Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Przyciski nawigacyjne strony usługi LuckyTemplates odgrywają kluczową rolę w opowiadaniu historii. Zorganizowany i przejrzysty system nawigacji działa jak mapa drogowa kierująca odwiedzających do różnych stron w raporcie.
Przyciski te mają fundamentalne znaczenie dla zachęcania odwiedzających do pozostania, angażowania się w Twoje treści i zapewniania pozytywnych wrażeń użytkownikom, co prowadziłoby do większego przyjęcia i wpływu.

Spis treści
4 rzeczy, które należy uwzględnić w raportach
Użytkownicy zwykle chcą dowiedzieć się czterech rzeczy podczas przeglądania Twojego raportu:
Widoczne przedstawienie tych odpowiedzi w menu nawigacyjnych zwiększa prawdopodobieństwo, że odwiedzający pozostaną w Twoim raporcie na dłużej i będą do niego częściej wracać.
W moim poprzednim samouczku omawialiśmy konieczność dostosowania naszego wystąpienia do słuchaczy, ponieważ analitycy i menedżerowie mogą mieć zupełnie inne sposoby rozwiązania problemu.
Możemy zastosować podejście indukcyjne , w którym przygotowujemy słuchaczy do naszych wniosków lub podejście dedukcyjne , w którym zaczynamy bezpośrednio od rekomendacji.
Nawigacja pozwoli Ci ułożyć historię tak, jak chcesz. Masz wiele opcji, których możesz użyć do zbudowania świetnej nawigacji, takich jak:

Jednak żaden element nie wpływa tak bardzo na użyteczność, jak projekt nawigacji. Jeśli odwiedzający nie mogą dowiedzieć się, co zrobić, gdy trafią na Twój raport, jest to stracona szansa.
W związku z tym przyciski nawigacji po stronie usługi LuckyTemplates są niezwykle ważne, ponieważ tworzą strukturę i podstawę udanego raportu.

Przyciski nawigacji po stronie usługi LuckyTemplates są bardzo często używane w raportach usługi LuckyTemplates. Chociaż istnieje wiele treści dotyczących ich tworzenia, niewiele jest treści dotyczących najlepszych praktyk dotyczących przycisków nawigacji po stronie usługi LuckyTemplates .
Mając to na uwadze, przygotowałem listę kilku najlepszych praktyk, które są najważniejsze przy budowaniu menu nawigacyjnych.
Tworzenie przycisków nawigacyjnych strony usługi LuckyTemplates
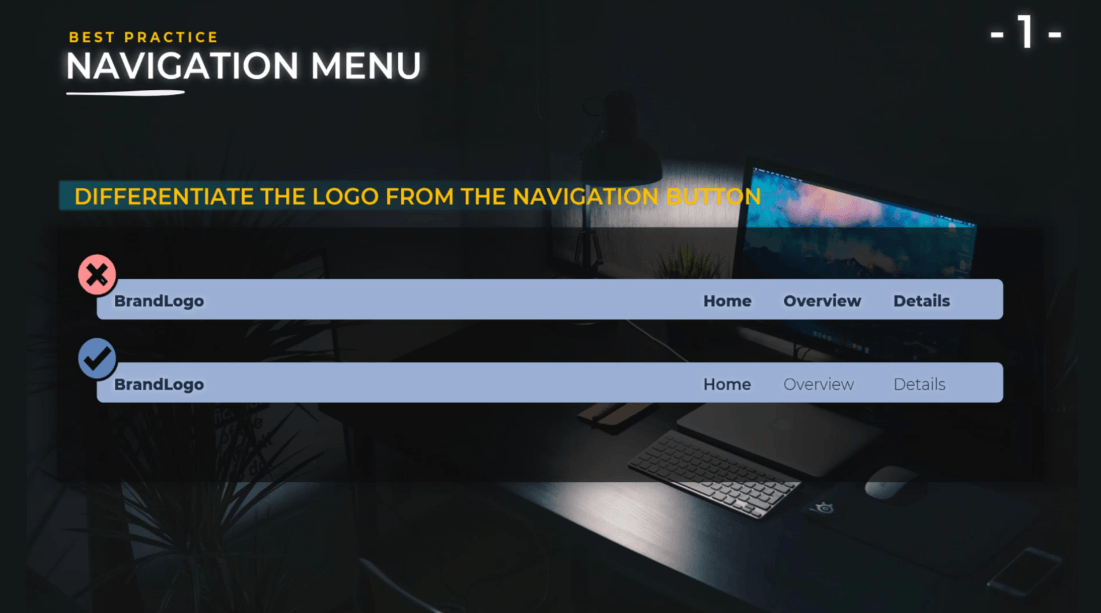
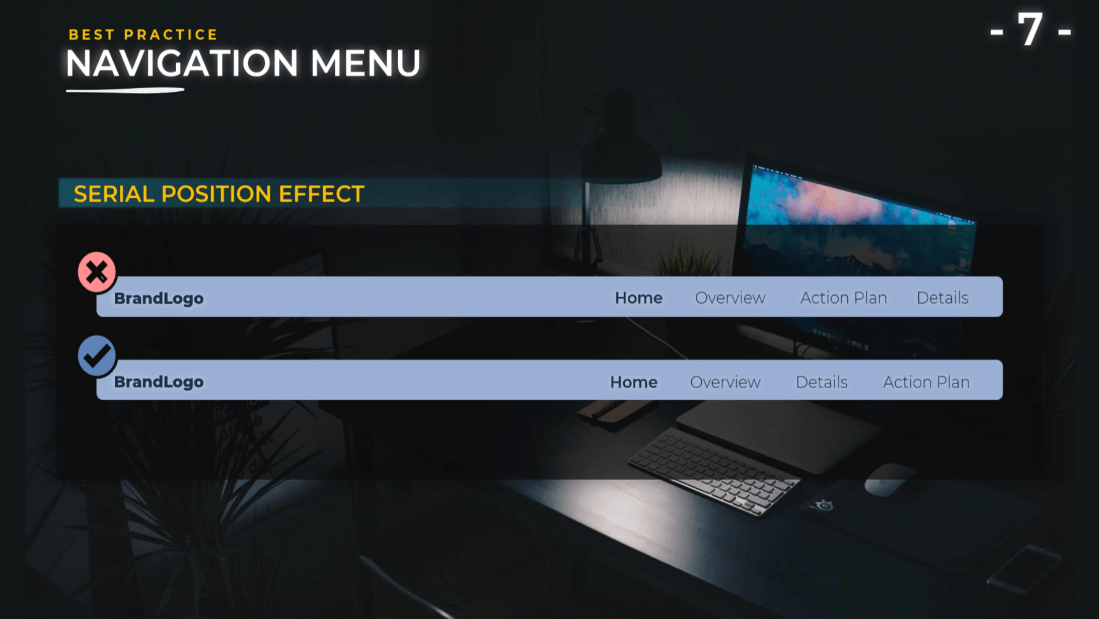
Odróżnij logo od przycisków nawigacyjnych strony usługi LuckyTemplates .
Logo Twojej firmy to sposób znakowania raportu. Różni się od przycisków nawigacyjnych strony usługi LuckyTemplates ; w związku z tym należy to wyraźnie zaznaczyć w projekcie raportu.

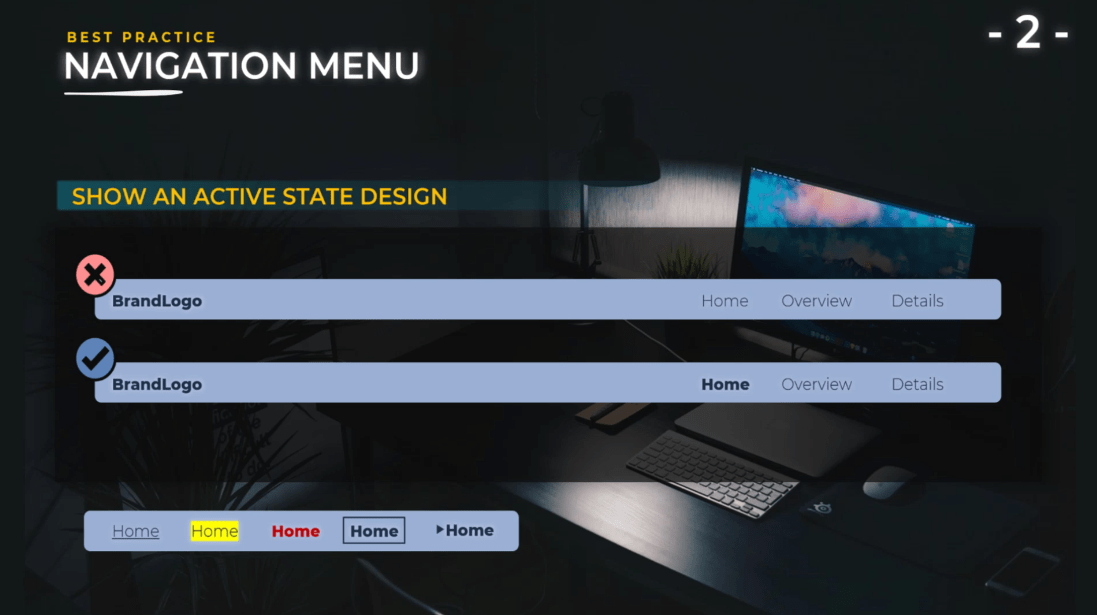
Pokaż projekt stanu aktywnego.
Użytkownicy końcowi powinni wiedzieć, na której stronie aktualnie się znajdują. Masz wiele opcji do wyboru, takich jak kolor, pogrubiony tekst, kolor tła lub ikony.

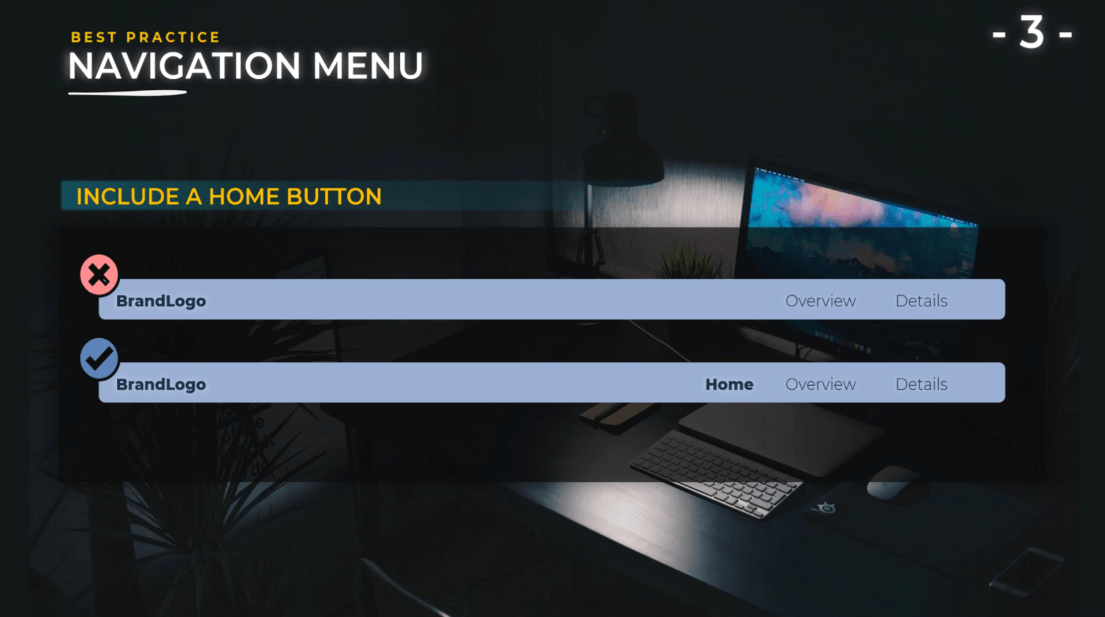
Dołącz przycisk home.
Nawet jeśli masz logo firmy, które może pełnić funkcję przycisku strony głównej, najlepszą praktyką jest dodanie również określonego przycisku strony głównej, ponieważ nie wszyscy użytkownicy będą wiedzieć, że logo może pełnić funkcję przycisku strony głównej.

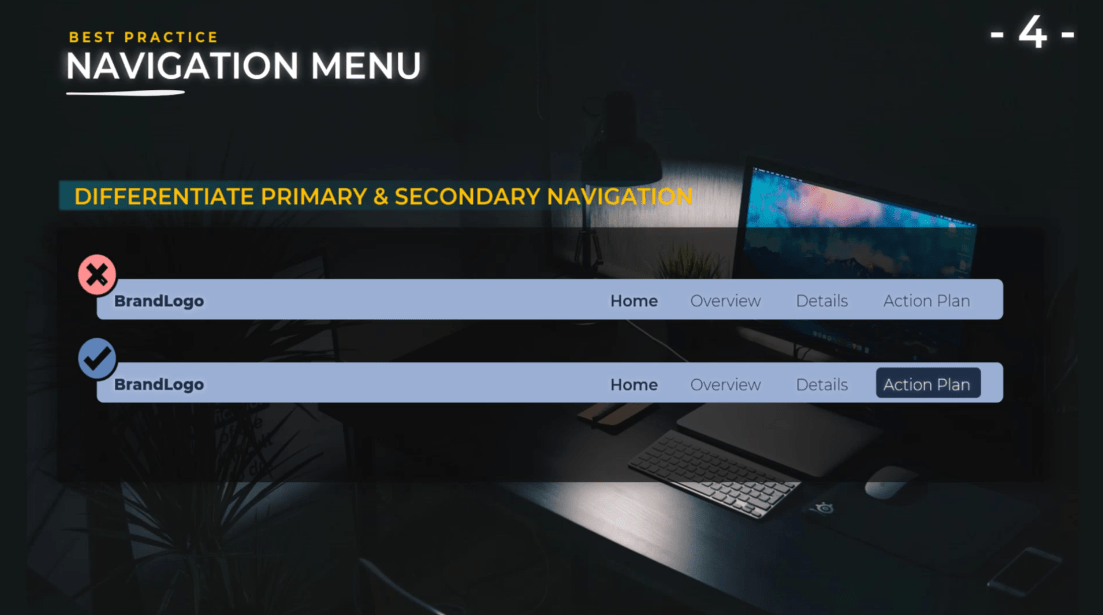
Rozróżnij główną nawigację i wezwanie do działania .
Twój raport powinien zawierać konkretny plan działania, zalecenia i nie tylko. Musisz to wyjaśnić od początku do użytkownika końcowego.
Zrozumieją, że nie patrzą na twój raport tylko po to, żeby obejrzeć ładne, fantazyjne wykresy, ale że te wykresy opowiadają historię, a na końcu tej historii znajduje się wniosek i plan działania.
W rezultacie wzbudzi to ciekawość i zaangażowanie użytkownika. Muszą zwracać uwagę na to, co widzą, ponieważ w końcu będą musieli podjąć działanie lub podjąć decyzję .

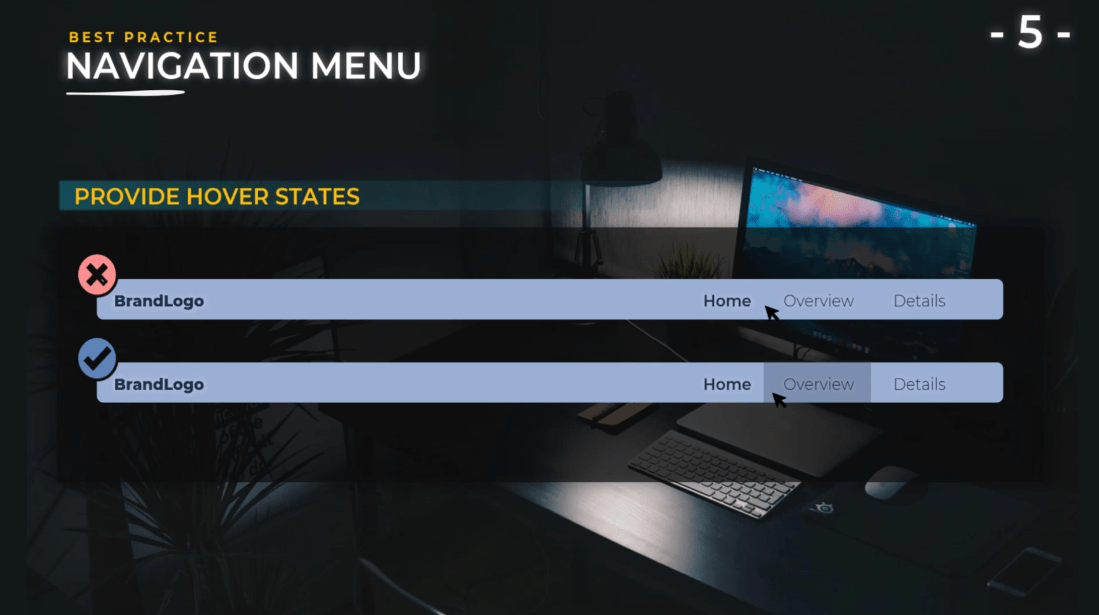
Podaj stany zawisu .
Jest to ważne, ponieważ chcemy, aby użytkownik końcowy wiedział, że są to aktywne przyciski. Dodanie ich zajmuje dwie sekundy i uwierz mi, że naprawdę poprawia wrażenia użytkownika. Masz wiele opcji, aby to zrobić, takich jak pogrubienie tekstu, podkreślenie, ikony, obramowanie lub wyrównanie.

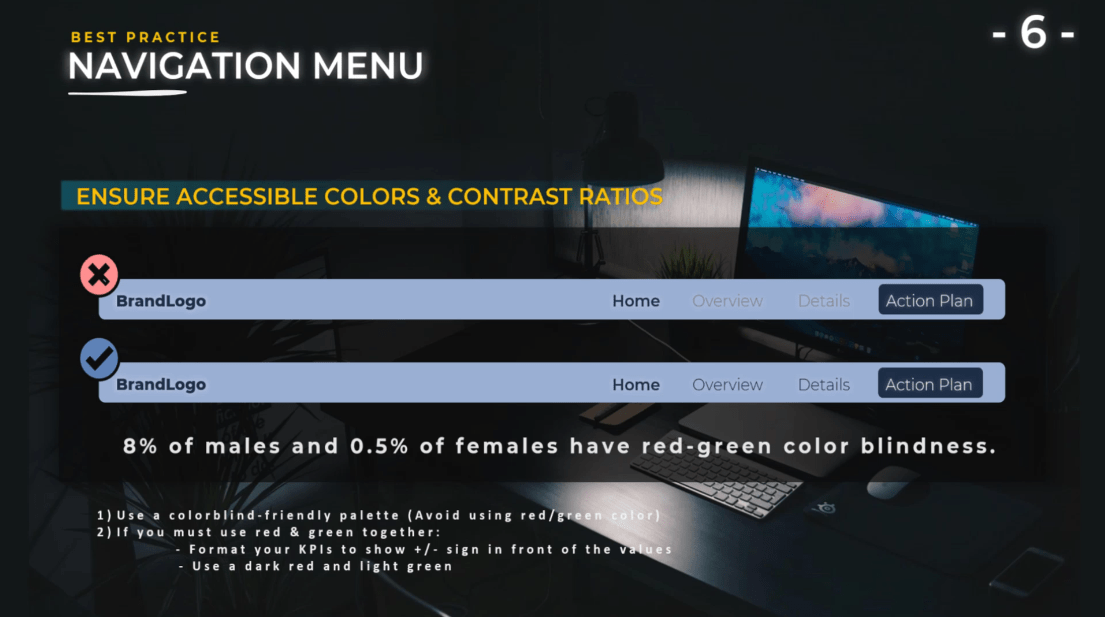
Zapewnij przystępne kolory i współczynniki kontrastu .
Kiedy mówimy o dostępności, obejmuje to ślepotę barw, ponieważ 8% populacji mężczyzn i 0,5% populacji kobiet ma ślepotę barw. Oznacza to, że musisz być ostrożny przy wyborze kolorów.
Na przykład wiele firm używa kolorów czerwonego i zielonego. Czerwony dla wyników negatywnych i zielony dla wyników pozytywnych. Te kolory są problematyczne, ponieważ wiele osób będzie miało trudności z ich rozróżnieniem. Dlatego ważne jest, aby sprawdzić swój motyw i kolory na różnych stronach internetowych.

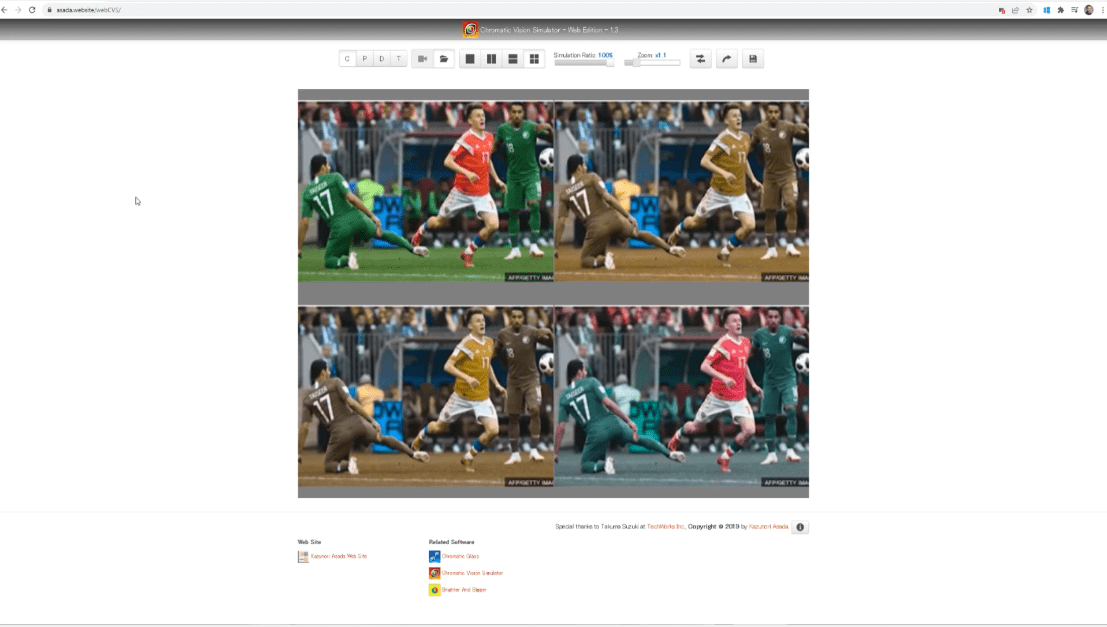
Bardzo przydatną stroną jest Asada , gdzie możesz zaimportować dowolny obraz i zobaczyć dokładnie, jak użytkownicy z daltonizmem zobaczą Twój raport. Po prostu zrób print screen swojego raportu i dodaj go.
Na tym zdjęciu, które dodałem, możesz zobaczyć różne możliwości dla daltonistów, z którymi możesz się spotkać. Jak widać, czasami różnica między czerwonym a zielonym nie jest tak oczywista.

Aby temu zaradzić, musisz użyć innych palet kolorów, takich jak niebieski zamiast zielonego i pomarańczowy zamiast czerwonego, aby było to znacznie bardziej przejrzyste dla użytkowników.
Jeśli jednak nie możesz zmienić tych kolorów, ponieważ musisz użyć czerwonego i zielonego, istnieją inne wskazówki, które możesz dodać do swoich raportów.
Na przykład sformatuj liczby tak, aby przed wartościami znajdował się znak plus lub minus, co umożliwi użytkownikom sprawdzenie, czy wartości są dodatnie, czy ujemne.
Możesz także użyć ciemnoczerwonego i jasnozielonego. Nawet jeśli użytkownik nie będzie rozróżniał różnicy między kolorami czerwonym i zielonym, będzie mógł dostrzec kontrast między tymi dwoma kolorami, co będzie dla niego świetne.
Spraw, aby raporty były dostępne dzięki współczynnikom kontrastu.
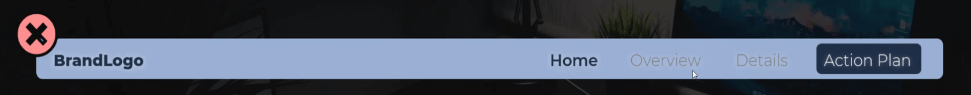
Innym czynnikiem dostępności są współczynniki kontrastu. Jak pokazano na moim przykładzie, napisałem Przegląd i Szczegóły szarym kolorem, a następnie użyłem niebieskiego jako tła. Nie jest to jasne i nie zapewni wystarczającego kontrastu, aby użytkownicy mogli czytać.

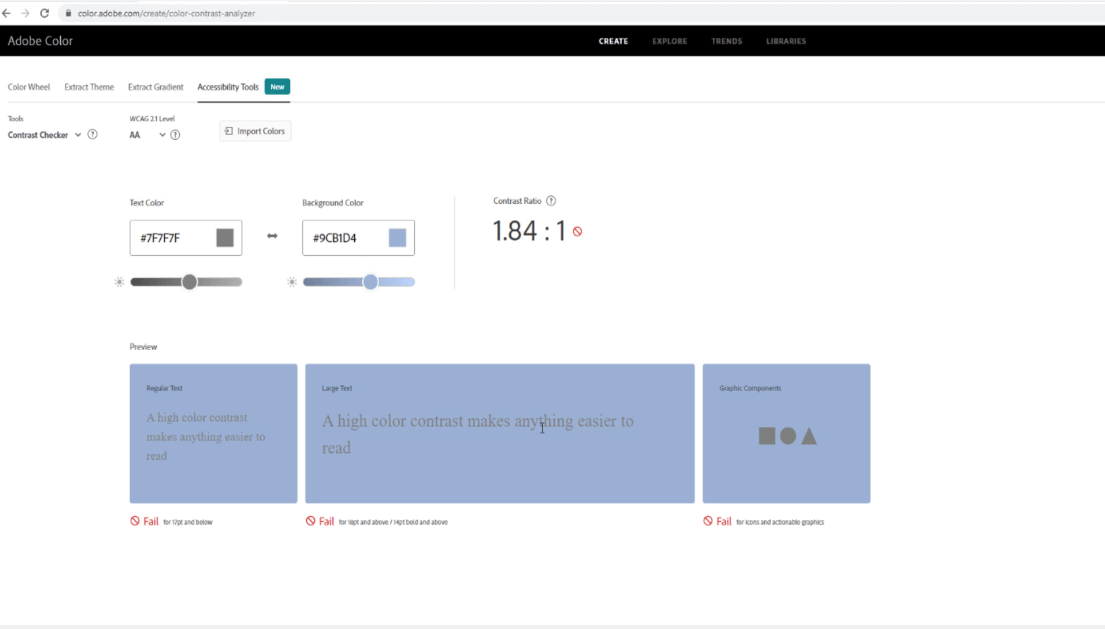
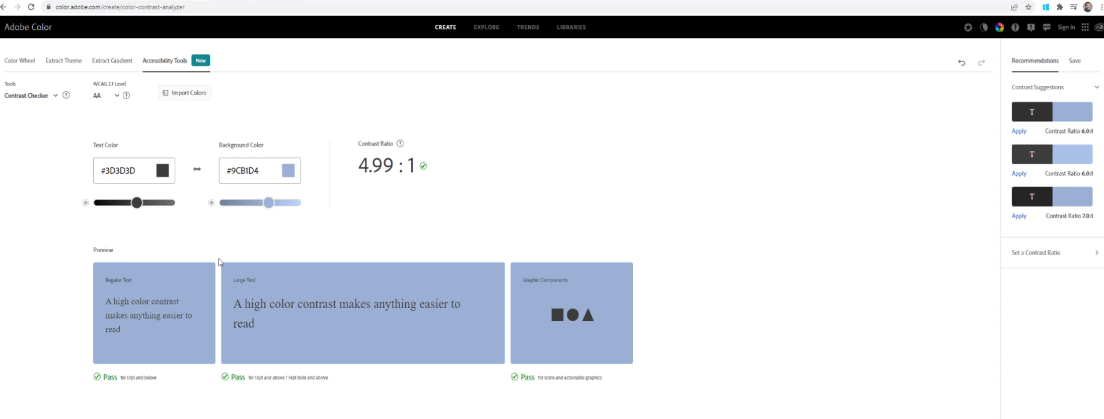
Aby temu zapobiec, możemy to sprawdzić za pomocą witryny z analizatorem kontrastu o nazwie Color.Adobe.com .
Po prostu skopiuj i wklej kolory tła, tekstu i elementów graficznych. W tym przykładzie mamy współczynnik kontrastu 1,84:1, który nie wystarcza do uzyskania dobrego kontrastu.

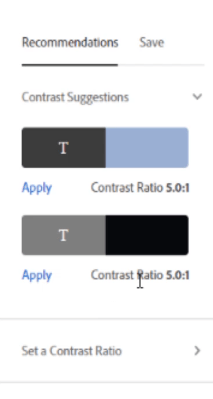
Wspaniałe w tej witrynie jest to, że zawiera zalecenia dotyczące kontrastu. Najlepszy kontrast to 5,0:1. Możesz wybrać i zastosować inny kontrast.

Jak widać zmieniłem kolor mojego szarego na ciemnoszary i kontrast na 4,99:1.

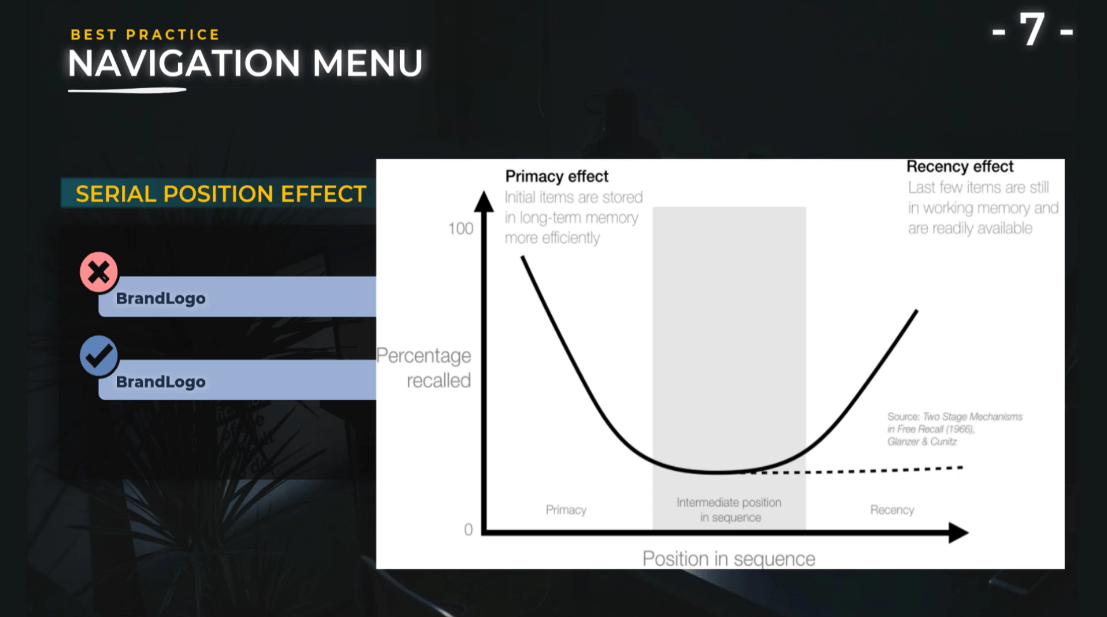
Zaimplementuj efekt pozycji szeregowej.
Efekt pozycji szeregowej opisuje, w jaki sposób pozycja informacji w sekwencji wpływa na naszą pamięć. Pozycje początkowe są zapamiętywane wydajniej niż pozycje na późniejszych pozycjach na liście. Pozycje na końcu listy są łatwiej przywoływane bezpośrednio po prezentacji.

Zasadniczo będziesz chciał przedstawić ważne elementy na początku i na końcu listy, aby zmaksymalizować przypomnienie. Jeśli chcesz, aby ludzie wybierali jeden przedmiot zamiast drugiego, przedstaw go na końcu listy, jeśli decyzja ma zostać podjęta natychmiast po prezentacji.
Dzieje się tak dlatego, że faworyzujemy ostatniego przedstawionego nam kandydata. Jeśli decyzja ma zostać podjęta w późniejszym czasie, przedstaw preferowaną pozycję na początku listy.

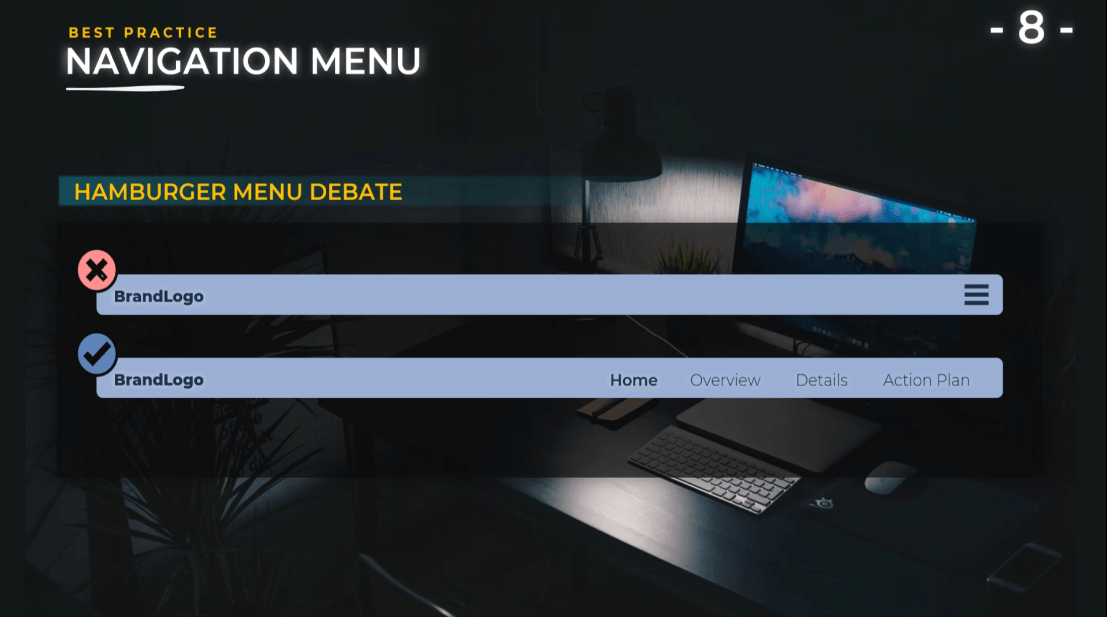
Debata na temat menu hamburgerów .
Chciałem przedstawić debatę dotyczącą wykorzystania menu hamburgerów. Niektórzy projektanci uważają, że menu hamburgera nie powinno być używane w aplikacjach desktopowych i jeśli nie ma się zbyt wielu przycisków.
W tym przykładzie mamy Strona główna , Przegląd , Szczegóły i Plan działania . Przeglądanie tego menu jest dla użytkowników bardziej przyjazne niż otwieranie menu hamburgerów.

Z drugiej strony zaletą korzystania z menu hamburgerów jest to, że daje więcej miejsca, odciąża projekt i pozwala na wyświetlanie dodatkowych informacji tylko wtedy, gdy użytkownik otworzy to menu.
Jeśli korzystasz z tego menu hamburgerów, musisz zwrócić uwagę, czy używasz filtrów w środku. Musisz go przywołać na swojej stronie, aby użytkownik końcowy nie był zmuszony wykonać dodatkowego kliknięcia, aby otworzyć menu, aby zobaczyć filtry, które zostały zastosowane w raporcie.
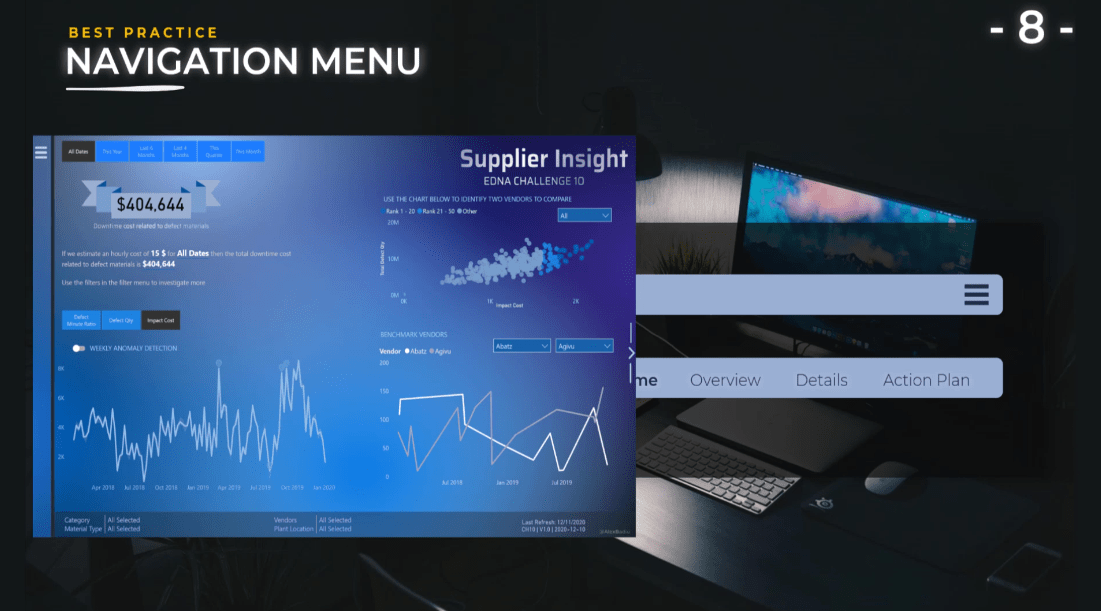
Aby to zilustrować, stworzyłem różne wyzwania dla LuckyTemplates, w których użyłem tego menu hamburgerów. Użyłem tego menu w dolnej części ekranu, aby przywołać filtry zastosowane w tym menu.

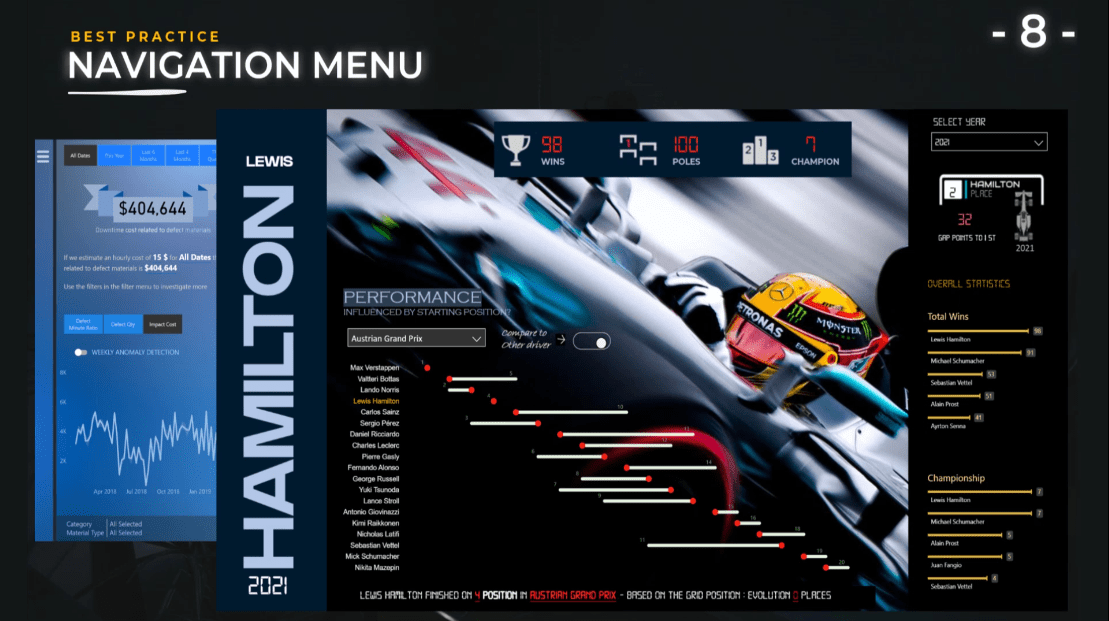
Kolejnym raportem, który stworzyłem, jest Lewis Hamilton 2021. Po otwarciu menu hamburgerów znajdują się w nim dodatkowe informacje, takie jak filtry i dodatkowe wykresy.
W tym przypadku jedynym filtrem, jaki mam, jest rok. Rok jest również prezentowany w głównym raporcie tuż pod nazwiskiem Lewisa Hamiltona, dzięki czemu użytkownik końcowy wie, jakie informacje zostaną wyświetlone na ekranie bez konieczności klikania menu hamburgera.


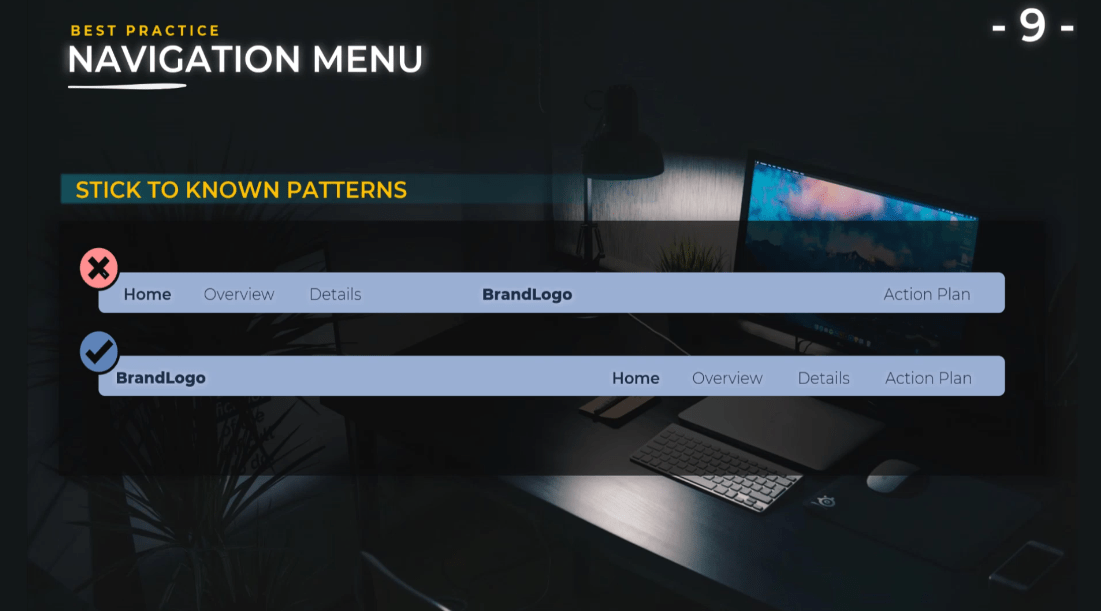
Trzymaj się znanych wzorców .
Podczas tworzenia raportu musisz mieć dużo wyobraźni i próbować nowych rzeczy, ale podczas korzystania z menu hamburgerowego powinieneś trzymać się znanych schematów.
W tym przykładzie pokazuje logo marki, które znajduje się na środku górnego paska, część przycisków nawigacyjnych po lewej stronie i plan działania po prawej stronie, który nie jest dobrym doświadczeniem użytkownika.

Użytkownicy są przyzwyczajeni do widoku logo po lewej stronie i wszystkich przycisków po prawej stronie z planem działania na końcu.
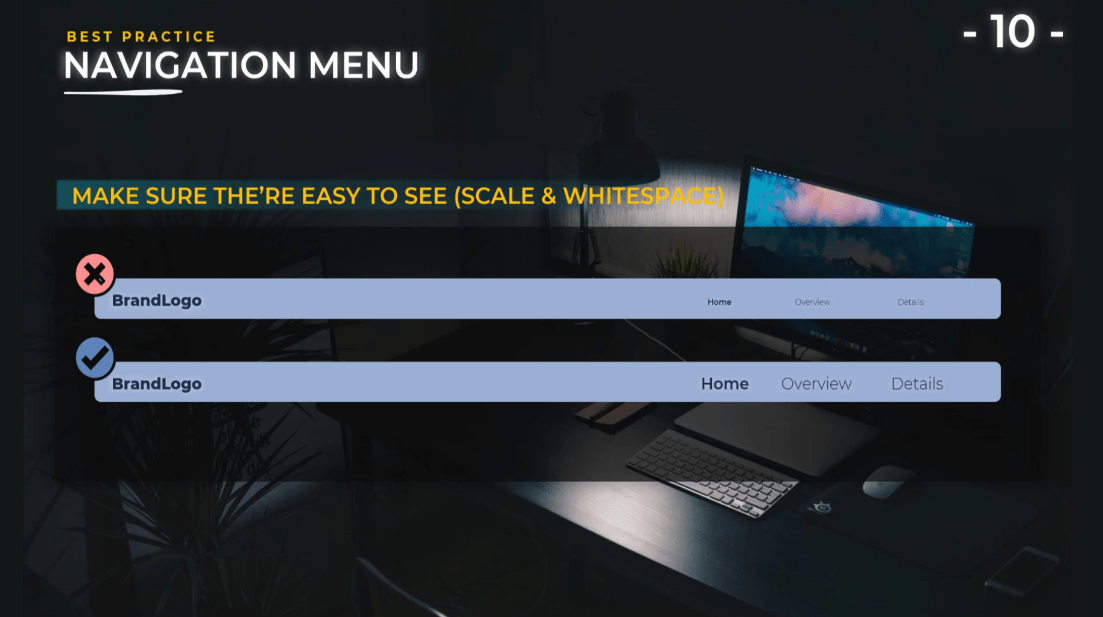
Upewnij się, że są dobrze widoczne .
Oczywiście jest to przypadek dość często spotykany, ponieważ zwykle dodajemy wiele informacji w naszych raportach. Niestety, aby zyskać trochę miejsca, zmniejszamy wielkość tekstów i menu.
Ważne jest, aby użytkownicy mogli czytać teksty w raporcie, skalować go do odpowiedniego rozmiaru, mieć dobry współczynnik kontrastu i zwracać uwagę na białe znaki. Kiedy mówię o białej przestrzeni, mam na myśli przestrzeń na górze i na dole menu nawigacyjnego.
Ma to na celu upewnienie się, że użytkownicy końcowi mają dedykowane miejsce na menu, a Ty nie masz zagraconego projektu, w którym użytkownicy końcowi poczują się zagubieni i nie będą wiedzieć, że te przyciski kierują ich do innej analizy w raporcie.

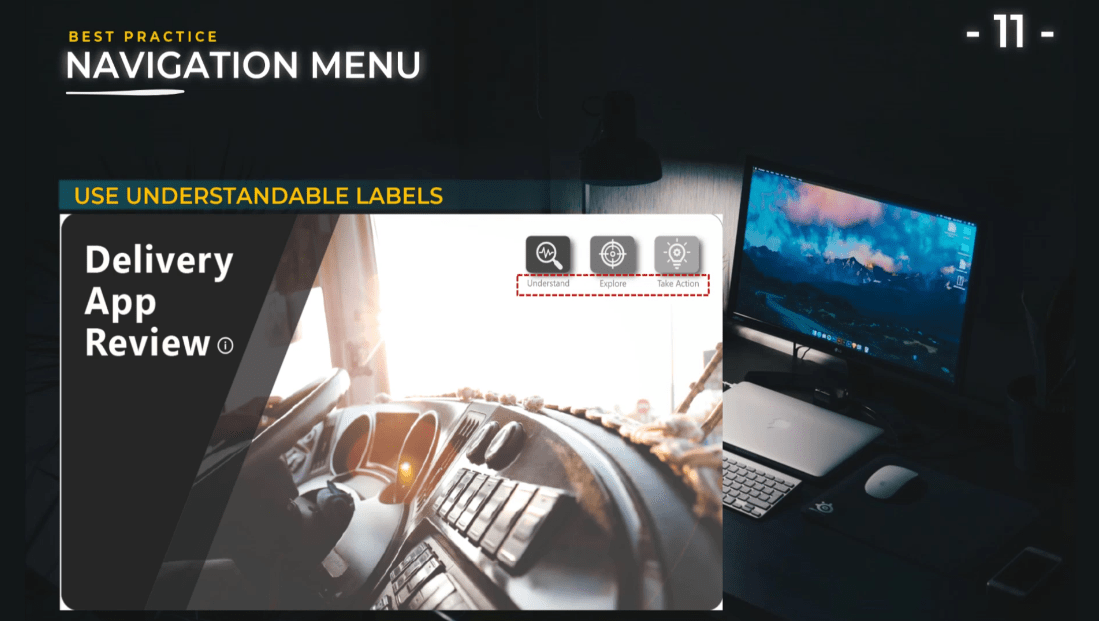
Używaj zrozumiałych etykiet .
W przypadku etykiet używaj krótkich nazw, które mają sens dla użytkownika końcowego. Podobnie jak w przypadku mojego raportu z przeglądu aplikacji dostarczania, możesz używać nazw, które można wykorzystać, takich jak Zrozum , Eksploruj i Podejmij działanie . Wykorzystaj elementy wizualne, obrazy i ikony.
Jak widać, dodając do tekstu kilka ikon lub obrazów, pomagamy użytkownikowi zrozumieć, co prezentujesz, i umożliwimy mu podjęcie działań w celu łatwiejszego poruszania się po raporcie.

Użyj zsynchronizowanych filtrów.
Na przykład, jeśli otworzysz menu, aby wybrać filtr, ten filtr musi pozostać, nawet jeśli zmienisz obraz.
Jak widać na ekranie, zmieniłem szacowany koszt przestoju na 15 USD, a kiedy kliknąłem przycisk po prawej stronie ekranu, zmieniły się elementy wizualne mojej strony głównej.
Innym przykładem jest zmiana tygodniowego wykrywania anomalii , które jest wykresem w lewym dolnym rogu. Mogę zmienić go z Wykrywanie anomalii na Prognoza , ale kiedy ponownie otworzyłem menu, chcę mieć ten sam wybór i zachować filtr, na którym jest Szacowany koszt przestoju .
Dlatego ważne jest, aby znać zakładki, aby zapewnić użytkownikom bogate wrażenia z nawigacji.
Uwzględnij sposób resetowania wszystkich filtrów.
Jest to bardzo łatwe do wdrożenia, a także znacznie zwiększa wygodę użytkownika. Za każdym razem, gdy masz menu zawierające wiele filtrów, musisz zresetować wszystkie filtry.
Użytkownik końcowy nie będzie musiał przechodzić indywidualnie do każdego filtra i przywracać go do ekranu, który miał na początku. Jest to bardzo proste: po prostu dodaj ikonę, utwórz przycisk i skieruj ten przycisk do zakładki, która ma początkowy widok.
Podaj dodatkowe informacje za pomocą przycisków.
Przycisków możemy używać nie tylko do menu nawigacyjnych; możemy również użyć przycisków w naszym raporcie, aby przełączyć widok.
W takim przypadku możemy przełączyć tygodniowe wykrywanie anomalii na widok prognozy za pomocą małego przycisku przełączania. Dodaje dodatkowe informacje na stronie bez konieczności prezentowania wszystkiego jednocześnie. Jest to również przykład stopniowego ujawniania informacji i świetny sposób na zaangażowanie użytkownika w raport.
Oczywiście mamy do wyboru inne opcje, takie jak przycisk przełączania i ikony, które są bardzo popularne w aplikacjach telefonicznych, takich jak hamburger , bento , alt -burger , klopsik , kebab i doner .
Wszystkie te ikony są świetne, a użytkownicy je znają.
Niestandardowe ikony usługi LuckyTemplates | Technika wizualizacji PBI
Tworzenie raportów LuckyTemplates: tworzenie motywów, firmowych logo, ikon i tła
Jak dodawać niestandardowe ikony LuckyTemplates do raportów
Wniosek
Bez wątpienia umieszczenie przycisków nawigacyjnych na stronach usługi LuckyTemplates w raporcie pozwoli na nakreślenie historii, która może pomóc użytkownikom końcowym zrozumieć, co widzą, do których części raportu mogą się udać oraz jakie plany działania proponujesz.
Mam nadzieję, że możesz zastosować najlepsze praktyki, których nauczyłeś się z tego samouczka.
Wszystkiego najlepszego,
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








