تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
في هذا البرنامج التعليمي ، سنتحدث عن كيفية عمل خرائط الموقع في تطبيقات Power Apps التي تعتمد على نموذج.
من الاسم نفسه ، تحدد خرائط الموقع الطريقة التي يتنقل بها المستخدمون من خلال تطبيق مدفوع بالنموذج. إنها تملي كيف يمكن للمستخدمين عرض الجداول المختلفة والتفاعل معها والتنقل عبرها.
دعونا نرى كيف تعمل خرائط الموقع وكيف تجعل عملية إنشاء تطبيق يعتمد على نموذج أكثر كفاءة.
جدول المحتويات
خرائط الموقع في تطبيقات Power Apps Model مدفوعة
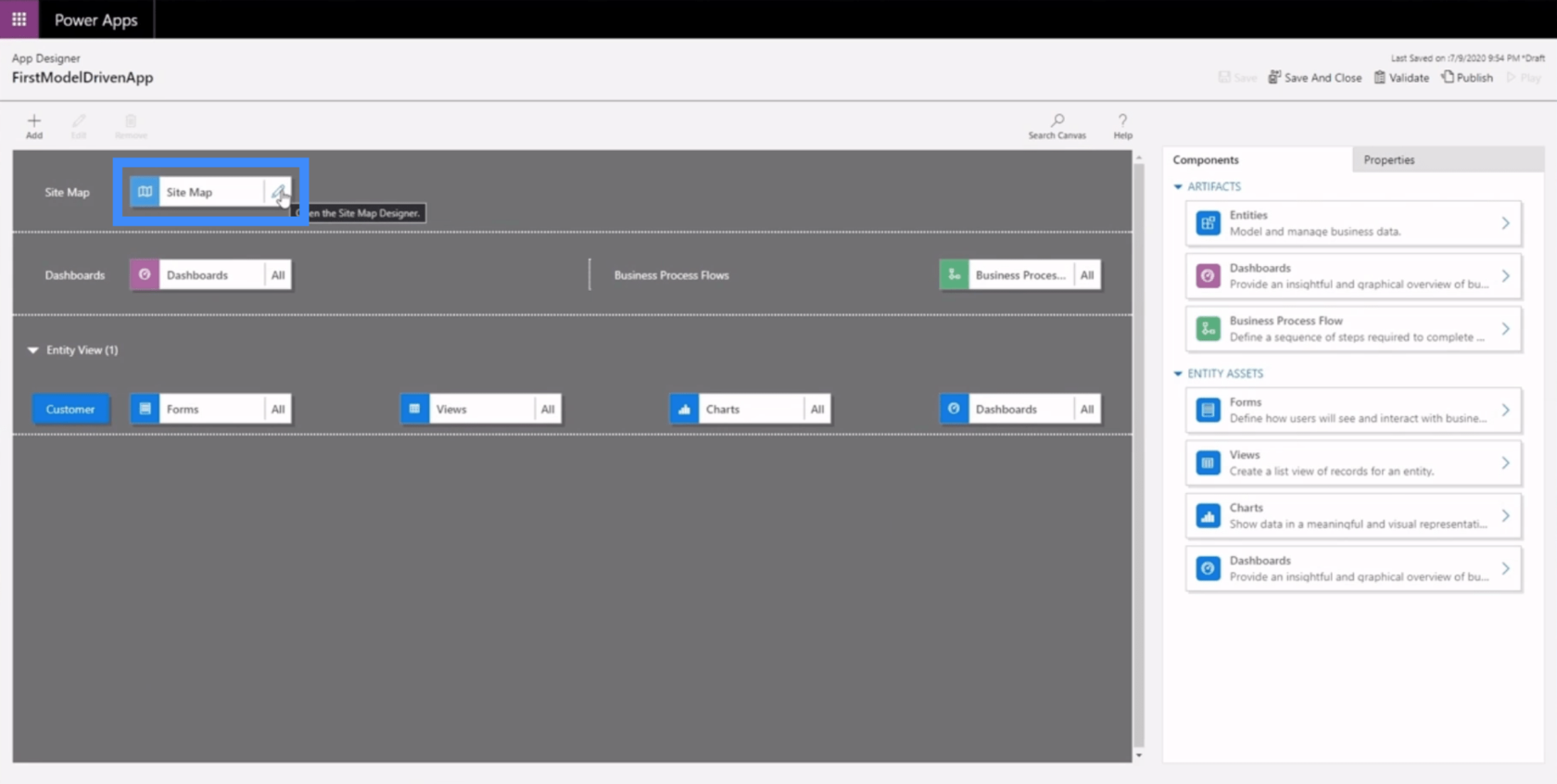
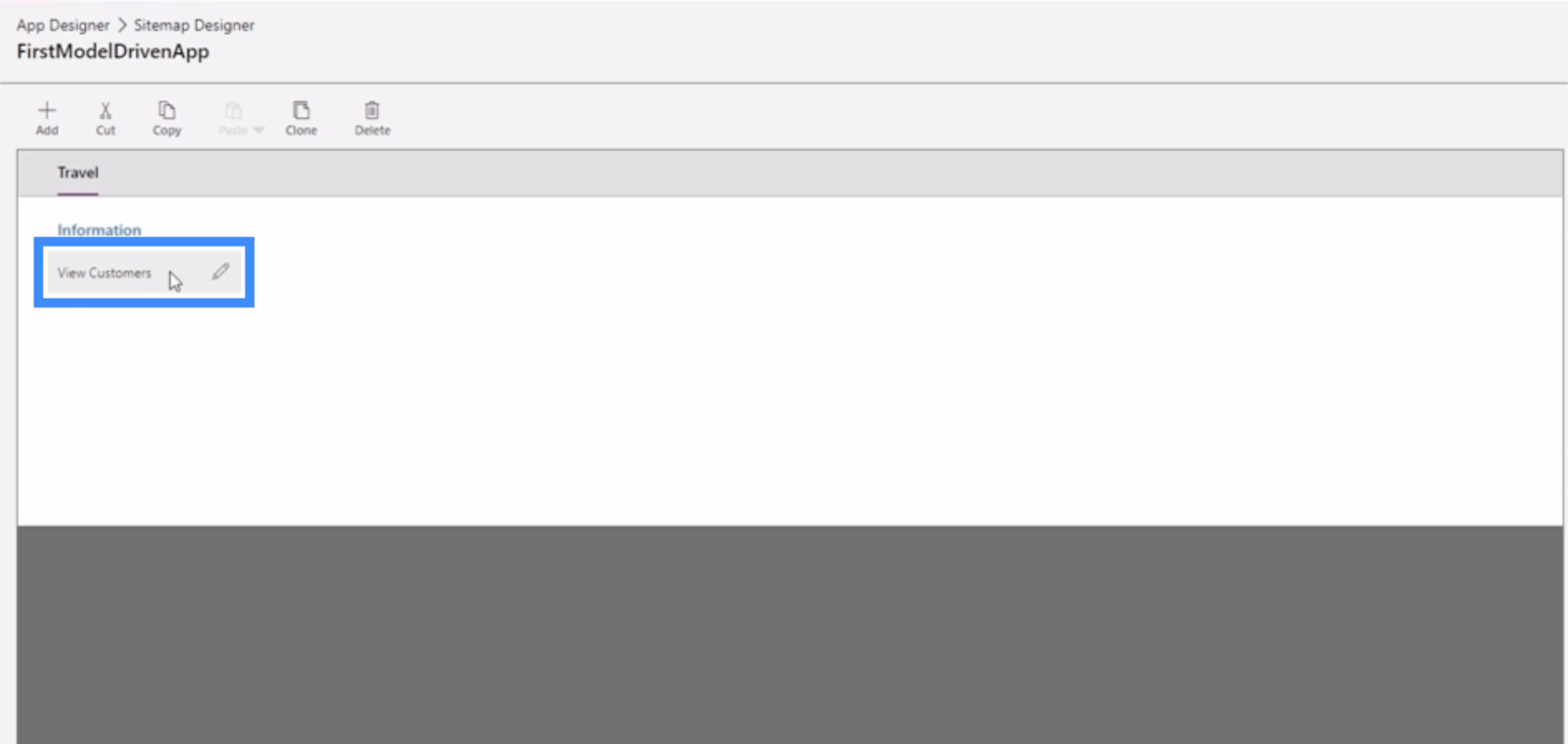
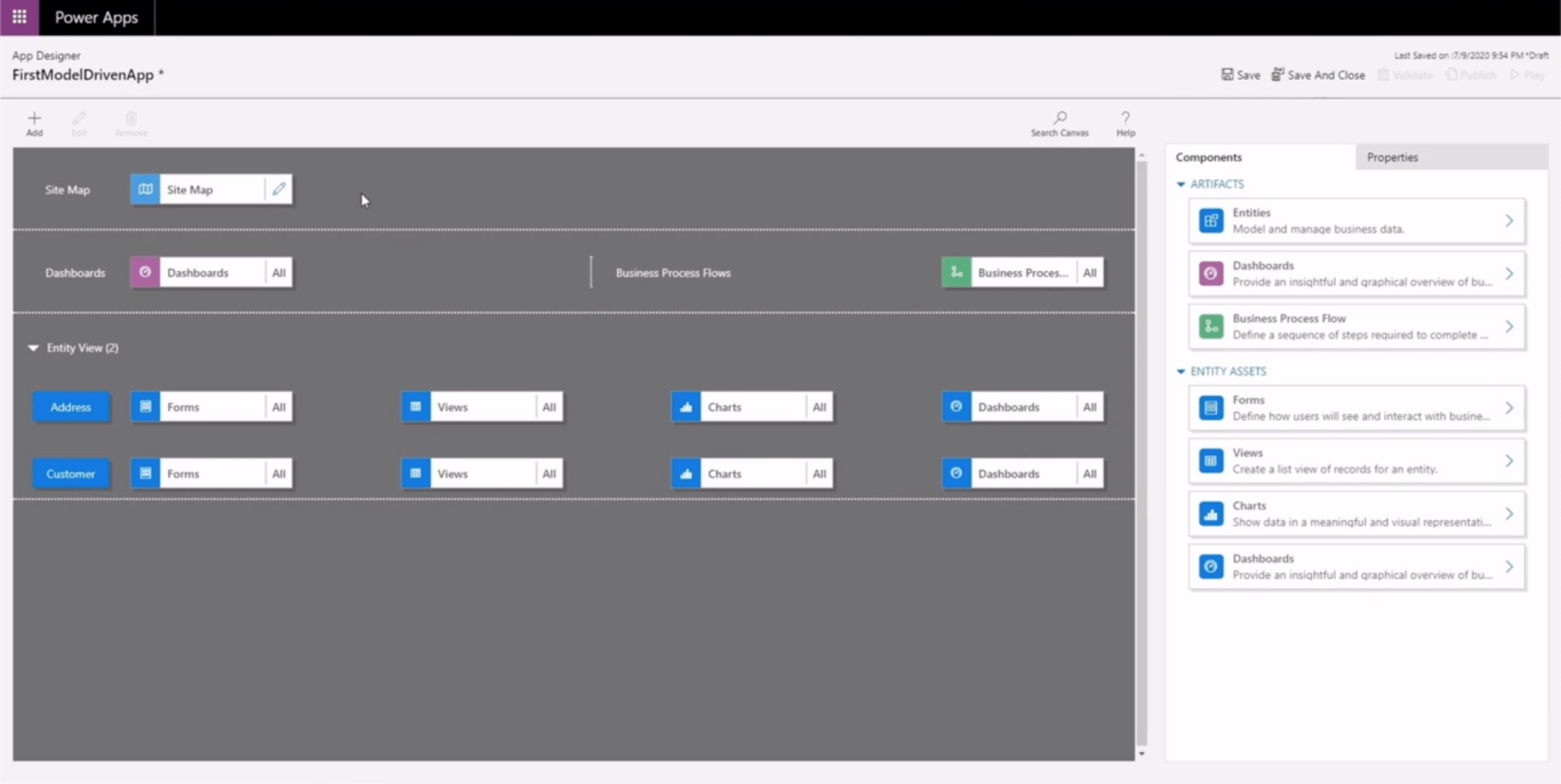
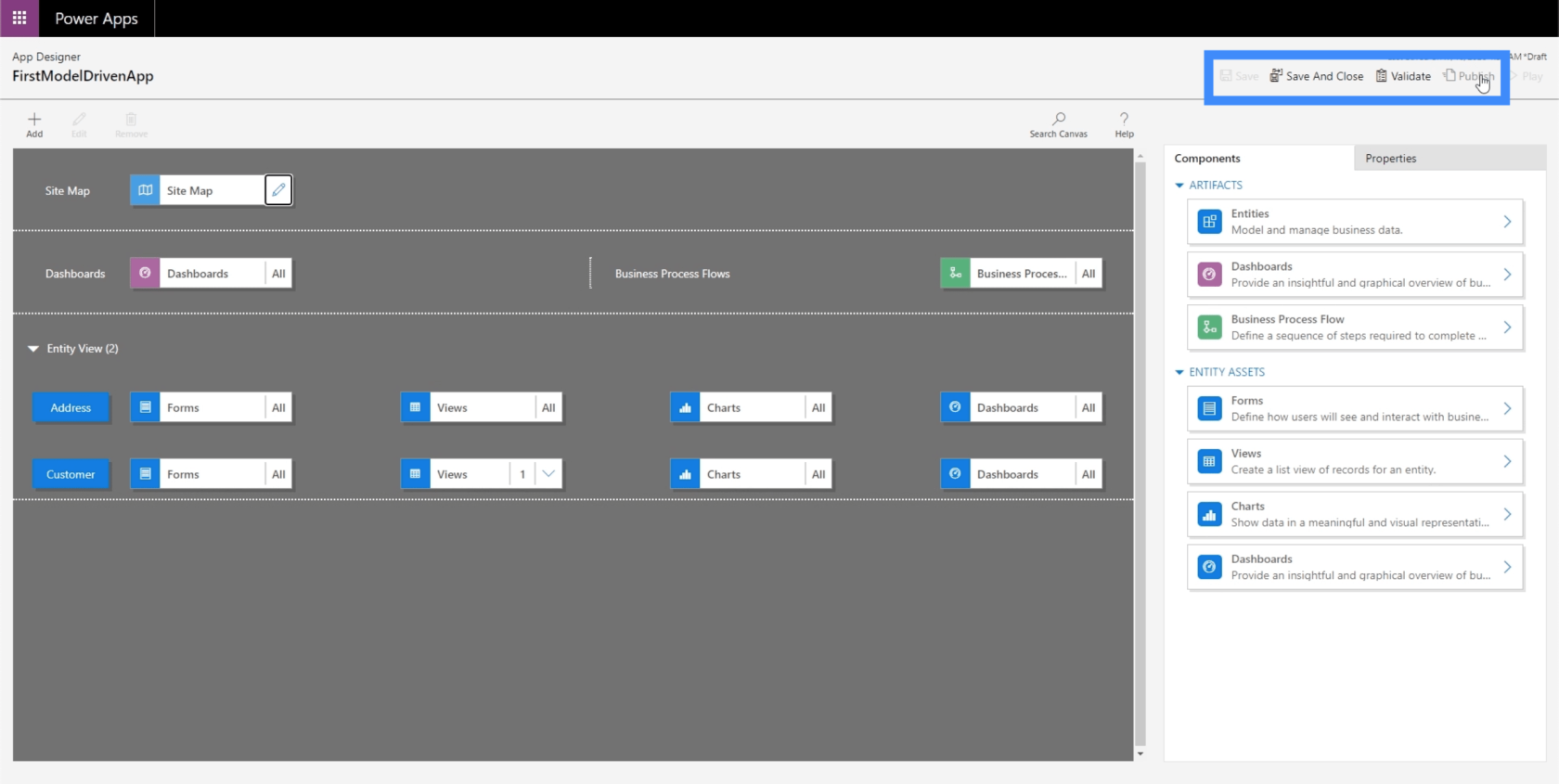
تظهر خريطة الموقع في الجزء العلوي من مصمم التطبيق. لبدء العمل على خريطة موقع التطبيق ، ما عليك سوى النقر على زر التعديل.

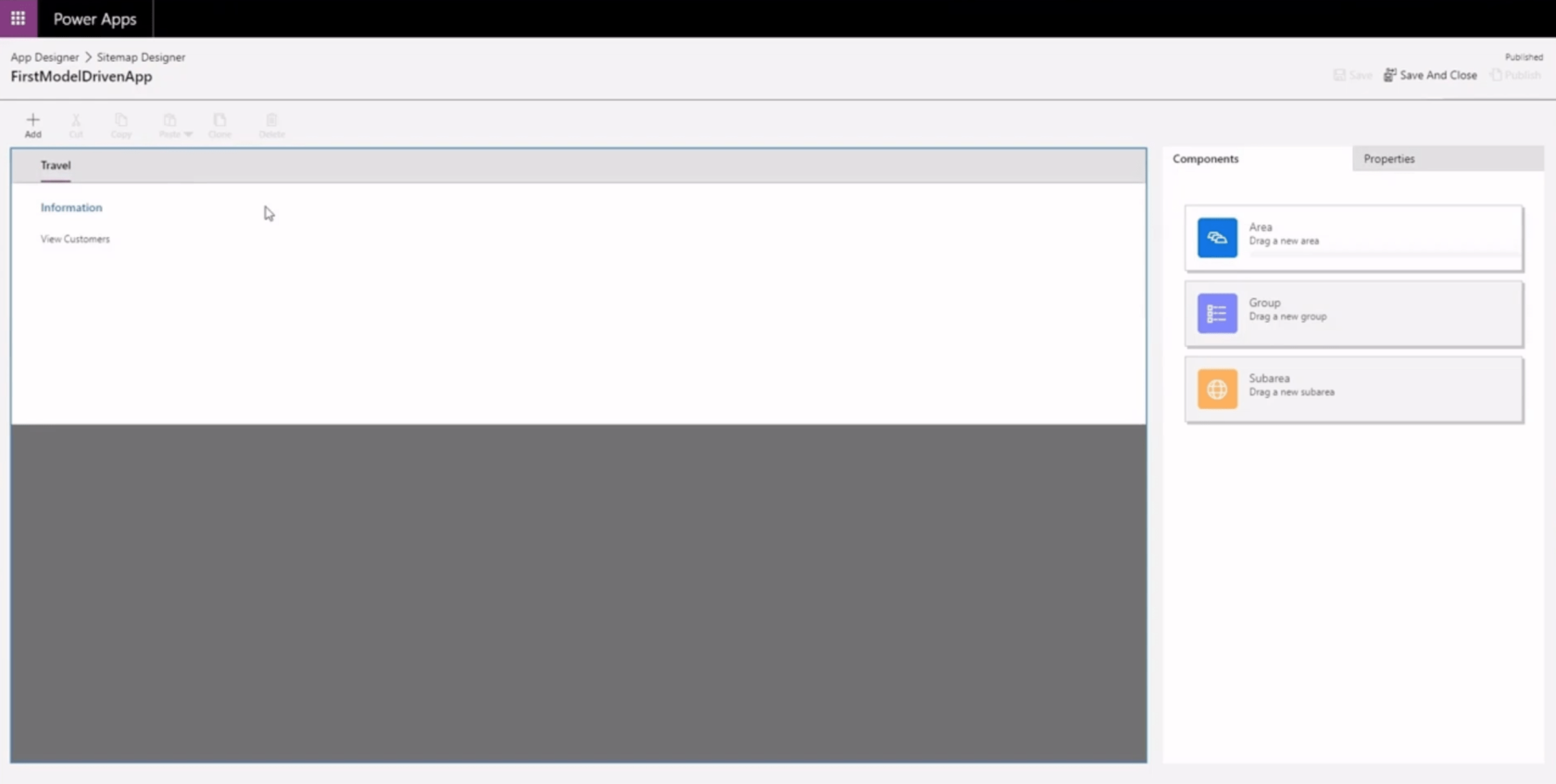
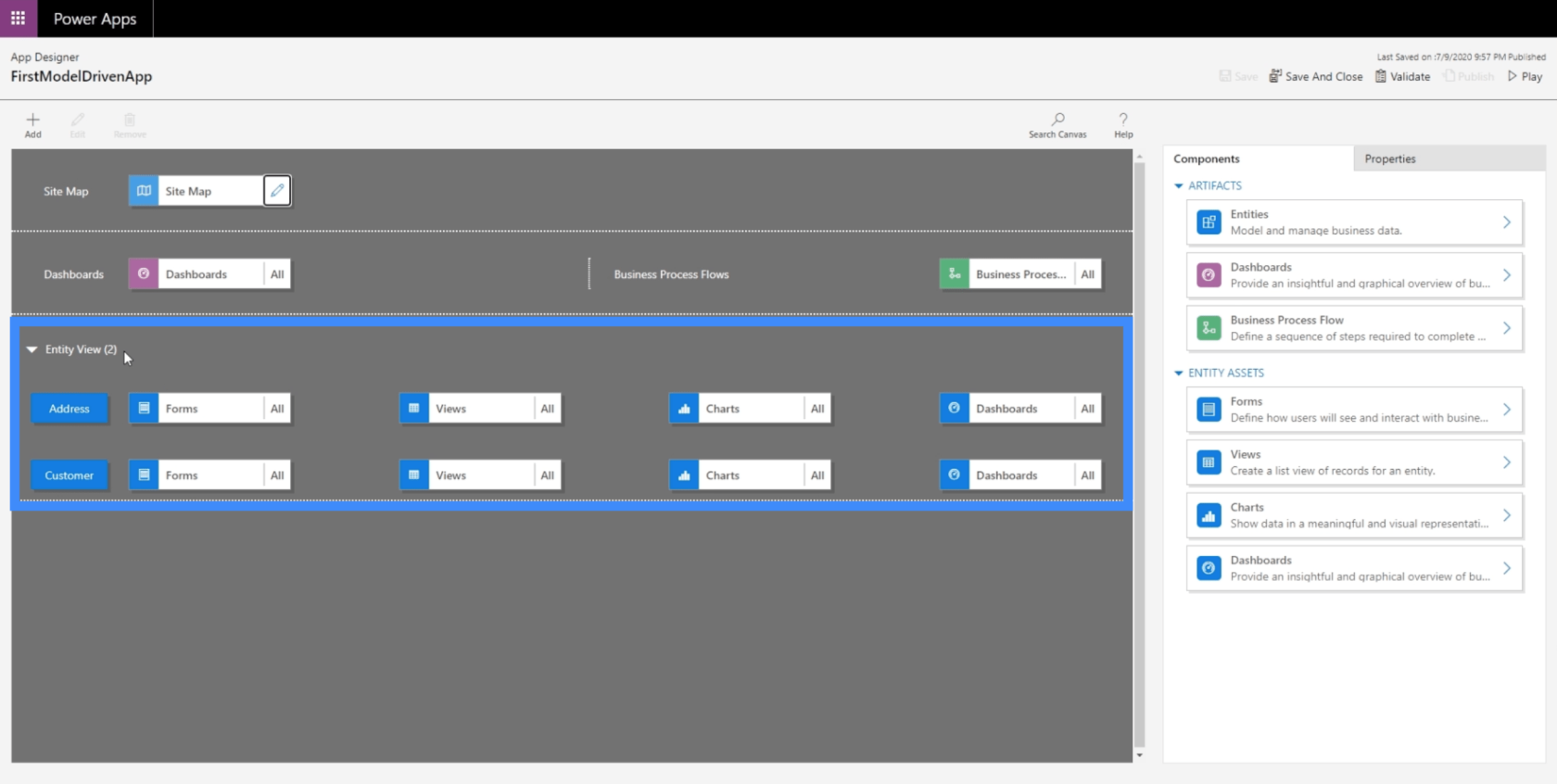
هكذا تبدو منطقة عمل خريطة الموقع. تتكون خرائط الموقع من ثلاثة مكونات رئيسية - المنطقة والمجموعة والمنطقة الفرعية.

تظهر المنطقة في الجزء العلوي. في هذا المثال ، تسمى منطقتنا السفر.

المجموعة تأتي بعد ذلك. هذا يسمح لنا بتجميع المكونات المتشابهة أو ذات الصلة معًا.

تم العثور على المناطق الفرعية مع المجموعات. هنا ، عرض العملاء هو منطقتنا الفرعية.

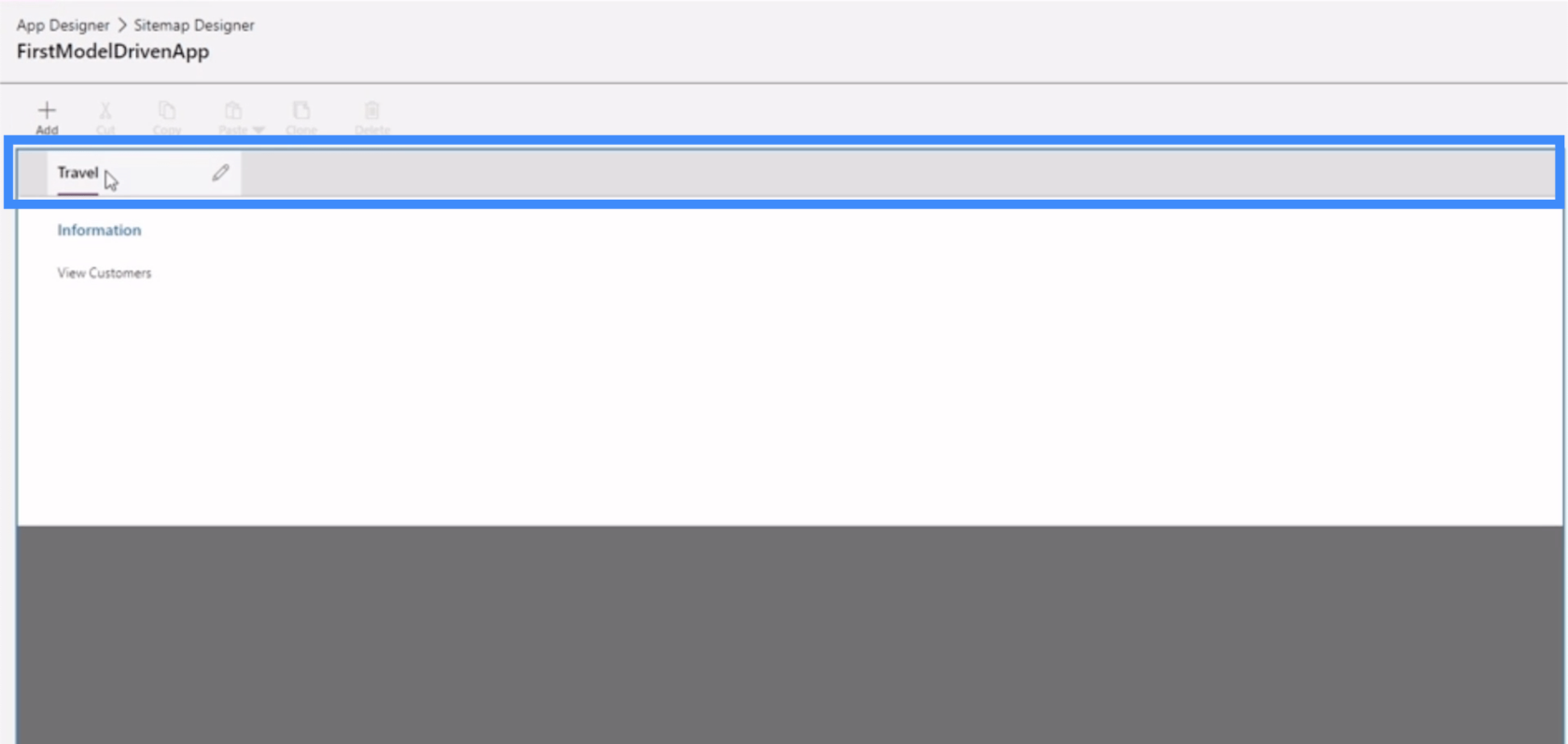
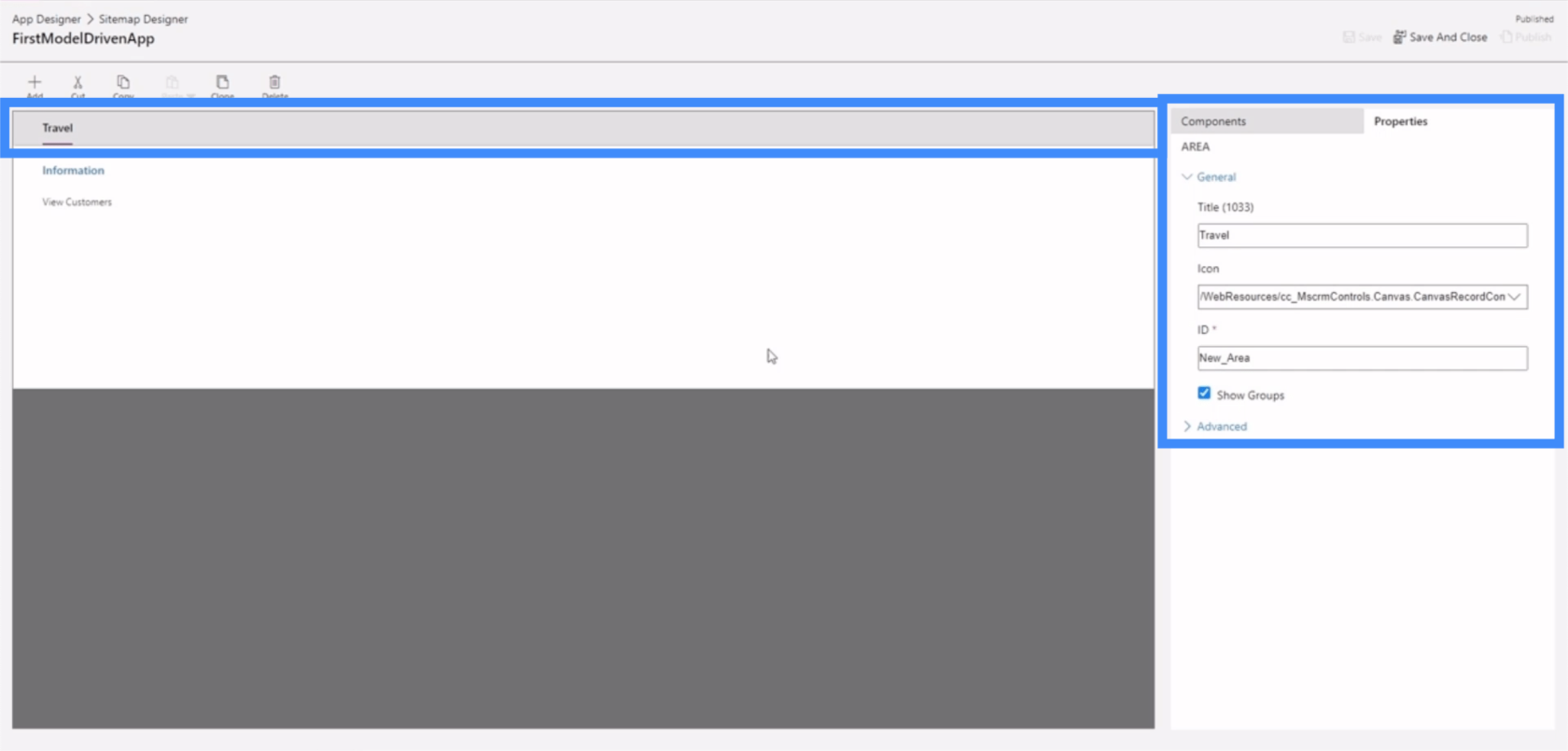
تمامًا مثل تطبيقات Canvas الخاصة بنا ، يتيح لنا تطبيق Power Apps المستند إلى نموذج أيضًا تخصيص خصائص مختلفة. إذا نقرنا على Travel ، على سبيل المثال ، فيمكننا رؤية الخصائص المختلفة التي يمكننا تعديلها في الجزء الأيمن.

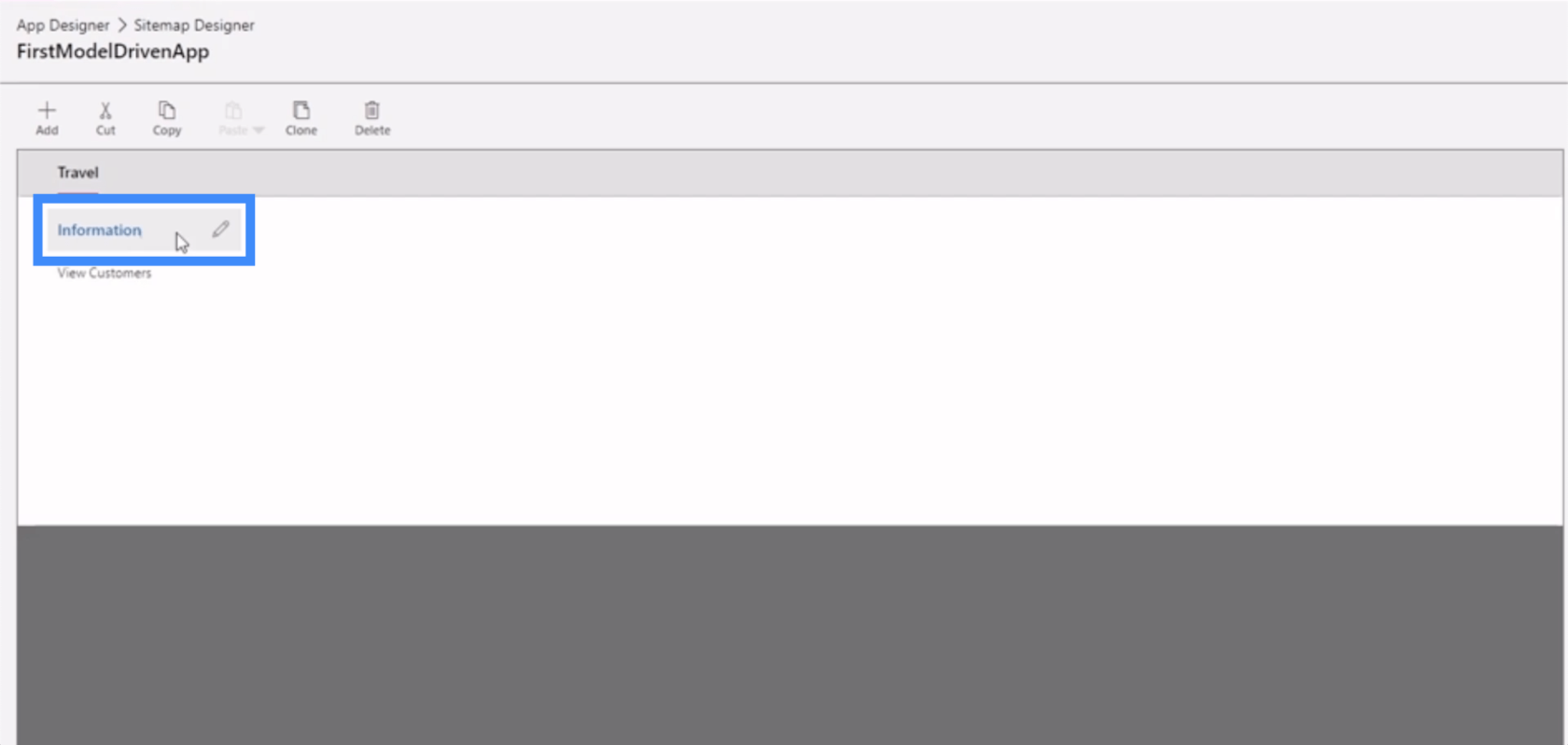
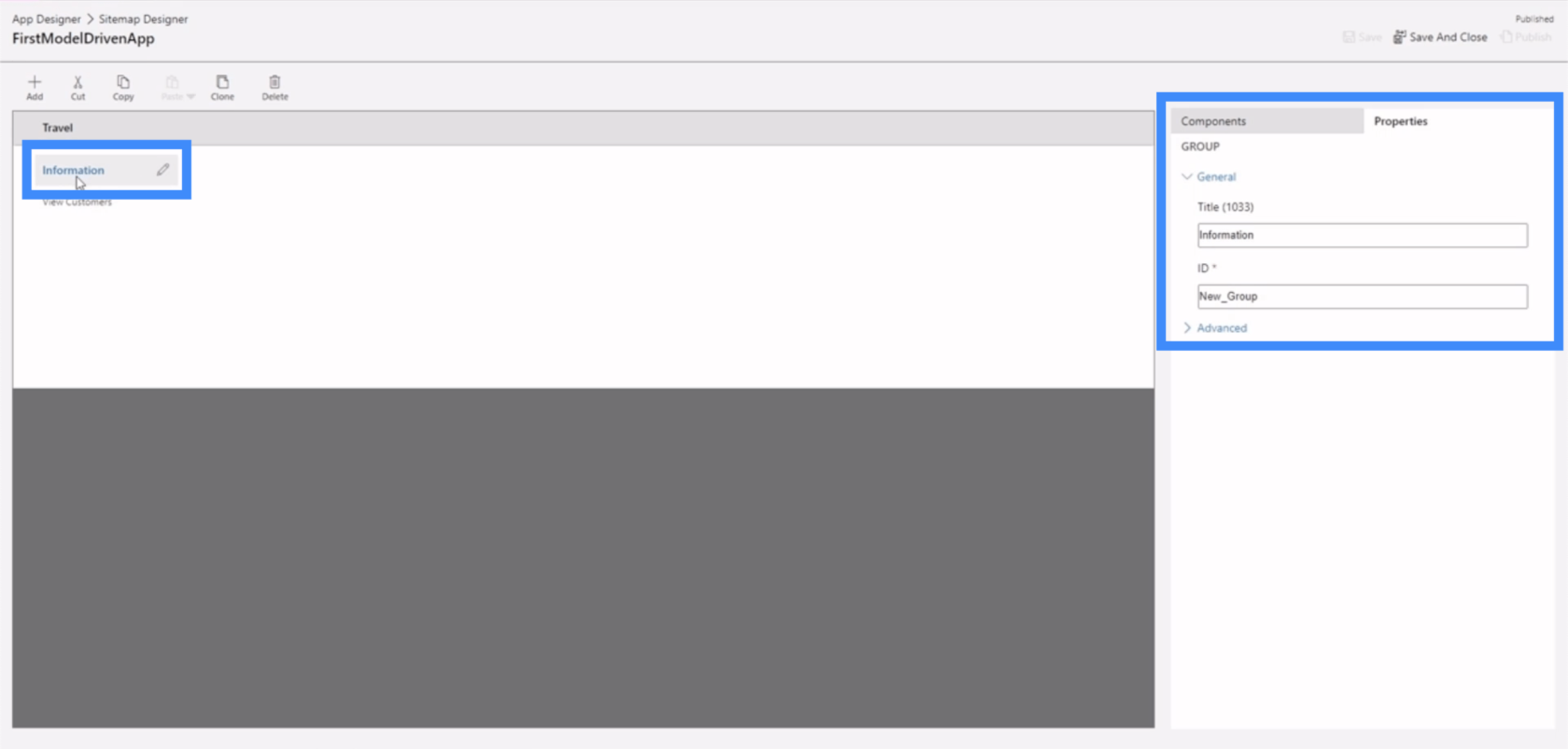
إذا نقرنا على المعلومات ، فسنرى أيضًا مجموعة من الخصائص التي يمكننا تعديلها.

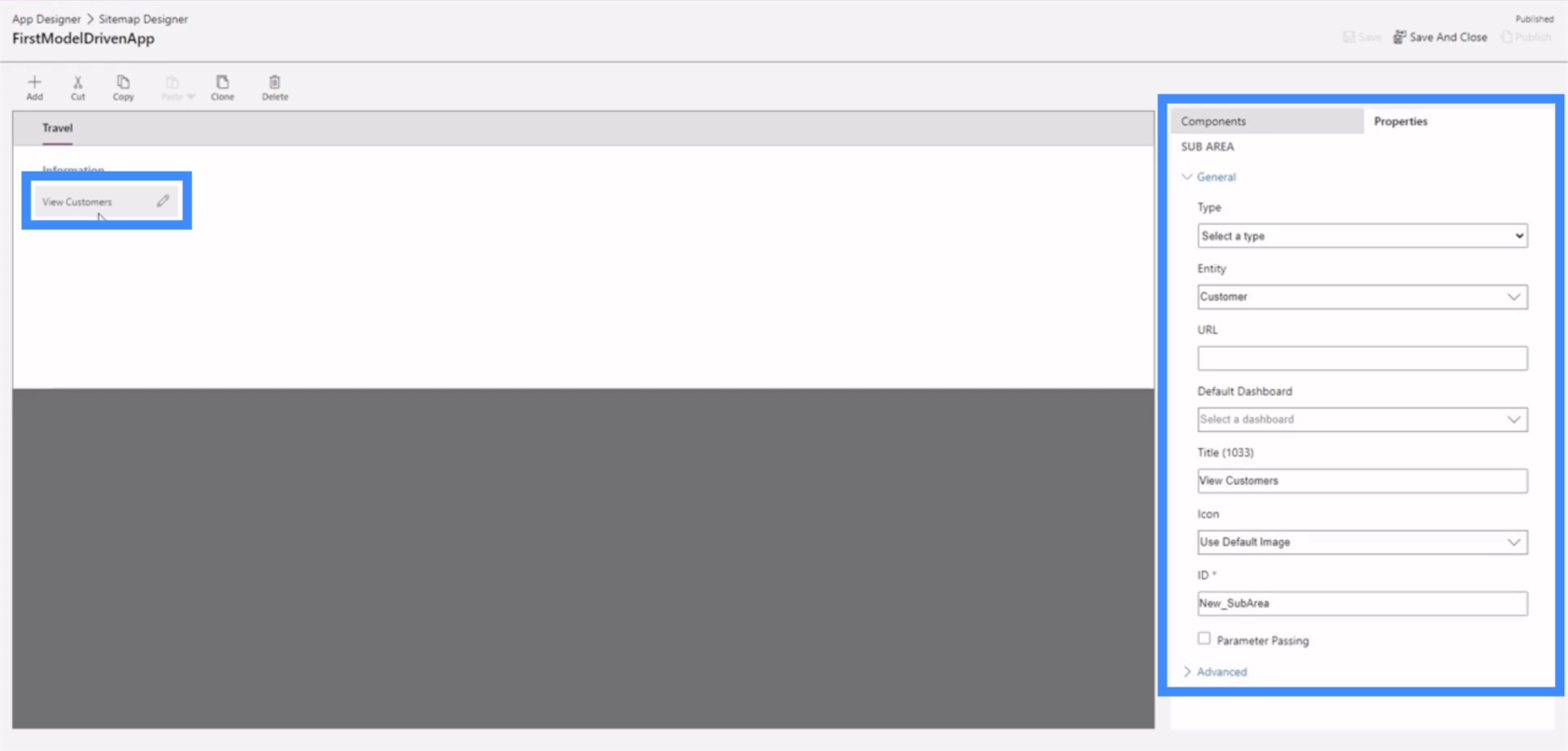
من المحتمل أن تكون أهم مجموعة من الخصائص هي تلك الخاصة بمنطقتنا الفرعية.

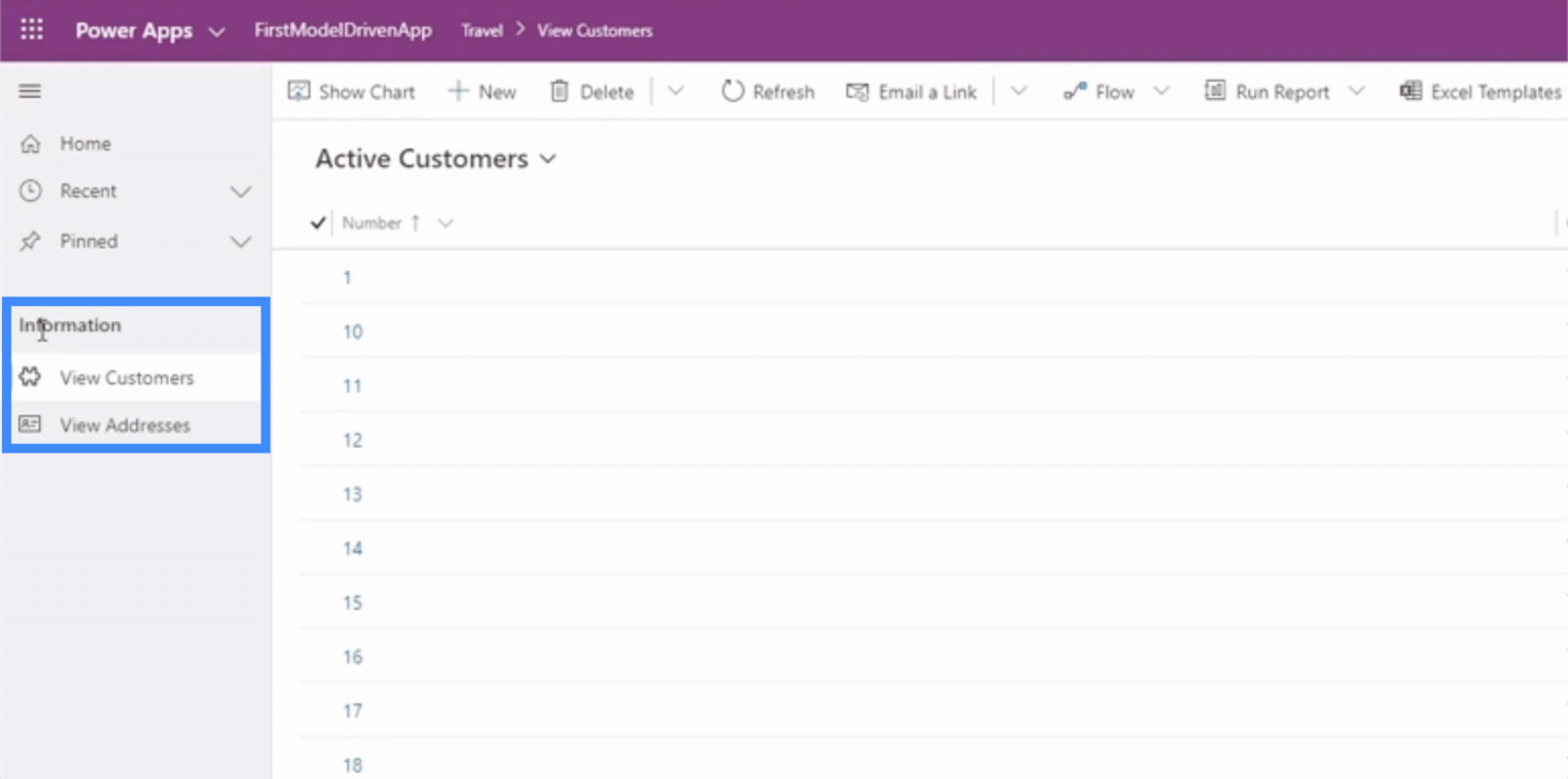
ذلك لأن المناطق الفرعية تقود المستخدمين النهائيين إلى أجزاء مختلفة من التطبيق. بالعودة إلى التطبيق الذي نعمل عليه ، فإن المنطقة الفرعية التي نتحدث عنها تحتوي على رابط عرض العملاء الموجودين هنا في القائمة على الجانب الأيسر.

هذا يعني أن الطريقة التي نضبط بها خصائص المناطق الفرعية يمكن أن تؤثر على الطريقة التي يتنقل بها المستخدم النهائي في أي تطبيق يعتمد على نموذج Power Apps.
تعيين الخصائص الصحيحة في المناطق الفرعية لخريطة الموقع
دعنا نتعمق في الخصائص المختلفة التي يمكننا تعيينها في منطقتنا الفرعية.
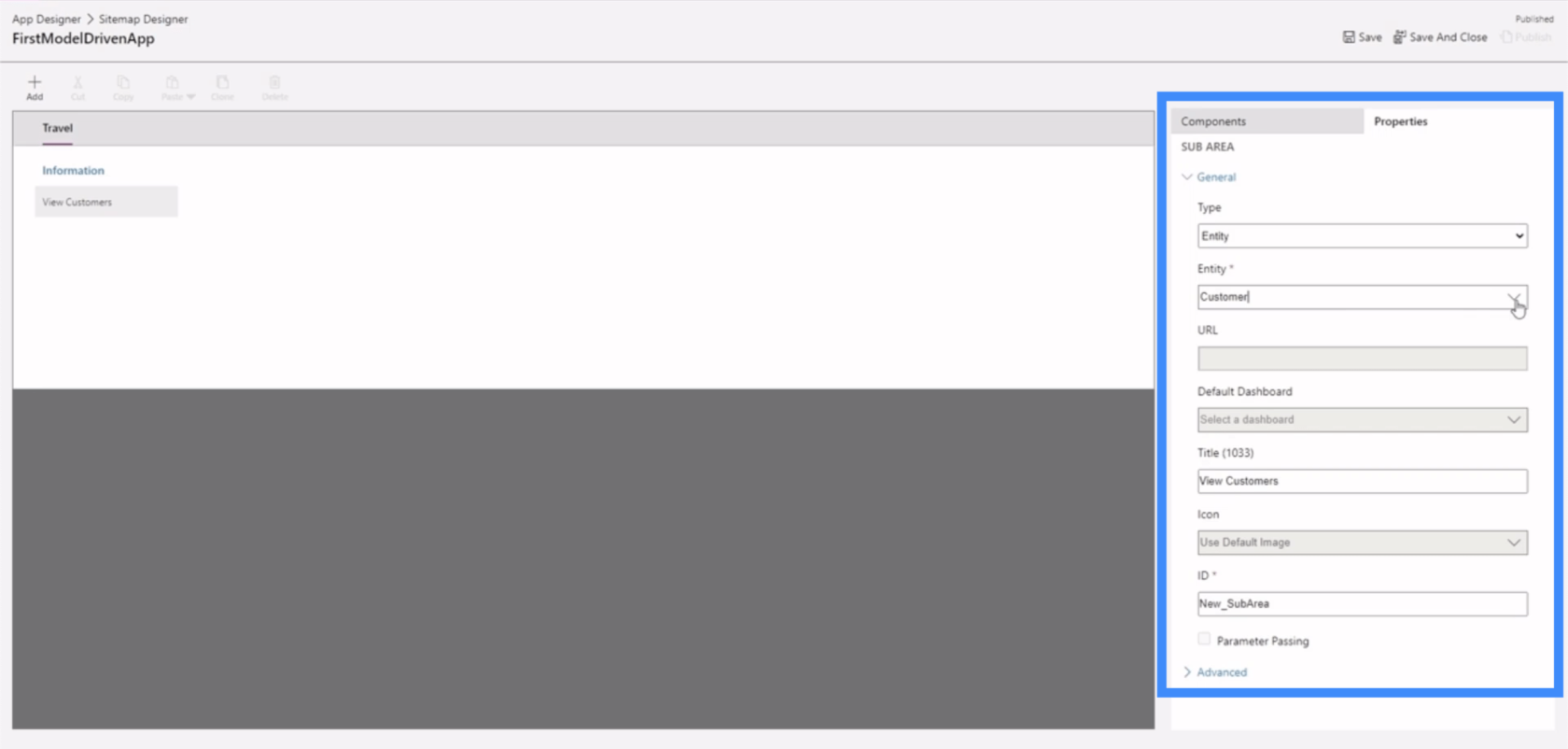
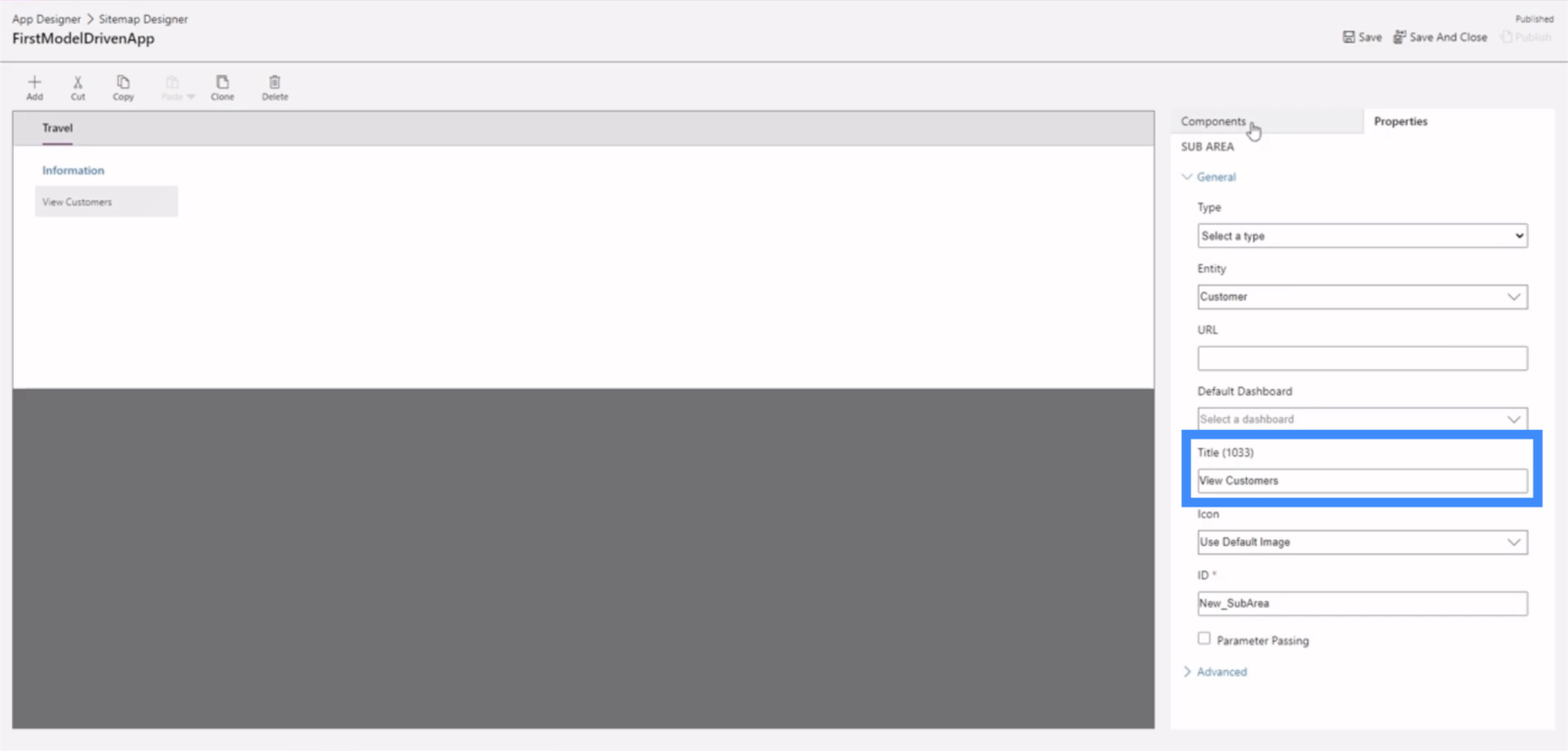
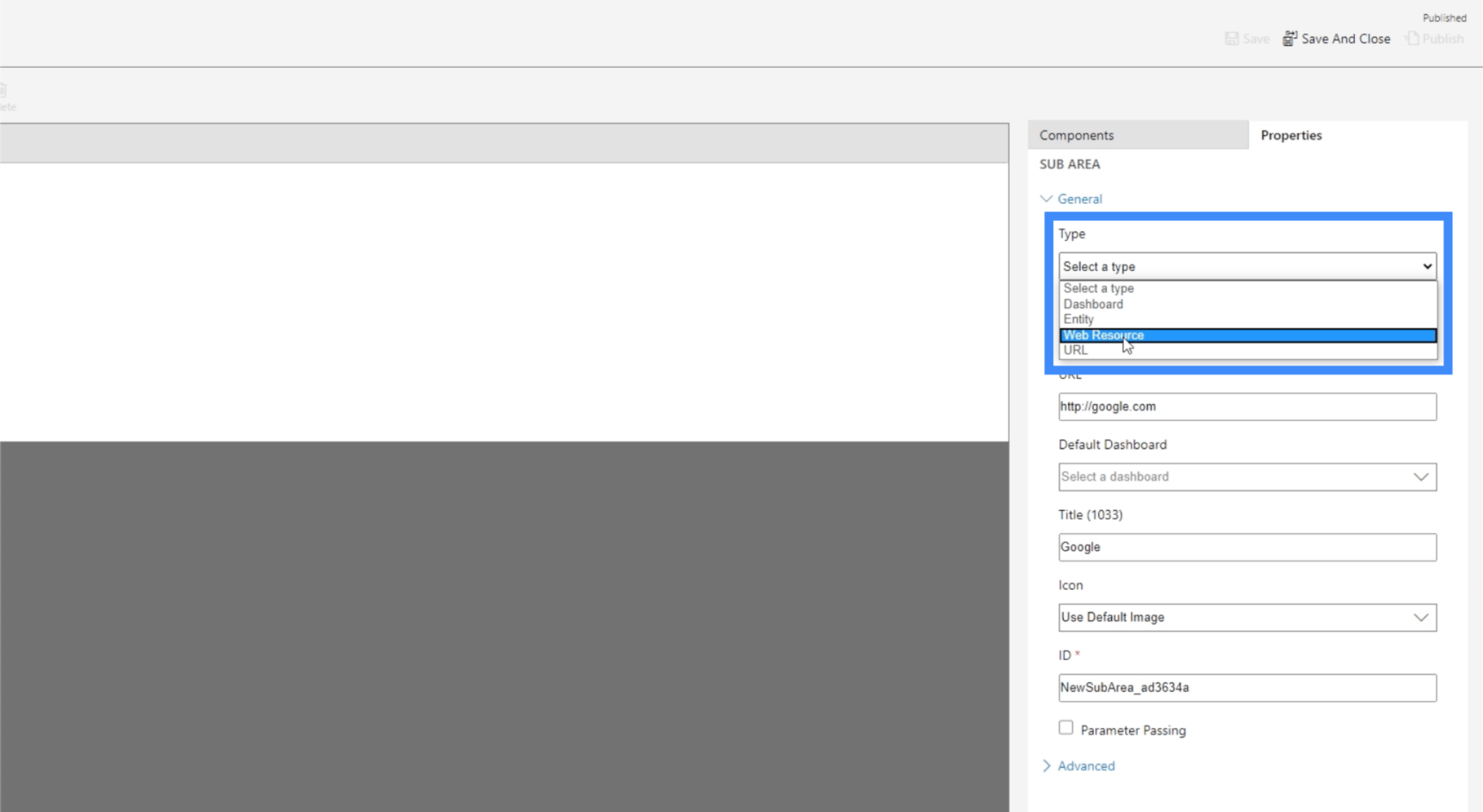
إذا نقرنا على المنطقة الفرعية المسماة عرض العملاء ونظرنا إلى الجزء الأيمن ، فإن الحقول الرئيسية التي نحتاج إلى تعيينها هنا هي النوع والكيان والمسمى الوظيفي.

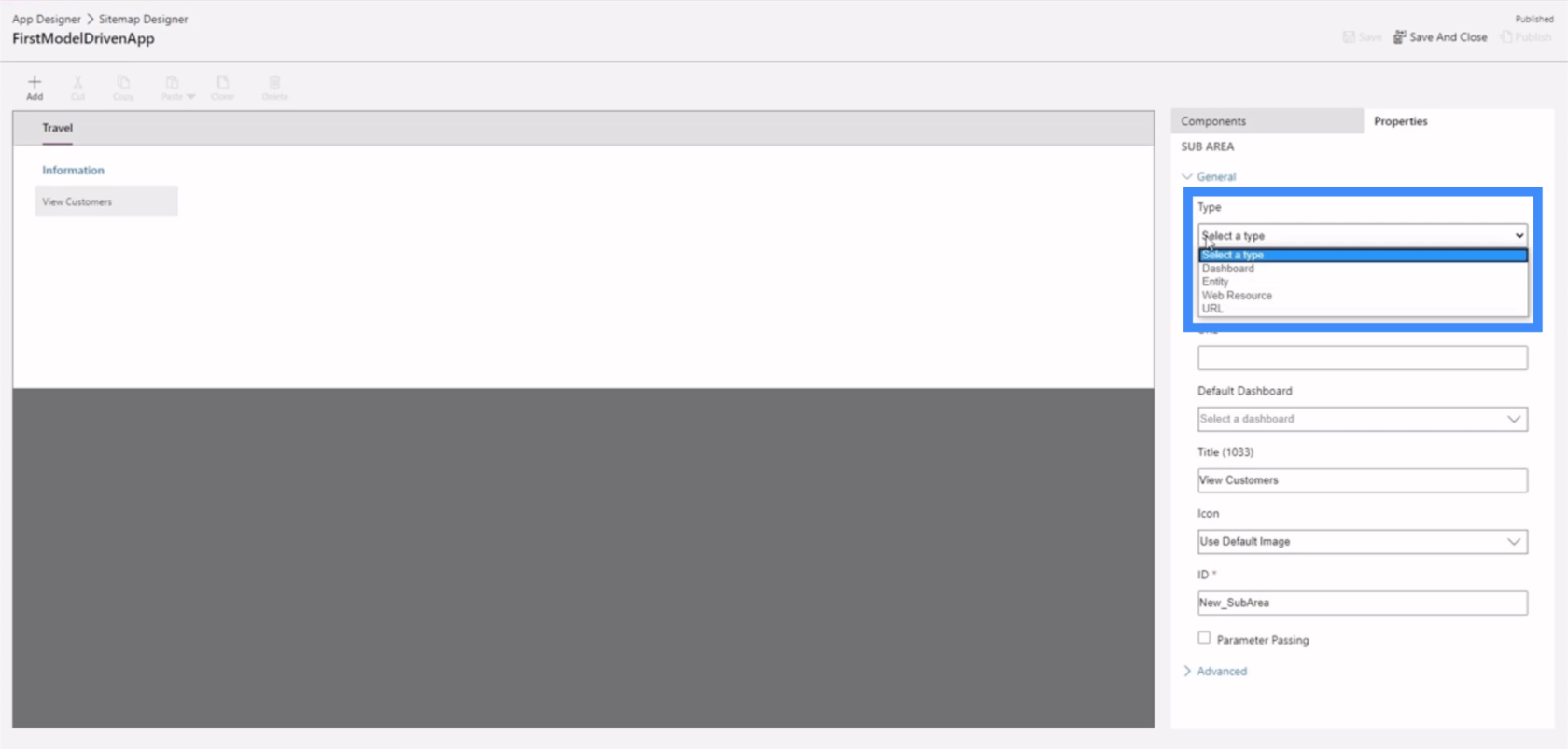
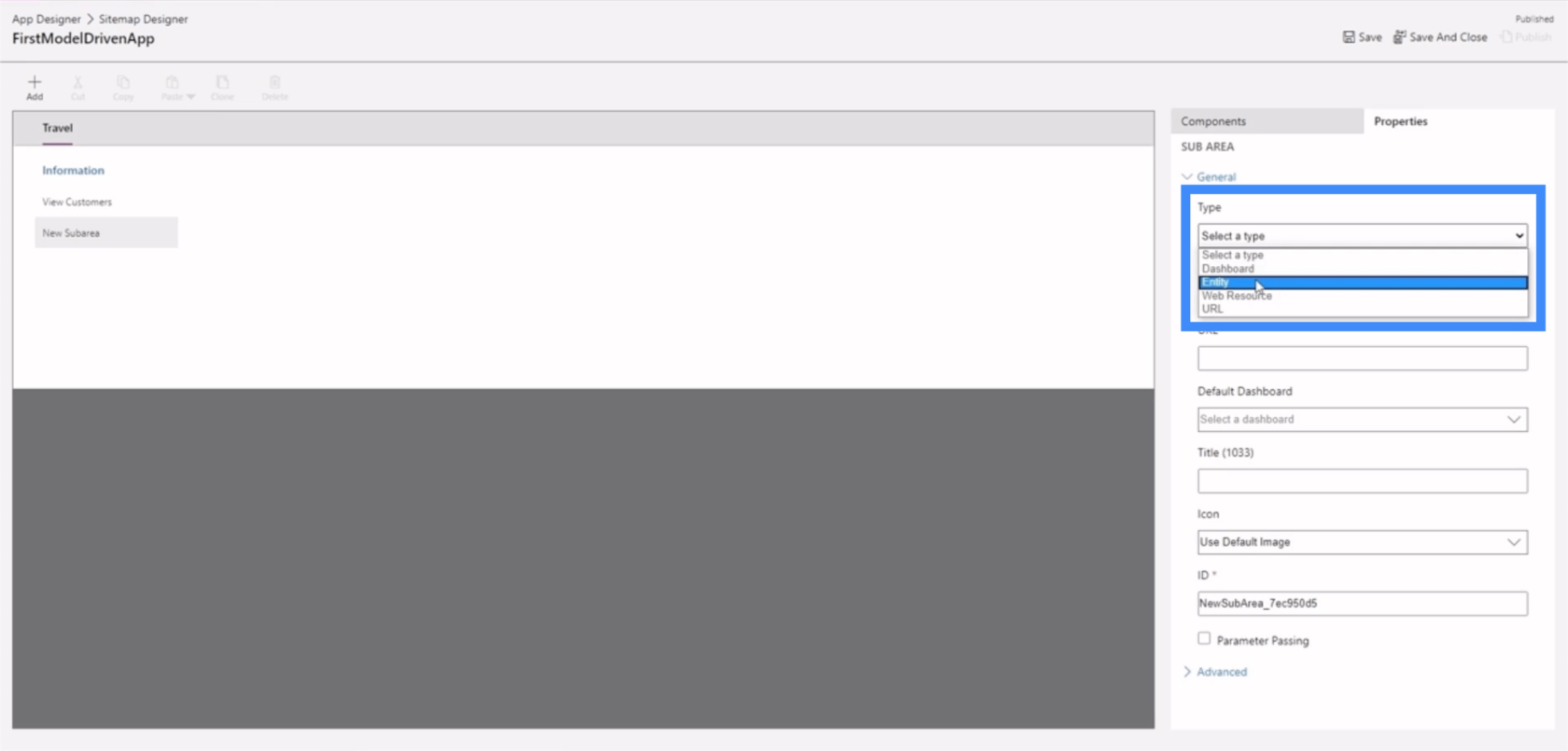
يمنحنا النوع أربعة خيارات مختلفة - لوحة القيادة والكيان ومورد الويب وعنوان URL.

يمنحنا حقل الكيان أيضًا قائمة منسدلة ، والتي تتضمن الكيانات التي أنشأناها في الماضي بالإضافة إلى بعض الكيانات الافتراضية التي قدمتها Power Apps.

بالنسبة إلى العنوان ، نحتاج فقط إلى النقر فوق الحقل وكتابة العنوان الذي نريد استخدامه.

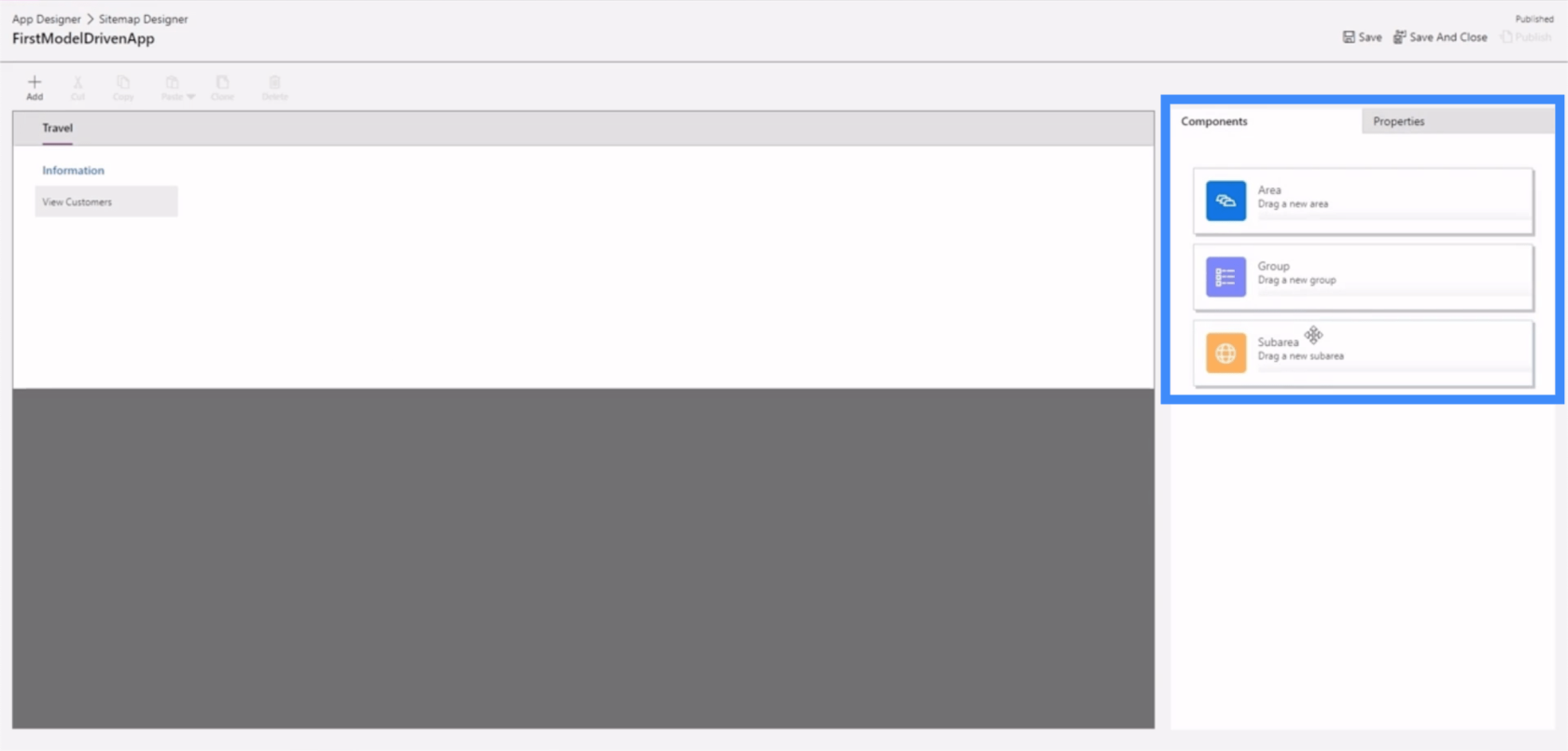
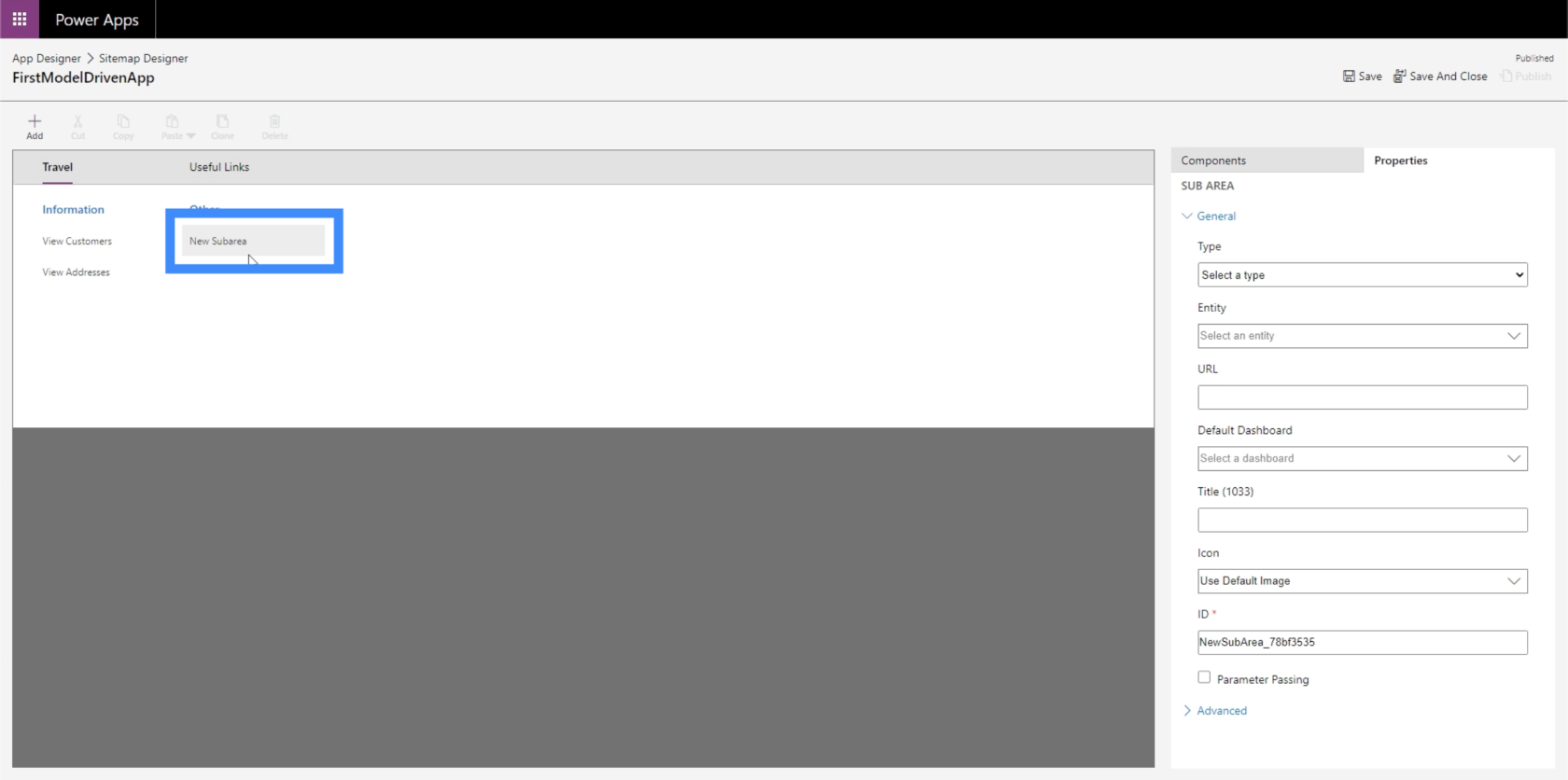
لنقم بإنشاء منطقة فرعية جديدة حتى نتمكن من الحصول على مثال واضح على كيفية تعيين هذه الخصائص. سنبدأ بعلامة تبويب المكونات ، حيث يمكننا سحب منطقة فرعية من الجزء الأيمن إلى منطقة العمل في المنتصف.

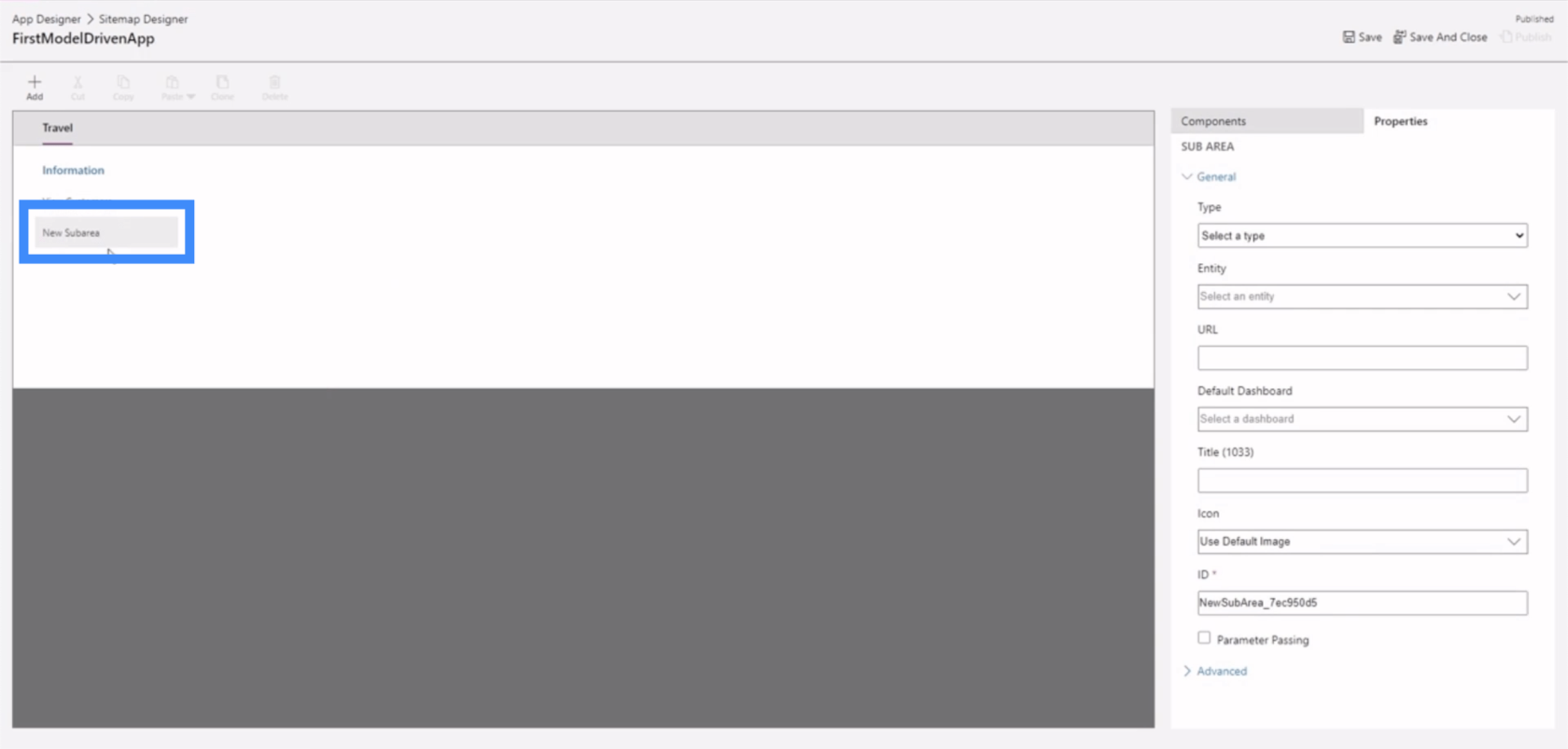
بمجرد إسقاط المكون هنا ، سيظهر لنا منطقة فرعية جديدة.

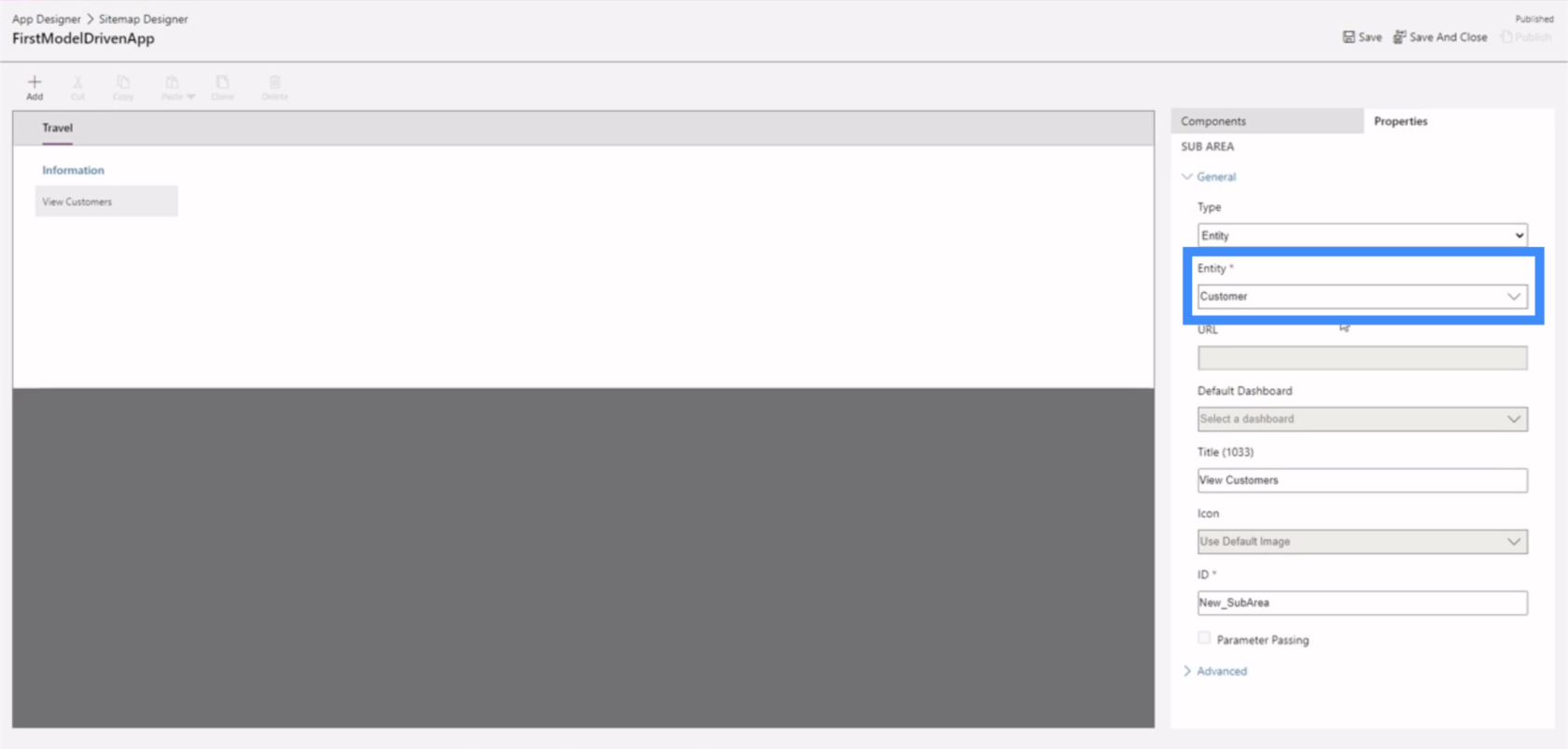
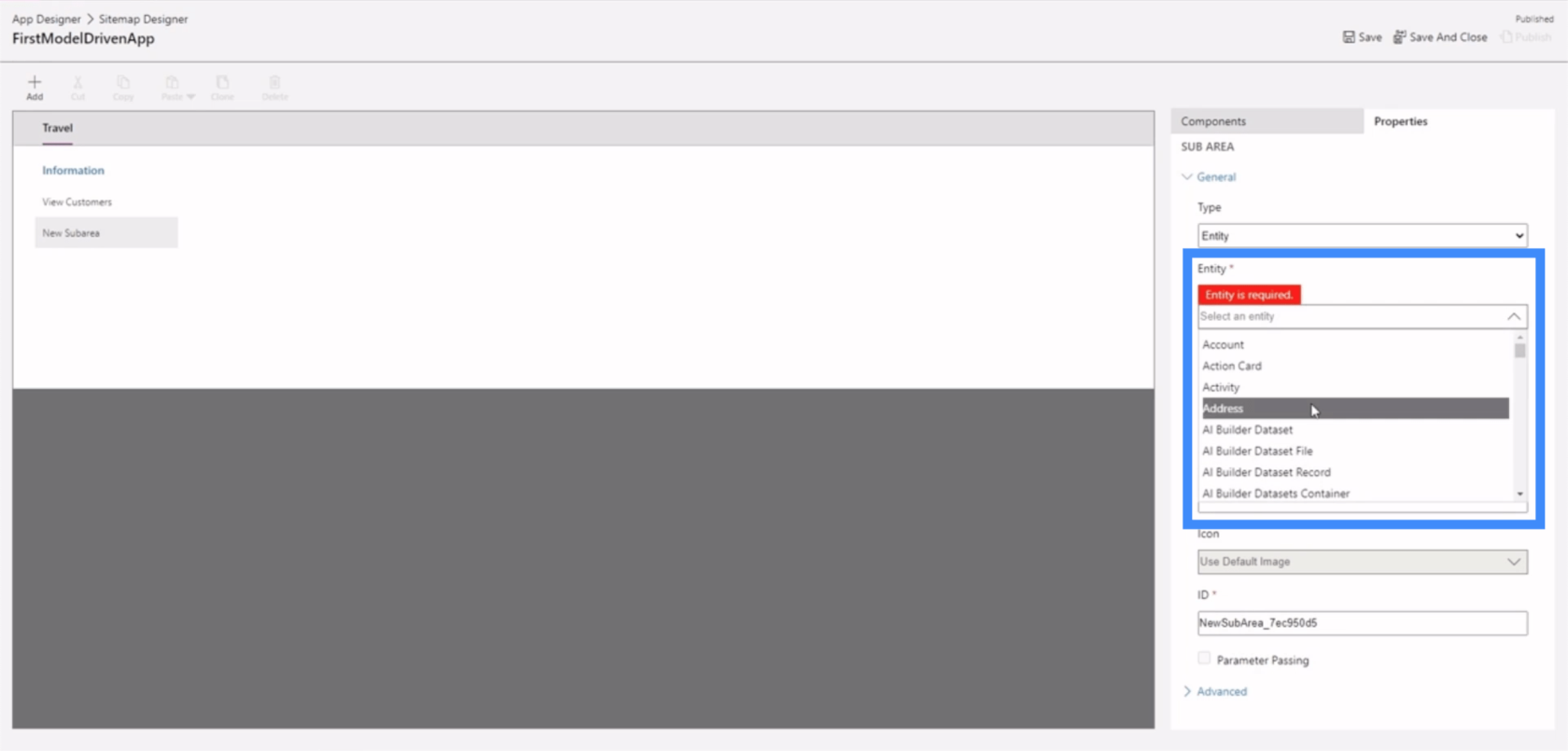
لنجعل هذا كيانًا.

بعد ذلك ، دعنا نختار كيانًا لاستخدامه. هذه قائمة طويلة من الكيانات المحتملة ، لذلك دعونا نستخدم العنوان في هذا المثال.

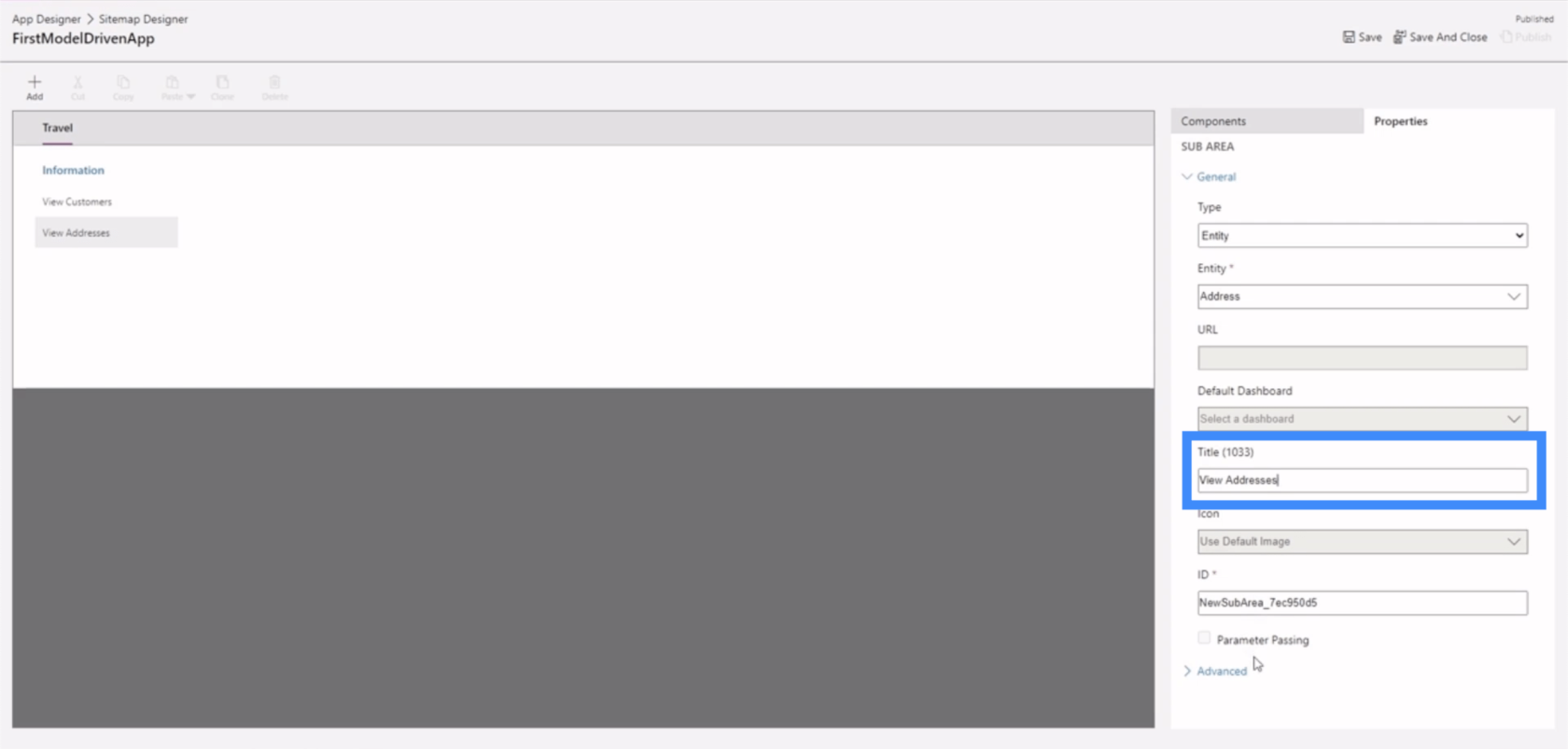
دعنا نسمي هذه المنطقة الفرعية الجديدة عرض العناوين.

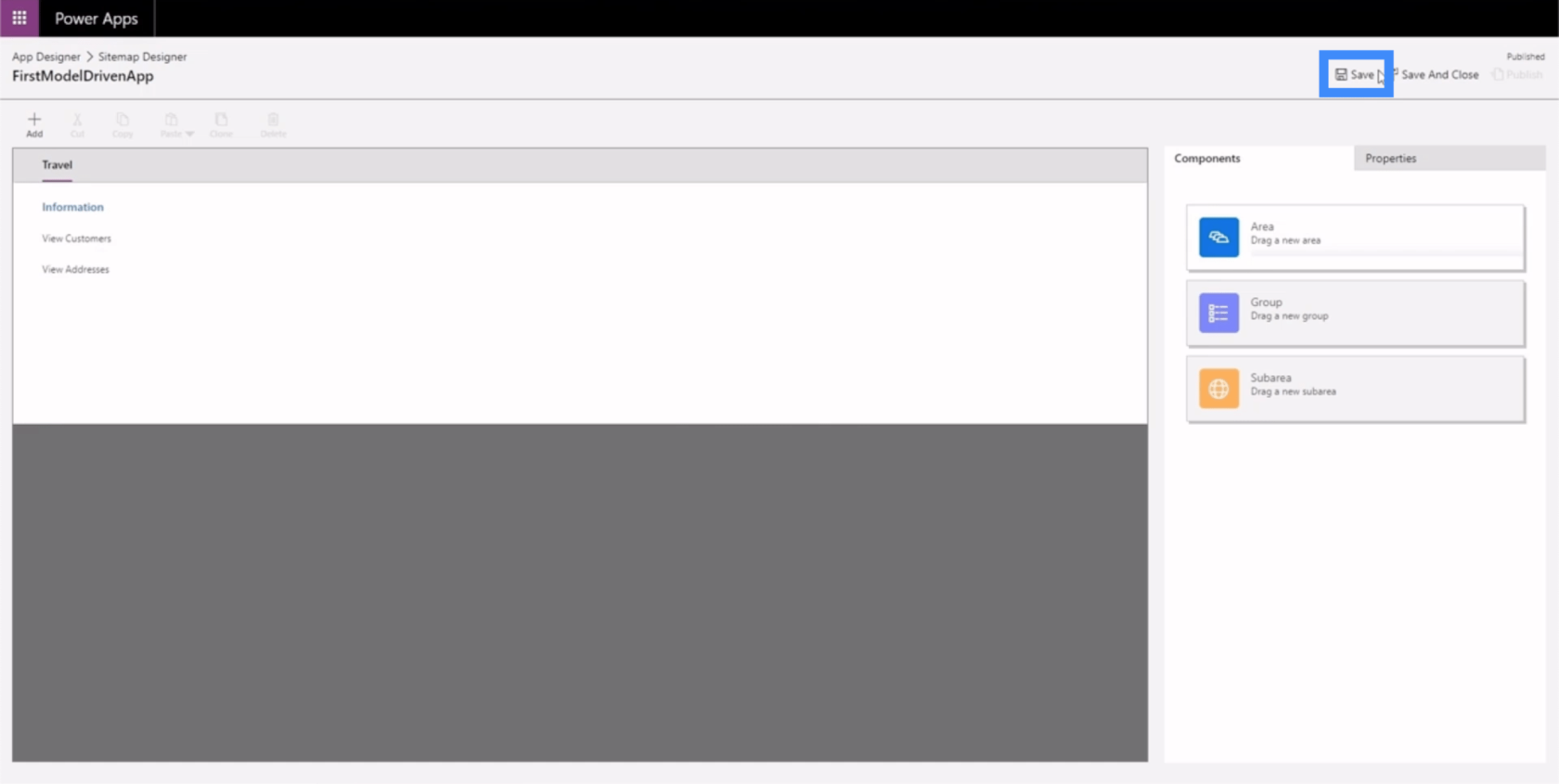
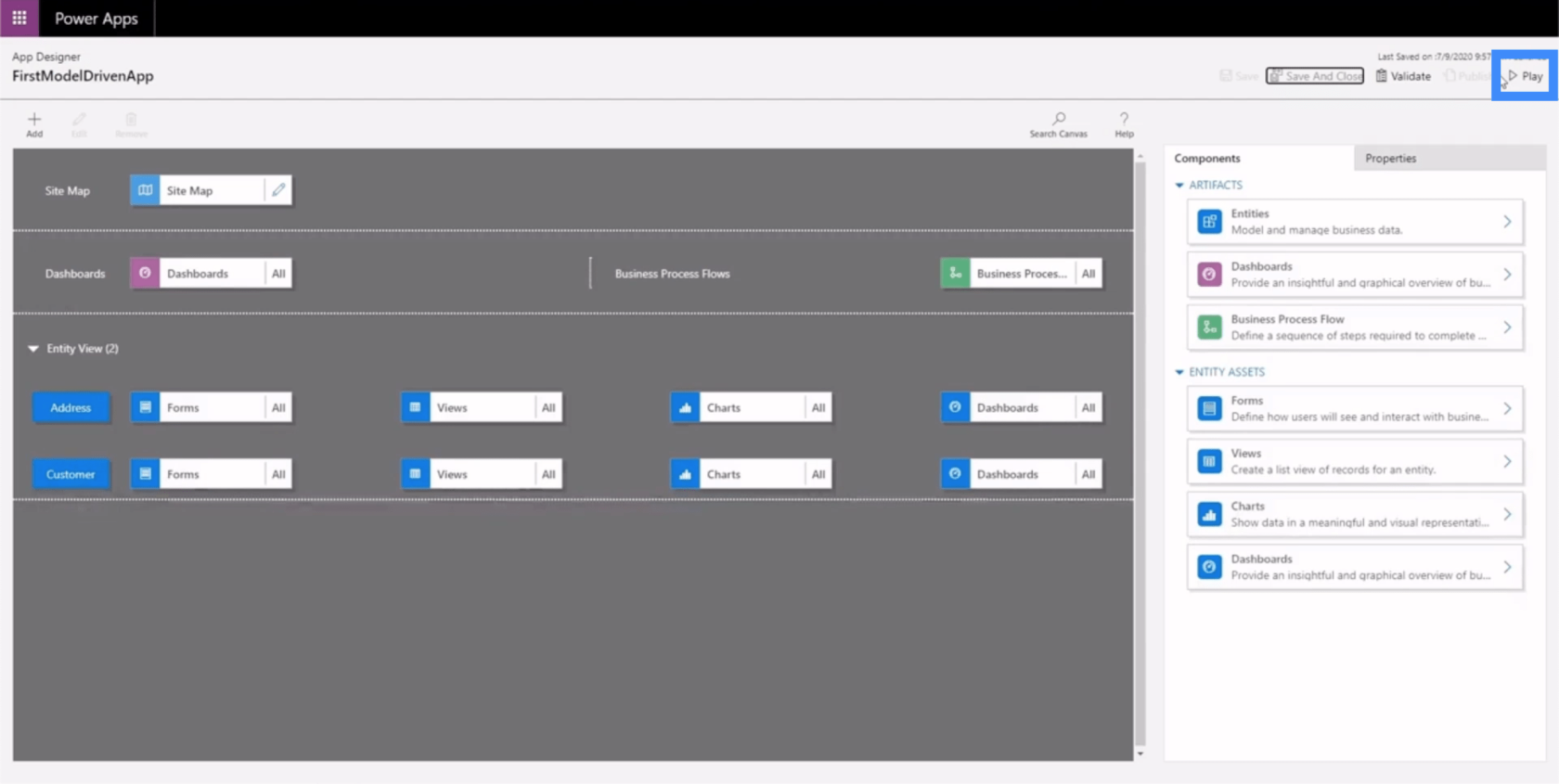
الآن ، دعنا نضغط حفظ هنا في الجزء العلوي الأيمن.

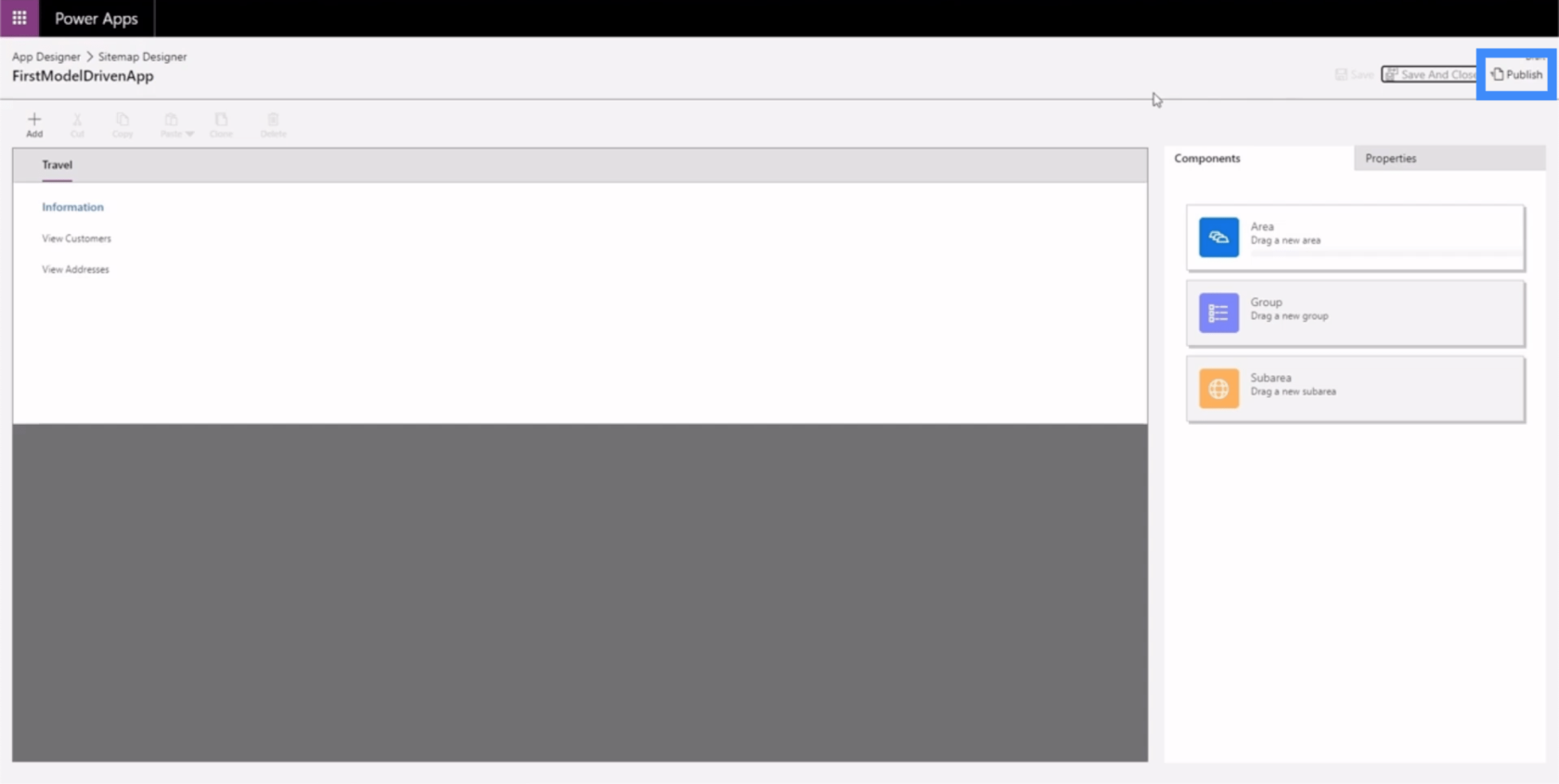
ثم ، لننقر فوق نشر.

دعنا نعود إلى مصمم التطبيق لنرى كيف يبدو التطبيق الآن.

مرة أخرى ، سنضغط على حفظ ونشر هنا ، ثم سنضغط على تشغيل.

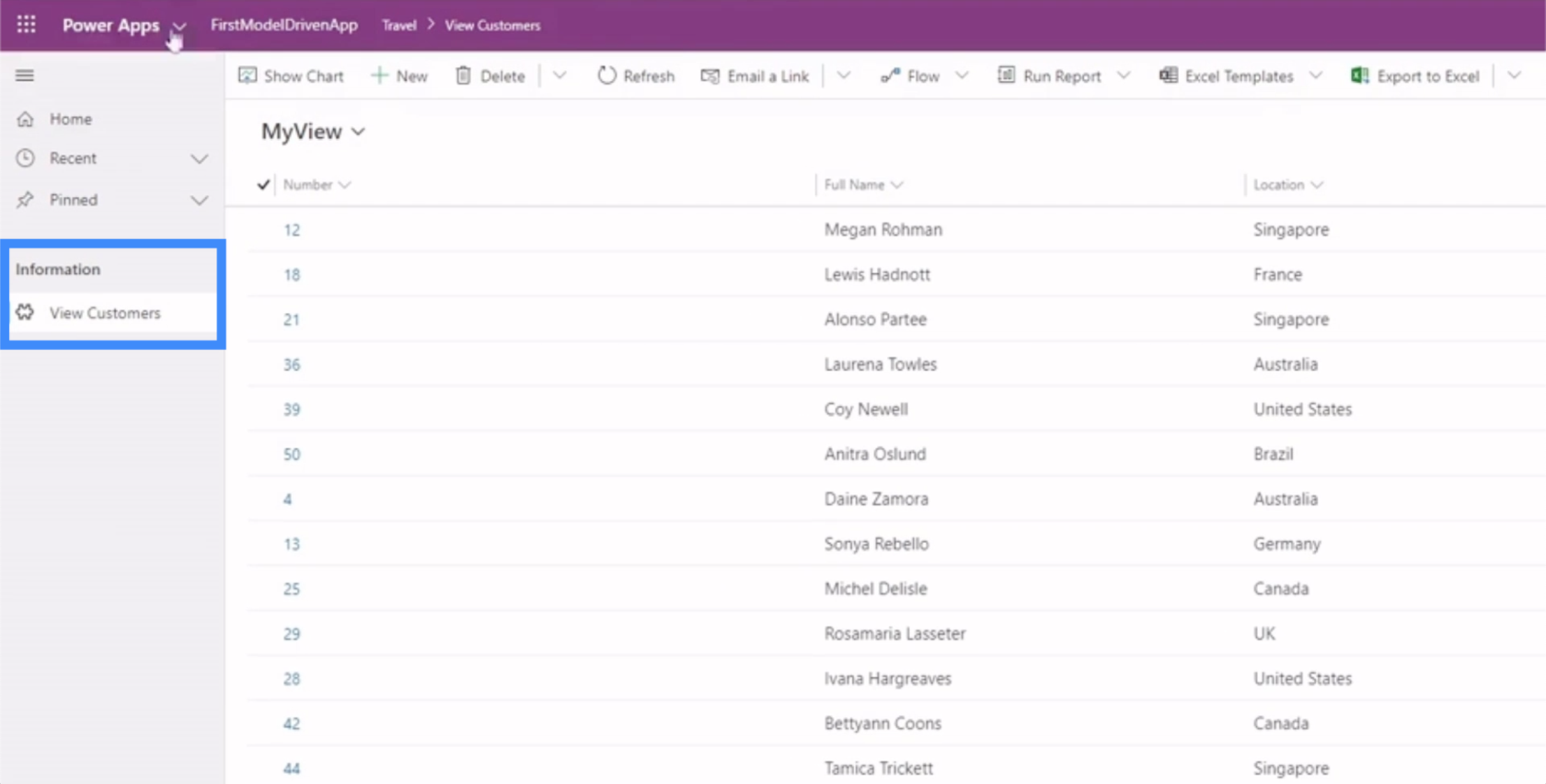
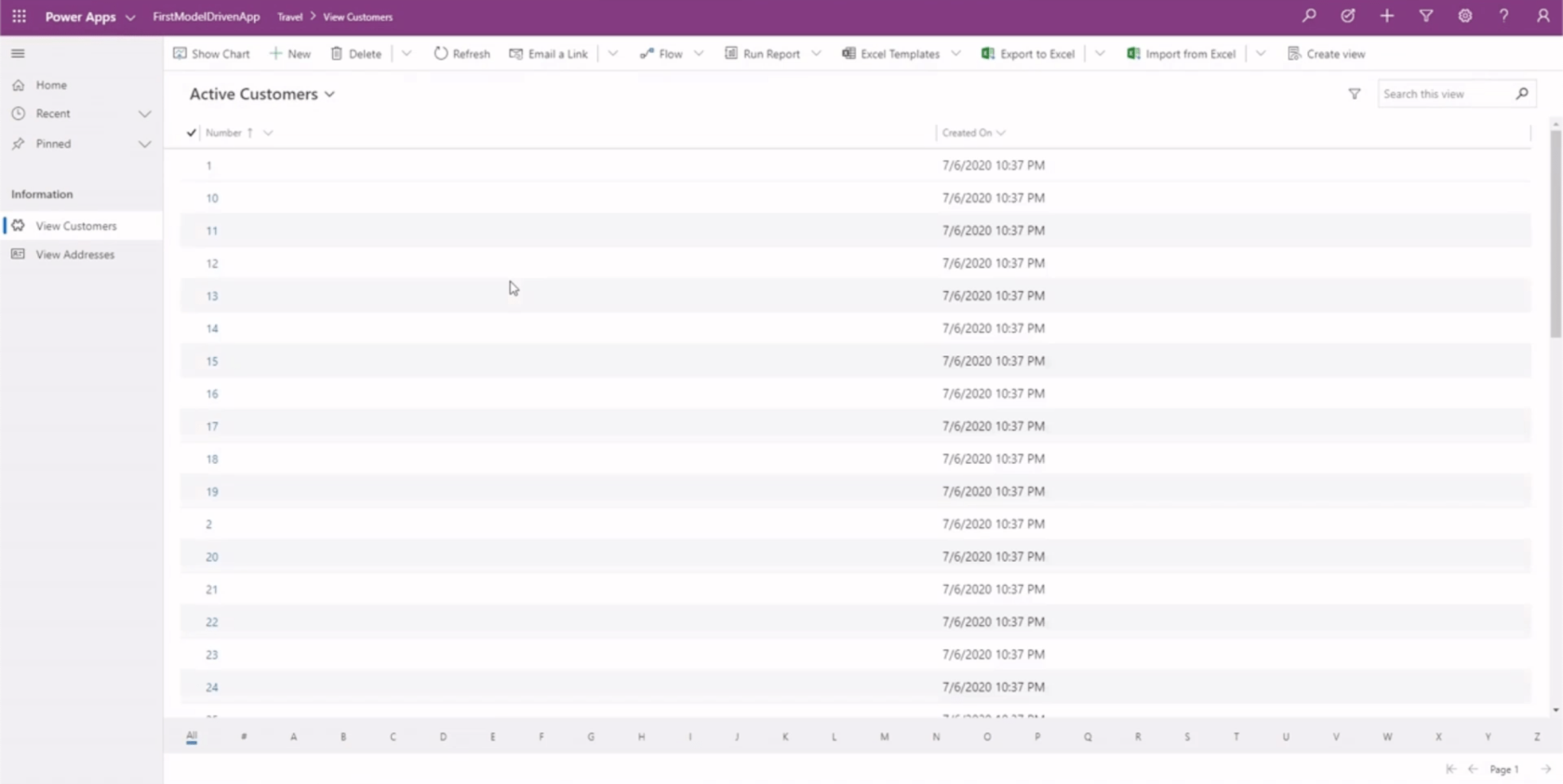
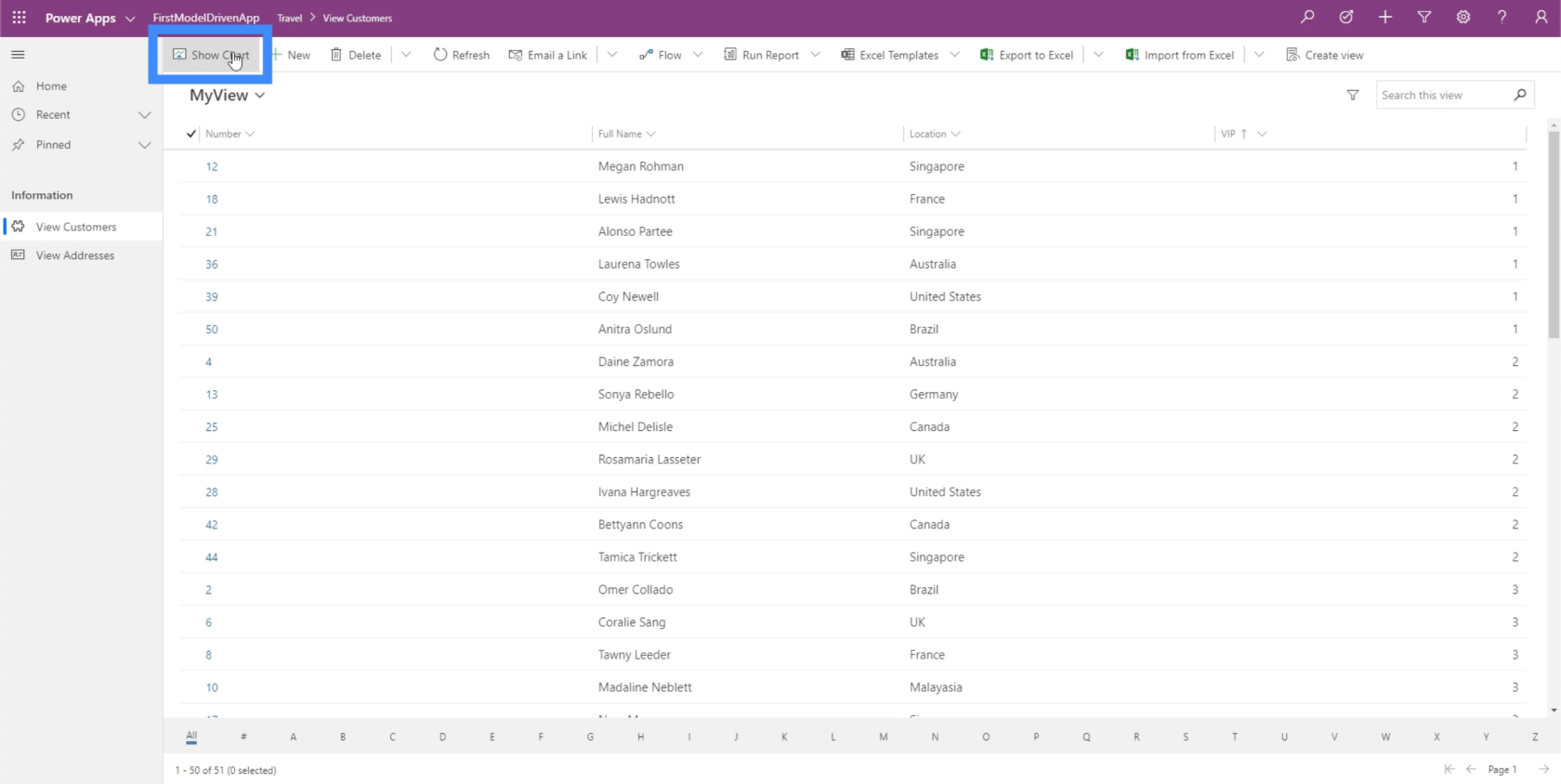
هكذا يبدو التطبيق الآن.

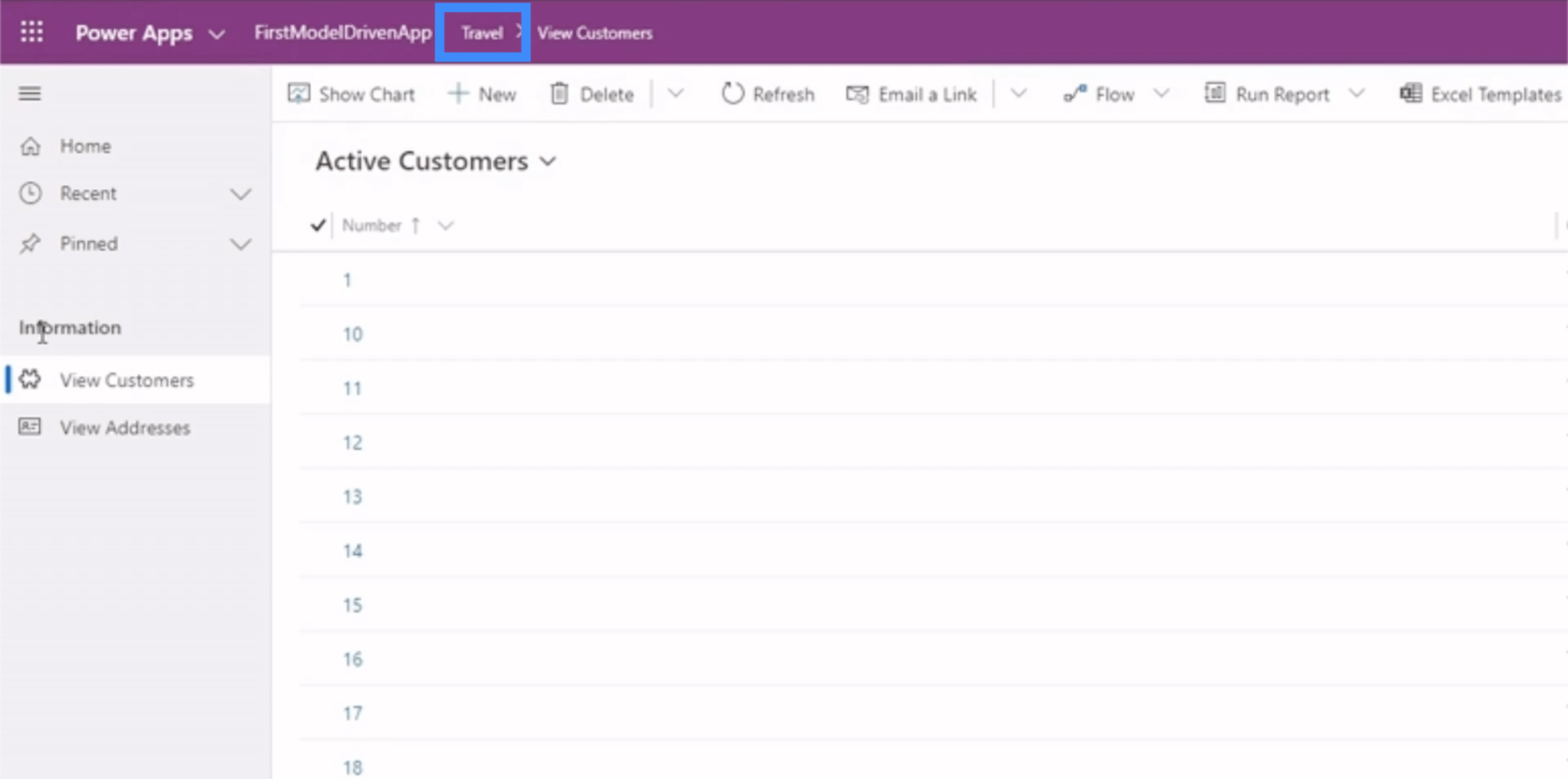
سنعلم أننا في منطقة السفر من خلال هذا الشريط هنا في الأعلى.

سنرى أيضًا مجموعتنا والمناطق الفرعية هنا في الجزء الأيمن.

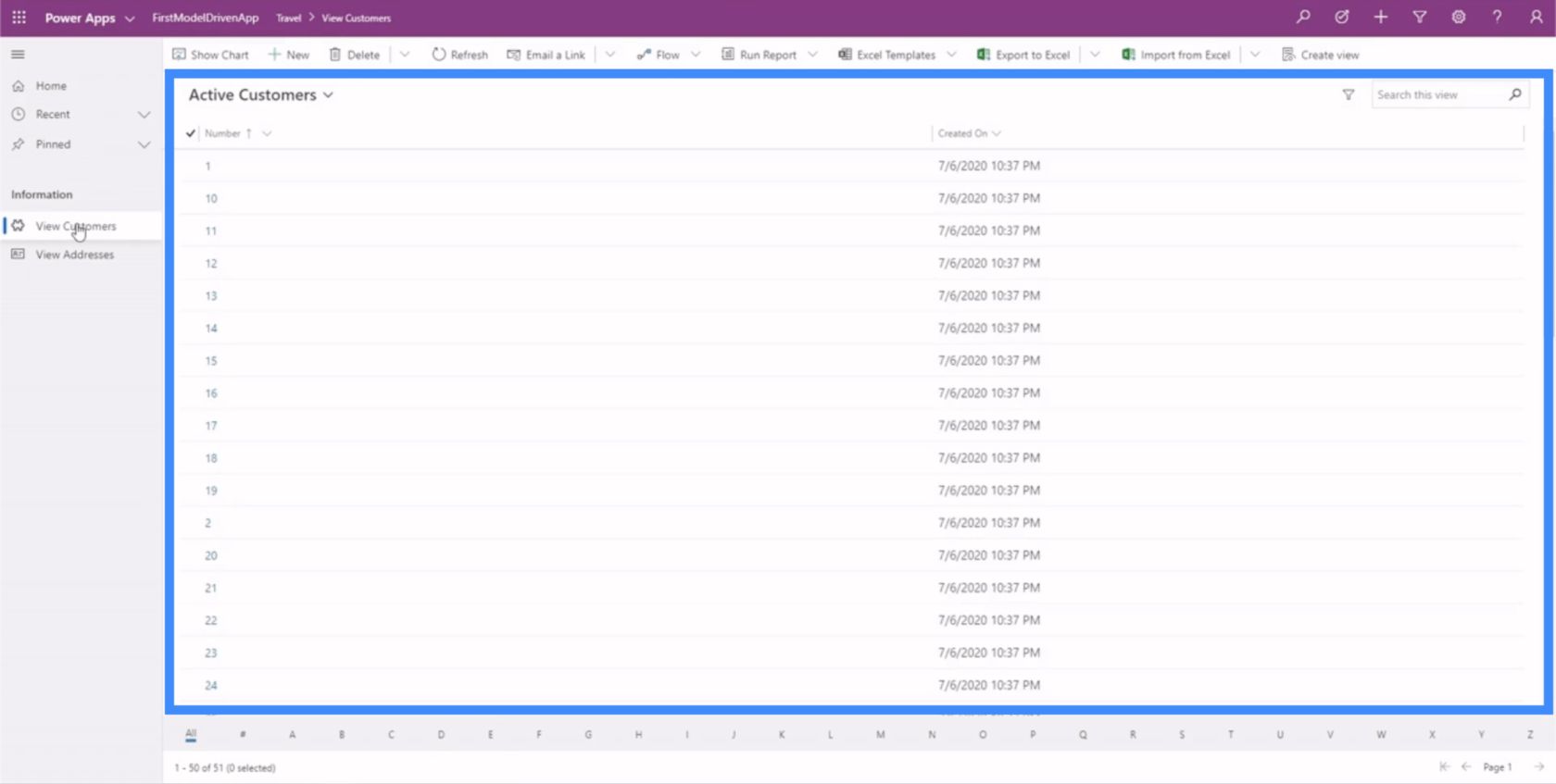
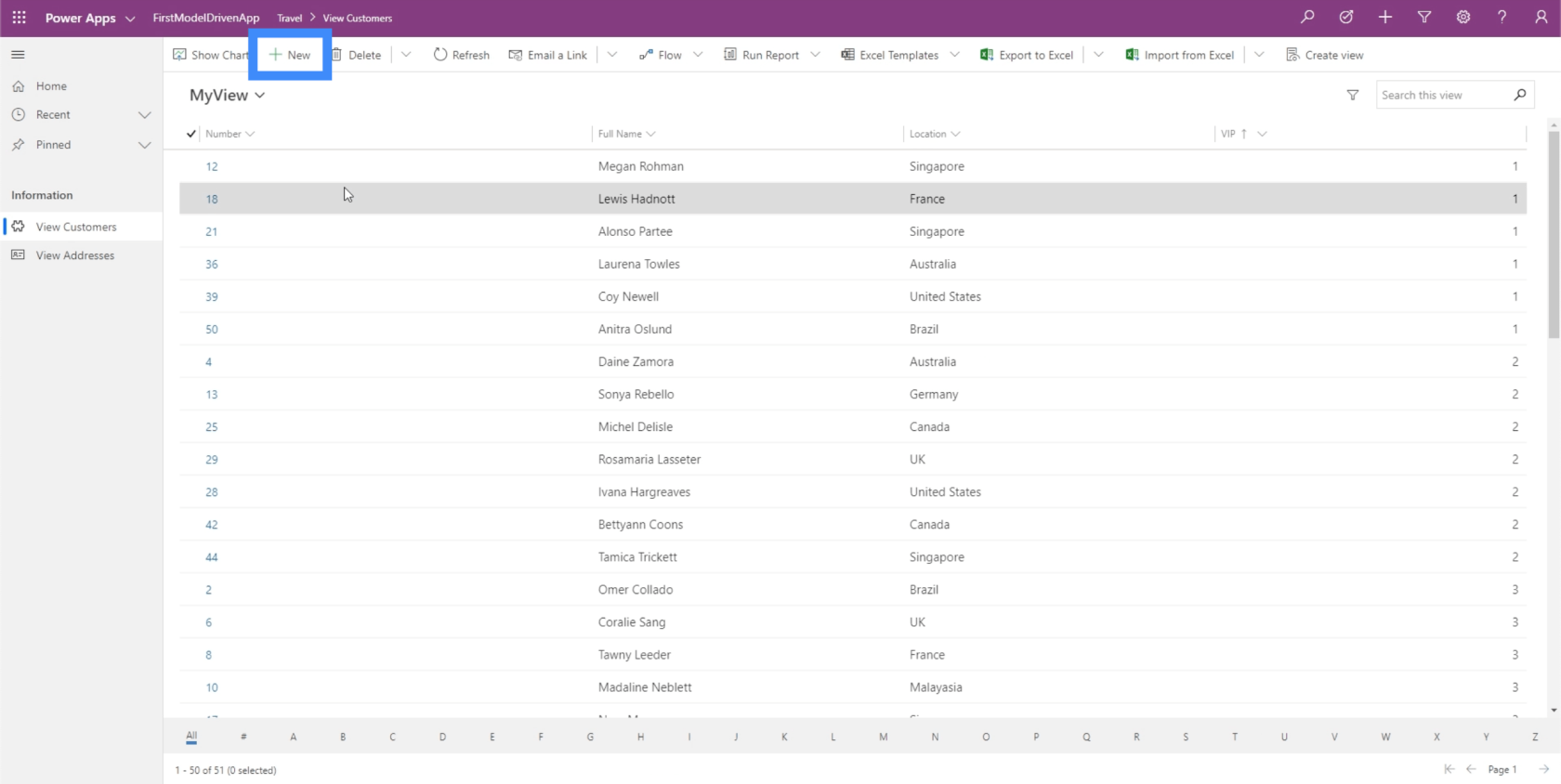
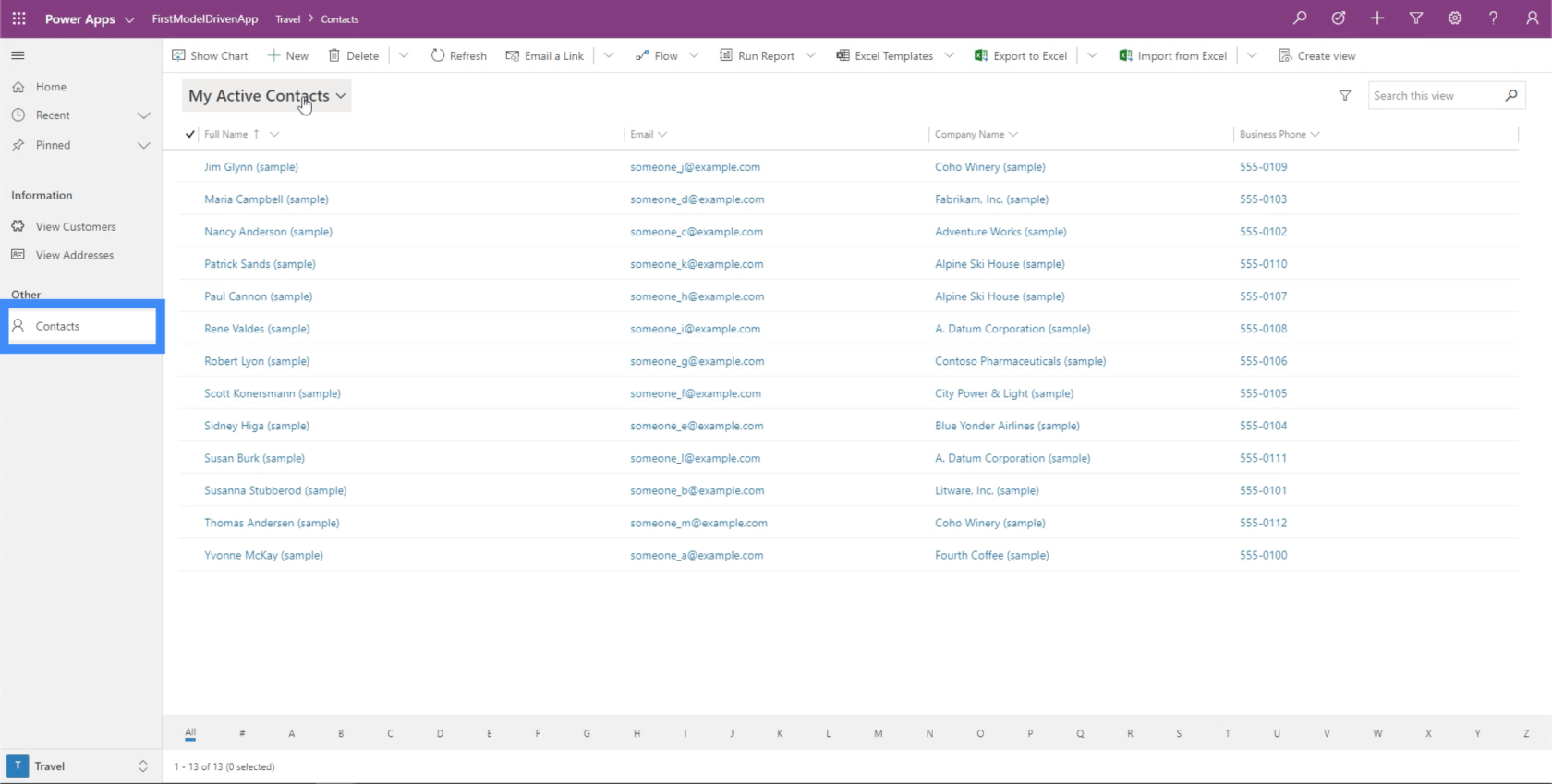
إذا نقرنا على عرض العملاء ، فسنرى المنطقة الفرعية الأولى في مثالنا.

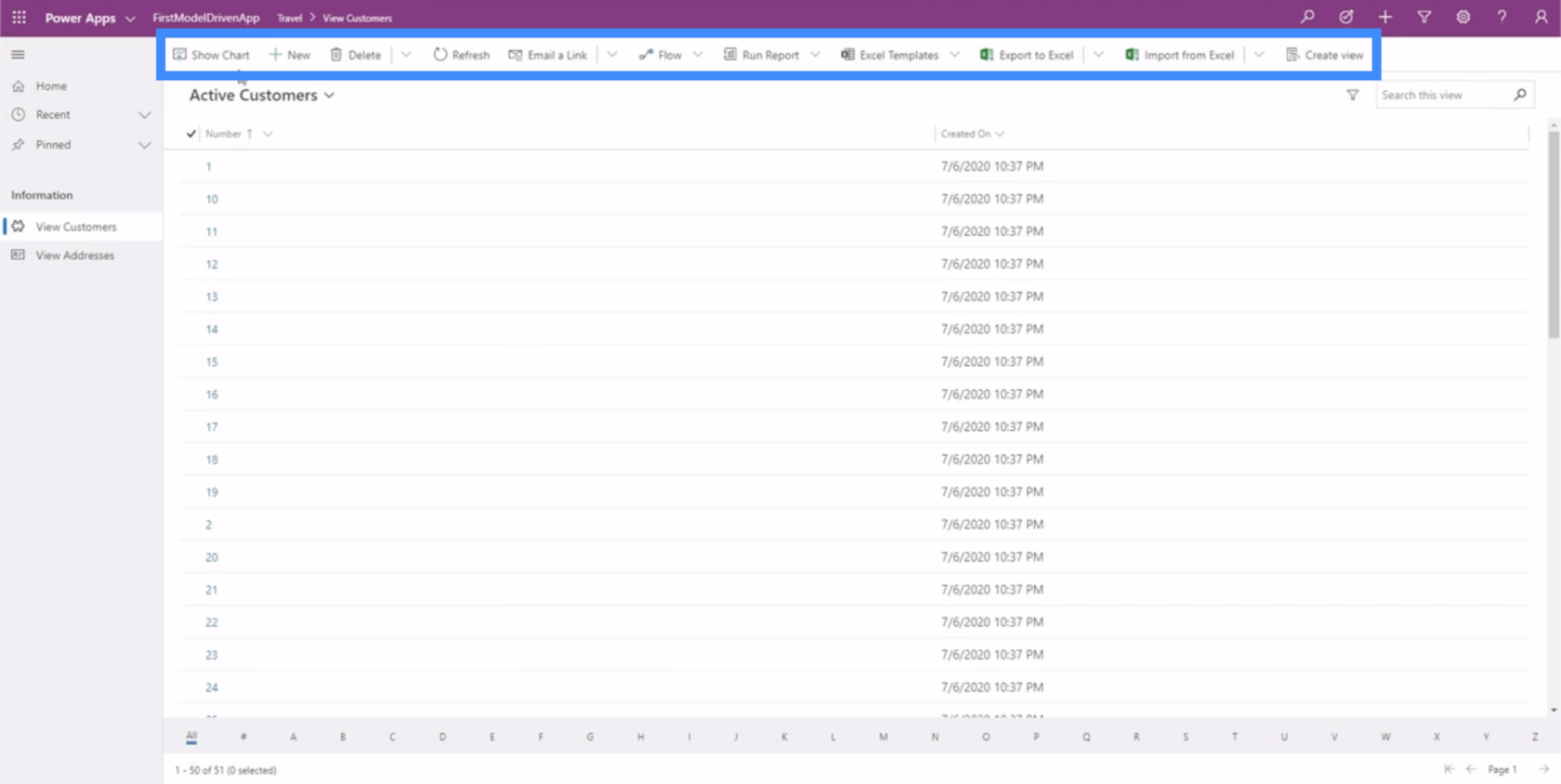
توجد خيارات مختلفة هنا في الأعلى لعرض المخططات وتشغيل التقارير وتنفيذ إجراءات أخرى.

يوضح هذا المثال بشكل أساسي مدى أهمية إتقان خريطة الموقع مع العلم أن هذا يحدد الطريقة التي سيتفاعل بها المستخدم النهائي مع التطبيق. إذا لم يتم تصميم خريطة الموقع بشكل صحيح ، فسيجد المستخدمون صعوبة في العثور على البيانات التي يحتاجون إليها وتفسيرها.
تحرير النماذج وطرق العرض في تطبيقات Power Apps Model
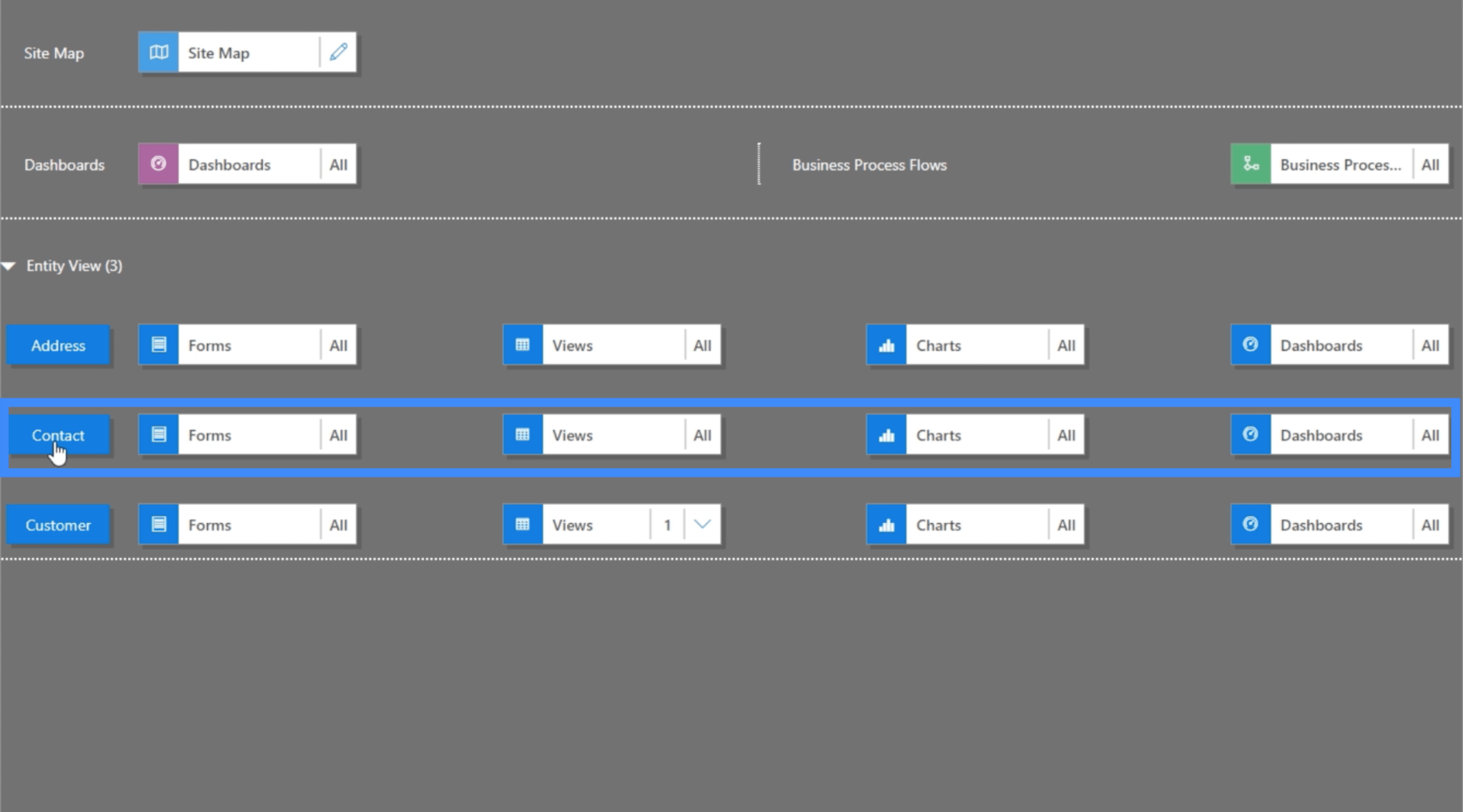
نظرًا لأن خريطة الموقع تحدد الأجزاء المختلفة من تطبيقنا ، فهذا هو المكان الذي يمكننا فيه أيضًا إضافة عناصر إلى عرض الكيان الخاص بنا لأن هذا هو المكان الذي توجد فيه جميع بياناتنا. في الوقت الحالي ، لدينا العنوان وصفحات العملاء في تطبيقنا ، لذلك يجب أن نرى نفس الشيء ضمن عرض الكيان الخاص بنا أيضًا.

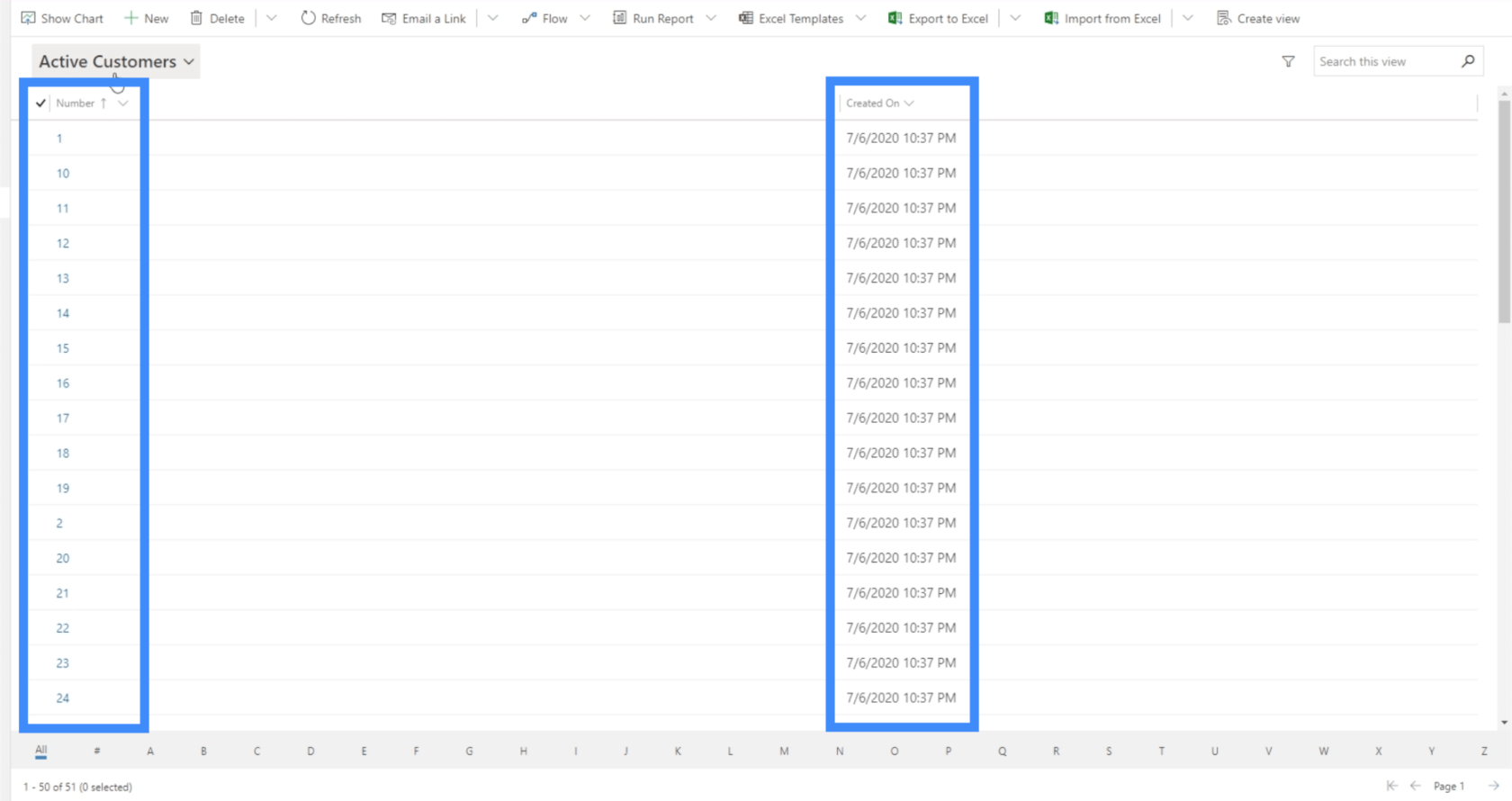
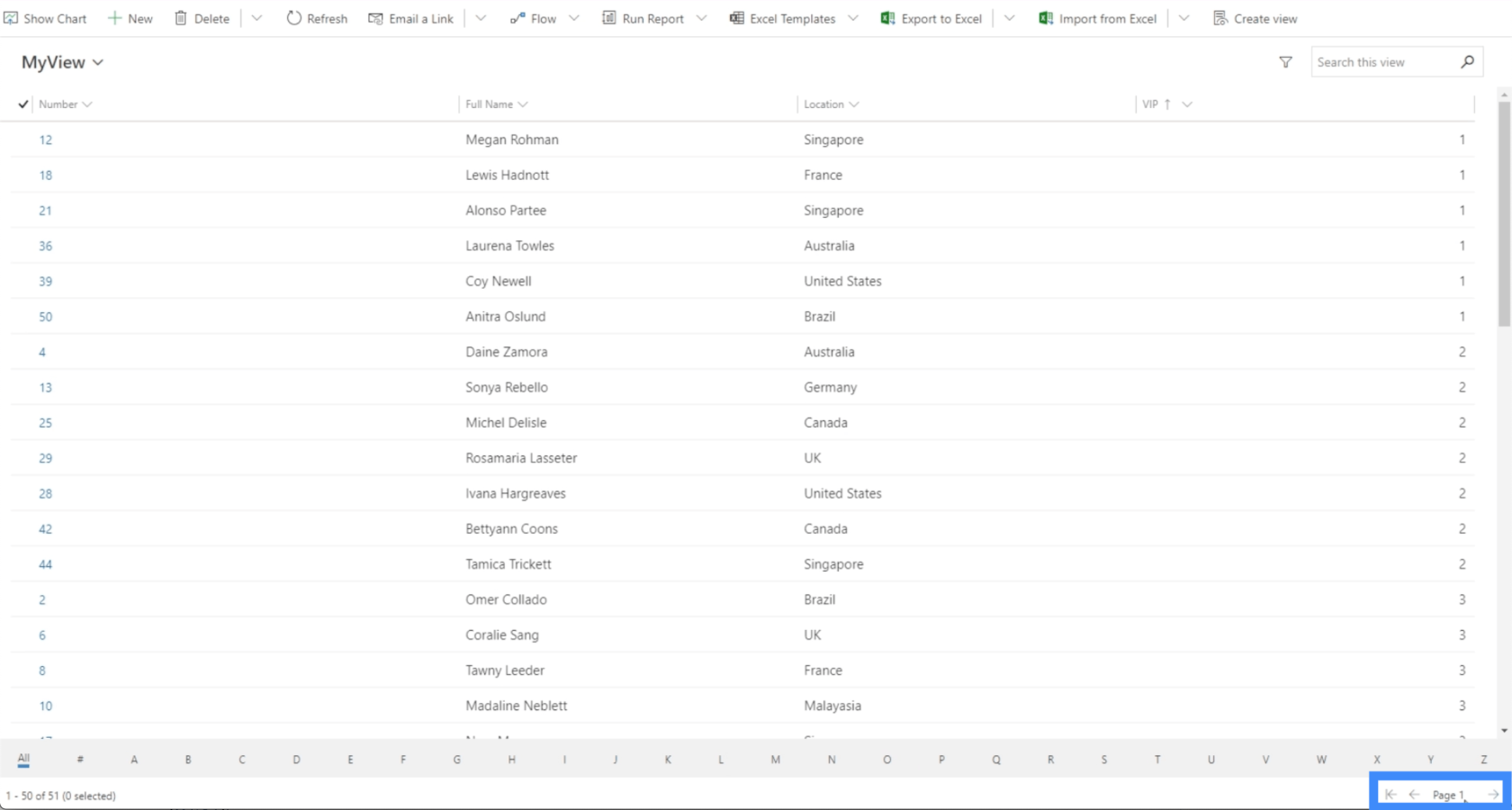
هذا أيضًا حيث يمكننا تعديل وجهات نظرنا. في الوقت الحالي ، نرى طريقة عرض تسمى "العميل النشط" ، ولكن هذا يظهر فقط رقم العميل وتاريخ إنشائه.

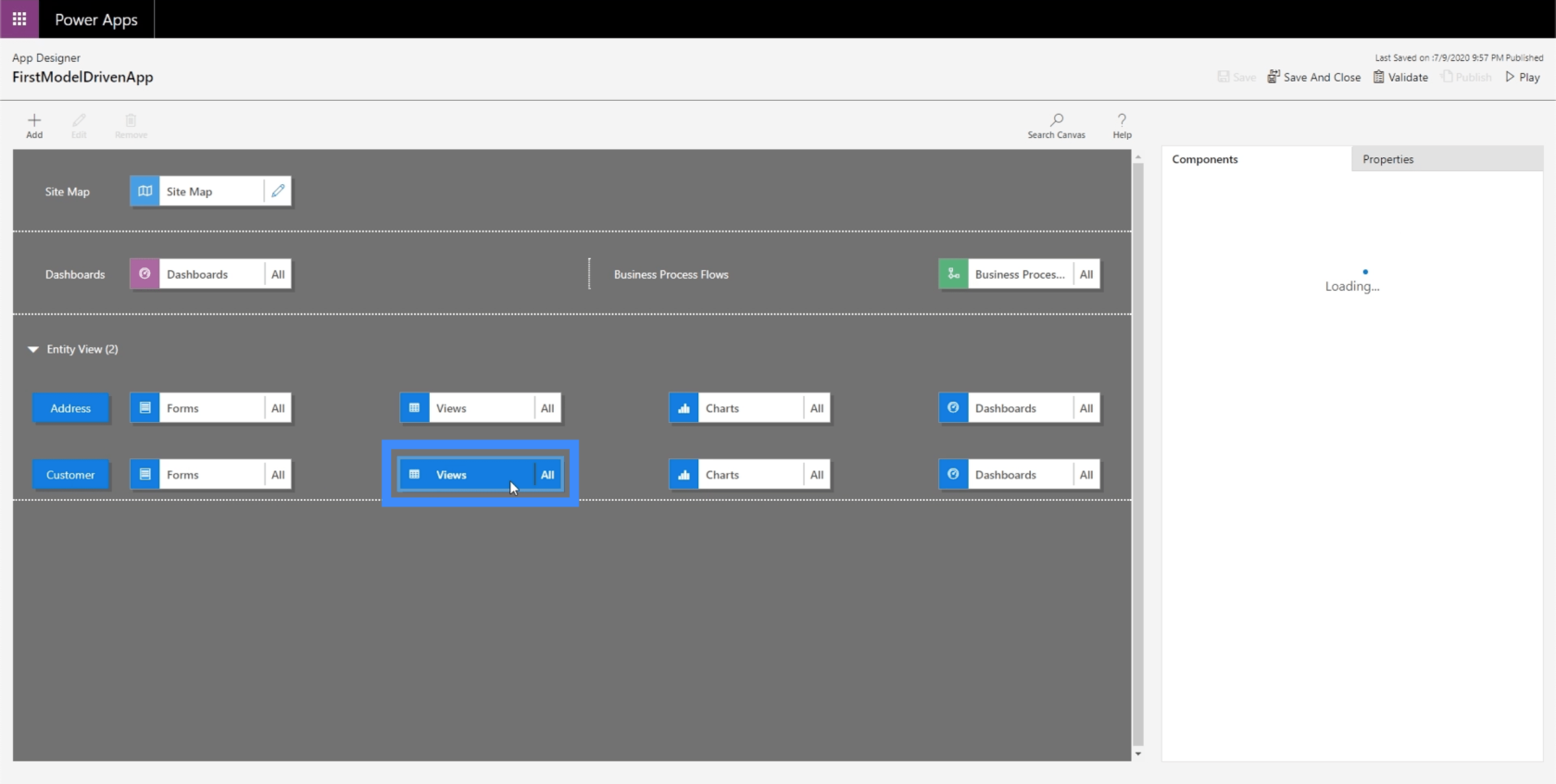
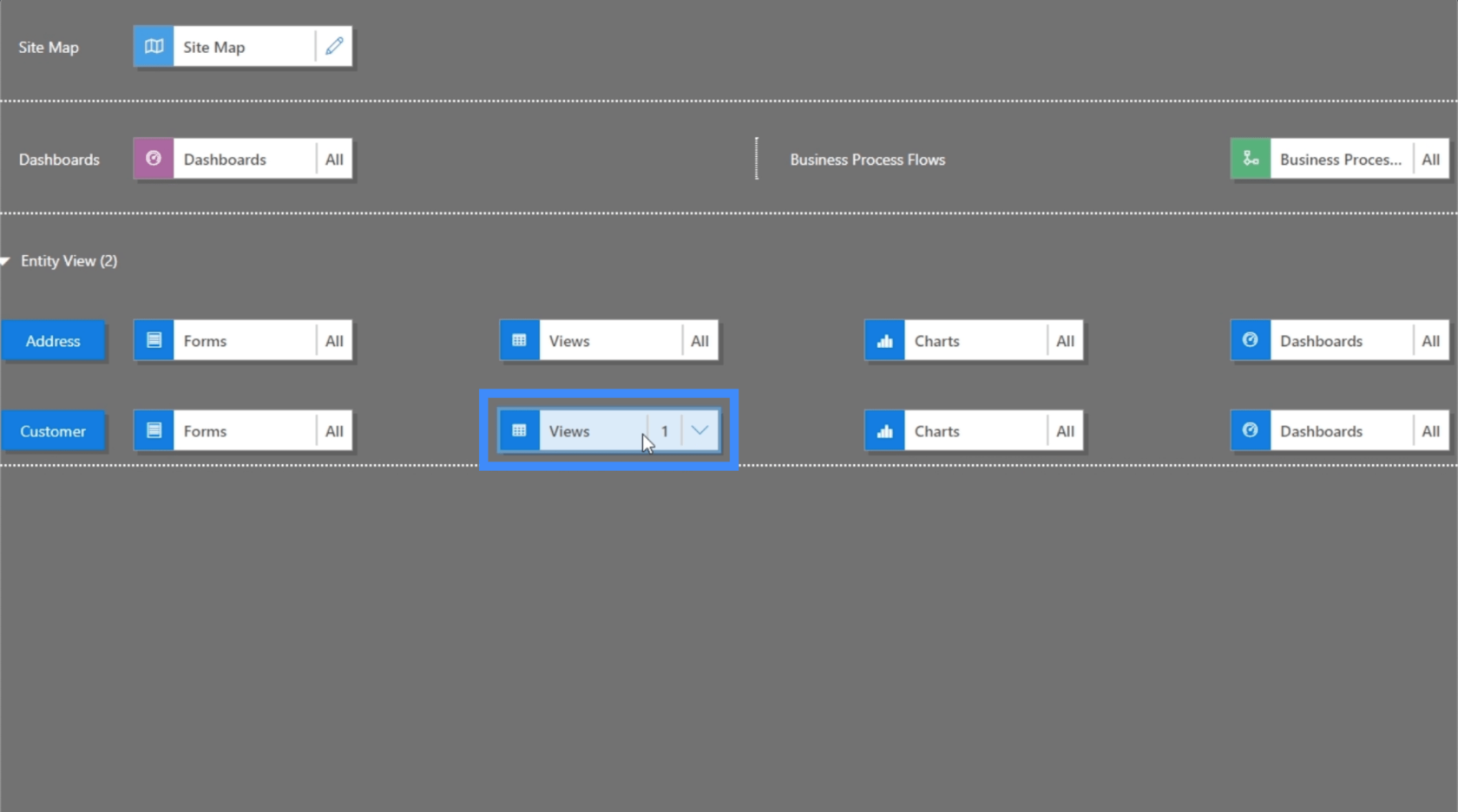
بالطبع ، هذا ليس ما نريد أن يراه مستخدمينا. نريدهم أن يطلعوا على مزيد من المعلومات حول عملائنا. لذلك دعونا نضغط على "طرق العرض" لتغيير ذلك.

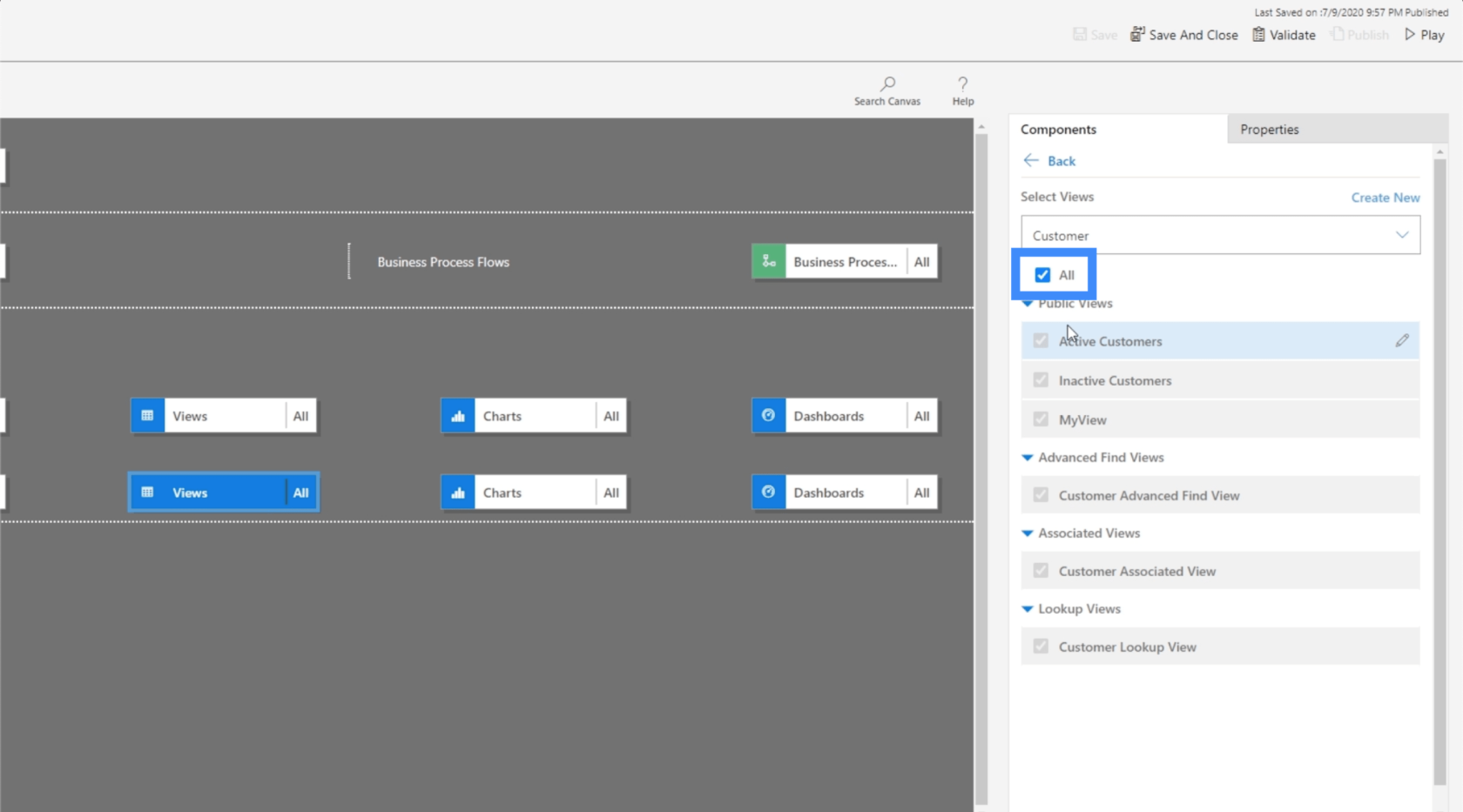
بمجرد تحديد طرق العرض ، سنتحقق من المكونات الموجودة في الجزء الأيمن. في الوقت الحالي ، يتم عرض جميع وجهات النظر الممكنة ، والتي لا نريدها أيضًا. نريد مستخدمين محددين لعرض ما سيكون مفيدًا لهم فقط.

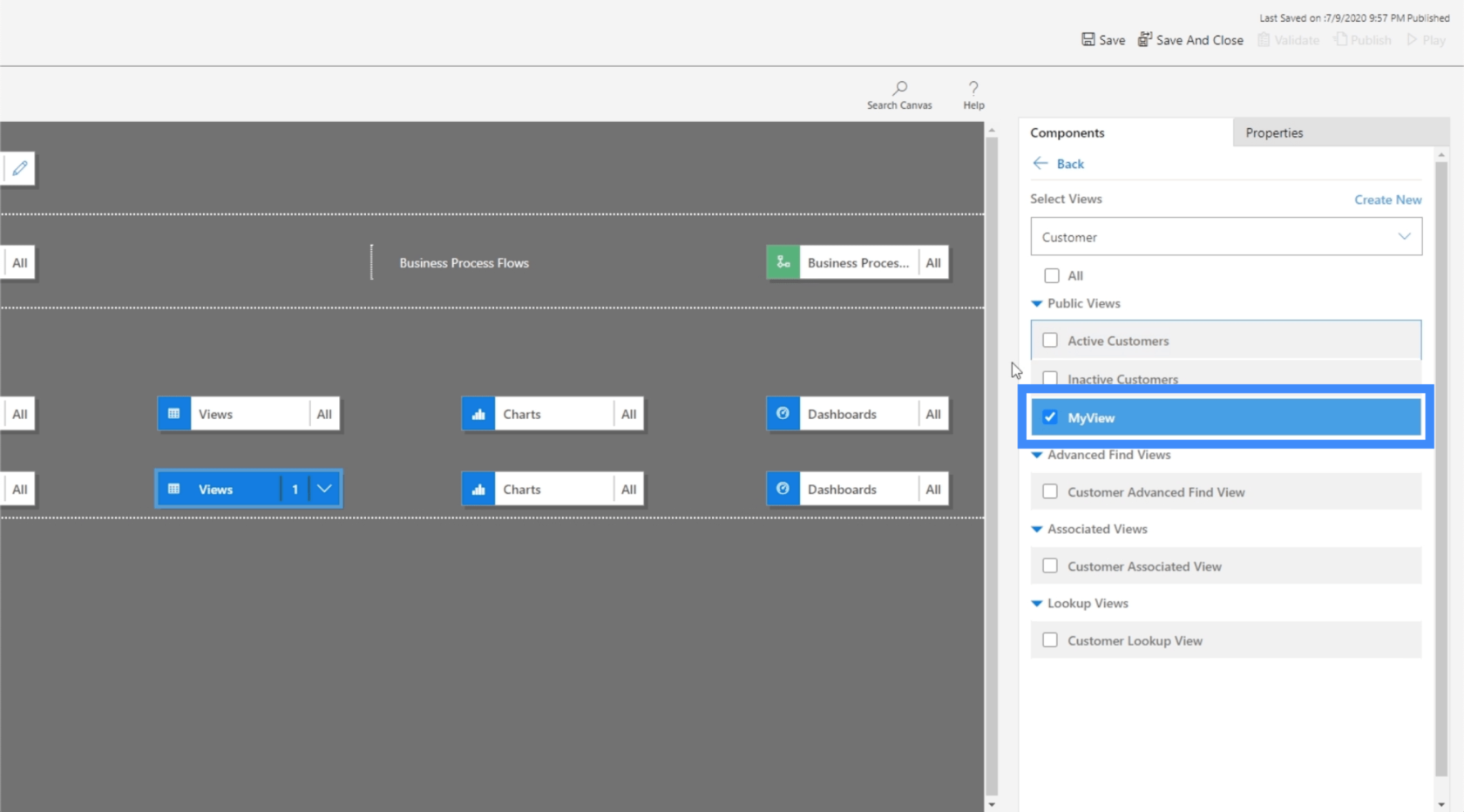
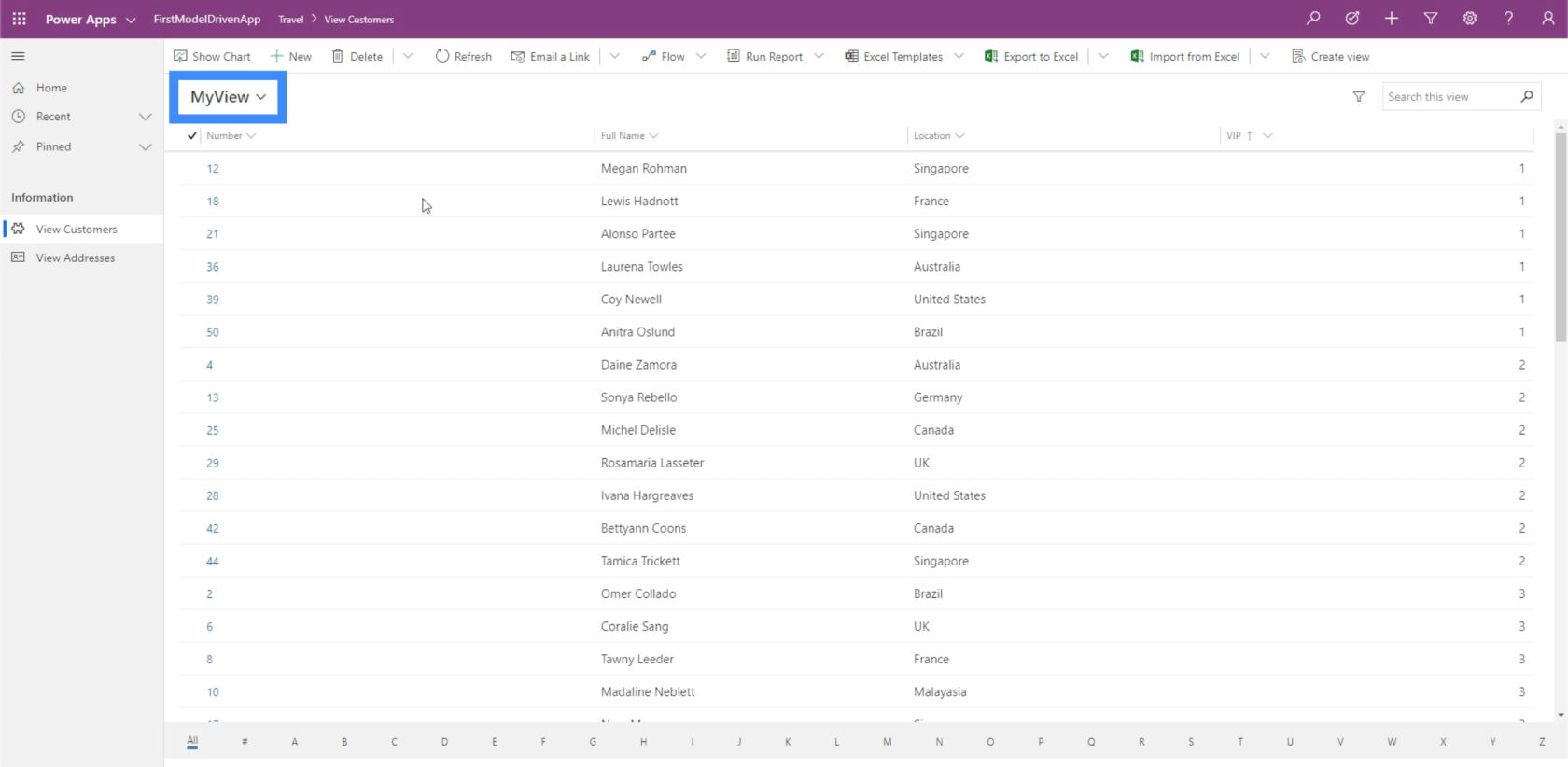
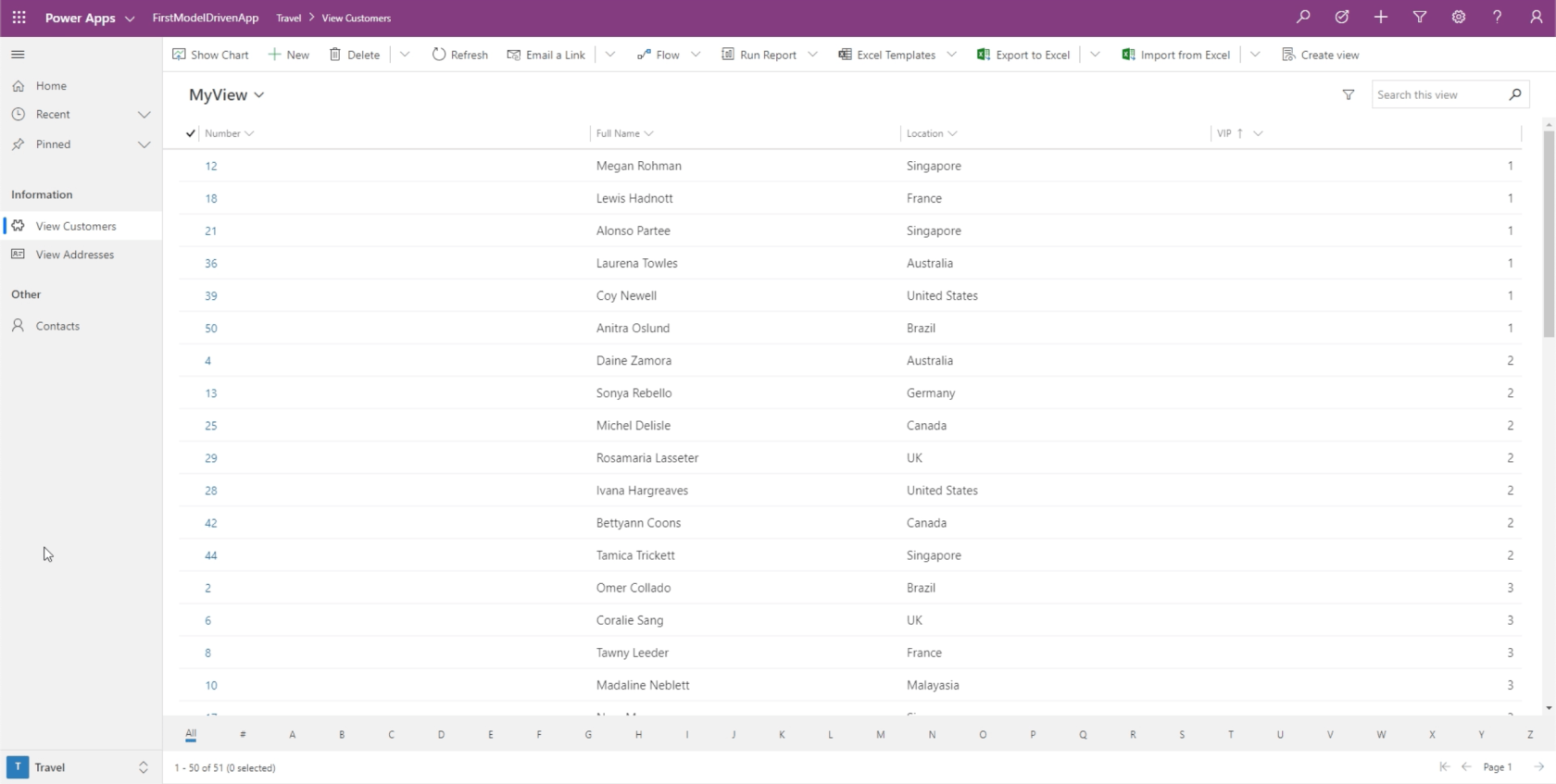
لذلك سنقوم بإلغاء تحديد الكل واختيار MyView بدلاً من ذلك. هذه طريقة عرضناها سابقًا في برنامج تعليمي سابق .

الآن ، دعنا نضغط على حفظ ونشر مرة أخرى ، ثم سنضغط على تشغيل لنرى كيف تبدو طريقة العرض المحدثة.

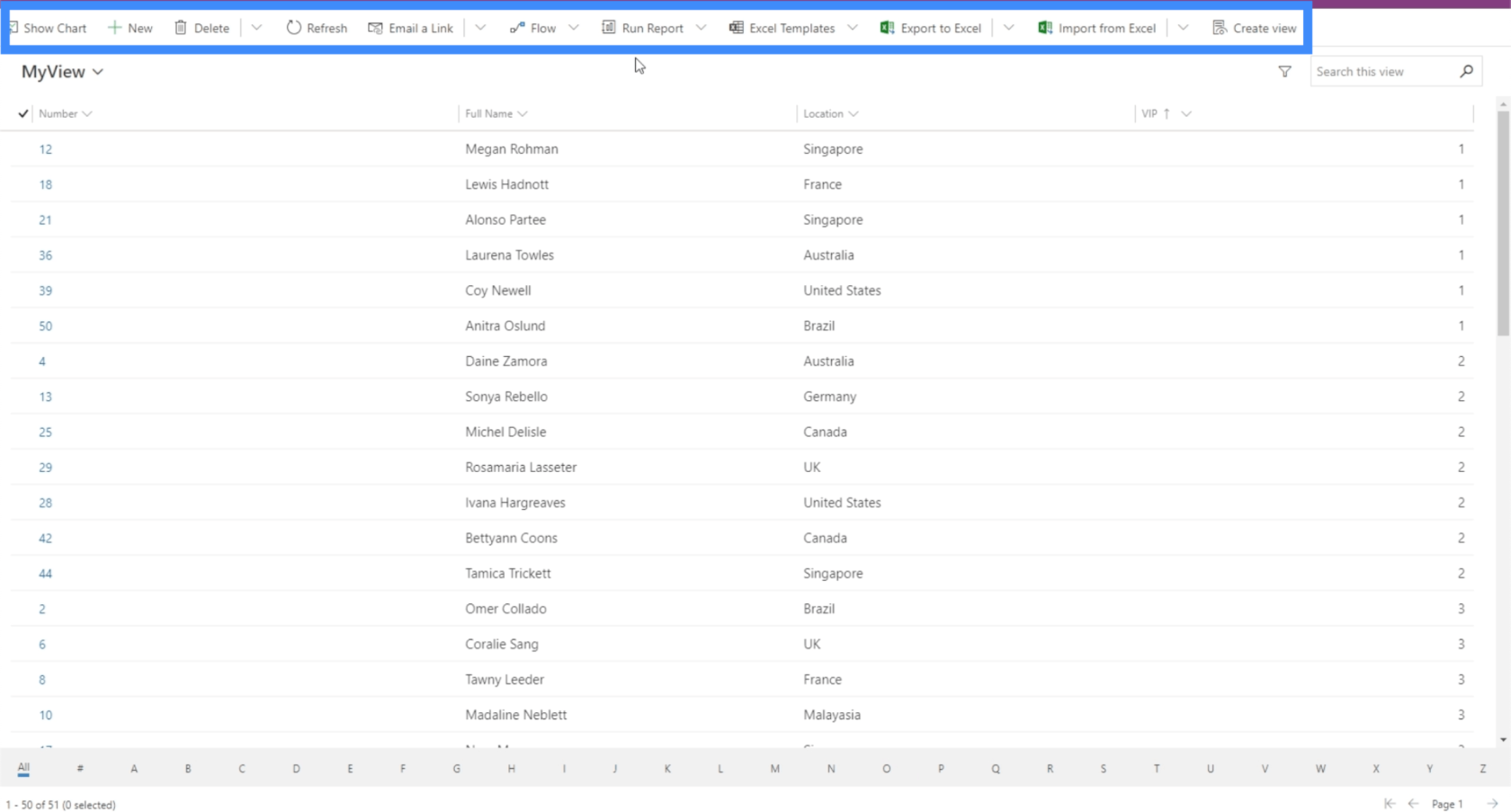
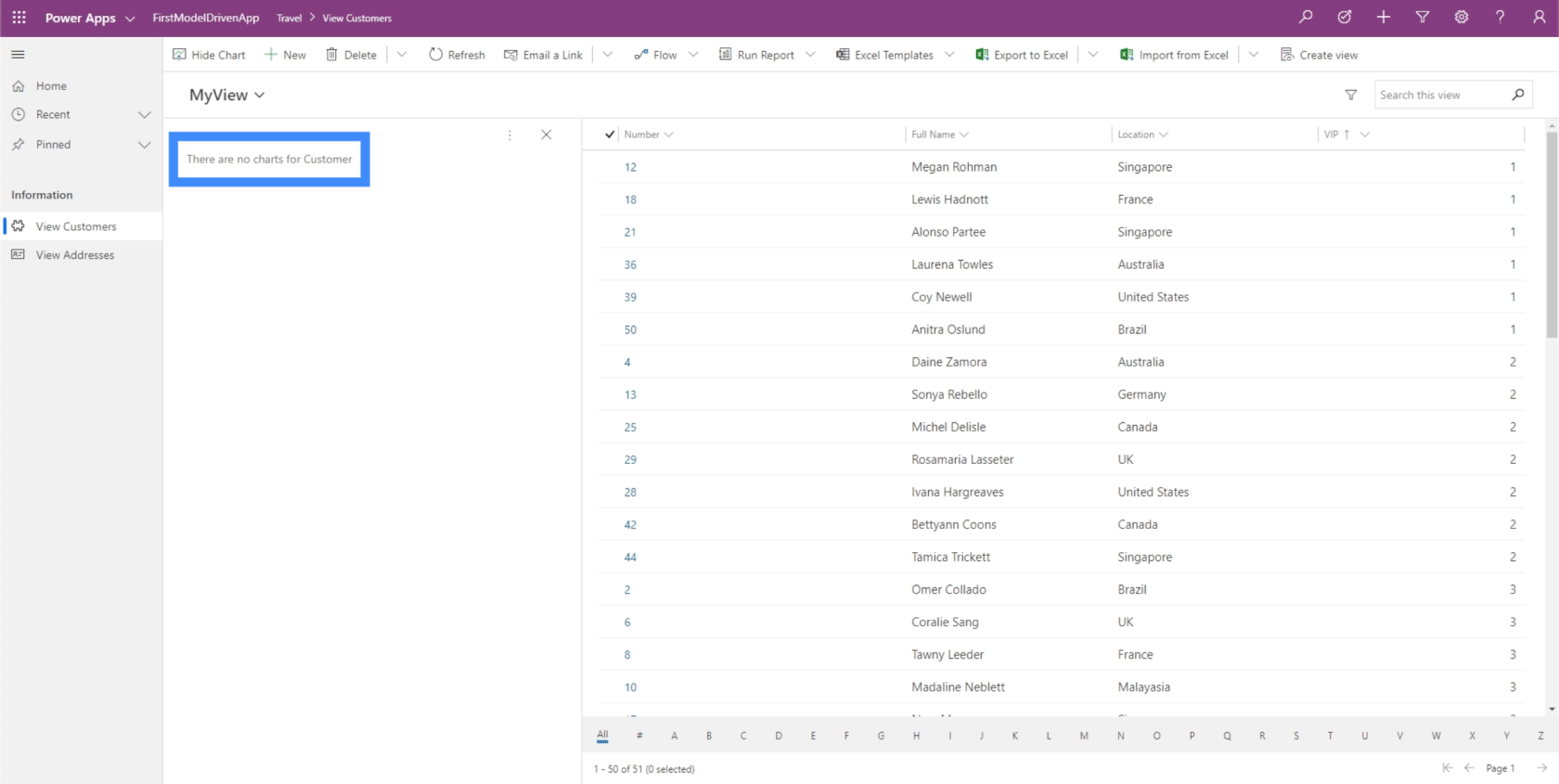
الآن ، نحن في نفس الصفحة التي كنا ننظر إليها من قبل ، ولكن هذه المرة ، نشاهد MyView. يعرض هذا أعمدة أخرى مثل الاسم الكامل والموقع.

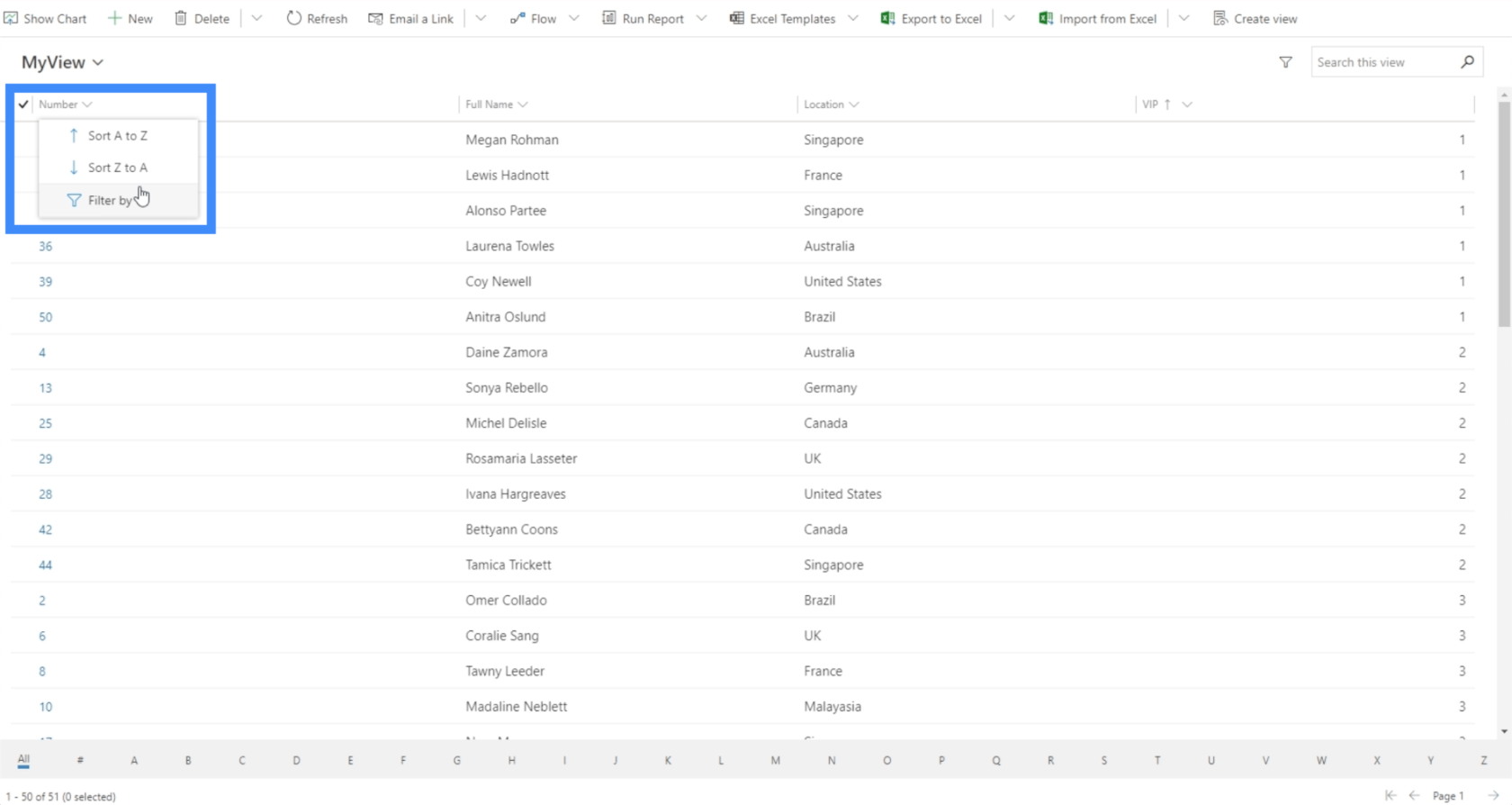
هناك أيضًا عوامل تصفية يمكنها فرز البيانات وفقًا لاحتياجاتك وتفضيلاتك.

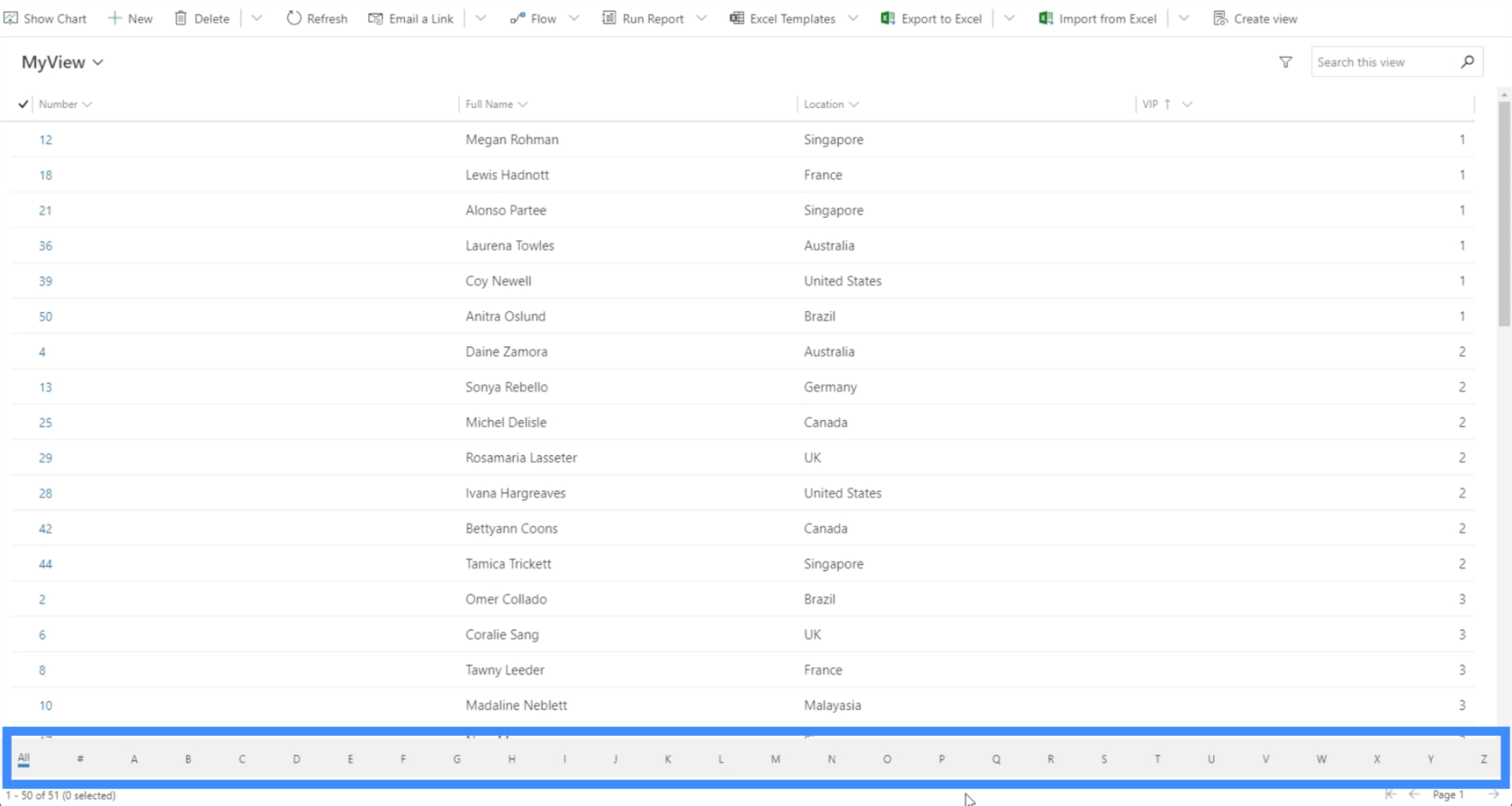
هناك أيضًا خيار لإظهار المعلومات بناءً على الحرف الأول من العنصر باستخدام عامل التصفية أدناه.

يسمح لنا مرشح آخر في الزاوية اليمنى السفلية بالتبديل بين الصفحات.

مرة أخرى ، نرى إجراءات مختلفة متاحة لنا هنا في الأعلى.

بالعودة إلى خريطة الموقع ، سترى أيضًا أنها تعرض الآن طريقة عرض واحدة فقط بدلاً من جميع طرق العرض.

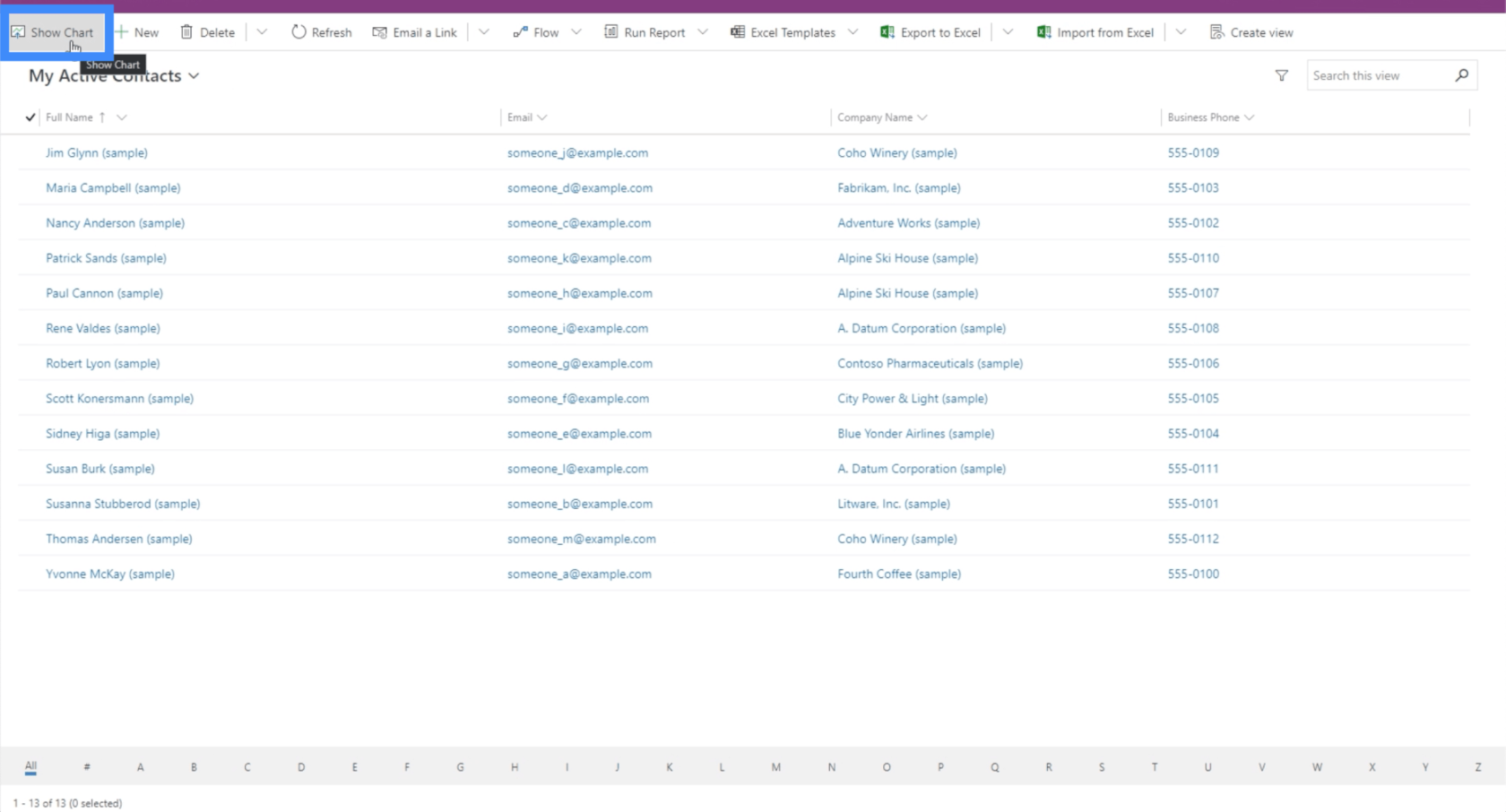
نفس الشيء ينطبق على الرسوم البيانية ولوحات المعلومات. دعنا نضغط على "إظهار الرسم البياني".

كما ترى ، فإنه يعطينا ملاحظة أنه لا توجد رسوم بيانية متاحة.

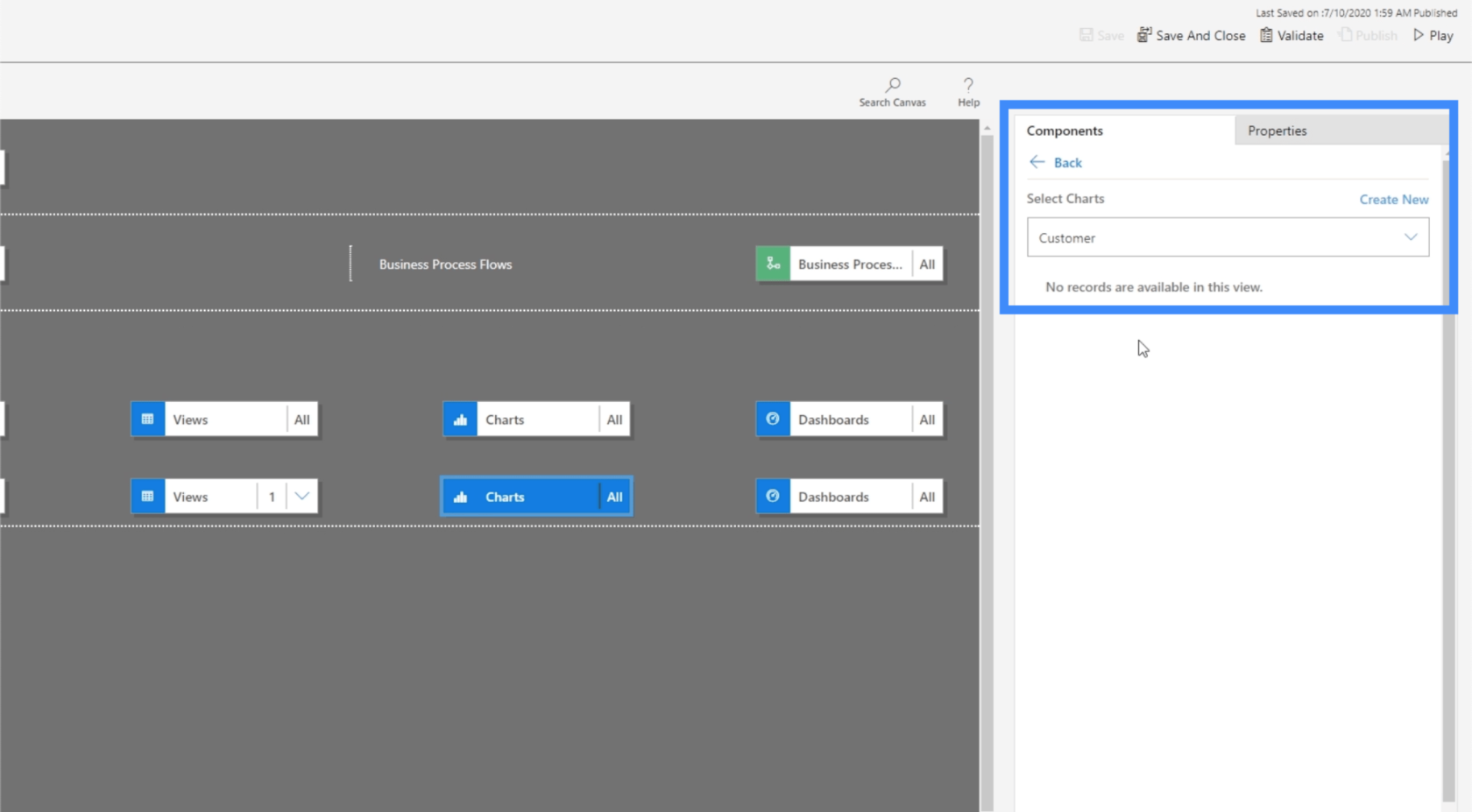
السبب في عدم وجود أي مخططات هنا هو أننا لم نقم مطلقًا بعمل مخطط في خدمة البيانات المشتركة. في الأساس ، سيظهر هنا دائمًا أي شيء تقوم به في CDS.
في حالة وجود مخطط في CDS ، فما نحتاج إلى القيام به الآن هو النقر فوق علامة التبويب المكونات في الجزء الأيمن ، والانتقال إلى الرسوم البيانية ، وتحديد مخطط معين لهذا الكيان.

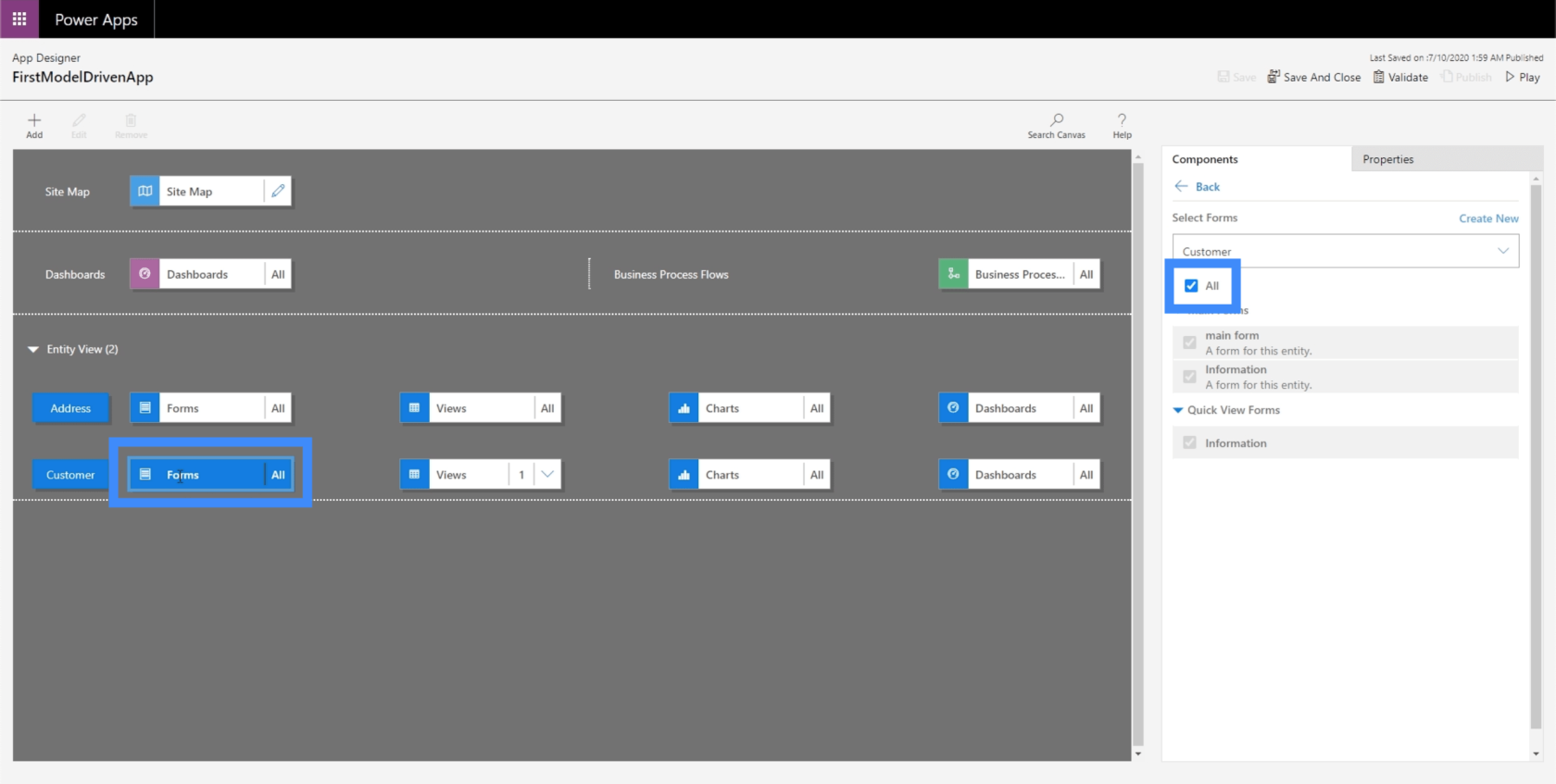
الآن ، دعنا ننتقل إلى النماذج لأن هذا شيء صنعناه ضمن خدمة البيانات المشتركة.

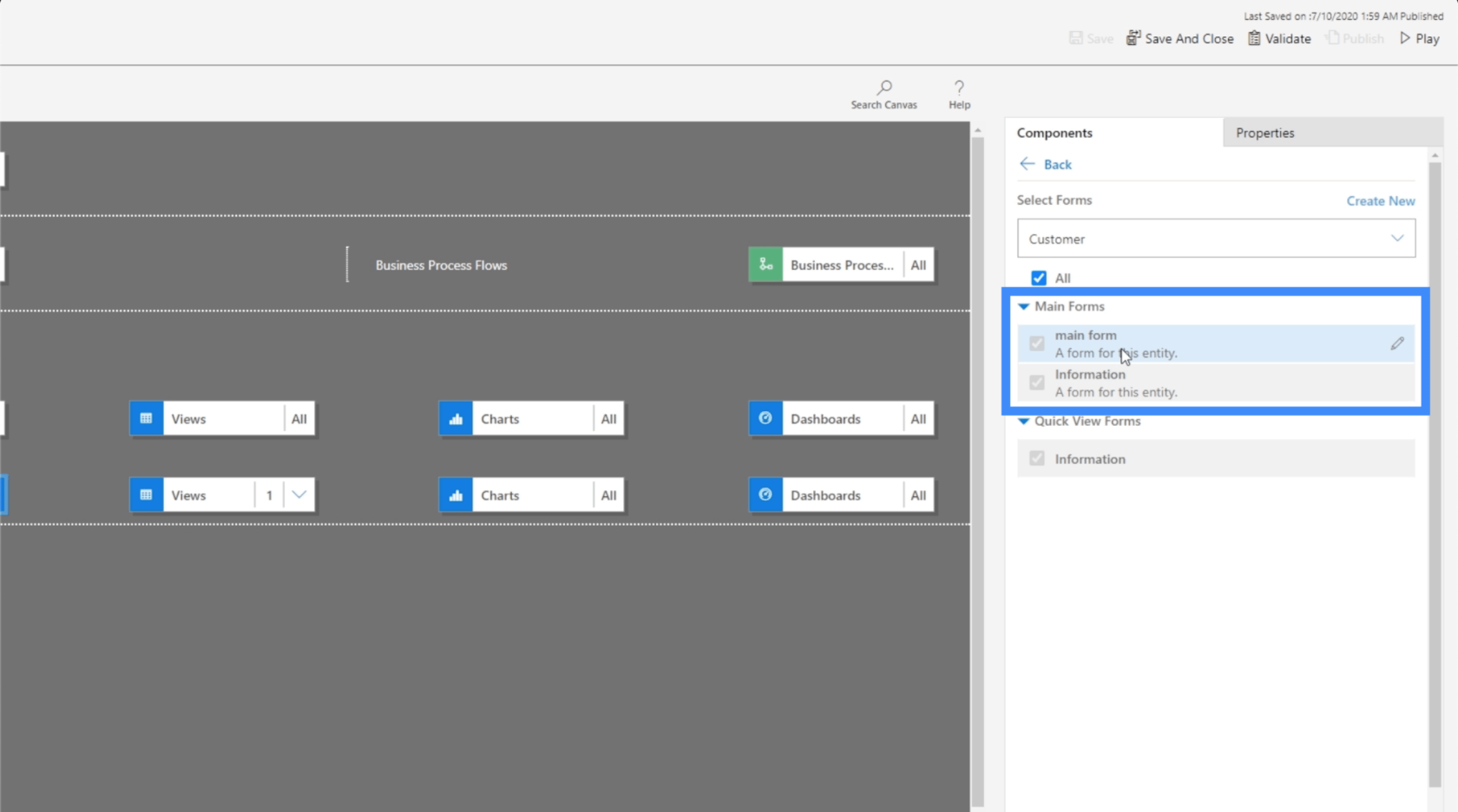
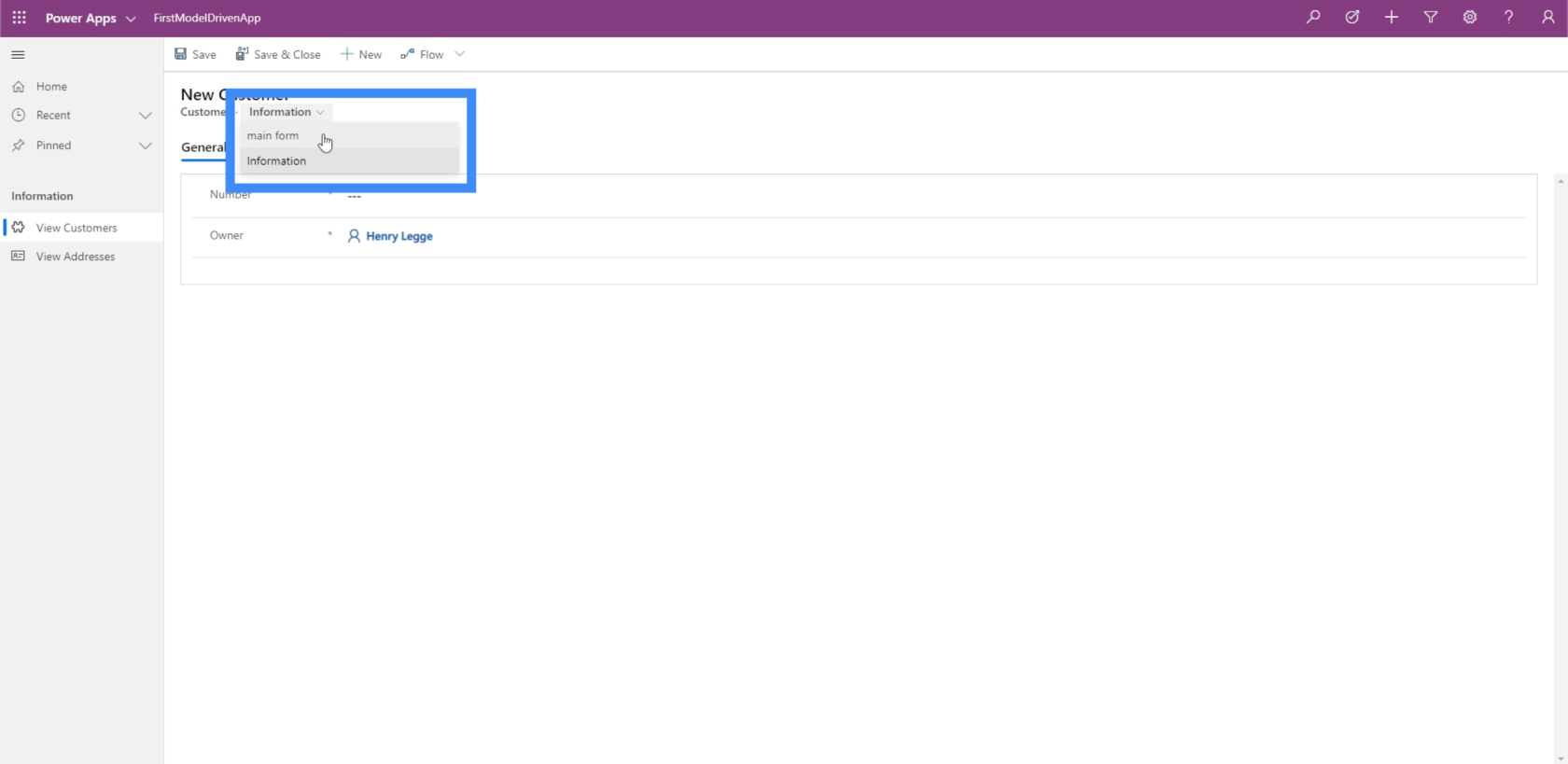
في الوقت الحالي ، نمنح المستخدم خيار تحديد جميع النماذج. ومع ذلك ، فإن الشكل الذي نريد حقًا أن يستخدمه المستخدم هو النموذج الرئيسي.

لذلك دعونا نرى كيف يعمل ذلك. بالعودة إلى عرض العملاء ، دعنا نضغط + جديد.

هنا ، يمكن للمستخدم تحديد النموذج الذي يريد استخدامه. لذلك يمكنهم ببساطة تغييره إلى الشكل الرئيسي إذا أرادوا ذلك.

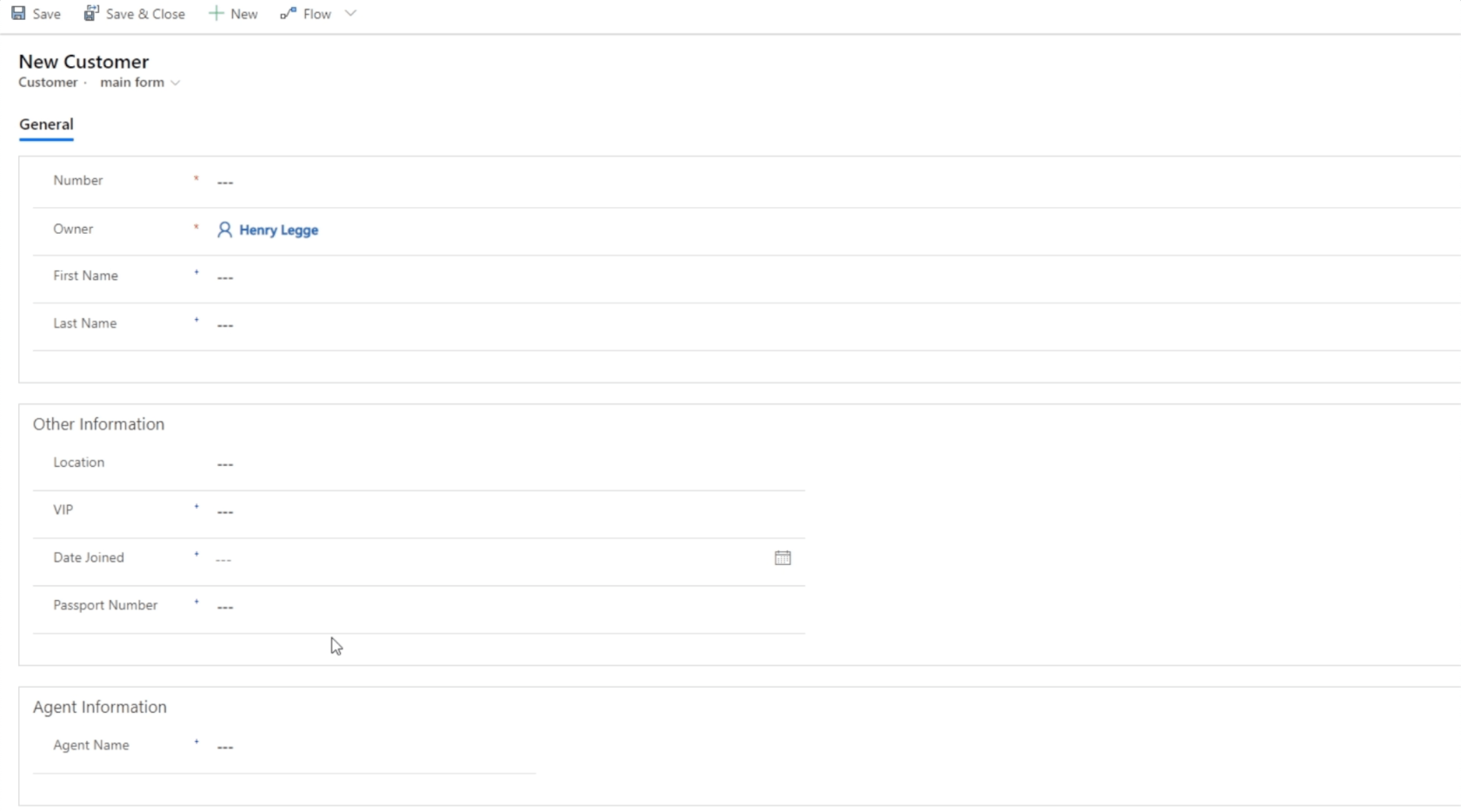
بمجرد القيام بذلك ، يظهر الشكل الصحيح على الشاشة.
النموذج الرئيسي هو شيء أنشأناه في برنامج تعليمي سابق . وهي مقسمة إلى ثلاثة أقسام - معلومات عامة ، ومعلومات أخرى ، ومعلومات الوكيل.

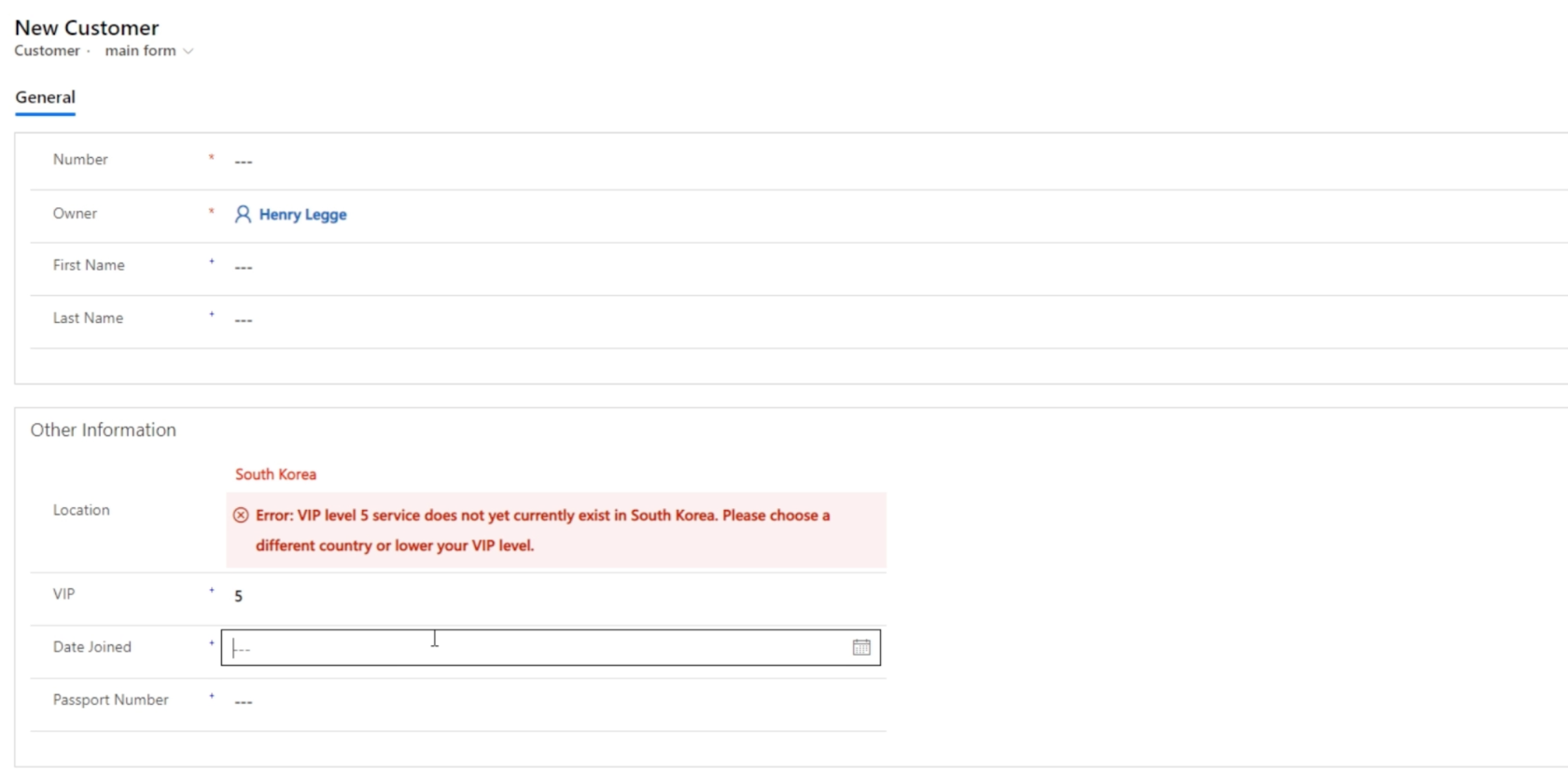
لقد أنشأنا أيضًا قاعدة عمل ضمن هذا النموذج. وضعنا قيدًا لا يسمح للمستخدمين باختيار VIP المستوى 5 في كوريا الجنوبية. نظرًا لأننا أنشأنا هذه القاعدة أيضًا داخل CDS ، فإنها قابلة للتطبيق أيضًا عندما نعمل مع تطبيقات تستند إلى نموذج.

تعقيدات خريطة الموقع الأخرى
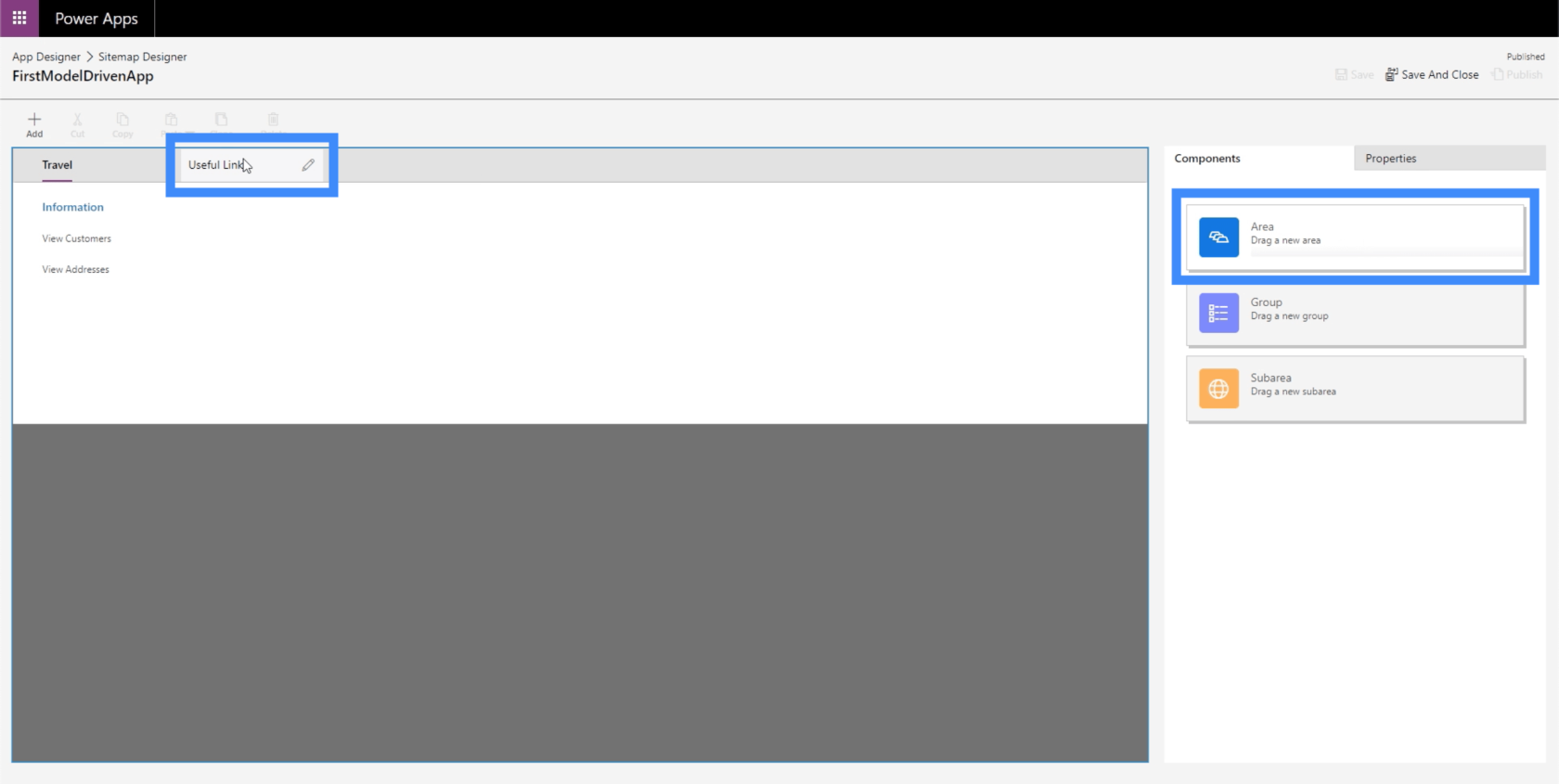
دعنا نعود إلى خريطة الموقع ونستكشف بعض الأشياء الأخرى التي يمكننا القيام بها. سنبدأ بإضافة منطقة أخرى عن طريق سحب المربع من الجزء الأيمن إلى منطقة العمل. دعنا نسمي هذه المنطقة الجديدة روابط مفيدة.

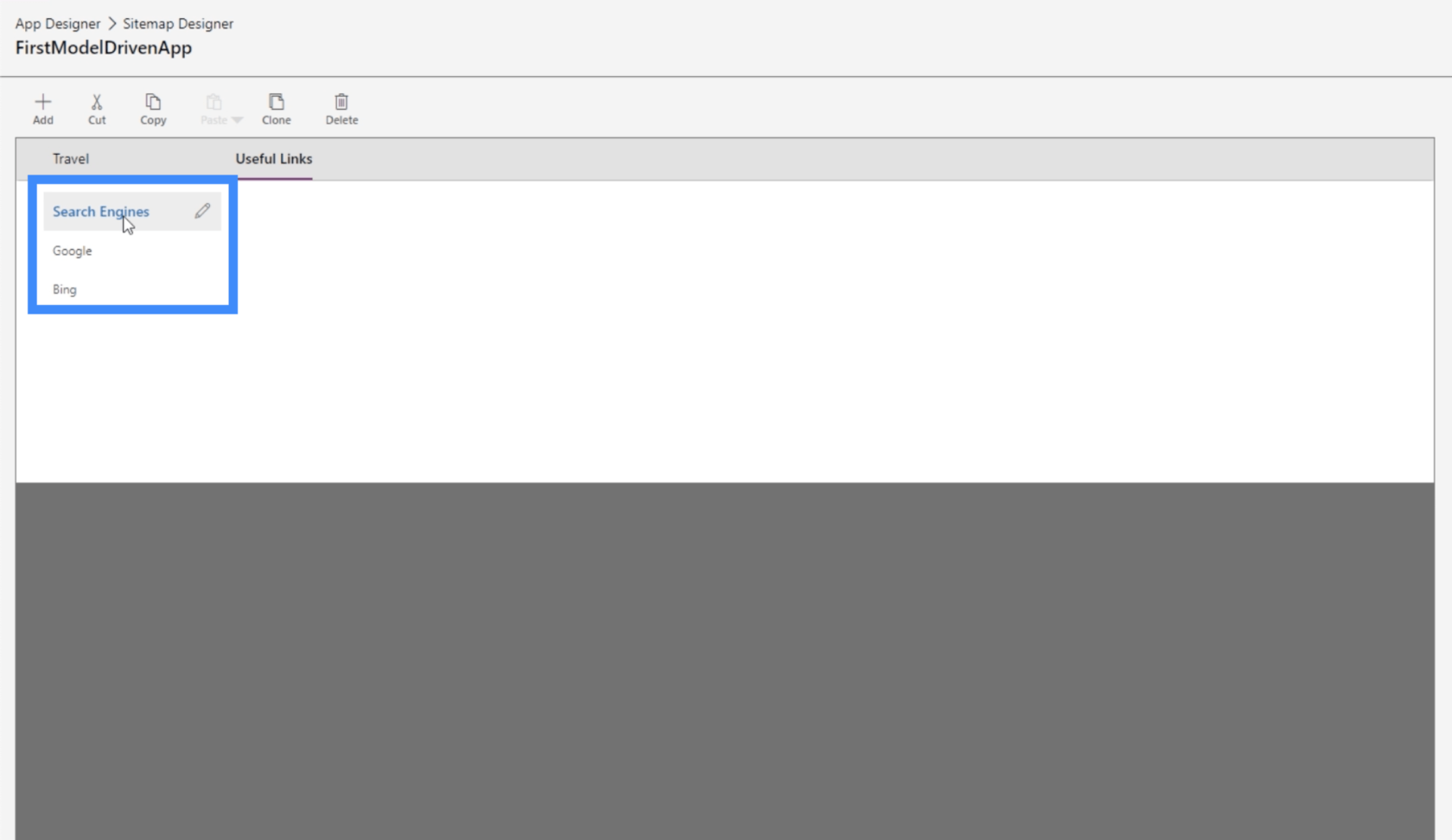
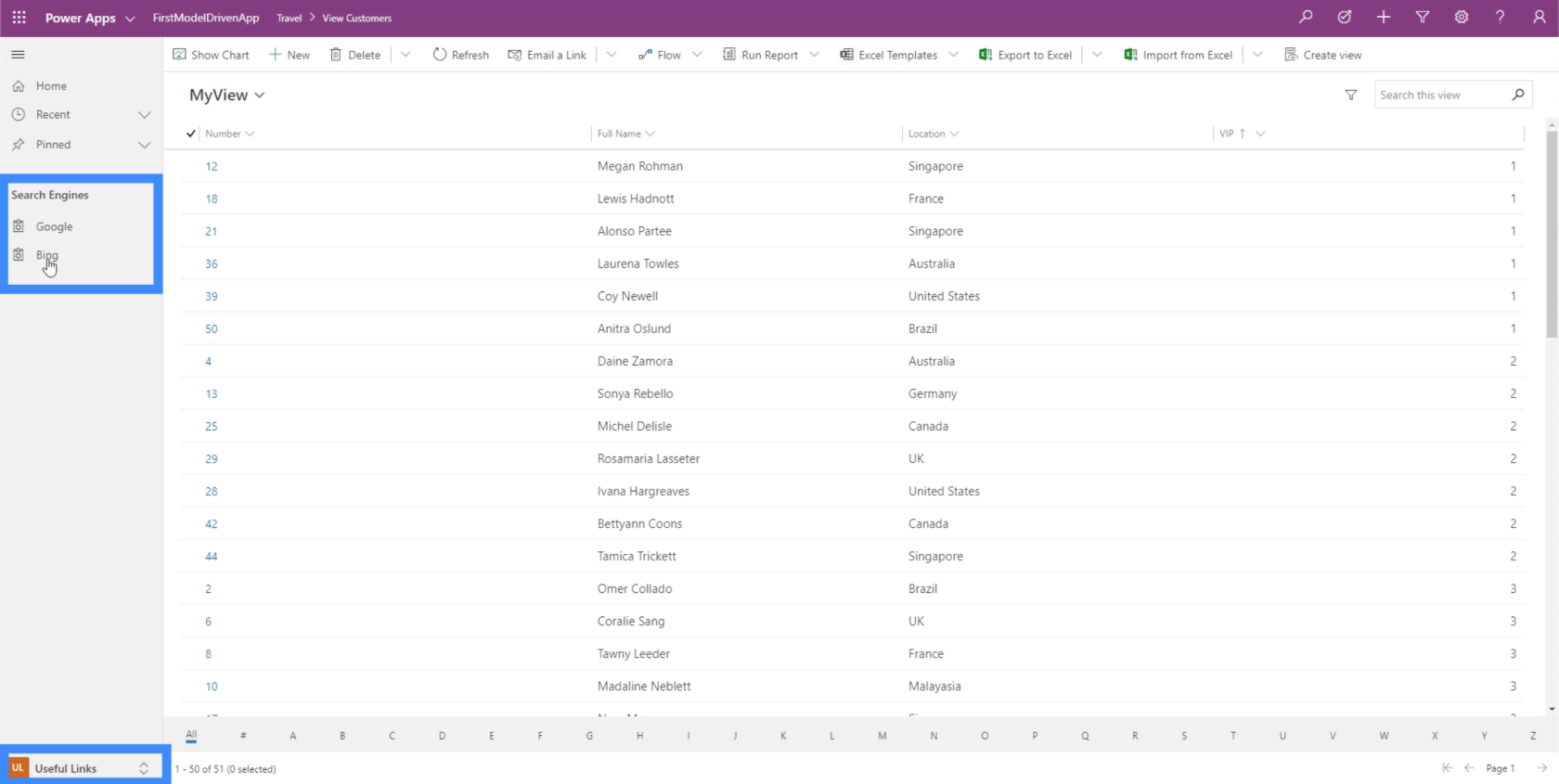
داخل المنطقة ، دعنا ننشئ مجموعة تسمى محركات البحث ونضيف روابط URL إلى Google و Bing.

مرة أخرى ، لاحظ أن هذه المناطق الفرعية لا يجب بالضرورة أن تكون كيانات. يمكن أن تكون أيضًا موارد ويب أو عناوين URL.

ستكون موارد الويب عبارة عن مقاطع فيديو YouTube وتطبيقات الويب والنوافذ الأخرى وأي نوع آخر من موارد الويب التي تتبادر إلى الذهن. يمكنك حتى إضافة موارد SharePoint أو نماذج Google.
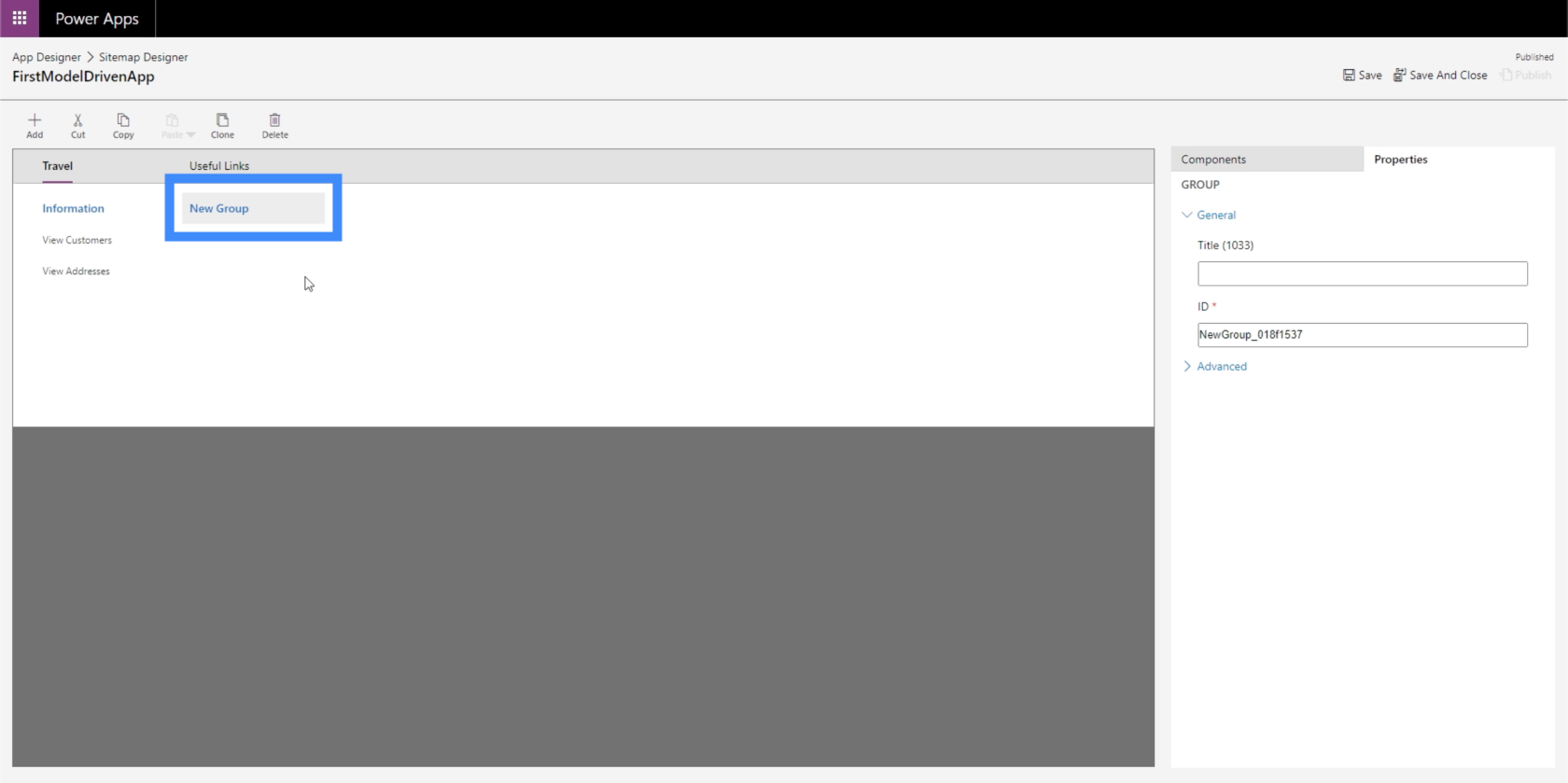
إن الشيء العظيم في خرائط الموقع هو أنه يمكننا إضافة العديد من العناصر كما نريد. لذا يمكننا إضافة مجموعة أخرى هنا ضمن "السفر" حتى إذا كانت لدينا مجموعة موجودة بالفعل.

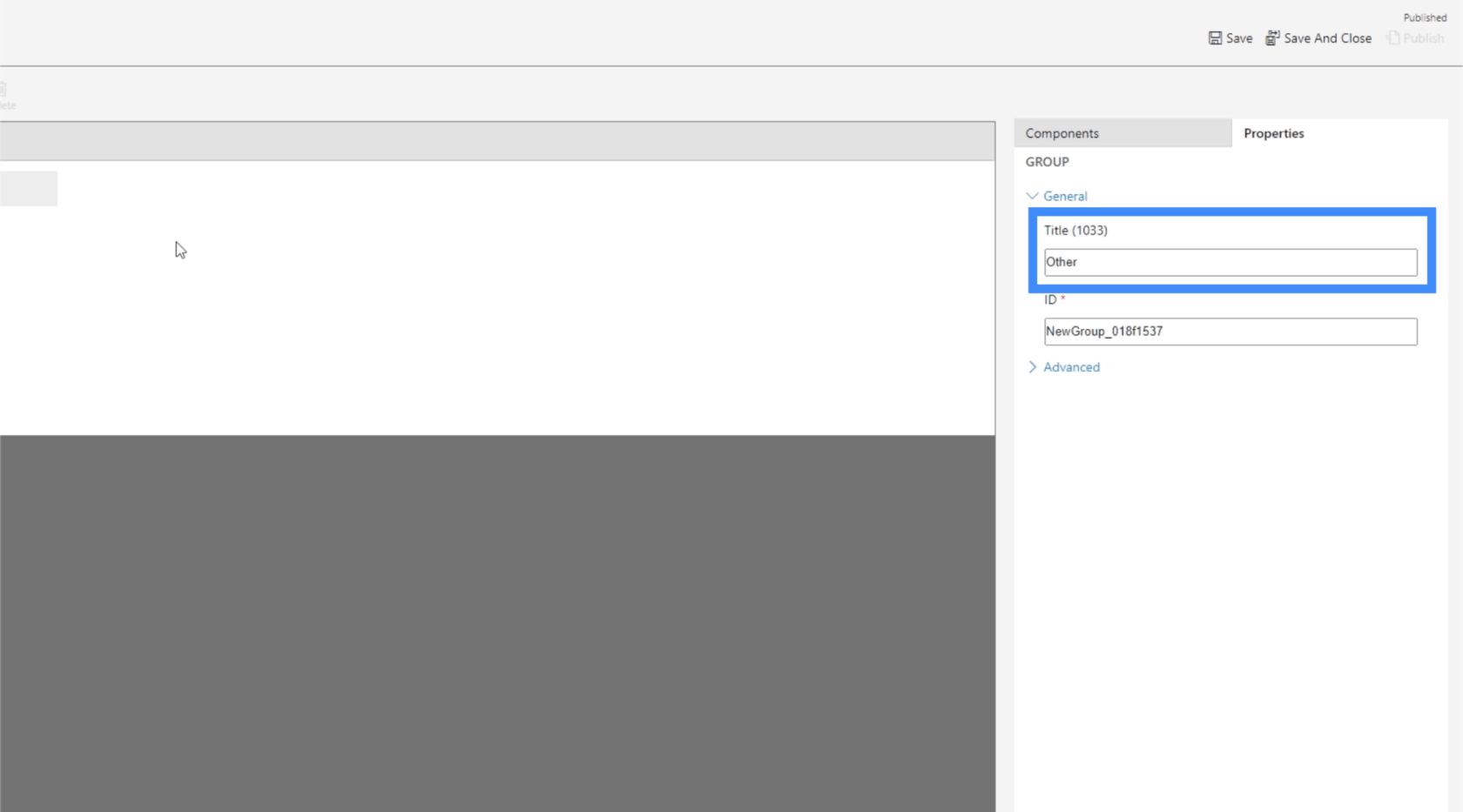
دعنا نسمي تلك المجموعة الجديدة أخرى.

بالطبع ، يمكننا أيضًا إضافة مناطق فرعية ضمن المجموعة الجديدة.

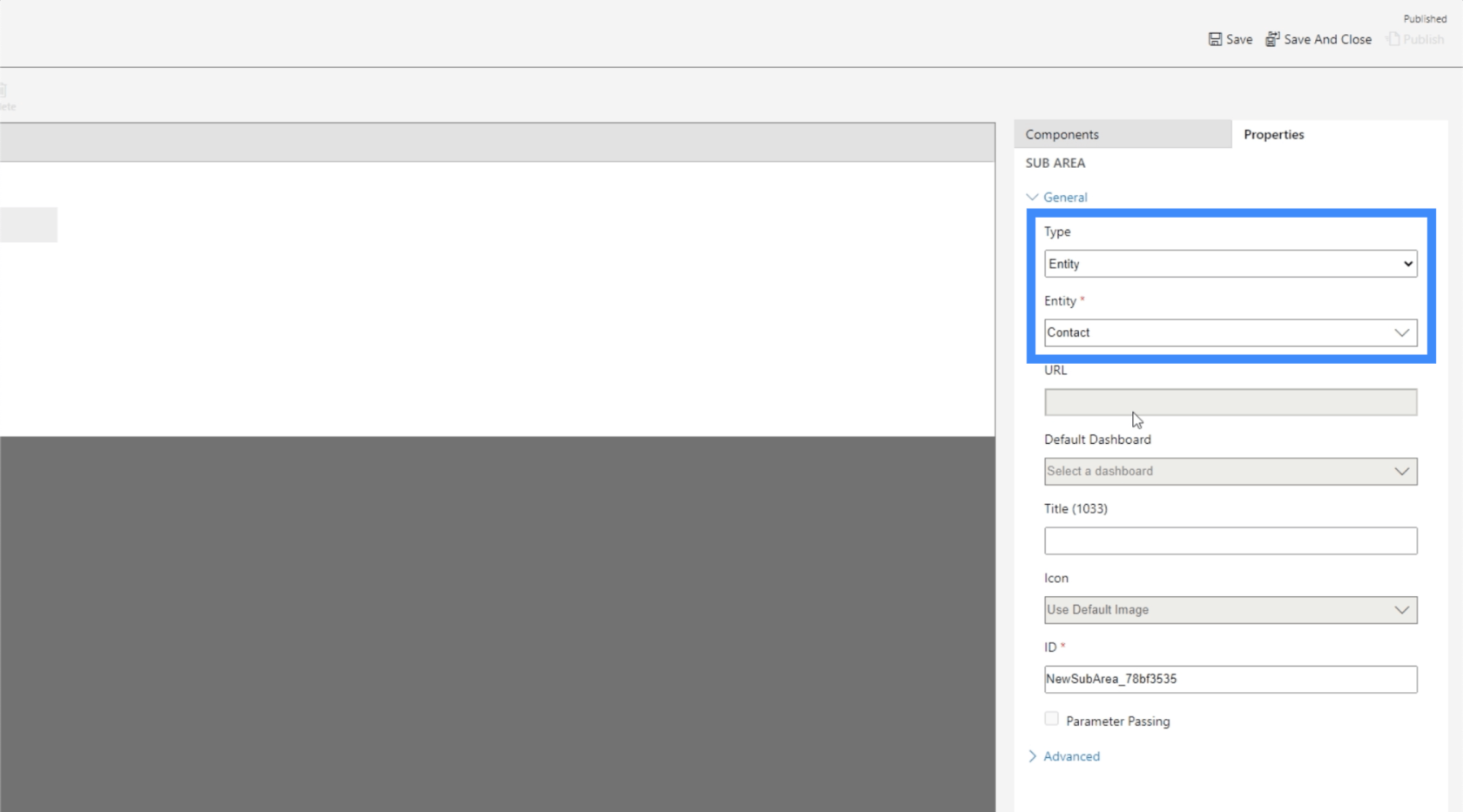
لذلك دعونا نجعل هذه المنطقة الفرعية كيانًا ، ثم دعنا نستخدم بيانات جهة الاتصال.

الآن ، لننقر فوق حفظ ونشر ، ثم دعنا نعود إلى خريطة الموقع. كما ترى ، يحتوي الآن على الكيان الجديد الذي أنشأناه.

إذا تحققنا من التطبيق ، يبدو الآن أنه يحتوي على المزيد من البيانات فيه. يمكننا الاختيار من بين الصفحات المختلفة الموجودة في الجزء الأيمن.

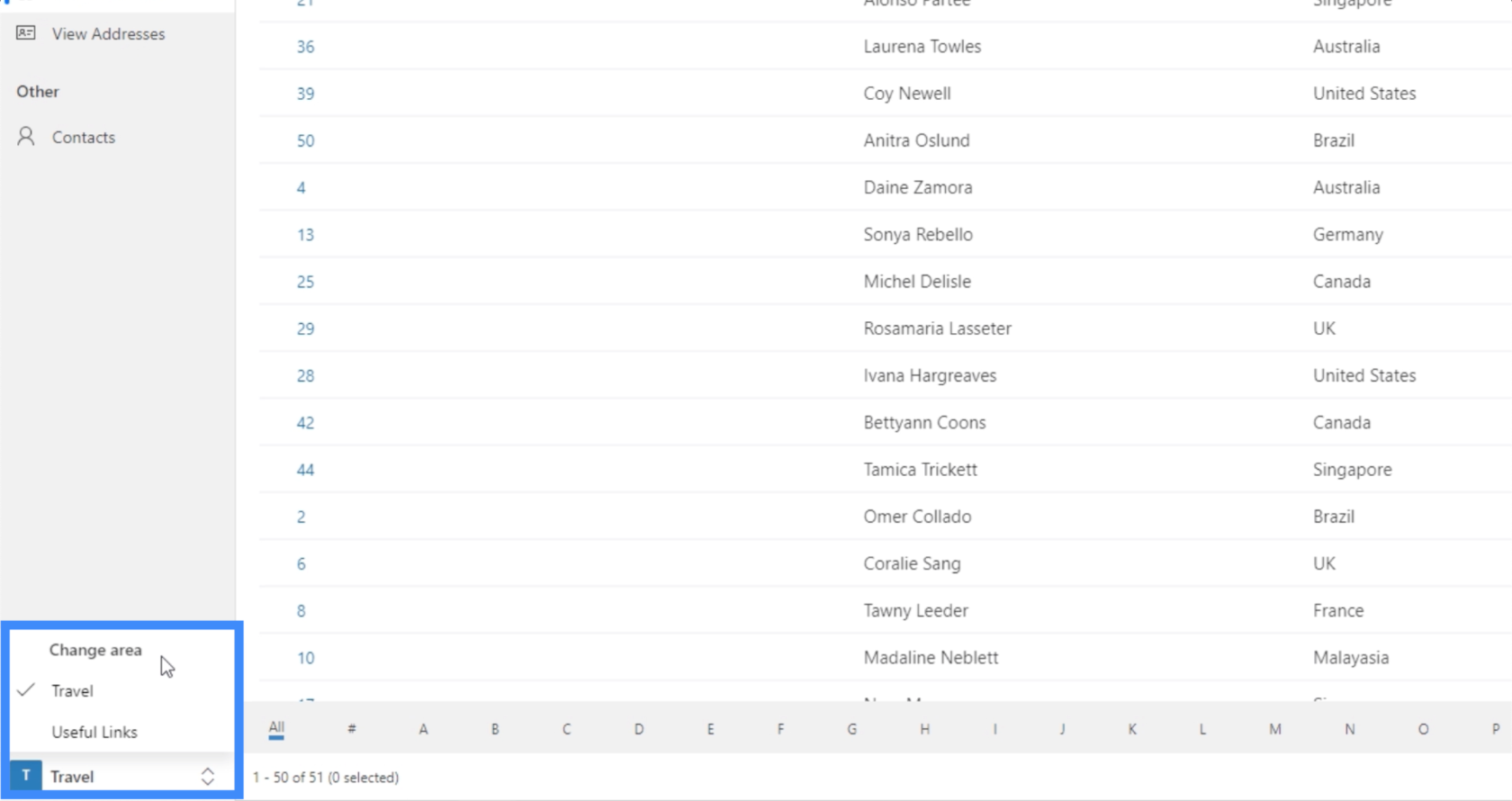
ولكن بصرف النظر عن ذلك ، يمكننا أيضًا النقر فوق هذا الفلتر في أسفل اليمين وتحديد المناطق الأخرى.

يمكننا اختيار روابط مفيدة وستظهر روابط Google و Bing.

وإذا نقرنا على Google ، على سبيل المثال ، فإنه يفتح لنا تلقائيًا علامة تبويب تؤدي إلى Google.

يمكنك فقط تخيل مدى فائدة خريطة الموقع حقًا. يمكنك إنشاء تطبيقات أكثر تعقيدًا باستخدام شبكة من صفحات ومناطق مختلفة ، مع التأكد أيضًا من سهولة التنقل في الأشياء.
على سبيل المثال ، يمكنك إنشاء منطقة للمشتريات والحصول على جداول وأشكال مختلفة تحتها. بعد ذلك ، يمكنك أيضًا إنشاء منطقة منفصلة تؤدي إلى قسم المساعدة في موقع الشركة على الويب.
هذه المرة ، دعنا نتحقق من آخر منطقة فرعية أنشأناها لجهات الاتصال.

دعنا نضغط على إظهار الرسم البياني.

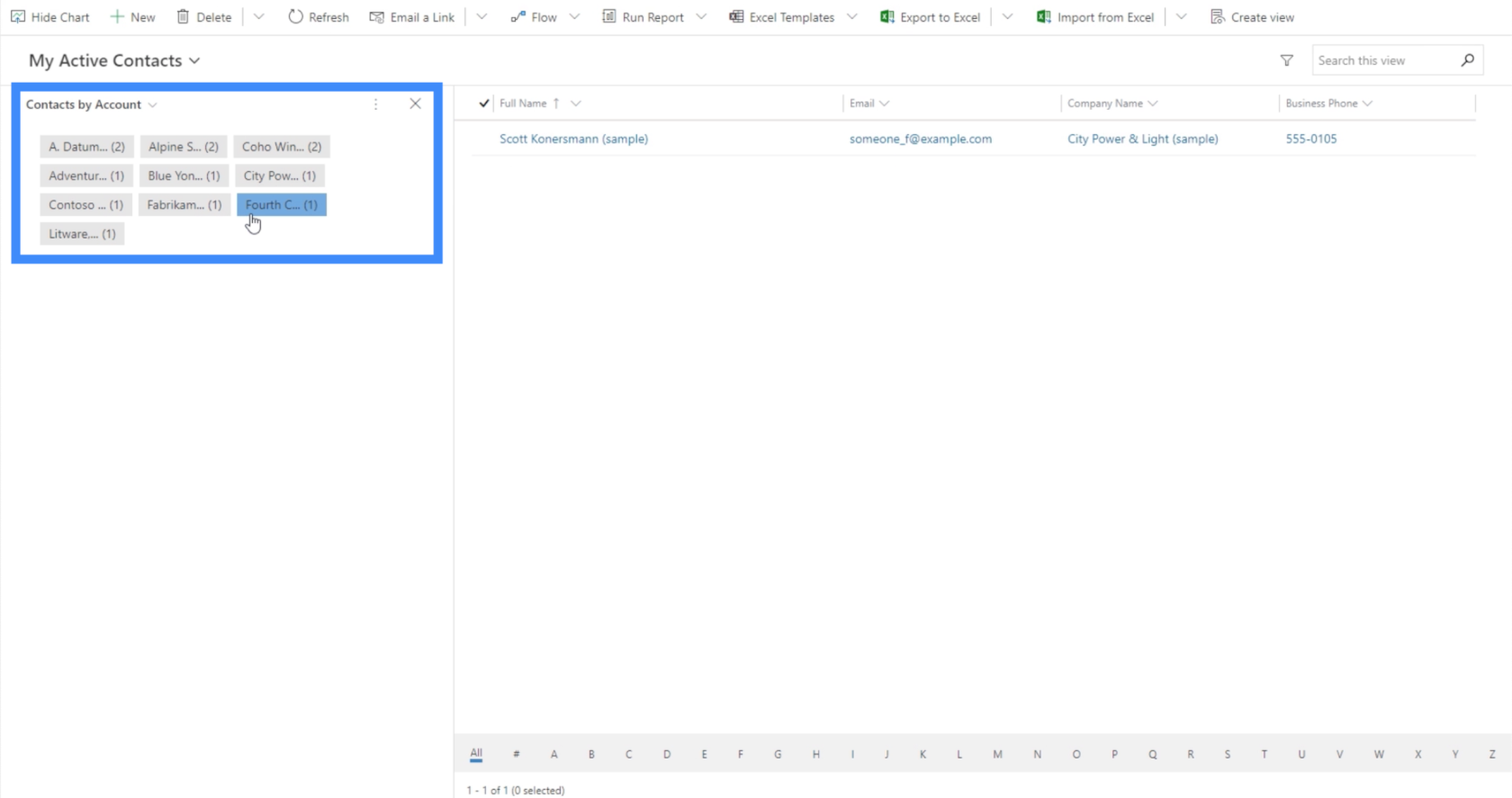
الآن ، يعرض مخطط تصفية يسمح لنا باختيار حسابات محددة.

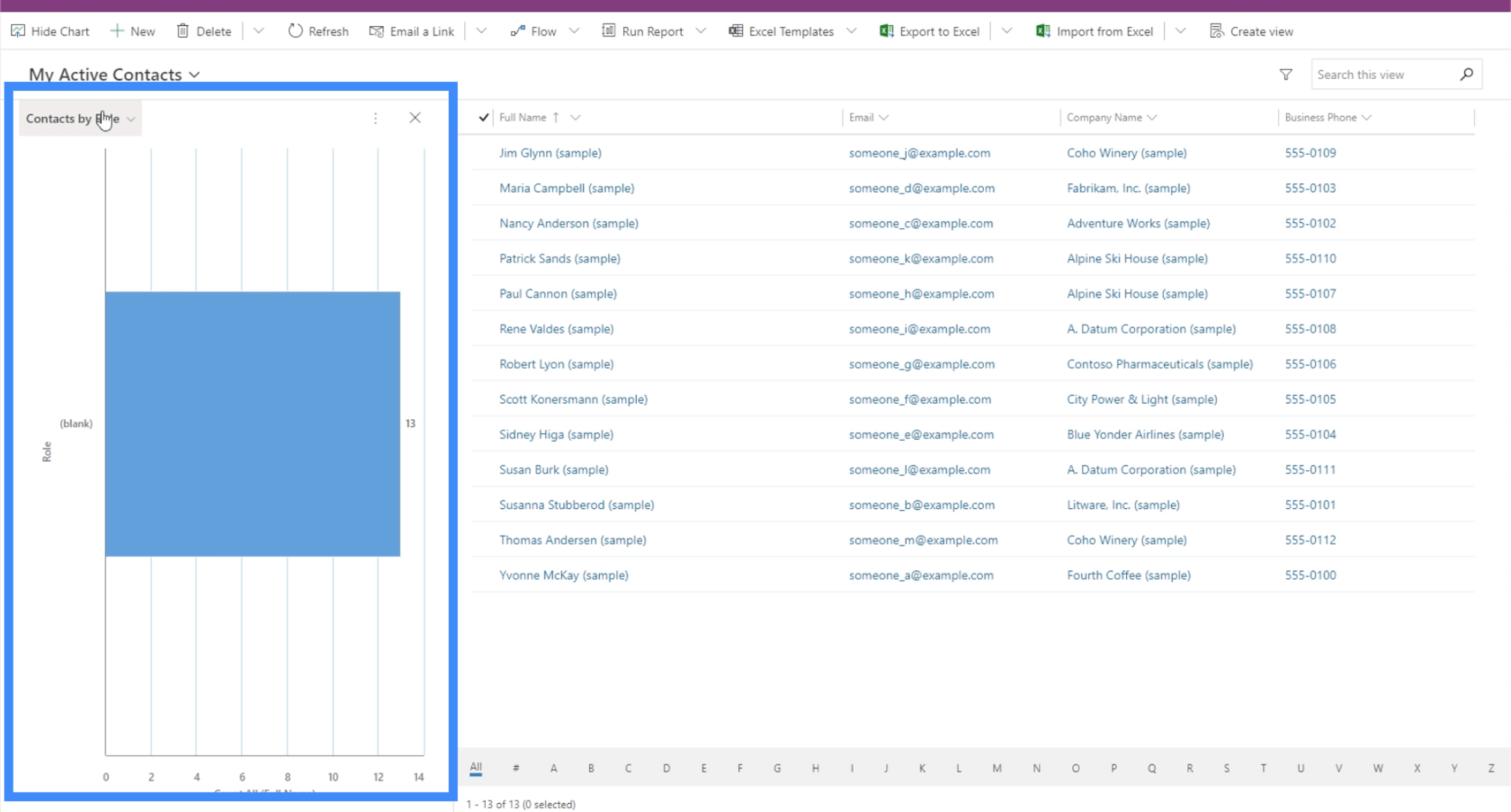
يمكننا أيضًا اختيار مخططات أخرى باستخدام المرشح الموجود في الجزء الأيسر العلوي من قسم الرسم البياني. في الوقت الحالي ، نرى الرسم البياني لجهات الاتصال حسب الدور.

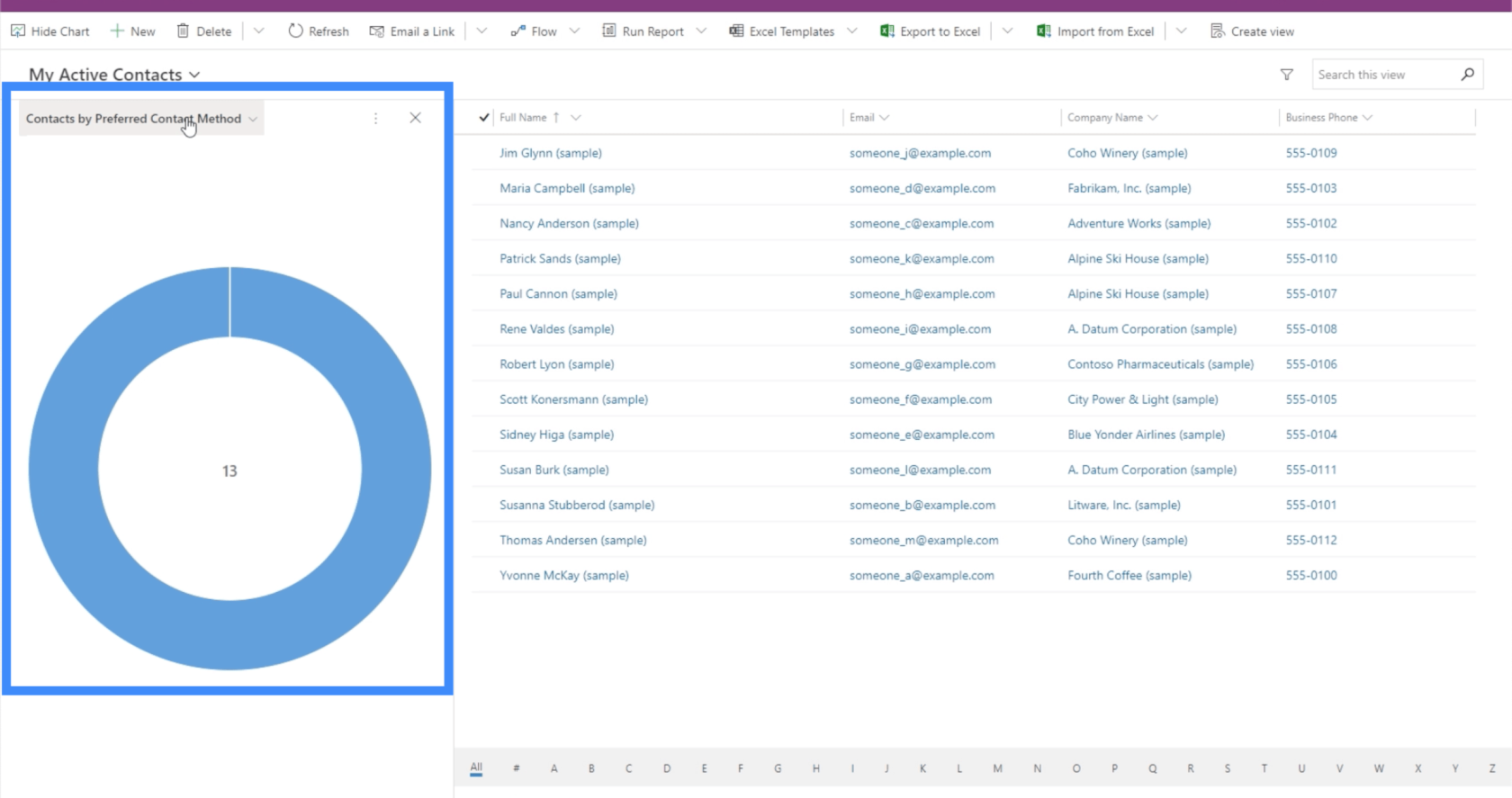
لدينا أيضًا مخطط يوضح الاتصال من خلال طريقة الاتصال المفضلة لديهم.

مقدمة Power Apps: التعريف والميزات والوظائف والأهمية
بيئات تطبيقات الطاقة: إعداد عناصر التطبيق بشكل صحيح
وظائف وصيغ PowerApps | مقدمة
خاتمة
تعد خرائط الموقع مفيدة حقًا عند العمل مع التطبيقات المستندة إلى النموذج. إنها تسمح لنا ببناء تطبيق يمكن لأي مستخدم التنقل خلاله بسلاسة ، ويتيح لنا إضافة أكبر قدر ممكن من الموارد حسب الحاجة.
ربما يكون أفضل جزء في استخدام خرائط الموقع للتطبيقات التي تعتمد على النماذج هو حقيقة أنه يمكننا إدراج أي نوع من العناصر التي نحتاجها تقريبًا. بصرف النظر عن المخططات والنماذج المعتادة ، من المفيد أيضًا أن نتمكن من إضافة موارد الويب وعناوين URL ، مما يجعل كل تطبيق شاملاً قدر الإمكان.
أتمنى لك كل خير،
هنري
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








