تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
في هذا البرنامج التعليمي ، سأوضح لك كيفية تصميم تقرير في LuckyTemplates يبدو وكأنه تطبيق تقرير مستند إلى الويب. ستتعلم كيفية إنشاء تجارب تنقل فريدة ضمن تقاريرك ، واستخدام منشئ السمات الجديد لـ LuckyTemplates لمضاعفة سرعة التطوير لديك ، وتطوير قوالب قابلة لإعادة الاستخدام لتوسيع نطاق إنشاء التقارير عبر فرقك. يمكنك مشاهدة الفيديو الكامل لهذا البرنامج التعليمي أسفل هذه المدونة.
في الآونة الأخيرة ، أضاف LuckyTemplates الميزات والوظائف التي مكنتنا من إنشاء تقارير مقنعة للغاية وتطبيقات إعداد التقارير المستندة إلى الويب. أريد أن أوضح لك كيف يمكنك أن تأخذ تقريرًا قديمًا أو حتى أن تبدأ من الصفر وتجعله يبدو أفضل بكثير وأكثر تفاعلية.
أولئك الذين يعرفوننا جيدًا يعرفون أن لدينا نهج الركائز الأربع. هذا هو إطار العمل الخاص بنا لتطوير تقارير LuckyTemplates. الركيزة الأولى هي تحميل البيانات وتحويلها. الركيزة الثانية هي نمذجة البيانات. الركيزة الثالثة هي حسابات DAX ، والعاملة الرابعة هي التقارير والمرئيات. اليوم ، نتخطى الركائز الثلاث الأولى ونغوص حقًا في الركيزة الرابعة.
جدول المحتويات
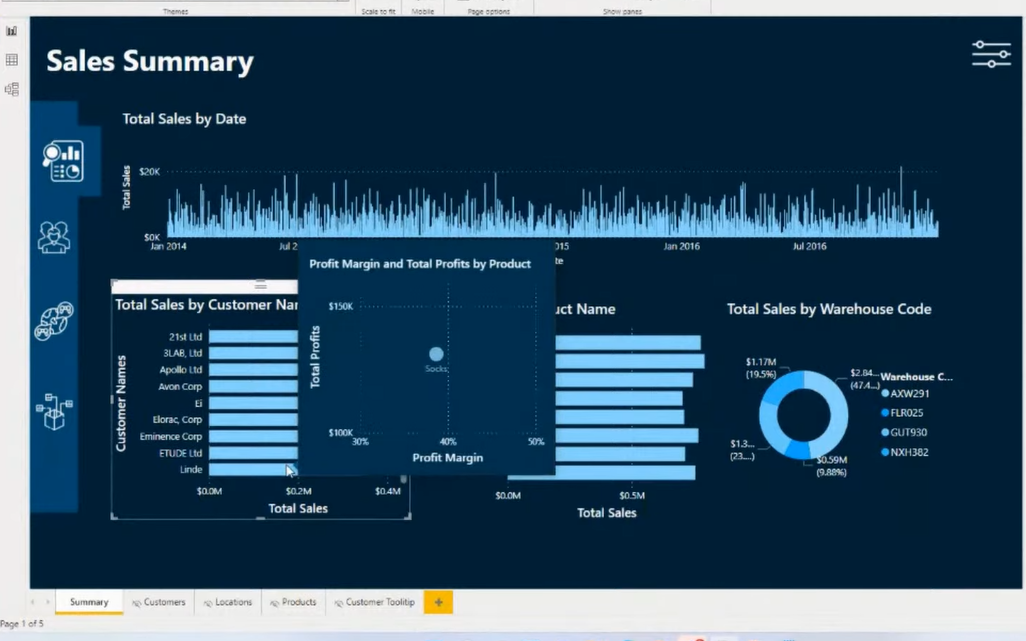
كيفية إنشاء تقرير مستند إلى الويب في LuckyTemplates
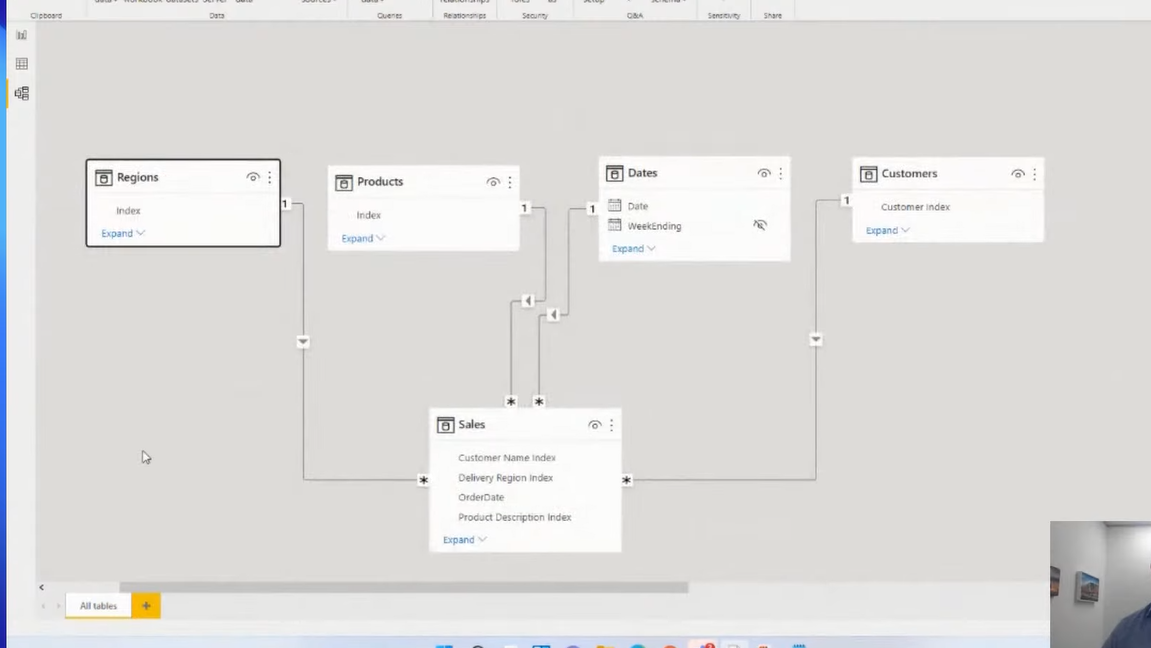
في هذا المثال ، قمت بإنشاء نموذج بسيط باستخدام تقنية الشلال ، حيث لدينا جداول البحث الخاصة بنا في الأعلى تتدفق إلى جدول الحقائق الخاص بنا. هذه مجموعة بيانات بسيطة. لدينا منظمة تبيع الأشياء وجدول حقائق يحتوي على جميع المعاملات المختلفة التي تحدث داخل الشركة.

تقرير نسق اللون
أول شيء أعتقد أنه ضروري للغاية عند تطوير تطبيقات التقارير هذه هو أنه يجب عليك فهمها بالشكل الصحيح. يجب أن تحصل على سمة ألوان سلسة ومتماسكة في تقاريرك.
قد يكون لديك بالفعل موضوع يتوافق مع مؤسستك وهذا رائع. ربما قام شخص ما بإنشاء نموذج لك. ولكن إذا لم تكن قد فعلت ذلك ، فسأوضح لك كيف يمكنك إنشاء شيء فعال للغاية داخل LuckyTemplates مع بعض الأدوات التي لدينا في تطبيقنا المسمى Analyst .
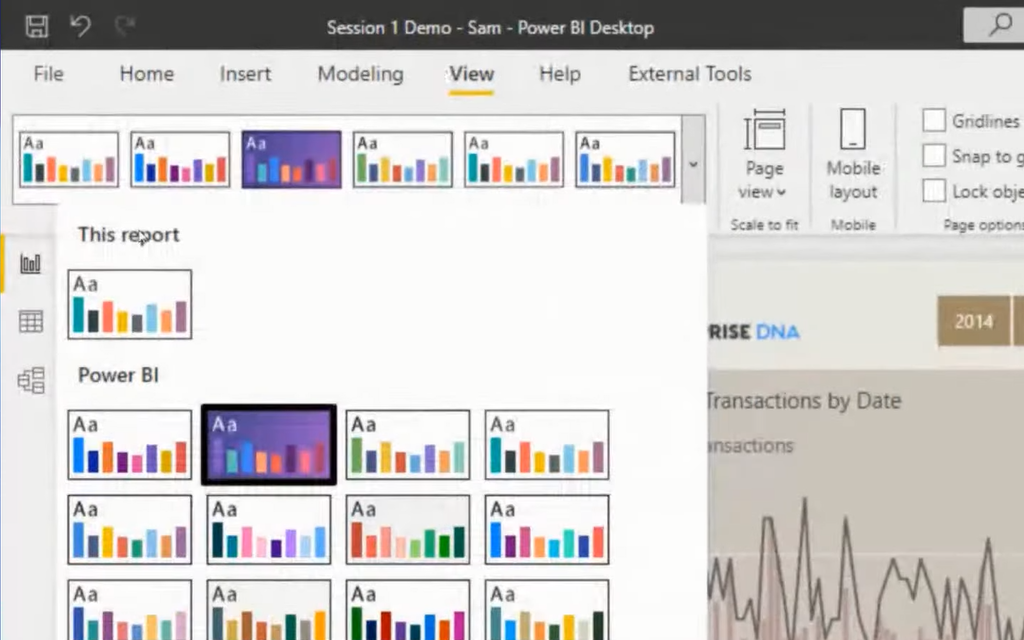
في شريط العرض ، لدينا هذه القائمة المنسدلة مع اختيار السمات الخاص بنا ، وسترى أن لدينا مجموعة كاملة من السمات الجاهزة. ومع ذلك ، أعتقد أن هذه كلها سمات ألوان غير مقنعة جدًا ، لذلك لا أستخدم أيًا منها حقًا.

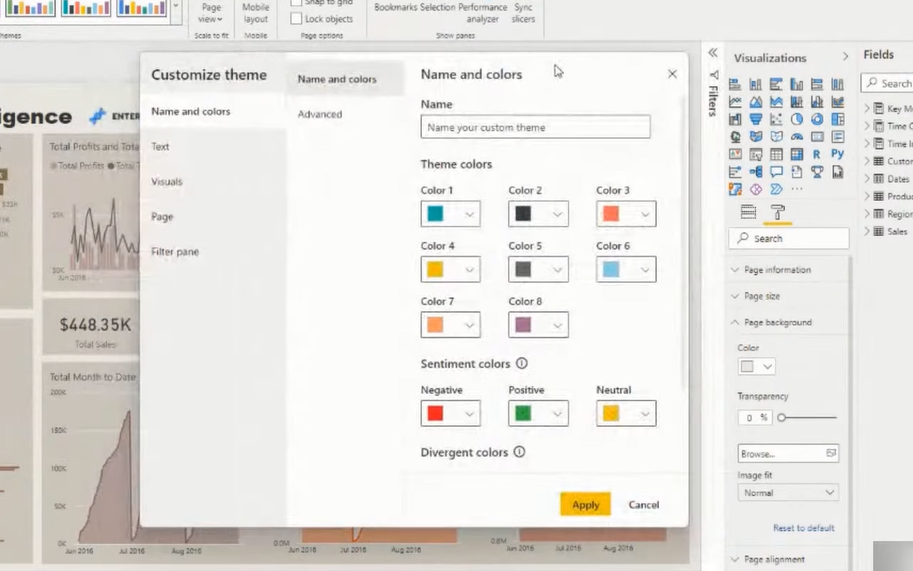
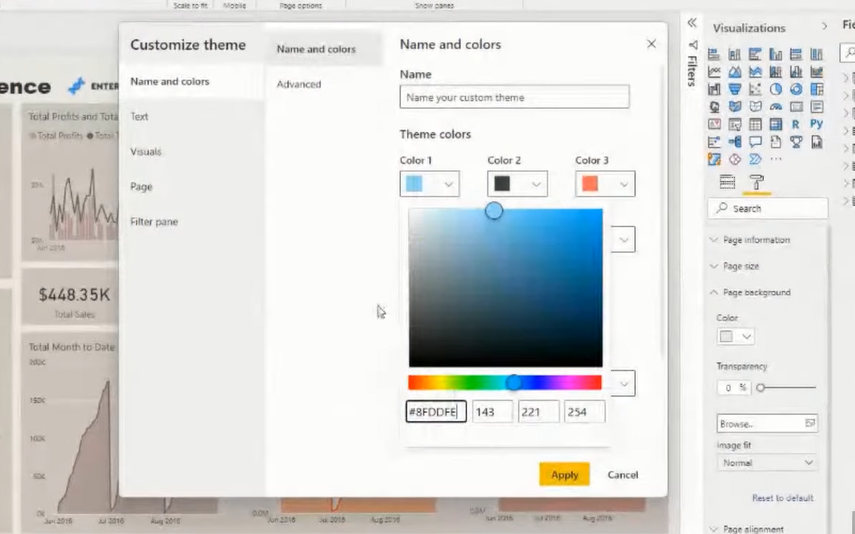
تحتاج حقًا إلى إبراز ألوانك ويجب أن تعمل بشكل جيد معًا. اعتدت على تغيير الألوان بشكل فردي لكل عنصر من هذه العناصر المختلفة ، لكنني الآن أقوم بتخصيص سمة اللون الخاصة بي. في شريط العرض ، ما عليك سوى التمرير لأسفل وسترى خيار تخصيص السمة الحالية . انقر فوق ذلك ، وستظهر لك هذه النافذة المنبثقة.
لديك الكثير من الطرق لتخصيص مظهرك هنا. يمكنك تغيير ألوان النسق العامة ، ولكن يمكنك أيضًا تغيير العناصر المختلفة ، مثل العناوين ، وتسميات البيانات ، والنص ، والمرئيات ، وما إلى ذلك. كما يمكنك أيضًا إنشاء ألوان لجزء التصفية.

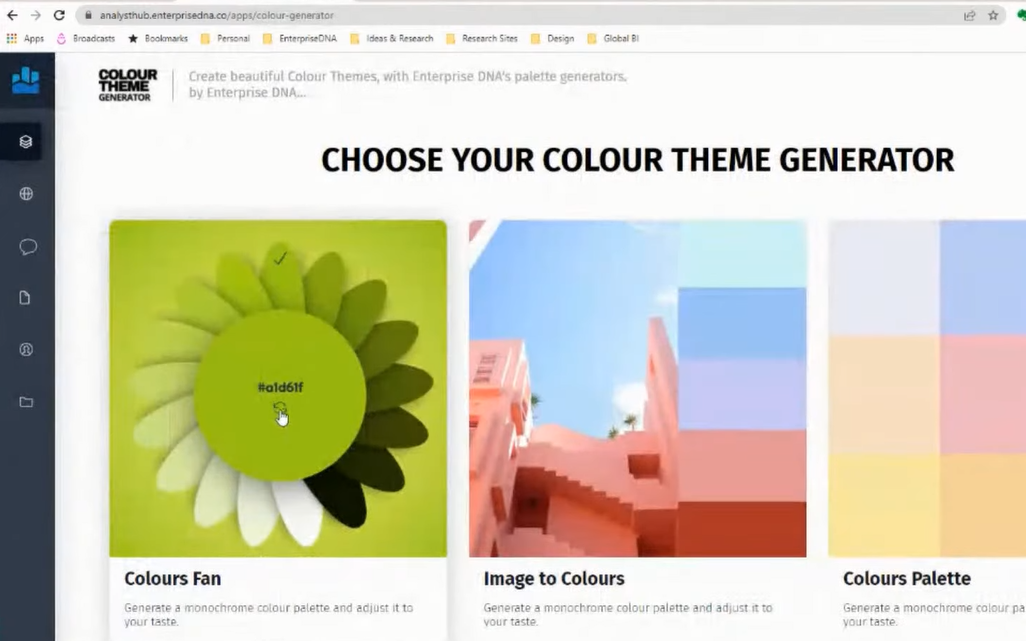
يعد هذا خيارًا رائعًا بالنسبة لك للقيام بذلك ، ولكن هناك طريقة أخرى للقيام بذلك بسرعة وهي من خلال Analyst Hub ، وهو مجاني! كل شخص لديه حق الوصول إلى Analyst Hub. نهدف إلى إبقائه أبسط وأسهل في الفهم لجميع مستخدمينا.
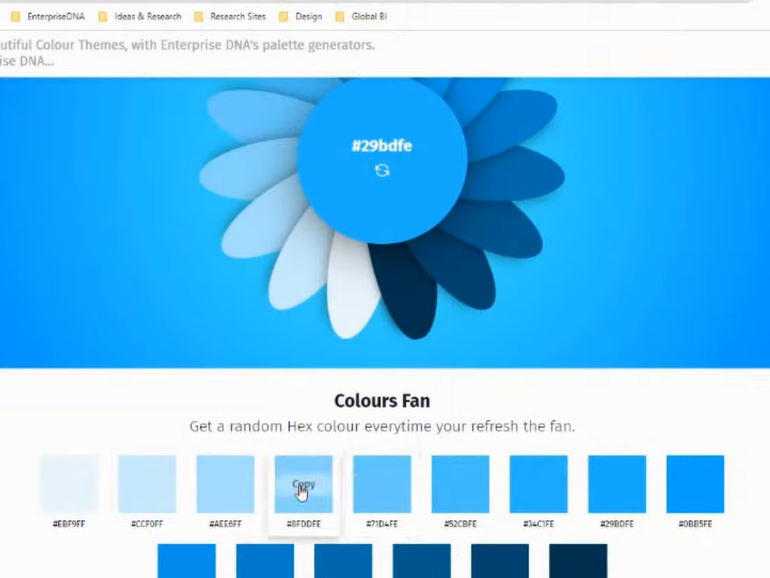
في Analyst Hub ، لدينا منشئ سمات الألوان . هناك عدة طرق يمكنك من خلالها إنشاء سمة اللون الخاصة بك هنا. أنا شخصياً أحب Color Fan. الشيء مع السمات هو أنك لا تريد المبالغة في تعقيد الألوان في تقريرك لإنشاء سمة سلسة. إن وجود لوحة ألوان متشابهة ، ولكن فقط ظلال مختلفة تعمل بشكل جيد حقًا في إعداد التقارير عن التصميمات.

بمجرد اختيار سمة اللون الخاصة بك ، يمكنك ببساطة نسخ اللون ولصقه في تقريرك. أنا شخصياً أحب أن يكون لدي خلفية داكنة وحروف بيضاء.

لذلك ، يمكنك النقر فوق اللون الذي تختاره ، ثم نسخه ولصقه في خيار تخصيص ألوان النسق في LuckyTemplates.

لديك كل المرونة في التخصيص هنا لتقريرك من حيث التخصيص ، بما في ذلك النص والخطوط وتلميحات الأدوات والعناوين وما إلى ذلك ، وبعد ذلك ، في تقريرك ، يمكنك إجراء المزيد من التعديلات مثل الألوان والشفافية وما إلى ذلك. أحب استخدام نسخ التنسيق أيضًا ، ويمكنك أيضًا القيام بالتحديد المتعدد لتسريع الأمور.
الآن بعد أن تم إعداد موضوعنا ، دعنا ننتقل إلى التنقل في الصفحة.
التنقل عبر صفحة التقرير المستند إلى الويب
عند إنشاء تقرير ، تريد تمكين المستخدم من التنقل حول تقريرك بالطريقة التي تريدها بالضبط. لا تقم فقط بتفريغ كل شيء على الصفحة ثم اسمح للمستخدم بالنقر فوق كل هذه الصفحات وتقسيم الشرائح المختلفة. تريد أن تأخذ المستخدم من خلال القصة التي تريد إخبارها باستخدام تقنيات التنقل التي يمكنها فعلاً تمكين ذلك.
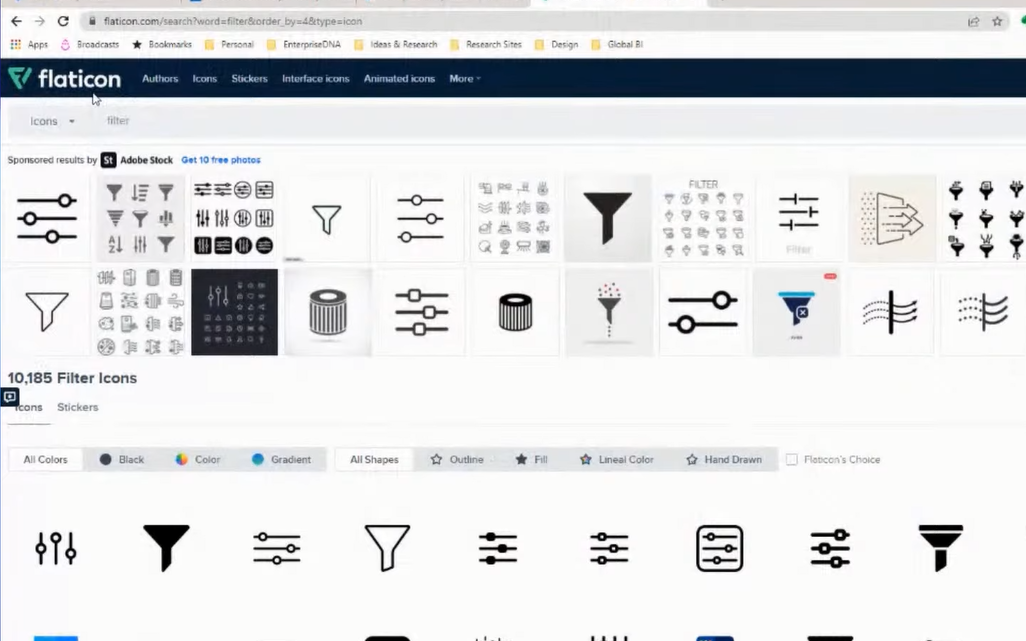
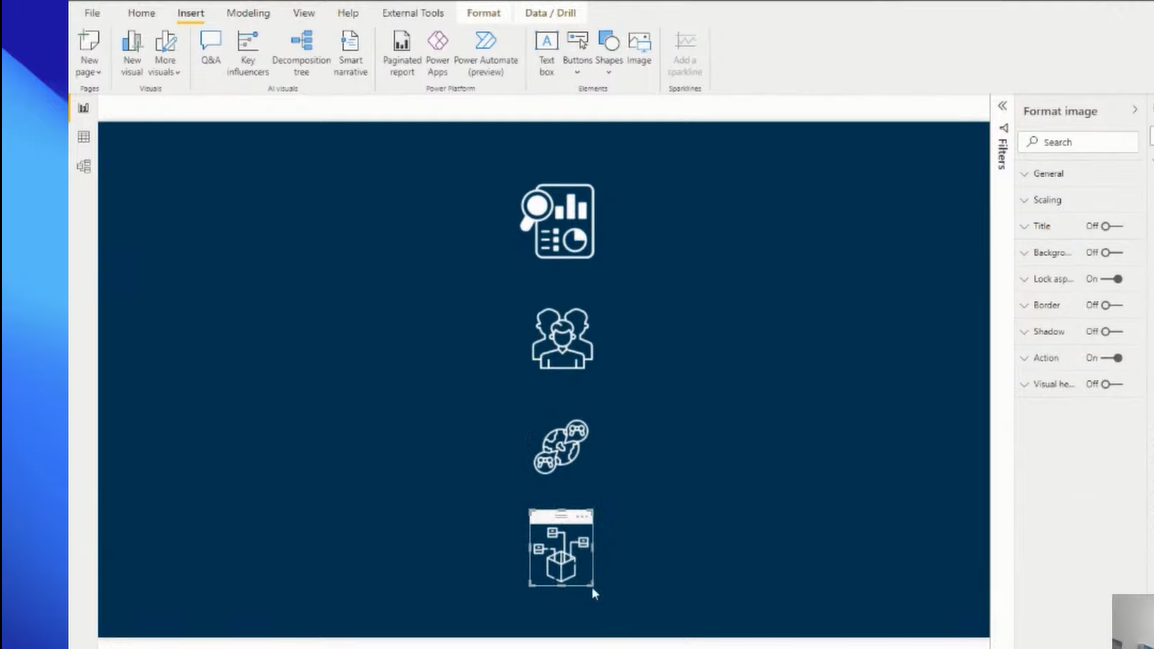
أول شيء سأفعله هو إضافة أشكال وأيقونات . عادةً ما أحصل على أيقوناتي من موقع ويب يسمى Flaticons . لقد حصلت على اشتراك وقمت بتنزيل بعض الرموز ، وهي مفيدة جدًا عندما أقوم بإعداد تقارير مثل هذه.

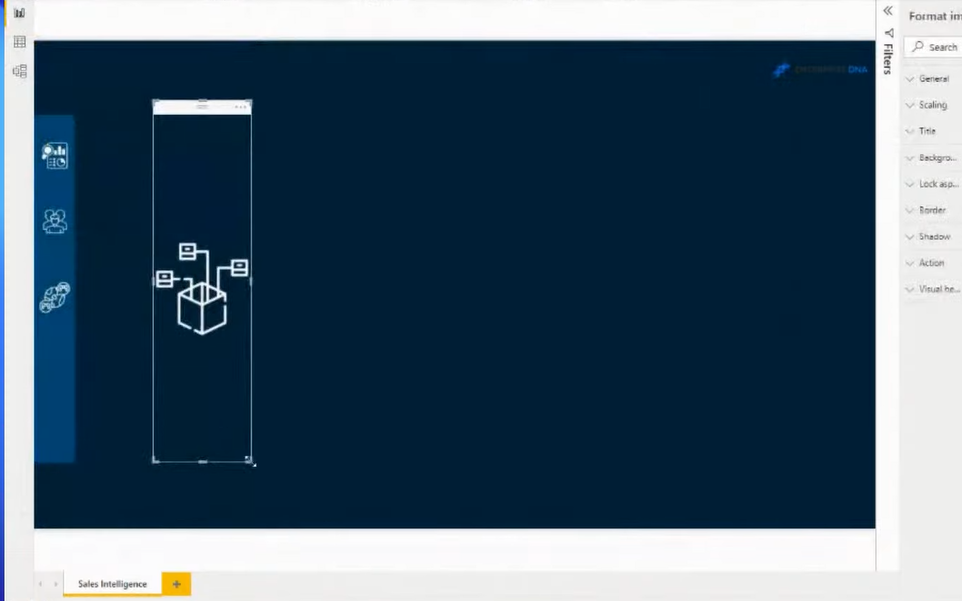
يمكنك بعد ذلك إحضار هذه الرموز إلى التقرير. يمكنك تنسيقها وتغيير اللون وتغيير حجمها وسحبها إلى المكان الذي تريد وضعها فيه.

بعد ذلك ، تحتاج إلى طريقة للدلالة على الصفحة التي تتصفحها بالفعل في أي وقت. لتوضيح ذلك ، سأقوم بإنشاء مستطيل آخر أو ببساطة نسخ ولصق المستطيل الذي قمت بإنشائه بالفعل. يمكنني وضع الأشكال فوق بعضها البعض. بعد ذلك ، أقوم فقط بنسخ الصفحة ووضع وظائف مماثلة في الصفحة التالية والصفحة التالية ، إلخ.
أنا شخصياً لا أرغب في إلقاء جميع المرشحات الخاصة بي على صفحتي. أريد أن أكون أكثر ذكاءً بشأن كيفية استخدام الفلاتر. لذلك ، عادةً ما أقوم بإنشاء مربع تصفية ديناميكي يظهر بناءً على نقرة. للقيام بذلك ، نحتاج إلى استخدام الإشارات المرجعية والاختيارات .
سأقوم بإضافة أيقونة ، والتي ستكون صورة التصفية الخاصة بي. لذلك ، عندما ينقر شخص ما على هذا ، أريد أن يظهر مربع. وبعد ذلك ، أريد أن يمكّنني هذا المربع من التصفية حسب التاريخ ، على سبيل المثال. سأبدأ في بناء هذا الصندوق قبل أن أفعل أي شيء آخر. يمكنني تخصيصه بالطريقة التي أحبها.
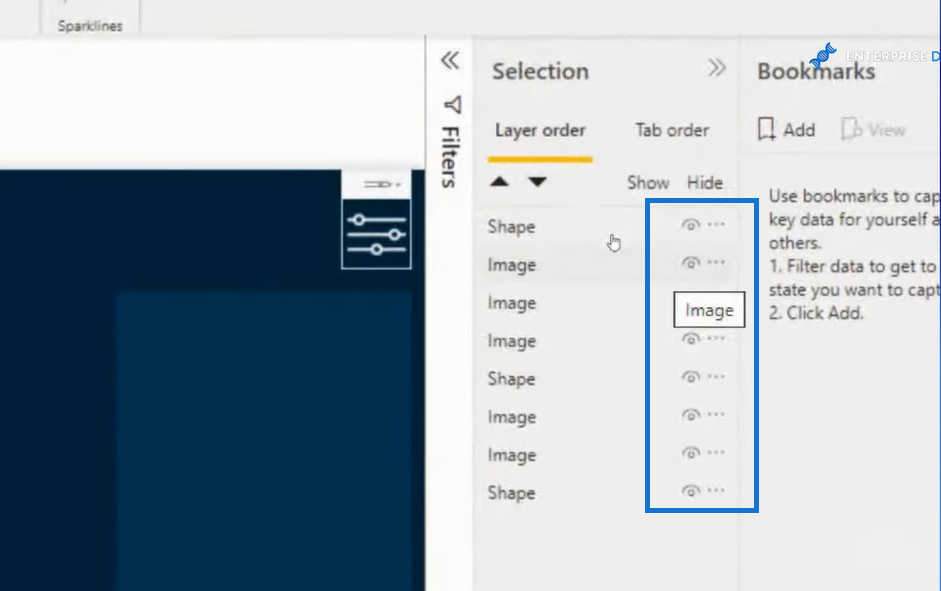
يمنحنا جزء التحديد قائمة بكل عنصر في تقريرنا. يمكننا التلاعب بهذا أيضًا. يمكننا عزل بعض أجزاء تقريرنا. يمكننا إظهارها وإخفائها.

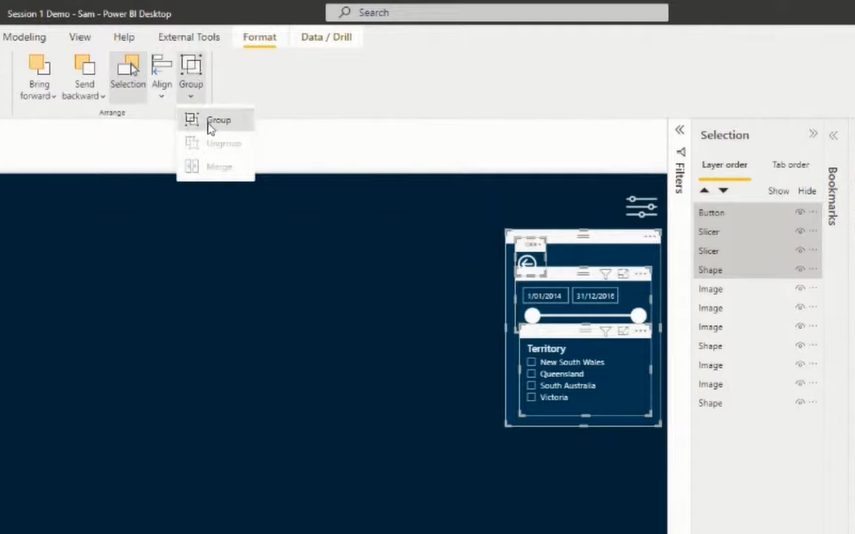
الآن ، يمكنني إضافة بعض القواطع أو الصور أو أي عنصر مرئي في المربع. يمكنني أيضًا تجميع هذه العناصر معًا ، على سبيل المثال مجموعة التصفية الخاصة بي. من خلال القيام بذلك ، يمكنني فقط تحديد المجموعة بدلاً من تحديد العناصر بشكل فردي.

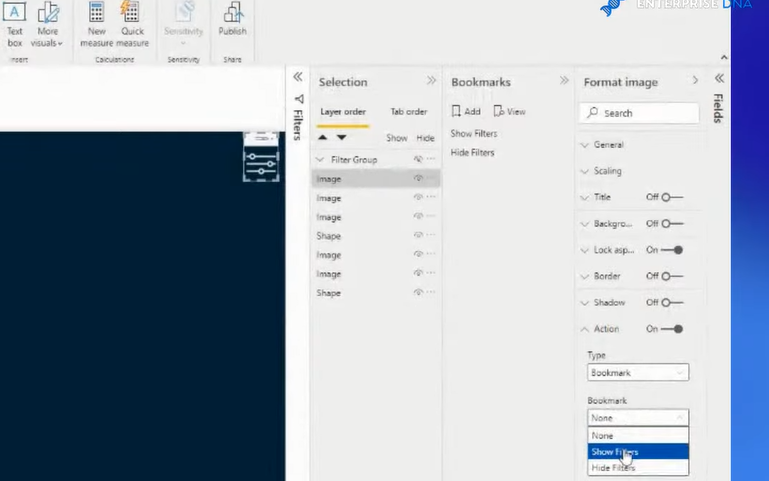
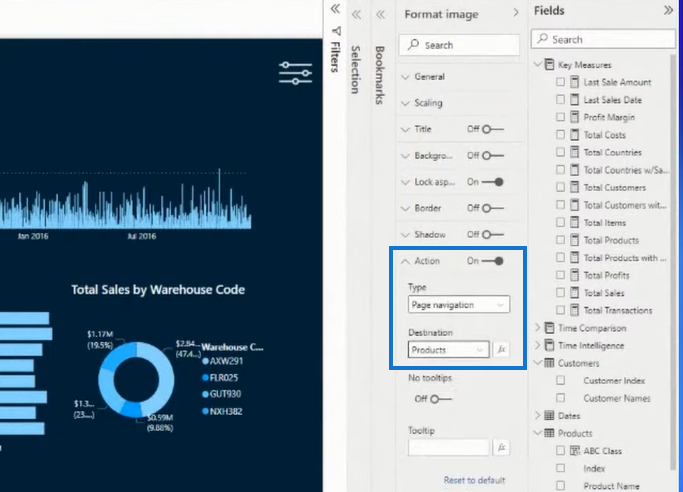
بعد ذلك ، سأقوم بإنشاء إشارات مرجعية. أحدهما هو إظهار المرشحات والآخر هو إخفاء المرشحات. كل ما علي فعله في هذه المرحلة هو ربط هذه الإشارات المرجعية باختيارات هذه الصور. للقيام بذلك ، سأقوم بالنقر فوق الصورة ثم الانتقال إلى الإجراء ضمن جزء تنسيق الصورة وتشغيلها. سأختار الإشارات المرجعية للنوع وإظهار عوامل التصفية للإشارة المرجعية.

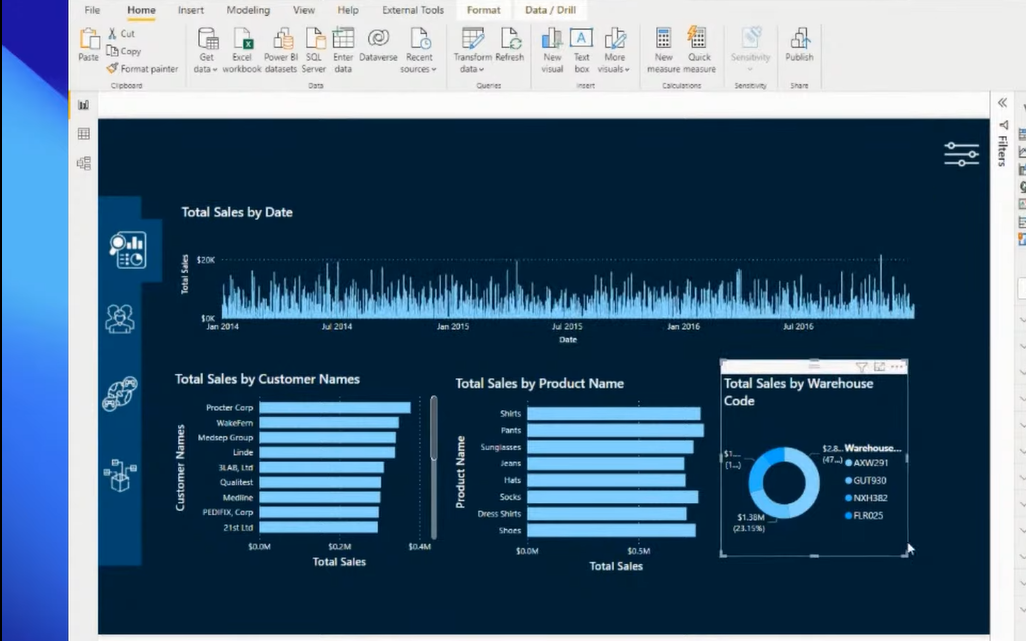
يمكنني بعد ذلك إضافة بعض العناصر المرئية وإنشاء رؤى للتقرير بسرعة.

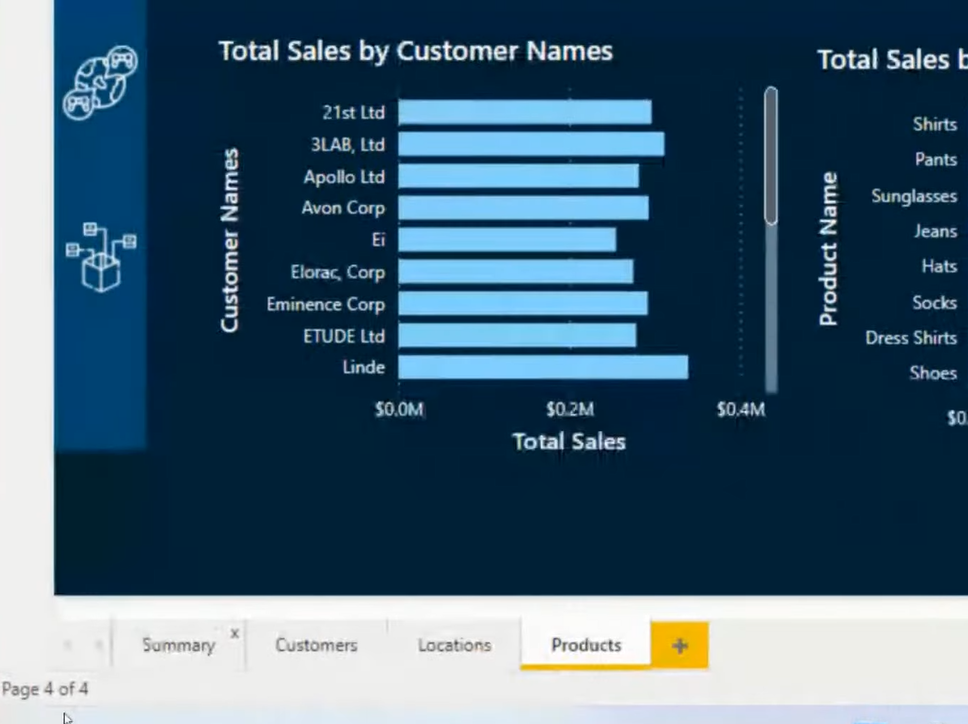
بعد ذلك ، سأكرر هذه الصفحة كعملاء ومواقع ومنتجات. أتأكد أيضًا من إخفاء هذه الصفحات لأنني لا أريد أن يرى المستخدمون هذه الصفحات أسفل تقريرنا. أريدهم أن يتنقلوا مباشرة عبر شريط التنقل الذي قمت بإنشائه.

لتضمين التنقل في شريط التنقل ، ما عليك سوى تحديد الرمز ، ثم الانتقال إلى تنسيق الصورة ، ووضع الإجراءات وفقًا لذلك.

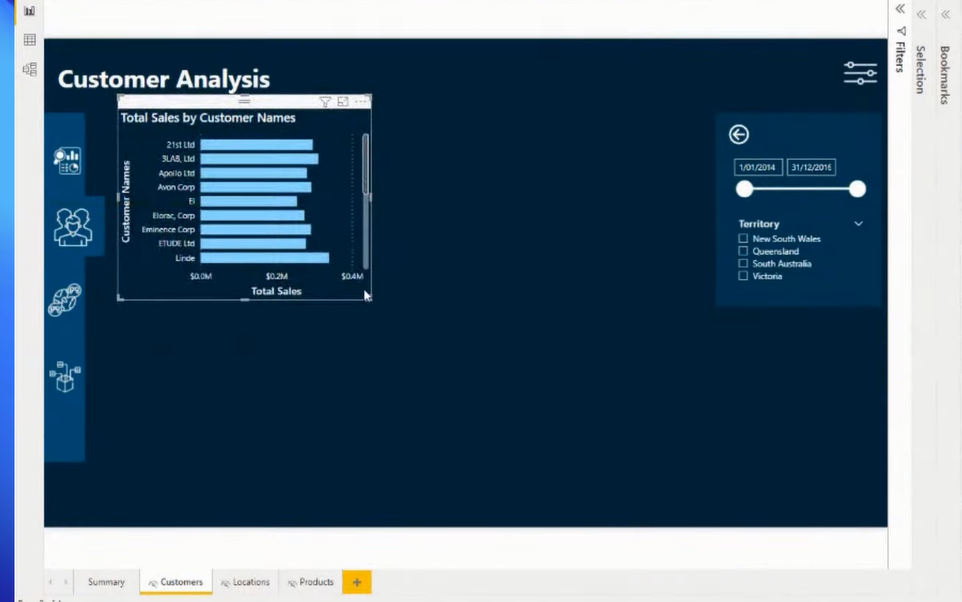
الآن ، سأقوم بإجراء التغييرات اللازمة لكل صفحة قمنا بتكرارها. على سبيل المثال ، بالنسبة لصفحة العملاء ، سأغير عنوان الصفحة إلى تحليل العملاء. سأقوم أيضًا بضبط الرمز للعملاء على شريط التنقل وإزالة أو وضع العناصر المرئية ذات الصلة.

تلميحات الأدوات في تقرير على شبكة الإنترنت
هذه ليست سوى عدد قليل من الأساليب التي يمكنك القيام بها في LuckyTemplates. هناك شيء رائع آخر يمكنك استخدامه لتقريرك المستند إلى الويب وهو تلميحات الأدوات . إنها ميزة رائعة. يمكنك تخصيصها لتتماشى مع موضوعنا. يعد استخدام التلميحات طريقة رائعة للمستخدمين للتنقل بكفاءة وسرعة إلى تفاصيل التقرير.
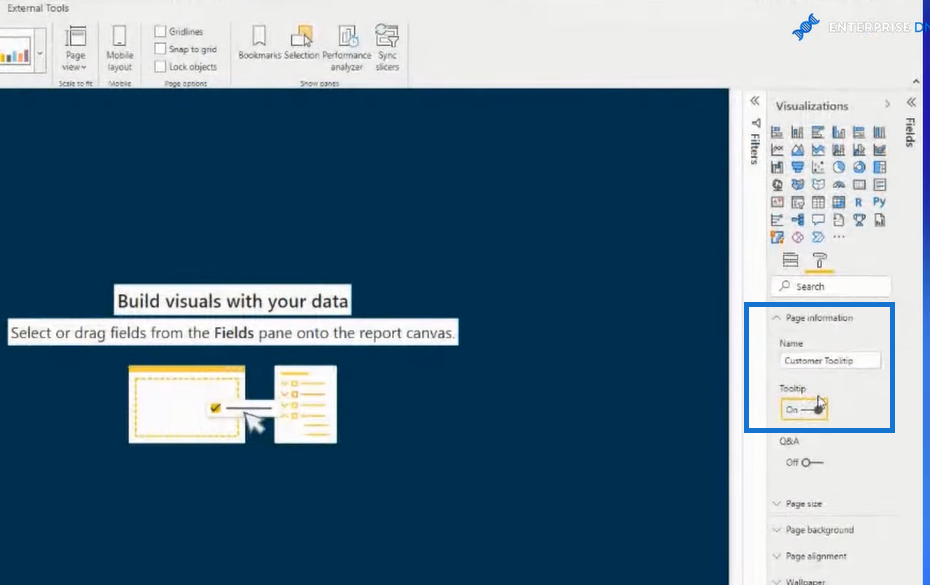
لذلك ، دعونا ننشئ تلميحًا بسيطًا. للقيام بذلك ، قم بإنشاء صفحة جديدة وقم بتسميتها. في هذا المثال ، سنسميها تلميح أداة العميل. سأخفيها أيضًا لأنني لا أريد إظهار تلميحات الأدوات هذه كصفحة في التقرير. الشيء الأساسي الذي يجب ملاحظته هنا هو أنك بحاجة إلى تشغيل تلميح الأدوات .

يمكنك أيضًا تخصيص تلميحات الأدوات الخاصة بك. يمكنك ضبط الحجم والألوان وجعلها رائعة كما تريد. يمكنك إنشاء جداول ومخططات ، بناءً على الطريقة التي تريد أن تظهر بها التفاصيل أثناء انتقال المستخدمين إلى تقريرك.
بمجرد الانتهاء من إنشاء تلميحات الأدوات الخاصة بك ، يمكنك بعد ذلك تضمينها في العناصر المرئية لتقريرك. فقط انقر فوق التصور ، وانتقل إلى Paint Roller ، ثم انقر فوق Tooltip في الأسفل.

إمكانيات التخصيص واسعة النطاق. يمكنك إنشاء تلميحات أدوات أكثر تعقيدًا ويمكنك أيضًا إنشاء صفحة داخل صفحة إذا أردت. يمكنك الحصول على درجة أكبر من المعلومات ، ومجموعة كاملة من التصورات المختلفة ، كل ذلك في تلميح أداة واحد.
المزيد من الأساليب ونصائح التمثيل المرئي لتقرير مستند إلى الويب
الشيء الآخر الذي أود القيام به عندما أقوم بإنشاء تقرير على شبكة الإنترنت هو إنشاء صفحة رئيسية ، حيث يمكنني إجراء الكثير من الإعدادات. أحب امتلاك صفحة رئيسية تمثل نقطة التنقل المركزية ، والتي تتيح للمستخدمين التنقل بسهولة في بقية تقريري.
يمكنك أن تكون مبدعًا في بناء صفحتك الرئيسية. استخدم الرموز أو الصور كأزرار لنقل المستخدمين إلى صفحات مختلفة ثم العودة إلى صفحتك الرئيسية.

في غضون دقائق ، يمكنك إنشاء تقرير ممتاز مستند إلى الويب في LuckyTemplates مع تجربة تنقل رائعة ومظهر مقنع.
من حيث التصور ، الألوان مهمة . تأكد من أنك لا تفرط في استخدام الألوان. نصيحة أخرى مهمة للتخيل هي التفكير دائمًا في الشبكات حول كيفية تصميم تقاريرك وأين تضع تصوراتك.
تأكد من أن لديك تنقلًا جيدًا ، واصطحب المستخدم من خلال القصة التي تريد إخبارها. فكر خارج الصندوق وكن أكثر إبداعًا في ذلك. ومع ذلك ، لا تفرط في استخدام مرئياتك . يمكنك الاستفادة من ميزات أخرى لتوفير مساحة على صفحتك. استفد من القدرة على إخفاء المرشحات إذا كنت تريد ذلك. الاستفادة من القدرة على استخدام تلميحات الأدوات والتنقيب.
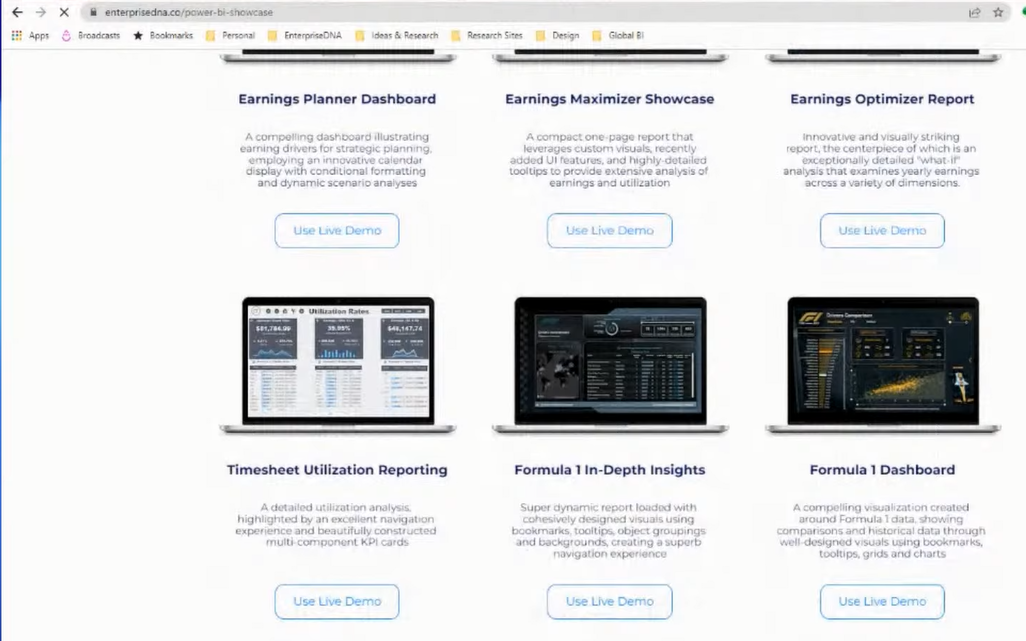
إذا كنت ترغب في الحصول على مزيد من الأفكار حول تصميمات التقارير ، فانتقل إلى موقعنا على وقم بزيارة . ستجد هنا بعضًا من أفضل تقارير LuckyTemplates تصميمًا. لا يوجد شيء مثل هذا في أي مكان على الإنترنت. تم إنشاء الكثير من هذه التقارير داخليًا بواسطة LuckyTemplates مؤخرًا. العديد من هؤلاء هم من مجتمعنا ومن تحدياتنا.

تلميحات تصميم LuckyTemplates: إنشاء تقارير شبيهة بالتطبيقات.
تقنيات إعداد تقارير LuckyTemplates: إعداد تقارير تشبه التطبيقات
أفضل أمثلة لتقارير LuckyTemplates | تطبيقات تقارير الفورمولا 1
خاتمة
استند هذا البرنامج التعليمي إلى القمة الأخيرة التي عقدناها في LuckyTemplates. يمكنك مشاهدة الفيديو كاملاً أدناه للاطلاع على تفاصيل كيفية إنشاء هذا التقرير.
في هذا البرنامج التعليمي ، راجعنا أشياء مثل تقنيات التنقل في الصفحات ، ووضع السمات ، والإشارات المرجعية ، وتلميحات الأدوات ، والتنقل ، وإنشاء الصفحة الرئيسية ، وما إلى ذلك. علاوة على ذلك ، لقد أوضحت لك كيفية إنشاء قوالب تطبيق التقارير التي يمكنك استخدامها من خلال جمهور أوسع بين المزيد من المستخدمين أو المطورين داخل مؤسستك.
يستخدم البعض PowerPoint والبعض الآخر يستخدم Canva ، وهي أيضًا أدوات رائعة لإنشاء خلفيات ومظهر مقنع لتقاريرك. لدينا برامج تعليمية متوفرة حول هذه الأدوات أيضًا على موقعنا .
هتافات،
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








