تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
تلعب أزرار التنقل في صفحة LuckyTemplates دورًا مهمًا عندما يتعلق الأمر بسرد القصص. يعمل نظام الملاحة المنظم والشفاف كخريطة طريق لتوجيه الزوار إلى صفحات مختلفة داخل تقريرك.
تعتبر هذه الأزرار أساسية في تشجيع الزائرين على البقاء والتفاعل مع المحتوى الخاص بك والحصول على تجربة مستخدم إيجابية من شأنها أن تؤدي إلى مزيد من التبني والتأثير.

جدول المحتويات
4 أشياء لتضمينها في تقاريرك
يرغب المستخدمون عادةً في معرفة أربعة أشياء أثناء زيارتهم لتقريرك:
من خلال إظهار هذه الإجابات بشكل واضح في قوائم التنقل الخاصة بك ، هناك فرصة أكبر للبقاء في تقريرك لفترة أطول والرجوع إليه في كثير من الأحيان.
في البرنامج التعليمي السابق ، ناقشنا ضرورة تكييف خطابنا مع الجمهور حيث يمكن للمحللين والمديرين التنفيذيين أن يكون لديهم طرق مختلفة تمامًا لمعالجة مشكلة ما.
يمكننا استخدام نهج استقرائي حيث نجهز الجمهور لاستنتاجاتنا أو نهج استنتاجي حيث نبدأ مباشرة بالتوصيات.
سيسمح لك التنقل برسم قصتك كما تريد. لديك العديد من الخيارات التي يمكنك استخدامها لإنشاء تنقل رائع مثل:

ومع ذلك ، لا يؤثر أي عنصر على قابلية الاستخدام بقدر تأثير تصميم التنقل. إذا لم يتمكن الزوار من معرفة ما يجب فعله عند وصولهم إلى تقريرك ، فهذه فرصة ضائعة.
ومن ثم ، فإن أزرار التنقل في صفحة LuckyTemplates مهمة للغاية لأنها تقوم بإعداد إطار العمل والعمود الفقري لتقرير ناجح.

تُستخدم أزرار التنقل في صفحة LuckyTemplates بشكل شائع في تقارير LuckyTemplates. على الرغم من وجود الكثير من المحتوى حول كيفية إنشائها ، لا يوجد الكثير من المحتوى حول أفضل الممارسات عندما يتعلق الأمر بأزرار التنقل في صفحة LuckyTemplates .
مع وضع هذا في الاعتبار ، أعددت قائمة بالعديد من أفضل الممارسات التي تعتبر الأكثر أهمية لبناء القوائم الملاحية.
إنشاء أزرار التنقل في صفحة LuckyTemplates
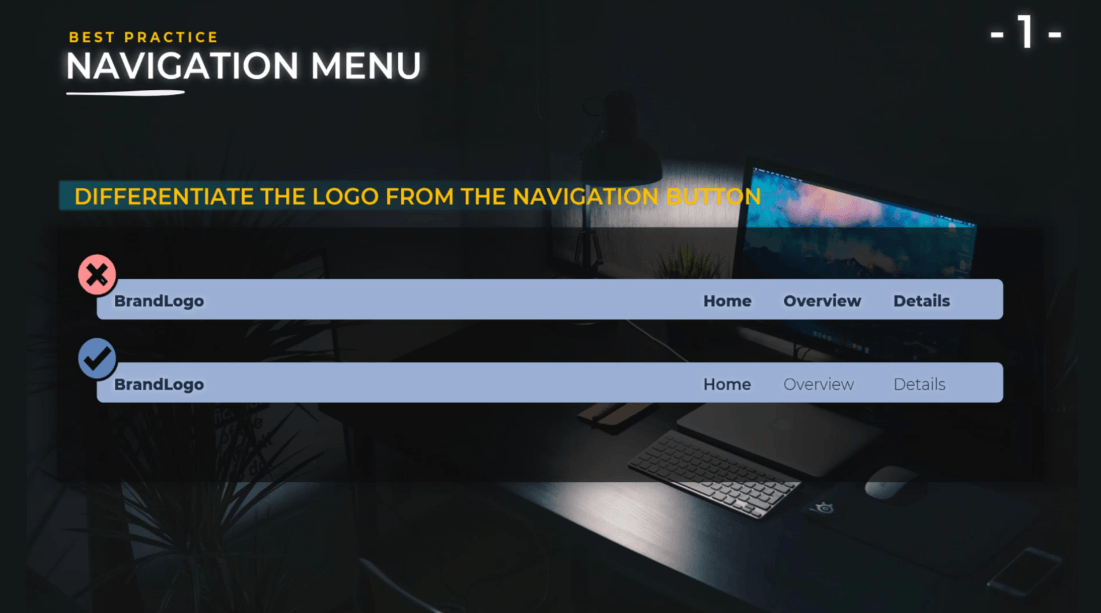
قم بتمييز الشعار عن أزرار التنقل في صفحة LuckyTemplates .
شعار شركتك هو الطريقة التي تميز بها تقريرك. يختلف عن أزرار التنقل في صفحة LuckyTemplates ؛ ومن ثم ، تحتاج إلى توضيح الأمر بشكل أكبر في تصميم التقرير الخاص بك.

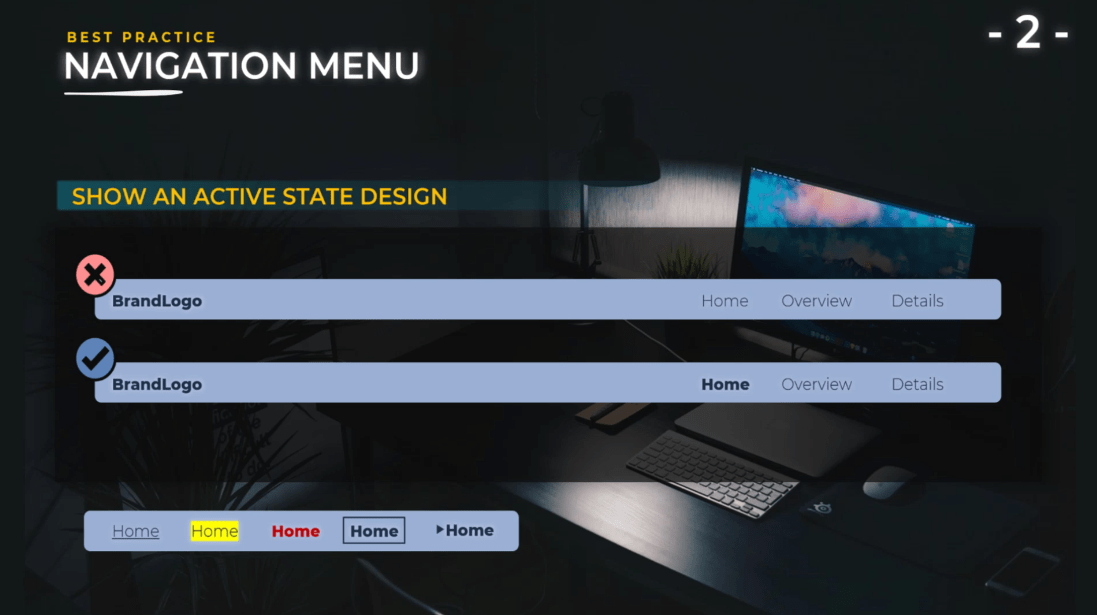
إظهار تصميم الحالة النشطة.
يجب أن يكون من السهل جدًا على المستخدمين النهائيين معرفة الصفحة التي يتواجدون فيها حاليًا. لديك الكثير من الخيارات للاختيار من بينها مثل اللون أو النص الغامق أو لون الخلفية أو الرموز.

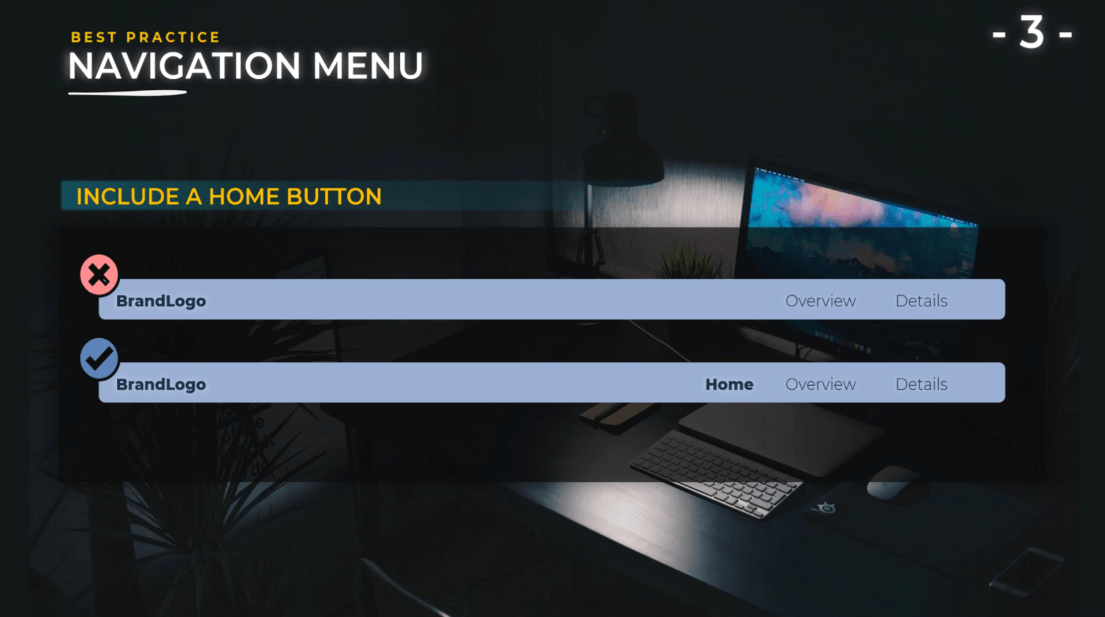
تضمين زر الصفحة الرئيسية.
على الرغم من أن لديك شعار شركة يمكن أن يكون بمثابة زر الصفحة الرئيسية ، فإن أفضل ممارسة هي إضافة زر الصفحة الرئيسية أيضًا لأن ليس كل المستخدمين يعرفون أن الشعار يمكن أن يكون بمثابة زر للصفحة الرئيسية.

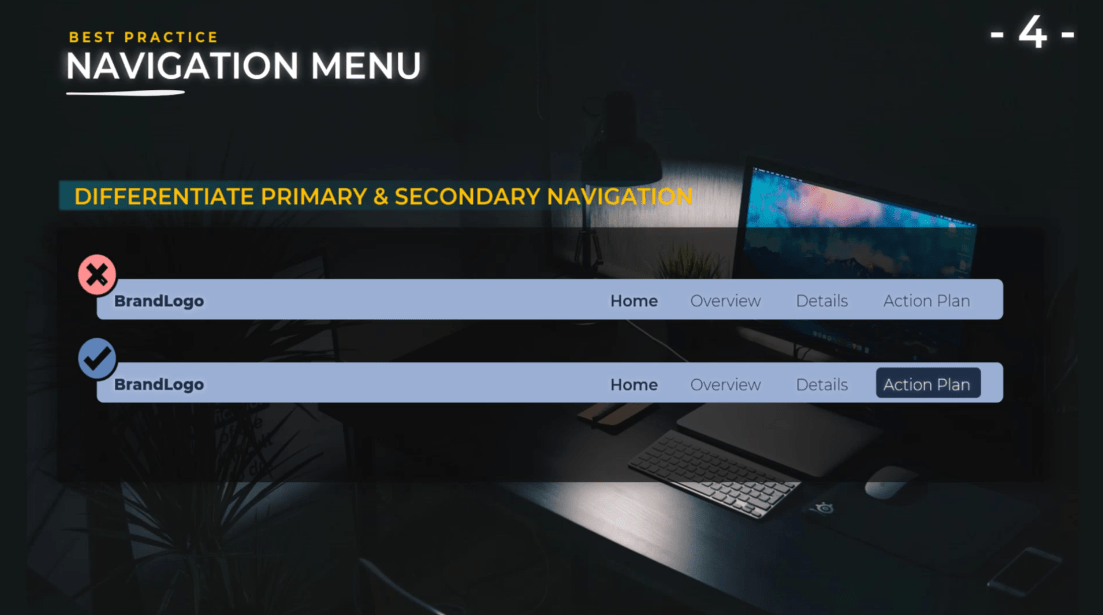
التمييز بين التنقل الأساسي والعبارة التي تحث المستخدم على اتخاذ إجراء .
يجب أن يتضمن تقريرك خطة عمل وتوصيات محددة والمزيد. تحتاج إلى توضيح ذلك من البداية إلى المستخدم النهائي.
سيفهمون أنهم لا ينظرون إلى تقريرك لمجرد إلقاء نظرة على بعض الرسوم البيانية الرائعة الرائعة ، ولكن هذه الرسوم البيانية تحكي قصة ، وأنه في نهاية تلك القصة هناك خاتمة وخطة عمل.
نتيجة لذلك ، سيؤدي ذلك إلى إثارة فضول المستخدم وتفاعله. إنهم بحاجة إلى الانتباه إلى ما يرونه لأنهم في النهاية سيحتاجون إلى اتخاذ إجراء أو اتخاذ قرار .

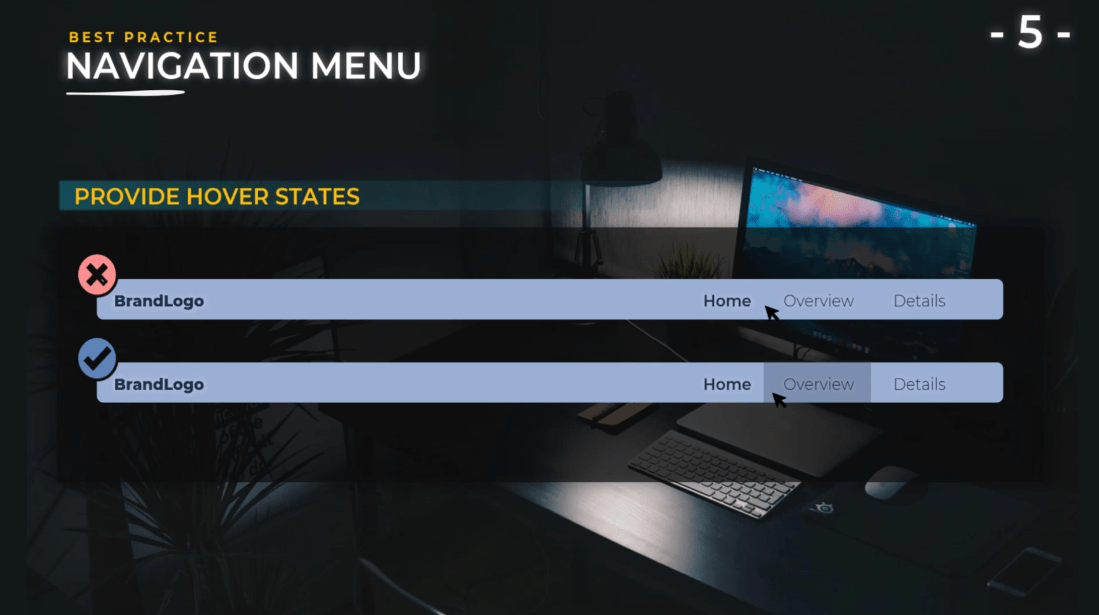
توفير حالات تحوم .
من المهم لأننا نريد أن نوضح للمستخدم النهائي أن هذه الأزرار نشطة. يستغرق الأمر ثانيتين لإضافتهم وصدقوني أنه يضيف حقًا إلى تجربة المستخدم. لديك العديد من الخيارات للقيام بذلك مثل النص الغامق أو التسطير أو الرموز أو الحدود أو المحاذاة.

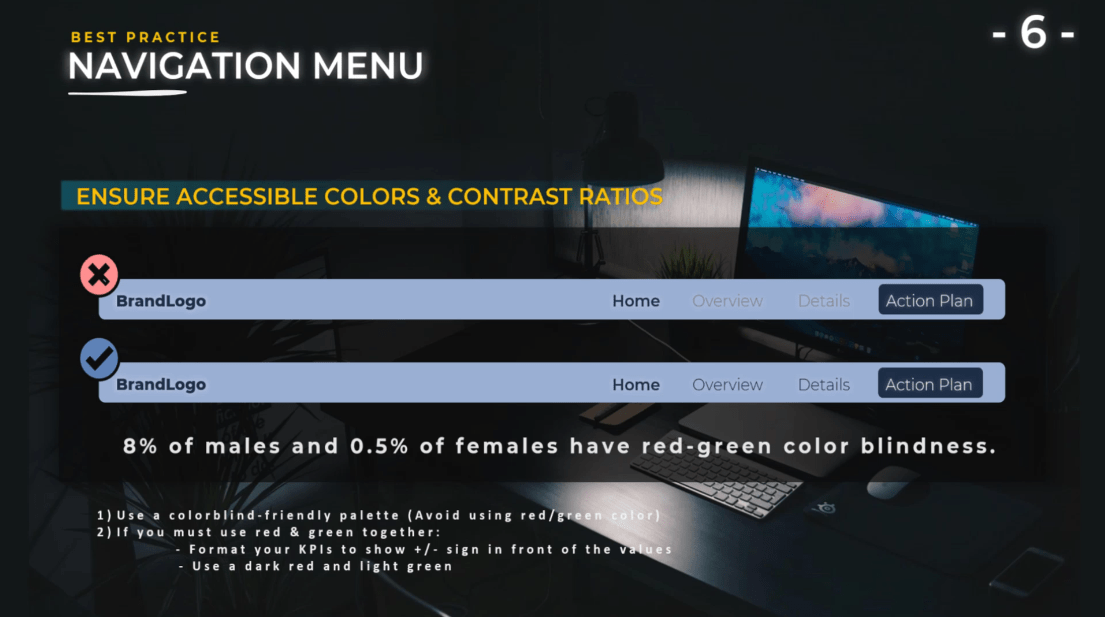
ضمان الوصول إلى الألوان ونسب التباين .
عندما نتحدث عن إمكانية الوصول ، فإنها تشمل عمى الألوان لأن 8٪ من الذكور و 0.5٪ من الإناث مصابون بعمى الألوان. هذا يعني أنك بحاجة إلى توخي الحذر عند اختيار ألوانك.
على سبيل المثال ، تستخدم العديد من الشركات الألوان الحمراء والخضراء. الأحمر لنتائج سلبية ، والأخضر لنتائج إيجابية. هذه الألوان مشكلة لأن العديد من الناس سيواجهون صعوبات في تمييز هذه الألوان. وبالتالي ، من المهم التحقق من المظهر والألوان على مواقع الويب المختلفة.

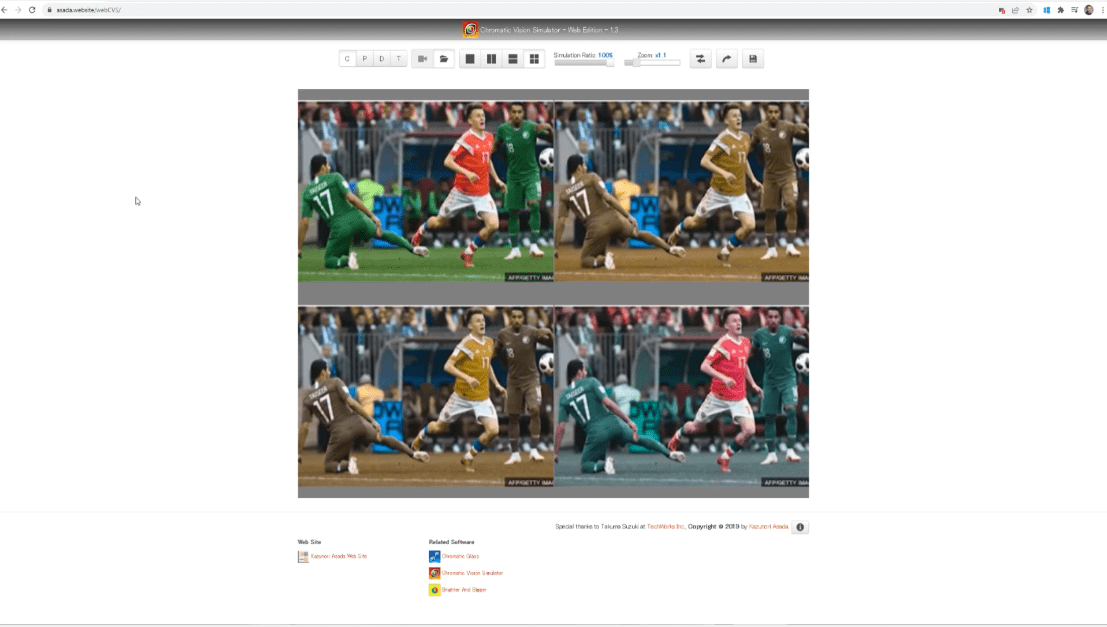
موقع Asada مفيد للغاية ، حيث يمكنك استيراد أي صورة ومعرفة كيف سيرى المستخدمون المصابون بعمى الألوان تقريرك. ما عليك سوى طباعة شاشة التقرير وإضافته.
في هذه الصورة التي أضفتها ، يمكنك رؤية الاحتمالات المختلفة لعمى الألوان التي قد تواجهها. كما نرى ، أحيانًا لا يكون الفرق بين اللونين الأحمر والأخضر واضحًا.

لمعالجة هذا الأمر ، تحتاج إلى استخدام لوحات ألوان أخرى مثل الأزرق بدلاً من الأخضر والبرتقالي بدلاً من الأحمر بحيث تكون أكثر وضوحًا للمستخدمين.
ومع ذلك ، إذا لم تتمكن من تغيير هذه الألوان لأنك تحتاج إلى استخدام الأحمر والأخضر ، فهناك نصائح أخرى يمكنك إضافتها إلى تقاريرك.
على سبيل المثال ، قم بتنسيق الأرقام الخاصة بك بحيث يكون هناك علامة زائد أو ناقص أمام القيم التي ستسمح للمستخدمين بمعرفة ما إذا كانت قيمك موجبة أم سلبية.
أيضا ، يمكنك استخدام الأحمر الداكن والأخضر الفاتح. على الرغم من أن المستخدم لن يميز الفرق بين اللونين الأحمر والأخضر ، إلا أنه سيتمكن من رؤية التباين بين اللونين والذي سيكون رائعًا بالنسبة له.
جعل التقارير يمكن الوصول إليها من خلال نسب التباين.
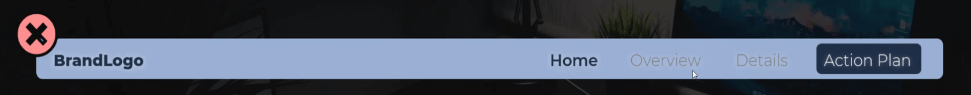
عامل آخر لإمكانية الوصول هو نسب التباين. كما هو موضح في المثال الخاص بي ، كتبت نظرة عامة وتفاصيل باللون الرمادي ، ثم استخدمت اللون الأزرق كخلفية . هذا ليس واضحًا ولن يوفر تباينًا كافيًا ليقرأه المستخدمون.

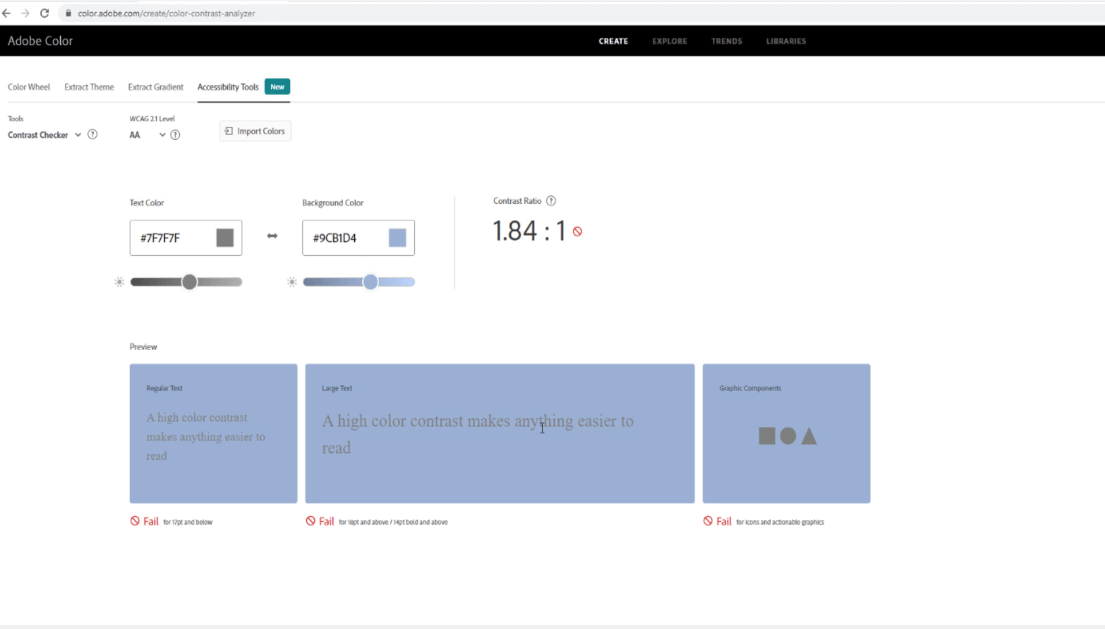
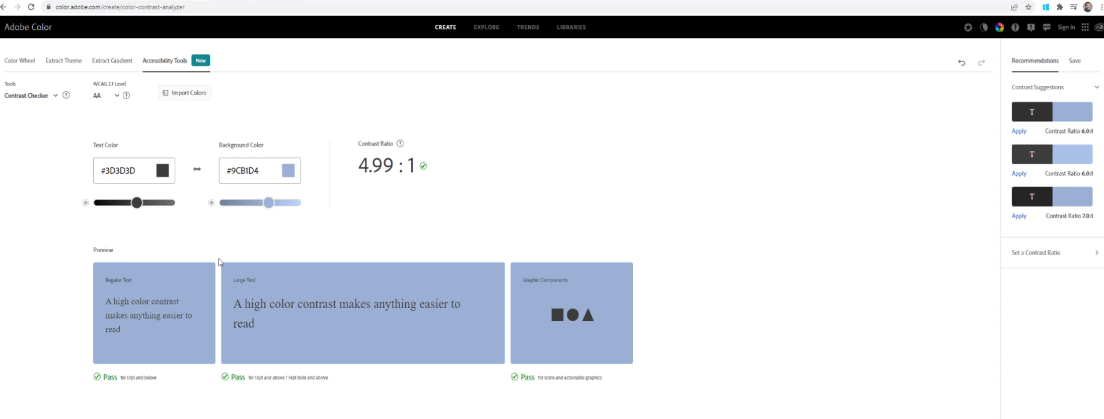
لمنع شيء من هذا القبيل ، يمكننا التحقق من استخدام موقع ويب لمحلل التباين يسمى Color.Adobe.com .
ما عليك سوى نسخ ألوان الخلفية والنص والمكونات الرسومية ولصقها. في هذا المثال ، لدينا نسبة تباين تبلغ 1.84: 1 وهي ليست كافية للحصول على تباين جيد.

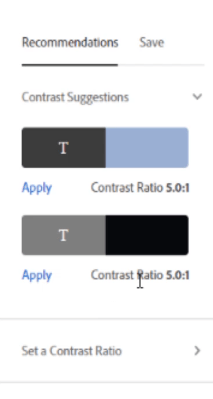
ما يميز هذا الموقع هو أنه يقدم توصيات بشأن التباين. أفضل تباين هو 5.0: 1. يمكنك اختيار وتطبيق تباين مختلف.

كما ترى ، قمت بتغيير لون الرمادي إلى الرمادي الداكن ونسبة التباين إلى 4.99: 1.

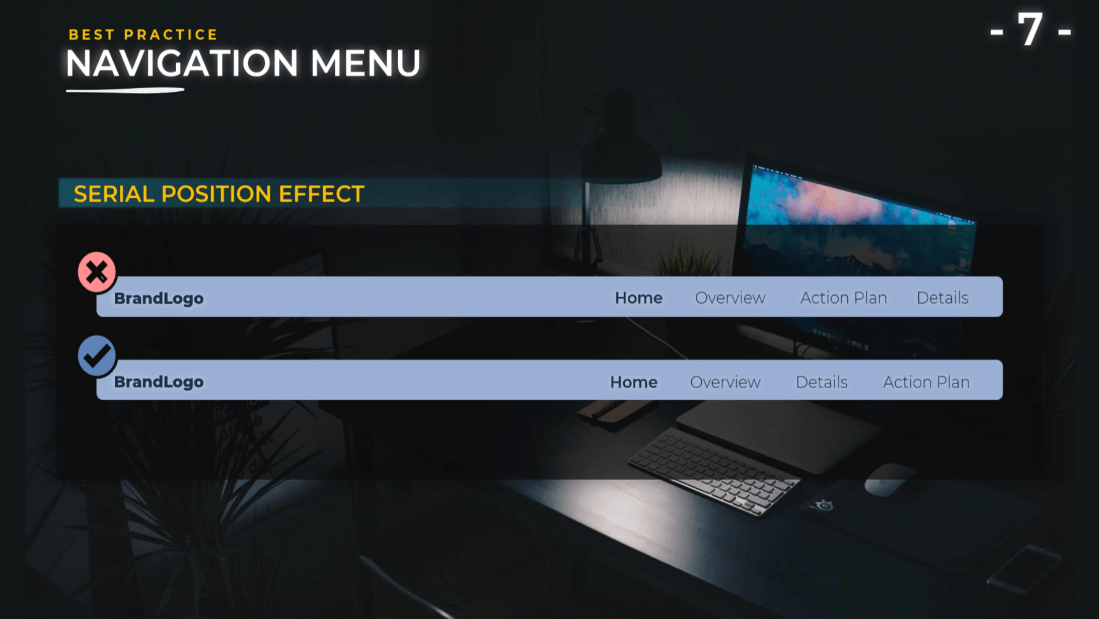
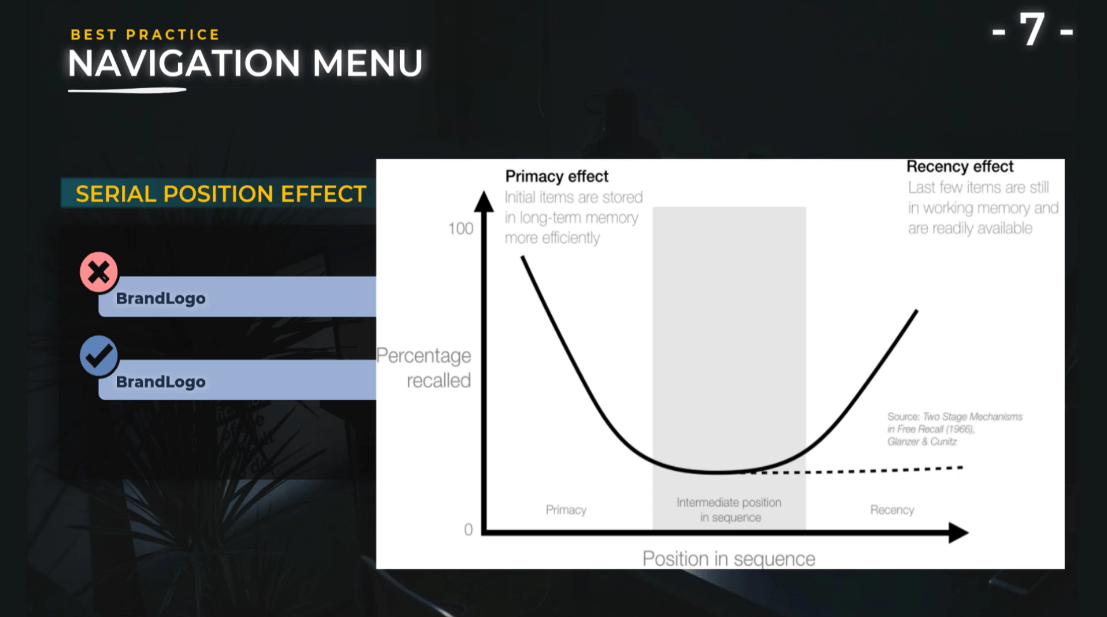
تنفيذ تأثير الموضع التسلسلي.
يصف تأثير الموضع التسلسلي كيف تتأثر ذاكرتنا بموضع المعلومات في تسلسل. يتم تذكر العناصر الأولية بشكل أكثر كفاءة من العناصر الموجودة في موضع لاحق في القائمة. يتم استدعاء العناصر الموجودة في نهاية القائمة بسهولة أكبر بعد العرض التقديمي مباشرة.

في الأساس ، سترغب في تقديم عناصر مهمة في بداية القائمة وفي نهايتها لزيادة الاسترجاع إلى أقصى حد. إذا كنت تريد أن يختار الأشخاص عنصرًا واحدًا على آخر ، فقم بتقديمه في نهاية القائمة إذا كان سيتم اتخاذ القرار فورًا بعد العرض التقديمي.
هذا لأننا نميل إلى تفضيل المرشح الأخير المقدم لنا. إذا كان سيتم اتخاذ القرار في وقت لاحق ، فقم بتقديم العنصر المفضل لديك في بداية القائمة.

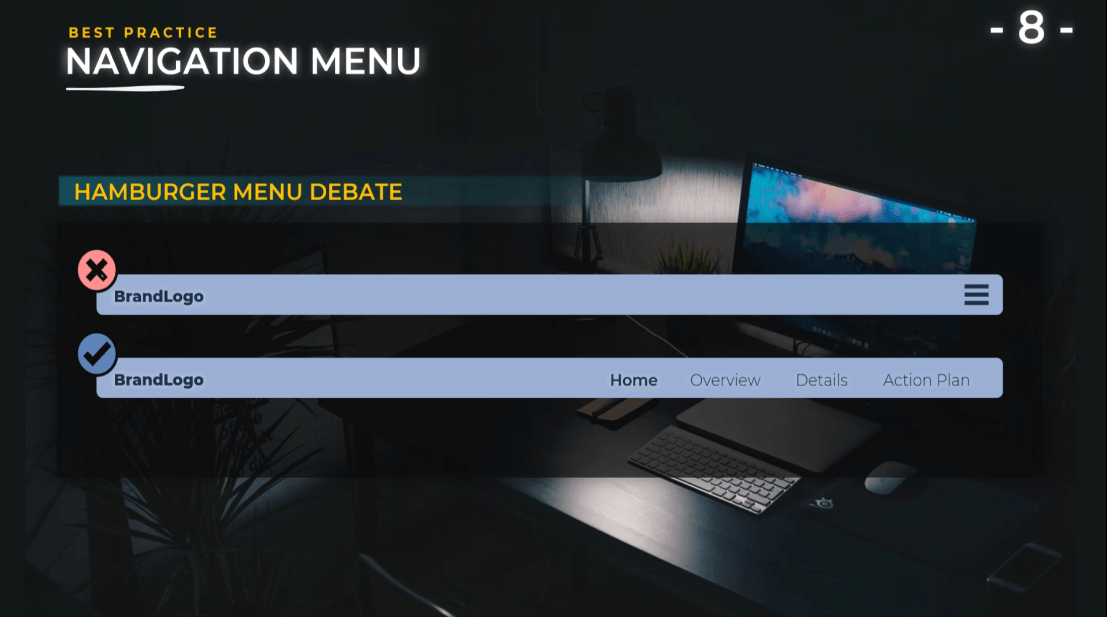
مناقشة قائمة همبرغر .
كنت أرغب في تقديم مناقشة حول استخدام قوائم الهامبرغر. يعتقد بعض المصممين أنه لا ينبغي استخدام قائمة الهامبرغر في تطبيقات سطح المكتب ، وإذا لم يكن لديك الكثير من الأزرار.
في هذا المثال ، لدينا الصفحة الرئيسية والنظرة العامة والتفاصيل وخطة العمل . من السهل على المستخدمين رؤية هذه القائمة أكثر من فتح قائمة همبرغر.

من ناحية أخرى ، تتمثل ميزة استخدام قائمة الهامبرغر في أنها تمنحك مساحة أكبر ، وتؤدي إلى إلغاء التصميم ، وتسمح لك بالحصول على معلومات إضافية فقط عندما يفتح المستخدم هذه القائمة.
إذا كنت تستخدم قائمة الهامبرغر هذه ، فعليك الانتباه إذا كنت تستخدم مرشحات بالداخل. تحتاج إلى استرجاعها على صفحتك حتى لا يضطر المستخدم النهائي إلى القيام بنقرة إضافية لفتح القائمة لرؤية عوامل التصفية التي تم تطبيقها في التقرير.
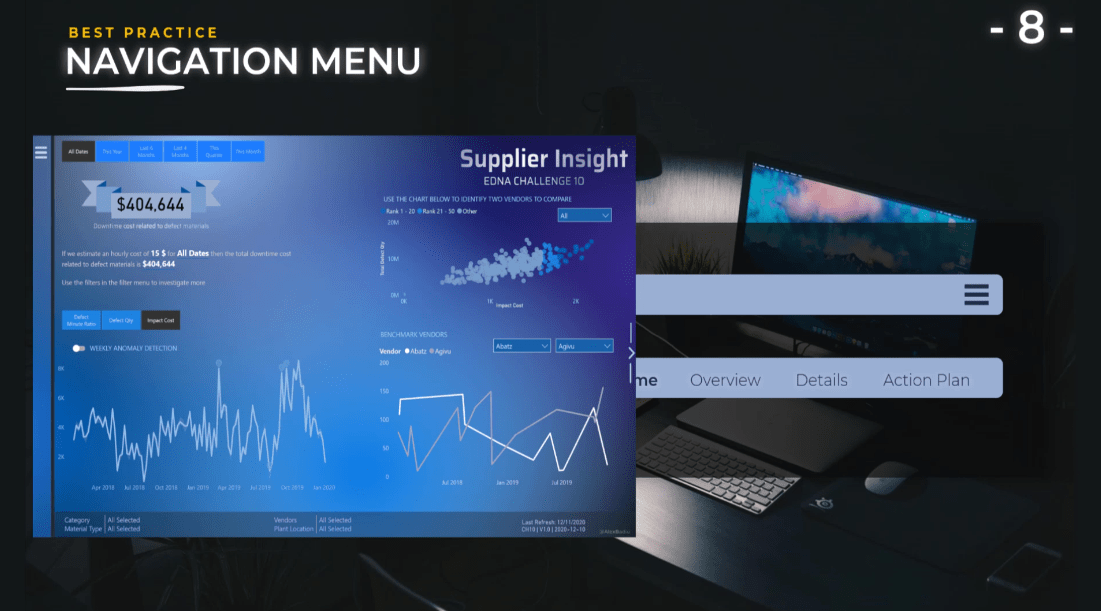
للتوضيح ، قمت بإنشاء تحديات مختلفة لقوالب LuckyTemplates حيث استخدمت قائمة الهامبرغر هذه. لقد استخدمت هذه القائمة في الجزء السفلي من الشاشة لاستدعاء المرشحات المطبقة في هذه القائمة.

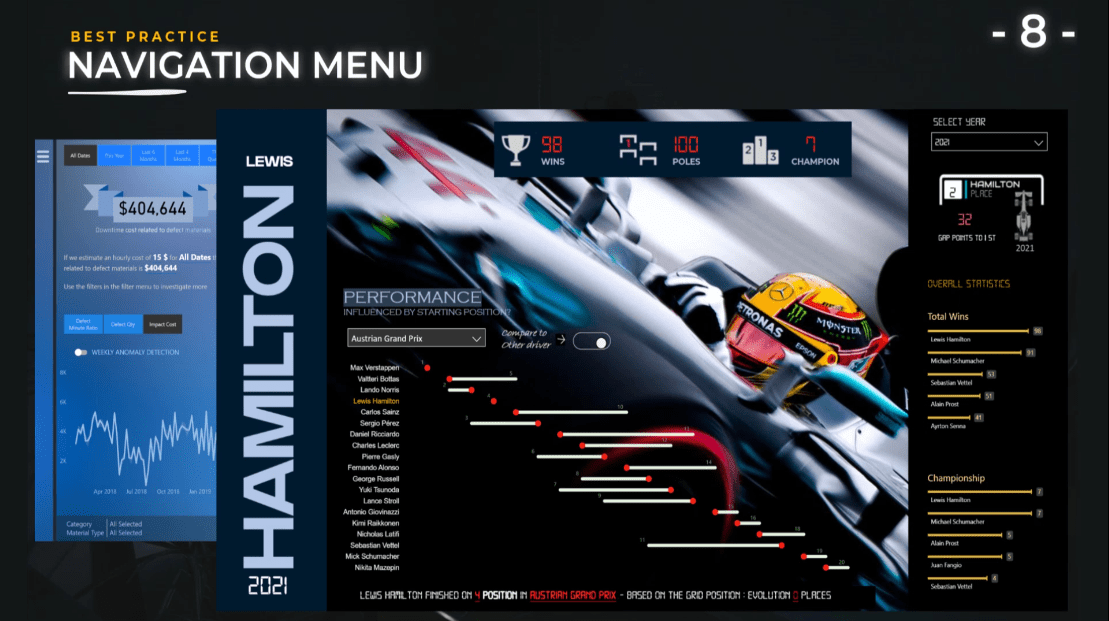
تقرير آخر قمت بإنشائه هو لويس هاميلتون 2021. عندما تفتح قائمة الهامبرغر ، فإنها تحتوي على معلومات إضافية مثل الفلاتر والرسوم البيانية الإضافية.
في هذه الحالة ، الفلتر الوحيد الذي أملكه هو العام. يتم تقديم العام أيضًا داخل التقرير الرئيسي أسفل اسم لويس هاميلتون مباشرةً حتى يعرف المستخدم النهائي المعلومات التي سيتم تقديمها داخل الشاشة دون الحاجة إلى النقر فوق قائمة الهامبرغر.


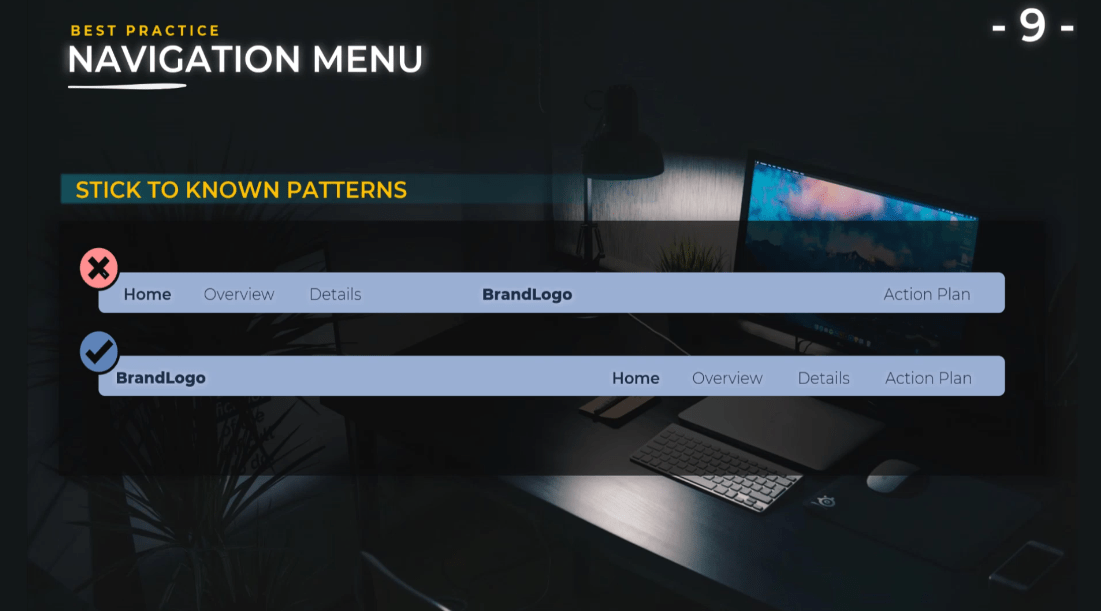
التزم بالأنماط المعروفة .
أنت بحاجة إلى الكثير من الخيال وتجربة أشياء جديدة عند إنشاء تقرير ، ولكن يجب عليك الالتزام بالأنماط المعروفة عند استخدام قائمة الهامبرغر.
في هذا المثال ، يُظهر شعار العلامة التجارية في منتصف الشريط العلوي ، وجزءًا من أزرار التنقل على اليسار ، وخطة العمل على اليمين والتي لا تمثل تجربة مستخدم جيدة.

اعتاد المستخدمون على رؤية الشعار على اليسار وجميع الأزرار على اليمين مع خطة العمل في النهاية.
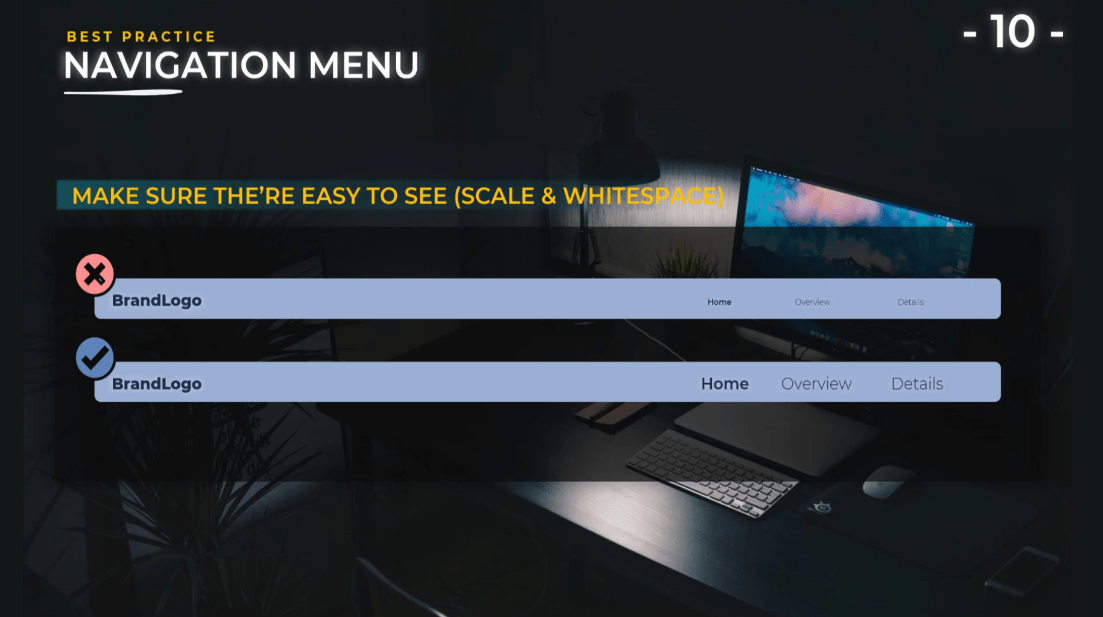
تأكد من سهولة رؤيتها .
بالطبع ، هذه حالة نواجهها كثيرًا لأننا نميل إلى إضافة الكثير من المعلومات داخل تقاريرنا. لسوء الحظ ، من أجل الحصول على بعض المساحة ، نقوم بتقليل حجم النصوص وحجم القوائم.
من المهم أن يتمكن المستخدمون من قراءة النصوص الواردة في تقريرك ، وتوسيع نطاقها إلى الحجم الصحيح ، والحصول على نسبة تباين جيدة ، والاهتمام بالمساحة البيضاء. عندما أتحدث عن المساحة البيضاء ، فإنني أتحدث عن المساحة الموجودة في أعلى وأسفل قائمة التنقل.
هذا للتأكد من أن المستخدمين النهائيين لديهم مكان مخصص للقائمة وأنك لا تملك تصميمًا مزدحمًا حيث سيشعر المستخدمون النهائيون بالضياع ولن يعلموا أن هذه الأزرار ستوجههم إلى تحليل مختلف داخل التقرير.

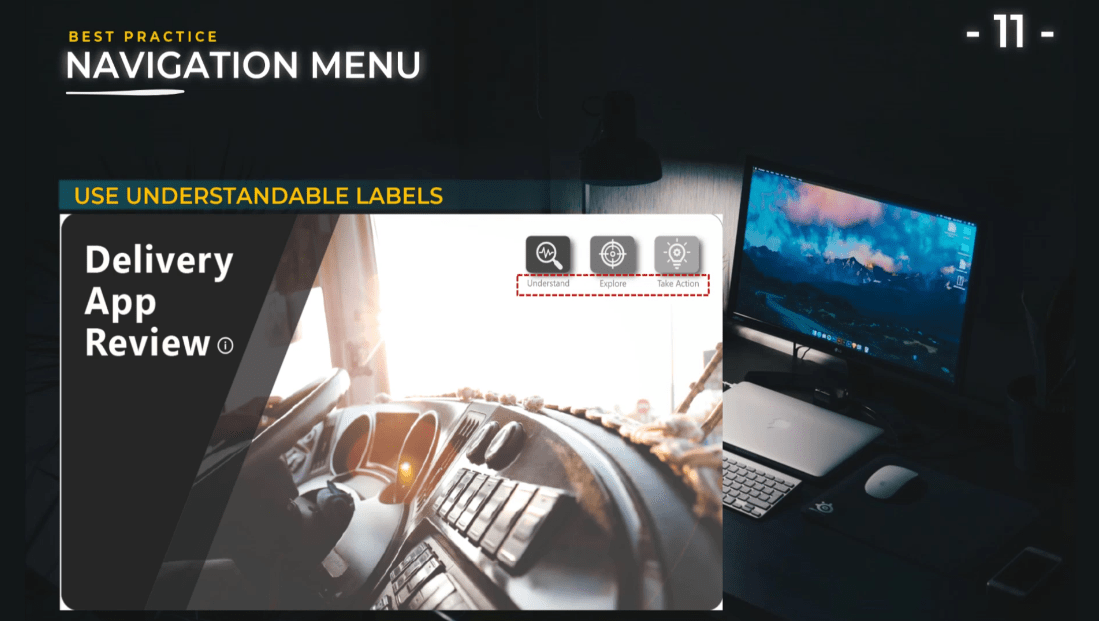
استخدم تسميات مفهومة .
بالنسبة إلى التصنيفات ، استخدم أسماء قصيرة ذات معنى للمستخدم النهائي. على غرار تقرير مراجعة تطبيق التسليم ، يمكنك استخدام أسماء قابلة للتنفيذ مثل الفهم والاستكشاف واتخاذ الإجراء . الاستفادة من العناصر والصور والرموز المرئية.
كما ترى ، من خلال إضافة بعض الرموز أو بعض الصور بالإضافة إلى النص ، نساعد المستخدم على فهم ما تقدمه وسنسمح له باتخاذ الإجراءات للتنقل بسهولة داخل تقريرك.

استخدم المرشحات المتزامنة.
على سبيل المثال ، إذا فتحت القوائم لتحديد مرشح ، فيجب أن يظل هذا المرشح ثابتًا حتى لو قمت بتغيير الصورة.
كما هو موضح على الشاشة ، ترى أنني قمت بتغيير تكلفة وقت التوقف المقدرة إلى 15 دولارًا ، وعندما قمت بالنقر فوق الزر الموجود على الجانب الأيمن من الشاشة ، فقد تغيرت صور صفحتي الرئيسية.
مثال آخر هو تغيير كشف الشذوذ الأسبوعي وهو الرسم البياني في أسفل اليسار. يمكنني تغييره من "اكتشاف الحالات الشاذة" إلى "التوقعات " ولكن عندما فتحت القائمة مرة أخرى ، أرغب في الحصول على نفس التحديد والاحتفاظ بالفلتر الذي يمثل " تكلفة وقت التعطل المقدرة" .
لذلك ، من المهم معرفة الإشارات المرجعية من أجل إنشاء تجربة مستخدم ثرية مع التنقل الخاص بك.
قم بتضمين طريقة لإعادة تعيين جميع المرشحات.
هذا سهل التنفيذ للغاية كما أنه يضيف الكثير لتجربة المستخدم. في كل مرة يكون لديك قائمة بها العديد من المرشحات ، تحتاج إلى إعادة تعيين جميع المرشحات.
لن يحتاج المستخدم النهائي إلى الانتقال بشكل فردي إلى كل مرشح وإعادته إلى الشاشة التي كان لديه في البداية. من السهل جدًا القيام بذلك: ما عليك سوى إضافة رمز وإنشاء زر وتوجيه هذا الزر إلى إشارة مرجعية لها العرض الأولي.
قم بتوفير معلومات إضافية باستخدام الأزرار.
يمكننا استخدام الأزرار ليس فقط لقوائم التنقل ؛ يمكننا أيضًا استخدام الأزرار الموجودة داخل تقريرنا لتبديل العرض.
في هذه الحالة ، يمكننا تبديل اكتشاف الانحراف الأسبوعي إلى عرض التوقعات باستخدام زر تبديل صغير. يضيف معلومات إضافية على الصفحة دون الحاجة إلى تقديم كل شيء في نفس الوقت. أيضًا ، هذا مثال على الإفصاح التدريجي وطريقة رائعة لإشراك المستخدم في تقريرك.
بالطبع ، لدينا خيارات أخرى للاختيار من بينها مثل زر التبديل والأيقونات التي تحظى بشعبية كبيرة على تطبيقات الهاتف مثل الهامبرغر ، والبنتو ، والتبرغر ، وكرة اللحم ، والكباب ، ودونر .
كل هذه الرموز رائعة والمستخدمون على دراية بها.
رموز مخصصة LuckyTemplates | تقنية تصور PBI
تطوير تقرير LuckyTemplates: إنشاء السمات وشعارات الشركة والأيقونات والخلفيات
كيفية إضافة رموز LuckyTemplates المخصصة إلى تقاريرك
خاتمة
بدون شك ، سيسمح لك وضع أزرار التنقل في صفحة LuckyTemplates في تقريرك برسم القصة التي يمكن أن تساعد المستخدمين النهائيين على فهم ما يرونه ، وأي أجزاء من تقريرك يمكنهم الانتقال إليه ، وخطط العمل التي تقترحها .
آمل أن تتمكن من تطبيق أفضل الممارسات التي تعلمتها من هذا البرنامج التعليمي.
أتمنى لك كل خير،
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








