Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym poście na blogu chcę poświęcić trochę czasu i przedstawić niestandardową wizualizację w usłudze LuckyTemplates, z której zacząłem korzystać, która zapewnia dużą elastyczność i możliwości, które nie są możliwe w natywnych wizualizacjach usługi LuckyTemplates. Możesz obejrzeć pełny film z tego samouczka na dole tego bloga.
Wiem, że ostatnio dużo rozmawialiśmy o Denebie i nie bez powodu, ale ten zapewnia również dużą elastyczność. Używanie ich razem tworzy dość potężną parę. Niestandardowa wizualizacja, o której mówię, nazywa się Przeglądarką HTML i CSS firmy K Team Solutions .
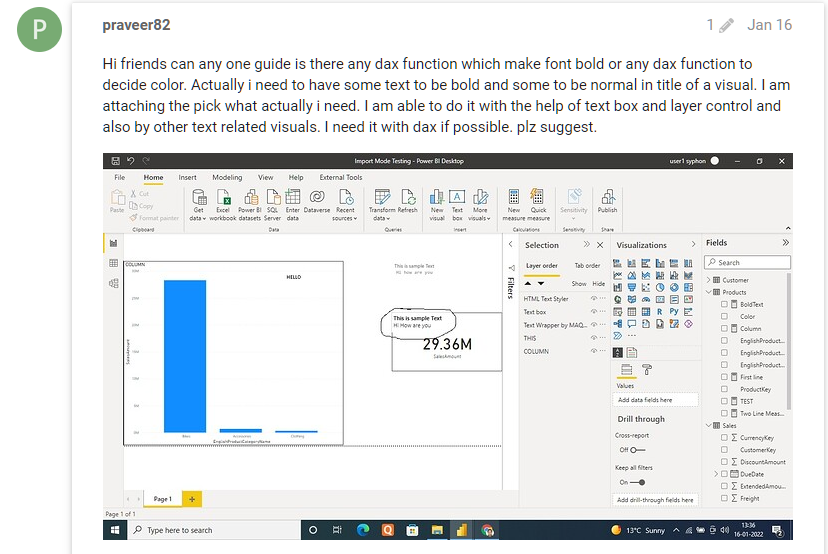
pojawiło się pytanie , jak kontrolować zarówno kolor, jak i atrybuty formatowania tekstu sformatowanego wizualizacji karty na podstawie miary języka DAX. Kolor z pewnością nie stanowi problemu; jest to coś, co możemy dość łatwo zrobić za pomocą formatowania warunkowego w usłudze LuckyTemplates.

Kontrolowanie atrybutów tekstów, takich jak pogrubienie i kursywa, za pomocą miar języka DAX jest czymś, czego nie można zrobić z natywną usługą LuckyTemplates, ale jest to całkiem łatwe dzięki tej przeglądarce HTML CSS. Możesz także użyć wizualizacji do stworzenia efektów wizualnych i kompleksowego podejścia do karty KPI.
Spójrzmy na wpis na forum. Zasadniczo członek miał prostą grafikę karty opartą na takcie i chciał zmienić atrybuty tekstu.
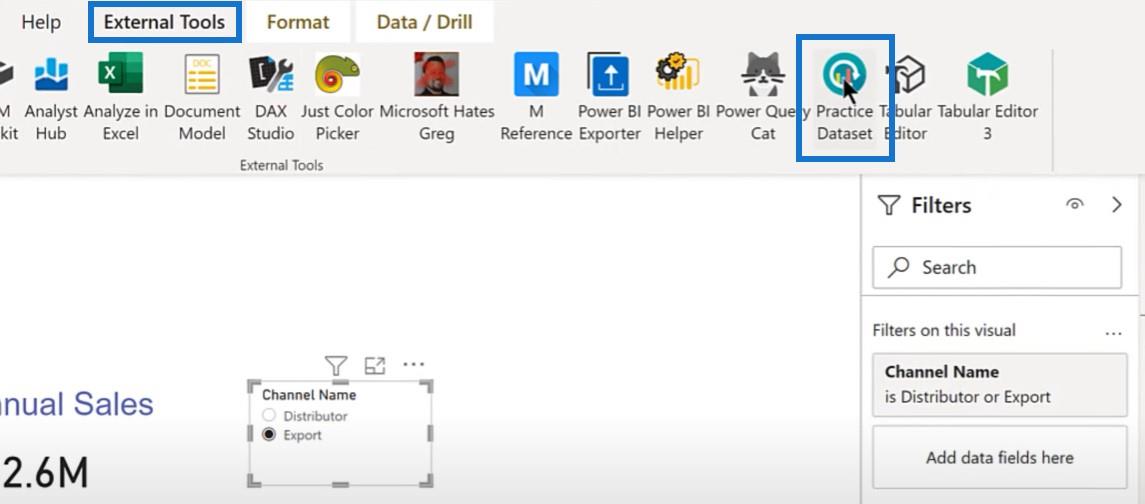
Skoczymy do usługi LuckyTemplates, aby odtworzyć ten scenariusz. Skonfigurujemy miarę w oparciu o Practice Dataset z zewnętrznego narzędzia, którego używamy do tworzenia makiet.

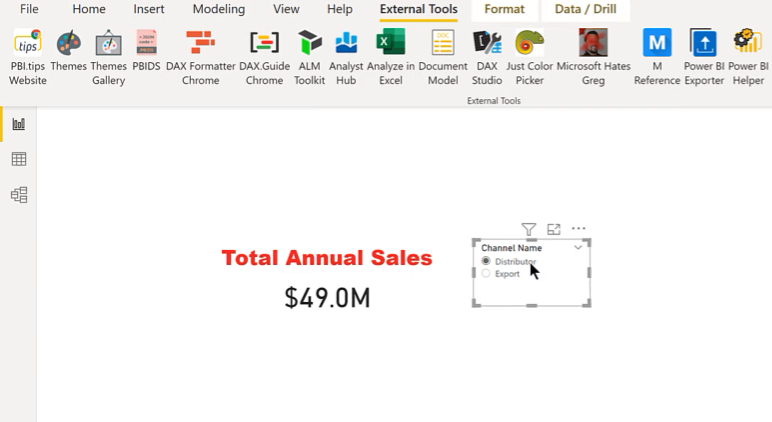
Ustawimy to w taki sposób, że jeśli całkowita roczna sprzedaż była większa niż 40 milionów, będzie pogrubiona i czerwona.

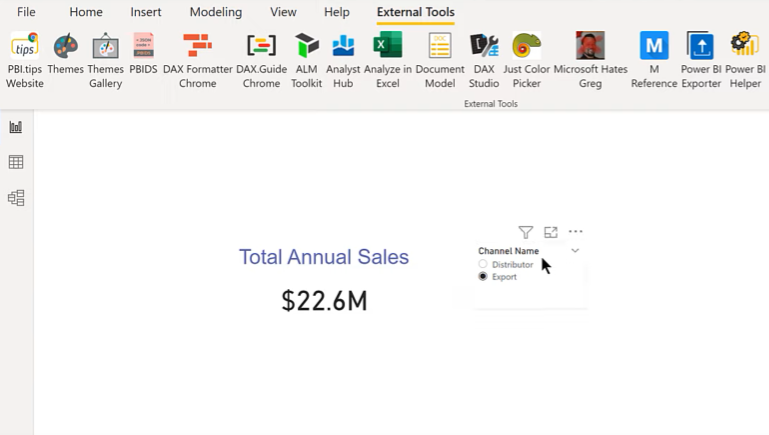
A gdyby było mniej, będzie niebieskie i nie odważne.

Spis treści
Pobieranie niestandardowej wizualizacji HTML CSS Viewer w usłudze LuckyTemplates
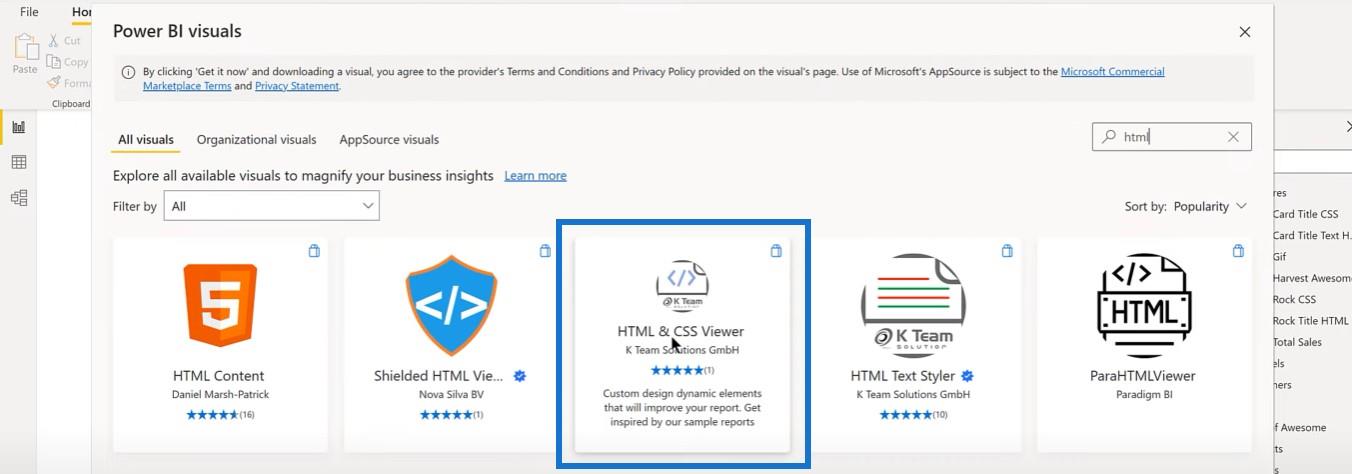
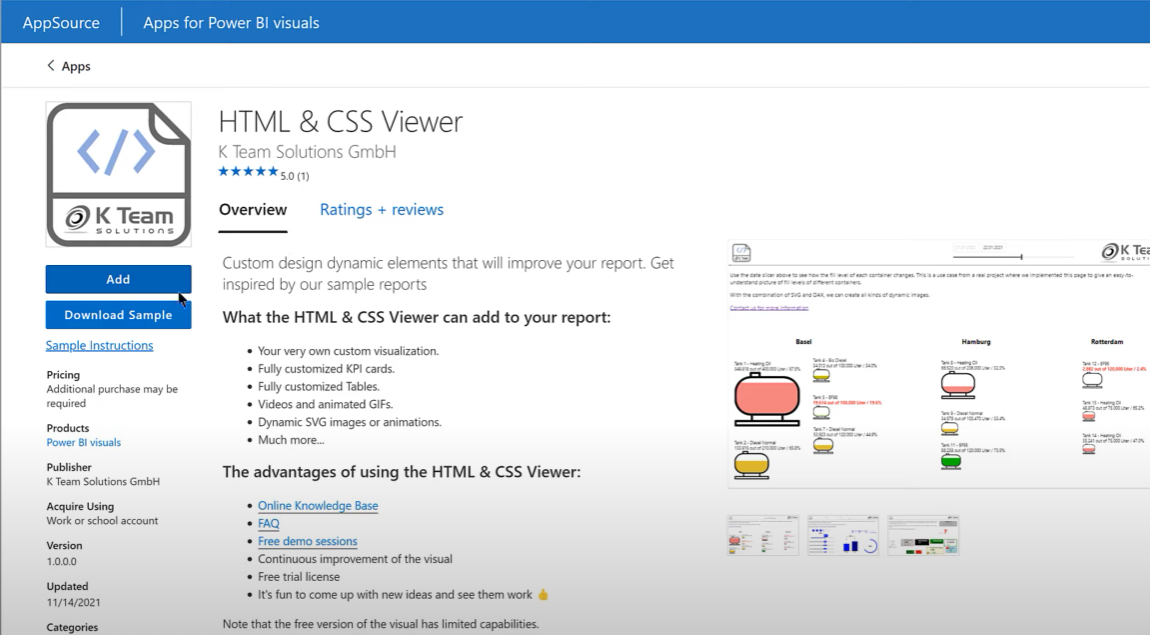
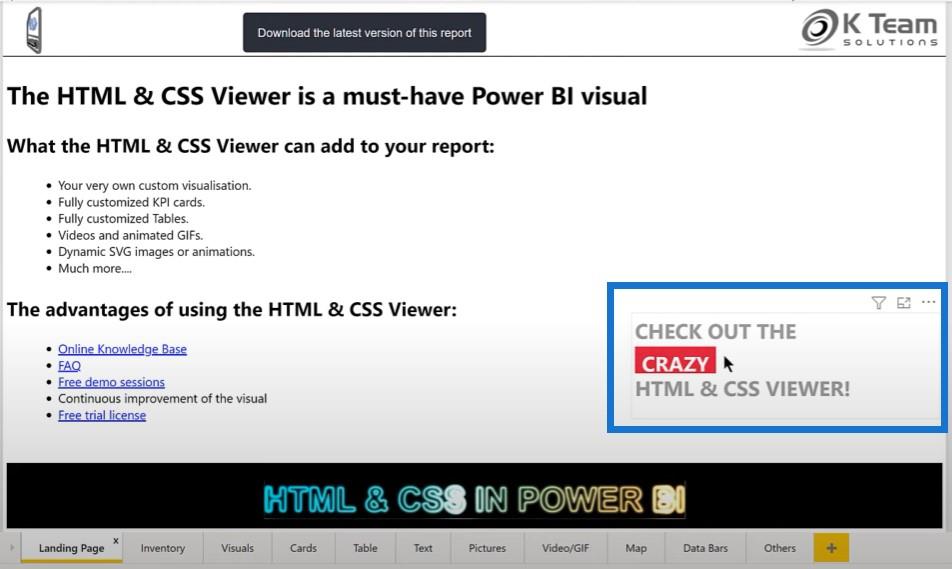
Pokażę ci, jak można to zrobić. Pierwszą rzeczą do zrobienia jest faktyczne uzyskanie obrazu. Przejdź do AppSource i wpisz HTML CSS Viewer.

To będzie płatna grafika, a na razie możesz uzyskać bezpłatną licencję próbną z ich strony internetowej do końca września 2022 roku. Masz kilka miesięcy na przetestowanie tego za darmo.

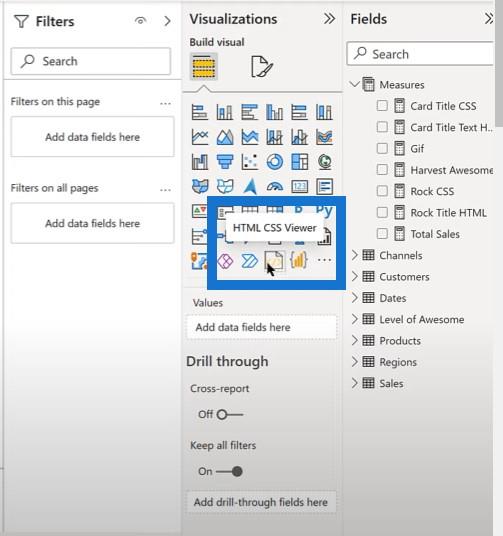
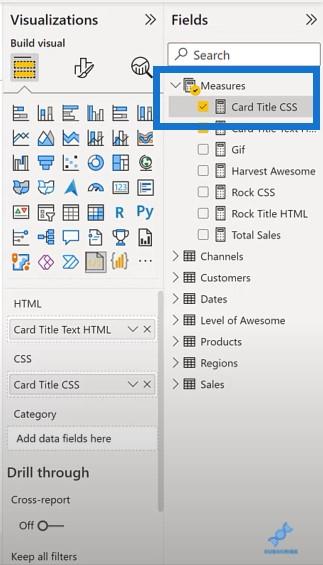
Po załadowaniu go do usługi LuckyTemplates możemy go zobaczyć w okienku wizualizacji. Możemy przypiąć go jako stałą grafikę, jeśli będziemy go często używać.

Zmiana właściwości czcionki za pomocą niestandardowej wizualizacji w usłudze LuckyTemplates
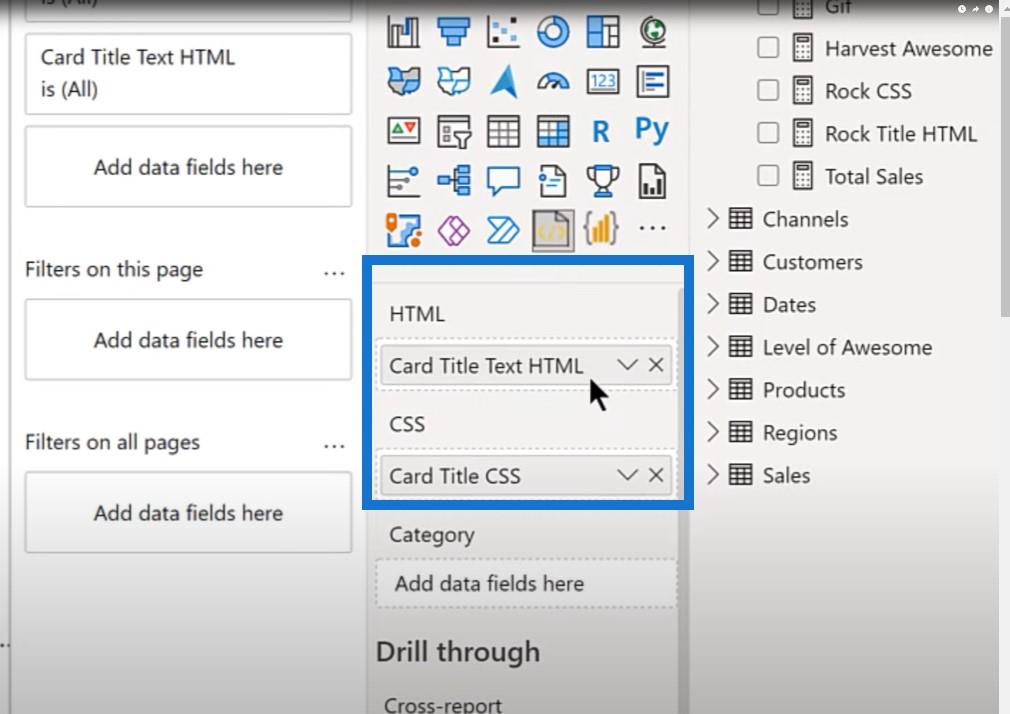
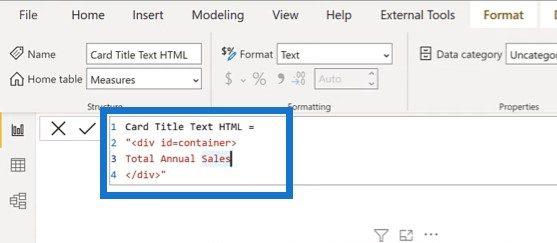
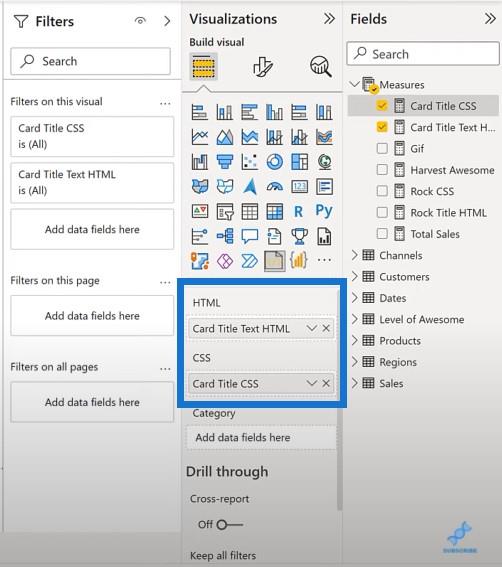
Jeśli spojrzymy na pole tekstowe, użyjemy tutaj dwóch głównych miar: miary HTML i miary CSS. HTML zapewnia ogólną strukturę strony internetowej, podczas gdy CSS zapewnia formatowanie.

Mamy tutaj znacznik HTML, a kontener ID= jest wywołaniem zwrotnym do CSS. Głównym elementem merytorycznym tego jest tylko tytuł w polu tekstowym.

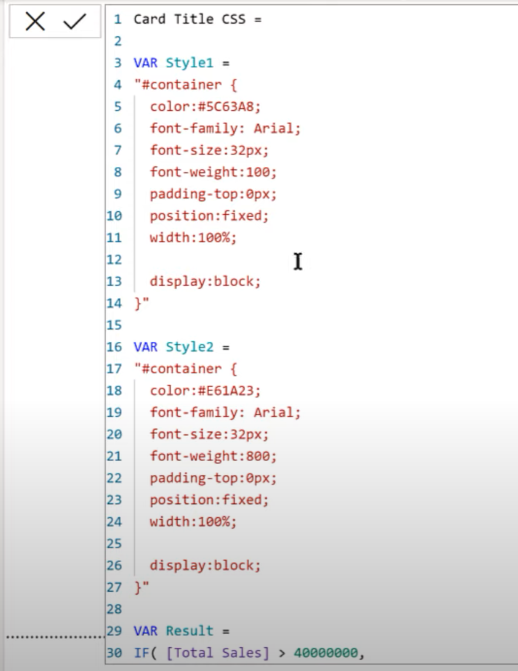
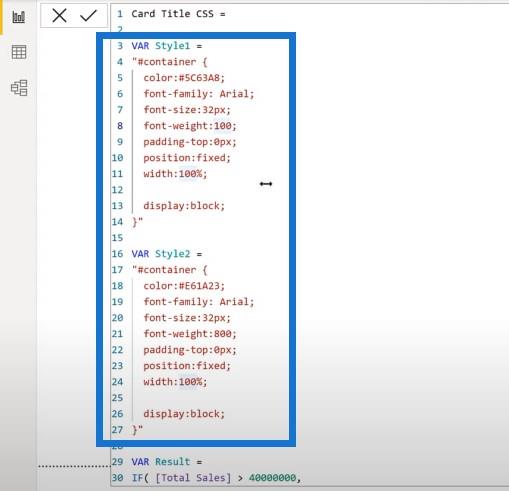
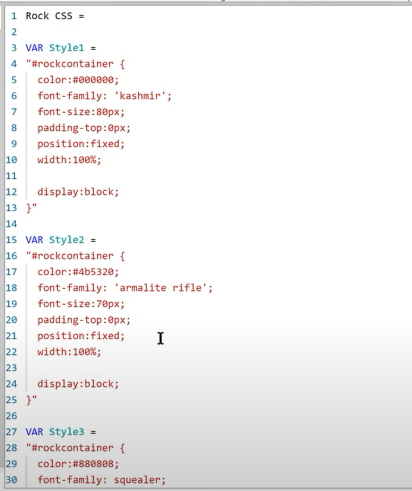
A jeśli przejdziemy do CSS, wtedy sprawy stają się nieco bardziej złożone.

Ogólna struktura, której używam, to Styl 1 jako zmienna, a następnie Styl 2 jako zmienna.

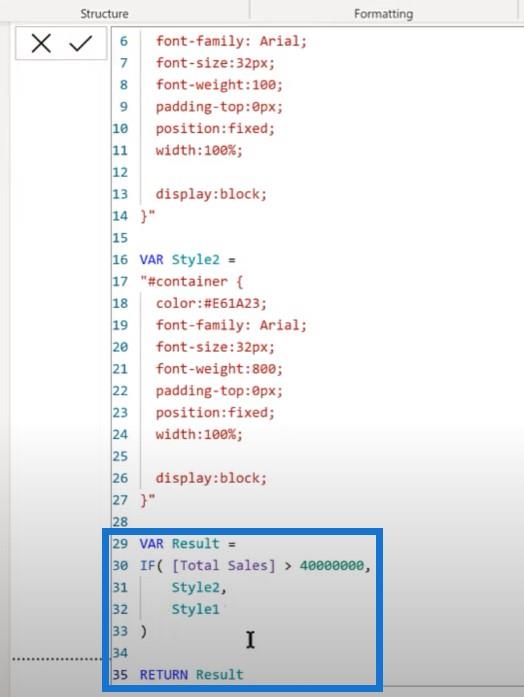
Po tym następuje proste stwierdzenie if , które mówi: „jeśli całkowita sprzedaż jest większa niż 40 milionów, używany jest styl drugi; jeśli nie, używa stylu 1”. Jedynym ciężkim podnoszeniem, które jest wykonywane, jest zdefiniowanie tych dwóch stylów.

Korzystanie z niestandardowej aplikacji na różne sposoby
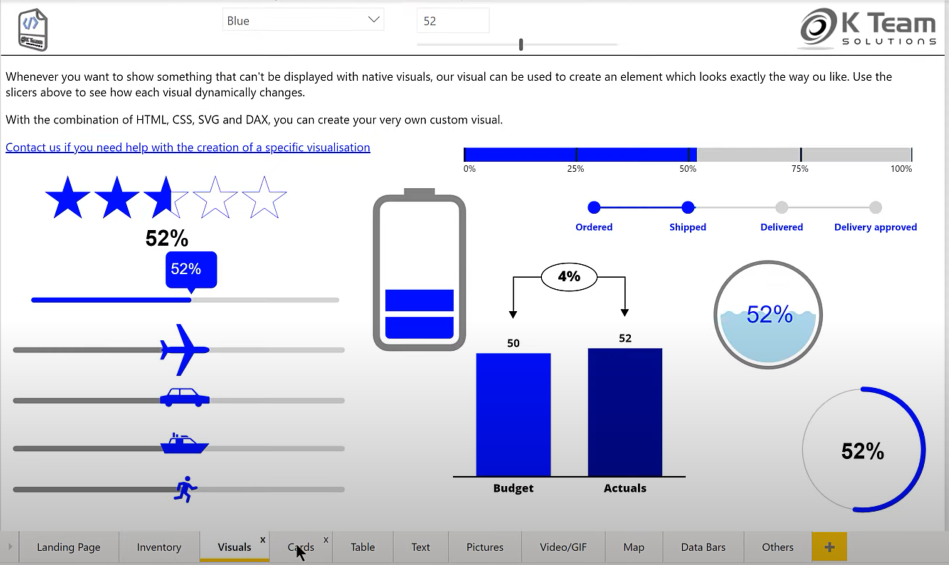
Aplikacja zawiera również bardzo szczegółowy raport, który pokazuje wiele różnych rzeczy, które możesz zrobić z tą wizualizacją.

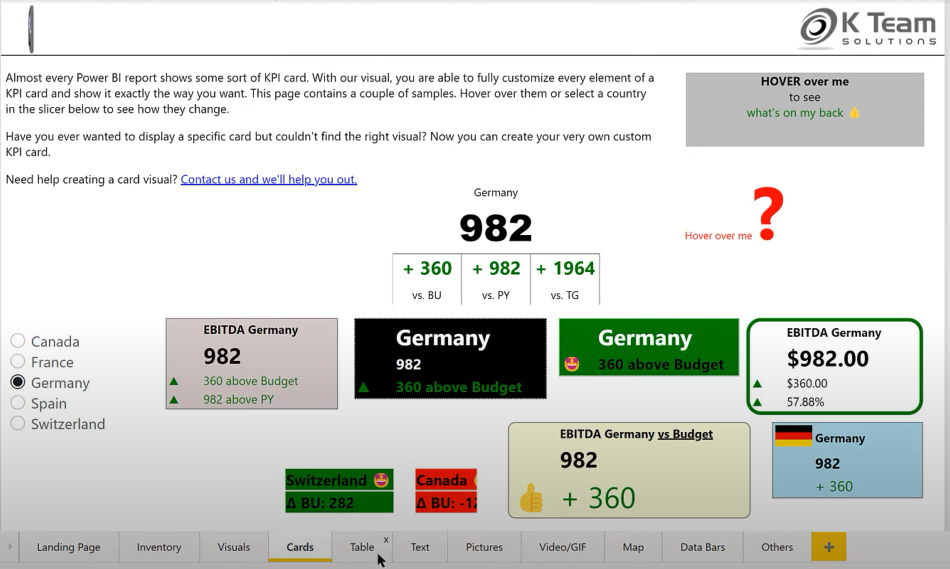
Jak wspomniałem wcześniej, oto karty KPI , które możesz zrobić.

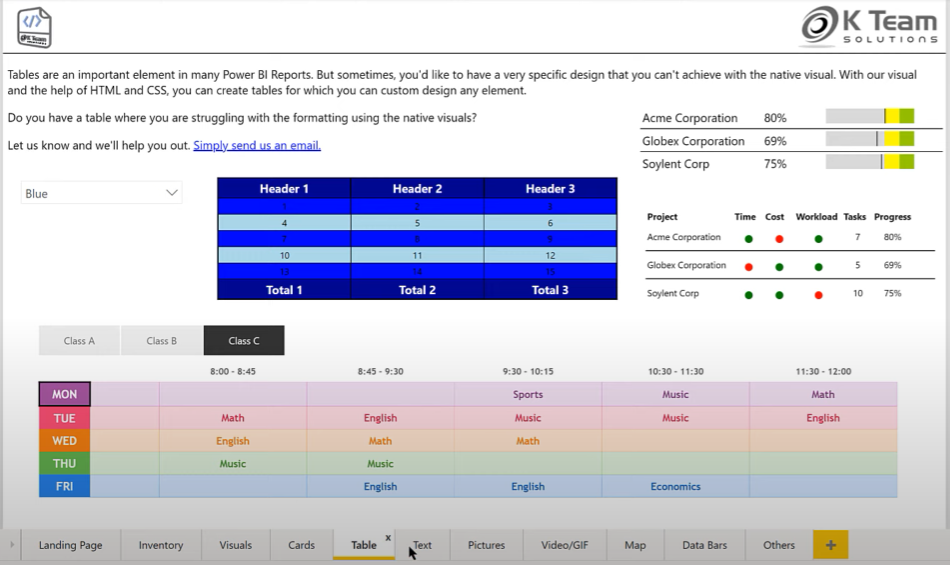
Korzystając z tej wizualizacji, możesz także tworzyć szczegółowe tabele.

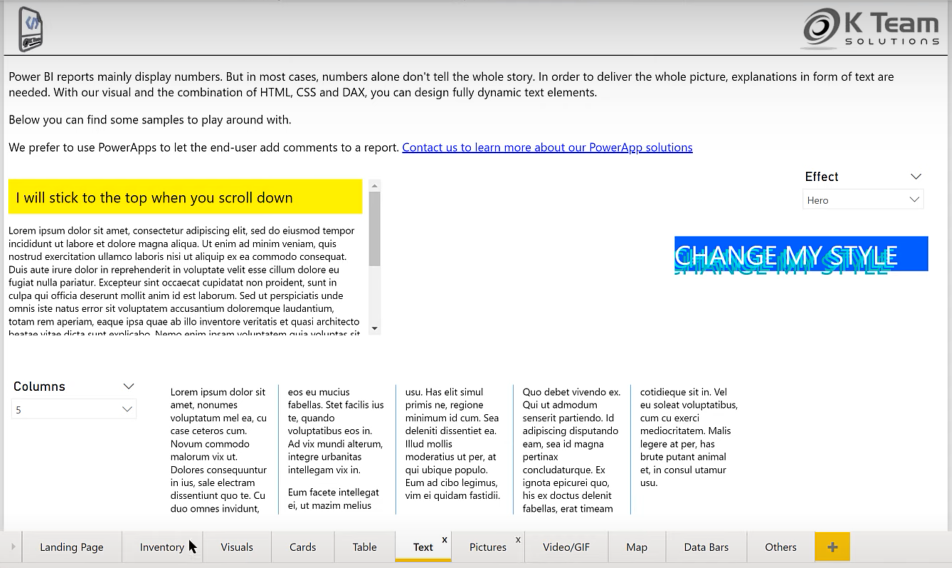
Możesz także utworzyć wizualizację zdominowaną przez tekst.

W opcji strony docelowej możesz także użyć przewijania tekstu z opcjami czcionki i tła.

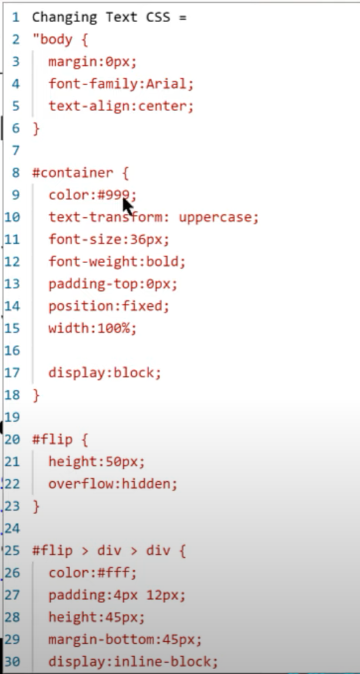
Jeśli przejdziemy przez większość kodu CSS Zmiana tekstu, jest to bardzo intuicyjne. Możemy dokonać zmian w grubości czcionki, rozmiarze czcionki i kolorze czcionki.

Możemy skopiować to do szablonu, a następnie użyć jako podstawy dla drugiej miary. Jeśli wrócimy do naszego pliku, mamy kod CSS tytułu karty, który kontroluje formatowanie.
Wkleiliśmy skopiowany kod, aby uzyskać niebieski kolor i najlżejszą czcionkę dla Stylu 1. Następnie tę samą czcionkę w Stylu 2 z czerwonym kolorem i najgrubszą czcionką, aby uzyskać efekt pogrubienia.

Przekładamy to przez instrukcję JEŻELI iw zależności od wartości miary wybierze styl. Po prostu weźmiemy te dwie miary, a następnie umieścimy kod HTML i CSS w tych gniazdach.
Dzięki tej technice będziesz mieć możliwość łatwego formatowania atrybutów tekstu sformatowanego za pomocą HTML i CSS.

Dodawanie animacji i plików GIF do raportu
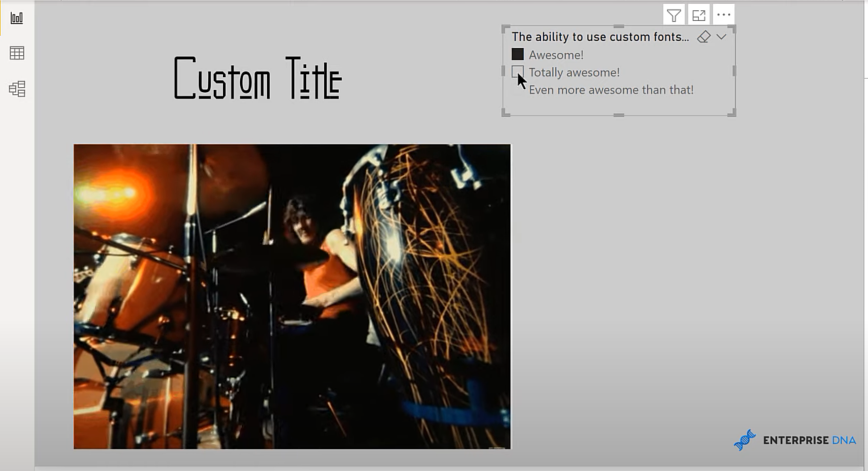
Oprócz możliwości korzystania z niestandardowych czcionek, mamy również możliwość korzystania z animacji i GIF-ów. Wymyśliłem prosty środek, w którym użyłem kodu HTML dla niestandardowego tytułu.
Następnie użyłem tego pliku CSS do stworzenia trzech stylów z różnymi niestandardowymi czcionkami.

To tylko czcionki typu true lub czcionki typu otwartego, które pobrałem za darmo. Styl jest domyślny, co oznacza, że we fragmentatorze nic nie zostało zaznaczone.

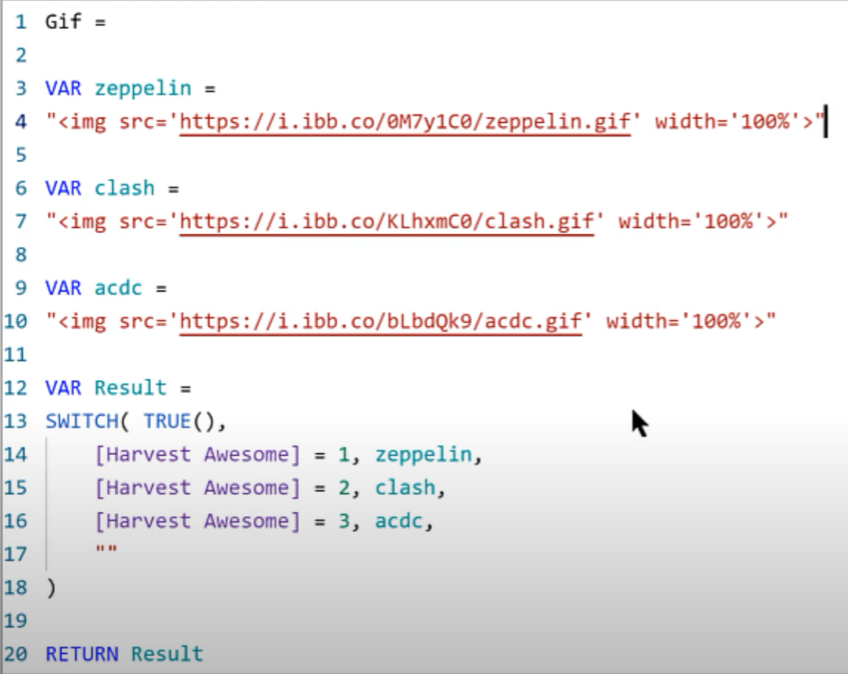
Oprócz tego mam miarę GIF. Włączyłem trzy pliki GIF, które przesłałem na stronę imgbb , a następnie użyłem bezpośrednich adresów URL i umieściłem je w tagu HTML, używając formatu z przykładowego raportu dla wizualizacji HTML CSS.
Następnie użyłem prostej miary SWITCH TRUE, aby wybrać odpowiedni GIF. Jeśli nic nie jest zaznaczone, po prostu wybiera puste miejsce.

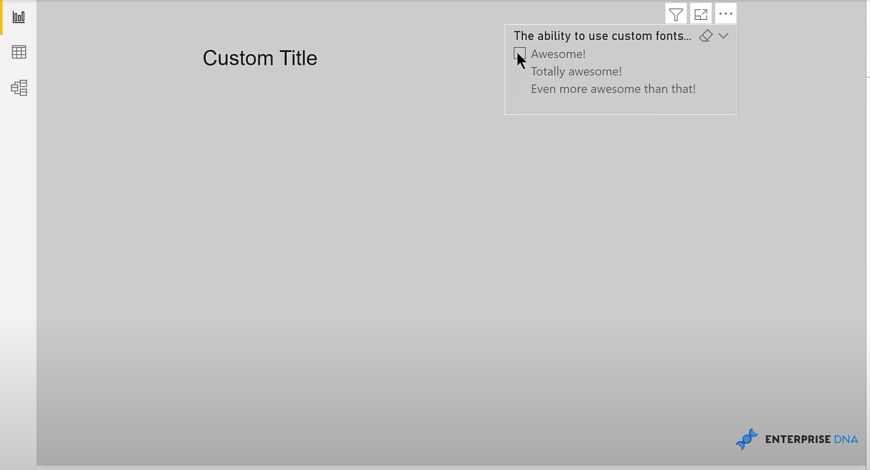
Oto jak to wygląda z pustym elementem i bez niczego zaznaczonego we fragmentatorze.

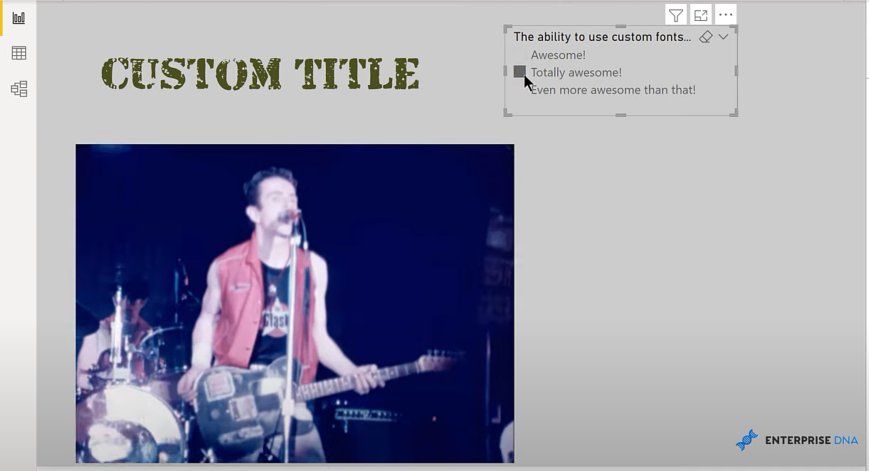
A jeśli dokonamy selekcji w krajalnicy, to właśnie to zobaczymy.


Korzystając z tej niestandardowej wizualizacji, możemy teraz wybrać niestandardowe czcionki. Możemy również dodawać pliki GIF, a następnie uzależniać te pliki GIF od selekcji fragmentatorów i miar języka DAX. Będą się one dynamicznie zmieniać w zależności od wyboru dokonanego we fragmentatorze.
Jest jednak jedno istotne ograniczenie. Gdy opublikujesz to w usłudze, czcionka musi być zainstalowana na komputerze lokalnym, aby użytkownik mógł ją zobaczyć.
Jeśli czcionka jest zainstalowana na komputerze lokalnym, będzie poprawnie wyświetlana w przeglądarce HTML po opublikowaniu jej w usłudze LuckyTemplates. Jeśli czcionka nie zostanie załadowana na komputerze lokalnym, powróci do domyślnej rodziny czcionek.
Pasek kluczowego wskaźnika wydajności w raporcie usługi LuckyTemplates
Utwórz niestandardową wizualizację dla usługi LuckyTemplates przy użyciu
niestandardowych ikon usługi Deneb LuckyTemplates | Technika wizualizacji PBI
Wniosek
Przeglądarka HTML i CSS firmy K Team Solutions to świetna niestandardowa wizualizacja w usłudze LuckyTemplates, która zapewnia dostosowywalny i interesujący sposób modyfikowania wizualizacji w raportach. Zdecydowanie zachęcam do pobrania tej aplikacji i zabawy z nią.
Nie zapomnij też zasubskrybować kanału telewizyjnego LuckyTemplates. Cały czas publikujemy ogromną ilość treści ode mnie i wielu twórców treści, których celem jest ulepszenie sposobu, w jaki korzystasz z usługi LuckyTemplates i Power Platform.
Na koniec sprawdź witrynę LuckyTemplates, aby uzyskać więcej zasobów i dalsze informacje, do których możesz uzyskać bardzo łatwy dostęp.
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








