Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku pokażę, jak dostosowywać aplikacje przy użyciu różnych narzędzi i funkcji platformy Power Apps. Dostosowywanie aplikacji może pomóc w stworzeniu unikalnego wyglądu, który idealnie pasuje do preferowanych motywów lub marki, a jednocześnie skutecznie dostarcza dane, które chcesz wyświetlać.
Jeśli przejrzałeś inne samouczki dotyczące usługi Power Apps , przekonasz się, że największą siłą tej platformy jest łatwość użycia.
Spis treści
Dostosowywanie aplikacji: ekran główny i ekran dokumentacji
Podczas uruchamiania aplikacji z pustej kanwy ważne jest, aby rozpocząć od ekranu głównego i ekranu dokumentacji. Posiadanie tych dwóch ekranów pomoże przyspieszyć cały proces i pomoże zachować jednolity wygląd w całej aplikacji, bez względu na to, ile ekranów się skończy.
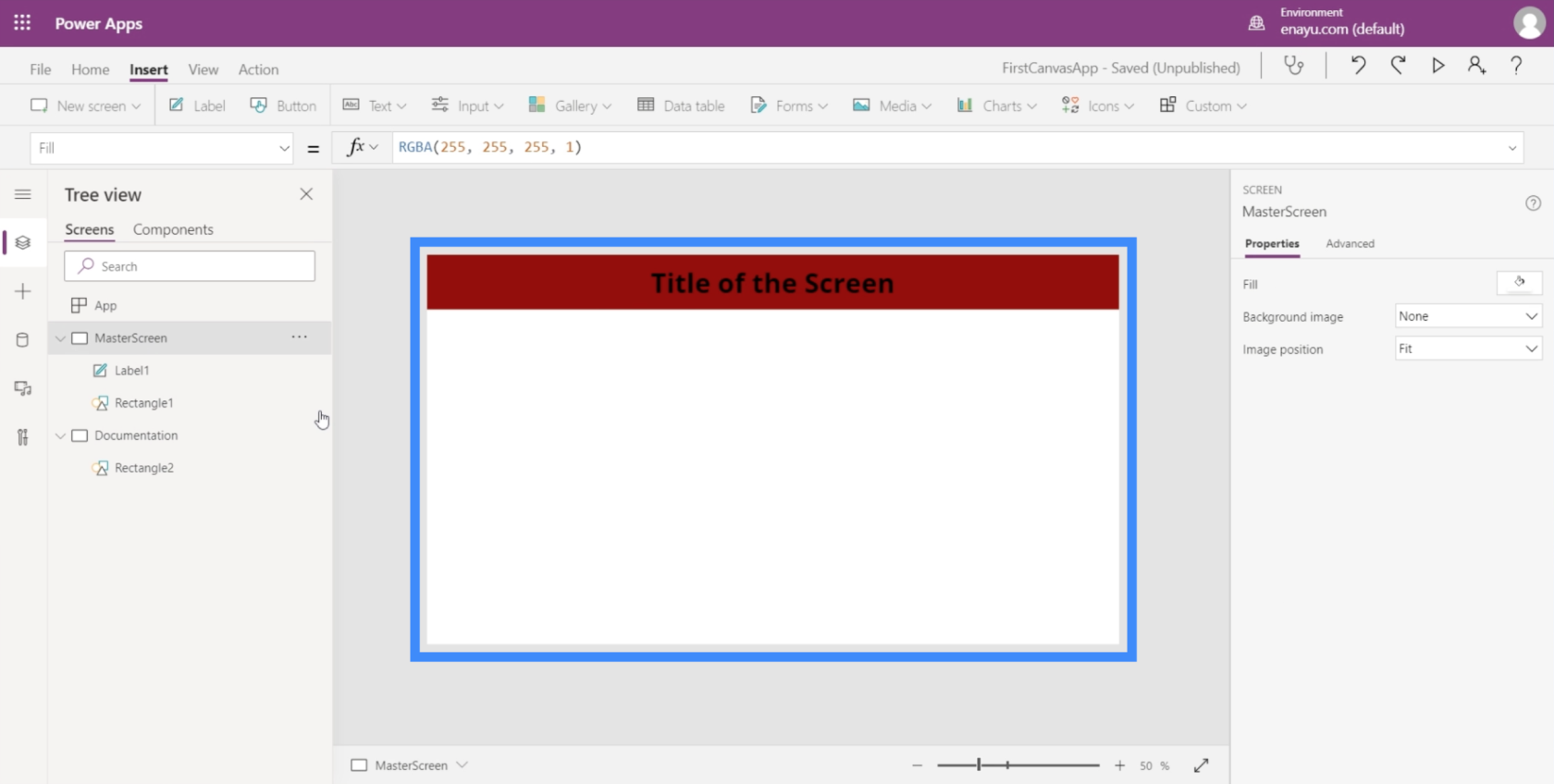
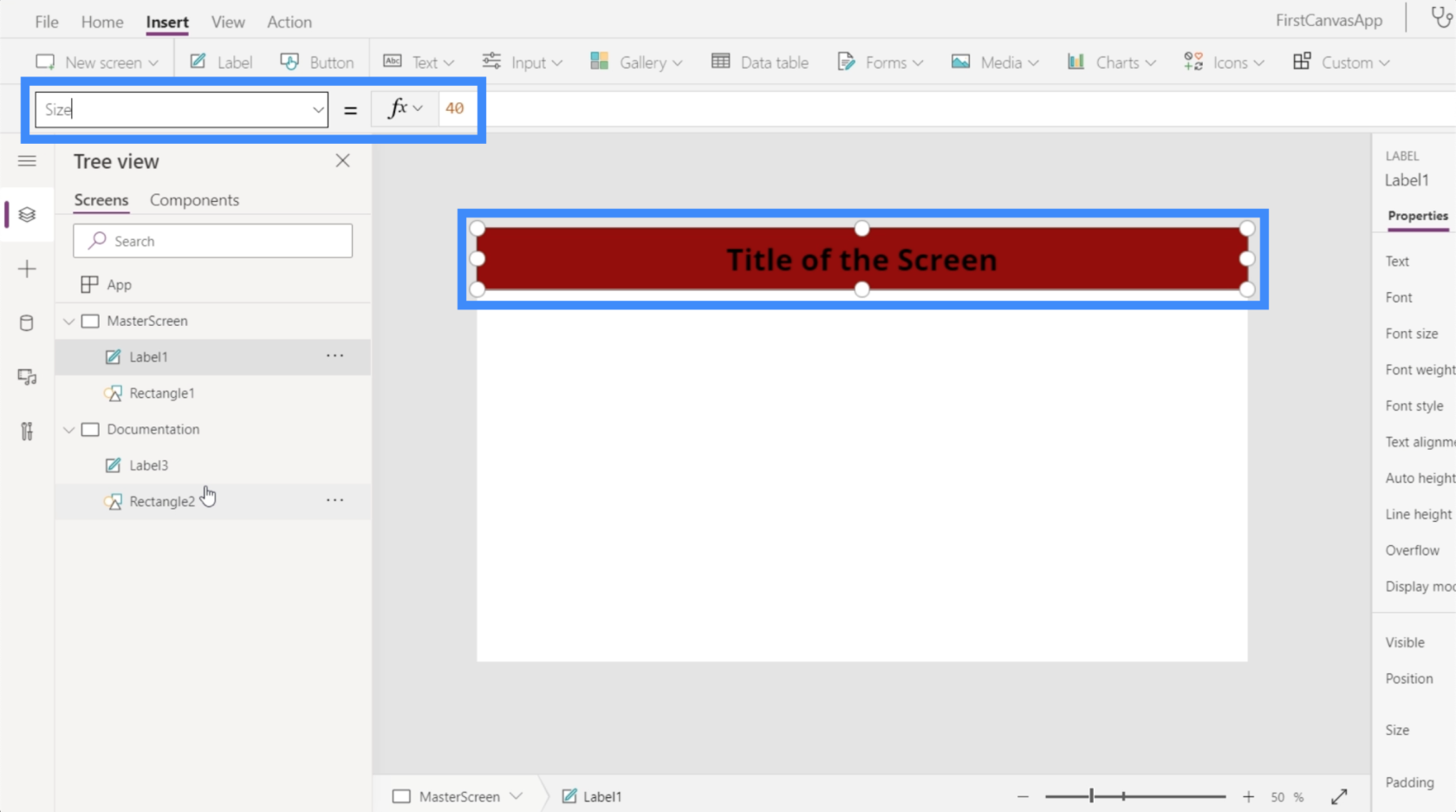
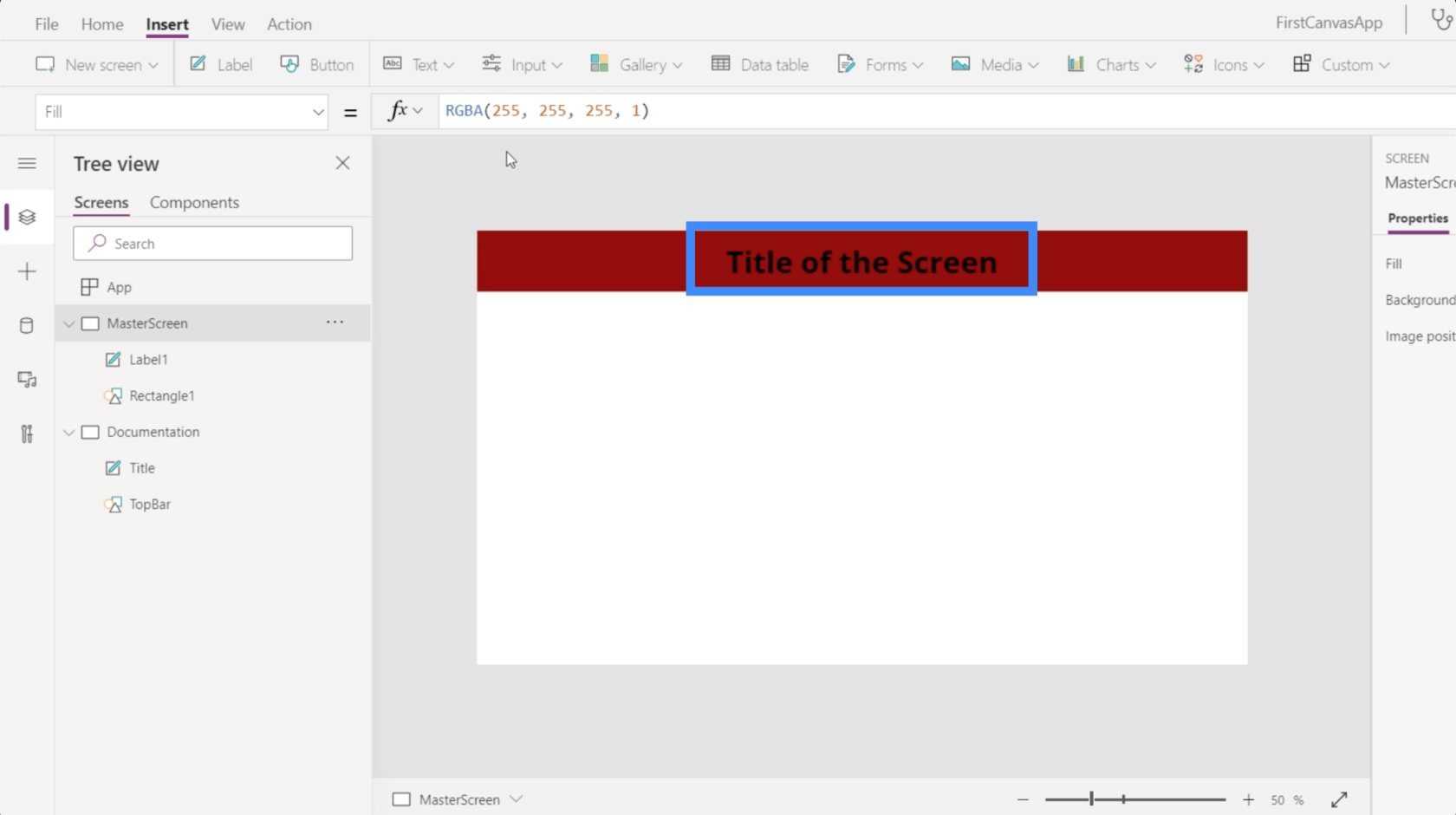
Ekran główny służy jako szablon dla całej aplikacji. Określa, jak będą wyglądać pozostałe ekrany. W tym przykładzie tak wygląda nasz główny ekran.

Jak widać, mamy tytuł w górnej części leżący na czerwonym prostokącie, który rozciąga się również na całej długości ekranu. Oznacza to, że gdy dodamy więcej ekranów do aplikacji, każda strona zawsze będzie miała ten nagłówek.
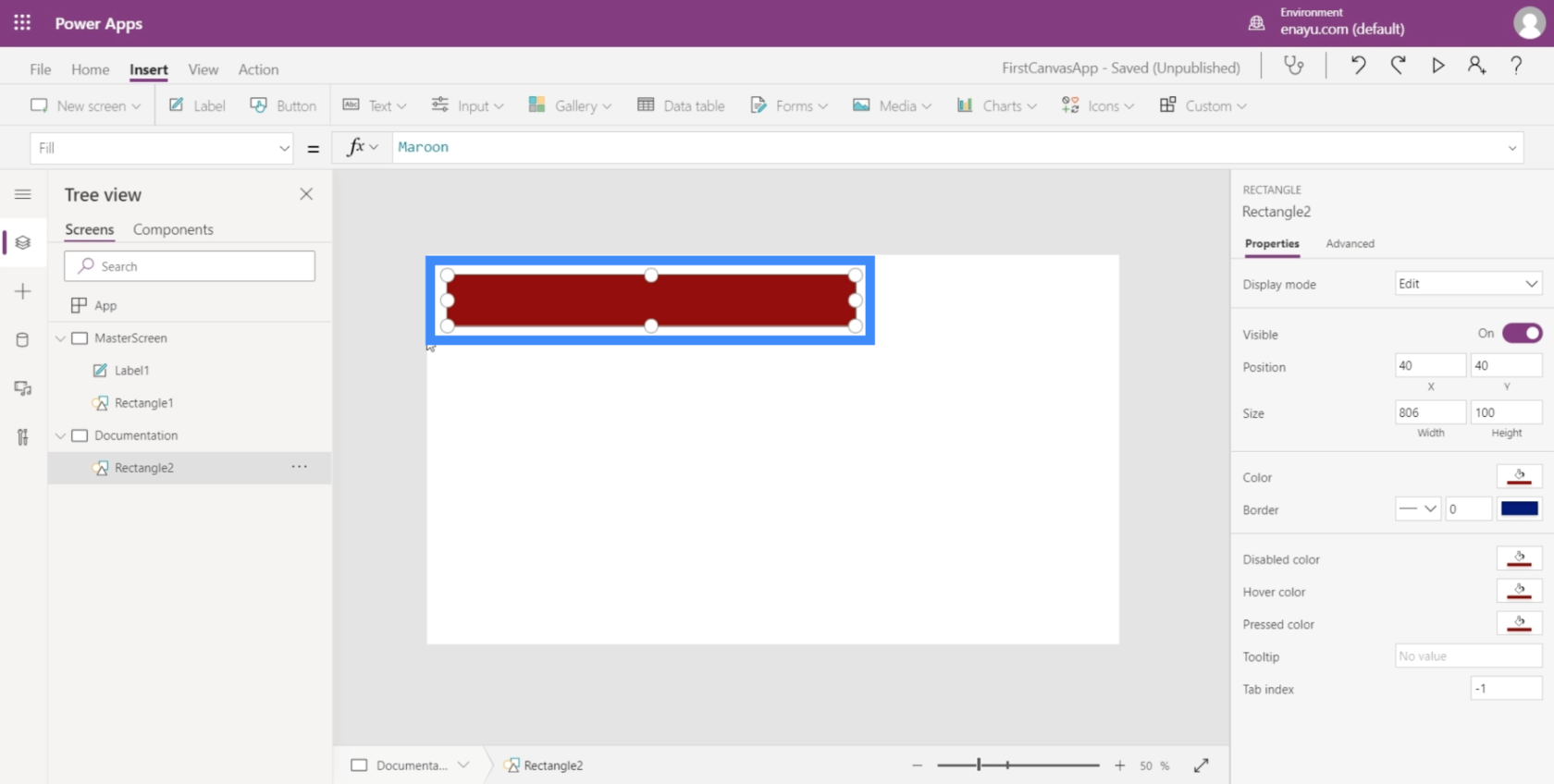
Jeśli chodzi o ekran dokumentacji, służy on jako punkt odniesienia dla wszystkich elementów, które mają być używane w tworzonej przez nas aplikacji. Ponieważ mamy już tytuł i górny pasek na ekranie głównym, zróbmy to samo na ekranie dokumentacji.
Mamy już tutaj czerwony prostokąt.

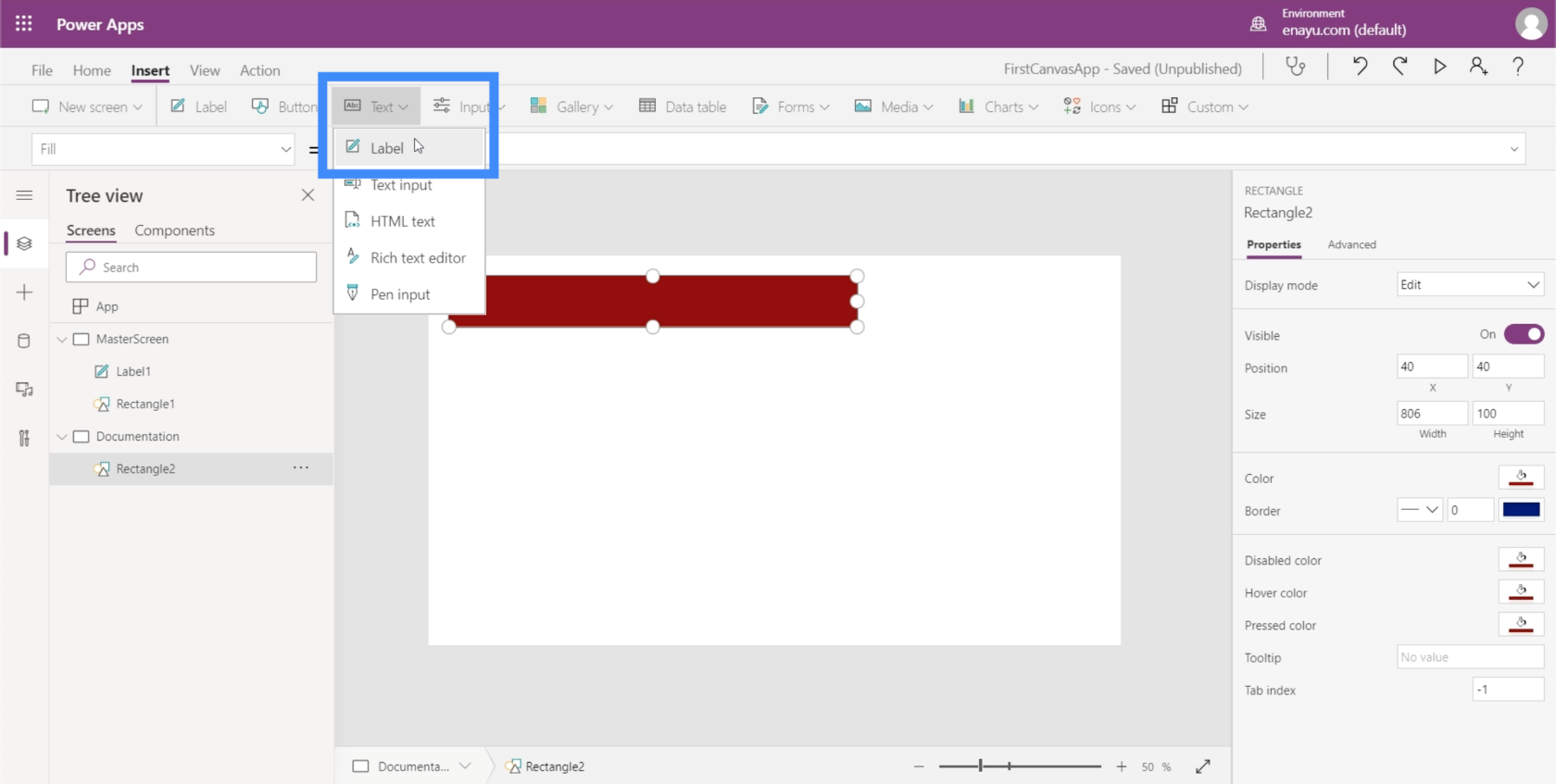
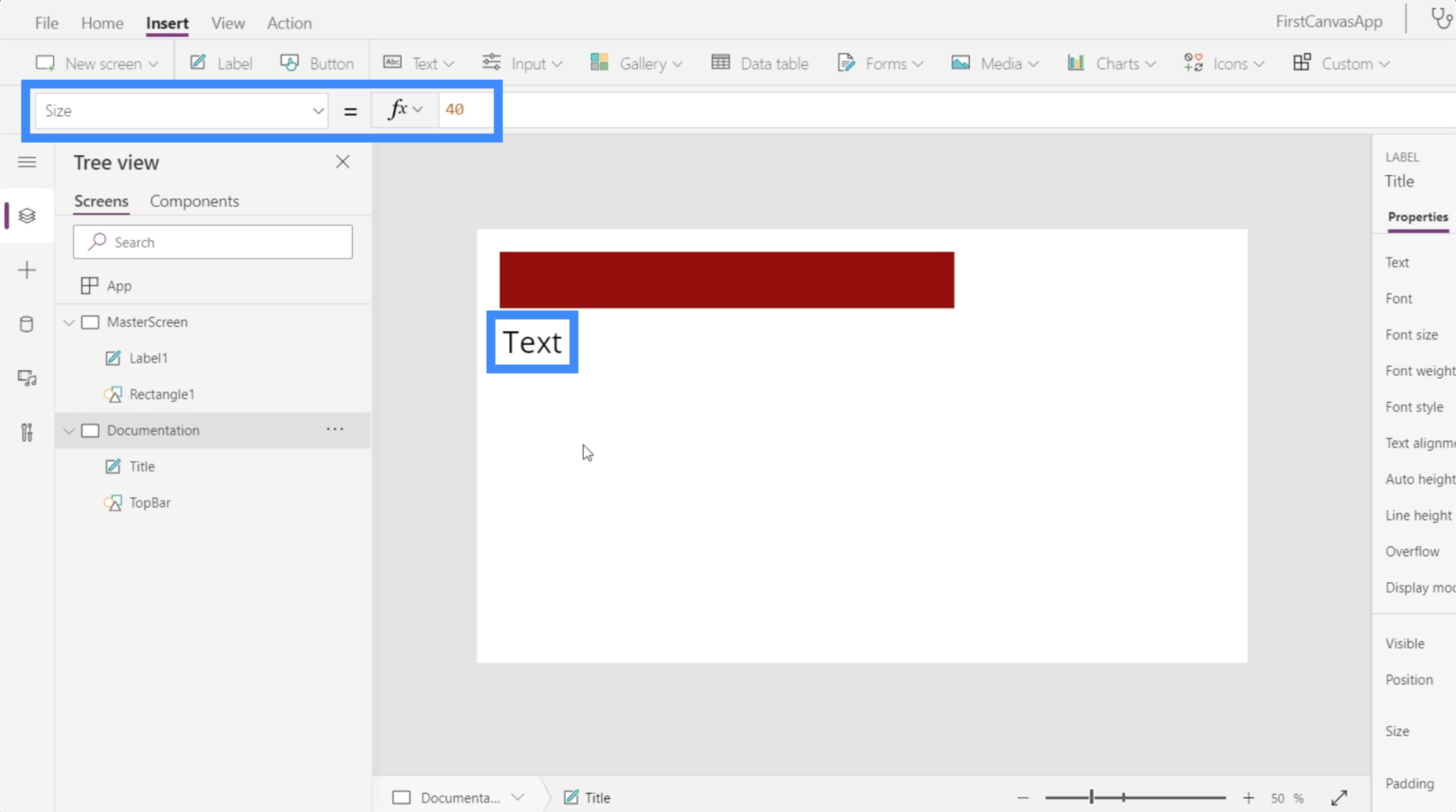
Musimy więc tylko dodać tytuł. Aby to zrobić, po prostu utwórz etykietę, korzystając z listy rozwijanej Tekst pod wstążką Wstaw.

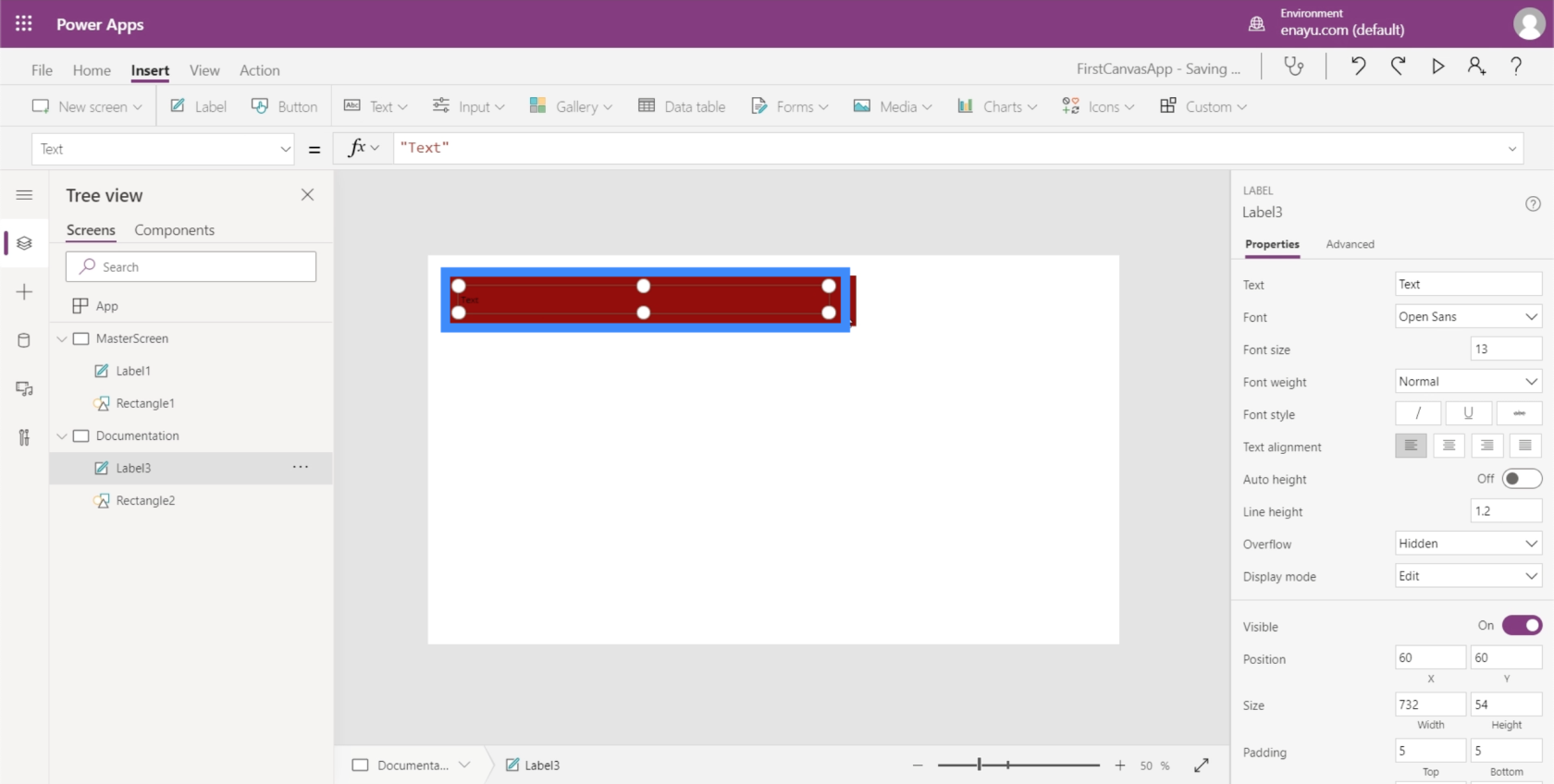
Teraz, gdy jest tu pole tekstowe, chcielibyśmy użyć tego samego rozmiaru czcionki, co na ekranie głównym.

Wracając do etykiety na ekranie głównym, pokazuje, że rozmiar czcionki to 40.

Więc sprawię, że tekst na ekranie dokumentacji również będzie miał 40.

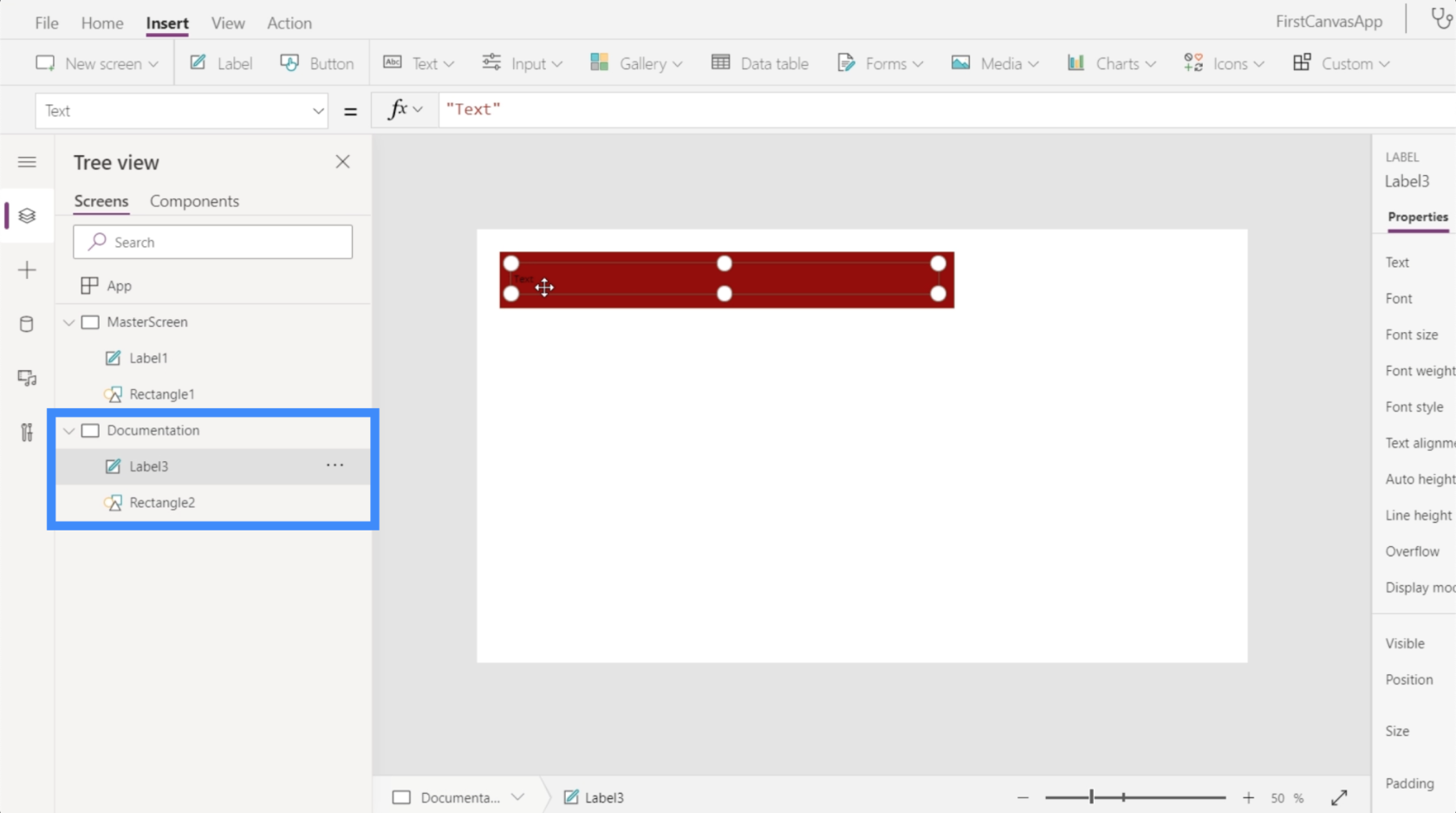
Ponieważ będziemy używać ekranu dokumentacji jako punktu odniesienia, ważne jest, aby odpowiednio oznaczyć wszystkie znajdujące się na nim elementy. W tej chwili elementy tutaj noszą nazwy Label3 i Rectangle2, które są dość ogólne.

Zmieńmy więc ich nazwy i zamiast tego nazwijmy je Title i TopBar.

Dostosowywanie aplikacji za pomocą ekranu dokumentacji
Teraz, gdy poprawnie oznaczyliśmy elementy na ekranie dokumentacji, możemy przystąpić do dostosowywania innych ekranów. W tym przypadku jedynym innym ekranem, jaki mamy, jest ekran główny.
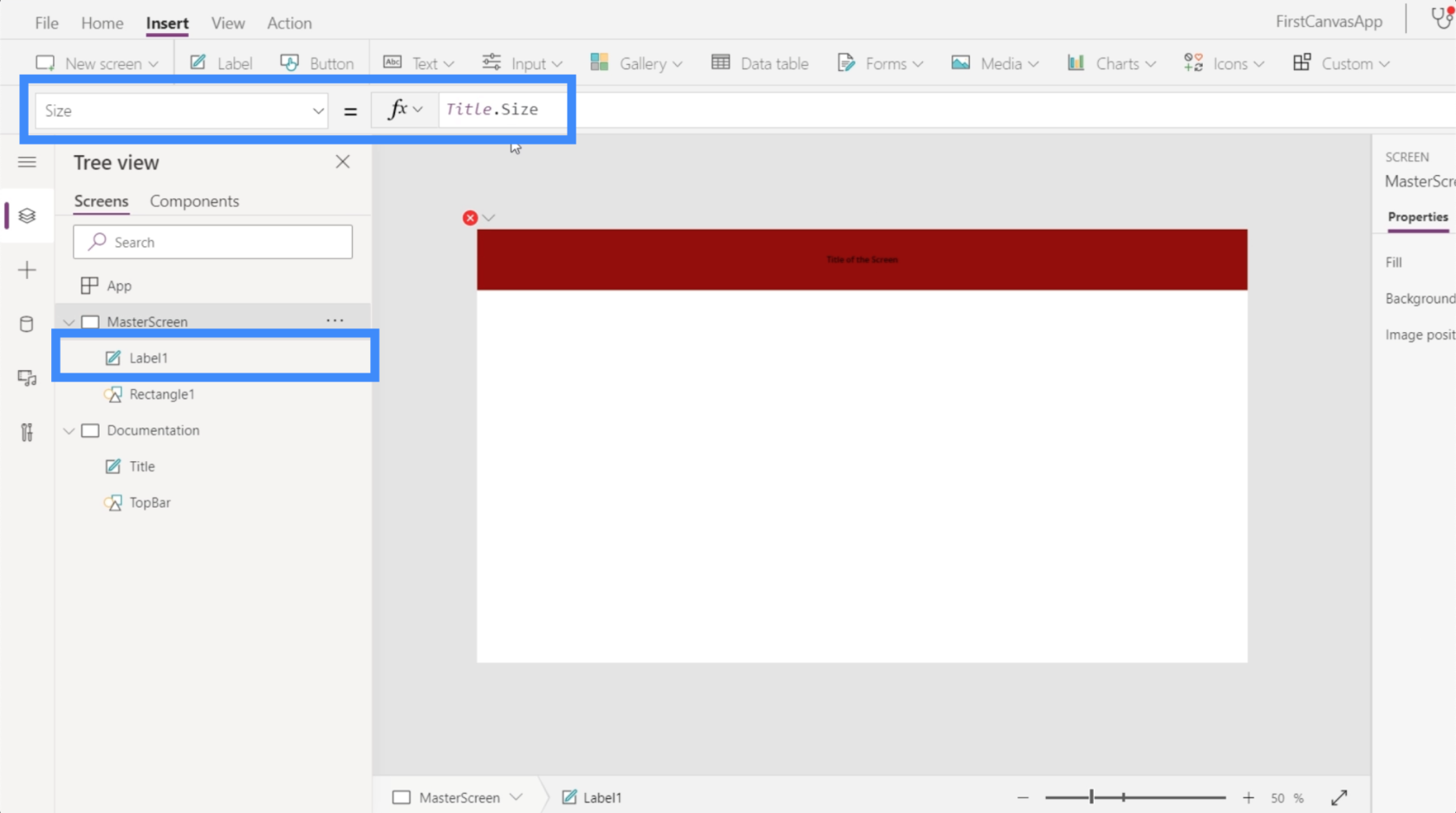
Załóżmy, że tytuł na ekranie głównym nadal nie ma odpowiedniego rozmiaru. Wszystko, co musimy zrobić, to wybrać Label1 na ekranie głównym. Następnie, wybierając Rozmiar z menu rozwijanego właściwości, wpisujemy nazwę elementu, do którego chcemy się odnieść na ekranie dokumentacji (w tym przypadku jest to Tytuł) i podążamy za właściwością, którą chcemy naśladować.

Gdy wciśniemy Enter po wpisaniu Title.Size, powinien on automatycznie zmienić element, który dostosowaliśmy.

Oprócz rozmiaru możemy również dostosować kolor etykiety. Powiedzmy, że chcę zmienić kolor na biały. Po prostu zaznacz element o nazwie Tytuł, wybierz Kolor z listy rozwijanej, a następnie wpisz Biały.

Teraz, gdy tytuł na naszej stronie dokumentacji jest biały, wróćmy do ekranu głównego i zobaczmy, co się stanie, jeśli odniesiemy się również do tej właściwości. Podświetl Label1 pod ekranem głównym, a następnie wpisz Tytuł.Kolor.

Gdy wciśniemy Enter, zobaczysz, że zmieni to nie tylko kolor elementu, który dostosowaliśmy. Pokazuje również kod koloru RGBA na pasku formuły.

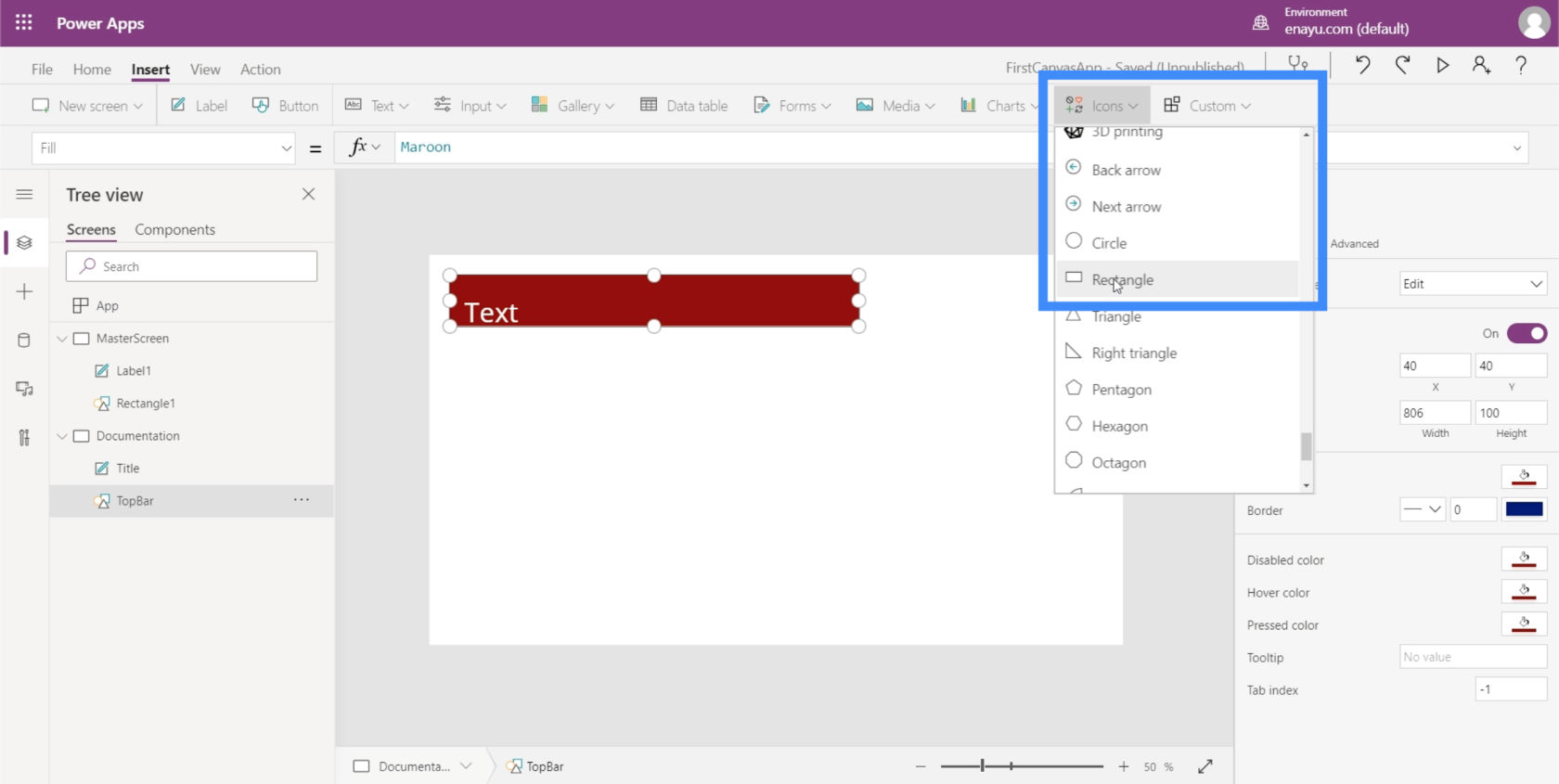
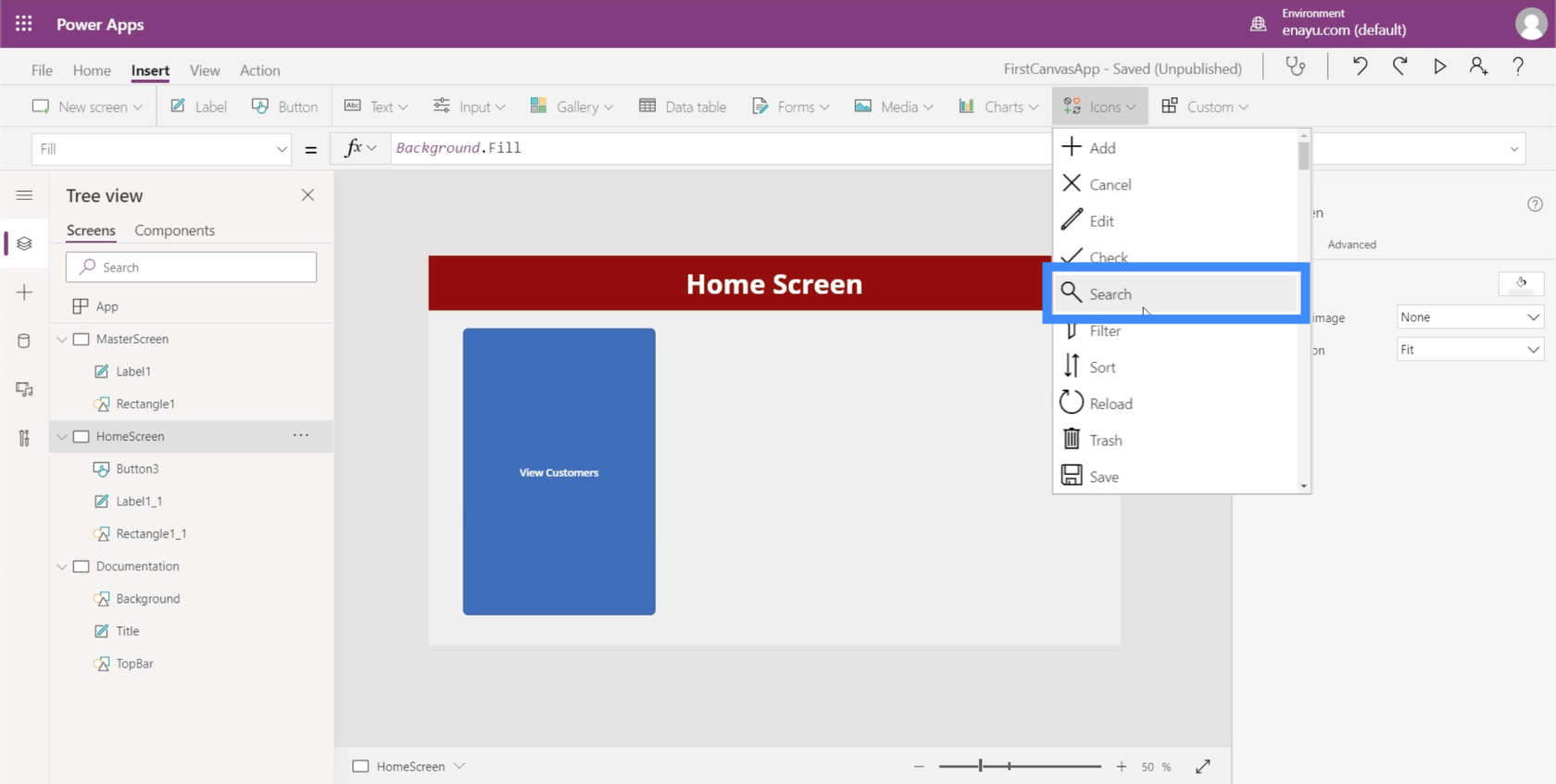
Teraz pokażę ci inny sposób dostosowania za pomocą ekranu dokumentacji. Dodam prostokąt, patrząc na menu rozwijane w obszarze Ikony.

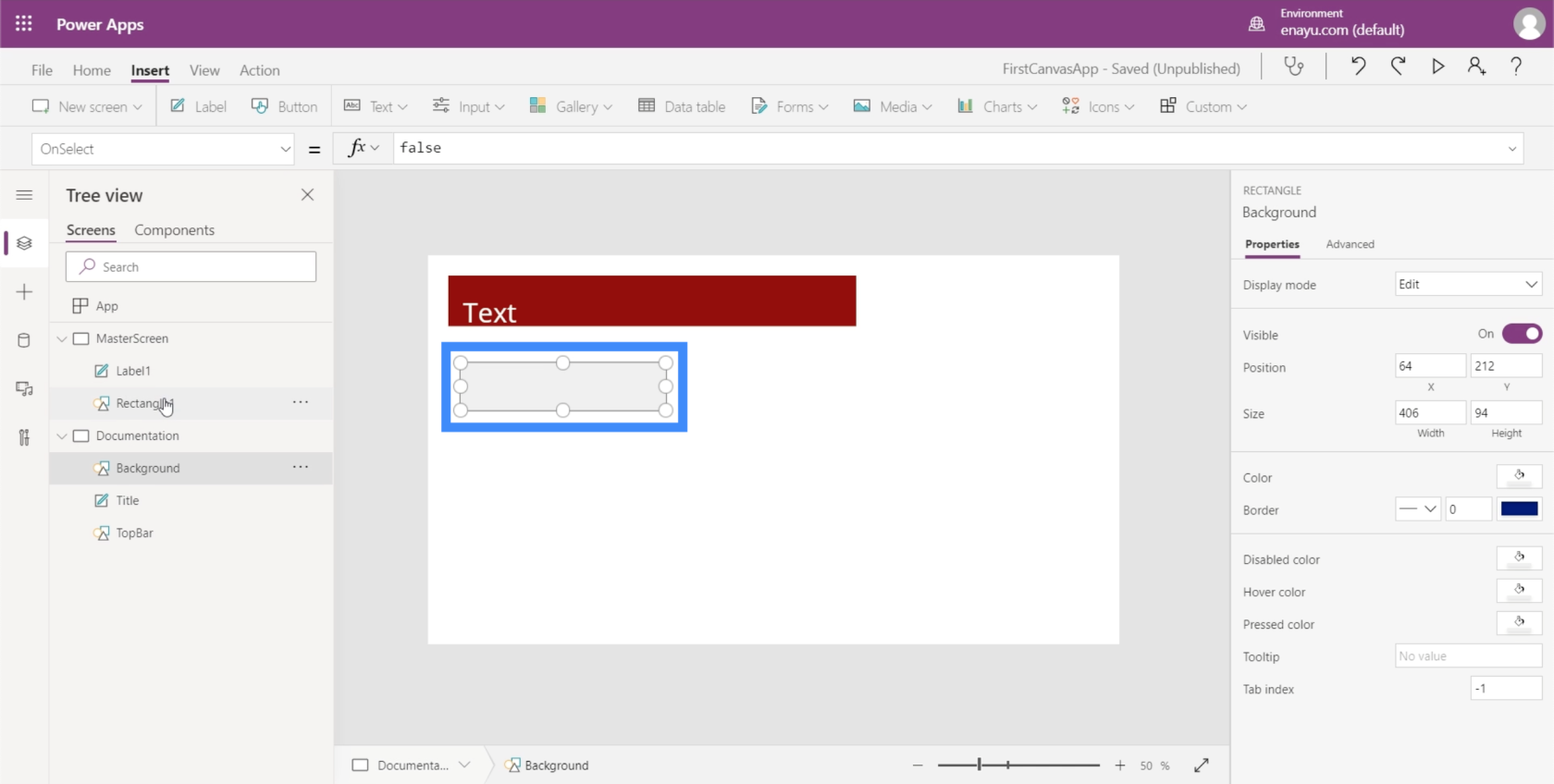
Chcę, aby ten prostokąt był podstawą tła mojego głównego ekranu. Więc zmienię nazwę tego elementu na Tło.

W prawym okienku mogę wybrać kolory dla tego elementu na karcie Właściwości.

Wybiorę jaśniejszy szary kolor, aby nie kolidował z wyglądem innych elementów, które dodamy na naszych ekranach.

Przejdźmy teraz do ekranu głównego. Nadal mamy tutaj dwa elementy — etykietę i prostokąt. Ale aby zmienić kolor tła ekranu, nie będziemy musieli dodawać tutaj kolejnego elementu.
Upewniając się, że ekran główny jest podświetlony, po prostu poszukam opcji Wypełnij pod listą rozwijaną. Następnie na pasku formuły odniosę się do utworzonego wcześniej prostokąta i jego koloru wypełnienia. Po naciśnięciu Enter po wpisaniu Background.Fill zobaczysz, że tło na tym ekranie ma teraz ten sam kolor, co nasze odniesienie.

Chociaż dodajemy elementy jeden po drugim i wybieramy ich indywidualne kolory, możliwe jest również użycie motywów domyślnych pod wstążką Strona główna. Te powinny wystarczyć, zwłaszcza jeśli któryś z motywów pasuje do Twojego brandingu.

Ale jeśli żaden z motywów nie pasuje do tego, czego potrzebujesz, metoda dokumentacji będzie działać idealnie.
Dostosowywanie aplikacji przez dodawanie przycisków
Jednym z przydatnych elementów, które możemy dodać do naszej aplikacji, byłyby przyciski. Przyciski to świetny sposób, aby umożliwić użytkownikom przechodzenie z jednej części aplikacji do drugiej. Byłoby świetnie na ekranie głównym aplikacji.
Stwórzmy więc najpierw ekran główny. Ponieważ mamy już ekran główny, możemy go po prostu zduplikować, aby zaoszczędzić nam kłopotów związanych z tworzeniem ekranu głównego od zera.

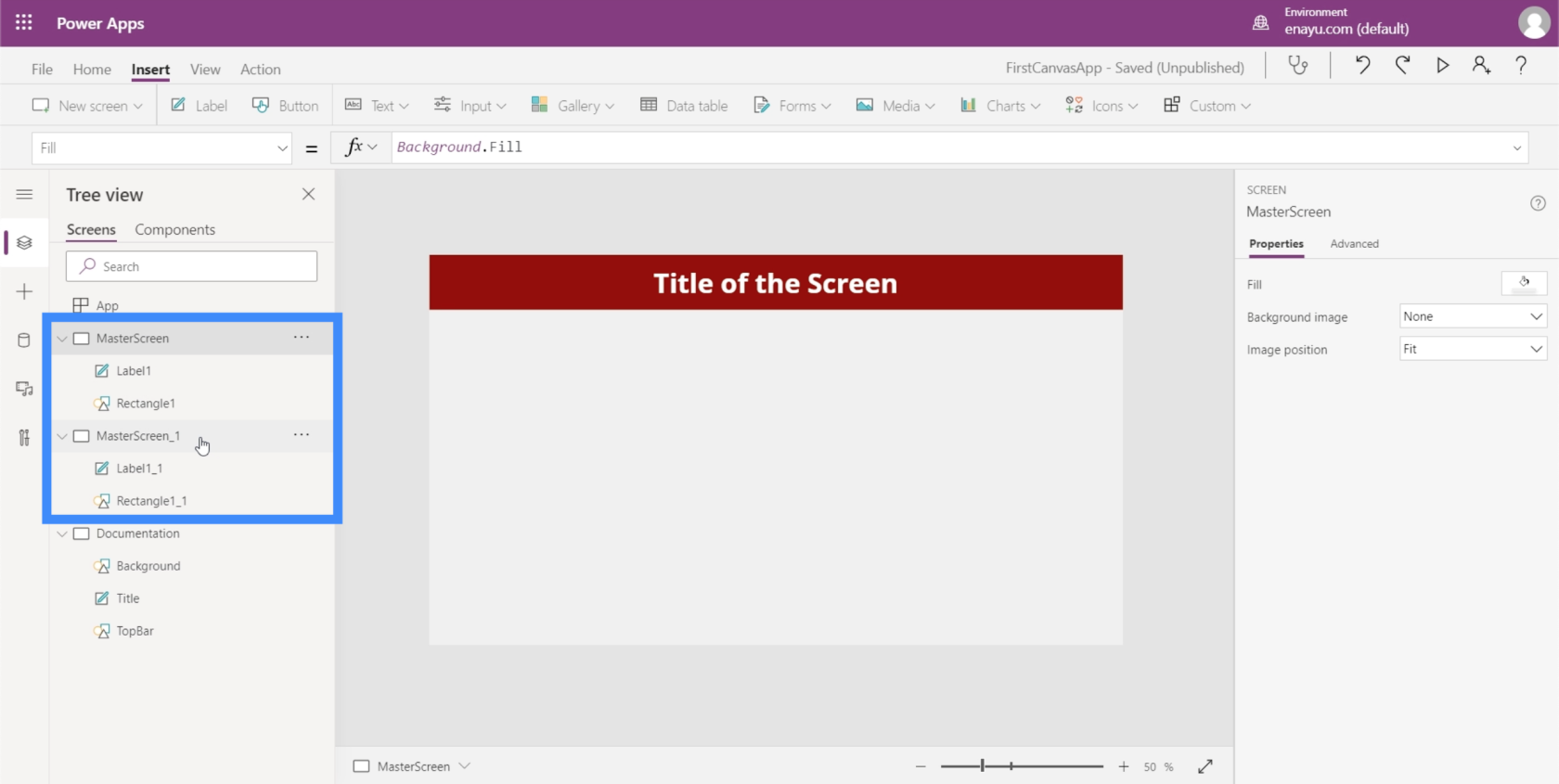
Jak widać, oba ekrany mają dokładnie te same elementy.

Zmieńmy nazwę zduplikowanego ekranu głównego i nazwijmy go HomeScreen.

Jeśli sprawdzisz elementy pod ekranem głównym, zobaczysz, że zawiera on te same odniesienia, które zrobiliśmy, gdy dostosowywaliśmy ekran główny. Jeśli na przykład spojrzysz na Label1_1, nadal odwołuje się on do rozmiaru tytułu z ekranu dokumentacji.

Ponieważ będzie to nasz ekran główny, zmieńmy tekst na tej etykiecie. Aby to zrobić, możemy po prostu wpisać nowy tekst w okienku Właściwości po prawej stronie. Wpiszmy na ekranie głównym.

Teraz dodajmy przycisk na naszym ekranie głównym. Możemy to zrobić, klikając przycisk pod wstążką Wstaw.

Podobnie jak każdy inny element, możemy przeciągnąć przycisk w dowolne miejsce i zmienić jego rozmiar, klikając i przeciągając punkty wokół elementu.

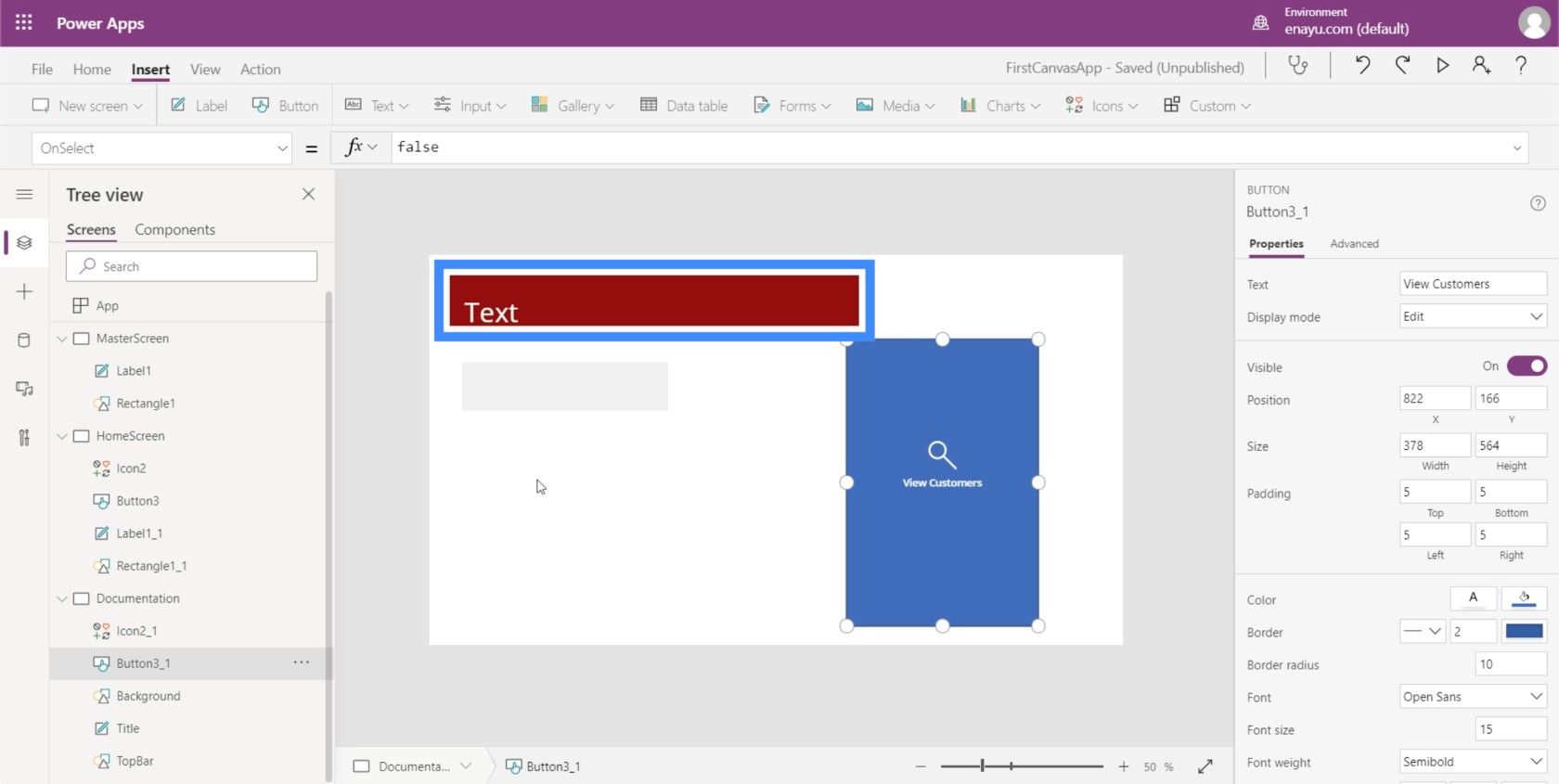
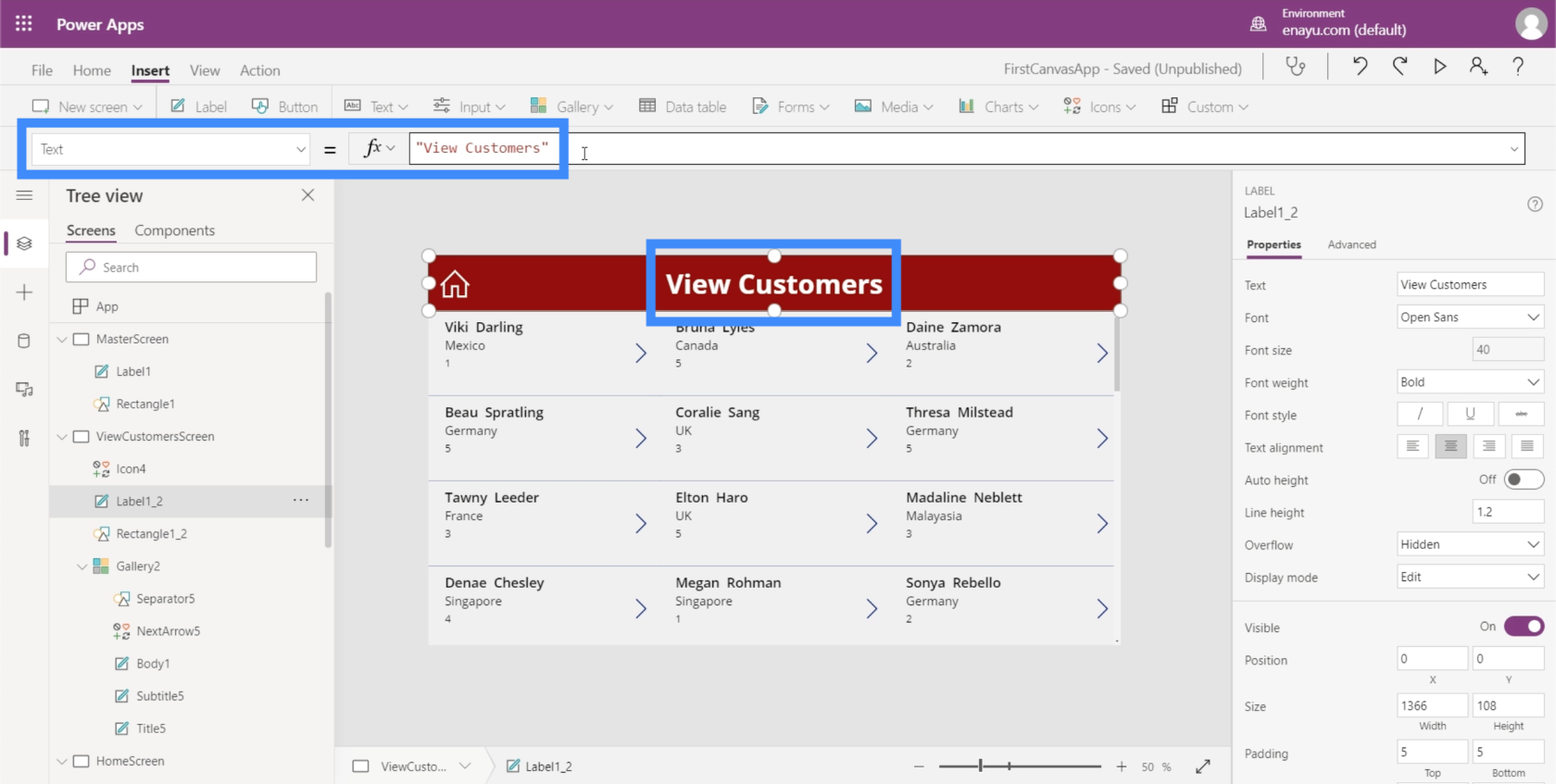
Następnie zmieńmy tekst na tym przycisku na „Wyświetl klientów”. Po prostu zaznacz przycisk, wybierz Tekst z listy rozwijanej właściwości, a następnie wpisz Wyświetl klientów bezpośrednio na pasku formuły.

Aby nadać mu bardziej profesjonalny wygląd, dodajmy ikonę szkła powiększającego.

Możesz przesuwać ikonę i zmieniać jej rozmiar. W takim przypadku po prostu umieśćmy go na górze tekstu na tym przycisku.

Następnie zmieńmy kolor szkła powiększającego na biały, przechodząc do panelu właściwości po prawej stronie.

Aby było to bardziej estetyczne, zmieńmy również kolory przycisku. Ale będziemy musieli to zrobić z ekranu dokumentacji, abyśmy mogli łatwo odwoływać się do tych samych kolorów i ustawień podczas tworzenia innych ekranów.
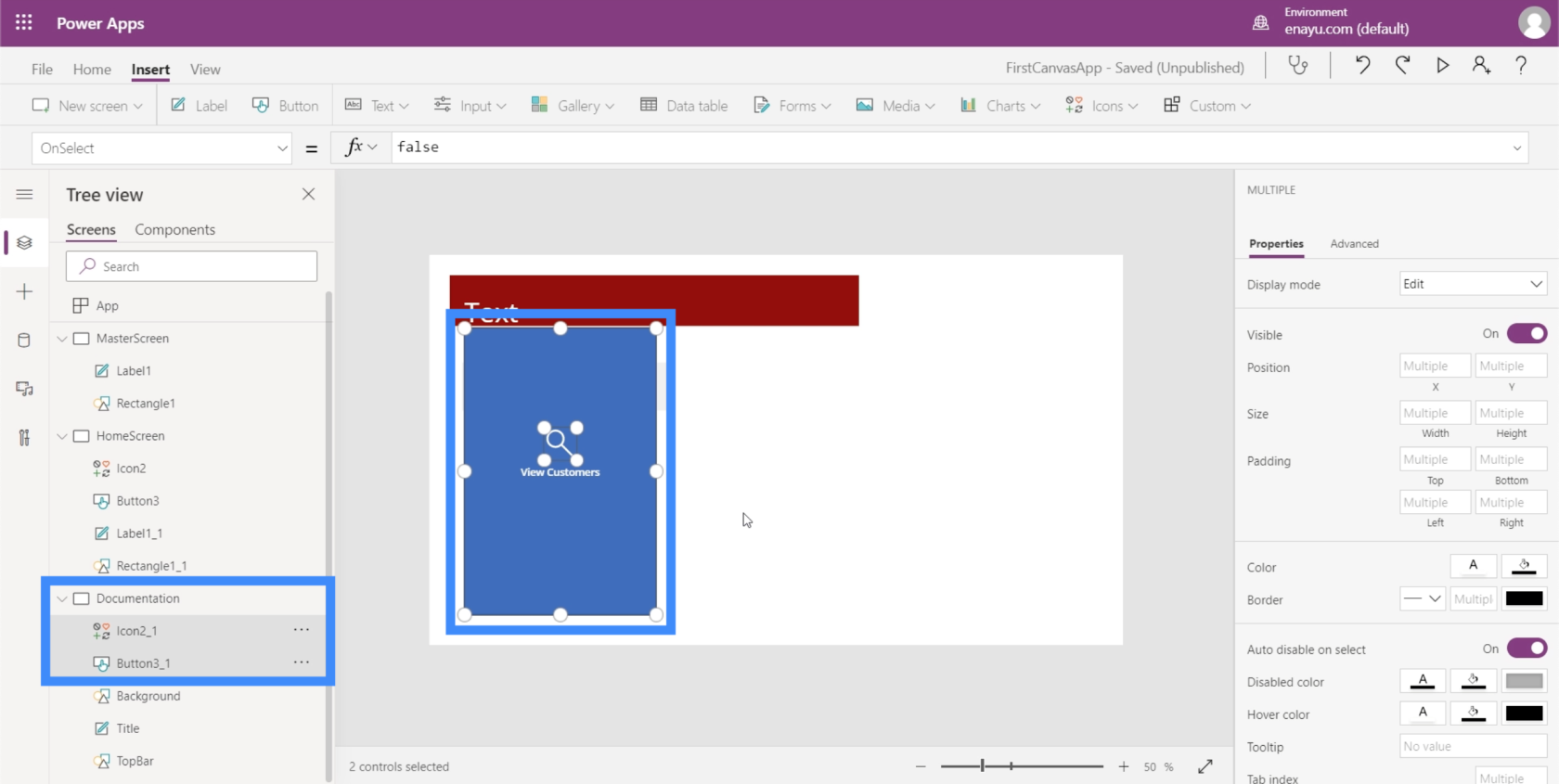
Zaznaczmy te nowe elementy, które dodaliśmy i kliknij Ctrl + C, aby je skopiować.

Następnie przejdź do ekranu dokumentacji i kliknij Ctrl + V, aby wkleić elementy na tym ekranie.

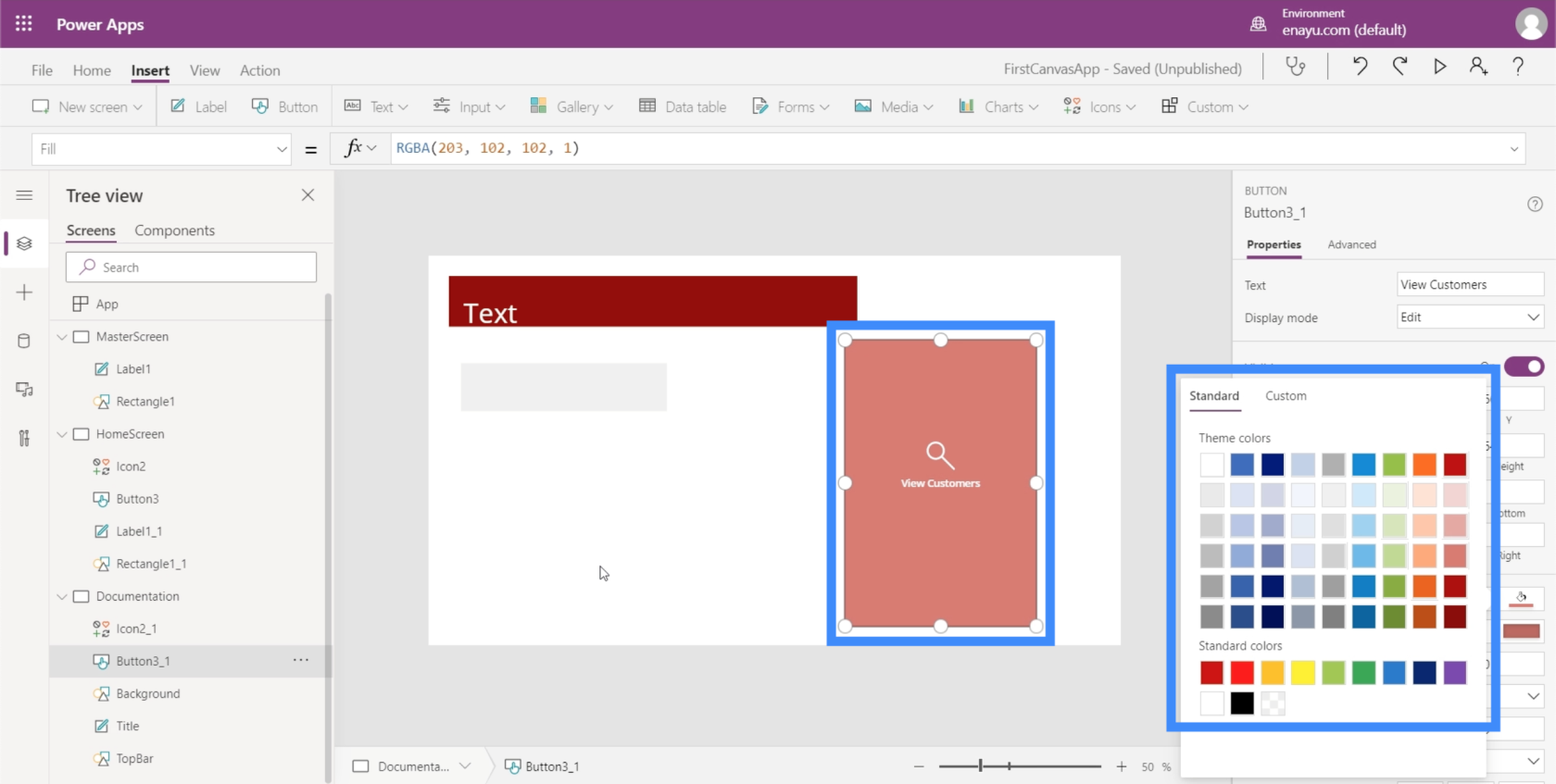
Ponieważ nasz TopBar jest bordowy, chcemy mieć pewność, że kolor naszego przycisku go uzupełnia.

Zmieńmy więc kolor na coś, co będzie dobrze wyglądać z naszym motywem.

Musimy upewnić się, że przycisk ekranu głównego odpowiada właściwościom, które właśnie ustawiliśmy na ekranie dokumentacji. Pierwszą rzeczą, którą musimy zrobić, to zmienić nazwę tego elementu na HomeScreenButton.

Następnie wróćmy do ekranu głównego i zmień Wypełnienie przycisku, aby pasowało do tego, co ustawiliśmy na ekranie dokumentacji.

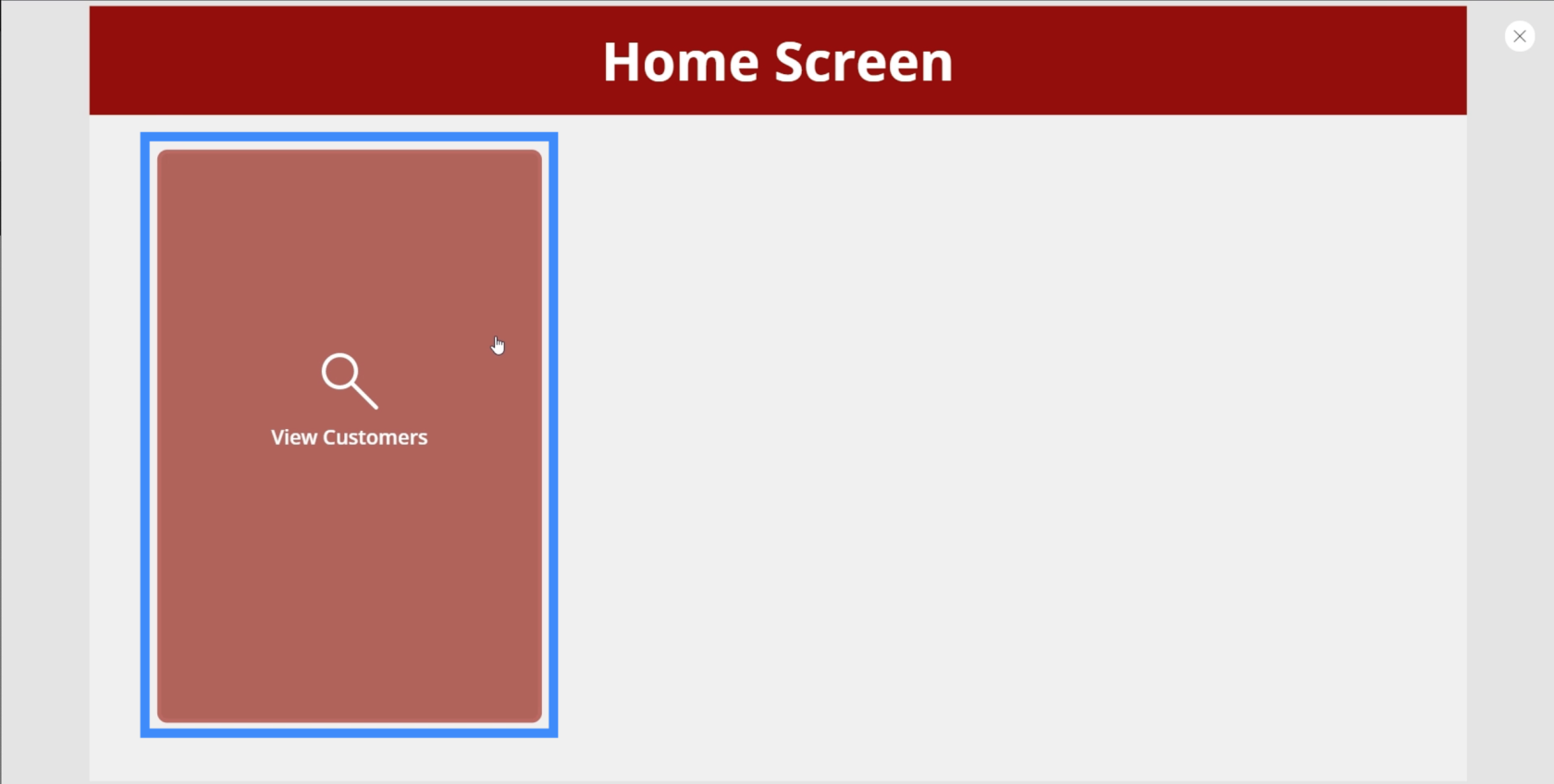
Z pozoru przycisk Wyświetl klientów wygląda dobrze w wybranym przez nas kolorze. Ale kiedy najedziemy na niego kursorem, zobaczysz, że nadal wraca do pierwotnego niebieskiego koloru.

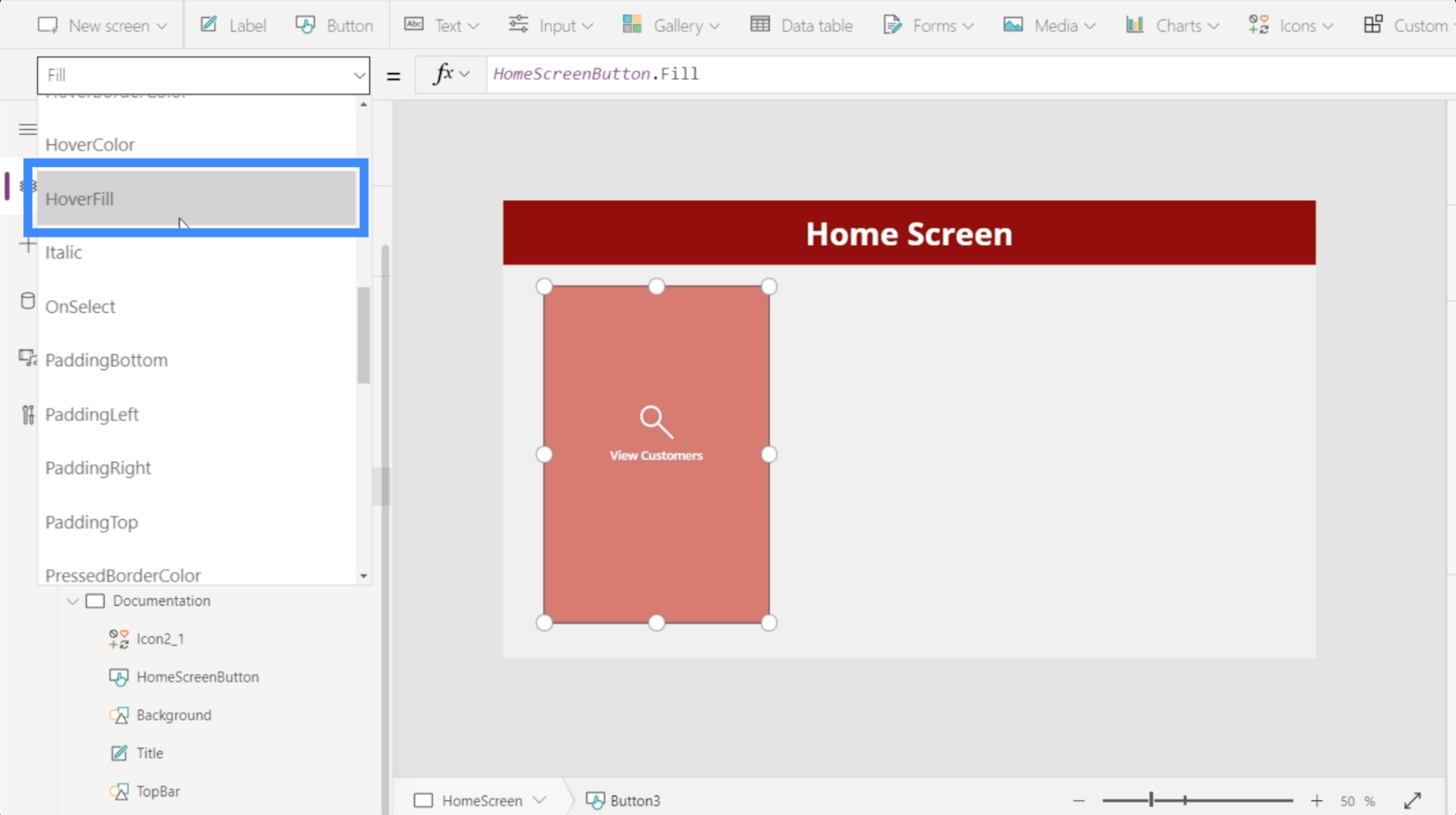
Aby to zmienić, po prostu poszukaj HoverFill.

Patrząc na bieżące właściwości wypełnienia po najechaniu kursorem, widać, że kolor jest wyblakły o 20%, ale używa również określonego koloru jako odniesienia, czego nie chcemy.

Więc zamiast odwoływać się do konkretnego kodu koloru RGBA, zamiast tego odwołajmy się do HomeSreenButton.Fill.

Gdy wciśniemy Enter, zobaczysz, że przycisk używa teraz żądanego koloru.

Kolejną rzeczą, którą musimy poprawić, jest kolor, który pojawia się po kliknięciu przycisku. Jak widać, po kliknięciu zmienia kolor na biały.

Najlepszym sposobem na rozwiązanie tego problemu jest upewnienie się, że używana przez nas ikona, czyli szkło powiększające, nie znika po każdym kliknięciu przycisku. Możemy to zrobić, zmieniając kolor ikony i ustawiając ją na ten sam kolor, co TopBar.

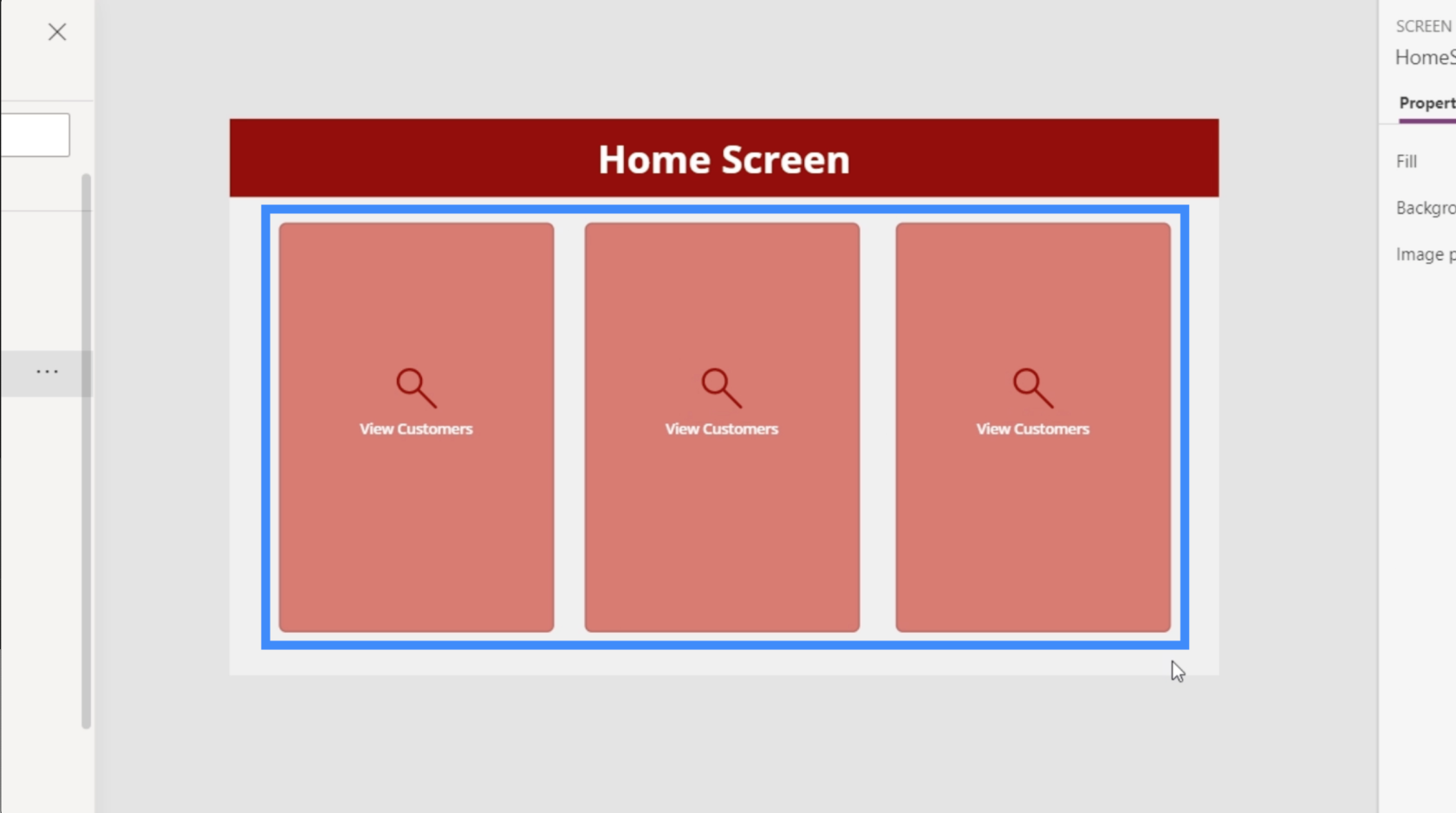
Ponieważ potrzebujemy trzech przycisków na ekranie głównym, będziemy musieli powtórzyć ten konkretny przycisk dwa razy. Aby to zrobić, po prostu zaznacz elementy i kliknij Ctrl + C, aby je skopiować.

Następnie wystarczy kliknąć Ctrl + V, aby wkleić te same elementy na tym ekranie. Zrób to samo jeszcze raz, aby dodać trzeci przycisk. Następnie po prostu przeciągniemy je we właściwe miejsce, aby upewnić się, że ekran wygląda dobrze.

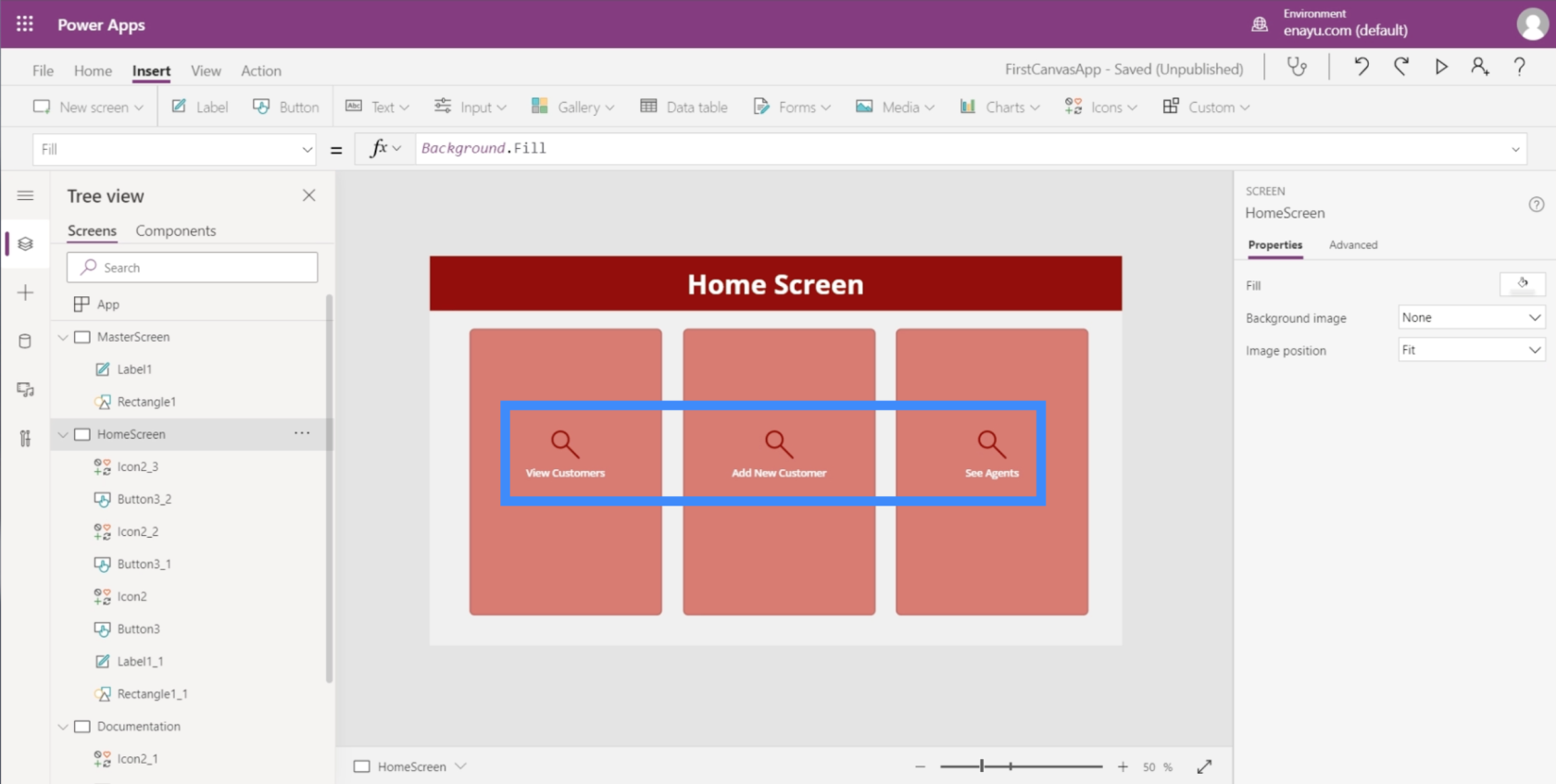
Teraz zmieńmy tekst. Drugim będzie Dodaj nowego klienta, a trzecim Zobacz agentów.

Teraz, gdy mamy tutaj trzy przyciski, upewnijmy się, że rzeczywiście gdzieś się znajdują. Musimy przygotować ekran, na którym wylądują te przyciski.
Dostosowywanie aplikacji przez dodawanie galerii
Galeria to zbiór lub lista elementów ułożonych w określony sposób. Pomyśl o swoich kontaktach w telefonie komórkowym. To świetny przykład galerii.
Pierwszy przycisk na ekranie głównym służy do przeglądania klientów, więc utworzymy nowy ekran, na którym ten przycisk będzie się wyświetlał. Ten ekran będzie doskonałym miejscem na galerię.
Podobnie jak w przypadku innych ekranów, zduplikujemy ekran główny i zmienimy jego nazwę na ViewCustomersScreen.

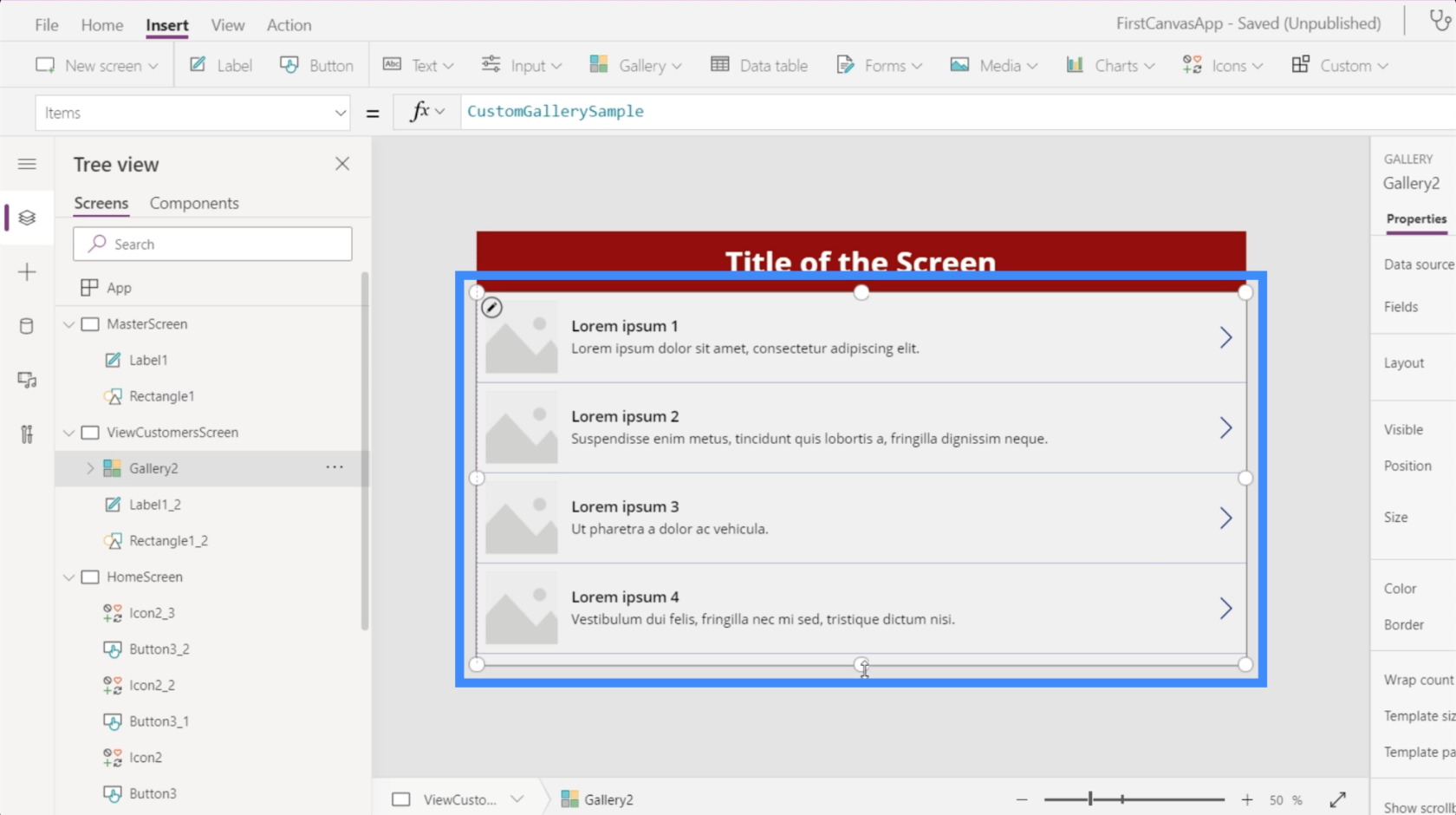
Następnie klikniemy Galeria pod przyciskiem Wstaw. Galerie są dostępne w różnych formatach, ale w tej konkretnej aplikacji użyjmy układu pionowego.

Tak wygląda galeria pionowa.

Jak widać, pokazuje tylko trzy wpisy. Ale jeśli przeciągniesz galerię w dół, aby wypełnić ekran, doda wpisy, aby wypełnić miejsce.

Nawet jeśli galeria pokazuje obecnie cztery puste wpisy, nie oznacza to, że możemy pomieścić tylko cztery zestawy danych. W PowerApps galerie automatycznie utworzą dokładną liczbę wpisów na podstawie danych.
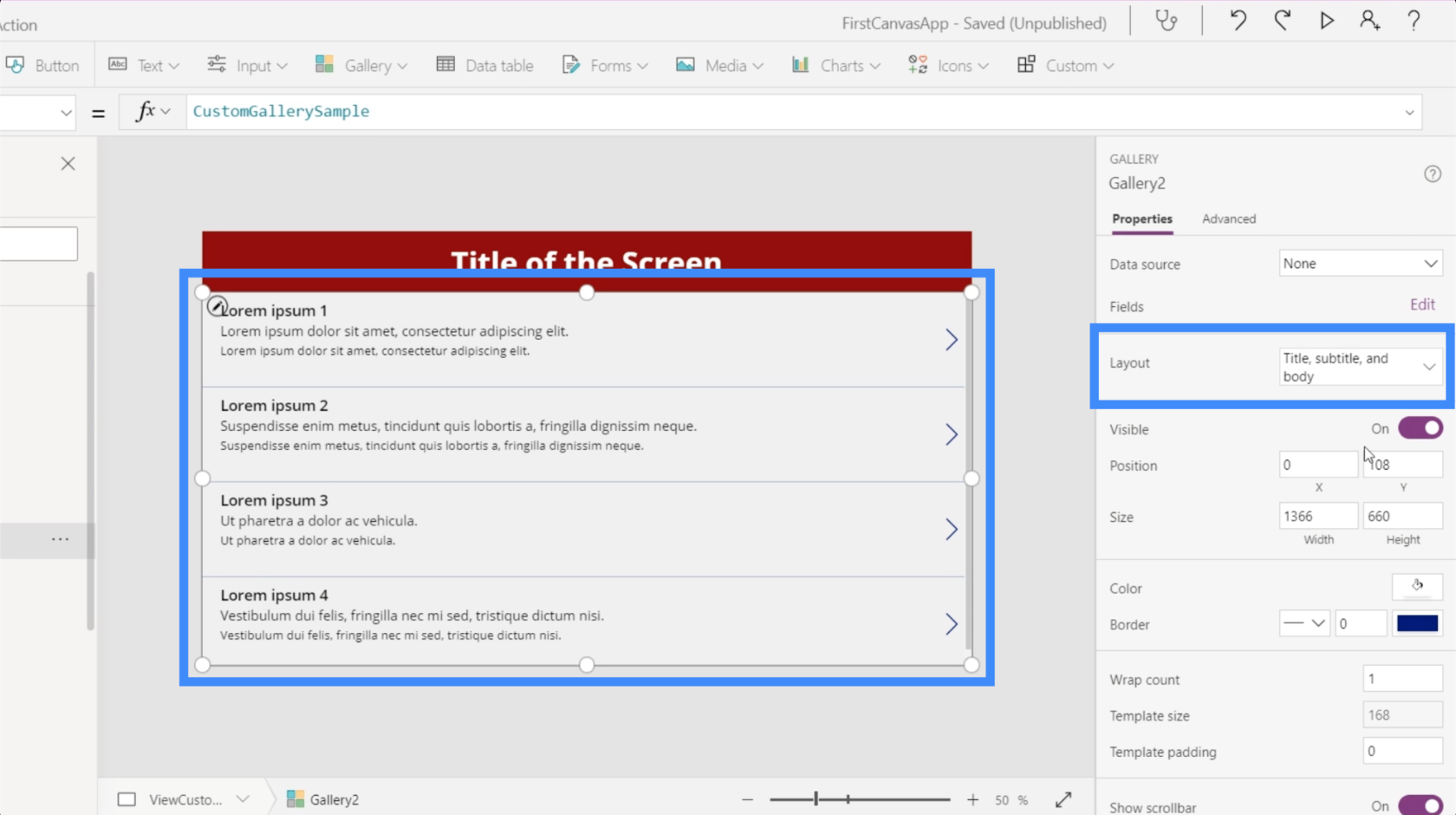
Ponieważ nasze dane nie zawierają obrazów, zmieńmy układ na tytuł, podtytuł i treść.

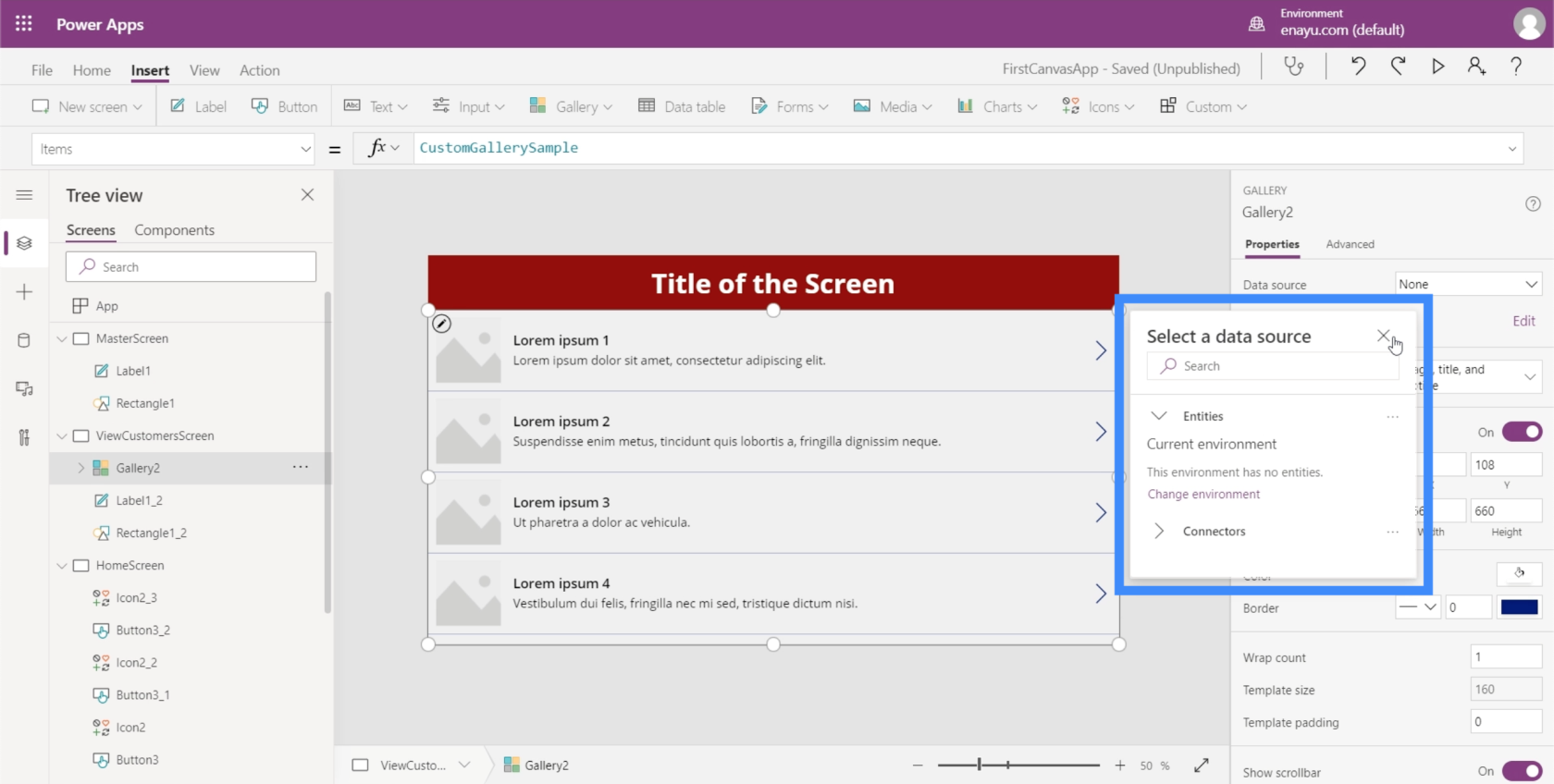
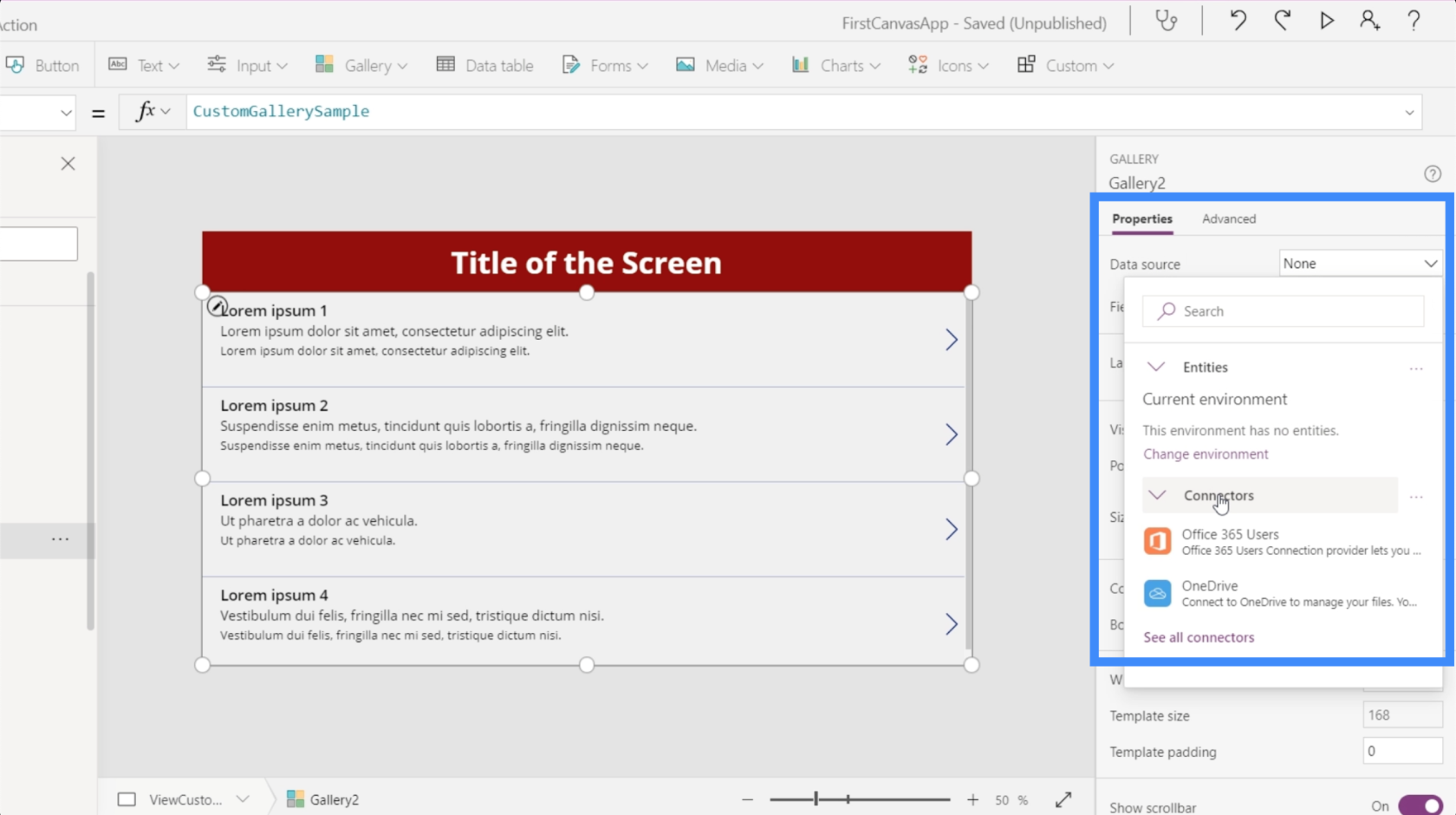
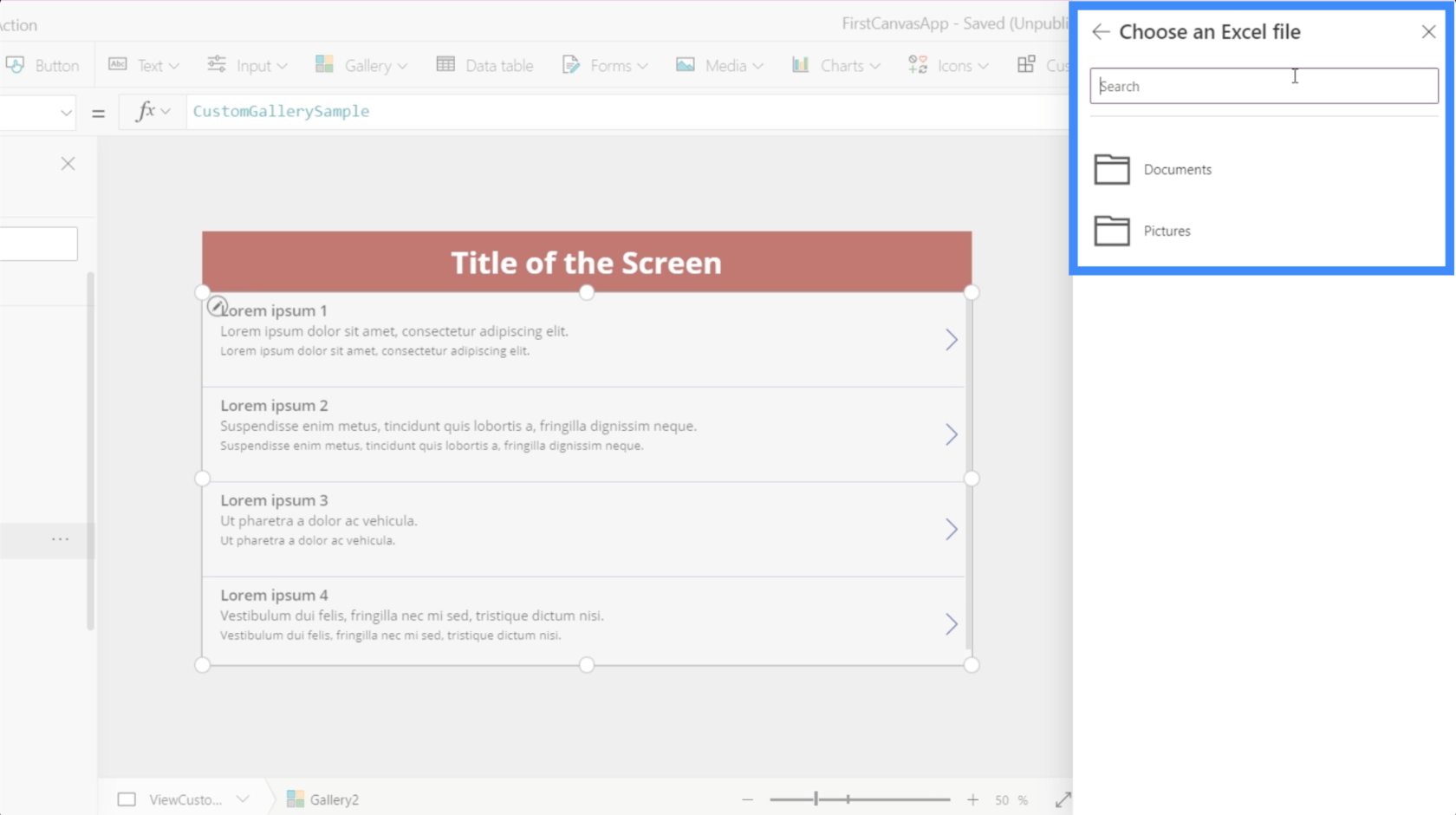
Nasza aktualna galeria nie jest jeszcze połączona ze źródłem danych, dlatego po kliknięciu galerii automatycznie prosi nas o wybranie źródła danych.

Jeśli to wyskakujące okienko nie pojawi się automatycznie, możesz dodać źródło danych za pomocą panelu właściwości po prawej stronie.

Po wybraniu źródła wystarczy otworzyć folder, w którym znajduje się plik źródłowy.

Zamierzamy użyć danych z tego pliku Customers.

To jest zawartość tego arkusza kalkulacyjnego. To dane, które chcemy pokazać w naszej galerii.

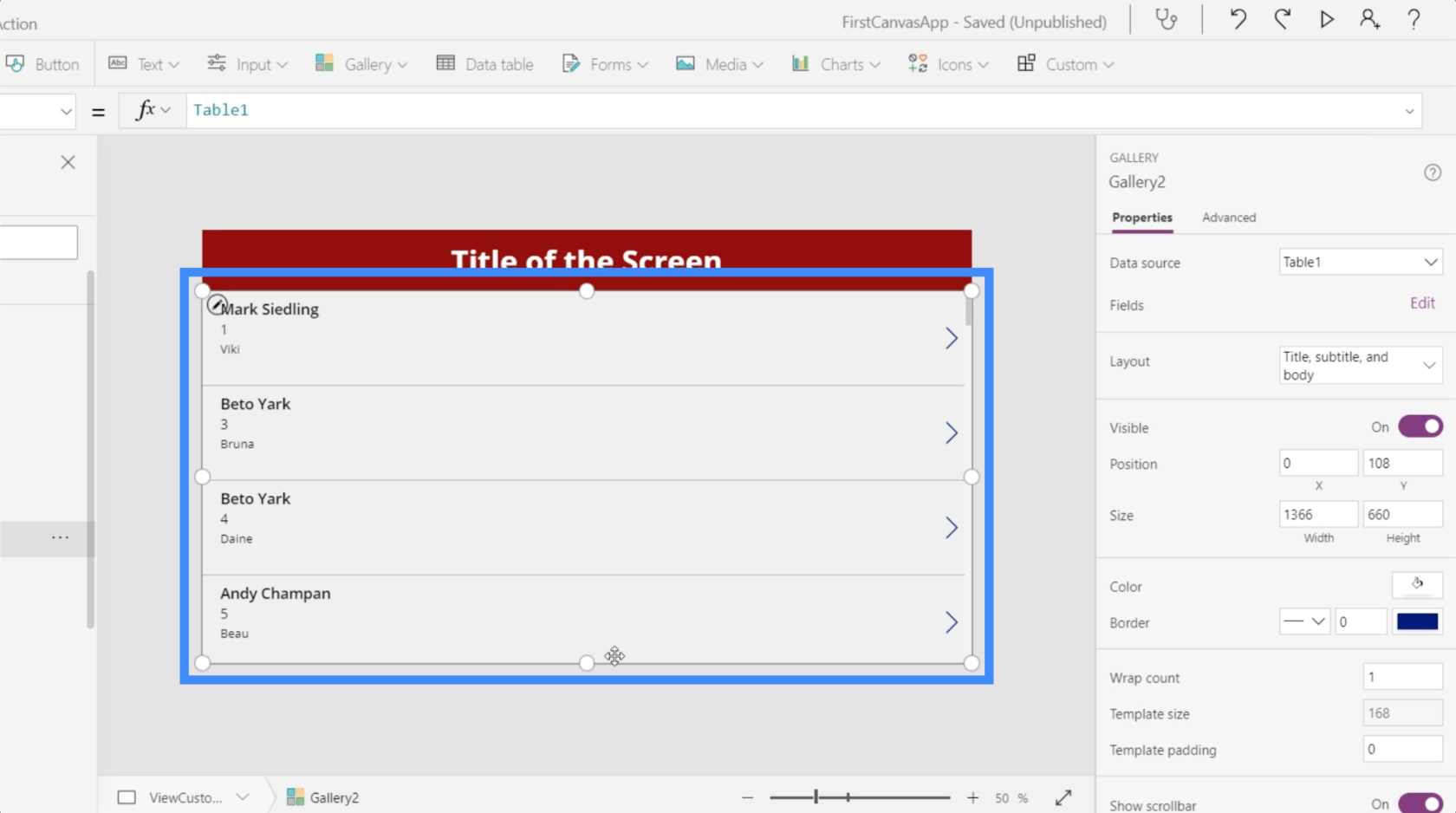
Po kliknięciu na to pozwala mi wybrać stół.

A kiedy wybiorę tę tabelę, zawarte w niej dane zostaną wyświetlone w galerii.

W tej chwili każdy element w galerii ma na górze nazwę agenta.

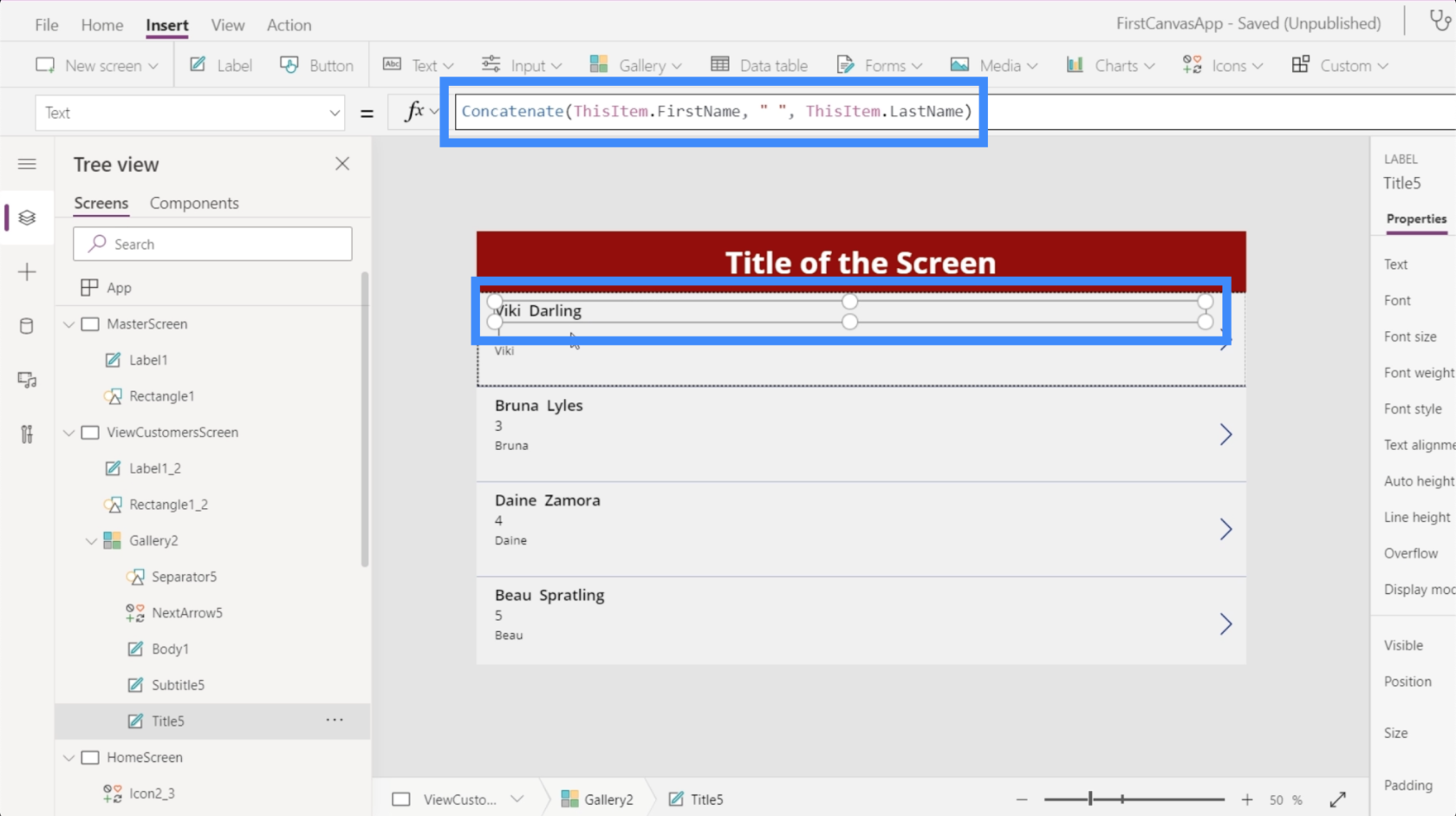
Jednak ma to większy sens, jeśli pokażemy Imię i Nazwisko na górze. Zmieńmy to, przechodząc do paska formuły. Ponieważ imię i nazwisko znajdują się w dwóch oddzielnych kolumnach, użyjemy Concatenate.

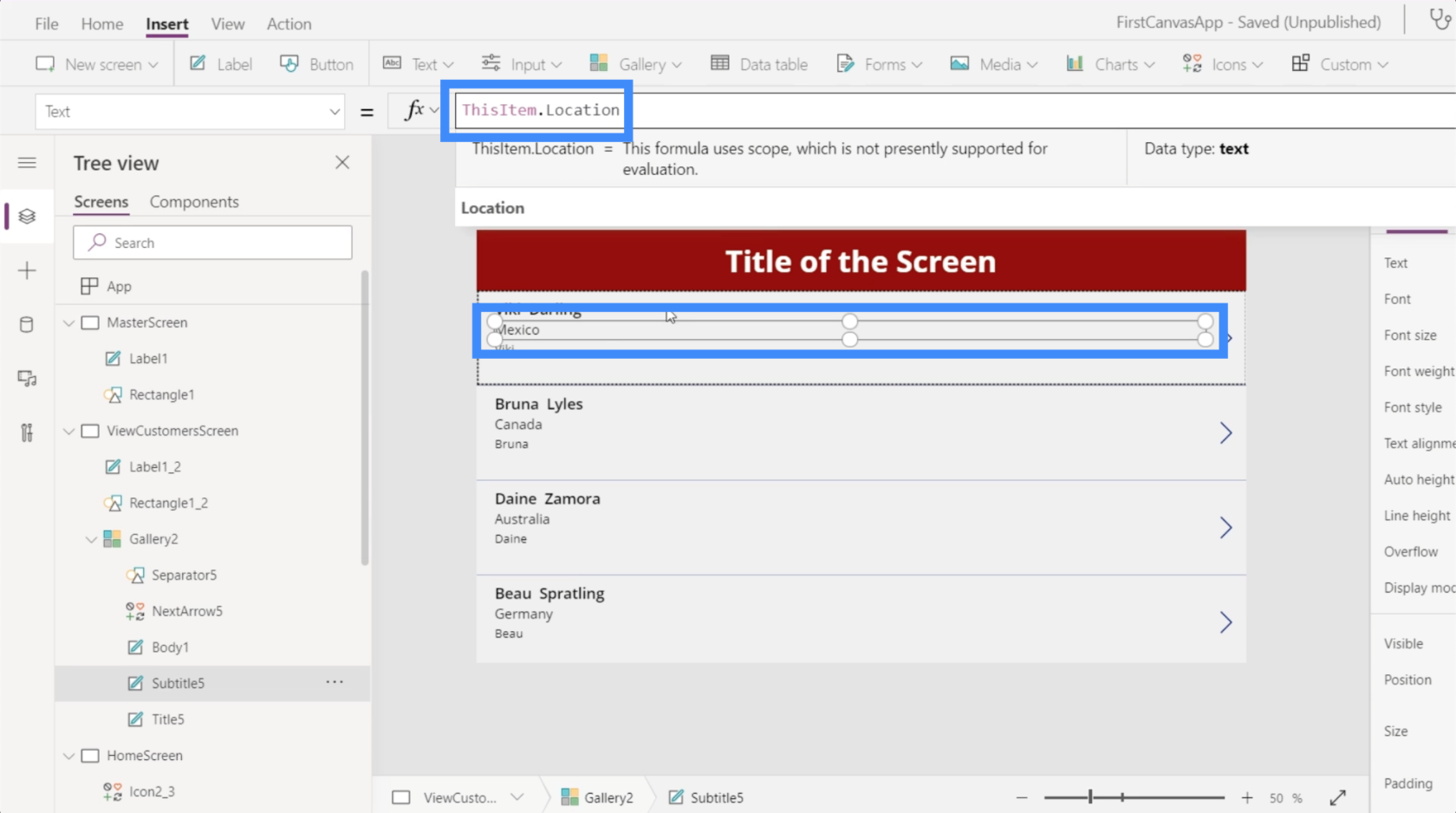
Wspaniałą rzeczą w wybranym przez nas układzie jest to, że daje nam więcej miejsca na umieszczenie większej ilości informacji na każdej karcie. Możemy więc umieścić lokalizację klienta tutaj, w drugiej linii.

Wtedy możemy skorzystać z poziomu VIP w trzeciej linii.

Zaletą tworzenia świeżego płótna, zwłaszcza w trybie tabletu, jest ilość miejsca, z którym możemy pracować. Na przykład w przypadku tej galerii zostało nam bardzo dużo miejsca, nawet jeśli wyświetlamy już całkiem sporo informacji na każdej karcie.
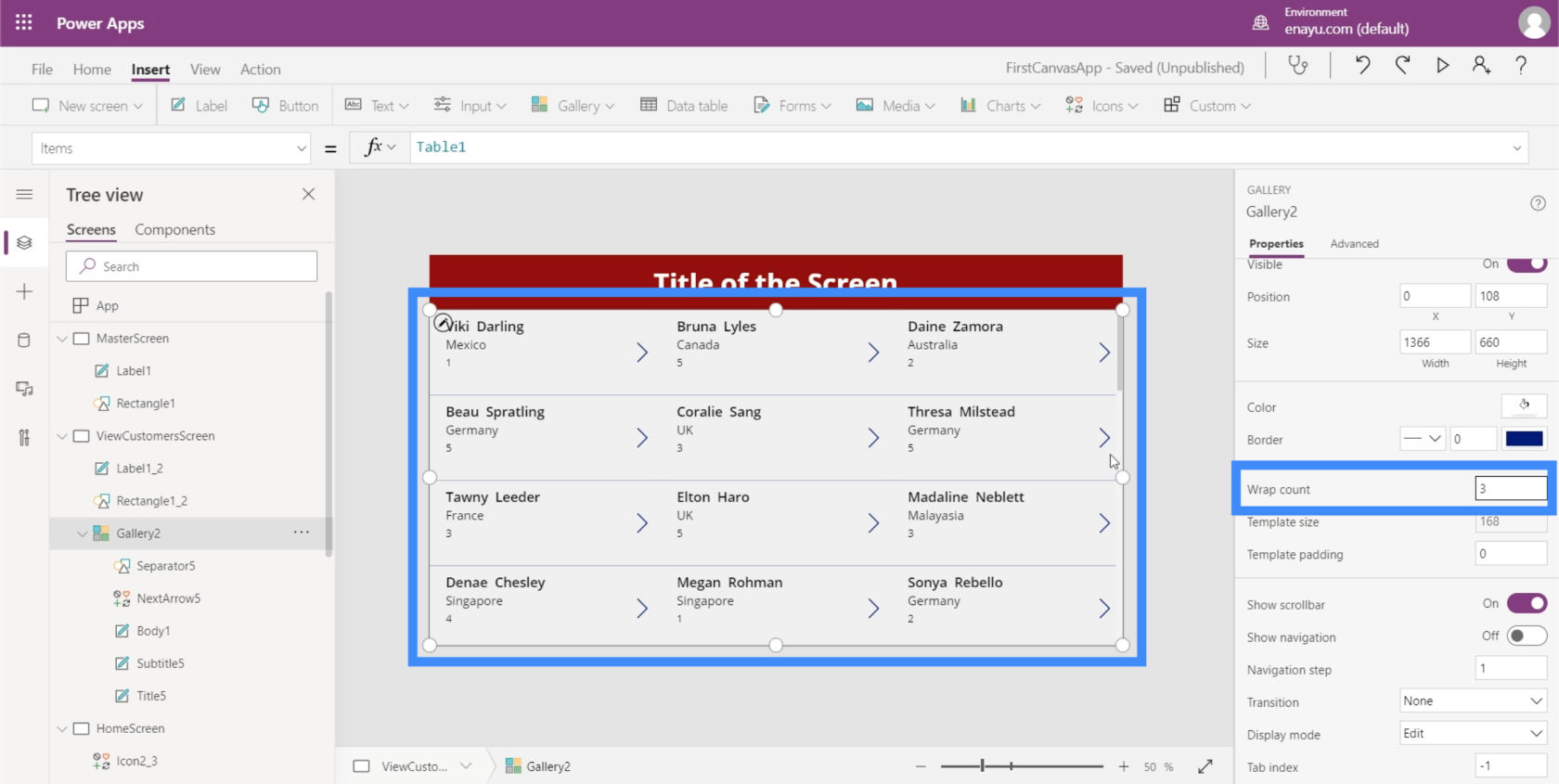
Zmaksymalizujmy więc przestrzeń, zmieniając liczbę okładek. Możemy to zrobić tutaj, w panelu właściwości.

Zmieńmy to na 3 zamiast 1, abyśmy mogli mieć wielokolumnową galerię.

Ułatwia to zobaczenie większej ilości jednym spojrzeniem.
Dodawanie Nawigacji Do Przycisków I Ikon
Teraz, gdy mamy kilka ekranów do pracy, możemy zacząć dodawać nawigację, która przeniesie nas z jednego ekranu na drugi.
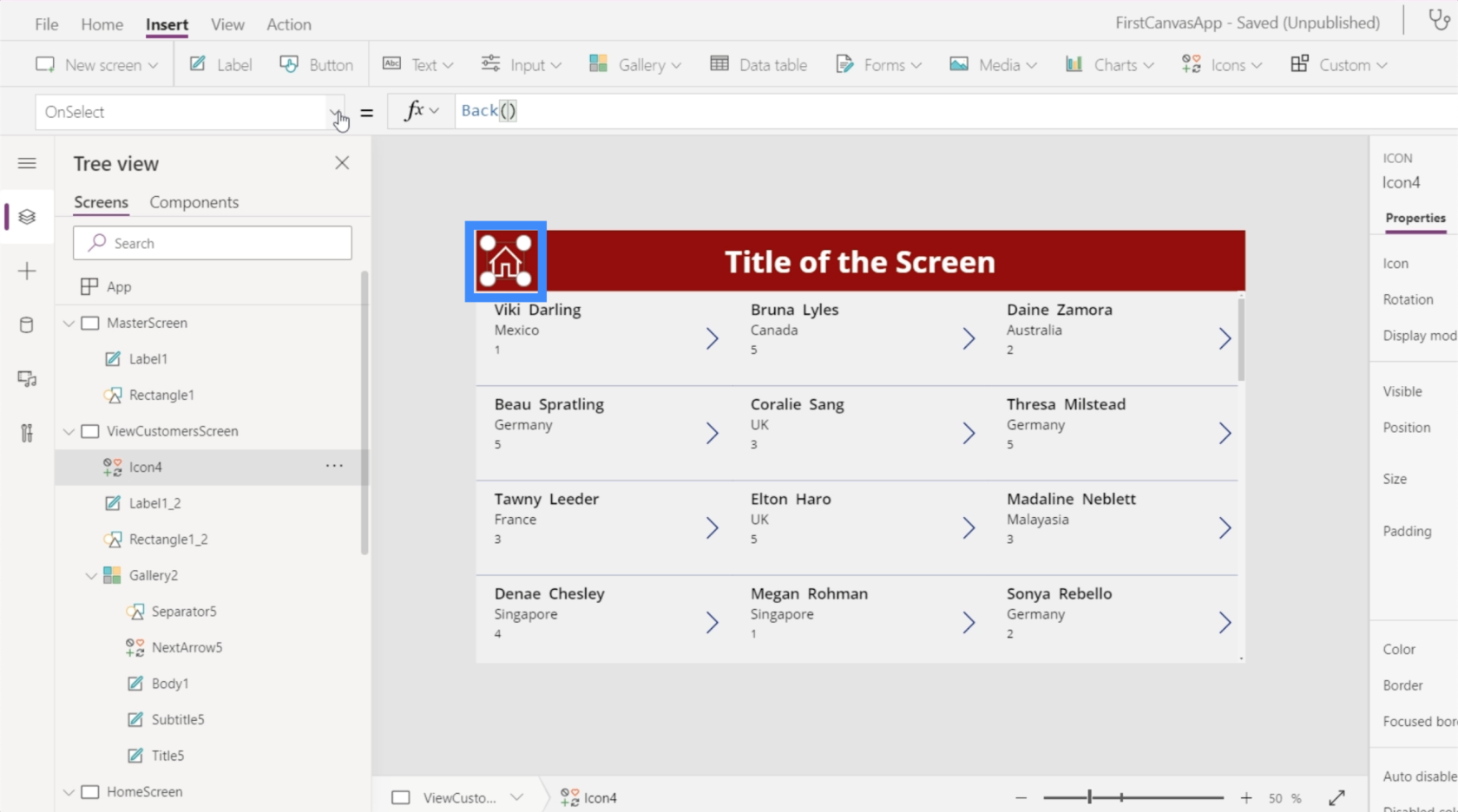
Na początek dodajmy ikonę domu, klikając Ikony pod wstążką Wstaw. Umieścimy to na górze ekranu Wyświetl klientów.

Ustawmy tę ikonę na białą, ponieważ mamy ciemny kolor tła .

Po dodaniu nawigacji kliknięcie tej ikony głównej przeniesie nas z powrotem do ekranu głównego. Dodamy tu również nawigację do przycisku Wyświetl klientów na ekranie głównym, który przeniesie nas do ekranu Wyświetl klientów.

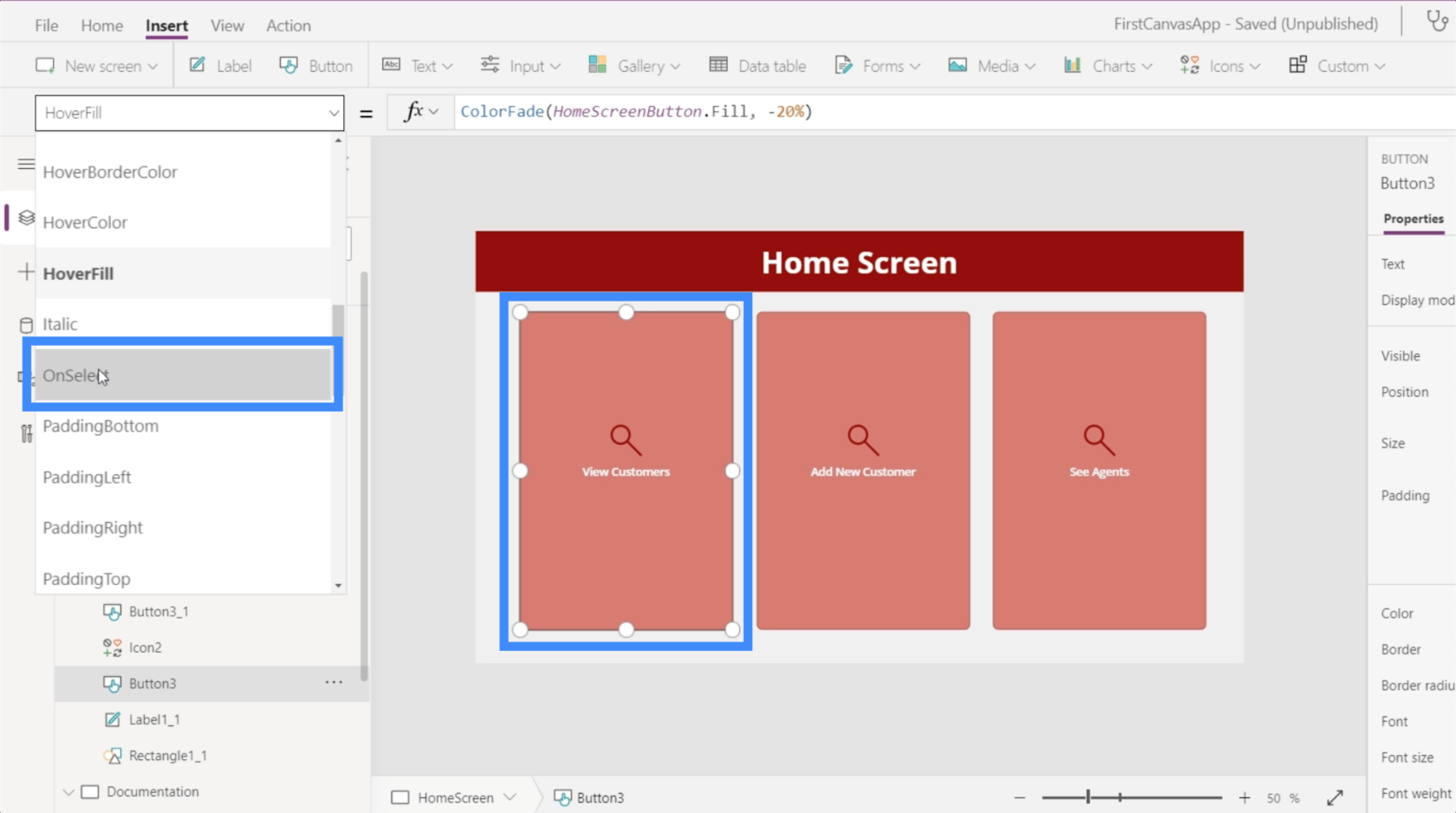
Zacznijmy od podświetlenia przycisku Wyświetl klientów, a następnie poszukaj opcji OnSelect na liście rozwijanej właściwości. Spowoduje to ustawienie wyzwalacza naszej nawigacji.

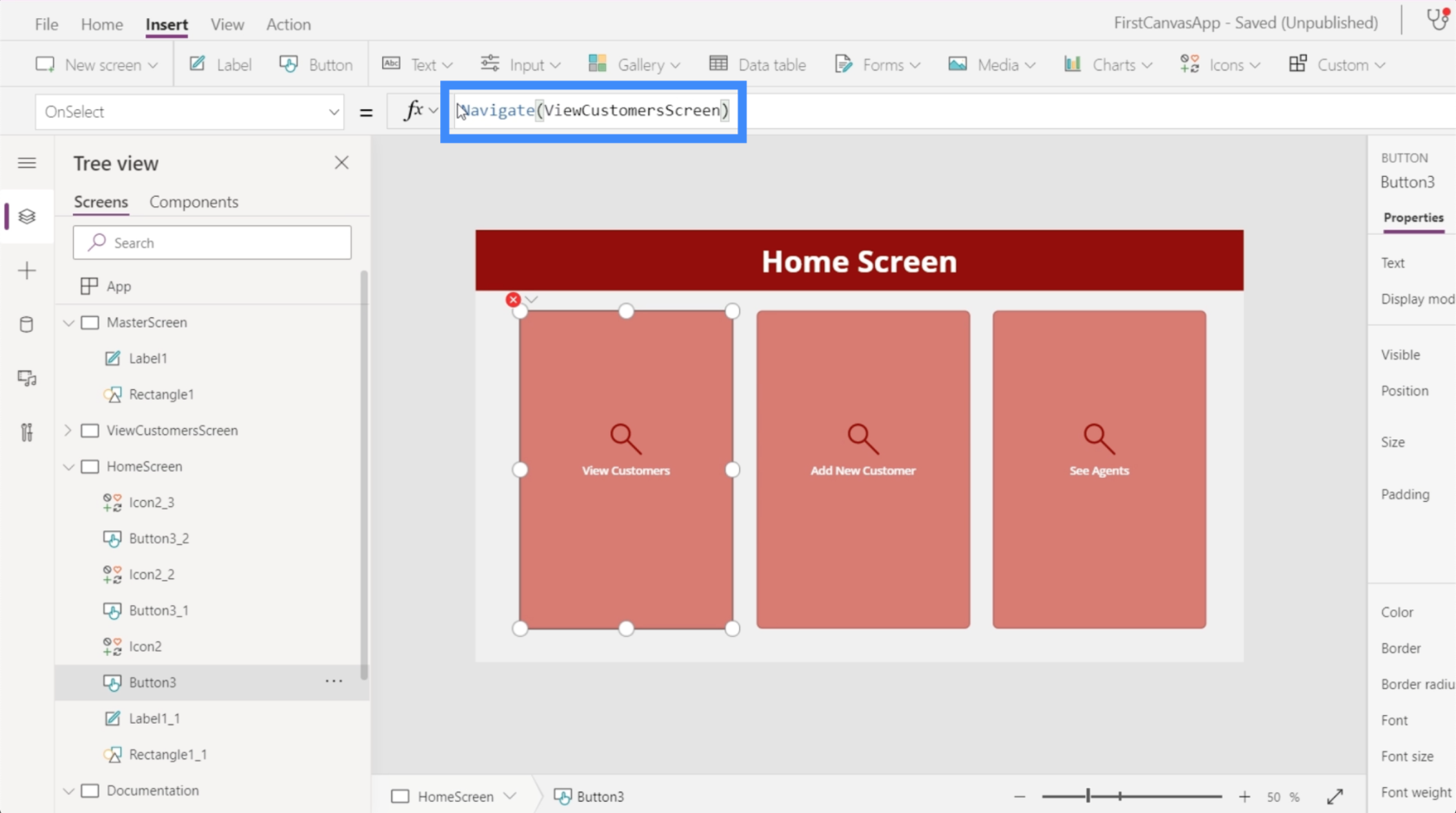
Następnie na pasku formuły użyjemy Nawiguj i odniesiemy się do ekranu, do którego chcemy przejść, czyli ViewCustomersScreen.

Po ustawieniu zostaniemy przeniesieni do galerii, którą skonfigurowaliśmy za każdym razem, gdy klikniemy przycisk Wyświetl klientów.

Przejdźmy teraz do ekranu widoku klientów. Musimy się upewnić, że gdy użytkownik kliknie tę ikonę strony głównej, zostanie przeniesiony z powrotem do ekranu głównego.

Można to zrobić na dwa sposoby. Po pierwsze, możemy użyć Back. Zasadniczo powoduje to powrót do ostatnio odwiedzanego ekranu.

Problem z tym poleceniem polega na tym, że w tej aplikacji mamy wiele ekranów. Oznacza to, że niekoniecznie będziemy cały czas wychodzić z ekranu głównego. Tak więc to polecenie najprawdopodobniej byłoby bardziej odpowiednie, gdybyśmy mieli tutaj przycisk lub ikonę Wstecz zamiast ikony strony głównej.
Bardziej odpowiednim poleceniem byłoby Nawigacja. Odniesiemy się również do ekranu głównego, aby powiedzieć usłudze PowerApps, dokąd ma prowadzić ta ikona.

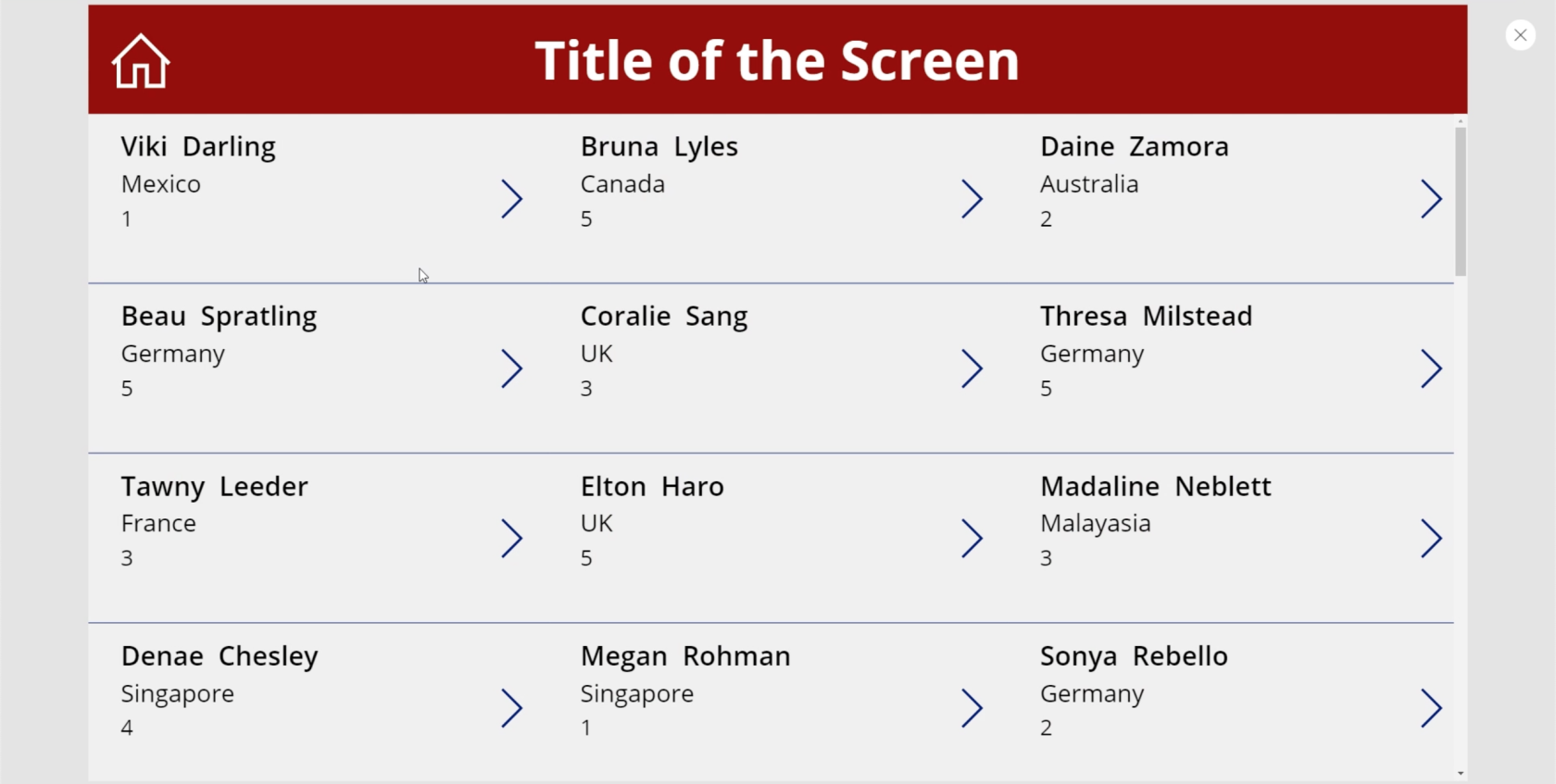
Teraz, gdy dodaliśmy nawigację do tego ekranu, ostatnią rzeczą, którą musimy zrobić, to zmienić tekst w tytule na Wyświetl klientów.

Teraz wszystkie nasze ekrany są ustawione z odpowiednimi danymi wyświetlanymi w naszej galerii oraz z przyciskami nawigacyjnymi przenoszącymi nas do różnych ekranów w aplikacji.
Wniosek
Patrząc na łatwość dostosowywania aplikacji w Power Apps, staje się jeszcze bardziej oczywiste, jak firma Microsoft zaprojektowała tę platformę pod kątem wydajności. Wszystko można łatwo edytować i dostosowywać, a stworzenie aplikacji od podstaw nie zajmie dużo czasu.
To tylko mały szczyt tego, co możemy zrobić za pomocą PowerApps. Oprócz galerii i dodatkowych ekranów, możemy dodać jeszcze inne rzeczy, aby nasza aplikacja była bardziej wszechstronna. Omówimy je w innych samouczkach.
Wszystkiego najlepszego,
Henz
Wprowadzenie do Power Apps: definicja, funkcje, funkcje i znaczenie
Środowiska Power Apps: prawidłowe konfigurowanie elementów aplikacji
Funkcje i formuły PowerApps | Wstęp
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








