تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
في منشور مدونة اليوم ، سأناقش كيفية إنشاء تجربة تنقل سلسة ومتدفقة عند عرض لوحة القيادة. أنا شخصياً أعامل التنقل في LuckyTemplates كمجموعة معقدة من الأزرار المختلفة ذات الأغراض والتطبيقات المختلفة.
هذا استمرار لسلسلتي حول تطوير شفافية التقارير. يمكنك التحقق من الدفعة الأولى حيث أتحدث عن تصميم التخطيط هنا .
جدول المحتويات
أربعة أنواع من ملاحة LuckyTemplates
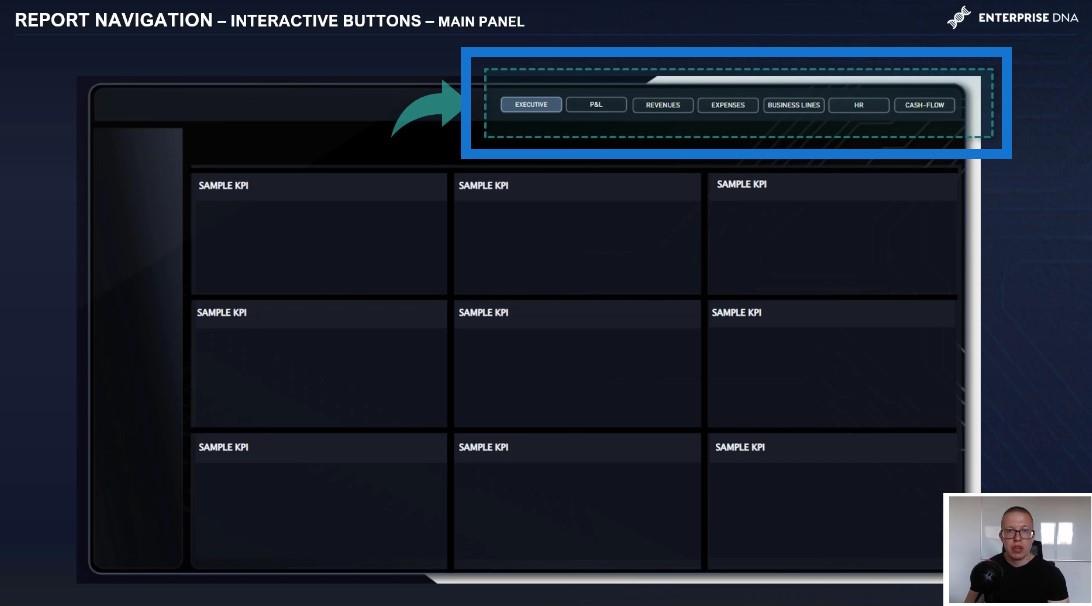
هناك أربعة أنواع من التنقل . يتيح لك التنقل في الجزء الرئيسي الوصول إلى الأقسام أو عناصر التحليل الرئيسية. هذا هو نوع التنقل الذي ستلاحظه في صفحة العرض التقديمي هذه.

وخير مثال على ذلك هو أزرار التنقل التي تحول الصفحات من تحليل الإيرادات إلى تحليل النفقات الرقمية أو التبديل من تحليل بيان الدخل إلى تقرير البيانات المستندة إلى الحجم التشغيلي.
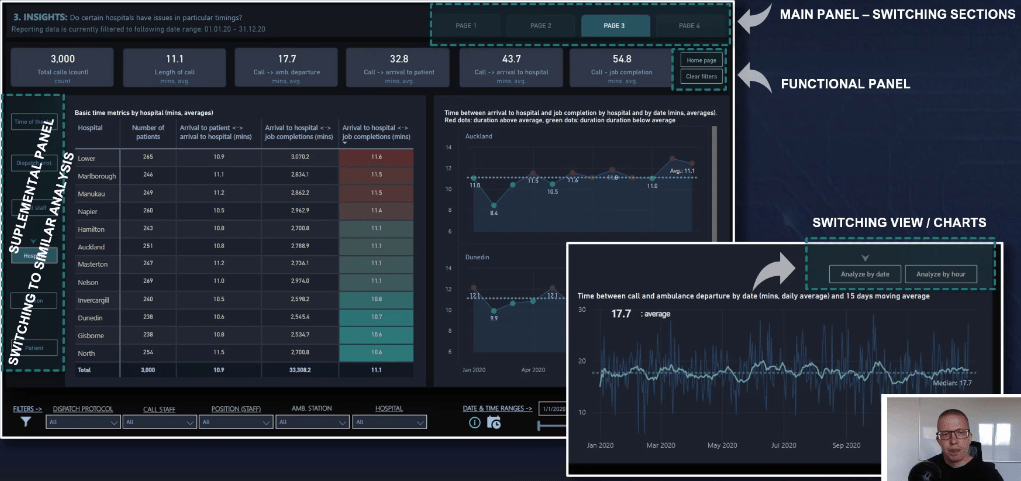
بالإضافة إلى ذلك ، يمكنك استخدام التنقل التكميلي ، والذي ينقلك إلى التحليل الموازي داخل نفس القسم. على سبيل المثال ، تقوم بتحليل النفقات التشغيلية في العرض العام ، ثم تقوم بالتبديل إلى تحليل كشوف المرتبات أو إظهار النفقات حسب القسم.
قد يكون لديك أيضًا أزرار إضافية تعمل على تغيير طريقة تصور جزء معين من البيانات. على سبيل المثال ، التبديل بين مخطط شريطي مكدس وعرض جدولي أو التبديل بين تحليل الإيرادات حسب النوع أو خط العمل إلى الإيرادات حسب المقاول أو الفواتير. يمكن أن يكون أيضًا زرًا ينقلك إلى نفس المخطط بمقاييس مختلفة.
ومع ذلك ، في معظم الحالات ، يكون من الأفضل معالجة مثل هذه الانتقالات باستخدام صيغ DAX مثل الدالة أو باستخدام معلمات الحقول المضافة حديثًا.
وأخيرًا ، لدينا تنقل وظيفي ، والذي يمنحك تحكمًا إضافيًا في صفحات التقرير ، بما في ذلك ميزات مثل العودة إلى الصفحة الرئيسية ، والعودة إلى أي صفحة مستخدمة مسبقًا ، وإعادة تعيين جميع الفلاتر الحالية ، والعودة إلى الحالة الافتراضية من حيث اختيار الفلتر وإعدادات التصور.
هناك أيضًا التنقل خلال التنقل ، والذي يسمح لك بالانتقال إلى نقطة معينة أو فئة معينة من البيانات إلى صفحة أخرى مع تحليل مفصل.
التنسيب الفعال للملاحة
تساعدك كل أنواع التنقل هذه في تنظيم أجزاء التنقل وتحديد موقعها بشكل فعال باستخدام الأزرار في المكان المناسب في تقريرك.
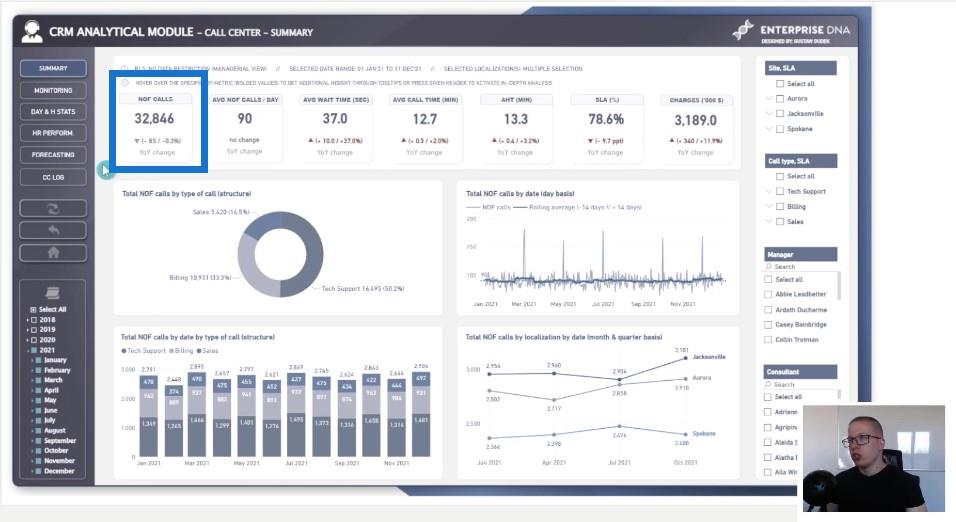
كما ترى في هذه الصفحة ، تم وضع جزء التنقل الرئيسي في القسم الأيمن العلوي الأوسط من التقرير. هذا موضع تنقل فعال لأنه يعكس حركة العين الطبيعية من الأقسام الأكثر أهمية على اليسار إلى الأقسام المختلفة على اليمين.

هذا شكل من أشكال سرد القصص ويسمح للمستخدم النهائي بالتنقل بشكل طبيعي من اليسار إلى اليمين. يعد وضع الجزء الرئيسي على اليسار أيضًا طريقة رائعة لتحديد موقع الأزرار الرئيسية.
يعتمد الموقع بشكل عام على عاملين ، ولكن أحدهما هو عدد الأقسام المحددة في تقريرك ، والذي يحدد العدد النهائي للأزرار الفردية المطبقة في جزء التنقل.

في هذه الصفحة تحديدًا ، يمكنك رؤية مثال لوضع نوعين مختلفين من التنقلات جنبًا إلى جنب. سيتم وضع الأزرار التي تخدم وجهات مختلفة بالقرب من المرئيات المحددة لإعطاء رسالة سهلة الفهم. سيؤثر تطبيق هذه الأزرار على العناصر المرئية وليس على الأزرار الأخرى.
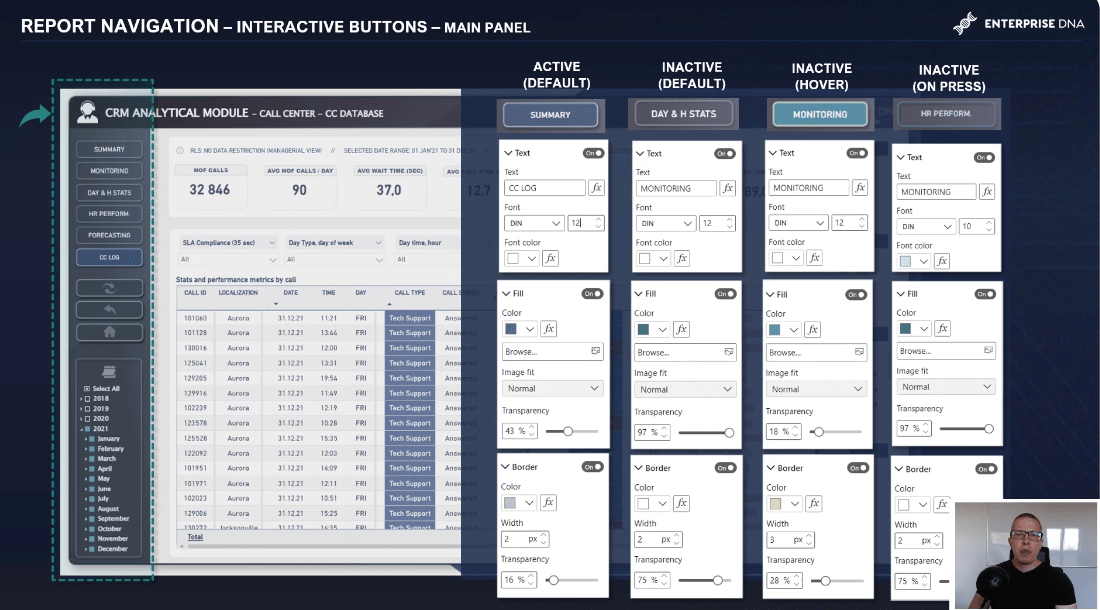
إذا نظرنا عن كثب إلى جزء التنقل الرئيسي ، فسنلاحظ أنه داخل صفحة تقرير معينة ، يكون أحد الأزرار في الوضع النشط ويمكن تمييزه بصريًا عن الأزرار الأخرى غير النشطة. كما ترى على اليمين ، هناك بعض الإعدادات المختلفة المطبقة على حالات الأزرار المختلفة.
بينما يعد تعيين التنقل وتخصيصه أكثر أهمية من الأرقام أو النسب المئوية الدقيقة لحالات معينة ، إلا أن هناك بعض القواعد العامة التي إذا تم تطبيقها ، يمكن أن تحسن تجربة المستخدم بشكل كبير.
اجعل الزر النشط هو الجزء الأكثر وضوحًا في جزء التنقل.
سيعتمد هذا على لون الخلفية التي يتم عرضها خلف الزر.
اهدف إلى تطبيق تعبئة مرئية مع حد فاتح إذا كنت تستخدم تخطيطات أغمق. إذا كنت تستخدم خلفية أفتح ، فحدد حدًا يلتف بشكل مرئي حول الزر لتمييزه عن الخلفية المحيطة. تعمل وحدتا البكسل ذات الحدود بشكل جيد في معظم الحالات.
يجب أن تحتوي جميع الأزرار غير النشطة المتبقية على تعبئة مزج أكثر ، والتي يمكن تحقيقها عن طريق تعيين مستوى عالٍ من الشفافية.
لون الخط مهم هنا ويجب أن يكون فاتحًا بدرجة كافية لإحداث انطباع بأنه لم يتم تنشيطه بعد. ولكن في الوقت نفسه ، يجب أن يعطي انطباعًا بأنه قابل للنقر.
إذا أردنا تعتيم ألوان الخط للأزرار غير النشطة ، فستظهر أنها غير قادرة على التنقل إلى أقسام مختلفة.
بعد ذلك ، يتمثل الجزء المهم في تطبيق التأثير الصحيح أثناء حالة التمرير. بالنسبة لهذه الحالة بالذات ، استخدمت خلفية صلبة في نظام ألوان أزرق-أخضر وحدود أكثر سمكًا لإعطاء انطباع بأن الزر جاهز للاستخدام.
يمكنك أيضًا إجراء بعض التعديلات على نوع الهاتف وحجمه ، مثل جعل الأزرار غامقة في وضع التمرير. ومع ذلك ، أجد أنه يشتت الانتباه ، لذلك أتبع نهجًا ضمنيًا أكثر هنا.
التأثيرات المرئية عند النقر فوق الزر ليست خطوة حاسمة لأن مدة النقر فوق الزر عند الانتقال إلى صفحة أخرى هامشية. التأثير غير مرئي. ومع ذلك ، فإن تعيين حجم الخط ليكون أصغر قليلاً من الحجم الافتراضي في وضع التمرير يعمل بشكل جيد للغاية.
3 حلول للملاحة التكميلية
يتم استخدام التنقلات التكميلية للتنقل إلى تحليل مماثل. سأقوم بتسليط الضوء على ثلاث طرق مختلفة لتعيين التنقل الذي يشبه تطبيق الويب.
من الواضح أنه يمكننا تطبيق إشارة مرجعية افتراضية أو متصفح صفحة وهي ميزة جديدة في LuckyTemplates ، لكنني أفضل بعض الحلول لجعل هذا أكثر تميزًا.
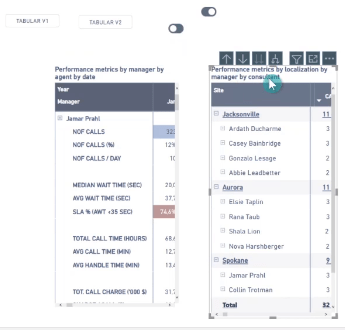
الحل الأول هو تضمين زر مبسط مع أداة قابلة للتغيير المزدوج. الحل الثاني هو تمامًا مثل الخيار الأول الذي يستخدم زرين بدون حدود منفصلة ولكن مع رمز إضافي يشير إلى الصفحة المحددة. الخيار الثالث هو استخدام كل من الأزرار المنسقة والرمز وهو الحل الأمثل.
الآن دعنا نتعمق في ملف pbix لنوضح لك كيف يمكنك بسهولة إعداد حل أول مبسط باستخدام أدوات التبديل. لنفترض أن لديك جدولين مختلفين. ستحتاج إلى صورتين مرئيتين وزرين منفصلين ومفتاحين للتبديل.

نظرًا لأن هذا هو جدولنا الأول ، فسوف نترك مفتاح التبديل (الذي يشير إلى الخيار الأيسر) ونخفي زر التبديل الآخر (الذي يشير إلى الاختيار الصحيح).

سنقوم بنقل كائنين مختلفين ، وهما الصور الموجودة في الأعلى ، من أجل الحصول على مزيد من التحكم وإخفاء أحدهما في هذا السيناريو.
في السيناريو الثاني ، سنقوم بإيقاف تشغيل الجدول الأول وتشغيل الجدول الثاني. سننشئ إشارة مرجعية أخرى ونبرمج هذا الزر المعين للانتقال إلى الإشارة المرجعية الثانية.
الآن لدينا تنقل جاهز للاستخدام يمكننا استخدامه للانتقال من عرض إلى آخر.

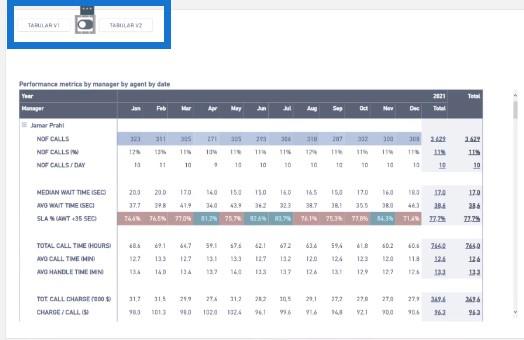
والآن نعود إلى العرض التقديمي الخاص بنا لنرى طريقة فريدة تمامًا لدمج التنقل التكميلي. تتمثل الفكرة الرئيسية وراء التطبيق في إنشاء تأثير تنقل صناعي يعمل بناءً على المقاييس بدلاً من فئات البيانات.

دعني أوضح لك عمليًا مدى السرعة والفعالية التي يمكننا بها ضبط عرض التقرير اعتمادًا على ما نريد بالفعل تحليله.
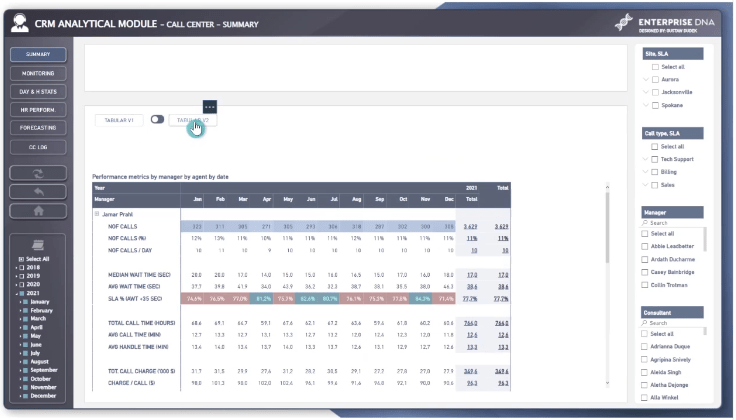
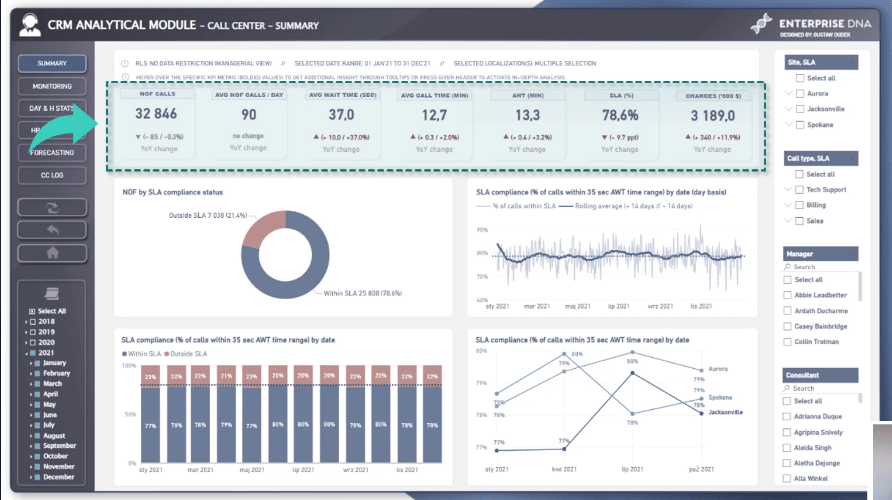
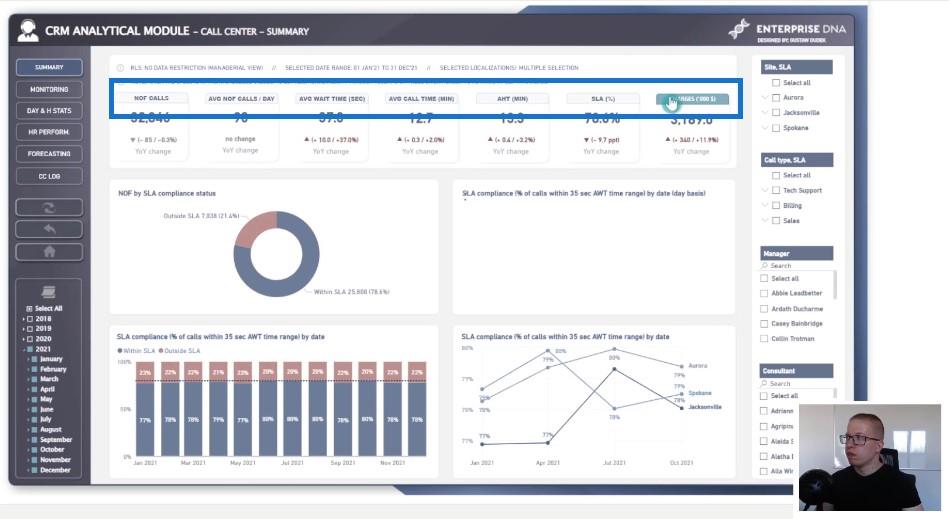
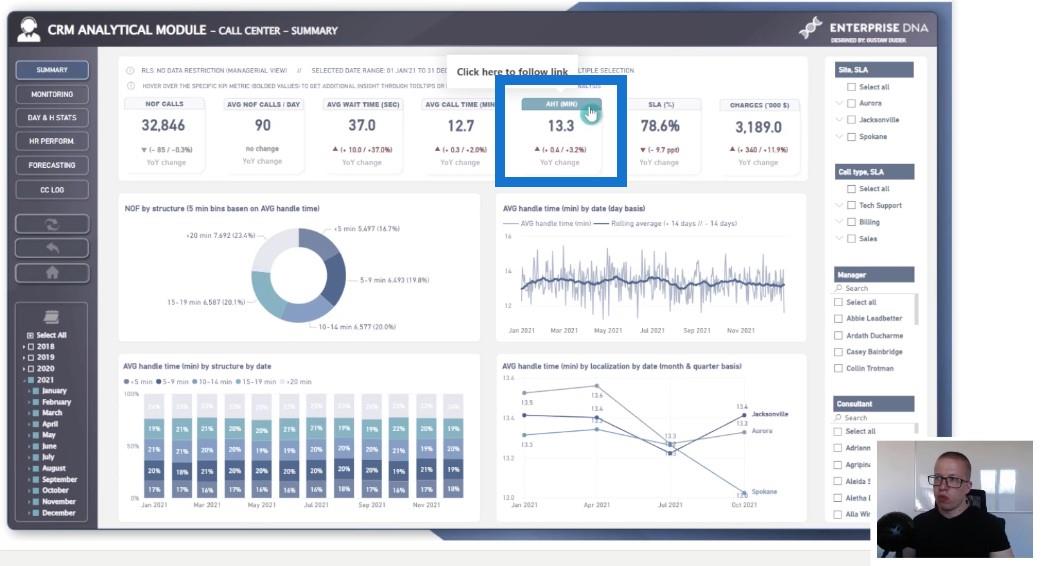
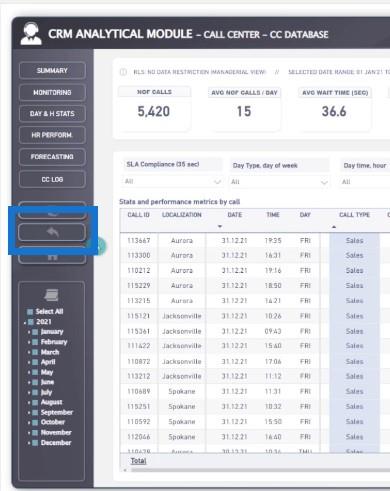
لدينا هنا صفحة الملخص حيث يمكننا بالفعل تنظيم التنقل. يمنحنا هذا القدرة على الانتقال إلى وجهات نظر مختلفة اعتمادًا على المقاييس التي نرغب في تحليلها. من خلال النقر على الرؤوس ، يمكننا تغيير التصور المعين.

فيما يتعلق بالتنفيذ الفني ، يمكننا فقط تجميع أربع صور مختلفة وفقًا لأسماء مقاييس معينة. في اللحظة التي نضغط فيها على إشارة عدد المكالمات ، نقوم بتنشيط تلك الإشارة المرجعية المحددة وإخفاء جميع الكائنات المجمعة المختلفة التي لا تنتمي إلى عدد المكالمات .

وبالعكس ، إذا أردنا تحليل متوسط وقت المعالجة بالدقائق ، فيمكننا إظهار هذا التصور المحدد فقط ثم إخفاء كل الآخرين.

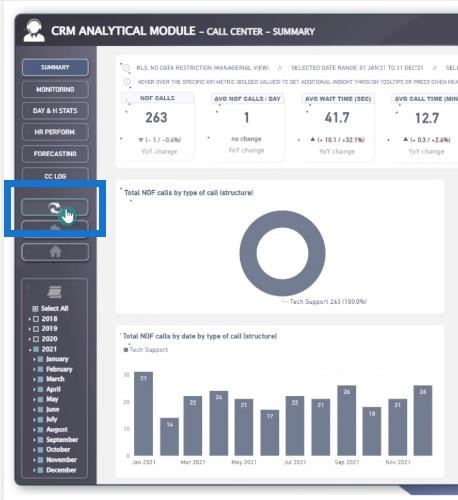
ثم لدينا مثال على جزء وظيفي يمنح المستخدم النهائي تحكمًا إضافيًا في صفحات التقرير.

يتضمن ذلك زر التحديث وزر الرجوع وزر الصفحة الرئيسية . كما ترى ، توجد أيقونات داخل الأزرار لمنح المستخدم النهائي الشعور بتنشيط التنقل المختلف.
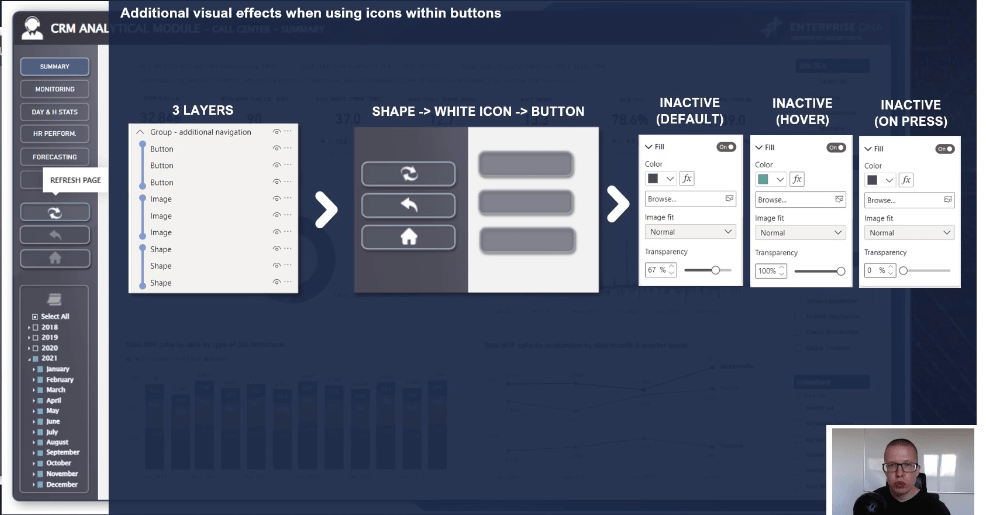
من الناحية المثالية ، يجب أيضًا تغيير الرمز إلى حد ما عند التمرير فوق الزر المحدد. يمكن تحقيق ذلك عن طريق وضع ثلاث طبقات من الكائنات. يتم وضع أشكال مثل المستطيلات الدائرية ، على سبيل المثال ، على الزر ، ويتم وضع الرموز في المنتصف ، ويتم وضع الأزرار في الأعلى.
يتم تعيين الكائن العلوي (وهو الزر) على شبه شفاف في الحالة الكاملة. يجعل الكائن الأوسط (وهو رمز رمادي اللون قليلاً) يشير إلى عدم نشاط الزر. بعد التمرير ، يتم ضبط زر الكائن العلوي على شفاف تمامًا ، مما يؤدي إلى فتح مظهر الرمز الأصلي.
بشكل عام ، ننتقل من زر بأيقونة رمادية اللون إلى زر بأيقونة ذات لون أفتح ، والتي تبدو وكأنها قد تم تنشيطها.
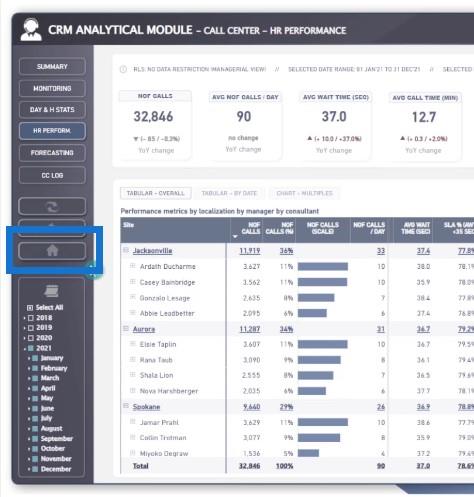
دعني أوضح لك كيف يعمل هذا التنقل الوظيفي عند استخدام تقارير LuckyTemplates. على سبيل المثال ، قمنا ببعض الاختيارات وفقًا لبعض المرشحات المحددة. يمكننا استعادة جميع المعلومات وجميع طرق العرض إلى الحالة الافتراضية بنقرة واحدة فقط إلى الحالة الافتراضية.

من ناحية أخرى ، إذا كنت ترغب في العودة إلى الصفحة السابقة ، يمكنك فقط استخدام الزر الثاني لمساعدتك في العودة إليه.

وأخيرًا ، إذا كنت تريد العودة إلى الصفحة الرئيسية ، فيمكنك تحقيق ذلك بالنقر فوق زر الصفحة الرئيسية.

تأثير الانهيار والتوسع
فيما يتعلق بالتنقل عبر الأزرار ، أود أن أقدم تطبيقًا آخر ممكنًا يمكن أن يكون فعالًا من وجهة نظر تحليلية ومفيدًا من حيث تصميم التقرير. سأوضح لك كيف يمكن استخدام الأزرار والتنقل لتعديل المرئيات عن طريق تشغيل تأثير الانهيار والتوسيع.
سأوضح لك كيف يمكنك تطبيق تأثير التوسع والانهيار في بعض العناصر المرئية مثل الجداول أو الرسوم البيانية.

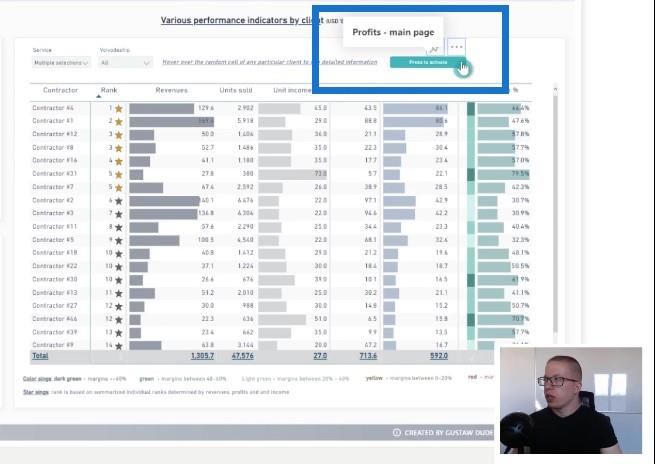
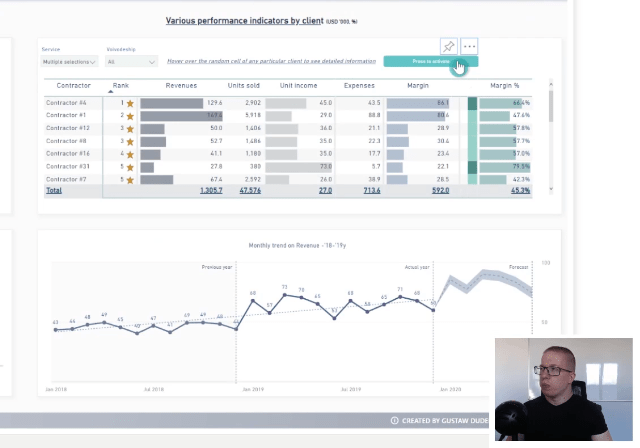
بالنقر فوق زر واحد ، يمكنك أن ترى أننا قمنا بطي الجدول جزئيًا للكشف عن نوع آخر من المخططات ، وهو في هذه الحالة بالذات الرسم البياني الخطي الذي يعرض الاتجاهات (الرسم البياني السفلي).

الشيء الرائع هنا هو أنه يمكننا اختيار عدة مقاولين ، ويمكننا على الفور الحصول على معلومات حول الإيرادات والأرباح على الرسم البياني الخطي.
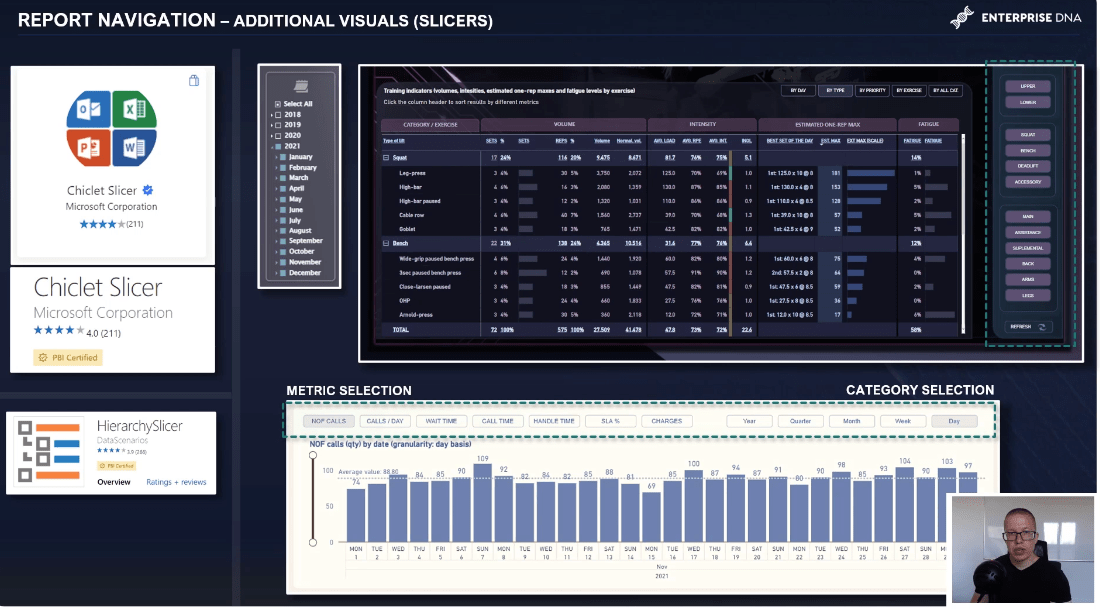
استخدام المرئيات المخصصة
أود أن أشير إلى صورتين إضافيتين تستحقان الذكر. لا تتوفر هذه المرئيات في الجزء المرئي الافتراضي في LuckyTemplates ، ولكن يمكنك دائمًا تنزيلها من السوق.
هذه هي آلة تقطيع اللحم والتسلسل الهرمي . إذا كنت تفضل التركيز على الجوانب المرئية لتقاريرك ، فيمكن أن تتوافق مقسمات طرق العرض هذه مع أزرار التنقل الأخرى لأن لديها الكثير من خيارات التنسيق في جزء التنسيق.

بشكل عام ، يعمل Chiclet Slicer بشكل جيد عند تحديد أو تصفية البيانات الفئوية أو تبديل المقاييس. يمكنك تعيين ميزات مثل الحواف الدائرية ، واستخدام لون مختلف عند تحريك الماوس ، وتغيير لون الخلفيات للأزرار النشطة وغير النشطة.
ومع ذلك ، تشمل الجوانب السلبية عدم القدرة على تغيير نوع الخط ، وعدم وجود خيار للحصول على زر إضافي واحد مع جميع الخيارات المحددة ، ووقت تحميل كبير مقارنةً بأدوات تقطيع الشرائح الأصلية.
والثاني ، وهو Hierarchy Slicer ، يحتوي أيضًا على ميزات رائعة مثل القدرة على ضبط لون الفئات النشطة ، وهو أمر مفيد حقًا عند تصميم تقارير التخطيط الداكن.
ومع ذلك ، فإن الجانب السلبي الرئيسي هو وجود وضع القائمة المنسدلة فقط ووقت التحميل الكبير. ومع ذلك ، فإن كلا الخيارين يستحقان الاختبار عند إنشاء المحافظ ، والتقارير التجريبية ، وتقارير العملاء.
خاتمة
في منشور المدونة هذا ، ناقشنا الحلول المختلفة للتنقل في الصفحة في تقارير LuckyTemplates. يعد التنقل الرائع في تقاريرك أمرًا ضروريًا للحصول على تجربة مستخدم رائعة. نأمل أن النصائح التي ناقشتها أعطتك مجموعة متنوعة من الطرق للقيام بذلك في LuckyTemplates.
يرجى الانتباه إلى الجزء 3 من سلسلتي حول تطوير شفافية التقارير ، حيث سأناقش أهمية DAX.
كل التوفيق ،
غوستو دوديك
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








