Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku porozmawiamy o elementach wejściowych i o tym, jak zmaksymalizować ich wykorzystanie w Power Apps.
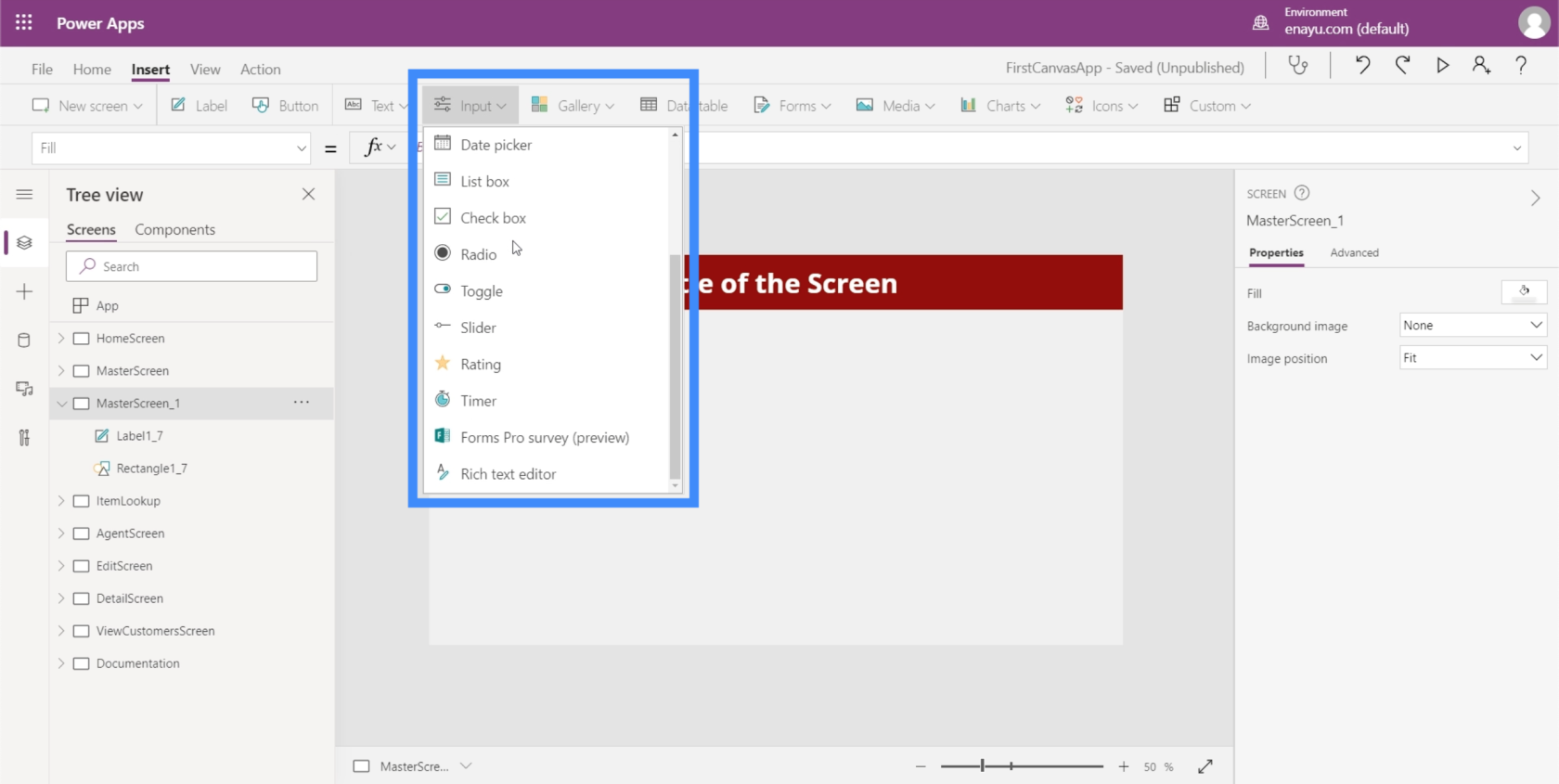
Istnieje ogromna liczba elementów wejściowych, których można użyć do wyświetlenia danych, z którymi pracujesz, jednocześnie poprawiając ogólne wrażenia użytkownika końcowego aplikacji. To, co odróżnia elementy wejściowe od pozostałych elementów, to fakt, że pozwalają użytkownikom wprowadzić coś do aplikacji.

Jednym z przykładów jest pole wyboru, w którym użytkownicy mogą zaznaczać i odznaczać pole, aby pokazać, że wyrażają zgodę lub wybierają opcję, którą reprezentuje to pole. Innym jest przycisk radiowy, który robi to samo, ale normalnie wymaga co najmniej dwóch opcji.
Omówimy niektóre z najczęstszych danych wejściowych, które często widzimy w aplikacjach. Ponieważ dostępnych jest tak wiele danych wejściowych, możesz sprawdzić dokumentację usługi Microsoft Power Apps, aby uzyskać bardziej szczegółowe informacje o tych, których nie będziemy tutaj omawiać.
Spis treści
Pole kombi
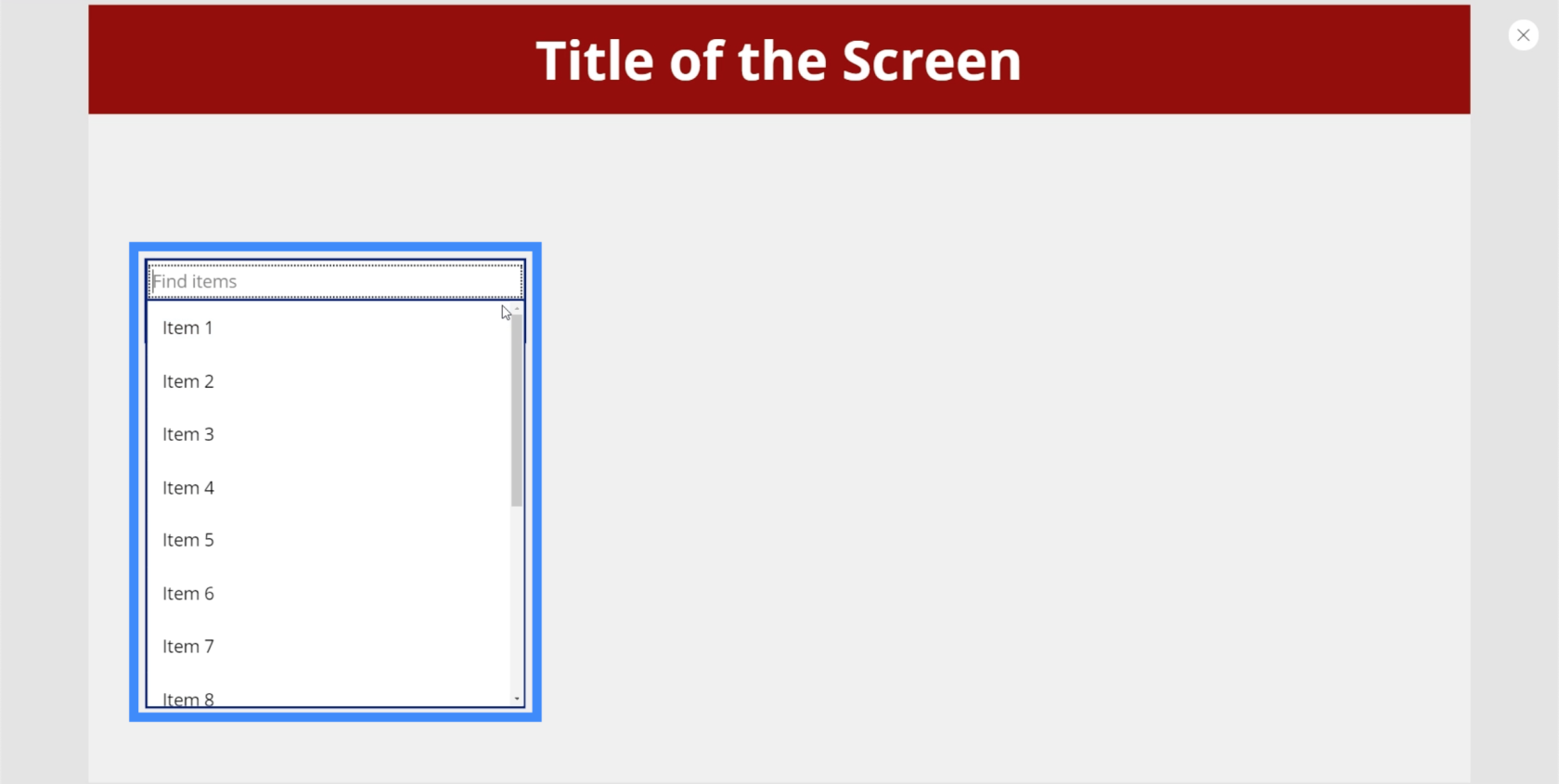
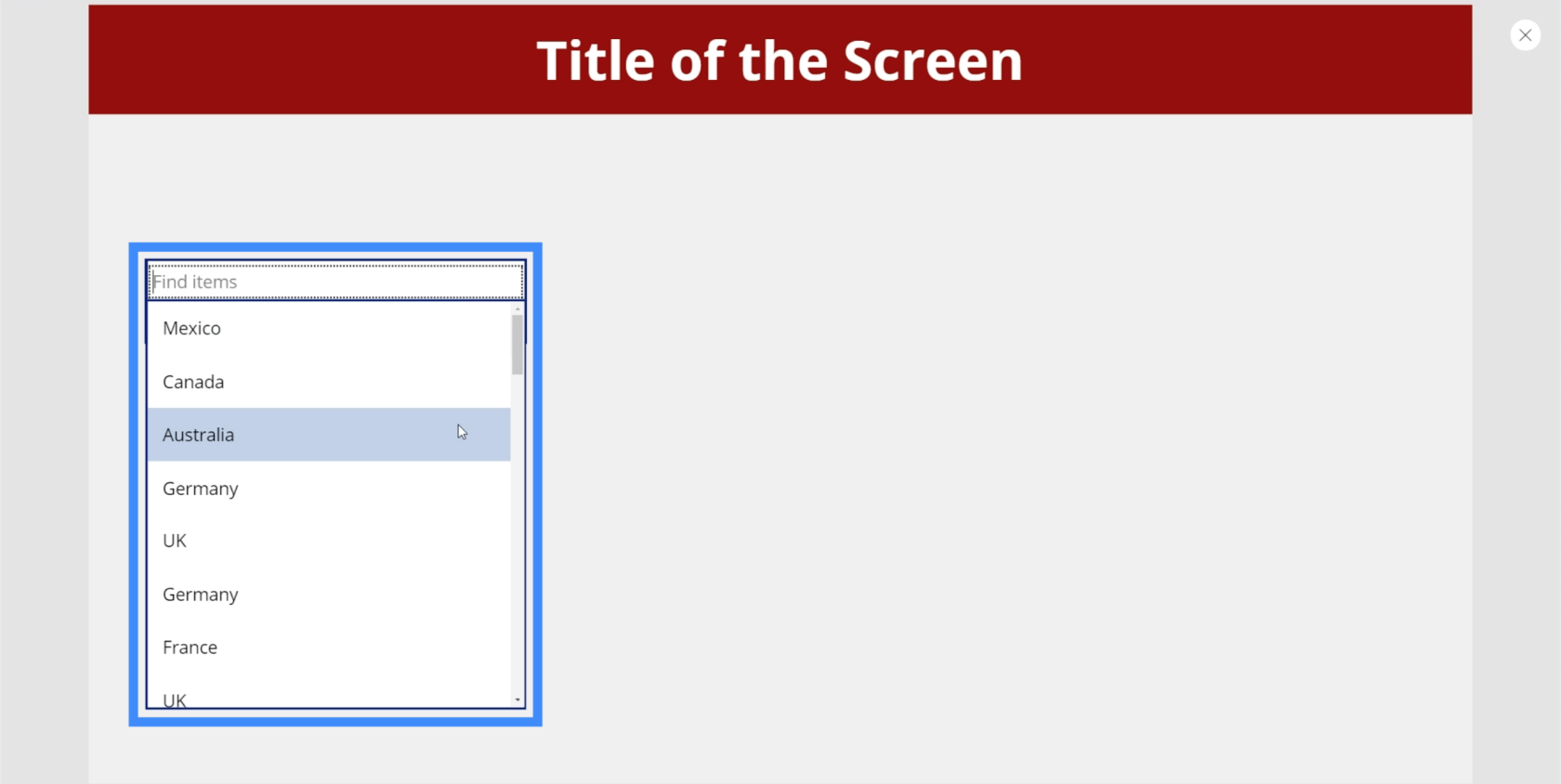
Pola kombi to elementy wejściowe, które przedstawiają listę elementów. To czyni je bardzo podobnymi do drop downów. Duża różnica polega na tym, że poza prezentacją listy pola kombi umożliwiają również wyszukiwanie. Na górze ma pole wyszukiwania, które pozwala użytkownikom wpisać wszystko.

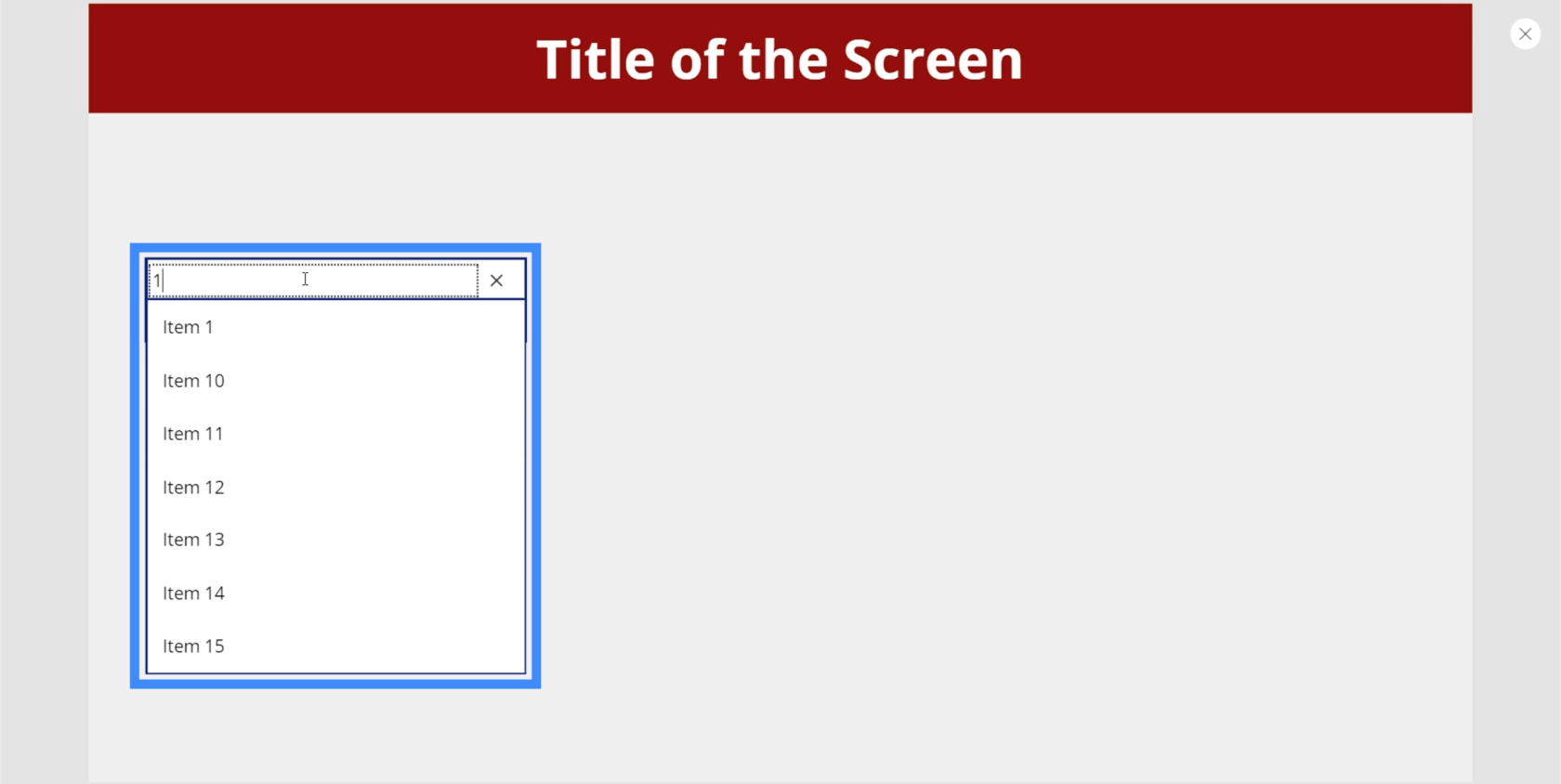
Jeśli więc wpiszemy na przykład 1, przefiltruje całą listę i wyświetli pasujące wyniki.

Ułatwia to użytkownikom znalezienie tego, czego szukają, zwłaszcza jeśli istnieje długa lista elementów do przejrzenia.
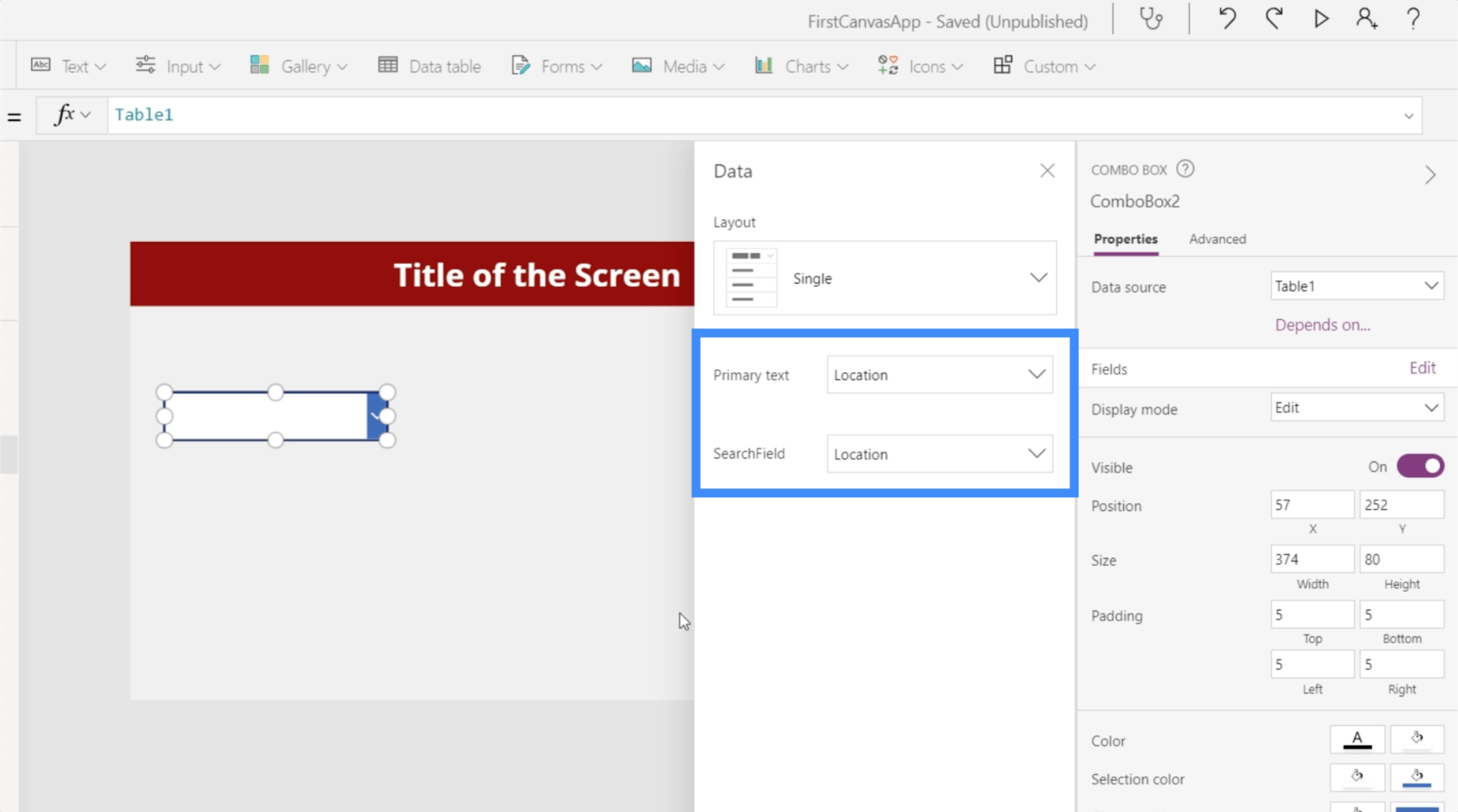
W tej chwili pole kombi pokazuje domyślne wybory wbudowane w Power Apps. Ale możemy dodać źródło danych za pomocą prawego panelu i wybrać konkretną kolumnę, z której Power Apps wyodrębni listę. W tym przykładzie użyjmy lokalizacji.

Teraz lista pokazuje różne lokalizacje z naszego źródła danych.

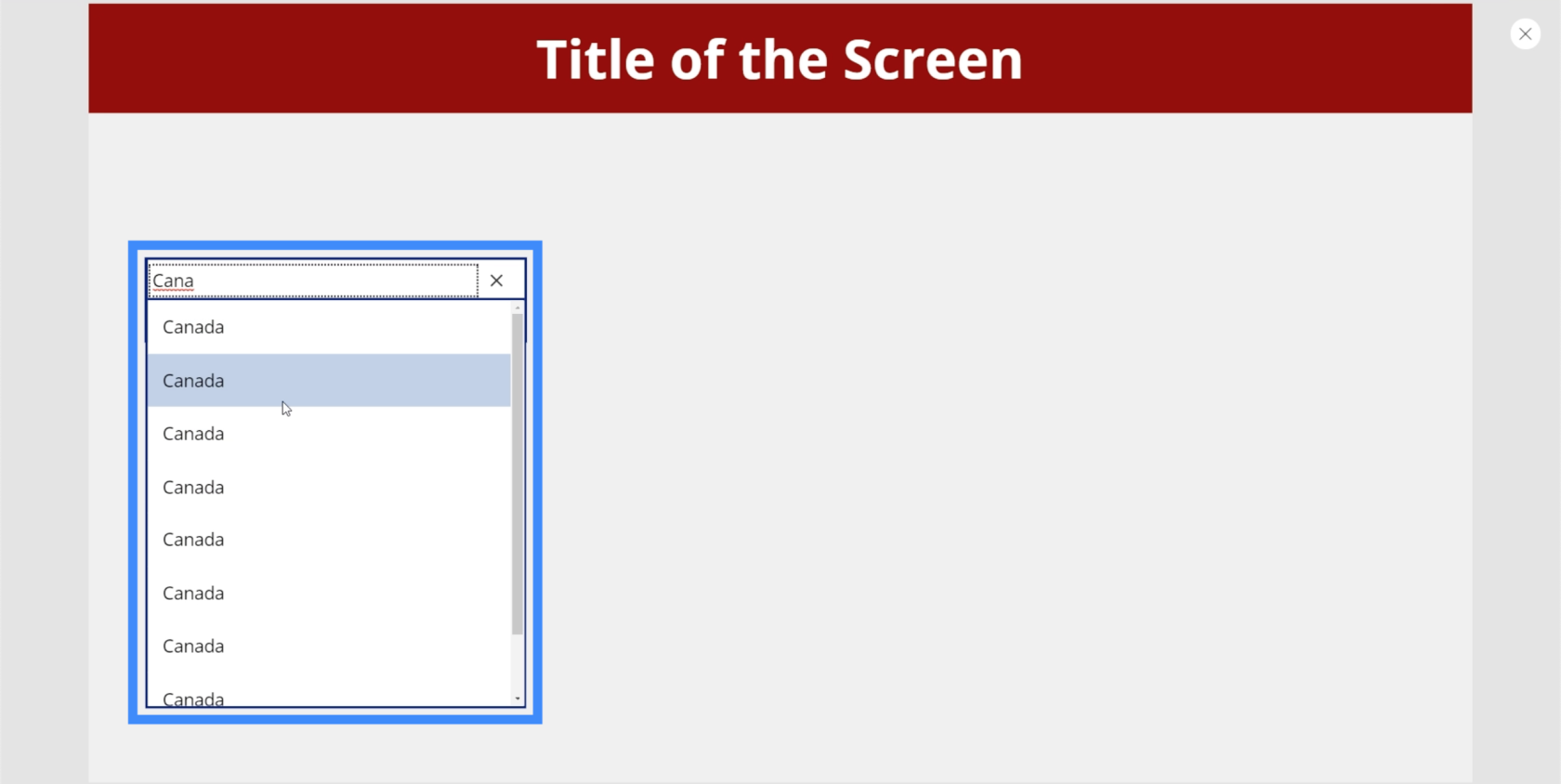
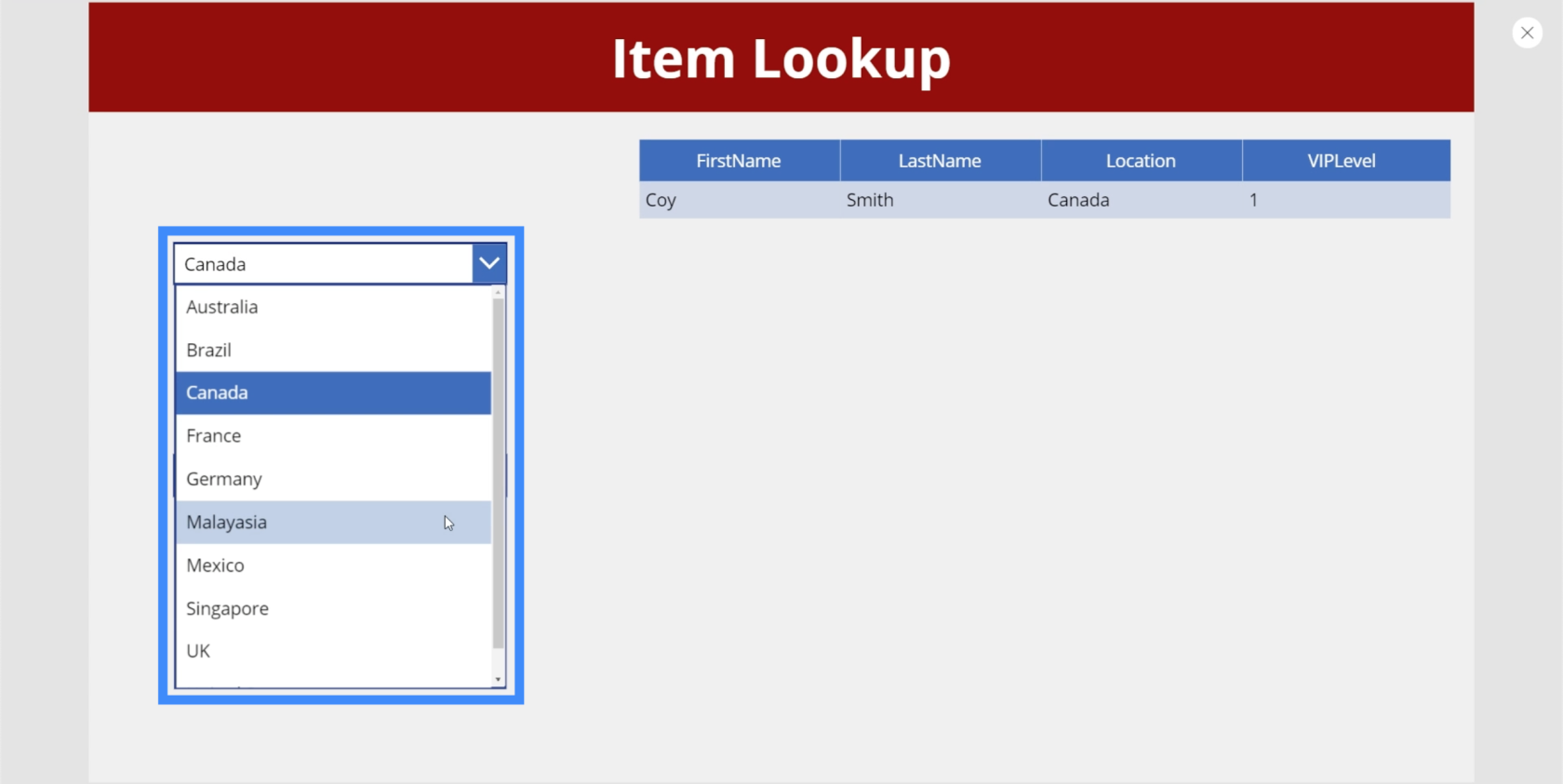
Możemy wpisać Kanada, a pole automatycznie odfiltruje dopasowania.

W tej chwili pokazuje wiele wyników dla tej samej lokalizacji. Dzieje się tak, ponieważ listy z wieloma wpisami tego samego elementu muszą używać funkcji Distinct, aby usunąć wszelkie duplikaty. Następnie musimy skorzystać z funkcji SortByColumn, aby posortować listę alfabetycznie. Omówiliśmy te funkcje w samouczku dotyczącym kaskadowych list rozwijanych .

Selektor daty
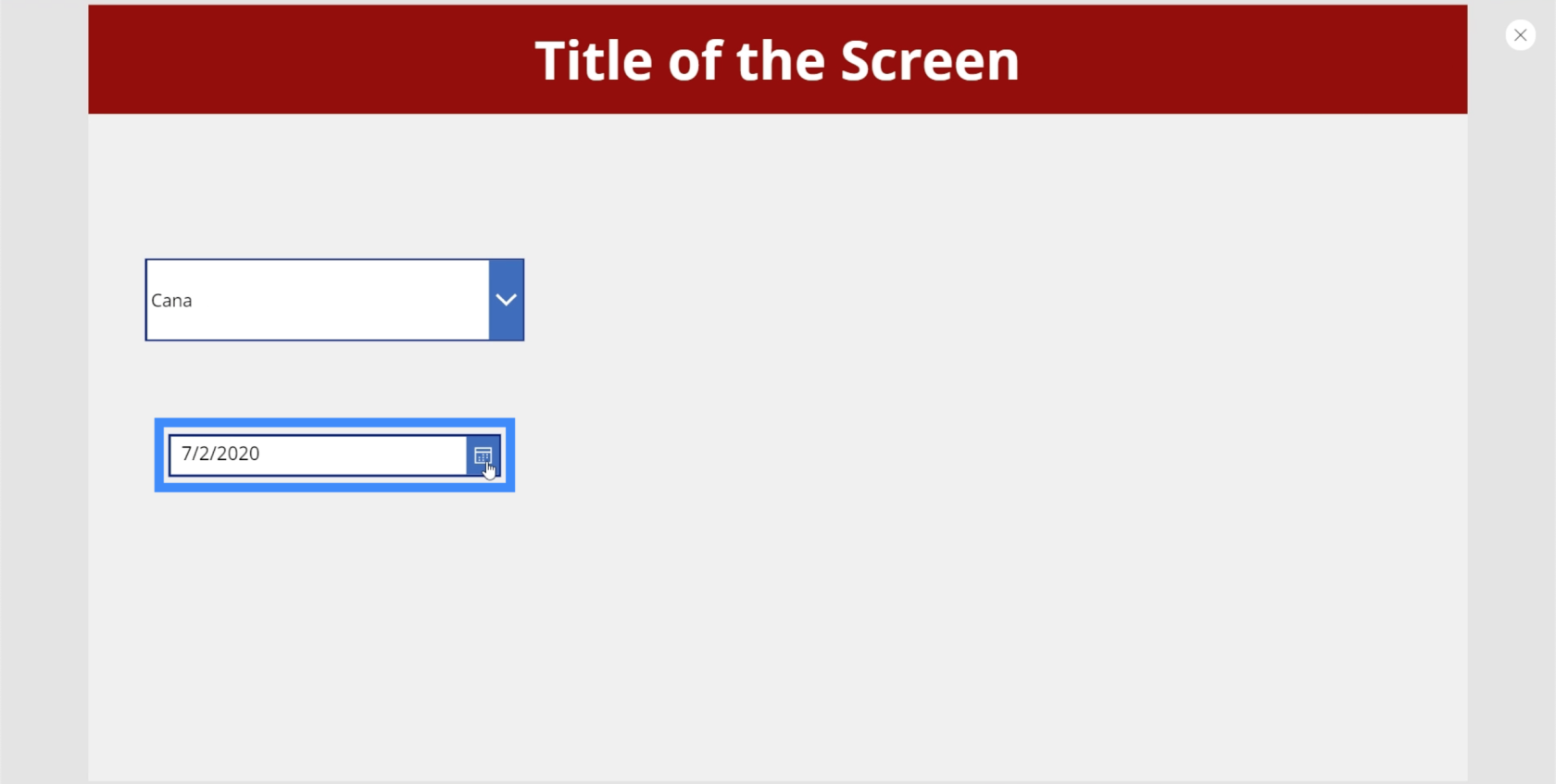
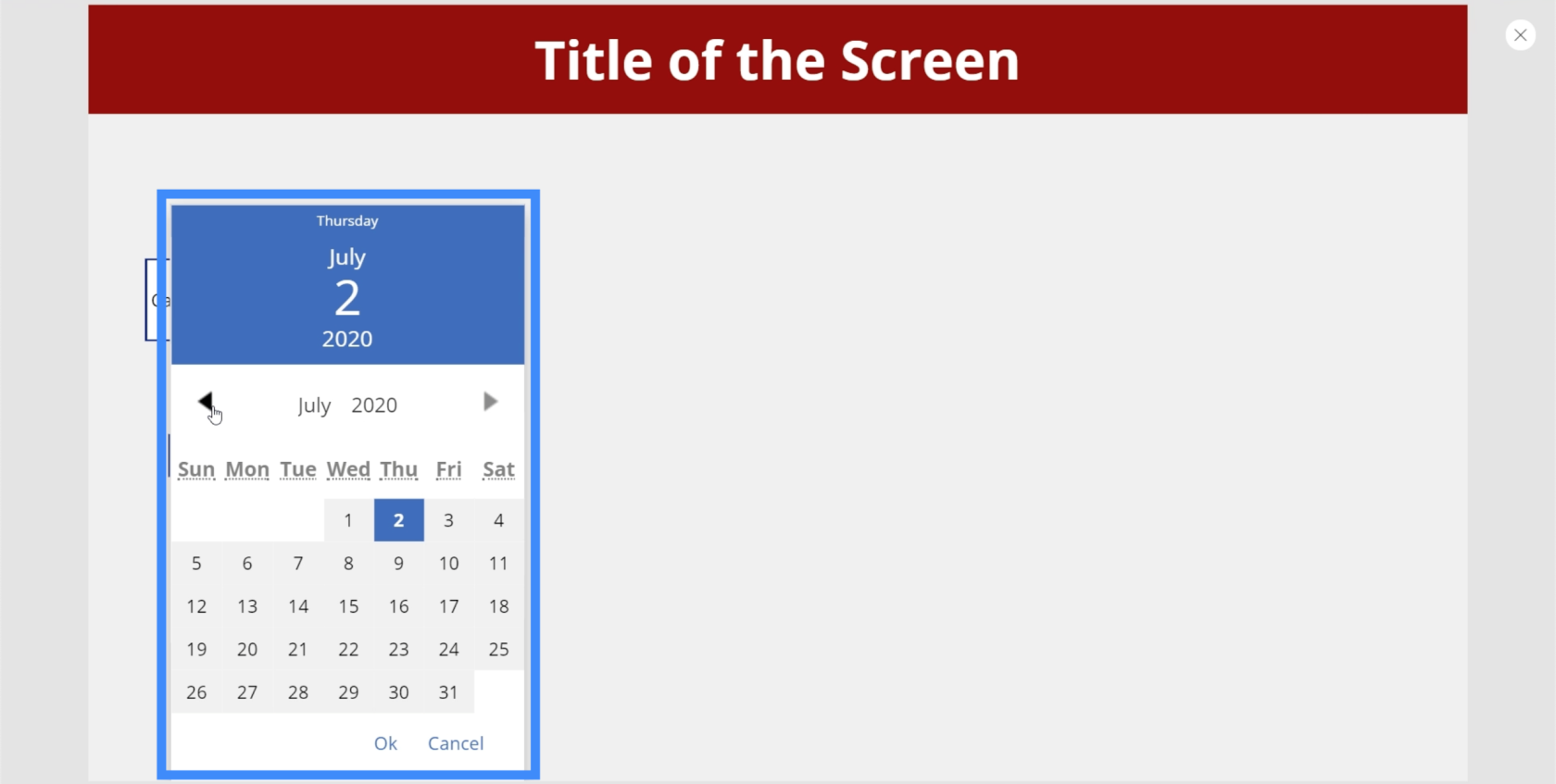
Selektory dat są często używane w aplikacjach, które wymagają od użytkowników wybrania określonej daty.

Wspaniałą rzeczą w selektorach dat na platformach Microsoft, takich jak ten, jest to, że pozwala użytkownikom kliknąć rzeczywisty kalendarz, aby wybrać odpowiednią datę.

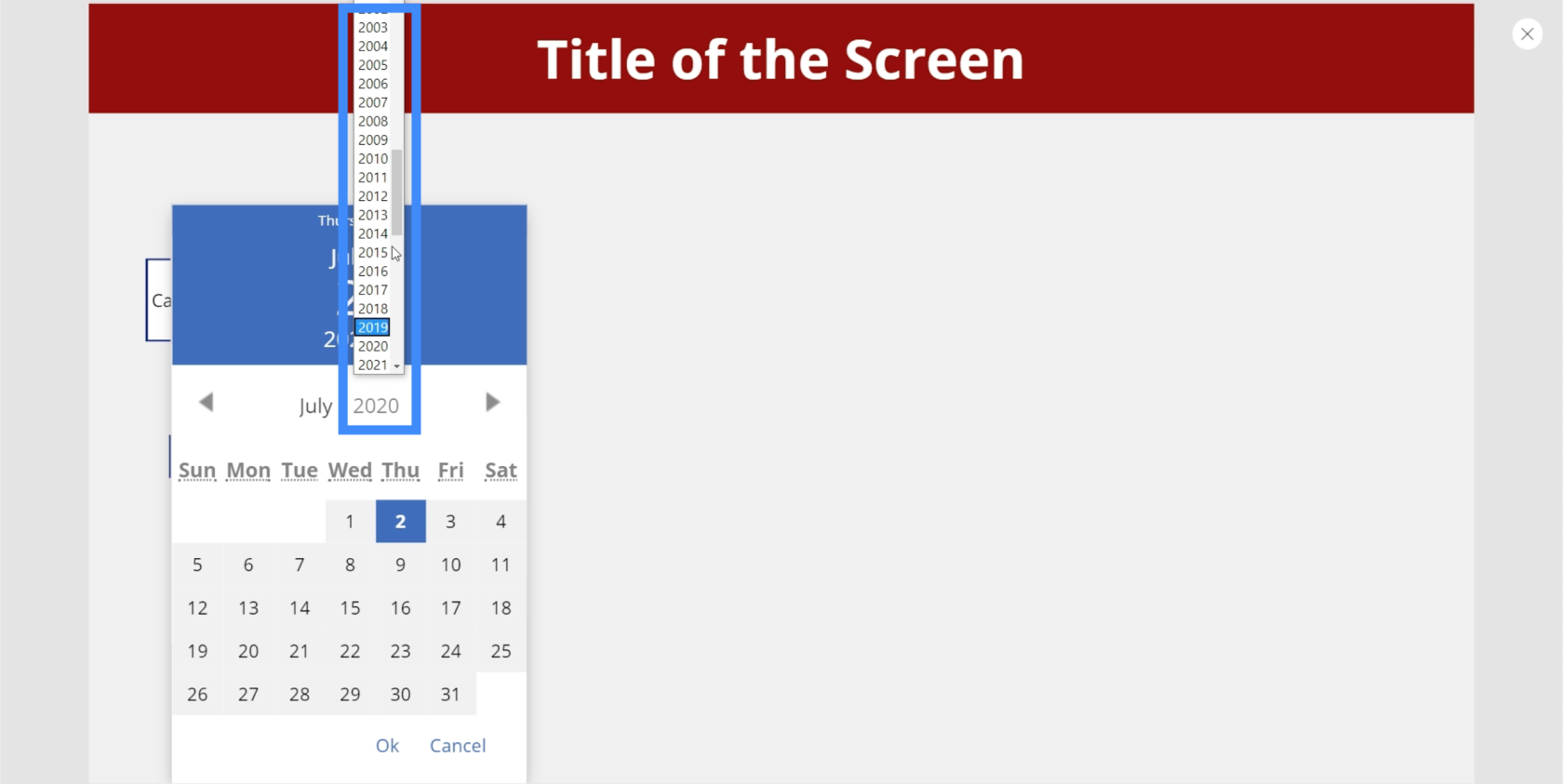
Aby wybrać rok, użytkownicy mogli po prostu kliknąć domyślny rok wyświetlany na ekranie i wybrać go z listy.

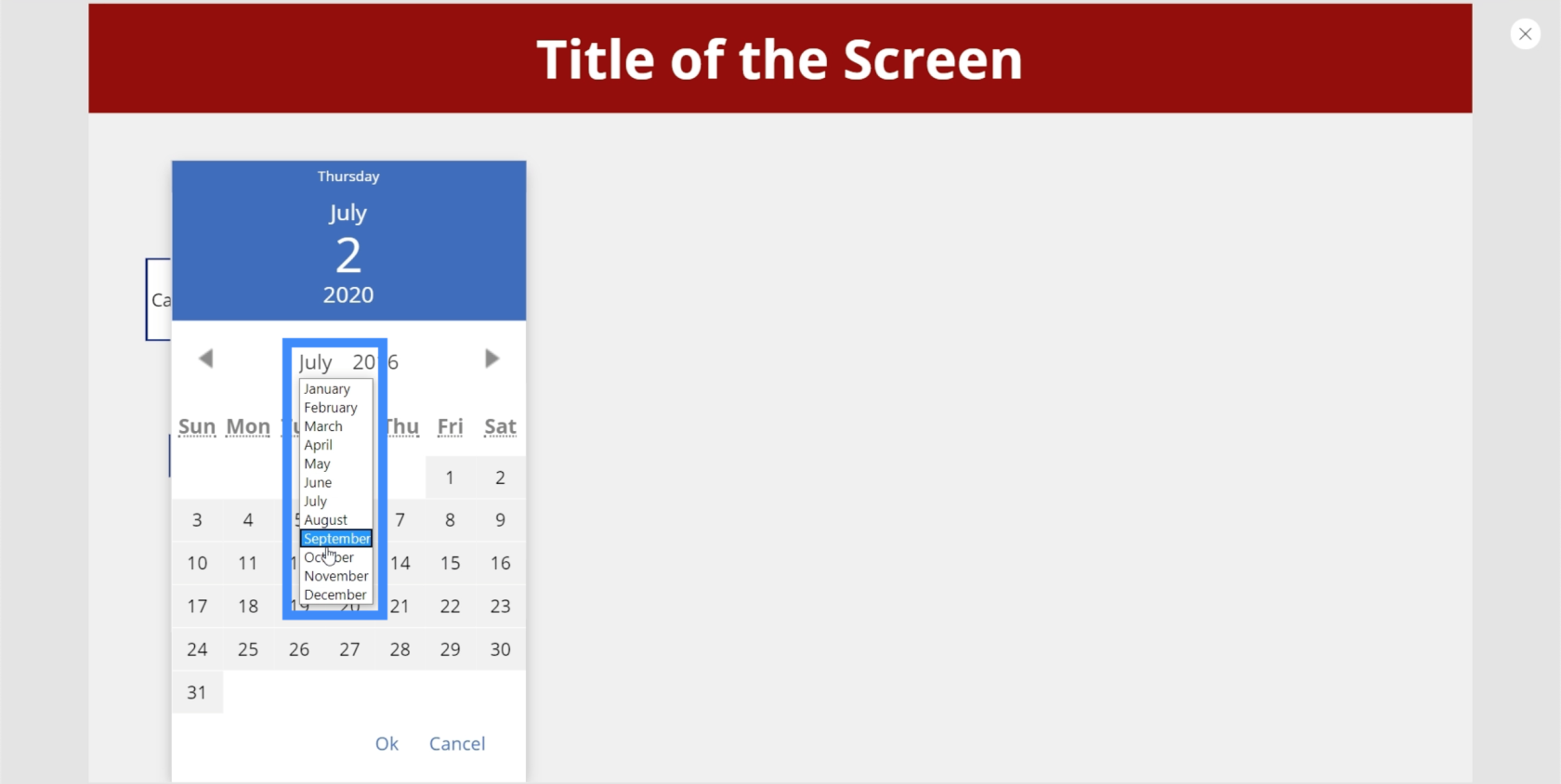
To samo można zrobić, aby wybrać miesiąc.

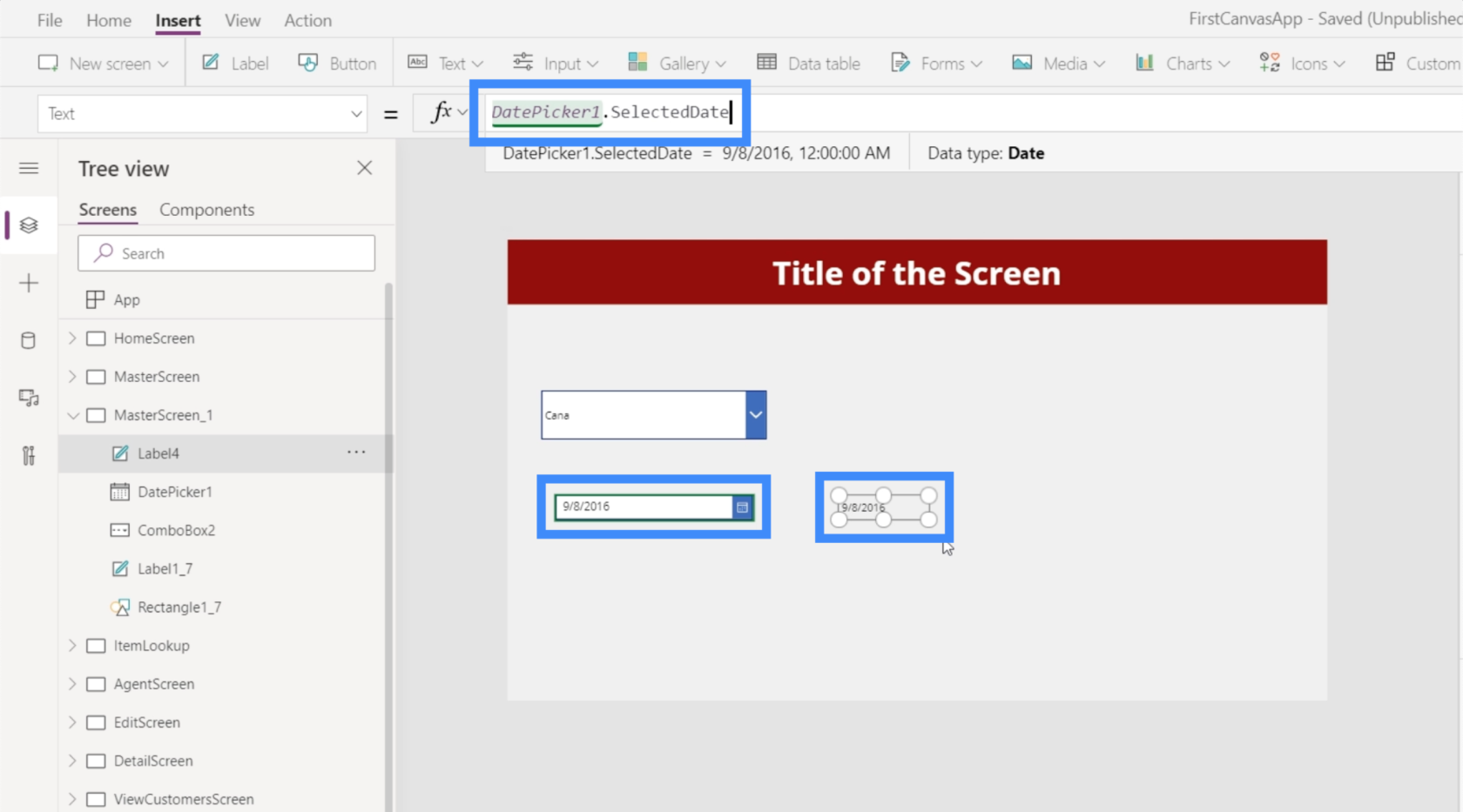
Możemy tutaj również dodać etykietę, a następnie zmienić tekst na etykiecie na DatePicker1.SelectedDate. Na etykiecie będzie wyświetlana data wybrana przez użytkownika z selektora dat.

Skrzynka na listy
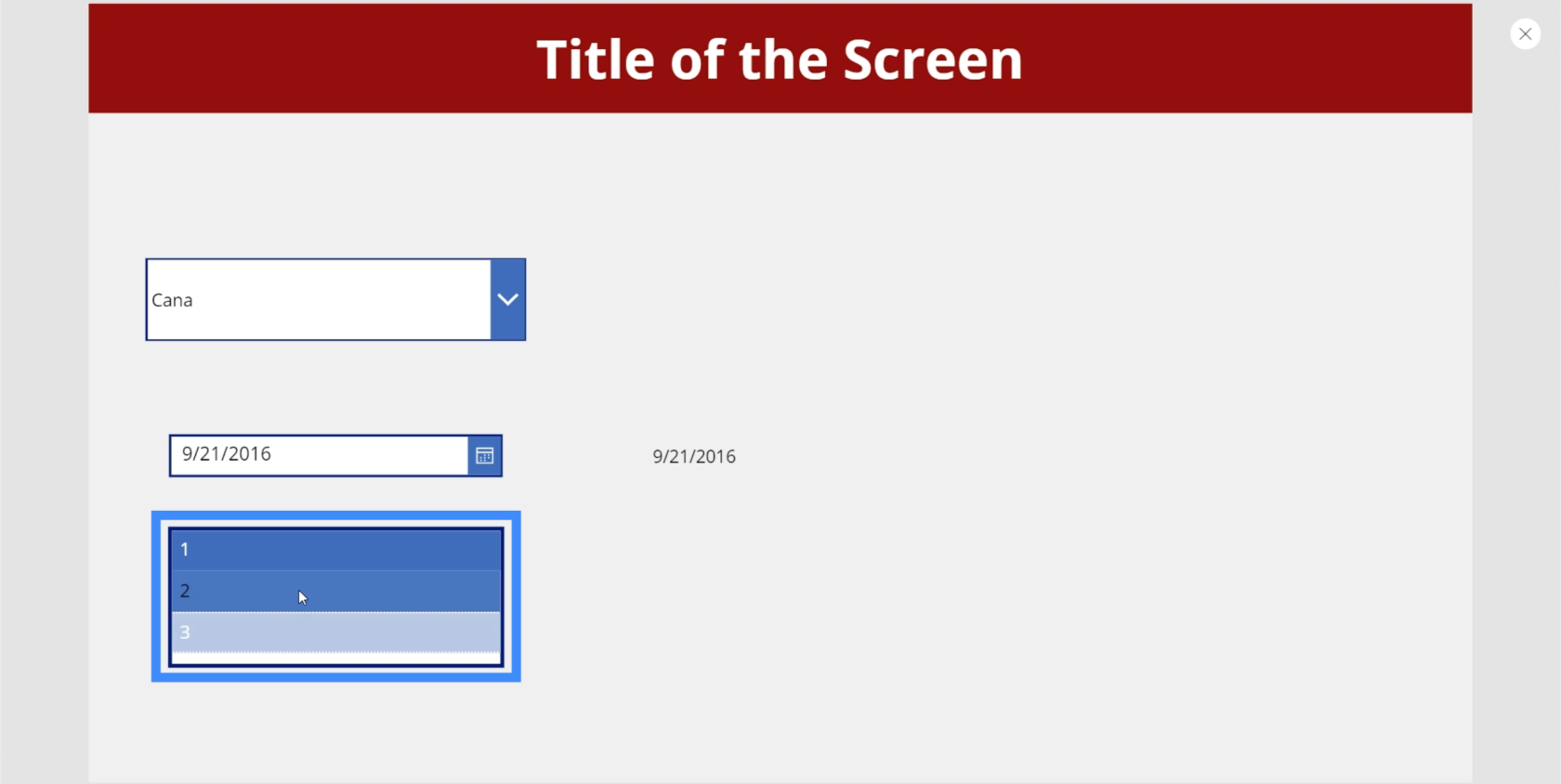
Pole listy jest również bardzo podobne do listy rozwijanej, ale w tym przypadku można wybrać z krótkiej listy elementów wyświetlanych na ekranie. Oznacza to, że nie ma potrzeby przewijania w górę lub w dół, aby zobaczyć całą listę.

Pole listy umożliwia również wybranie wielu elementów z listy.

Pomyśl o tym jako o zbiorze elementów, w którym możesz wybrać wszystko, co ma zastosowanie do tego, co próbujesz zrobić na określonym slajdzie.
Przełącznik
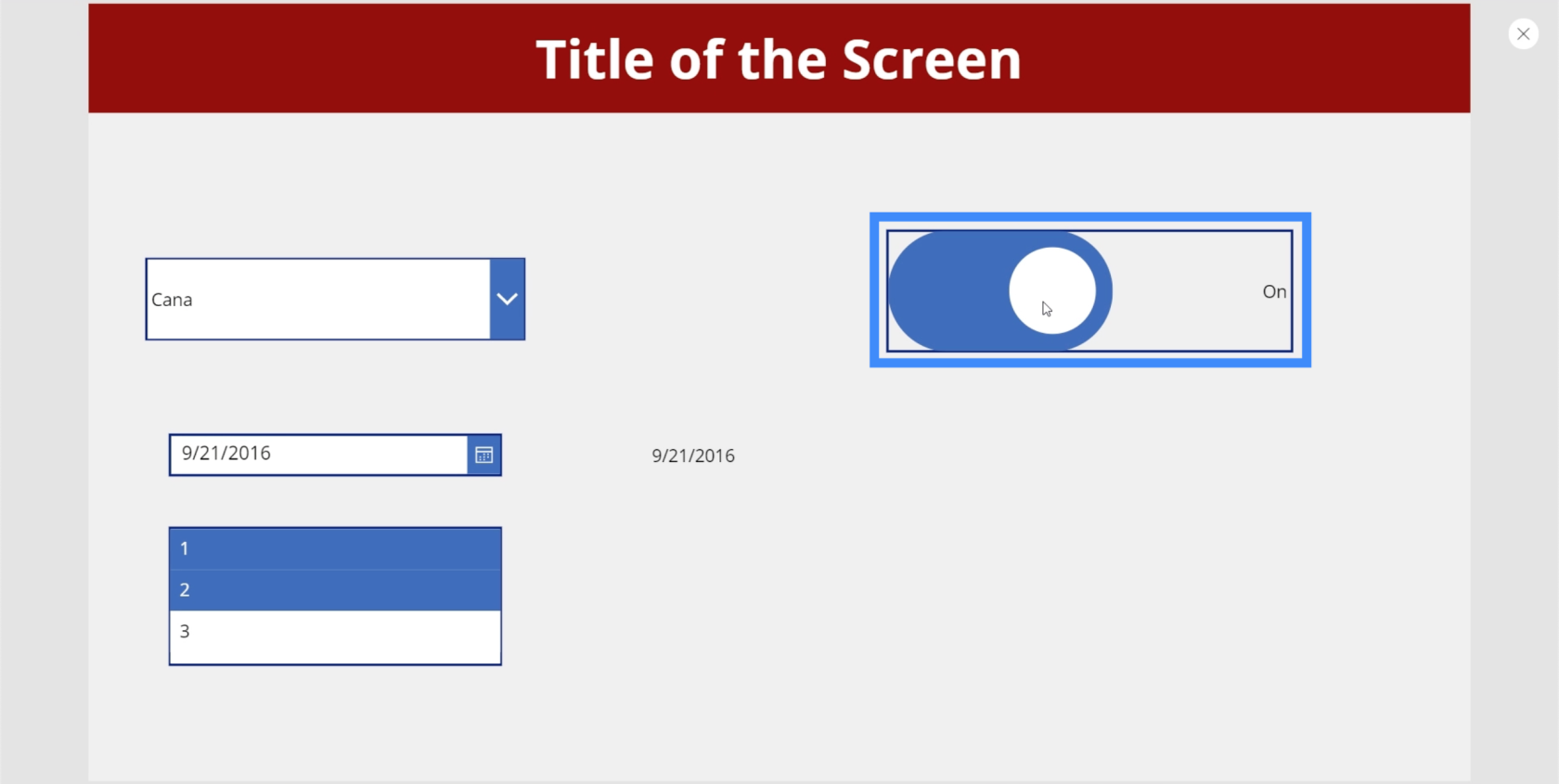
Przełączane wejście to kolejny przydatny element, którego możesz użyć w swojej aplikacji. Widzisz to w wielu aplikacjach, które pozwalają włączyć lub wyłączyć opcję. Zwykle po włączeniu przełącznik jest podświetlony lub kolorowy.

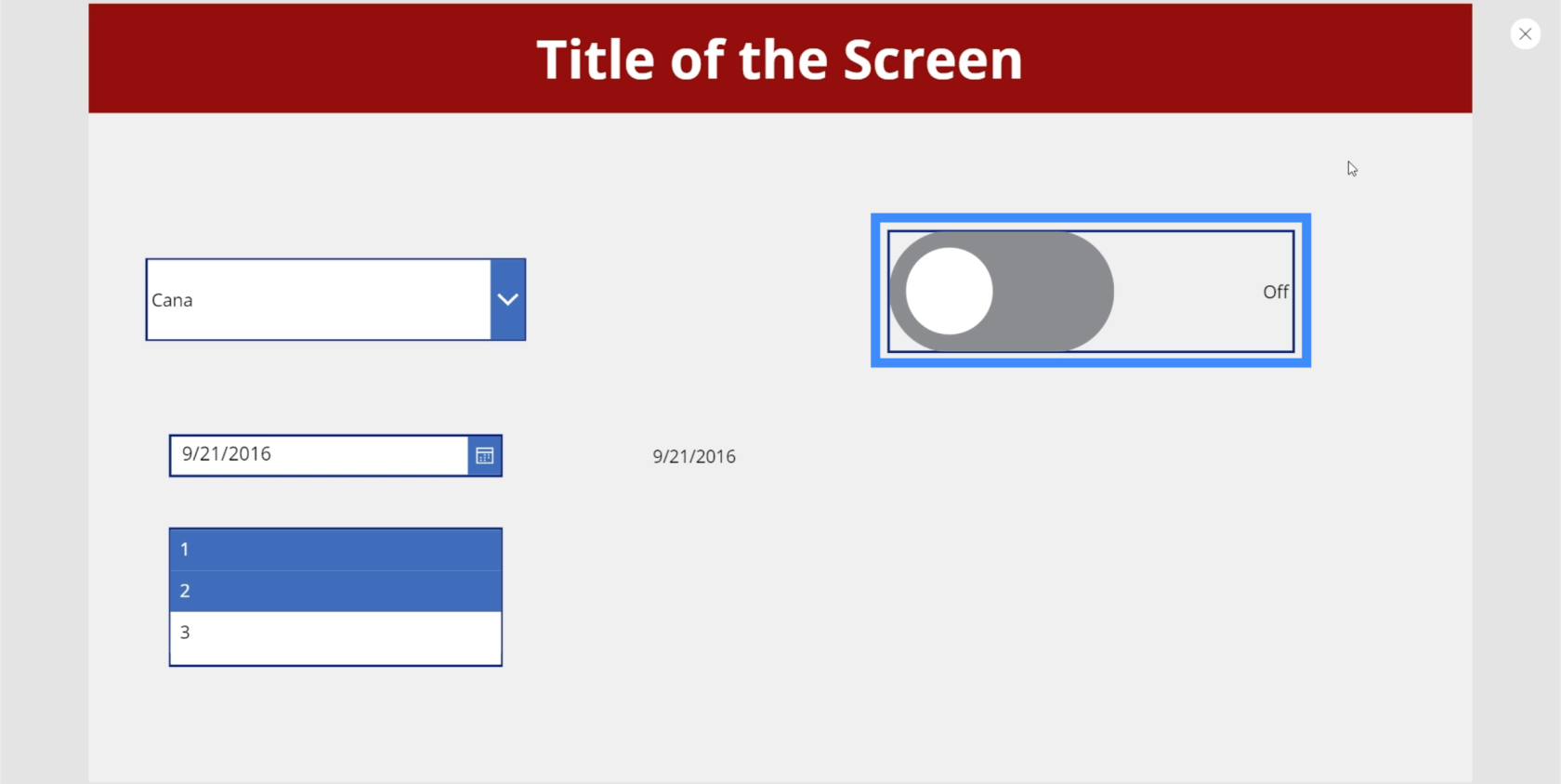
Następnie zmienia kolor na szary po wyłączeniu.

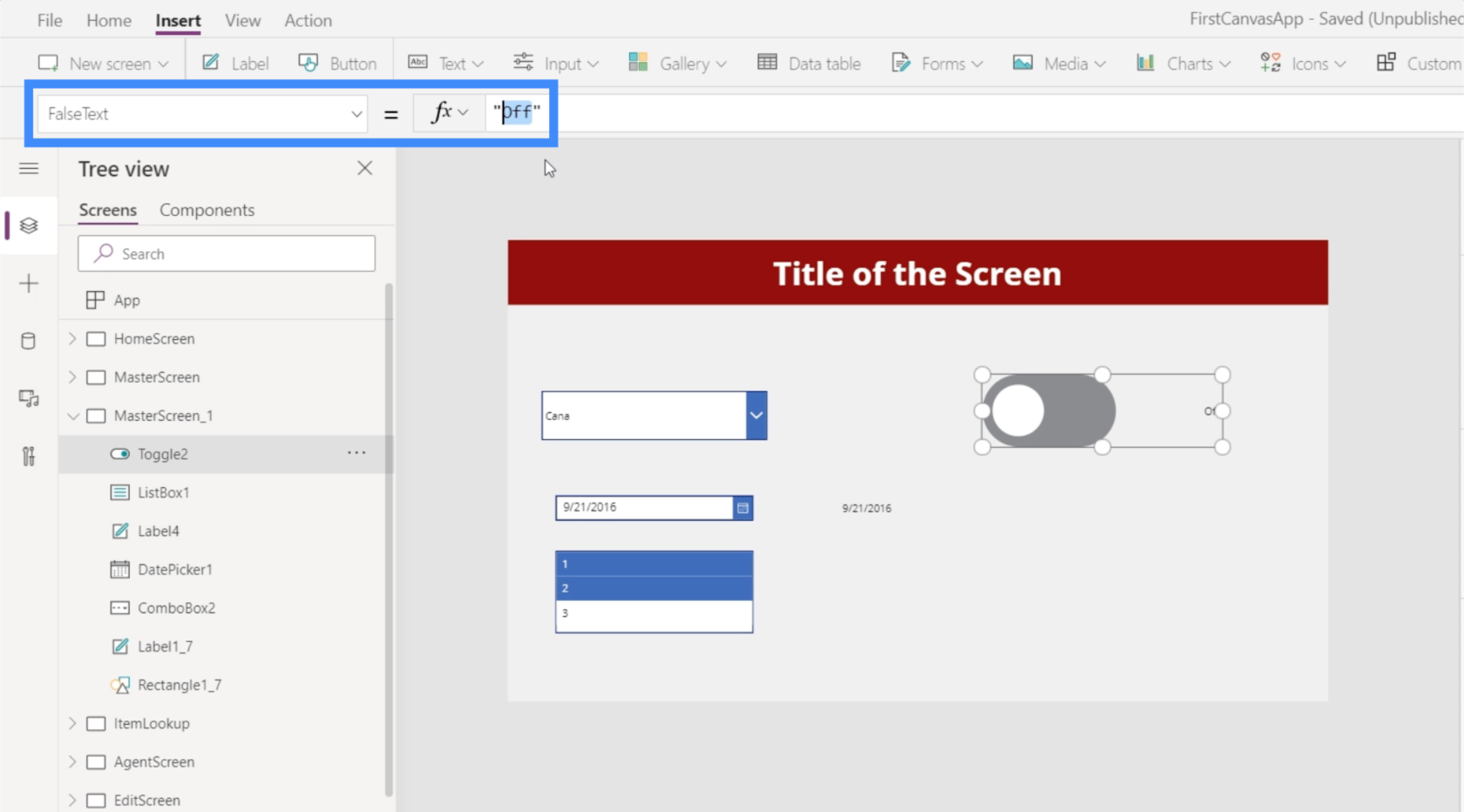
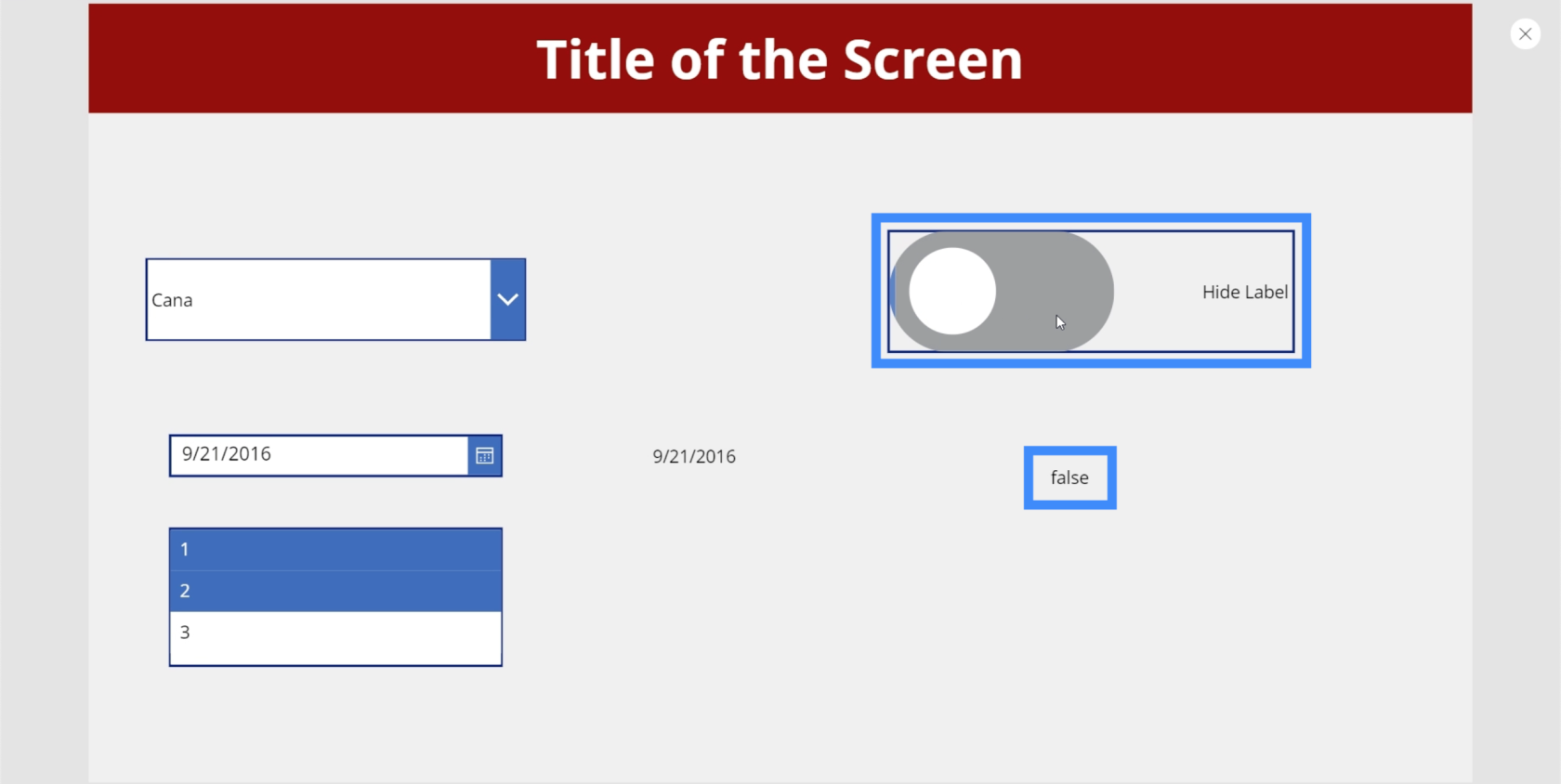
Wspaniałą rzeczą w przełącznikach jest to, że możesz zmienić tekst, aby był bardziej odpowiedni do wszystkiego, co chcesz, aby użytkownik zrobił w tej części aplikacji. Na przykład, jeśli chcesz zmienić etykietę opcji „Wyłączone”, możesz po prostu przejść do właściwości FalseText przełącznika.

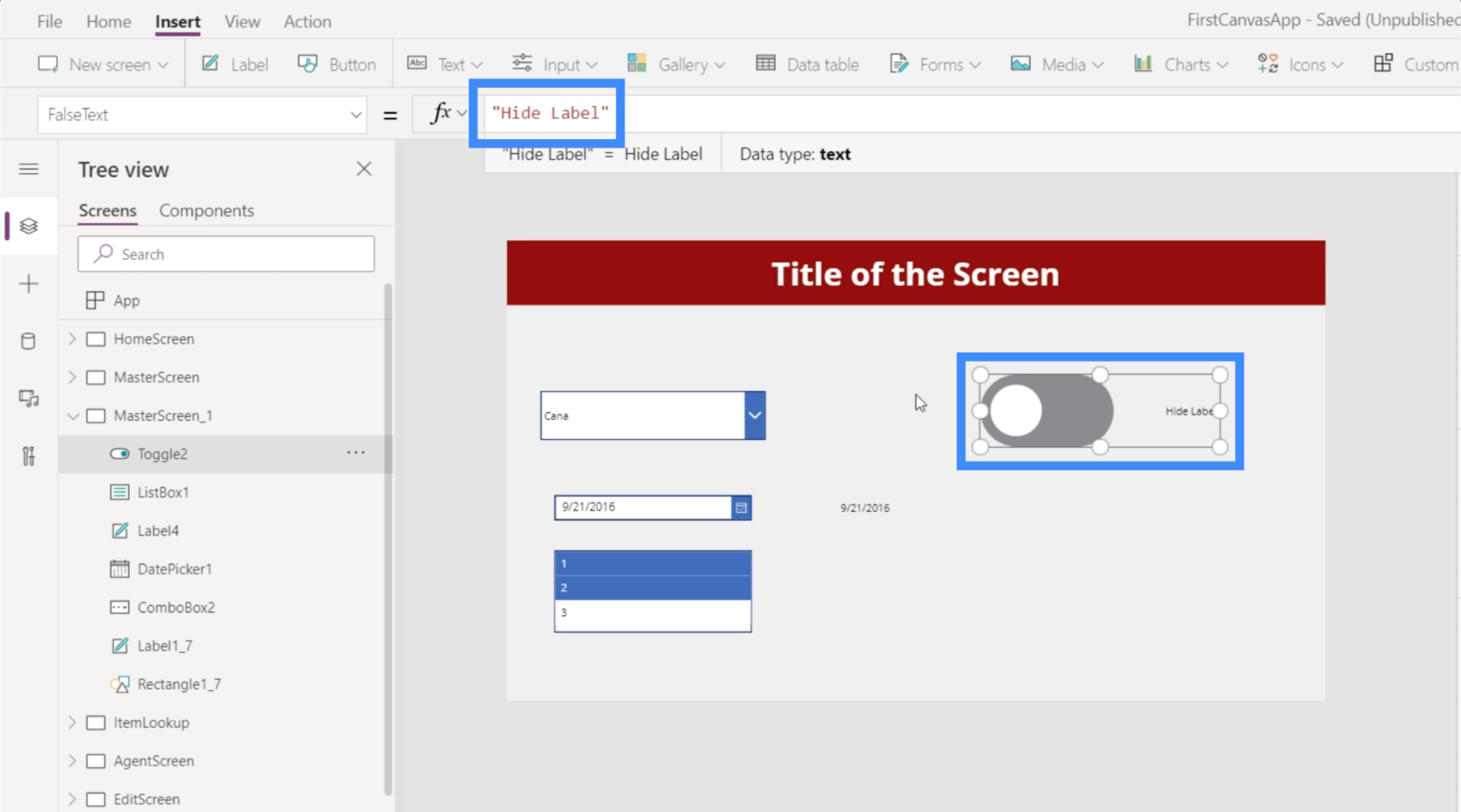
Następnie możesz zmienić go na tekst, którego chcesz użyć, na przykład „Ukryj etykietę”.

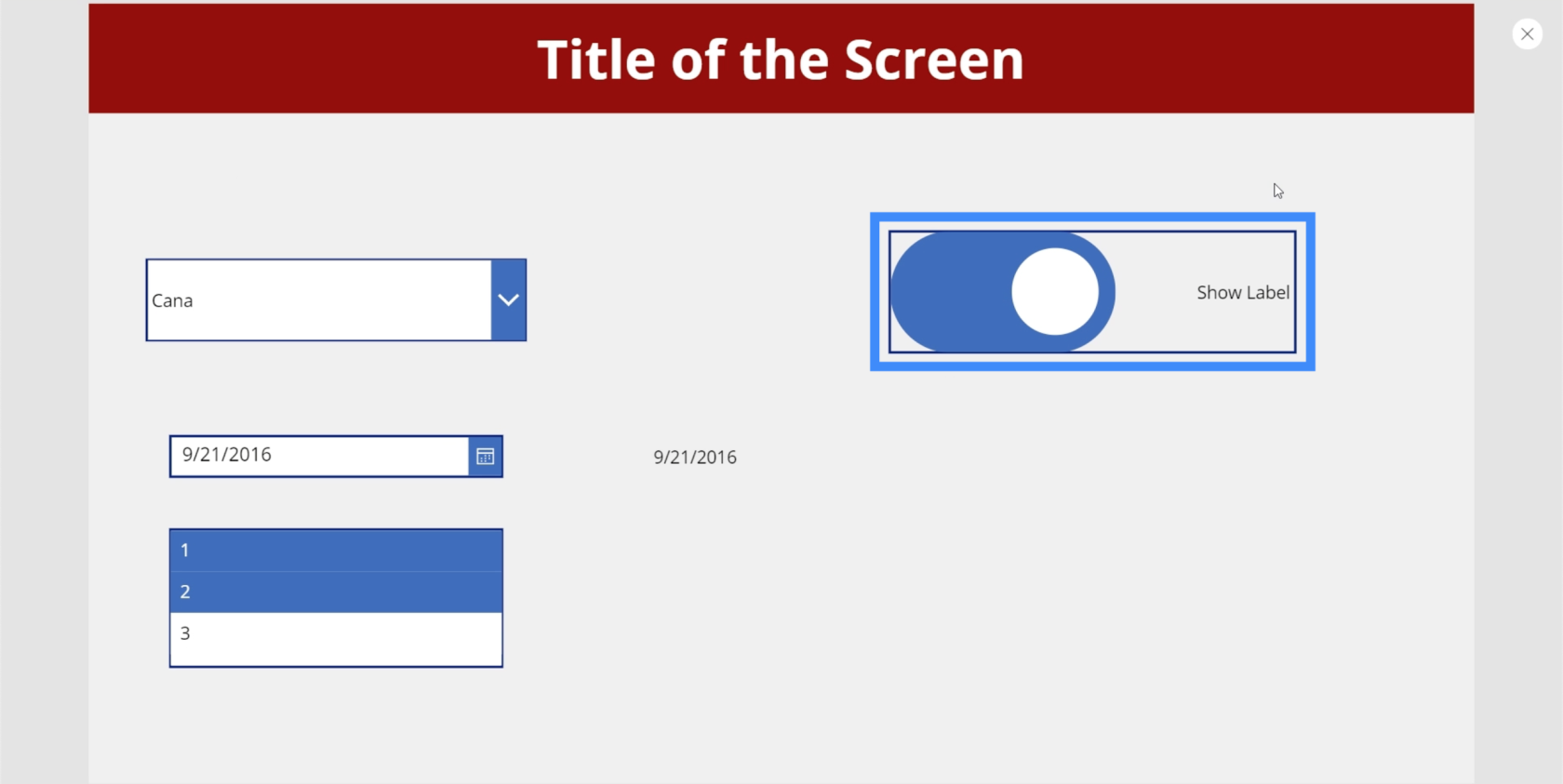
Następnie możesz przejść do TrueText i ustawić go jako „Pokaż etykietę”, aby odzwierciedlał opcję przeciwną do wyłączenia przełącznika.

Możesz także zmienić inne właściwości. Na przykład kolor przełącznika można również zmienić na inny.
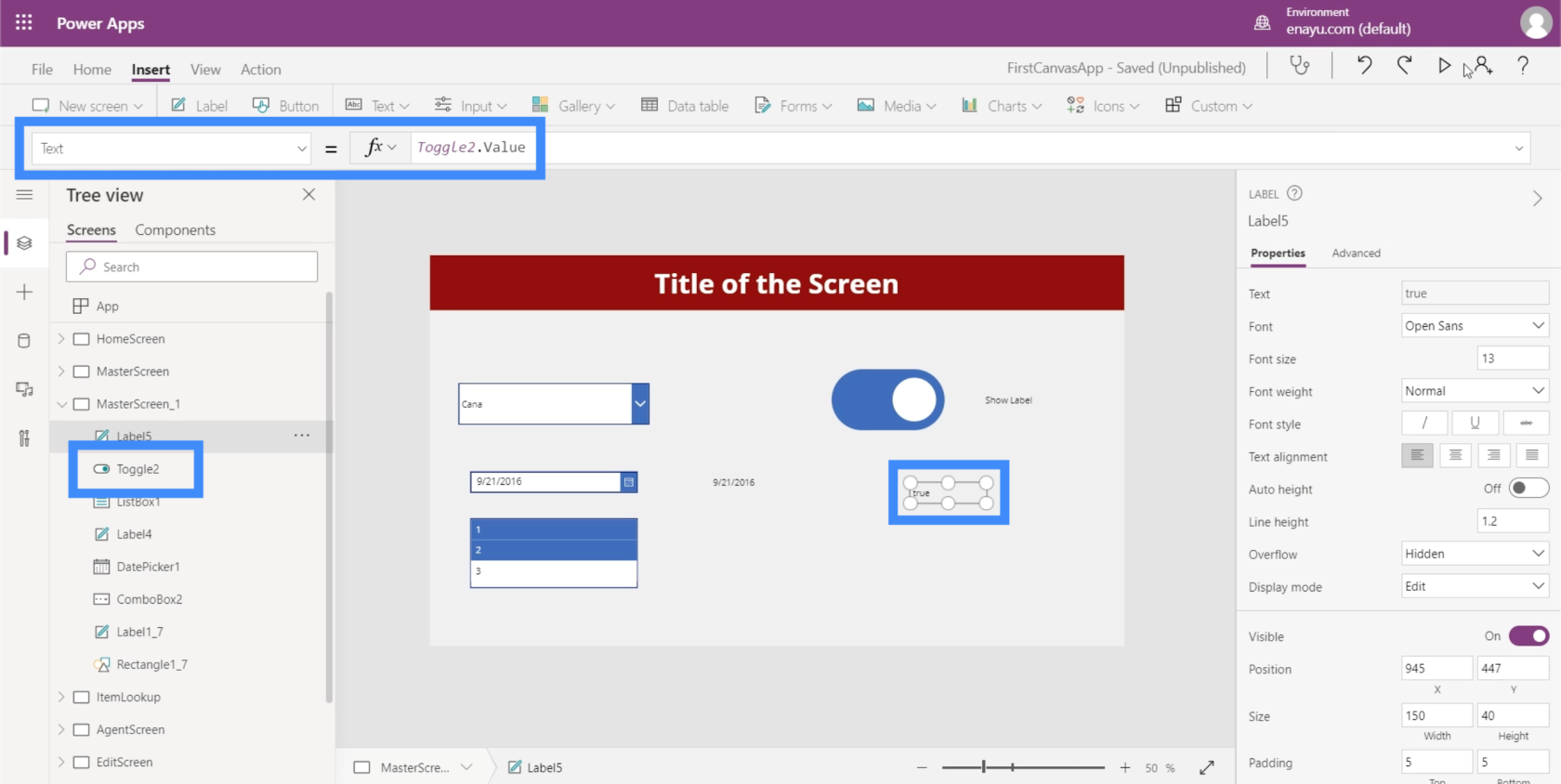
Możemy również wyodrębnić wartość pochodzącą z tabeli w taki sam sposób, jak zrobiliśmy to wcześniej z selektorem dat. Musimy tylko dodać etykietę i zmienić tekst na Toggle2.Value. W tym przypadku używamy Toggle2, ponieważ odpowiada konkretnemu elementowi, którego używamy. Może się to zmienić, jeśli masz inne przełączniki w aplikacji.
Ponieważ przełącznik ma wartość True lub False, nasza etykieta pokazuje True, gdy element jest włączony.

Następnie etykieta pokazuje Fałsz, jeśli wyłączymy przełącznik.

Suwaki
Następnie porozmawiajmy o suwakach. Suwaki są powszechnym elementem w aplikacjach, które używają wartości liczbowych.

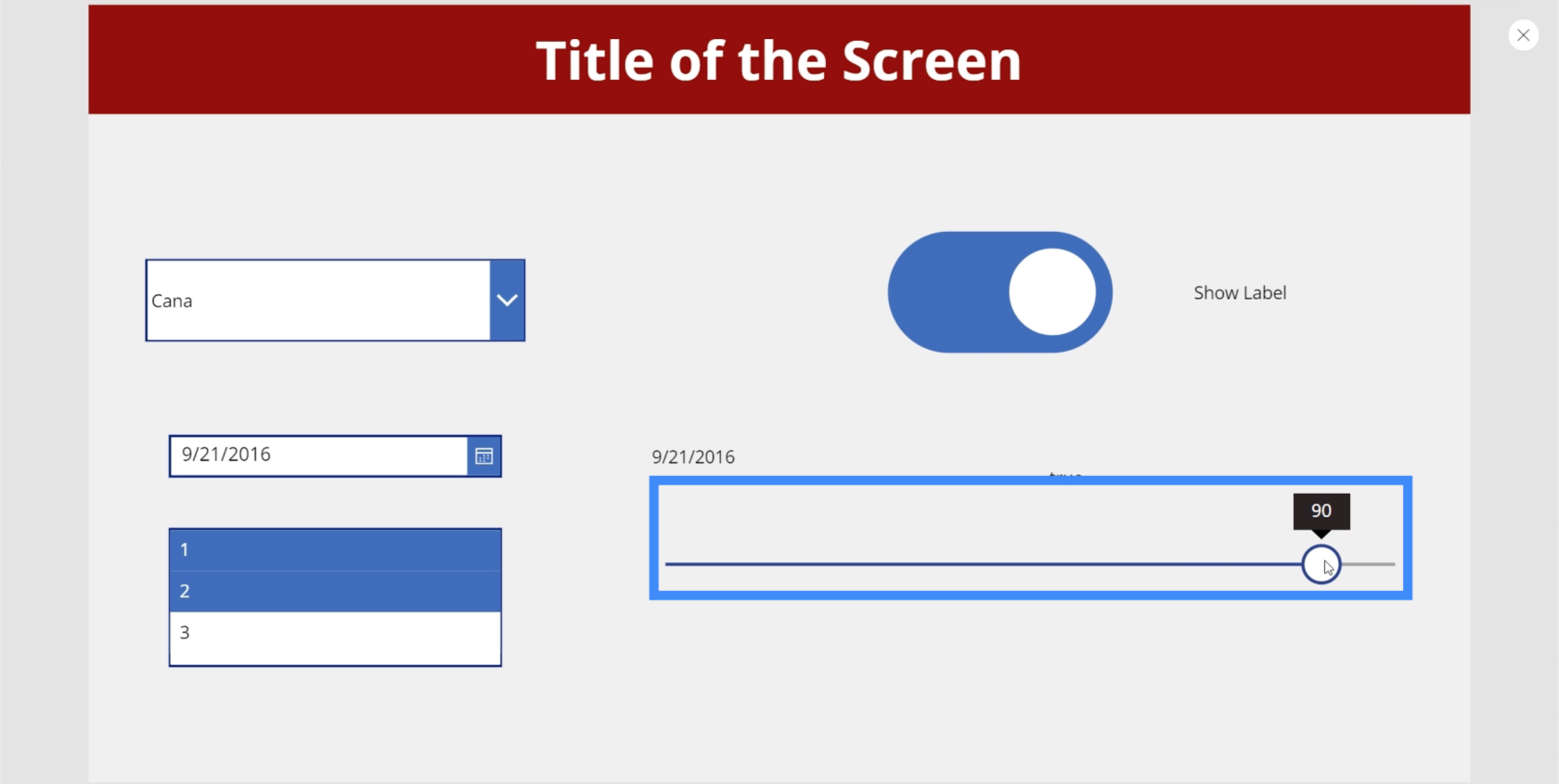
Użytkownicy mogą wybrać określoną liczbę z podanego zakresu wartości, przesuwając przełącznik w lewo lub w prawo.

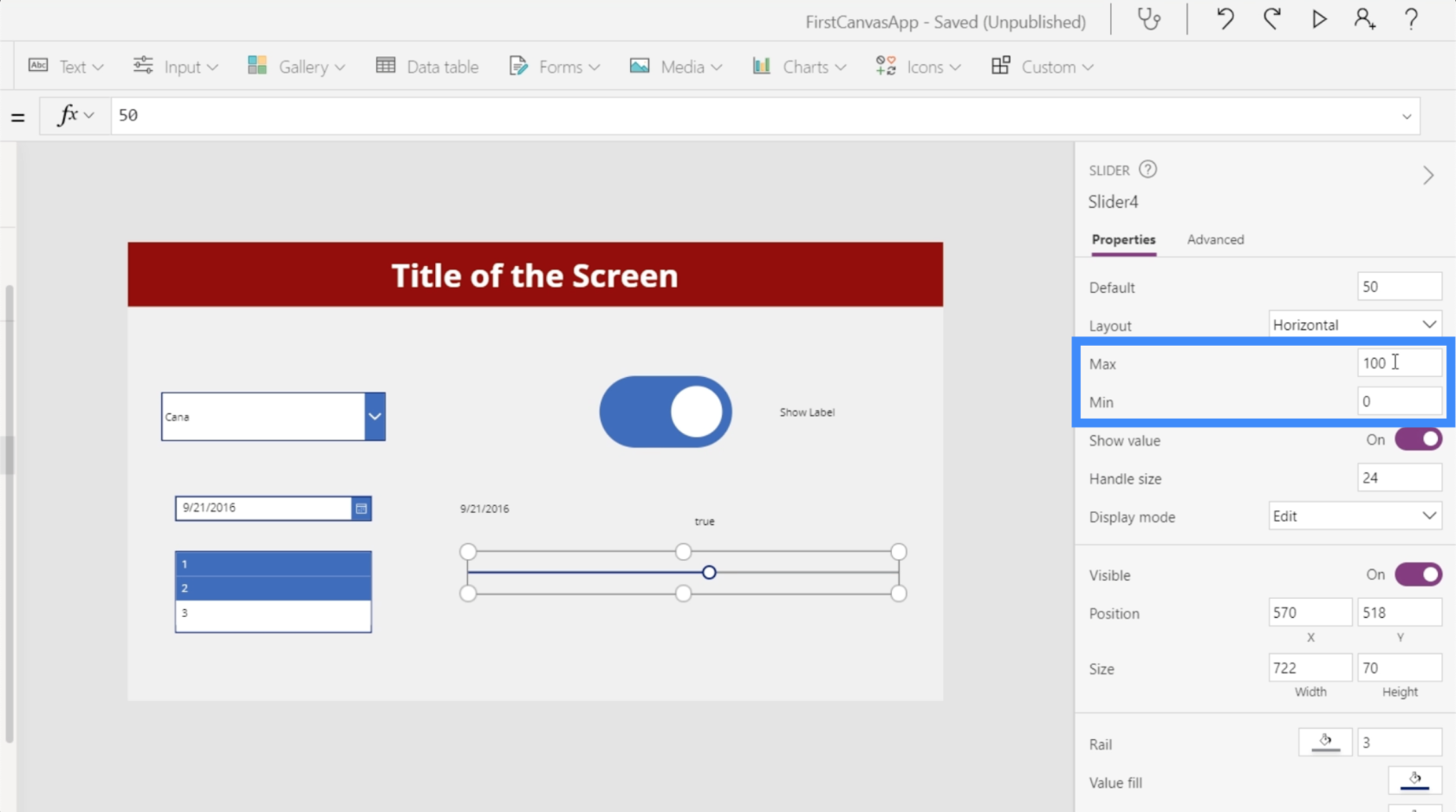
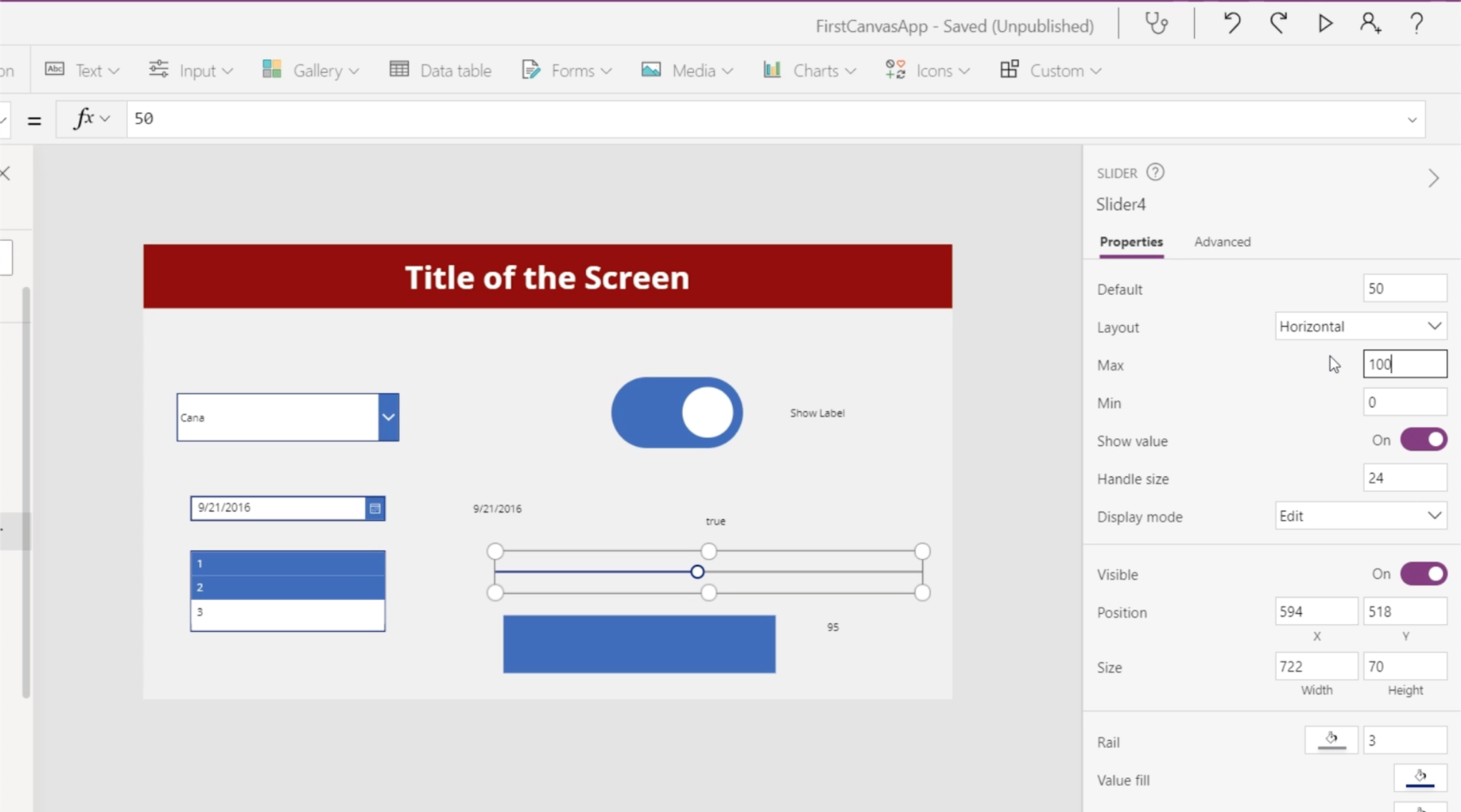
Możliwe jest ustawienie minimalnej i maksymalnej wartości w panelu Właściwości po prawej stronie. W tej chwili suwak umożliwia użytkownikom wybór między 0 a 100. Możesz ustawić go na przykład na 200, jeśli chcesz, aby użytkownicy mogli wybrać wartość większą niż sto, ale mniejszą niż 200.

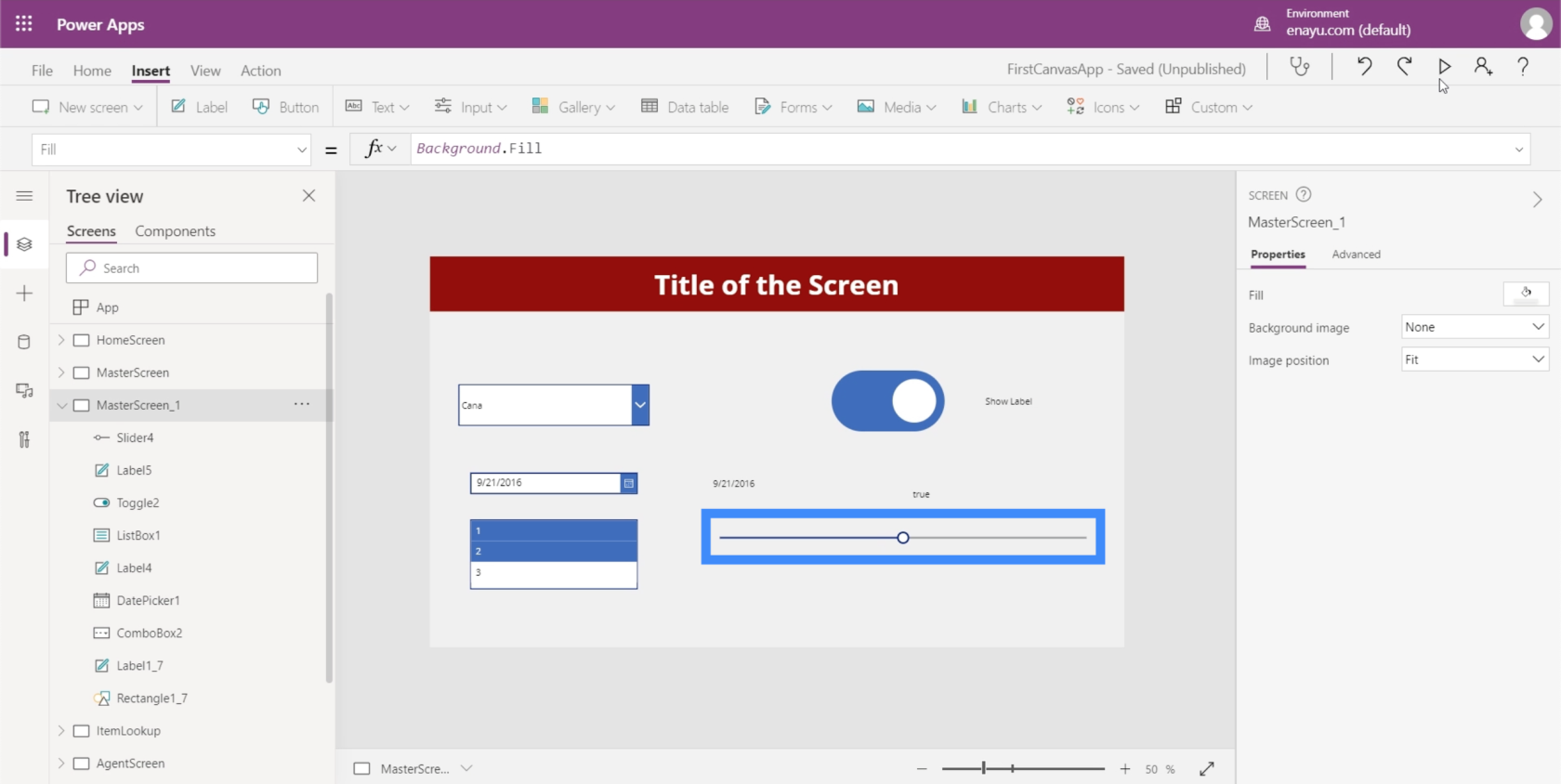
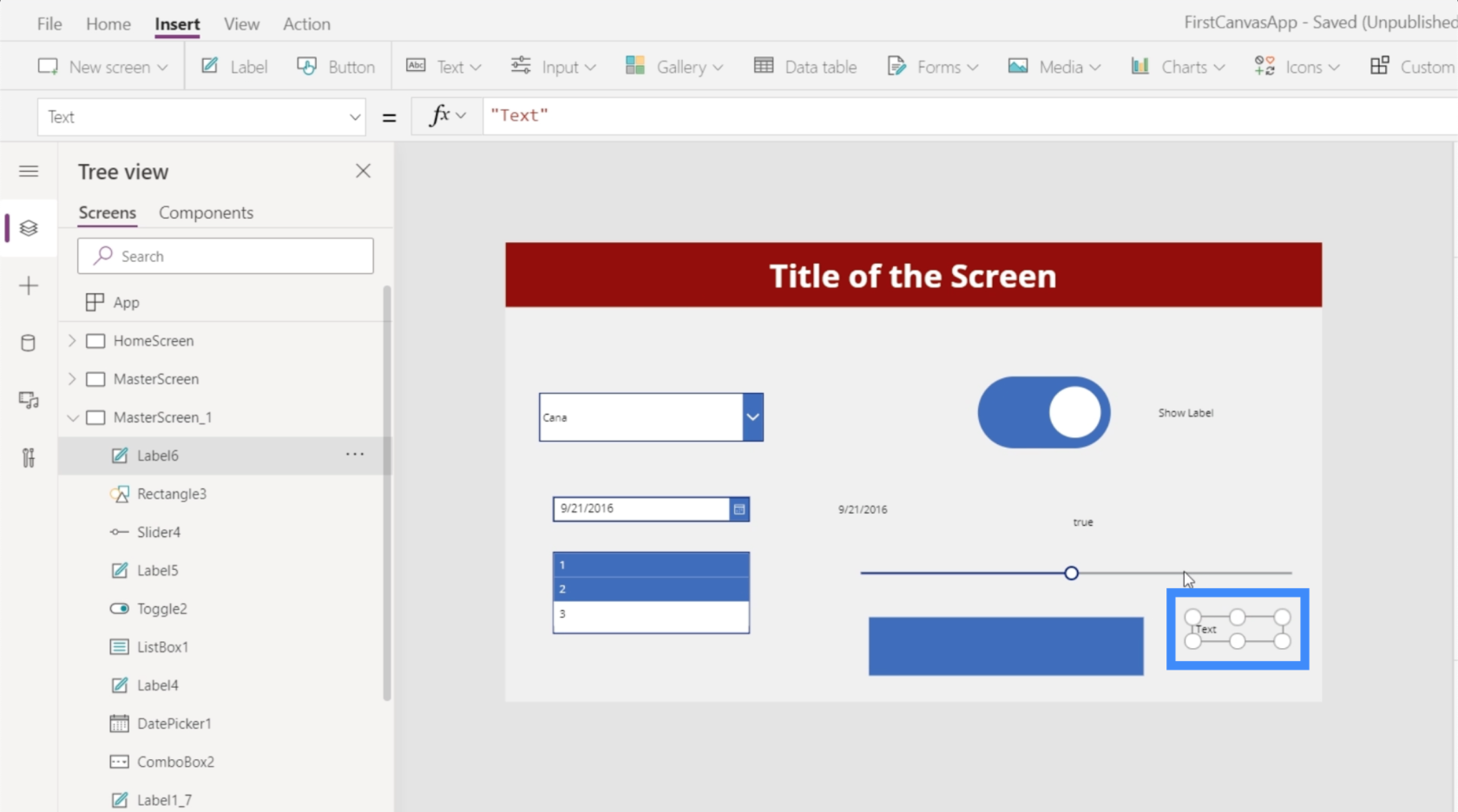
Zobaczmy, jak możemy jeszcze bardziej zmaksymalizować wykorzystanie tego suwaka, dodając ikonę prostokąta.

Dodajmy tutaj również etykietę.

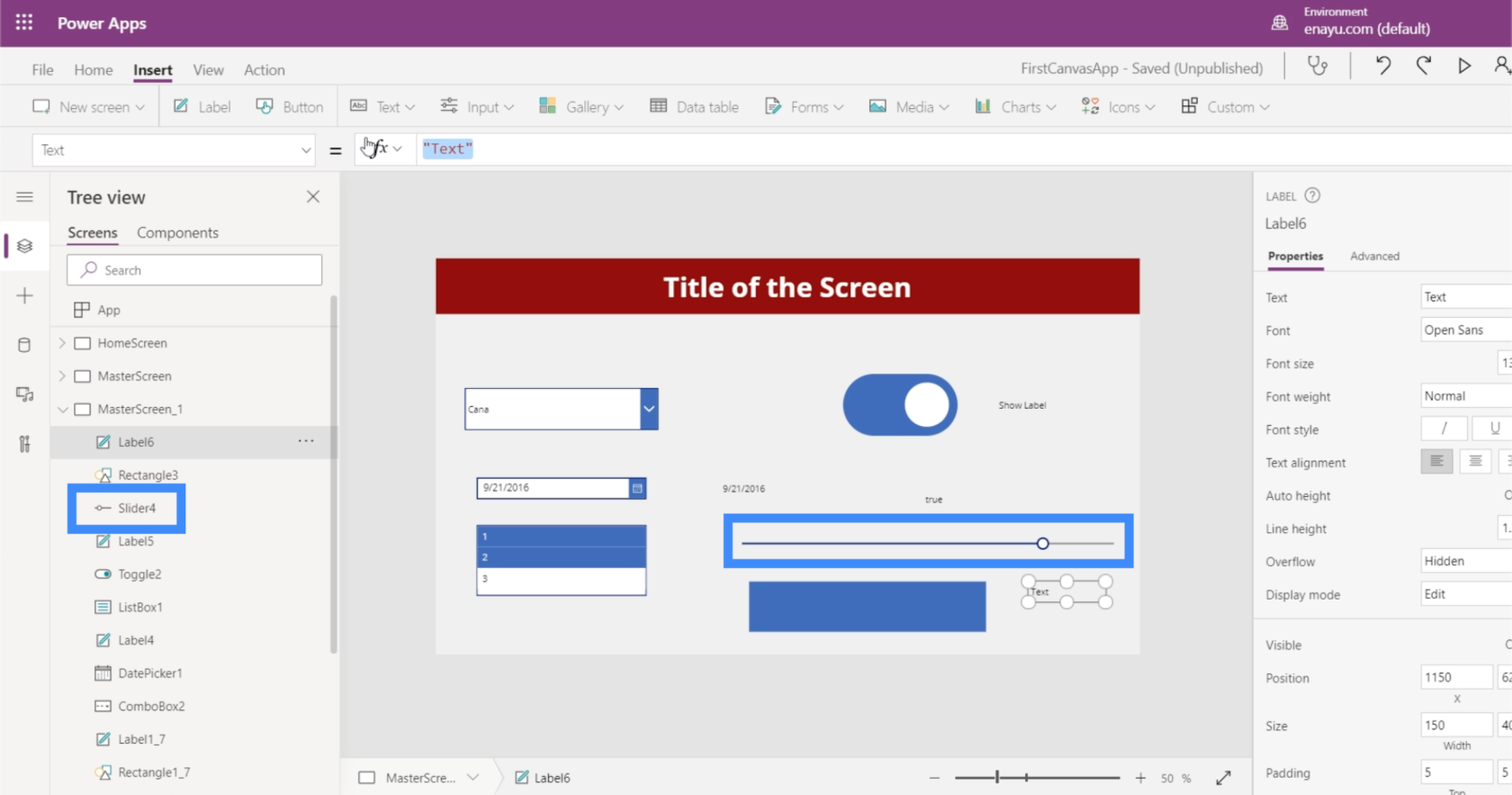
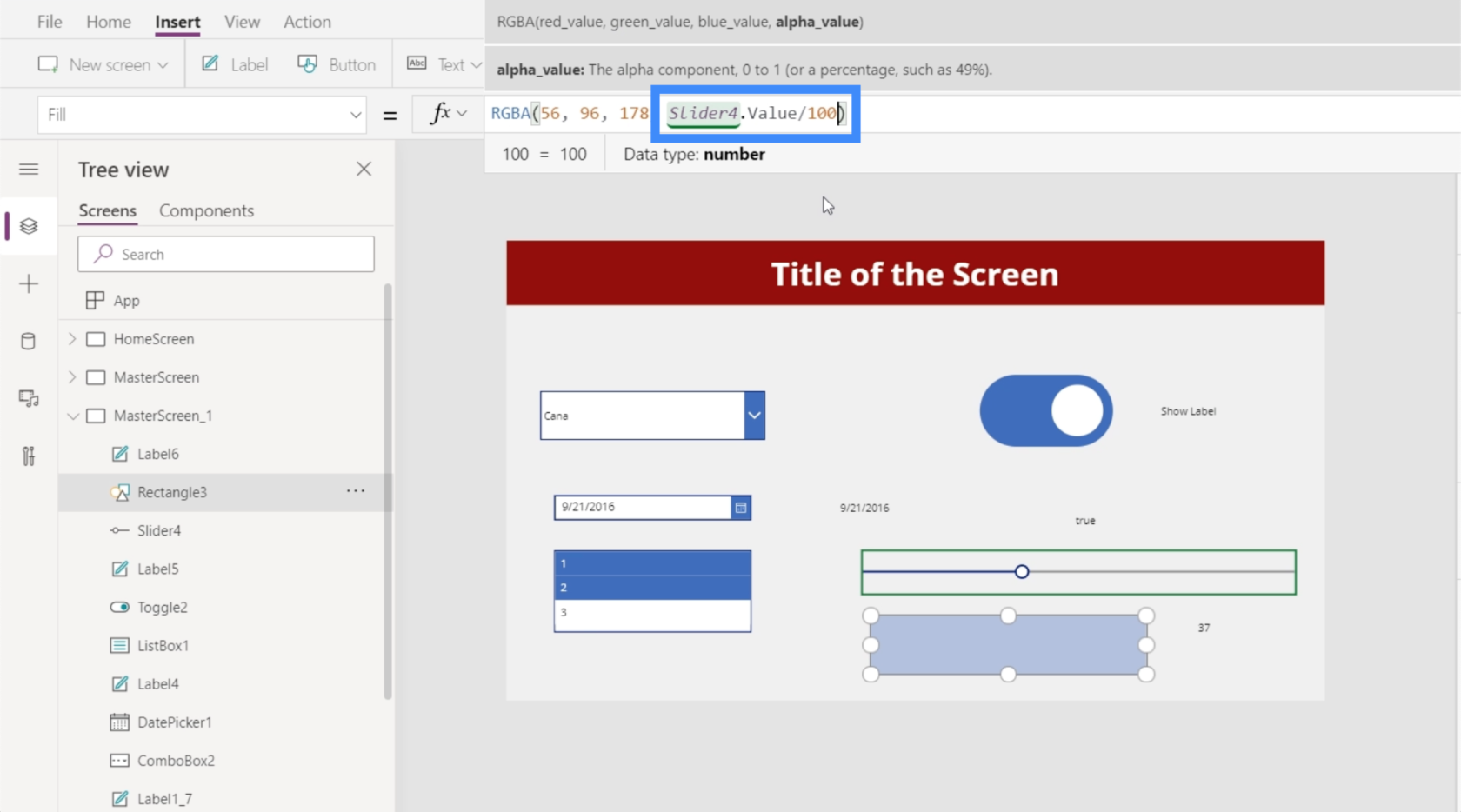
Zanim połączymy te elementy, upewnijmy się, że mamy odpowiednią nazwę elementu. W tym przypadku pracujemy z Slider4.

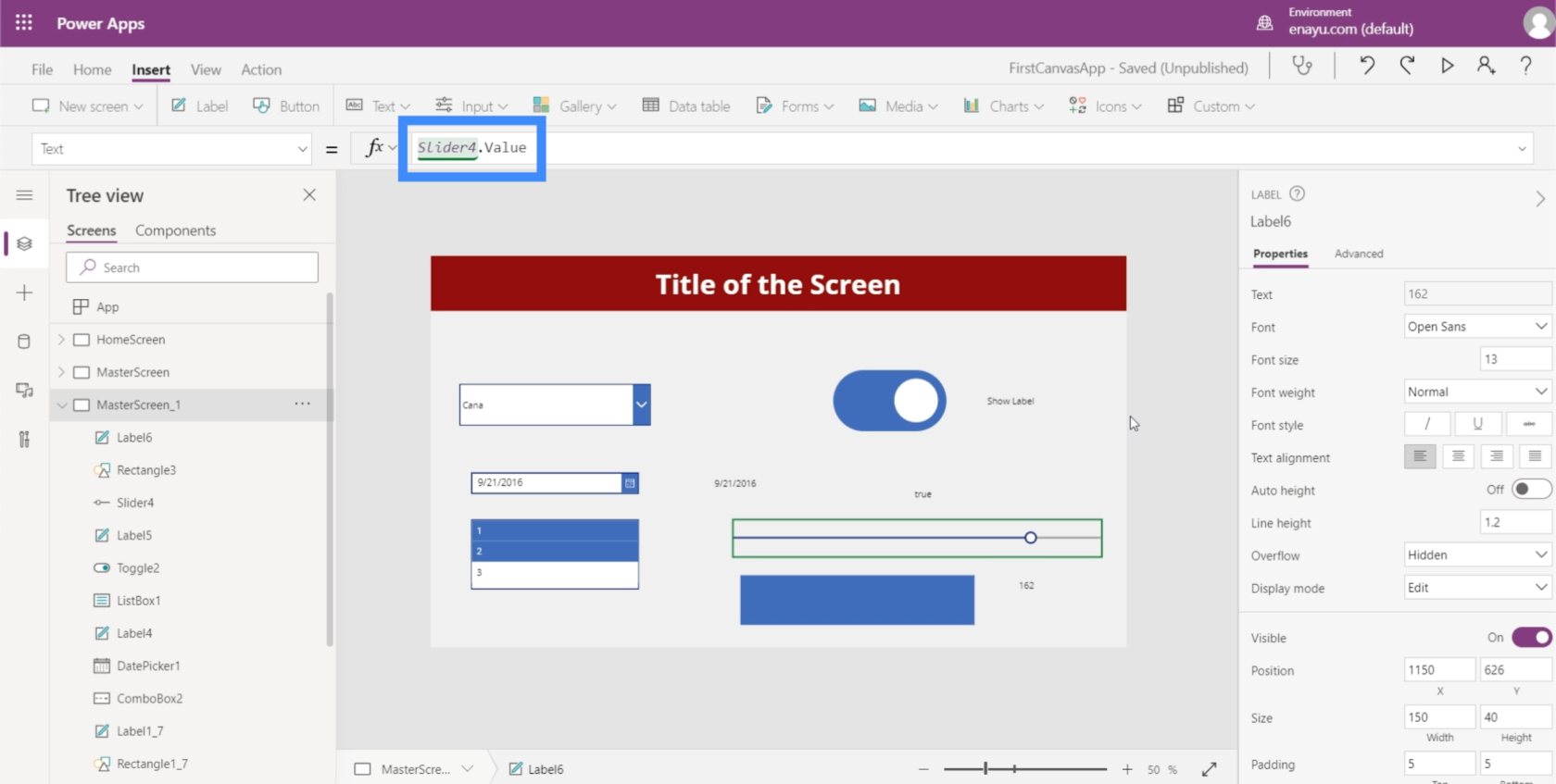
Zmieńmy więc tekst na naszej etykiecie i ustawmy go jako Slider4.Value.

Spowoduje to, że na etykiecie wyświetli się wartość, którą wybierzemy na suwaku.

Teraz zróbmy coś fajnego z dodaną wcześniej ikoną prostokąta. Zobaczmy, jak możemy uzależnić krycie prostokąta od wartości wybranej na suwaku.
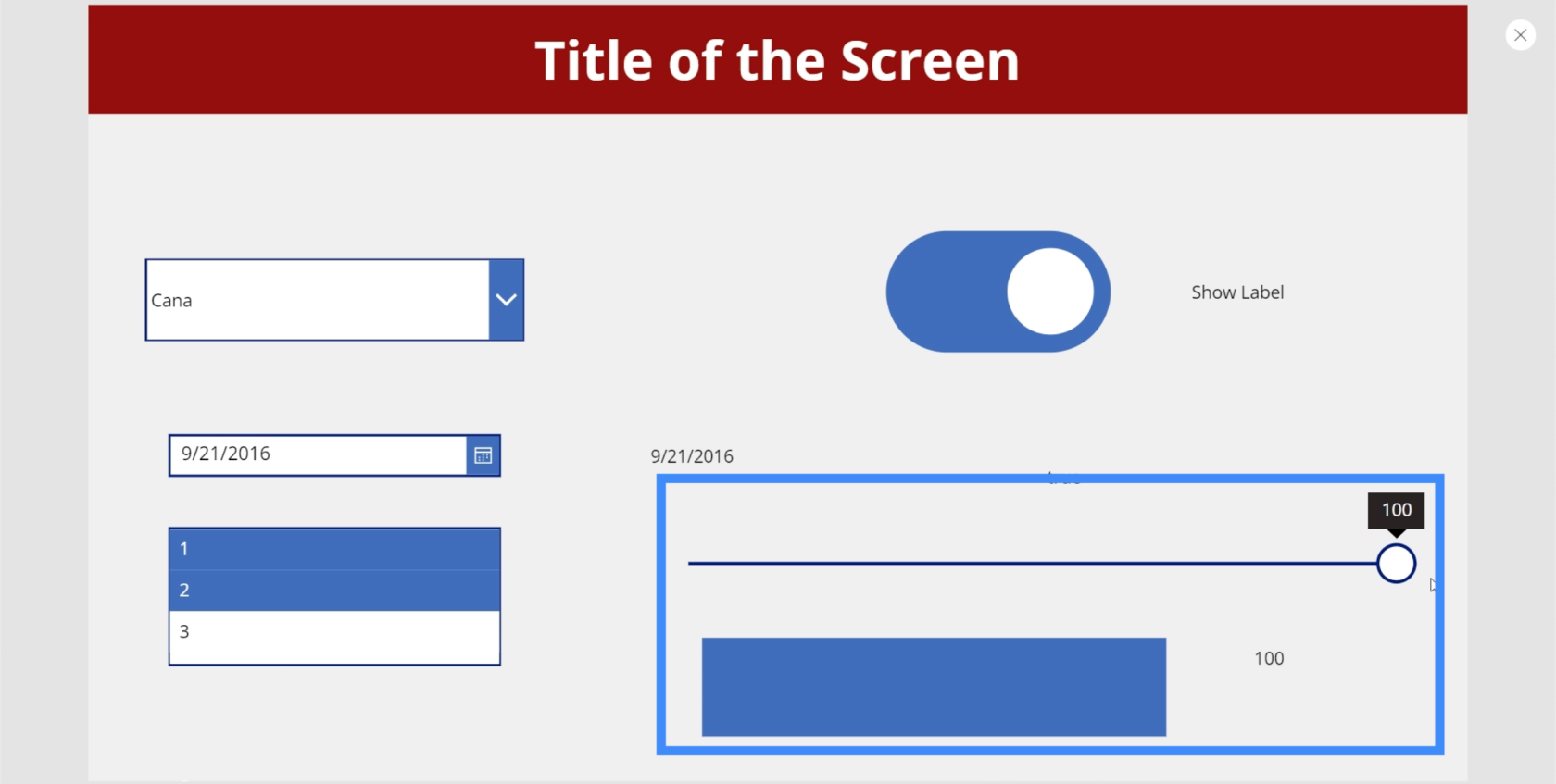
Najpierw ustawimy maksymalną wartość z powrotem na 100.

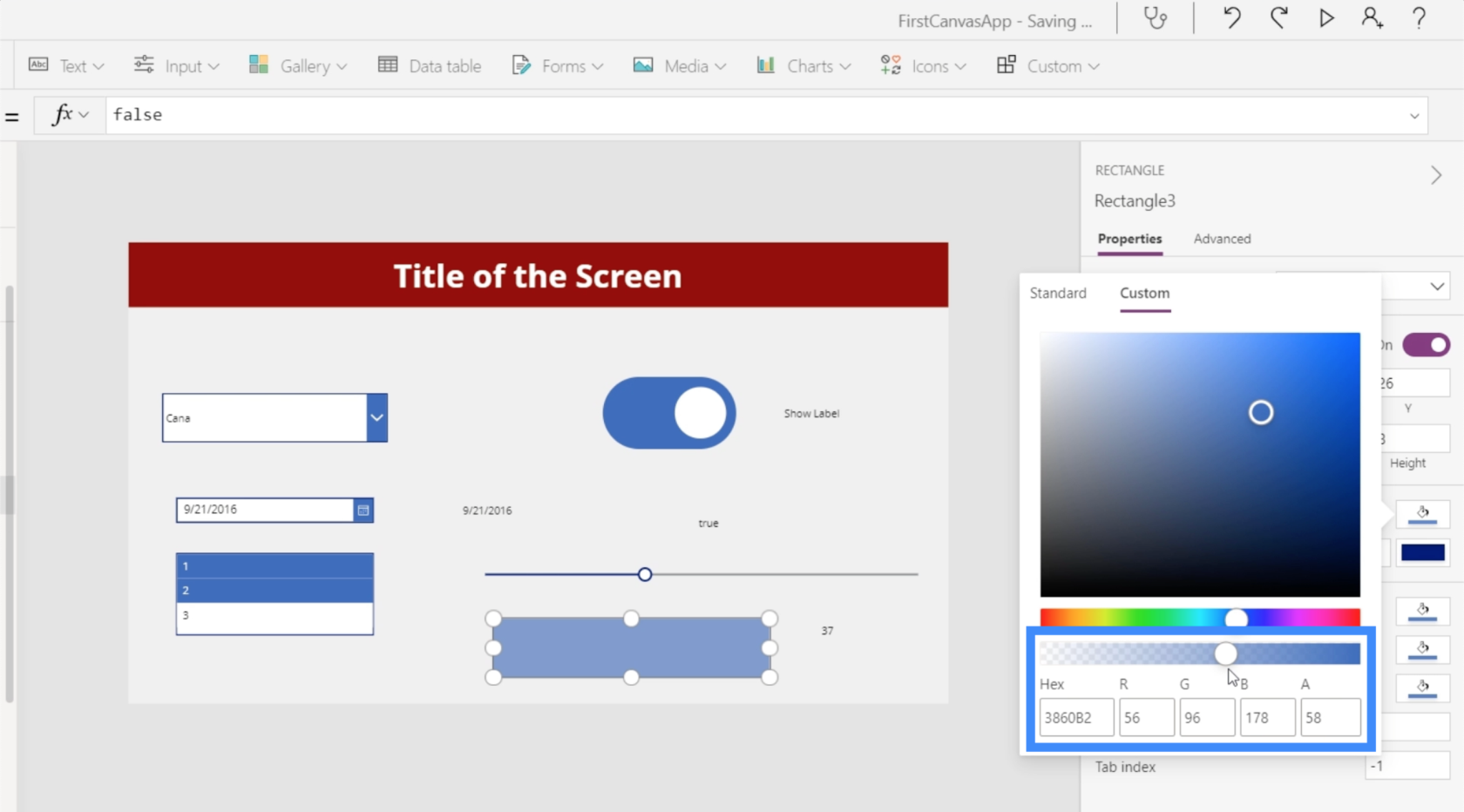
Poziom jasności lub krycia można znaleźć tutaj, na karcie Niestandardowe we właściwości wypełnienia w prawym okienku. Celem jest dopasowanie wartości krycia wypełnienia do krycia ikony prostokąta. Krycie widać na ostatnim polu po prawej stronie, które teraz pokazuje 58. Pozwolimy użytkownikowi wybrać tę wartość za pomocą suwaka.

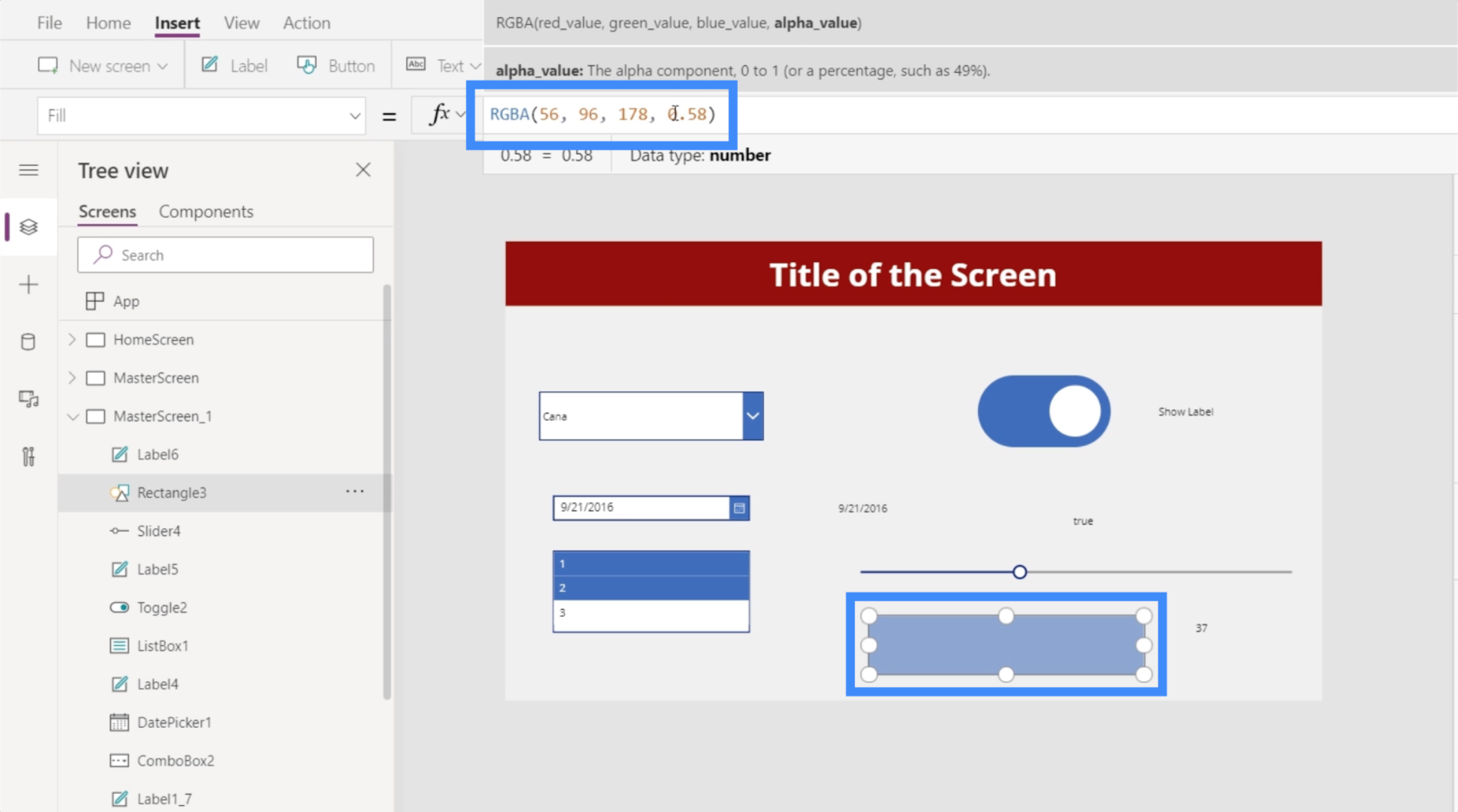
Podświetlmy więc ikonę prostokąta i przejdźmy do właściwości Fill. Zwróć uwagę, że ostateczna wyświetlana wartość to 0,58, czyli nasze krycie wypełnienia.

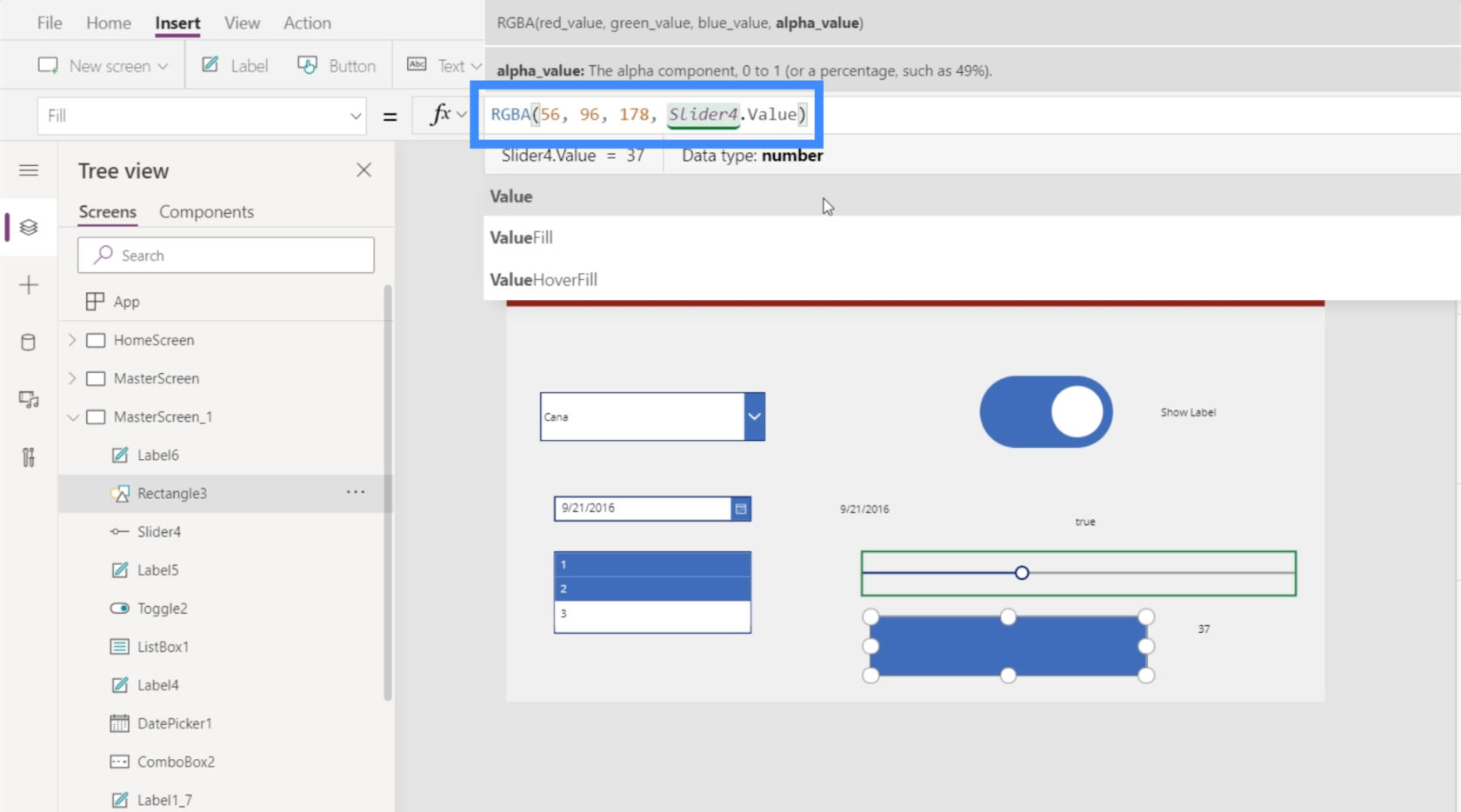
Następnie zmienimy ostateczną wartość w serii na Slider4.Value.

Ponieważ wartość krycia jest teraz ułamkiem dziesiętnym i wynosi 0,58, musimy podzielić ją przez sto, aby uzyskać liczbę z przedziału od 0 do 100.

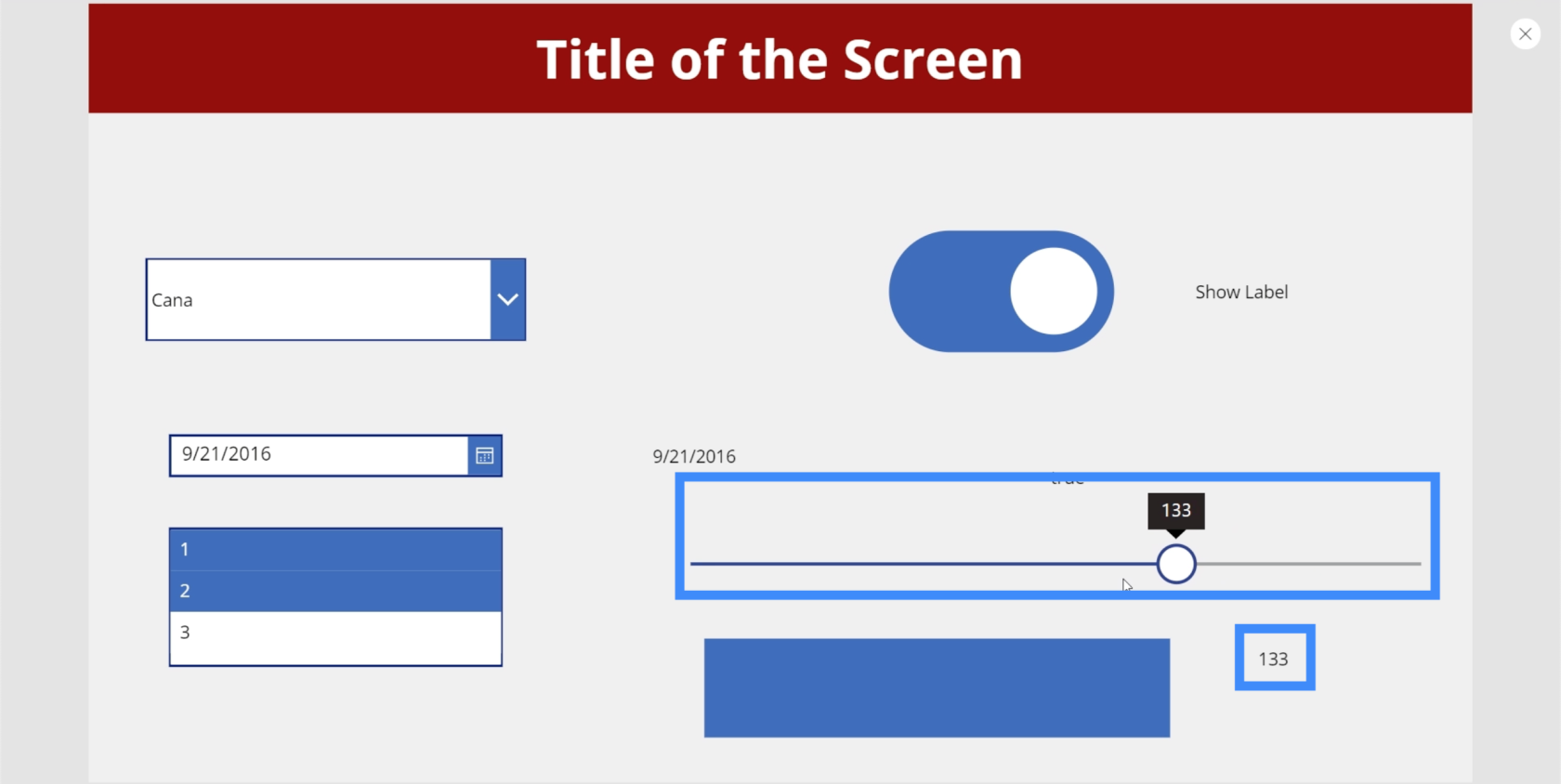
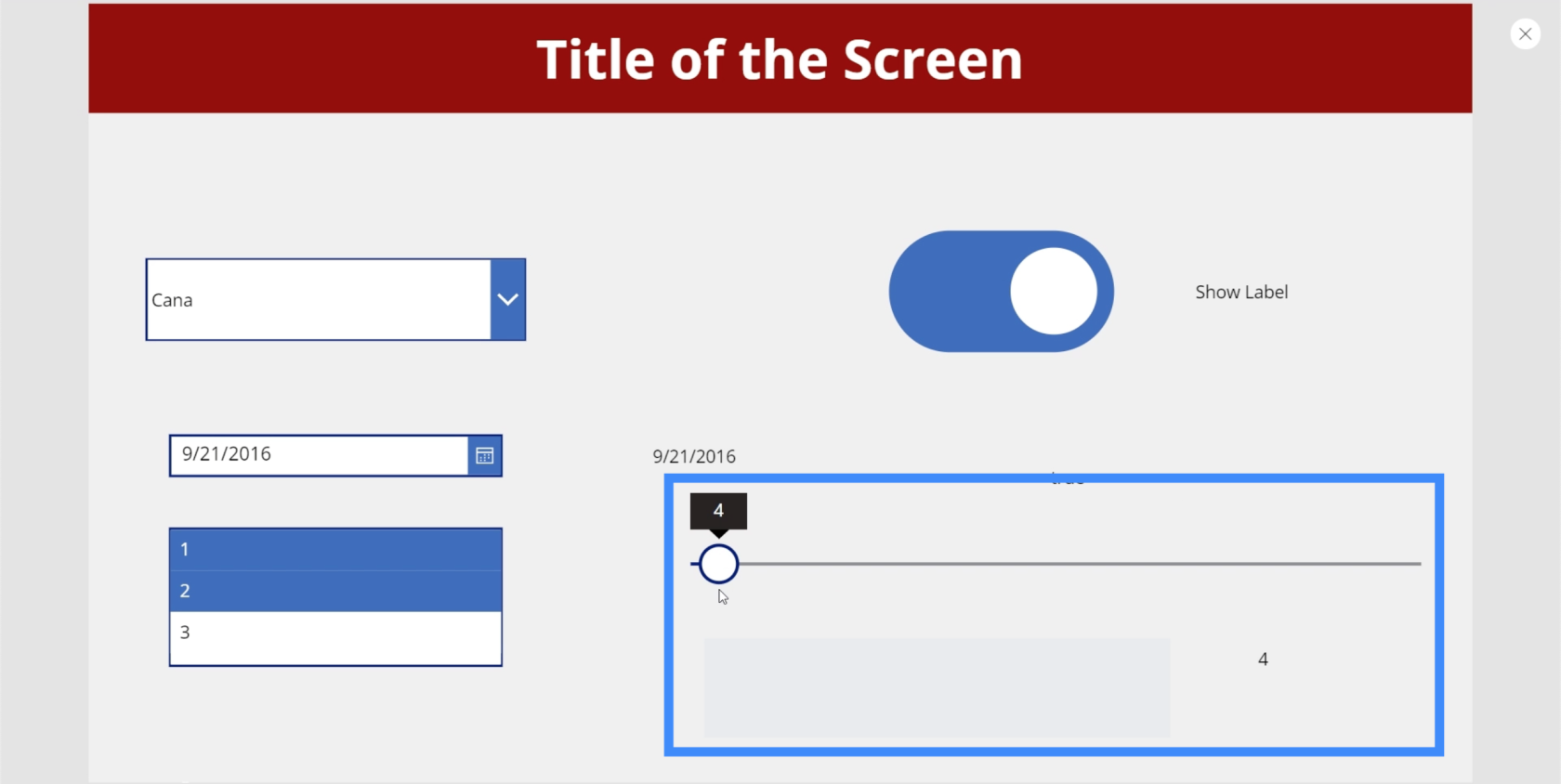
Po ukończeniu tej formuły możemy teraz kontrolować, jak jasne będzie wyglądać pudełko za pomocą suwaka. Na przykład, możemy przesunąć go do 4, a zobaczysz, że prostokąt prawie zniknął.

Ale jeśli przesuniemy suwak do 100, zobaczysz maksymalną jasność prostokąta.

Ocena
Porozmawiajmy teraz o ocenie. Często obserwujemy to w aplikacjach, stronach lub witrynach biznesowych, które umożliwiają użytkownikom, klientom i klientom ocenianie świadczonych usług i produktów.

Oceny są prawie takie same jak suwaki, wiedząc, że oba pozwalają użytkownikom wybrać określoną wartość. Kluczową różnicą jest format wizualny.
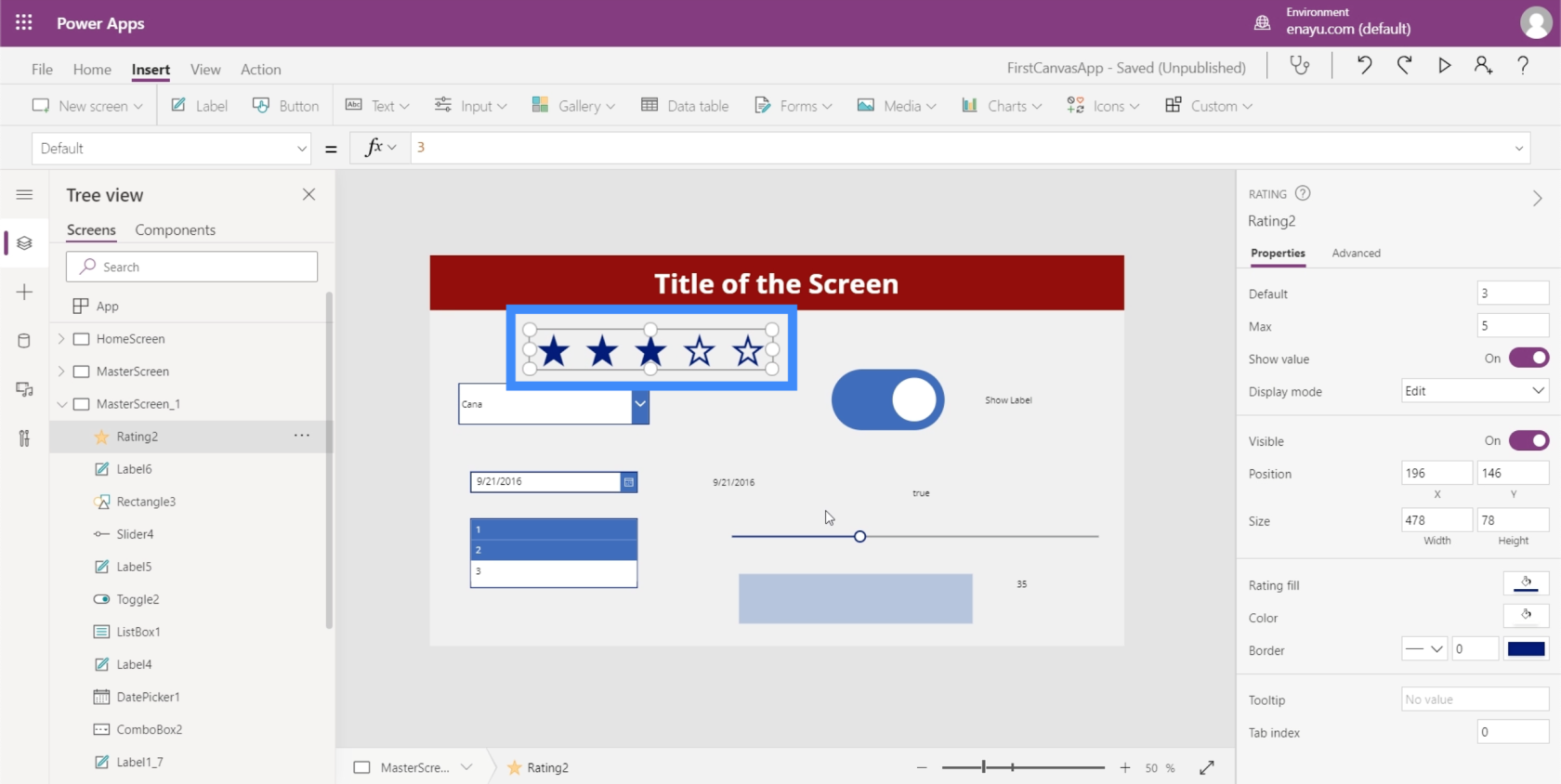
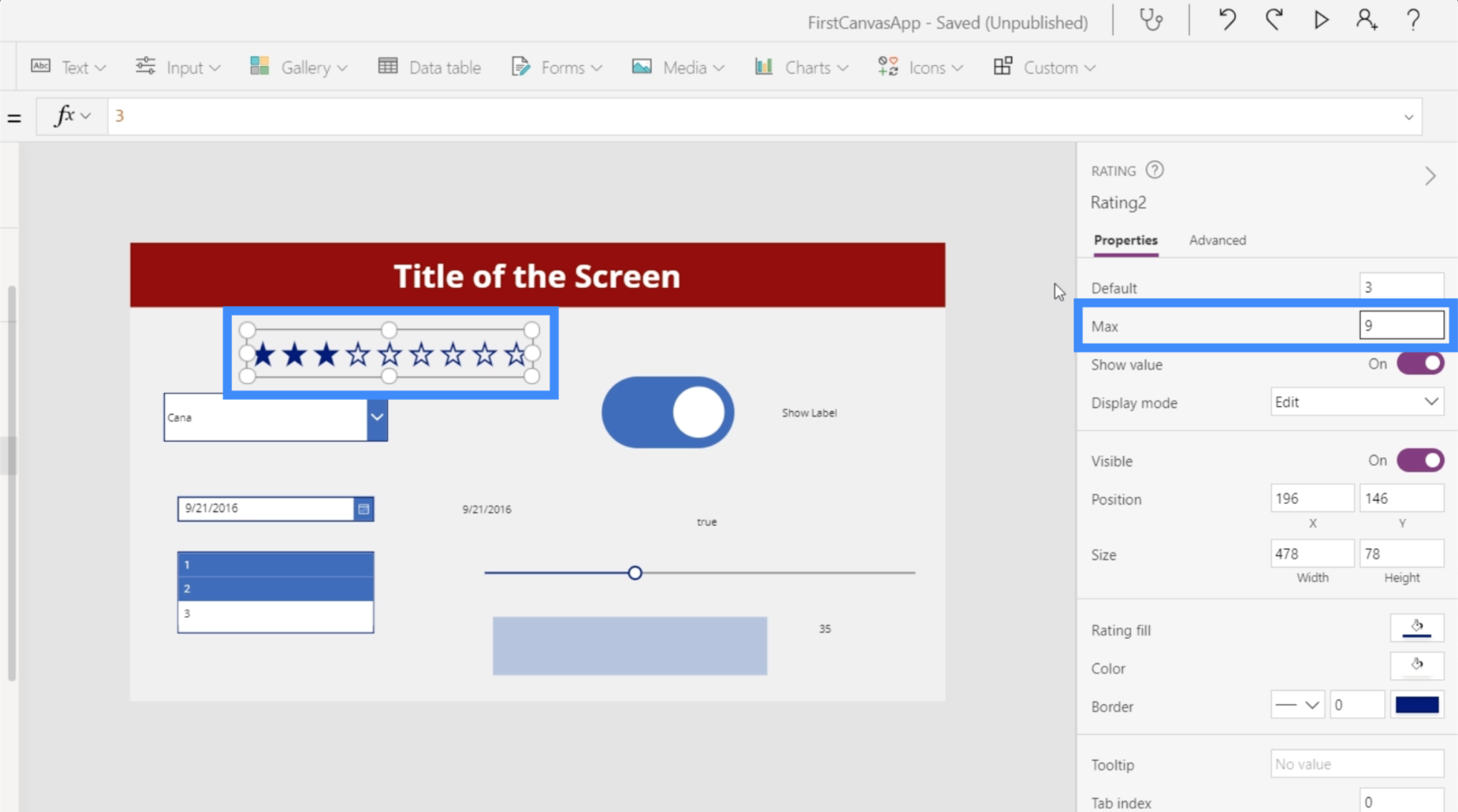
Można również zmienić maksymalną wartość, którą użytkownik może wybrać w okienku Właściwości po prawej stronie. Możemy na przykład ustawić wartość Max na 9 i zobaczymy również wzrost liczby gwiazdek.

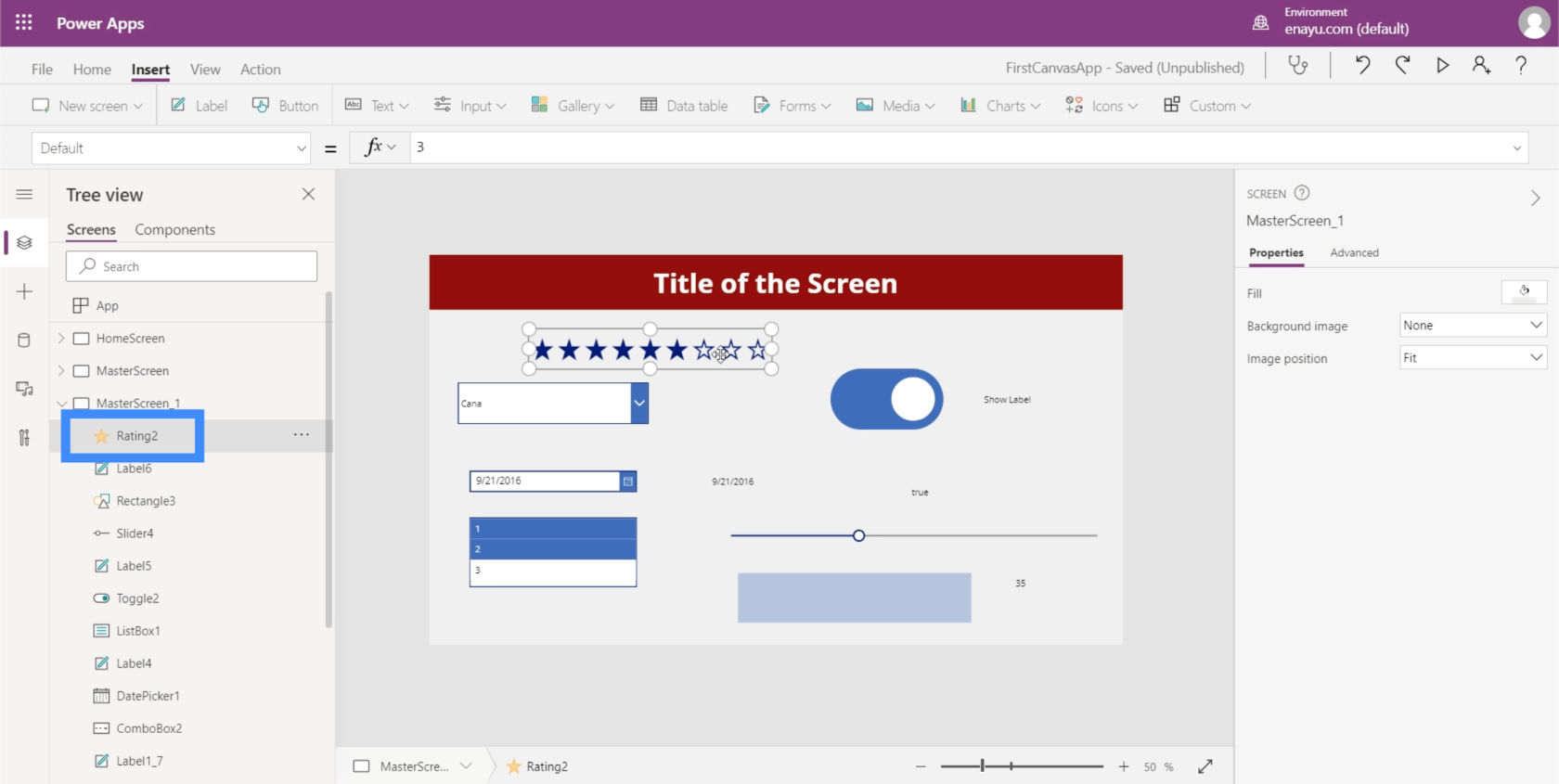
Podobnie jak inne elementy, z którymi pracowaliśmy, możemy również uzyskać wartość z oceny i wyświetlić ją w formie etykiety. Zanim zaczniemy z tą etykietą, pamiętajmy, że elementem oceny, którego będziemy używać, jest Rating2.

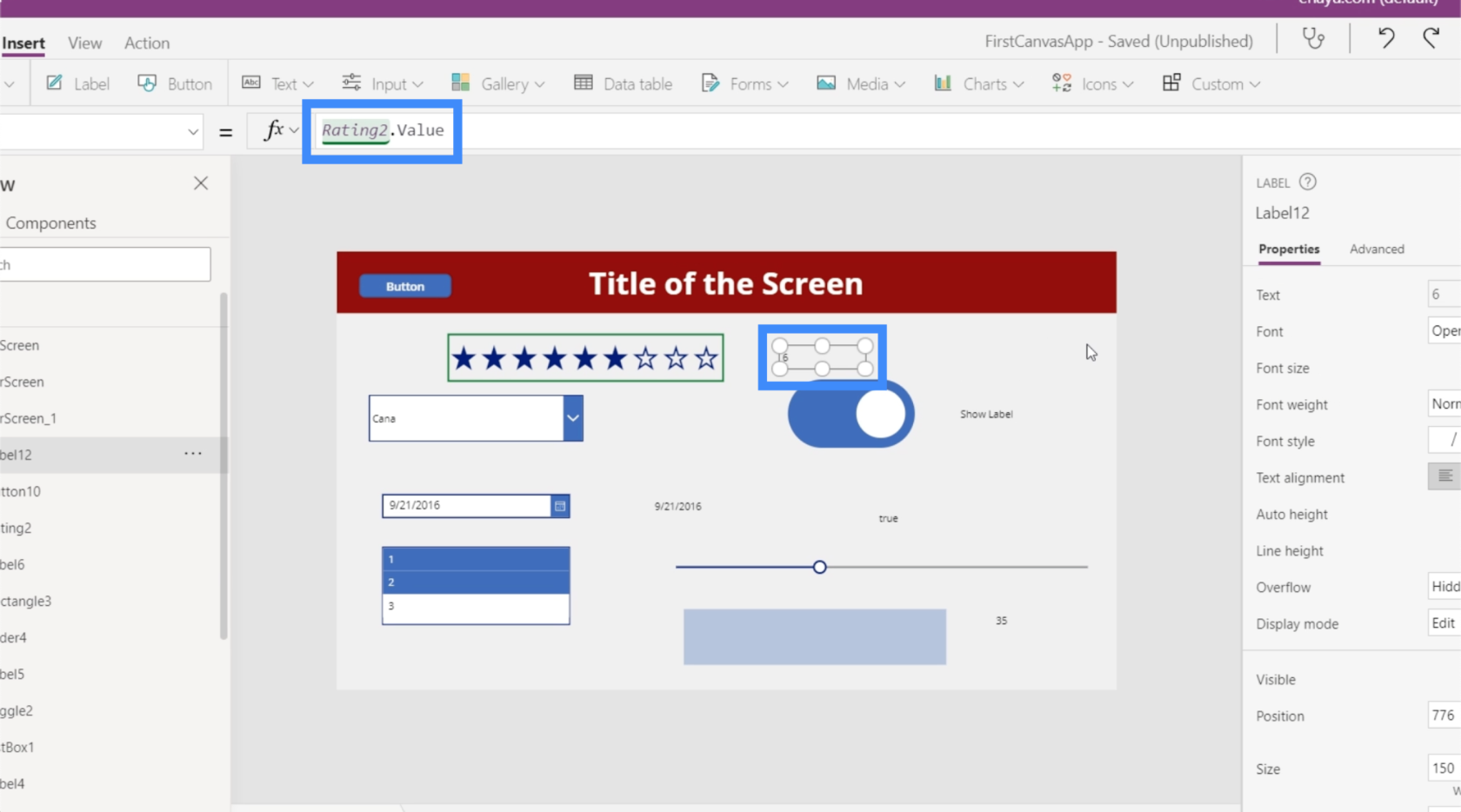
Tak jak zrobiliśmy to wcześniej, dodajmy etykietę i zmieńmy wartość testową na Rating2.Value.

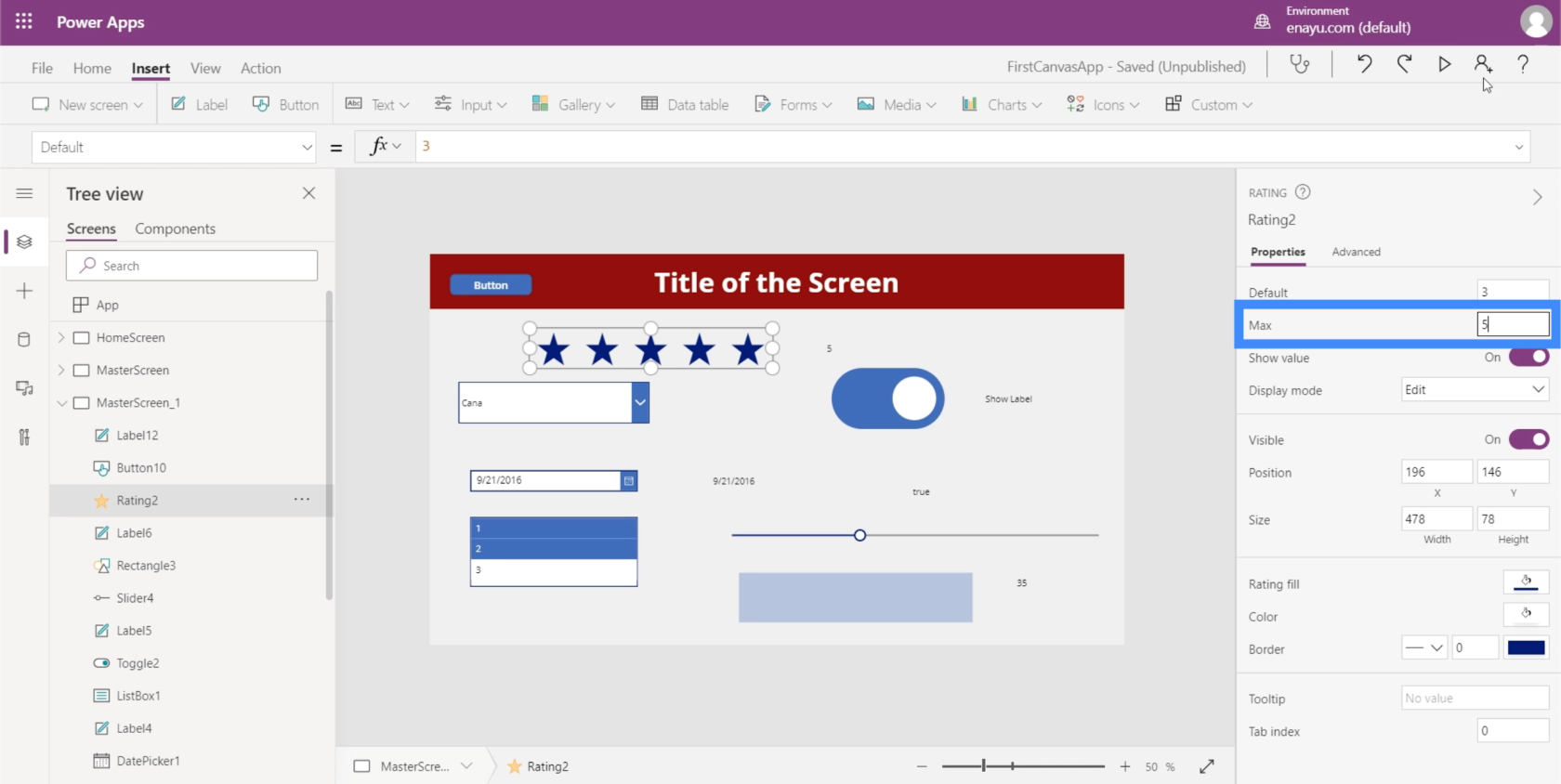
Teraz etykieta pokazuje wartość liczbową tego, co użytkownik wybierze w ocenie.

Może to być bardzo przydatne w przypadku aplikacji, takich jak ta, którą opracowaliśmy w tych samouczkach. Ponieważ nasze źródło danych ma na przykład kolumnę dla poziomu VIP, możemy użyć elementu oceny, ponieważ nasz poziom VIP mieści się w zakresie od 1 do 5. Może to być przyjemniejsze dla użytkowników w porównaniu z listą rozwijaną lub suwakiem.
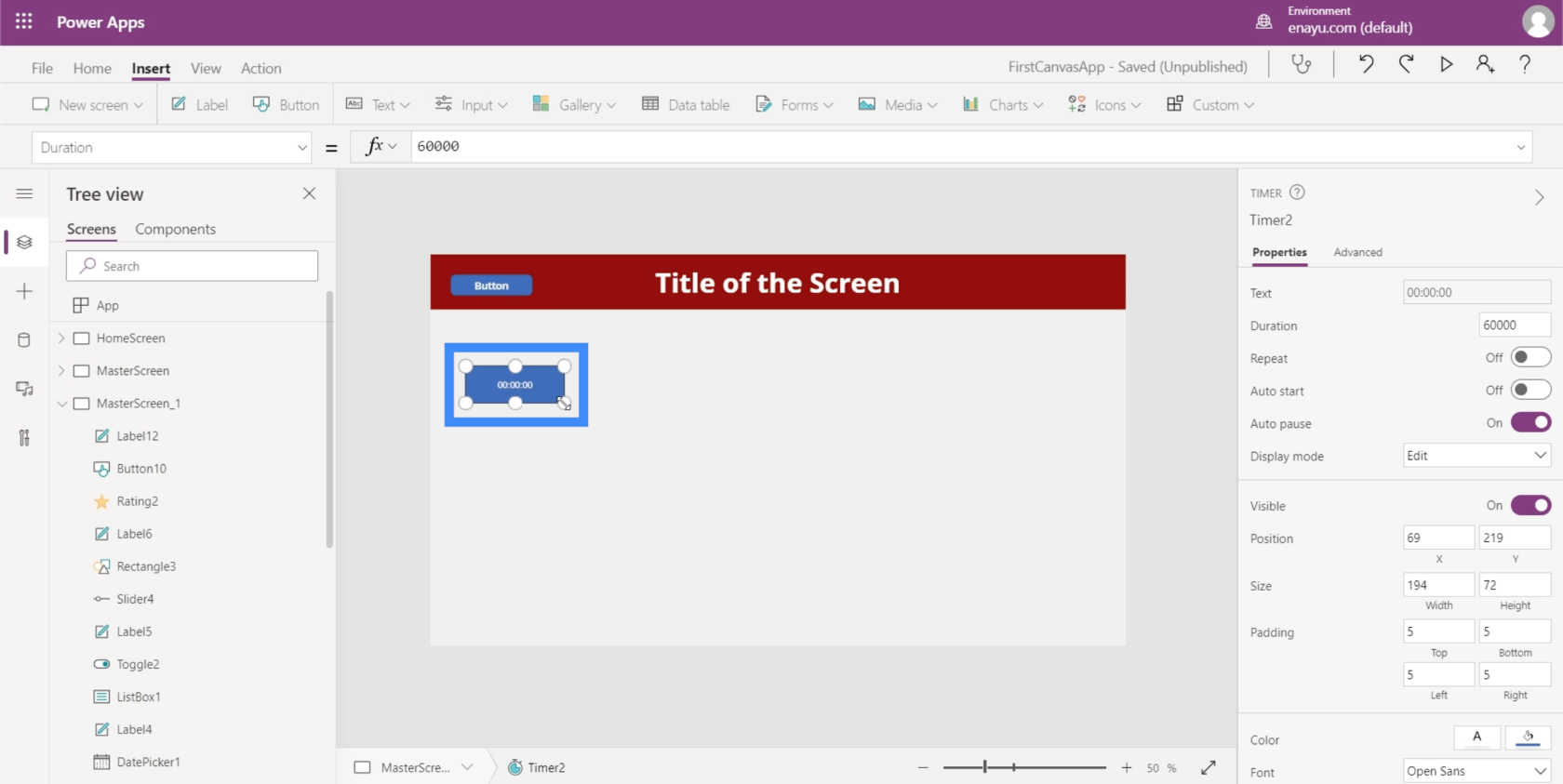
Regulator czasowy
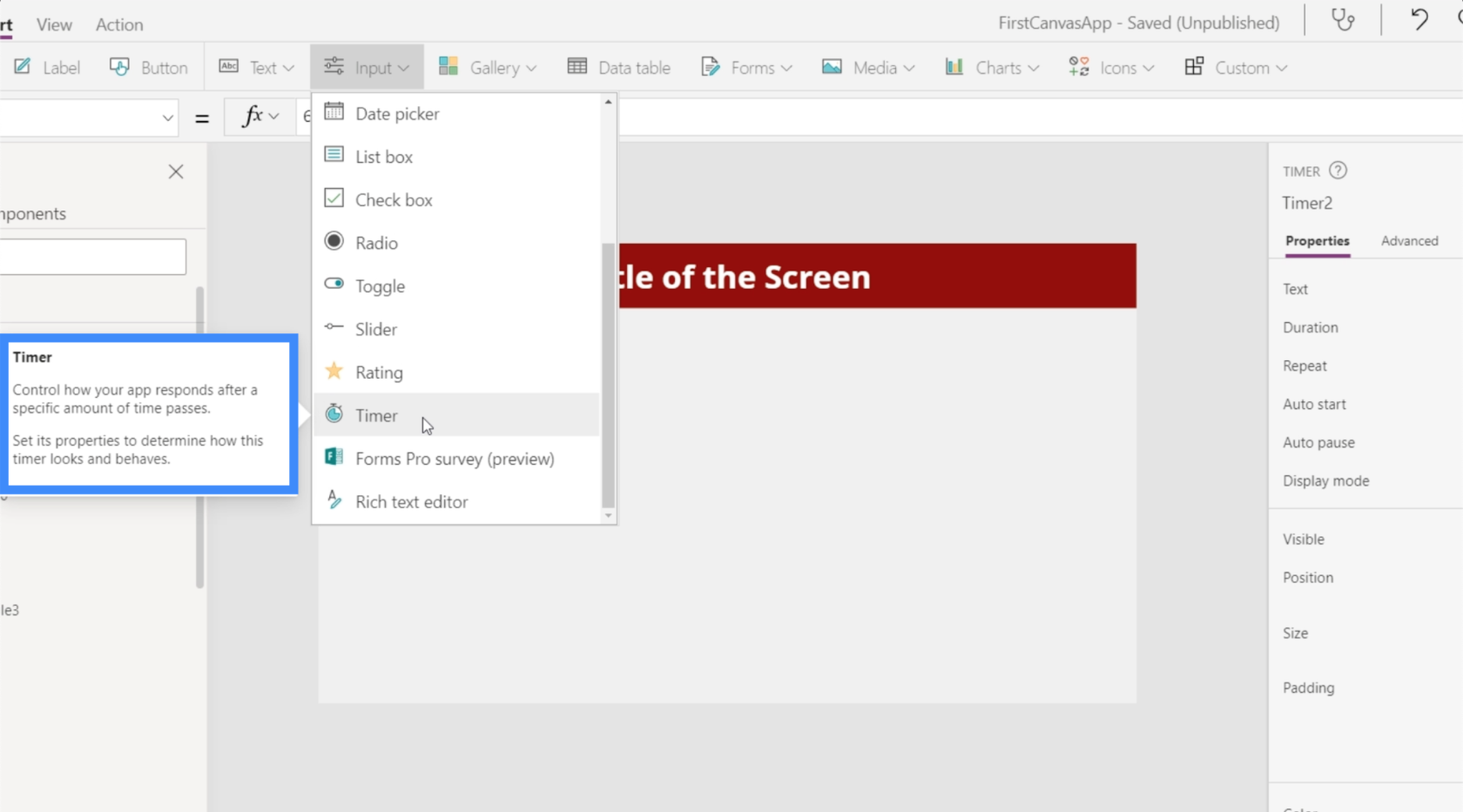
Ostatnim z różnych elementów wejściowych, o których będziemy mówić w tym samouczku, jest wejście timera.

Oprócz umożliwienia użytkownikom końcowym mierzenia czasu, licznik czasu umożliwia wykonanie akcji lub fragmentu kodu co x liczbę sekund. Według Power Apps , licznik czasu „kontroluje reakcję aplikacji po upływie określonego czasu.

Widzieliśmy to stosowane na wiele różnych sposobów. Na przykład użytkownik, który był na ekranie nowego formularza przez 30 sekund lub dłużej, może zobaczyć wyskakujące okienko zawierające przydatne informacje, które mogą przyspieszyć ten proces. Do uruchomienia tej funkcji służy timer.
Przyjrzyjmy się, jak działają liczniki czasu i przyjrzyjmy się kilku aplikacjom.
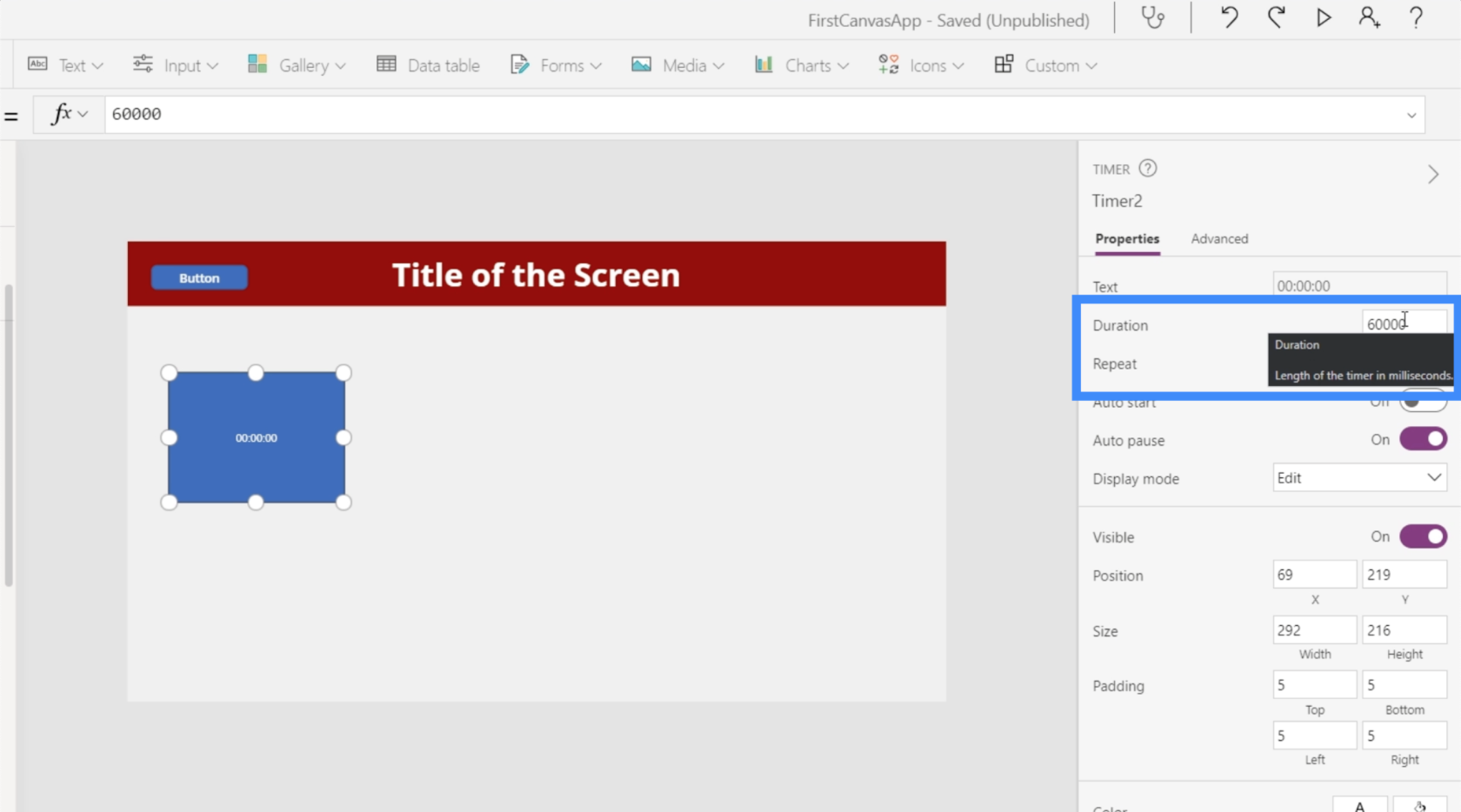
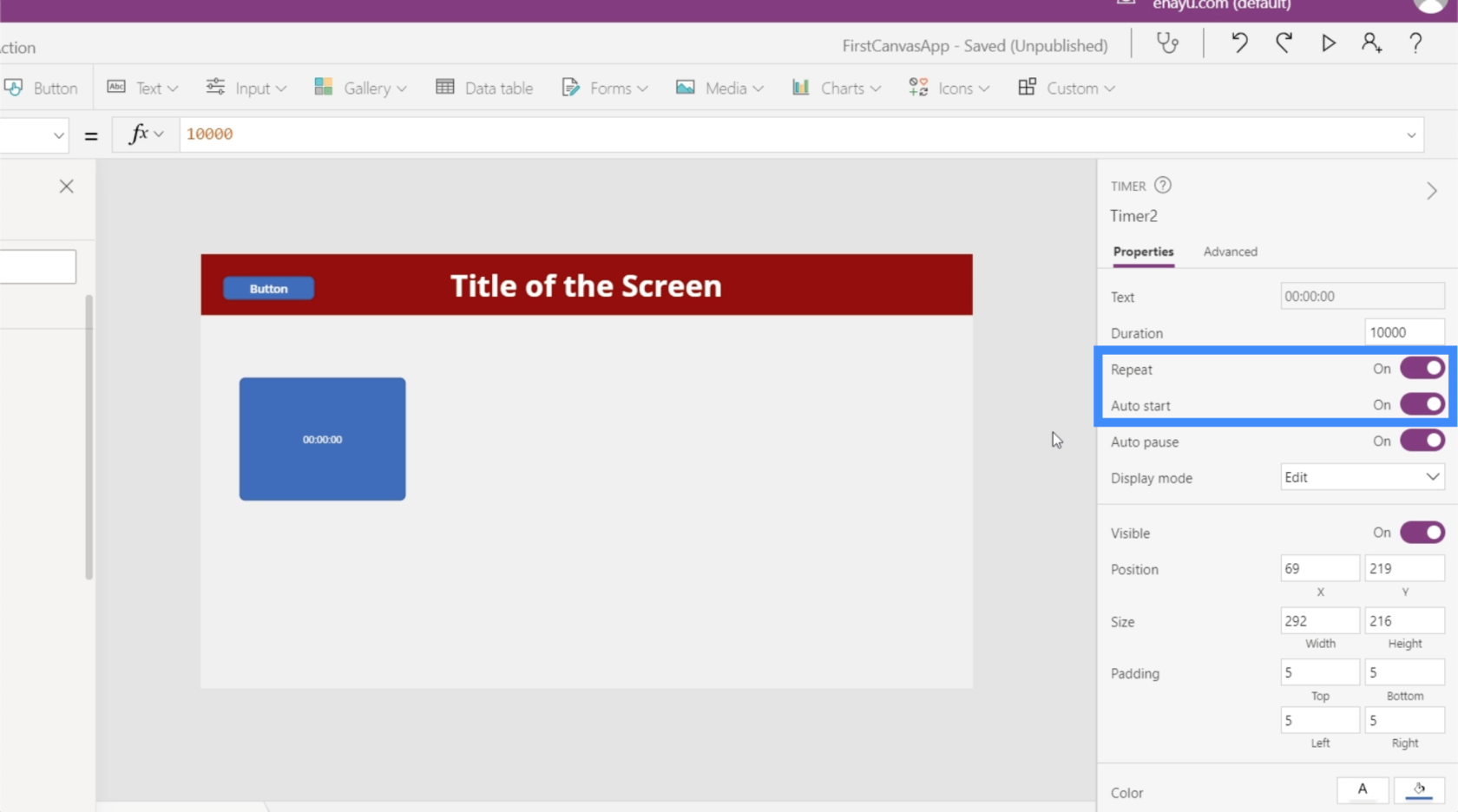
W prawym okienku właściwości możesz kontrolować czas trwania licznika czasu. Zauważ, że jest to wyświetlane w milisekundach, więc 60000 tutaj jest w rzeczywistości równoważne 60 sekundom.

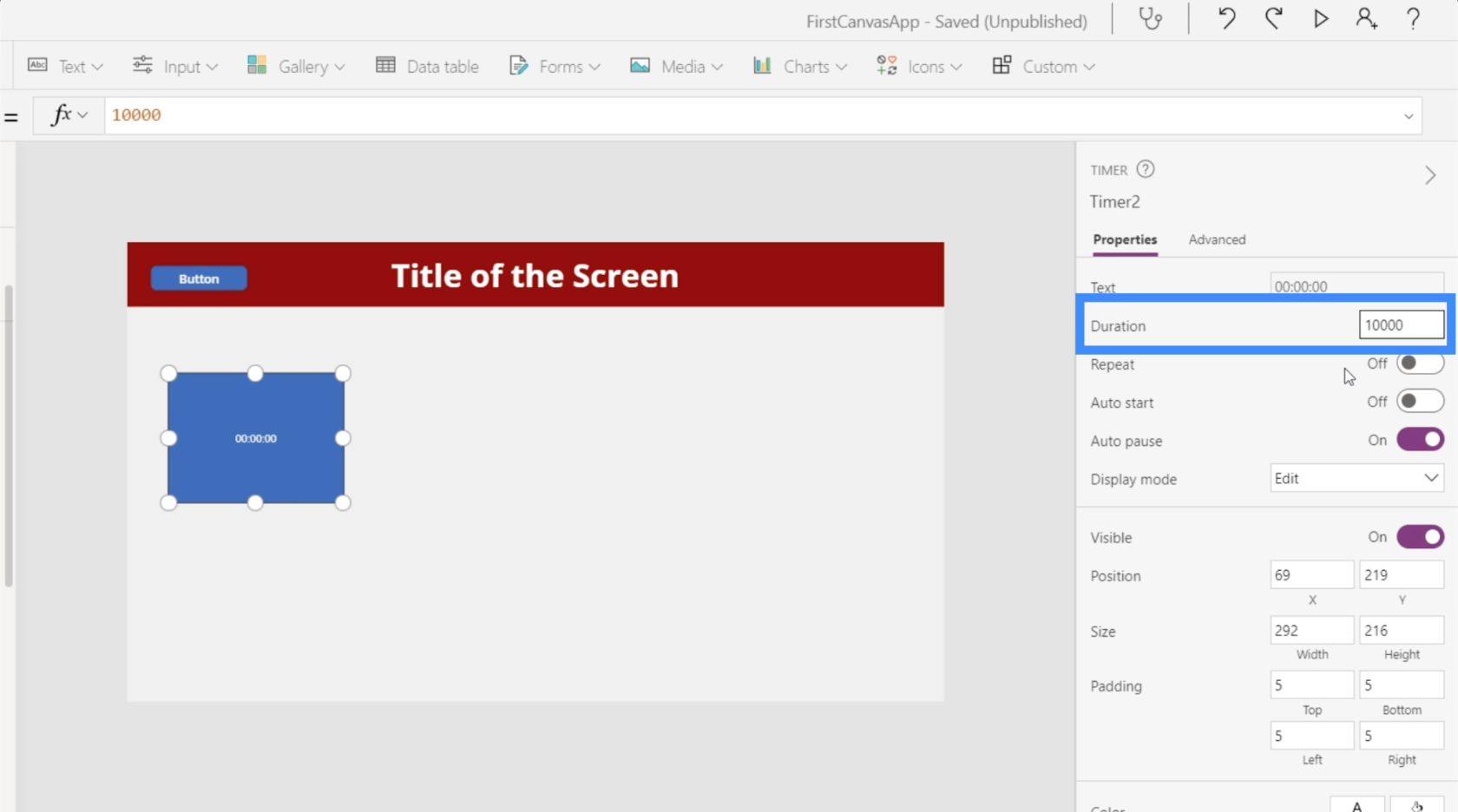
Zmieńmy to na 10 sekund, co oznacza, że wpiszemy 10000.

Ustawimy również timer na powtarzanie, co oznacza, że automatycznie uruchomi ponownie timer w momencie, gdy osiągnie 10 sekund. Włączmy też Autostart, aby stoper uruchamiał się w momencie załadowania ekranu.

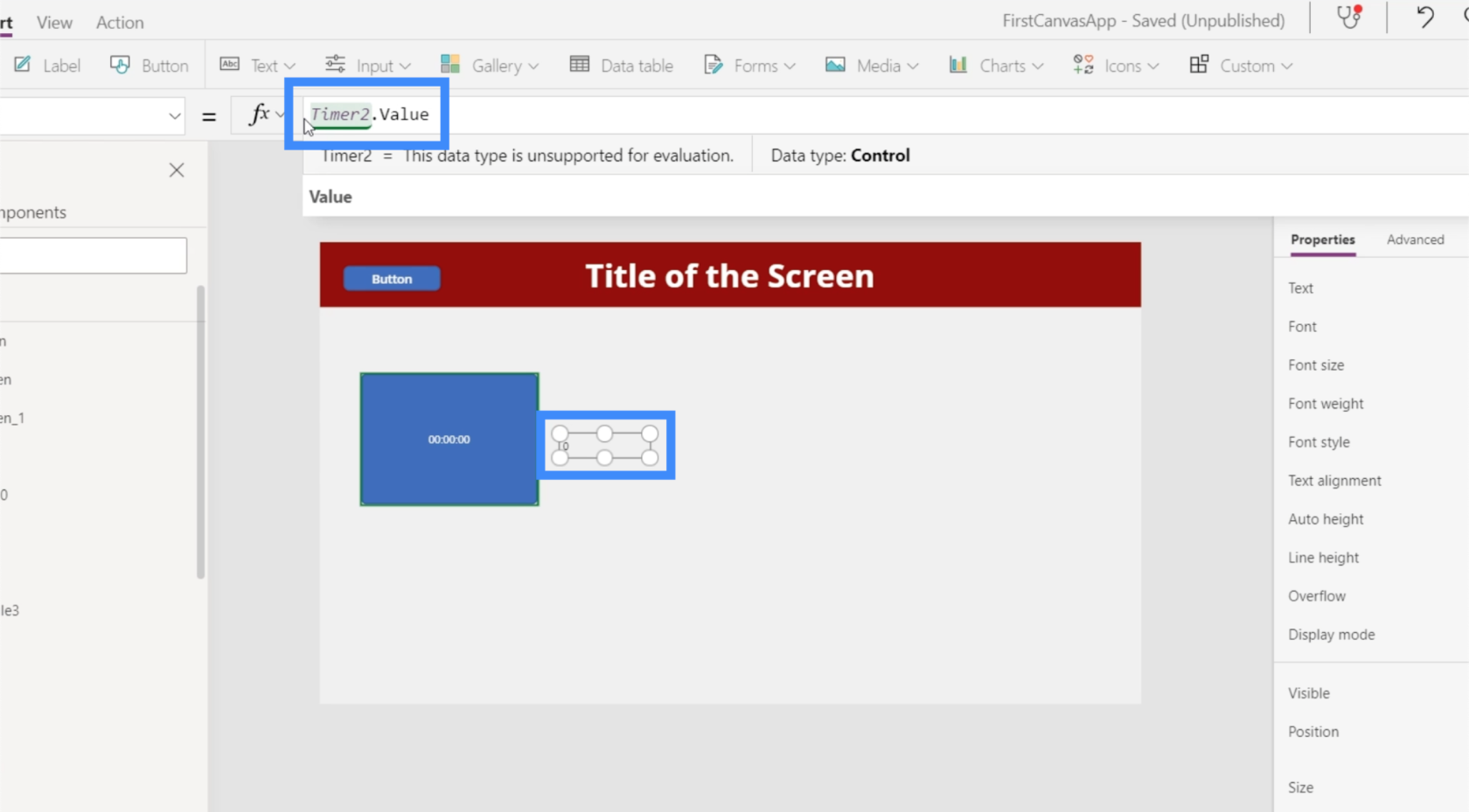
Teraz zróbmy kilka fajnych aplikacji. Najpierw weźmy wartość timera i pokażmy ją na etykiecie. Dodajmy więc etykietę i zmieńmy tekst na Timer2.Value.

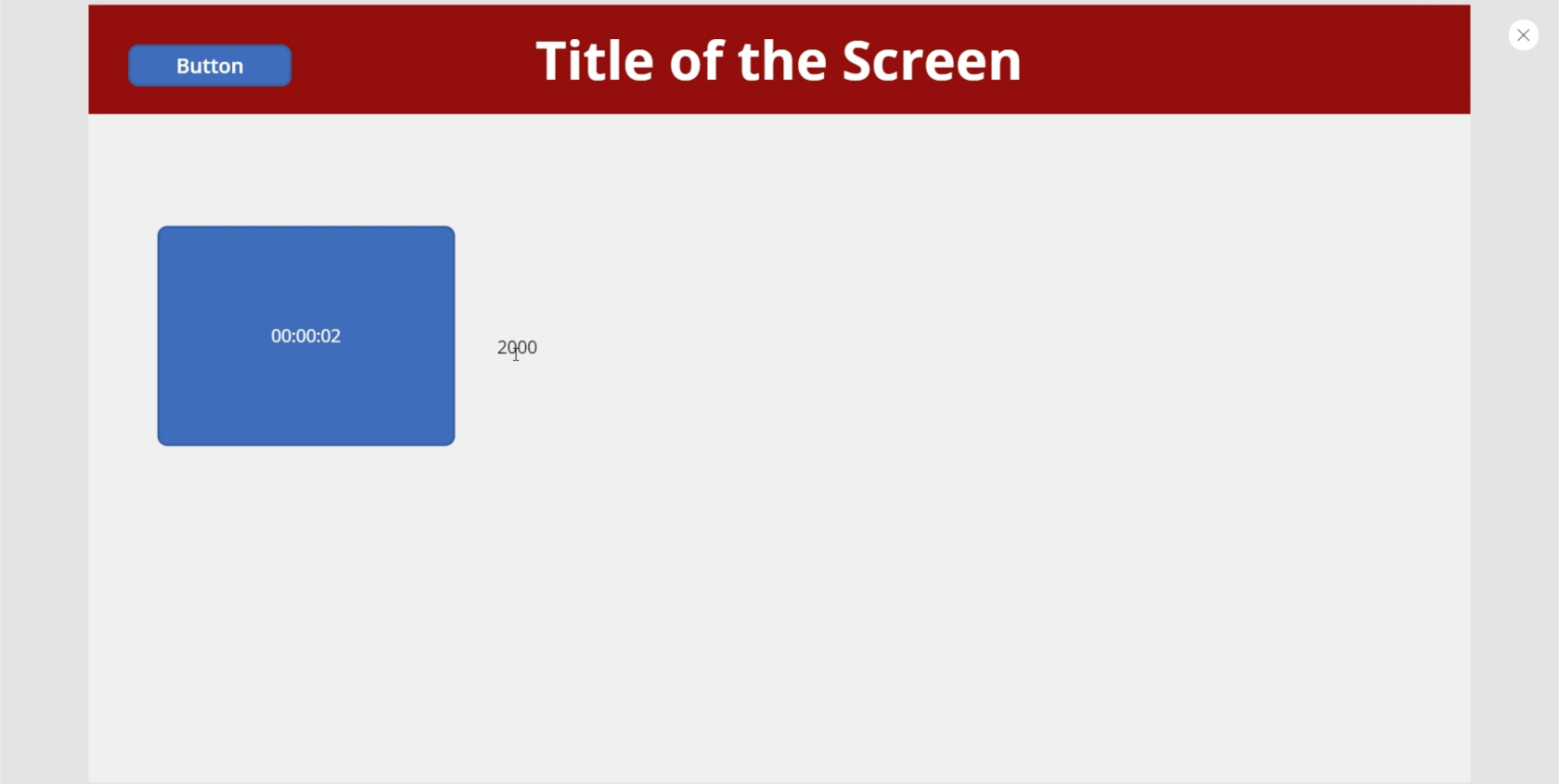
Pamiętaj, że wartość jest w milisekundach, dlatego chociaż licznik czasu pokazuje 2 sekundy, etykieta pokazuje 2000.

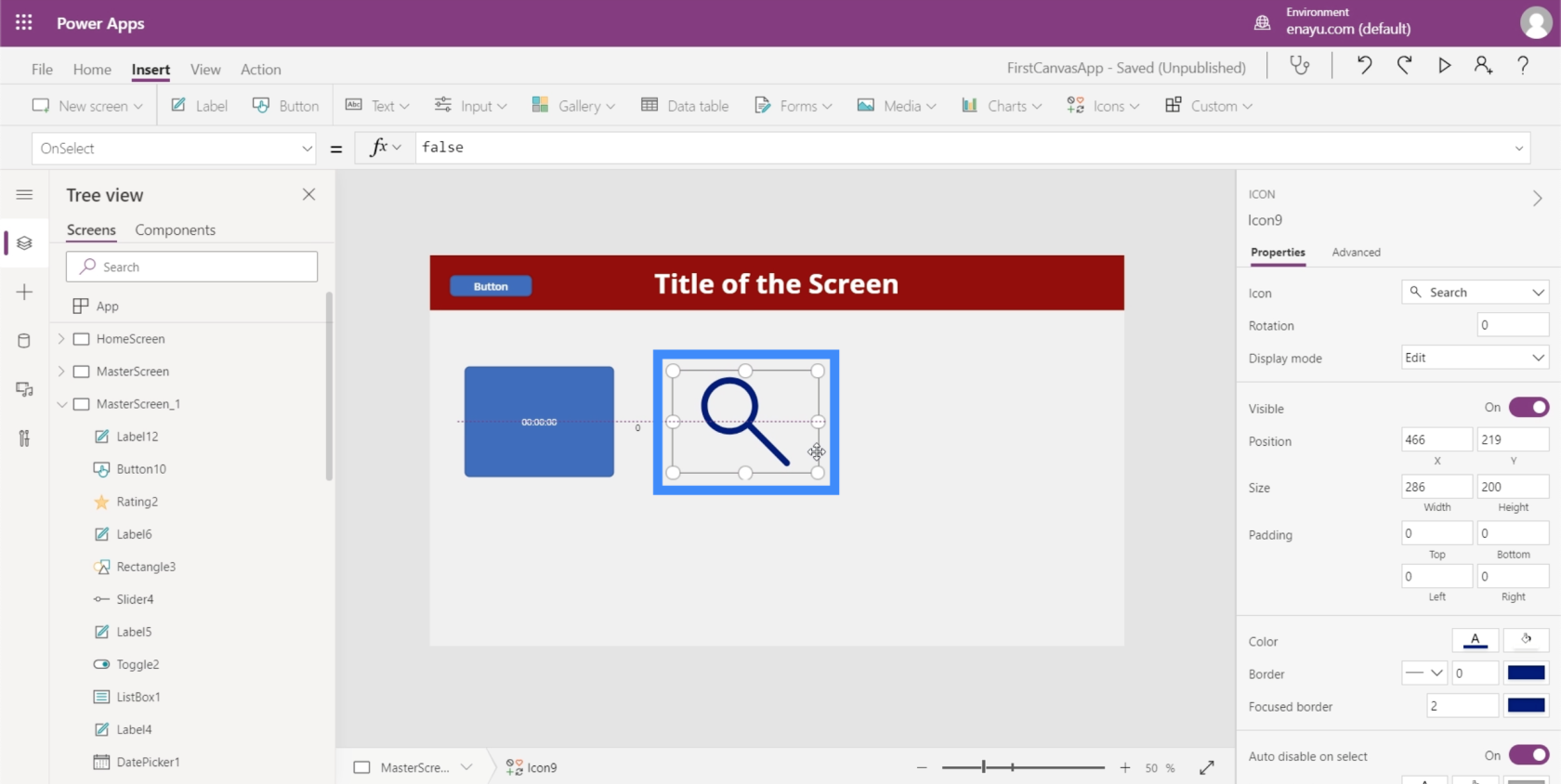
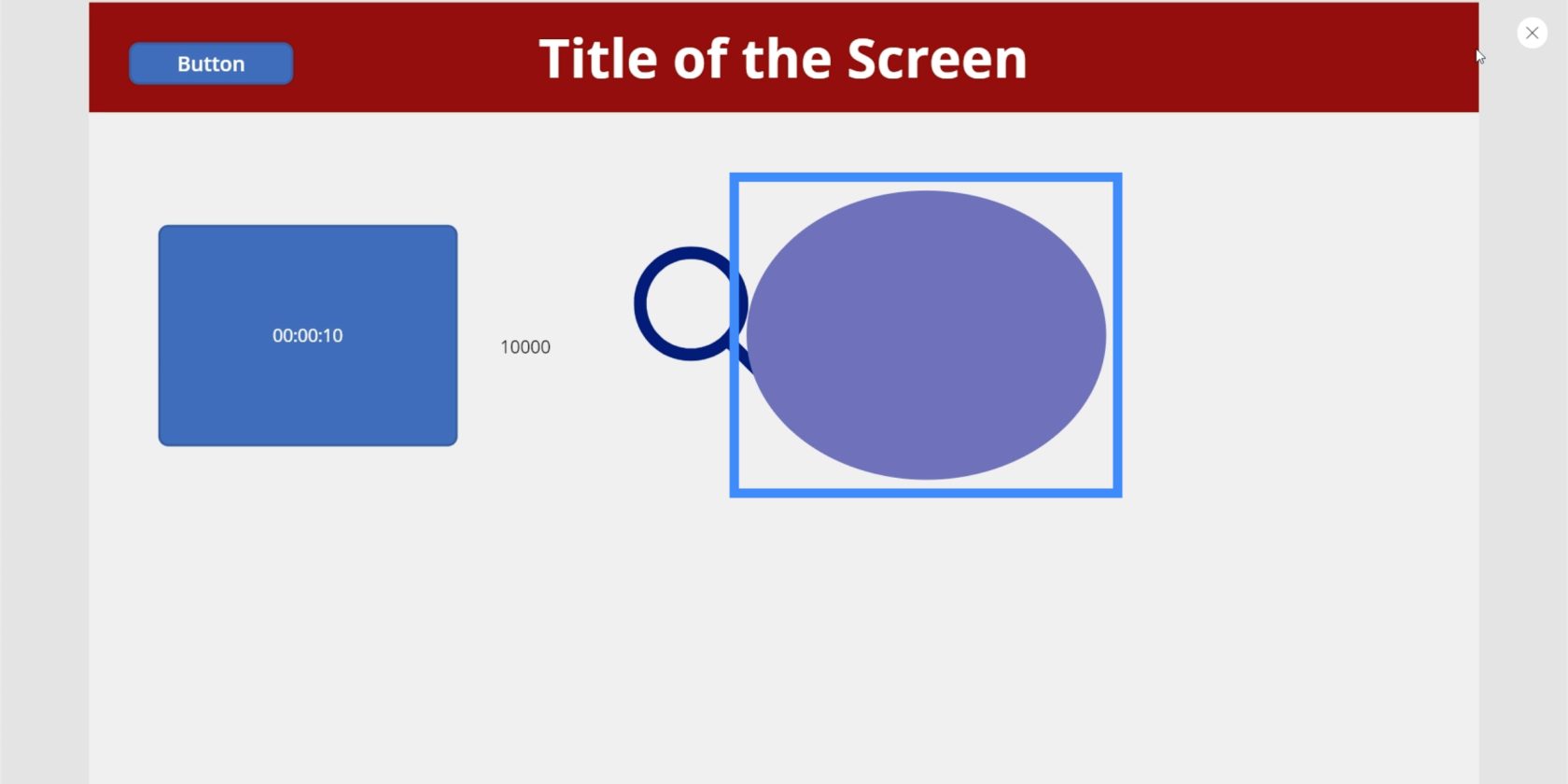
Spróbujmy, aby ikona pojawiła się po 5 sekundach. Zaczniemy od dodania ikony wyszukiwania.

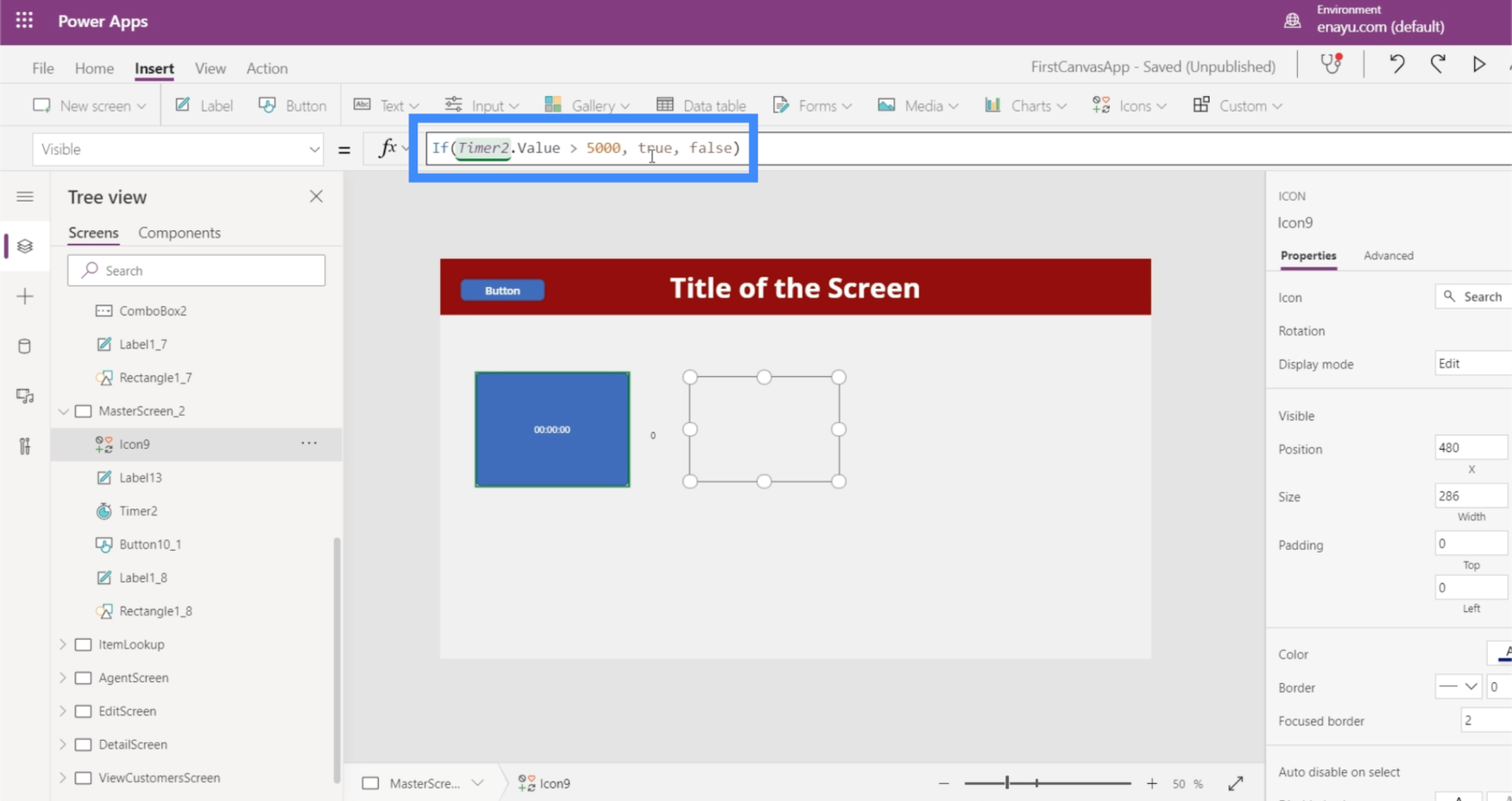
Następnie ustawimy właściwość Visible ikony na , która mówi, że jeśli Timer2.Value jest większy niż 5000, ikona powinna być widoczna. Inaczej nie powinno być widać.

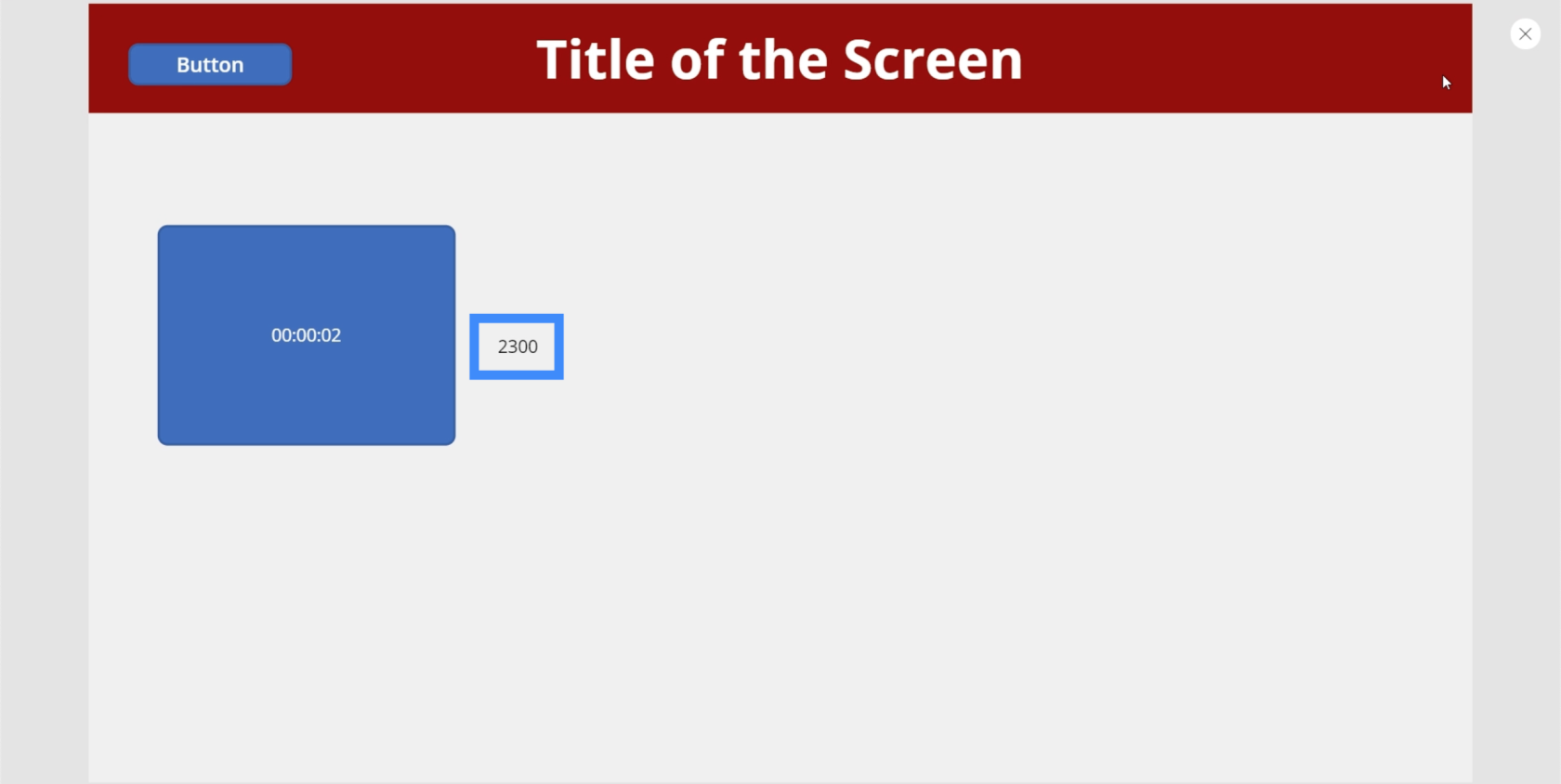
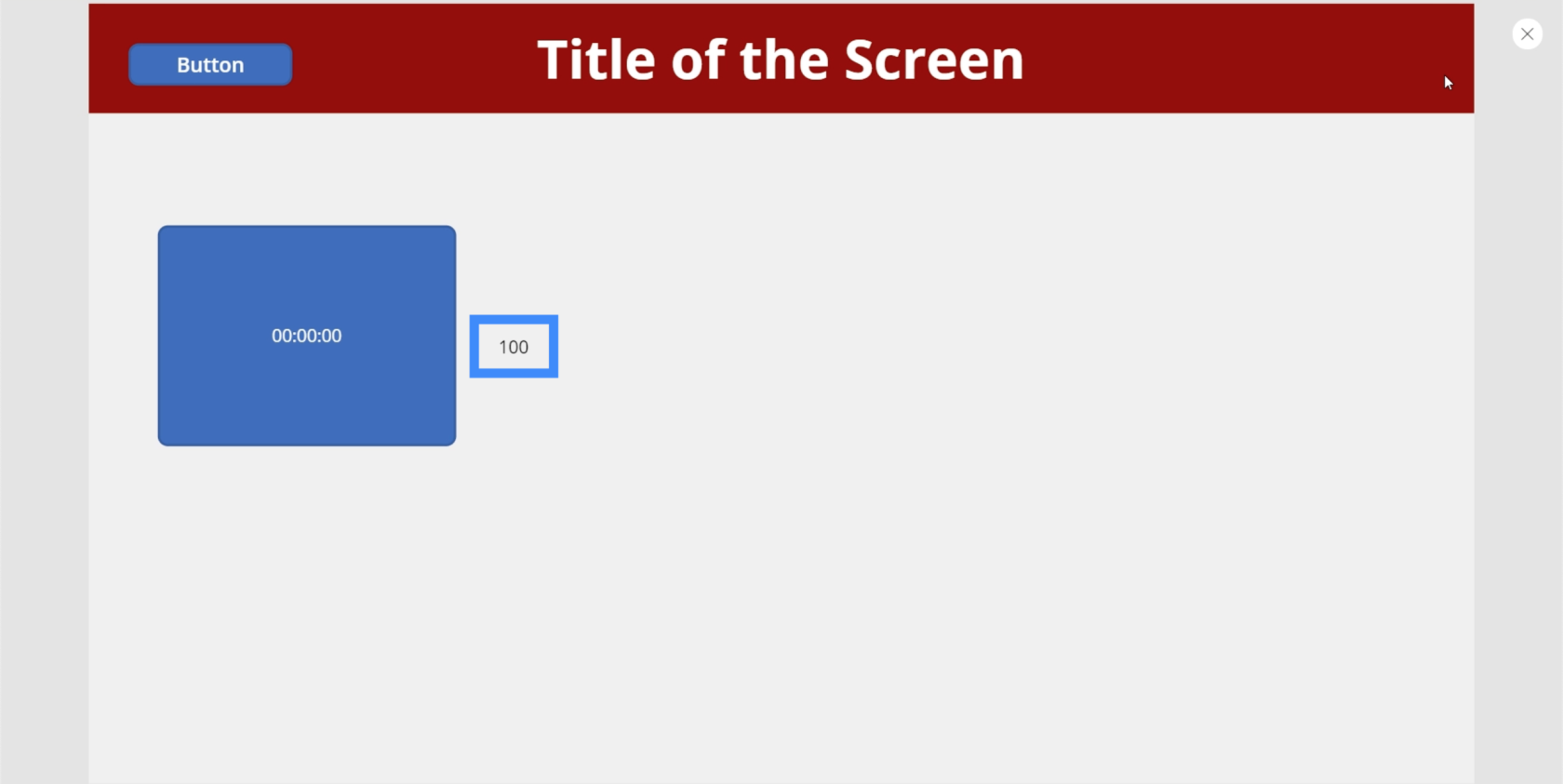
Zobaczmy teraz, czy to działa. W tej chwili licznik wskazuje 2300 milisekund. Ikona jest obecnie niewidoczna.

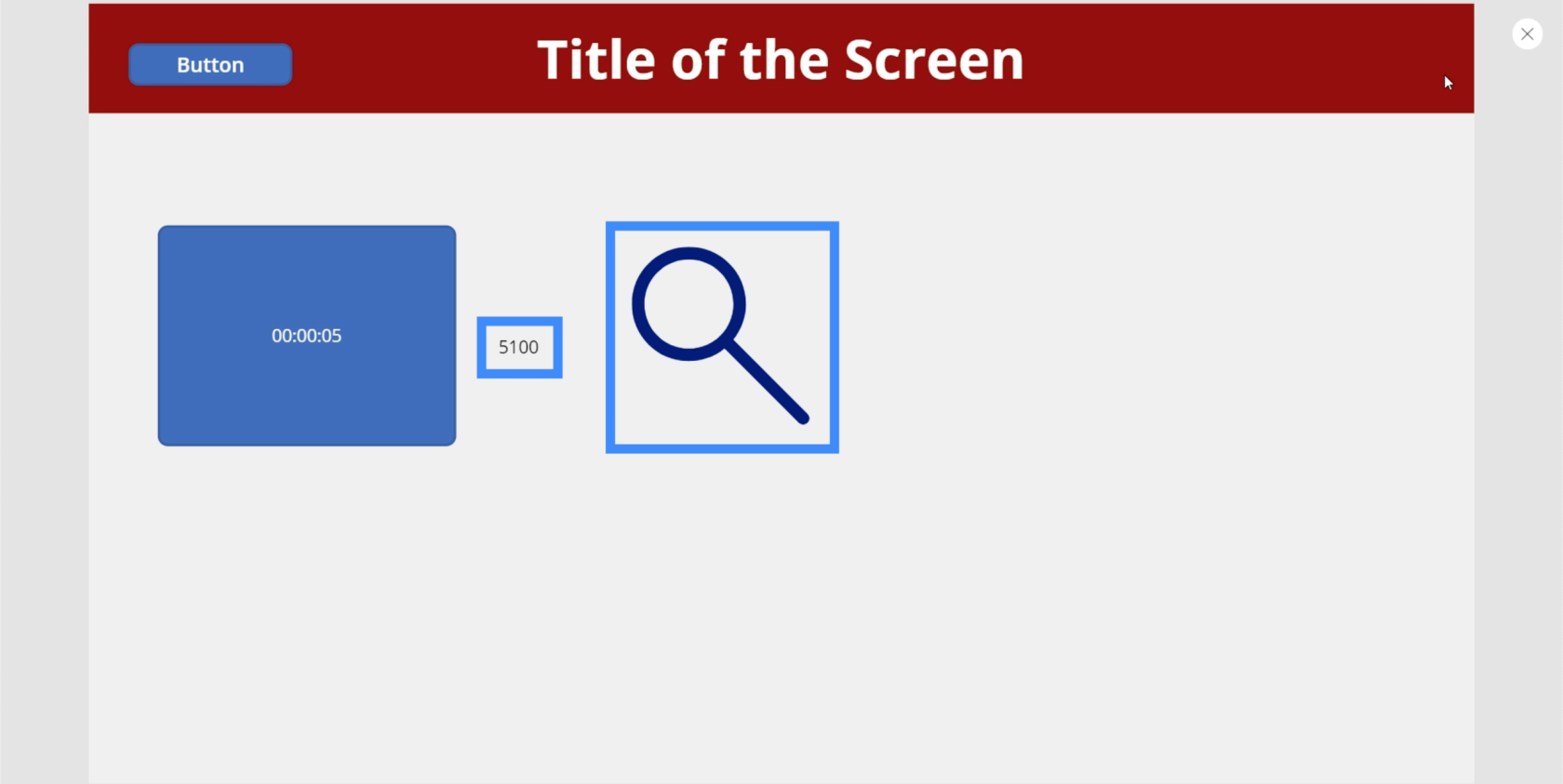
Ale po tym, jak licznik czasu osiągnął znak 5000, pojawiła się ikona wyszukiwania.

A ponieważ ustawiliśmy timer na powtarzanie, ikona znika ponownie w momencie ponownego uruchomienia timera.

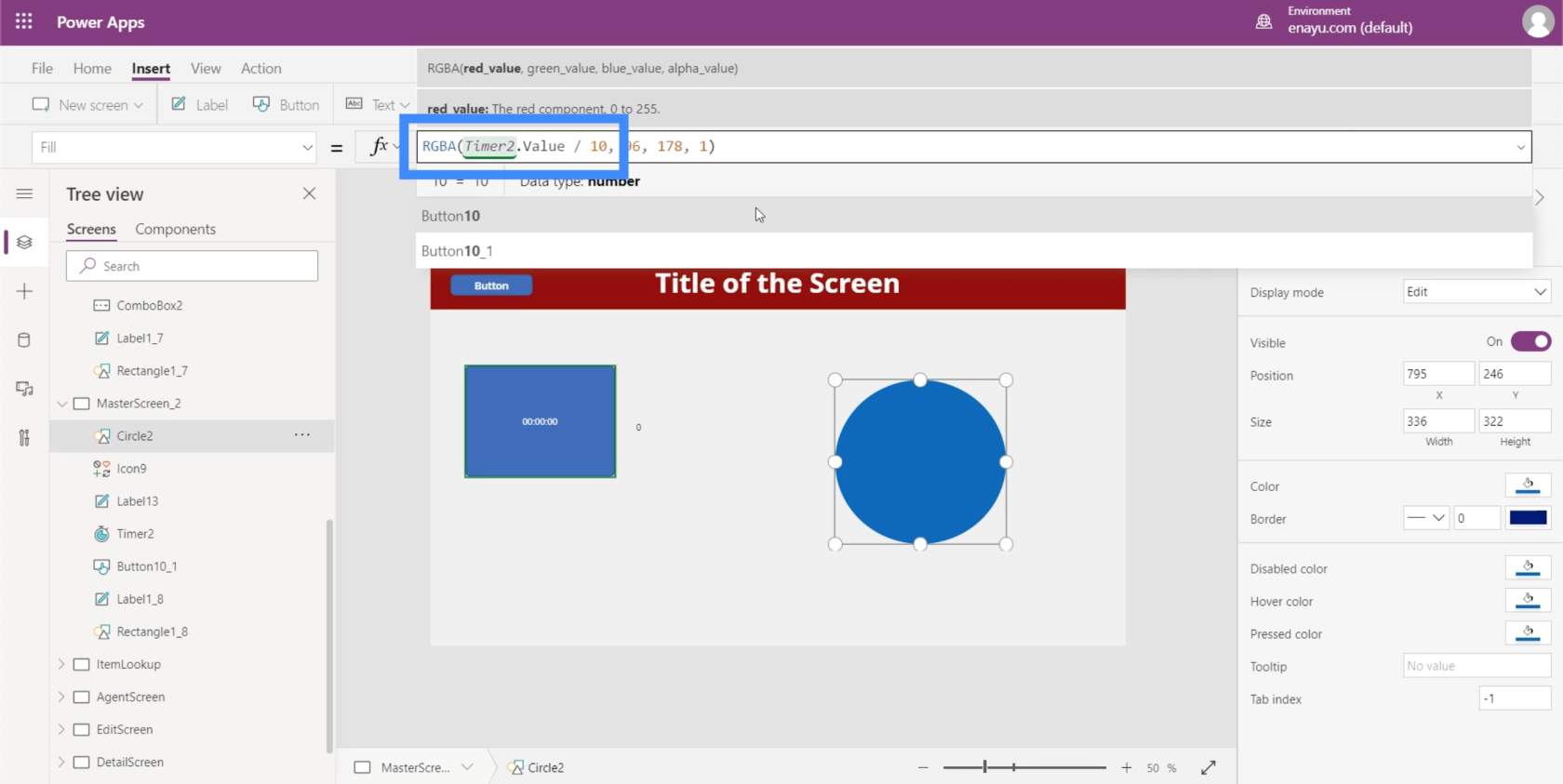
Oto kolejna fajna aplikacja. Dodajmy kółko.

Następnie pozwolimy, aby kolor okręgu zmienił się w zależności od licznika czasu. Tworzy to naprawdę fajne gradienty podczas działania timera.
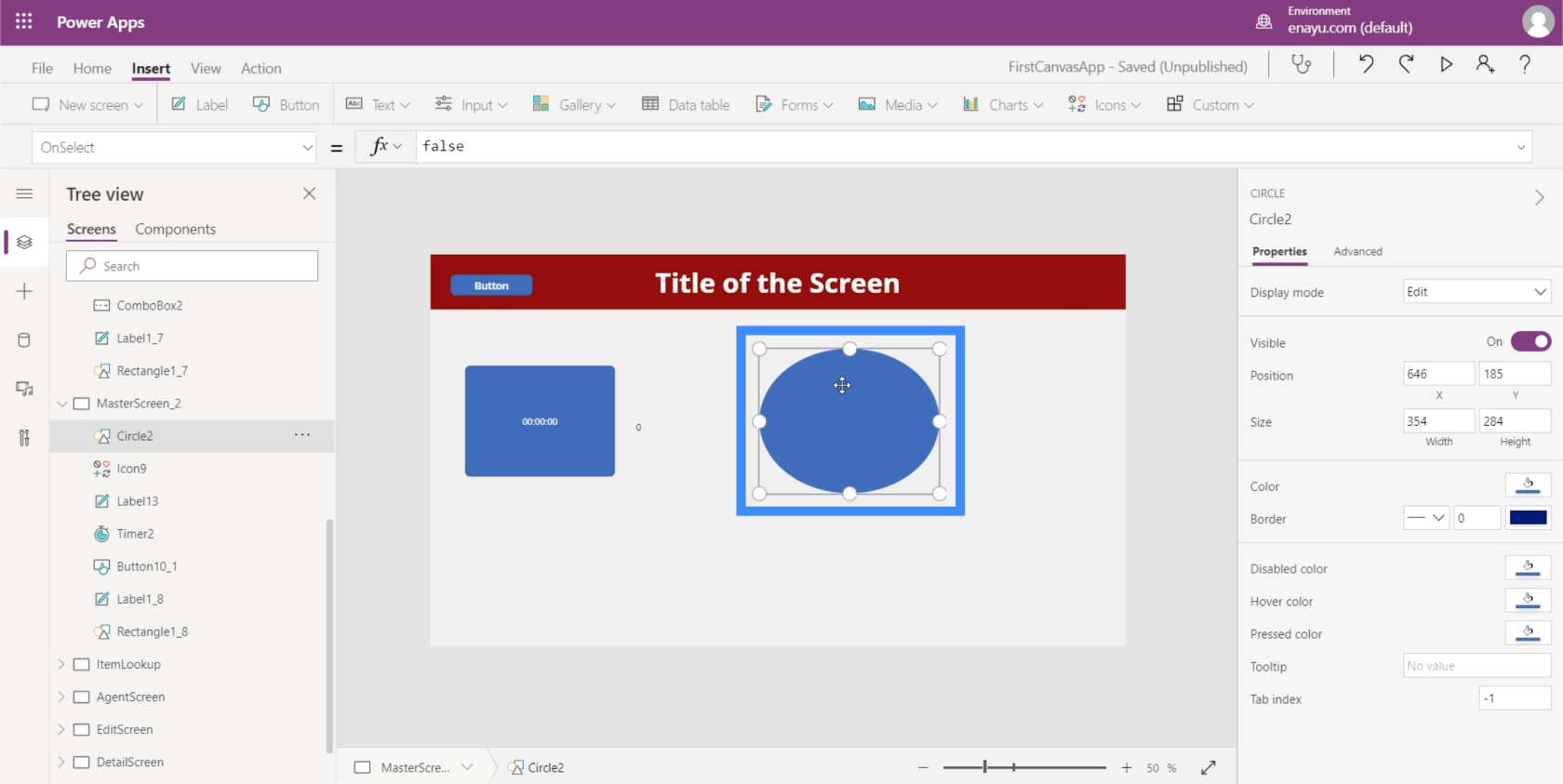
Przejdźmy do właściwości Fill okręgu. Zauważ, że pierwsza liczba to 56. Zmienimy kolor okręgu na podstawie licznika czasu.
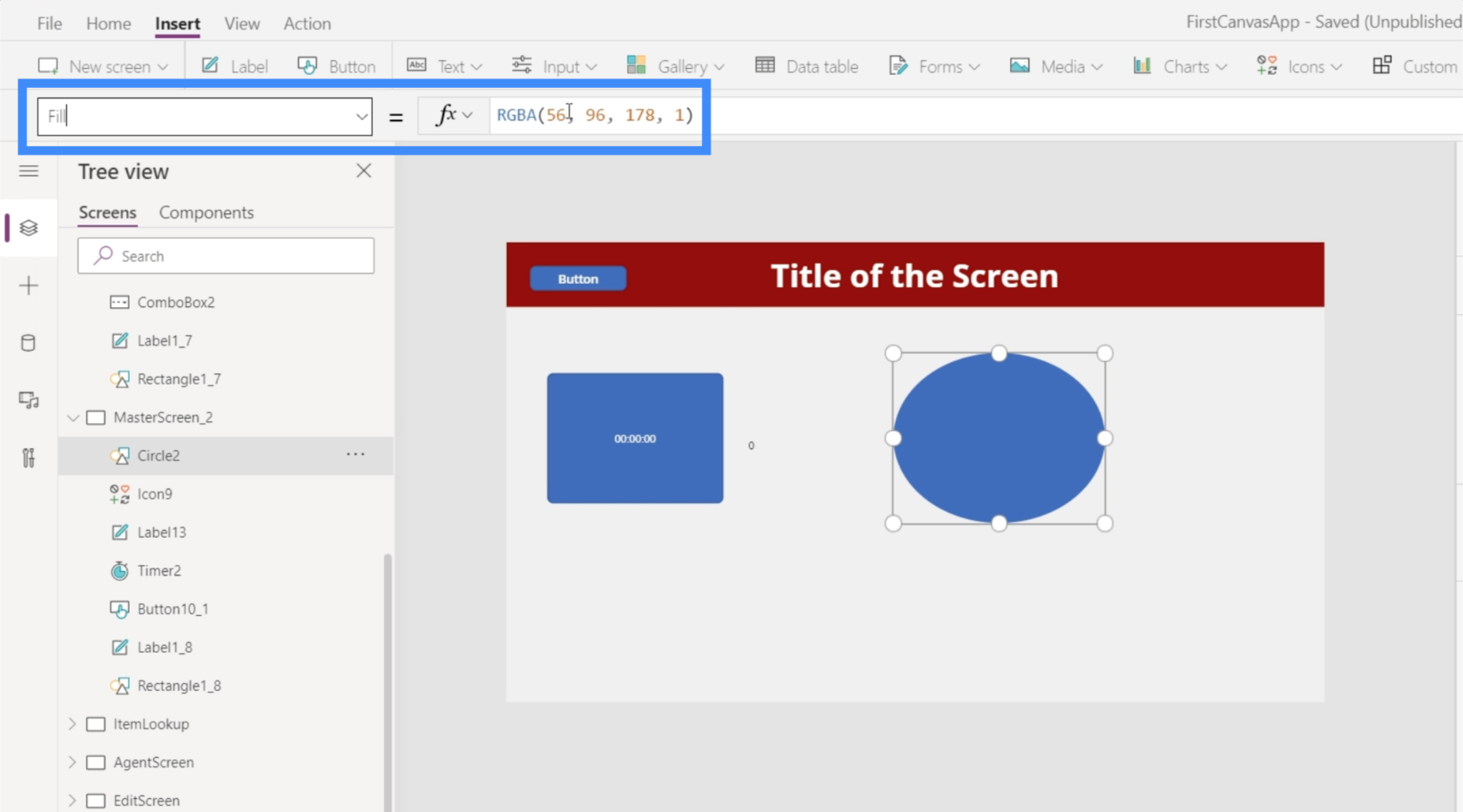
Jeśli to zrobimy, możemy stworzyć naprawdę fajne gradienty. Na przykład przejdźmy do koloru lub wypełnienia.

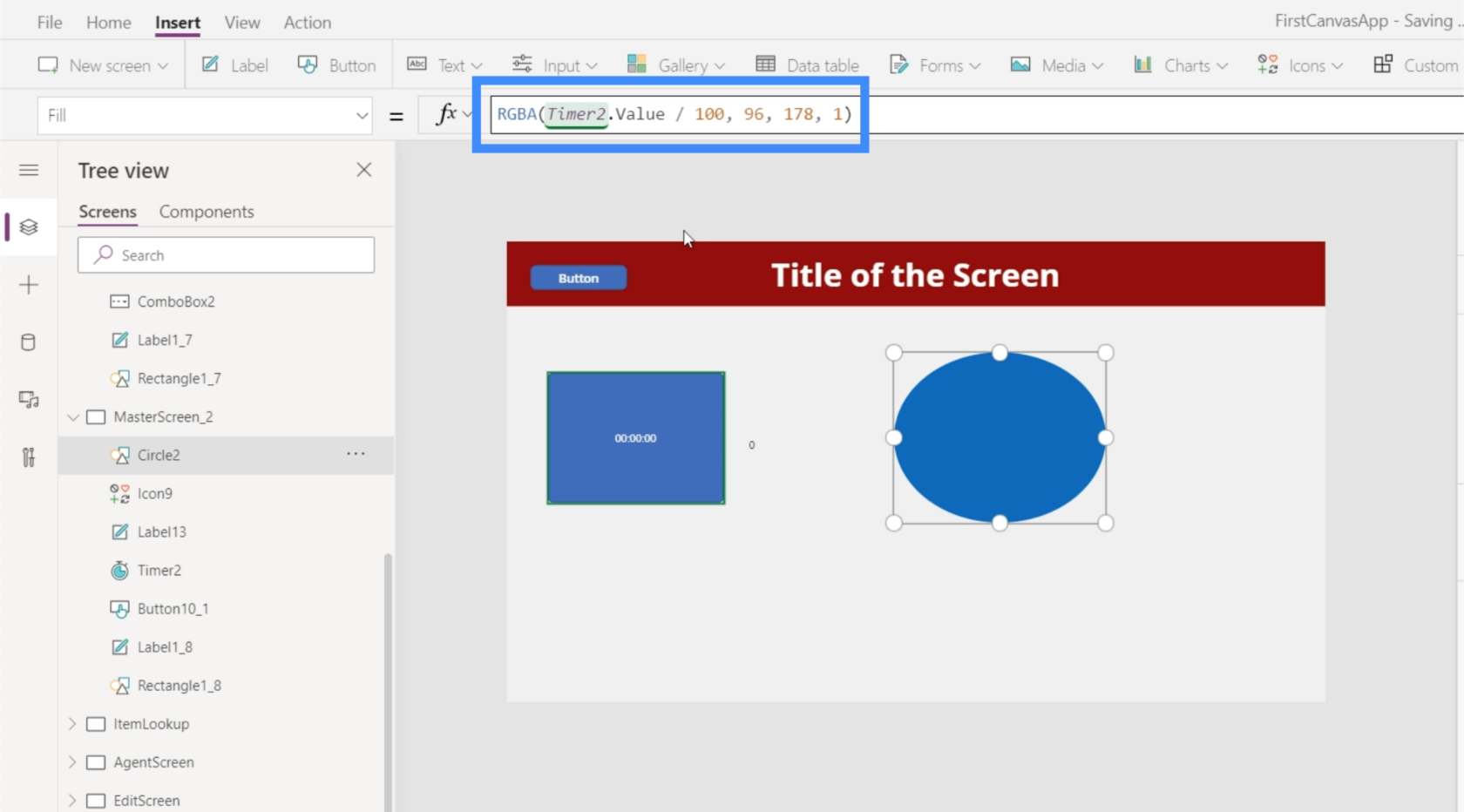
Zmienimy tę liczbę na Timer2.Value, a następnie podzielimy ją przez 100.

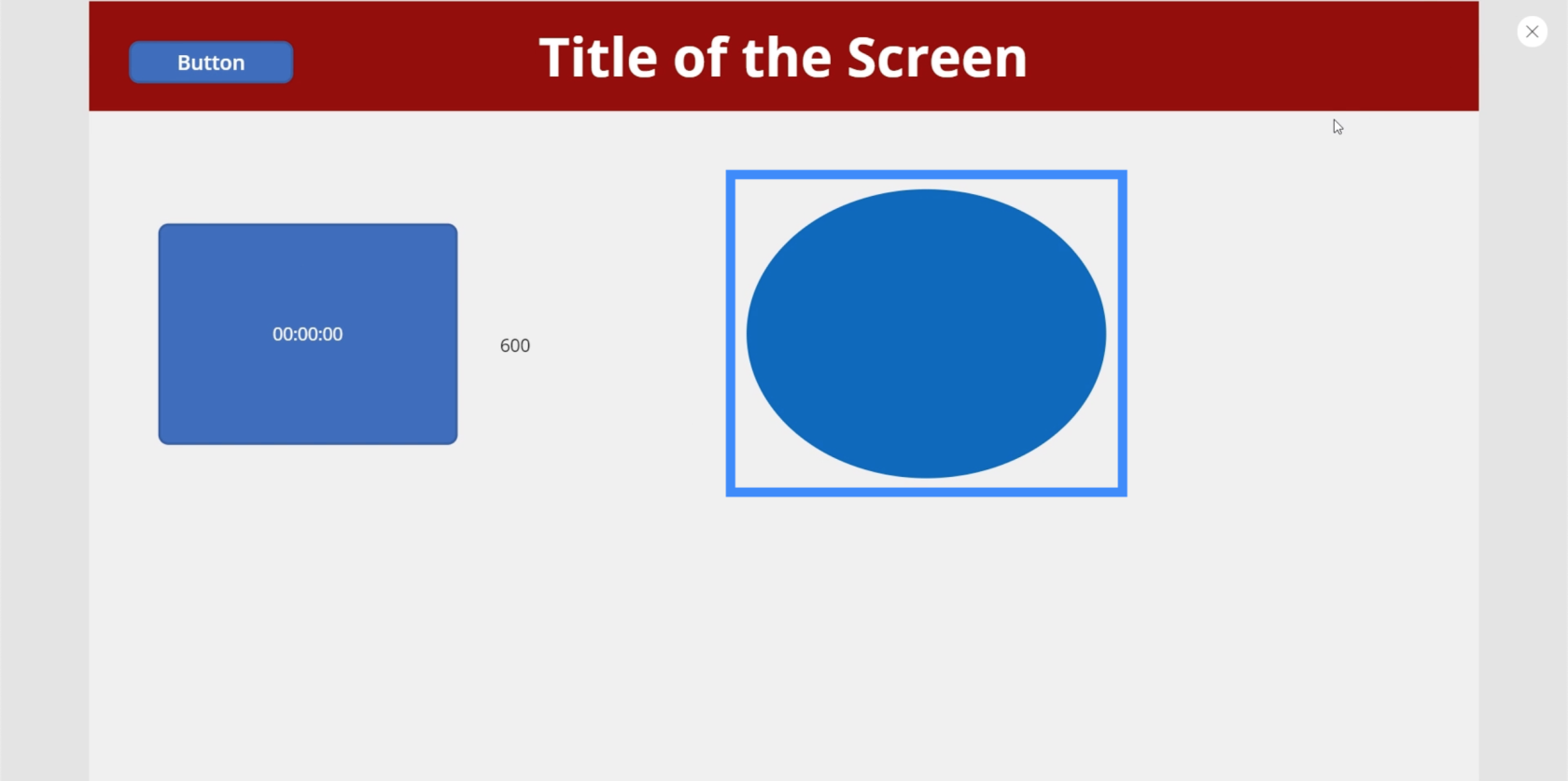
Po wprowadzeniu tej formuły koło zaczyna być niebieskie.

W miarę upływu czasu stoper powoli zmienia kolor i staje się fioletowy, gdy czasomierz osiągnie 10 sekund.

Możemy sprawić, że zmiana będzie szybsza i bardziej wyraźna, jeśli zmienimy liczbę. Więc zamiast dzielić tę pierwszą wartość przez 100, zmieńmy to na 10.

Ponownie zaczyna się jako niebieski.

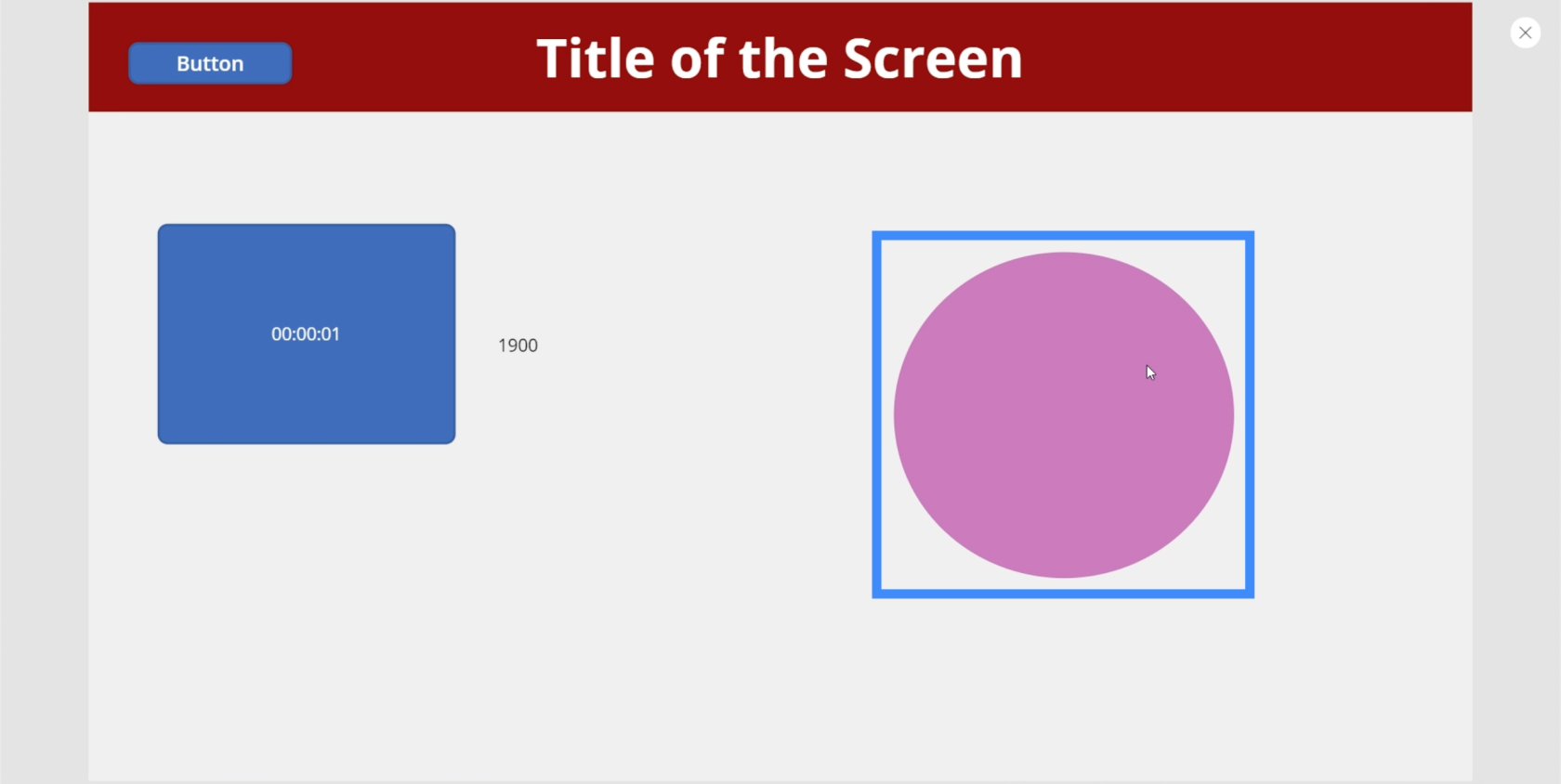
Następnie, w ciągu zaledwie 1900 milisekund, zmienił się w purpurowy odcień.

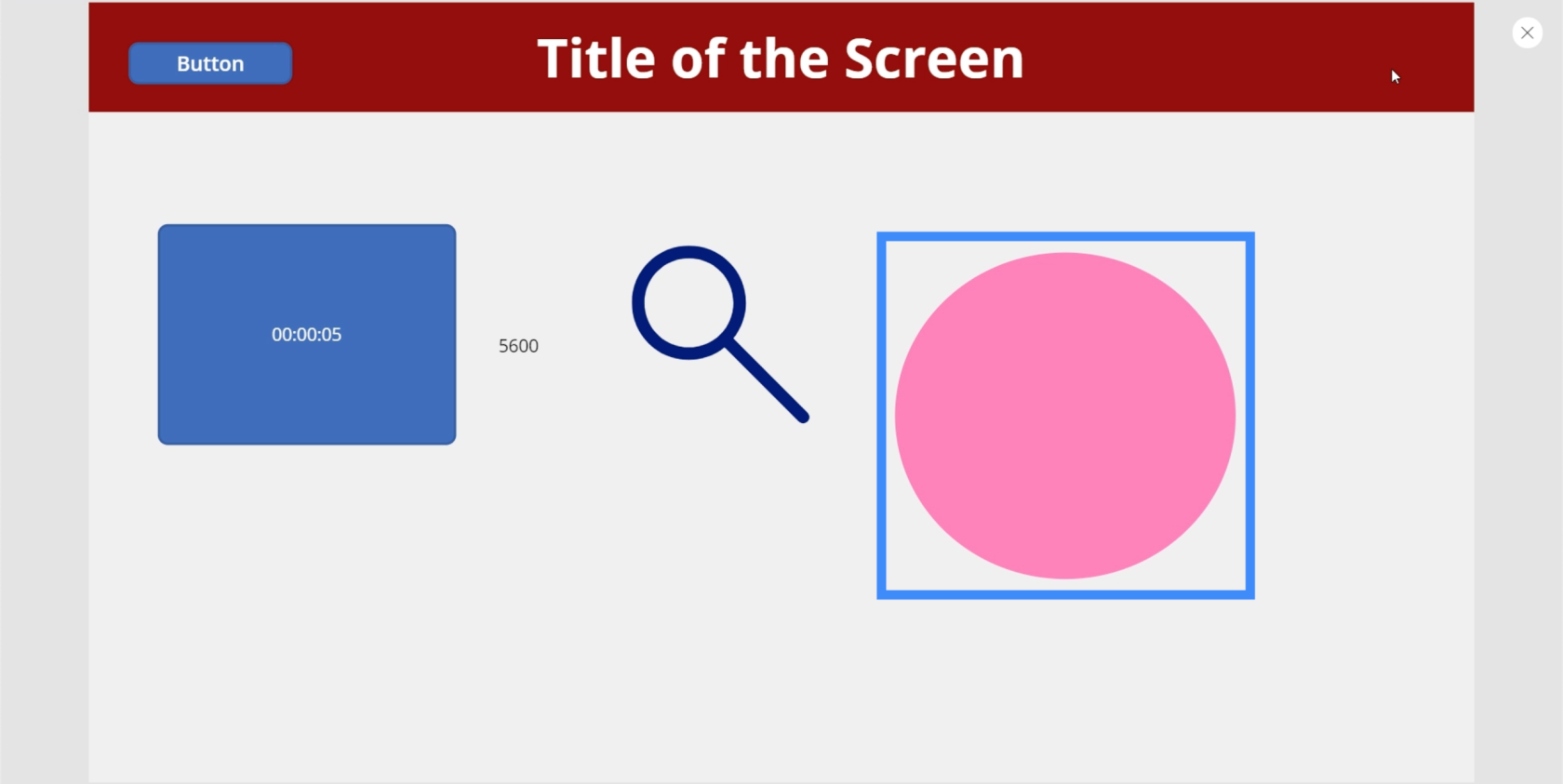
A przy 5600 milisekundach stało się jasnoróżowe.

Dzięki tym ustawieniom możesz być tak kreatywny, jak chcesz. Możesz na przykład zmienić kolor całego ekranu. Możesz też chcieć, aby co 5 sekund działo się coś innego.
Może nawet nie tylko ze względu na estetykę. Na przykład możesz sprawić, by aplikacja pytała użytkownika, czy potrzebuje dodatkowej pomocy w momencie, gdy wydaje się, że trwa to zbyt długo na jednym ekranie i prowadzi go na przykład do strony docelowej.
Wprowadzenie do Power Apps: definicja, funkcje, funkcje i znaczenie
Środowiska Power Apps: prawidłowe konfigurowanie elementów aplikacji
Funkcje i formuły PowerApps | Wstęp
Wniosek
Elementy wejściowe są zdecydowanie przydatne bez względu na to, jakiego rodzaju aplikację tworzysz. Nie tylko sprawiają, że Twoja aplikacja wygląda bardziej profesjonalnie, ale także sprawiają, że całe doświadczenie jest wygodniejsze dla użytkowników.
Coś tak prostego, jak suwak lub pole kombi, może pomóc im zawęzić ogromne ilości danych, a na podstawie tego, co właśnie zrobiliśmy z naszym licznikiem czasu, możesz również stworzyć dla nich ciekawsze i bardziej wciągające doświadczenie.
Oprócz tych elementów wejściowych możesz eksplorować inne rodzaje elementów, takie jak elementy multimedialne umożliwiające użytkownikom korzystanie z aparatu lub mikrofonu w telefonie. Dzięki współpracy tych elementów multimedialnych i wejściowych w Twojej aplikacji, zapewniasz swoim użytkownikom naprawdę wyjątkowe wrażenia.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








