تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
تلعب السمات المسبقة دورًا مهمًا في تقريرنا لأنها يمكن أن تعزز تجربة المستخدم والفهم العام.
إن دماغنا مصمم مسبقًا لمعالجة المحتوى المرئي بشكل أسرع بكثير من النص وهذا هو السبب في أن تصميم البيانات فعال للغاية. من خلال رؤية البيانات ، يسهل على عقولنا استيعاب المعلومات المقدمة والاحتفاظ بها.
تساعدك سمات الانتباه المسبق على تركيز الانتباه اللاإرادي وأنماط البقعة في لحظة. الهدف هو التأكد من أن معلوماتنا ستبرز بوضوح لقرائنا.
لفهم سمات preattentive أكثر ، مثال رائع هو علامة Stop. لا يتعين علينا حتى معالجة الكلمة المكتوبة على اللافتة لأن الشكل واللون يخبراننا بالضبط بما نحتاج إلى القيام به وكيفية الرد.

هنا مثال آخر.
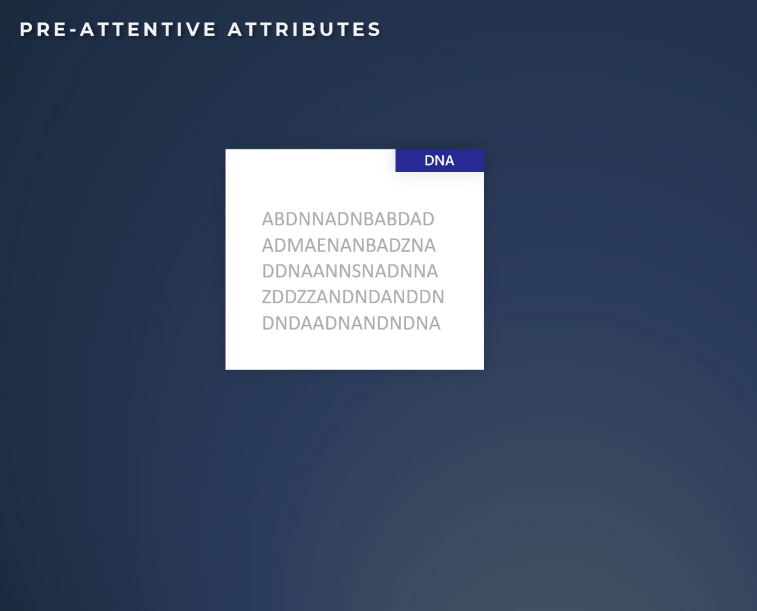
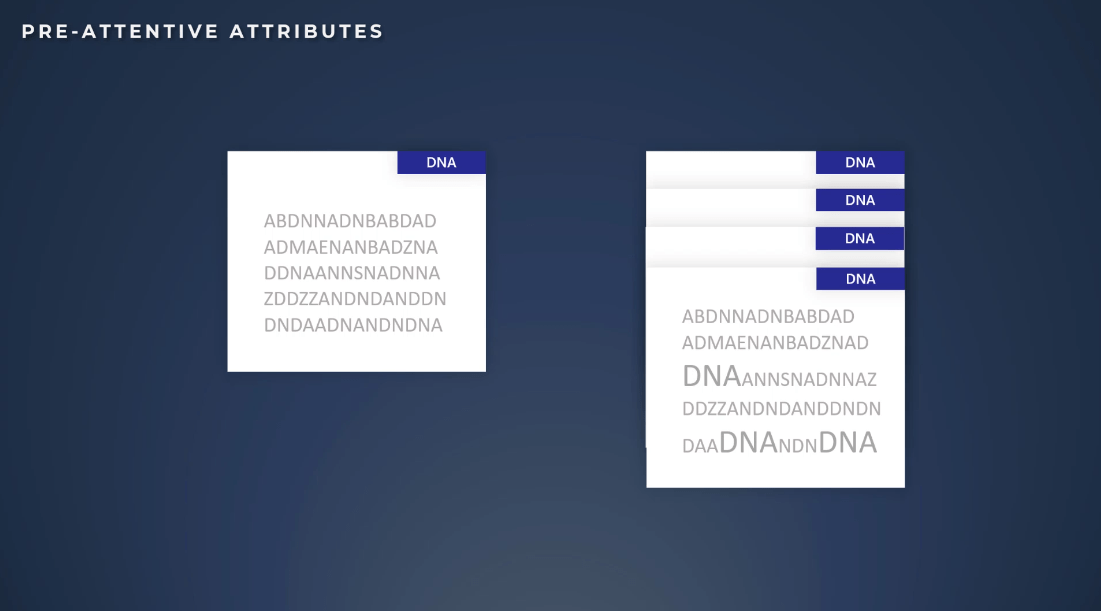
خذ بضع ثوانٍ لحساب كلمة DNA في الصورة أدناه. كم عددهم؟ الإجابة الحالية ليست مستحيلة ولكنها صعبة بالتأكيد.
لا يمكننا تقديم فكرة سريعة ونحتاج إلى التركيز حقًا ، ثم عدها يدويًا. هذا ليس ما نذهب إليه عند التفكير في السمات المنبثقة.

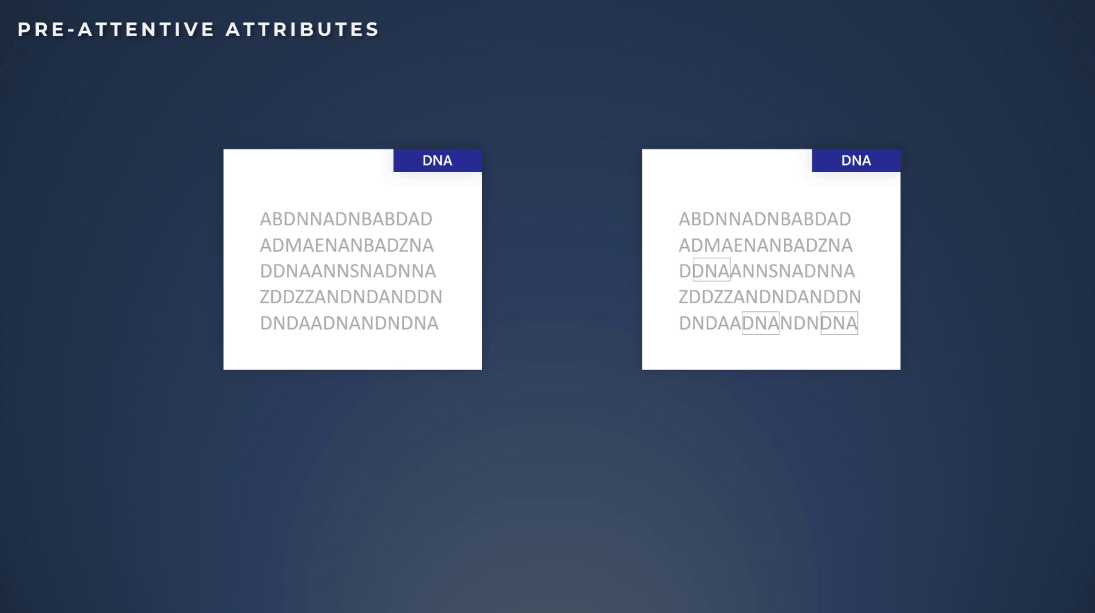
في الوقت الحالي ، يؤدي التغيير البسيط إلى جعل الفهم فوريًا تقريبًا عند استخدامه بشكل صحيح. يمكن أن يوجه القارئ حقًا إلى ما يحتاجون إلى رؤيته.
جدول المحتويات
أنواع مختلفة من سمات مسبقة
العلبة هي واحدة من العديد من سمات الانتباه والإشارات البصرية التي يعالجها الدماغ البشري في أقل من 250 مللي ثانية .

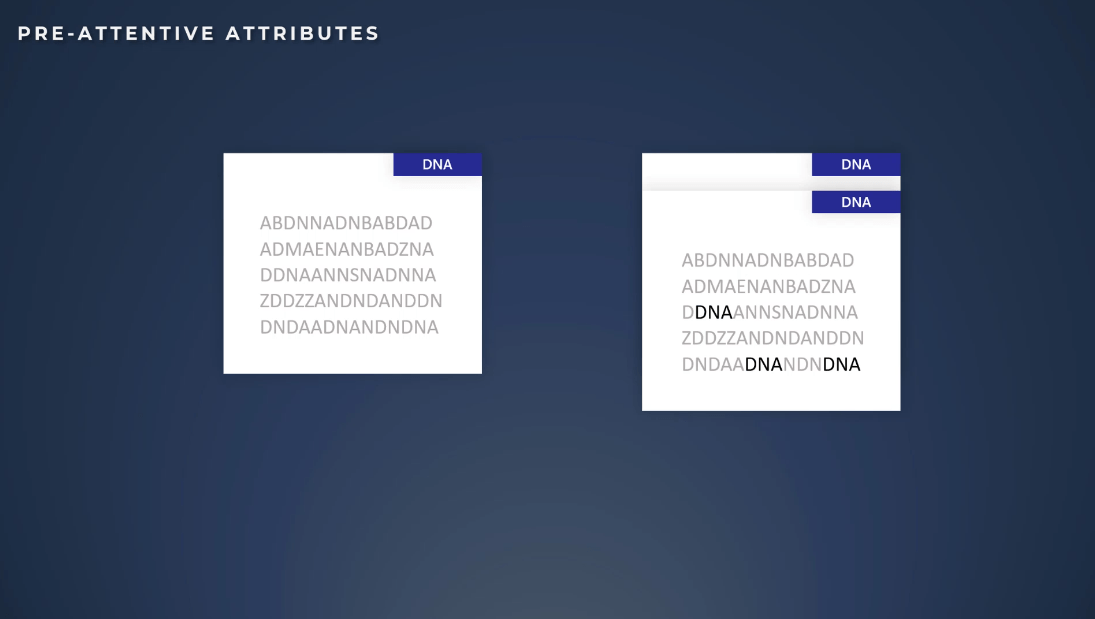
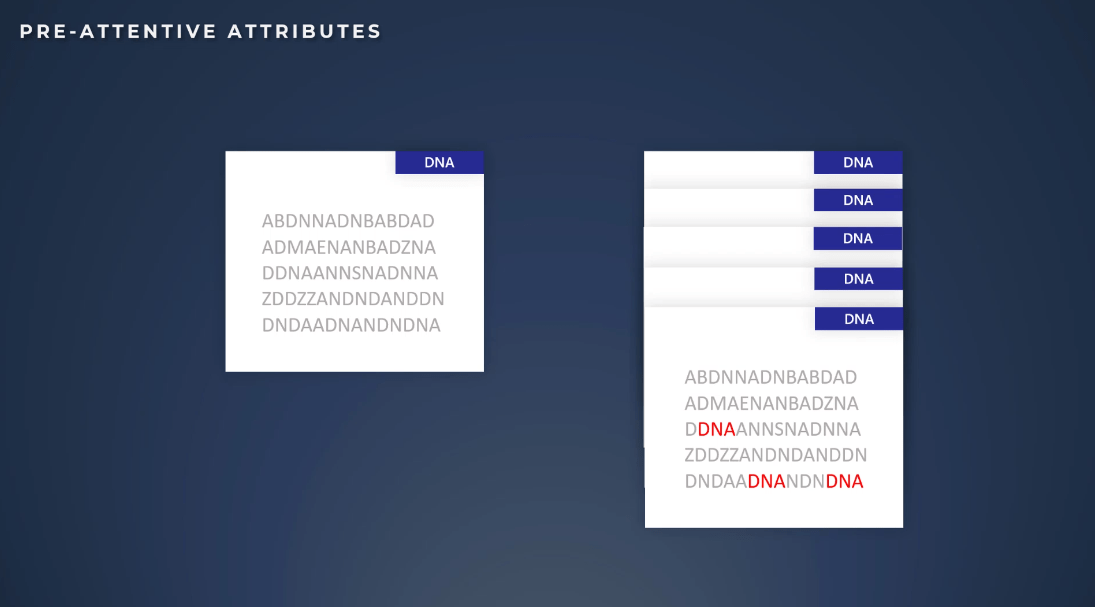
التباين هو أيضًا سمة فعالة للغاية للتنبيه المسبق.

ماذا عن هذا المثال؟ ربما يكون أقل فعالية من التباين ولكنه لا يزال جيدًا.

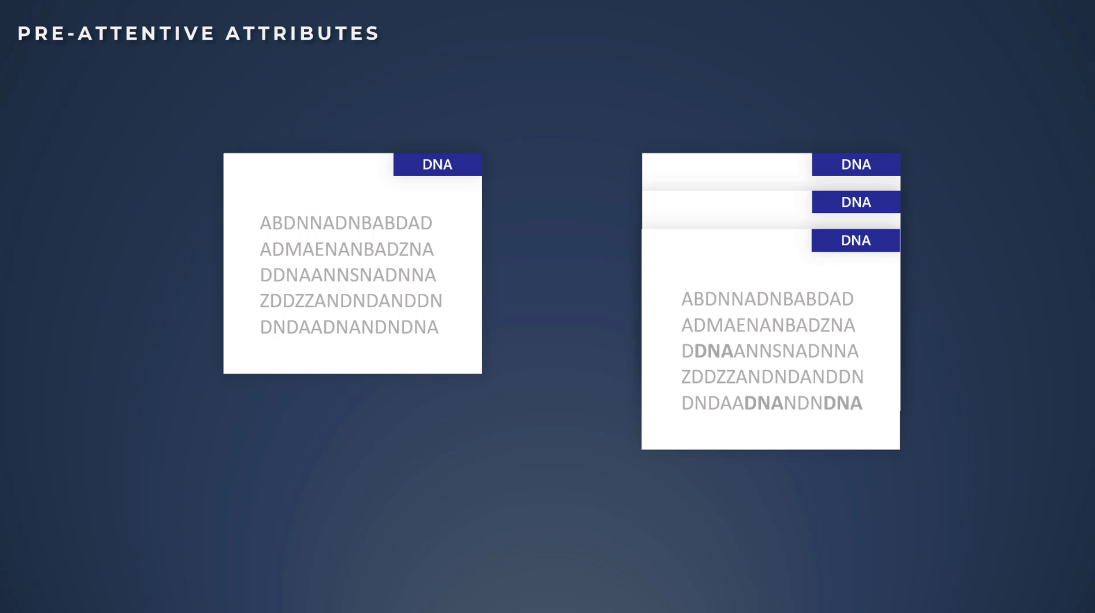
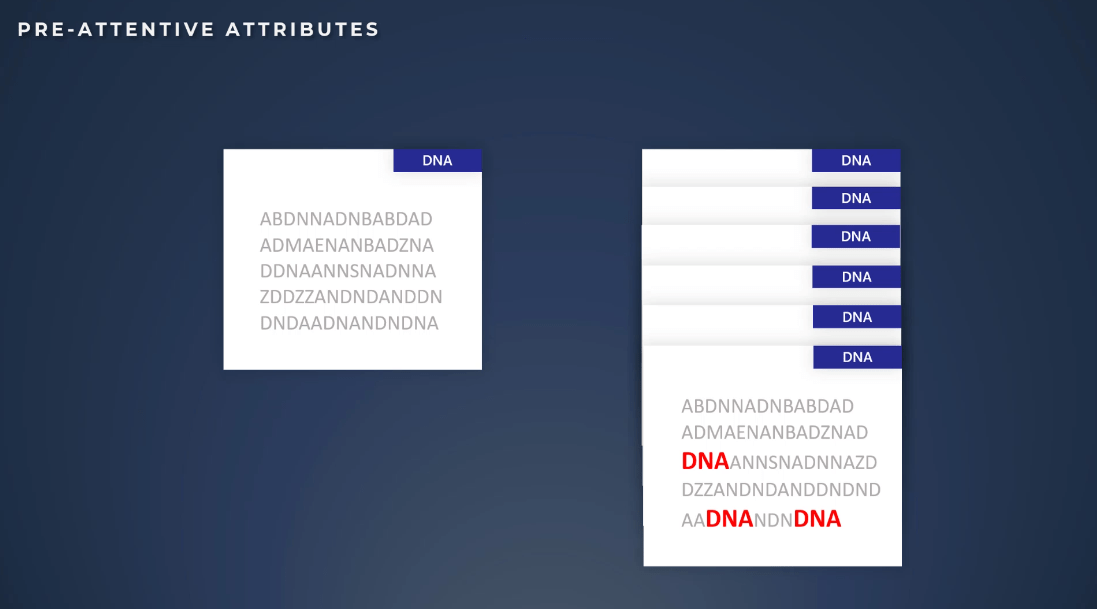
الحجم يعمل بشكل مثالي في مثالنا أيضًا.

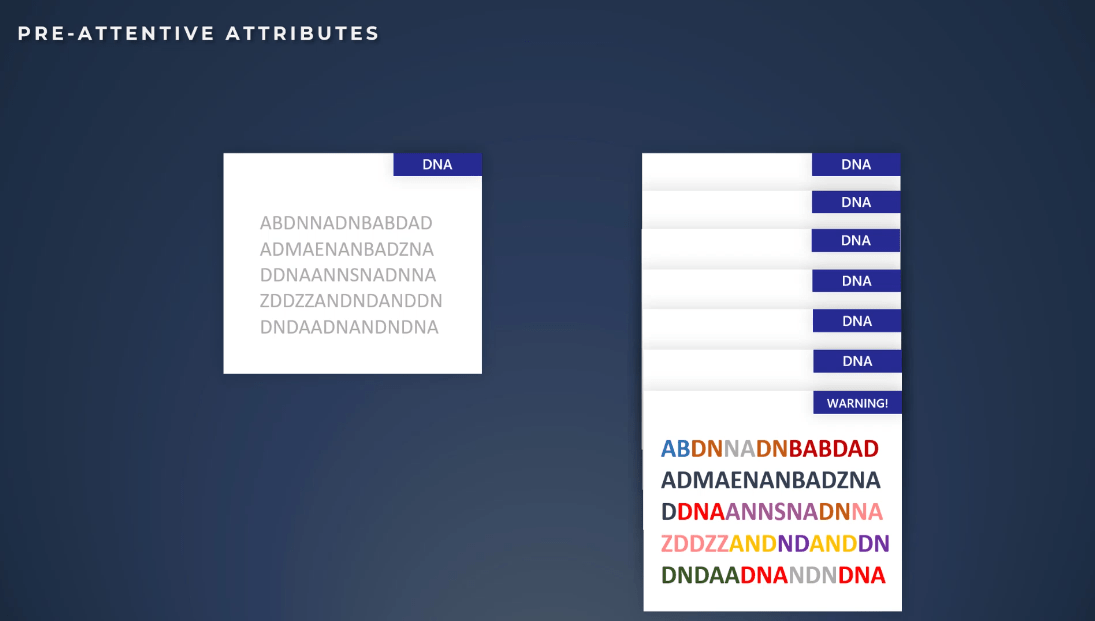
لدينا أيضا اللون .
هذا هو أهم سلاح في مجموعة أدواتنا. يمكننا بسهولة توجيه أعين الجمهور نحو ما نريد إظهاره بشكل أفضل.
بالإضافة إلى ذلك ، يمكننا تجميع سمات متعددة إذا لزم الأمر لرؤية كلمة DNA بوضوح.


إذا كان البطل الخارق في التصميم ملونًا ، فقد حان الوقت لمقابلة الشرير.
الاستخدام المفرط للسمة ، والكثير من الأشياء التي يجب إبرازها ، والكثير من القصص التي لا يمكن سردها مرة واحدة يمكن أن تقلل من الفعالية.

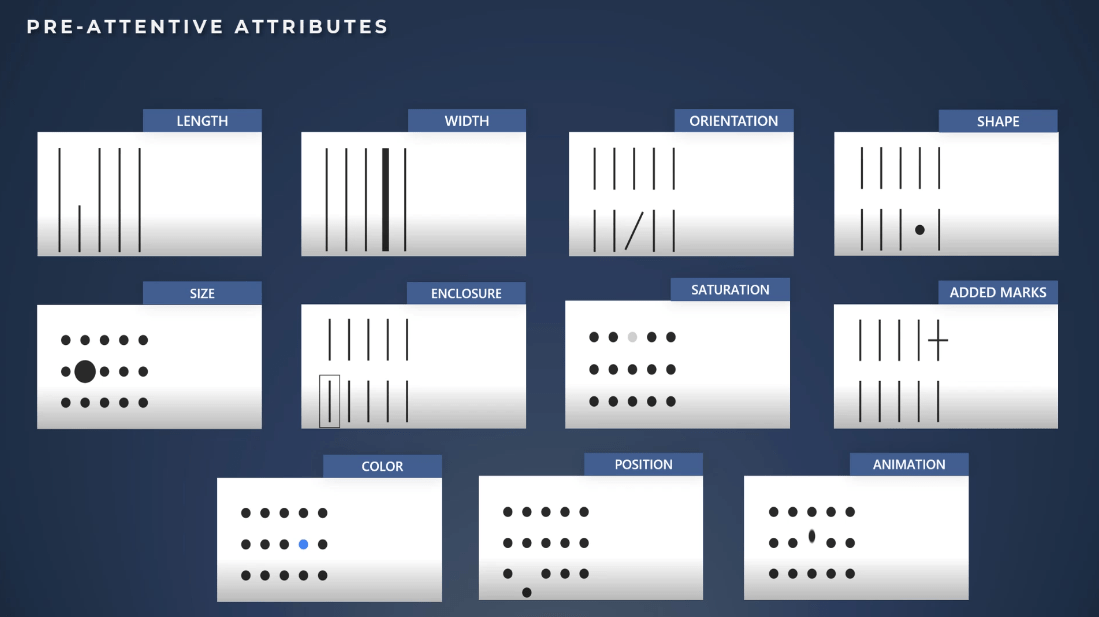
دعنا نكتشف كل السمات المنبثقة. لدينا الطول والعرض والاتجاه والشكل والحجم والحاوية والتشبع والعلامات المضافة واللون والموضع والرسوم المتحركة.

الأخطاء الشائعة في استخدام السمات المسببة للانتباه
على الرغم من أنه يبدو مفهومًا سهلاً وواضحًا ، إلا أن العديد من مصممي التقارير يسيئون استخدام سمات الانتباه المسبق.
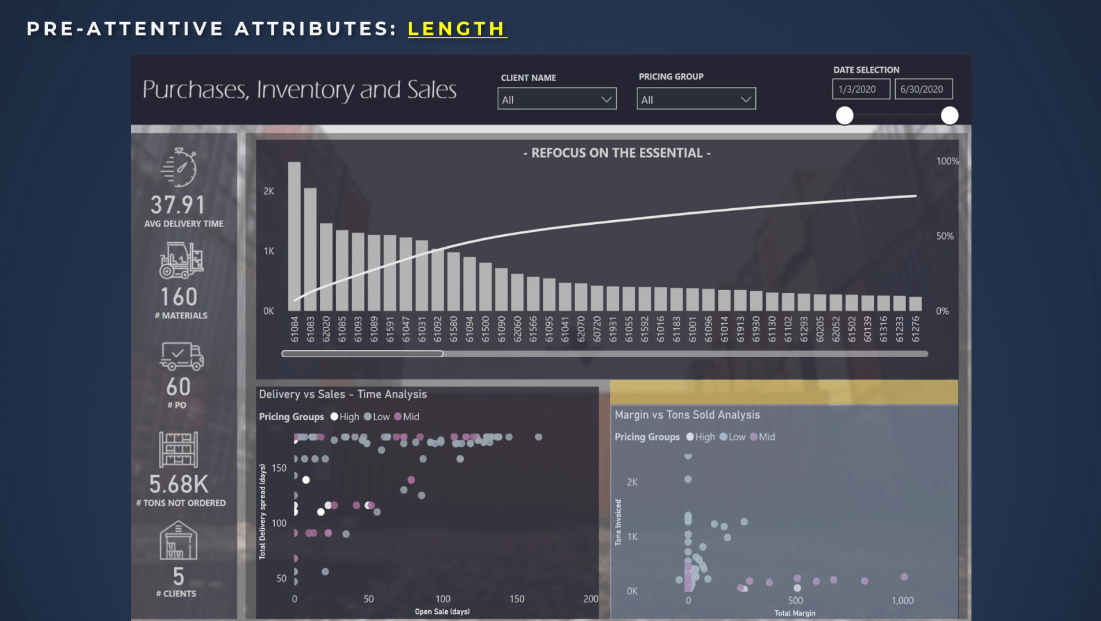
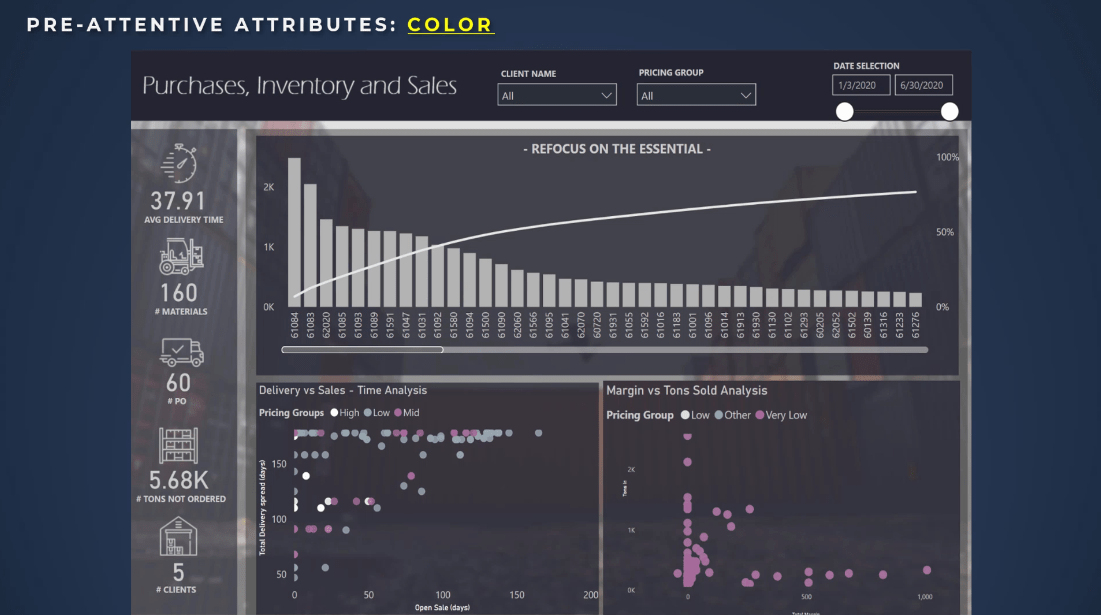
الق نظرة على هذا المثال.
ماذا ترى؟ هل تبدأ في التركيز على الجانب الأيمن السفلي من الشاشة؟ ماذا تتعلم وكيف تشعر؟
من المحتمل أن ترى سمتين مفتوحتين. الأول هو اللون ، والذي يتم استخدامه بشكل فعال لأن اللون متناسق بين المخططين المبعثرين . في كلتا الحالتين ، يتم استخدامه للفئة المتوسطة.

السمة الثانية هي الطول .
من الواضح أنه يمكننا أن نلاحظ بسهولة أن الفجوة بين مبيعات التسليم وتحليل الوقت والرسم البياني في الأعلى ليست على نفس الارتفاع.
يمكن أن يؤدي سوء استخدام سمات الانتباه المسبق إلى الخداع ويمكن أن يؤدي إلى تشكيك المستخدمين في نزاهة تحليلك. في الأساس ، يقلل من الثقة كما أنه يكسر ترتيب القصة التي نريد سردها.
بناءً على قاعدة دروس الثلث ، يجب وضع المعلومات الأكثر أهمية في الزاوية اليسرى العليا. الزاوية اليمنى السفلية هي المكان الذي نراه أخيرًا على الشاشة ، لكن الخطأ الأولي يجعل المستخدم ينظر هناك.
يتم فقد التدفق ، وسيصاب المستخدم بالارتباك ، ويفقد الاتصال.

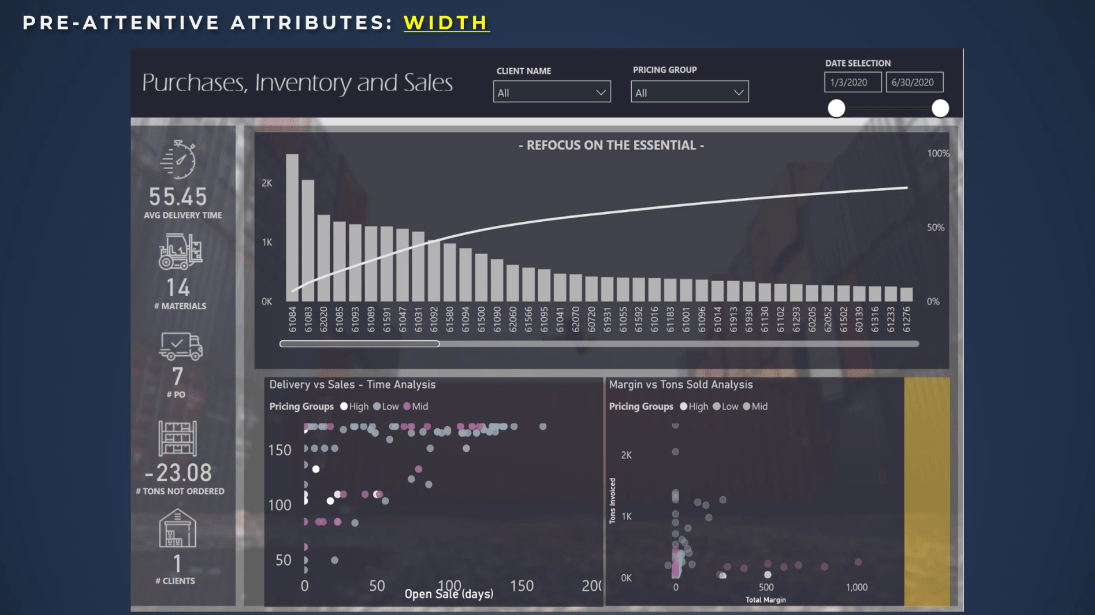
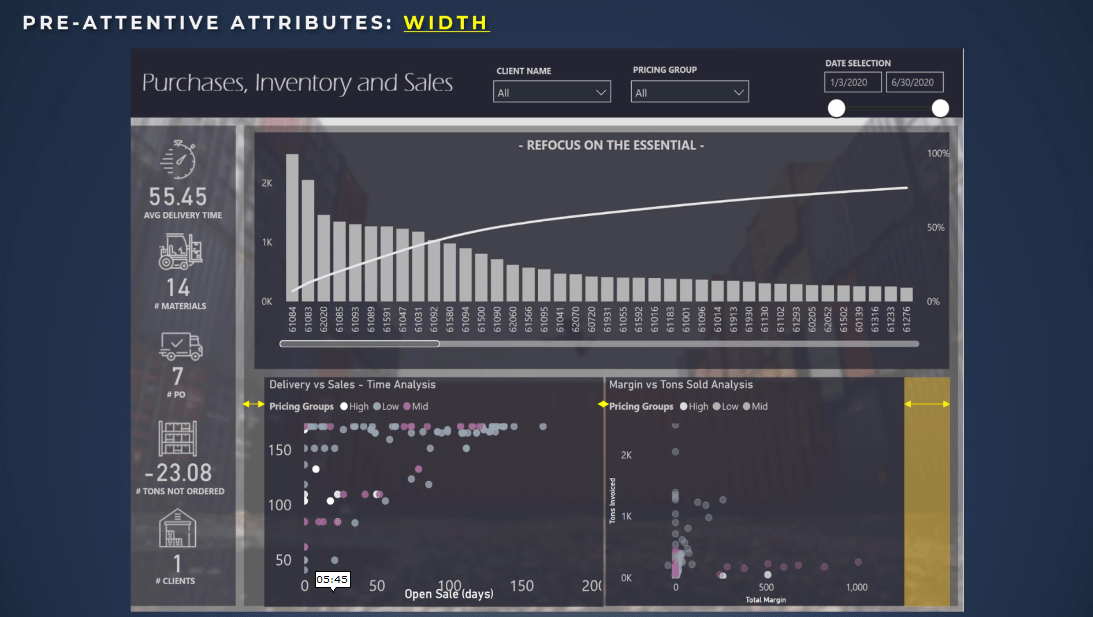
مثال آخر هو العرض .
في هذه الحالة ، يمكننا أن نرى أن العرض ليس هو نفسه بين المخططين في الجزء السفلي من الشاشة. يبدو غريبًا ، وستلاحظ العيون على الفور الجزء السفلي الأيمن من الشاشة.


خطأ آخر هو استخدام نفس اللون لشيئين مختلفين.
تظهر صورة التسليم مقابل المبيعات باللون الأرجواني على الجزء الأيمن من الشاشة. على الجانب الأيسر ، يمكنك أن ترى أن تحليل الهامش مقابل الأطنان المباعة يحتوي على مجموعة تسعير باللون الأرجواني أيضًا.
دون الالتفات إلى الأسطورة ، سيعتقد المستخدمون أن اللون المعروض على الجانب الأيسر من الشاشة مرتبط بنفس اللون في الجزء الأيمن من الشاشة.
الأمثلة المذكورة أعلاه هي أخطاء شائعة وشيء يجب أن ننتبه إليه. هذه سهلة الإصلاح.

إصلاحات سهلة باستخدام PowerPoint
دعنا ننتقل إلى كيفية إصلاح المشكلات ودمجها داخل LuckyTemplates. يعد PowerPoint أداة رائعة لاستخدامها جنبًا إلى جنب مع LuckyTemplates لثلاثة أسباب رئيسية.
أولاً ، كل عنصر نضعه على قماشنا له تكلفة لكل سطر وكل شكل وكل زر وكل نص وكل صيغة وكل مخطط لتحسين الأداء بشكل أفضل. إنها ممارسة جيدة لمحاولة إنشاء جميع العناصر الثابتة بالخارج.
ثانيًا ، تماشياً مع قواعد التصميم التي ناقشناها ، من الأسهل التركيز على قواعد التصميم. يمكنك استخدام أدوات متقدمة مثل Photoshop أو Illustrator أو Figma . ستساعدك هذه على تطوير تقريرك بشكل أسرع.
وأخيرًا ، يمكنك إعادة استخدام تصميمك في تقارير مختلفة باستخدام القوالب. إنه مفيد جدًا ويمكنه تسريع عملية التطوير الخاصة بك.

حان الوقت الآن لكسر الخطوات.
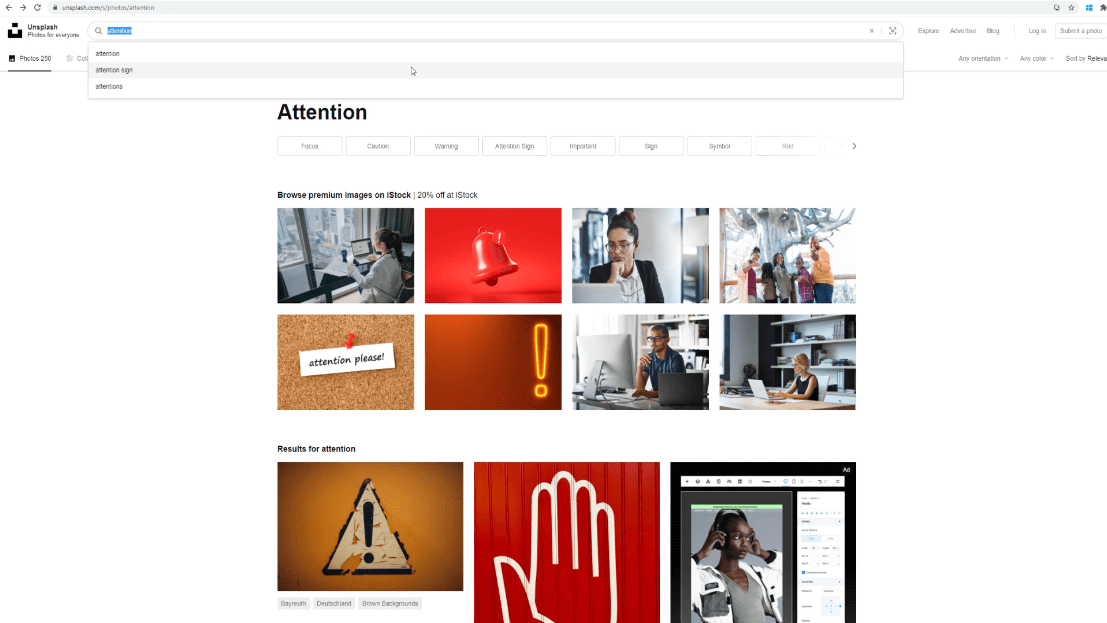
نبدأ بصورة الخلفية. لقد قمت بتنزيل هذا من Unsplash . هذا هو الموقع حيث يمكنك تنزيل صور مجانية لتقاريرك.
فقط اكتب التصميم الذي تريده وابحث عن الصور التي يمكنك استخدامها داخل تقاريرك.

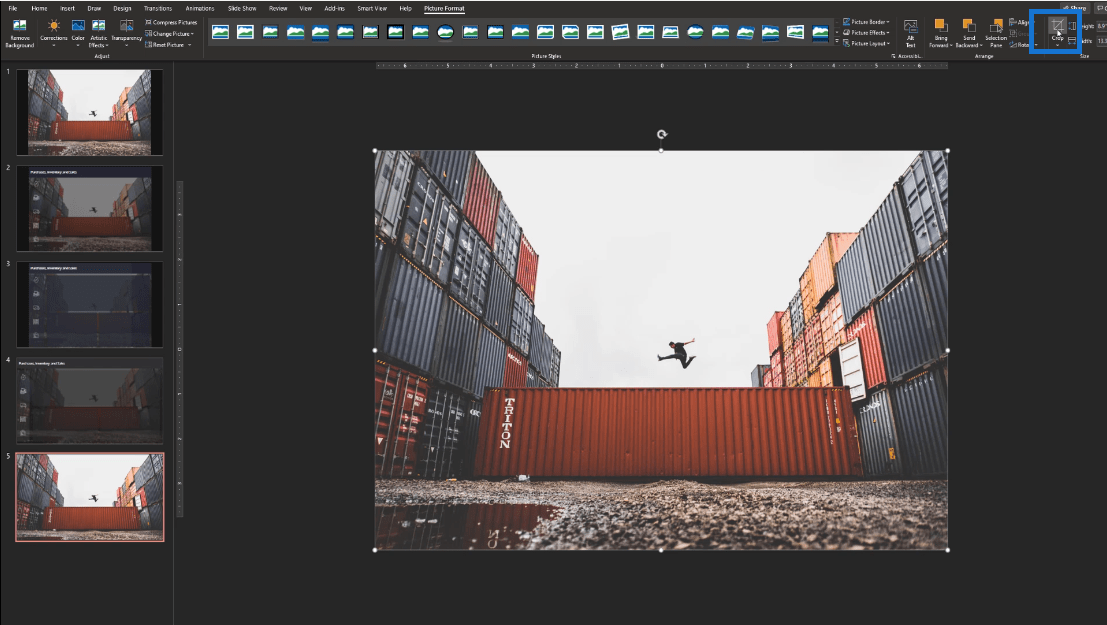
من شريحة فارغة ، أدخل الصورة واضبطها للتأكد من أن الصورة كبيرة مثل شاشتنا.
بشكل ملحوظ ، إنها تغطي الصفحة ولكنها أكبر مما أردنا. ما عليك سوى النقر نقرًا مزدوجًا عليها ، ثم النقر فوق "اقتصاص" لضبط حجم الصورة.

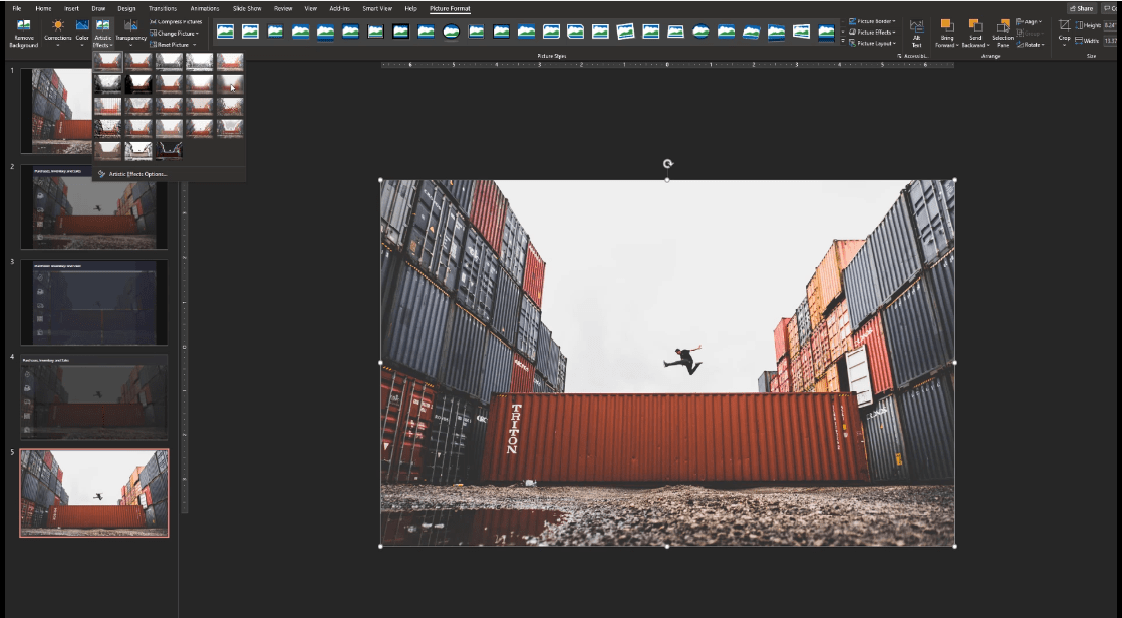
الآن بعد أن أصبحت صورتنا تشغل كل المساحة على الشريحة ، انقر نقرًا مزدوجًا عليها ، وانتقل إلى التأثيرات الفنية ، واختر تأثير Blur .

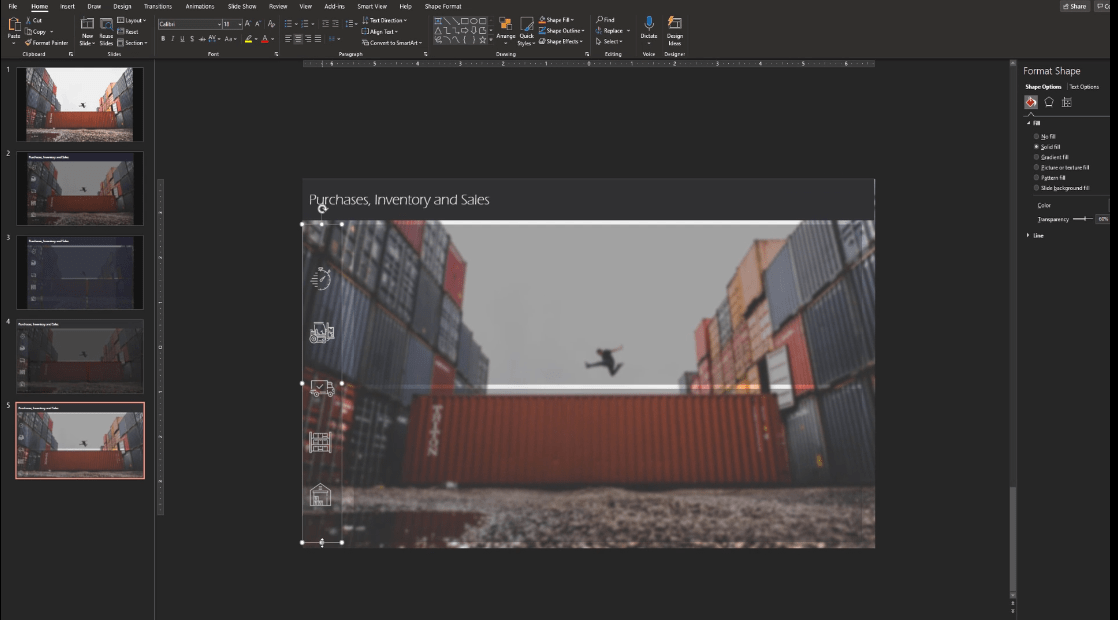
التالي هو إضافة طبقة عن طريق إضافة شكل مع النص في الأعلى.

نضيف أيضًا شكلًا للرموز بالإضافة إلى الرموز الفعلية على الجانب الأيسر.
عندما نحرك الأشياء ، يمكننا رؤية اللون الأحمر الصغير بالضبط. يساعد الخط الأحمر المصمم على محاذاة العناصر بشكل مثالي.


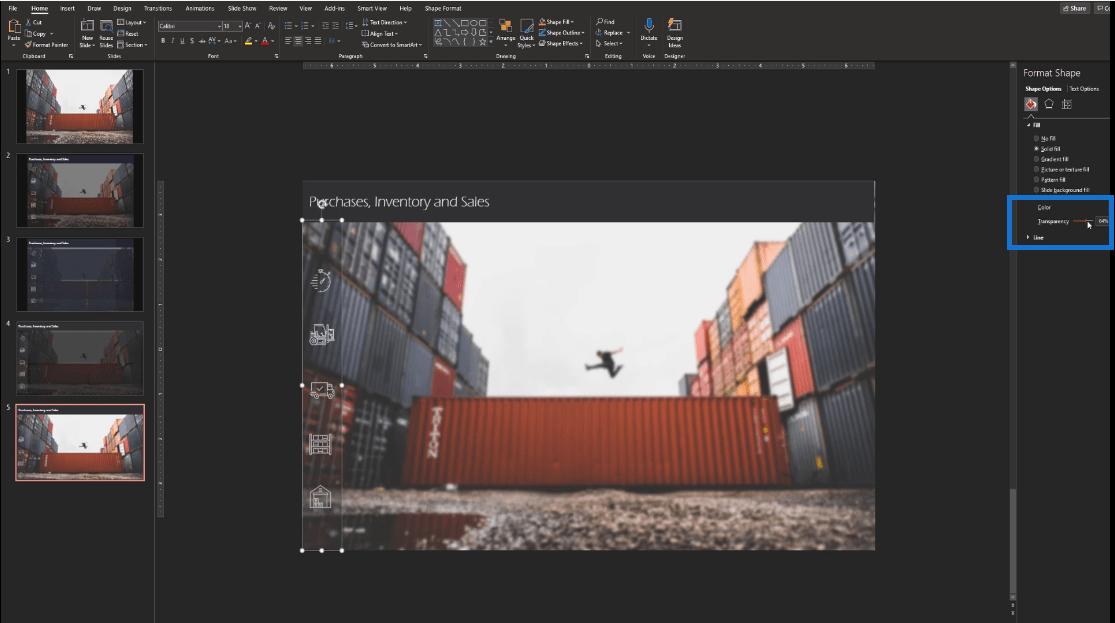
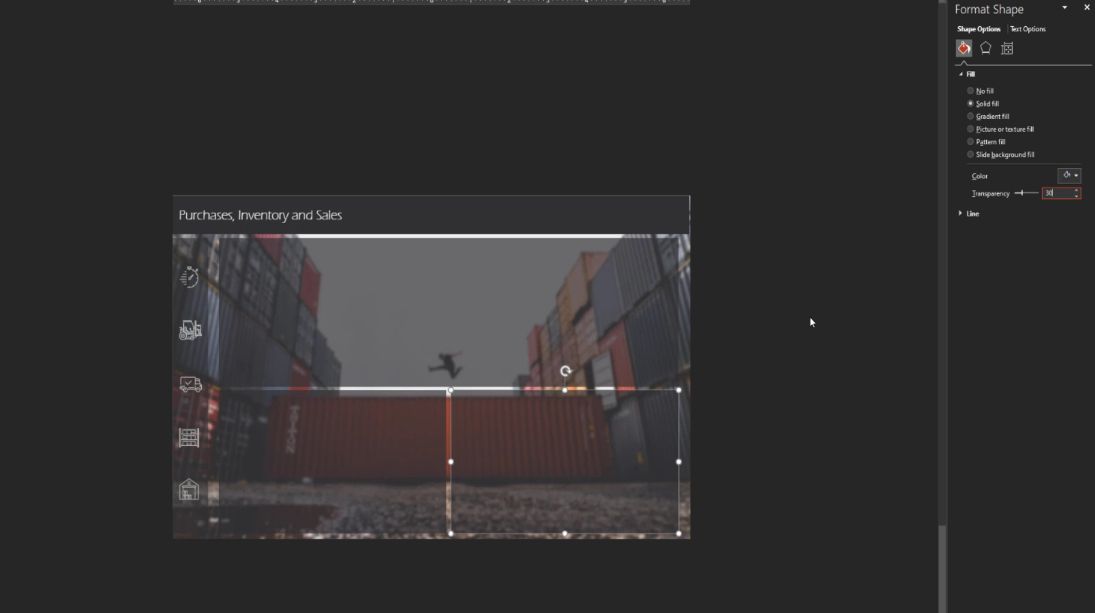
بالنسبة للأيقونات ، دعنا نغير شفافية هذا العنصر قليلاً بالنقر بزر الماوس الأيمن ، ثم حدد تنسيق الشكل واضبط مستوى الشفافية كما تريد.


الآن يمكننا إضافة طبقات أخرى حيث نريد عرض الرسوم البيانية. دعنا نضع شكلاً للمرئي العلوي وشكلًا آخر للمخططات المبعثرة أدناه.
من المهم جدًا الانتباه إلى العرض على الجانبين الأيمن والأيسر لضمان أن المحاذاة مثالية. أيضًا ، يجب تحقيق نفس الحجم في الجزء العلوي وللجزء السفلي.

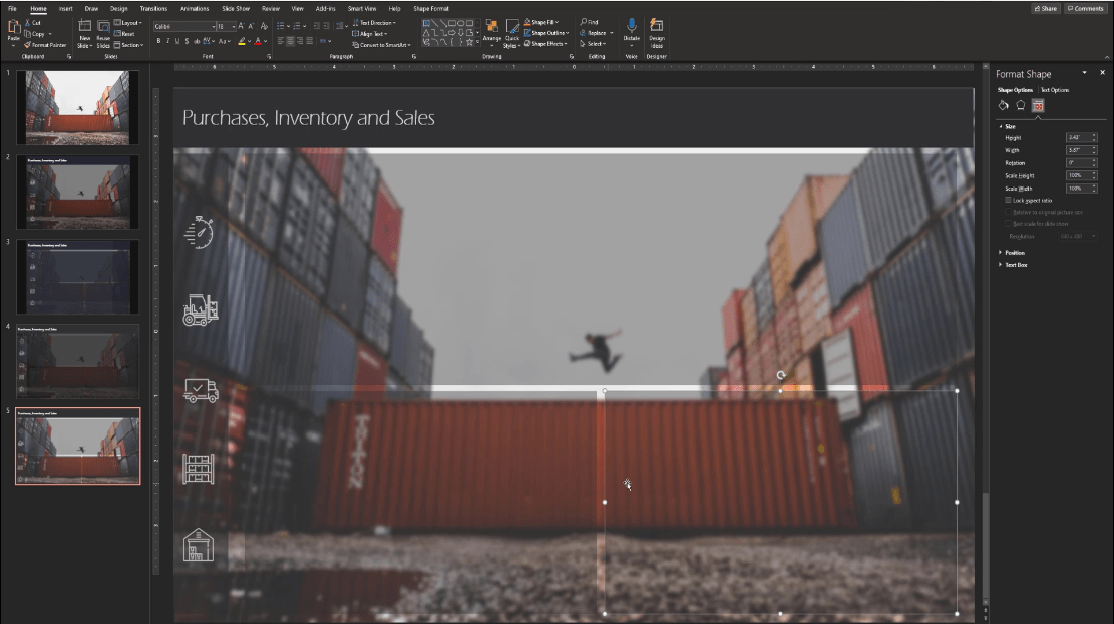
لمعرفة حجم الشكل ، انقر على الشكل ثم انتقل إلى خيارات الشكل . العرض 1187 أي نصفه 593.
يمكننا الآن وضع الشكل في الجانب الأيسر السفلي ومحاذاته وفقًا لذلك. بعد ذلك ، سنرى كم يجب تقليله. نظرًا لأن الارتفاع يساوي 10 ، فلنقلل الشكل بمقدار 5 لذا فهو 587.

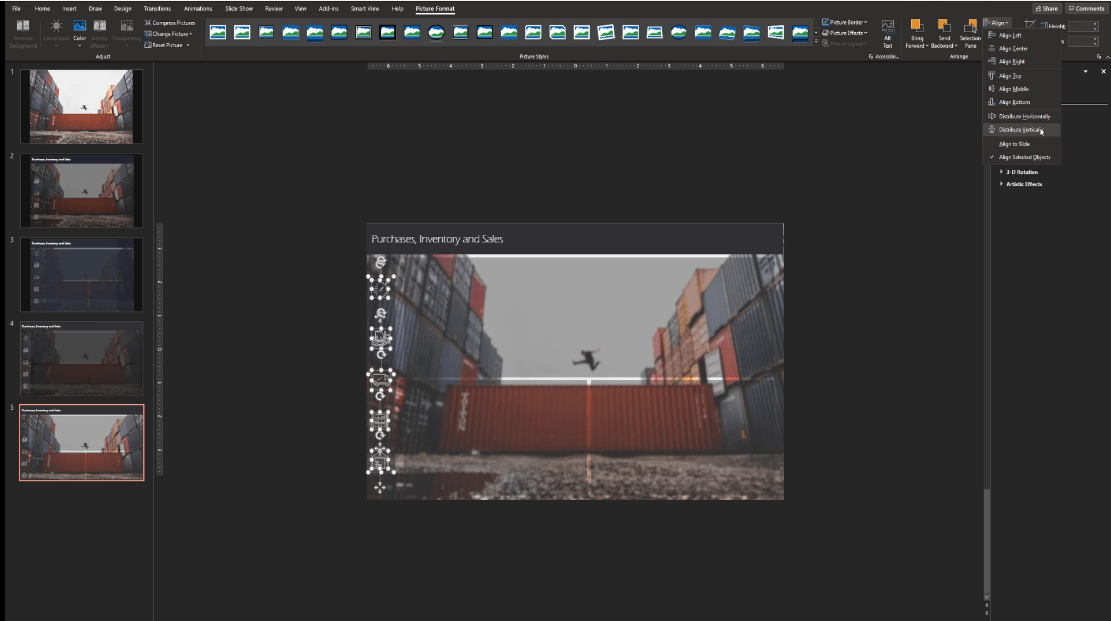
لإعطاء مساحة أكبر للأيقونات ، ما عليك سوى تحديد جميع الرموز والتأكد من محاذاة كل شيء بالانتقال إلى تنسيق الصورة وتحديد محاذاة واختيار التوزيع عموديًا .

دعنا أيضًا نضبط شفافية الأشكال إلى 30٪ لجعلها أكثر وضوحًا.

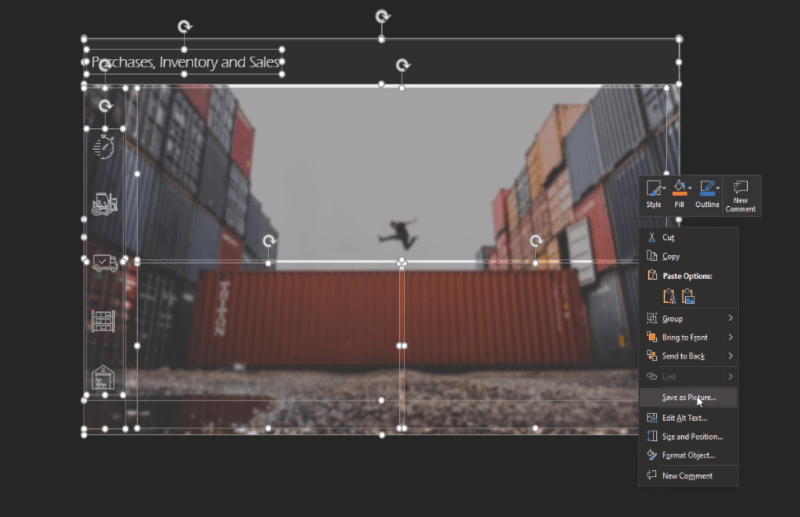
اكتملت الخلفية الآن وجاهزة للاستيراد داخل LuckyTemplates. لحفظ الصورة ، اضغط على Ctrl + A ثم حفظ كصورة .

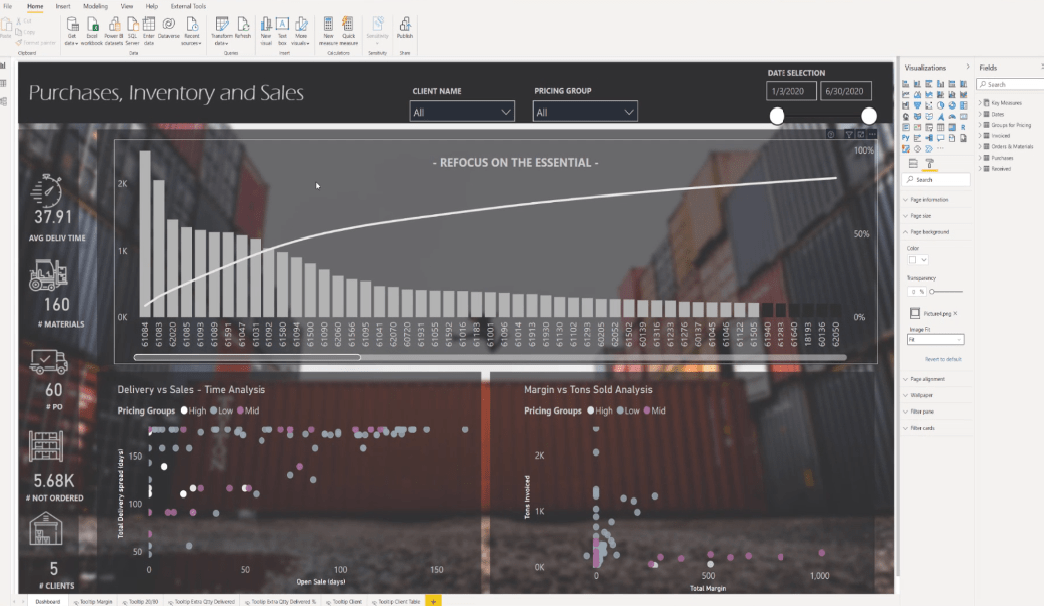
افتح LuckyTemplates وانتقل إلى Format . ضمن خلفية الصفحة ، قم باستيراد الصورة لرؤية الخلفية التي أنشأناها.

تصميمات LuckyTemplates للتقارير المقنعة
نصائح تصميم LuckyTemplates: إنشاء
إطار عمل تصور التقارير المشابهة للتقارير في LuckyTemplates | الجزء 3
خاتمة
الميزة الرئيسية لبناء الخلفية داخل PowerPoint هي أنه يمكّنك من الاهتمام بجميع المحاذاة ومنع الأخطاء الشائعة المذكورة أعلاه التي ناقشناها.
يعتبر تصور الجمهور بناءً على ما يرونه ووضوح تواصلك كمصمم أمرًا حيويًا لأنه يظهر قدرتك على إثارة اهتمام جمهورك.
أتمنى لك كل خير،
اليكس باديو
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








