Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Chcę porozmawiać o nowej niestandardowej wizualizacji Deneb, która została niedawno wydana dla usługi LuckyTemplates. Zapewnia to interfejs dla języka Vega-Lite, którego można używać do tworzenia interaktywnej niestandardowej wizualizacji dla usługi LuckyTemplates.
Język Vega-Lite oparty jest na składni JSON. Jest łatwiejszy do wdrożenia i zrozumienia niż języki programowania niższego poziomu. Ponadto autor Daniel Marsh-Patrick dołączył kilka szablonów, aby przyspieszyć proces projektowania.
Myślę, że ta wizualizacja będzie ogromna, ponieważ zapewnia pełny kod i jest niezwykle konfigurowalna. Chciałbym skorzystać z okazji, aby zaprezentować kilka prostych przykładów wizualizacji Deneb Vega-Lite i porównać je ze standardowymi wizualizacjami usługi LuckyTemplates. Możesz obejrzeć pełny film z tego samouczka na dole tego bloga.
Spis treści
Jak używać Deneb jako niestandardowej wizualizacji dla usługi LuckyTemplates
Deneb to interfejs, który umożliwia pełne kodowanie wizualizacji przy użyciu składni JSON zgodnie z językiem Vega-Lite. Ta prezentacja nie jest pomyślana jako wprowadzenie do języka Vega-Lite, ale jest raczej małą prezentacją tego, jak język umożliwia wizualizacje podobne do niektórych standardowych wizualizacji usługi LuckyTemplates , które można w pełni dostosować do własnego scenariusza.
Podstawowe wizualizacje opracowane w tej prezentacji wykorzystują niektóre przykładowe szablony dostępne w interfejsie Deneb. Niestandardowe wizualizacje to wstępne przykłady tego, co można osiągnąć przy niewielkim wysiłku w Vega-Lite poprzez modyfikacje prób i błędów innych przykładów, które można łatwo znaleźć w Internecie.
Oto strona główna Deneb. Możesz znaleźć materiały referencyjne tutaj .

Na stronie Vega-Lite GitHub znajduje się galeria , która pokazuje przykłady rzeczy, które można stworzyć za pomocą Vega-Lite.


Oto kolejny przykład niektórych niestandardowych kart KPI , które można utworzyć za pomocą niestandardowej wizualizacji Deneb.
Ogólne punkty, aby dowiedzieć się o Deneb
Oto kilka ogólnych punktów, których dowiedziałem się o Vega-Lite podczas moich wstępnych badań. Dane są powiązane ze znakiem. W Vega-Lite dostępnych jest wiele znaków, w tym kreska, linia, łuk, punkt, tekst i wiele innych. Znak ma kodowanie. Na przykład znak tekstowy ma wiele dostępnych kodowań, w tym wyrównanie, czcionkę, rozmiar, grubość i kolor.
Wiele znaków można łączyć, tworząc złożone wrażenia wizualne, w tym warstwy (wiele znaków nakładających się na siebie i mających ten sam punkt kontrolny lub oś), konkatenację (wiele znaków ułożonych poziomo lub pionowo) lub fasetę (małe wielokrotności dostępne w wielu usługach LuckyTemplates wizualizacje, w których seria podobnych wykresów służy do wyświetlania podzbiorów tych samych danych, co ułatwia porównywanie podzbiorów).
Tworzenie wykresu słupkowego za pomocą Deneb
Teraz przyjrzyjmy się, w jaki sposób tworzona jest niestandardowa wizualizacja dla usługi LuckyTemplates przy użyciu szablonów firmy Deneb i jak porównuje się je ze standardowymi wizualizacjami usługi LuckyTemplates.
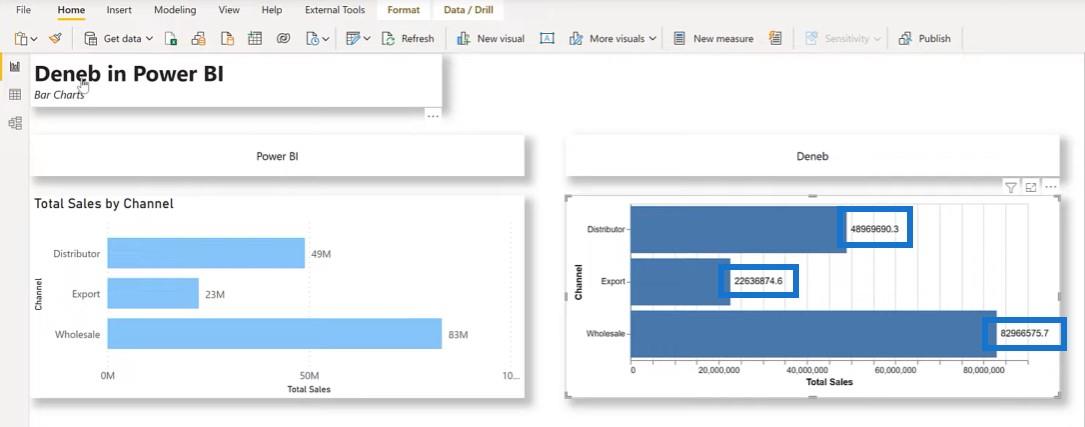
W tym przykładzie dodałem standardowy wykres słupkowy usługi LuckyTemplates, aby pokazać łączną sprzedaż według kanałów po lewej stronie. Zbudujmy coś podobnego za pomocą Deneba i Vega-Lite.

Dodamy wizualizację Deneb po prawej stronie.

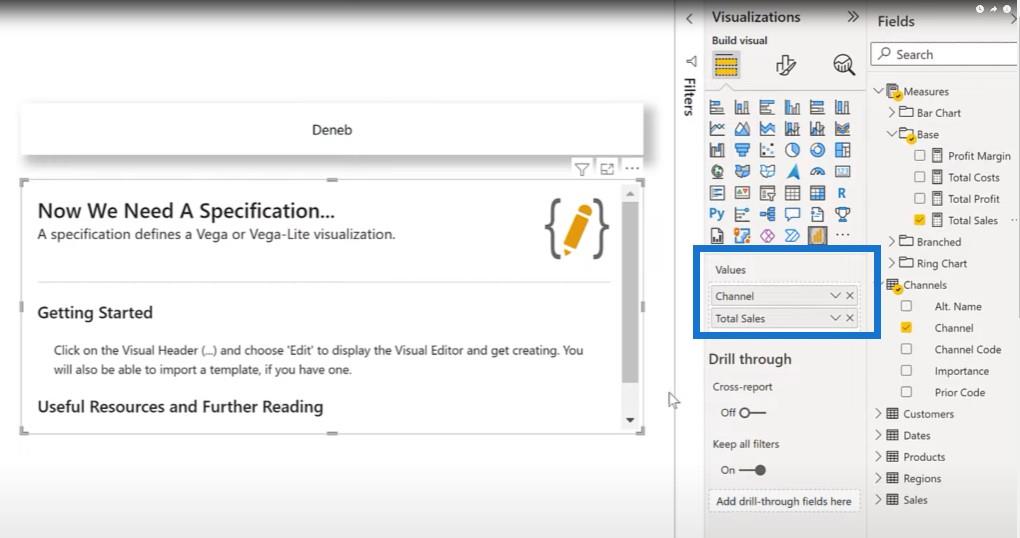
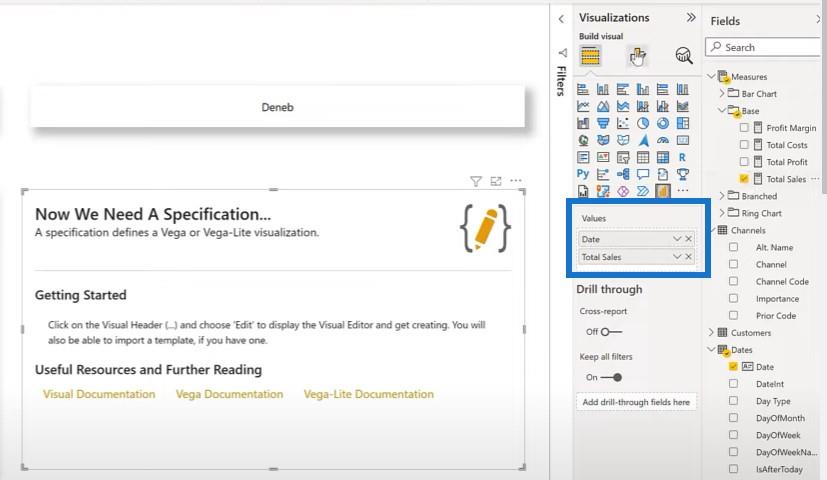
Pierwszą rzeczą, którą musimy zrobić, to dodać nasze dane, więc dodajmy nasze kanały i całkowitą sprzedaż .

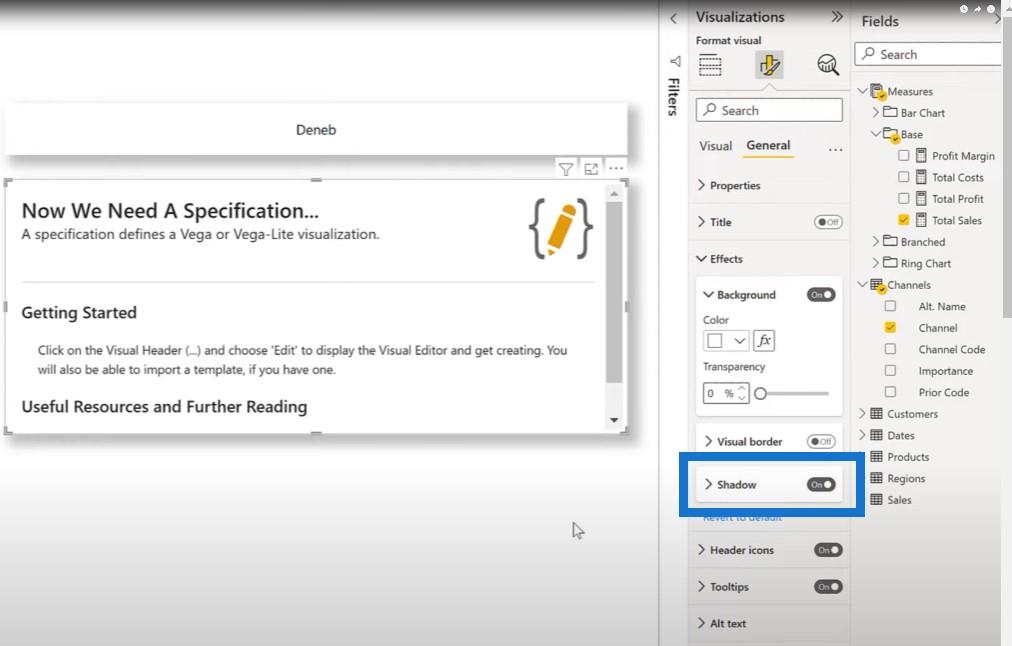
Dla zabawy włączmy Cień .

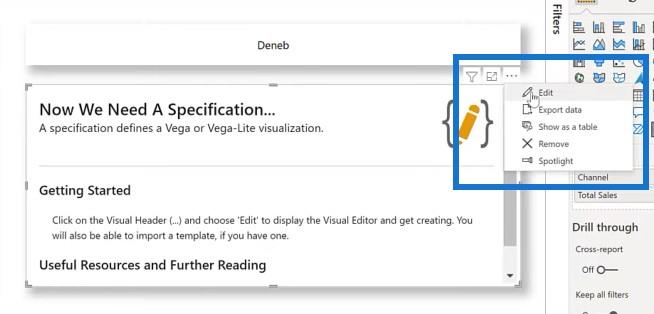
Następnie wybieramy Edytuj .

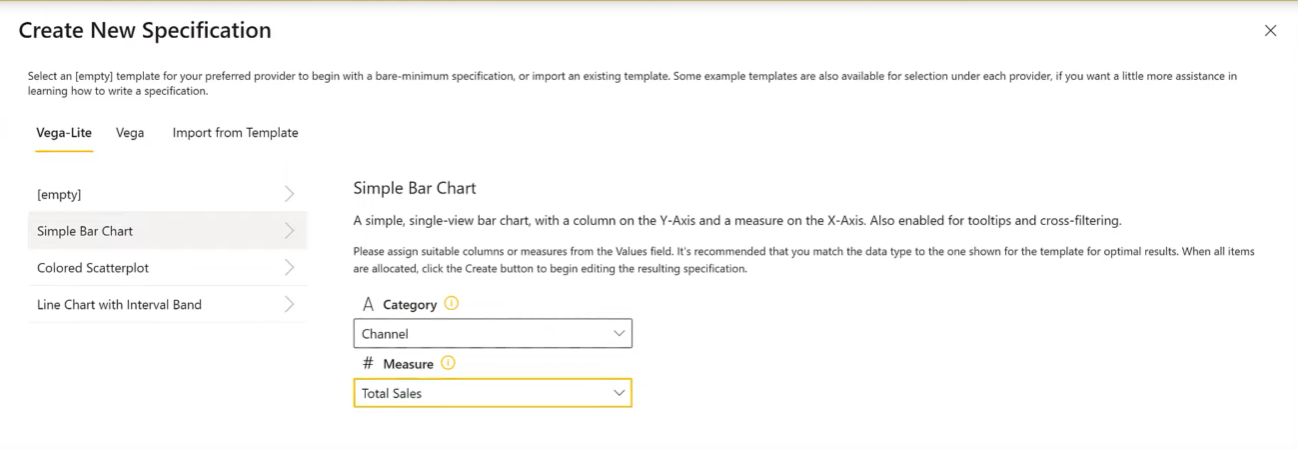
Wybierzemy proste szablony wykresów słupkowych dostępne w interfejsie. Jako kategorię wybieramy Kanał , a dla miary Total Sales .

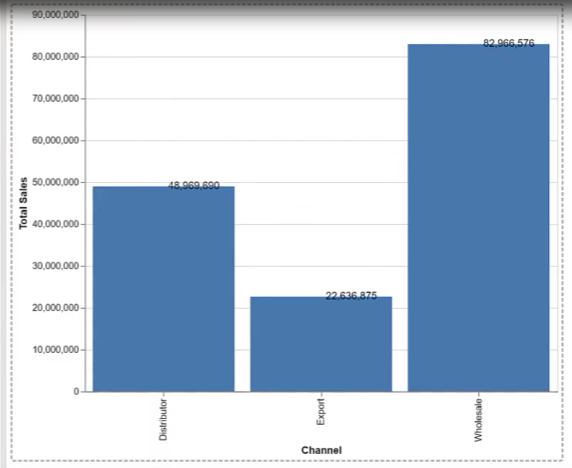
Po kliknięciu przycisku Utwórz możemy zobaczyć naszą wizualizację Deneb.

Widzimy, że jest wiele rzeczy, które są podobne między LuckyTemplates i Deneb. Jedną rzeczą, która nie jest podobna od razu po wyjęciu z pudełka, jest to, że mamy etykiety danych widoczne w wizualizacji usługi LuckyTemplates. W przypadku wizualizacji Deneb te etykiety danych można łatwo dodać do wizualizacji, co zrobimy, dodając inną warstwę.
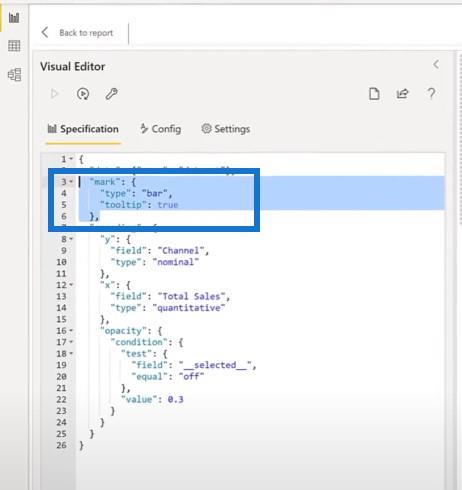
Gdy klikniemy Edytuj w wizualizacji Deneb, zobaczymy tutaj pojedynczy znak.

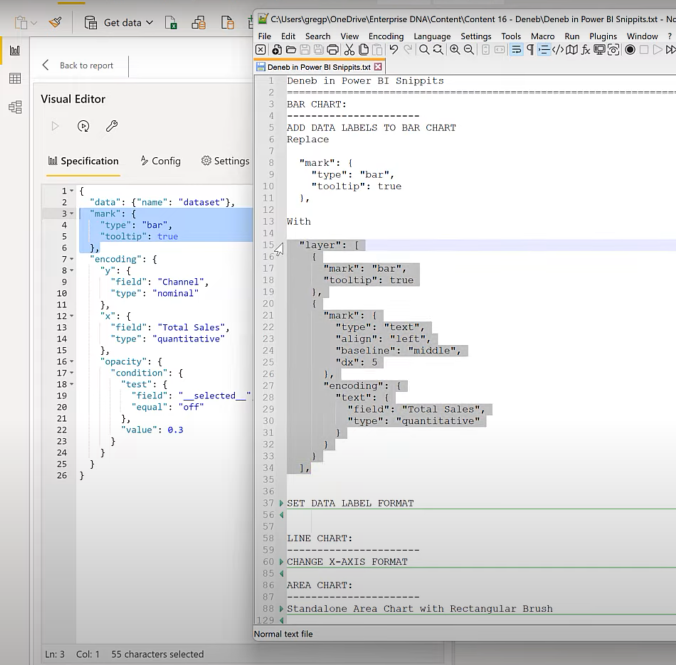
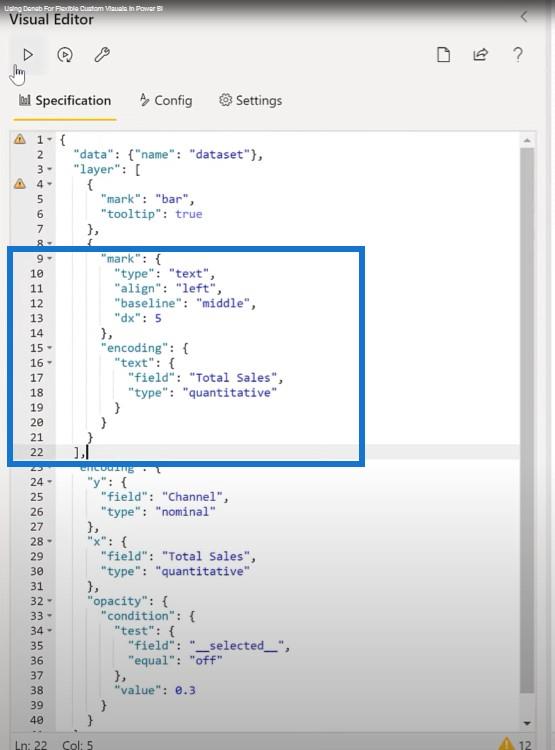
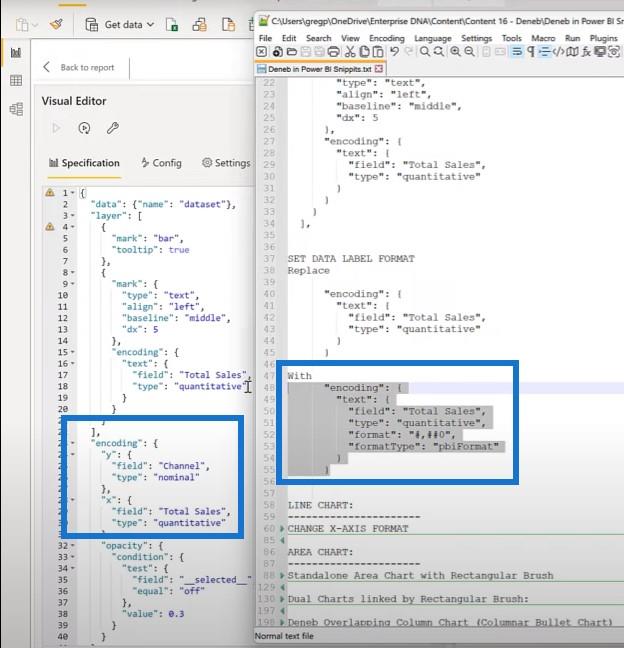
Pobiorę fragment kodu, aby dodać etykiety danych i zastąpić kod pojedynczego znaku dwoma znakami.


Gdy to uruchomimy, będziemy mieć etykiety danych.

Drugą rzeczą, którą możemy zrobić, to sformatować te etykiety danych. Ponownie mam tutaj blok cytatów, który mogę umieścić zamiast używania samego kodowania dla Total Sales .

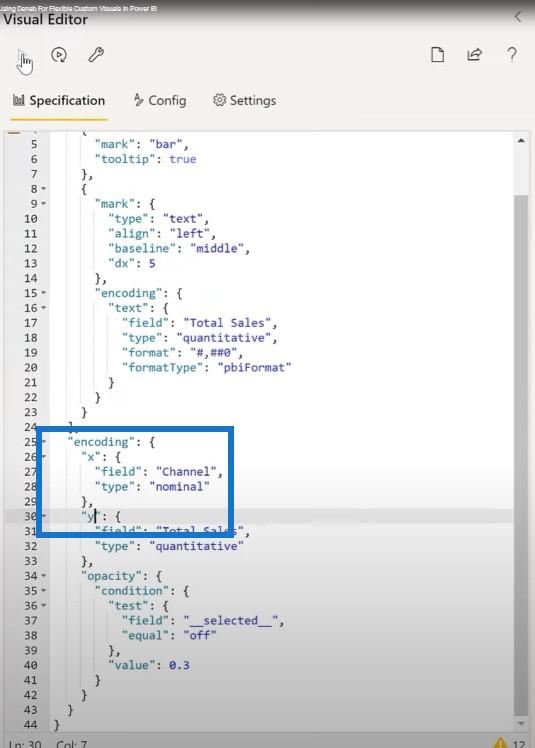
Kolejną fajną rzeczą w Denebie i Vega-lite jest to, że możemy łatwo zmienić wykres słupkowy na wykres kolumnowy. Kliknijmy ponownie na Edytuj . Wszystko, co musimy zrobić, to odwrócić X i Y.

Oczywiście jest trochę pracy do wykonania i potrzebne są poprawki, ale chciałem pokazać, jak łatwo można coś zmienić w Vega-Lite.

Tworzenie wykresu liniowego za pomocą Deneb
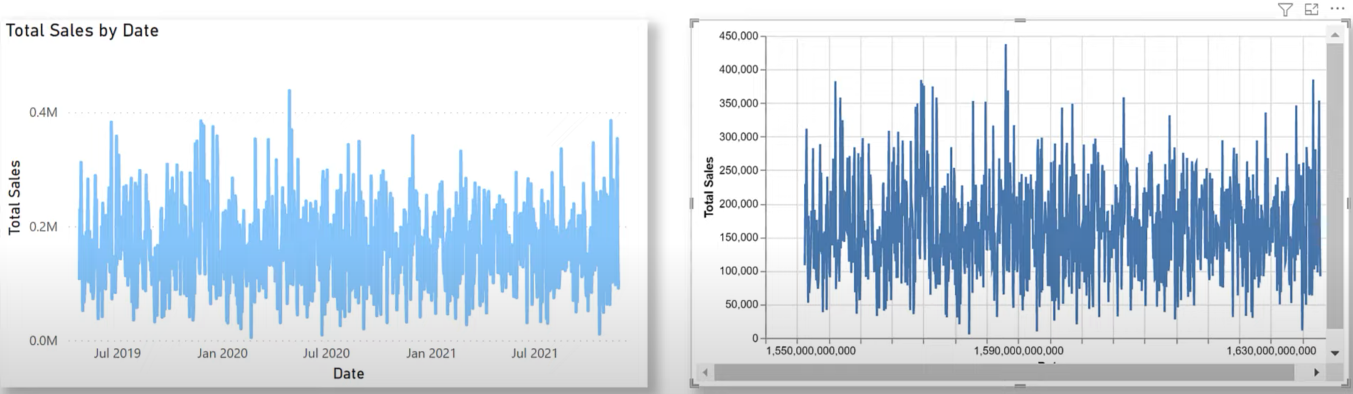
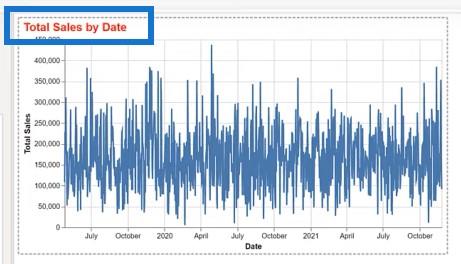
Następnie dodałem standardowy wykres liniowy usługi LuckyTemplates, który przedstawia łączną sprzedaż według daty . Zbudujmy coś podobnego, używając Deneb Vega-lite. Dodajmy wizualizację Deneb, dodajmy naszą datę i łączną sprzedaż .

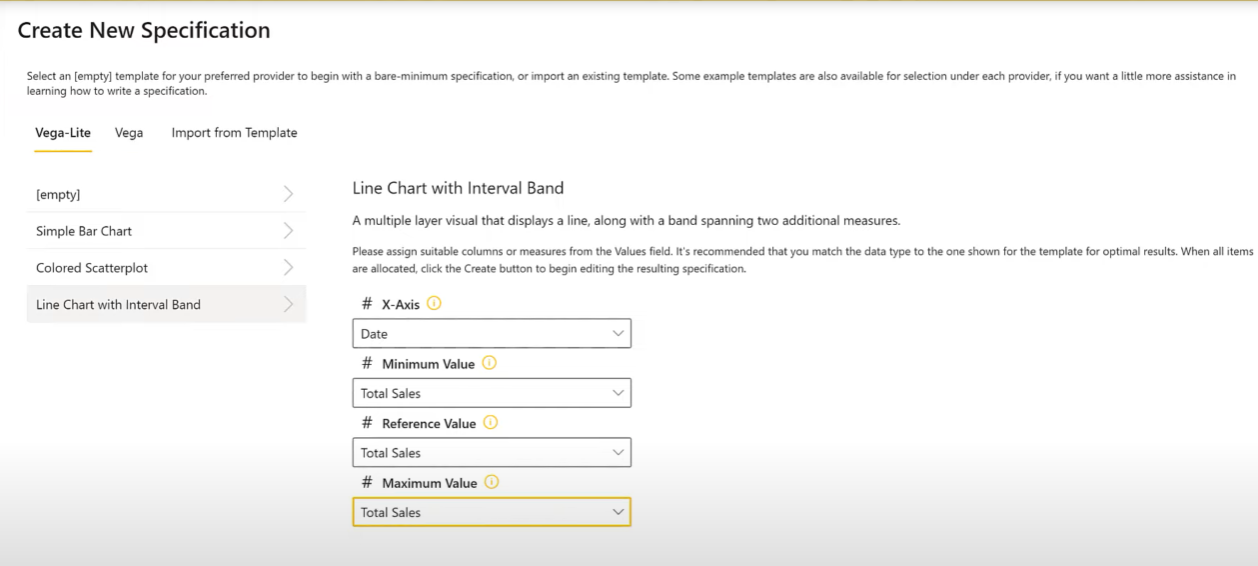
Wybierzmy wykres liniowy z pasmem interwałowym, wybierzmy datę dla naszej osi X i wybierzmy łączną sprzedaż dla następnych trzech wartości.

Oto końcowy efekt wizualny dla Deneba. Sami widzicie, że jest między nimi wiele podobieństw. Istnieje kilka różnic, takich jak wyświetlanie numeryczne osi X w wizualizacji Deneb.

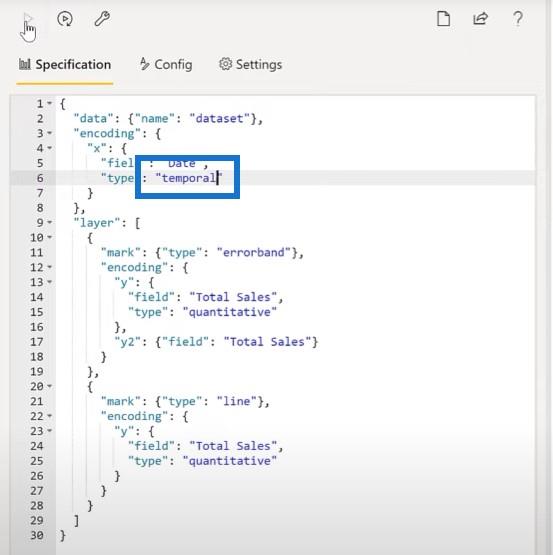
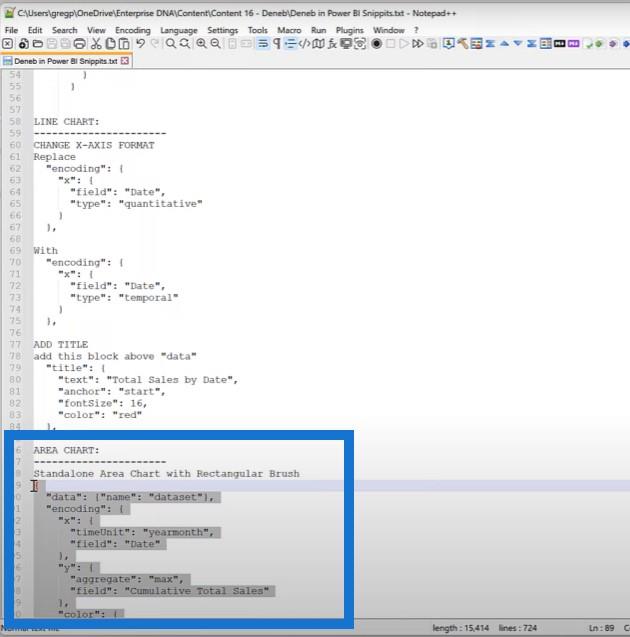
Jest coś, co możemy zrobić, aby łatwo to naprawić. Przejdźmy po prostu do Deneba i zmieńmy kodowanie daty X na temporal .

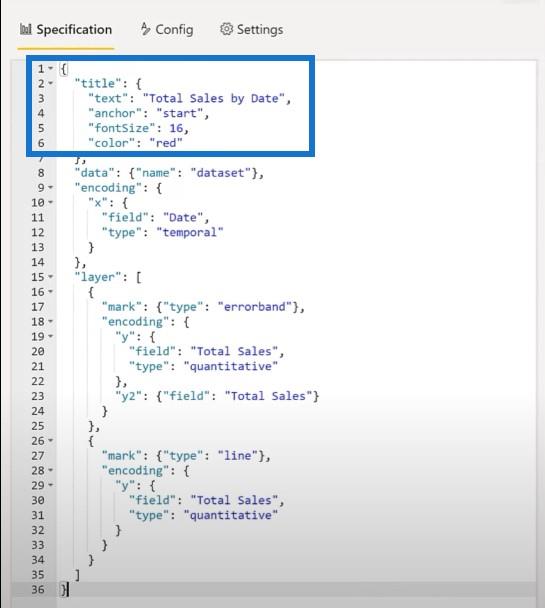
Druga różnica to tytuł. Dodajmy tytuł do wizualizacji Deneb. Jeszcze raz zmodyfikujemy kod, dodamy tabelkę rysunkową i sformatujemy JSON.

A oto nasz tytuł. Mamy pełną kontrolę nad czcionką tytułu, rozmiarem, kolorem itp.

Tworzenie wykresu warstwowego za pomocą Deneb
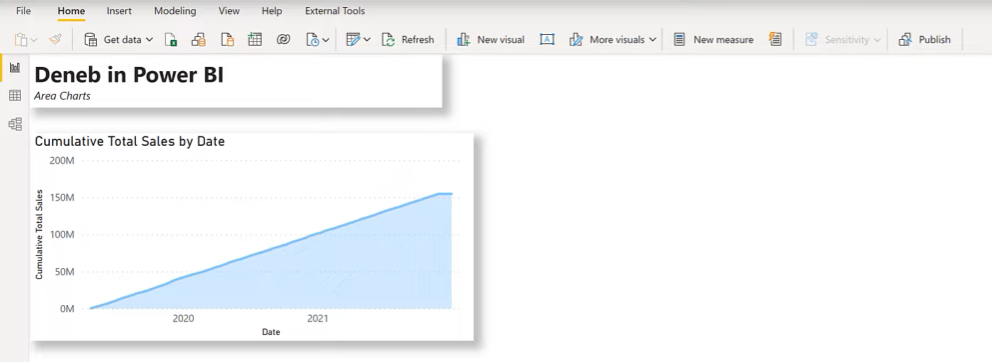
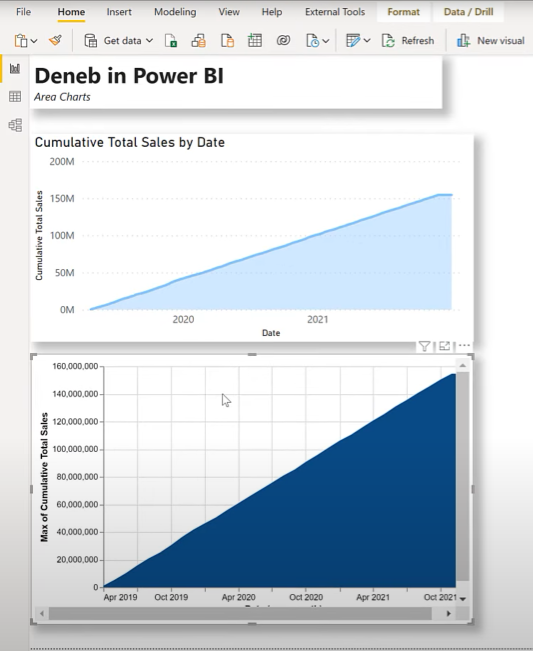
Wypróbujmy również wykres warstwowy. Dodałem standardowy wykres warstwowy usługi LuckyTemplates przedstawiający skumulowaną łączną sprzedaż według daty .

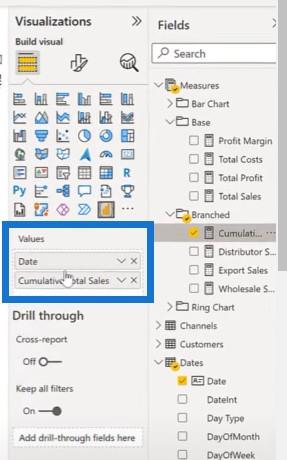
Teraz zbudujmy coś podobnego, używając Deneb Vega-Lite. Umieśćmy wizualizację Deneb, a następnie dodajmy miary Data i Łączna sprzedaż całkowita .

Pobierzmy blok kodu dla samodzielnego wykresu warstwowego i zastosujmy go.

Wynikiem jest wykres warstwowy na dole.

Jedną z dodatkowych funkcji Vega-Lite jest możliwość używania pędzli . To słowo, którego używają do wybrania określonego interwału na twoim wykresie.
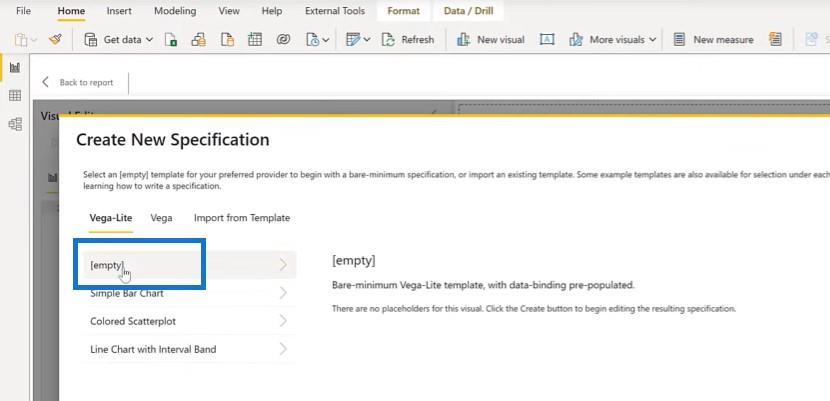
Jedną z naprawdę fajnych rzeczy jest możliwość używania pędzli na połączonych wizualizacjach. Stwórzmy nową wizualizację Deneb, dodajmy te same dane Of Date i Cumulative Sales . Kliknij opcję Edytuj w wizualizacji i wybierz opcję Pusta specyfikacja .

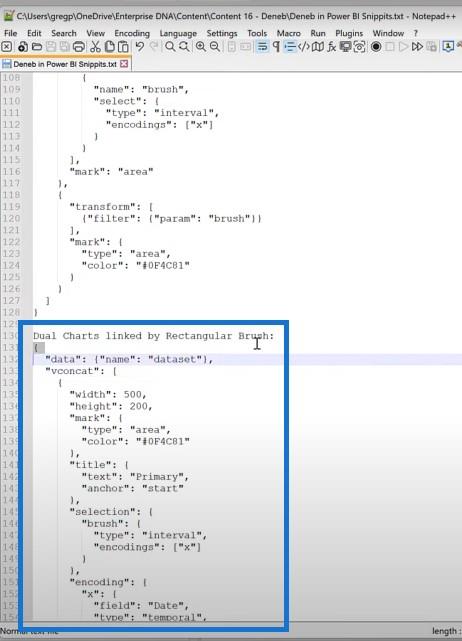
Skopiuj kod wykresów podwójnych połączonych prostokątnym pędzlem. Następnie wklej i uruchom kod.

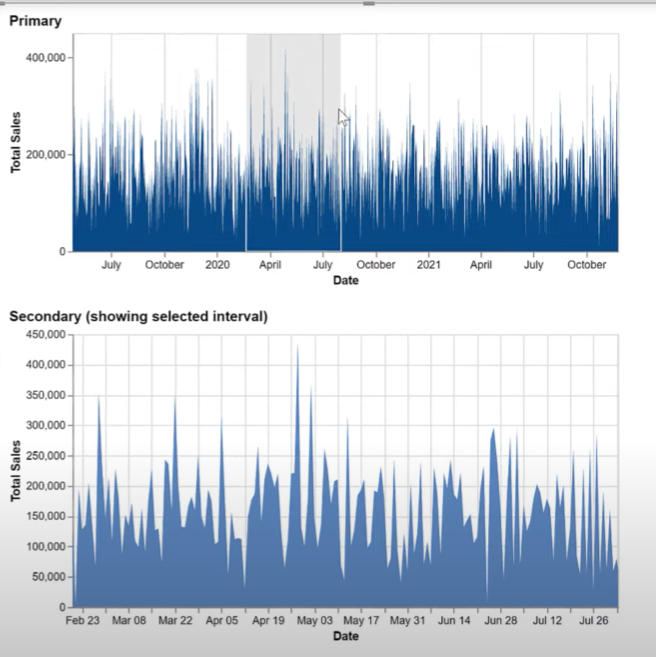
Mamy teraz naszą podstawową wizualizację, w której możemy użyć pędzla do wyświetlenia wybranego interwału od pierwszej do drugiej wizualizacji.

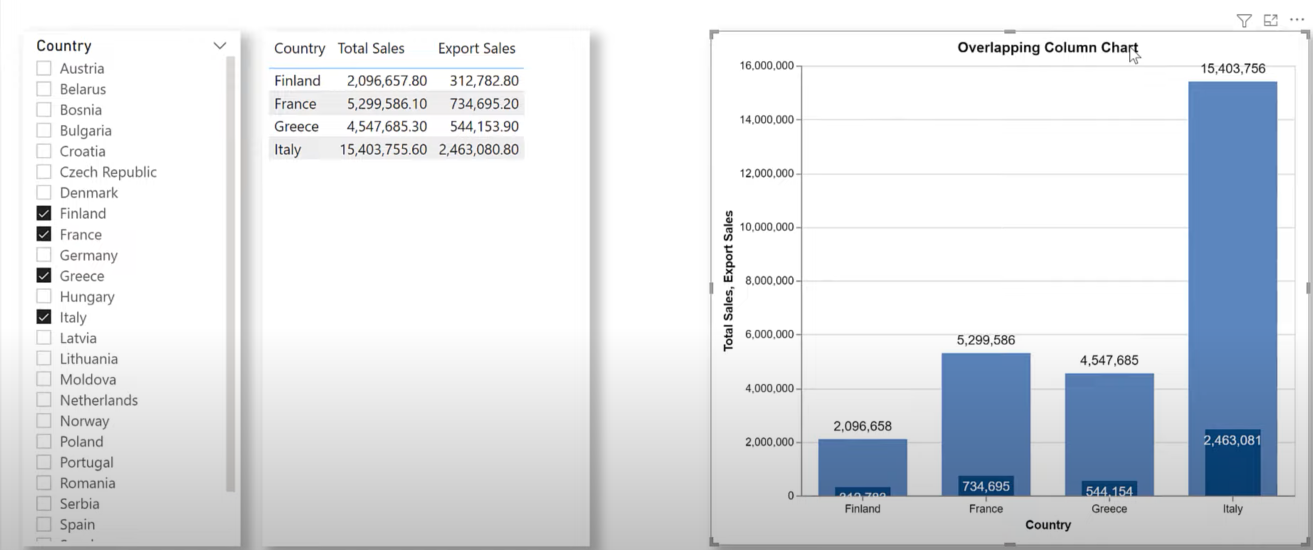
Korzystanie z nakładającego się wykresu kolumnowego w programie Deneb
Oto przykład czegoś, czego szukałem od jakiegoś czasu. Jest to nakładający się wykres kolumnowy lub kolumnowy wykres punktowany , który przedstawia związek między dwiema wartościami dla tej samej kategorii. Stworzyłem to również w Denebie.

Dodałem trochę kodu z Notepad ++, aby nakładanie się kolumn było widoczne.

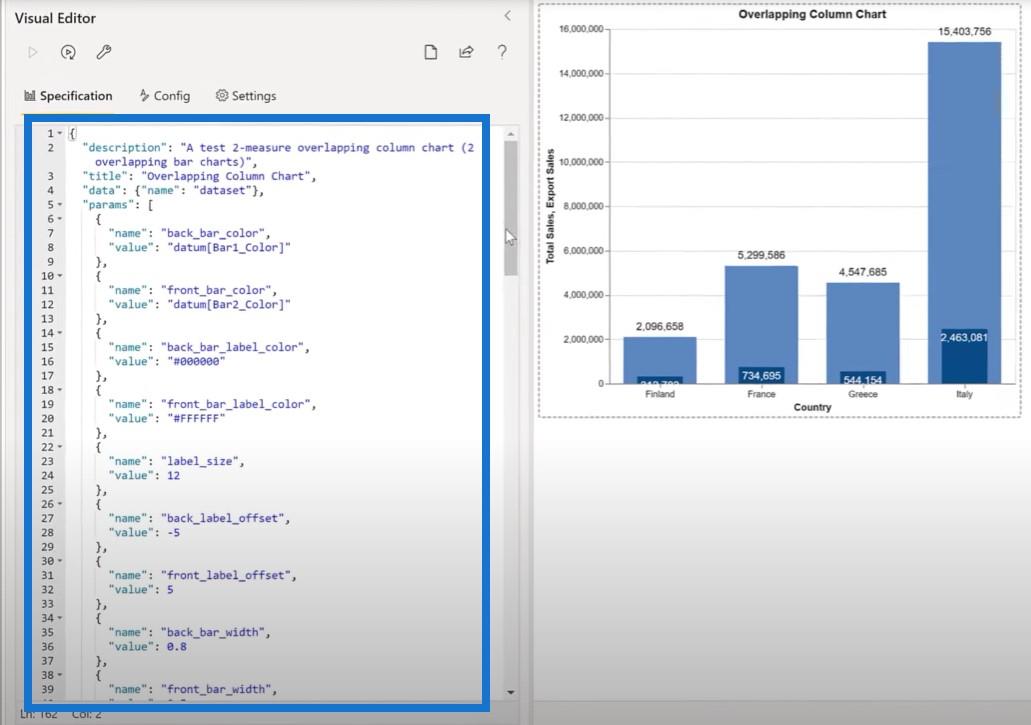
Mamy tutaj czterowarstwową wizualizację złożoną z czterech warstw nałożonych jedna na drugą: jedna dla tylnej kolumny, jedna dla przedniej kolumny, jedna dla tylnej etykiety i jedna dla przedniej etykiety. Widzimy, że wykres odpowiada wyborom dokonanym w usłudze LuckyTemplates i odpowiednio się dopasowuje.
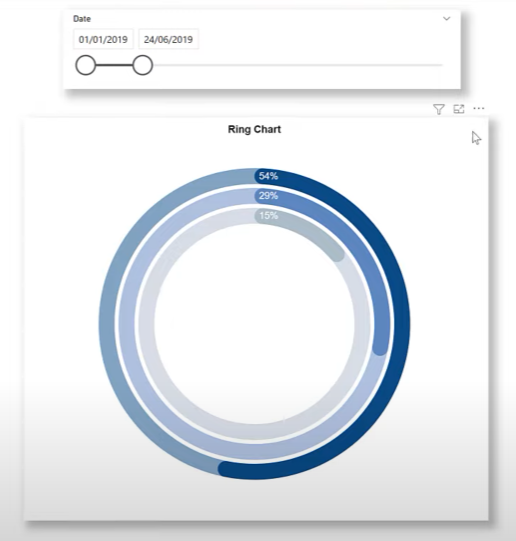
Tworzenie wykresu pierścieniowego z Denebem
Kolejną rzeczą, której szukałem od jakiegoś czasu, jest wykres pierścieniowy, który jest podobny do pierścieni aktywności na zegarku Apple. Stworzyłem coś takiego dla przy użyciu Pythona, ale nie było to tak dobre, jak bym chciał.
Próbowałem zrobić to samo w Denebie i odniosłem duży sukces. W tej wizualizacji Deneb mamy dziewięciowarstwową wizualizację, w której dodaliśmy osobne miary dla pierścieni 1, 2 i 3, wartości dla pierścieni 1, 2 i 3, kolory dla pierścieni 1, 2 i 3 oraz kategorie dla pierścieni 1, 2 i 3.

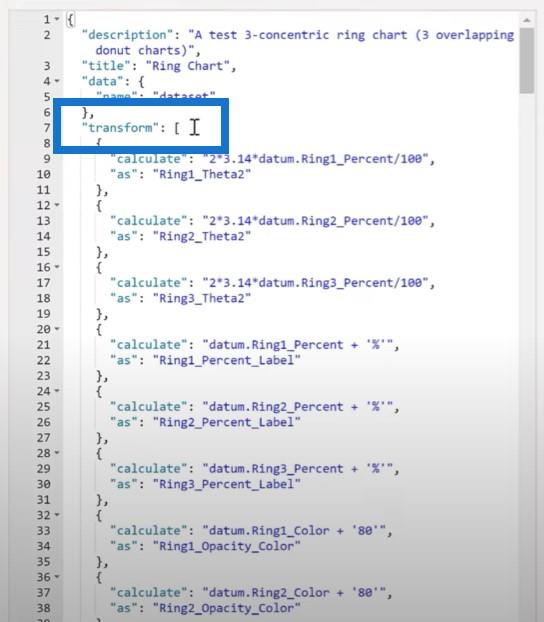
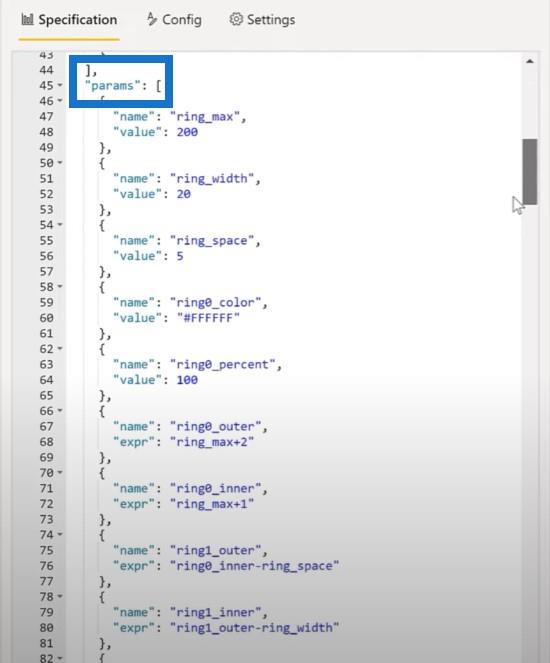
Rzućmy okiem na kod, którego tutaj użyłem. Wykorzystuje koncepcję w Vega-Lite o nazwie Transform and Params , aby rozszerzyć dane, które są dostępne dla różnych znaków. Następnie nałożyłem dziewięć znaków jeden na drugi, używając tej samej osi, aby utworzyć wykres pierścieniowy. Jest to w pełni interaktywne z podpowiedziami usługi LuckyTemplates.


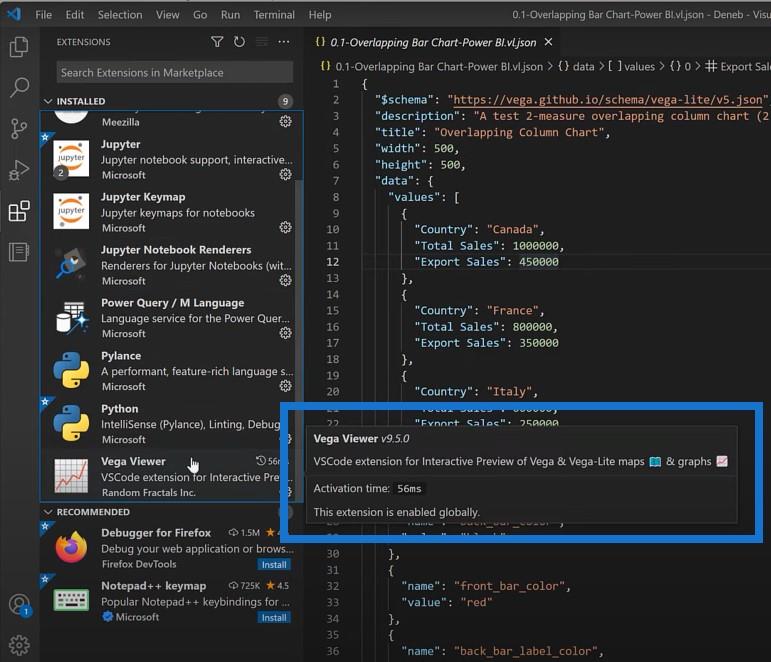
Inną interesującą rzeczą jest to, że możesz użyć Visual Studio Code do opracowania wizualizacji Vega-Lite. Po pierwsze, będziesz potrzebować rozszerzenia, aby wyświetlić kod Vega-Lite. Obecnie korzystam z rozszerzenia Vega Viewer .

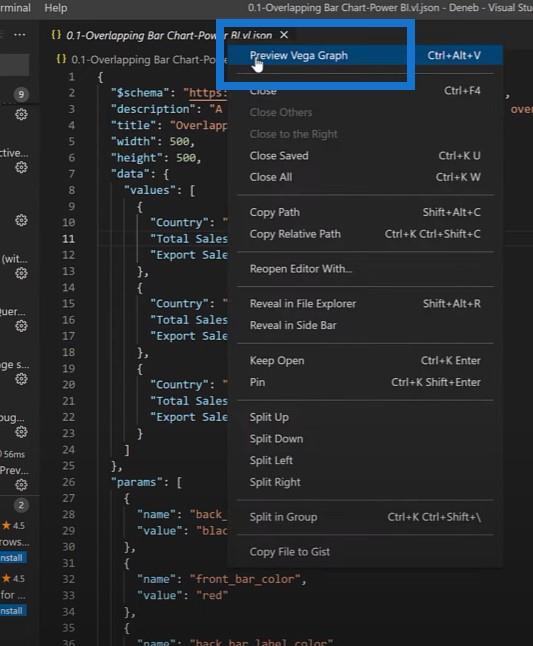
Następnie musisz skonfigurować plik techniczny z rozszerzeniem vl.json. Wystarczy kliknąć kod prawym przyciskiem myszy, aby wyświetlić podgląd wykresu Vega .

Ponieważ wizualizacja Vega-Lite jest pełnym kodem, środowisko Visual Studio Code jest dla mnie bardzo przydatne w moim programowaniu.
Wniosek
Mam nadzieję, że ten samouczek okaże się dla Ciebie pouczający i że zachęci Cię do odkrywania możliwości wykorzystania Deneb i Vega-Lite do tworzenia wizualizacji wykraczających poza to, co jest obecnie dostępne w usłudze LuckyTemplates.
Jeśli podoba Ci się niestandardowa wizualizacja zawartości usługi LuckyTemplates omówiona w tym konkretnym samouczku, nie zapomnij zasubskrybować kanału telewizyjnego LuckyTemplates .
Cały czas publikujemy ogromną ilość treści ode mnie i wielu twórców treści, których celem jest ulepszenie sposobu, w jaki korzystasz z usługi LuckyTemplates i Power Platform.
Greg
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








