تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
بالنسبة إلى منشور المدونة هذا ، أرغب في قضاء بعض الوقت اليوم وتقديمك إلى مرئيات مخصصة في LuckyTemplates بدأت في استخدامها والتي توفر قدرًا كبيرًا من المرونة والإمكانيات غير الممكنة في مرئيات LuckyTemplates الأصلية. يمكنك مشاهدة الفيديو الكامل لهذا البرنامج التعليمي أسفل هذه المدونة.
أعلم أننا كنا نتحدث كثيرًا عن Deneb مؤخرًا ولسبب وجيه ، ولكن هذا أيضًا يوفر الكثير من المرونة. استخدام الاثنين معًا يجعل الزوج قويًا للغاية. يُطلق على المرئيات المخصصة التي أتحدث عنها اسم عارض HTML & CSS من K Team Solutions .
كان هناك مؤخرًا حول كيفية التحكم في كل من سمات اللون وتنسيق النص المنسق لبطاقة مرئية استنادًا إلى مقياس DAX. اللون بالتأكيد ليس مشكلة. هذا شيء يمكننا القيام به بسهولة تامة من خلال التنسيق الشرطي داخل LuckyTemplates.

يعد التحكم في سمات النصوص مثل الغامق والمائل من خلال مقاييس DAX أمرًا لا يمكنك فعله باستخدام LuckyTemplates الأصلي ، ولكن من السهل جدًا القيام به باستخدام عارض HTML CSS هذا. يمكنك أيضًا استخدام المرئيات لإنشاء بعض التأثيرات المرئية وعمل نهج شامل لبطاقة KPI.
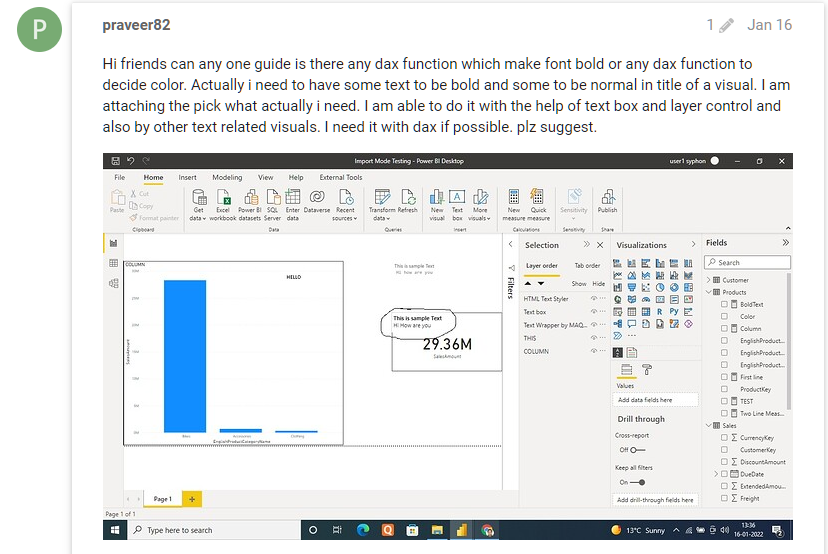
دعنا نلقي نظرة على مشاركة المنتدى. في الأساس ، كان لدى العضو بطاقة مرئية بسيطة بناءً على مقياس وأرادوا تغيير سمات النص.
سننتقل إلى LuckyTemplates لإعادة إنشاء هذا السيناريو. سنقوم بإعداد القياس بناءً على مجموعة بيانات الممارسة من الأداة الخارجية التي نستخدمها لإنشاء نماذج بالأحجام الطبيعية.

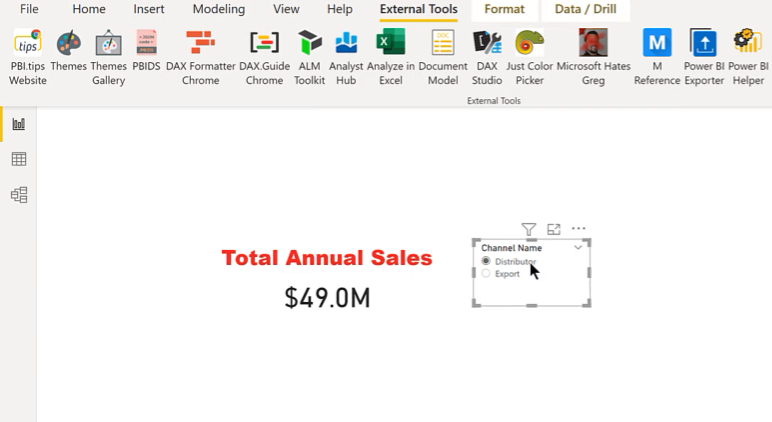
سنضعها بطريقة إذا كان إجمالي المبيعات السنوية أكبر من 40 مليونًا ، فستكون جريئة وحمراء.

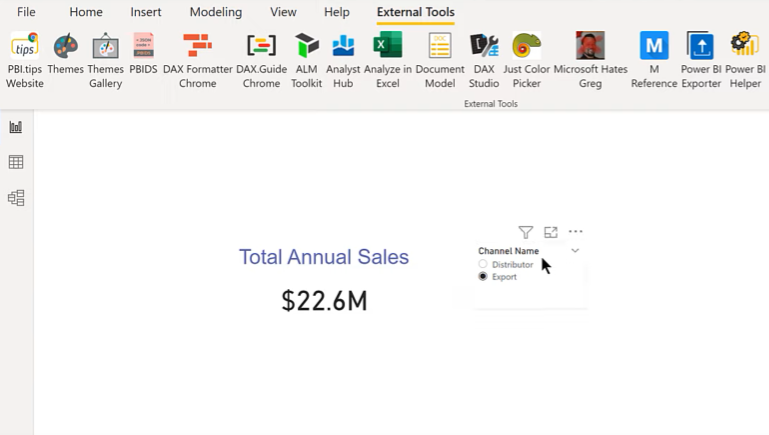
وإذا كانت أقل من ذلك ، فستكون زرقاء وليست جريئة.

جدول المحتويات
تنزيل مرئي مخصص عارض HTML CSS في LuckyTemplates
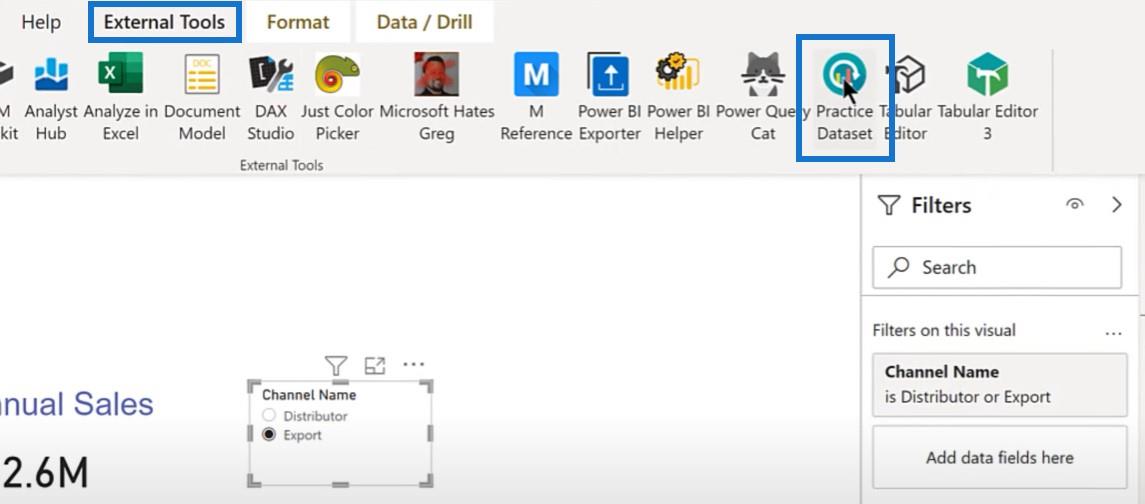
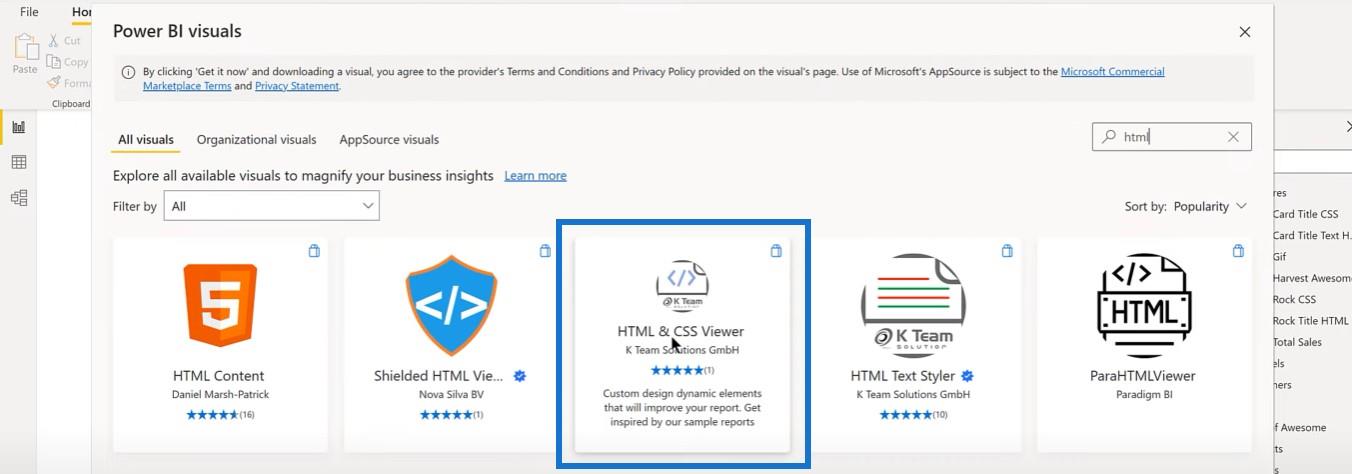
سأريكم كيف يمكن القيام بذلك. أول شيء يجب فعله هو الحصول على الصورة المرئية. انتقل إلى AppSource واكتب HTML CSS Viewer.

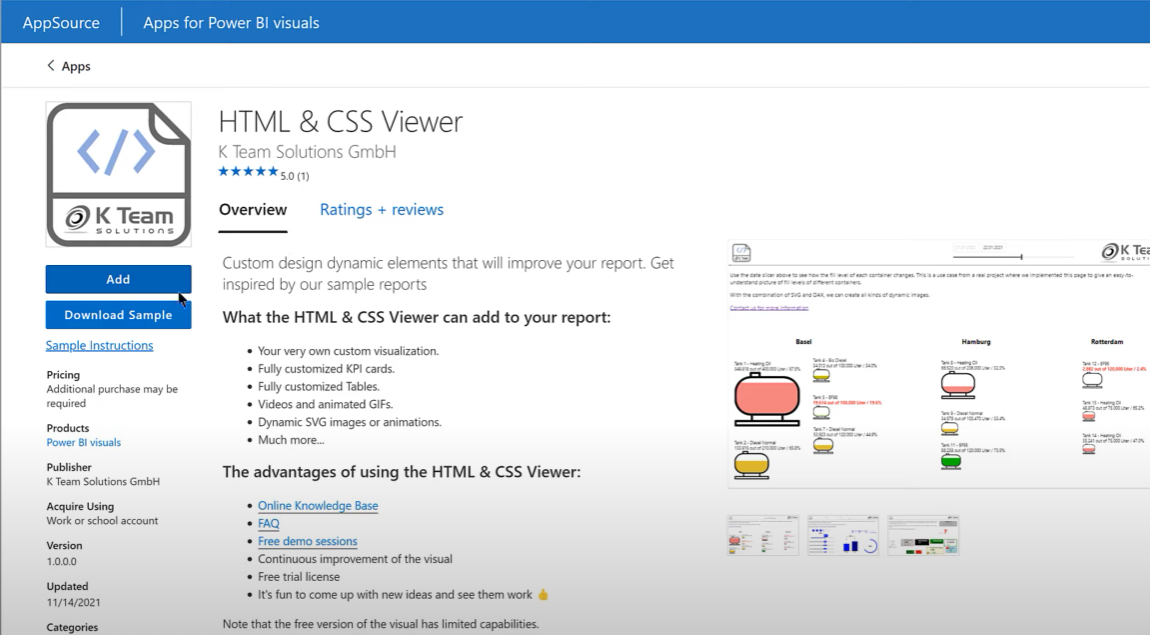
سيكون هذا مرئيًا مدفوعًا ، وفي الوقت الحالي يمكنك الحصول على ترخيص تجريبي مجاني من موقع الويب الخاص بهم حتى نهاية سبتمبر 2022. لديك شهرين لاختبار هذا مجانًا.

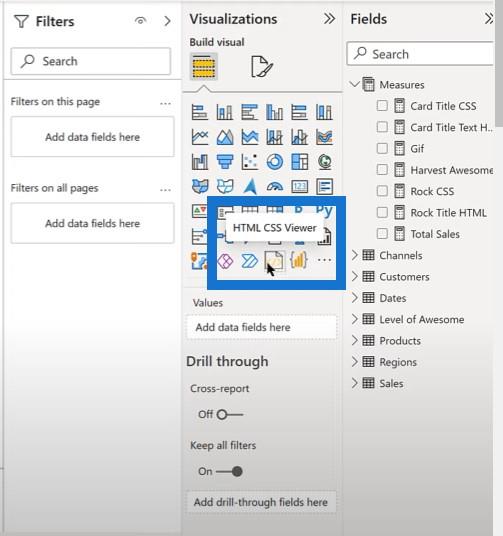
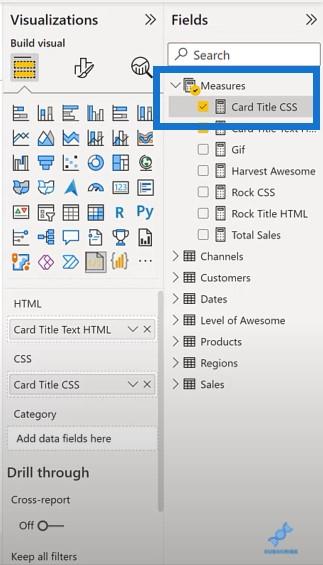
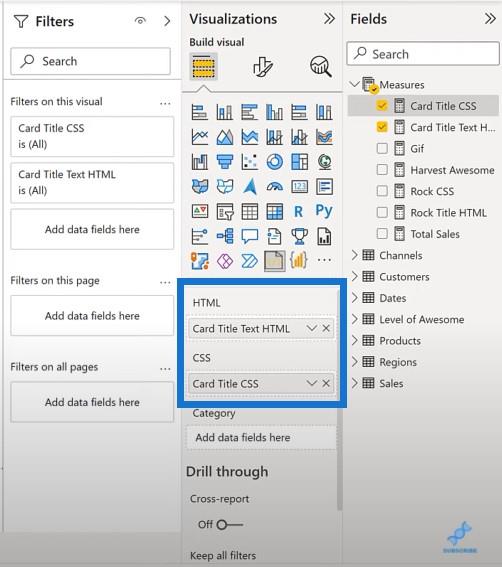
بمجرد تحميله في LuckyTemplates ، يمكننا رؤيته من جزء المرئيات. يمكننا تثبيتها كصورة دائمة إذا كنا سنستخدمها بشكل متكرر.

تغيير خصائص الخط باستخدام مرئي مخصص في LuckyTemplates
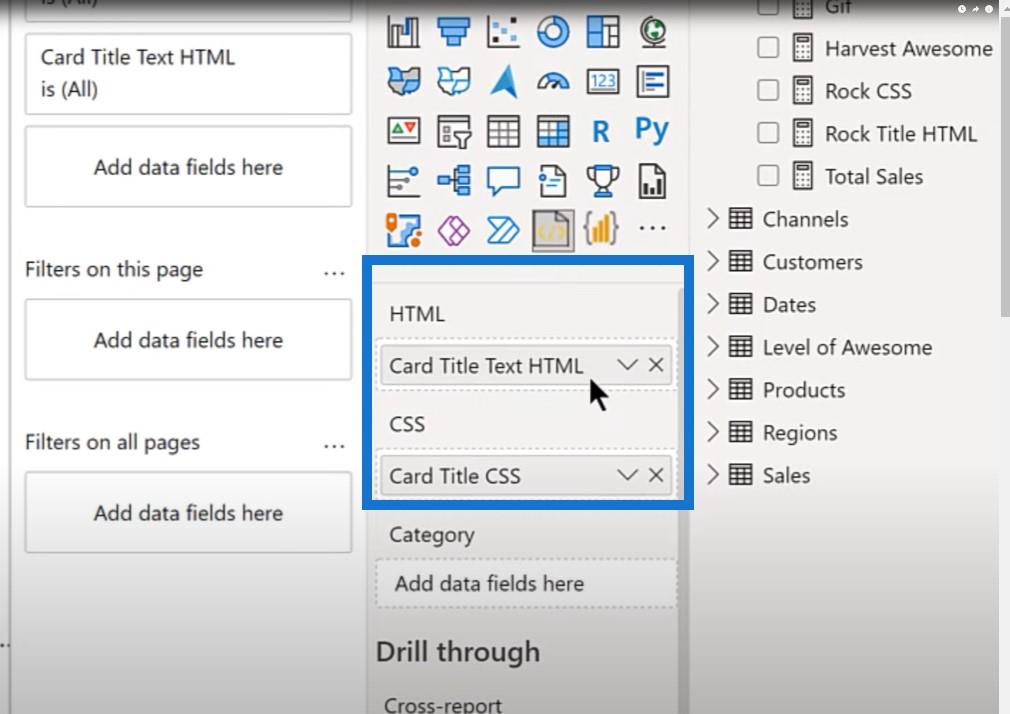
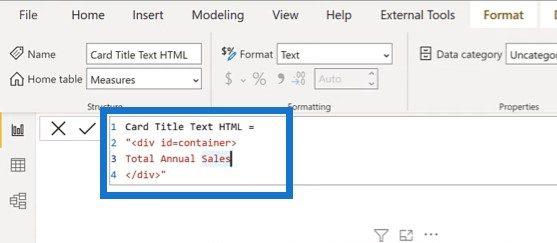
إذا نظرنا إلى مربع النص ، فهناك مقياسين رئيسيين نستخدمهما هنا: مقياس HTML ومقياس CSS. يوفر HTML الهيكل العام لصفحة الويب بينما يوفر CSS التنسيق.

ما لدينا هنا هو علامة HTML ، ثم المعرف = الحاوية هو رد اتصال إلى CSS. النص الأساسي الرئيسي لهذا هو العنوان الموجود في مربع النص فقط.

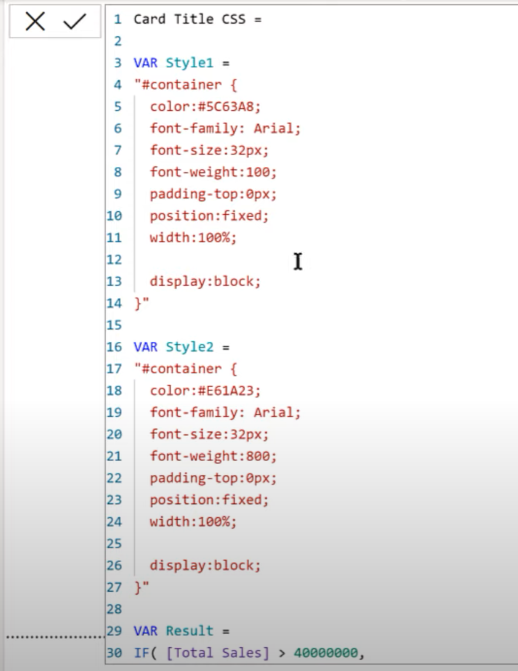
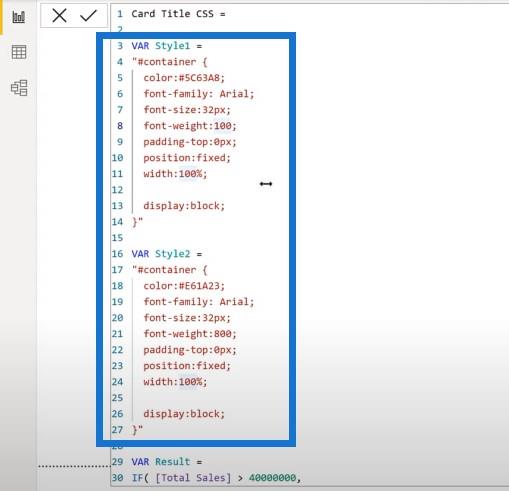
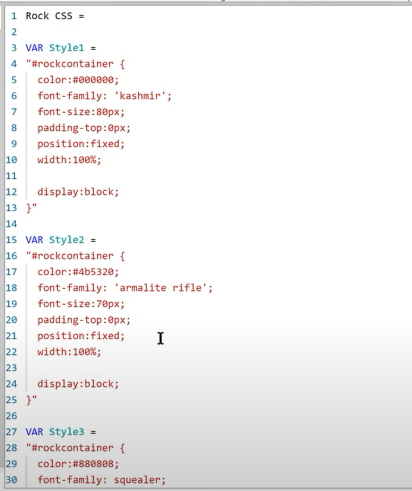
ثم إذا انتقلنا إلى CSS ، فهذا هو الوقت الذي تصبح فيه الأمور أكثر تعقيدًا.

الهيكل العام الذي أستخدمه هو النمط 1 كمتغير ، ثم النمط 2 كمتغير.

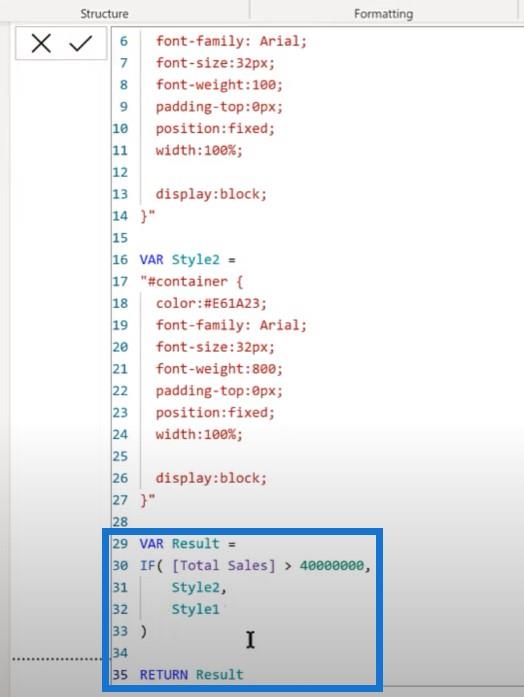
ويتبع ذلك عبارة بسيطة إذا تقول "إذا كان إجمالي المبيعات أكبر من 40 مليون ، فإنه يستخدم النمط الثاني ؛ إذا لم يكن كذلك ، فإنه يستخدم النمط 1. " الرفع الثقيل الوحيد الذي يتم القيام به هو تحديد هذين الأسلوبين.

استخدام التطبيق المخصص بطرق مختلفة
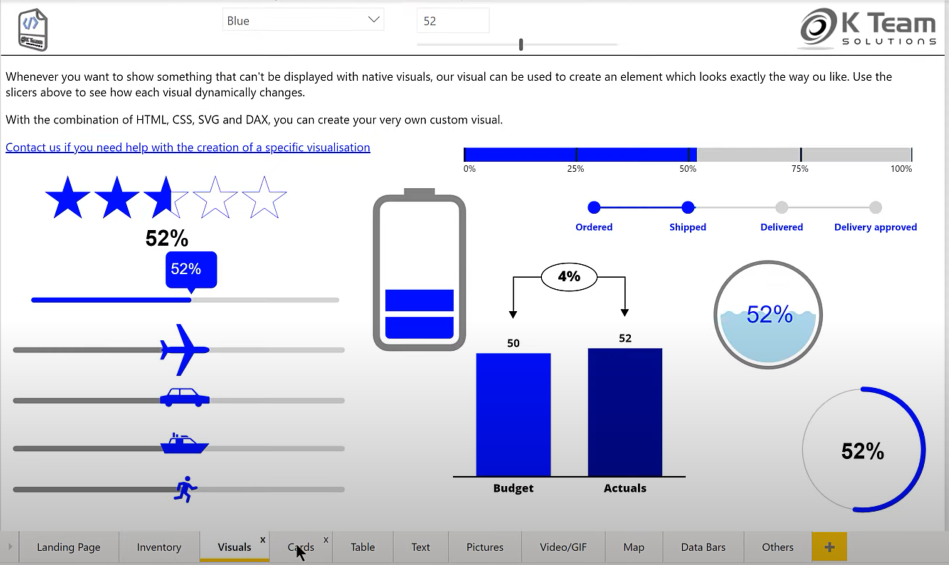
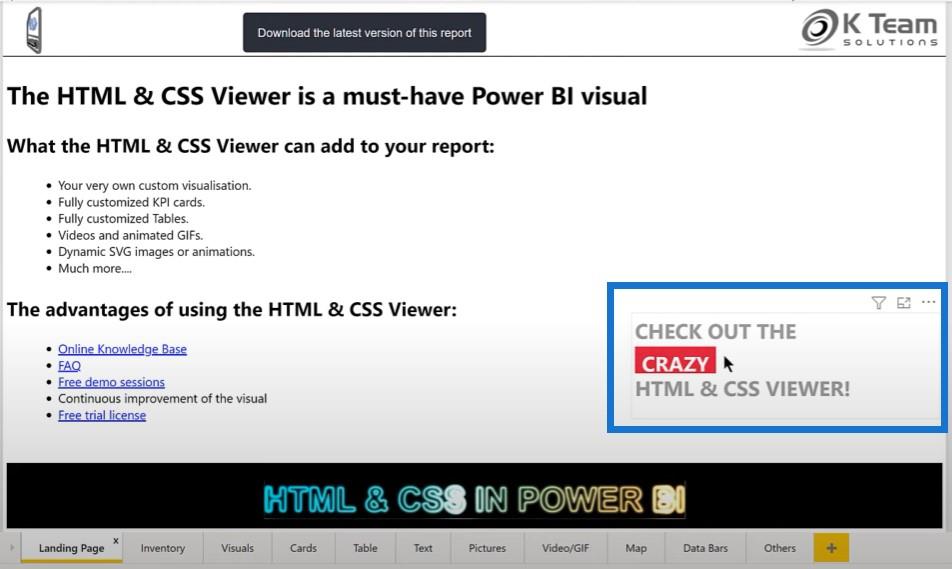
يأتي التطبيق أيضًا مع تقرير مفصل للغاية يوضح لك العديد من الأشياء المختلفة التي يمكنك القيام بها باستخدام هذه الصورة المرئية.

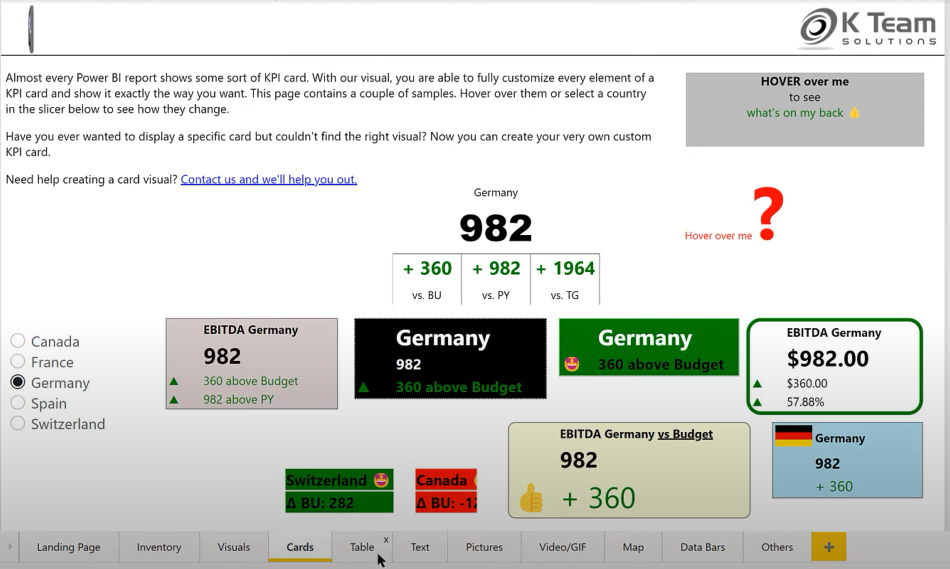
كما ذكرت سابقًا ، إليك بطاقات KPI التي يمكنك القيام بها.

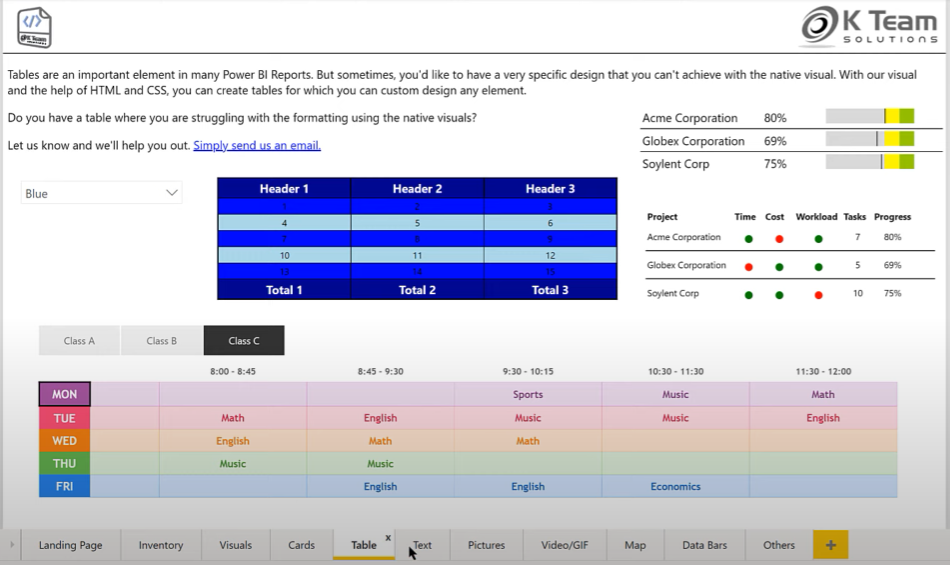
لديك أيضًا القدرة على إنشاء جداول مفصلة عند استخدام هذا المرئي.

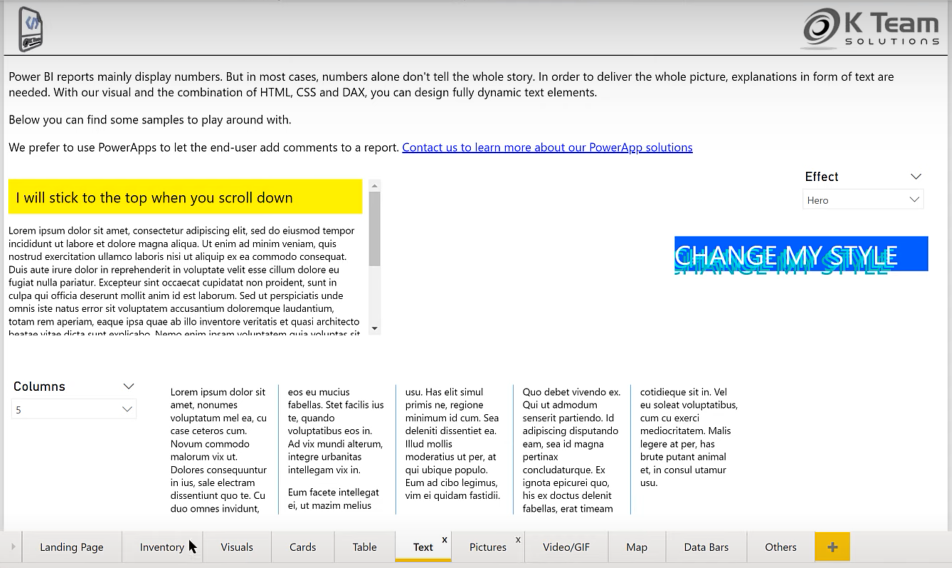
يمكنك أيضًا إنشاء مرئي يسيطر عليه النص.

في خيار الصفحة المقصودة ، يمكنك أيضًا استخدام أداة تمرير النص مع خيارات الخط والخلفية.

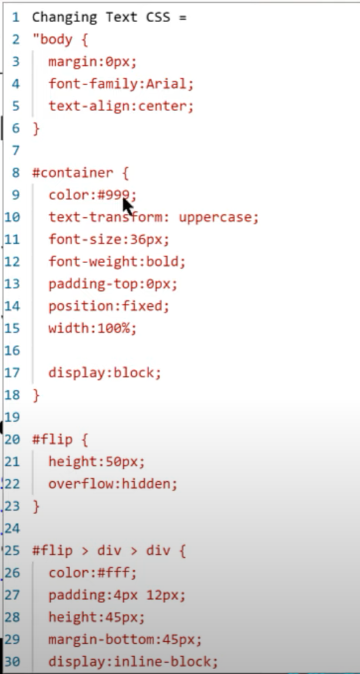
إذا مررنا بمعظم كود CSS المتغير للنص ، فسيكون ذلك بديهيًا للغاية. يمكننا إجراء تغييرات على وزن الخط وحجمه ولونه.

يمكننا نسخ هذا في القالب ثم استخدامه كأساس للمقياس الثاني. إذا عدنا إلى ملفنا ، فلدينا Card Title CSS ، الذي يتحكم في التنسيق.
قمنا بلصق الكود الذي قمنا بنسخه بحيث يكون لدينا اللون الأزرق وأخف وزن للخط للنمط 1. ثم نفس الخط في النمط 2 بلون أحمر وأثقل وزن للخط لإنشاء التأثير الغامق.

نضع هذا من خلال عبارة IF واعتمادًا على قيمة المقياس ، سيختار النمط. سنقوم فقط باتخاذ هذين المقياسين ثم نقوم بإسقاط HTML و CSS في هذه الفتحات.
باستخدام هذه التقنية ، سيكون لديك القدرة على تنسيق سمات النص المنسق بسهولة باستخدام HTML و CSS.

إضافة الرسوم المتحركة وصور GIF إلى تقريرك
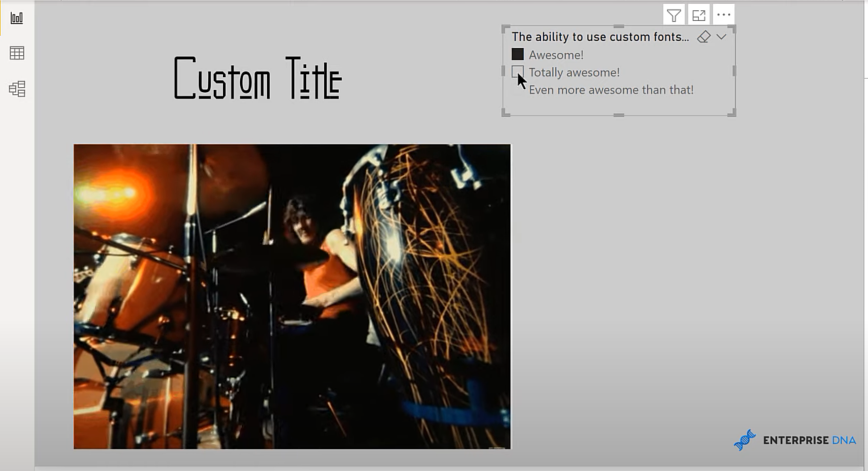
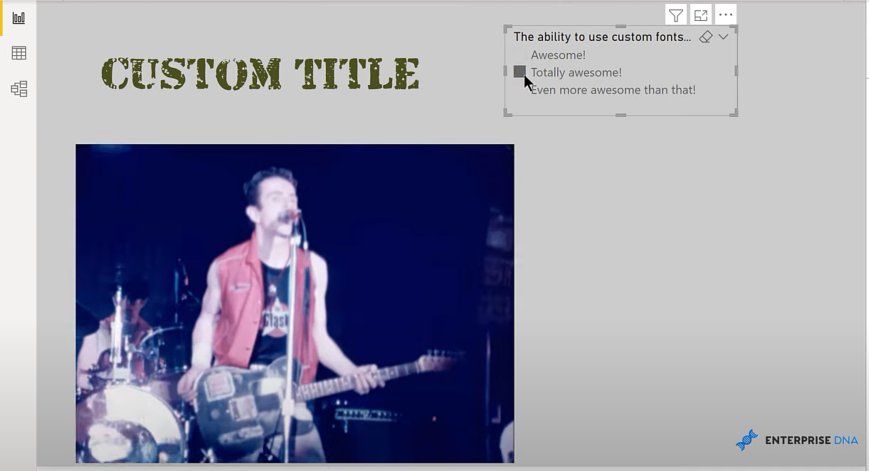
بصرف النظر عن القدرة على استخدام الخطوط المخصصة ، لدينا أيضًا القدرة على استخدام الرسوم المتحركة وصور GIF. توصلت إلى مقياس بسيط حيث استخدمت HTML للعنوان المخصص.
ثم استخدمت ملف CSS هذا لإنشاء ثلاثة أنماط بخطوط مخصصة مختلفة.

هذه مجرد خطوط كتابة حقيقية أو خطوط كتابة مفتوحة قمت بتنزيلها مجانًا. النمط هو الافتراضي ، مما يعني أنه لم يتم تحديد أي شيء في أداة تقطيع الشرائح.

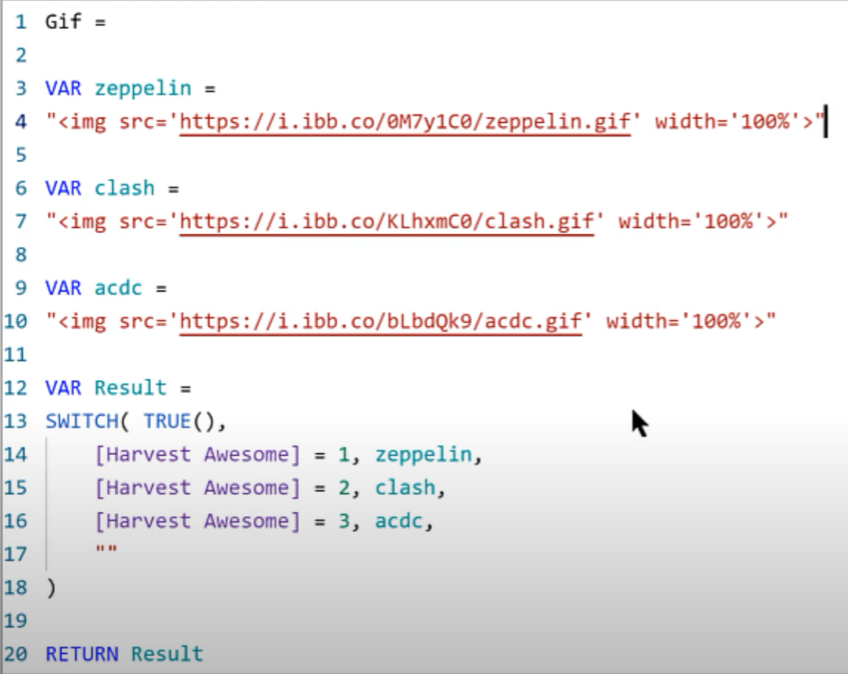
بالإضافة إلى ذلك ، لدي مقياس GIF. لقد قمت بدمج ثلاثة ملفات GIF قمت بتحميلها إلى موقع imgbb ، ثم استخدمت عناوين URL المباشرة ووضعتها في علامة HTML باستخدام التنسيق الموجود في نموذج التقرير لملف HTML CSS المرئي.
ثم استخدمت مقياس SWITCH TRUE البسيط لاختيار GIF المناسب. إذا لم يتم تحديد أي شيء ، فإنه يختار فارغًا فقط.

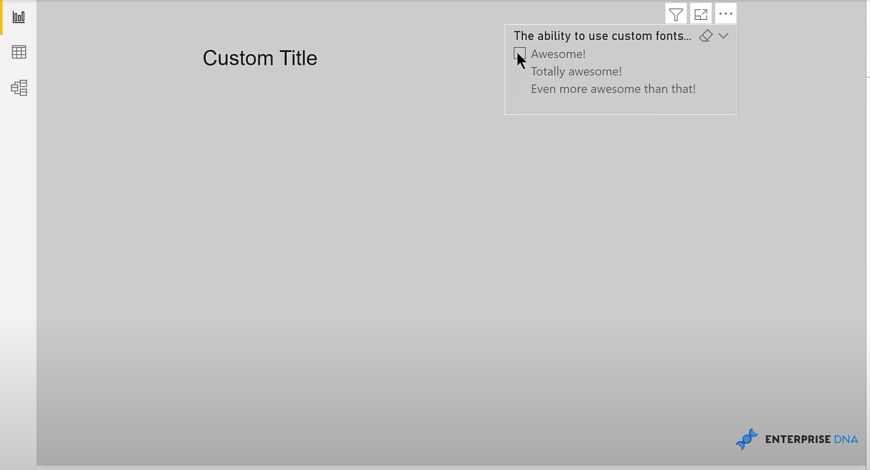
هذا ما يبدو عليه مع الفراغ وبدون تحديد أي شيء في آلة التقطيع.

ثم إذا قمنا بالتحديد في آلة التقطيع ، فهذا ما نراه.


باستخدام هذا المرئي المخصص ، يمكننا الآن تحديد الخطوط المخصصة. يمكننا أيضًا إضافة صور GIF ، ثم جعلها مشروطة باختيارات تقطيع الشرائح ومقاييس DAX. سوف تتغير هذه ديناميكيًا اعتمادًا على الاختيار في آلة التقطيع الخاصة بك.
هناك قيد واحد مهم بالرغم من ذلك. عند نشر هذا على الخدمة ، يجب تثبيت الخط على الجهاز المحلي حتى يتمكن المستخدم من رؤيته.
إذا تم تثبيت الخط على الجهاز المحلي ، فسيتم عرضه بشكل صحيح من خلال عارض HTML عند نشره في خدمة LuckyTemplates. إذا لم يتم تحميل الخط على الجهاز المحلي ، فسيعود إلى عائلة الخط الافتراضية.
مؤشر KPI في تقرير LuckyTemplates
يصنع مرئيًا مخصصًا لـ LuckyTemplates باستخدام
الرموز المخصصة Deneb LuckyTemplates | تقنية التصور PBI
خاتمة
عارض HTML & CSS من K Team Solutions هو مرئي مخصص رائع في LuckyTemplates ، ويوفر طريقة قابلة للتخصيص ومثيرة للاهتمام لتعديل المرئيات في تقاريرك. أنا بالتأكيد أشجعك على تنزيل هذا التطبيق والتلاعب به.
أيضًا ، لا تنس الاشتراك في قناة LuckyTemplates التلفزيونية. لدينا قدر هائل من المحتوى يصدر طوال الوقت مني ومن مجموعة من منشئي المحتوى ، وكلهم مكرسون لتحسين طريقة استخدامك لـ LuckyTemplates ومنصة Power.
أخيرًا ، تحقق من موقع LuckyTemplates على الويب لمزيد من الموارد ومزيد من التعلم الذي يمكنك الوصول إليه بسهولة بالغة.
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








