Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku pokażę, jak zacząć od pustej kanwy usługi Power Apps i utworzyć aplikację od podstaw.
Ponieważ ten samouczek jest przeznaczony dla użytkowników Power Apps , którzy są na poziomie średniozaawansowanym, zakładam, że wiesz już, czym są ekrany, galerie i karty danych. Do tej pory powinieneś również wiedzieć, jak zmienić ich właściwości i jakie są wyzwalacze. Posiadanie tej wiedzy ułatwi ci pracę z tym samouczkiem.
W poprzednich samouczkach dotyczących usługi Power Apps zawsze zaczynałem od istniejącego szablonu, w którym wszystko zostało ładnie ułożone. Tym razem zaczniemy z czystą kartą.
Spis treści
Uruchamianie pustej kanwy usługi Power Apps
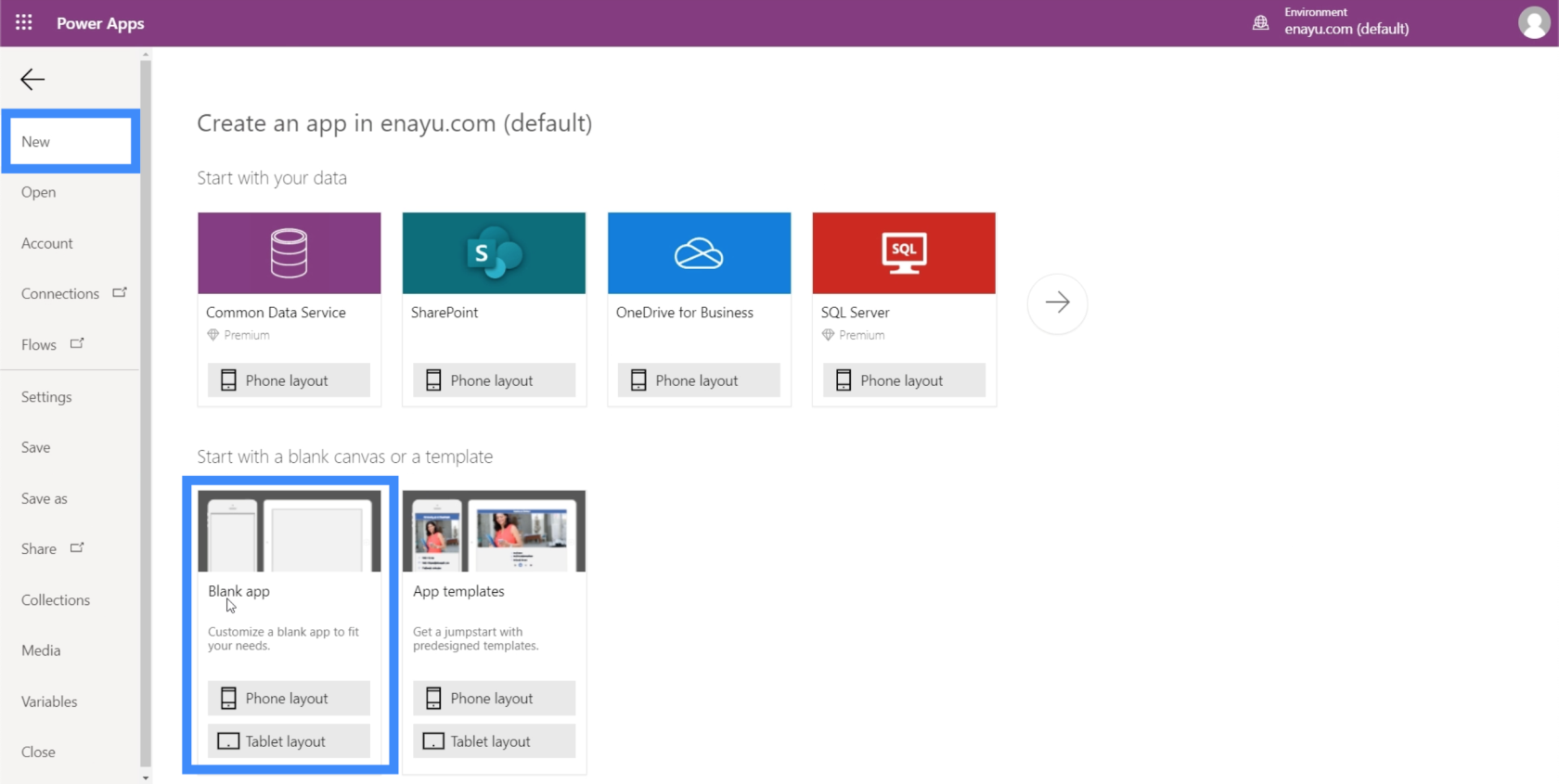
Aby utworzyć puste płótno, kliknij Nowy pod wstążką Plik. Następnie przejdź do Pusta aplikacja. Zróbmy układ tabletu dla tej aplikacji.

Zaletą układu tabletu jest to, że dobrze wygląda on również na ekranach przeglądarek internetowych i komputera. Nie wszystkie organizacje używają telefonów komórkowych lub tabletów w swojej pracy. Zamiast tego po prostu używają aplikacji internetowych. Układ tabletu byłby dla nich wygodniejszy.
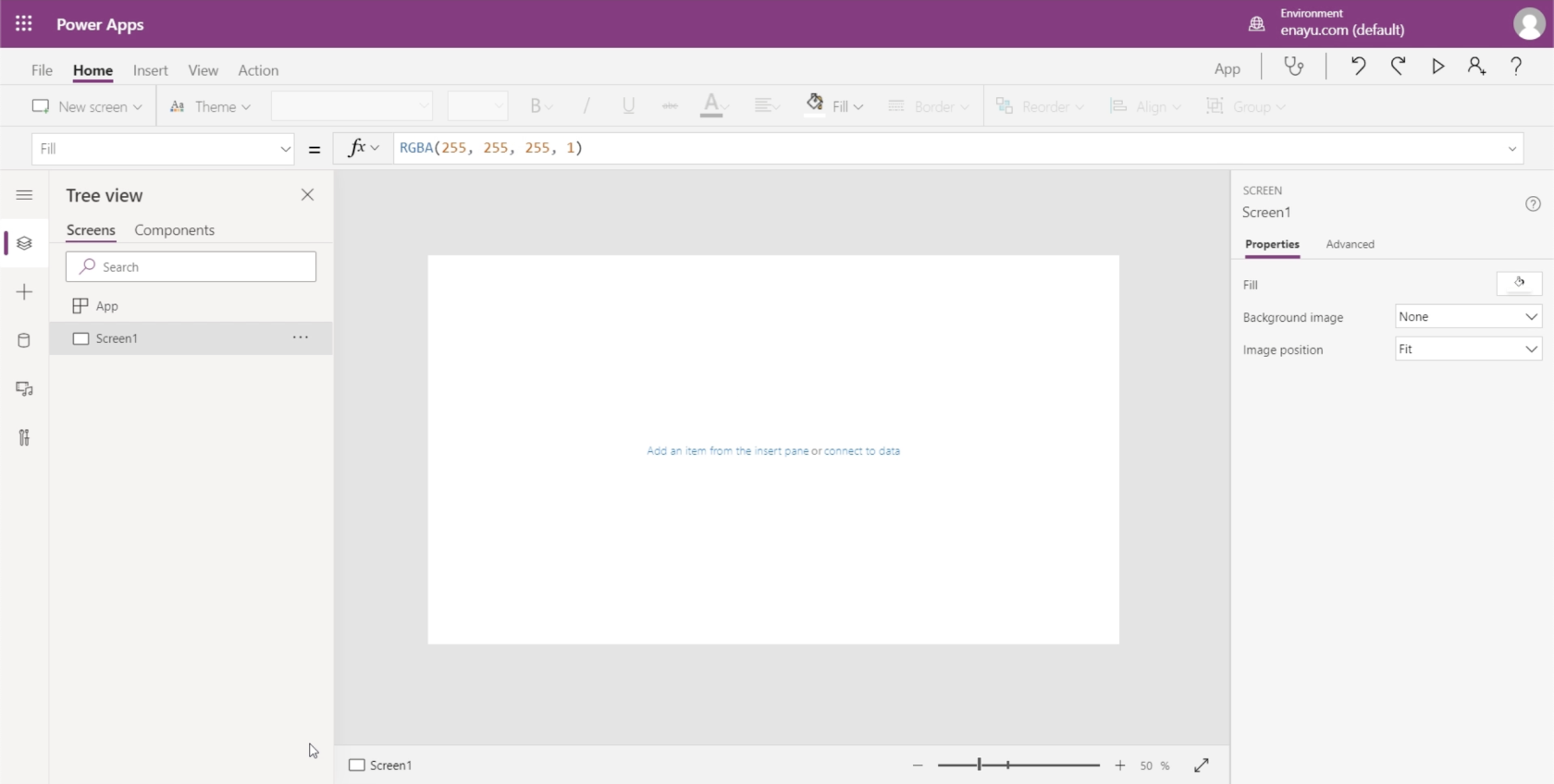
Tak wygląda puste płótno.

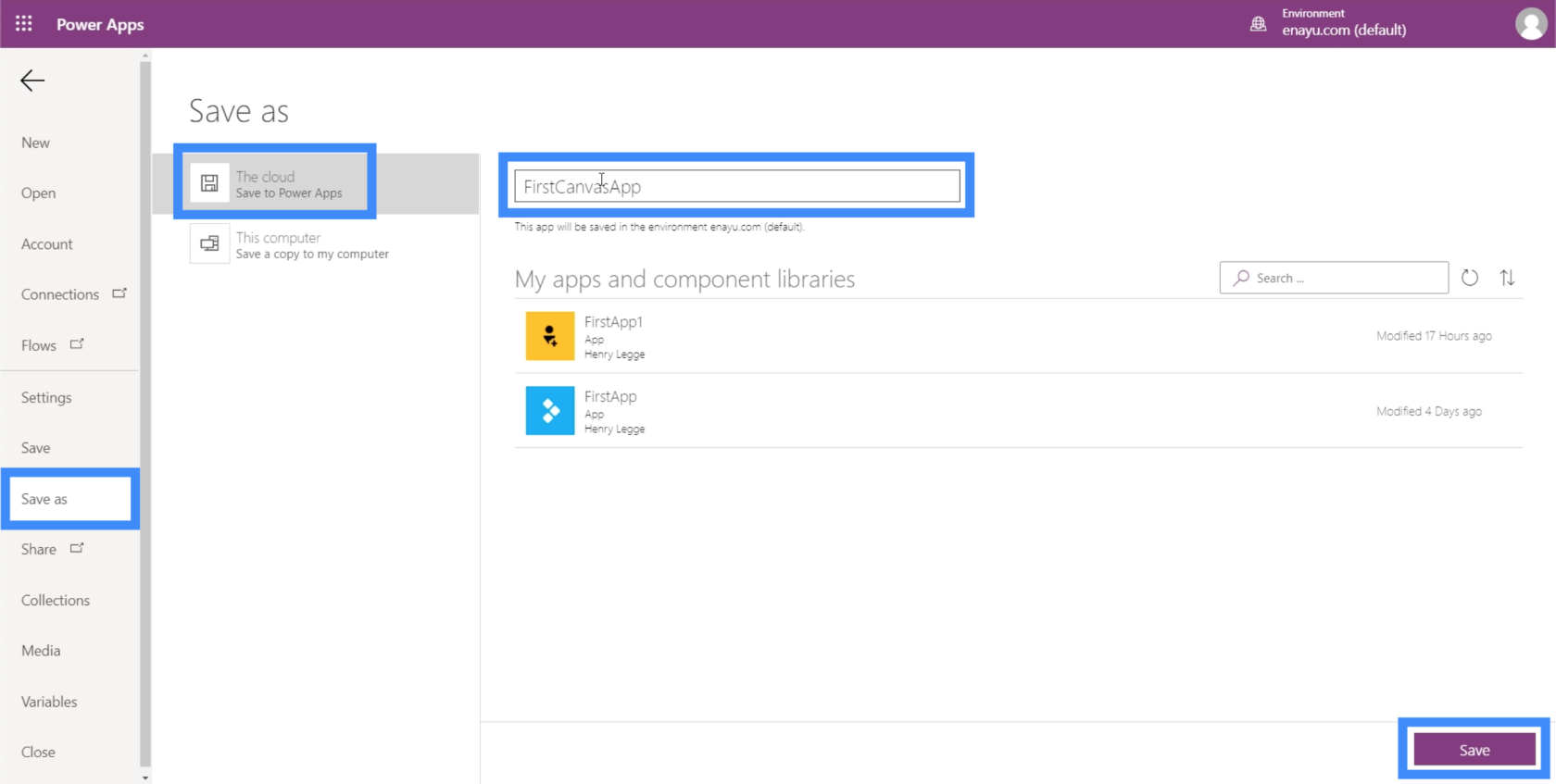
Zanim zaczniesz korzystać z samej aplikacji, najpierw ją zapisz, aby mieć pewność, że niczego nie stracisz, jeśli coś pójdzie nie tak. Możesz to zrobić, klikając Zapisz jako pod wstążką Plik. W przypadku tej aplikacji zamierzam zapisać ją w chmurze, aby nie musieć się martwić o odzyskanie moich plików, jeśli coś złego stanie się z moim urządzeniem.

Zamierzam nazwać tę aplikację FirstCanvasApp. Kliknij Zapisz w prawej dolnej części, aby zapisać swoją pracę.
Tworzenie ekranu wzorcowego na kanwie Power Apps
Jeśli istnieje sposób na zwiększenie wydajności pracy z pustą kanwą usługi Power Apps, to zaczyna się od ekranu głównego.
Ekran główny służy jako szablon bazowy, na którym będzie oparty cały ekran Twojej aplikacji. Pozwala to na stworzenie aplikacji, która zachowuje jednolity wygląd w całym tekście.
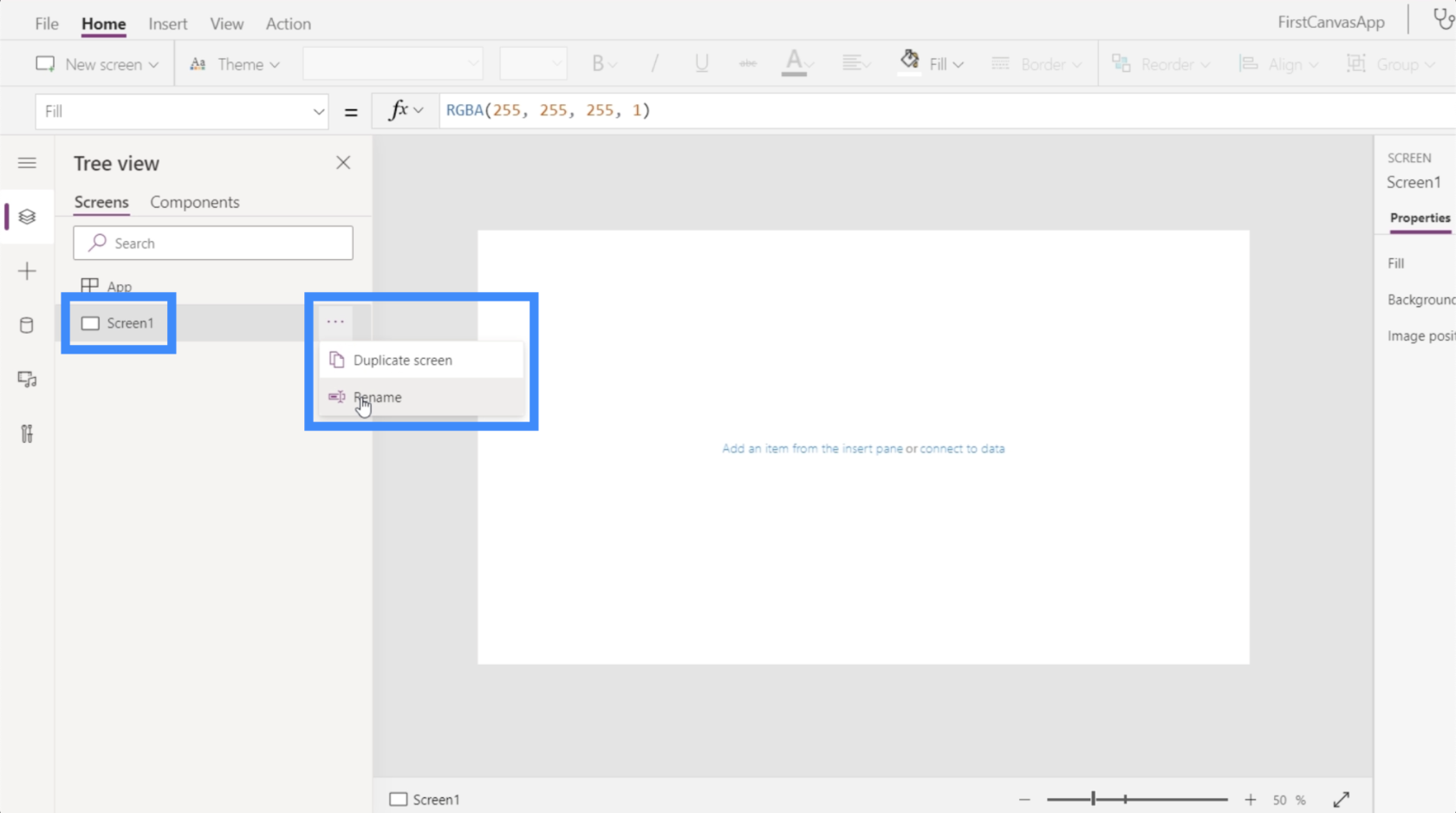
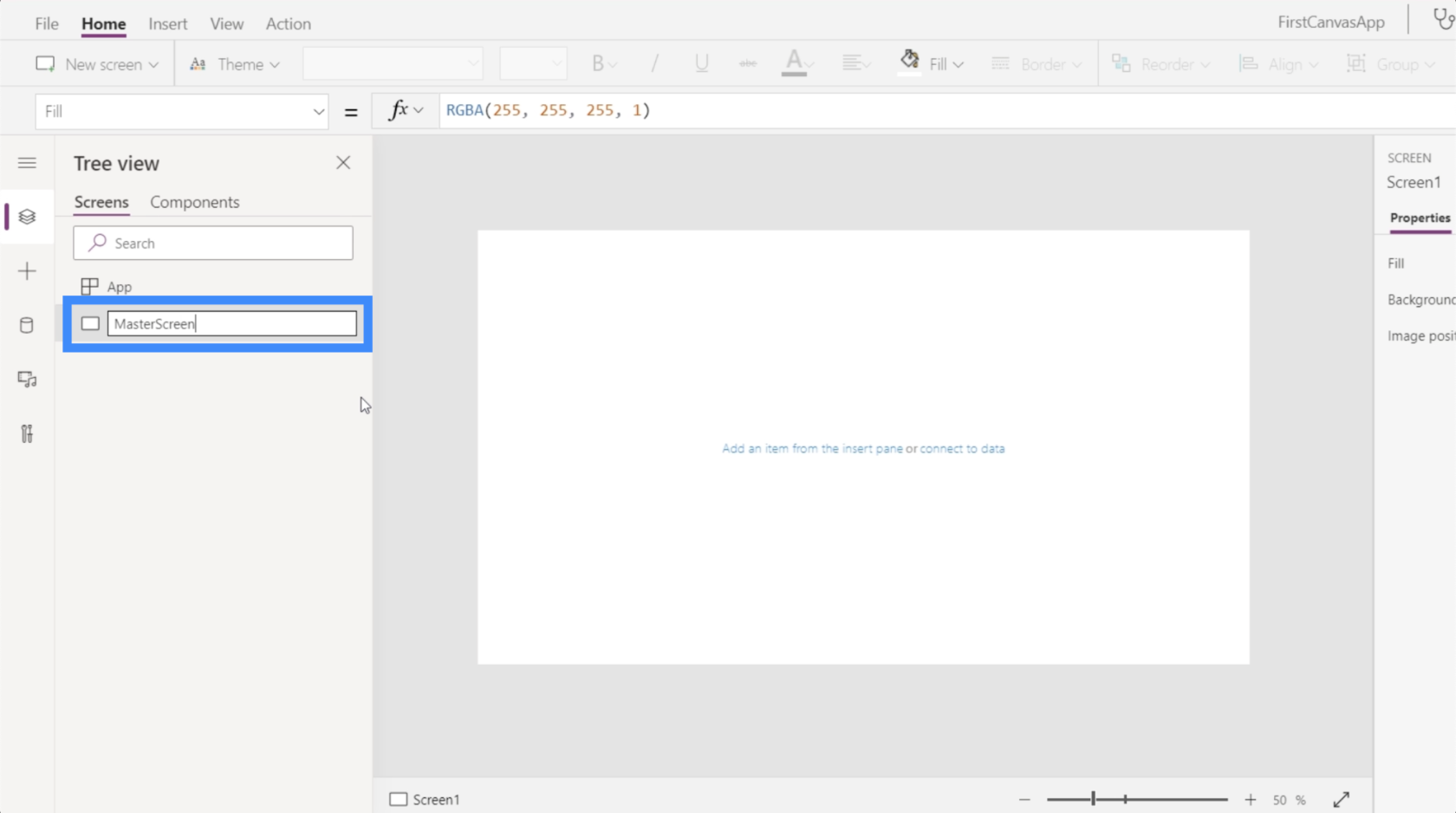
Użyjmy ekranu Screen1 tutaj jako naszego ekranu głównego. Wystarczy kliknąć menu po prawej stronie, aby zmienić nazwę ekranu.

Nazwiemy to MasterScreen.

Teraz zastanówmy się, jak chcemy wyglądać. Pamiętaj, że ponieważ jest to ekran główny, wszystkie pozostałe strony będą wyglądać tak.
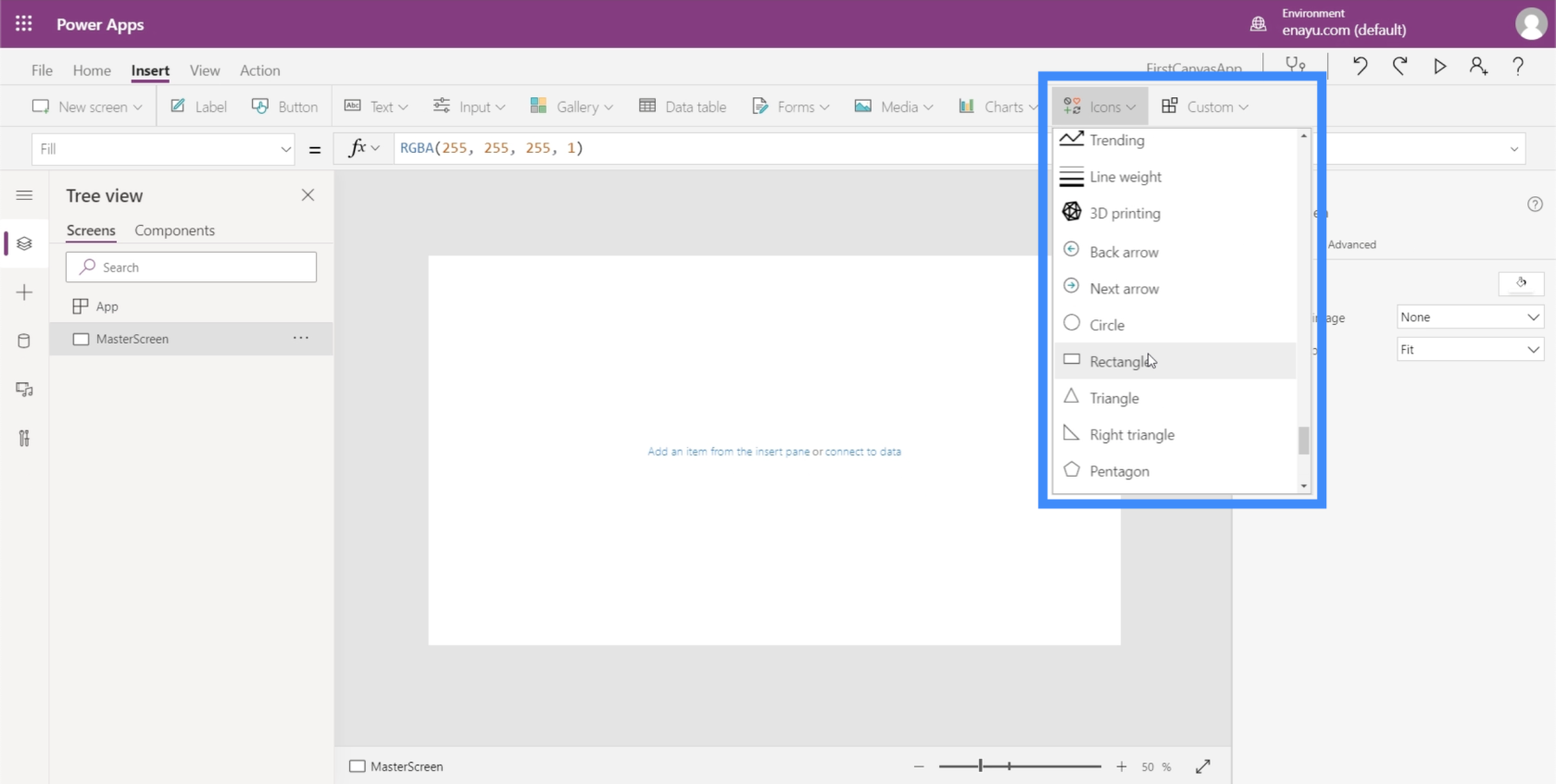
Możemy zacząć od tytułu na samej górze. Kliknij Ikony pod wstążką Wstaw, a następnie wybierz Prostokąt.

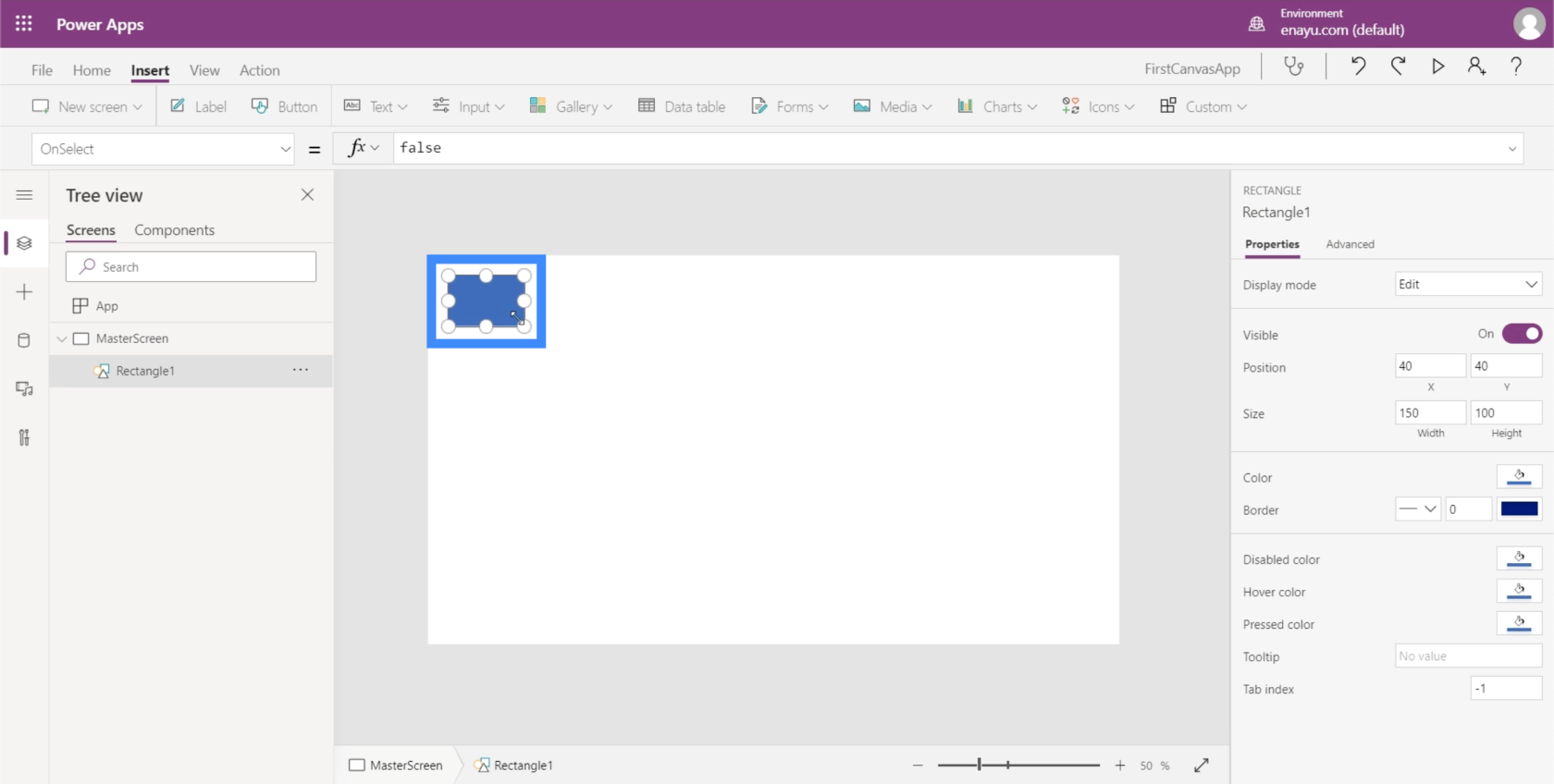
Użyjemy tego prostokąta jako banera, na którym zostanie umieszczony nasz tytuł. Początkowo wyjdzie jako mały kształt.

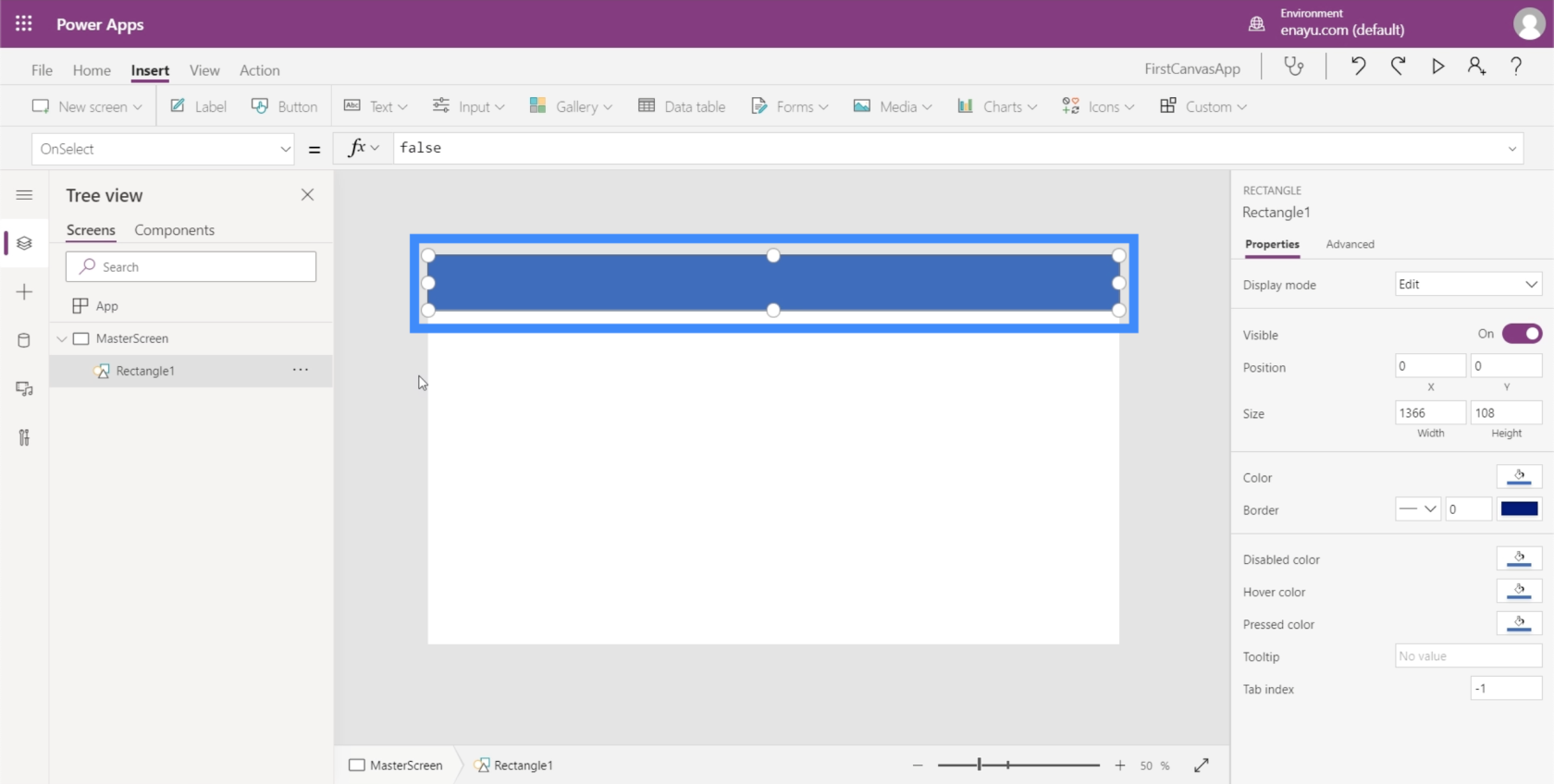
Po prostu przeciągnij znaczniki po bokach i rogach, aż całkowicie zakryje górną część ekranu.

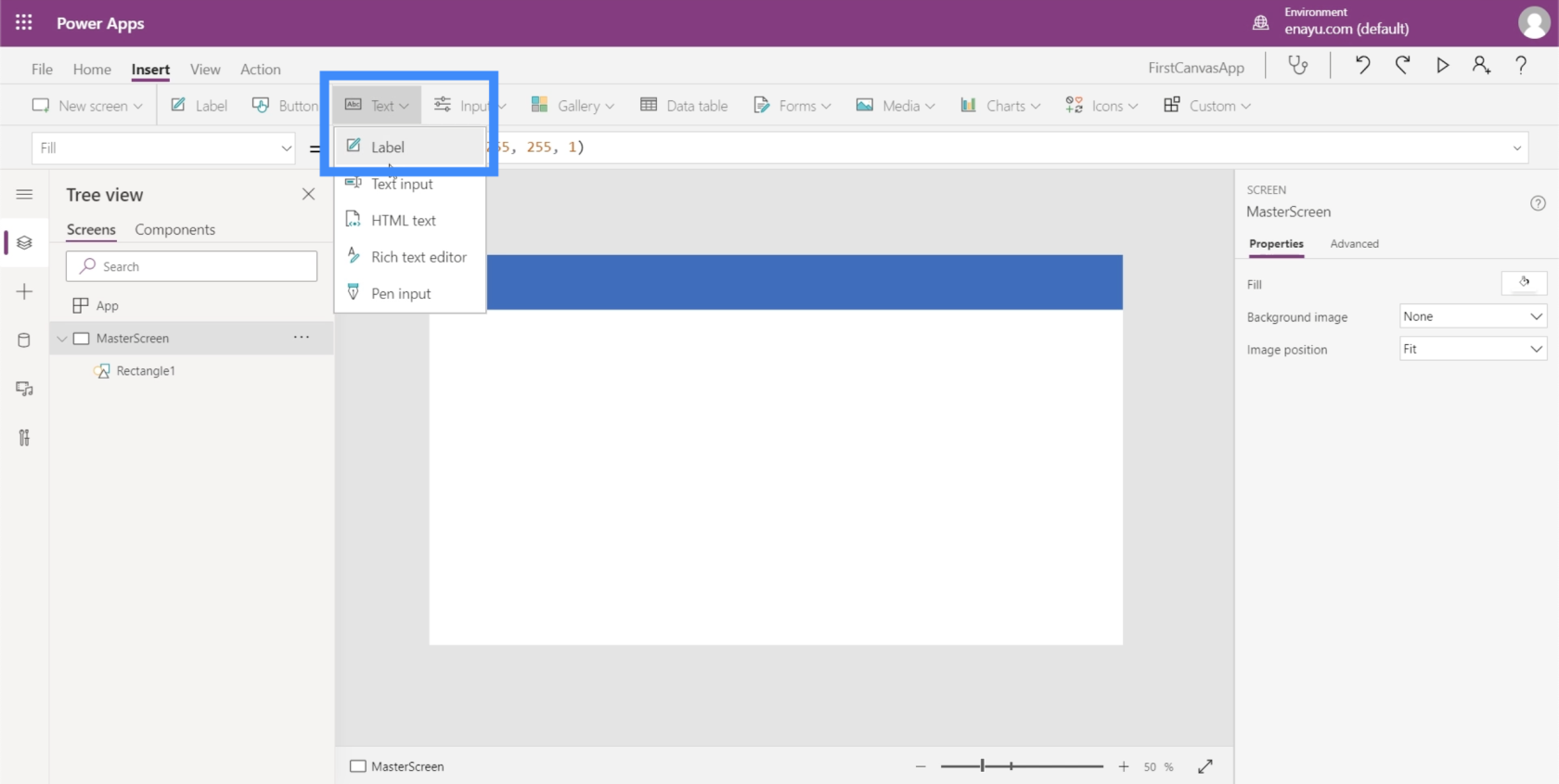
Następnie dodajmy tekst. Nadal pod wstążką Wstaw kliknij Tekst i wybierz Etykieta.

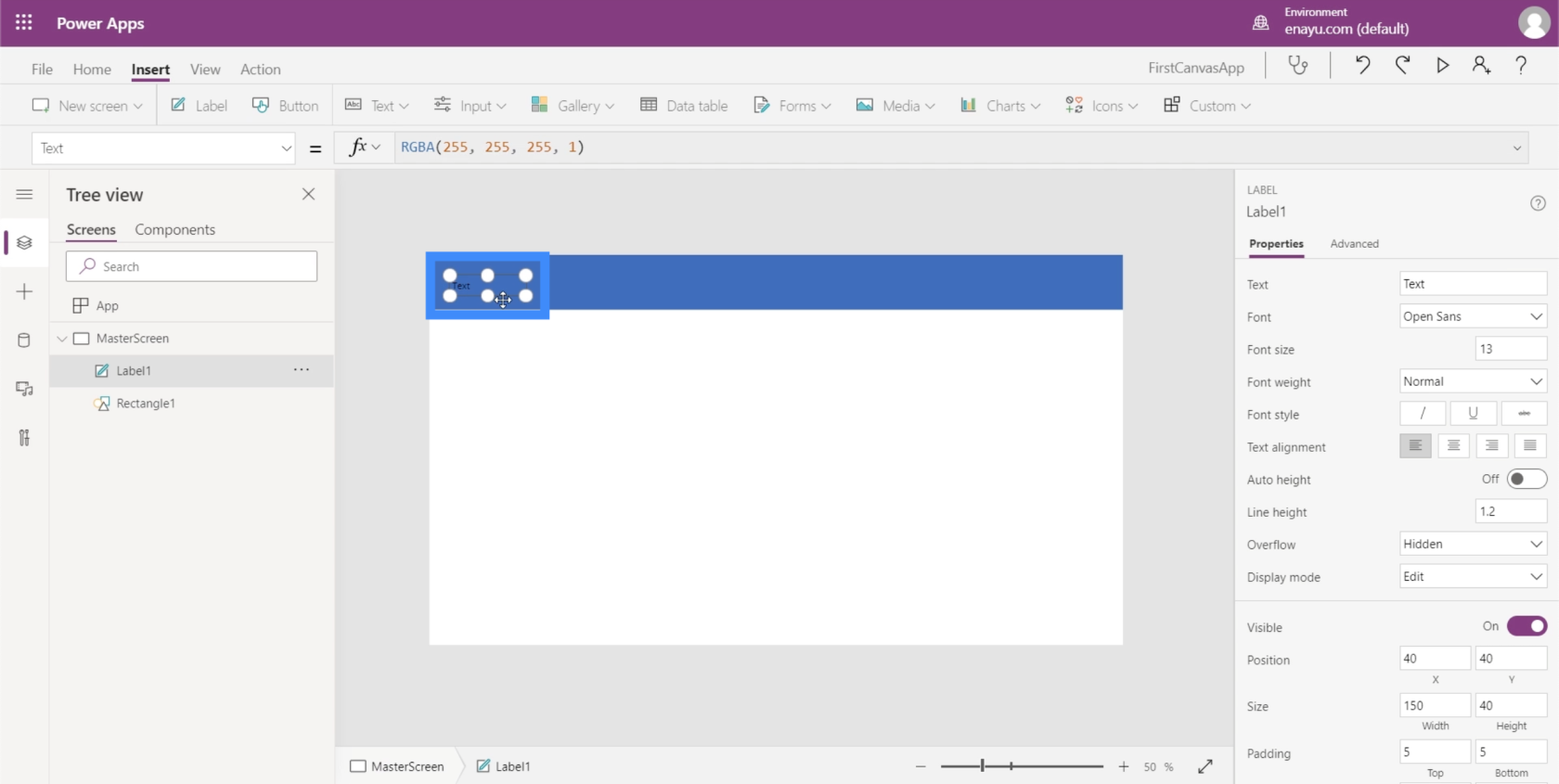
Spowoduje to otwarcie małego pola tekstowego.

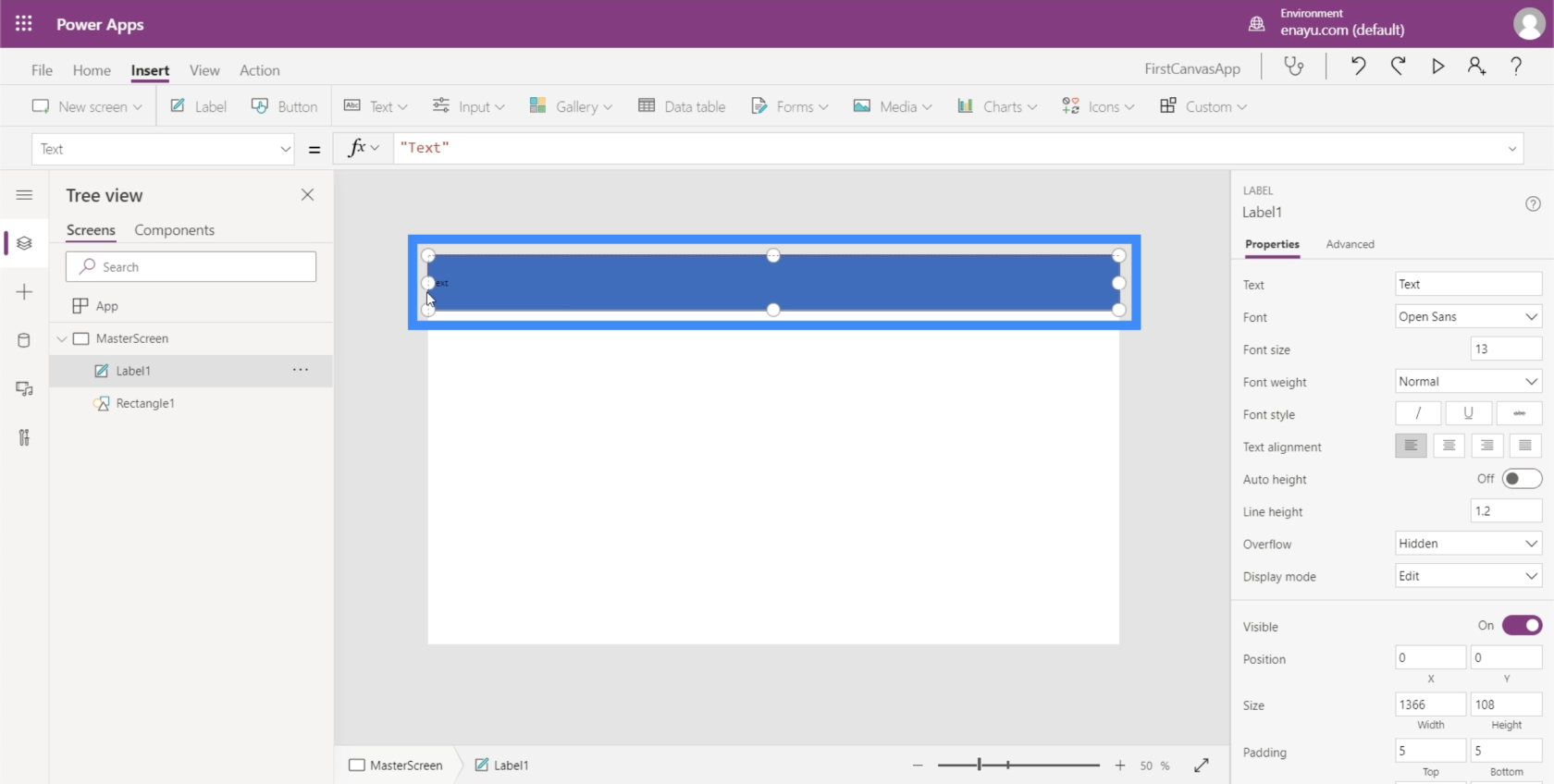
Podobnie jak w przypadku prostokąta, rozciągnijmy to pole tekstowe, aż zakryje górny obszar.

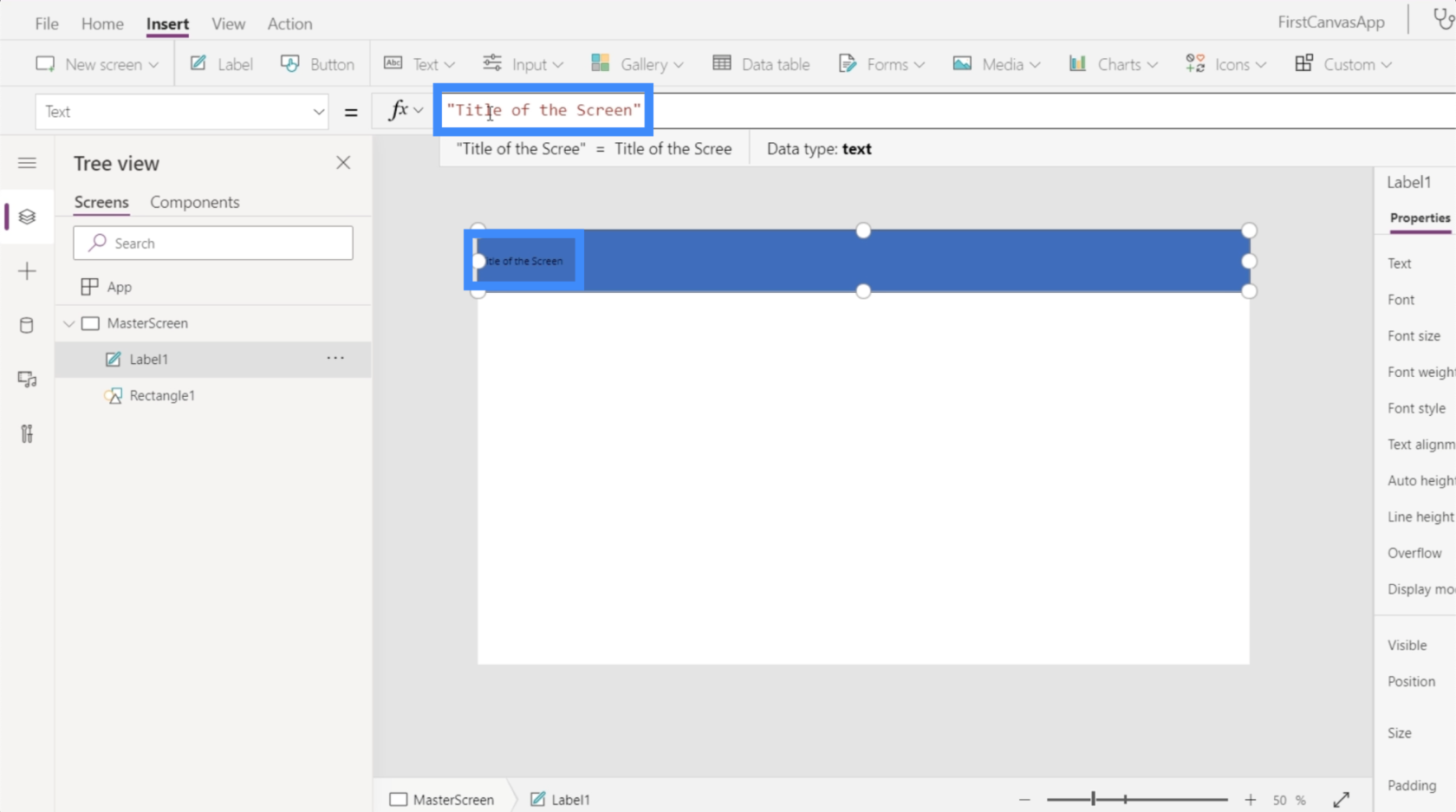
Następnie na pasku formuły wpisuję „Tytuł ekranu” i wciskam Enter. Zauważ, że zawartość pola tekstowego również się zmienia, gdy to robię.

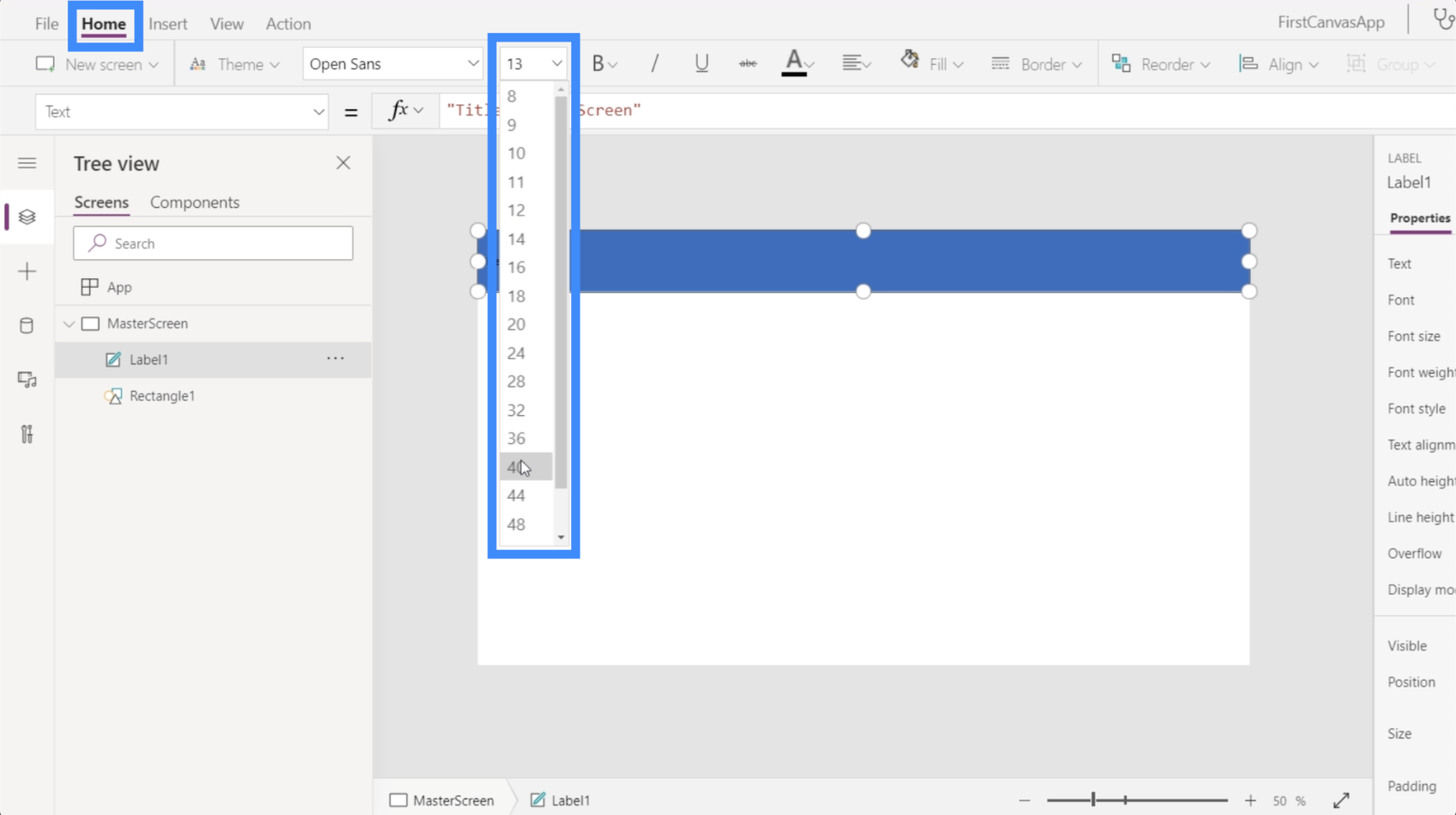
Zróbmy też dużo większy, aby był bardziej widoczny. Tutaj mogę zmienić rozmiar czcionki pod wstążką Strona główna.

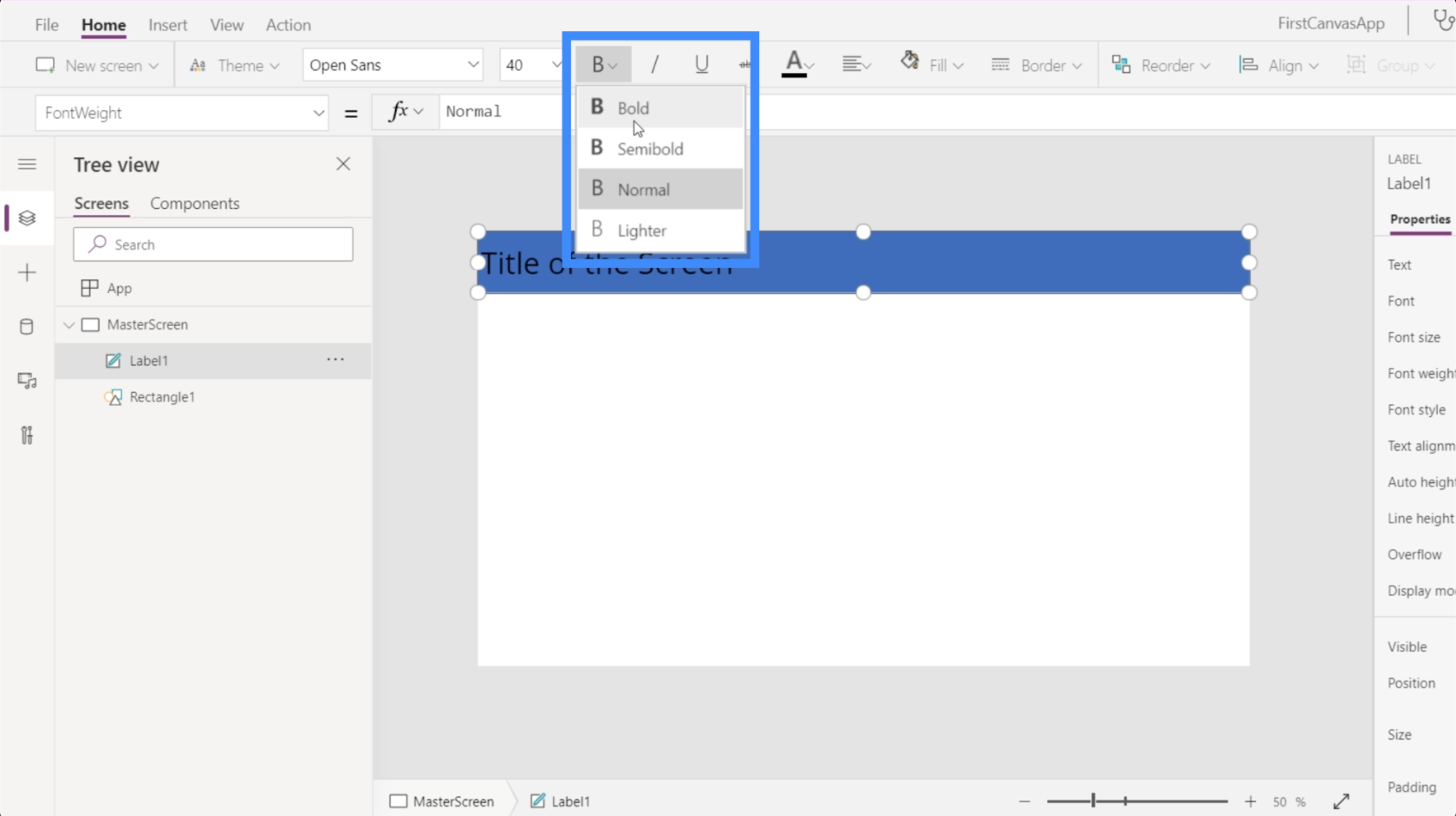
Pozwól mi również zmienić format i ustawić go na Pogrubiony.

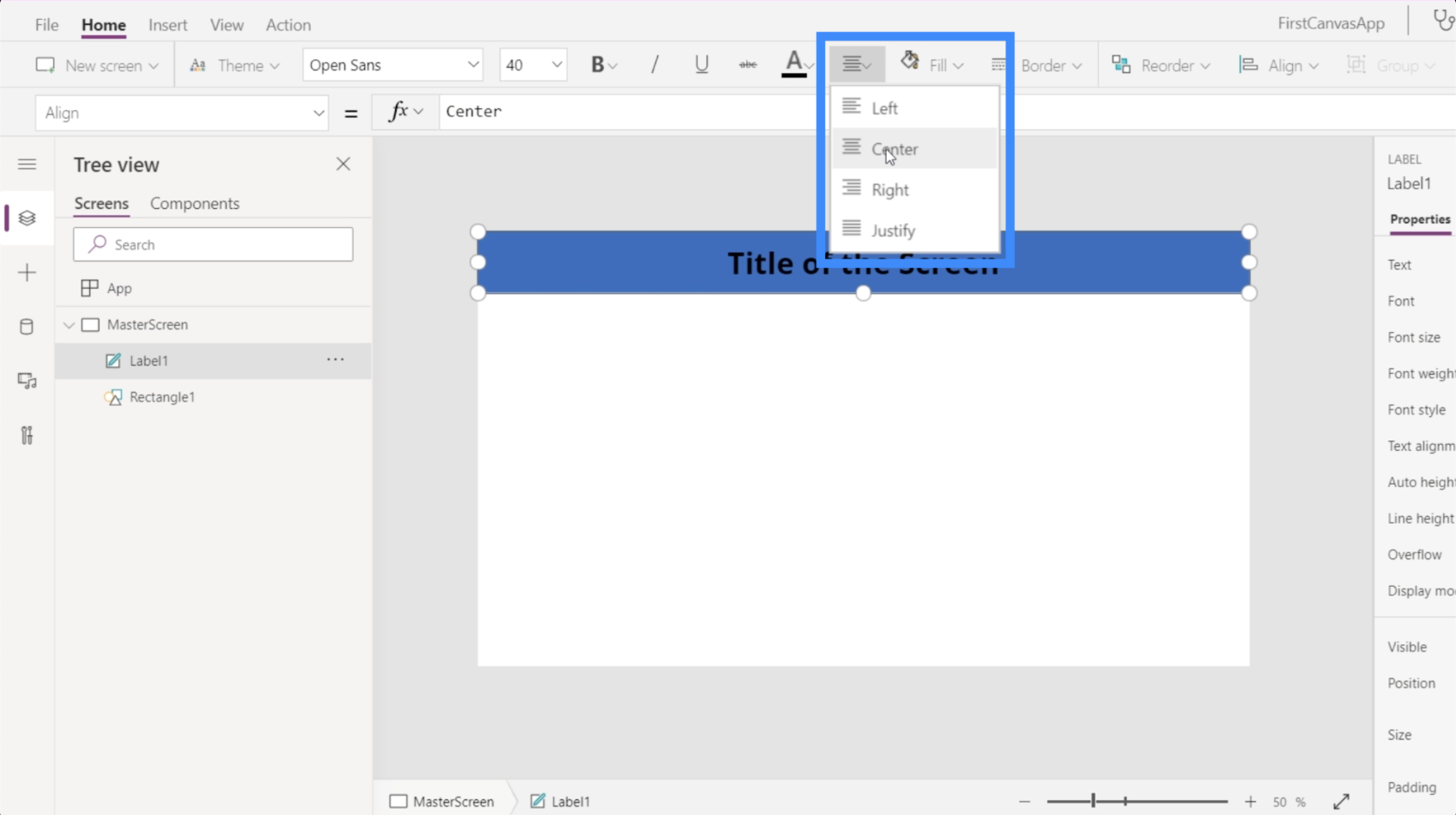
Następnie zmienię wyrównanie i ustawię je na Środek.

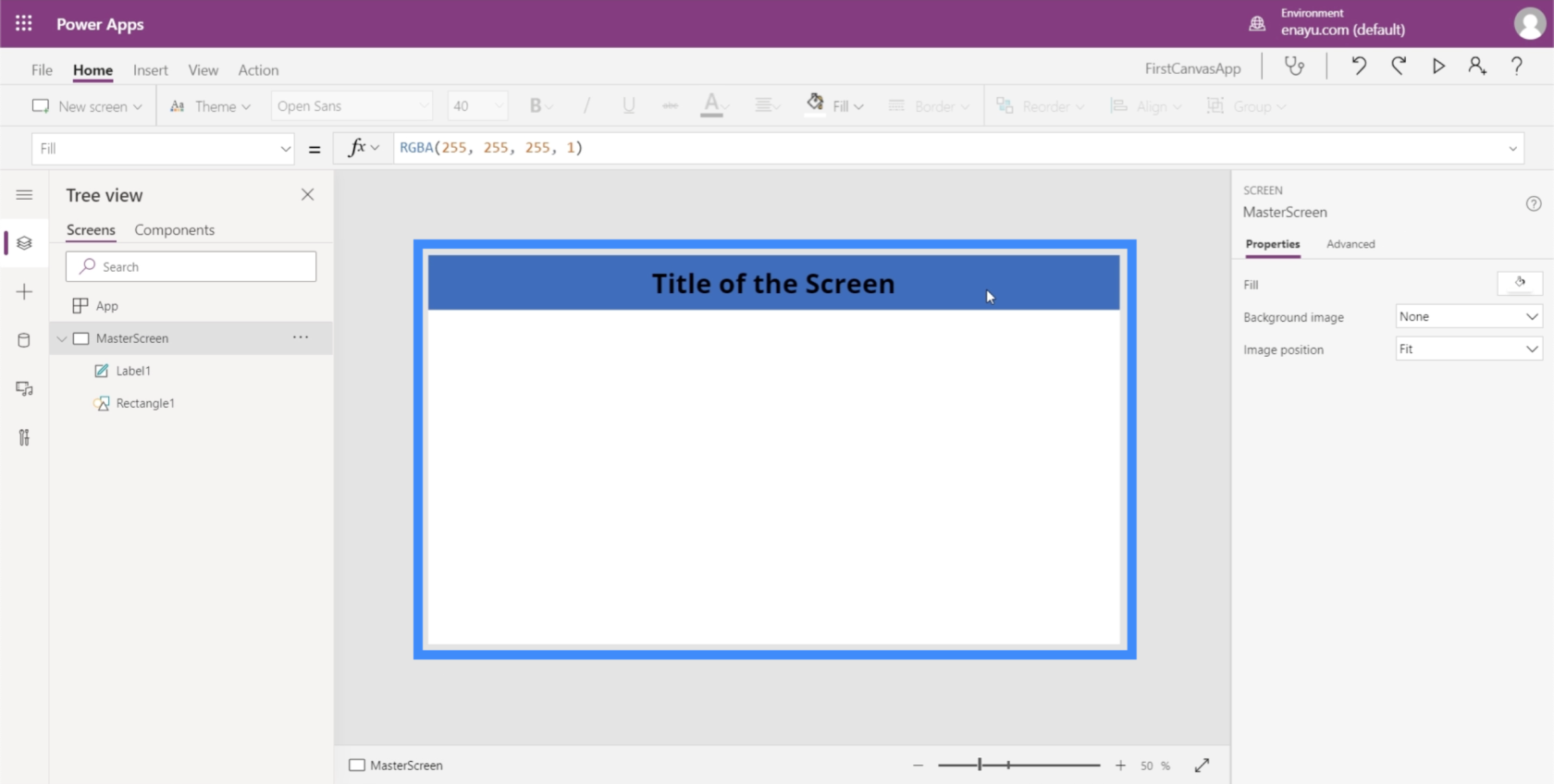
Tak będzie wyglądał każdy ekran w aplikacji.

Praca nad dokumentacją
Teraz, gdy mamy ekran główny, utwórzmy również ekran Dokumentacja. Ekran dokumentacji będzie służył jako ekran referencyjny, na którym można znaleźć wszystkie elementy do wykorzystania w całej aplikacji.
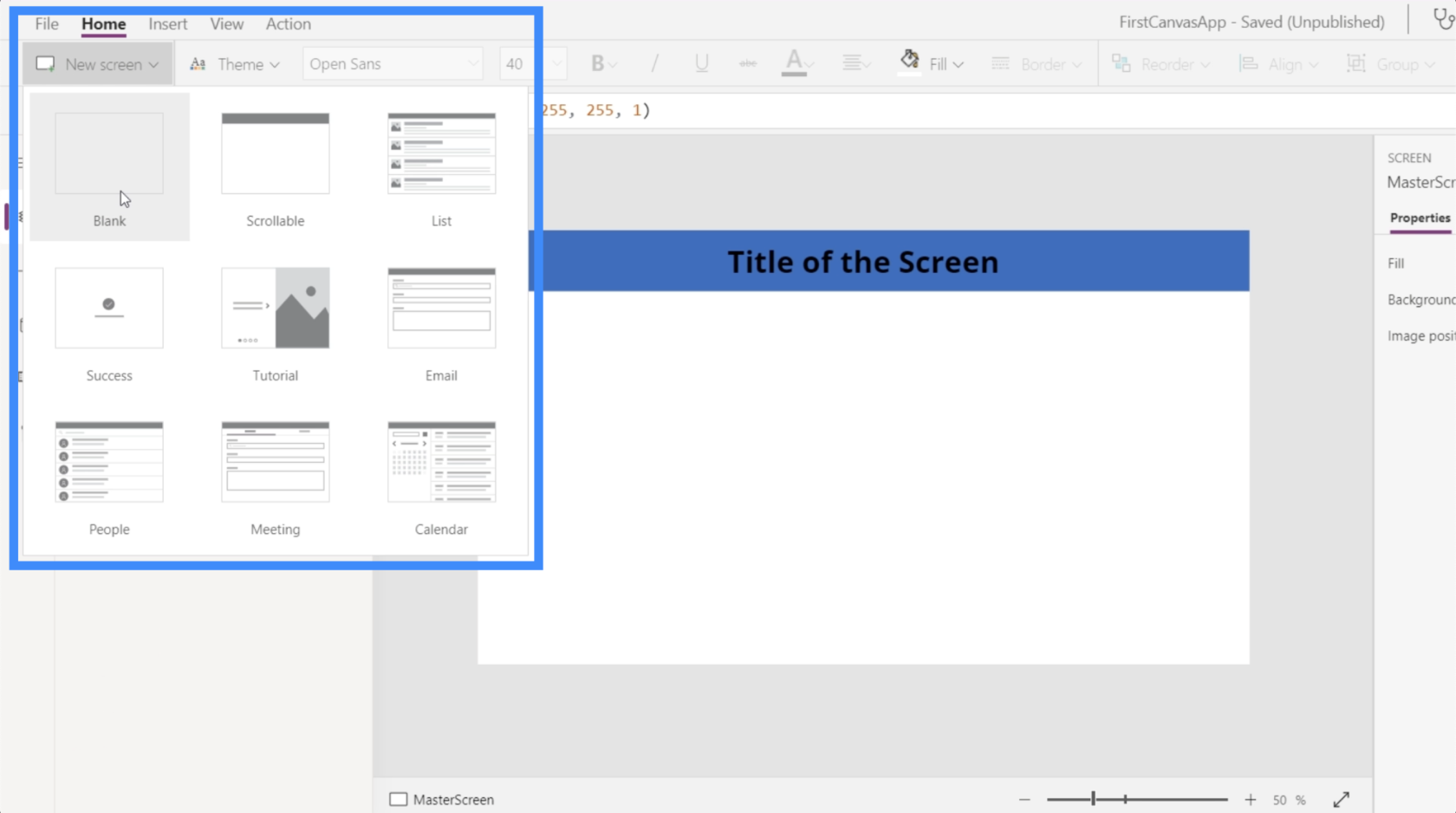
Pod wstążką Strona główna kliknij Nowy ekran i wybierz Pusty.

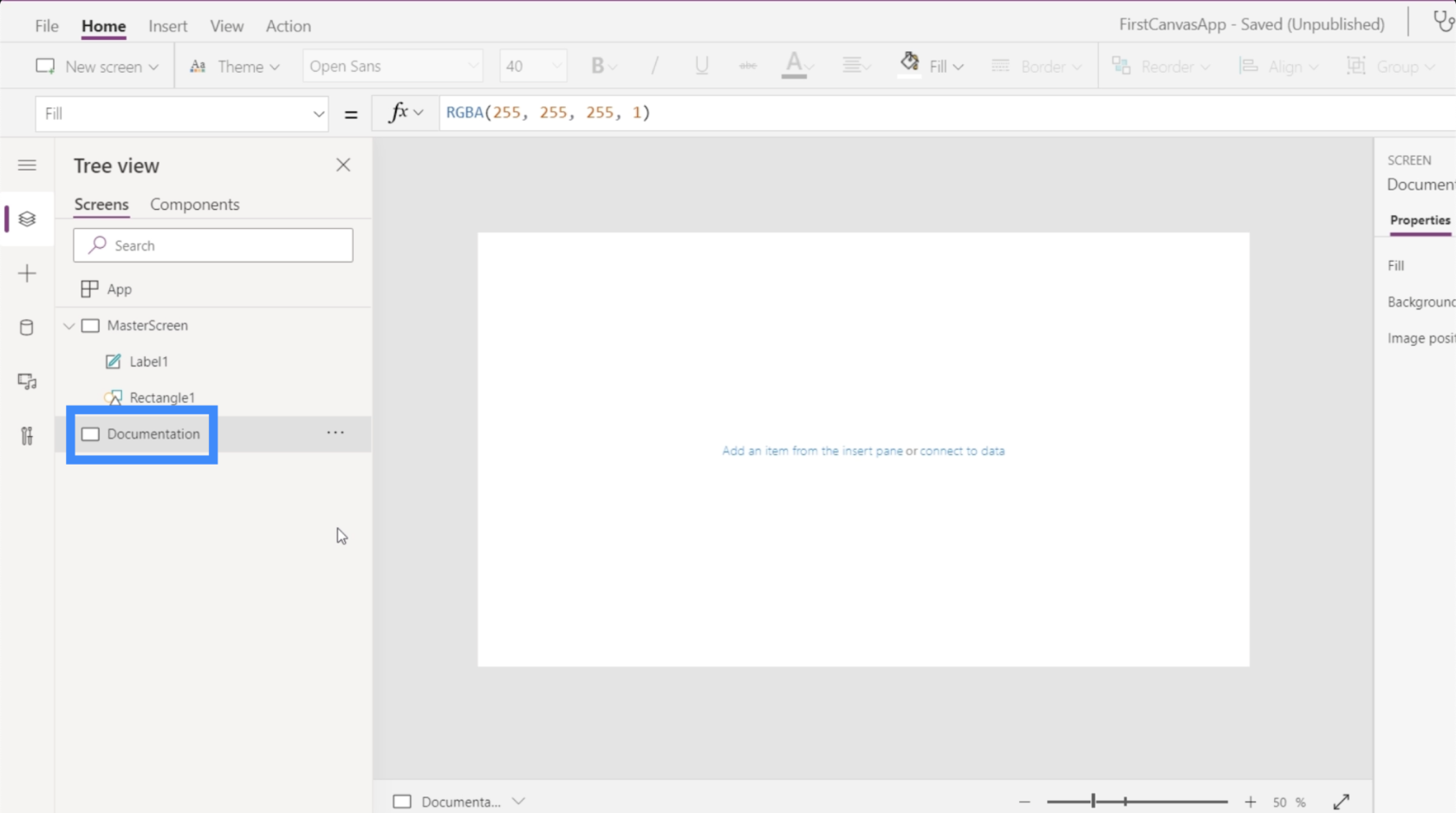
Następnie zmieńmy nazwę tego ekranu na Documentation.

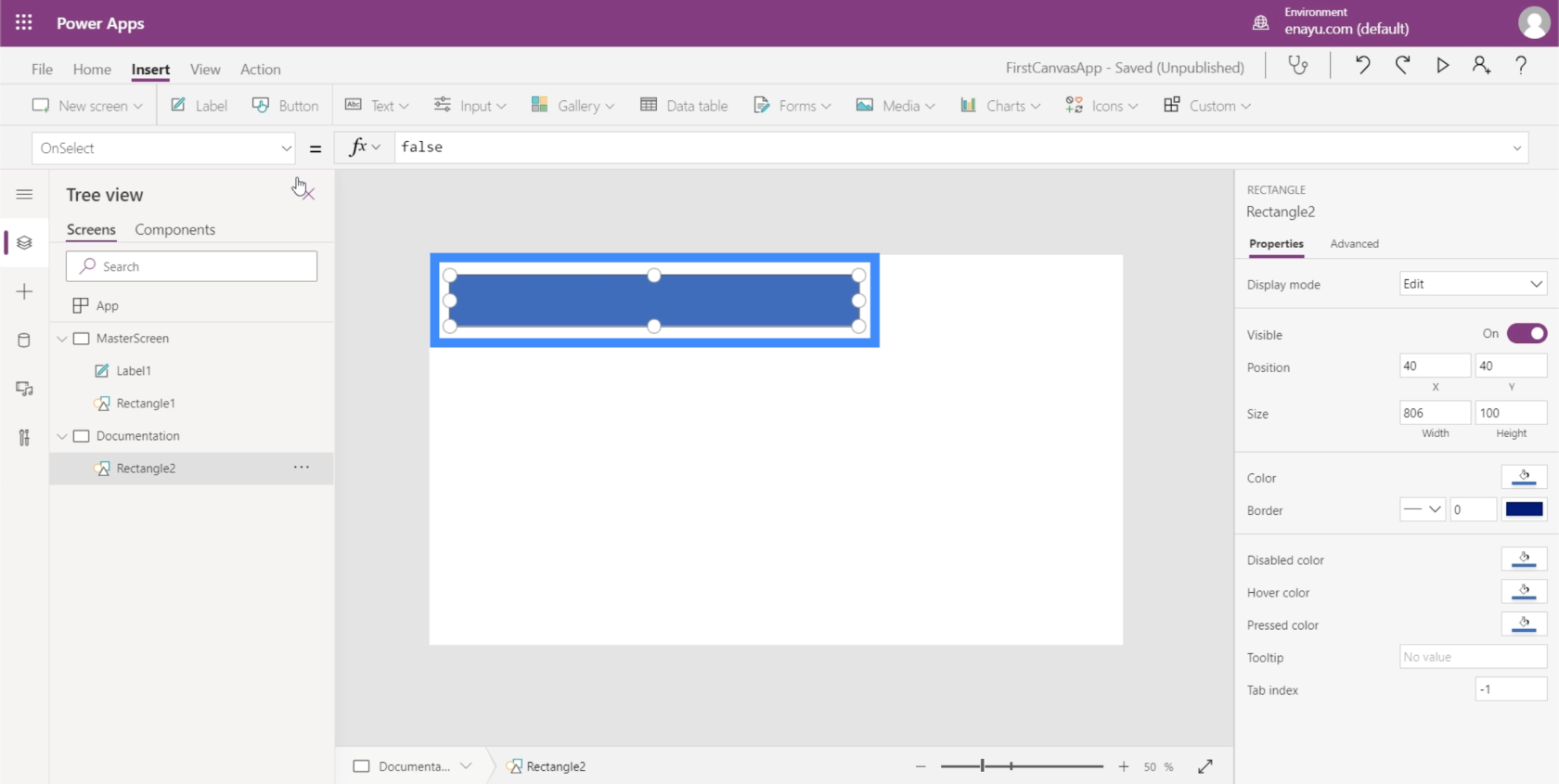
Pamiętasz, jak używaliśmy prostokąta na ekranie głównym? Stwórzmy taki właśnie tutaj na ekranie dokumentacji.

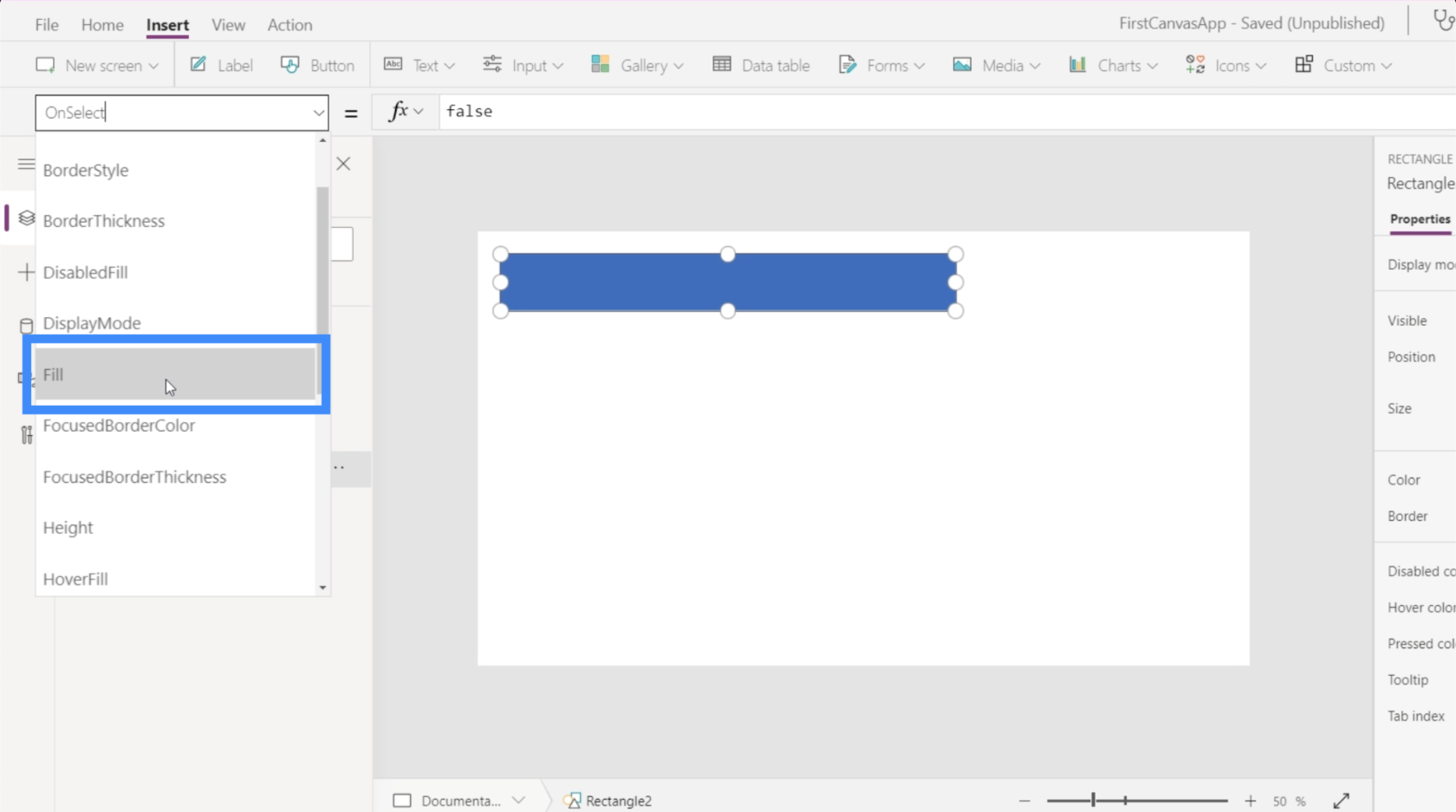
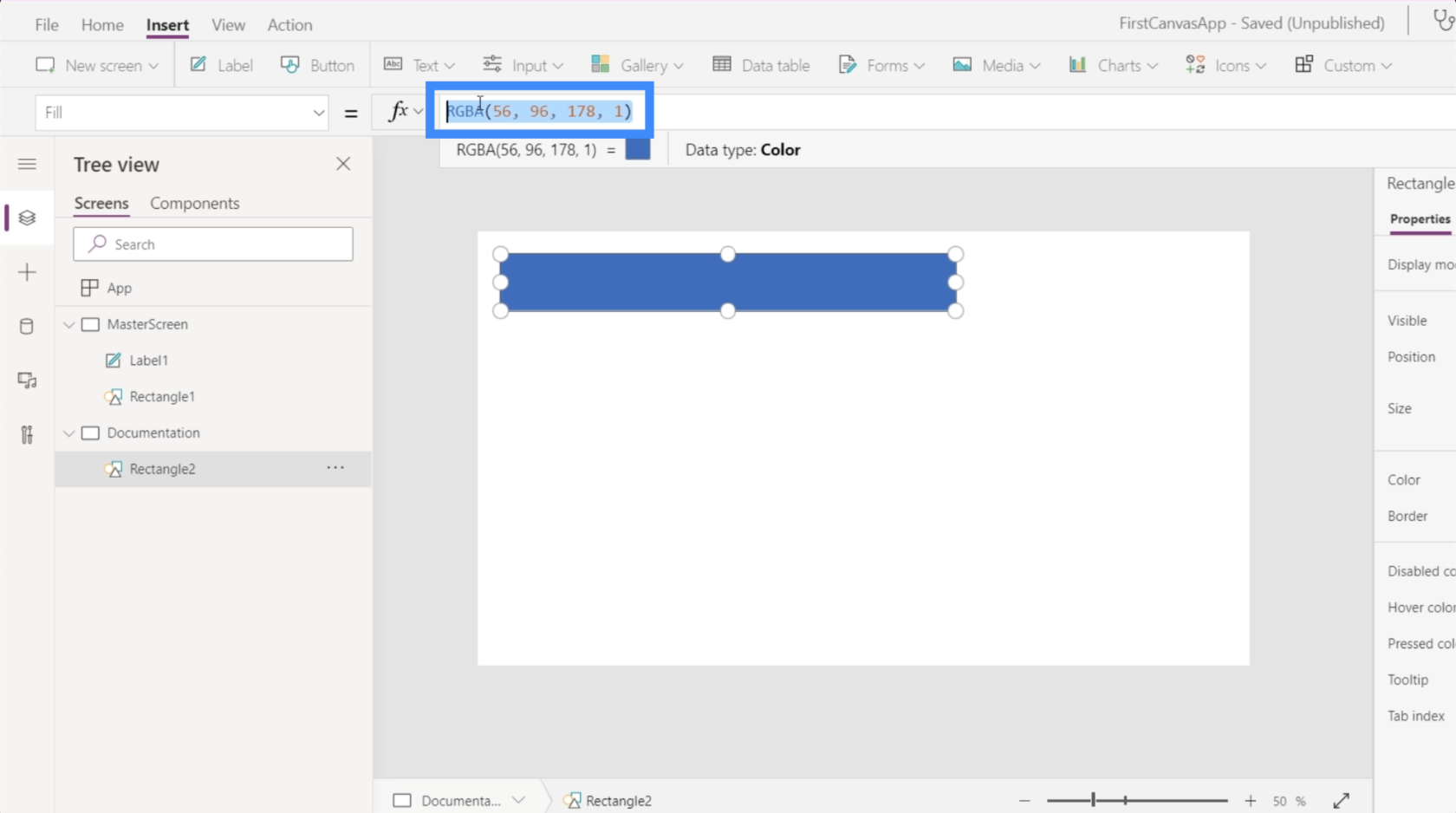
Tym razem chcę zrobić to w innym kolorze. Aby to zrobić, muszę zmienić właściwość Fill kształtu. Można to znaleźć tutaj na liście rozwijanej po lewej stronie.

Zwróć uwagę, że na pasku formuły są wyświetlane właściwości koloru RGBA dla koloru niebieskiego, który jest bieżącym kolorem prostokąta.

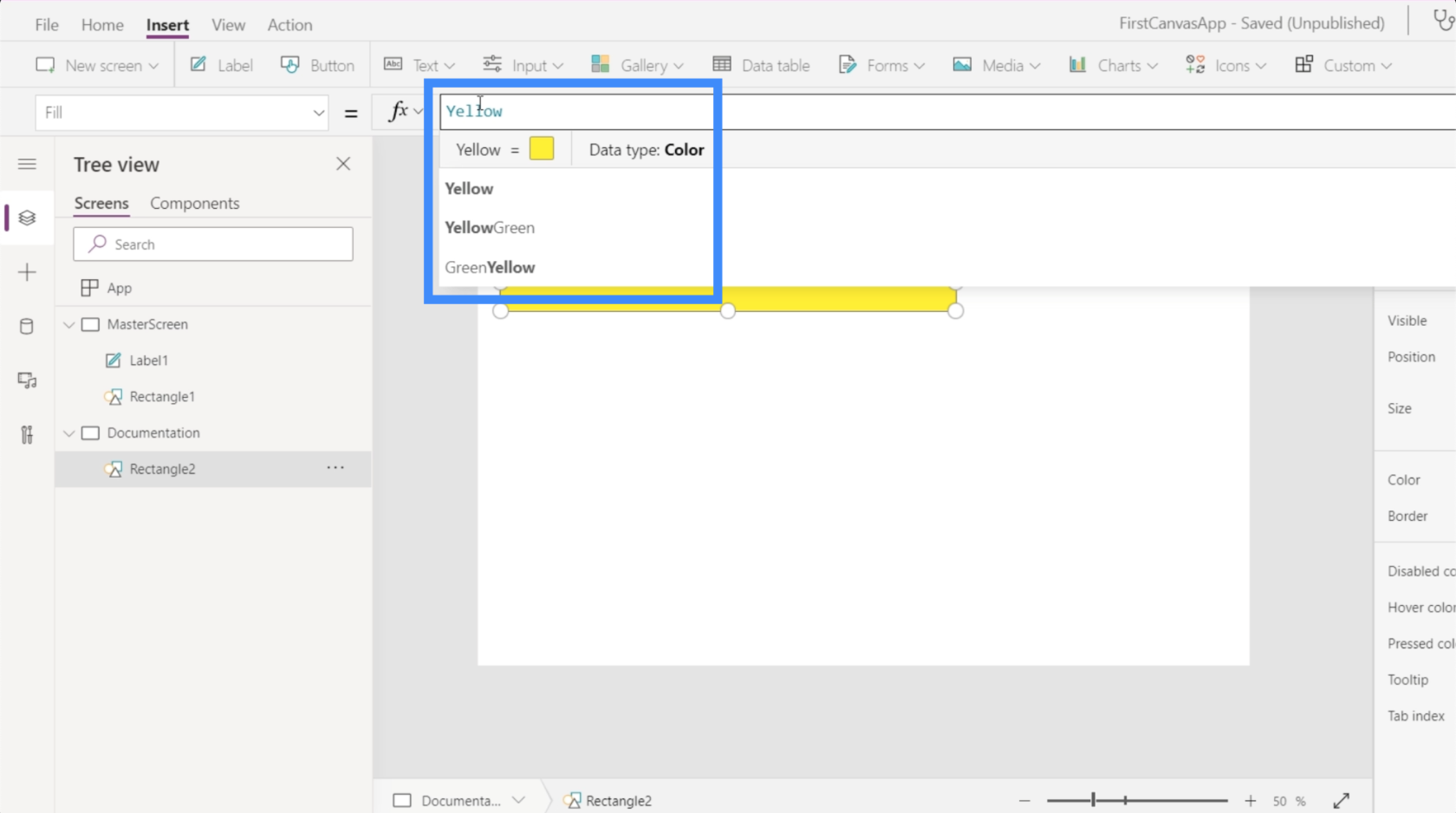
A co jeśli chcę zmienić kolor na żółty? Naprawdę nie muszę znać właściwości RGBA do tego. Po prostu wpisz słowo Żółty i automatycznie pokaże różne dostępne opcje kolorów.

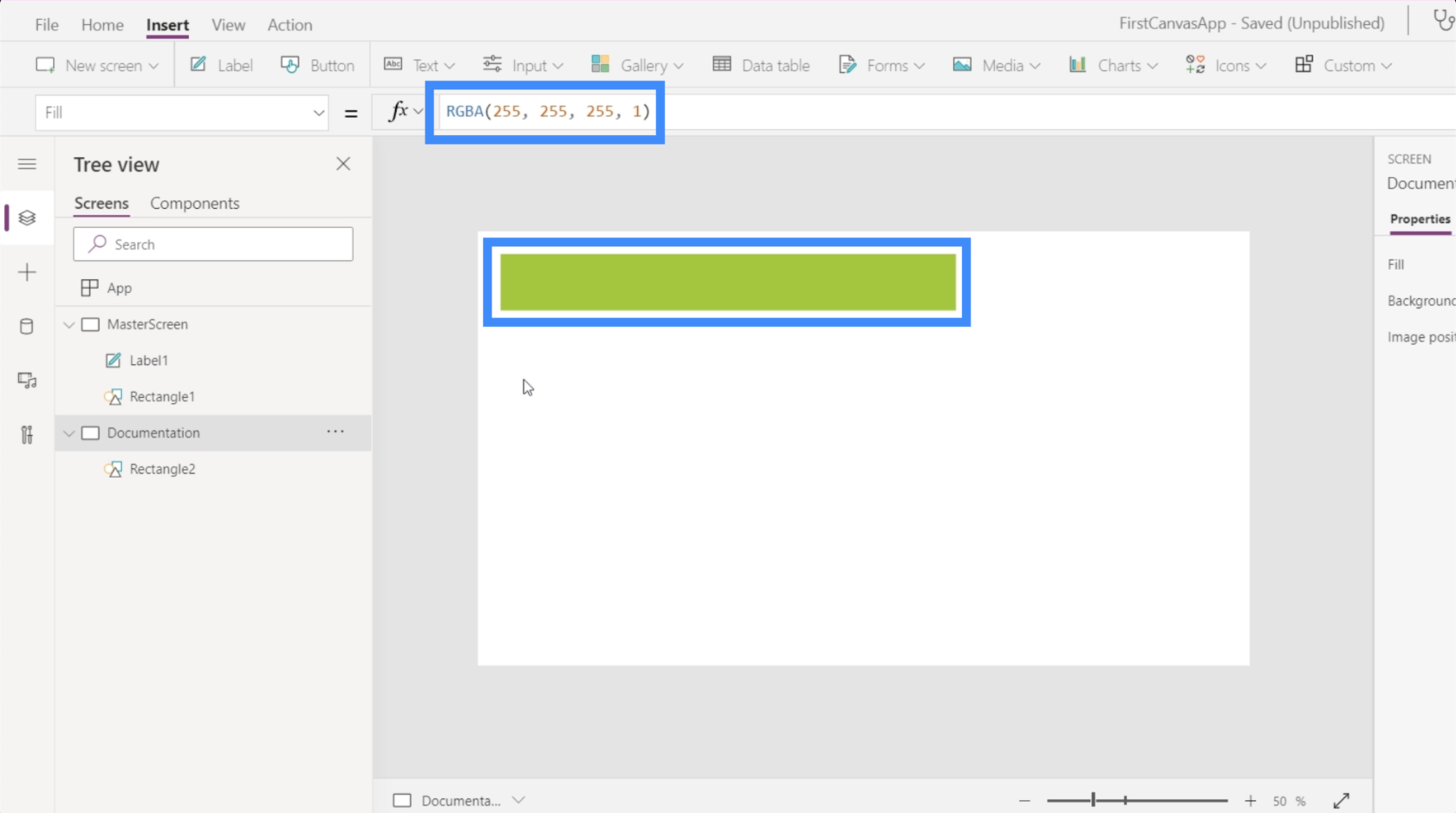
Wybierzmy żółto-zielony. Zauważ, że po wybraniu koloru pokazuje on również właściwości RGBA, jednocześnie zmieniając kolor kształtu.

Odwoływanie się do ekranu dokumentacji
Tutaj widzimy wartość ekranu dokumentacji.
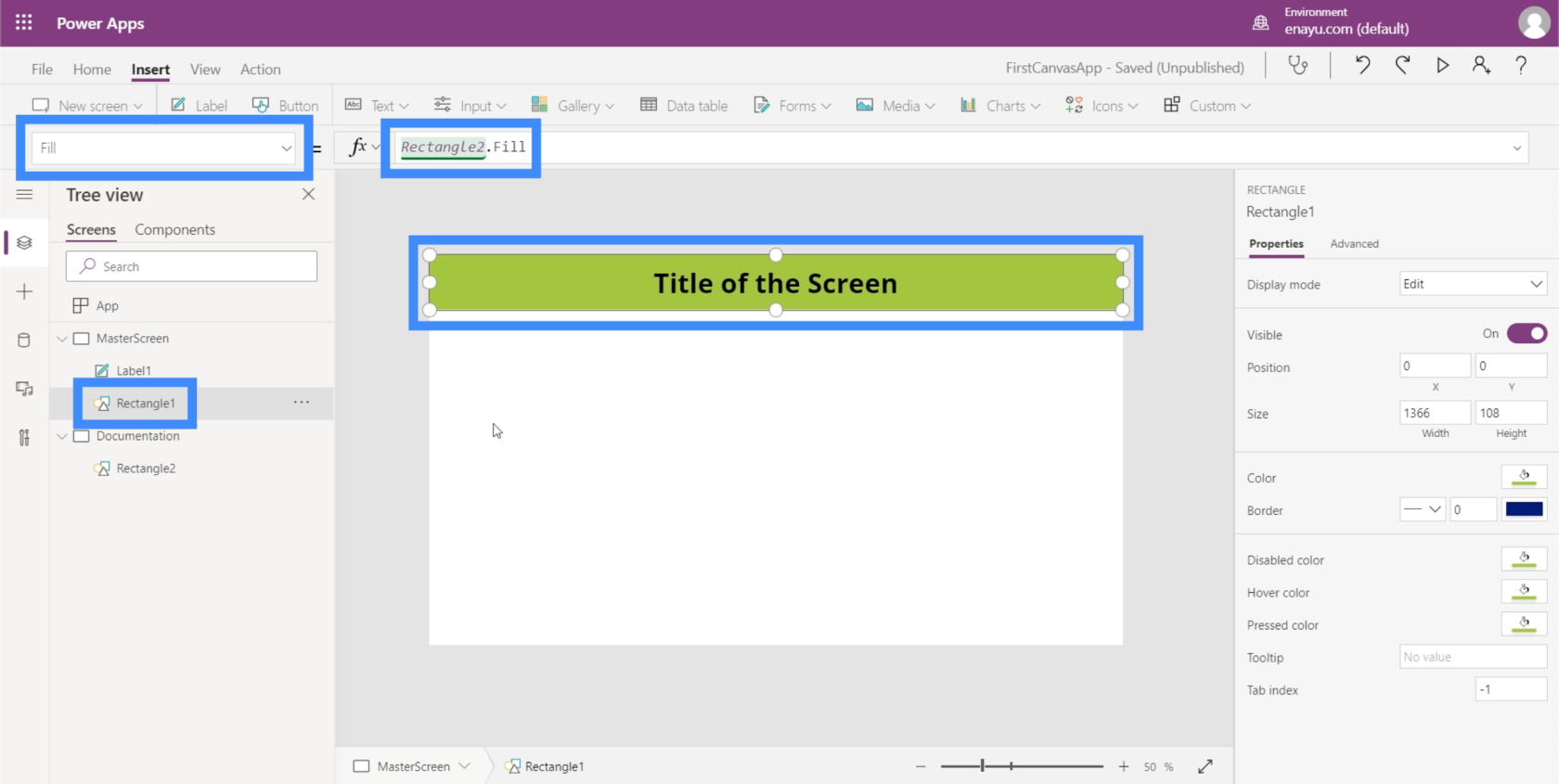
Ponieważ ten kolor bardziej nam się podoba, wróćmy do ekranu głównego i zmieńmy kolor prostokąta pod tytułem. Kiedy więc wybierzemy prostokąt pod prawym ekranem, po prostu wybierz Wypełnij z listy rozwijanej.

Zauważ, że zamiast wpisywać żółto-zielony, jak to robiliśmy wcześniej, musiałem wpisać tylko Rectangle2. Wypełnić. To automatycznie odwołuje się do tego, co zrobiliśmy dla elementu Rectangle2, który znajduje się na ekranie dokumentacji. Następnie kopiuje ten sam element, który utworzyliśmy na ekranie dokumentacji.
Wyobraź sobie więc, że Twoja aplikacja ma do 8 lub więcej ekranów. Oznacza to, że jeśli zdecydujemy się zmienić właściwości któregokolwiek z elementów, które pojawiają się na wszystkich ekranach, nie musimy zmieniać ich jeden po drugim. Musimy tylko zmienić ekran dokumentacji, a cała reszta nastąpi.
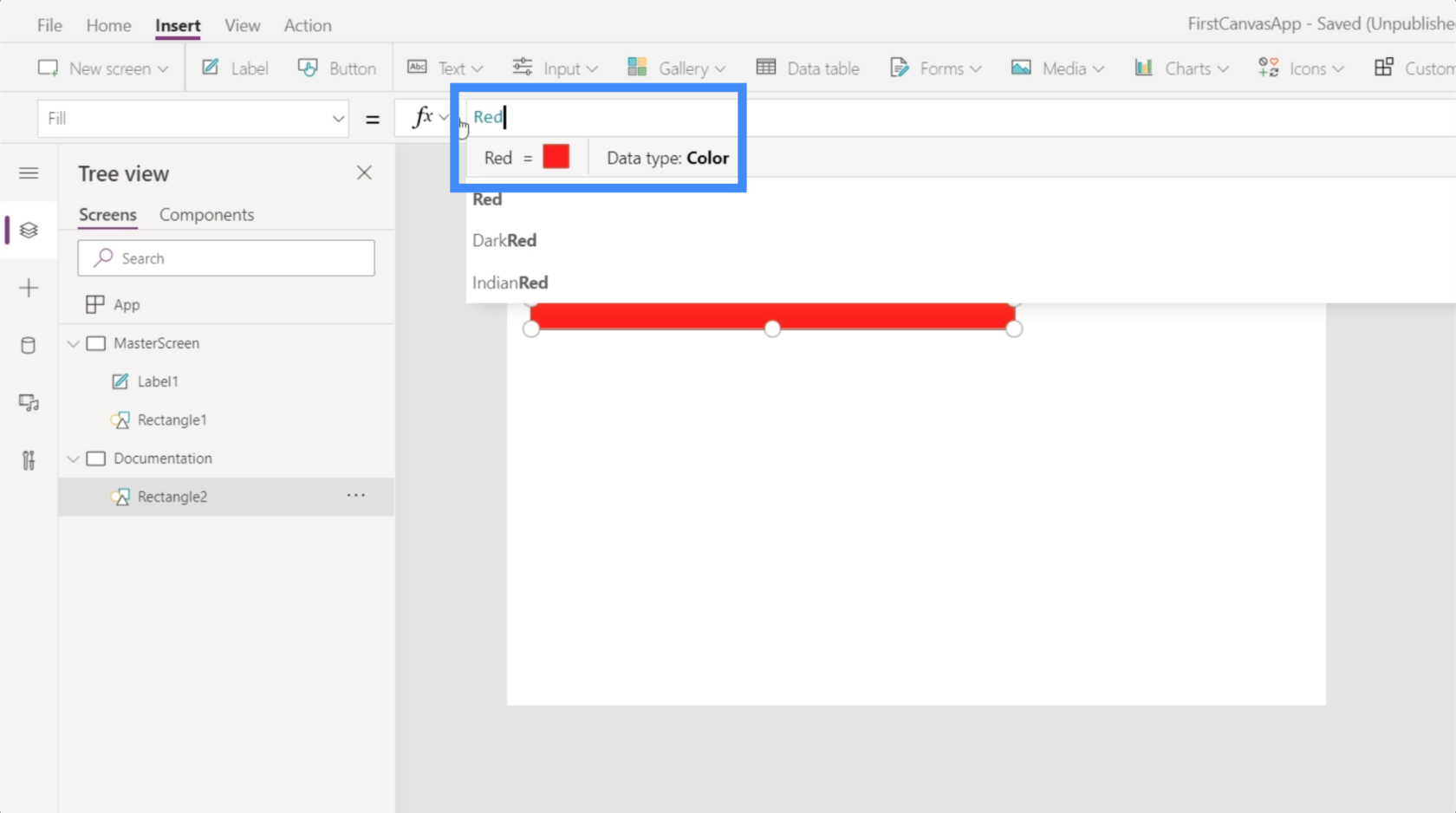
Powiedzmy, że menedżer każe ci zmienić kolor na czerwony, ponieważ nie lubi żółto-zielonego. Teraz wystarczy wrócić do Rectangle i zmienić go na czerwony.

Spowoduje to automatyczną zmianę wszystkich innych prostokątów odnoszących się do tego w Twojej aplikacji.
Wprowadzenie do Power Apps: definicja, funkcje, funkcje i znaczenie
Środowiska Power Apps: prawidłowe konfigurowanie elementów aplikacji
Funkcje i formuły PowerApps | Wstęp
Wniosek
Praca z pustą kanwą usługi Power Apps jeszcze bardziej pokazuje nam, jak bardzo elastyczna jest ta platforma. Łatwość użytkowania naprawdę pozwala nam tworzyć potężne aplikacje, które są zgodne z naszymi motywami i brandingiem.
Tak długo, jak zaczniesz od tych dwóch kluczowych ekranów — ekranu głównego i ekranu dokumentacji — możesz z łatwością tworzyć aplikacje, nie martwiąc się o powtarzalną pracę podczas przeskakiwania z jednego ekranu na drugi.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








