Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku porozmawiamy o tym, jak użyć funkcji Usuń, aby utworzyć przycisk usuwania w PowerApps. Omówimy również, jak ustawić wyskakujące okienko z potwierdzeniem dla przycisku usuwania.
Przycisk usuwania może wydawać się drugorzędną funkcją w dowolnej aplikacji, ale nadal odgrywa kluczową rolę w zapewnieniu wydajnej i wygodnej w użyciu dowolnej aplikacji. Jeśli masz do czynienia z rekordami, które mogą wymagać co jakiś czas aktualizacji, posiadanie przycisku usuwania ułatwiłoby usunięcie wszelkich nieaktualnych elementów.
Spis treści
Dodawanie przycisku usuwania za pomocą funkcji usuwania
Zacznijmy od dodania tutaj przycisku za pośrednictwem wstążki Wstaw.

Następnie zmieńmy tekst na tym przycisku. Nazwiemy to „Usuń ten rekord”.

W poprzednim samouczku podkreśliliśmy, jak przydatne są dokumenty firmy Microsoft w ustalaniu składni funkcji, których używamy w Power Apps. Jeśli sprawdzimy, co mówi o funkcji Usuń, mówi, że Usuń pobiera źródło danych i rekord do usunięcia.

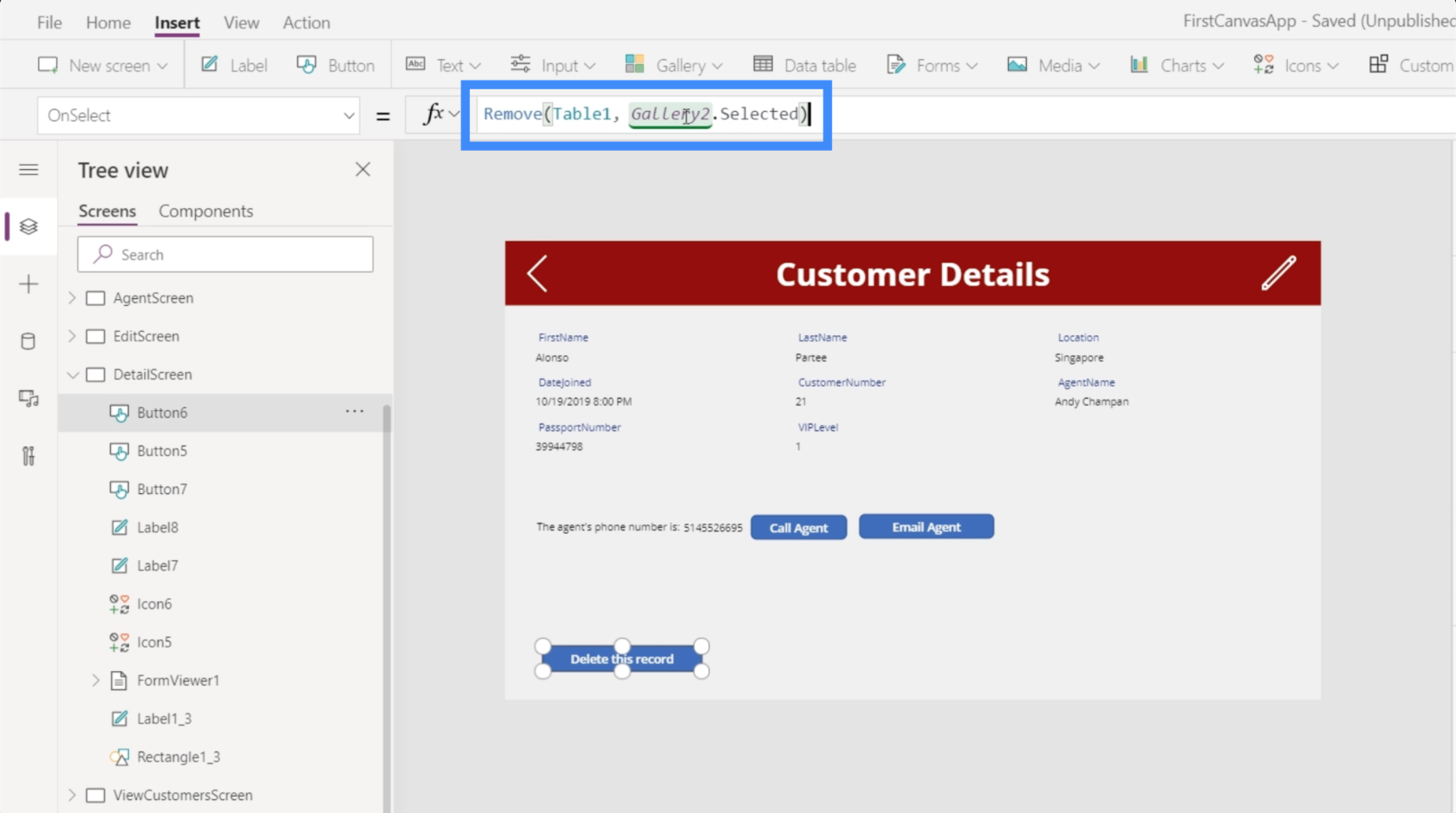
Zastosujmy to do naszego przycisku. Zaczniemy od funkcji Usuń, a następnie odwołamy się do Tabeli 1, ponieważ stamtąd będzie pochodzić rekord.

Następnie potrzebuje konkretnego przedmiotu. Wracając do naszego celu, naszym celem jest usunięcie wszelkich pozycji wyświetlanych w tym formularzu na ekranie szczegółów klienta.

Jeśli wrócimy do naszej przeglądarki formularzy i spojrzymy na ten konkretny element, okaże się, że ten element jest odpowiednikiem Gallery2.Selected.

Skopiujmy to, wróćmy do przycisku usuwania, nad którym pracujemy, i wklejmy go do naszej formuły.

Teraz nasza ukończona formuła pokazuje Usuń(Table1, Galler2.Selected). Zasadniczo mówi, że jakikolwiek rekord zostanie wybrany i pojawi się w galerii, to jest ten rekord, który chcemy usunąć.
Sprawdźmy, czy to działa. Obecnie rekord pojawiający się w galerii dotyczy Alonso Partee. Kliknijmy przycisk usuwania.

Po pomyślnym usunięciu rekordu znika on z galerii i pojawia się następny rekord. W tym przypadku widzimy teraz Laurenę Towles, ponieważ rekord Alonso Partee został usunięty.

Aby potwierdzić, że rekord naprawdę zniknął, możemy użyć paska wyszukiwania na ekranie Wyświetl klientów. Jak widać, żadne rekordy nie pojawiają się, gdy próbujemy wyszukać rekord Alonso.

Dodawanie nawigacji po usunięciu rekordu
Aby było to wygodniejsze dla użytkowników końcowych, dodajmy nawigację, dzięki której użytkownik będzie automatycznie kierowany z powrotem do ekranu Wyświetl klientów po usunięciu rekordu. Aby to zrobić, użyjemy średnika. Dodanie średnika do formuły umożliwia użycie więcej niż jednej funkcji.
Użyjemy więc funkcji Navigate i odwołamy się do ViewCustomersScreen. Dodajmy również przejście ekranu, aby przejście z jednego ekranu do drugiego było płynniejsze.

Ze średnikiem pośrodku dodaje również porządek do sposobu działania funkcji. Patrząc na naszą formułę, średnik mówi systemowi, aby najpierw zastosował funkcję Usuń przed wykonaniem funkcji Nawigacja.
Dzięki tej formule, zamiast pozostać na tym samym ekranie i zobaczyć następny rekord, użytkownik końcowy wróci do głównej galerii na ekranie Wyświetl klientów.
Dodawanie wyskakujących okienek potwierdzających
Chociaż nasz przycisk usuwania jest teraz w pełni funkcjonalny, jednym z problemów jest to, że nie ma żadnego potwierdzenia, czy użytkownik naprawdę chce usunąć rekord, czy nie. Na przykład, jeśli czyjeś palce przesuną się po przycisku usuwania, niektóre rekordy mogą zostać przypadkowo usunięte. Dlatego ważne jest, aby wyskakujący ekran potwierdzał, czy użytkownik naprawdę chce usunąć rekord, czy nie.
Nie chodzi o to, że wyskakujące okienka z potwierdzeniami mogą być używane do różnych celów, a nie tylko do uniknięcia przypadkowego usunięcia rekordów. Ale na potrzeby tego przykładu skupimy się na funkcji usuwania.
Pierwszą rzeczą, którą musimy zrobić, to wrócić do formuły dołączonej do właściwości OnSelect naszego przycisku usuwania. Ponieważ chcemy, aby wyskakujące okienko pojawiało się najpierw, zanim cokolwiek zostanie usunięte, usuniemy tę formułę tutaj i wkleimy ją do notatnika, ponieważ nadal będziemy jej używać później.

Następnie zastąpimy ją funkcją UpdateContext, ponieważ chcemy zaktualizować zmienną po kliknięciu przycisku usuwania.

Nazwijmy zmienną Potwierdzenie. Więc jeśli użytkownik kliknie przycisk, chcemy, aby użytkownik najpierw potwierdził, zanim faktycznie usunie rekord.

Teraz utwórzmy nasze wyskakujące okienko. Dodamy ikonę prostokąta i zmienimy jej rozmiar tak, aby obejmowała cały ekran. Będzie to służyć jako tło naszej wiadomości potwierdzającej.

Zmienimy kolor i zmienimy go na czarny.

Następnie zmieńmy również przezroczystość, aby nadal było widać trochę tła, ale ciemniejsze.

Następnie dodajmy etykietę, która będzie zawierała komunikat potwierdzający.

Zróbmy nasz komunikat potwierdzający: „Czy na pewno chcesz usunąć ten rekord?”

Ważne jest, aby ta wiadomość była dobrze widoczna, więc ustawmy tło na czerwono. Zwiększymy czcionkę i umieścimy wszystko na środku. Wszystkie te opcje dostosowywania można znaleźć w prawym okienku.

Będziemy również potrzebować przycisków „Tak” i „Nie”, więc dodamy tutaj dwa przyciski i zmienimy tekst dla każdego przycisku.

Kiedy więc ktoś kliknie przycisk usuwania, te elementy się pojawią. Następnie aplikacja będzie czekać, aż użytkownik kliknie Tak lub Nie, zanim cokolwiek się stanie.
Zacznijmy najpierw pracować nad przyciskiem Tak. Zaznaczymy go i wybierzemy właściwość OnSelect, a następnie wrócimy do zapisanej wcześniej formuły za pomocą funkcji Usuń i skopiujemy ją tutaj.

Ponownie ta formuła monituje system, aby najpierw usunął wybrany rekord, a następnie przechodzi do ekranu Wyświetl klientów.
Jednak chcemy również zaktualizować kontekst zmiennej potwierdzenia z powrotem na wartość false, ponieważ technicznie rzecz biorąc, użytkownik już potwierdził swoją decyzję o usunięciu wpisu.
Dlatego dodamy tutaj funkcję UpdateContext. Użyjemy potwierdzenia zmiennej i ustawimy to na fałsz.

Następnie zajmijmy się przyciskiem Nie. Będzie to łatwiejsze, ponieważ po prostu potrzebujemy, aby ten ekran potwierdzenia zniknął i nie robił nic innego, gdy użytkownik kliknie Nie. Więc użyjemy ponownie funkcji UpdateContext i odniesiemy się do potwierdzenia zmiennej i ustawimy to na false.

Więc kiedy użytkownik wybierze Nie, w idealnym przypadku całe wyskakujące okienko z potwierdzeniem po prostu zniknie.

Grupowanie razem elementów wyskakujących okienek z potwierdzeniem
W tej chwili przyciski Tak i Nie będą jeszcze działać. To dlatego, że wyskakujące okienko z potwierdzeniem nie dotyczy tylko przycisku. Chodzi o grupę elementów obejmującą czarne tło, etykietę i dwa przyciski.
Chcemy je pogrupować i zmienić widoczność na podstawie zmiennej potwierdzenia. O grupowaniu elementów mówiliśmy w poprzednim samouczku.
Kliknijmy każdy z czterech elementów tutaj, trzymając wciśnięty klawisz Ctrl, aby podświetlić je wszystkie.

Następnie zgrupujemy je razem, klikając prawym przyciskiem myszy i wybierając Grupuj.

Teraz wszyscy należą do tej samej grupy, którą jest Grupa 1.

Ponieważ chcemy zmodyfikować widoczność Grupy 1, aby wyświetlała się tylko wtedy, gdy zmienna potwierdzenia jest prawdziwa, po prostu ustawiamy to na potwierdzenie.

Teraz wyskakujące okienko pojawi się tylko wtedy, gdy ktoś kliknie przycisk usuwania. Spowoduje to zaktualizowanie kontekstu zmiennej potwierdzenia na wartość true, co oznacza, że właściwość widoczności grupy Group1 również będzie miała wartość true. Stamtąd użytkownik końcowy może wybrać Tak lub Nie.
Wprowadzenie do Power Apps: definicja, funkcje, funkcje i znaczenie
Środowiska Power Apps: prawidłowe konfigurowanie elementów aplikacji
Funkcje i formuły PowerApps | Wstęp
Wniosek
Naprawdę Power Apps to potężna platforma, zwłaszcza jeśli chcesz, aby inne osoby mogły przeglądać Twoje dane i korzystać z nich za pośrednictwem aplikacji.
Nawet najmniejsze funkcjonalności mogą całkowicie poprawić komfort użytkowania. Wspaniałą rzeczą w tym wszystkim jest fakt, że możesz stworzyć własną aplikację od podstaw, nawet jeśli nie masz doświadczenia w tworzeniu aplikacji.
Dodanie wyskakującego okienka z potwierdzeniem i utworzenie przycisku usuwania to tylko wierzchołek góry lodowej. Jest tak wiele innych funkcji, które możesz dodać, aby Twoja aplikacja była jak najbardziej intuicyjna i funkcjonalna.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








