Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku omówimy sposób tworzenia od podstaw ekranu szczegółów i ekranu formularza w usłudze Power Apps.
Ponieważ usługa Power Apps została stworzona z myślą o łatwości użytkowania, jest ona łatwo dostarczana z szablonami zawierającymi istniejące ekrany, galerie i inne podstawowe elementy. Jednak będą chwile, kiedy będziesz musiał zbudować własną aplikację od podstaw, wiedząc, że możesz mieć unikalne cele podczas tworzenia aplikacji.
Dlatego ważne jest, aby zrozumieć elementy składowe, z których składa się aplikacja. Ekran jest jednym z nich.
Spis treści
Tworzenie ekranu szczegółów w aplikacjach MS Power
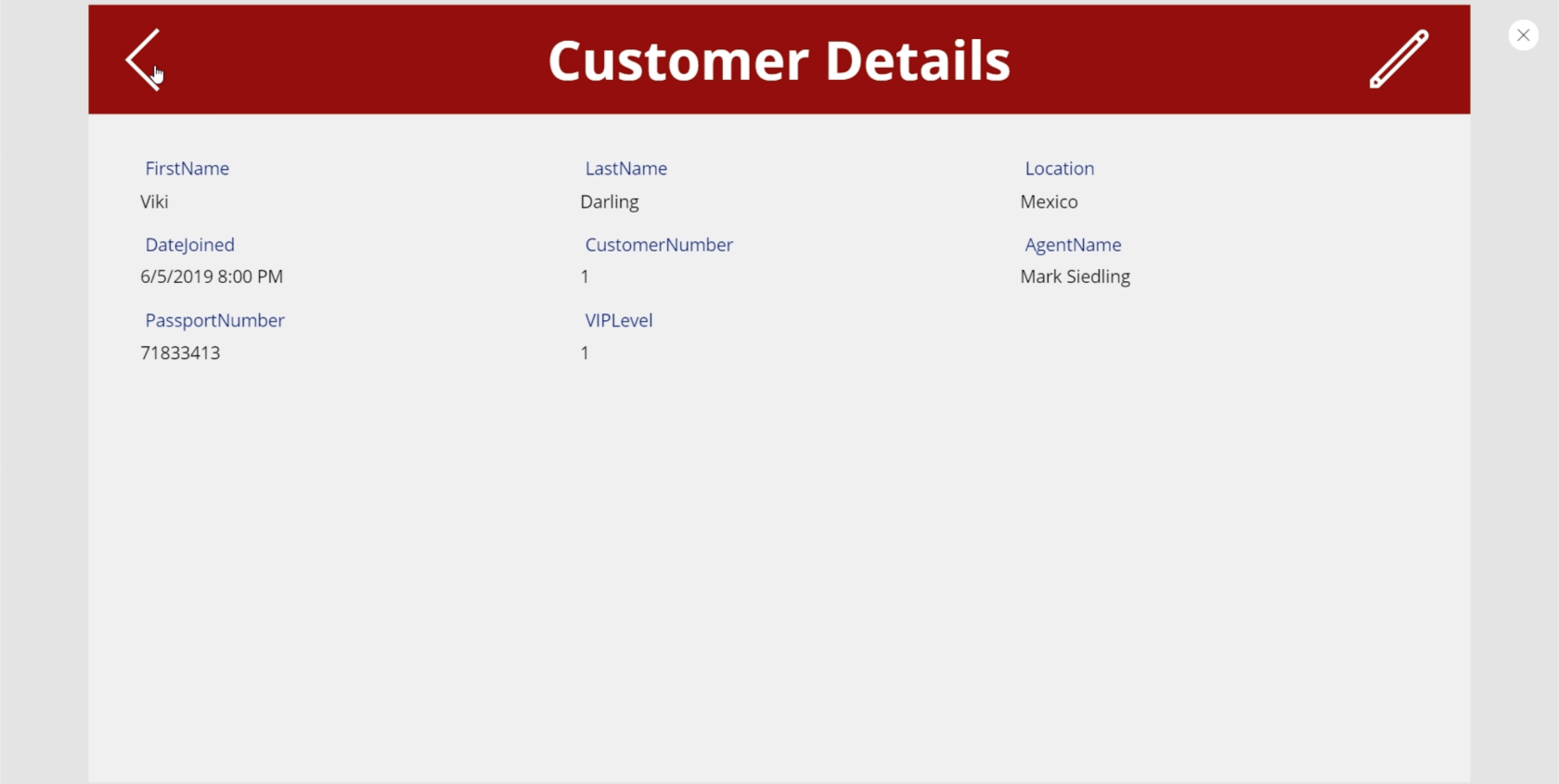
Ekran szczegółów zawiera wszystkie informacje, które są dostarczane z każdym rekordem ze źródła danych.
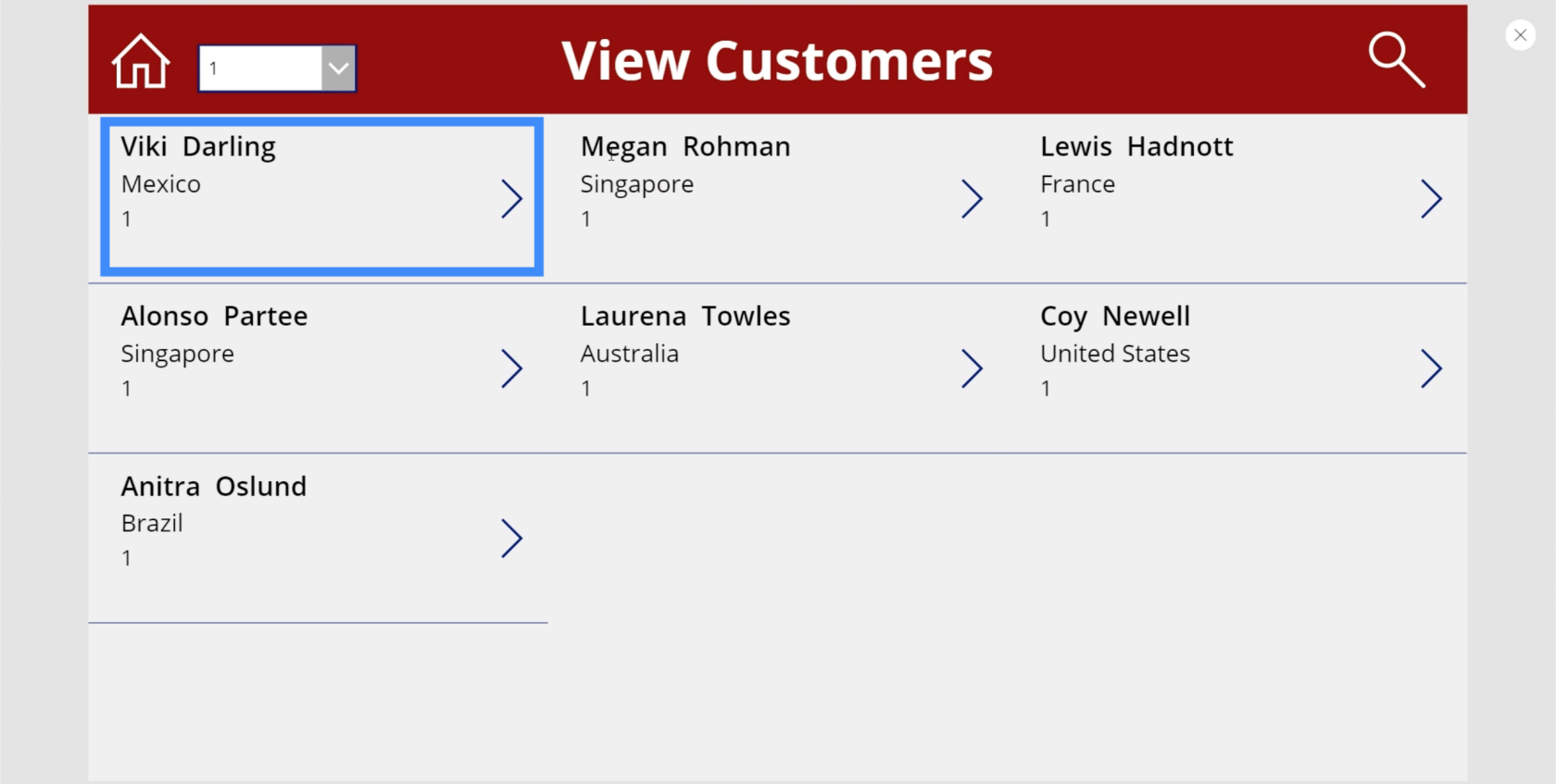
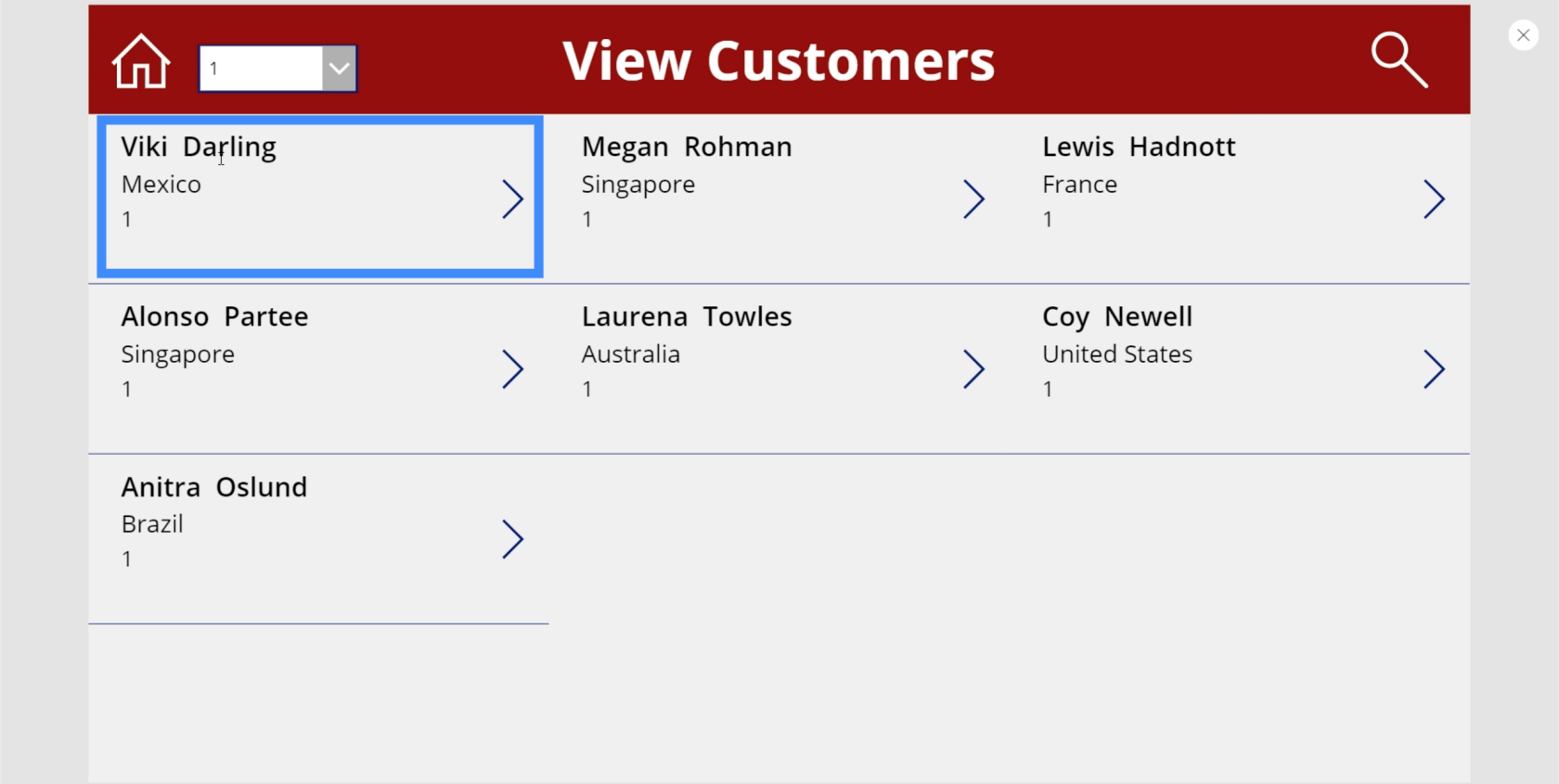
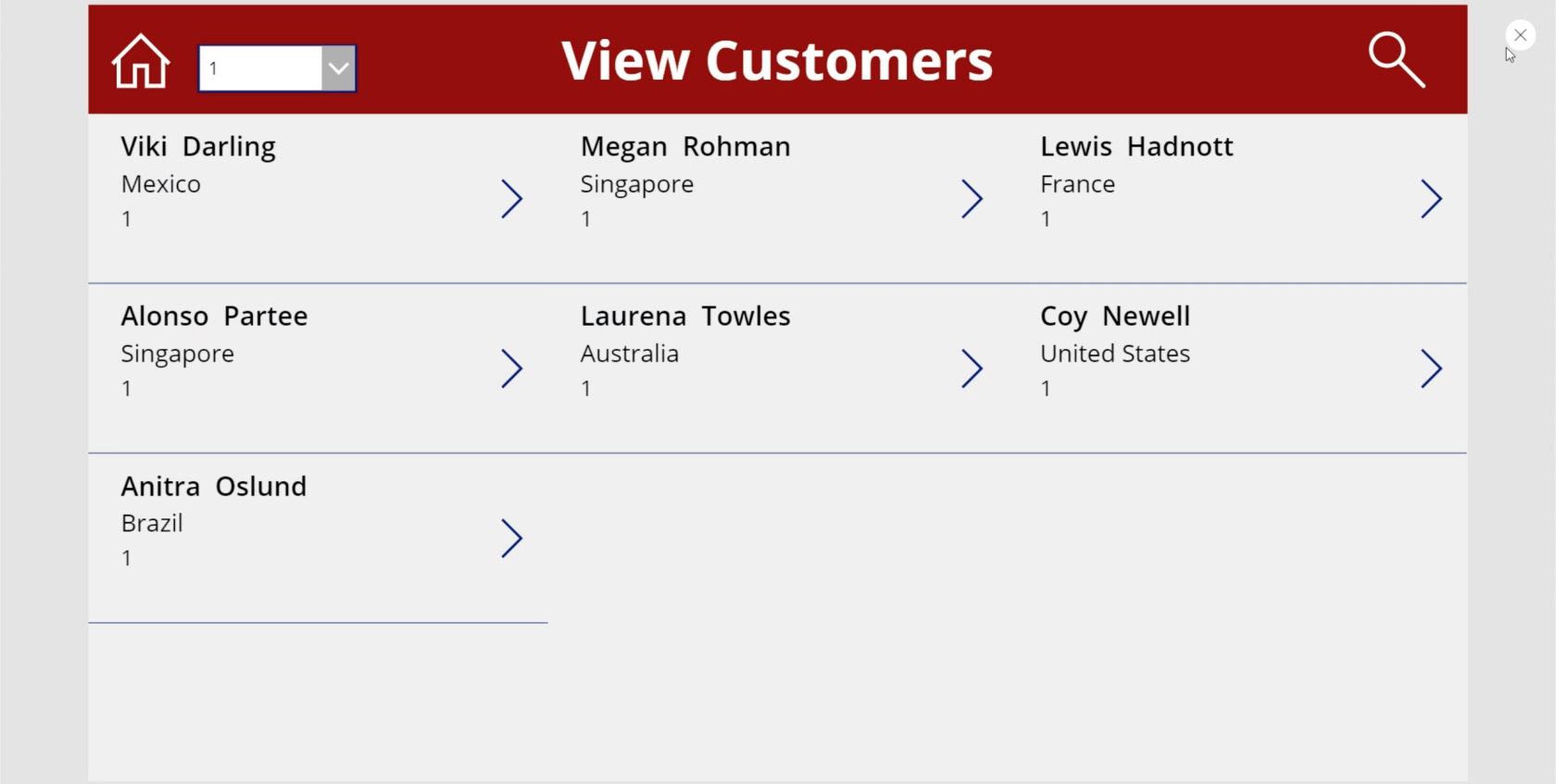
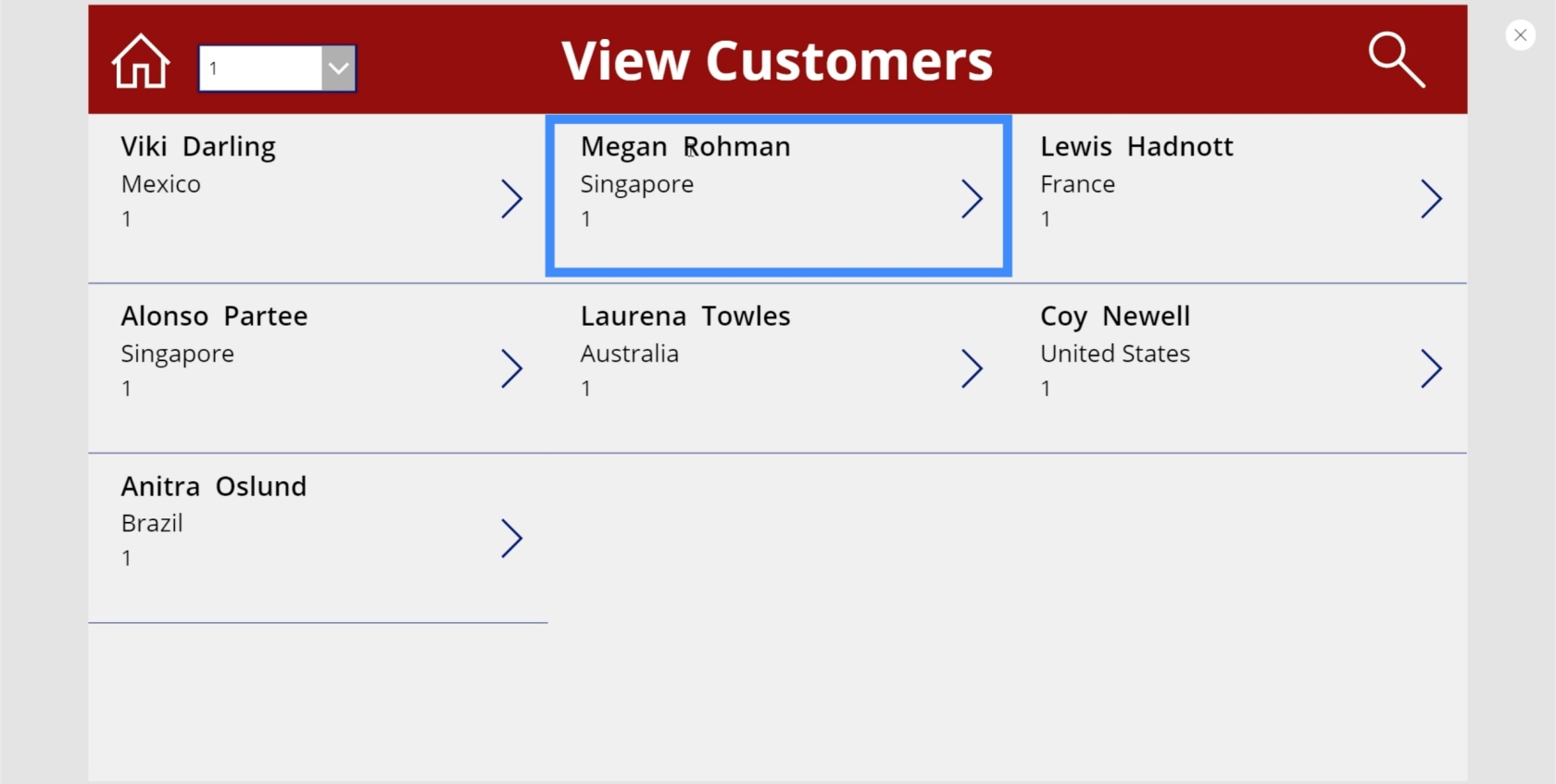
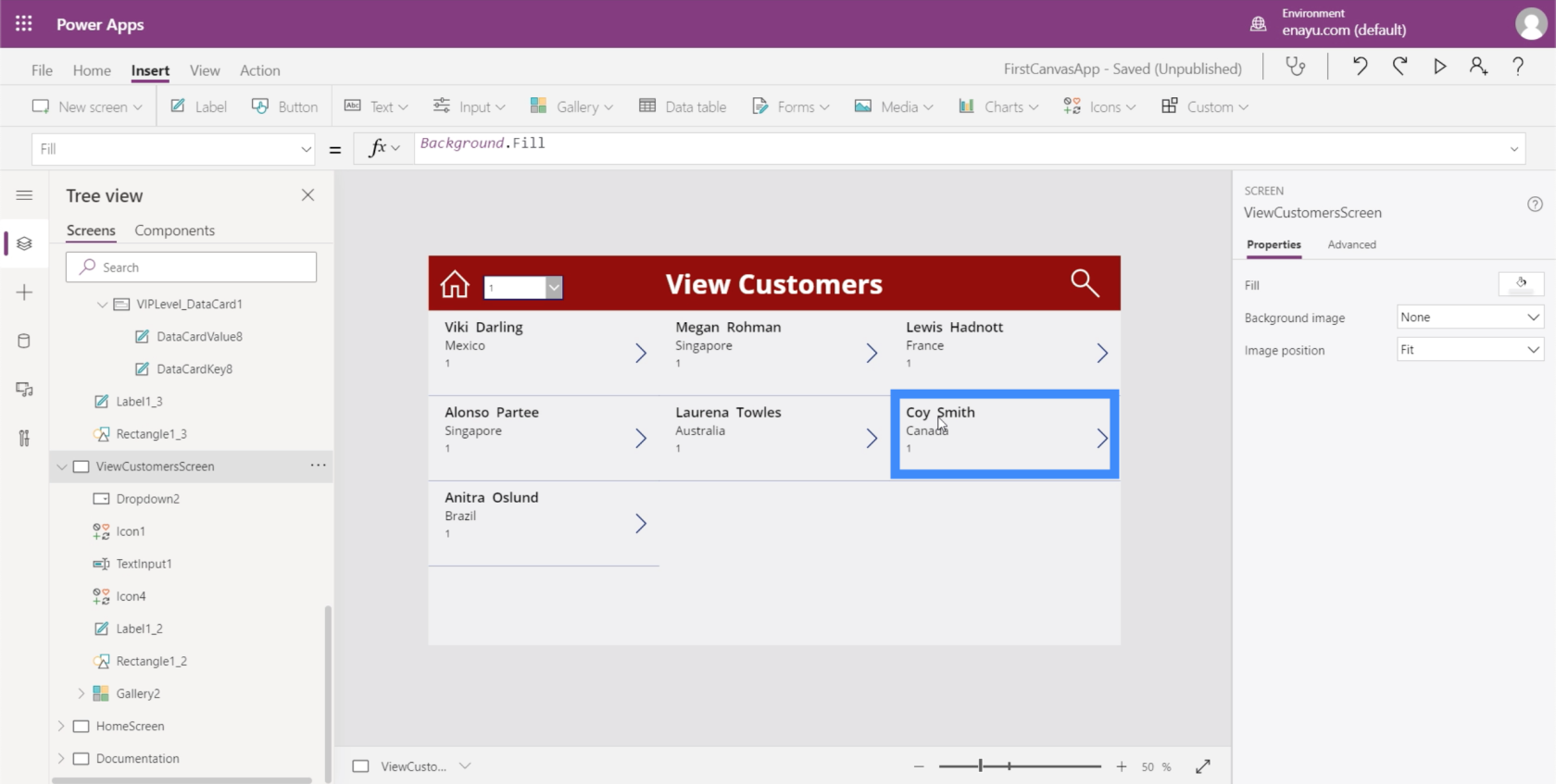
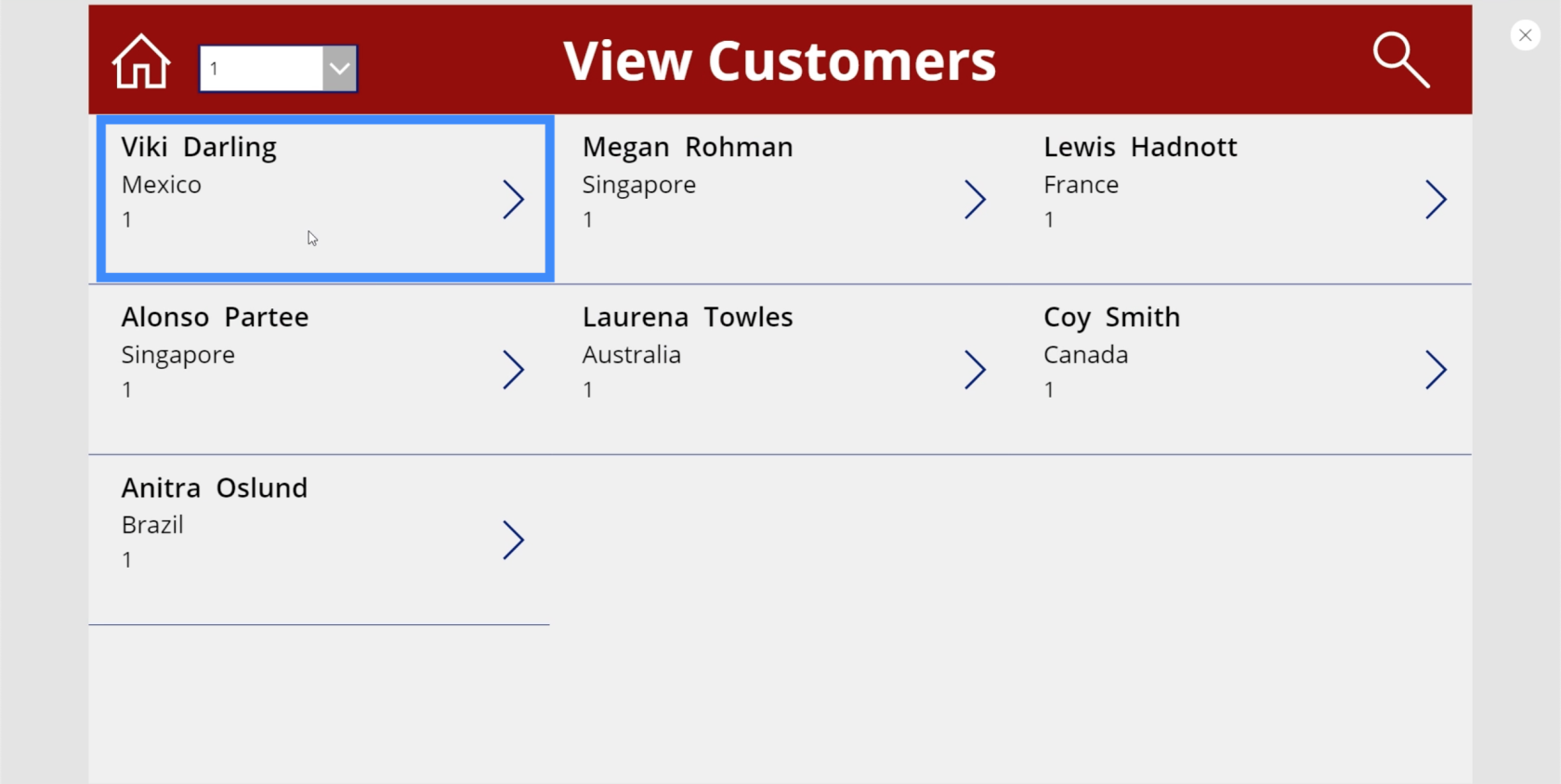
W poniższym przykładzie zobaczysz galerię wyświetlającą różne rekordy. Galeria zawiera tylko podgląd tego rekordu. W takim przypadku zobaczysz imię, nazwisko, lokalizację i poziom VIP, jeśli spojrzysz na wpis dla Viki Darling.

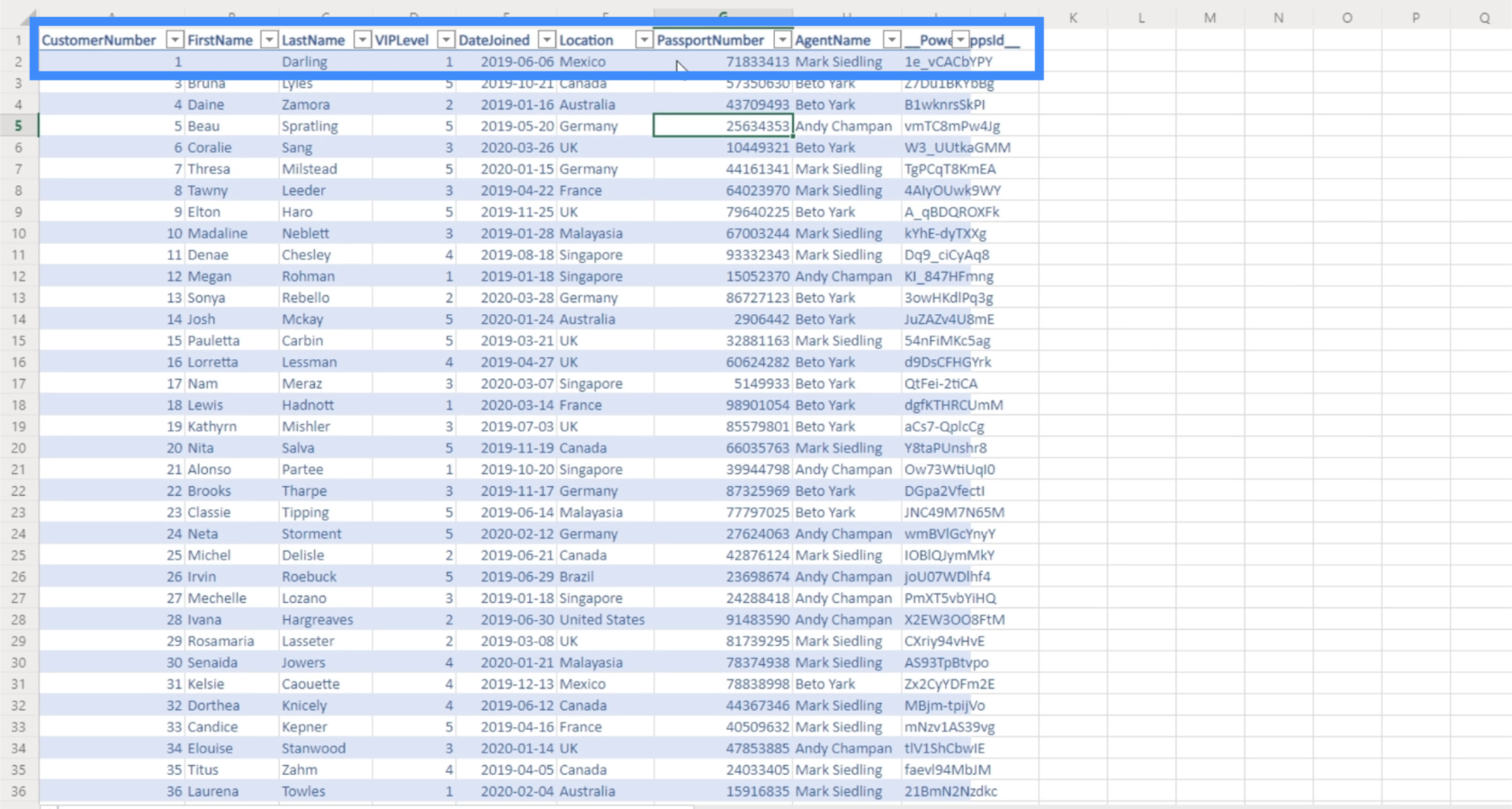
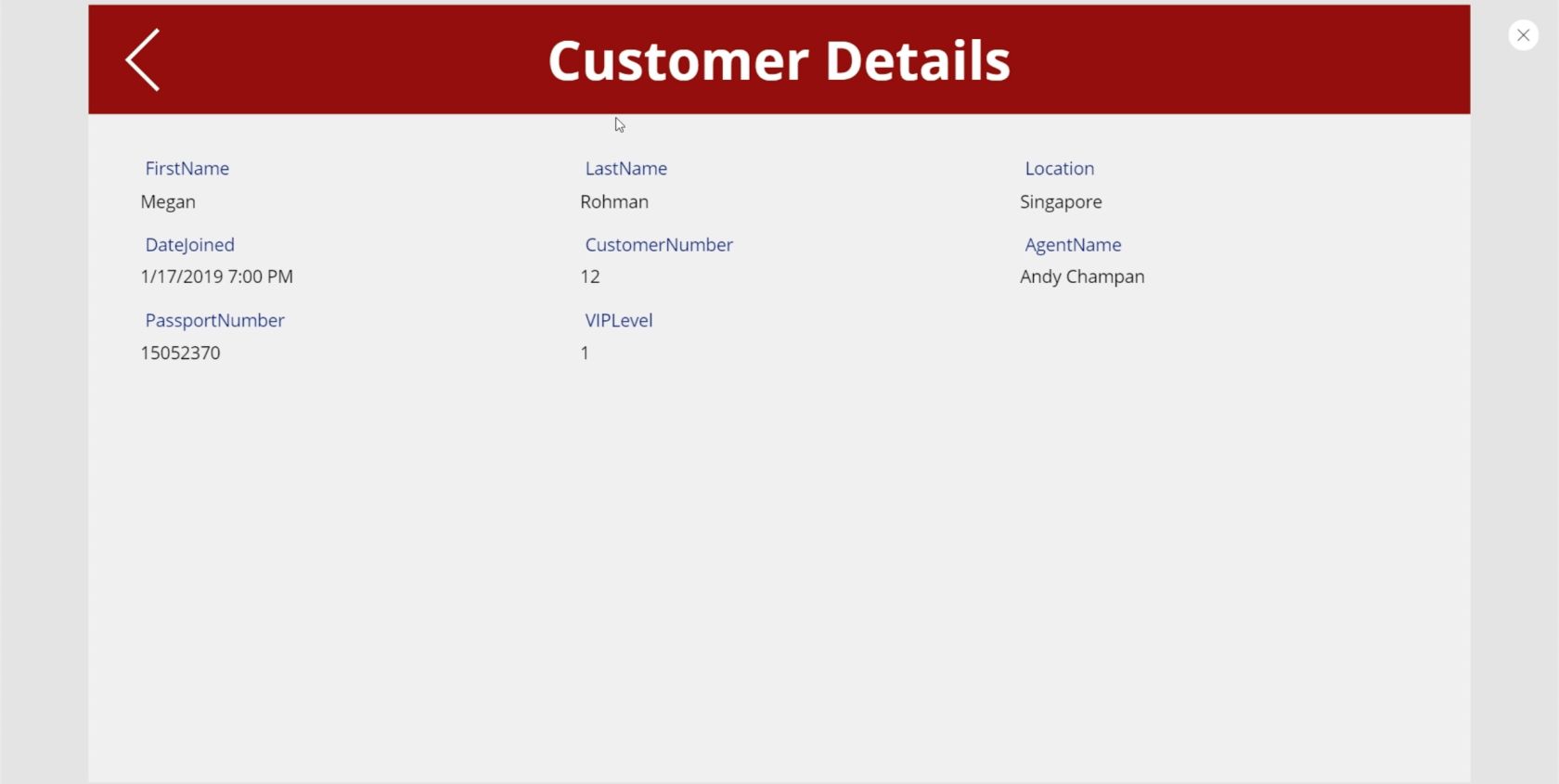
Ale ten wpis zawiera wiele innych szczegółów. Jeśli spojrzymy na źródło danych, zobaczymy, że jest tam również numer klienta, data dołączenia, numer paszportu i nazwisko agenta.

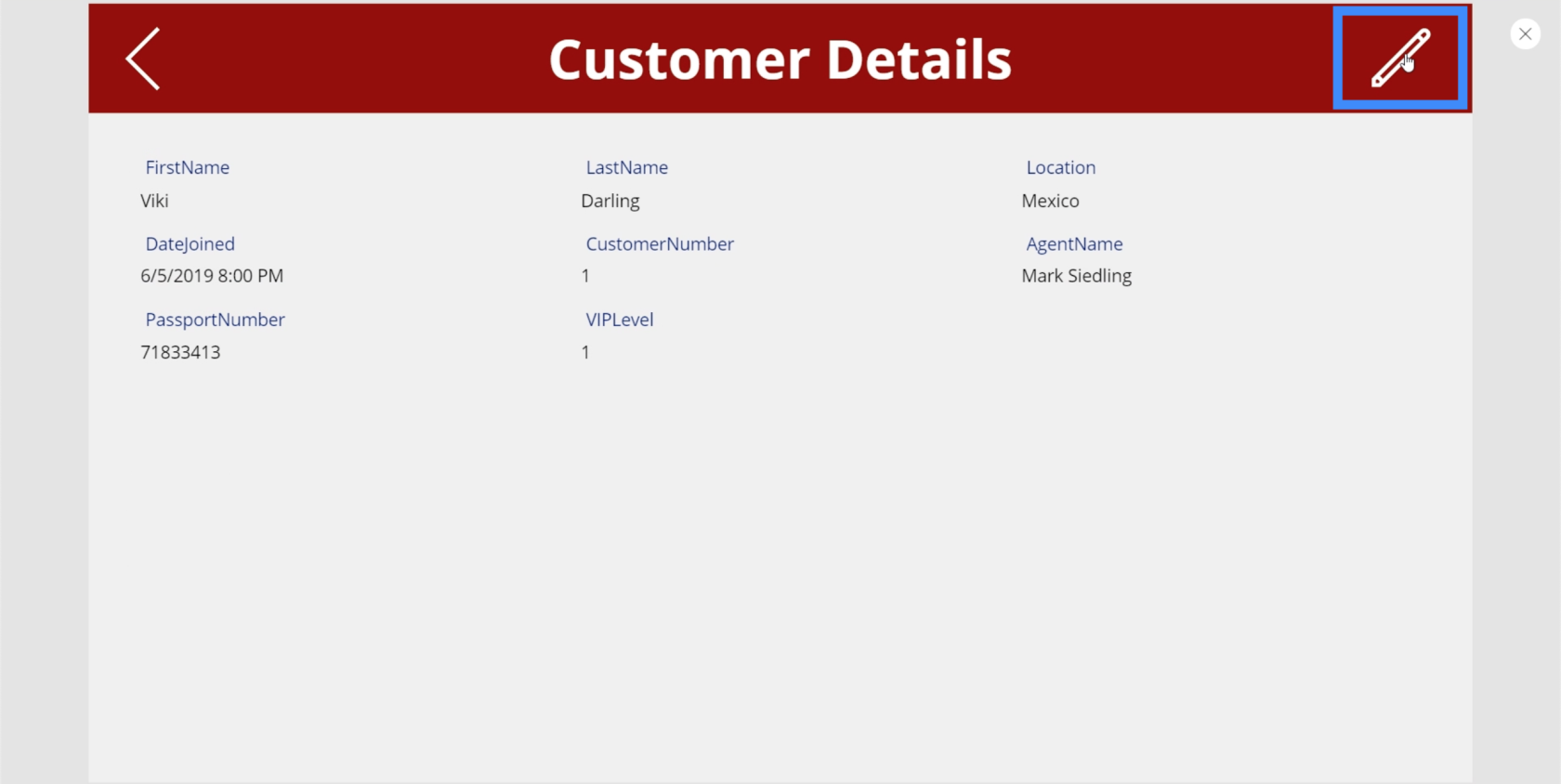
Do tego służy ekran szczegółów. Jest to ekran, na który użytkownicy wylądują w momencie kliknięcia dowolnego punktu wejścia w galerii. Tutaj zobaczą wszystkie inne szczegóły, które nie są widoczne w galerii.
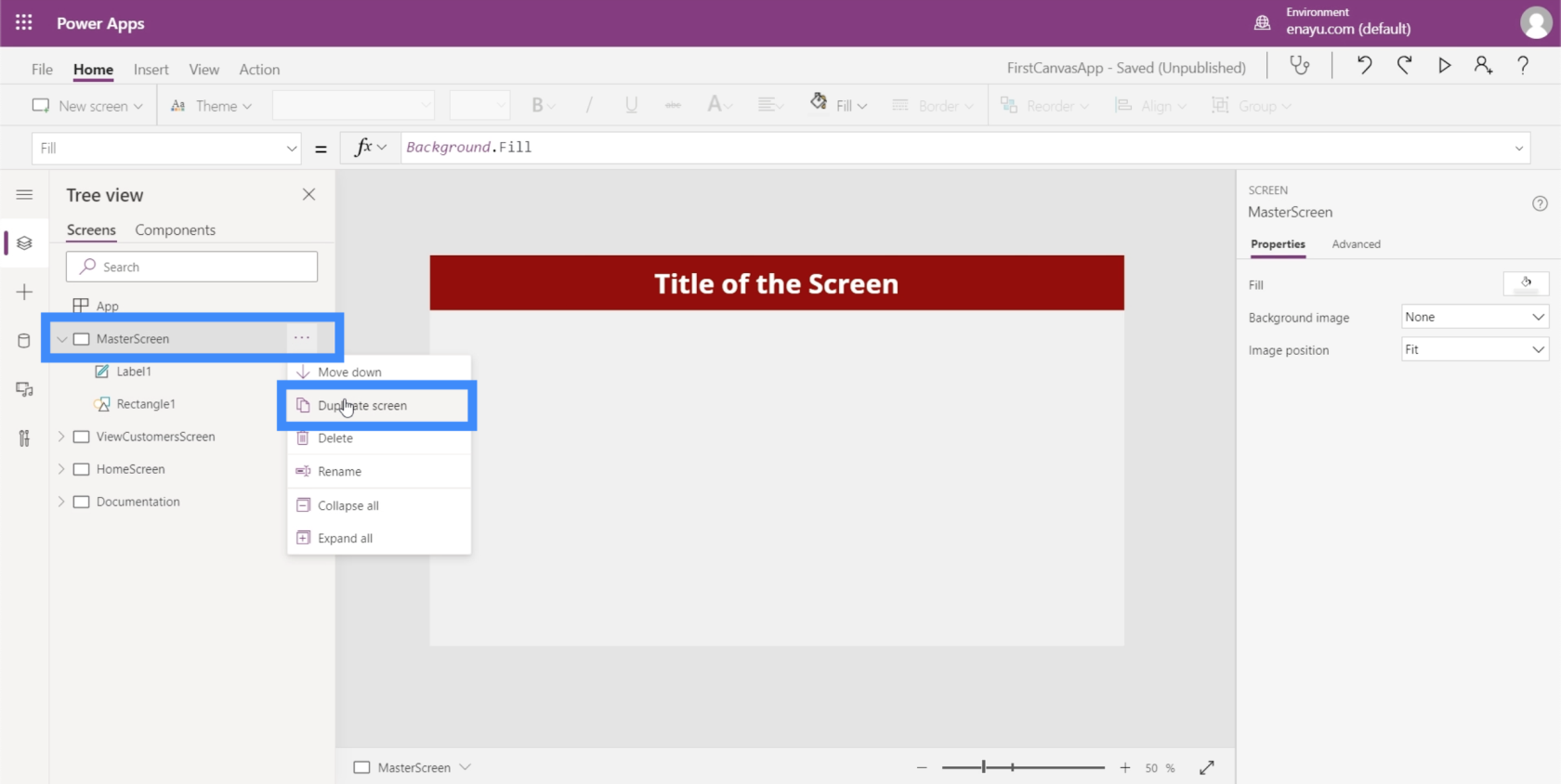
Aby rozpocząć tworzenie ekranu szczegółów, wrócimy do ekranu głównego i zduplikujemy go.

Rozpoczęcie od ekranu głównego było czymś, o czym rozmawialiśmy w samouczku dotyczącym tworzenia aplikacji od podstaw. Posiadanie ekranu głównego zawierającego podstawowe elementy aplikacji ułatwia zachowanie jednolitego wyglądu i układu wszystkich ekranów.
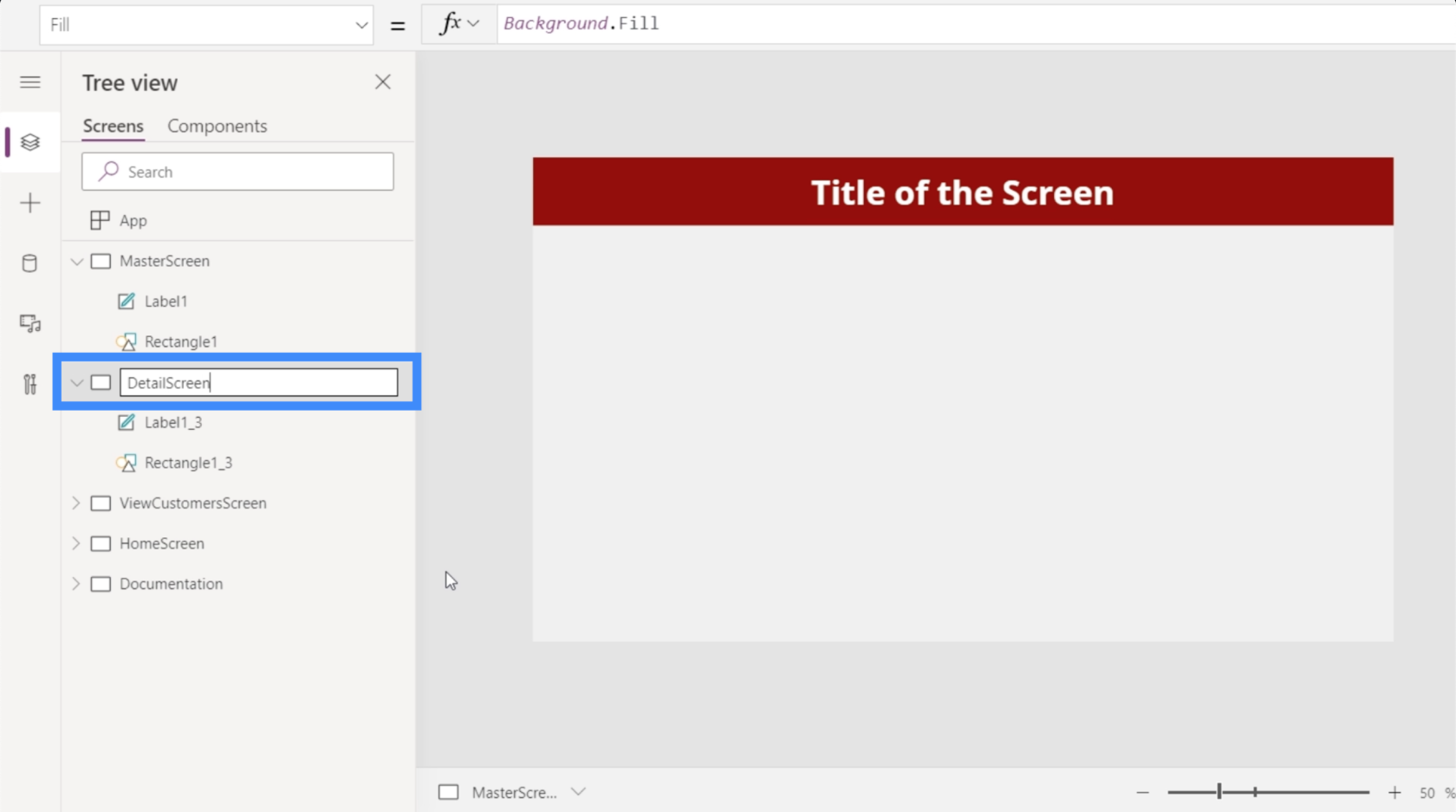
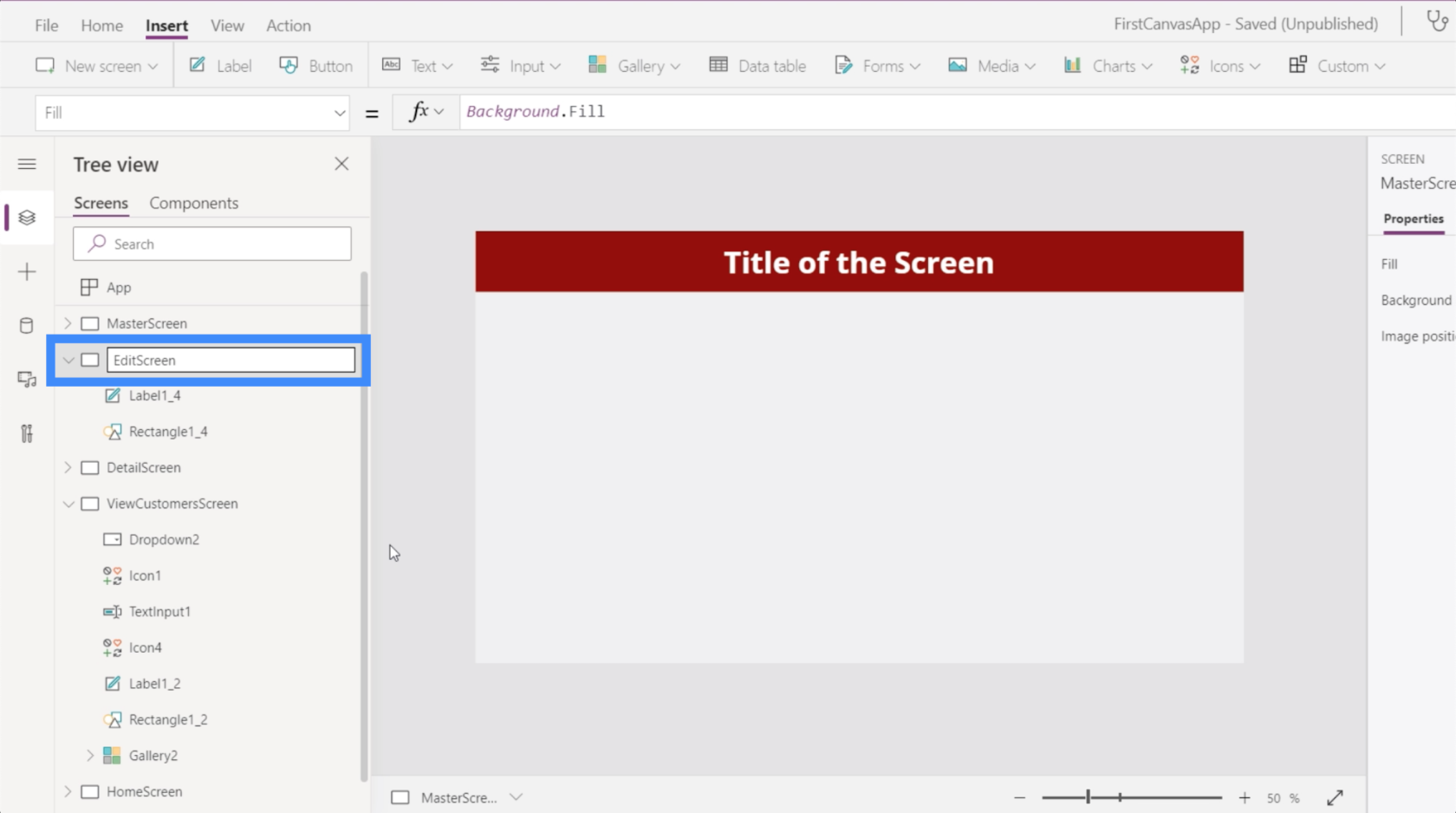
Zmieńmy nazwę zduplikowanego ekranu na DetailScreen.

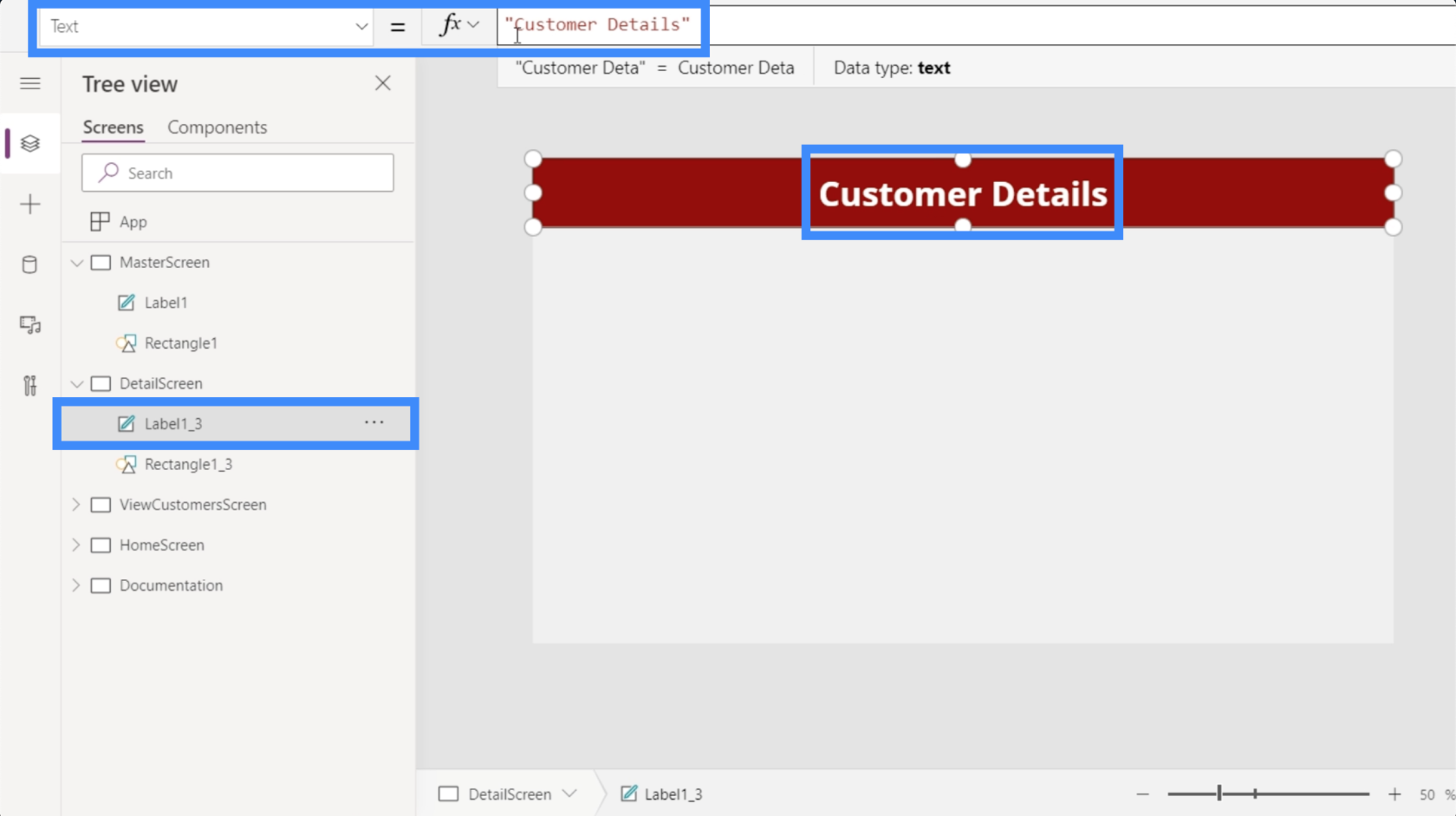
Zmieńmy też etykietę na górze i napiszmy Dane klienta.

Chociaż tworzymy ten ekran od podstaw, nie ma potrzeby ręcznego dodawania każdego szczegółu. Usługa Power Apps zautomatyzowała dla nas cały ten proces.
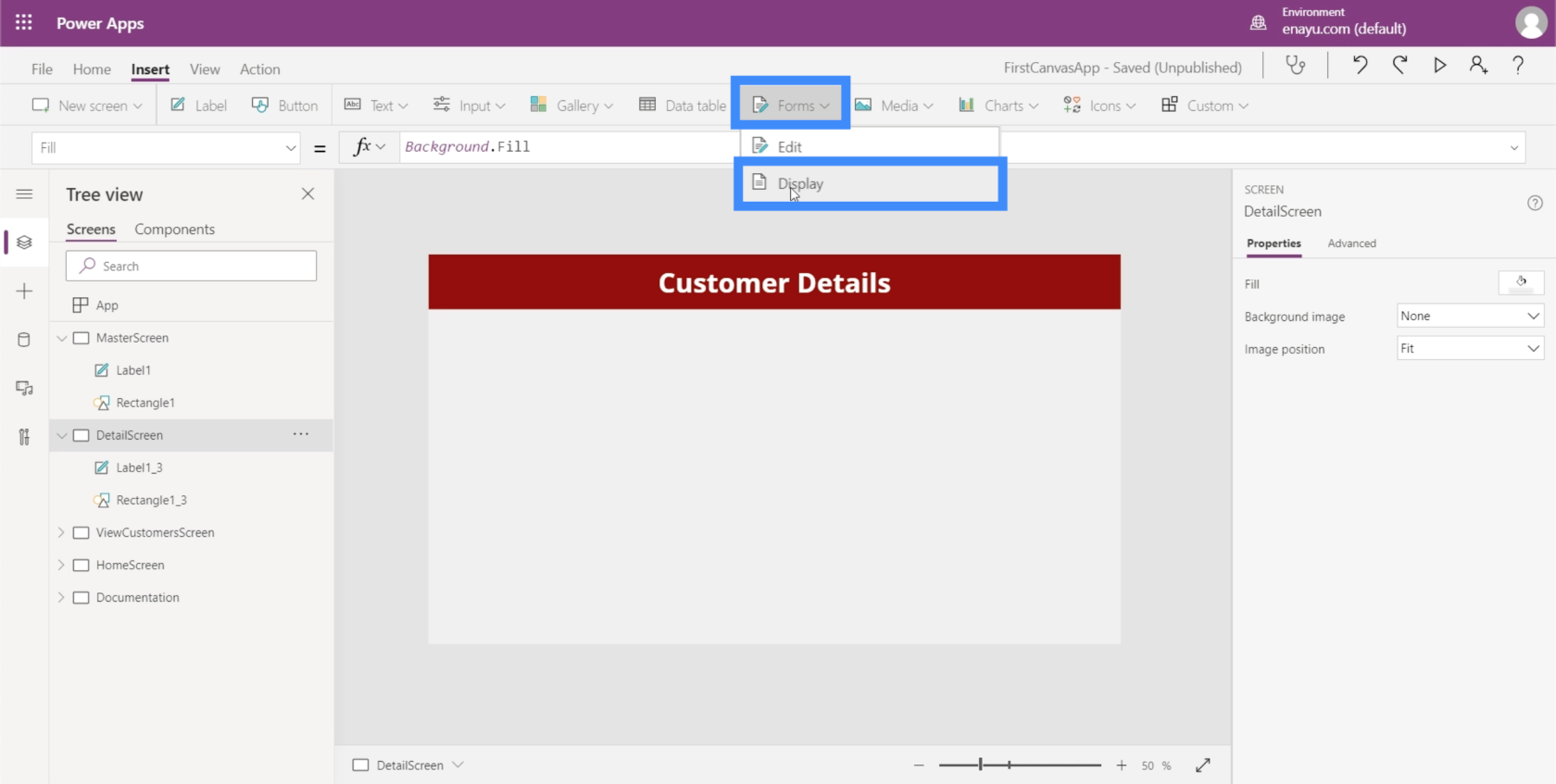
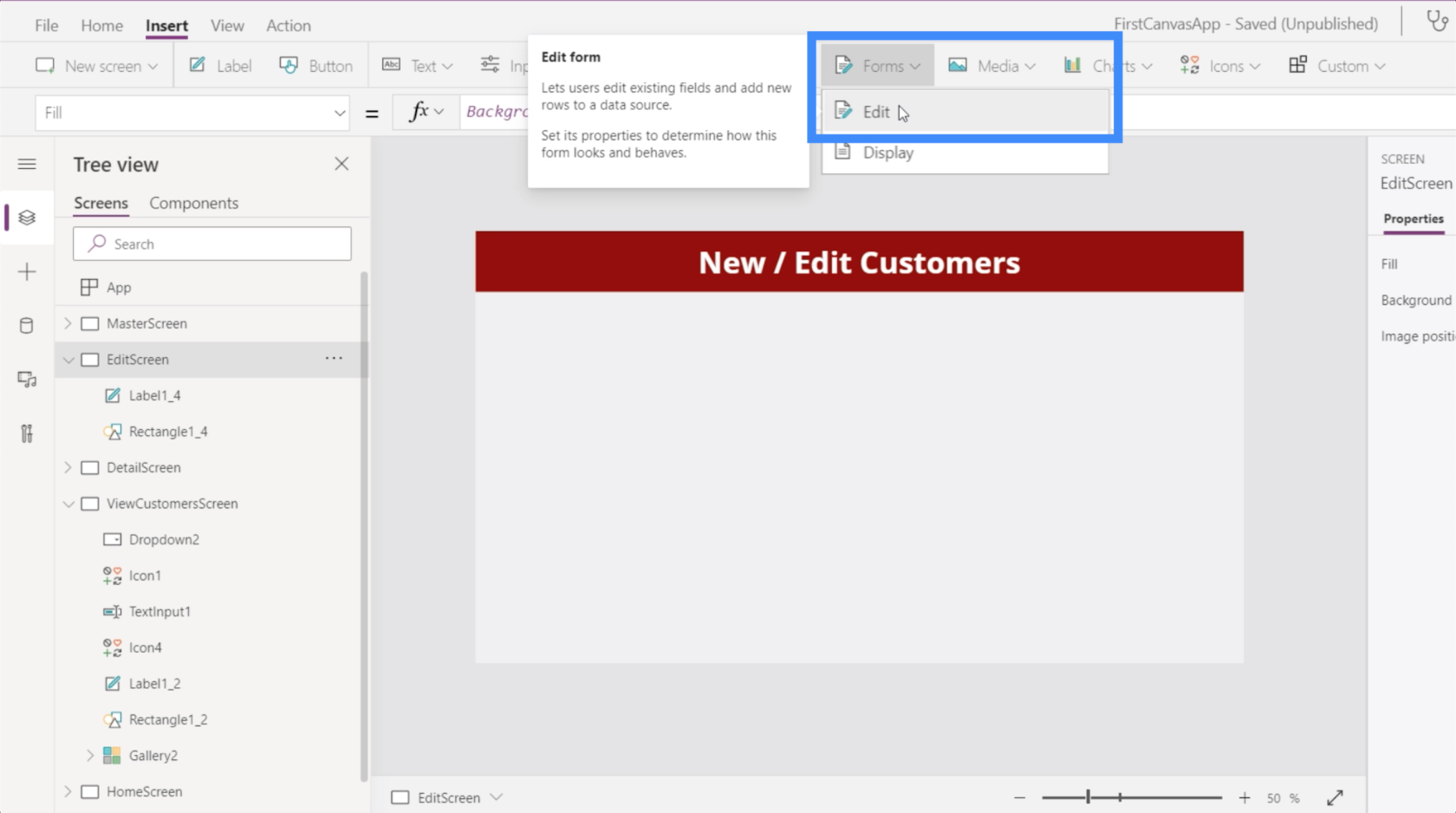
Zaczniemy od dodania formularza wyświetlania, co można zrobić na wstążce Wstaw.

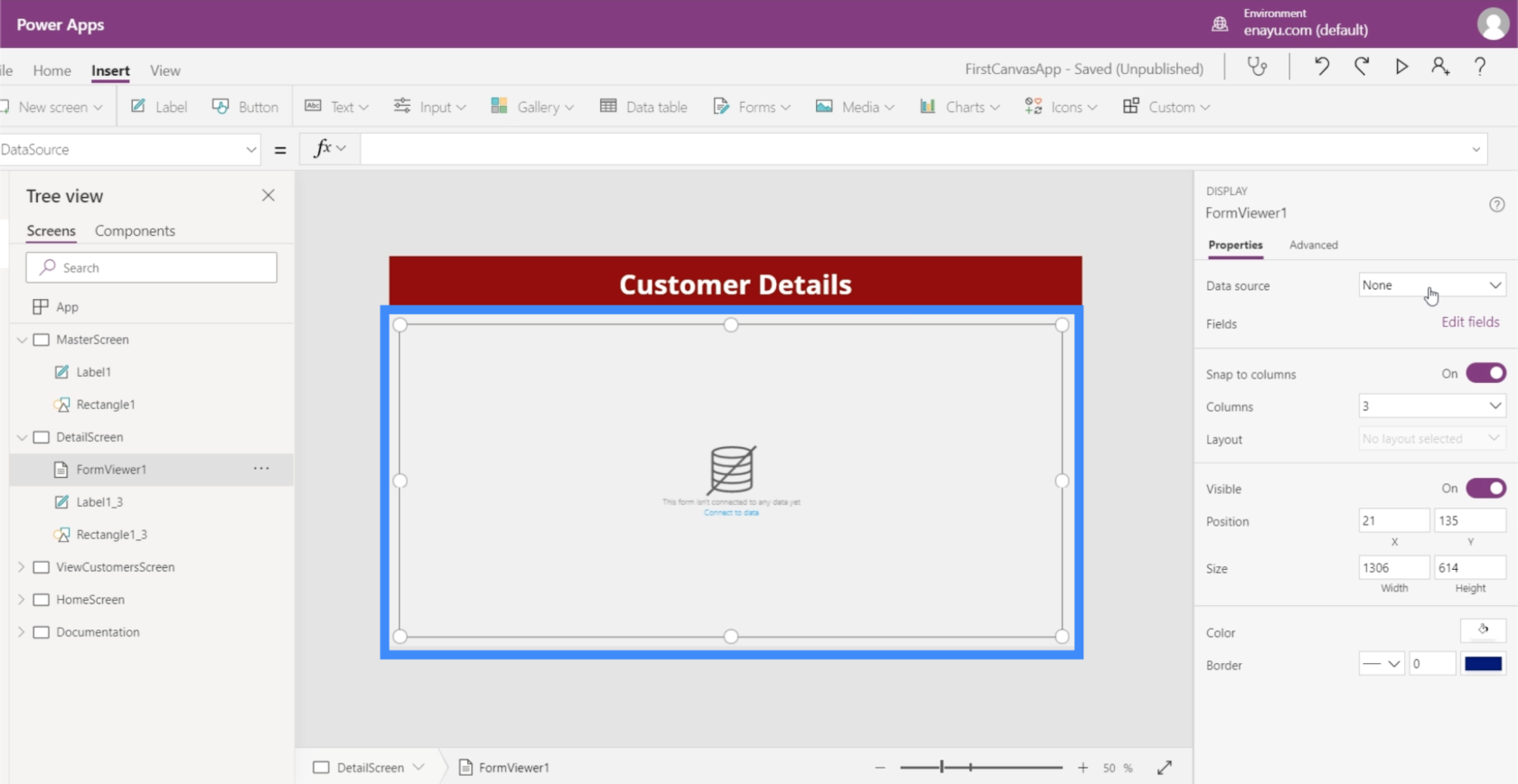
Ponieważ ten ekran tak naprawdę nie będzie miał innego zastosowania niż wyświetlanie danych klienta, możemy pozwolić formularzowi wypełnić cały ekran, przeciągając rogi.

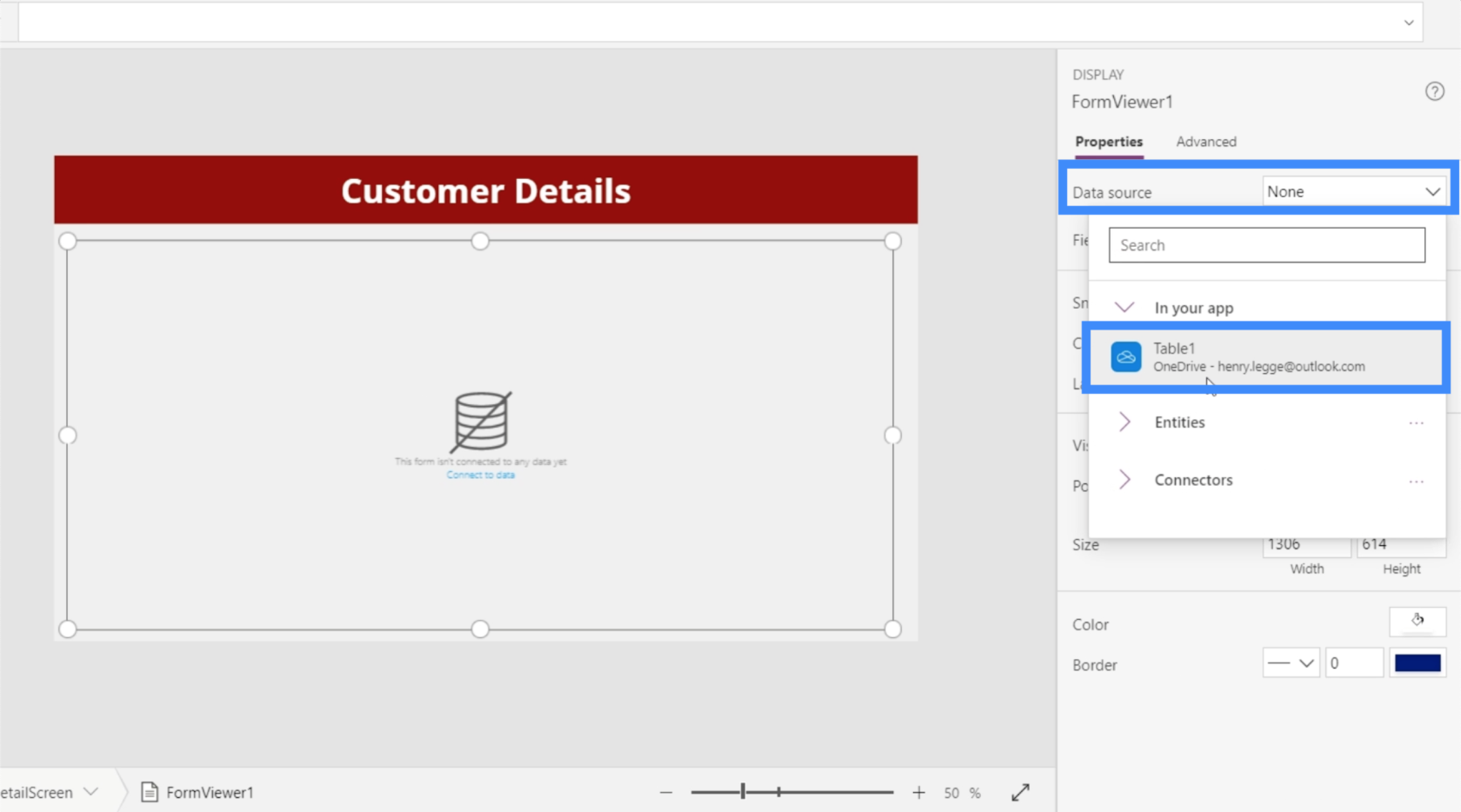
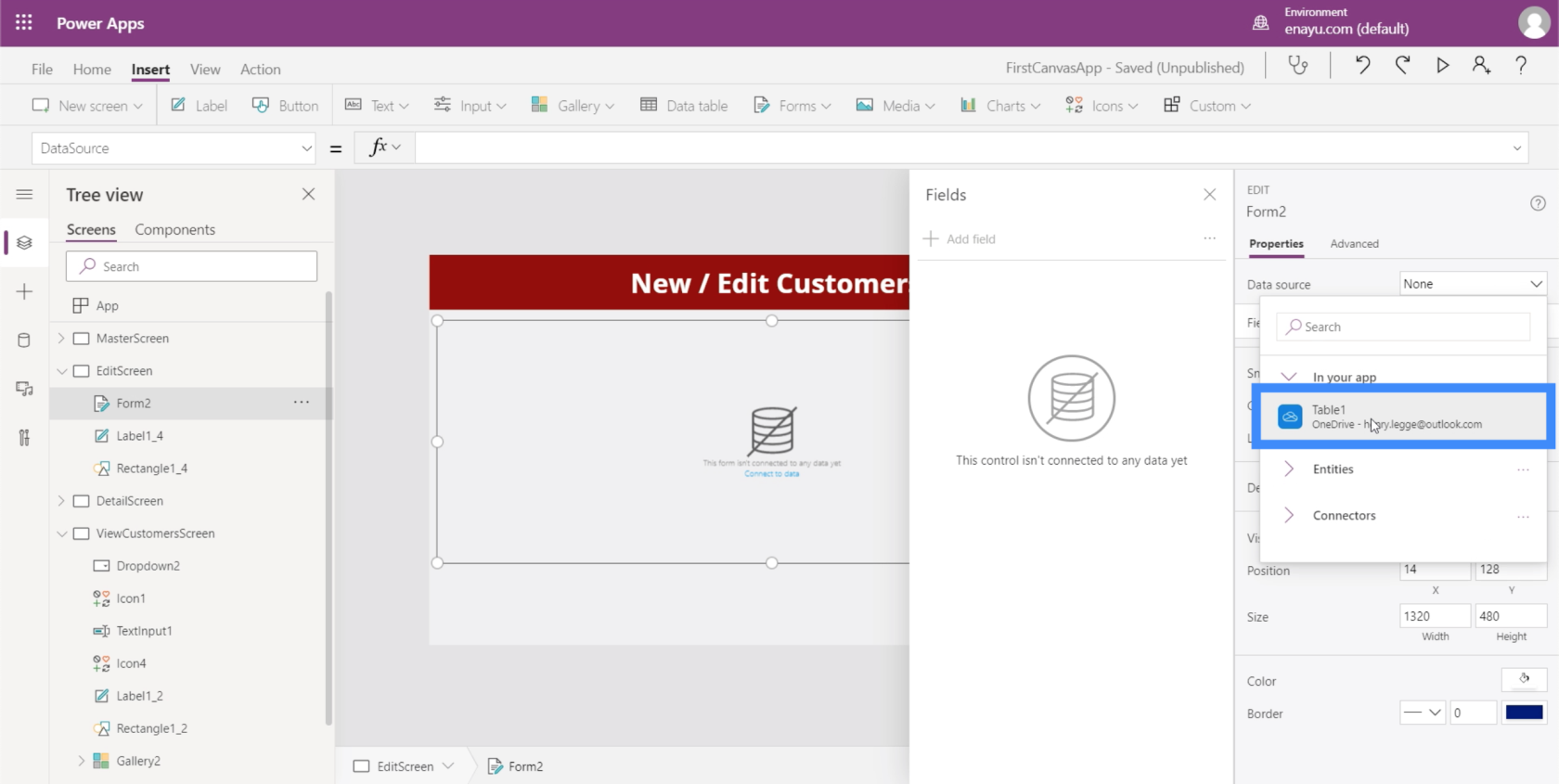
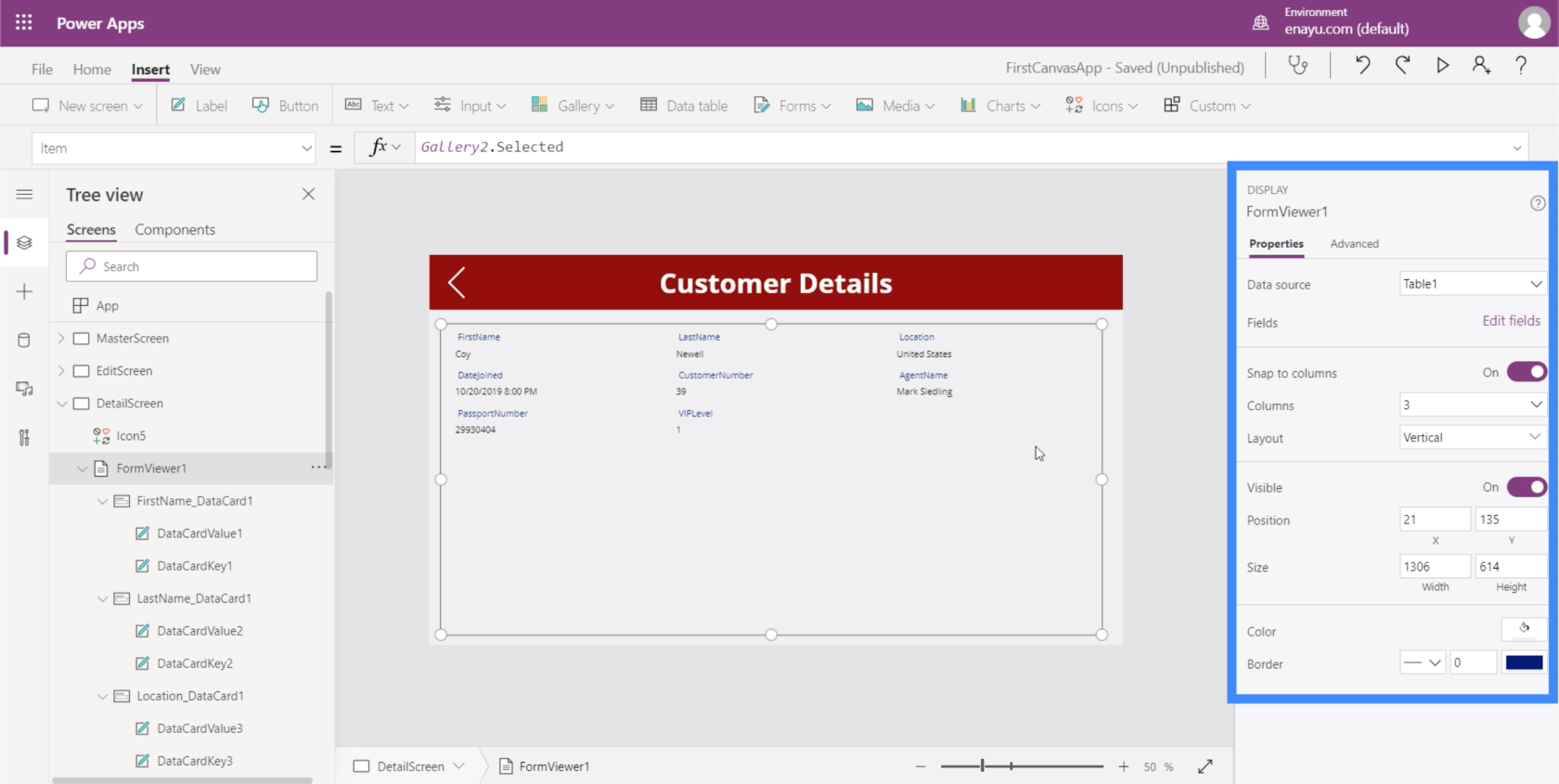
Ekran szczegółów wymaga źródła danych. Możemy połączyć źródło danych tutaj, w prawym okienku w obszarze Właściwości. W tej aplikacji używamy Table1.

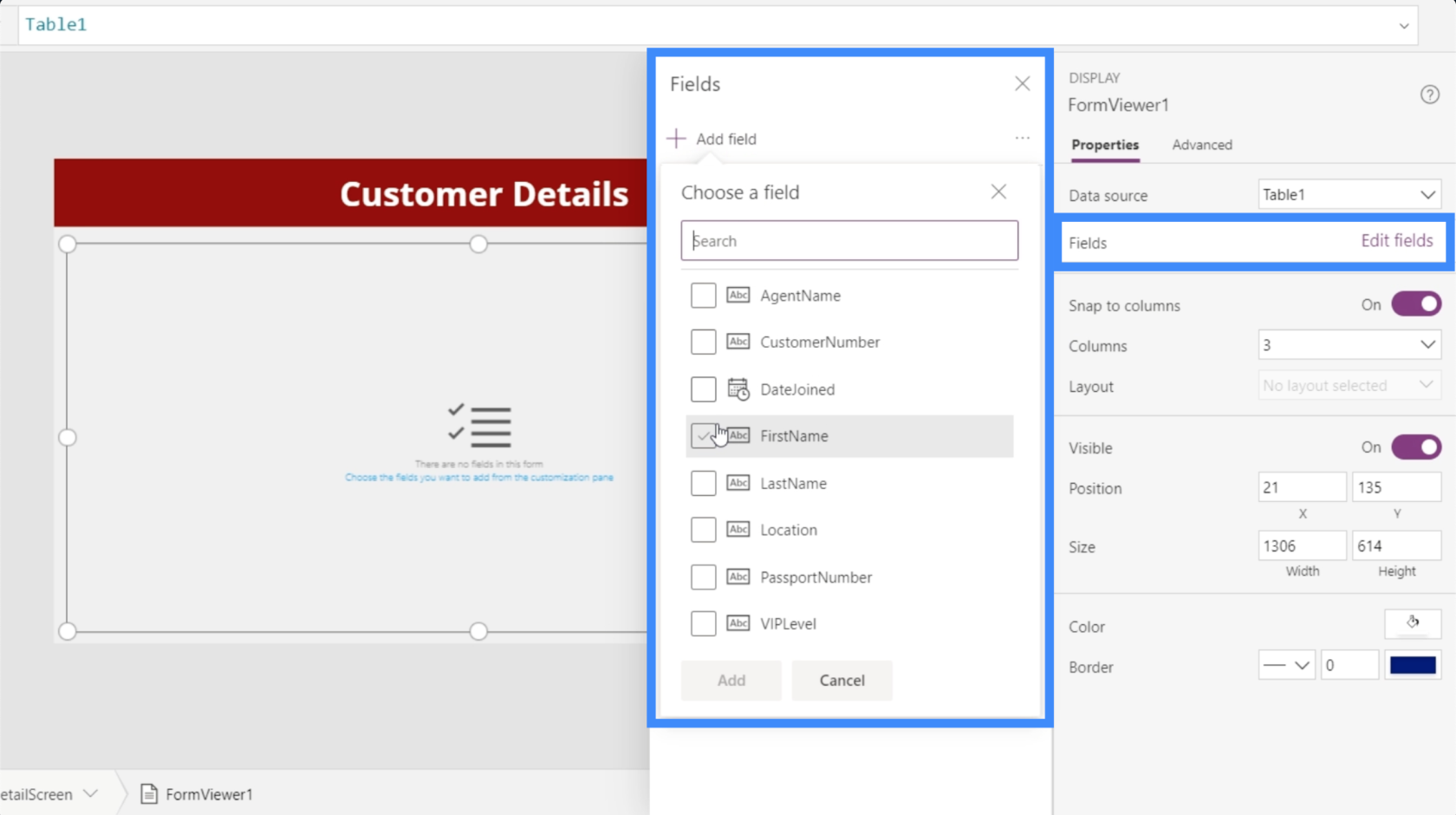
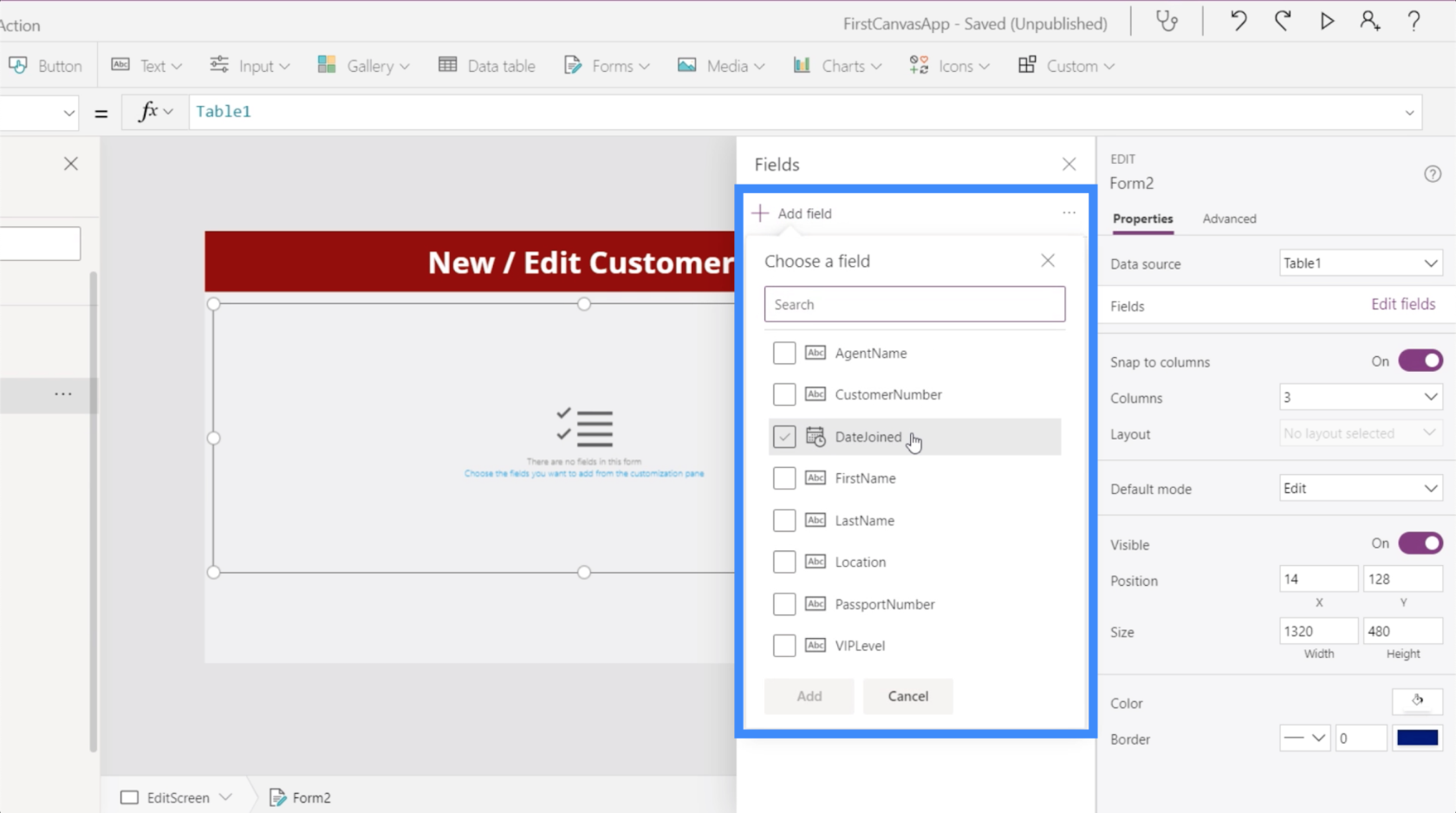
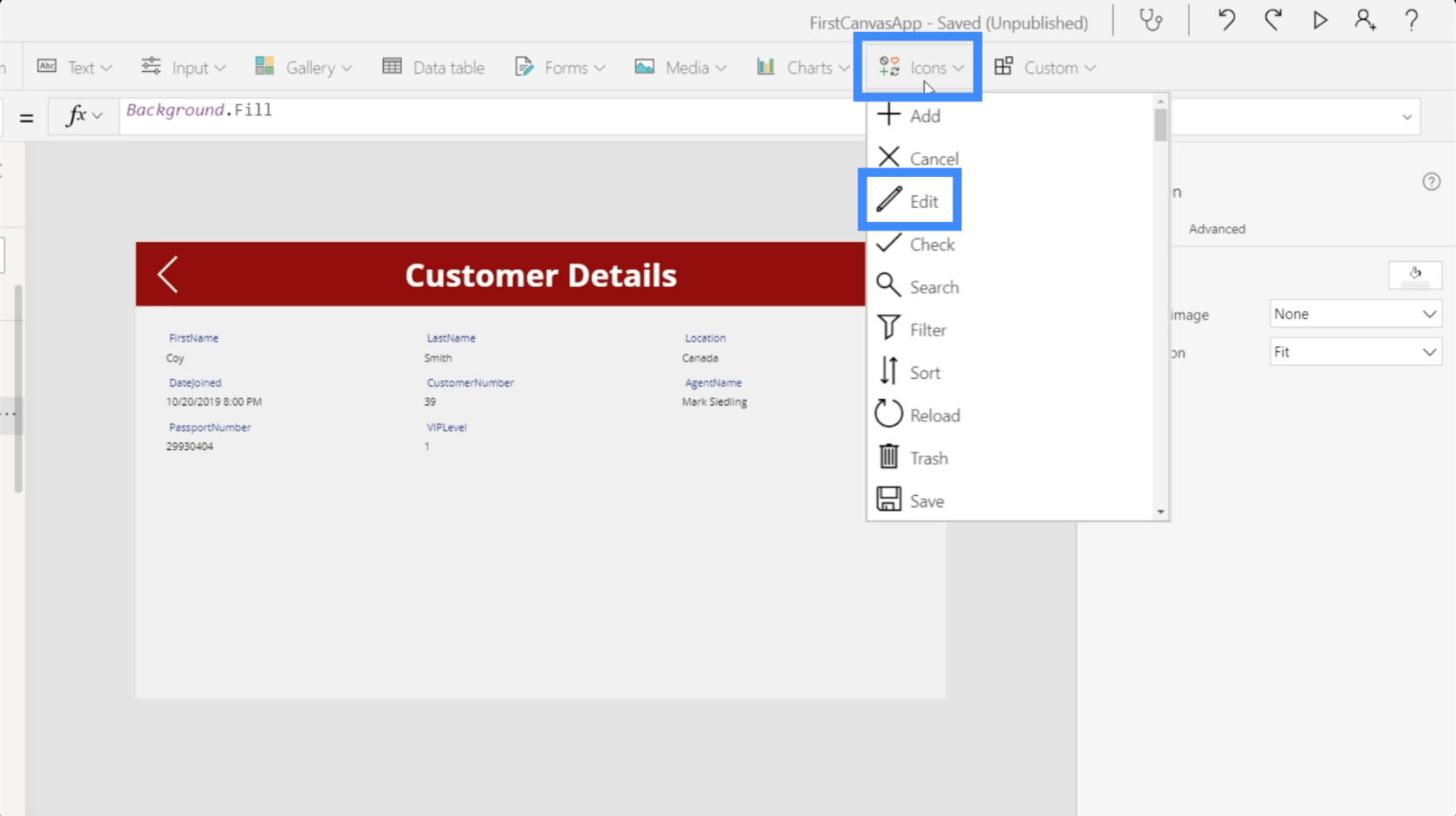
Teraz, gdy mamy źródło danych, z którego pobieramy szczegóły, nadszedł czas, aby zdecydować, jakie szczegóły chcemy pokazać na ekranie. Można to zrobić, klikając przycisk Edytuj pola.

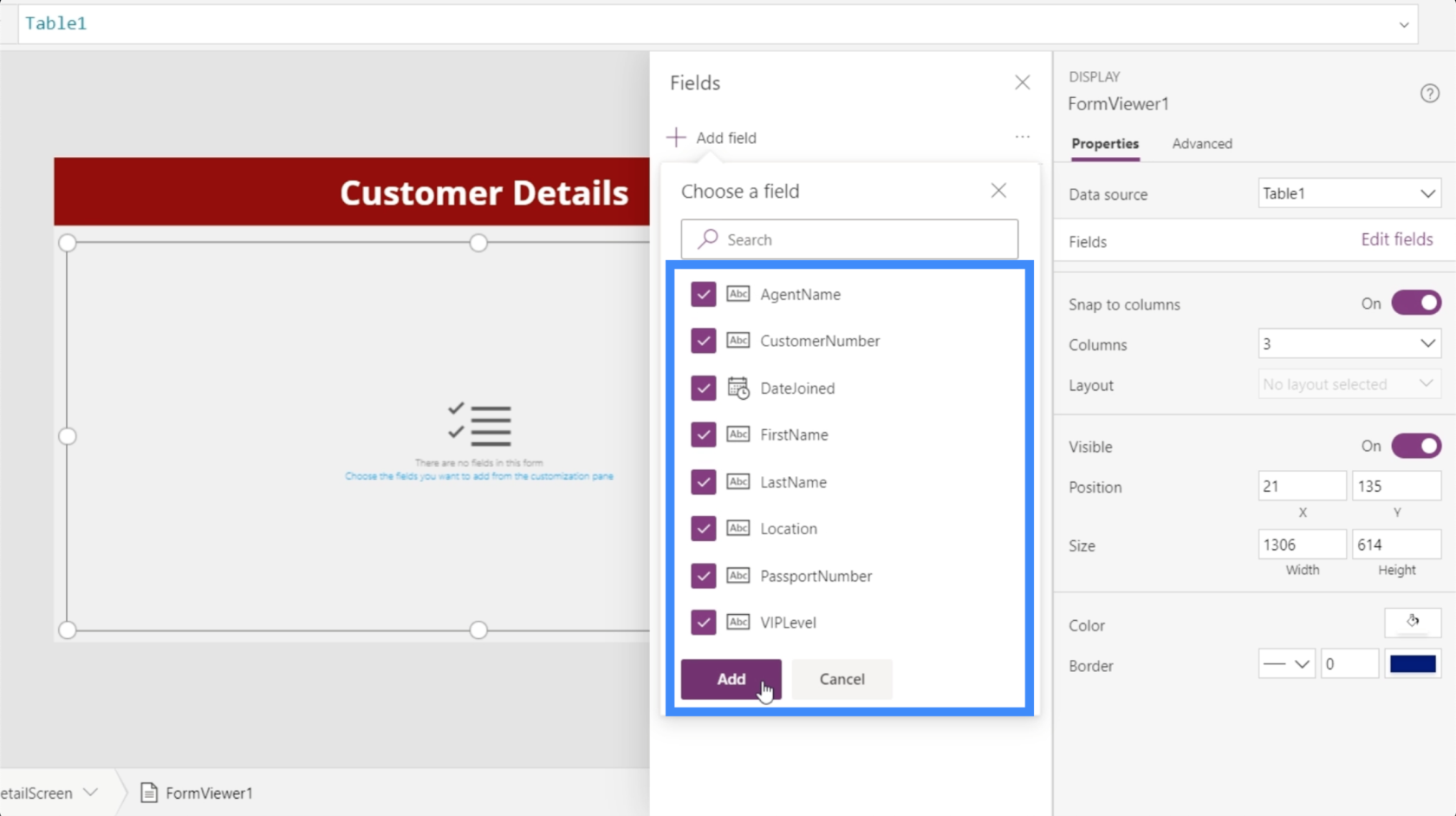
Możemy dodawać pola, zaznaczając każde pole, które naszym zdaniem ma zastosowanie do naszego celu. W takim przypadku dodajmy wszystkie te pola.

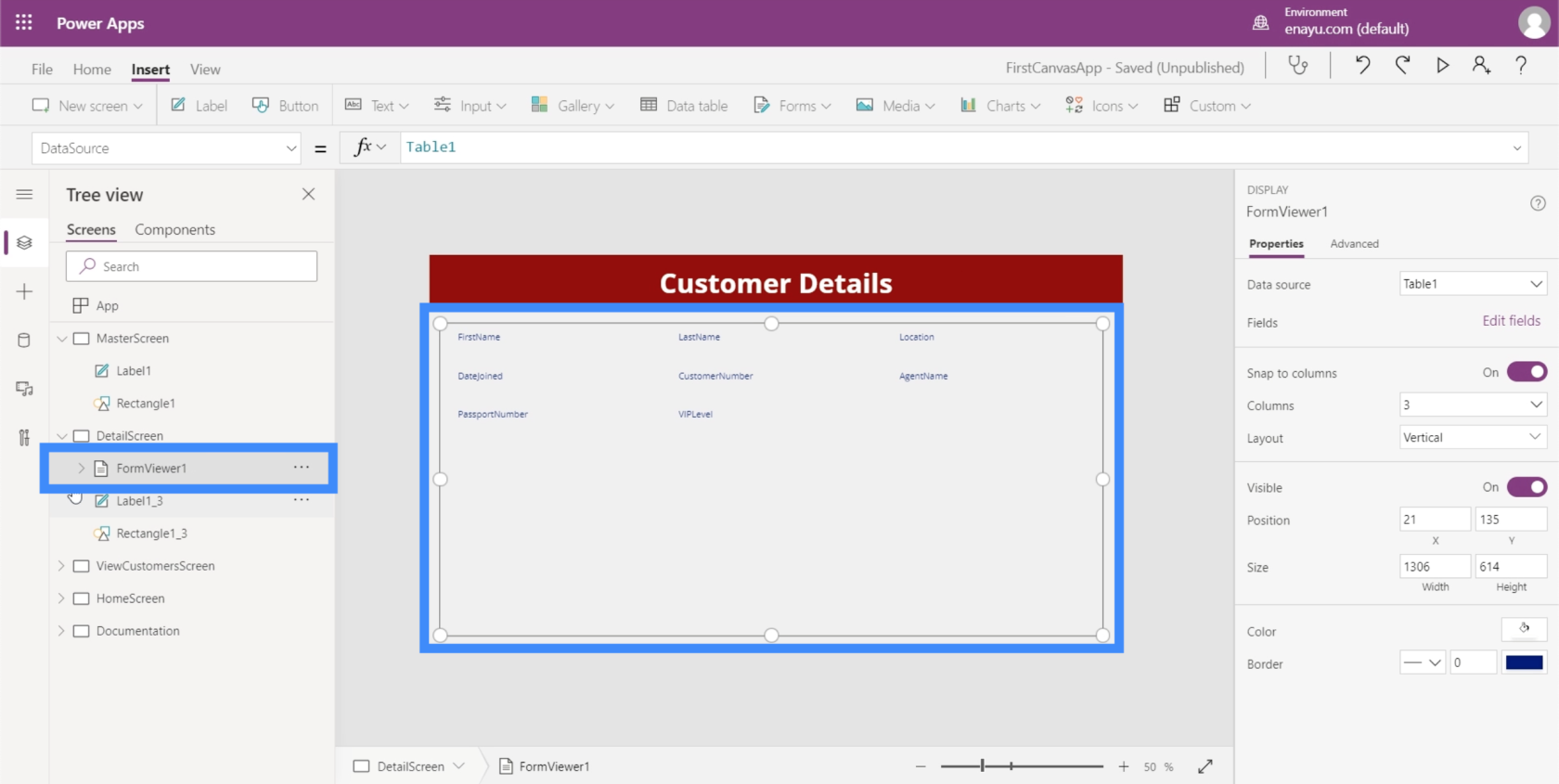
Power Apps następnie załaduje wszystkie wybrane przez nas pola do właśnie utworzonego formularza, którym jest FormViewer1.

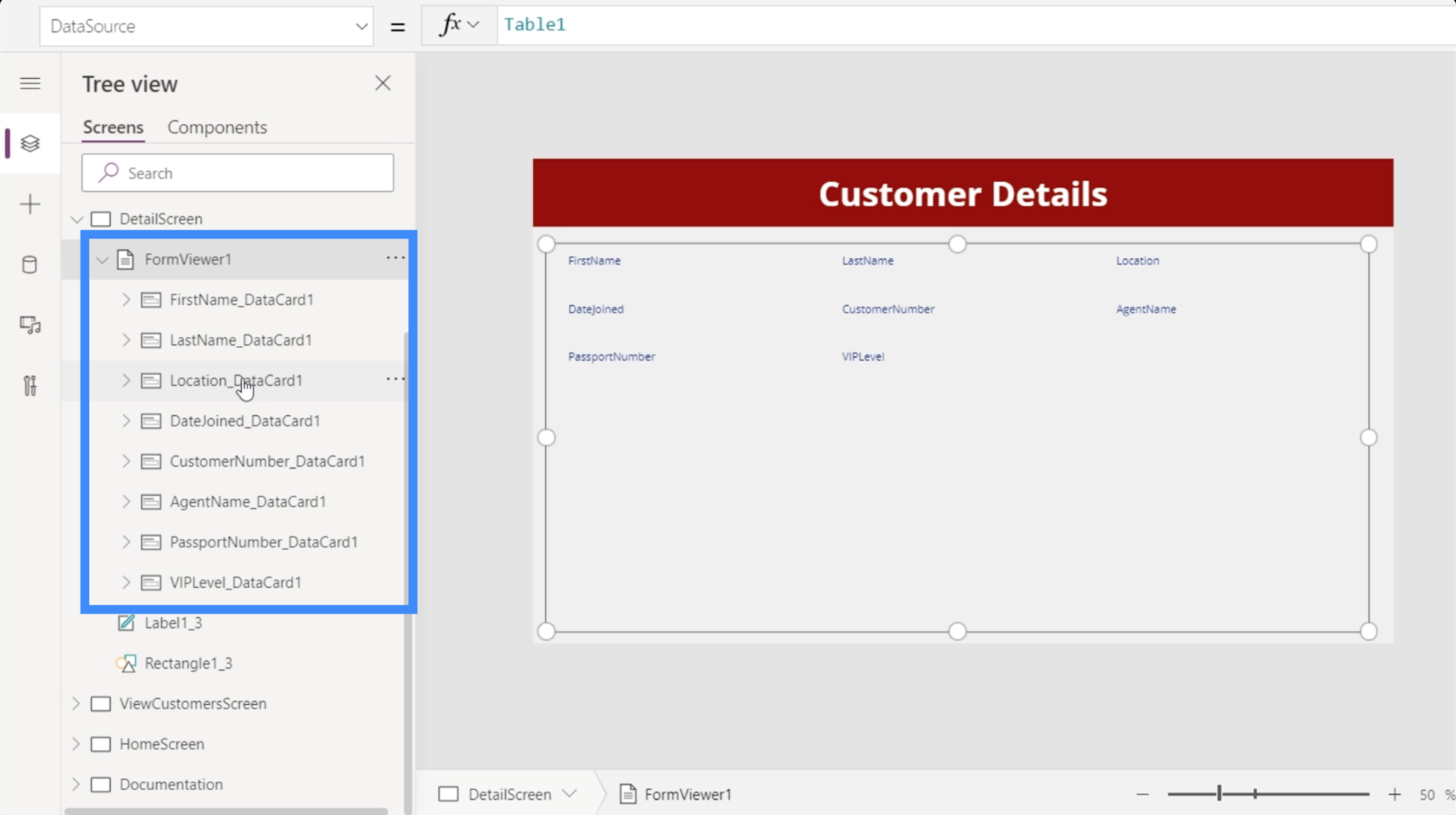
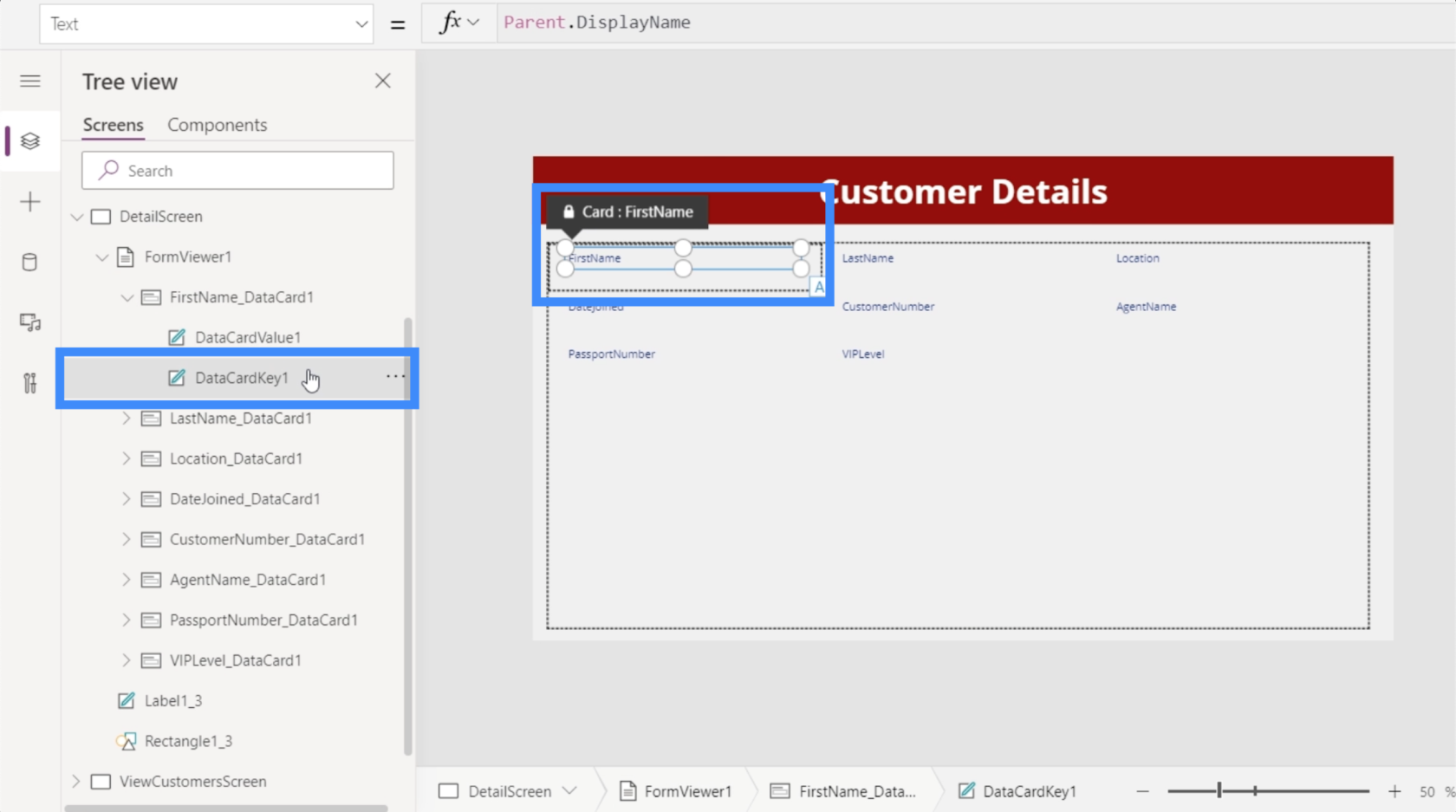
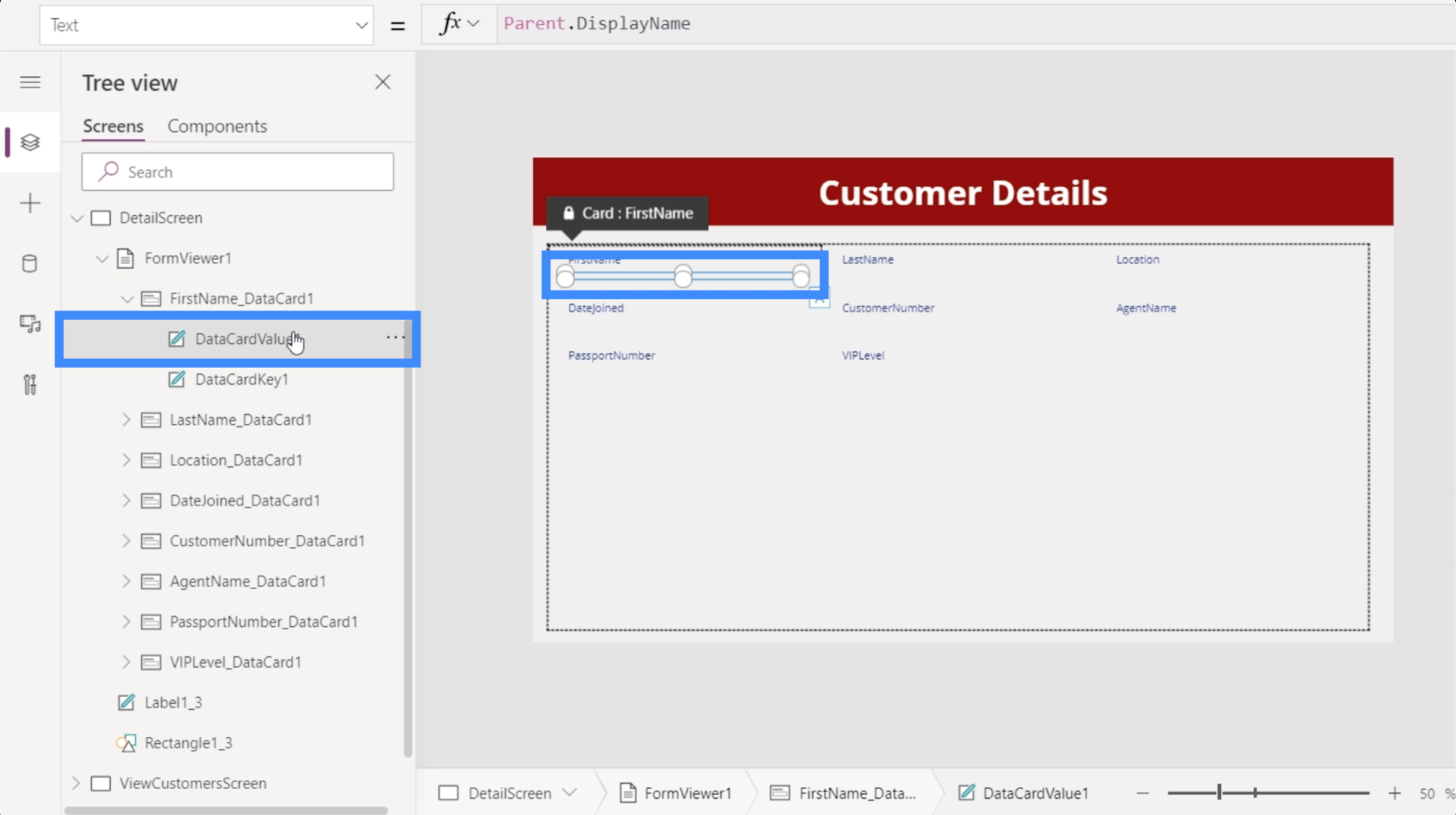
Jeśli go klikniemy, pokaże się, że automatycznie skonfigurował karty danych dla każdej z różnych kolumn w naszym źródle danych.

I dla każdej karty danych faktycznie skonfigurował klucz, który zawiera nazwę karty danych.

Ustawiono również wartość, która pokaże rzeczywistą wartość powiązaną z tą kolumną.

W tej chwili ten formularz nie wyświetla jeszcze żadnych wartości. To dlatego, że nie połączyliśmy jeszcze naszej galerii z DetailScreen. Ponownie celem jest wyświetlenie szczegółów dopiero po wybraniu rekordu z naszej galerii.
Łączenie galerii z ekranem szczegółów
Wspaniałą cechą galerii w usłudze Power Apps jest to, że mają one właściwość o nazwie Wybrane. Zasadniczo łączy galerię z ekranem szczegółów, dzięki czemu za każdym razem, gdy wybieramy rekord w galerii, wyświetla tylko szczegóły tego konkretnego wpisu.
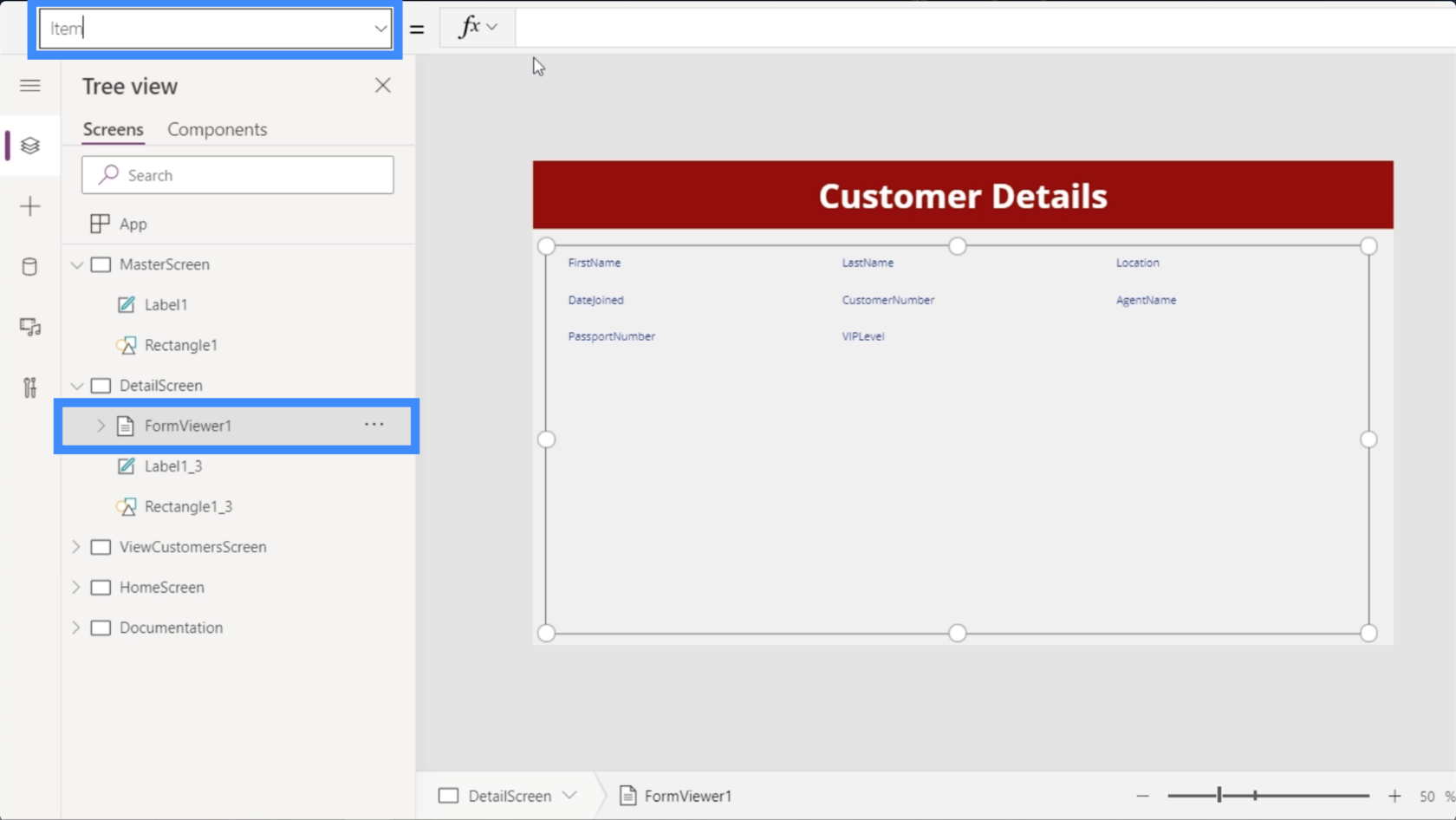
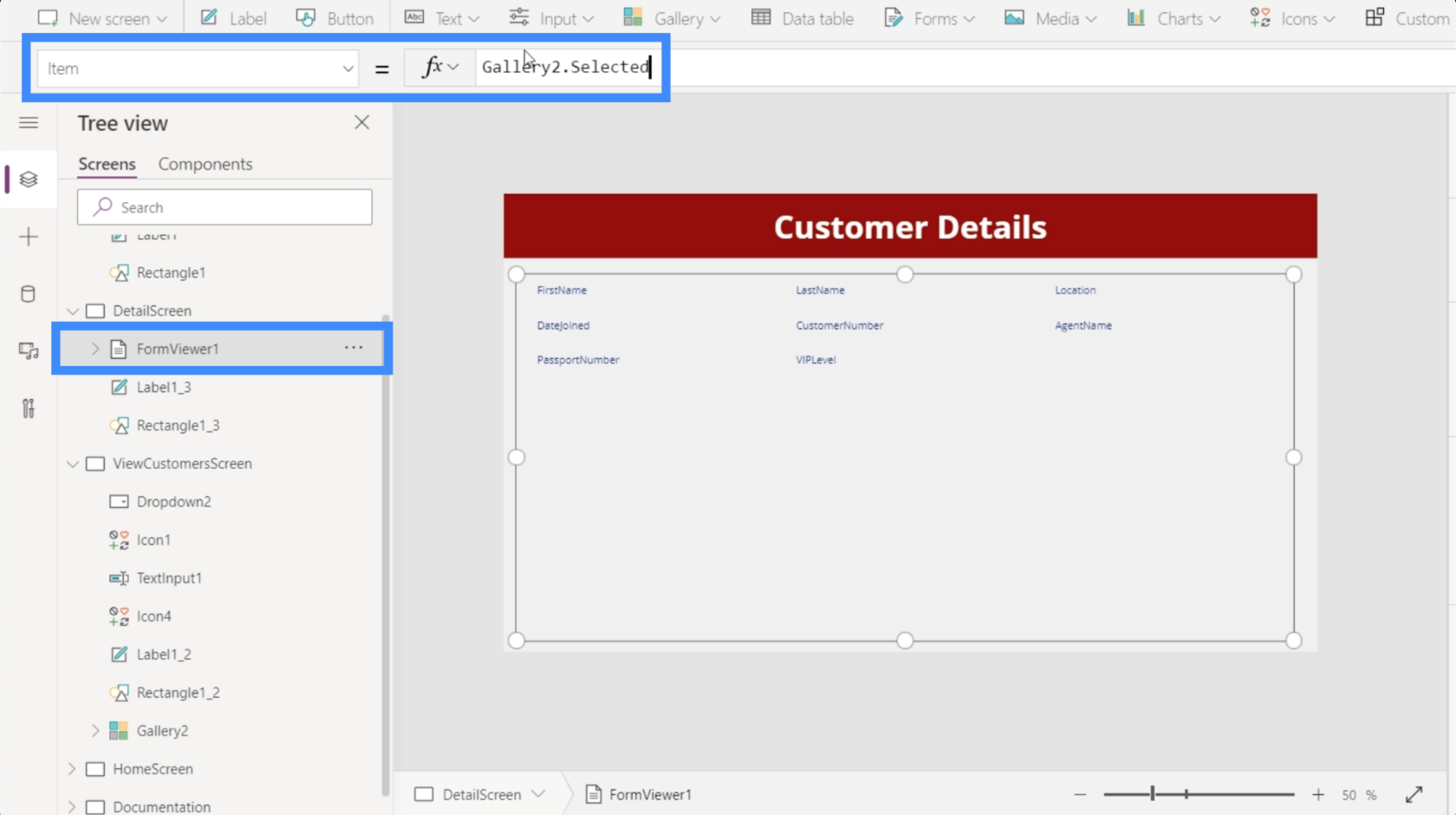
Aby to zrobić, zaznaczymy FormViewer1 i przejdziemy do właściwości Item.

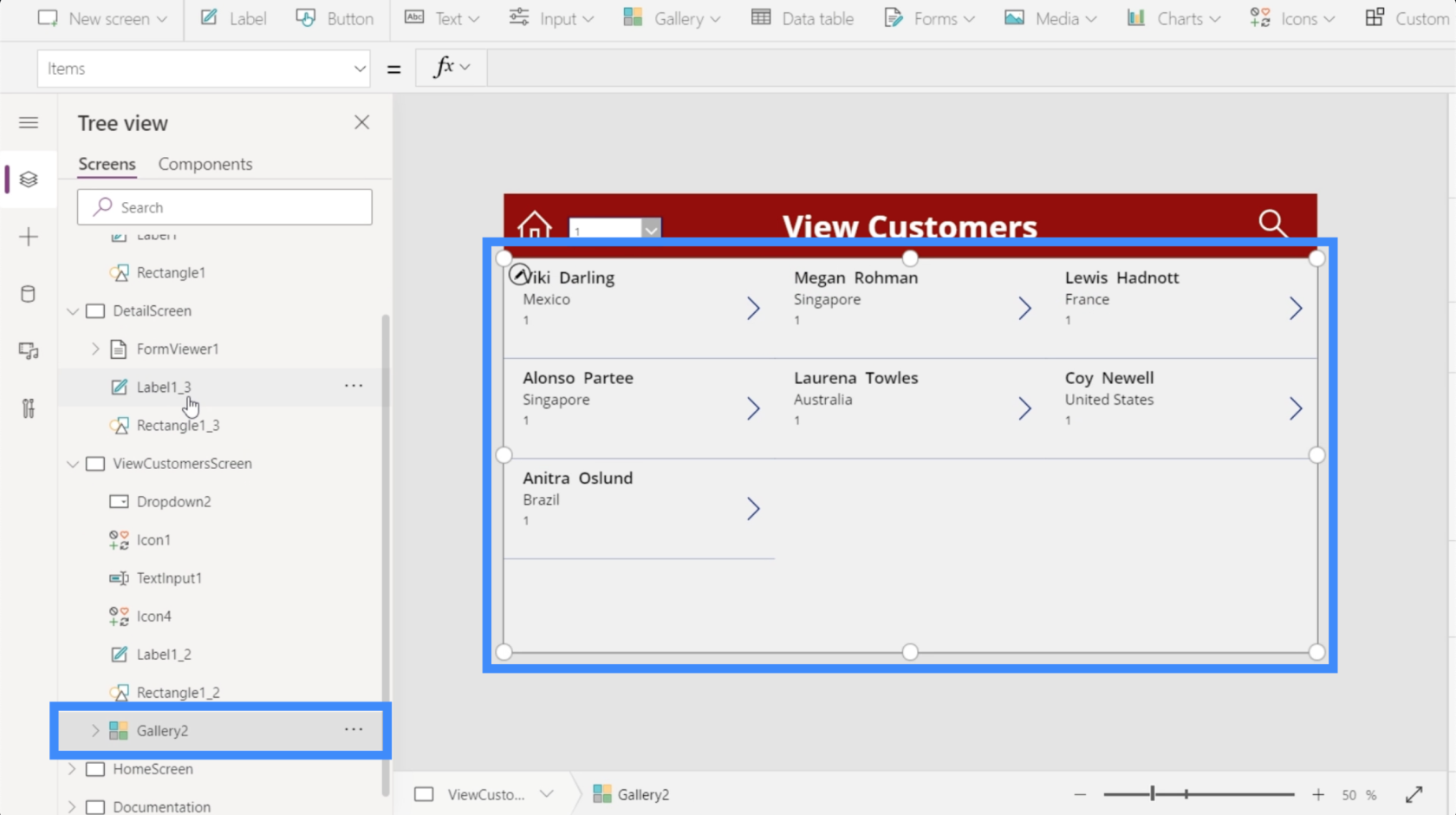
Upewnij się, że odwołujesz się tutaj do właściwej galerii, zwłaszcza jeśli Twoja aplikacja korzysta z wielu galerii. W tym przypadku chcemy użyć Gallery2.

Wracając do paska formuły ekranu szczegółów, wpiszemy Gallery2.Selected i wciśniemy Enter.

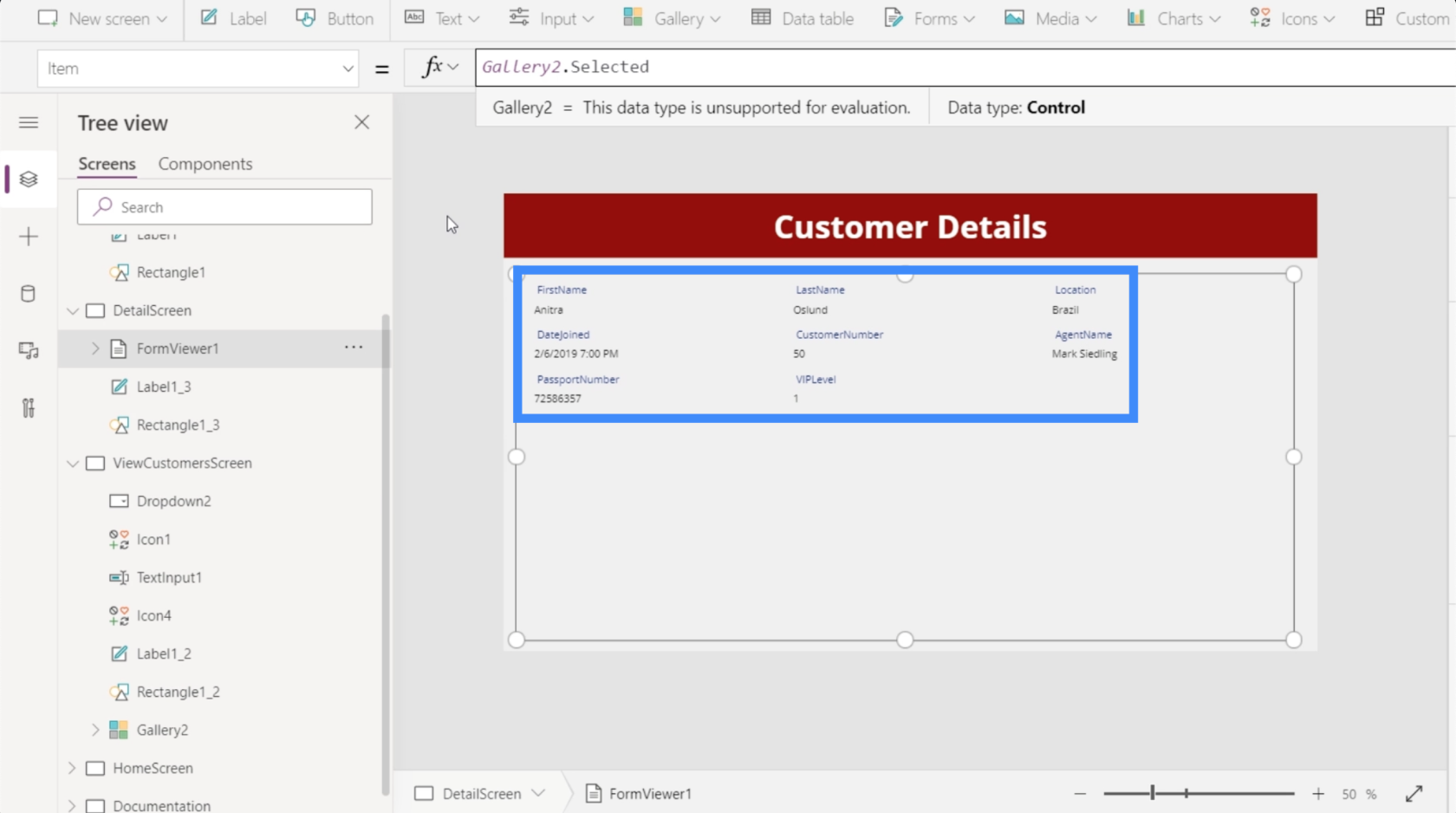
Teraz widzimy tutaj szczegóły pochodzące z tego, co zostało ostatnio wybrane w galerii.

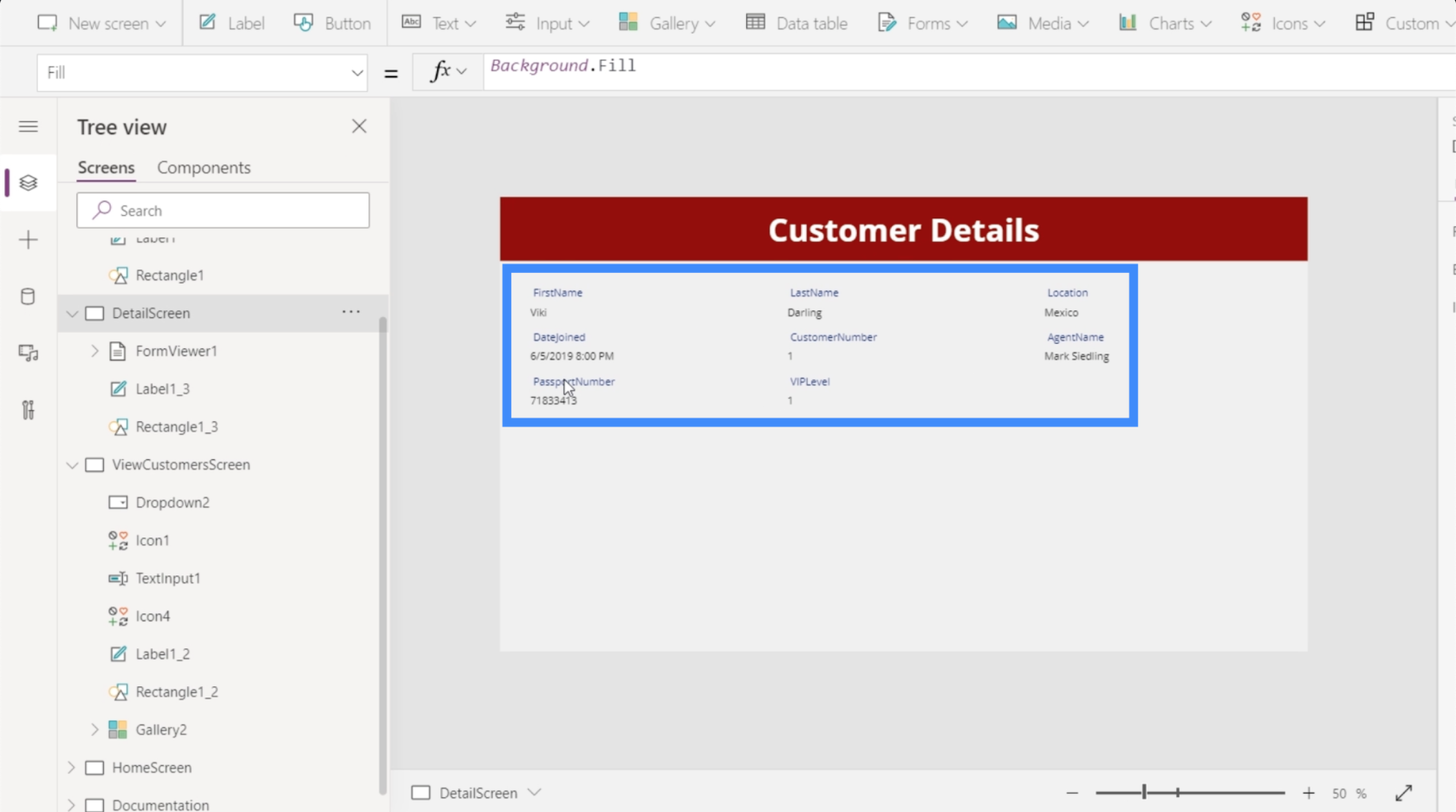
Wróćmy do ekranu Wyświetl klientów i wybierzmy Viki Darling z naszej galerii.

Po kliknięciu zobaczysz, że szczegóły na ekranie szczegółów również uległy zmianie i teraz wyświetlają informacje o Viki Darling.

Podkreśla to związek między tymi ekranami i elementami w nim zawartymi. Pola na ekranie szczegółów są sterowane przez właściwość elementu w przeglądarce formularzy, która z kolei jest sterowana przez wybrany rekord w galerii.
Poruszanie się między galerią a ekranem szczegółów
W tej chwili szczegóły możemy zobaczyć tylko jeśli wybierzemy wpis w galerii i ręcznie przejdziemy do ekranu szczegółów. W idealnej sytuacji użytkownicy powinni być automatycznie kierowani do ekranu szczegółów w momencie kliknięcia wpisu. Zamierzamy więc dodać trochę nawigacji między ekranami.
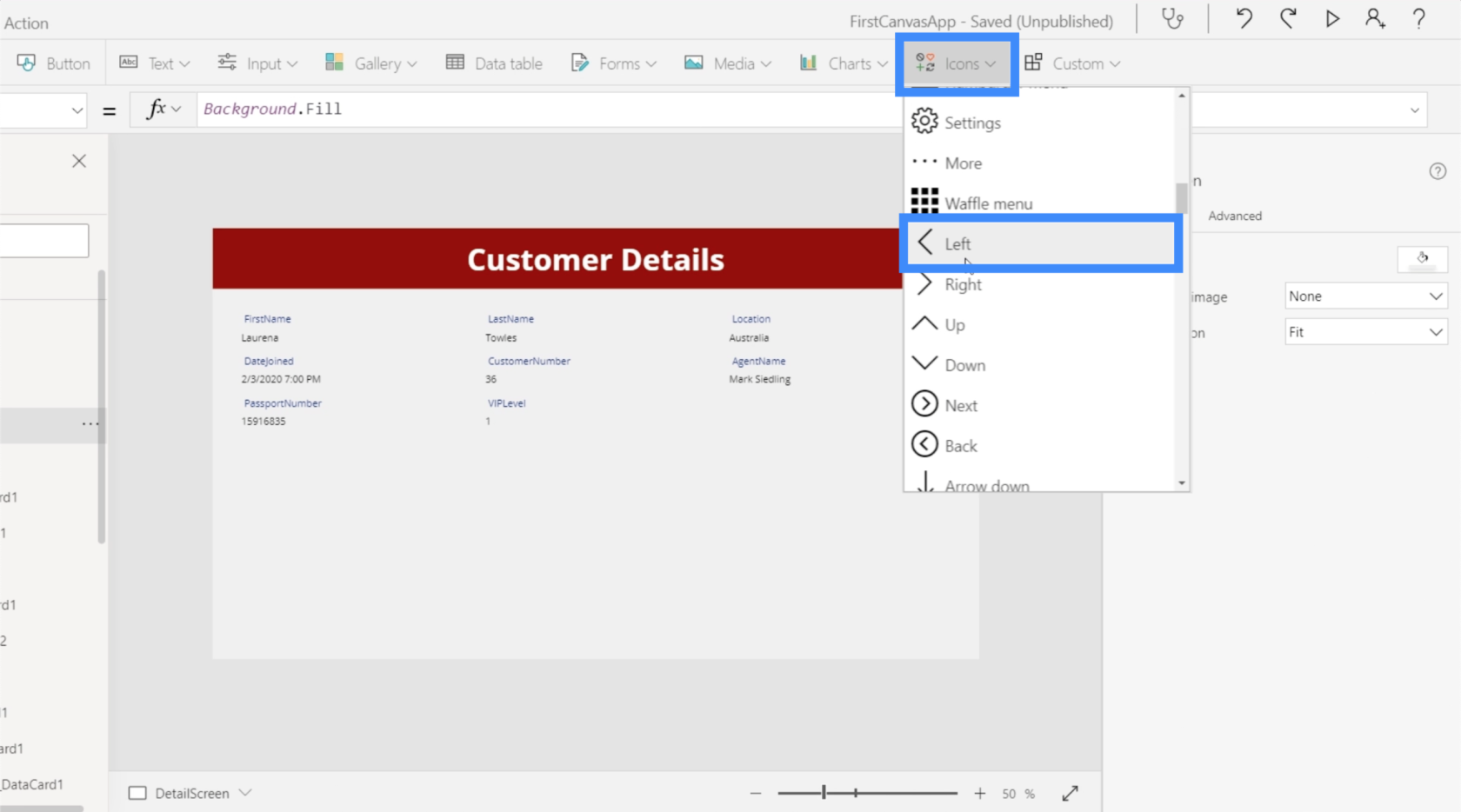
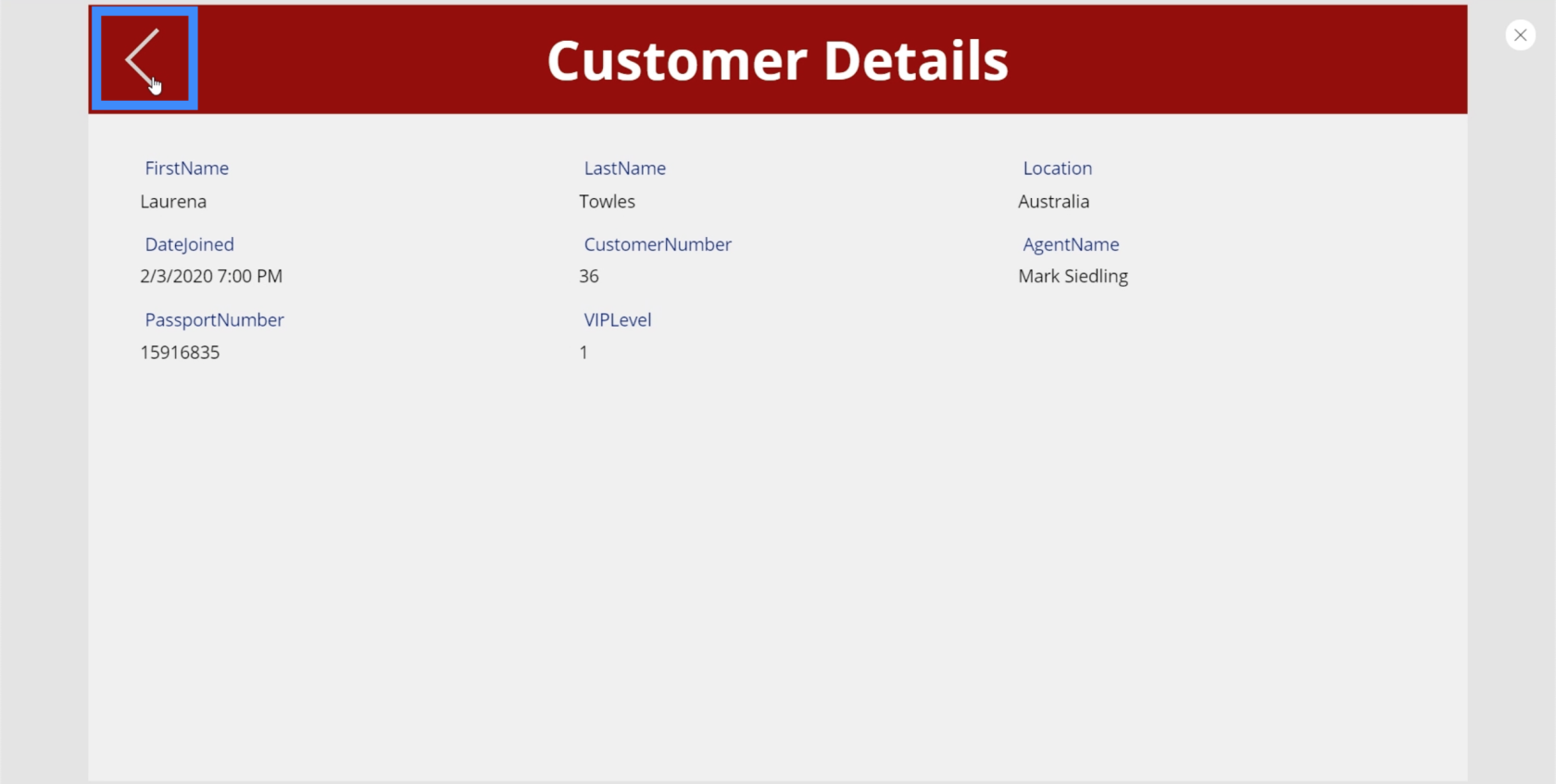
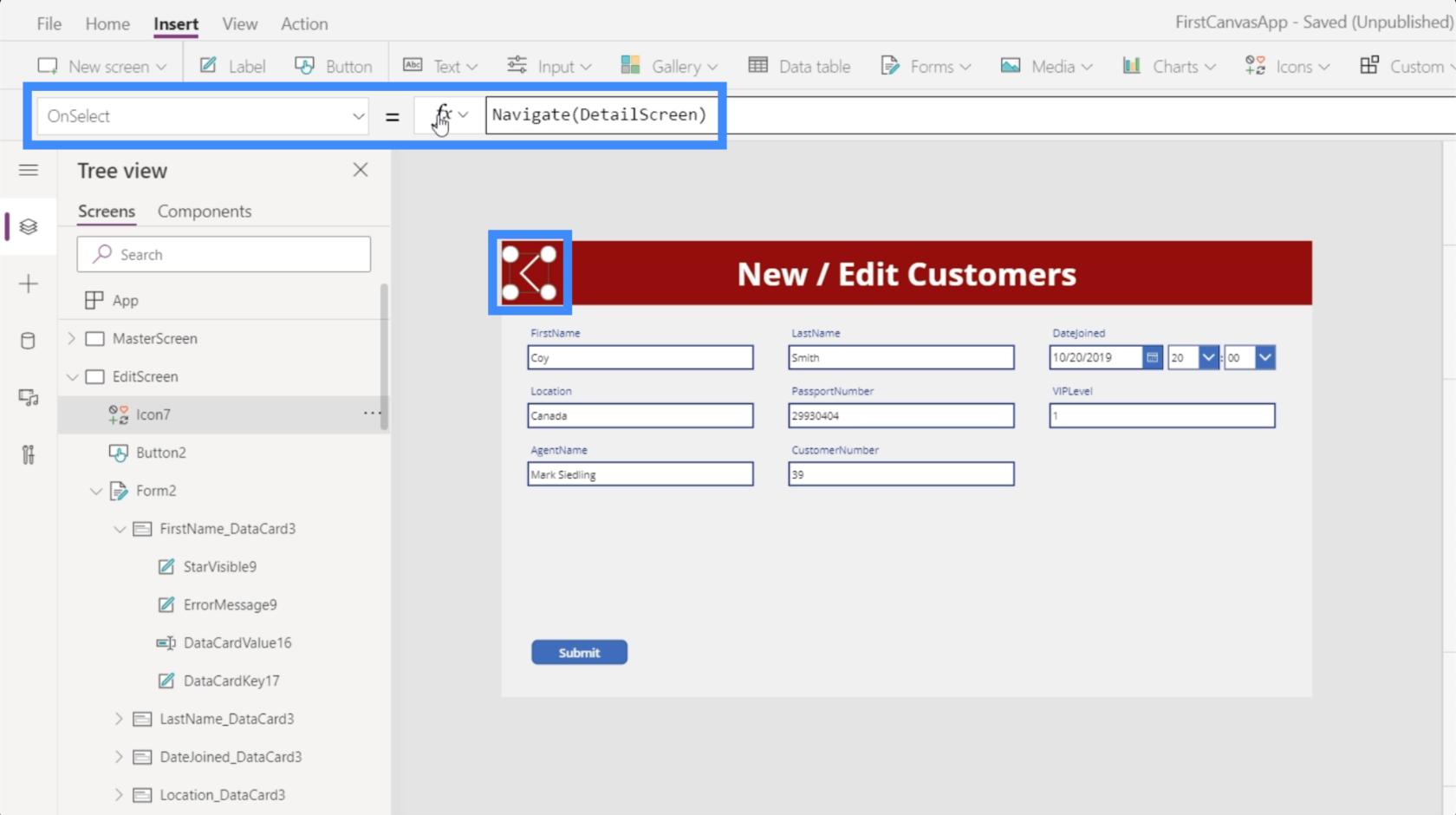
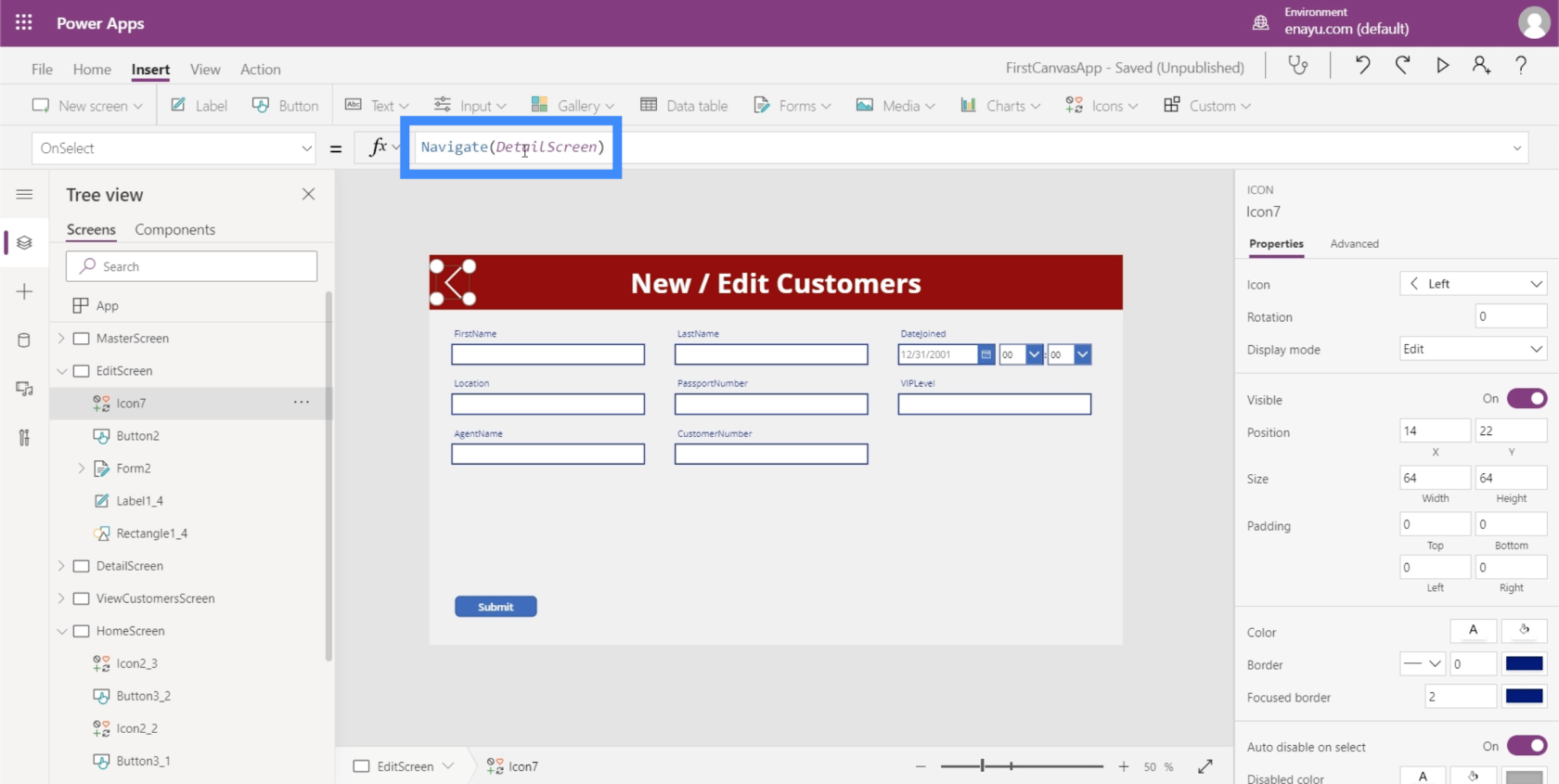
Zacznijmy od nawigacji z ekranu szczegółów z powrotem do galerii. Dodamy strzałkę w lewo przechodzącą przez przycisk Ikony pod wstążką Wstaw.

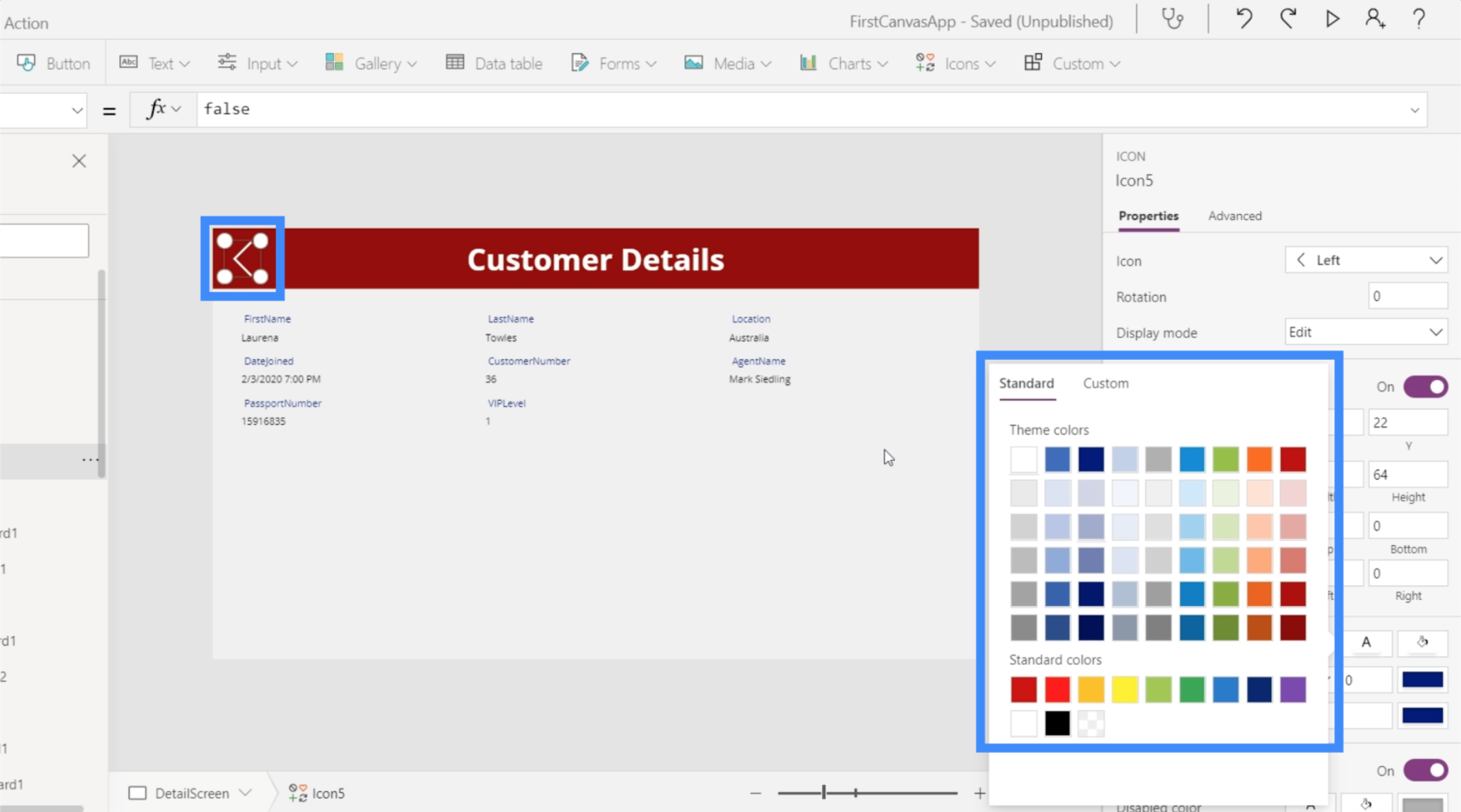
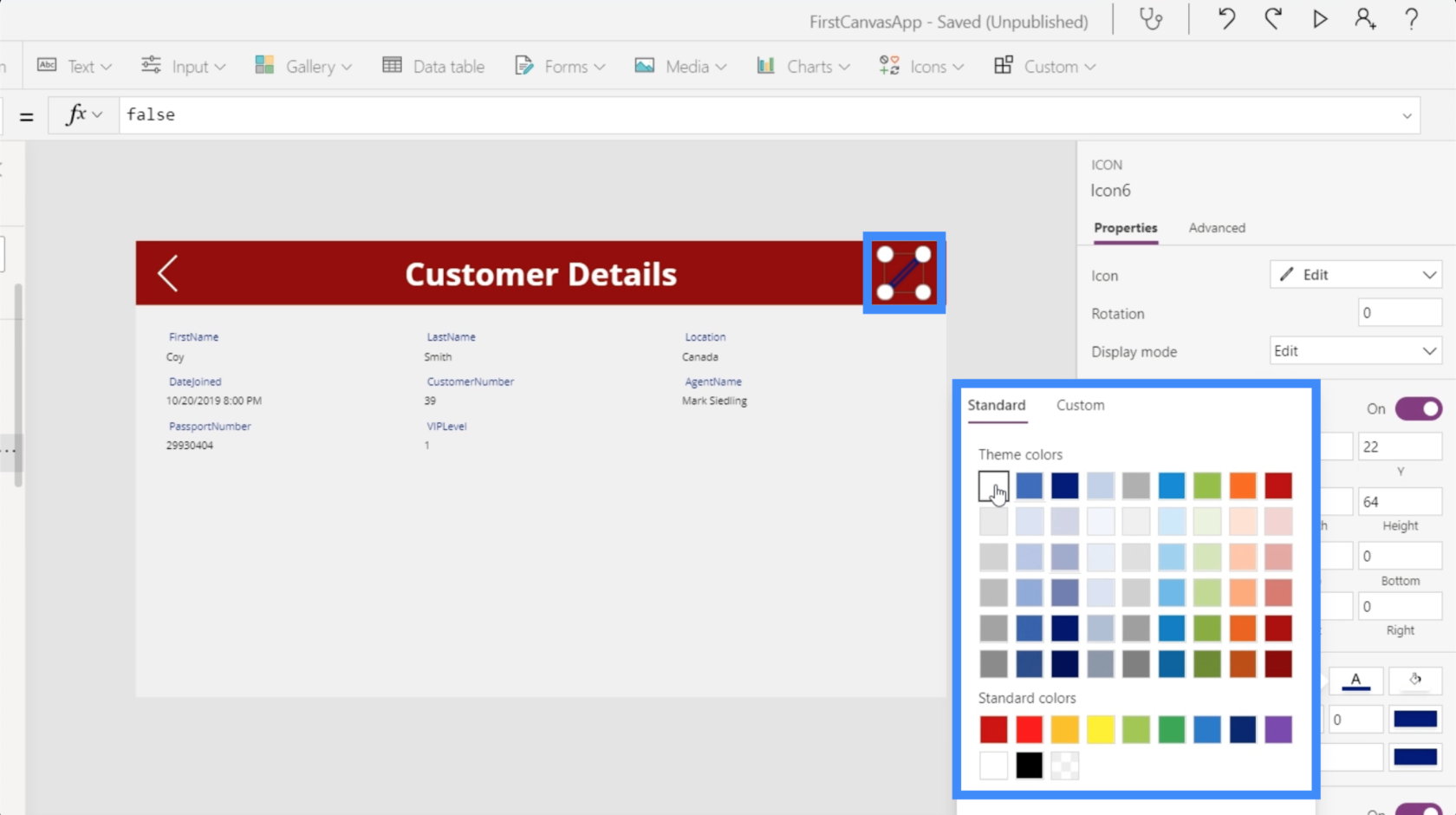
Zmieńmy kolor na biały, aby upewnić się, że pasuje do innych elementów na ekranie.

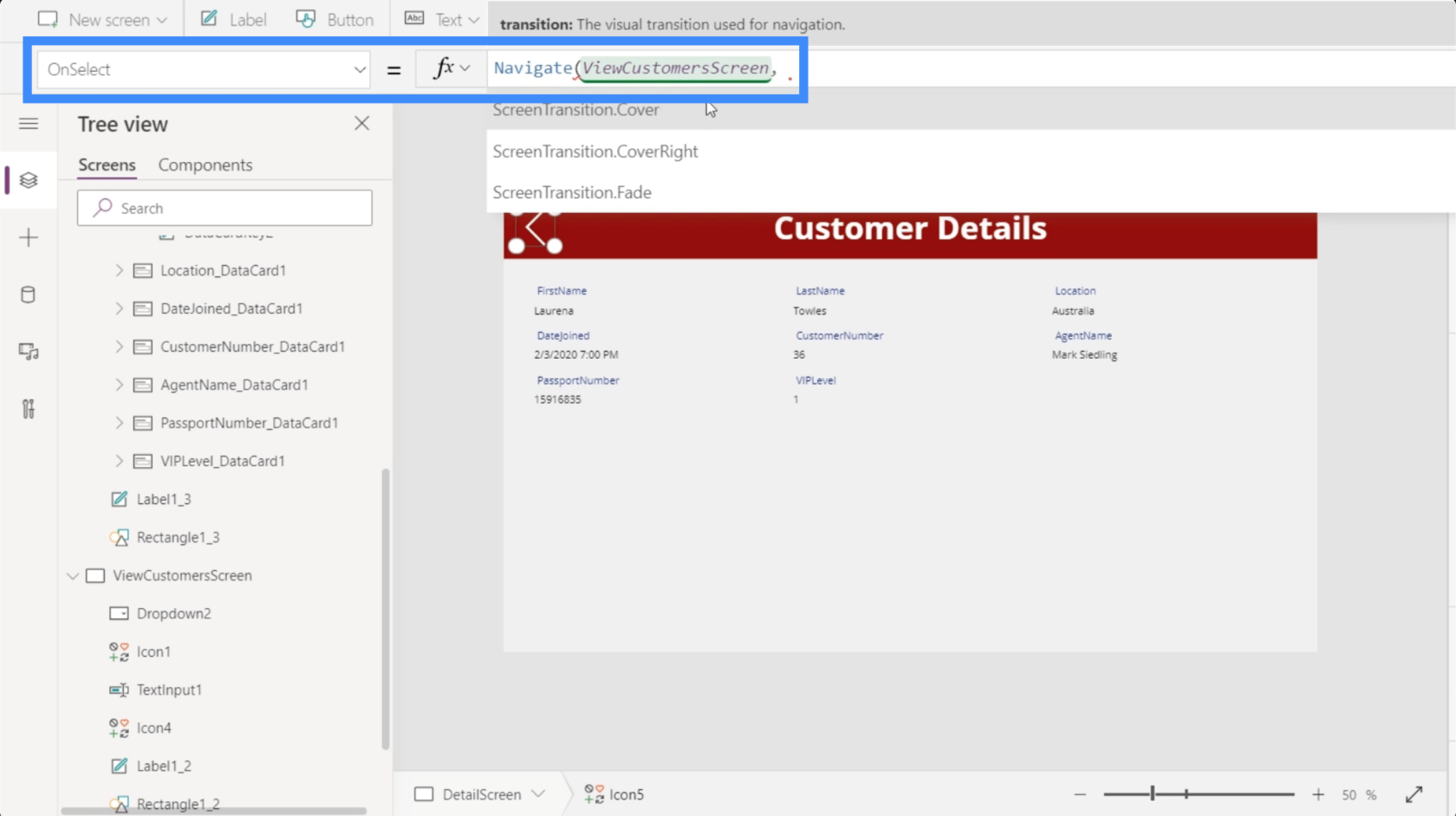
Po podświetleniu ikony użyjmy funkcji Nawiguj i odnieśmy się do ekranu, na którym ma się znaleźć ikona. W tym przypadku jest to ViewCustomersScreen.

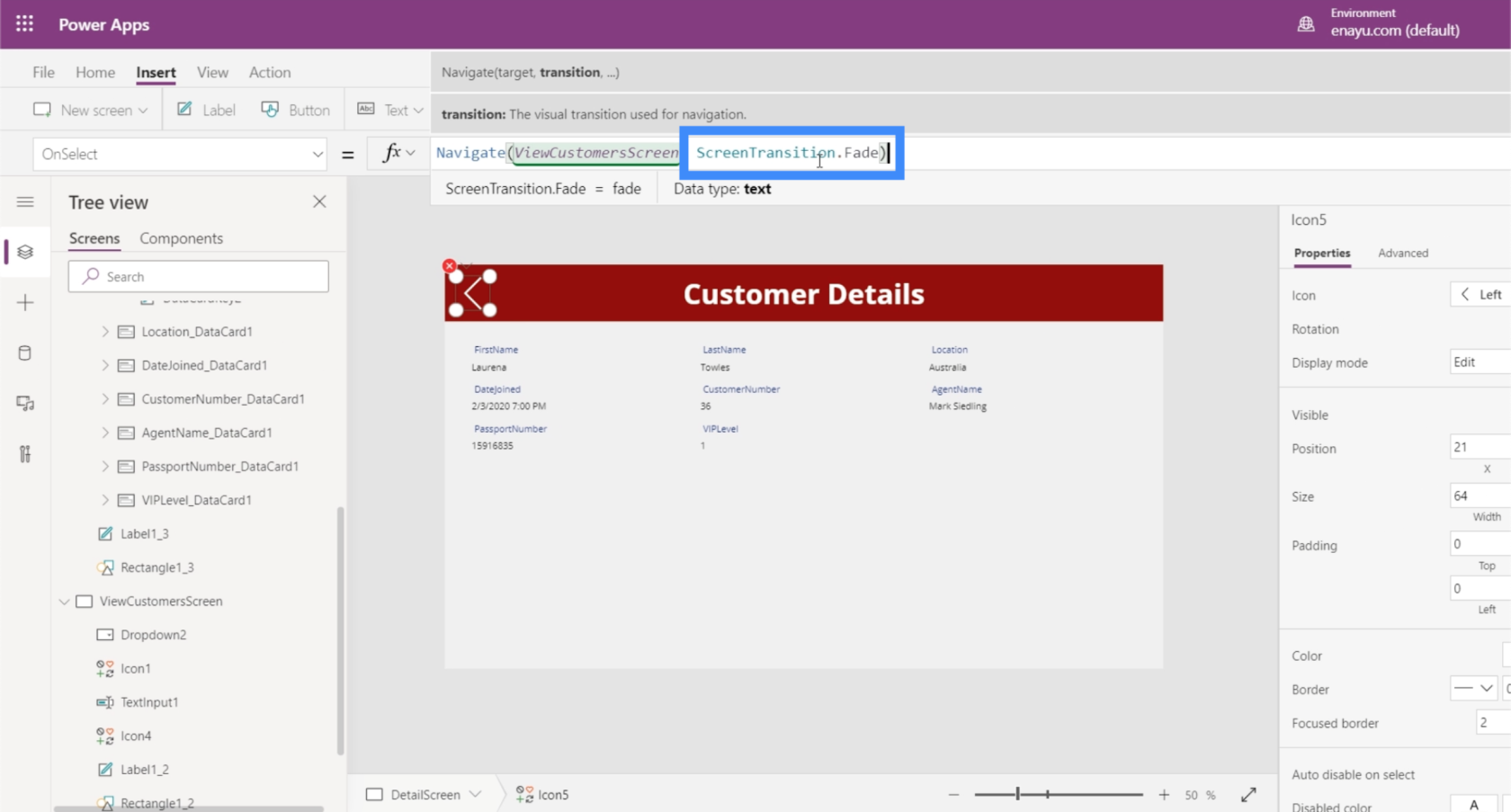
Aby uczynić go bardziej atrakcyjnym wizualnie, gdy przechodzimy z jednego ekranu na drugi, użyjmy przejścia Zanikanie.

Następnie wciskamy Enter, aby zablokować tę formułę. Gdy to zrobimy, wszystko, co musimy zrobić, to kliknąć ikonę.

Spowoduje to przejście do ekranu Wyświetl klientów.

Tym razem przejdźmy z ekranu Wyświetl klientów do ekranu szczegółów.
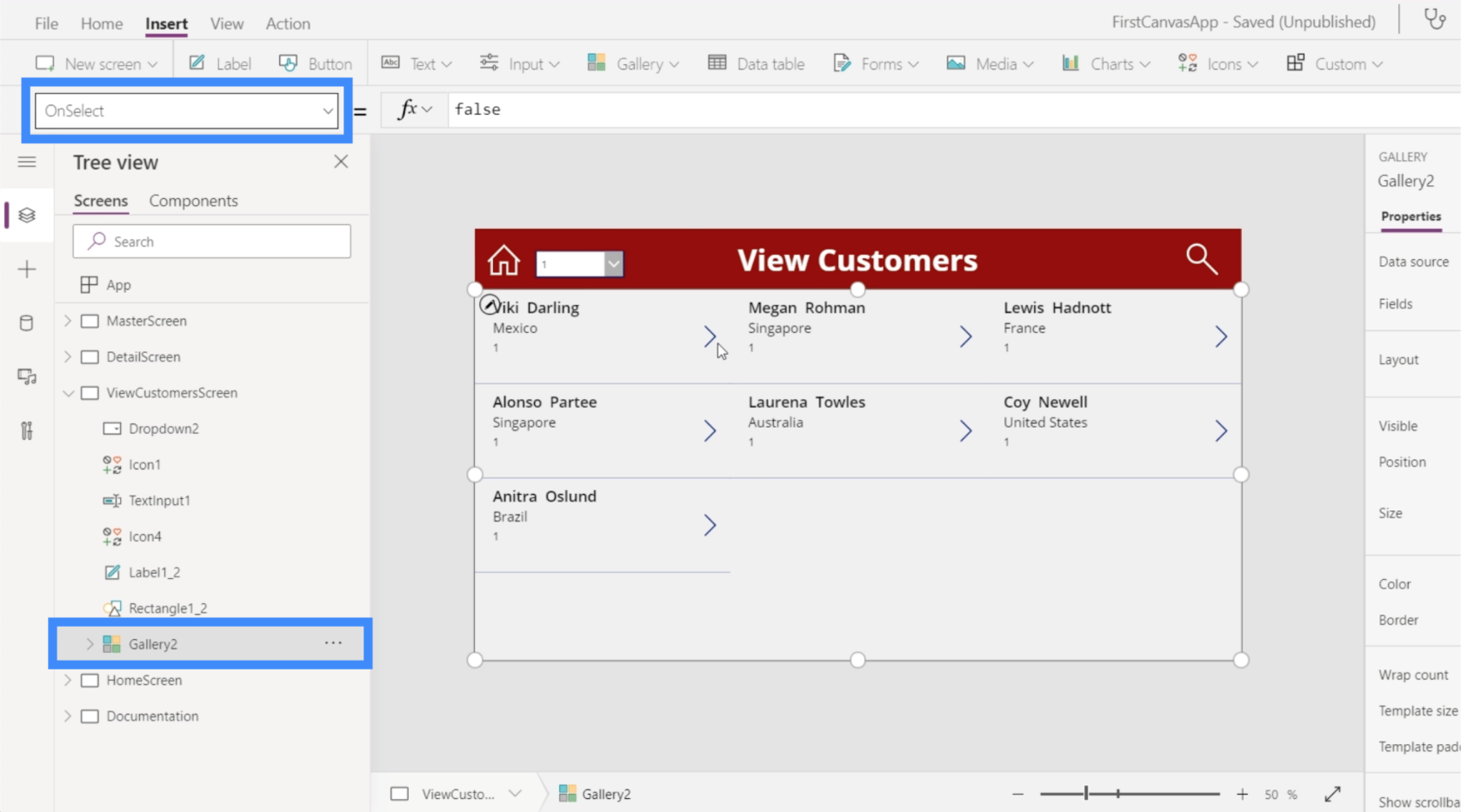
Tym razem mamy do czynienia z różnymi rekordami w ramach galerii. Ale to nie znaczy, że musimy stworzyć inną akcję dla każdego elementu. Musimy tylko zaznaczyć galerię i wybrać OnSelect z listy rozwijanej właściwości.

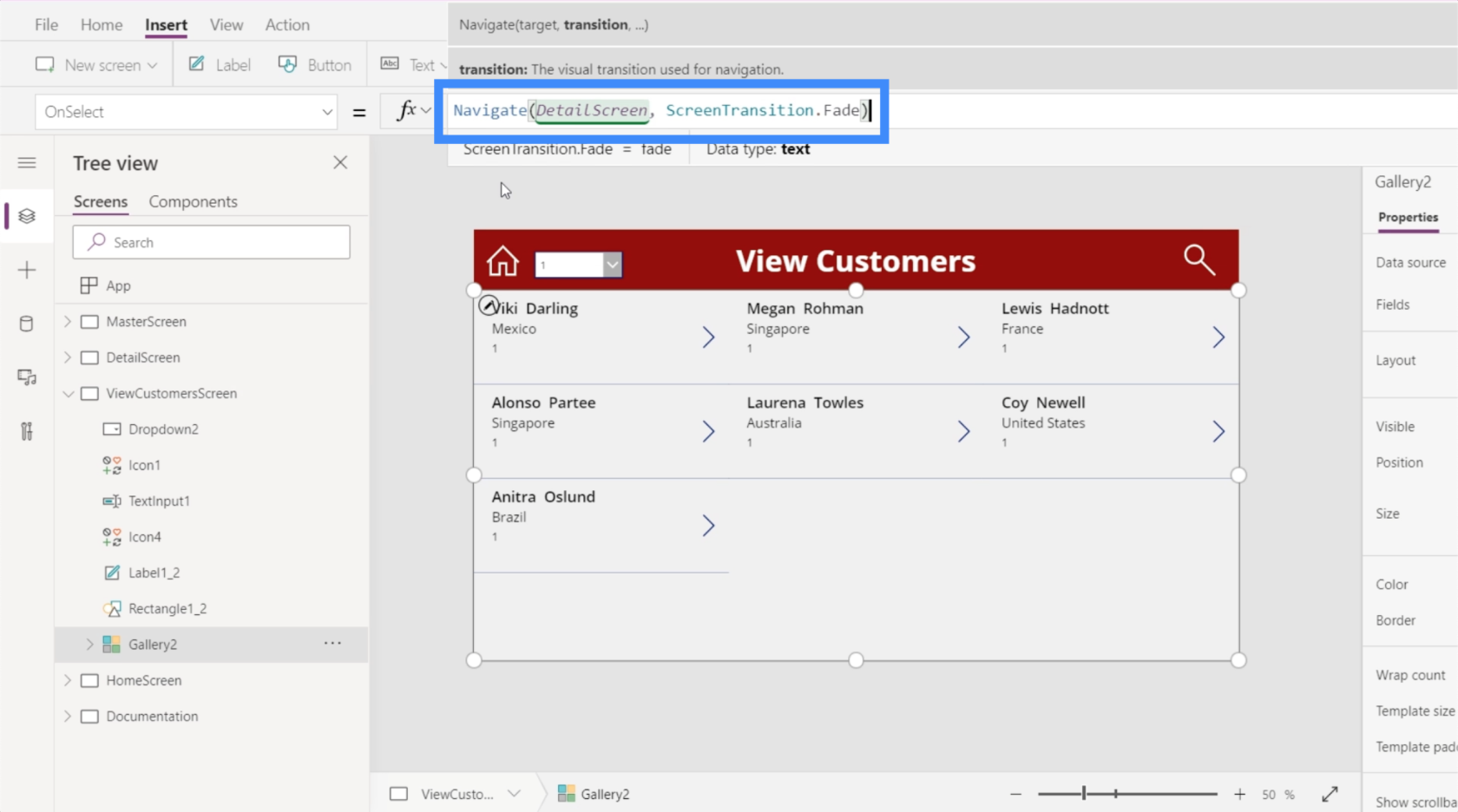
Ponownie użyjemy funkcji Navigate i odwołamy się do ekranu DetailScreen. Użyjemy tego samego przejścia, którego użyliśmy wcześniej. Następnie naciśnij Enter, aby zablokować tę formułę.

Teraz, gdy ustaliliśmy formułę, kliknijmy rekord dla Megan Rohman.

Teraz przenosi nas prosto do ekranu szczegółów, gdzie dane Megan Rohman są automatycznie wypełniane na ekranie.

A ponieważ skonfigurowaliśmy nawigację z ekranu szczegółów do ekranu przeglądania klientów, proste kliknięcie ikony strzałki przeniesie Cię z powrotem do galerii.
Tworzenie ekranu edycji formularza
Chociaż nasze źródło danych zapewnia nam wszystkie informacje, czasami musimy zaktualizować informacje o kliencie. Oznacza to, że będziemy również potrzebować ekranu formularza edycji.
Stwórzmy więc kolejny duplikat ekranu głównego i zmieńmy jego nazwę na EditScreen.

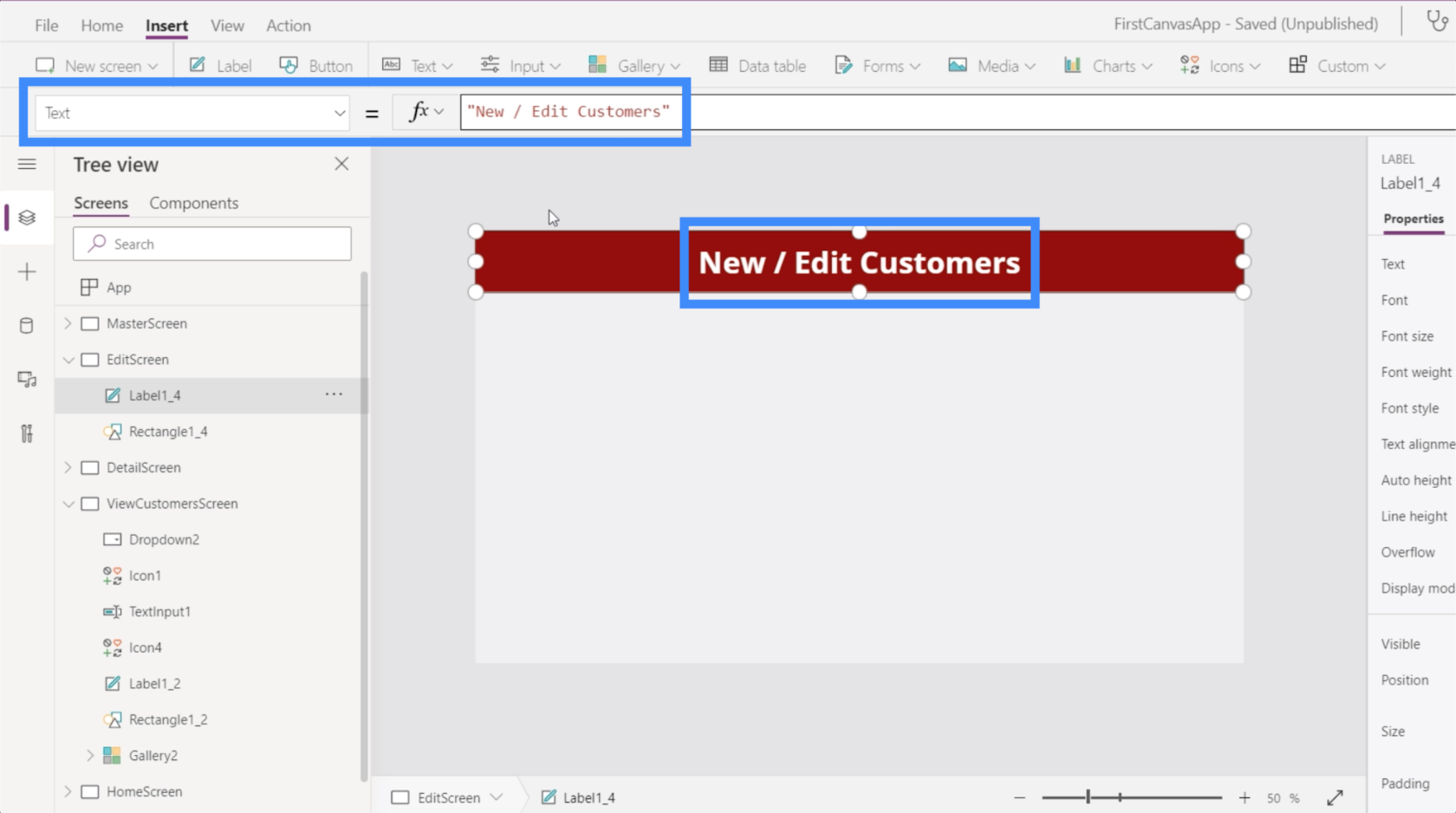
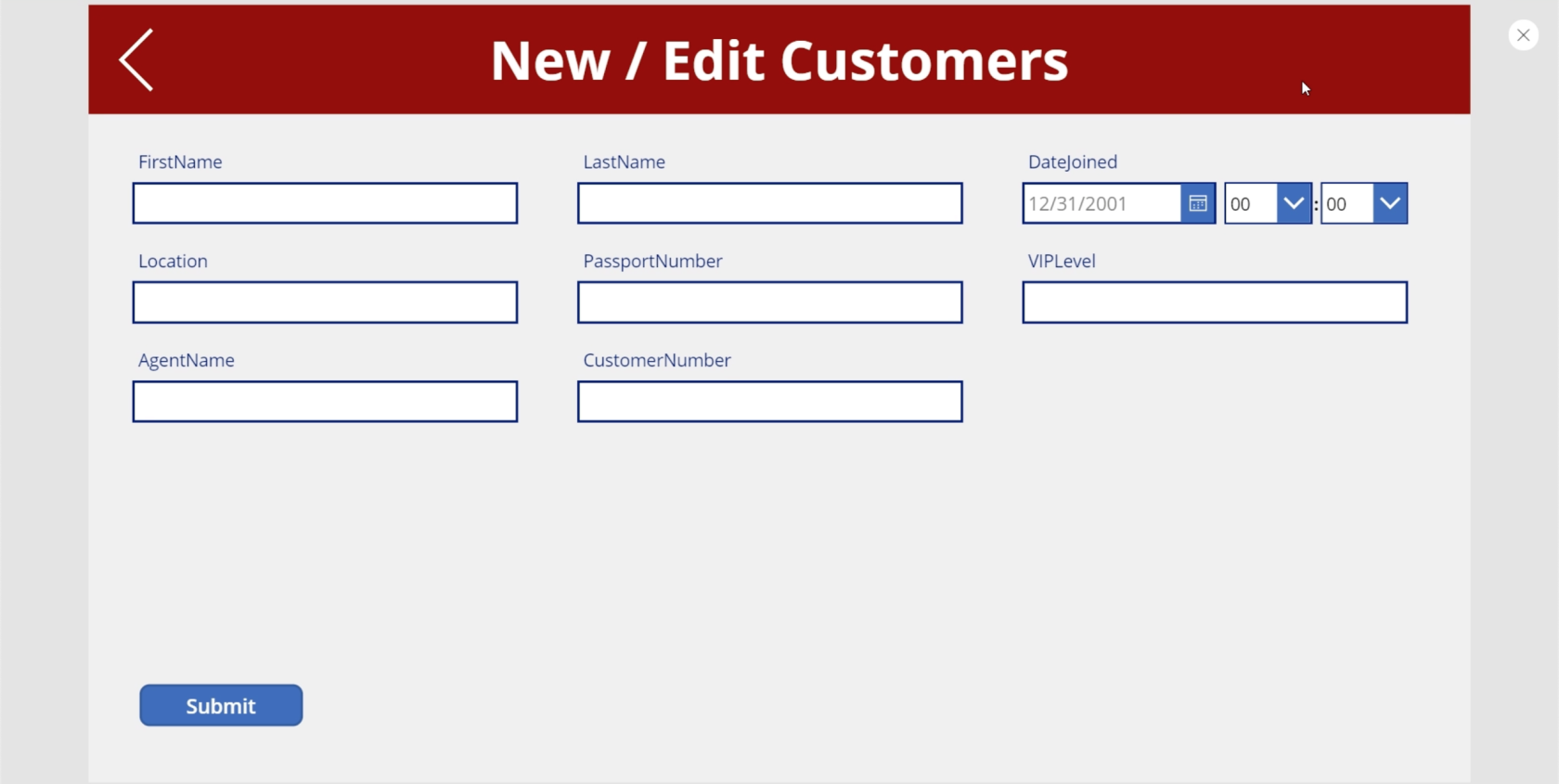
Będziemy używać tego samego ekranu do dodawania nowych klientów, więc zmieńmy etykietę na Nowi / Edytuj klientów.

Na tym ekranie wstawimy formularz edycji.

Podobnie jak w przypadku formularza wyświetlania, który dodaliśmy wcześniej, nadal musimy dodać źródło danych. Ponownie wybierzemy Table1.

Dodanie pola będzie zależeć od posiadanych danych i użytkownika końcowego, o którym myślisz. Na przykład numer paszportu klienta tak naprawdę się nie zmieni. Więc możesz chcieć pominąć to w formularzu.

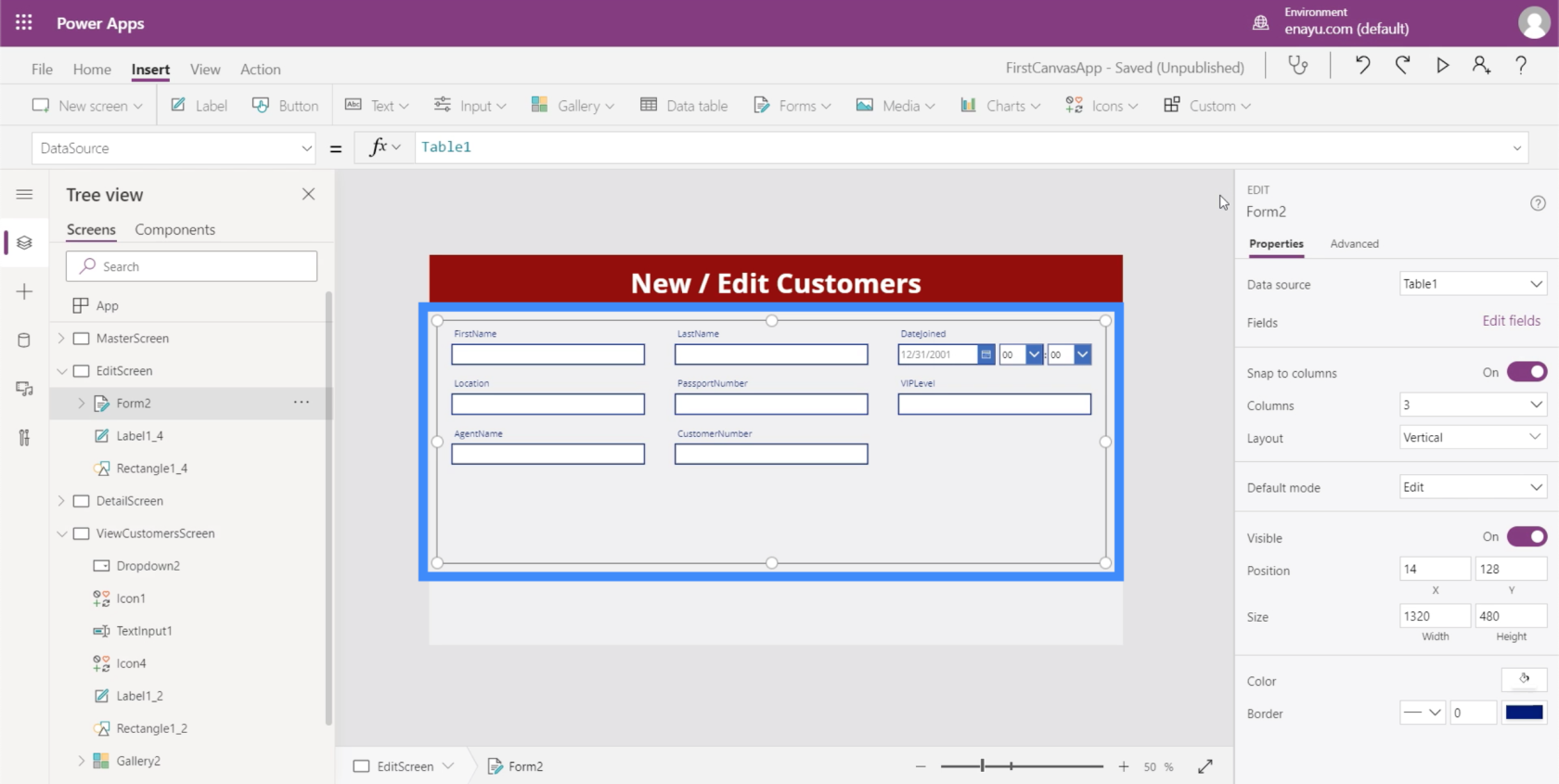
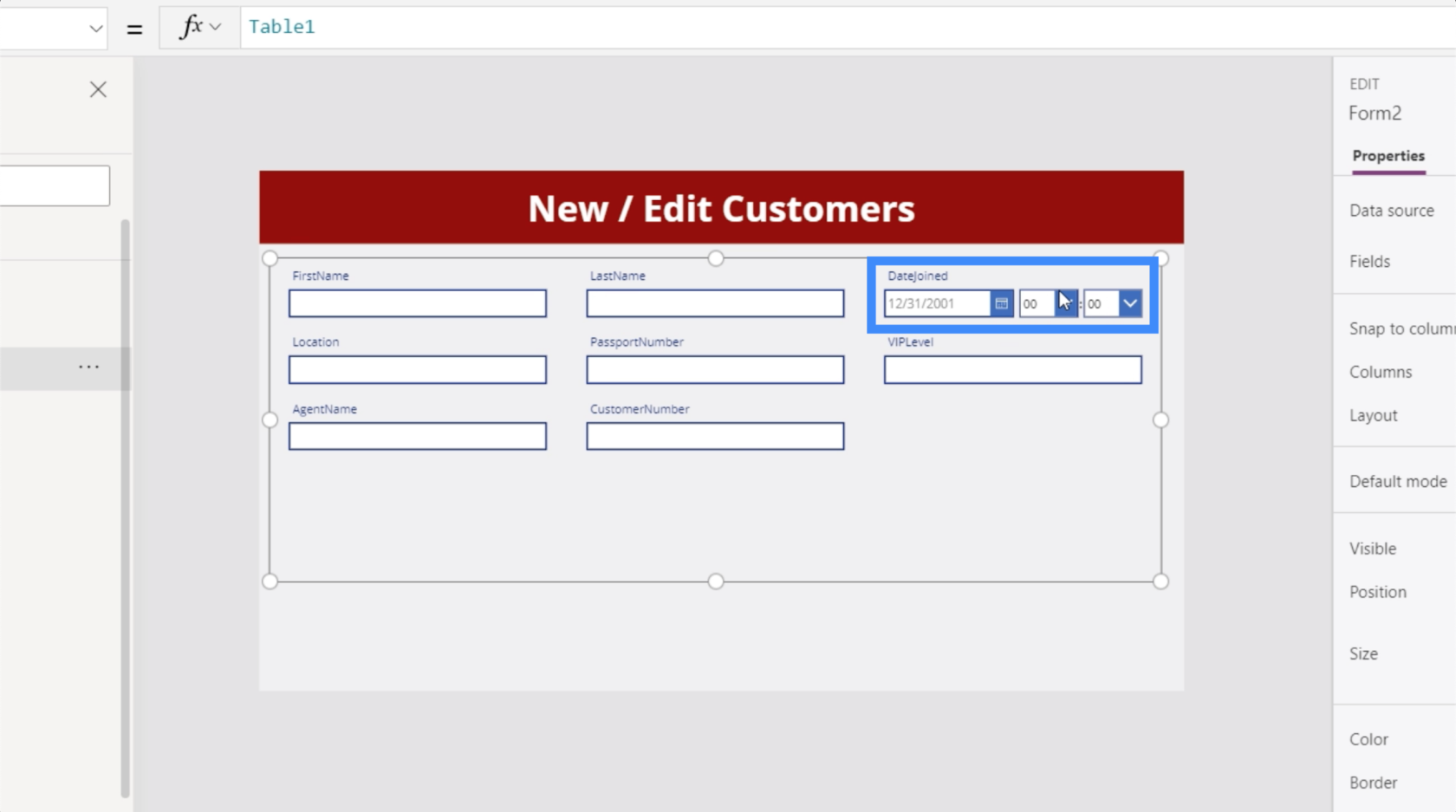
Na razie dodajmy wszystko. Tym razem zobaczysz, że pod każdym polem znajdują się spacje.

Te przestrzenie również można edytować. Na przykład w ramach DateJoined tak naprawdę nie będziemy potrzebować czasu. Potrzebujemy tylko daty.

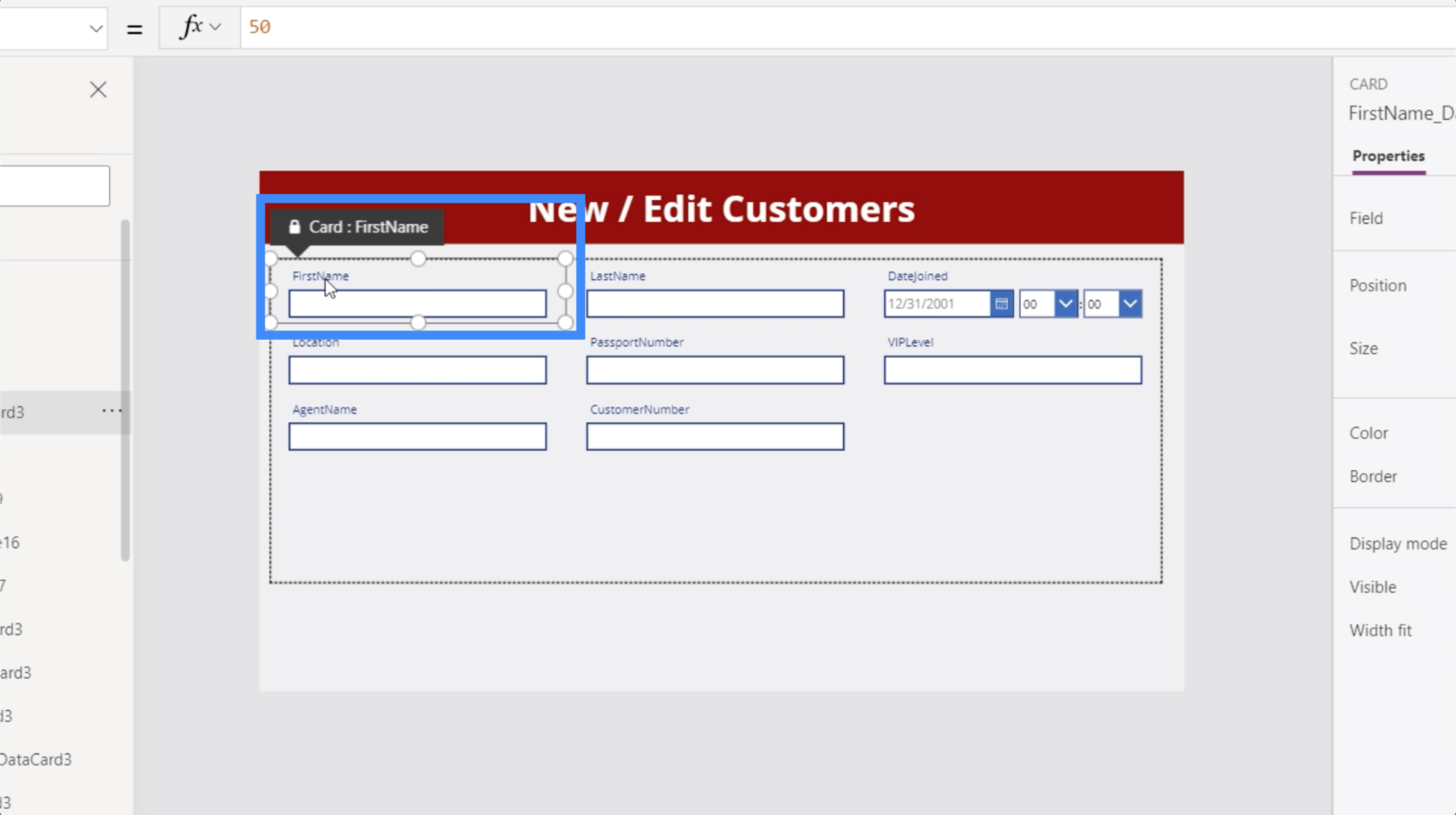
Zauważysz również, że pola nie mają spacji. To też możemy zmienić. Możemy powiedzieć Imię zamiast Imienia.

Później zajmiemy się tymi zmianami. Na razie musimy się upewnić, że dane klienta, którego wybierzemy z ekranu Wyświetl klientów, pojawią się na tym ekranie formularza edycji.
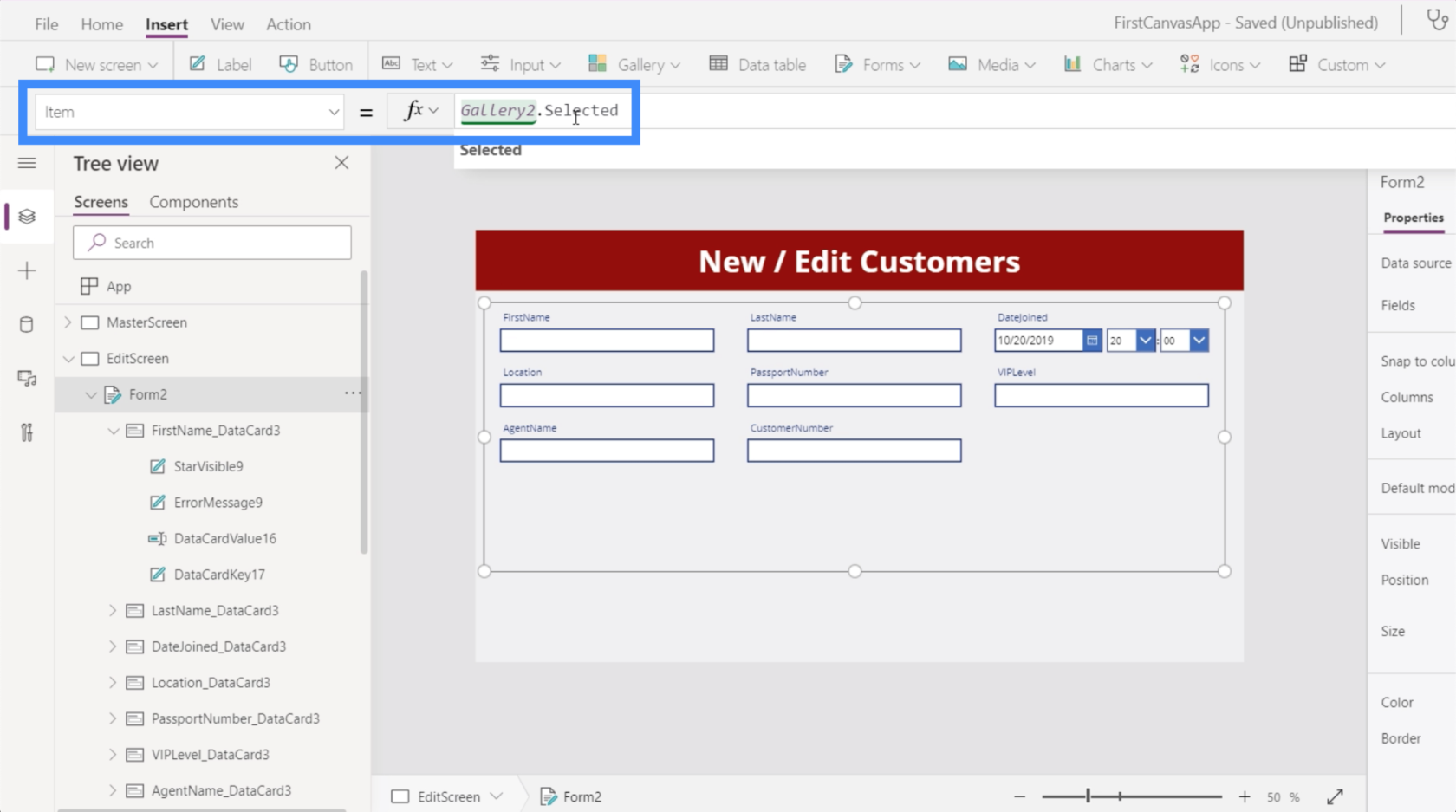
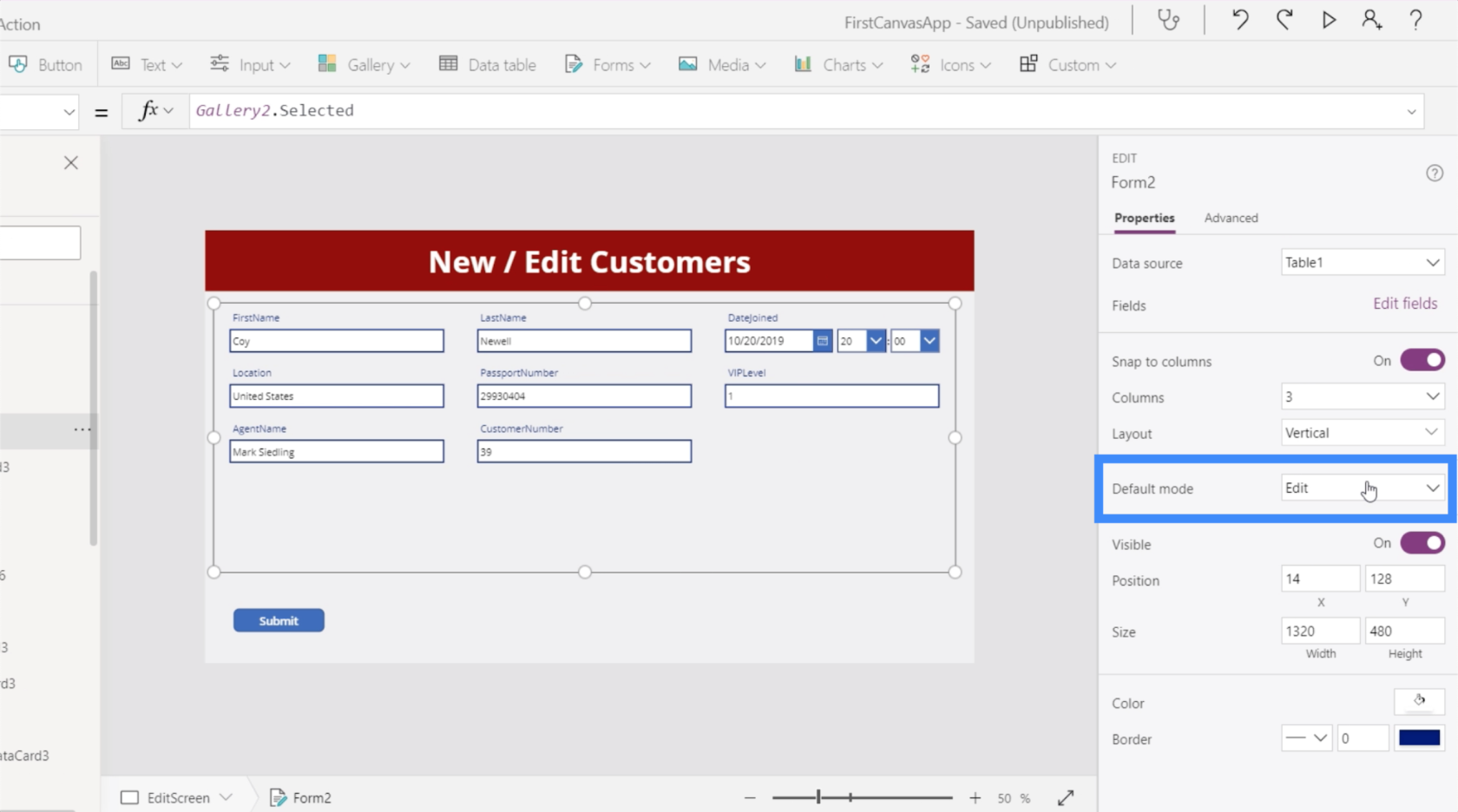
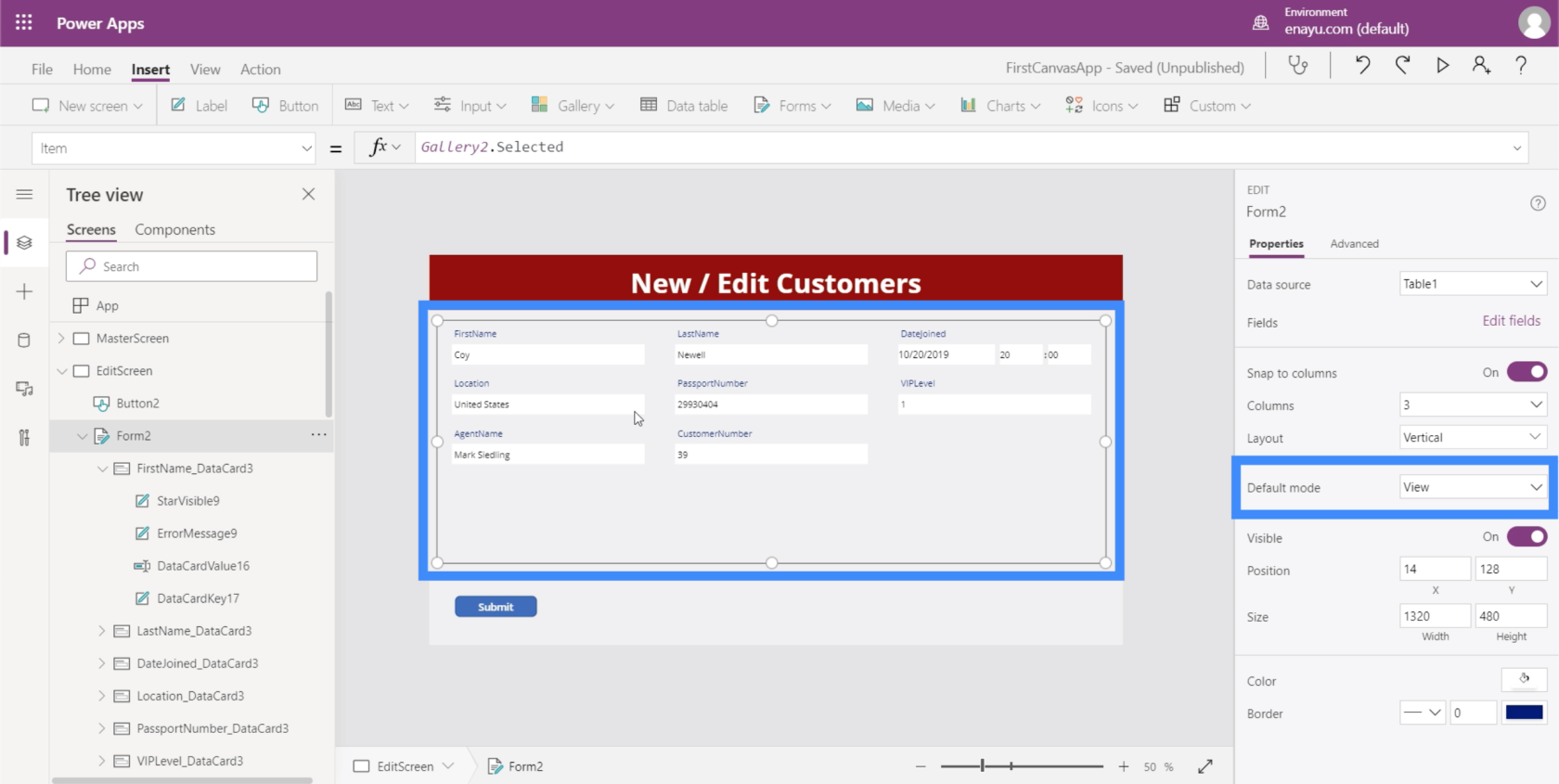
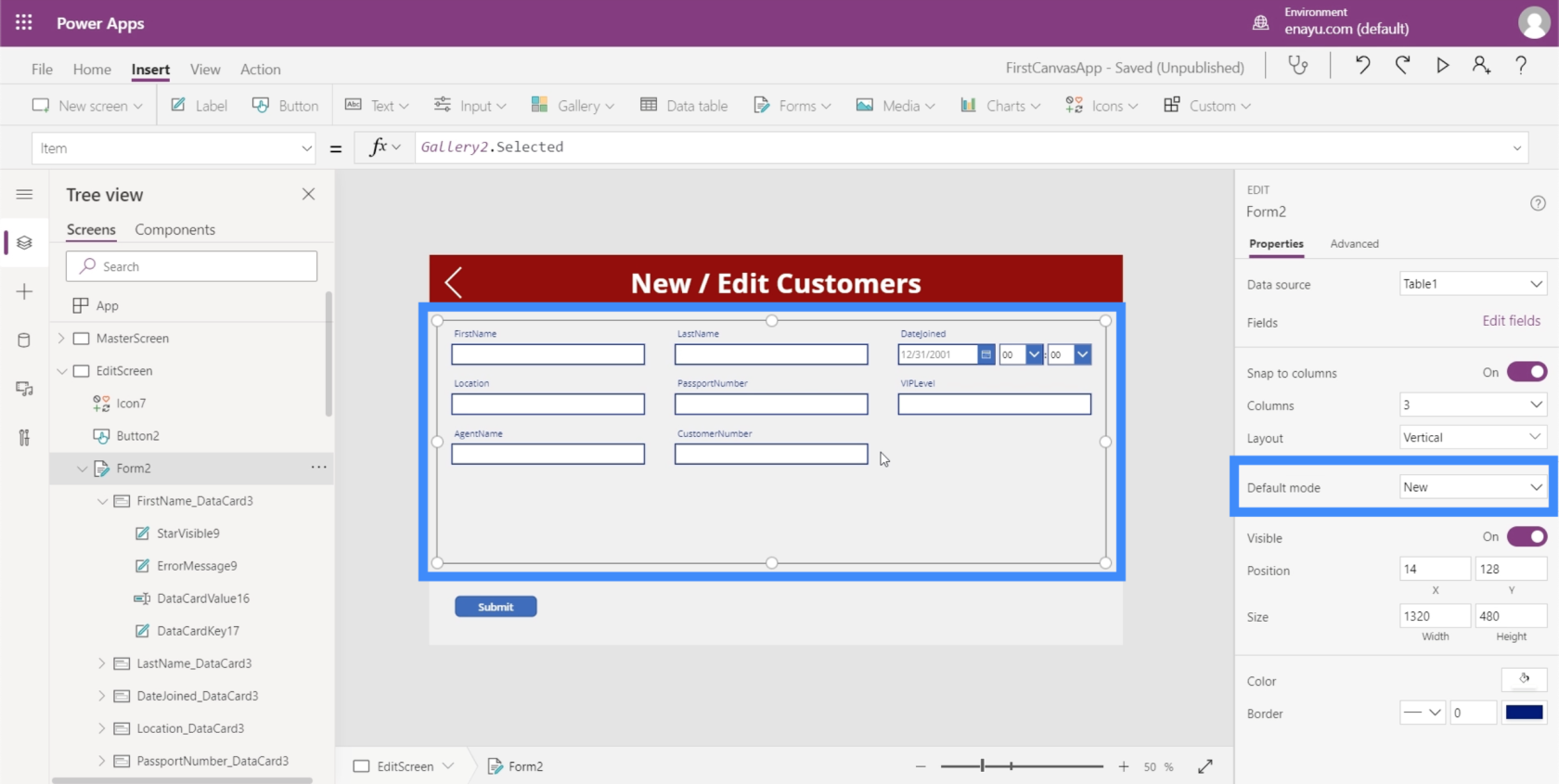
Po podświetleniu Form2 przejdźmy do właściwości Items i porównajmy ją z Gallery2.Selected.

Teraz pokazuje dane jednego z naszych klientów w formularzu.

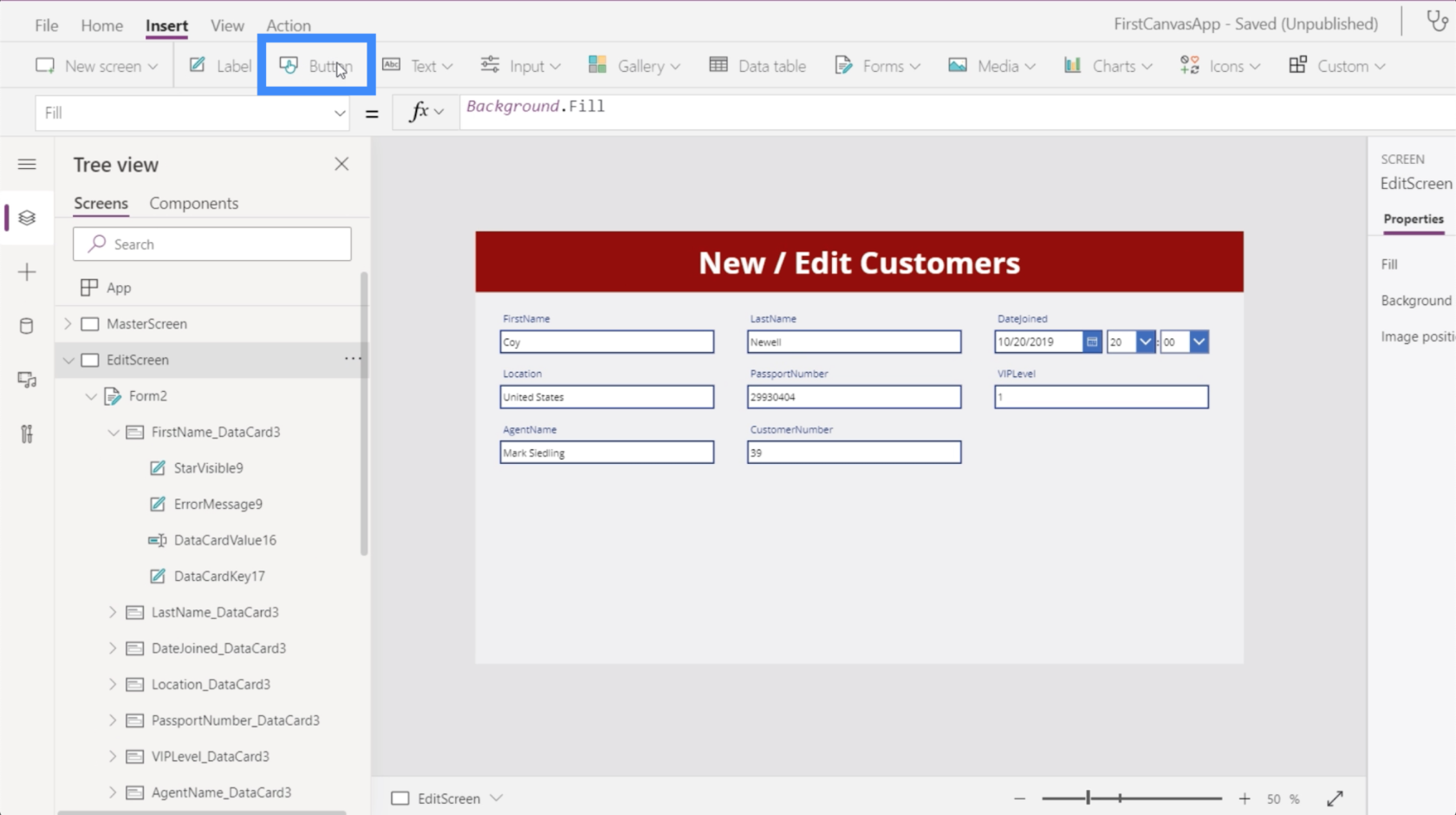
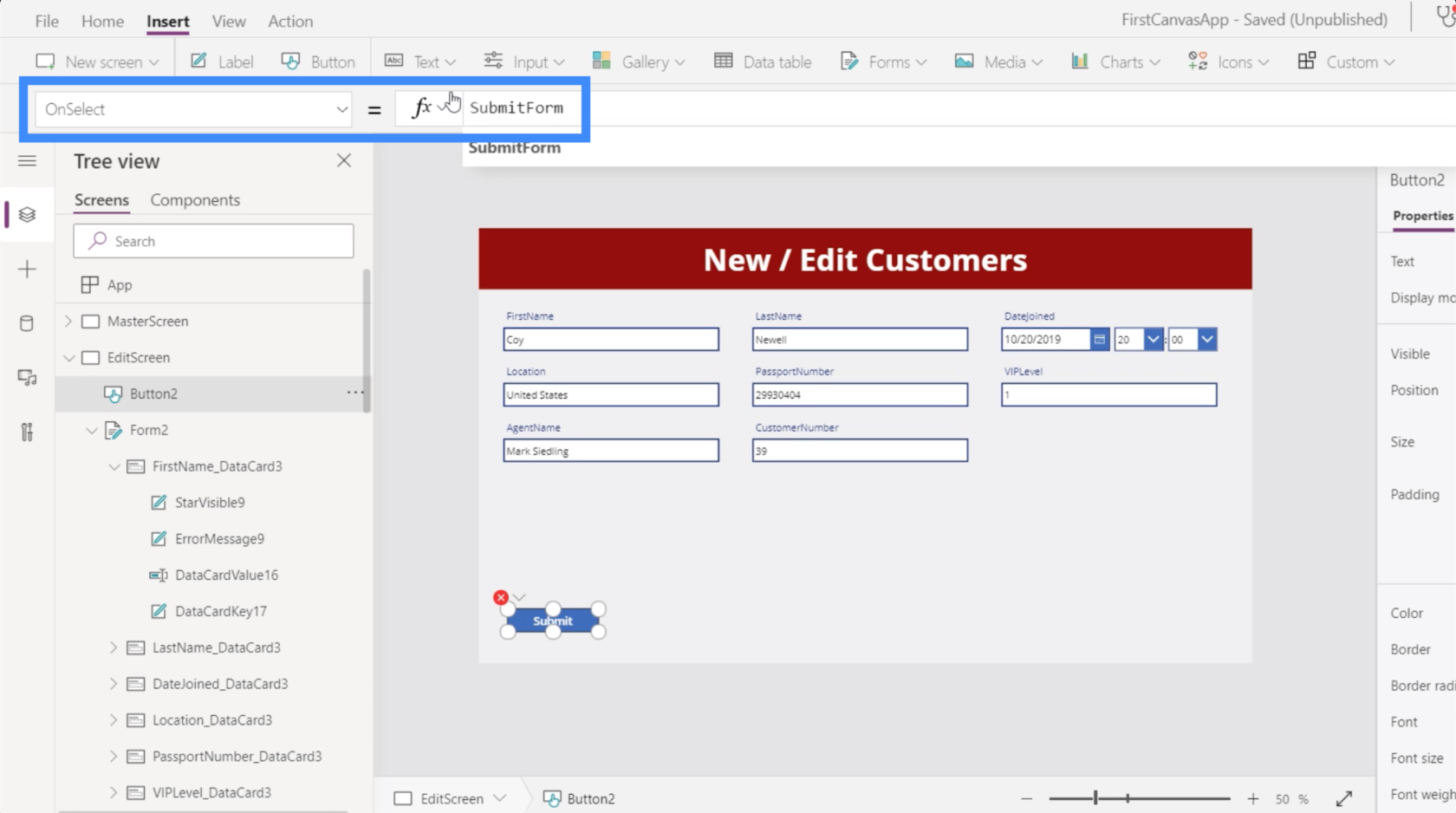
Po rozpoczęciu edycji będziemy potrzebować przycisku, który należy kliknąć, aby przesłać zmiany. Dodajmy więc przycisk za pomocą wstążki Wstaw.

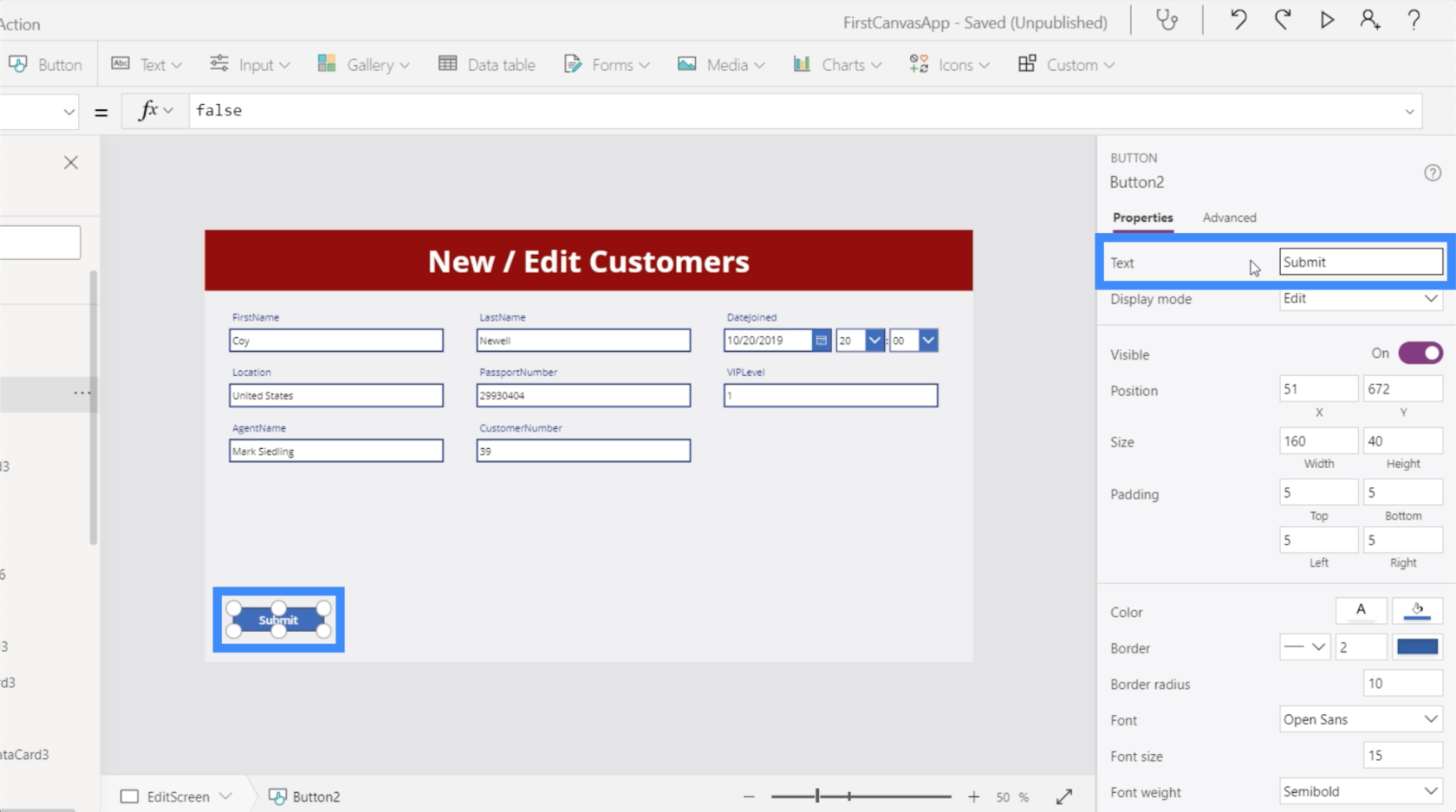
Oznacz przycisk i napisz Prześlij.

Formularze mają trzy tryby — edycja, nowy i widok. W tej chwili ten formularz jest w trybie edycji. Oznacza to, że możemy przejść do dowolnego z tych pól i zmienić wpisy.

W przeciwieństwie do tego, ekran szczegółów jest technicznie galerią wyświetlania. Dlatego jeśli spojrzysz na właściwości w prawym okienku, nie daje nam to możliwości edycji, nawet jeśli jest to również formularz.

Formularz wyświetlania jest podobny do tego, jak ten ekran edycji będzie działał w trybie przeglądania. Blokuje wszystkie elementy, aby żaden z nich nie mógł być edytowany.

Dlatego jeśli chcemy zmienić któryś z wpisów w naszej galerii, nasz formularz musi być w trybie edycji. Będziemy również potrzebować przycisku przesyłania na dole, aby działał, aby faktycznie przesyłał formularz i aktualizował podstawowe rekordy.
Sprawienie, by przycisk wysyłania działał
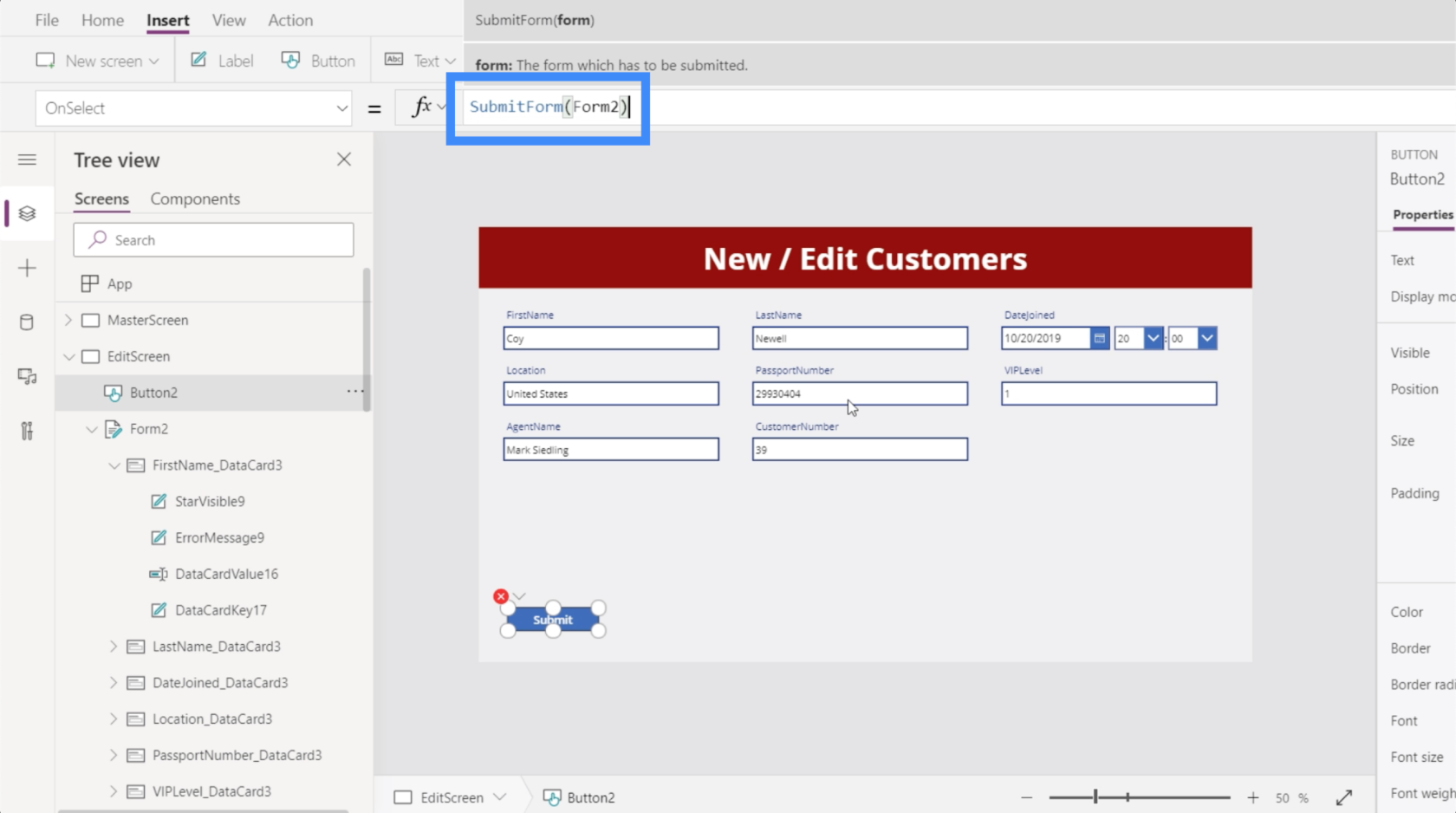
Aby zablokować akcję za każdym razem, gdy klikniemy przycisk przesyłania, musimy przejść do właściwości OnSelect i napisać SubmitForm na pasku formuły.

SubmitForm to funkcja, która agreguje wszystkie aktualizacje w formularzu i przesyła te zmiany. Przyjmuje również rzeczywisty formularz, który chcemy przesłać, którym w tym przypadku jest Form2.

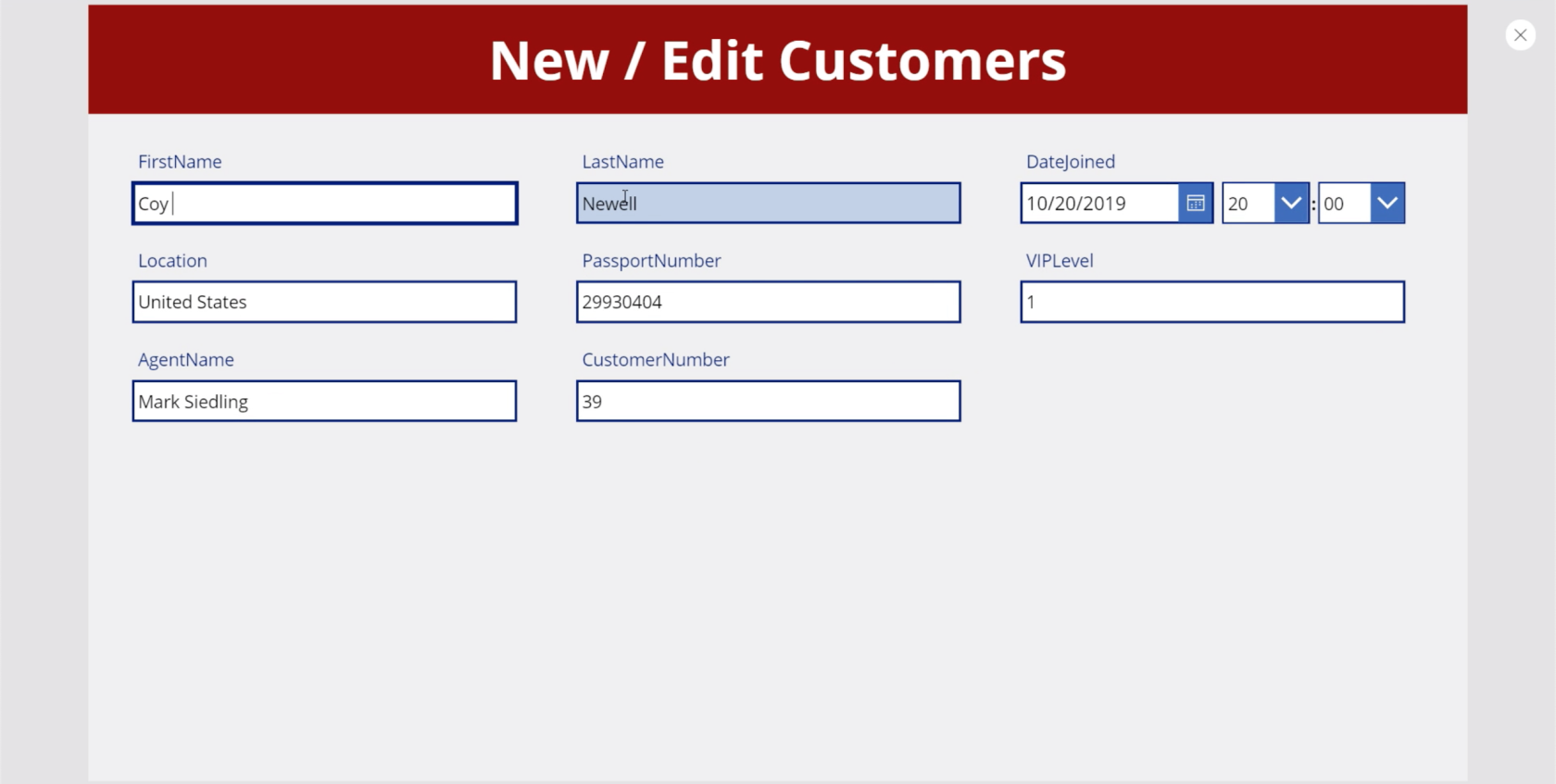
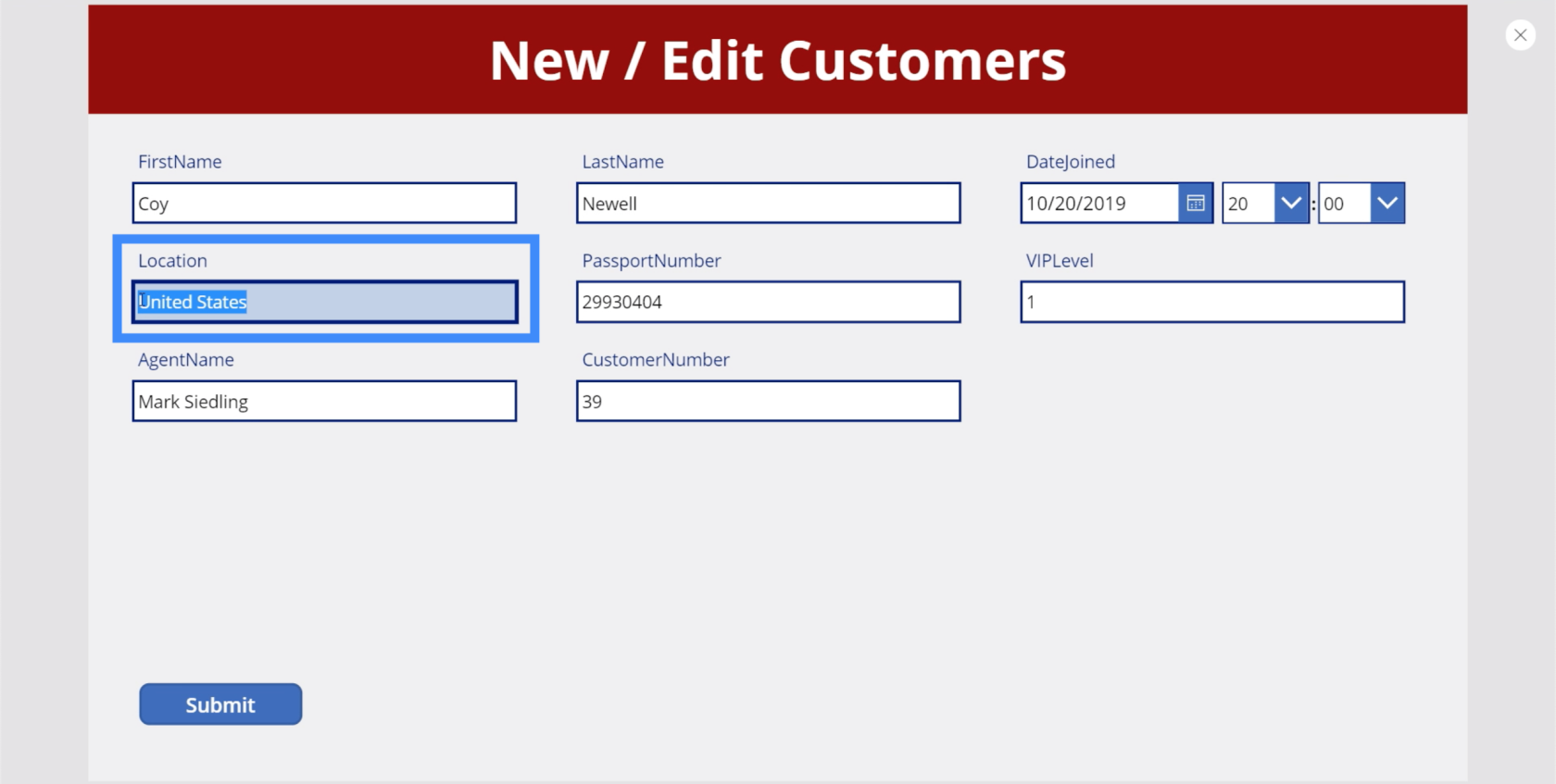
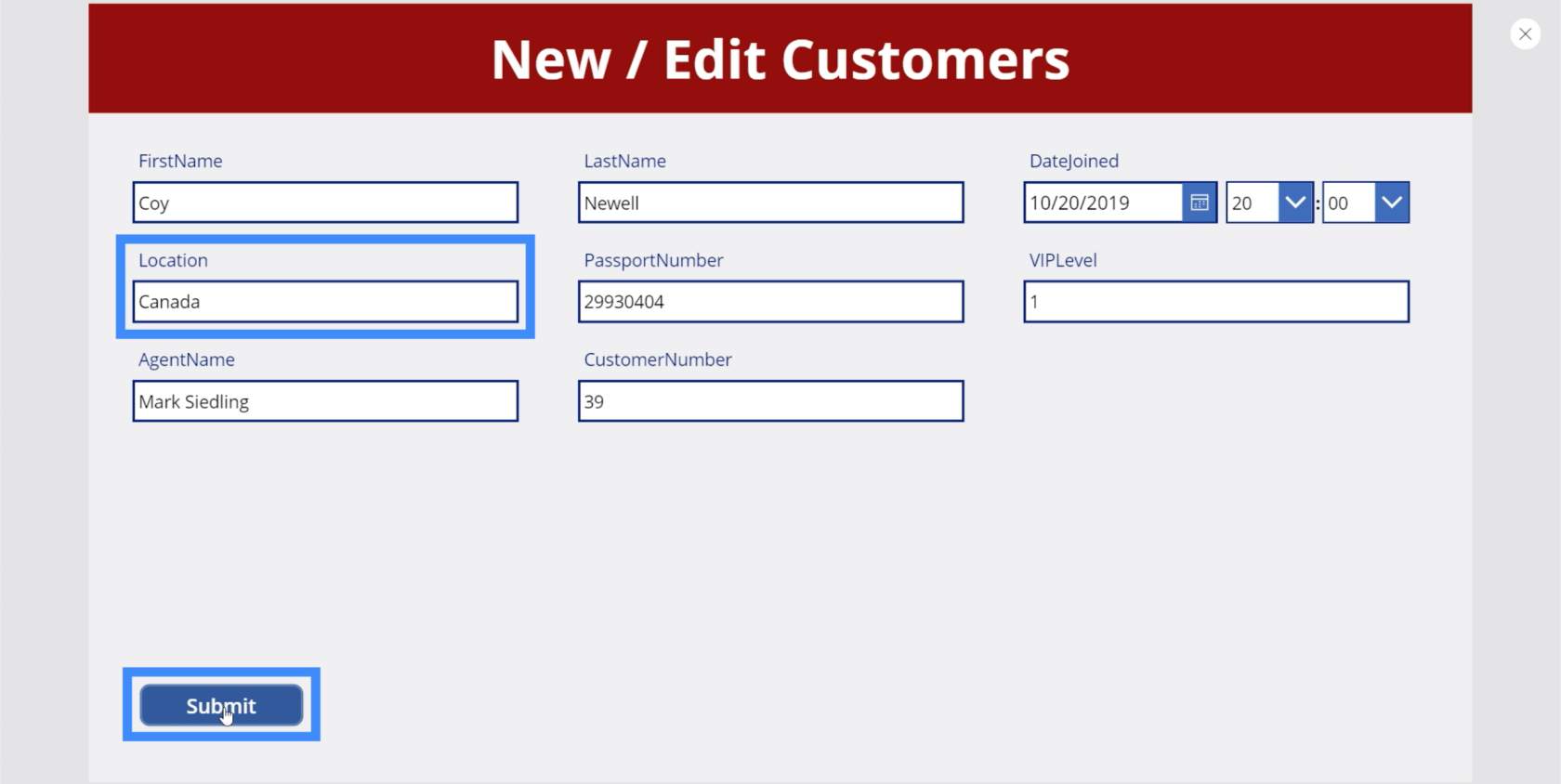
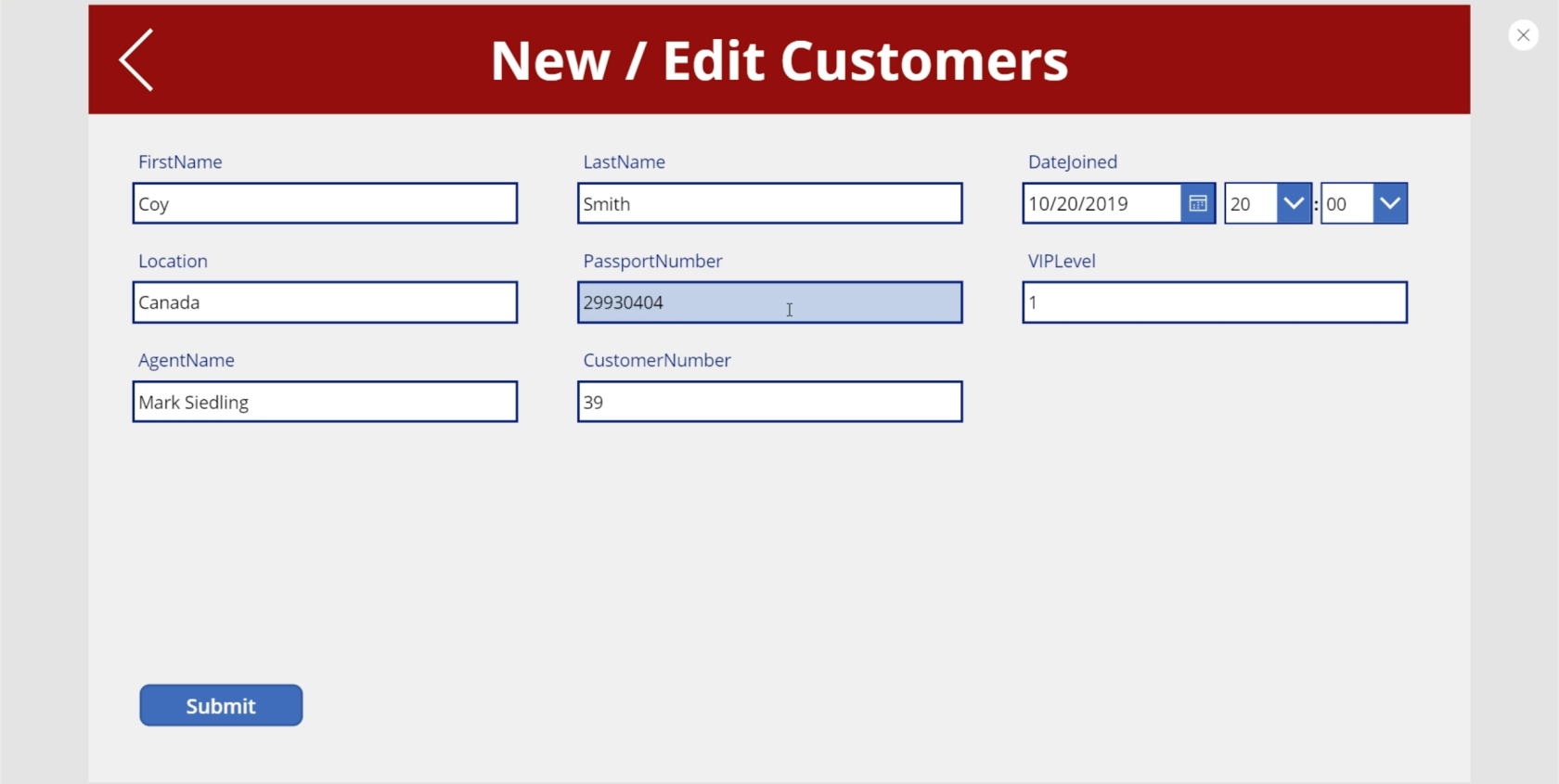
Zobaczmy, co się stanie teraz, gdy formuła została zablokowana. W tej chwili lokalizacja Coya Newella jest wyświetlana jako Stany Zjednoczone.

Zmieńmy to na Kanadę i kliknij Prześlij.

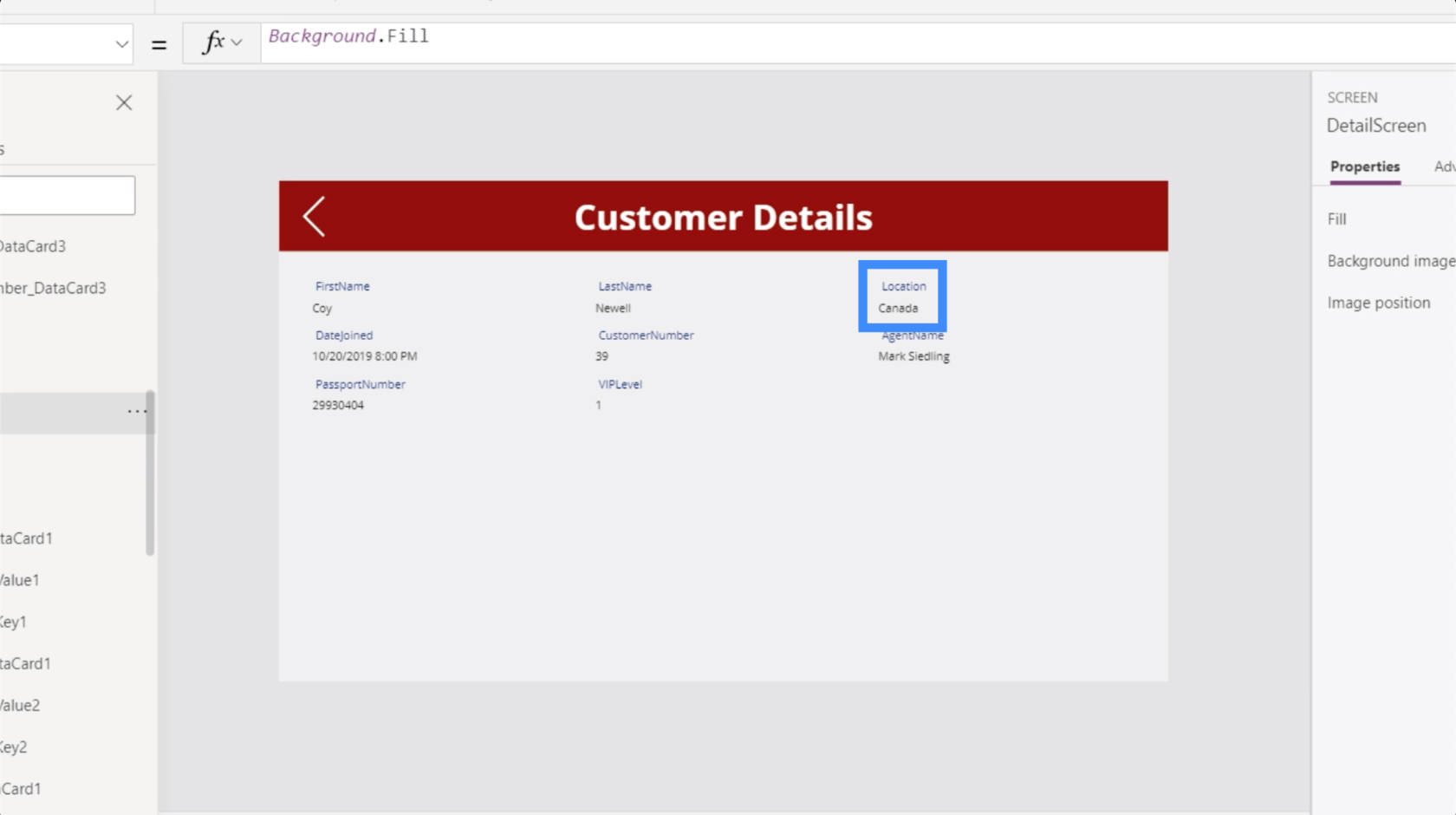
Teraz, kiedy wracamy do ekranu szczegółów, pokazuje on Kanadę jako lokalizację.

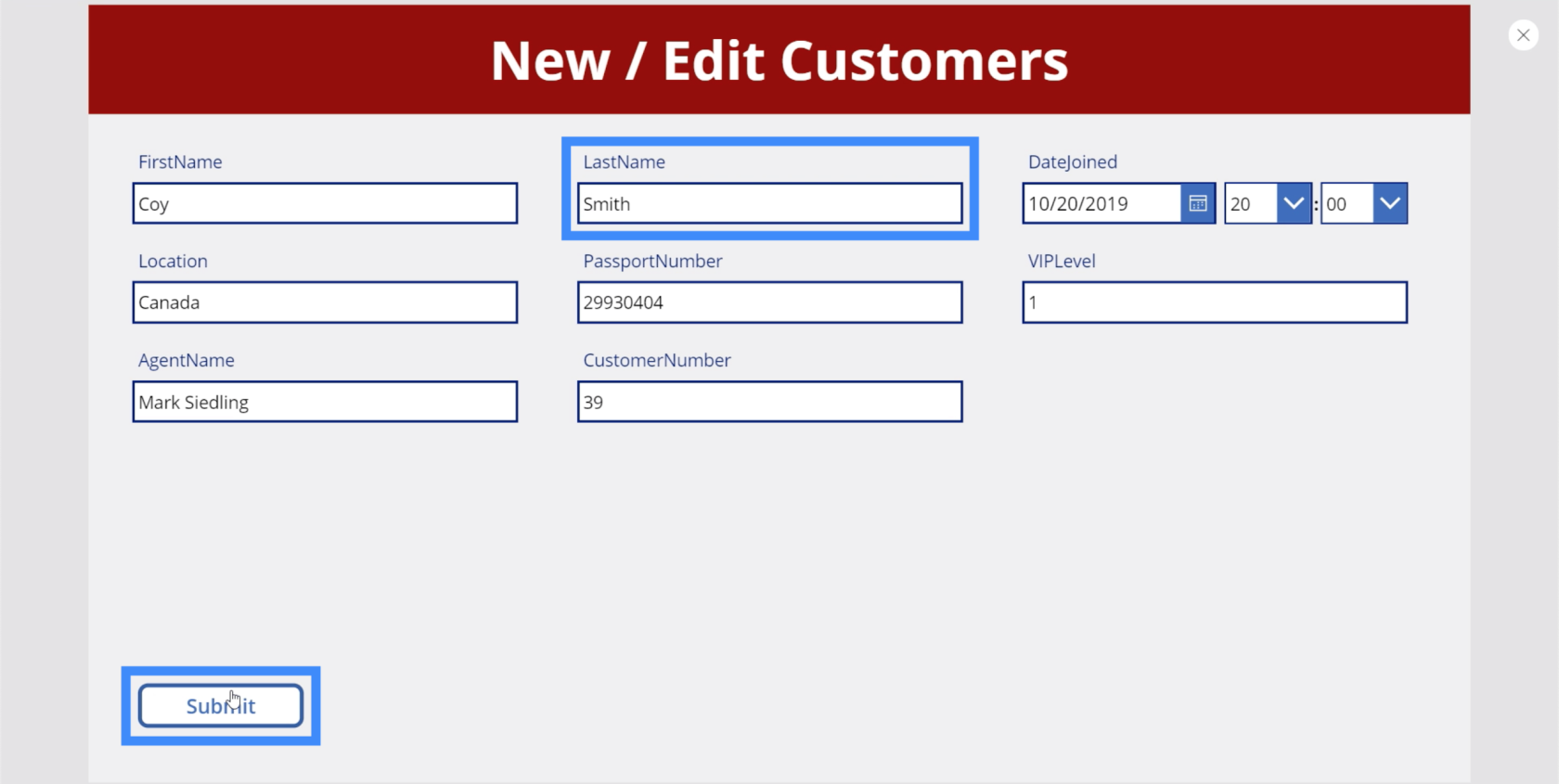
Wróćmy do ekranu edycji i tym razem zmieńmy nazwisko. Więc zamiast Newell, zmieńmy to na Smith i kliknij Prześlij.

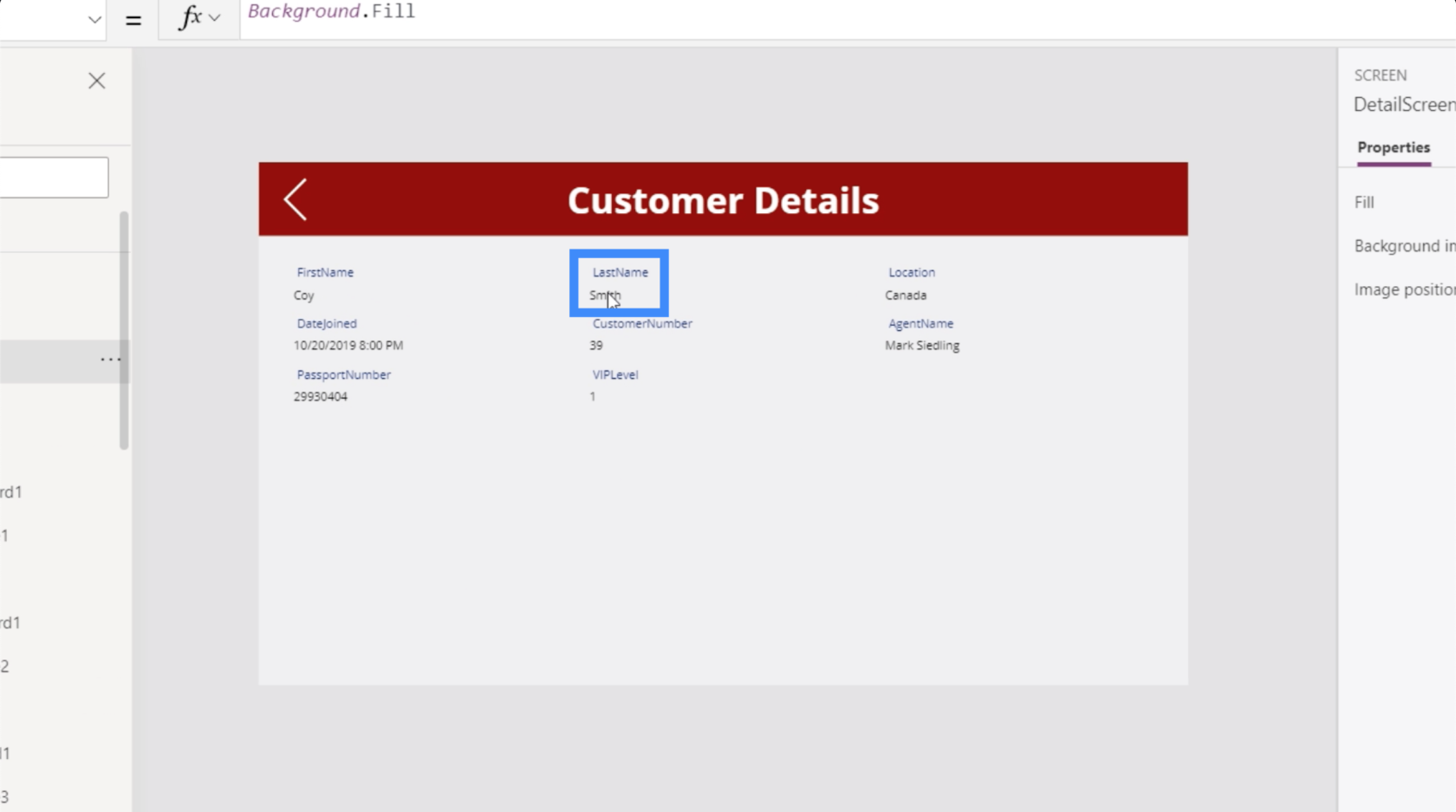
Ponownie, jeśli przejdziemy do ekranu szczegółów, zobaczymy, że zmiany zostały wprowadzone również tutaj.

Jeśli przejdziemy do ekranu widoku klienta, pokaże się również, że Coy Newell to teraz Coy Smith, a lokalizacja to teraz Kanada zamiast Stanów Zjednoczonych.

To pokazuje, że podczas naszej pracy rzeczy aktualizują się w tle i zmieniają dane na wszystkich ekranach powiązanych z tym, nad czym aktualnie pracujemy. To znacznie ułatwia zmianę wszelkich informacji, które posiadamy.
Nawigacja między ekranem edycji a ekranem szczegółów
Teraz, gdy mamy ekran edycji, chcemy mieć możliwość wylądowania na tej stronie z ekranu szczegółów. Dodajmy więc ikonę edycji.

Ponownie zmienimy kolor, aby był jednolity ze wszystkimi pozostałymi elementami.

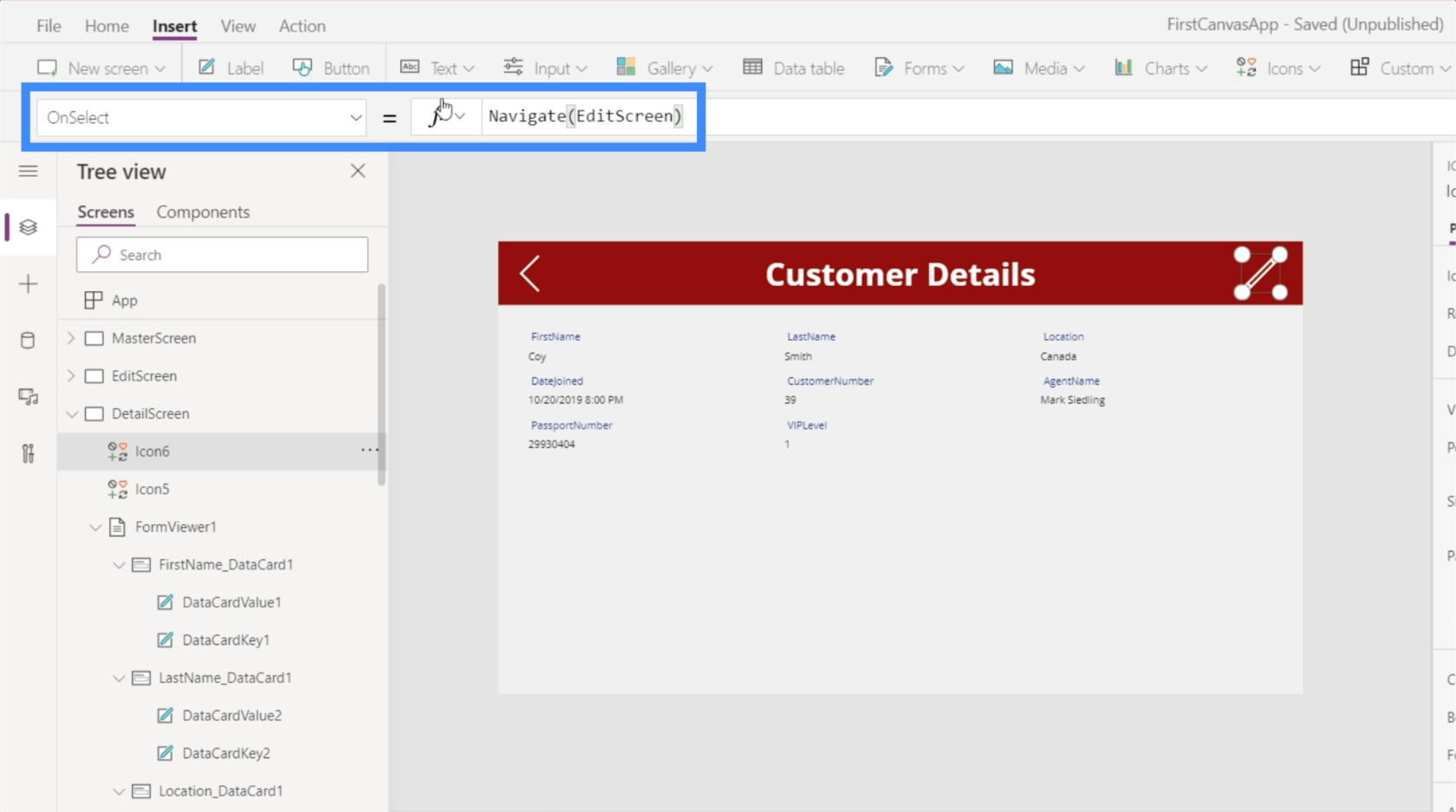
Po podświetleniu ikony wybieramy właściwość OnSelect, używamy funkcji Navigate i odwołujemy się do ekranu, do którego ma prowadzić ta ikona, czyli ekranu edycji. Tym razem nie dodawajmy przejścia ekranu.

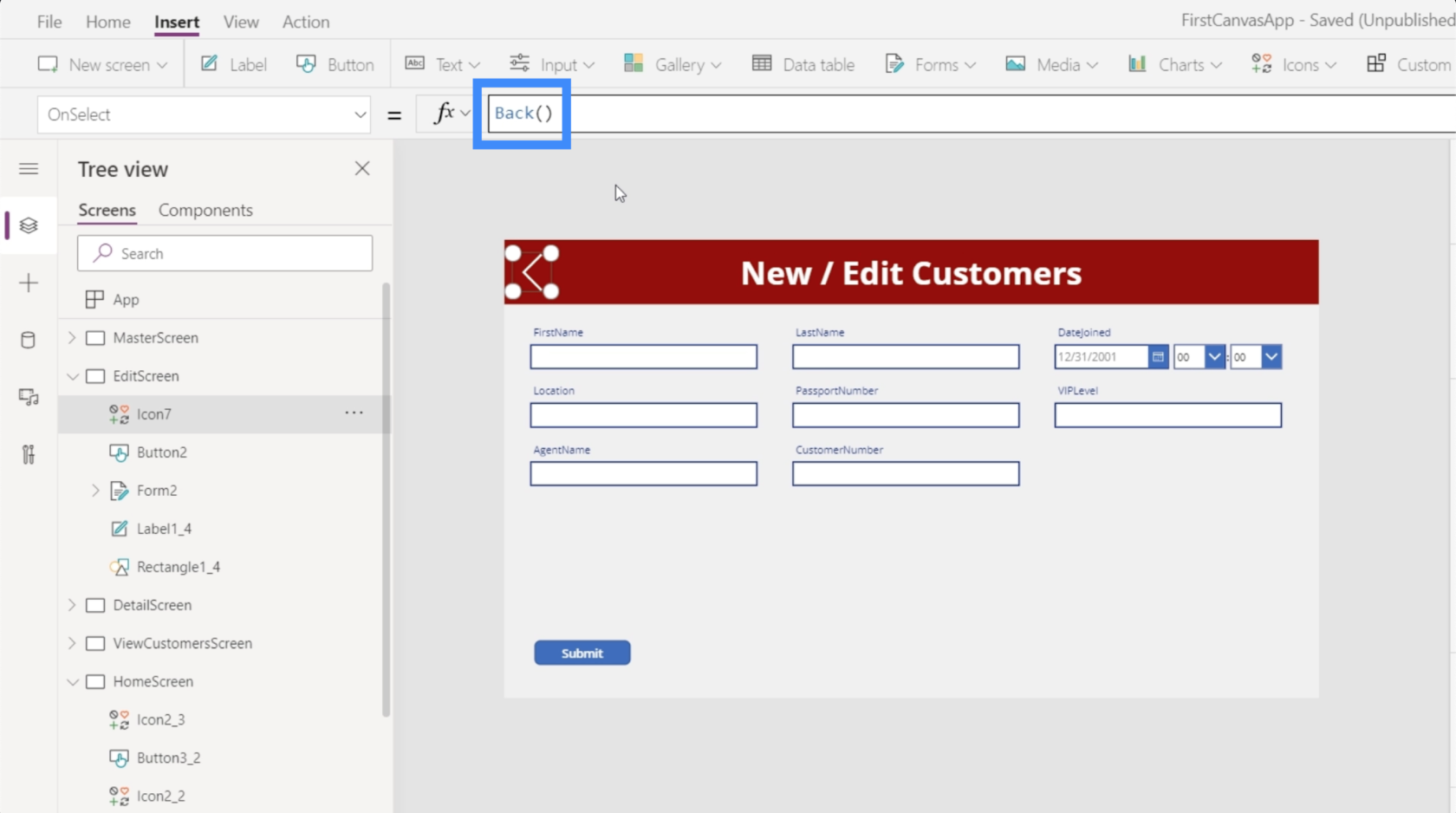
Teraz chcemy również mieć możliwość powrotu do ekranu szczegółów po zakończeniu przesyłania zmian, które wprowadziliśmy tutaj na ekranie edycji. Dodajmy więc ikonę wstecz i użyjmy tej samej formuły, ale tym razem wracając do ekranu szczegółów.

Dzięki dodatkowej nawigacji użytkownicy końcowi będą mogli łatwiej przechodzić z jednego ekranu na drugi po opublikowaniu naszej aplikacji.
Tworzenie nowego ekranu formularza w aplikacjach MS Power
Teraz, gdy mamy ekran formularza edycji, powinniśmy również umożliwić użytkownikom dodawanie rekordów, których jeszcze nie ma w galerii. Tym razem nie będziemy dodawać nowego formularza. Zamiast tego użyjemy istniejącego, ponieważ oznaczyliśmy ostatni ekran jako Nowy / Edytuj klientów.
Wspomnieliśmy wcześniej, że formularze w Power Apps umożliwiają nie tylko przejście do trybu edycji i przeglądania, ale także przejście do nowego trybu.

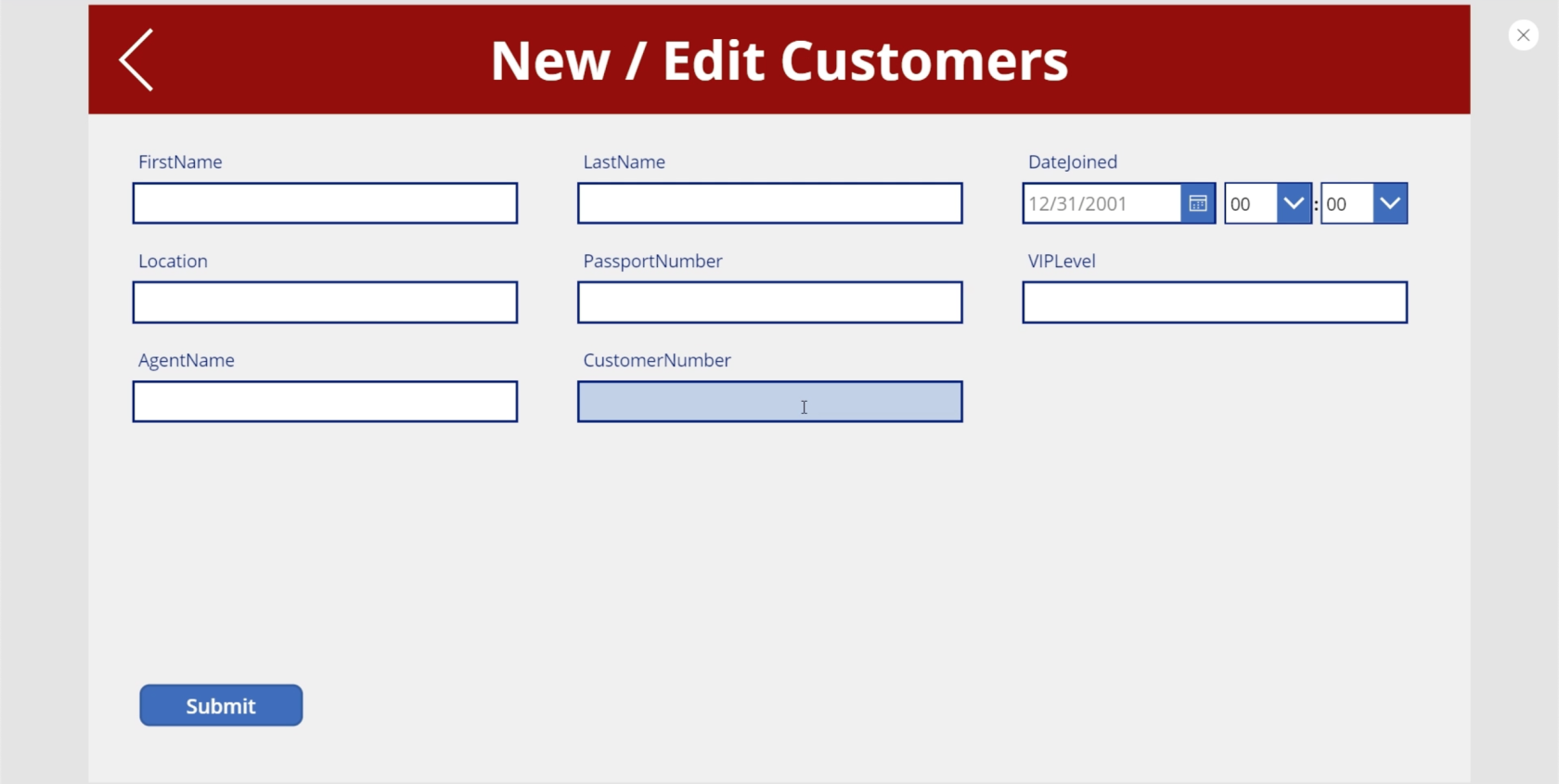
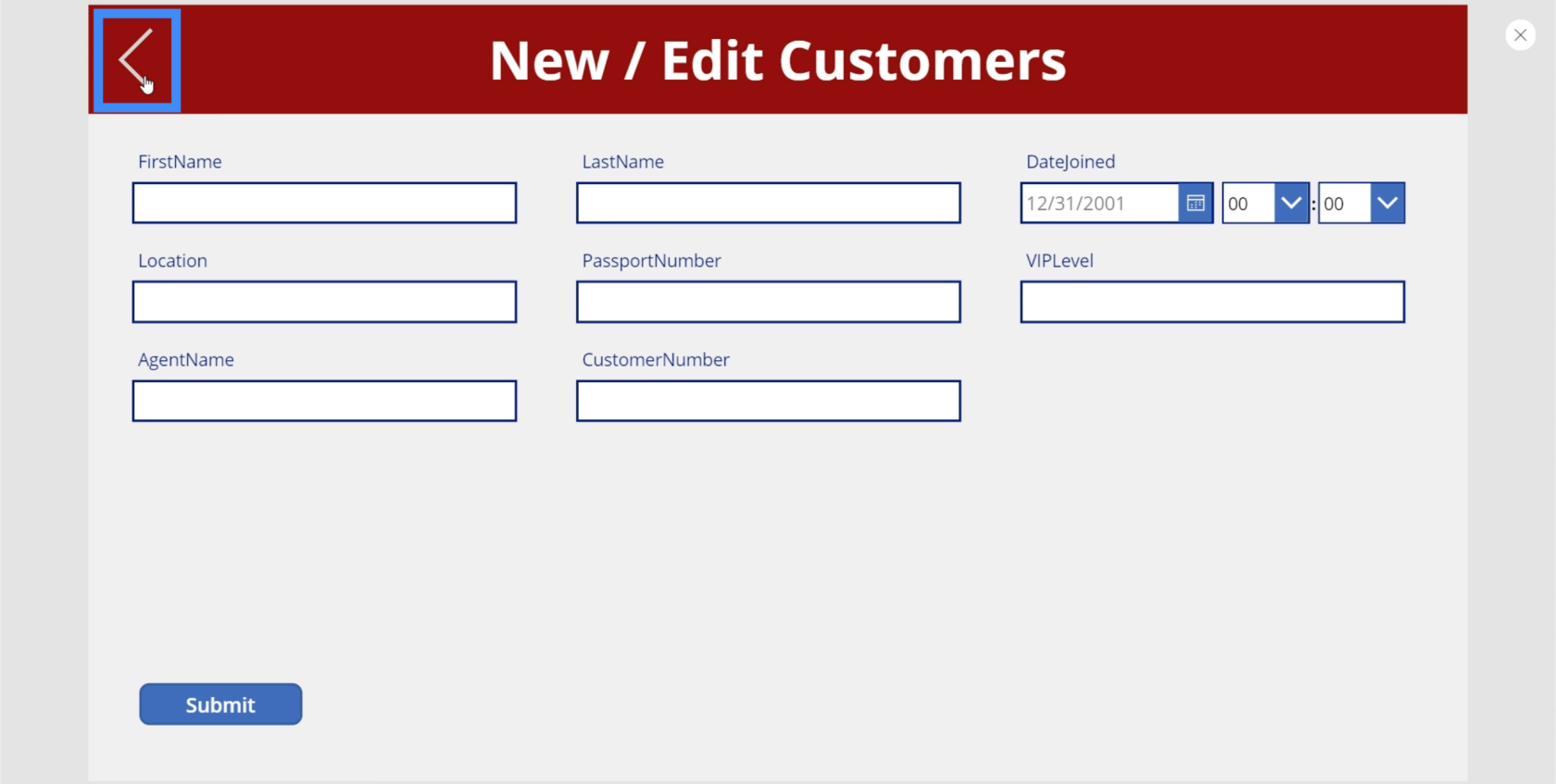
Zasadniczo przejście do nowego trybu oznacza, że wszystkie pola tekstowe są puste. Jeśli napiszemy coś w polach i klikniemy Prześlij, doda rekord zamiast edytować istniejący wpis.
Więc to, co musimy zrobić, to zmienić tryb tego formularza z edycji na nowy, a następnie z nowego na edycję w zależności od potrzeby.
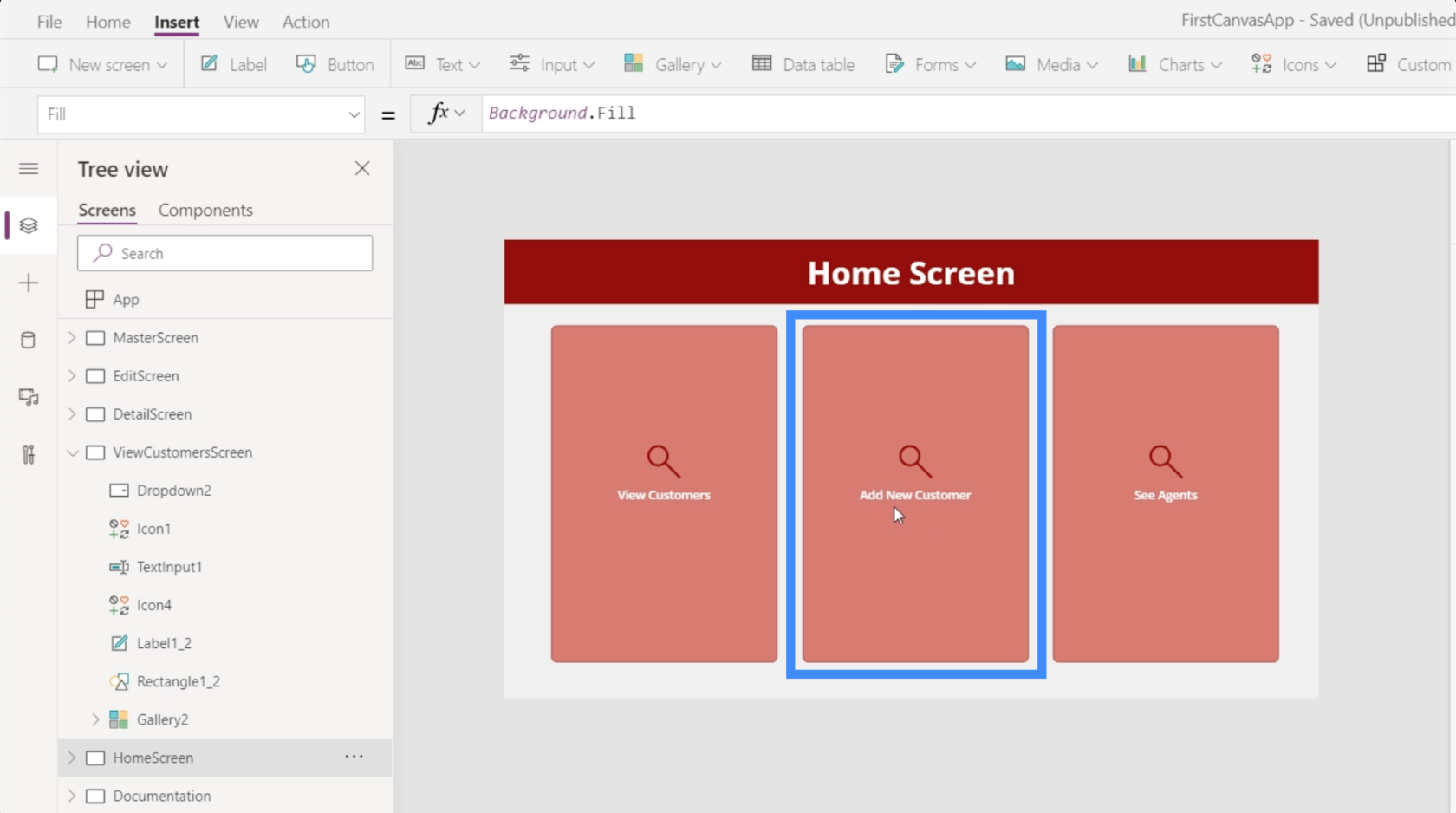
Zacznijmy od ekranu głównego, który stworzyliśmy we wcześniejszym samouczku dotyczącym tworzenia ekranów głównych . Jak widać, mamy tu już przycisk do dodawania nowych klientów.

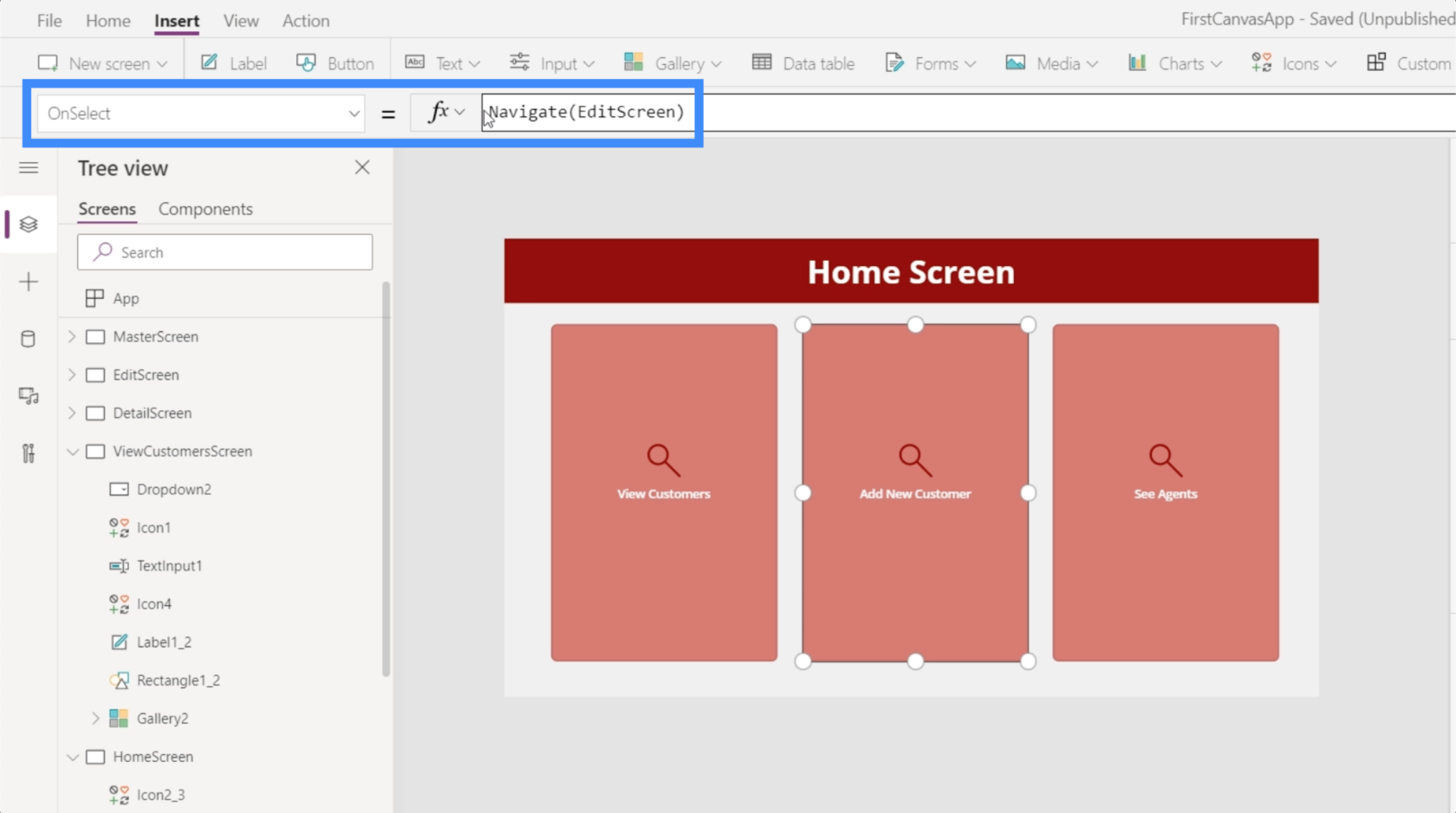
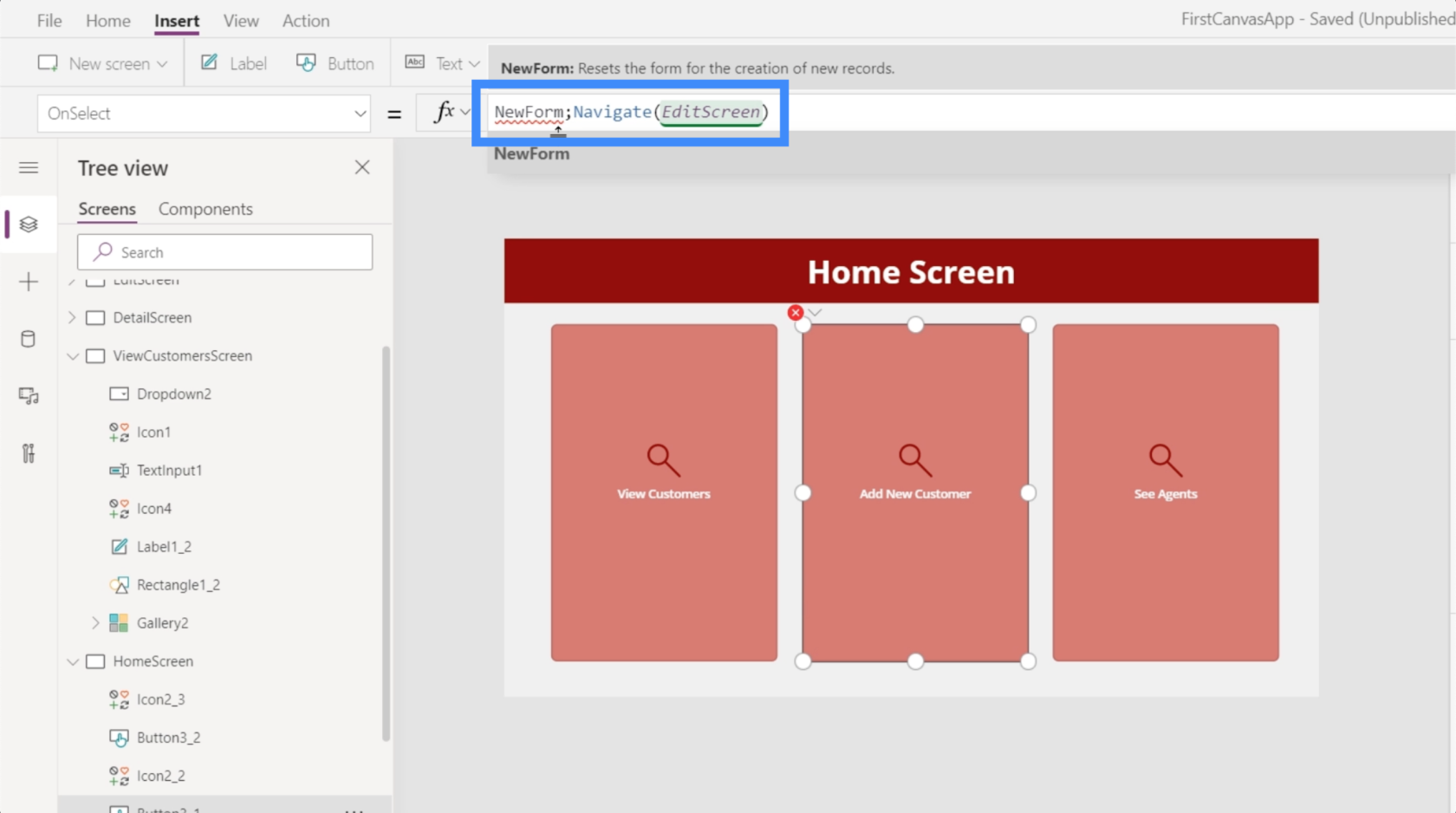
W tej chwili ten przycisk nie prowadzi jeszcze do żadnego ekranu. Podświetlmy więc przycisk, przejdźmy do OnSelect i użyjmy funkcji Navigate, aby prowadziła do EditScreen.

Teraz wylądujemy na ekranie edycji za każdym razem, gdy klikniemy ten przycisk na stronie głównej.

Problem polega na tym, że ten ekran nadal zawiera wszystkie szczegóły, które edytowaliśmy wcześniej. Ponieważ dodajemy nowego klienta, wolelibyśmy mieć pusty ekran.
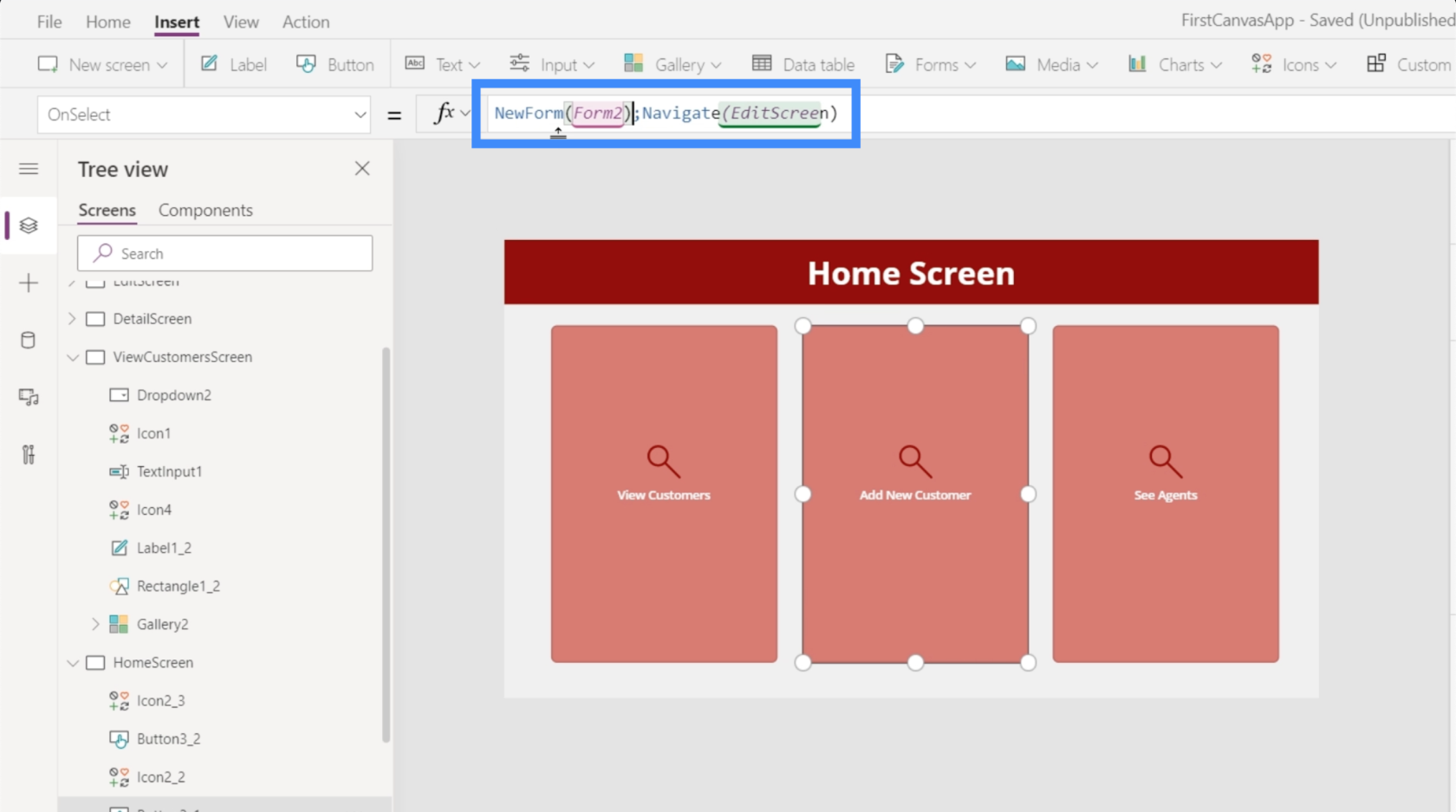
Wróćmy więc do ekranu głównego, aby dodać kolejną funkcję o nazwie NewForm. NewForm najpierw umieszcza formularz w nowym trybie, zanim na nim wylądujemy.

Ta funkcja wymaga rzeczywistej formy, którą chcemy przełączyć w nowy tryb, więc odwołujemy się do Form2.

Zauważ, że użyliśmy średnika między dwiema funkcjami. Zasadniczo średnik dyktuje kolejność działania tych funkcji. Najpierw uruchamia funkcję NewForm, a kiedy już to zrobi, to jedyny raz, kiedy uruchamia funkcję Navigate.
Teraz, gdy poprawiliśmy formułę, kliknięcie przycisku Dodaj nowego klienta doprowadzi nas do pustego formularza.

Przełączanie między nowym formularzem a edycją formularza w MS Power Apps
Wróćmy do naszej galerii i kliknijmy na nagranie dla Viki Darling.

Powiedzmy, że chcemy edytować niektóre pola tutaj. Klikamy więc ikonę edycji.

Problem polega na tym, że lądujemy na nowym formularzu, a nie na formularzu edycji. To dlatego, że zostawiliśmy to w nowej formie, kiedy tworzyliśmy nawigację dla przycisku Dodaj nowego klienta.

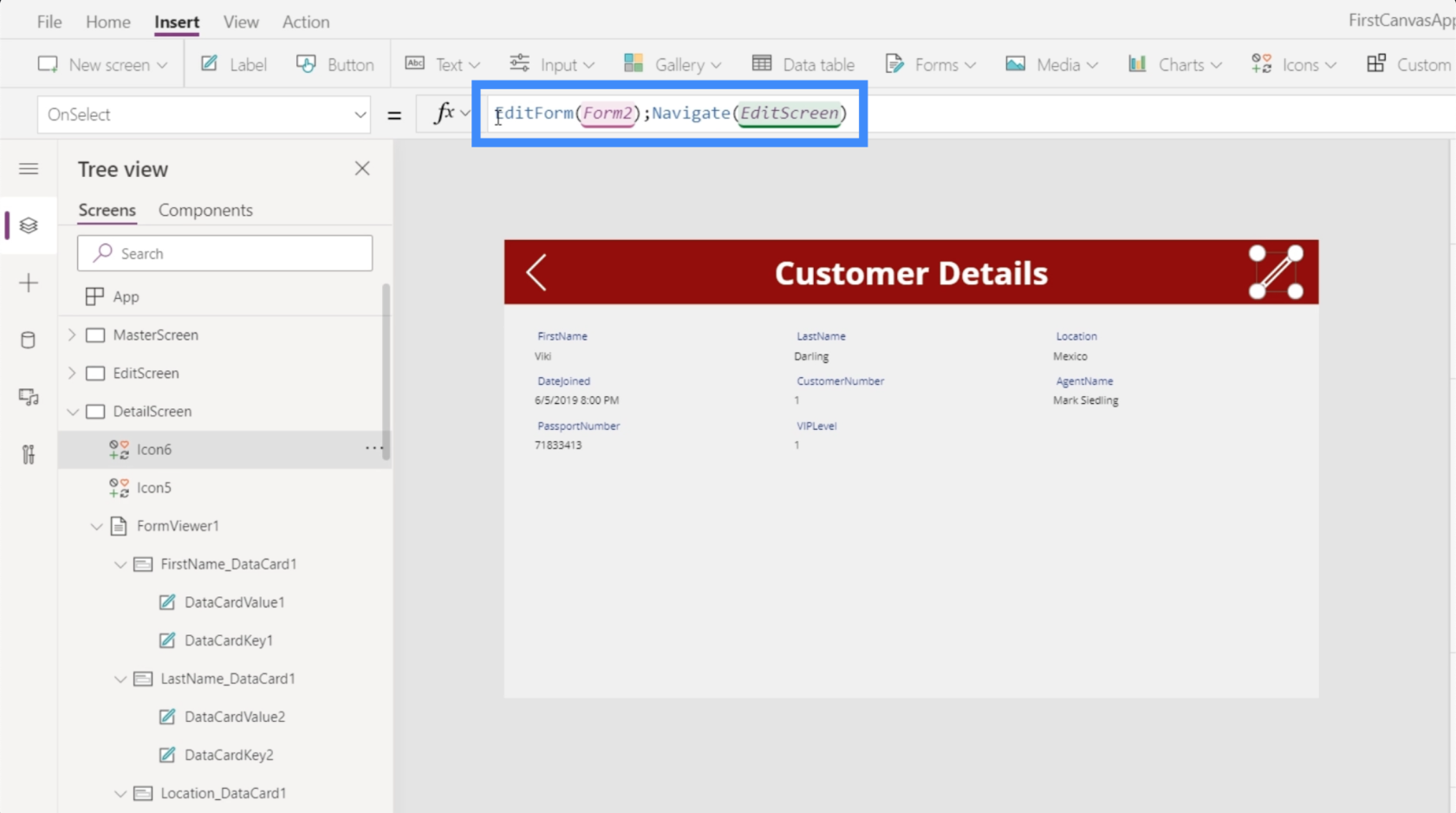
Tym razem chcemy, aby ikona edycji przełączyła formularz w tryb edycji, zanim wylądujemy na tym ekranie. Aby tak się stało, użyjemy tej samej formuły, co w przypadku nowego formularza, ale zamiast tego użyjemy funkcji EditForm.

Funkcja EditForm zmienia formularz, do którego się odwołuje, z jego bieżącego trybu w tryb edycji. Gdy już to zrobimy, za każdym razem, gdy klikniemy ikonę edycji na ekranie szczegółów, wylądujemy na ekranie edycji w trybie edycji.

Oznacza to również, że kiedy prześlemy przycisk Prześlij, spowoduje to aktualizację istniejącego rekordu zamiast dodania nowego wpisu.
Korzystanie z funkcji Wstecz
Teraz, gdy mamy już potrzebne formularze, sprawdźmy ponownie naszą nawigację, aby upewnić się, że nasi użytkownicy końcowi trafiają na odpowiednie ekrany.
Powiedzmy, że jesteśmy na ekranie głównym i decydujemy się dodać nowego klienta. Klikamy w przycisk, który prowadzi nas do pustego formularza. Ale potem zmieniamy zdanie i klikamy przycisk Wstecz.

Ale kiedy to robimy, nie przenosi nas z powrotem do ekranu głównego. Zamiast tego przenosi nas do ekranu szczegółów.

Aby dowiedzieć się, co się stało, przejdźmy do ikony wstecz i spójrzmy na dołączoną do niej akcję. Okazuje się, że domyślnie ustawiliśmy przycisk Wstecz, aby przejść do ekranu szczegółów.

Chcemy, abyśmy wylądowali na poprzednim ekranie, na którym byliśmy przed wylądowaniem tutaj. Oznacza to, że zamiast korzystać z funkcji Nawiguj i odwoływać się do konkretnego ekranu, musimy przełączyć się na funkcję Wstecz.

Ta funkcja nie wymaga od nas odwoływania się do żadnego ekranu. Jego zachowanie zmienia się w zależności od tego, z jakiego ekranu pochodzimy. Oznacza to, że niezależnie od tego, czy wyszliśmy z ekranu głównego, czy ekranu szczegółów, kliknięcie funkcji Wstecz przeniesie nas teraz do ostatnio odwiedzonego ekranu.
Wprowadzenie do Power Apps: definicja, funkcje, funkcje i znaczenie
Środowiska Power Apps: prawidłowe konfigurowanie elementów aplikacji
Funkcje i formuły PowerApps | Wstęp
Wniosek
Po udostępnieniu ekranów szczegółów, edycji i nowych formularzy nasza aplikacja powoli nabiera kształtu i jest prawie gotowa do opublikowania. To jest wspaniała cecha Power Apps. Niezależnie od tego, czy zdecydujemy się zacząć od szablonu, czy stworzyć aplikację od podstaw, wszystko jest proste i łatwe do stworzenia.
Widzieliśmy również, jak ważne jest, aby nawigacja między stronami działała dobrze. Odgrywa to kluczową rolę w upewnieniu się, że nasza aplikacja jest wystarczająco intuicyjna dla użytkowników końcowych po uruchomieniu.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








