Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W dzisiejszym poście na blogu opowiem o nowo dostępnej niestandardowej wizualizacji Deneb Vega-Lite dla usługi LuckyTemplates. Użyłem go wyłącznie w moim częściowym zgłoszeniu do konkursu LuckyTemplates Challenge #17 dotyczącego raportowania danych środowiskowych. Możesz obejrzeć pełny film z tego samouczka na dole tego bloga.
Spotkało się to z pozytywnymi opiniami, dlatego zdecydowałem się zrobić samouczek o tym, jak wykorzystałem Vega-Lite w moim zgłoszeniu. Moim celem w tym wyzwaniu było zdobycie doświadczenia w korzystaniu z niestandardowej wizualizacji Deneb, dlatego zdecydowałem się używać jej wyłącznie i nie używać żadnych standardowych wizualizacji LuckyTemplates.
Nie spędziłem też zbyt wiele czasu z danymi, więc nie będę poświęcał czasu na opracowywanie zestawu danych poza włączeniem części dotyczącej toksyn w moim raporcie.
Spis treści
Przegląd strony raportu w Vega-Lite
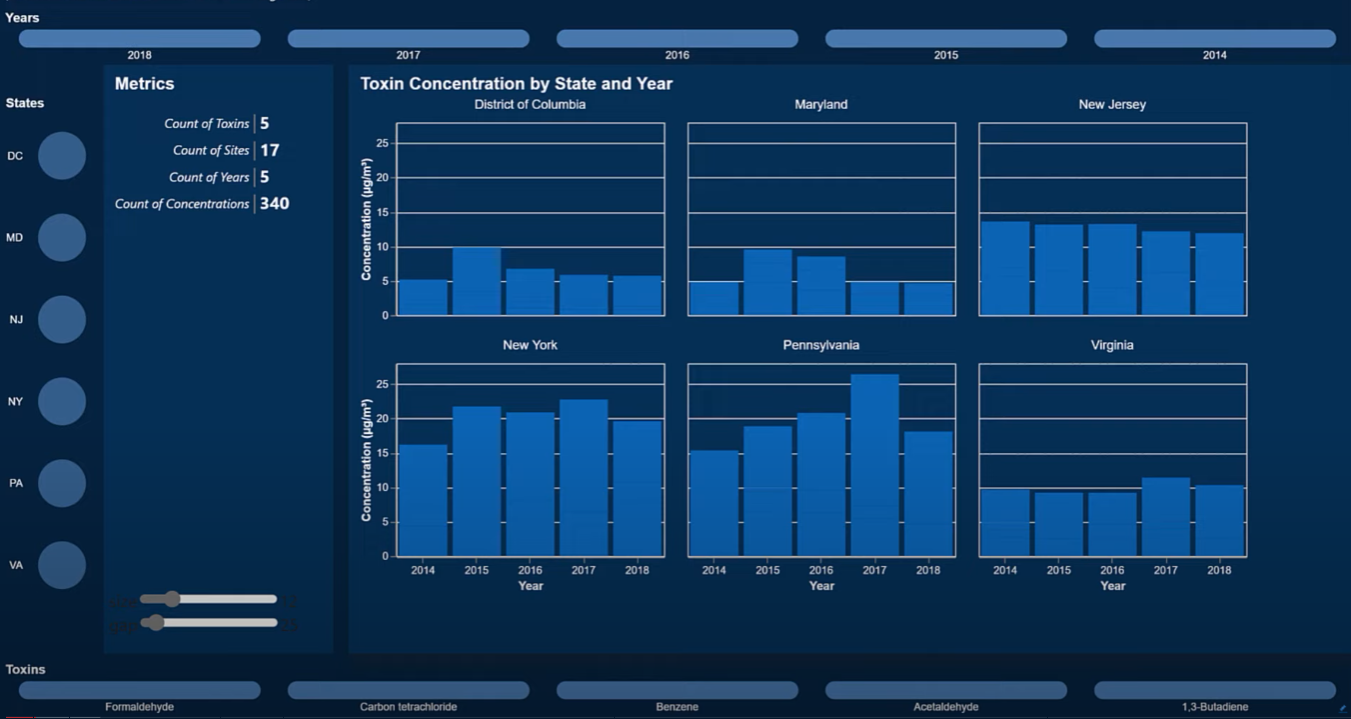
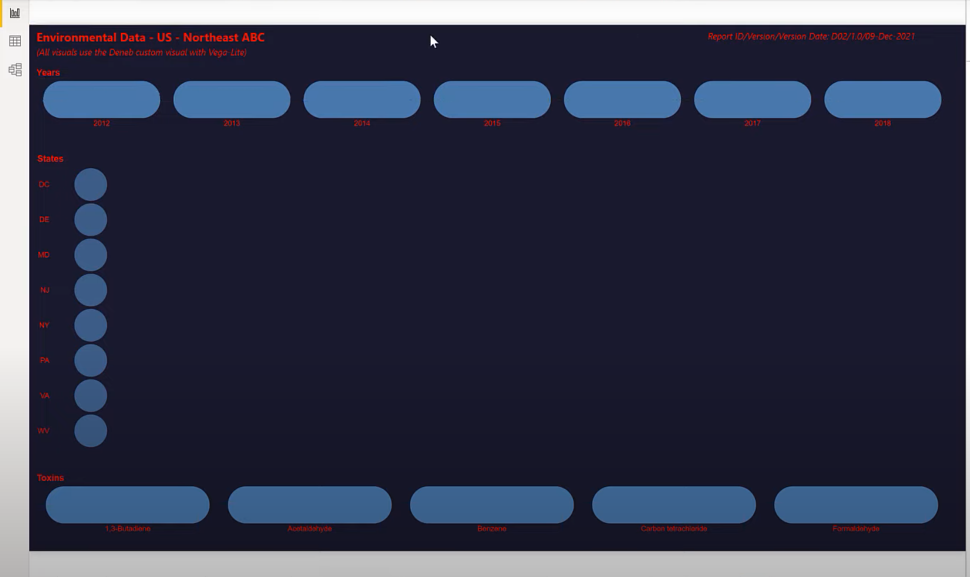
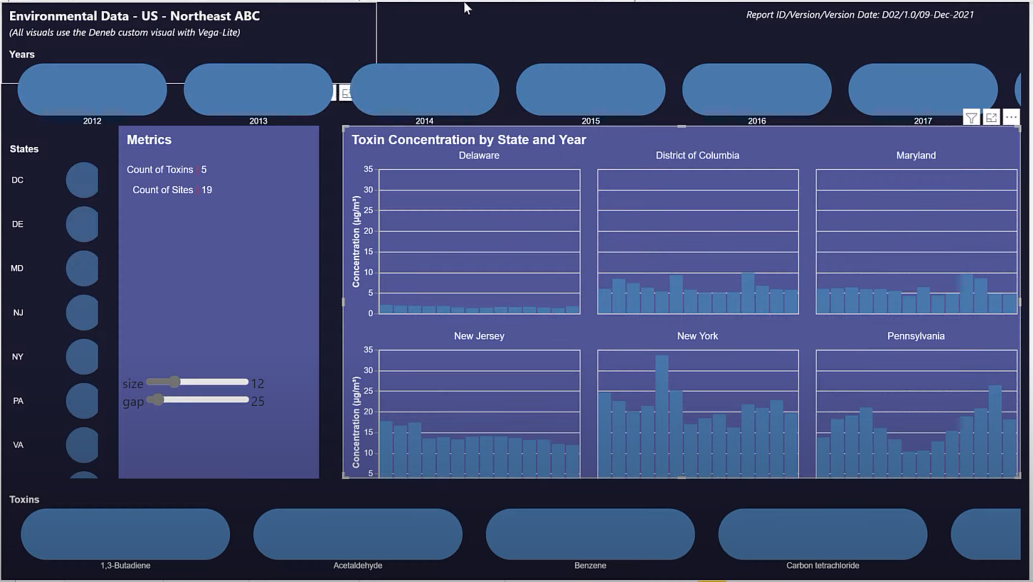
Rzućmy okiem na moje zgłoszenie. Na górze znajduje się 7 różnych elementów wizualnych i 2 pola tekstowe. Mamy krajalnicę dla lat , krajalnicę dla stanów , krajalnicę dla toksyn , kartę metryki i główną wizualizację przedstawiającą stężenie toksyn, którą można posortować według stanu i roku .

Przyjrzyjmy się teraz każdemu wizualnemu stażyście, gdy rozwijamy go od podstaw. Zanim zaczniemy, krótka uwaga na temat środowiska programistycznego. Na początek wziąłem kopię przesłanego przeze mnie wyzwania nr 17 i usunąłem wszystkie strony. Więc nie było żadnych pozostałych elementów wizualnych; pozostały tylko dane, model danych i obliczenia DAX.
Tworzenie pola tekstowego tytułu
Stworzyłem kilka pustych stron w polu tekstowym tytułu. Ponieważ Vega-Lite jest graficznym językiem do wizualizacji, nie ma oczywistej metody tworzenia pola tekstowego.
Ponieważ jednak grafika Vega-Lite to tylko zbiór znaczników, pomyślałem, że uda mi się użyć tylko znaczników tekstowych do symulacji pola tekstowego.
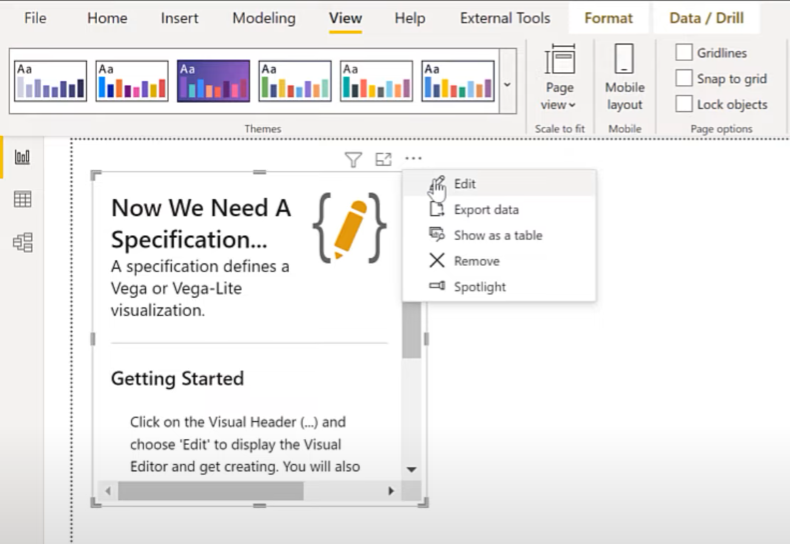
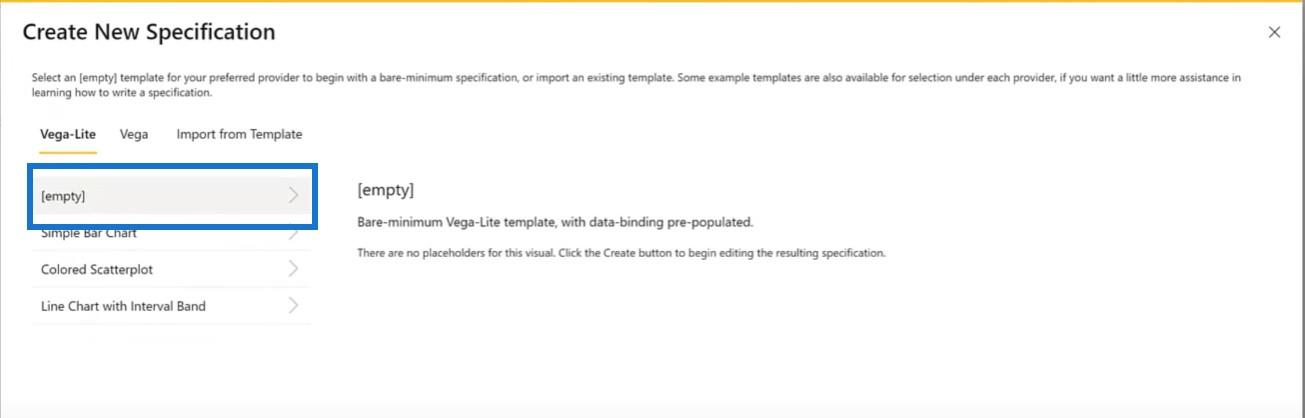
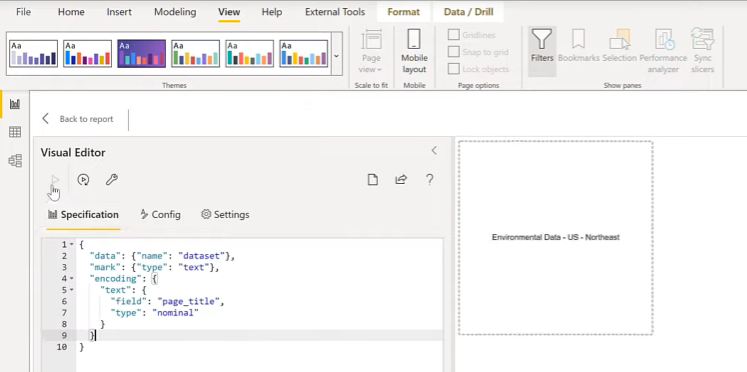
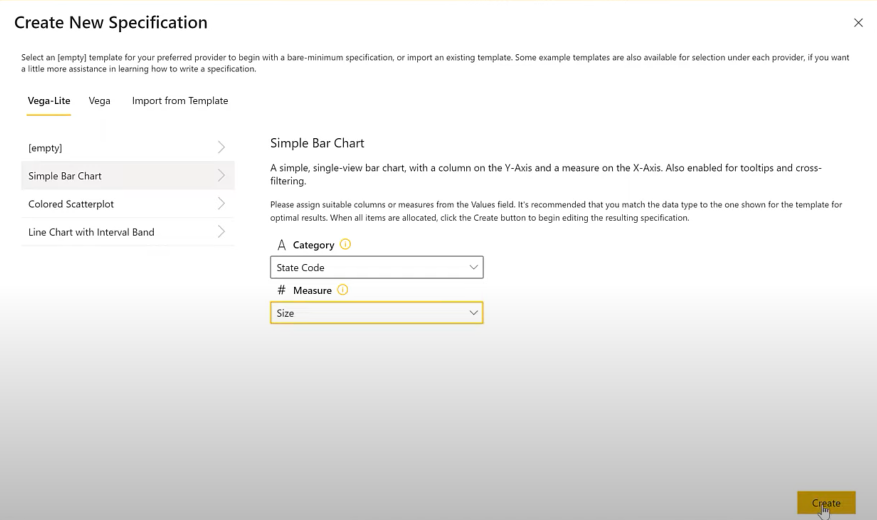
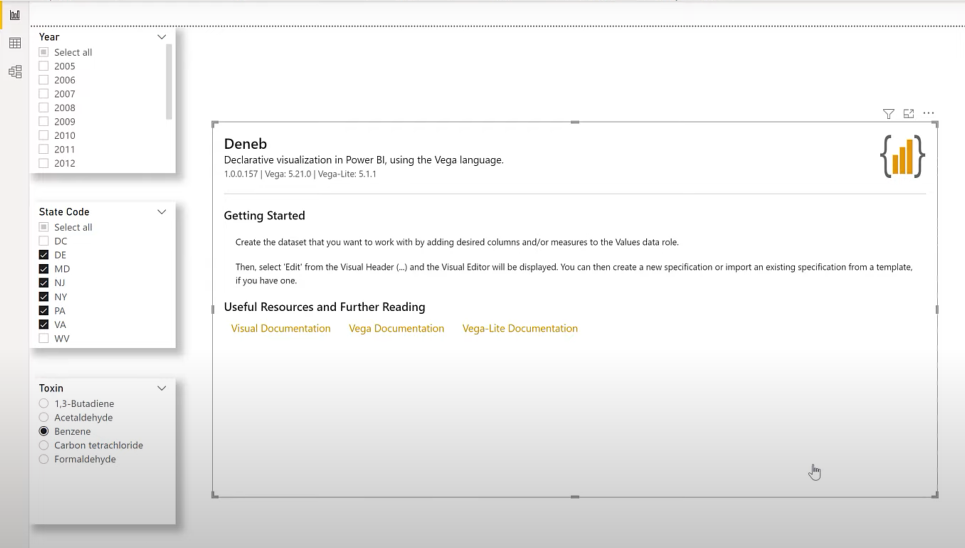
Dodajmy wizualizację Deneb. W pierwszej kolejności należy dodać miarę z naszymi wartościami (tytuł strony i podtytuł strony), następnie wybrać pustą specyfikację.


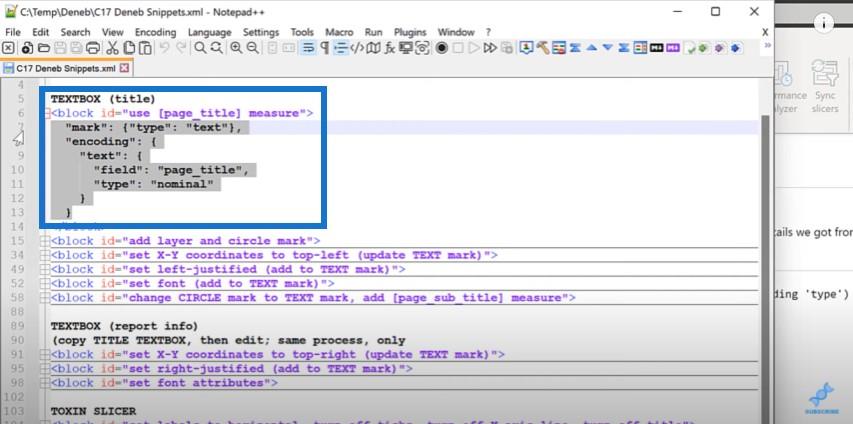
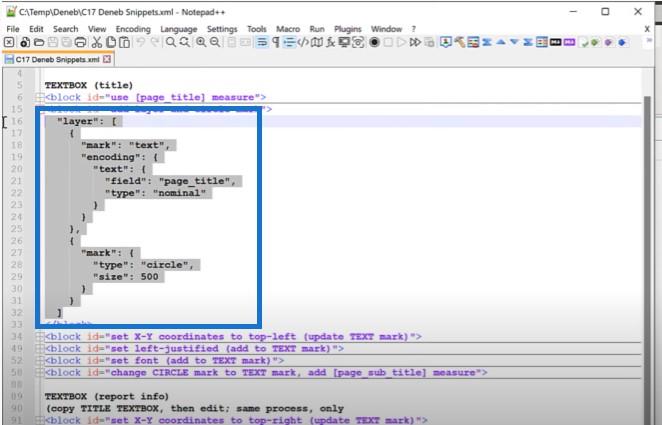
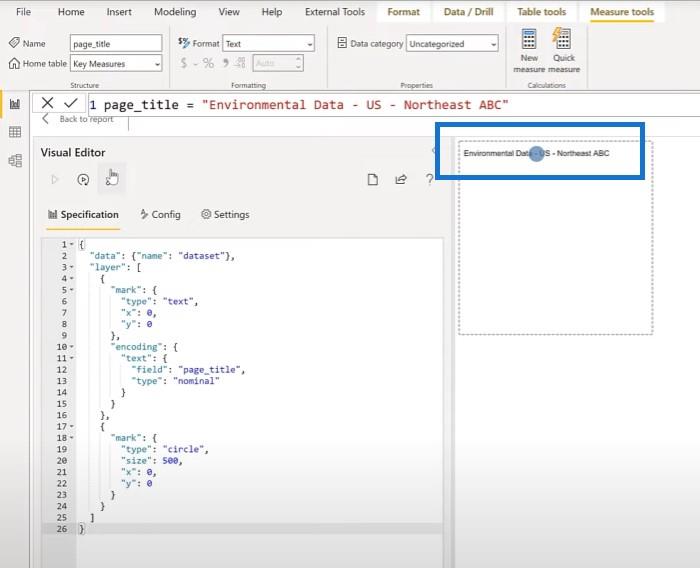
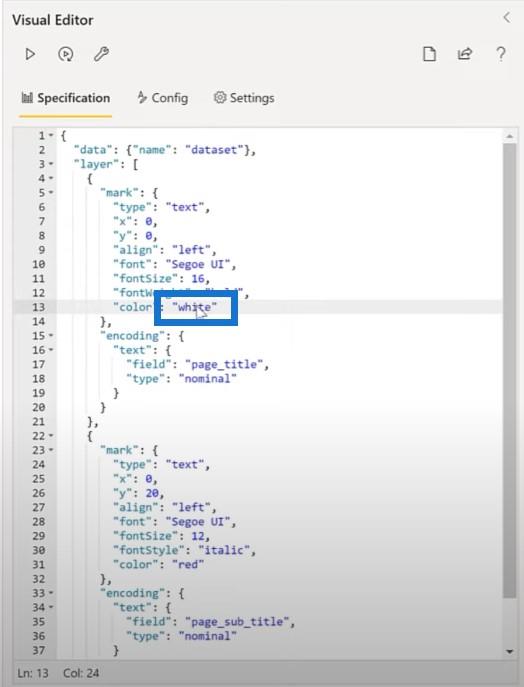
Następnie przechodzimy do naszego pliku fragmentów i używamy miary tytułu strony dla naszej wizualizacji. Skopiujemy tutaj blok tekstu…

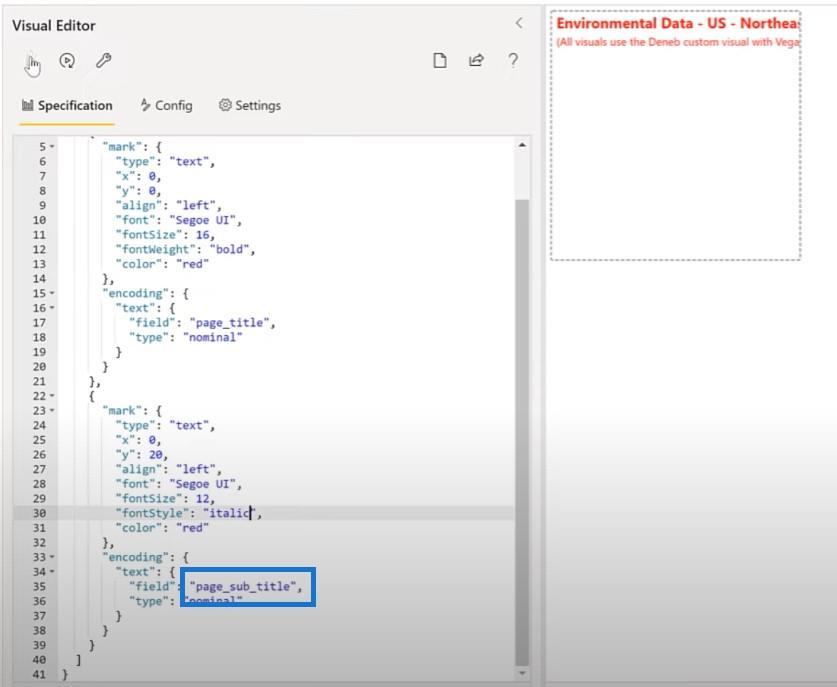
…. i wklej go w edytorze wizualnym Deneb.

Możemy użyć Control i kółka myszy, aby go powiększyć. Następnie przyjrzymy się tej pozycji, aby zobaczyć, czy jest wyśrodkowana w wizualizacji.
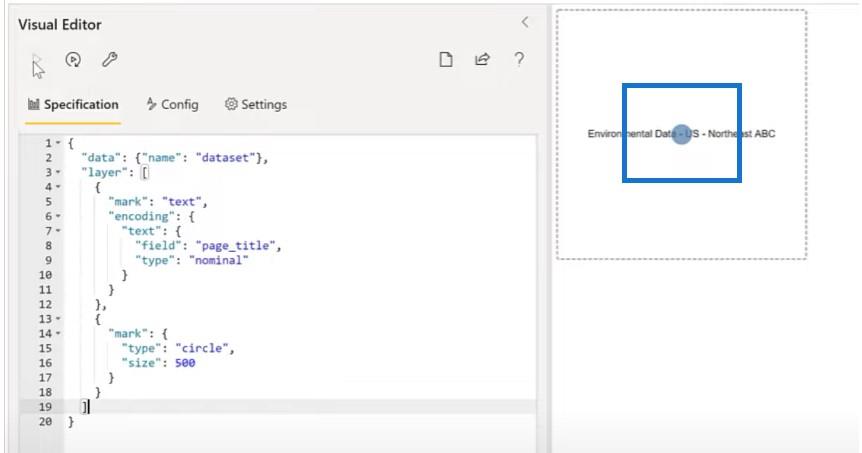
Zwizualizujmy to, dodając kółko, aby pokazać nam, gdzie jest początek. Stwórzmy warstwową wizualizację z polem tekstowym i kółkiem.

Widzimy teraz, że okrąg znajduje się w centrum całego obrazu.

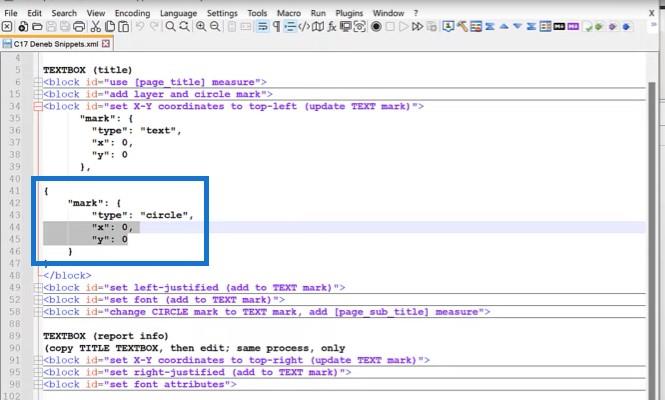
Kolejną rzeczą, którą możemy zrobić, to zmienić położenie początku wizualizacji, ustawiając współrzędne X i Y.

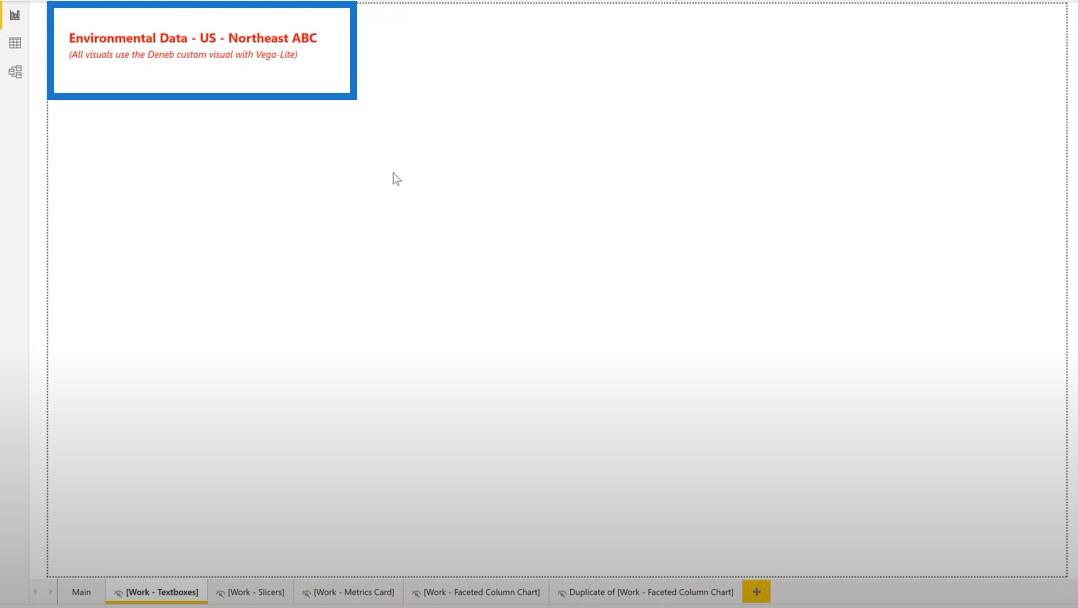
Teraz widzimy, że tekst pojawia się w lewym górnym rogu.

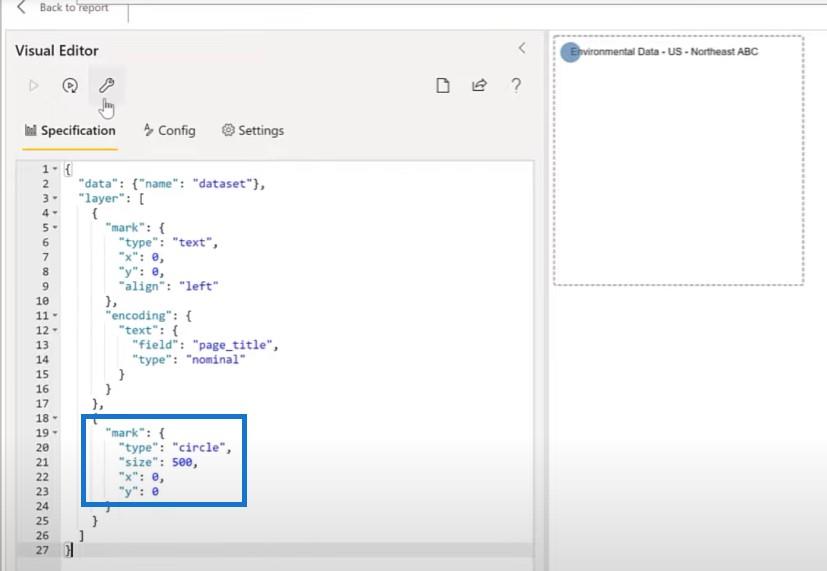
Następnym krokiem jest zmiana wyrównania tekstu. Pobierzemy blok z mojego pliku fragmentów i ustawimy wyrównanie w edytorze do lewej, a następnie wyrównamy znacznik środka do 0.

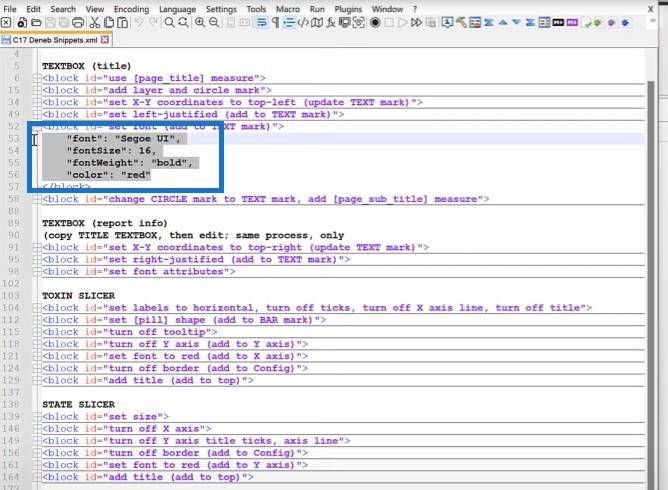
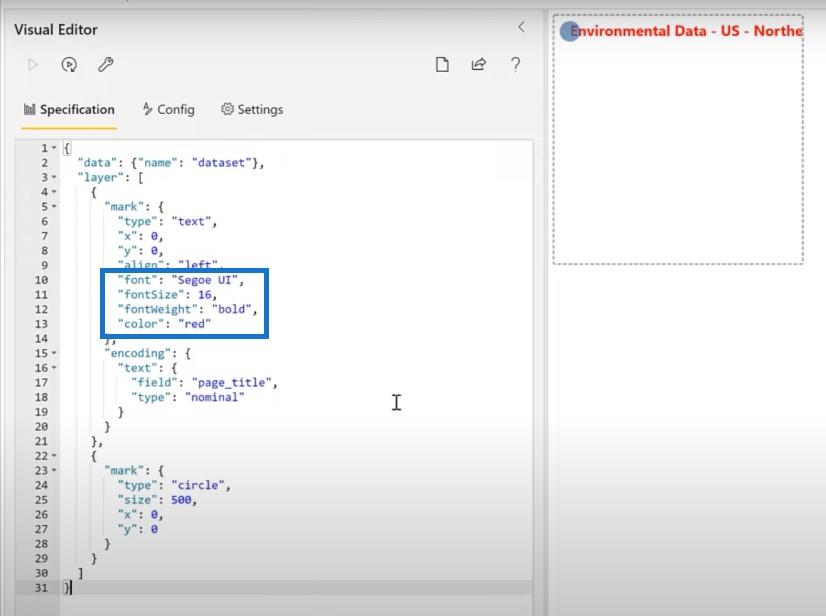
Następną rzeczą, którą zrobimy, będzie skopiowanie niektórych atrybutów czcionek do wizualizacji tutaj. Dodajmy kilka cech charakterystycznych do oznaczenia w wizualizacji.


Zmieńmy teraz kółko na znak tekstowy, używając podtytułu naszej strony, a następnie wprowadźmy niezbędne zmiany.

Następnie wrócimy i nieco zmienimy rozmiar wizualizacji.

Tworzenie pola tekstowego informacji o raporcie
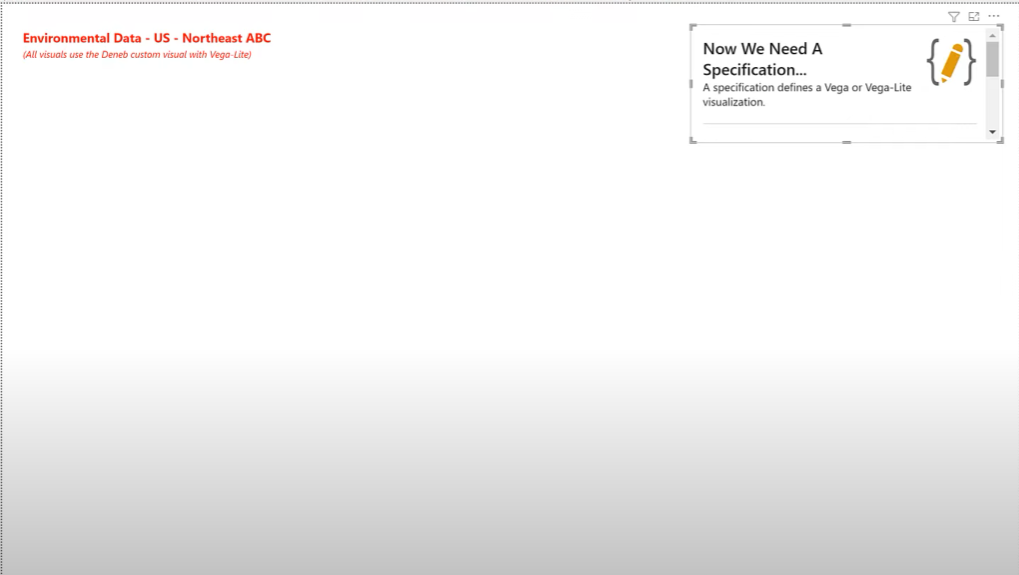
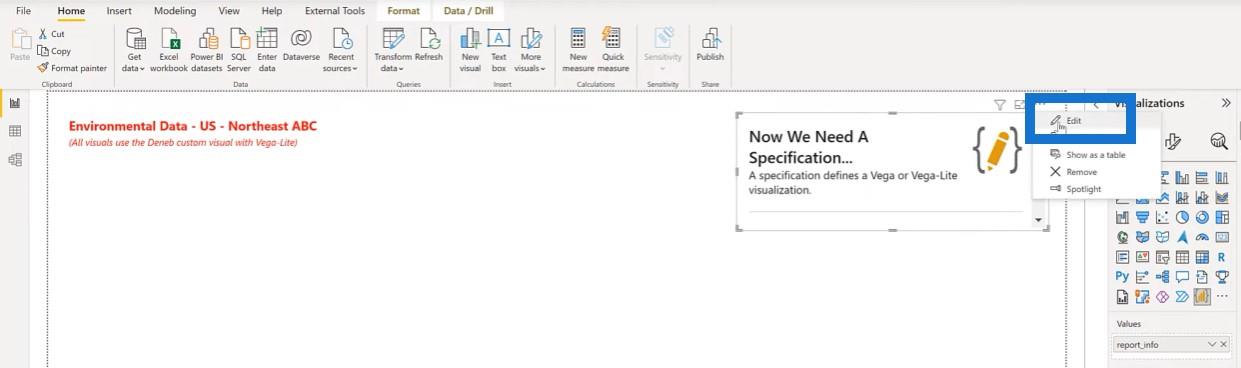
Przejdźmy do pola tekstowego informacji o raporcie. Dodamy nową wizualizację Deneb i umieścimy ją w prawym górnym rogu oraz dodamy miarę informacyjną naszego raportu.

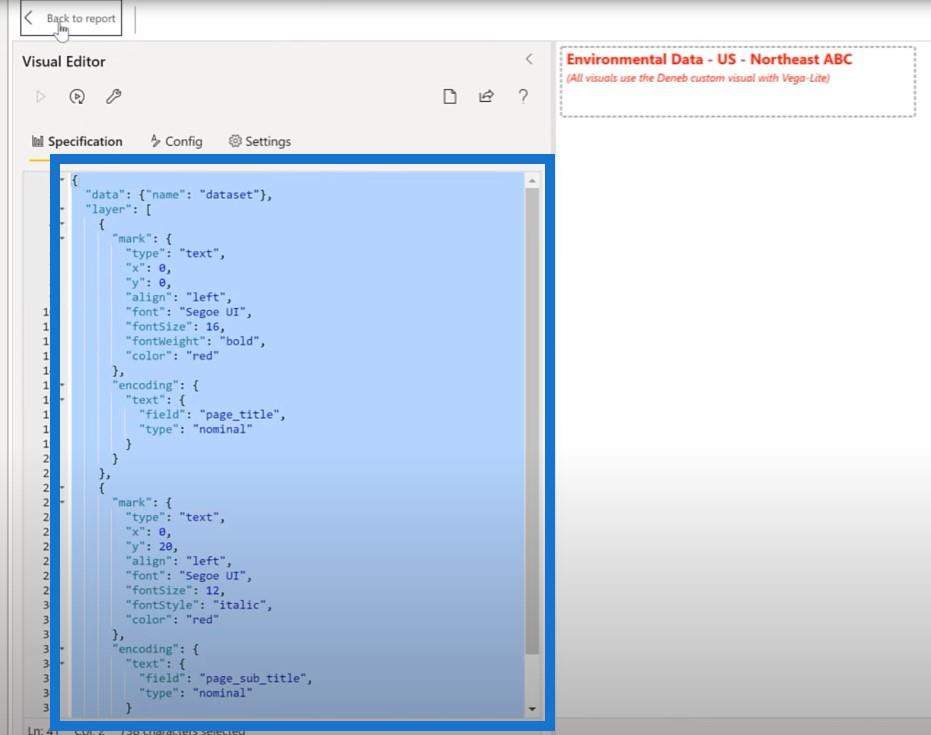
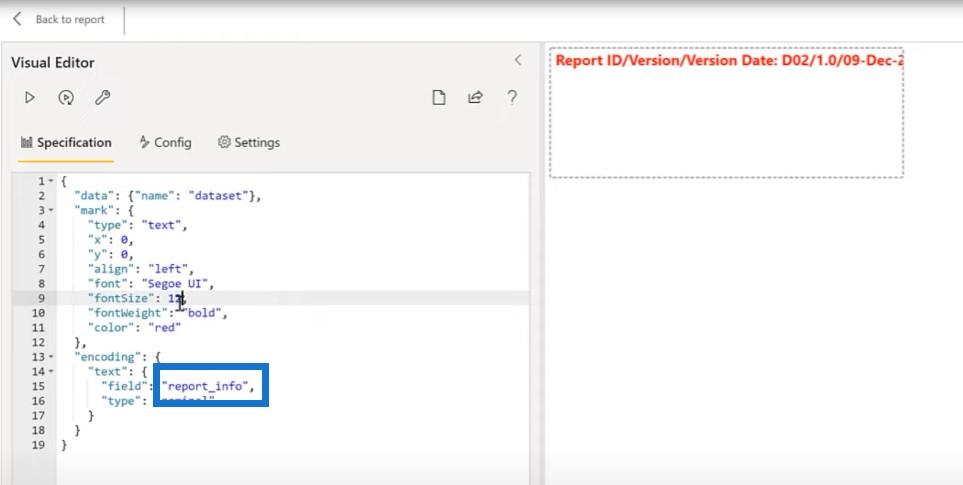
Wróćmy do wizualizacji, którą właśnie opracowaliśmy, aby skopiować kod JSON.

Możemy umieścić ten kod JSON w tej nowej wizualizacji i ponownie użyć pustej specyfikacji.

W przypadku tej wizualizacji mamy tylko jeden znak do użycia. Nie potrzebujemy warstwy i drugiego znaku, więc pozbądźmy się ich, a następnie zmień nazwę miary, aby raportować informacje.

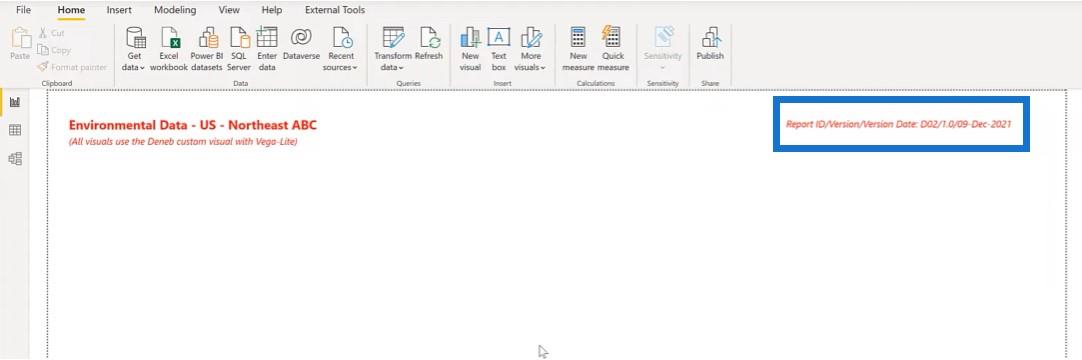
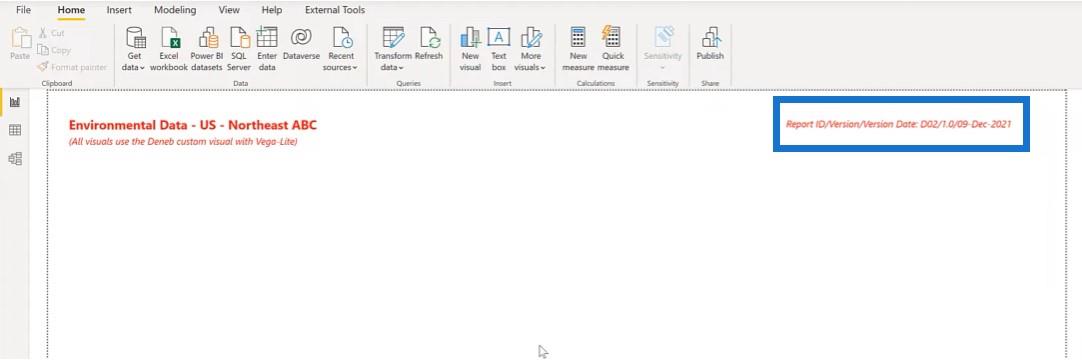
Zmieńmy rozmiar czcionki na 12, a styl czcionki na kursywę. Zmienimy również wyrównanie od lewej do prawej i zmienimy współrzędną X na 380. Następnie wrócimy do raportu i trochę dostosujemy rozmiar.

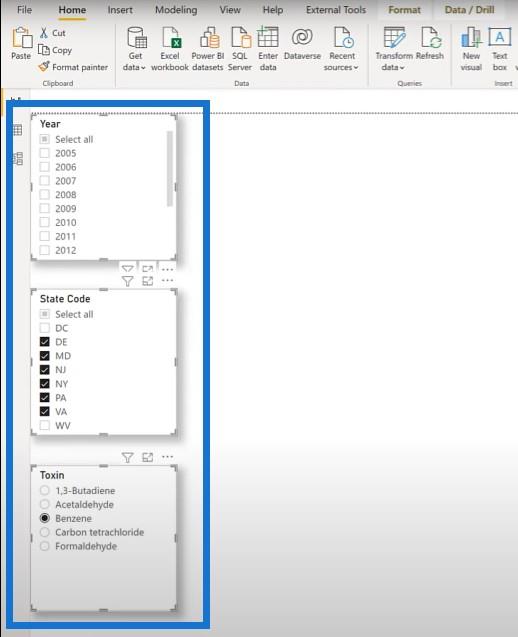
Tworzenie krajalnic toksyn
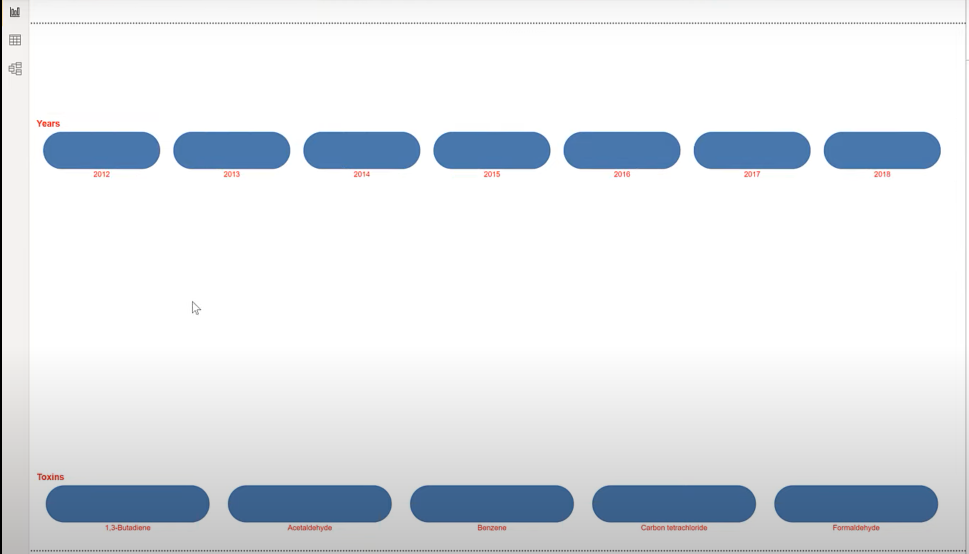
Przejdźmy do krajalnic. Vega-Lite nie ma określonej grafiki dla krajalnicy, ale możesz użyć wizualizacji zamiast krajalników.
W przypadku fragmentatorów spróbujmy użyć wykresów słupkowych o stałym rozmiarze. Dodamy fragmentator za pomocą naszej wizualizacji Deneb i dodamy nasze toksyny jako wartość. Dodamy naszą miarę Rozmiar , która jest prostą równą jeden.

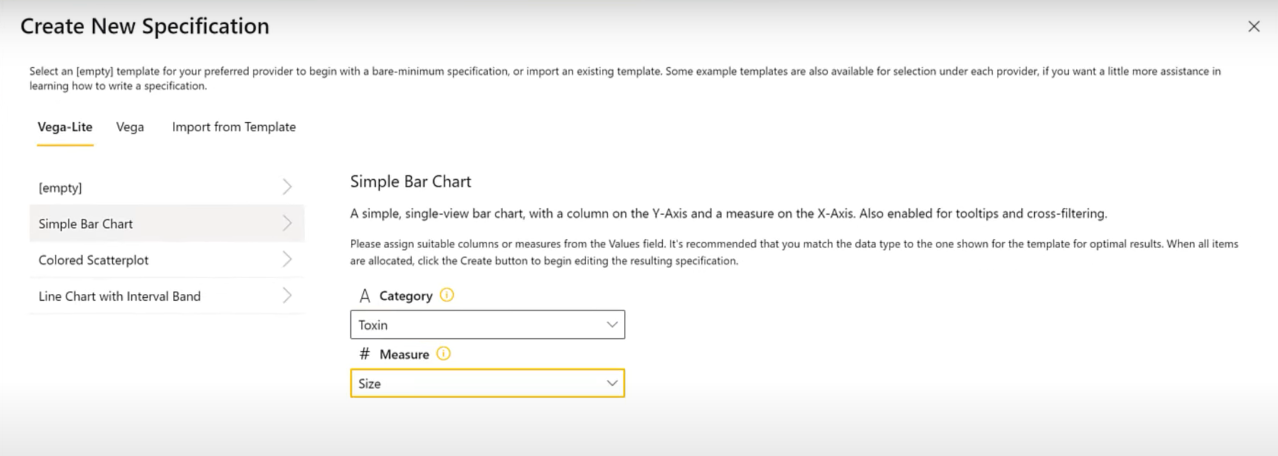
Kiedy już je ustalimy, możemy użyć prostej specyfikacji wykresu słupkowego, wybrać Toksyna dla kategorii i wybrać Rozmiar dla miary.

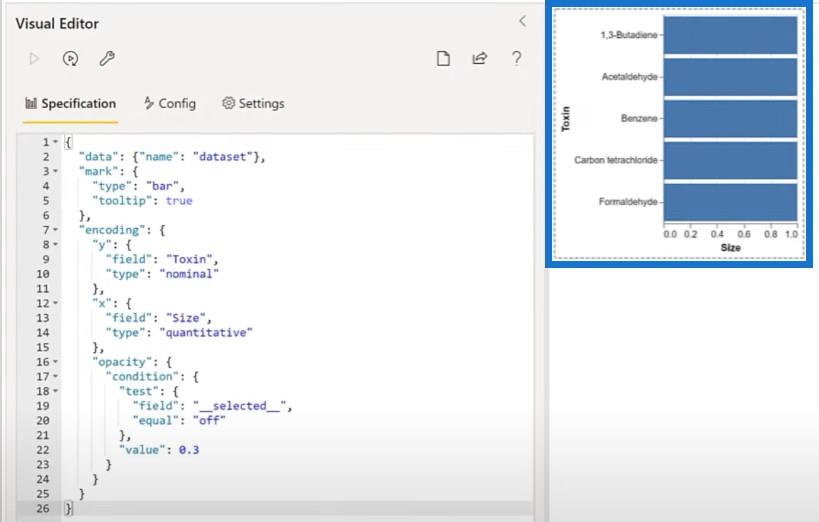
I oto idziemy. Mamy teraz poziomy wykres słupkowy.

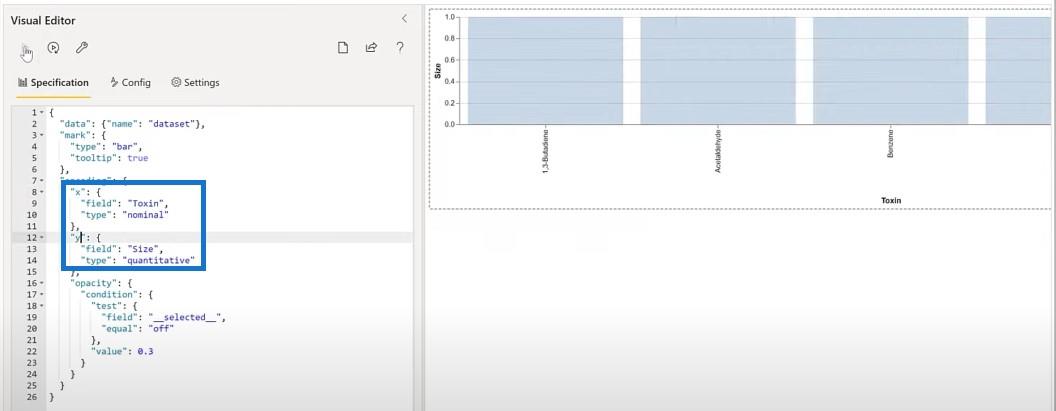
Zmienimy to z wykresu słupkowego na wykres kolumnowy, odwracając X i Y.

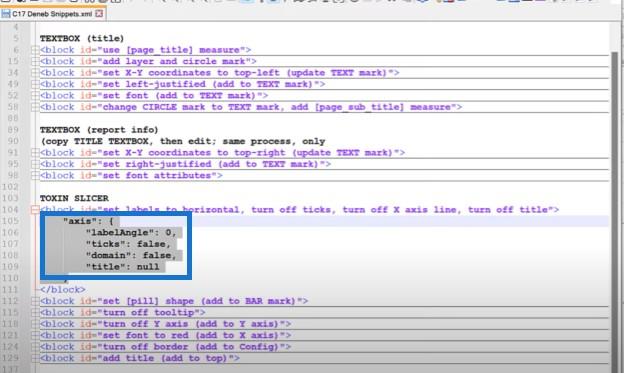
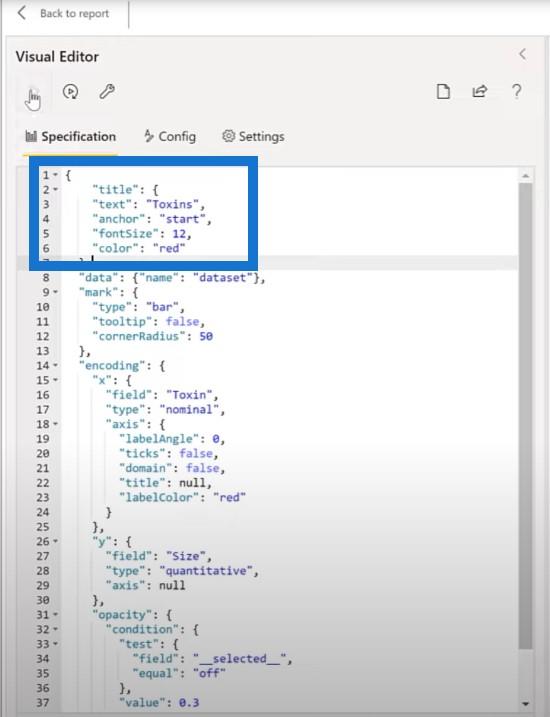
Następną rzeczą do zrobienia jest ustawienie etykiet w poziomie i wyłączenie osi X. Skopiuję ten blok tekstu tutaj i wkleję go do edytora.

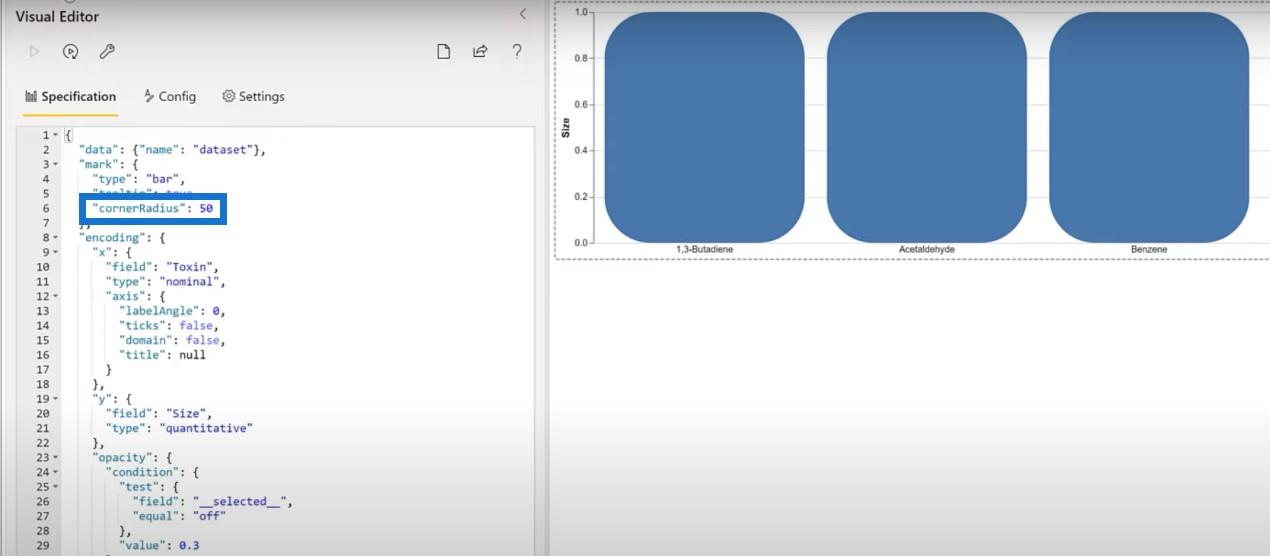
Możemy zmienić kształt naszych wykresów słupkowych na kształt pigułki, ustawiając tutaj promień narożnika.

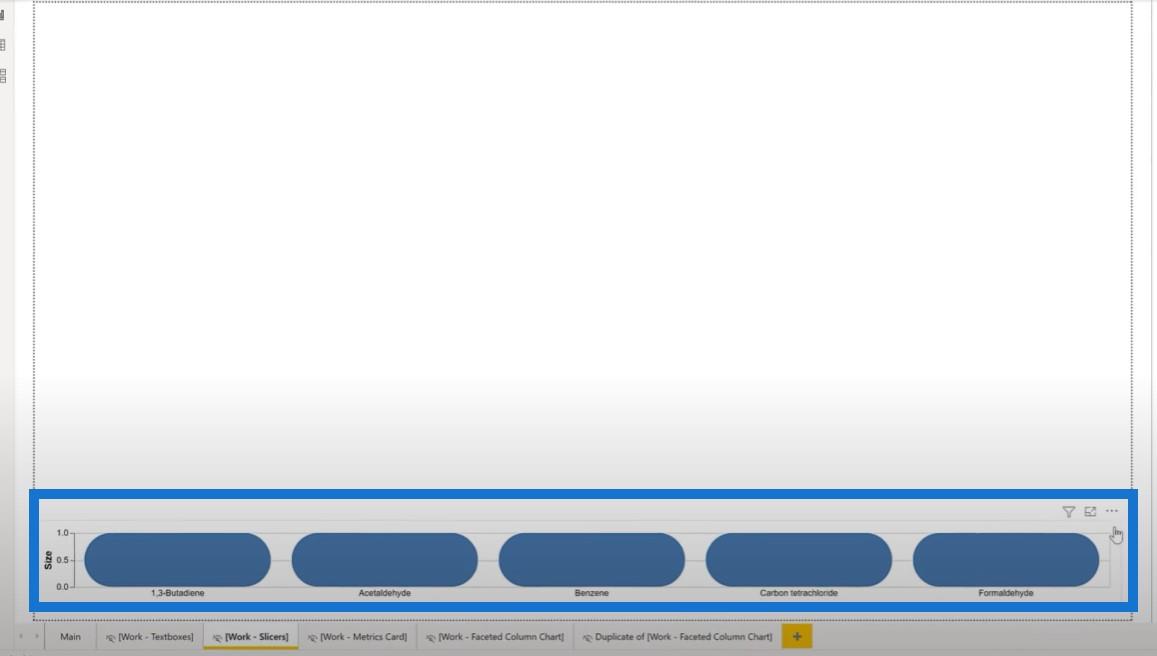
Wróćmy do raportu, aby zmniejszyć ten rozmiar, aż wykres będzie bardziej przypominał pigułkę.

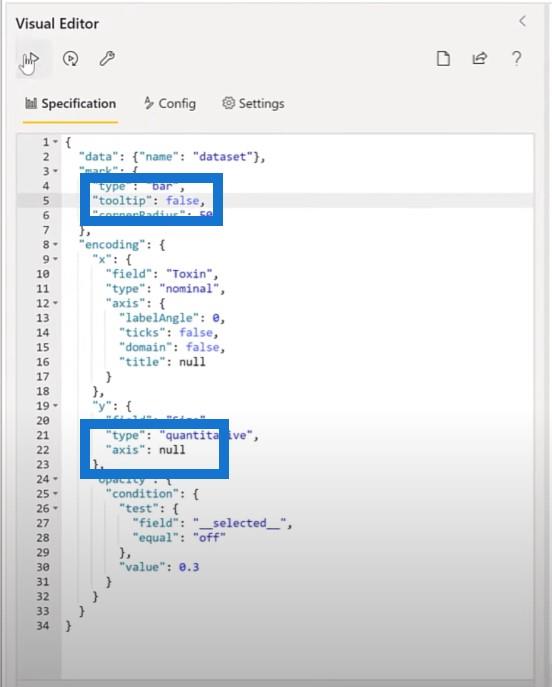
Wyłączmy oś Y i ustawmy oś na zero. Następnie wyłącz wskazówkę narzędzia i zmień ją z true na false.

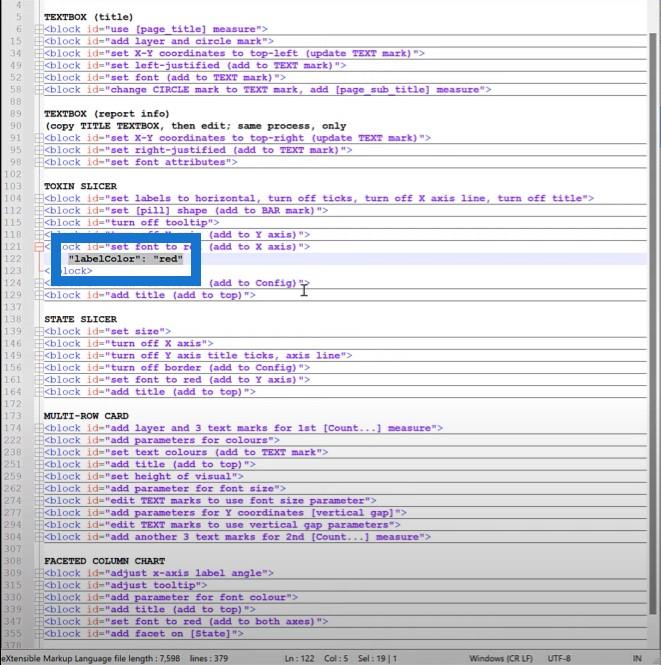
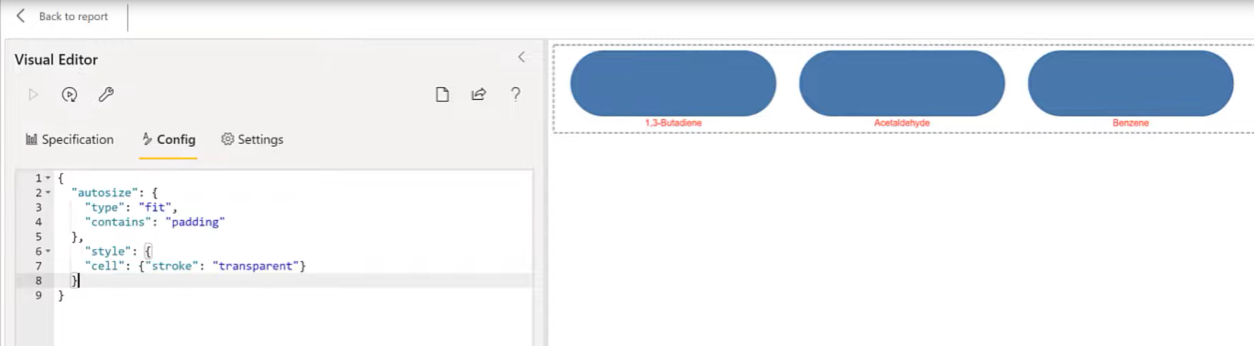
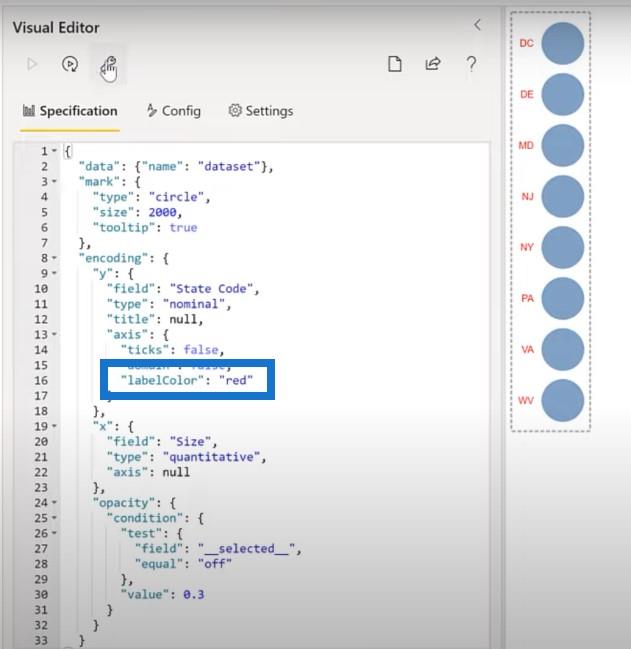
Następną rzeczą, którą chcemy zrobić, to ustawić czcionkę na czerwoną, więc dodamy tę część do opisu osi X.

Następną rzeczą do zrobienia jest wyłączenie granicy. Dodamy przezroczysty obrys do konfiguracji tej wizualizacji. Przejdziemy do sekcji Config , dodamy przecinek i blok. Jak widać granica zniknęła.

Ostatnią rzeczą, jaką chcemy zrobić dla krajalnicy toksyn, jest dodanie tytułu. Skopiujemy kod z mojego pliku fragmentów i dodamy tytuł.

Dokonywanie krajalnicy roku
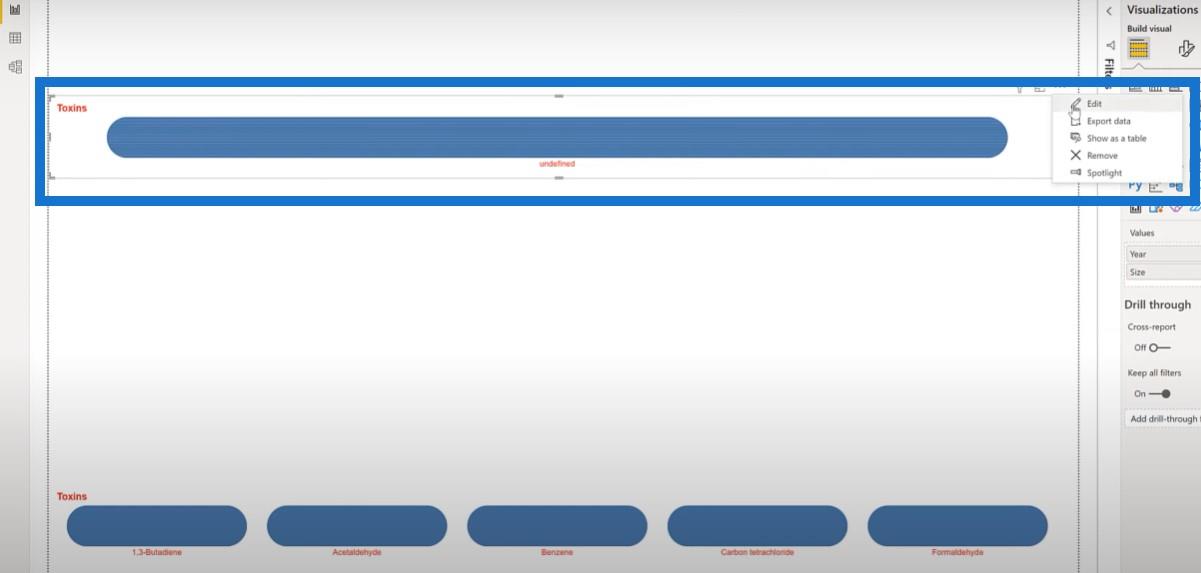
W przypadku krajalnicy roku skorzystajmy z pracy, którą już wykonaliśmy i skopiujmy wklej krajalnicę toksyn, a następnie wprowadźmy pewne poprawki. Przesuniemy duplikat nieco wyżej, pozbędziemy się toksyny z wartości pola i dodamy rok.

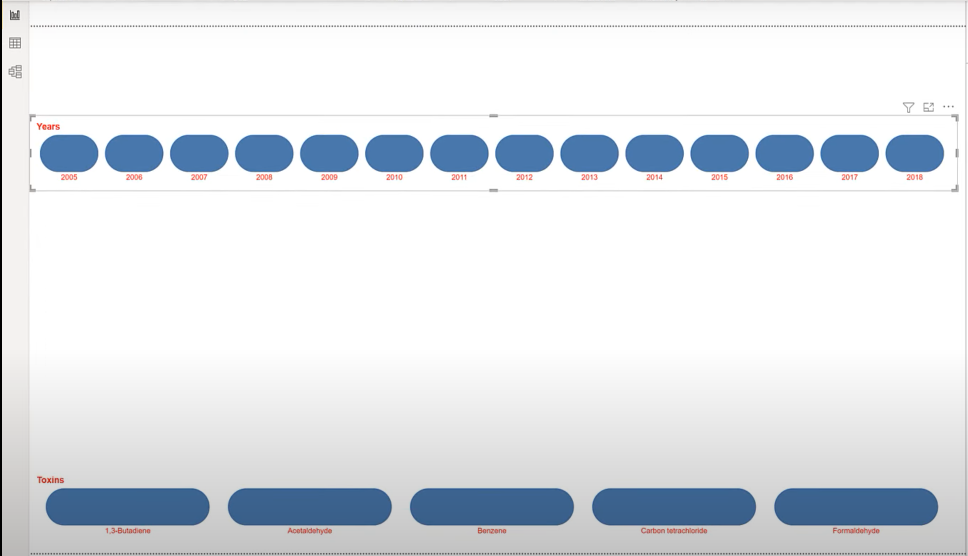
Następnie zmodyfikuję kod Vega-Lite i zmienię tytuł z Toksyny na Lata.

Jak widać, jest tu wyświetlanych zbyt wiele pól, więc po prostu odfiltrujmy kilka i zostawmy tylko te, które chcemy na górze.

Tworzenie fragmentatora stanu
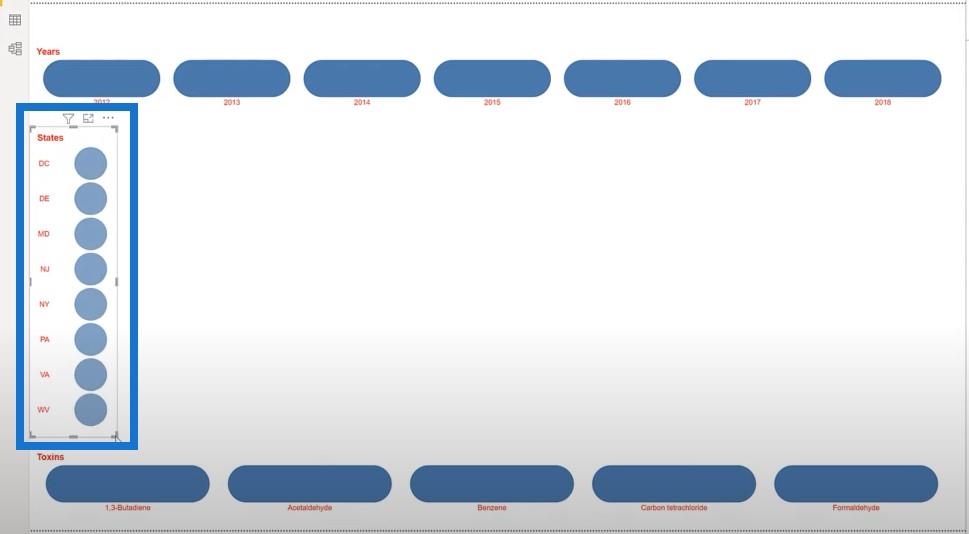
Wypróbujmy alternatywny kształt naszego fragmentatora stanu i zacznijmy od wykresu słupkowego. Przejdźmy do usługi LuckyTemplates i dodajmy nową wizualizację Deneb, a następnie zmieńmy nieco rozmiar i położenie wizualizacji.
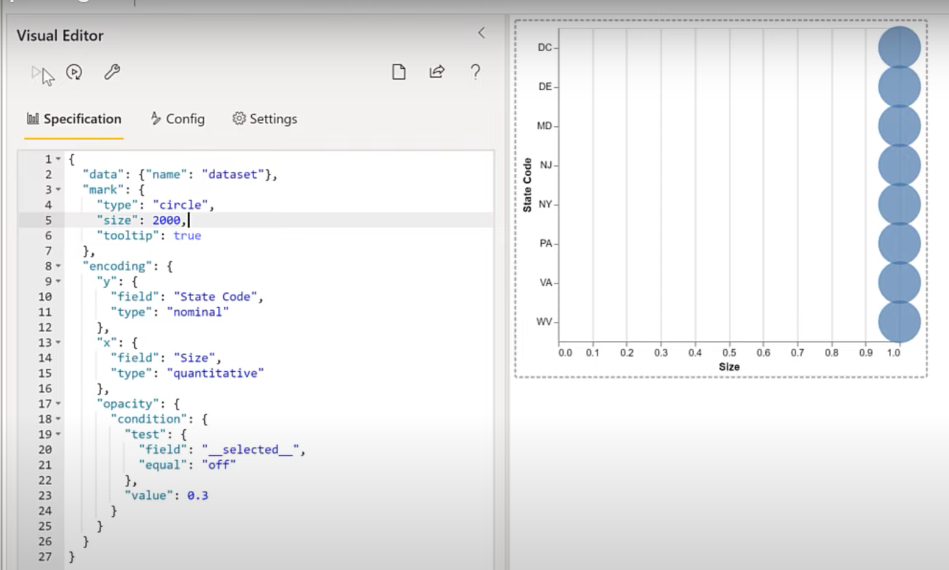
Dodamy kod Stanów i dodamy miarę Rozmiar , a następnie użyjemy specyfikacji prostego wykresu słupkowego . Wybierzemy kod stanu dla kategorii i rozmiar dla miary.

Mamy kolejny wykres słupkowy, który zmienię w okrąg. Następnie zmienię rozmiar kół na 2000.

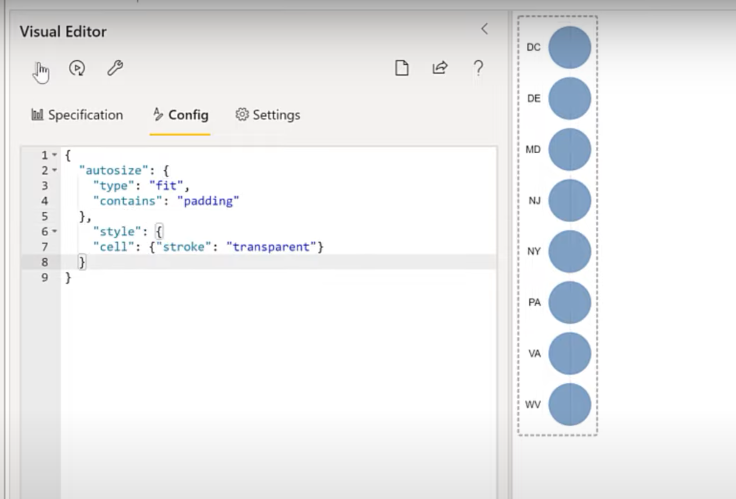
Następną rzeczą do zrobienia jest wyłączenie osi X, a następnie ustawienie jej na null . Następnie wyłącz tytuł osi Y, teksty i domenę.
Podobnie jak w przypadku drugiego fragmentatora, wyłączymy obramowanie, abyśmy mogli ustawić przezroczysty obrys domeny w sekcji Konfiguracja .

Następną rzeczą do zrobienia jest ustawienie czcionki na czerwoną, którą dodamy do osi Y.

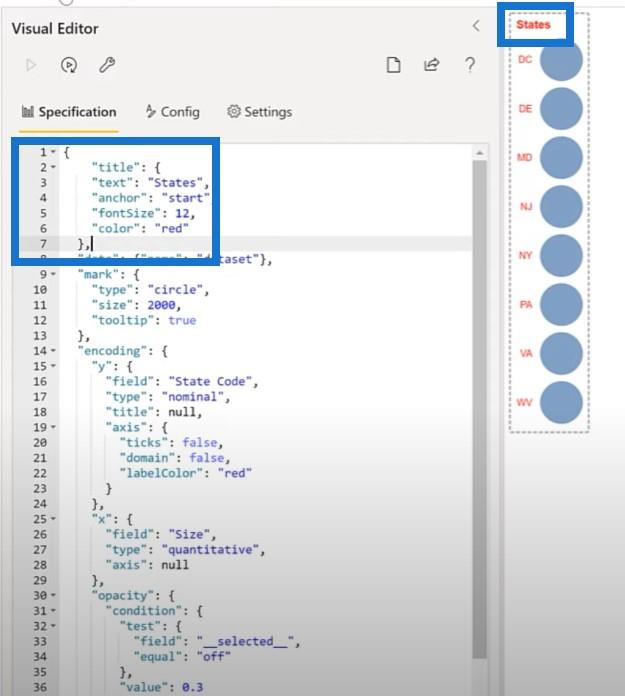
Następnie należy dodać tytuł do naszego fragmentatora, który dodamy jako blok tutaj u góry.


Tworzenie karty metryk w Vega-Lite
Wydaje się, że w dzisiejszych czasach modne jest używanie pionowych rurek jako separatora między elementami tekstowymi. Chciałem zobaczyć, czy dam radę to zrobić w Deneb Vega-Lite. Odkryłem, że gdybym utworzył trzy znaczniki tekstowe dla każdej miary, mógłbym ustawić separator nazwy i wartość według własnego uznania.
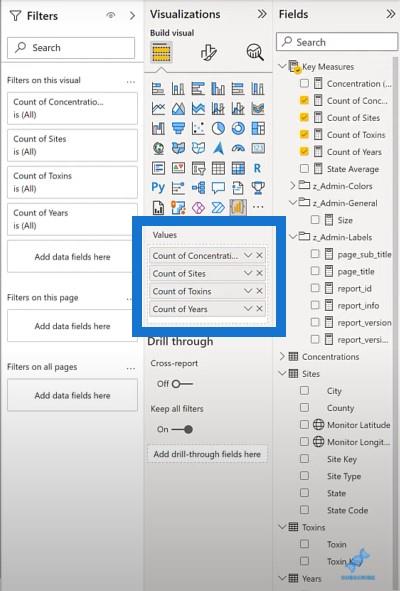
Dodajmy nową wizualizację Deneb i dodamy nasze cztery miary zliczania: Koncentracja , Zapasy , Miejsca i Lata .

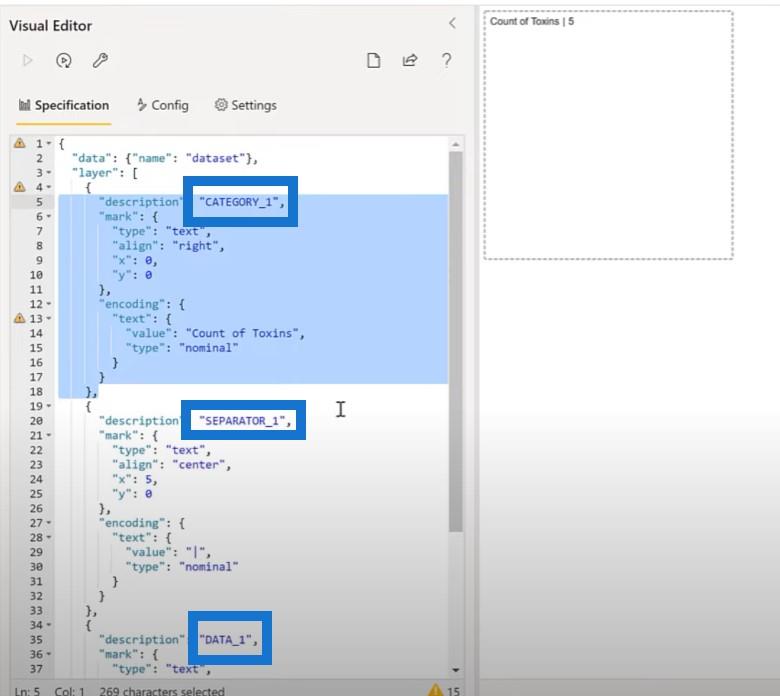
Następnie edytujemy wizualizację i wybieramy pustą specyfikację. Przejrzymy nasze fragmenty bloków tekstowych, skopiujemy warstwę trzech elementów wizualnych i wkleimy ją w edytorze wizualnym. Obecnie mamy warstwę trzech znaków tekstowych: kategorii , separatora i wartości .

Ustawiliśmy wyrównanie separatora do środka, a wyrównanie danych do lewej. Zanim skopiujemy i wkleimy, dokonamy korekt dla pozostałych trzech taktów i użyjemy niektórych parametrów, aby ułatwić sobie ustawianie kolorów.
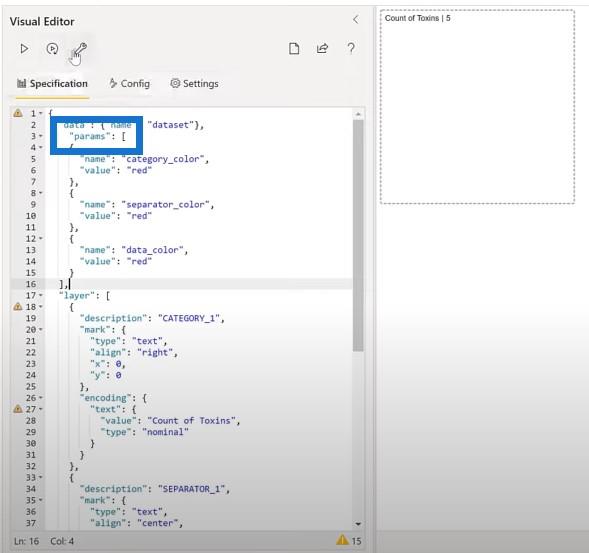
Dodajmy blok parametrów dla kolorów. Skopiujemy blok tekstu z naszego pliku snippetów i wkleimy go tutaj do naszego kodu. Mamy teraz dostępne nasze parametry.

Następnym krokiem jest aktualizacja naszych znaczników tekstowych, aby używały tych parametrów. Mamy trzy oddzielne bloki, które możemy dodać: blok kategorii, blok separatora i blok danych.
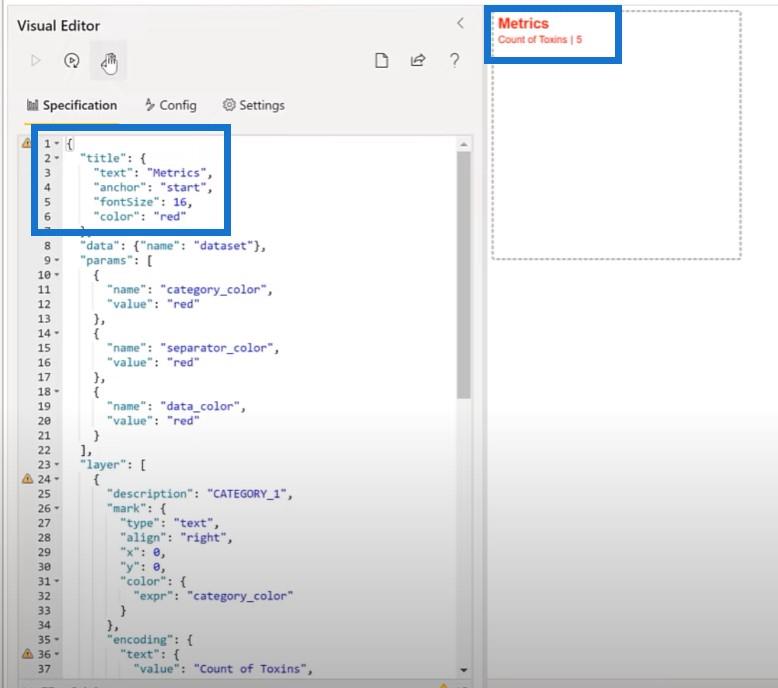
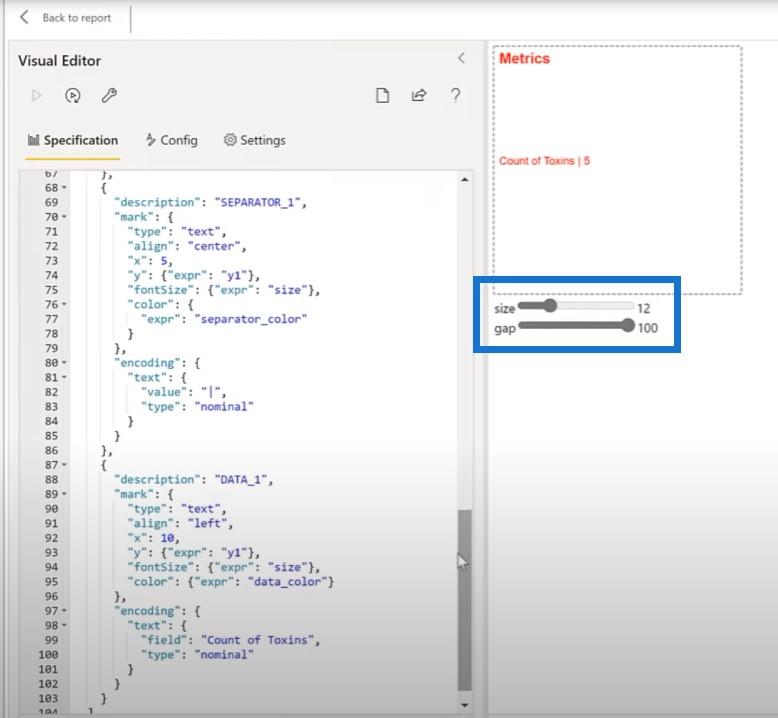
Następnie ustalimy tytuł karty. Skopiujemy blok tytułowy z pliku snippets i umieścimy go na początku naszego kodu. Teraz mamy tytuł dla naszej karty metryk.

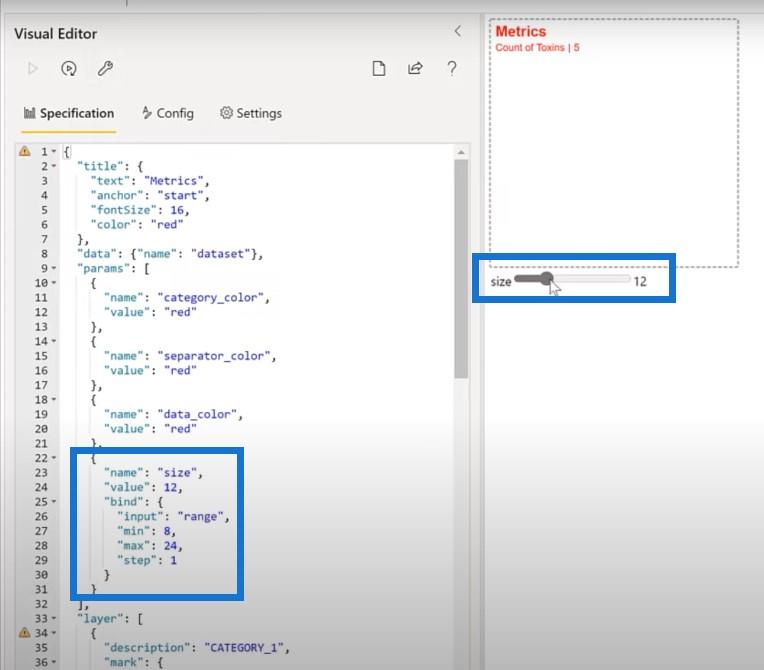
Użyjemy również innej funkcji wbudowanej w Vega-Lite, a mianowicie powiązanego widżetu. Umieścimy dwa: jeden dla rozmiaru czcionki i jeden dla pionowej przerwy . Najpierw dodamy parametr rozmiaru czcionki do naszej wizualizacji.

Następnie dodamy parametry szczeliny pionowej i pionowej pozycji Y. Zmodyfikujemy również znaczniki tekstowe, aby użyć tych parametrów. Zamiast Y w stałej wartości, ustawię określoną wartość dla naszego parametru Y1 one. Jak widać, możemy zmieniać lukę w miarę jej przemieszczania się.

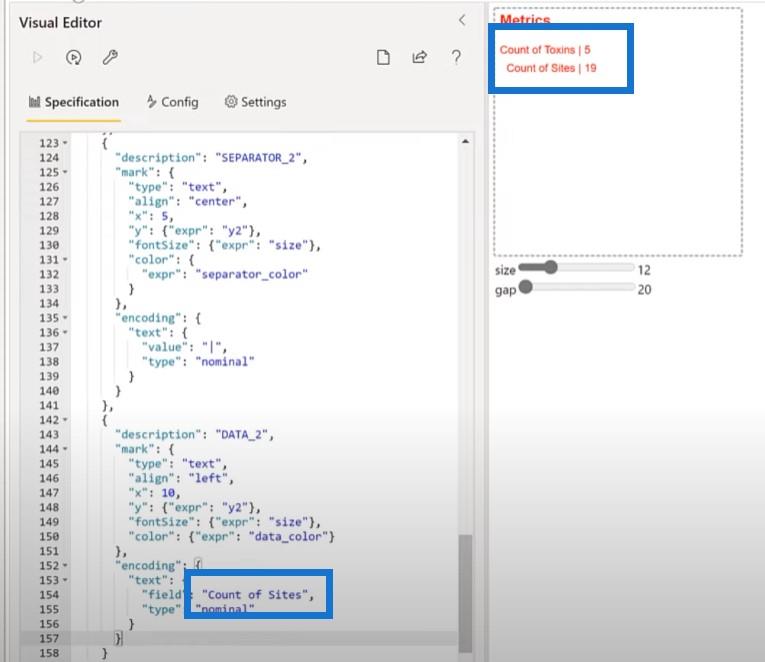
Dodajmy kolejną stronę znaków tekstowych. Skopiuję kategorię, separator i kod danych i wkleję je w edytorze. Następnie zmienię to na Dane 2, Separator 2 i Kategoria 2. Zmienimy również naszą wartość Y z Y1 na Y2. Na koniec zmieńmy wyświetlaną tutaj miarę z Liczba toksyn na Liczba witryn .

Tworzenie głównej wizualizacji za pomocą Vega-Lite
Ponieważ mamy już wszystkie wizualizacje konfiguracji, możemy przejść do głównej wizualizacji raportu, a mianowicie do fasetowego wykresu kolumnowego stężenia według stanu i roku .
Aby utworzyć główną wizualizację tego raportu, zmodyfikujmy prosty wykres słupkowy. W tym celu stworzyłem kilka szybkich fragmentatorów, które pomogą nam w naszych wysiłkach programistycznych. Skopiujemy te fragmentatory, a następnie wkleimy je na pustej stronie.

Następnie dodamy wizualizację Deneb i powiększymy ją, aby wypełniła większą część strony.

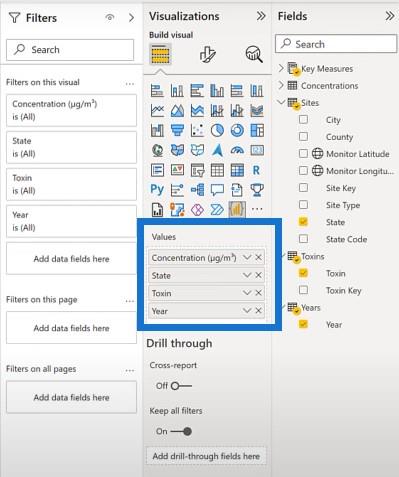
Dodamy również naszą miarę Koncentracji, Stan, Toksynę i Rok.

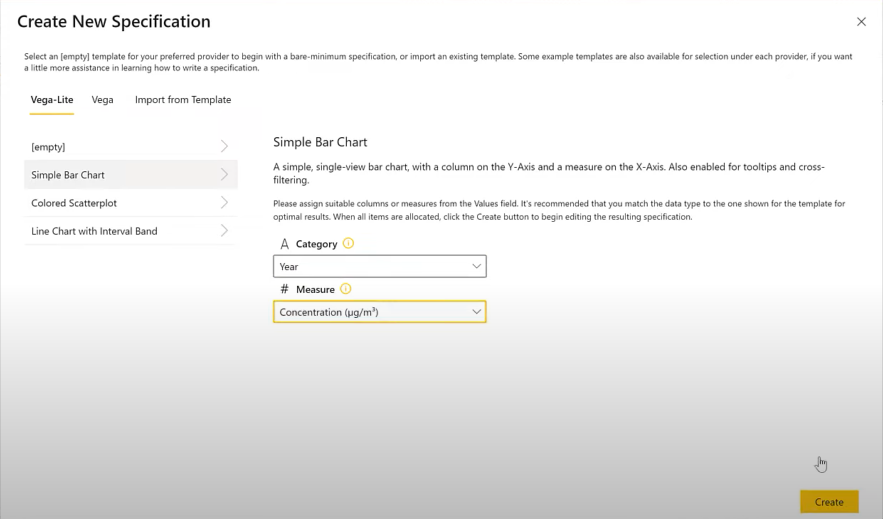
Zacznijmy od użycia specyfikacji prostego wykresu słupkowego. Jako kategorię wybierzemy Rok , a jako miarę Koncentrację .

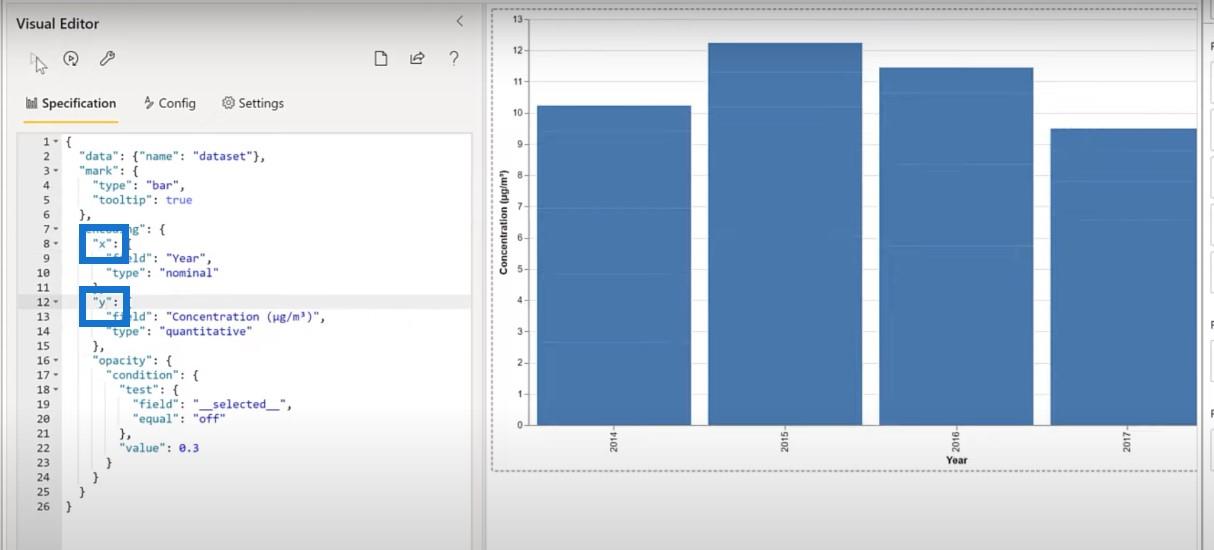
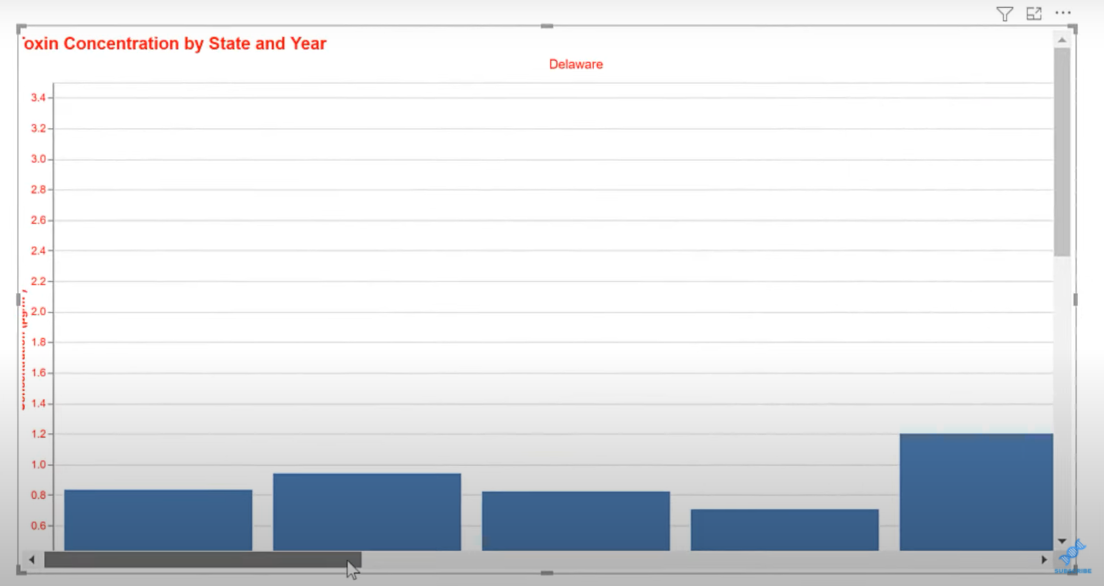
Widzimy wyświetlony wykres słupkowy, ale chcemy przekształcić go w wykres kolumnowy. Odwróćmy osie X i Y, aby uzyskać wykres kolumnowy.

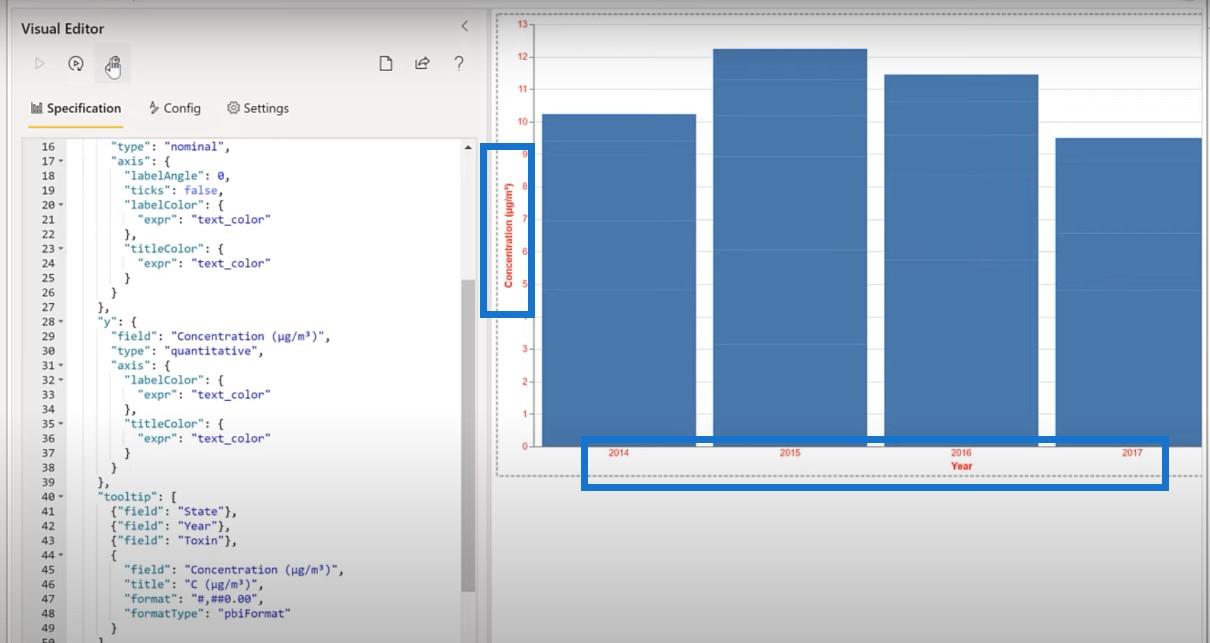
Następnie ustaw oś etykiety na 0 i wyłącz teksty. Jak zwykle skopiujemy blok z naszego pliku fragmentów, aby dostosować kąt etykiety osi X.
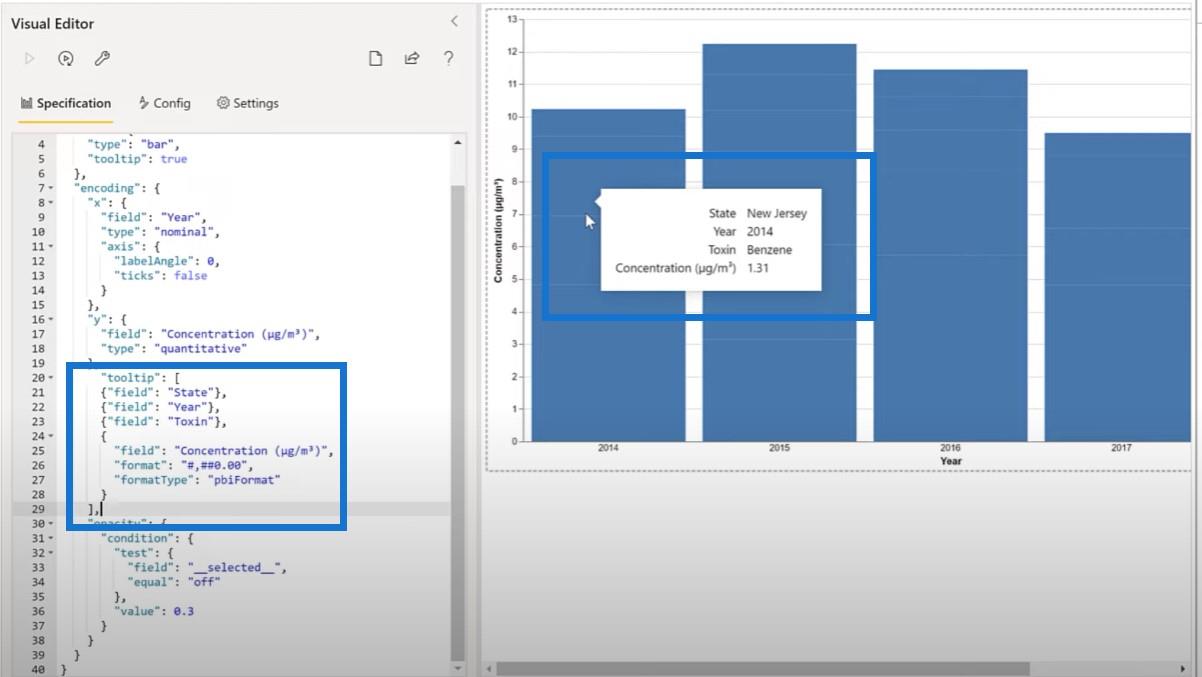
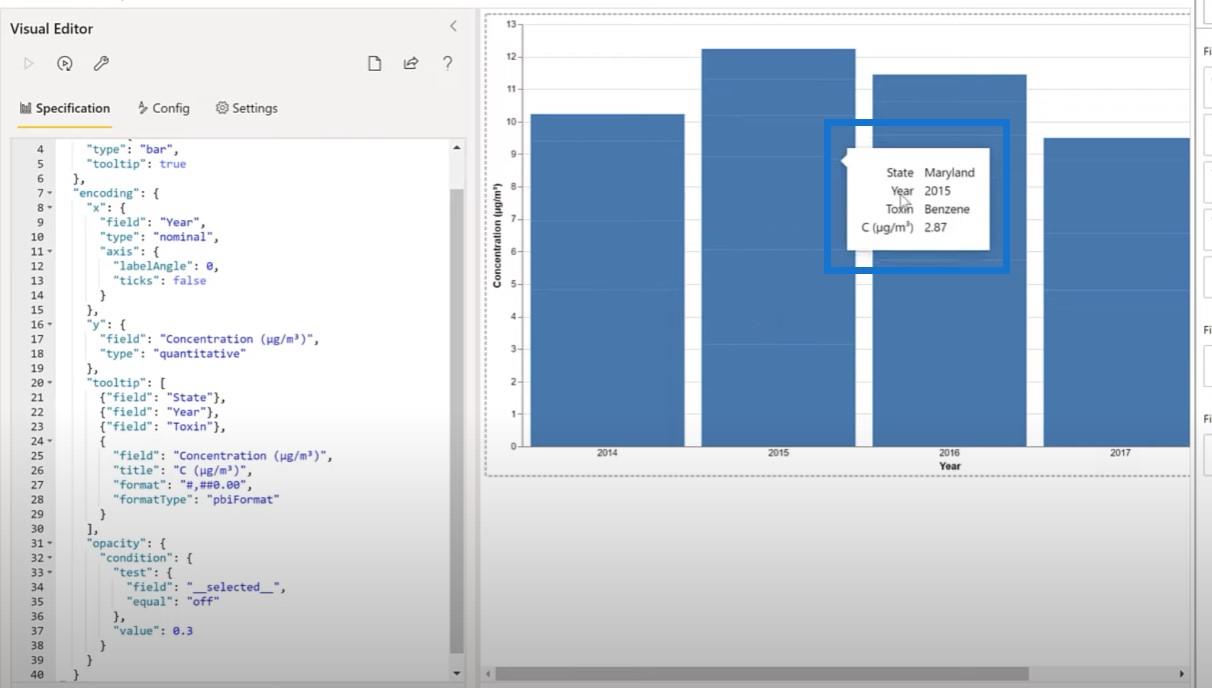
Dostosujemy również etykietkę narzędzia, pobierając ten blok kodu z pliku fragmentów kodu i wklejając go w kodzie.

Jak widzimy, w naszej wskazówce narzędzia jest dużo dodatkowej białej przestrzeni i naprawdę długie słowo oznaczające Koncentrację . Dodajmy konkretny tytuł, używając C zamiast Koncentracji.

Będziemy również chcieli dodać parametr koloru czcionki.

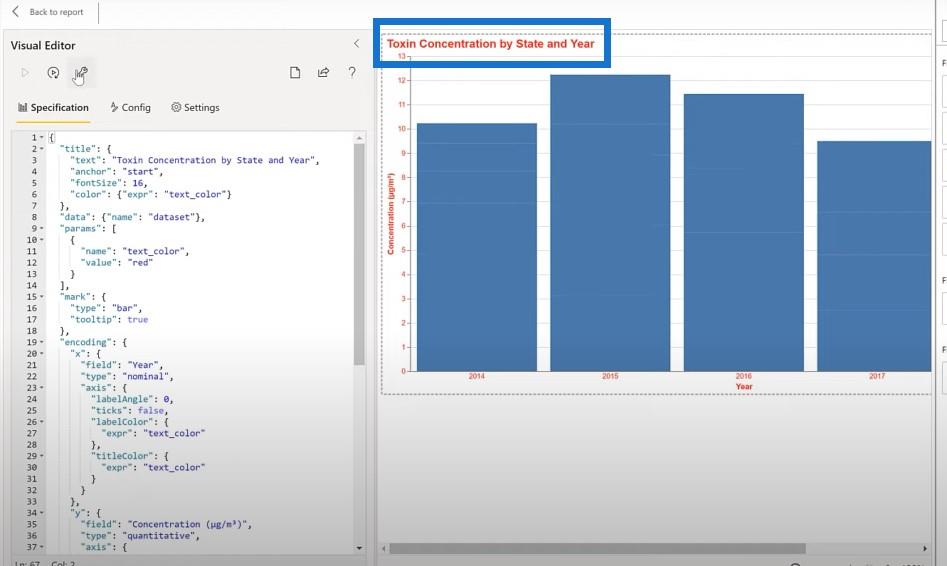
Ostatnią rzeczą do zrobienia dla tej wizualizacji jest dodanie tytułu. Skopiujemy blok tytułu i wkleimy go do kodu.

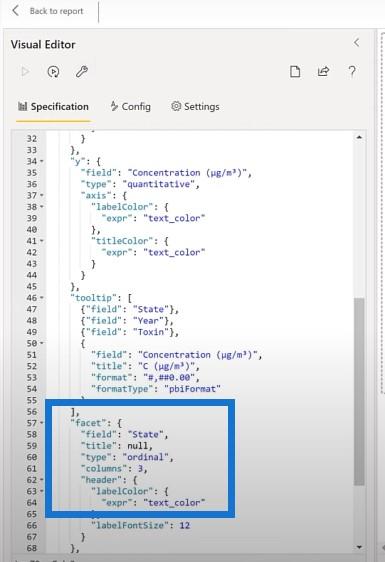
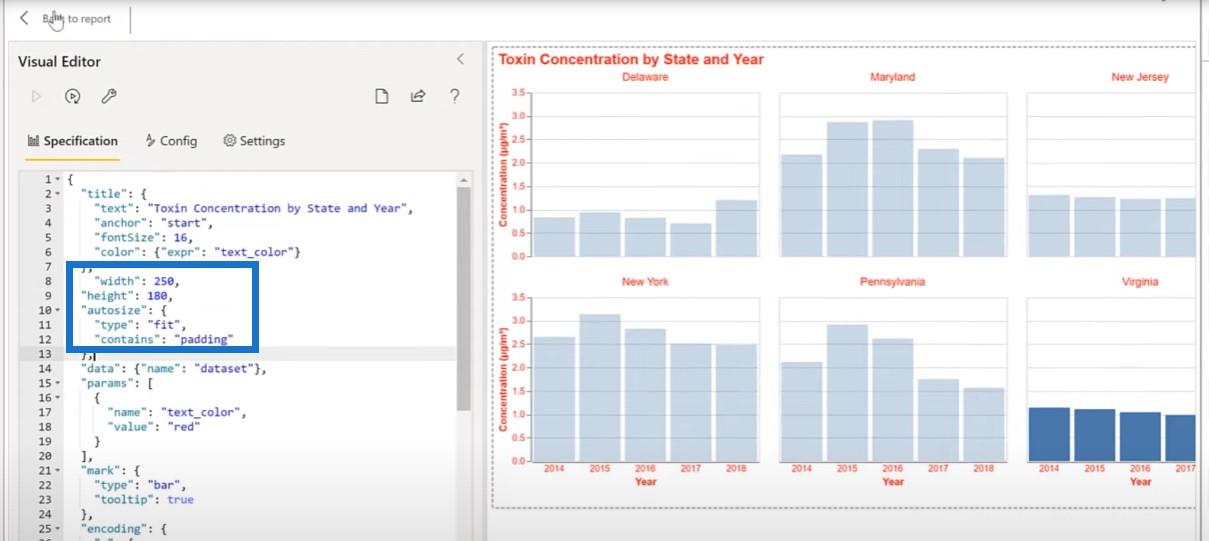
Chcemy, aby ten wykres słupkowy był specyficzny dla każdego stanu. W Vega-Lite jest to bardzo łatwe; po prostu dodamy aspekt dotyczący stanu. Skopiujemy blok tekstu i wkleimy go tutaj.

Możemy teraz zobaczyć różne wykresy dla każdego stanu tutaj.

Zróbmy jeszcze jedną rzecz i dostosujmy rozmiar wykresu. Chwycimy kolejny mały blok tekstu i wkleimy go do kodu.

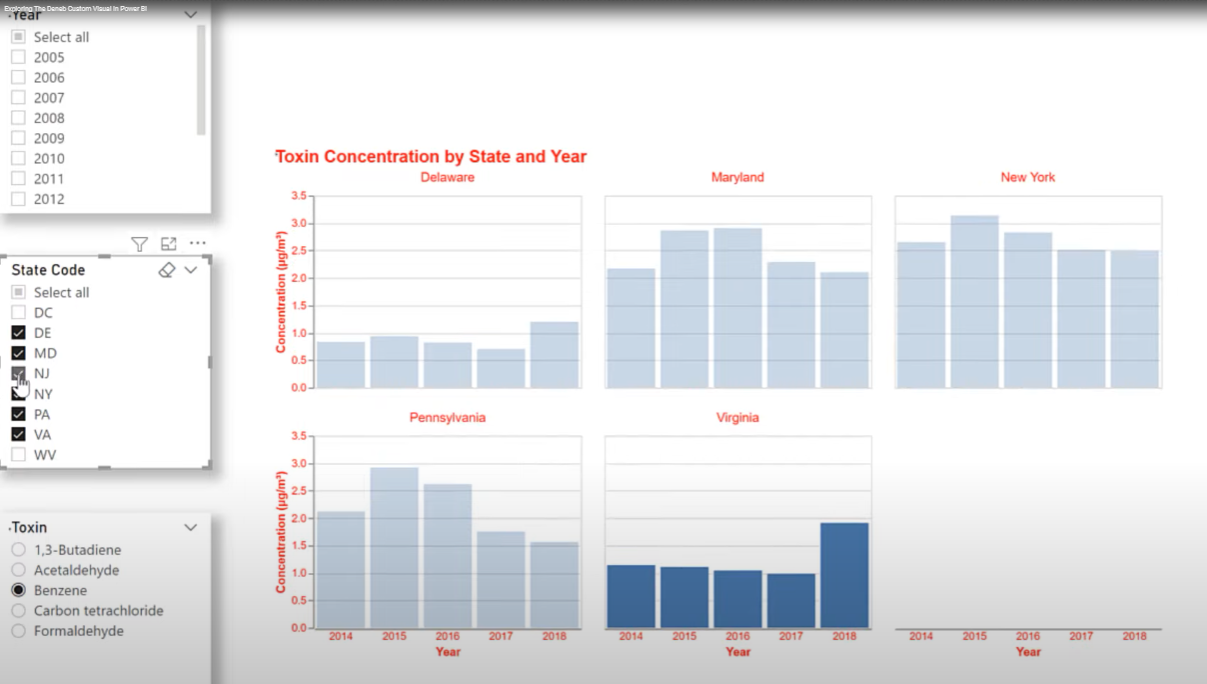
Kiedy wracamy do raportu, widzimy, że reaguje on na wybrane przez nas stany.

To tyle, jeśli chodzi o fazę przygotowawczą. Stąd wystarczy skopiować i wkleić nasze wizualizacje programistyczne na wspólną stronę i ustawić kolory.
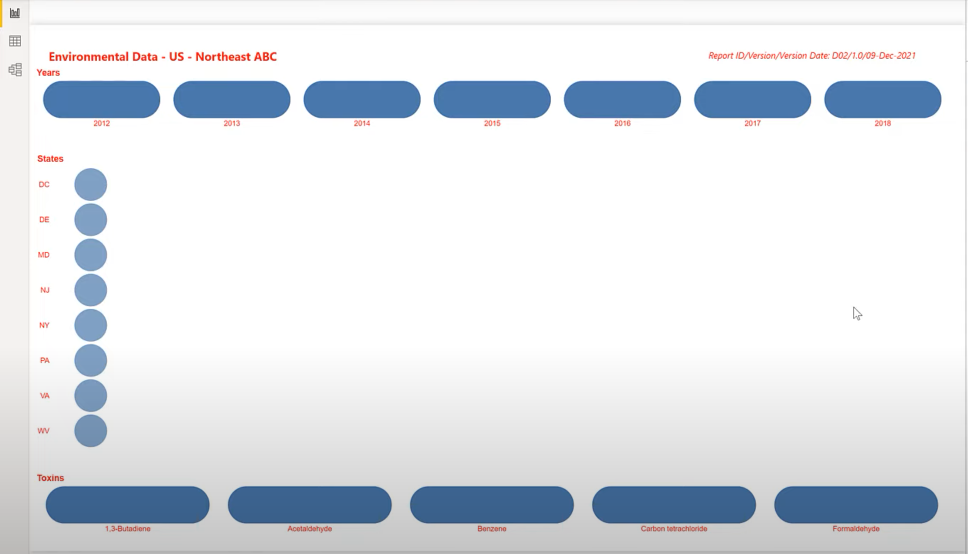
Przejdźmy do usługi LuckyTemplates, pobierz nasze pola tekstowe dla tytułu i informacji o raporcie i wklej je na stronie głównej. Zrobimy to samo z latami, stanami i krajalnicami toksyn.
Jedną z rzeczy, które możemy teraz zrobić, jest nieznaczne dostosowanie kolorów. W tym przypadku wybrałam kolor roku 2022 Pantone, którym jest fiolet.

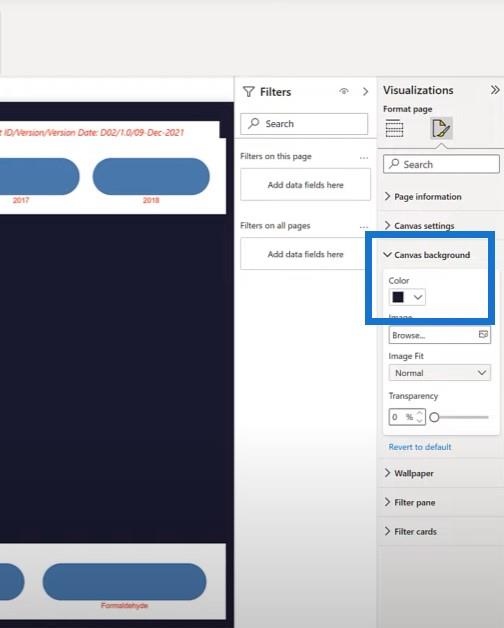
Wybierzmy tło płótna jako nasz najciemniejszy kolor i naszą paletę kolorów.


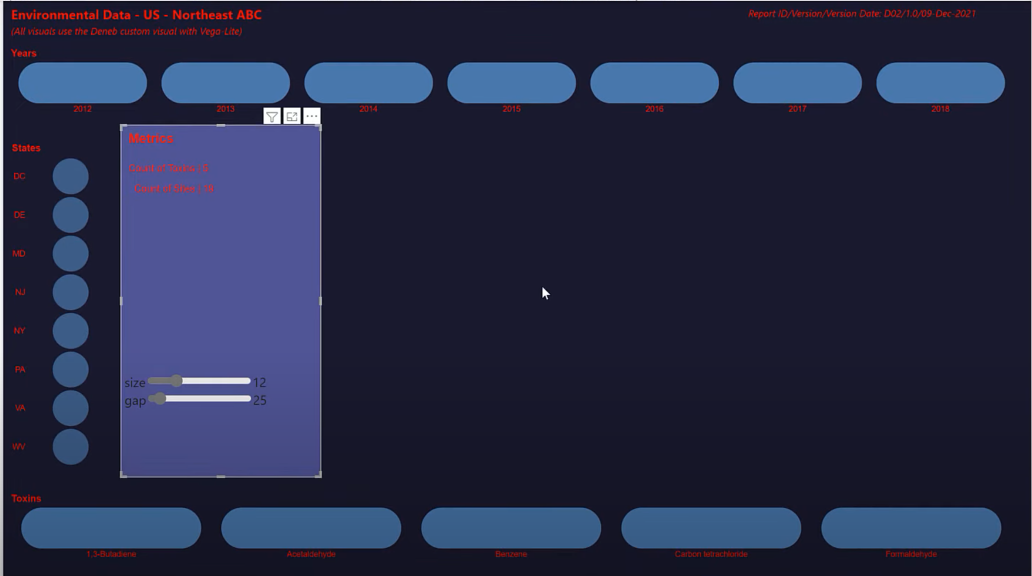
Następnie weźmy naszą kartę danych i wklejmy ją na naszej stronie głównej. Wybierzemy kolor tła i dostosujemy rozmiar.

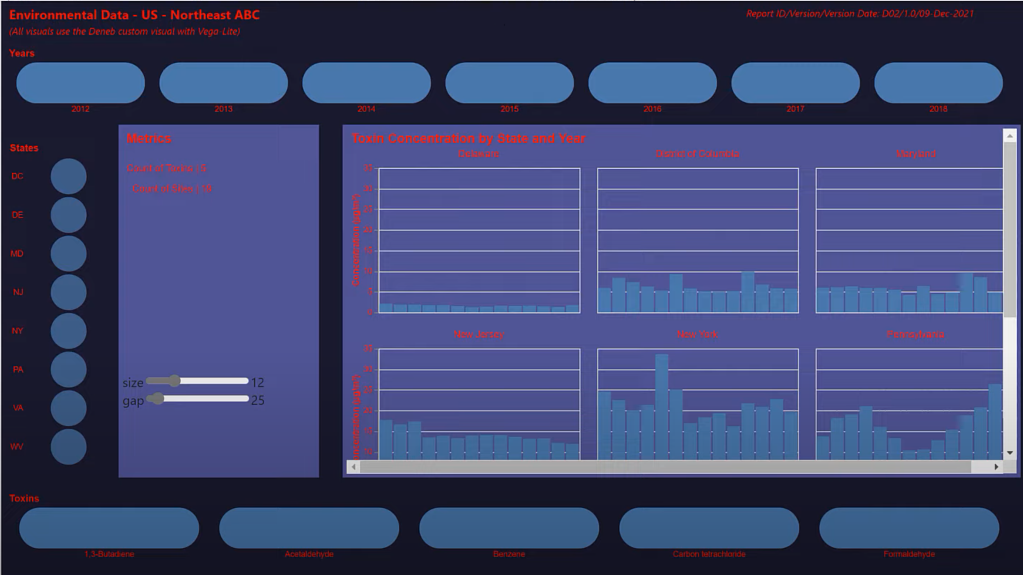
Następnie chwyć nasz wykres kolumnowy na czczo, wklej go na naszej stronie głównej i zmień jego rozmiar. Wszystko jest teraz na jednej stronie. To tylko kwestia przejrzenia wizualizacji i zmiany naszych czerwonych na białe, aby zakończyć naszą pracę.

Przejrzymy każdą wizualizację, aby zmienić kolor czerwony na biały.


Utwórz niestandardową wizualizację dla usługi LuckyTemplates przy użyciu
niestandardowego motywu Deneb w usłudze LuckyTemplates
Niestandardowe wizualizacje usługi LuckyTemplates — zbuduj aplikację do raportowania
Wniosek
Moim wnioskiem z tego samouczka jest to, że możesz robić prawie wszystko, co chcesz w Vega-Lite. Ale jak każde inne narzędzie ma swoje mocne i słabe strony. Patrząc z punktu widzenia pulpitu LuckyTemplates, pojawia się kilka spostrzeżeń.
Pola tekstowe są pracochłonne w Deneb Vega-Lite, więc nadal będę używać dynamicznych pól tekstowych w programie LuckyTemplates Desktop, chyba że istnieje ważny powód, aby robić to w Vega-Lite.
Fragmentatory są specyficzne, a nie kaskadowe w Deneb Vega-Lite, więc na razie będę nadal używać wizualizacji usługi LuckyTemplates do krojenia. Podejrzewam jednak, że albo istnieją konfiguracje, których jeszcze nie znalazłem, albo że niestandardowa grafika Deneb zostanie rozszerzona o rozszerzone możliwości w najbliższej przyszłości.
Karty wymagają większego nakładu pracy programistycznej w Vega-Lite w porównaniu ze standardowymi kartami dostępnymi w LuckyTemplates Desktop, ale Deneb Vega-Lite zapewnia ulepszone dostosowania, które nie są dostępne w standardowych kartach LuckyTemplates Desktop.
Wizualizacje to miejsce, w którym Deneb Vega-Lite naprawdę błyszczy. Elastyczność jest znakomita, a personalizacja jest praktycznie nieograniczona. Można również wykorzystać przykłady innych prac przy wdrażaniu Vega-Lite w innych środowiskach, ponieważ kod JSON jest standardowy i można go łatwo dostosować do implementacji LuckyTemplates.
Wadą Vega-Lite jest to, że ma krzywą uczenia się, ale z drugiej strony składnia JSON jest czytelna i łatwa do zrozumienia . Technikę opracowaną dla jednej wizualizacji można często skopiować jako blok tekstu JSON i wkleić w takiej postaci do innej wizualizacji. Dzięki temu narzędziu widzę bardzo świetlaną przyszłość nie tylko dla niestandardowej wizualizacji Deneb, ale także dla społeczności LuckyTemplates.
Greg
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








