Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku omówimy sposób działania map witryn w aplikacjach opartych na modelach usługi Power Apps.
Od samej nazwy mapy witryny odwzorowują sposób, w jaki użytkownicy poruszają się po aplikacji opartej na modelu. Decydują, w jaki sposób użytkownicy mogą przeglądać, wchodzić w interakcje i poruszać się po różnych tabelach.
Zobaczmy, jak działają mapy witryny i jak usprawniają proces tworzenia aplikacji opartej na modelu.
Spis treści
Mapy witryn w aplikacjach opartych na modelu usługi Power Apps
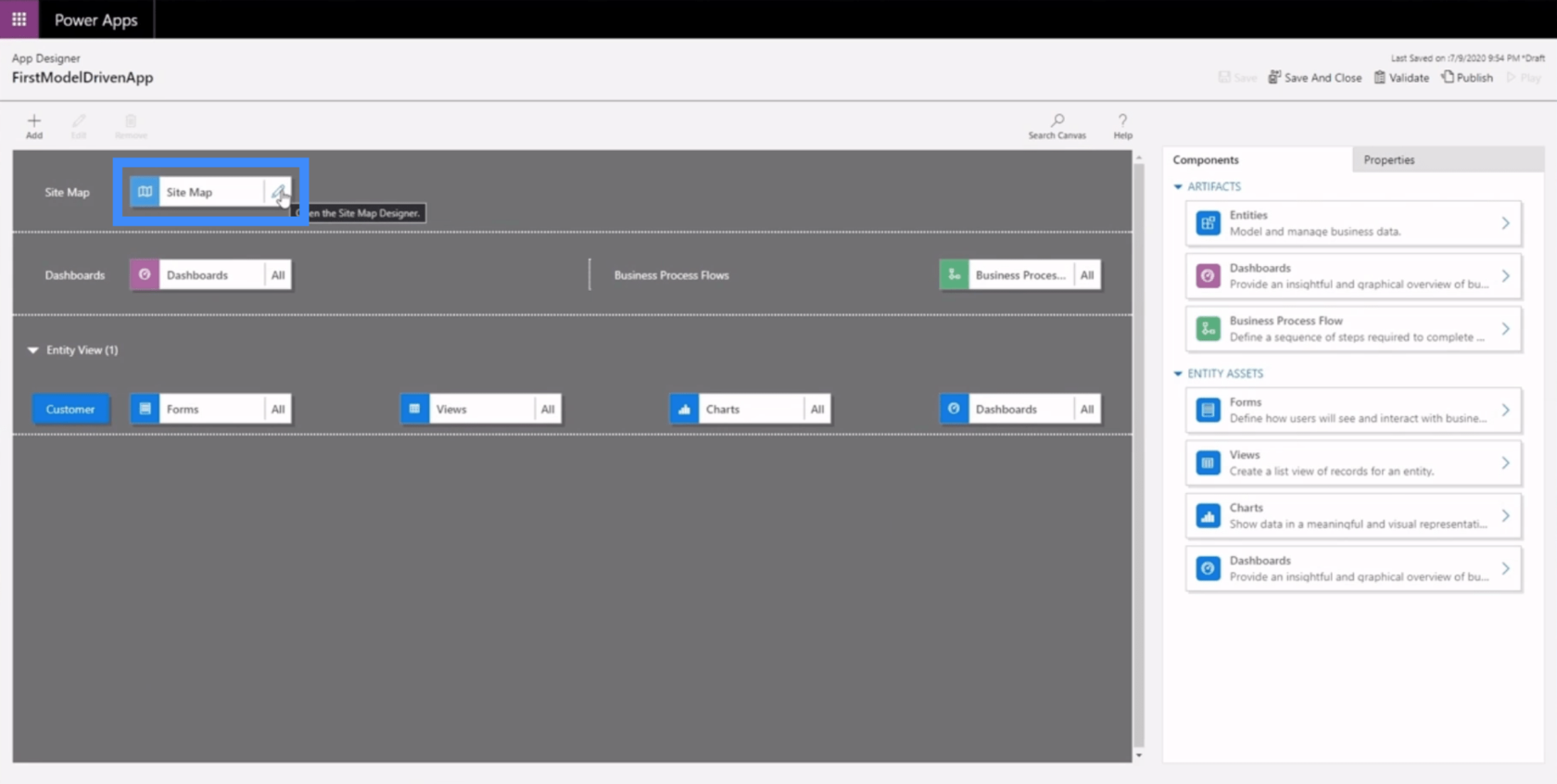
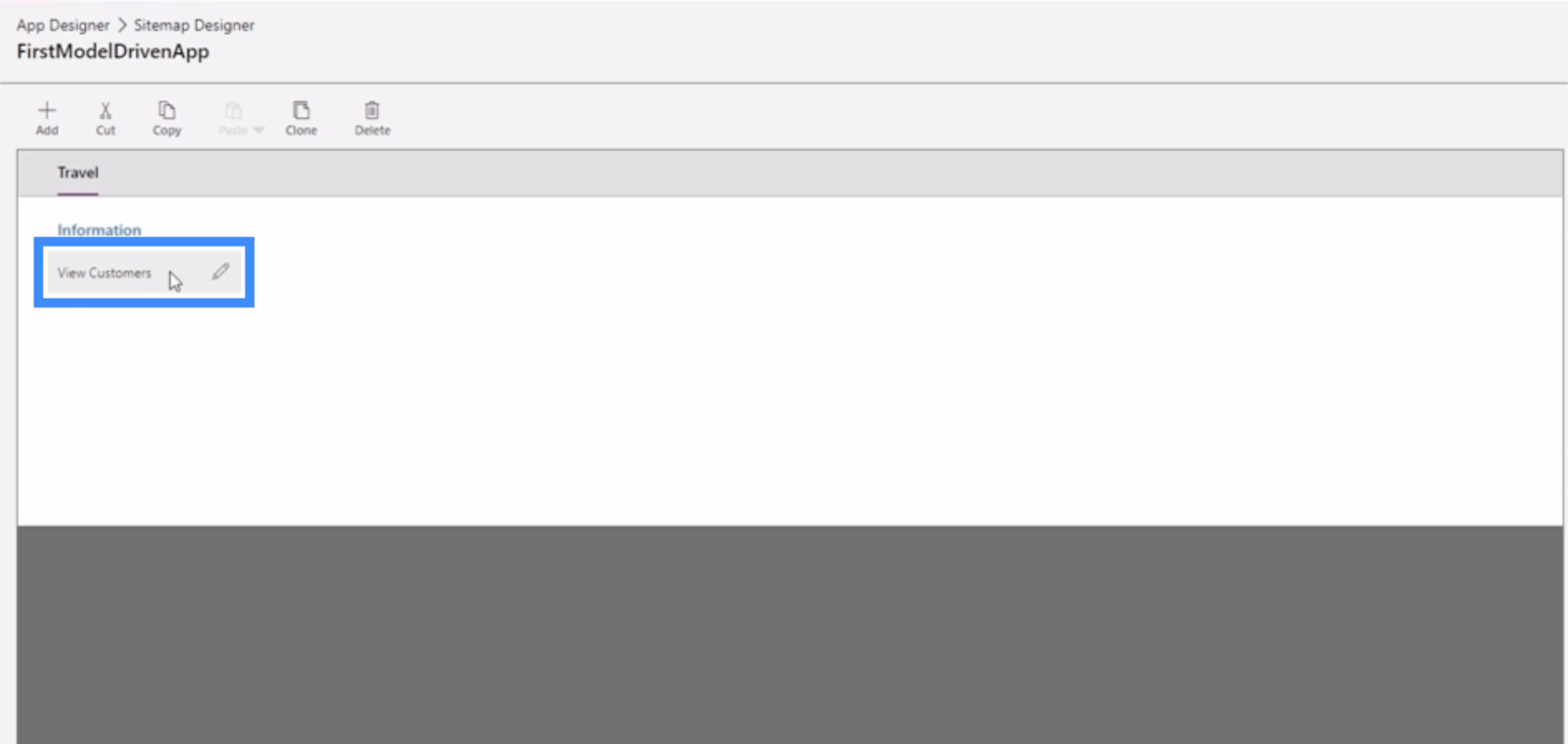
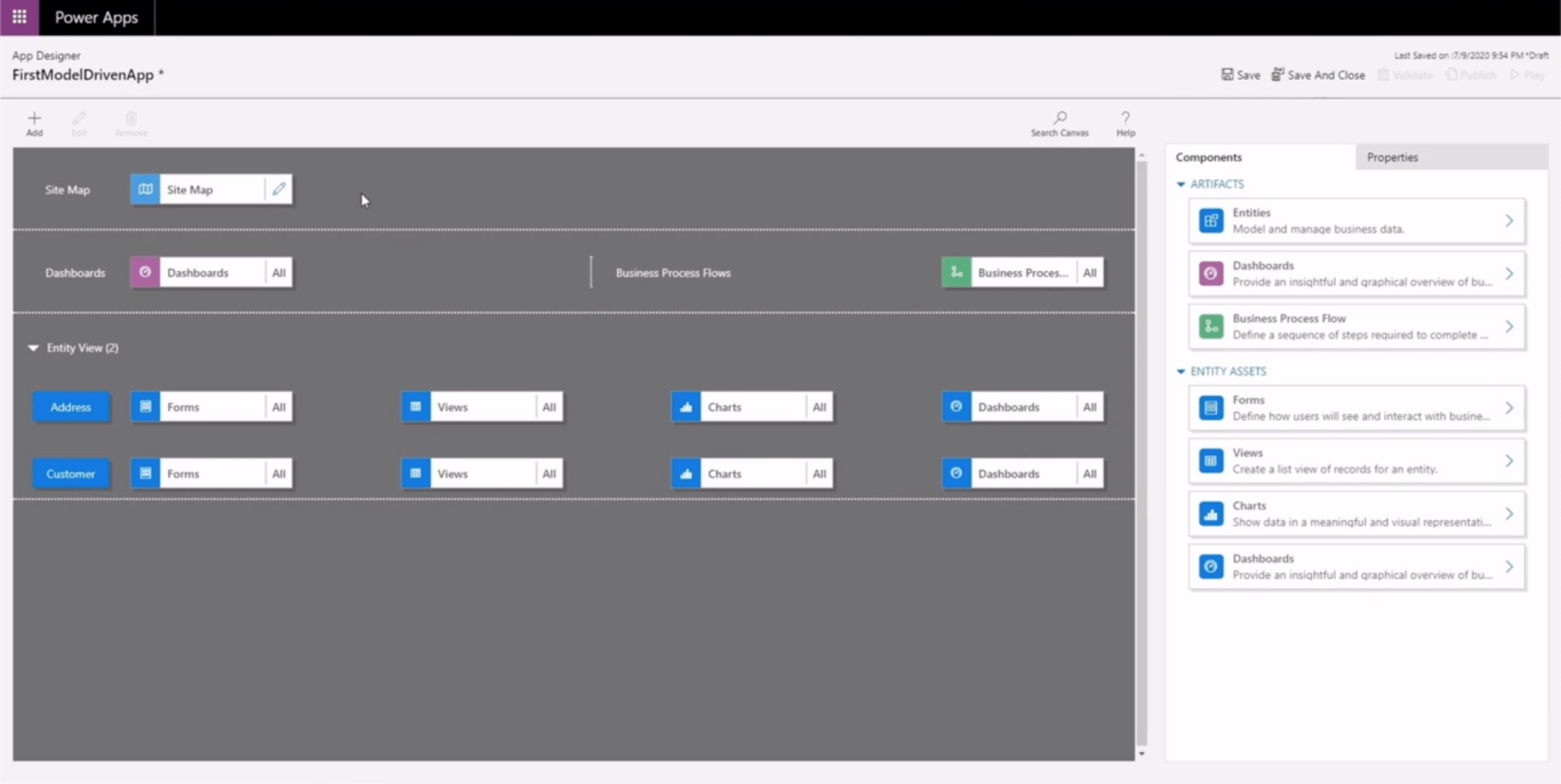
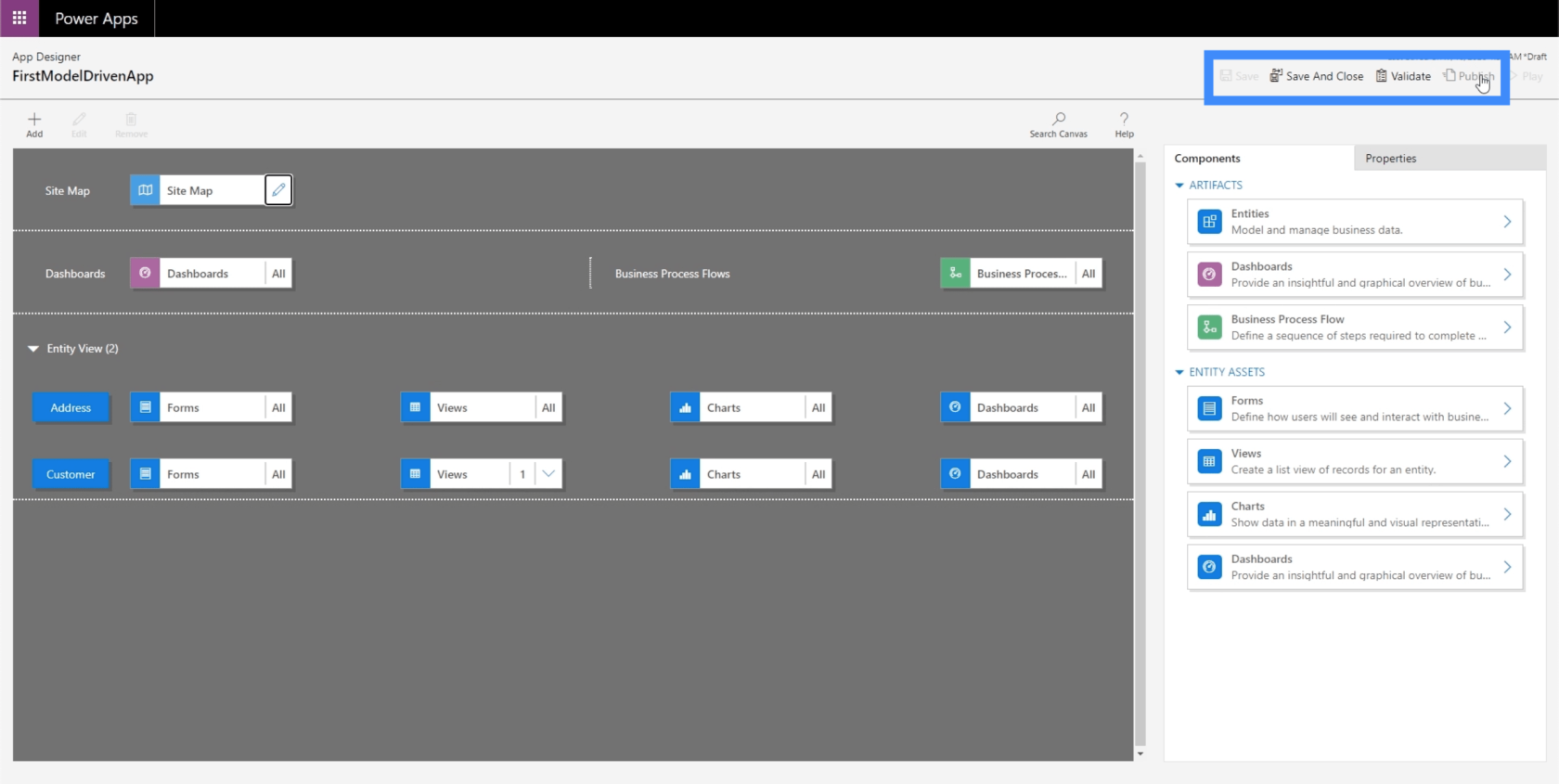
Mapa witryny jest wyświetlana w górnej części projektanta aplikacji. Aby rozpocząć pracę nad mapą witryny aplikacji, wystarczy kliknąć przycisk edycji.

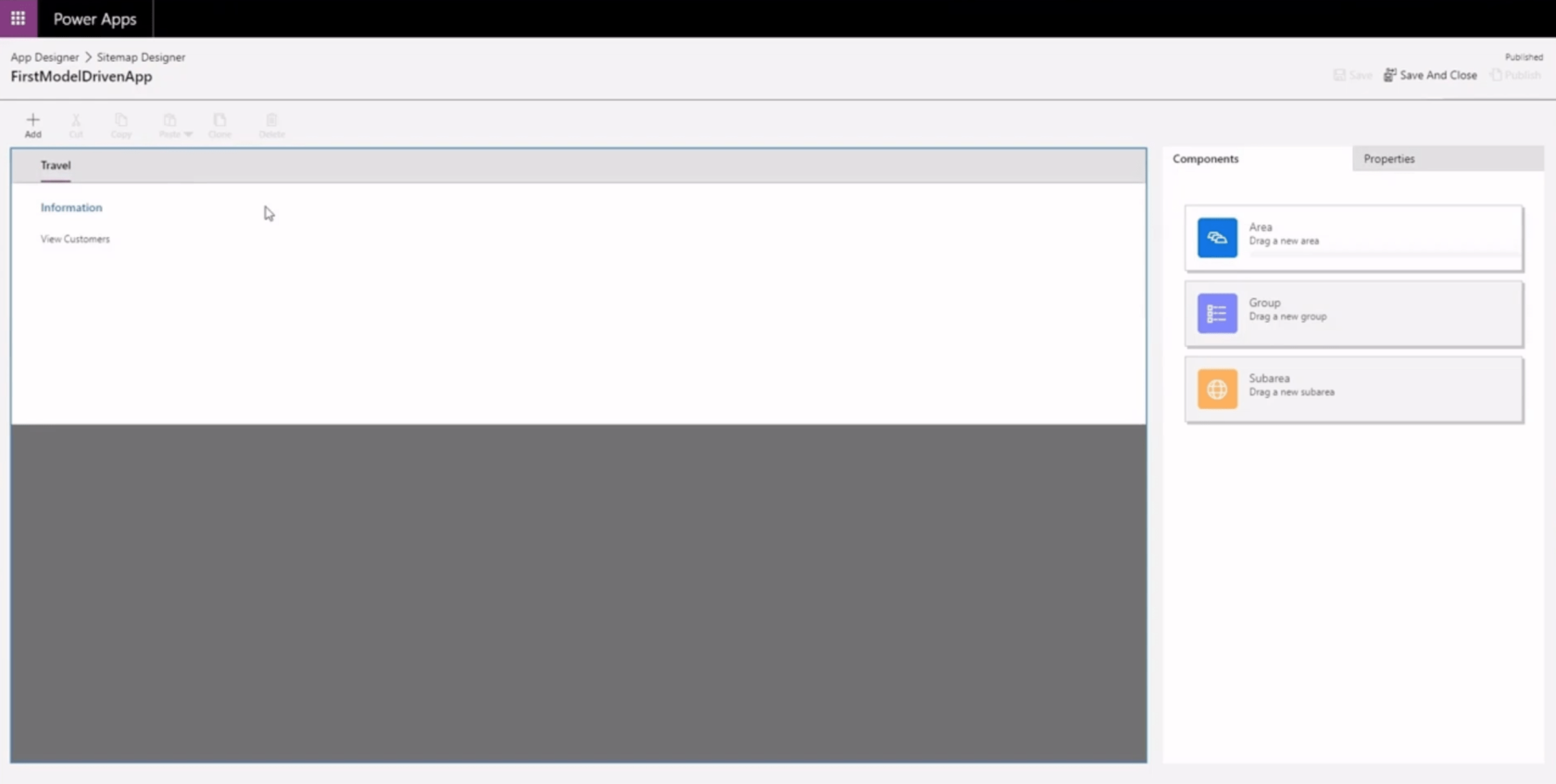
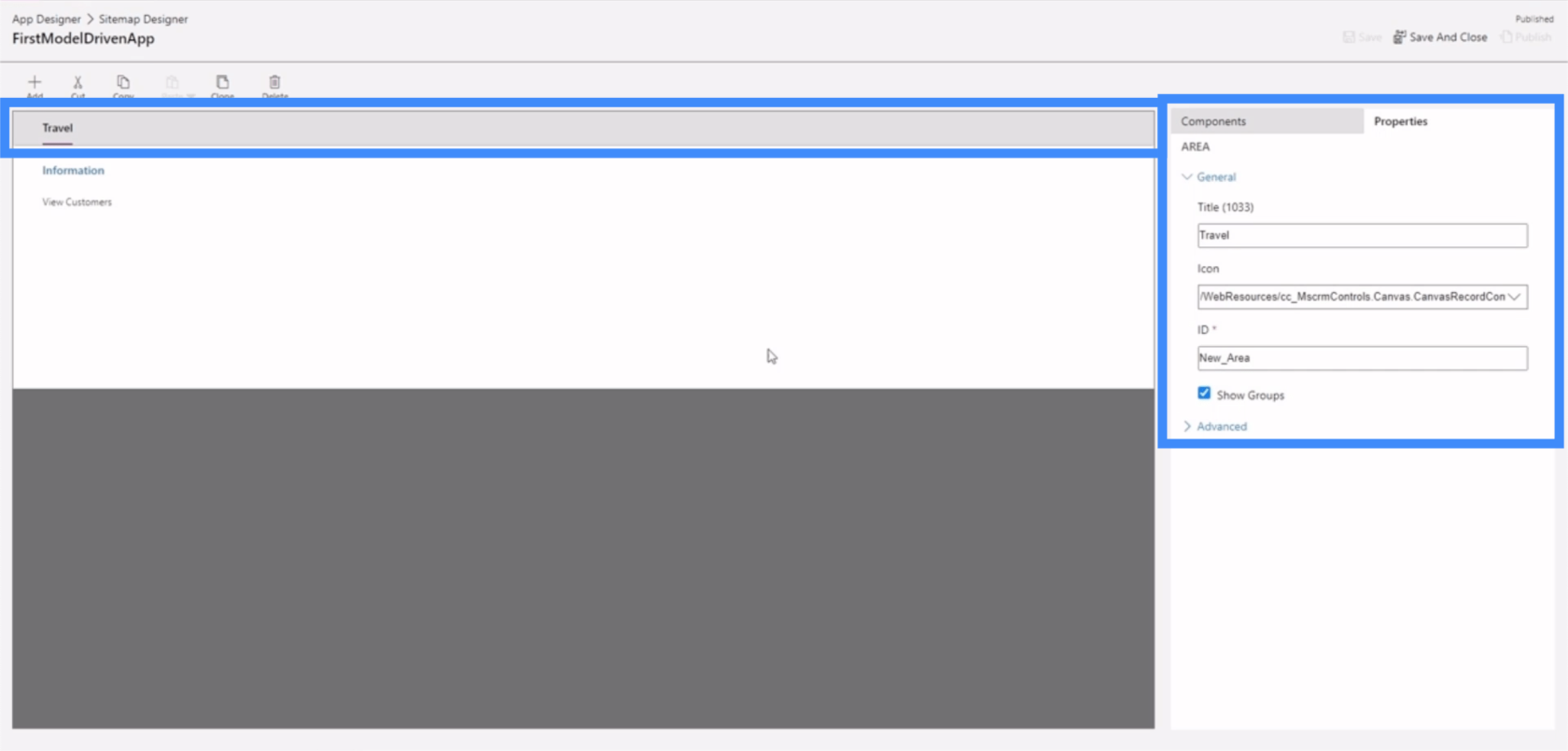
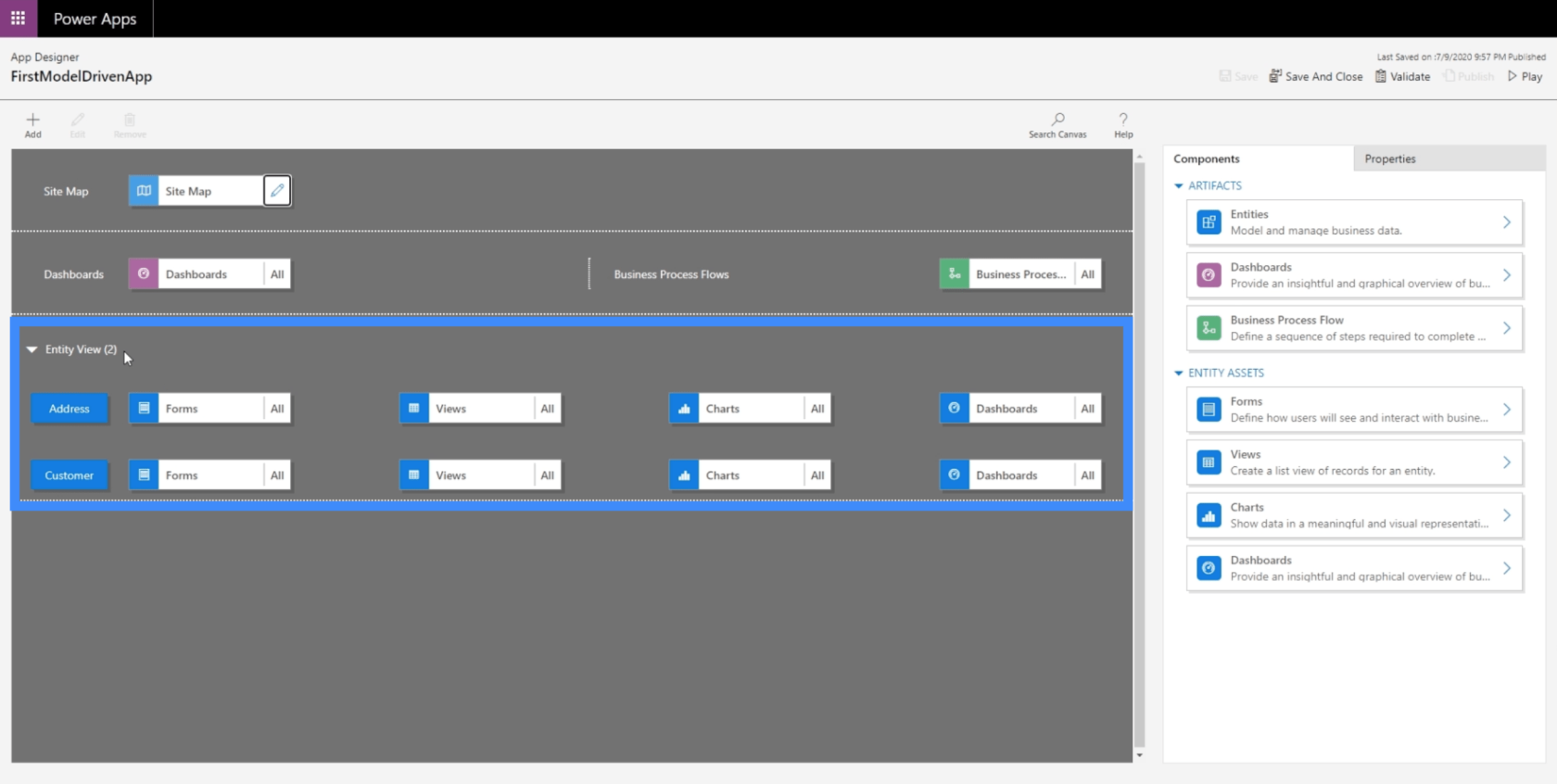
Tak wygląda obszar roboczy mapy serwisu. Mapy witryn składają się z trzech głównych elementów — obszaru, grupy i podobszaru.

Obszar pojawi się w górnej części. W tym przykładzie nasz obszar nosi nazwę Podróż.

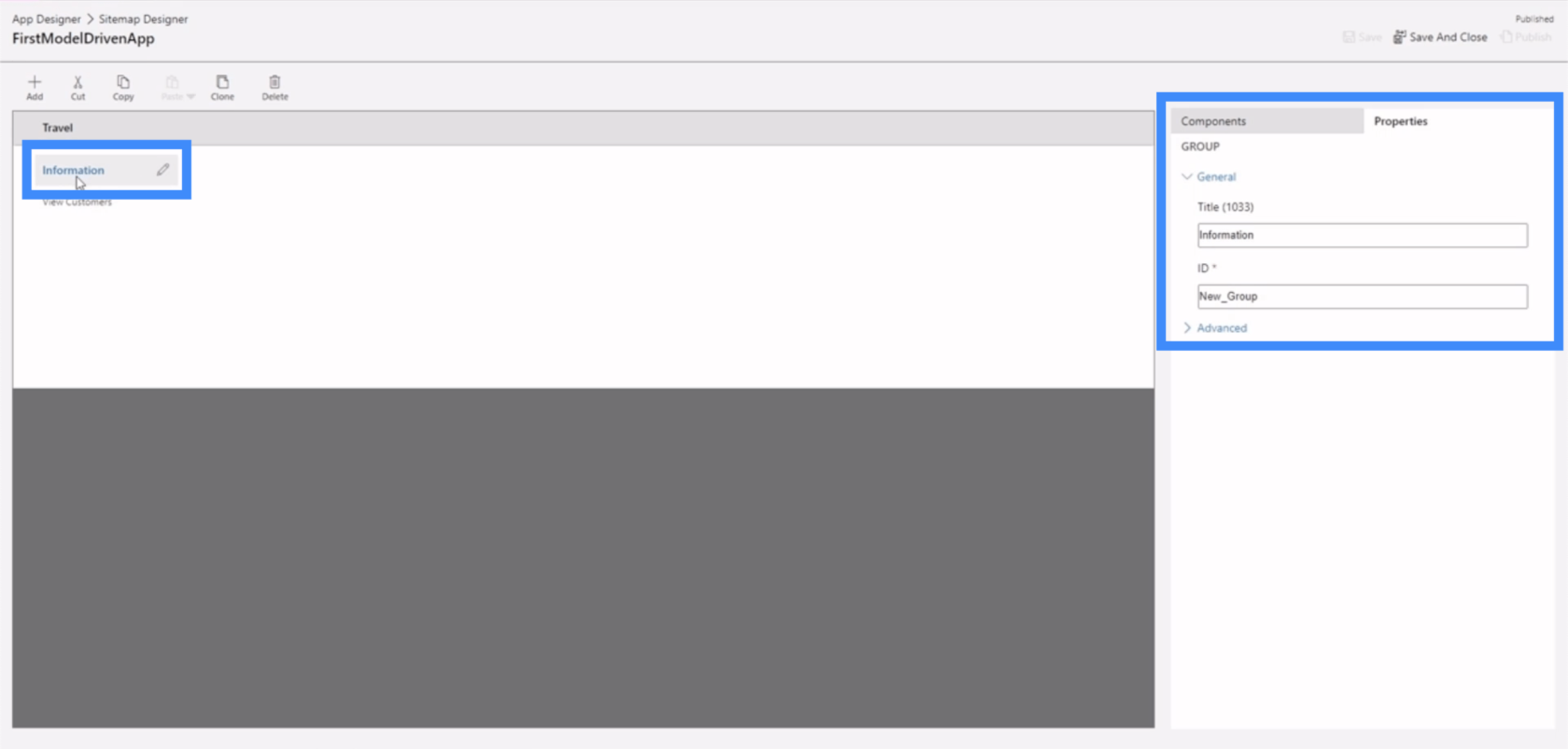
Grupa jest następna. Dzięki temu możemy grupować podobne lub powiązane ze sobą komponenty.

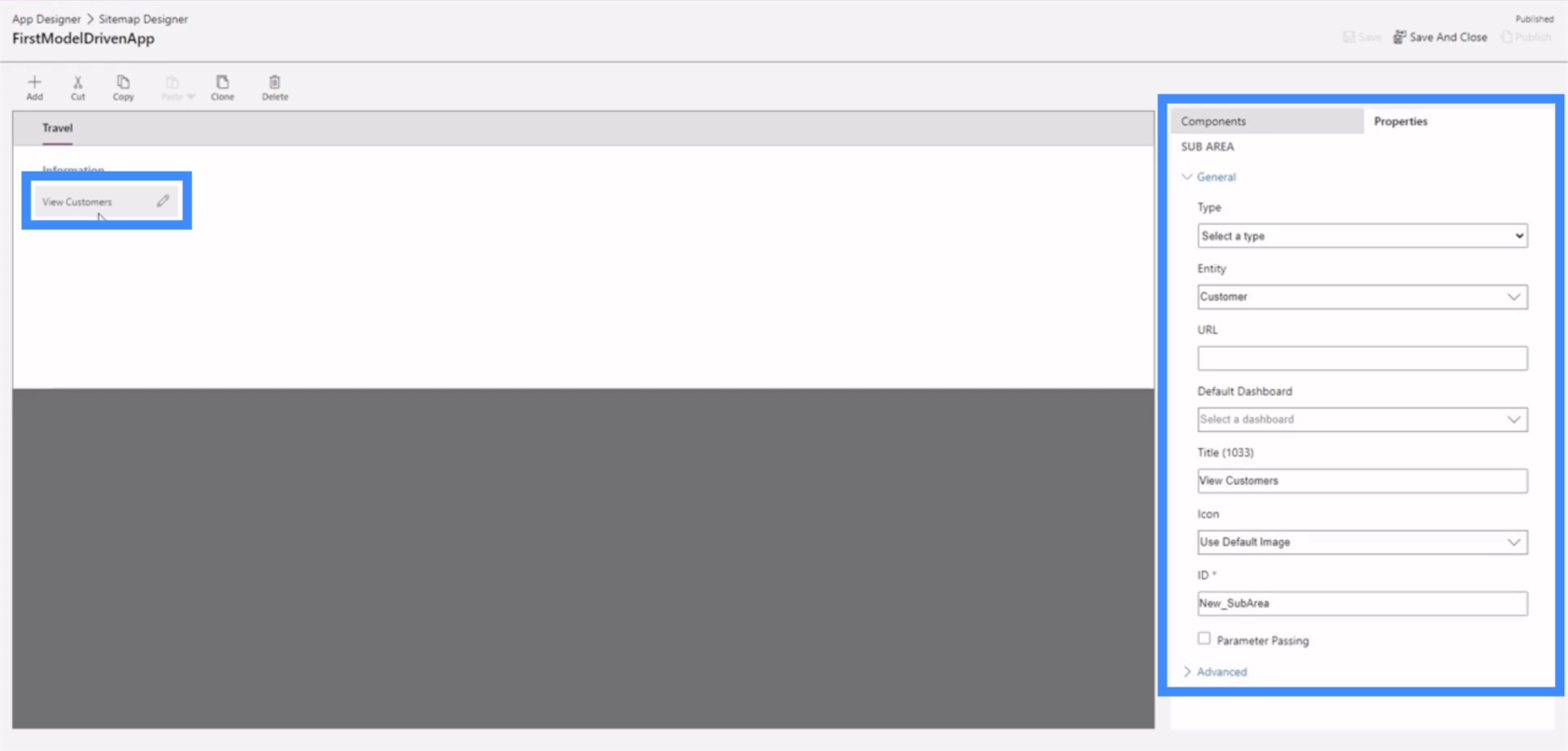
Podobszary znajdują się wraz z grupami. Tutaj Zobacz klientów to nasz podobszar.

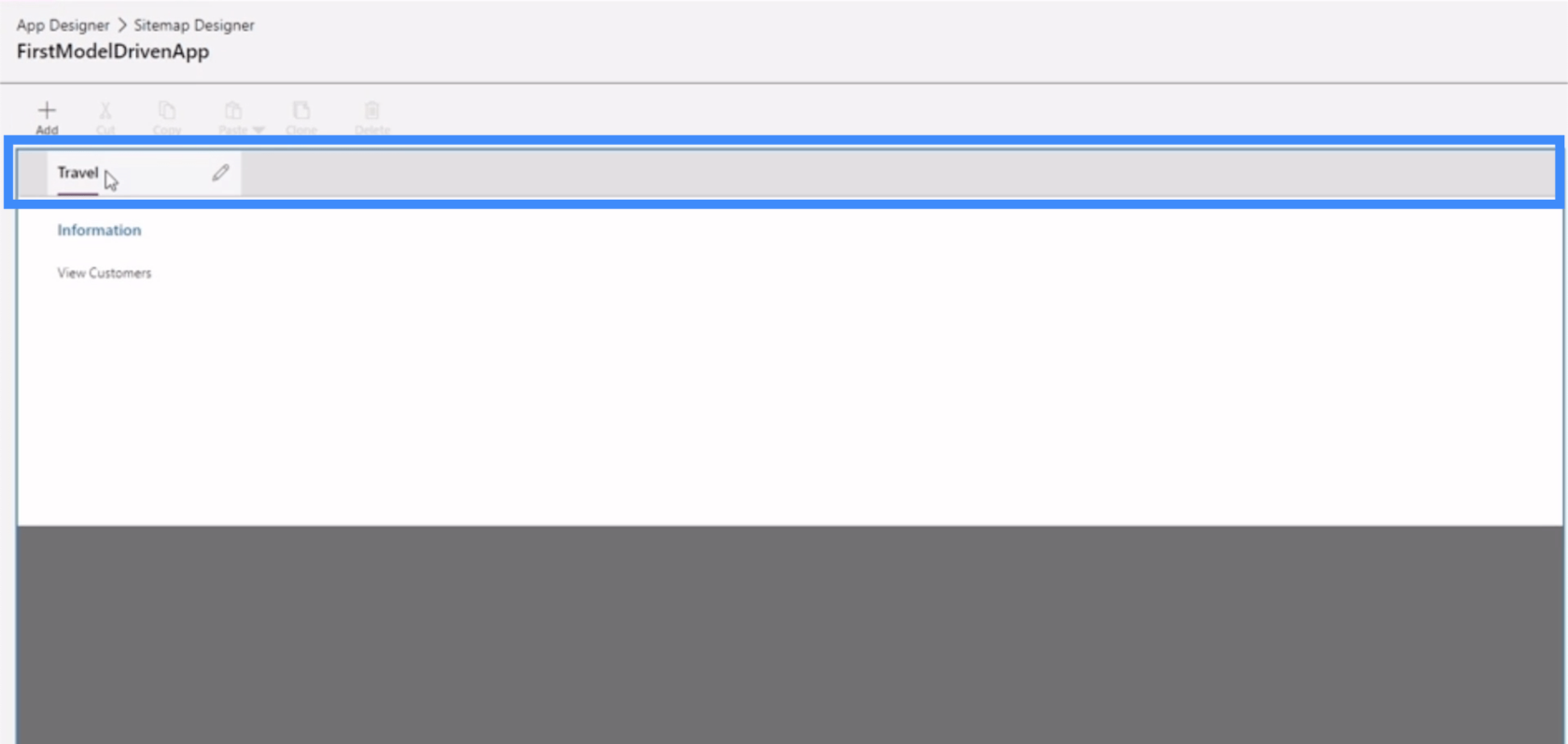
Podobnie jak nasze aplikacje kanwy, aplikacja oparta na modelu usługi Power Apps umożliwia nam również dostosowywanie różnych właściwości. Jeśli na przykład klikniemy Podróż, zobaczymy różne właściwości, które możemy dostosować w prawym okienku.

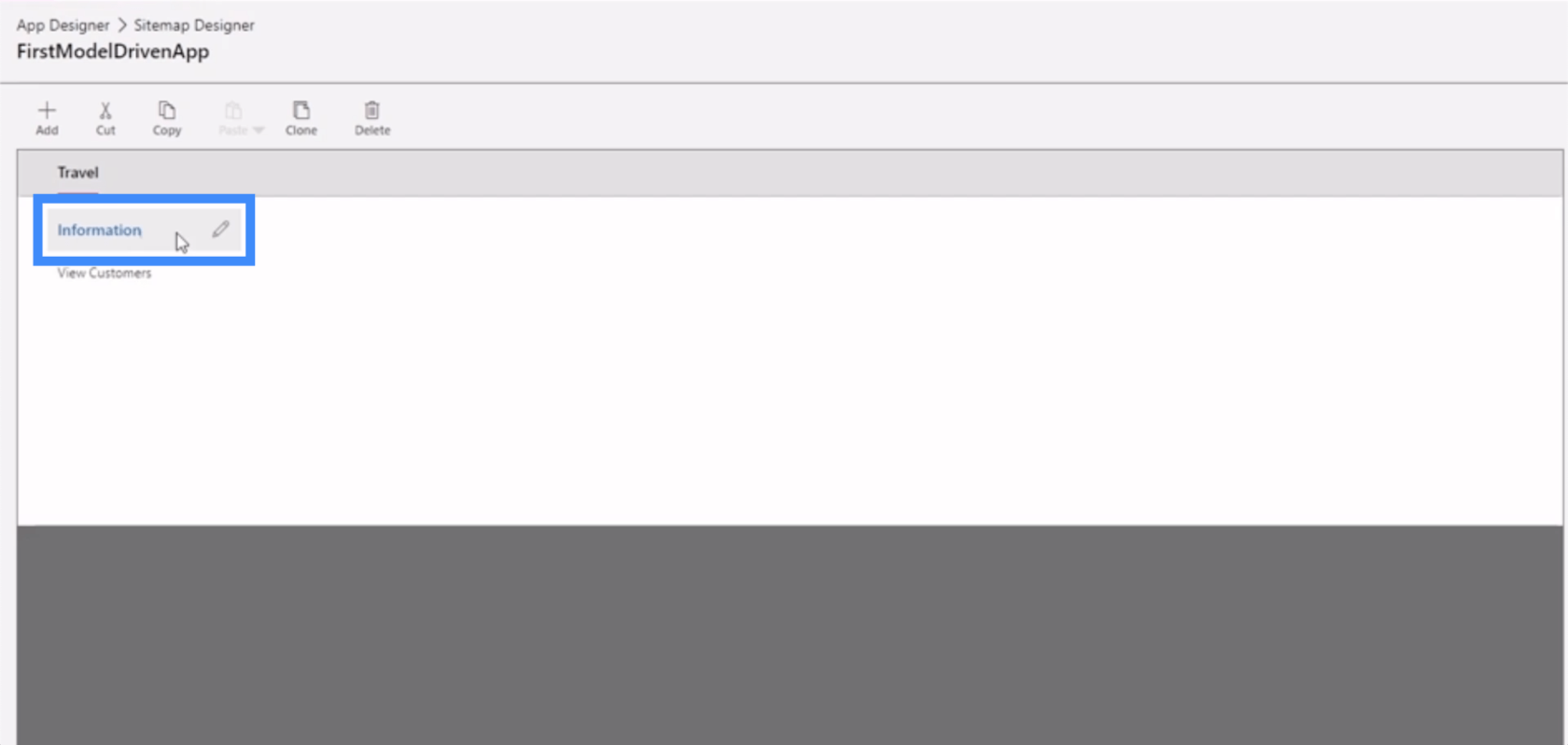
Jeśli klikniemy Informacje, zobaczymy również grupę właściwości, które możemy edytować.

Być może najważniejszym zestawem właściwości byłby ten dla naszego podobszaru.

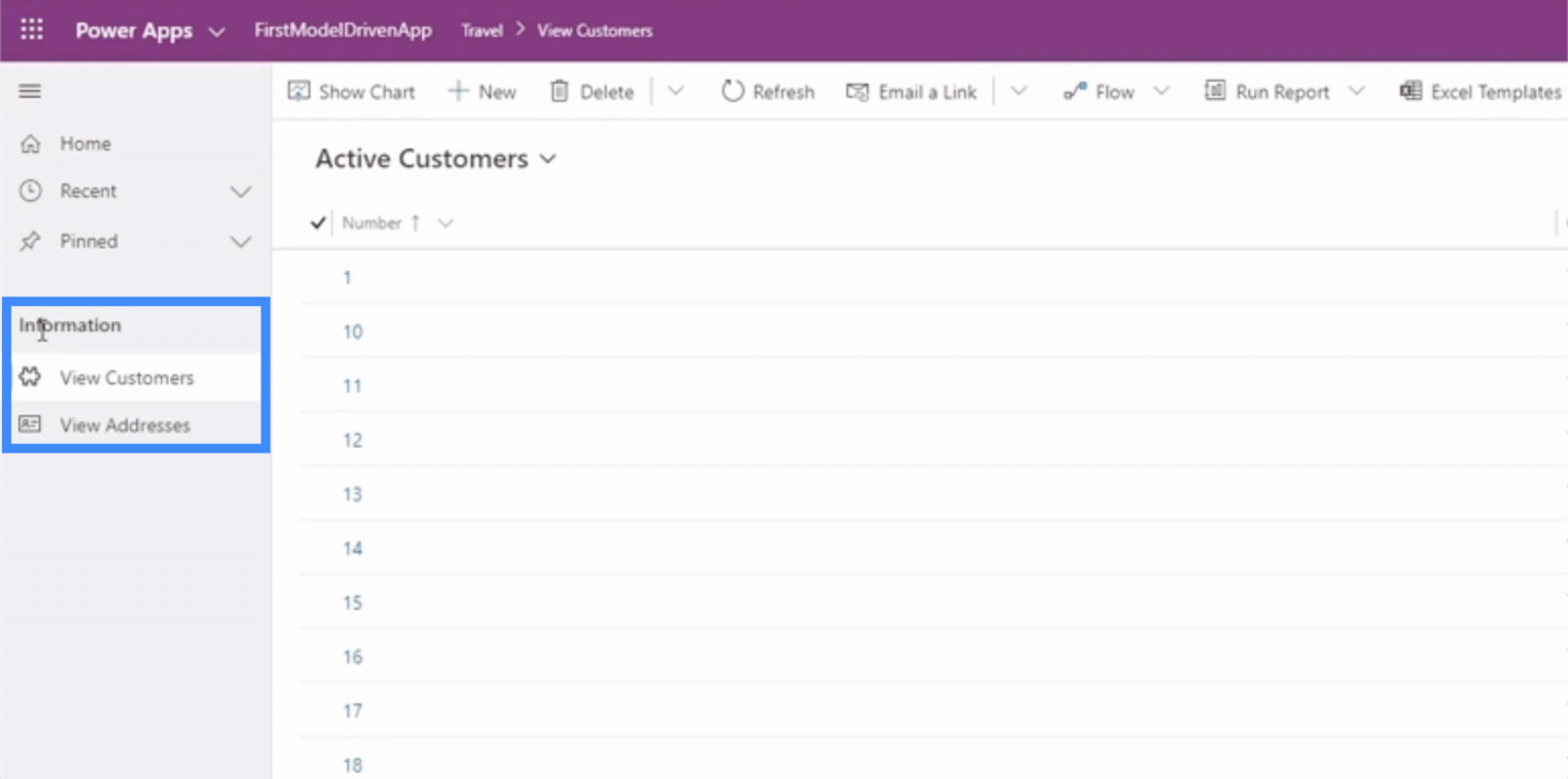
Dzieje się tak, ponieważ podobszary prowadzą użytkowników końcowych do różnych części aplikacji. Wracając do aplikacji, nad którą pracujemy, podobszar, o którym mówimy, zawiera link do Wyświetl klientów znajdujący się tutaj w menu po lewej stronie.

Oznacza to, że sposób, w jaki ustawiamy właściwości obszarów podrzędnych, może wpływać na sposób, w jaki użytkownik końcowy porusza się po dowolnej aplikacji opartej na modelu usługi Power Apps.
Ustawianie właściwych właściwości w podobszarach mapy witryny
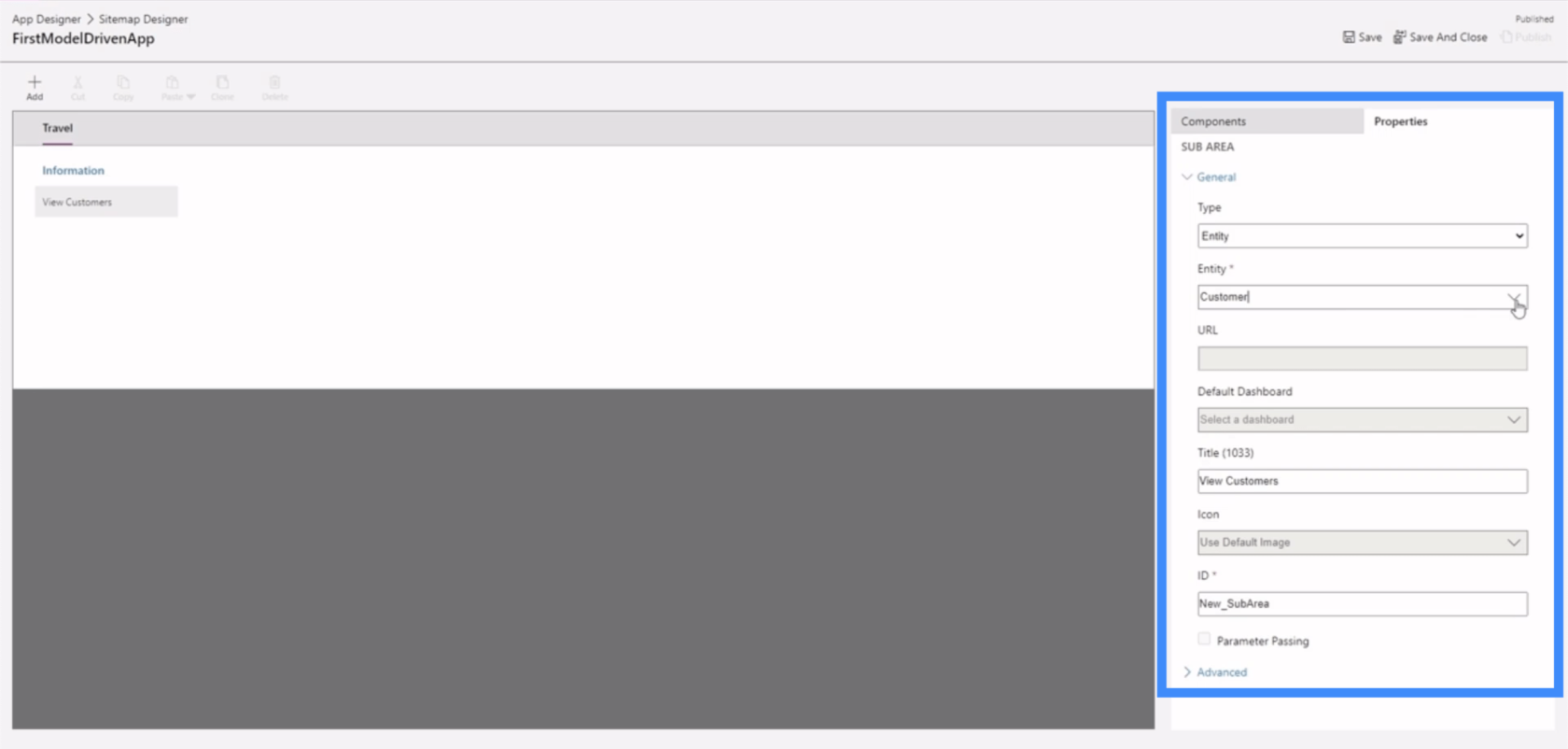
Przyjrzyjmy się różnym właściwościom, które możemy ustawić w naszym podobszarze.
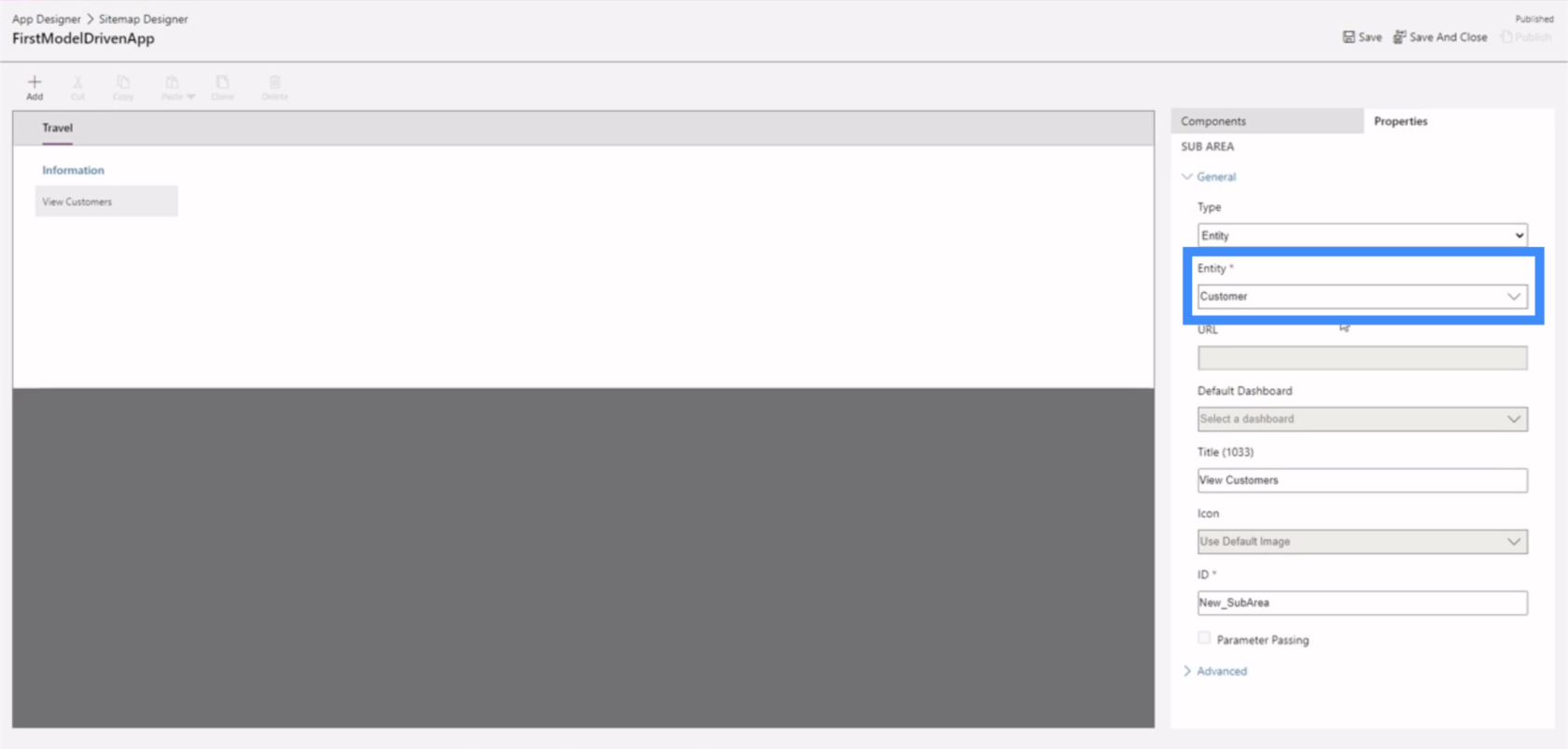
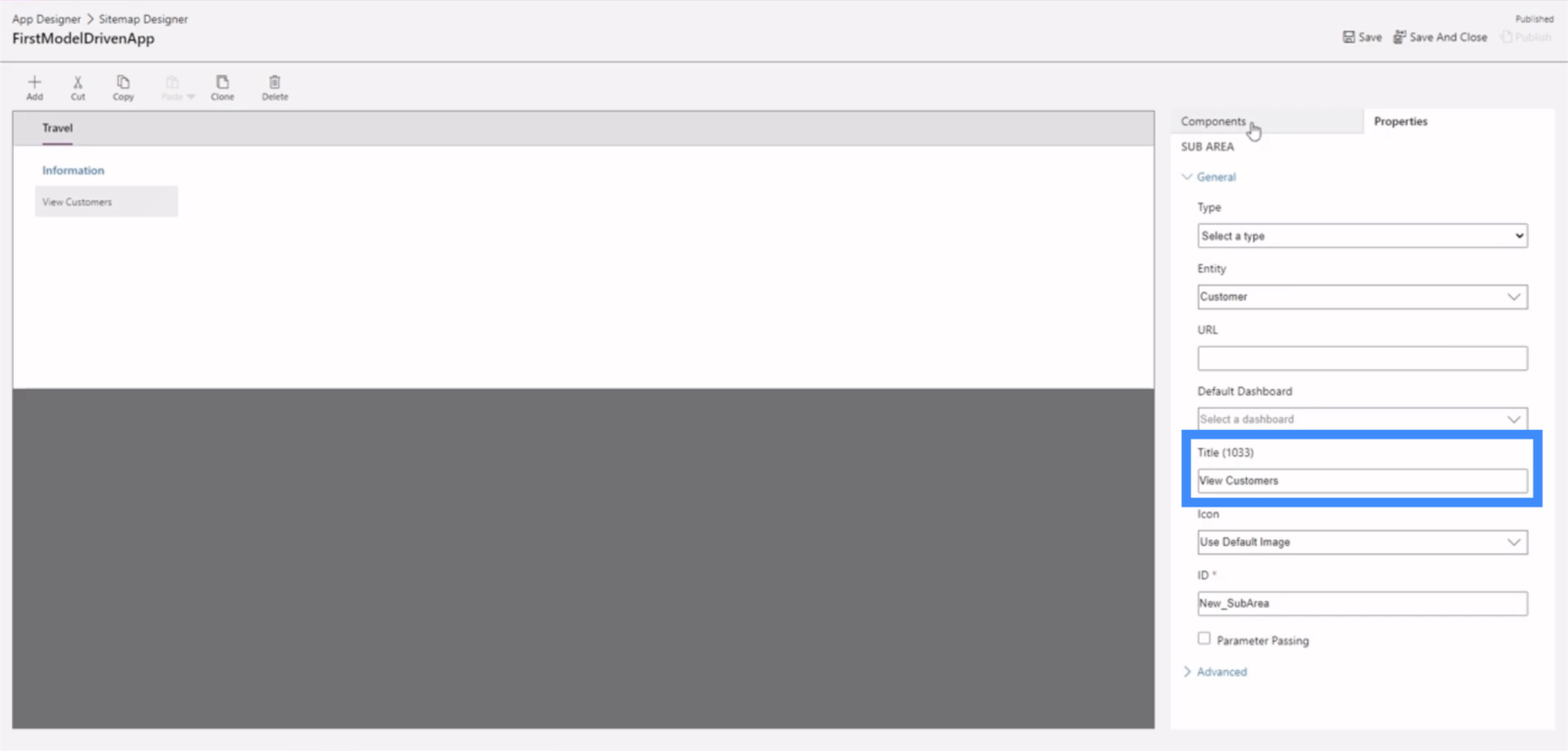
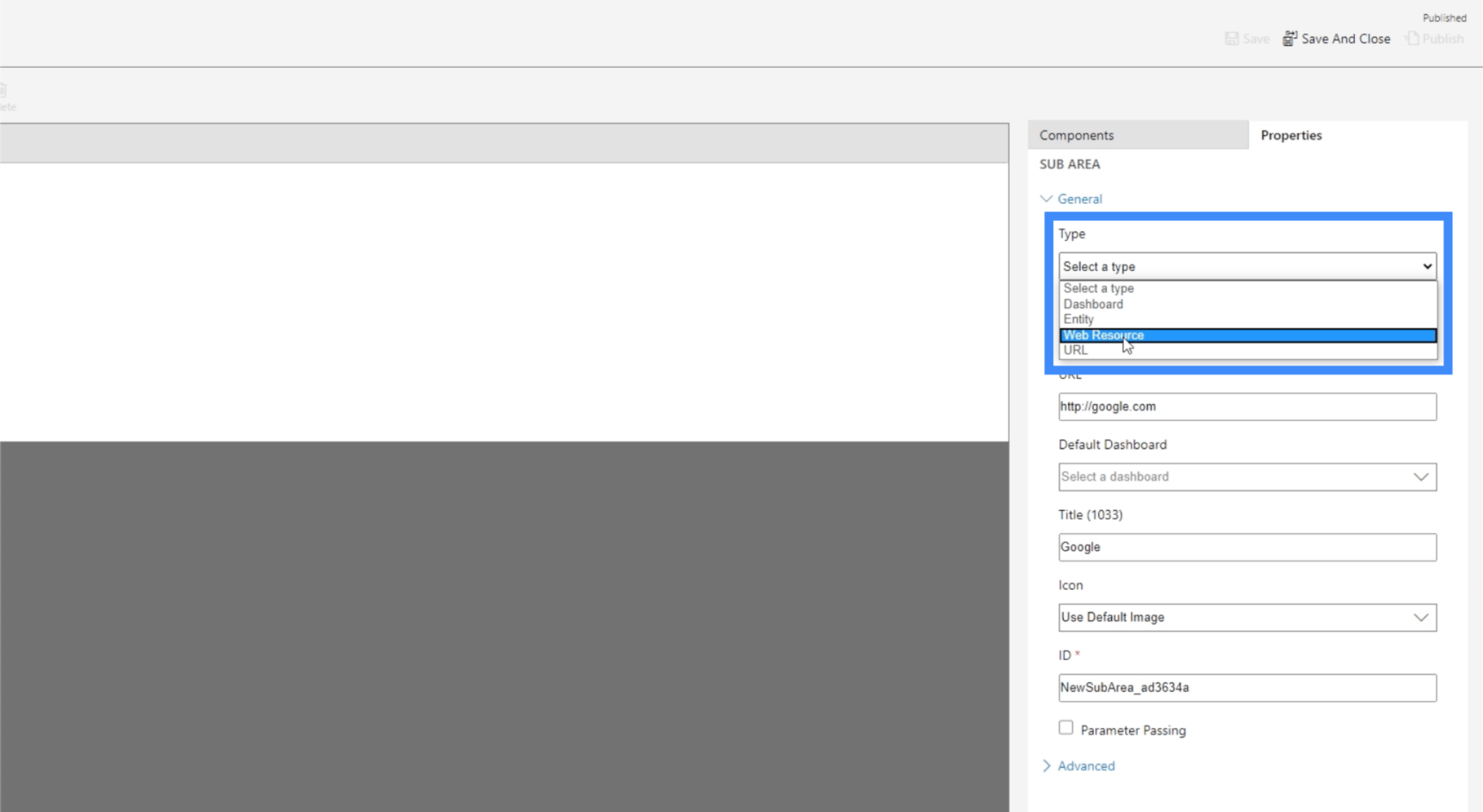
Jeśli klikniemy na podobszar o nazwie Wyświetl klientów i spojrzymy na prawy panel, głównymi polami, które musimy tutaj ustawić, są typ, jednostka i tytuł.

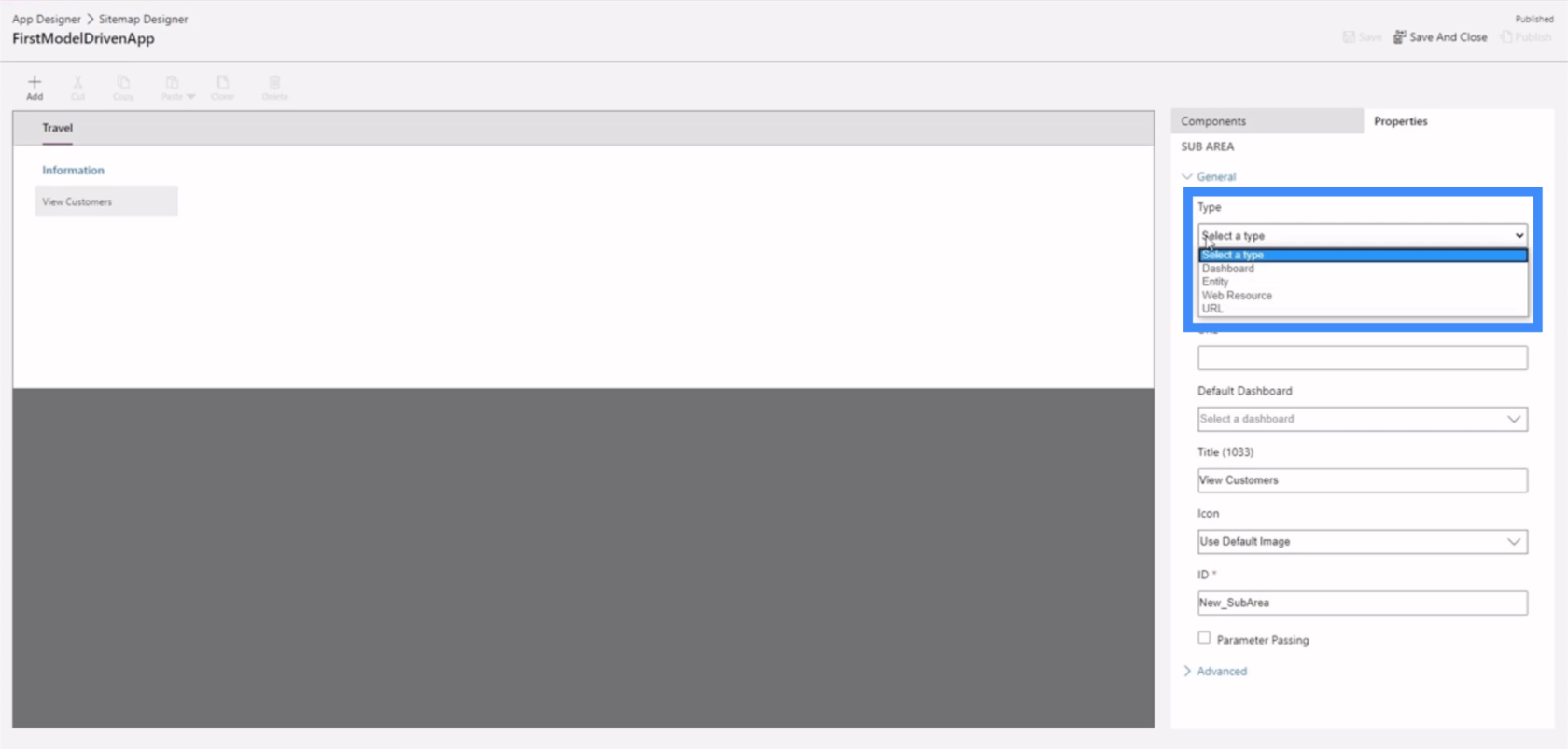
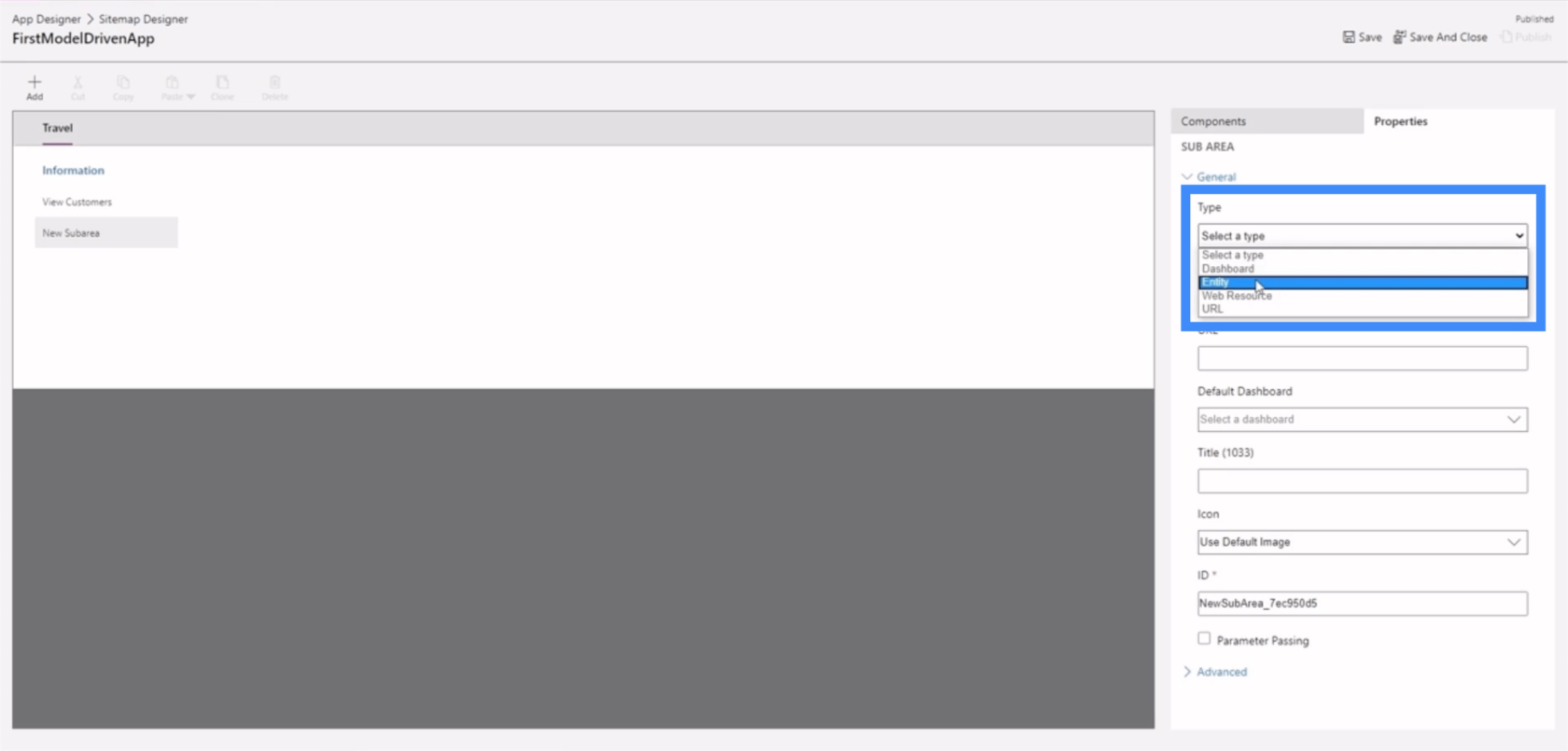
Typ daje nam cztery różne opcje — pulpit nawigacyjny, encja, zasób sieciowy i adres URL.

Pole encji udostępnia nam również menu rozwijane, które zawiera encje, które stworzyliśmy w przeszłości, a także niektóre domyślne encje dostarczone przez Power Apps.

Jeśli chodzi o tytuł, wystarczy kliknąć pole i wpisać dowolny tytuł, którego chcemy użyć.

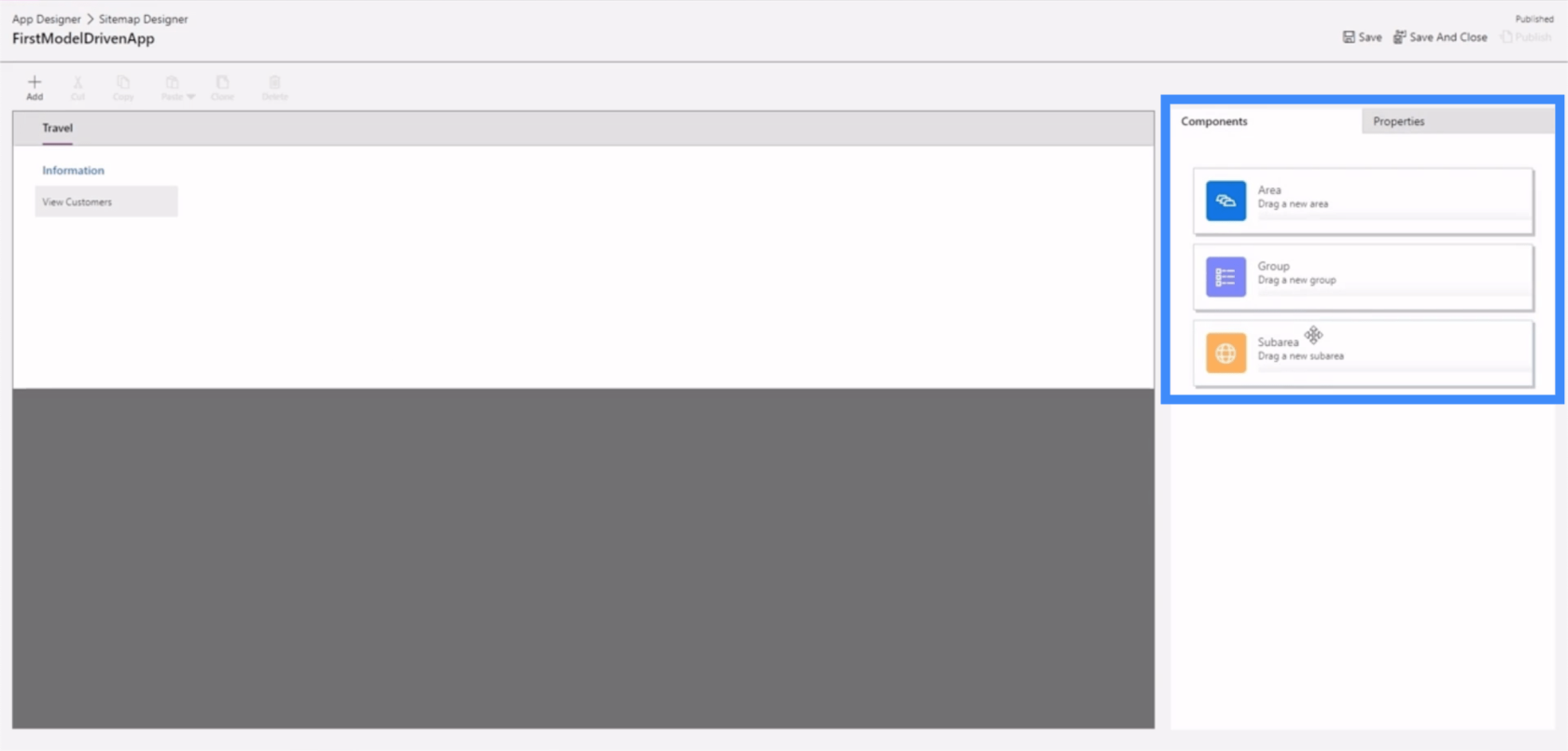
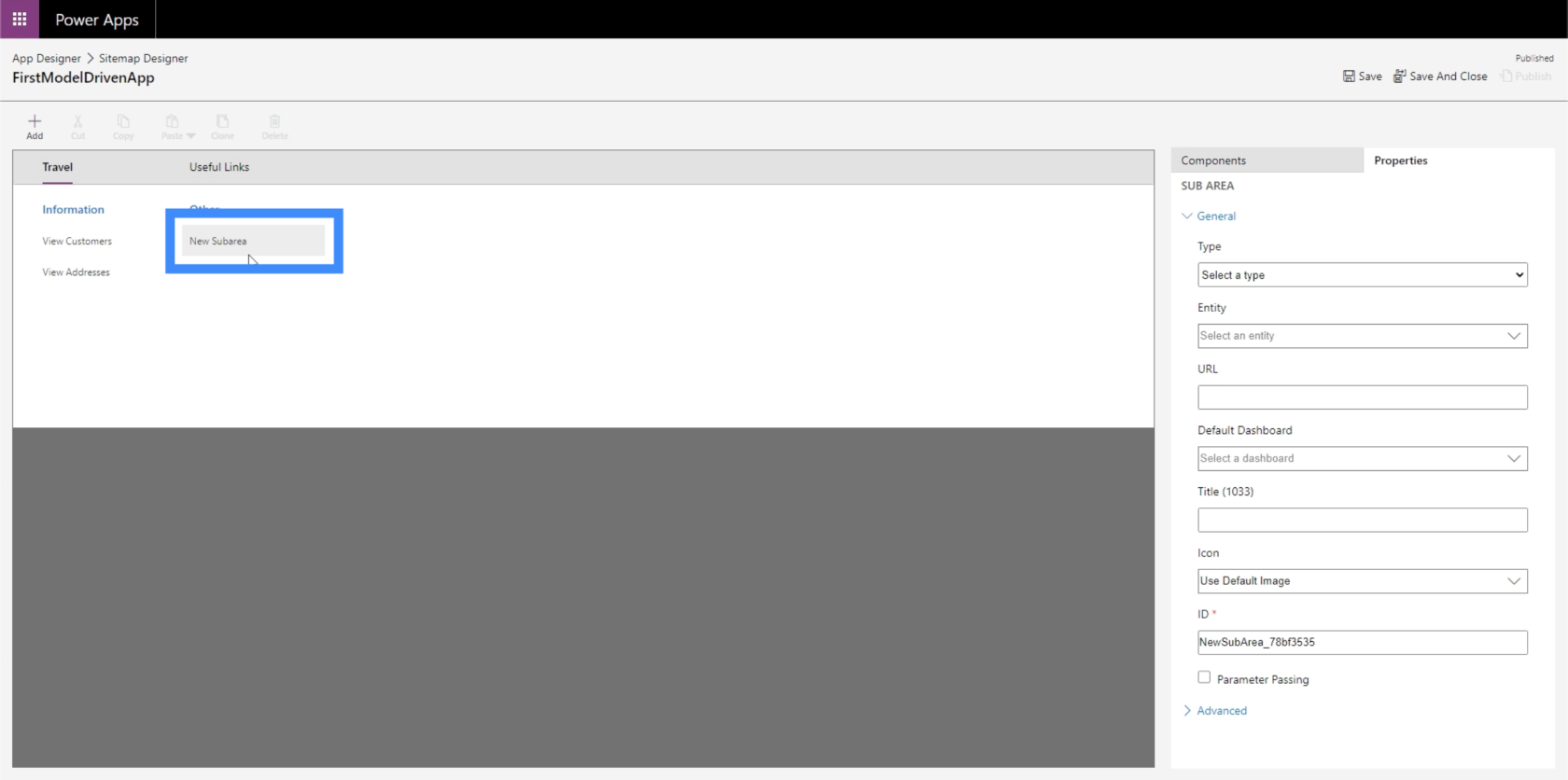
Utwórzmy nowy obszar podrzędny, abyśmy mogli mieć jasny przykład ustawienia tych właściwości. Zaczniemy od zakładki komponentów, gdzie możemy przeciągnąć podobszar z prawego panelu do obszaru roboczego pośrodku.

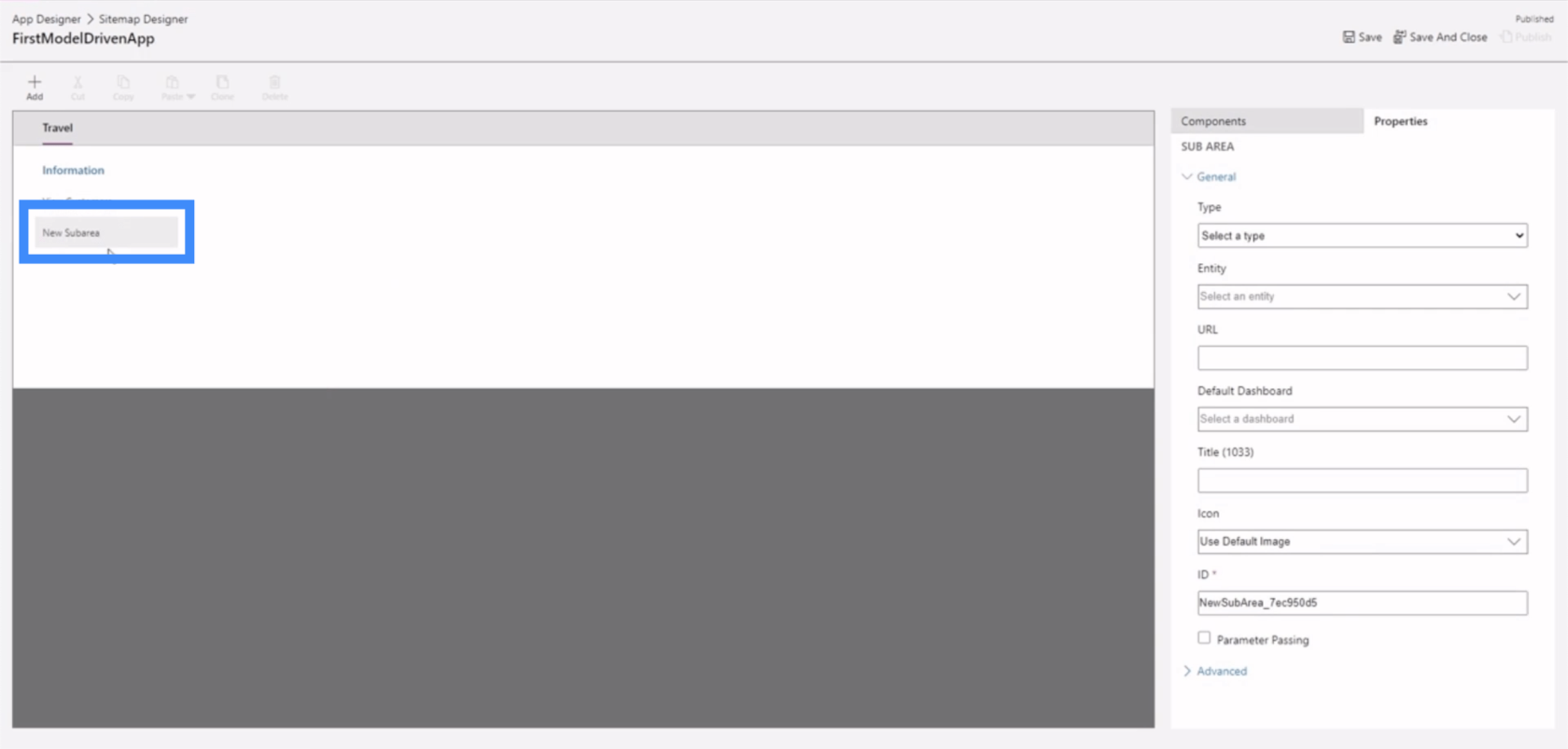
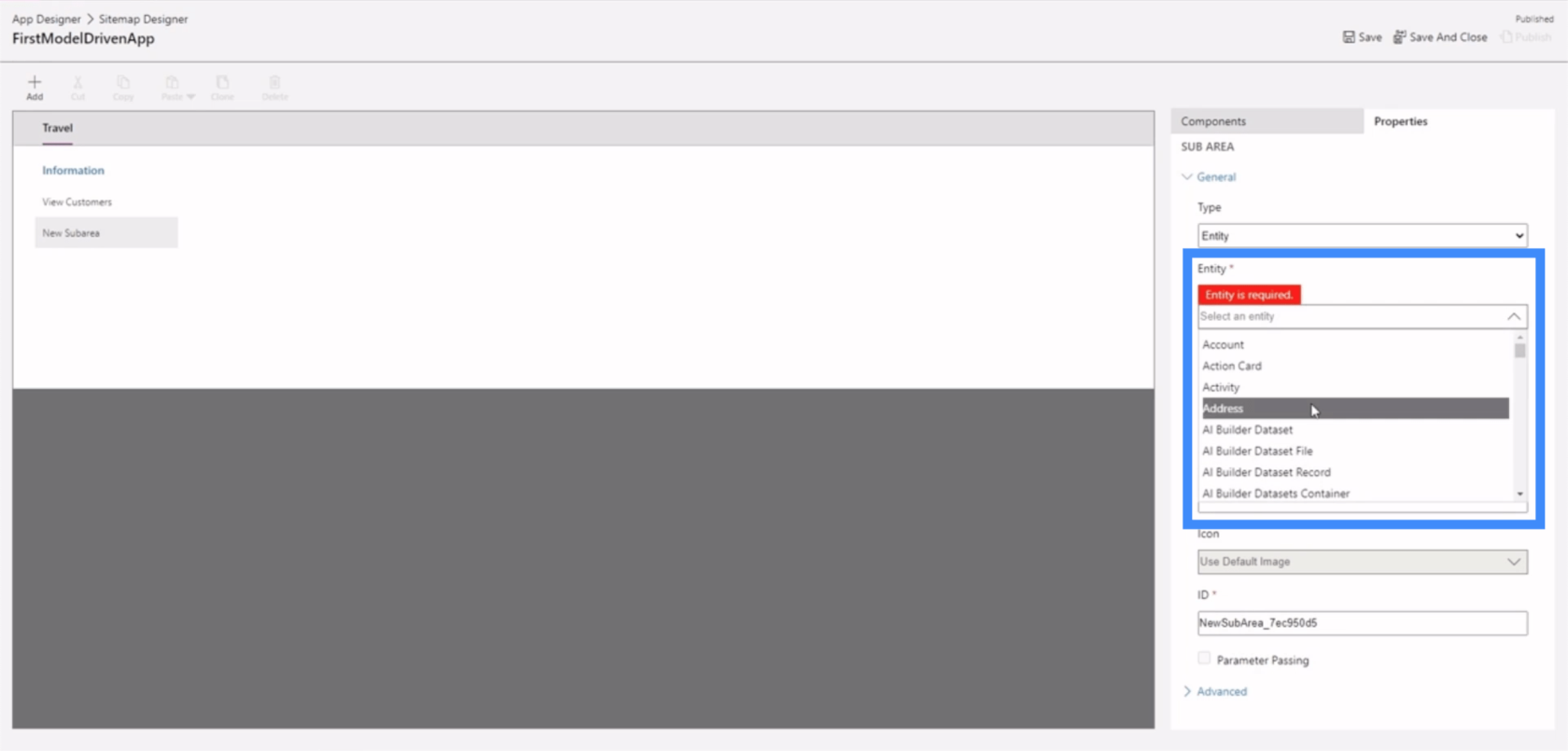
Gdy upuścimy komponent tutaj, pokaże nam nowy podobszar.

Zróbmy z tego byt.

Następnie wybierzmy jednostkę do użycia. To jest długa lista możliwych jednostek, więc użyjmy Adresu dla tego przykładu.

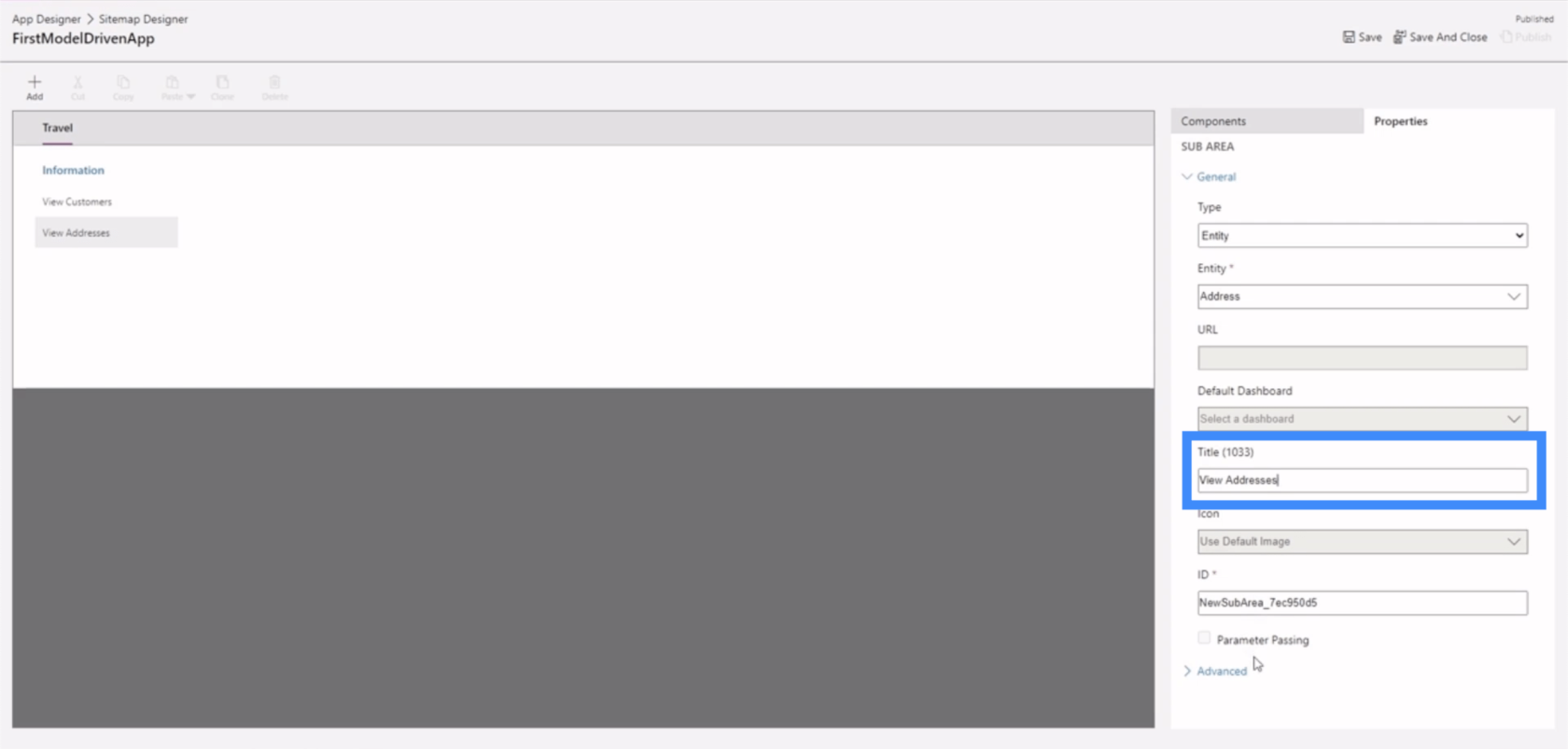
Nazwijmy ten nowy podobszar Zobacz adresy.

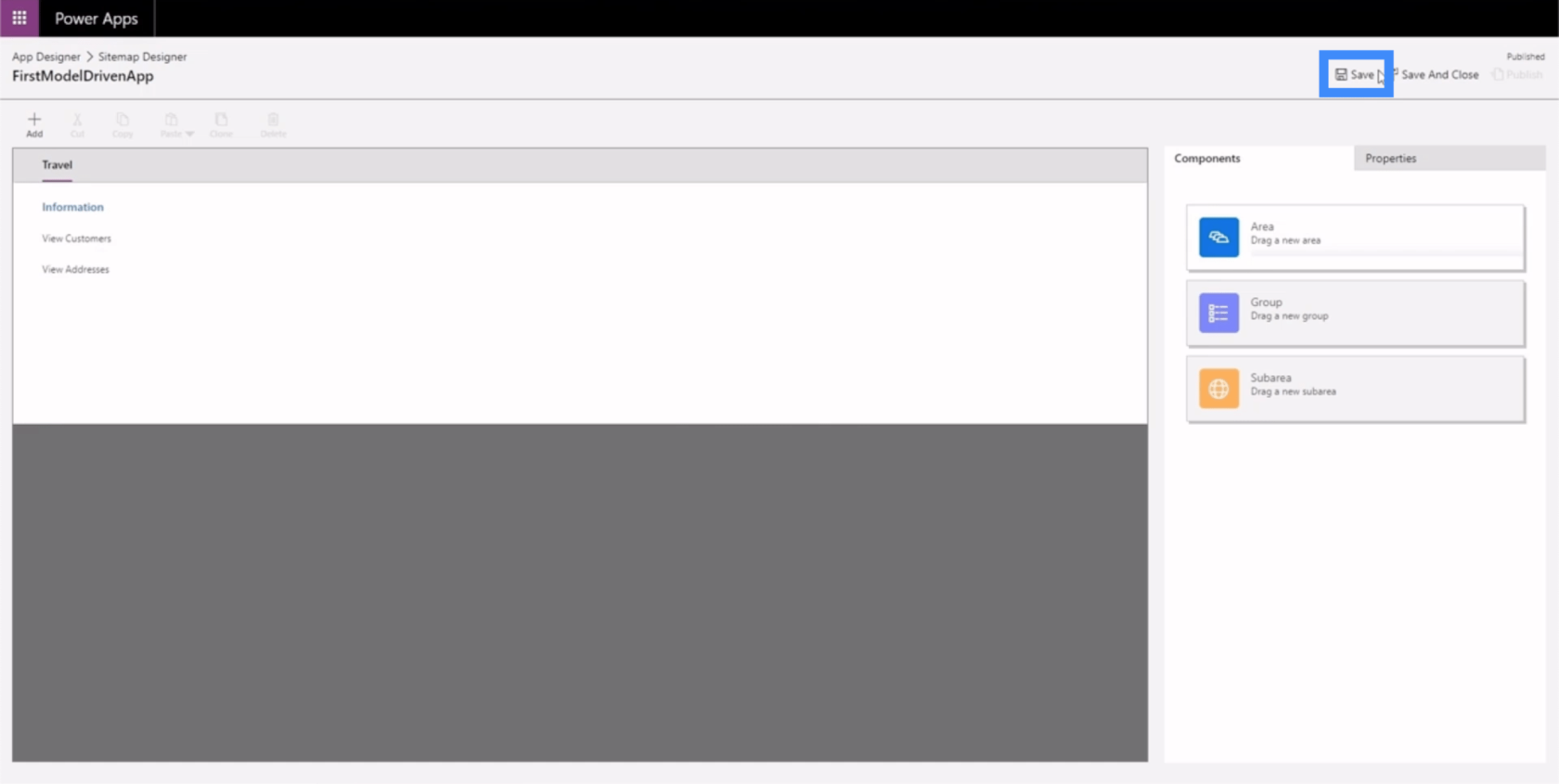
Teraz kliknijmy Zapisz tutaj w prawym górnym rogu.

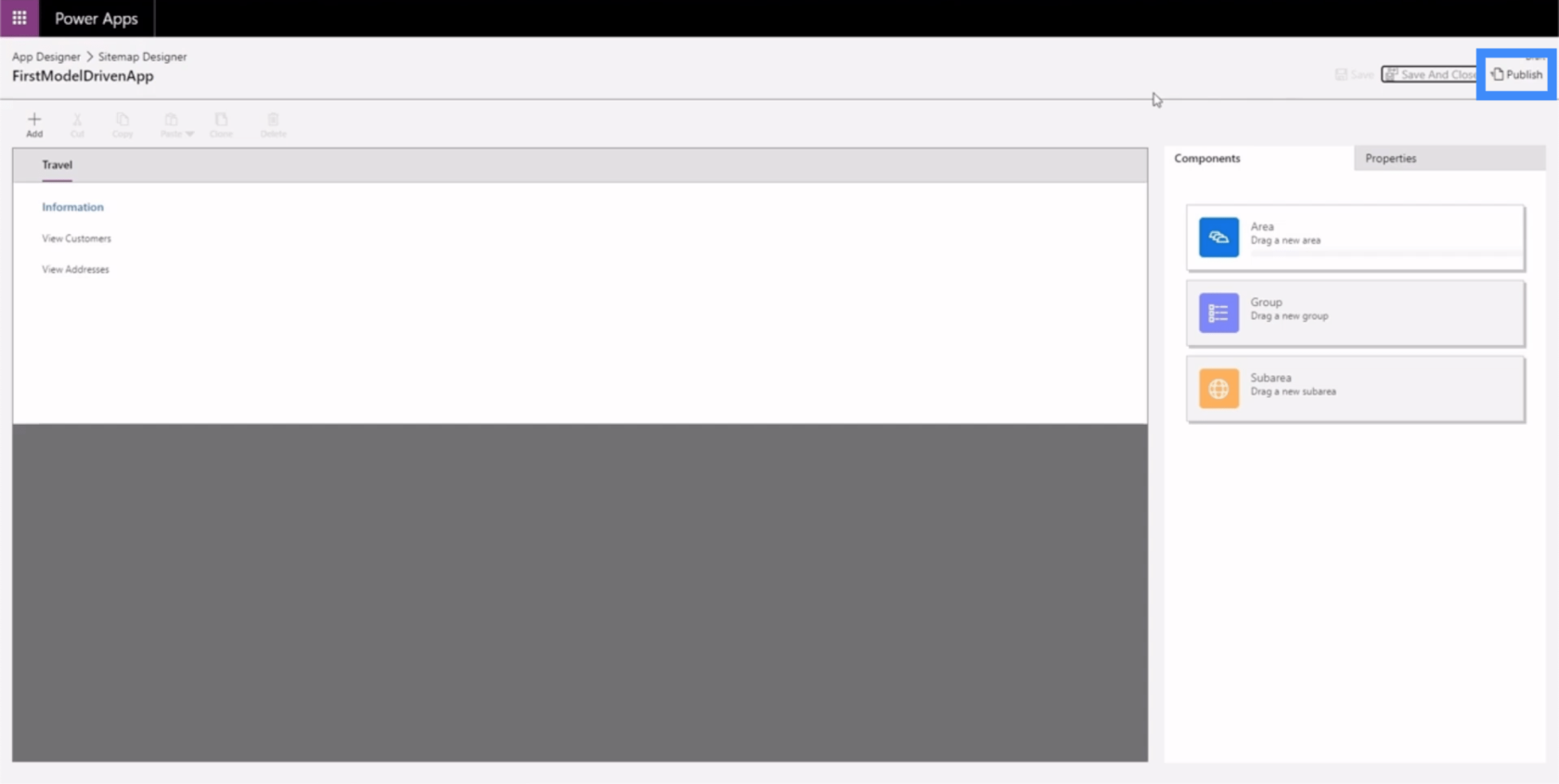
Następnie kliknij Publikuj.

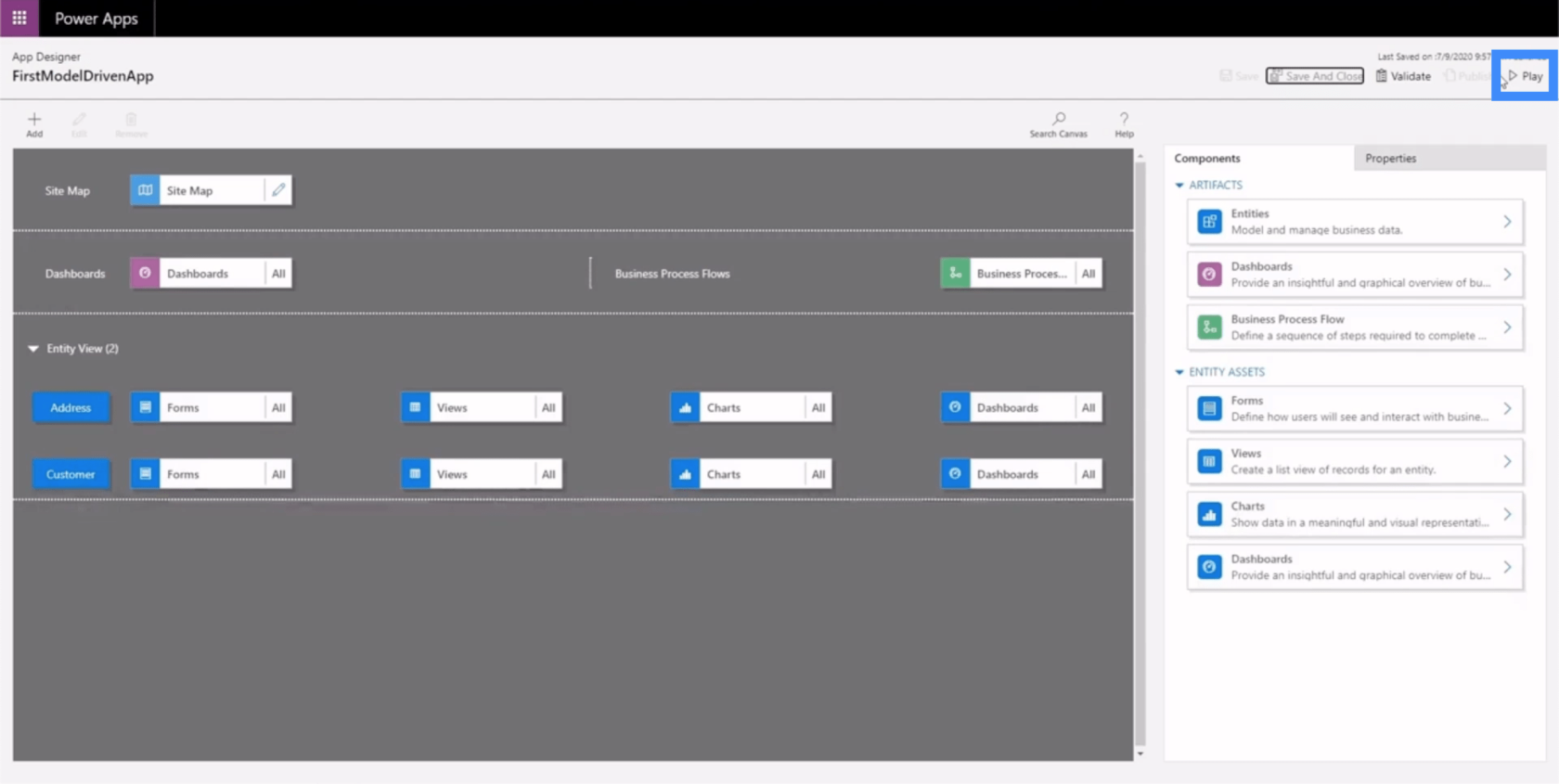
Wróćmy do Projektanta aplikacji, aby zobaczyć, jak teraz wygląda aplikacja.

Ponownie klikniemy Zapisz i opublikuj tutaj, a następnie klikniemy Graj.

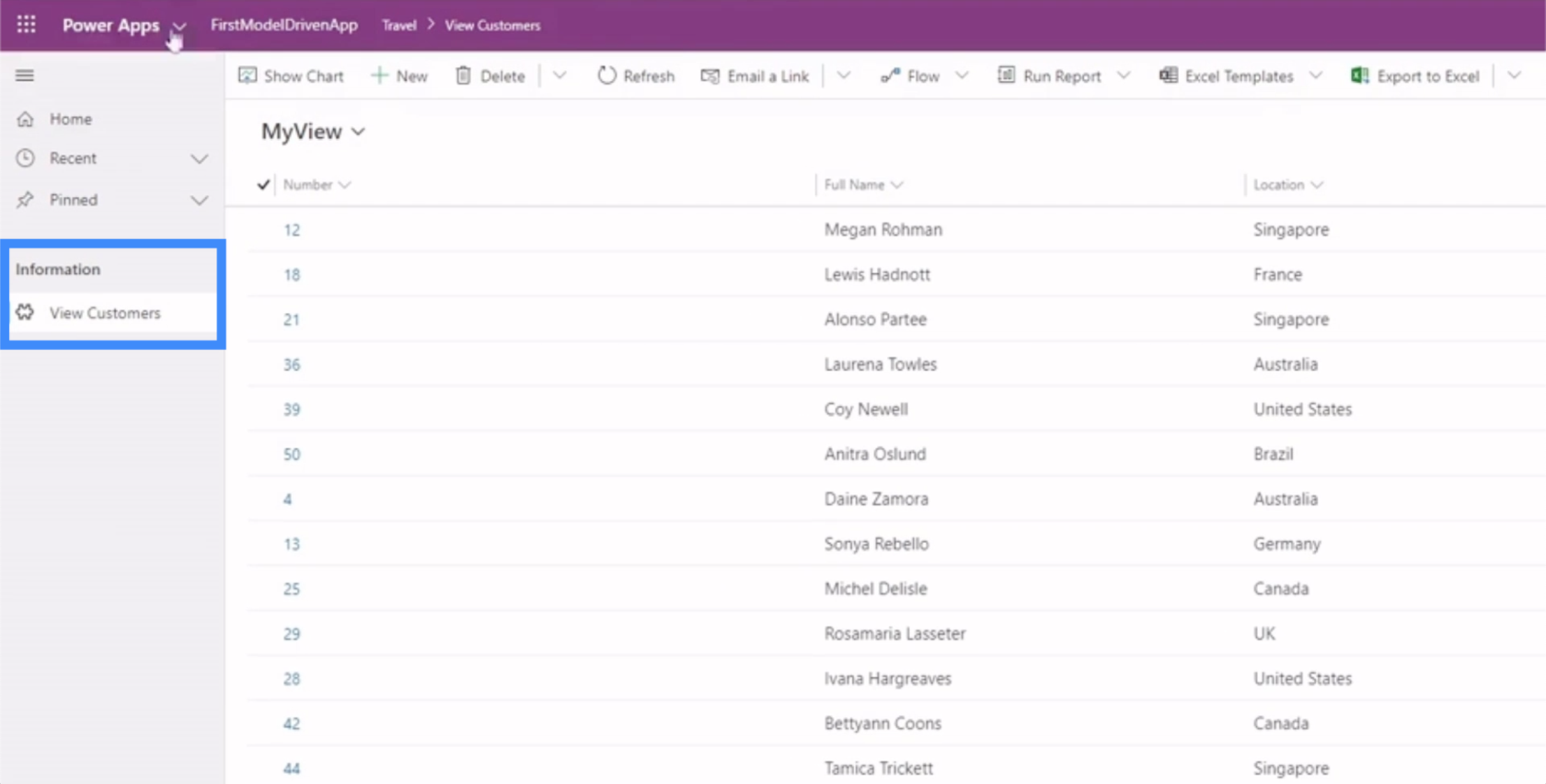
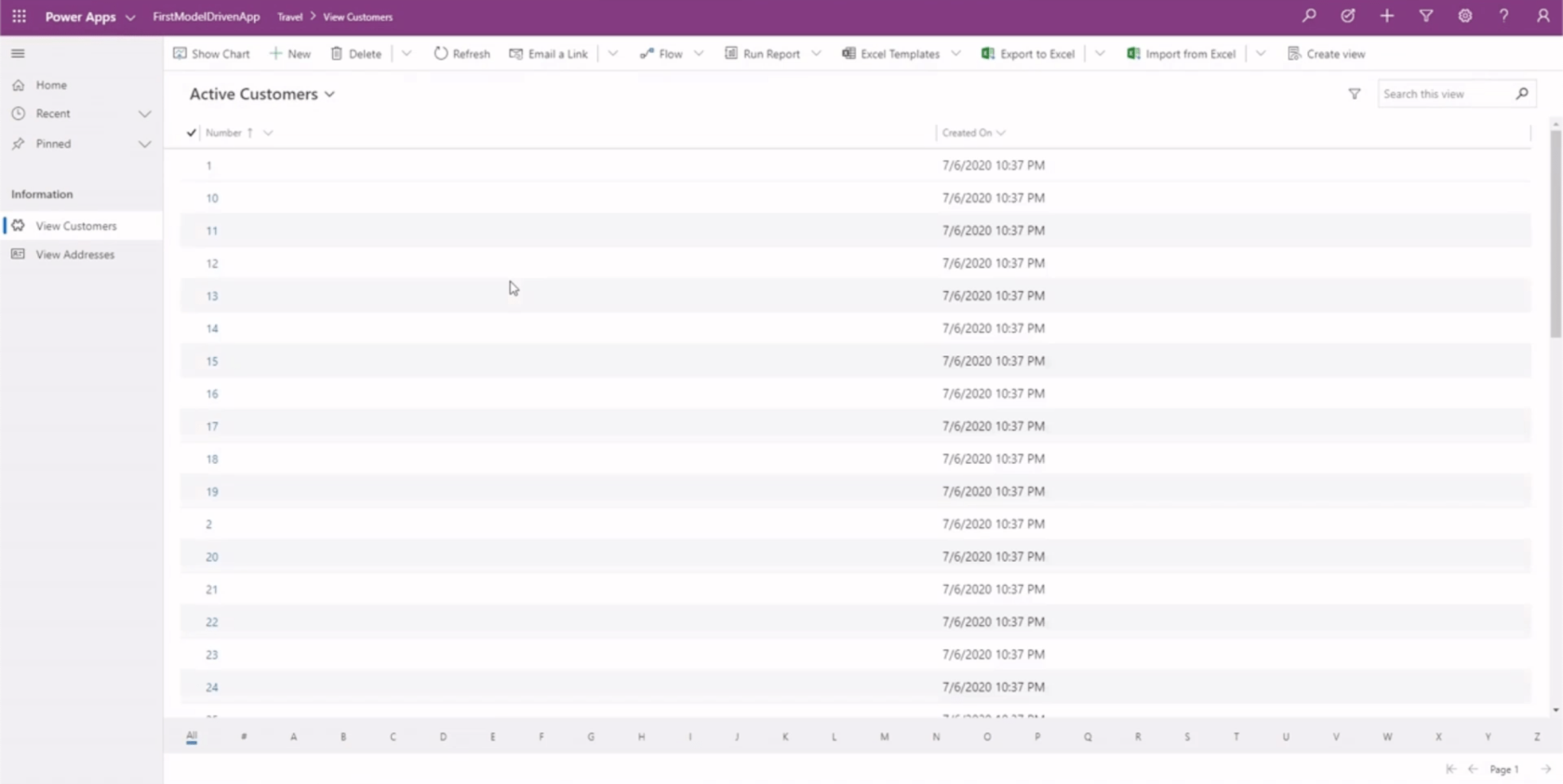
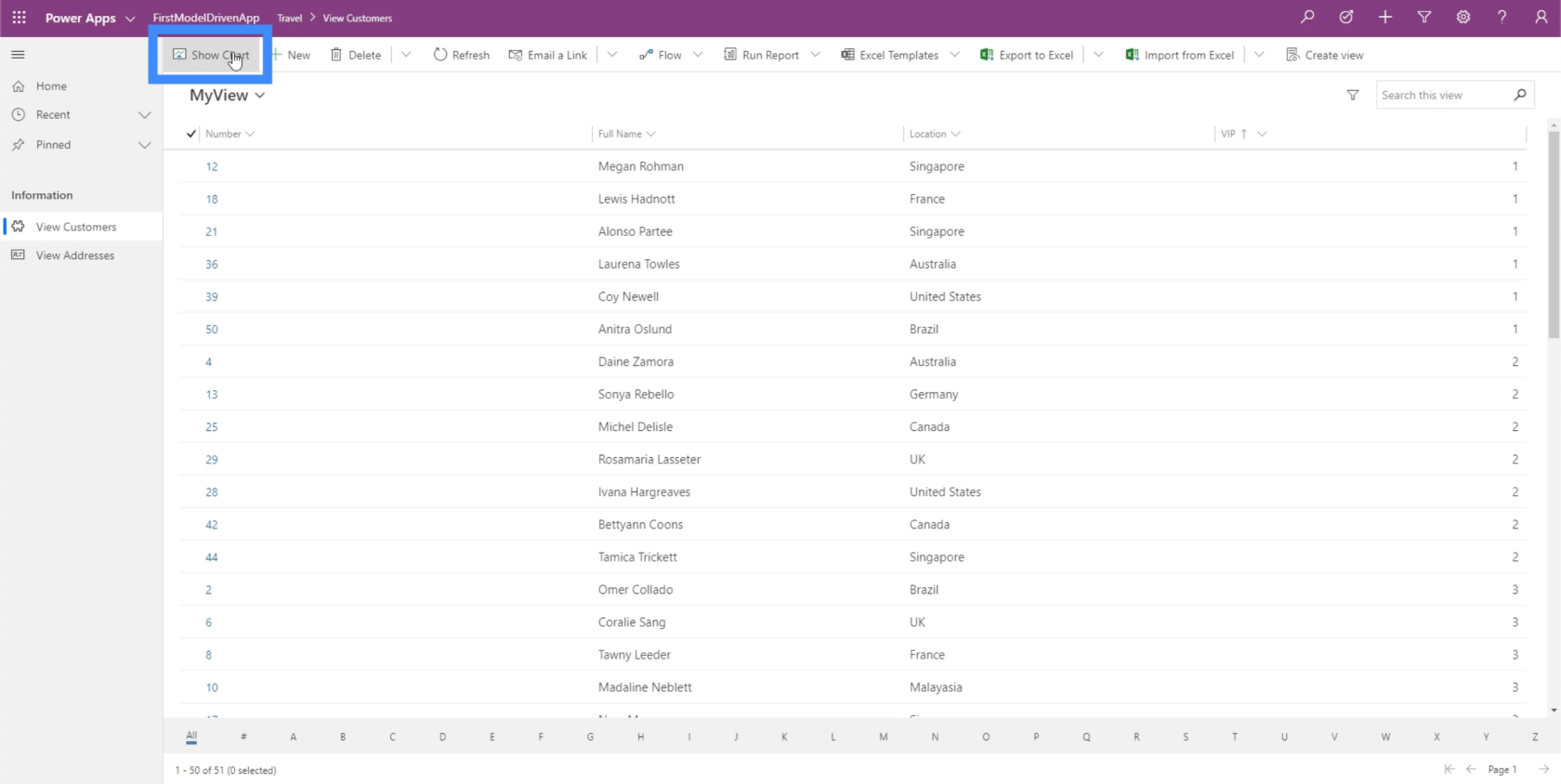
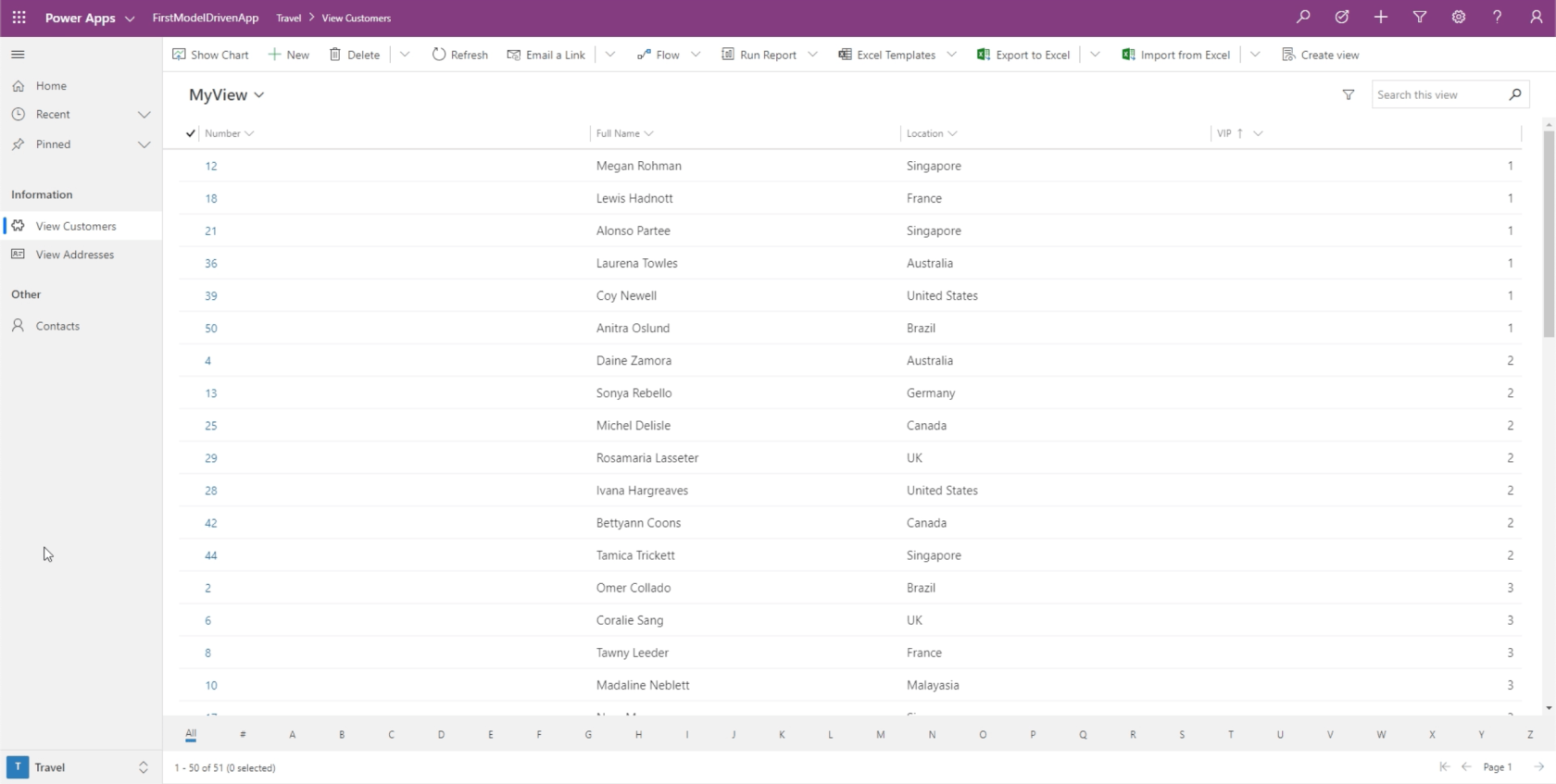
Tak wygląda teraz aplikacja.

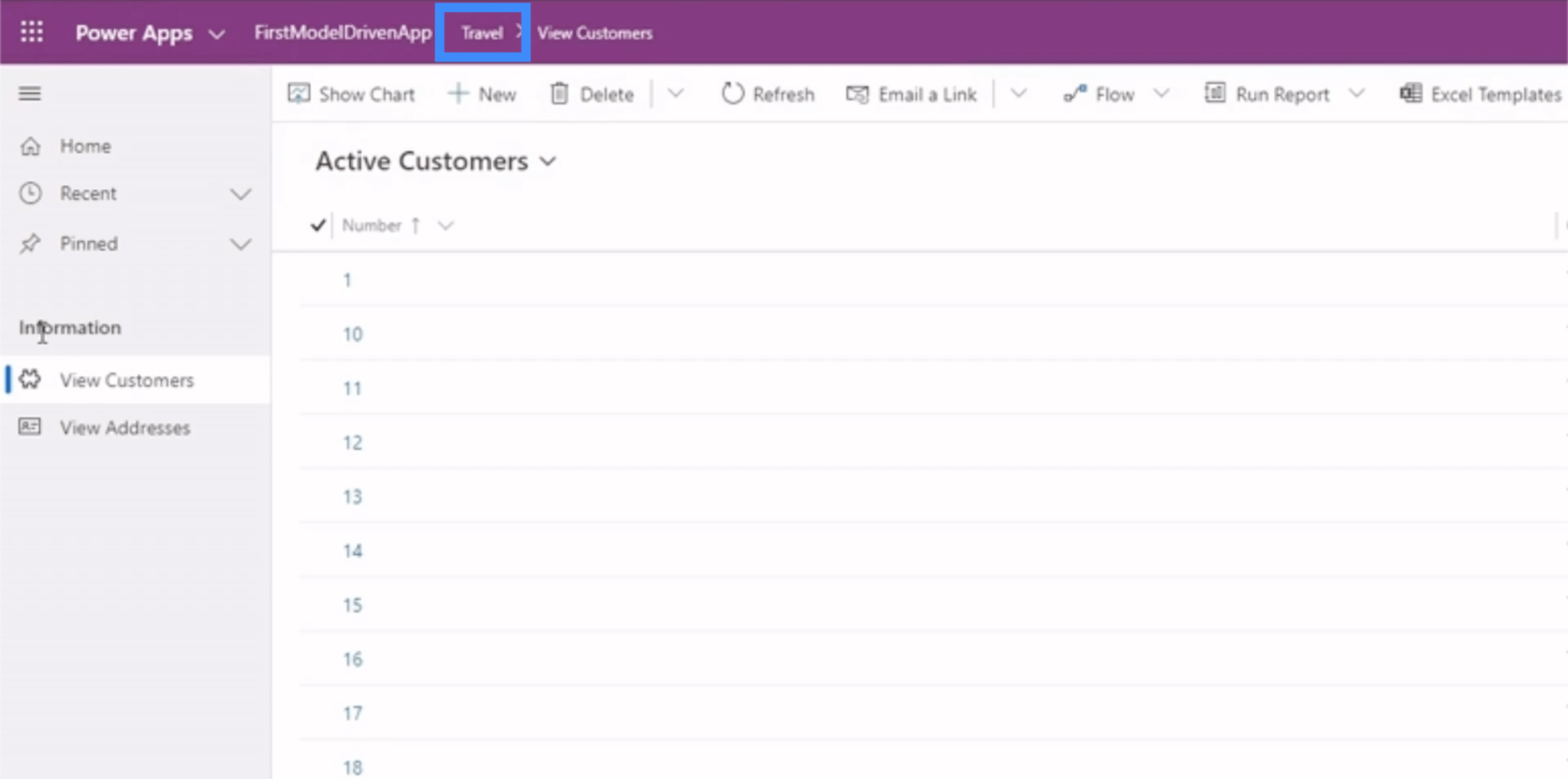
O tym, że jesteśmy w obszarze podróży, będziemy wiedzieć dzięki temu paskowi u góry.

W lewym okienku zobaczymy również naszą grupę i obszary podrzędne.

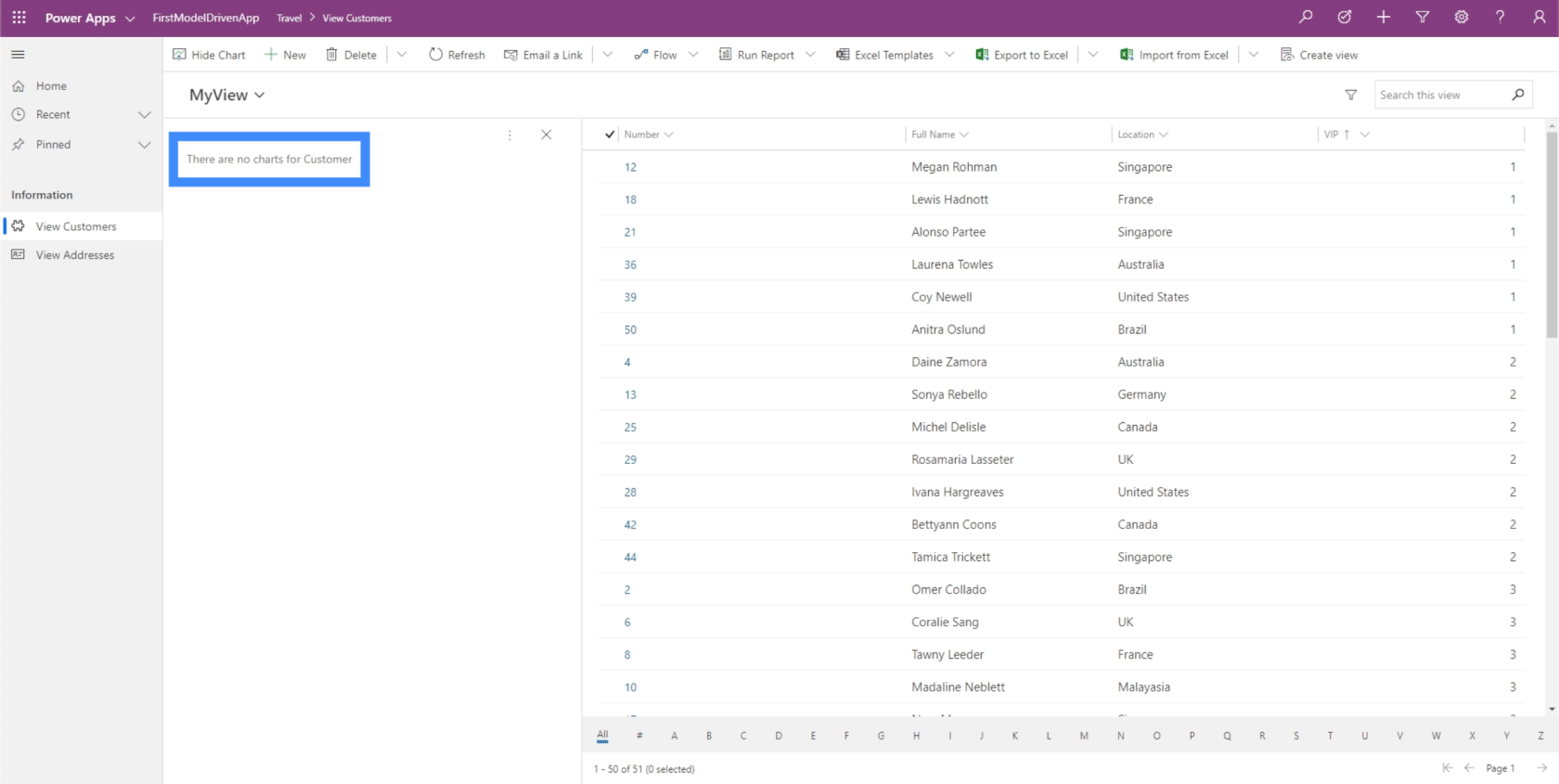
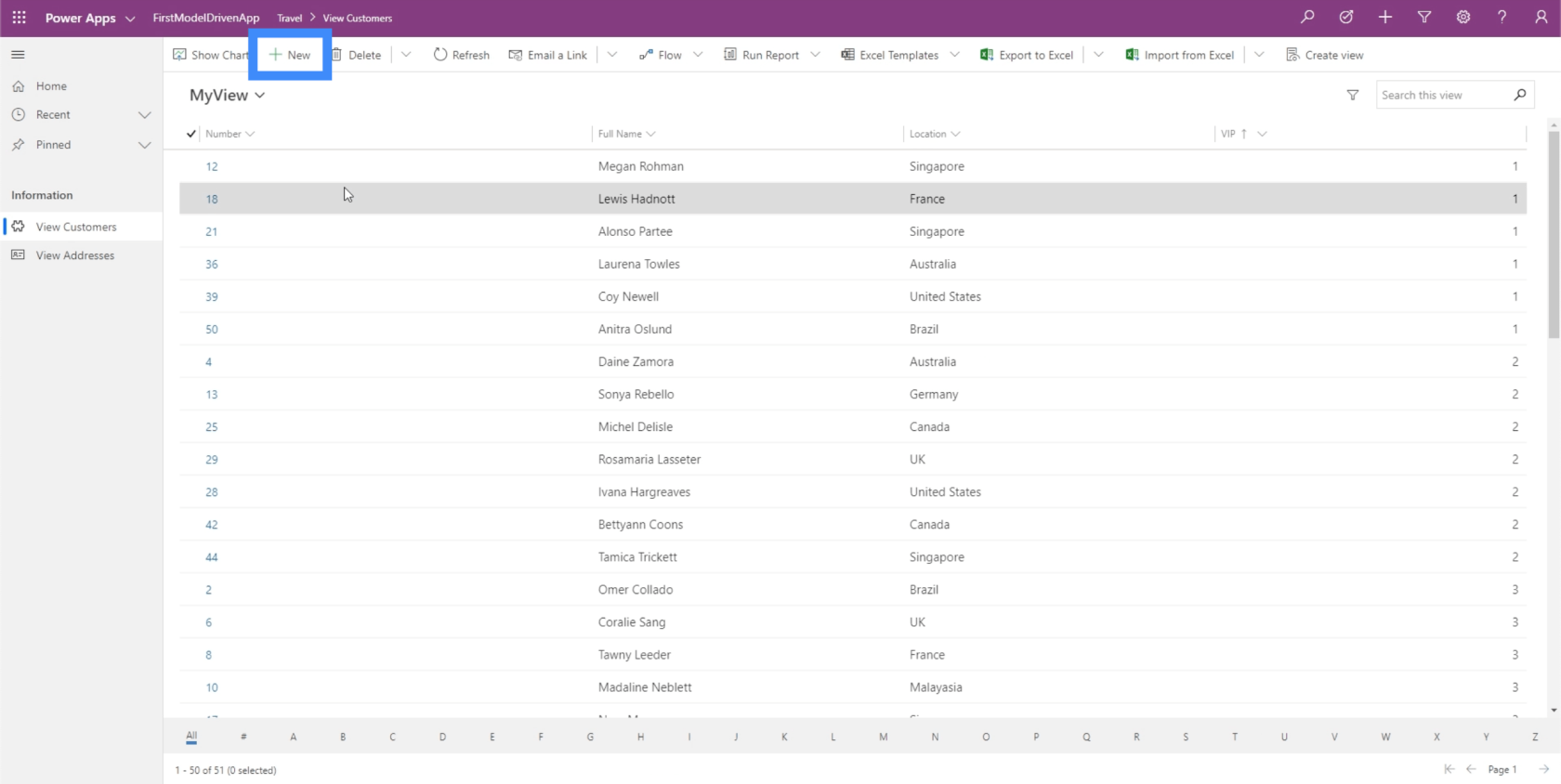
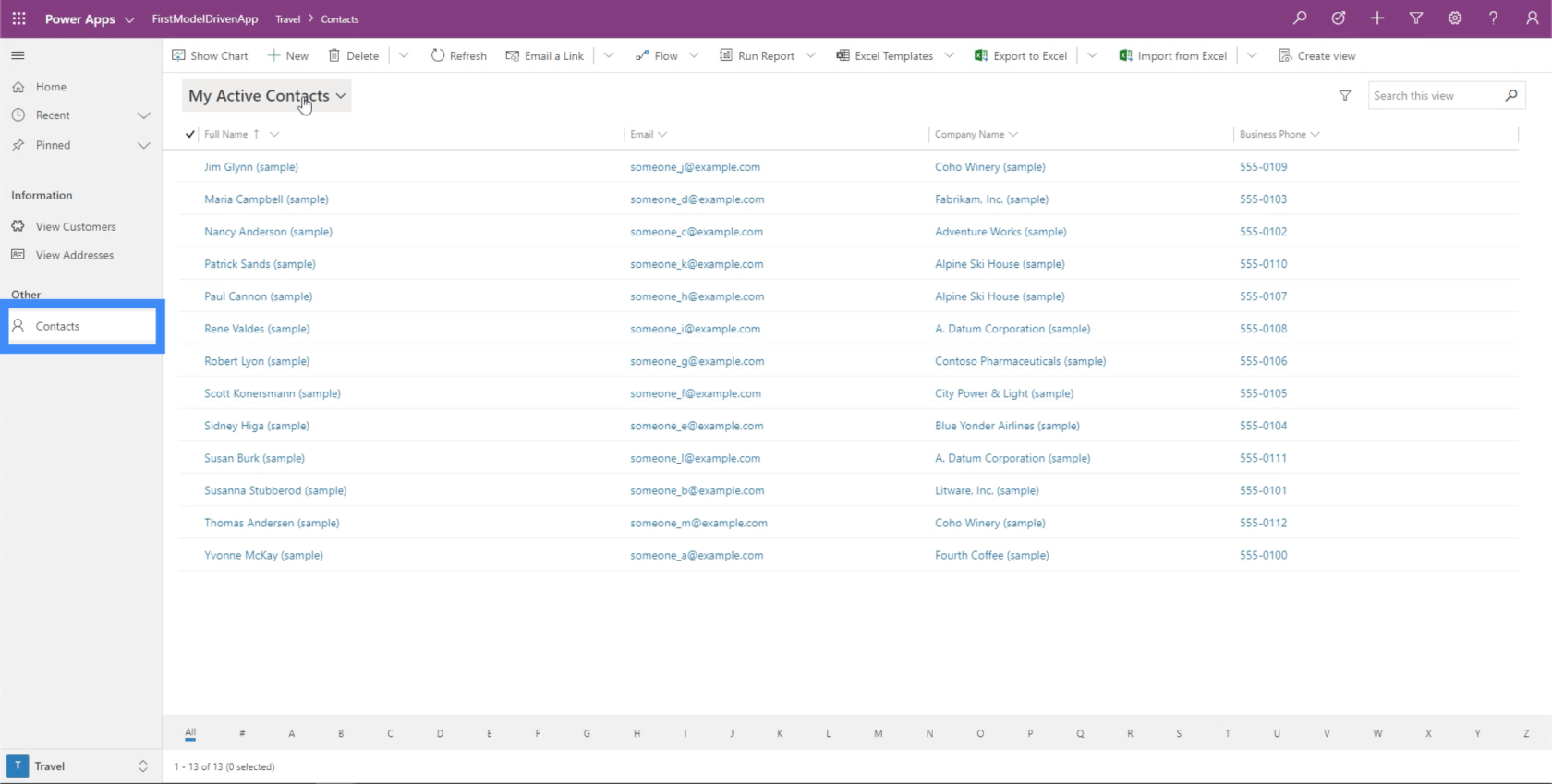
Jeśli klikniemy Wyświetl klientów, w naszym przykładzie zobaczymy pierwszy podobszar.

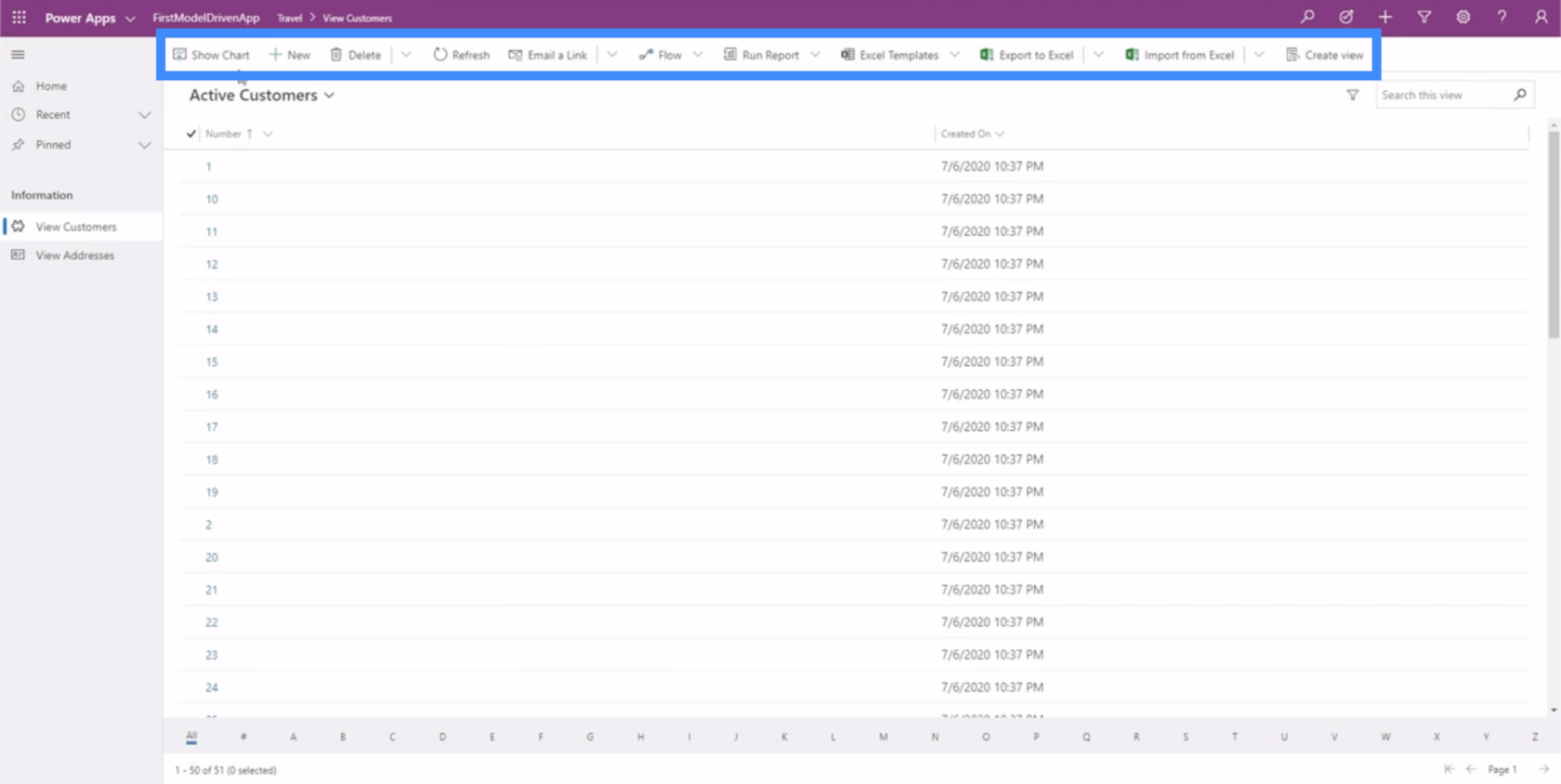
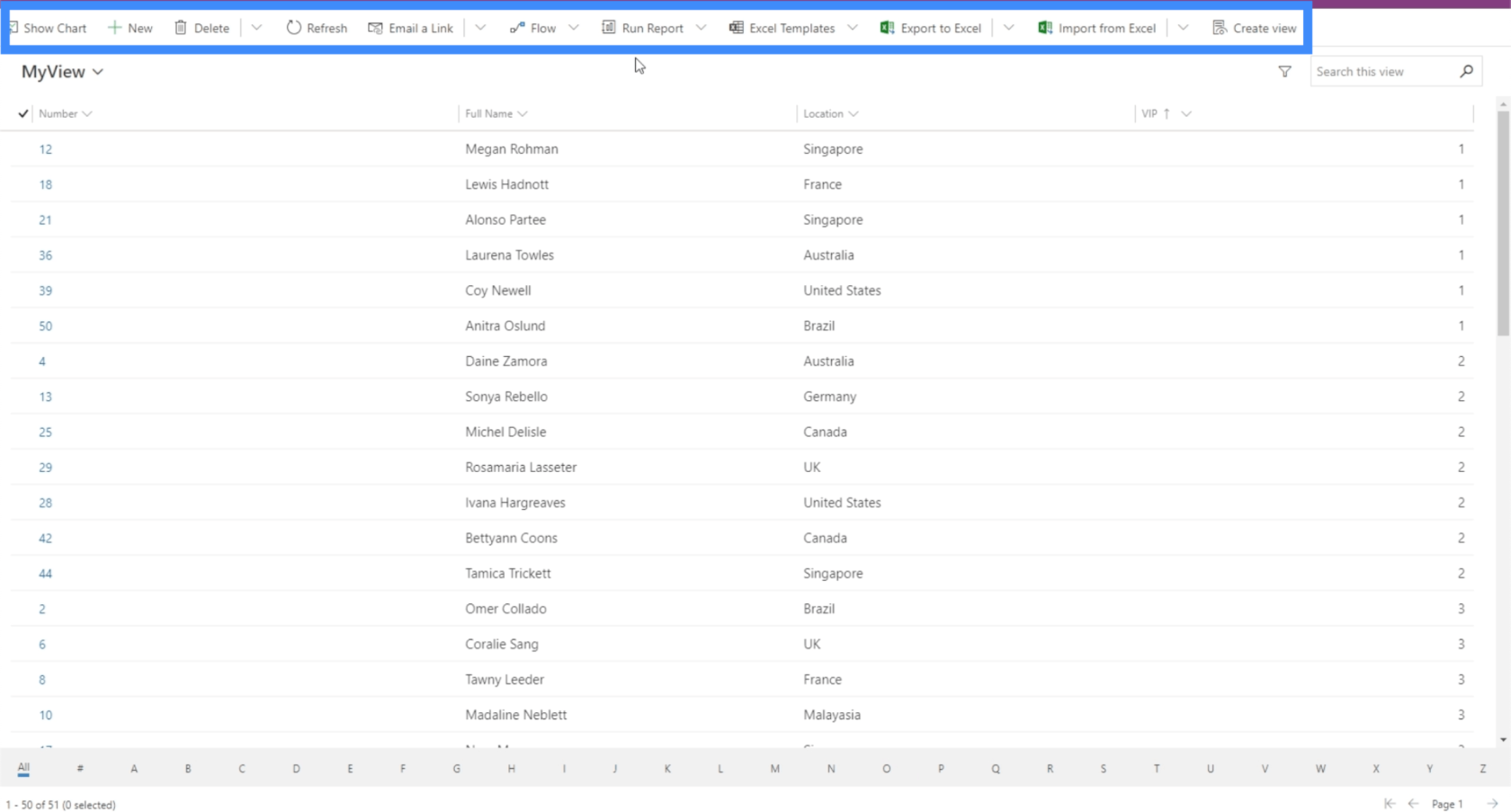
Na górze znajdują się różne opcje wyświetlania wykresów, uruchamiania raportów i wykonywania innych czynności.

Zasadniczo ten przykład pokazuje nam, jak ważne jest opanowanie mapy witryny, wiedząc, że dyktuje ona sposób interakcji użytkownika końcowego z aplikacją. Jeśli mapa witryny nie jest prawidłowo ułożona, użytkownicy będą mieli trudności ze znalezieniem i interpretacją potrzebnych danych.
Edytowanie formularzy i widoków w aplikacjach opartych na modelu usługi Power Apps
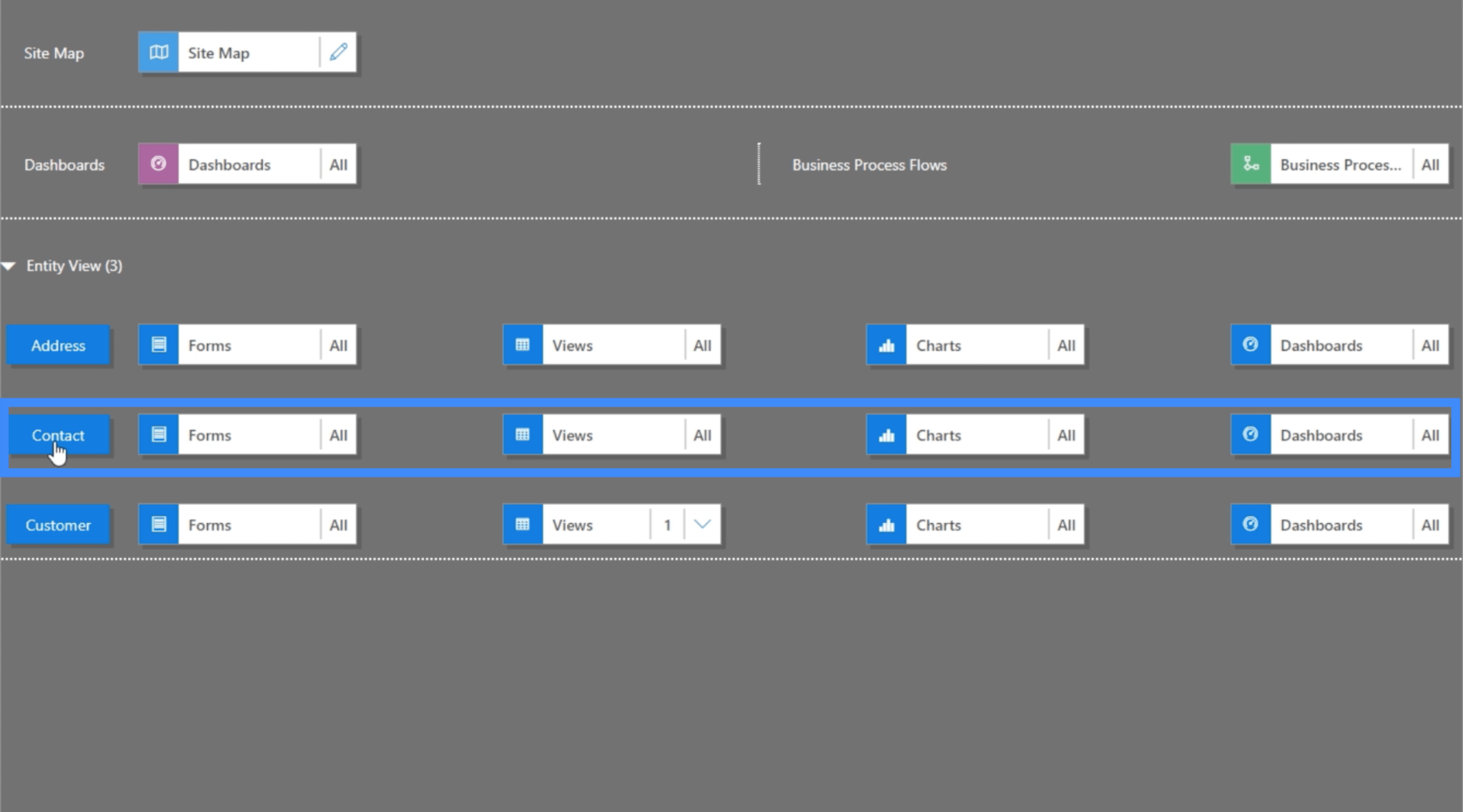
Ponieważ mapa witryny przedstawia różne części naszej aplikacji, tutaj możemy również dodawać elementy do naszego widoku encji, ponieważ tam znajdują się wszystkie nasze dane. W tej chwili mamy adres i strony klientów w naszej aplikacji, więc powinniśmy zobaczyć to samo również w naszym widoku jednostki.

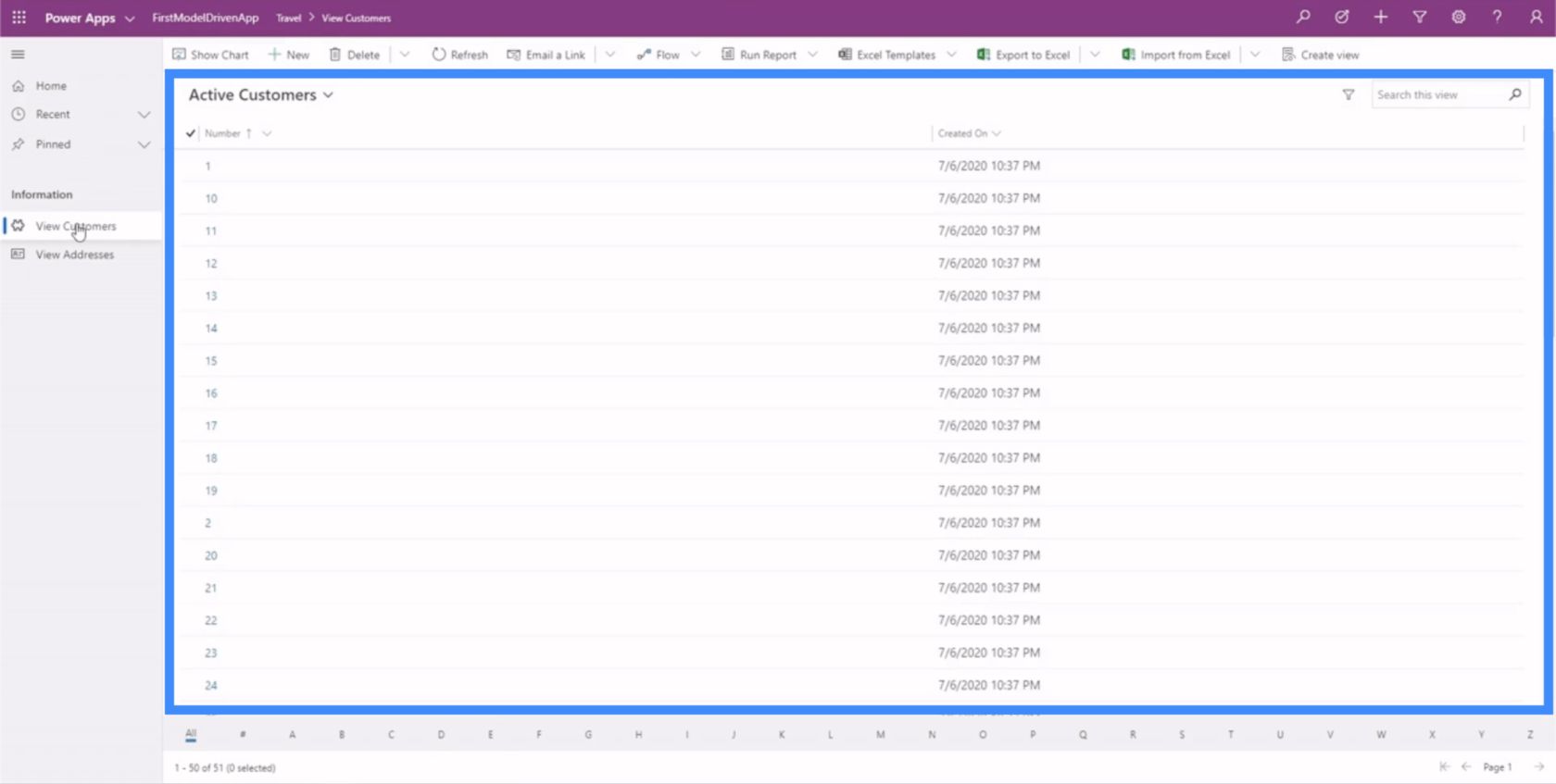
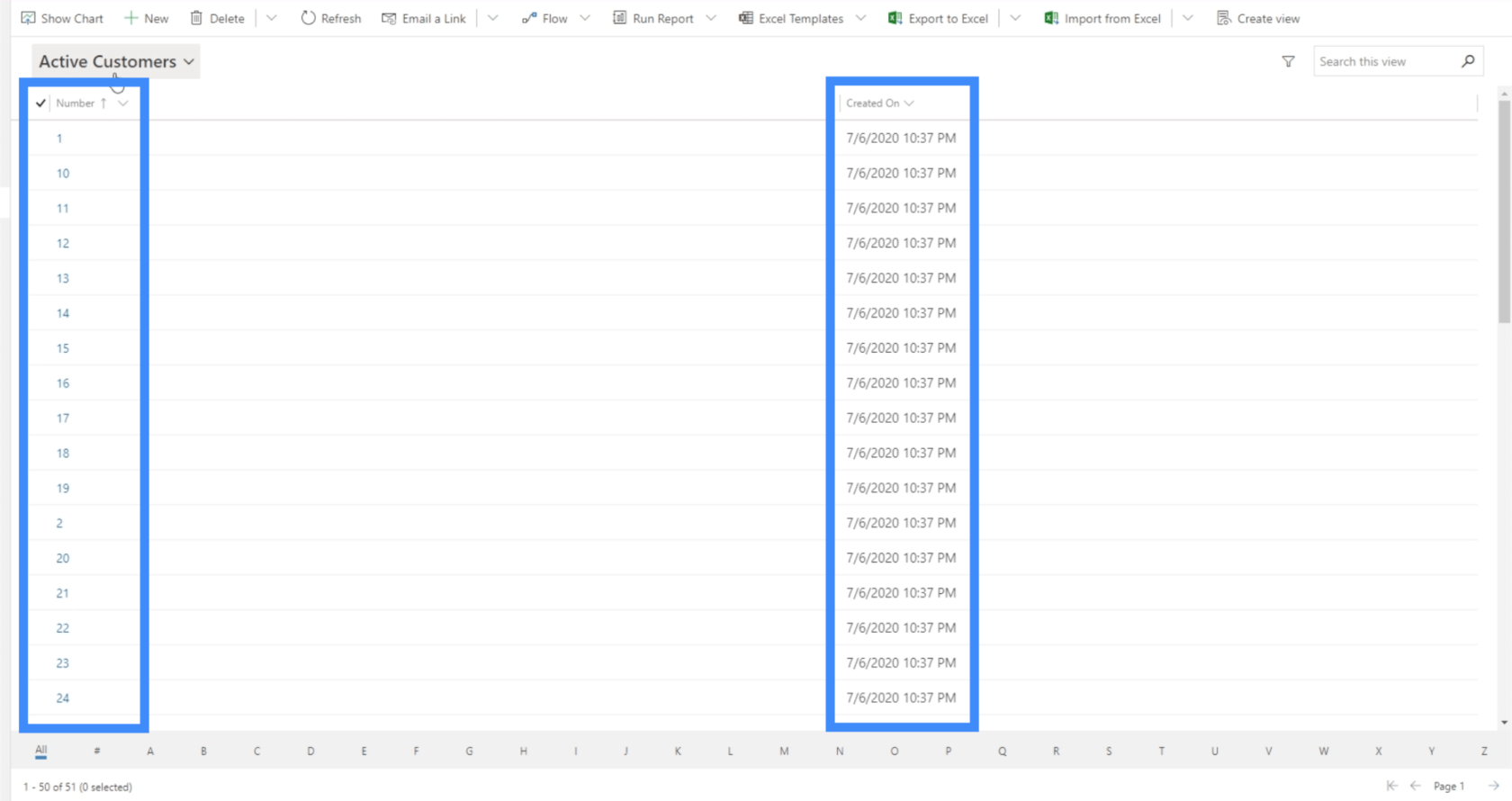
Tutaj również możemy modyfikować nasze widoki. W tej chwili widzimy widok o nazwie Aktywny klient, ale pokazuje on tylko numer klienta i datę jego utworzenia.

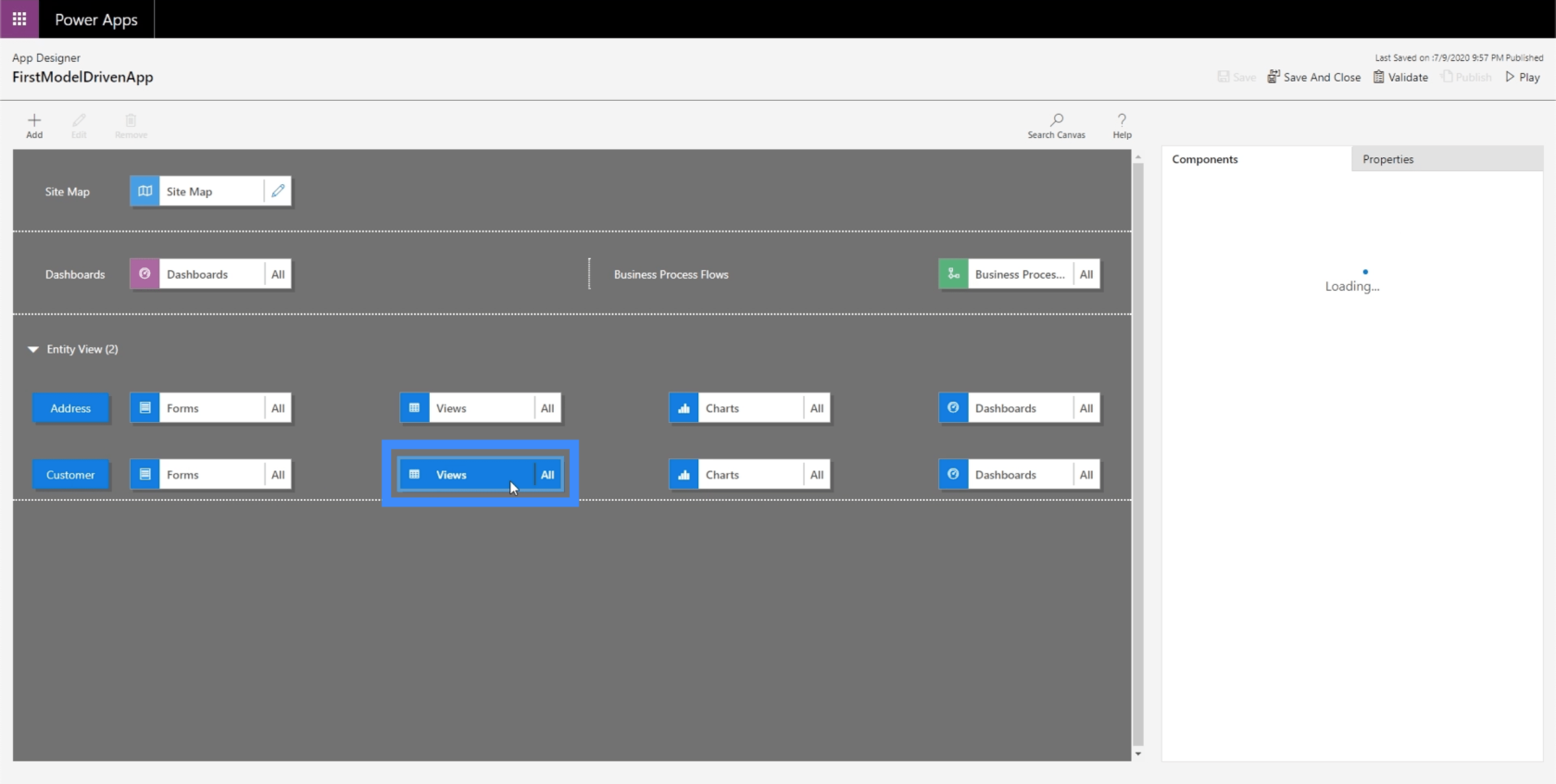
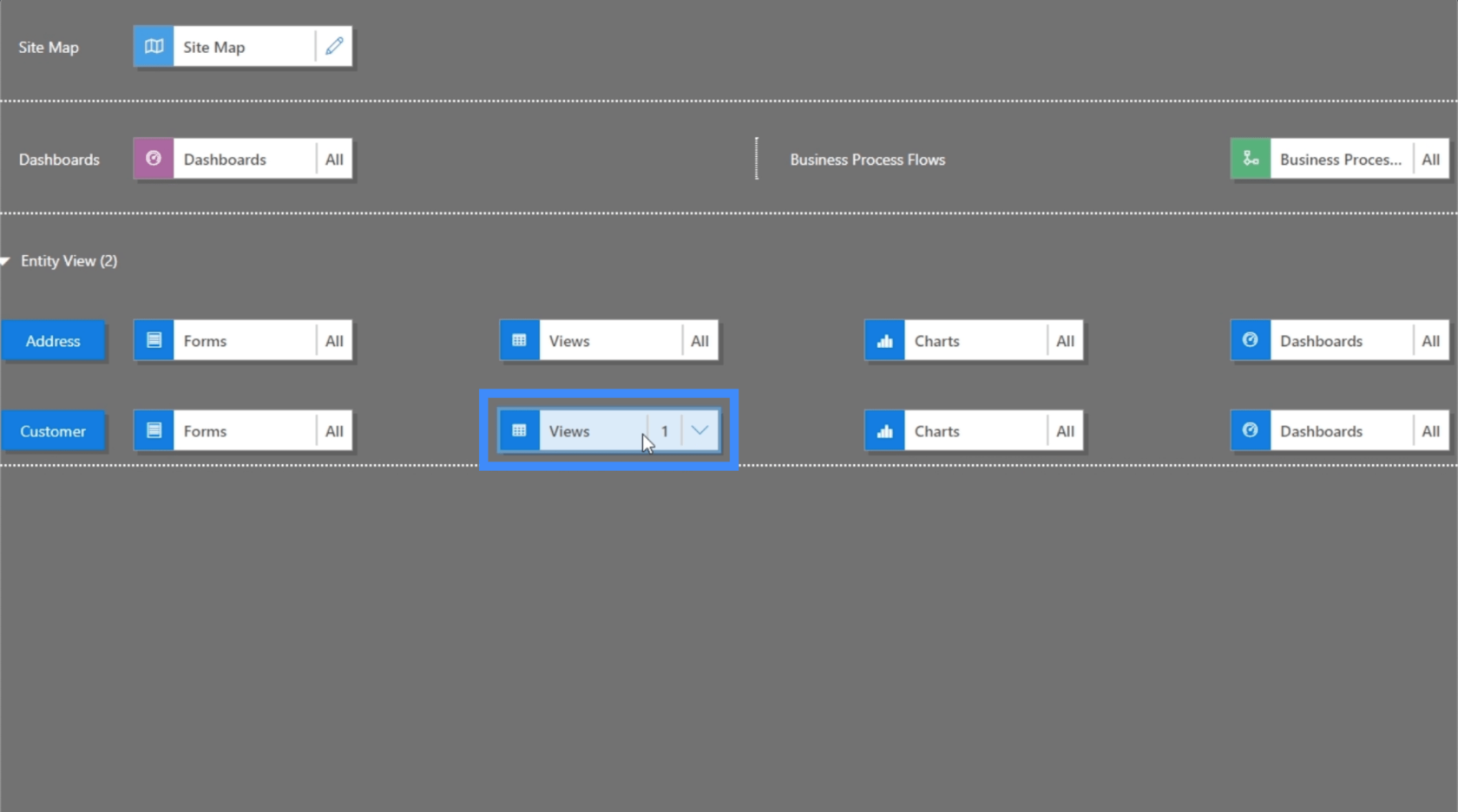
Oczywiście nie to chcemy, aby nasi użytkownicy widzieli. Chcemy, aby widzieli więcej informacji o naszych klientach. Kliknijmy więc Widoki, aby to zmienić.

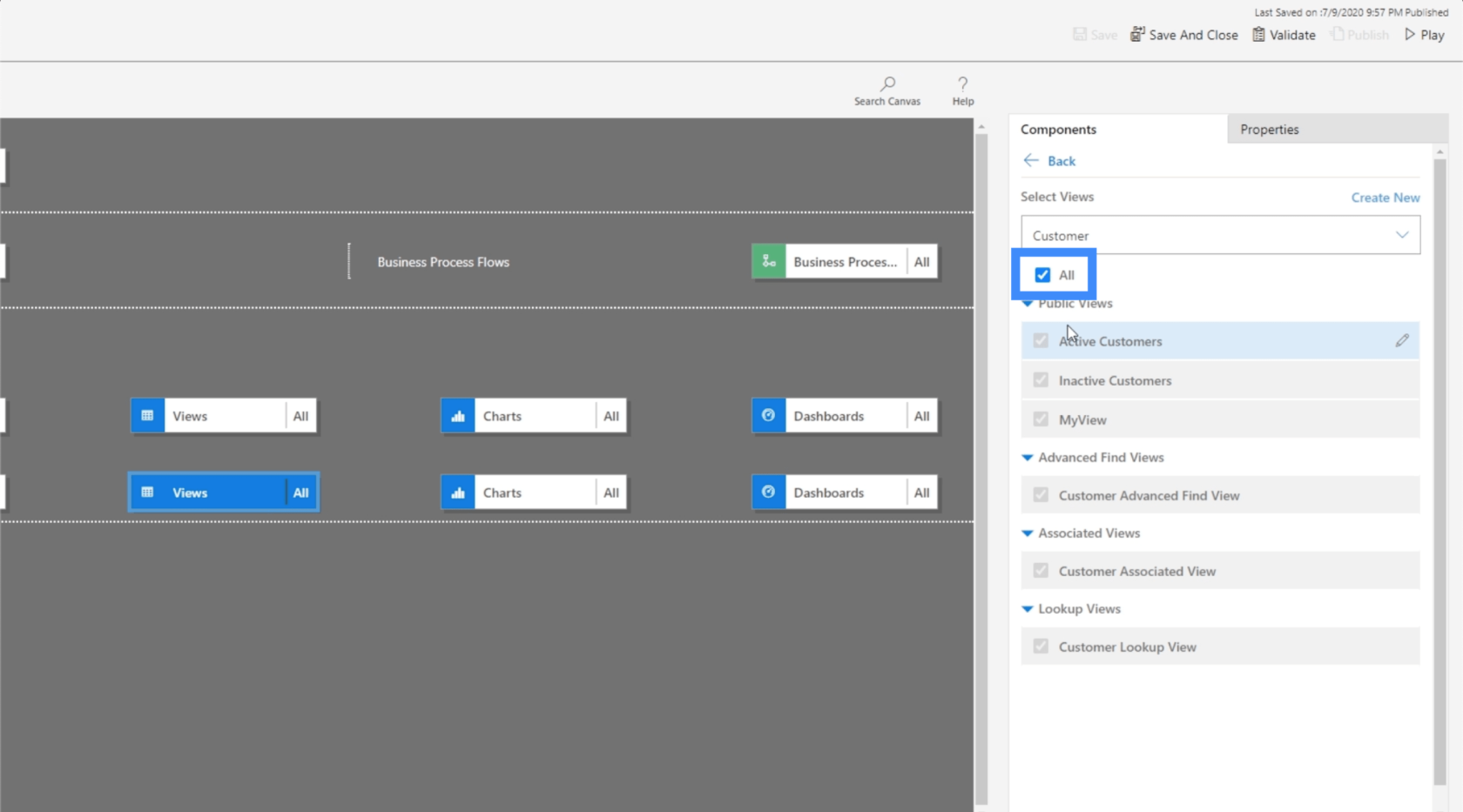
Po wybraniu widoków sprawdzimy komponenty w prawym okienku. W tej chwili pokazuje wszystkie możliwe widoki, których też nie chcemy. Chcemy, aby poszczególni użytkownicy widzieli tylko to, co będzie dla nich przydatne.

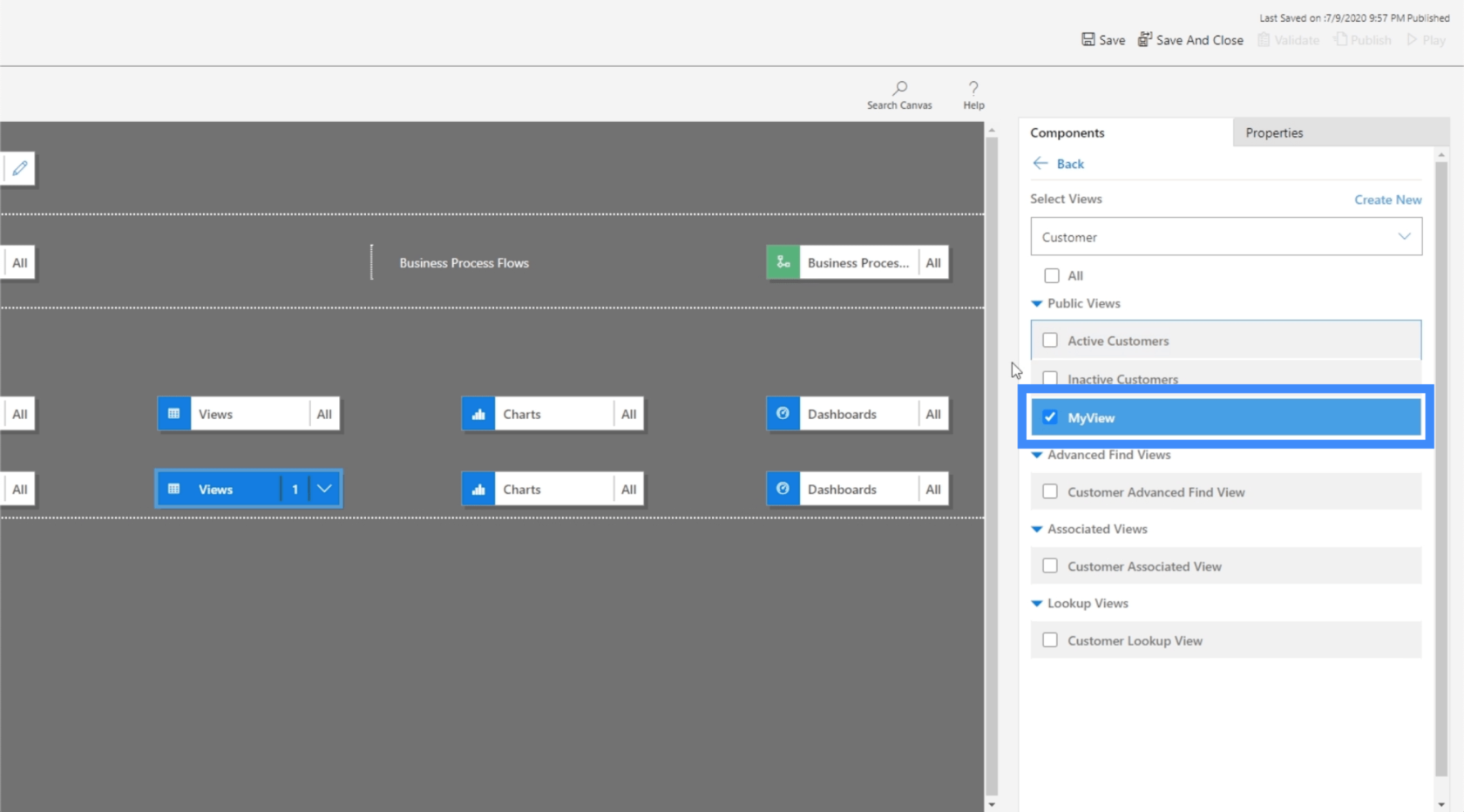
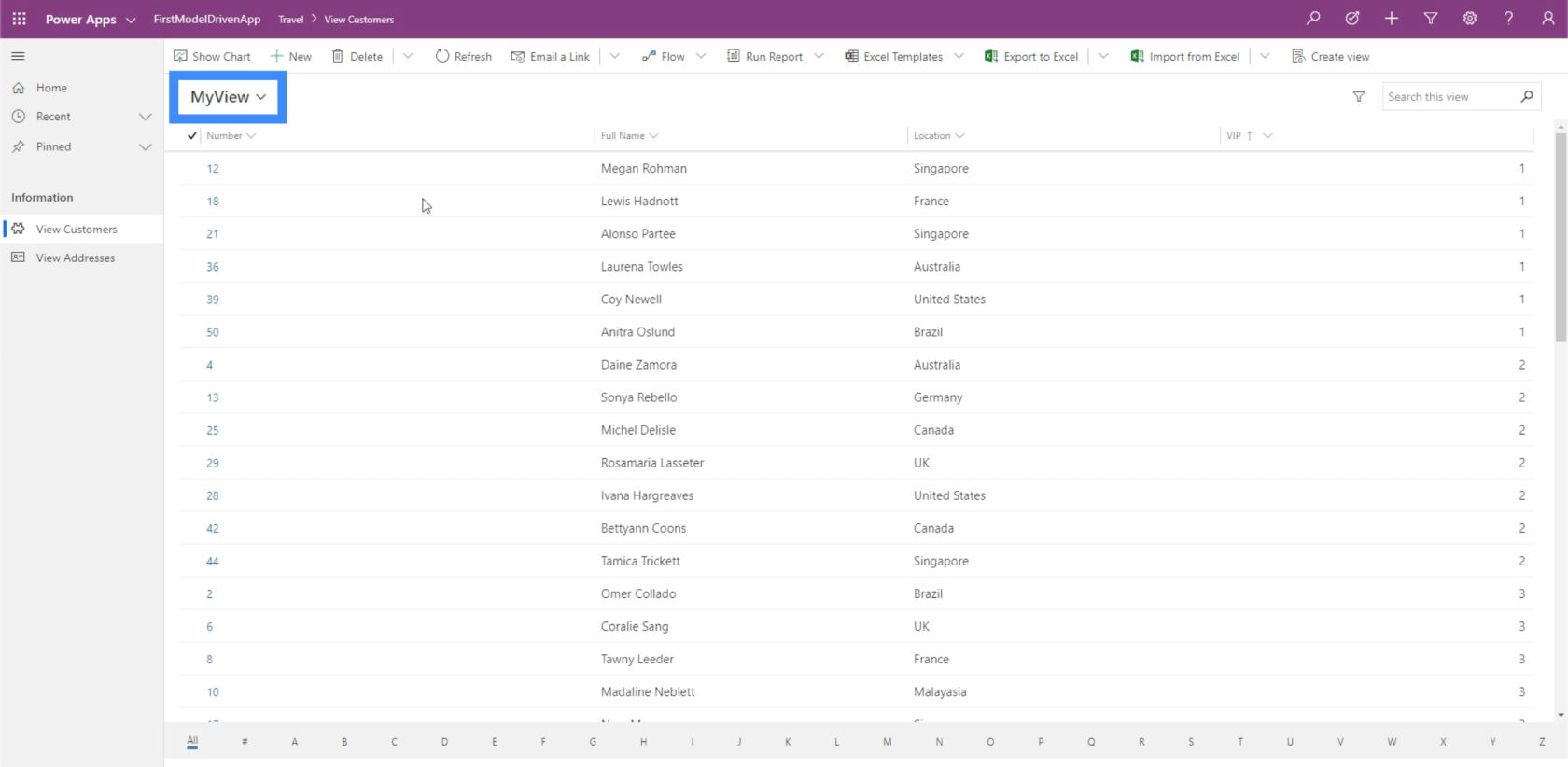
Więc odznaczymy Wszystkie i zamiast tego wybierzemy MyView. Jest to widok, który opracowaliśmy wcześniej w poprzednim samouczku .

Teraz kliknijmy ponownie Zapisz i opublikuj, a następnie kliknij Odtwórz, aby zobaczyć, jak wygląda zaktualizowany widok.

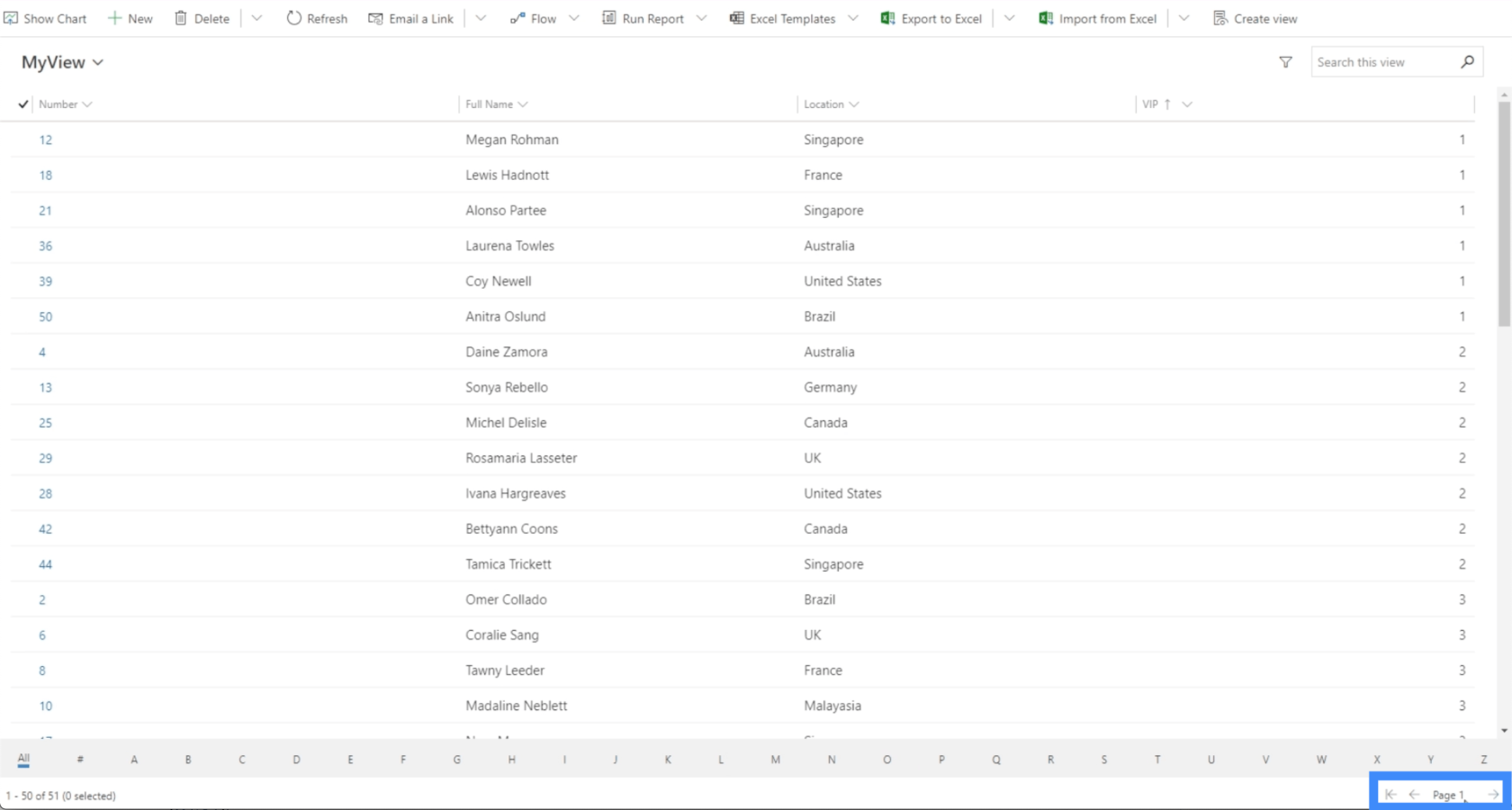
Teraz jesteśmy na tej samej stronie, na którą patrzyliśmy wcześniej, ale tym razem widzimy MyView. To pokazuje inne kolumny, takie jak Imię i nazwisko oraz Lokalizacja.

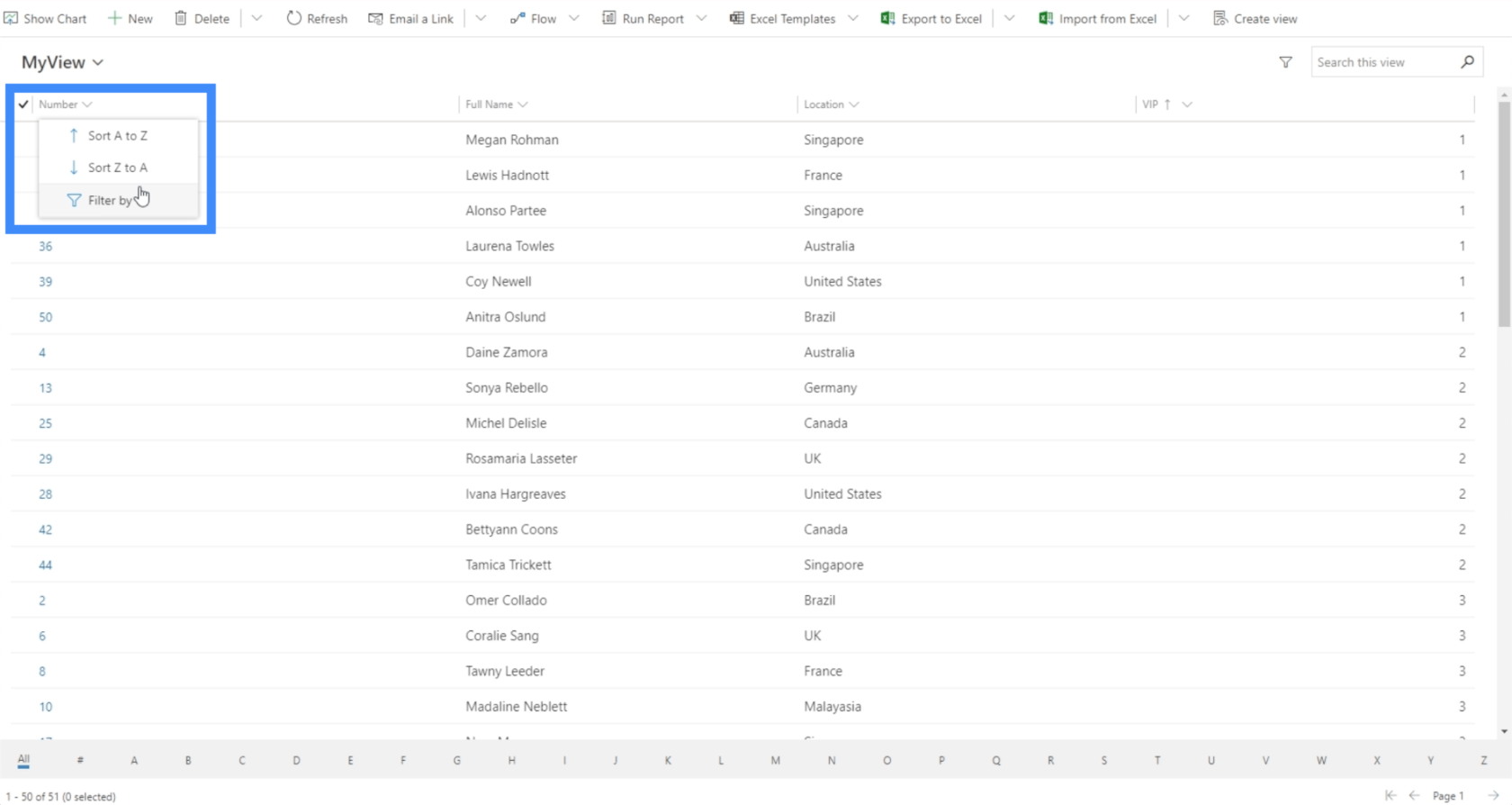
Istnieją również filtry, które mogą sortować dane w zależności od potrzeb i preferencji.

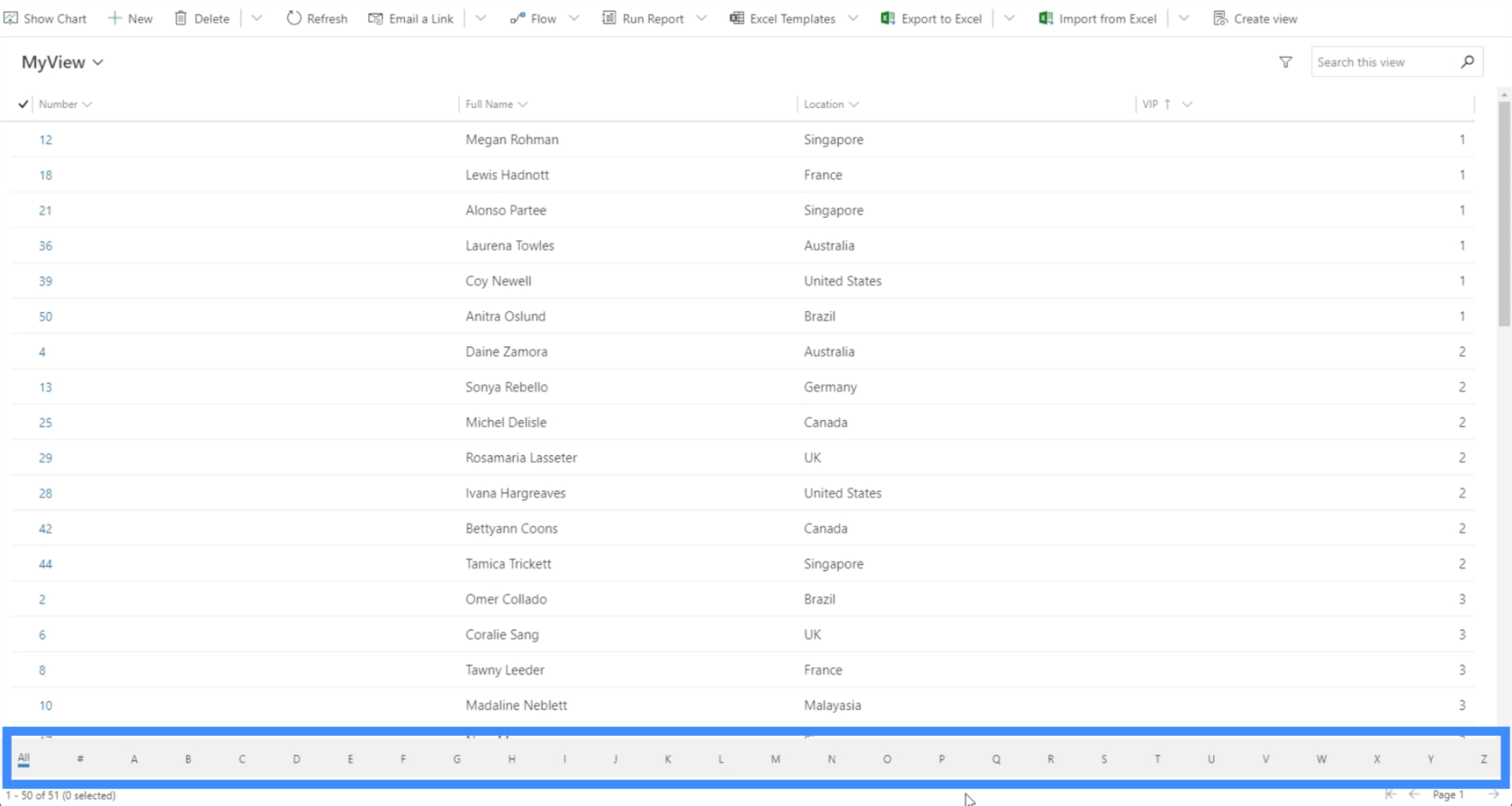
Istnieje również opcja wyświetlania informacji na podstawie pierwszej litery nazwy elementu przy użyciu poniższego filtra.

Kolejny filtr w prawym dolnym rogu pozwala nam przełączać się między stronami.

Ponownie widzimy różne dostępne dla nas akcje tutaj na górze.

Wracając do mapy witryny, zobaczysz również, że teraz pokazuje tylko jeden widok zamiast wszystkich widoków.

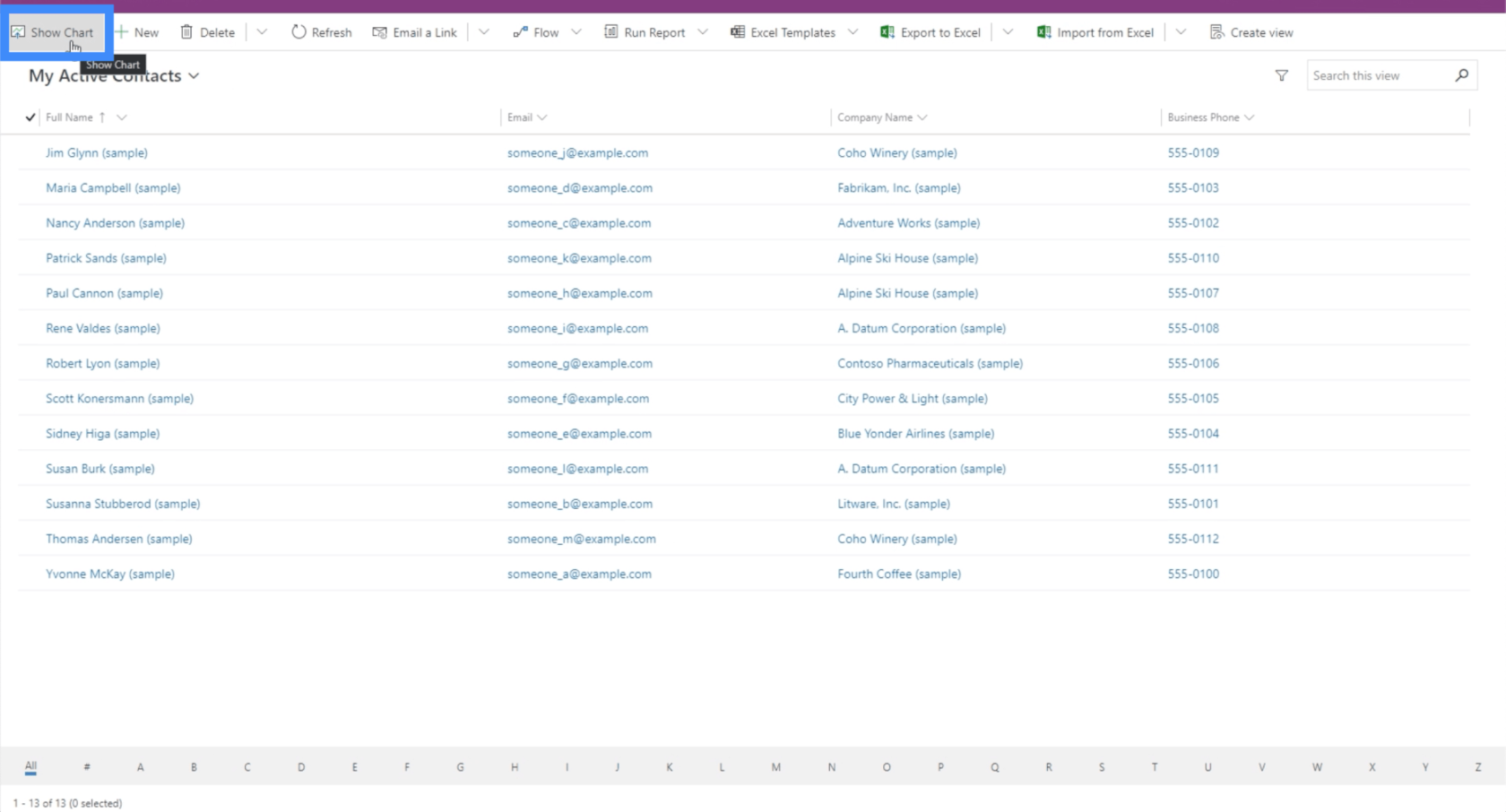
To samo dotyczy wykresów i pulpitów nawigacyjnych. Klikamy na „Pokaż wykres”.

Jak widać, daje nam to informację, że nie ma dostępnych wykresów.

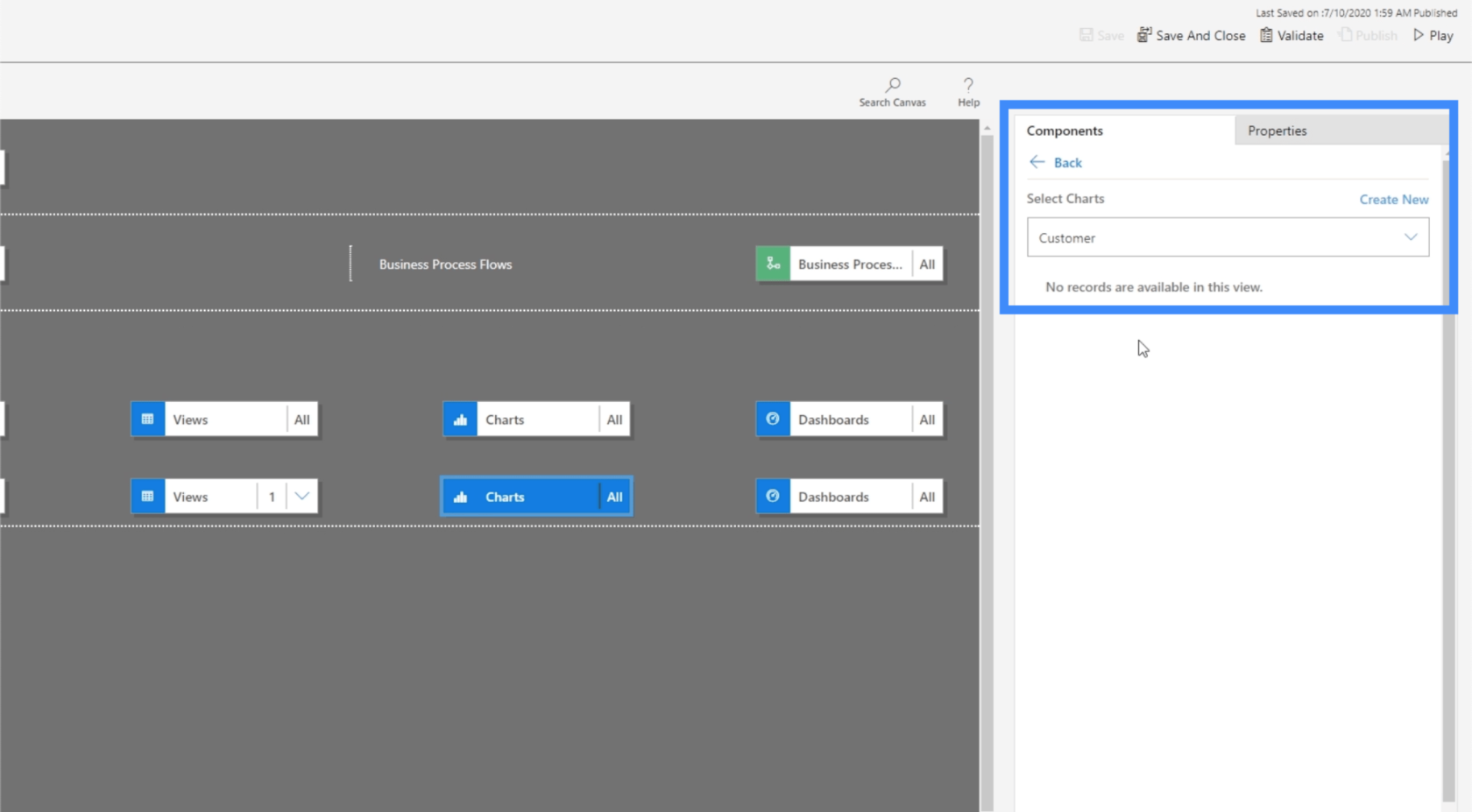
Powodem, dla którego nie mamy tutaj żadnych wykresów, jest to, że nigdy nie stworzyliśmy wykresu we wspólnej usłudze danych. Zasadniczo wszystko, co zrobisz w CDS, zawsze będzie się tutaj pojawiać.
Jeśli mamy wykres w CDS, musimy teraz kliknąć kartę Komponenty w prawym okienku, przejść do wykresów i wybrać konkretny wykres dla tej jednostki.

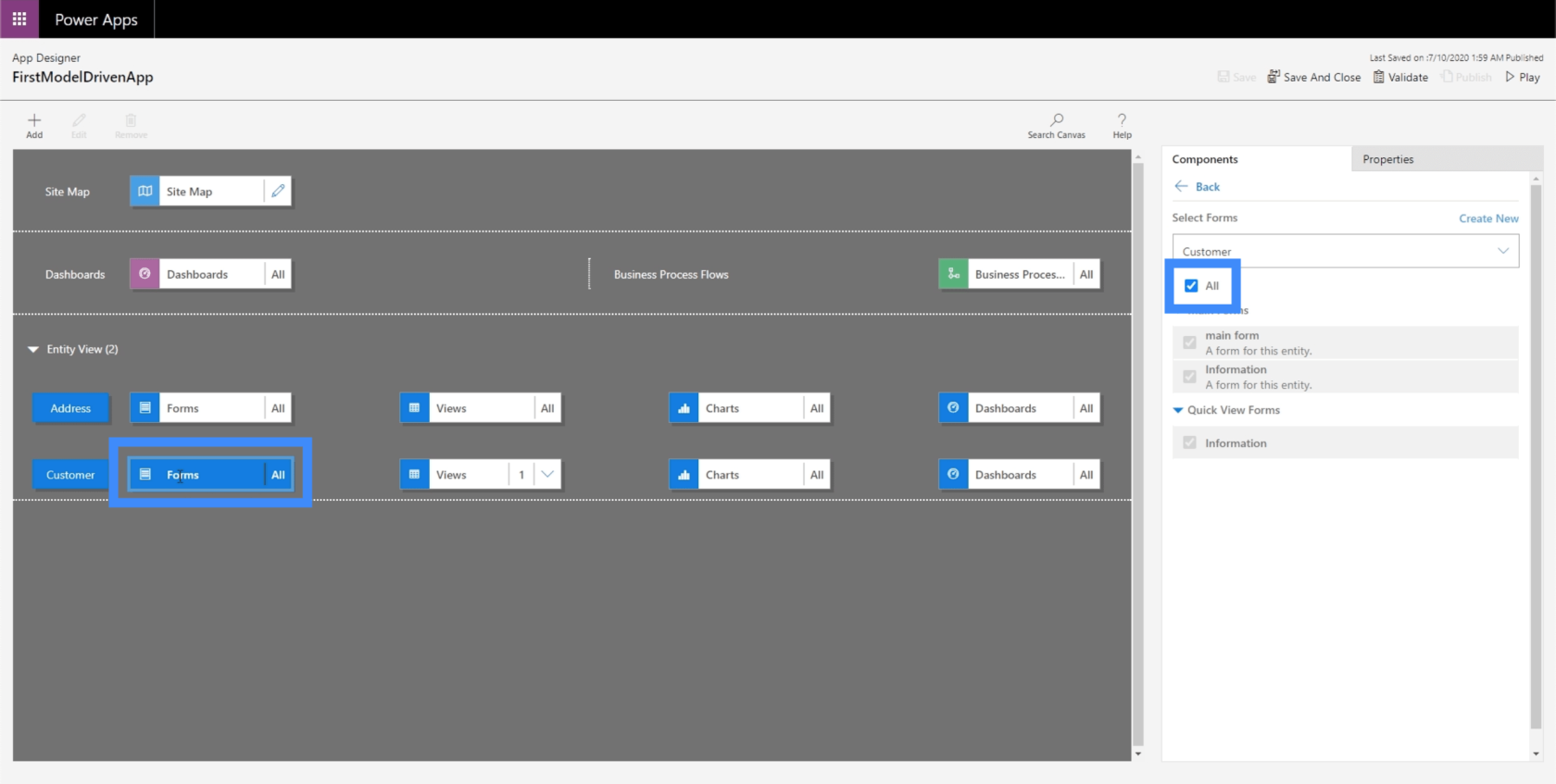
Przejdźmy teraz do Formularzy, ponieważ jest to coś, co stworzyliśmy w ramach wspólnej usługi danych.

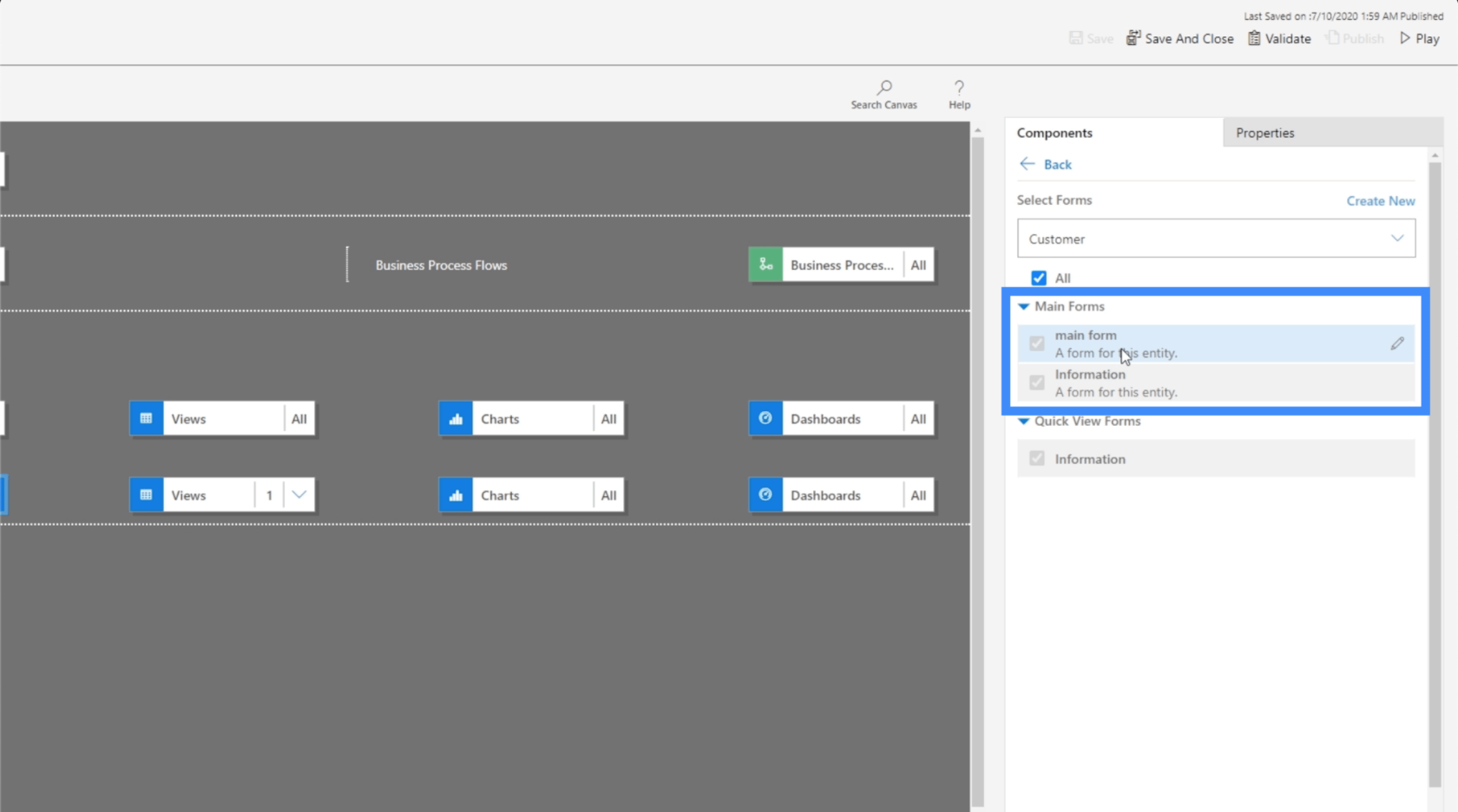
W tej chwili dajemy użytkownikowi możliwość wyboru wszystkich formularzy. Jednak tym, z którego naprawdę chcemy, aby użytkownik korzystał, jest formularz główny.

Zobaczmy więc, jak to działa. Wracając do Wyświetl klientów, kliknijmy +Nowy.

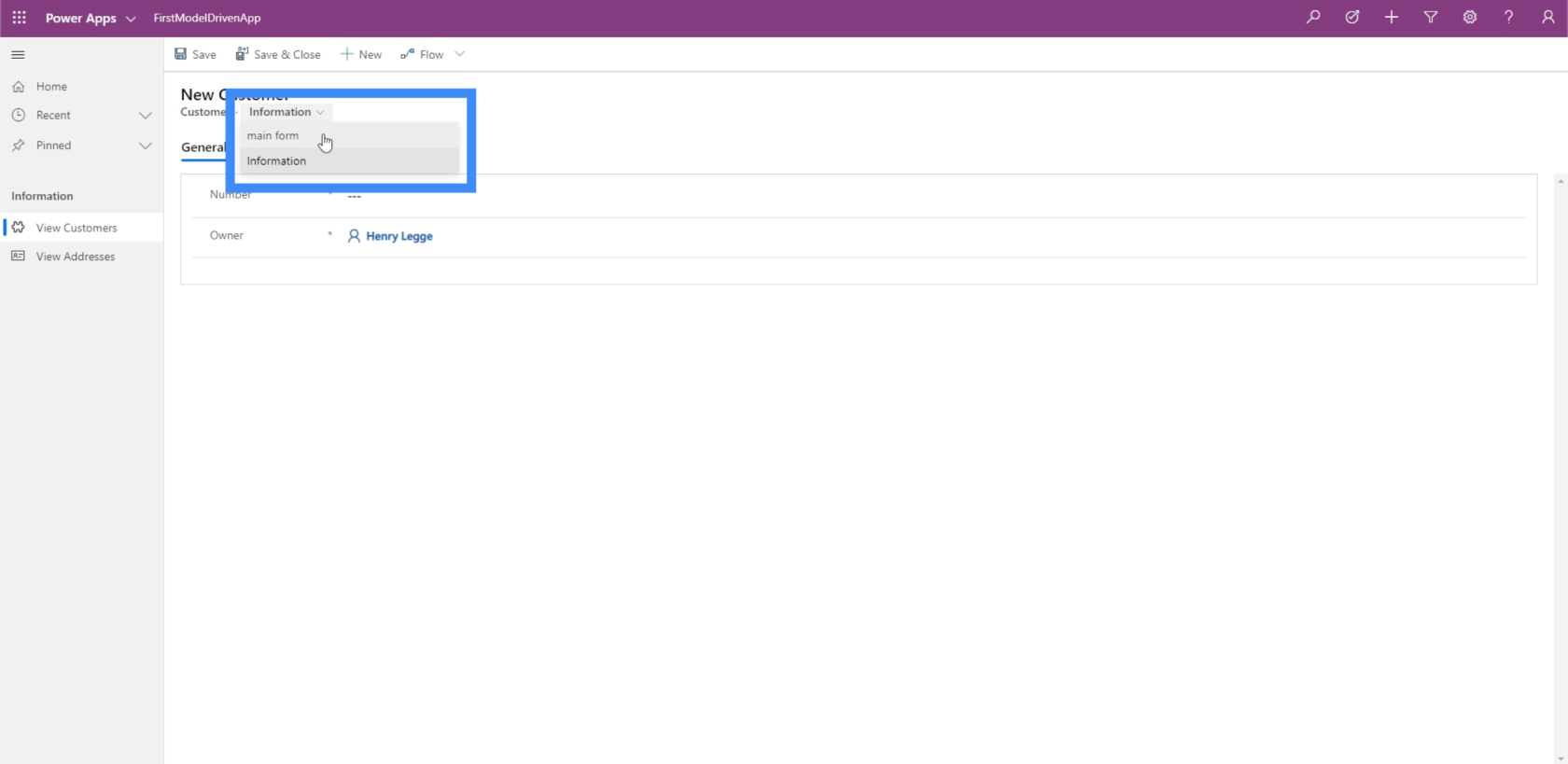
Tutaj użytkownik może faktycznie wybrać formularz, którego chce użyć. Mogą więc po prostu zmienić go na formularz główny, jeśli chcą.

Gdy to zrobią, na ekranie pojawi się odpowiedni formularz.
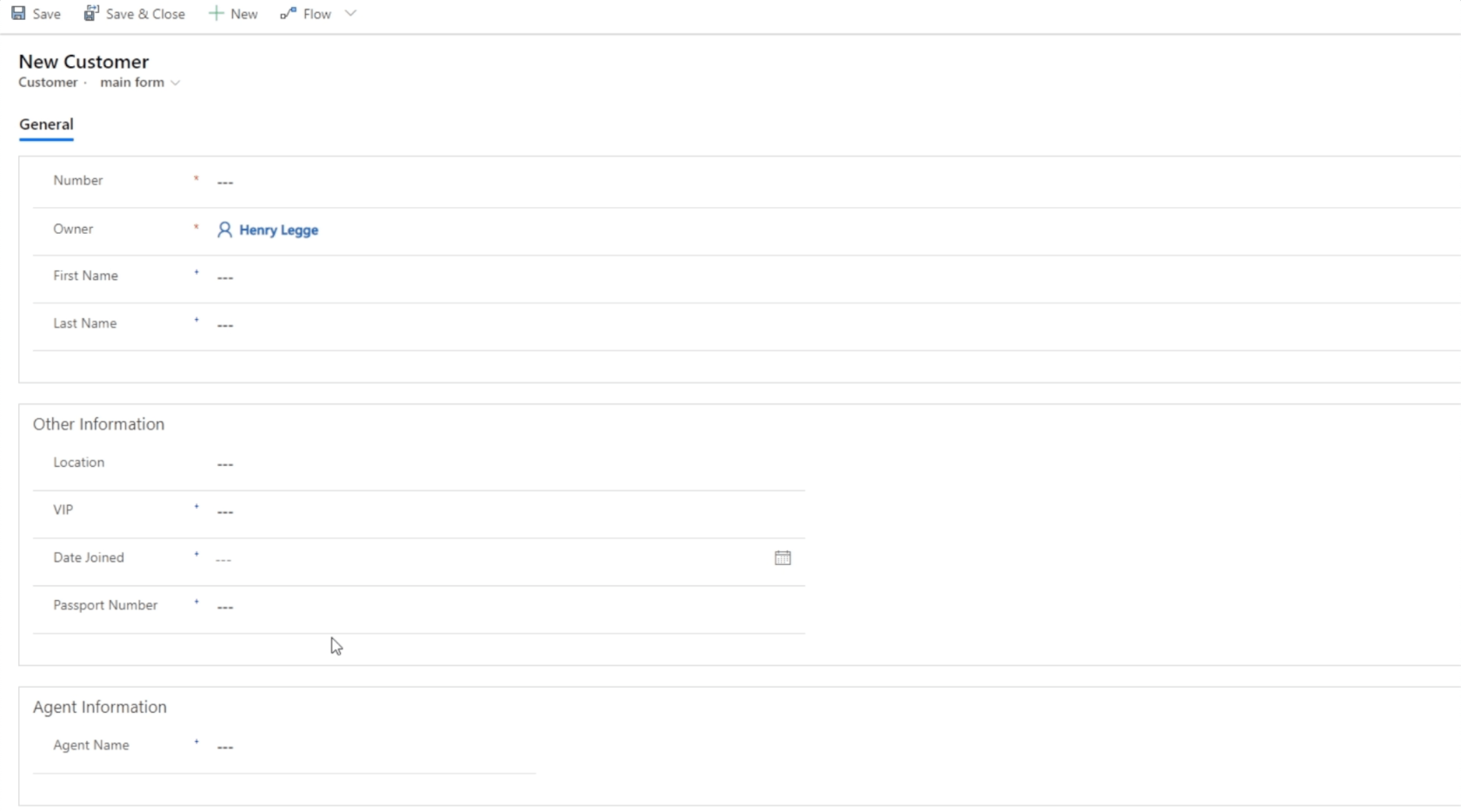
Główny formularz to coś, co stworzyliśmy w poprzednim samouczku . Jest on podzielony na trzy sekcje — Ogólne, Inne informacje i Informacje o agencie.

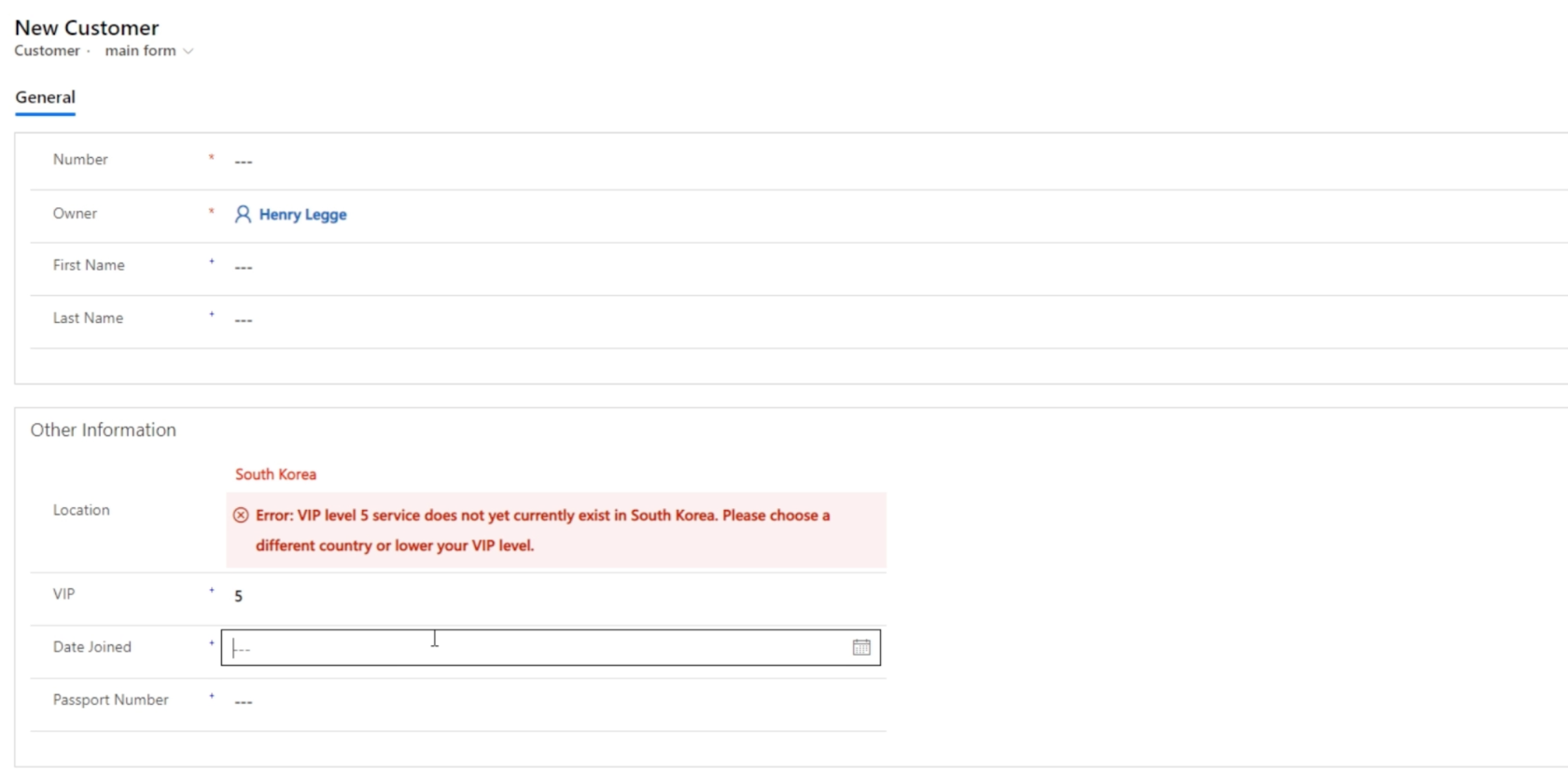
W ramach tego formularza utworzyliśmy również regułę biznesową . Ustanowiliśmy ograniczenie, które nie pozwala użytkownikom wybrać poziomu VIP 5 w Korei Południowej. Ponieważ stworzyliśmy tę regułę również w CDS, ma ona również zastosowanie, gdy pracujemy z aplikacjami opartymi na modelach.

Inne złożoności mapy witryny
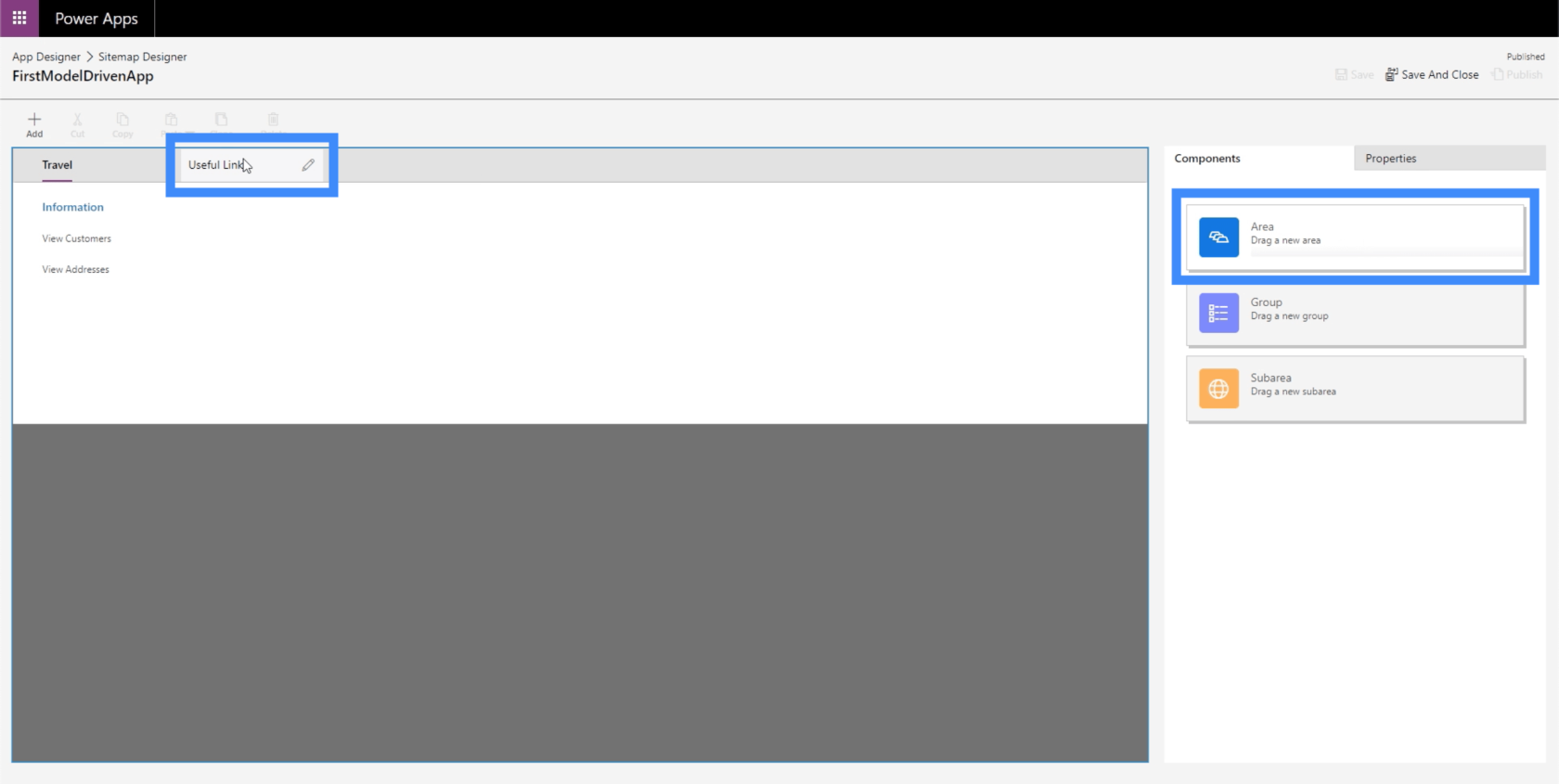
Wróćmy do mapy witryny i przyjrzyjmy się kilku innym rzeczom, które możemy zrobić. Zaczniemy od dodania kolejnego obszaru, przeciągając pole z prawego panelu do obszaru roboczego. Nazwijmy ten nowy obszar Przydatnymi linkami.

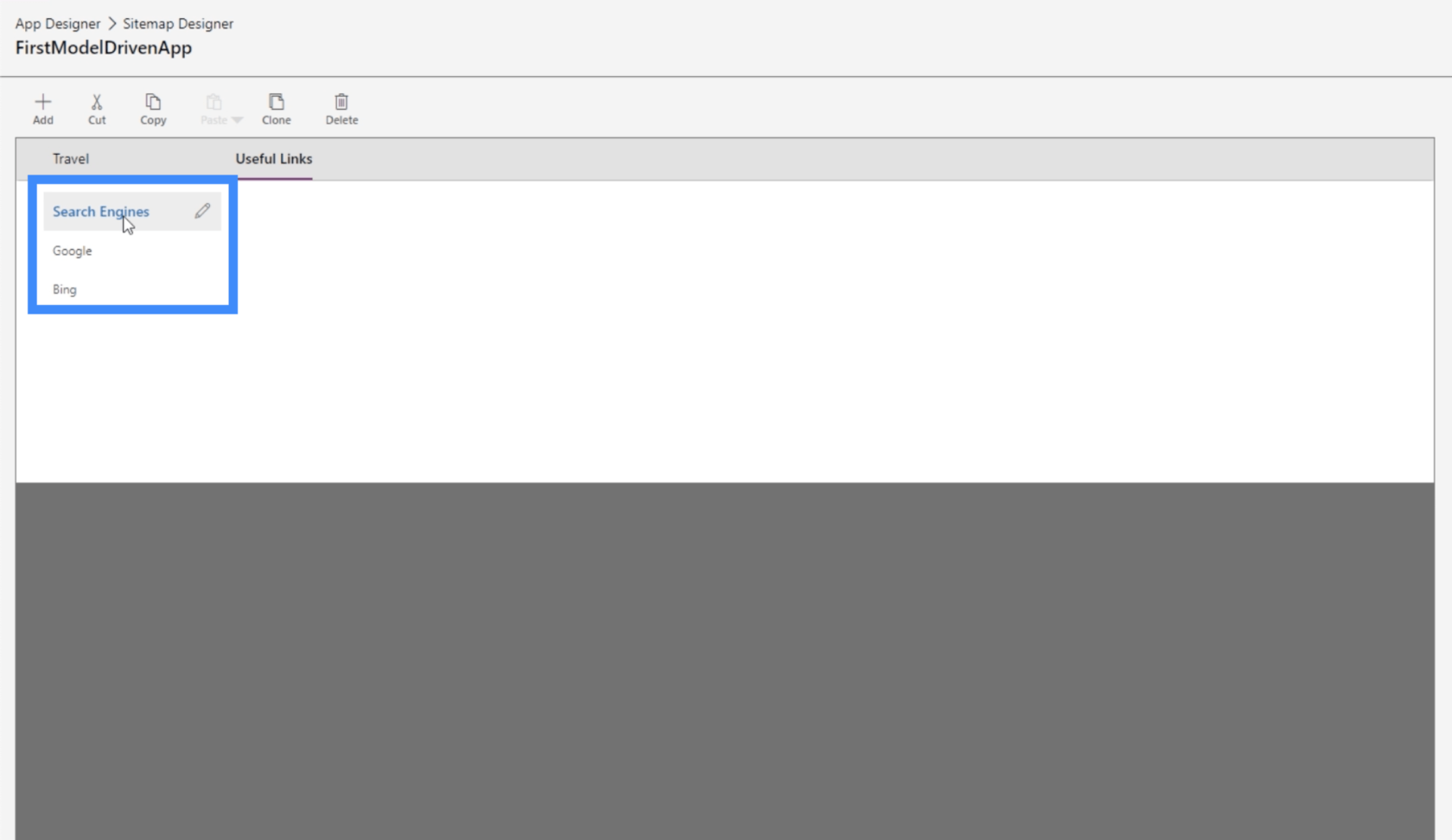
W obszarze utwórzmy grupę o nazwie Wyszukiwarki i dodajmy linki URL do Google i Bing.

Ponownie zauważ, że te podobszary niekoniecznie muszą być bytami. Mogą to być również zasoby internetowe lub adresy URL.

Zasoby internetowe to filmy z YouTube, aplikacje internetowe, inne okna i wszelkie inne rodzaje zasobów internetowych, które przychodzą na myśl. Możesz nawet dodać zasoby programu SharePoint lub Formularze Google.
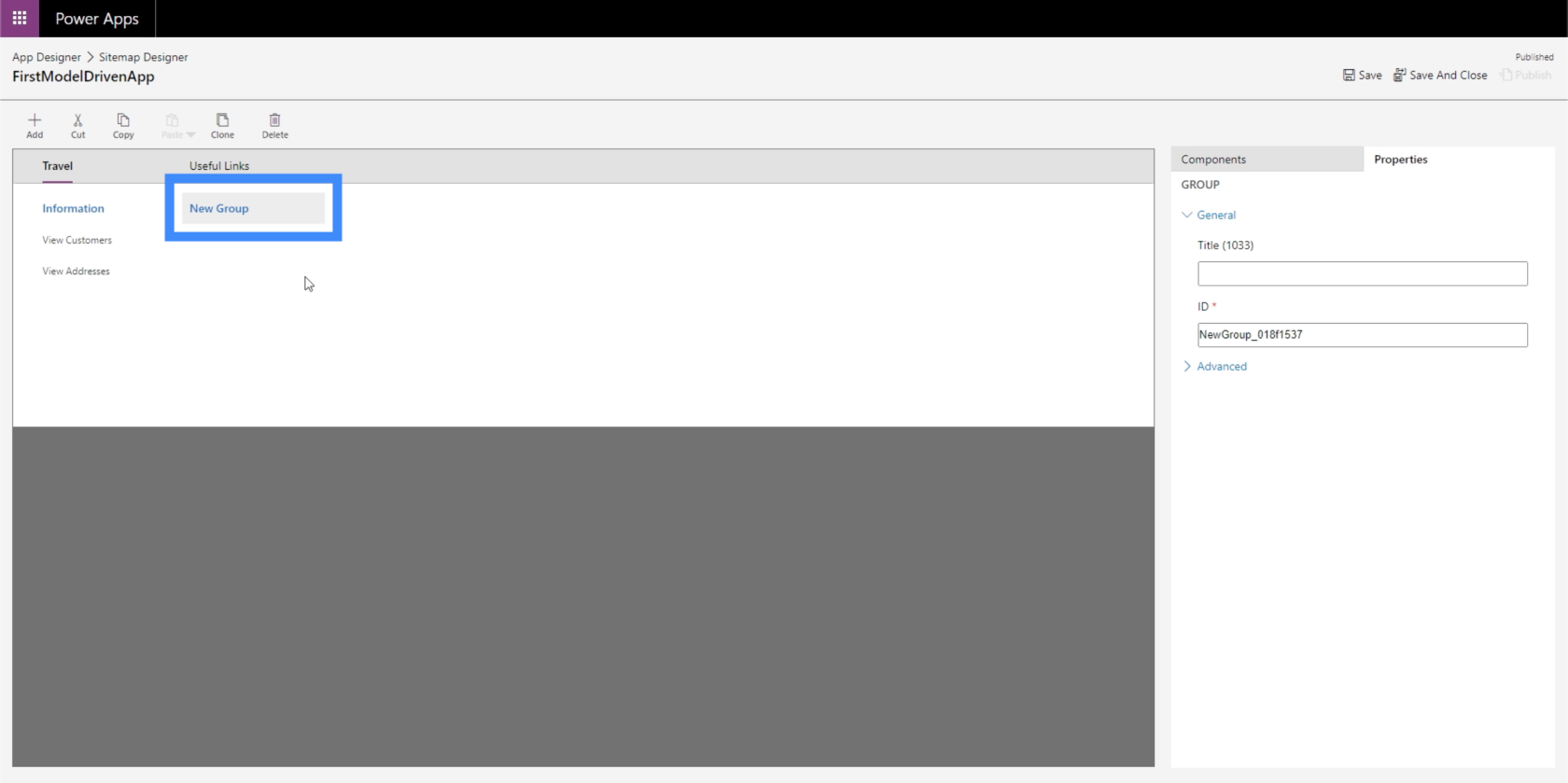
Wspaniałą rzeczą w mapach witryn jest to, że możemy dodawać tyle elementów, ile chcemy. Możemy więc dodać kolejną grupę tutaj w obszarze Podróże, nawet jeśli mamy już jedną grupę.

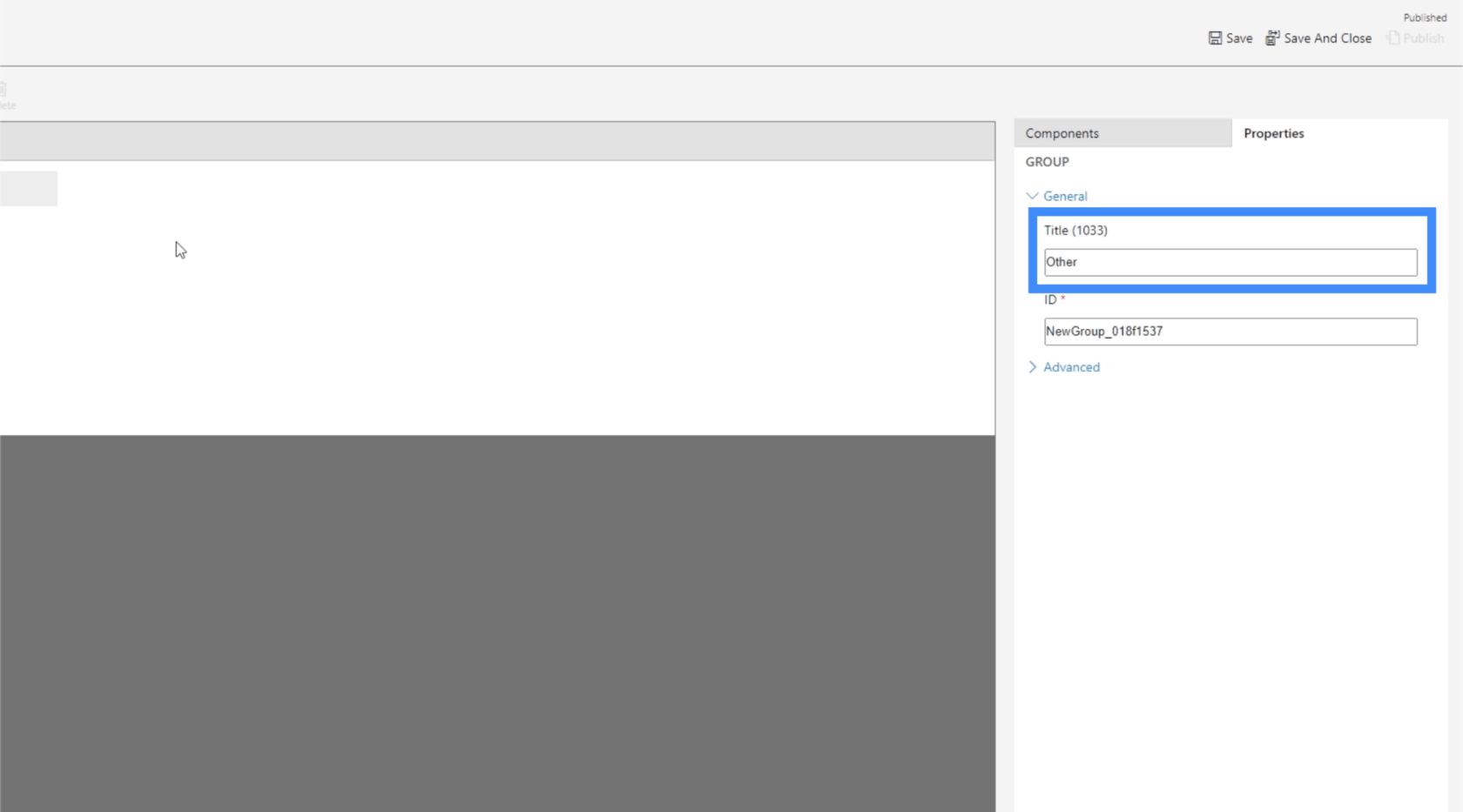
Nazwijmy tę nową grupę Inne.

Oczywiście możemy również dodać obszary podrzędne w ramach nowej grupy.

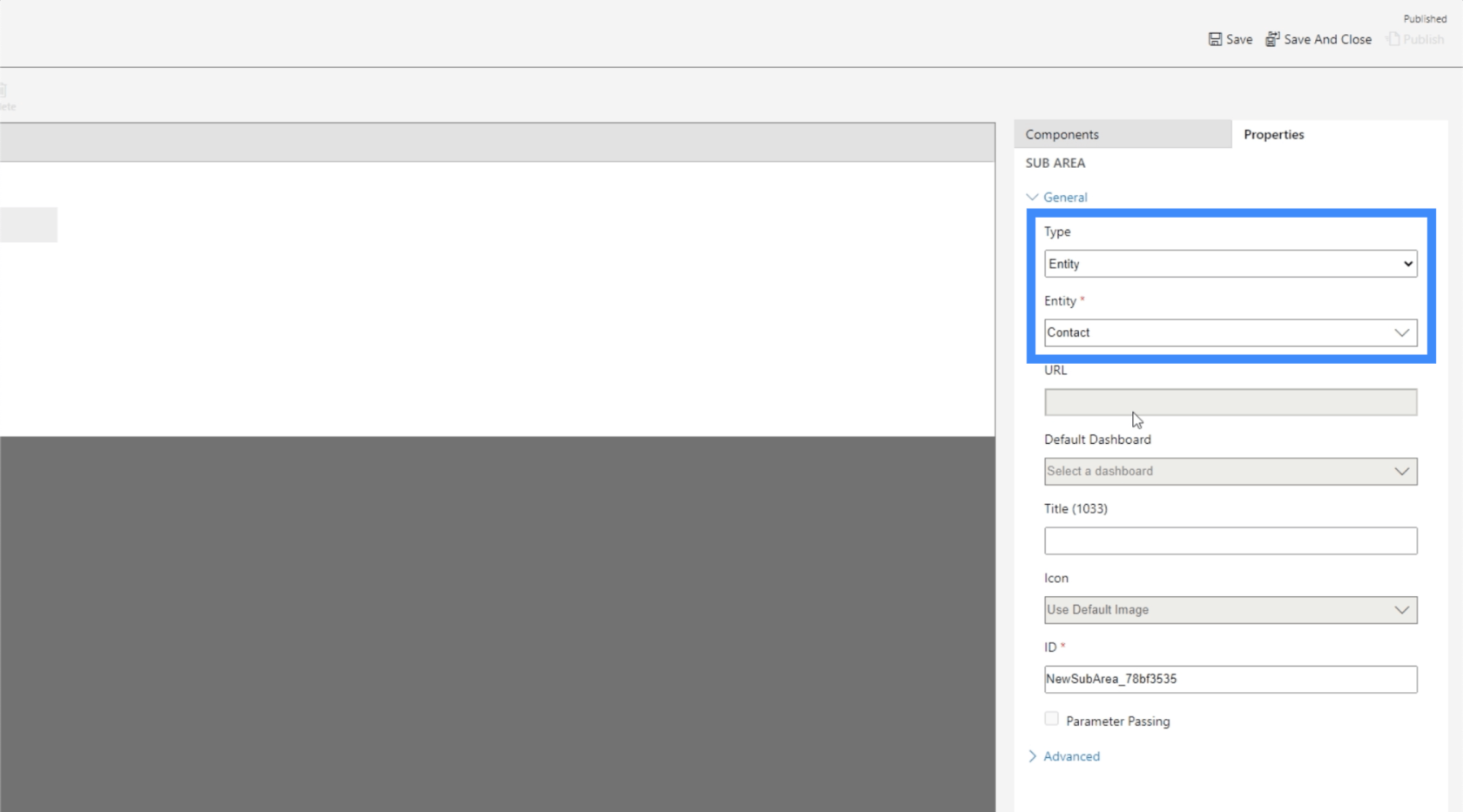
Uczyńmy więc ten podobszar jednostką, a następnie użyjmy danych dla Kontaktu.

Teraz kliknijmy Zapisz i opublikuj, a następnie wróćmy do mapy witryny. Jak widać, zawiera teraz nowy podmiot, który utworzyliśmy.

Jeśli sprawdzimy aplikację, wygląda na to, że zawiera ona więcej danych. Możemy wybierać spośród różnych stron znajdujących się w lewym okienku.

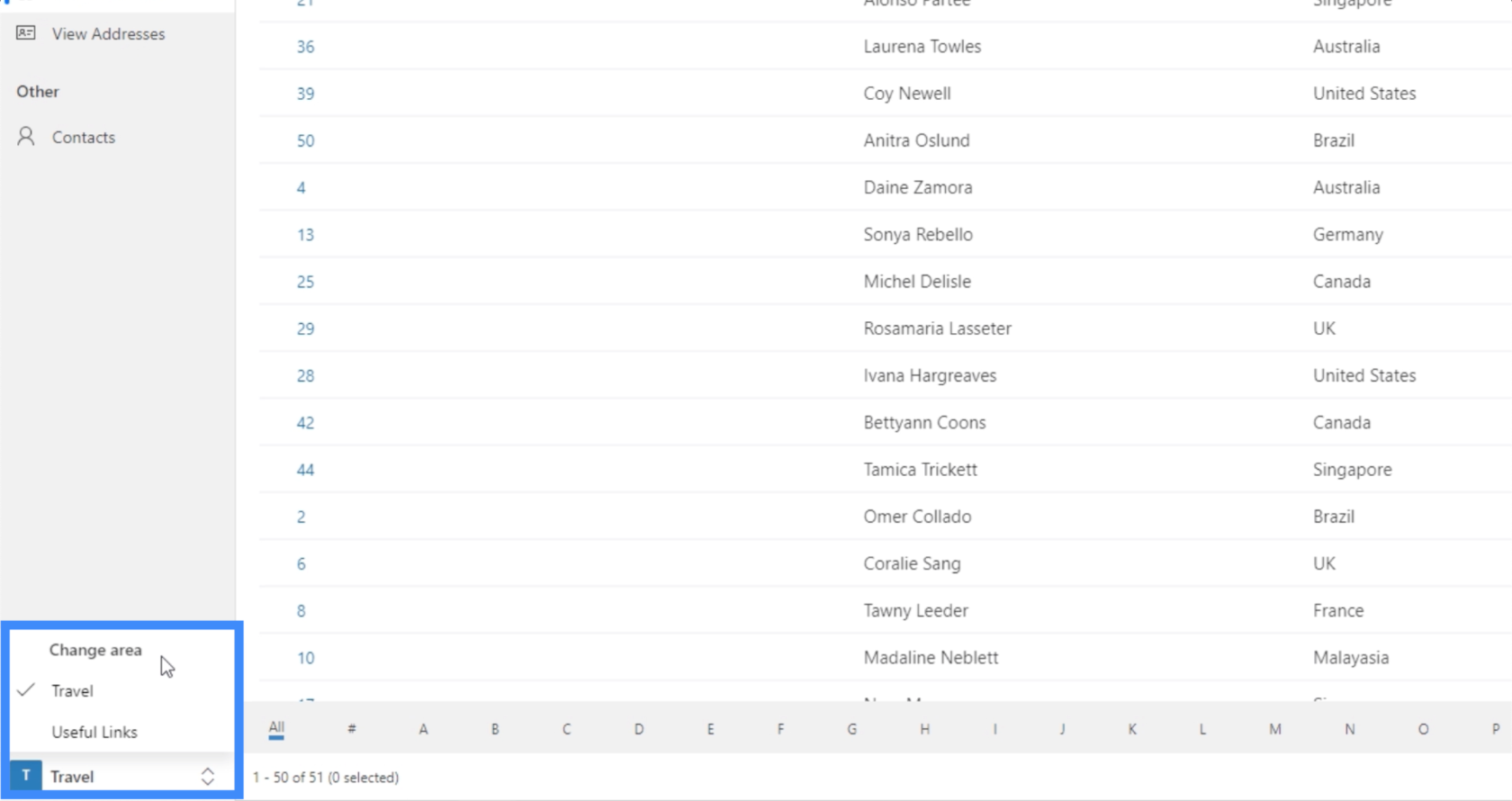
Ale poza tym możemy również kliknąć ten filtr w prawym dolnym rogu i wybrać inne obszary.

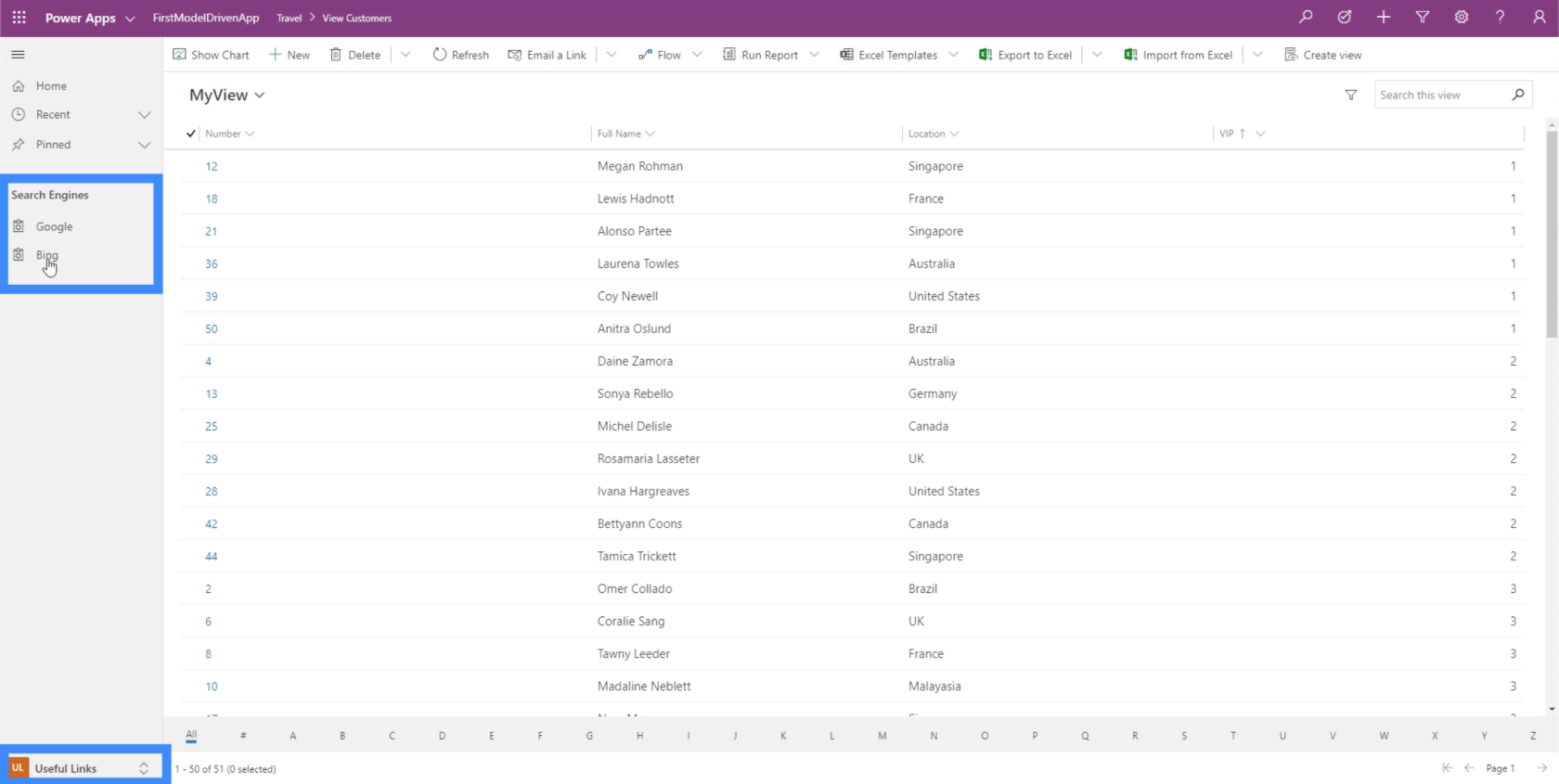
Możemy wybrać Przydatne linki i pokaże linki do Google i Bing.

A jeśli na przykład klikniemy Google, automatycznie otworzy nam zakładkę, która prowadzi do Google.

Możesz sobie tylko wyobrazić, jak użyteczna jest naprawdę mapa witryny. Możesz tworzyć bardziej złożone aplikacje z siecią różnych stron i obszarów, jednocześnie upewniając się, że nawigacja pozostaje łatwa.
Na przykład możesz zbudować obszar do zakupów i umieścić pod nim różne tabele i formularze. Następnie możesz również utworzyć osobny obszar, który prowadzi do sekcji pomocy na firmowej stronie internetowej.
Tym razem sprawdźmy ostatni podobszar utworzony dla Kontaktów.

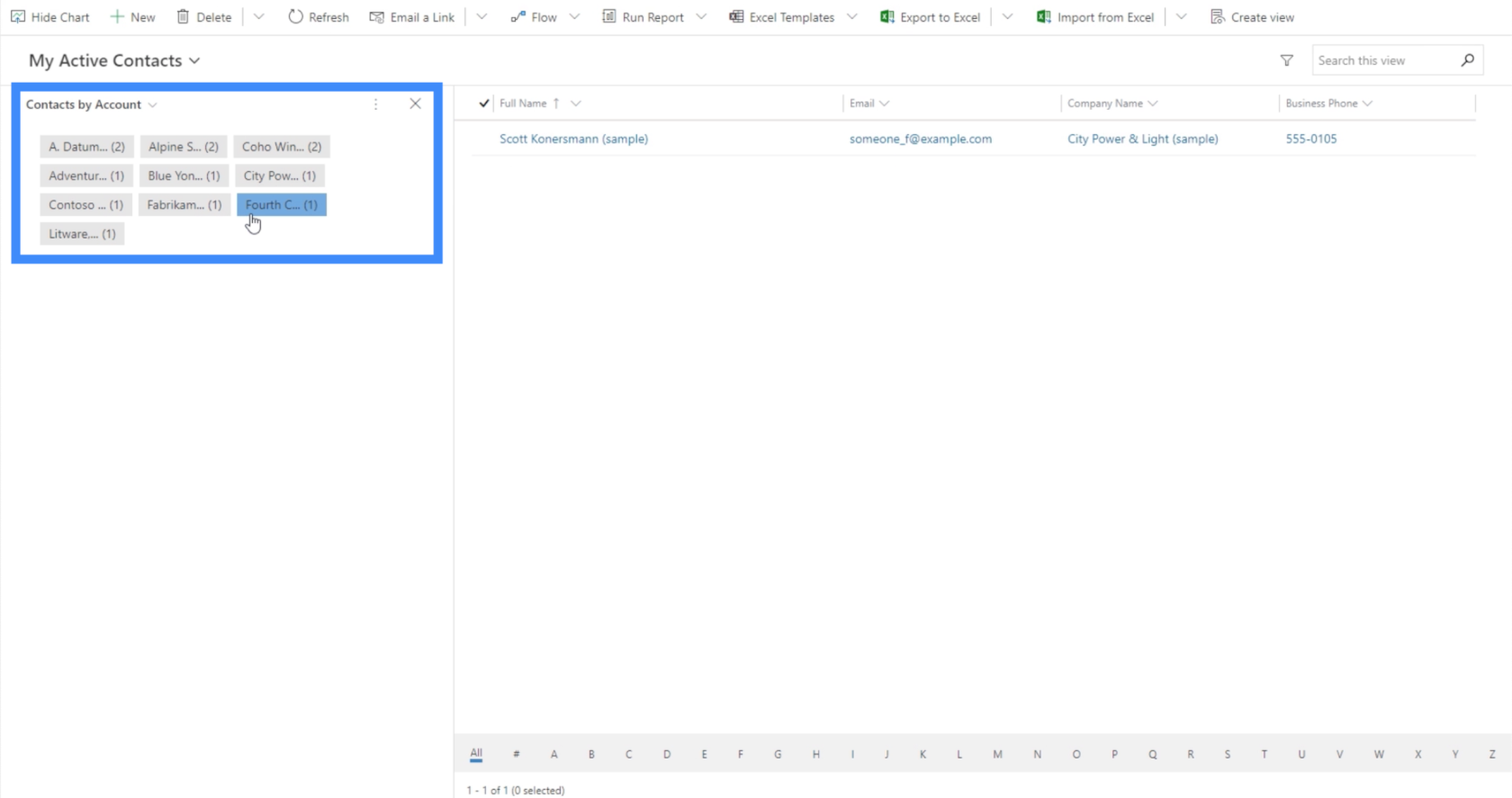
Klikamy Pokaż wykres.

Teraz pokazuje wykres filtrów, który pozwala nam wybrać konkretne konta.

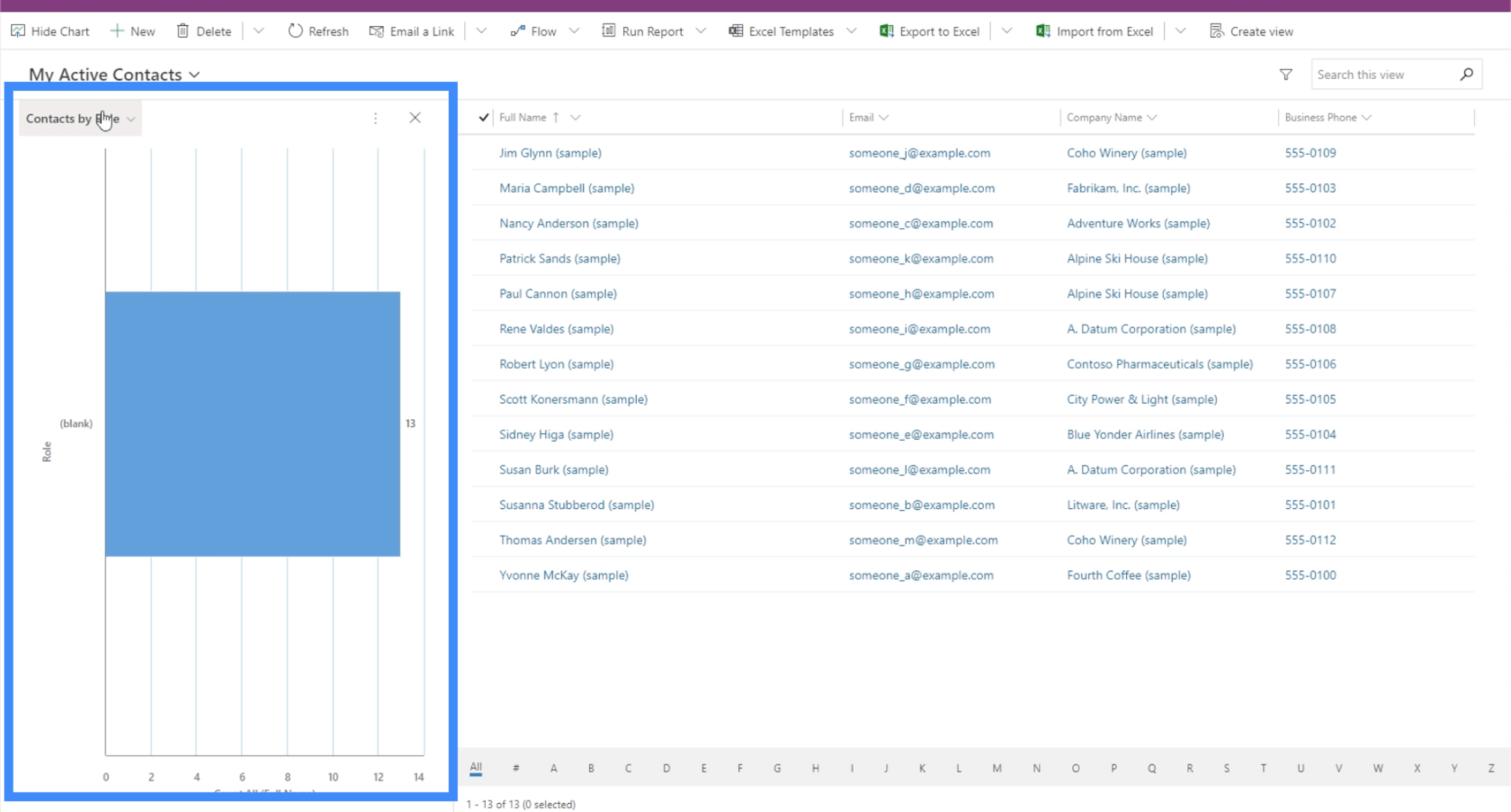
Możemy również wybrać inne wykresy za pomocą filtra w lewej górnej części sekcji wykresów. W tej chwili widzimy wykres kontaktów według roli.

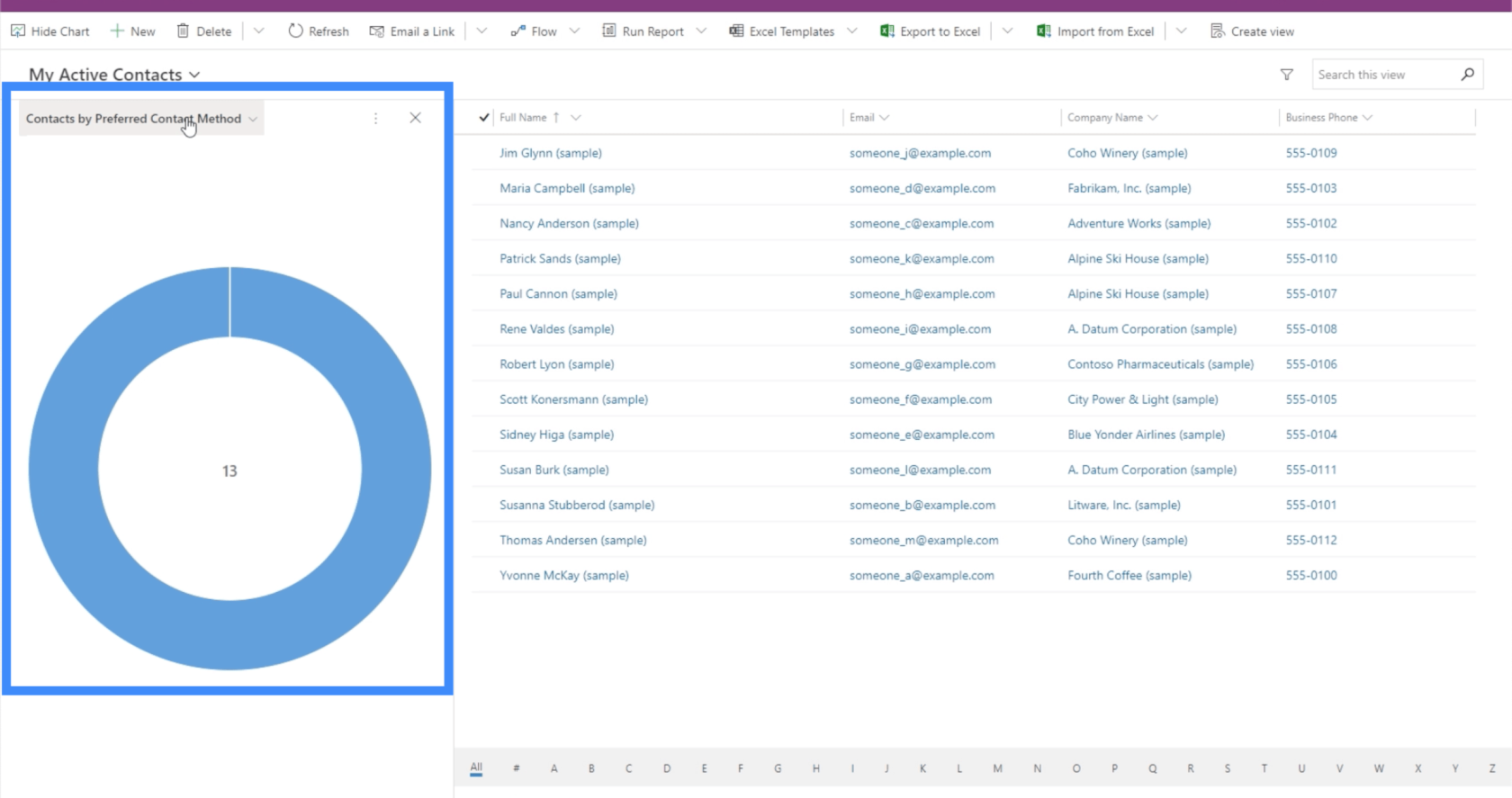
Mamy również wykres pokazujący kontakt według preferowanej metody kontaktu.

Wprowadzenie do Power Apps: definicja, funkcje, funkcje i znaczenie
Środowiska Power Apps: prawidłowe konfigurowanie elementów aplikacji
Funkcje i formuły PowerApps | Wstęp
Wniosek
Mapy witryn są naprawdę pomocne podczas pracy z aplikacjami opartymi na modelach. Pozwalają nam zbudować aplikację, po której każdy użytkownik może płynnie się poruszać, i pozwalają nam dodawać tyle zasobów, ile potrzeba.
Prawdopodobnie najlepszą częścią korzystania z map witryn dla aplikacji opartych na modelach jest fakt, że możemy wstawić prawie każdy potrzebny element. Oprócz zwykłych wykresów i formularzy pomaga nam również dodawanie zasobów internetowych i adresów URL, dzięki czemu każda aplikacja jest tak wszechstronna, jak to tylko możliwe.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








