Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku pokażę, jak prawidłowo rozplanować środowiska Power Apps.
Jedną z największych zalet korzystania z Power Apps jest liczba opcji dostosowywania, dzięki którym możesz zdecydować, jak wszystko rozplanować. Celem jest pomoc w lepszym zapoznaniu się z każdą częścią środowiska Power Apps, aby można było zmaksymalizować wykorzystanie aplikacji.
Tak wygląda Twoje środowisko programistyczne Power Apps.

Stworzę osobne samouczki, które szczegółowo opiszą i zademonstrują, jak działa każda część. Ale na razie chcę się skoncentrować na tym, co robią te różne części i za co są odpowiedzialne.
Spis treści
Środkowe okienko środowisk Power Apps
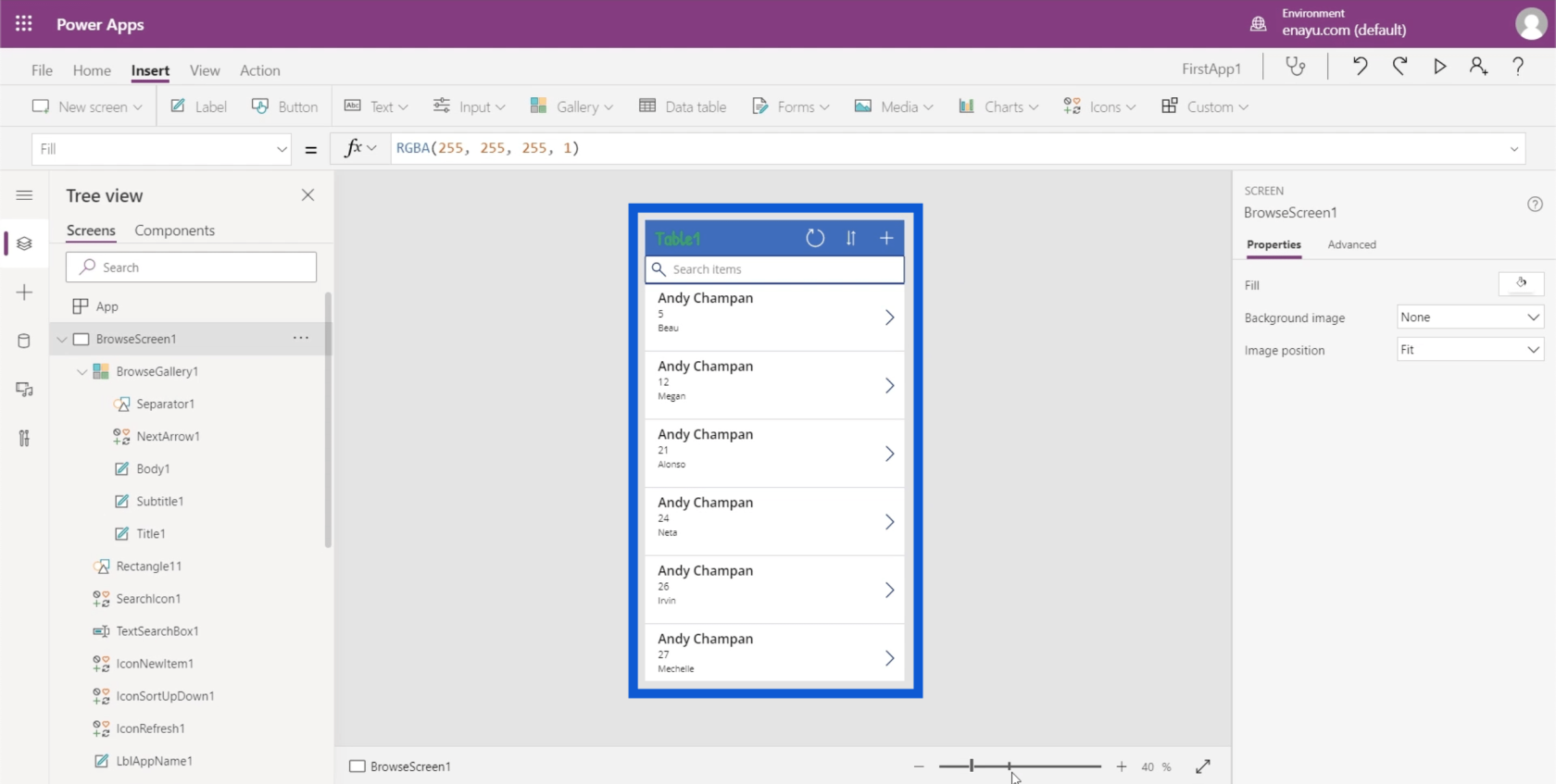
Zacznę od obszaru środkowego. Tutaj możesz zobaczyć tworzoną aplikację.

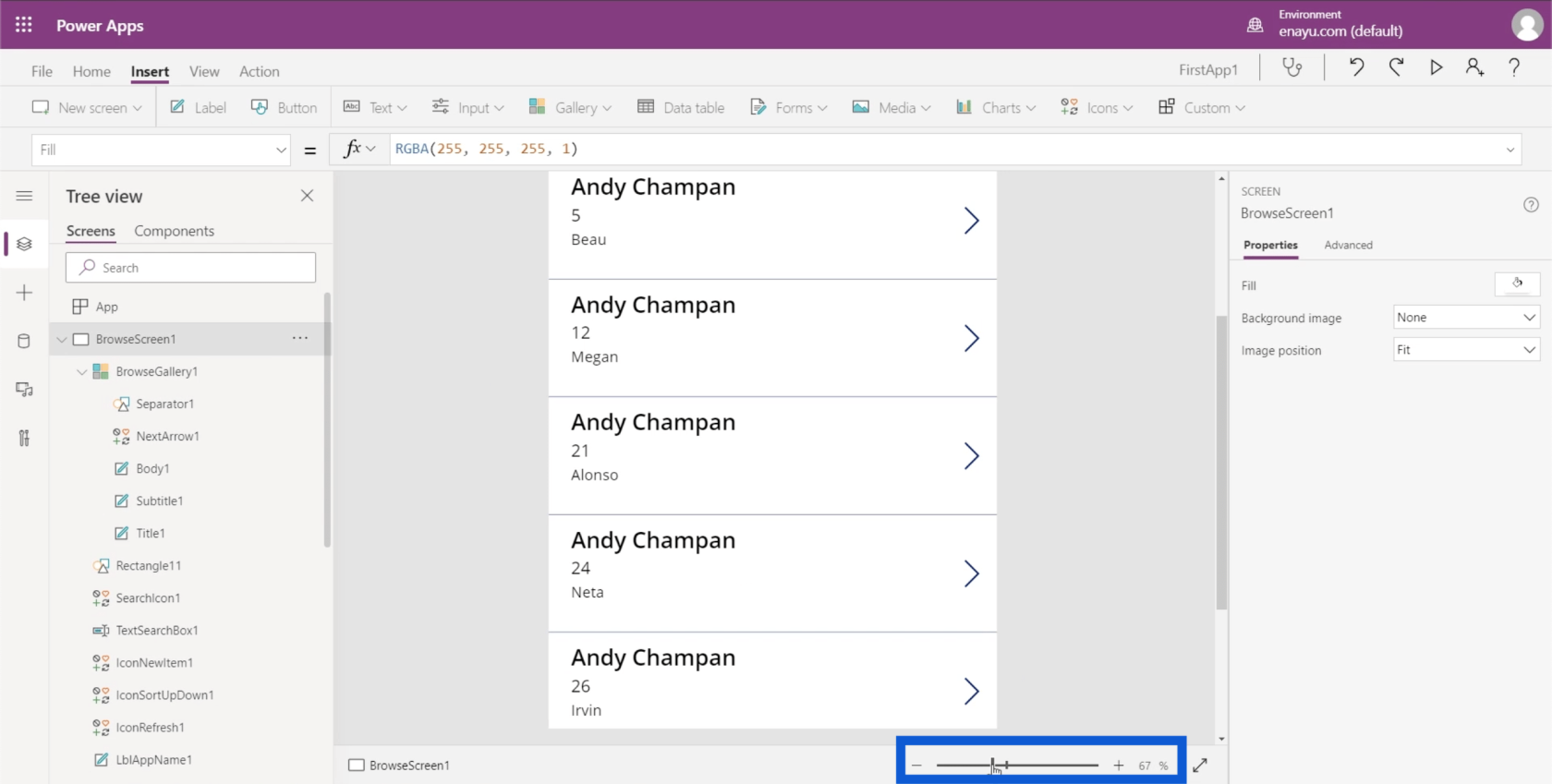
Na dole znajduje się suwak powiększenia, którego można użyć do zmiany widoku i umożliwia powiększanie i pomniejszanie aplikacji.

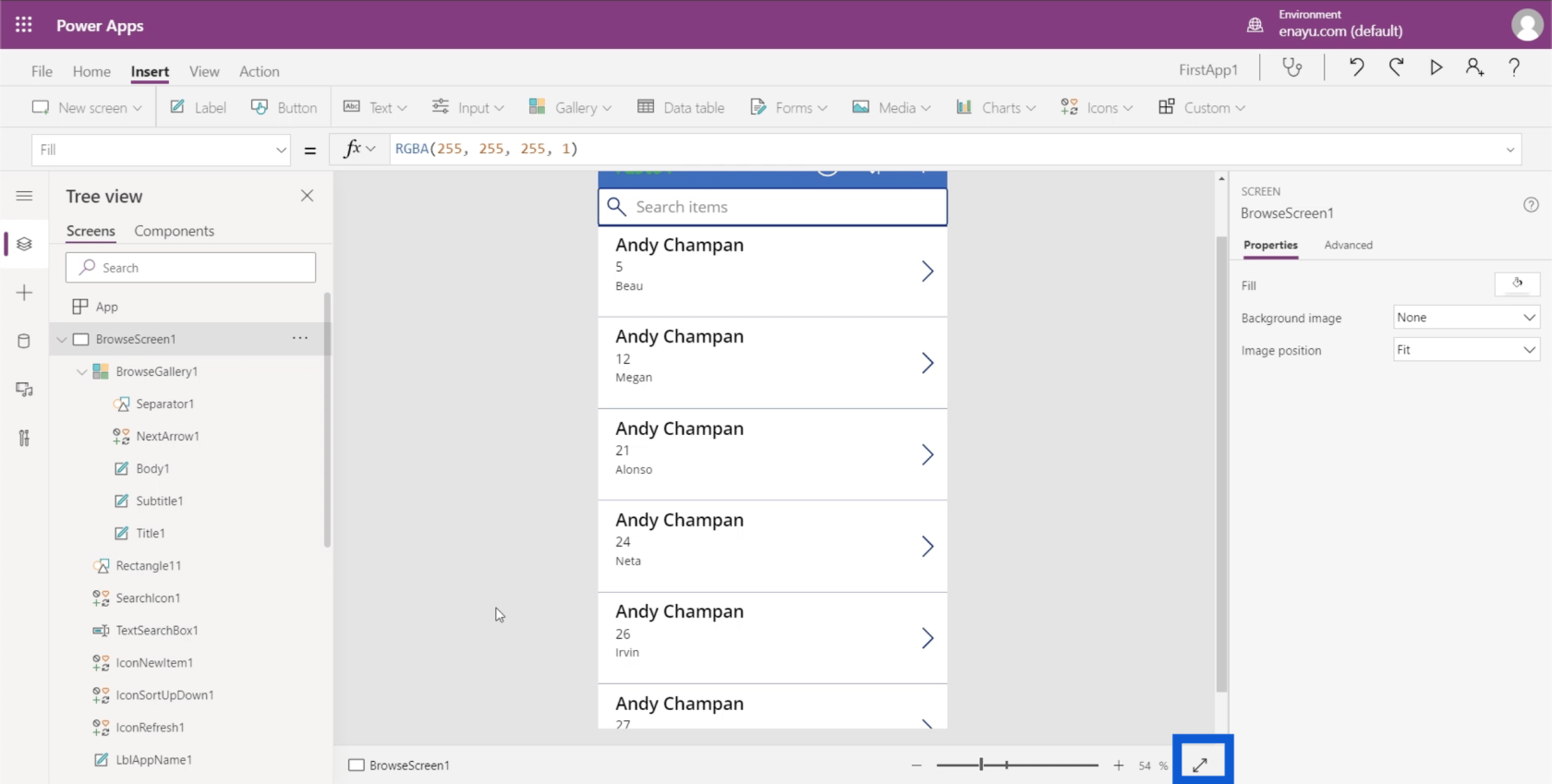
Tuż obok suwaka powiększenia znajduje się dwukierunkowa strzałka, która pozwala rozszerzyć ekran aplikacji tak, aby pasował do całego okna.

Ekrany, elementy i elementy podrzędne
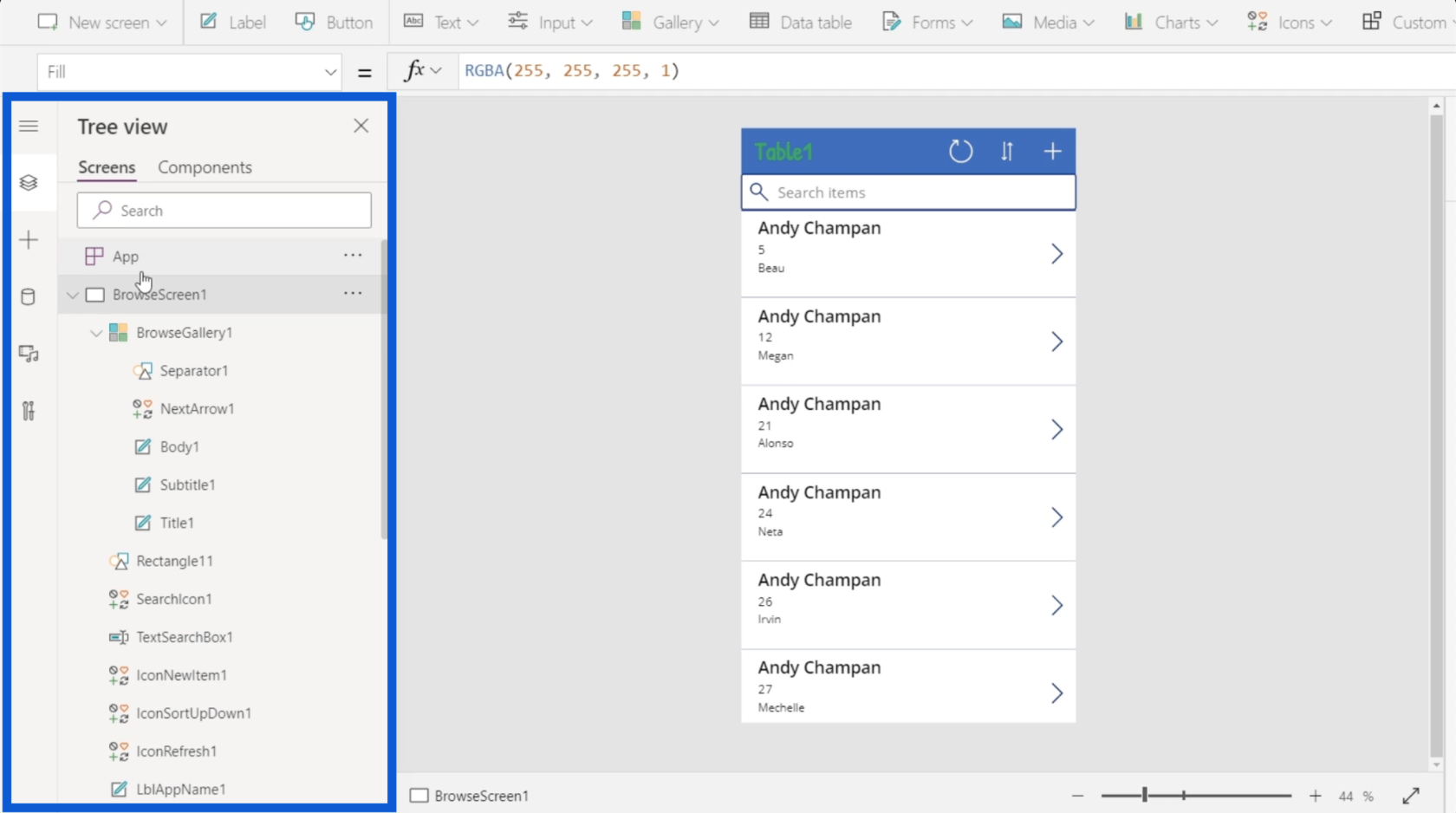
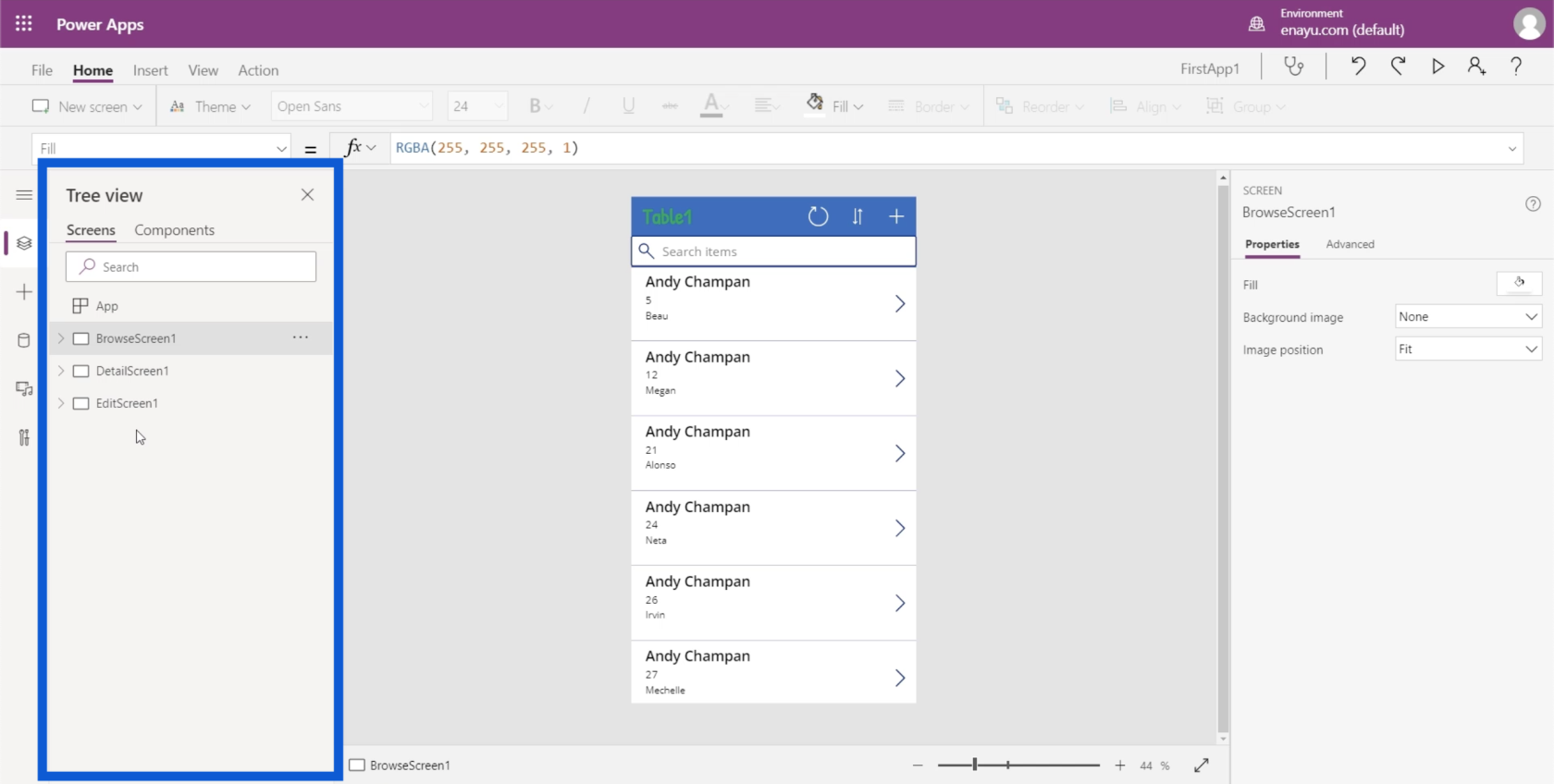
W lewym okienku są wyświetlane różne ekrany aplikacji, nad którą pracujesz. W tej chwili jest ułożony w „Widoku drzewa”, który jest najczęściej używanym widokiem. Pokazuje, jak każdy ekran rozgałęzia się na mniejsze elementy.

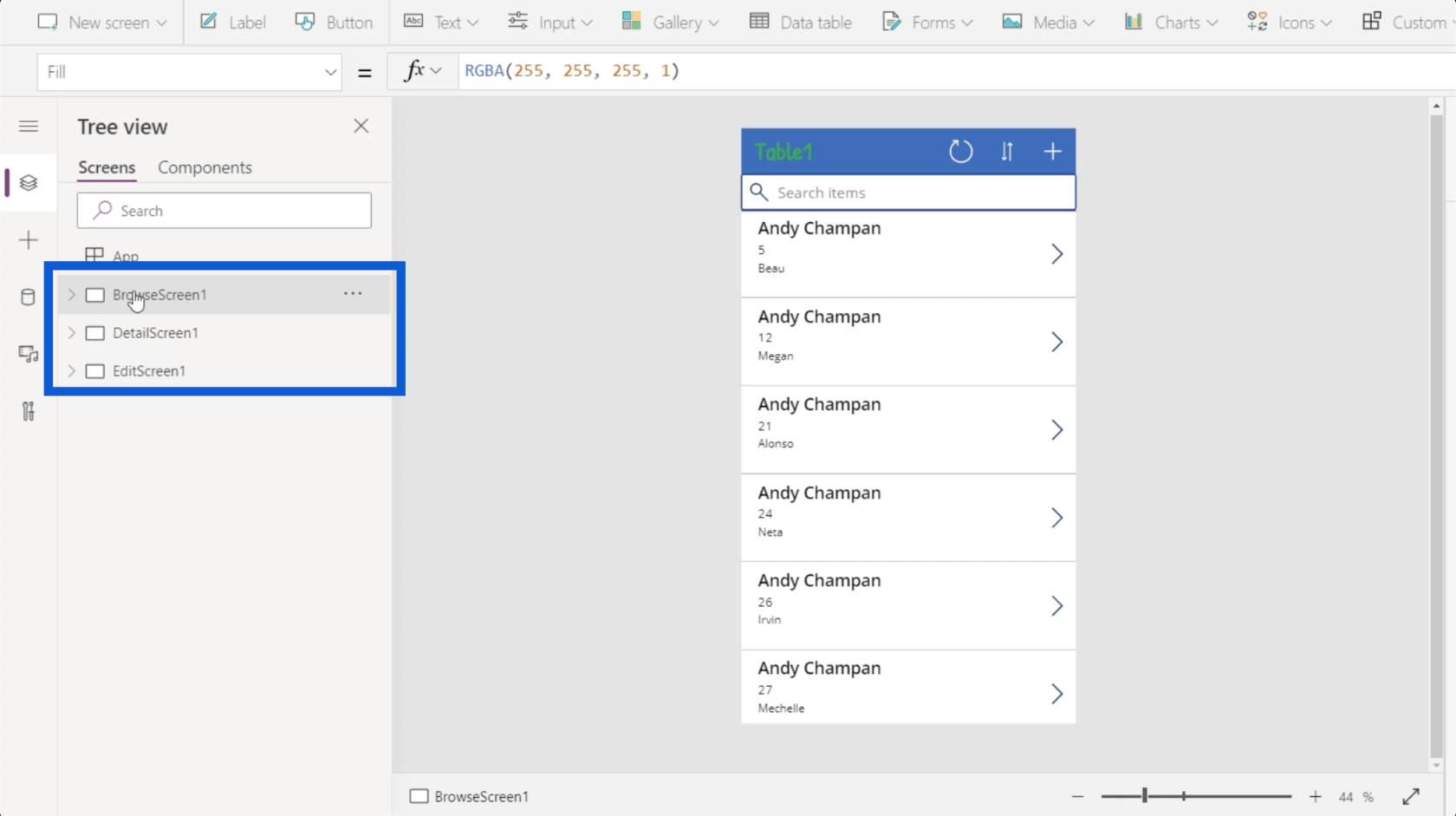
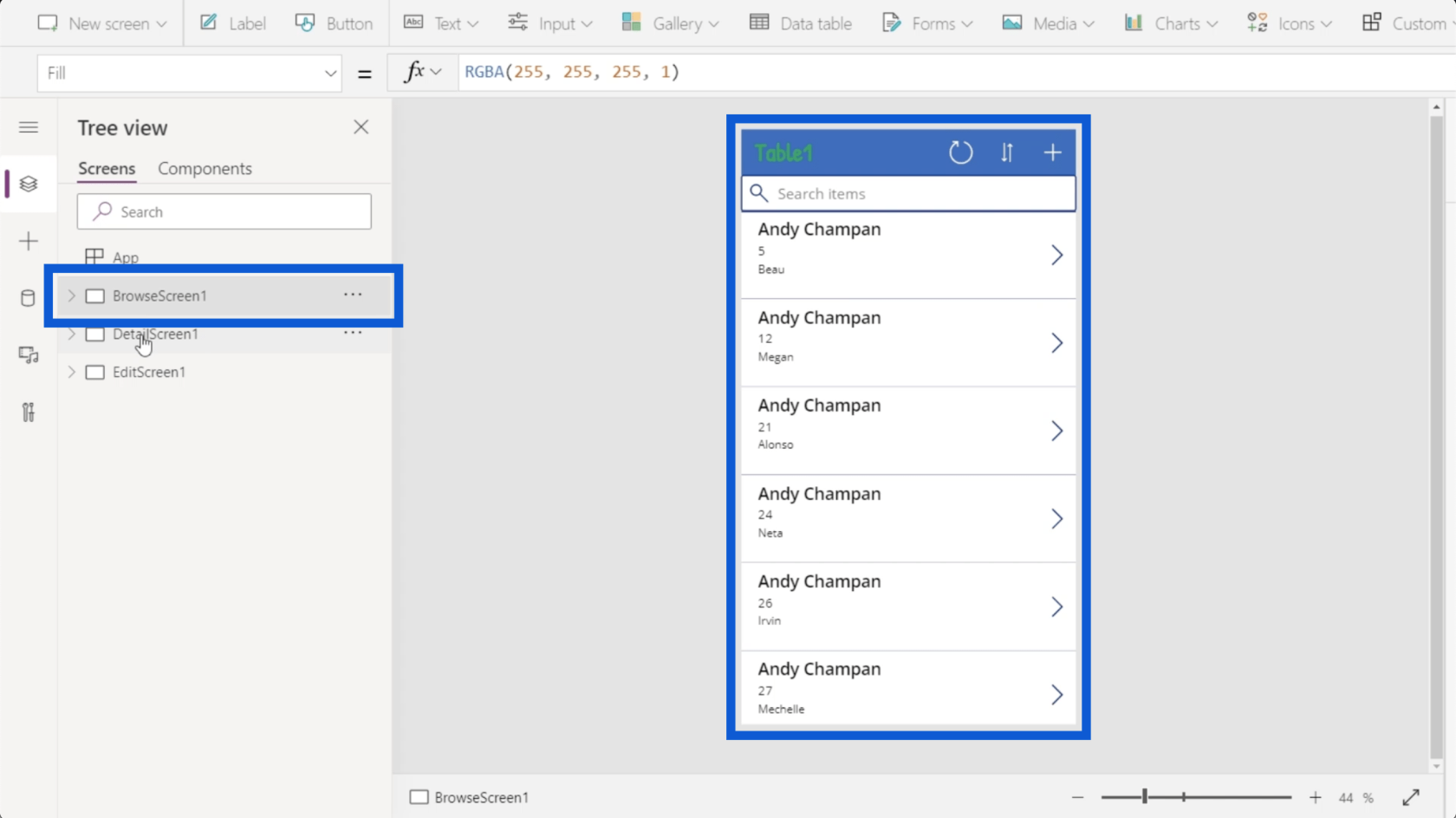
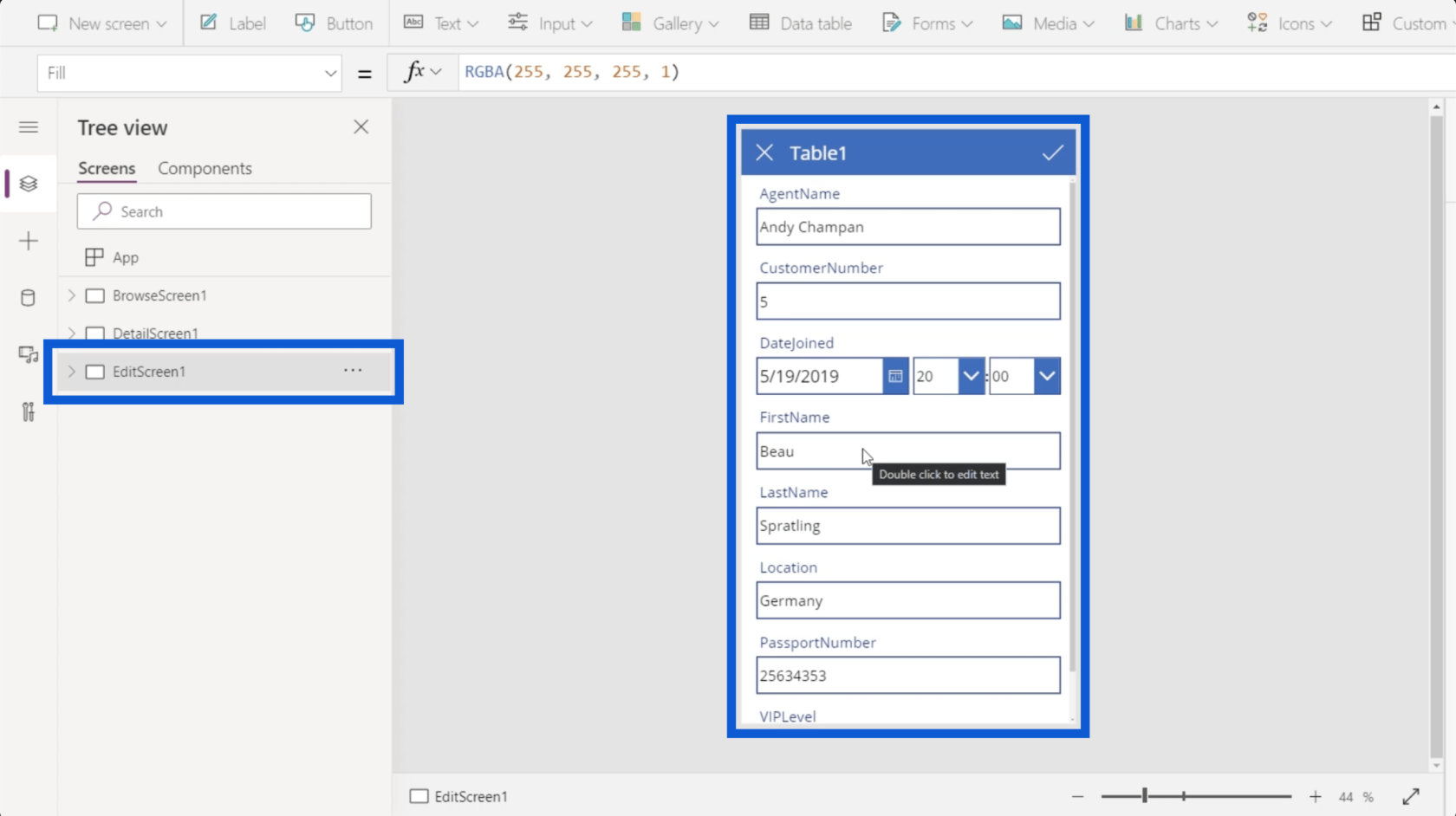
Więc jeśli zwinę niektóre listy tutaj po lewej stronie, powiemy nam, że w aplikacji, nad którą obecnie pracuję, są trzy ekrany — BrowseScreen1, DetailScreen1 i EditScreen1.

Jeśli kliknę pierwszy ekran w lewym okienku, wyświetli się ekran przeglądania aplikacji. Ten ekran pokazuje tylko listę wpisów pochodzących z mojej tabeli danych.

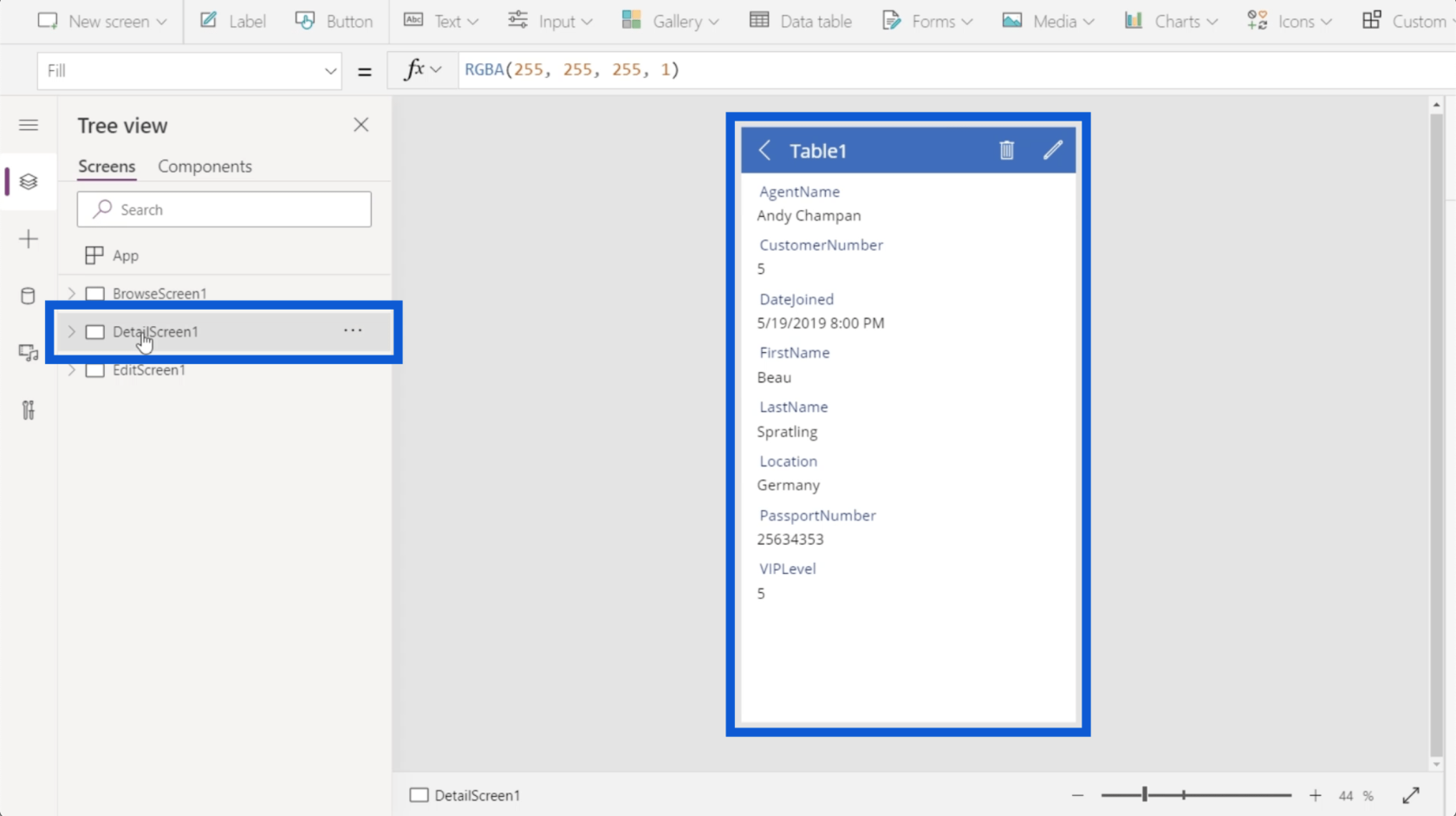
Drugi jest dla mojego ekranu szczegółów. To pokazuje szczegóły każdego wpisu na liście na moim ekranie przeglądania.

Ostatni ekran to mój ekran edycji, który pozwala mi edytować określone rekordy lub tworzyć nowe.

Jeśli te trzy ekrany to za mało, istnieje możliwość dodania nowego ekranu. Omówię to szczegółowo później.

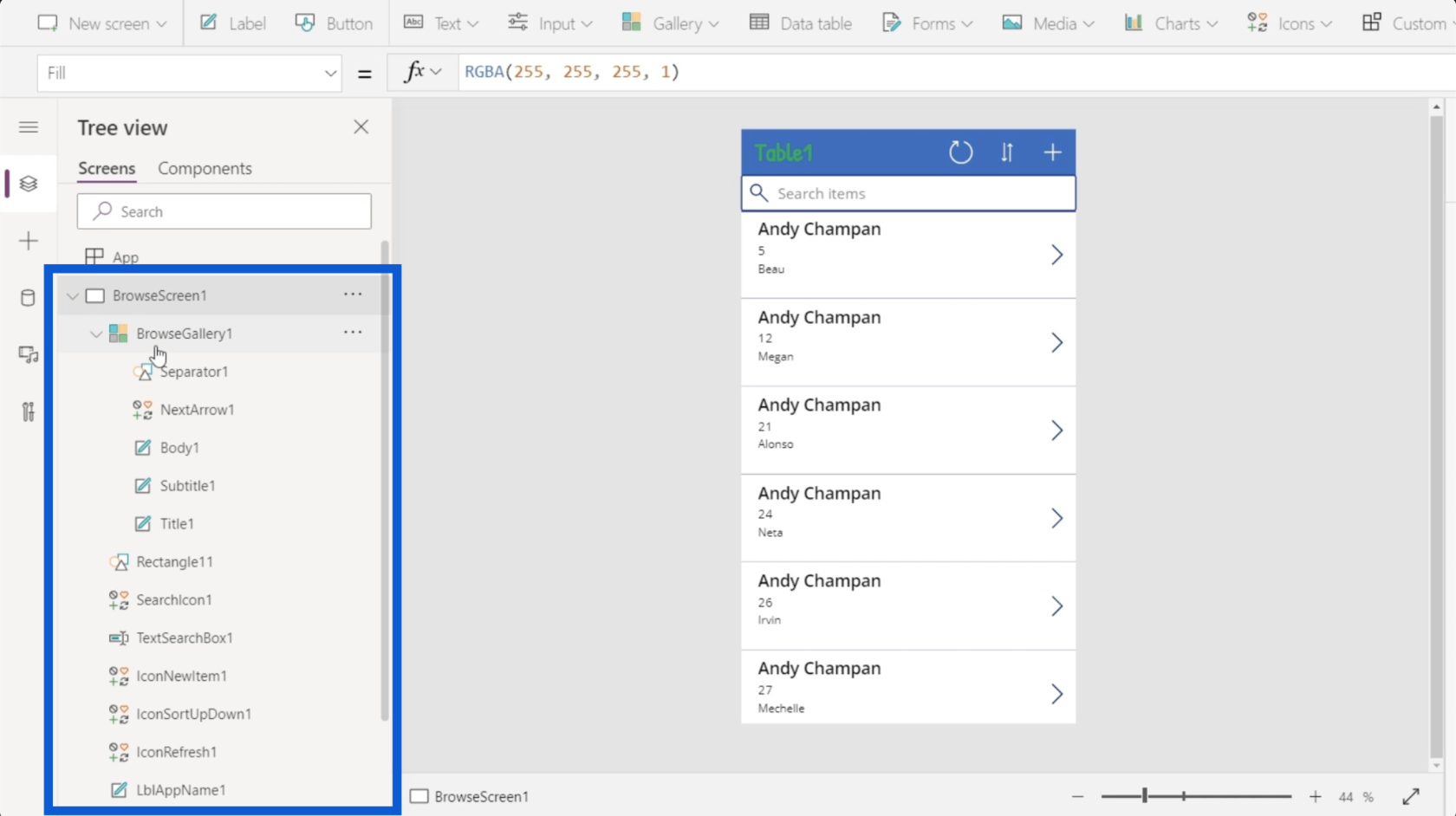
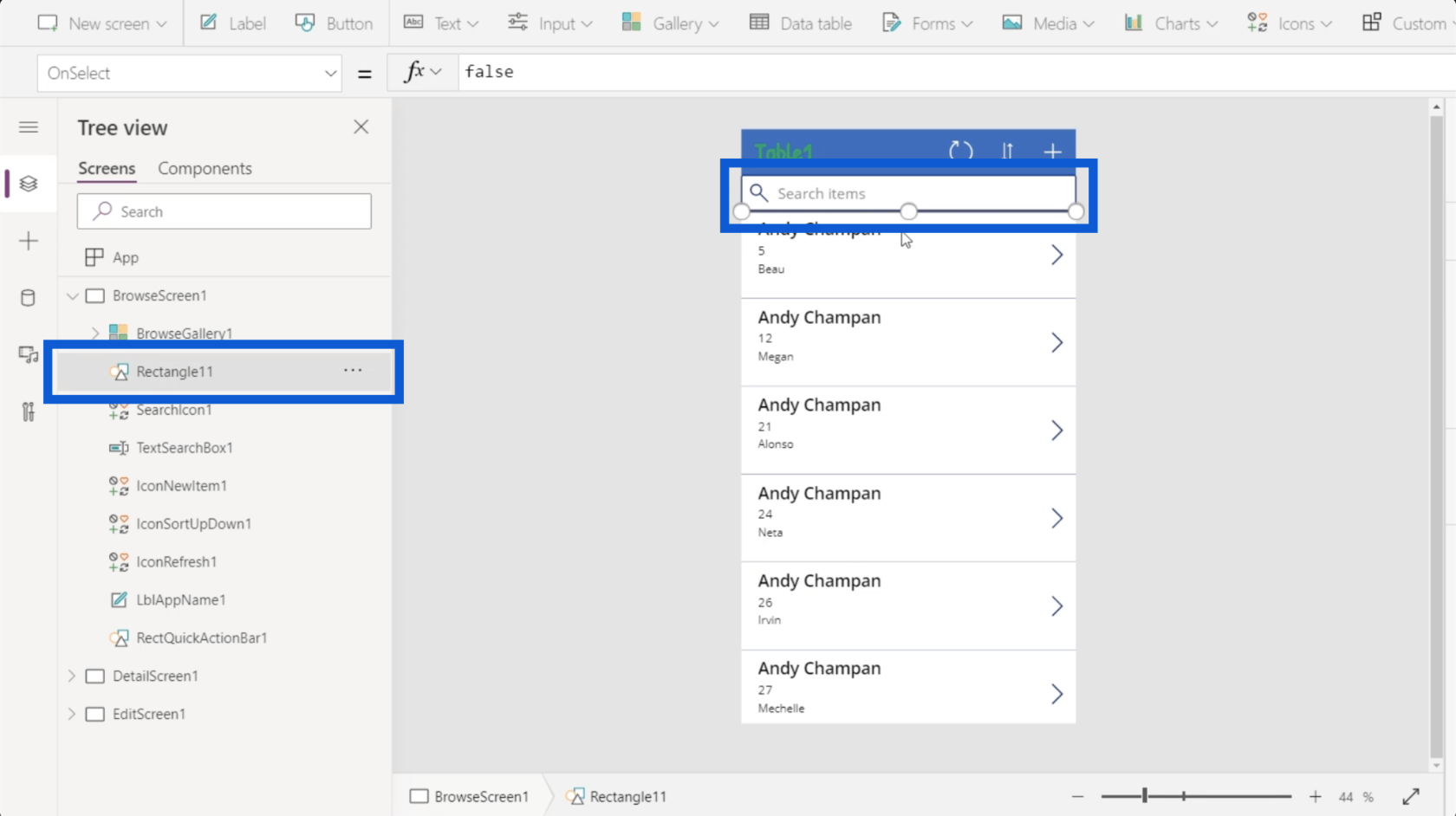
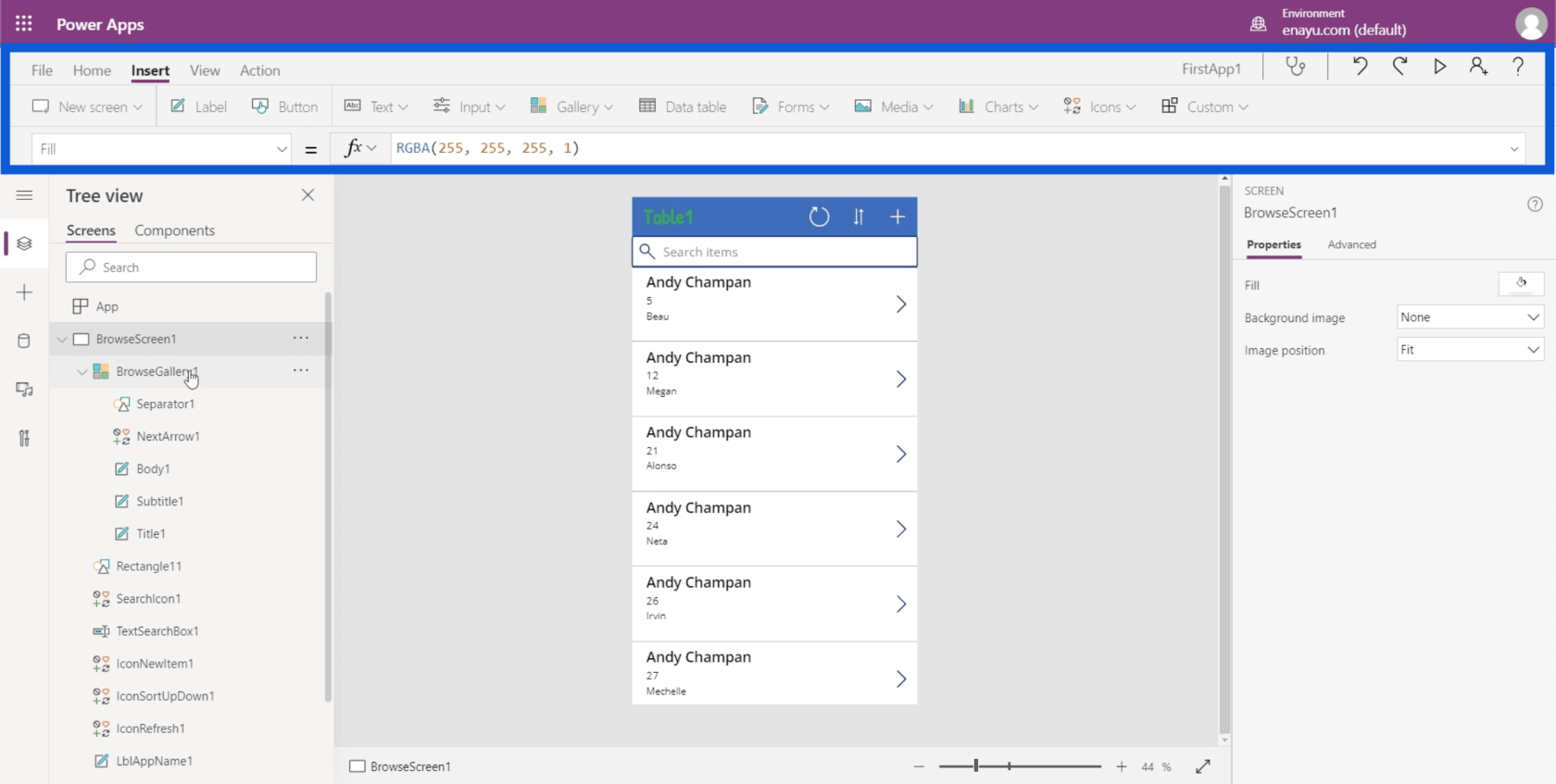
Wróćmy do ekranu przeglądania. Jeśli kliknę menu rozwijane, wyświetli się lista wszystkich elementów obecnych na moim ekranie przeglądania.

Pierwszy element tutaj pokazuje galerię, która jest po prostu listą rekordów. Gdy spojrzysz na aplikację w środkowym okienku, zobaczysz, że galeria obejmuje tę listę przewijanych rekordów.

Jest tu obiekt oznaczony jako Rectangle11, który jest prostym prostokątem między paskiem wyszukiwania a galerią.

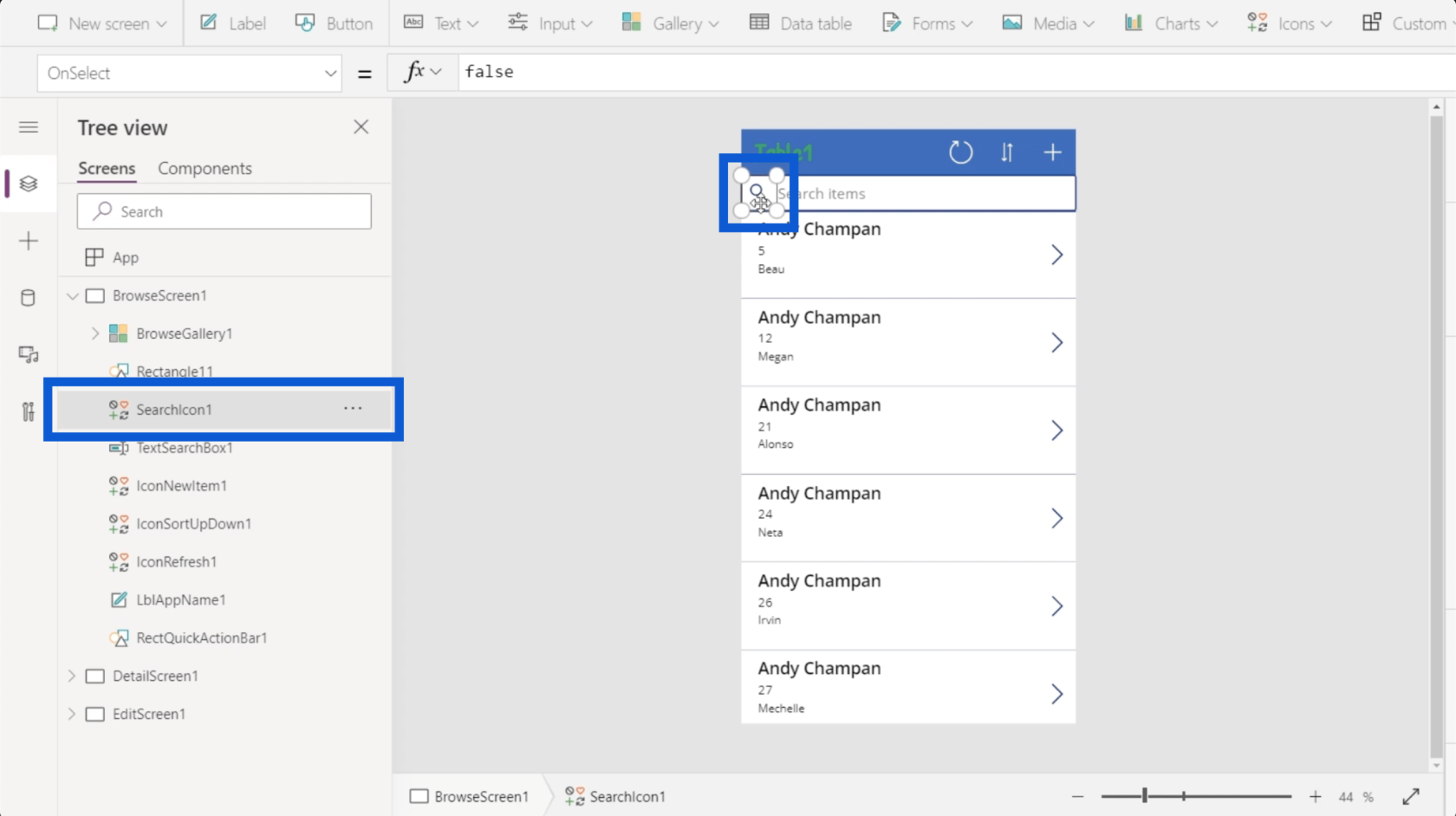
Jest też ikona wyszukiwania, która jest tylko obrazem szkła powiększającego.

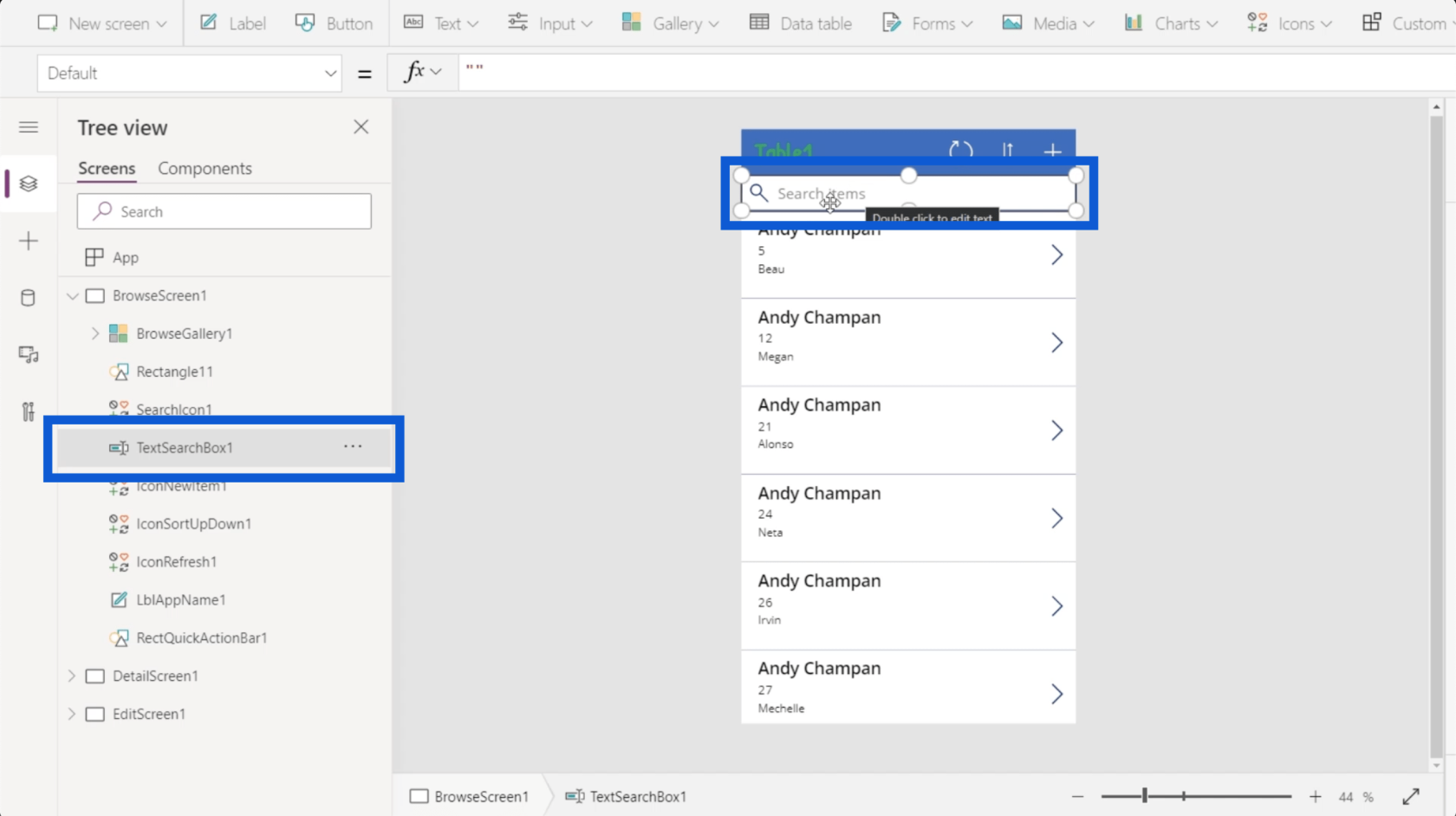
Jest pole tekstowe, w którym możesz wpisać tekst podczas wyszukiwania elementu.

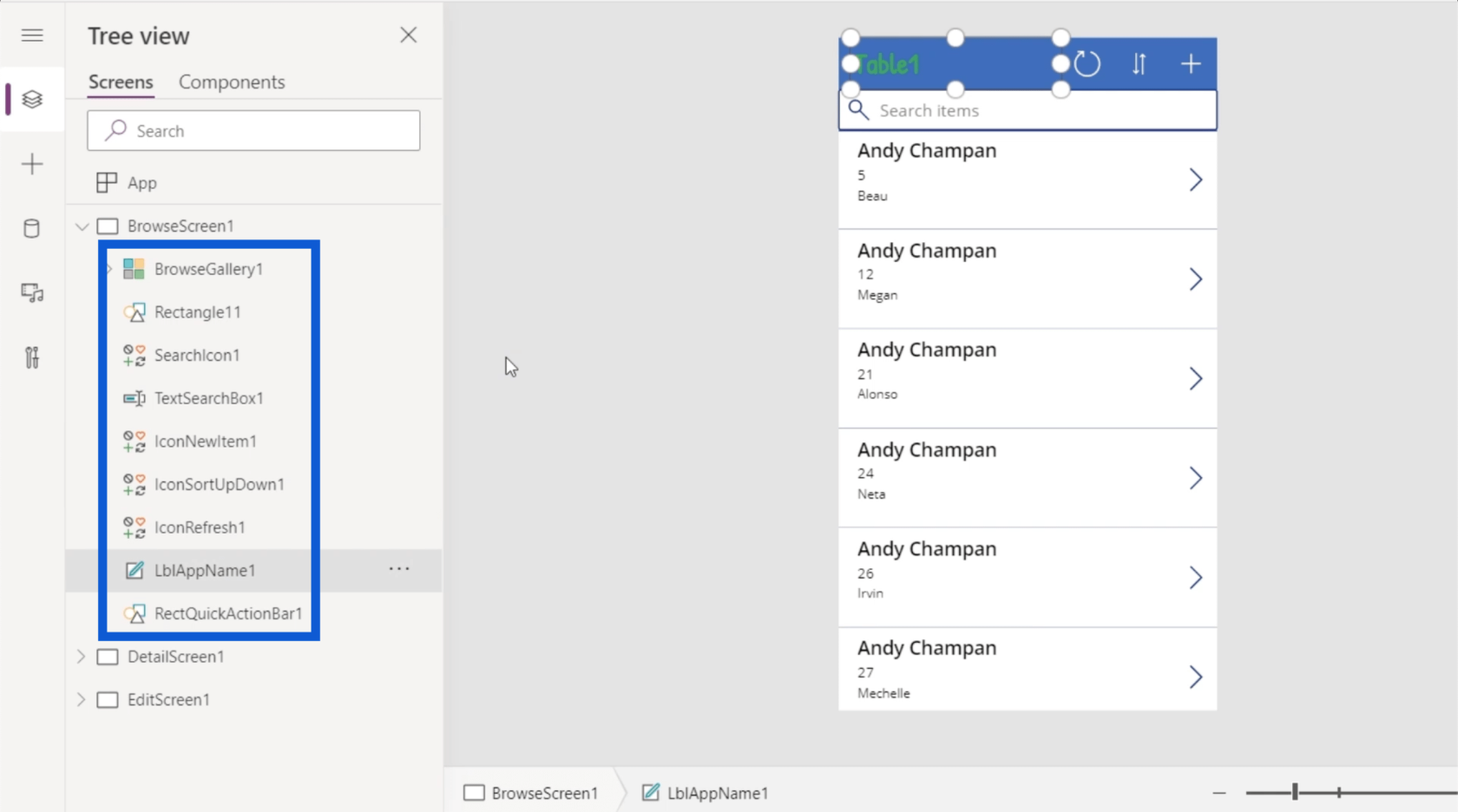
Pod tym jest o wiele więcej, z długą listą elementów, które reprezentują każdą część tworzonej aplikacji. Microsoft zwykle buduje swoje narzędzia do intuicyjnego użytkowania, więc każdy element jest reprezentowany przez symbol, aby pokazać, czym są lub co robią.
Na przykład galeria będzie inna niż prostokąt. Galeria to lista rekordów, więc jest reprezentowana przez ikonę, która pokazuje różne okna. Prostokąt jest kształtem, więc reprezentująca go ikona przedstawia zbiór kształtów. Pole tekstowe umożliwia wpisanie w nim tekstu, więc ikona przedstawia długopis.

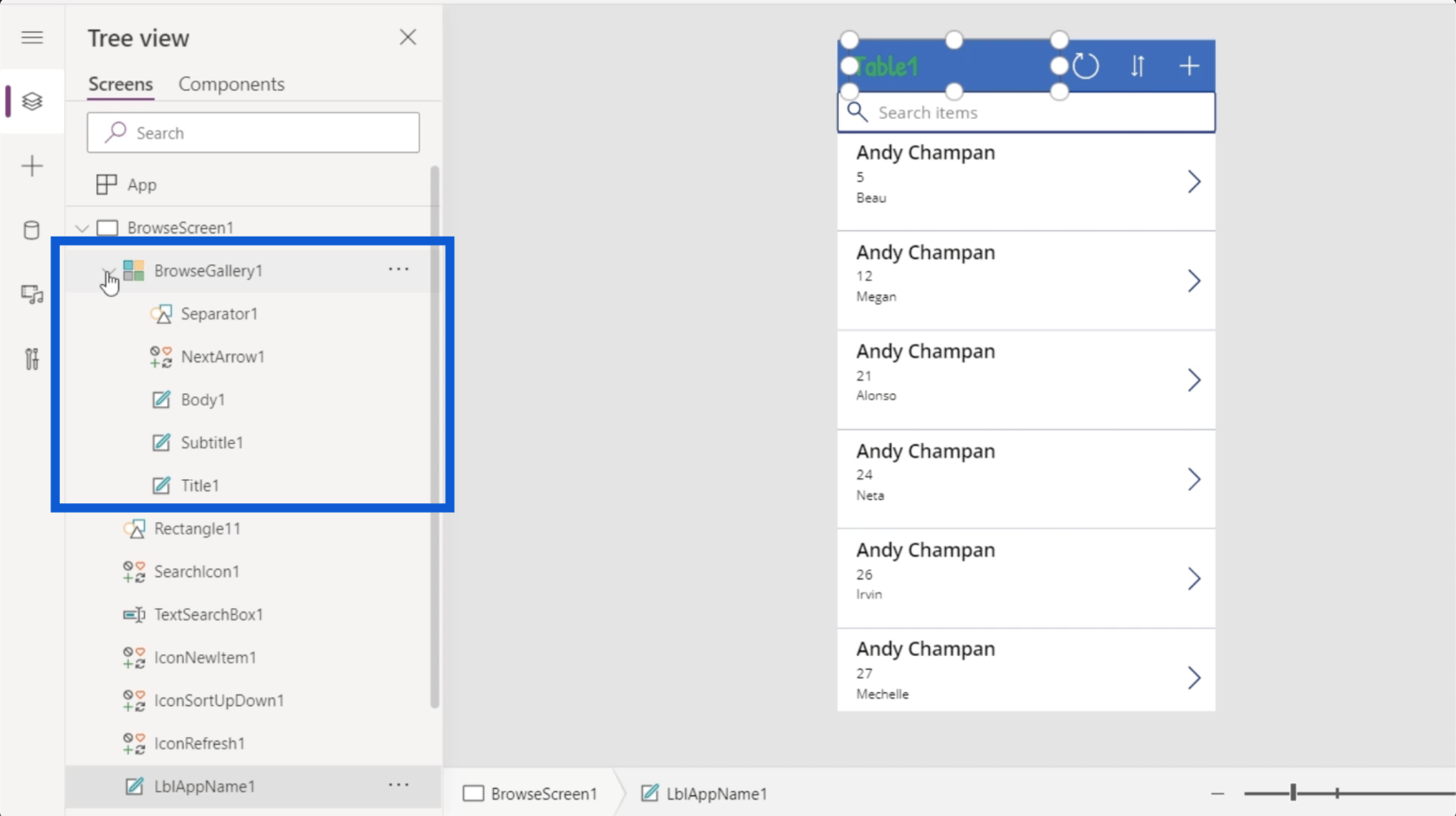
Elementy mogą mieć również elementy podrzędne. Na przykład BrowseGallery1 zawiera listę innych elementów. Ma to sens, wiedząc, że w aplikacji dzieje się wiele rzeczy.

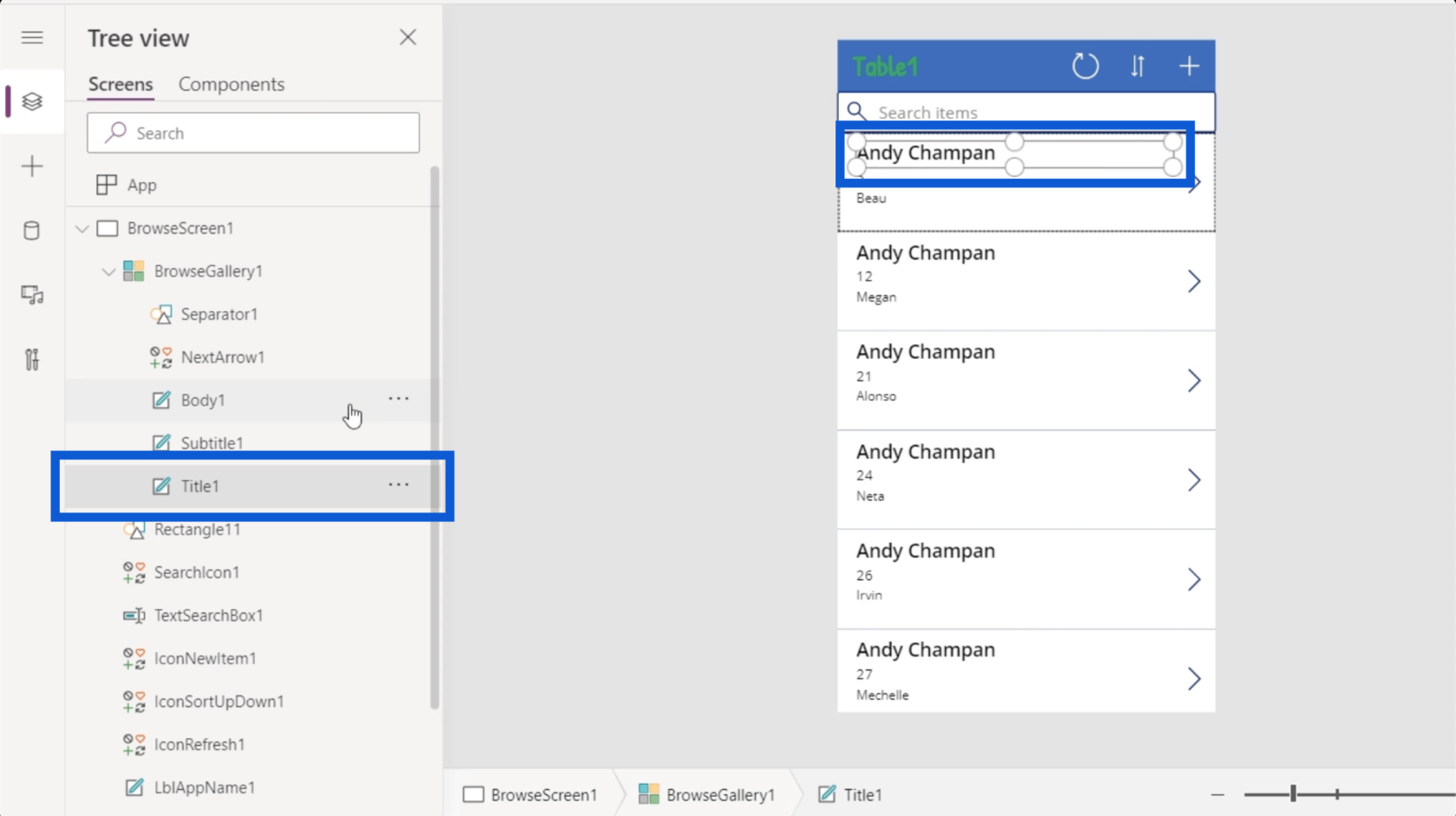
Galeria zawiera na przykład element o nazwie Tytuł1, który jest nazwą na górze rekordu galerii.

Oprócz Tytułu 1 rekord galerii ma również podtytuł i treść, a także strzałkę obok i separator między rekordami. Wszystkie z nich są reprezentowane przez elementy podrzędne w lewym okienku.
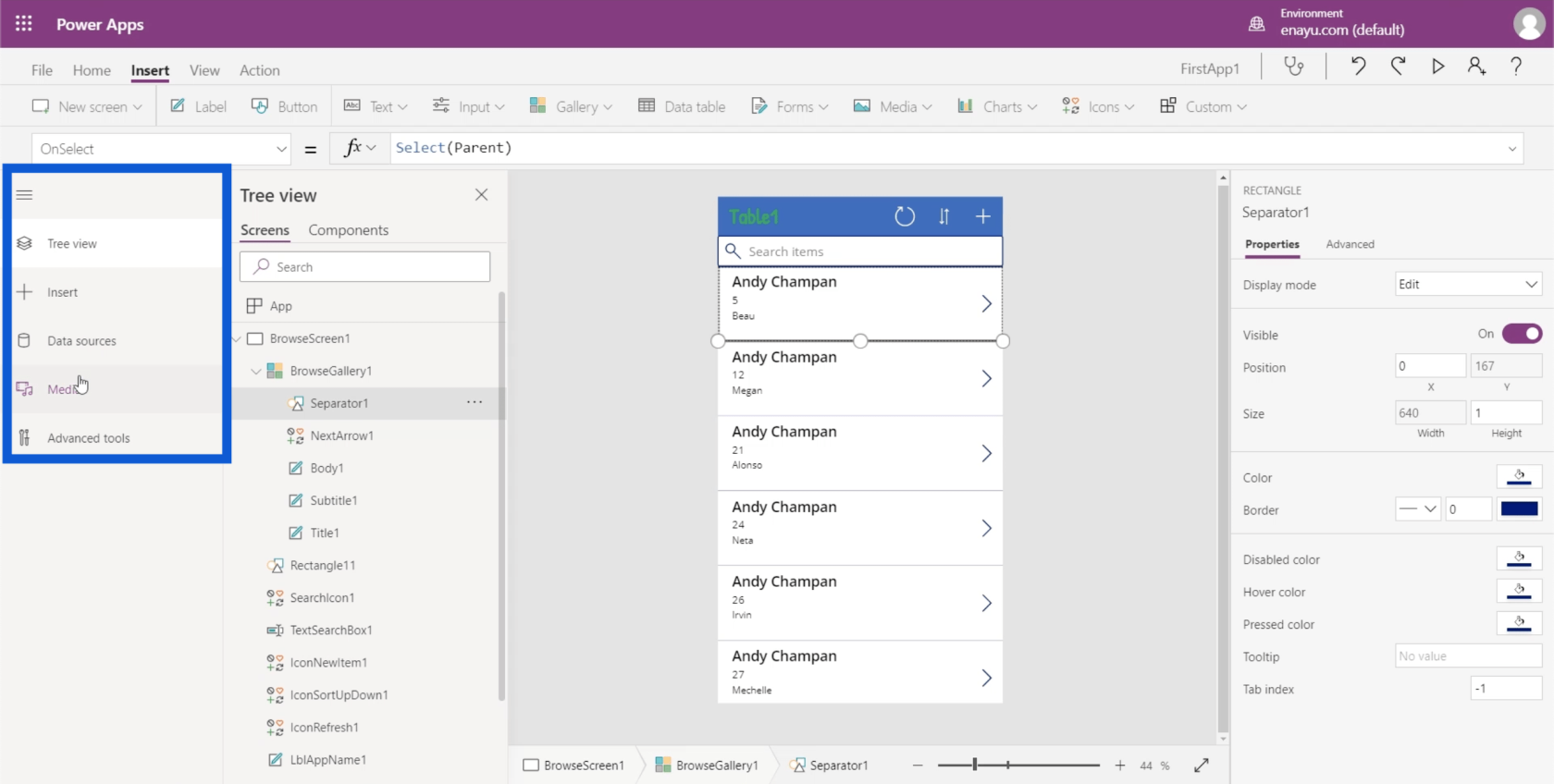
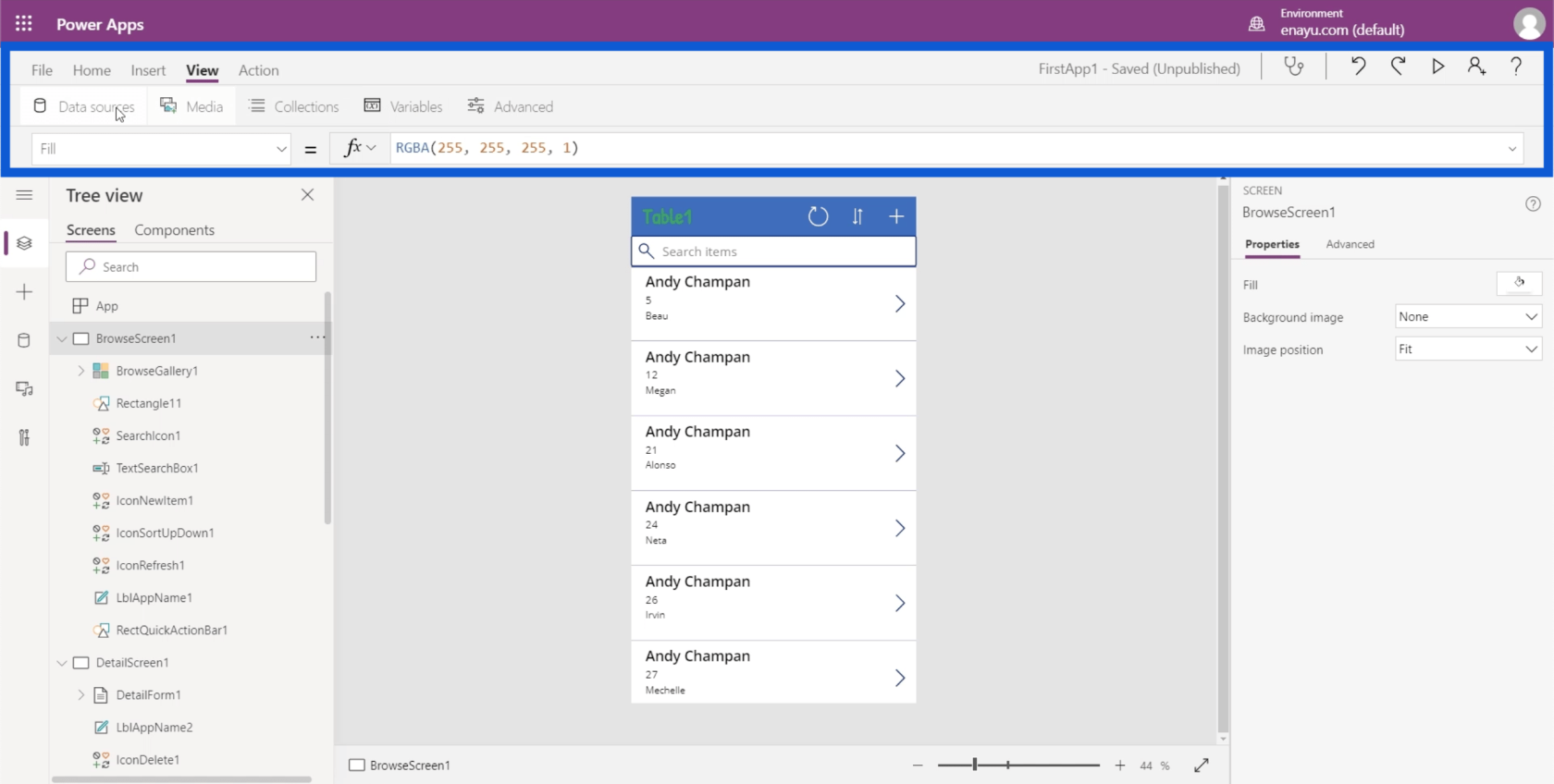
Idąc dalej w lewo, możesz uzyskać dostęp do nowego zestawu opcji, klikając trzy linie.

Jak widać, pierwszą pozycją w menu jest widok drzewa, na który patrzyliśmy. Pozwala także na wstawianie innych elementów.
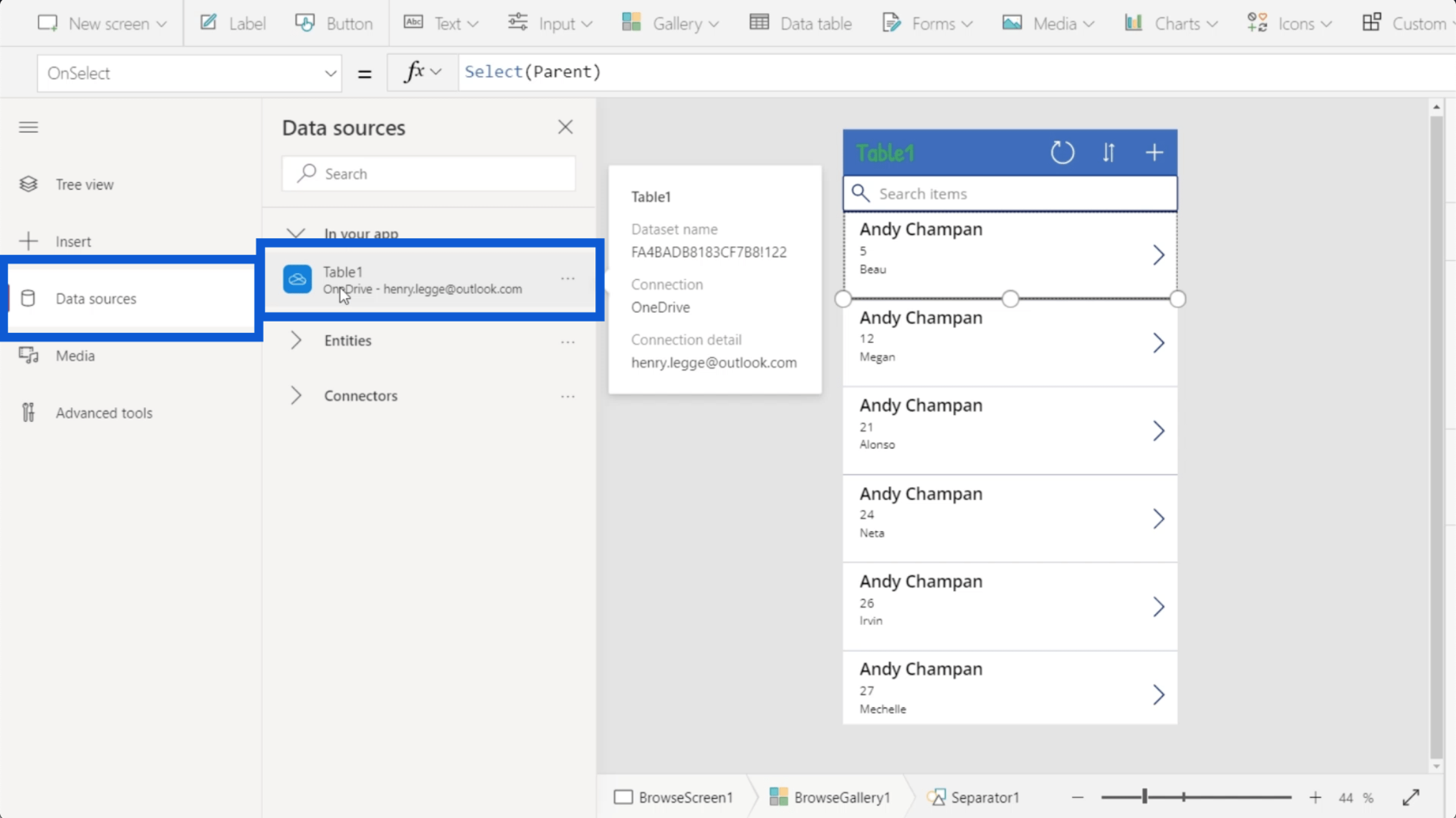
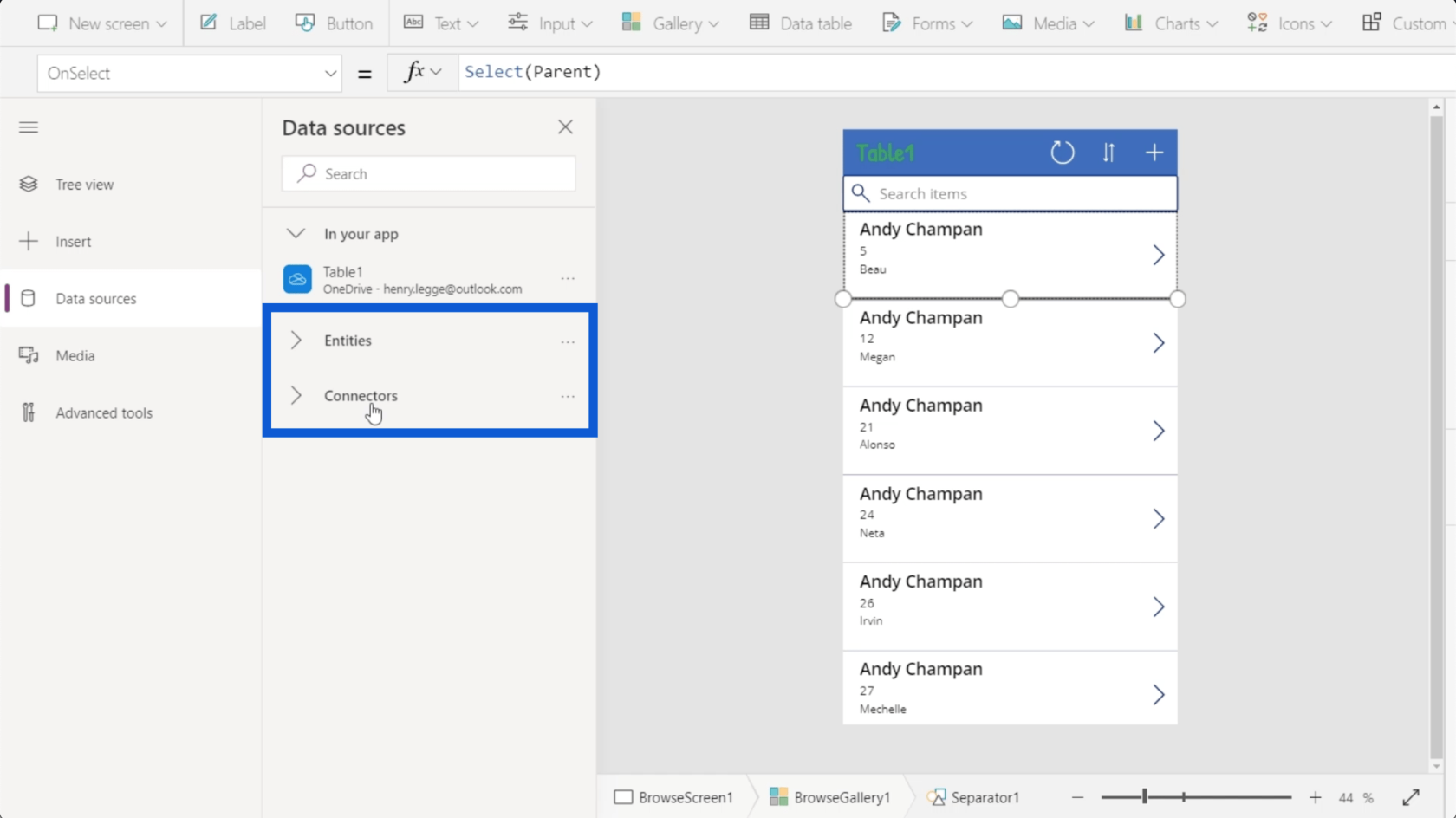
Pokazuje również źródła danych używane w projekcie. W takim przypadku istnieje tylko jedno źródło danych, które jest zintegrowane z bieżącą aplikacją. Ten pochodzi z OneDrive.

Możesz także integrować różne jednostki i łączniki w obszarze Źródła danych, ale jest to bardziej zaawansowany temat, który zostanie omówiony w innych samouczkach.

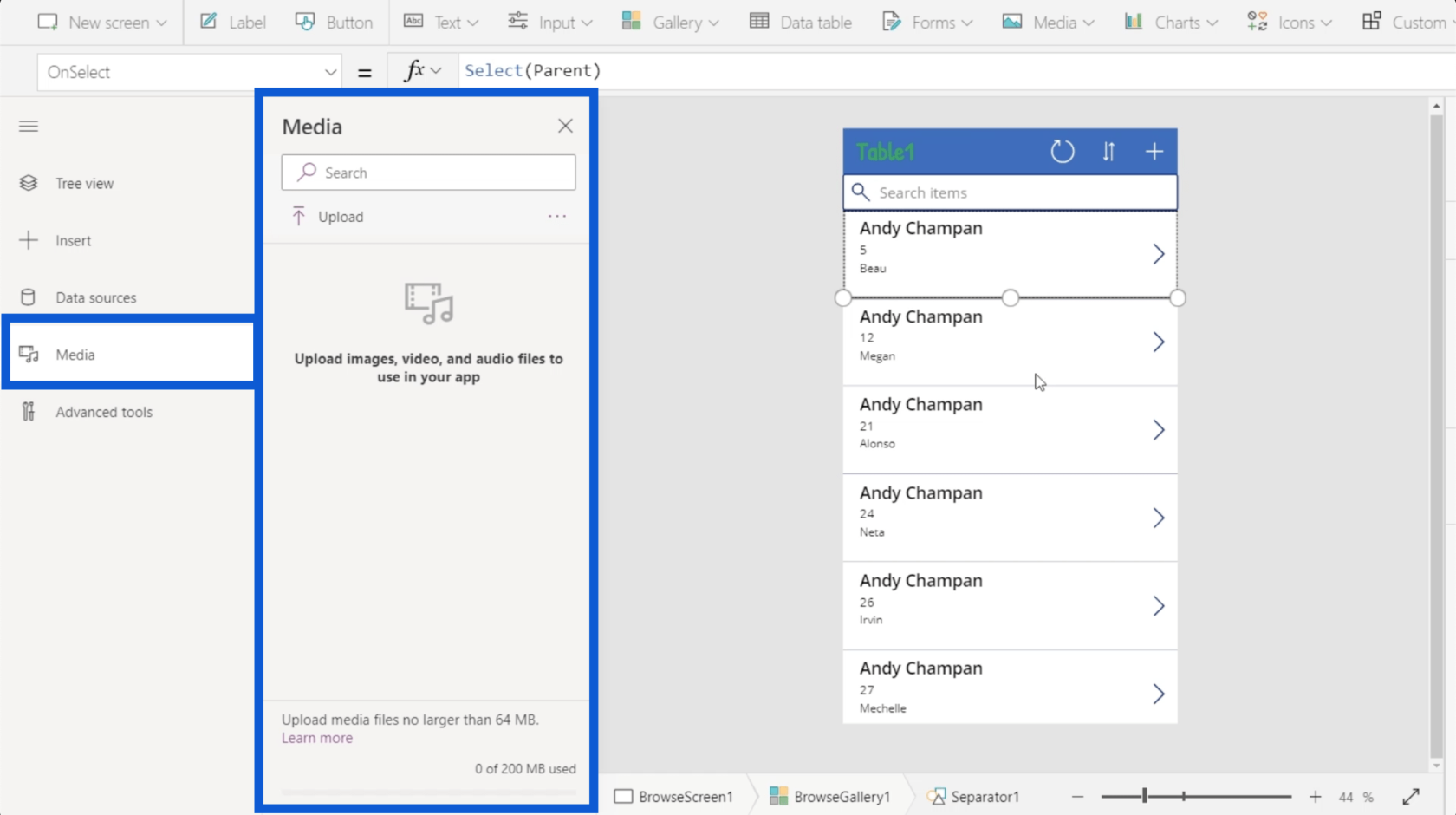
Menu pokazuje również media używane w aplikacji. Tutaj możesz przesyłać obrazy, filmy i pliki audio.

Aby zwinąć to menu, kliknij ponownie trzy linie.
Wstążki używane w środowiskach Power Apps
Podobnie jak w przypadku każdego innego programu firmy Microsoft, górna część zwykle składa się ze wstążek. Te wstążki oferują różne akcje podzielone na różne menu.
Zacznijmy od wstążki Strona główna.

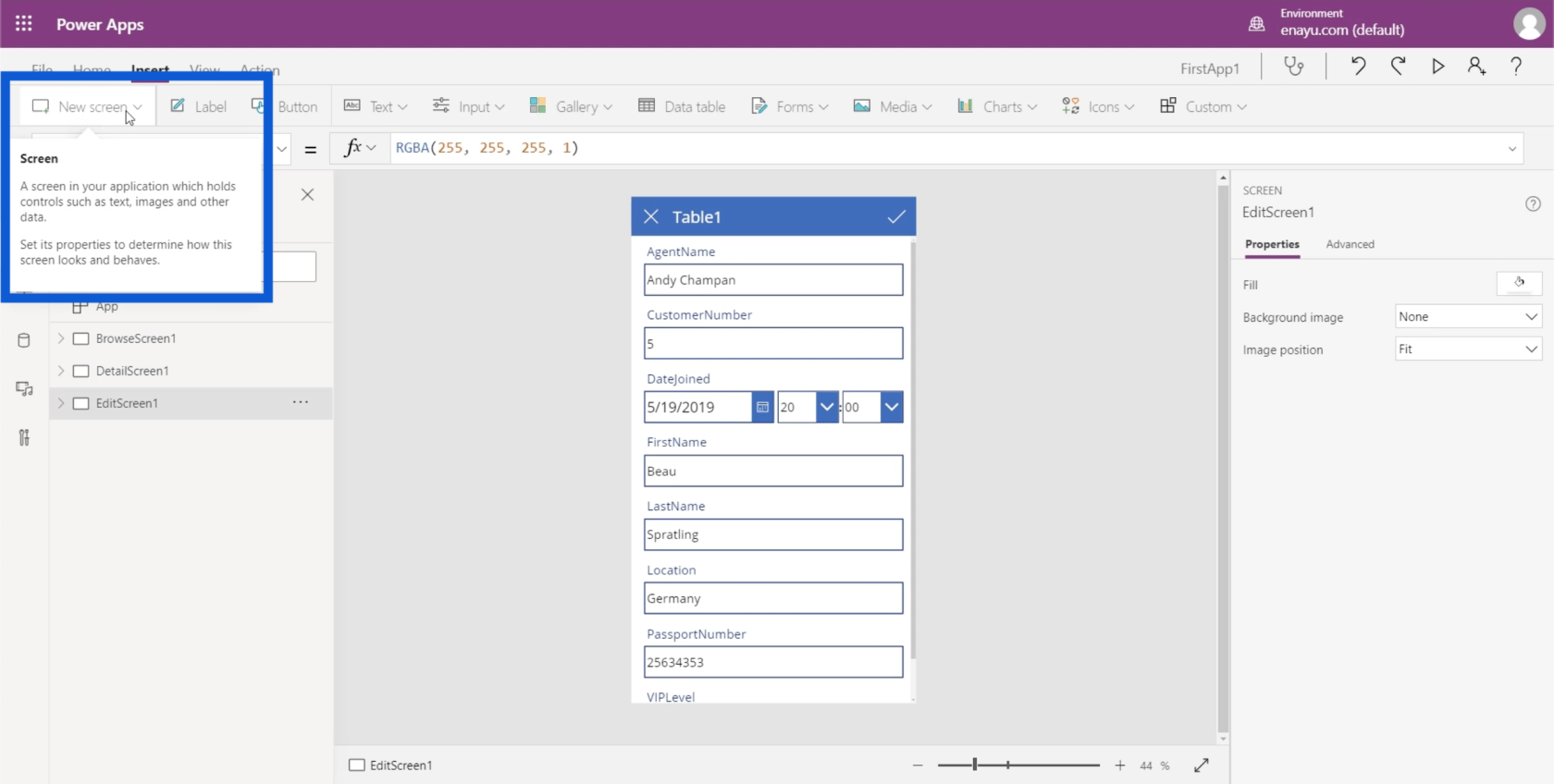
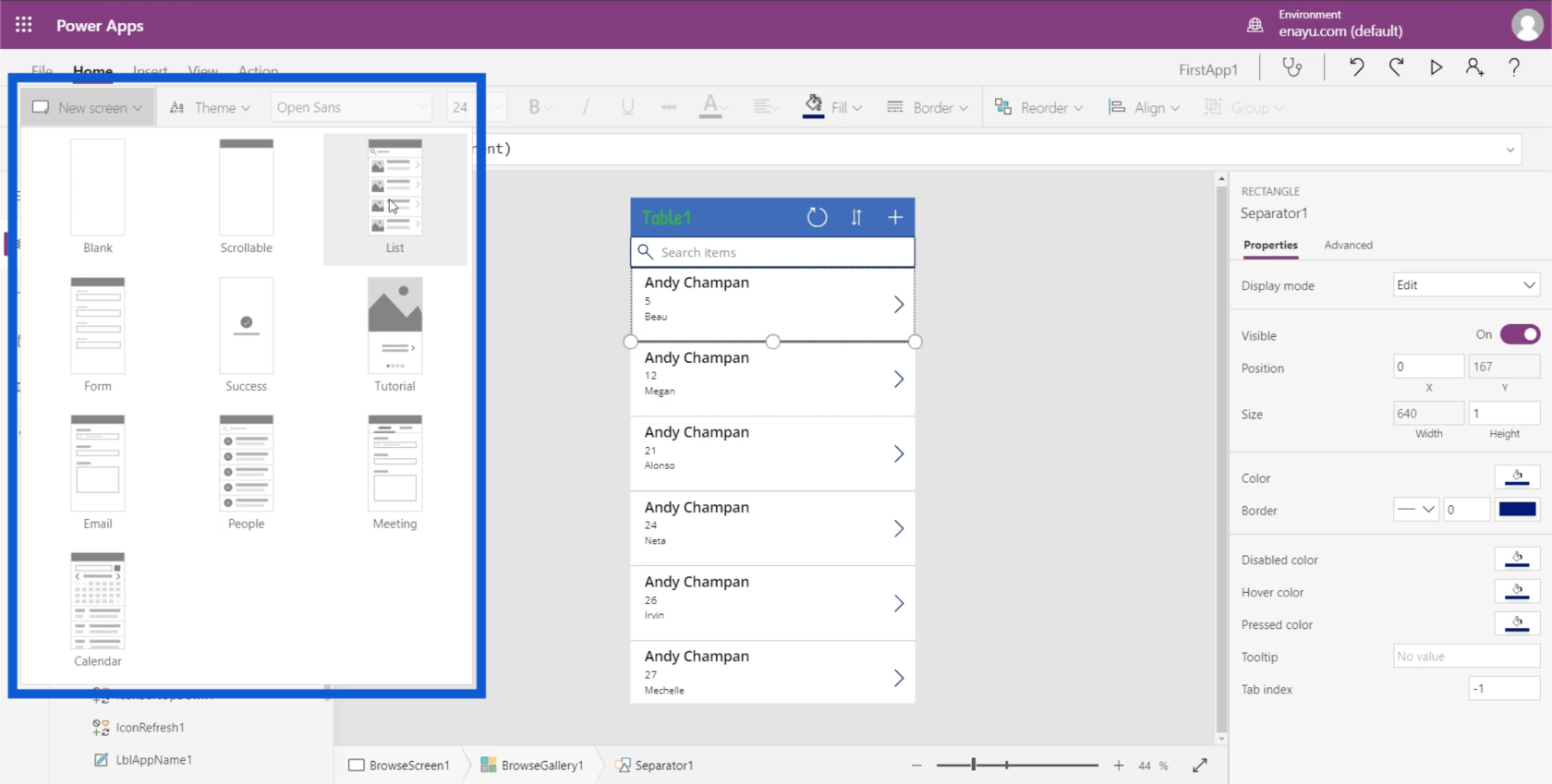
Jedną z akcji dostępnych pod wstążką główną jest utworzenie nowego ekranu. Podobnie jak Powerpoint, istnieją szablony do wyboru. Jeśli uważasz, że żaden z tych szablonów nie pasuje do tworzonej aplikacji, możesz zacząć od pustego ekranu.

Po wybraniu szablonu dla nowego ekranu zostanie on dodany u dołu widoku drzewa.

Istnieją również motywy, o których mówiliśmy w ostatnim samouczku.
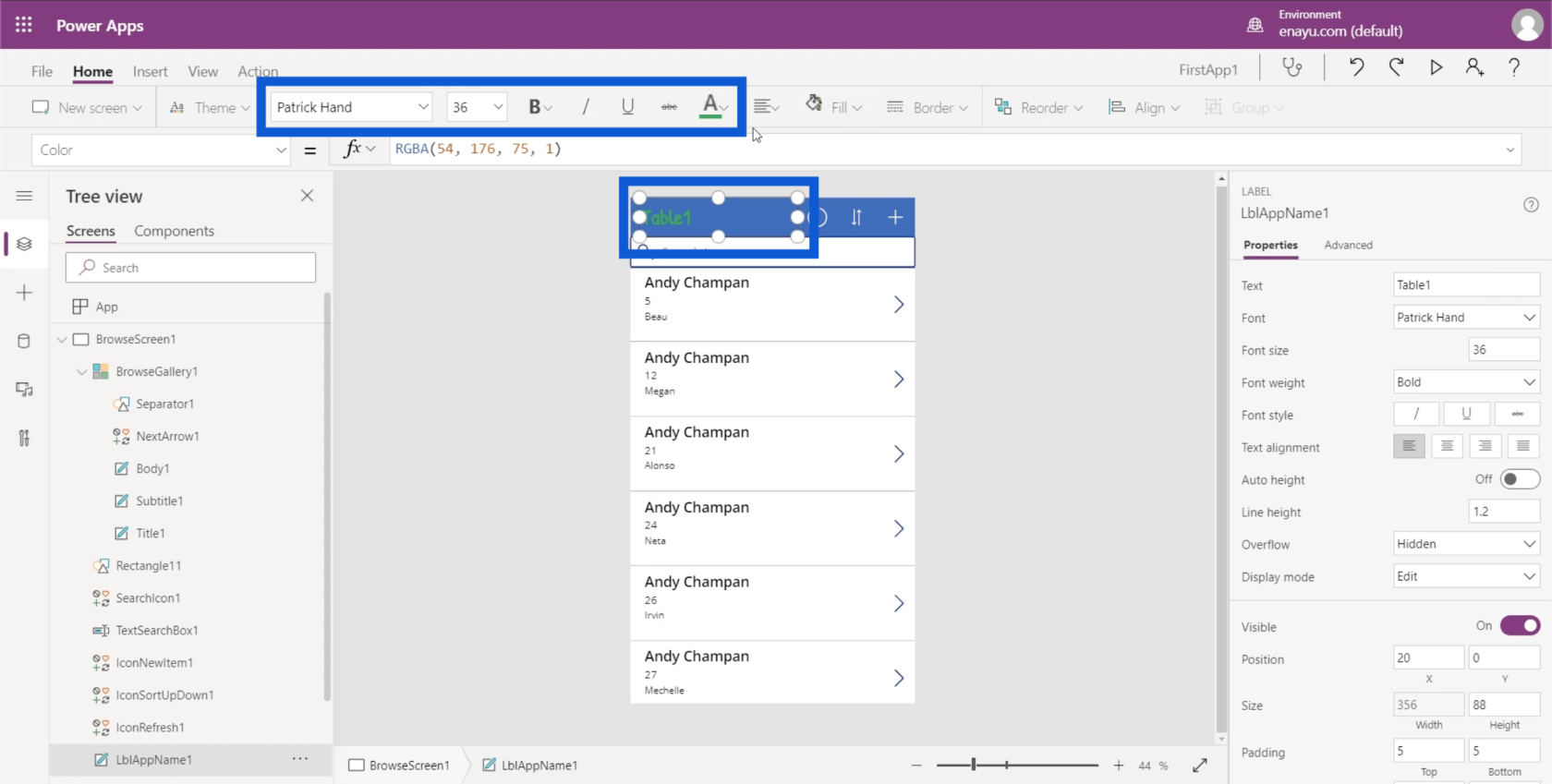
Możesz także zaznaczyć dowolny tekst w swojej aplikacji i zmienić czcionkę, rozmiar i kolor czcionki, a także zastosować pogrubienie, kursywę lub podkreślenie.

Możesz także wybrać sposób wyrównania tekstu. Możesz go wyrównać do lewej, wyrównać do prawej lub wyśrodkować.
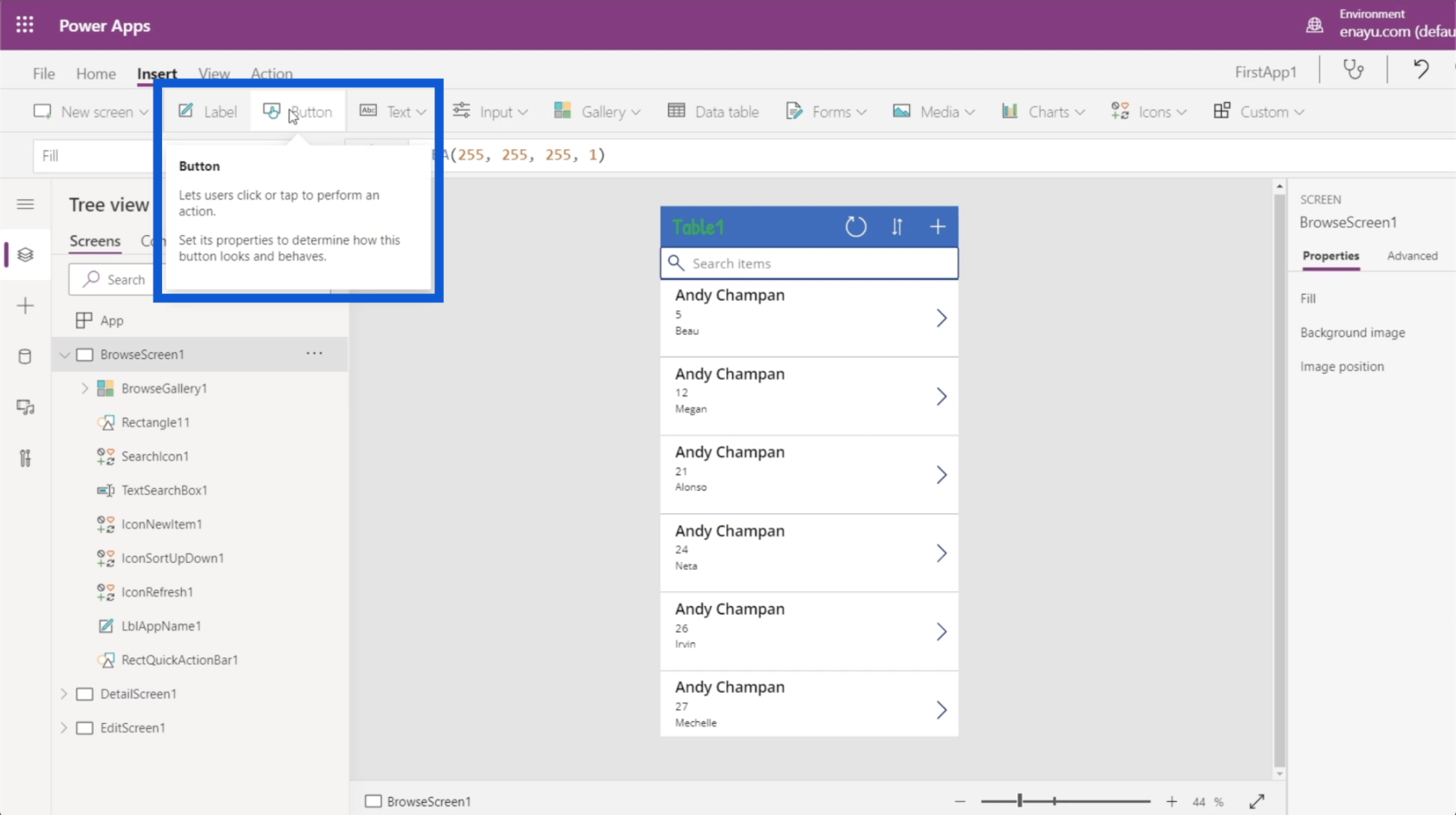
Wstążka wstawiania umożliwia dodawanie lub wstawianie elementów do środowisk Power Apps.

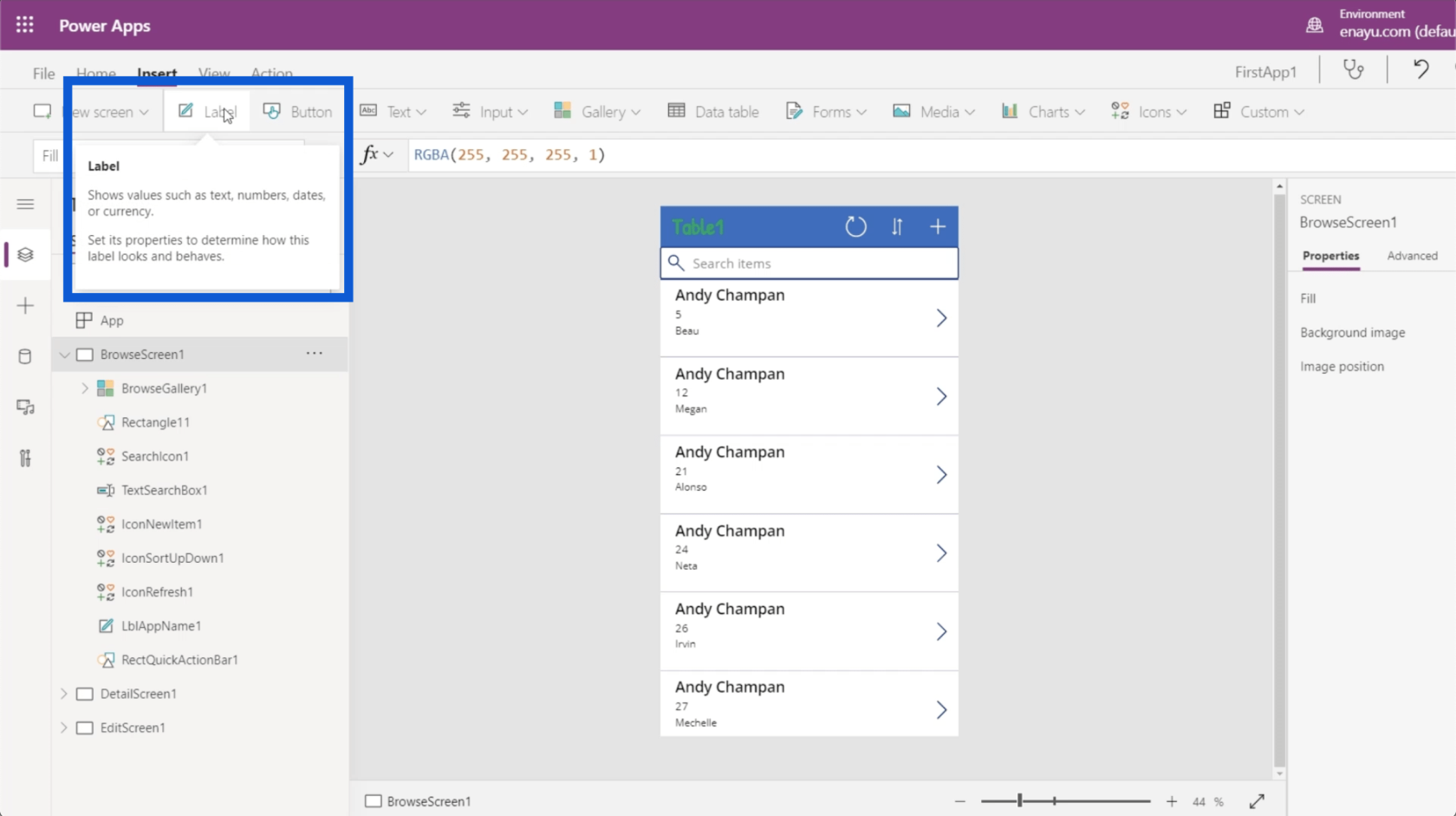
Na przykład, jeśli chcesz wstawić element etykiety, możesz po prostu kliknąć przycisk z napisem Etykieta i wstawi ten element za Ciebie.

Pozwala również na wstawienie guzika.

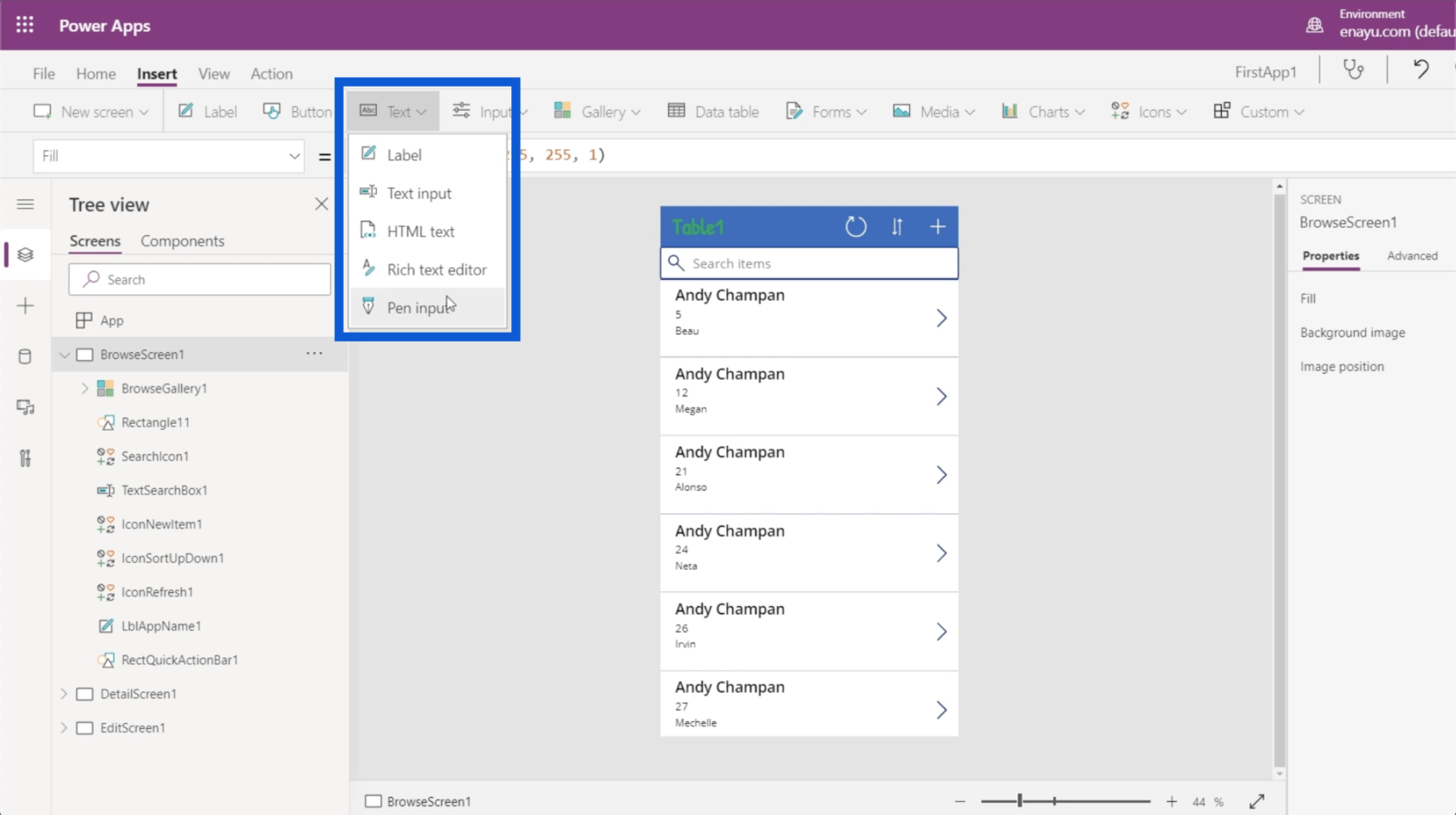
Istnieją różne typy pól tekstowych, których można tutaj użyć. Po prostu kliknij listę rozwijaną w obszarze Tekst, aby móc wstawiać tekst, tekst HTML, wprowadzanie piórem itp.

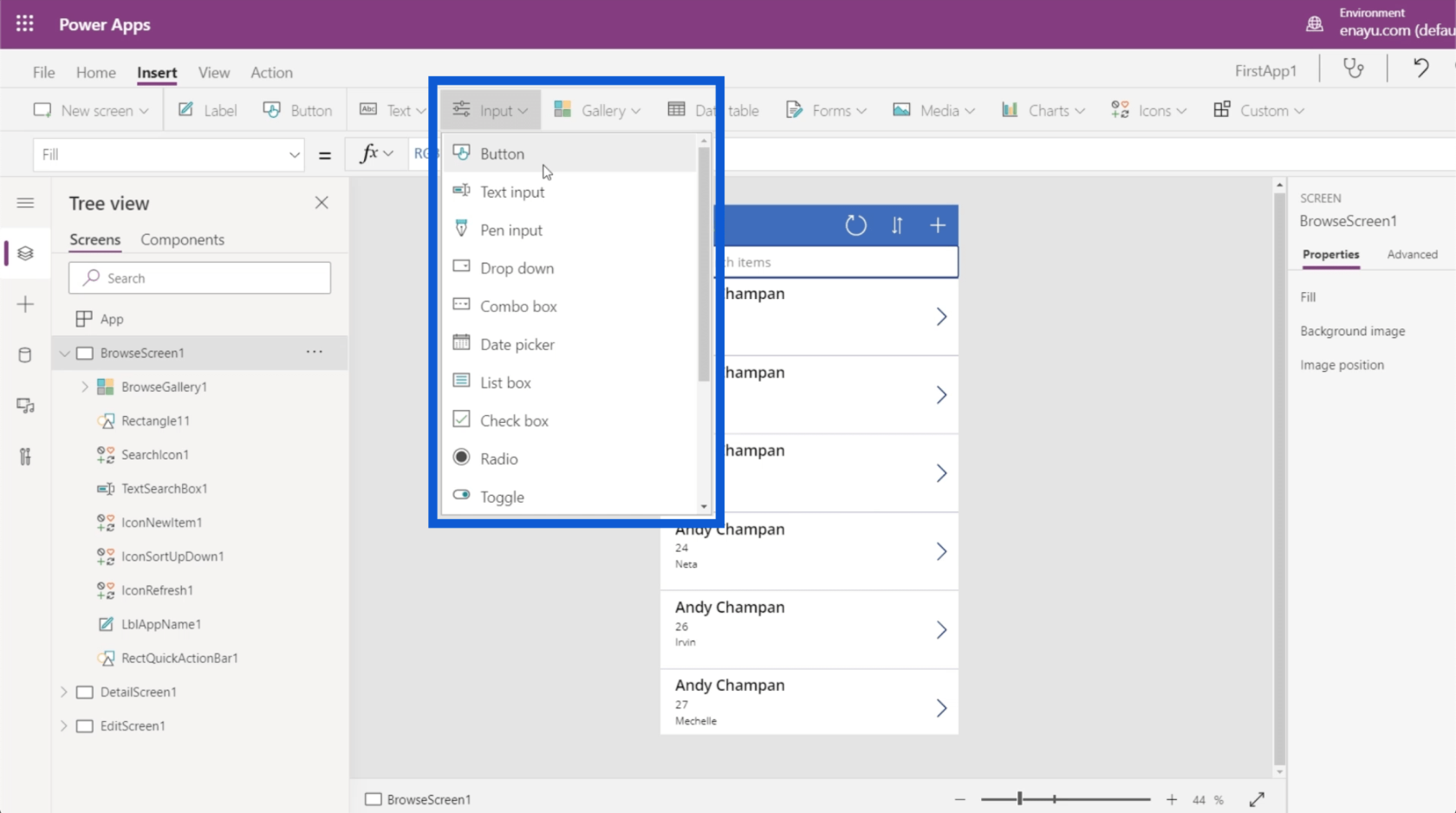
Istnieją również różne typy danych wejściowych, takie jak pola kombi, selektory dat, listy, pola, pola wyboru i suwaki.

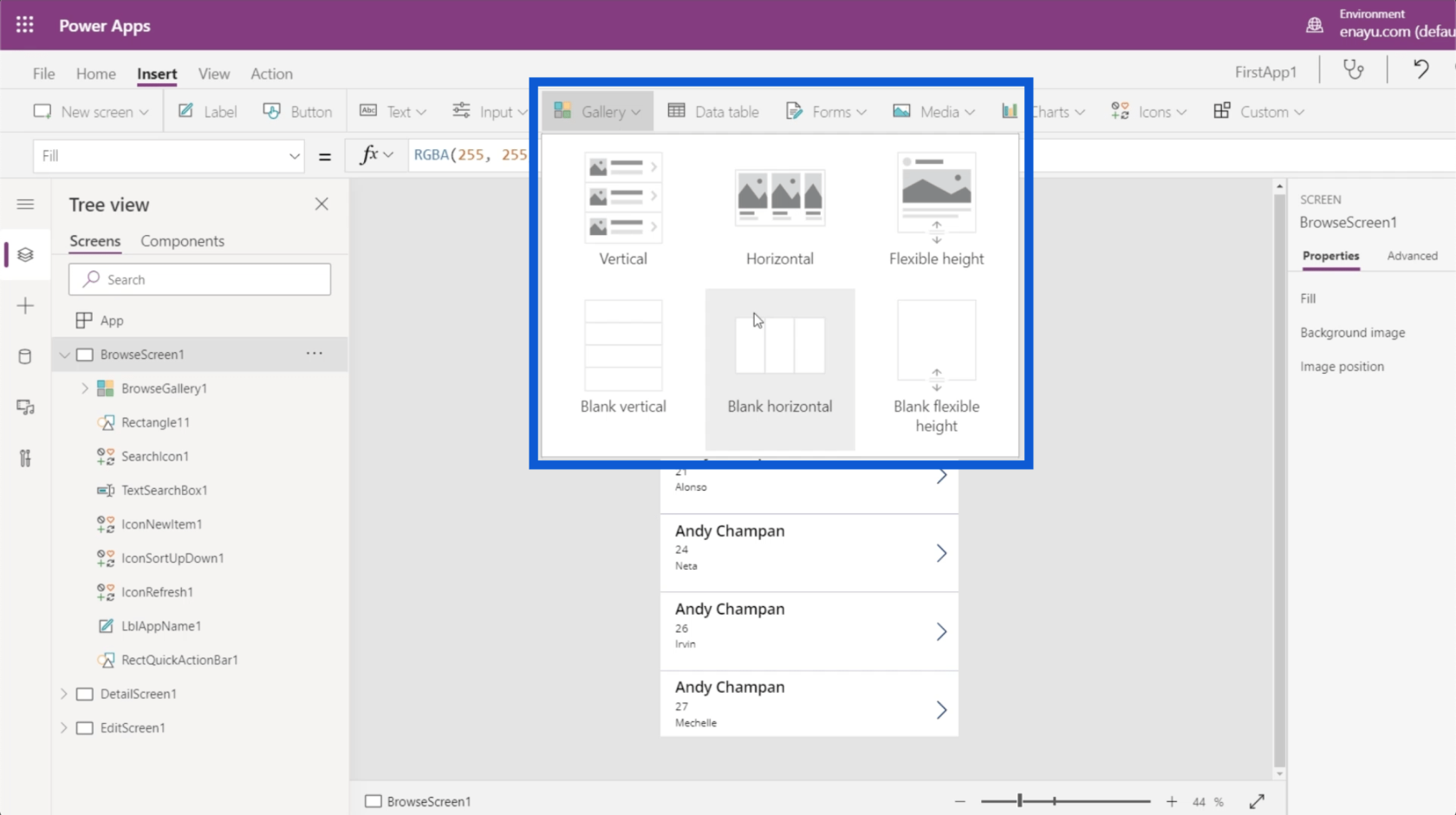
Możesz wybrać różne rodzaje galerii. W tej chwili używamy pionowej galerii dla naszej aplikacji. Ale możesz także mieć galerię poziomą, a nawet wstawiać obrazy na ekranie.

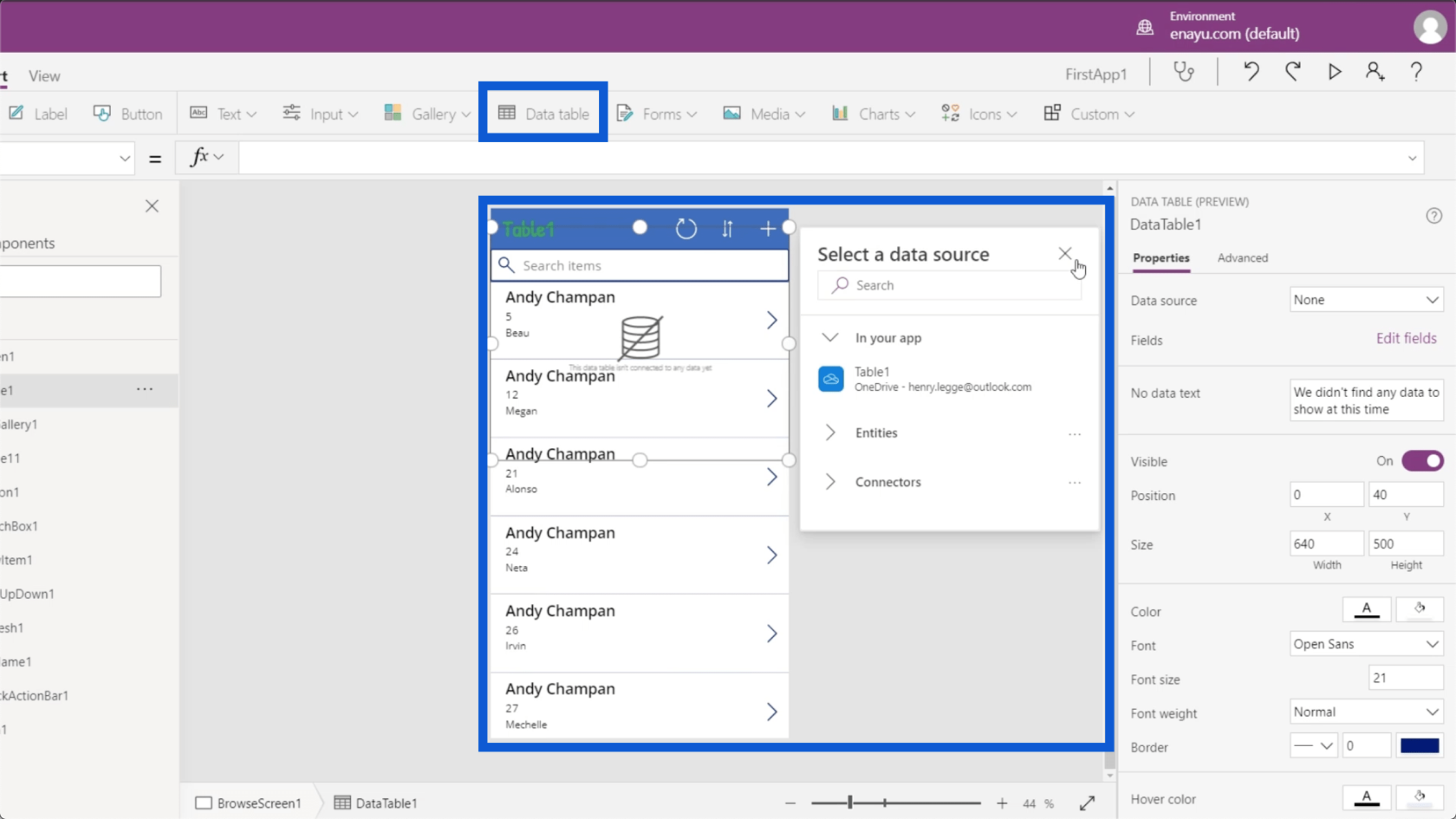
Wstążka Wstaw umożliwia również dodawanie tabel danych, co zostanie dokładnie omówione w innym samouczku.

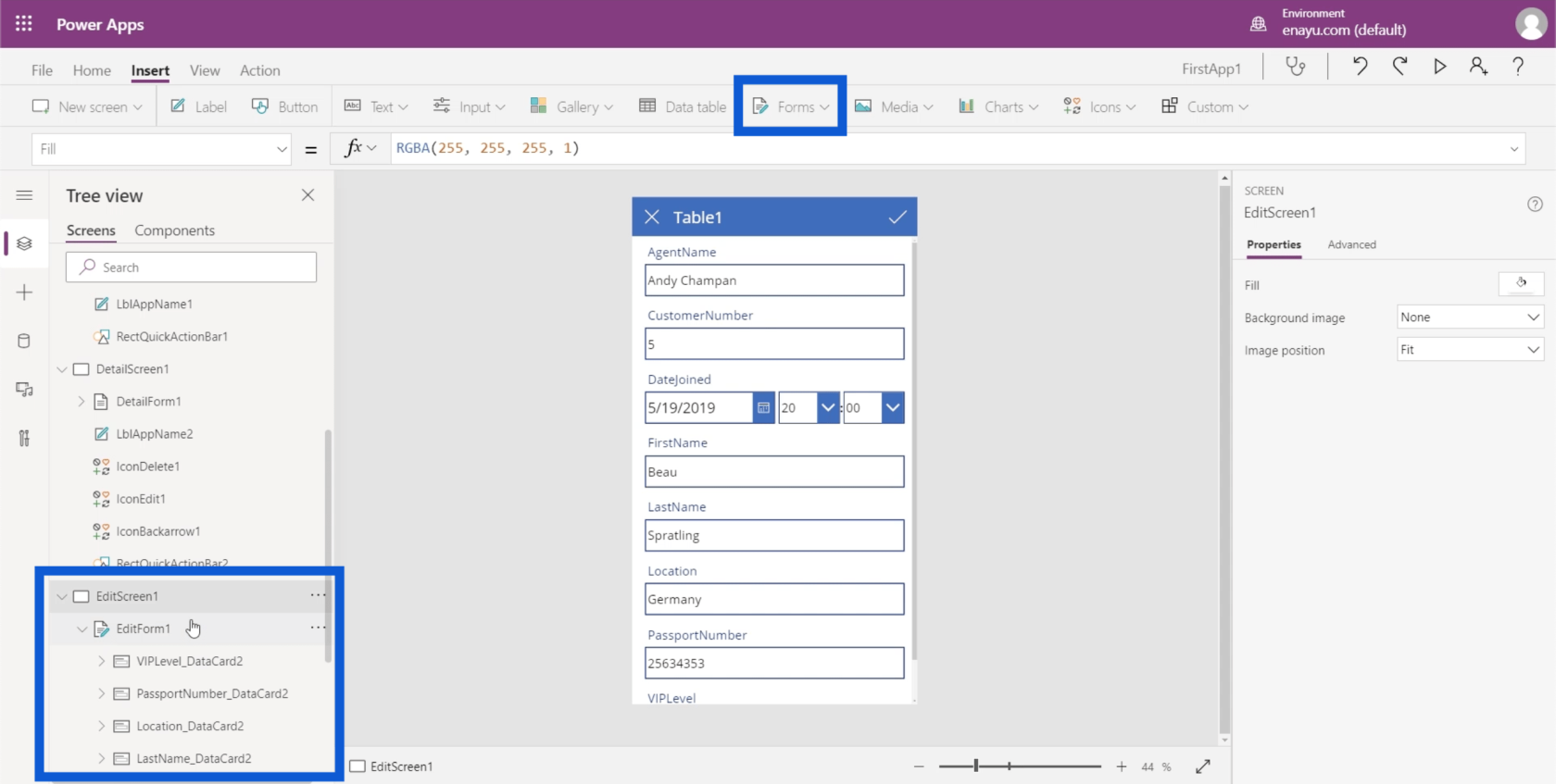
W tym miejscu można również wstawiać formularze. Jeśli pamiętasz ekran Edytuj w aplikacji, którą tworzymy, udostępnia on formularz, w którym użytkownicy mogą ręcznie dodawać dane do aplikacji. Po prostu kliknij Formularze pod wstążką Wstaw i możesz dodać kolejny formularz pod swoimi ekranami.

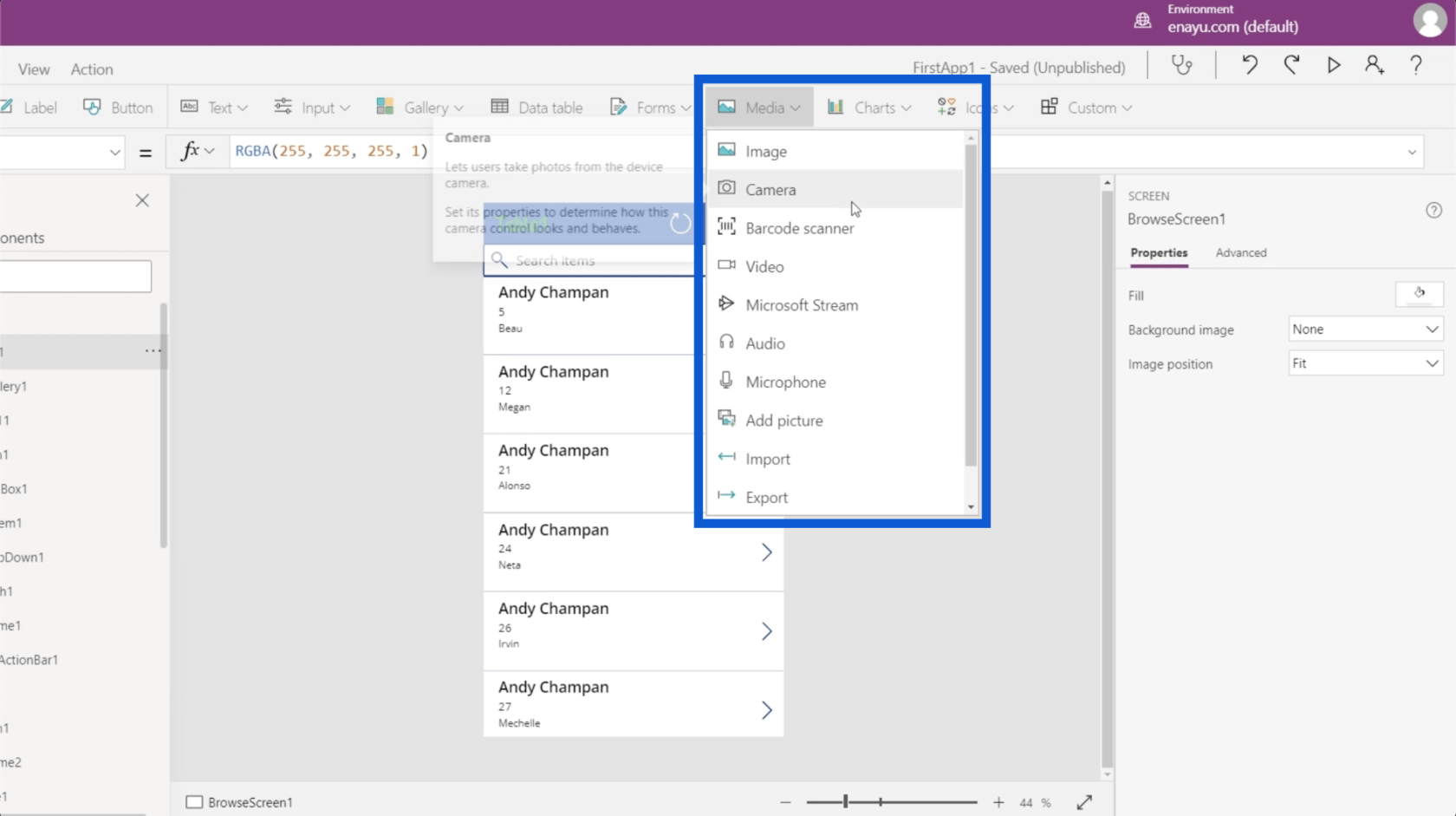
Jeśli chodzi o multimedia, możesz wstawiać obrazy, skanery kodów kreskowych, filmy i dźwięk. W tym miejscu możesz również umożliwić aplikacji aktywację kamery, mikrofonu i innych funkcji użytkownika.

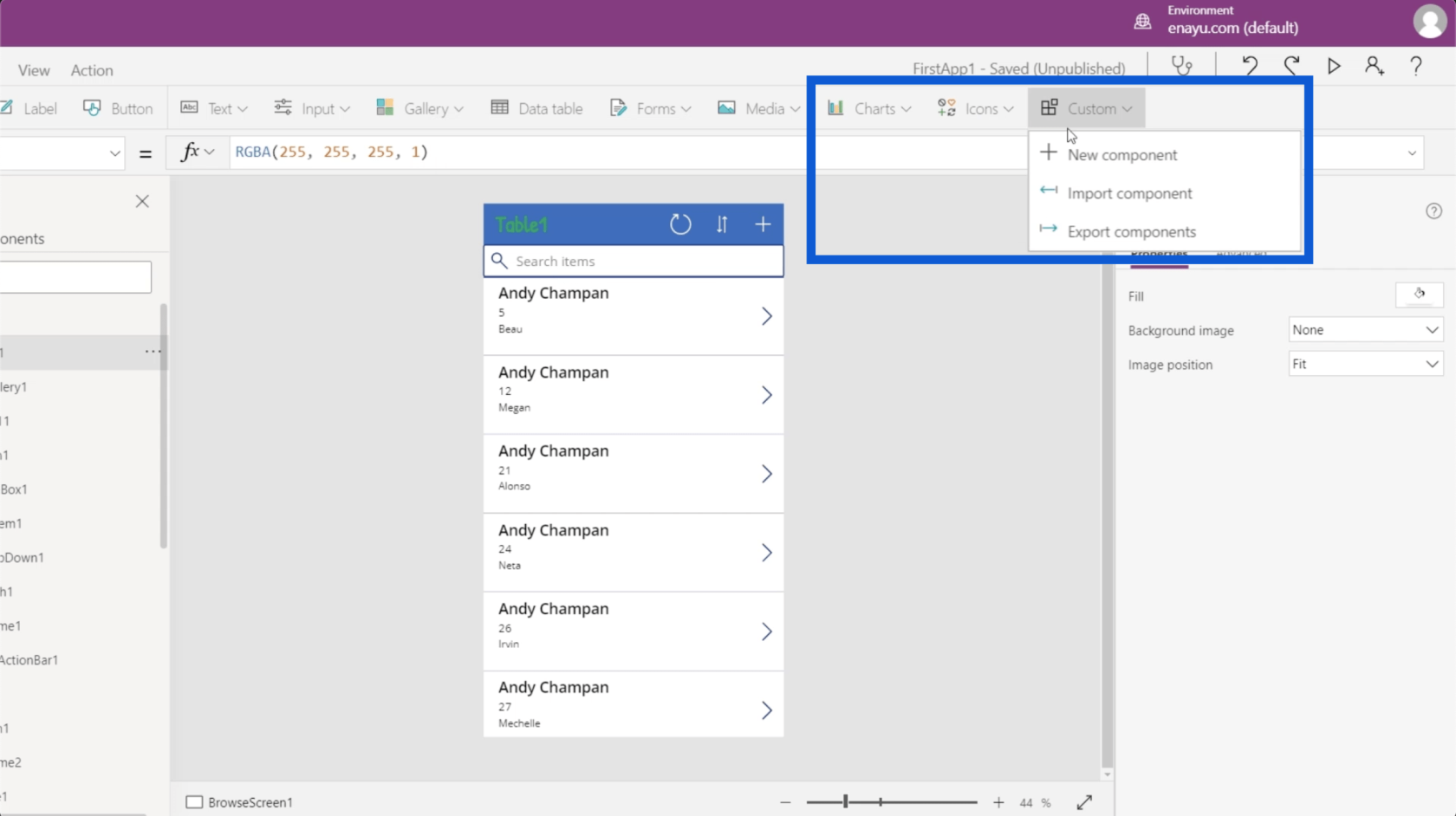
Inne elementy, które można dodać za pomocą wstążki Wstaw, to wykresy, ikony i obiekty niestandardowe.

Przejdźmy do wstążki Widok. Dzięki temu możesz przeglądać zmienne, źródła danych i inne rzeczy istotne dla środowisk Power Apps.

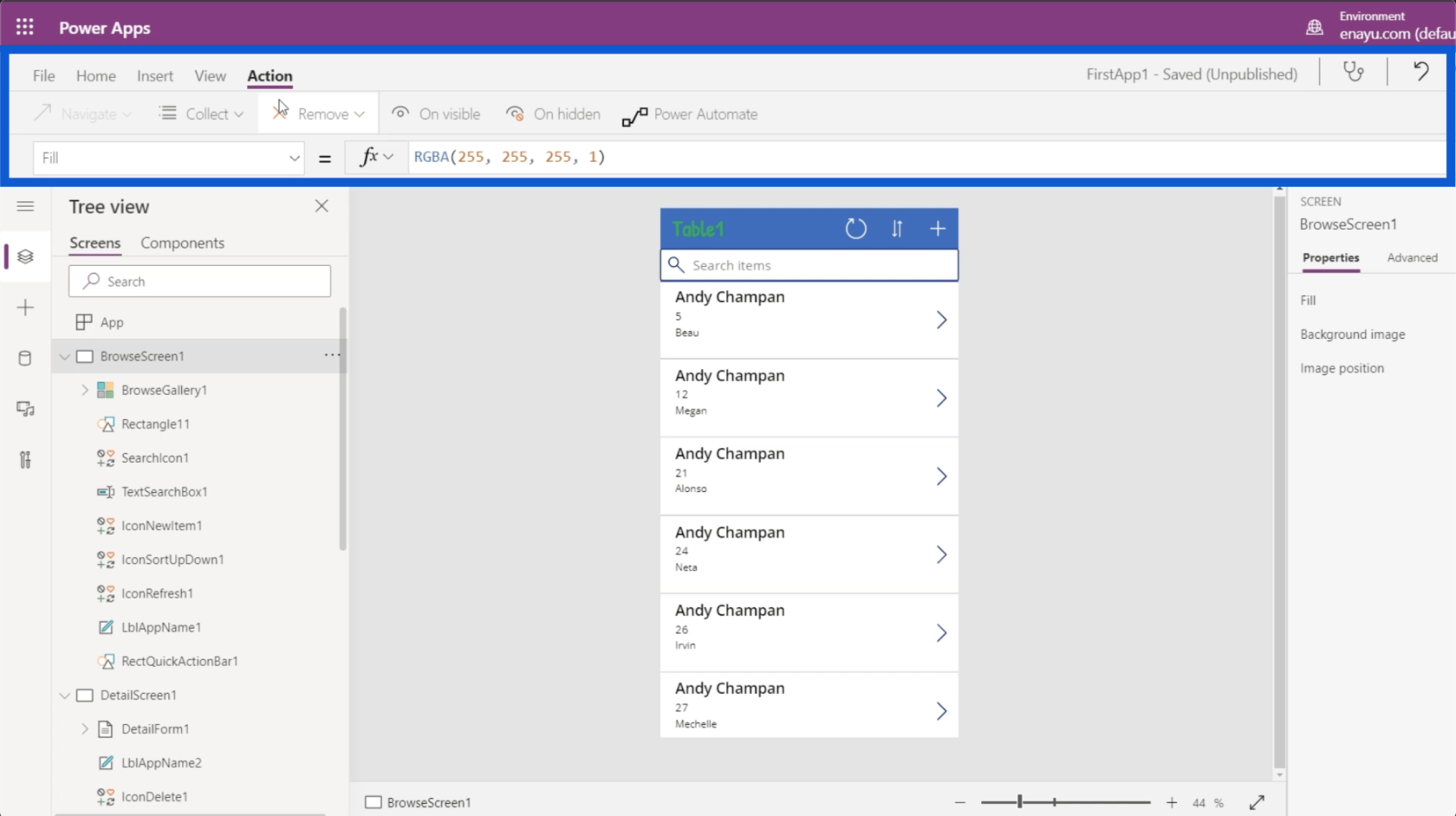
Wreszcie wstążka Akcja umożliwia wykonywanie różnych automatyzacji. Ponieważ jest to bardziej zaawansowana część tematu, omówimy ją w innym samouczku.

Zmiana właściwości elementów aplikacji
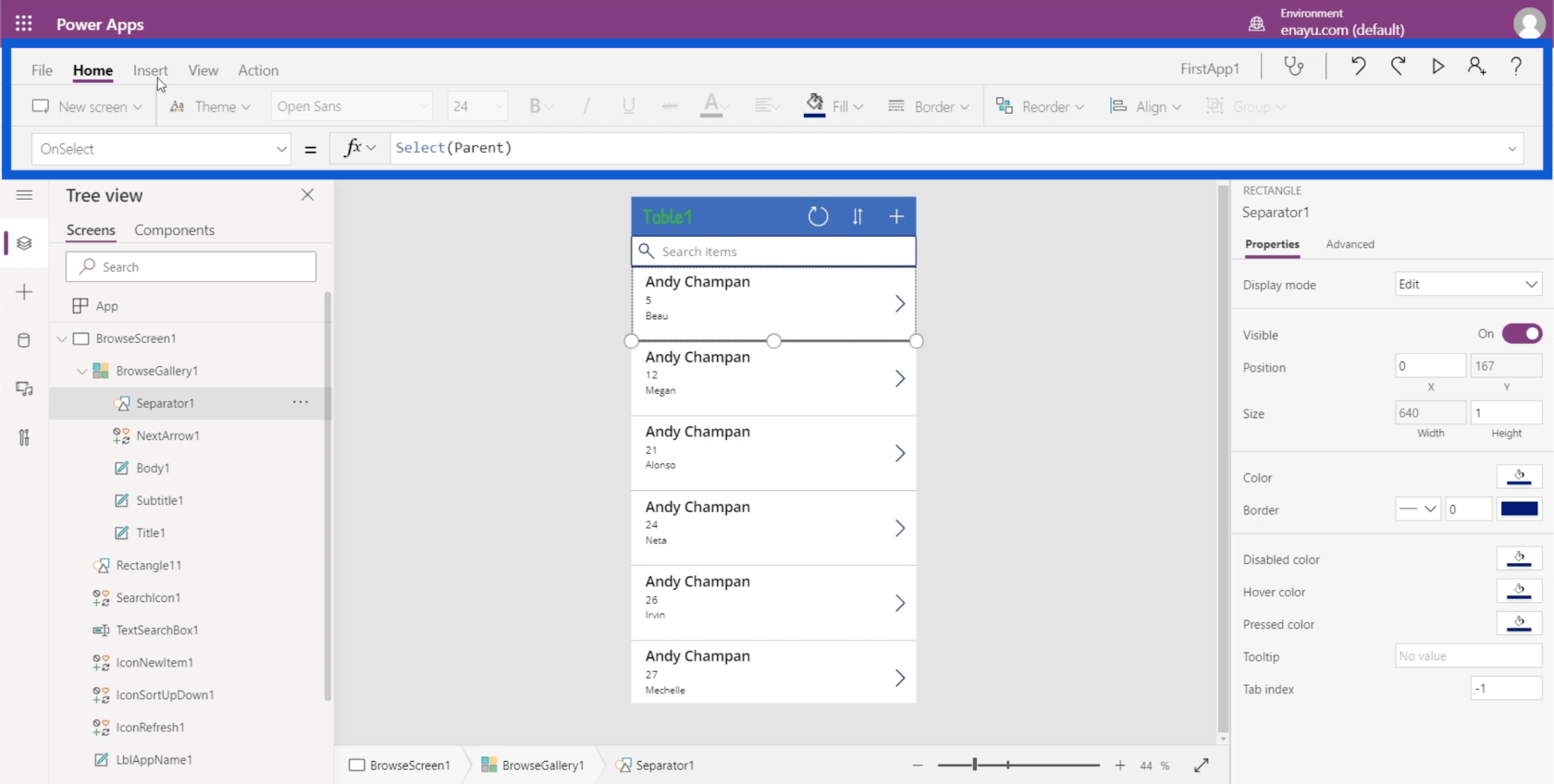
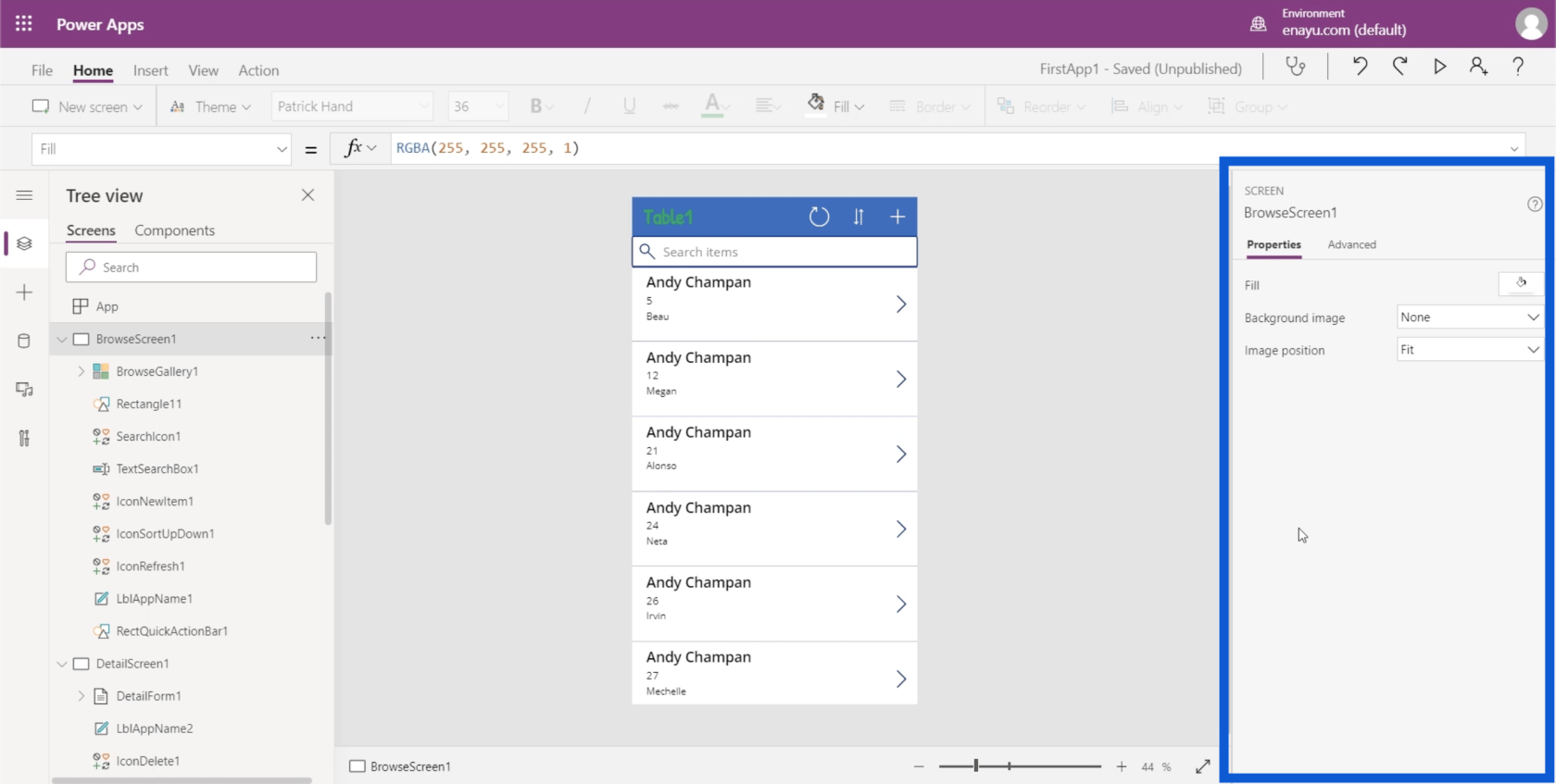
Ostatnią rzeczą, o której chcę porozmawiać, jest prawa strona ekranu, która pokazuje panel Właściwości.

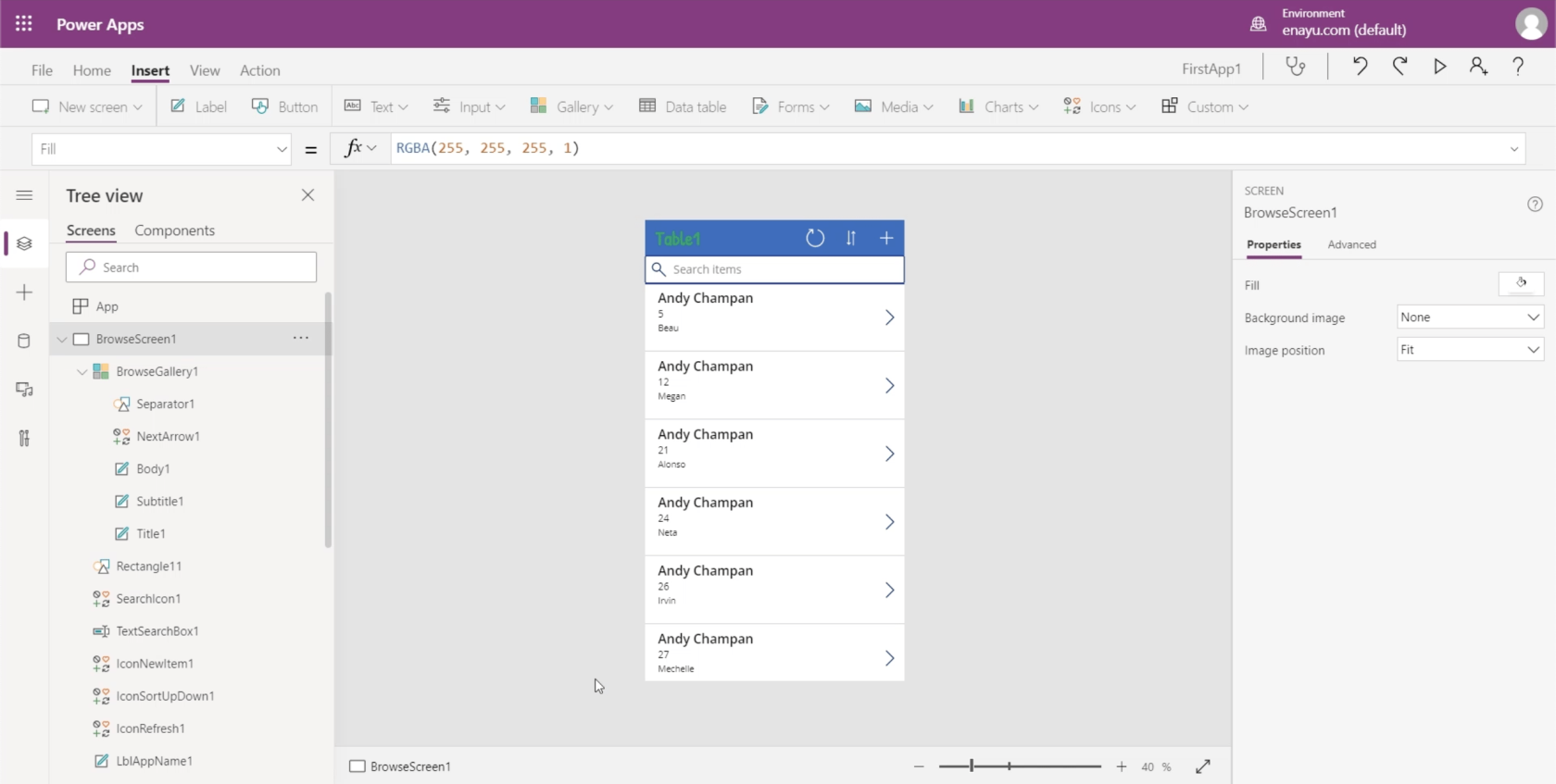
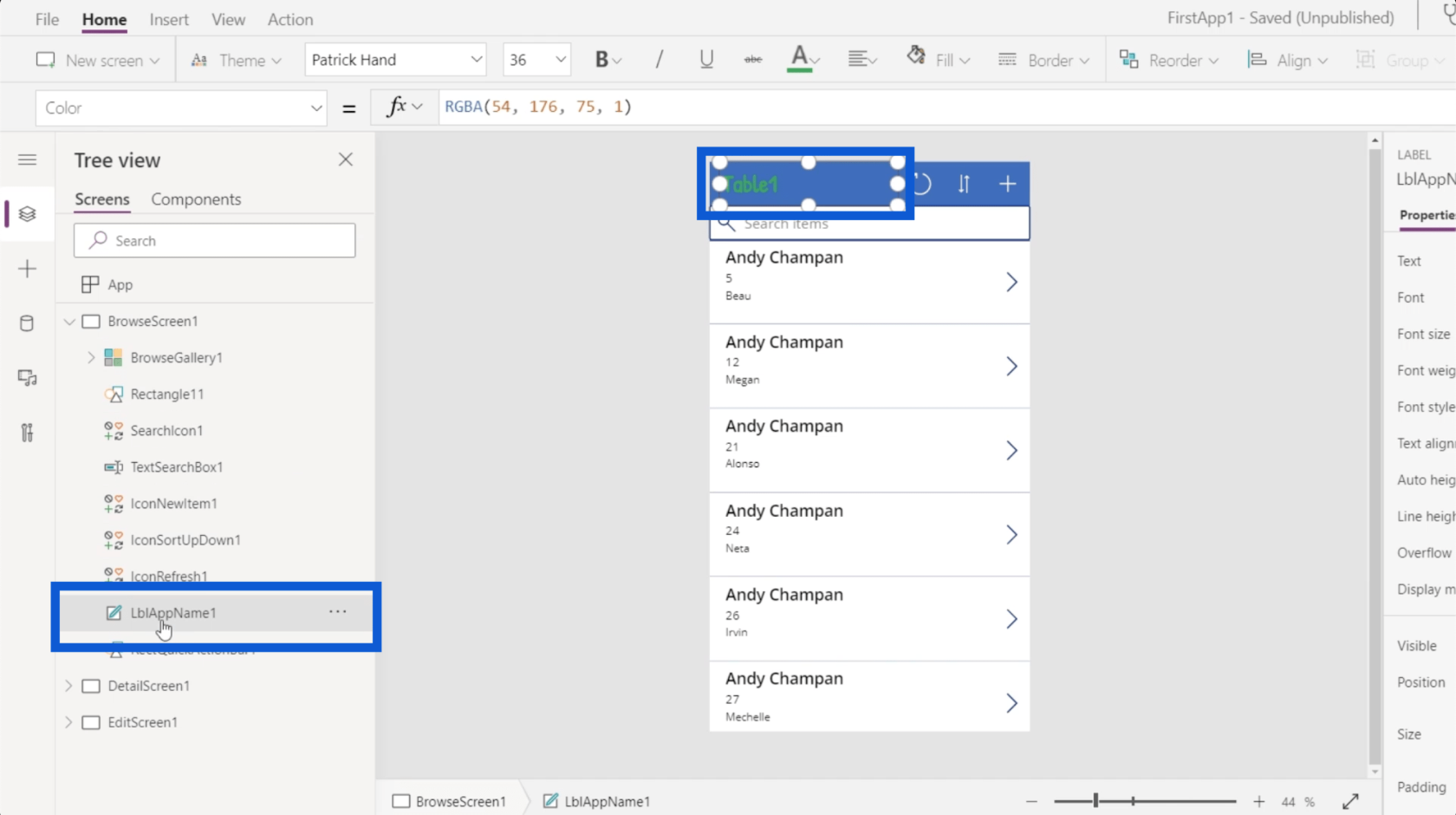
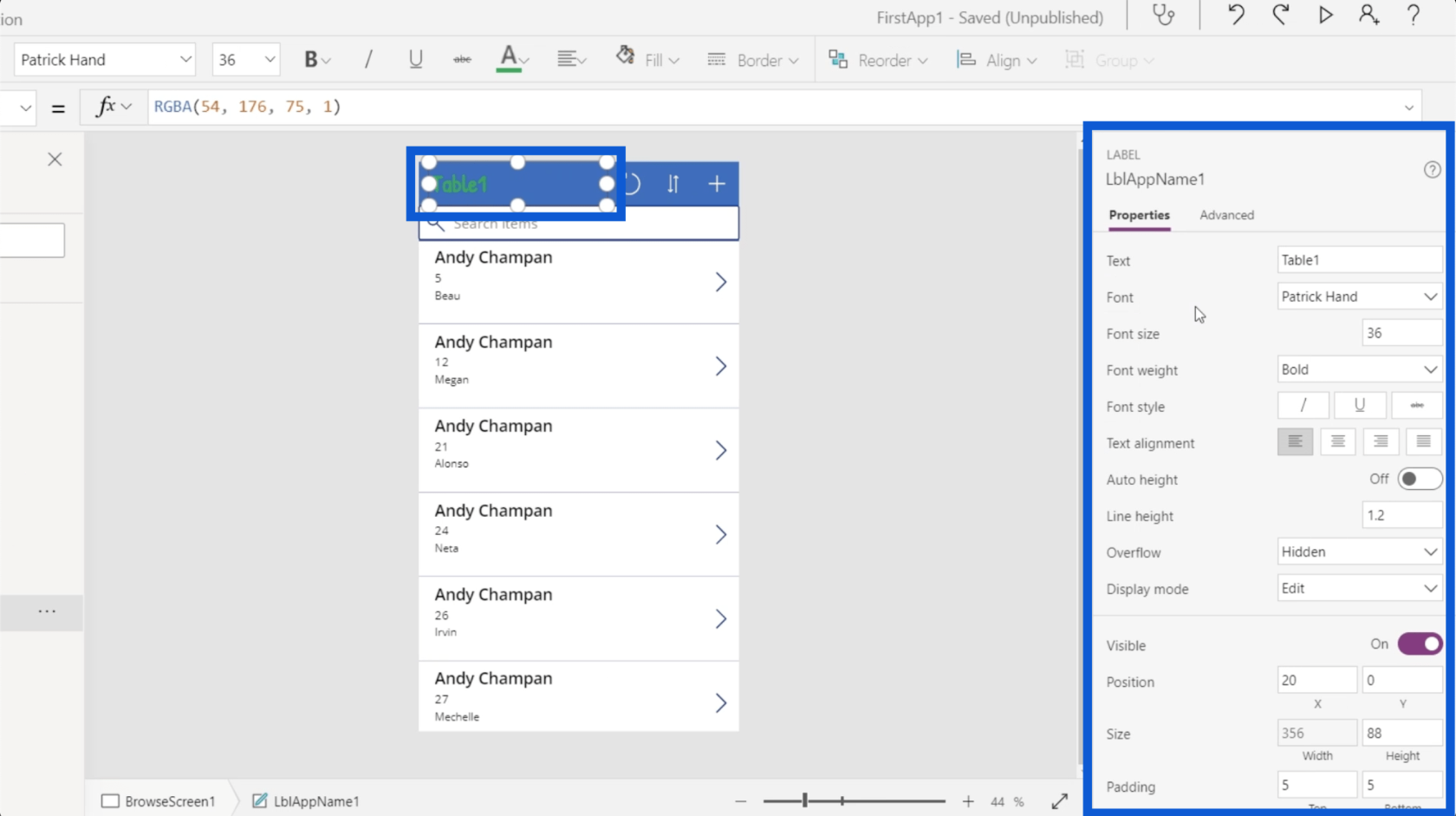
Każdy element użyty w aplikacji ma odpowiednie właściwości. Załóżmy, że chcemy zmienić nagłówek w aplikacji, który mówi Tabela1. Możesz kliknąć określony element tutaj w lewym okienku dla LblAppName1 lub kliknąć sam element w aplikacji, aby go podświetlić.

Po podświetleniu elementu automatycznie zobaczysz jego właściwości po prawej stronie.

Każdy element ma inny zestaw właściwości. Gdy spojrzysz na LblAppName1, jest on sklasyfikowany jako Etykieta, jak podano nad nazwą elementu. Ma właściwość tekstową, w której możesz zmienić tekst wyświetlany w aplikacji. Możesz także edytować tekst bezpośrednio w tym miejscu.

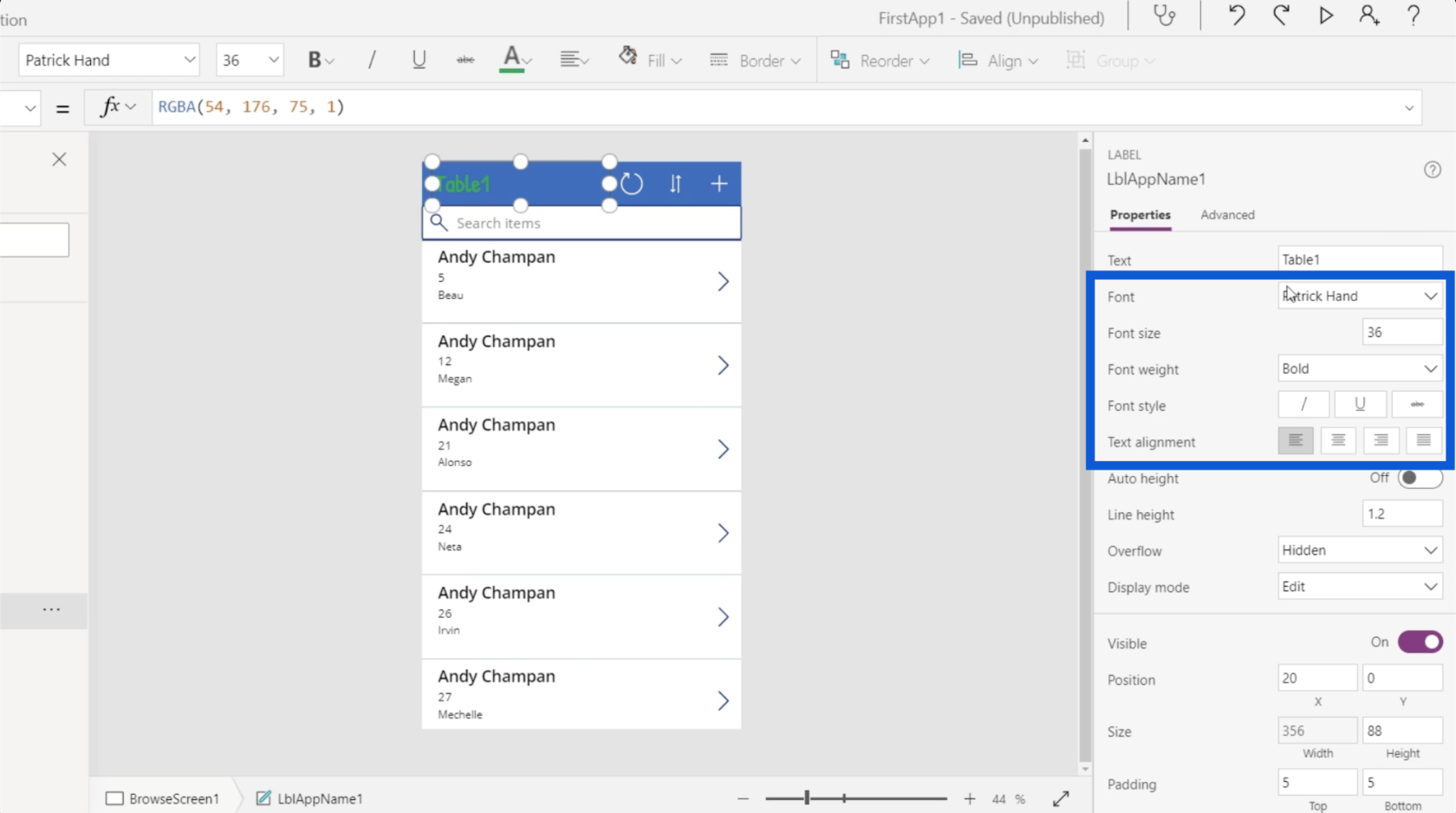
Możesz wybrać rozmiar czcionki, grubość czcionki, styl czcionki itp.

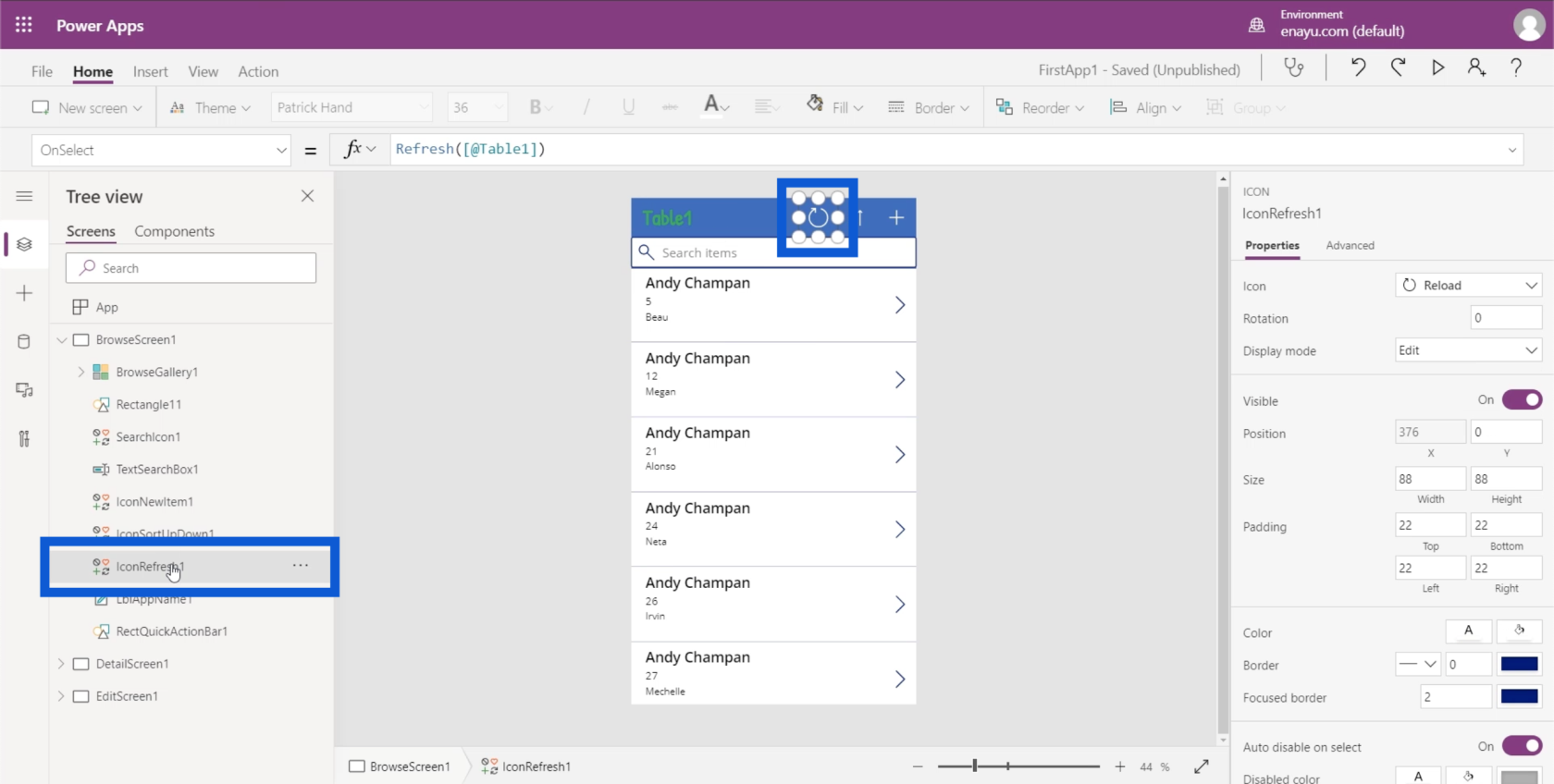
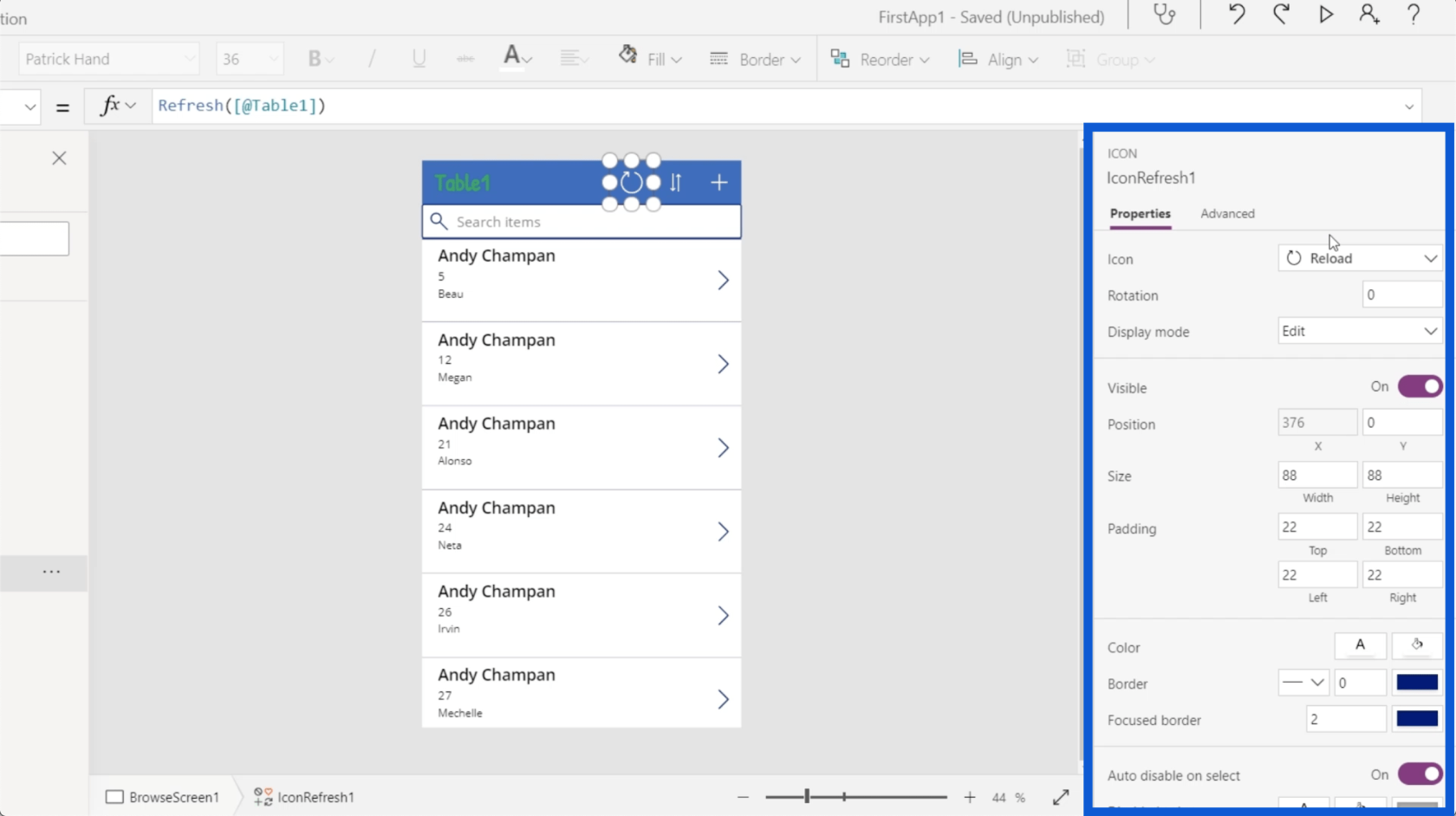
Różne typy elementów mają również różne zestawy właściwości. Spójrzmy na ikonę odświeżania w aplikacji. Jeśli spojrzysz na widok drzewa, jest to element o nazwie IconRefresh1.

Gdy spojrzysz na panel właściwości, zobaczysz, że jest on sklasyfikowany jako Ikona. Ma również inny zestaw właściwości, takich jak używana ikona, obrót, tryb wyświetlania itp.

Fajną rzeczą w Microsoft Power Apps jest to, że faktycznie możesz edytować te właściwości na dwa sposoby. Możesz ustawić je statycznie lub dynamicznie.
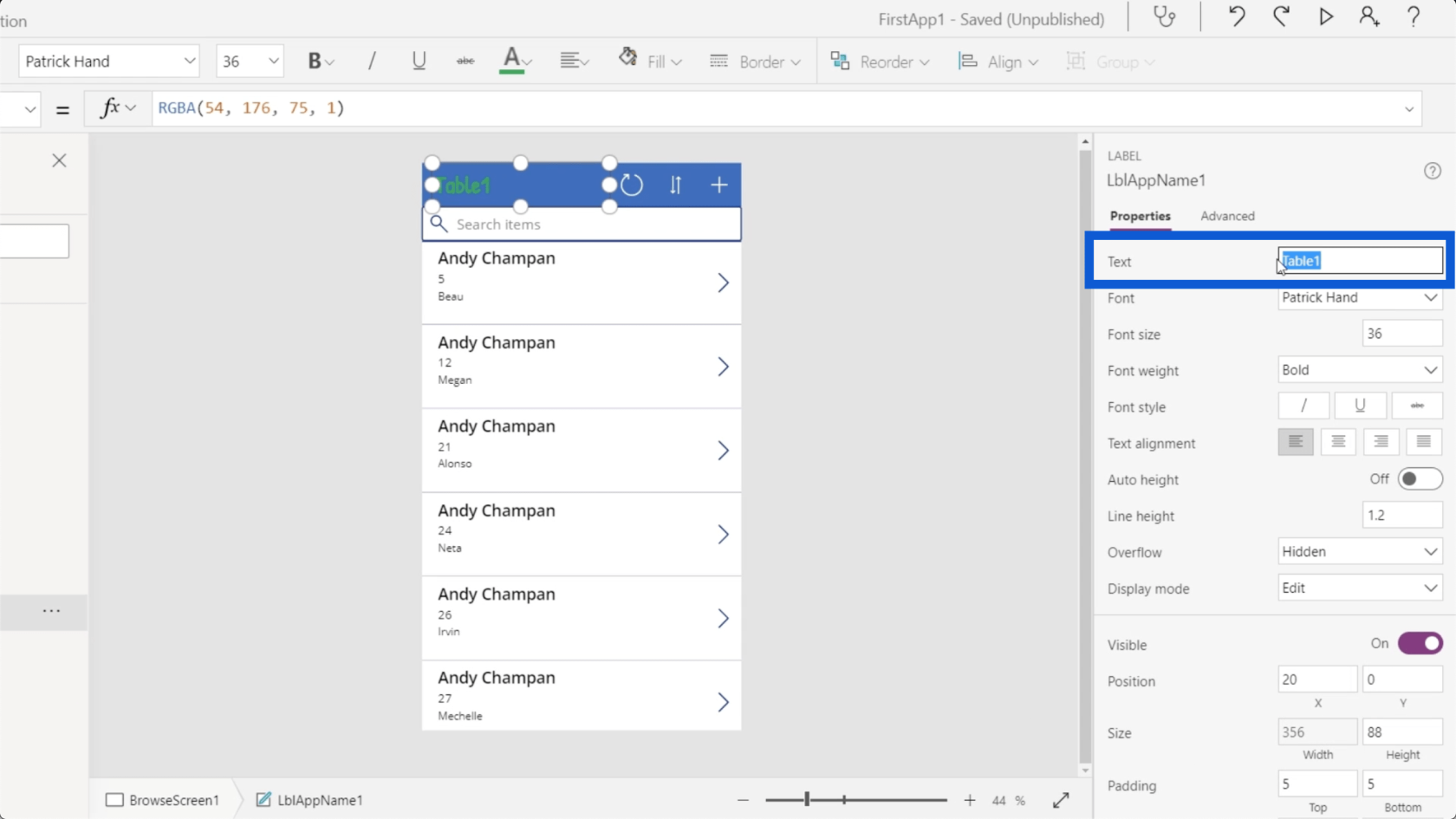
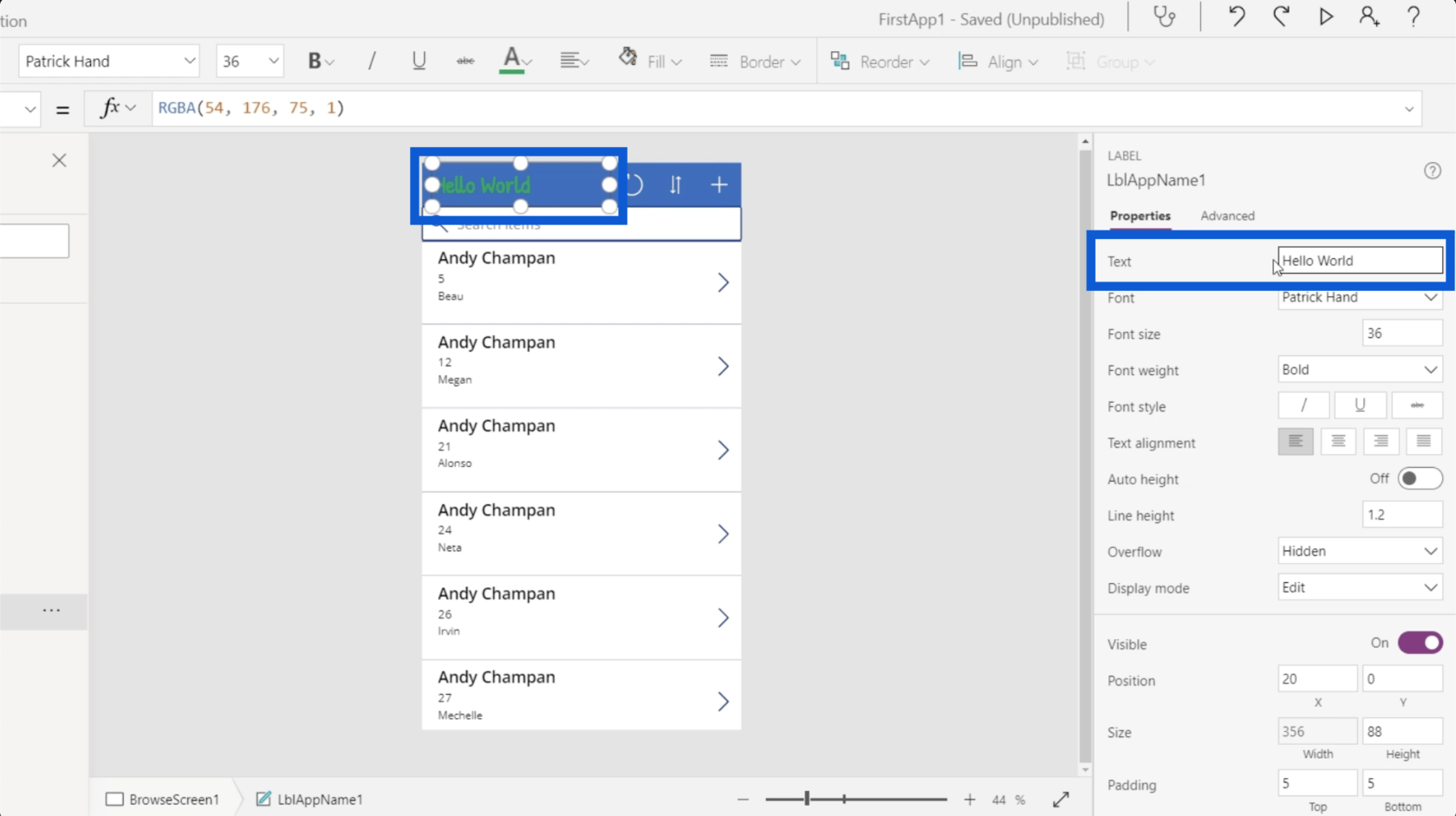
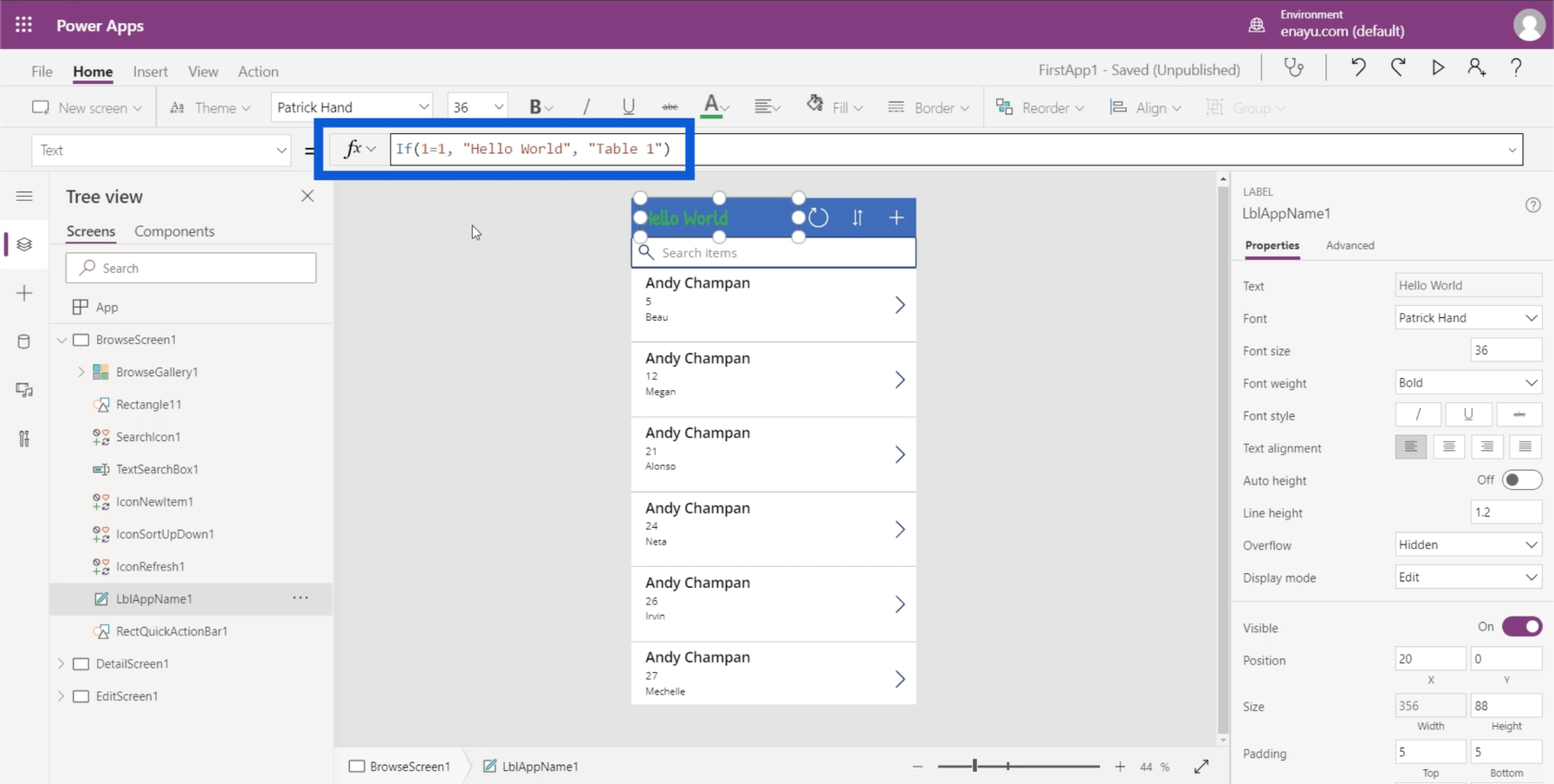
Jeśli wrócimy do elementu Table1 i przejdziemy do właściwości Text, mogę go edytować bezpośrednio i zmienić na coś w rodzaju Hello World. To automatycznie zmieni to, co pojawia się na rzeczywistej etykiecie w aplikacji.

To, co właśnie zrobiłem, to statyczna zmiana właściwości.
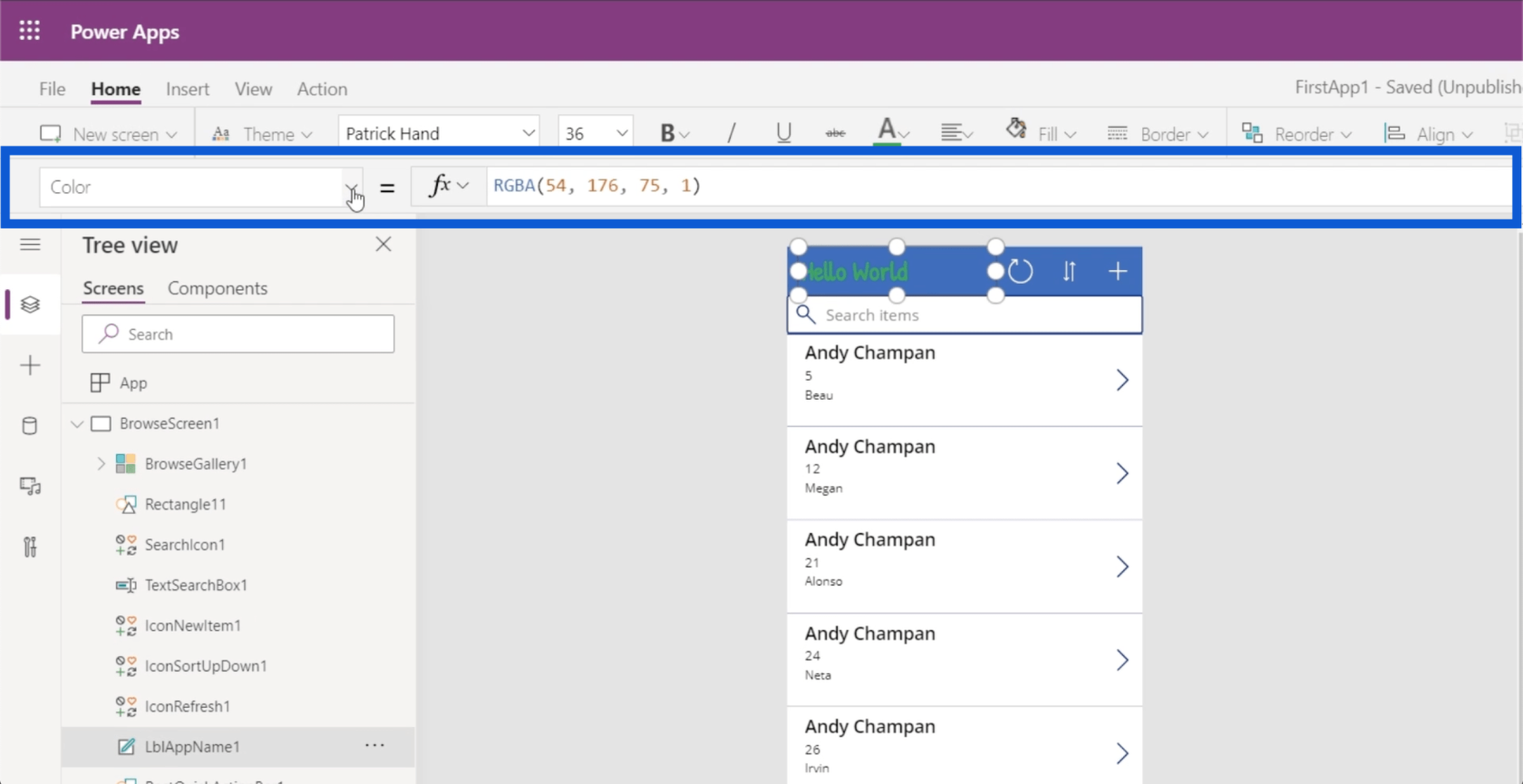
Teraz, jeśli spojrzysz na górę, gdzie znajduje się pasek formuły, zobaczysz, że możesz także wybrać różne właściwości z menu rozwijanego po lewej stronie.

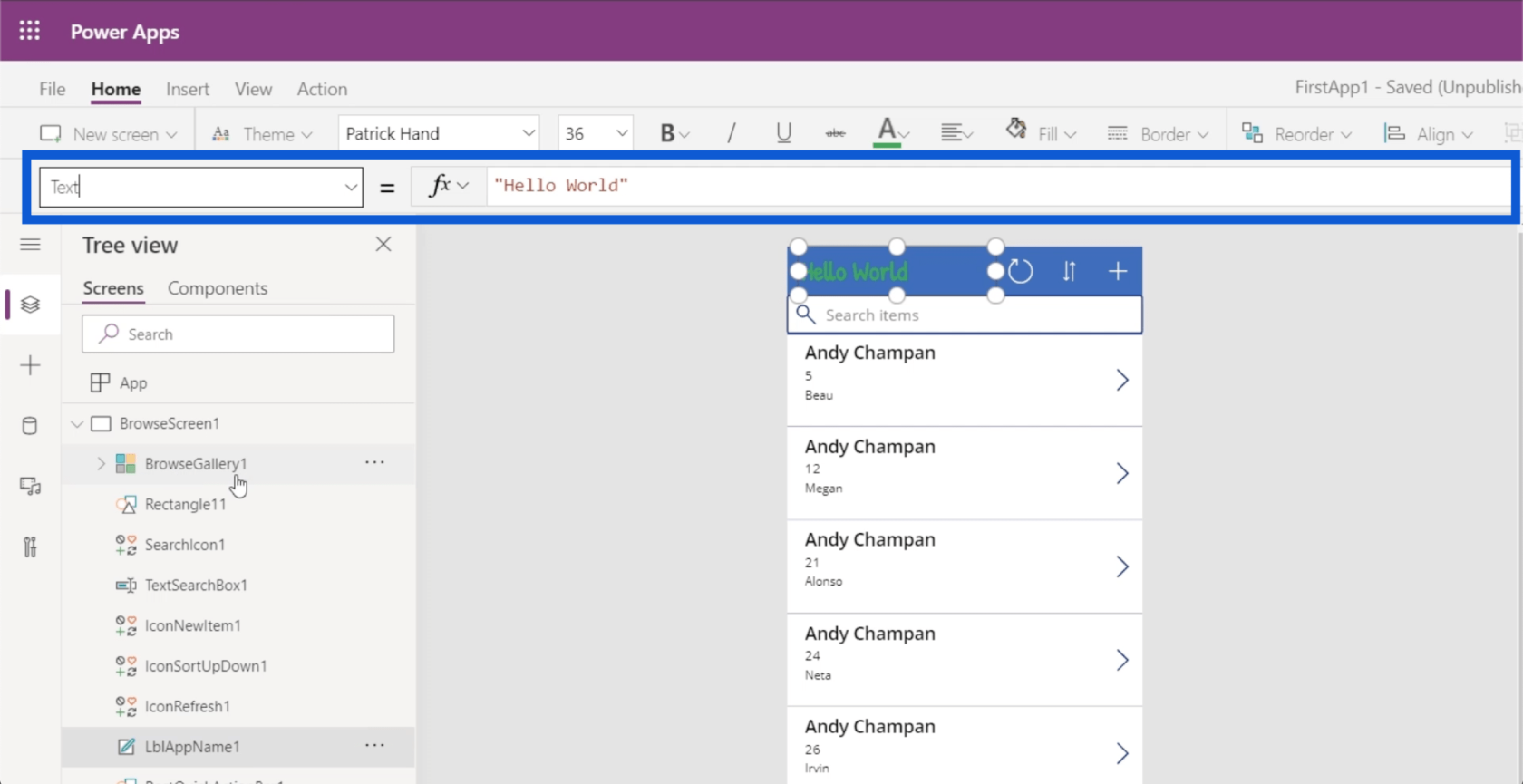
Więc jeśli wybiorę właściwość text i wpiszę Hello World, robi to samo.

Tutaj możesz to dynamicznie zmieniać. Chociaż istnieje wiele sposobów tworzenia dynamicznych zmian, pokażę prosty przykład z użyciem funkcji JEŻELI .
Na pasku formuły wpiszę IF(1=1), „Hello World”, „Tabela 1”). Zasadniczo oznacza to, że jeśli stwierdzenie jest prawdziwe, spraw, aby Hello World pojawiło się na etykiecie. Jeśli nie, spraw, aby pokazywał Table1 .

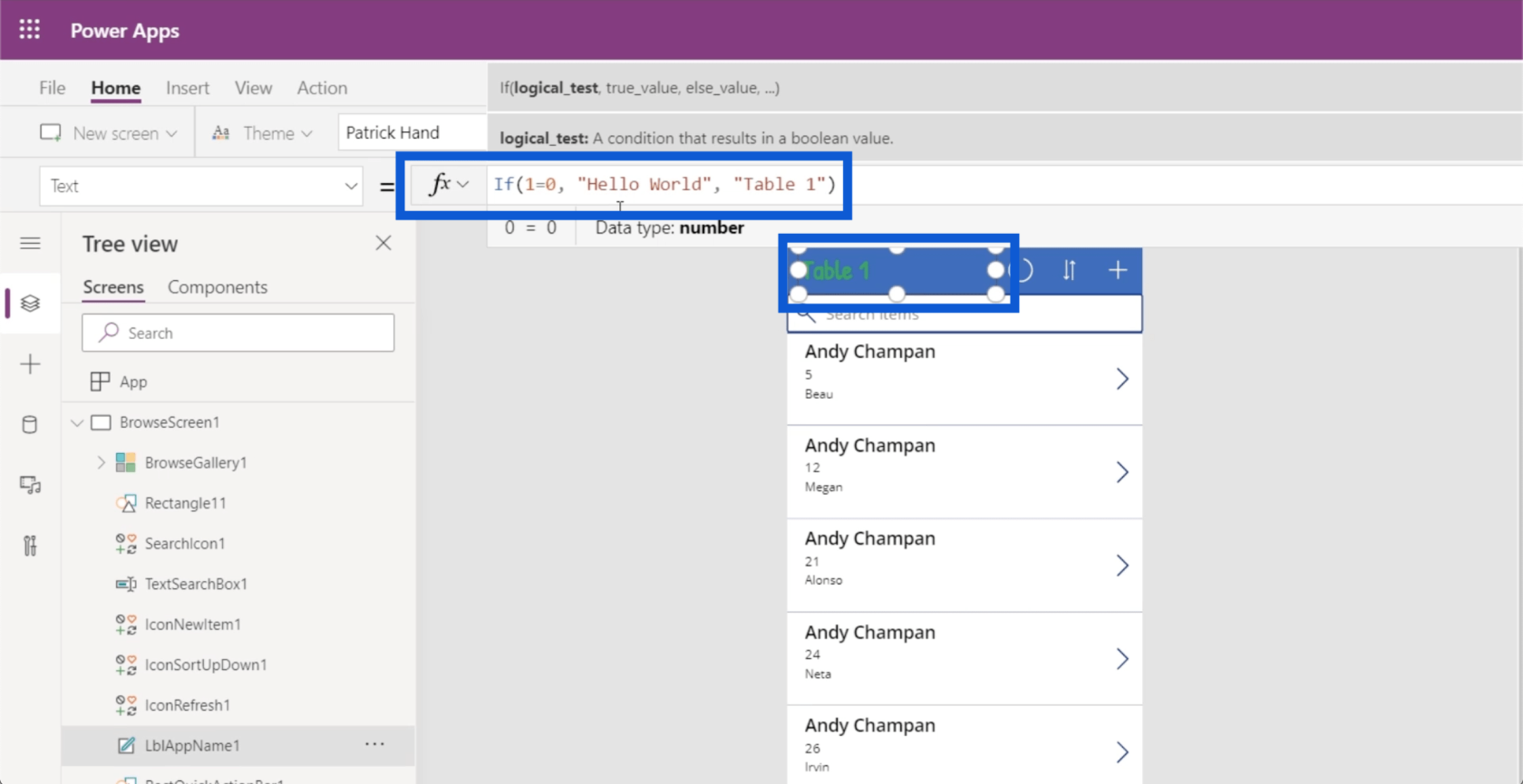
Ponieważ jest to ustawiane dynamicznie, mogę również uczynić ten warunek fałszywym. Więc jeśli to zmienię i napiszę 1=0, to automatycznie zmieni etykietę na Table1.

Dynamiczne właściwości oznaczają, że użytkownicy mogą zmieniać te właściwości na podstawie określonych parametrów. Możesz na przykład zezwolić użytkownikom na samodzielną edycję tytułów, a następnie zapisać te zmiany w zmiennej. Następnie ta formuła może wywołać tę zmienną, aby ustawić tytuł tego tekstu.
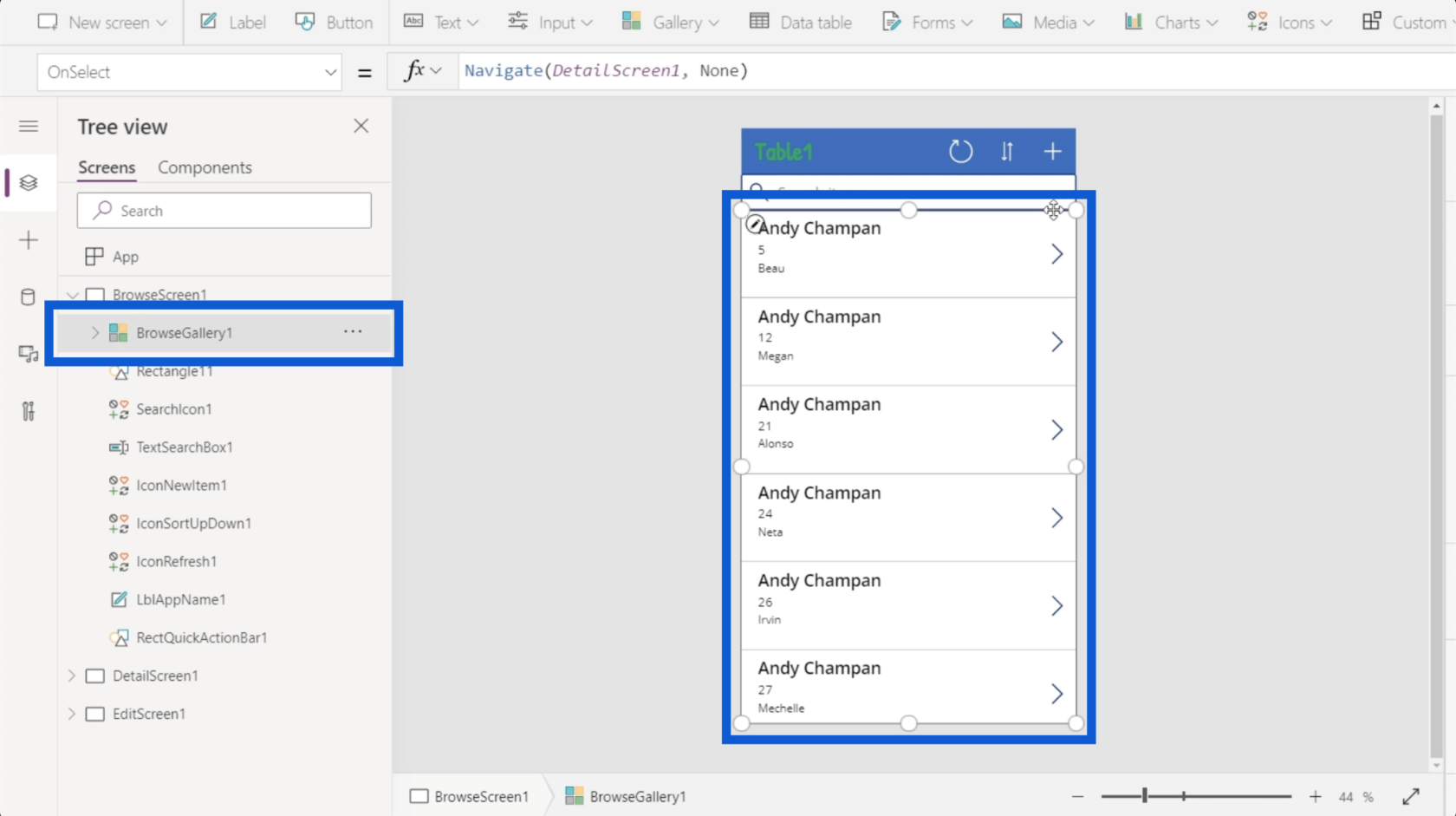
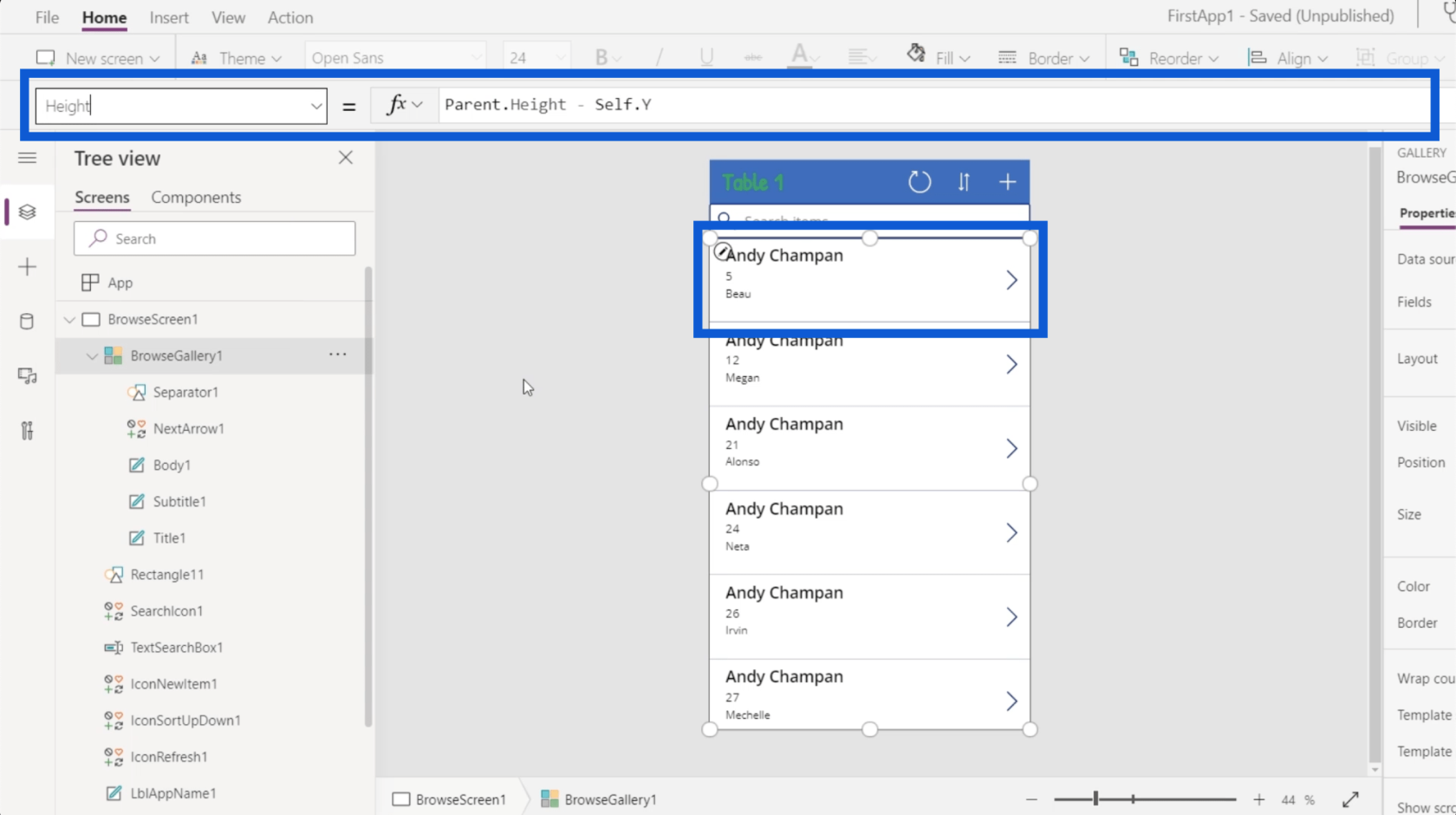
Możesz też zmienić inne rzeczy. Na przykład, jeśli klikniemy najwyższy wpis w galerii dla Andy'ego Chapmana, mogę sprawdzić, jak mierzona jest wysokość tego wpisu.

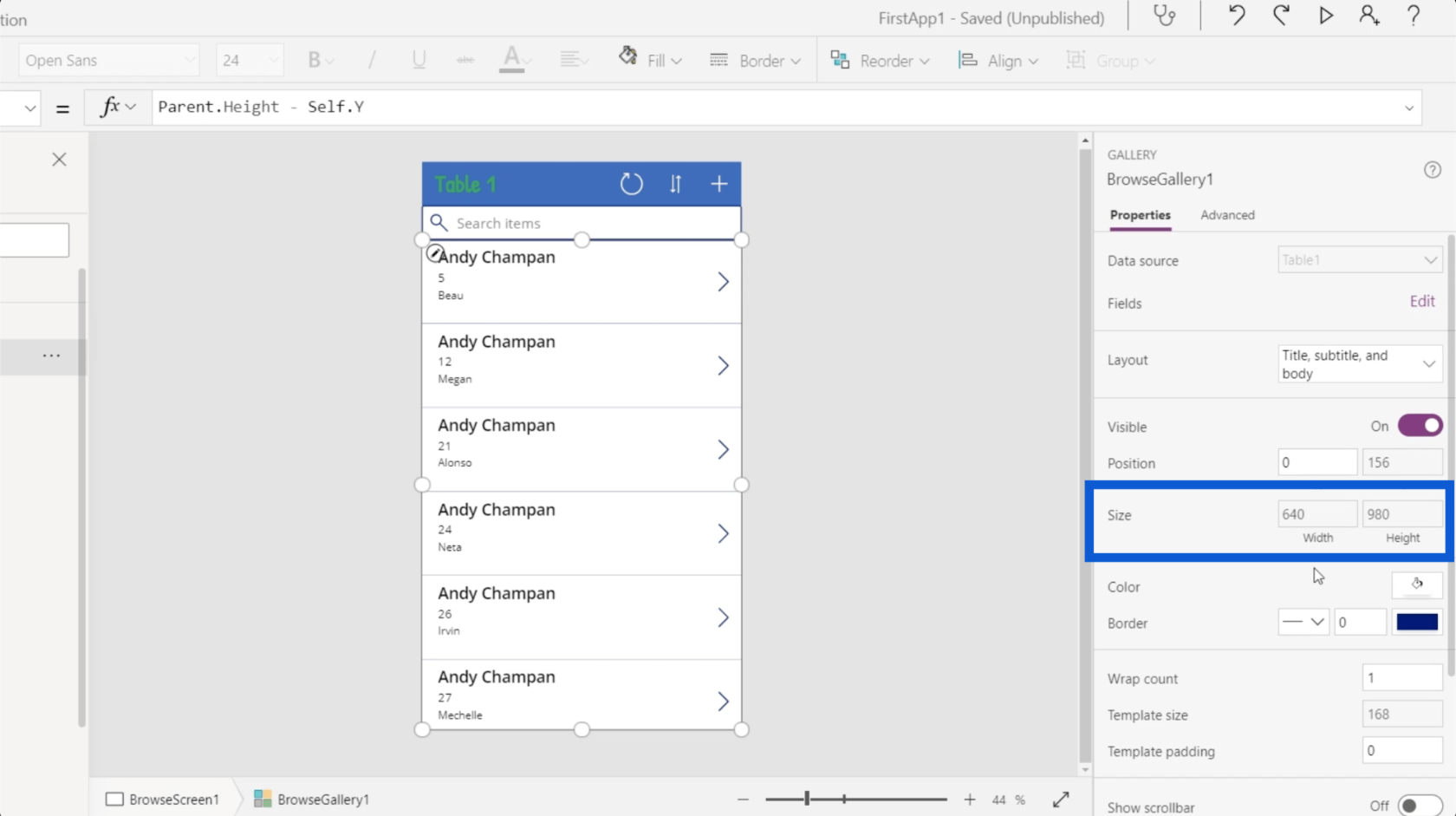
Jak widać, wysokość tej galerii jest dynamicznie ustawiana jako wysokość obiektu nadrzędnego minus pozycja Y rzeczywistej galerii. Oznacza to, że rozmiar tego wpisu jest równy wysokości aplikacji od góry do dołu minus współrzędne Y samego elementu. Więc jeśli wysokość wynosi 100 od góry do dołu, a punkt Y znajduje się na 10, to dynamicznie ustawia wysokość na 90.
Ta koncepcja jest ważna, ponieważ mógłbym po prostu przejść do właściwości i ręcznie zmienić rozmiar.

Ale różne aplikacje mają różne rozmiary. Różne elementy będą miały również różne współrzędne. Jeśli ustawię wysokość statyczną, zepsuje to całą aplikację, gdy tylko zmienię cokolwiek innego.
Power Apps: Pierwsze kroki z tym rewolucyjnym narzędziem
Jak utworzyć konto Power Apps | Samouczek usługi LuckyTemplates
Wprowadzenie do aplikacji Power: definicja, funkcje, funkcje i znaczenie
Wniosek
Zobaczenie, jak wszystko jest rozplanowane w środowiskach Power Apps, dodatkowo pokazuje, jak bardzo intuicyjne i przyjazne dla użytkownika jest to narzędzie. Od sposobu wyświetlania każdego elementu i ekranu po łatwość zmiany każdej właściwości dla każdego elementu, te środowiska Power Apps zdecydowanie umożliwiają każdemu stworzenie własnej aplikacji i zwiększenie wydajności własnych procesów.
Oczywiście usługa Power Apps nie jest przeznaczona tylko dla początkujących, którzy dopiero zaczynają odkrywać, jak pomocne mogą być aplikacje w swojej dziedzinie. Istnieje również wiele zaawansowanych funkcji, które spodobają się bardziej zaawansowanym użytkownikom. Omówię je w innych samouczkach.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








