تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
في منشور المدونة اليوم ، سأتحدث عن المرئيات المخصصة المتوفرة حديثًا Deneb Vega-Lite لـ LuckyTemplates. لقد استخدمته حصريًا في تقديمي الجزئي لتحدي LuckyTemplates # 17 بشأن الإبلاغ عن البيانات البيئية. يمكنك مشاهدة الفيديو الكامل لهذا البرنامج التعليمي أسفل هذه المدونة.
تلقى هذا بعض التعليقات الإيجابية ، وهذا هو السبب في أنني قررت تقديم برنامج تعليمي حول كيفية استخدام Vega-Lite في الإرسال الخاص بي. كان هدفي في هذا التحدي هو اكتساب الخبرة باستخدام مرئيات Deneb المخصصة ، ولهذا اخترت استخدامها فقط ، وعدم استخدام أي مرئيات LuckyTemplates قياسية.
لم أقضي الكثير من الوقت على الإطلاق مع البيانات ، لذلك لن أقضي أي وقت في تطوير مجموعة البيانات بخلاف تضمين جزء سموم الهواء في تقريري.
جدول المحتويات
نظرة عامة على صفحة التقرير في Vega-Lite
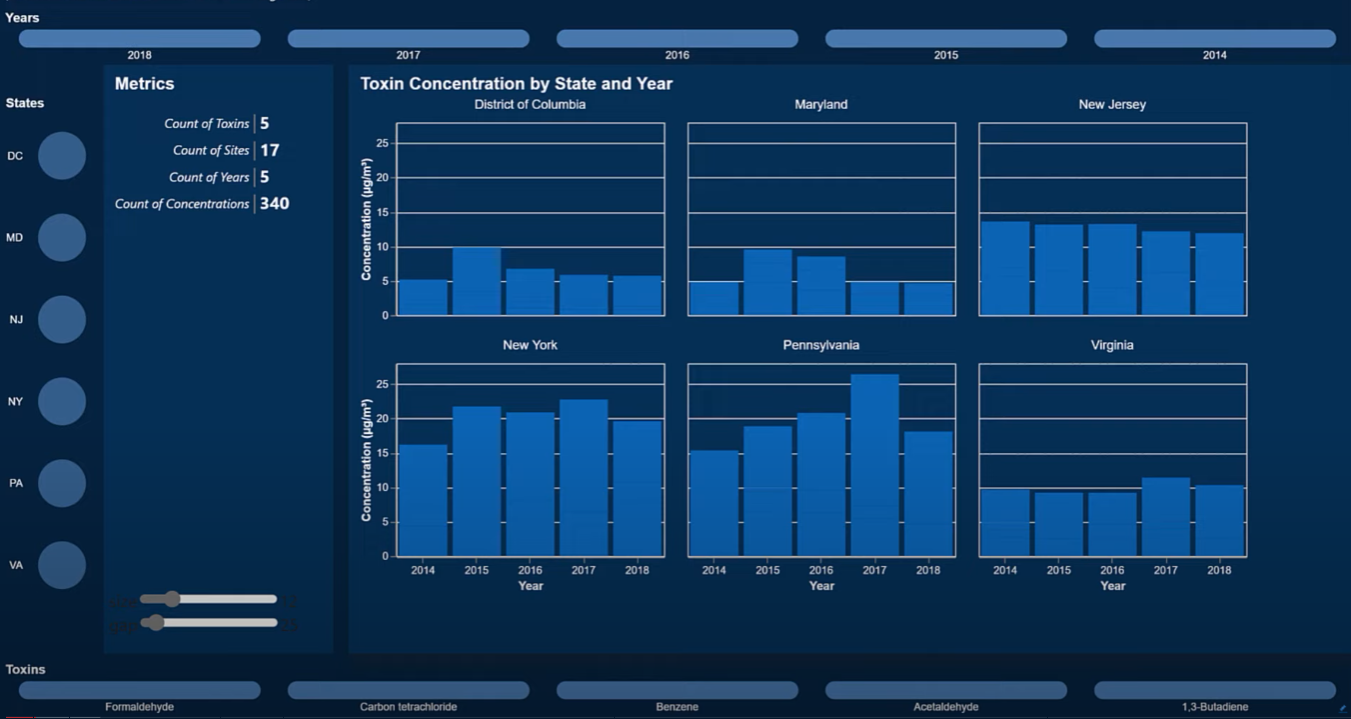
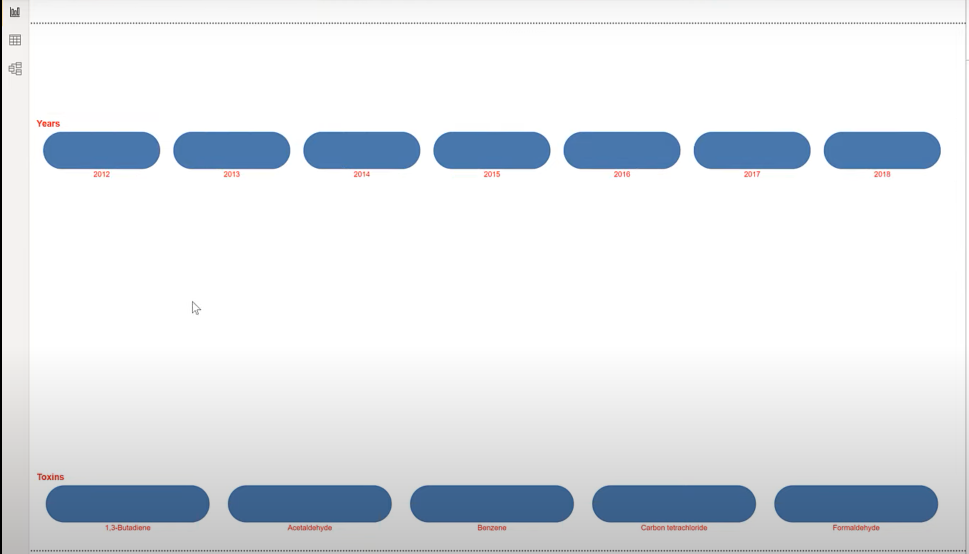
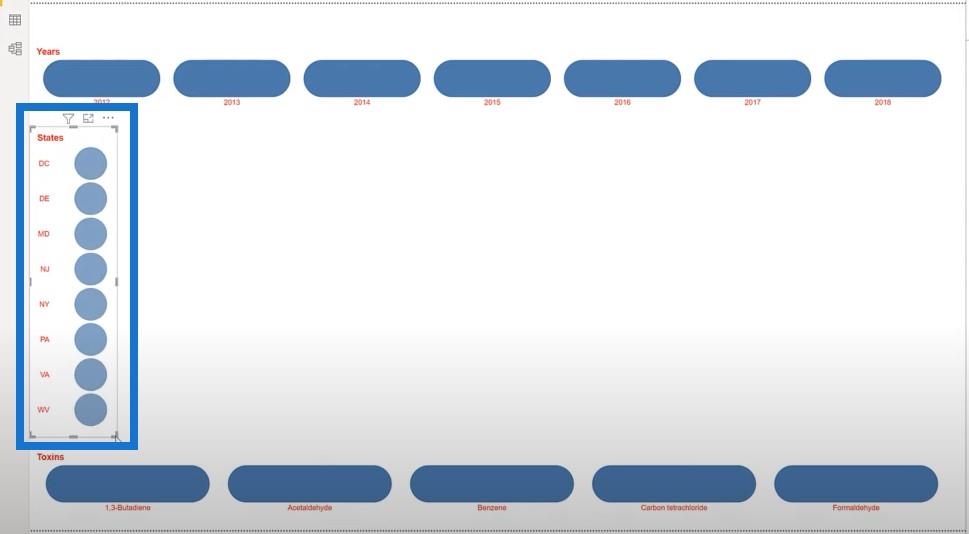
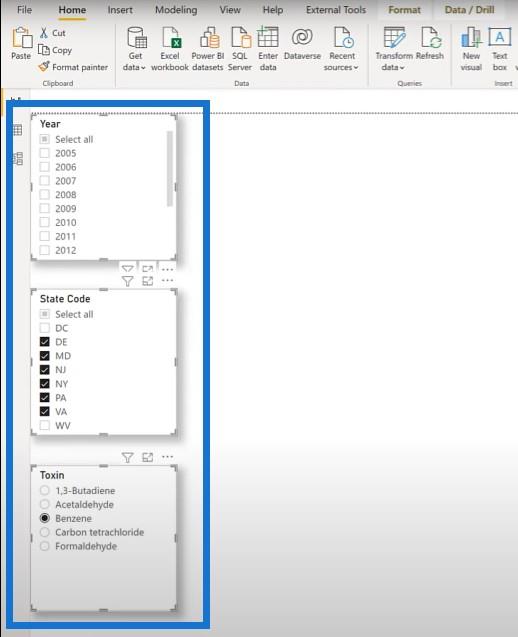
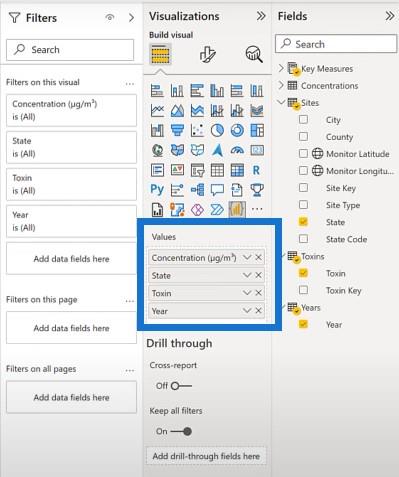
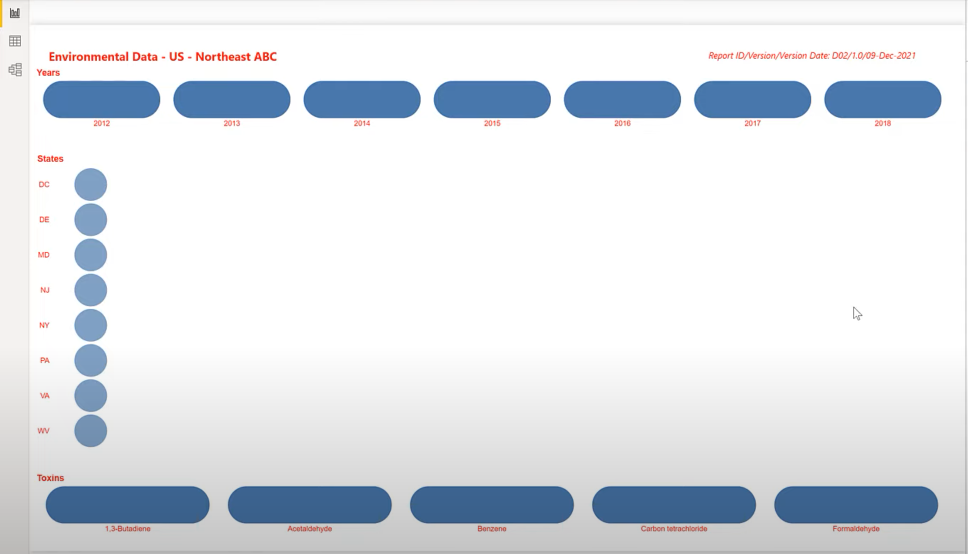
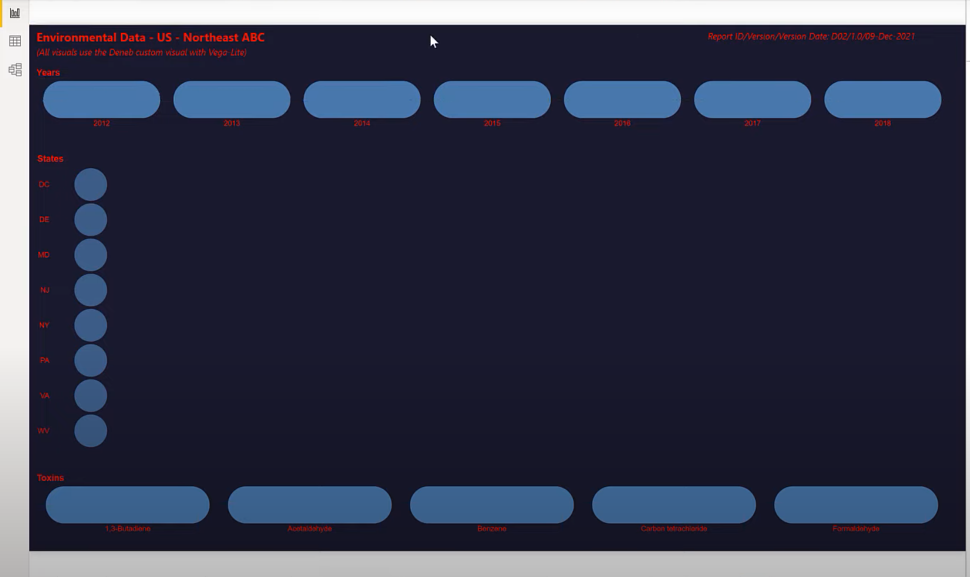
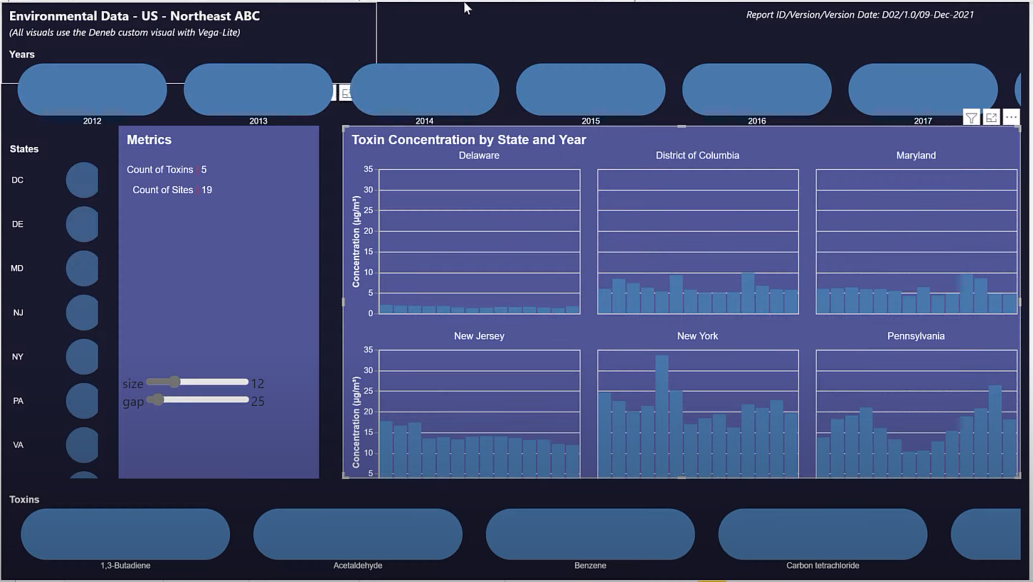
دعونا نلقي نظرة على رسالتي. هناك 7 عناصر مرئية مختلفة ومربعي نص في الأعلى. لدينا قطاعة لسنوات ، قطاعة للولايات ، قطاعة للسموم ، بطاقة قياس ، ومرئي رئيسي يعرض تركيز السموم الذي يمكن فرزه حسب الولاية والسنة .

الآن دعونا نلقي نظرة على كل متدرب بصري بينما نقوم بتطويره من الصفر. قبل أن نبدأ ، مجرد ملاحظة سريعة حول بيئة التطوير. للبدء ، أخذت نسخة من التحدي رقم 17 وحذفت جميع الصفحات. لذلك لم تكن هناك صور متبقية ؛ بقيت فقط البيانات ونموذج البيانات وحسابات DAX.
إنشاء مربع نص العنوان
لقد أنشأت عددًا من الصفحات الفارغة في مربع نص العنوان. نظرًا لأن Vega-Lite هي لغة رسومية للعناصر المرئية ، فلا توجد طريقة واضحة لإنشاء مربع نص.
ولكن نظرًا لأن Vega-Lite المرئي هو مجرد مجموعة من العلامات ، فقد اعتقدت أنني قد أتمكن من استخدام العلامات النصية فقط لمحاكاة مربع نص.
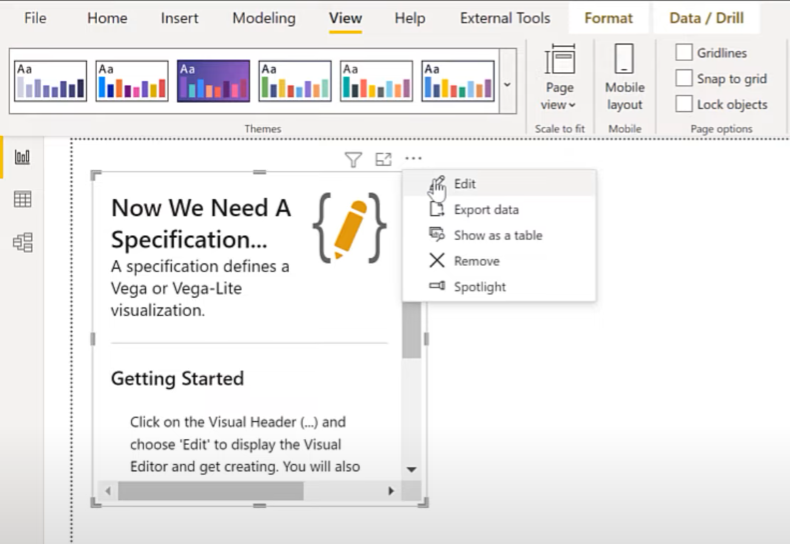
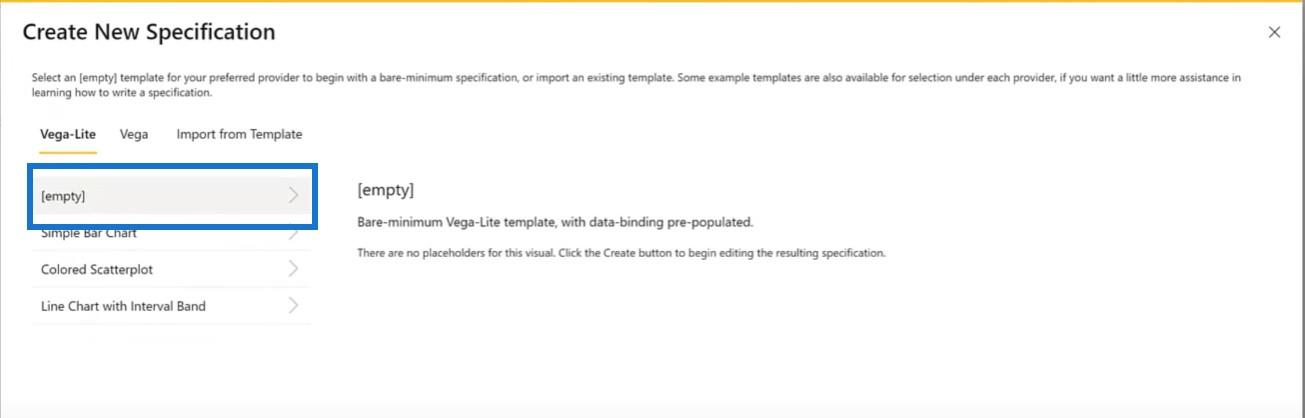
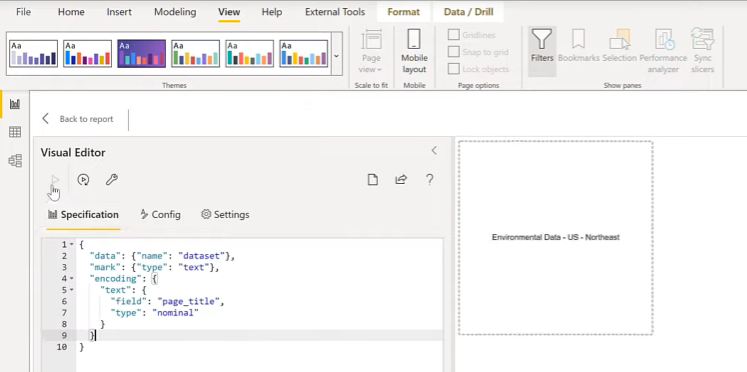
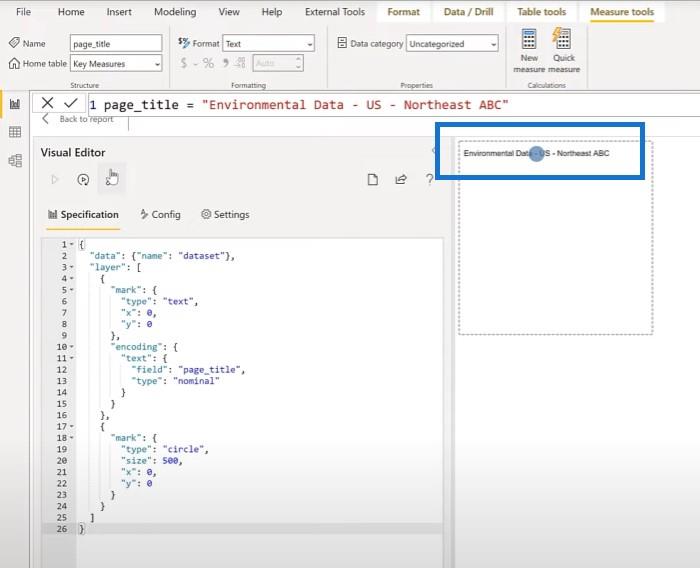
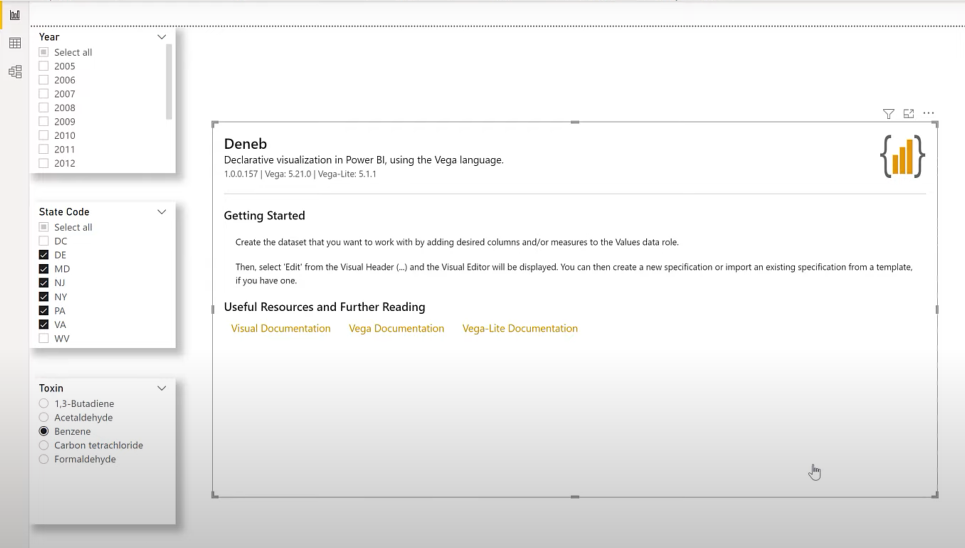
دعنا نضيف صورة Deneb المرئية. أول شيء يجب فعله هو إضافة مقياس بقيمنا (عنوان الصفحة وعنوان الصفحة الفرعي) ، ثم اختيار مواصفات فارغة.


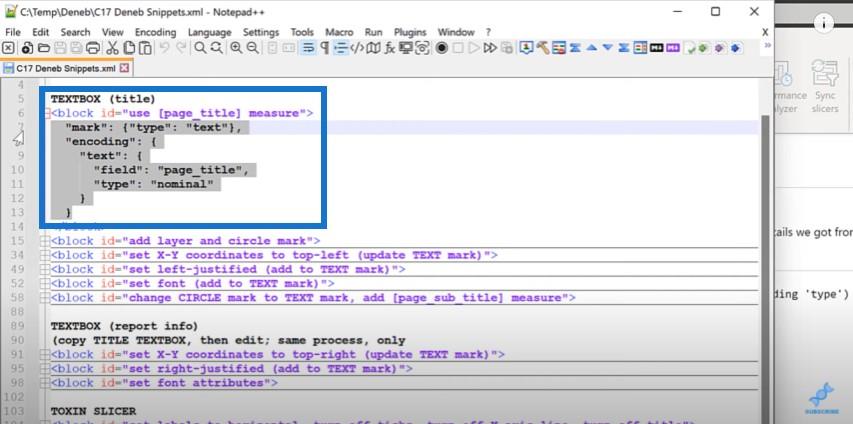
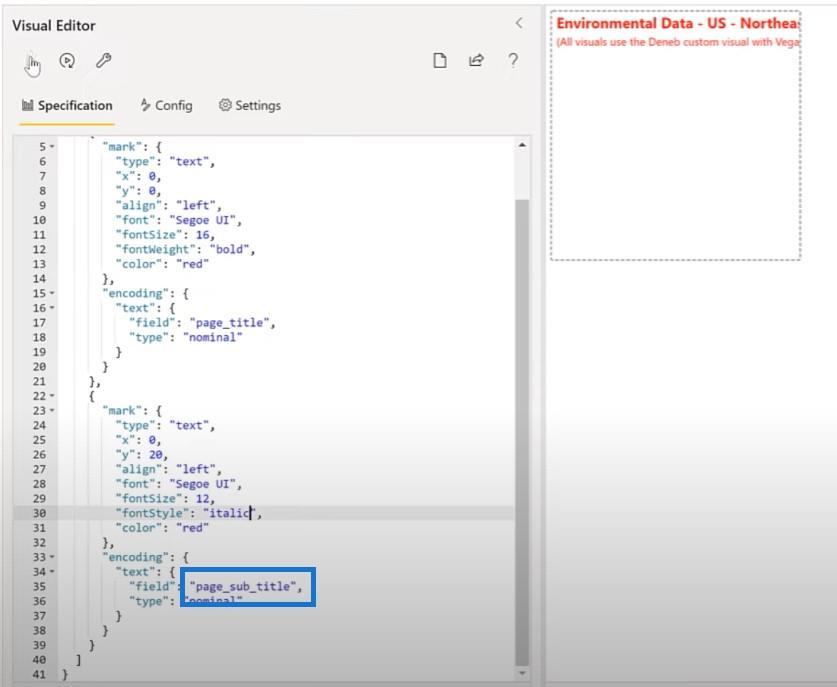
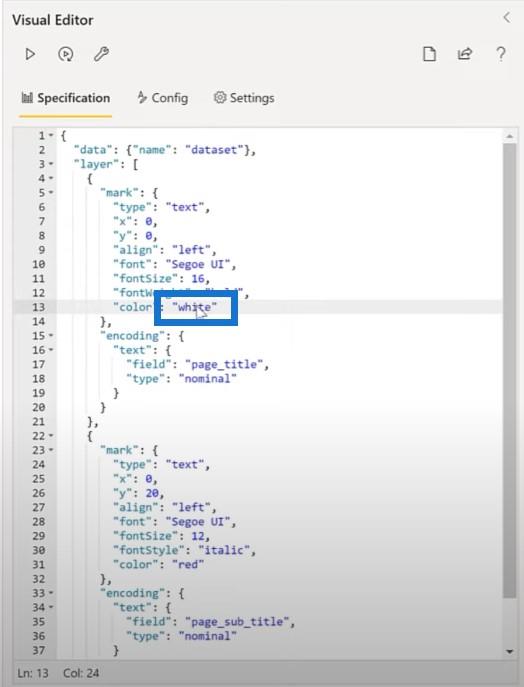
ثم ننتقل إلى ملف المقتطفات الخاص بنا ونستخدم مقياس عنوان الصفحة لمرئياتنا. سننسخ كتلة النص هنا ...

…. ولصقه في محرر Deneb المرئي.

يمكننا استخدام التحكم وعجلة الفأرة لتكبيرها. ثم سنلقي نظرة على الموضع لنرى ما إذا كان متمركزًا في الصورة.
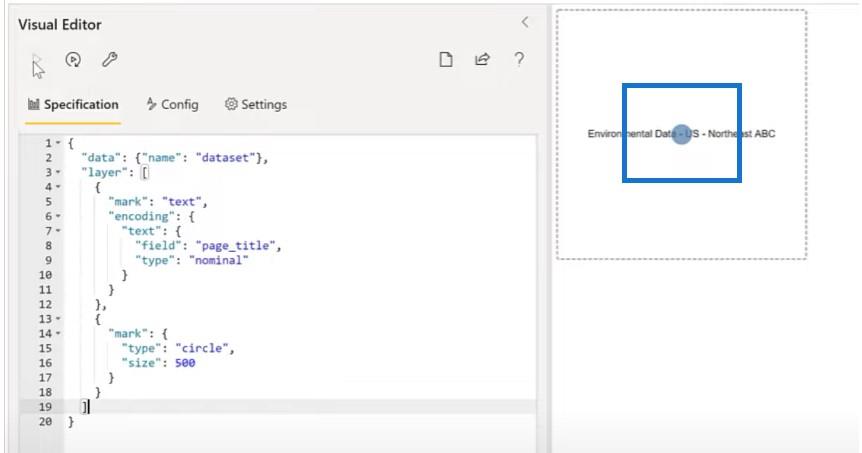
دعنا نتخيلها عن طريق إضافة علامة دائرة لتظهر لنا مكان الأصل. لنجعل بصريًا متعدد الطبقات باستخدام مربع النص وعلامة الدائرة.

ويمكننا الآن رؤية دائرة تقع في وسط الصورة بأكملها.

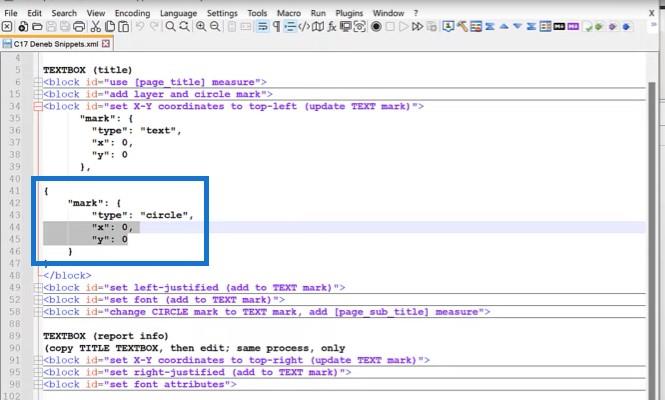
شيء آخر يمكننا القيام به هو تغيير موضع أصل الصورة المرئية عن طريق ضبط إحداثيات X و Y.

الآن يمكننا أن نرى أن النص يأتي في أعلى اليسار.

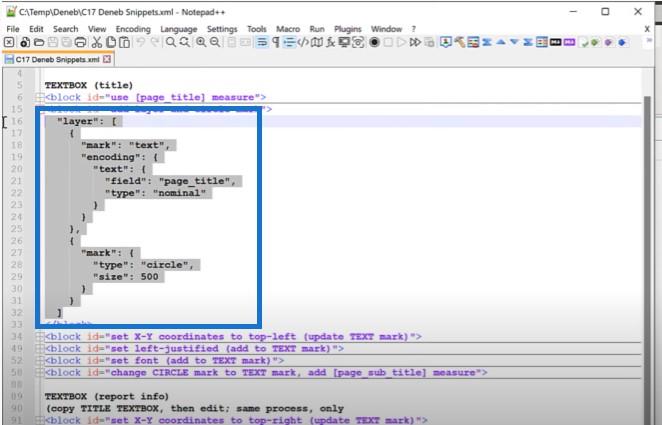
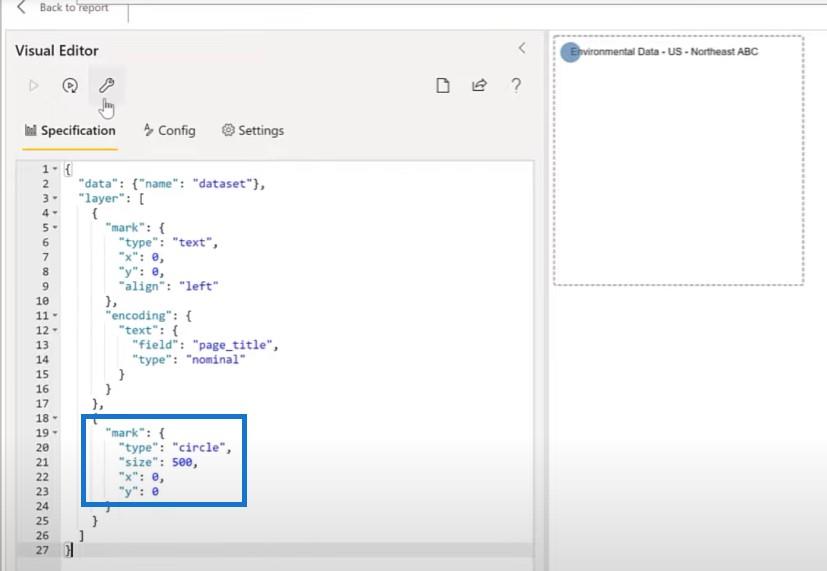
الخطوة التالية هي تغيير محاذاة النص. سنأخذ كتلة من ملف المقتطفات الخاصة بي ونضبط المحاذاة في المحرر إلى اليسار ، ثم نحاذاة علامة المركز إلى 0.

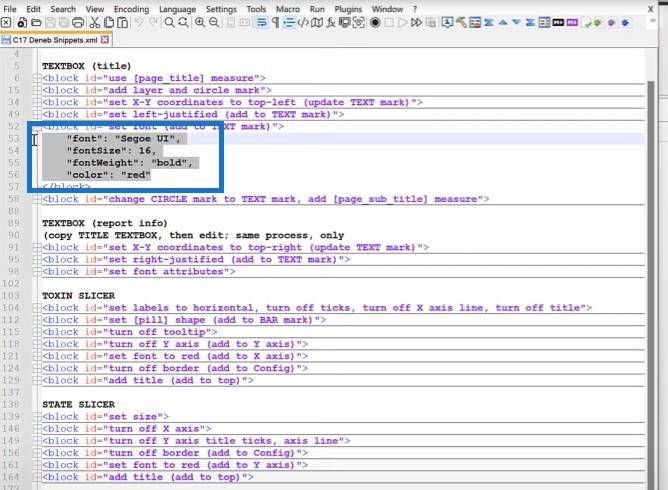
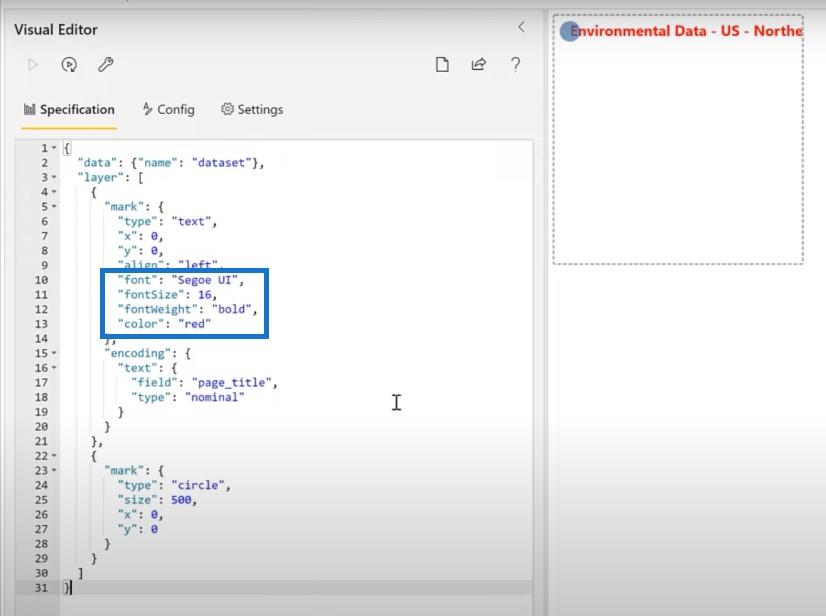
الشيء التالي الذي سنفعله هو نسخ بعض سمات الخط في الصورة المرئية هنا. دعنا نضيف بعض الخصائص المرئية لتمييزها.


دعنا الآن نغير علامة الدائرة إلى علامة نصية باستخدام العنوان الفرعي لصفحتنا ، ثم نجري التغييرات حسب الحاجة.

ثم سنعود ونغير حجم الصورة قليلاً.

عمل مربع نص معلومات التقرير
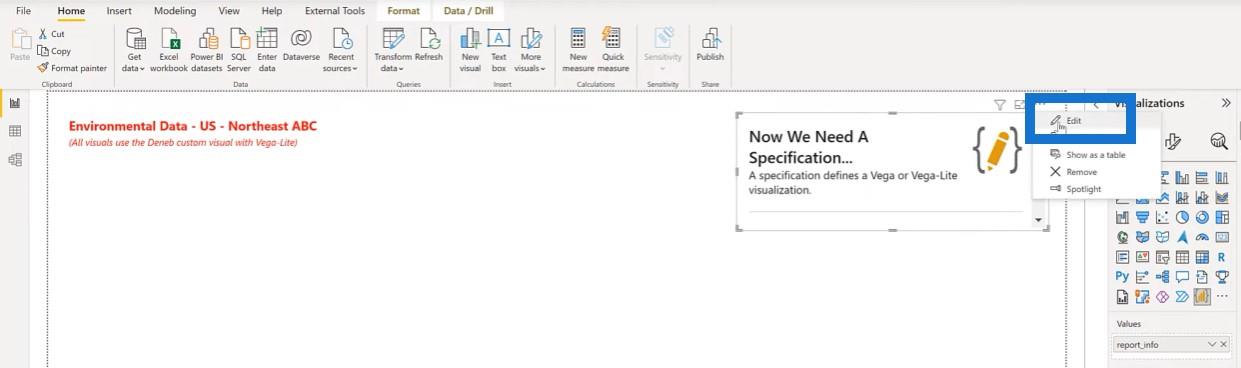
دعنا ننتقل إلى مربع نص معلومات التقرير. سنضيف صورة Deneb المرئية الجديدة ونضعها في الزاوية اليمنى العليا ونضيف مقياس معلومات التقرير الخاص بنا.

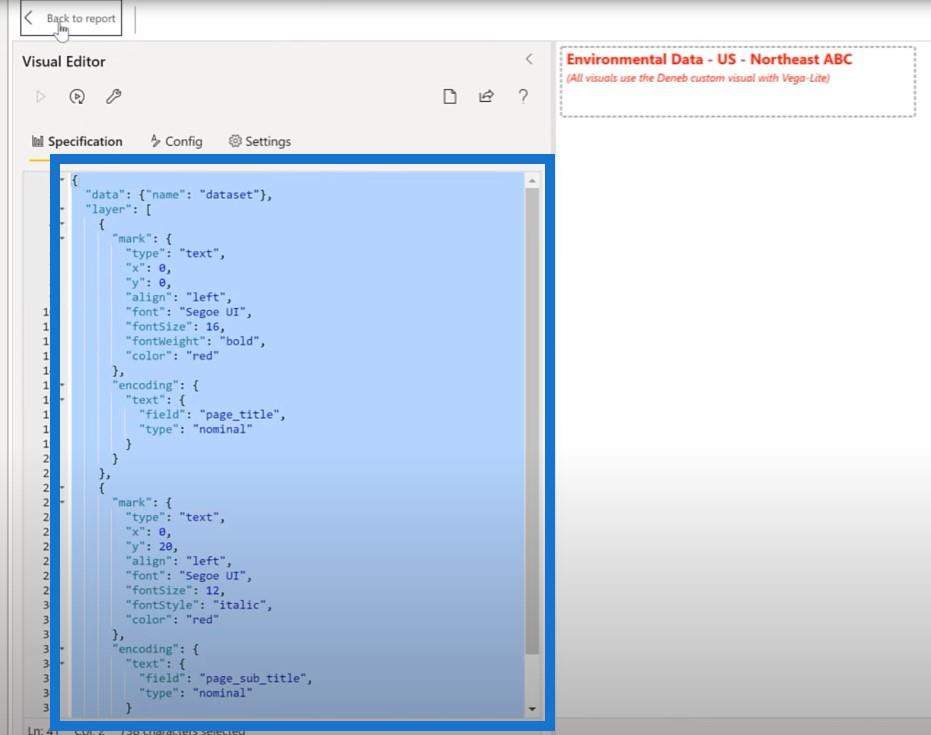
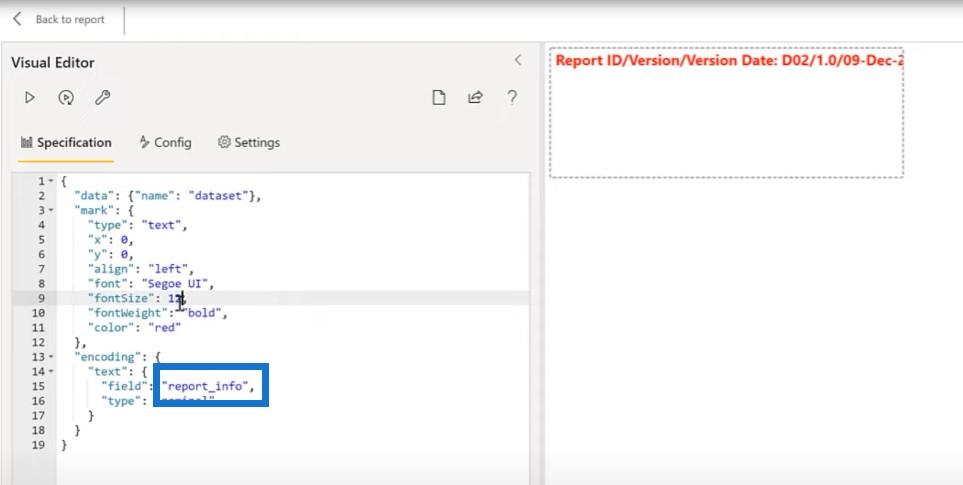
دعنا نعود إلى الصورة التي طورناها للتو لنسخ كود JSON.

يمكننا وضع كود JSON في هذا المرئي الجديد واستخدام المواصفات الفارغة مرة أخرى.

بالنسبة لهذه الصورة المرئية ، لدينا علامة واحدة فقط لاستخدامها. لا نحتاج إلى طبقة وعلامة ثانية ، لذلك دعونا نتخلص من هذين ، ثم نغير اسم المقياس للإبلاغ عن المعلومات.

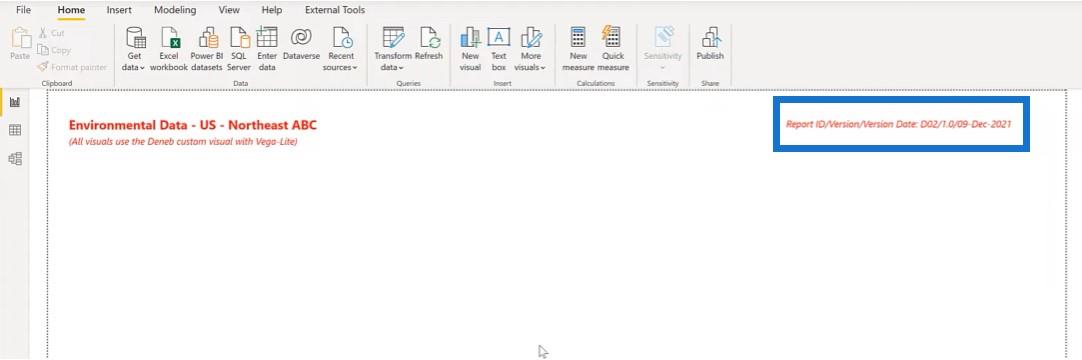
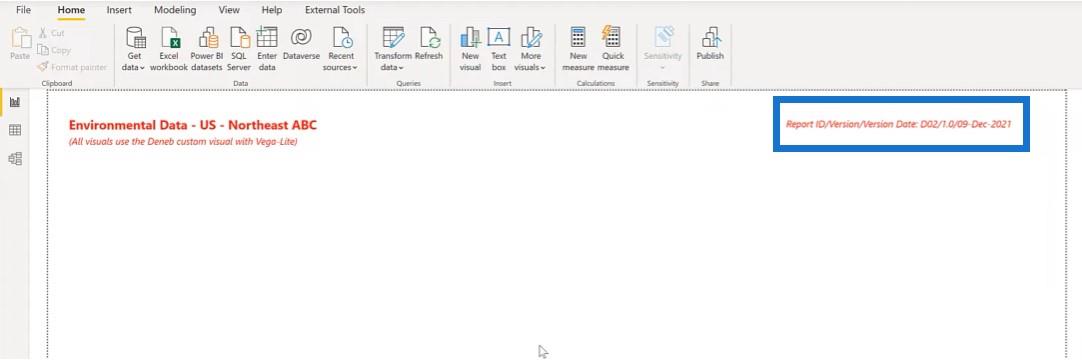
لنقم بتغيير حجم الخط إلى 12 ونمط الخط إلى الخط المائل. سنقوم أيضًا بتغيير المحاذاة من اليسار إلى اليمين وتغيير إحداثي X إلى 380. ثم سنعود إلى التقرير ونضبط الحجم قليلاً.

صنع تقطيع السموم
دعنا ننتقل إلى تقطيع اللحم. لا تحتوي Vega-Lite على رسم محدد لماكينة تقطيع اللحم ، ولكن يمكنك استخدام العناصر المرئية بدلاً من أدوات التقطيع.
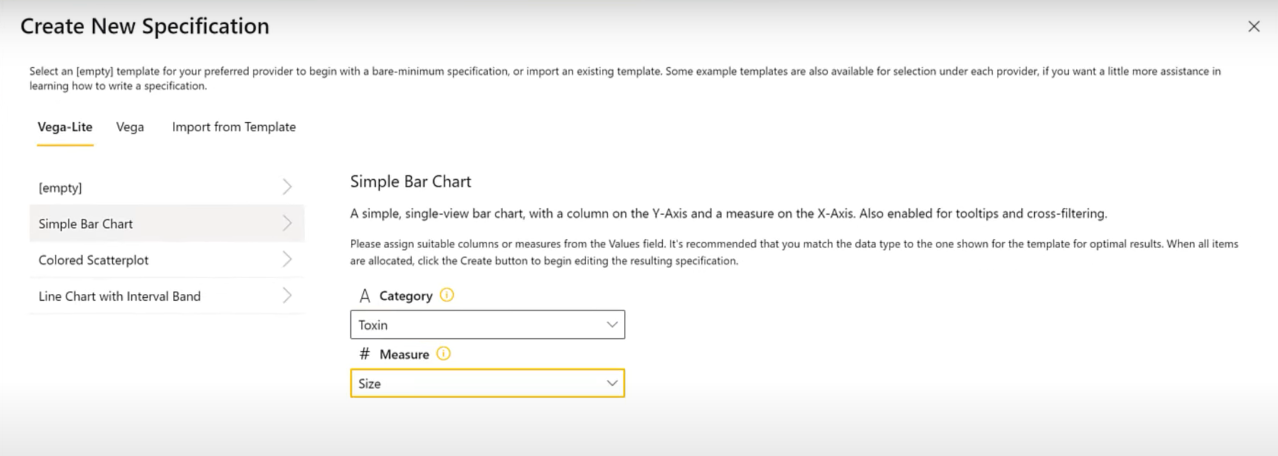
بالنسبة إلى أدوات التقطيع ، دعنا نحاول استخدام المخططات الشريطية ذات الحجم الثابت. سنضيف قطاعة باستخدام بصرية Deneb الخاصة بنا ، ونضيف Toxins كقيمة. سنضيف في مقياس الحجم الخاص بنا ، وهو مقياس بسيط يساوي واحدًا.

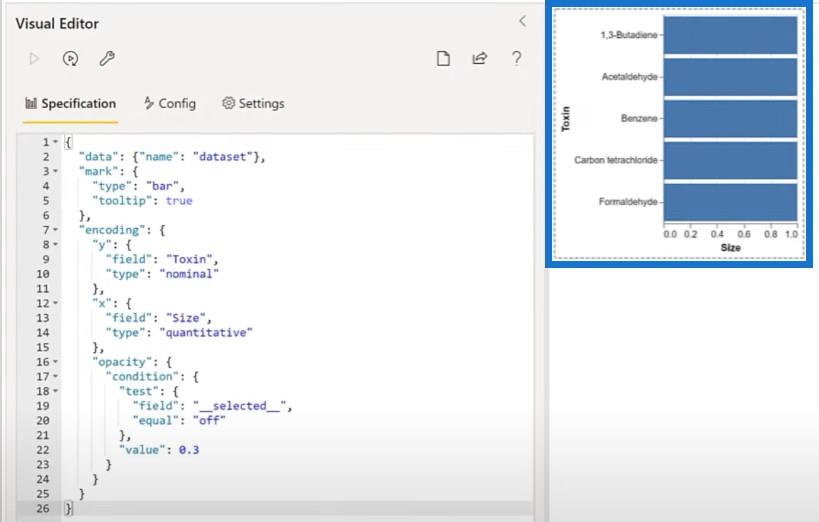
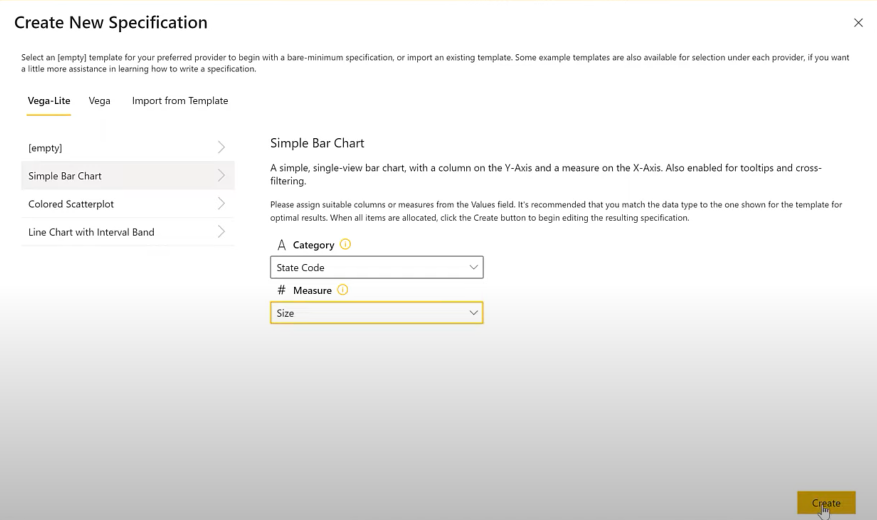
بمجرد أن يتم قفل هؤلاء ، يمكننا استخدام مواصفات مخطط شريطي بسيط ، وتحديد Toxin للفئة ، وتحديد الحجم للمقياس.

وها نحن ذا. لدينا الآن مخطط شريطي أفقي.

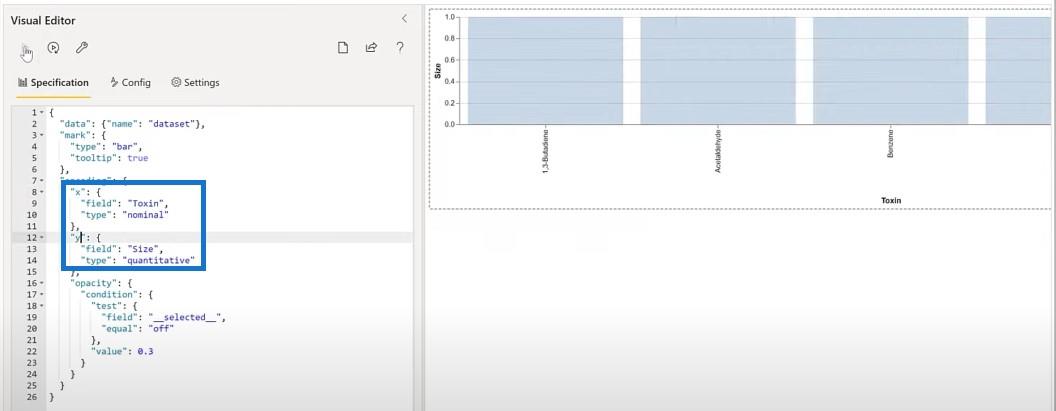
سنقوم بتغيير هذا من مخطط شريطي إلى مخطط عمودي عن طريق قلب X و Y.

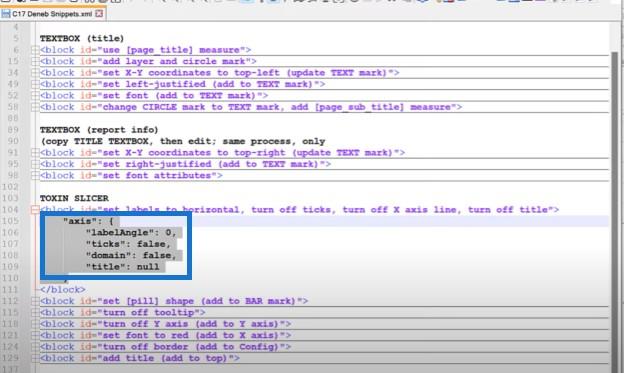
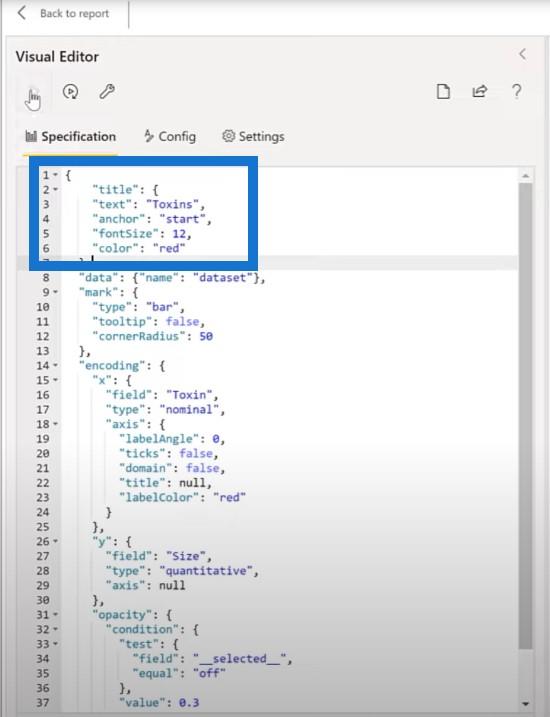
الشيء التالي الذي يجب فعله هو ضبط التسميات على الوضع الأفقي وإيقاف تشغيل المحور X. سأقوم بنسخ كتلة النص هذه هنا ولصقها في المحرر.

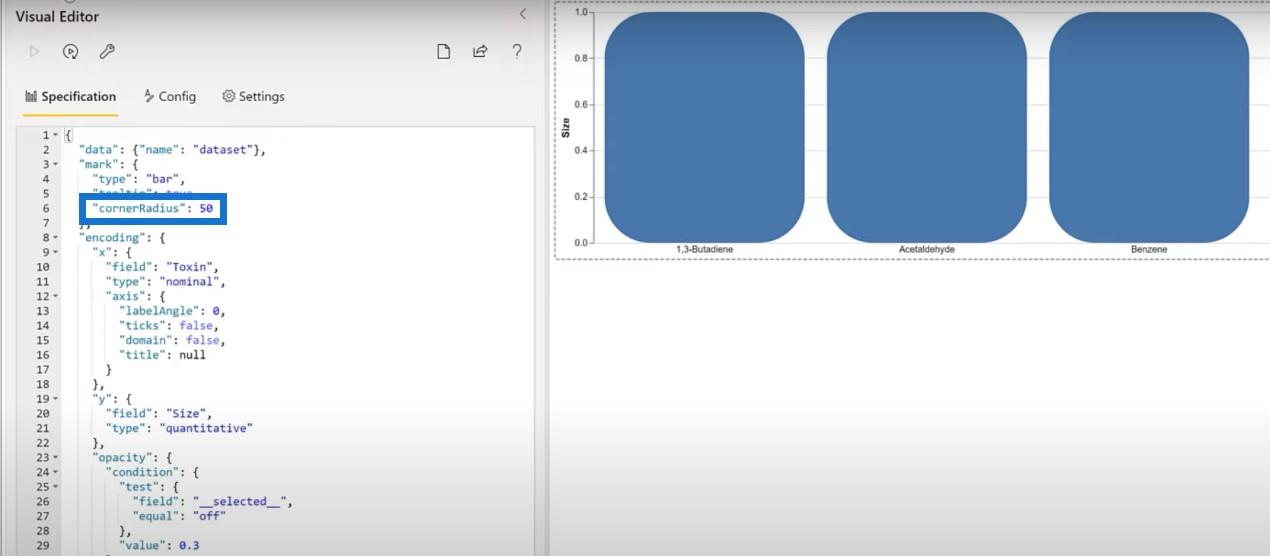
يمكننا تغيير شكل المخططات الشريطية الخاصة بنا إلى شكل حبوب من خلال ضبط نصف قطر الزاوية هنا.

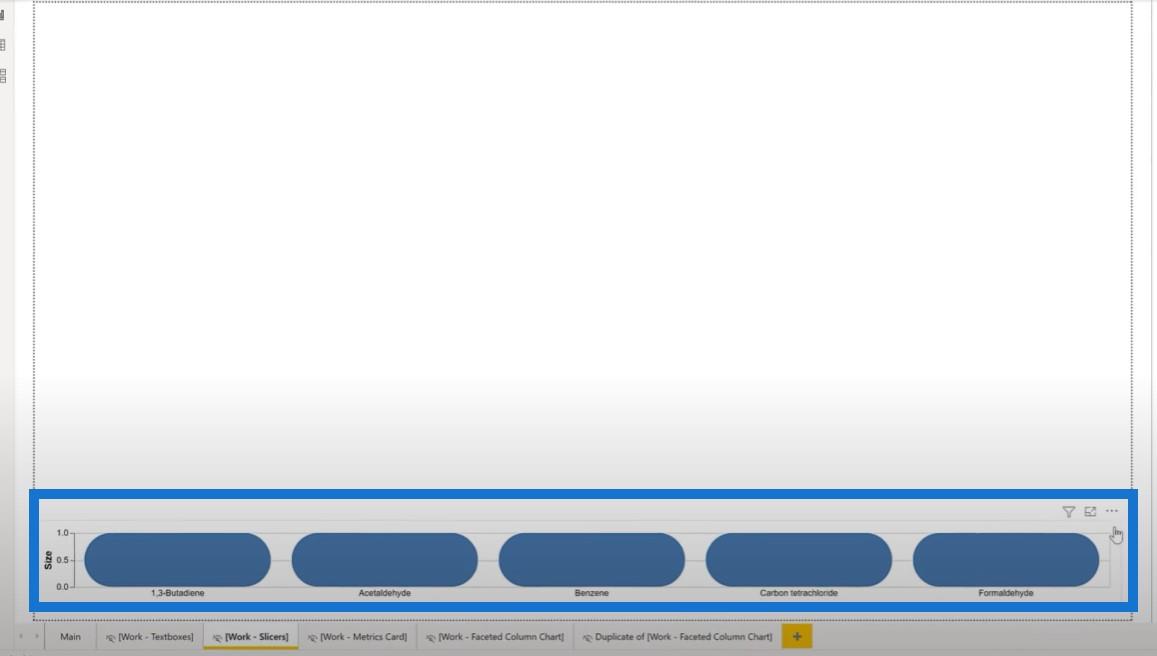
دعنا نعود إلى التقرير لتقليل هذا الحجم حتى يبدو المخطط أشبه بحبة.

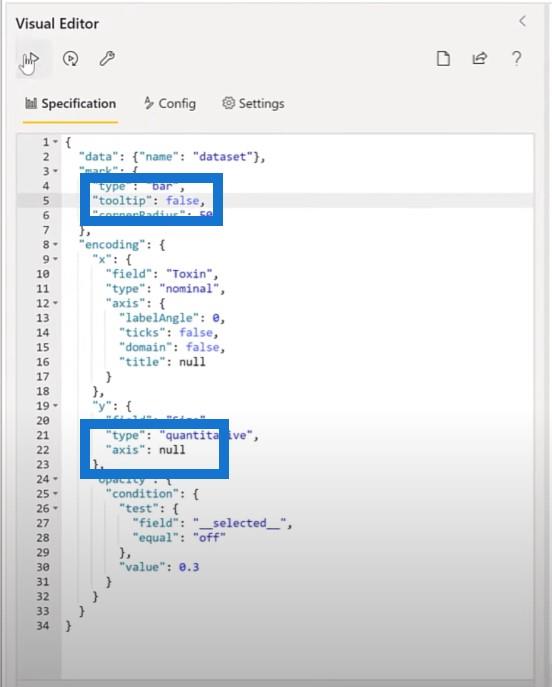
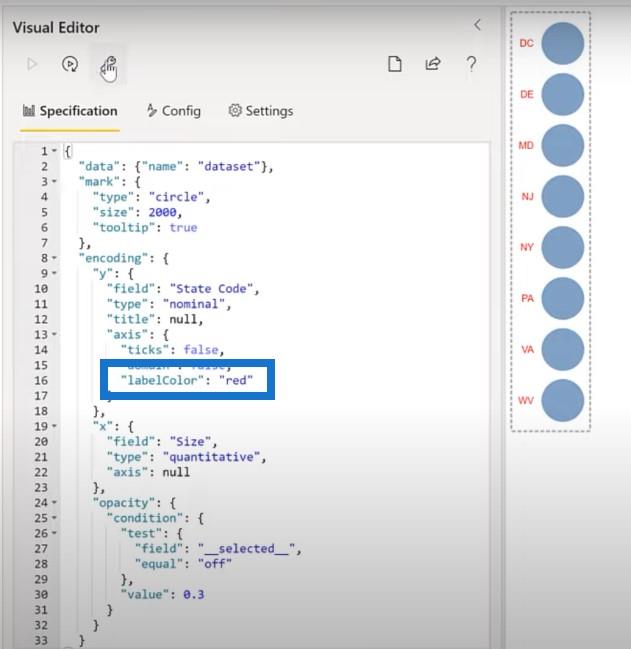
دعنا نوقف المحور ص ، ونضبط المحور على القيمة الخالية. ثم قم بإيقاف تشغيل تلميح الأداة وقم بتغييره من صحيح إلى خطأ.

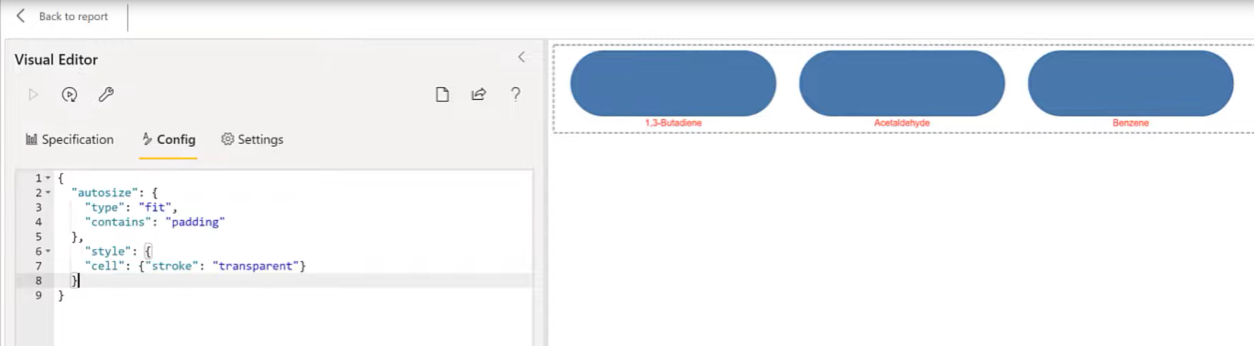
الشيء التالي الذي نريد القيام به هو ضبط الخط على اللون الأحمر ، لذلك سنضيف هذا الجزء إلى وصف المحور X.

الشيء التالي الذي يجب فعله هو إغلاق الحدود. سنضيف حدًا شفافًا إلى التكوين لهذه الصورة المرئية. سنذهب إلى قسم التكوين ، ونضيف فاصلة وكتلة. كما ترى ، اختفت الحدود.

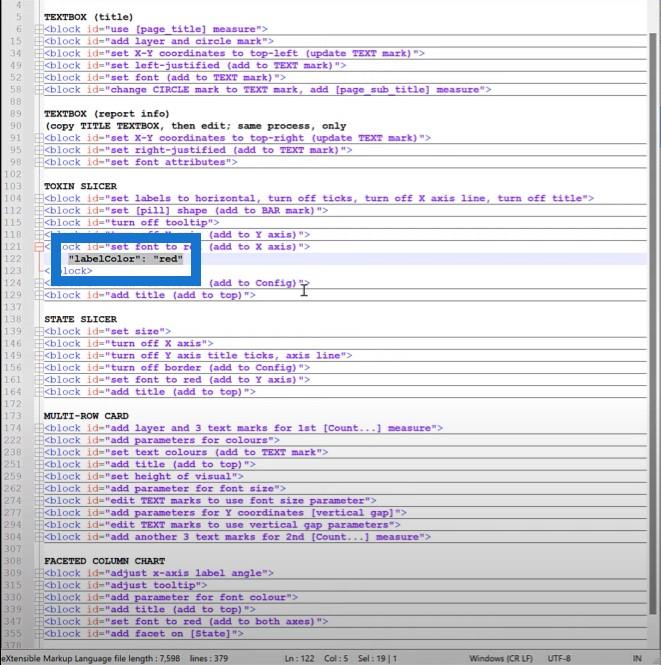
أخيرًا ، آخر شيء نريد القيام به لتقطيع السموم هو إضافة عنوان. سنقوم بنسخ الرمز من ملف المقتطفات الخاصة بي وإضافة عنوان.

صنع آلة تقطيع السنة
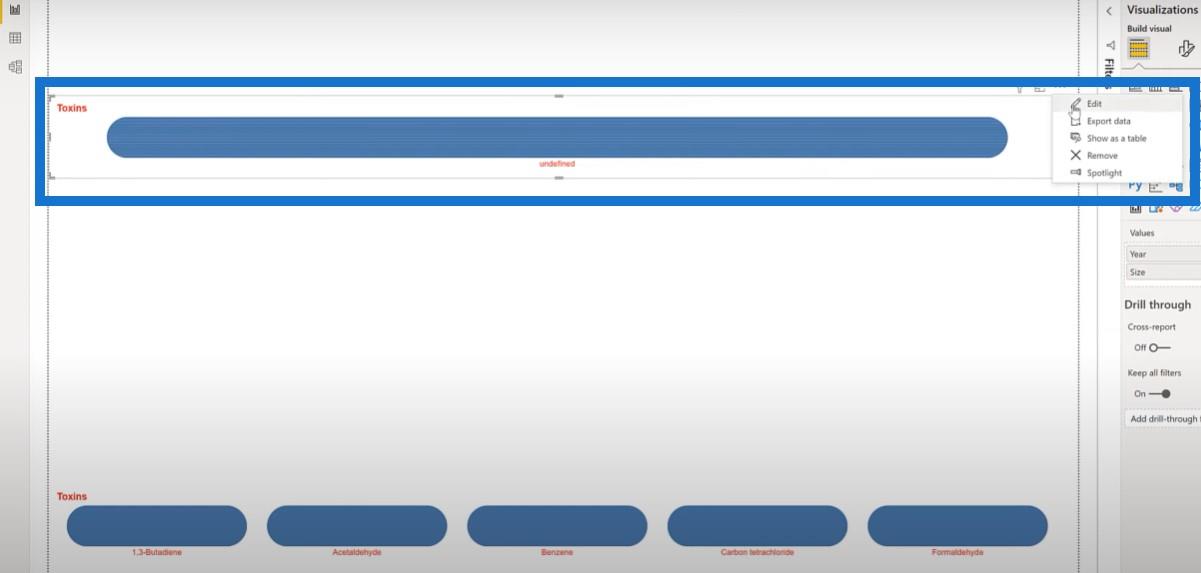
بالنسبة لتقطيع العام ، دعنا نستفيد من العمل الذي قمنا به بالفعل وننسخ أداة تقطيع السموم ، ثم نجري بعض التعديلات. سننقل النسخة إلى أعلى قليلاً ، ونتخلص من السم من قيمة الحقل ، ونضيف العام.

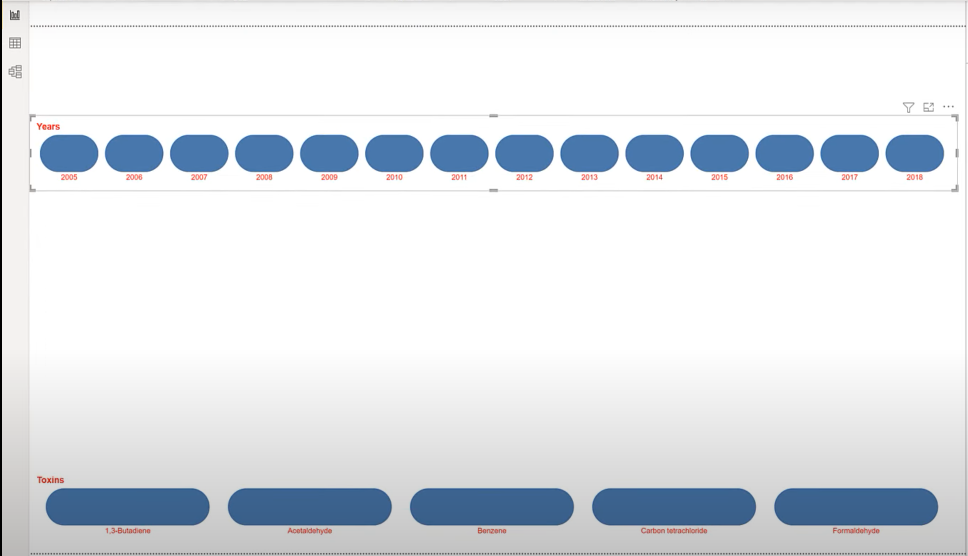
ثم سأقوم بتحرير كود Vega-Lite وتغيير العنوان من Toxins إلى Years.

كما ترى ، هناك عدد كبير جدًا من الحقول التي تظهر هنا ، لذلك دعونا نقوم فقط بتصفية اثنين من الحقول ونبقي فقط الحقول التي نريدها في الأعلى.

خلق الدولة القطاعة
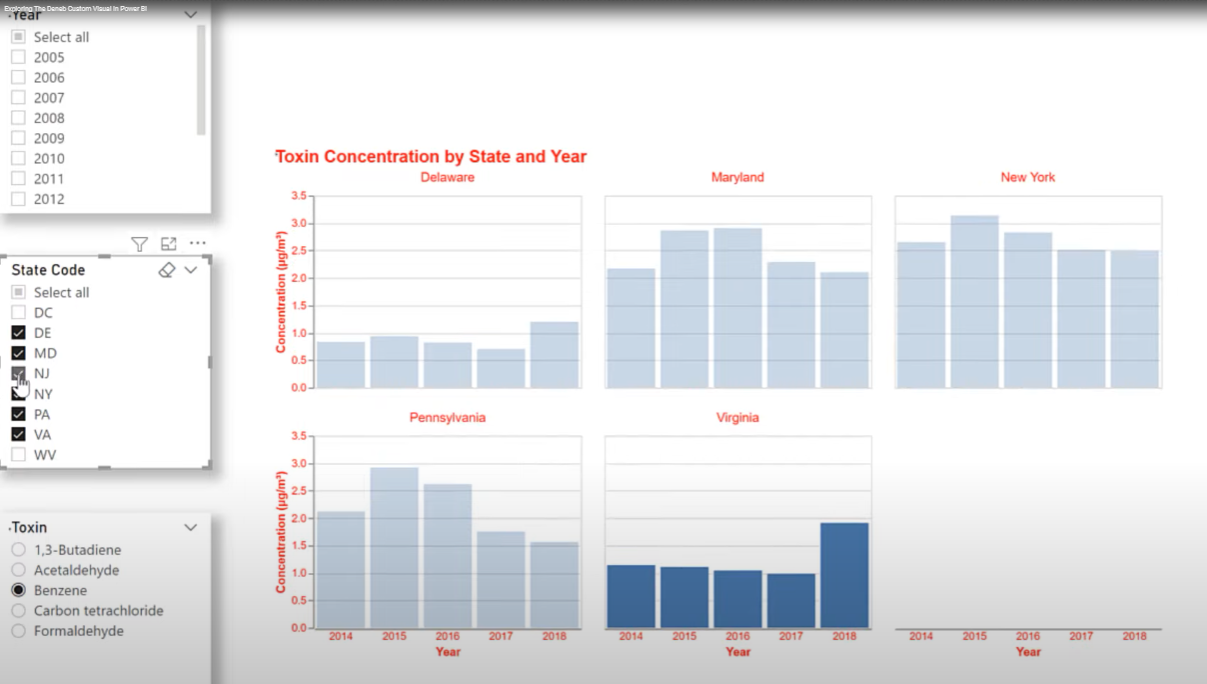
دعنا نجرب شكلًا بديلًا لمقطع تقطيع الحالة الخاص بنا ونبدأ بمخطط شريطي. دعنا ننتقل إلى LuckyTemplates ونضيف صورة Deneb المرئية الجديدة ، ثم نغير حجم الصورة وموضعها قليلاً.
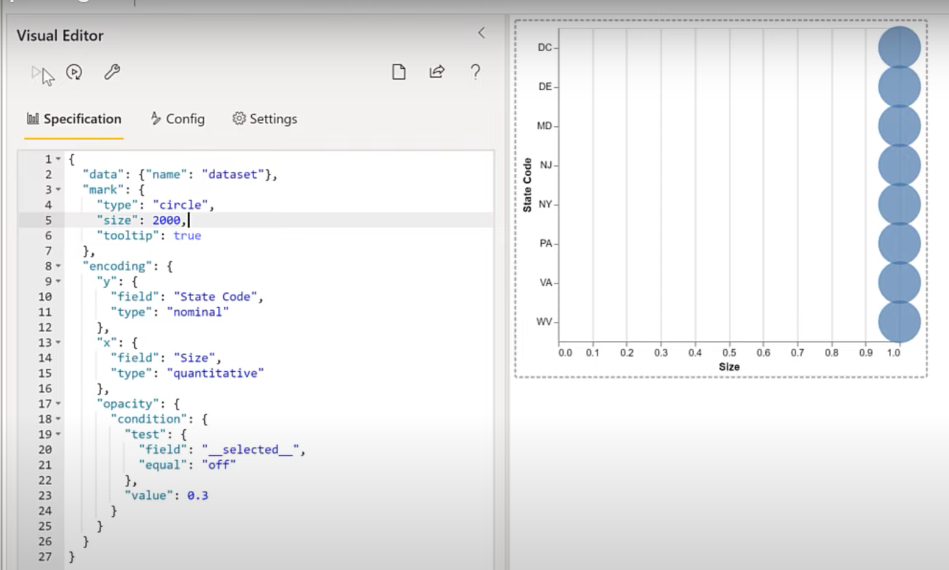
سنضيف رمز الولايات ونضيف مقياس الحجم ، ثم نستخدم مواصفات مخطط شريطي بسيط . سنحدد رمز الولاية للفئة والحجم للقياس.

لدينا مخطط شريطي آخر ، سأغيره إلى دائرة. ثم سأقوم بتغيير حجم الدوائر إلى 2000.

الشيء التالي الذي يجب فعله هو إيقاف تشغيل المحور X ، ثم ضبطه على قيمة خالية . ثم قم بإيقاف تشغيل عنوان المحور Y والنصوص والمجال.
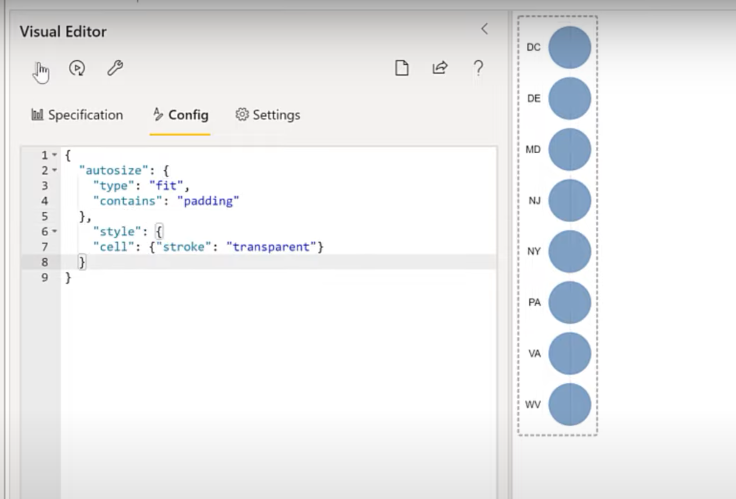
كما هو الحال مع أداة تقطيع الشرائح الأخرى ، سنقوم بإيقاف تشغيل الحدود حتى نتمكن من ضبط حد النطاق على شفاف من قسم التهيئة .

الشيء التالي الذي يجب فعله هو ضبط الخط على اللون الأحمر ، والذي سنضيفه إلى المحور Y.

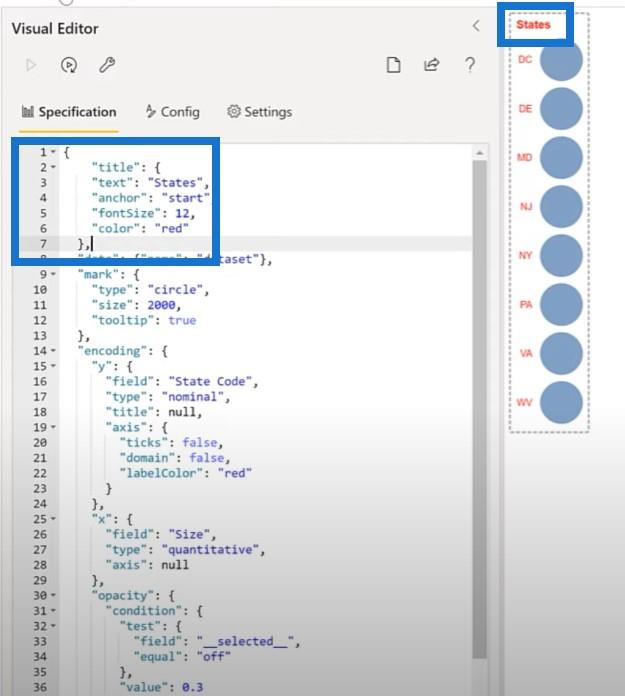
التالي هو إضافة عنوان إلى أداة التقطيع الخاصة بنا ، والتي سنضيفها ككتلة هنا في الأعلى.


صنع بطاقة المقاييس في Vega-Lite
يبدو أنه من الغضب هذه الأيام استخدام الأنابيب الرأسية كفاصل بين العناصر النصية. كنت أرغب في معرفة ما إذا كان بإمكاني فعل ذلك في لعبة Deneb Vega-Lite. لقد وجدت أنه إذا قمت بإنشاء ثلاث علامات نصية لكل مقياس ، فيمكنني تعيين فاصل الاسم والقيمة كما أريد.
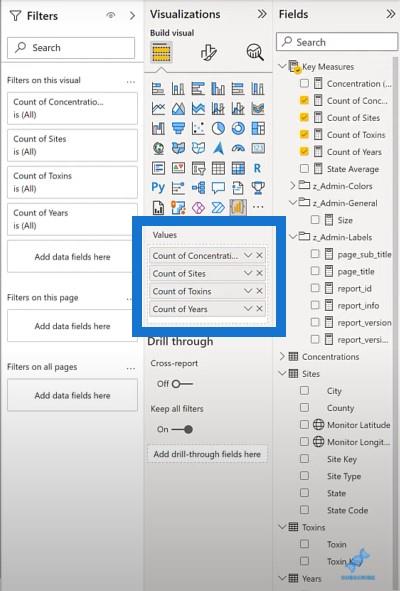
دعنا نضيف صورة Deneb المرئية الجديدة ، وسنضيف مقاييس العد الأربعة لدينا: التركيز ، والأسهم ، والمواقع ، والسنوات .

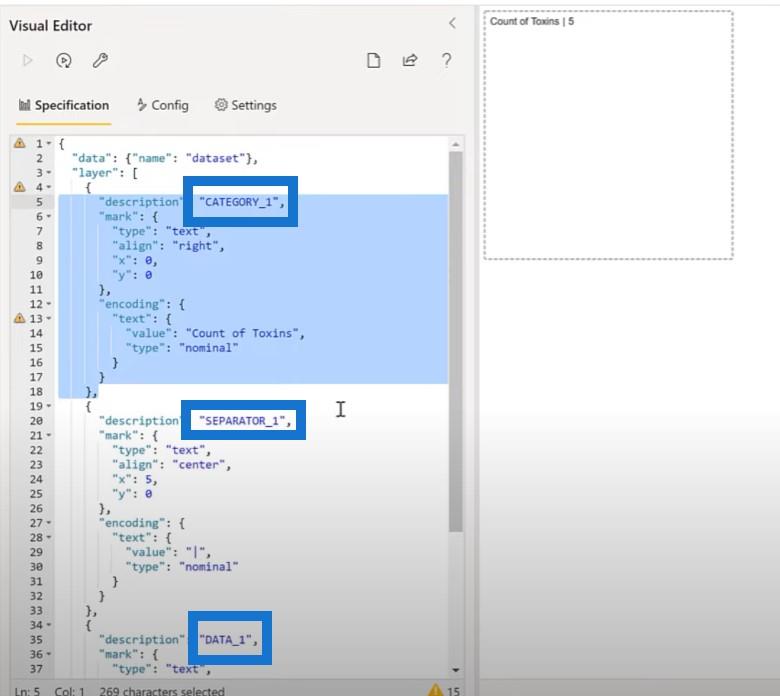
ثم سنقوم بتحرير الصورة واختيار مواصفات فارغة. سنستعرض مقتطفات كتل النص الخاصة بنا وننسخ طبقة من ثلاث عناصر مرئية ولصقها في المحرر المرئي. لدينا حاليًا طبقة من ثلاث علامات نصية : الفئة والفاصل والقيمة .

لقد قمنا بتعيين محاذاة الفاصل إلى المركز ، ومحاذاة البيانات إلى اليسار. قبل أن نقوم بالنسخ واللصق ، سنجري تعديلات على المقاييس الثلاثة المتبقية ونستخدم بعض المعلمات لتسهيل إعداد الألوان لدينا.
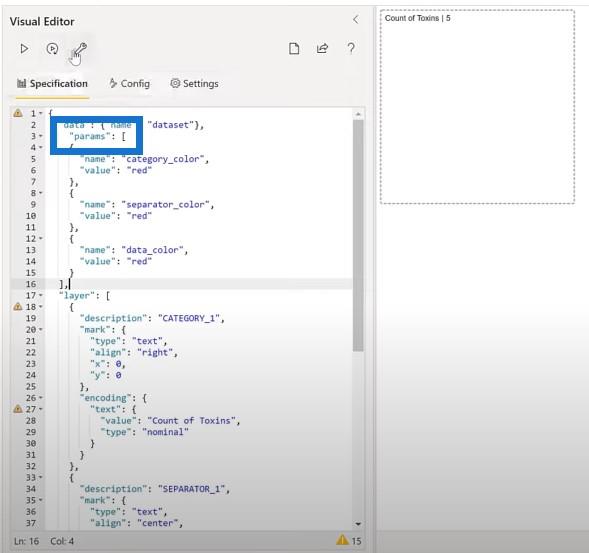
دعنا نضيف كتلة معلمة للألوان. سنقوم بنسخ كتلة النص من ملف المقتطفات الخاصة بنا ، ولصقها في الكود الخاص بنا هنا. لدينا الآن معاييرنا المتاحة.

الخطوة التالية هي تحديث علامات النص لدينا لاستخدام هذه المعلمات. لدينا ثلاث كتل منفصلة يمكننا إضافتها: كتلة الفئة ، وكتلة الفصل ، وكتلة البيانات.
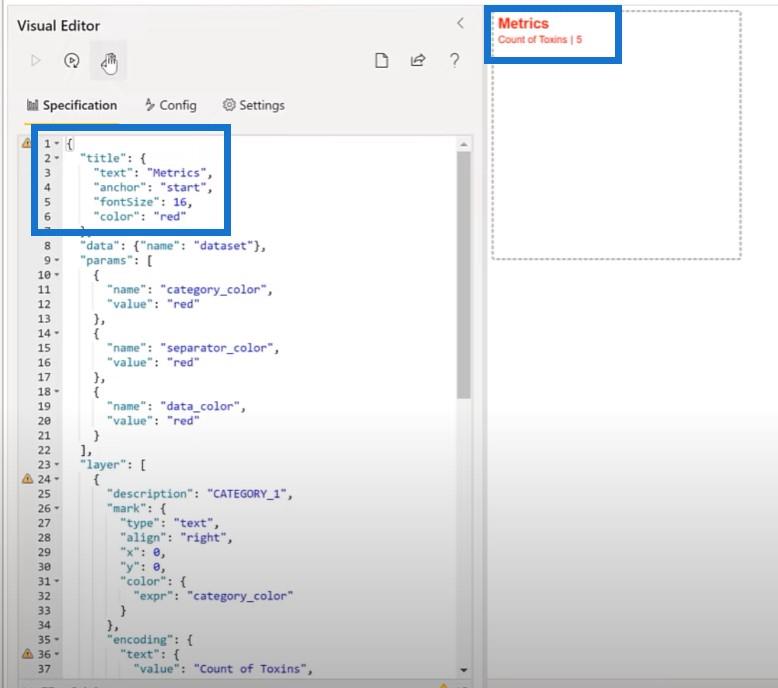
ثم سنقوم بتعيين عنوان البطاقة. سنقوم بنسخ قالب العنوان من ملف المقتطفات ووضعه في الجزء العلوي من الكود الخاص بنا. الآن لدينا عنواننا لبطاقة المقاييس الخاصة بنا.

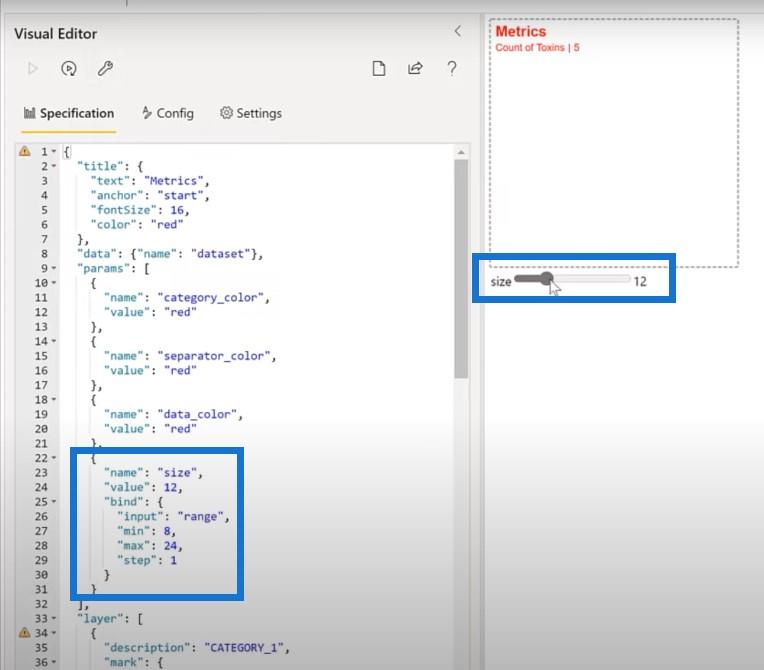
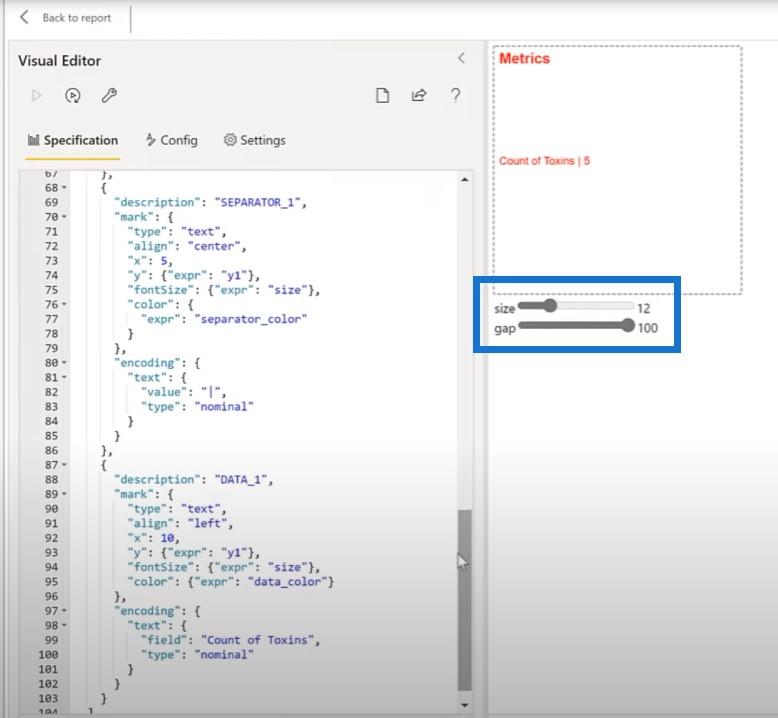
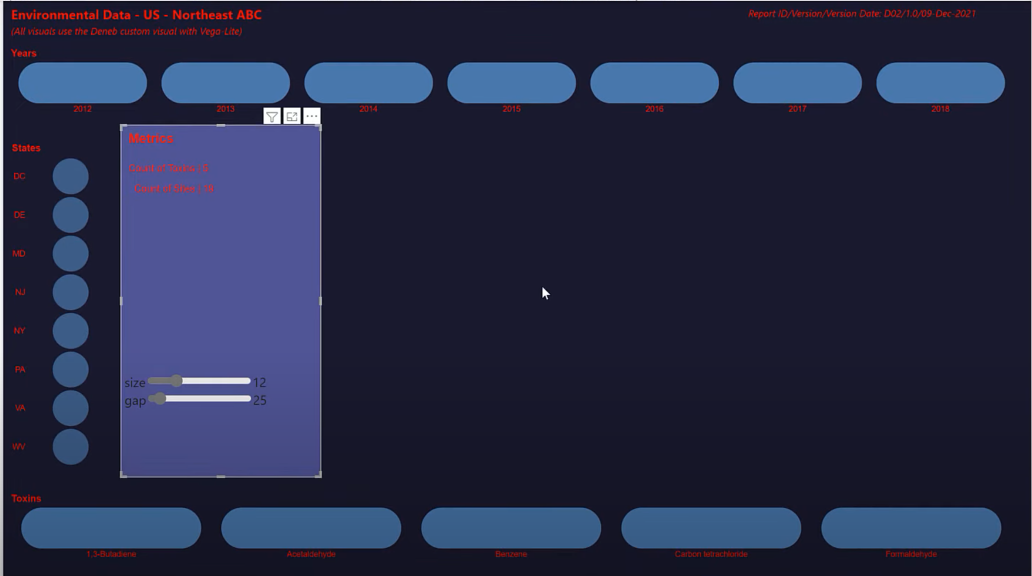
سنستخدم أيضًا ميزة أخرى مضمنة في Vega-Lite ، وهي الأداة المرتبطة. سنضع قسمين: واحد لحجم الخط والآخر للفجوة الرأسية . أولاً ، سنضيف معلمة لحجم الخط إلى بصريتنا.

ثم نضيف معلمات للفجوة الرأسية والموضع الرأسي Y. سنقوم أيضًا بتحرير علامات النص لاستخدام هذه المعلمات. بدلاً من Y بقيمة ثابتة ، سأقوم بتعيين قيمة محددة لمعامل Y1 الخاص بنا. كما ترى ، يمكننا تغيير الفجوة أثناء تحركها.

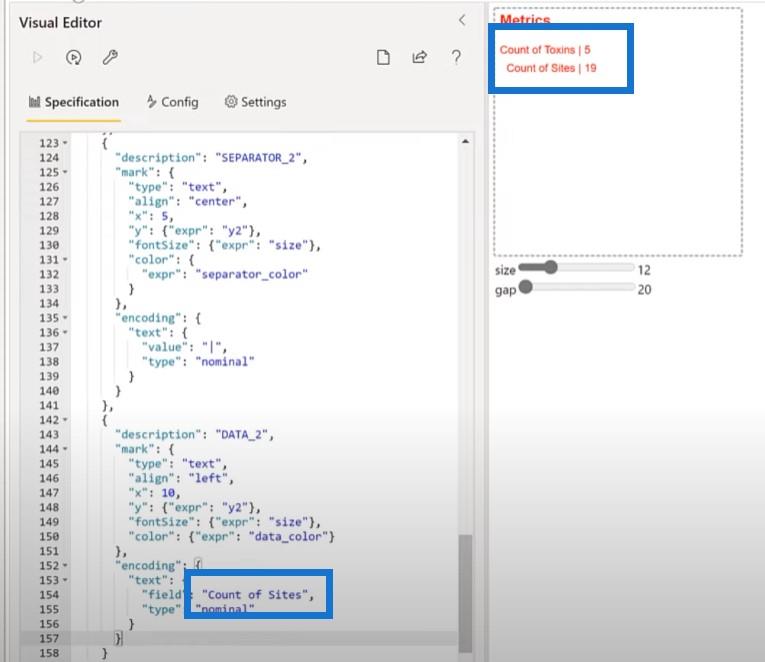
دعنا نضيف جانبًا آخر من علامات النص. سأقوم بنسخ الفئة والفاصل ورمز البيانات ولصقها في المحرر. ثم سأغير ذلك إلى البيانات 2 والفاصل 2 والفئة 2. وسنغير أيضًا قيمة Y من Y1 إلى Y2. أخيرًا ، دعنا نغير المقياس المعروض هنا من عدد السموم إلى عدد المواقع .

إنشاء الصورة المرئية الرئيسية باستخدام Vega-Lite
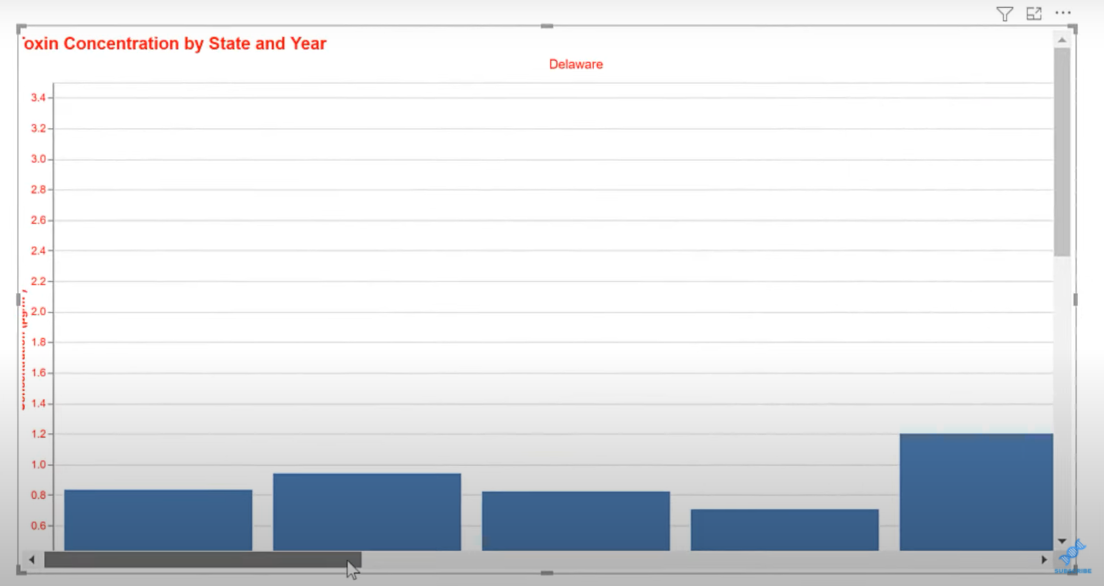
نظرًا لأن لدينا الآن جميع العناصر المرئية للإعداد في مكانها الصحيح ، يمكننا الانتقال إلى المرئي الرئيسي للتقرير ، أي المخطط العمودي ذي الأوجه للتركيز حسب الحالة والسنة .
لإنشاء الصورة المرئية الرئيسية لهذا التقرير ، دعنا نعدل مخطط شريطي بسيط. لهذا ، قمت بإنشاء عدد قليل من أدوات التقطيع السريعة التي ستساعدنا في جهودنا التنموية. سنقوم بنسخ هذه القواطع ثم لصقها في صفحة فارغة.

ثم سنضيف صورة Deneb المرئية ونجعلها أكبر لملء جزء كبير من الصفحة.

سنضيف أيضًا مقياس التركيز ، والحالة ، والسموم ، والسنة.

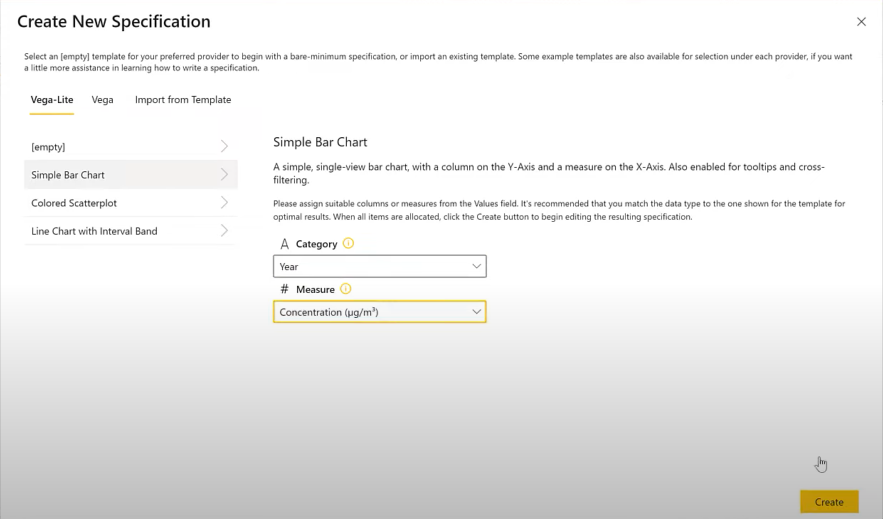
لنبدأ باستخدام مواصفات مخطط شريطي بسيط. بالنسبة للفئة سنختار السنة ، وللتحديد سنختار التركيز .

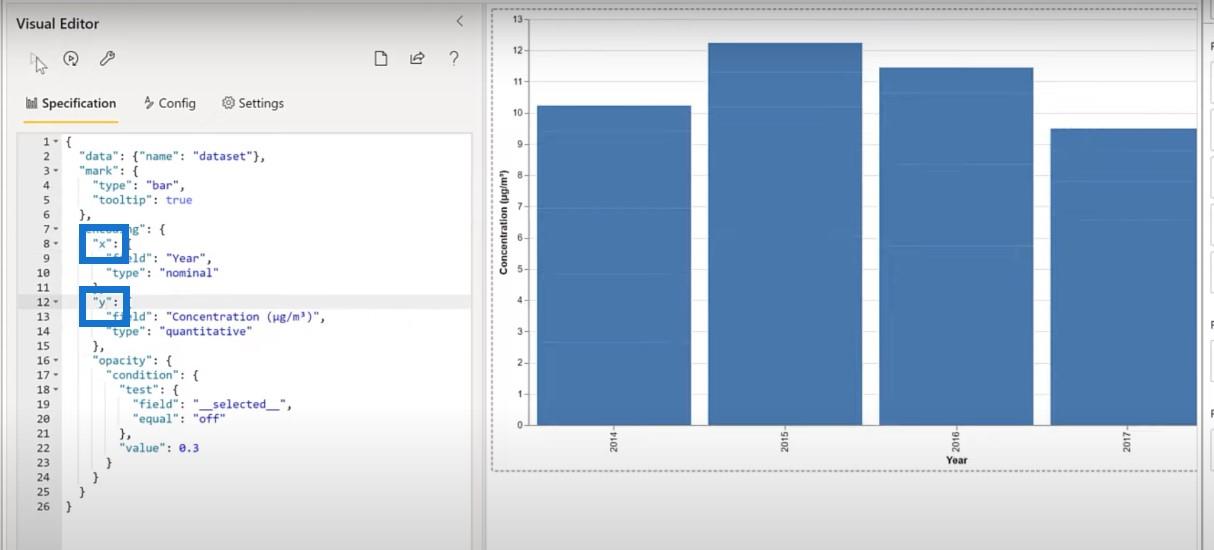
يمكننا رؤية مخطط شريطي معروض ، لكننا نريد تحويله إلى مخطط عمودي. دعنا نقلب محوري X و Y لتحويله إلى مخطط عمودي.

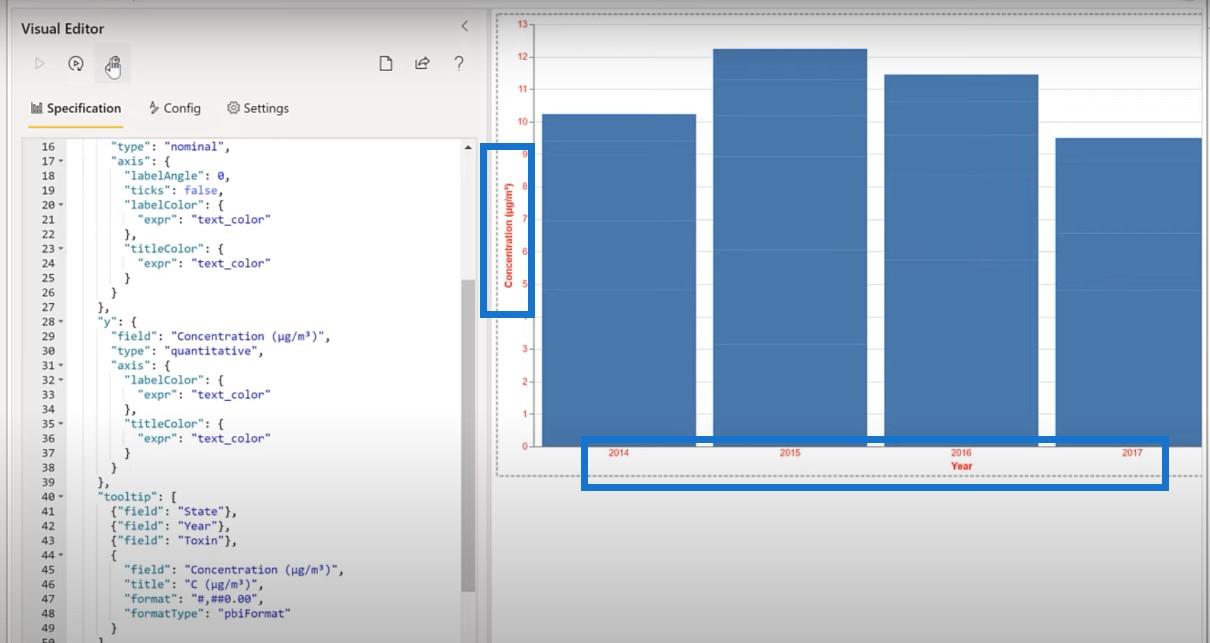
التالي هو ضبط محور التسمية على 0 وإيقاف تشغيل النصوص. كالعادة ، سنقوم بنسخ الكتلة من ملف مقتطفاتنا لضبط زاوية تسمية المحور X.
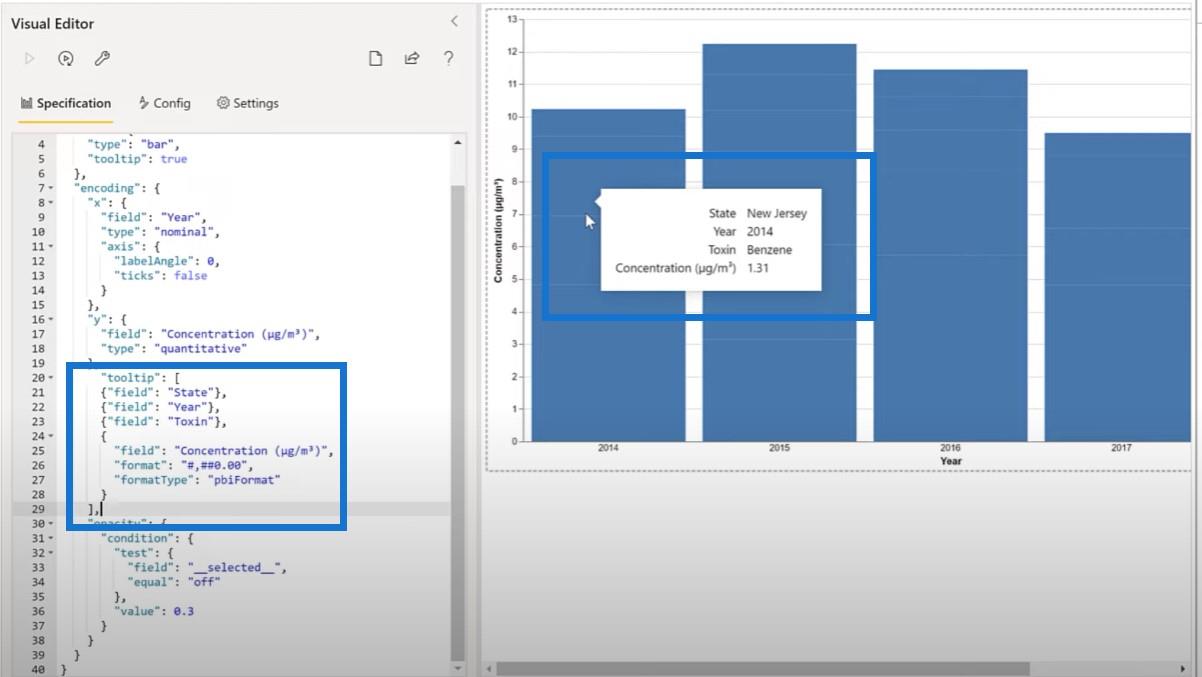
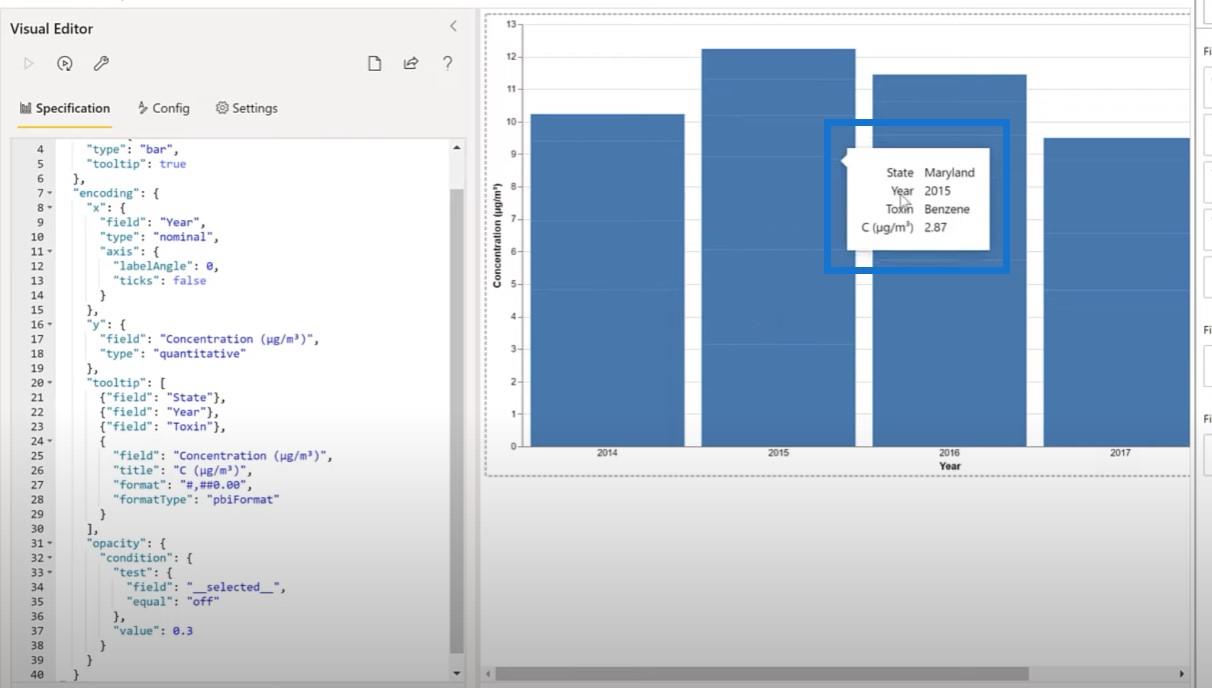
سنقوم أيضًا بضبط تلميح الأداة عن طريق الحصول على كتلة الكود هذه من ملف المقتطفات ولصقها في الكود.

كما نرى ، هناك الكثير من المساحات البيضاء الزائدة وكلمة طويلة جدًا للتركيز في تلميح الأداة الخاص بنا. دعنا نضيف عنوانًا محددًا باستخدام C بدلاً من التركيز.

سنرغب أيضًا في إضافة معلمة للون الخط.

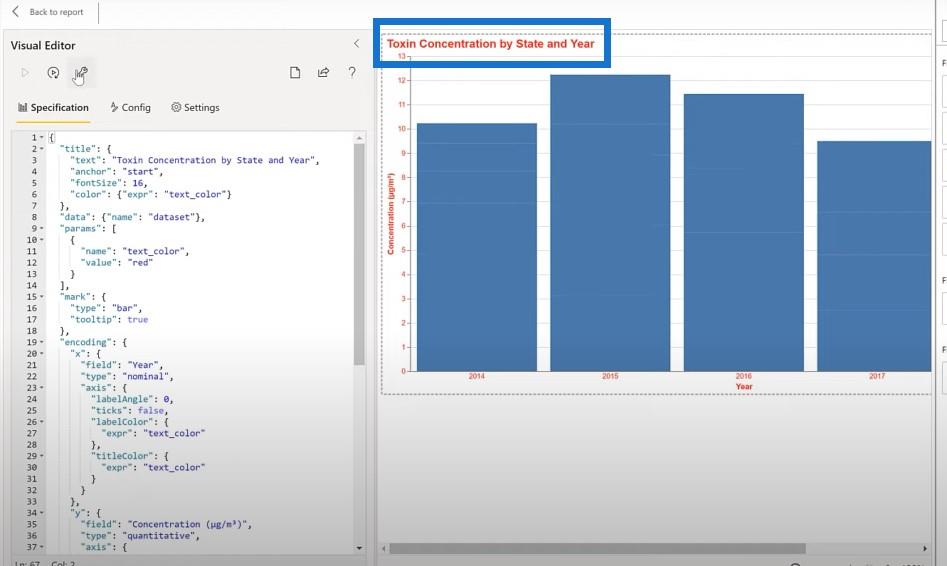
آخر شيء تفعله لهذا المرئي هو إضافة عنوان. سنقوم بنسخ الكتلة الخاصة بالعنوان ، ولصقها في الكود.

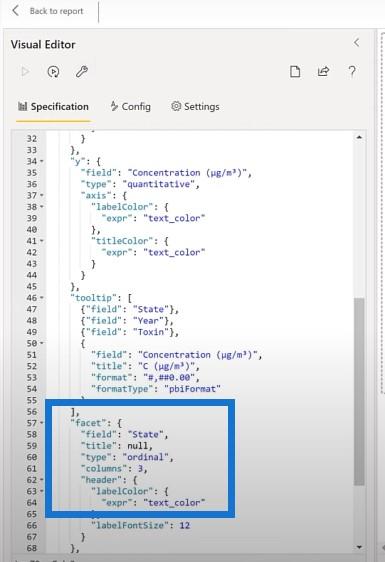
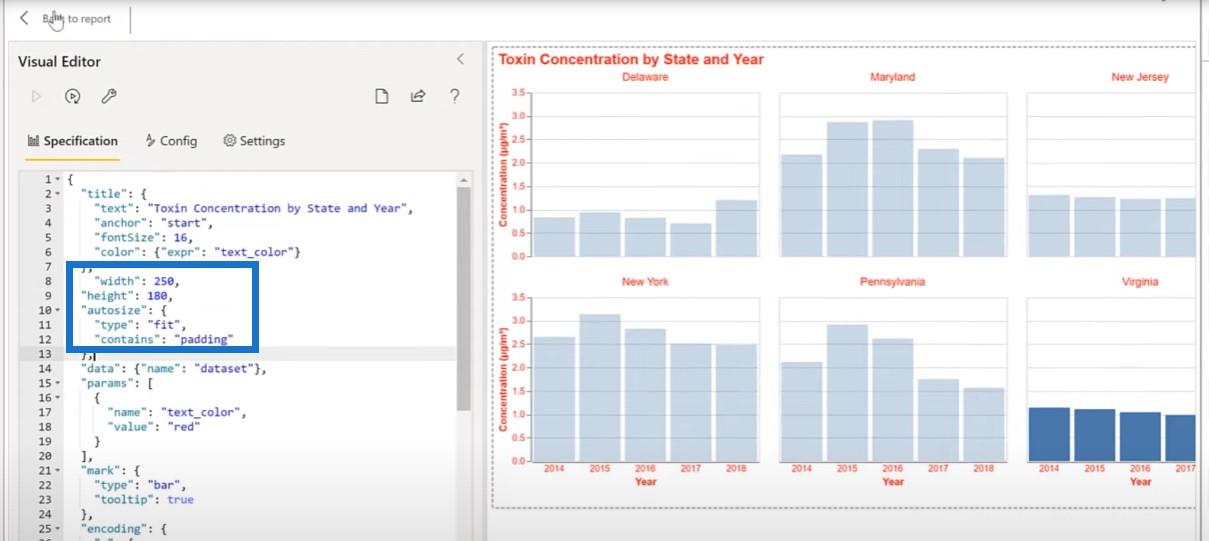
نريد أن نجعل هذا المخطط الشريطي خاصًا بكل ولاية. من السهل جدًا القيام بذلك في Vega-Lite ؛ سنضيف فقط وجهًا إلى الدولة. سنقوم بنسخ كتلة النص ولصقها هنا.

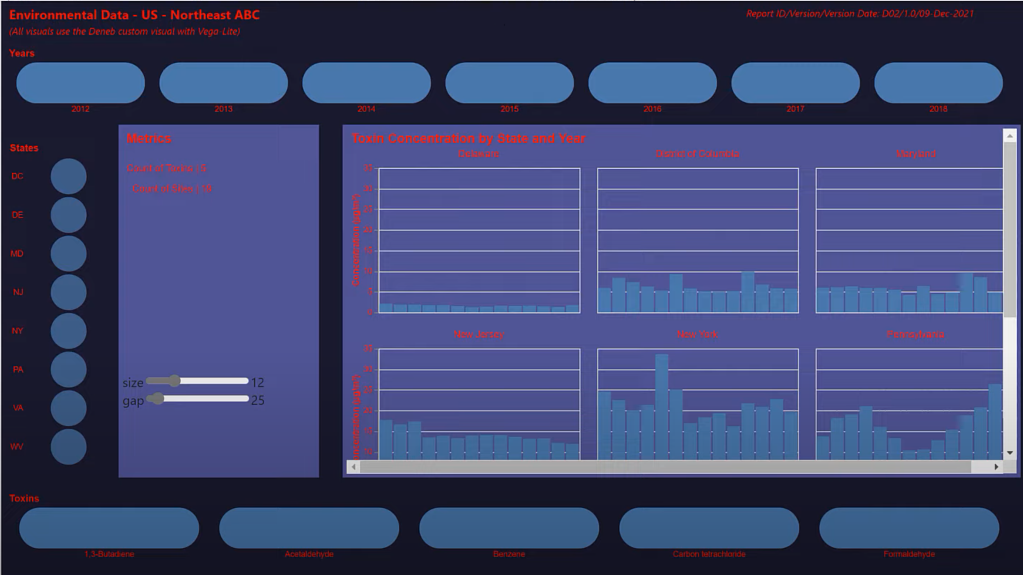
يمكننا الآن رؤية رسوم بيانية مختلفة لكل ولاية هنا.

لنفعل شيئًا آخر ونضبط حجم المخطط. سنأخذ كتلة نصية صغيرة أخرى ونلصقها في الكود.

عندما نعود إلى التقرير ، يمكننا أن نرى أنه يستجيب لأي دولة نختارها.

هذا كل شيء لمرحلة الإعداد. من هنا ، يعد نسخ مرئيات التطوير الخاصة بنا ولصقها في صفحة مشتركة وتعيين الألوان.
دعنا ننتقل إلى LuckyTemplates ونحصل على مربعات النص الخاصة بنا لكل من العنوان ومعلومات التقرير ولصقها في الصفحة الرئيسية. سنفعل الشيء نفسه بالنسبة للسنوات ، والدول ، وتقطيع السموم.
أحد الأشياء التي يمكننا القيام بها الآن هو تعديل ألواننا قليلاً. في هذه الحالة ، اخترت لون Pantone's the Year لعام 2022 ، وهو أرجواني.

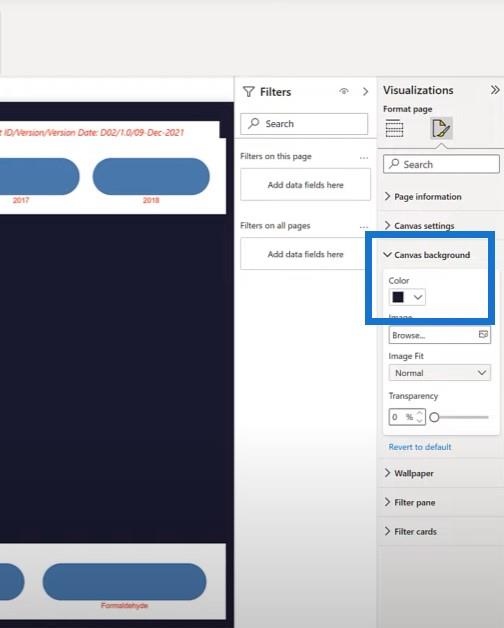
دعنا نختار خلفية القماش لتكون أحلك ألواننا ولوحة الألوان الخاصة بنا.


بعد ذلك ، دعنا نحمل بطاقة المقاييس الخاصة بنا ونلصقها في صفحتنا الرئيسية. سنختار لون الخلفية ونضبط الحجم.

ثم احصل على مخطط العمود السريع الخاص بنا ، والصقه في صفحتنا الرئيسية ، وقم بتغيير حجمه. كل شيء في صفحة واحدة الآن. إنها مجرد مسألة استعراض المرئيات وتغيير اللون الأحمر إلى الأبيض لإنهاء عملنا.

سنستعرض كل عنصر مرئي لتغيير اللون الأحمر إلى الأبيض.


إنشاء مرئيات مخصصة لـ LuckyTemplates باستخدام
تصميم Deneb المخصص في
المرئيات المخصصة لـ LuckyTemplates LuckyTemplates - إنشاء تطبيق إعداد التقارير
خاتمة
الوجبات الجاهزة من هذا البرنامج التعليمي هي أنه يمكنك فعل ما تريد في Vega-Lite. ولكن مثل أي أداة أخرى ، فإن لها نقاط قوتها وضعفها. عند عرضها من وجهة نظر سطح المكتب في LuckyTemplates ، تظهر بعض الأفكار.
مربعات النص كثيفة العمالة في Deneb Vega-Lite ، لذلك سأستمر في استخدام مربعات النص الديناميكية في سطح مكتب LuckyTemplates في هذا الوقت ، ما لم يكن هناك سبب مقنع للقيام بها في Vega-Lite.
تعتبر أدوات التقطيع محددة وليست متتالية في Deneb Vega-Lite ، لذا سأستمر في استخدام مرئيات LuckyTemplates للتقطيع في الوقت الحالي. لكنني أشك بشدة في أنه إما أن هناك تكوينات لم أجدها بعد ، أو أن صورة Deneb المخصصة سيتم تحسينها بقدرات موسعة في المستقبل القريب.
تتطلب البطاقات جهود تطوير متزايدة في Vega-Lite مقارنةً بالبطاقات القياسية المتوفرة في سطح المكتب LuckyTemplates ، لكن Deneb Vega-Lite يوفر تخصيصات محسّنة غير متوفرة في البطاقات القياسية لسطح المكتب LuckyTemplates.
المرئيات هي المكان الذي يتألق فيه Deneb Vega-Lite حقًا. المرونة رائعة والتخصيص غير محدود عمليًا. يمكن للمرء أيضًا الاستفادة من أمثلة عمل الآخرين في تنفيذ Vega-Lite في بيئات أخرى نظرًا لأن رمز JSON قياسي ويمكن تخصيصه بسهولة ليناسب تنفيذ LuckyTemplates.
الجانب السلبي لـ Vega-Lite هو أنه يحتوي على منحنى تعليمي ، ولكن على الجانب العلوي ، فإن بناء جملة JSON مقروء وسهل الفهم. غالبًا ما يمكن نسخ تقنية تم تطويرها لمرئي واحد ككتلة نصية JSON ولصقها كما هي في مرئي آخر. باستخدام هذه الأداة ، أرى مستقبلًا مشرقًا للغاية ، ليس فقط لمرئيات Deneb المخصصة ، ولكن لمجتمع LuckyTemplates.
جريج
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








