تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
في هذا البرنامج التعليمي ، سنتحدث عن كيفية إنشاء شاشة التفاصيل وشاشة النموذج في Power Apps من البداية.
نظرًا لأنه تم تصميم Power Apps لسهولة الاستخدام ، فإنه يأتي بسهولة مع قوالب بها شاشات ومعارض وعناصر أساسية أخرى موجودة. ومع ذلك ، ستكون هناك أوقات ستحتاج فيها إلى إنشاء تطبيقك الخاص من البداية مع العلم أنه قد يكون لديك أهداف فريدة في بناء تطبيقك.
هذا هو سبب أهمية فهم اللبنات الأساسية التي تصنع التطبيق. الشاشة واحدة منهم.
جدول المحتويات
إنشاء شاشة التفاصيل في تطبيقات MS Power
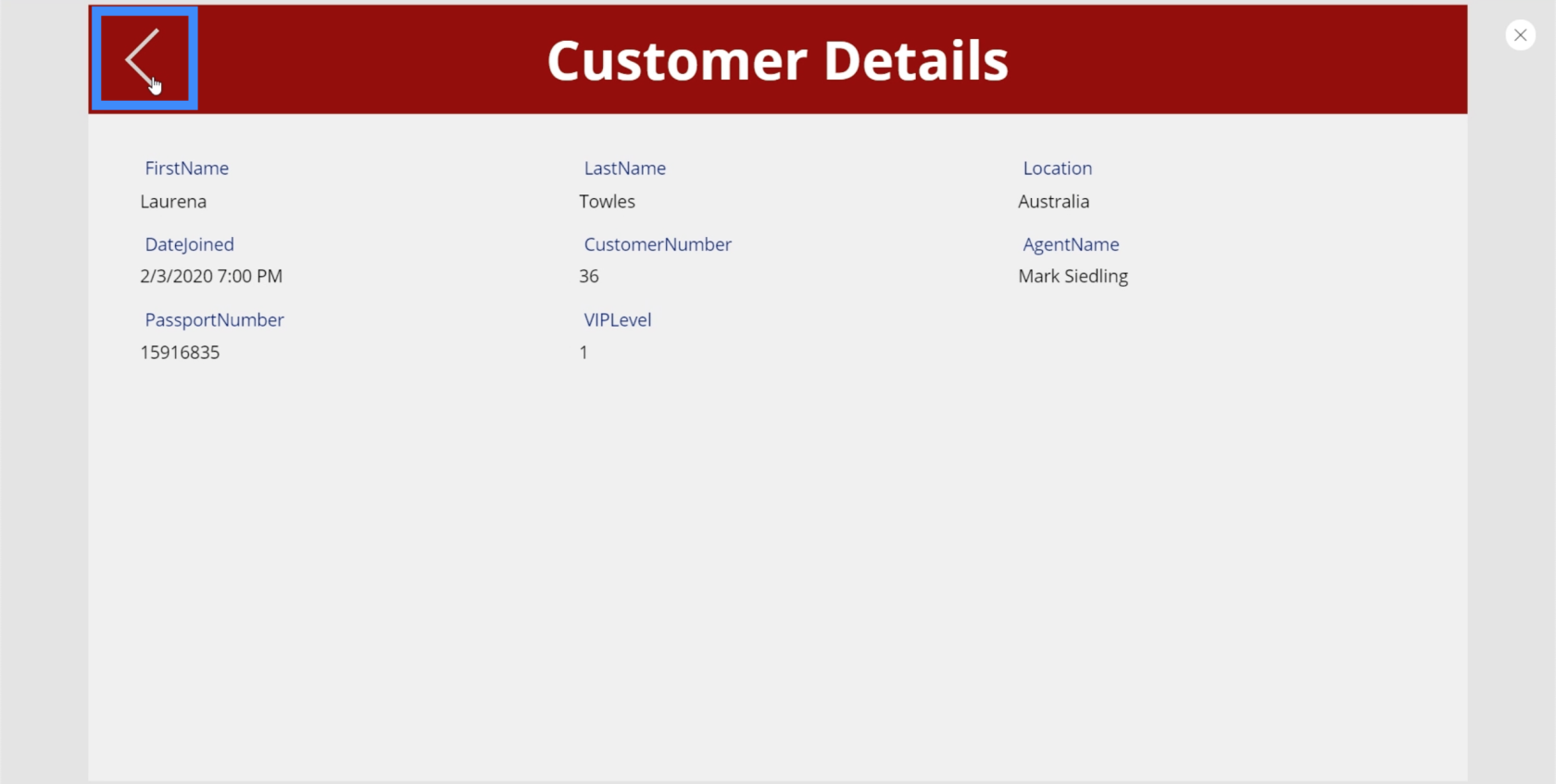
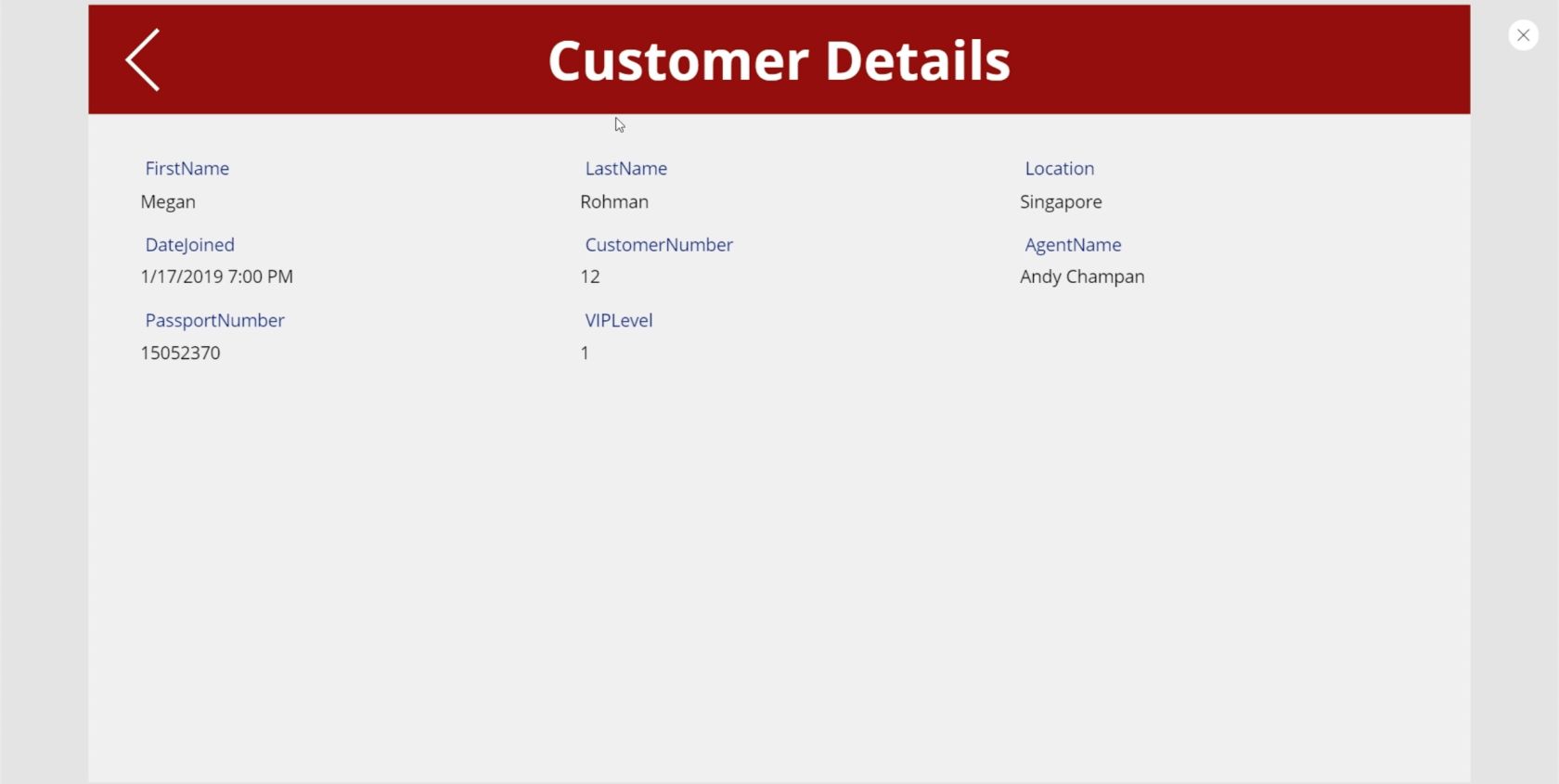
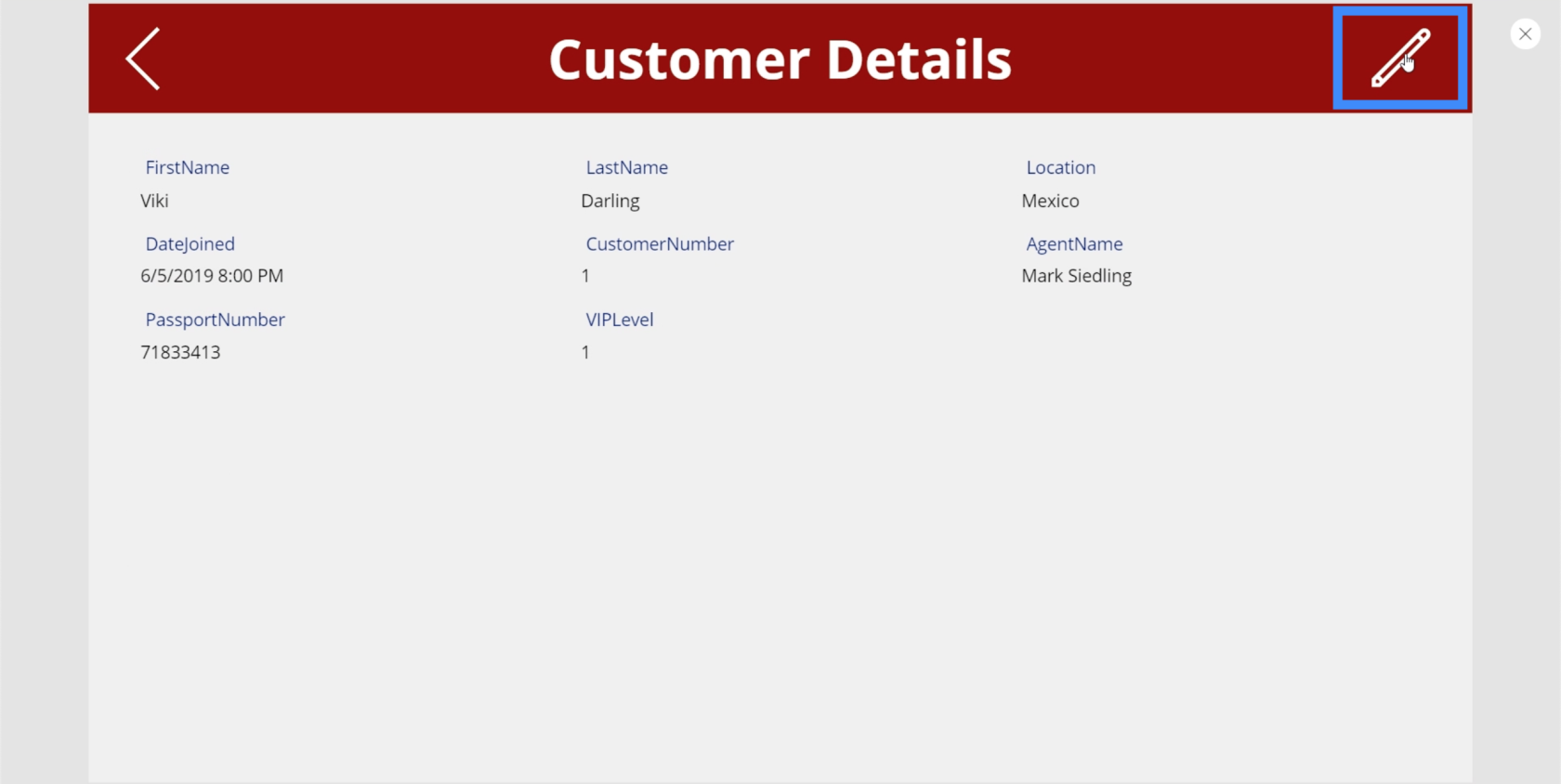
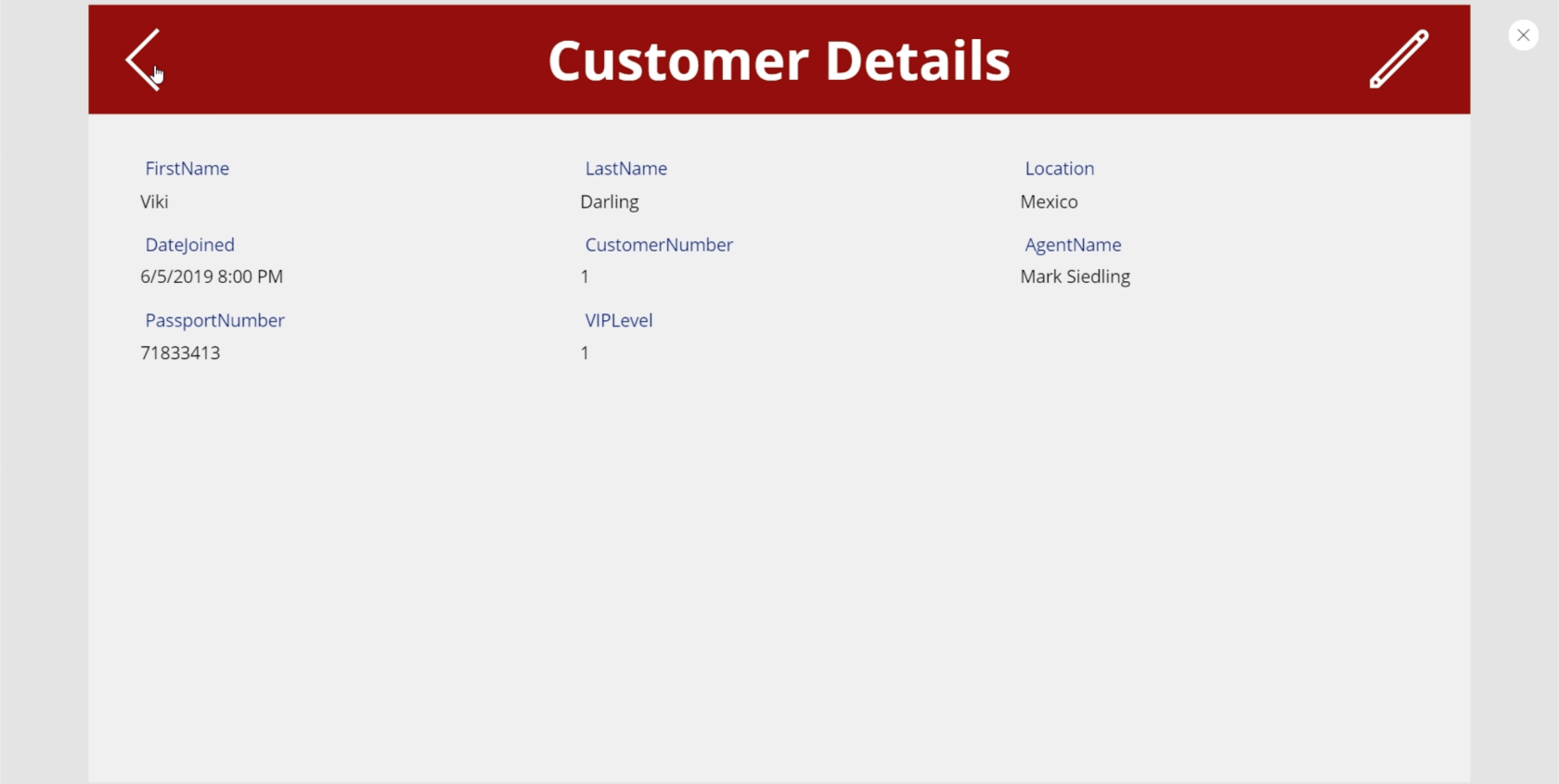
تحتوي شاشة التفاصيل على جميع المعلومات التي تأتي مع كل سجل من مصدر البيانات الخاص بك.
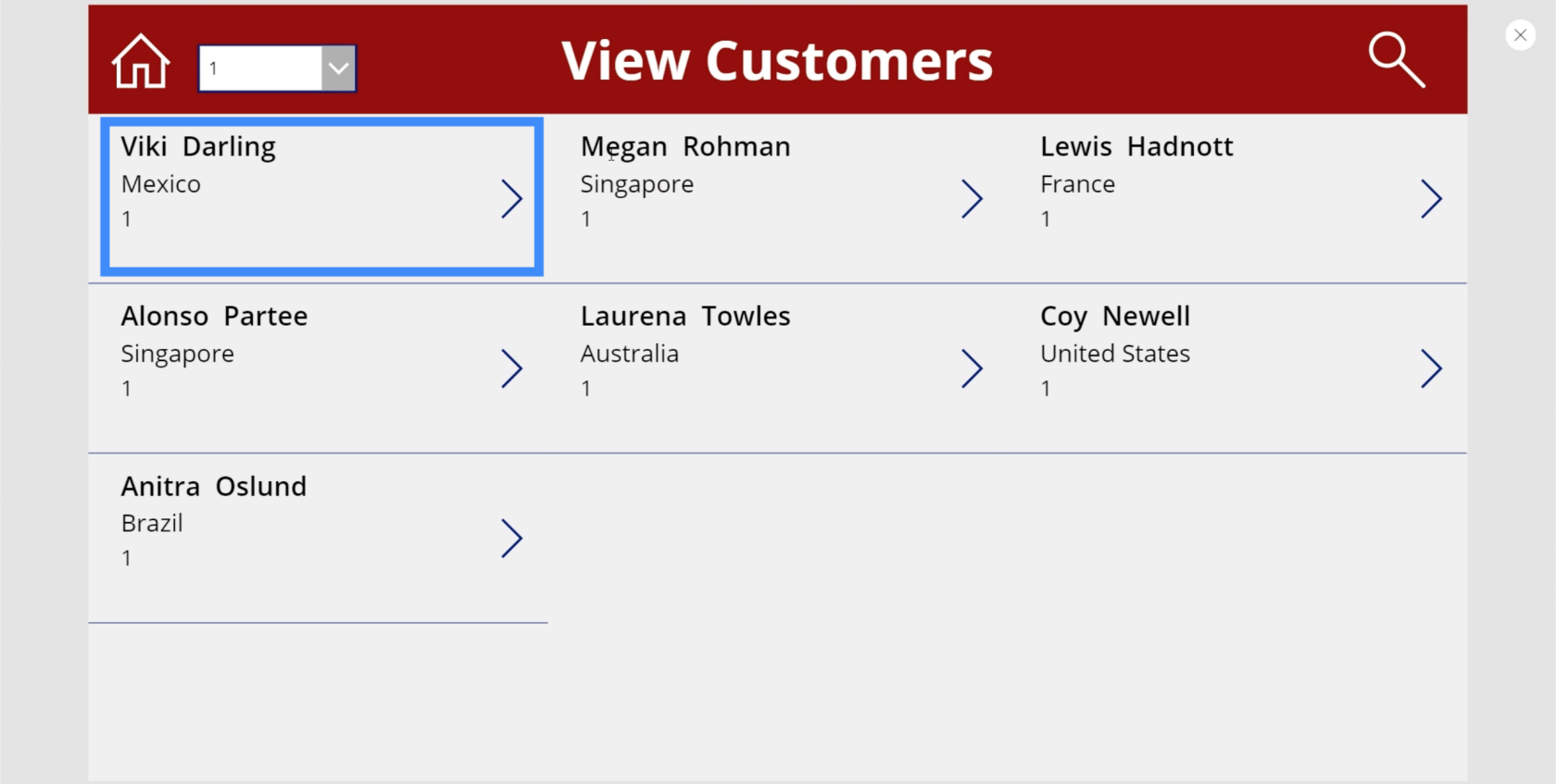
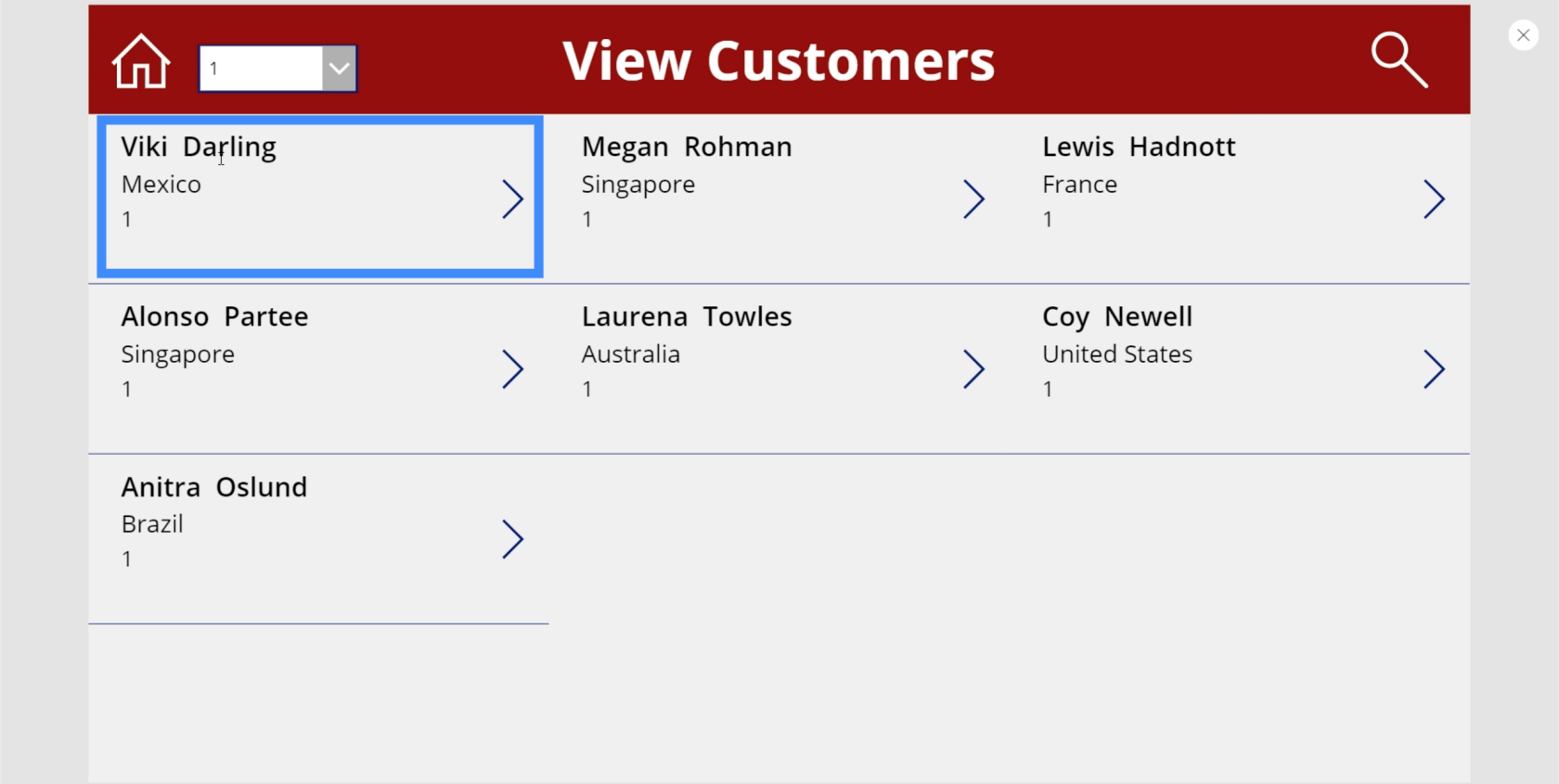
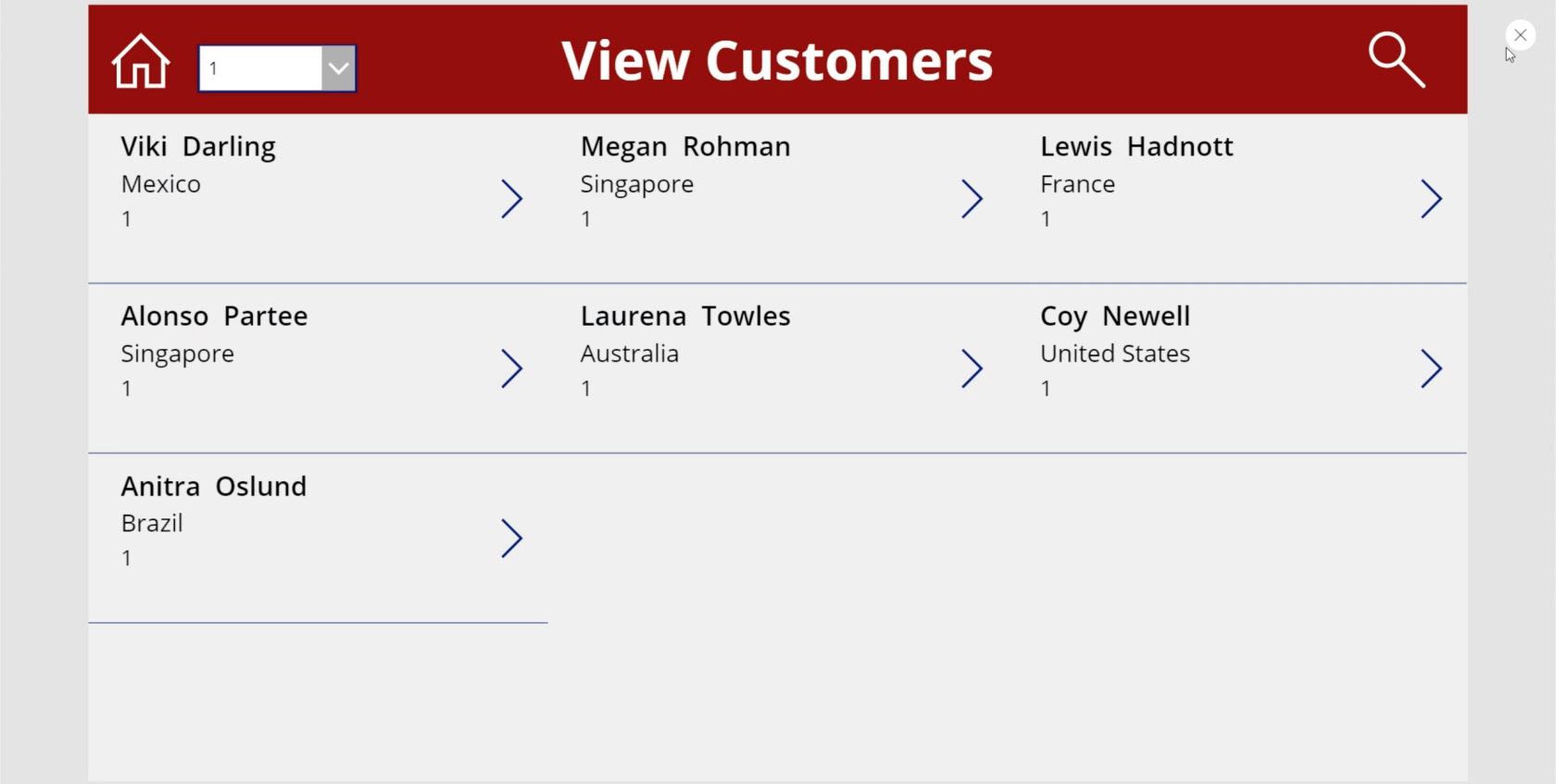
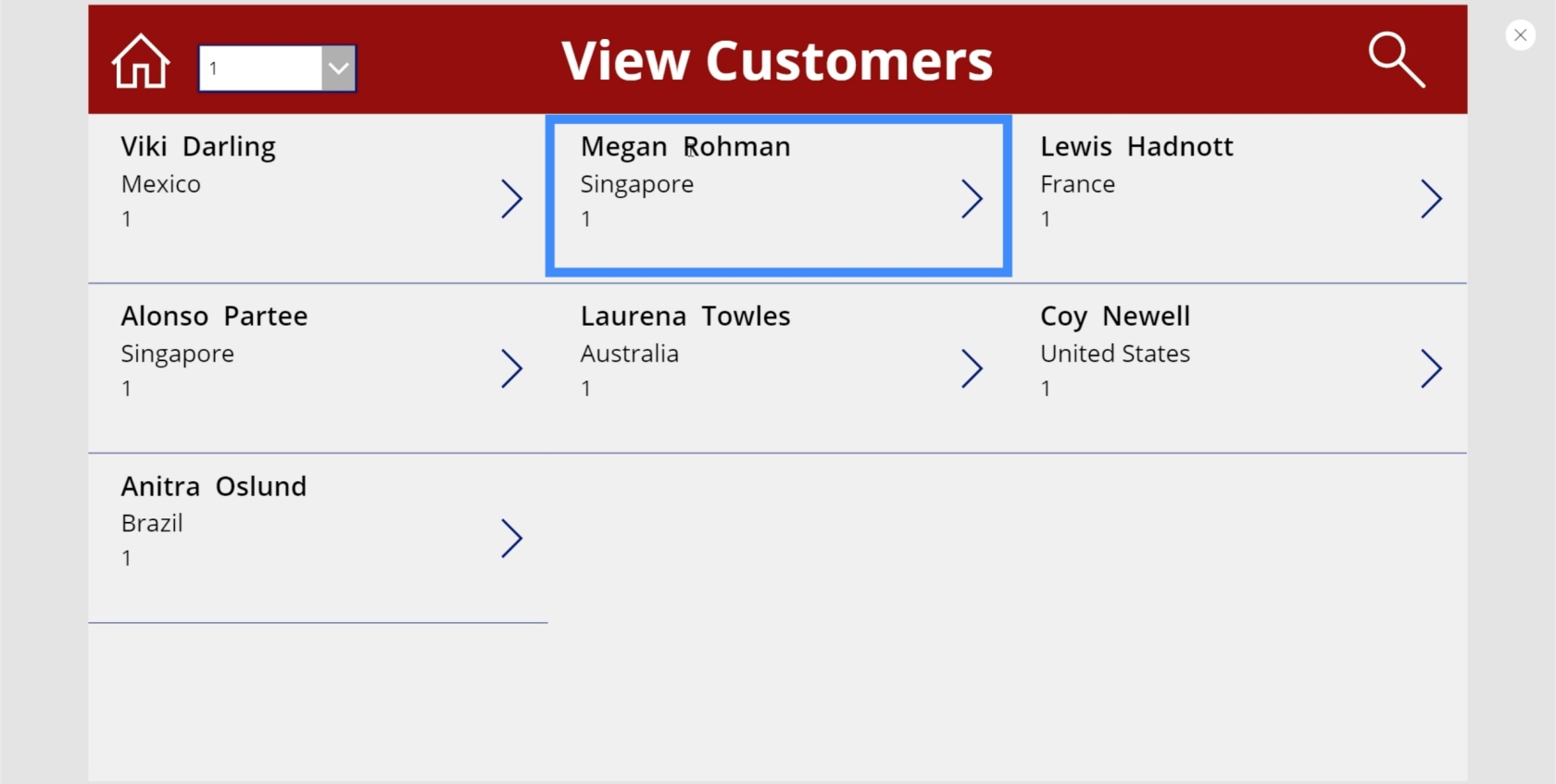
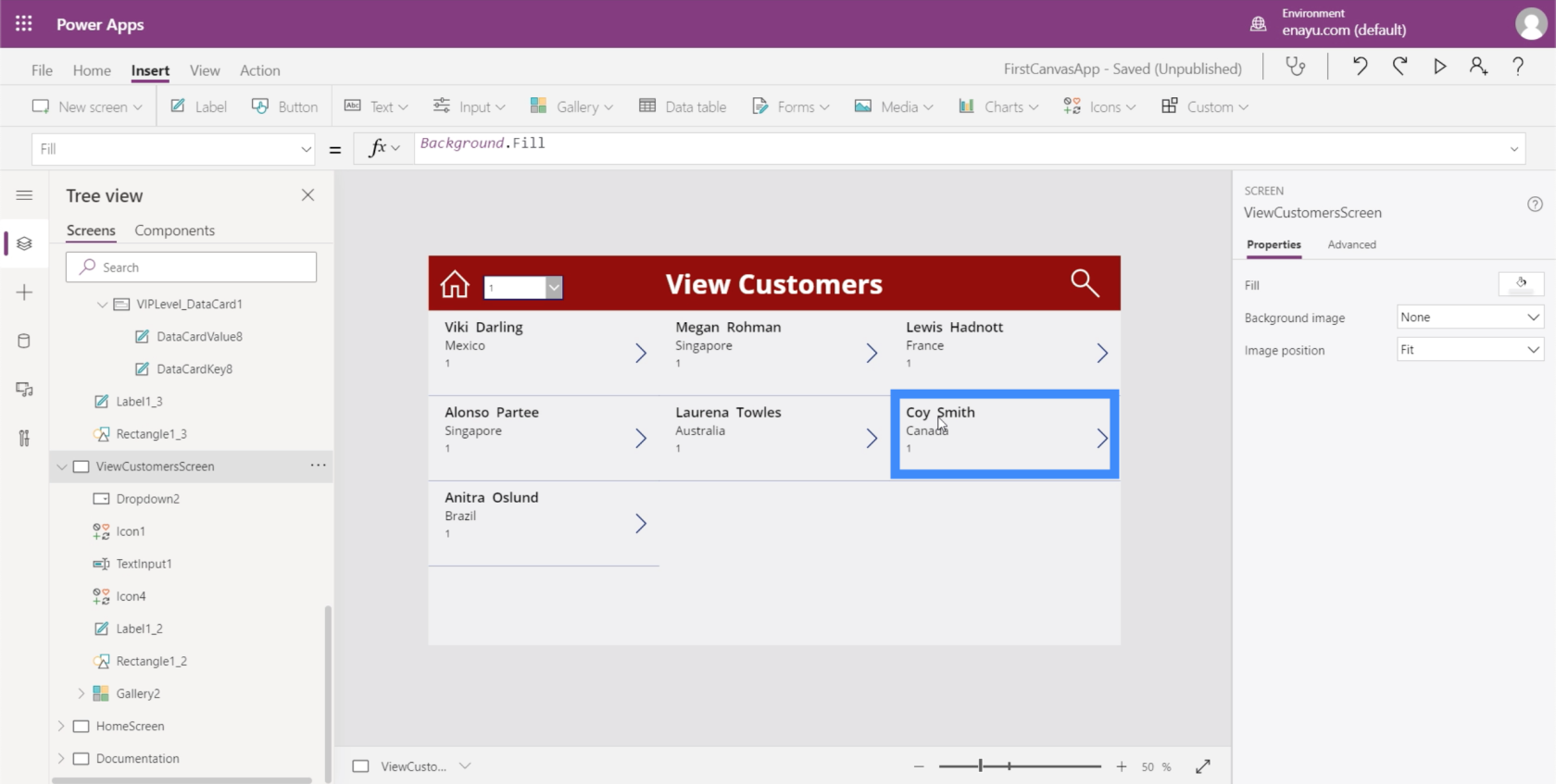
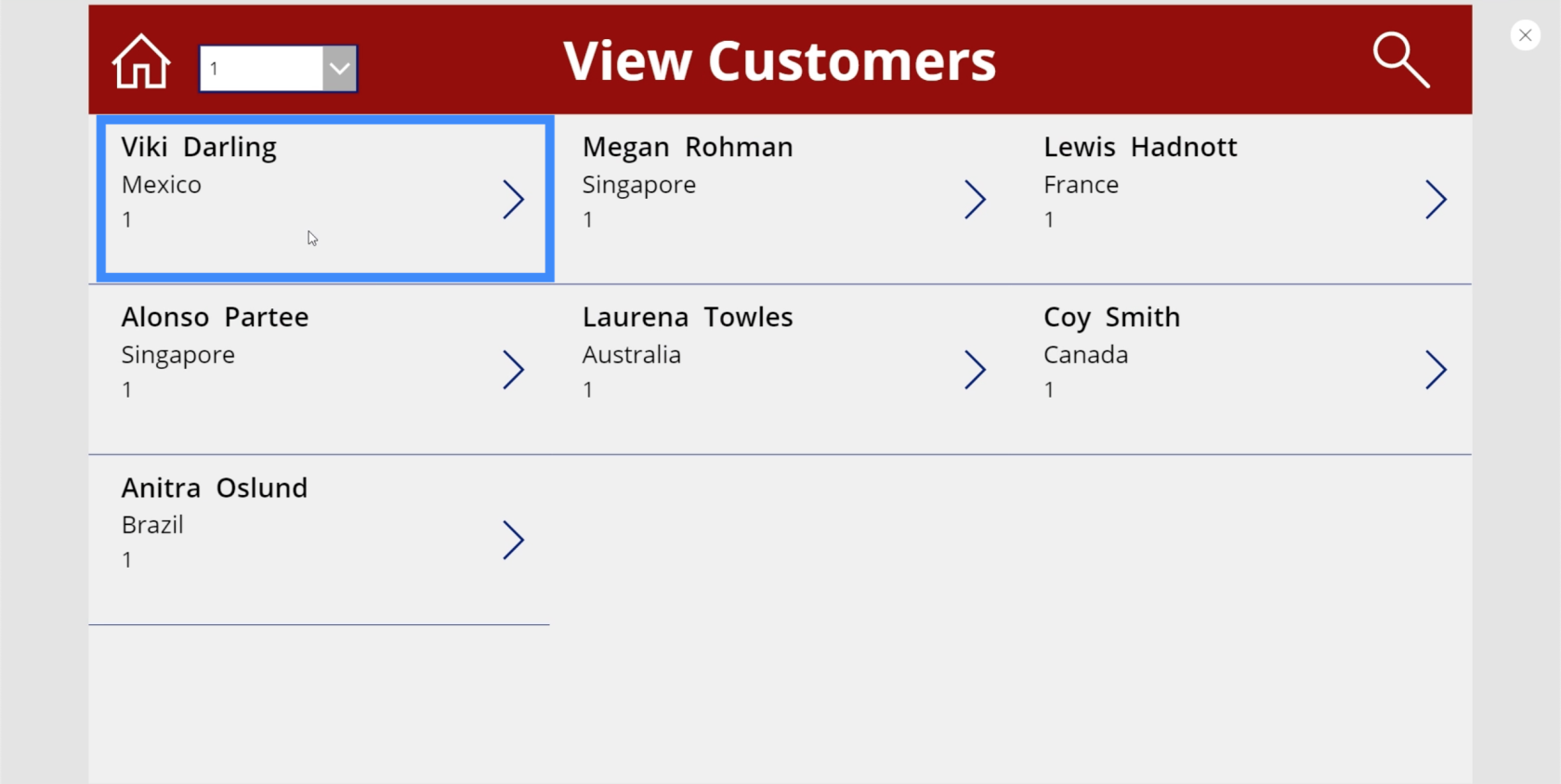
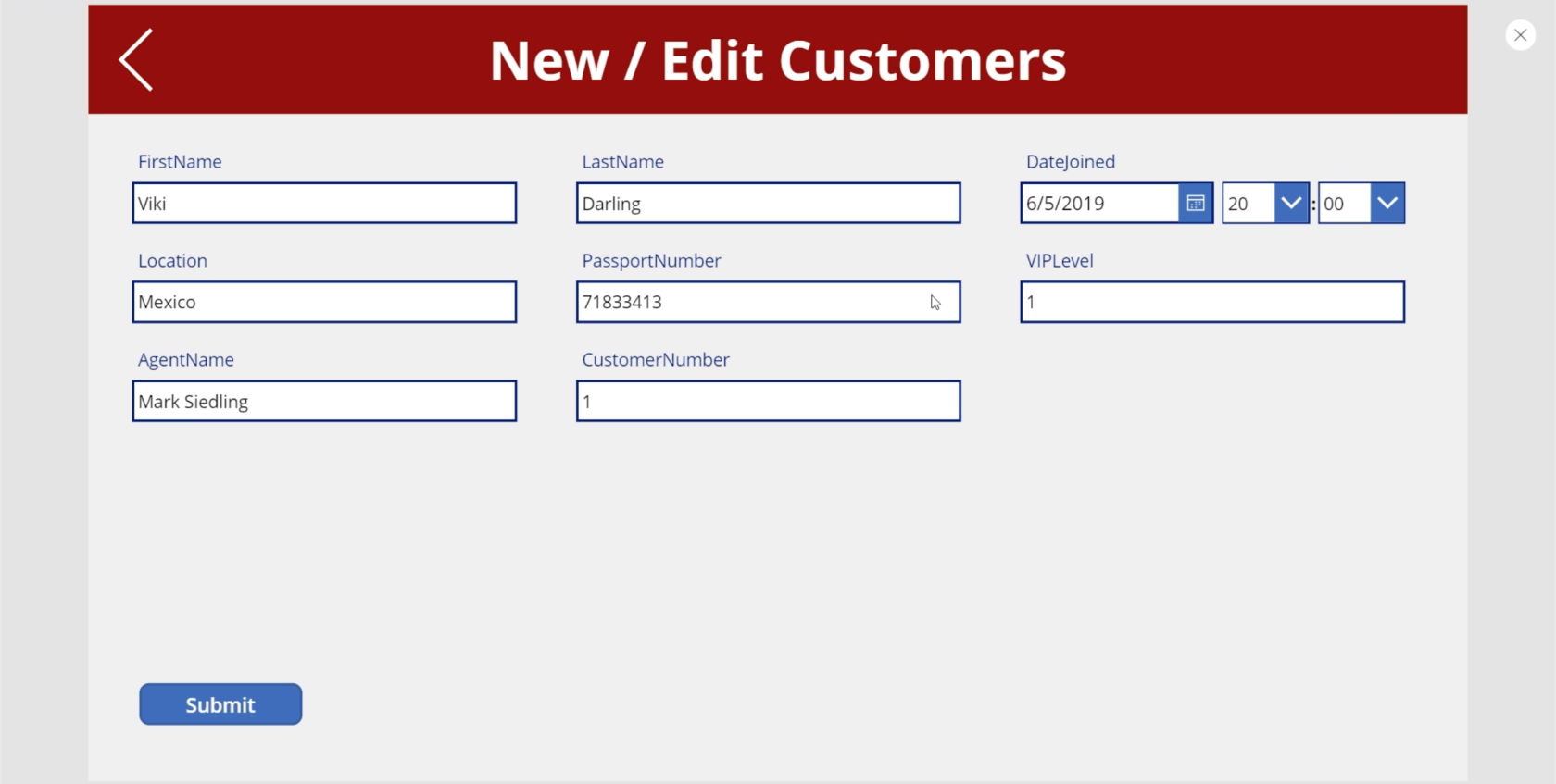
في المثال أدناه ، سترى معرضًا يعرض سجلات مختلفة. يحتوي المعرض فقط على معاينة لهذا السجل. في هذه الحالة ، سترى الاسم الأول واسم العائلة والموقع ومستوى VIP إذا نظرت إلى إدخال Viki Darling.

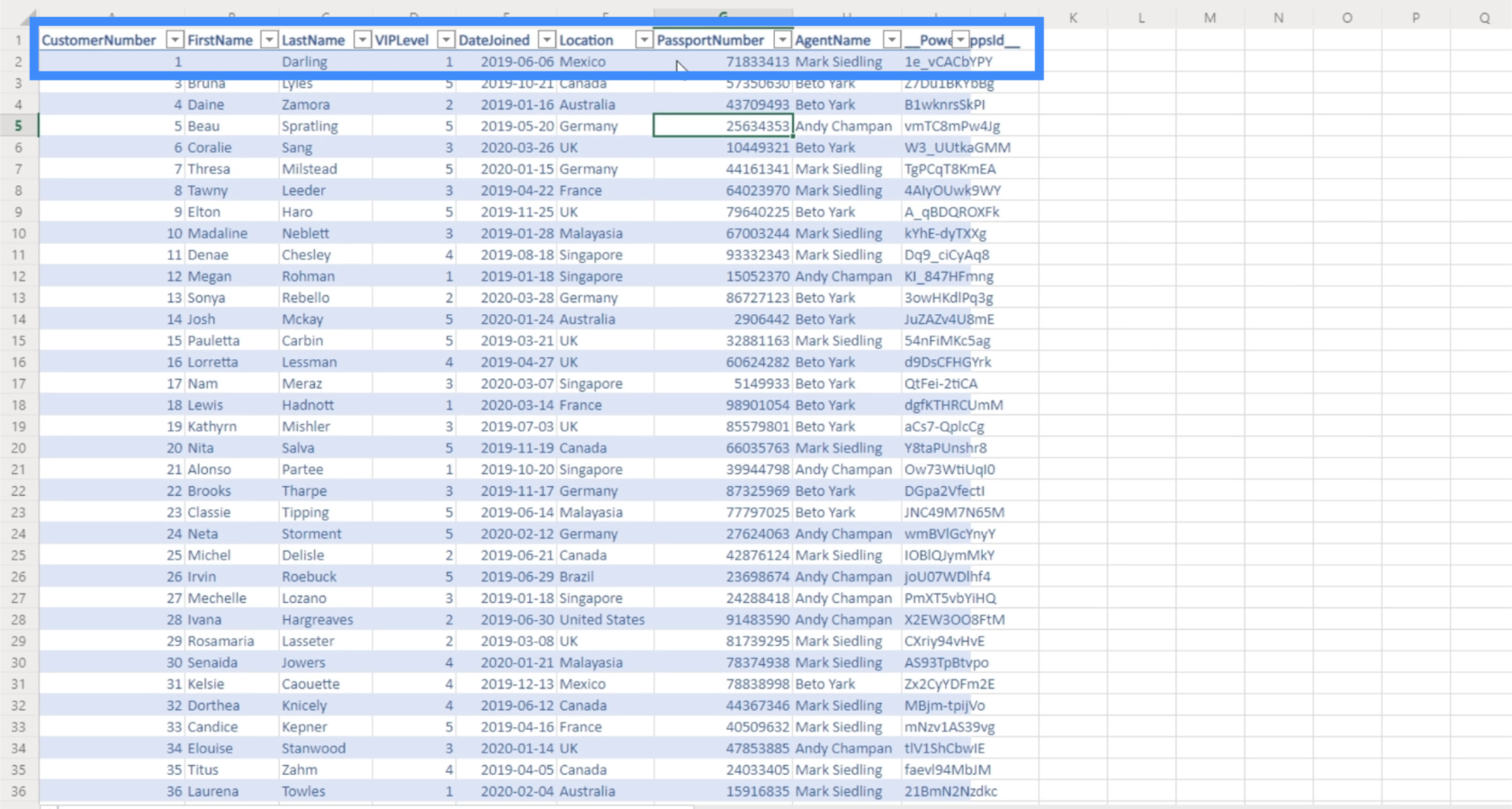
لكن هذا الإدخال يأتي مع الكثير من التفاصيل الأخرى. إذا نظرنا إلى مصدر البيانات ، فسنرى أن هناك أيضًا رقم العميل وتاريخ الانضمام ورقم جواز السفر واسم الوكيل.

هذا هو الغرض من شاشة التفاصيل. إنها شاشة سيصل إليها المستخدمون في اللحظة التي ينقرون فيها على أي نقطة دخول في المعرض. هذا هو المكان الذي سيرون فيه جميع التفاصيل الأخرى غير المرئية في المعرض.
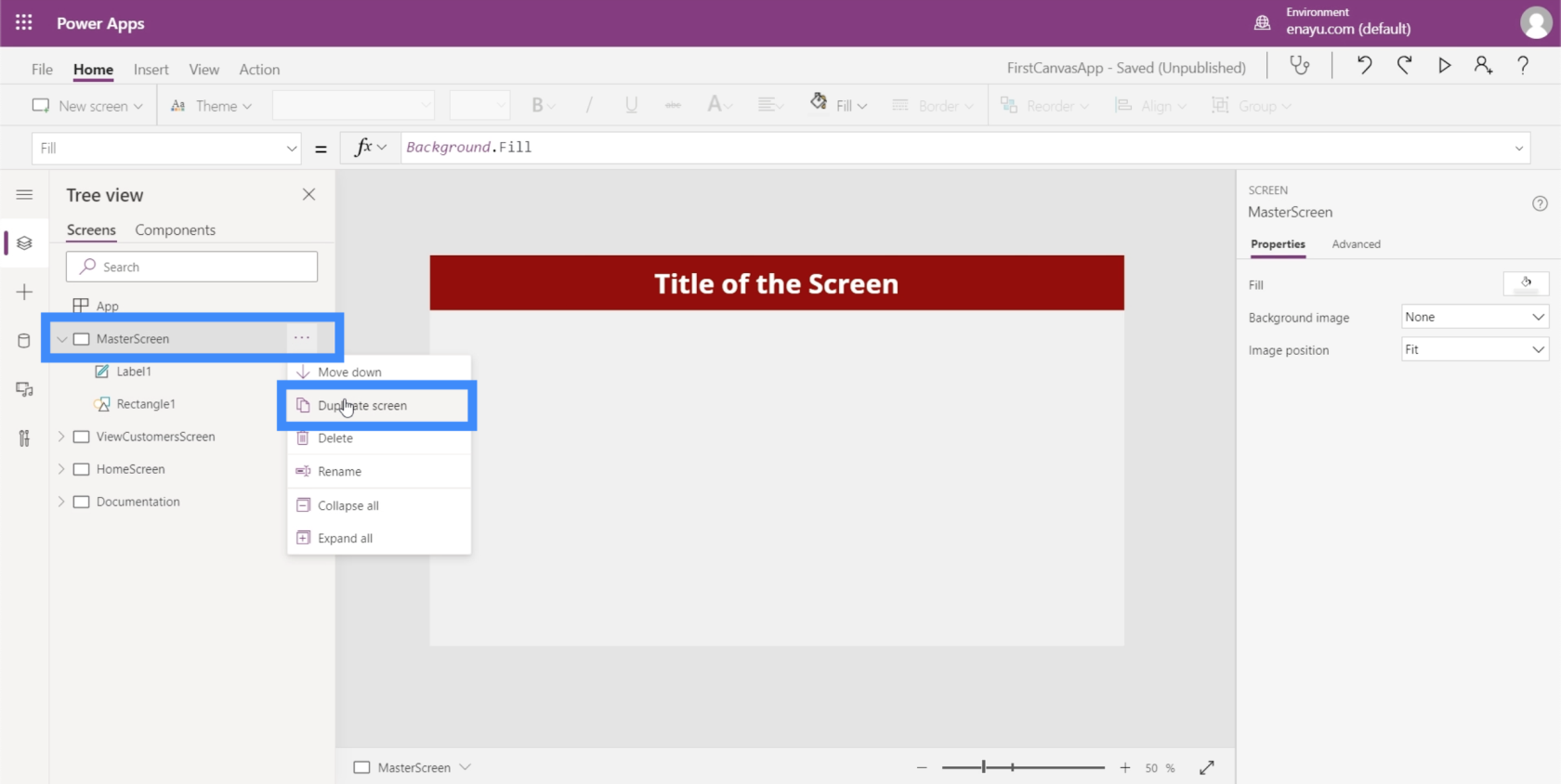
لبدء إنشاء شاشة التفاصيل ، سنعود إلى MasterScreen ونكررها.

كان البدء من شاشة رئيسية شيئًا ناقشناه في برنامج تعليمي حول كيفية إنشاء تطبيق من البداية. إن وجود شاشة رئيسية تحتوي على العناصر الأساسية لتطبيقك يجعل من السهل الحفاظ على توحيد جميع شاشاتك من حيث المظهر والتخطيط.
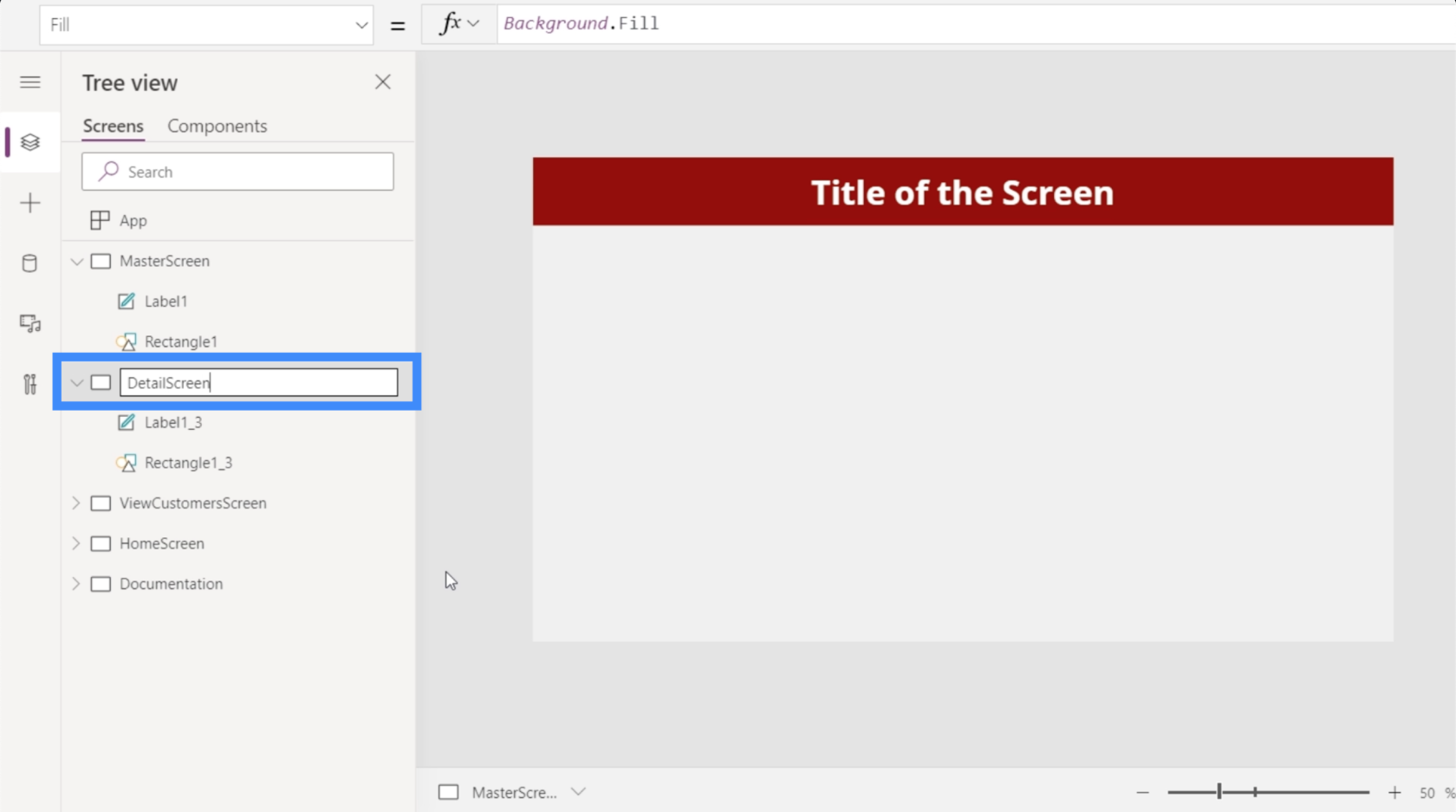
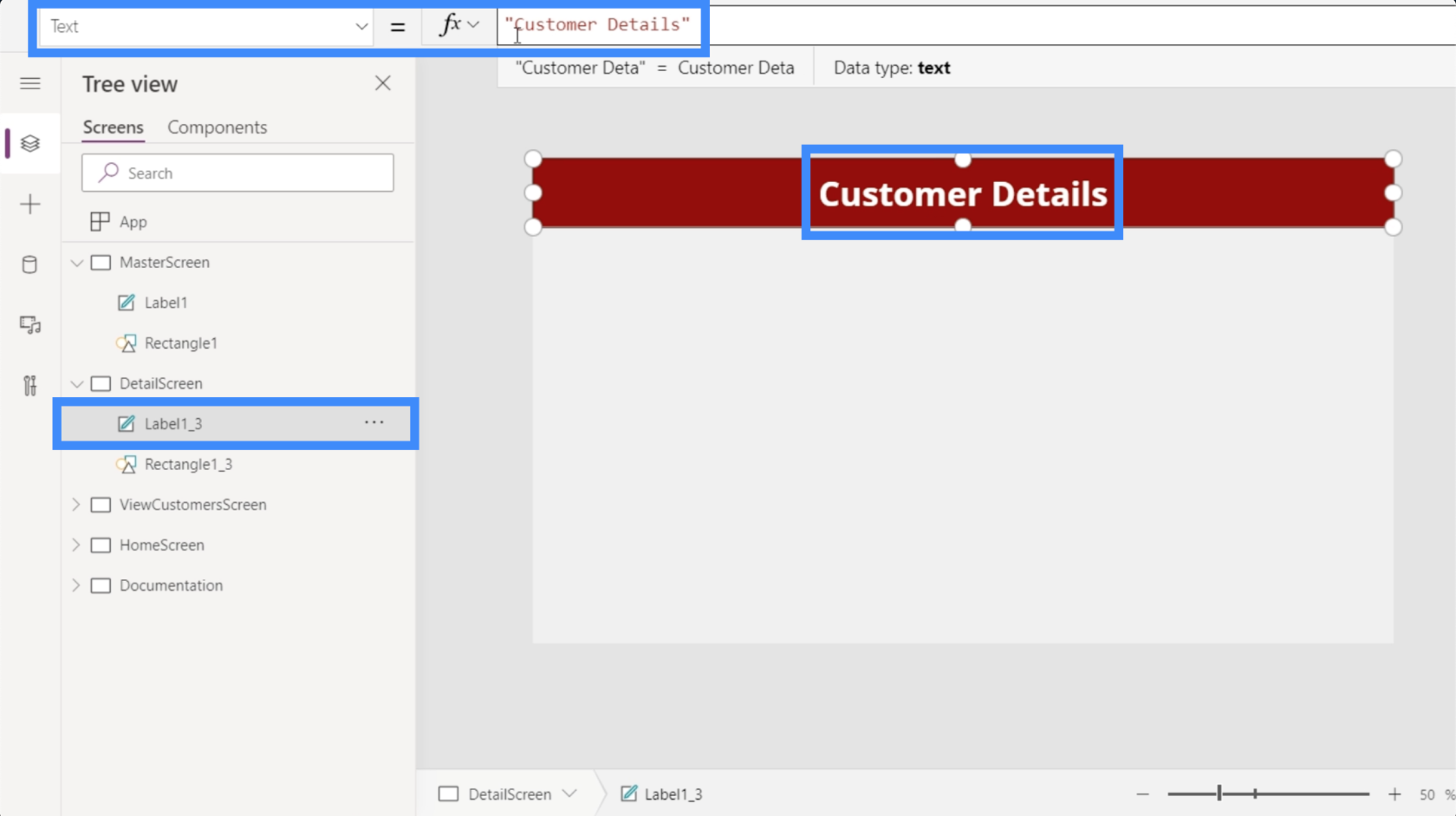
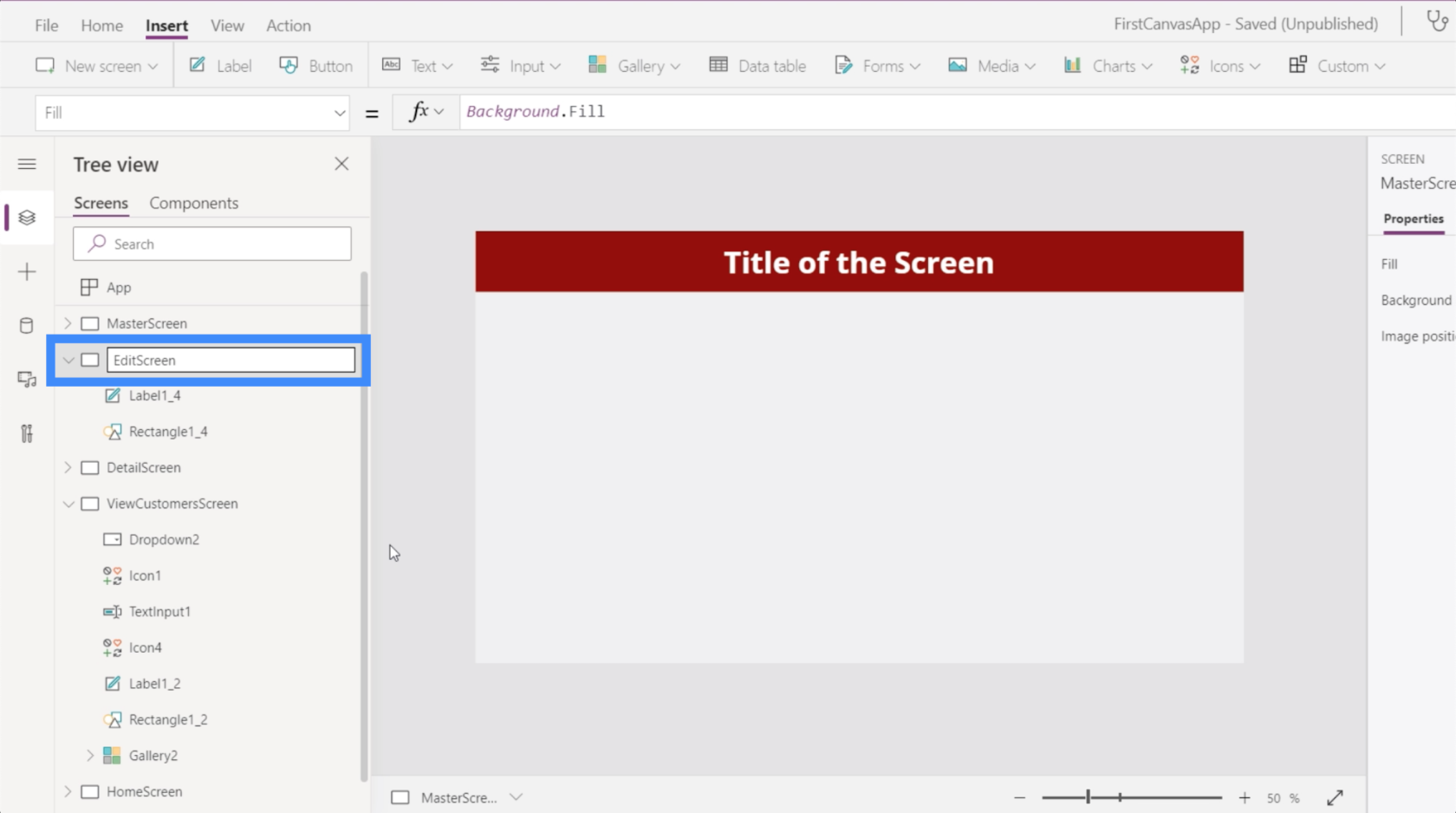
دعنا نعيد تسمية الشاشة المكررة باسم DetailScreen.

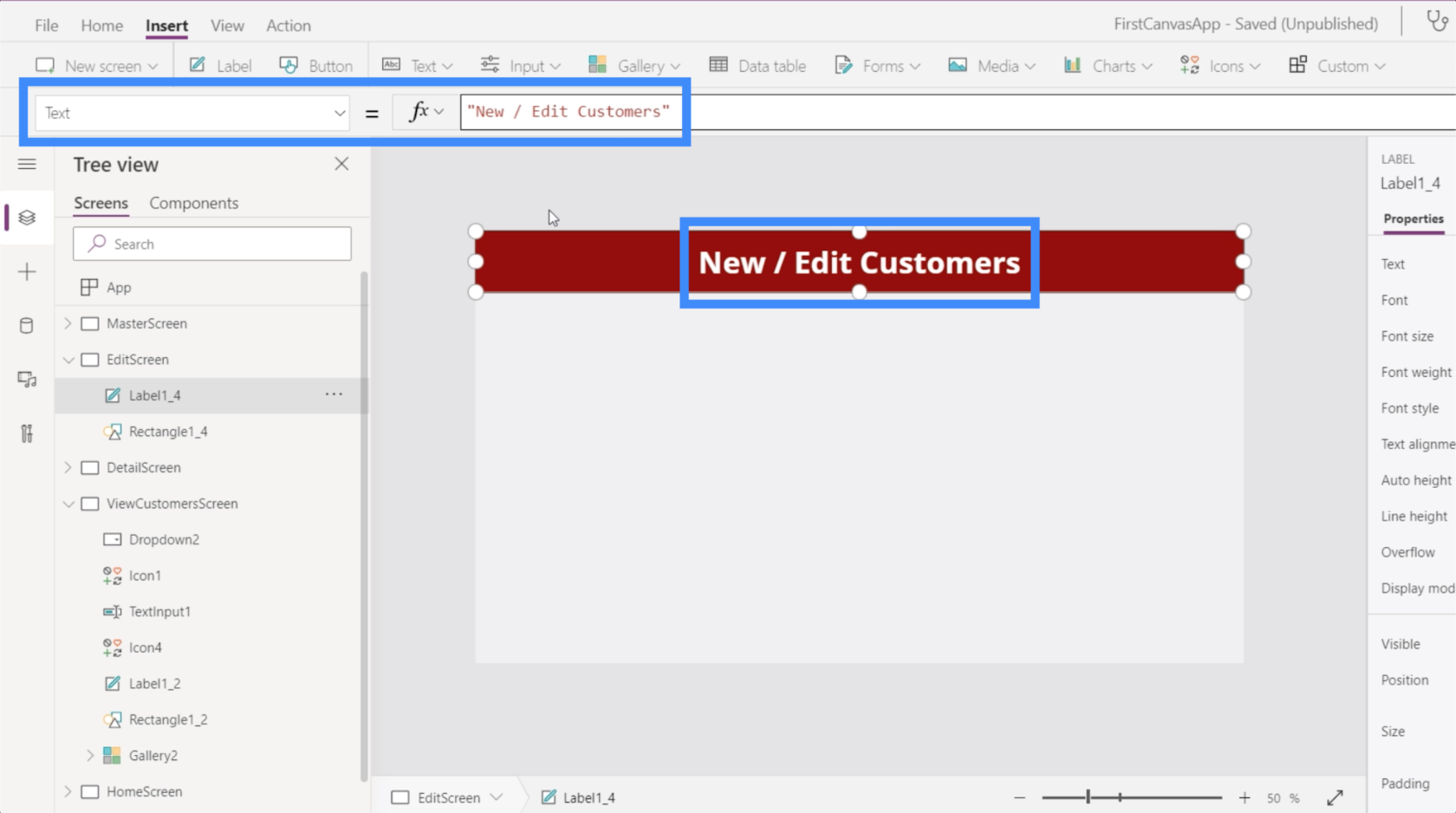
دعنا أيضًا نغير الملصق في الأعلى ونكتب تفاصيل العميل.

على الرغم من أننا نقوم بإنشاء هذه الشاشة من البداية ، فلا داعي لإضافة كل التفاصيل يدويًا. لقد أتمت Power Apps هذه العملية بالكامل بالنسبة لنا.
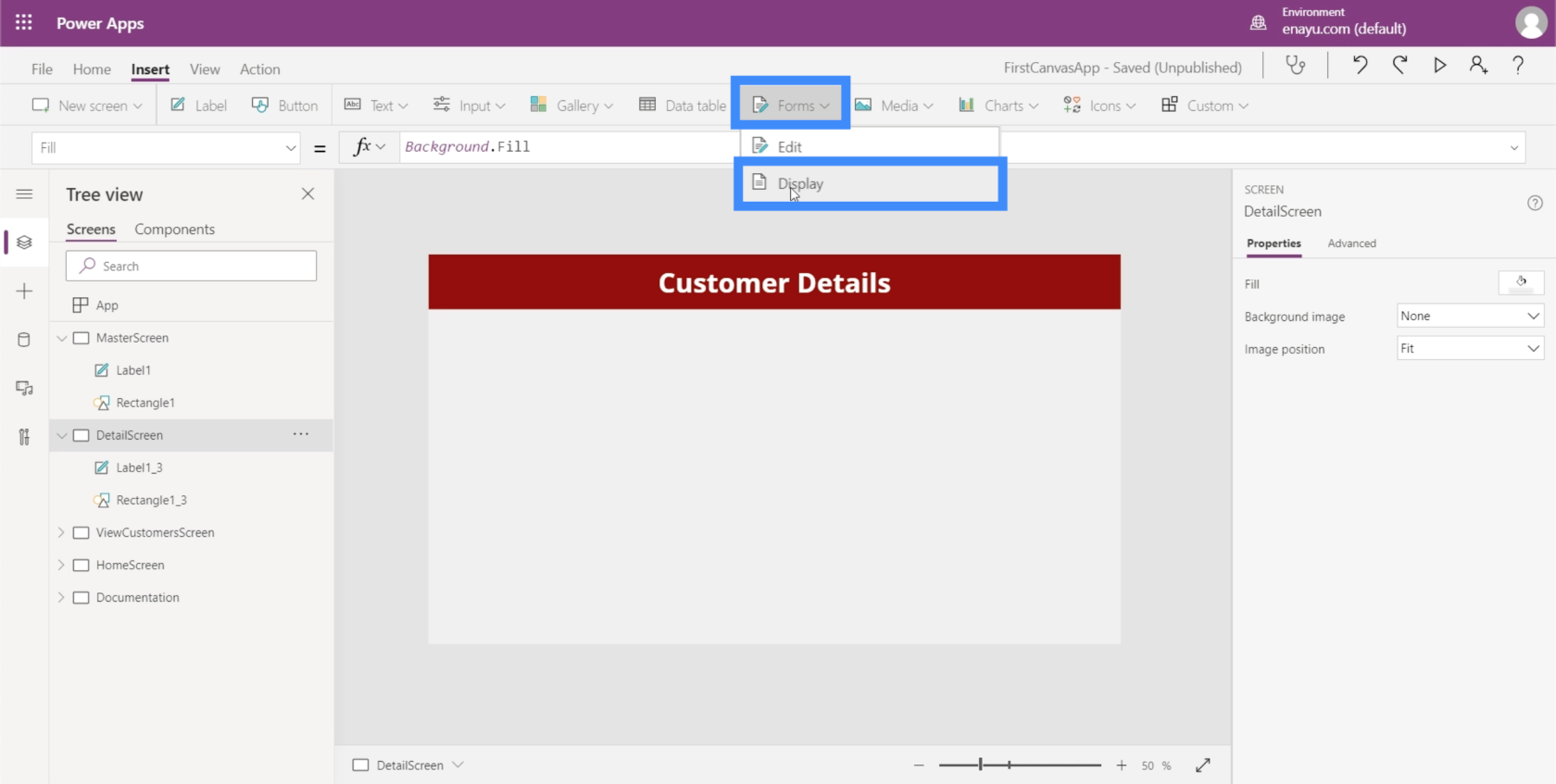
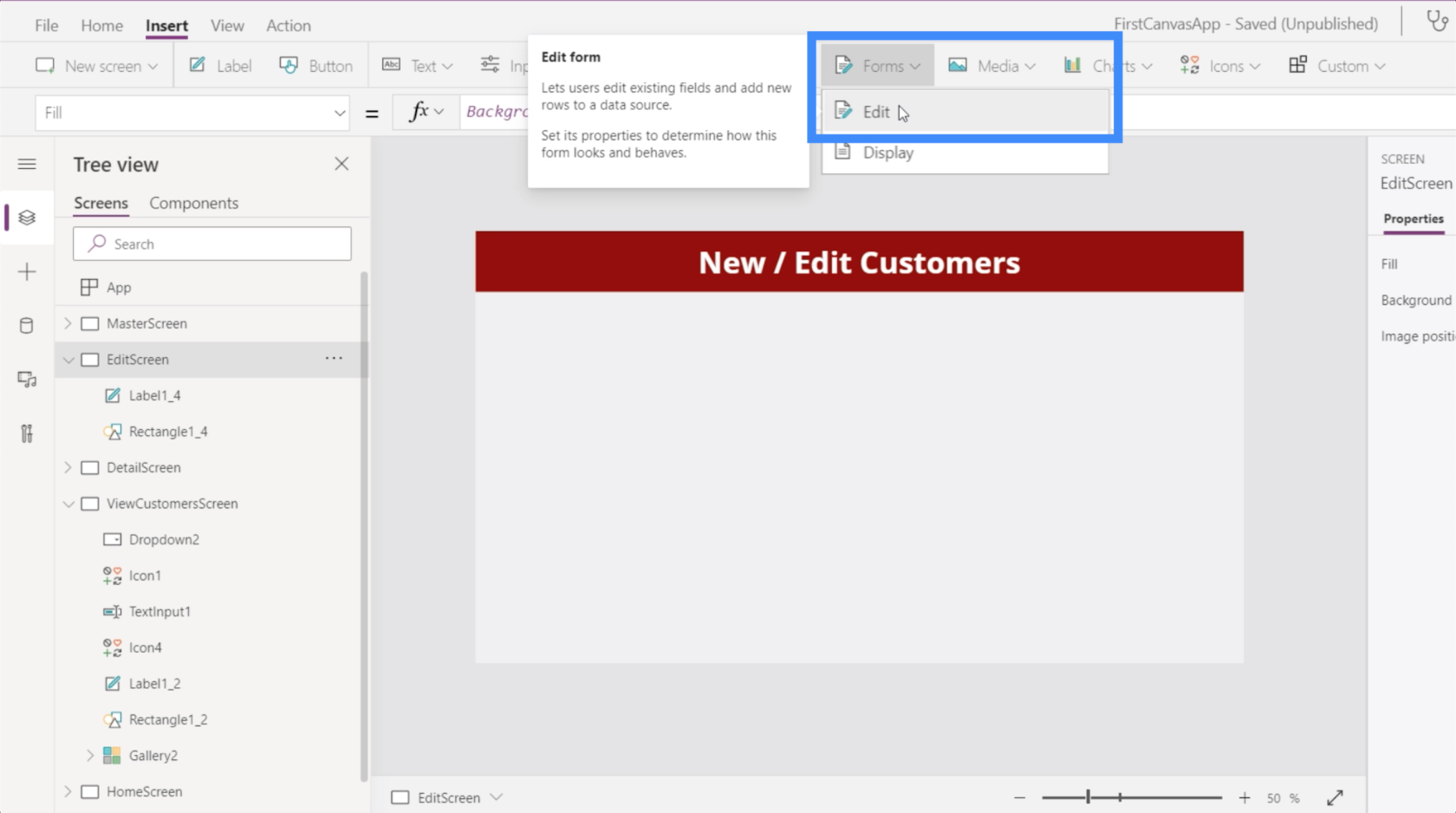
سنبدأ بإضافة نموذج عرض ، والذي يمكن القيام به ضمن شريط الإدراج.

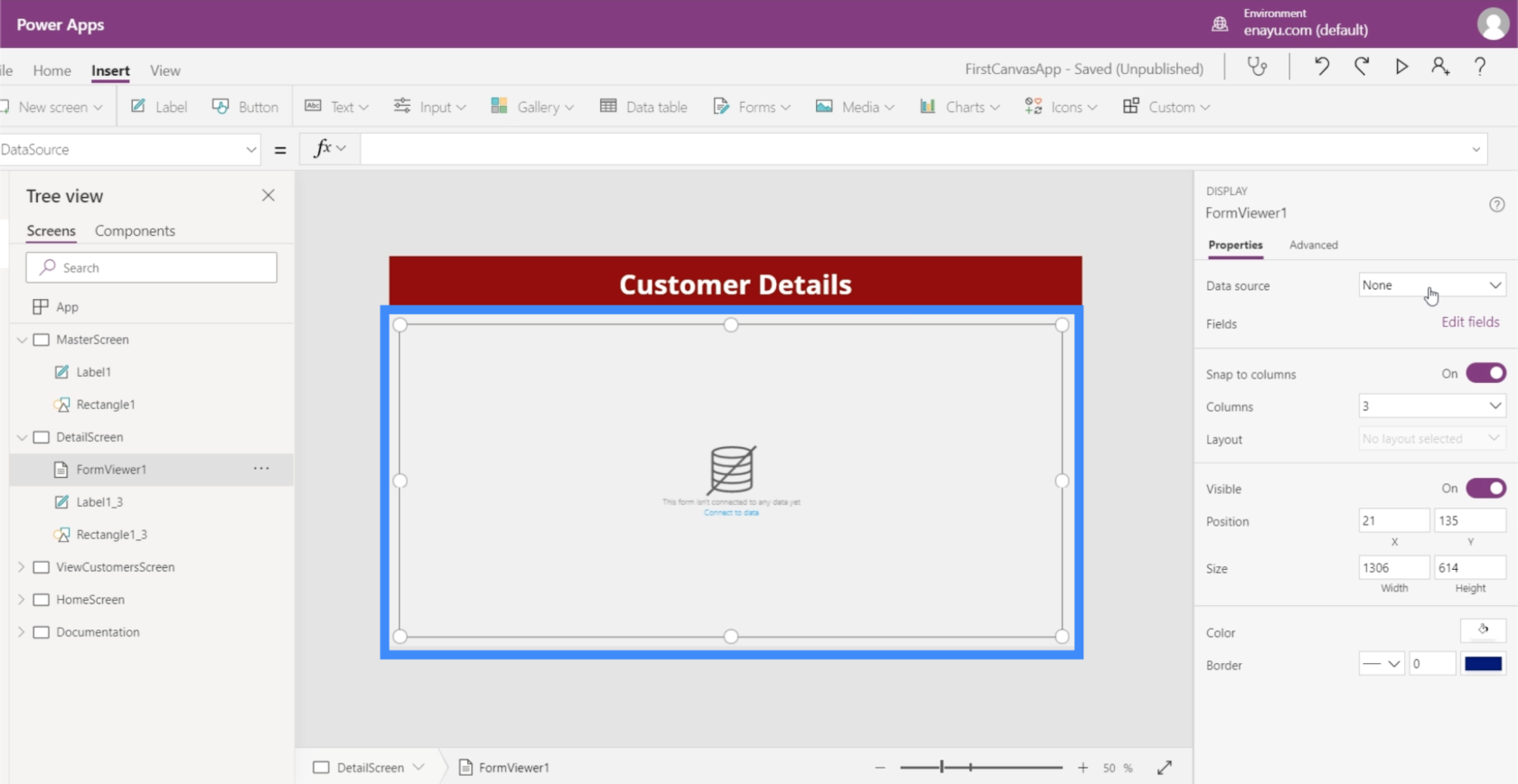
نظرًا لأن هذه الشاشة لن يكون لها أي استخدام آخر بخلاف عرض تفاصيل العميل ، يمكننا السماح للنموذج بملء الشاشة بأكملها عن طريق سحب الزوايا.

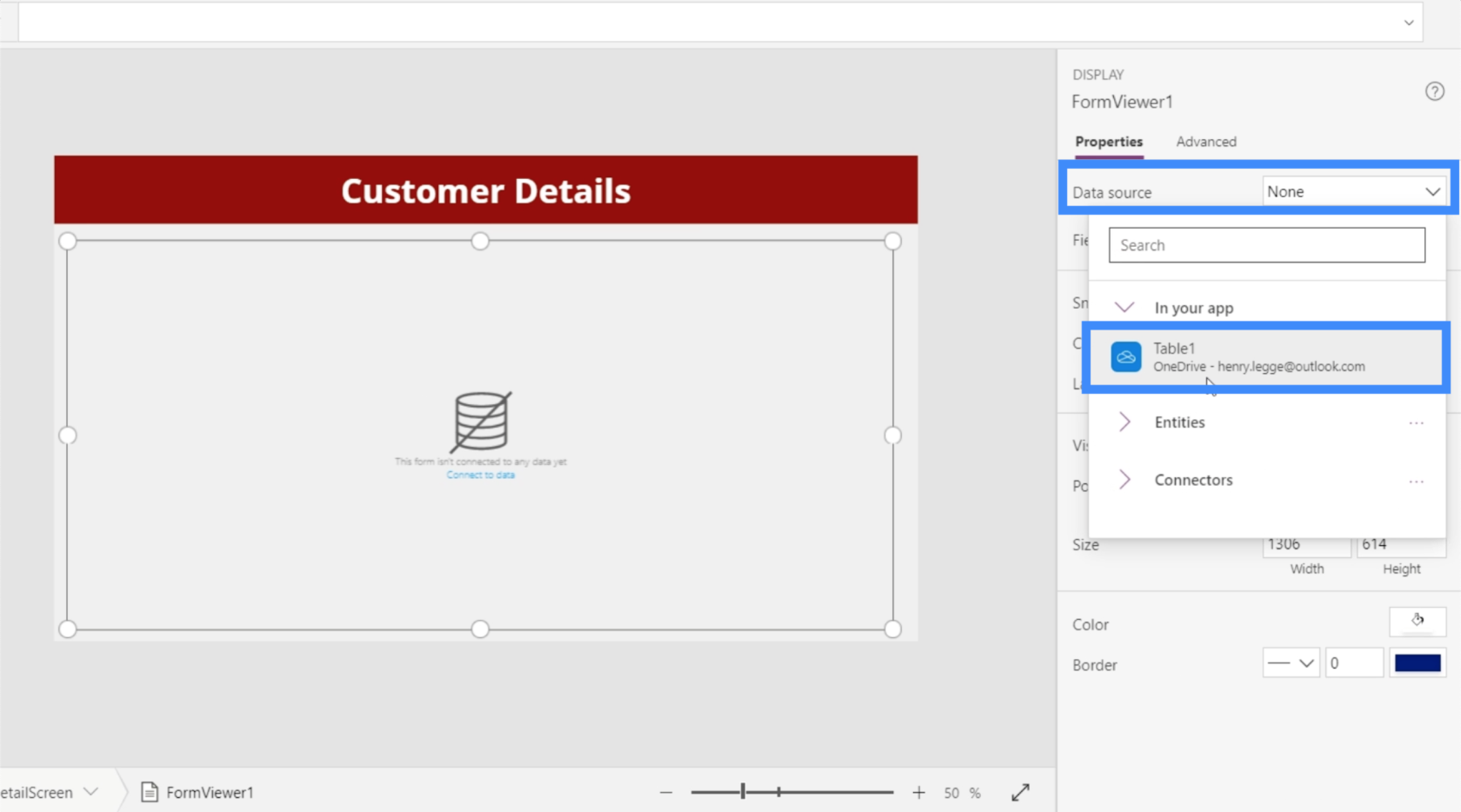
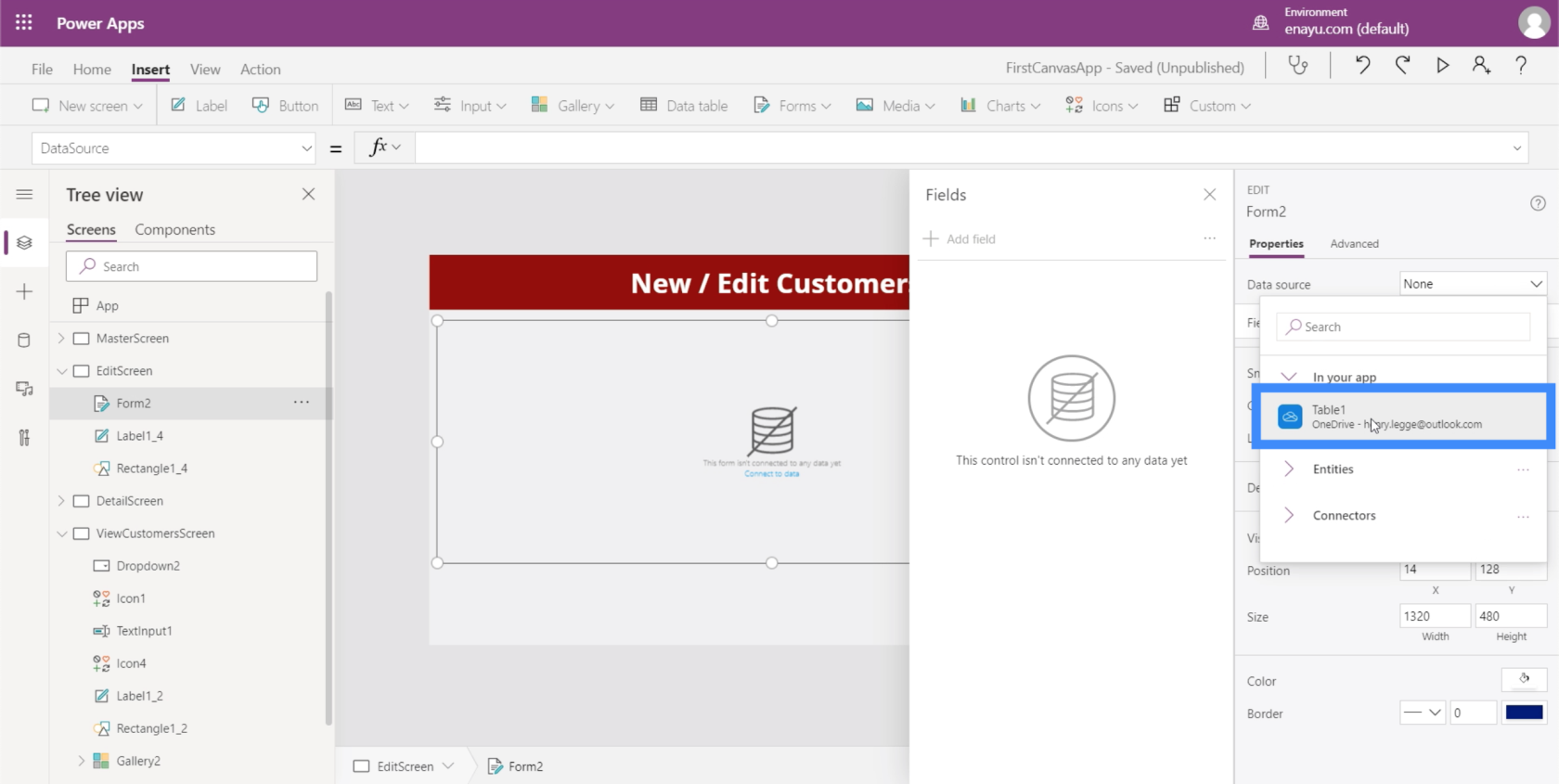
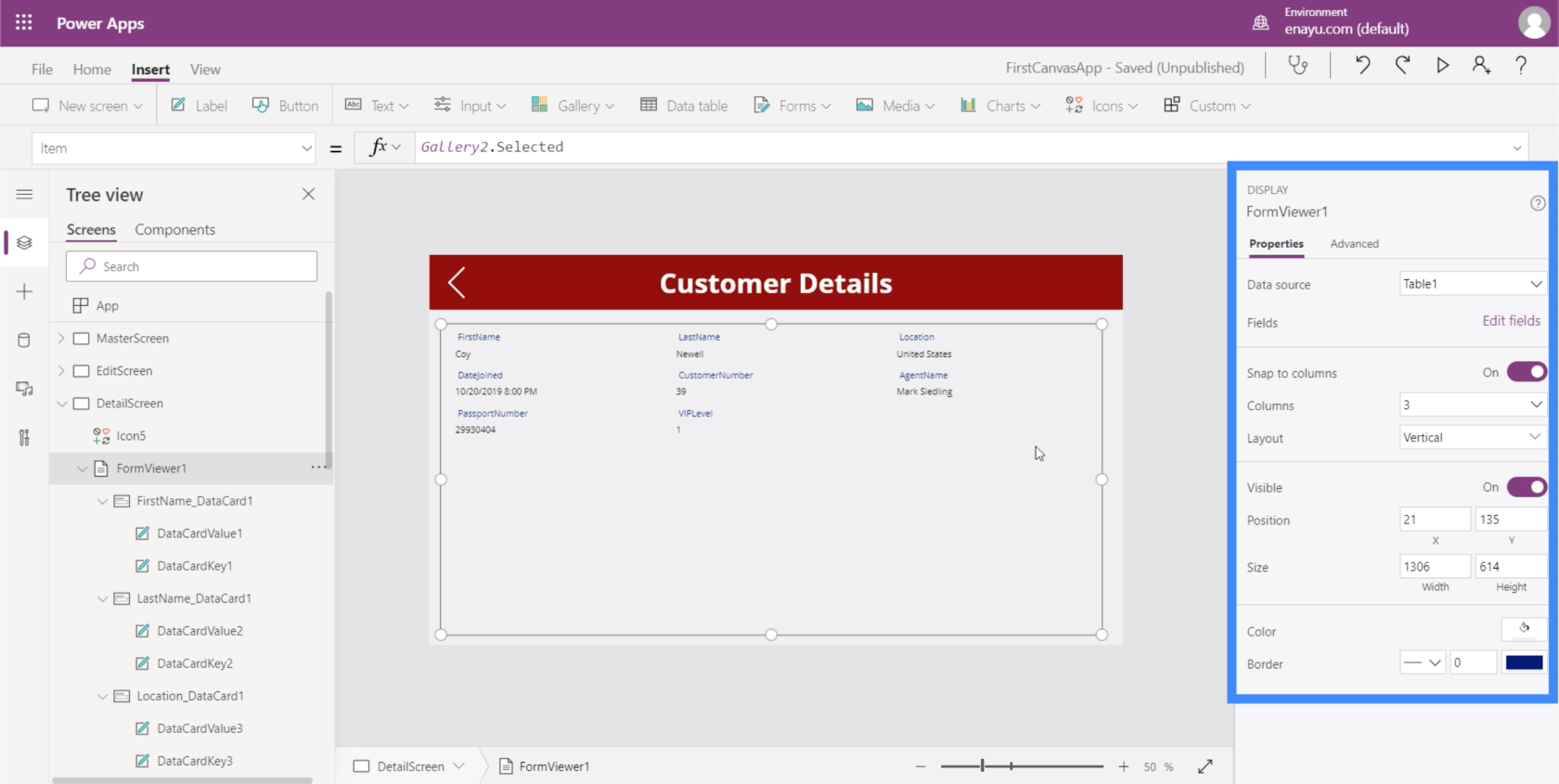
تحتاج شاشة التفاصيل إلى مصدر بيانات. يمكننا ربط مصدر البيانات هنا في الجزء الأيمن ضمن الخصائص. بالنسبة لهذا التطبيق ، نحن نستخدم Table1.

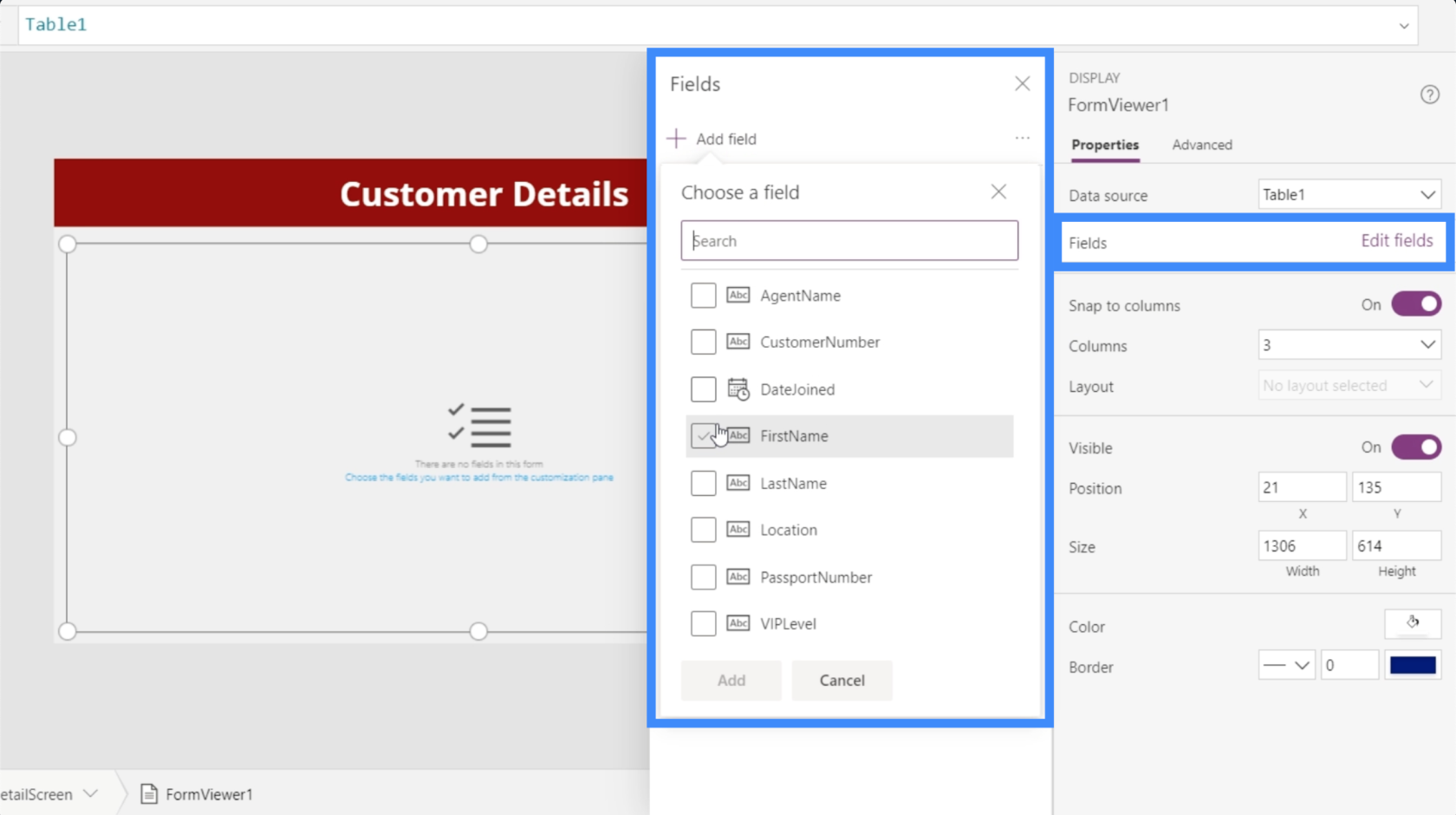
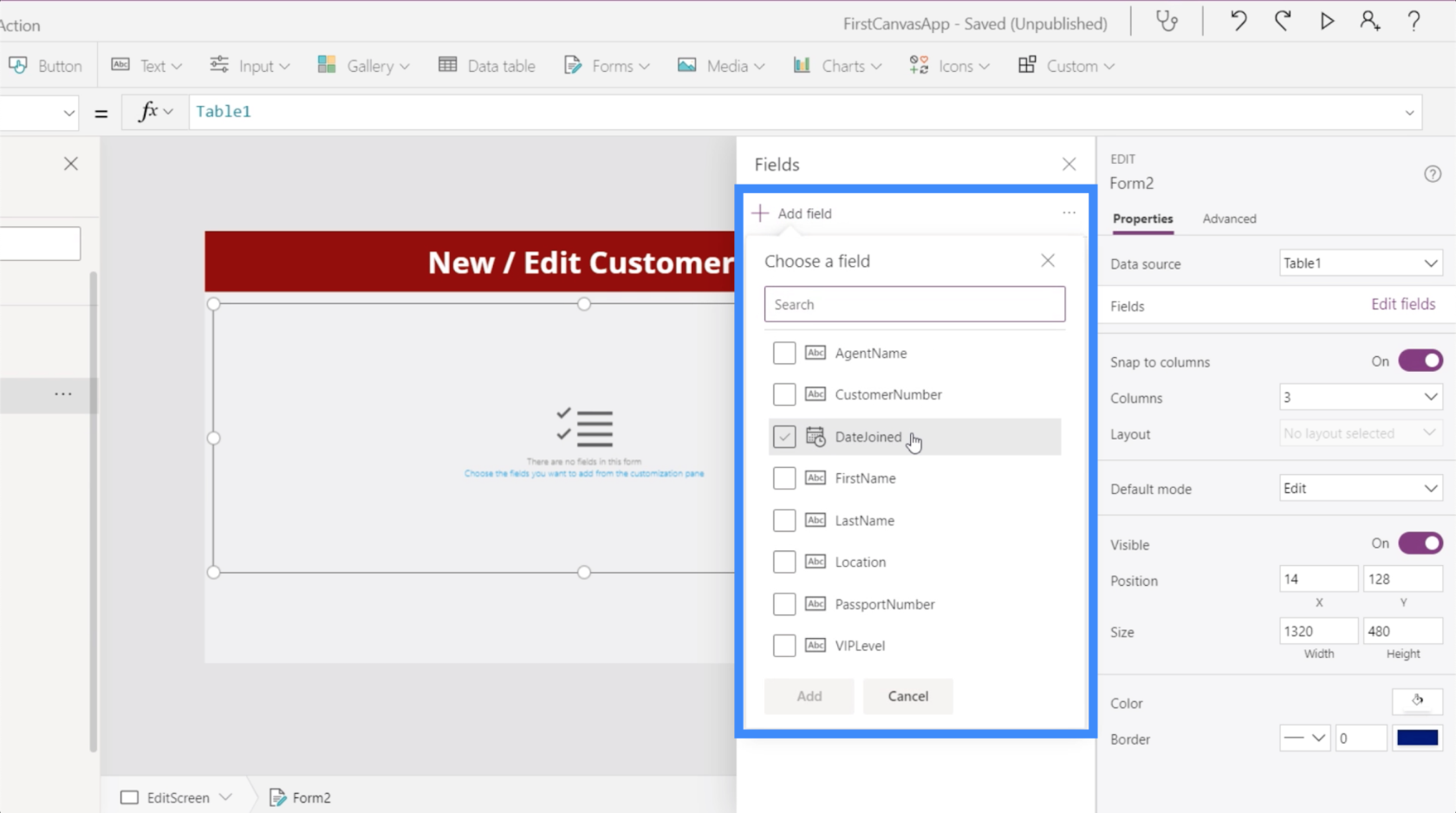
الآن بعد أن أصبح لدينا مصدر بيانات حيث نقوم بسحب التفاصيل منه ، حان الوقت لتحديد التفاصيل التي نريد أن تظهر على الشاشة. يمكن القيام بذلك عن طريق النقر فوق تحرير الحقول.

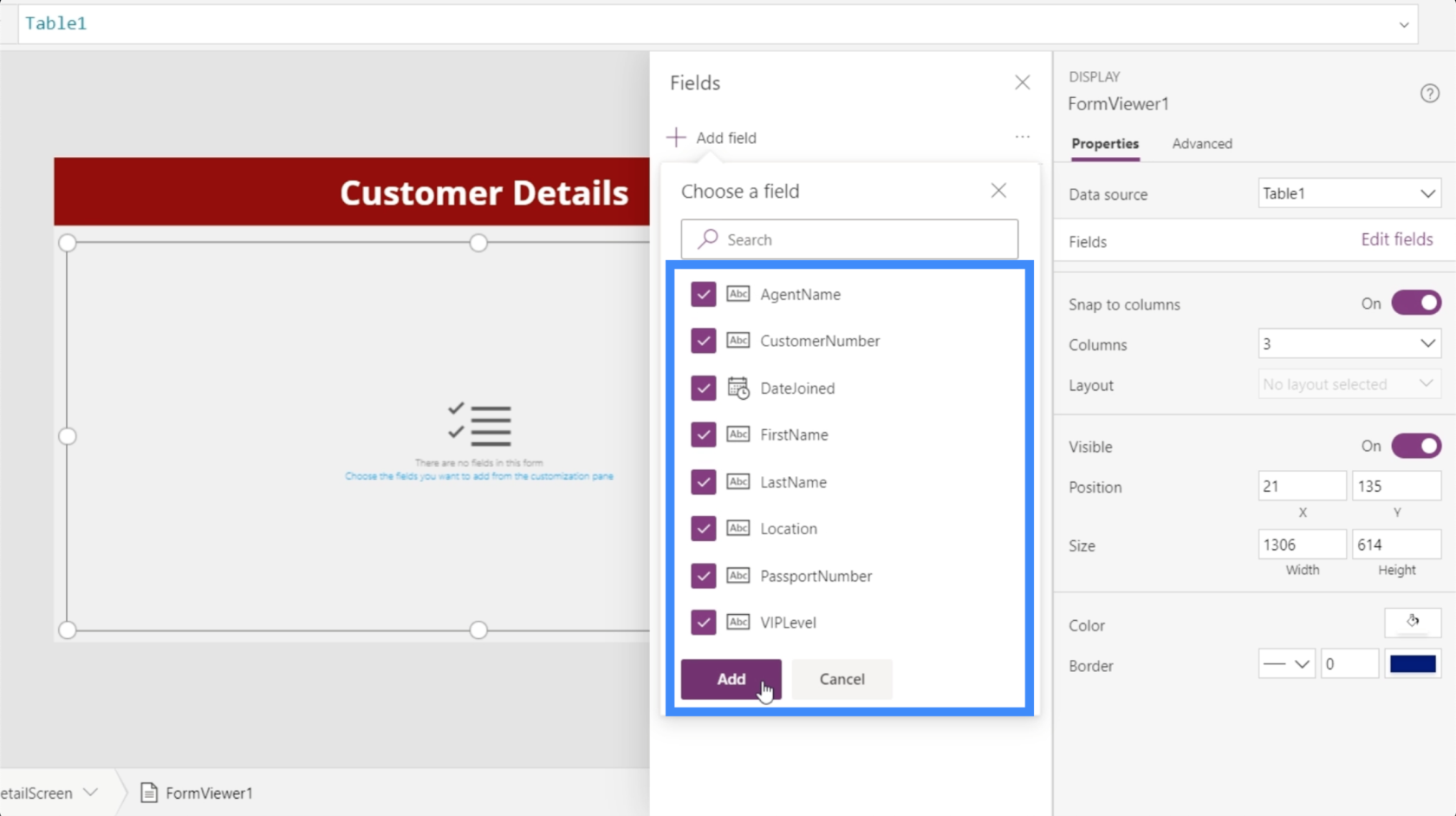
يمكننا إضافة حقول من خلال تحديد كل حقل نشعر أنه قابل للتطبيق لغرضنا. في هذه الحالة ، دعنا نضيف كل هذه الحقول.

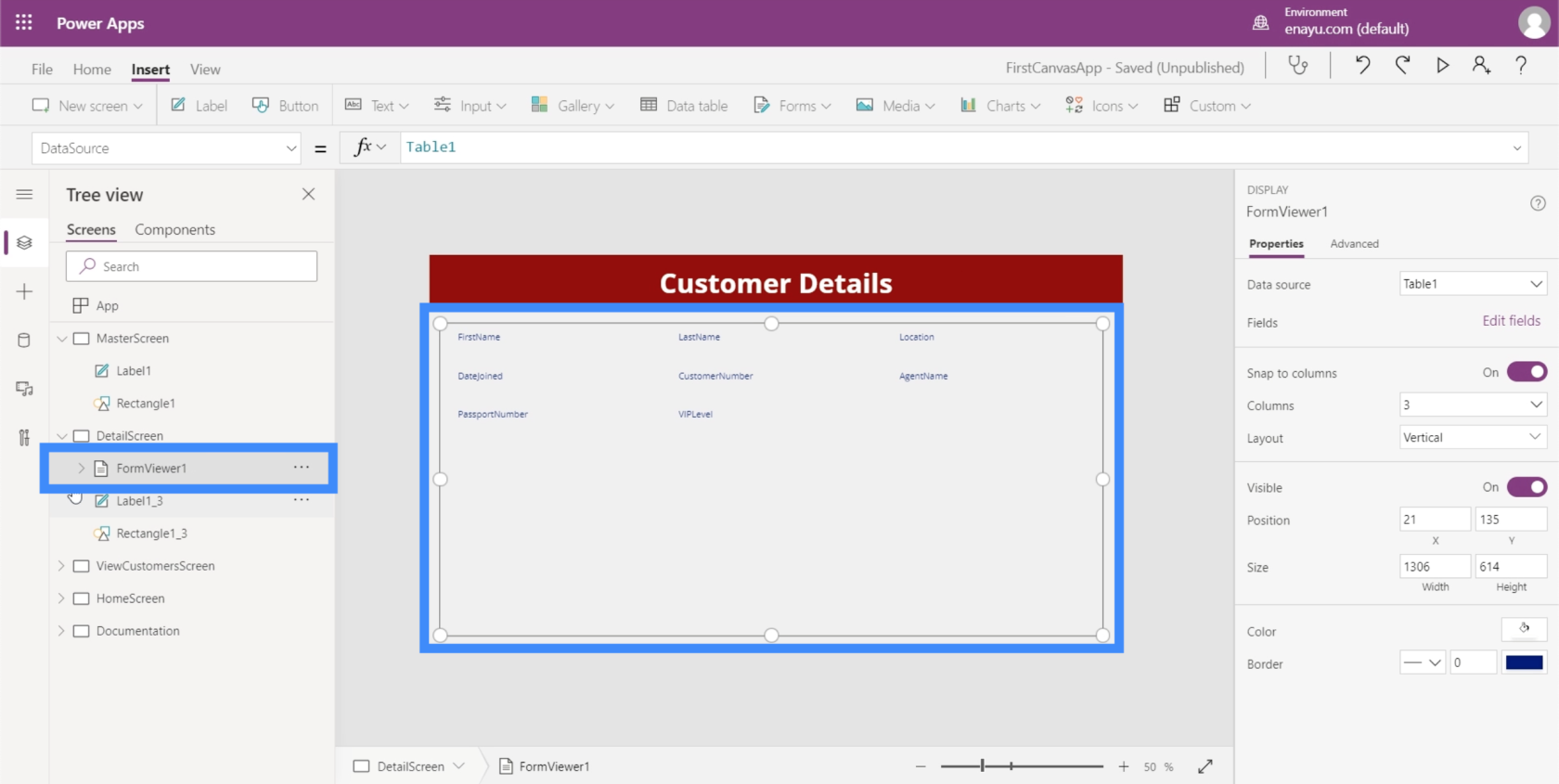
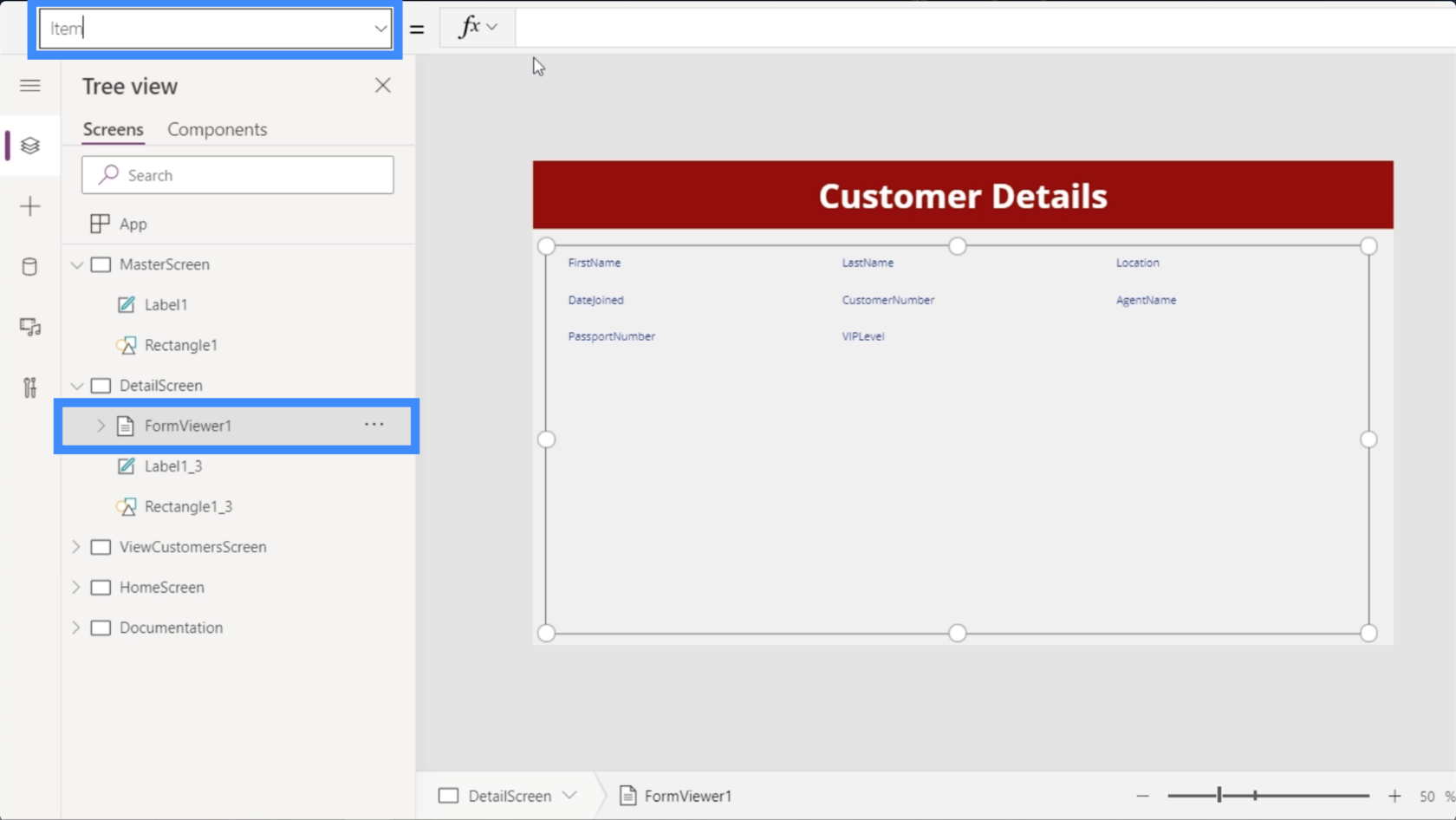
ستقوم Power Apps بعد ذلك بتحميل جميع الحقول التي اخترناها في النموذج الذي أنشأناه للتو ، وهو FormViewer1.

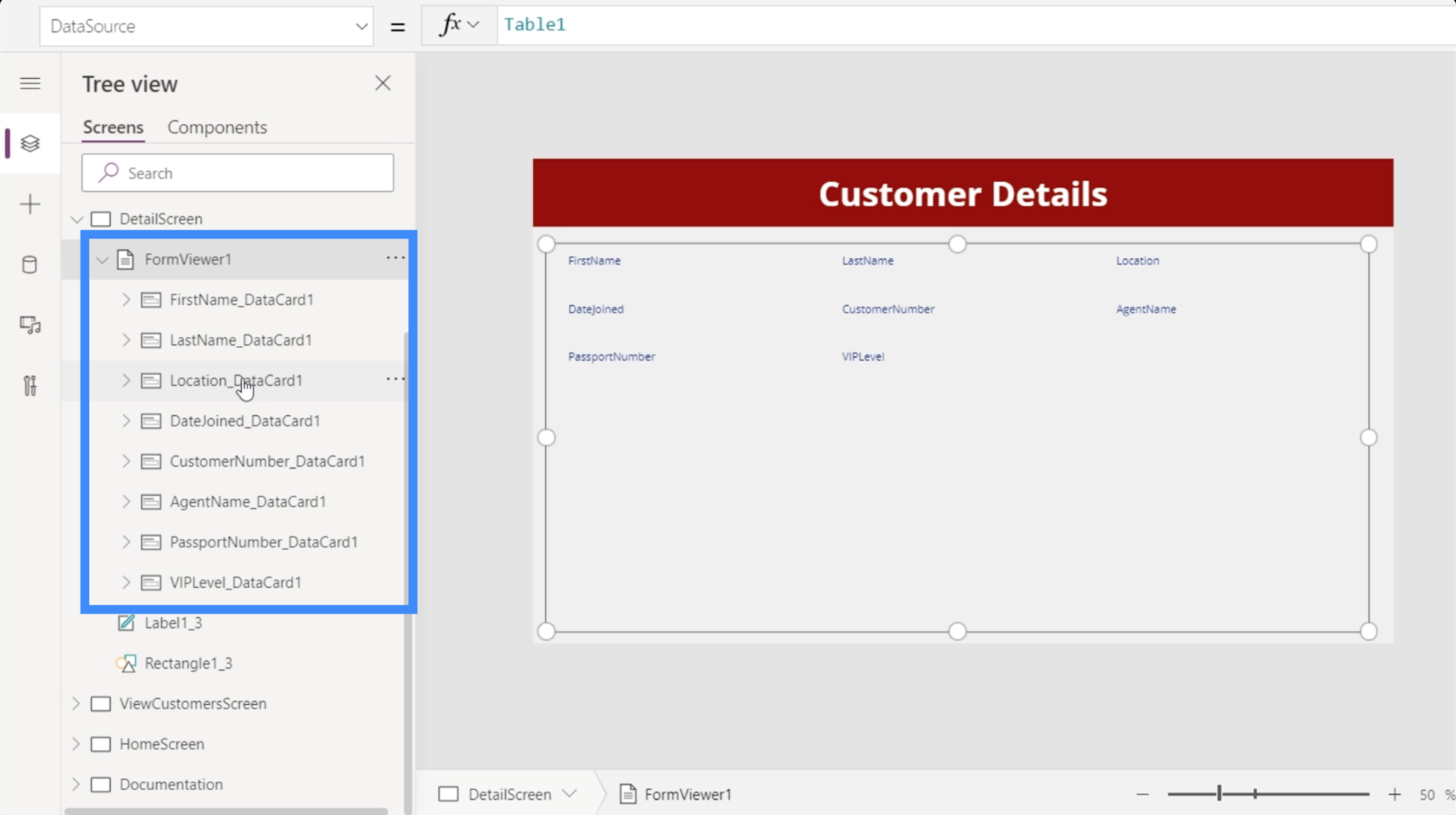
إذا نقرنا عليه ، فسيظهر أنه قد قام تلقائيًا بإعداد بطاقات البيانات لكل عمود من الأعمدة المختلفة في مصدر البيانات الخاص بنا.

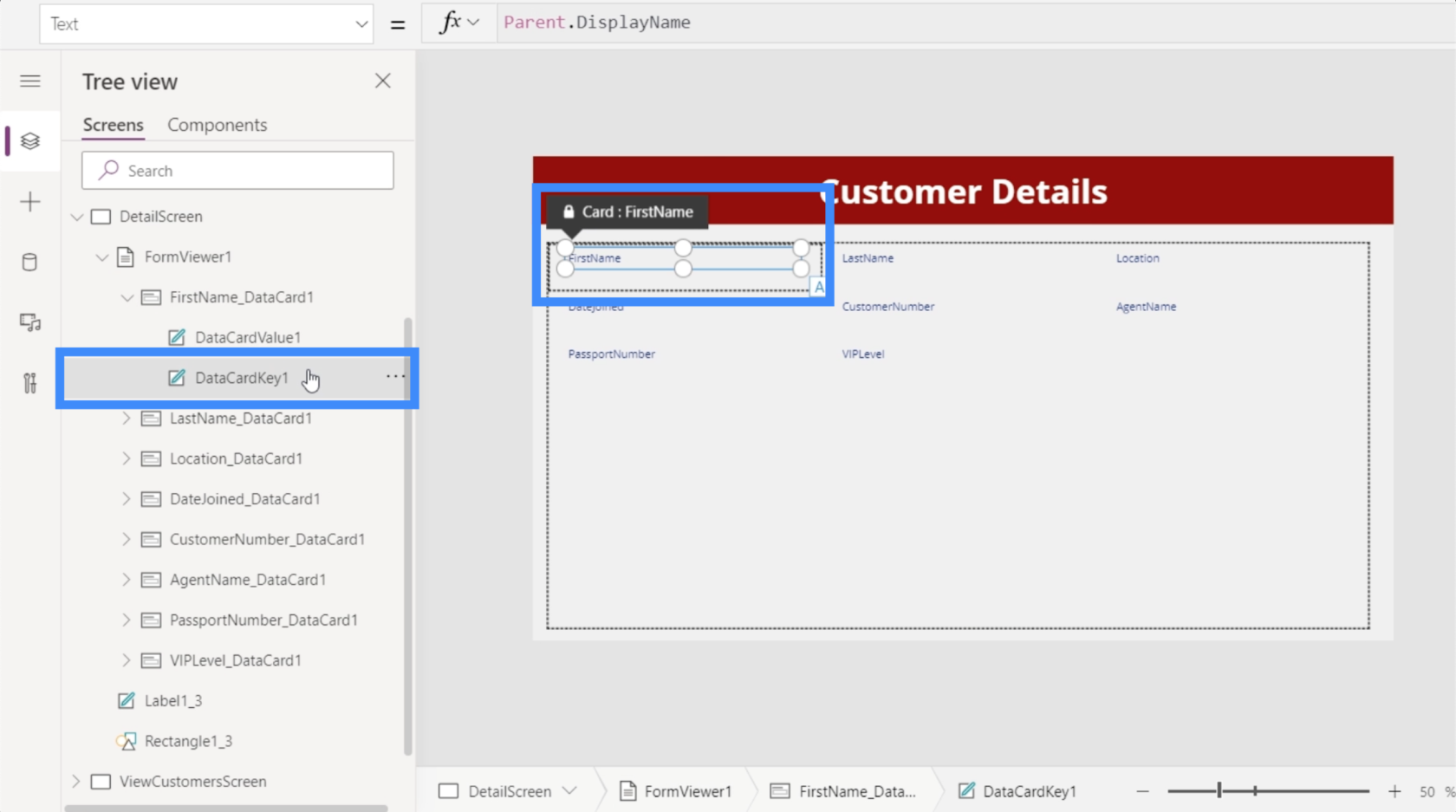
ولكل بطاقة بيانات ، فقد قامت بالفعل بإعداد مفتاح يحتوي على ما تسمى بطاقة البيانات.

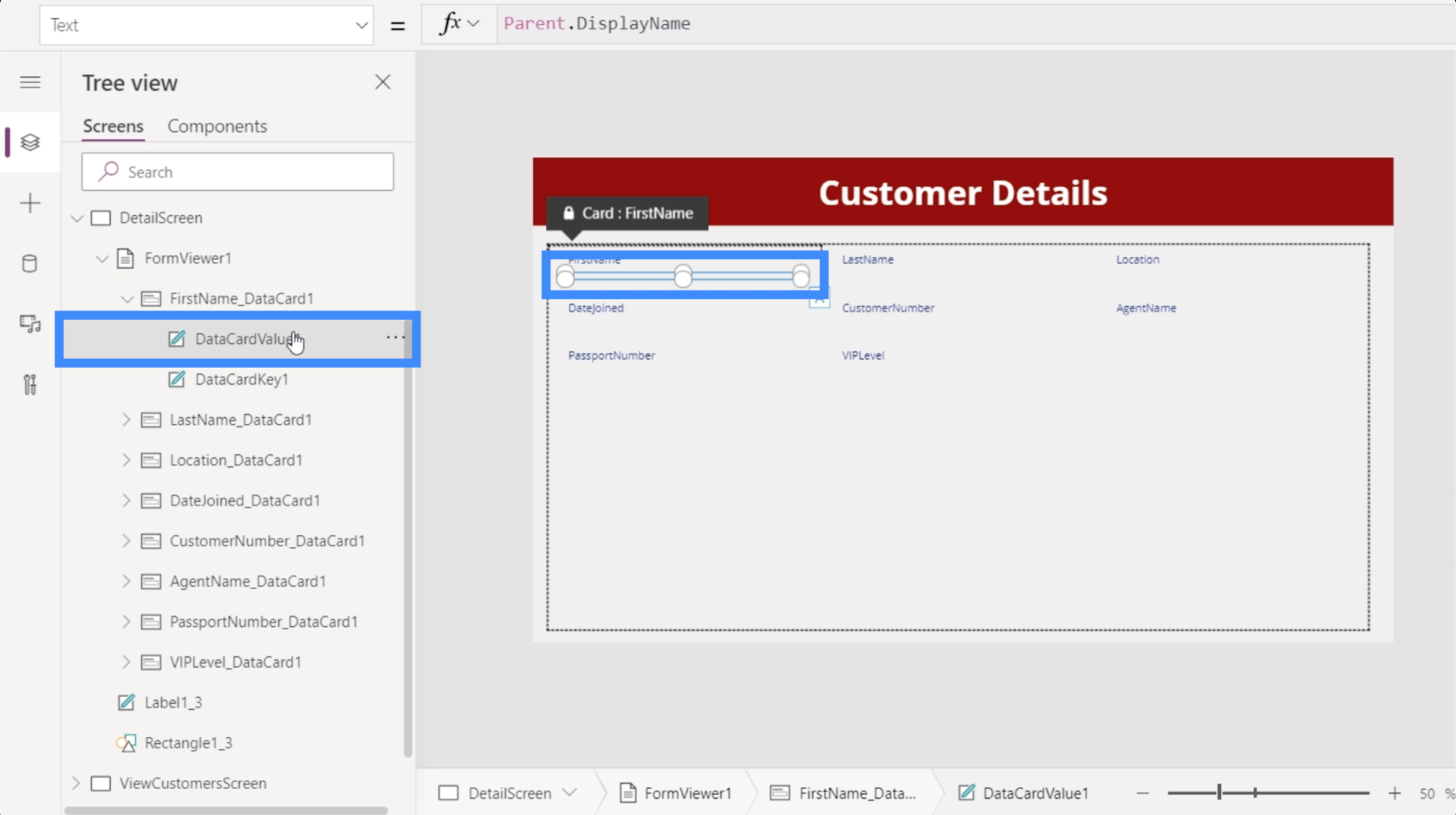
لقد قام أيضًا بإعداد قيمة ، والتي ستظهر القيمة الفعلية المرتبطة بهذا العمود.

في الوقت الحالي ، لا يعرض هذا النموذج أي قيم حتى الآن. هذا لأننا لم نقم بربط معرضنا إلى DetailScreen حتى الآن. مرة أخرى ، الهدف هنا هو عرض التفاصيل فقط بعد اختيار سجل من معرضنا.
ربط المعرض بشاشة التفاصيل
إن الشيء العظيم في المعارض في Power Apps هو أنها تحتوي على خاصية تسمى Selected. إنه يربط المعرض بشكل أساسي بشاشة التفاصيل بحيث في كل مرة نختار فيها سجلًا في المعرض ، فإنه يعرض فقط تفاصيل هذا الإدخال المحدد.
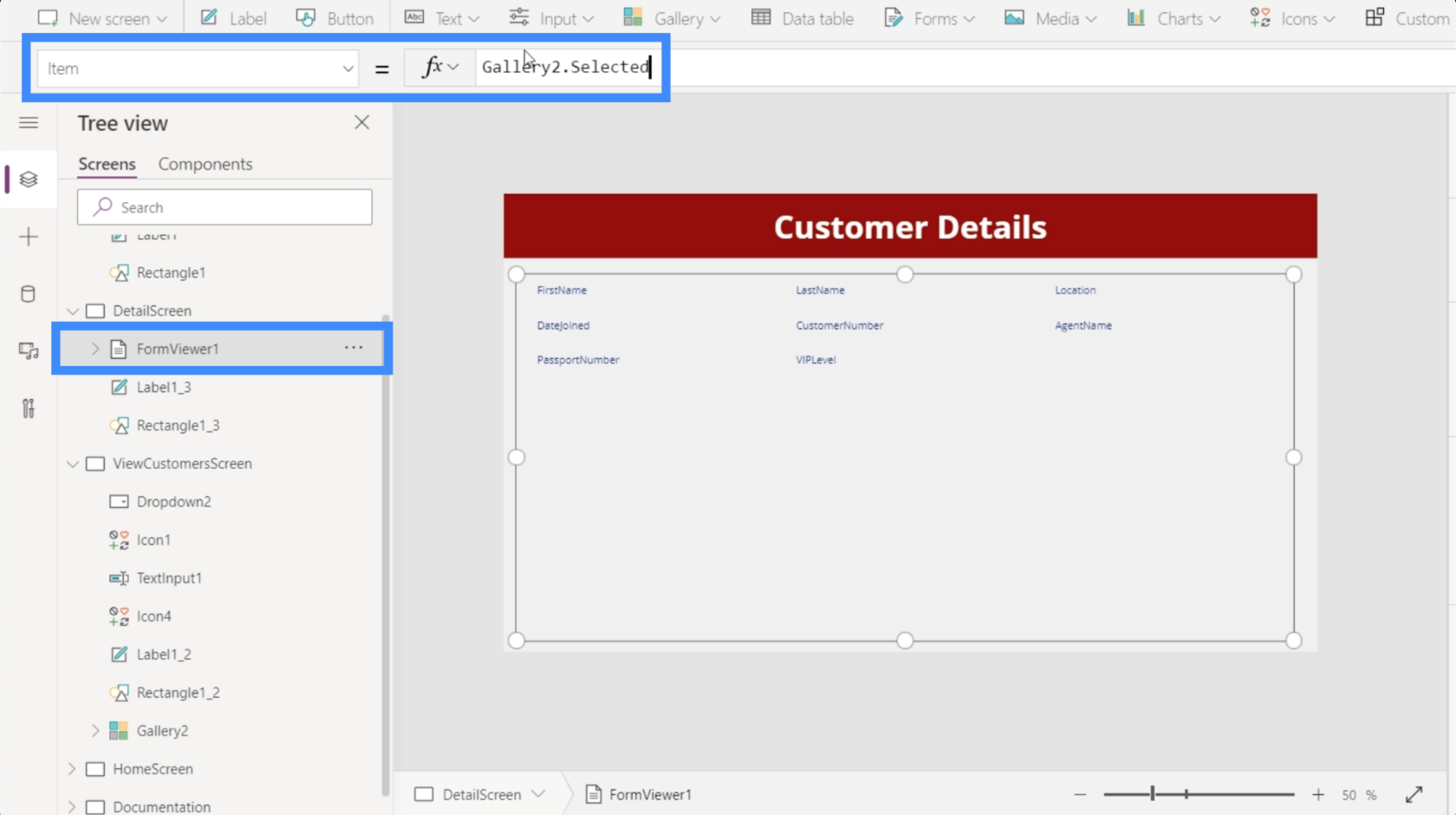
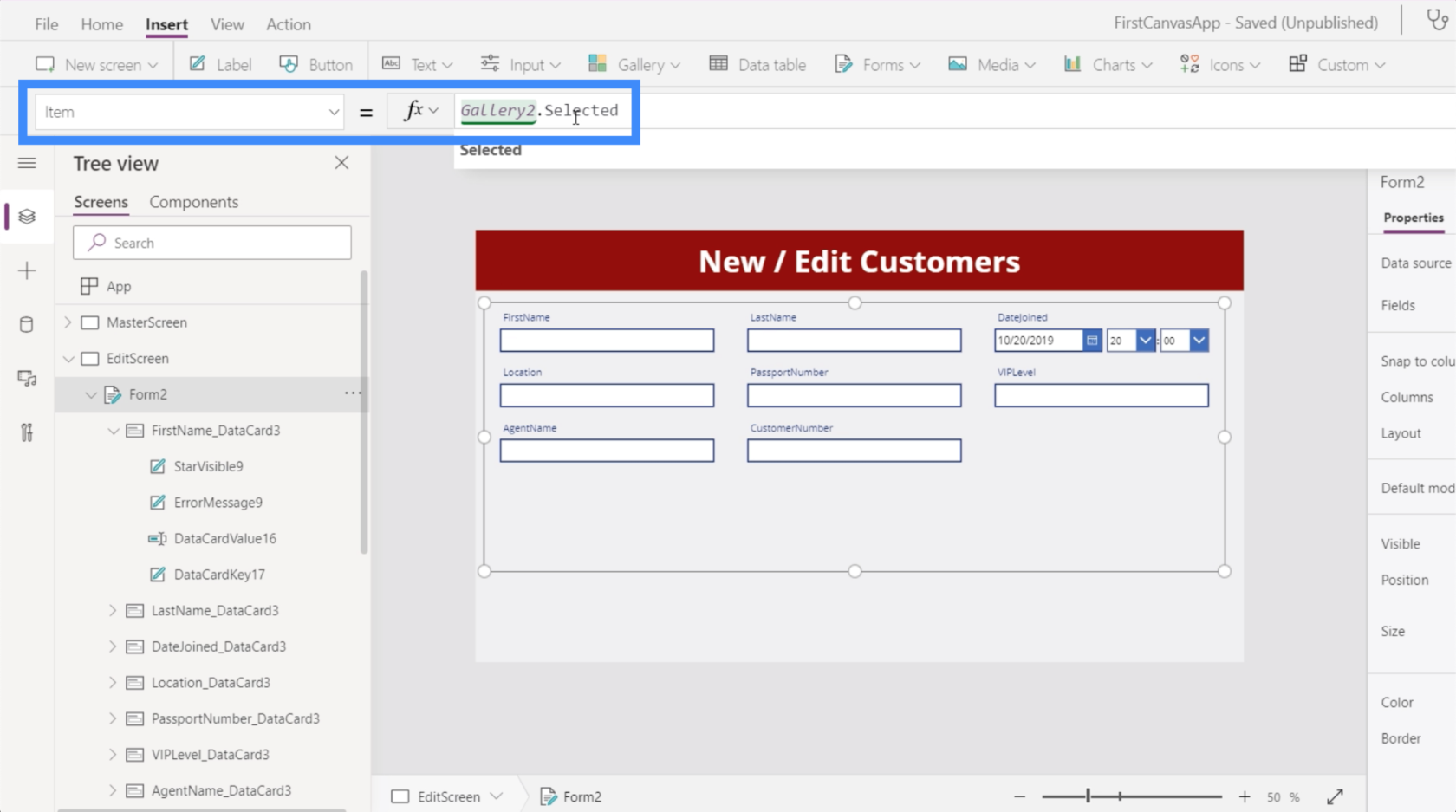
للقيام بذلك ، سنقوم بتمييز FormViewer1 وانتقل إلى خاصية العنصر.

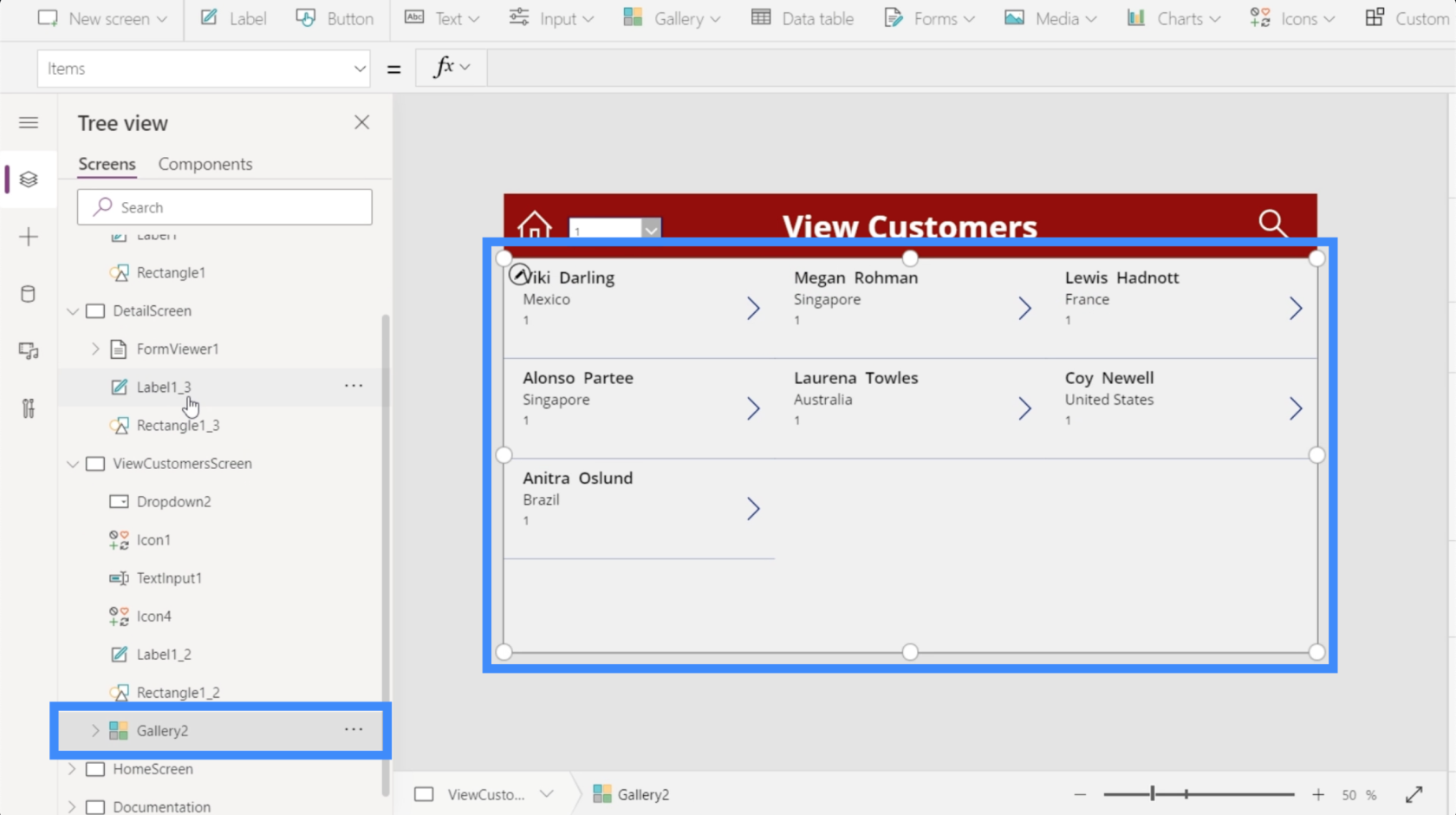
تأكد من الرجوع إلى المعرض الصحيح هنا ، خاصةً إذا كان تطبيقك يستخدم معارض متعددة. في هذه الحالة ، نريد استخدام Gallery2.

بالعودة إلى شريط الصيغة الخاص بشاشة التفاصيل ، سنكتب Gallery2 ، تم تحديده واضغط على Enter.

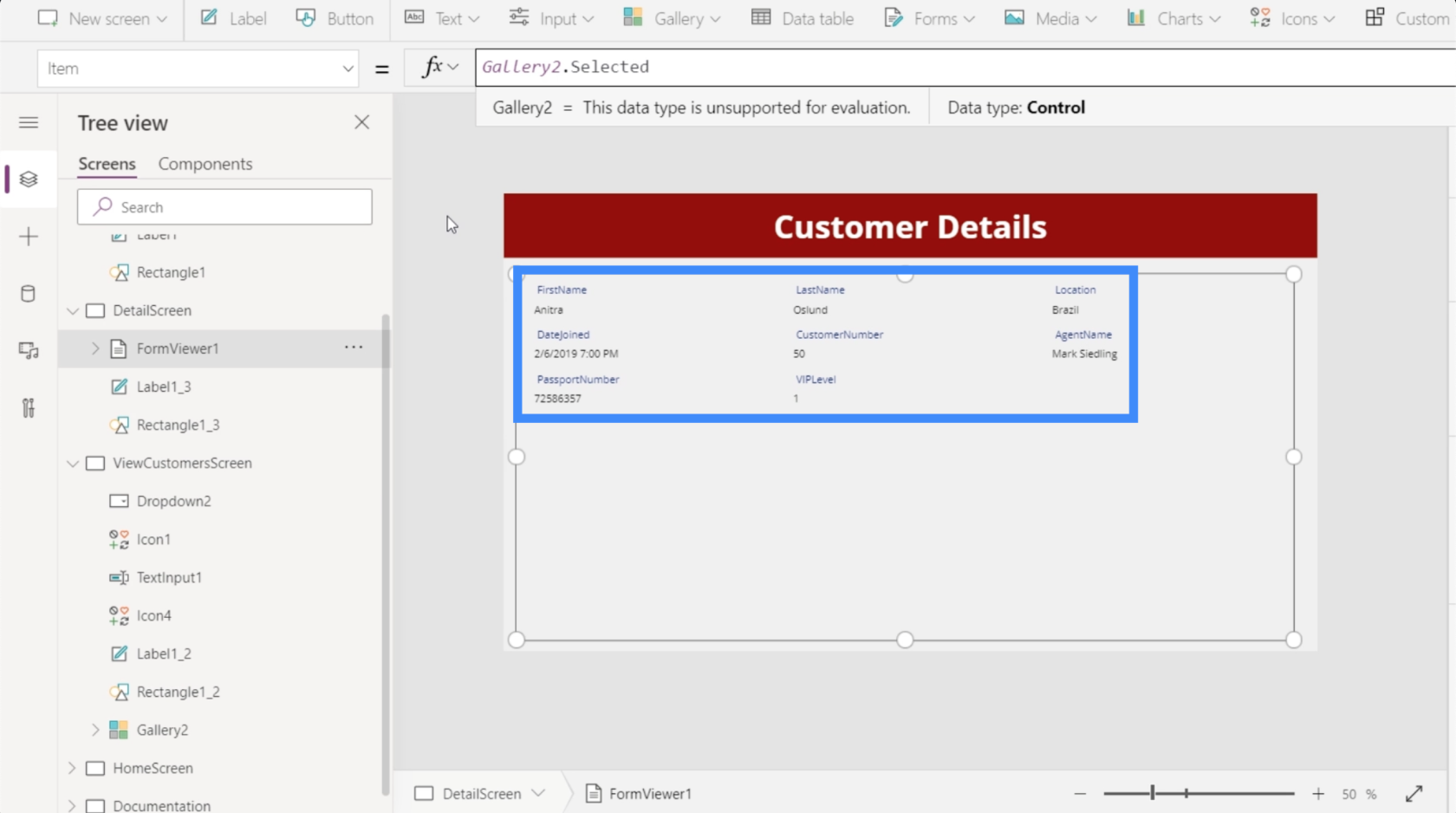
الآن ، نرى هنا تفاصيل قادمة من كل ما تم تحديده آخر مرة في المعرض.

دعنا نعود إلى شاشة عرض العملاء واختيار Viki Darling من معرضنا.

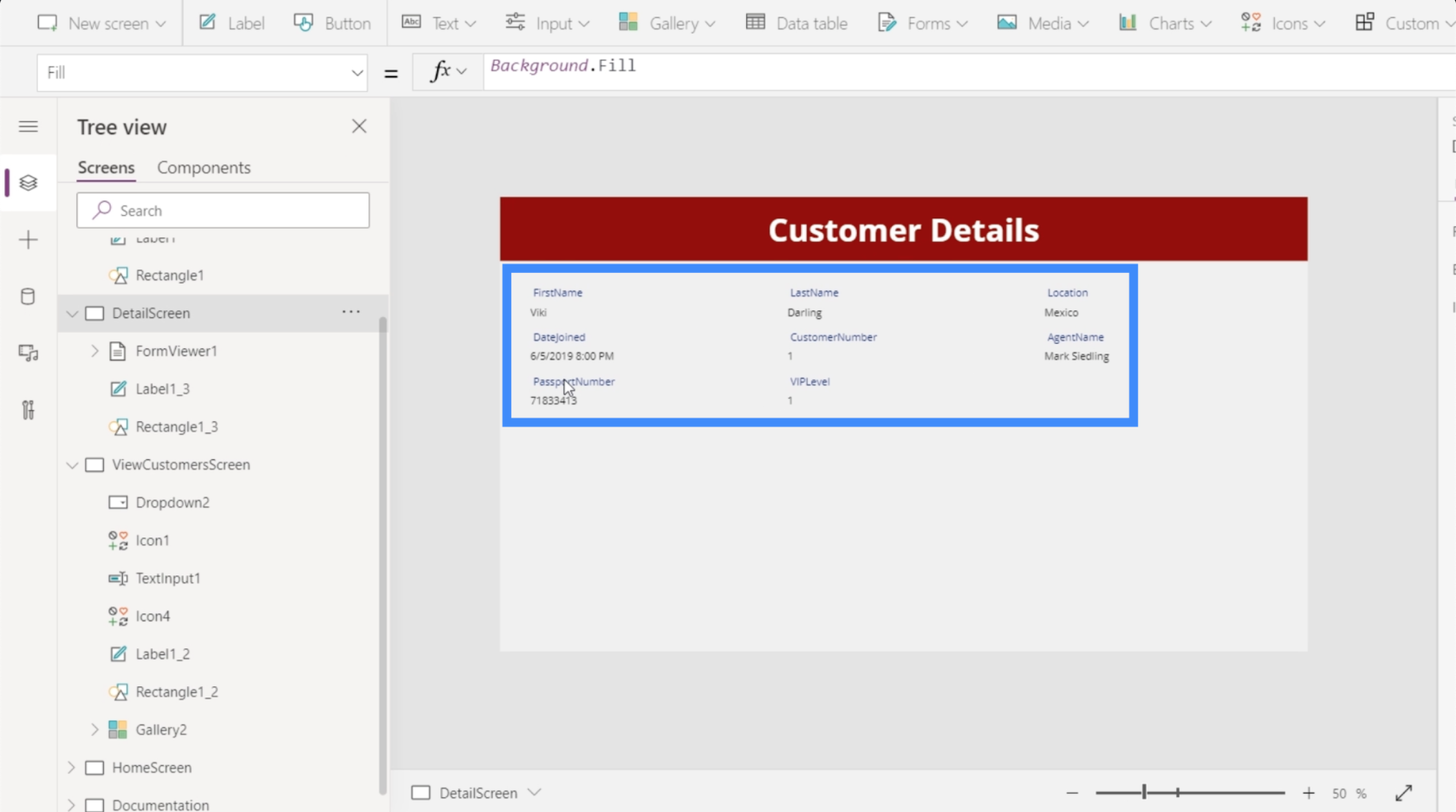
بعد النقر فوق ذلك ، سترى أن التفاصيل الموجودة على شاشة التفاصيل قد تغيرت أيضًا وتعرض الآن معلومات لـ Viki Darling.

وهذا يؤكد العلاقة بين هذه الشاشات والعناصر الموجودة فيها. الحقول في شاشة التفاصيل مدفوعة بخاصية العنصر في عارض النماذج ، والتي بدورها تحركها السجل المحدد في المعرض.
التنقل بين المعرض وشاشة التفاصيل
في الوقت الحالي ، لا يمكننا رؤية التفاصيل إلا إذا اخترنا إدخالاً في المعرض وانتقلنا يدويًا إلى شاشة التفاصيل. من الناحية المثالية ، يجب أن يتم توجيه المستخدمين تلقائيًا إلى شاشة التفاصيل في اللحظة التي ينقرون فيها على الإدخال. لذلك سنقوم بإضافة بعض التنقل بين الشاشات.
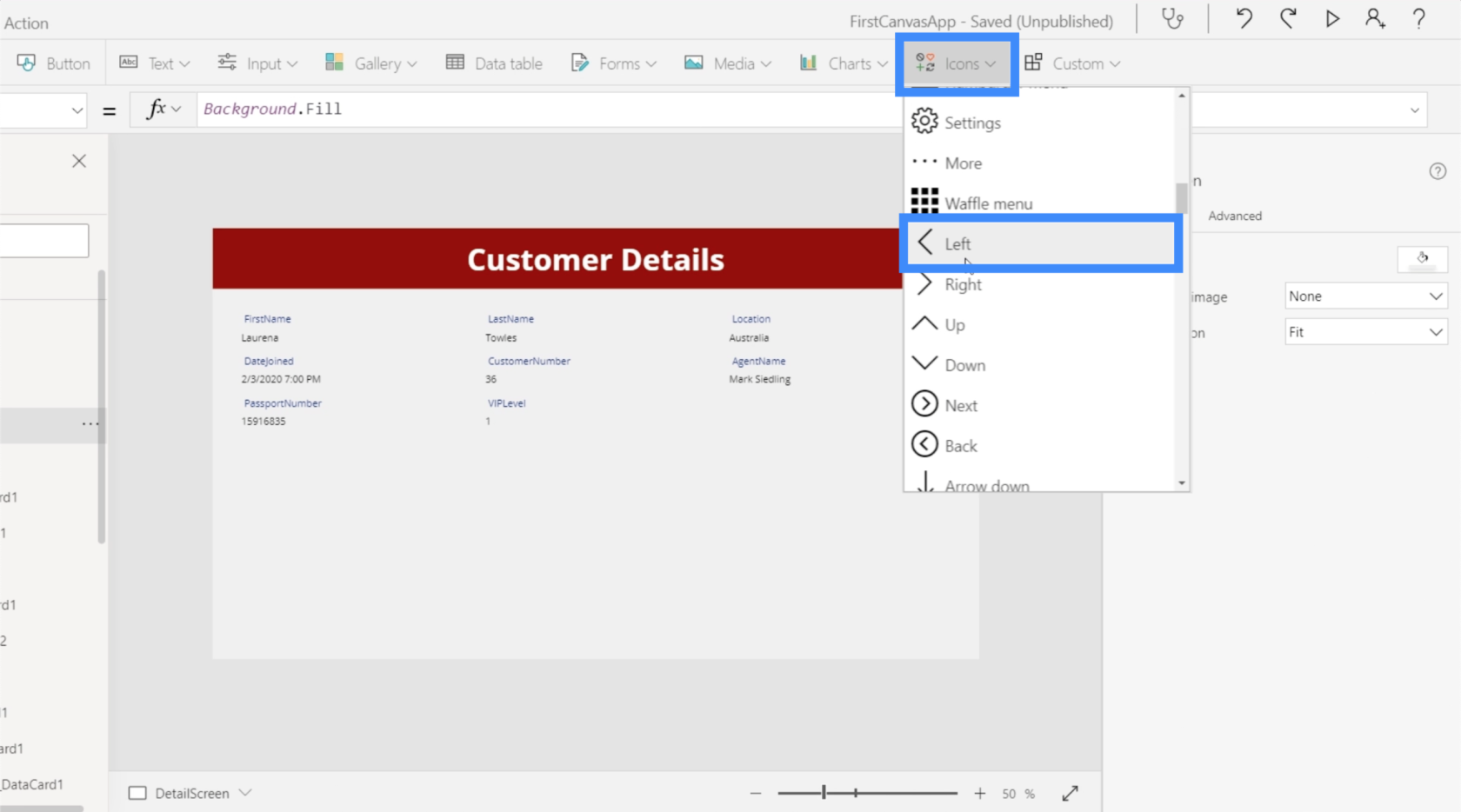
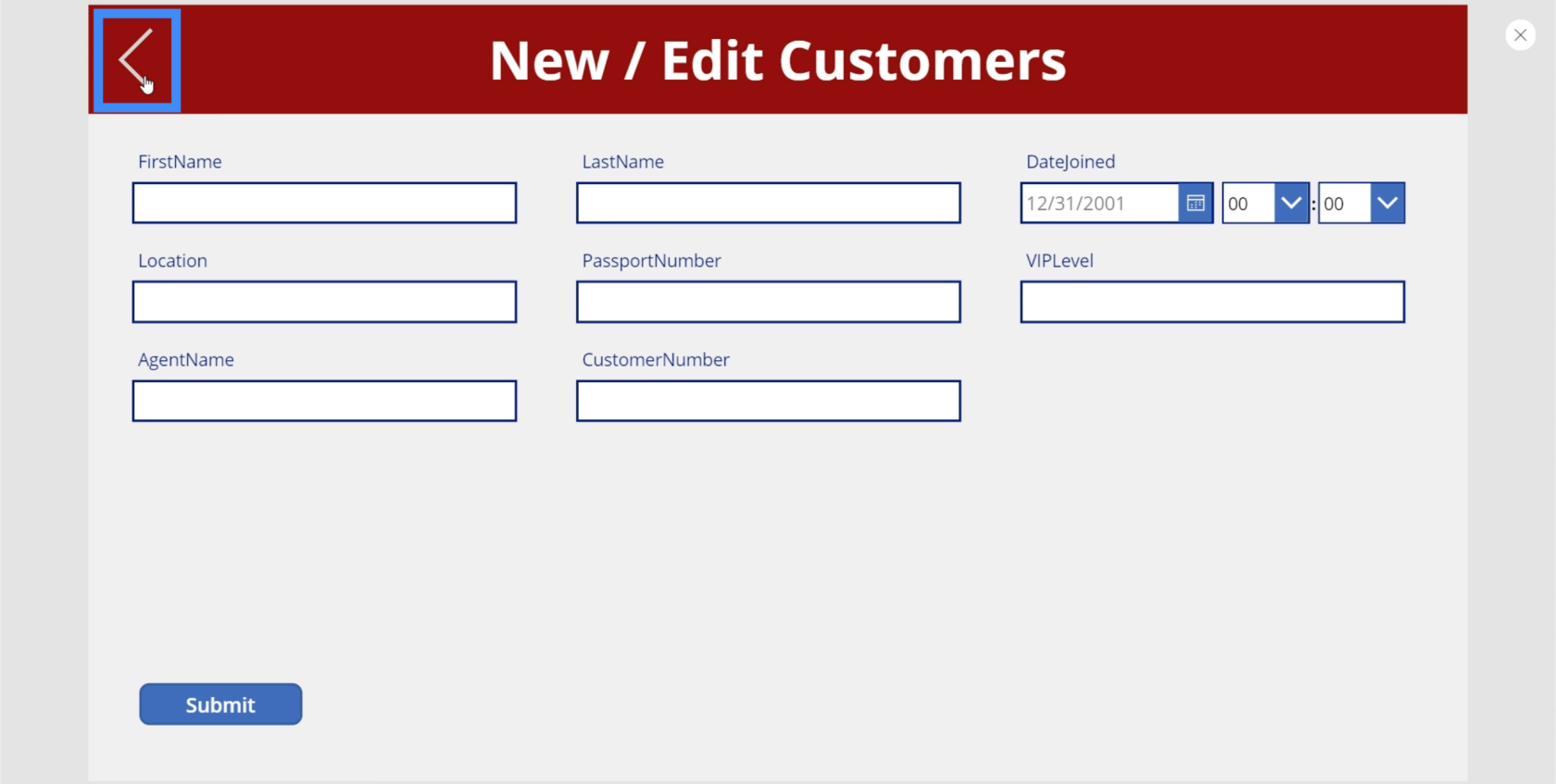
لنبدأ بالانتقال من شاشة التفاصيل للعودة إلى المعرض. سنضيف سهمًا لليسار من خلال زر الأيقونات أسفل شريط الإدراج.

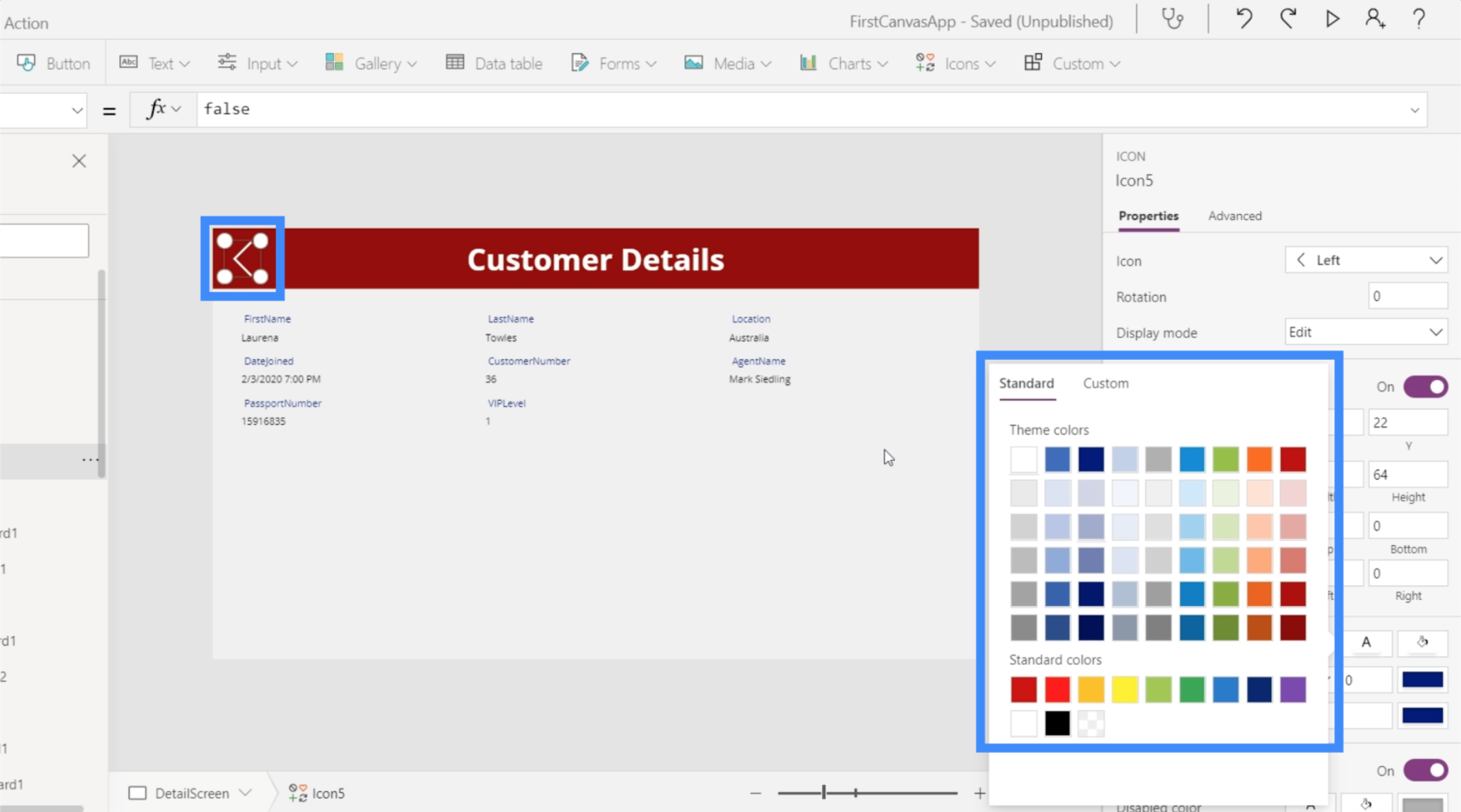
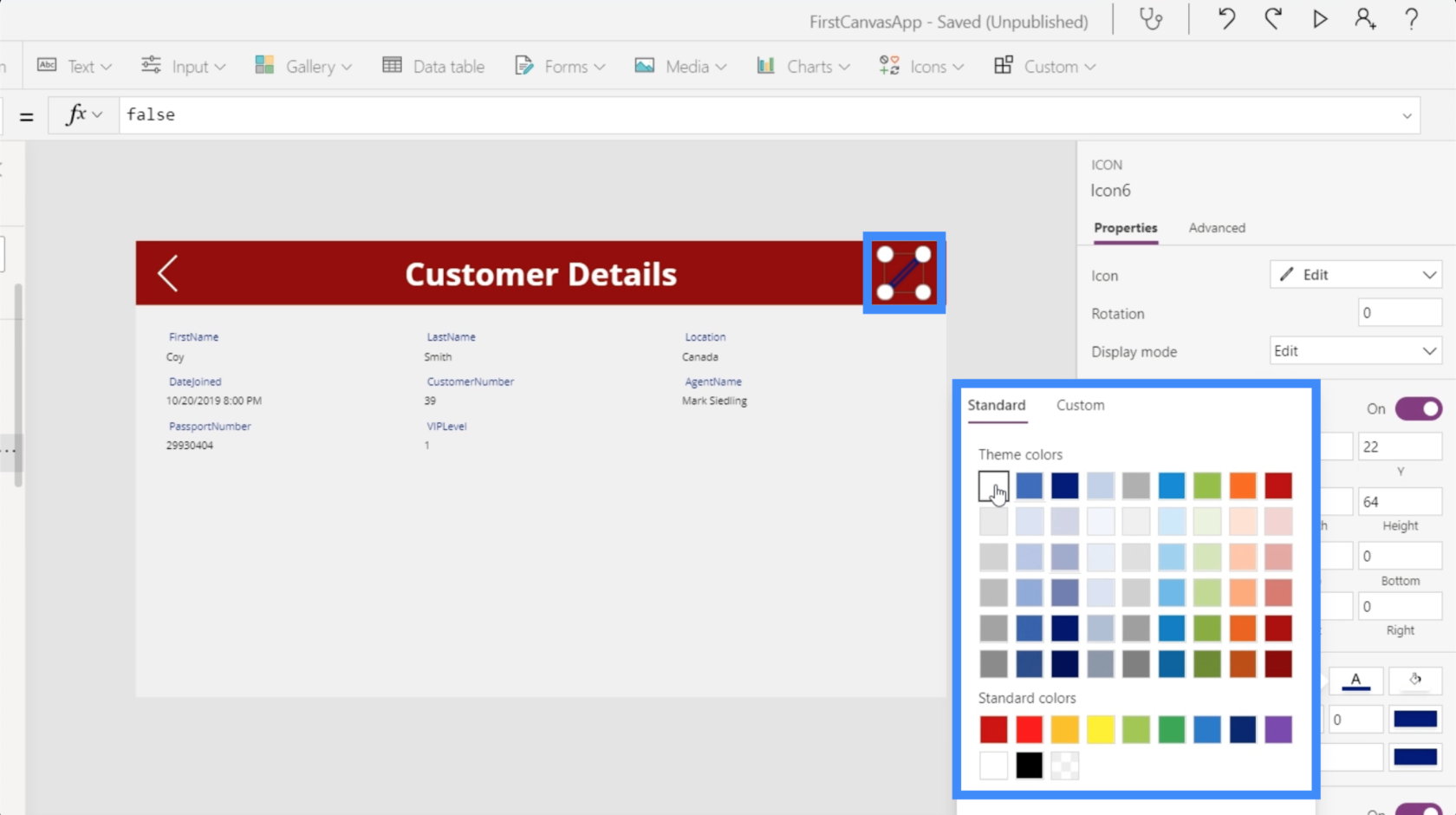
دعنا نغير اللون إلى الأبيض للتأكد من أنه يطابق العناصر الأخرى على الشاشة.

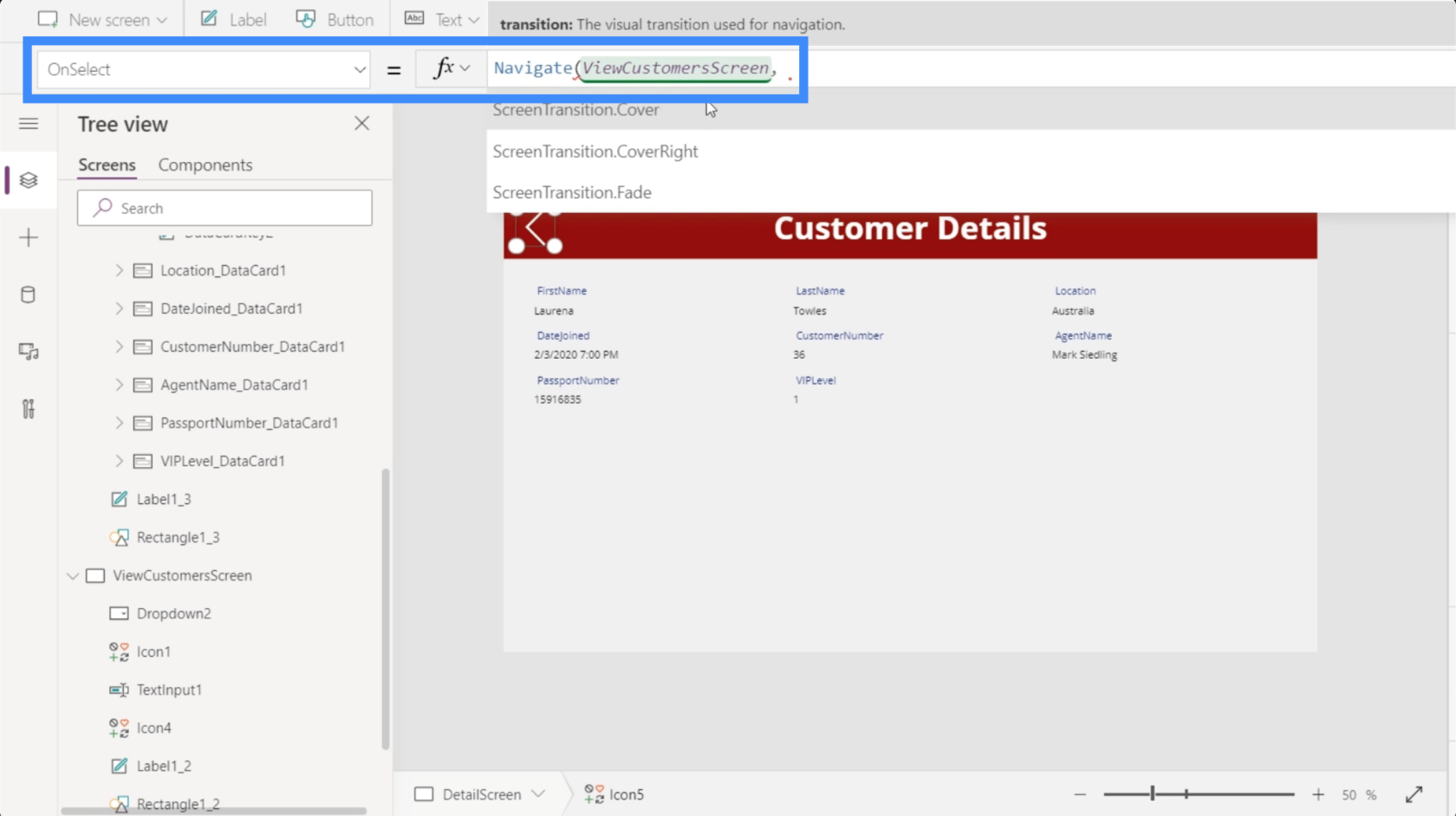
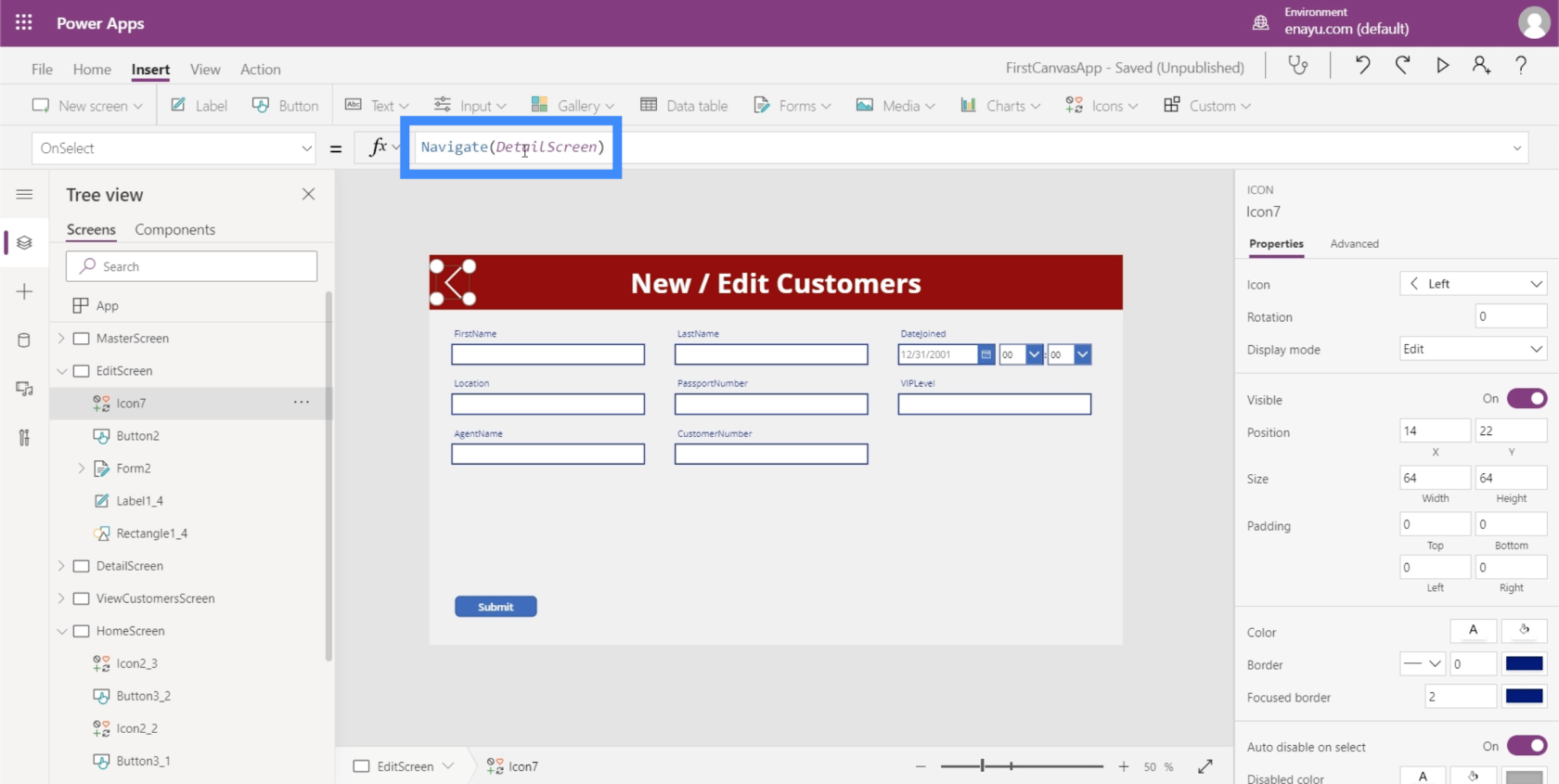
مع تمييز الرمز ، دعنا نستخدم وظيفة التنقل والإشارة إلى الشاشة حيث نريد أن يهبط الرمز. في هذه الحالة ، تكون شاشة ViewCustomersScreen.

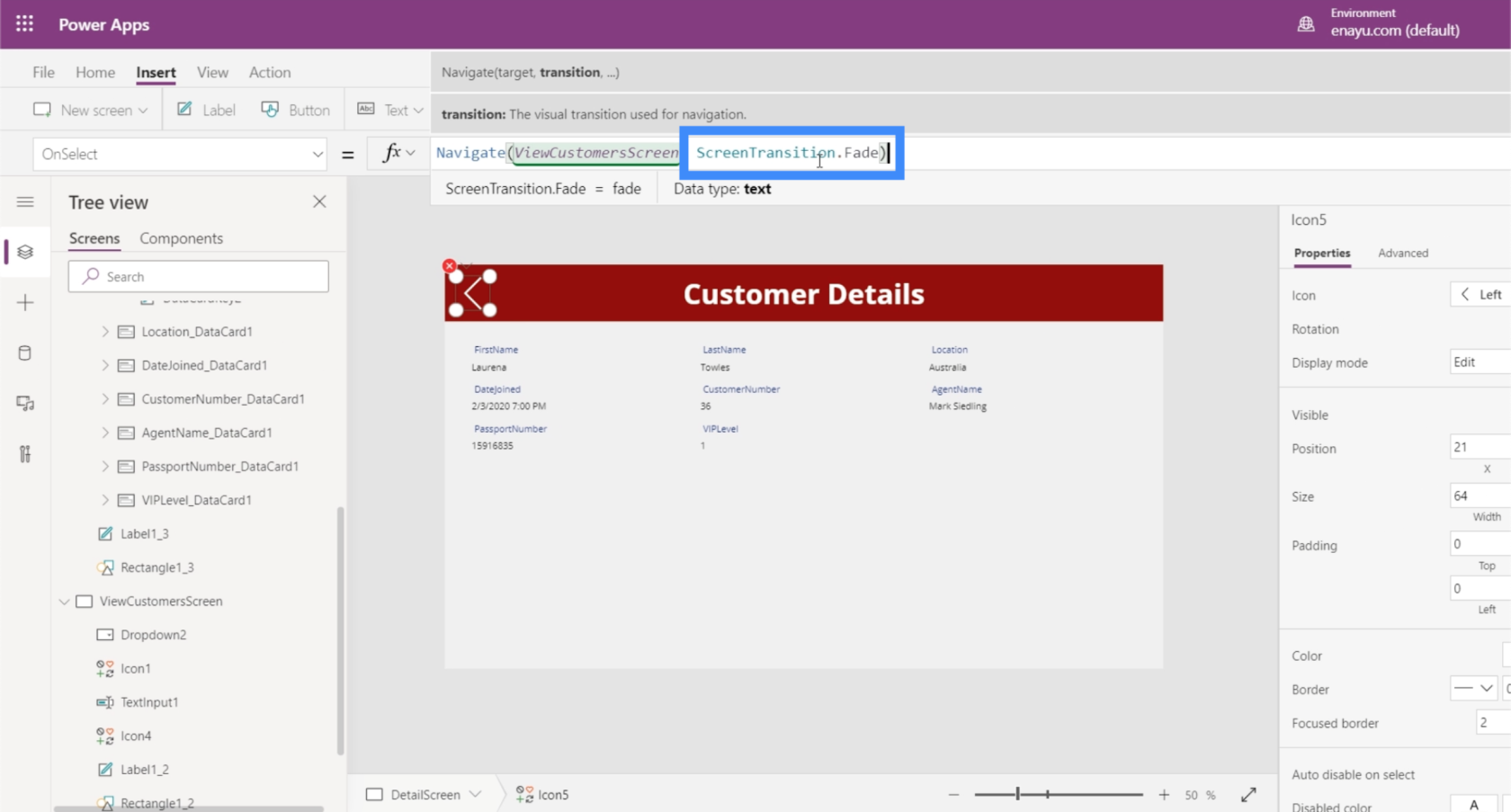
لجعلها أكثر جاذبية من الناحية المرئية أثناء انتقالنا من شاشة إلى أخرى ، دعنا نستخدم انتقال التلاشي.

بعد ذلك ، نضغط على Enter لتأمين هذه الصيغة. بمجرد القيام بذلك ، كل ما نحتاج إلى القيام به هو النقر فوق الرمز.

سيؤدي القيام بذلك إلى شاشة عرض العملاء.

هذه المرة ، دعنا ننتقل من شاشة عرض العملاء إلى شاشة التفاصيل.
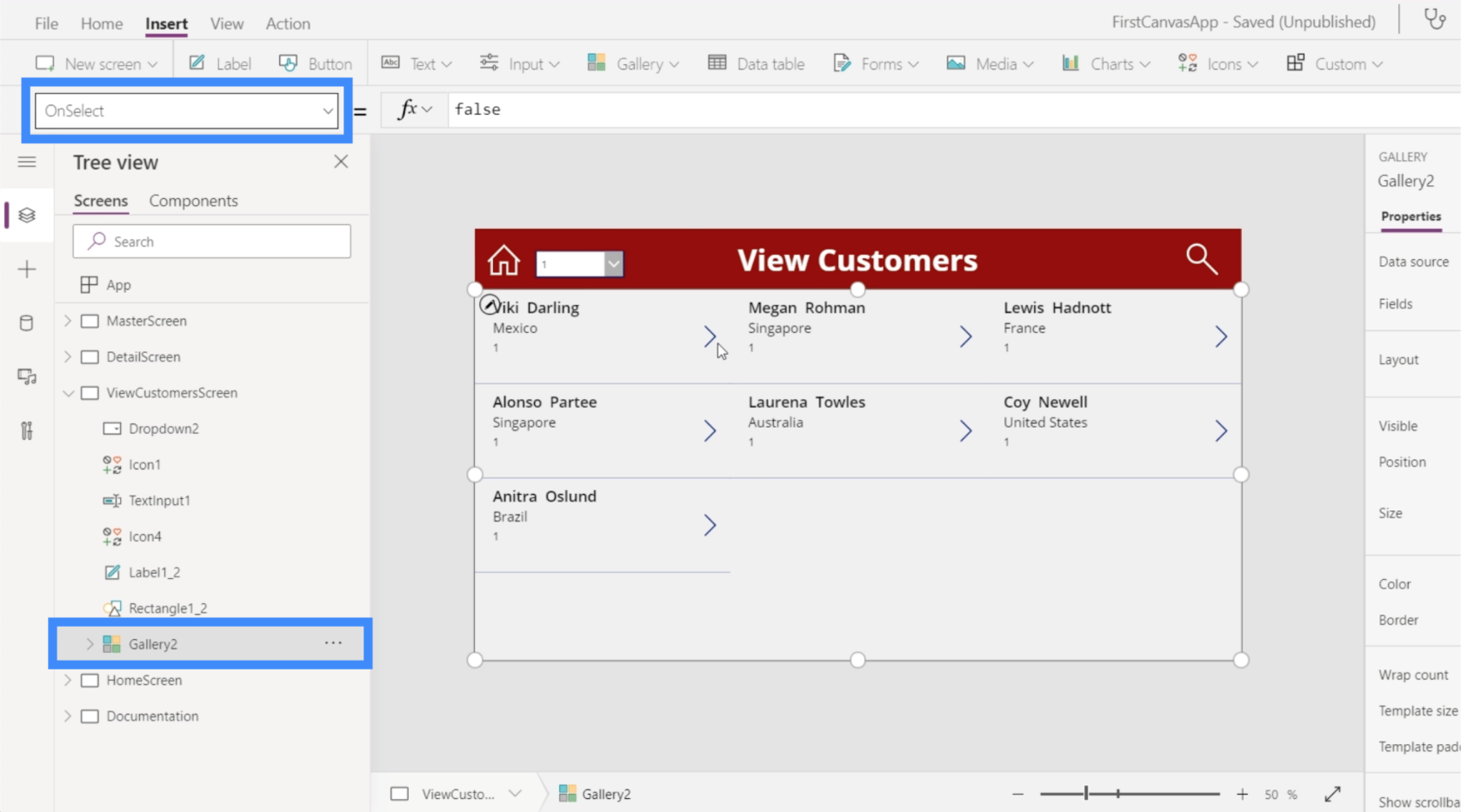
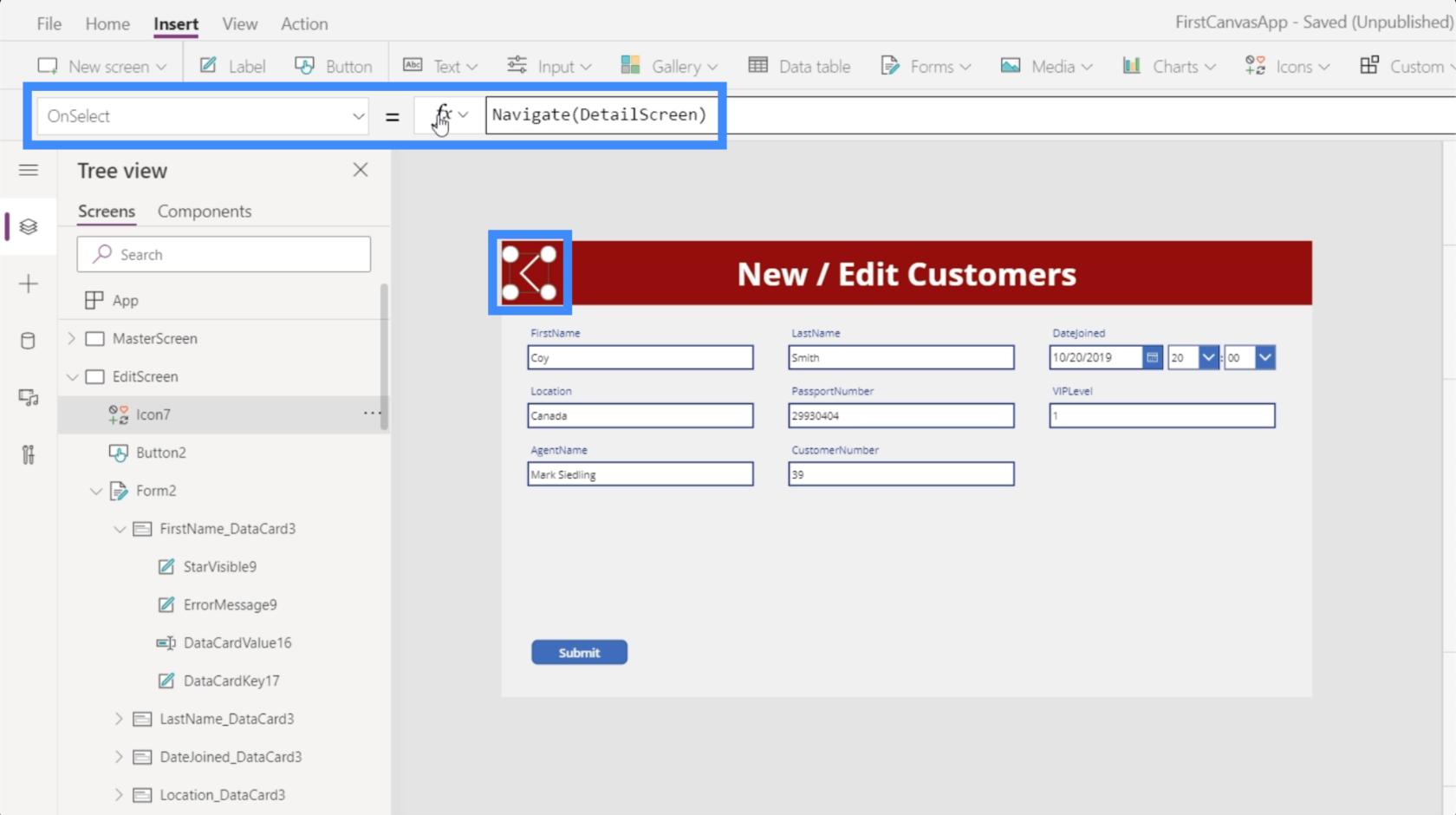
هذه المرة ، نتعامل مع سجلات مختلفة داخل المعرض. لكن هذا لا يعني أنه يتعين علينا إنشاء إجراء مختلف لكل عنصر. نحتاج فقط إلى إبراز المعرض واختيار OnSelect من القائمة المنسدلة للخصائص.

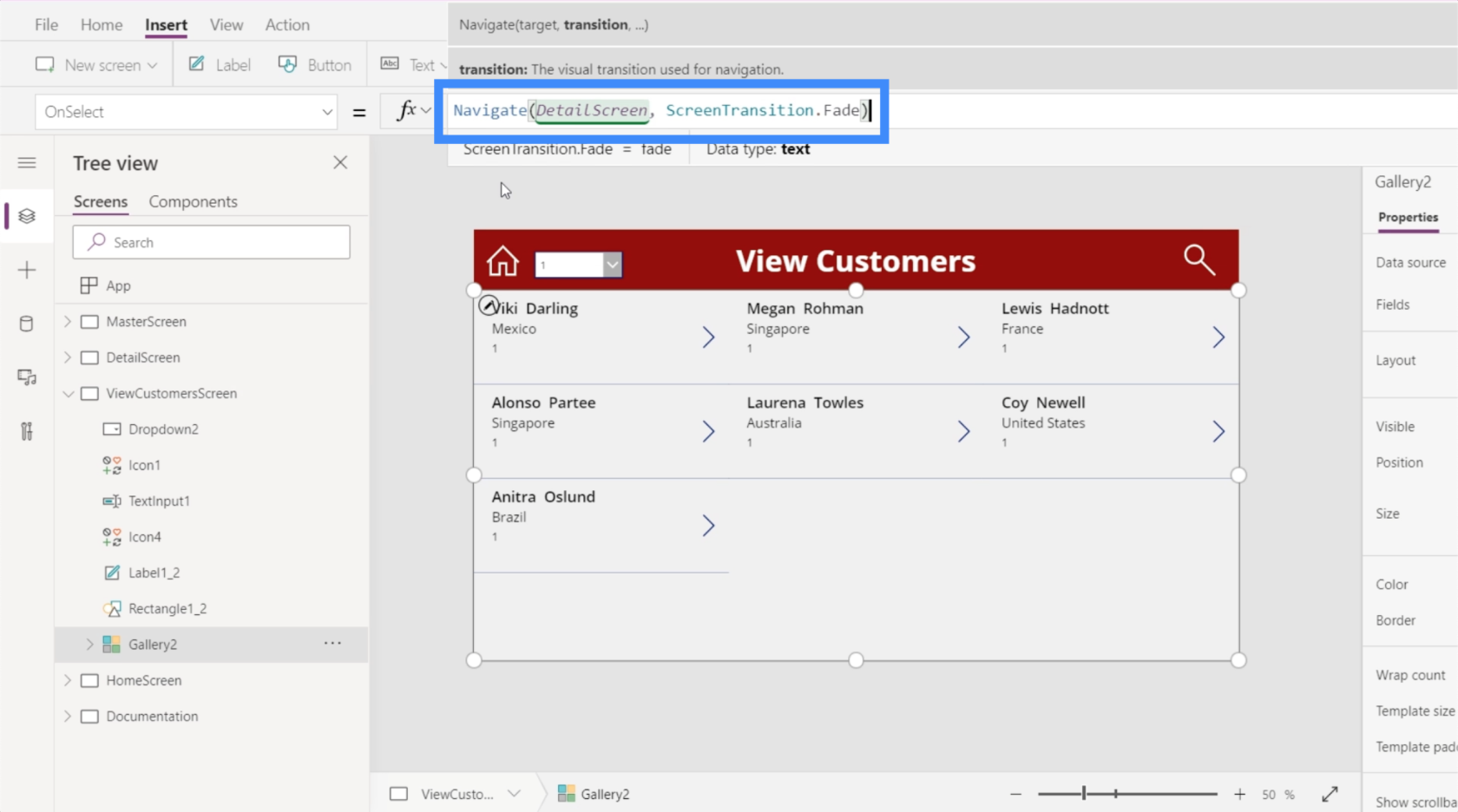
سنستخدم وظيفة Navigate مرة أخرى ونشير إلى DetailScreen. سنستخدم نفس الانتقال الذي استخدمناه من قبل. بعد ذلك ، اضغط على Enter لتأمين هذه الصيغة.

الآن بعد أن قمنا بتعيين الصيغة ، دعنا نضغط على السجل الخاص بـ Megan Rohman.

الآن ، يأخذنا مباشرة إلى شاشة التفاصيل مع ملء تفاصيل Megan Rohman تلقائيًا في الشاشة.

ولأننا قمنا بإعداد التنقل من شاشة التفاصيل إلى شاشة عرض العملاء ، فإن نقرة بسيطة على أيقونة السهم ستعيدك مباشرة إلى المعرض.
إنشاء شاشة تحرير النموذج
على الرغم من أن مصدر البيانات لدينا يوفر لنا جميع المعلومات ، إلا أن هناك أوقاتًا نحتاج فيها إلى تحديث معلومات العميل. هذا يعني أننا سنحتاج إلى شاشة تعديل النموذج أيضًا.
لذلك دعونا ننشئ نسخة مكررة أخرى من الشاشة الرئيسية ونعيد تسميتها إلى EditScreen.

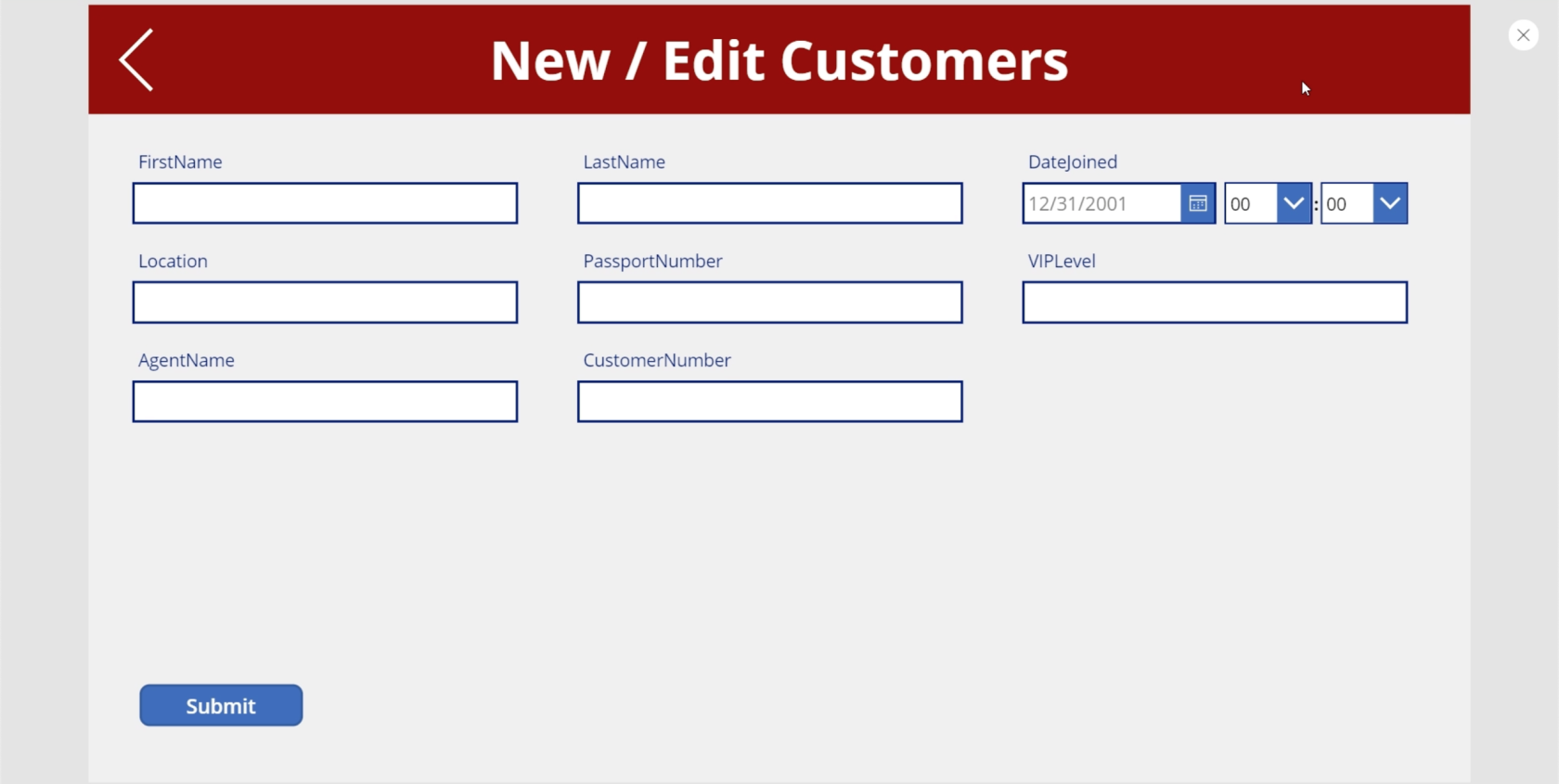
سنستخدم نفس الشاشة لإضافة عملاء جدد أيضًا ، لذلك دعونا نغير التسمية إلى عملاء جدد / تحرير عملاء.

بالنسبة لهذه الشاشة ، سنقوم بإدراج نموذج تحرير.

تمامًا مثل نموذج العرض الذي أضفناه سابقًا ، ما زلنا بحاجة إلى إضافة مصدر بيانات. سنختار Table1 مرة أخرى.

ستعتمد إضافة حقل على البيانات الموجودة لديك والمستخدم النهائي الذي تفكر فيه. على سبيل المثال ، رقم جواز سفر العميل لن يتغير حقًا. لذلك قد ترغب في ترك ذلك خارج النموذج.

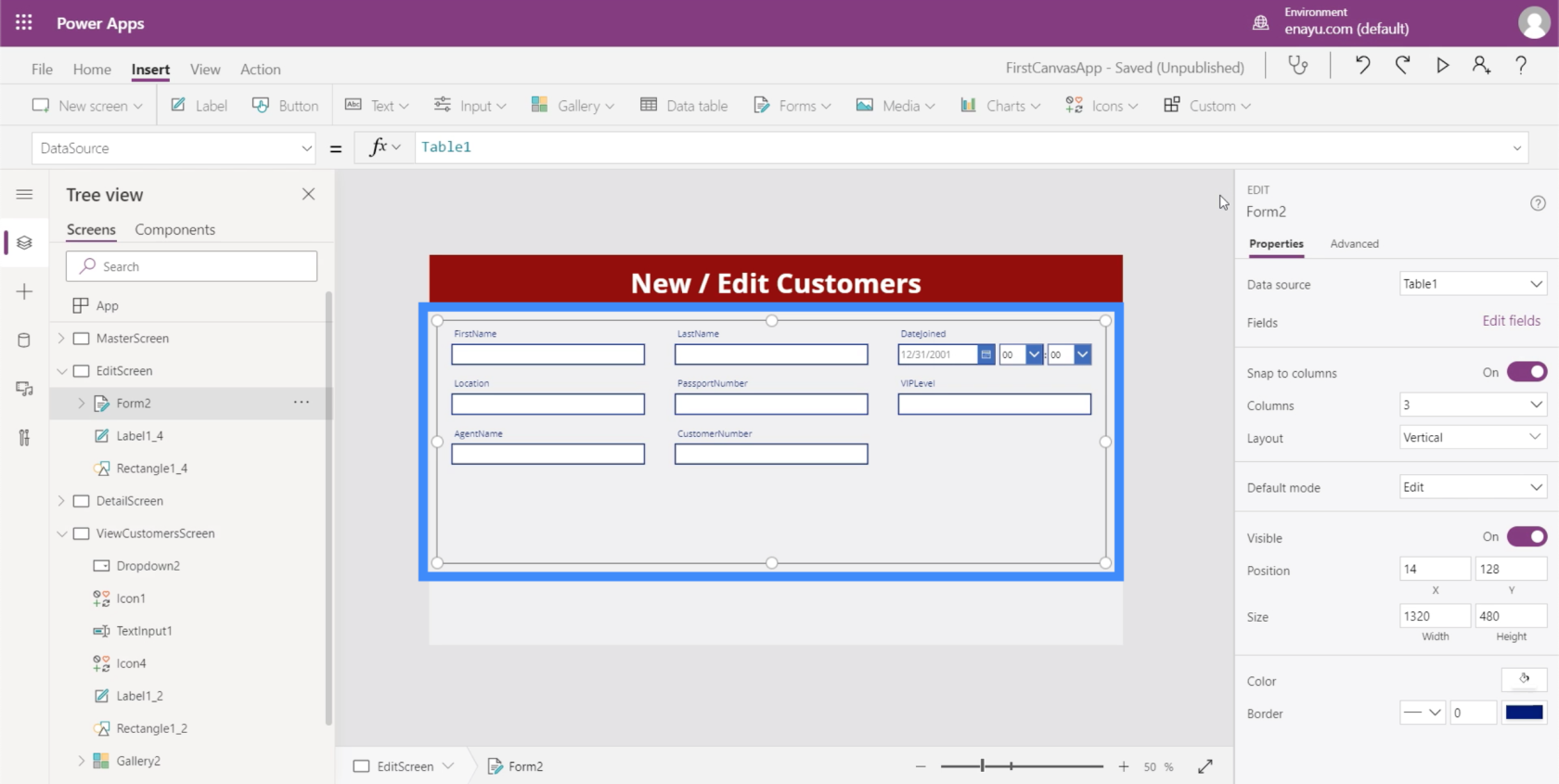
الآن ، دعنا نضيف كل شيء. هذه المرة ، سترى أن هناك فراغات تحت كل حقل.

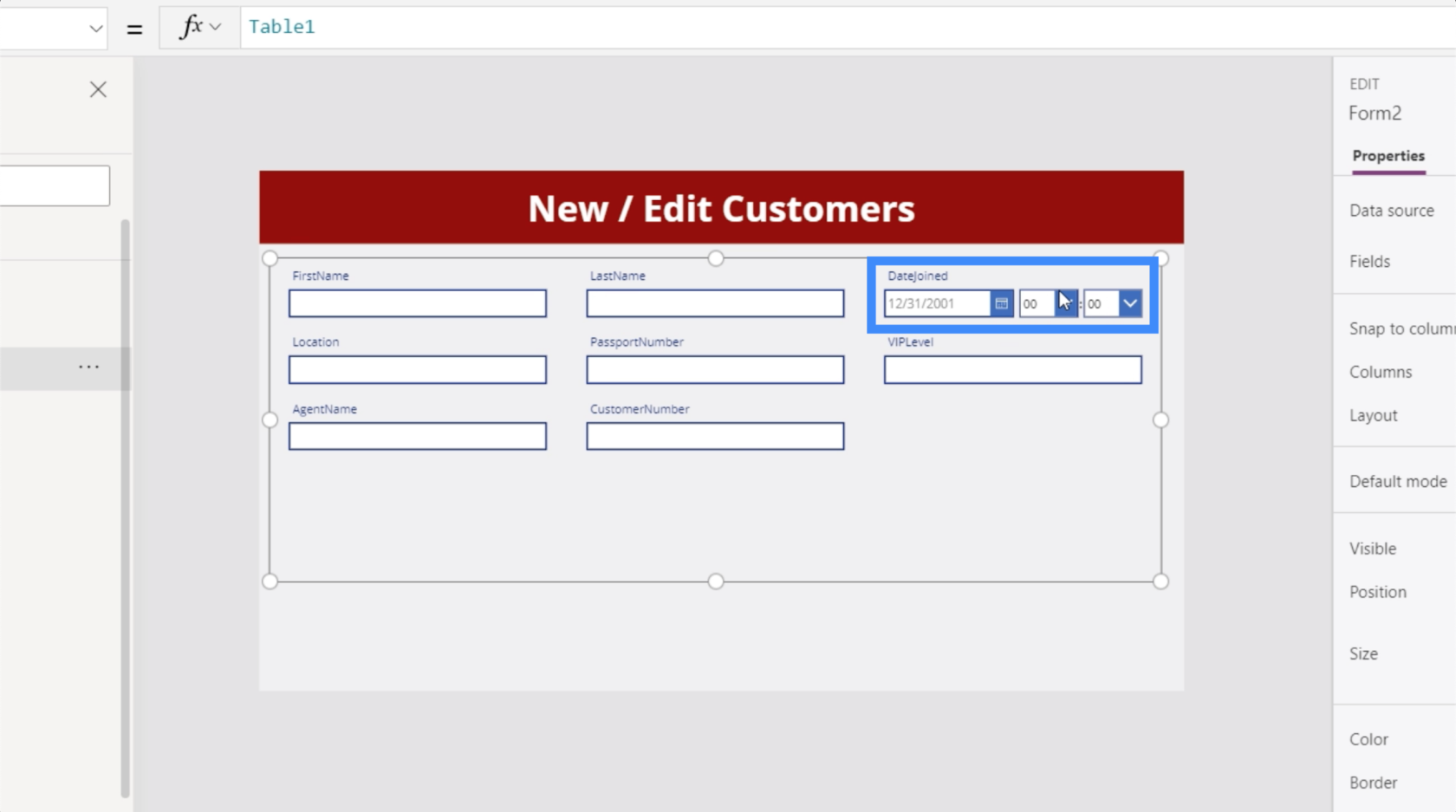
يمكن تحرير هذه المساحات أيضًا. على سبيل المثال ، ضمن DateJoined ، لن نحتاج حقًا إلى الوقت. نحن بحاجة فقط إلى التاريخ.

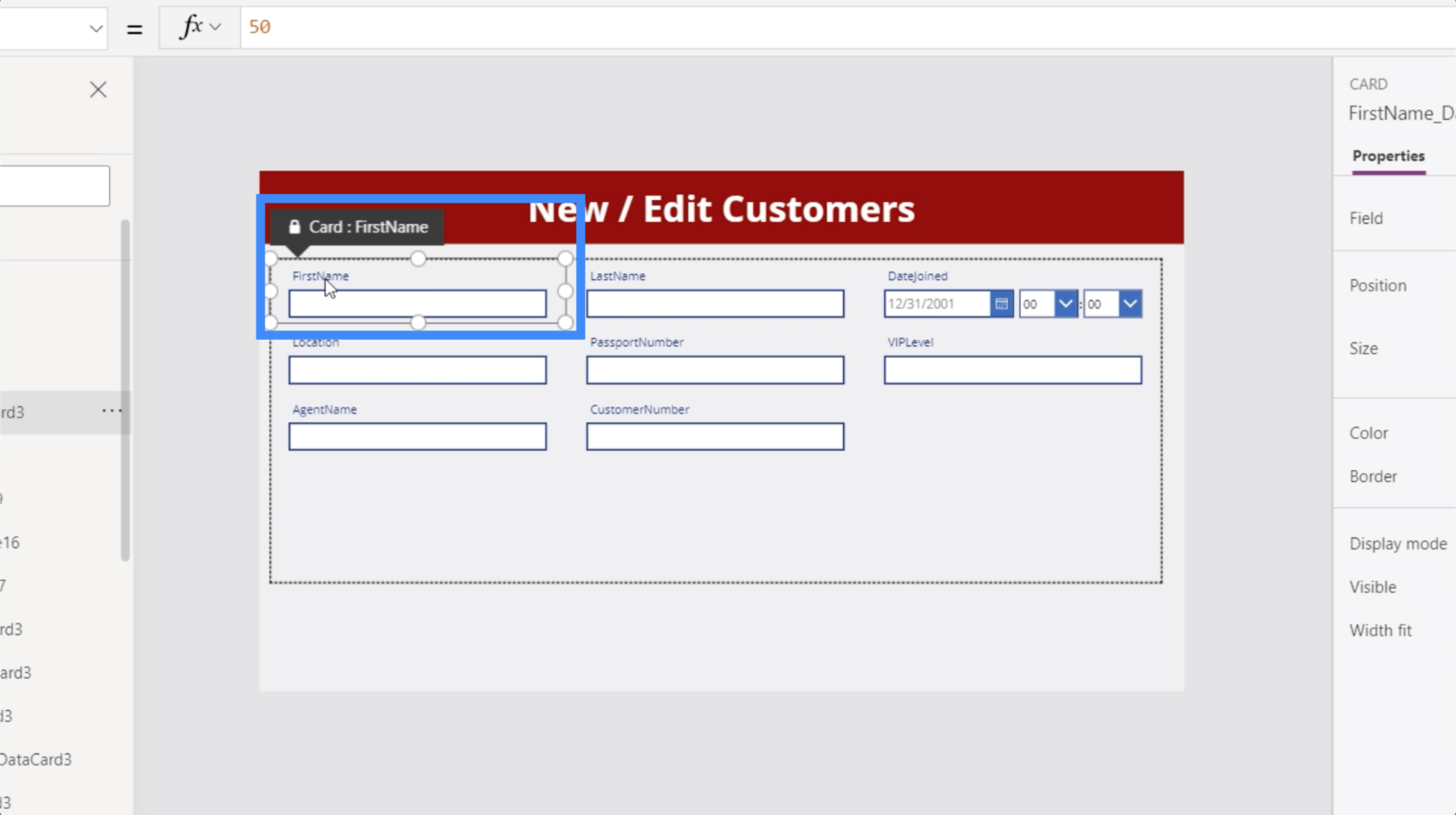
ستلاحظ أيضًا أن الحقول لا تحتوي على مسافات. هذا شيء يمكننا تغييره أيضًا. يمكننا أن نقول الاسم الأول بدلاً من الاسم الأول.

سنتعامل مع هذه التغييرات لاحقًا. في الوقت الحالي ، نحتاج إلى التأكد من أن تفاصيل العميل التي نختارها من شاشة عرض العملاء تظهر في شاشة نموذج التعديل هذه.
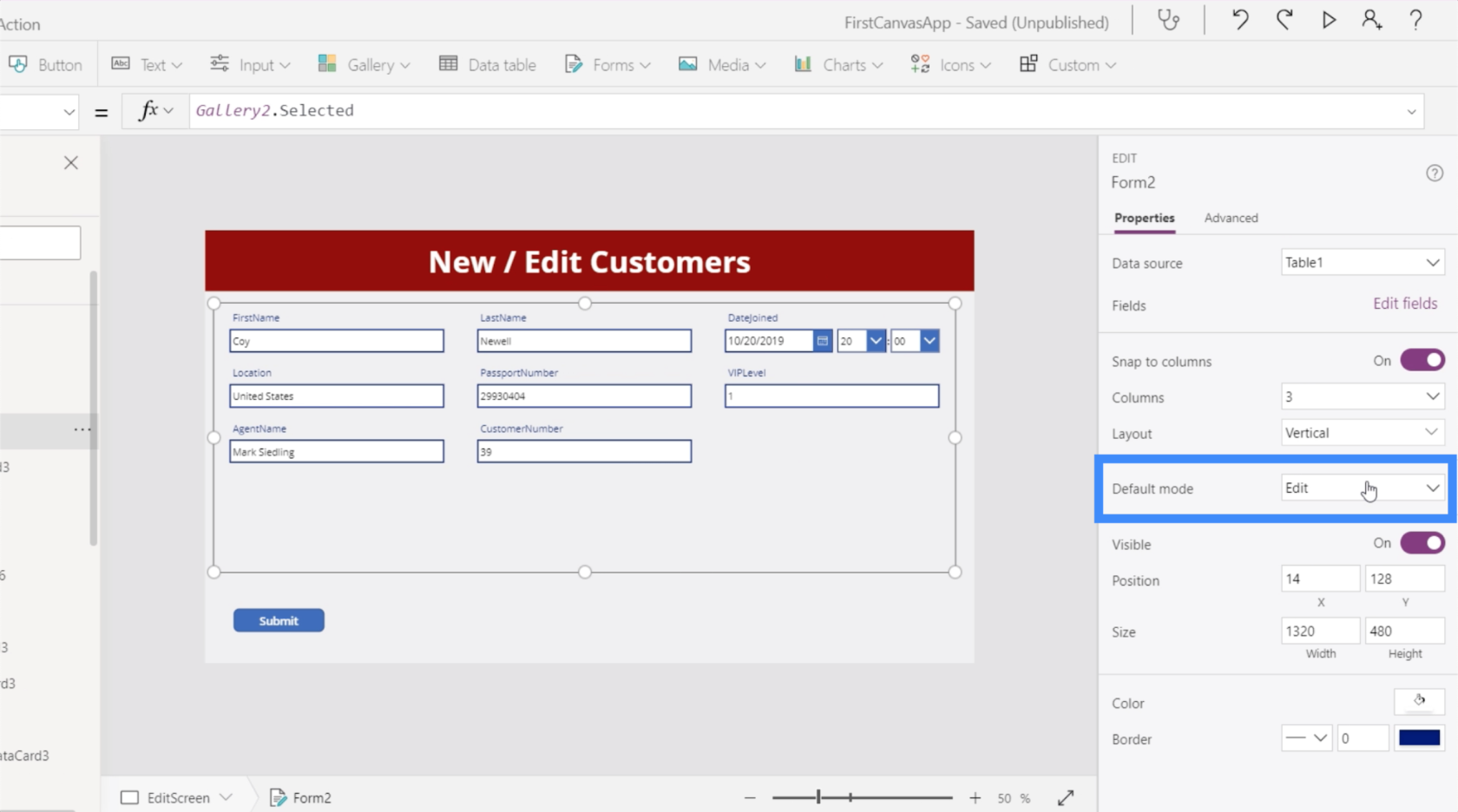
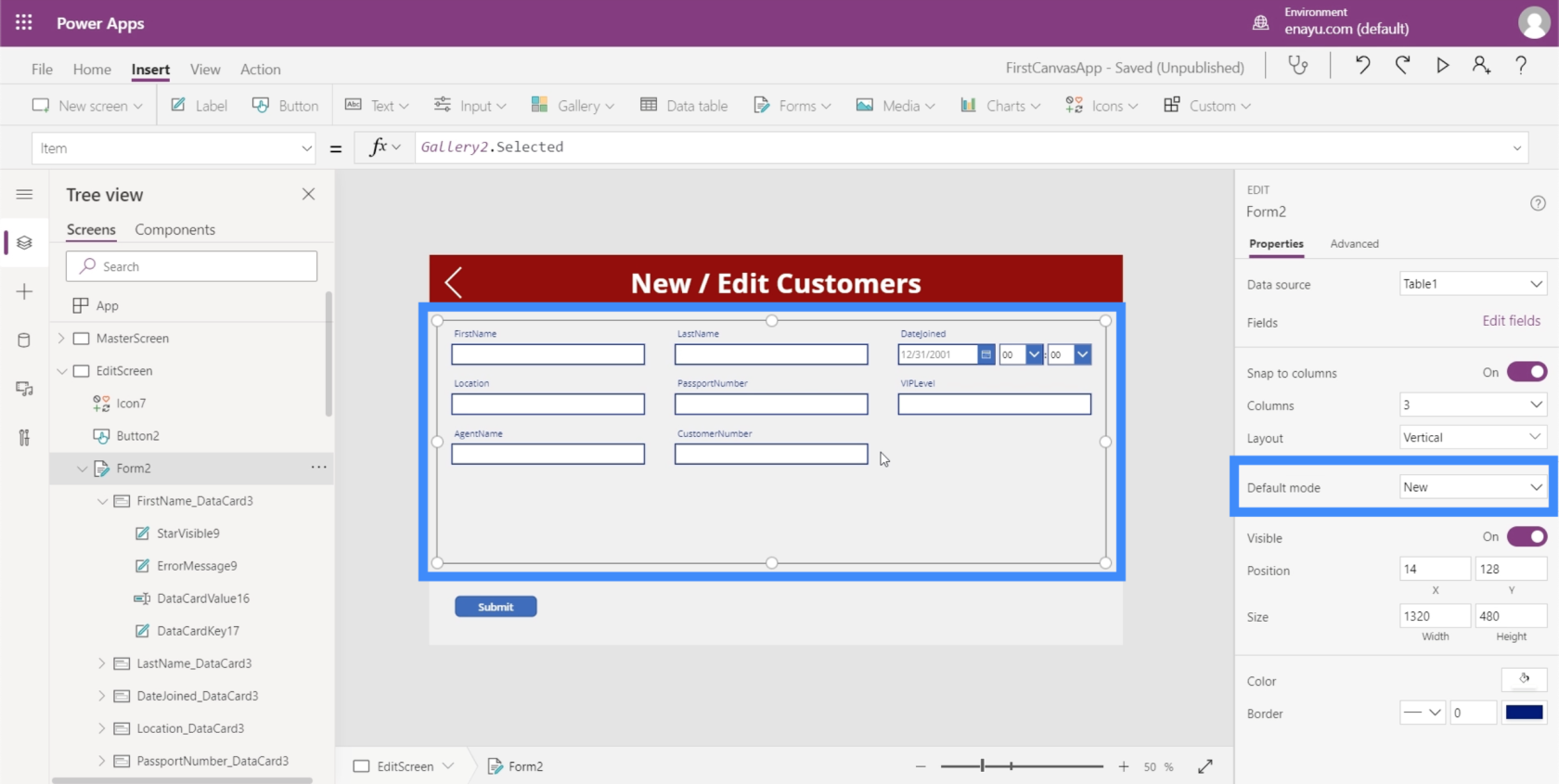
مع تمييز Form2 ، دعنا ننتقل إلى خاصية العناصر ونساويها مع Gallery2.

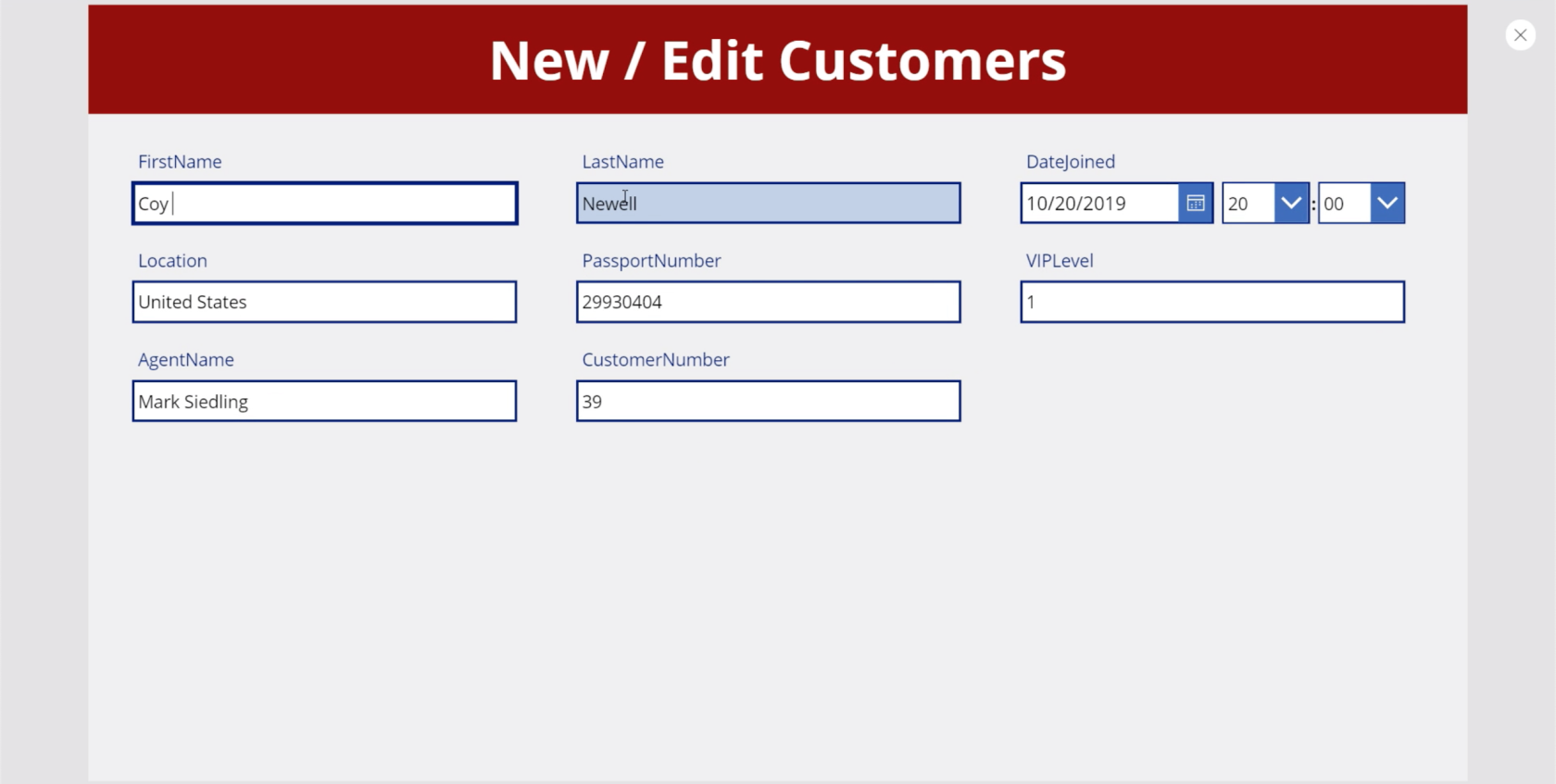
الآن ، يعرض تفاصيل أحد عملائنا في النموذج.

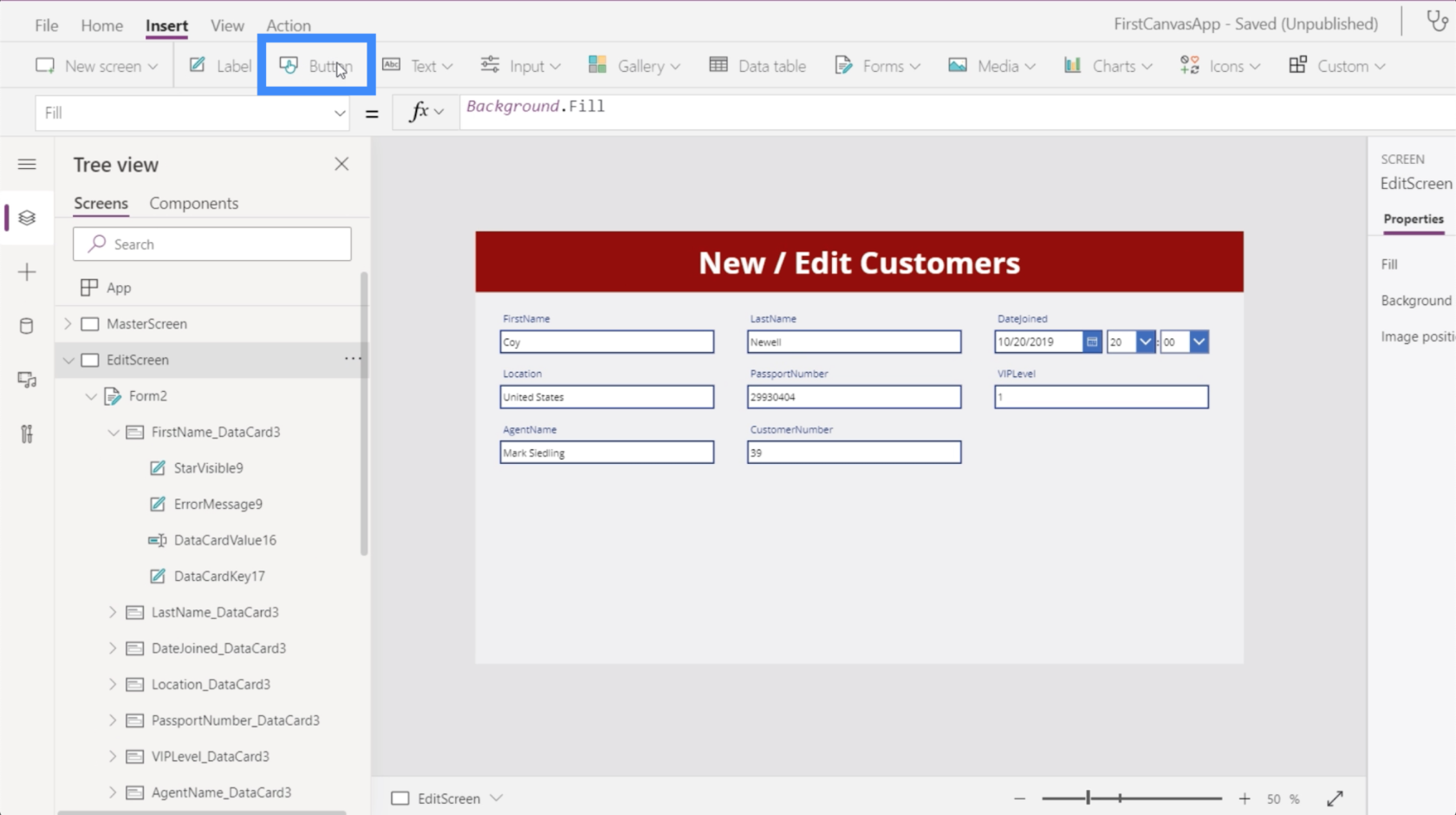
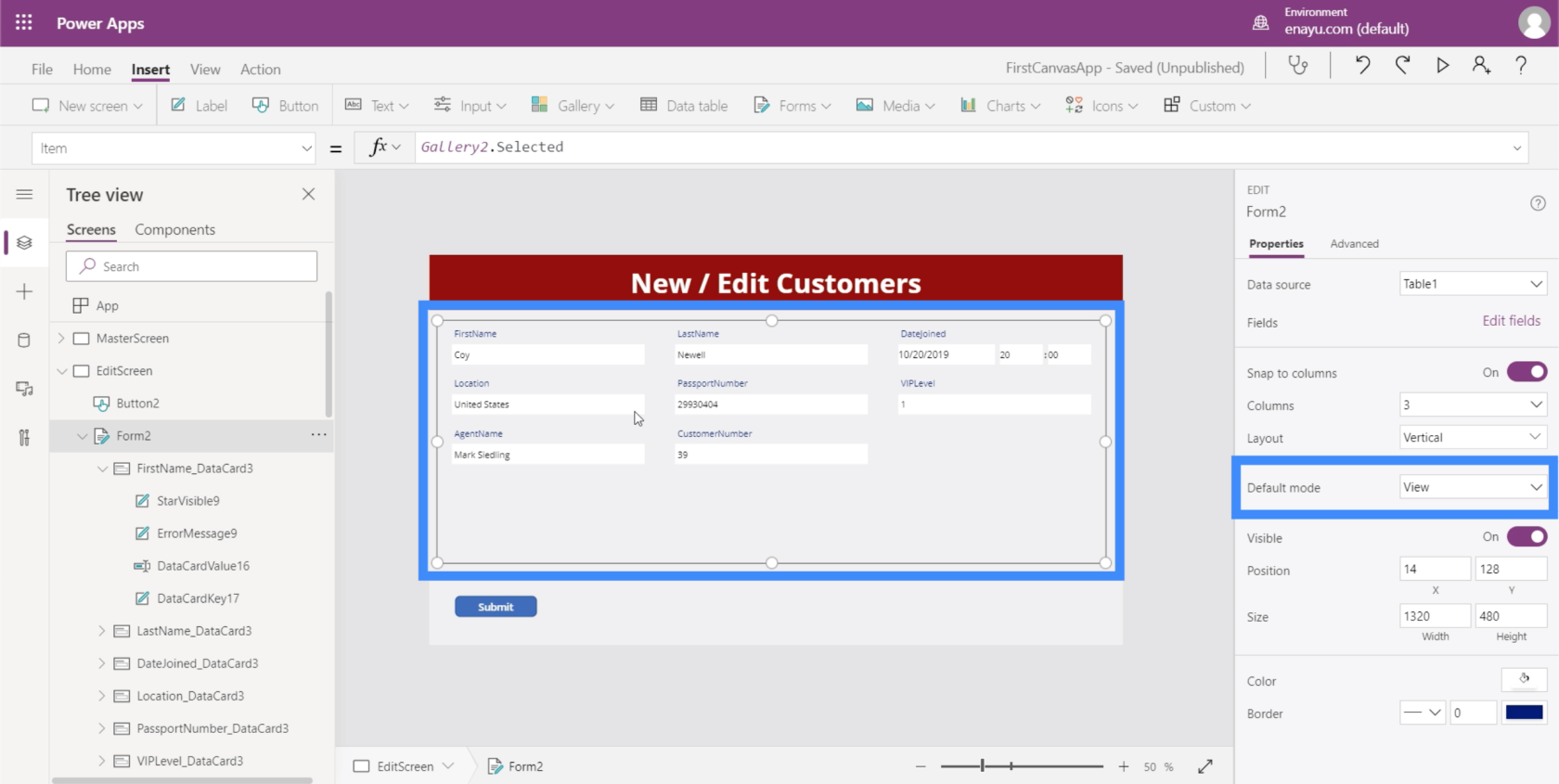
بمجرد أن نبدأ في التحرير ، سنحتاج إلى زر للنقر لإرسال التغييرات. لذلك دعونا نضيف زرًا عبر شريط الإدراج.

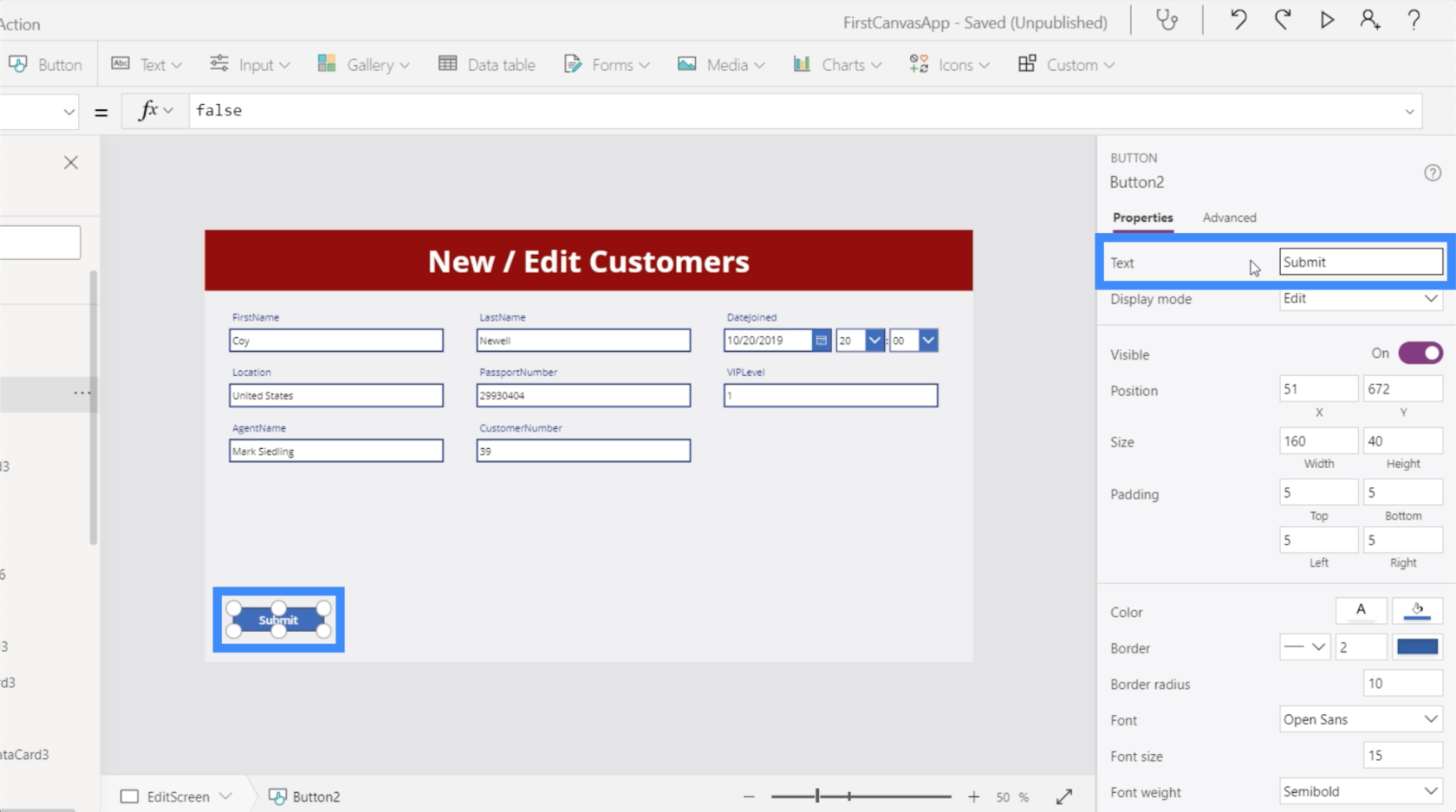
قم بتسمية الزر واكتب إرسال.

تحتوي النماذج على ثلاثة أوضاع - تحرير وجديد وعرض. في الوقت الحالي ، هذا النموذج في وضع التحرير. هذا يعني أننا قادرون على الذهاب إلى أي من هذه الحقول وتغيير المدخلات.

على النقيض من ذلك ، فإن شاشة التفاصيل هي من الناحية الفنية معرض عرض. لهذا السبب إذا نظرت إلى الخصائص في الجزء الأيمن ، فلن تعطينا خيار التحرير حتى لو كان هذا أيضًا نموذجًا.

شكل العرض مشابه لكيفية عمل شاشة التحرير هذه إذا كانت في وضع العرض. يقوم بتأمين جميع العناصر بحيث لا يمكن تحرير أي منها.

لهذا السبب إذا احتجنا إلى تغيير أي من الإدخالات في معرضنا ، فنحن بحاجة إلى أن يكون النموذج الخاص بنا في وضع التحرير. سنحتاج أيضًا إلى زر الإرسال في الجزء السفلي ليعمل بشكل فعال بحيث يقوم فعليًا بإرسال النموذج وتحديث السجلات الأساسية.
جعل زر الإرسال وظيفيًا
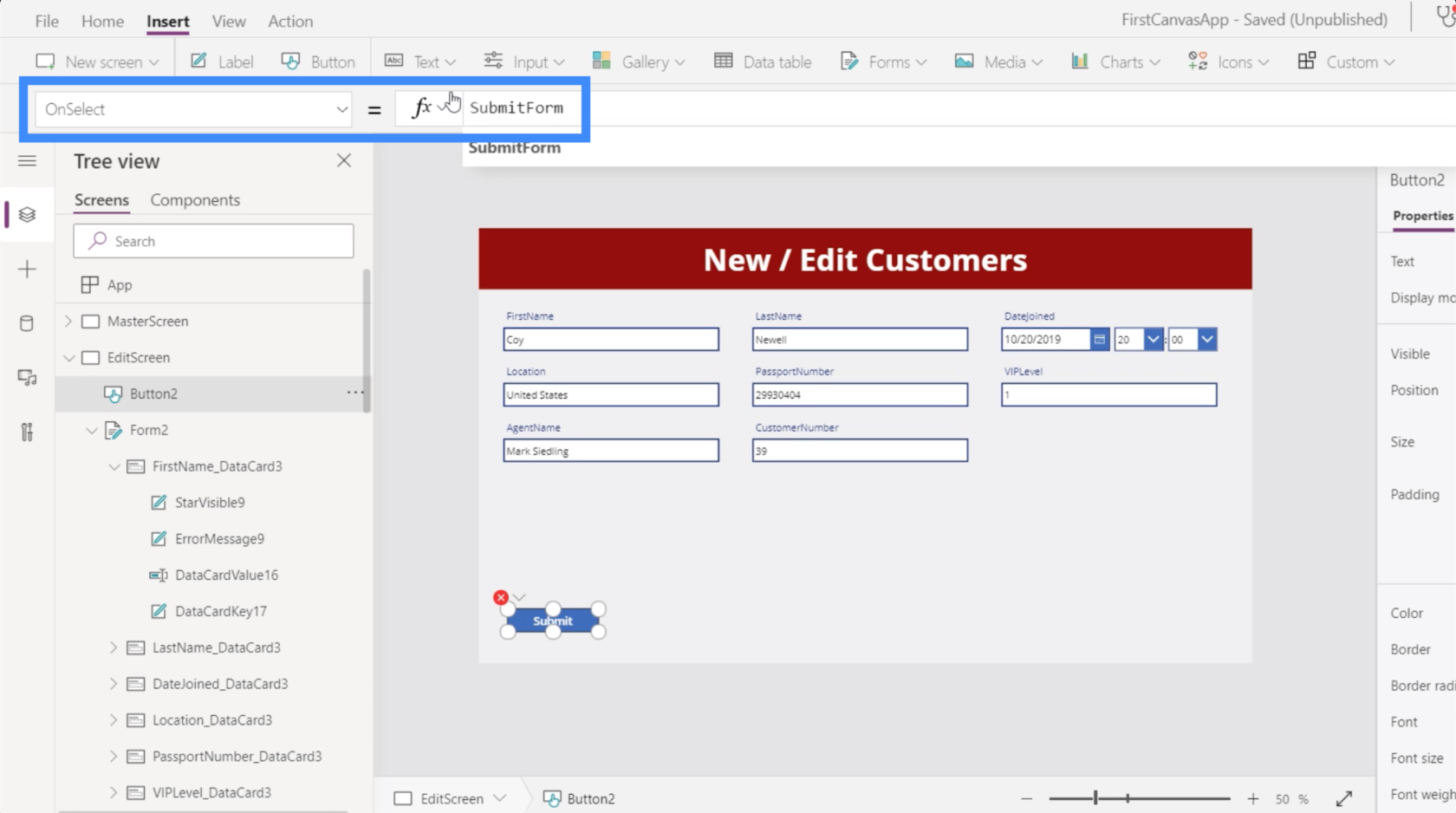
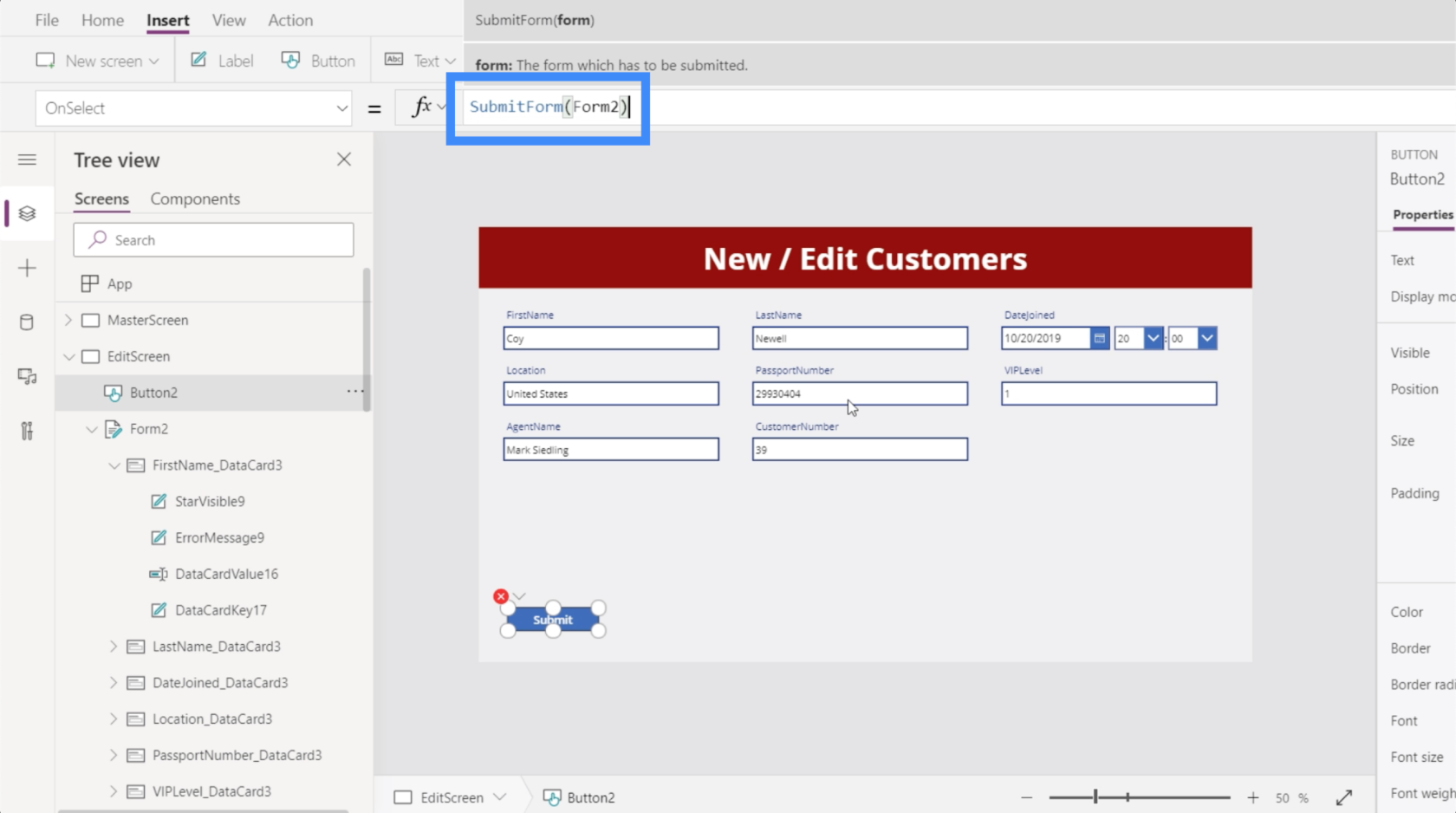
لتأمين إجراء في كل مرة نضغط فيها على زر الإرسال ، نحتاج إلى الانتقال إلى خاصية OnSelect وكتابة SubmitForm على شريط الصيغة.

SubmitForm هي وظيفة تجمع كل التحديثات في النموذج وترسل تلك التغييرات. يأخذ أيضًا النموذج الفعلي الذي نريد تقديمه ، وهو في هذه الحالة Form2.

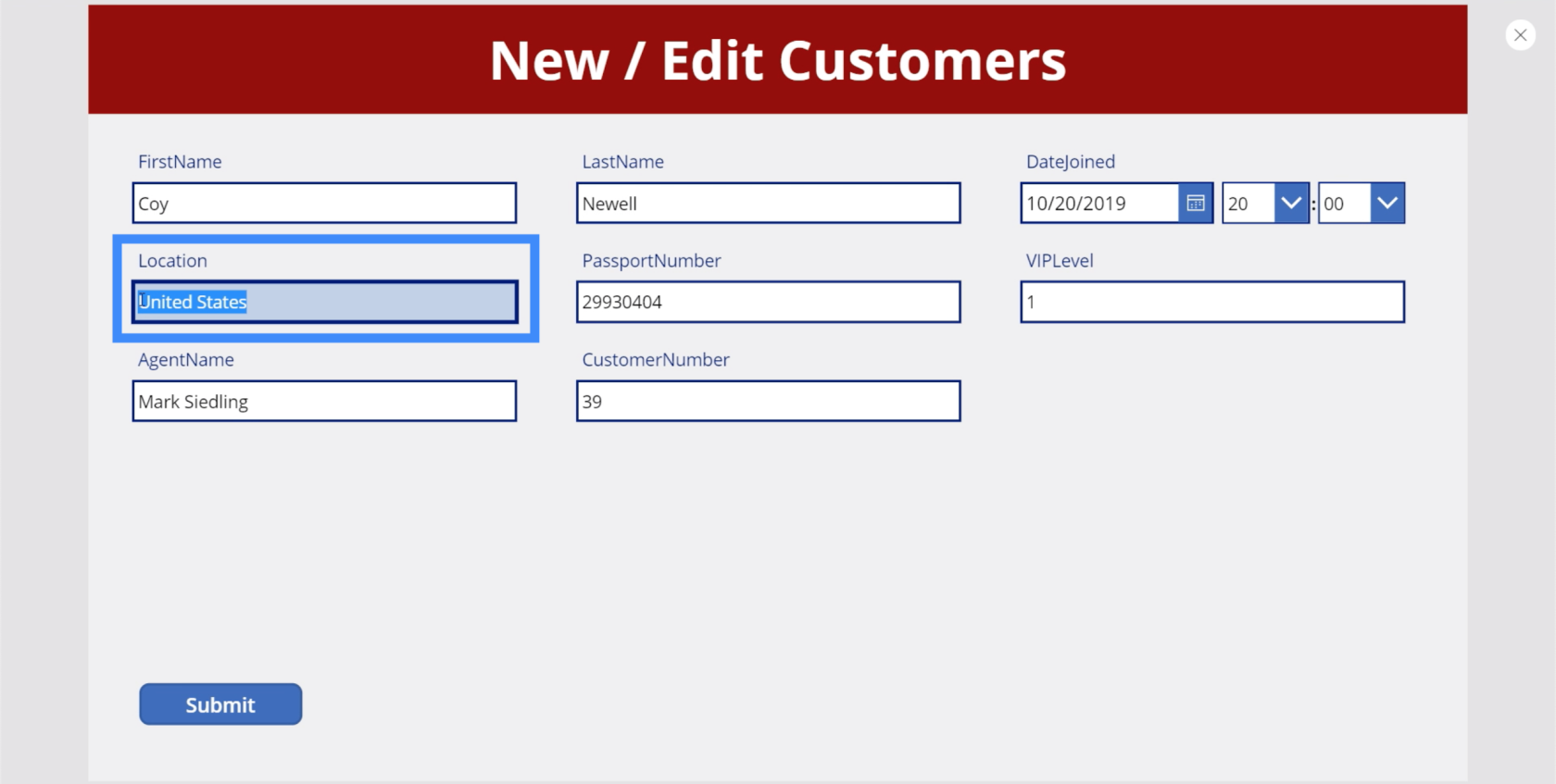
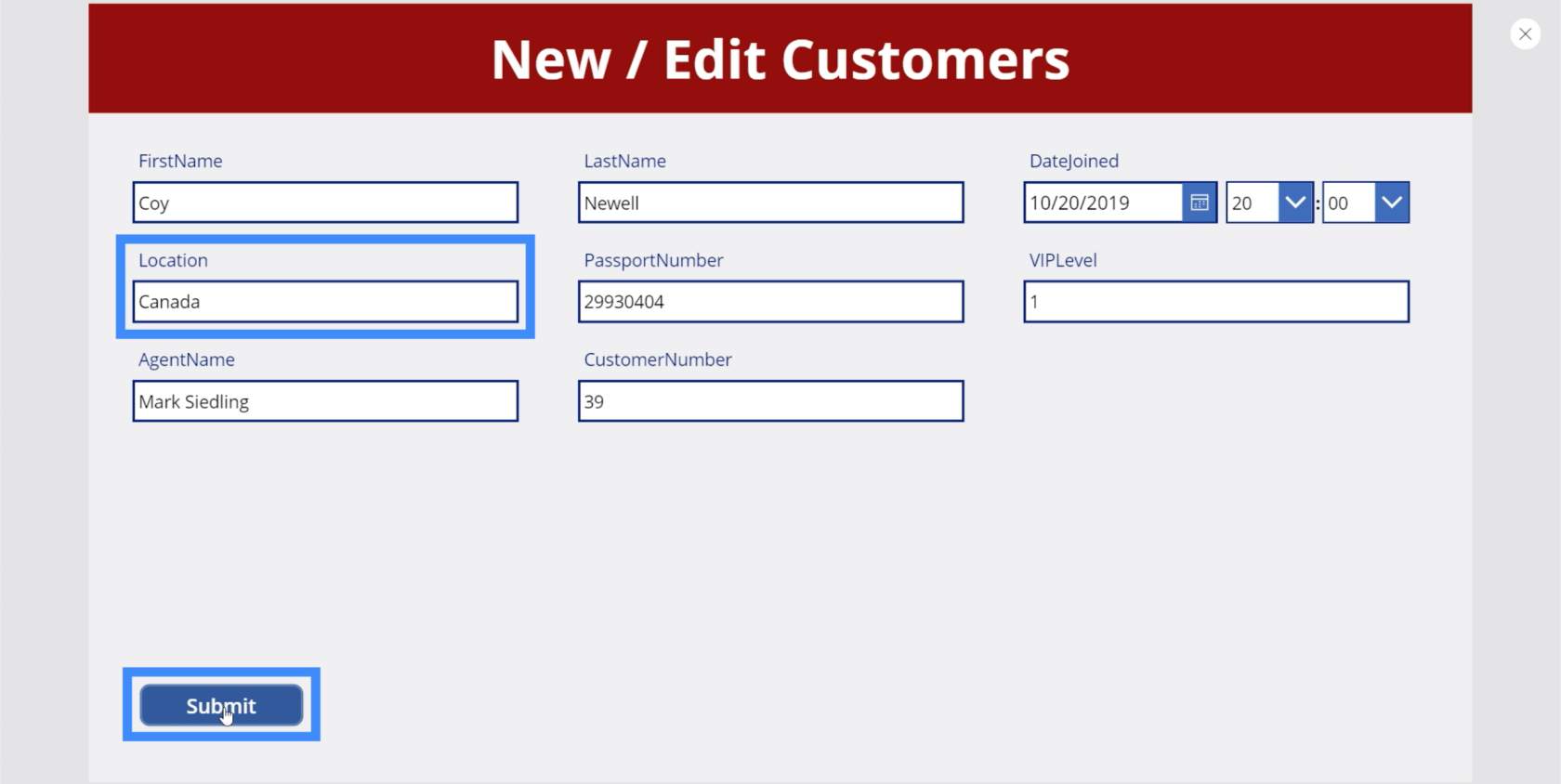
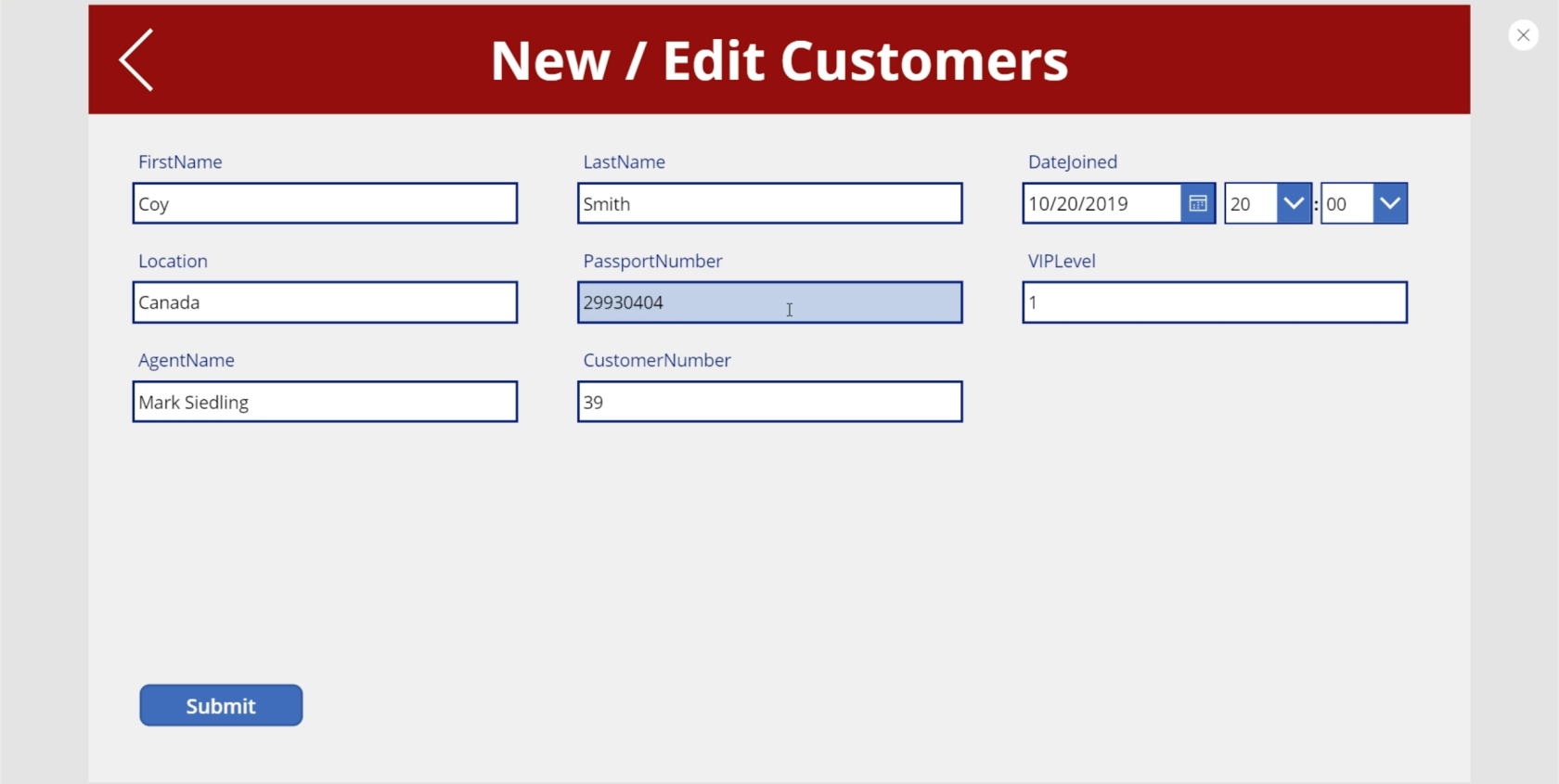
دعونا نرى ما يحدث الآن بعد أن تم تأمين الصيغة. في الوقت الحالي ، يظهر موقع Coy Newell على أنه الولايات المتحدة.

دعنا نغيره إلى كندا ونضغط على إرسال.

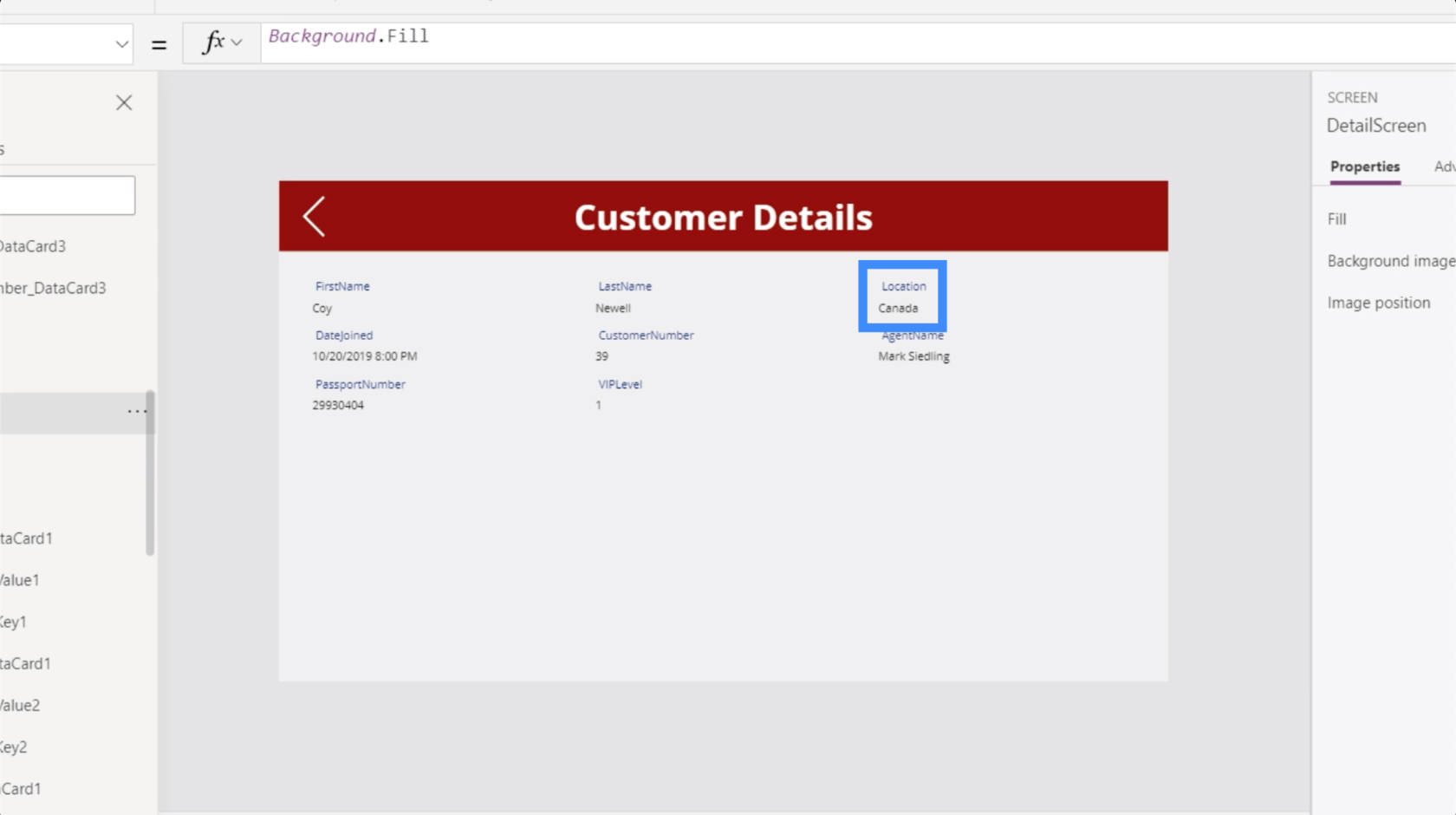
الآن ، عندما نعود إلى شاشة التفاصيل ، فإنها تعرض كندا كموقع.

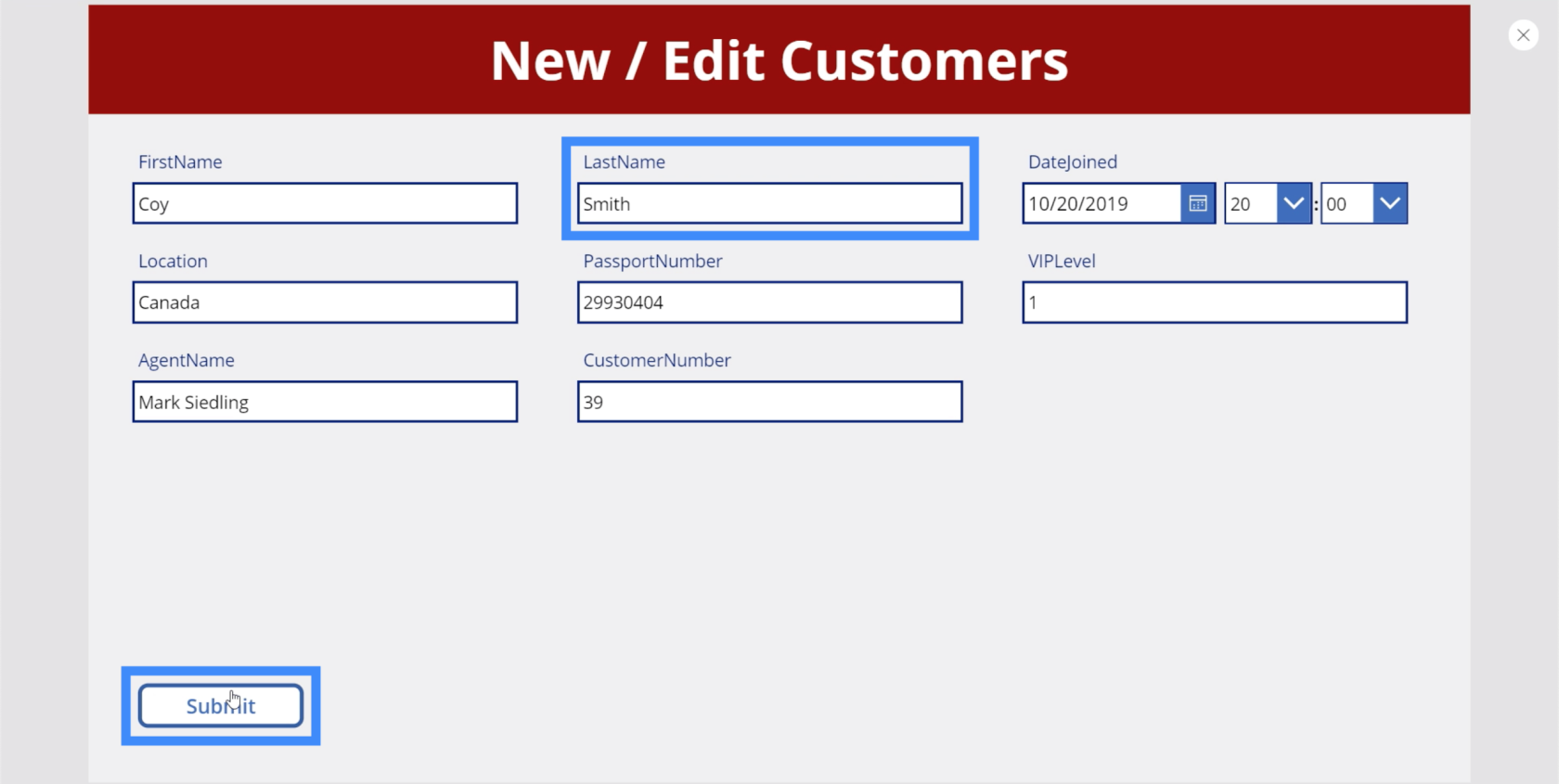
دعنا نعود إلى شاشة التعديل وهذه المرة ، دعنا نغير الاسم الأخير. لذا بدلاً من Newell ، دعنا نغير هذا إلى Smith وانقر فوق إرسال.

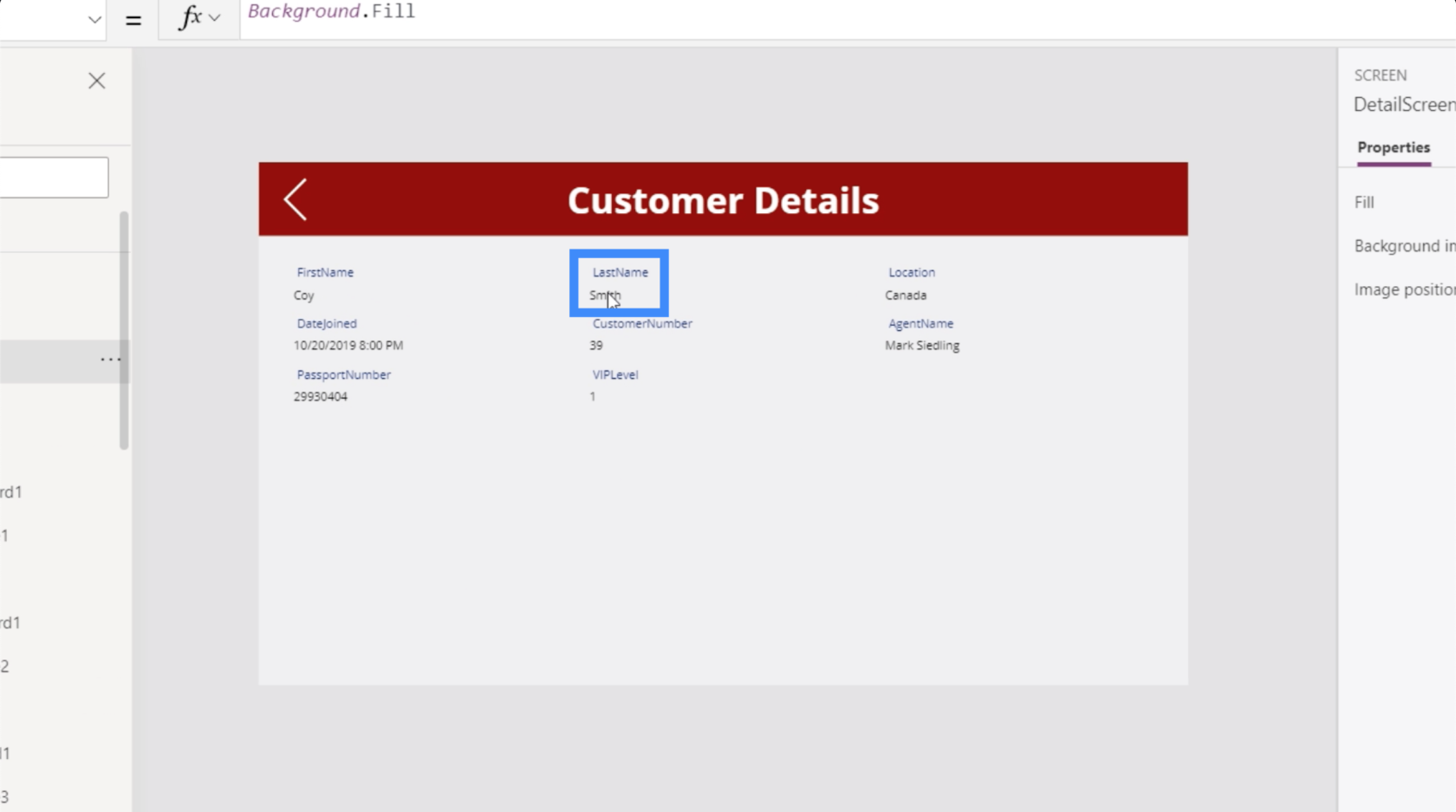
مرة أخرى ، إذا انتقلنا إلى شاشة التفاصيل ، فإننا نرى أن التغييرات قد تم إجراؤها هنا أيضًا.

إذا انتقلنا إلى شاشة عرض العميل ، فسيظهر أيضًا أن Coy Newell هي الآن Coy Smith ، والموقع الآن كندا بدلاً من الولايات المتحدة.

يوضح هذا أنه أثناء عملنا ، يتم تحديث الأشياء في الخلفية وتغيير البيانات على جميع الشاشات المرتبطة بما نعمل عليه حاليًا. هذا يجعل من السهل تغيير أي من المعلومات التي لدينا.
التنقل بين شاشة التحرير وشاشة التفاصيل
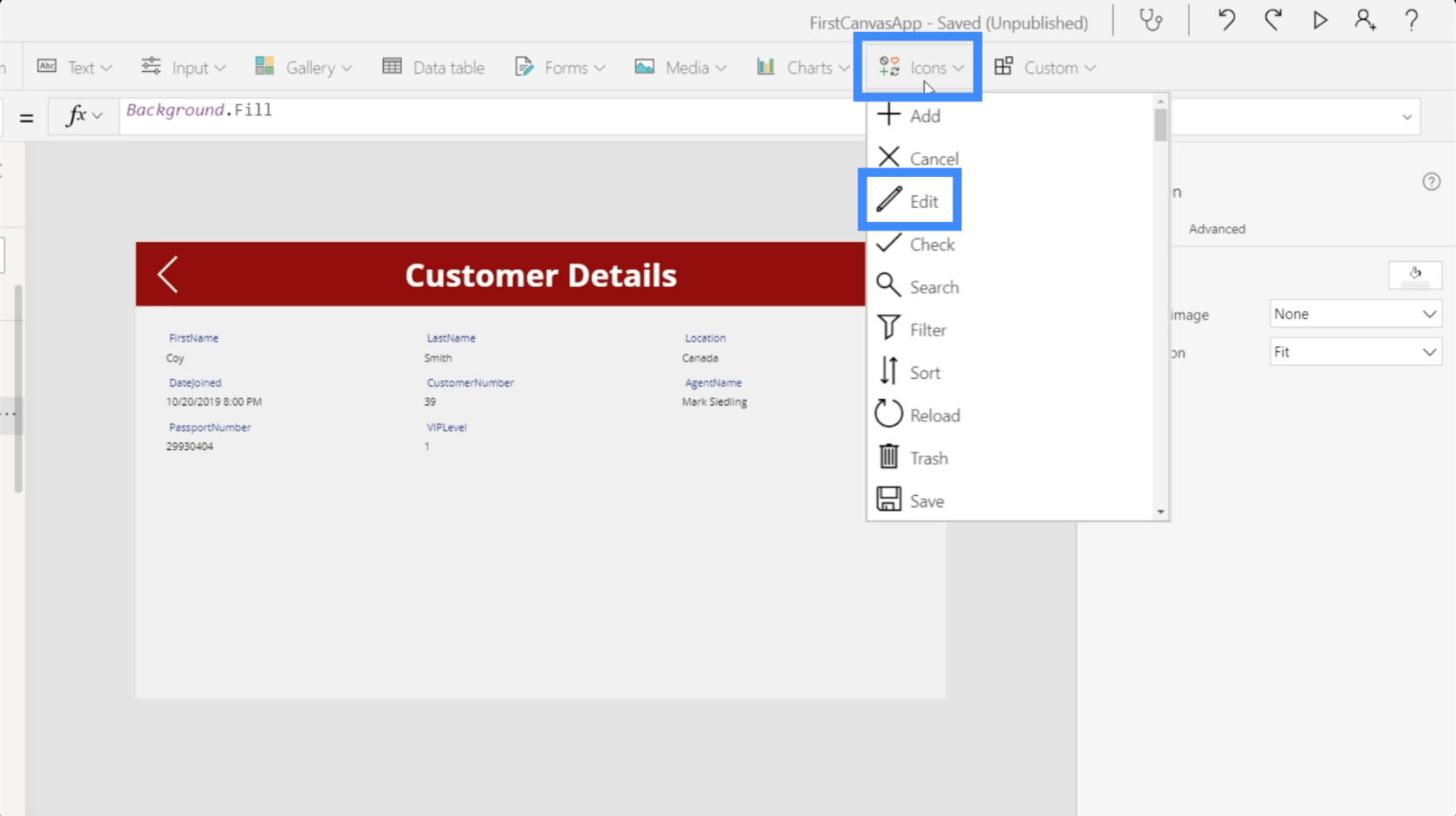
الآن بعد أن أصبح لدينا شاشة تعديل ، نريد أن نحصل على وسيلة للوصول إلى تلك الصفحة قادمة من شاشة التفاصيل. لذلك دعونا نضيف أيقونة التحرير.

مرة أخرى ، سنقوم بتغيير اللون بحيث يكون موحدًا مع جميع العناصر الأخرى.

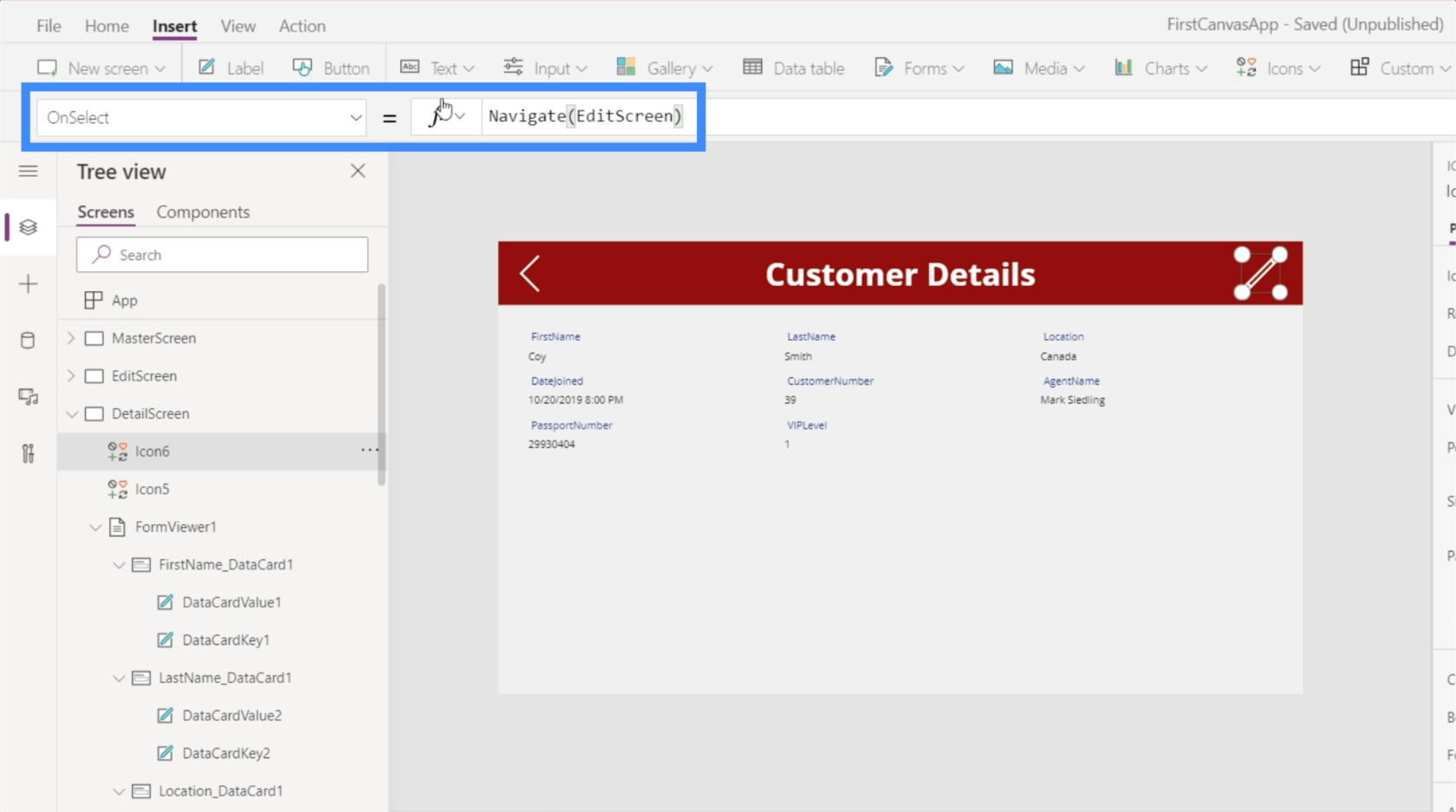
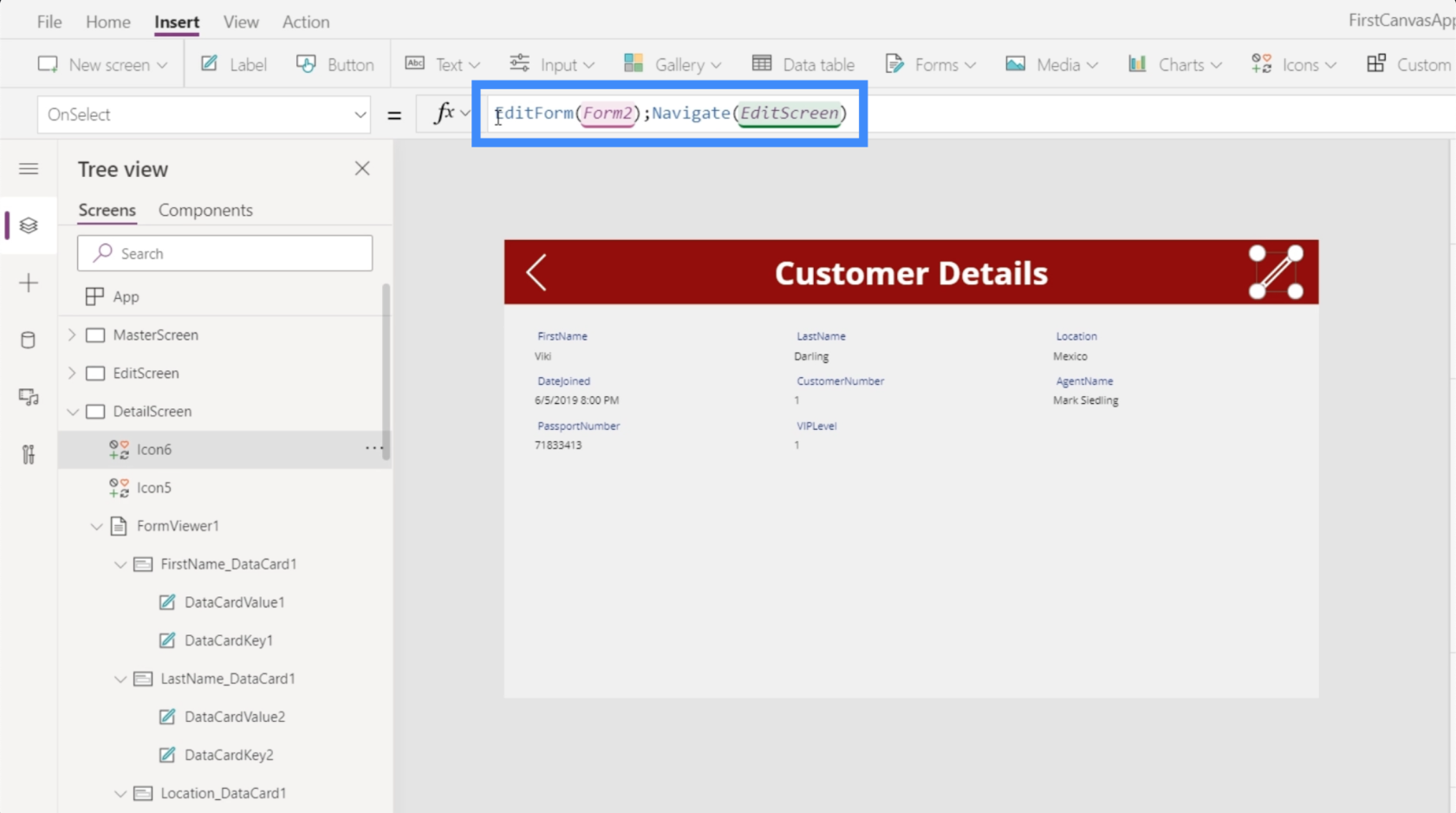
مع تمييز الرمز ، سنختار خاصية OnSelect ، ونستخدم وظيفة Navigate ، ونشير إلى الشاشة التي نريد أن يقودها هذا الرمز ، وهي شاشة التحرير. دعونا لا نضيف انتقال الشاشة هذه المرة.

الآن ، نريد أيضًا أن نكون قادرين على العودة إلى شاشة التفاصيل بمجرد أن ننتهي من إرسال التغييرات التي أجريناها هنا في شاشة التحرير. لذلك دعونا نضيف رمز الرجوع ونستخدم نفس الصيغة ، ولكن هذه المرة ، نعود إلى شاشة التفاصيل.

من خلال التنقل الإضافي ، سيكون من الأسهل للمستخدمين النهائيين الانتقال من شاشة إلى أخرى بمجرد نشر تطبيقنا.
إنشاء شاشة نموذج جديدة في تطبيقات MS Power
الآن بعد أن أصبح لدينا شاشة تحرير النموذج ، يجب أن نسمح أيضًا للمستخدمين بإضافة سجلات غير موجودة في المعرض حتى الآن. هذه المرة ، لن نضيف نموذجًا جديدًا. بدلاً من ذلك ، سنستخدم القائمة الحالية لأننا قمنا بتسمية الشاشة الأخيرة New / Edit customers.
لقد ذكرنا سابقًا أن النماذج في Power Apps لا تسمح لك فقط بالانتقال إلى وضع التحرير والعرض ، بل الانتقال إلى الوضع الجديد أيضًا.

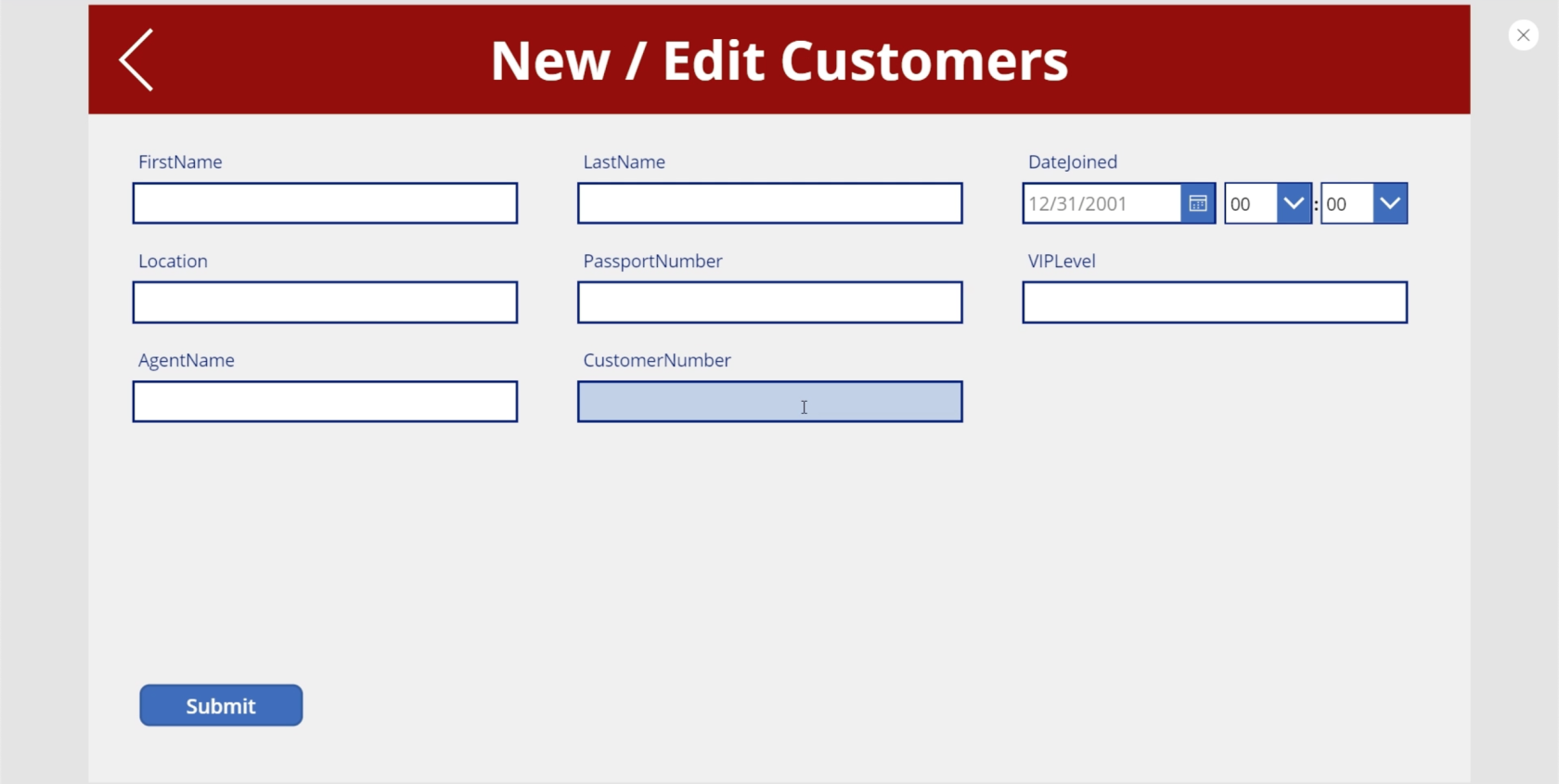
في الأساس ، يعني الانتقال إلى الوضع الجديد أن جميع مربعات النص فارغة. إذا كتبنا أي شيء في المربعات وضربنا على إرسال ، فسيتم إضافة السجل بدلاً من تحرير إدخال موجود.
لذا ما نحتاج إلى أن نكون قادرين على القيام به هو تغيير وضع هذا النموذج من تعديل إلى جديد ، ثم من جديد إلى تعديل حسب الحاجة.
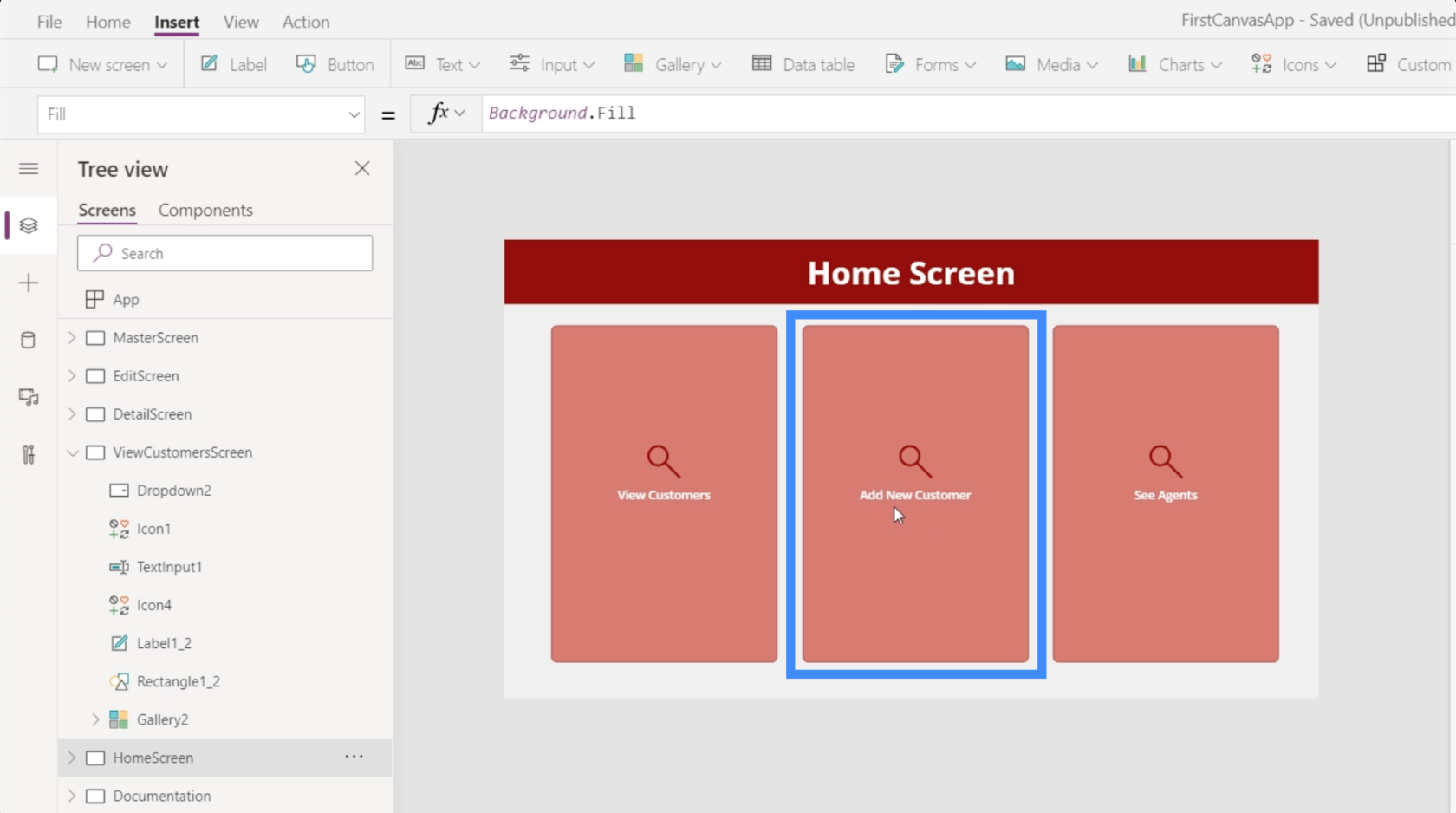
لنبدأ من الشاشة الرئيسية ، التي أنشأناها في برنامج تعليمي سابق حول إنشاء شاشات رئيسية . كما ترى ، لدينا زر هنا لإضافة عملاء جدد.

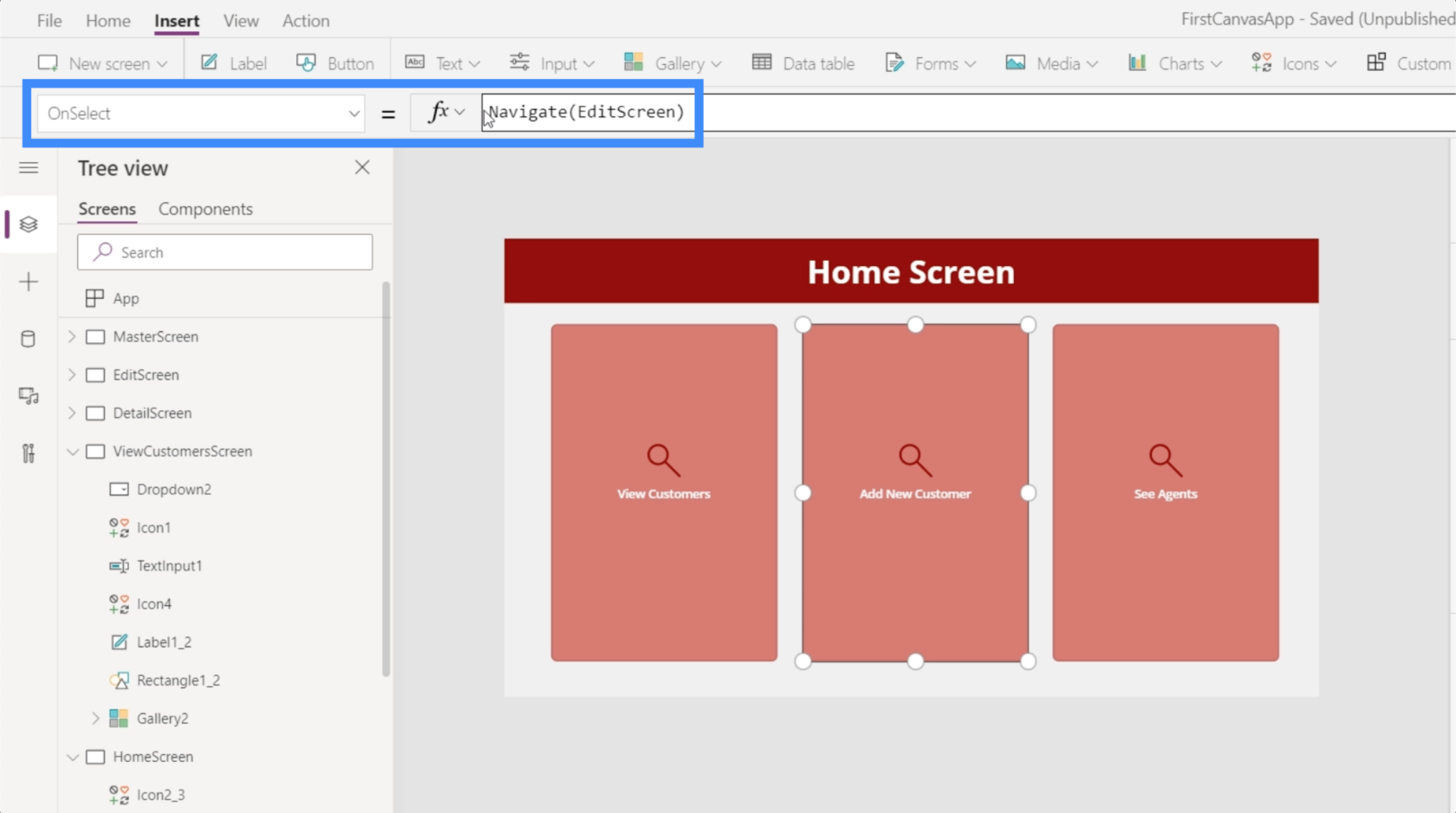
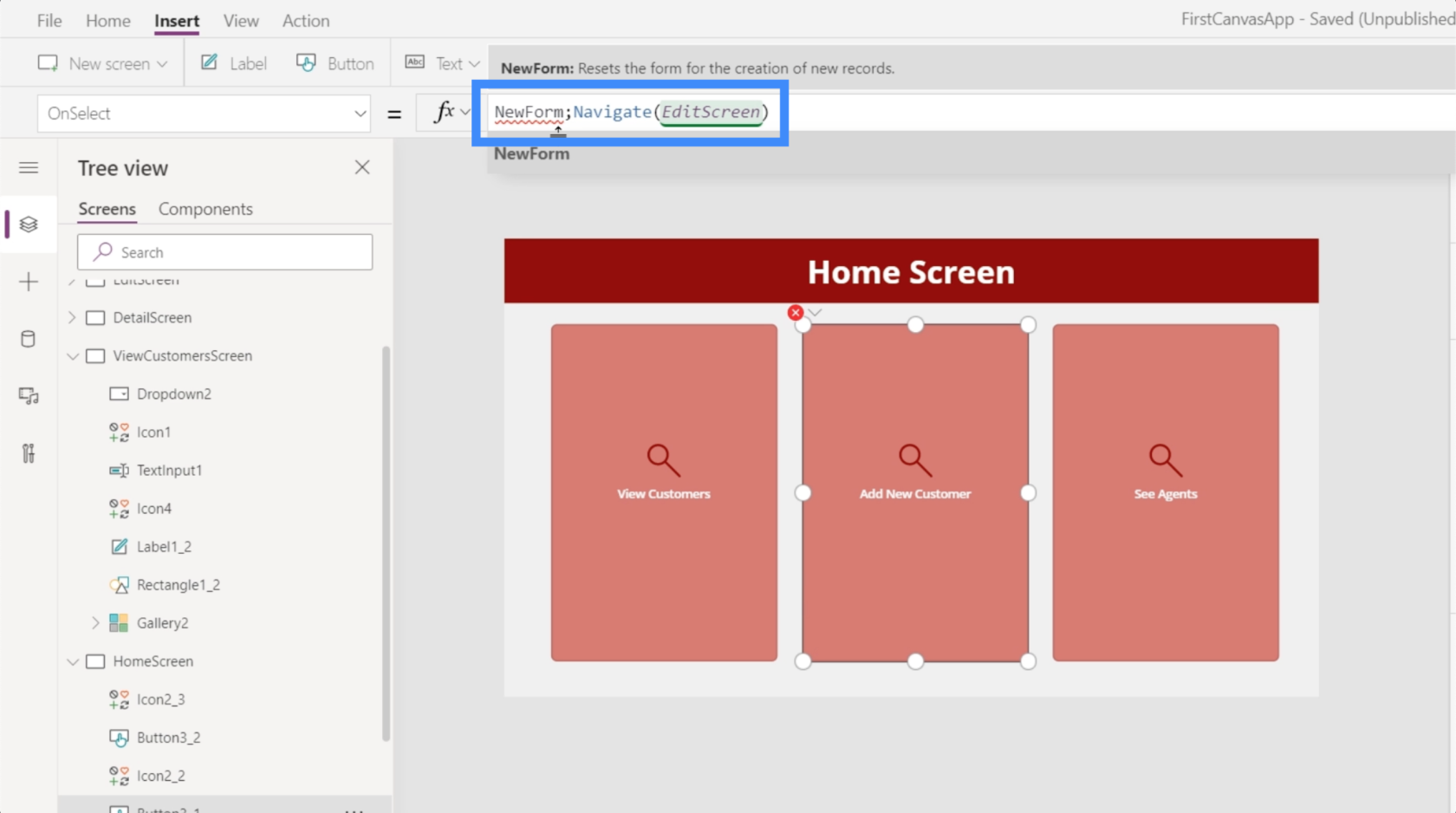
في الوقت الحالي ، لا يؤدي هذا الزر إلى أي شاشة حتى الآن. لذلك دعنا نبرز الزر ، وانتقل إلى OnSelect واستخدم وظيفة التنقل لجعلها تؤدي إلى EditScreen.

الآن ، سنذهب إلى شاشة التعديل في كل مرة نضغط فيها على هذا الزر من الصفحة الرئيسية.

المشكلة هي أن هذه الشاشة لا تزال تحتوي على جميع التفاصيل التي كنا نحررها من قبل. نظرًا لأننا نضيف عميلًا جديدًا ، فإننا نفضل شاشة فارغة.
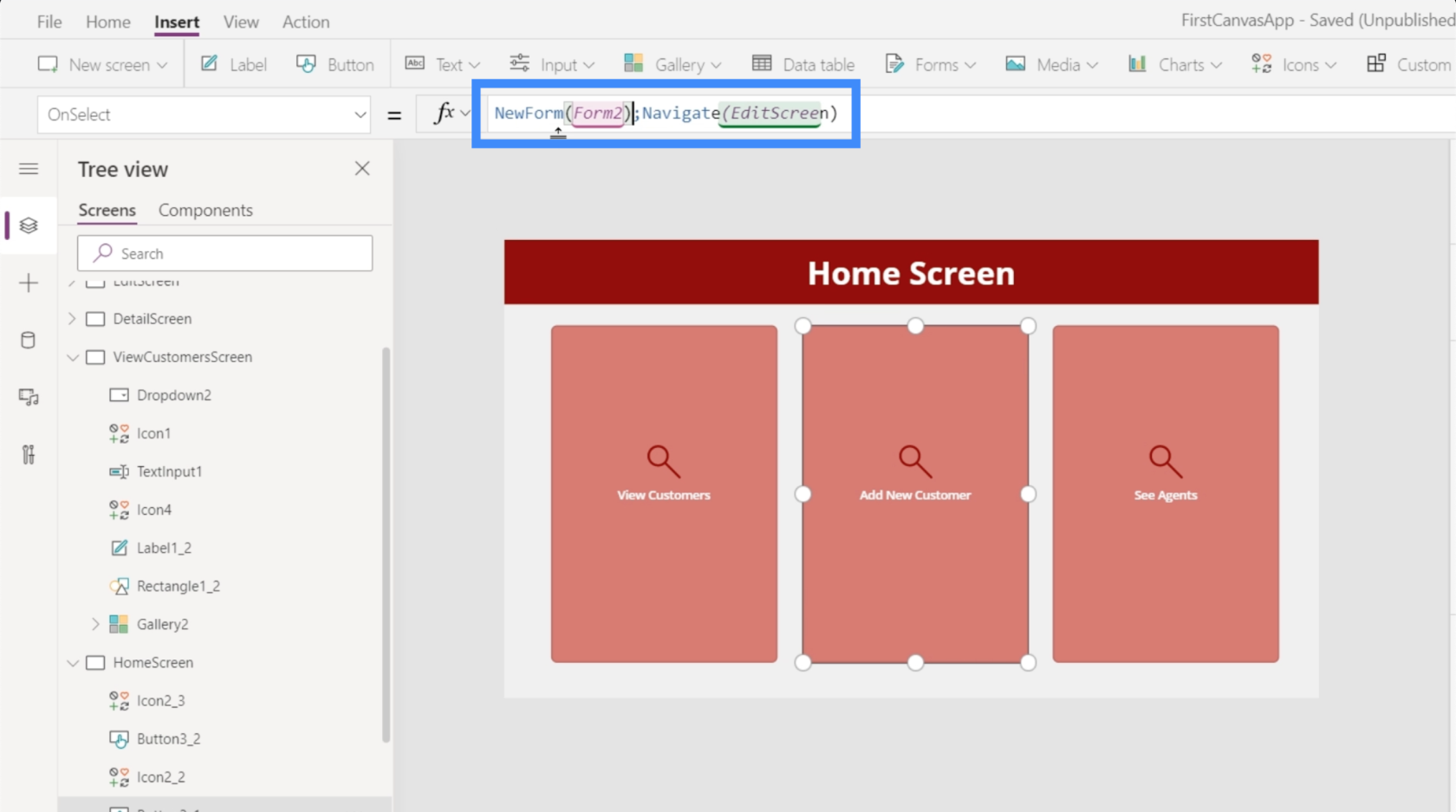
لذا دعنا نعود إلى الشاشة الرئيسية لإضافة وظيفة أخرى تسمى NewForm. تضع NewForm النموذج في الوضع الجديد أولاً قبل أن نصل إليه.

تحتاج هذه الوظيفة إلى الشكل الفعلي الذي نريد تبديله إلى الوضع الجديد ، لذلك نشير إلى Form2.

لاحظ أننا استخدمنا فاصلة منقوطة بين الوظيفتين. بشكل أساسي ، تملي الفاصلة المنقوطة الترتيب على كيفية تشغيل هذه الوظائف. تقوم بتشغيل وظيفة NewForm أولاً ، وبمجرد الانتهاء من ذلك ، تكون هذه هي المرة الوحيدة التي تقوم فيها بتشغيل وظيفة Navigate.
الآن بعد أن أصلحنا الصيغة ، سيؤدي النقر فوق الزر "إضافة عميل جديد" الآن إلى نموذج فارغ.

التبديل بين النموذج الجديد وتحرير النموذج في MS Power Apps
دعنا نعود إلى معرضنا وننقر على السجل الخاص بـ Viki Darling.

لنفترض أننا نريد تعديل بعض الحقول هنا. لذلك سنضغط على أيقونة التعديل.

المشكلة هي أننا ننتقل إلى نموذج جديد ، وليس نموذج تعديل. هذا لأننا تركنا هذا في شكل جديد عندما أنشأنا التنقل لزر إضافة عميل جديد.

لذلك هذه المرة ، نريد أن يقوم رمز التحرير بتحويل النموذج إلى وضع التحرير قبل أن نصل إلى تلك الشاشة. لتحقيق ذلك ، سنستخدم نفس الصيغة التي استخدمناها للنموذج الجديد ، لكننا سنستخدم وظيفة EditForm بدلاً من ذلك.

تعمل الوظيفة EditForm على تغيير النموذج المشار إليه من الوضع الحالي إلى وضع التحرير. بمجرد أن نضع ذلك في مكانه ، كلما نقرنا على أيقونة التحرير من شاشة التفاصيل ، سنذهب الآن إلى شاشة التحرير في وضع التحرير.

هذا يعني أيضًا أنه عندما نقوم بإرسال الزر "إرسال" ، فسيتم تحديث السجل الحالي بدلاً من إضافة إدخال جديد.
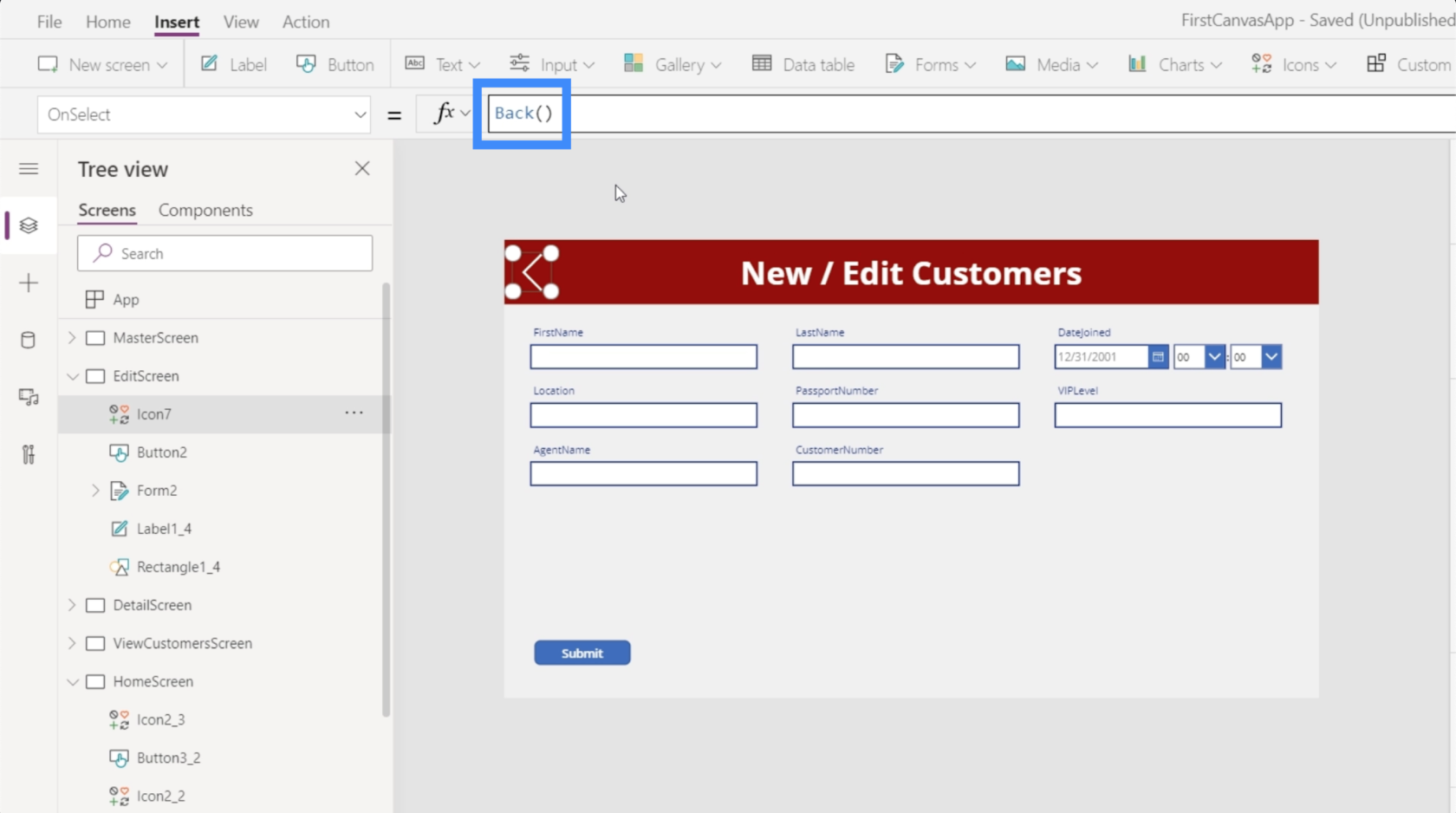
استخدام وظيفة العودة
الآن بعد أن أصبح لدينا النماذج التي نحتاجها ، دعنا نتحقق مرة أخرى من التنقل الخاص بنا للتأكد من وصول مستخدمينا النهائيين إلى الشاشات الصحيحة.
لنفترض أننا على الشاشة الرئيسية وقررنا إضافة عميل جديد. نضغط على الزر الذي يقودنا إلى نموذج فارغ. ولكن بعد ذلك نغير رأينا ونضغط على زر الرجوع.

ولكن عندما نفعل ذلك ، فإنه لا يعيدنا إلى الشاشة الرئيسية. بدلاً من ذلك ، يأخذنا إلى شاشة التفاصيل.

لمعرفة ما حدث ، دعنا ننتقل إلى رمز الرجوع ونلقي نظرة على الإجراء المرفق به. اتضح أننا قمنا بتعيين زر الرجوع للتنقل إلى شاشة التفاصيل افتراضيًا.

ما نريد حدوثه هنا هو أن نصل إلى الشاشة السابقة التي كنا عليها قبل الهبوط هنا. هذا يعني أنه بدلاً من استخدام وظيفة التنقل والإشارة إلى شاشة معينة ، نحتاج إلى التبديل إلى وظيفة الرجوع.

لا تتطلب منا هذه الوظيفة الإشارة إلى أي شاشة. يتغير سلوكه اعتمادًا على الشاشة التي أتينا منها. هذا يعني أنه سواء أتينا من الشاشة الرئيسية أو شاشة التفاصيل ، فإن النقر فوق وظيفة الرجوع سينقلنا الآن إلى آخر شاشة قمنا بزيارتها.
مقدمة Power Apps: التعريف والميزات والوظائف والأهمية
بيئات تطبيقات الطاقة: إعداد عناصر التطبيق بشكل صحيح
وظائف وصيغ PowerApps | مقدمة
خاتمة
مع وجود شاشات التفاصيل والتحرير والنماذج الجديدة ، يأخذ تطبيقنا شكله ببطء ويكاد يكون جاهزًا للنشر. هذا هو الشيء العظيم في Power Apps. سواء اخترنا البدء بقالب أو إنشاء تطبيق من البداية ، كل شيء واضح ومباشر وسهل بما يكفي لإنشائه.
لقد رأينا أيضًا مدى أهمية التأكد من أن التنقل بين الصفحات يعمل بشكل جيد. يلعب هذا دورًا حيويًا في التأكد من أن تطبيقنا بديهي بما يكفي للمستخدمين بمجرد تشغيله.
أتمنى لك كل خير،
هنري
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








