تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
في هذه المدونة ، سنناقش كيف يمكنك إنشاء روابط تنقل باستخدام بعض الخطوات البسيطة. يعد التنقل في موقع SharePoint أحد العناصر الأساسية لجعل موقعك أكثر كفاءة.
من خلال إنشاء التنقل بشكل صحيح لموقع SharePoint الخاص بك ، سيكون لديك وصول أفضل وأكثر مباشرة إلى الصفحات.
إذا قمت بإنشاء موقع فرعي ، يمكنك بالتأكيد إجراء بعض التعديلات لتسهيل التنقل. ستلاحظ أن موقعك الفرعي يبدو مشابهًا للمواقع الأخرى التي تريد إنشاءها. لديها صفحتها الرئيسية والصفحات القياسية الخاصة بها. يحتوي أيضًا على مكتبة مستندات ومحتويات خاصة به. في هذا المثال ، سأستخدم صفحة المبيعات التي قمت بإنشائها مسبقًا.

سيعمل الموقع الفرعي كموقع منفصل. هذا يعني أن المحتويات هنا تختلف عن المحتويات الموجودة على موقع الاختبار الرئيسي. إذن ، كيف يمكننا تسهيل التنقل؟
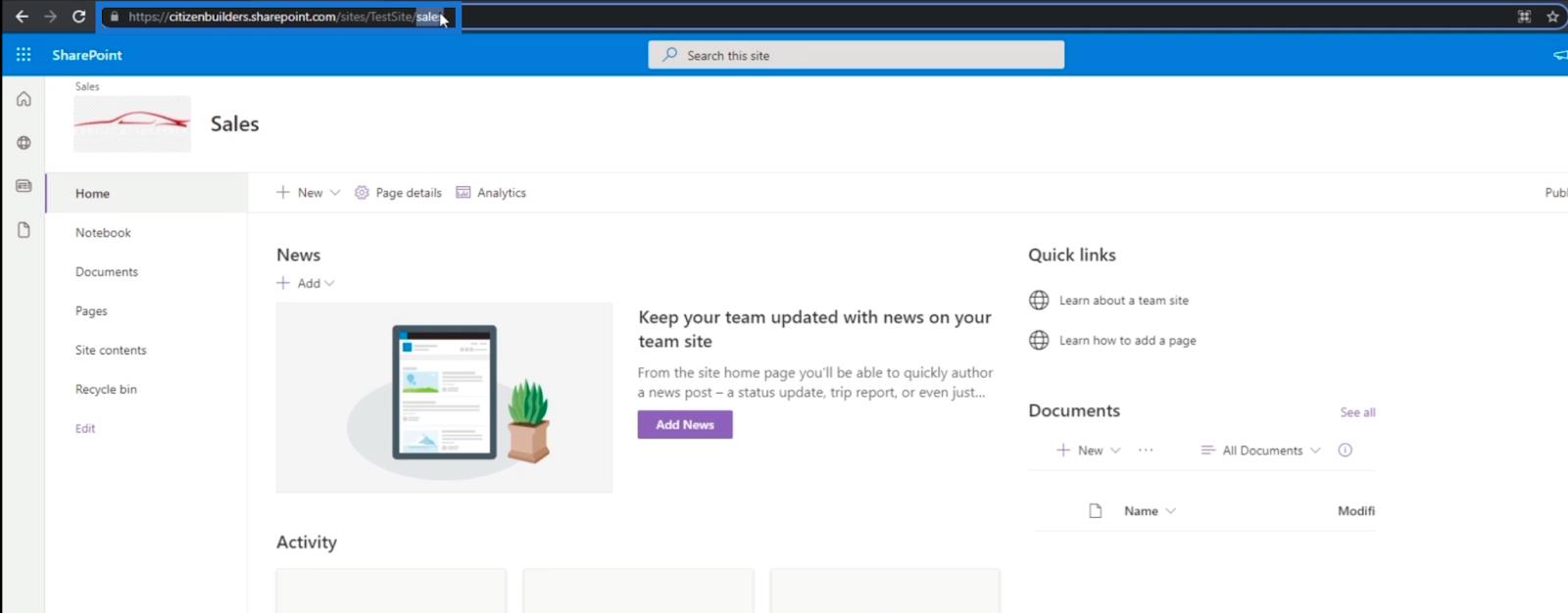
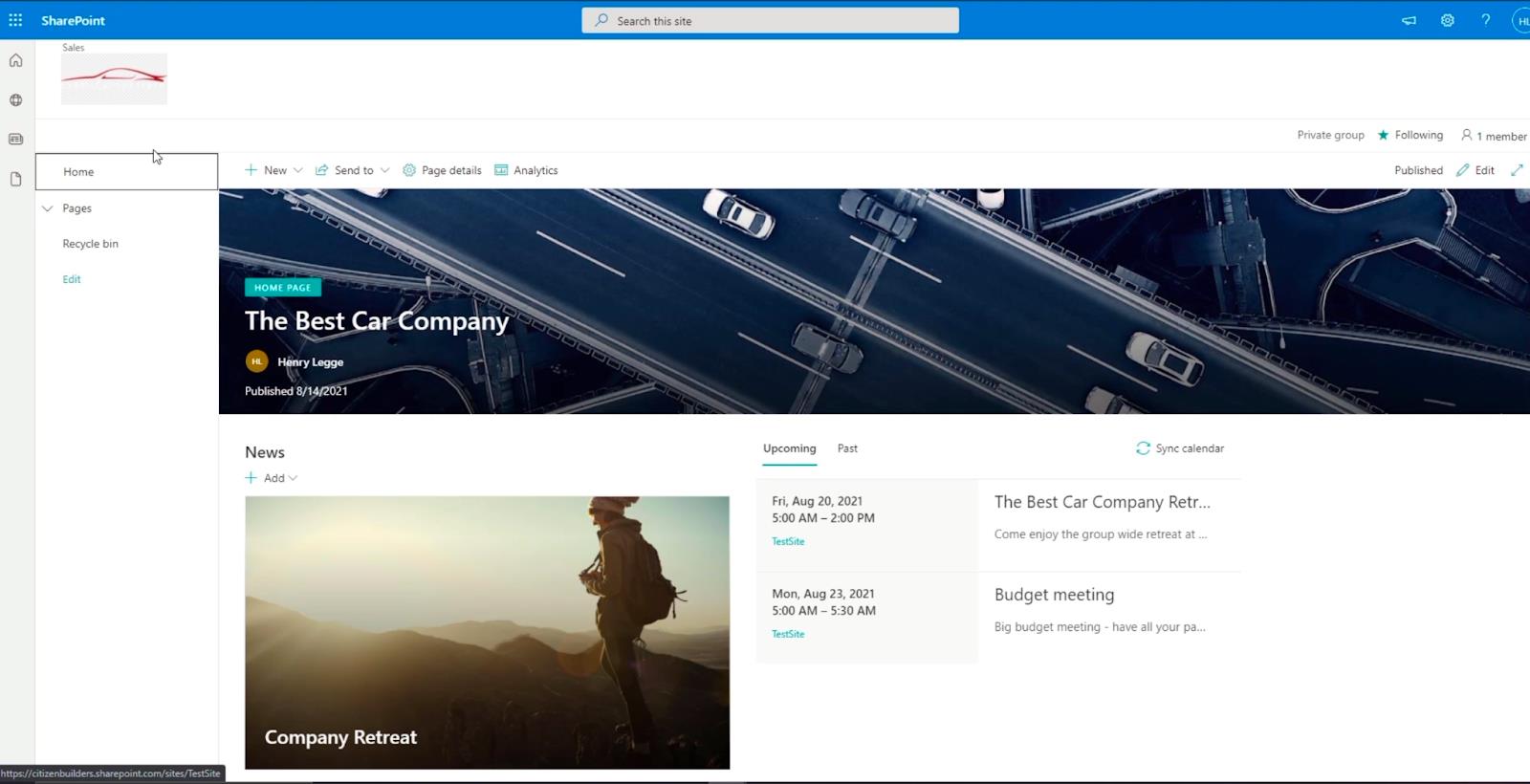
أولاً ، ارجع إلى الموقع الرئيسي عن طريق تغيير عنوان الويب. في مثالنا ، لدينا " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". سنقوم بإزالة كلمة " مبيعات " بعد الشرطة المائلة الأخيرة ، لذلك ستكون فقط " https://citizenbuilders.sharepoint.com/sites/TestSite/ ". ثم اضغط على مفتاح Enter بلوحة المفاتيح.

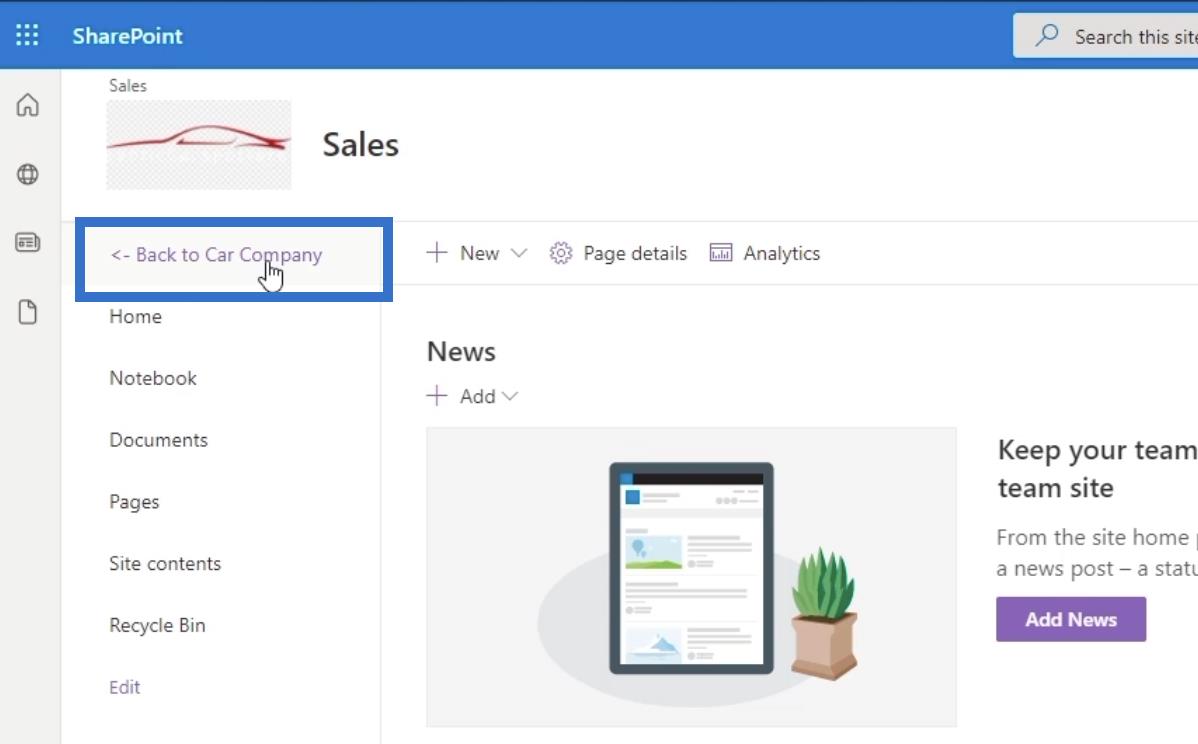
بمجرد إعادة توجيهك إلى الصفحة الرئيسية ، ستلاحظ وجود ارتباط في أعلى اليسار باسم " المبيعات ". هذا لأننا أخبرنا SharePoint أننا نريد أن تكون جميع المواقع الفرعية في هذا الموقع. قد لا تتمكن من رؤيتها جيدًا بسبب صورة الخلفية. لذلك دعونا نحصل على مثال حول كيفية إزالته.

جدول المحتويات
إزالة صورة الخلفية من موقع SharePoint الخاص بك
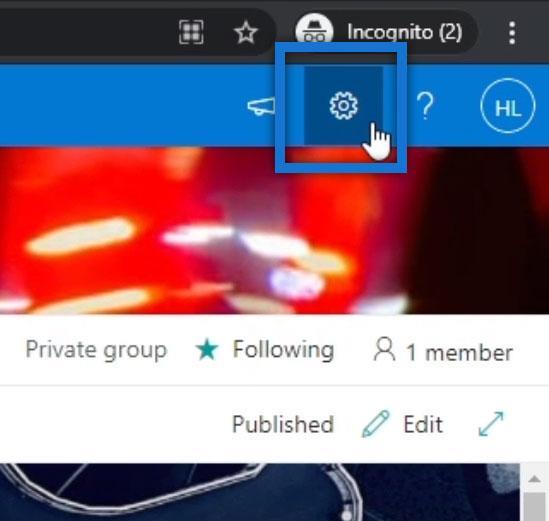
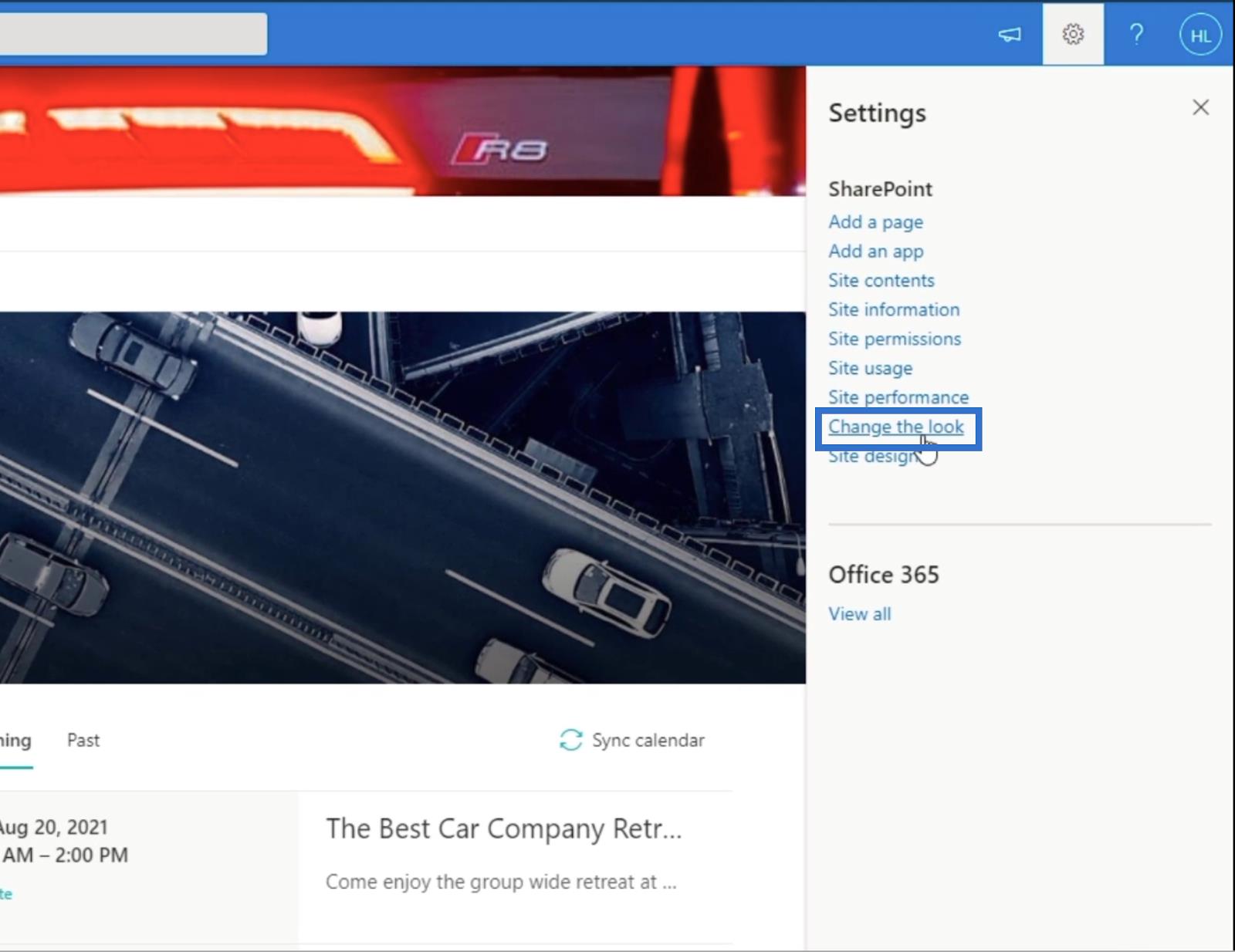
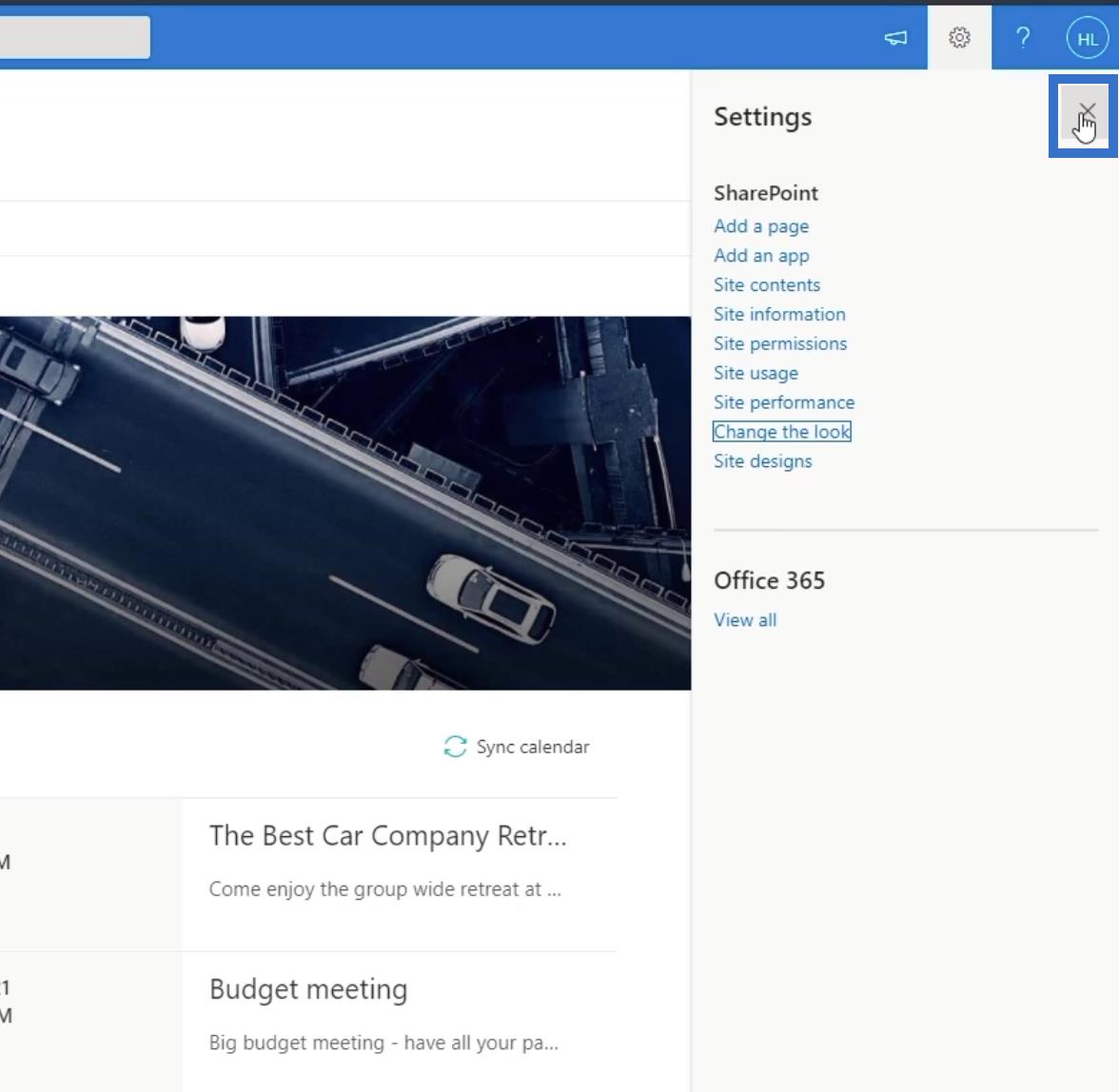
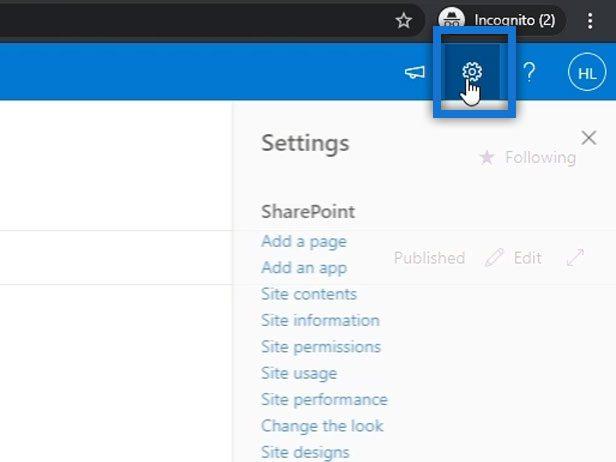
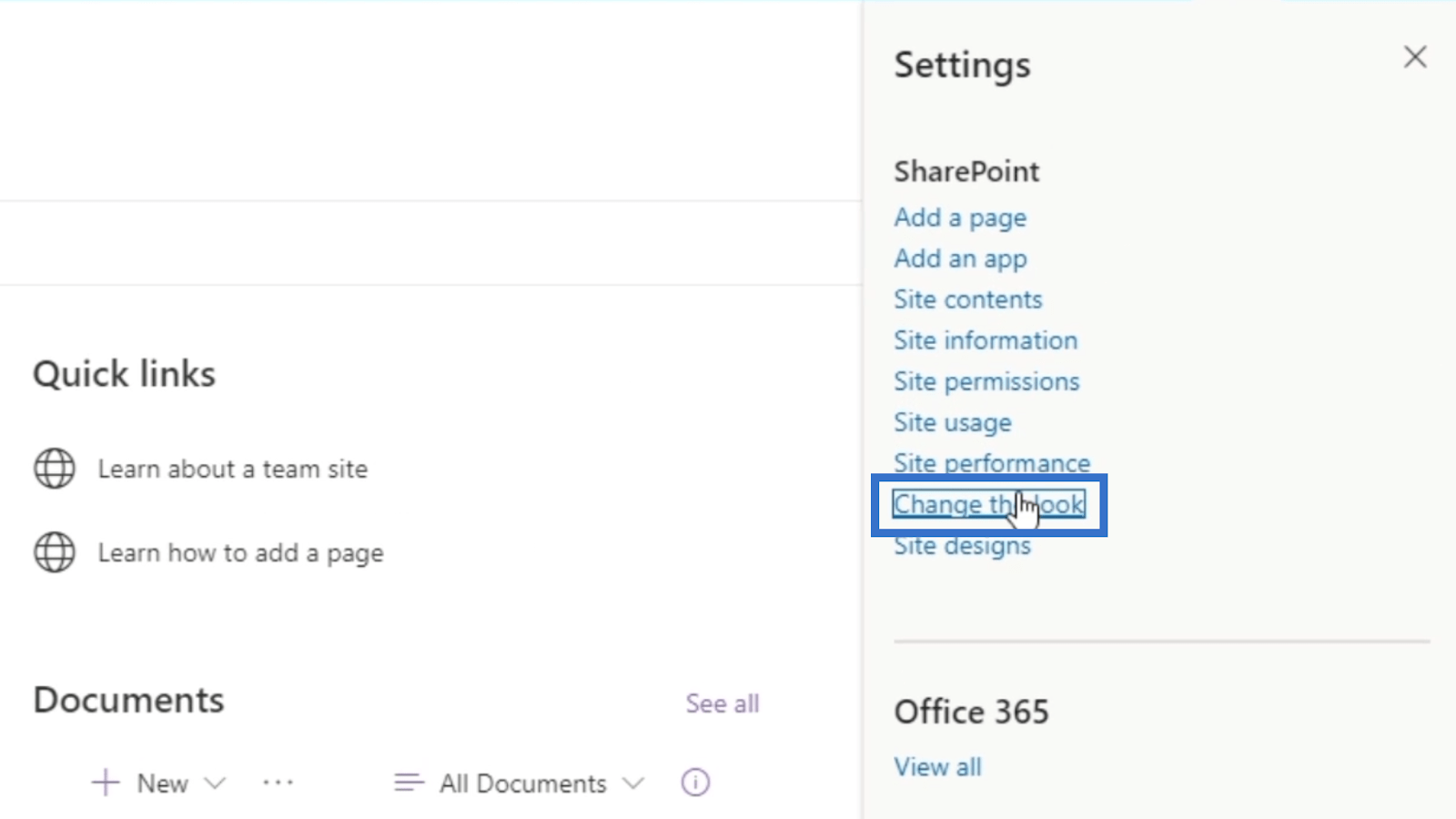
للتخلص من صورة الخلفية ، انتقل إلى "الإعدادات" من خلال النقر على رمز الترس في أعلى يمين الصفحة.

انقر فوق تغيير المظهر .

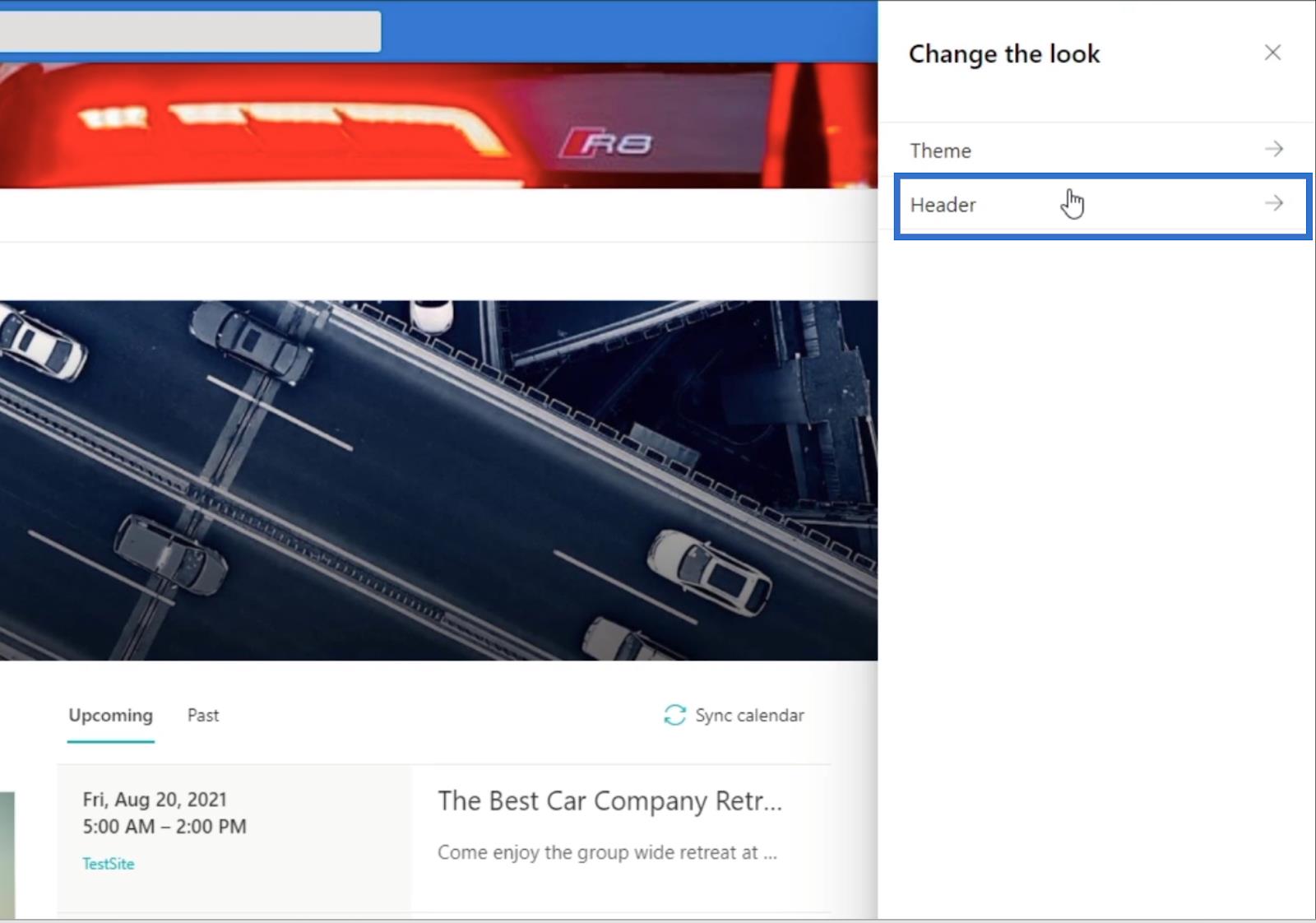
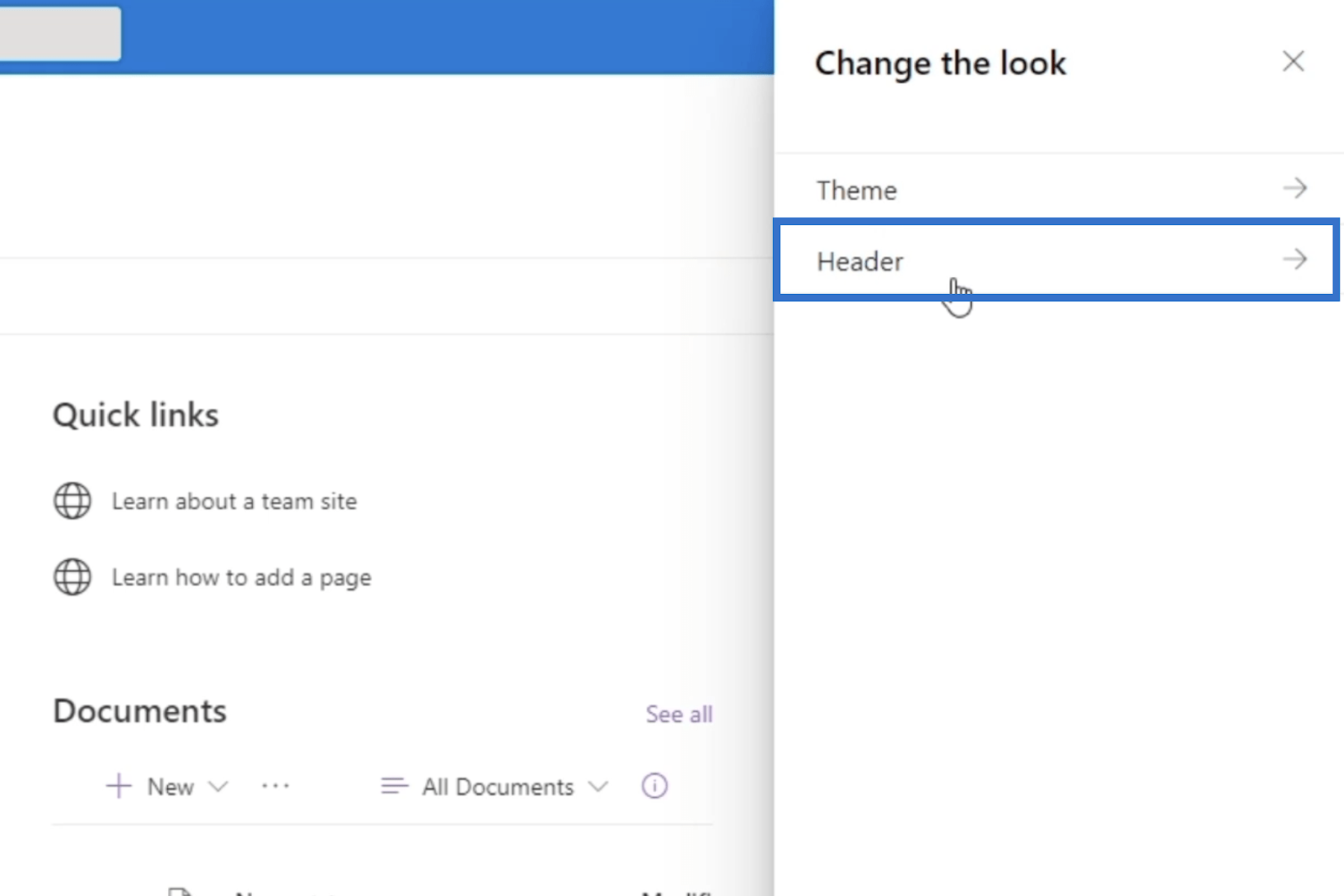
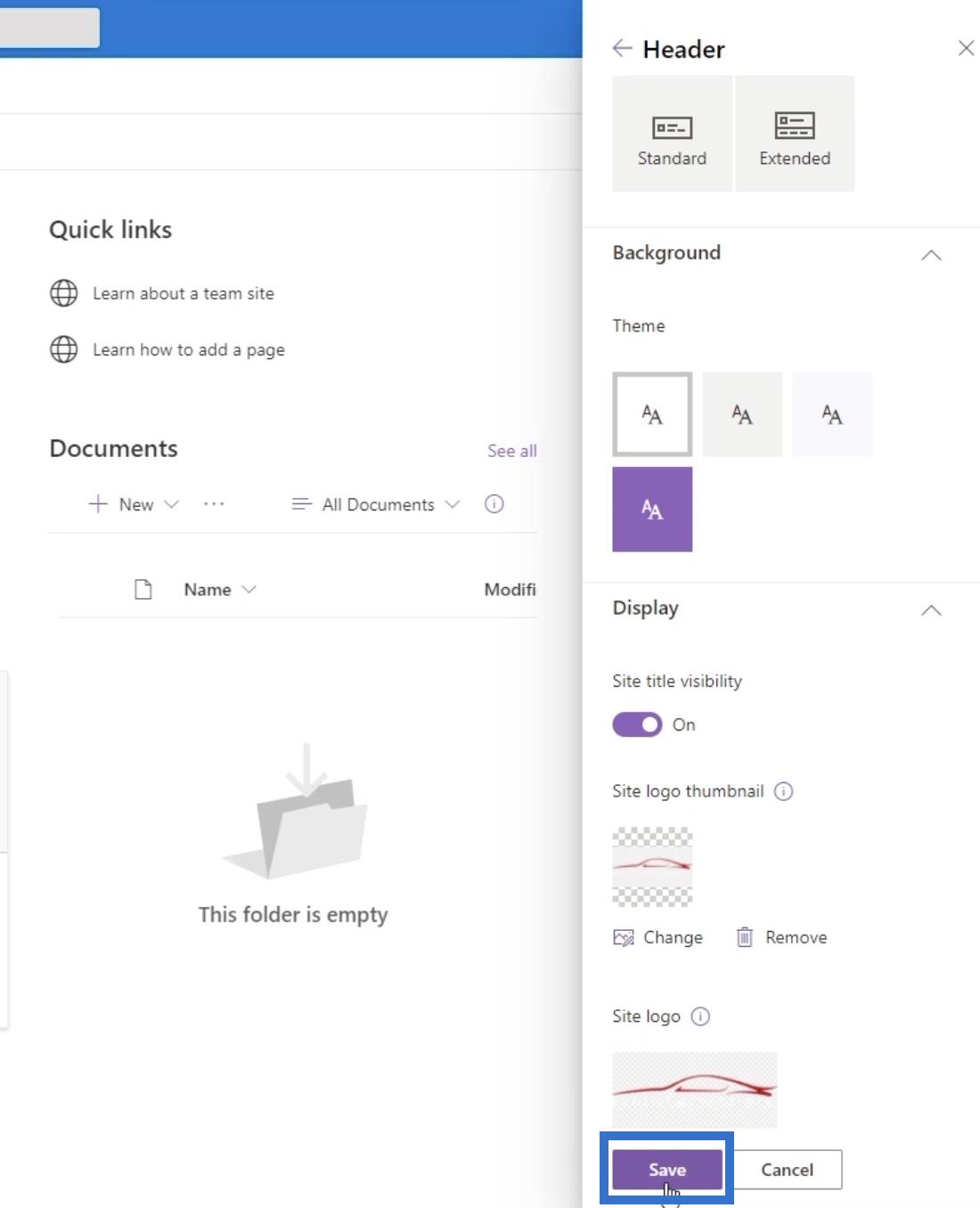
ثم اختر الرأس .

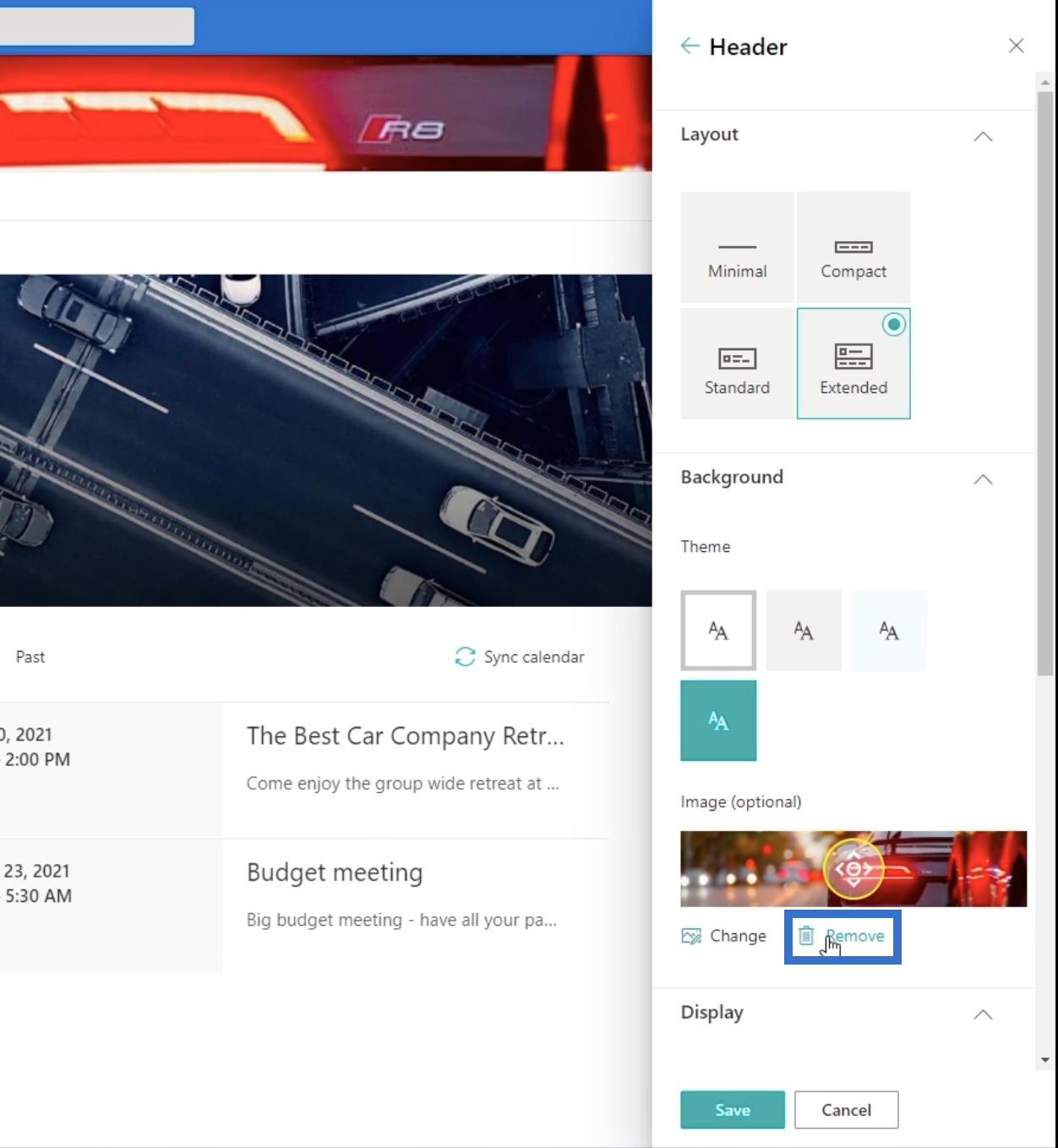
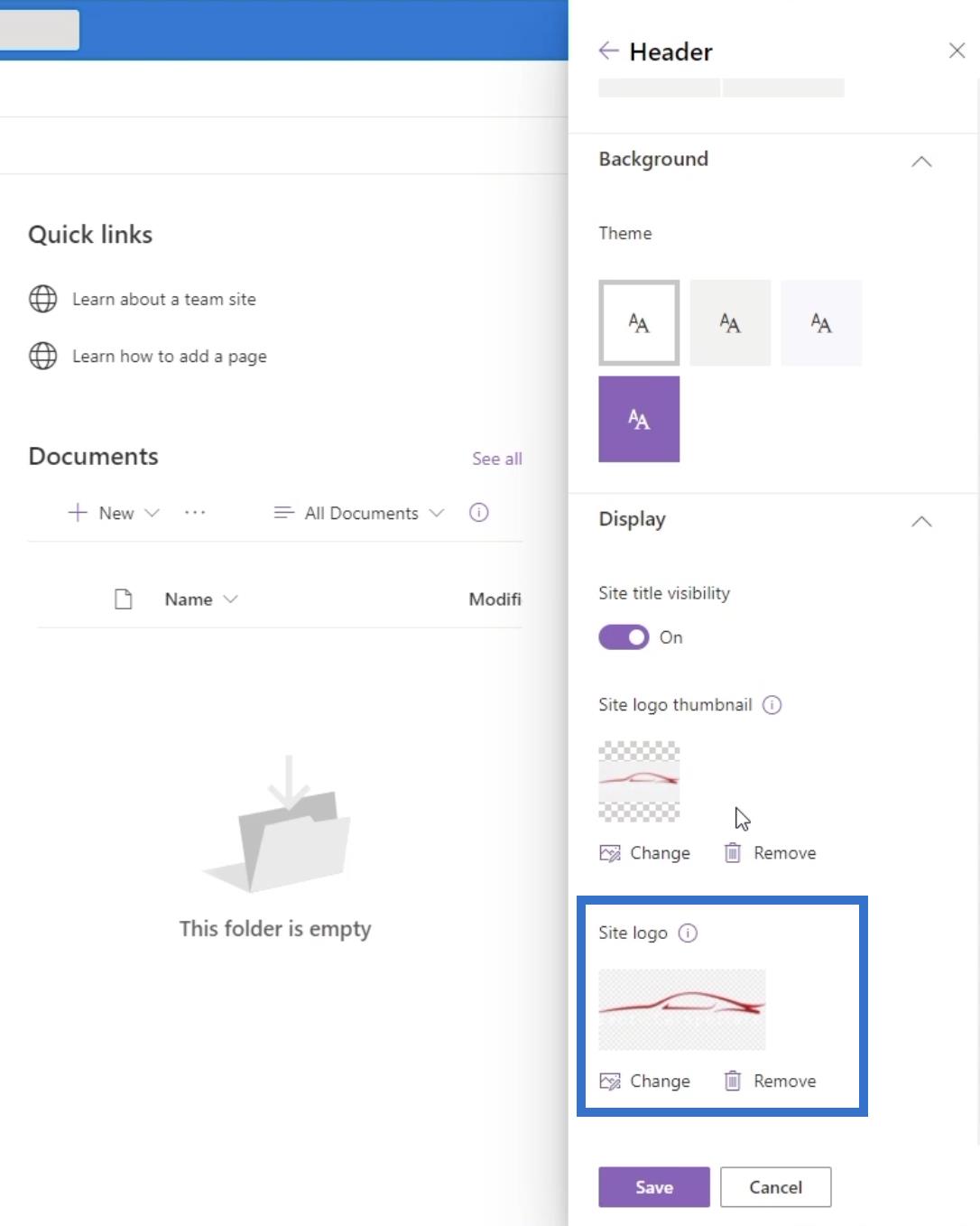
بعد ذلك ، انقر فوق إزالة .

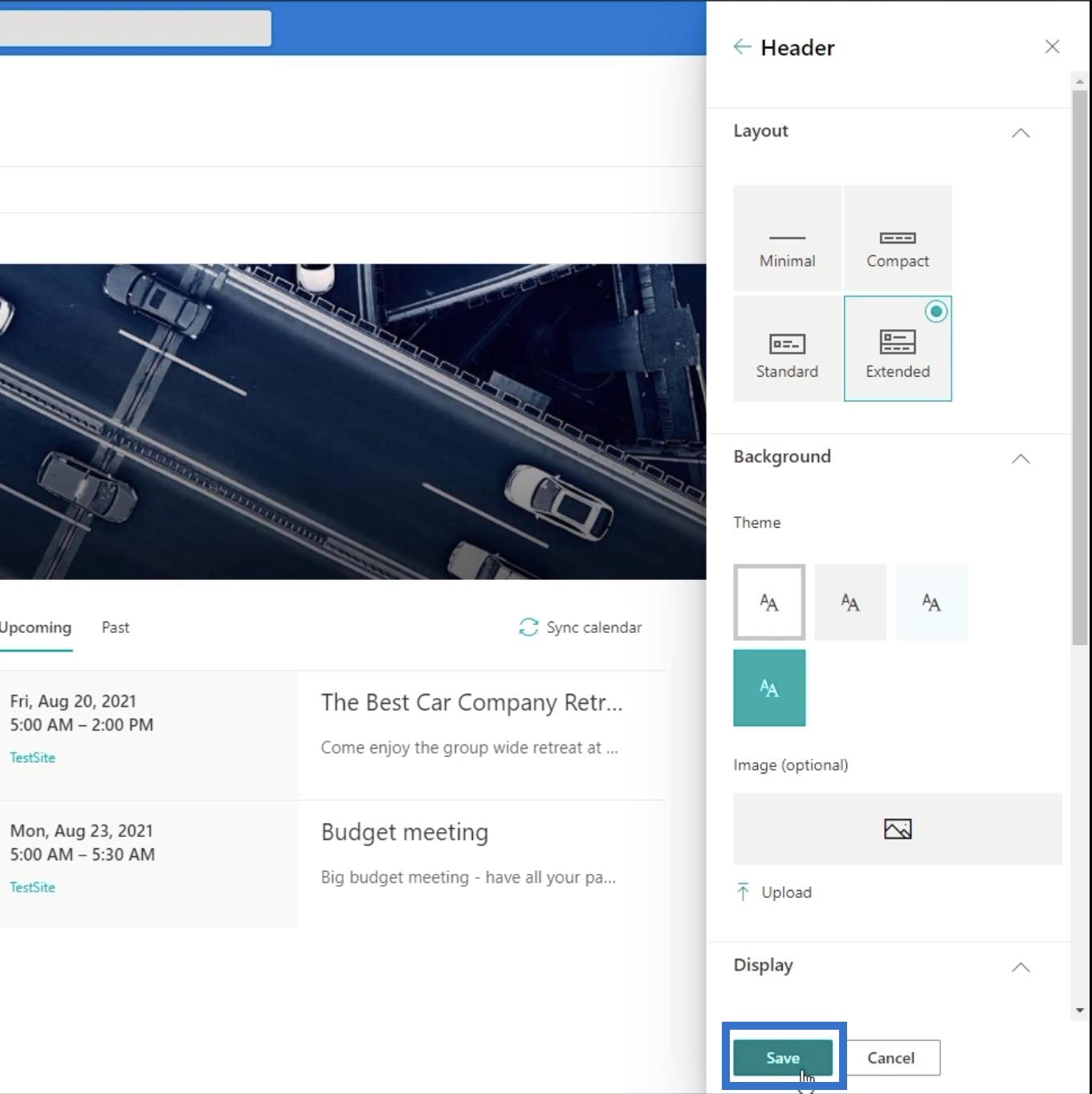
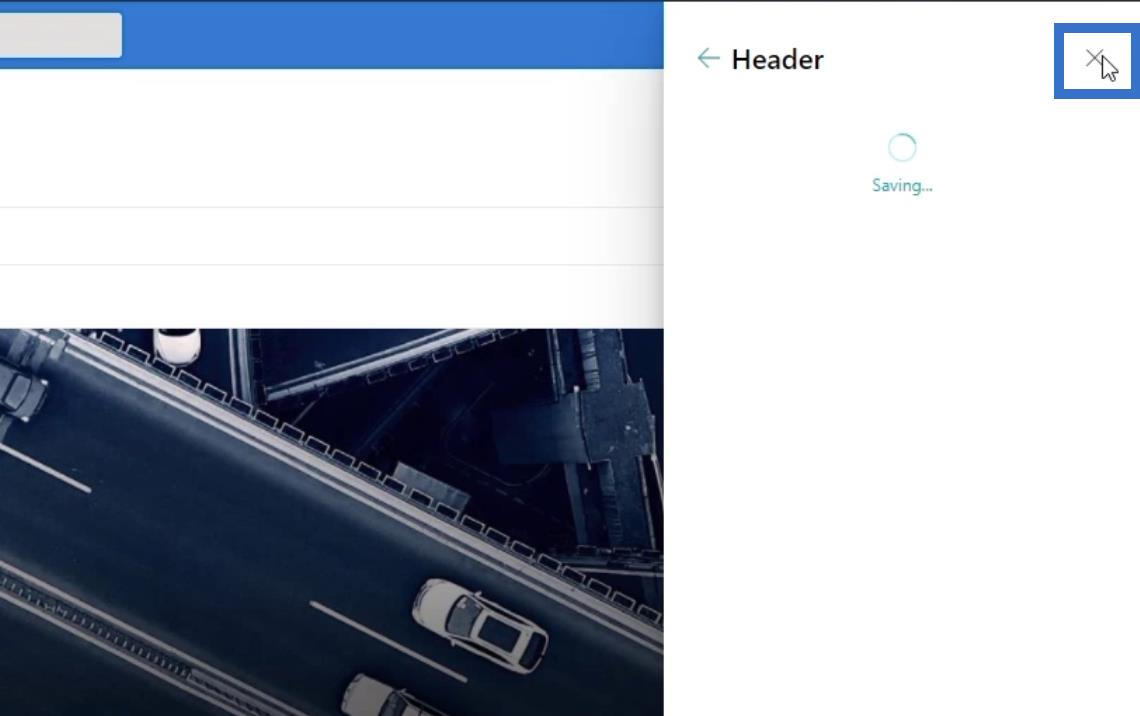
انقر فوق حفظ .

ثم انقر فوق X أعلى يمين اللوحة اليمنى.

أخيرًا ، انقر فوق علامة X لإغلاق لوحة الإعدادات .

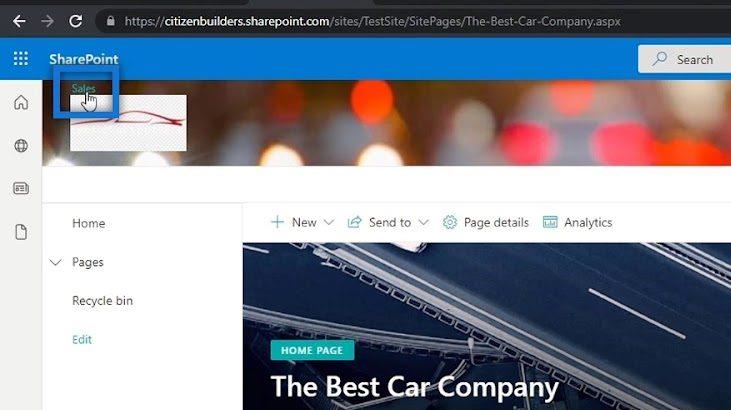
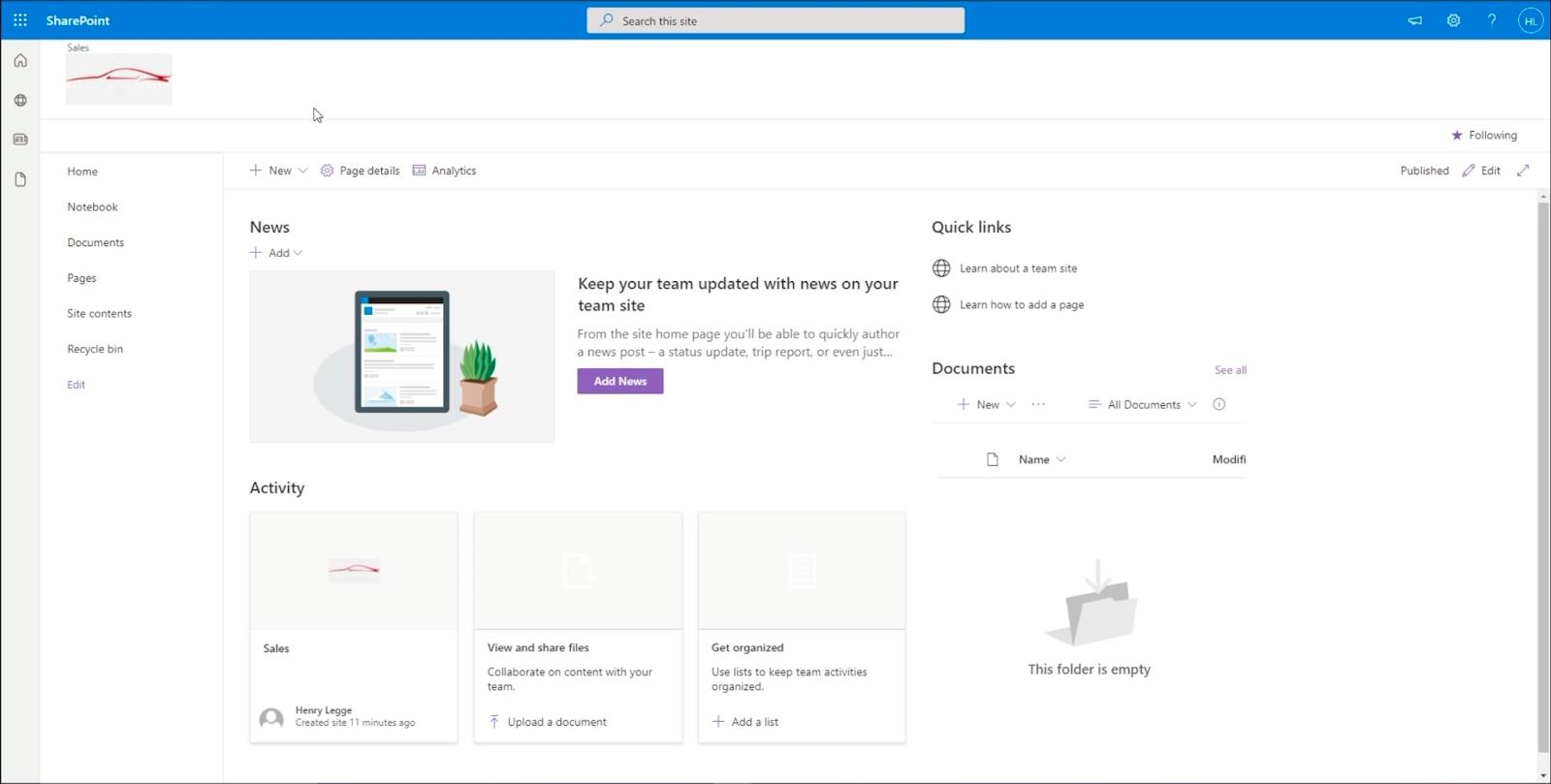
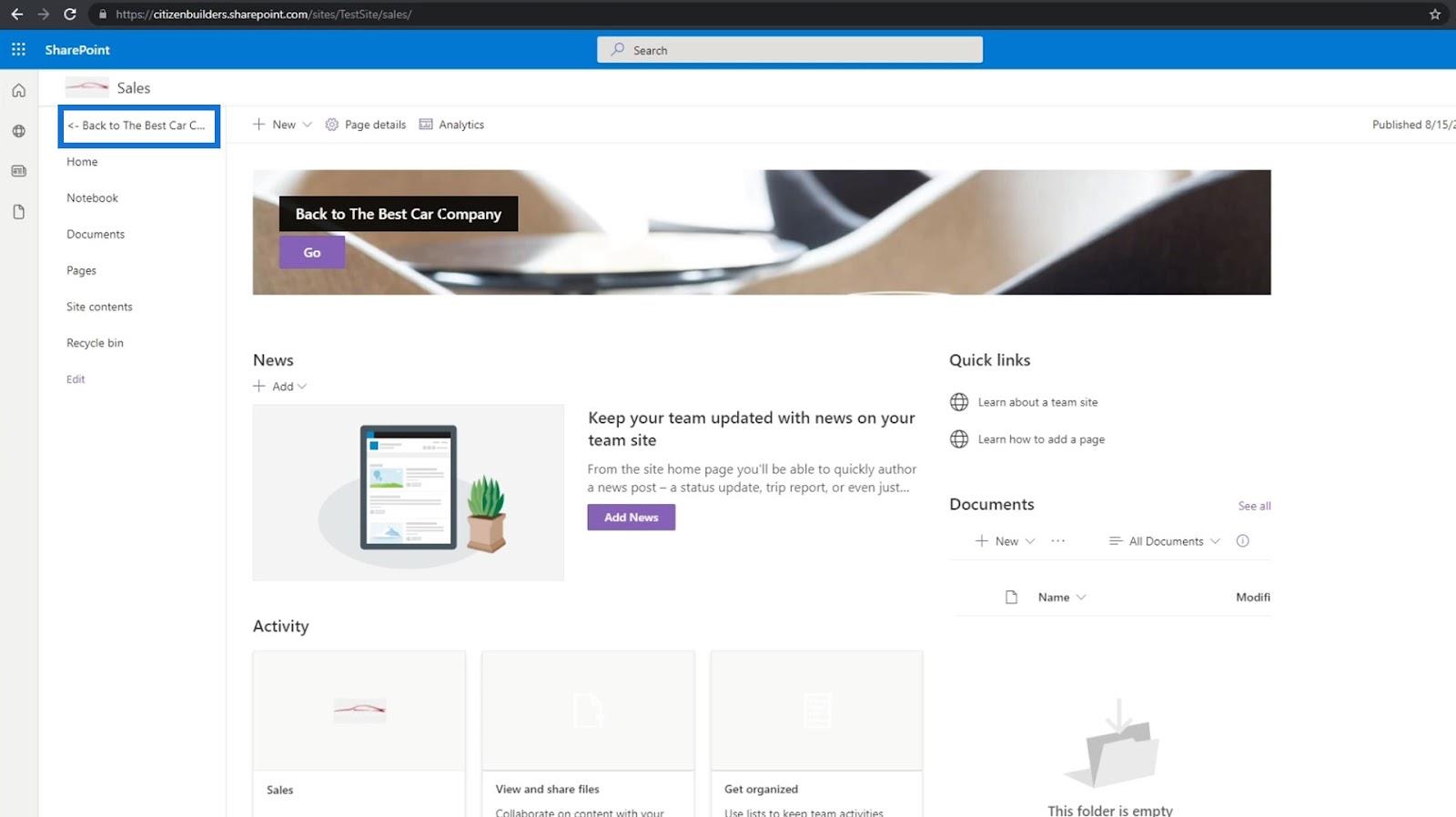
من خلال القيام بذلك ، ستزيل صورة الخلفية من الرأس ، مما يسمح لك برؤية الموقع الفرعي المسمى " المبيعات " بوضوح.

وعند النقر فوقه ، ستتم إعادة توجيهك إلى الموقع الفرعي الخاص بك. في مثالنا ، نحن حاليًا في صفحة المبيعات .

إضافة التنقل في موقع SharePoint على صفحة الموقع الفرعي الخاصة بك
من أكثر الأمور المزعجة في هذا الأمر أنه لا يمكنك العودة إلى الصفحة الرئيسية إلا إذا قمت بتغيير عنوان الويب أو الارتباط. لذلك ، نحتاج إلى إنشاء عنصر تنقل يعيد توجيهك إلى الصفحة الرئيسية.
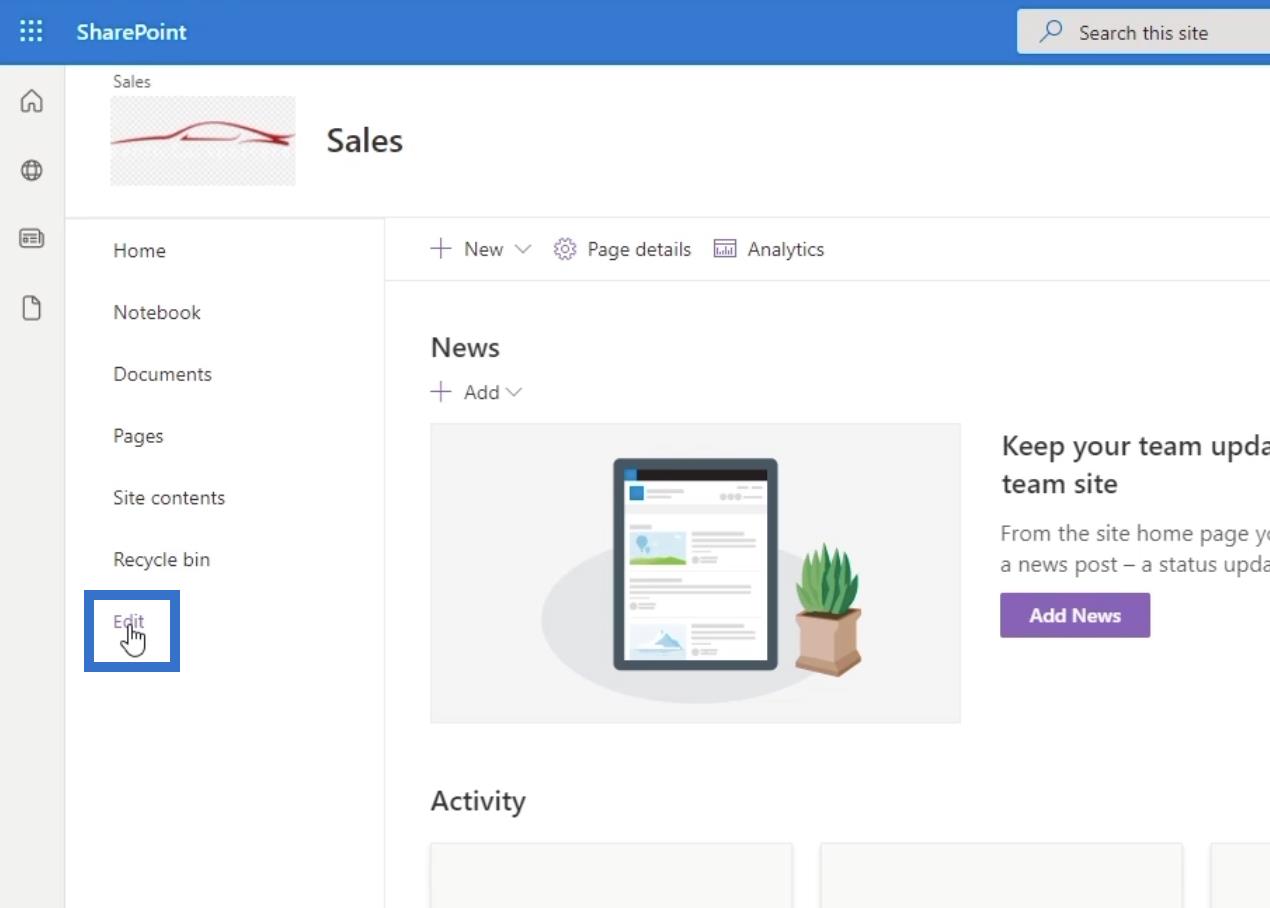
للقيام بذلك ، انقر فوق تحرير في اللوحة اليمنى.

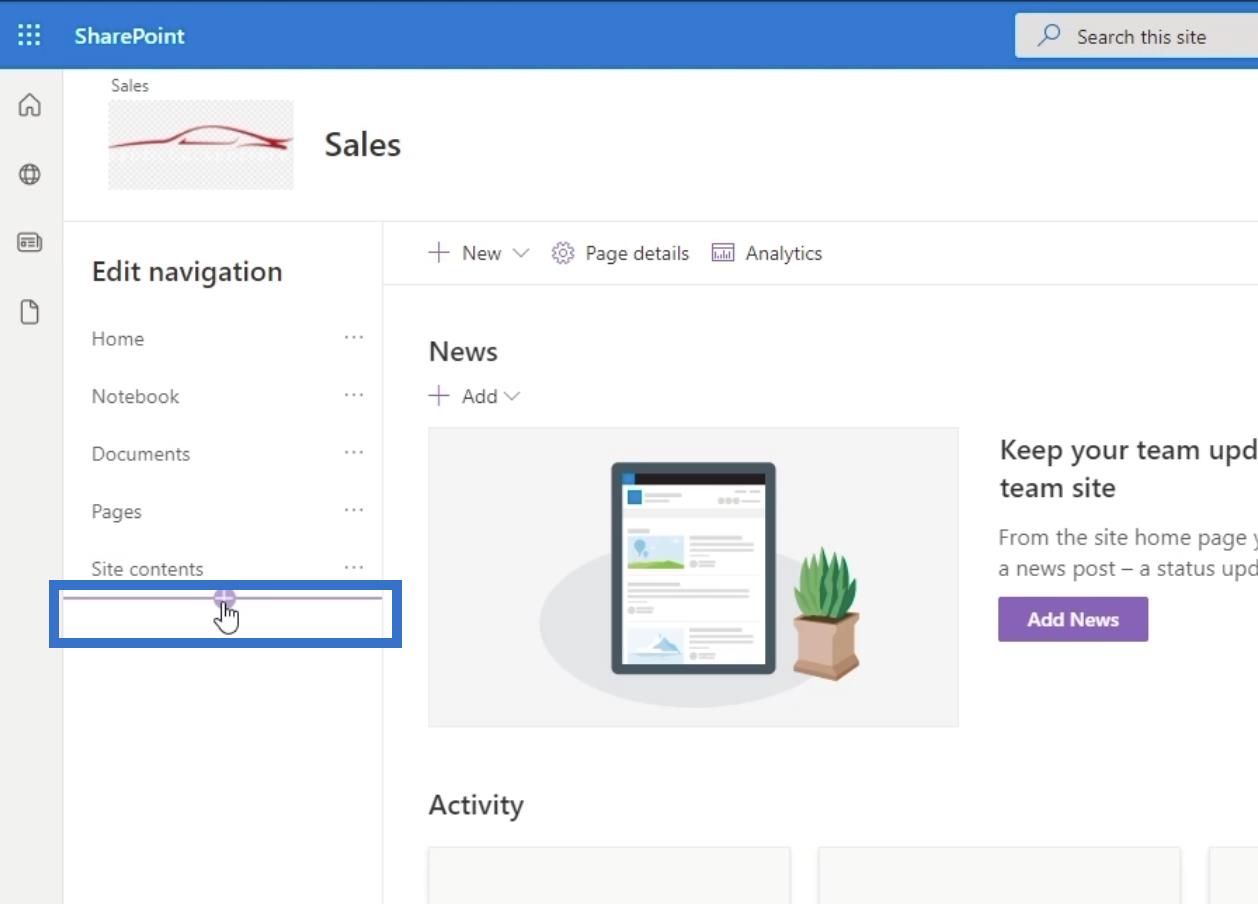
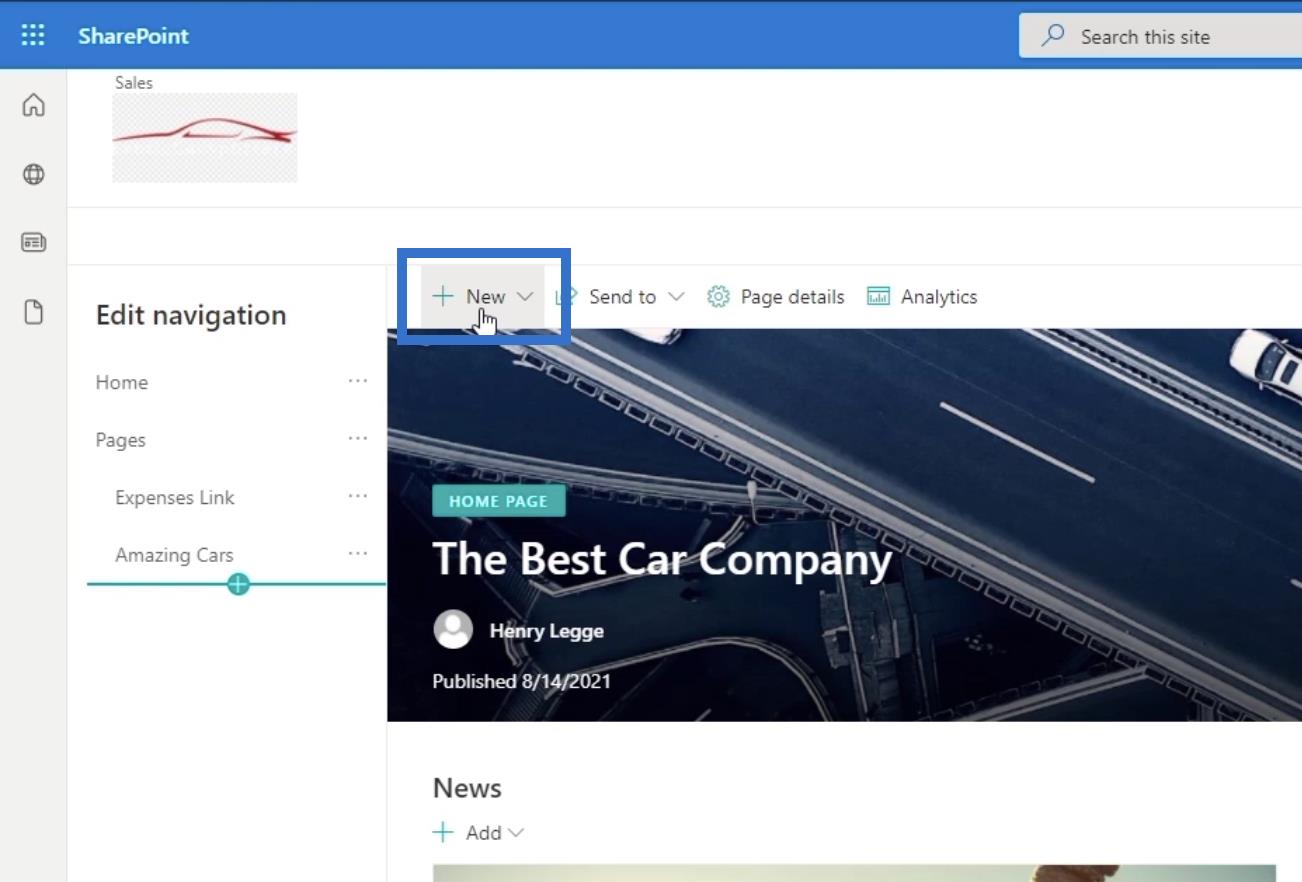
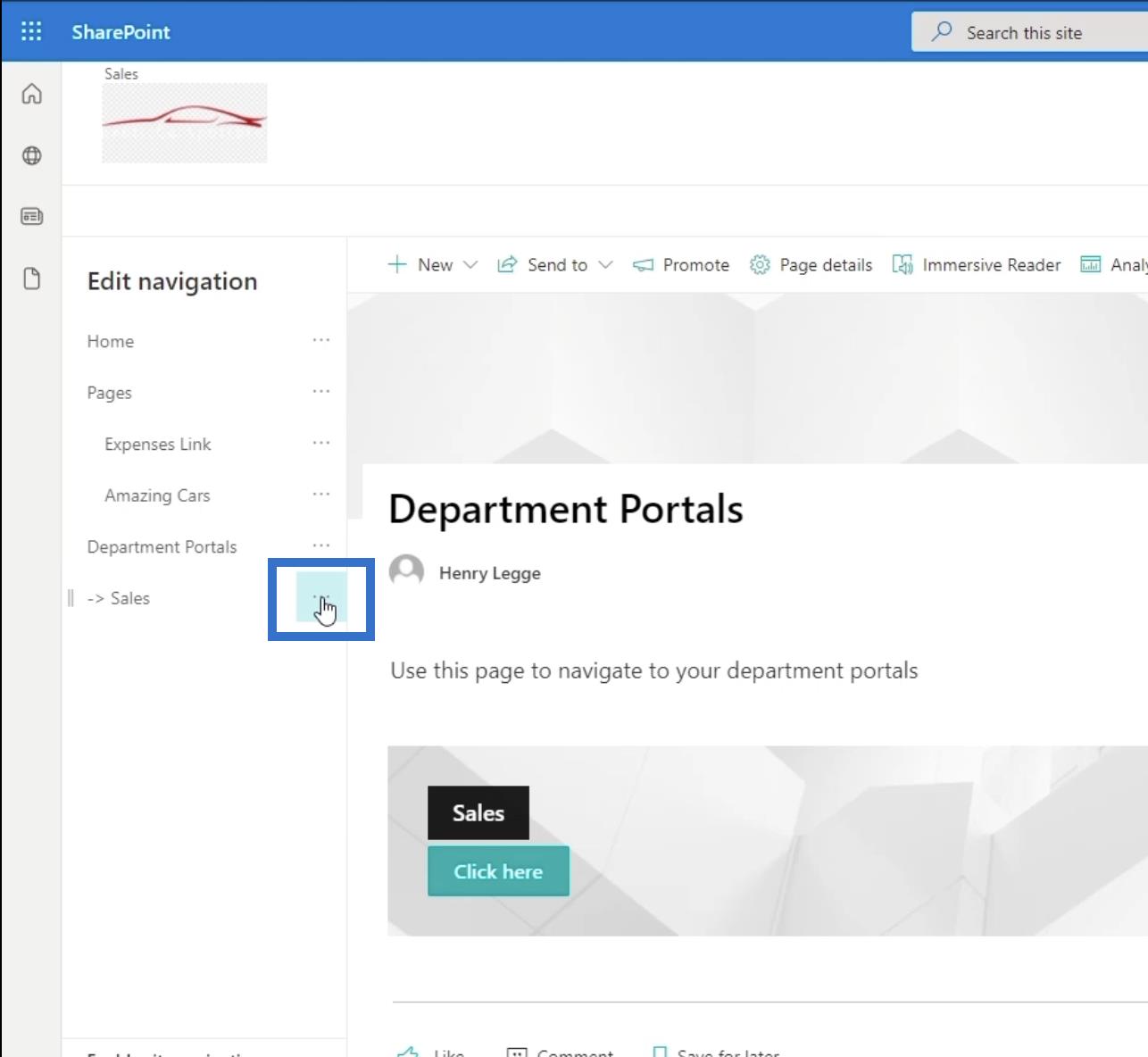
سنقوم بإضافة عنصر ضمن تحرير التنقل . للقيام بذلك ، قم بتمرير المؤشر فوق العنصر الأخير في اللوحة اليمنى ، وسترى علامة + . انقر فوق علامة + .

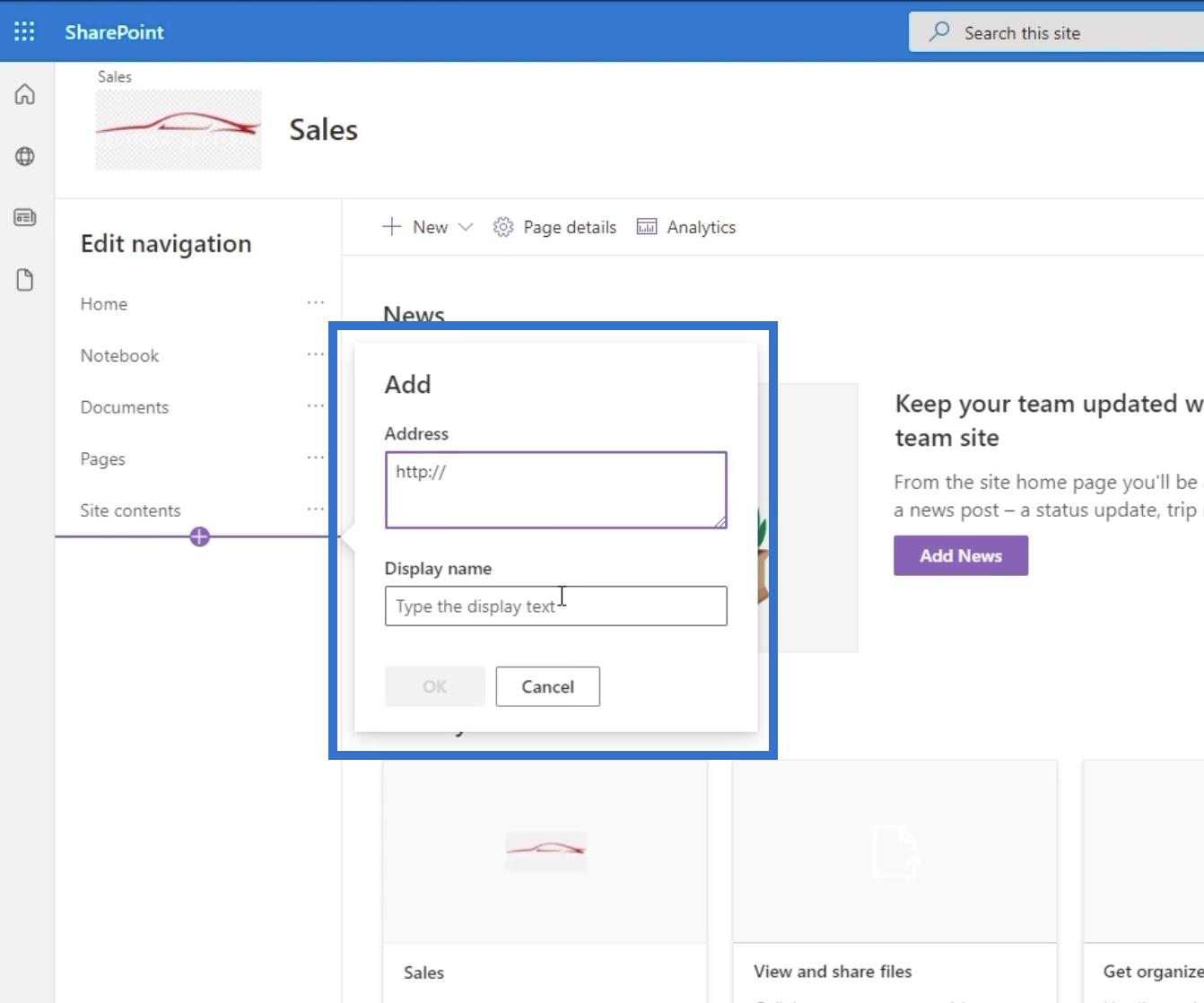
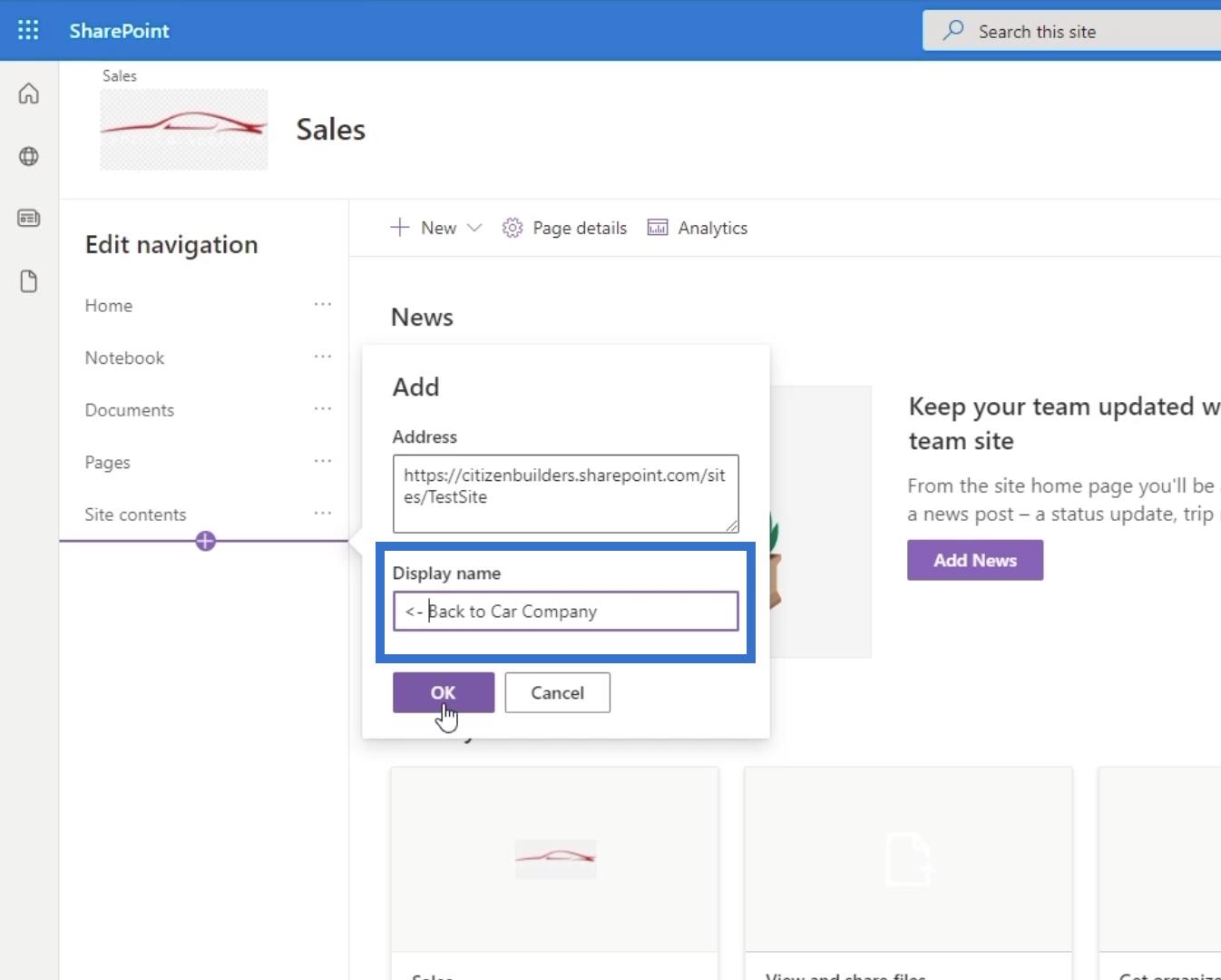
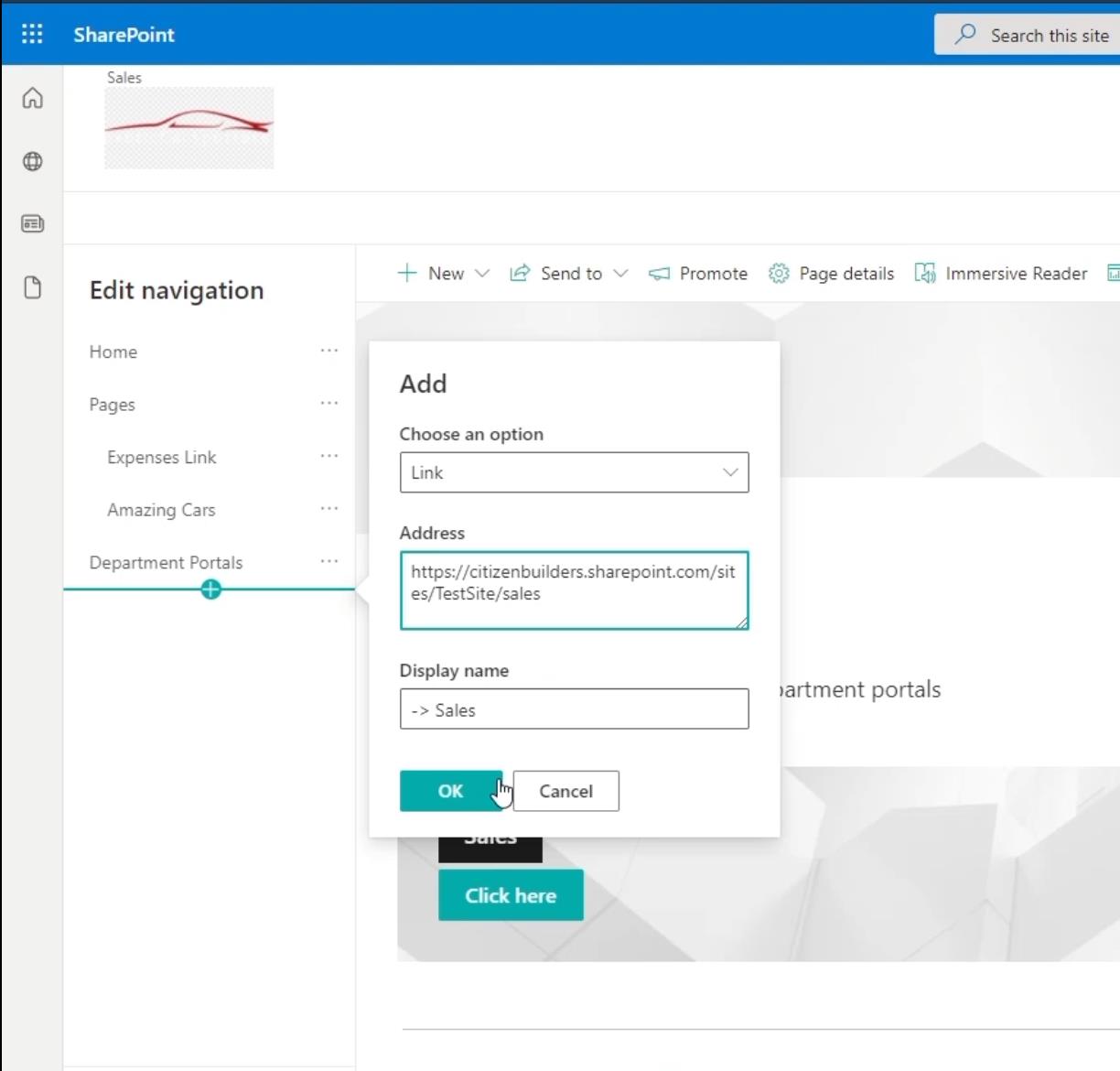
بمجرد النقر فوقه ، سيظهر مربع حوار .

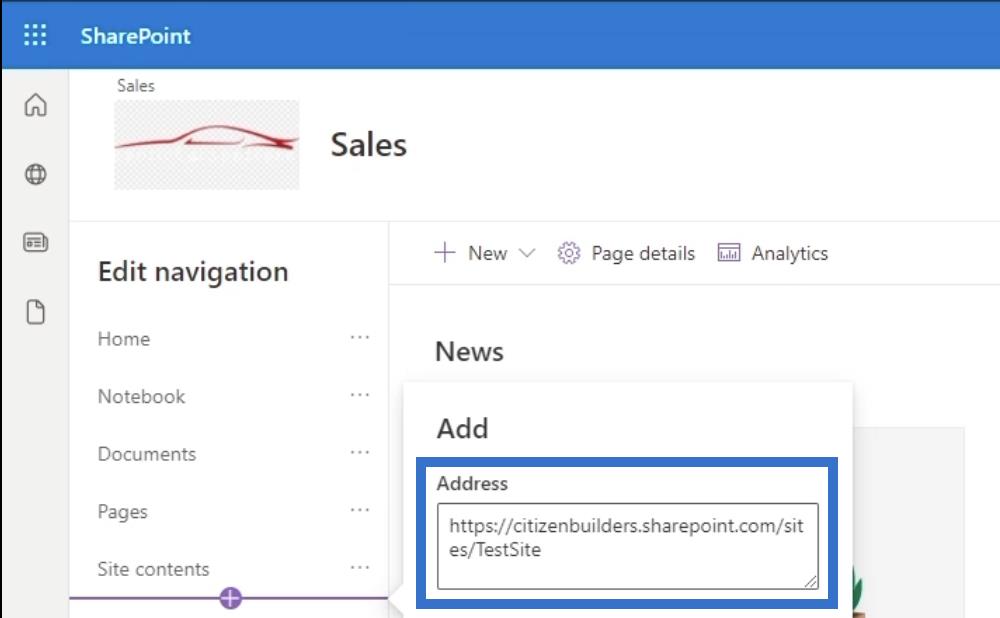
في مربع الحوار ، سنقوم بنسخ الرابط الذي يعيدنا إلى الصفحة الرئيسية. يمكنك الانتقال إلى شريط عنوان الويب ونسخ الرابط باستثناء الصفحة الأخيرة. في مثالنا ، سنستخدم " https://citizenbuilders.sharepoint.com/sites/TestSite " ، بدلاً من " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ".

ثم سنضع عنوانًا بناءً على ما يفعله. نظرًا لأننا سنستخدمها لإعادتنا إلى الصفحة الرئيسية ، فسنكتب " <- back =" "to =" "car =" "> ”. تذكر أن نموذج الموقع الرئيسي لدينا هو شركة السيارات.

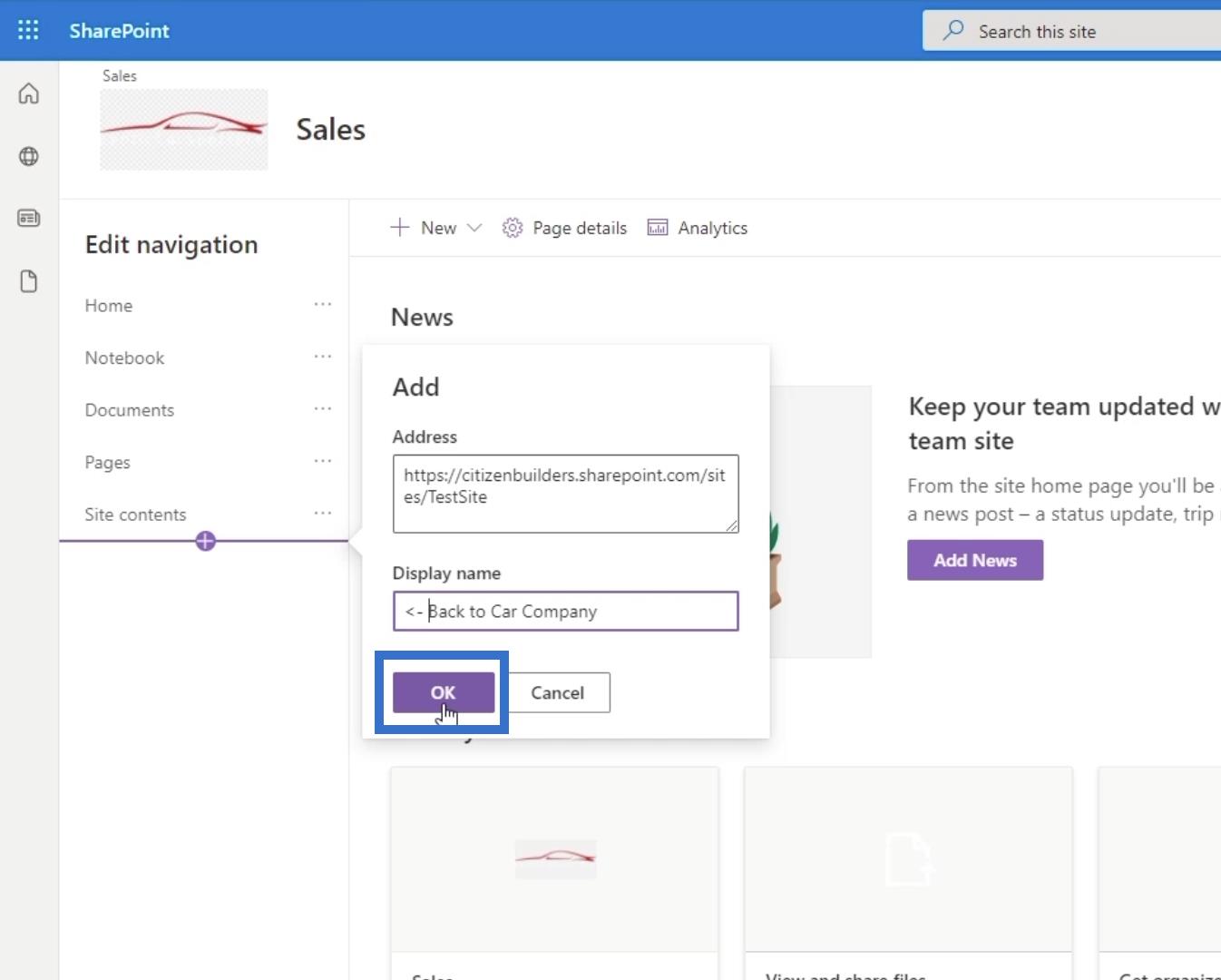
بعد ذلك ، انقر فوق "موافق" .

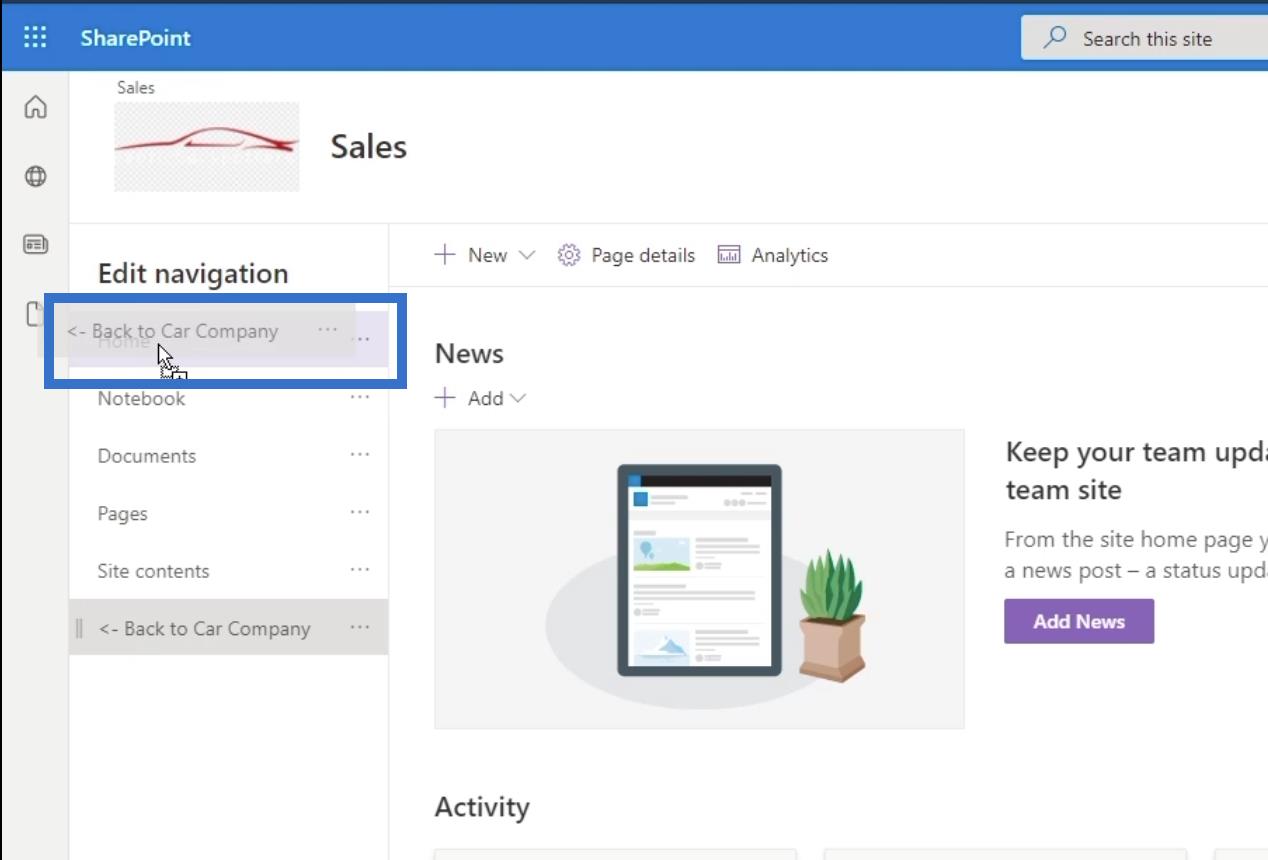
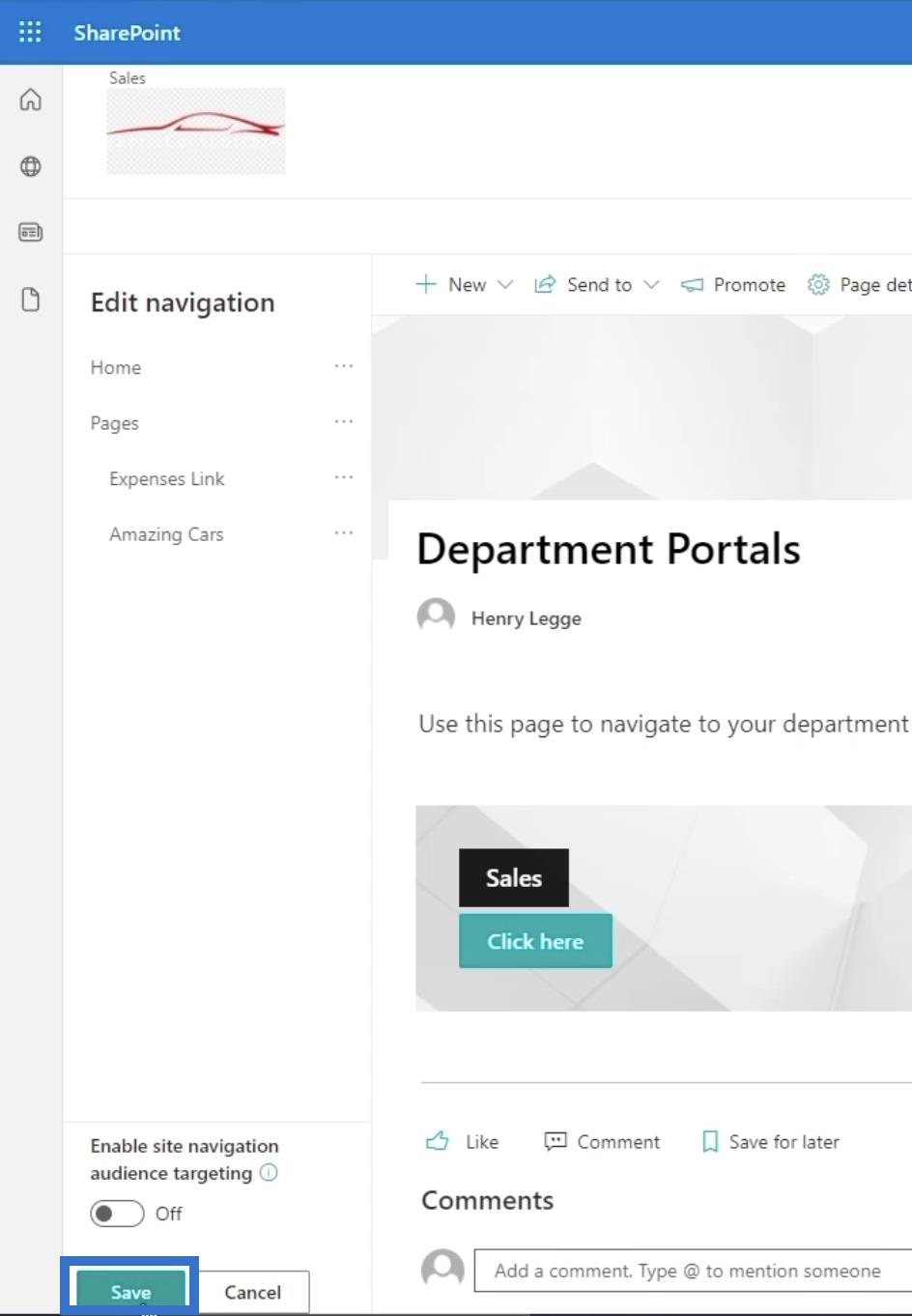
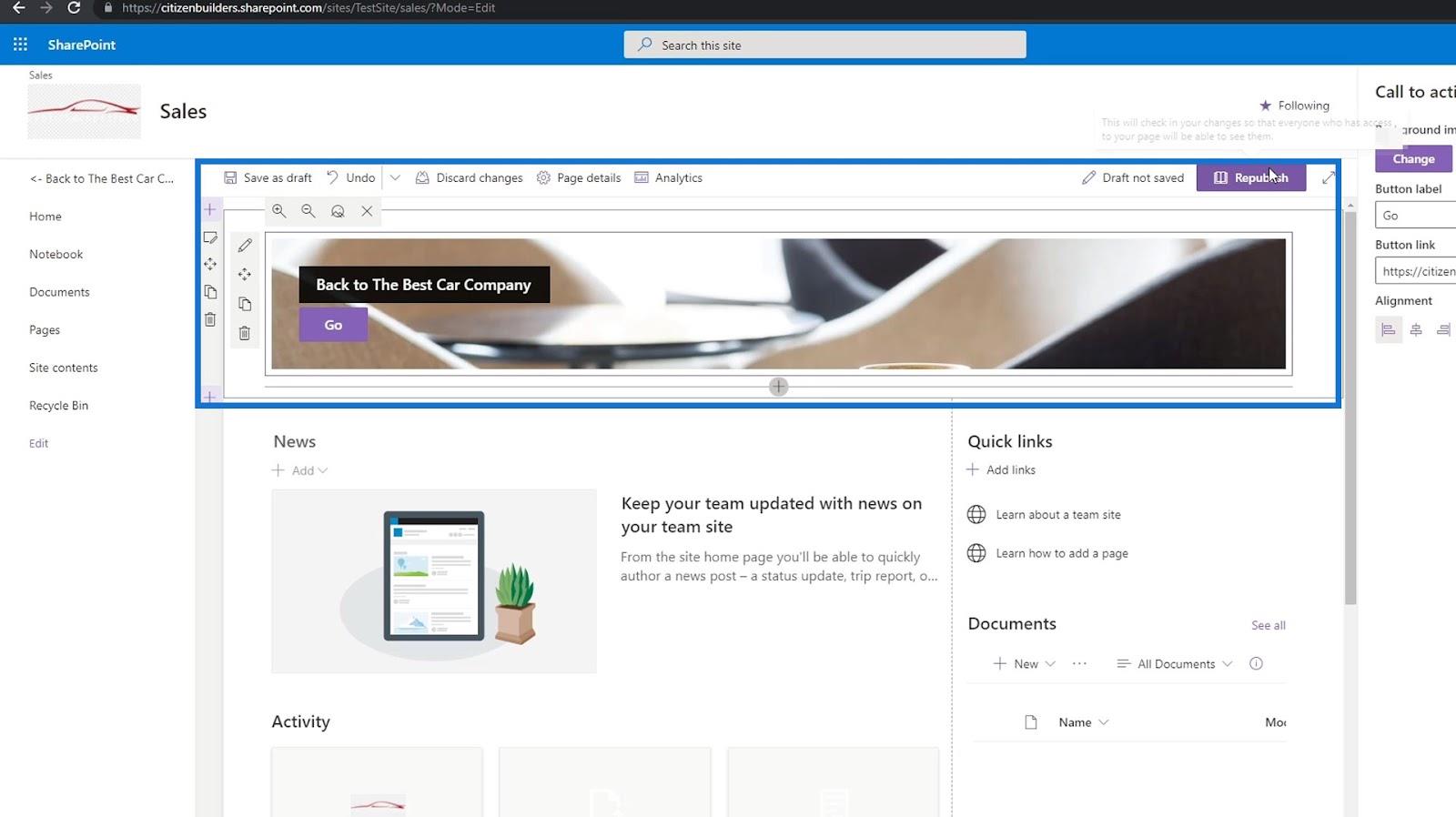
ثم دعنا نسحبه إلى أعلى لوحة التنقل.

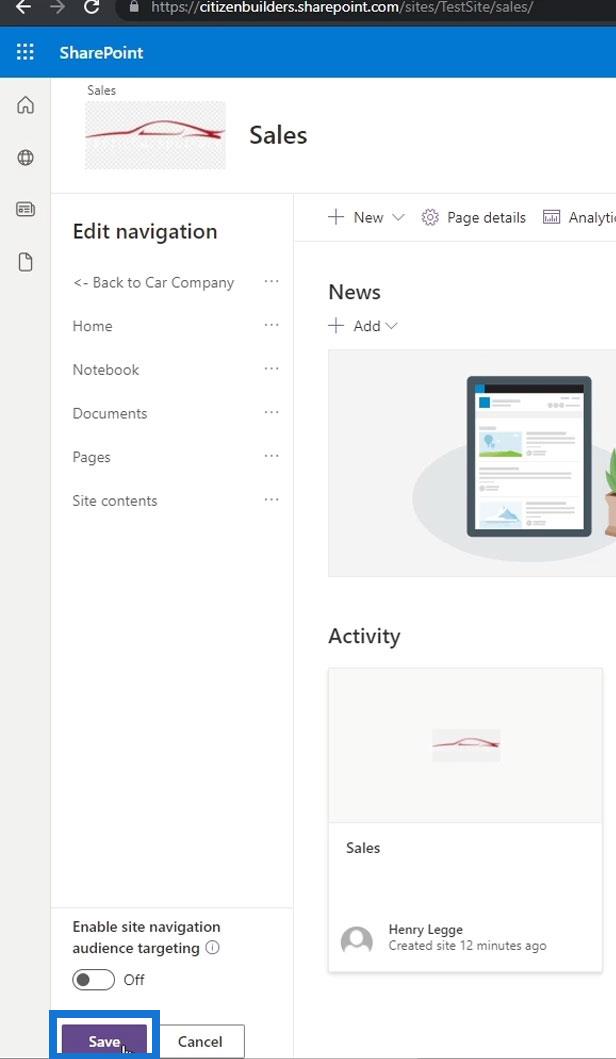
أخيرًا ، انقر فوق حفظ في أسفل اللوحة اليسرى.

عندما تنقر على رابط التنقل الذي أنشأناه ...

... سيعيدك إلى الصفحة الرئيسية.

إنشاء التنقل في موقع SharePoint على الصفحة الرئيسية
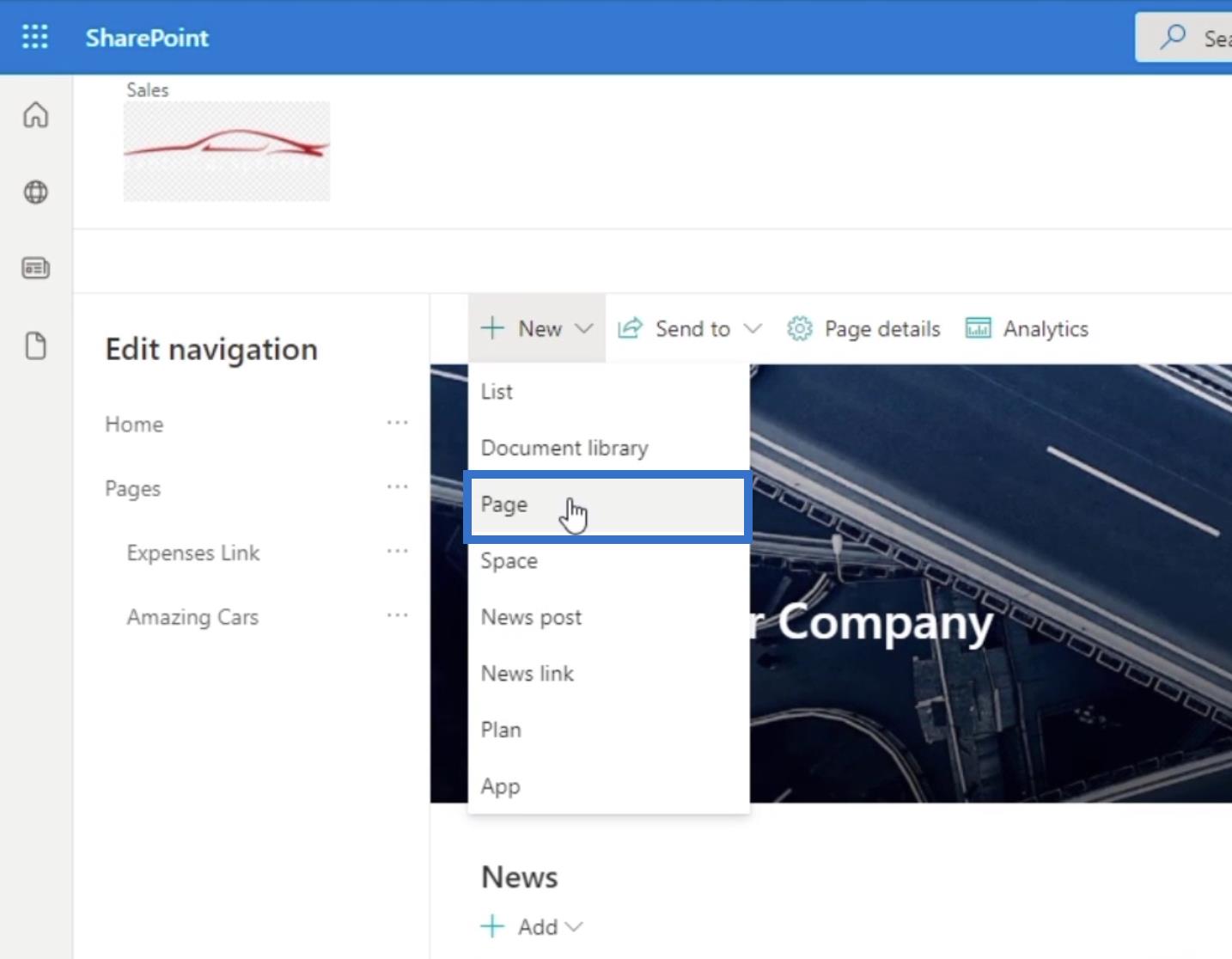
أولاً ، لنقم بإنشاء صفحة جديدة. سنقوم بإضافة هذه الصفحة إلى صفحة التنقل الرئيسية الخاصة بنا.

ثم حدد الصفحة من القائمة المنسدلة.

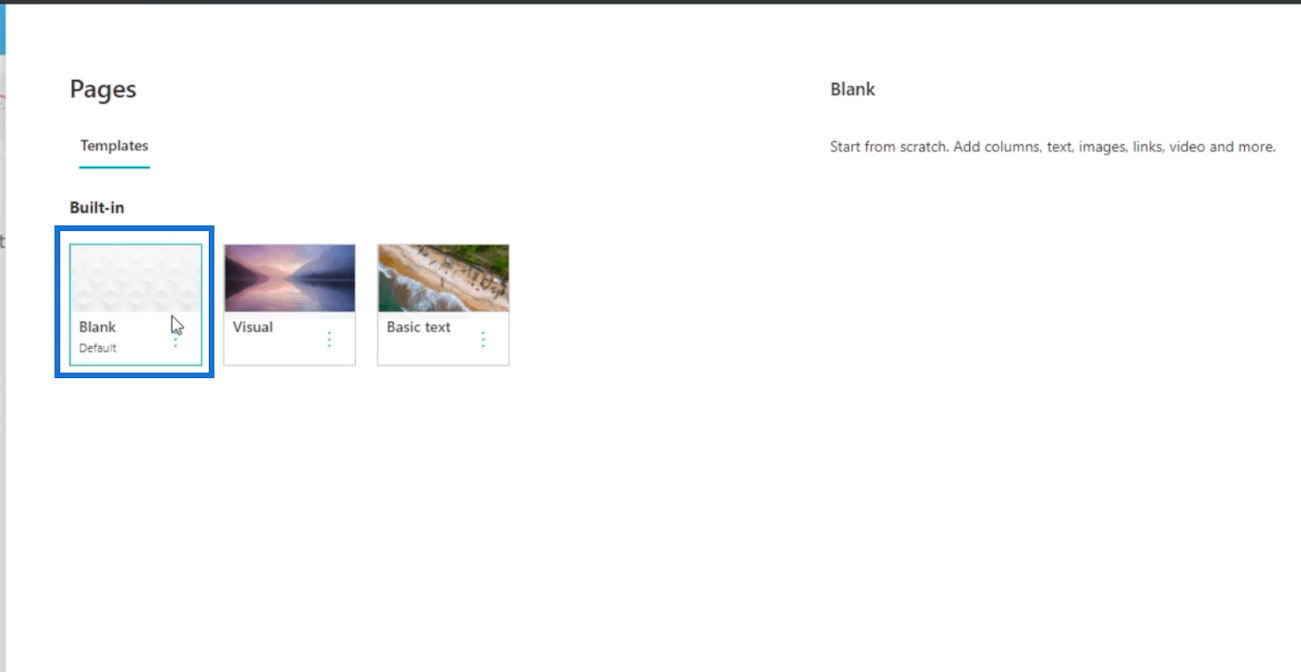
سوف تظهر نافذة جديدة. دعنا نختار فارغًا لقالبنا.

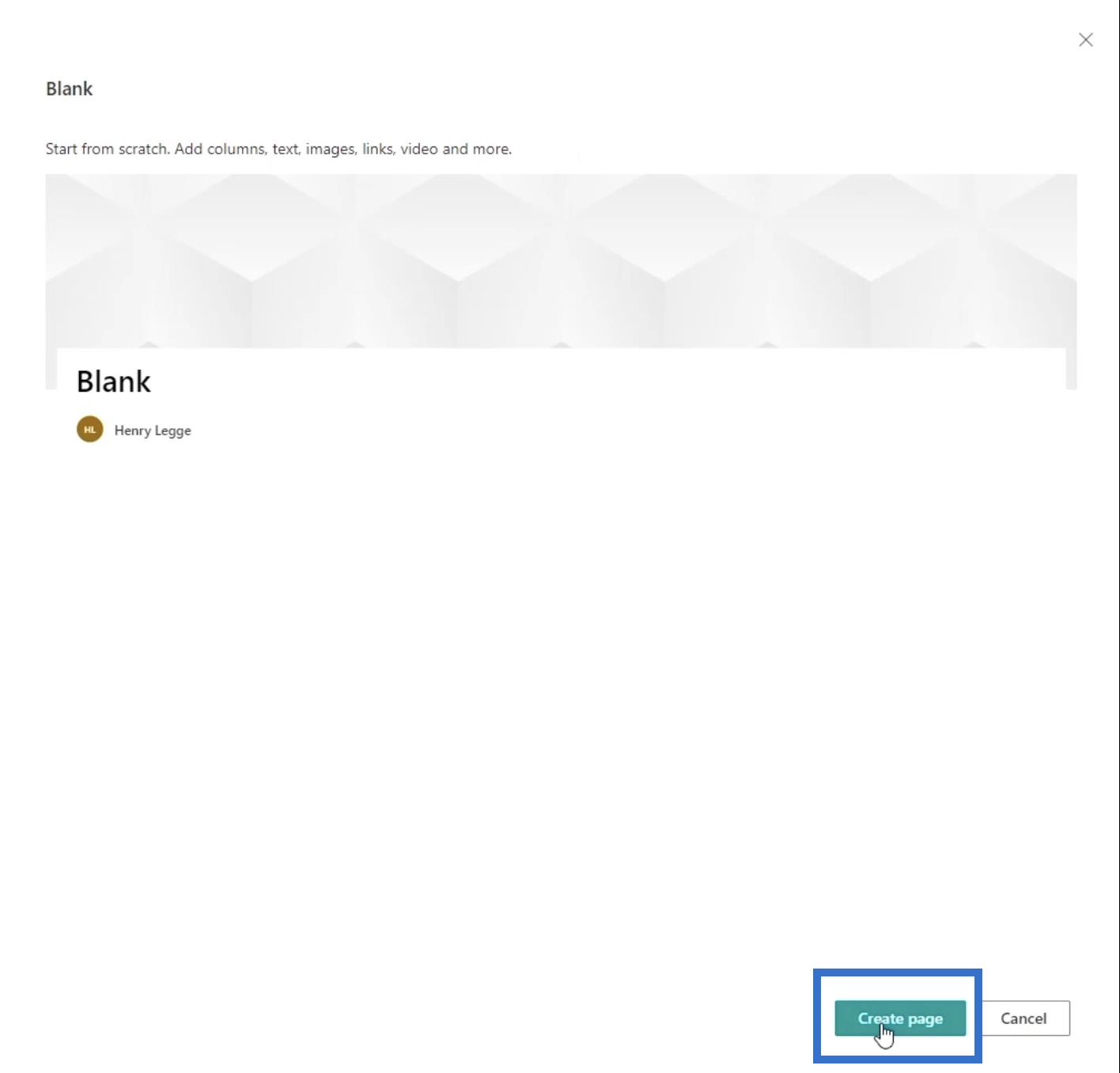
انقر فوق إنشاء الصفحة في أسفل اليمين.

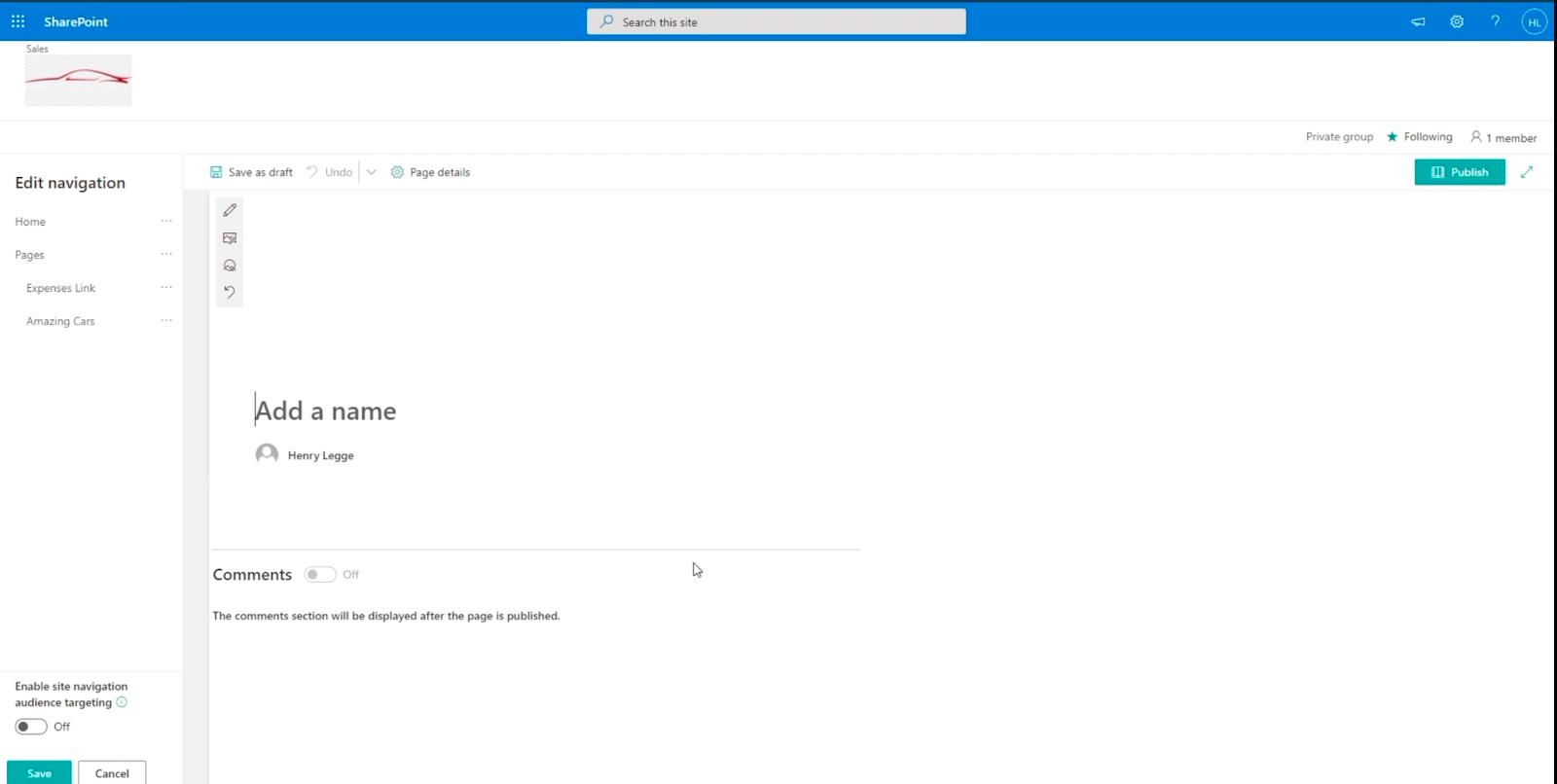
ستتم إعادة توجيهك بعد ذلك إلى صفحة جديدة حيث يمكنك إعدادها وفقًا لتفضيلاتك.

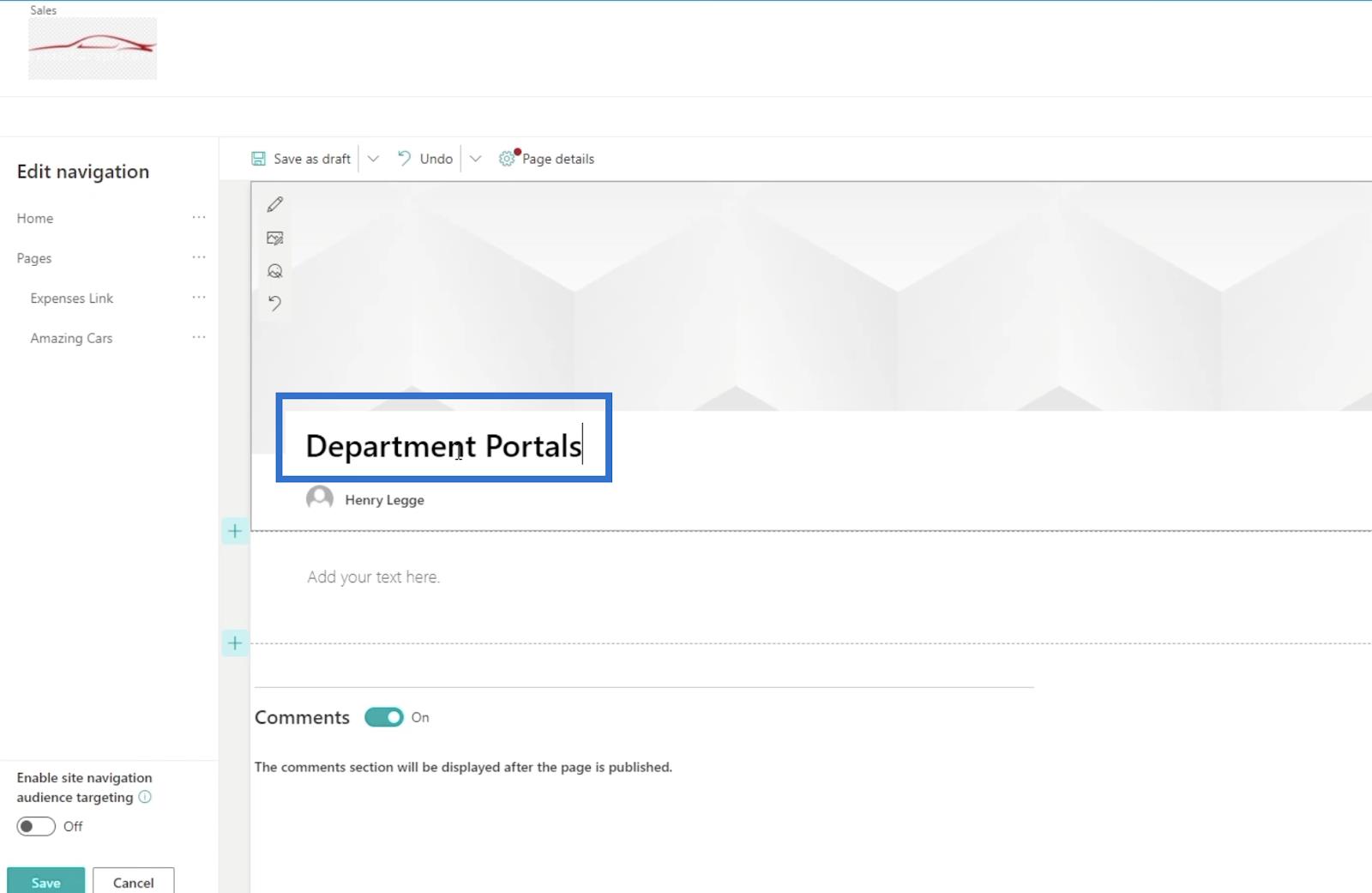
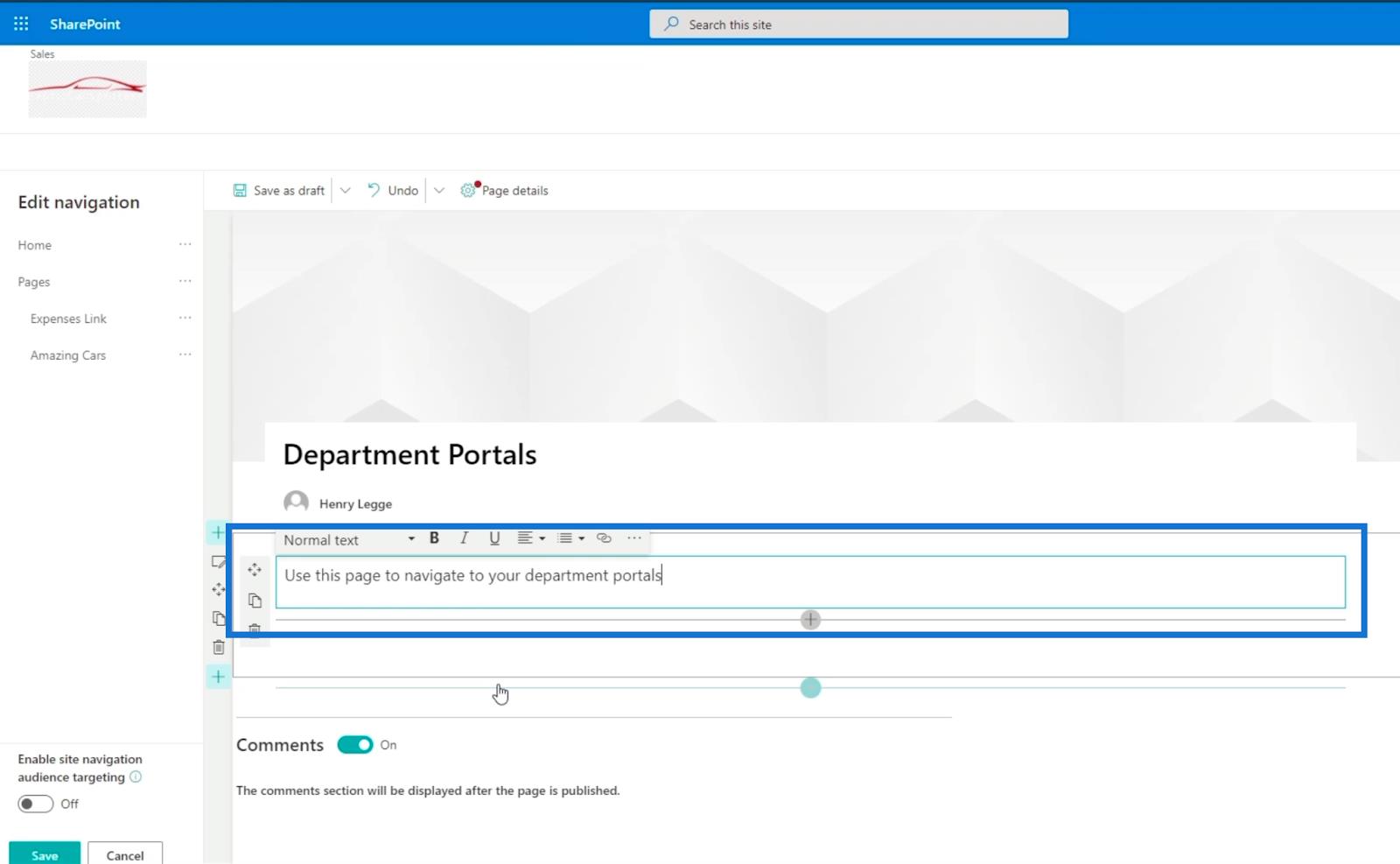
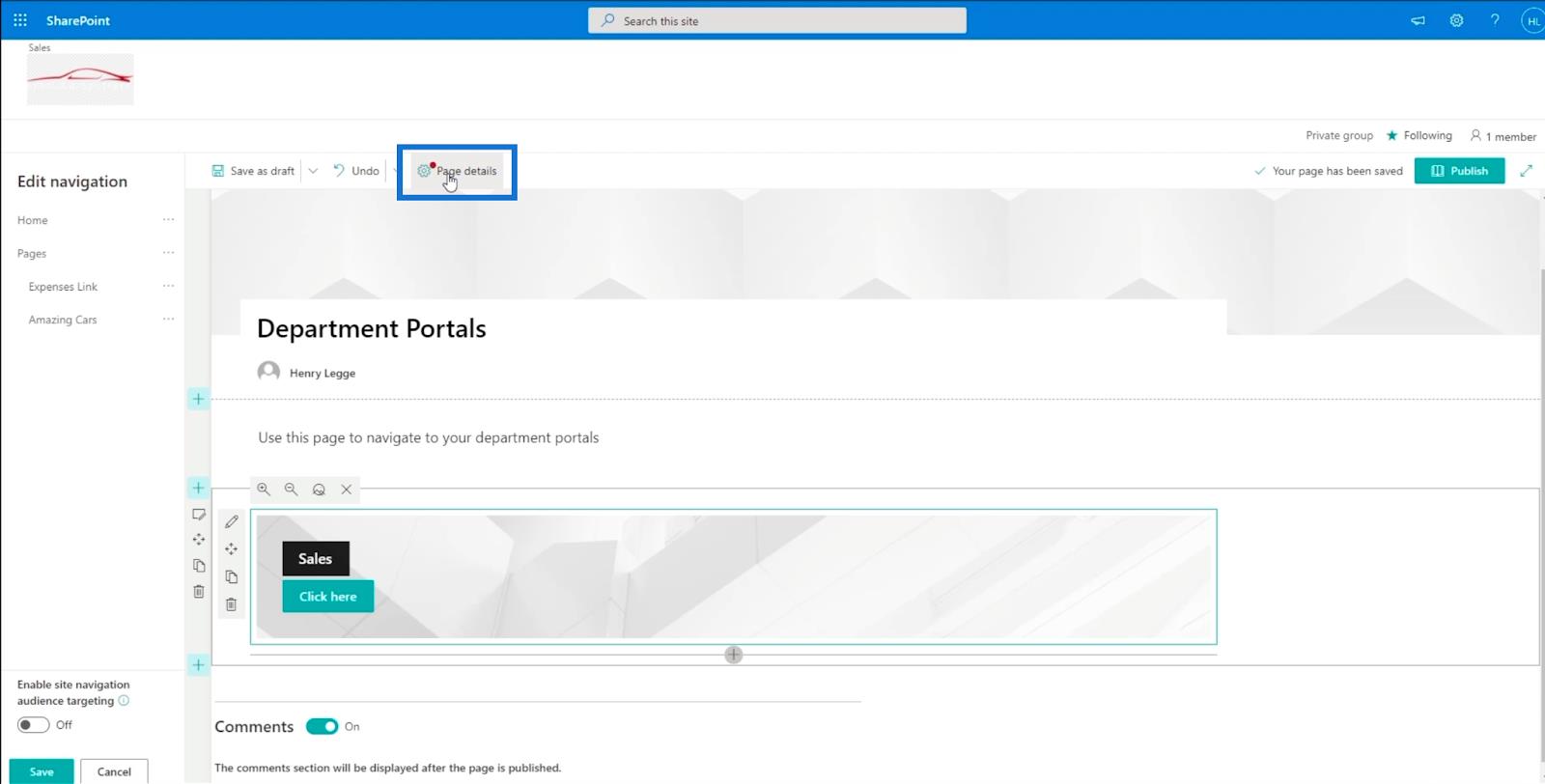
في الرأس ، أضف اسم الصفحة بالنقر فوق مربع النص الذي يقول " إضافة اسم ". في مثالنا ، سنستخدم " بوابات الأقسام " .

في مربع النص أدناه ، سنصف ما تفعله هذه الصفحة. نظرًا لأن هذه صفحة مدخل قسم ، فسنكتب " استخدم هذه الصفحة للانتقال إلى بوابات القسم. "

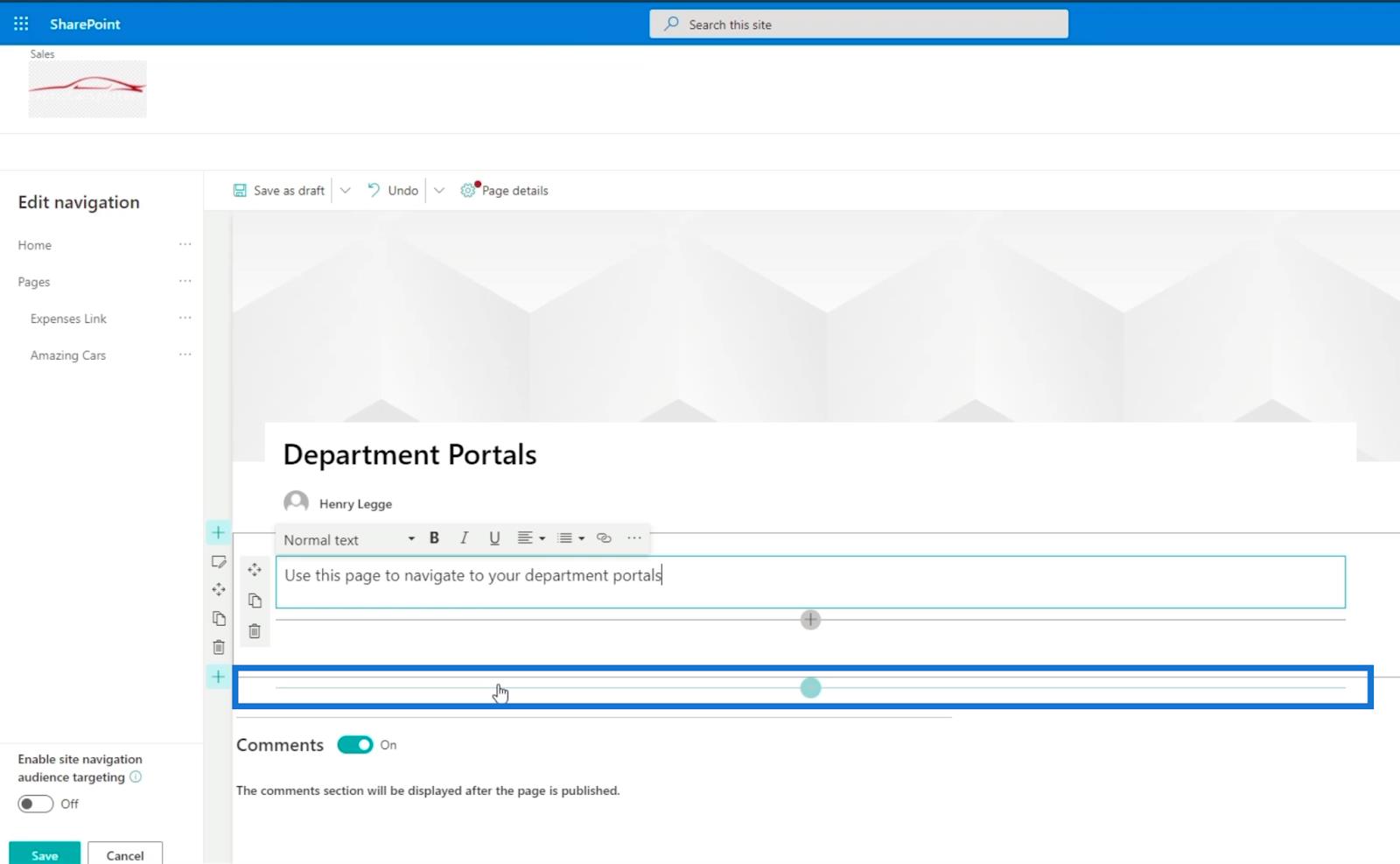
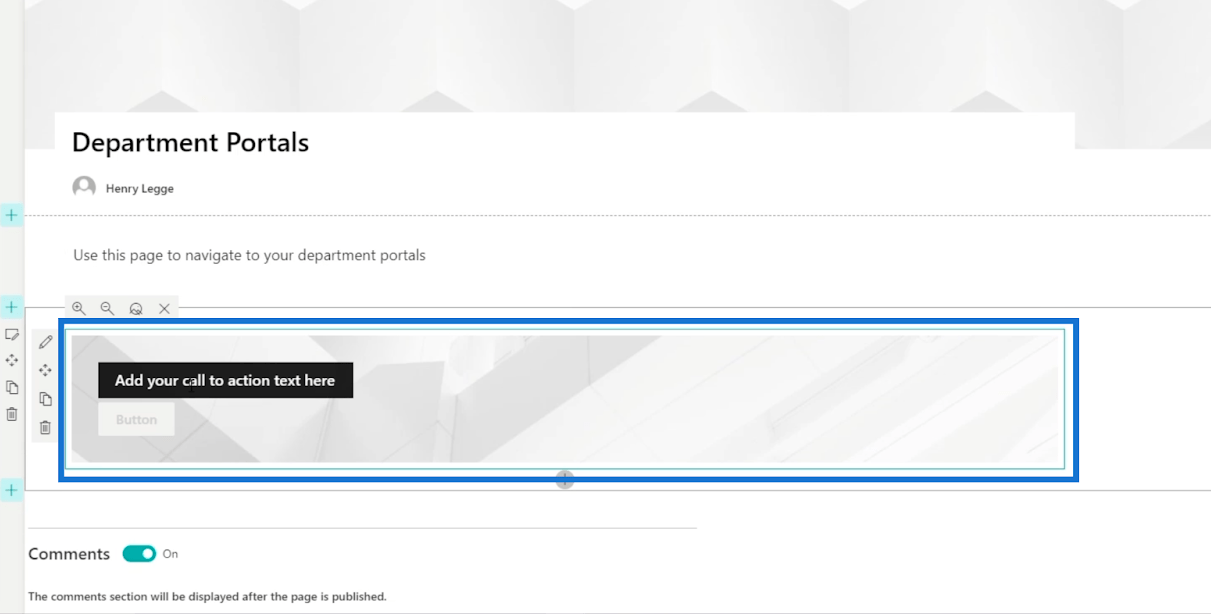
بعد ذلك ، سنقوم بعمل لافتة تحث المستخدم على اتخاذ إجراء . انقر فوق علامة + لإضافة عنصر.

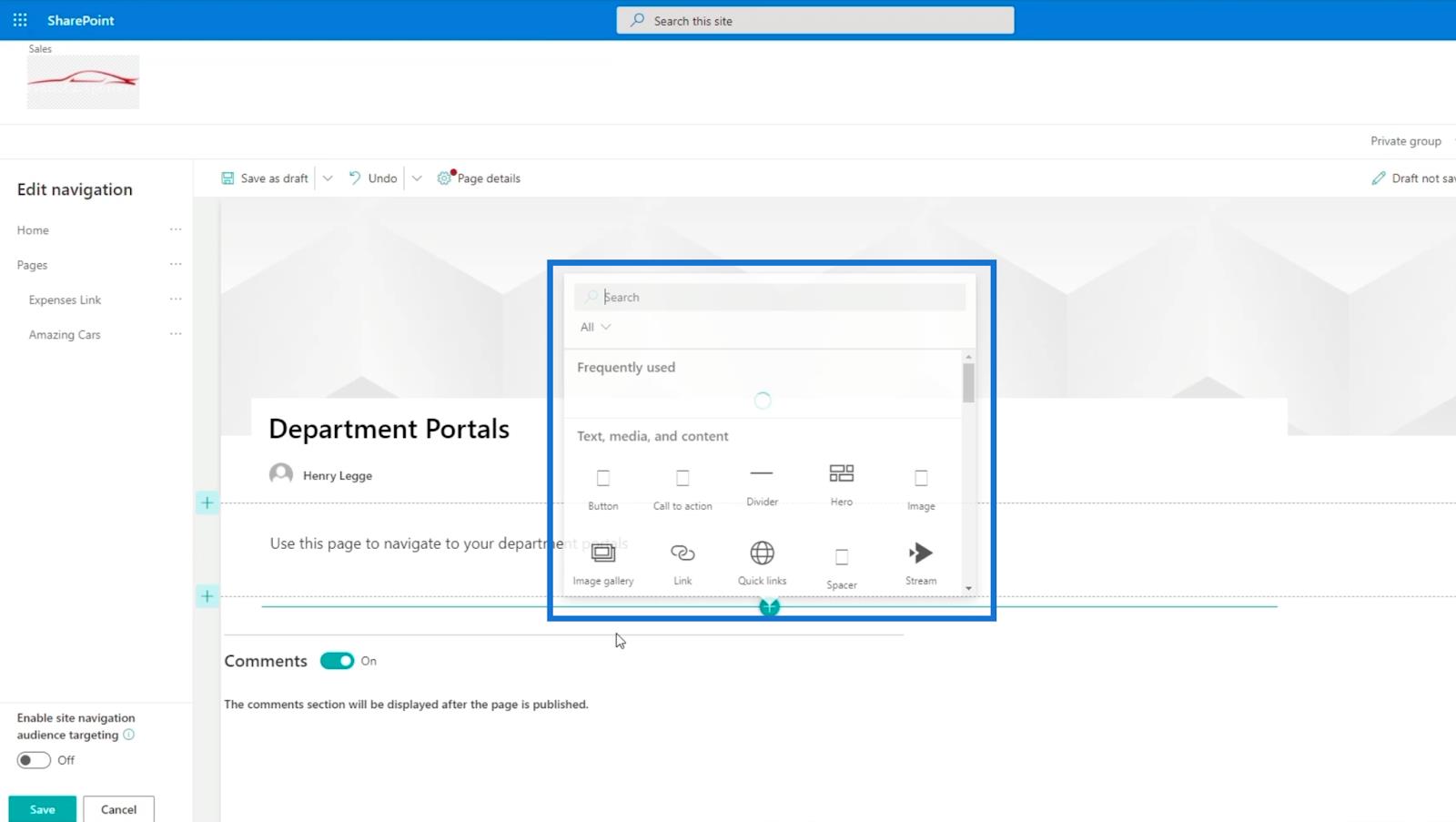
عند النقر فوقه ، سيظهر مربع حوار .

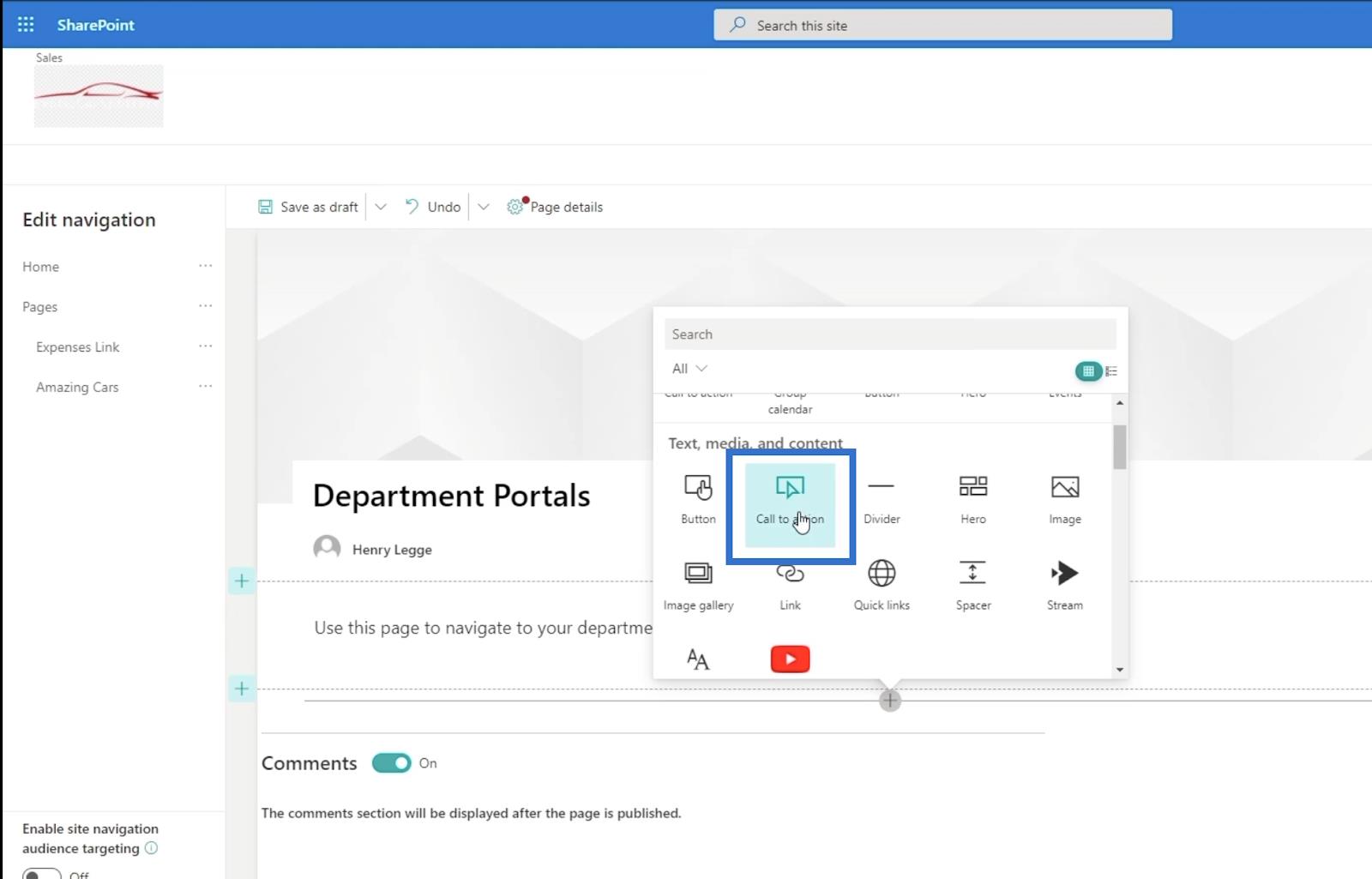
حدد عبارة تحث على اتخاذ إجراء .

سيظهر مربع جديد يطلب منك إضافة شيئين: نص الحث على اتخاذ إجراء والزر .

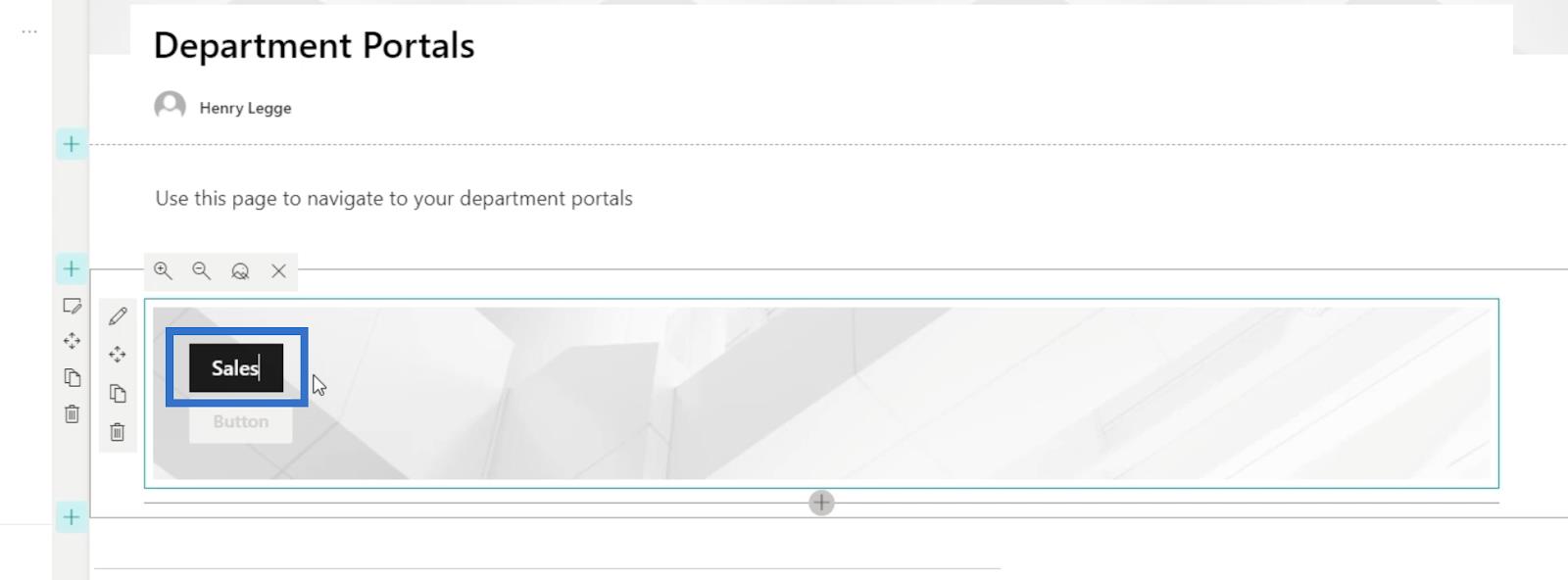
على سبيل المثال ، سنكتب " مبيعات " لنص عبارة الحث على اتخاذ إجراء .

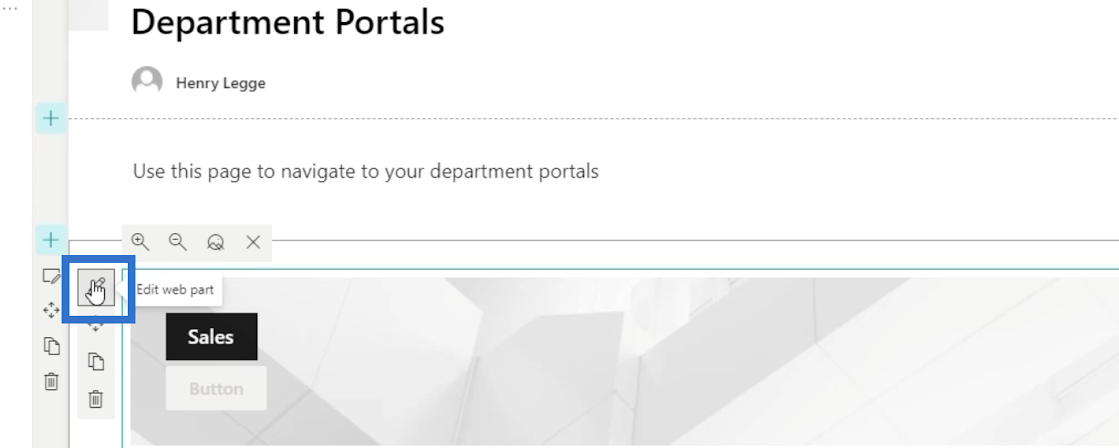
بعد ذلك ، انقر فوق رمز القلم لتعديل شعار الحث على اتخاذ إجراء.

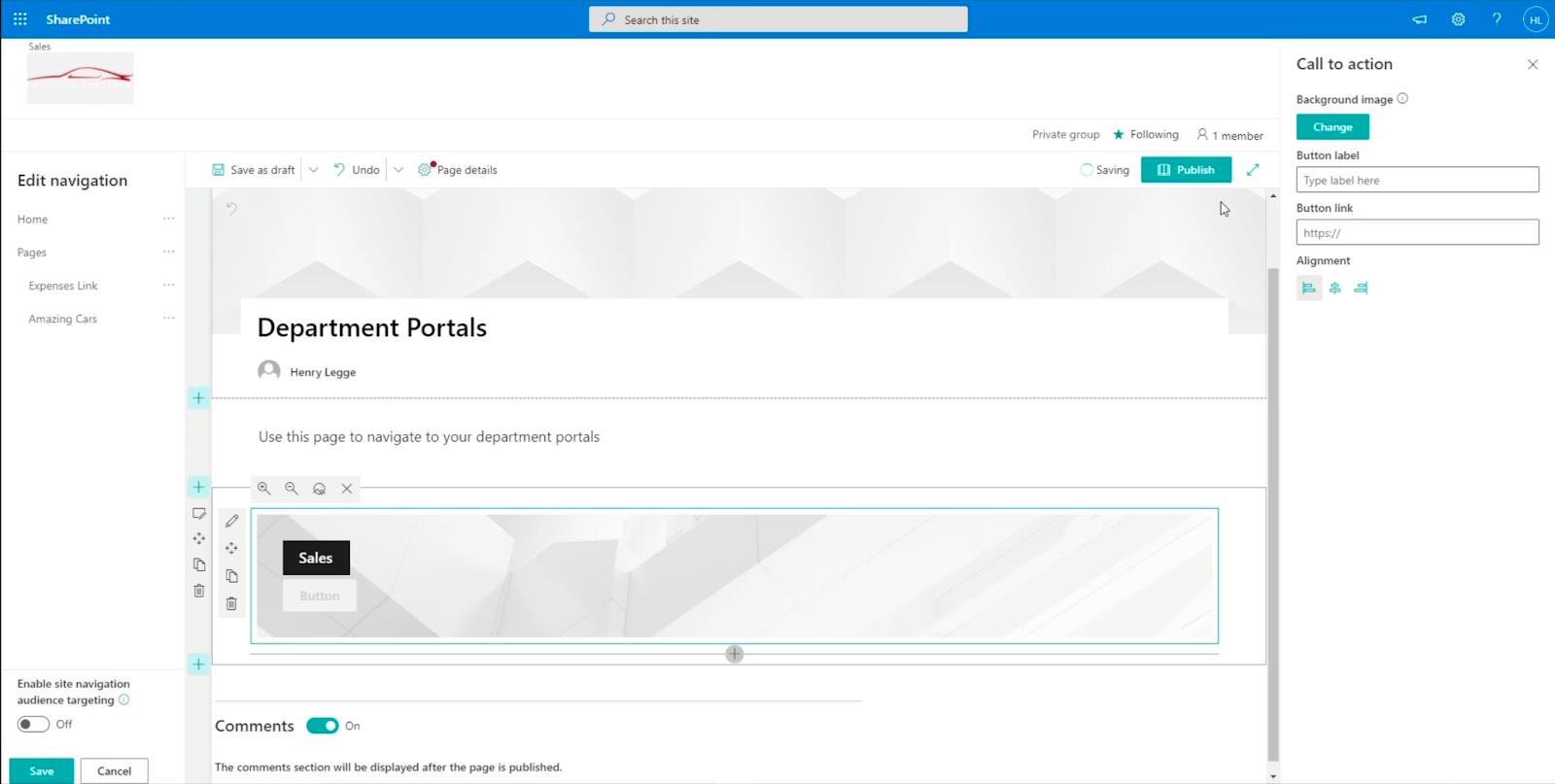
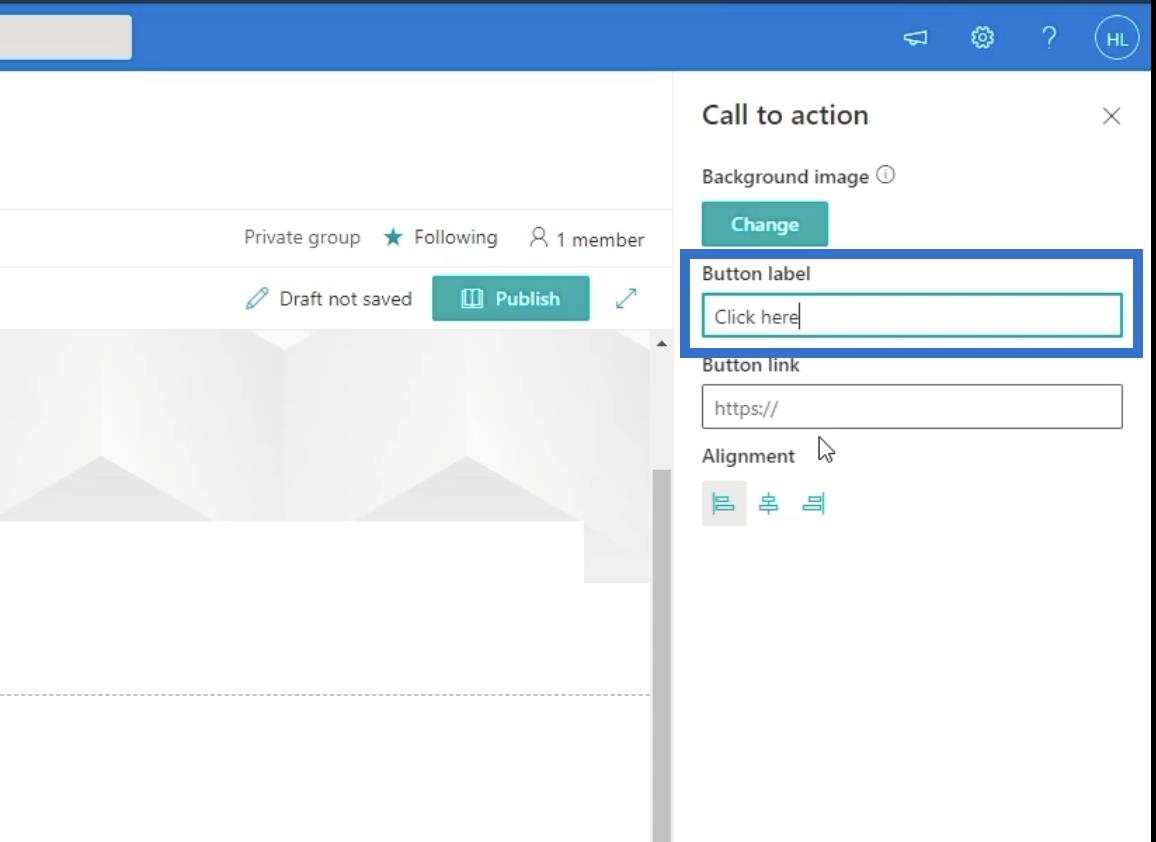
ستفتح لوحة جديدة على اليمين.

لنقم بإعداده عن طريق ملء المعلومات اللازمة. أولاً ، في مربع نص تسمية الزر ، سنكتب " انقر هنا ".

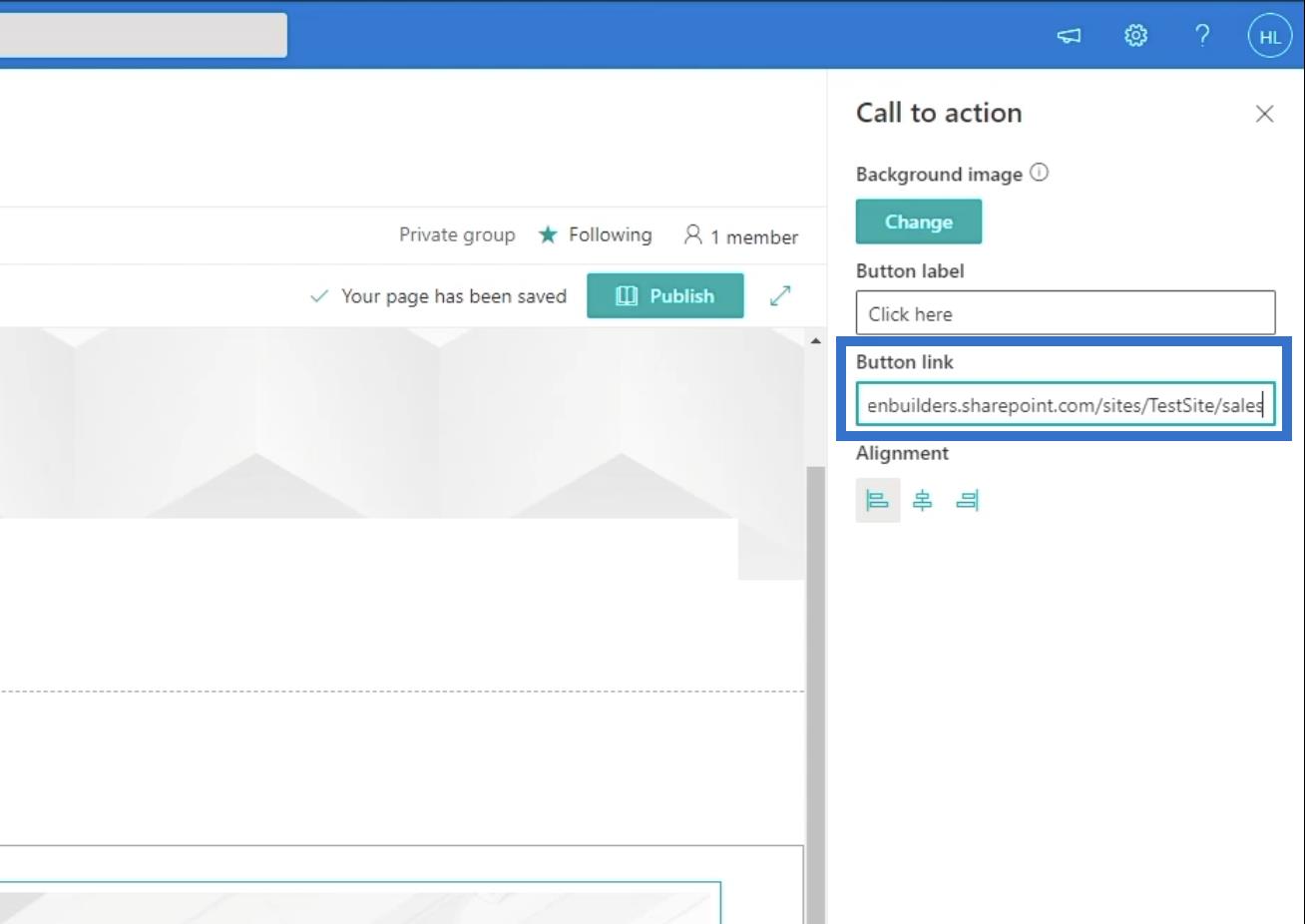
بعد ذلك ، سنستخدم رابط الموقع الفرعي الفعلي لصفحة المبيعات الخاصة بنا . لذلك دعونا نكتب " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " في مربع نص ارتباط الزر .

نشر صفحتك
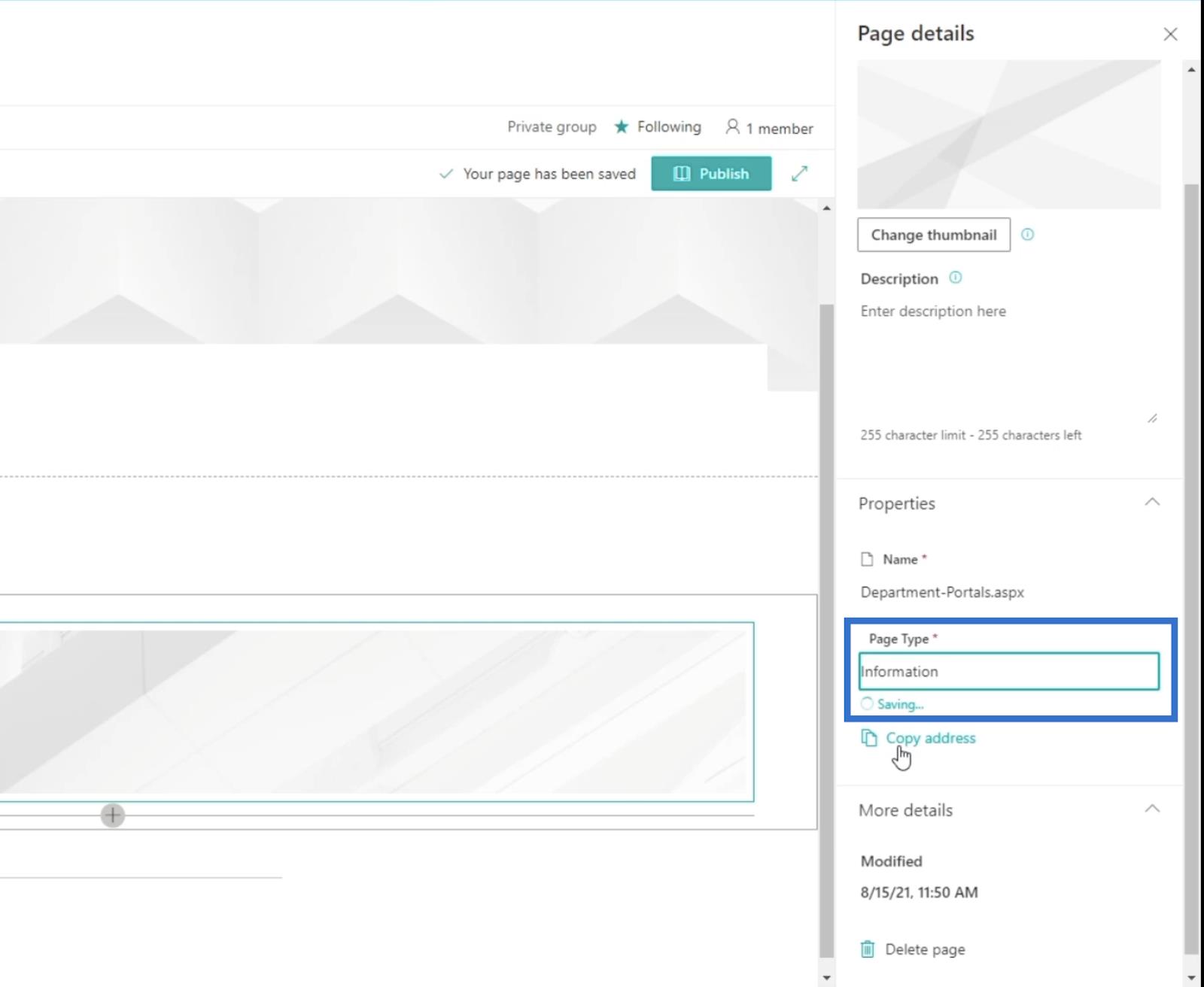
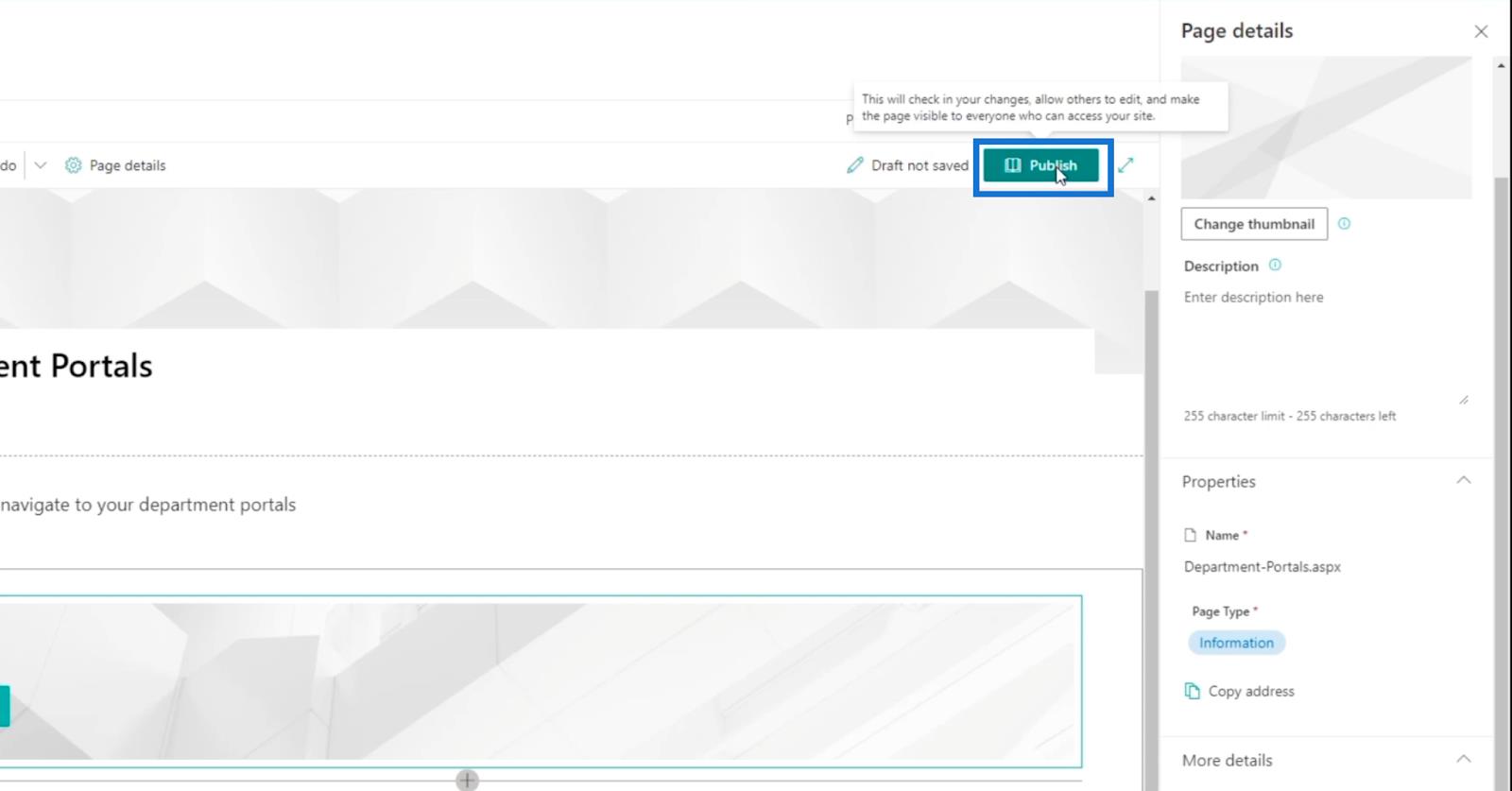
لنشر الصفحة ، انتقل إلى علامة التبويب تفاصيل الصفحة .

ستظهر بعد ذلك لوحة تفاصيل الصفحة . في مربع نص نوع الصفحة ، سنستخدم " المعلومات ".

ثم دعنا ننشر الصفحة بالنقر فوق نشر.

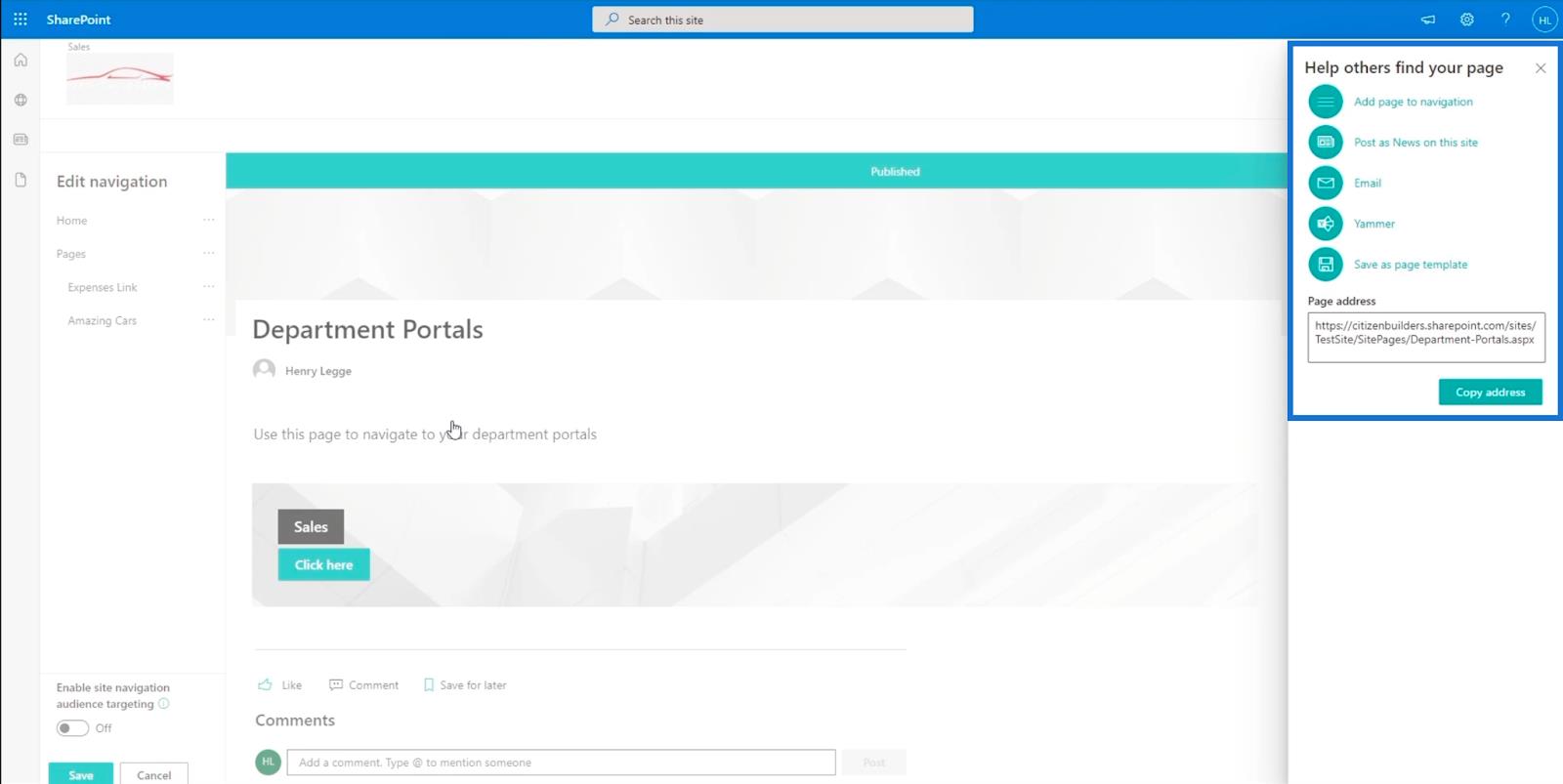
ستتم إعادة توجيهك إلى الصفحة التي أنشأتها للتو وستقترح عليك بعض الأشياء على اللوحة اليمنى.

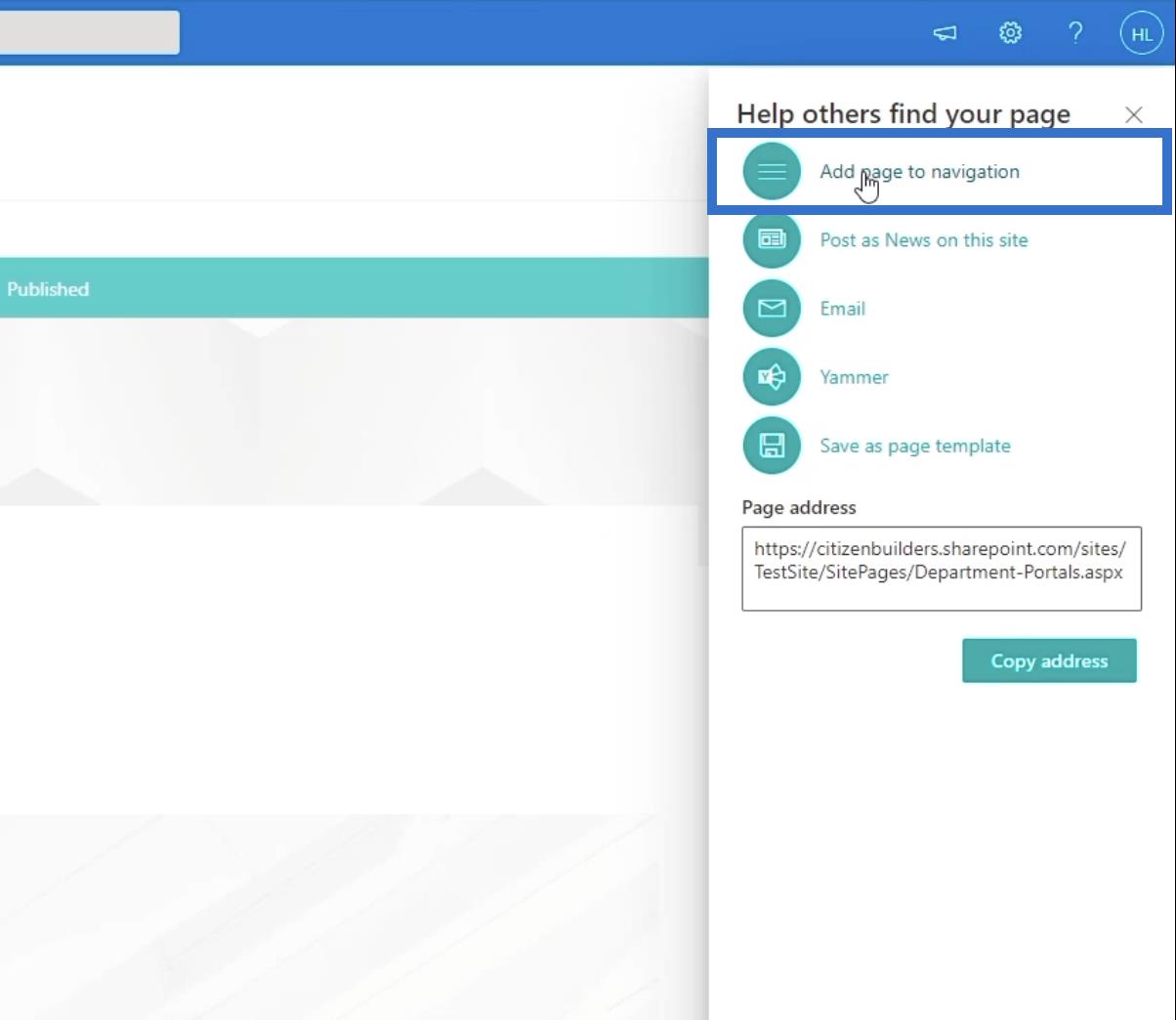
في اللوحة اليمنى ، سنضغط على الخيار الأول الذي يقول " إضافة صفحة إلى التنقل ".

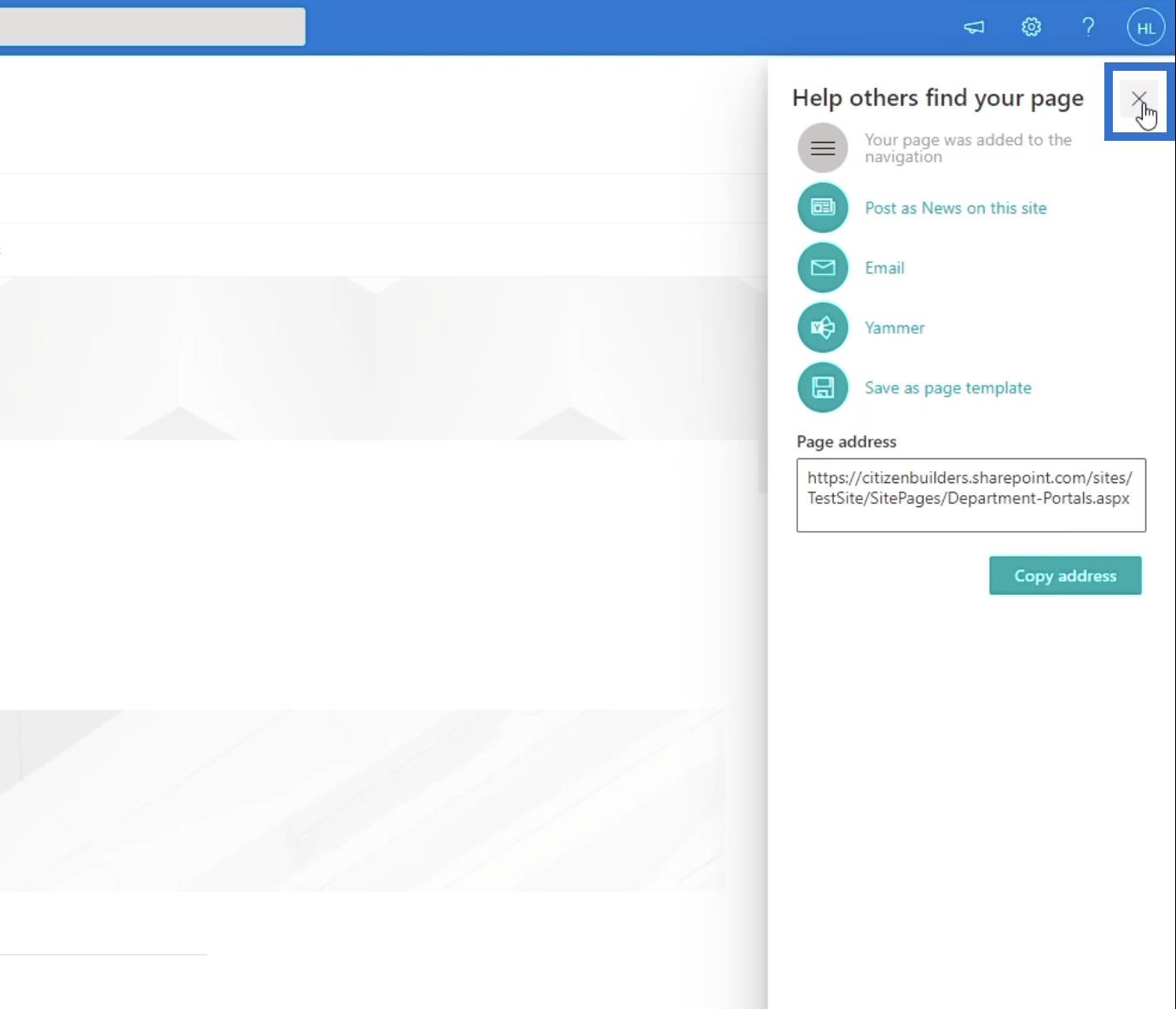
انقر فوق X في الجزء العلوي الأيمن من اللوحة لإغلاقها.

ثم ، انقر فوق حفظ في أسفل اللوحة اليسرى.

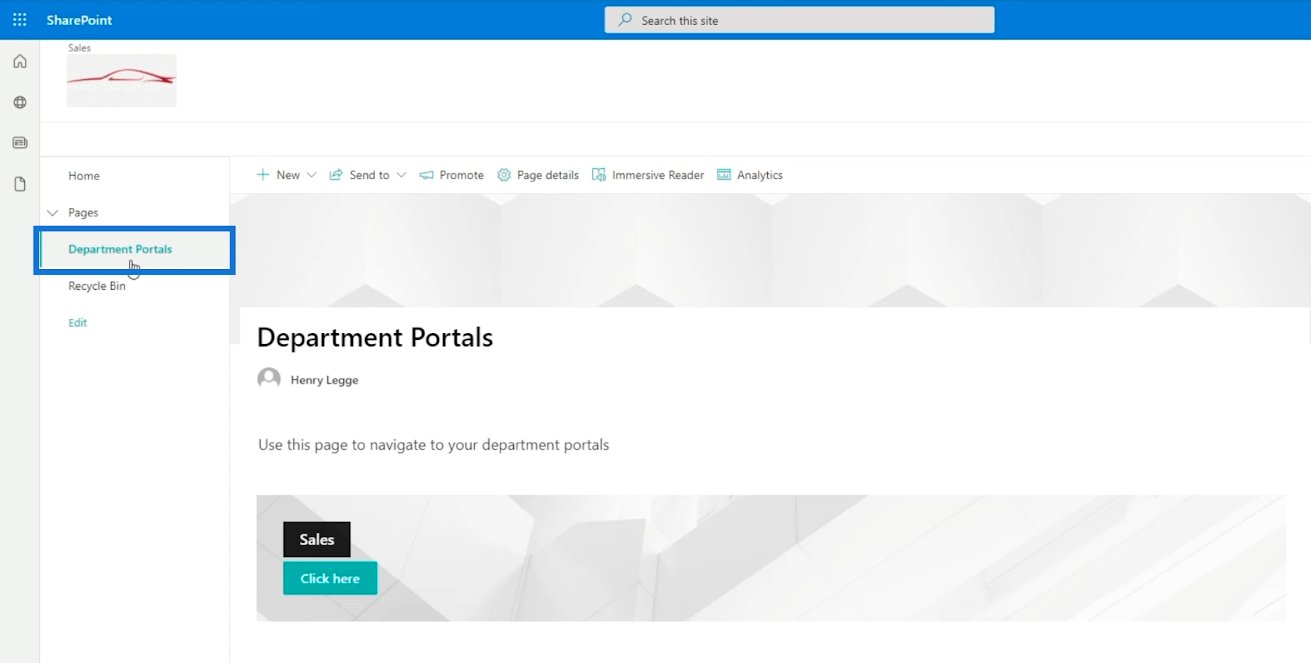
بعد ذلك ، ستكون الصفحة التي أنشأتها للتو على روابط التنقل لصفحتك الرئيسية.

يمكنك أيضًا إضافة ارتباط تنقل على صفحتك الرئيسية. سيسمح لك هذا بالوصول إلى مواقعك الفرعية بشكل أسهل.

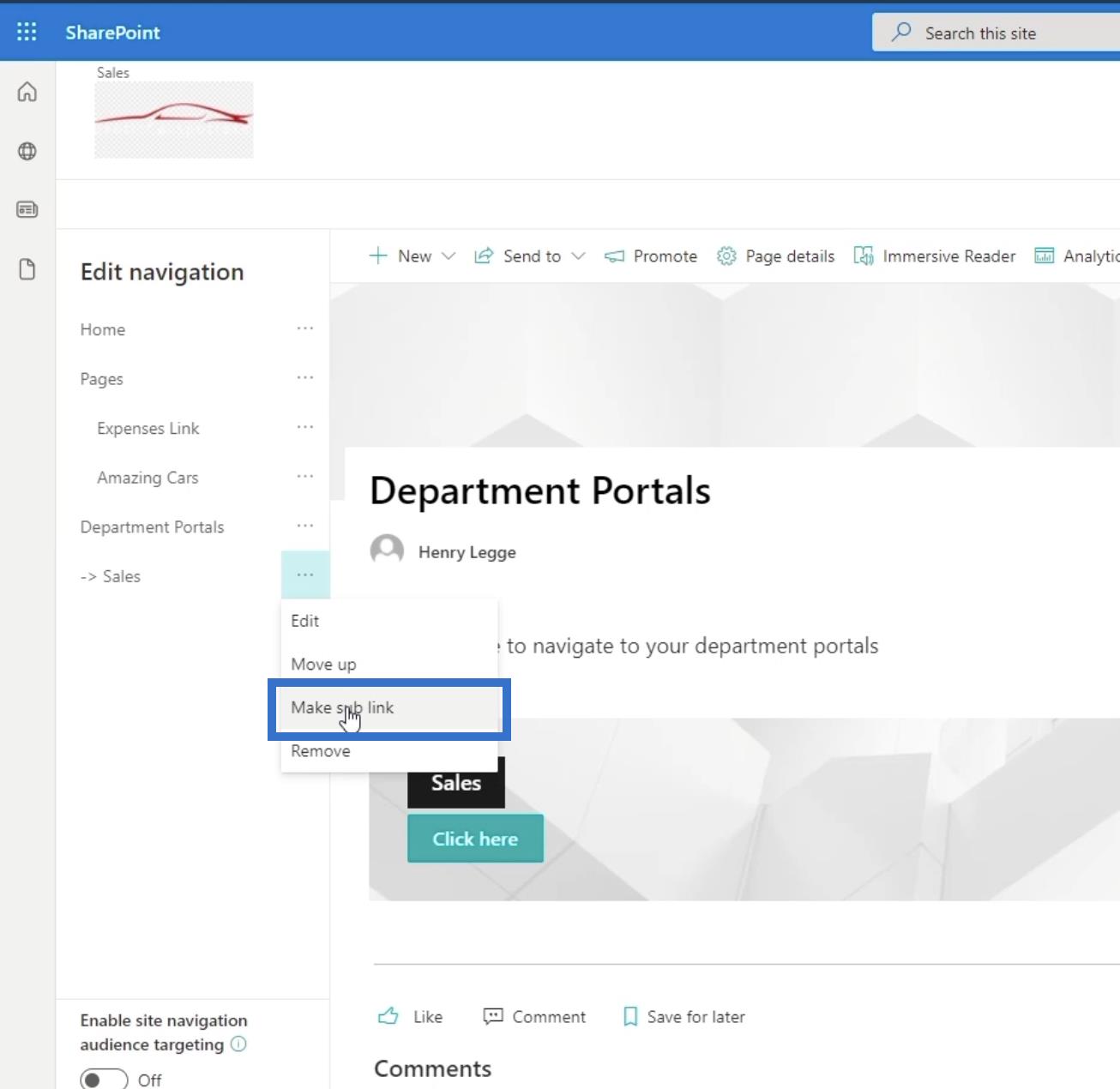
فقط تأكد من جعله رابطًا فرعيًا لأن هذا موقع فرعي. يمكنك القيام بذلك عن طريق النقر فوق علامات الحذف المجاورة لها.

ثم انقر فوق إنشاء ارتباط فرعي .

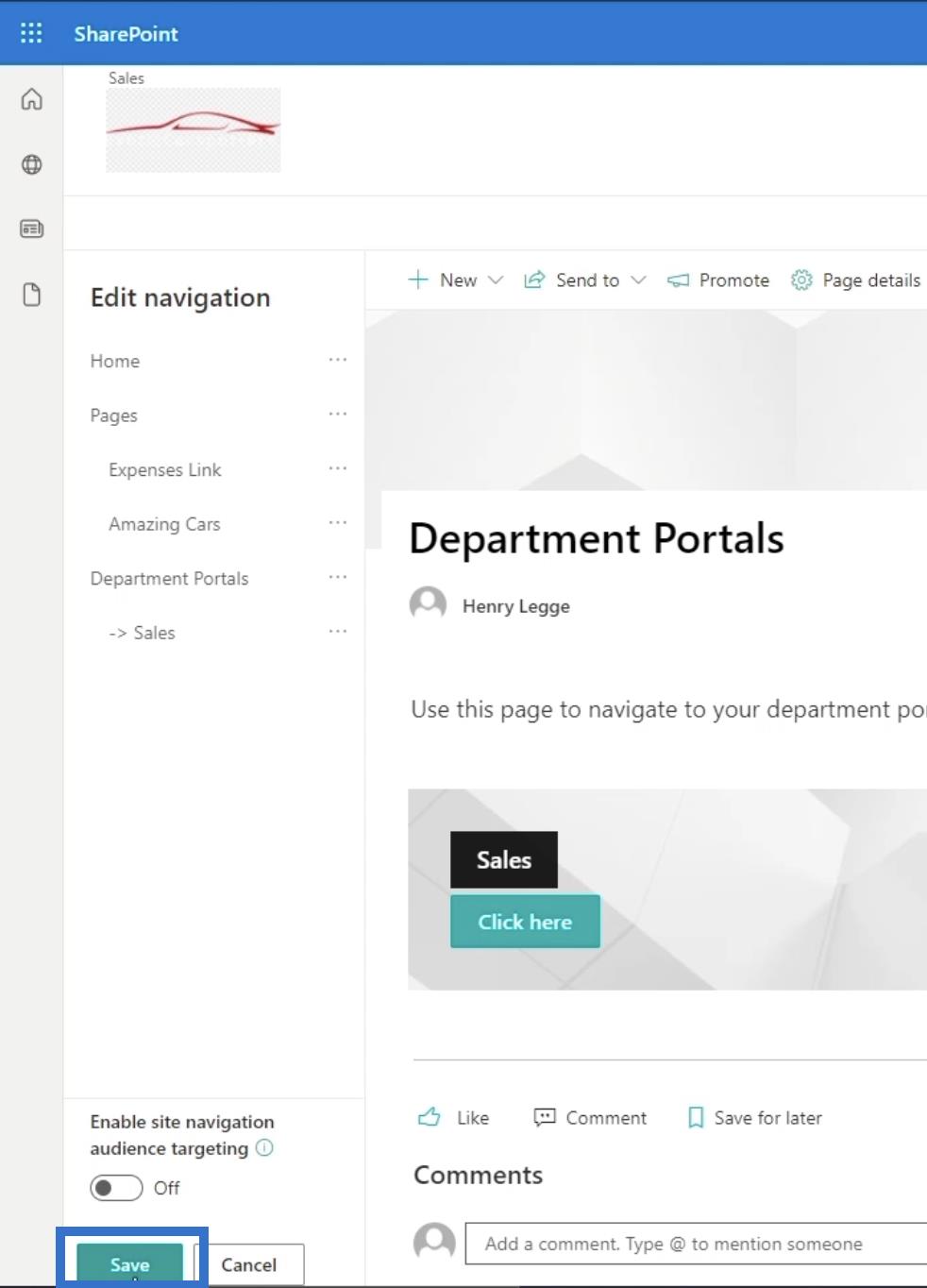
أخيرًا ، انقر فوق حفظ .

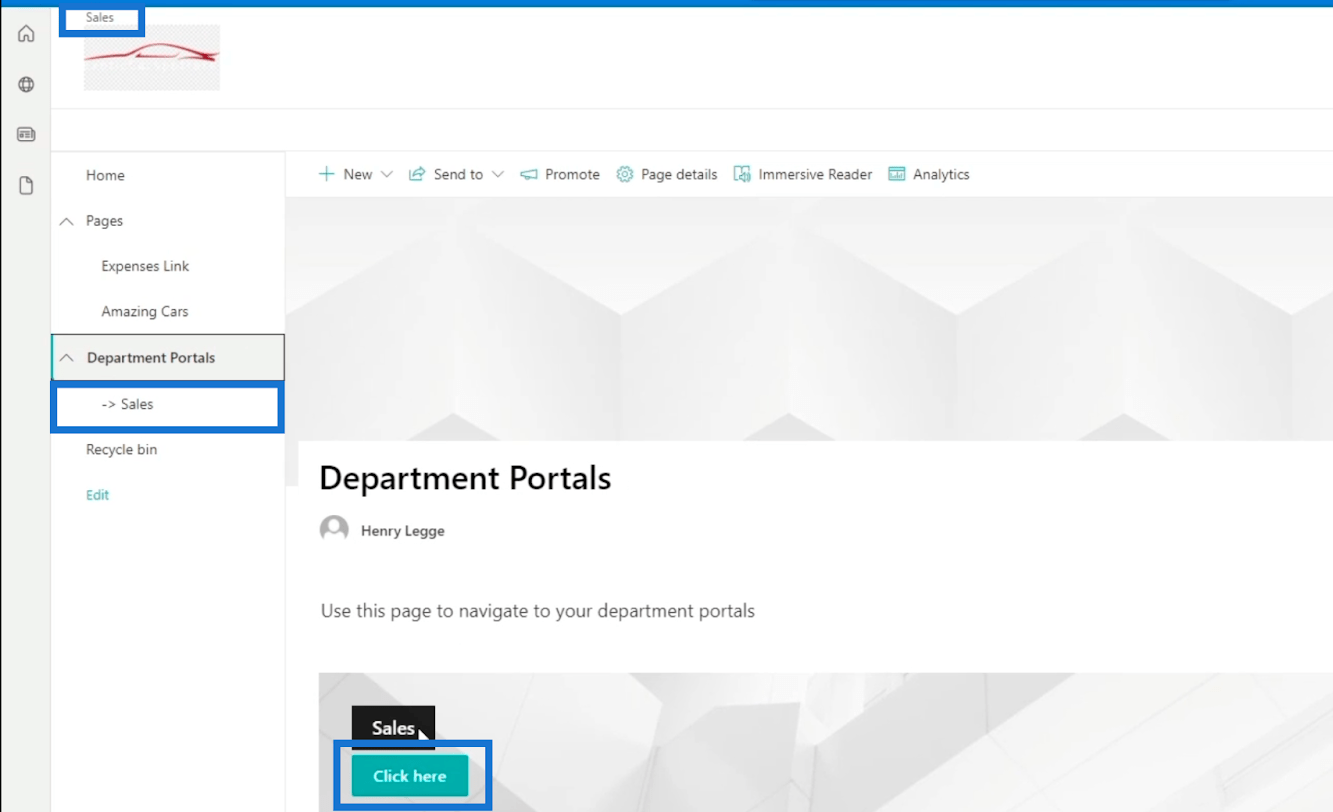
سيمنحك هذا 3 طرق مختلفة للانتقال إلى قسم المبيعات : عبر رابط التنقل في الأعلى ، ومن خلال اللوحة اليمنى ، وعبر لافتة الحث على اتخاذ إجراء.

تعديل مظهر موقع SharePoint الفرعي
من الصعب تحديد ما إذا كنت في موقع فرعي أو الصفحة الرئيسية. ما سنفعله هو تعديل مظهره لإعلامنا بأننا في موقع فرعي.
أولاً ، تأكد من أنك في صفحة الموقع الفرعي ، ثم انقر فوق رمز الترس في أعلى اليمين.

بعد ذلك ، انقر فوق تغيير المظهر .

بعد ذلك ، اختر Header .

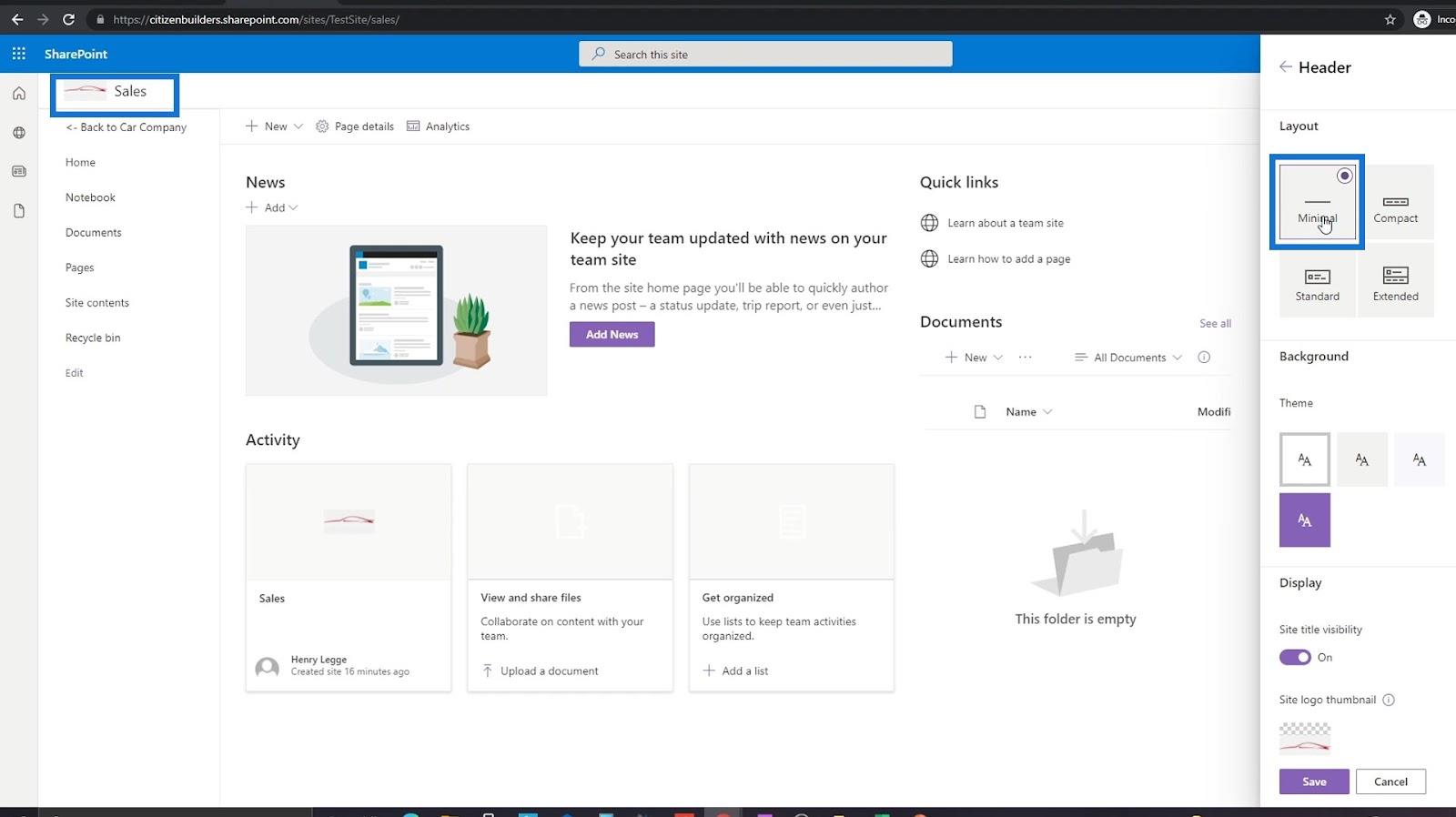
ضمن التخطيط ، اختر الحد الأدنى . سيؤدي ذلك إلى جعل الصفحة تبدو مختلفة عن الصفحة الرئيسية. ستلاحظ أن الرأس أصبح أصغر.

يمكنك أيضًا تغيير الشعار بالنقر فوق شعار الموقع في أسفل اللوحة اليمنى. لكن في هذا المثال ، سنستخدم نفس الشعار. وبالتالي ، ليست هناك حاجة لتغييره.

أخيرًا ، انقر فوق حفظ .

يمكنك أيضًا إضافة شعار رأس على هذا الموقع الفرعي. سيعطيك هذا طرقًا إضافية للانتقال إلى الصفحة التي تريد الوصول إليها.

يرجى ملاحظة أننا قمنا بتغيير اسم رابط التنقل إلى " أفضل شركة سيارات ".

نظرة عامة على الصفحة الرئيسية لـ SharePoint والإنشاء
موقع SharePoint الفرعي: الإنشاء والتكوين
مجموعات موقع SharePoint | مقدمة
خاتمة
باختصار ، لقد تعلمت كيفية إضافة روابط وربطها بصفحاتك. لقد تعلمت أيضًا كيف أن إنشاء ميزات بسيطة ، مثل عبارة الحث على اتخاذ إجراء ، يمكن أن يجعل التنقل في موقع SharePoint الخاص بك سلسًا.
الآن وبعد أن نجحنا في إنشاء ارتباطات لصفحاتك في موقع SharePoint الخاص بك ، سيكون من الأسهل استعراض كل موقع. لم تعد بحاجة إلى تغيير عنوان الويب للانتقال إلى الصفحة التي تريد زيارتها طالما اتبعت هذه الخطوات البسيطة.
أتمنى لك كل خير،
هنري
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








