تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
في هذا البرنامج التعليمي ، سأوضح لك أساسيات معارض PowerApps. المعرض عبارة عن قائمة من السجلات ، حيث يأتي كل عنصر في السجل من جدول. يوضح المثال الذي سأستخدمه هنا أحد أكثر المعارض الأساسية التي يمكنك إنشاؤها باستخدام Power Apps .
Power Apps هي أداة رائعة تجعل من السهل إنشاء التطبيق الخاص بك حتى لو كان لديك القليل من الخبرة في البرمجة. نظرًا لأن المعرض هو أحد الأجزاء الأساسية التي يمكنك إضافتها إلى تطبيقك ، فسأوضح لك كيفية التعامل مع العناصر المختلفة في معرض الصور الخاص بك.
جدول المحتويات
خصائص معارض PowerApps
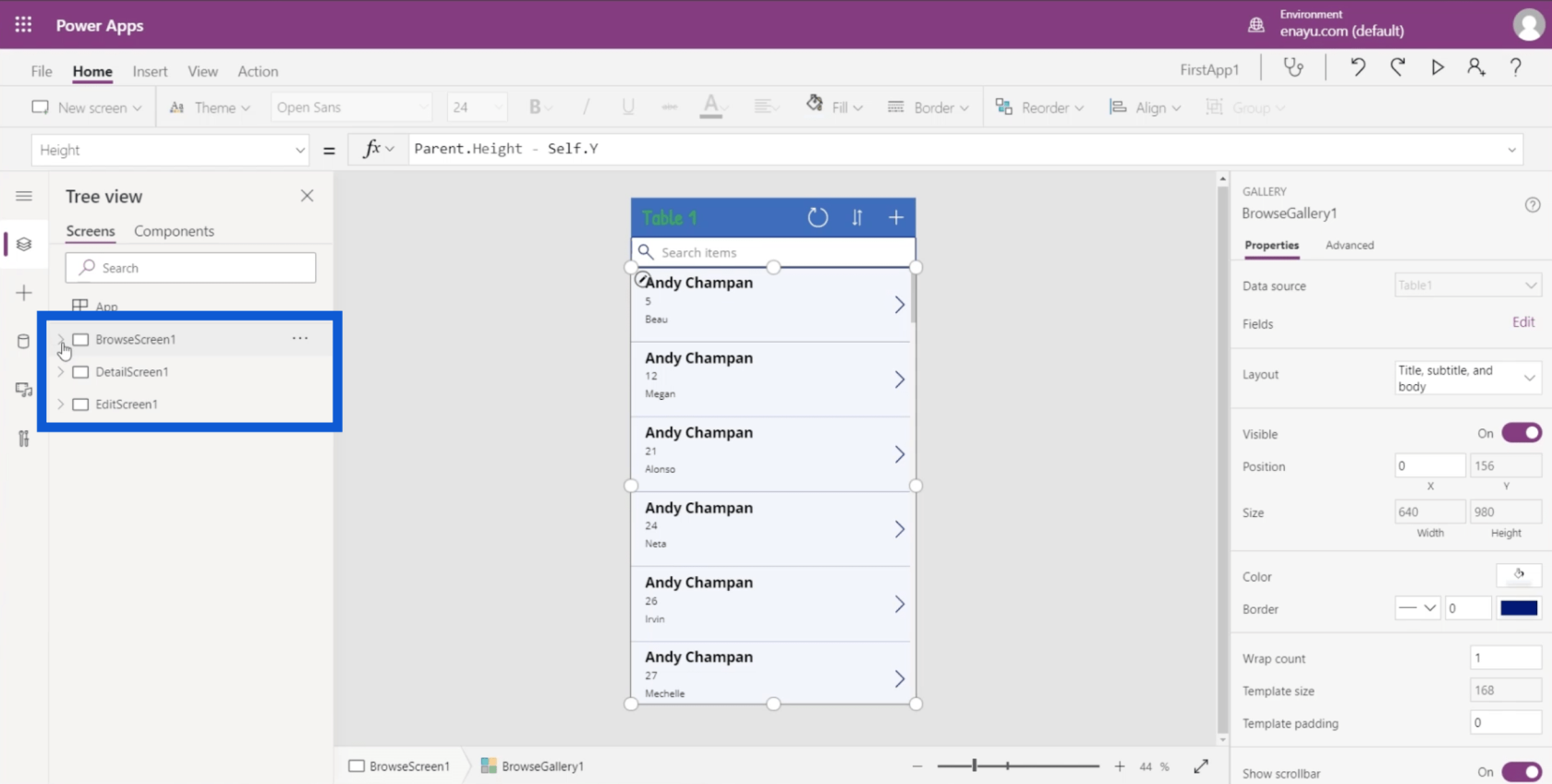
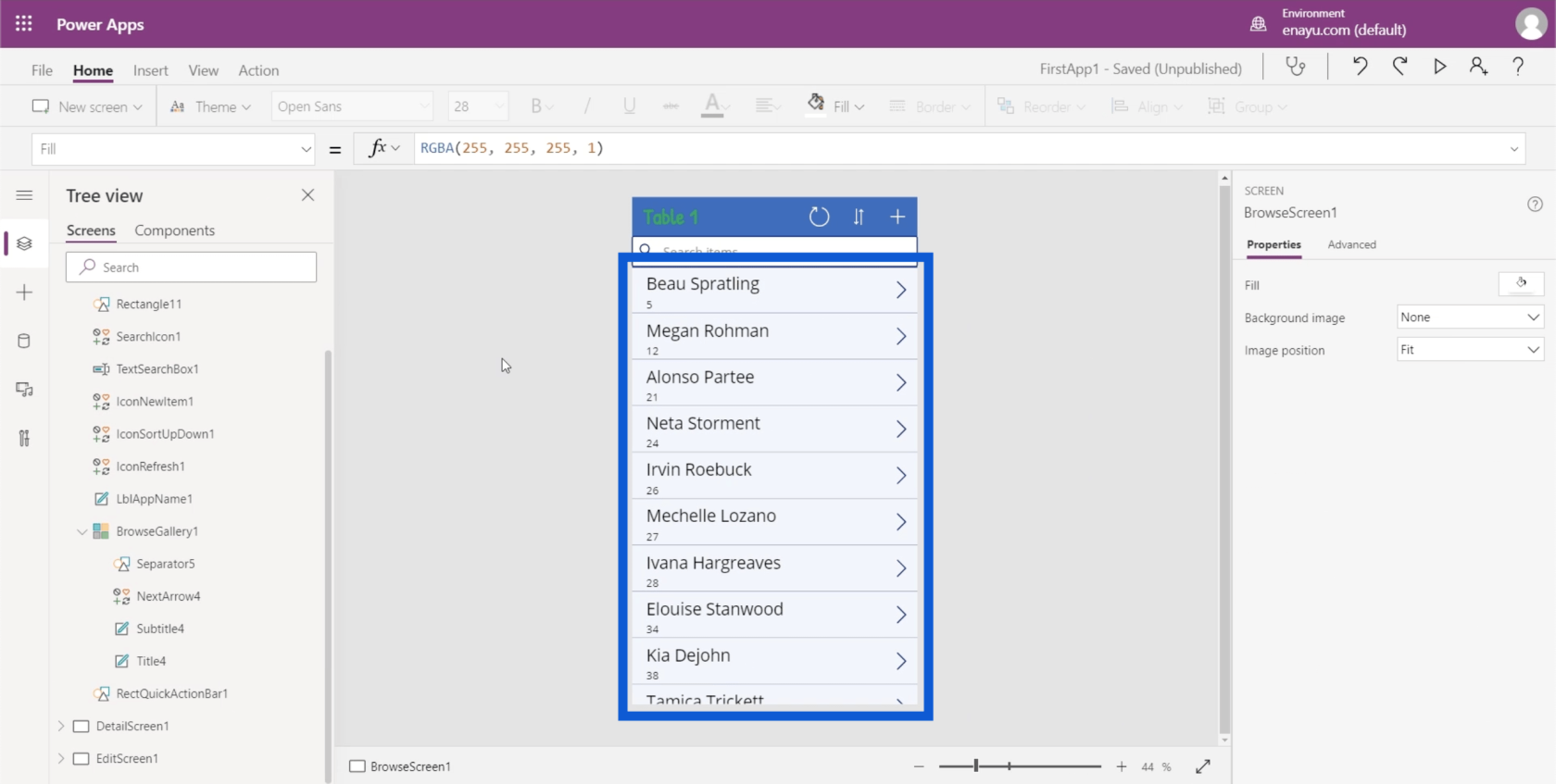
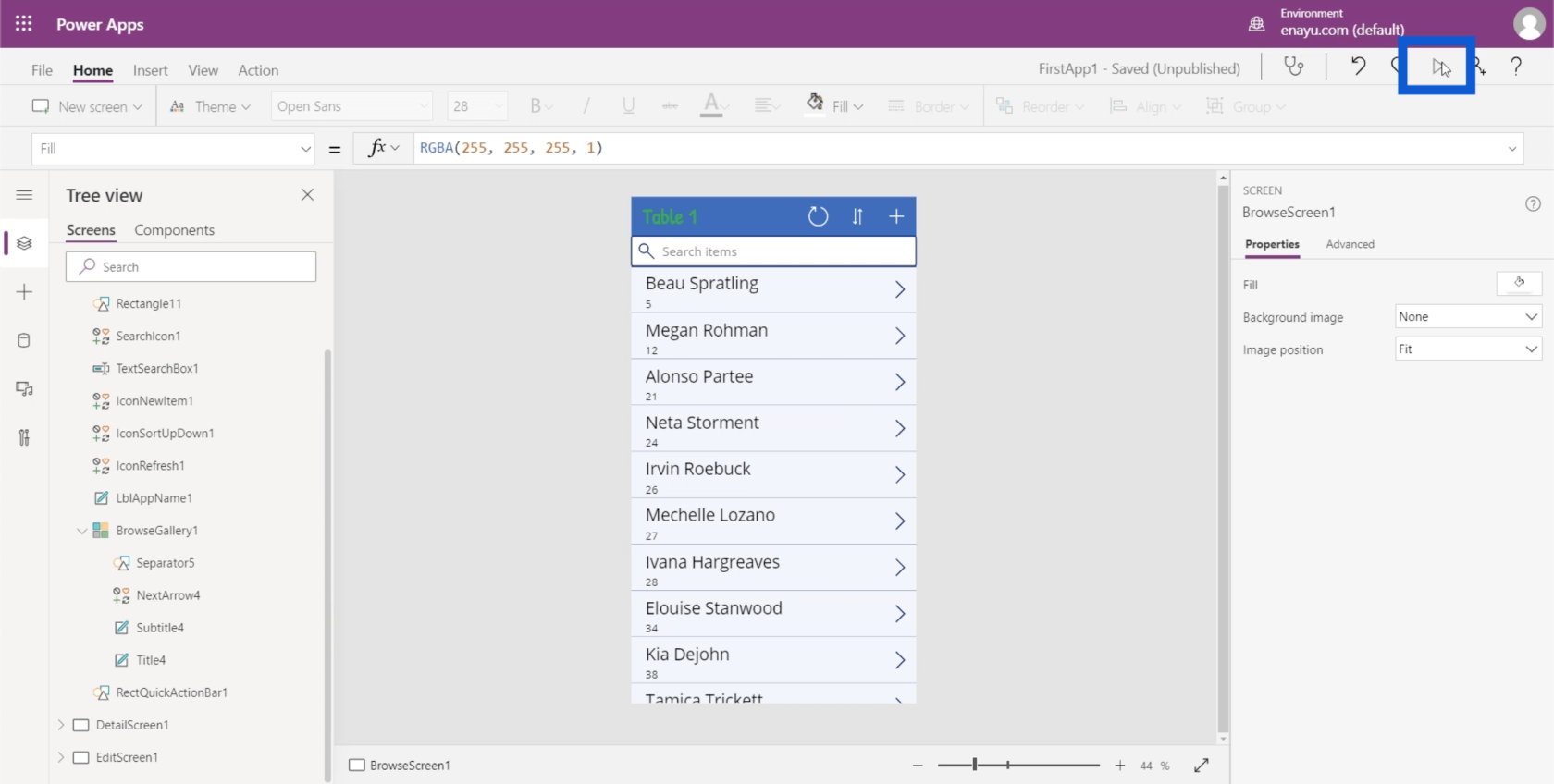
في برنامج تعليمي سابق ، تحدثت عن الشاشات المختلفة والعناصر التي تدخل في التطبيق. عندما تنظر إلى الجزء الأيمن في مثالنا ، سترى أن التطبيق الذي أعمل عليه حاليًا به ثلاث شاشات.

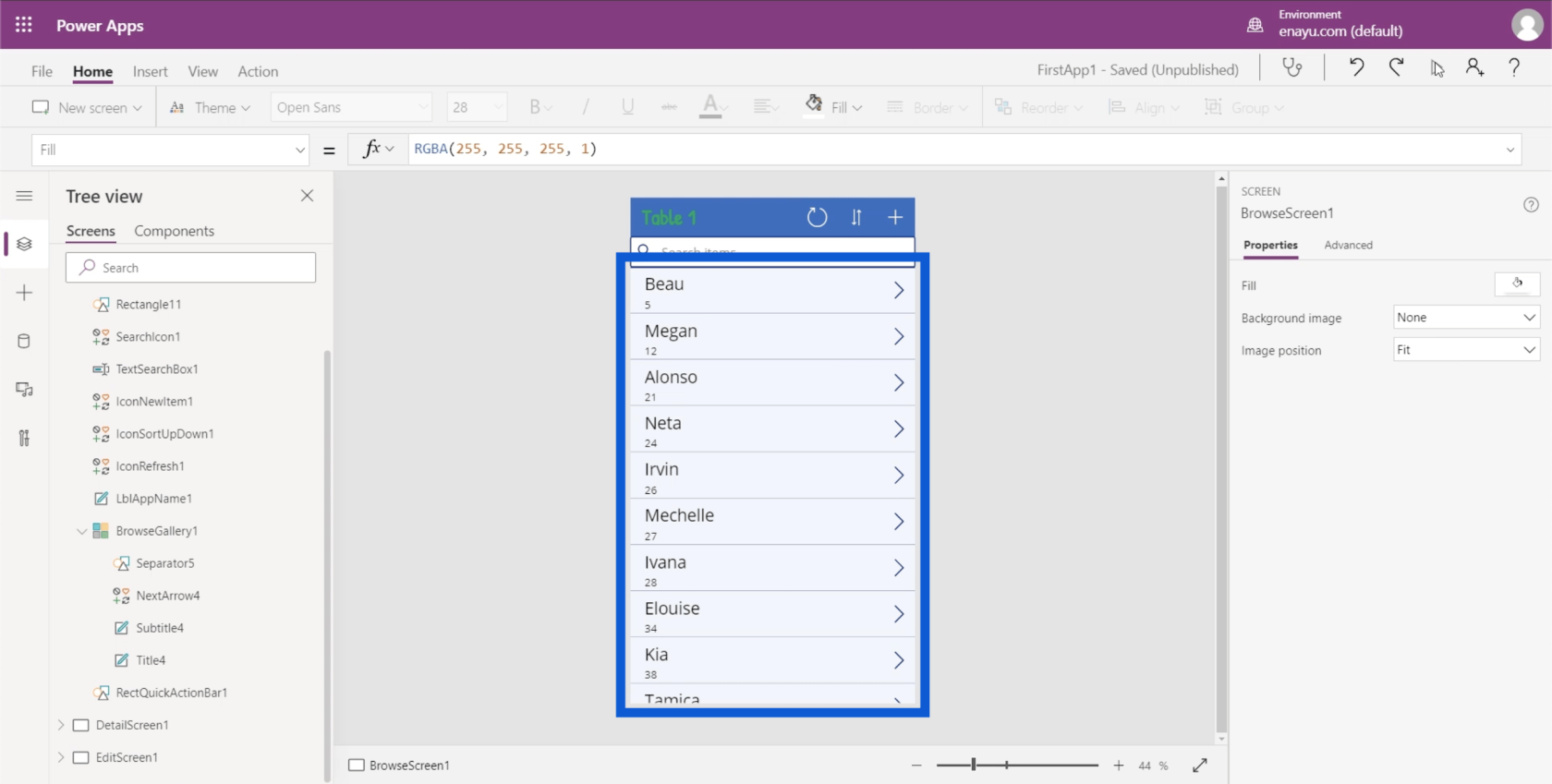
تحت شاشة التصفح ، هذا هو المكان الذي سترى فيه المعرض. إذا قمت بالنقر فوق BrowseGallery1 ، فسيتم تلقائيًا تمييز المستطيل بالكامل الذي يحتوي على المعرض الموجود في التطبيق في الجزء الأوسط.

نظرًا لأن المعارض تعرض معاينة لقائمة السجلات ، فإنها تعرض بعض التفاصيل فقط. في هذا التطبيق ، على سبيل المثال ، يعرض فقط اسم الوكيل ورقم العميل والاسم الأول للعميل.

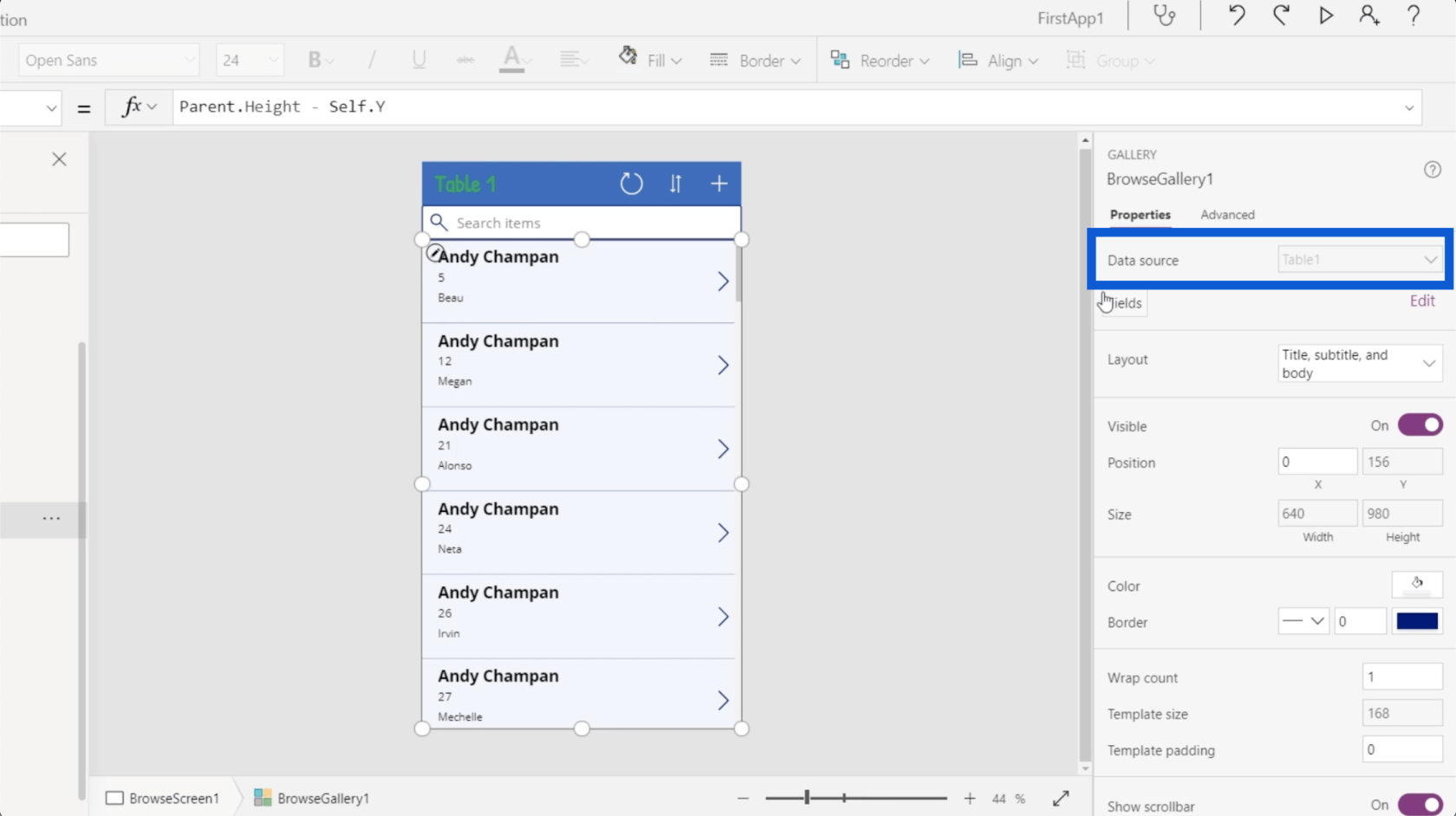
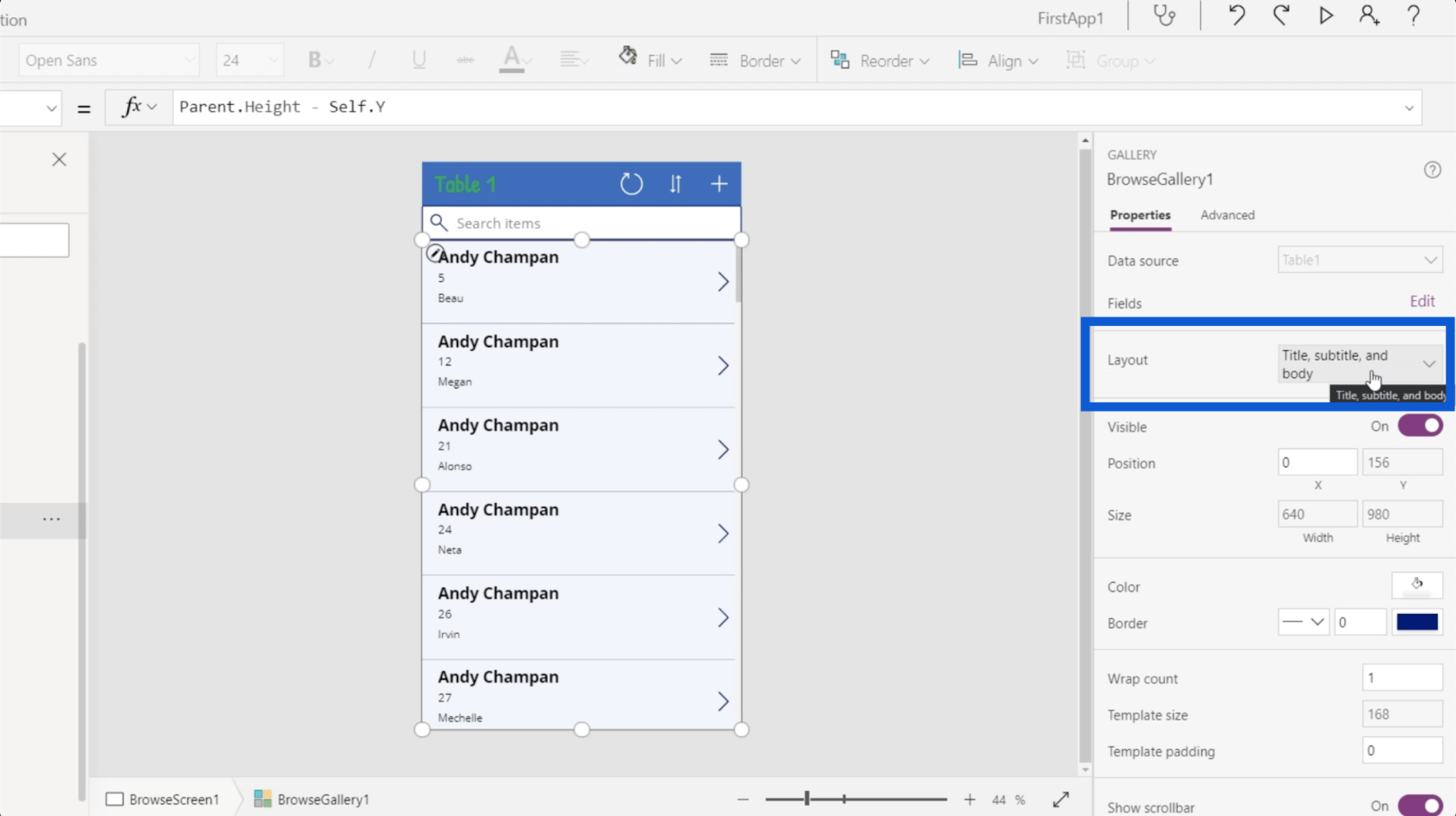
دعنا نلقي نظرة على الخصائص المختلفة التي يمتلكها المعرض. يمكن العثور على الخصائص في الجزء الأيمن.
مصدر البيانات على رأس القائمة. هذا يدل على أن التطبيق مدعوم من Table1. يمكن أن تكون هذه المصادر أي شيء من ورقة Google إلى جدول SQL.

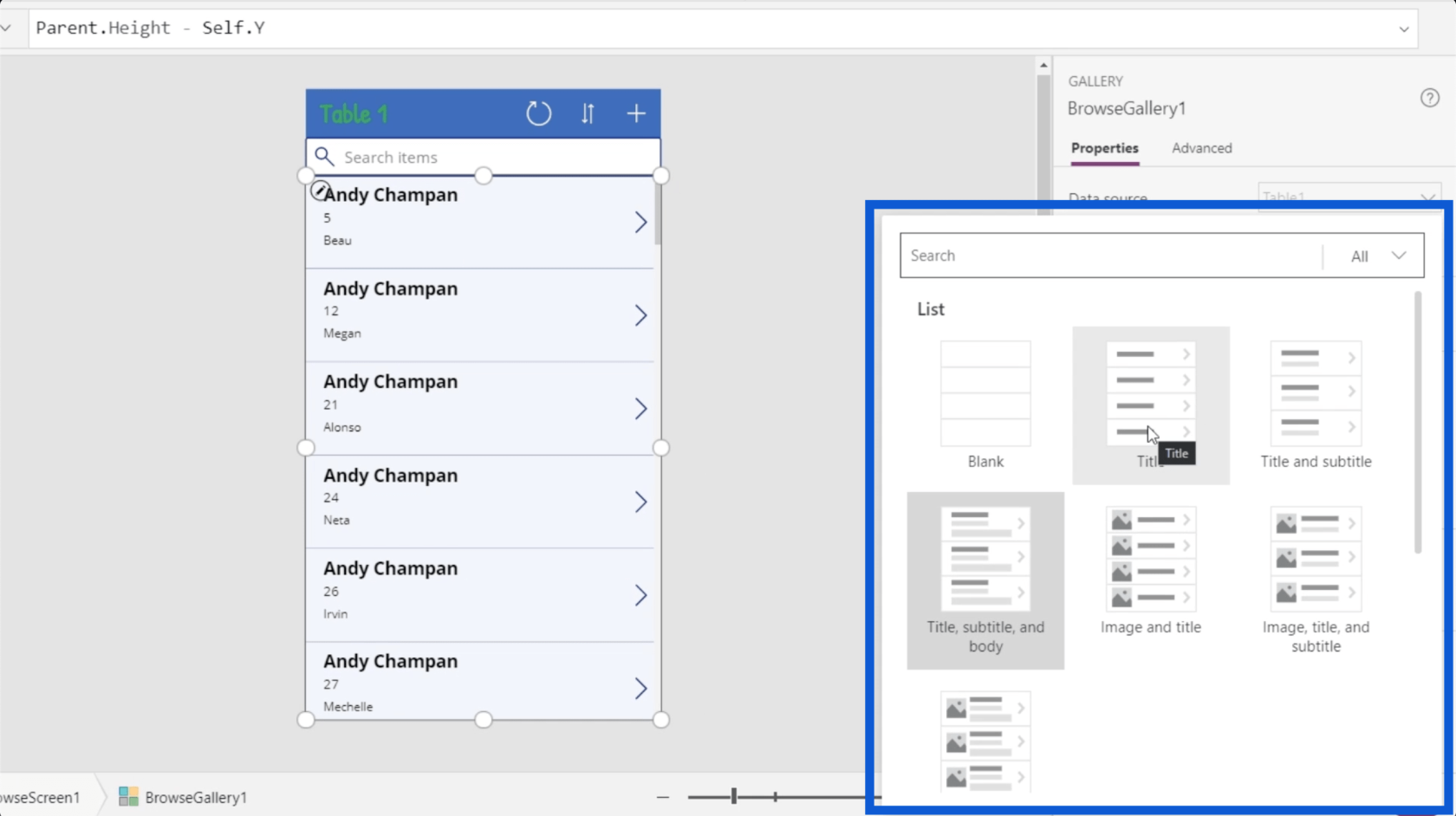
التالي هو التخطيط. هذا هو المكان الذي تقرر فيه ما يظهر في معرض الصور الخاص بك. في الوقت الحالي ، يعرض العنوان والعنوان الفرعي والجسم ، والتي تتوافق مع العناصر الموجودة لدينا.

لكن هناك خيارات أخرى بخلاف ذلك. يمكنك حتى إظهار الصور في بعض الإدخالات في قائمتك.

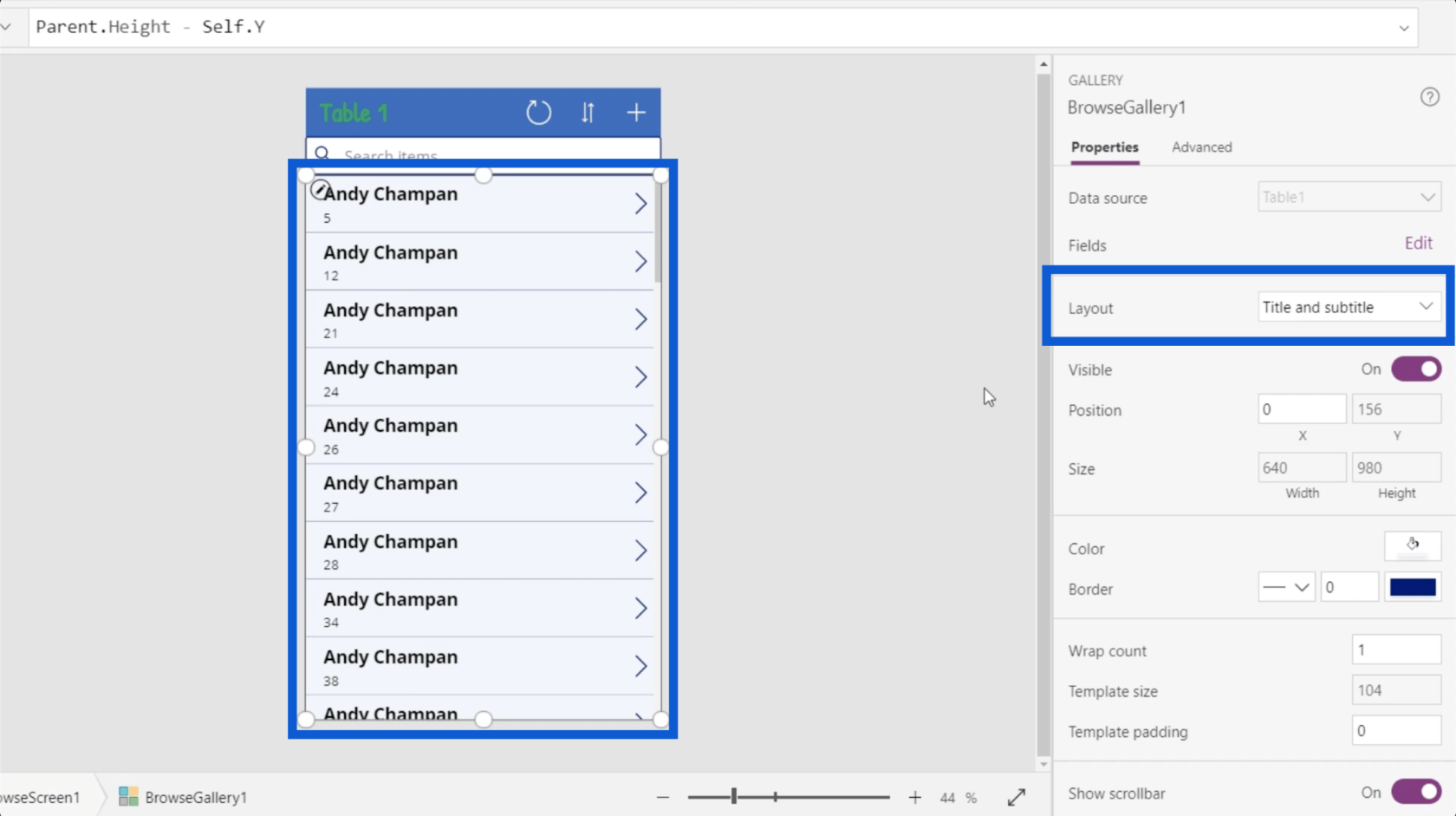
في الوقت الحالي ، سأقوم بتغيير التنسيق إلى مجرد عنوان وعنوان فرعي لأنني أريد فقط ظهور المعلومات الأكثر أهمية.

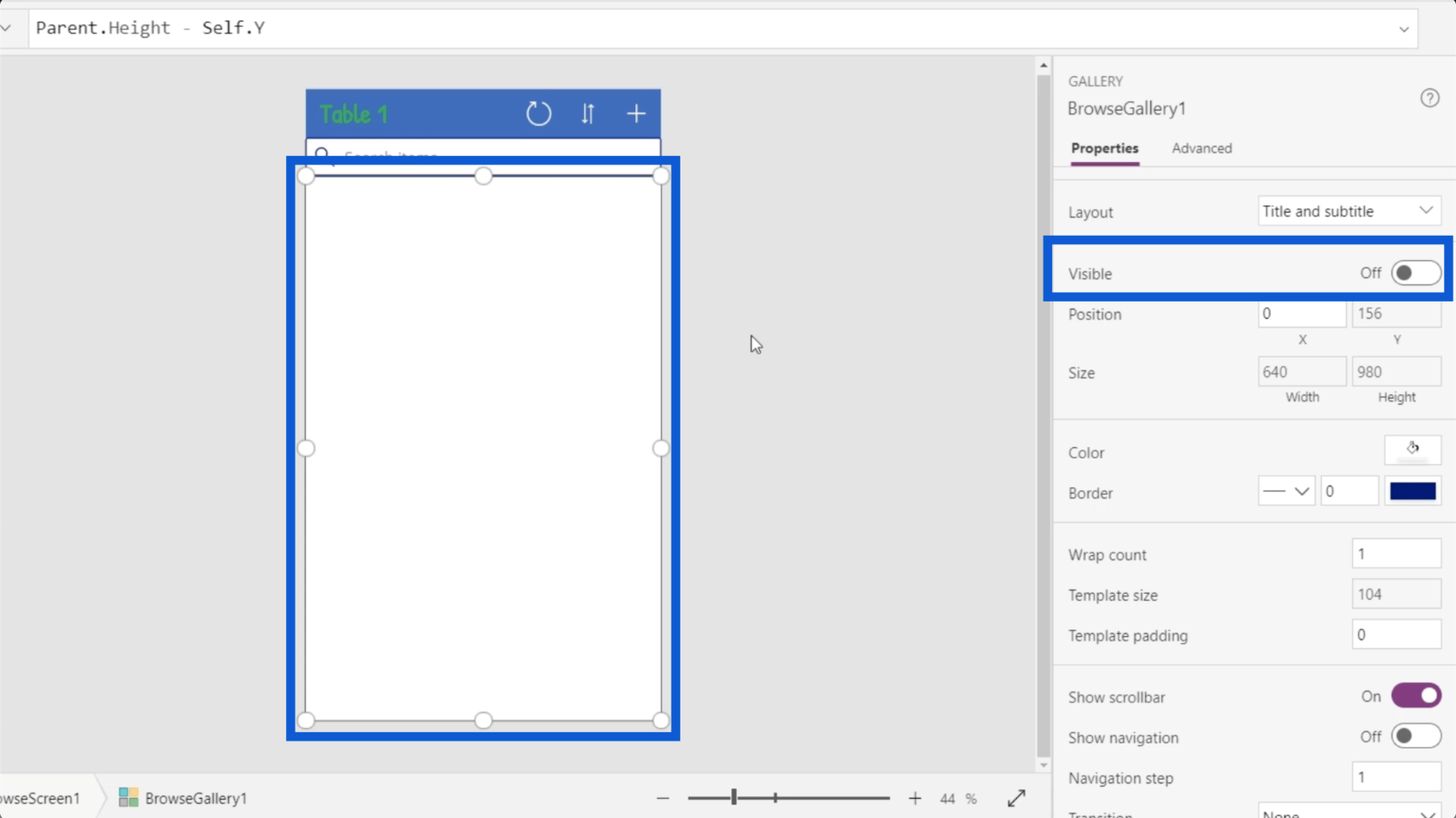
يمكنك أيضًا التبديل بين تشغيل وإيقاف رؤية المعرض.

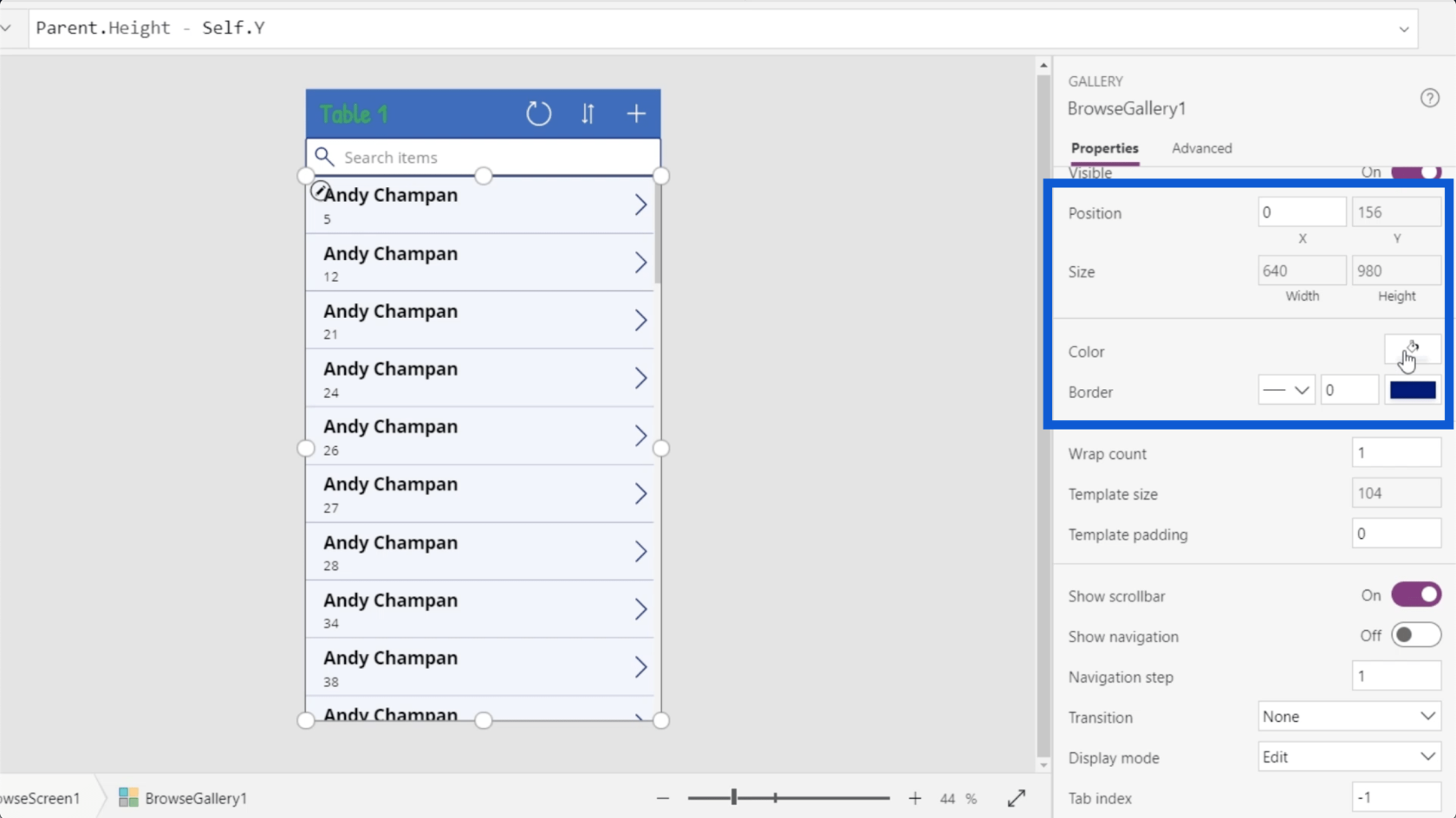
يمكنك تغيير اللون وكذلك كيفية ظهور الحدود.

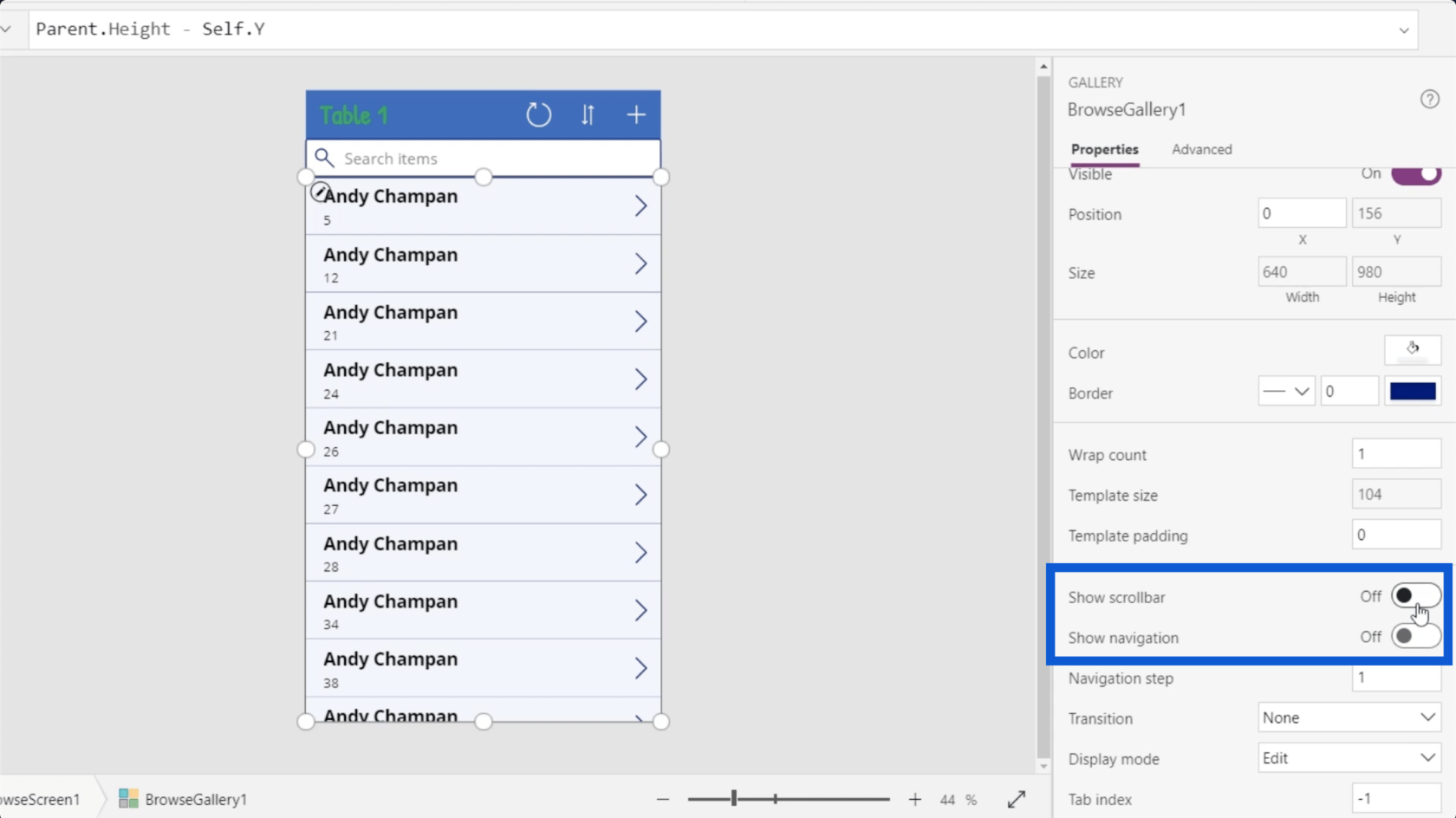
يمكنك أيضًا اختيار ما إذا كنت تريد إظهار شريط التمرير والتنقل أم لا.

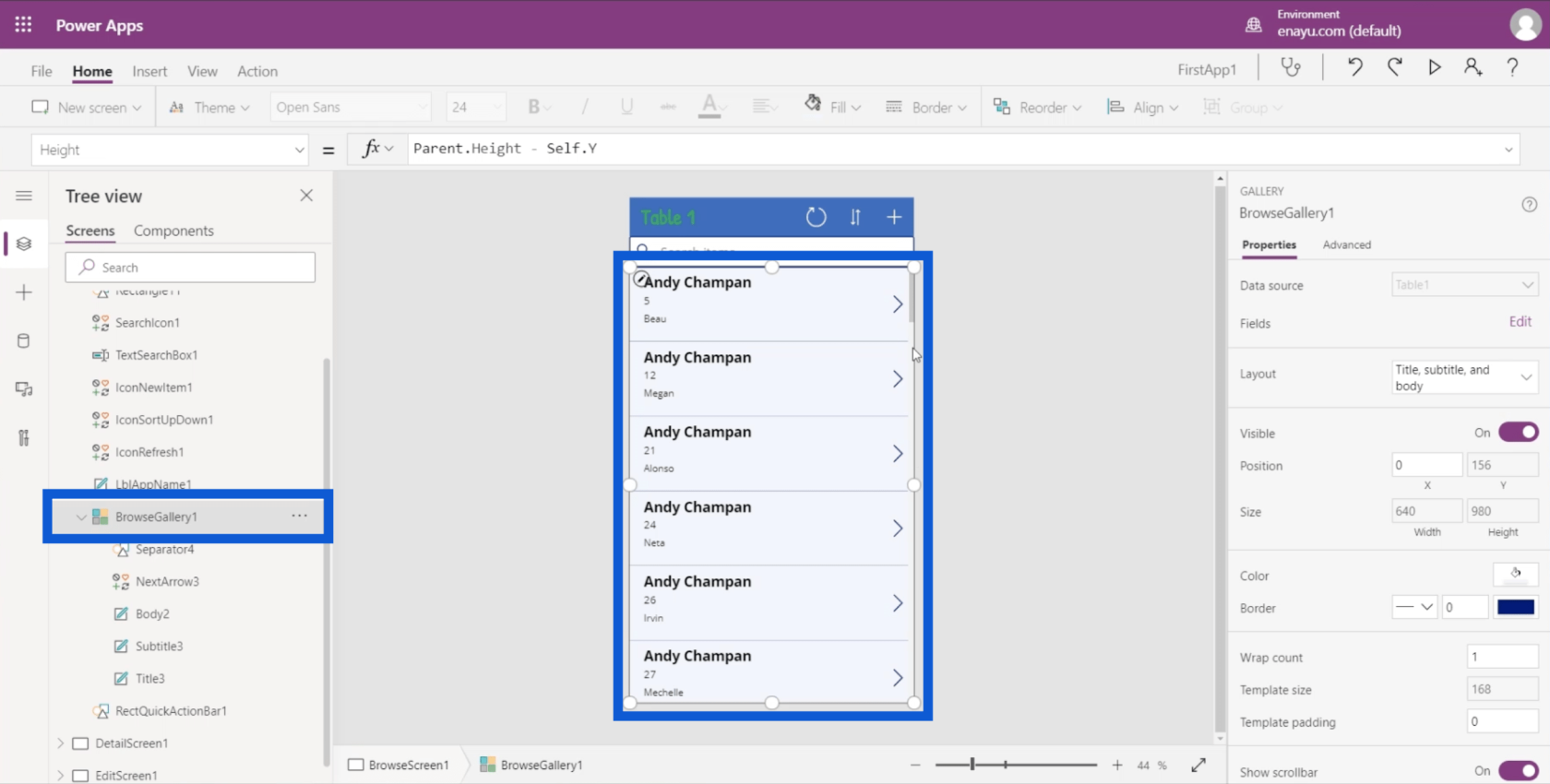
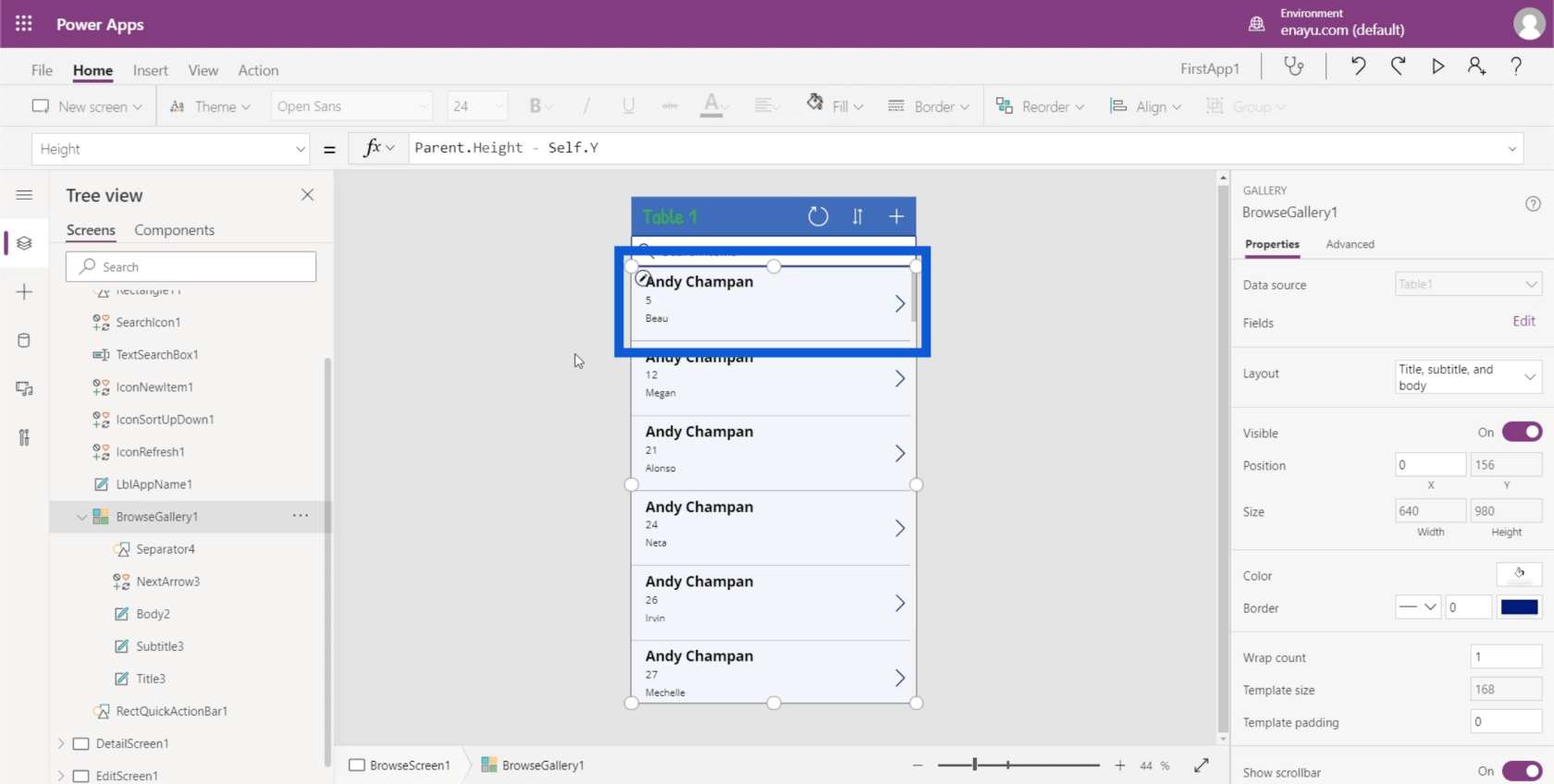
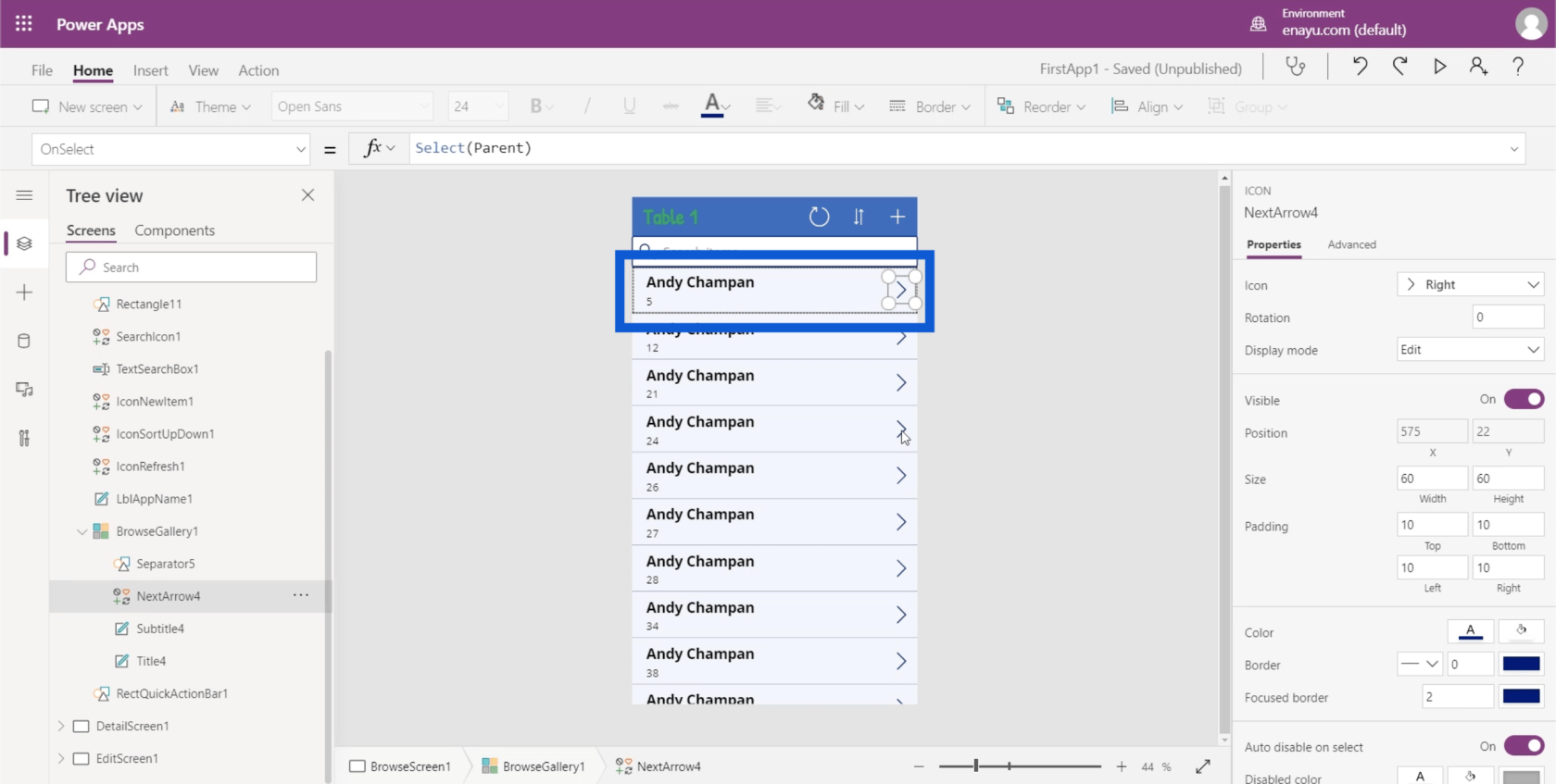
لاحظ أن كل عنصر داخل المعرض سيكون له أيضًا مجموعة خصائصه الخاصة. في كل بطاقة بيانات في هذا المعرض ، يوجد سهم وفاصل بين كل بطاقة وعنوان وعنوان فرعي.

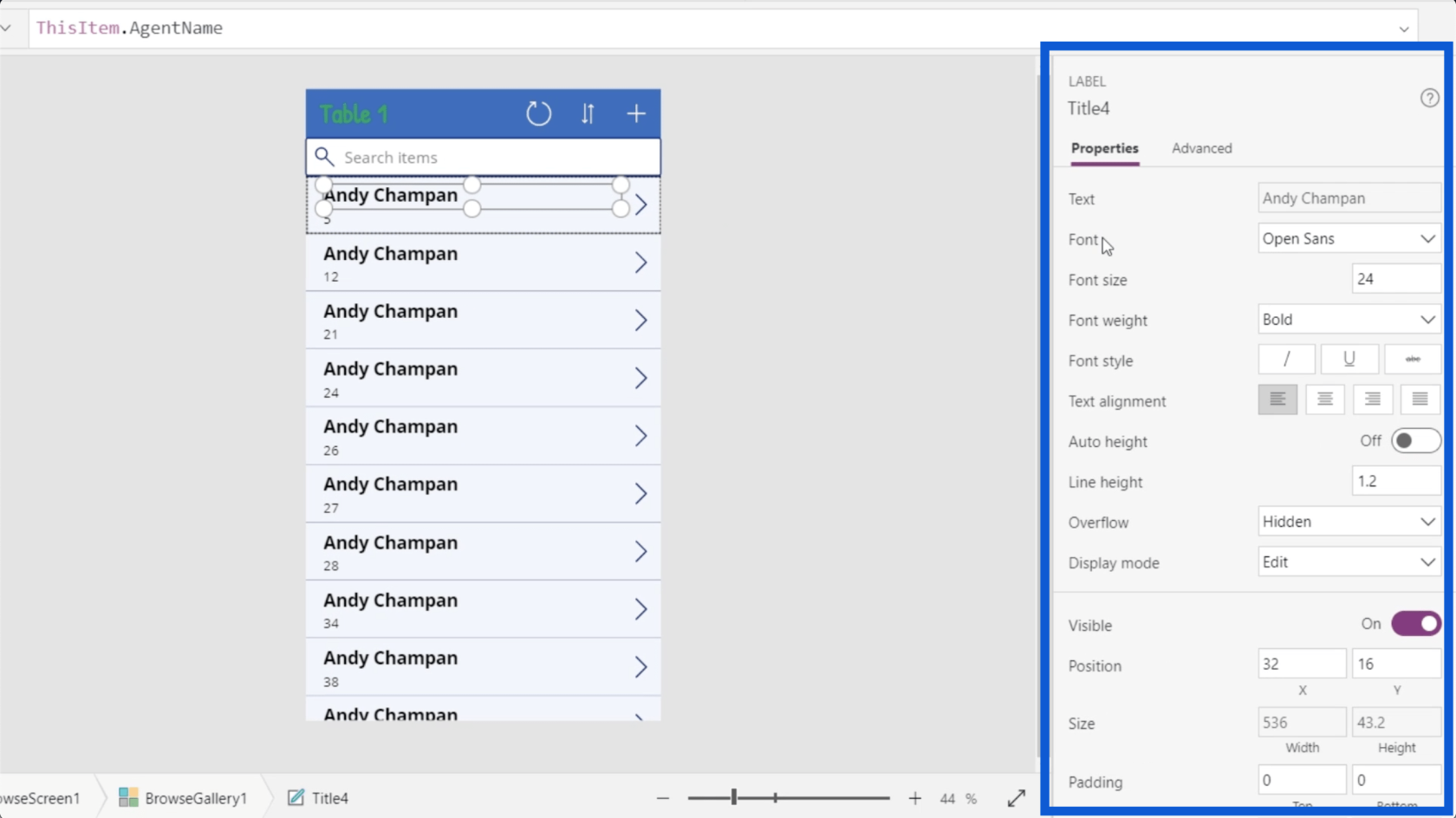
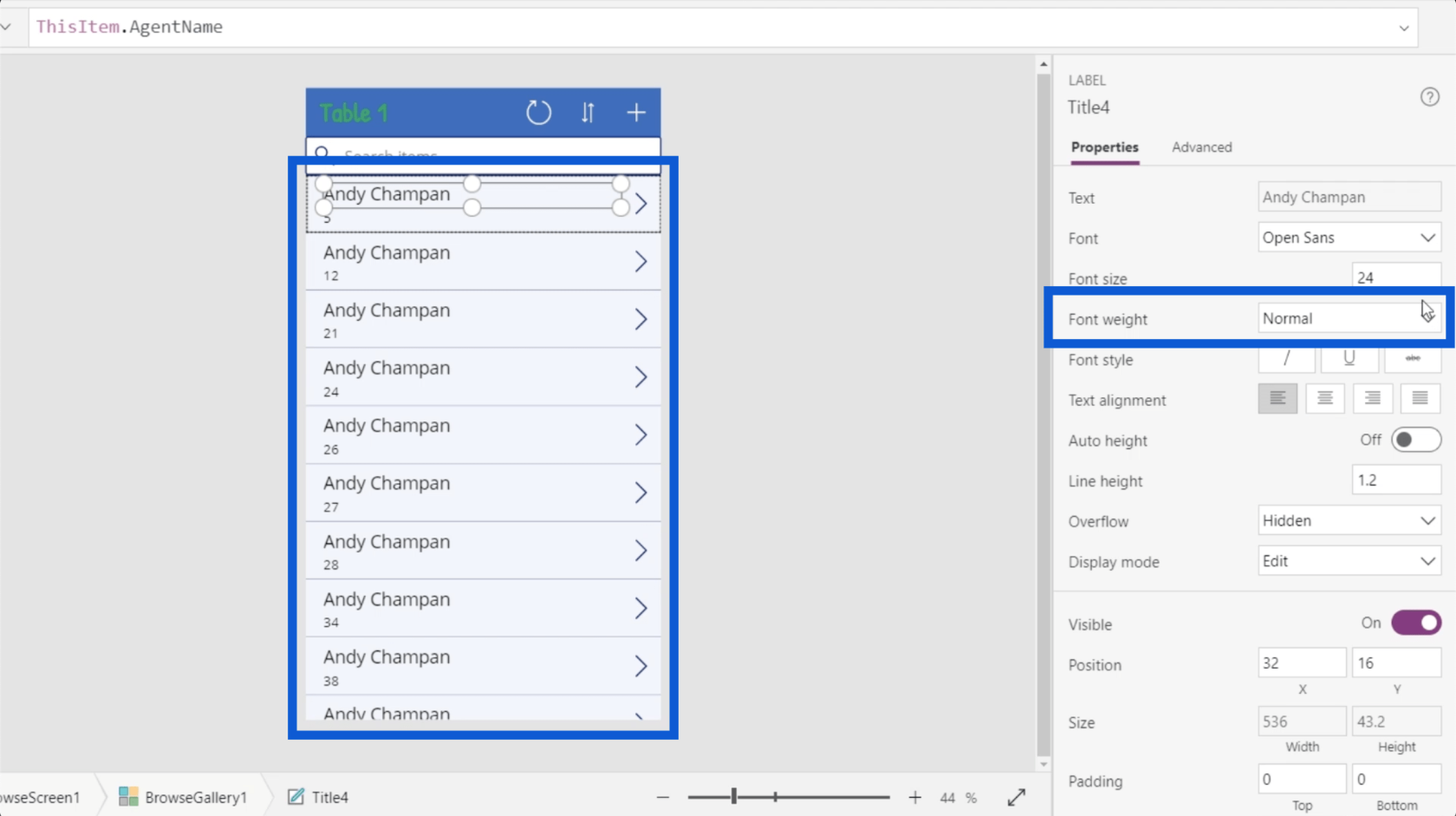
يحتوي العنوان على خصائص تتضمن الخط وحجم الخط وسمك الخط ومحاذاة النص وما إلى ذلك.

سأغير وزن الخط إلى عادي بدلاً من غامق لأنني لا أحتاج حقًا إلى تمييز العناوين الموجودة في كل بطاقة بيانات إذا اخترت حجم الخط الصحيح.

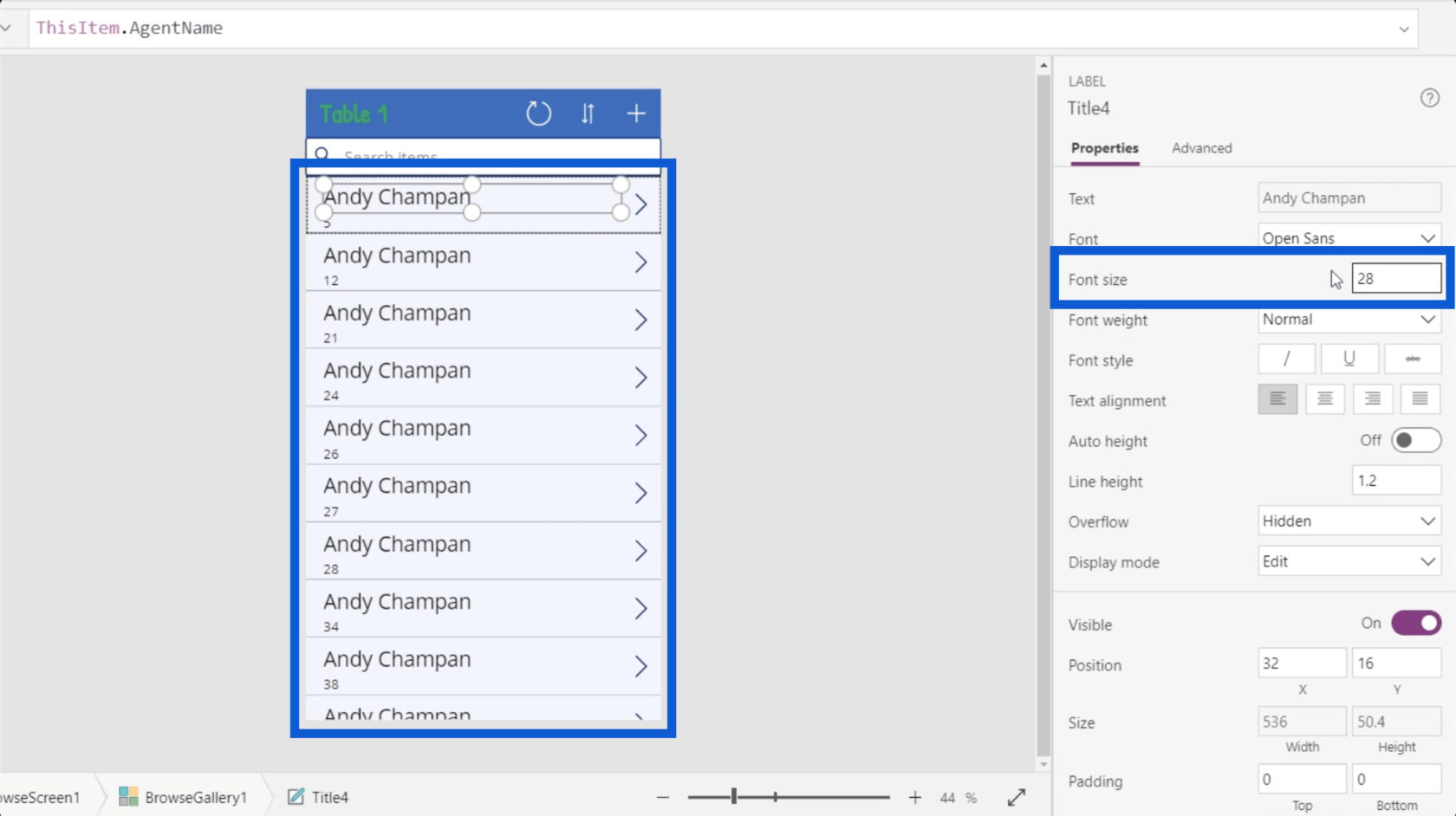
نظرًا لوجود عنصرين فقط الآن بدلاً من 3 ، يمكنني جعل العنوان أكبر. سأغير حجم الخط من 24 إلى 28.

ضبط عناصر المعرض ديناميكيًا
أحد الأشياء الأساسية في إعداد معارض PowerApps هو معرفة كيفية تعيين بعض العناصر المهمة ديناميكيًا.
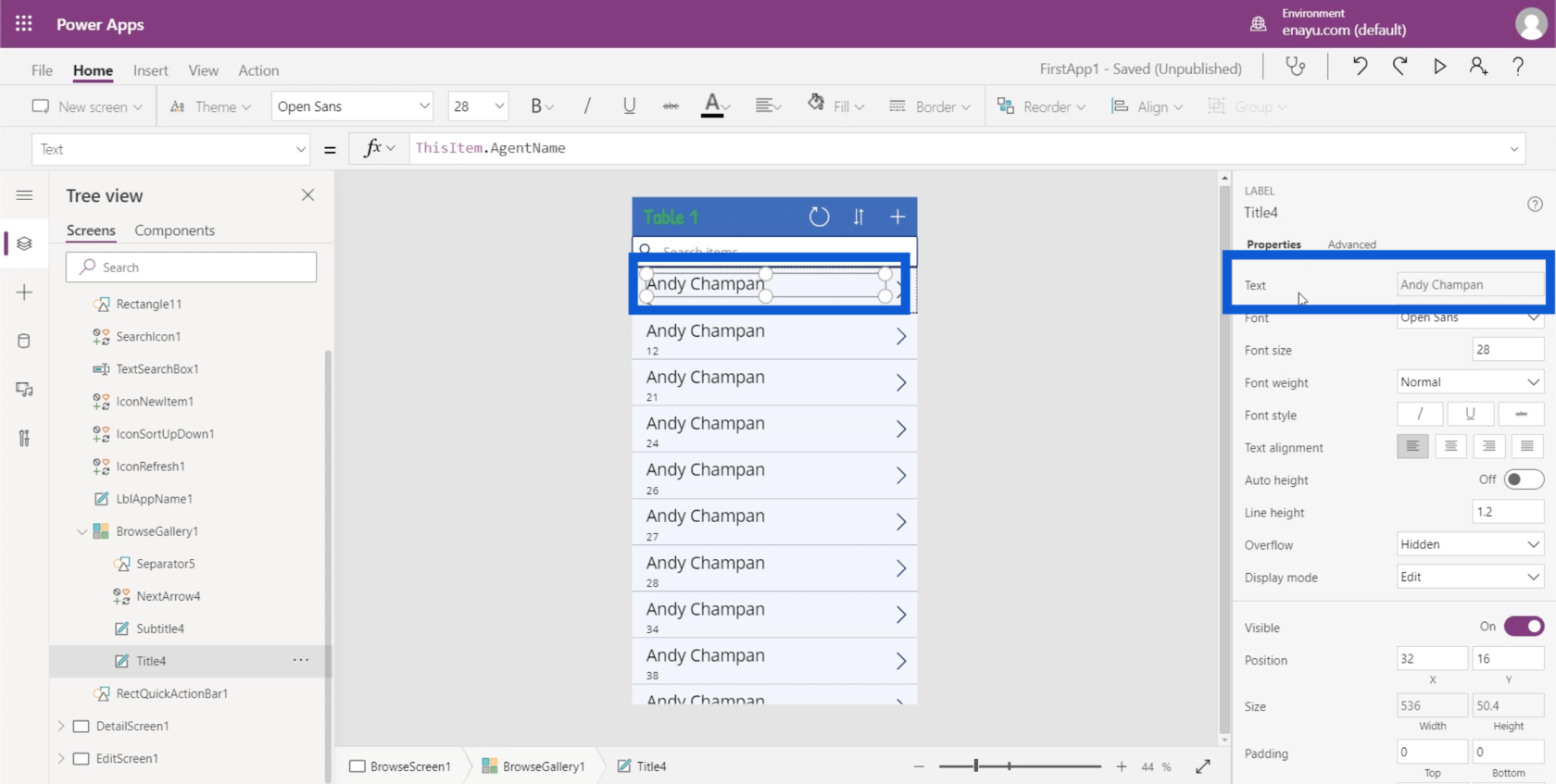
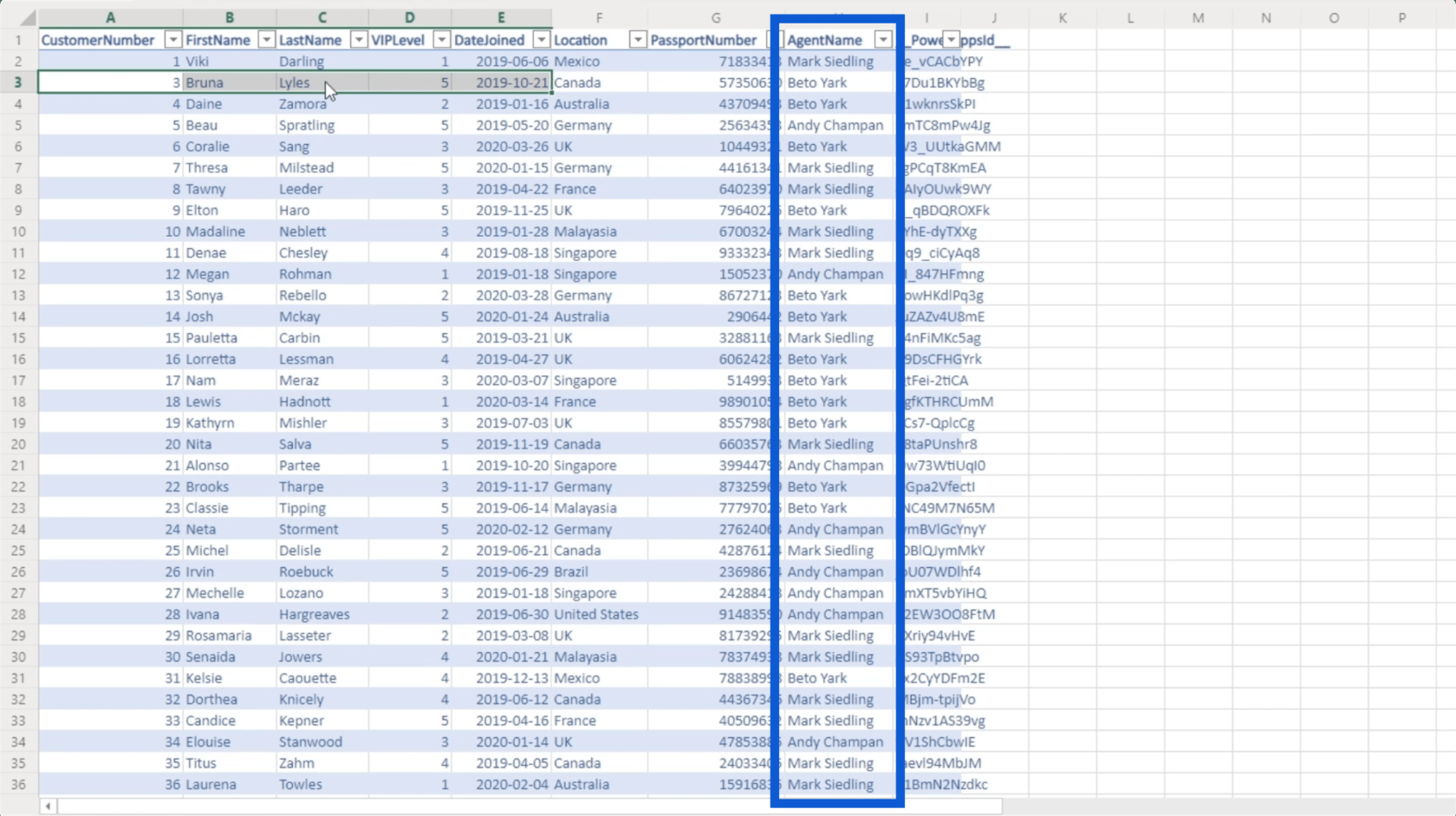
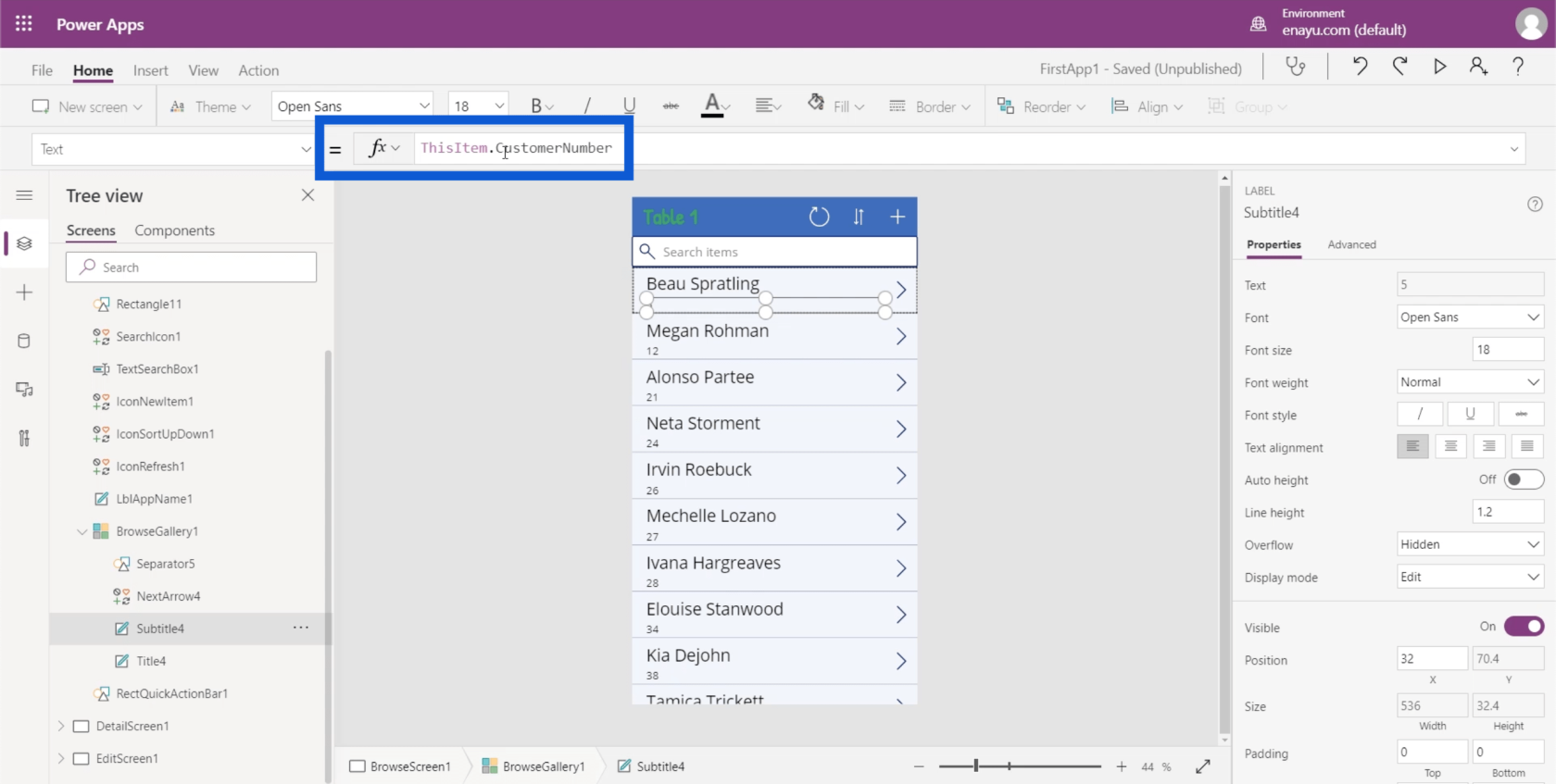
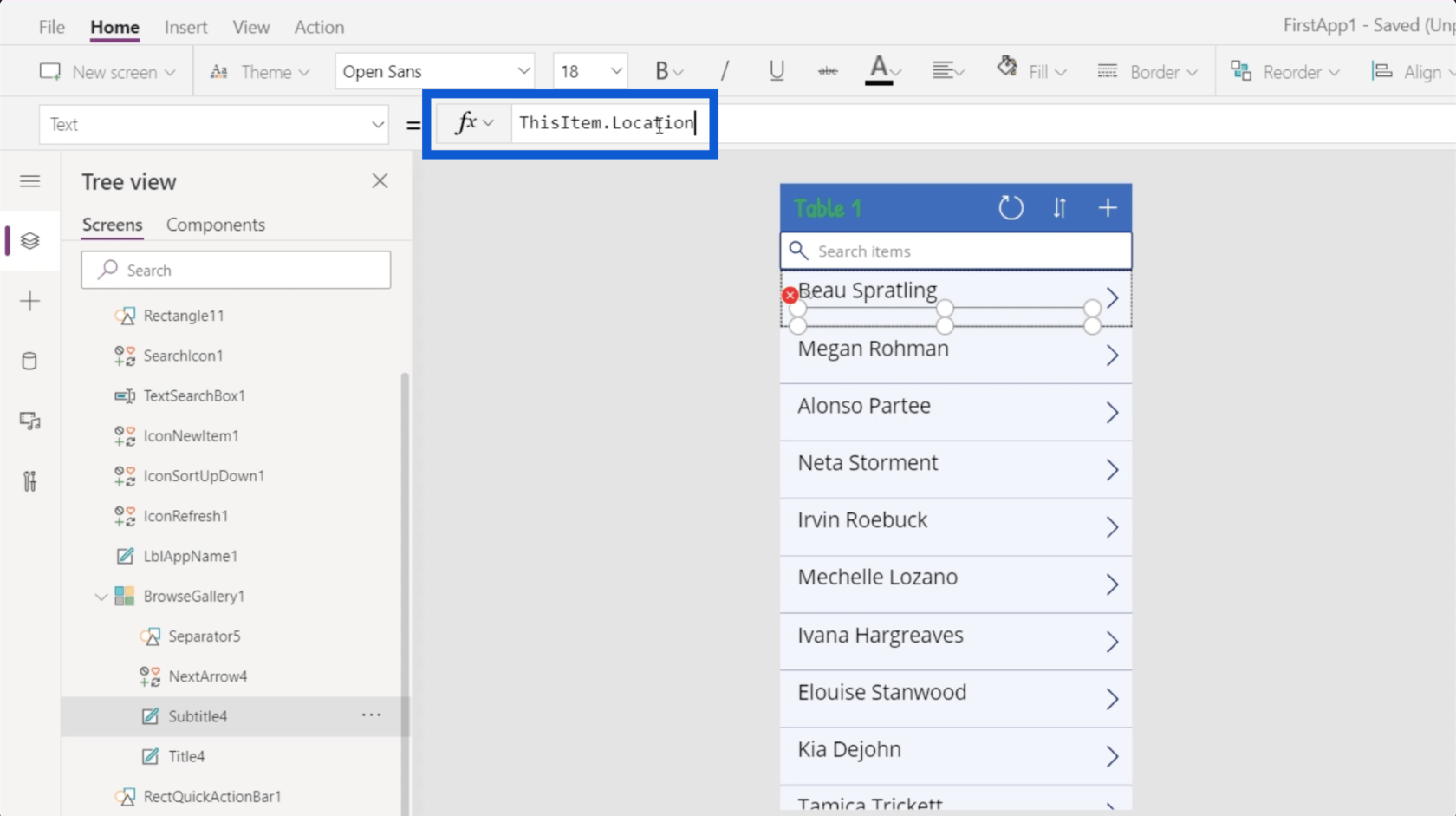
لنلقِ نظرة على خاصية النص في بطاقة البيانات هذه ، وتحديدًا العنوان. إذا نظرت إلى جزء الخصائص ، فستجده آندي تشابمان ، وهو بالضبط ما يظهر في حقل عنوان بطاقة البيانات.

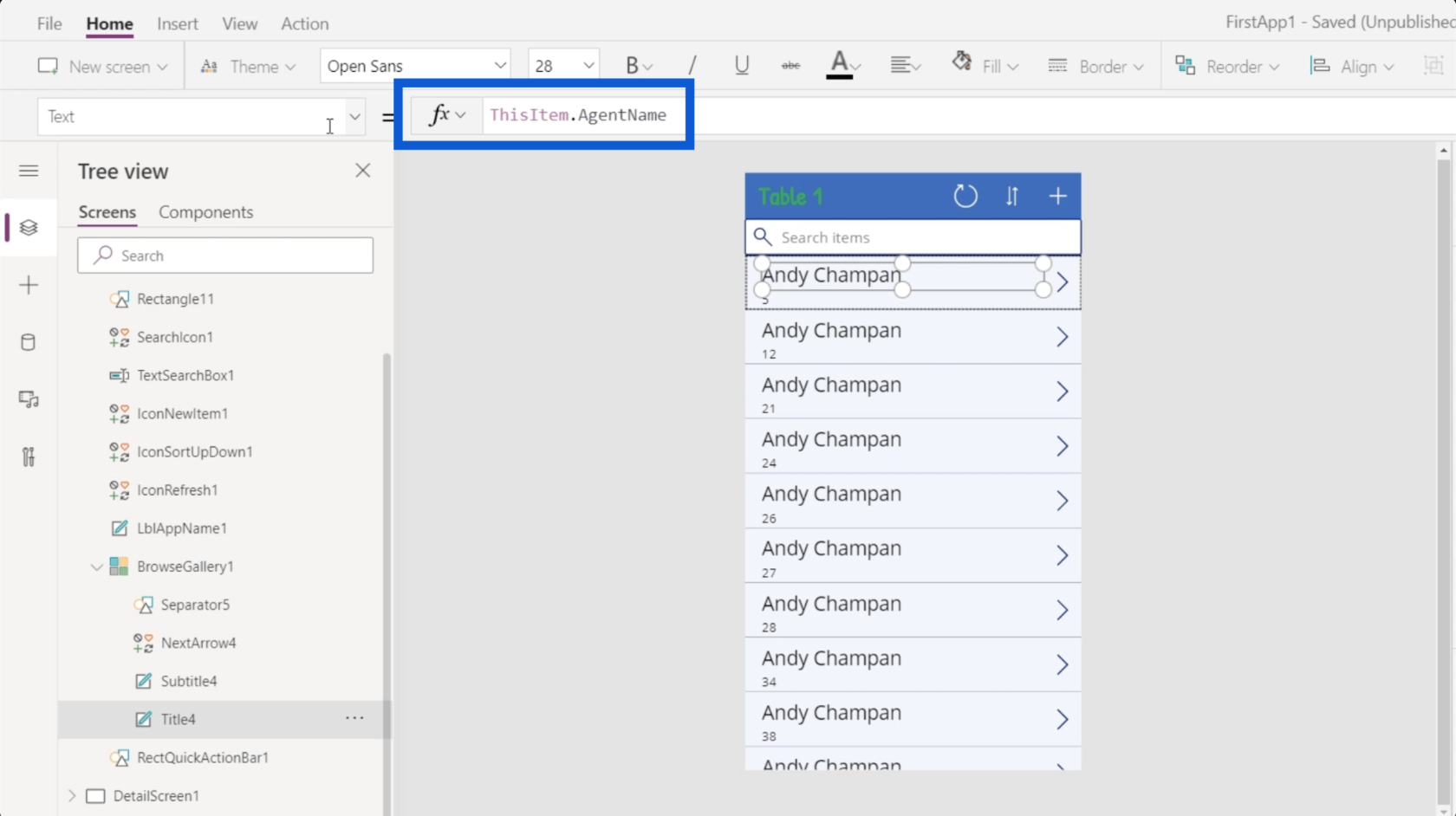
ولكن إذا نظرت إلى شريط الصيغة ، فستجده ThisItem.AgentName. هذا يدل على أن العنصر قد تم تعيينه ديناميكيًا.

ذكرت سابقًا أن مصدر البيانات للعناصر الموجودة في هذا المعرض هو Table1. هذا يعني أن كل عنصر من العناصر الموجودة في المعرض يأتي من Table1. لقد ناقشت كيفية ربط مصدر بيانات بـ PowerApps في برنامج تعليمي سابق أيضًا.
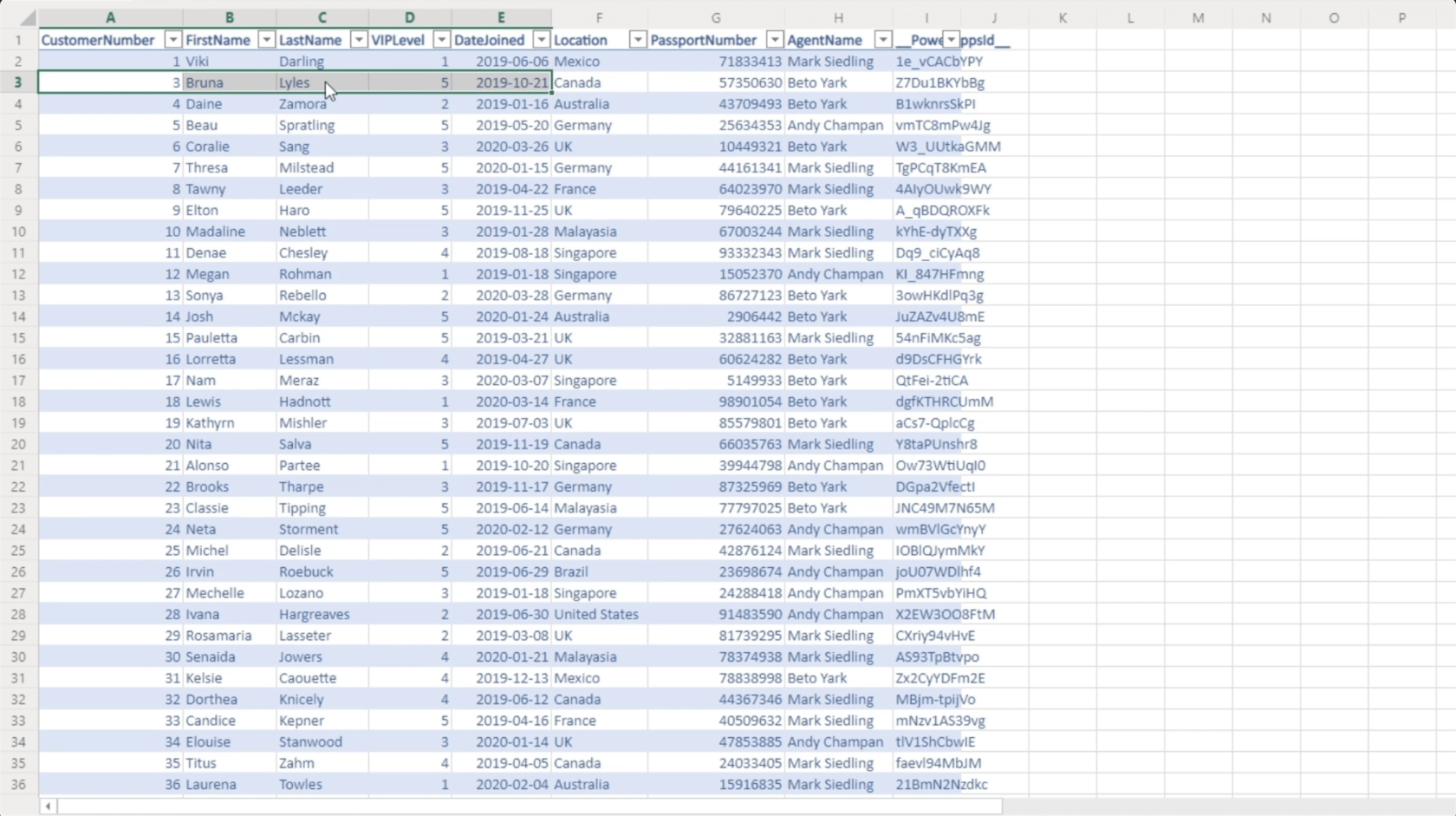
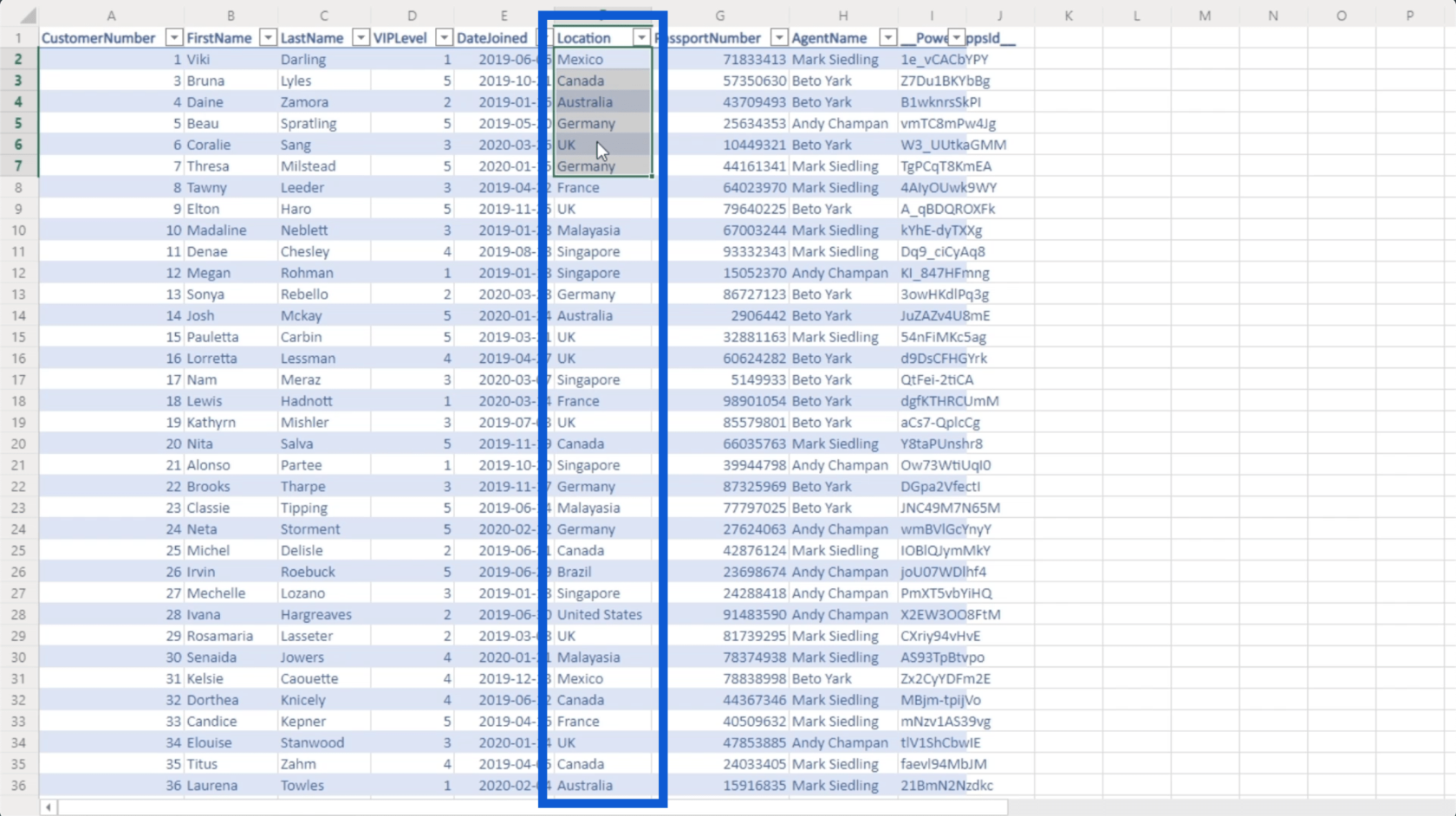
لذلك إذا عدت إلى مصدر البيانات ، فإن كل مدخل من الإدخالات هو عنصر عنصر.

بالنسبة لعنصر العنوان في التطبيق ، الذي يأتي من العمود المسمى AgentName. هذا هو نفس العمود المشار إليه في شريط الصيغة.

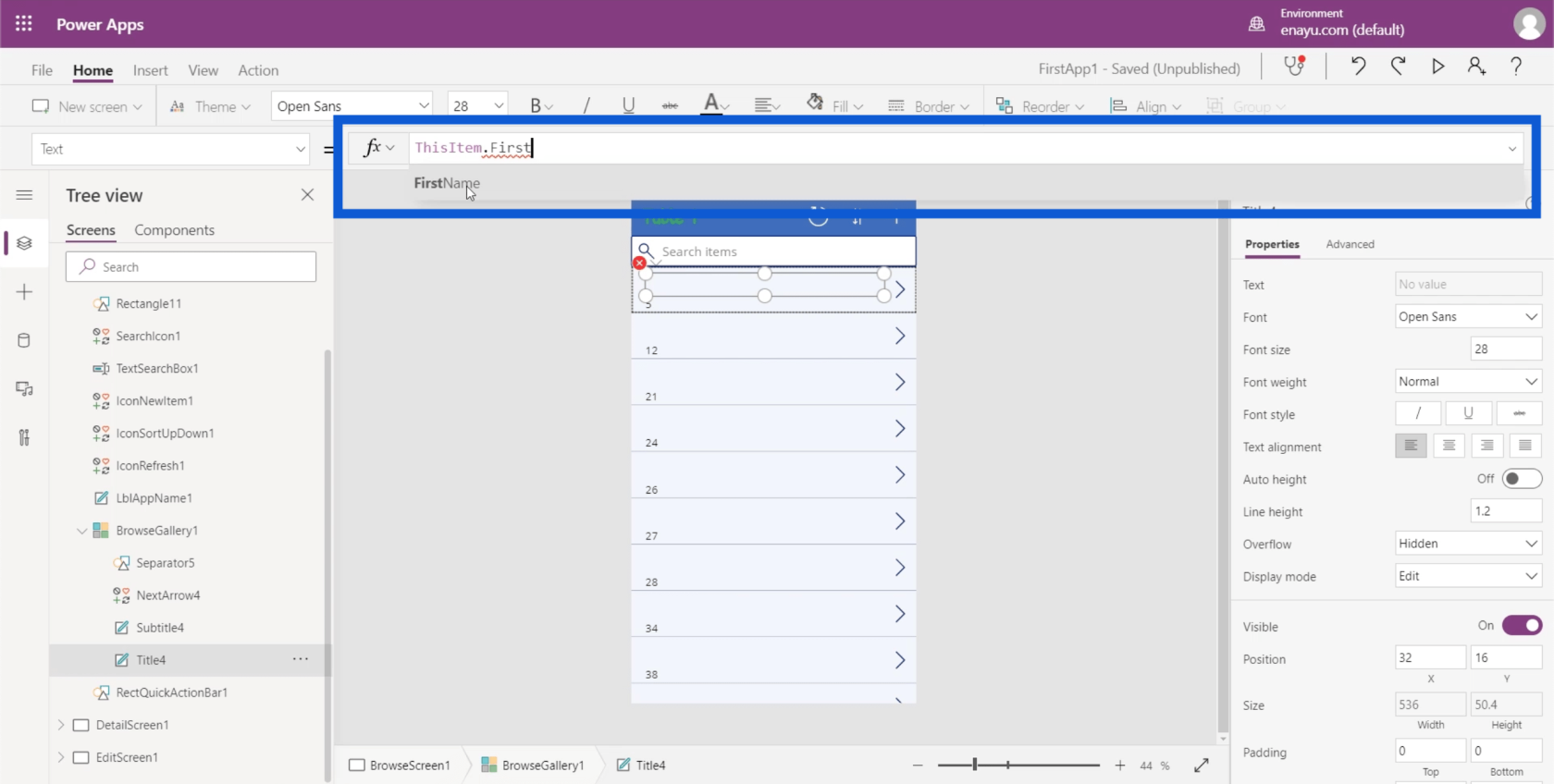
هذا يعني أنه يمكنني ببساطة تغيير هذه الصيغة والإشارة إلى عمود مختلف حسب الحاجة. دعنا نعود إلى بيئة Power Apps التي نعمل عليها لتغيير الصيغة والإشارة إلى العمود الاسم الأول بدلاً من ذلك.

لاحظ أنه أثناء كتابة شيء ما في شريط الصيغة ، ستقدم اقتراحات حول كيفية إكمال الصيغة. في هذه الحالة ، يتم عرض الاسم الأول بالفعل حتى قبل أن أنتهي من كتابته. لذلك يمكنني فقط النقر فوق ذلك لملء المساحة المتبقية تلقائيًا.
بمجرد النقر فوق إدخال ، ستتغير حقول العنوان في كل بطاقة تلقائيًا.

تسلسل القيم النصية في معارض PowerApps
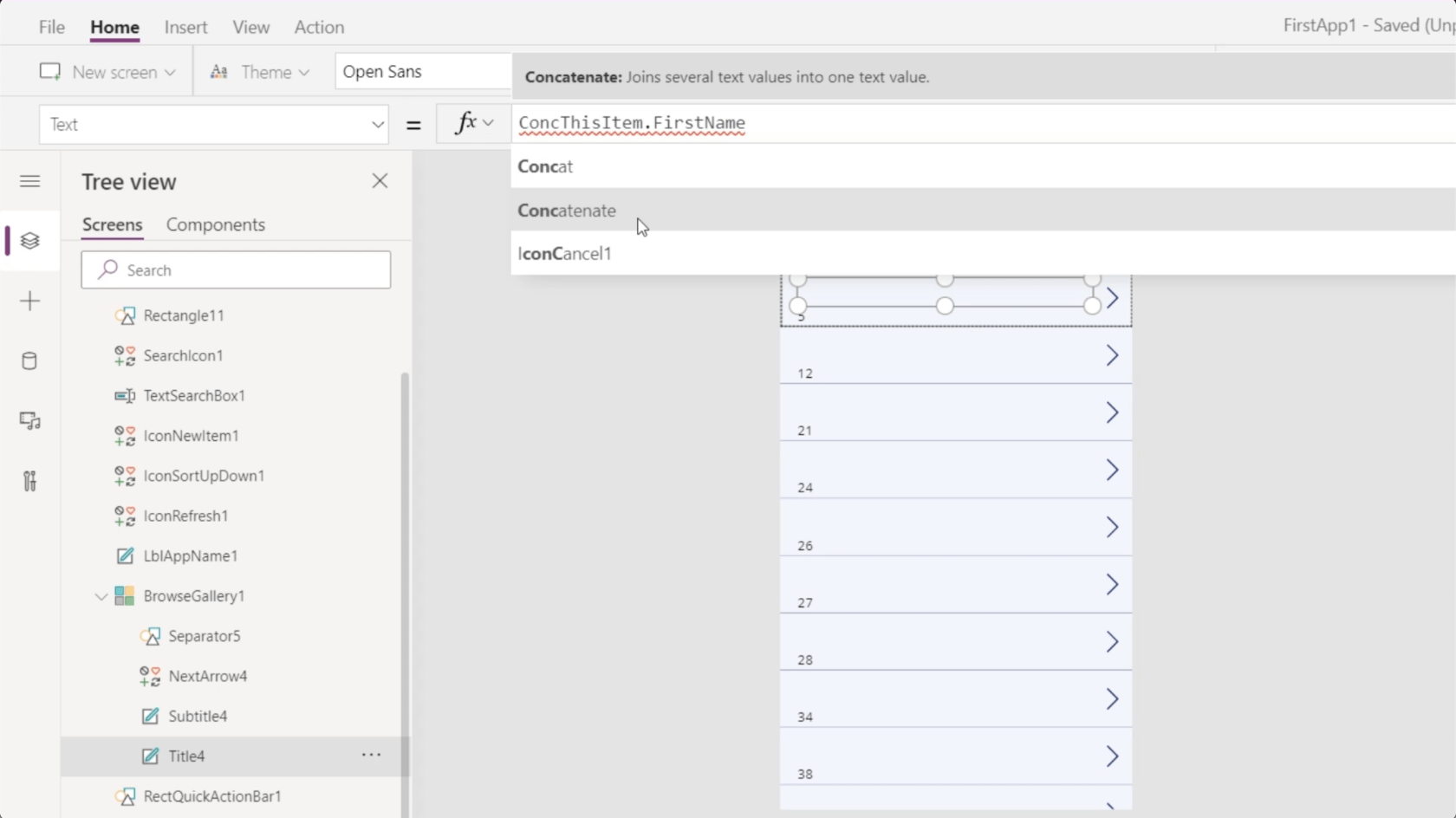
ستكون الخطوة التالية الأكثر منطقية هنا هي تضمين الاسم الأخير في حقل العنوان أيضًا. ولكن في مصدر البيانات ، يظهر الاسمان الأول والأخير في أعمدة مختلفة. هذا هو المكان الذي تأتي فيه وظيفة Concatenate.
إذا قمت بكتابة Concatenate في شريط الصيغة ، فإنه يعطي في الواقع وصفًا موجزًا لما تفعله هذه الوظيفة. يظهر هنا أن Concatenate يجمع عدة قيم نصية في قيمة نصية واحدة. يبدو هذا مثاليًا لما أريد أن يحدث ، وهو وضع قيمتين مختلفتين (الاسم الأول والاسم الأخير) معًا.

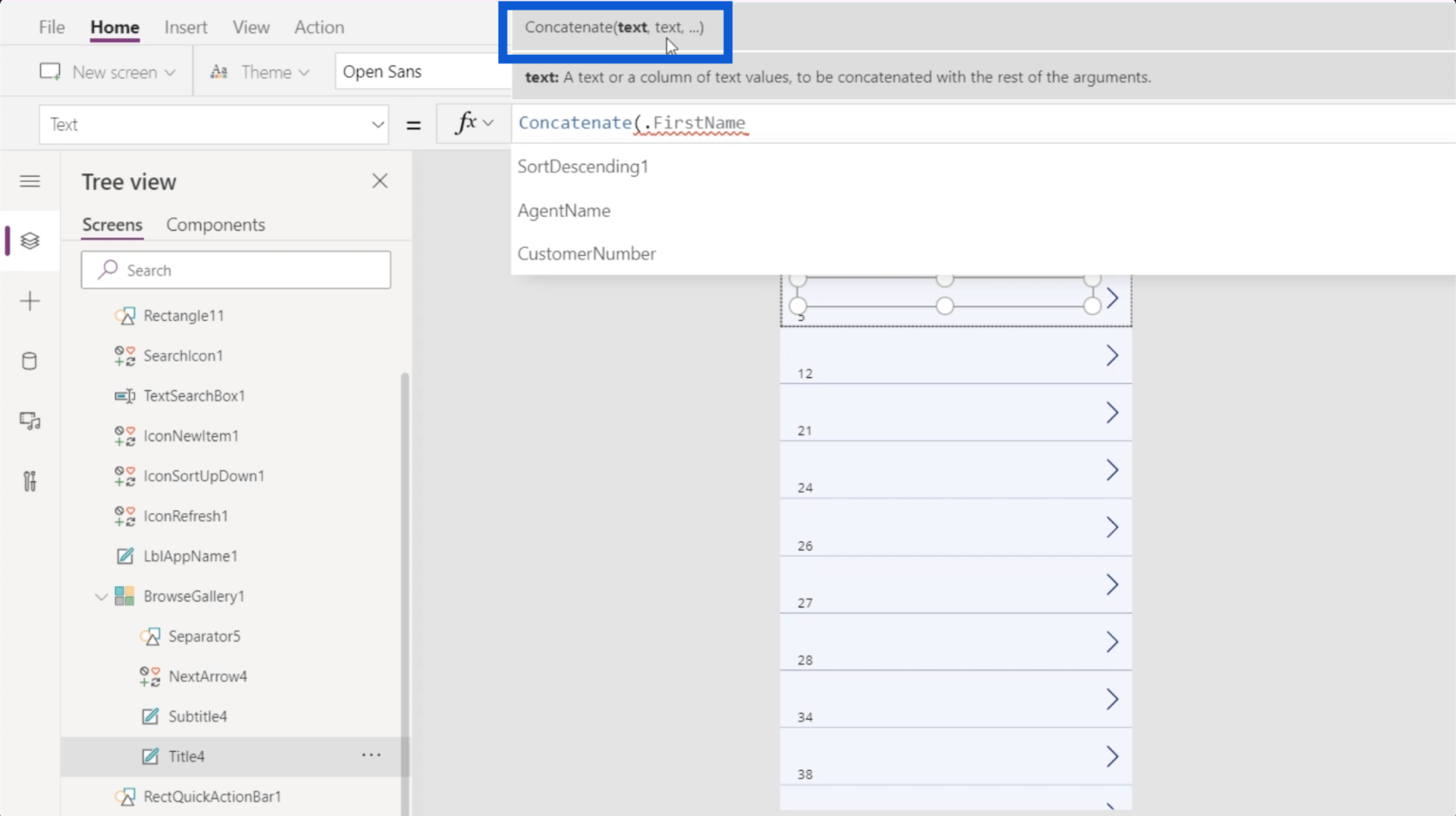
الآن بعد أن اخترت Concatenate ، يظهر لي أنه يمكنني البدء في إضافة وسيطات في شكل قيم نصية.

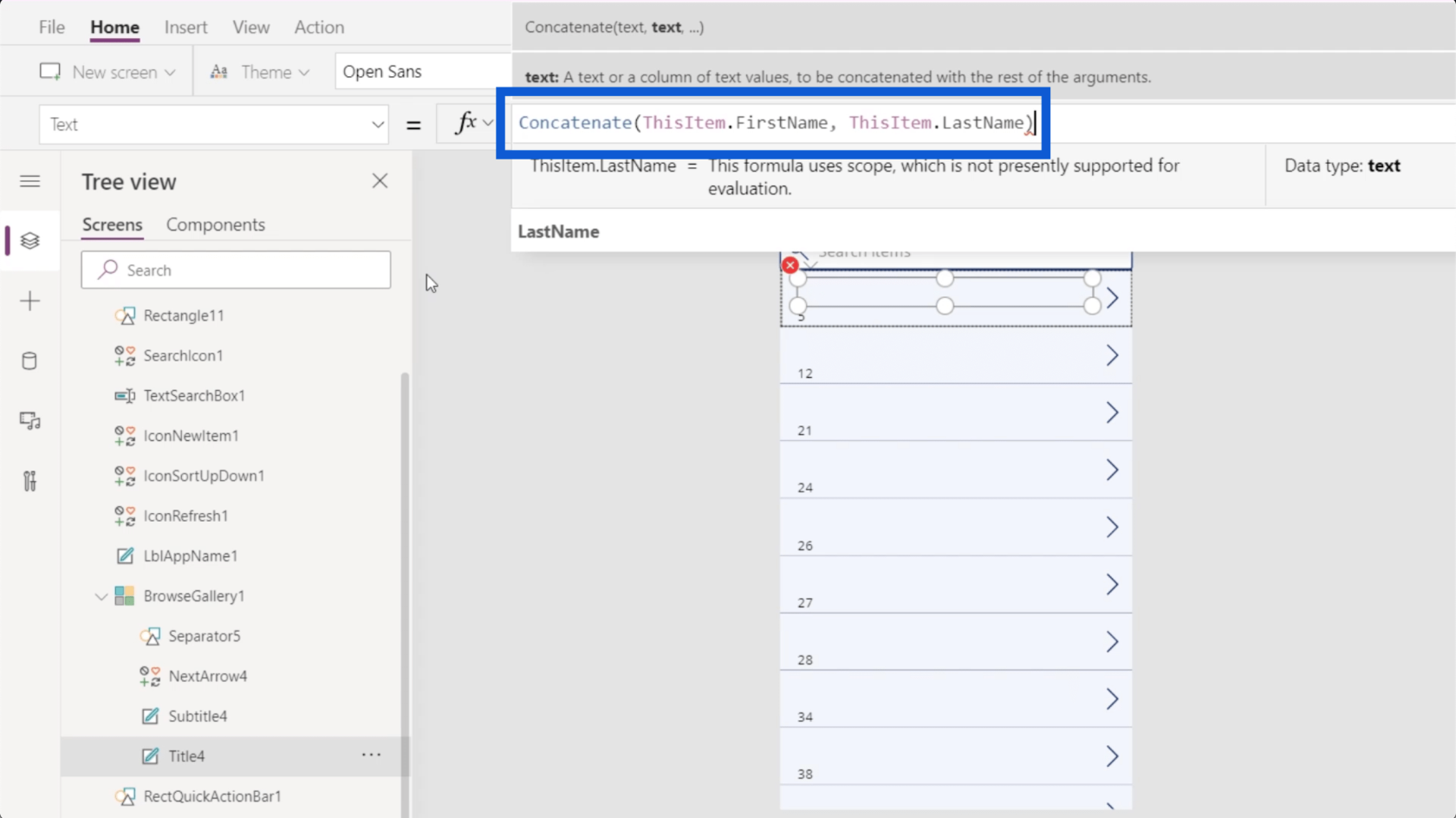
سأضع ThisItem.FirstName كقيمة نصية أولى ، متبوعة بـ ThisItem.LastName. سأغلق هذه الصيغة بقوس.

بمجرد النقر فوق Enter ، سترى أن حقول العنوان تعرض الآن الاسمين الأول والأخير لكل عميل.

إن الشيء العظيم في تخصيص معارض PowerApps الخاصة بك مثل هذا هو أن كل شيء بديهي خاصة إذا كنت قد استخدمت Excel من قبل. استخدام Concatenate ، على سبيل المثال ، هو نفسه تمامًا إذا كنت تستخدم Excel.
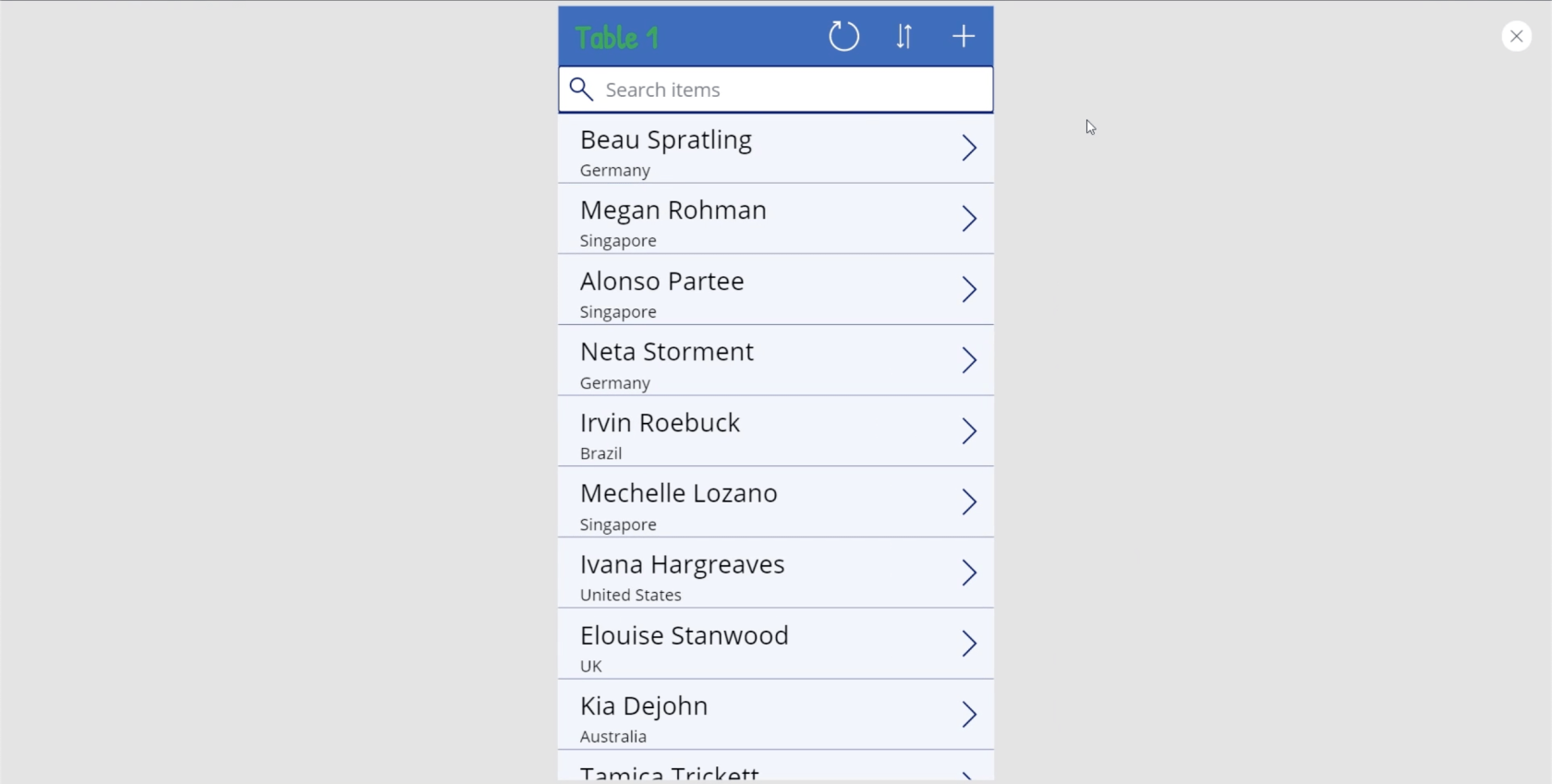
دعنا نرى معاينة لتطبيقنا من خلال النقر على زر التشغيل أعلى اليمين. سيعطينا هذا فكرة عما أنجزناه حتى الآن.

يبدو أن العناصر الموجودة في معرضنا بدأت تصبح منطقية بشكل أفضل. نحن فقط بحاجة للعمل على العنوان الفرعي.

حاليًا ، يشير العنوان الفرعي إلى رقم العميل. لكن هذا ليس ضروريًا لأنني أرى بالفعل الاسمين الأول والأخير لكل عميل.

دعنا نعود إلى ملف Excel ونرى ما الذي يجعل الترجمة أفضل. بالطبع ، سيعتمد هذا على ما تريد الحصول عليه من التطبيق الذي تعمل عليه. أريد فقط معلومات عن كل عميل. لذلك في هذه الحالة ، سيكون موقع العميل بديلاً جيدًا.

سأقوم فقط بتغيير العمود من "المراجع إلى الموقع".

عندما أنقر على إدخال ، ستعرض الترجمات الآن موقع نظام التشغيل لكل عميل.

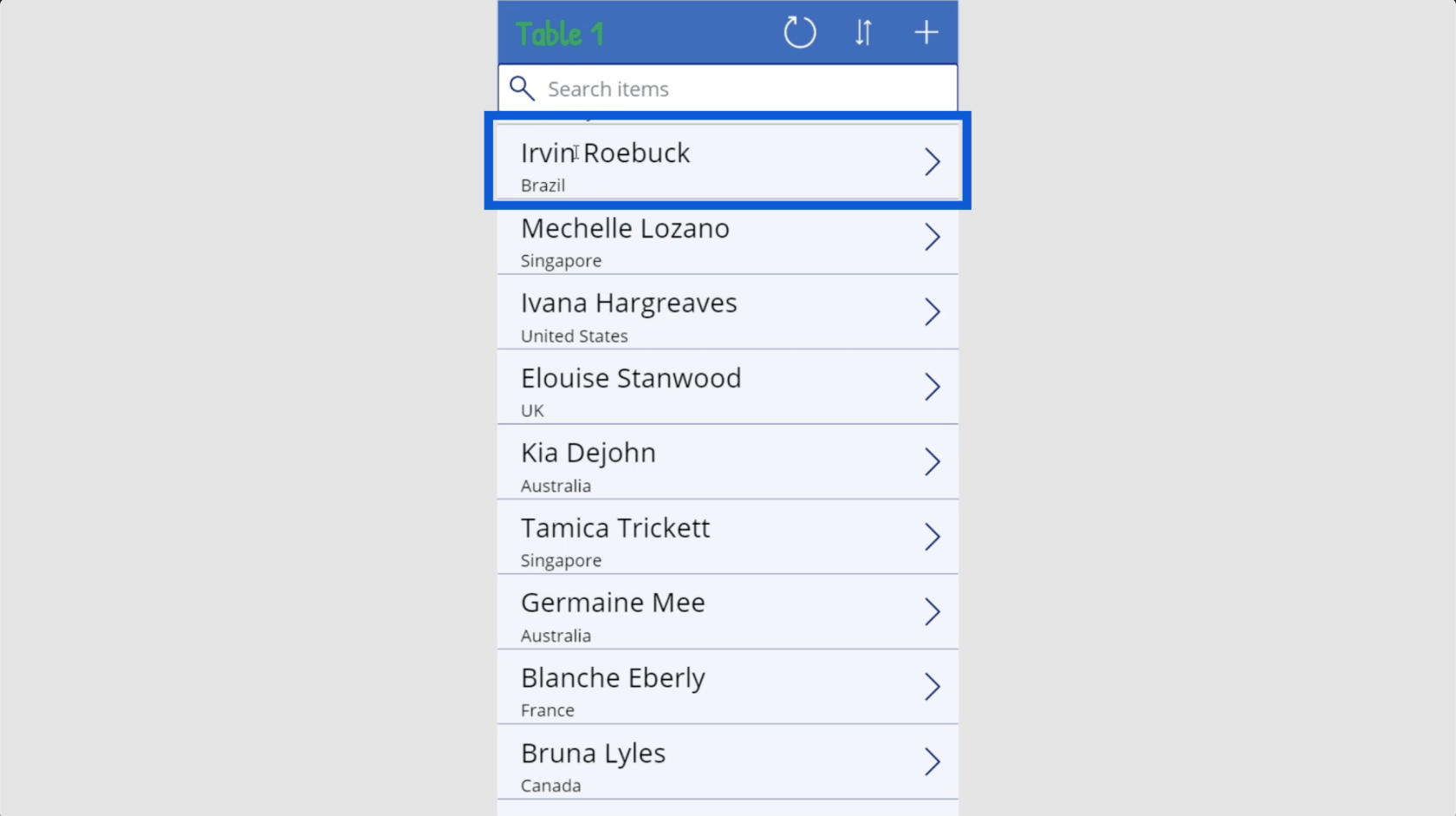
على الرغم من التغييرات التي أجريتها ، ستظل بطاقات البيانات هذه تتمتع بنفس الوظيفة. لنفترض أنني قمت بالنقر فوق بطاقة البيانات هذه لـ Irvin Roebuck من البرازيل.

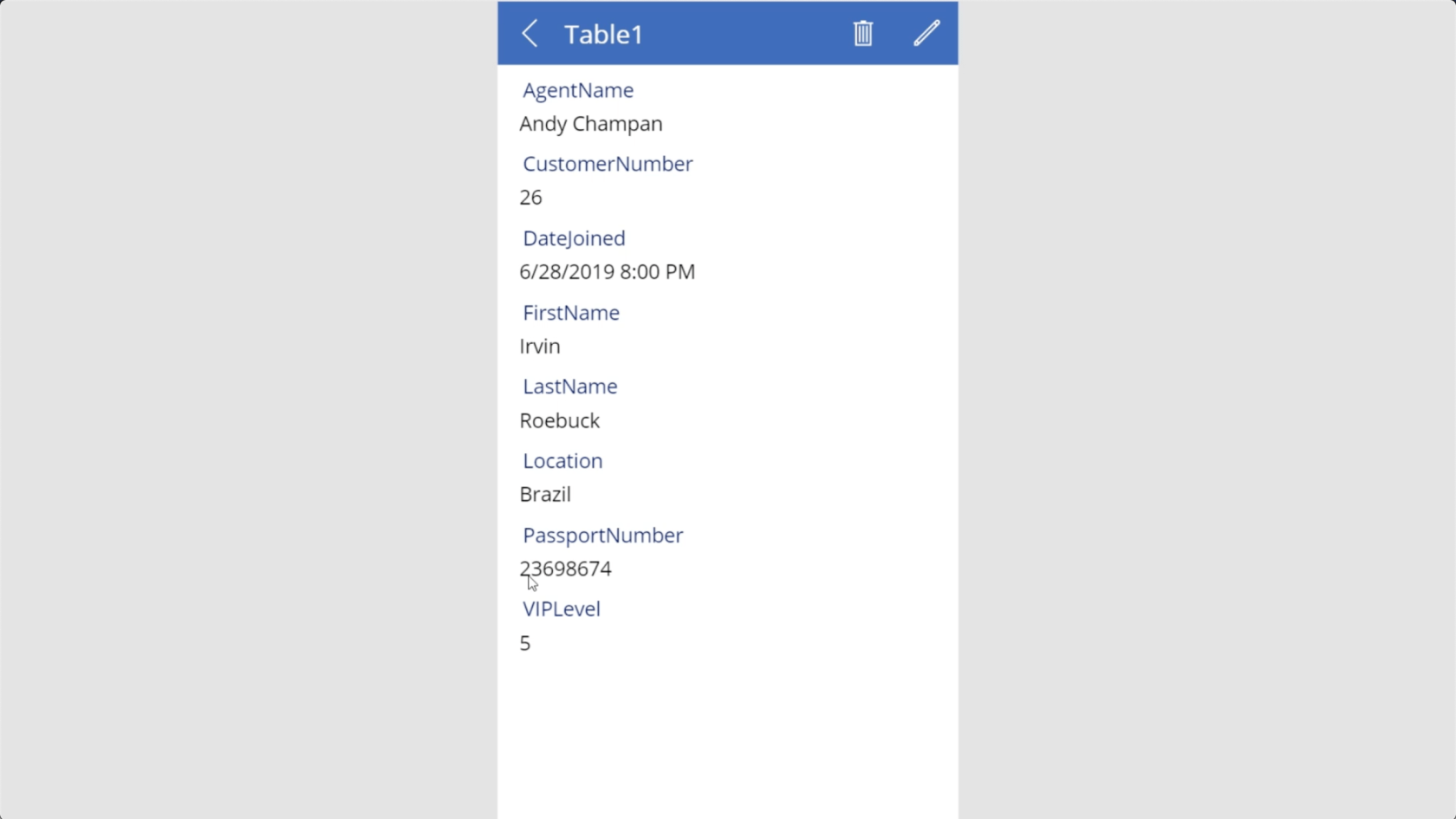
سيُظهر نفس المعلومات القادمة من مصدر البيانات. الاختلاف الوحيد هو أنه بدلاً من تمييز AgentName و CustomerNumber في المعرض ، أعرض الاسم الأول واسم العائلة والموقع بدلاً من ذلك.

مقدمة حول تطبيقات الطاقة: التعريف والميزات والوظائف والأهمية
إعداد بيئة تطبيقات الطاقة: الاتصال
ببيئات تطبيقات OneDrive و Google Drive Power: إعداد عناصر التطبيق بشكل صحيح
خاتمة
تُظهر الطريقة التي تم بها تصميم Power Apps مدى تعمد Microsoft في إبقاء الأمور بديهية قدر الإمكان. كما يتضح من الطريقة التي لعبت بها مع معرض التطبيقات الخاص بي ، من الآمن القول أنه حتى أولئك الذين لديهم خبرة قليلة أو معدومة في إنشاء التطبيقات يمكنهم إنتاج تطبيق لائق من شأنه أن يفيد مؤسستهم.
بالطبع ، يحتوي Power Apps أيضًا على ميزات متقدمة ، مما يجعله أداة جيدة حتى للمستخدمين المتقدمين. يتعلق الأمر كله بمعرفة ما تريد تحقيقه من خلال تطبيقك ووضعه موضع التنفيذ.
أتمنى لك كل خير،
هنري
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








