Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym blogu omówimy, jak tworzyć łącza nawigacyjne, wykonując kilka prostych czynności. Nawigacja w witrynie programu SharePoint jest jednym z kluczowych elementów zwiększających wydajność witryny.
Dzięki prawidłowemu utworzeniu nawigacji dla witryny programu SharePoint uzyskasz lepszy i prostszy dostęp do stron.
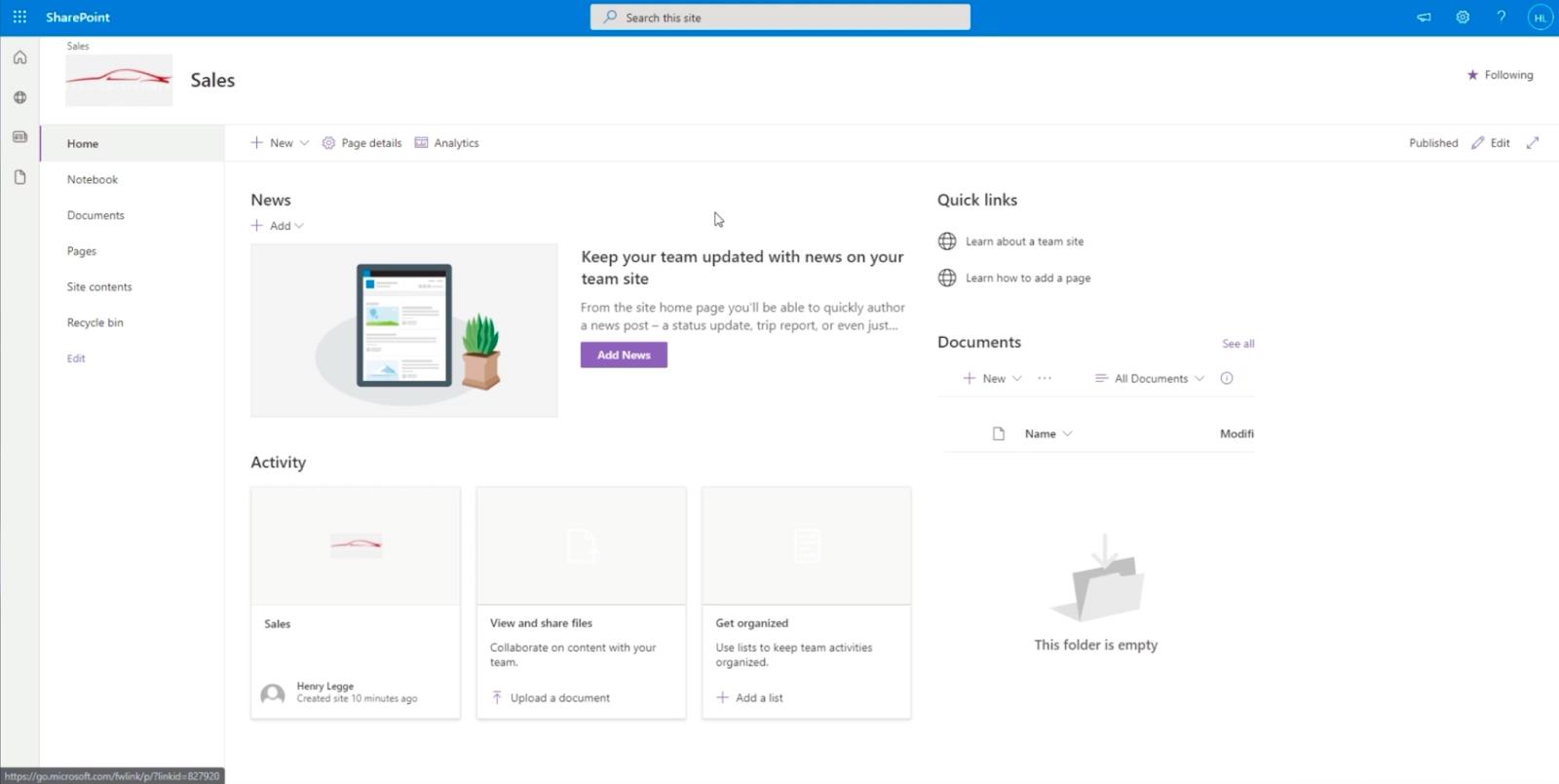
Jeśli tworzysz podstronę, z pewnością możesz wprowadzić pewne modyfikacje, aby ułatwić nawigację. Zauważysz, że Twoja podwitryna wygląda podobnie do innych witryn, które chcesz utworzyć. Ma własną standardową stronę główną i strony. Posiada również własną bibliotekę dokumentów i zawartość. W tym przykładzie użyję utworzonej wcześniej strony Sprzedaż .

Podwitryna będzie działać jako oddzielna witryna. Oznacza to, że zawartość tutaj różni się od zawartości na głównej stronie testowej. Jak więc ułatwić nawigację?
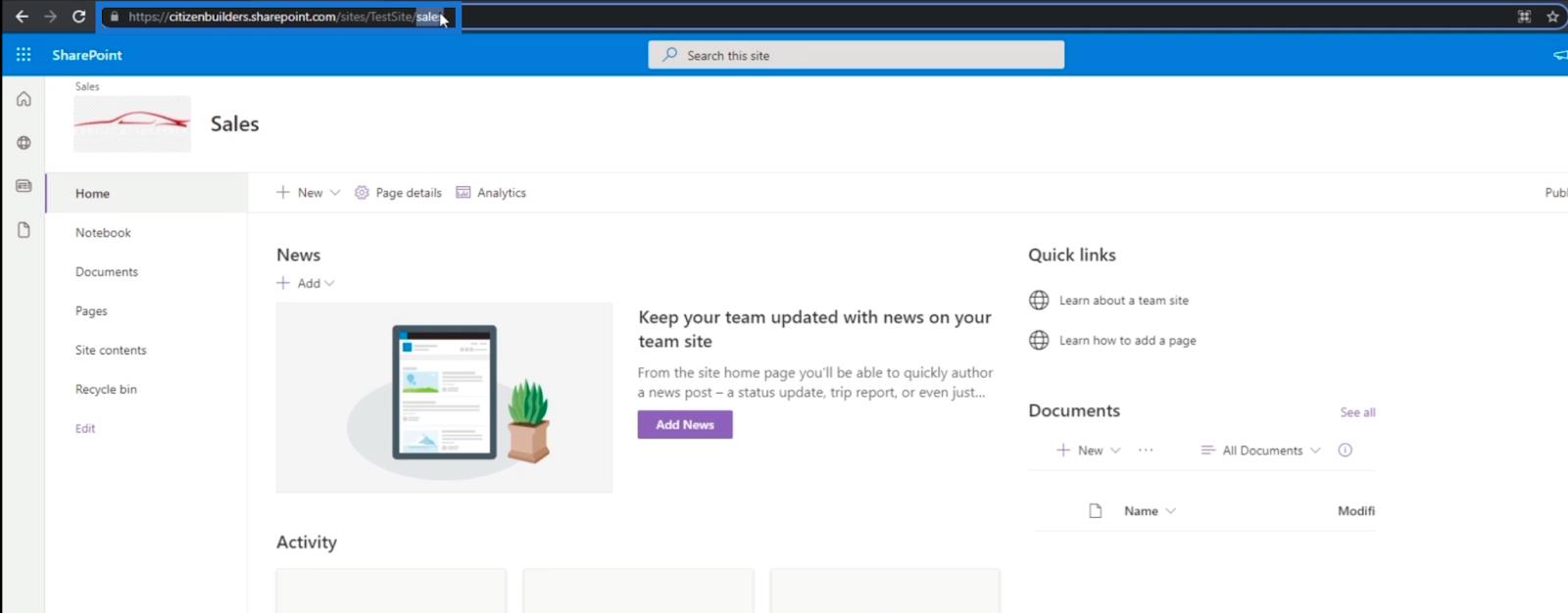
Najpierw wróć do strony głównej, zmieniając adres internetowy. W naszym przykładzie mamy „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales ”. Usuniemy słowo „ Sprzedaż ” po ostatnim ukośniku, więc będzie to tylko „ https://citizenbuilders.sharepoint.com/sites/TestSite/ ”. Następnie naciśnij klawisz Enter na klawiaturze.

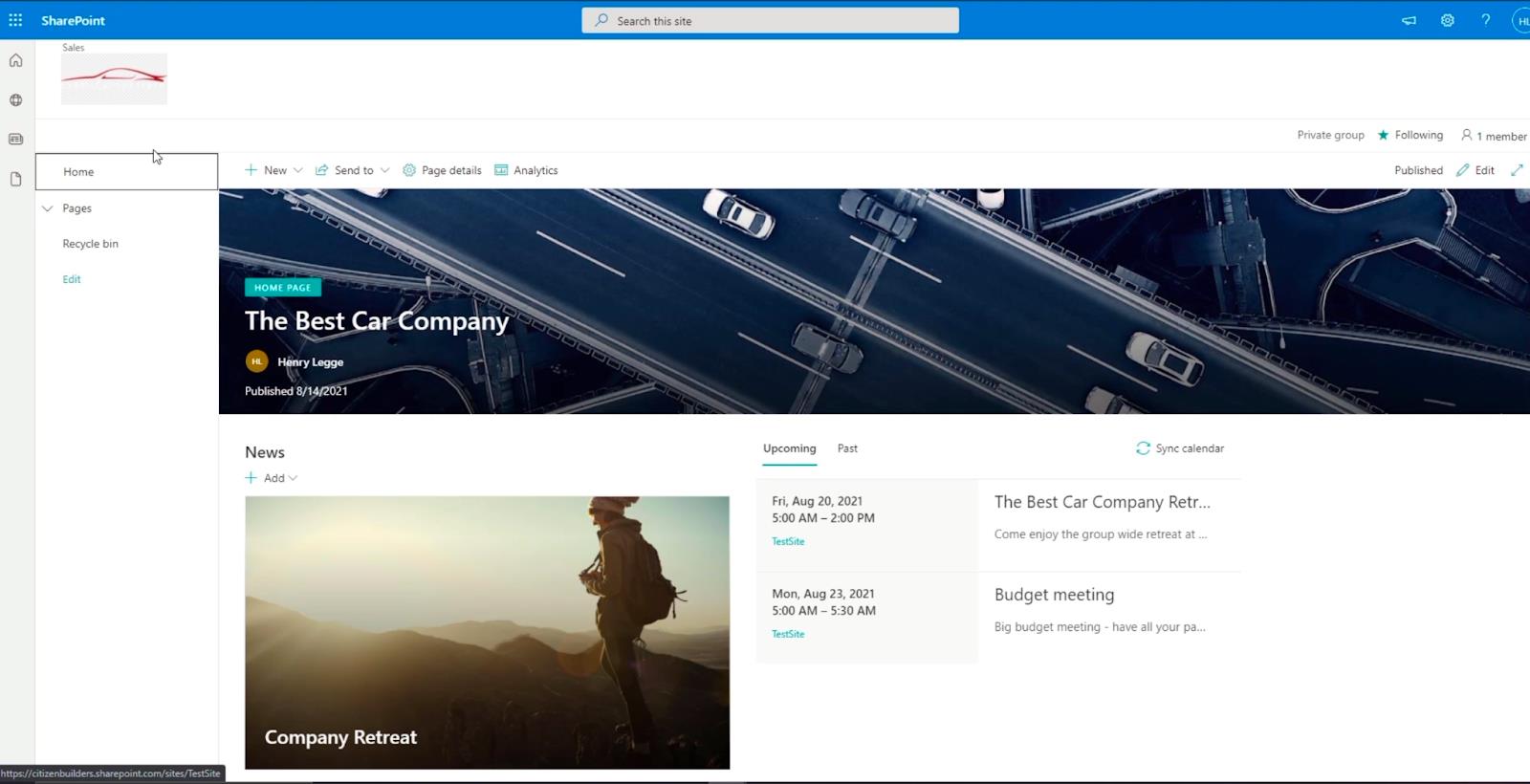
Po przekierowaniu na stronę główną zauważysz, że w lewym górnym rogu znajduje się link o nazwie „ Sprzedaż ”. Dzieje się tak, ponieważ powiedzieliśmy SharePointowi, że chcemy, aby wszystkie podwitryny znajdowały się w tej lokalizacji. Możesz nie być w stanie go dobrze zobaczyć z powodu obrazu tła. Mamy więc przykład, jak go usunąć.

Spis treści
Usuwanie obrazu tła w witrynie programu SharePoint
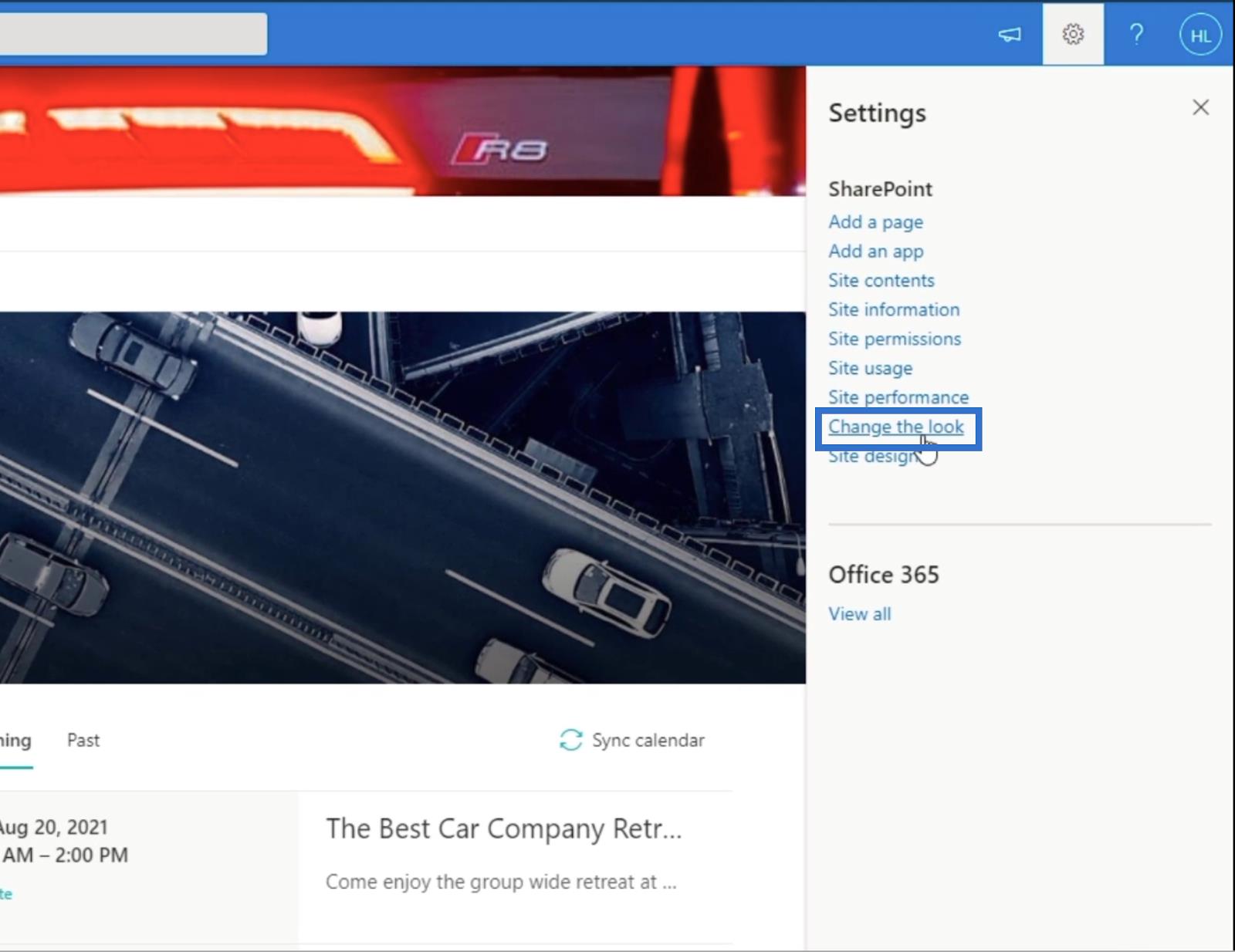
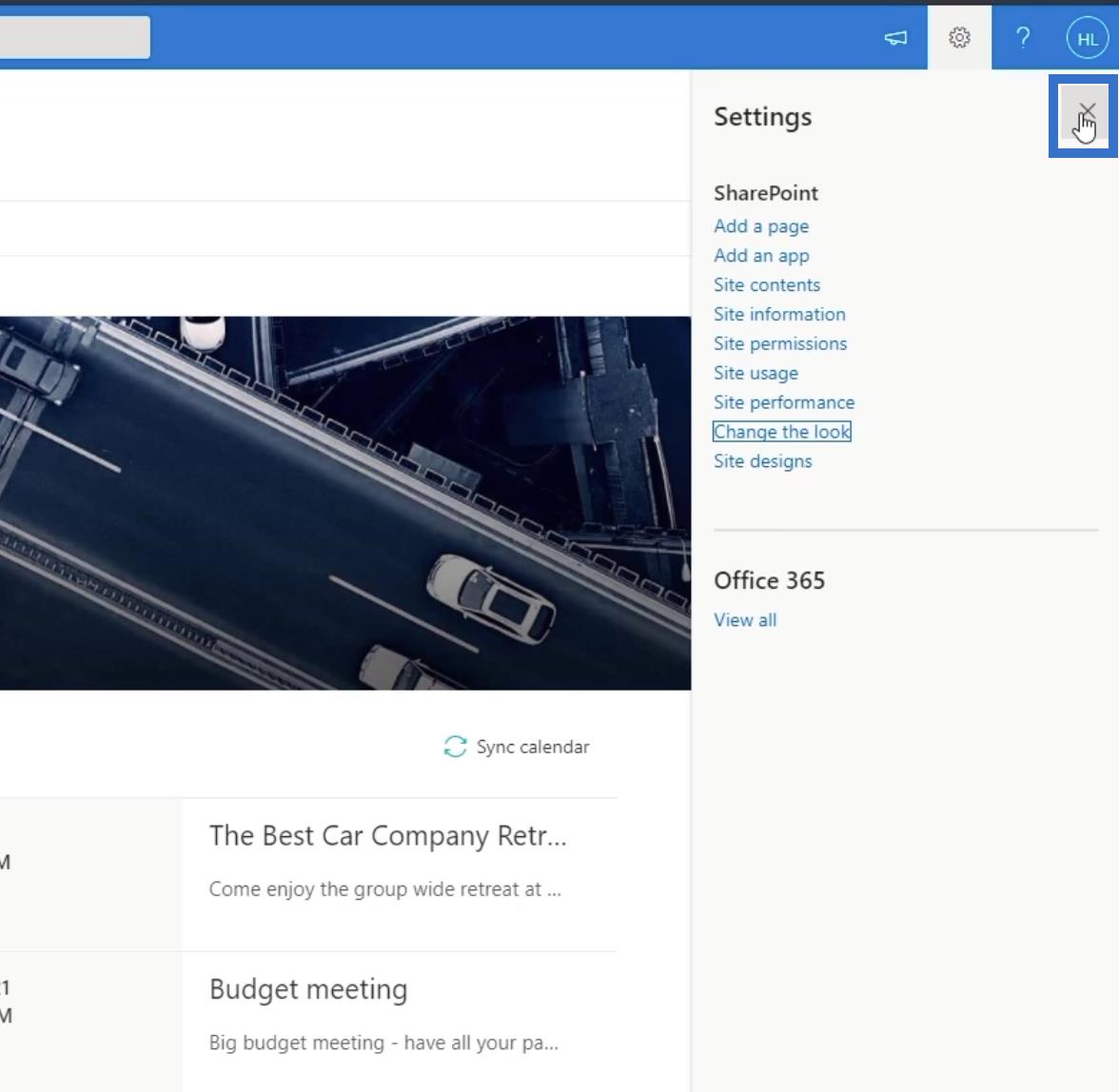
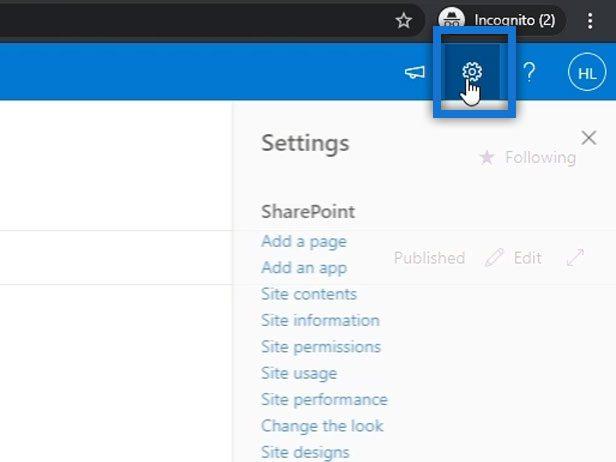
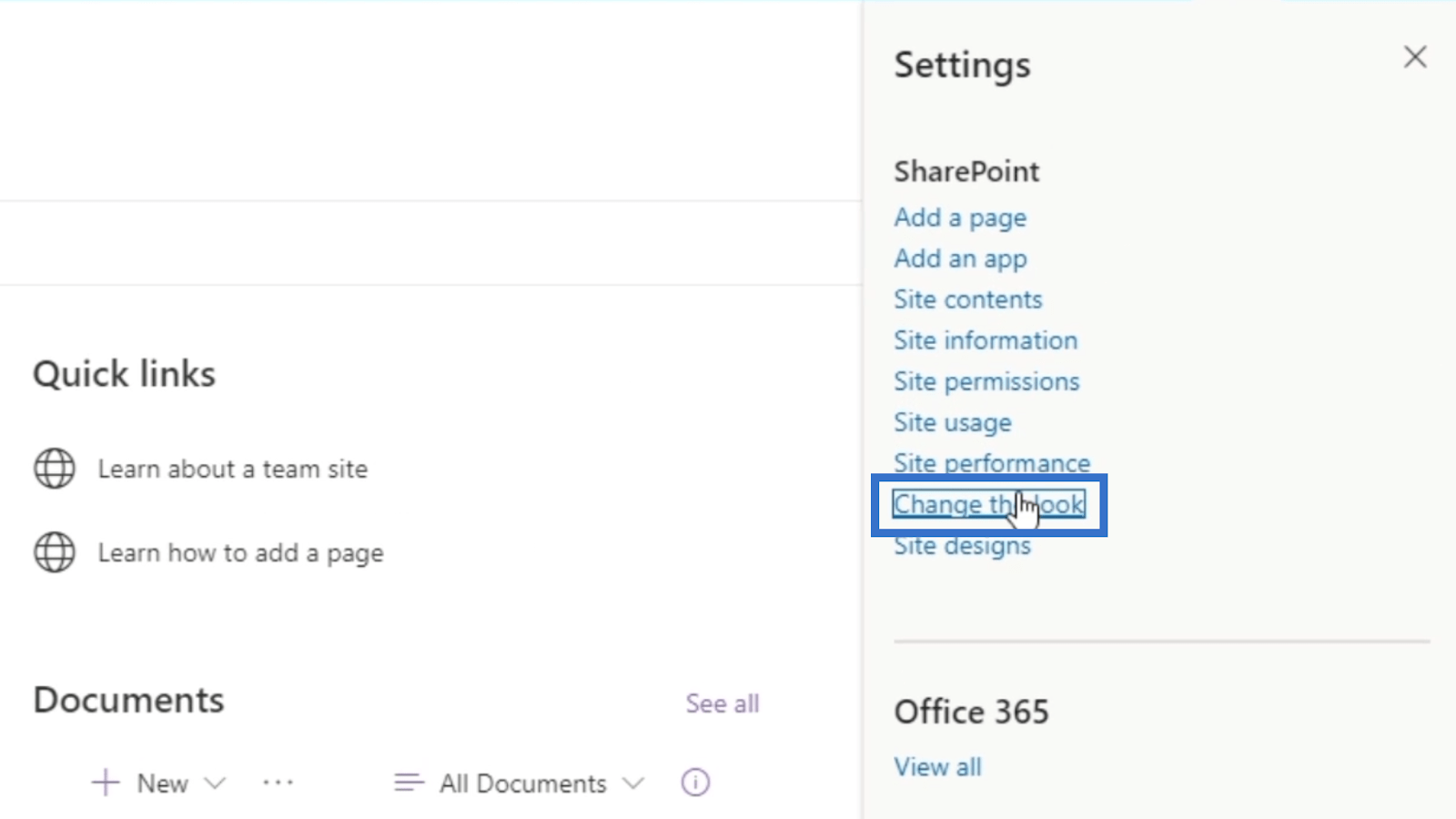
Aby pozbyć się obrazu tła, przejdź do Ustawień , klikając ikonę koła zębatego w prawym górnym rogu strony.

Kliknij Zmień wygląd .

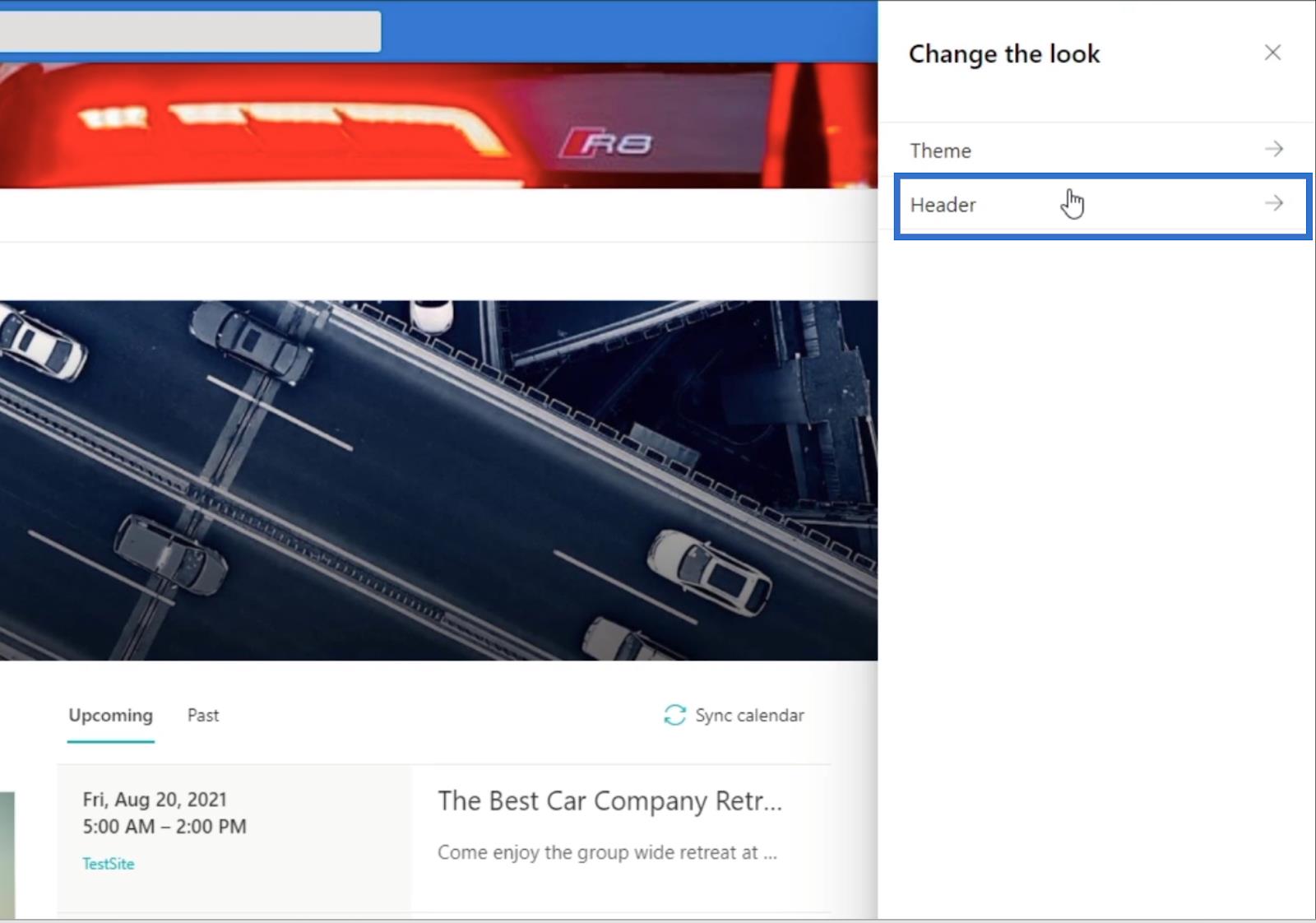
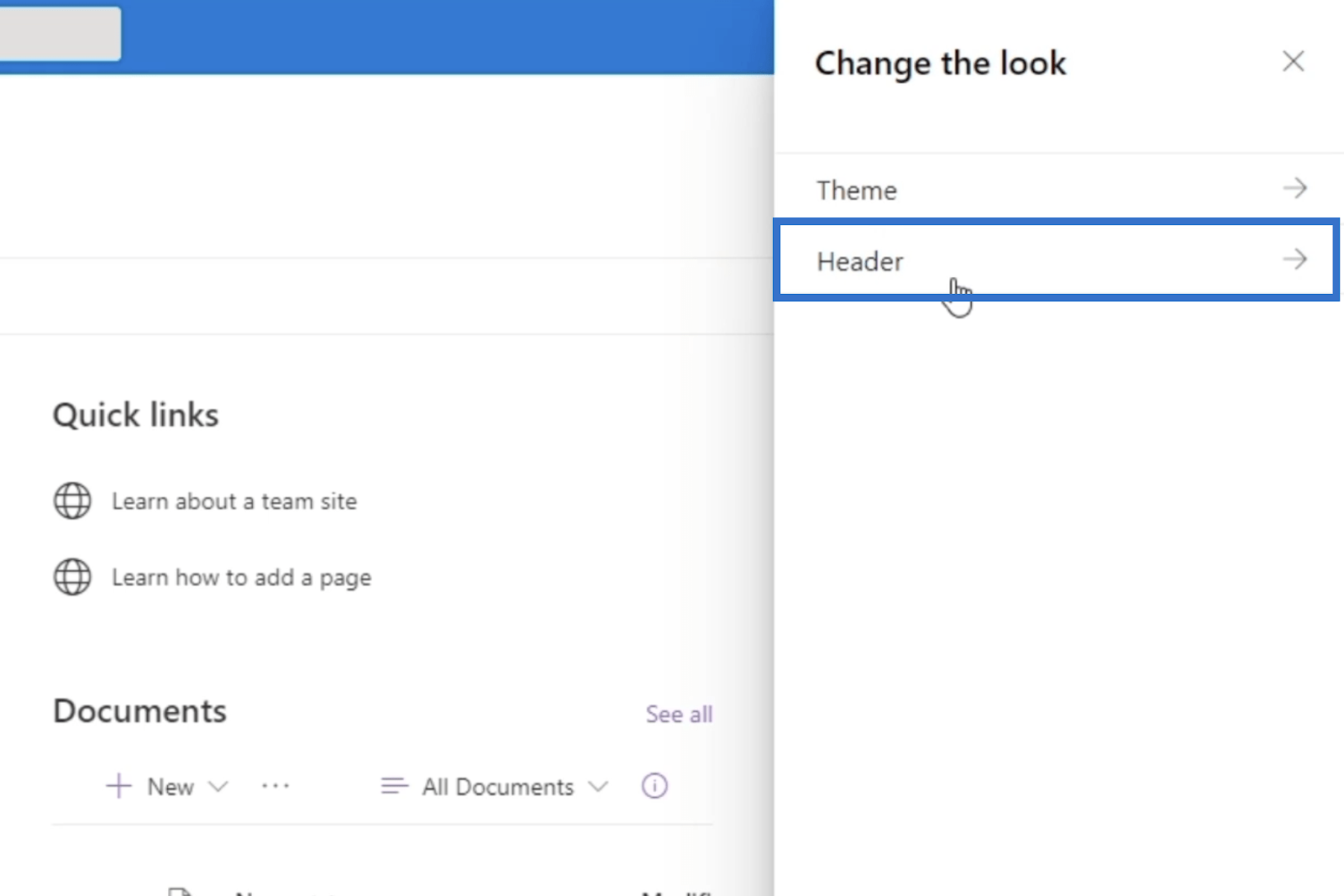
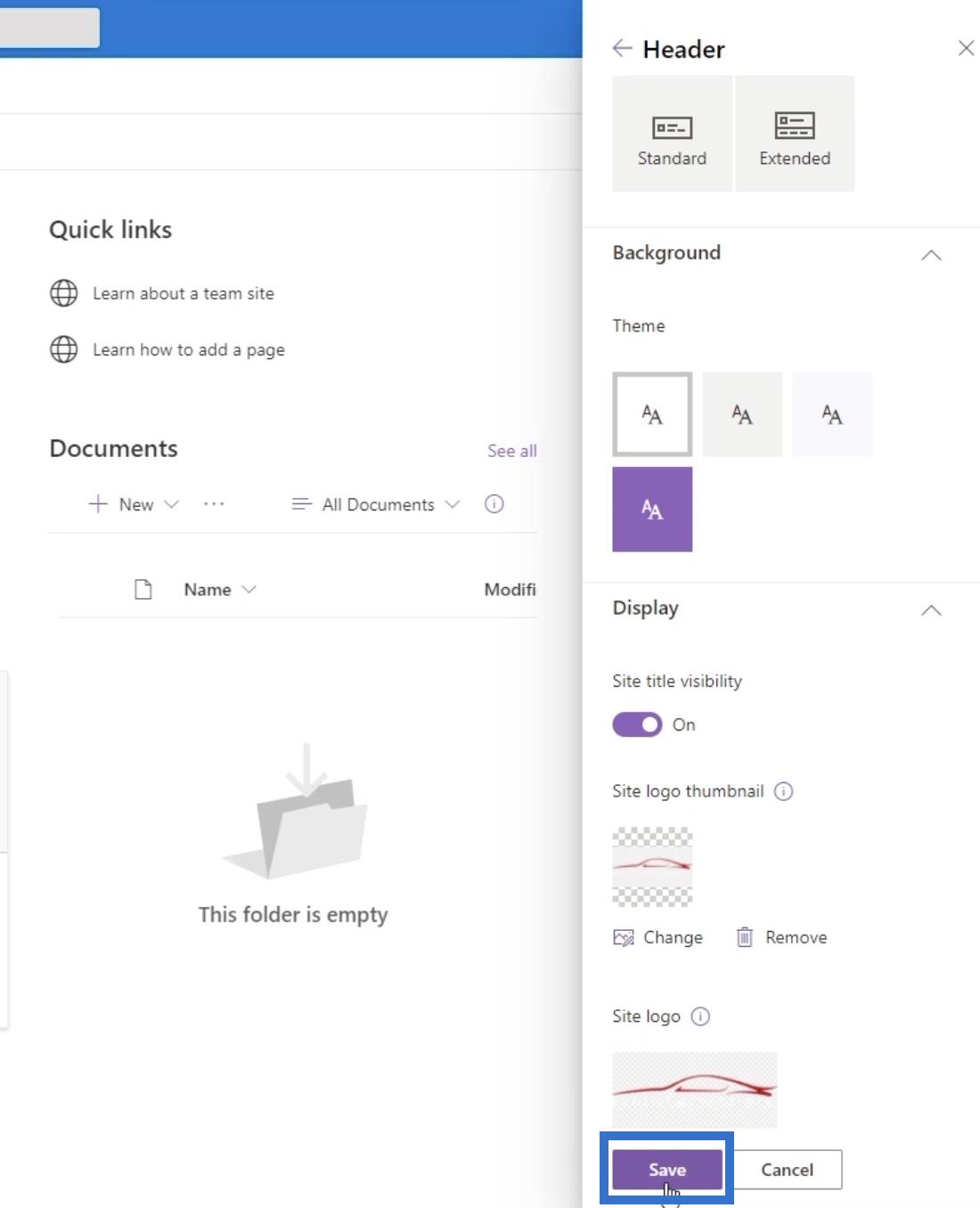
Następnie wybierz Nagłówek .

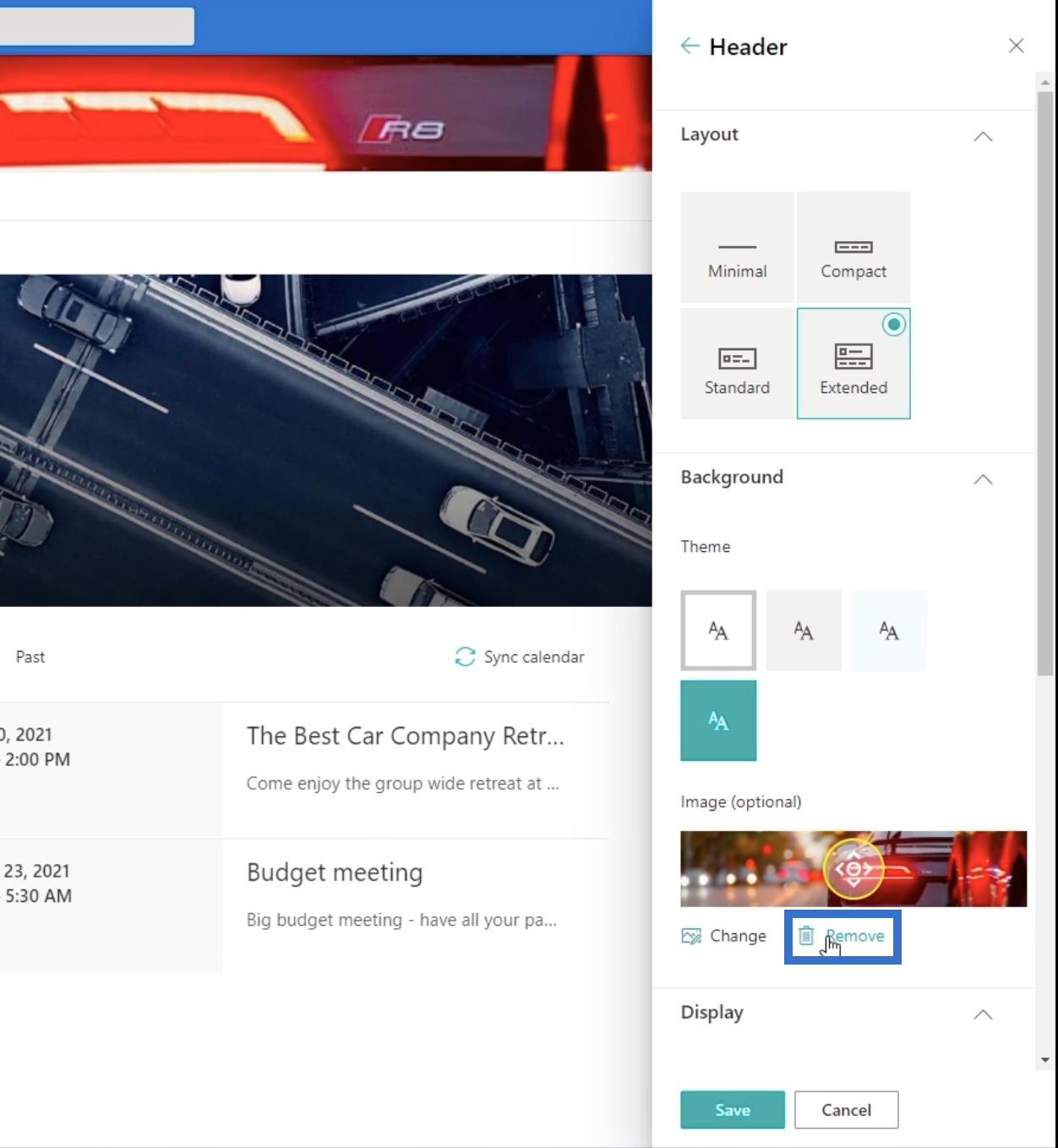
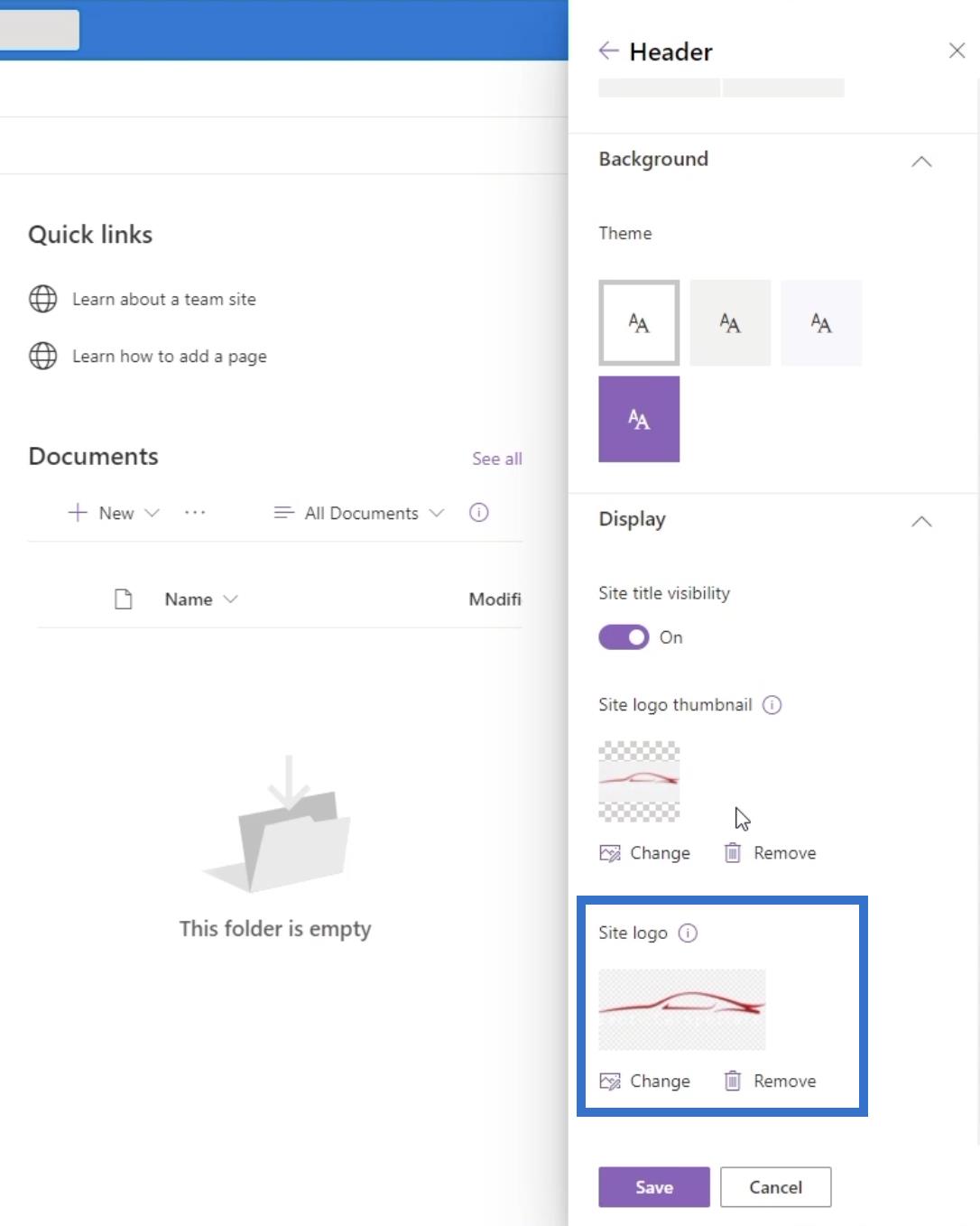
Następnie kliknij Usuń .

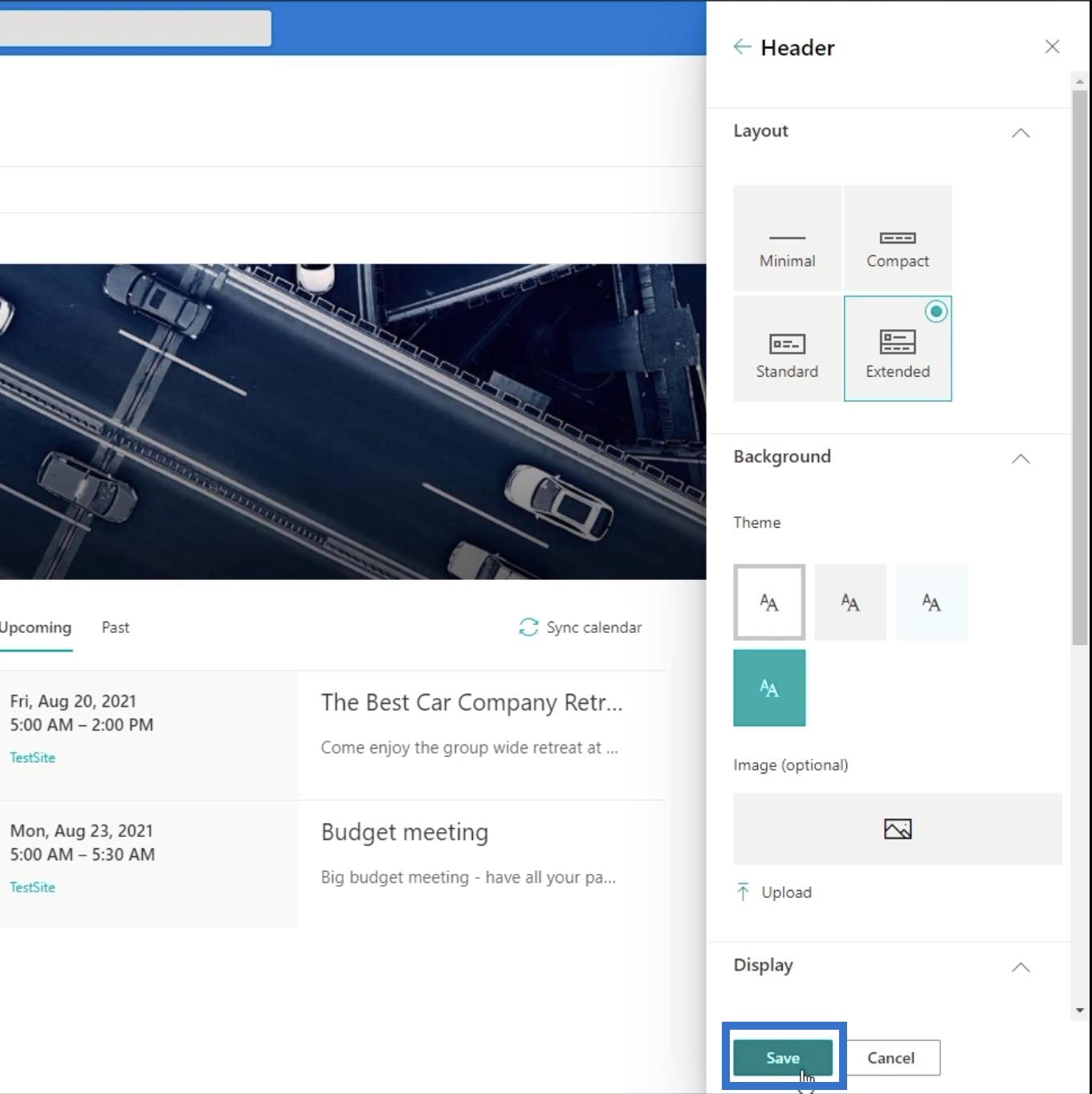
Kliknij Zapisz .

Następnie kliknij X w prawym górnym rogu prawego panelu.

Na koniec kliknij znak X , aby zamknąć panel Ustawienia .

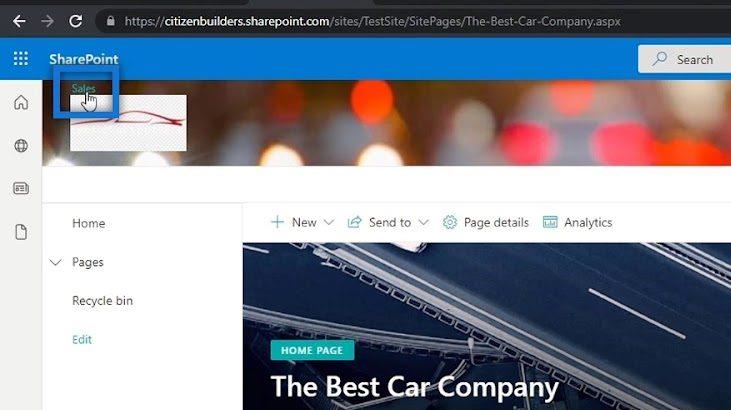
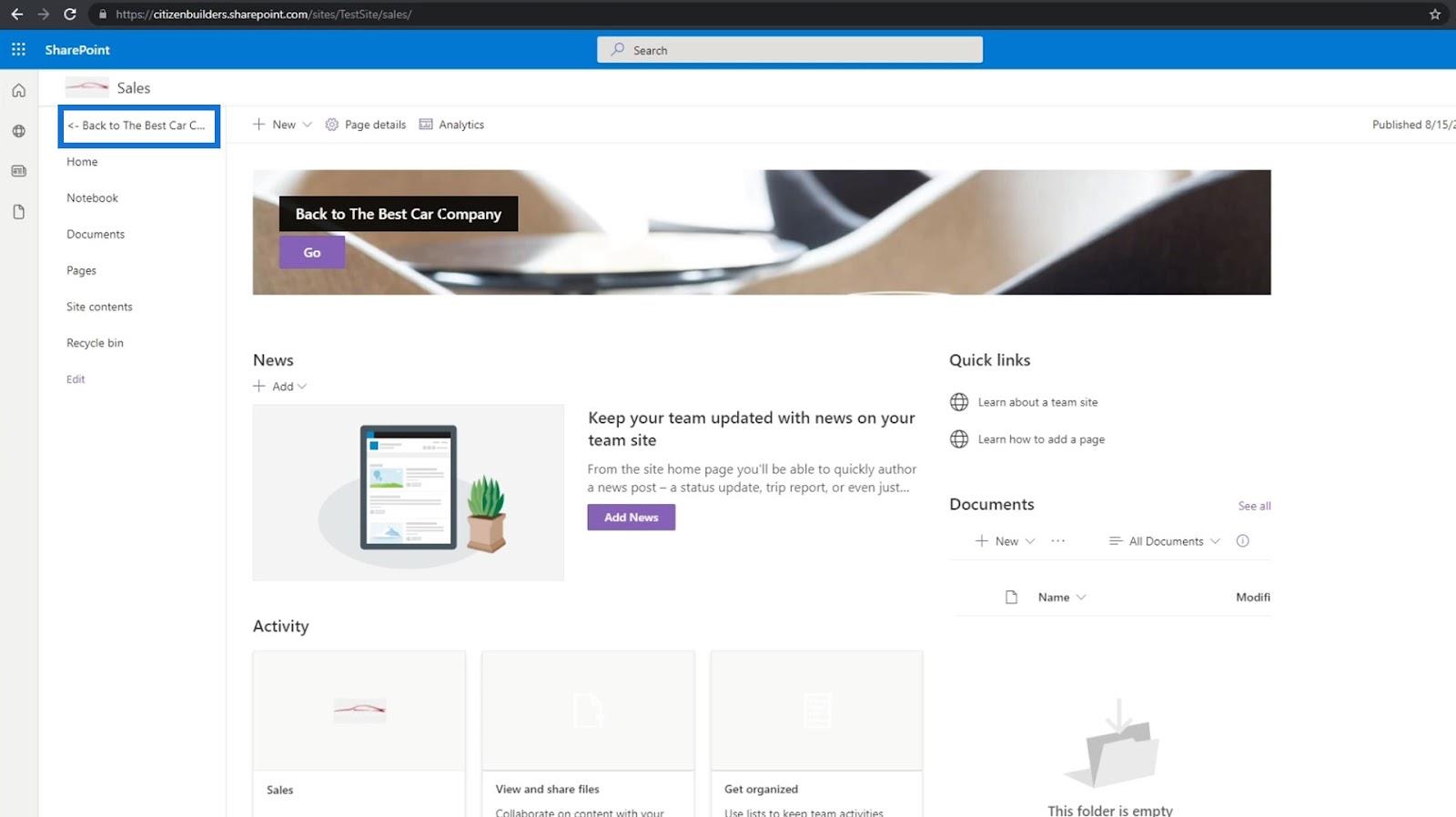
W ten sposób usunie obraz tła z nagłówka, dzięki czemu wyraźnie zobaczysz podwitrynę o nazwie „ Sprzedaż ”.

A kiedy go klikniesz, zostaniesz przekierowany na swoją podstronę. W naszym przykładzie jesteśmy obecnie na stronie Sprzedaż .

Dodawanie nawigacji w witrynie programu SharePoint na stronie podwitryny
Jedną z najbardziej kłopotliwych rzeczy jest to, że nie możesz wrócić do strony głównej, chyba że zmienisz adres internetowy lub link. Dlatego musimy stworzyć element nawigacyjny, który przekieruje Cię do strony głównej.
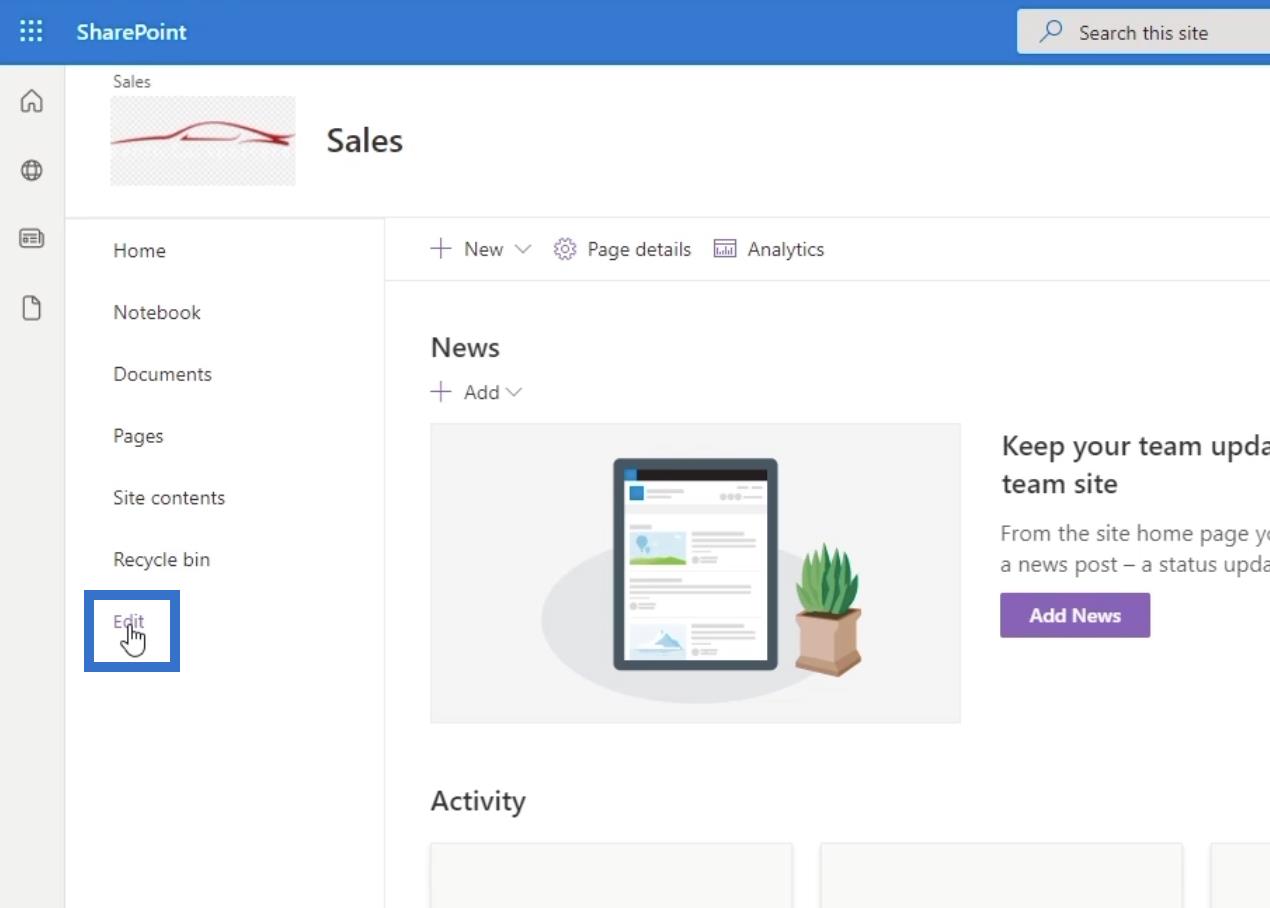
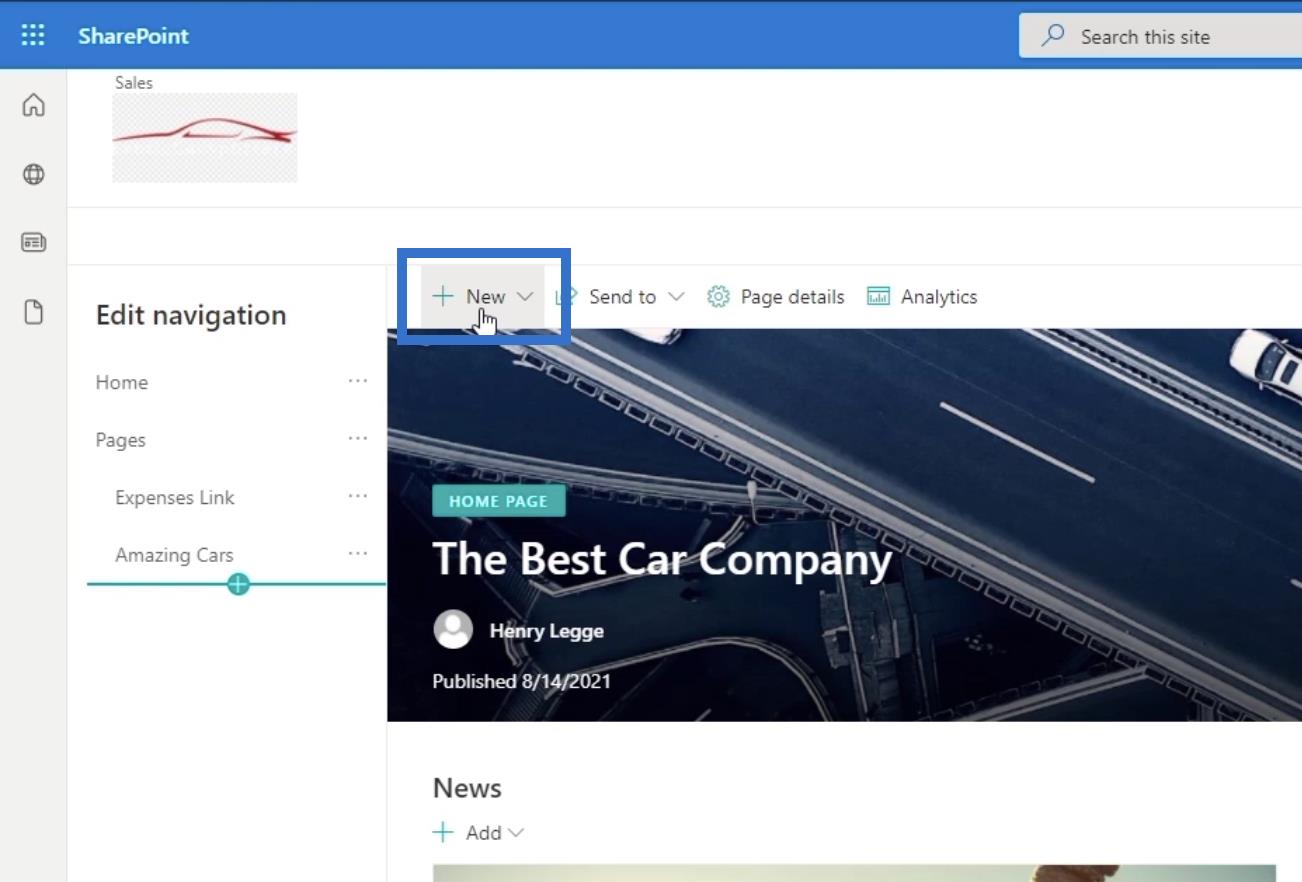
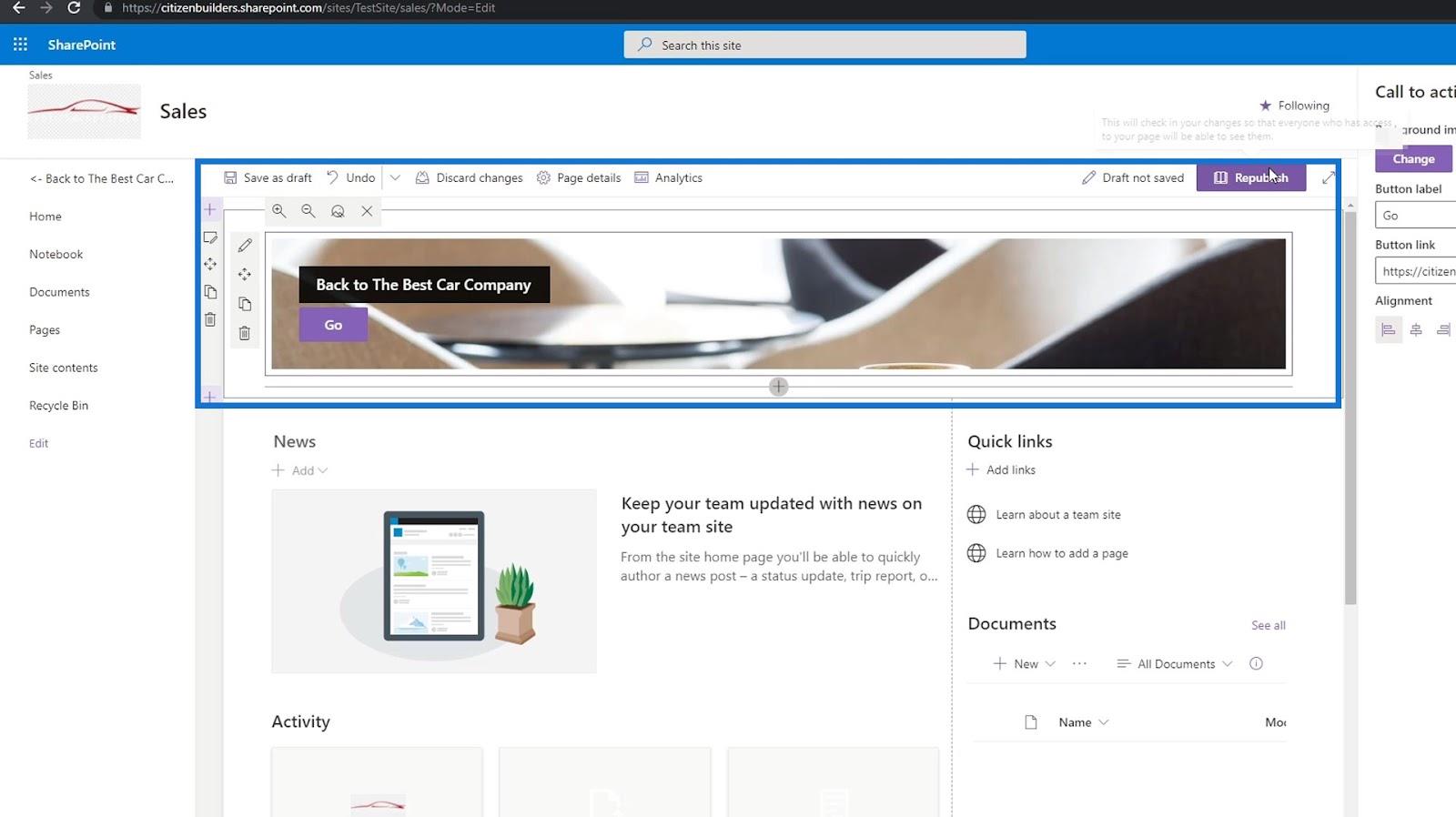
Aby to zrobić, kliknij Edytuj na lewym panelu.

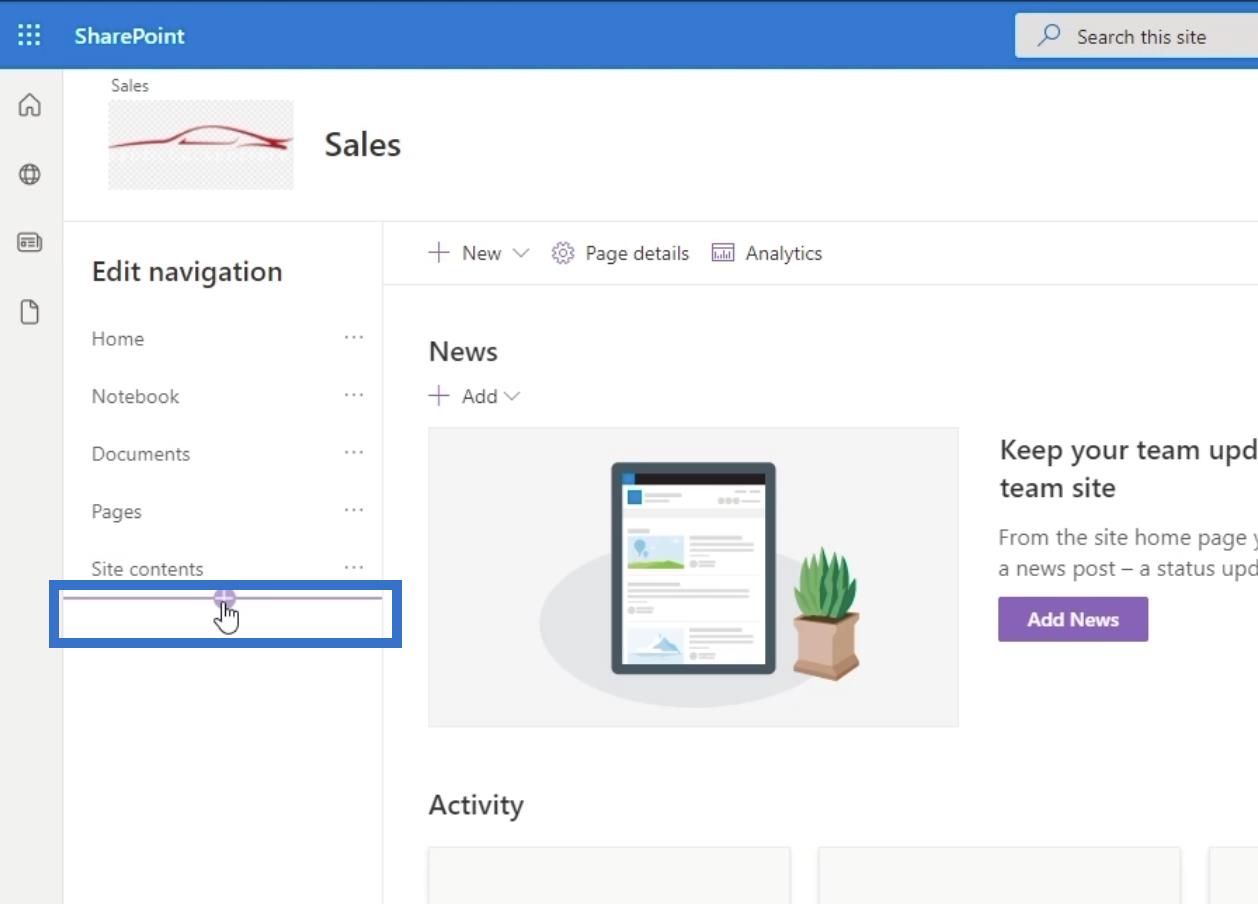
Zamierzamy dodać element w obszarze Edytuj nawigację . Aby to zrobić, najedź kursorem na ostatni element na lewym panelu, a zobaczysz znak + . Kliknij znak + .

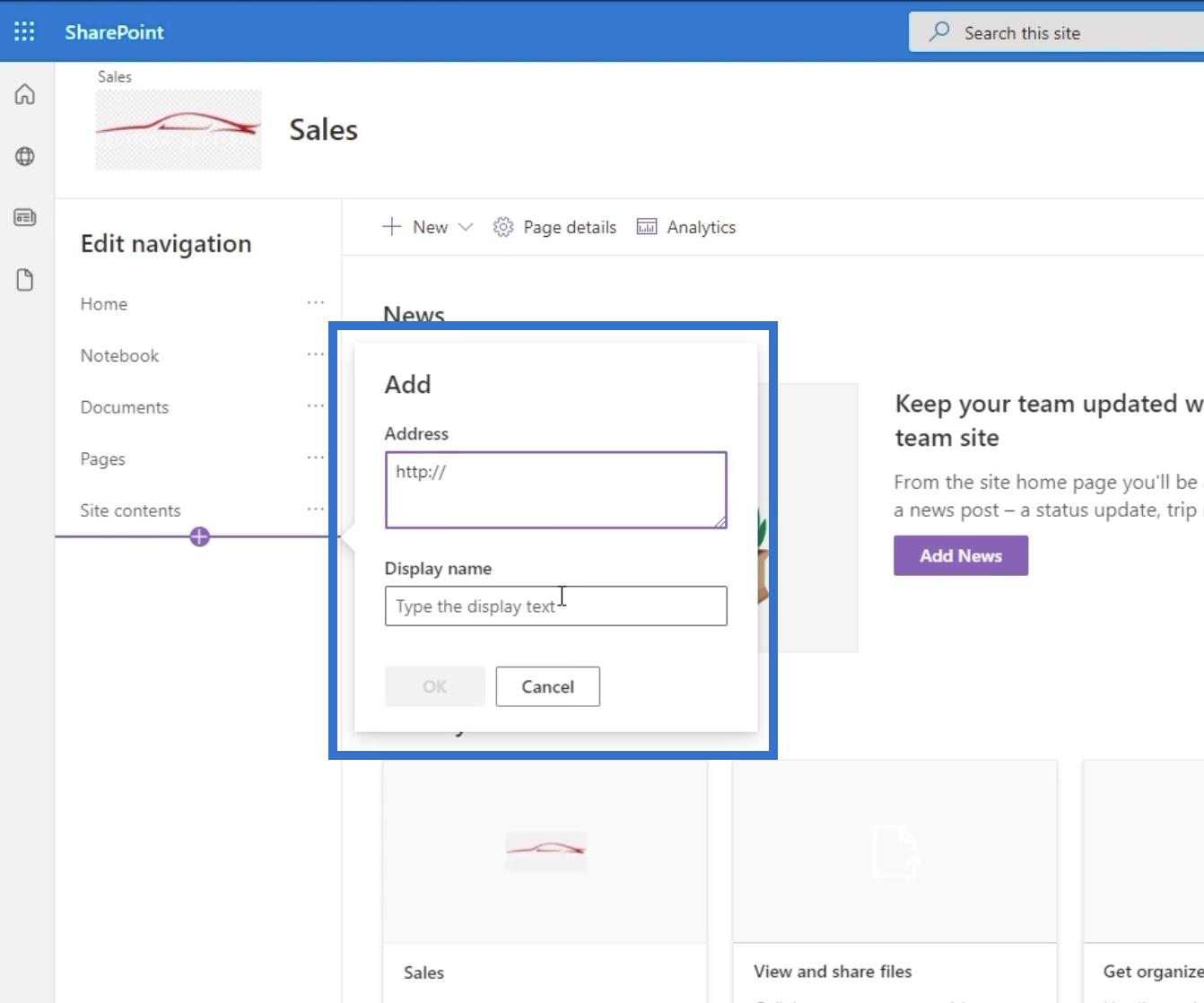
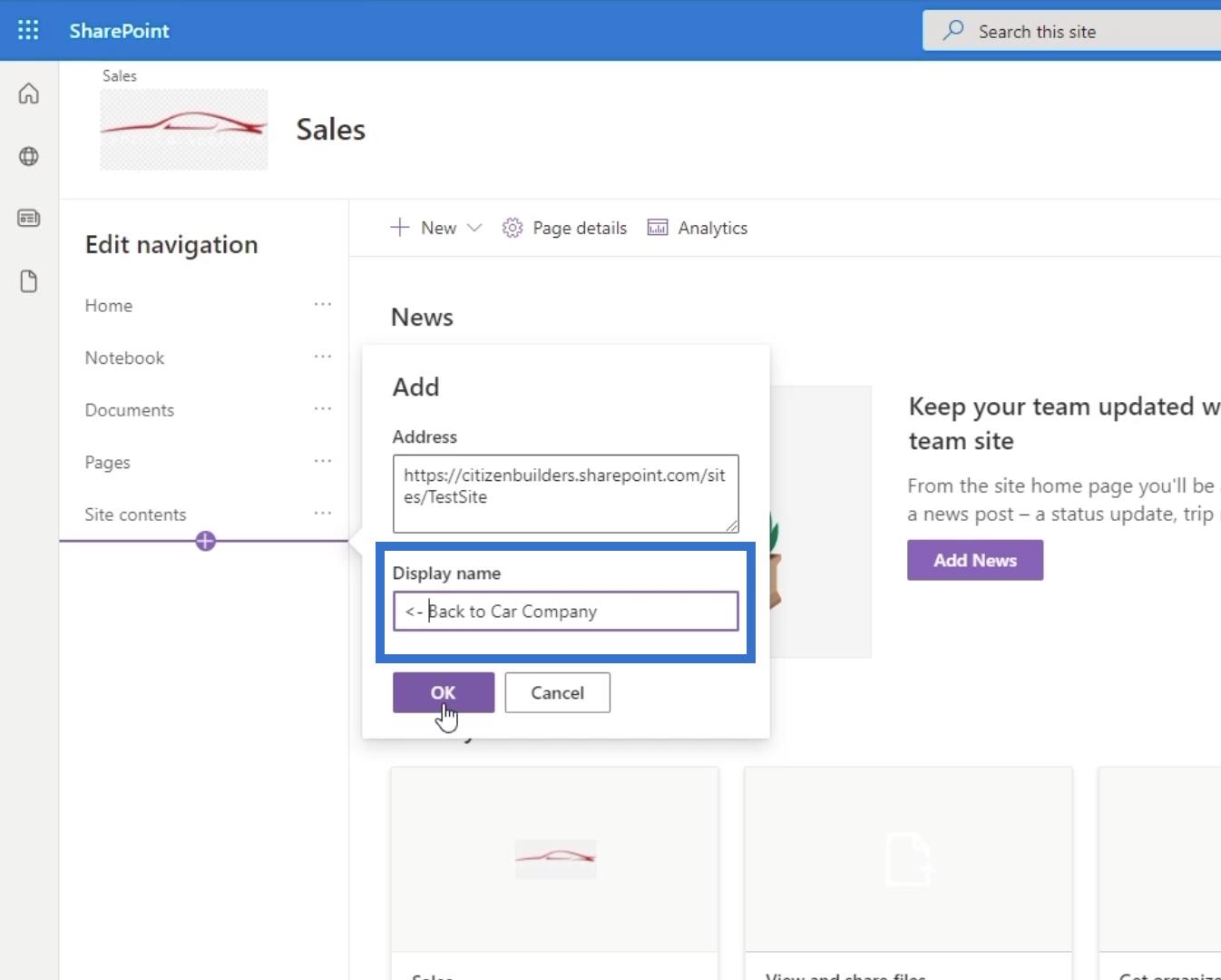
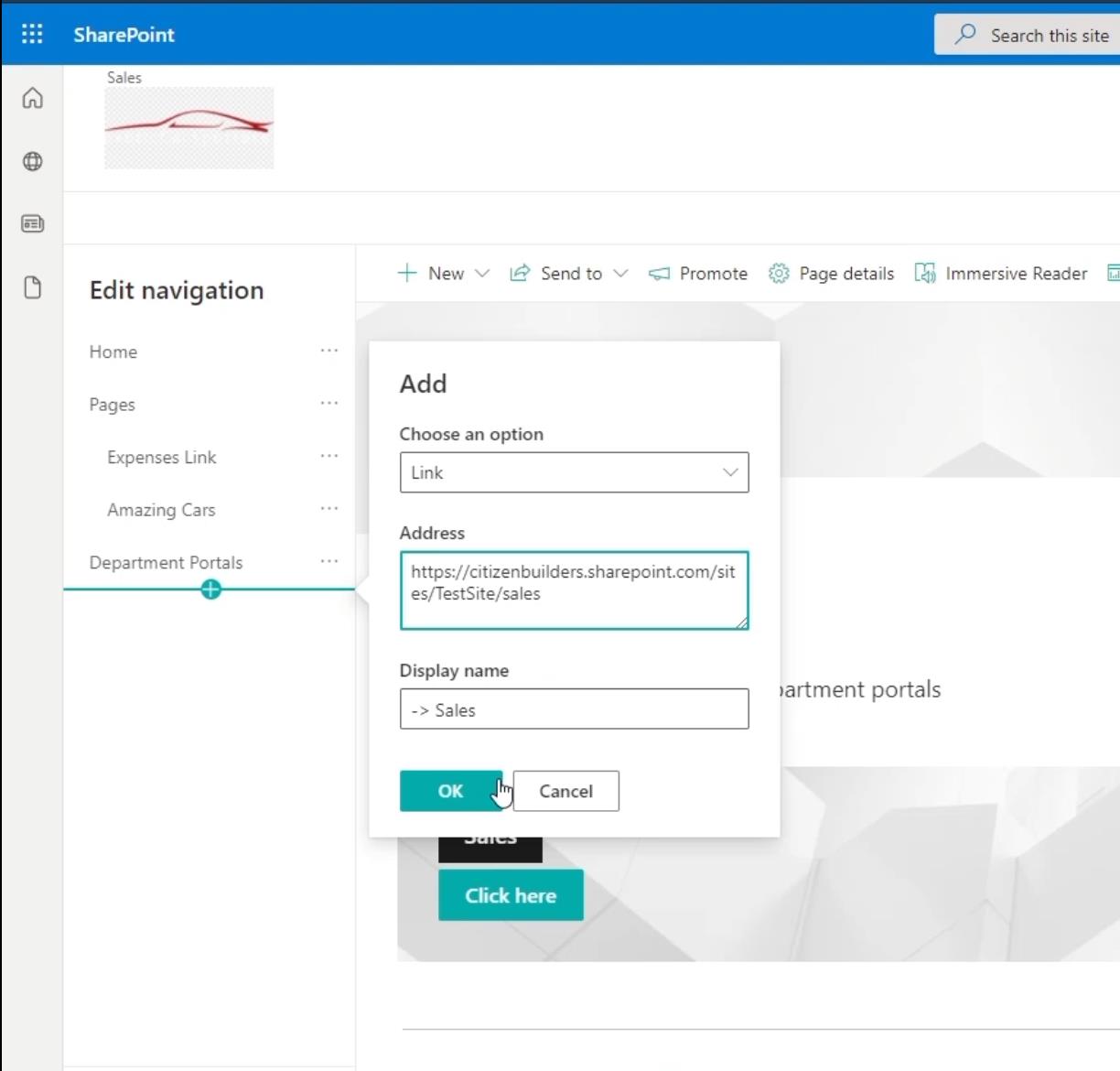
Po kliknięciu pojawi się okno dialogowe .

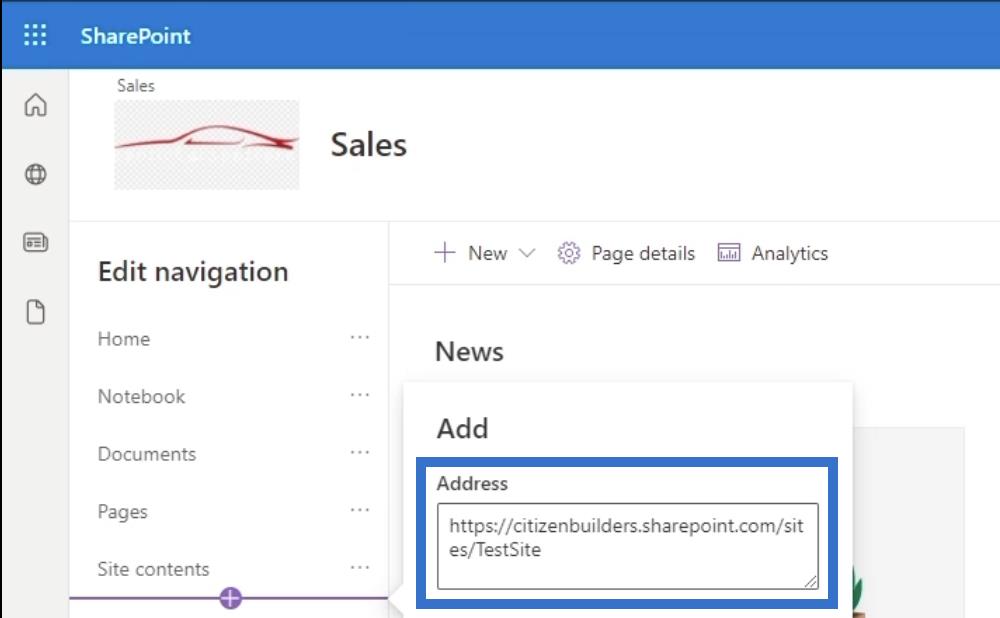
W oknie dialogowym skopiujemy link, który przeniesie nas z powrotem do strony głównej. Możesz przejść do paska adresu internetowego i skopiować link z wyjątkiem ostatniej strony. W naszym przykładzie użyjemy „ https://citizenbuilders.sharepoint.com/sites/TestSite ” zamiast „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ”.

Następnie umieścimy tytuł na podstawie tego, co robi. Ponieważ użyjemy go do powrotu do strony głównej, wpiszemy „ <- back="" to="" car=""> ”. Pamiętaj, że naszą przykładową witryną główną jest firma samochodowa.

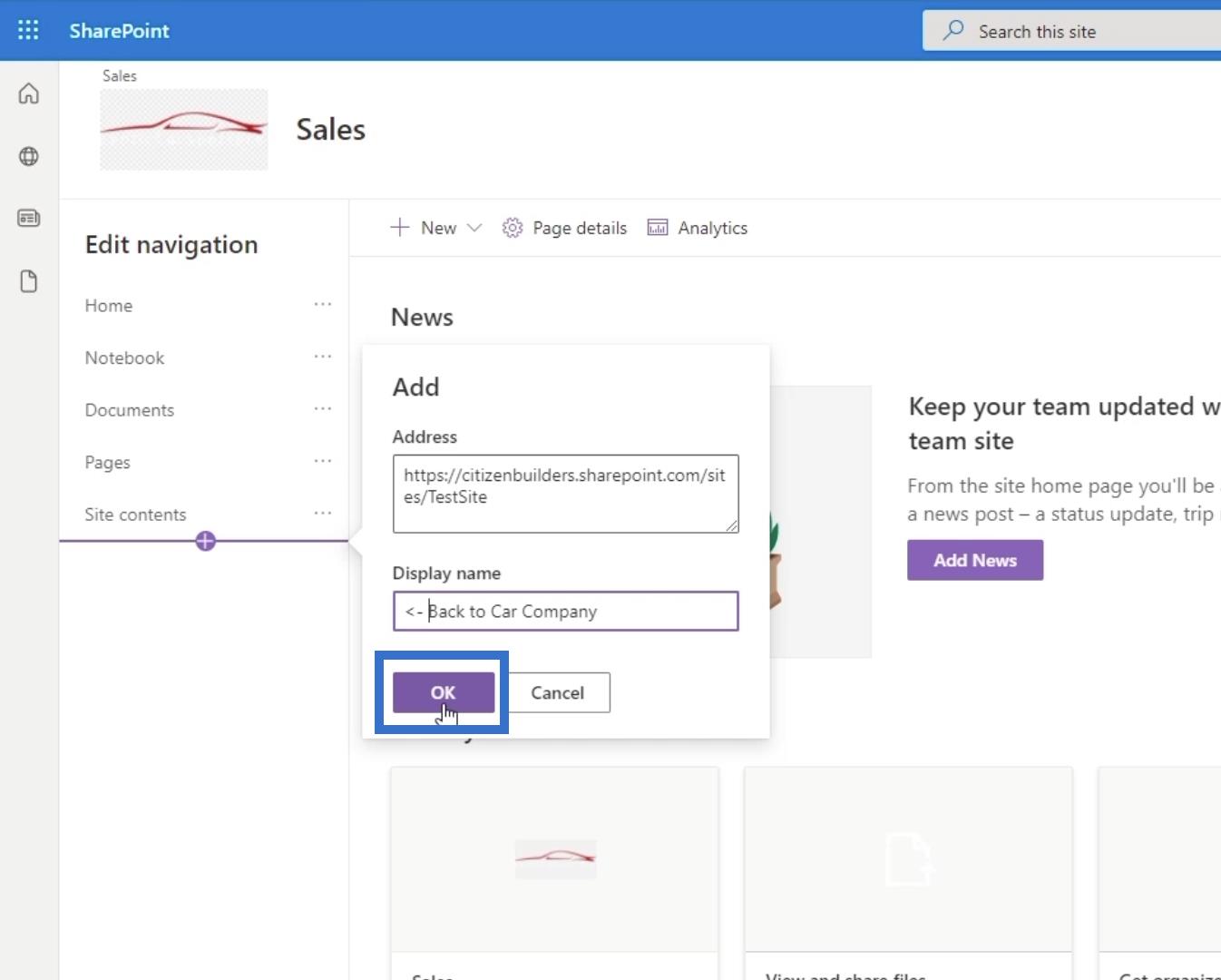
Następnie kliknij OK .

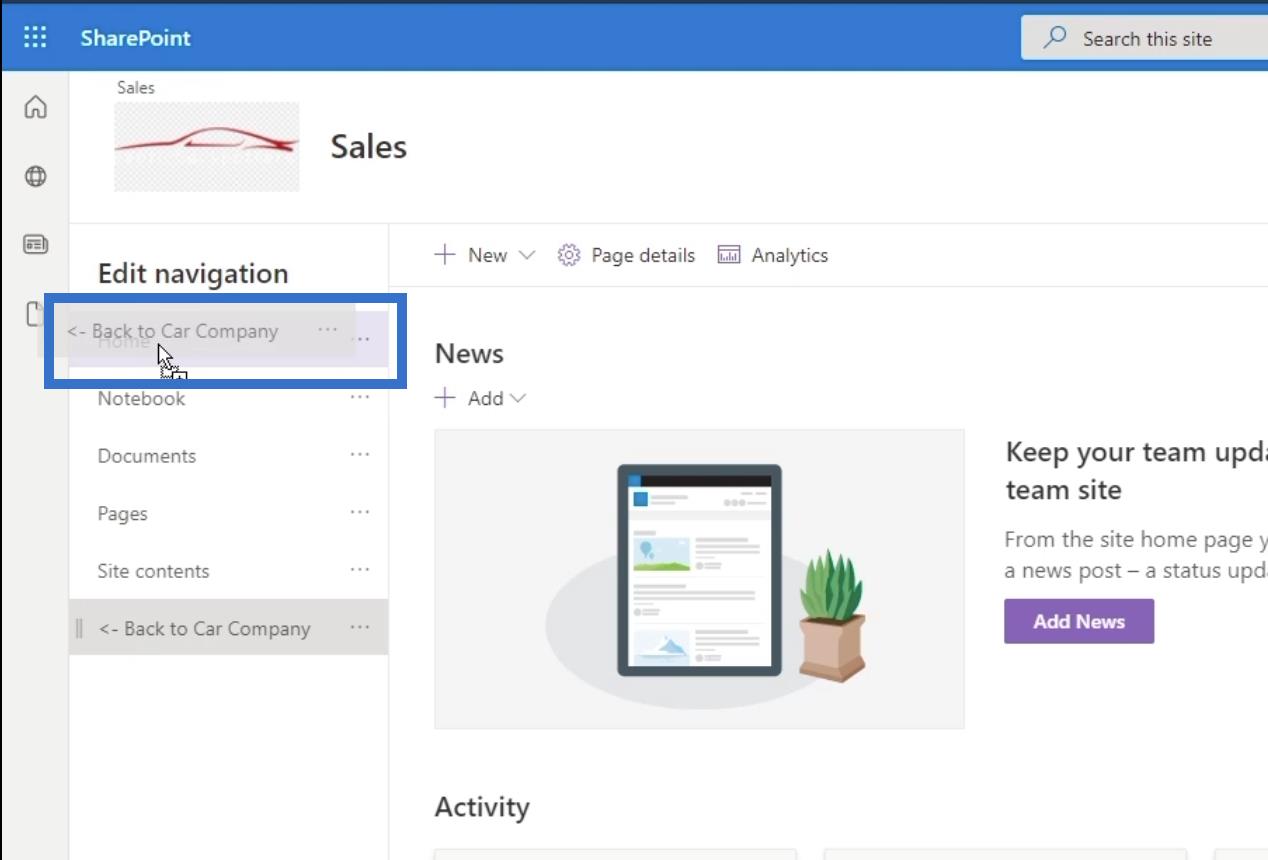
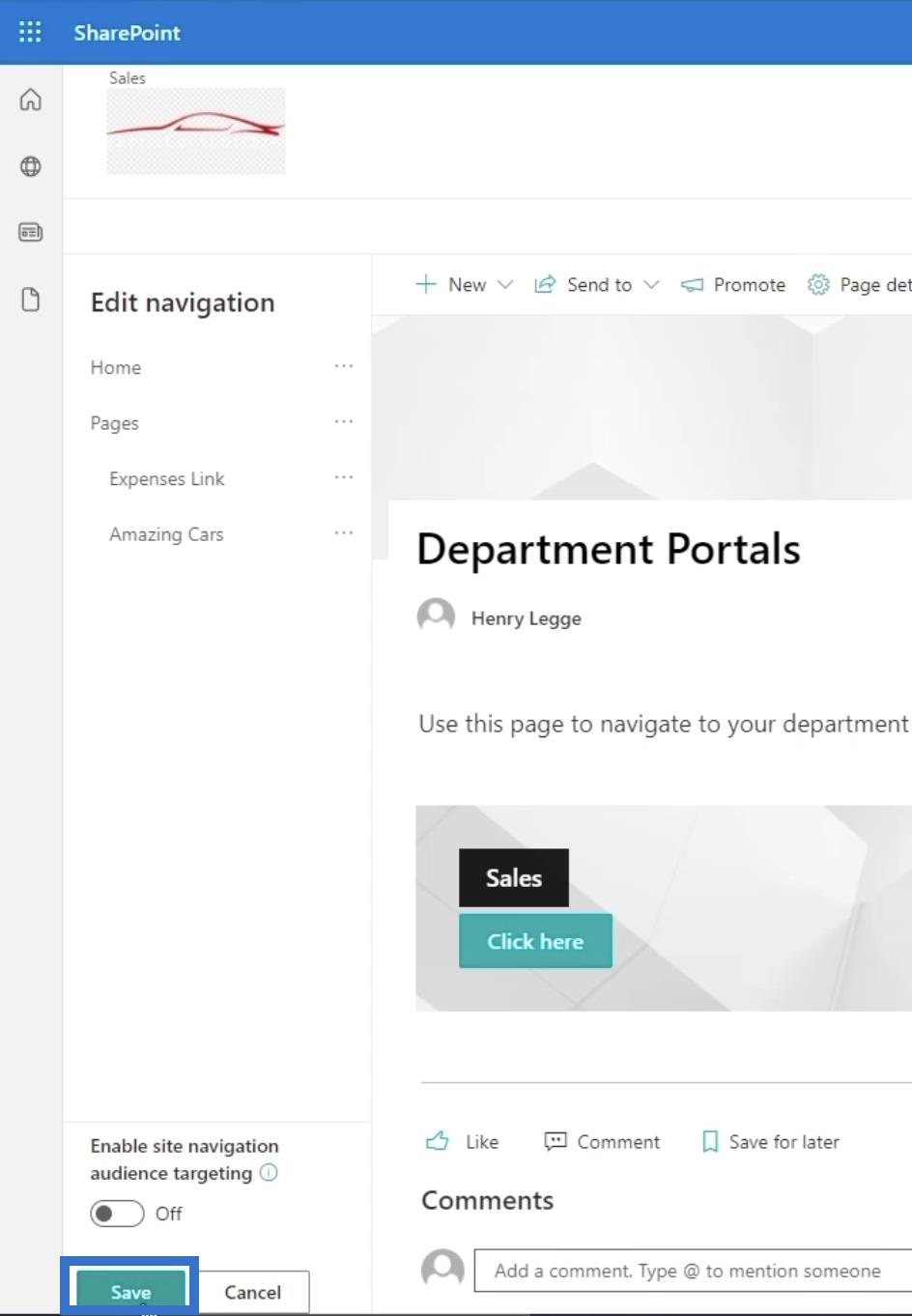
Następnie przeciągnijmy go na samą górę panelu nawigacyjnego.

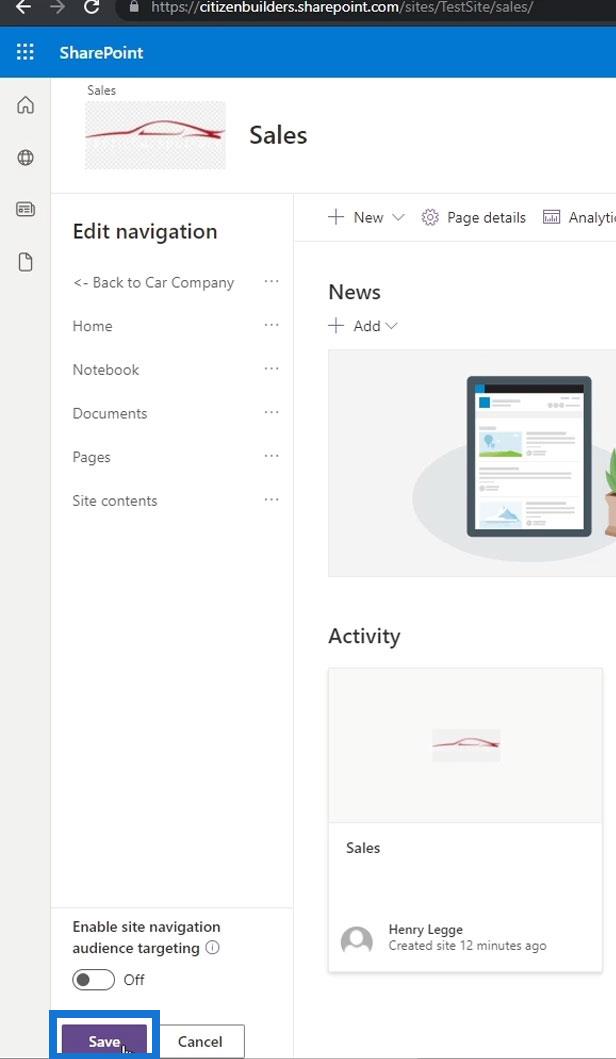
Na koniec kliknij Zapisz w lewym dolnym panelu.

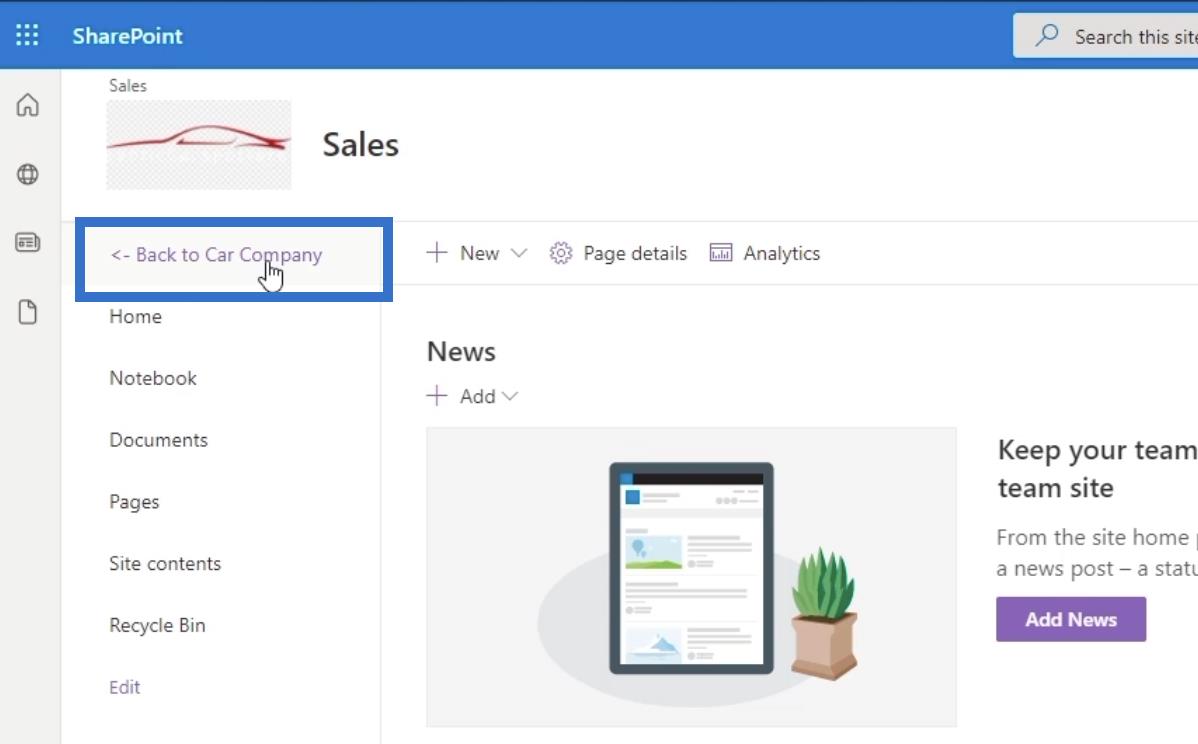
Po kliknięciu łącza nawigacyjnego, które utworzyliśmy…

… spowoduje powrót do strony głównej.

Tworzenie nawigacji witryny SharePoint na stronie głównej
Najpierw utwórzmy nową stronę. Dodamy tę stronę do nawigacji na naszej stronie głównej.

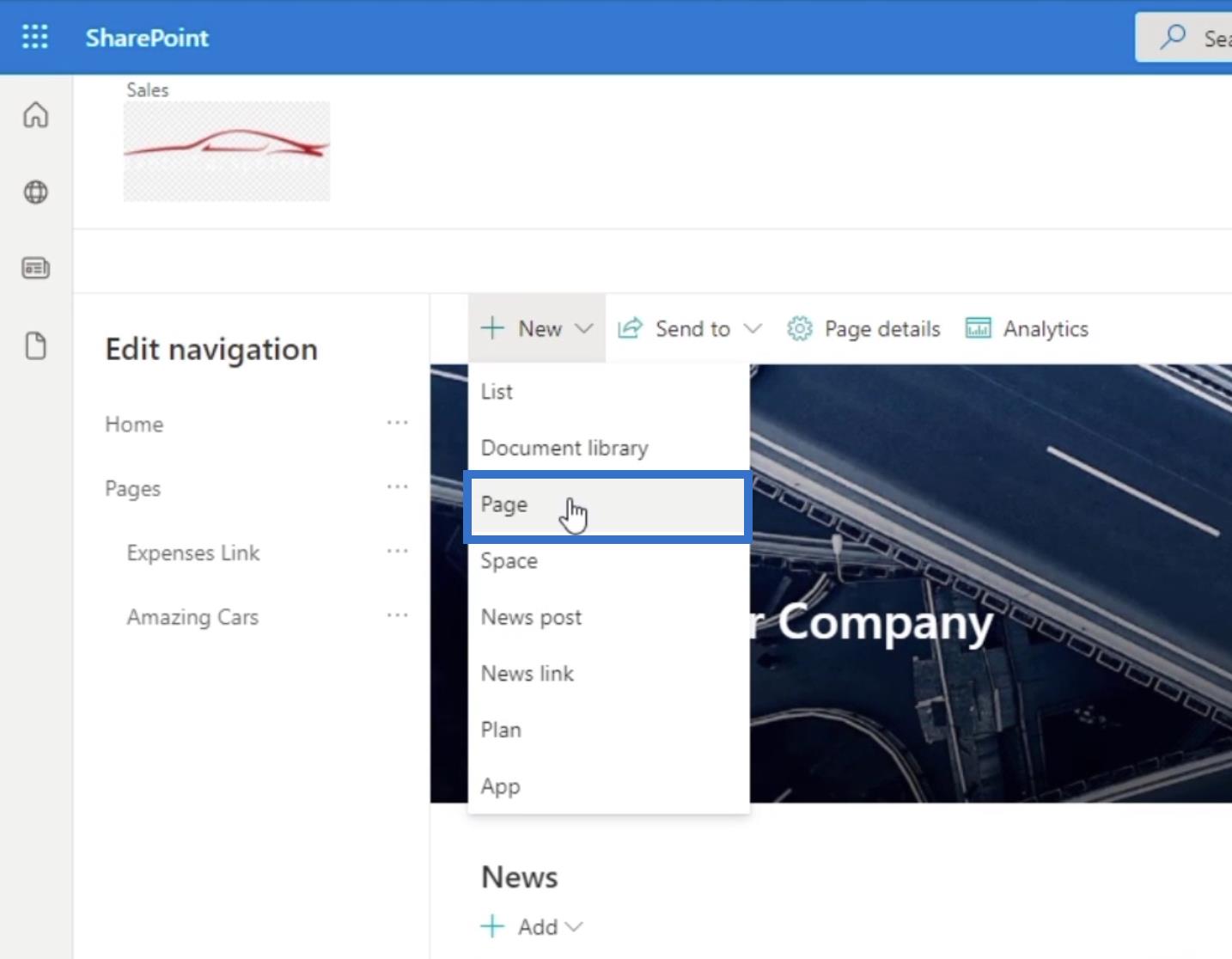
Następnie wybierz opcję Strona z menu rozwijanego.

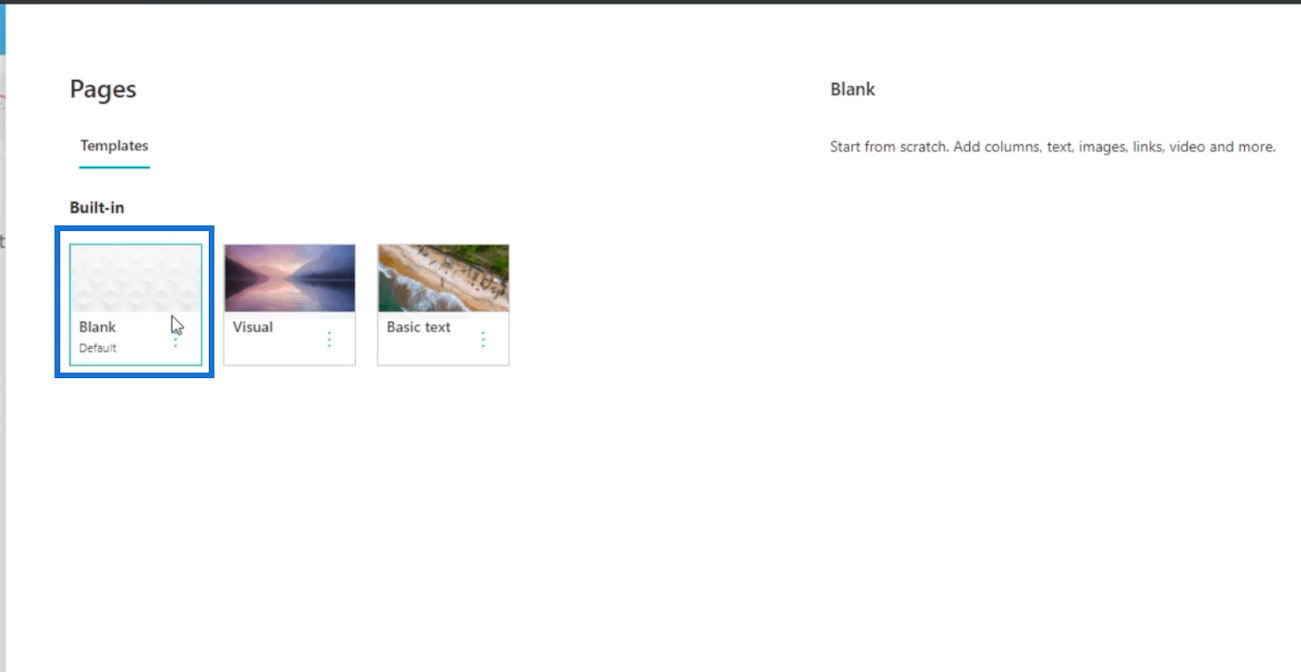
Pojawi się nowe okno. Wybierzmy Pusty dla naszego szablonu.

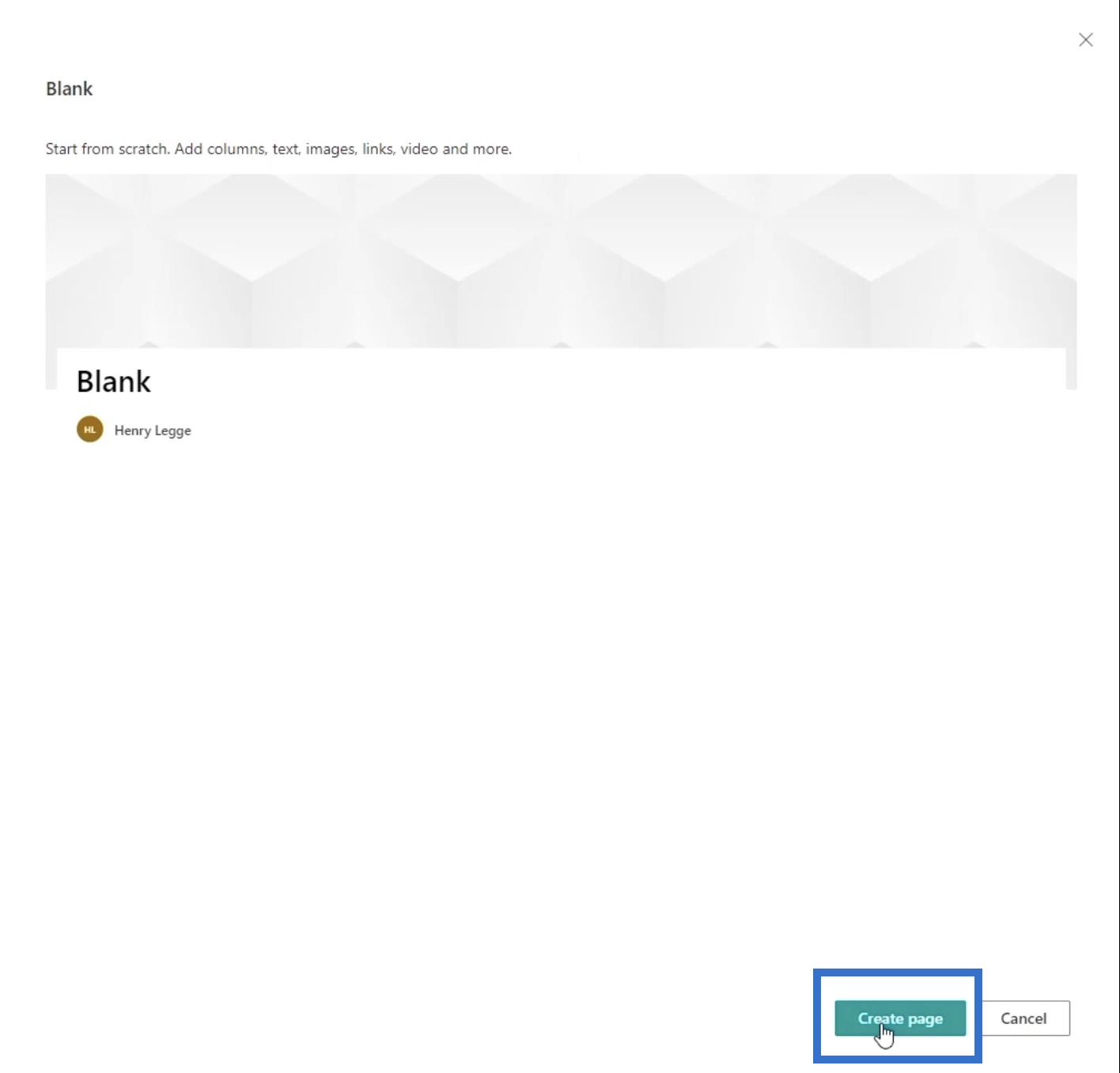
Kliknij Utwórz stronę w prawym dolnym rogu.

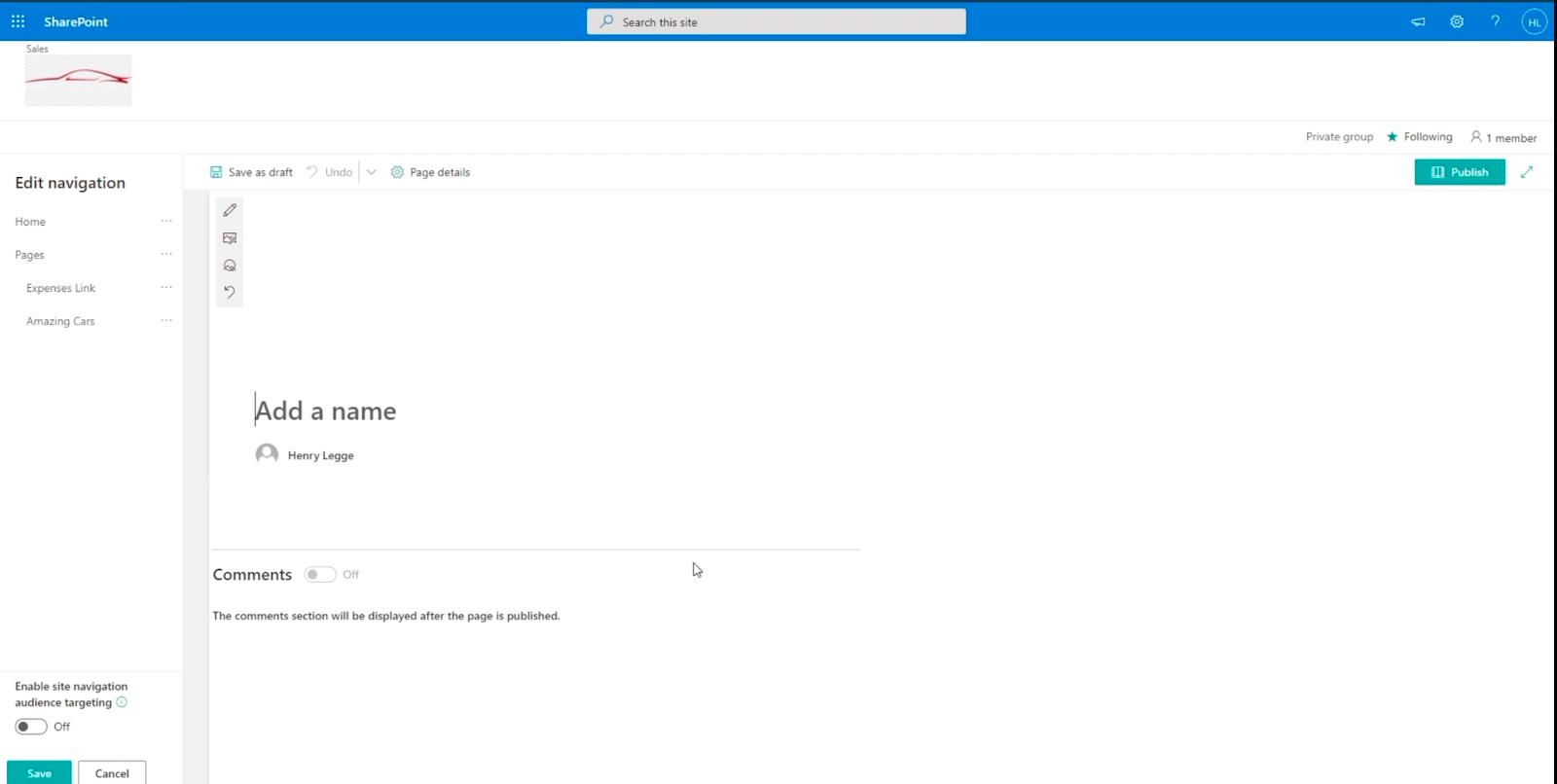
Następnie zostaniesz przekierowany na nową stronę, na której możesz ją skonfigurować zgodnie z własnymi preferencjami.

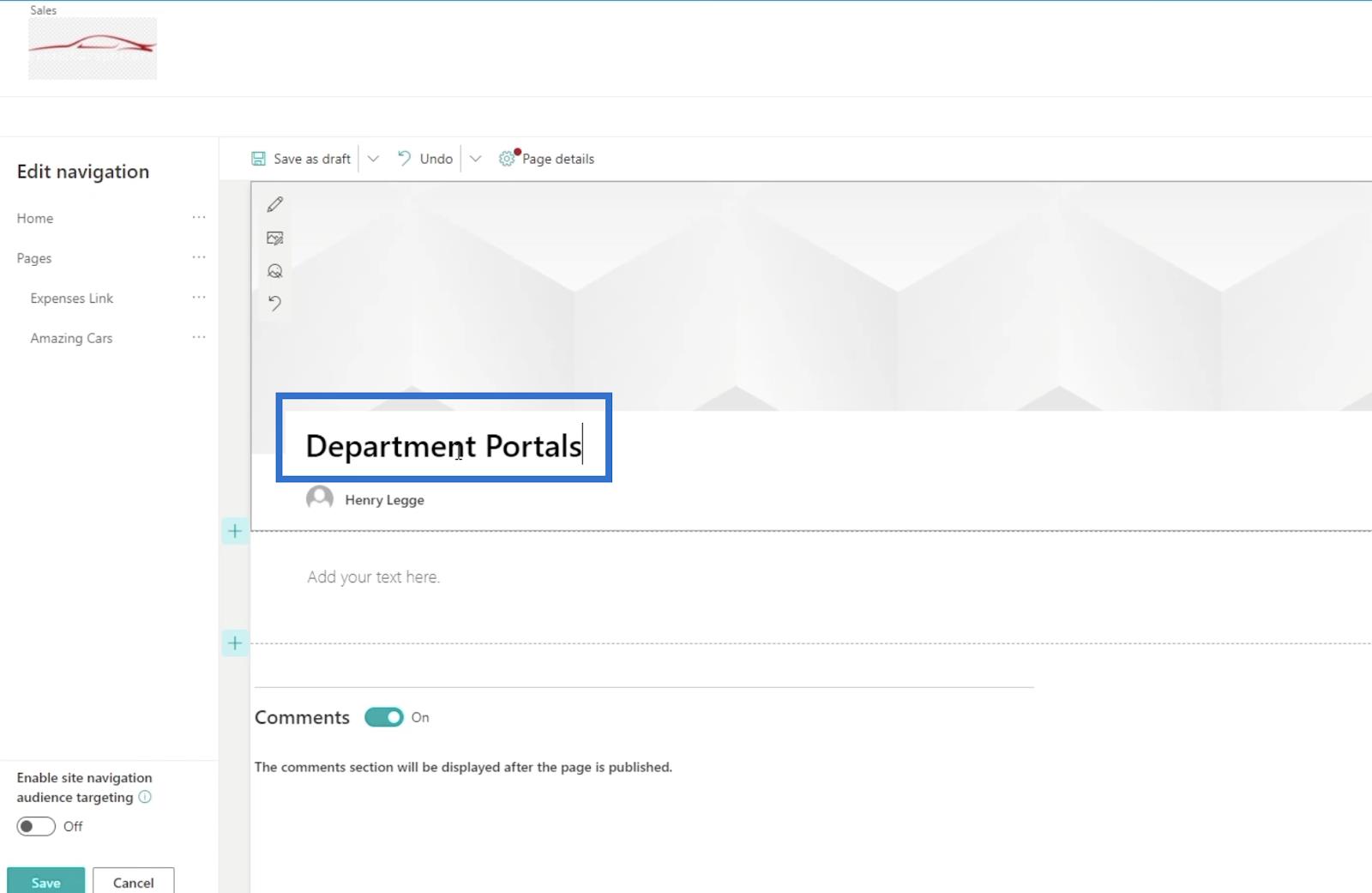
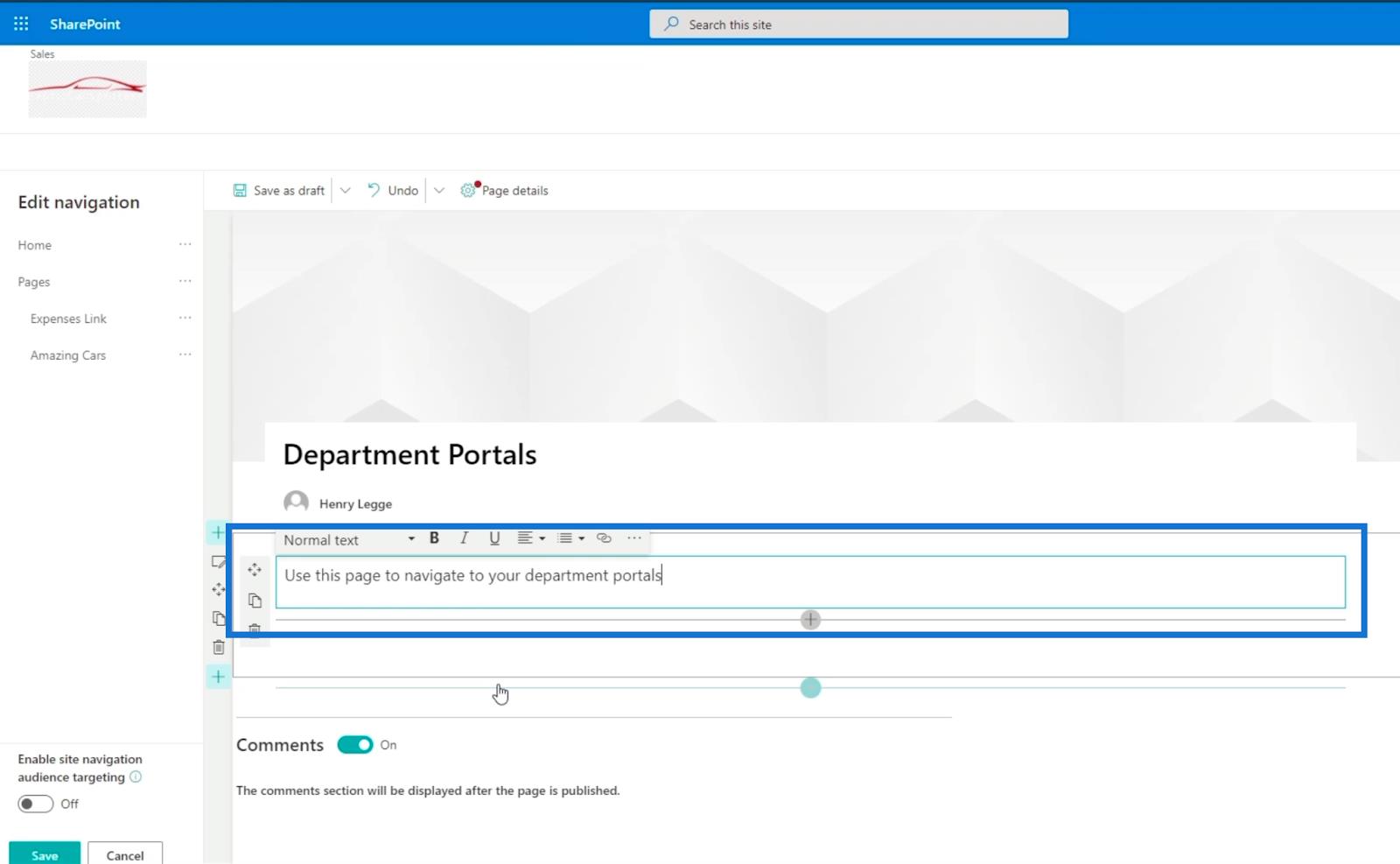
W nagłówku dodaj nazwę strony, klikając pole tekstowe „ Dodaj nazwę ”. W naszym przykładzie użyjemy „ portali działów ” .

W polu tekstowym poniżej opiszemy, do czego służy ta strona. Ponieważ jest to strona portalu działu, napiszemy „ Użyj tej strony, aby przejść do portali działu. ”

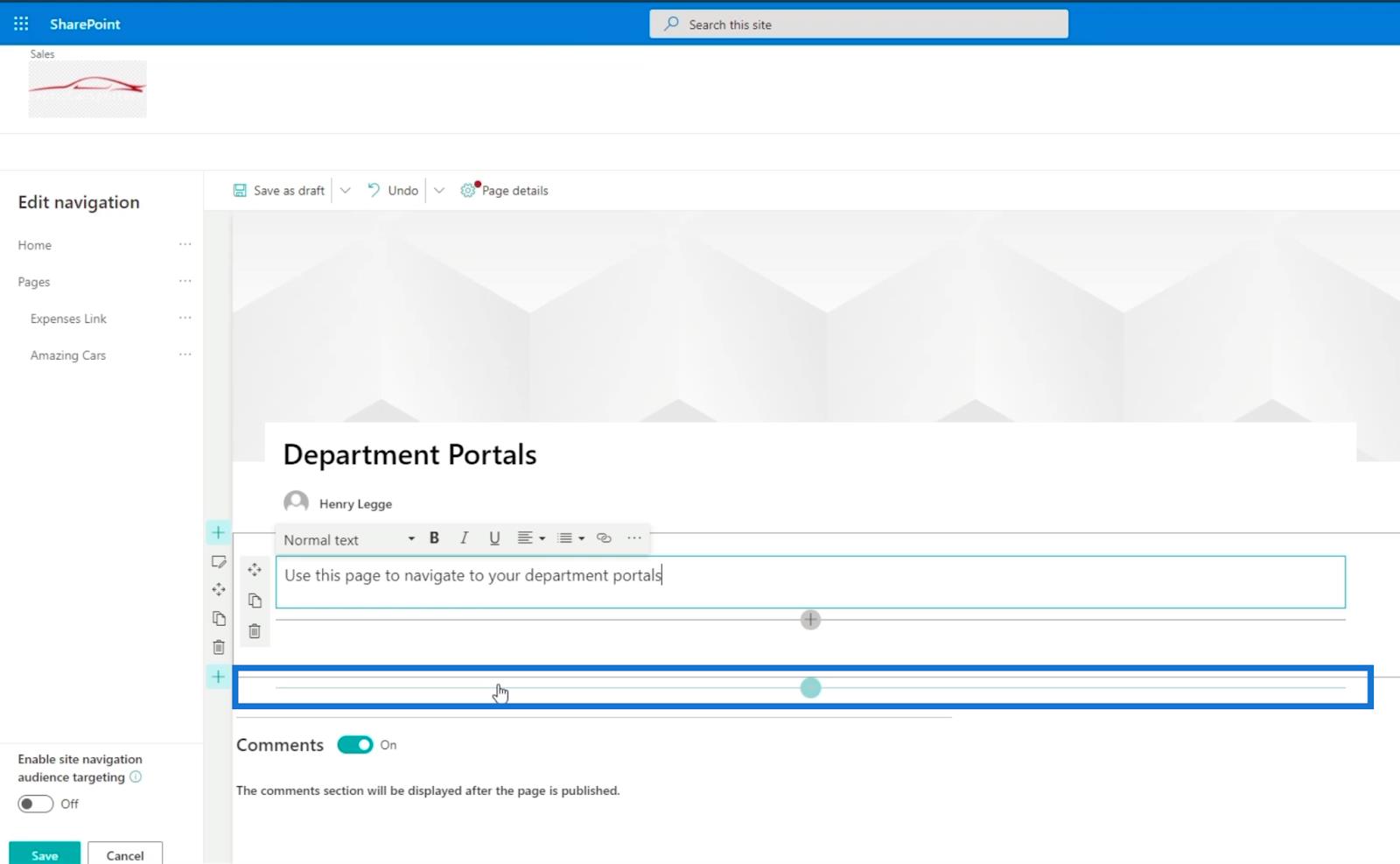
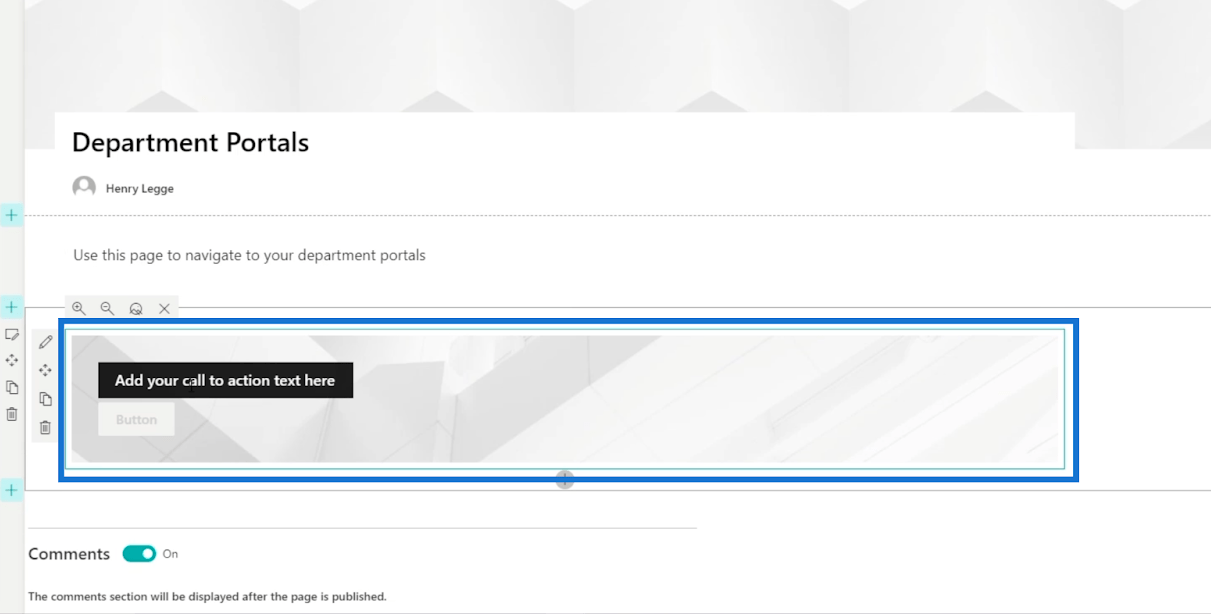
Następnie wykonamy baner z wezwaniem do działania . Kliknij znak + , aby dodać element.

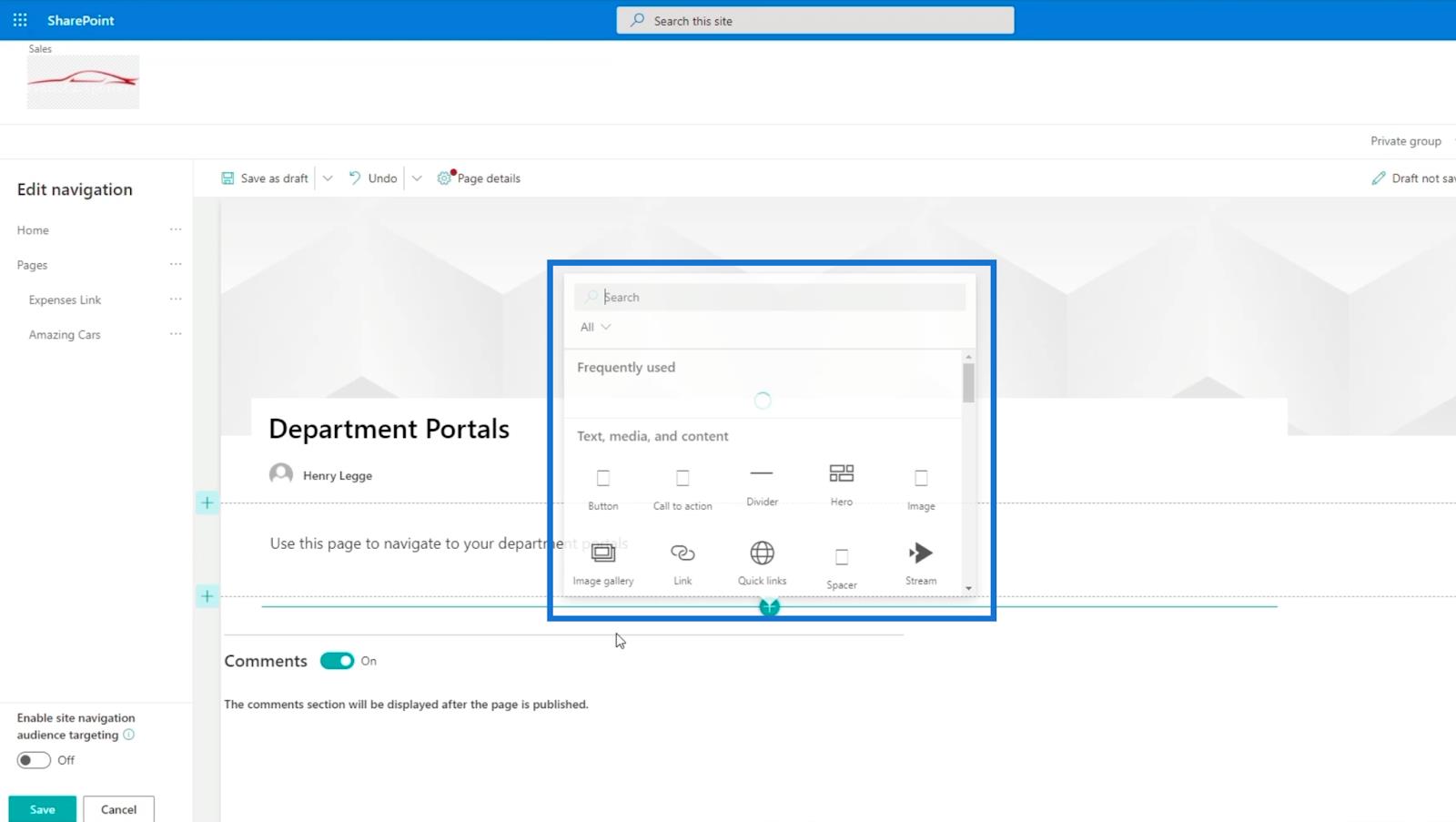
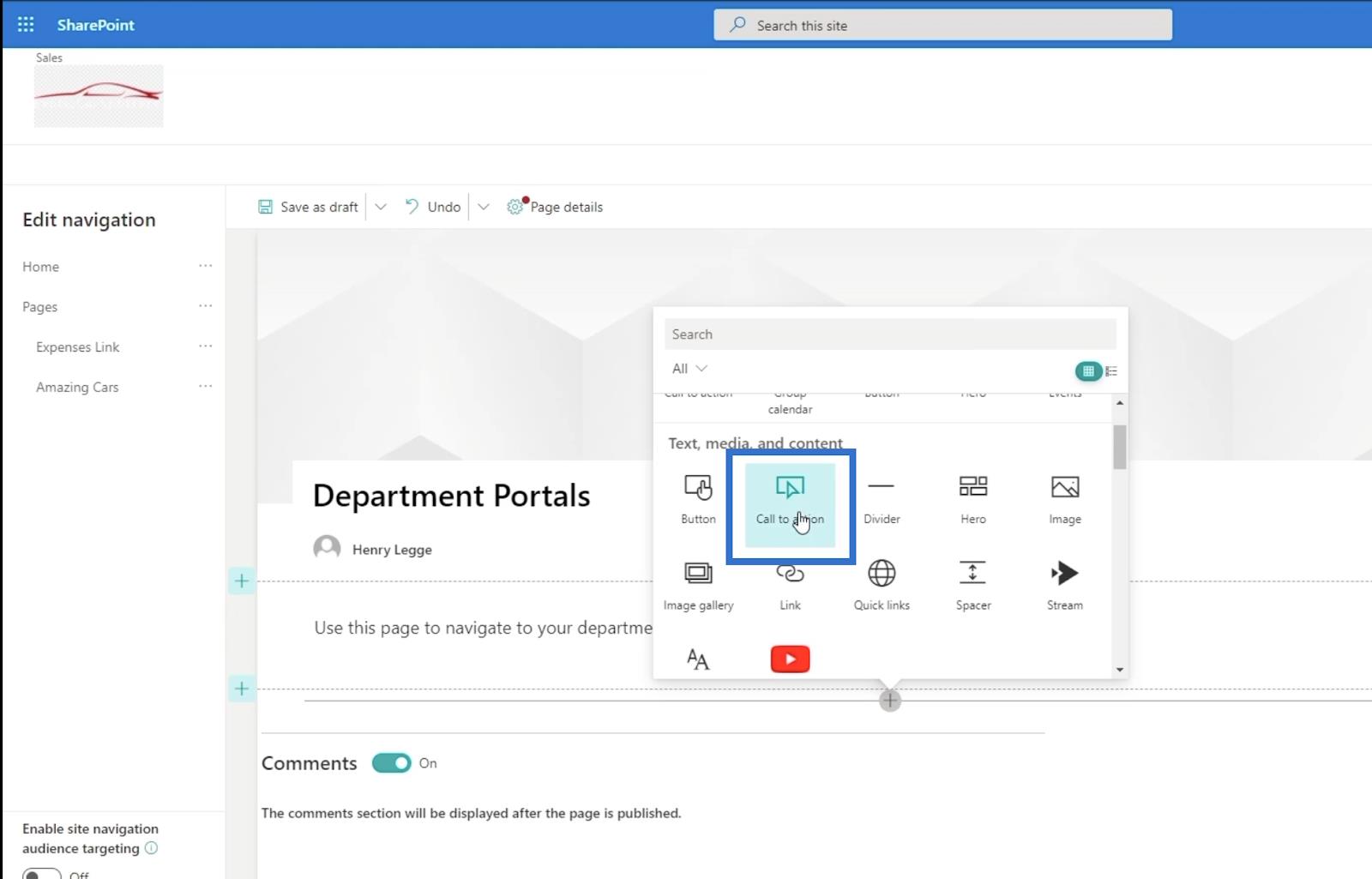
Po kliknięciu pojawi się okno dialogowe .

Wybierz wezwanie do działania .

Pojawi się nowe pole z prośbą o dodanie dwóch rzeczy: tekstu wezwania do działania i przycisku.

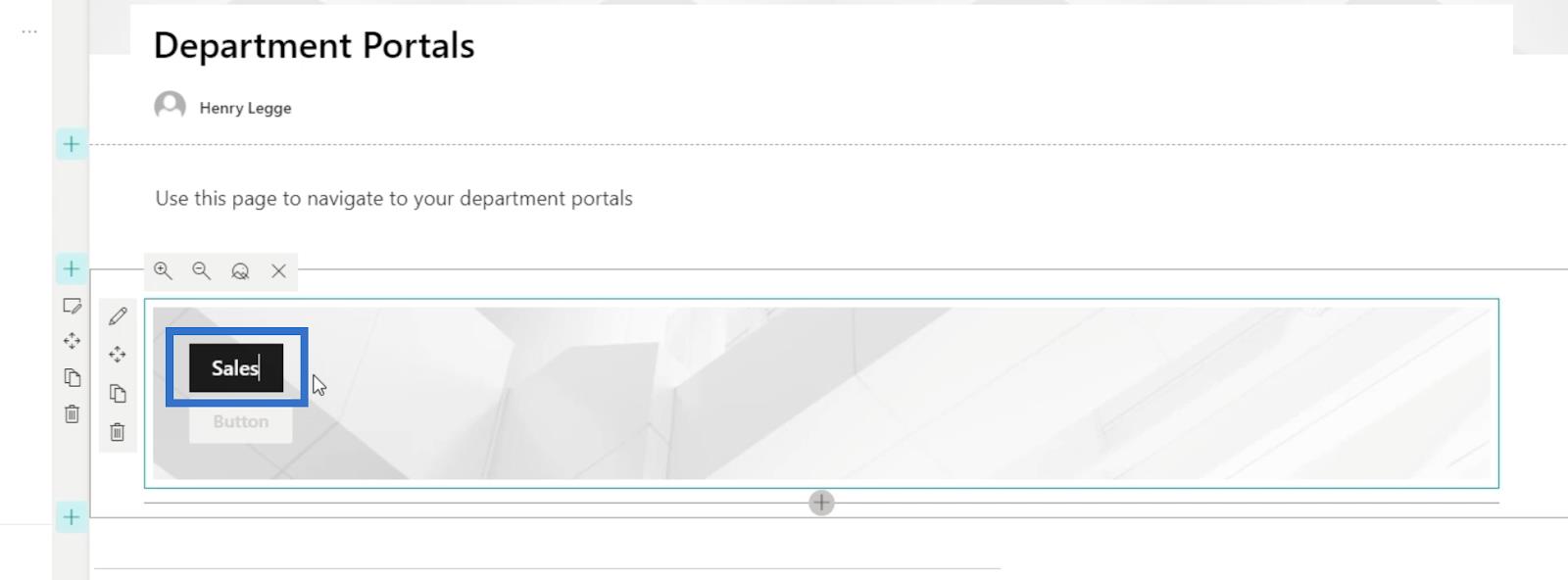
W naszym przykładzie wpiszemy „ Sprzedaż ” jako tekst wezwania do działania .

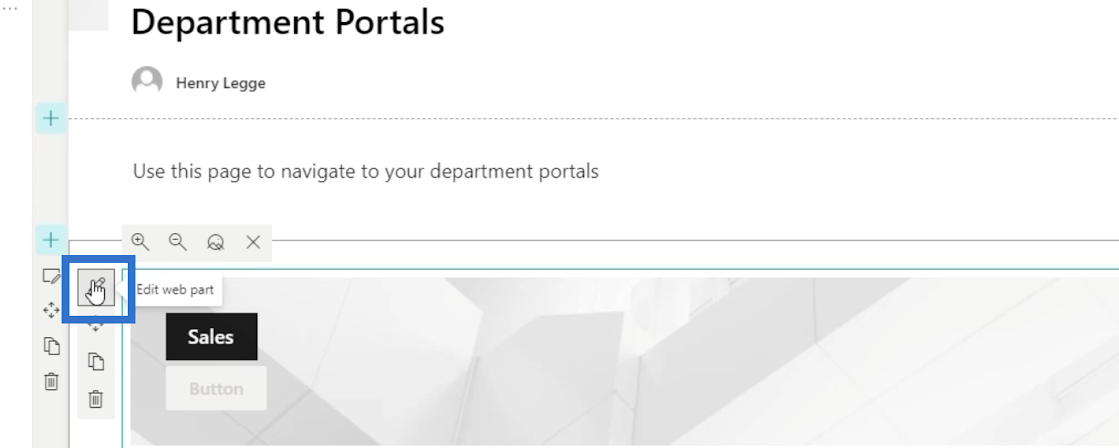
Następnie kliknij ikonę pióra , aby edytować baner wezwania do działania.

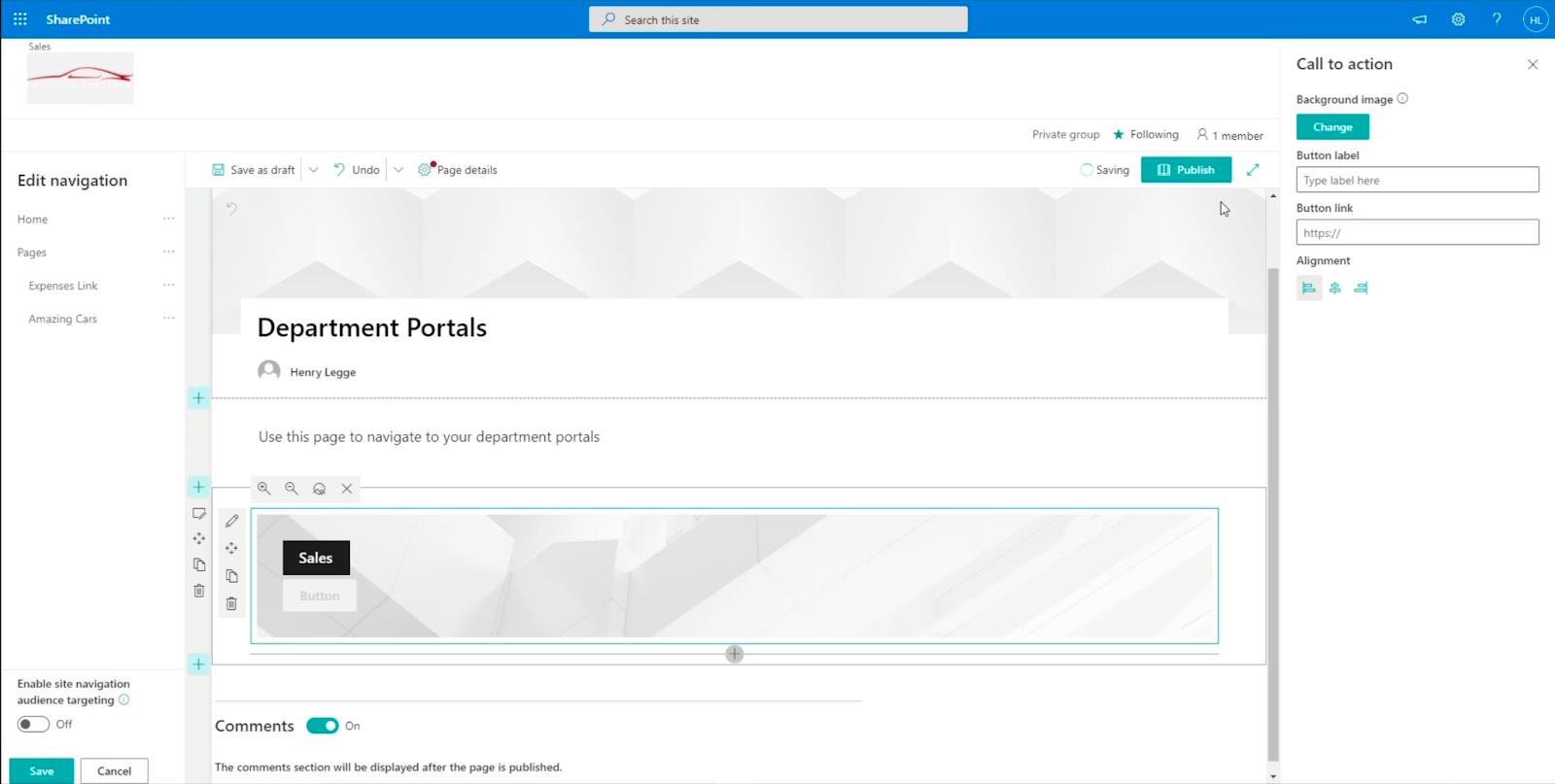
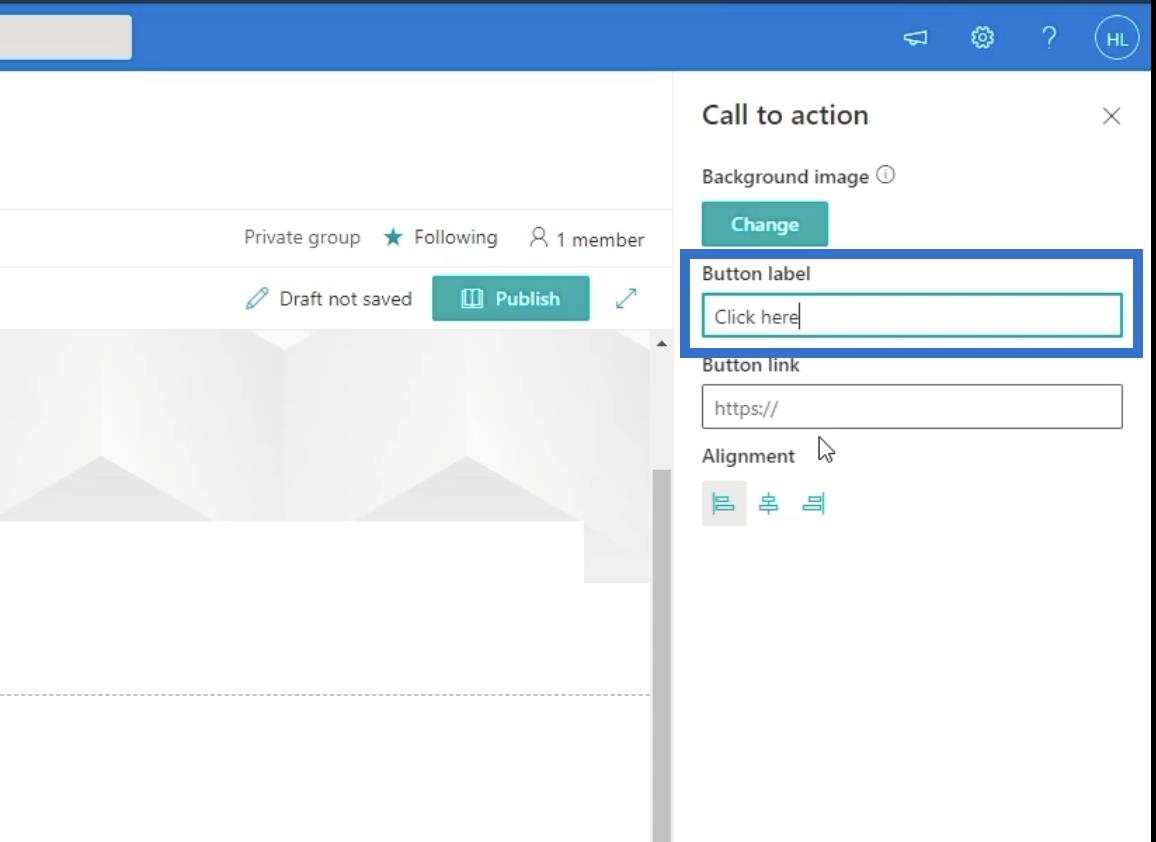
Otworzy się nowy panel po prawej stronie.

Skonfigurujmy to, wypełniając niezbędne informacje. Najpierw w polu tekstowym Etykieta przycisku wpiszemy „ Kliknij tutaj ”.

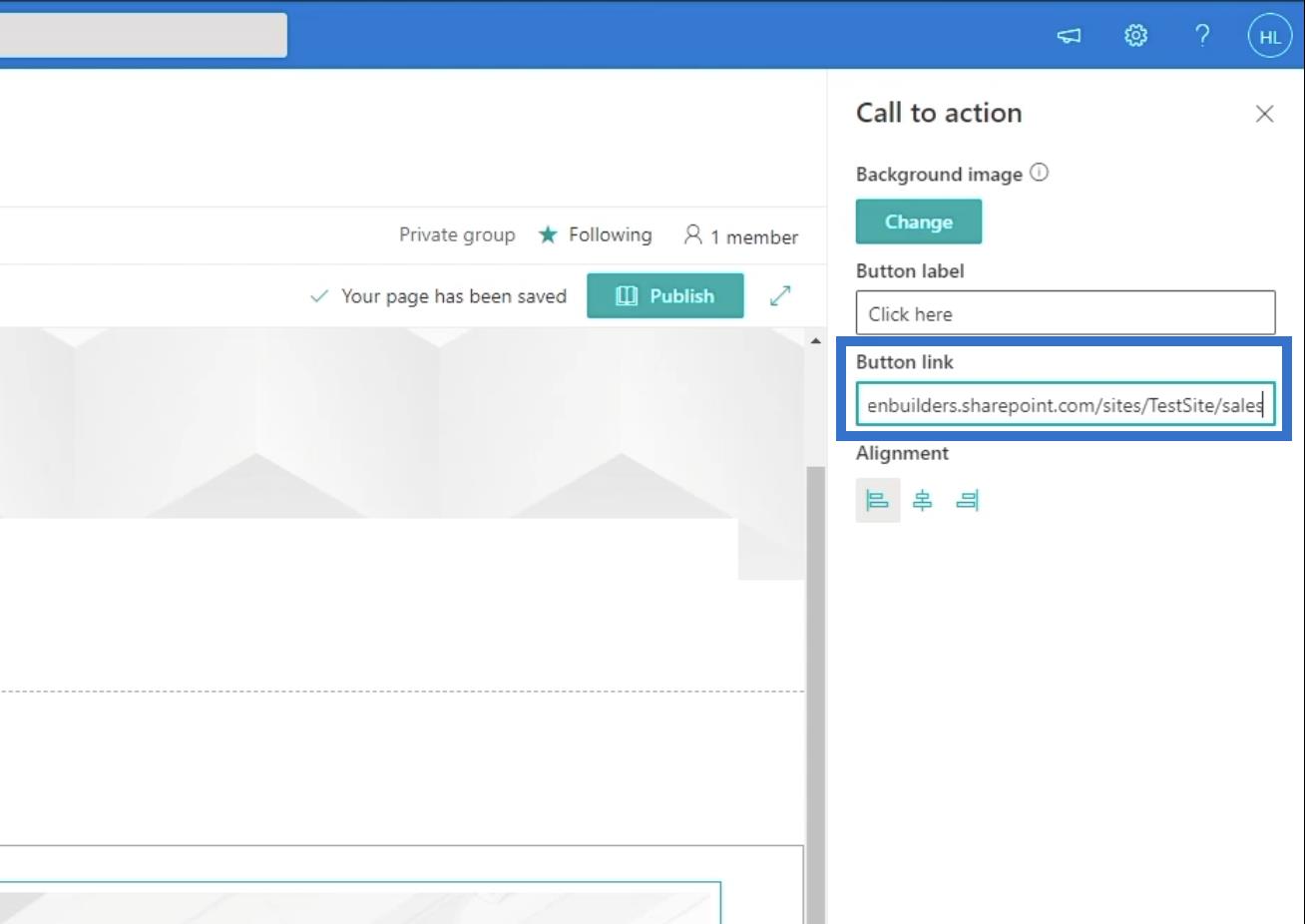
Następnie użyjemy linku do rzeczywistej podwitryny naszej strony sprzedaży . Wpiszmy więc „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales ” w polu tekstowym Łącze przycisku .

Publikowanie Twojej strony
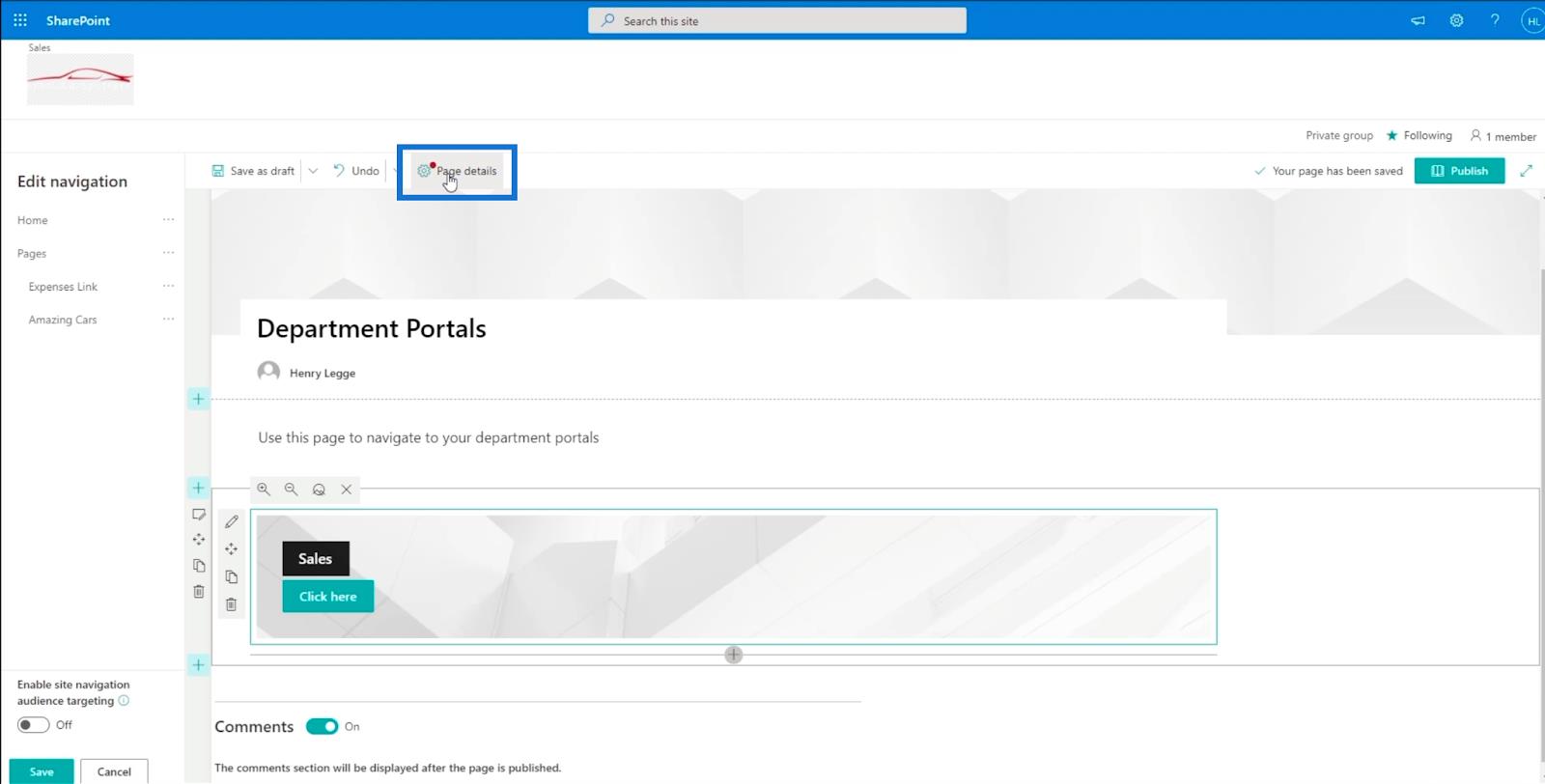
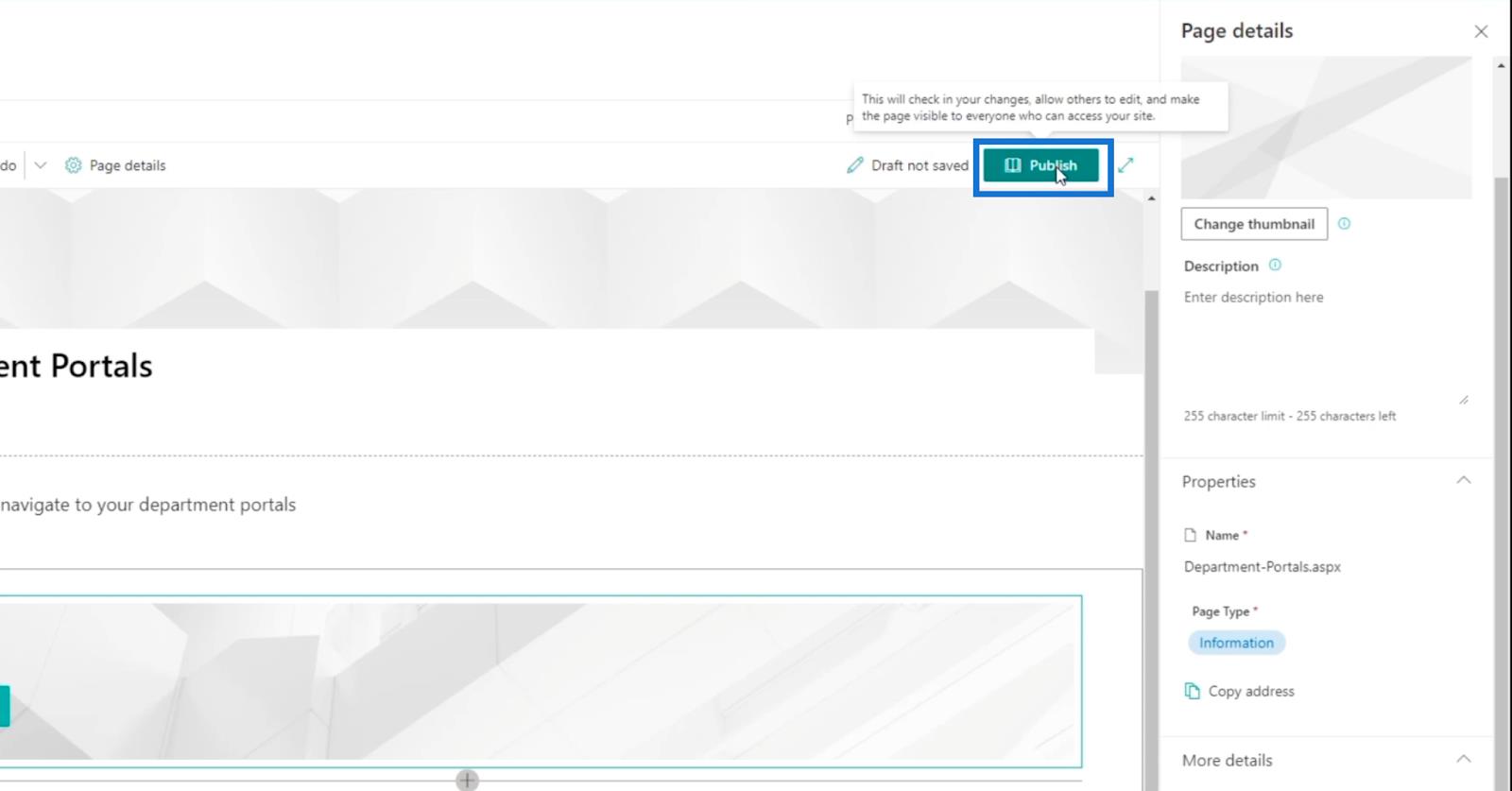
Aby opublikować stronę, przejdź do zakładki Szczegóły strony .

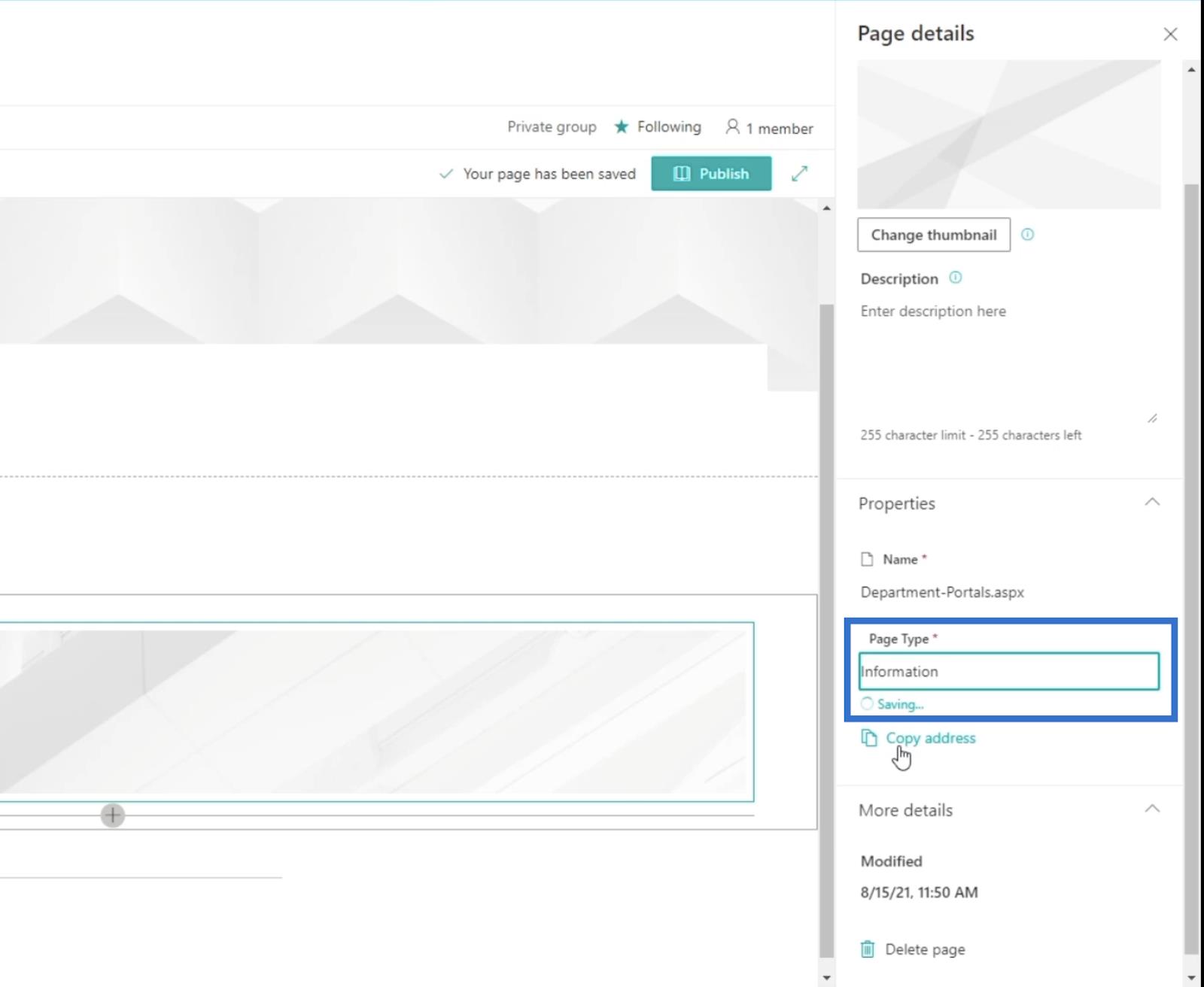
Następnie pojawi się panel Szczegóły strony . W polu tekstowym Typ strony użyjemy „ Informacje ”.

Następnie opublikujmy stronę, klikając Publikuj.

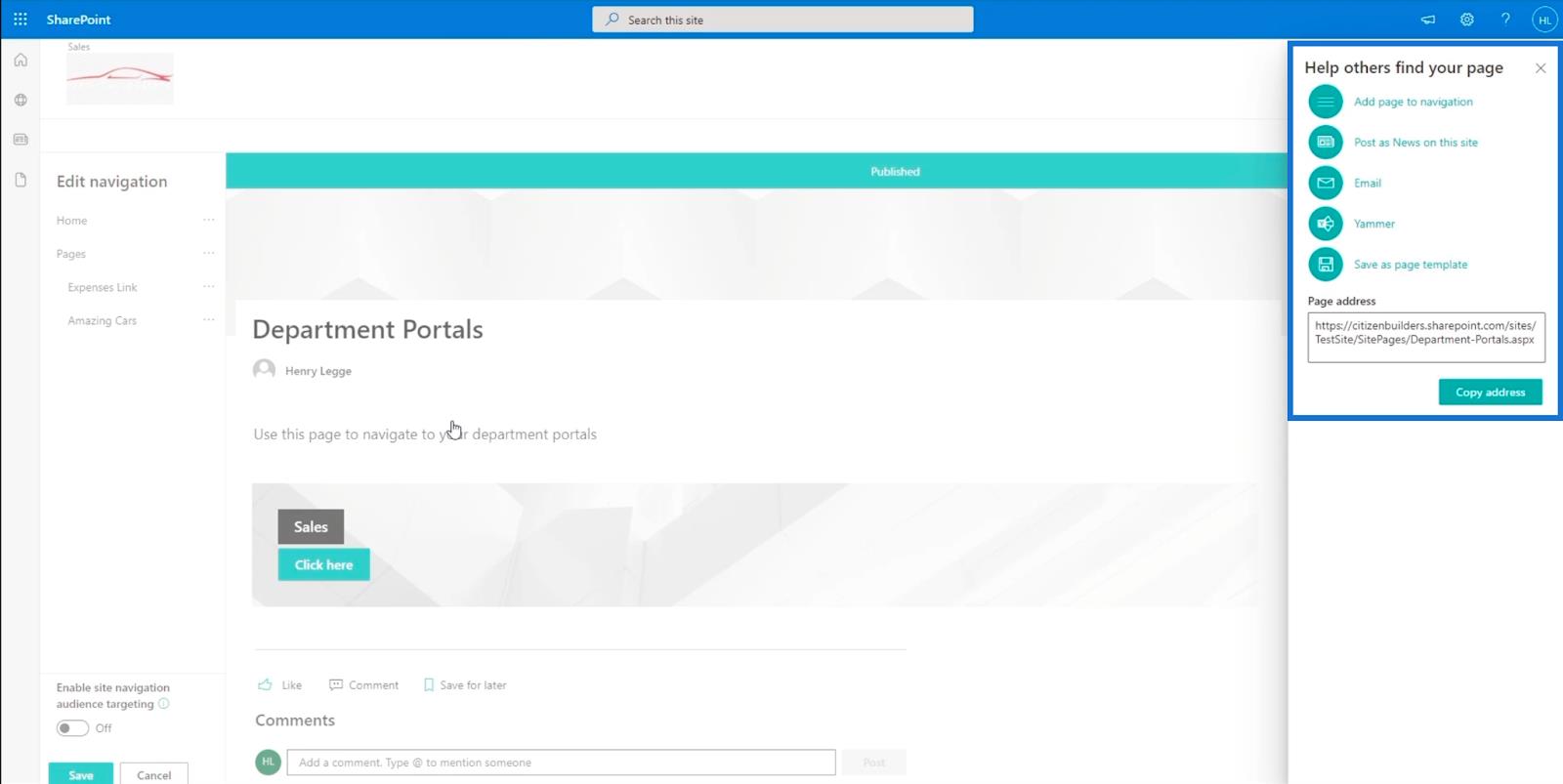
Zostaniesz przekierowany na stronę, którą właśnie utworzyłeś, i zasugeruje kilka rzeczy w prawym panelu.

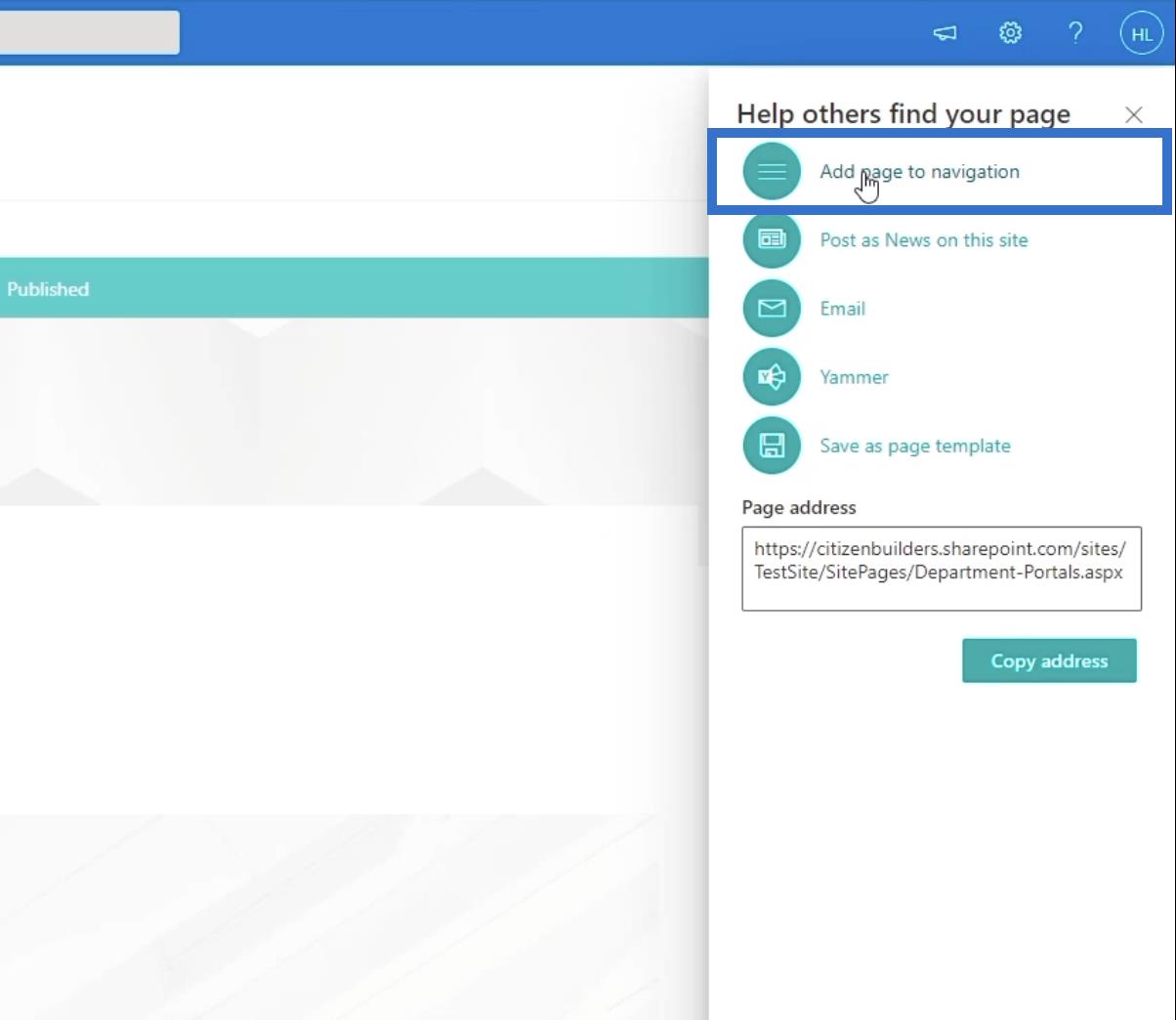
W prawym panelu klikniemy pierwszą opcję z napisem „ Dodaj stronę do nawigacji ”.

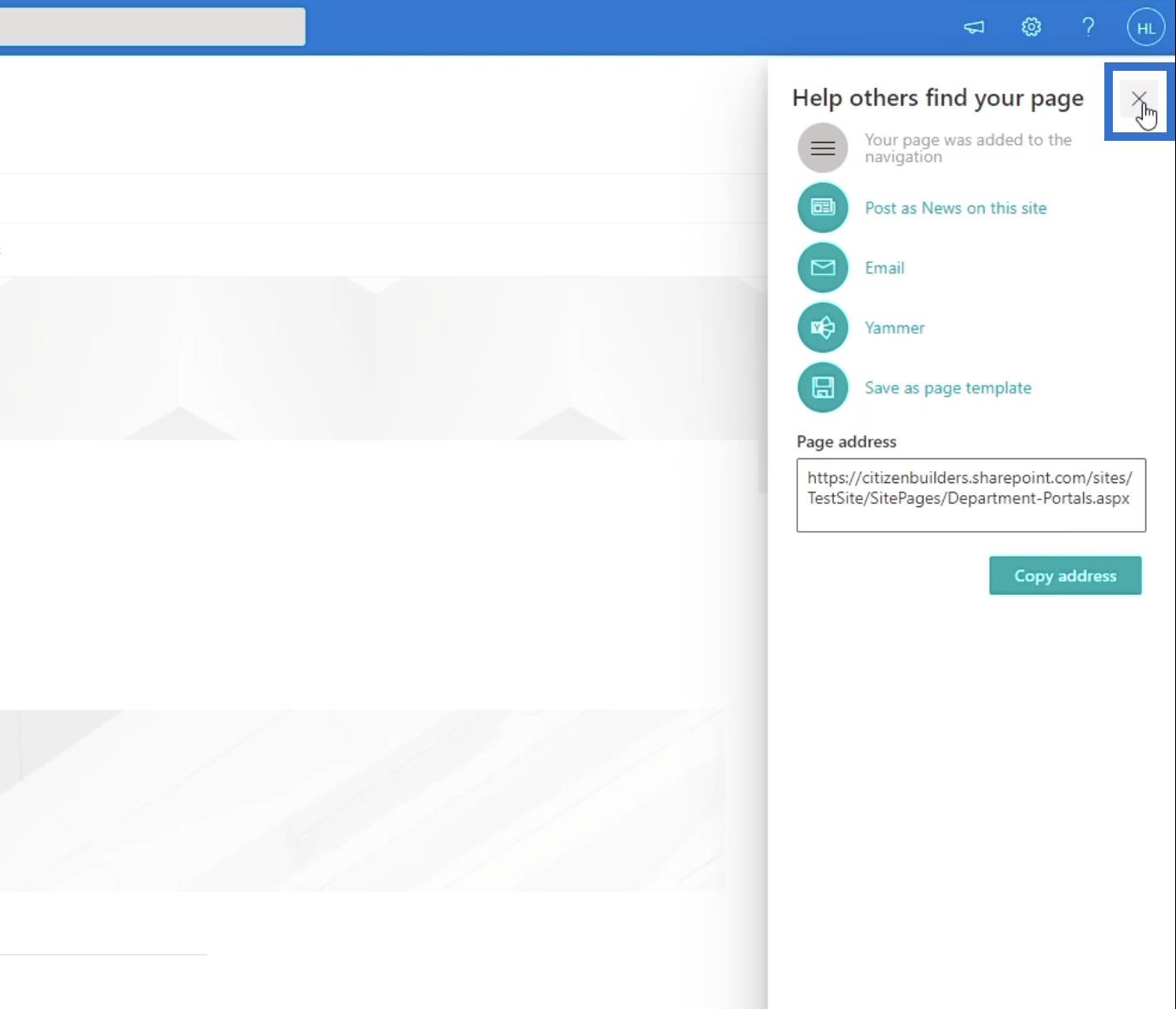
Kliknij X w prawym górnym rogu panelu, aby go zamknąć.

Następnie kliknij Zapisz w lewym dolnym panelu.

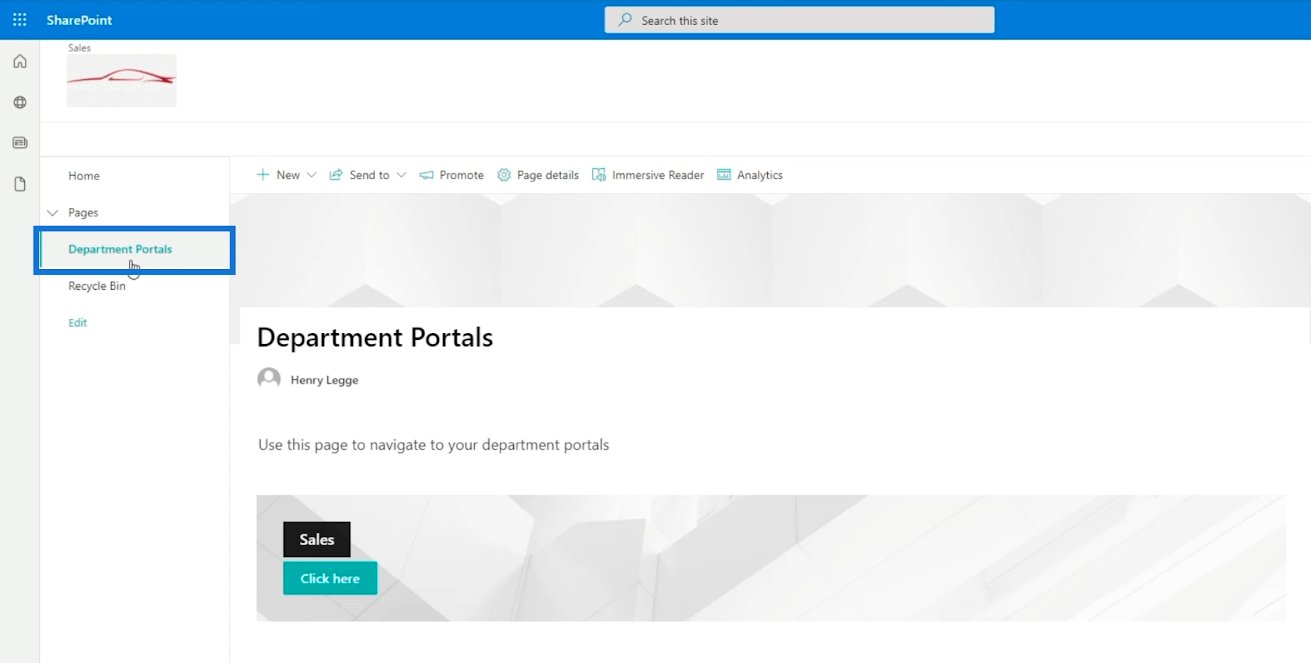
Następnie właśnie utworzona strona będzie znajdować się na linkach nawigacyjnych Twojej strony głównej.

Możesz także dodać link nawigacyjny na swojej stronie głównej. Umożliwi to łatwiejszy dostęp do podstron.

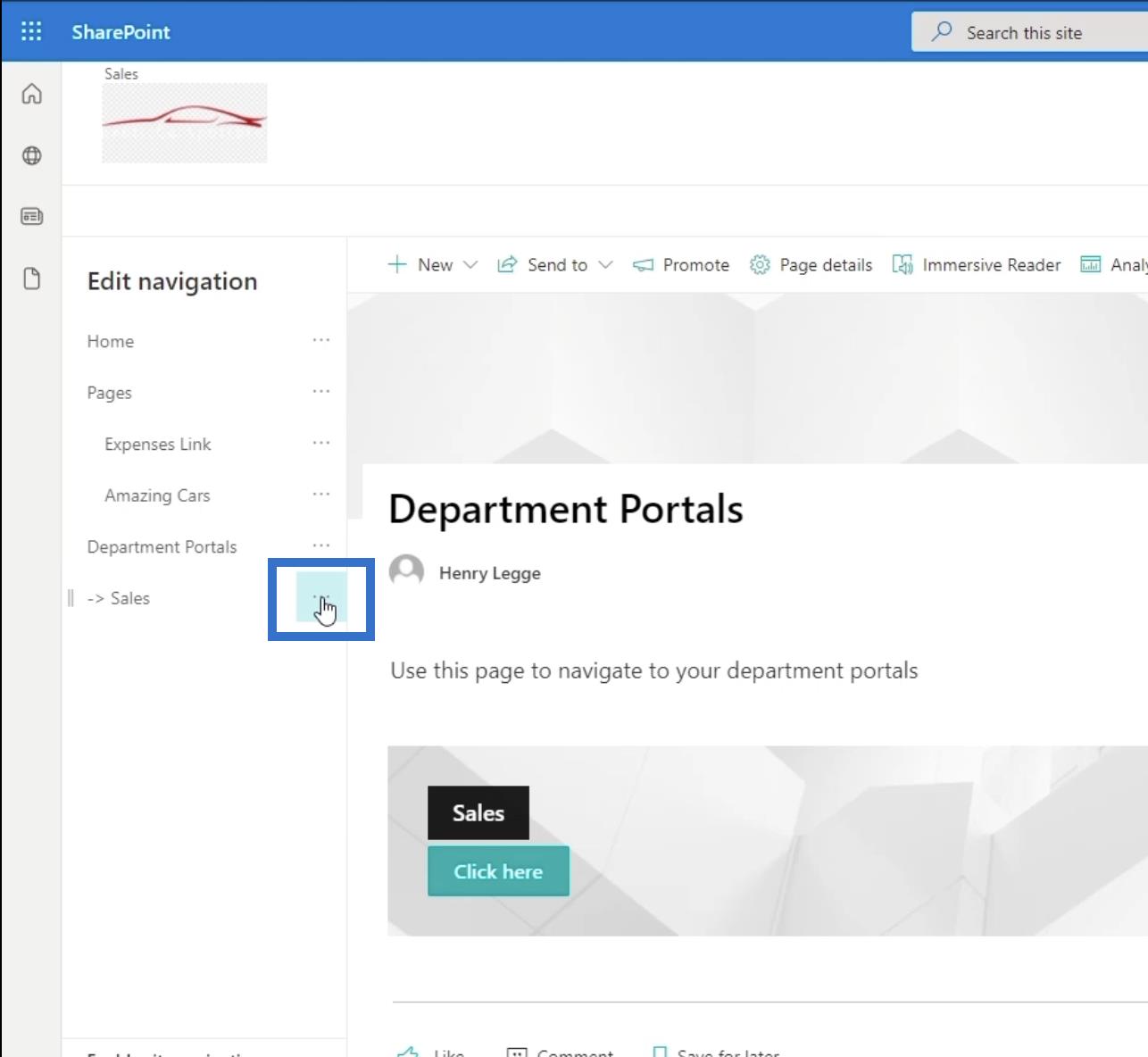
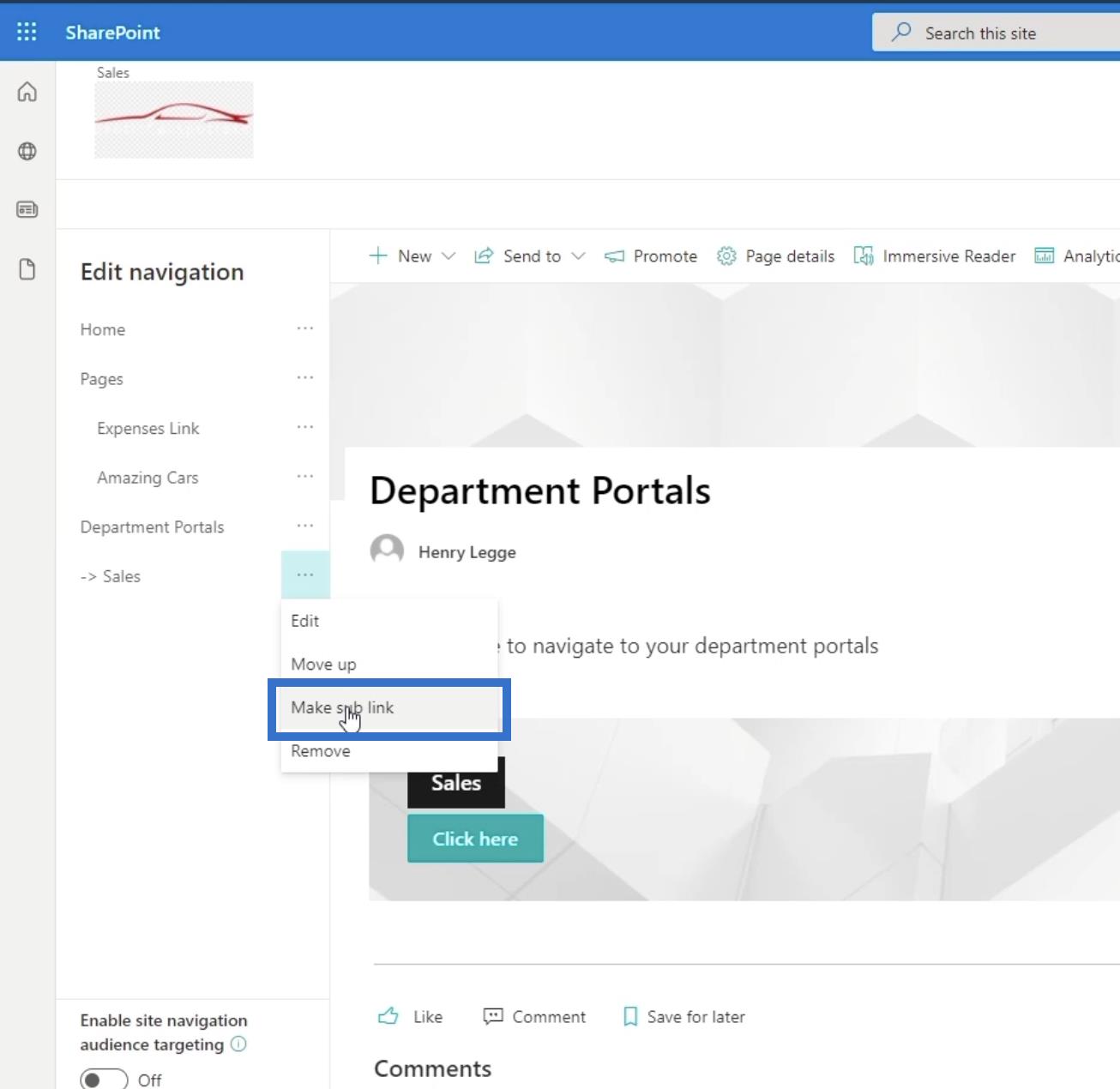
Tylko upewnij się, że ustawiłeś go jako podlink, ponieważ jest to podwitryna. Możesz to zrobić, klikając elipsy obok niego.

Następnie kliknij Utwórz łącze podrzędne .

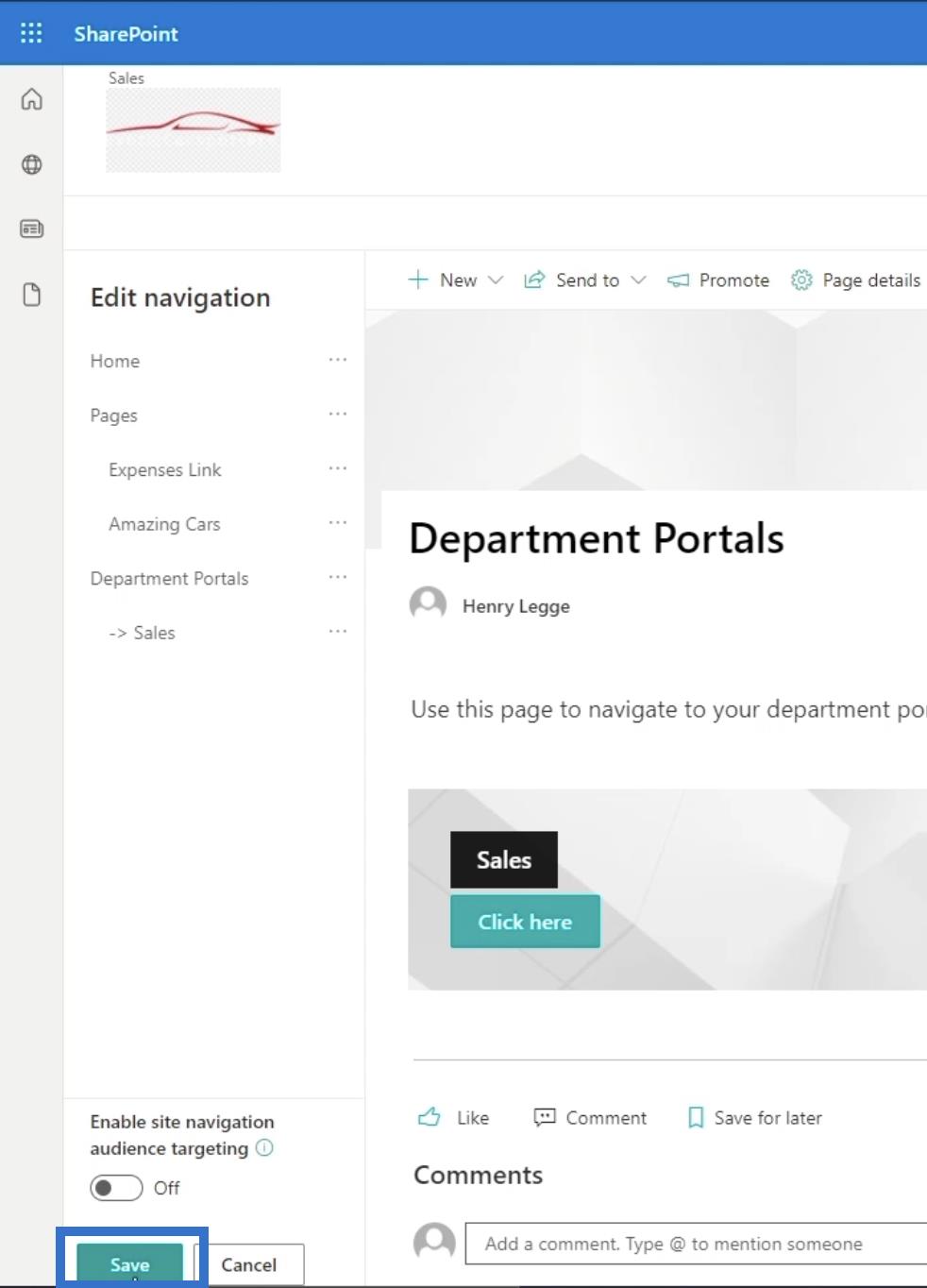
Na koniec kliknij zapisz .

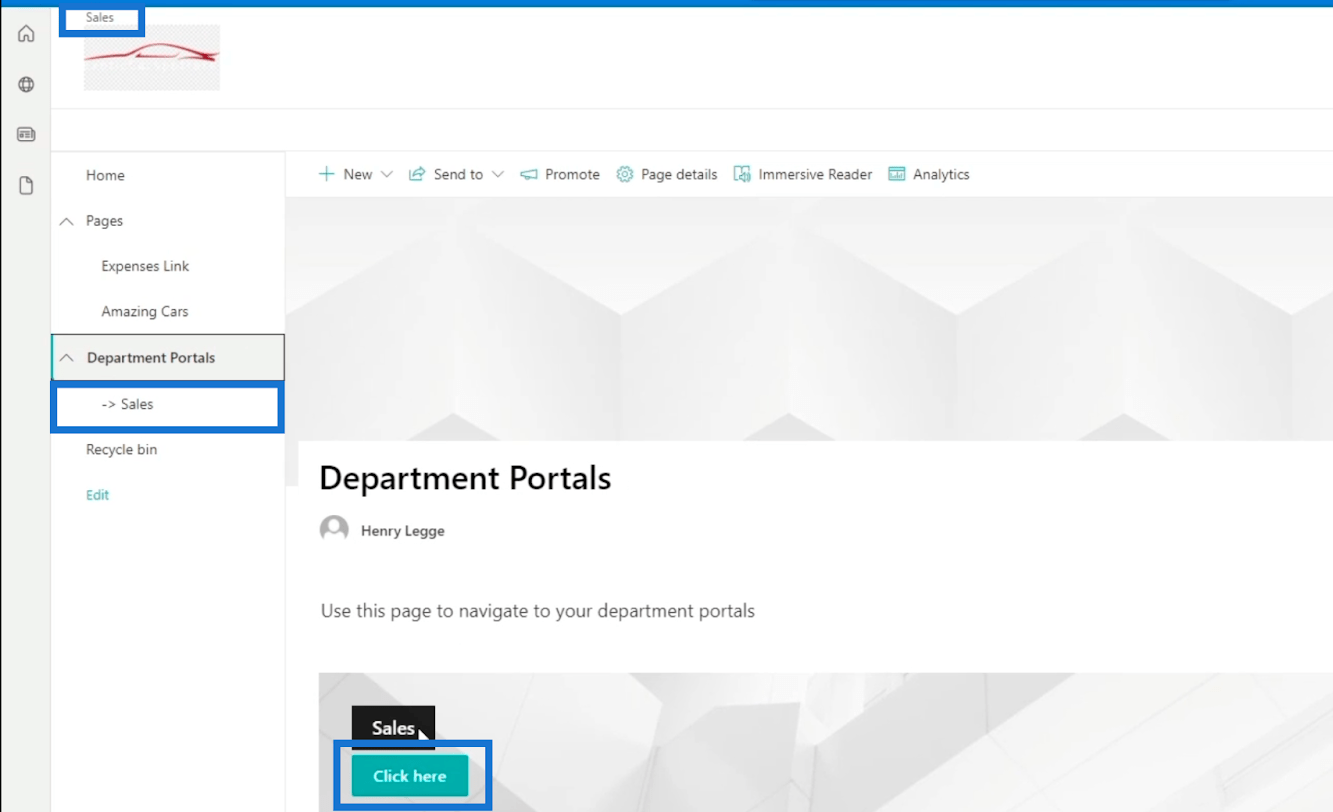
To daje 3 różne sposoby, aby przejść do Sprzedaży : poprzez link nawigacyjny u góry, przez lewy panel i przez baner wezwania do działania.

Modyfikowanie wyglądu podwitryny SharePoint
Dość trudno jest określić, czy znajdujesz się na podstronie, czy na stronie głównej. To, co zrobimy, to dostosujemy jego wygląd, aby informował nas, że znajdujemy się na podwitrynie.
Najpierw upewnij się, że jesteś na stronie podwitryny, a następnie kliknij ikonę koła zębatego w prawym górnym rogu.

Następnie kliknij Zmień wygląd .

Następnie wybierz Nagłówek .

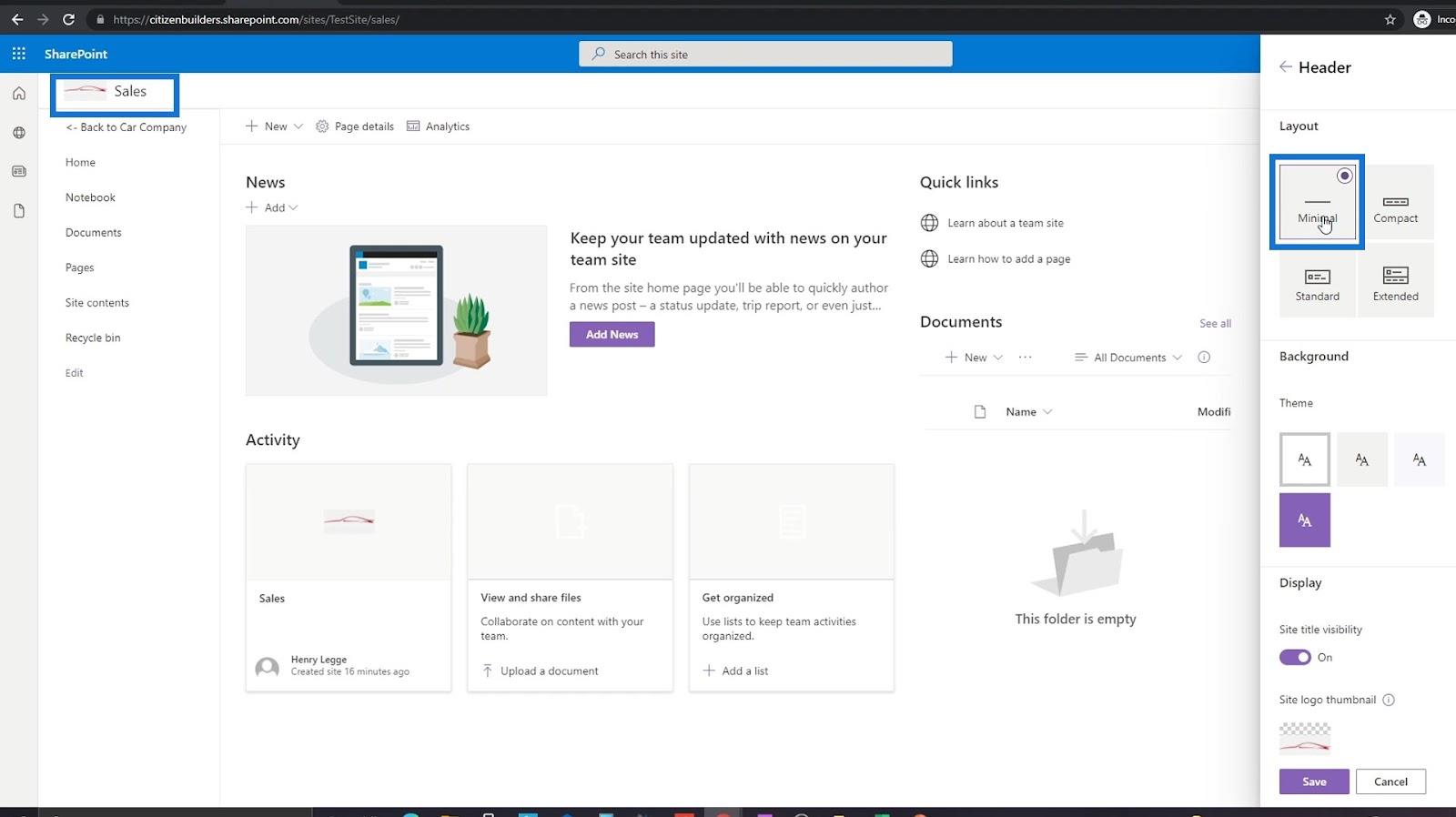
W obszarze Układ wybierz opcję Minimalny . Dzięki temu strona będzie wyglądać inaczej niż strona główna. Zauważysz, że nagłówek stał się mniejszy.

Możesz także zmienić logo, klikając logo witryny u dołu prawego panelu. Ale w tym przykładzie użyjemy tego samego logo. Nie ma więc potrzeby jej zmieniać.

Na koniec kliknij zapisz .

Możesz również dodać baner nagłówkowy na tej podstronie. Zapewni to dodatkowe możliwości przejścia do strony, do której chcesz uzyskać dostęp.

Pamiętaj, że zmieniliśmy nazwę łącza nawigacyjnego na „ The Best Car Company ”.

Omówienie i tworzenie strony głównej programu SharePoint
Podwitryna programu SharePoint: tworzenie i konfiguracja
Zbiory witryn programu SharePoint | Wstęp
Wniosek
Podsumowując, nauczyłeś się dodawać linki i łączyć je ze swoimi stronami. Wiesz również, jak tworzenie prostych funkcji, takich jak wezwanie do działania, może sprawić, że nawigacja w witrynie programu SharePoint będzie płynna.
Teraz, gdy pomyślnie utworzyliśmy łącza do Twoich stron w witrynie programu SharePoint, przeglądanie każdej witryny będzie łatwiejsze. Nie musisz już zmieniać adresu internetowego, aby przejść do strony, którą chcesz odwiedzić, o ile wykonasz te proste czynności.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








