تقنية تصور LuckyTemplates: تعرف على كيفية إنشاء لوحات تصميم الخلفية

تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
بالنسبة إلى منشور المدونة اليوم ، أريد أن أتحدث عن أسلوب يمكننا استخدامه لمحاكاة السمات الديناميكية في تقرير LuckyTemplates . لقد تلقينا مؤخرًا عددًا قليلاً من المنشورات في منتدى دعم LuckyTemplates يسأل عن كيفية تغيير موضوع تقرير LuckyTemplates ديناميكيًا. في إحدى الحالات ، سعى المستخدم إلى الحصول على صفحة محتوى واحدة تعكس موضوع أقسام أو فئات متعددة. يمكنك مشاهدة الفيديو الكامل لهذا البرنامج التعليمي أسفل هذه المدونة.
اعتبارًا من مايو 2021 ، يمكن استخدام ملف JSON لموضوع واحد فقط في تقرير LuckyTemplates ويمكن أن تحتوي الصفحة على خلفية واحدة فقط. هذا هو السبب في الحاجة إلى تقنية أخرى لتحقيق الهدف المعلن.
فكرت في استخدام الإشارات المرجعية (بدلاً من التنقل في الصفحة) والصور (بدلاً من خلفيات الصفحة) لمحاكاة سمة ديناميكية وقررت تجربتها.
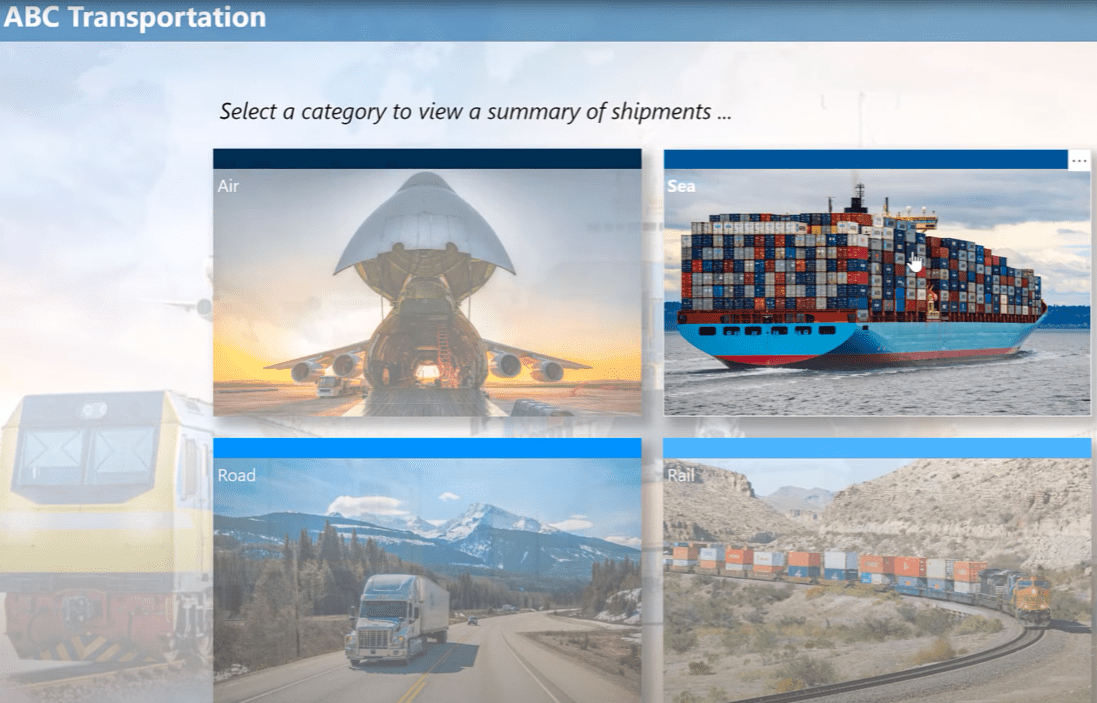
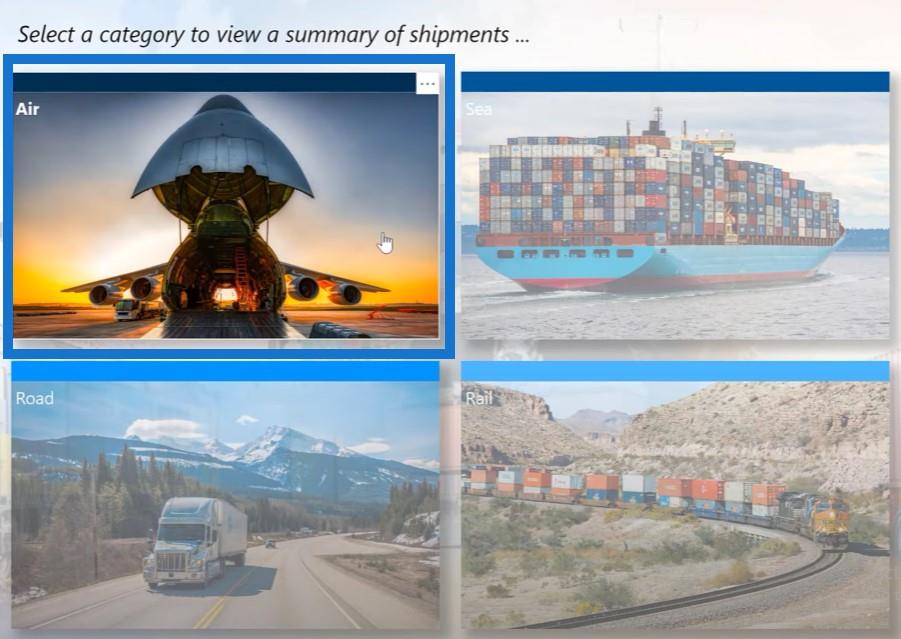
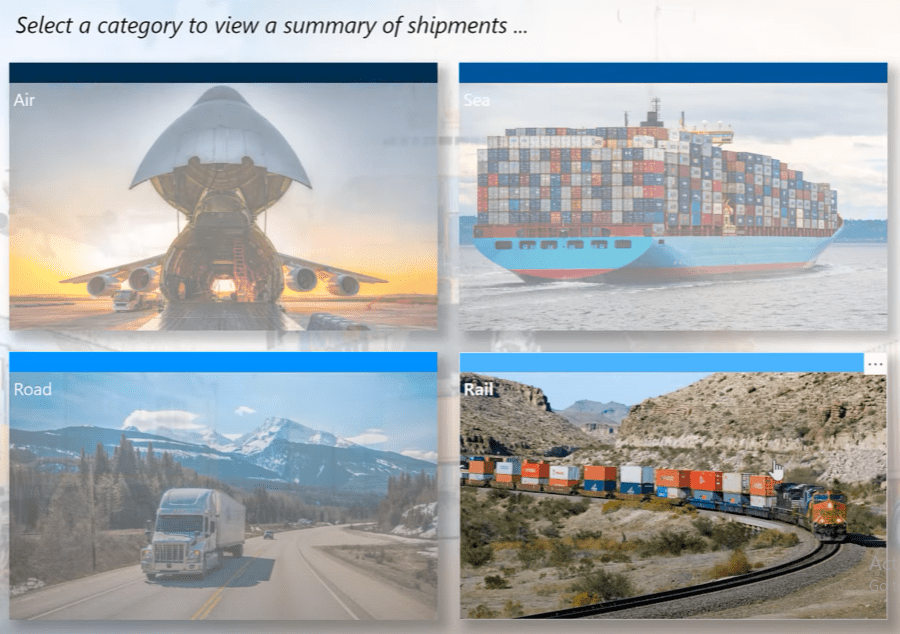
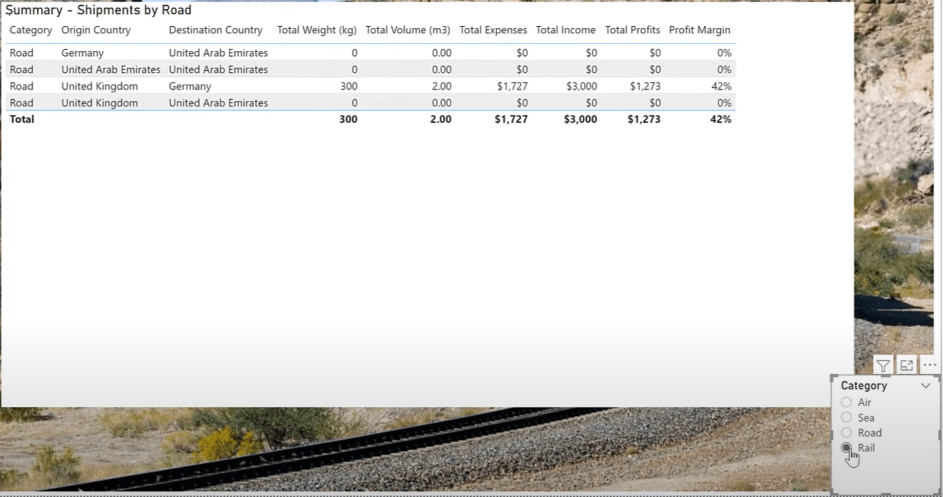
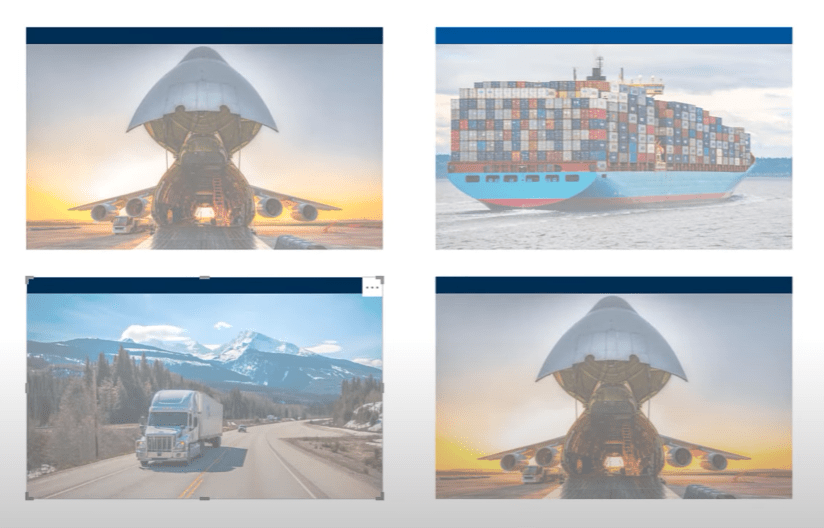
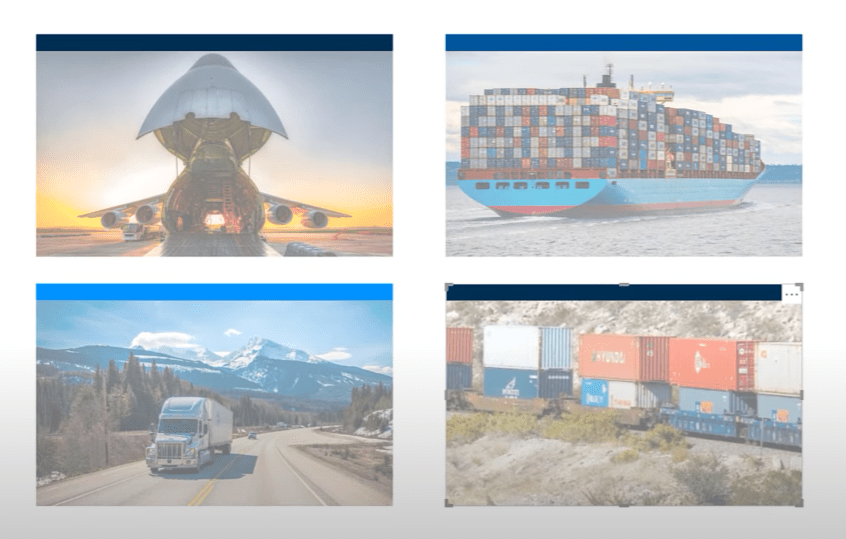
هذا ما توصلت إليه حتى الآن. هذه صفحة رئيسية بها أربعة أزرار.

هناك واحد لكل فئة من الشحنات. إذا قمت بالمرور فوق كل فئة ، يمكنك أن ترى أن سلوك التمرير يغير شفافيتها.
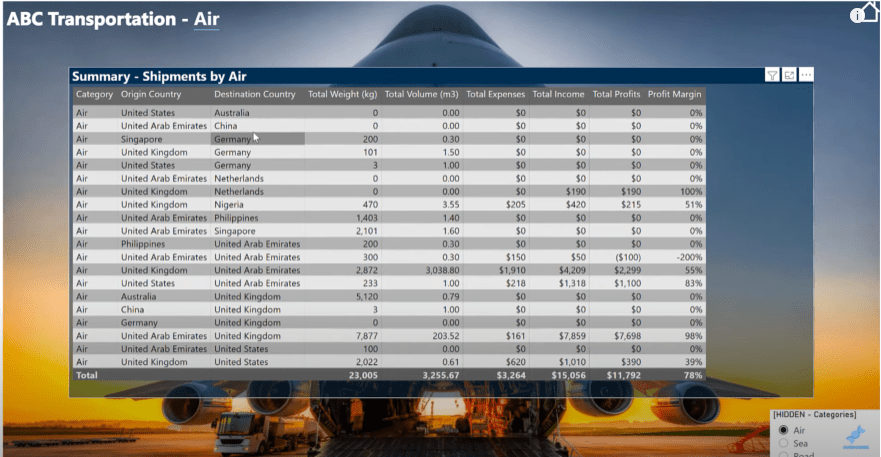
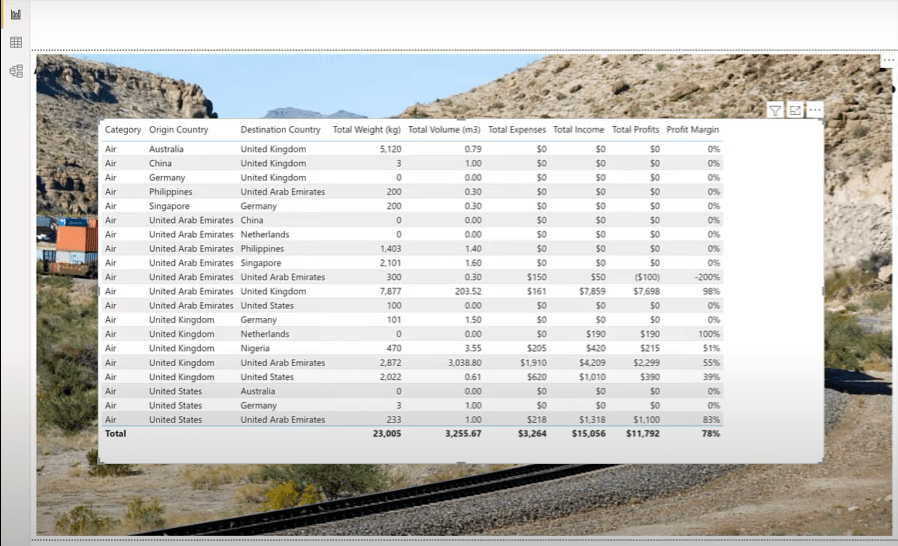
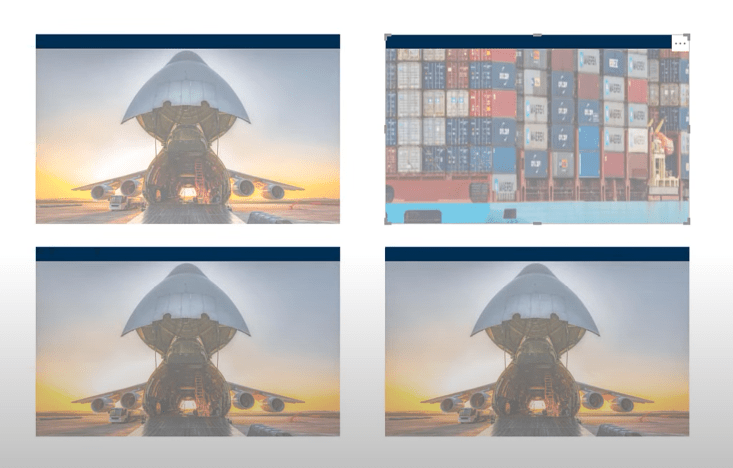
إذا قمت بالنقر فوق الزر Air ، فسيأخذني إلى صفحة فئة لها نفس المظهر (الطائرة كخلفية) مثل الزر Air.


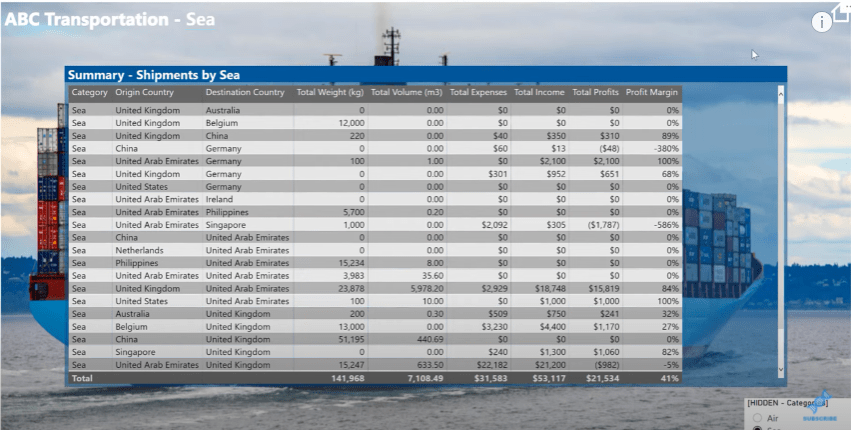
إذا قمت بالنقر فوق الزر Sea ، فسيتم الانتقال إلى صفحة فئة Sea بنفس السمة (الشحن مع البضائع كخلفية).


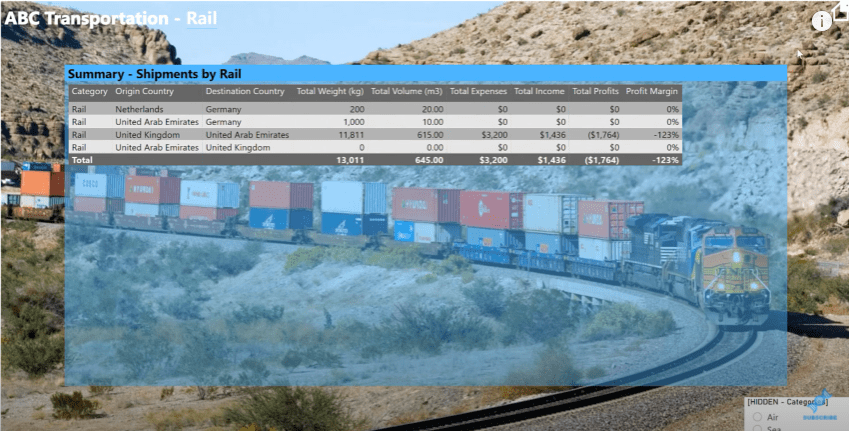
مرة أخرى ، إذا قمت بالنقر فوق الزر الآخر للسكك الحديدية ، فإنه يعرض سمة أخرى (سكة حديدية كخلفية).


يمكنك أن ترى أن هناك صفحتين فقط متضمنتين في هذا التقرير. لبناء الحل ، بدأت باستخدام PBIX فارغ ، ثم أضفت مجموعة بيانات شحن صغيرة بناءً على المجموعة التي استخدمناها في تحدي .
جدول المحتويات
إعداد تقرير LuckyTemplates
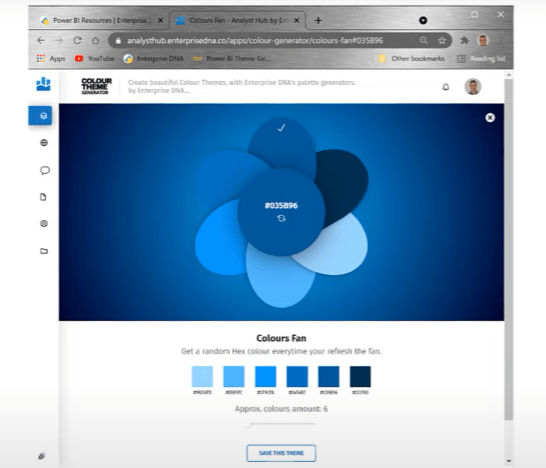
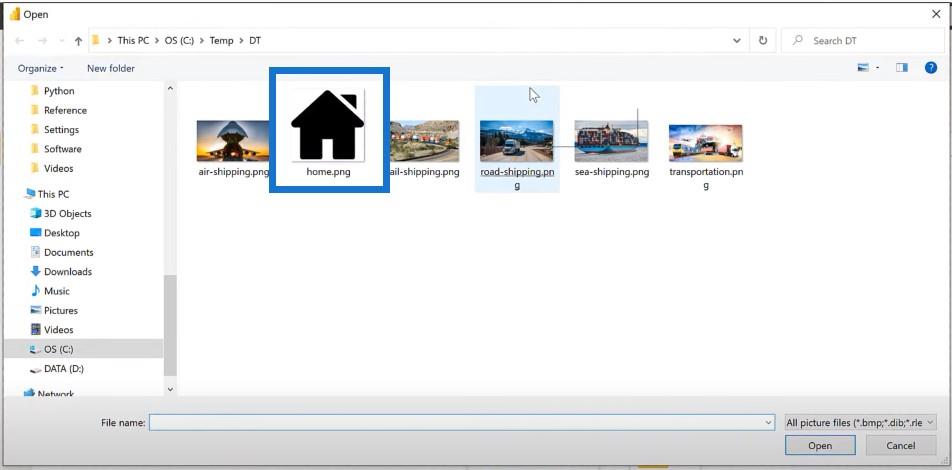
ثم بحثت على الإنترنت ووجدت بعض الصور التي تمثل أوضاع أو فئات الشحن المختلفة. ثم تابعته من خلال إنشاء سمة ألوان أساسية باستخدام منشئ سمة اللون في LuckyTemplates Analyst Hub.
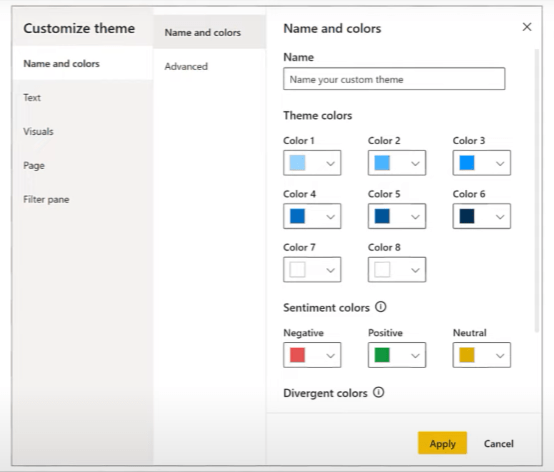
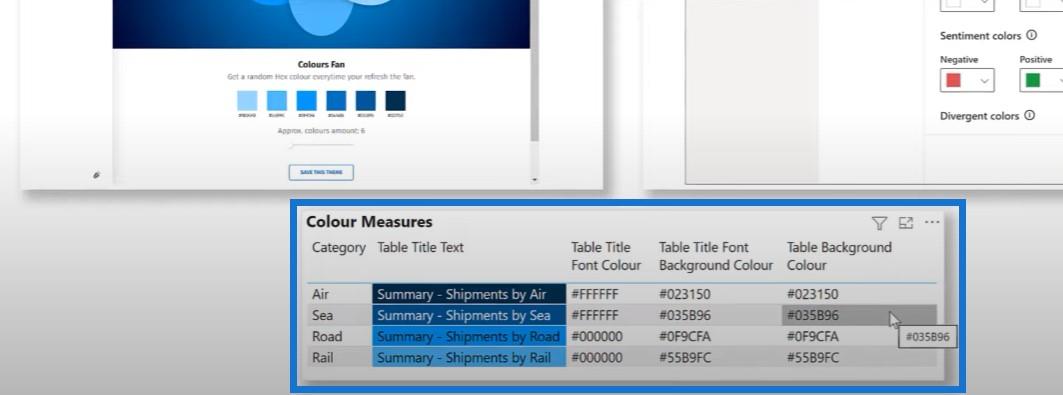
اخترت اللون الأزرق الداكن المتوسط كنقطة بداية ، ثم استخدمت وظيفة مروحة الألوان لإنشاء سمة من ستة ألوان ، والتي استخدمتها بعد ذلك لتخصيص سمة تقرير LuckyTemplates هذا.


أخيرًا ، قمت بتطوير بعض مقاييس DAX لإرجاع النص والخلفية أو لون الخط باستخدام السمات المطلوبة. دعنا نلقي نظرة سريعة.
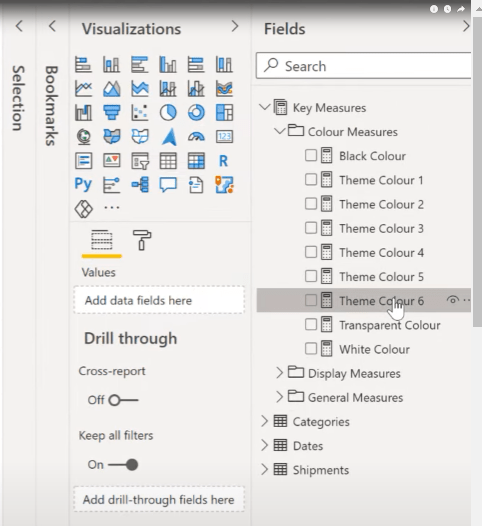
سنفتح Key Measures الخاصة بنا ، ثم ننتقل إلى مجلد Color Measures الخاص بنا . Theme Color 6 هو مجرد رمز سداسي عشري لأحد المظاهر الخاصة بي بينما Theme Color 5 هو لون البداية الأزرق المتوسط الخاص بي.

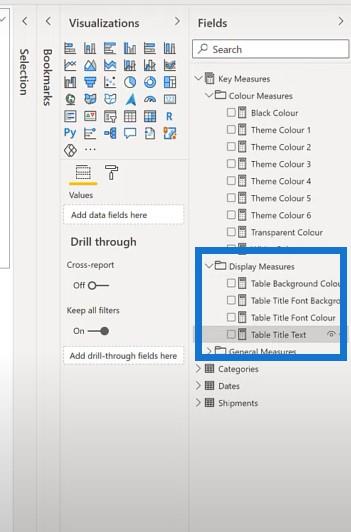
إنشاء مقاييس العرض
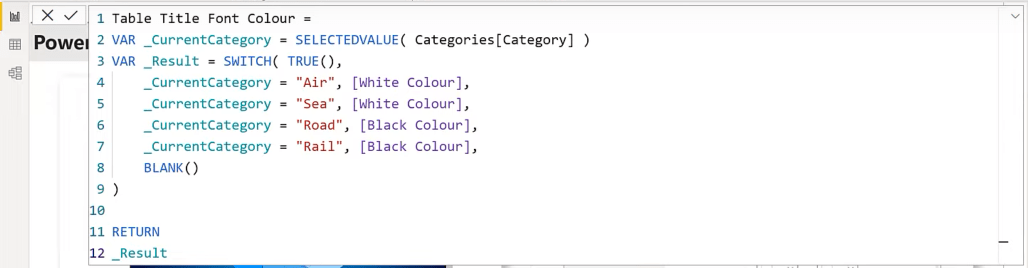
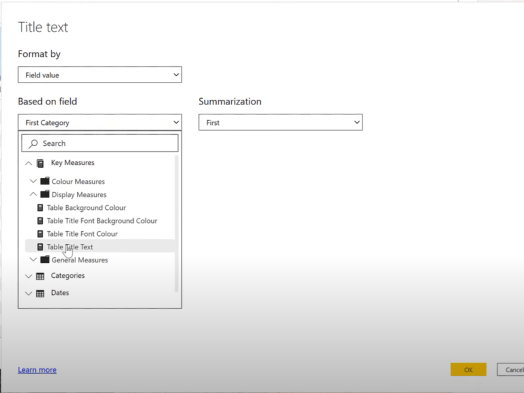
ثم ننتقل إلى مقاييس العرض ثم نضغط على مقياس نص عنوان الجدول .

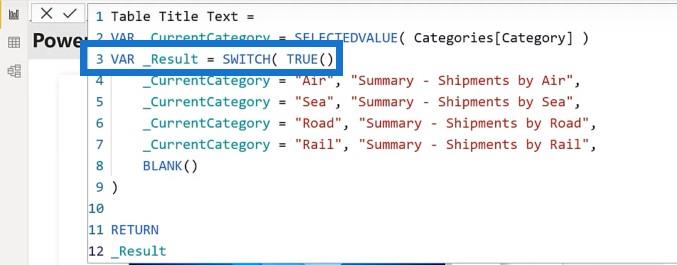
هذا له قيمة يتم تحديدها بواسطة الفئة الحالية ويتم إنشاؤها باستخدام عبارة .

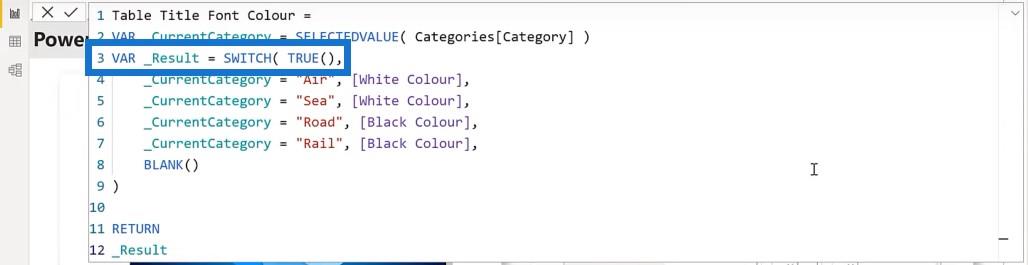
إذا نظرنا إلى مقياس لون خلفية خط عنوان الجدول ، فإنه يستخدم بالضبط نفس عبارة SWITCH TRUE بناءً على الفئة ؛ ولكن هذه المرة ، تقوم بإرجاع مقياس سمة اللون.

لدي مقياس مماثل للون الخط ، يسمى Table Title Font Color ، والذي يُرجع لونًا أسود أوسع يتناقض جيدًا مع لون السمة.

وأخيرًا ، لدي مقياس لون خلفية الجدول ، وهو نسخة مكررة من مقياس لون خلفية خط عنوان الجدول ولكن باسم مختلف لتسهيل الإعداد.
لدينا أيضًا جدول صغير في الأسفل حتى نتمكن من رؤية نتائج تلك المقاييس.

هذا كل شيء للإعداد. الآن دعونا نبني الحل معًا ونبدأ بصفحة رئيسية حتى يكون لدينا شيء ننتقل إليه.

إنشاء زر الصفحة الرئيسية
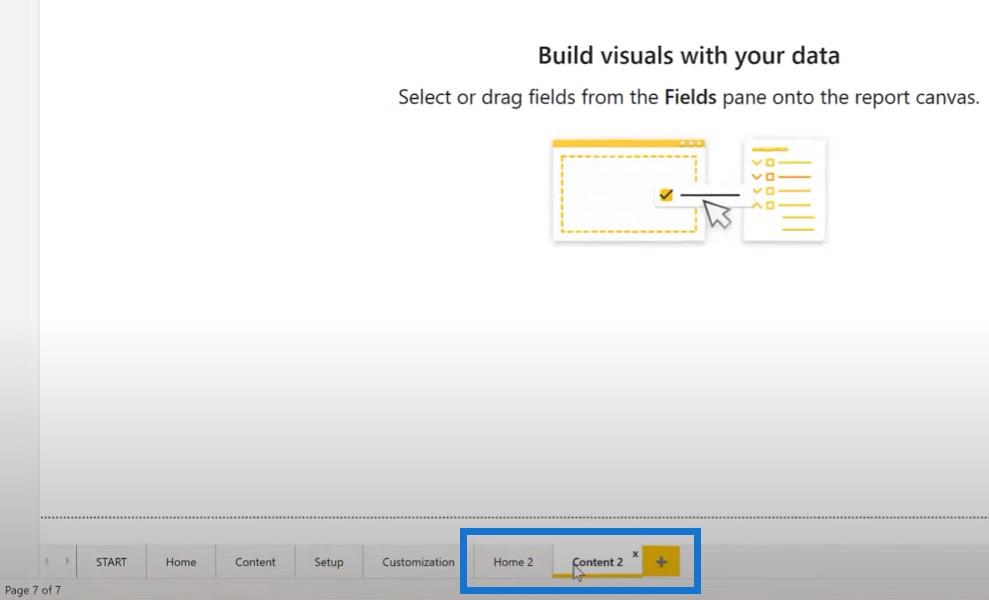
سننشئ صفحة المحتوى 2 ونضيف صورة للصفحة الرئيسية .


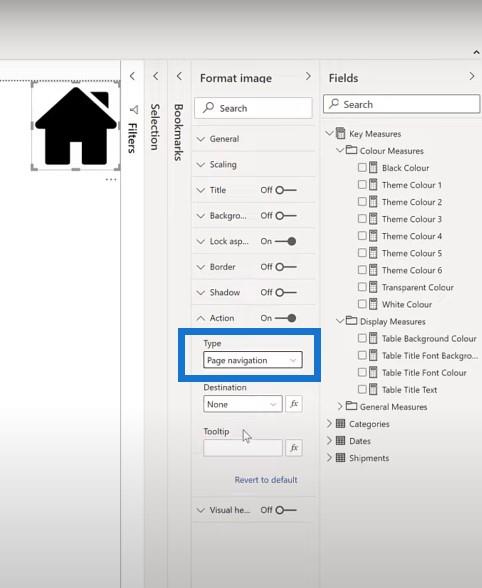
ضع الصورة في زاوية ، واجعلها أصغر قليلاً ، واضبط عملها للانتقال إلى الصفحة الرئيسية.

صنع قطاعة للفئات
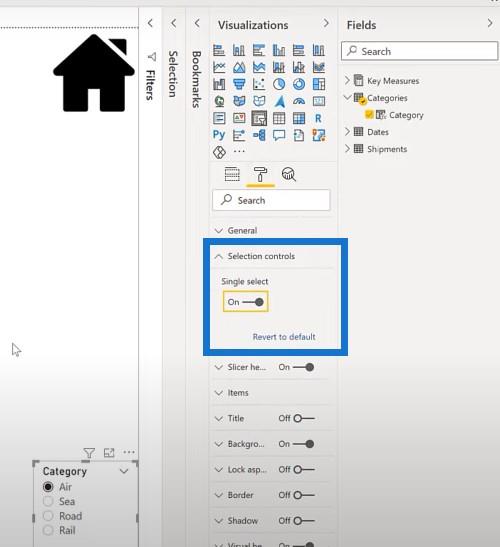
بعد ذلك سنضيف أداة تقطيع للفئات ونحدد أداة التقطيع المفردة .

إضافة العنوان
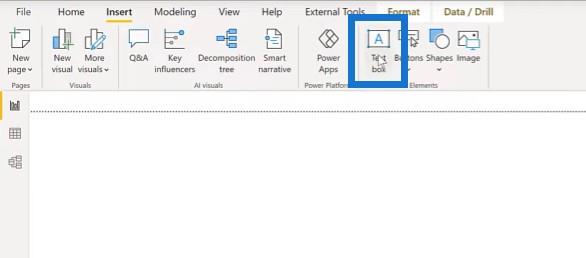
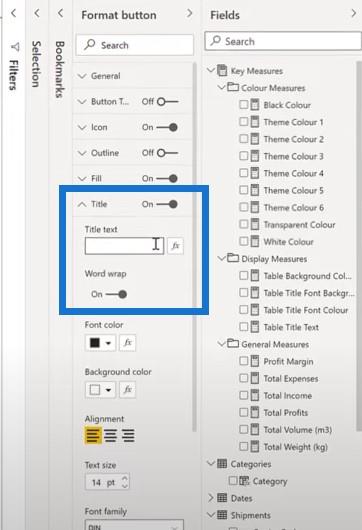
الخطوة التالية هي إضافة مربع نص في الزاوية اليسرى العليا للعنوان. دعنا نسميها ABC Transportation ونضيف مقياسًا إلى فئتنا.

يتغير العنوان عندما نجري اختيارات مختلفة على آلة تقطيع اللحم الخاصة بنا. يمكننا أيضًا تغيير لون الخط وحجمه.

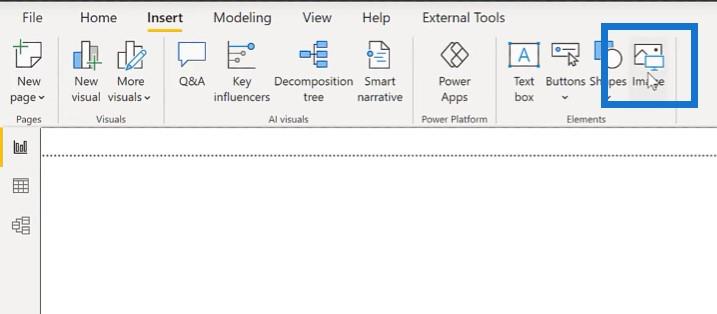
الشيء التالي الذي يجب فعله هو إضافة صورة لكل فئة. دعونا نضيف الصورة الأولى للشحن الجوي. سنقوم بضبطه على الحجم 1280 و 720 للحجم الكامل. سنقوم بتسمية هذا في جزء التحديد.

إنشاء وتنسيق الجدول
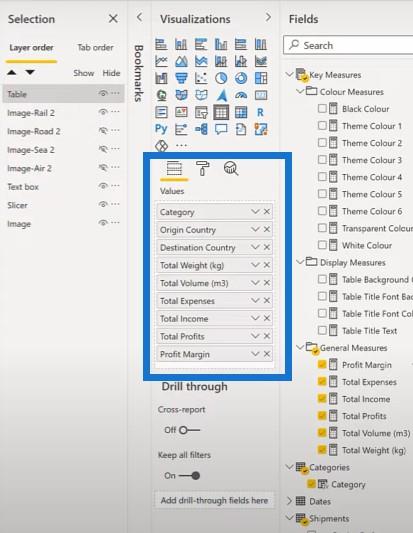
سنفعل نفس الخطوات للصور الإضافية ثم نضيف جدولاً. دعونا نضيف جدول جديد إلى هذا الجدول. سنضعها في الفئة حتى نتمكن من رؤيتها من جدول الشحنات لدينا ، بالإضافة إلى بلد المنشأ وبلد الوجهة. من فئة المقاييس الرئيسية لدينا ، سنضيف أيضًا المقاييس التي حسبناها بالفعل.


الشيء التالي الذي يجب القيام به هو تنسيق الجدول. سنقوم بتعيين نص العنوان أولاً على المقياس الذي قمنا بحسابه بالفعل.

بمجرد النقر فوق أداة التقطيع ، يمكننا أن نرى أن عنوان الجدول يتغير بناءً على التحديد الذي نجريه على أداة التقطيع.

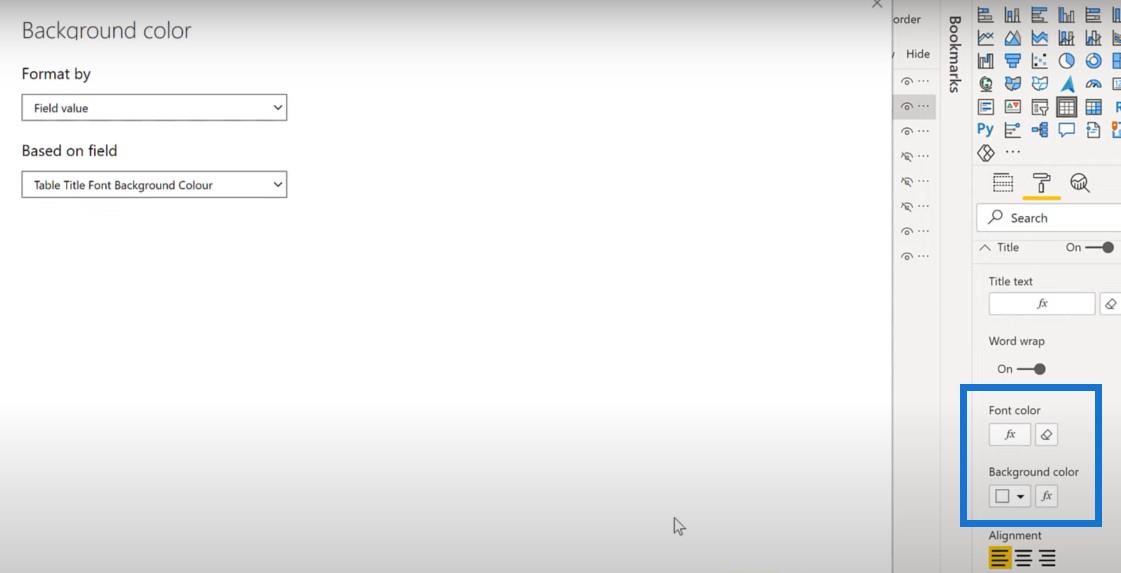
يمكننا أيضًا تغيير لون خط الجدول وخلفية الجدول والشفافية.

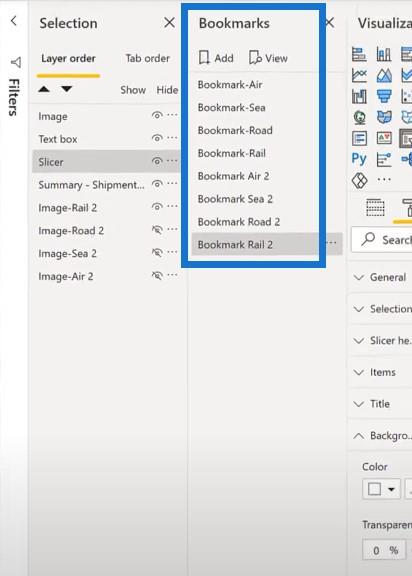
الخطوة التالية هي إضافة إشارة مرجعية لكل صورة.

جعل الصفحة الرئيسية
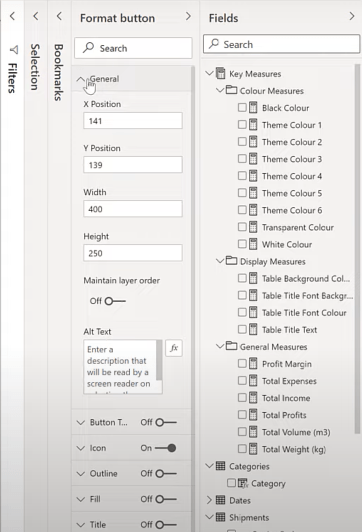
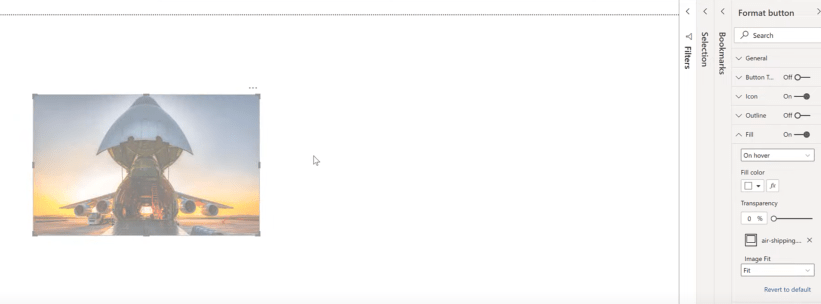
هذا كل شيء لصفحة المحتوى. دعنا ننتقل إلى الصفحة الرئيسية. للبدء ، سنضيف زرًا فارغًا هنا.

سنقوم بإيقاف المخطط التفصيلي وحجمه إلى 400 و 250.

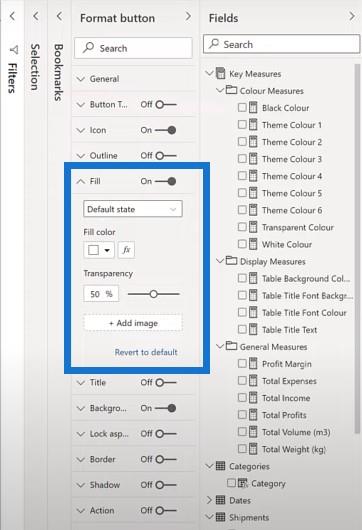
ثم سنقوم بملء صورة لهذا الزر.

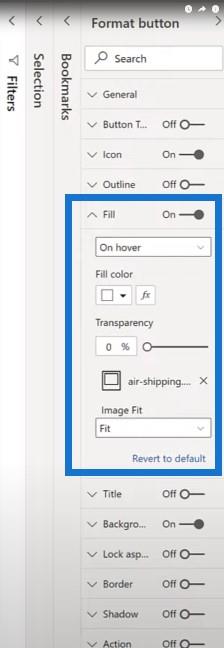
سنقوم بتعيين الصورة الملائمة لتناسب والشفافية على 0٪ عند التمرير حتى نتمكن من رؤية أن الزر يصبح شفافًا عند عدم تحديده.


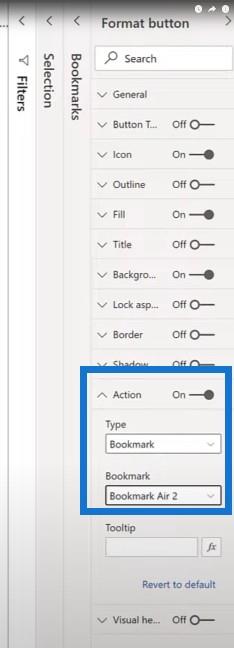
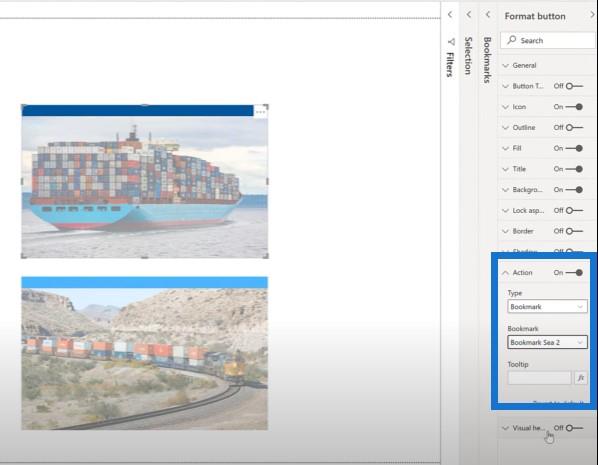
الشيء التالي الذي يجب فعله هو إضافة إجراء إشارة مرجعية فيه. قم بتشغيل زر شريط التمرير الإجراء وقم بتغييره إلى إشارة مرجعية. حدد صفحة الهواء 2.

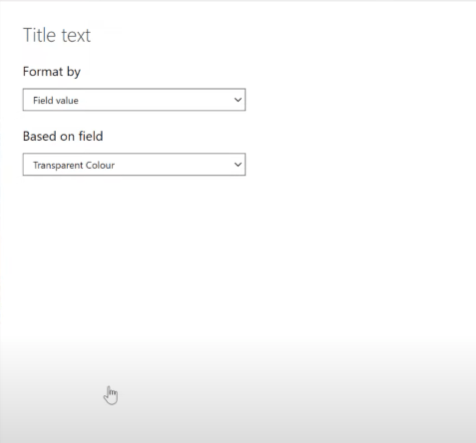
الخطوة التالية هي تحديد العنوان. يمكننا تحويله إلى لون شفاف حتى لا نراه في الواقع.


سنفعل ذلك ثلاث مرات أخرى عن طريق نسخ الصورة ولصقها. ثم سنقوم بتعديلها لتمثيل كل فئة.

بالنسبة للزر الثاني ، سنقوم بتغيير التعبئة من الشحن الجوي إلى الشحن البحري .

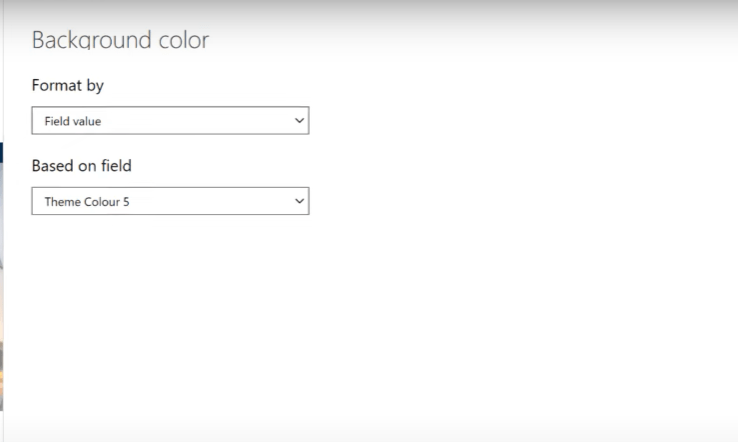
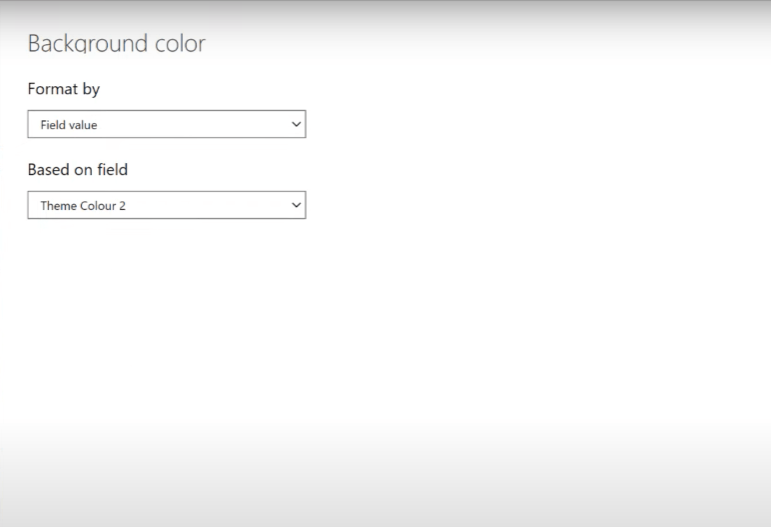
ثم قم بتغيير الصورة الملائمة لتناسب وتغيير الاسم. سنقوم بعد ذلك بتغيير لون الخلفية هذا إلى مظهر مختلف.

بالنسبة للزر الثالث ، سنقوم بتغيير التعبئة من الشحن الجوي إلى الشحن البري .

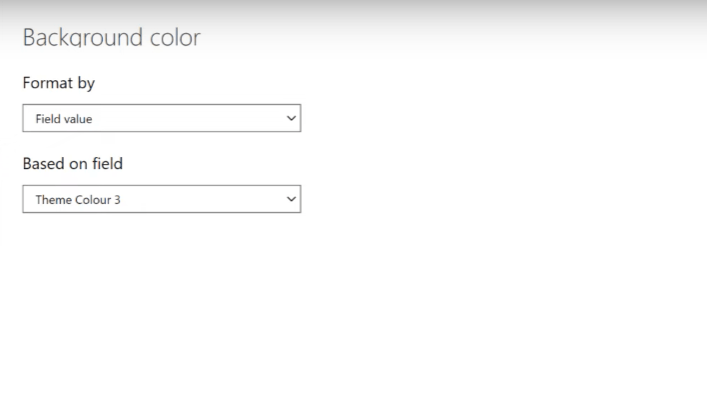
مرة أخرى ، سنقوم بتغيير Image Fit لملاءمة وتغيير لون خلفية العنوان.

ولزرنا الأخير ، سنقوم بتغيير التعبئة من الشحن الجوي إلى الشحن بالسكك الحديدية .

ومرة أخرى ، نحتاج إلى ضبط الصورة بحيث تلائم وتغيير لون الخلفية إلى موضوع مختلف.

في صفحة زر الهواء ، تم تحديد الإجراء على أنه Bookmark Air 2. بالنسبة للأزرار الثلاثة الأخرى ، نحتاج إلى تغيير الإجراء المحدد. على سبيل المثال ، في صفحة زر البحر ، نحتاج إلى وضع إشارة مرجعية على Bookmark Sea 2.

خاتمة
والآن لدينا الحل الذي صممناه حديثًا. عندما نضغط على مفتاح التحكم وننقر على الصفحة الرئيسية ، يتم نقلك إلى صفحة المحتوى 2 حيث يتم عرض صورة الخلفية المناسبة بملء الشاشة للفئة المحددة. يمكننا استخدام زر الصفحة الرئيسية للعودة إلى الصفحة الرئيسية 2.
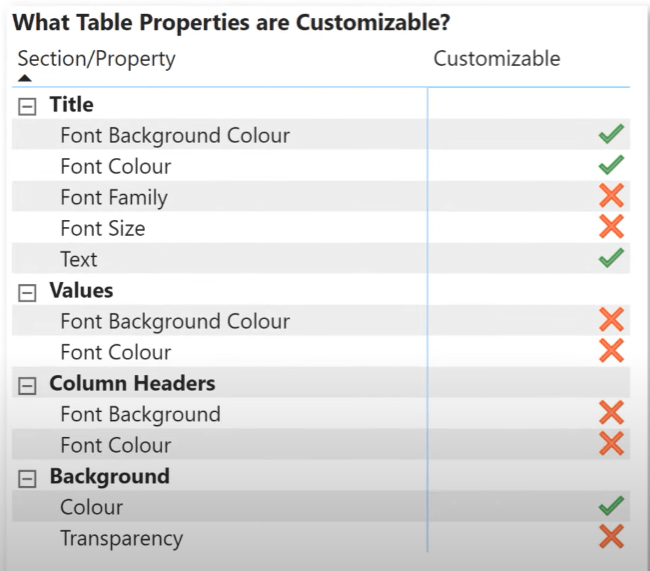
اعتبارًا من مايو 2021 ، يسمح الإصدار الحالي من LuckyTemplates لسطح المكتب بتعيين الخصائص التالية للجدول:

لا يمكن تعيين الخصائص المتبقية برمجيًا في هذا الوقت. ولكن إذا لزم الأمر ، يمكن للمرء الاستفادة من حل باستخدام مرئيات متعددة للجدول ، واحدة لكل فئة ثم ضبط خصائص المنتج وإمكانية رؤيته بشكل فردي حسب الرغبة.
قد يكون هذا أكثر تعقيدًا بعض الشيء ، لكن المرونة الإضافية ممكنة. توضح التجربة أن الخصائص الإضافية ستصبح قابلة للتخصيص في الإصدارات المستقبلية من سطح مكتب LuckyTemplates.
نأمل أن يضيف فريق LuckyTemplates القدرة على استخدام نُسق متعددة في تقرير. ولكن في الوقت الحالي ، إليك تقنية تسمح لك بمحاكاة سمات مختلفة.
شكرًا على المشاهدة وأتمنى لك كل التوفيق في رحلة LuckyTemplates.
جريج
تعرف على تقنية تصور LuckyTemplates هذه حتى تتمكن من إنشاء قوالب الخلفية واستيرادها إلى تقارير LuckyTemplates الخاصة بك.
ما هي الذات في بايثون: أمثلة من العالم الحقيقي
ستتعلم كيفية حفظ وتحميل الكائنات من ملف .rds في R. ستغطي هذه المدونة أيضًا كيفية استيراد الكائنات من R إلى LuckyTemplates.
في هذا البرنامج التعليمي للغة ترميز DAX ، تعرف على كيفية استخدام وظيفة الإنشاء وكيفية تغيير عنوان القياس ديناميكيًا.
سيغطي هذا البرنامج التعليمي كيفية استخدام تقنية Multi Threaded Dynamic Visuals لإنشاء رؤى من تصورات البيانات الديناميكية في تقاريرك.
في هذه المقالة ، سأقوم بتشغيل سياق عامل التصفية. يعد سياق عامل التصفية أحد الموضوعات الرئيسية التي يجب على أي مستخدم LuckyTemplates التعرف عليها في البداية.
أريد أن أوضح كيف يمكن لخدمة تطبيقات LuckyTemplates عبر الإنترنت أن تساعد في إدارة التقارير والرؤى المختلفة التي تم إنشاؤها من مصادر مختلفة.
تعرف على كيفية إجراء تغييرات في هامش الربح باستخدام تقنيات مثل قياس التفرع والجمع بين صيغ DAX في LuckyTemplates.
سيناقش هذا البرنامج التعليمي أفكار تجسيد مخازن البيانات وكيفية تأثيرها على أداء DAX في توفير النتائج.
إذا كنت لا تزال تستخدم Excel حتى الآن ، فهذا هو أفضل وقت لبدء استخدام LuckyTemplates لاحتياجات إعداد تقارير الأعمال الخاصة بك.








