تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
في هذا البرنامج التعليمي ، سأوضح لك كيفية تخصيص التطبيقات باستخدام الأدوات والوظائف المختلفة داخل نظام Power Apps الأساسي. يمكن أن يساعدك تخصيص التطبيقات في الحصول على مظهر فريد يتماشى تمامًا مع السمات أو العلامات التجارية المفضلة لديك مع تقديم البيانات التي تريد عرضها بشكل فعال.
إذا كنت قد قمت بالاطلاع على البرامج التعليمية الأخرى حول Power Apps ، فسترى أن أكبر قوة يتمتع بها هذا النظام الأساسي هي سهولة استخدامه.
جدول المحتويات
تخصيص التطبيقات: الشاشة الرئيسية وشاشة التوثيق
عند بدء تشغيل تطبيق من لوحة فارغة ، من المهم أن تبدأ بشاشة رئيسية وشاشة توثيق. سيساعد وجود هاتين الشاشتين في تسريع العملية بأكملها وسيساعدك في الحفاظ على مظهر موحد في جميع أنحاء التطبيق بغض النظر عن عدد الشاشات التي ستنتهي بها.
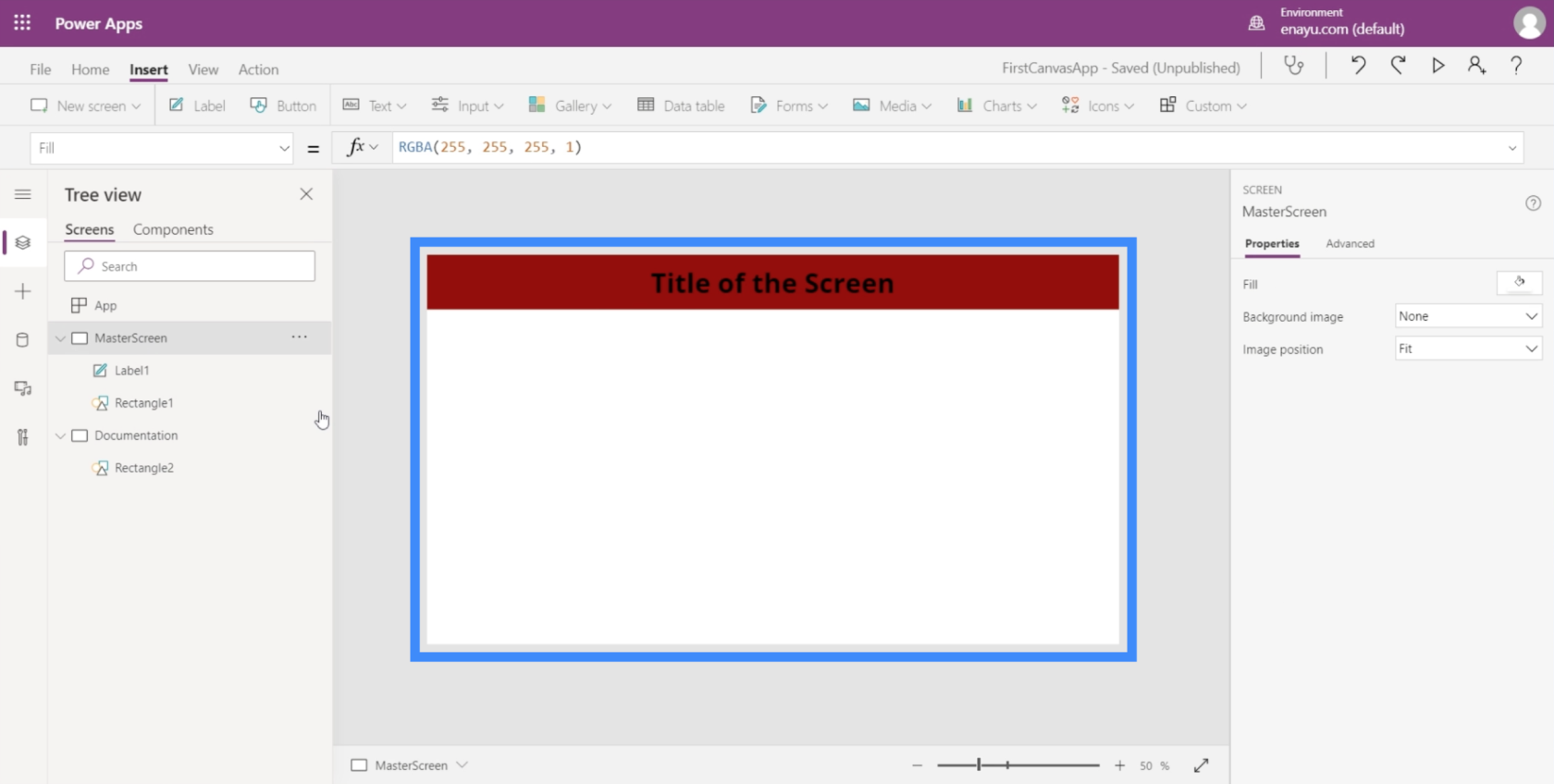
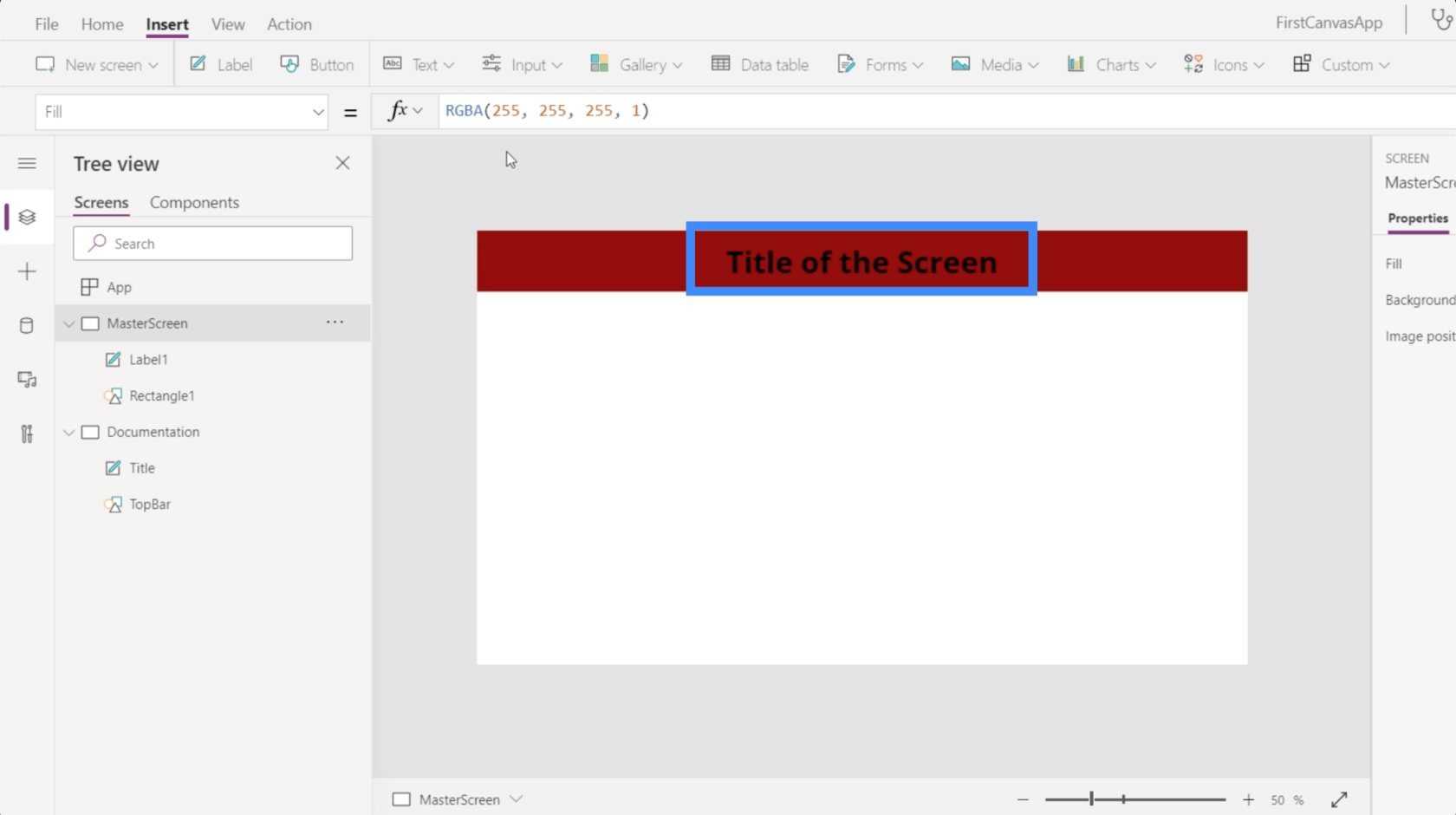
تعمل الشاشة الرئيسية كقالب للتطبيق بأكمله. إنها تملي كيف ستبدو بقية شاشاتك. في هذا المثال ، هذا ما تبدو عليه شاشتنا الرئيسية.

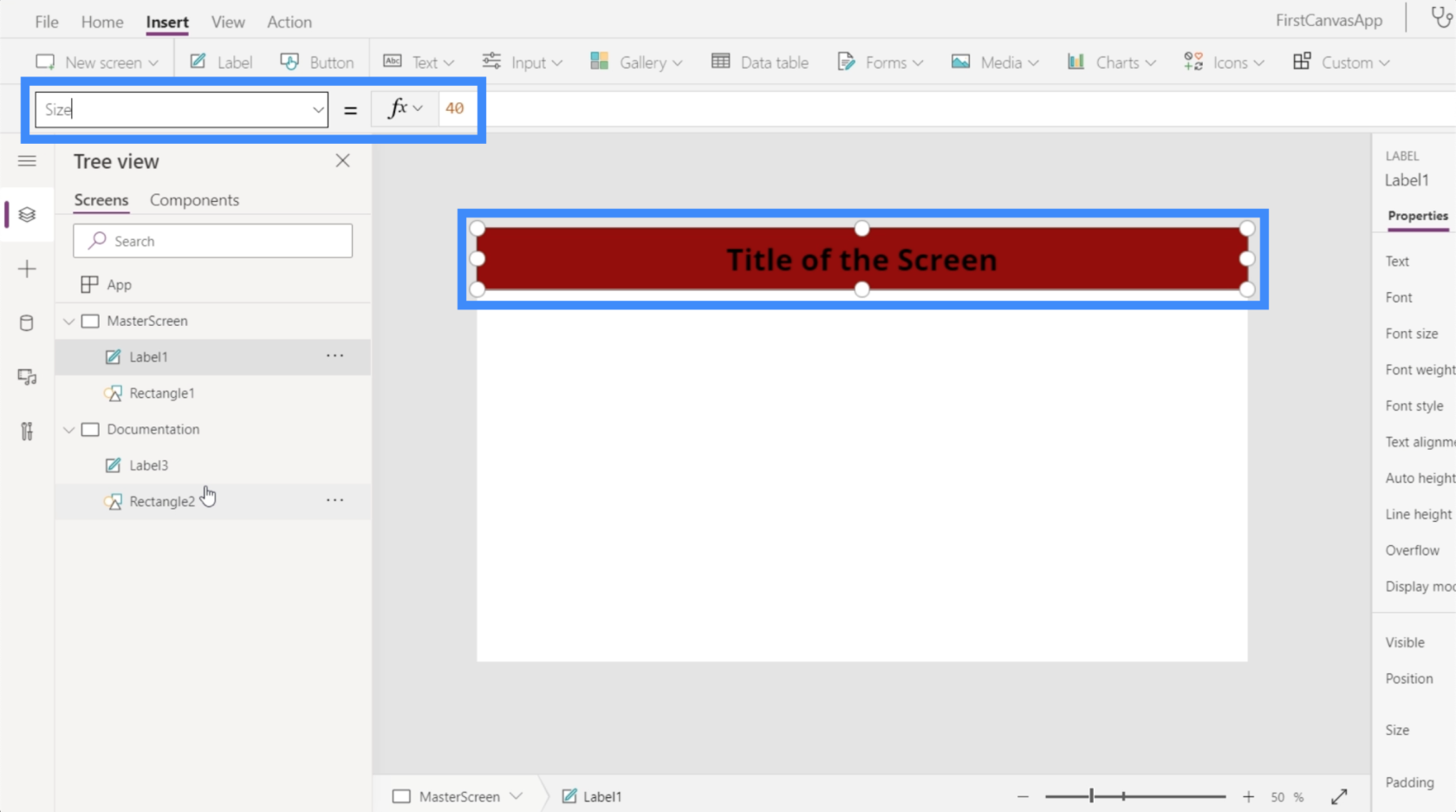
كما ترى ، لدينا عنوان عبر المنطقة العلوية يقع أعلى مستطيل أحمر يمتد أيضًا على طول الشاشة. هذا يعني أنه كلما أضفنا المزيد من الشاشات إلى التطبيق ، ستحتوي كل صفحة دائمًا على هذا العنوان.
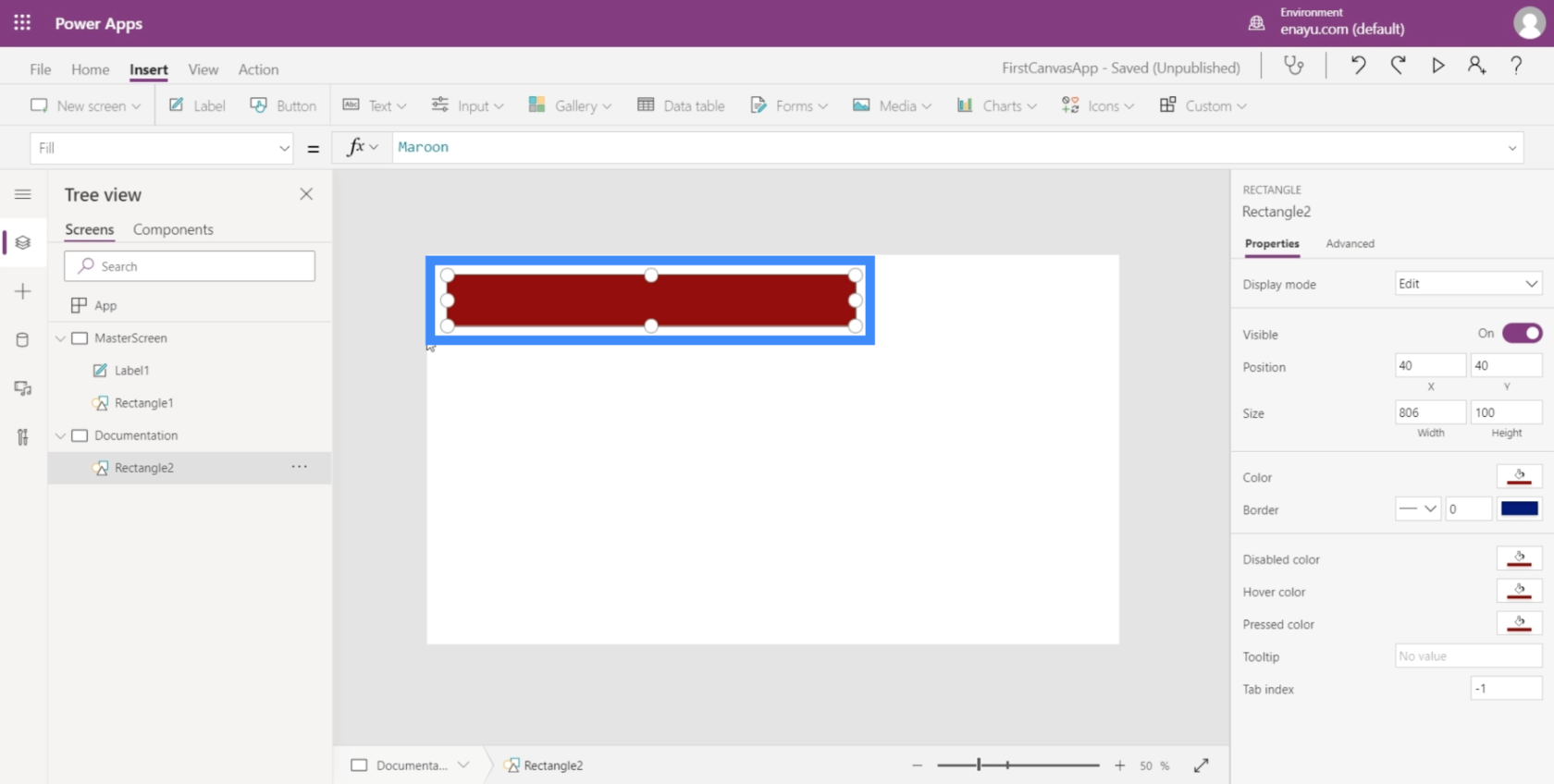
بالنسبة لشاشة التوثيق ، فهي بمثابة نقطة مرجعية لجميع العناصر التي سيتم استخدامها عبر التطبيق الذي نقوم ببنائه. نظرًا لأن لدينا بالفعل عنوانًا وشريطًا علويًا على الشاشة الرئيسية ، فلنحصل على نفس الأشياء على شاشة التوثيق أيضًا.
لدينا بالفعل مستطيل أحمر هنا.

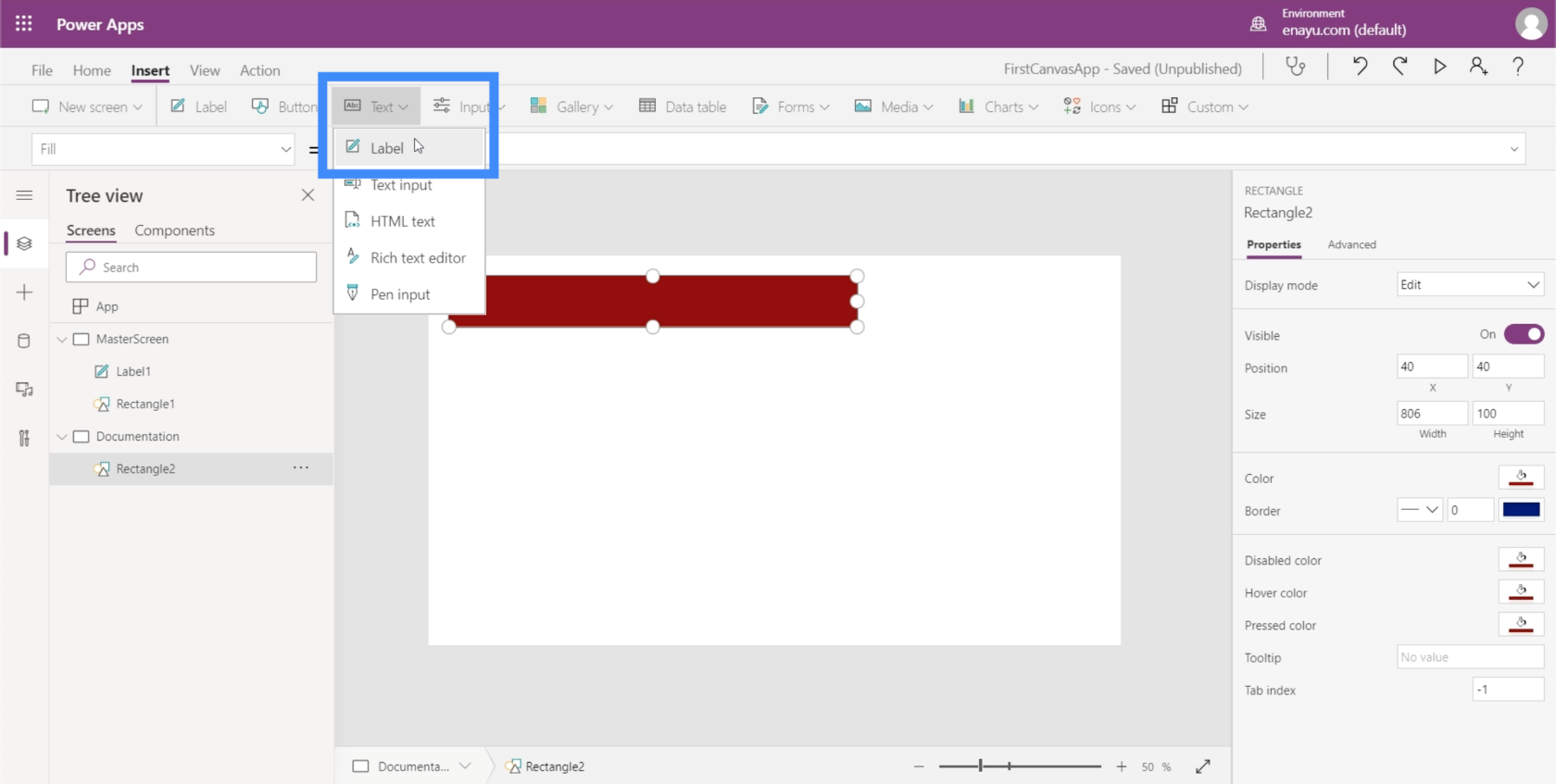
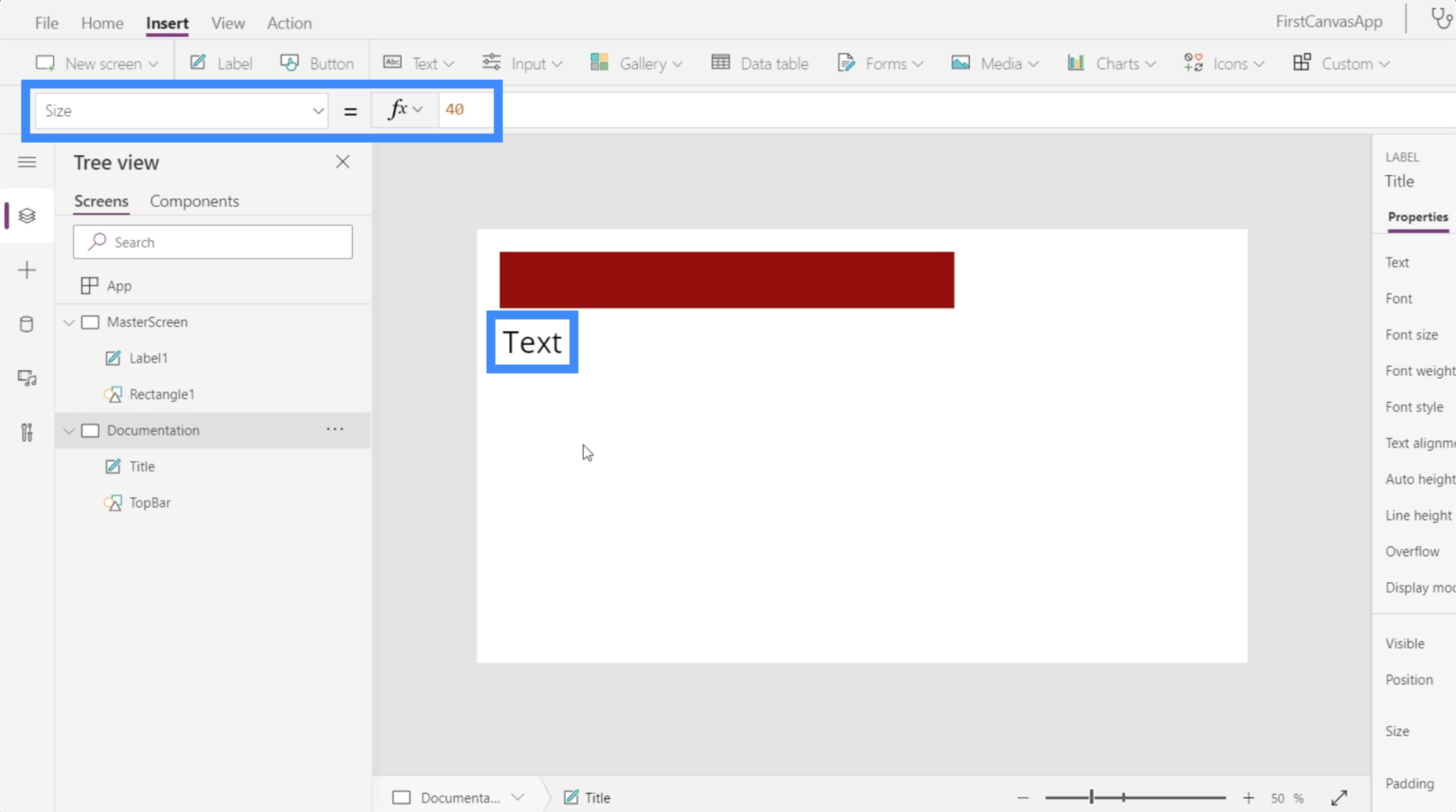
لذلك نحتاج فقط إلى إضافة العنوان. للقيام بذلك ، ما عليك سوى إنشاء ملصق باستخدام القائمة المنسدلة للنص أسفل شريط الإدراج.

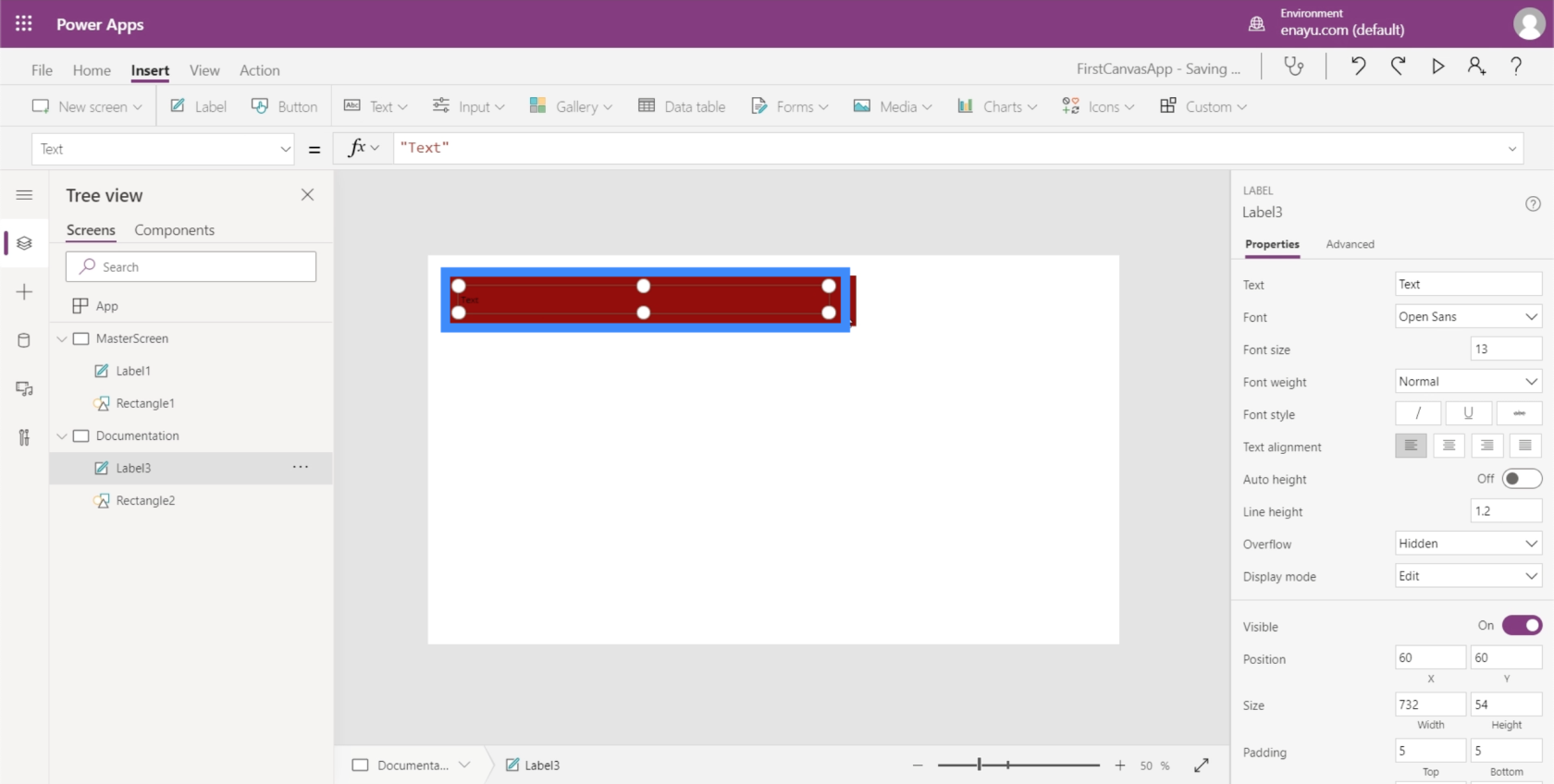
الآن بعد أن أصبح هناك مربع نص هنا ، نود استخدام نفس حجم الخط الموجود على الشاشة الرئيسية.

بالعودة إلى الملصق الموجود على الشاشة الرئيسية ، يظهر أن حجم الخط هو 40.

لذلك سأقوم بعمل النص على شاشة التوثيق 40 أيضًا.

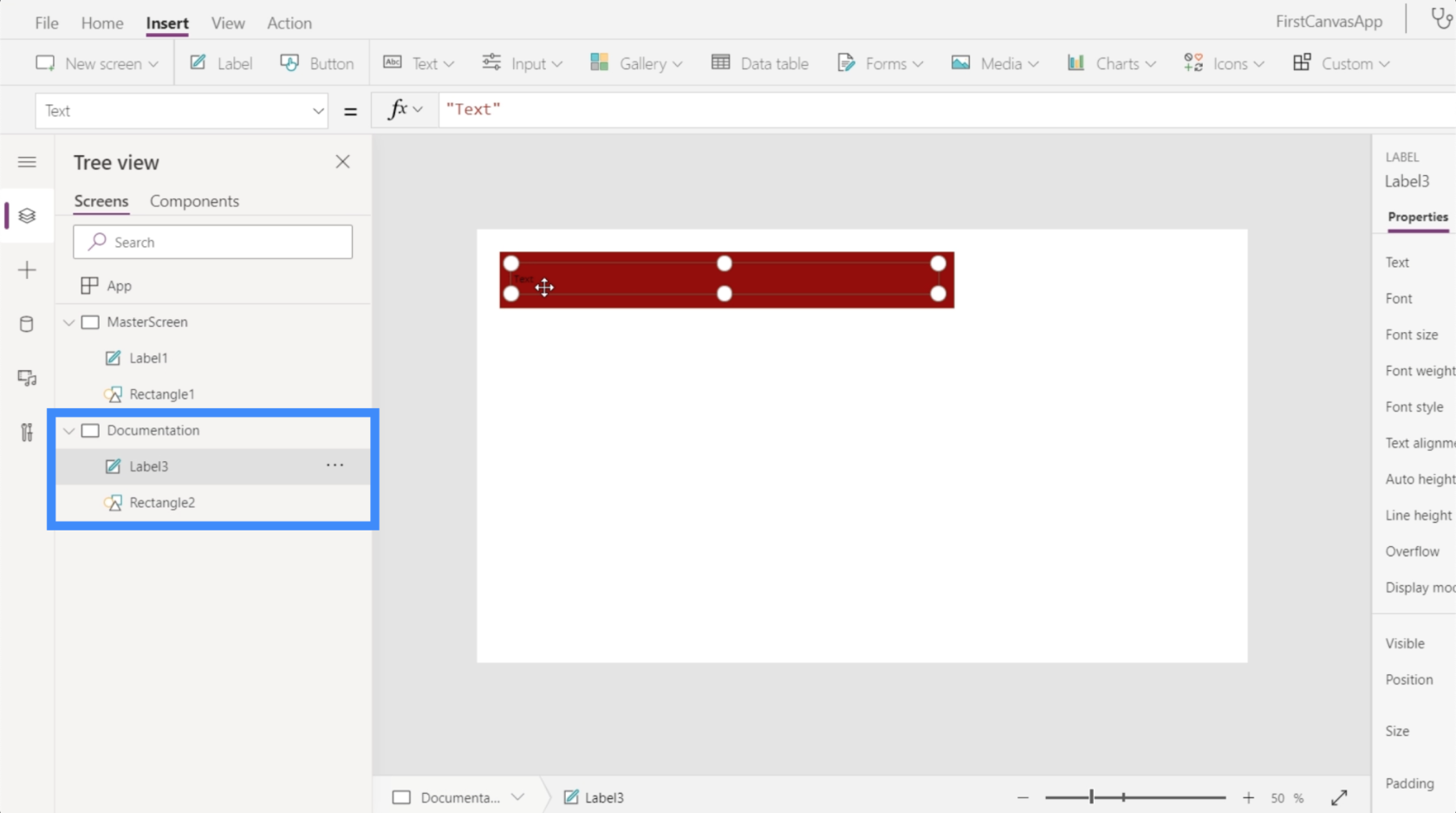
نظرًا لأننا سنستخدم شاشة التوثيق كنقطة مرجعية ، فمن المهم تسمية جميع العناصر الموجودة فيها بشكل صحيح. في الوقت الحالي ، يتم تسمية العناصر هنا Label3 و Rectangle2 ، وكلاهما عام إلى حد ما.

لذلك دعونا نعيد تسميتها ونسميها Title و TopBar بدلاً من ذلك.

تخصيص التطبيقات باستخدام شاشة التوثيق
الآن بعد أن قمنا بتسمية العناصر بشكل صحيح في شاشة التوثيق ، يمكننا البدء في تخصيص الشاشات الأخرى. في هذه الحالة ، الشاشة الأخرى الوحيدة التي لدينا هي الشاشة الرئيسية.
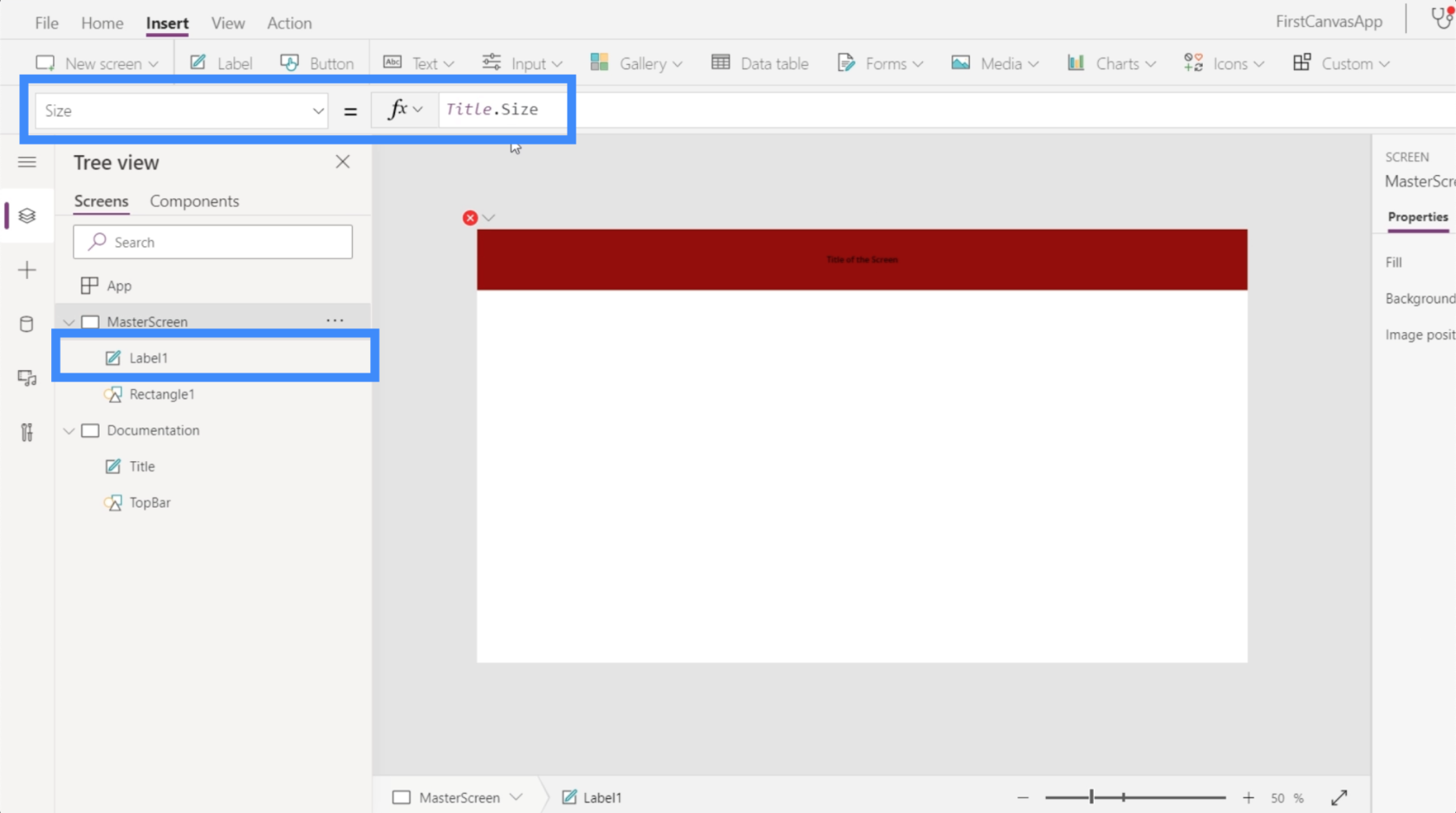
لنفترض أن العنوان على الشاشة الرئيسية لا يزال غير الحجم الصحيح. كل ما نحتاج إليه هو تحديد Label1 على الشاشة الرئيسية. بعد ذلك ، باختيار الحجم في القائمة المنسدلة للخصائص ، سنقوم بكتابة اسم العنصر الذي نريد الرجوع إليه في شاشة التوثيق (وهو ، في هذه الحالة ، العنوان) ومتابعة الخاصية التي نريد تقليدها.

بمجرد الضغط على Enter بعد كتابة Title.Size ، يجب أن يغير العنصر الذي قمنا بتخصيصه تلقائيًا.

بصرف النظر عن الحجم ، يمكننا أيضًا تخصيص لون الملصق. لنفترض أنني أريد تغييره إلى اللون الأبيض. لذلك فقط قم بتمييز العنصر المسمى العنوان ، واختر اللون من القائمة المنسدلة ، ثم اكتب الأبيض.

الآن بعد أن أصبح العنوان في صفحة التوثيق الخاصة بنا أبيضًا ، دعنا ننتقل مرة أخرى إلى الشاشة الرئيسية ونرى ما سيحدث إذا أشرنا أيضًا إلى هذه الخاصية. قم بتمييز Label1 تحت الشاشة الرئيسية ، ثم اكتب Title.Color.

بمجرد الضغط على Enter ، سترى أنه لن يغير فقط لون العنصر الذي قمنا بتخصيصه. يُظهر أيضًا رمز لون RGBA على شريط الصيغة.

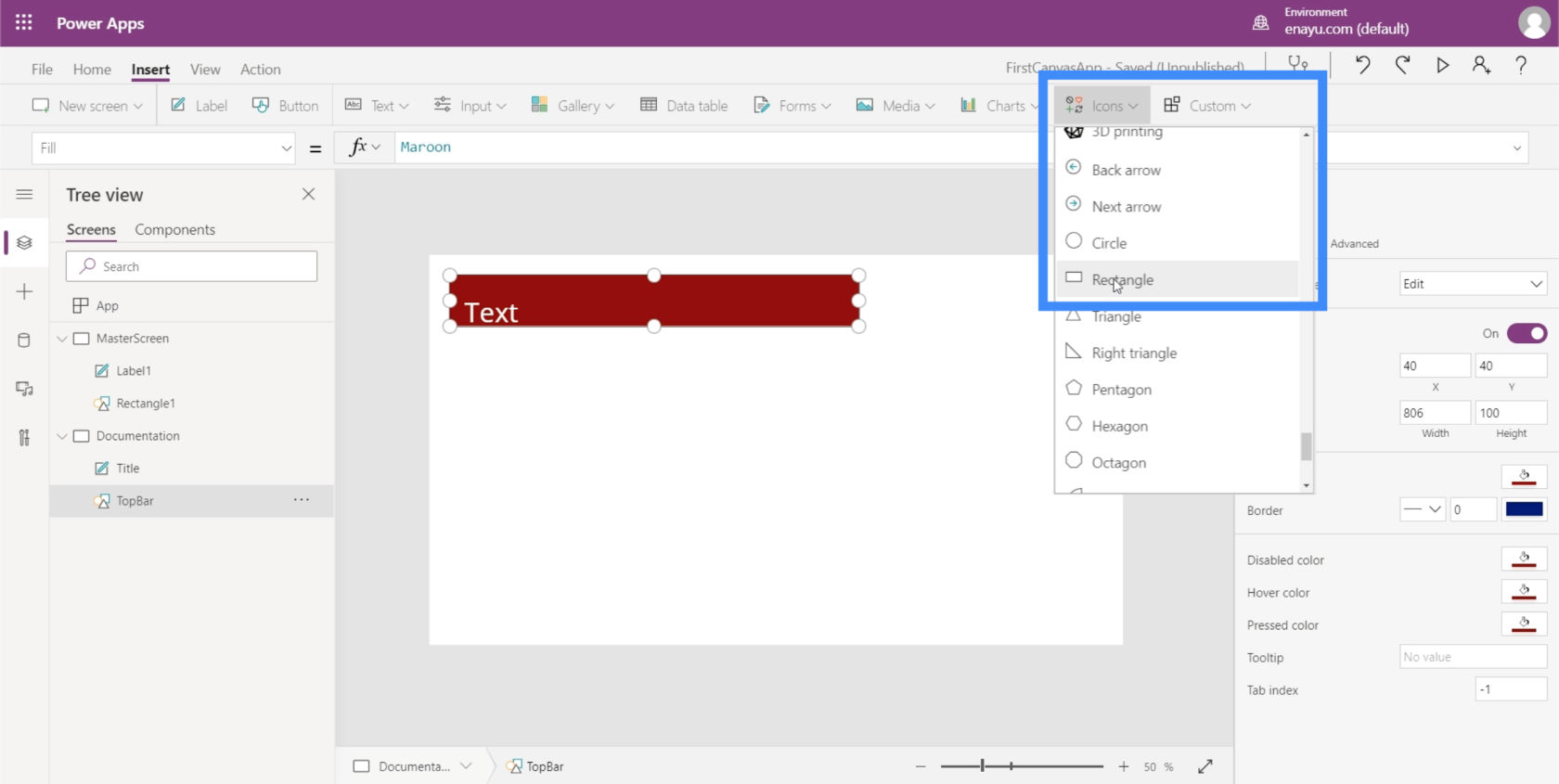
الآن ، سأريك طريقة أخرى للتخصيص باستخدام شاشة التوثيق. سأضيف مستطيلاً بالنظر إلى القائمة المنسدلة تحت الأيقونات.

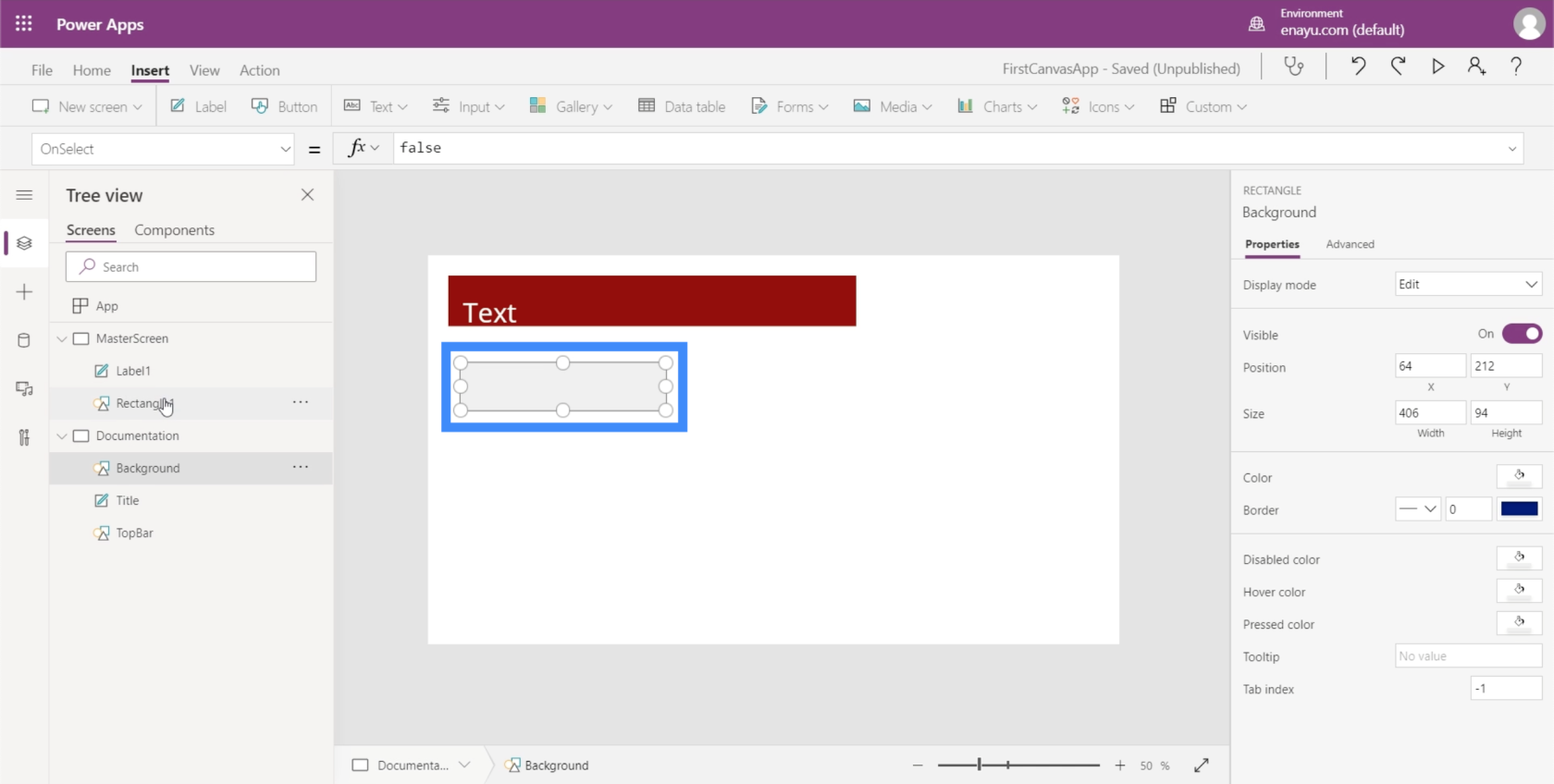
أريد أن يكون هذا المستطيل هو أساس خلفية شاشتي الرئيسية. لذلك سأعيد تسمية هذا العنصر إلى الخلفية.

في الجزء الأيسر ، يمكنني اختيار ألوان لهذا العنصر ضمن علامة التبويب خصائص.

سأختار لونًا رماديًا أفتح بحيث لا يتعارض مع طريقة ظهور العناصر الأخرى عند إضافتها على شاشاتنا.

الآن ، دعنا ننتقل إلى الشاشة الرئيسية. لا يزال لدينا عنصران هنا - التسمية والمستطيل. لكن بالنسبة لنا لتغيير لون خلفية الشاشة ، لن نحتاج إلى إضافة عنصر آخر هنا.
للتأكد من تمييز الشاشة الرئيسية ، سأبحث فقط عن "ملء" أسفل القائمة المنسدلة. بعد ذلك ، في شريط الصيغة ، سأشير إلى المستطيل الذي أنشأناه سابقًا ولون التعبئة الخاص به. بمجرد الضغط على Enter بعد الكتابة في الخلفية ، سترى أن الخلفية على تلك الشاشة تظهر الآن نفس لون مرجعنا.

على الرغم من أننا نضيف العناصر واحدة تلو الأخرى ونختار ألوانها الفردية ، فمن الممكن أيضًا استخدام السمات الافتراضية ضمن شريط الصفحة الرئيسية. يجب أن تكون هذه كافية خاصة إذا كانت أي من السمات تتطابق مع علامتك التجارية.

ولكن إذا لم يتطابق أي من السمات مع ما تحتاج إليه ، فستعمل طريقة التوثيق بشكل مثالي.
تخصيص التطبيقات عن طريق إضافة الأزرار
أحد العناصر المفيدة التي يمكننا إضافتها إلى تطبيقنا هو الأزرار. تعتبر الأزرار طريقة رائعة للسماح للمستخدمين بالقفز من جزء من التطبيق إلى آخر. سيكون هذا رائعًا على الشاشة الرئيسية للتطبيق.
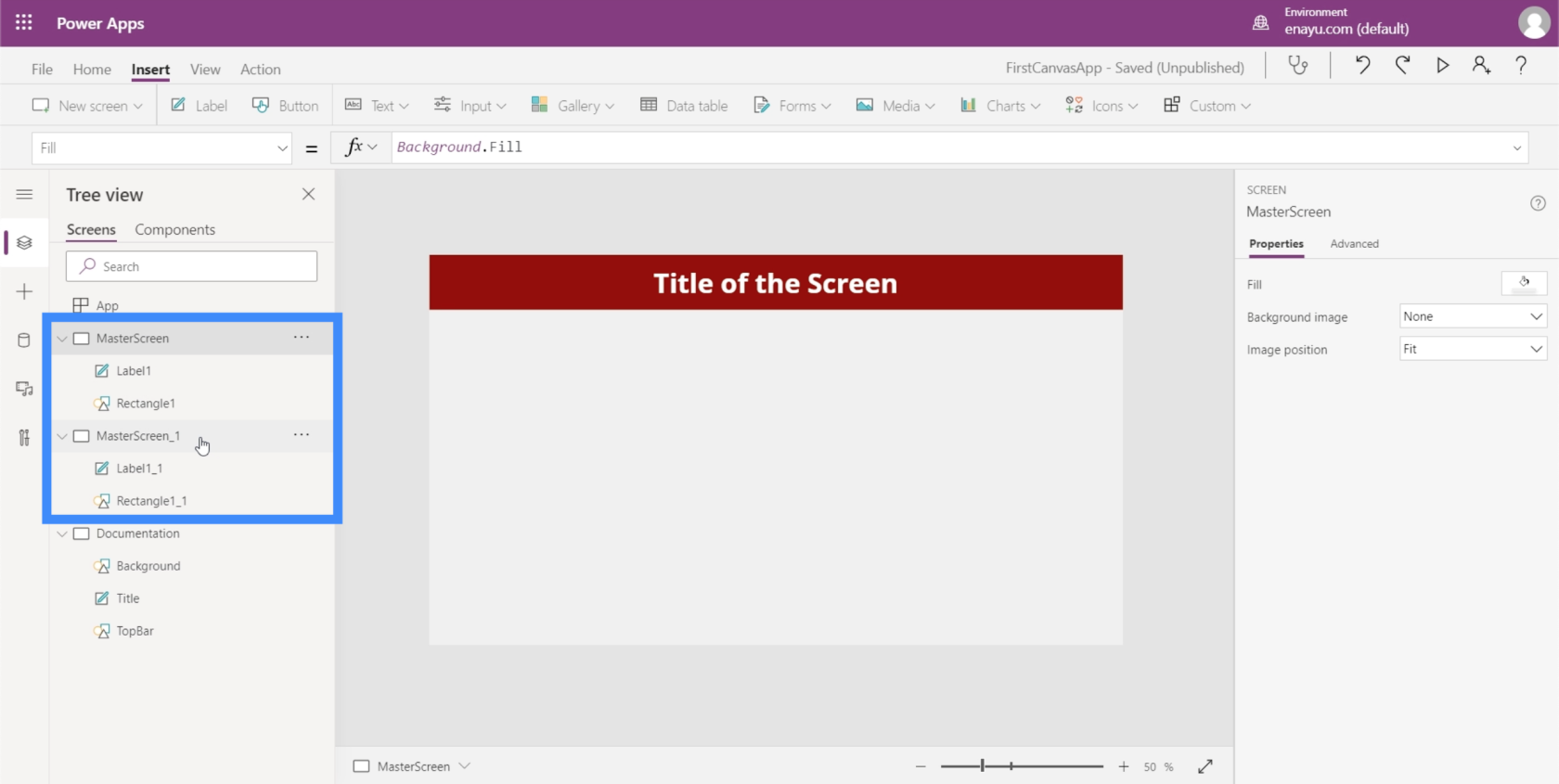
لذلك دعونا ننشئ شاشة رئيسية أولاً. نظرًا لأن لدينا بالفعل شاشة رئيسية ، يمكننا فقط تكرار ذلك لتوفير مشكلة الاضطرار إلى إنشاء شاشة رئيسية من البداية.

كما ترى ، تحتوي كلتا الشاشتين على نفس العناصر بالضبط.

دعنا نعيد تسمية الشاشة الرئيسية المكررة ونسميها الشاشة الرئيسية.

إذا قمت بالتحقق من العناصر الموجودة أسفل الشاشة الرئيسية ، فسترى أنها تحمل أيضًا نفس المراجع التي قدمناها عندما كنا نقوم بتخصيص الشاشة الرئيسية. إذا نظرت إلى Label1_1 ، على سبيل المثال ، فإنه لا يزال يشير إلى حجم العنوان من شاشة التوثيق.

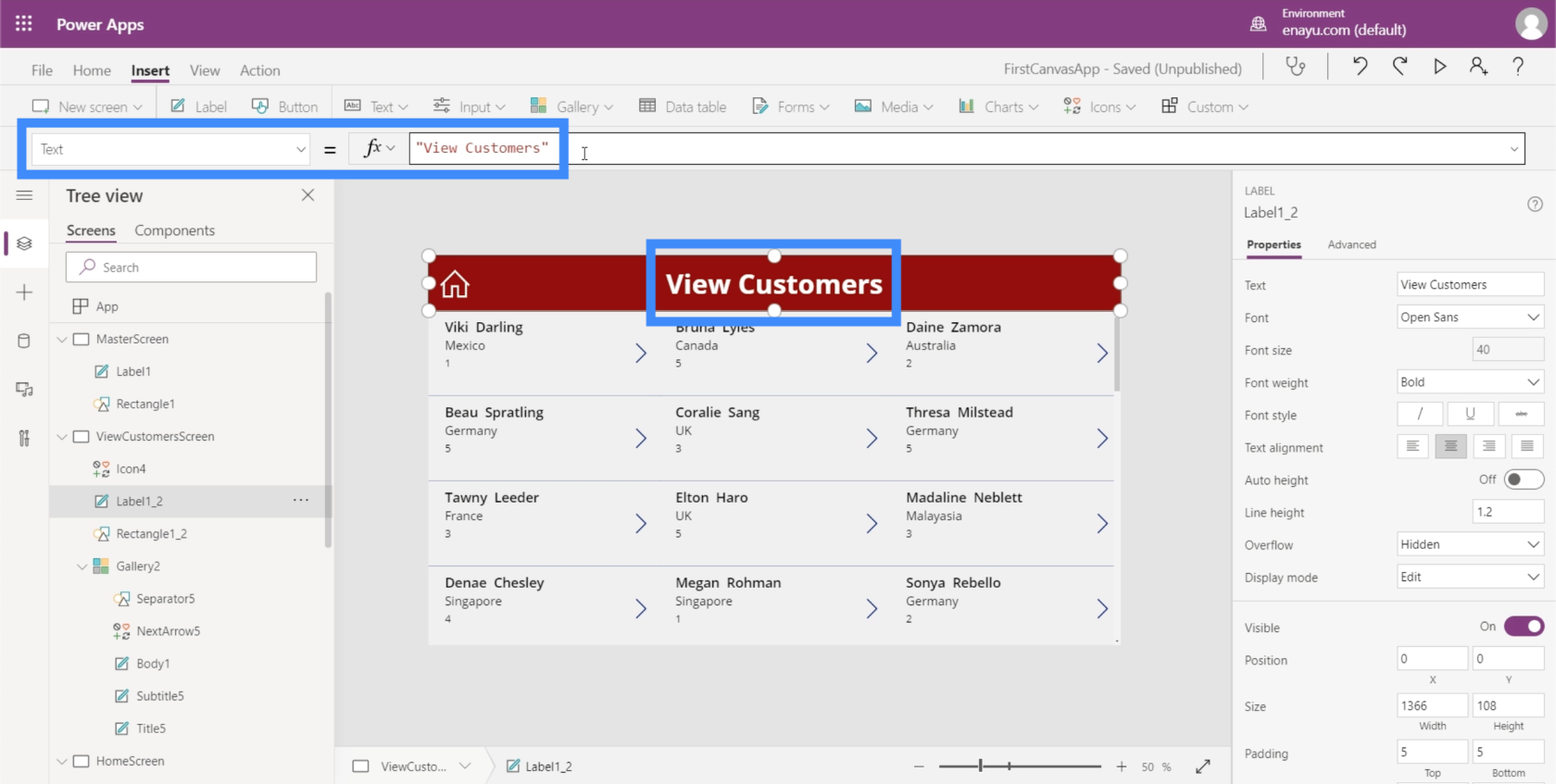
نظرًا لأن هذه ستكون شاشتنا الرئيسية ، فلنغير النص الموجود على هذا الملصق. للقيام بذلك ، يمكننا فقط كتابة النص الجديد ضمن جزء الخصائص على الجانب الأيمن. لنكتب في الشاشة الرئيسية.

الآن ، دعنا نضيف زرًا على شاشتنا الرئيسية. يمكننا القيام بذلك عن طريق النقر فوق الزر الموجود أسفل شريط الإدراج.

تمامًا مثل أي عنصر آخر ، يمكننا سحب الزر في أي مكان نريده وتغيير حجمه عن طريق النقر وسحب النقاط حول العنصر.

بعد ذلك ، دعنا نغير النص الموجود على هذا الزر إلى "عرض العملاء". ما عليك سوى تحديد الزر واختيار نص من القائمة المنسدلة للخصائص ، ثم اكتب عرض العملاء مباشرةً في شريط الصيغة.

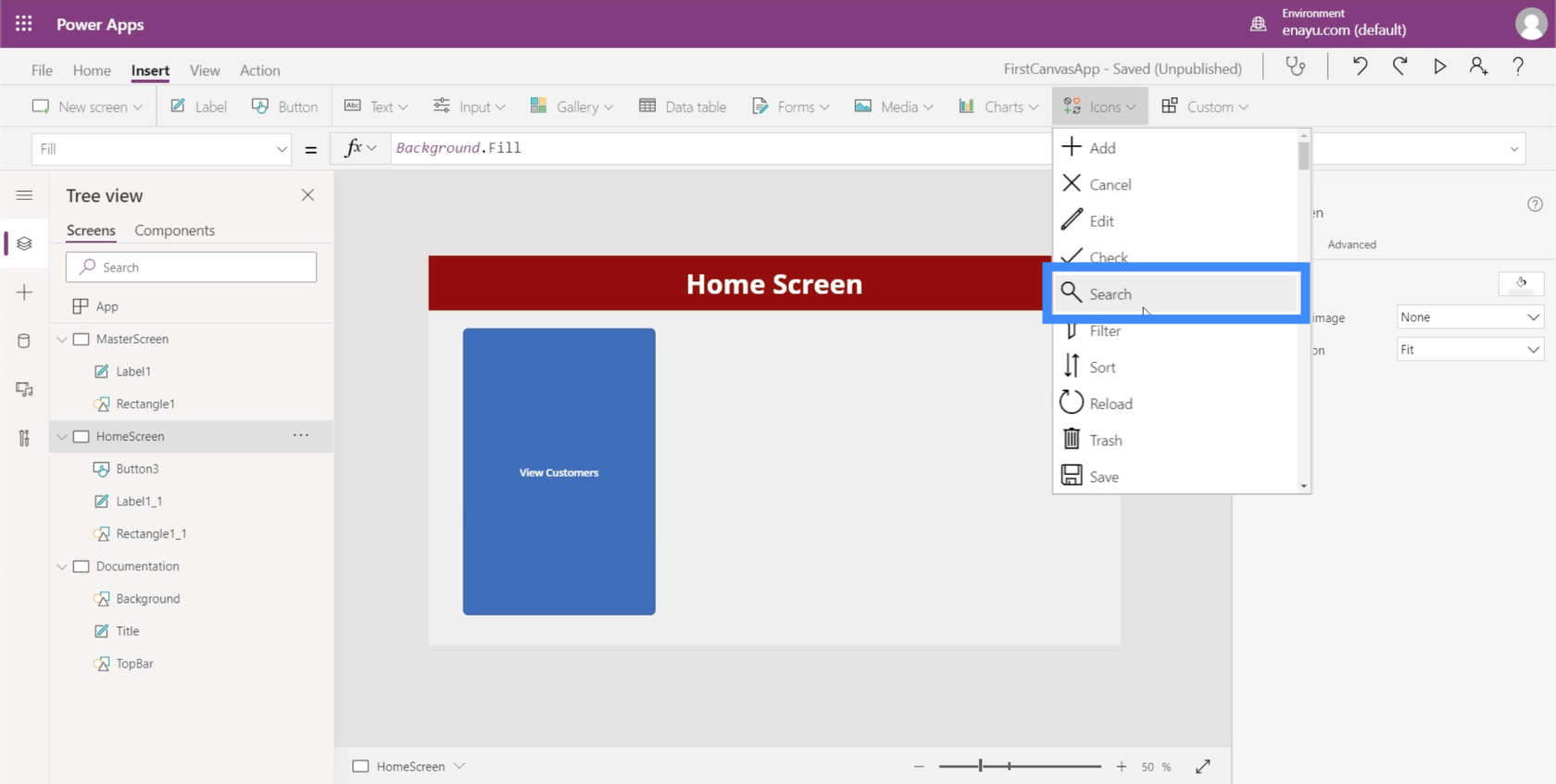
لإضفاء مظهر أكثر احترافية ، دعنا نضيف رمز العدسة المكبرة.

يمكنك تحريك الرمز وتغيير حجمه. في هذه الحالة ، دعنا فقط نضعه أعلى النص الموجود على هذا الزر.

بعد ذلك ، دعنا نغير لون العدسة المكبرة إلى الأبيض بالانتقال إلى جزء الخصائص على اليمين.

لجعل هذا الأمر أكثر إرضاءً من الناحية الجمالية ، دعنا أيضًا نغير ألوان الزر. ولكن سيتعين علينا القيام بذلك من شاشة التوثيق حتى نتمكن من الرجوع بسهولة إلى نفس الألوان والإعدادات عندما نبني شاشات أخرى.
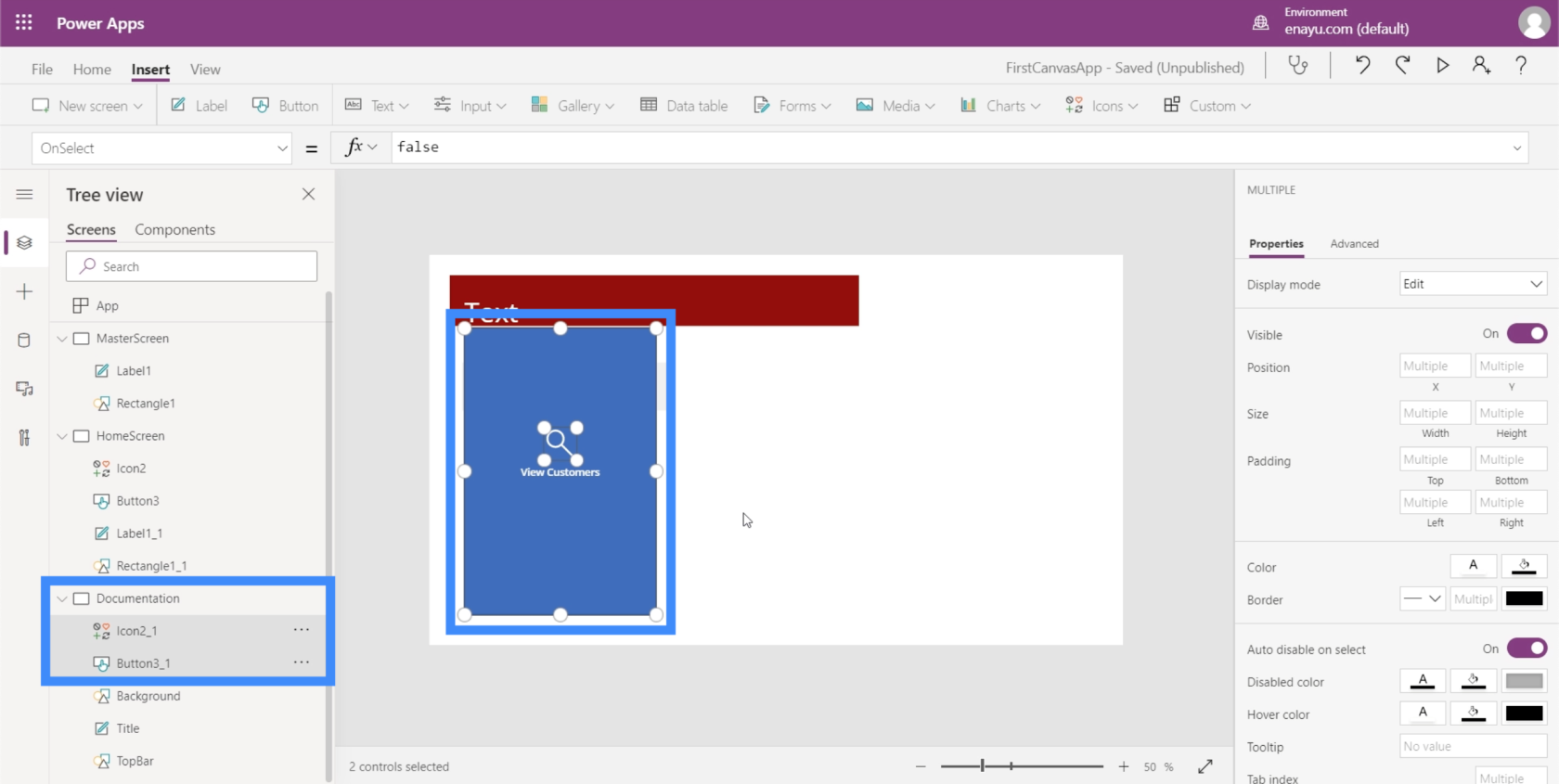
دعنا نبرز هذه العناصر الجديدة التي أضفناها ونضغط على Ctrl + C لنسخها.

بعد ذلك ، انتقل إلى شاشة التوثيق وانقر على Ctrl + V للصق العناصر على هذه الشاشة.

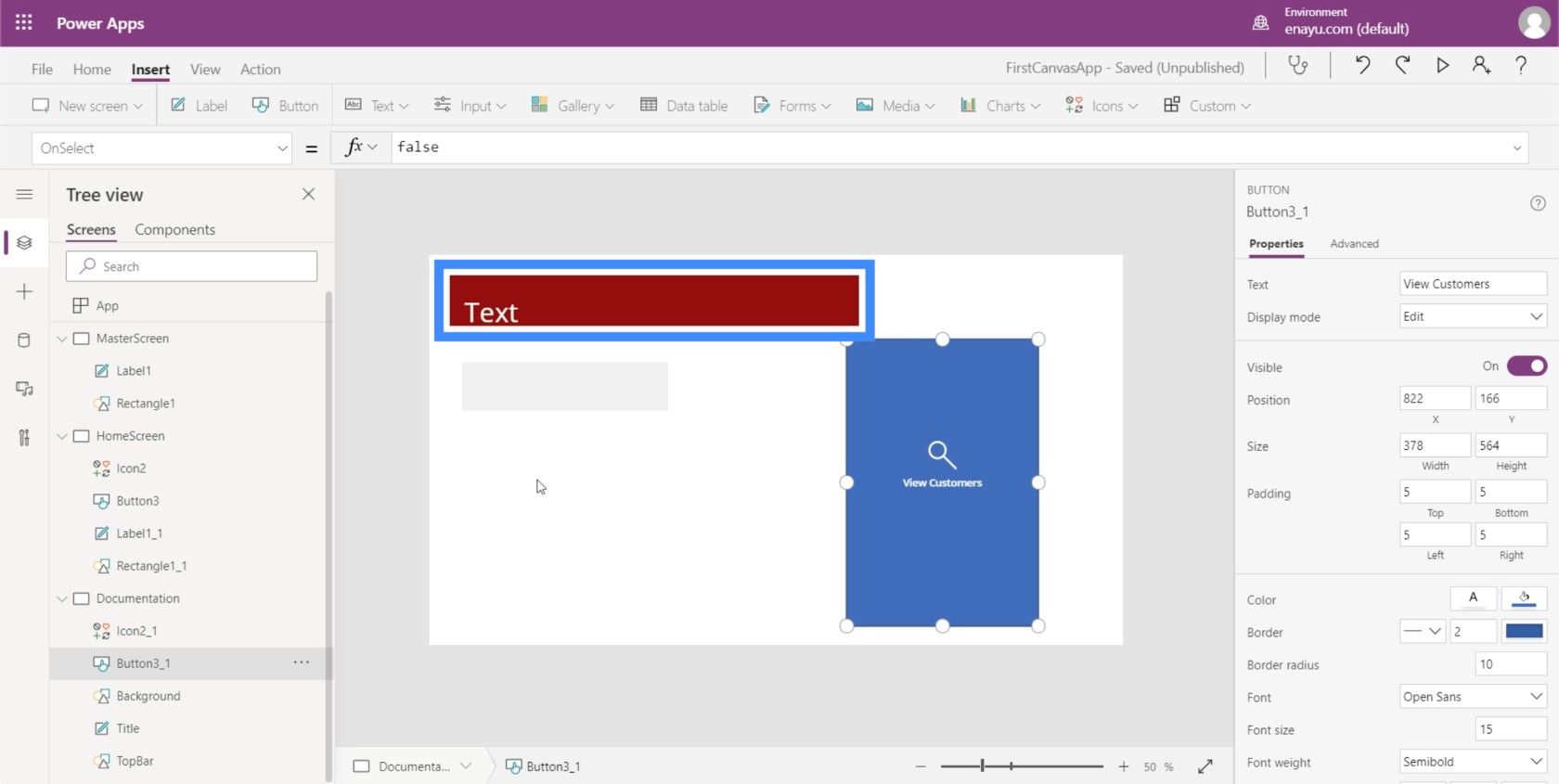
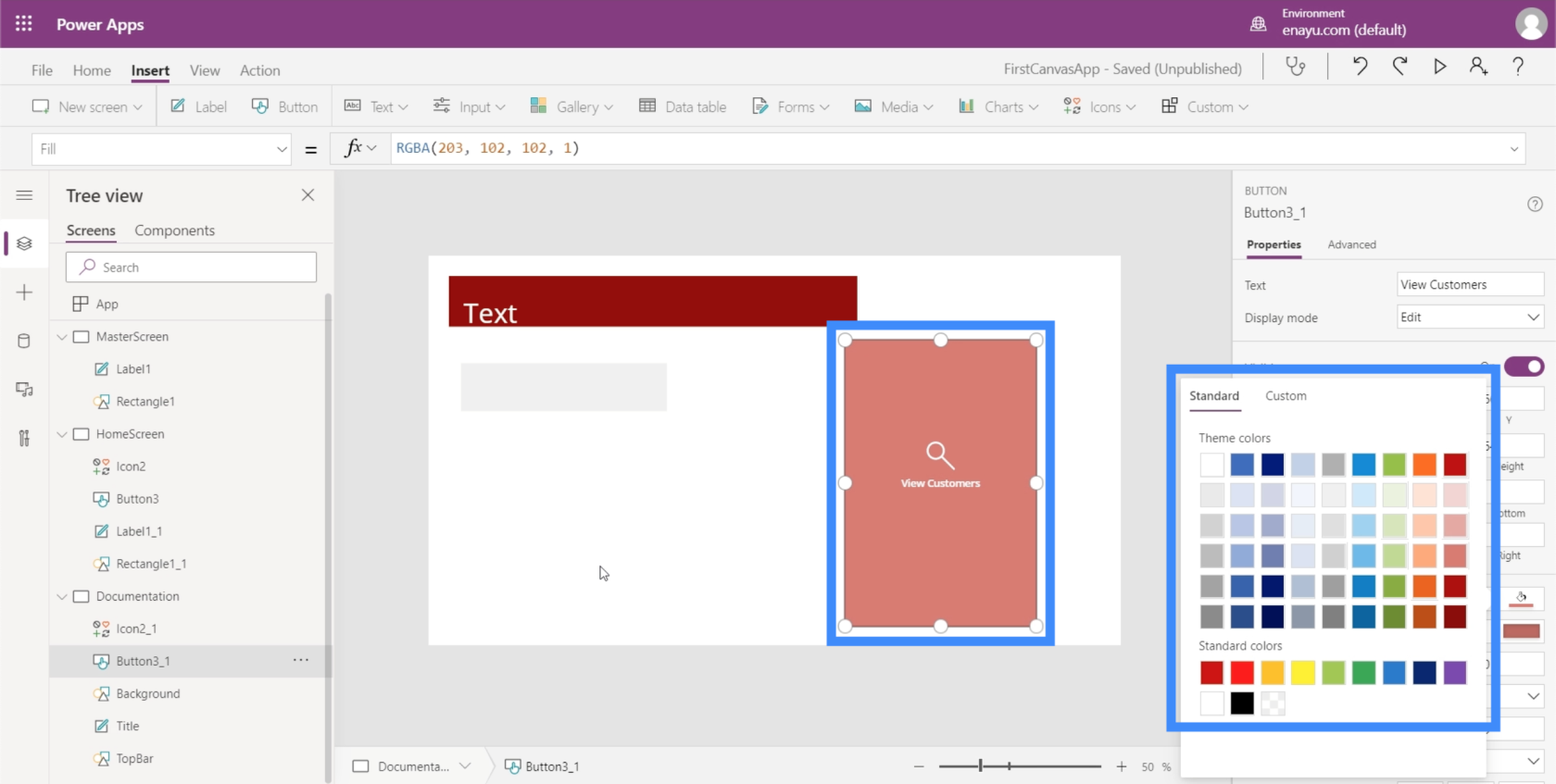
نظرًا لأن TopBar لدينا لون كستنائي ، فنحن نريد التأكد من أن لون الزر الخاص بنا يكمله.

لذلك دعونا نغير اللون إلى شيء يبدو جيدًا مع موضوعنا.

علينا التأكد من أن زر الشاشة الرئيسية يطابق الخصائص التي قمنا بتعيينها للتو على شاشة التوثيق. أول شيء يتعين علينا القيام به هو تغيير اسم هذا العنصر إلى HomeScreenButton.

بعد ذلك ، دعنا نعود إلى الشاشة الرئيسية ونغير ملء الزر ليطابق ما قمنا بتعيينه على شاشة التوثيق.

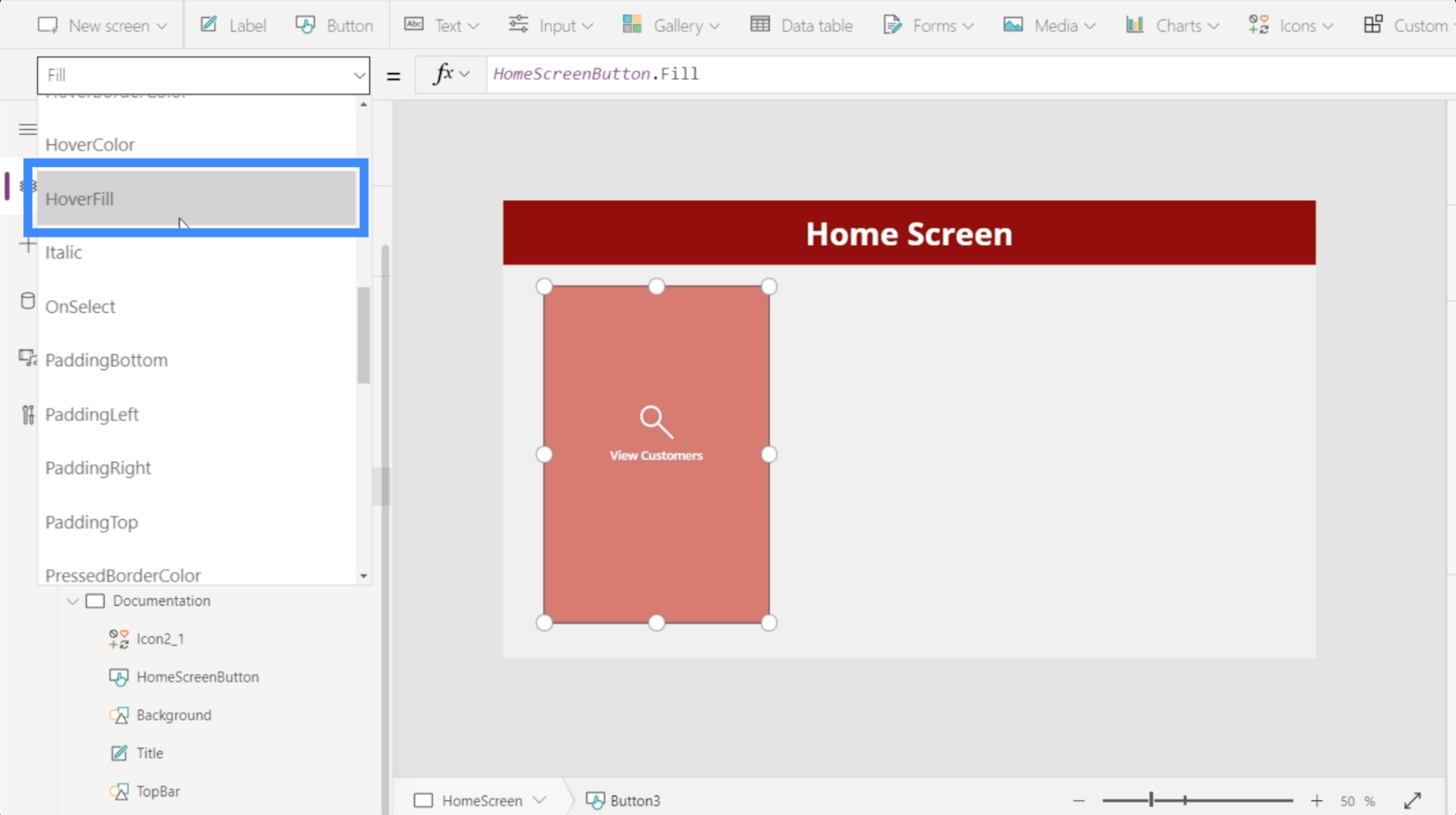
على السطح ، يبدو الزر "عرض العملاء" جيدًا مع اللون الذي اخترناه. ولكن عندما نحوم فوقها ، سترى أنها لا تزال تعود إلى اللون الأزرق الأصلي.

لتغيير ذلك ، ابحث فقط عن HoverFill.

بالنظر إلى الخصائص الحالية لتعبئة التمرير ، يظهر أن اللون باهت بنسبة 20٪ ، ولكنه يستخدم أيضًا لونًا معينًا كمرجع ، وهو ما لا نريده.

لذا بدلاً من الإشارة إلى رمز ألوان RGBA محدد ، دعنا نشير إلى HomeSreenButton ، املأه بدلاً من ذلك.

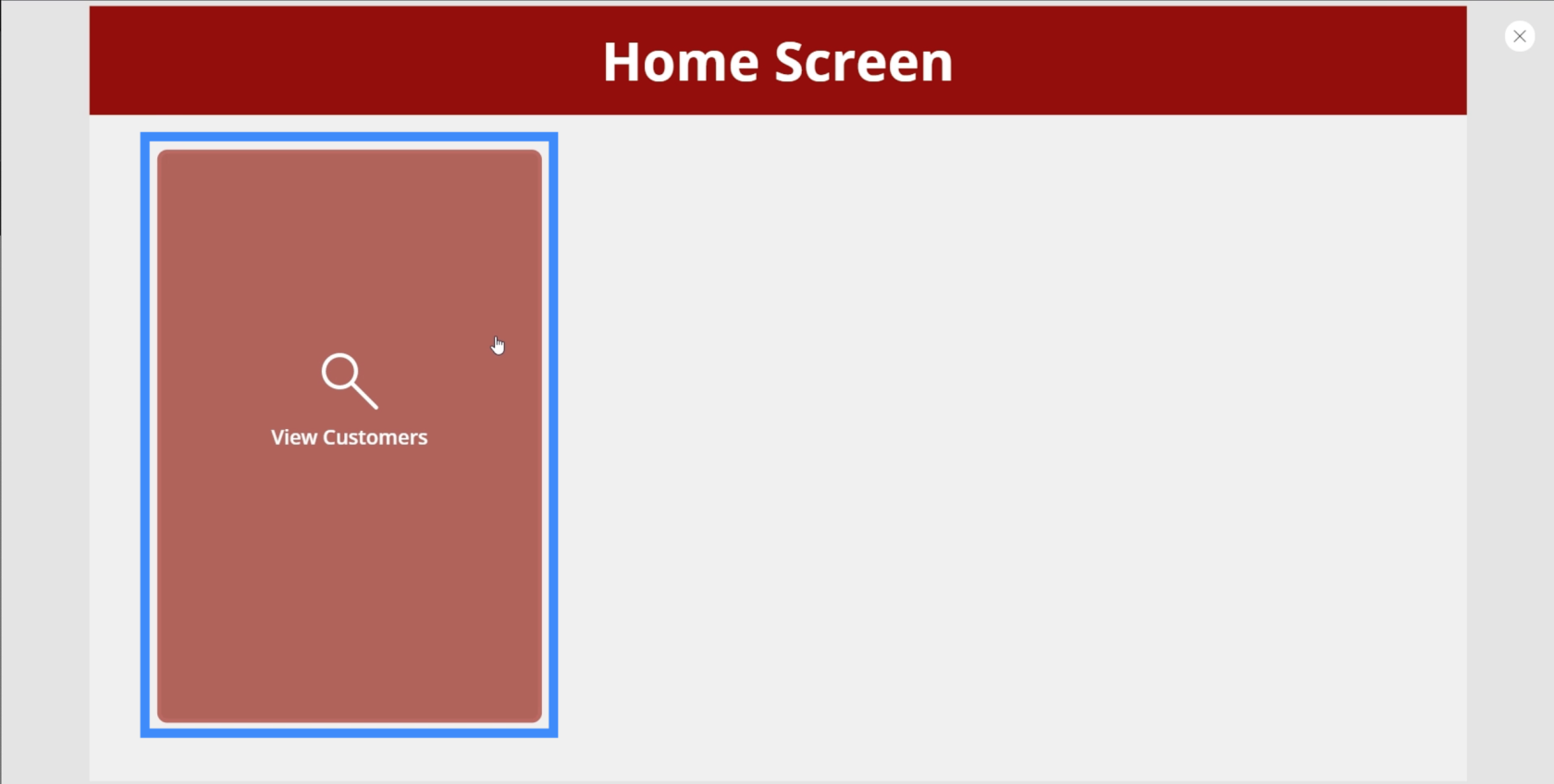
بمجرد الضغط على زر الإدخال ، سترى أن الزر يستخدم الآن اللون الذي نريده.

الشيء الآخر الذي نحتاج إلى إصلاحه هو اللون الذي يظهر عند النقر فوق الزر. كما ترى ، يتحول إلى اللون الأبيض عند النقر فوقه.

أفضل طريقة لإصلاح ذلك هي التأكد من أن الرمز الذي استخدمناه ، وهو العدسة المكبرة ، لا يختفي عند النقر فوق الزر. يمكننا القيام بذلك عن طريق تغيير لون الرمز وتعيينه على نفس لون TopBar.

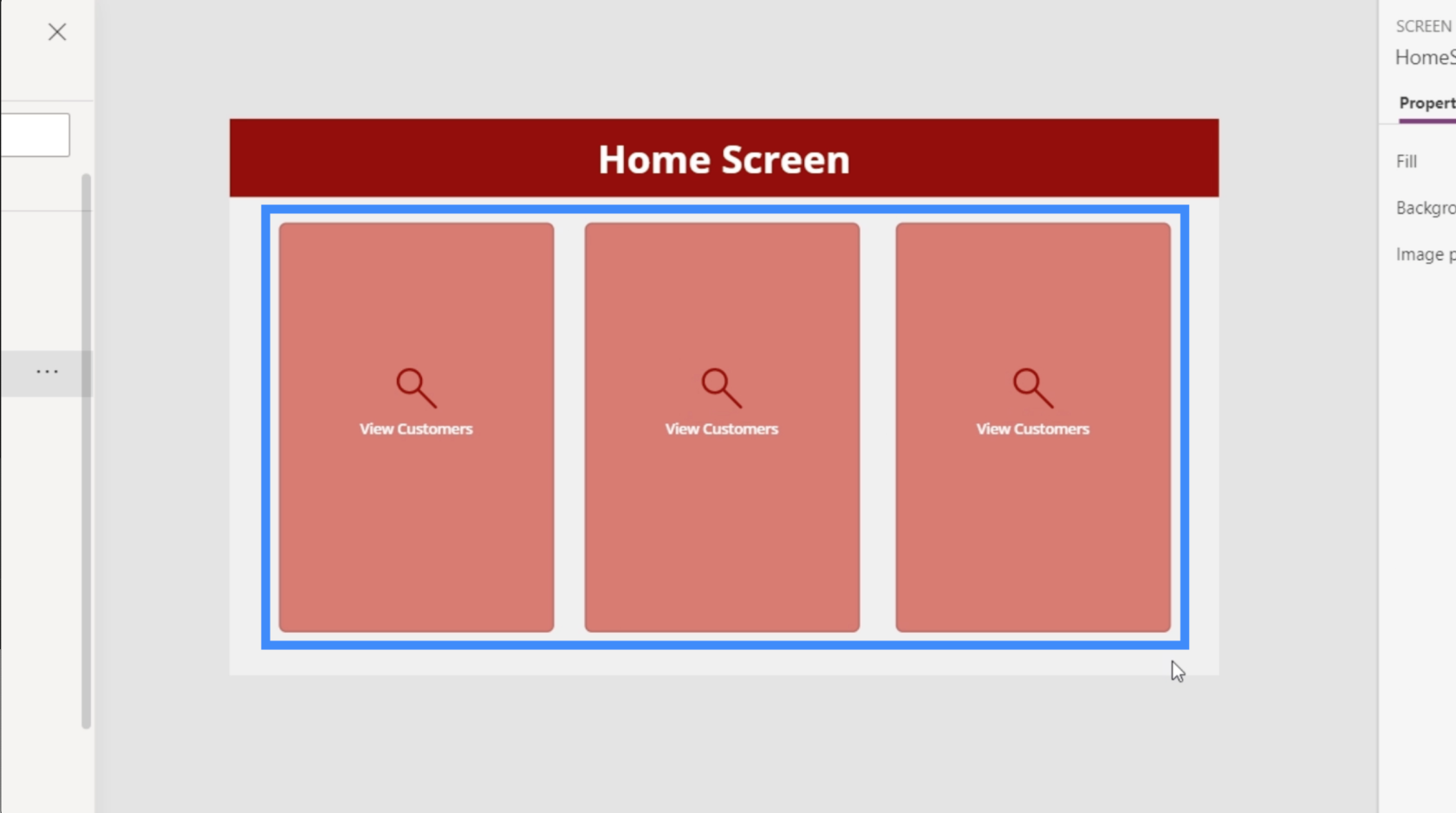
نظرًا لأننا نحتاج إلى ثلاثة أزرار على الشاشة الرئيسية ، فسنحتاج إلى تكرار هذا الزر المحدد مرتين. للقيام بذلك ، ما عليك سوى تحديد العناصر والنقر فوق Ctrl + C لنسخها.

ثم ، ما عليك سوى النقر فوق Ctrl + V للصق نفس العناصر على هذه الشاشة. افعل نفس الشيء مرة أخرى لإضافة زر ثالث. بعد ذلك ، سنقوم بسحبهم إلى المكان الصحيح للتأكد من أن الشاشة تبدو جيدة.

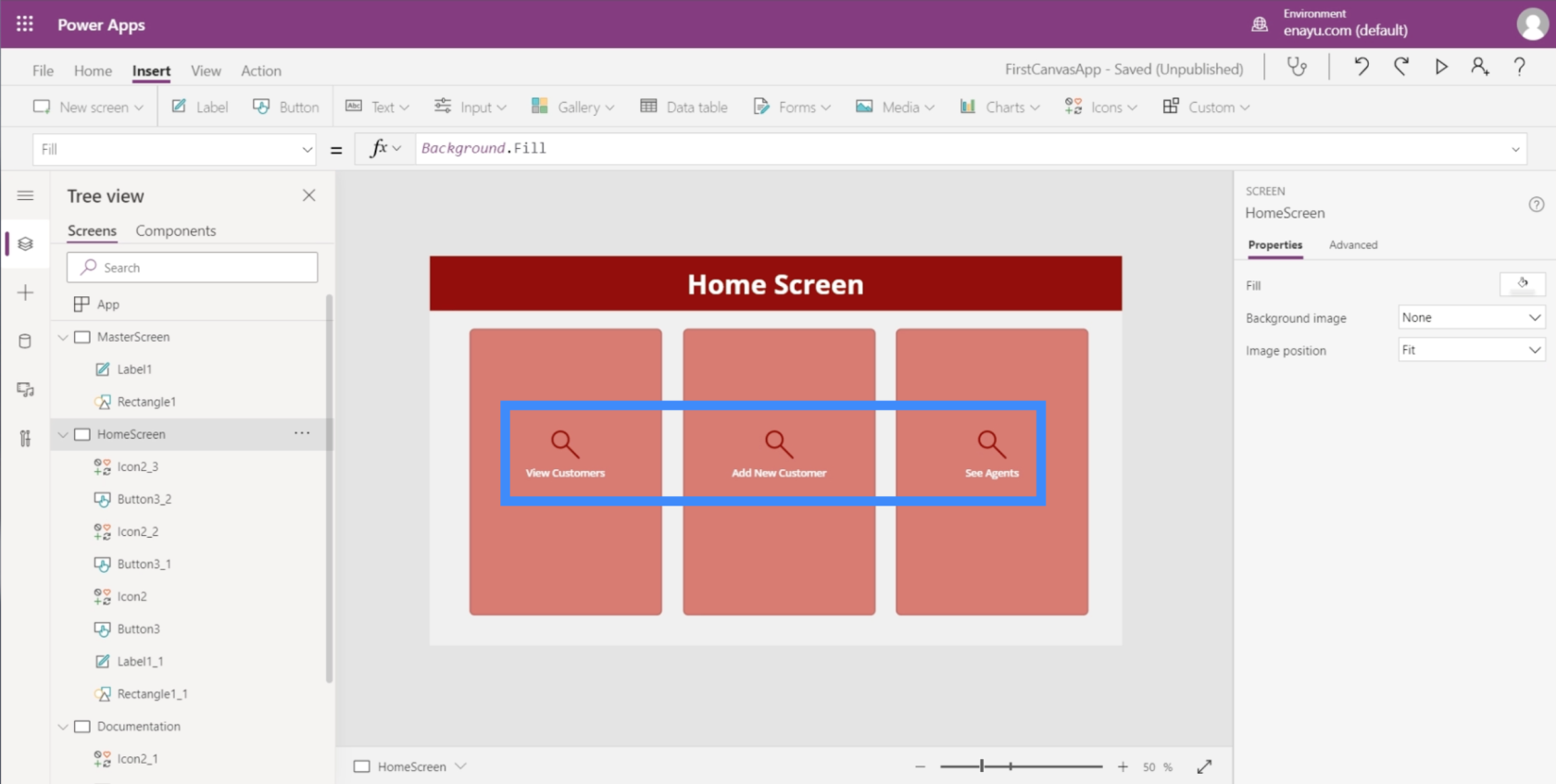
الآن ، دعنا نغير النص. الثاني سيكون إضافة عميل جديد والثالث سيكون See Agents.

الآن بعد أن أصبح لدينا ثلاثة أزرار هنا ، فلنتأكد من أنها تذهب بالفعل إلى مكان ما. نحتاج إلى إعداد الشاشة حيث ستهبط هذه الأزرار.
تخصيص التطبيقات عن طريق إضافة المعارض
المعرض عبارة عن مجموعة أو قائمة من العناصر الموضوعة بطريقة معينة. فكر في جهات الاتصال الخاصة بك على هاتفك المحمول. هذا مثال رائع للمعرض.
الزر الأول على الشاشة الرئيسية هو "عرض العملاء" ، لذلك سننشئ شاشة جديدة حيث سيهبط هذا الزر. ستكون هذه الشاشة مكانًا رائعًا للمعرض.
تمامًا مثل ما فعلناه مع الشاشات الأخرى ، سنكرر الشاشة الرئيسية ونعيد تسميتها إلى ViewCustomersScreen.

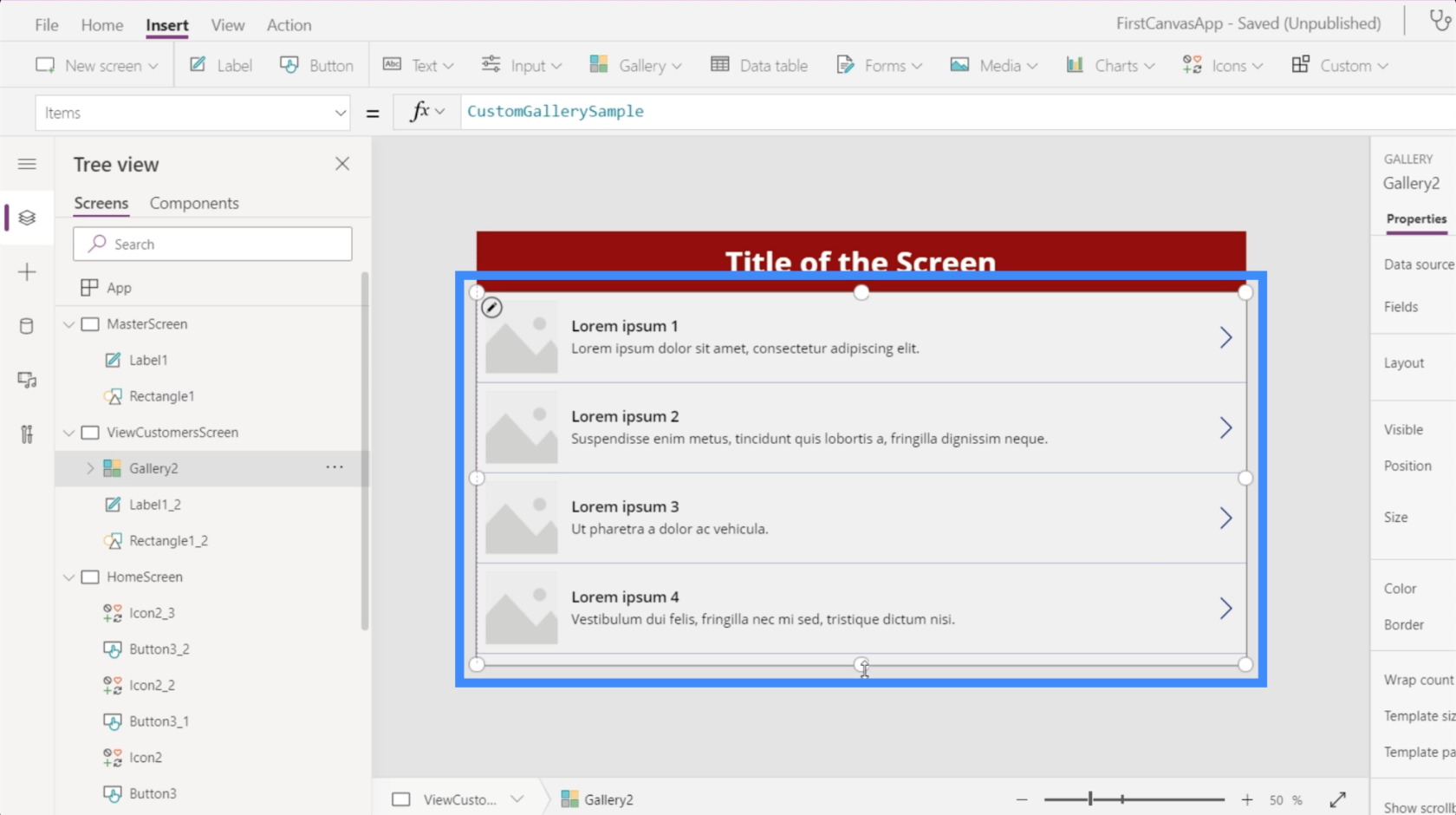
بعد ذلك ، سنضغط على المعرض أسفل الزر "إدراج". تأتي المعارض بتنسيقات مختلفة ، ولكن بالنسبة لهذا التطبيق المحدد ، دعنا نستخدم التخطيط العمودي.

هذا ما يبدو عليه المعرض الرأسي.

كما ترى ، فإنه يعرض ثلاثة إدخالات فقط. ولكن إذا قمت بسحب المعرض لأسفل لملء الشاشة ، فإنه يضيف إدخالات لملء المساحة.

حتى إذا كان المعرض يعرض حاليًا أربع إدخالات فارغة ، فهذا لا يعني أنه لا يمكننا استيعاب سوى أربع مجموعات من البيانات هنا. في PowerApps ، ستنشئ المعارض تلقائيًا العدد الدقيق للإدخالات استنادًا إلى البيانات.
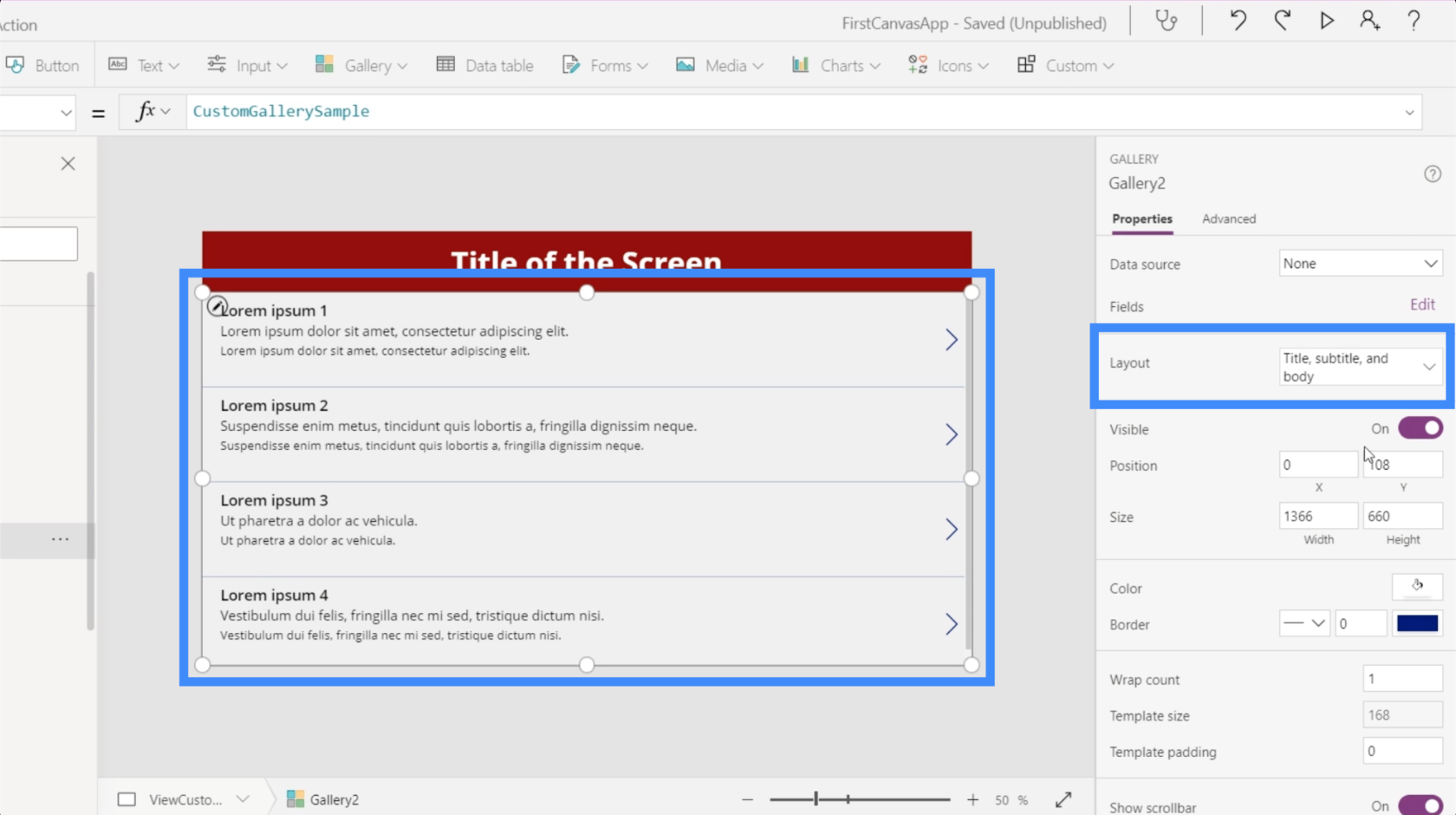
نظرًا لأن بياناتنا لا تحمل صورًا ، فلنقم بتغيير التنسيق إلى العنوان والعنوان الفرعي والجسم.

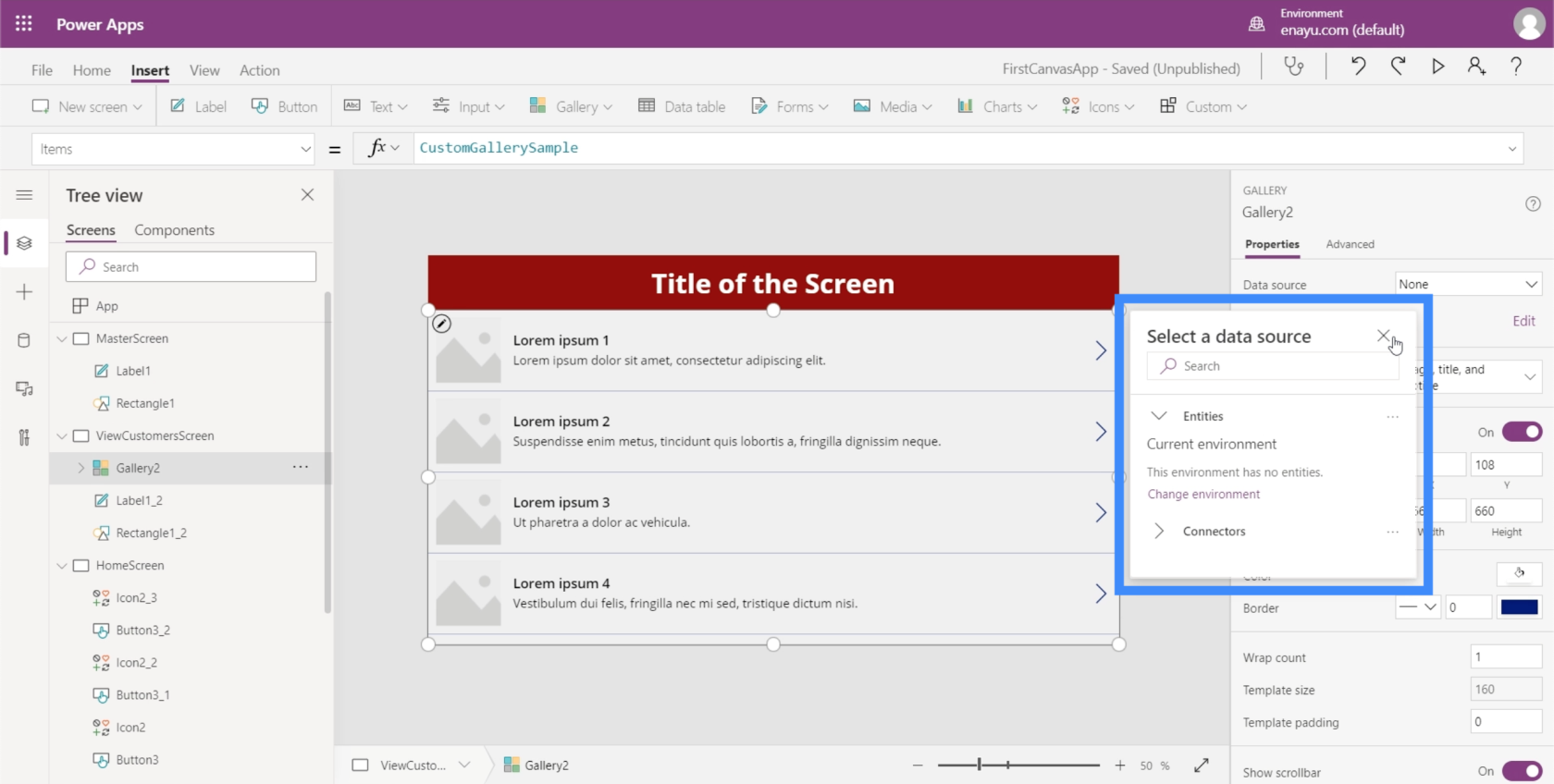
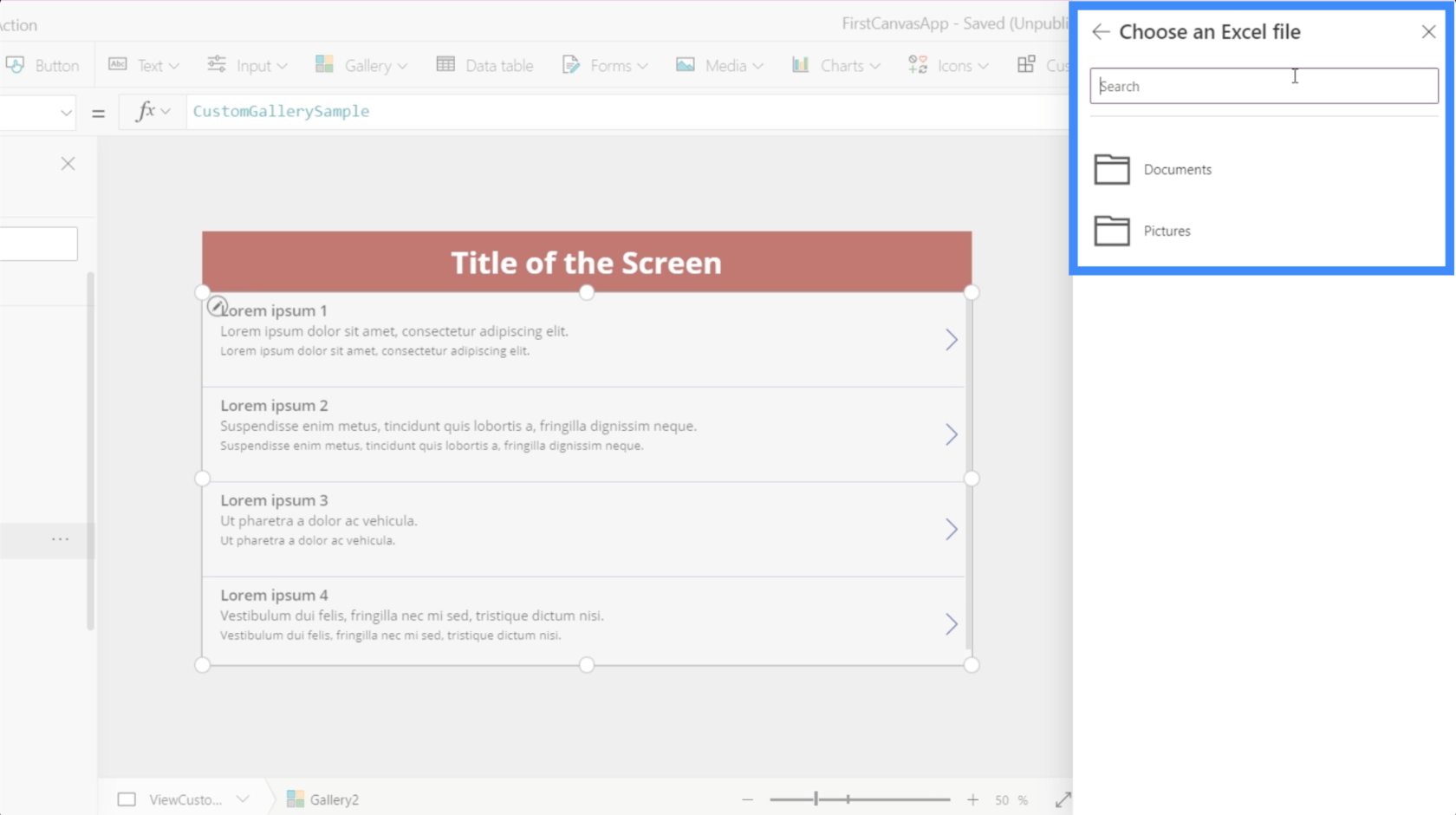
معرضنا الحالي غير متصل بعد بمصدر بيانات ، ولهذا السبب يطلب منا تلقائيًا تحديد مصدر بيانات عندما نضغط على المعرض.

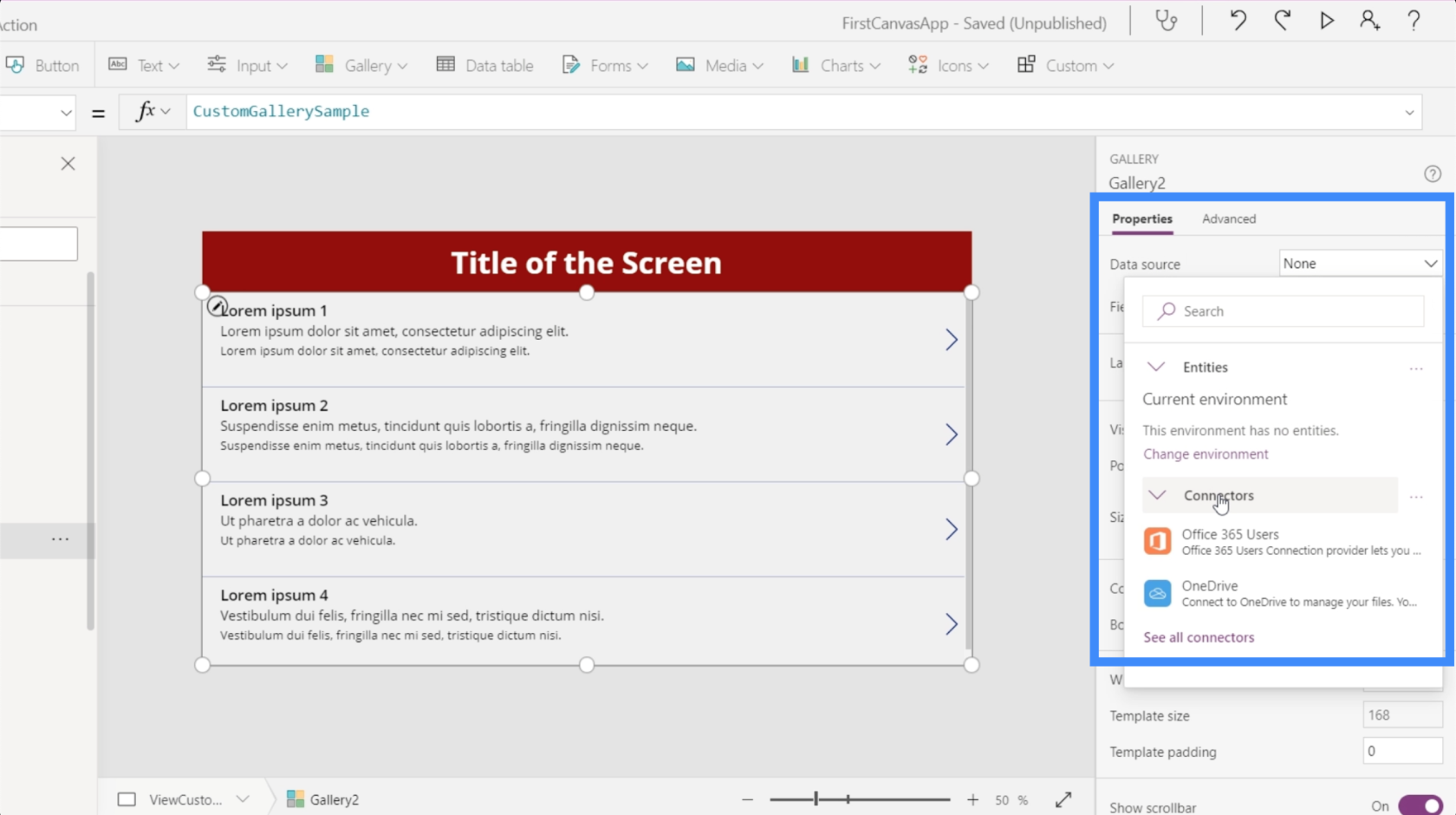
في حالة عدم ظهور هذه النافذة المنبثقة تلقائيًا ، يمكنك إضافة مصدر بيانات من خلال جزء الخصائص على اليسار.

بعد اختيار المصدر ، ما عليك سوى فتح المجلد حيث يمكن العثور على ملف المصدر الخاص بك.

سنستخدم البيانات الموجودة في ملف العملاء هذا.

هذا ما بداخل جدول البيانات هذا. إنها البيانات التي نريد أن تظهر في معرضنا.

بمجرد النقر فوق ذلك ، يتيح لي اختيار طاولة.

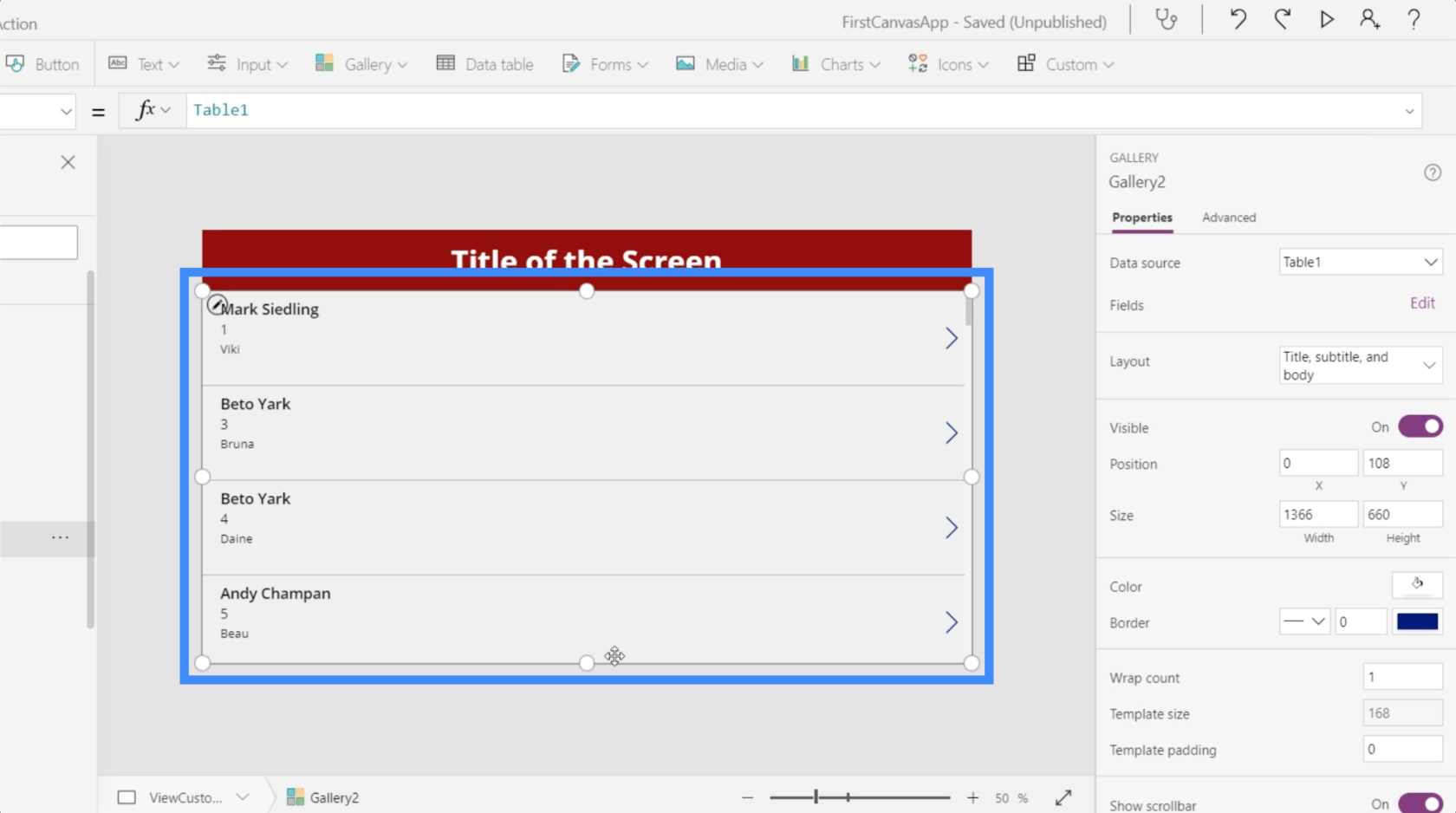
وبمجرد اختيار هذا الجدول ، سيتم عرض البيانات الموجودة فيه في المعرض.

في الوقت الحالي ، يعرض كل عنصر في المعرض اسم الوكيل في الأعلى.

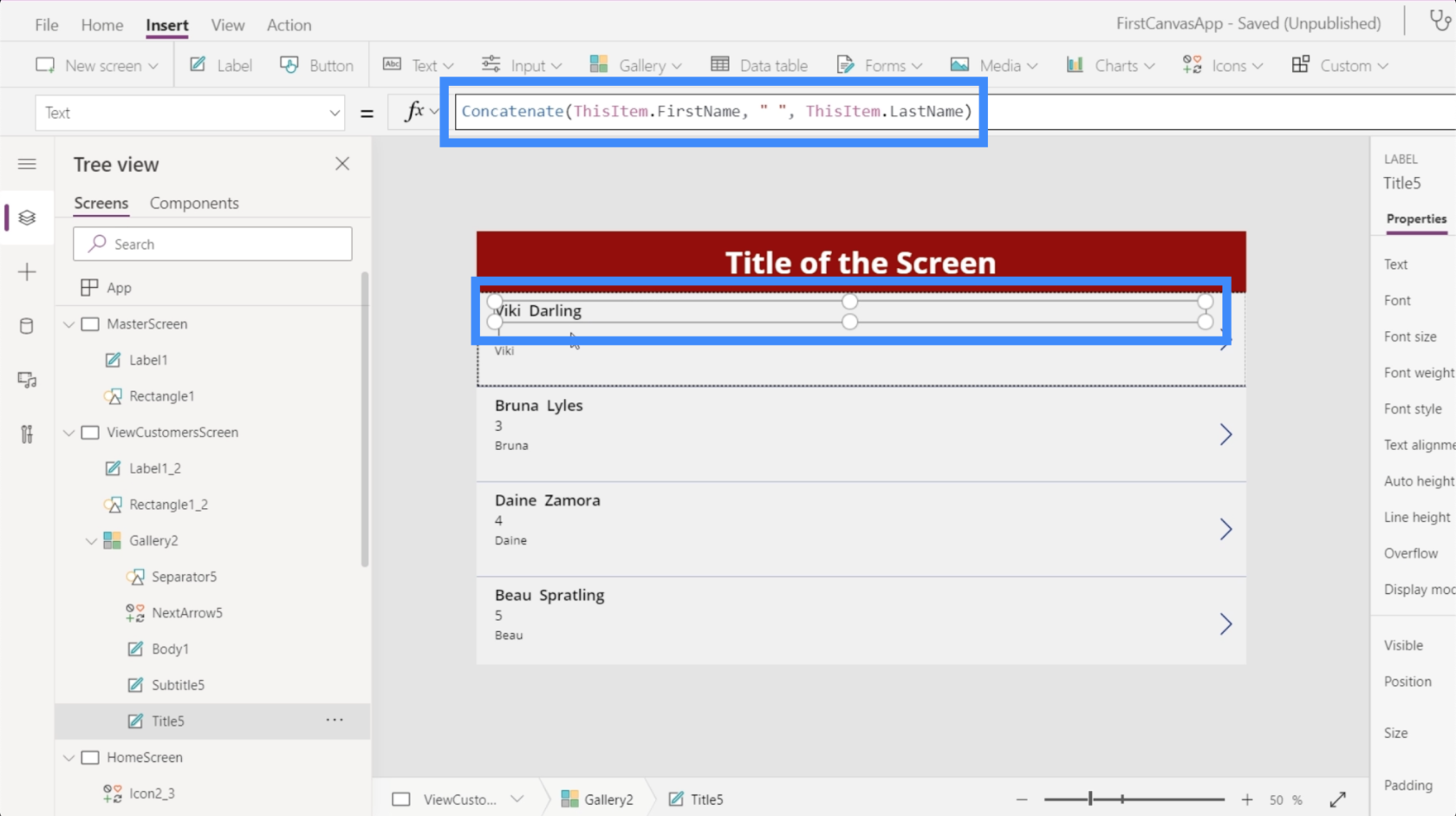
ومع ذلك ، فمن المنطقي أكثر إذا عرضنا الاسم الأول واسم العائلة في الأعلى. فلنغير ذلك بالانتقال إلى شريط الصيغة. نظرًا لأن الاسمين الأول والأخير موجودان في عمودين منفصلين ، فسنستخدم Concatenate.

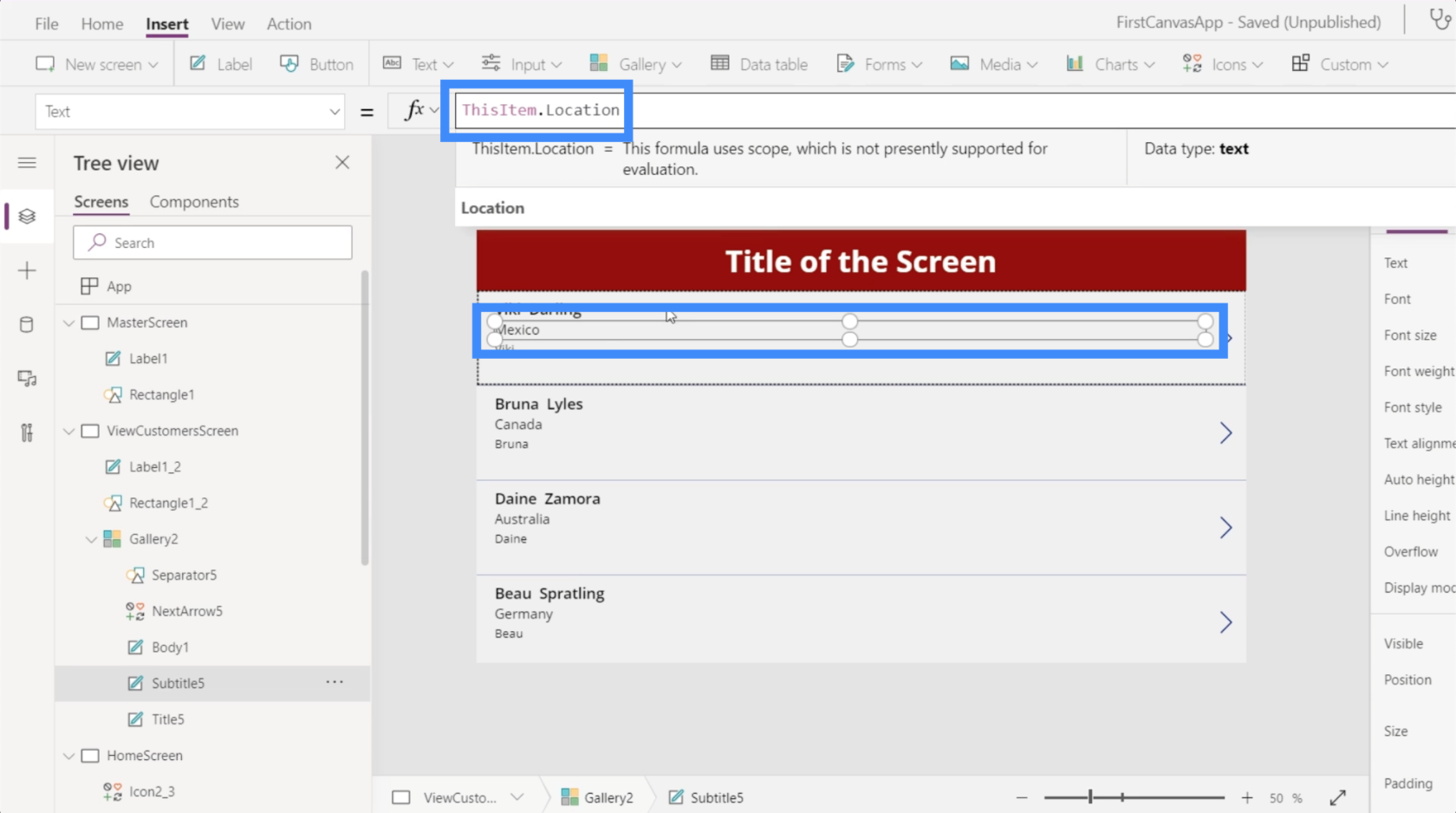
إن الشيء العظيم في التصميم الذي اخترناه هو أنه يمنحنا مساحة أكبر لوضع مزيد من المعلومات على كل بطاقة. حتى نتمكن من وضع موقع العميل هنا في السطر الثاني.

ثم يمكننا استخدام مستوى VIP في السطر الثالث.

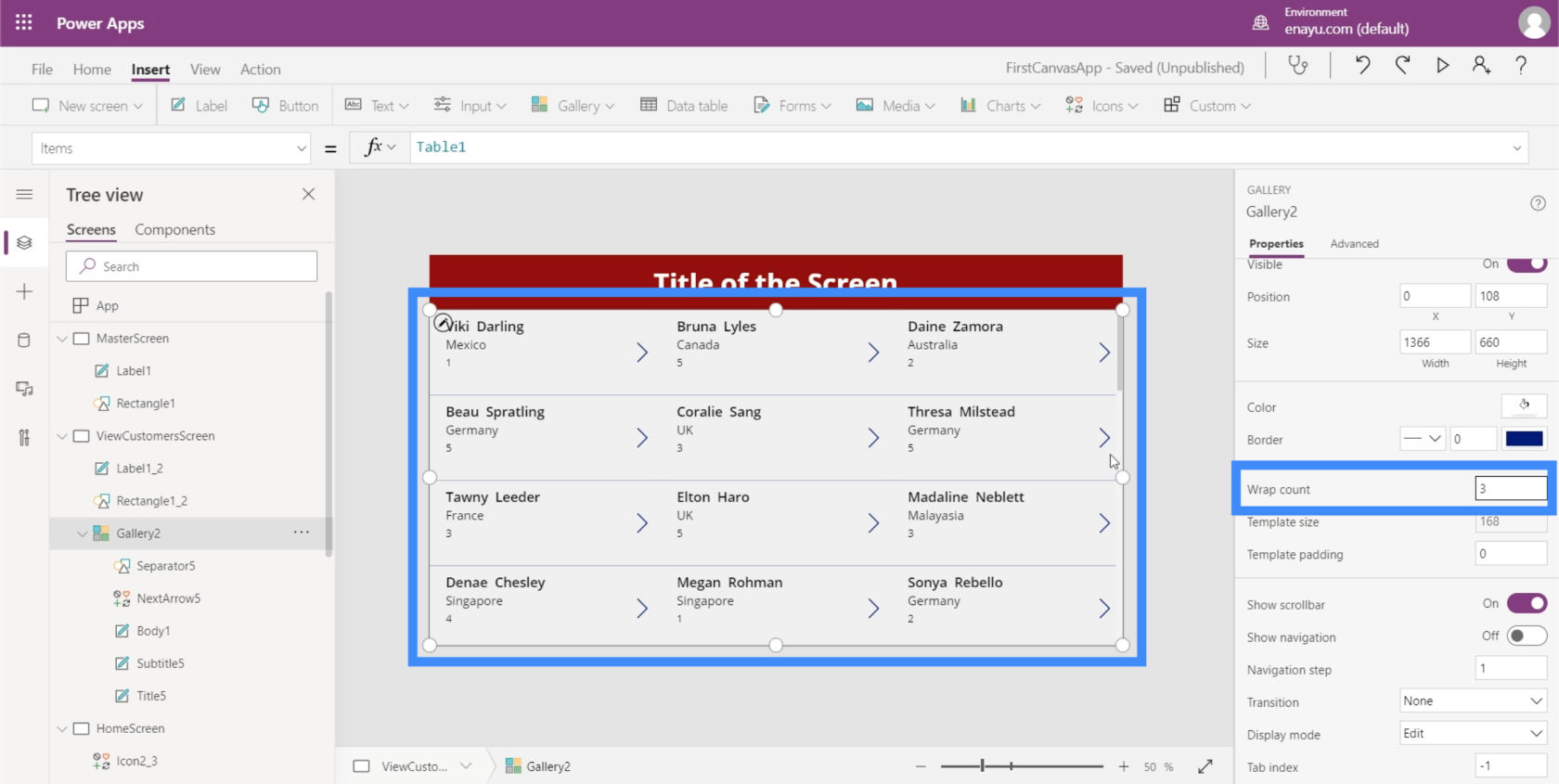
تتمثل ميزة إنشاء لوحة قماشية جديدة ، خاصة في وضع الكمبيوتر اللوحي ، في مقدار المساحة التي يمكننا العمل بها. بالنسبة لهذا المعرض ، على سبيل المثال ، لدينا مساحة كبيرة متبقية حتى لو كنا نعرض بالفعل قدرًا كبيرًا من المعلومات على كل بطاقة.
لذلك دعونا نزيد المساحة عن طريق تغيير عدد الالتفاف. يمكننا القيام بذلك هنا في جزء الخصائص.

دعنا نغير ذلك إلى 3 بدلاً من 1 حتى نتمكن من الحصول على معرض متعدد الأعمدة.

هذا يجعل من السهل رؤية المزيد في لمحة واحدة.
إضافة التنقل إلى الأزرار والرموز
الآن بعد أن أصبح لدينا بعض الشاشات للعمل معها ، يمكننا البدء في إضافة التنقل الذي سينقلنا من شاشة إلى أخرى.
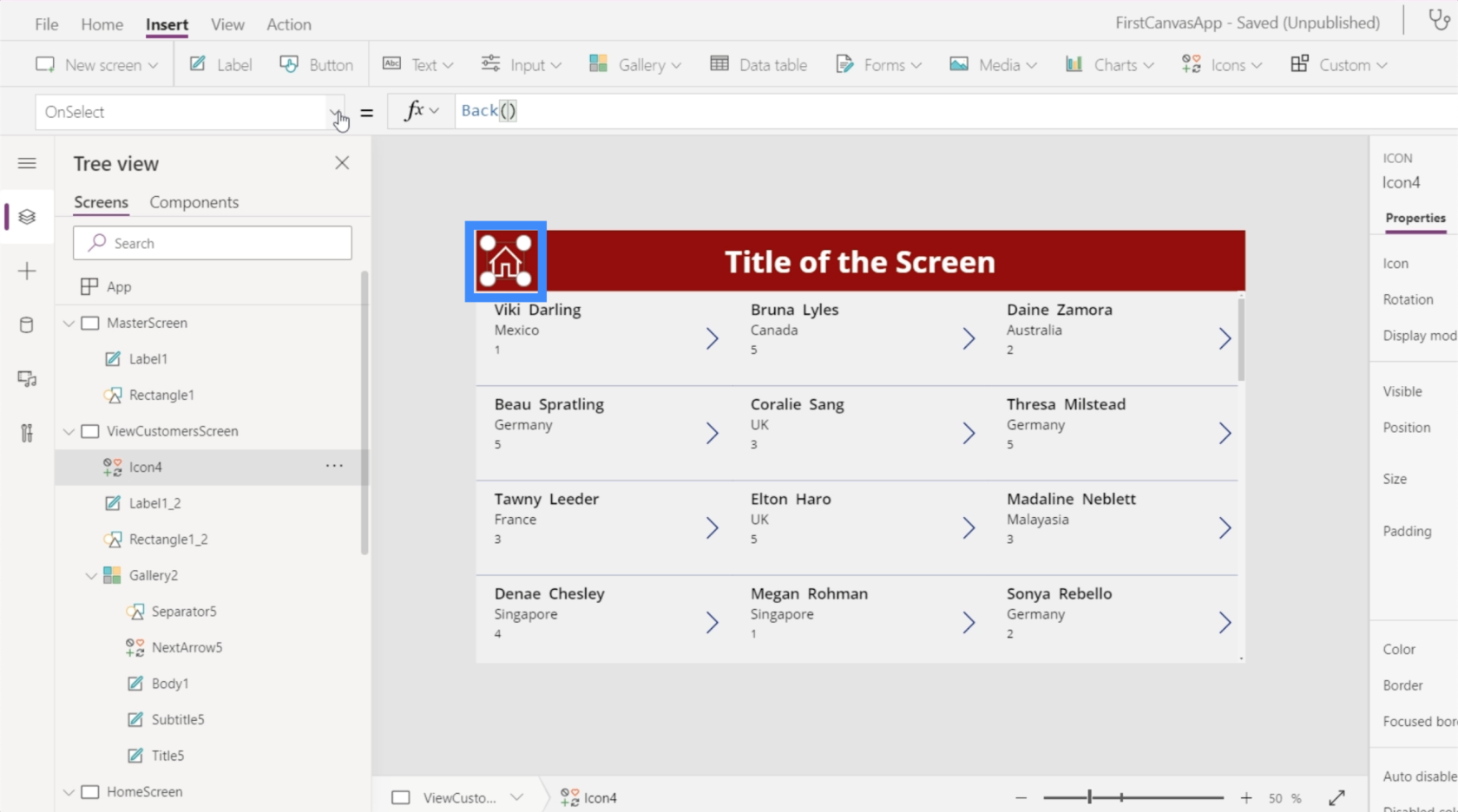
للبدء ، دعنا نضيف رمز الصفحة الرئيسية بالنقر فوق الرموز الموجودة أسفل شريط الإدراج. سنضع ذلك في أعلى شاشة عرض العملاء.

لنجعل هذه الأيقونة بيضاء لأن لدينا لون خلفية داكن .

بمجرد أن نضيف التنقل ، سيؤدي النقر فوق رمز الصفحة الرئيسية هذا إلى إعادةنا مباشرة إلى الشاشة الرئيسية. سنضيف أيضًا بعض التنقل هنا على زر عرض العملاء على الشاشة الرئيسية والذي سينقلنا إلى شاشة عرض العملاء.

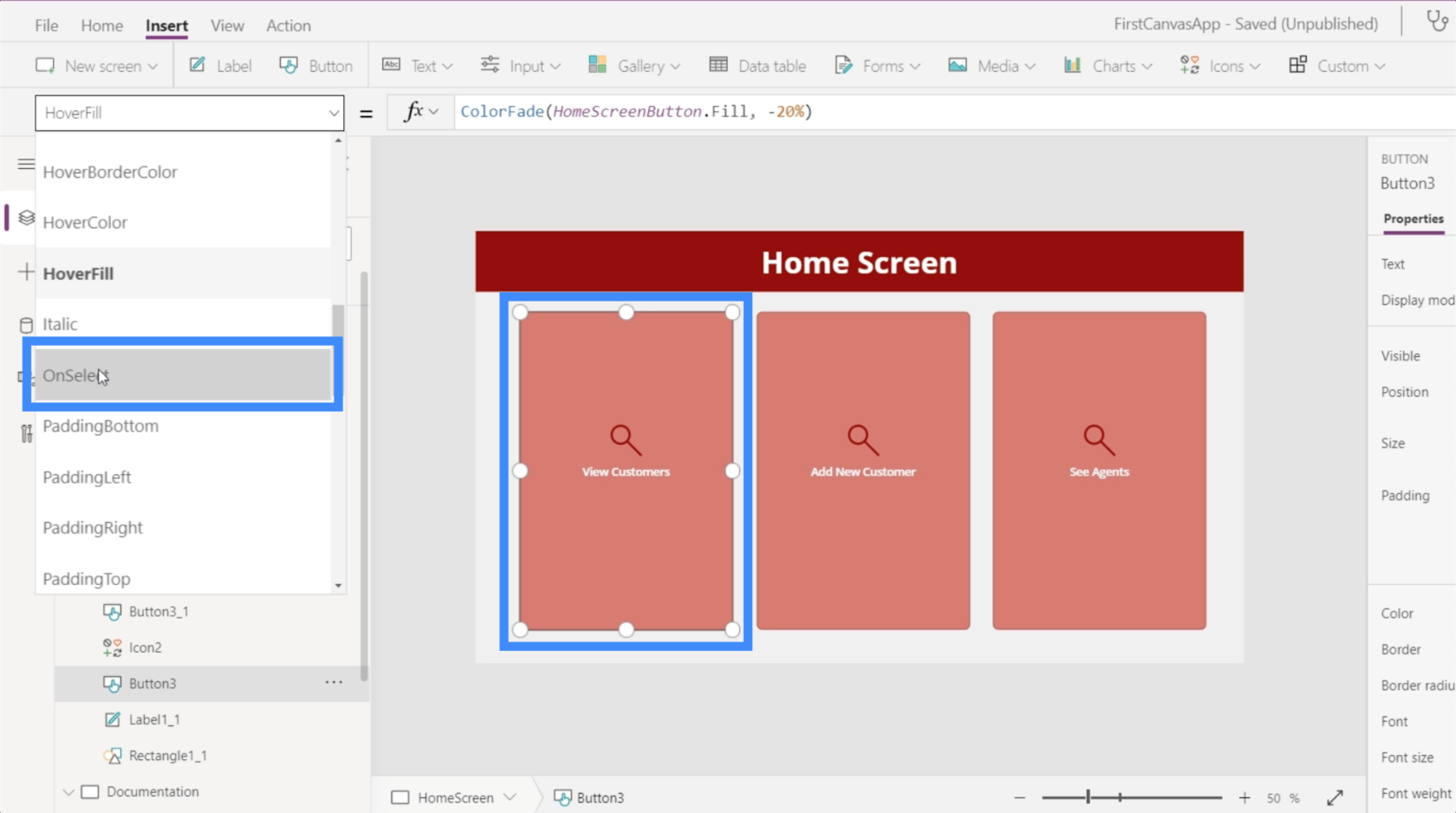
لنبدأ بتحديد زر عرض العملاء ، ثم ابحث عن OnSelect ضمن القائمة المنسدلة للخصائص. سيؤدي هذا إلى ضبط الزناد للتنقل لدينا.

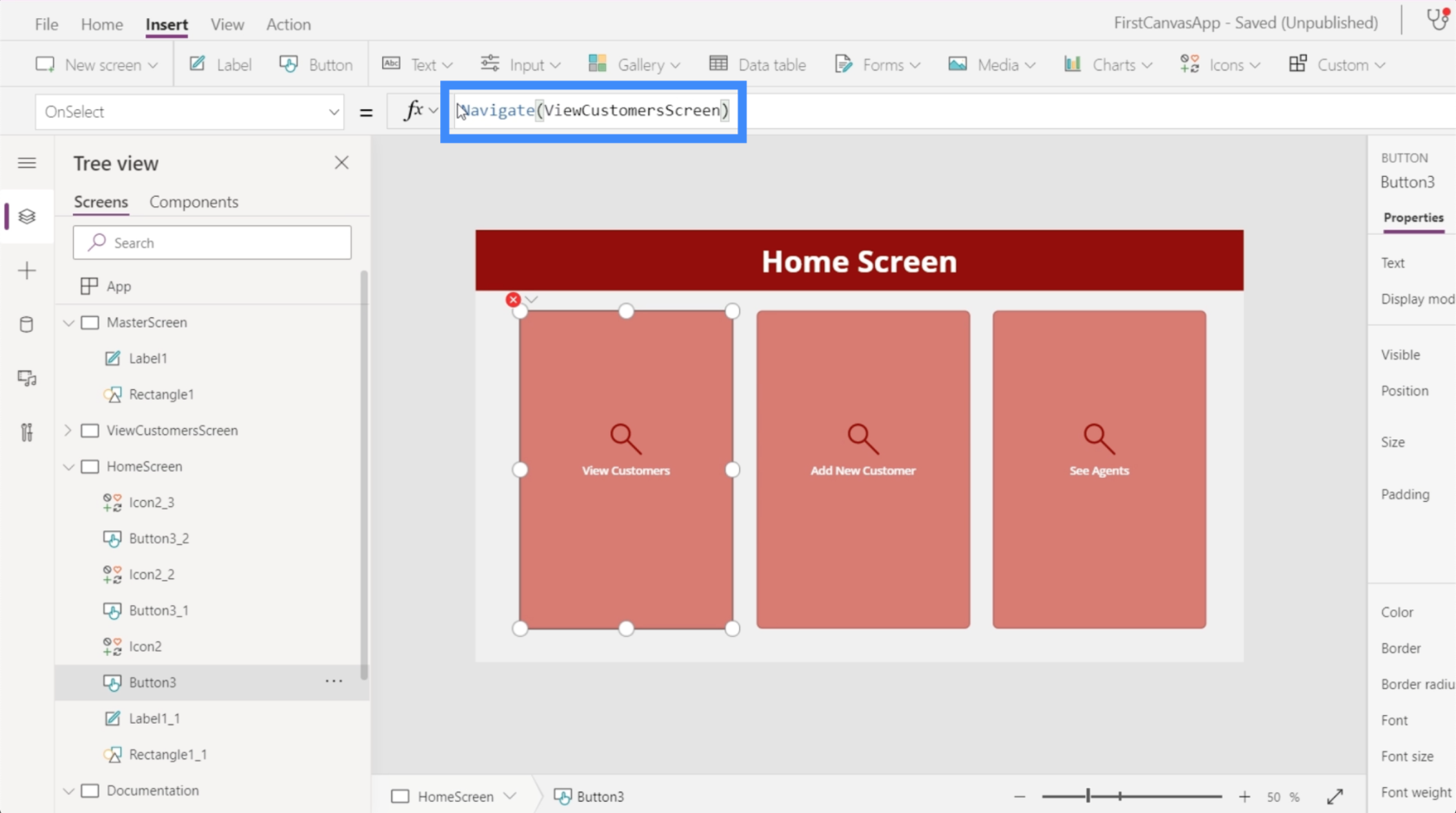
بعد ذلك ، في شريط الصيغة ، سنستخدم التنقل والإشارة إلى الشاشة التي نريد الانتقال إليها ، وهي ViewCustomersScreen.

بمجرد تعيين ذلك ، سيتم توجيهنا إلى المعرض الذي قمنا بإعداده في كل مرة نضغط فيها على زر عرض العملاء.

لننتقل الآن إلى شاشة عرض العملاء. نحتاج إلى التأكد من أنه عندما ينقر المستخدم على أيقونة الصفحة الرئيسية ، ستتم إعادته إلى الشاشة الرئيسية.

هناك طريقتان للقيام بذلك. أولاً ، يمكننا استخدام "رجوع". يعيدك هذا بشكل أساسي إلى آخر شاشة قمت بزيارتها.

المشكلة في هذا الأمر هي أن لدينا شاشات متعددة في هذا التطبيق. هذا يعني أننا لن نأتي بالضرورة من الشاشة الرئيسية طوال الوقت. لذلك من المحتمل أن يكون هذا الأمر أكثر ملاءمة إذا كان لدينا زر رجوع أو رمز هنا بدلاً من رمز الصفحة الرئيسية.
سيكون الأمر الأكثر قابلية للتطبيق لاستخدامه هو Navigate. سنشير أيضًا إلى HomeScreen لإخبار PowerApps بالمكان الذي نريد أن يؤدي إليه هذا الرمز.

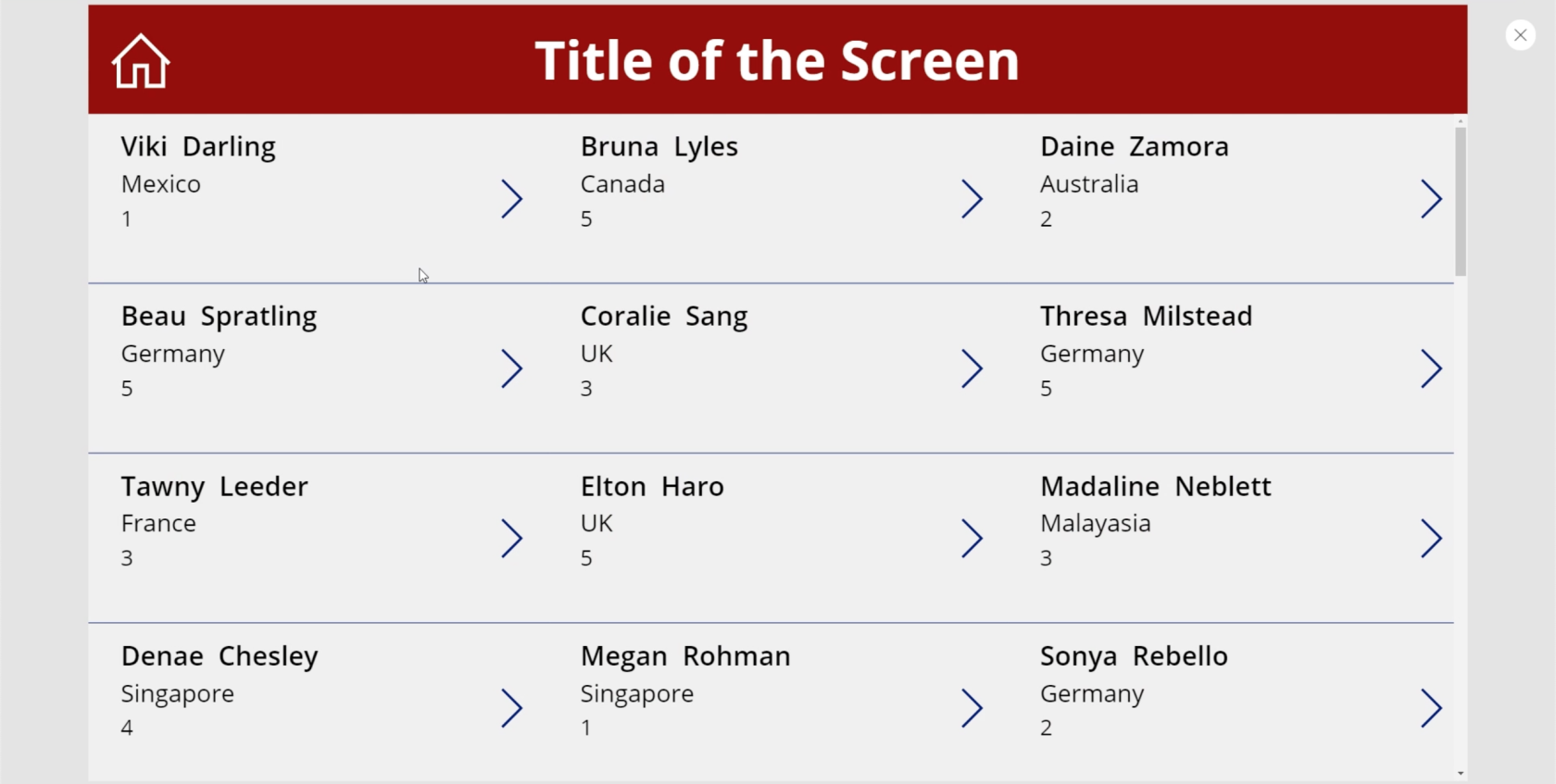
الآن بعد أن أضفنا التنقل إلى هذه الشاشة ، فإن آخر شيء يتعين علينا القيام به هو تغيير النص الموجود على العنوان إلى عرض العملاء.

الآن ، تم تجهيز جميع شاشاتنا بالبيانات الصحيحة التي يتم عرضها في معرض الصور الخاص بنا ، وباستخدام أزرار التنقل التي تنقلنا إلى شاشات مختلفة على التطبيق.
خاتمة
بالنظر إلى سهولة تخصيص التطبيقات على Power Apps ، يصبح الأمر أكثر وضوحًا كيف صممت Microsoft هذا النظام الأساسي لتحقيق الكفاءة. كل شيء سهل التعديل والتخصيص ، ولن يتطلب الأمر الكثير من الوقت لأي شخص لإنشاء تطبيق من البداية.
هذه مجرد قمة صغيرة في الأشياء التي يمكننا القيام بها من خلال PowerApps. بصرف النظر عن المعارض والشاشات الإضافية ، هناك أشياء أخرى يمكننا إضافتها لجعل تطبيقنا أكثر شمولاً. سنناقش هؤلاء في البرامج التعليمية الأخرى.
أتمنى لك كل خير،
هنري
مقدمة Power Apps: التعريف والميزات والوظائف والأهمية
بيئات تطبيقات الطاقة: إعداد عناصر التطبيق بشكل صحيح
وظائف وصيغ PowerApps | مقدمة
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








