Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku porozmawiamy o tym, jak działają kaskadowe listy rozwijane.
Kaskadowe listy rozwijane to dwie lub więcej list rozwijanych, które są od siebie zależne.
Kaskadowe listy rozwijane używane w Power Apps mogą poprawić komfort pracy użytkownika końcowego, zwłaszcza w przypadku filtrowania ogromnych ilości danych.
Spis treści
Dodawanie tabeli wyszukiwania klientów
Zacznijmy od dodania listy rozwijanej na nowym ekranie.
Zamierzamy dodać nowy ekran, powielając ekran główny, technikę omówioną w poprzednim samouczku . Nazwiemy ten ekran Wyszukiwaniem elementu.

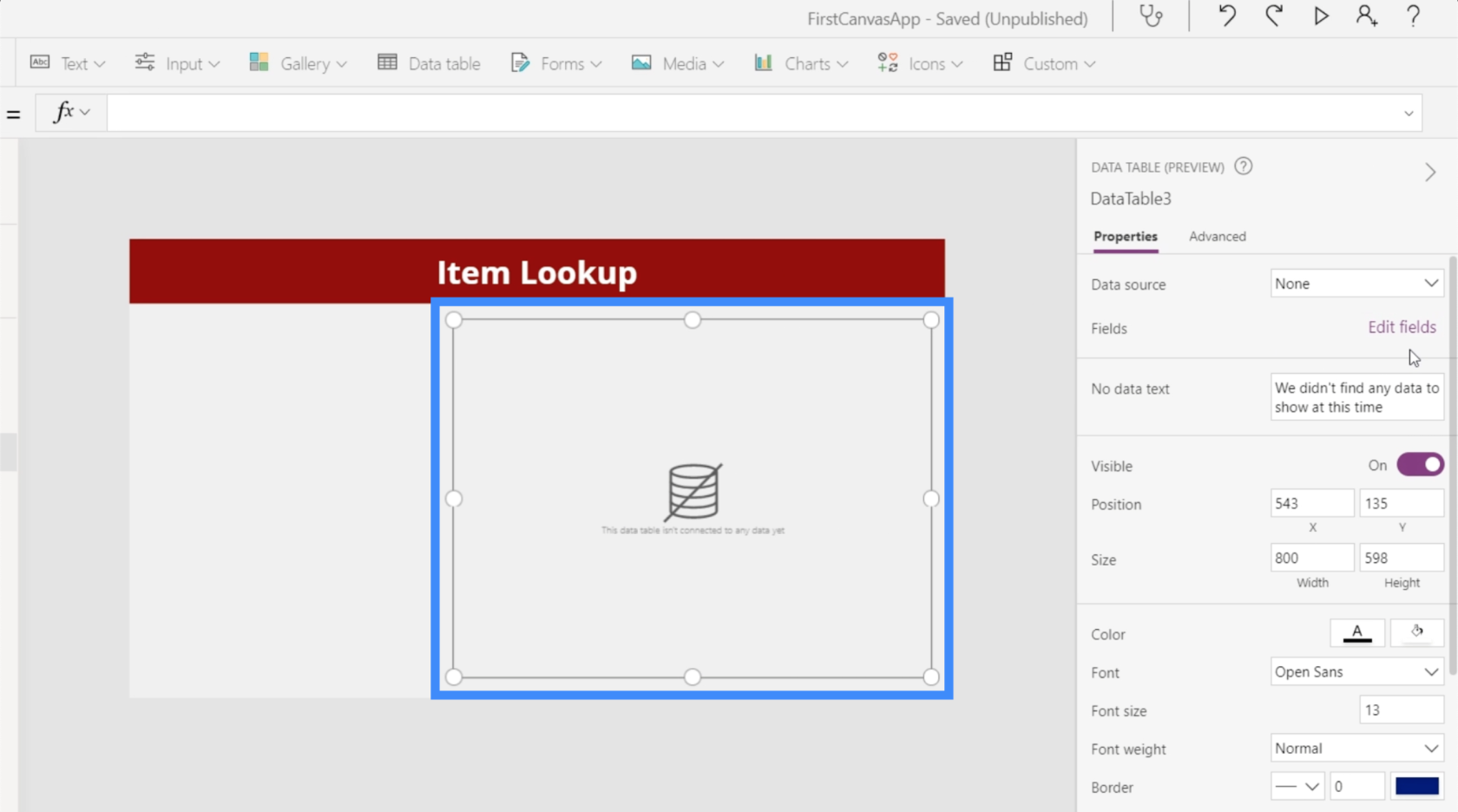
Następnie dodajmy tabelę danych do ekranu.

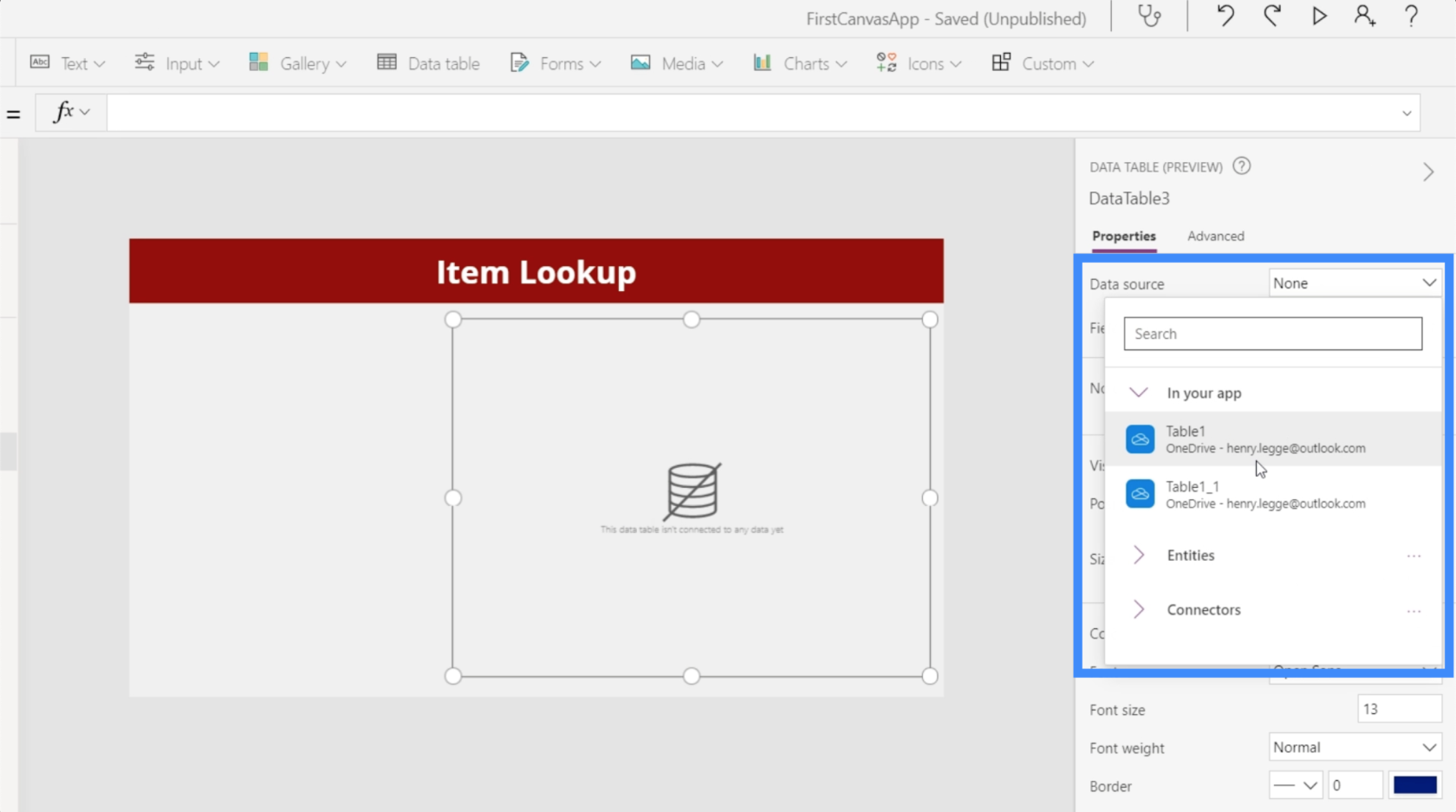
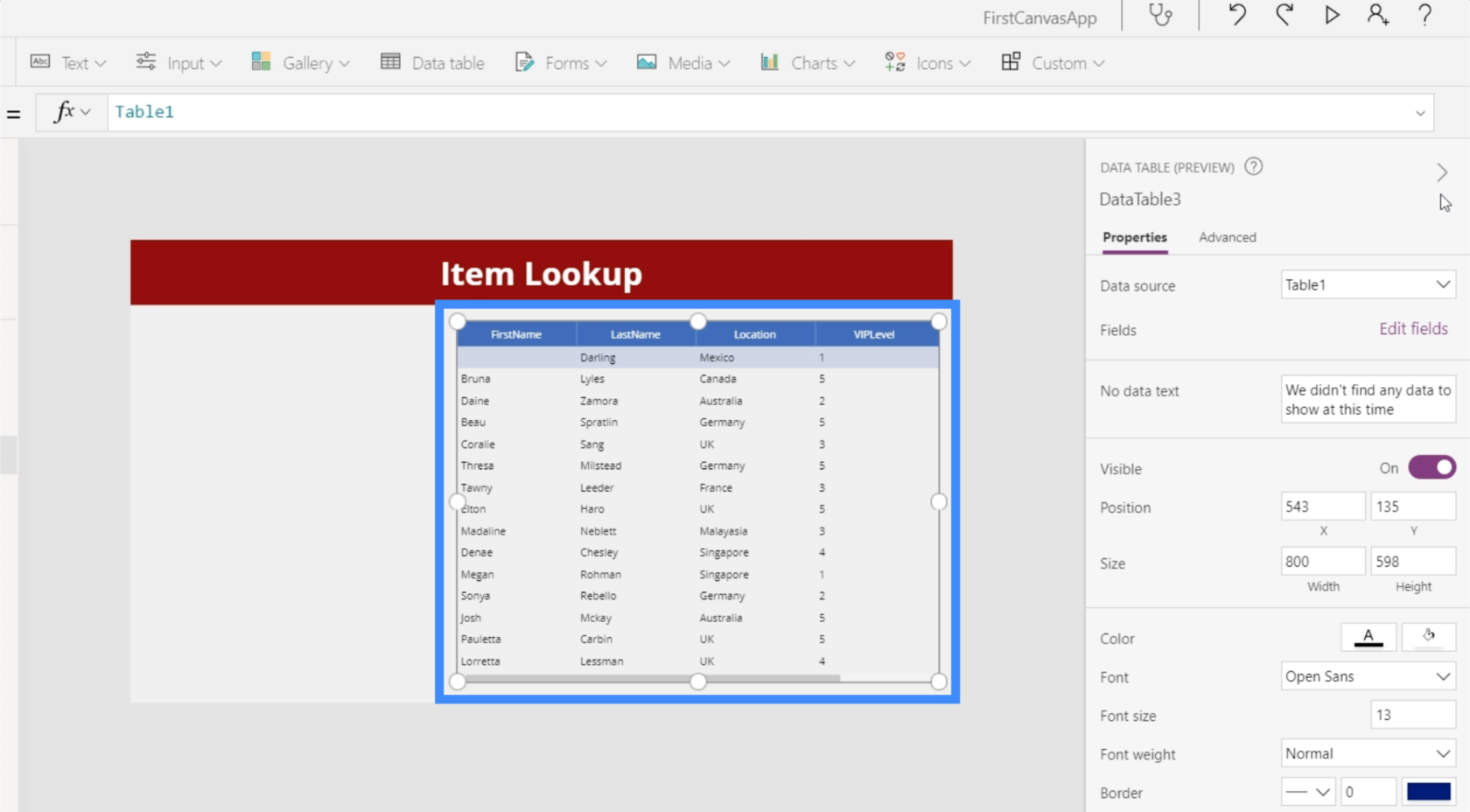
Musimy dodać źródło danych do naszej tabeli, aby zacząć wyświetlać potrzebne nam rekordy. Dodajmy Table1 jako źródło danych za pomocą okienka Właściwości po prawej stronie.

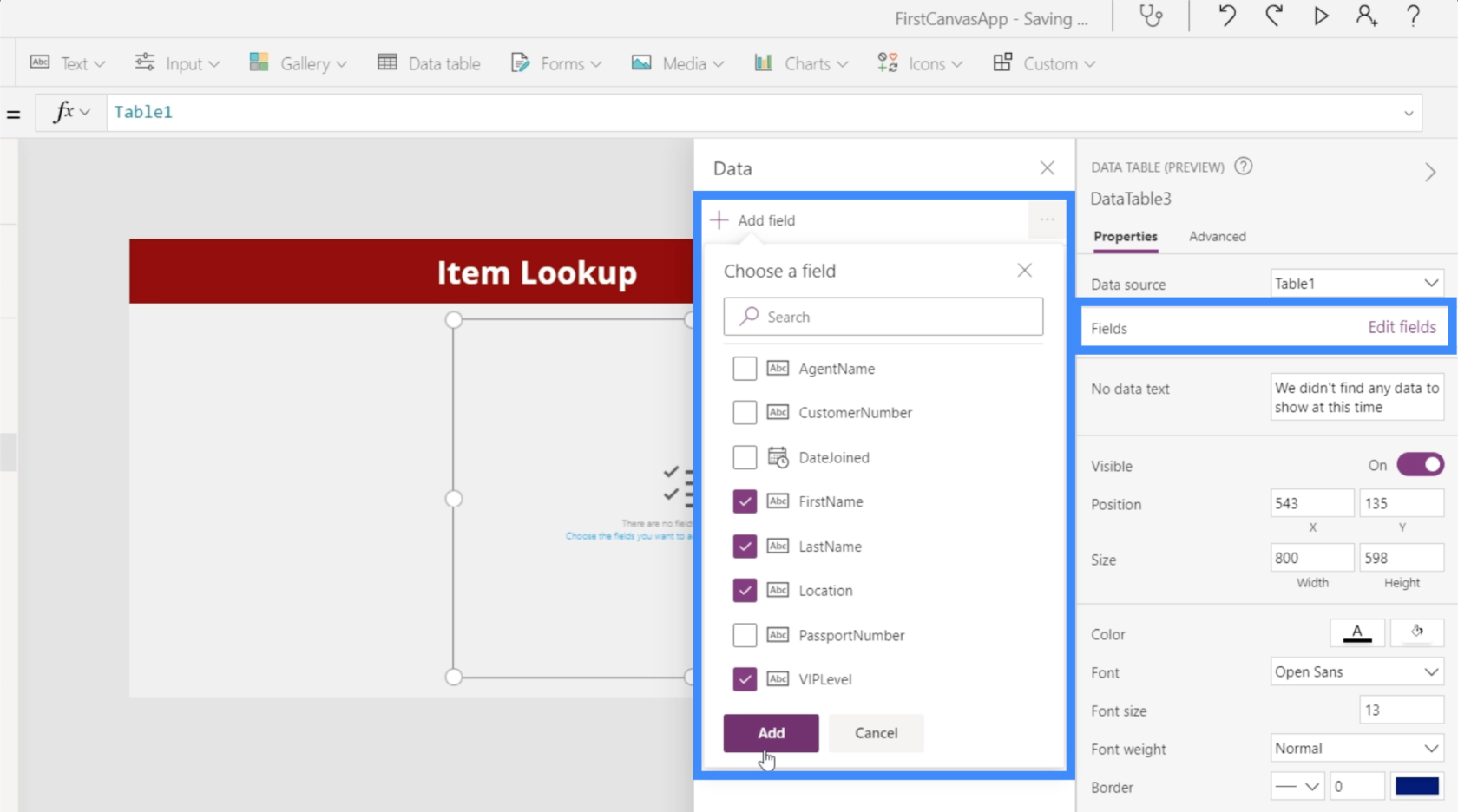
Następnie dodajmy potrzebne pola, klikając „Edytuj pola”. W tej tabeli użyjemy Imienia, Nazwiska, Lokalizacji i poziomu VIP.

Teraz, gdy nasza tabela zawiera potrzebne nam rekordy, będzie ona służyć jako nasza tabela wyszukiwania klientów.

Teraz celem jest, abyśmy mogli filtrować rekordy tutaj w tej tabeli na podstawie lokalizacji i poziomu VIP. Właśnie tam pojawiają się nasze listy rozwijane.
Dodanie pierwszego menu rozwijanego
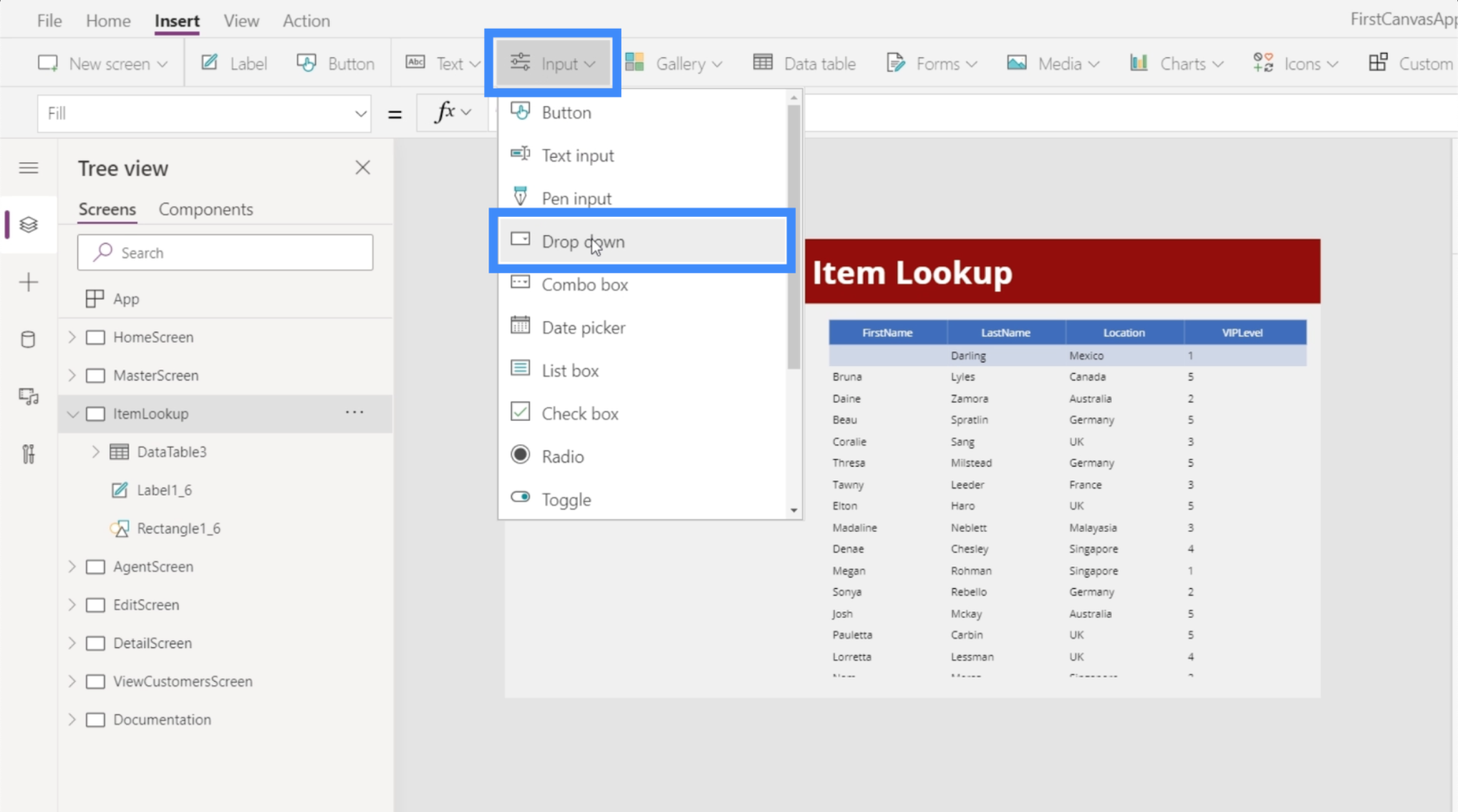
Przejdźmy do wejścia pod wstążką Wstaw i kliknij menu rozwijane.

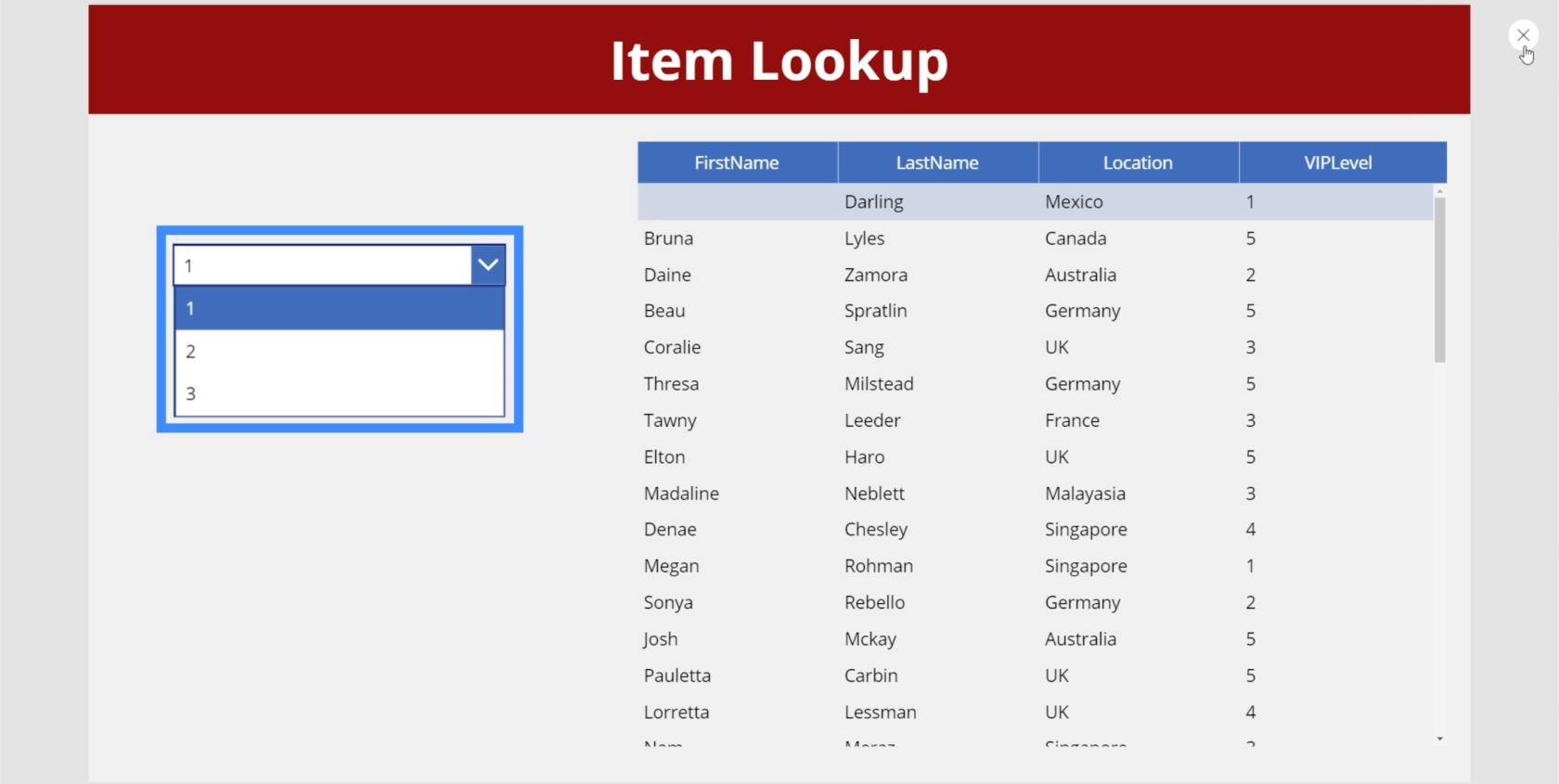
Domyślnie listy rozwijane będą miały wartości 1, 2 i 3.

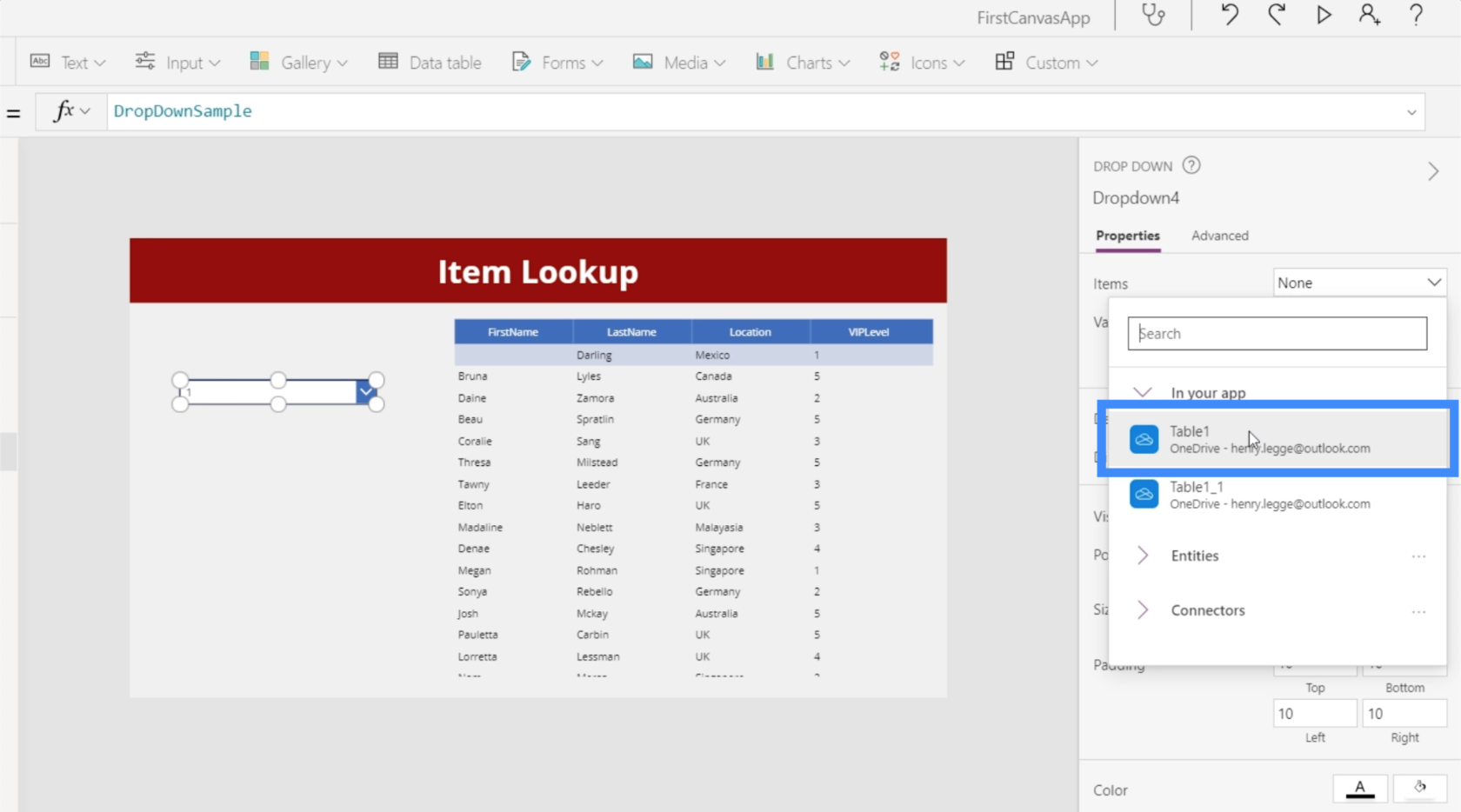
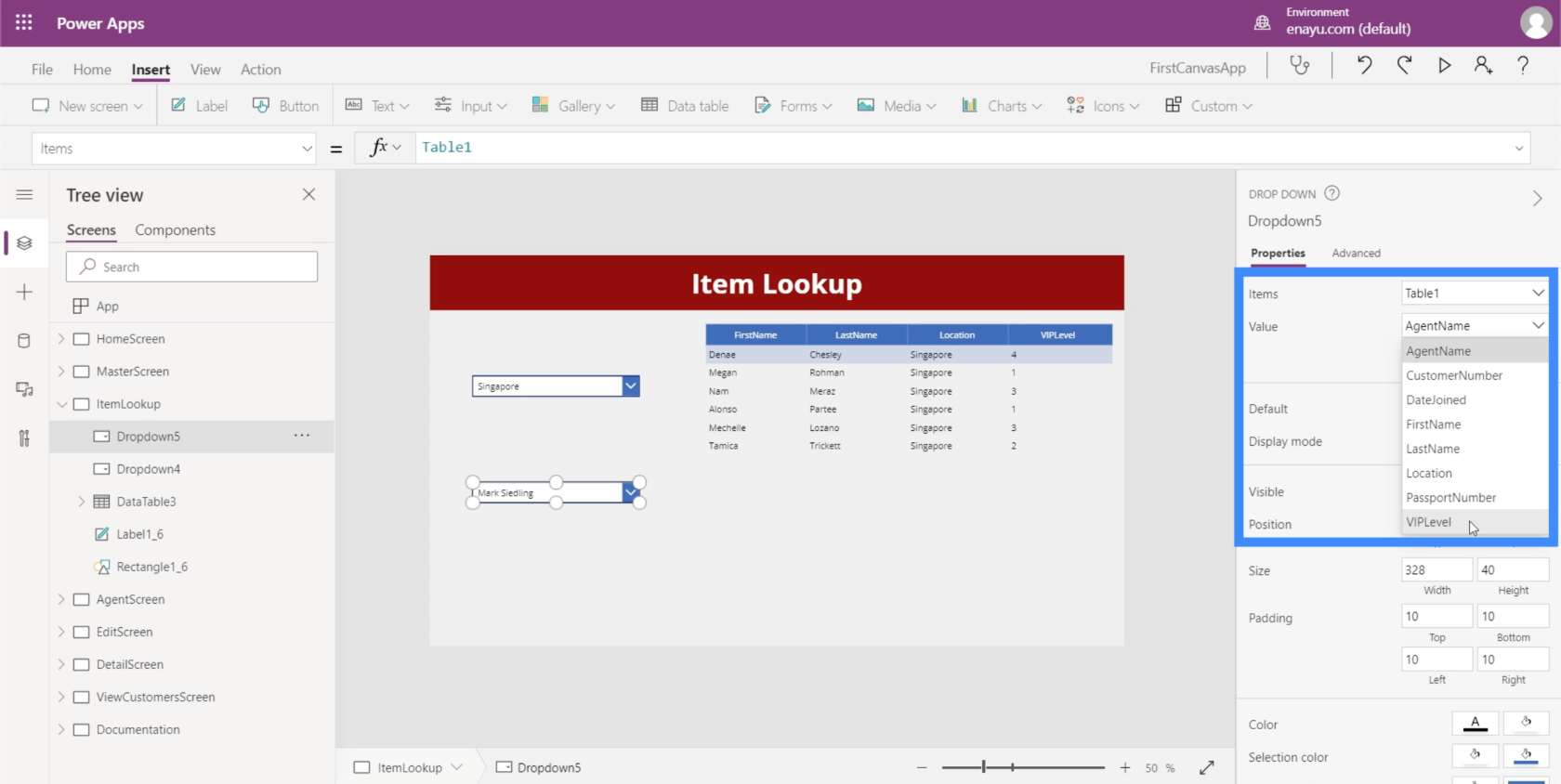
Możemy zmienić pozycje na liście rozwijanej, przechodząc do prawego okienka i łącząc źródło danych, którego użyliśmy dla naszej tabeli wyszukiwania klientów, czyli Tabela1.

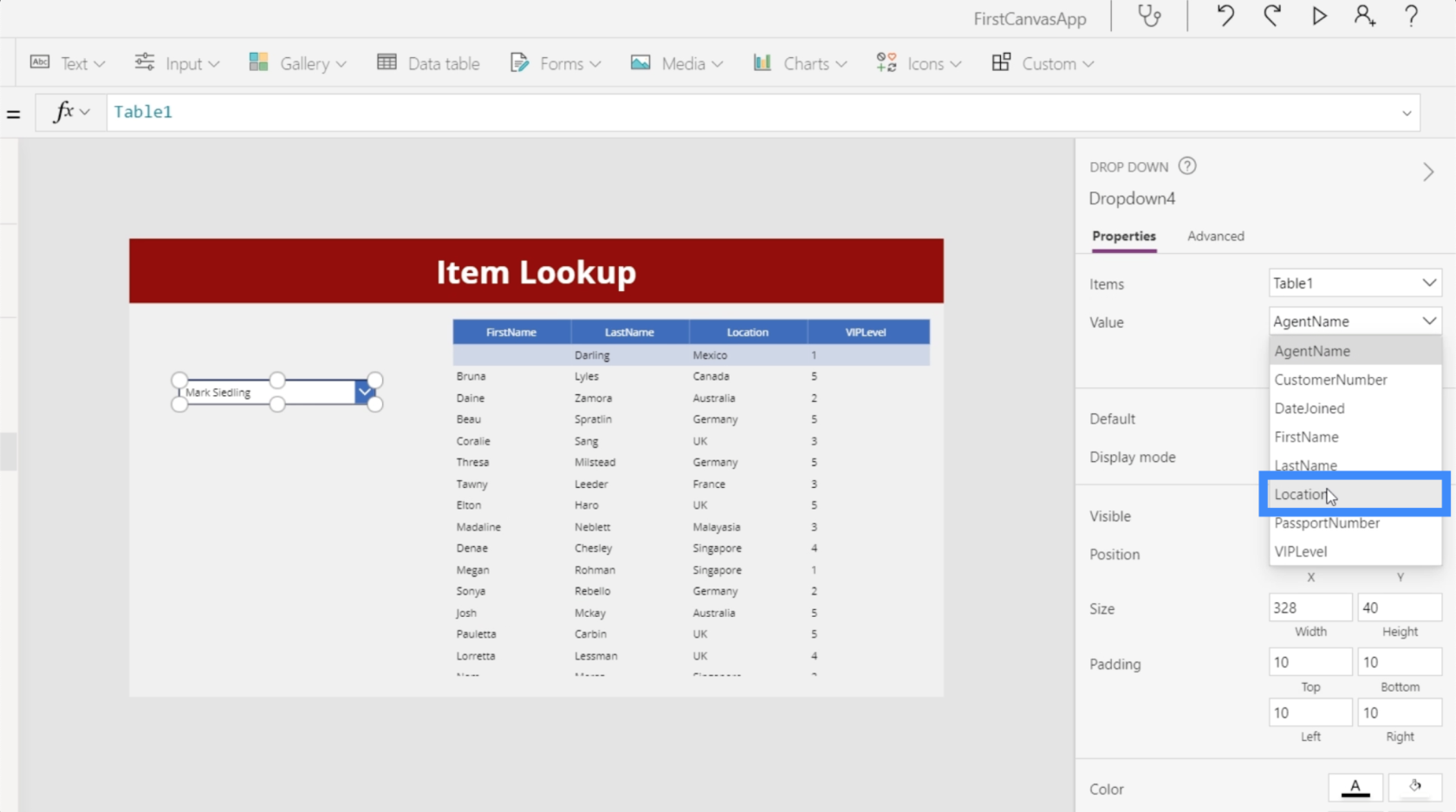
Następnie w obszarze Wartość wybieramy kolumnę, której chcemy użyć z listy rozwijanej. W takim przypadku użyjmy lokalizacji.

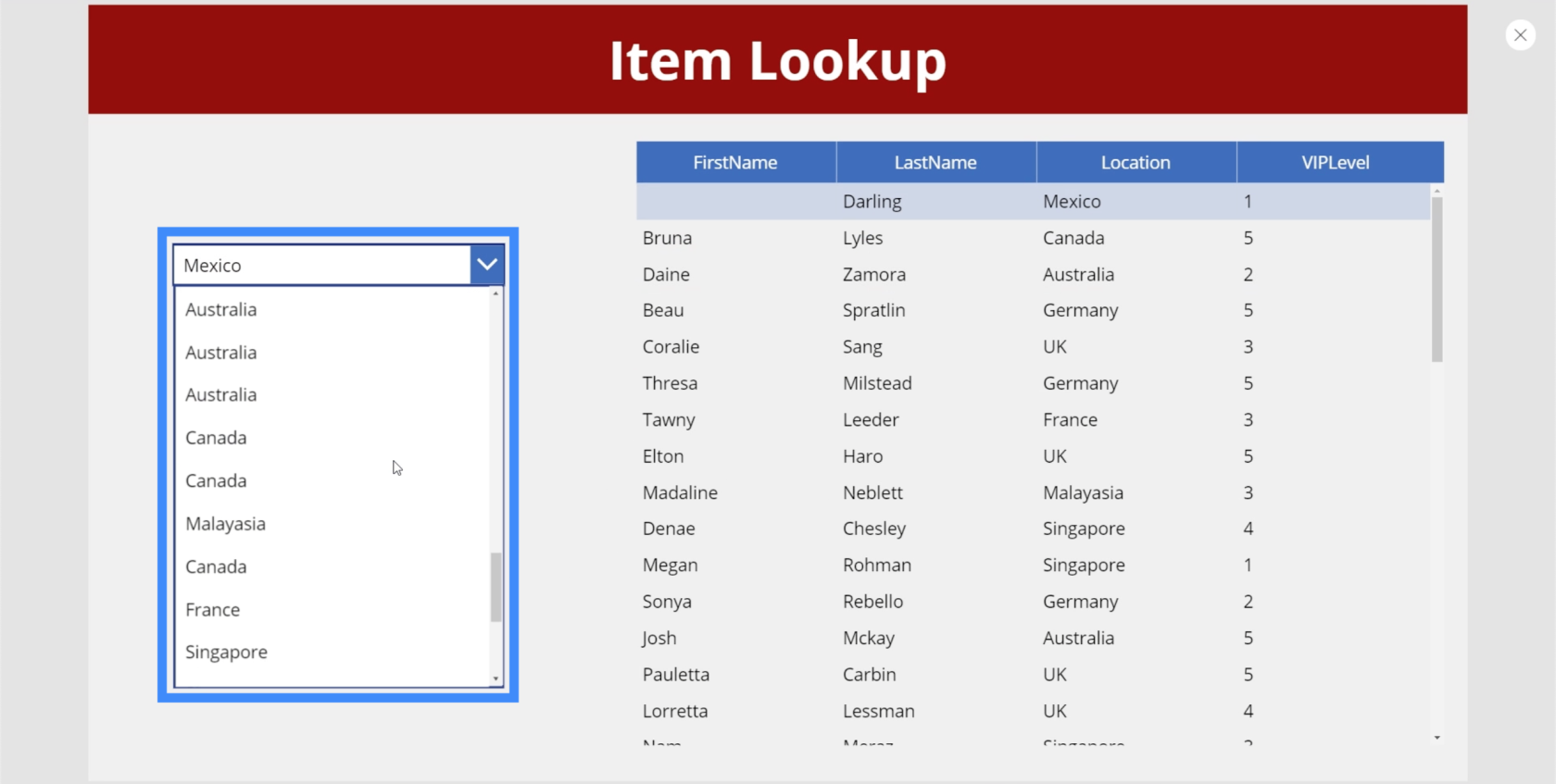
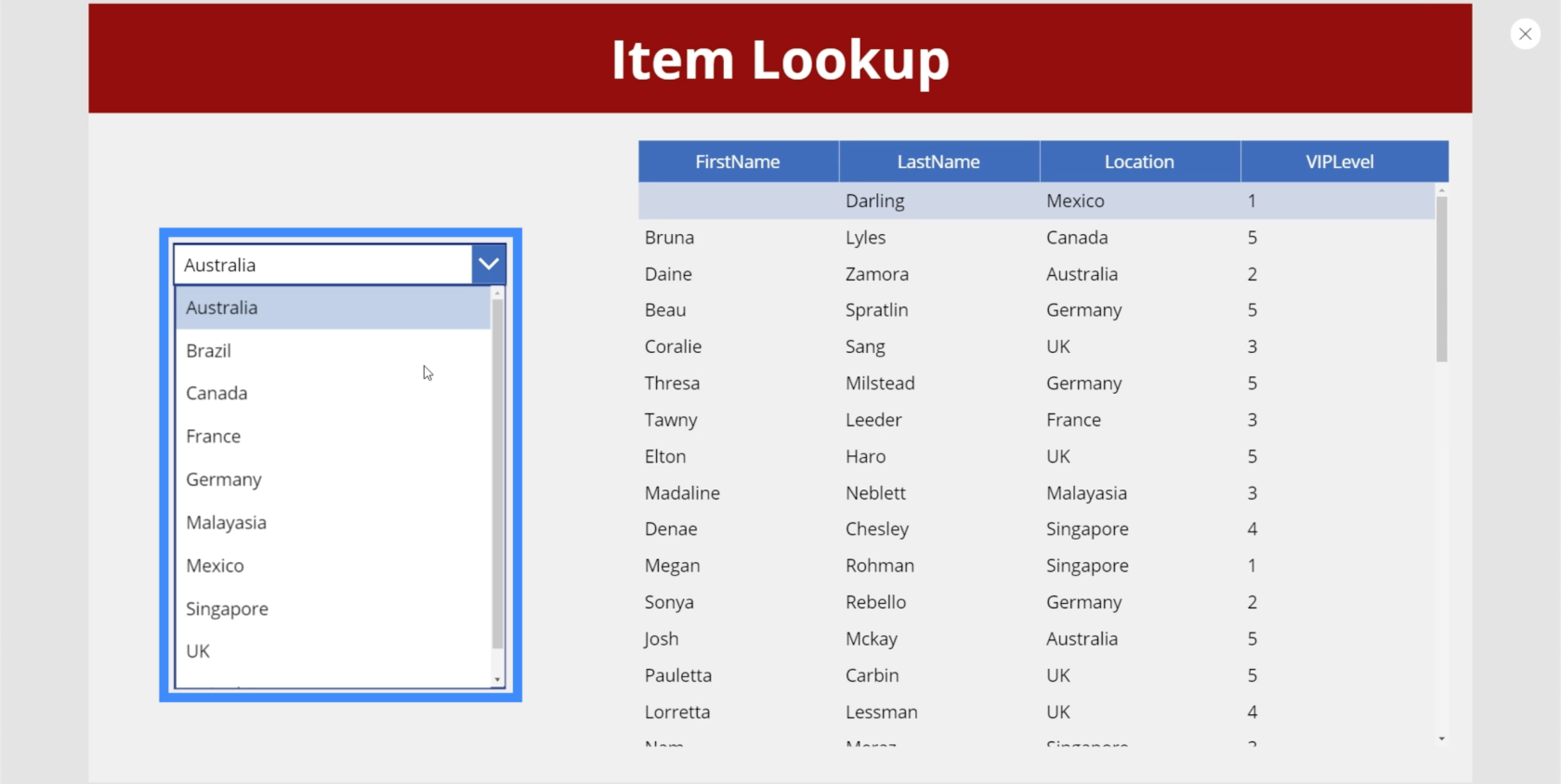
Gdy to zrobisz, zobaczymy wszystkie możliwe lokalizacje na liście rozwijanej. Widzimy jednak również wiele duplikatów.

Dzieje się tak dlatego, że w tej chwili pobierane są tylko wszystkie rekordy z kolumny Lokalizacja, niezależnie od tego, ile razy dany rekord się pojawi. Aby pozbyć się tych duplikatów, użyjemy funkcji Distinct.
Funkcja Distinct ocenia rekordy w określonej kolumnie i usuwa wszelkie duplikaty.
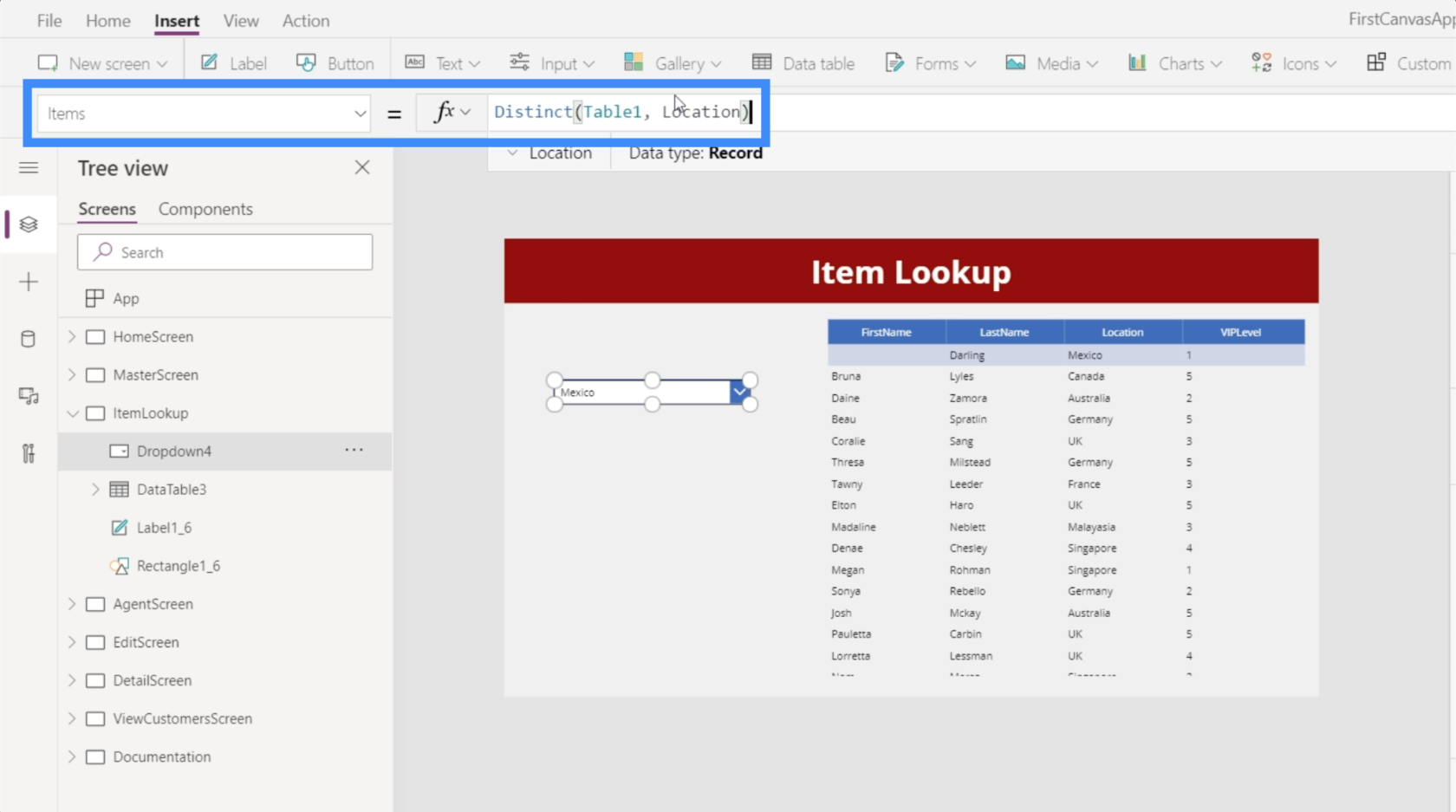
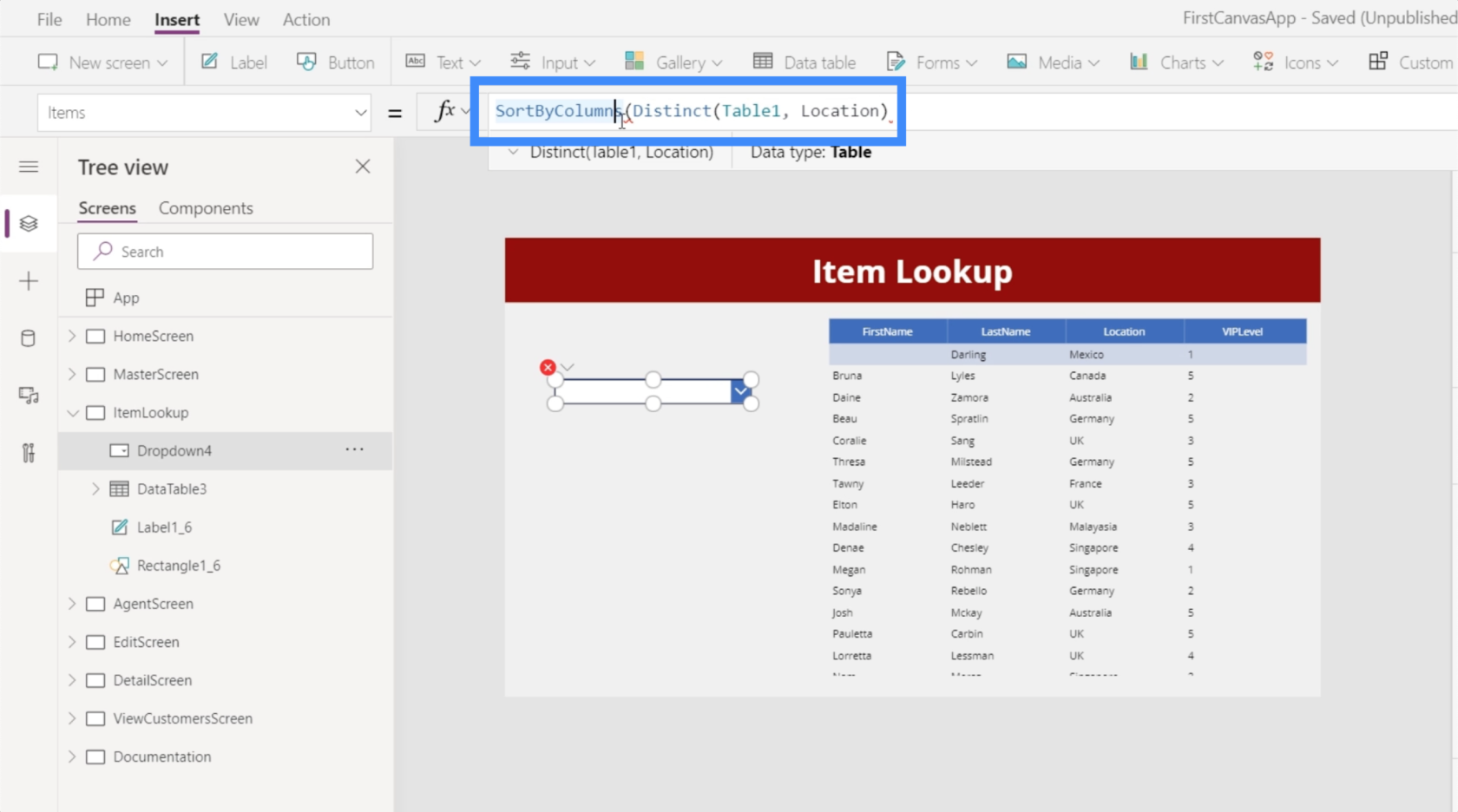
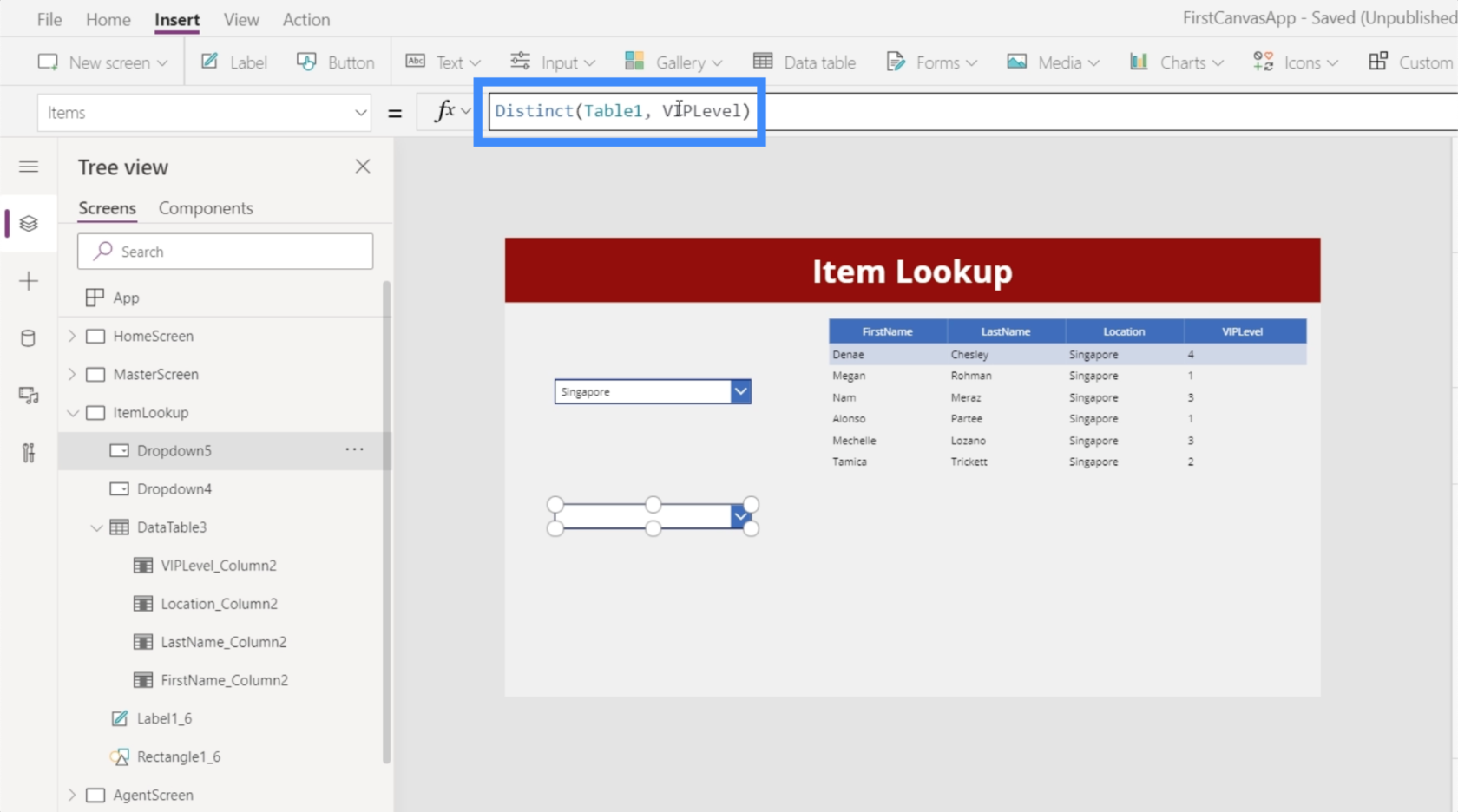
Podświetlmy więc listę rozwijaną i wybierzmy właściwość Items. Następnie użyjemy funkcji Distinct i odniesiemy się do Table1 i Location.

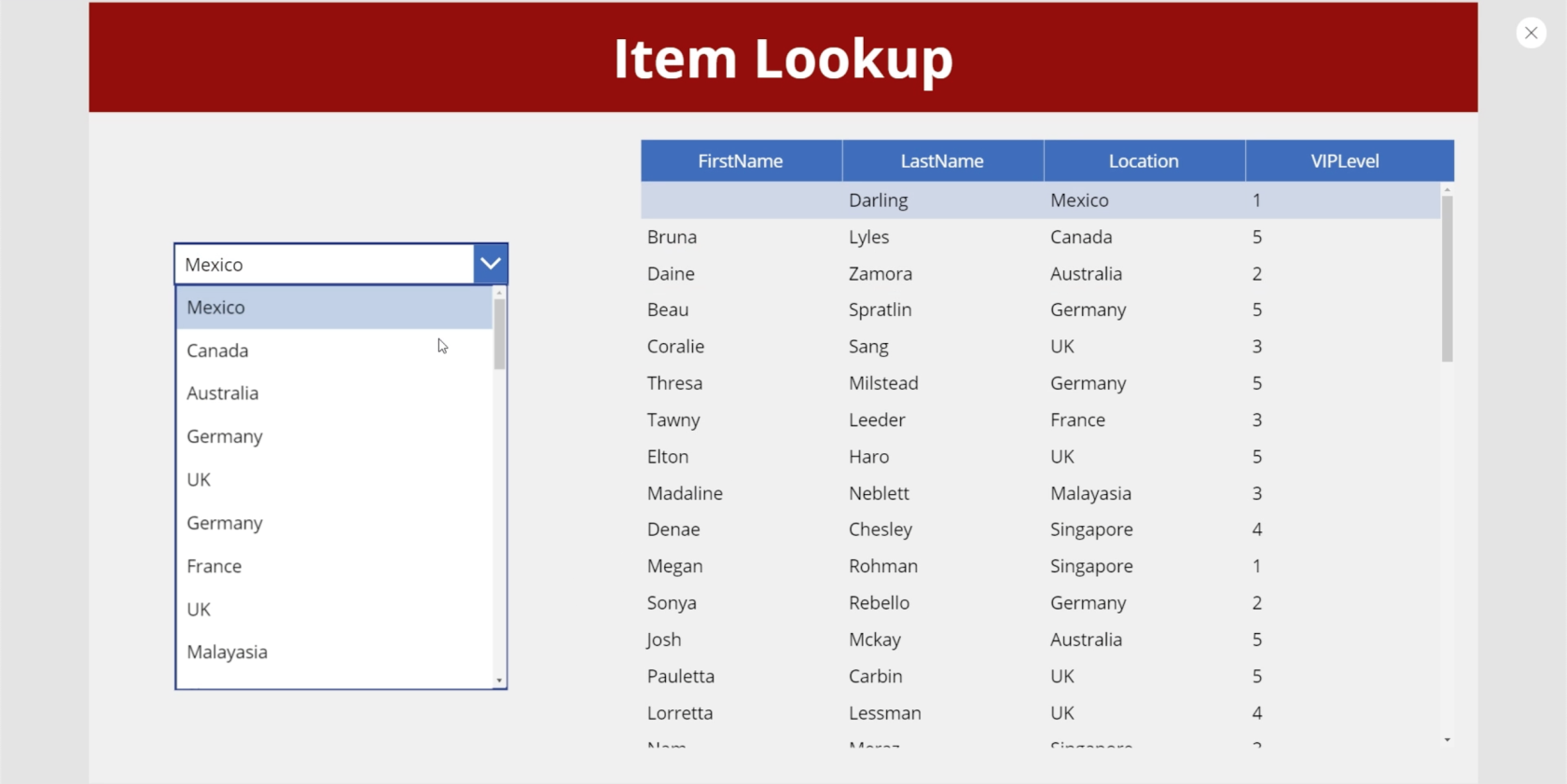
Kiedy zablokujemy tę formułę, nasza lista rozwijana zawiera teraz tylko unikalne przedmioty bez żadnych duplikatów.

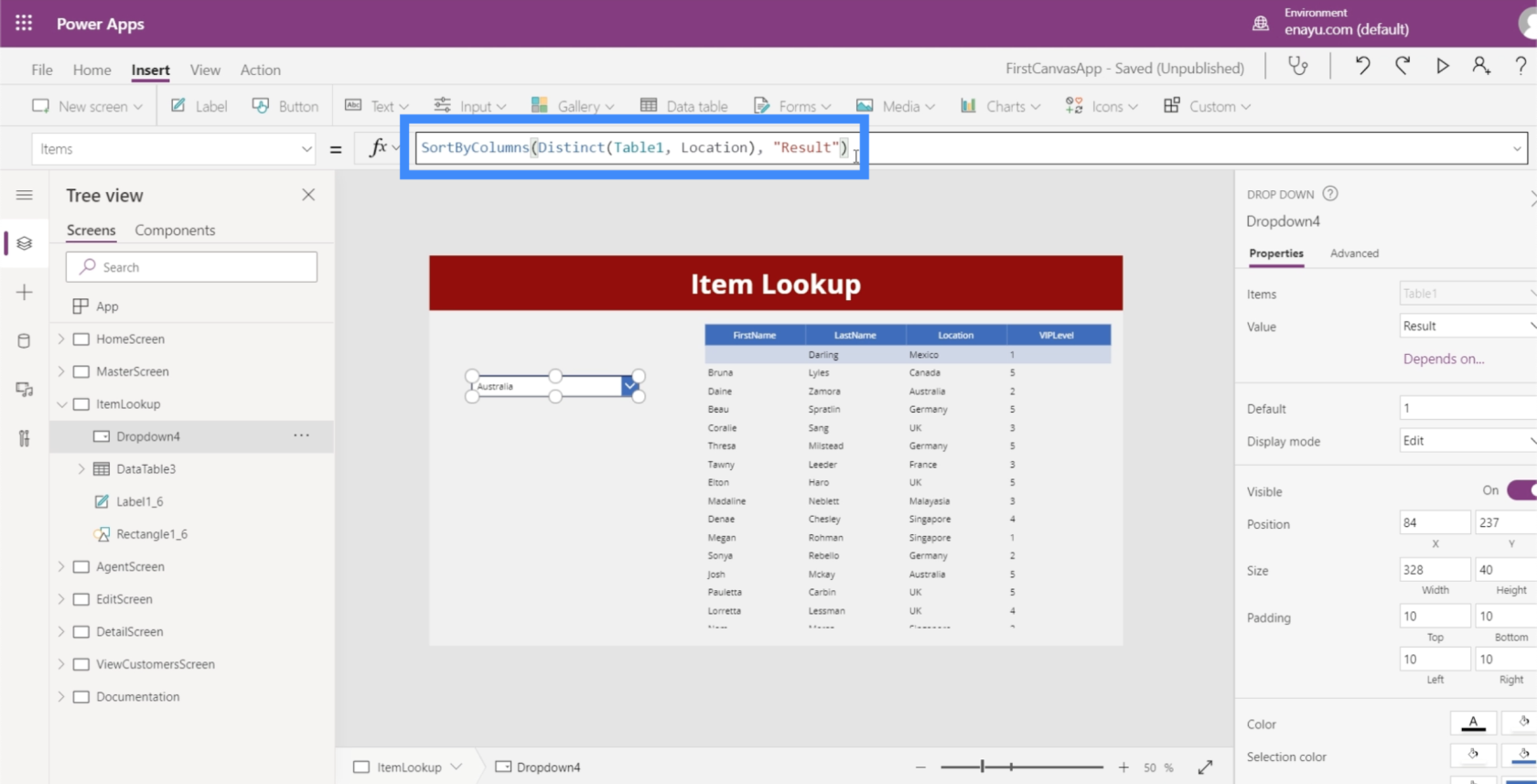
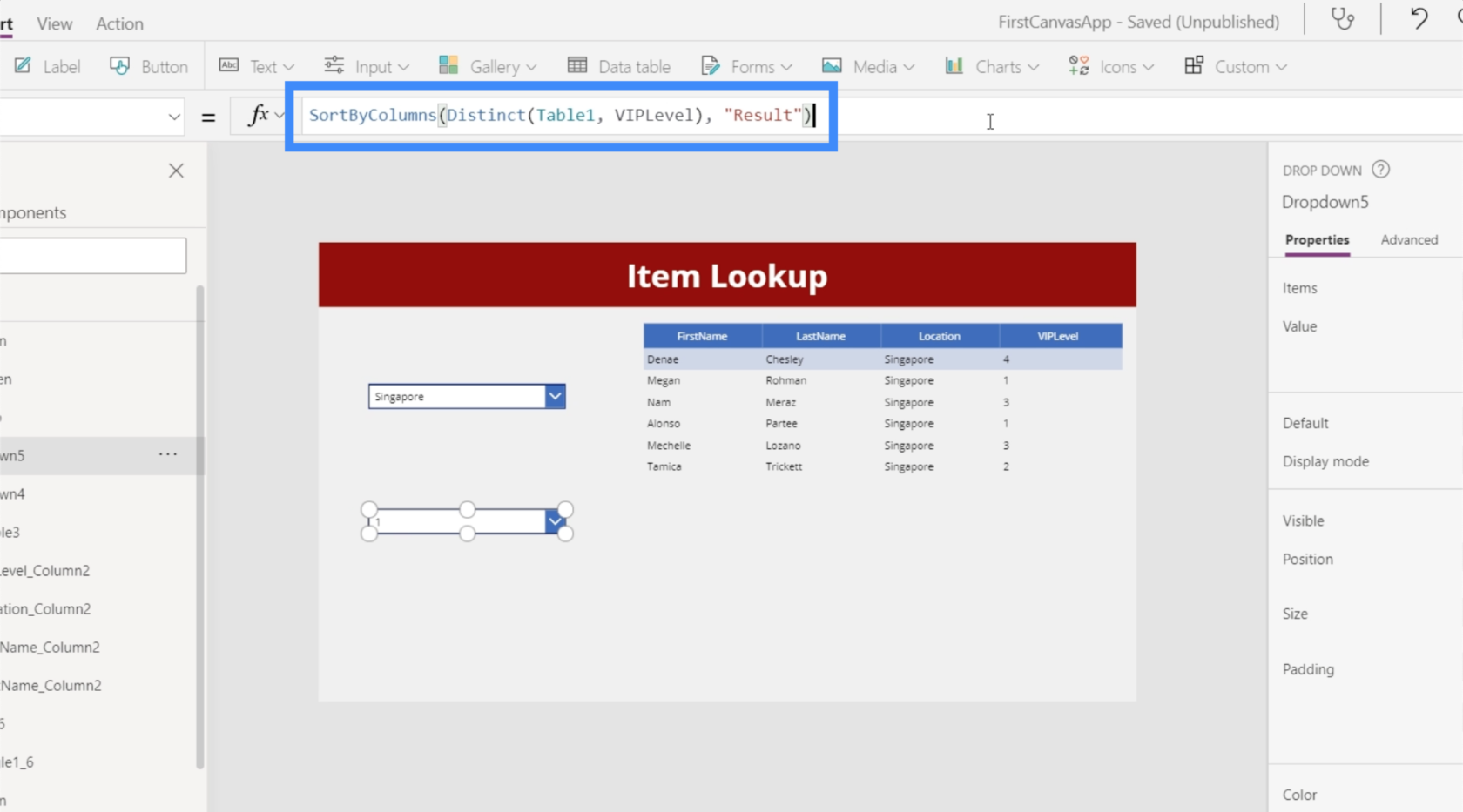
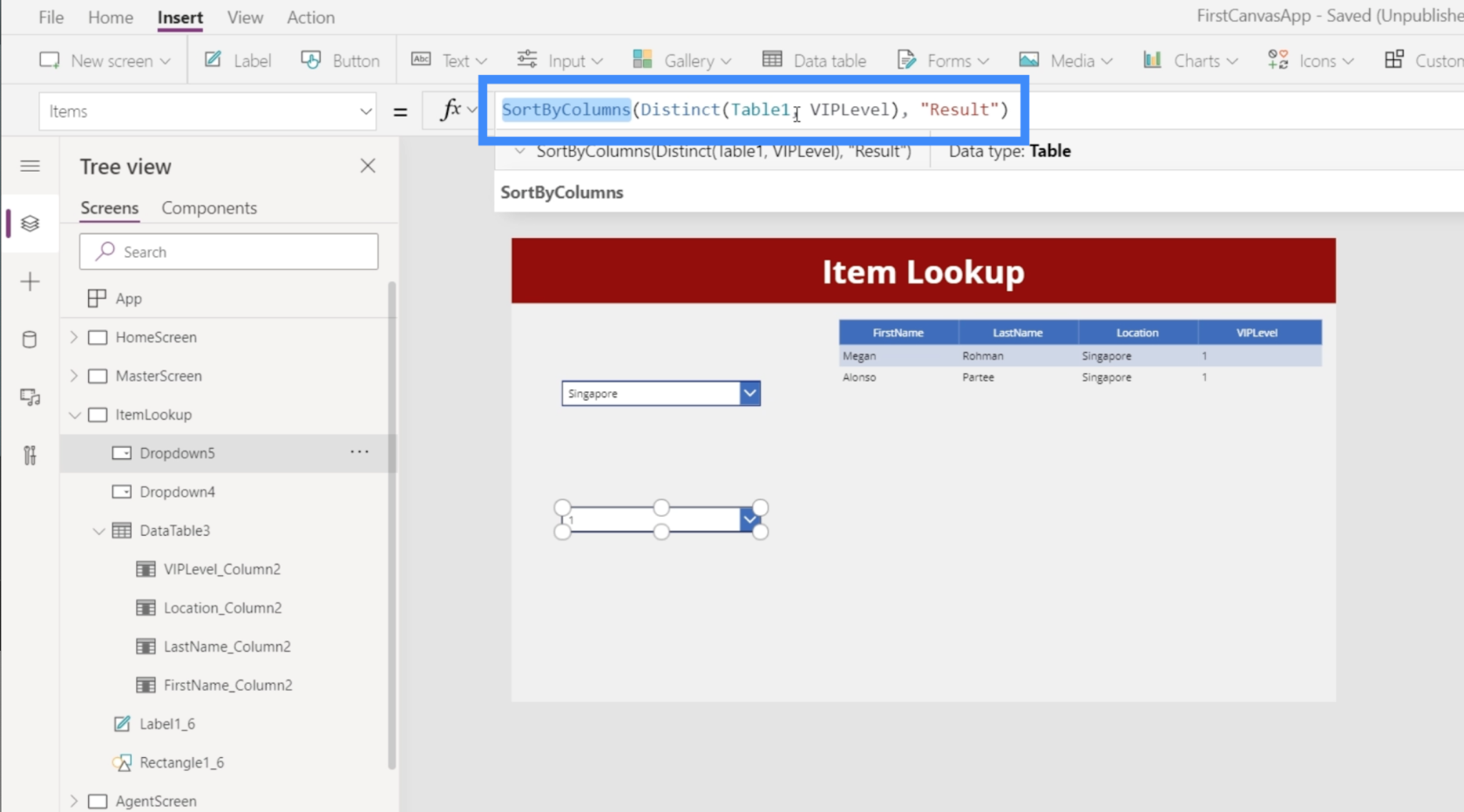
Aby ułatwić nam przeglądanie rekordów w tym menu rozwijanym, posortujmy elementy tak, aby pojawiały się w porządku alfabetycznym. Użyjemy funkcji SortByColumn, która zwykle wymaga podania źródła. W tym przykładzie źródłem byłaby nasza lista odrębnych elementów w kolumnie Lokalizacja.

Wymaga również kolumny. W tym przypadku chcemy, aby funkcja sortowała elementy na podstawie samego wyniku. Zasadniczo ten wynik pochodzi ze źródła, do którego właśnie się odnieśliśmy, czyli z naszej listy odrębnych elementów. Więc odwołamy się do Result.

Teraz mamy wszystkie nasze unikalne lokalizacje posortowane w tym menu.

Łączenie tabeli danych z listą rozwijaną
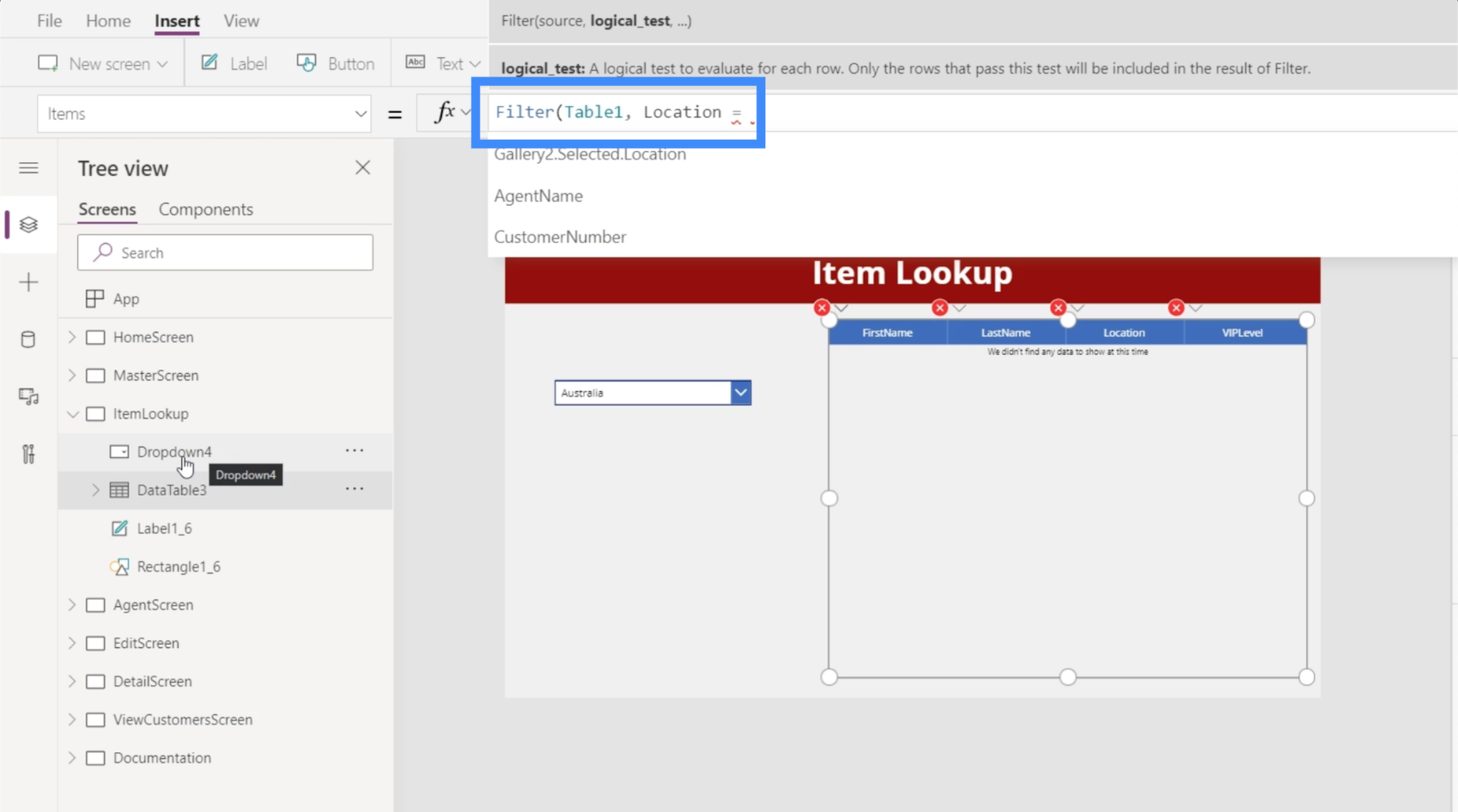
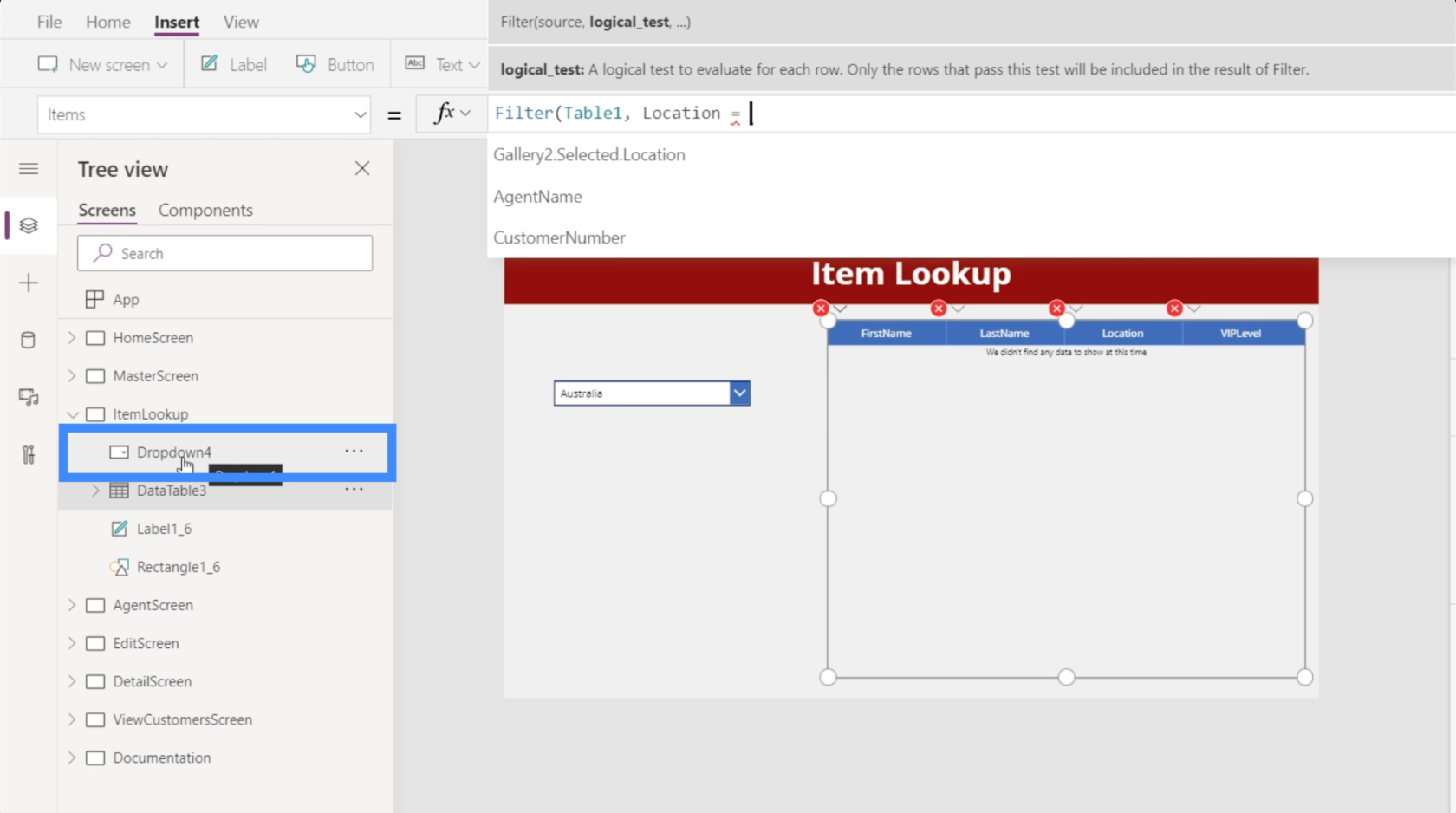
Następnym krokiem byłoby uzależnienie tej tabeli od listy rozwijanej. W tym celu użyjemy funkcji Filtruj.
Podświetlmy więc tabelę danych i przejdźmy do właściwości Items i użyjmy funkcji Filter. Funkcja filtru zwykle przyjmuje źródło i test logiczny. W tym przypadku naszym źródłem jest Tabela1. Jeśli chodzi o test logiczny, chcemy, aby był równoważny dowolnej wartości, którą użytkownik wybierze z listy rozwijanej.

Jeśli spojrzymy na lewy panel, zobaczymy, że lista rozwijana, do której chcemy się tutaj odnieść, to Dropdown4.

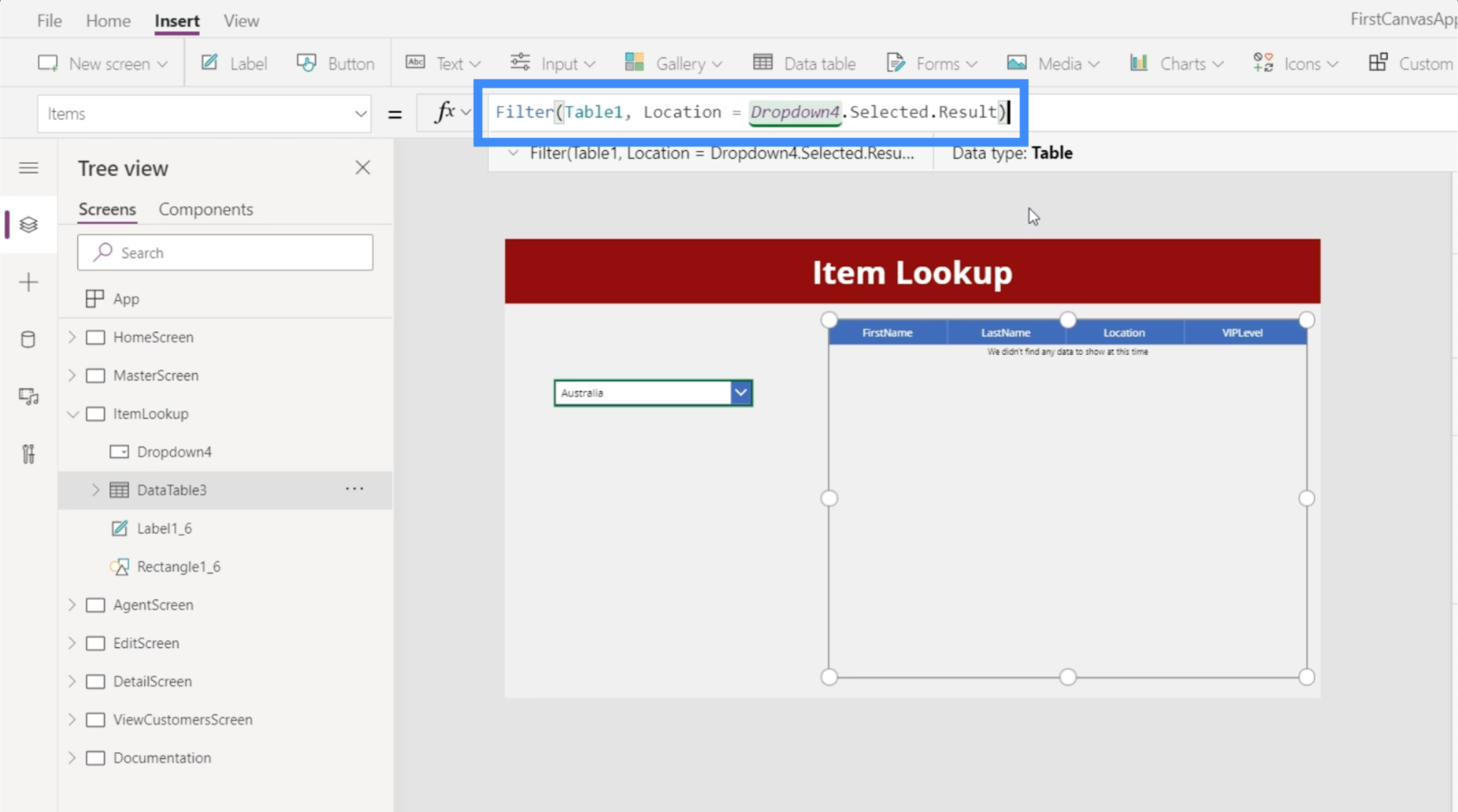
To jest element, którego użyjemy do naszego testu logicznego. Użyjemy Dropdown4.Selected.Result, ponieważ chcemy pokazać wyniki tylko na podstawie wybranego elementu.

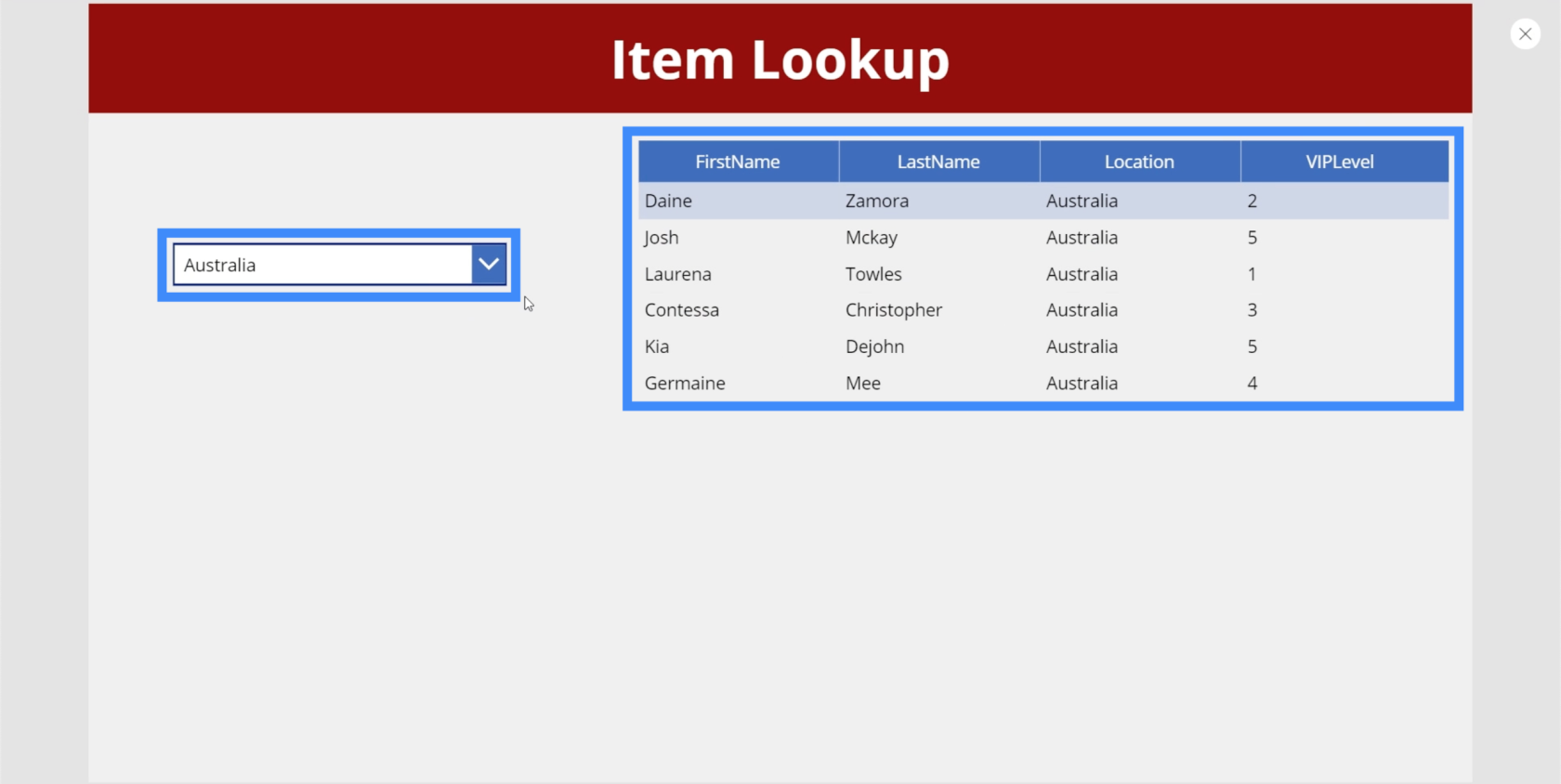
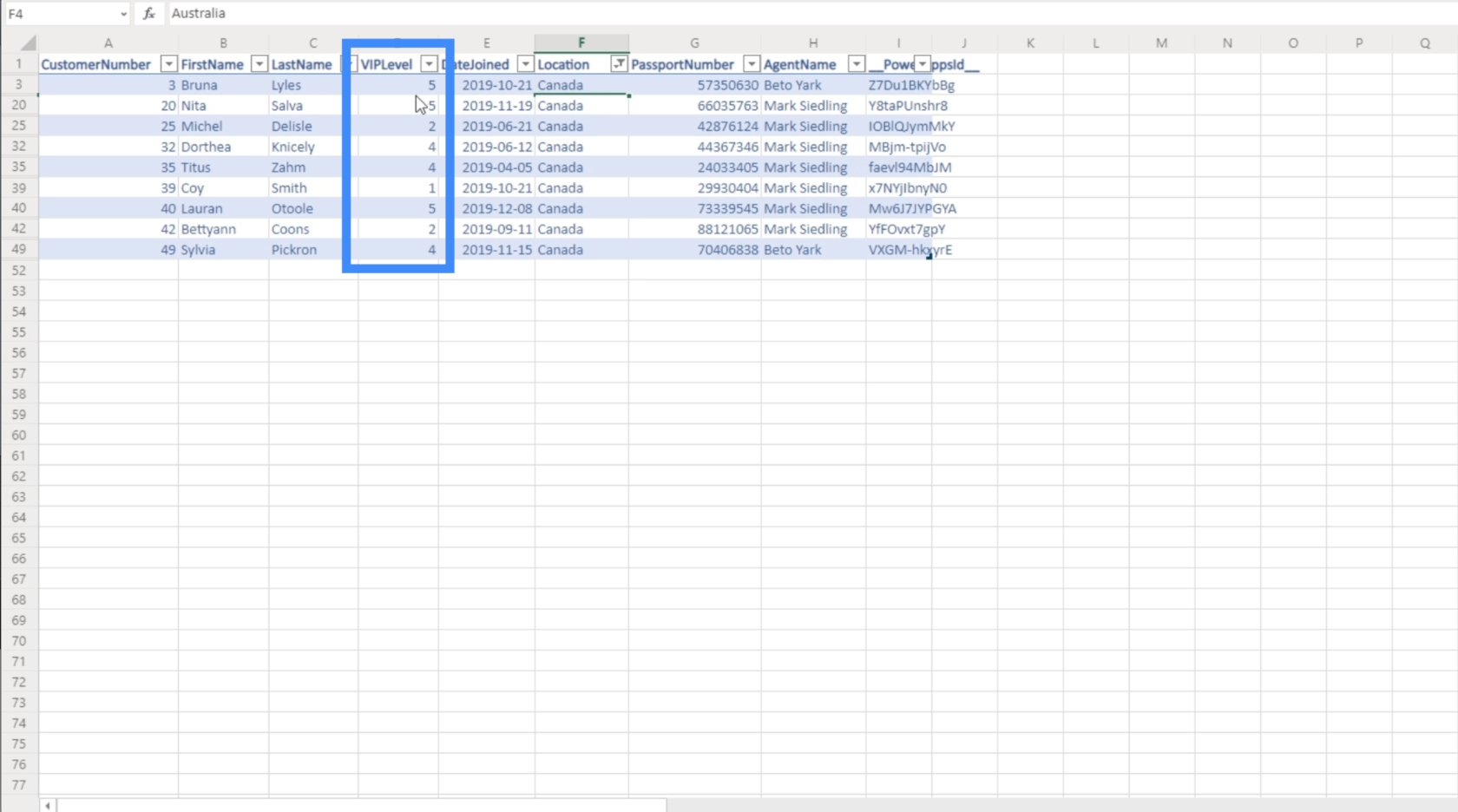
Teraz, ponieważ z listy rozwijanej wybrano Australię, w tabeli są wyświetlane tylko rekordy, dla których Australia jest lokalizacją.

Dodanie drugiego menu rozwijanego
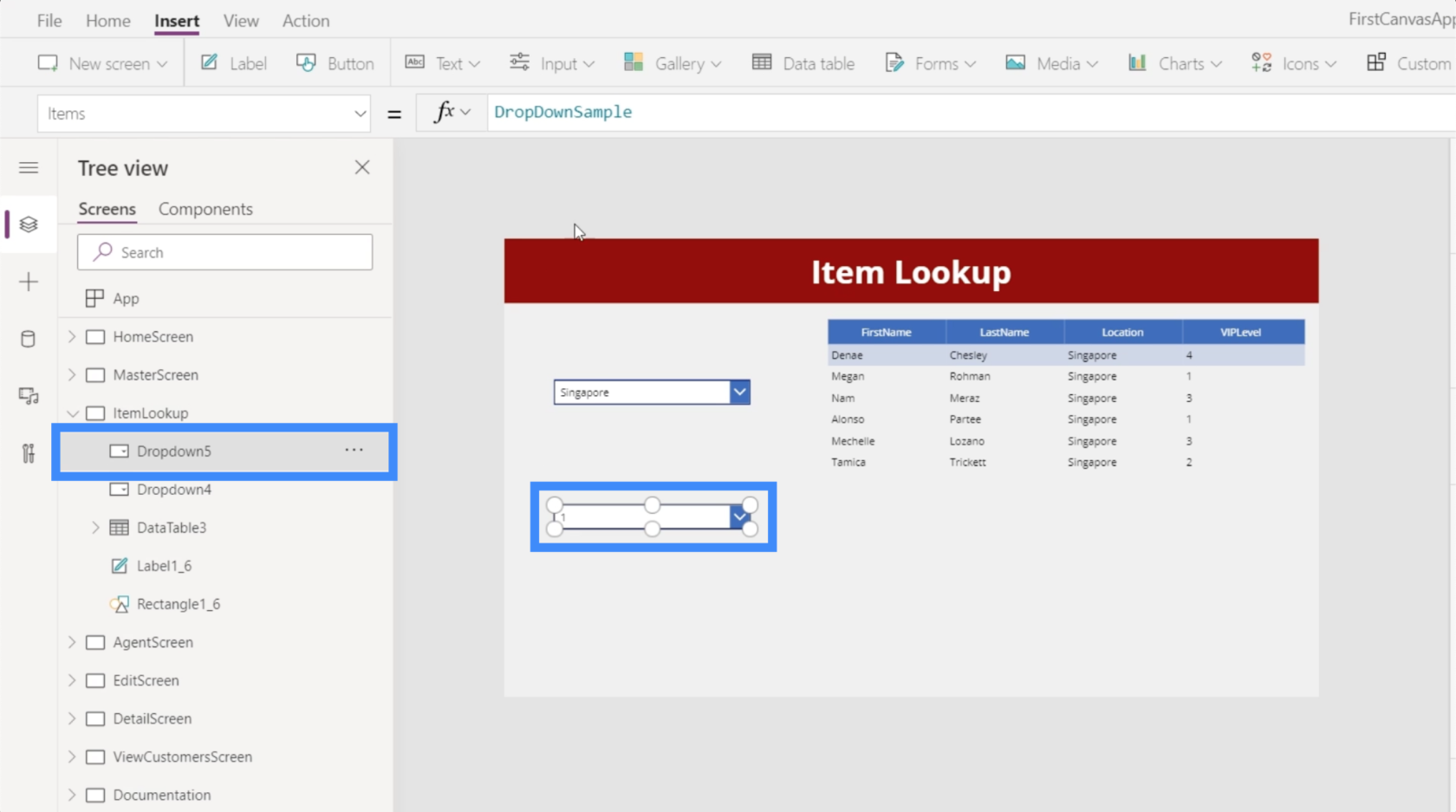
Ponieważ ostatecznie chcemy kaskadować nasze listy rozwijane, oznacza to, że potrzebujemy co najmniej dwóch list rozwijanych lub więcej. Dodajmy więc drugie menu. Tym razem posłuży do filtrowania naszych rekordów na podstawie poziomu VIP.
W tym przykładzie nową listą rozwijaną jest Dropdown5.

Ponownie będziemy musieli dotknąć źródła danych, którym jest Tabela1. Następnie użyjemy poziomu VIP jako wartości.

Ponieważ pozycje w kolumnie Poziom VIP najprawdopodobniej również będą miały duplikaty, ponownie użyjemy funkcji Distinct, odwołując się w procesie do Table1 i VIPLevel.

Gwarantuje to, że nie mamy duplikatów w naszym menu rozwijanym.

A teraz uporządkujmy te elementy. Podobnie jak w przypadku naszego pierwszego menu rozwijanego, użyjemy opcji Sortuj według kolumny, tym razem odwołując się do poziomu VIP zamiast lokalizacji.

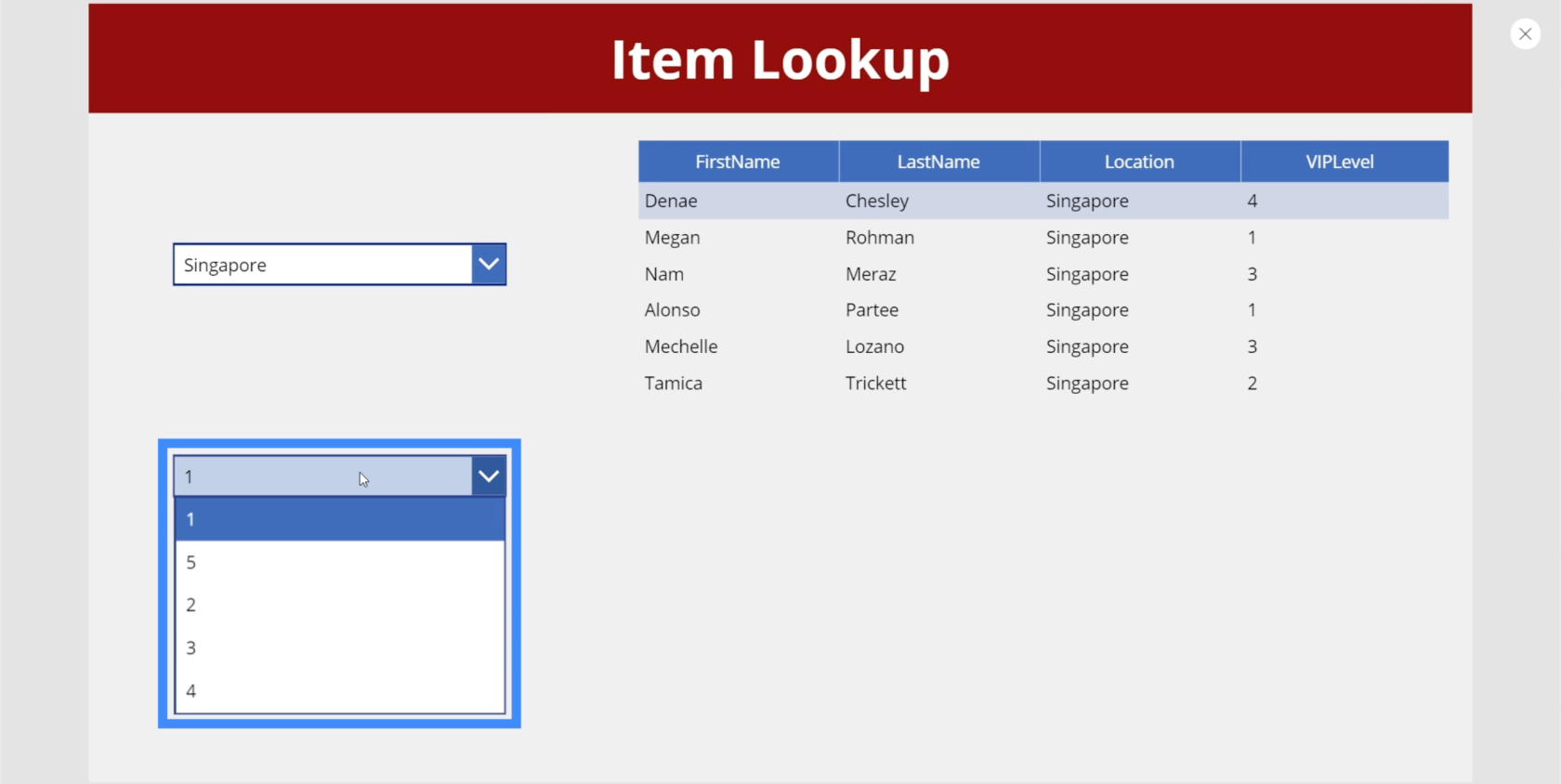
Po wprowadzeniu tej formuły elementy w naszym menu rozwijanym są teraz we właściwej kolejności.

Następnie musimy wrócić do naszej tabeli danych, aby upewnić się, że filtrujemy nie tylko na podstawie pierwszej listy rozwijanej, ale także na podstawie drugiej. Zaletą tabel danych i funkcji filtrowania jest to, że możemy dodać dowolną liczbę kryteriów filtrowania.
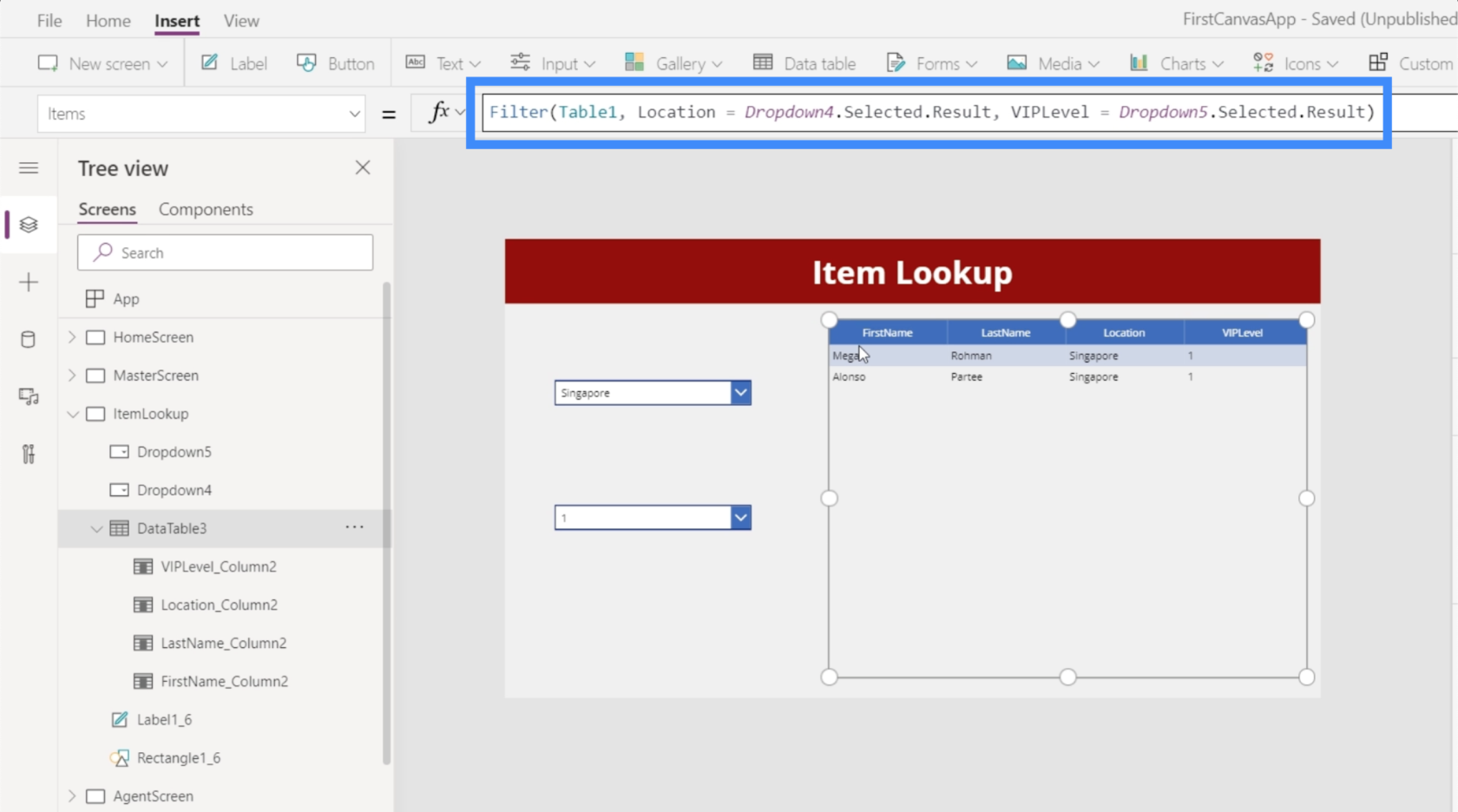
Więc jeśli przejdziemy do oryginalnej formuły, wystarczy dodać VIPLevel = Dropdown5.Selected.Result.

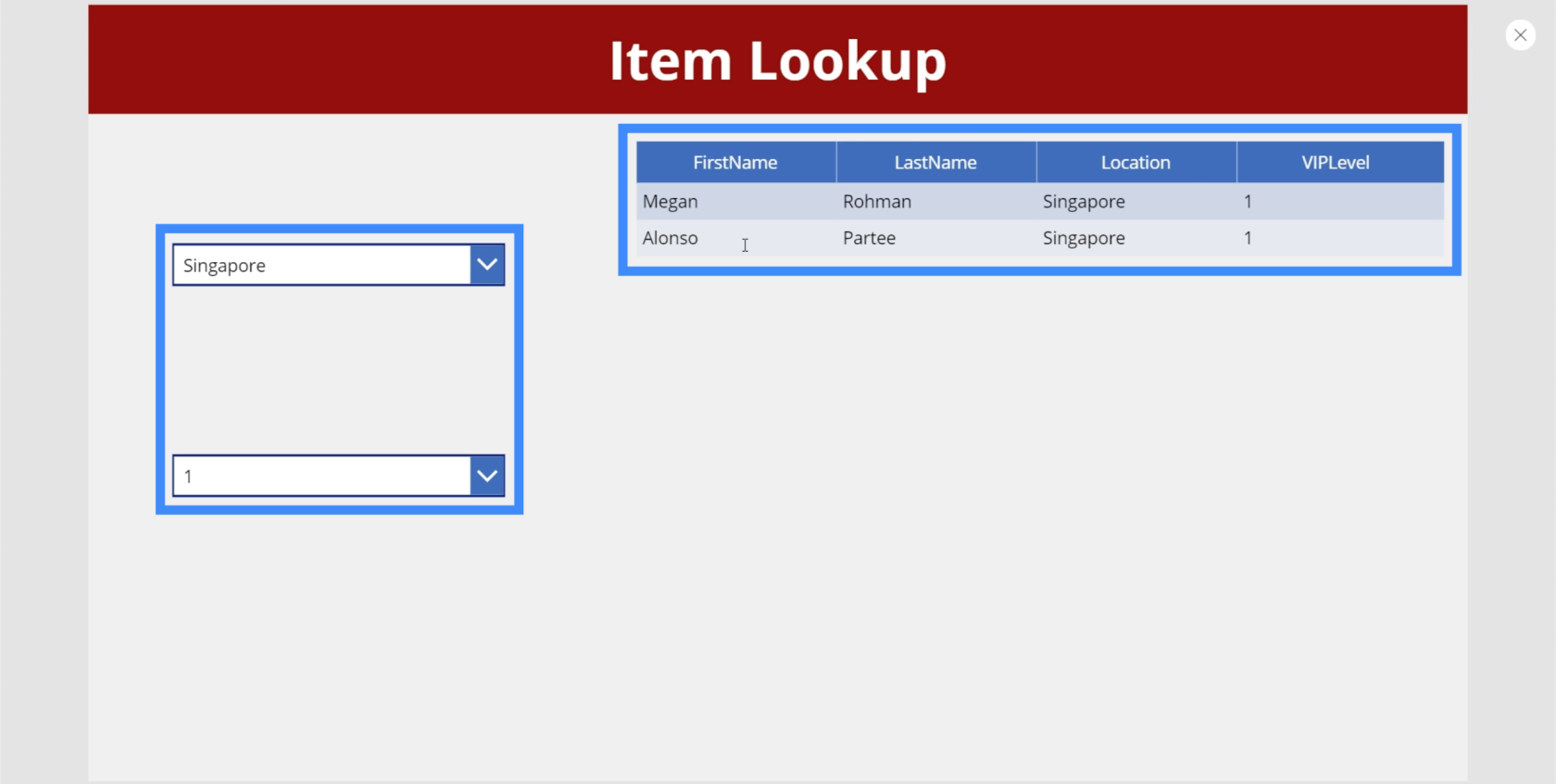
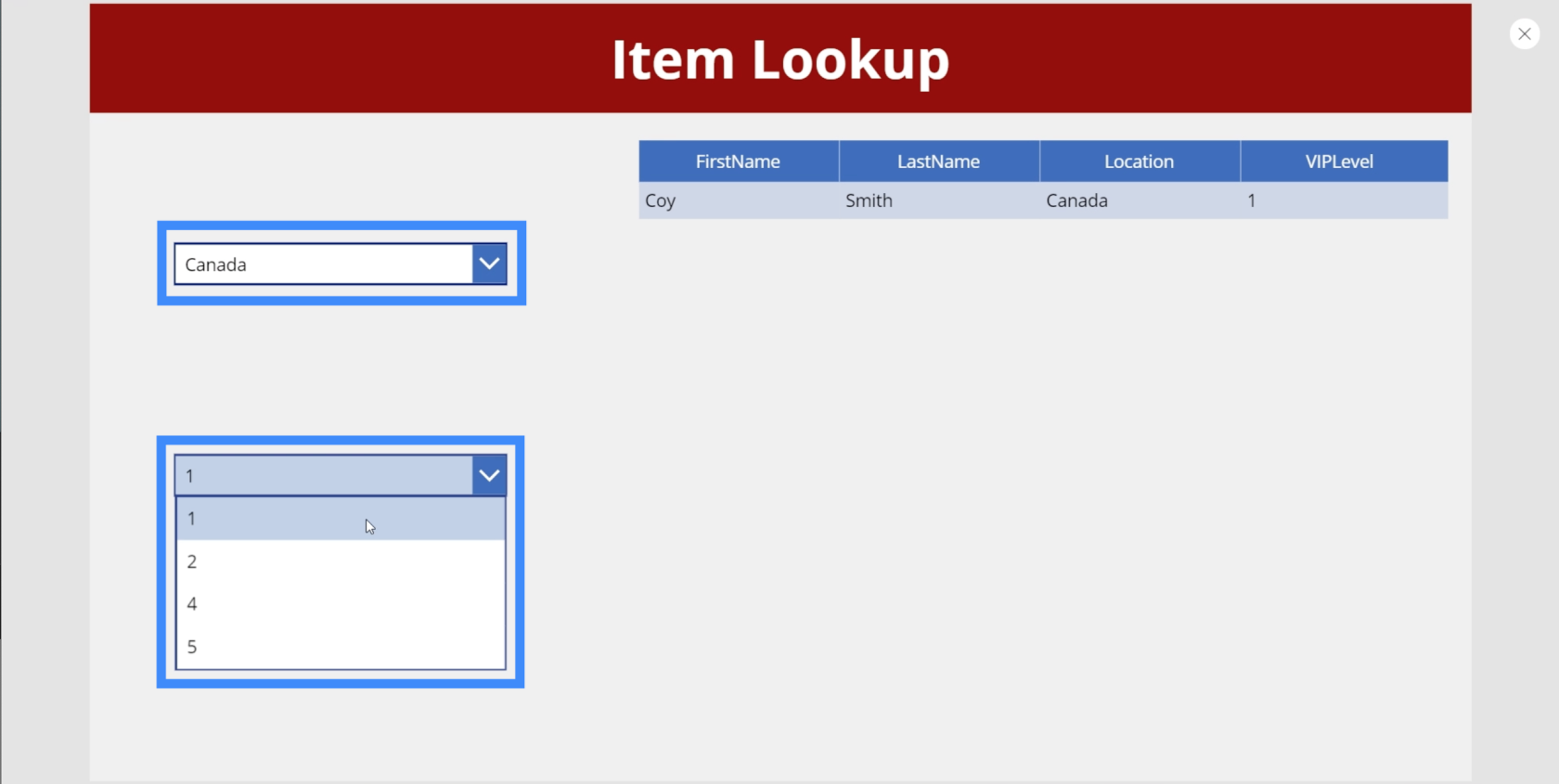
Po zapisaniu tej formuły możemy teraz wybierać elementy z obu list rozwijanych, a nasza tabela danych będzie filtrować rekordy na podstawie obu z nich. Na przykład, jeśli wybierzemy Singapur z listy rozwijanej Lokalizacja i 1 z listy rozwijanej Poziom VIP, otrzymamy dwa wpisy pasujące do tych parametrów.

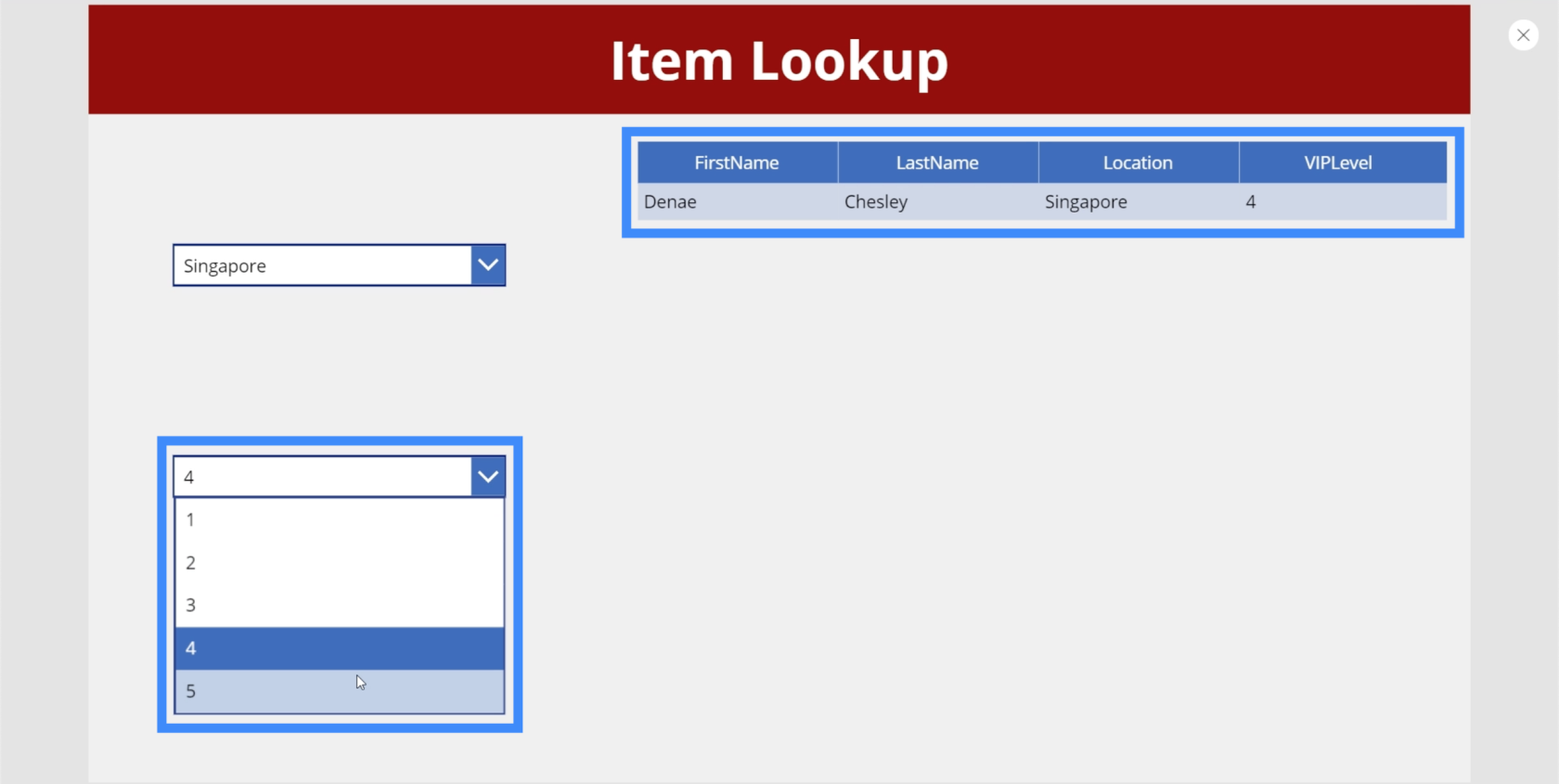
Możemy zmienić poziom VIP na 4, a wyświetli się jeden wynik pasujący do naszych filtrów.

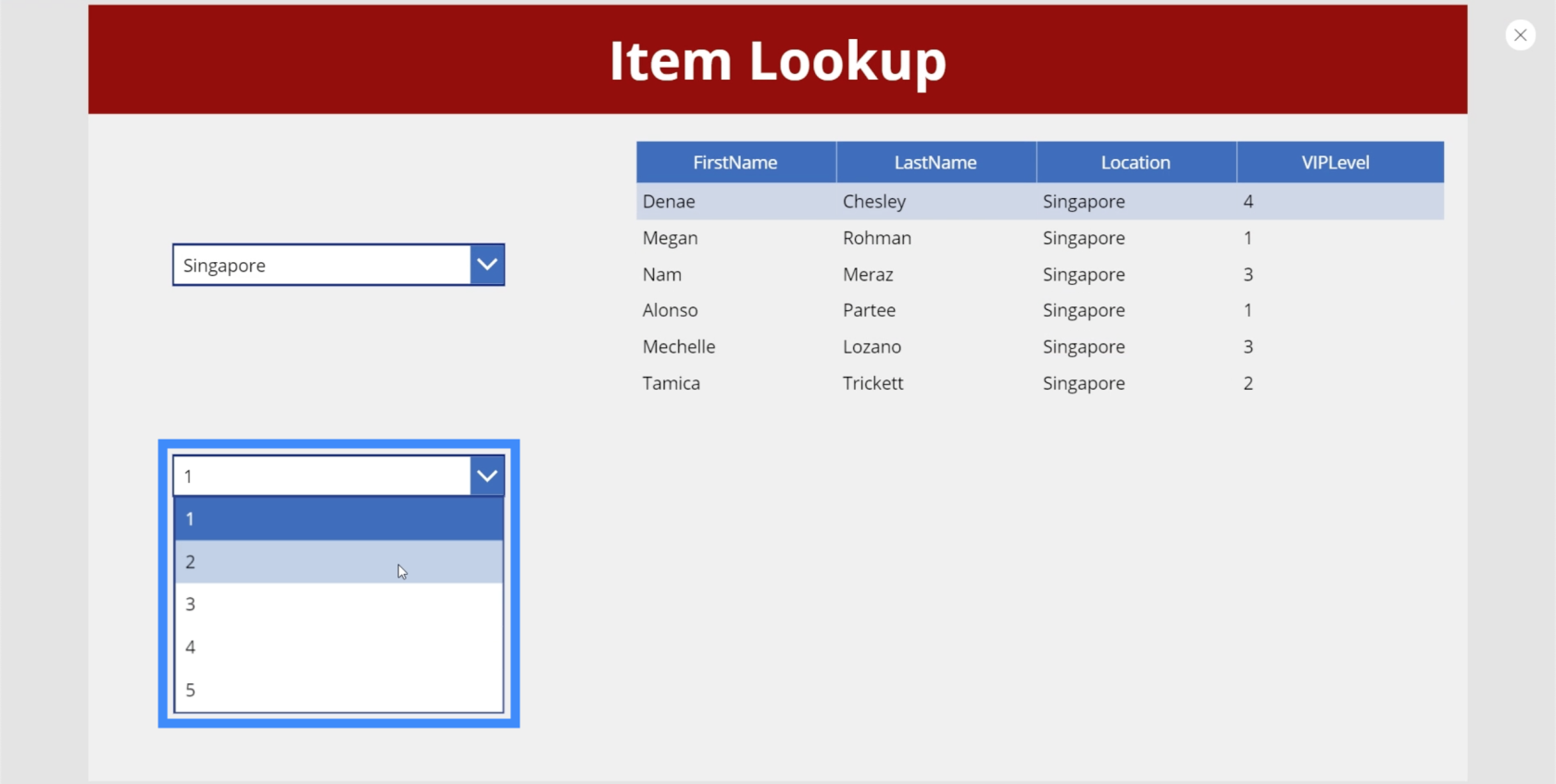
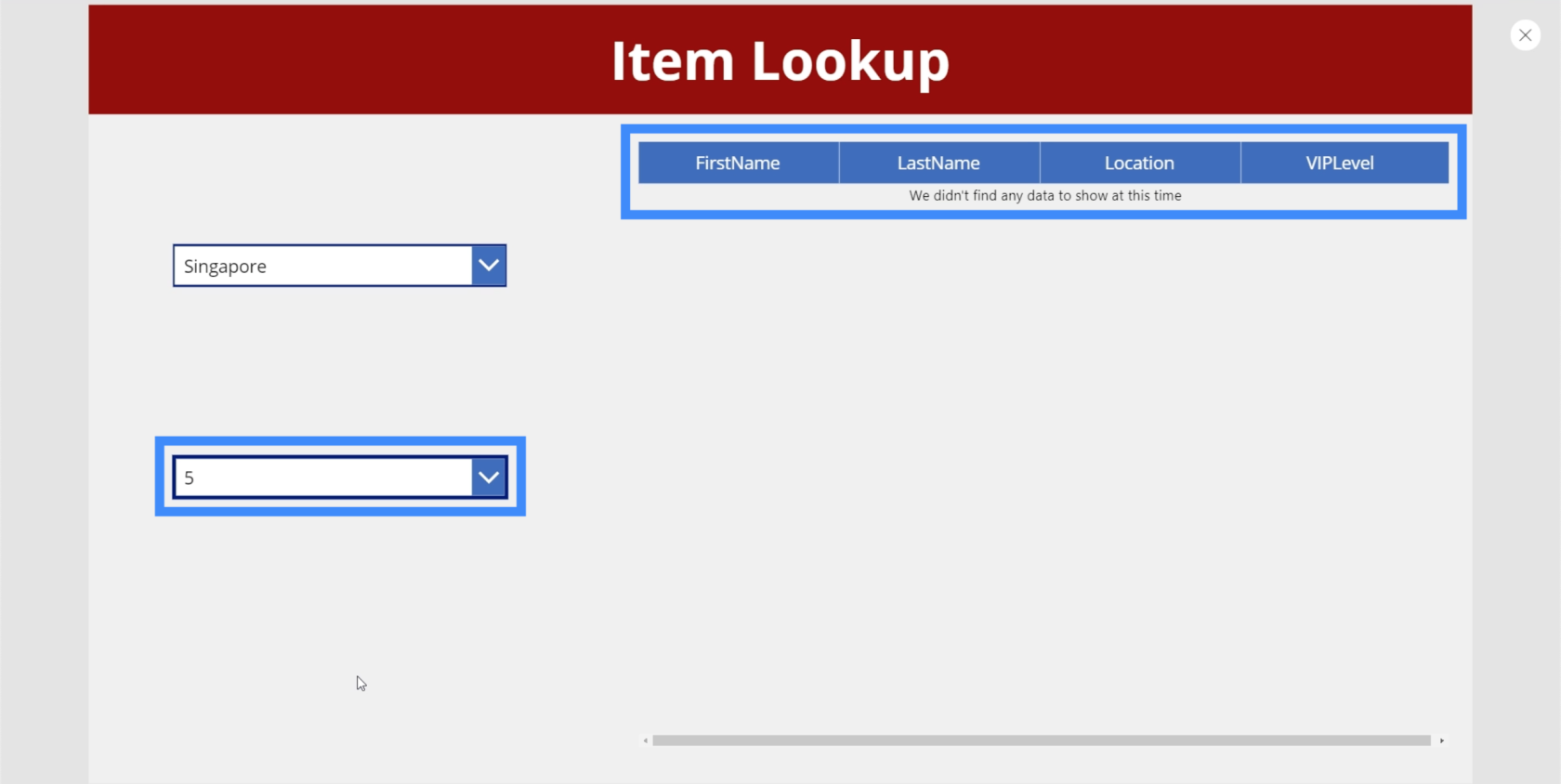
Teraz zwróć uwagę, jak stół okazuje się pusty, gdy wybieramy poziom VIP 5 z Singapurem jako lokalizacją.

Oznacza to, że w Singapurze nie ma nikogo, kto należy do poziomu VIP 5. Chociaż jest to zrozumiałe, chcemy, aby 5 nie pojawiało się na drugim liście rozwijanej, jeśli nie ma pasującego rekordu. W końcu o to chodzi w kaskadowych listach rozwijanych.
Tworzenie kaskadowych list rozwijanych
W tej chwili właściwość Items dla naszego drugiego menu rozwijanego patrzy na Table1, pobiera różne elementy z kolumny VIPLevel i sortuje je na podstawie rzeczywistego wyniku.

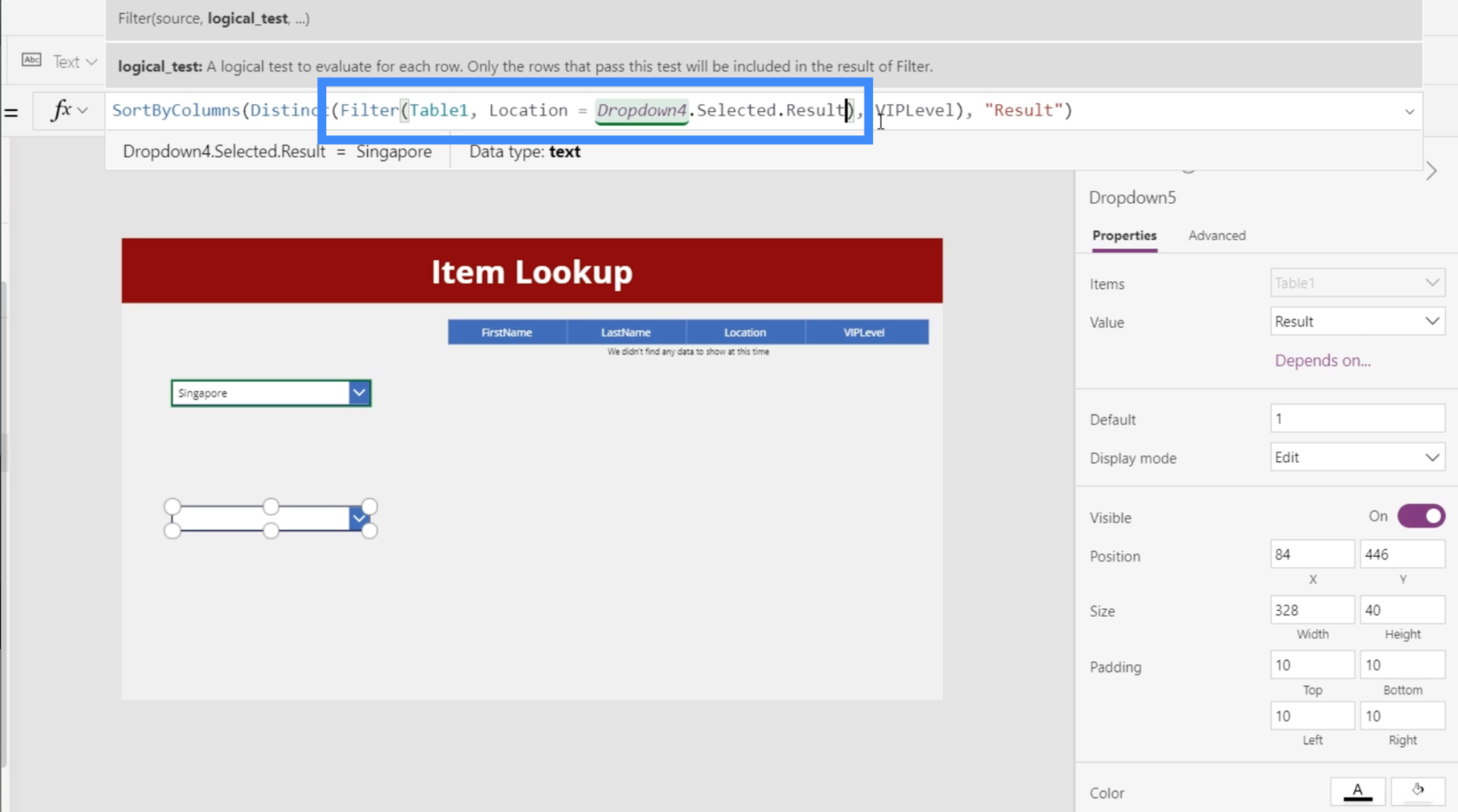
Chcemy, aby źródło danych zostało zawężone do tego, co jest wybrane w pierwszym menu rozwijanym, zamiast patrzeć na całą tabelę Table1. Na przykład, jeśli użytkownik wybierze Singapur z listy rozwijanej Lokalizacja, lista rozwijana VIPLevel powinna wyświetlać tylko elementy pasujące do Singapuru, a nie całą tabelę.
Zamierzamy więc dodać tutaj funkcję filtrowania, upewniając się, że Tabela 1 jest filtrowana na podstawie warunku, że Lokalizacja powinna być równoważna z Dropdown4.Selected.Result.

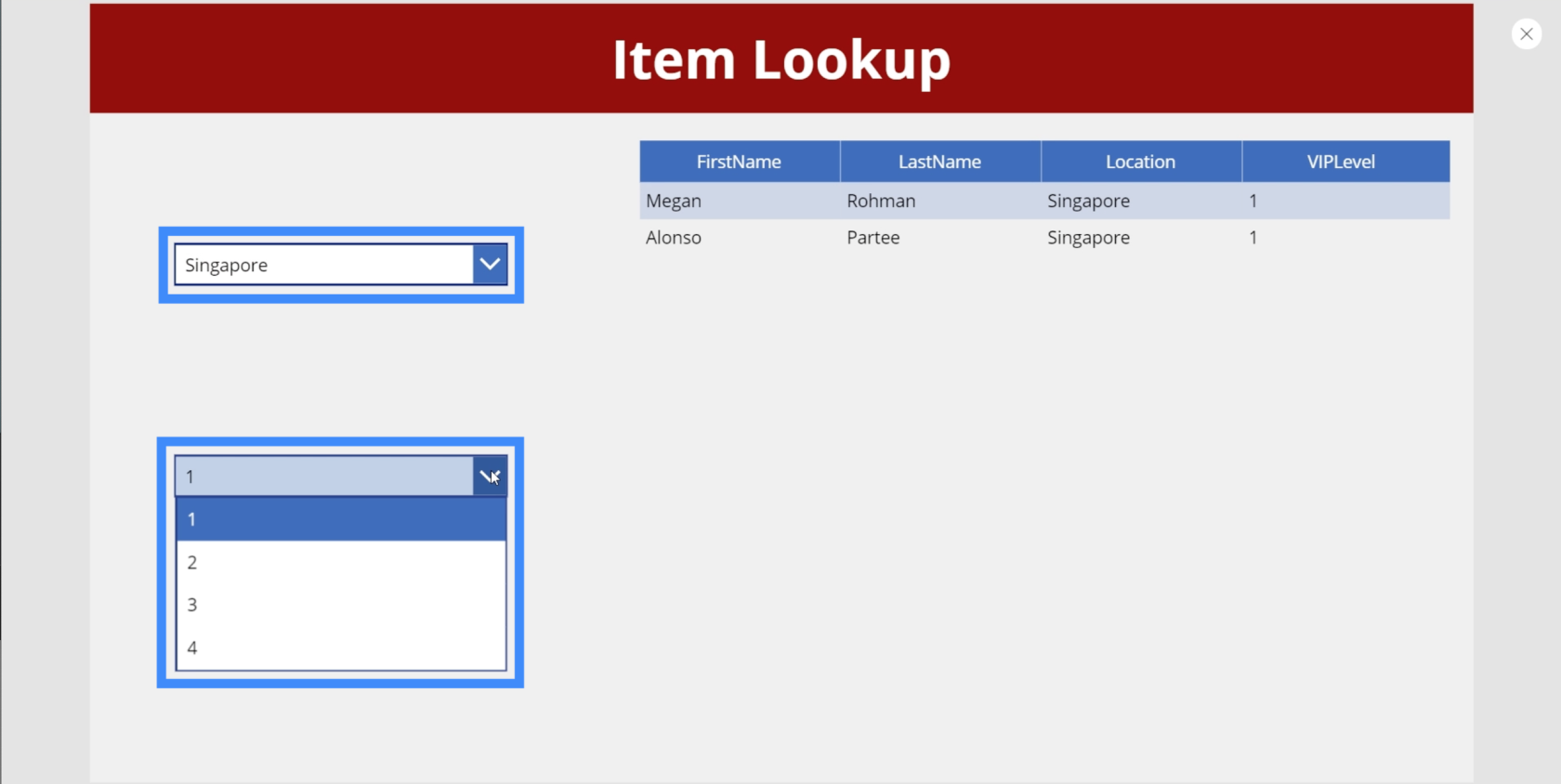
Jeśli sprawdzimy teraz nasze menu rozwijane, zobaczymy, że drugie menu nie pokazuje już 5 z Singapurem wybranym na pierwszym menu.

Jeśli tym razem sprawdzimy Kanadę, okaże się, że nie ma 3 poniżej poziomu VIP.

Jeśli ponownie porównamy to z naszym oryginalnym źródłem danych, którym jest Tabela 1, zobaczymy, że tak naprawdę nie ma dopasowań dla VIPLevel 3 w Kanadzie. Oznacza to, że nasza formuła działa.

Wprowadzenie do Power Apps: definicja, funkcje, funkcje i znaczenie
Środowiska Power Apps: prawidłowe konfigurowanie elementów aplikacji
Funkcje i formuły PowerApps | Wstęp
Wniosek
Kaskadowe listy rozwijane mogą zdecydowanie poprawić wrażenia użytkownika końcowego, zwłaszcza jeśli masz do czynienia z dużą ilością danych. Ułatwia to użytkownikom końcowym szybsze znajdowanie potrzebnych rekordów, po prostu dlatego, że nie będą musieli zajmować się dodatkowymi elementami, które nic nie dają podczas filtrowania wyników.
Pamiętaj, że w razie potrzeby możesz upuścić inne listy rozwijane. Nie musisz ograniczać się tylko do dwóch list rozwijanych. Oznacza to, że jeśli masz więcej pól w swoim źródle danych, możesz dodać więcej list rozwijanych w zależności od tego, jak precyzyjne ma być filtrowanie.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








