Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W dzisiejszym poście na blogu chcę omówić technikę, której możemy użyć do symulacji dynamicznego motywowania w raporcie usługi LuckyTemplates . Niedawno na forum pomocy technicznej LuckyTemplates pojawiło się kilka postów z pytaniem, jak dynamicznie zmieniać motyw raportu usługi LuckyTemplates. W jednym przypadku użytkownik chciał, aby pojedyncza strona z treścią odzwierciedlała temat wielu działów lub kategorii. Możesz obejrzeć pełny film z tego samouczka na dole tego bloga.
Od maja 2021 r. w raporcie usługi LuckyTemplates można używać tylko jednego pliku JSON motywu, a strona może mieć tylko jedno tło. Dlatego do osiągnięcia wyznaczonego celu potrzebna jest inna technika.
Pomyślałem o użyciu zakładek (zamiast nawigacji po stronie) i obrazów (zamiast tła strony) do symulacji dynamicznego motywu i postanowiłem spróbować.
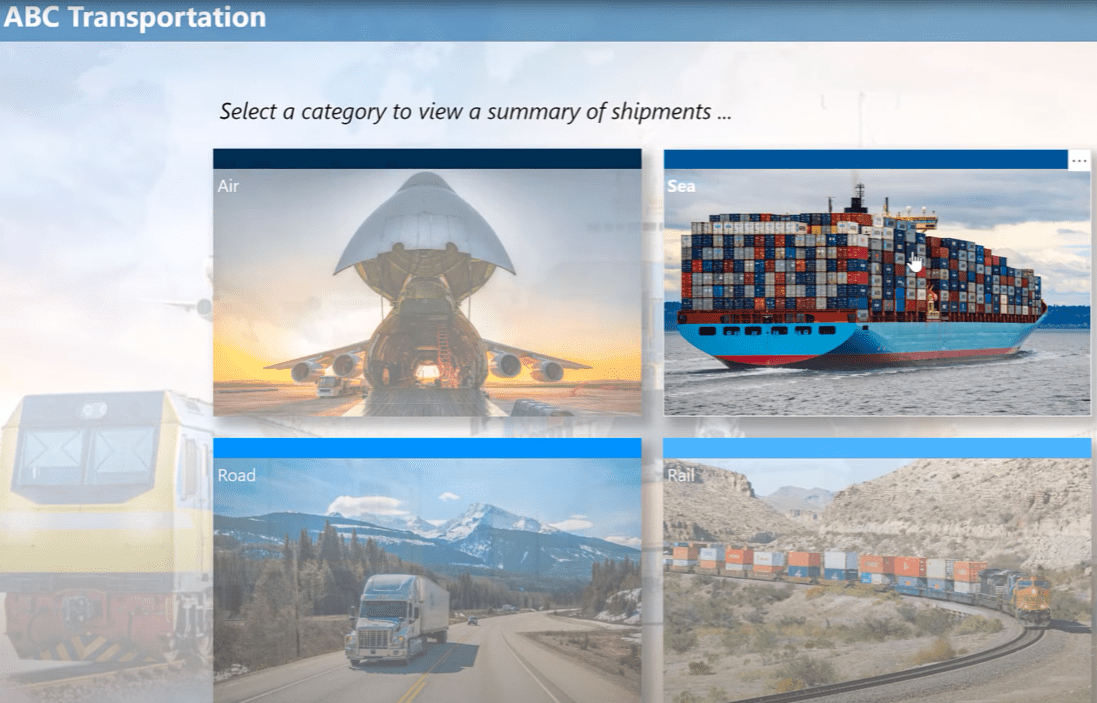
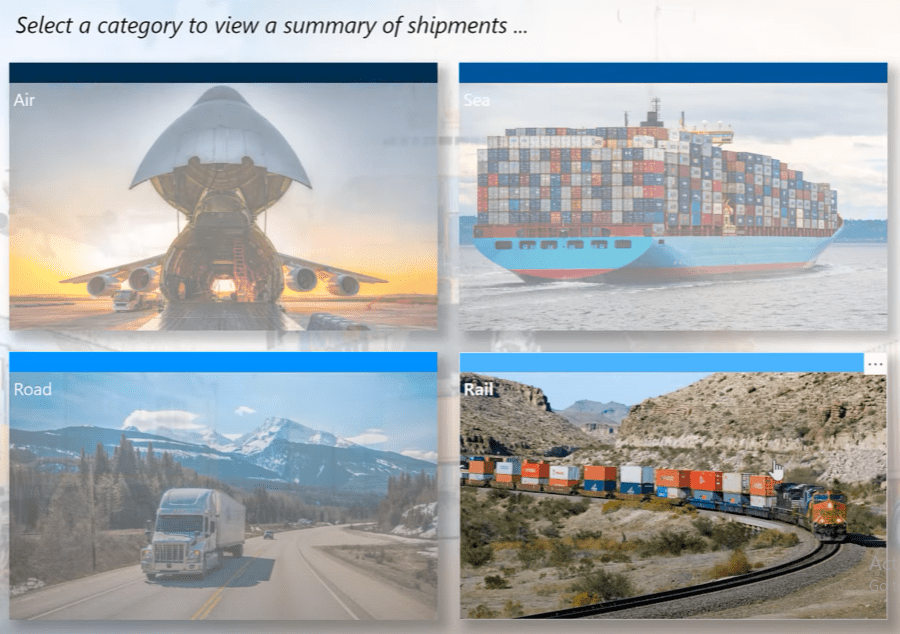
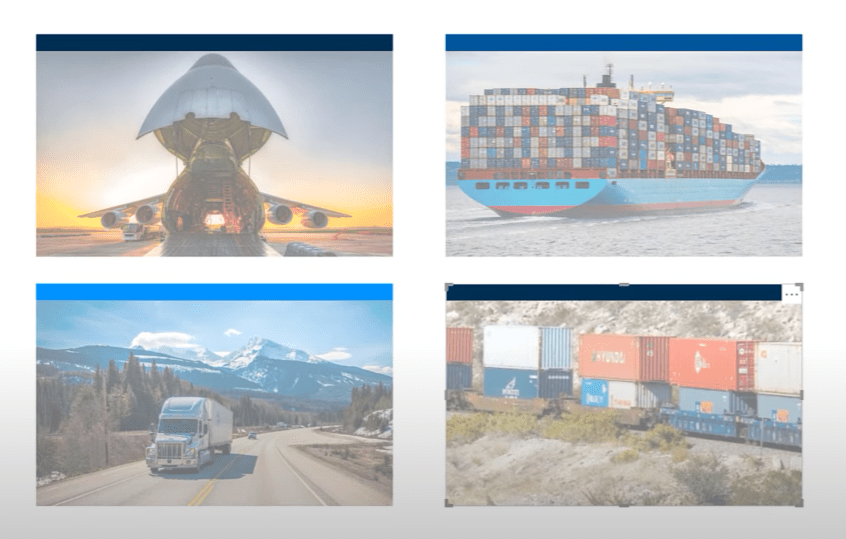
Oto, co do tej pory wymyśliłem. To jest strona główna z czterema przyciskami.

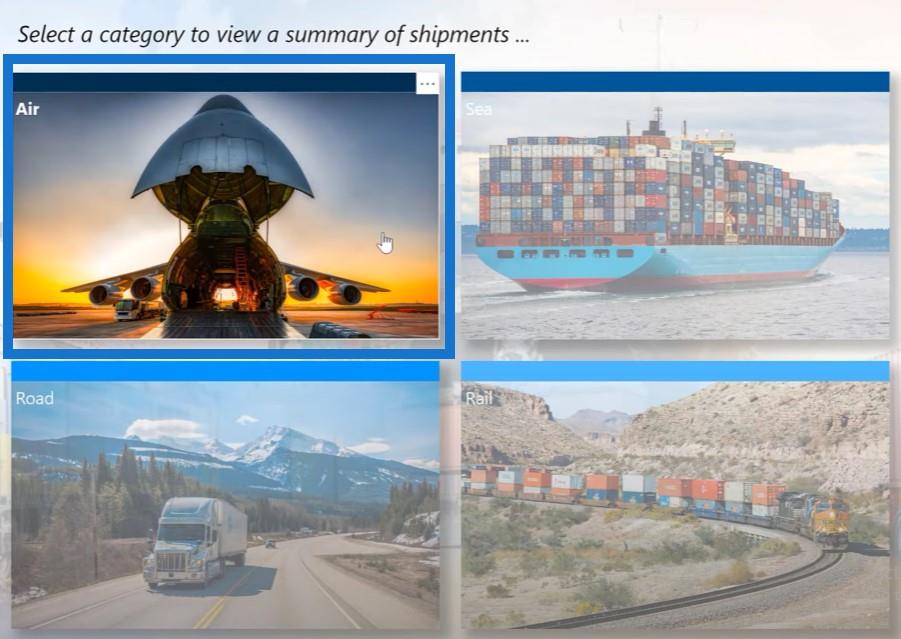
Jest jeden dla każdej kategorii przesyłki. Jeśli najedziesz kursorem na każdą kategorię, zobaczysz, że zachowanie kursora zmienia jej przezroczystość.
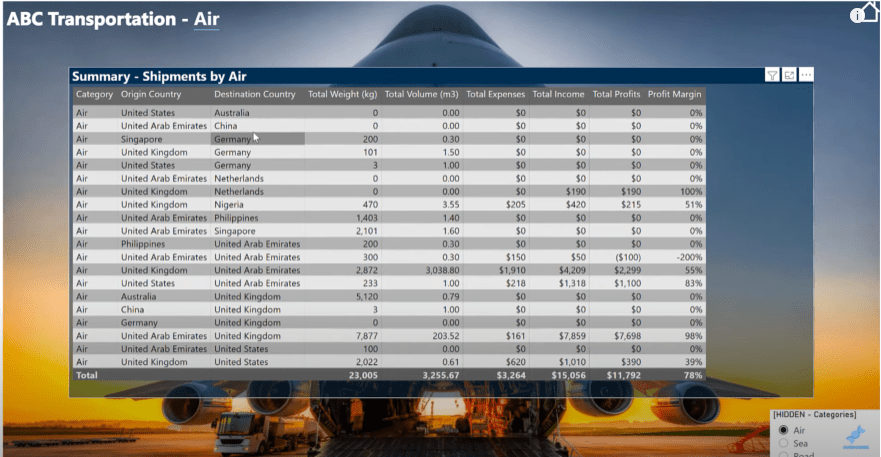
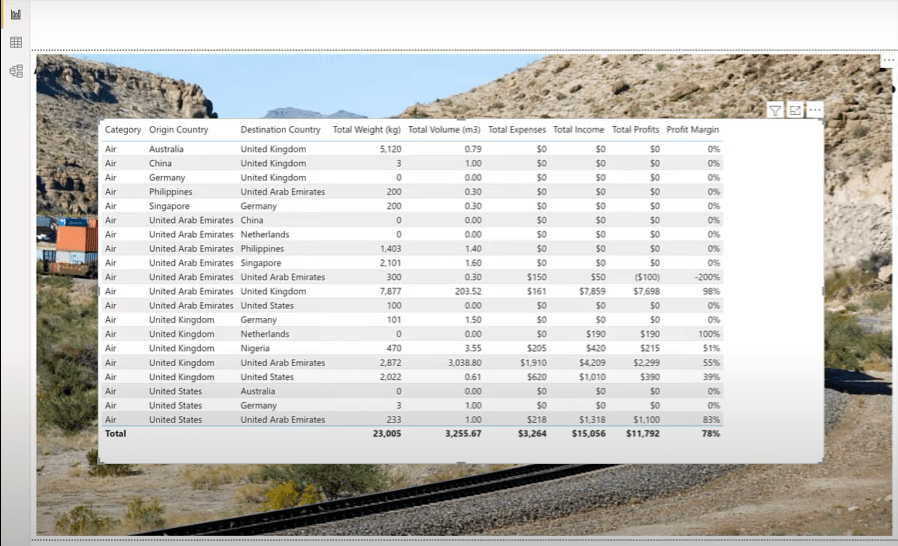
Jeśli kliknę przycisk Powietrze, przeniesie mnie do strony kategorii, która ma ten sam motyw (samolot jako tło), co przycisk Powietrze.


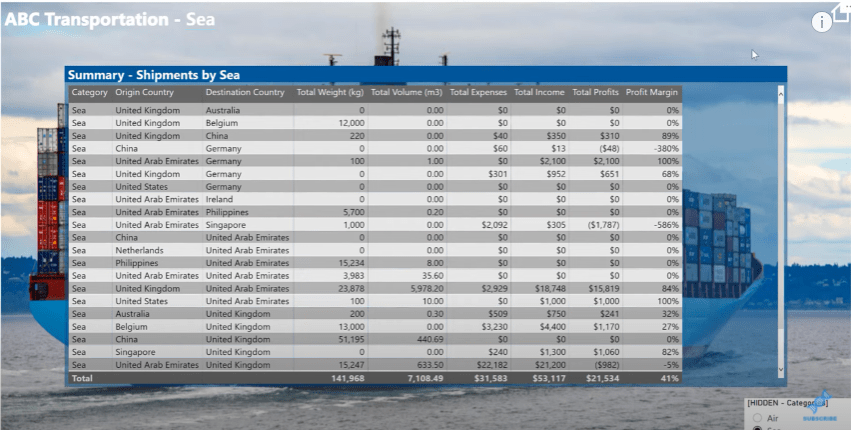
Jeśli kliknę przycisk Morze, nastąpi przejście do strony kategorii Morze z tym samym motywem (statek z ładunkiem w tle).


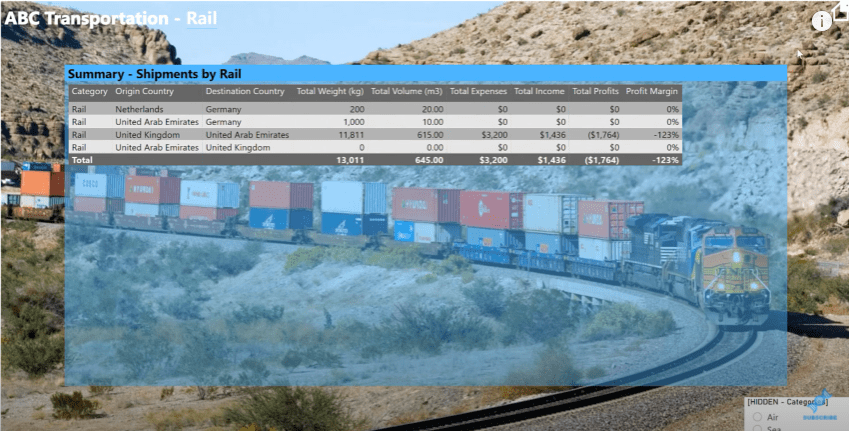
Ponownie, jeśli kliknę drugi przycisk dla kolei, wyświetli się inny motyw (kolej jako tło).


Jak widać, w tym raporcie są tylko dwie strony. Aby zbudować rozwiązanie, zacząłem od pustego PBIX, a następnie dodałem mały zestaw danych wysyłkowych oparty na tym, którego użyliśmy w niedawnym .
Spis treści
Konfigurowanie raportu usługi LuckyTemplates
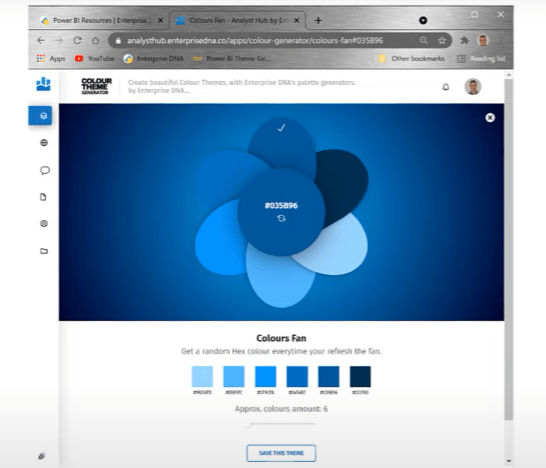
Następnie przeszukałem Internet i znalazłem kilka zdjęć przedstawiających różne sposoby lub kategorie wysyłki. Następnie poszedłem za tym, generując podstawowy motyw kolorystyczny za pomocą generatora motywów kolorystycznych w LuckyTemplates Analyst Hub.
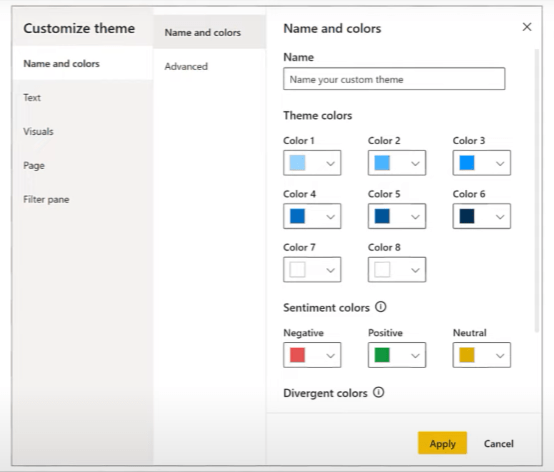
Jako punkt wyjścia wybrałem średni ciemnoniebieski, a następnie użyłem funkcji wachlarza kolorów do wygenerowania sześciokolorowego motywu, którego następnie użyłem do dostosowania motywu tego raportu usługi LuckyTemplates.


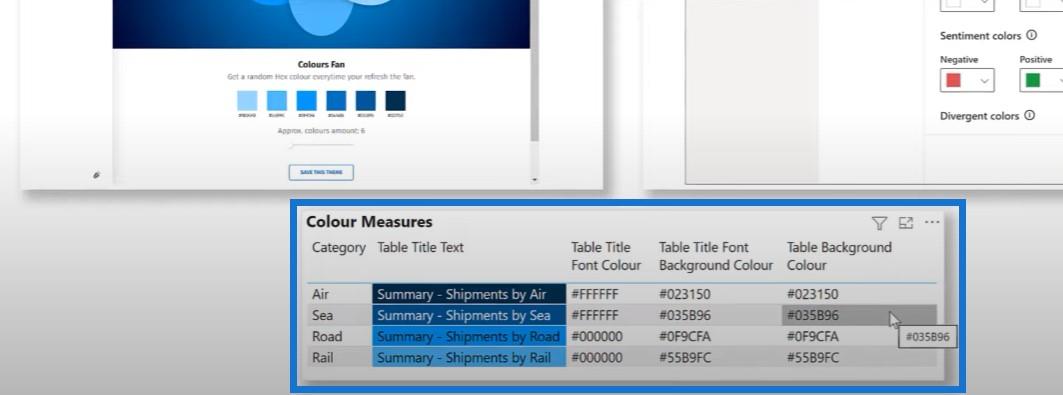
Na koniec opracowałem kilka miar DAX, aby zwrócić tekst i kolor tła lub czcionki przy użyciu pożądanych motywów. Rzućmy okiem.
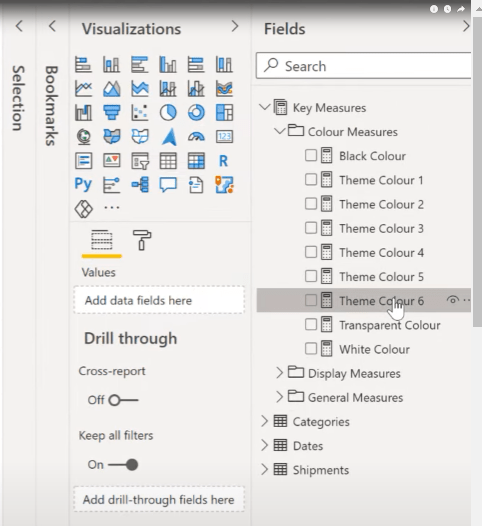
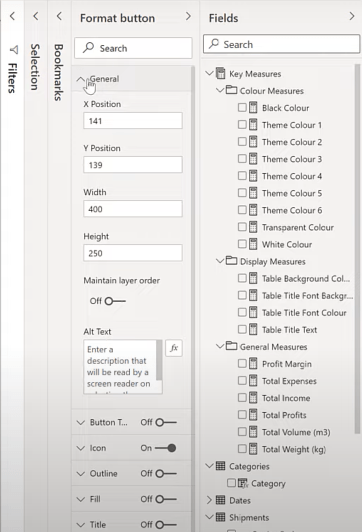
Otworzymy nasze kluczowe miary , a następnie przejrzymy nasz folder Miary kolorów . Kolor motywu 6 to tylko kod szesnastkowy jednego z moich motywów, podczas gdy kolor motywu 5 to mój średni niebieski kolor początkowy.

Tworzenie miar wyświetlania
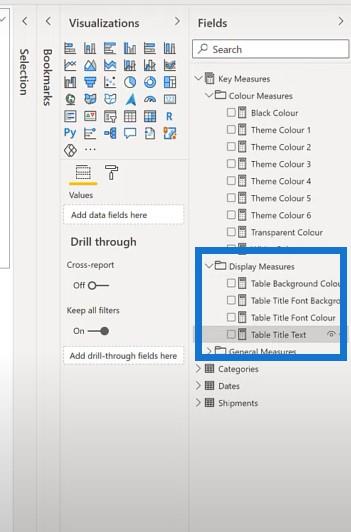
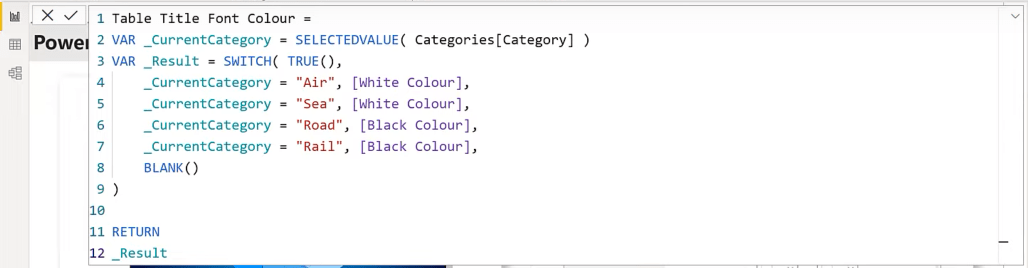
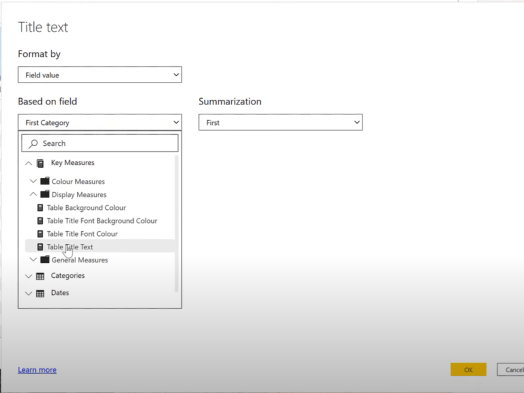
Następnie przejdziemy do Wyświetl miary , a następnie kliknij miarę Tekst tytułu tabeli .

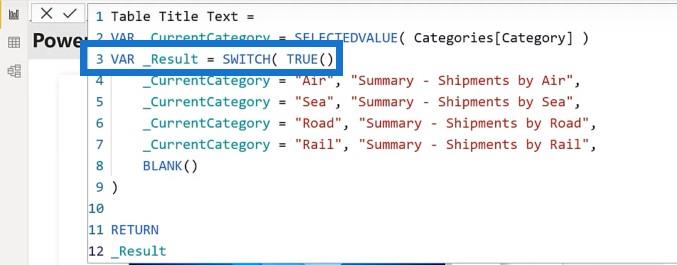
Ma wartość określoną przez bieżącą kategorię i utworzoną za pomocą instrukcji .

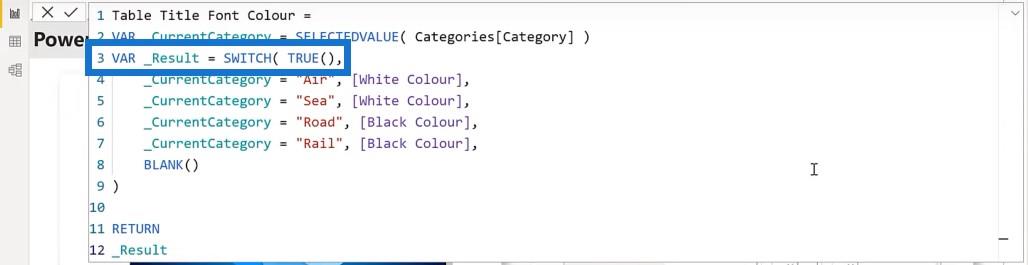
Jeśli spojrzymy na miarę Kolor tła czcionki tytułu tabeli , użyjemy dokładnie tego samego stwierdzenia SWITCH TRUE na podstawie kategorii; ale tym razem zwraca miarę koloru.

Mam podobną miarę dla koloru czcionki, zwaną Table Title Font Color , która zwraca szerszą czerń, która dobrze kontrastuje z kolorem motywu.

I wreszcie, mam miarę koloru tła tabeli , która jest duplikatem mojej miary koloru tła czcionki tytułu tabeli, ale ma inną nazwę, aby ułatwić konfigurację.
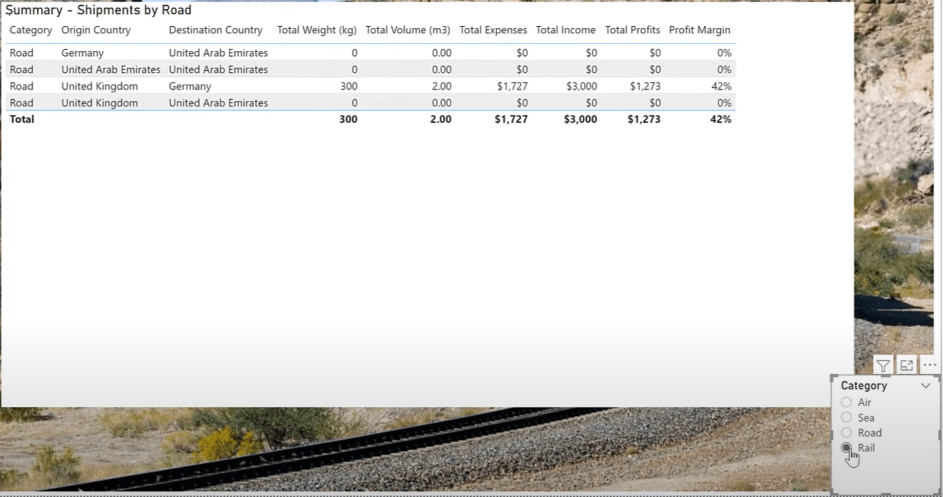
Mamy też mały stolik na dole, dzięki czemu możemy zobaczyć, jakie są wyniki tych działań.

To tyle jeśli chodzi o konfigurację. Teraz wspólnie zbudujmy rozwiązanie i zacznijmy od strony głównej , abyśmy mieli do czego nawigować.

Tworzenie przycisku strony głównej
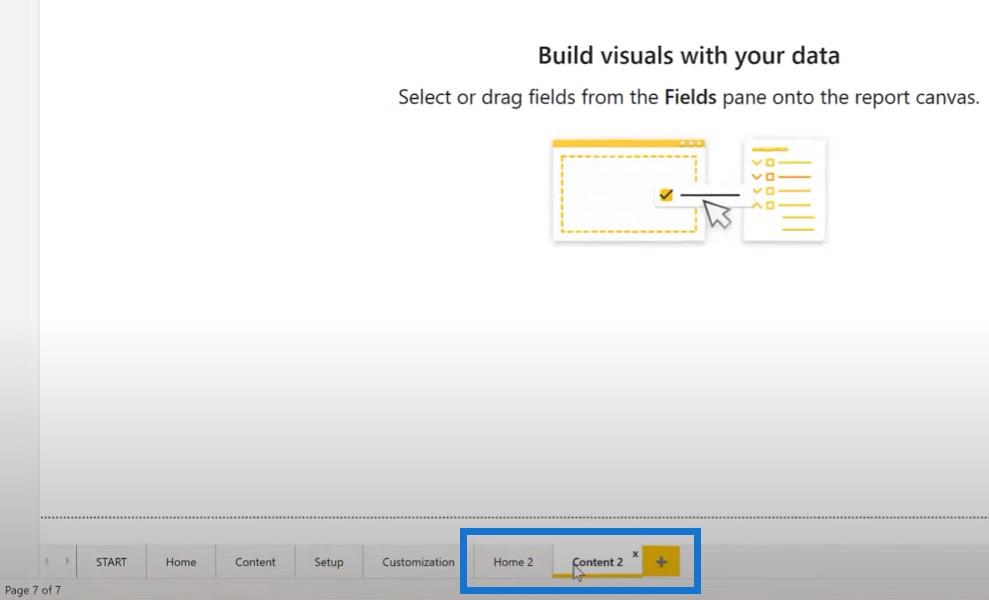
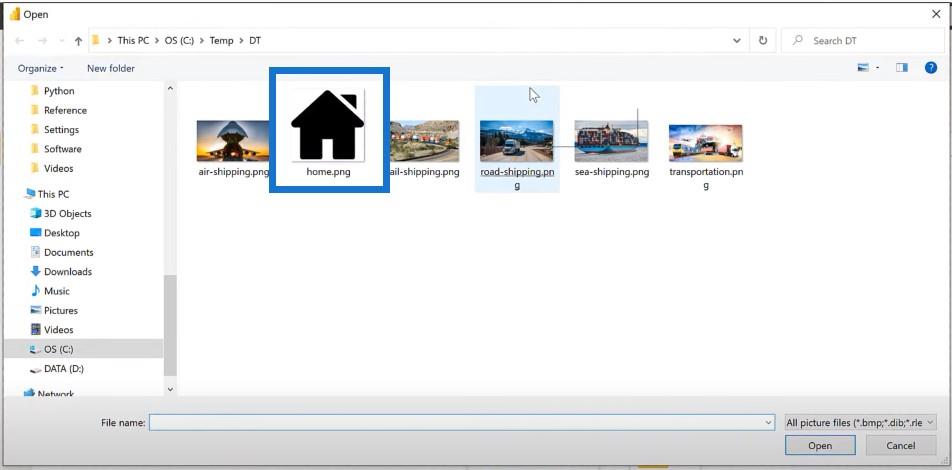
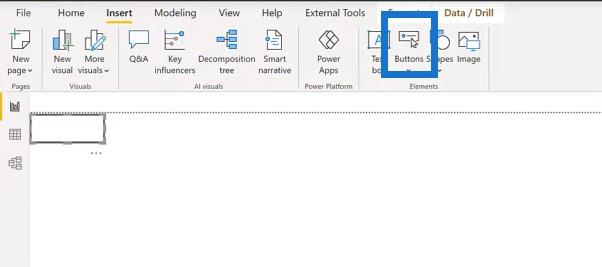
Utworzymy stronę Content 2 i dodamy obraz do Home .


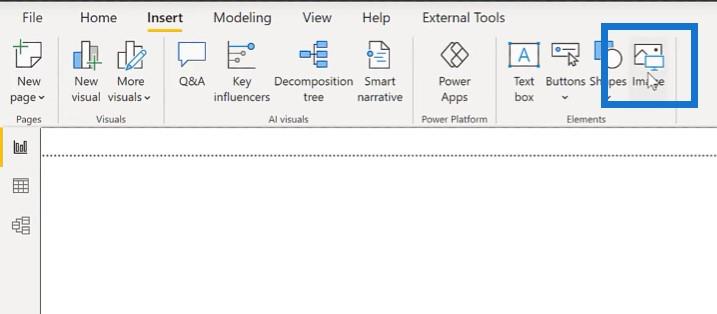
Umieść obraz w rogu, zmniejsz go nieco i ustaw jego działanie na przejście do strony głównej.

Tworzenie krajalnicy dla kategorii
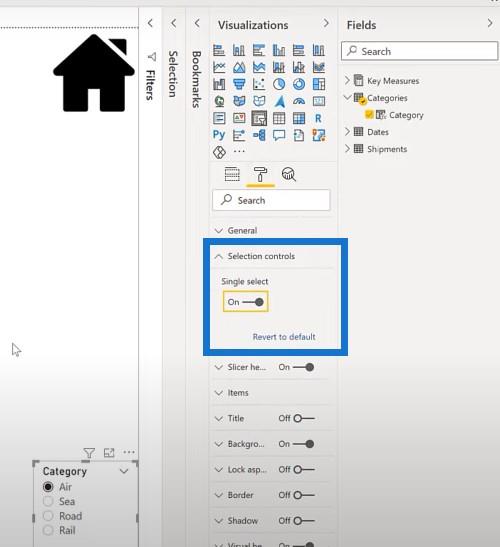
Następnie dodamy fragmentator dla kategorii i sprawimy, że fragmentator wybierze pojedynczo .

Dodawanie tytułu
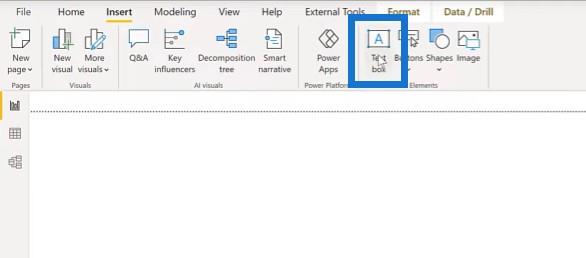
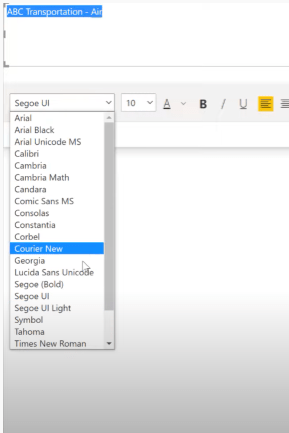
Następnym krokiem jest dodanie pola tekstowego w lewym górnym rogu dla tytułu. Nazwijmy to ABC Transport i dodajmy miarę do naszej kategorii.

Tytuł zmienia się, gdy dokonujemy różnych wyborów w naszym krajalniku. Możemy również zmienić kolor i rozmiar czcionki.

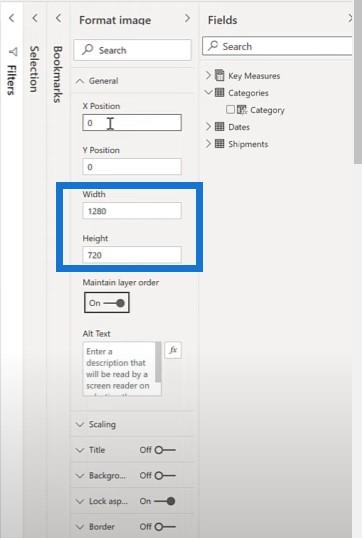
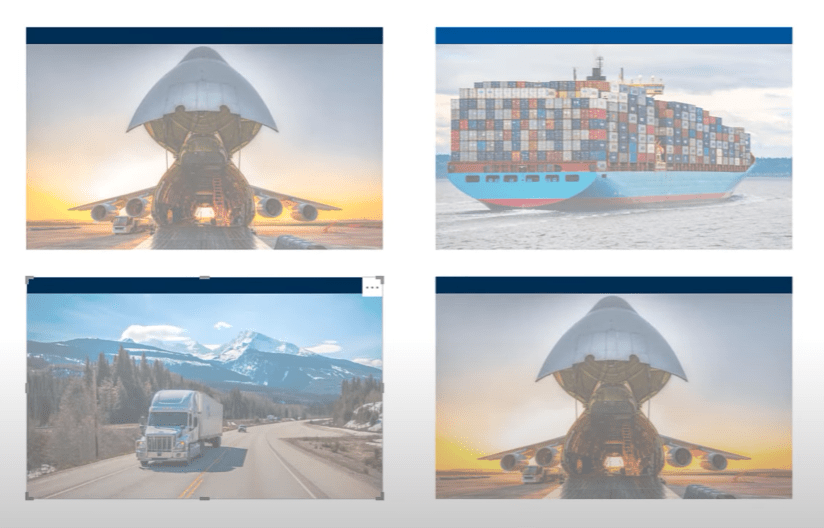
Następną rzeczą do zrobienia jest dodanie obrazu dla każdej kategorii. Dodajmy pierwszy obraz do wysyłki lotniczej. Ustawimy go na rozmiar 1280 i 720 dla pełnego rozmiaru. Nazwiemy to w okienku wyboru.

Tworzenie i formatowanie tabeli
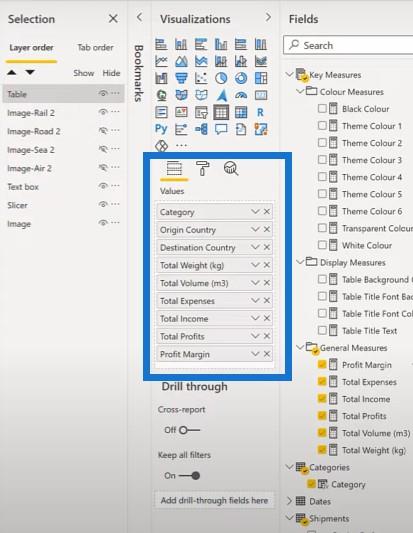
Wykonamy te same czynności dla dodatkowych obrazów, a następnie dodamy tabelę. Dodajmy nową tabelę do tej tabeli. Umieścimy go w kategorii, abyśmy mogli zobaczyć w naszej tabeli przesyłek, a także kraj pochodzenia i kraj docelowy. Z naszej kategorii kluczowych miar zamierzamy również dodać miary, które już obliczyliśmy.


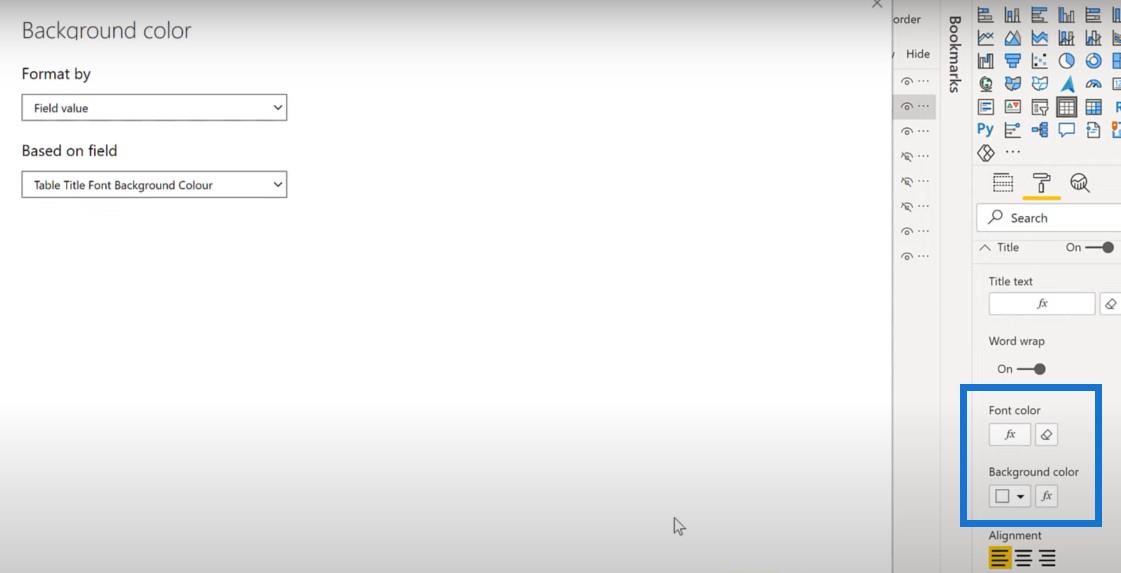
Następną rzeczą do zrobienia jest sformatowanie tabeli. Najpierw ustawimy tekst tytułu na miarę, którą już obliczyliśmy.

Po kliknięciu fragmentatora możemy zobaczyć, że tytuł tabeli zmienia się w zależności od wyboru dokonanego we fragmentatorze.

Możemy również zmienić kolor czcionki tabeli, tło tabeli i przezroczystość.

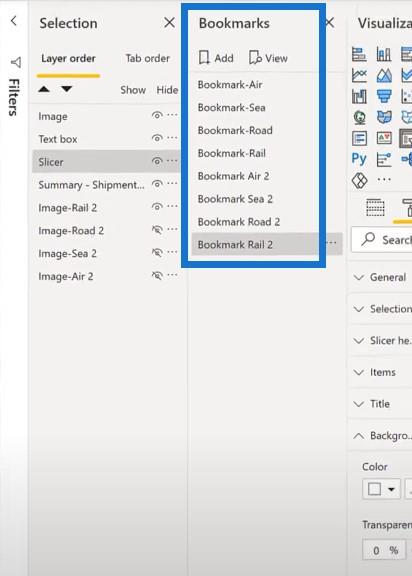
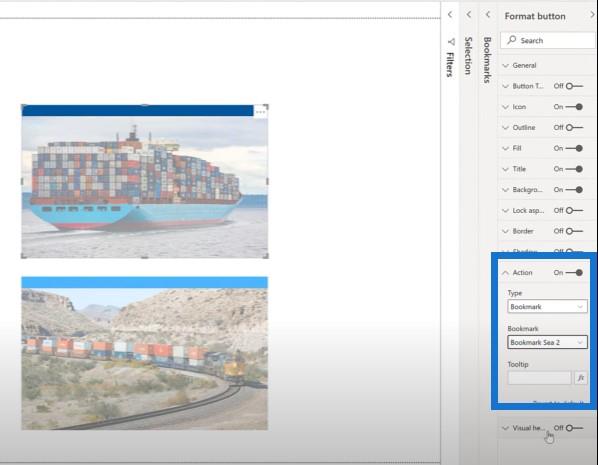
Następnym krokiem jest dodanie zakładki dla każdego obrazu.

Tworzenie strony głównej
To tyle, jeśli chodzi o stronę z treścią. Przejdźmy do strony głównej. Na początek dodamy tutaj pusty przycisk.

Wyłączymy kontur i zmienimy go na 400 i 250.

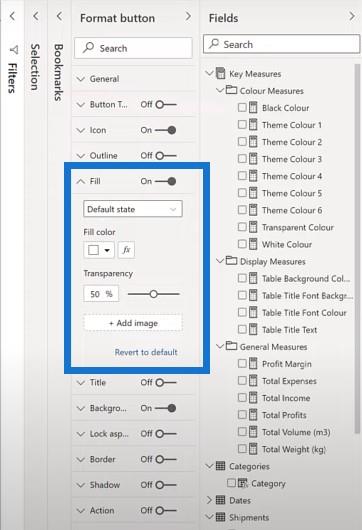
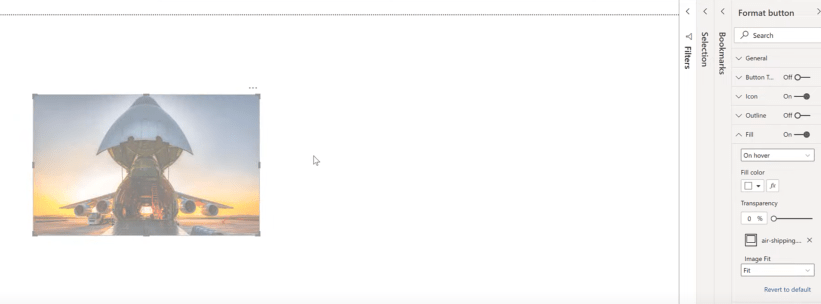
Następnie wypełnimy obraz dla tego przycisku.

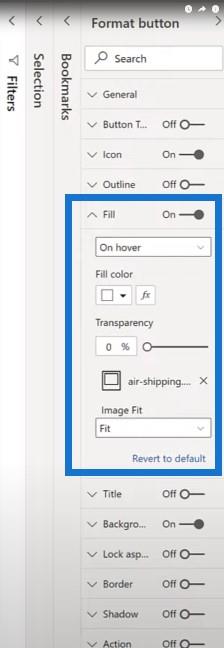
Ustawimy dopasowanie obrazu , aby dopasować, a przezroczystość na 0% dla Po najechaniu kursorem , abyśmy mogli zobaczyć, że przycisk staje się przezroczysty, gdy nie jest wybrany.


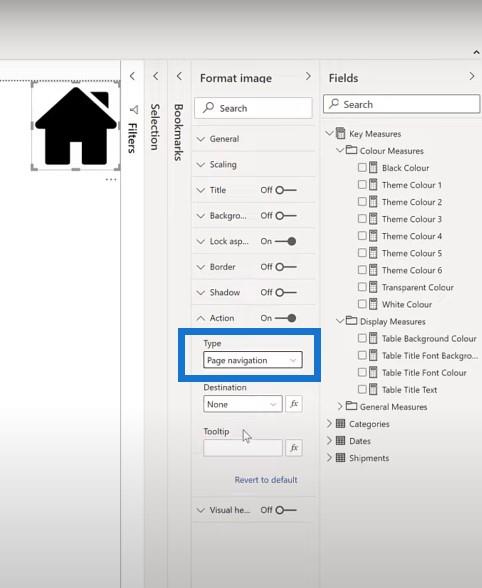
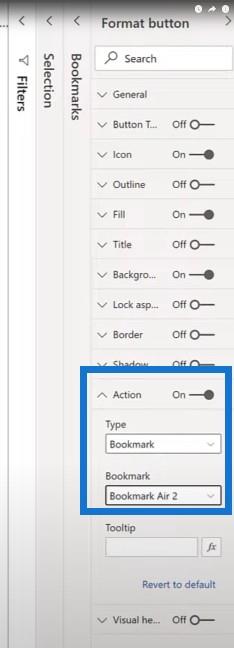
Następną rzeczą do zrobienia jest dodanie do niej akcji zakładki . Włącz przycisk suwaka Akcja i zmień go na Zakładka. Wybierz stronę Air 2.

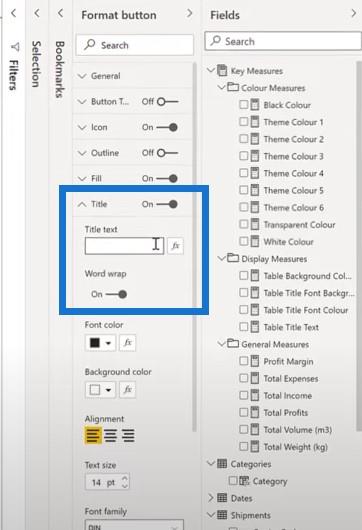
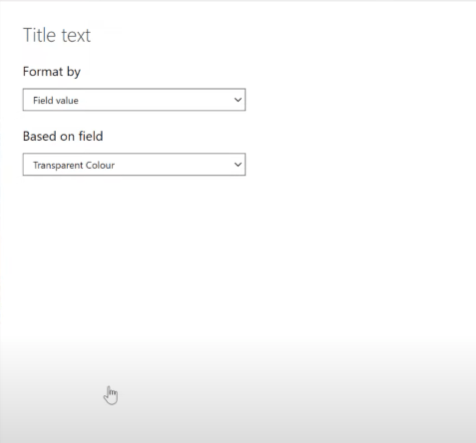
Następnym krokiem jest ustawienie tytułu. Możemy zrobić to w przezroczystym kolorze, więc właściwie nie możemy tego zobaczyć.


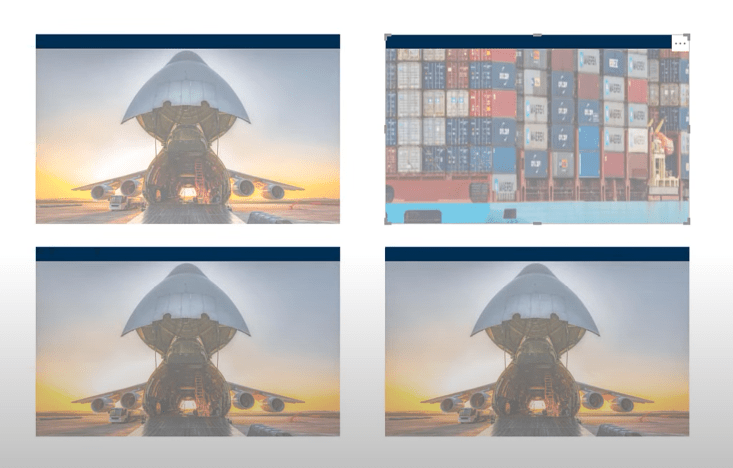
Zrobimy to jeszcze trzy razy, kopiując i wklejając obraz. Następnie dostosujemy je, aby reprezentowały każdą kategorię.

W przypadku drugiego przycisku zmienimy wypełnienie z transportu lotniczego na transport morski .

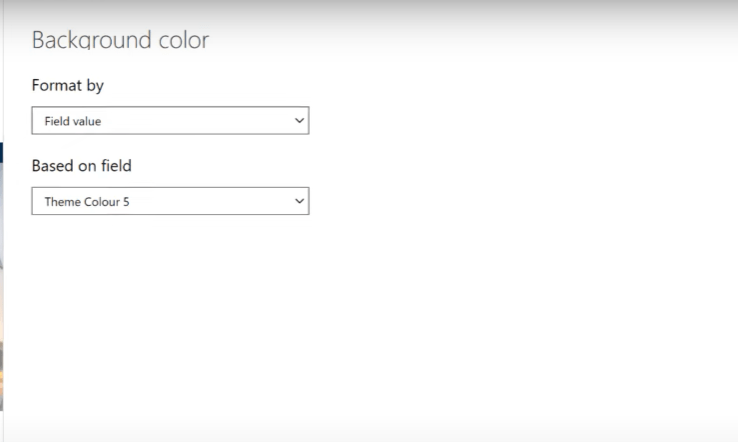
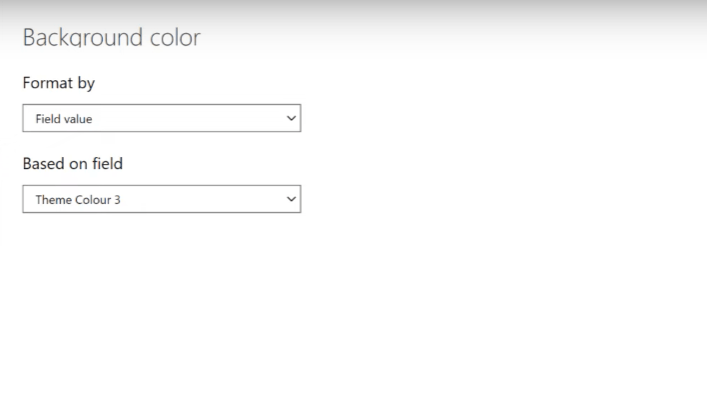
Następnie zmień dopasowanie obrazu do dopasowania i zmień nazwę. Następnie zmienimy ten kolor tła na inny motyw.

W przypadku trzeciego przycisku zmienimy wypełnienie z transportu lotniczego na transport drogowy .

Ponownie zmienimy dopasowanie obrazu, aby pasowało, i zmienimy kolor tła tytułu.

A dla naszego ostatniego przycisku zmienimy wypełnienie z transportu lotniczego na transport kolejowy .

I znowu musimy ustawić dopasowanie obrazu i zmienić kolor tła na inny motyw.

Na stronie przycisku powietrza wybraliśmy akcję Bookmark Air 2. W przypadku pozostałych trzech przycisków musimy zmienić wybraną akcję. Na przykład na stronie z przyciskiem morskim musimy dodać go do zakładek Bookmark Sea 2.

Wniosek
Więc teraz mamy nasze nowo zbudowane rozwiązanie. Gdy wciśniemy control i klikniemy na stronę główną, zostaniemy przeniesieni do strony z treścią 2, gdzie dla wybranej kategorii wyświetlany jest odpowiedni, pełnoekranowy obraz tła. Możemy użyć przycisku strony głównej, aby przejść z powrotem do strony głównej 2.
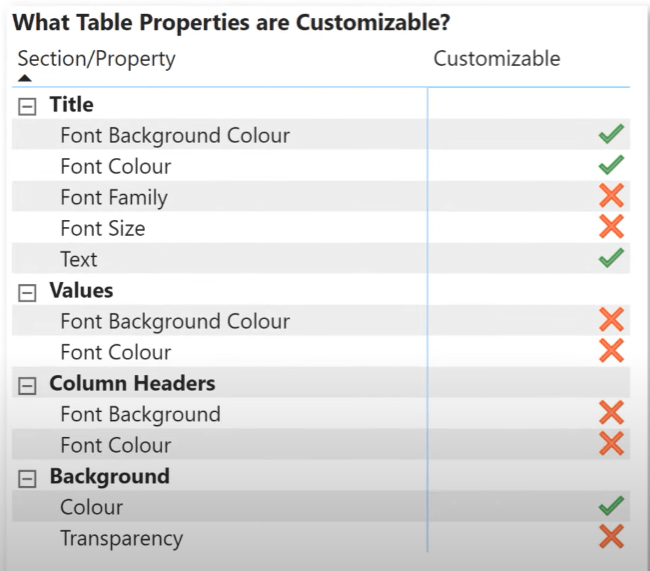
Od maja 2021 r. bieżąca wersja programu LuckyTemplates Desktop umożliwia ustawienie następujących właściwości tabeli:

Pozostałych właściwości nie można obecnie ustawić programowo. Ale w razie potrzeby można wykorzystać rozwiązanie, używając wielu wizualizacji tabeli , po jednej dla każdej kategorii, a następnie indywidualnie dostosować właściwości i widoczność produktu zgodnie z potrzebami.
Może to być nieco bardziej skomplikowane, ale możliwa jest dodatkowa elastyczność. Z doświadczenia wynika, że w przyszłych wersjach pulpitu usługi LuckyTemplates będzie można dostosowywać dodatkowe właściwości.
Miejmy nadzieję, że zespół LuckyTemplates doda możliwość używania wielu motywów w raporcie. Ale na razie oto jedna technika, która pozwala symulować różne motywy.
Dziękuję za obejrzenie i życzę wszystkiego najlepszego w podróży do usługi LuckyTemplates.
Greg
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








