Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku porozmawiamy o sprawdzaniu poprawności danych i o tym, dlaczego potrzebujemy go w naszych aplikacjach.
Omówiliśmy tworzenie formularzy od podstaw w poprzednich samouczkach i to niesamowite, jak możemy umożliwić użytkownikom końcowym wprowadzanie nowych danych lub bezproblemową zmianę istniejących informacji za pośrednictwem naszej aplikacji. Mogą jednak wystąpić sytuacje, w których użytkownik końcowy może wpisać informacje, które nie odpowiadają wymaganiom formularza. Tutaj pojawia się walidacja danych.
Spis treści
Co to jest walidacja danych?
Walidacja danych zapobiega przesyłaniu przez użytkowników końcowych błędnych danych w Twoich formularzach.
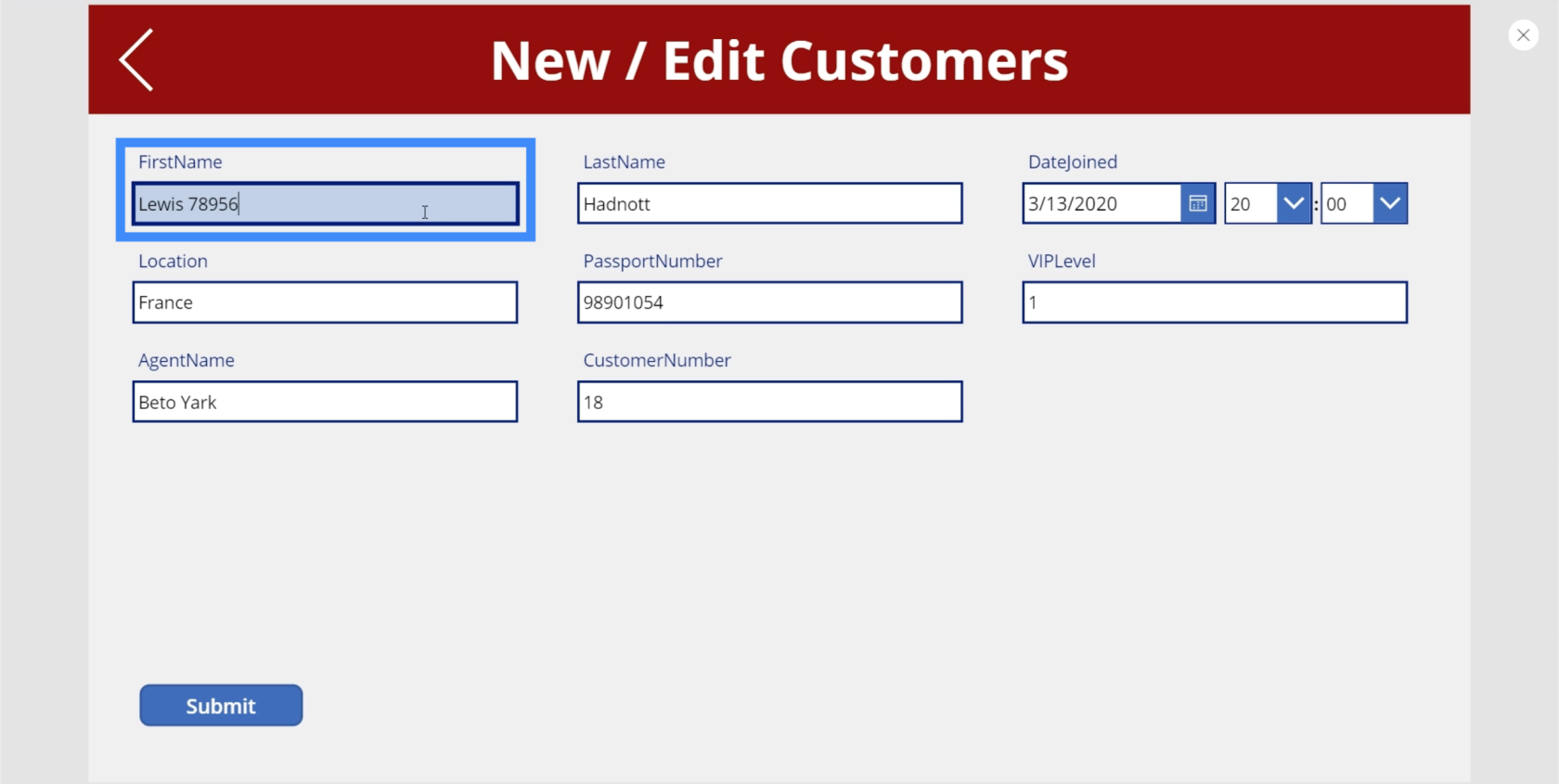
Na przykład nie ma sensu dołączać numerów do imienia.

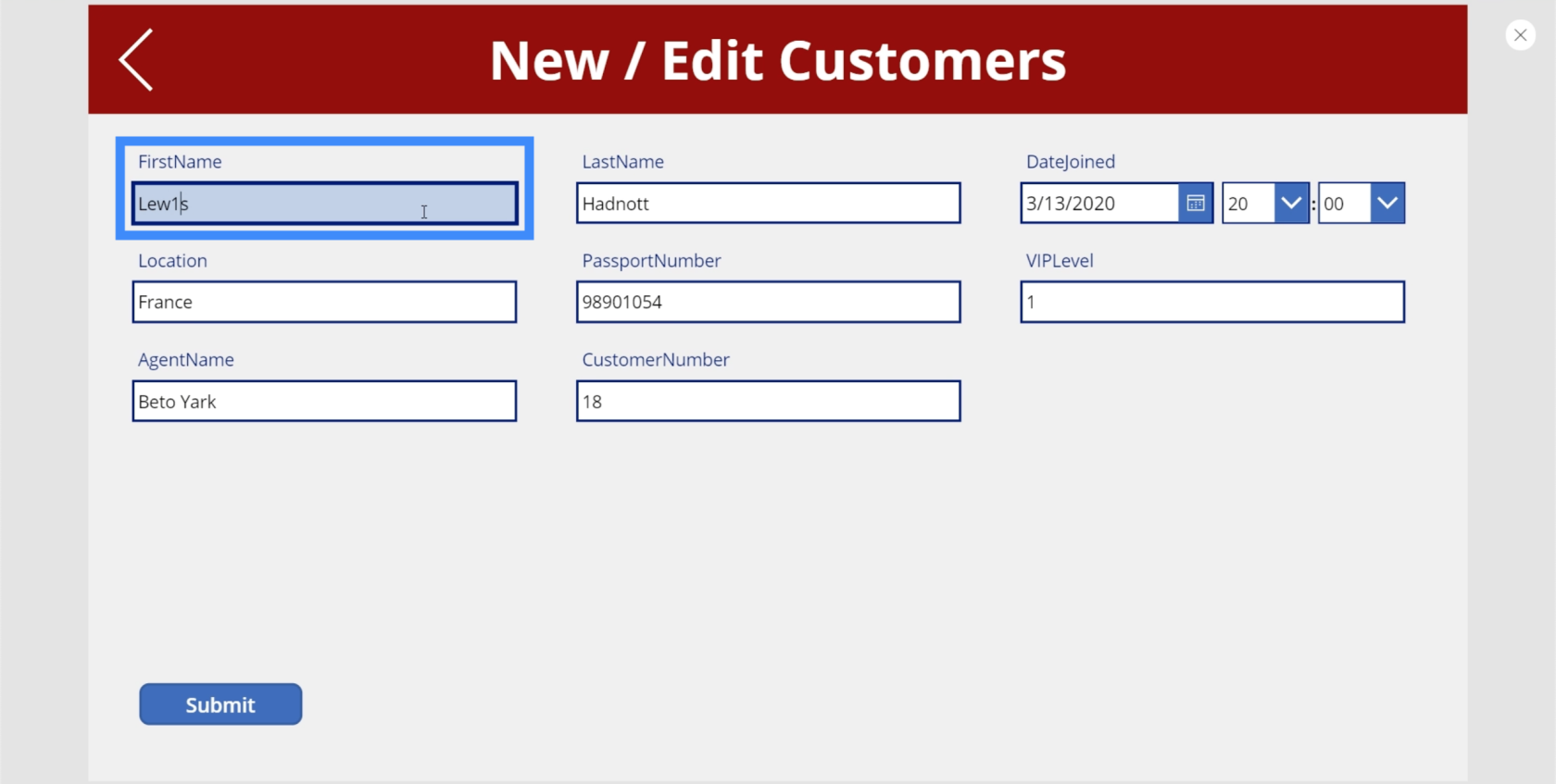
Niektórzy mogą również wpisać 1 zamiast I jako pomyłkę.

Bez sprawdzania poprawności danych naciśnięcie przycisku Prześlij spowoduje automatyczną aktualizację źródła danych zaplecza. Może to powodować problemy ze świadomością, że w podanych informacjach wystąpiły błędy. Walidacja danych pomaga uniknąć tego problemu.
Sprawdzanie poprawności danych sprawdza określone reguły i parametry, które pomagają określić, czy dane formularza mogą zostać przesłane, czy nie.
Istnieją różne sposoby konfigurowania sprawdzania poprawności danych w Power Apps. Przyjrzyjmy się niektórym z najlepszych sposobów, aby to zrobić.
Walidacja danych za pomocą IsMatch
Wcześniej wspomnieliśmy, że walidacja danych odbywa się zgodnie z zestawem reguł. W przypadku przykładów, które pokazaliśmy, głównym problemem było wpisanie liczb w pola, w których liczby nie będą miały sensu. W takich przypadkach funkcja IsMatch może pomóc nam tego uniknąć.
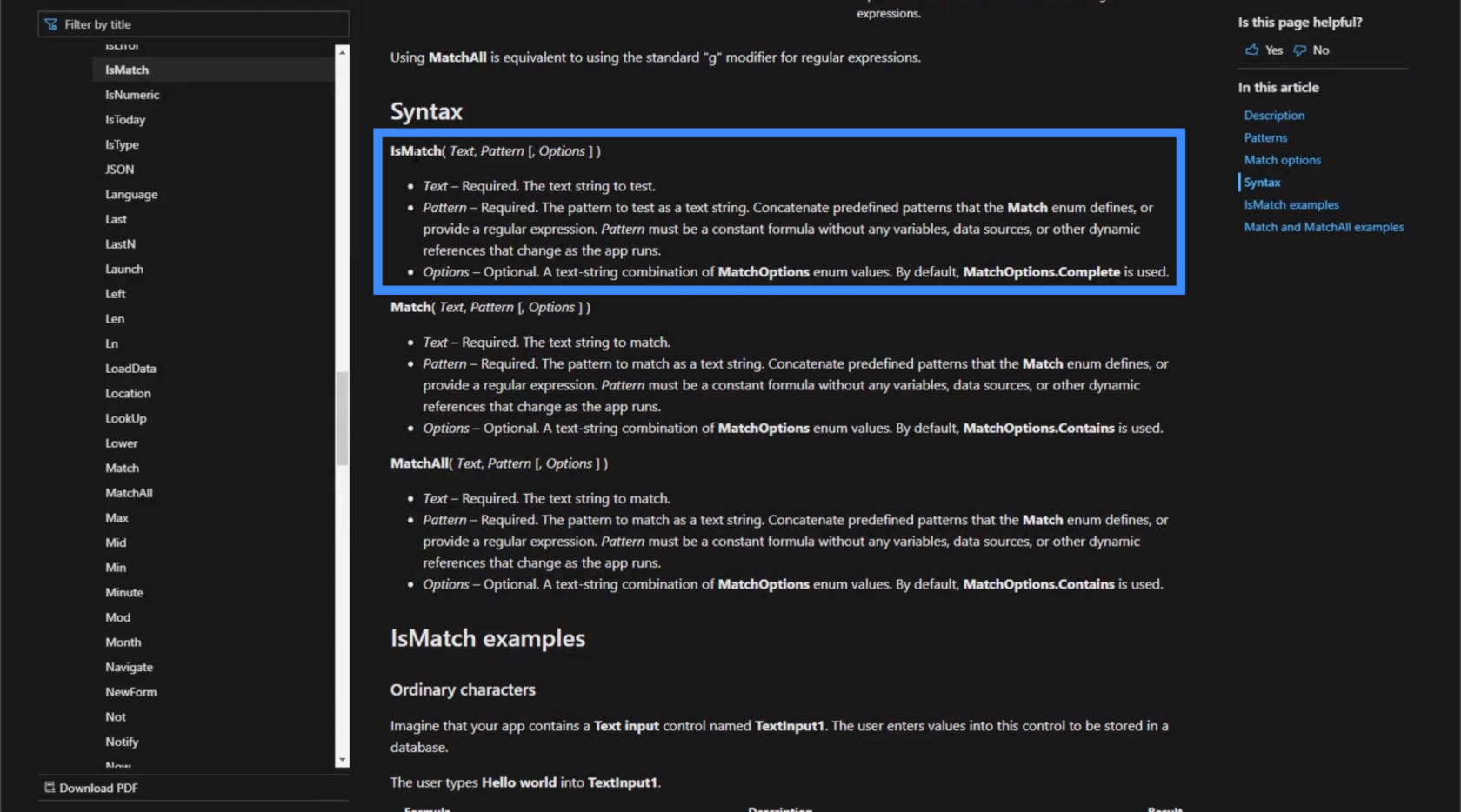
Aby zrozumieć, jak działa IsMatch, spójrzmy na dokument Microsoft Power Apps .

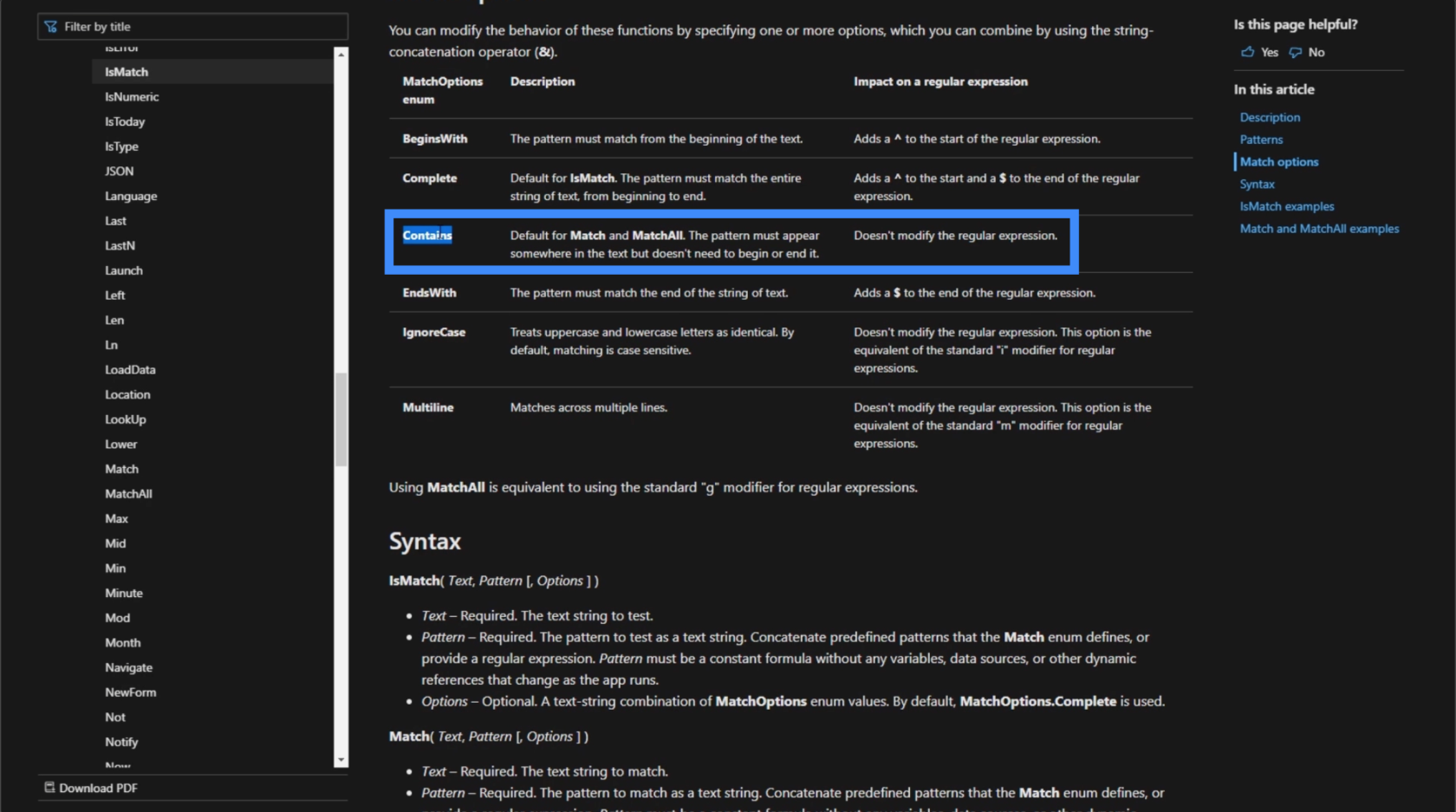
IsMatch pobiera tekst, wzór i niektóre opcje. Zasadniczo pokazuje to, że ta funkcja ocenia tekst na podstawie wzorca.
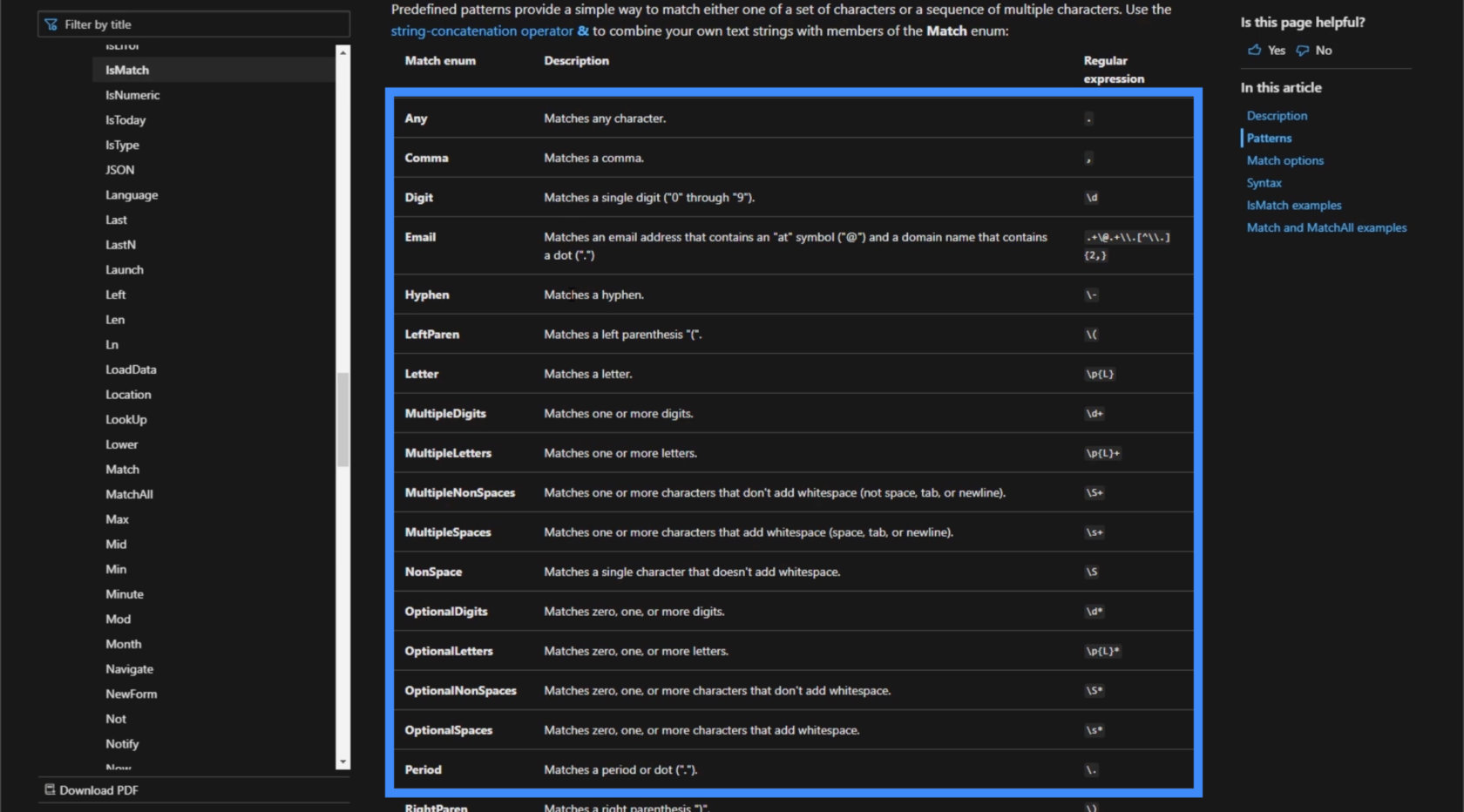
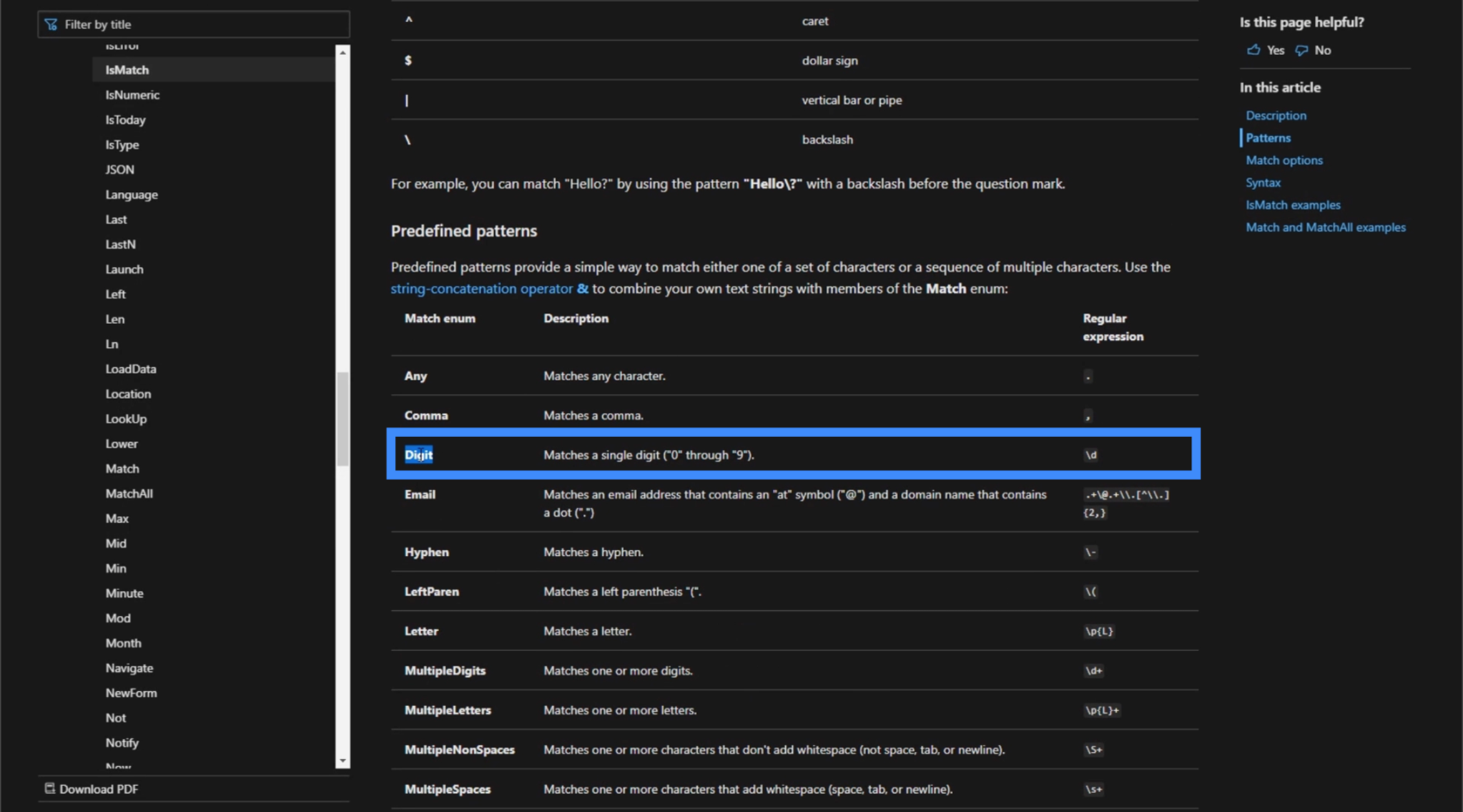
Tekst obejmuje wszystko, co użytkownik końcowy wpisze w polu tekstowym. Jeśli chodzi o wzór, istnieje wiele różnych z góry określonych, takich jak przecinki, cyfry lub adresy e-mail.

Jeśli na przykład wybierzesz wzorzec wiadomości e-mail, IsMatch upewni się, że wpisany tekst pasuje do tego wzorca. Stamtąd zwróci Prawda lub Fałsz.
W naszym przypadku użyjemy wzoru dla Cyfry. Obejmuje to wszystkie pojedyncze cyfry od 0 do 9.

Gdy zastosujemy ten wzorzec, funkcja IsMatch będzie szukać dowolnej cyfry w tekście i zwróci prawdę lub fałsz w zależności od tego, co znajdzie.
Istnieją również określone parametry, które pomagają uściślić naszą formułę podczas korzystania z funkcji IsMatch. W tym przypadku użyjemy parametru Zawiera. Ten parametr sprawdza, czy wzór pojawia się w tekście, ale niekoniecznie musi się nim zaczynać lub kończyć.

Wróćmy do naszej aplikacji i zobaczmy, jak możemy zastosować to do naszego formularza.
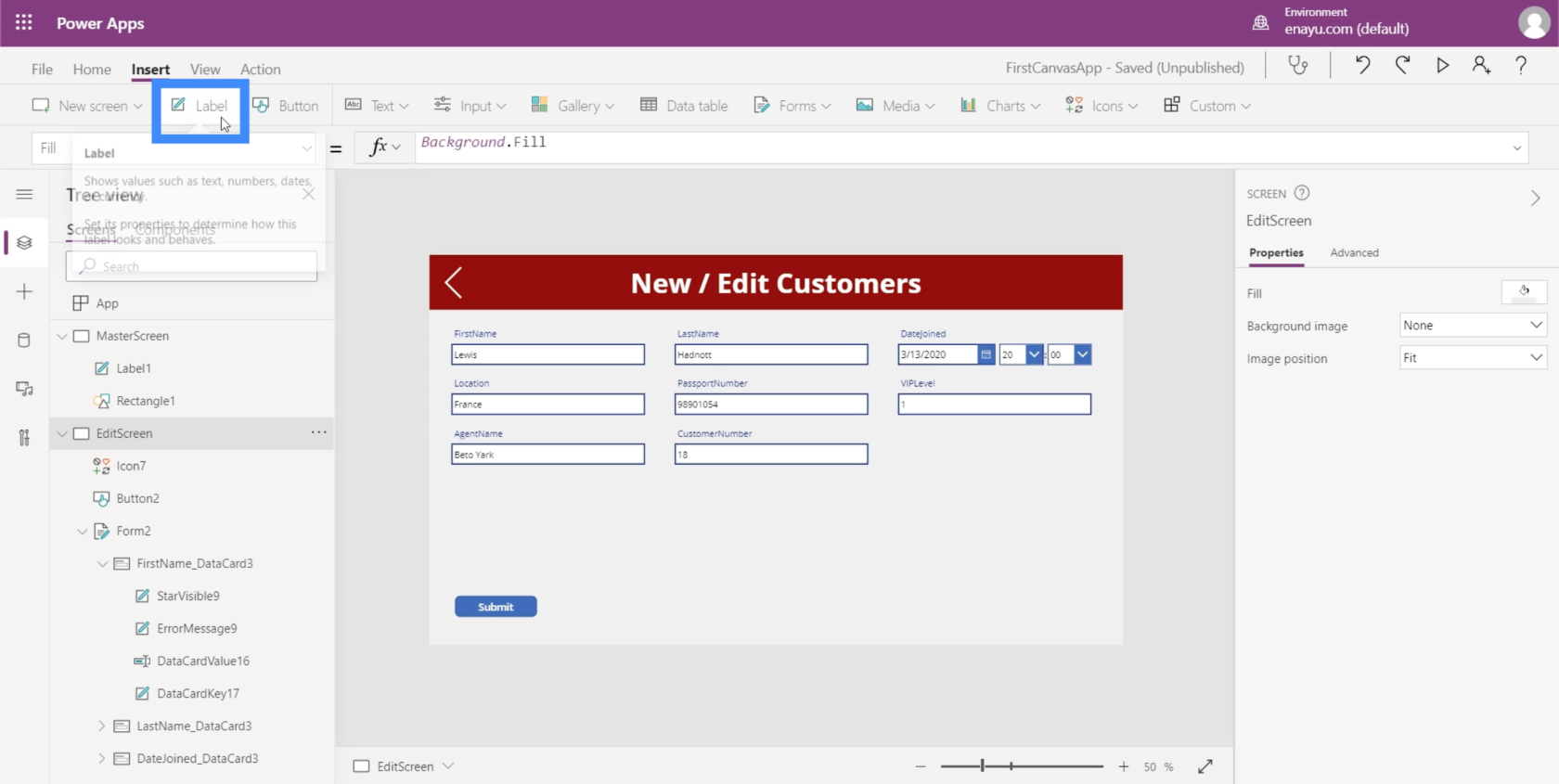
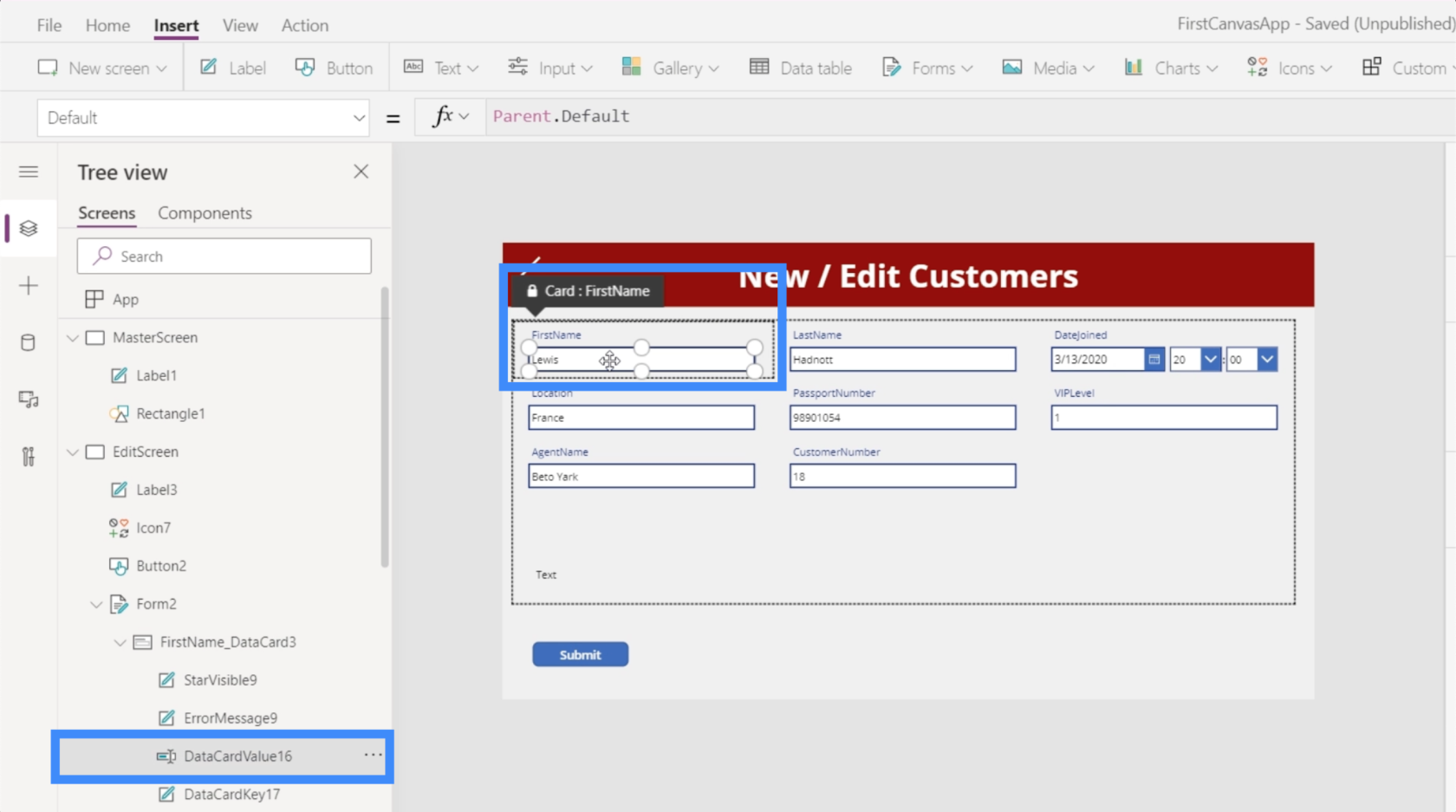
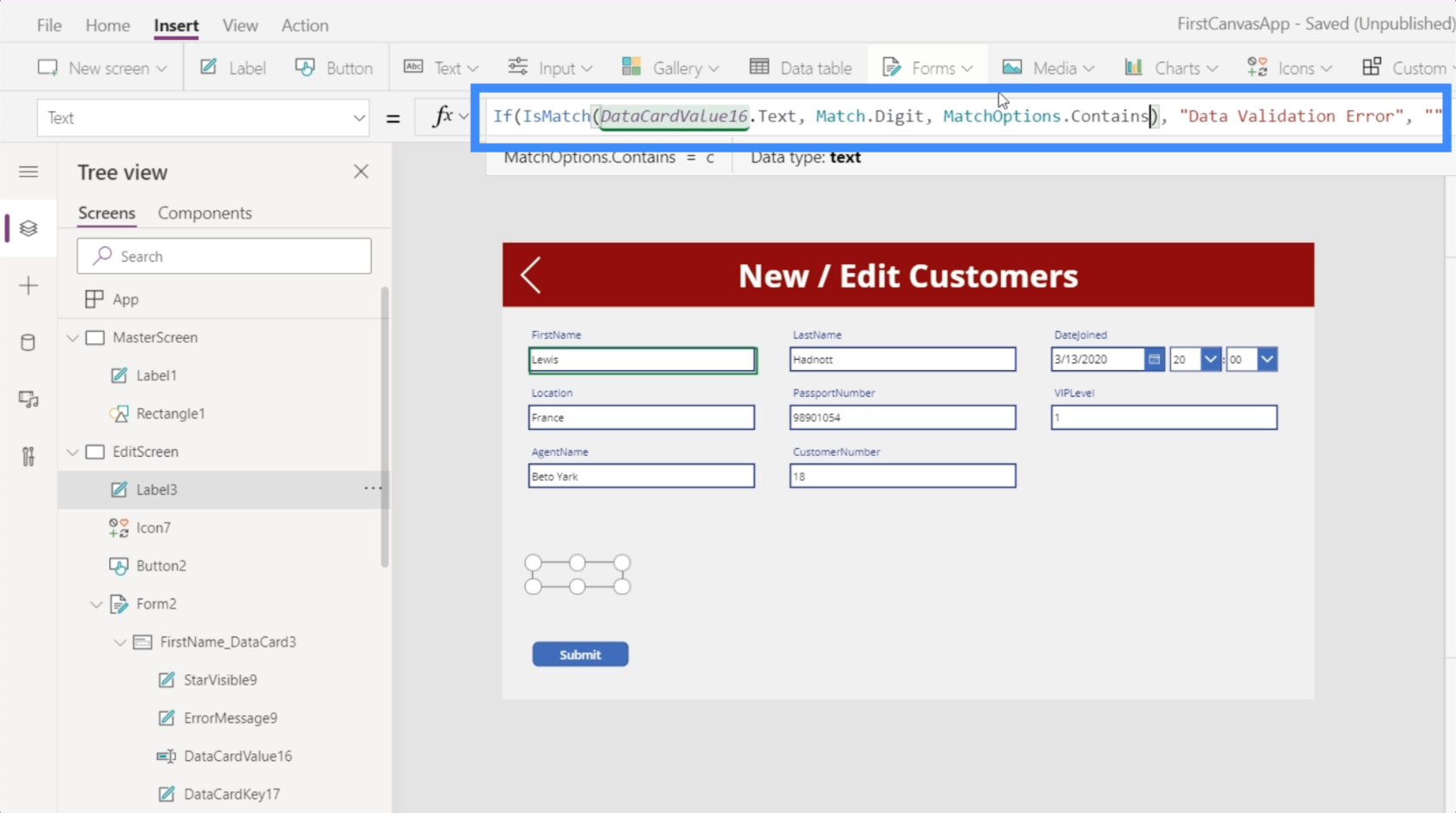
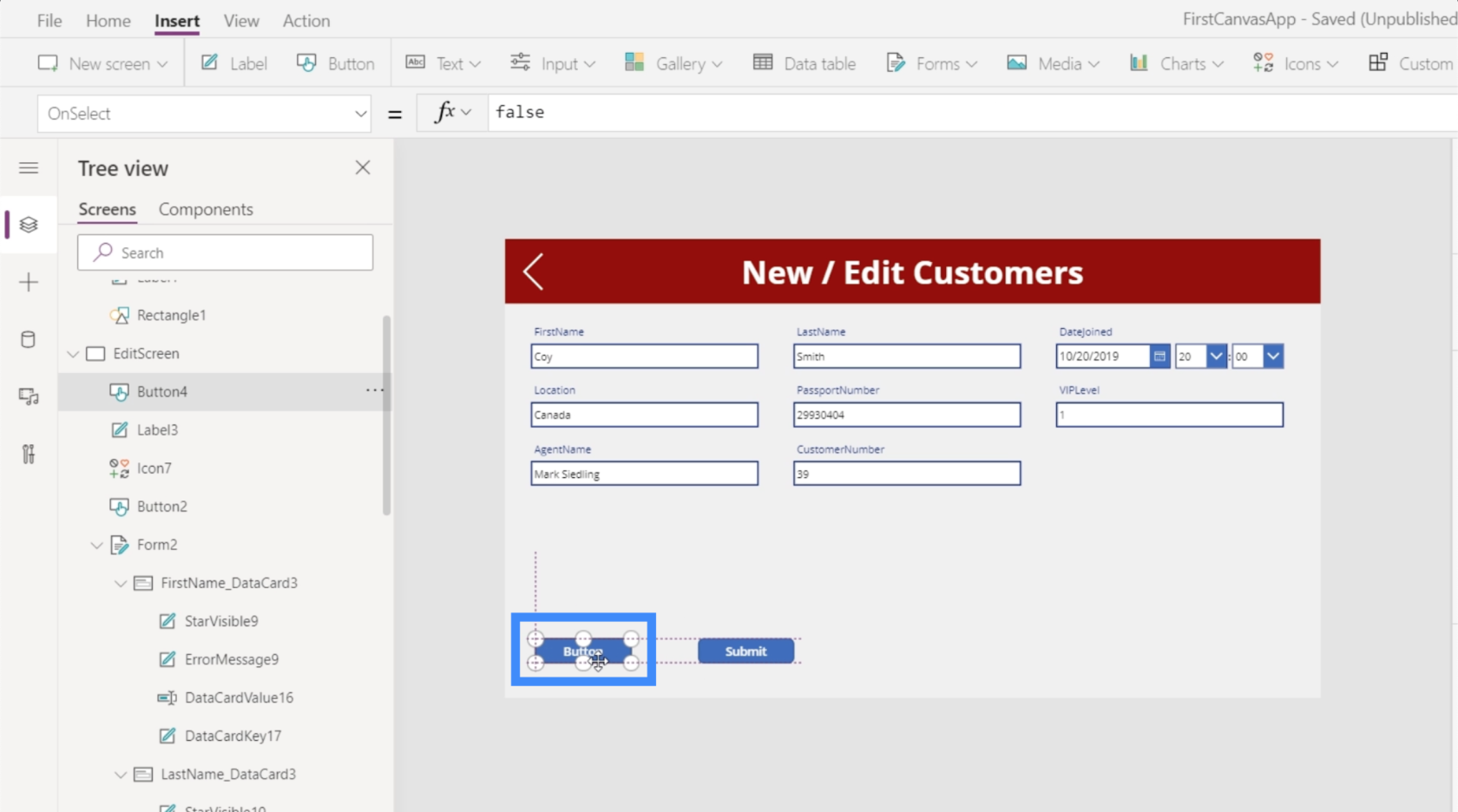
Zaczniemy od dodania etykiety.

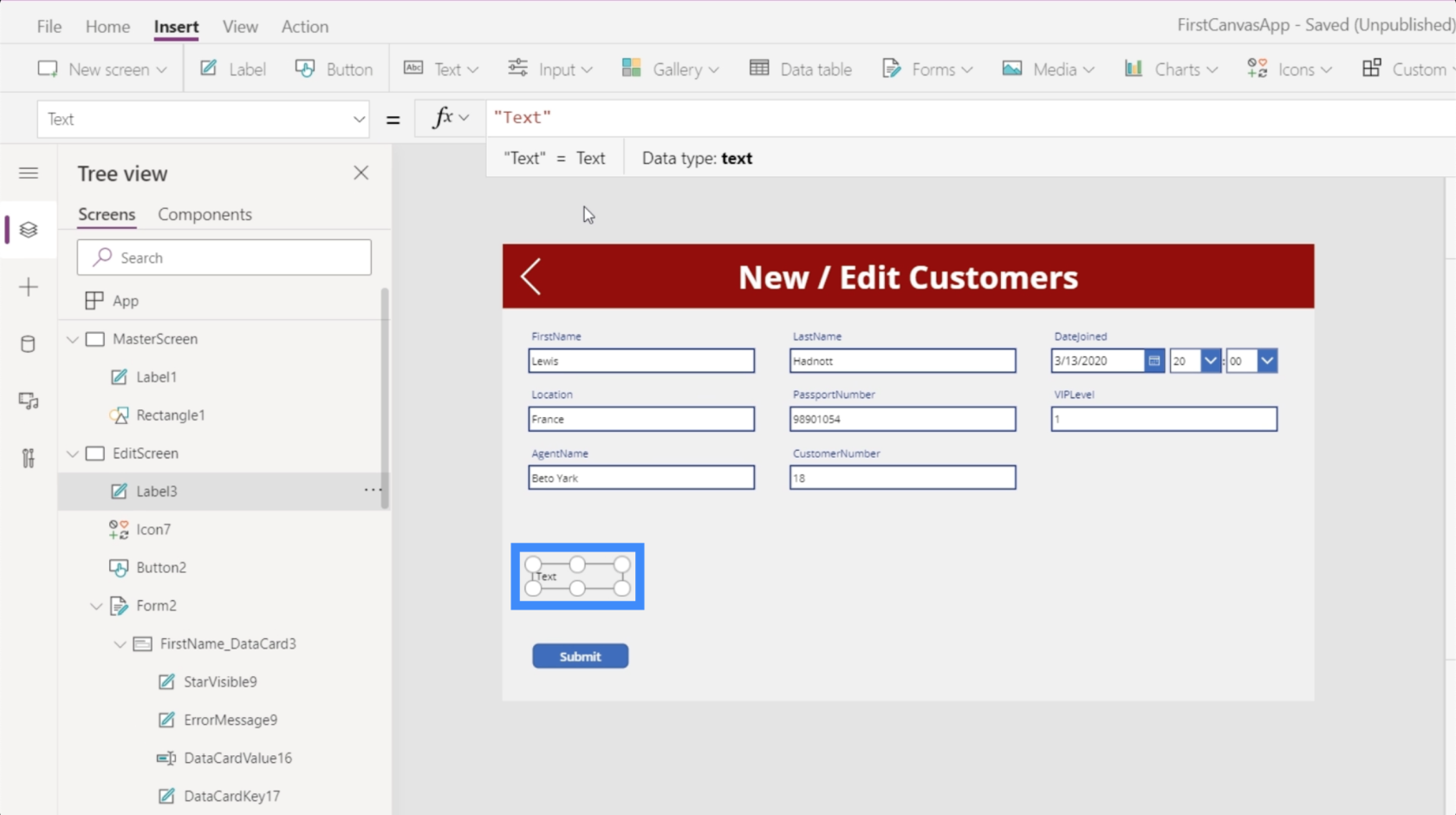
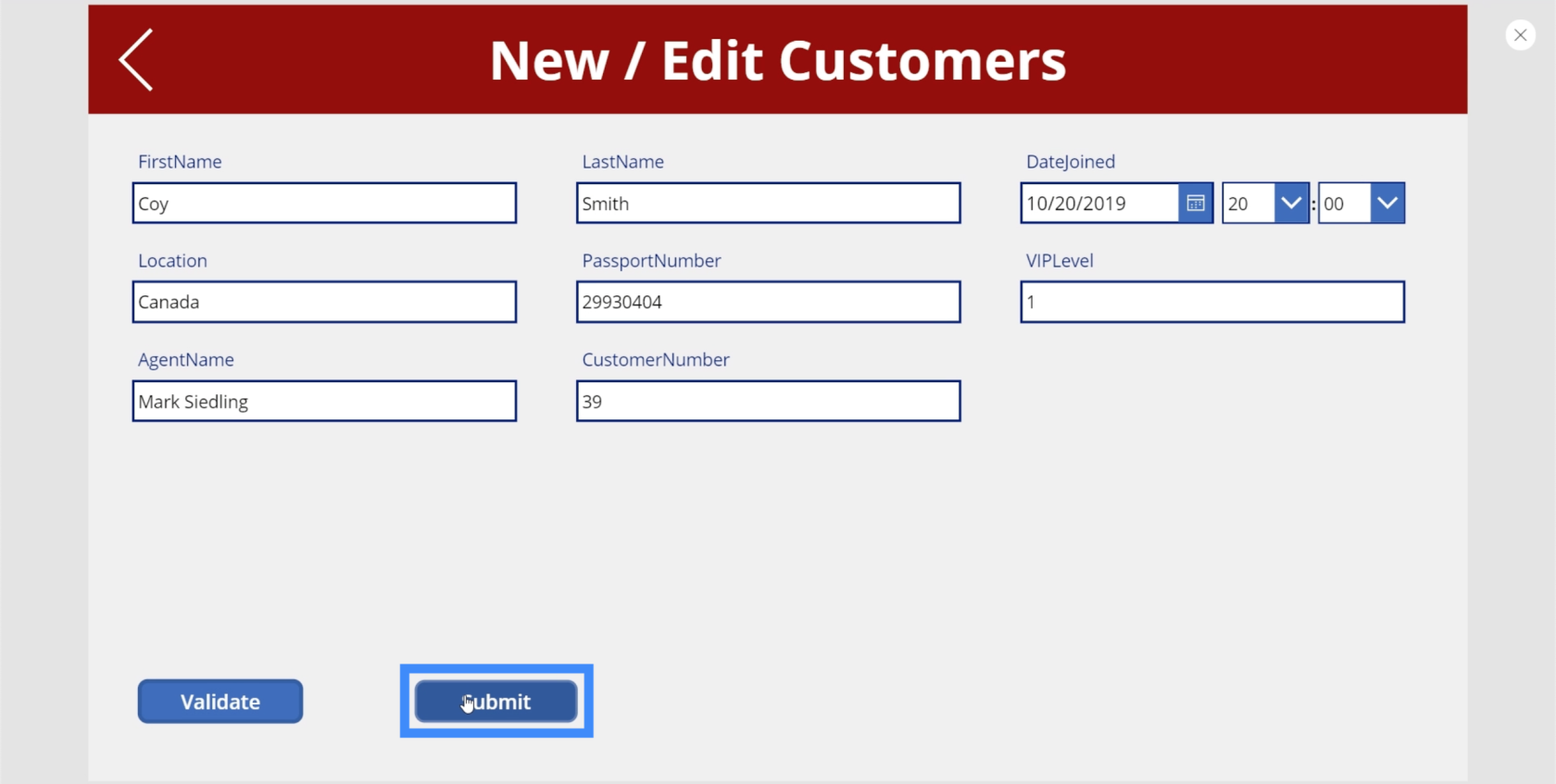
Umieśćmy go w pobliżu przycisku Prześlij.

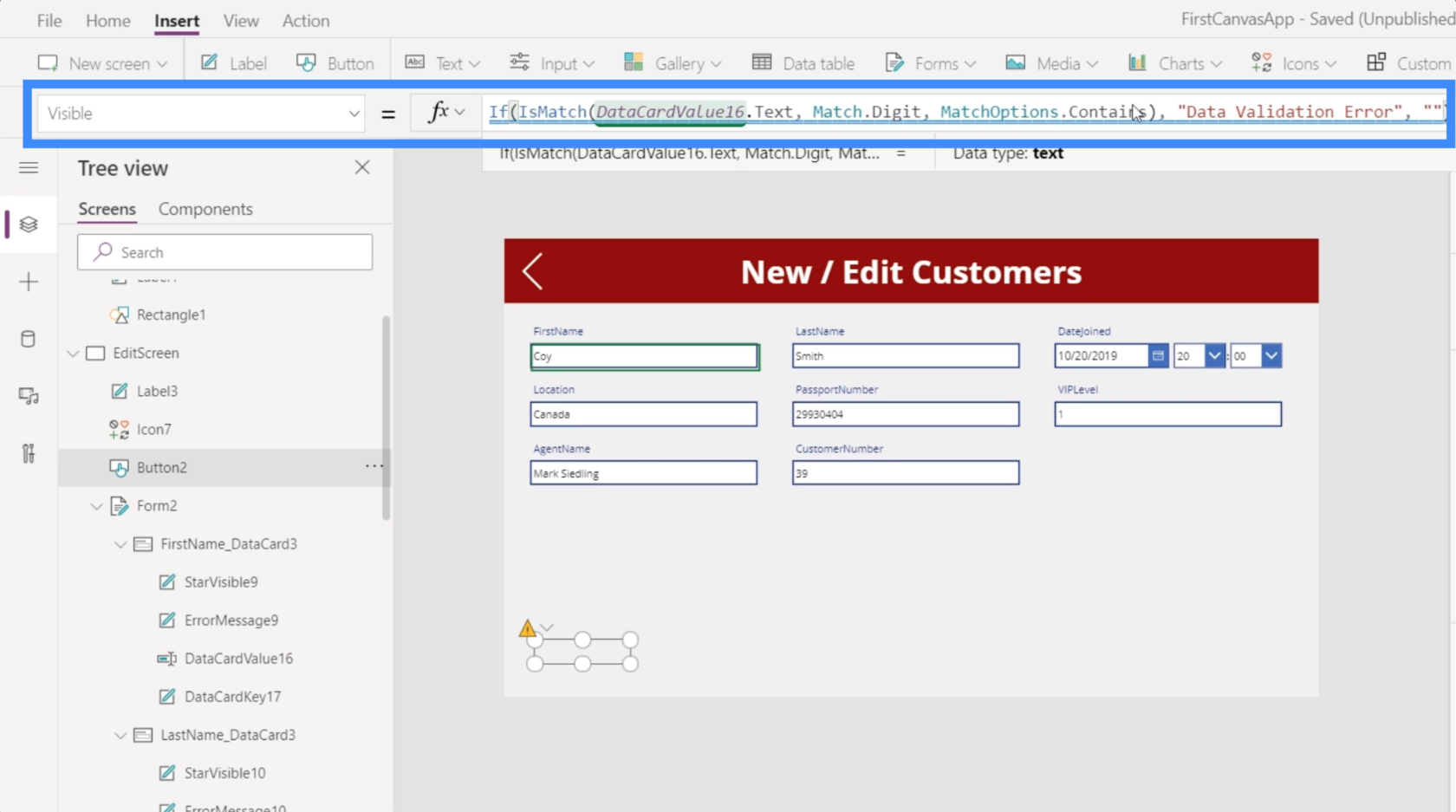
Chcemy, aby tekst na etykiecie był tworzony dynamicznie. Ale na razie skupmy się na użyciu pola FirstName, czyli DataCardValue16.

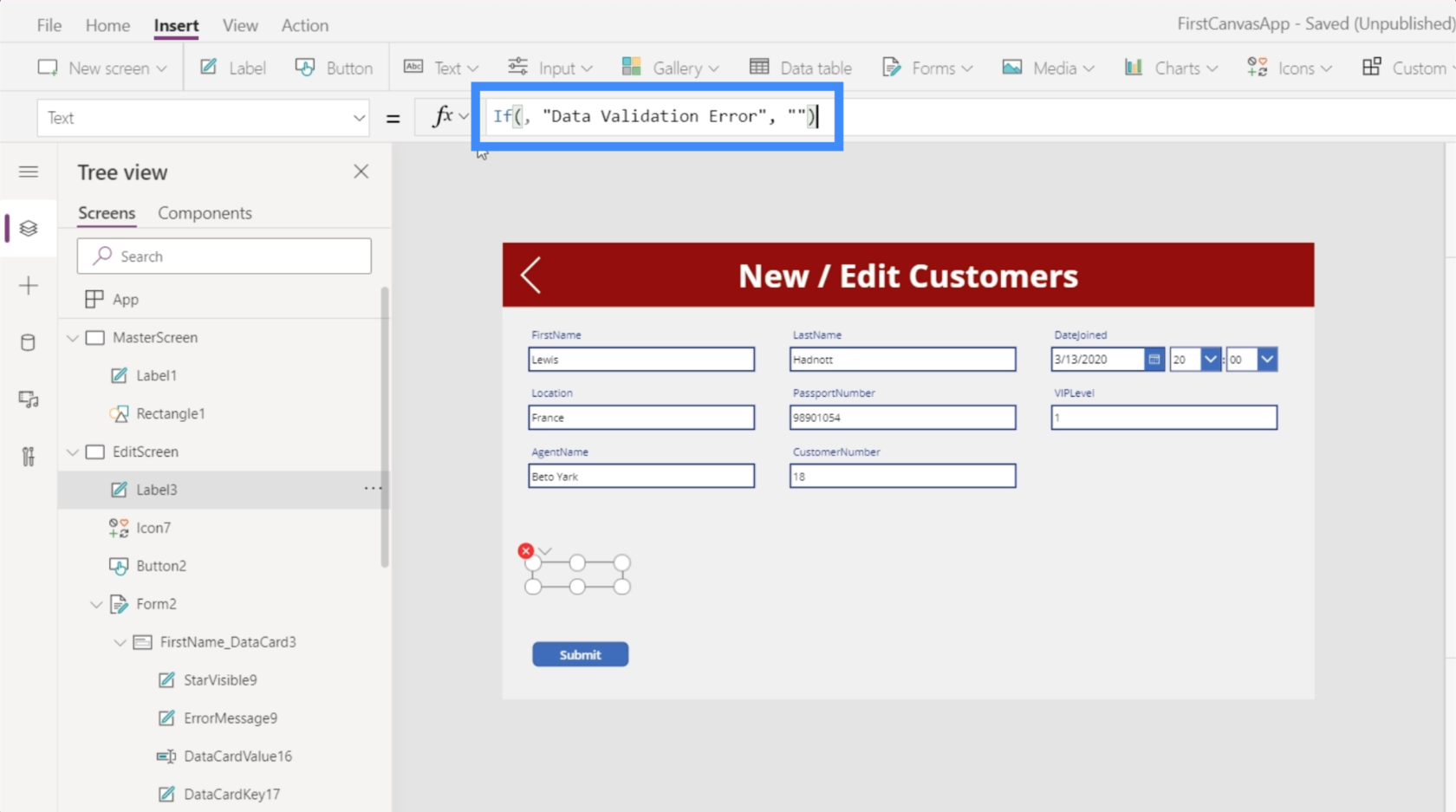
Zrobimy z tego instrukcję JEŻELI. Zasadniczo, jeśli ta formuła zwróci wartość true, chcemy, aby etykieta pokazywała „Błąd sprawdzania poprawności danych”. W przeciwnym razie pozostanie puste.

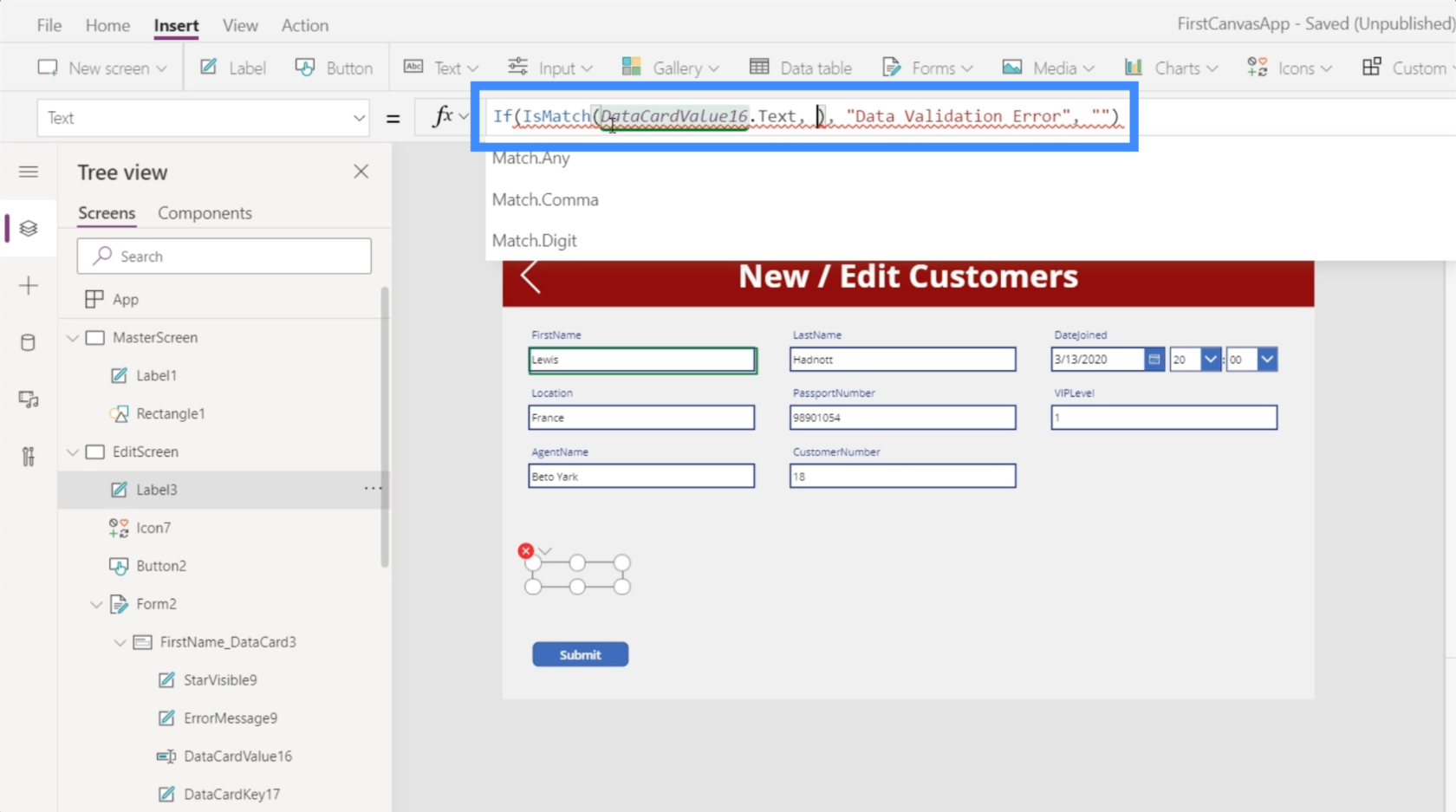
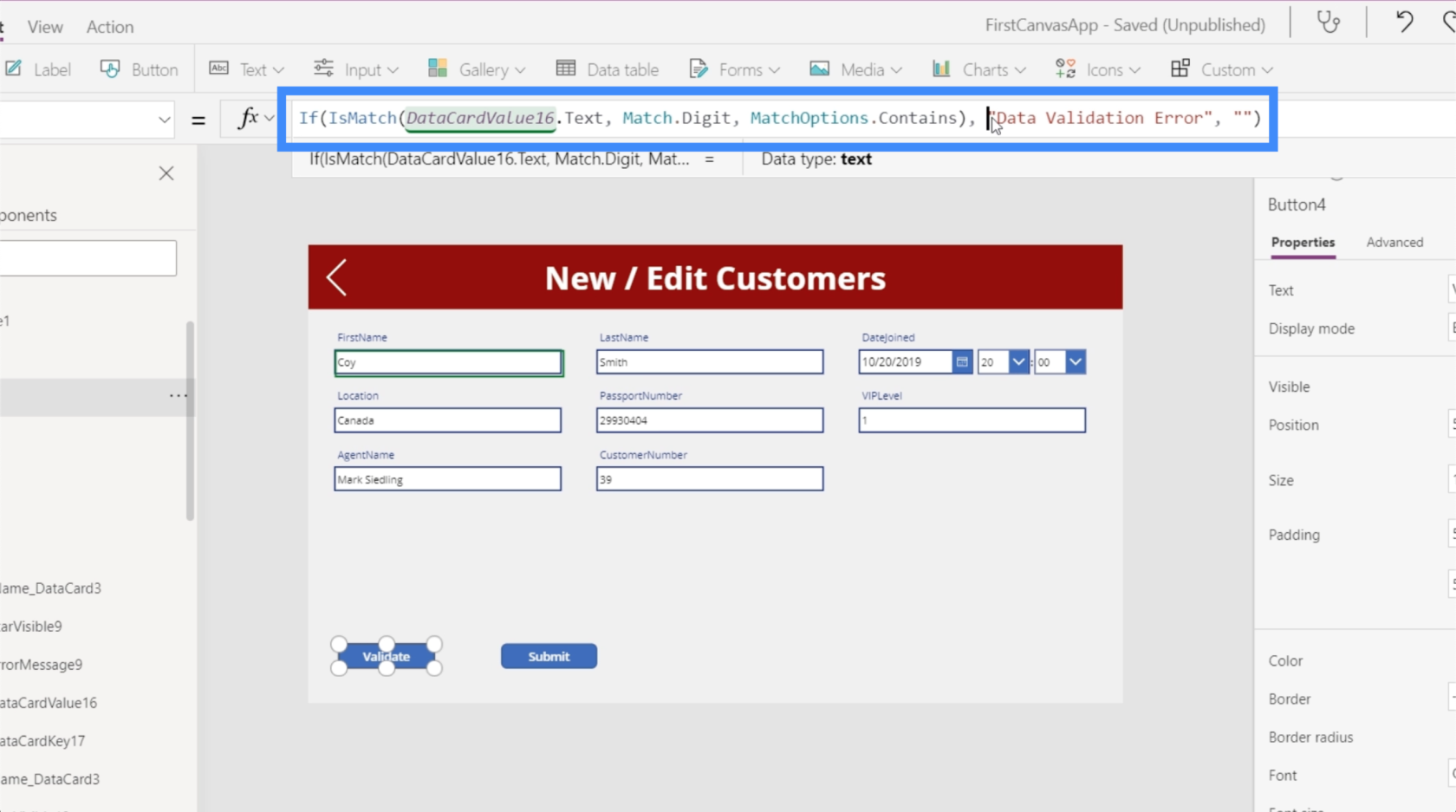
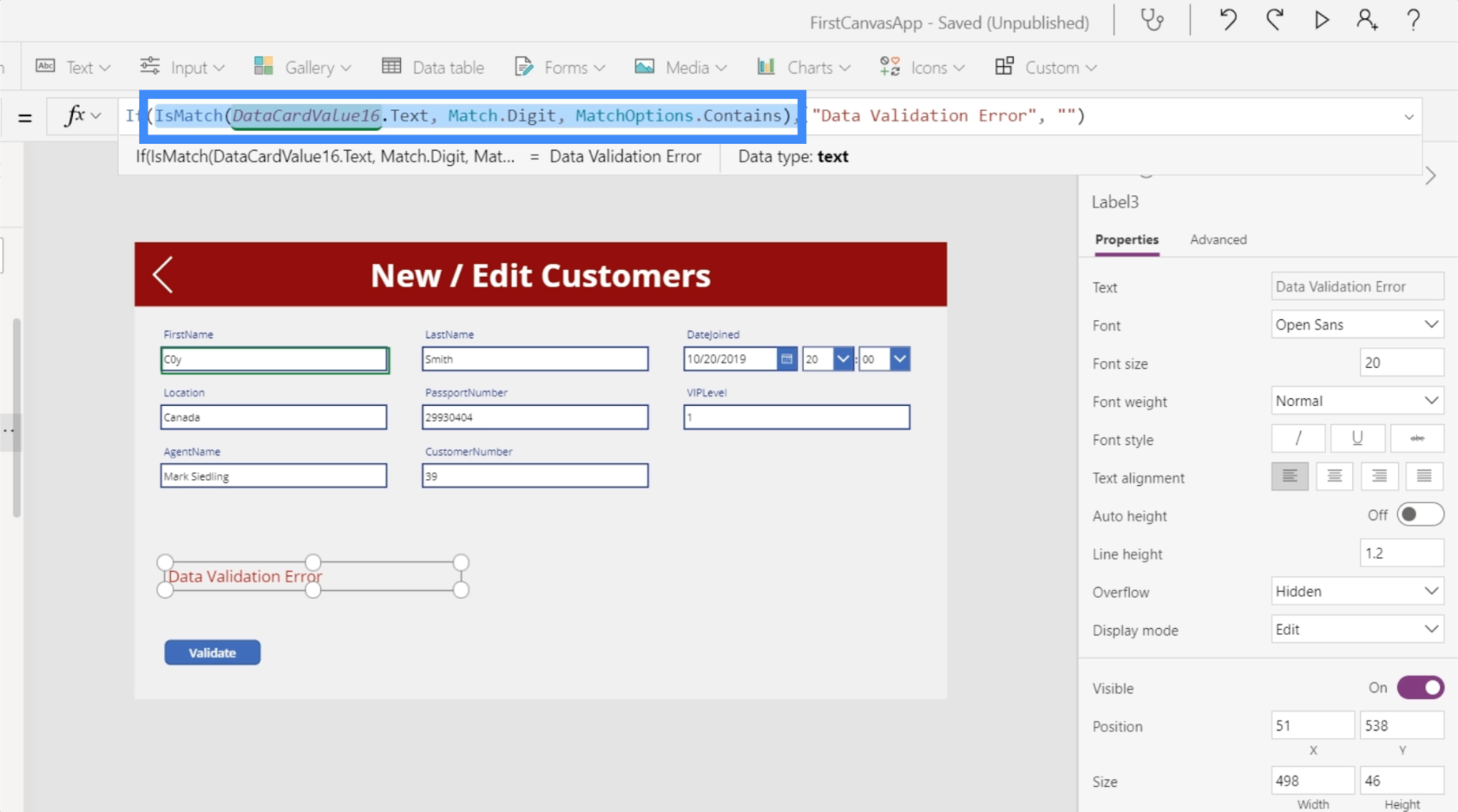
Ponieważ instrukcja IF zaczyna się od tekstu logicznego, wstawimy tutaj naszą funkcję IsMatch, która odwołuje się do tekstu w polu Imię. Jest to reprezentowane przez DataCardValue16.Text.

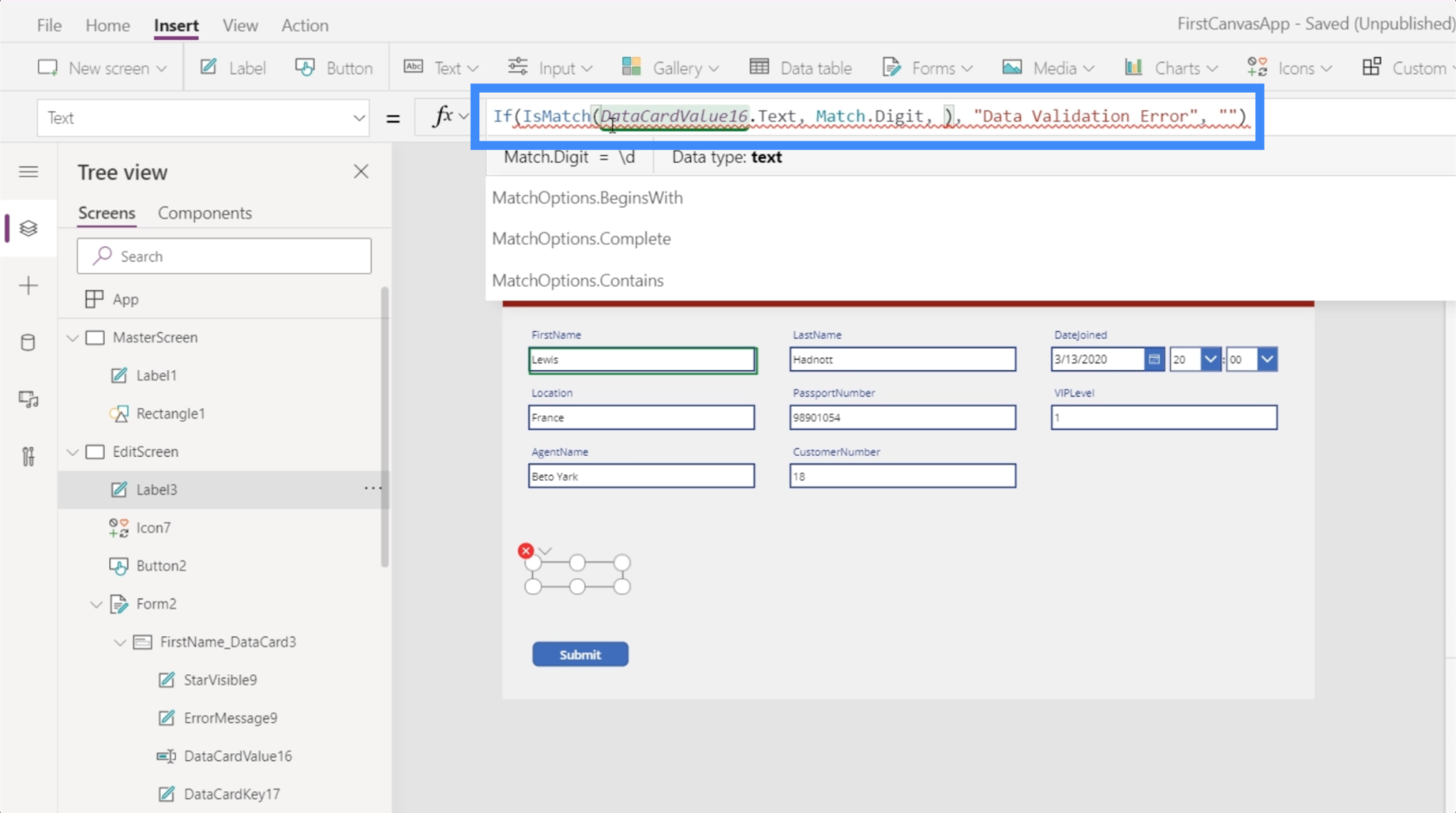
Podążymy również za tym z faktycznym wzorcem, którego ma szukać ta logika. Dodajmy Match.Digit.

Na koniec chcemy dodać kilka opcji dopasowania. Tak naprawdę nie szukamy tutaj dokładnego tekstu. Zamiast tego chcemy po prostu dopasować dowolną cyfrę zawartą w tekście. Dodamy więc nasz parametr Zawiera.

Mówiąc najprościej, ta formuła pyta, czy w tekście pojawia się jakakolwiek cyfra? Jeśli zwróci wartość true, na etykiecie zostanie wyświetlony komunikat Błąd sprawdzania poprawności danych. Jeśli nie, pozostaje puste.
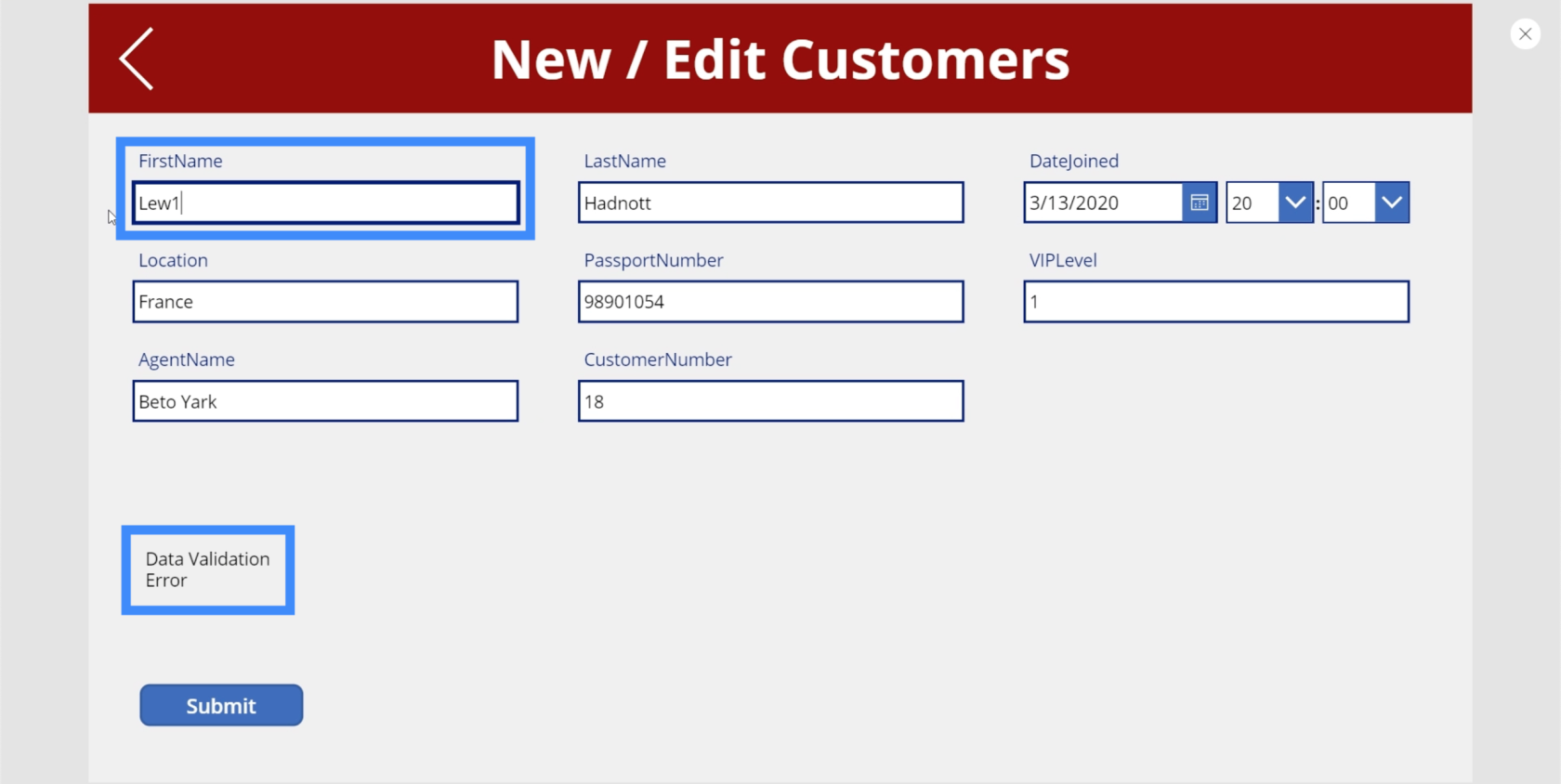
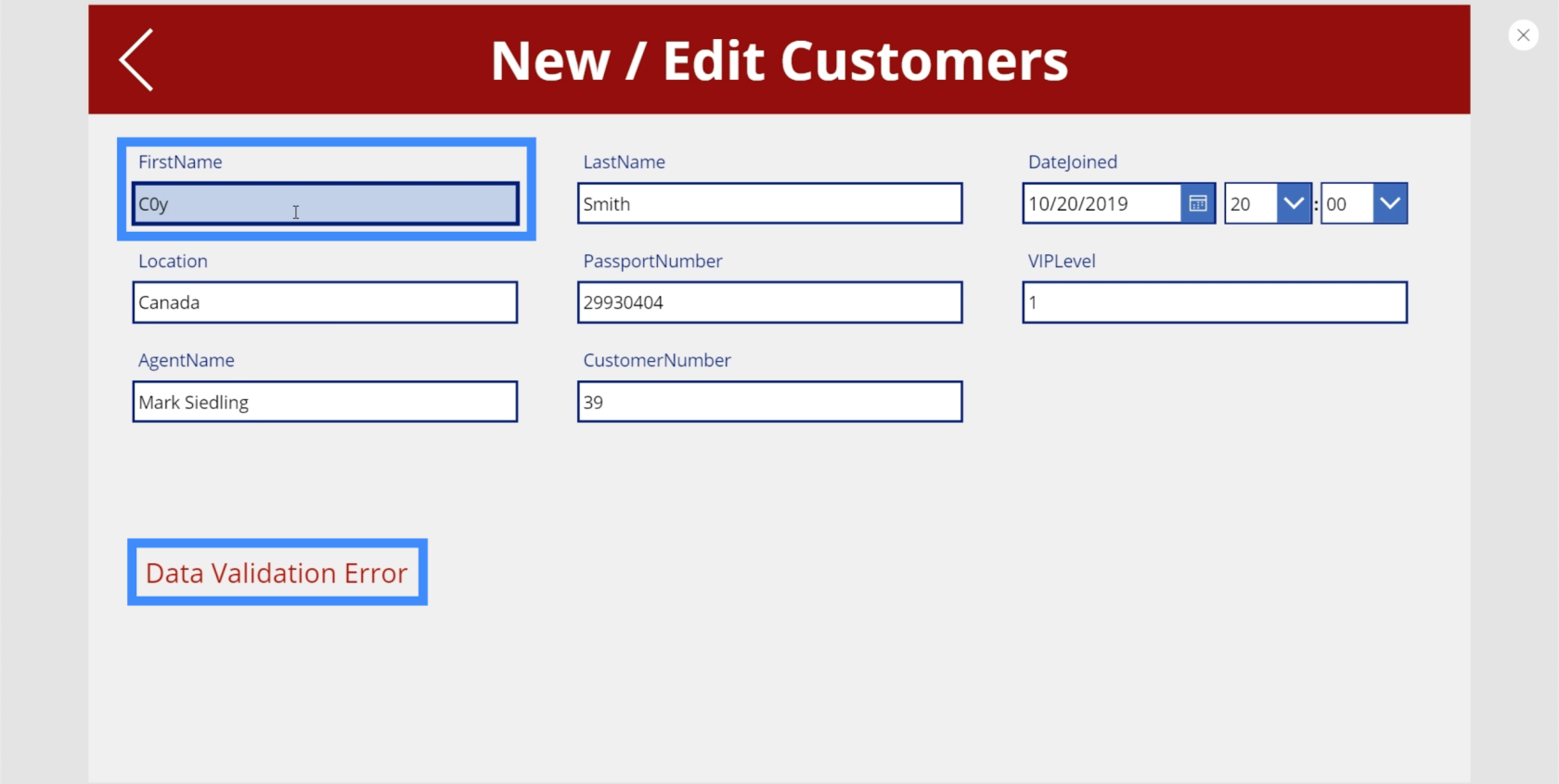
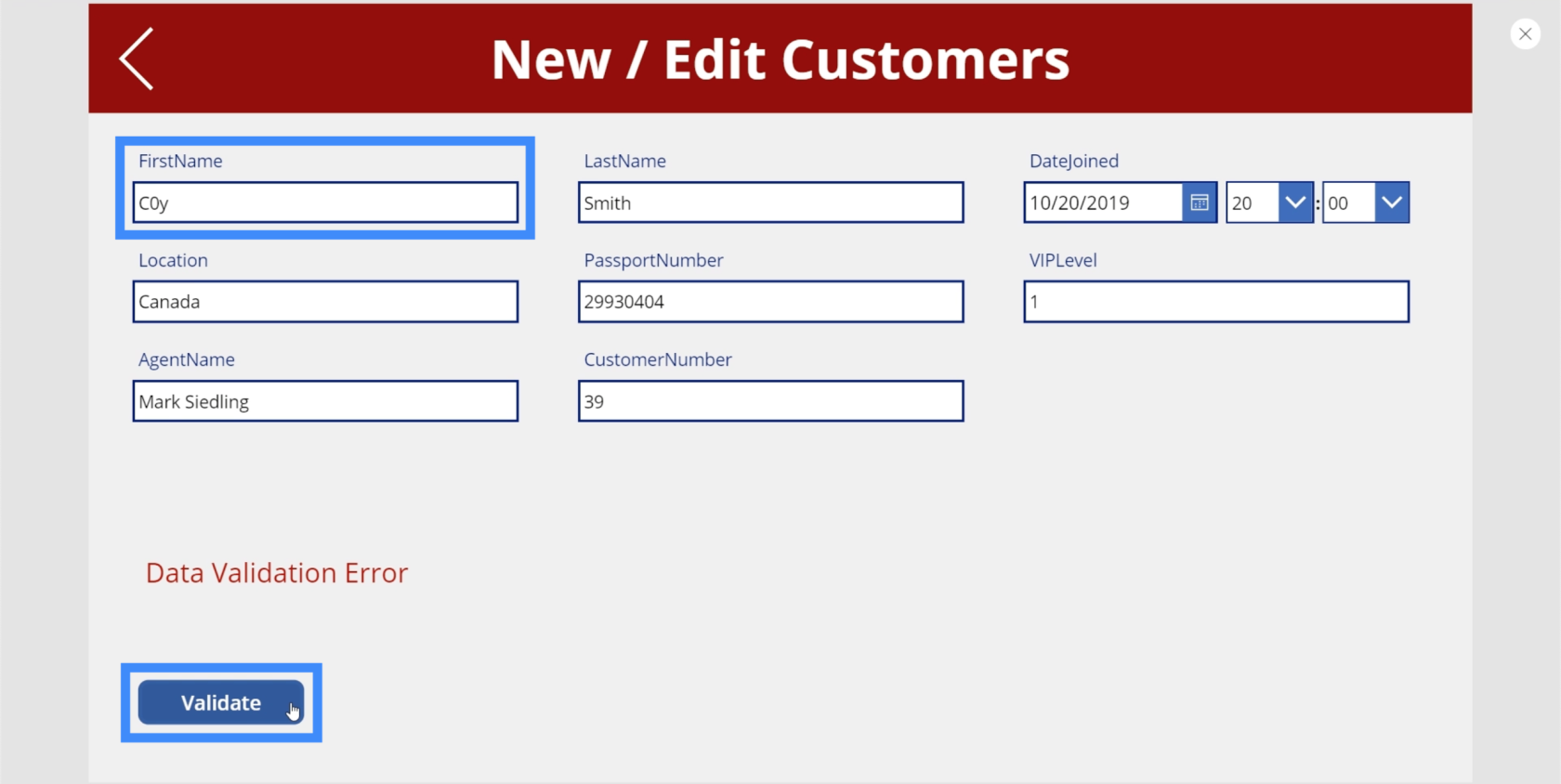
Wypróbujmy to. Jeśli więc wpiszemy Lewis w polu tekstowym, ale zamiast I użyjemy 1, na etykiecie pojawi się błąd sprawdzania poprawności danych.

Zauważ, że nie musieliśmy nawet kończyć wpisywania całej nazwy. W momencie, gdy wpisaliśmy 1, etykieta natychmiast pokazała błąd.
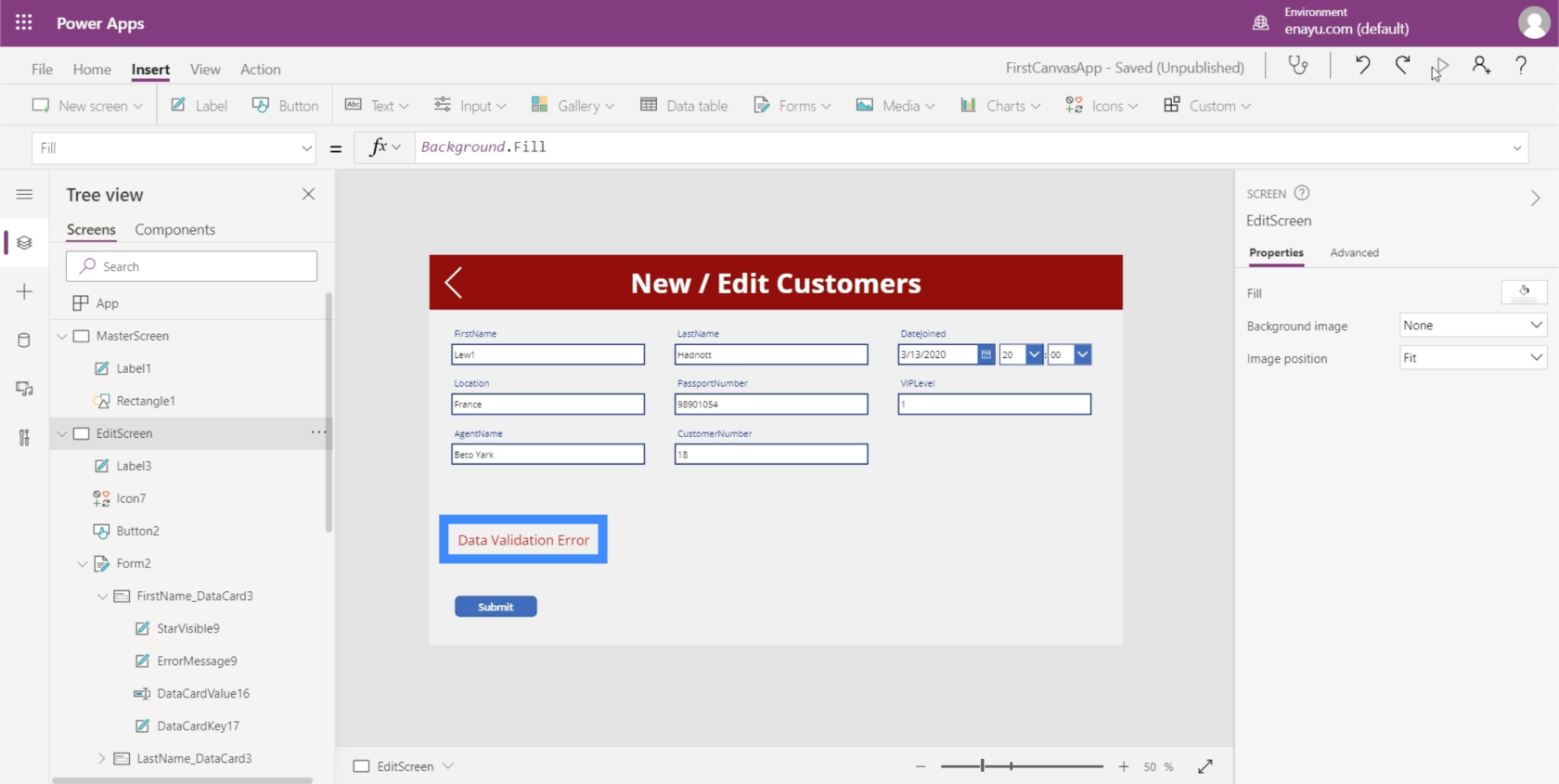
Możemy dostosować tę etykietę, aby błąd był bardziej zauważalny. Oprócz powiększenia tekstu, zróbmy go czerwonym, aby zaznaczyć, że wystąpił błąd.

Jeśli więc użytkownik końcowy zobaczy ten błąd, powie mu, że wprowadził błędne dane i powinien to naprawić.
Walidacja danych przy użyciu zmiennych
Chociaż ustawiliśmy etykietę, która powiadamia użytkownika końcowego o błędzie w danych, które próbuje wprowadzić, można zauważyć, że nadal mamy przycisk Prześlij, który można kliknąć, nawet jeśli wystąpił błąd. Chcemy, aby przycisk nie pojawiał się po wykryciu błędu.
Można to zrobić na dwa sposoby. Pierwsza to logiczna i łatwiejsza droga, podczas gdy druga metoda będzie bardziej skomplikowana, ale ułatwi ci to, gdy zaczniesz dodawać więcej sprawdzania poprawności danych na ekranie.
Zacznijmy od pierwszego podejścia.
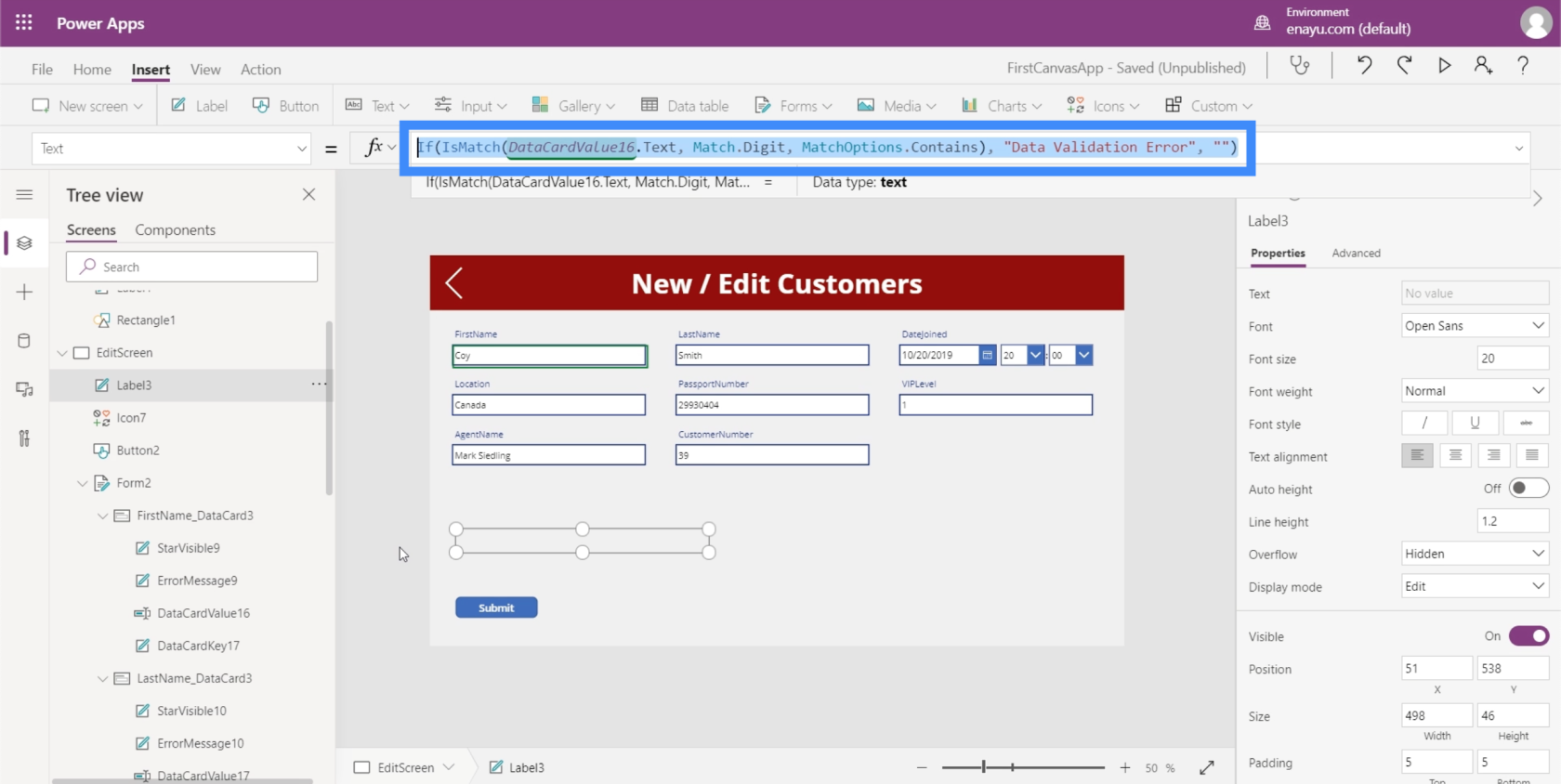
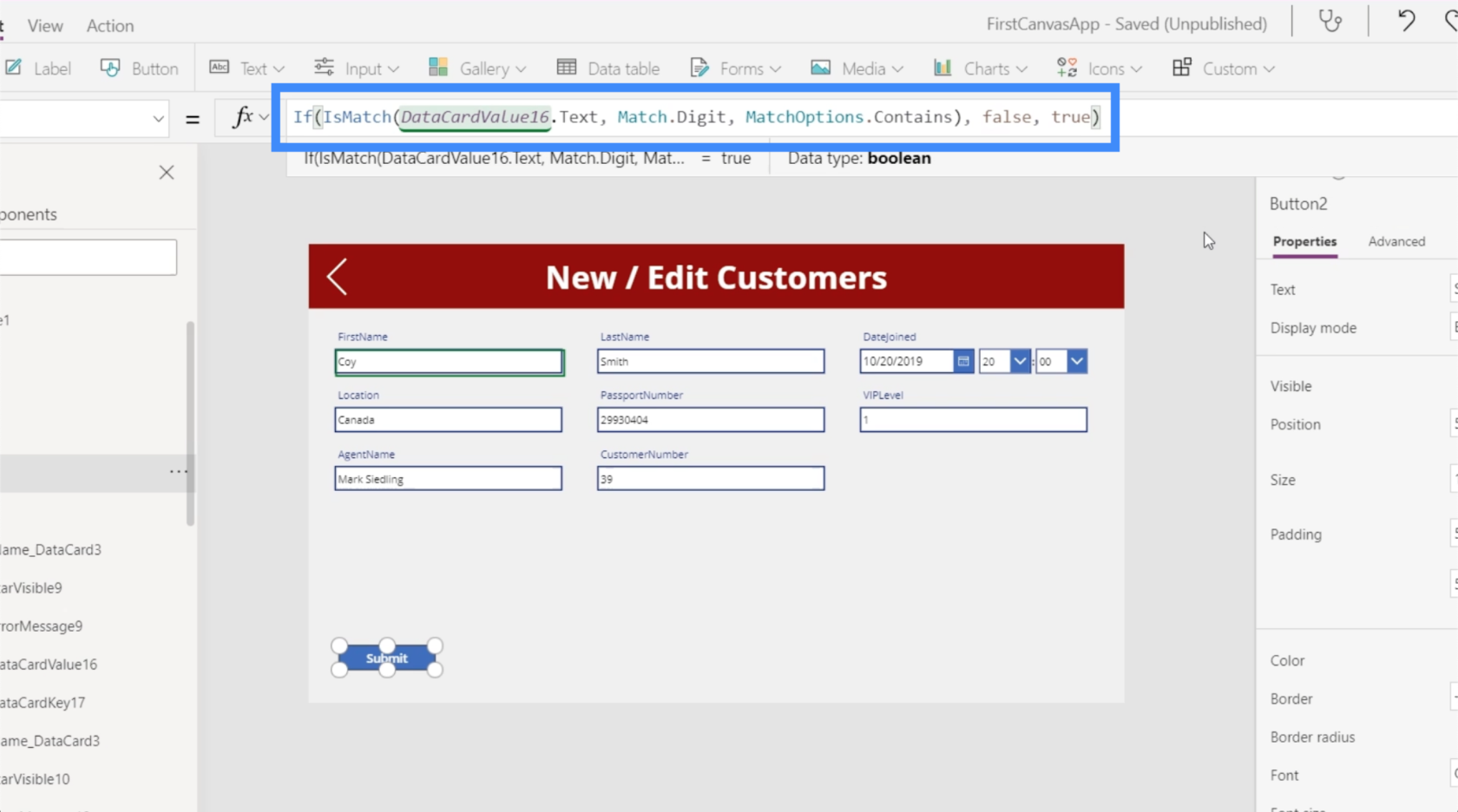
Najpierw skopiuj całą formułę zastosowaną na naszej etykiecie.

Następnie zaznacz przycisk, wybierz właściwość widoczności z listy rozwijanej i wklej formułę na pasku formuły. Spowoduje to dynamiczne ustawienie widoczności przycisku zgodnie z tą logiką.

Jeśli więc pole tekstowe zawiera cyfrę, przycisk nie będzie widoczny.

Zobaczmy, czy to działa. Jeśli zmienię literę O w Coy na zero, zobaczysz, że pojawia się błąd, a przycisk Prześlij znika.

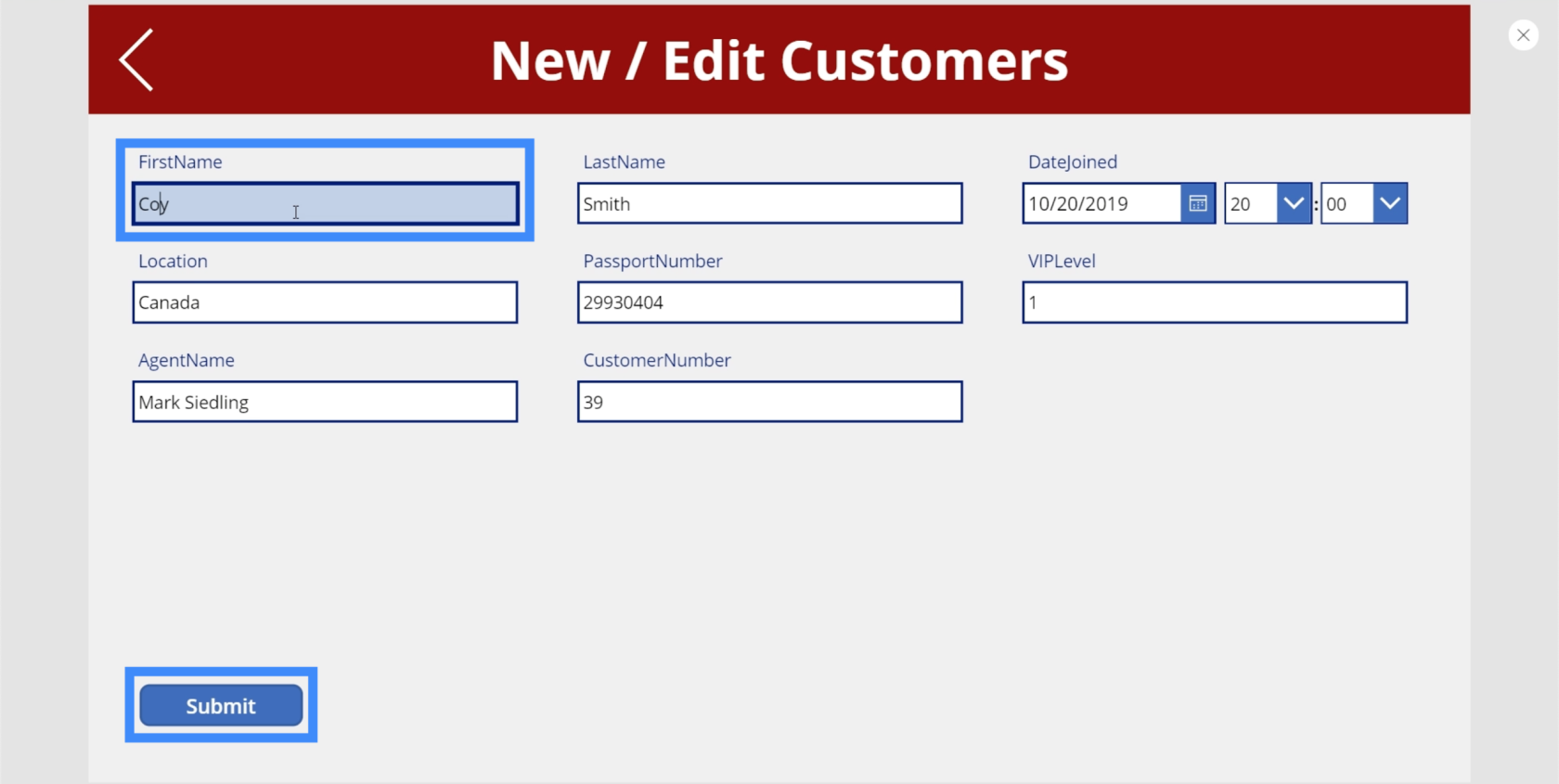
Jeśli zmienimy to z powrotem na O, przycisk wróci.

Problem z tym podejściem polega na tym, że używamy tej samej logiki w dwóch różnych miejscach — etykiecie i przycisku. Oznacza to, że jeśli jest coś do modyfikacji, musisz to zrobić również w dwóch różnych miejscach. Może to stać się męczące, zwłaszcza jeśli później dodasz więcej logiki sprawdzania poprawności.
Aby rozwiązać ten problem, dodamy kolejny przycisk. Umieśćmy nowy przycisk obok przycisku Prześlij.

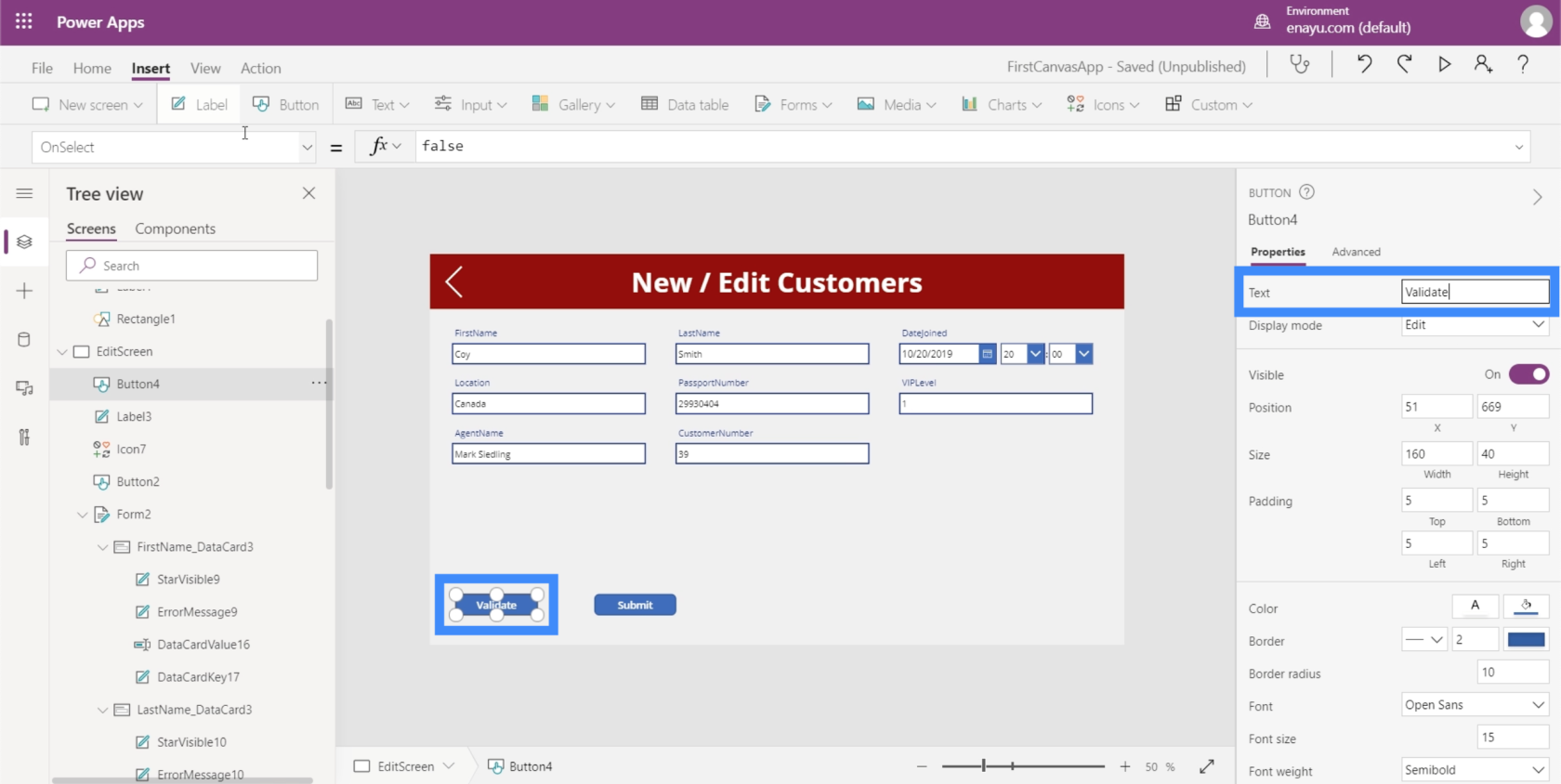
Nazwijmy to przyciskiem Sprawdź poprawność.

Następnie umieśćmy tę samą logikę w tym przycisku.

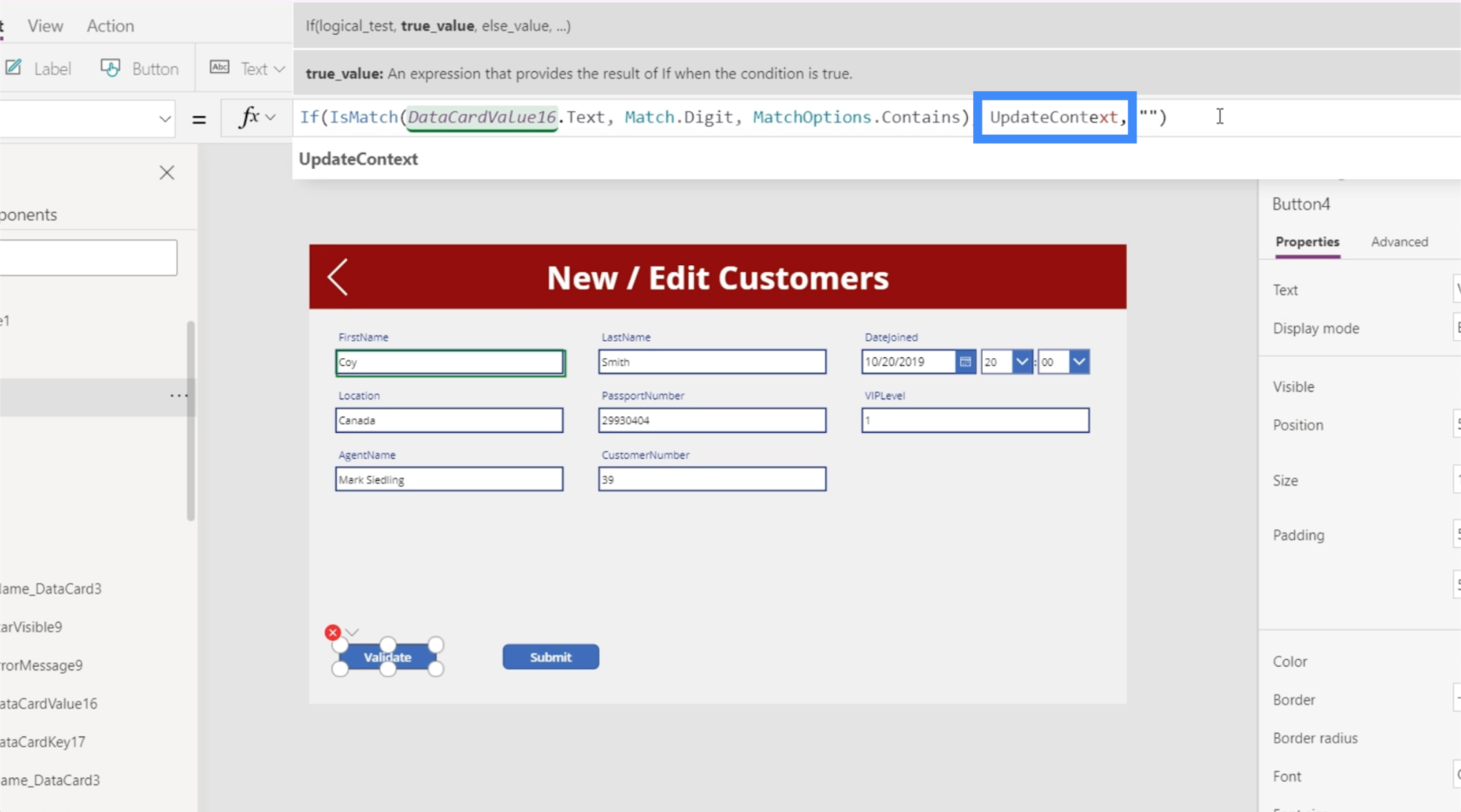
Chcemy, aby ten przycisk aktualizował dla nas zmienną, która aktualizuje kontekst.
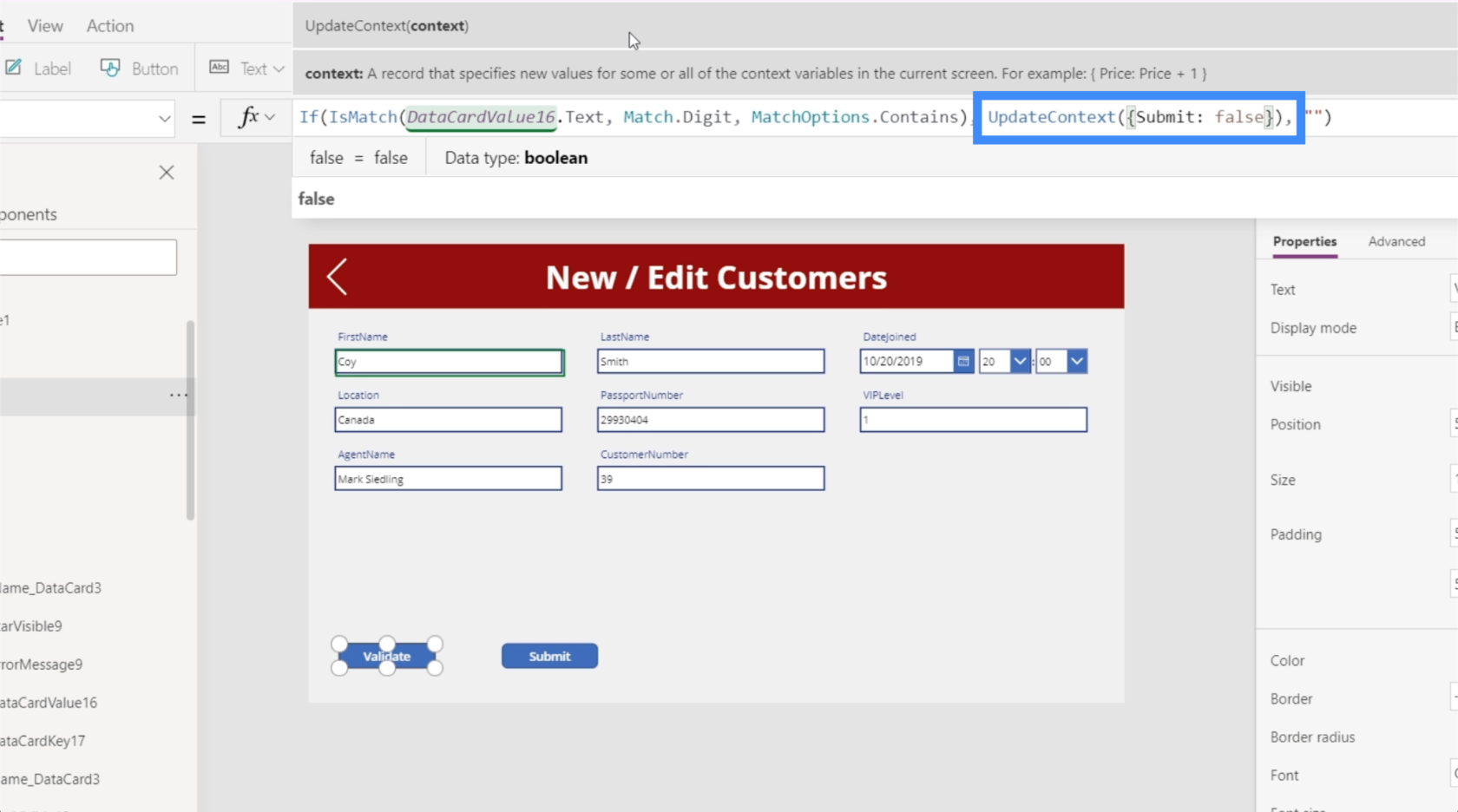
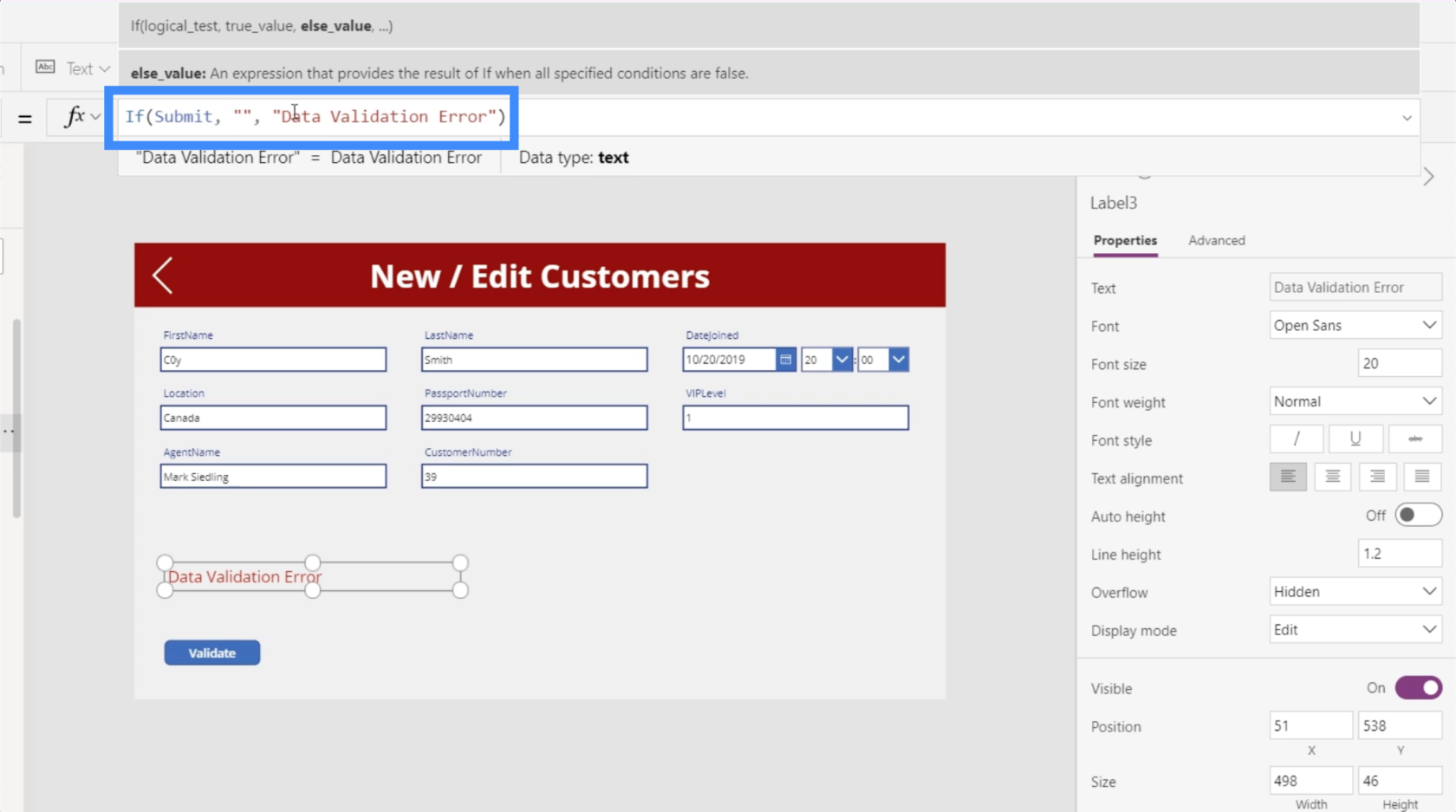
Usuńmy więc część formuły, która prosi logikę o wyświetlenie błędu sprawdzania poprawności danych i zmieńmy to na UpdateContext.

Potrzebujemy tego, aby odwołać się do zmiennej, więc utwórzmy zmienną o nazwie Submit . Ustawimy to na false na wypadek, gdyby faktycznie wystąpił błąd sprawdzania poprawności.

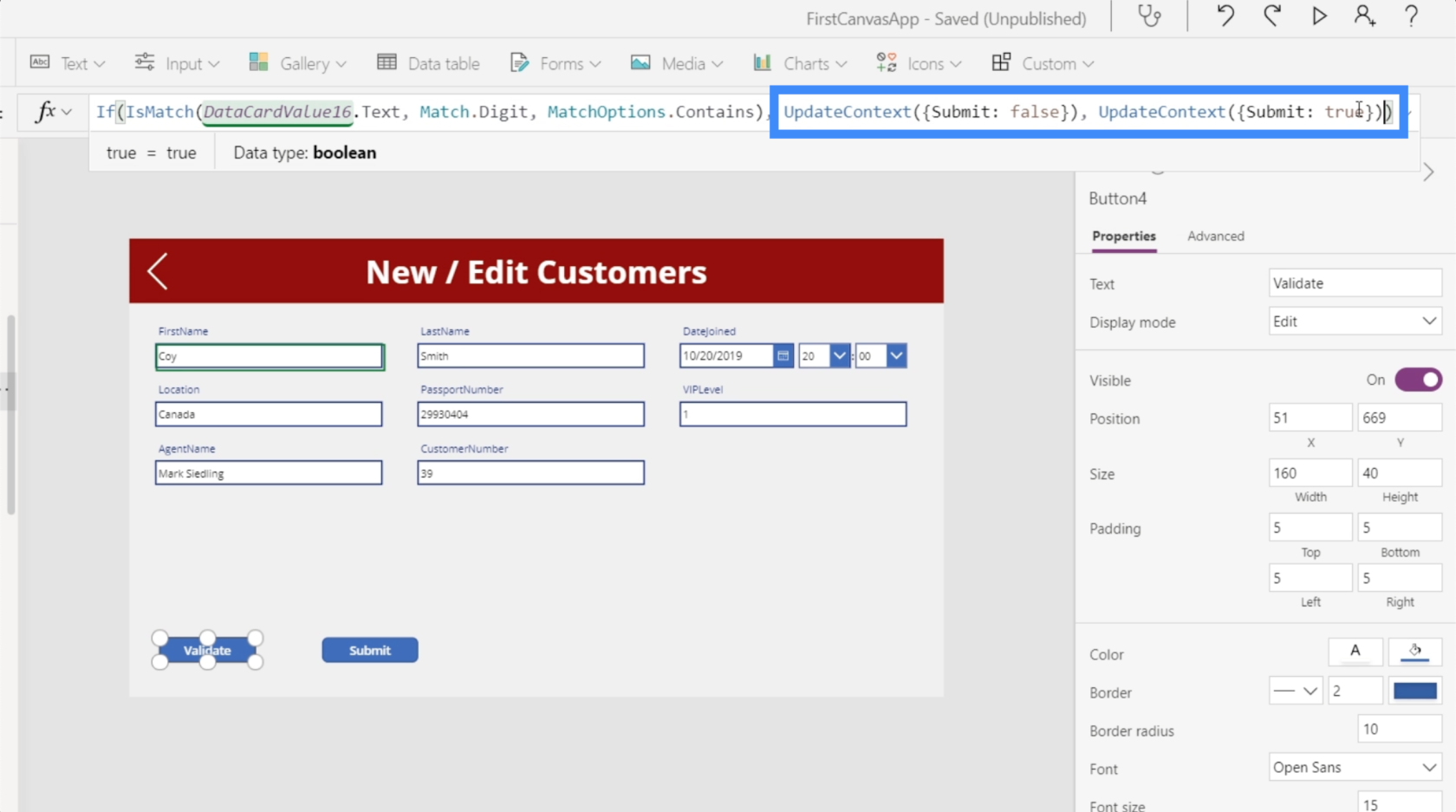
Następnie natychmiast zastosujemy ten sam format, ale tym razem ustawiamy go na true na wypadek, gdyby pole tekstowe nie zawierało cyfry.

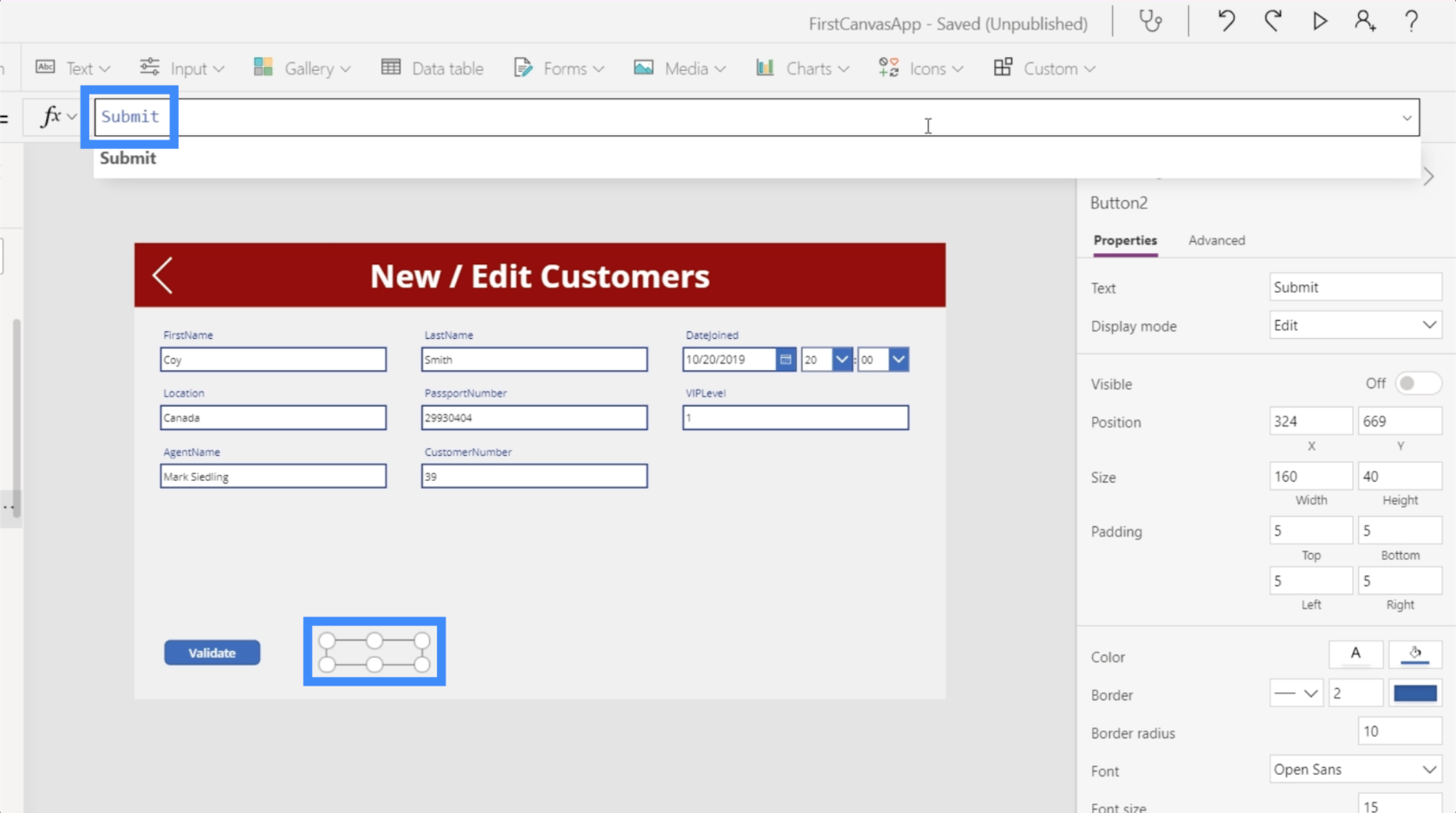
To, co zrobiliśmy, to uzależnienie widoczności przycisków od utworzonej przez nas zmiennej, a nie od logiki. Musimy więc również zmienić logikę przycisku Prześlij i sprawić, by jego widoczność była równa opcji Prześlij, czyli zmiennej, o której mówimy.

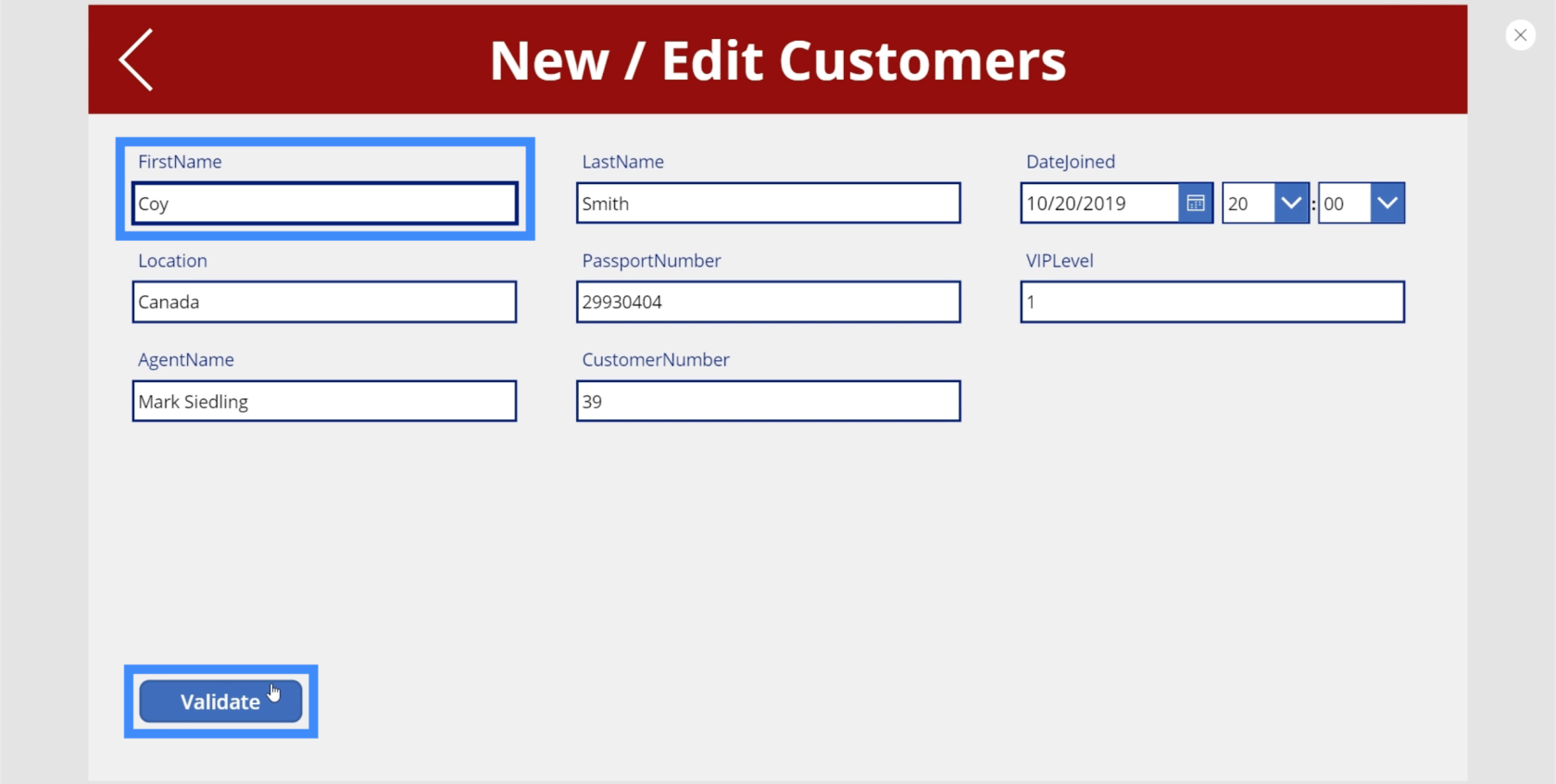
Wpiszmy więc Coy w polu tekstowym, a następnie kliknijmy poprawność.

Jak widać, po wykonaniu tej czynności pojawia się przycisk Prześlij.

Teraz zmieńmy O na zero i kliknijmy poprawność. Tym razem przycisk przesyłania znika.

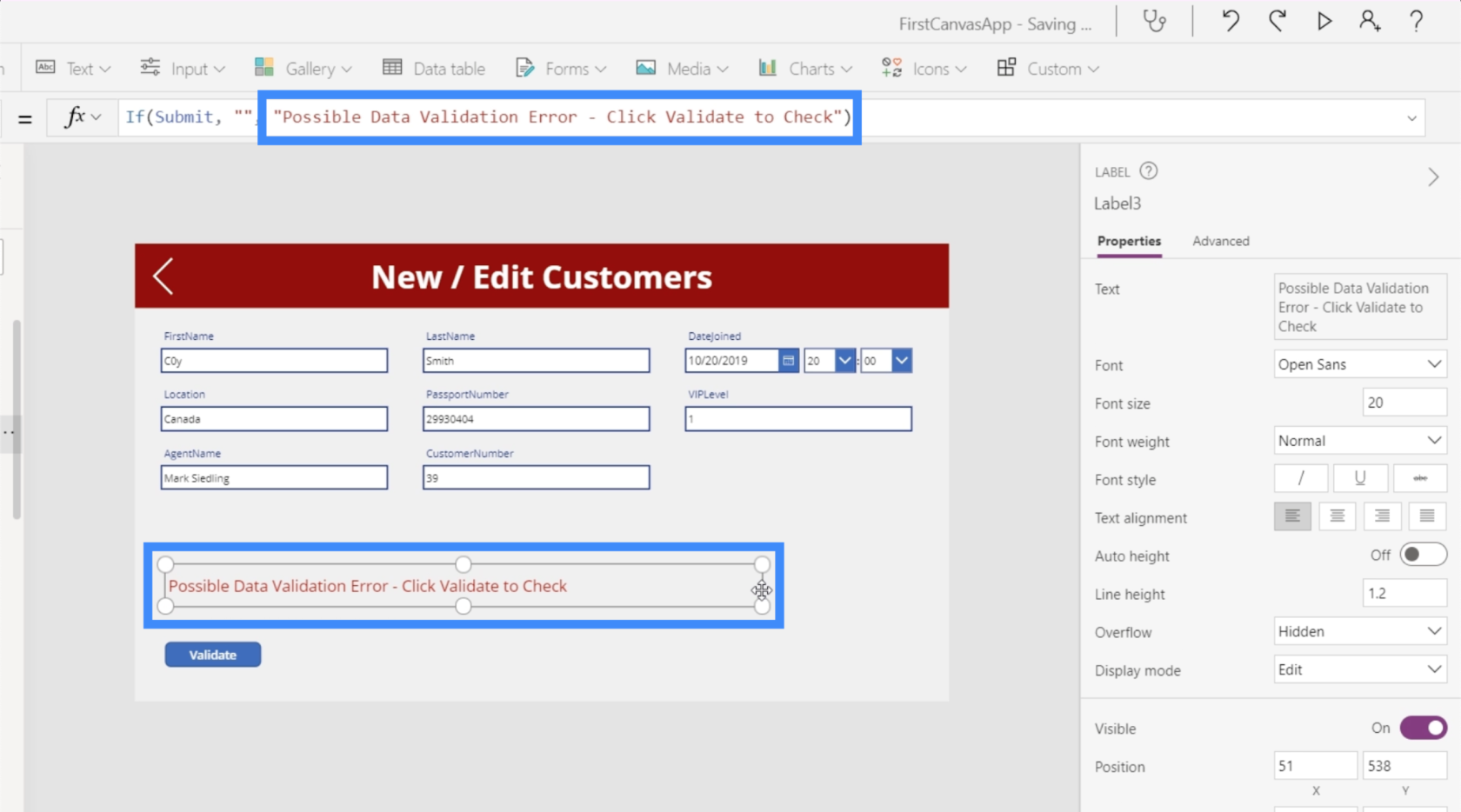
Teraz, gdy naprawiliśmy przyciski, zmieńmy również logikę w etykiecie. W tej chwili nadal zawiera oryginalną logikę wykorzystującą funkcję IsMatch.

Ponieważ teraz opieramy naszą logikę na zmiennej Submit, chcemy zamienić puste miejsce i błąd. Więc jeśli Prześlij ma wartość true, chcemy, aby etykieta była pusta. Ale jeśli Prześlij ma wartość fałszywą, chcemy, aby pojawił się nasz tekst błędu.

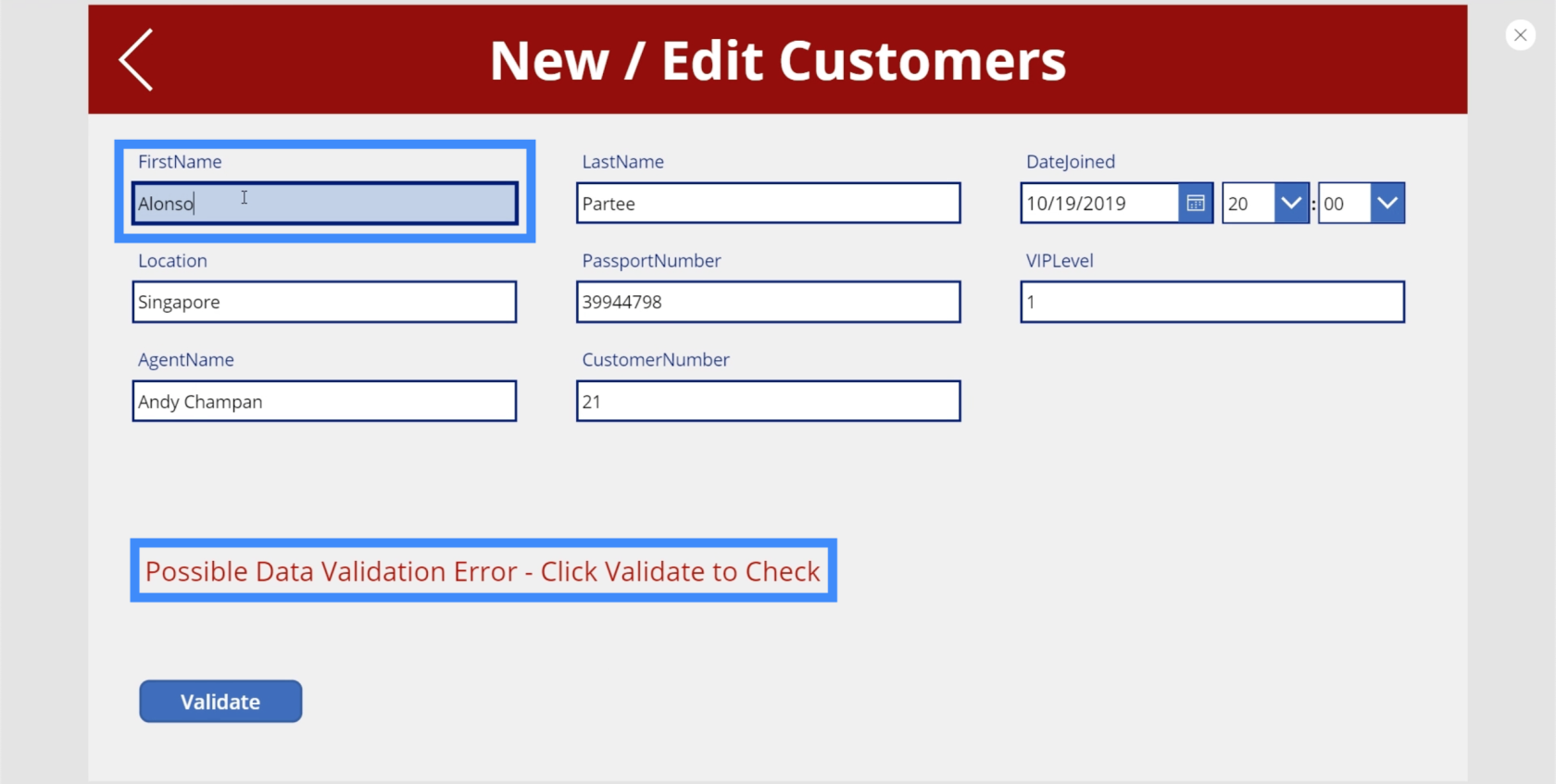
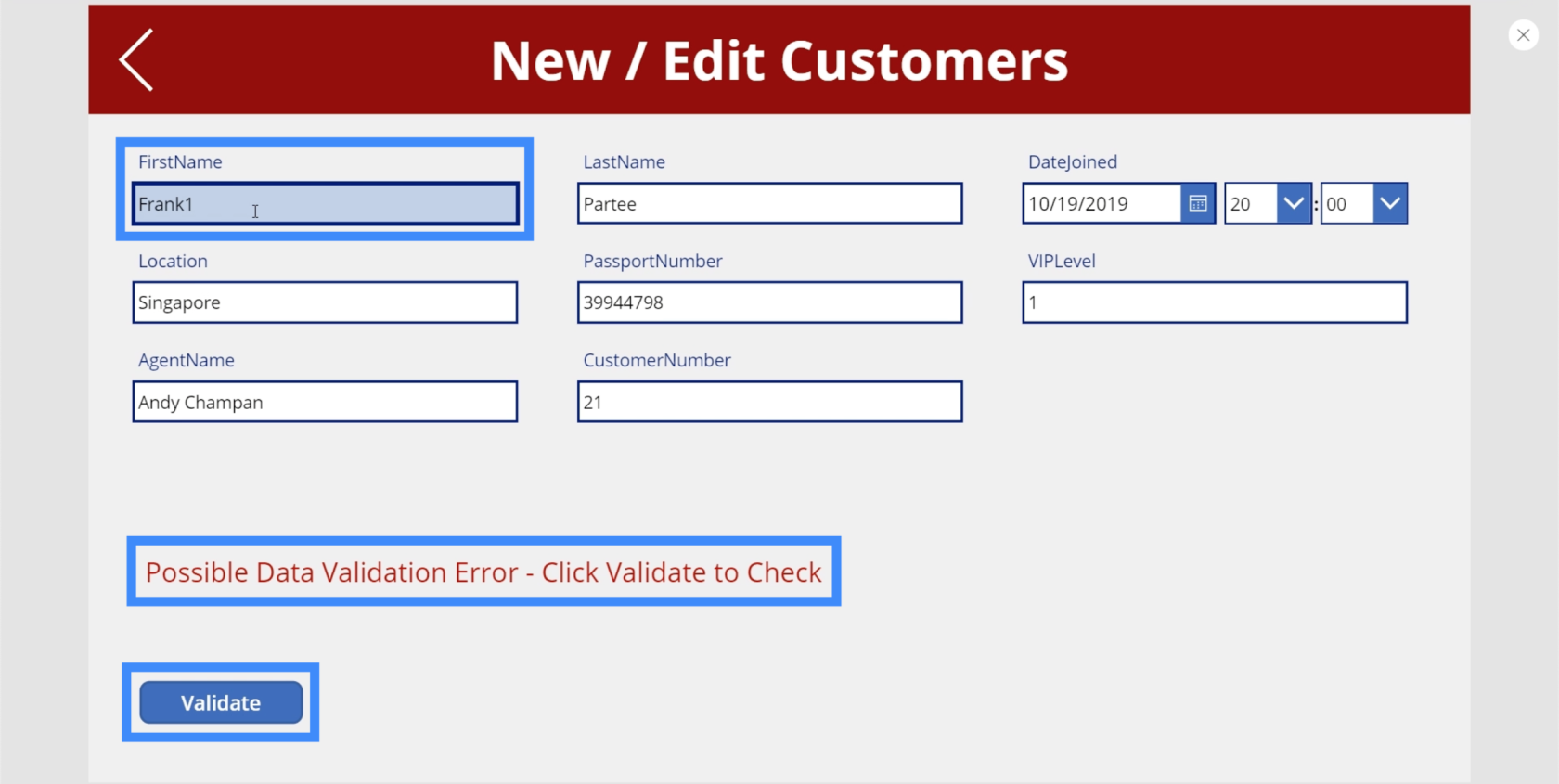
Aby komunikat o błędzie był łatwiejszy do zrozumienia dla użytkowników końcowych, zmieńmy go na „Możliwy błąd sprawdzania poprawności danych – kliknij Sprawdź poprawność, aby sprawdzić”.

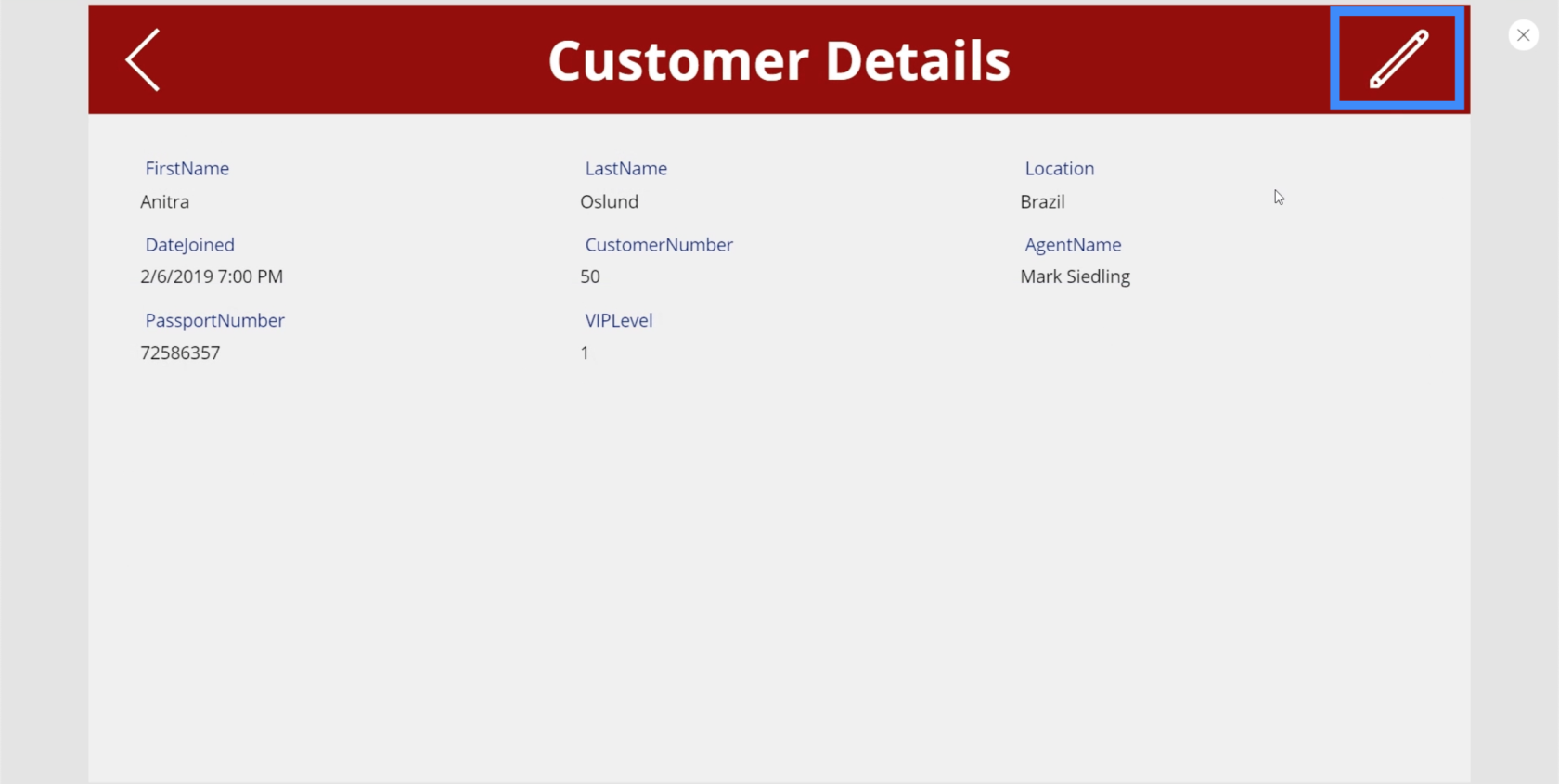
Aby przetestować tę nową logikę, której użyliśmy, przejdźmy do innego rekordu dla Anitry i kliknij ikonę Edytuj.

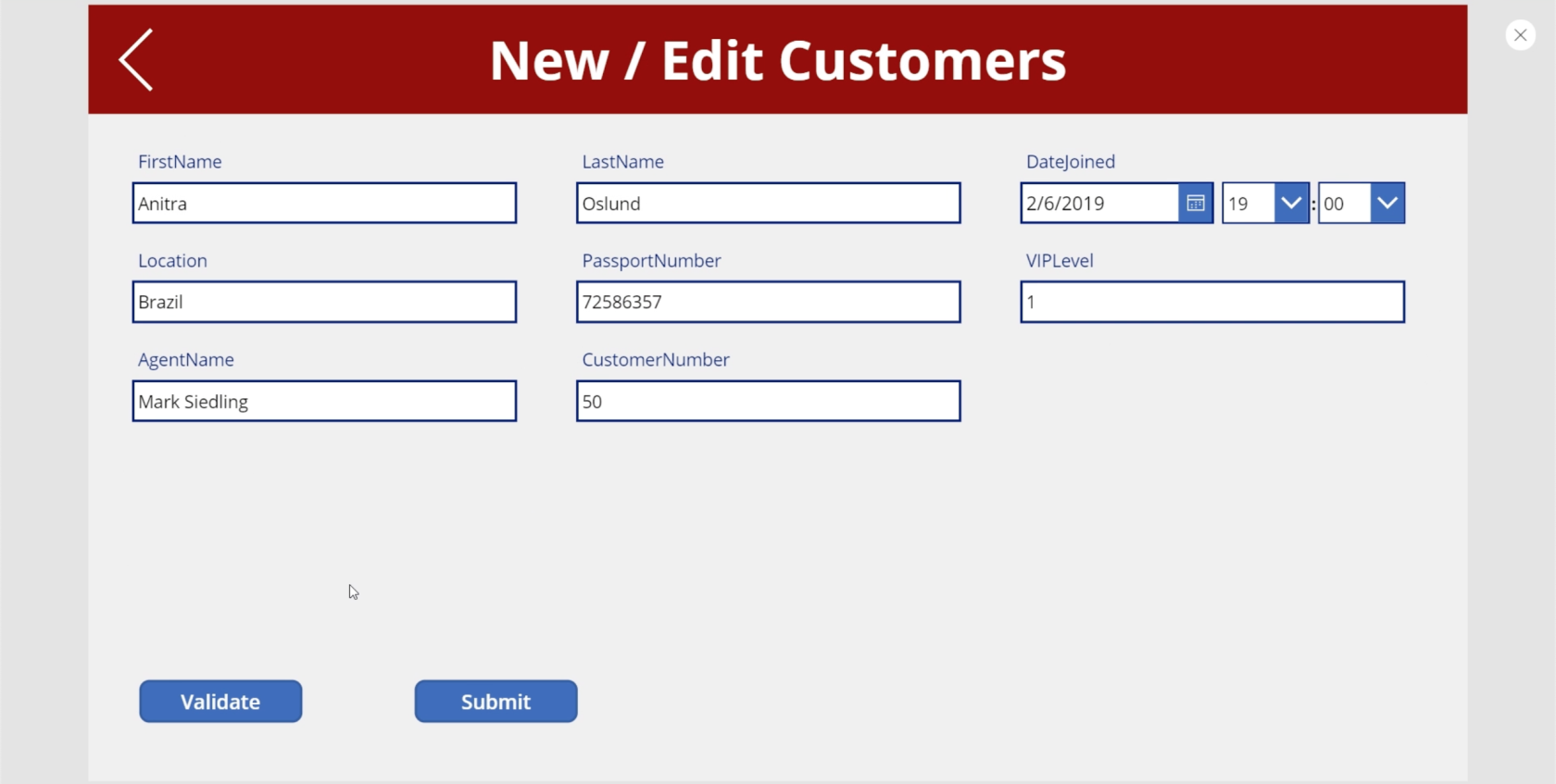
Jak widać, na tej stronie nie wystąpił jeszcze żaden błąd sprawdzania poprawności.

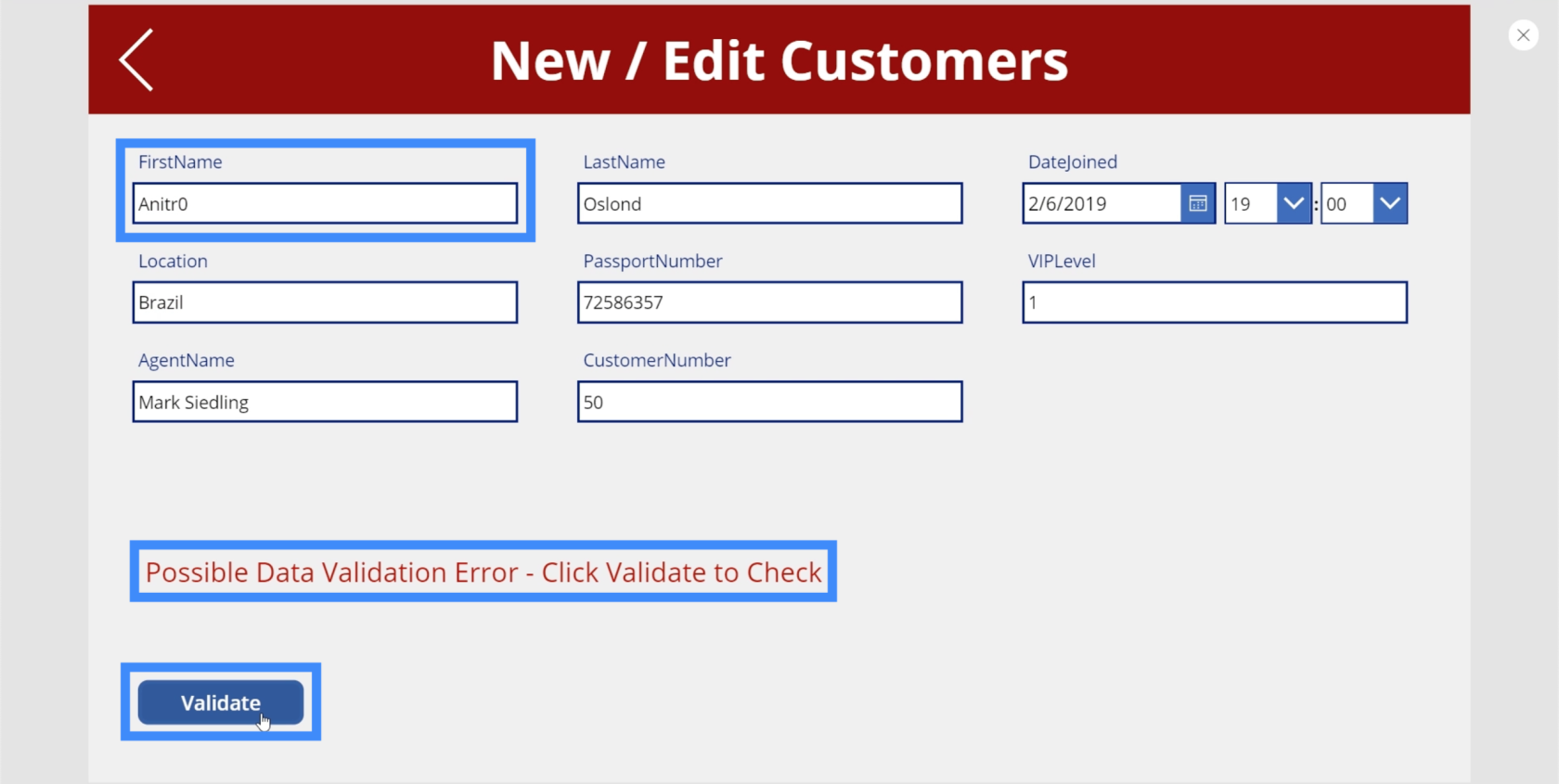
Jeśli zmienię Anitra na Anitr0 i kliknę Zatwierdź, wtedy pojawi się komunikat o błędzie.

Zapewnienie pełnego procesu walidacji
Because of the way we’ve set up the data validation process in this screen, there are two possible issues that would still result in incorrect data being submitted.
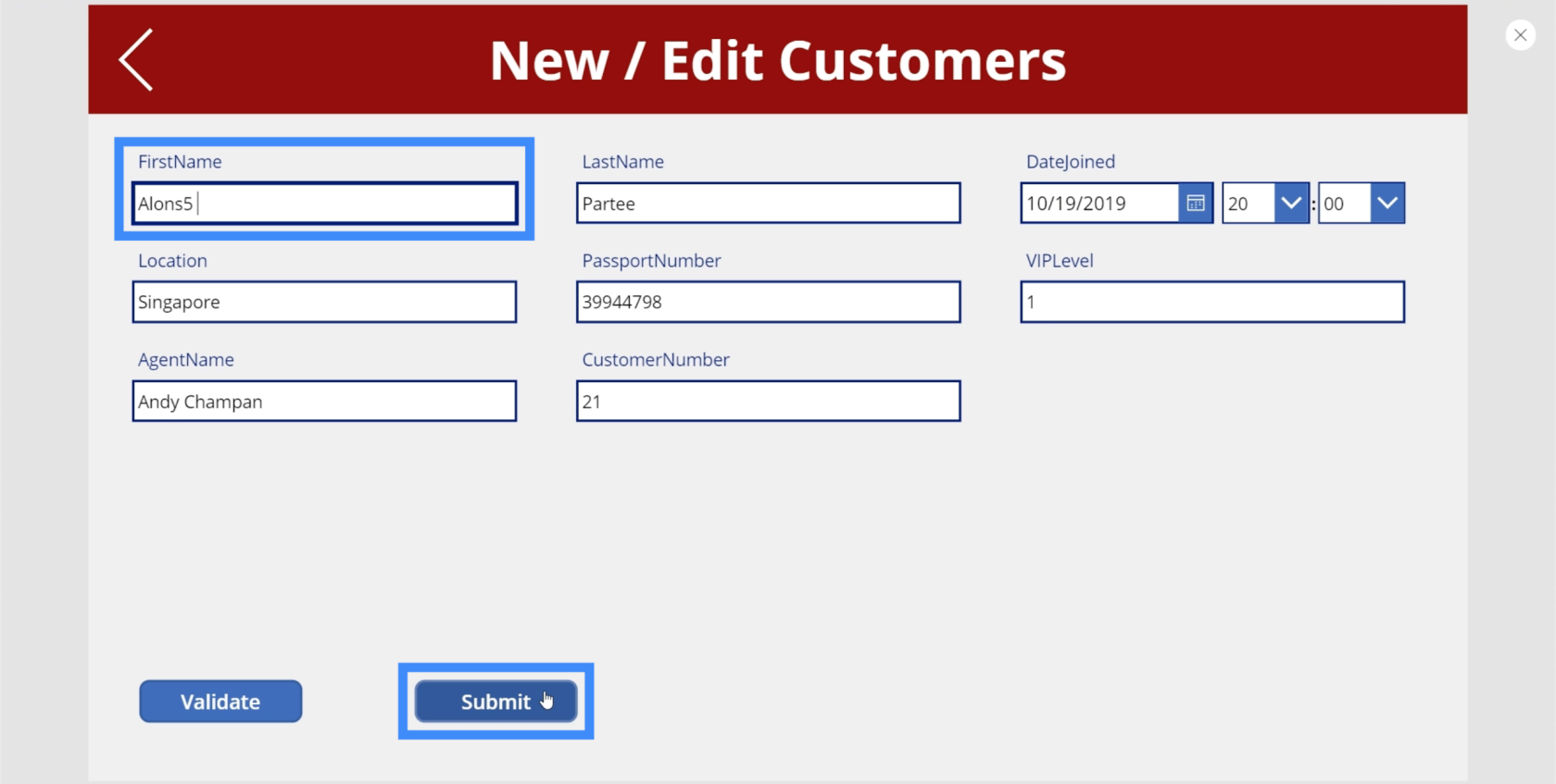
The first issue is that it’s possible to skip clicking on the Validate button because the Submit button is still visible unless an error results from the validation process. So we can just type in Alons5 for example, ignore the Validate button, and hit the Submit button right away.

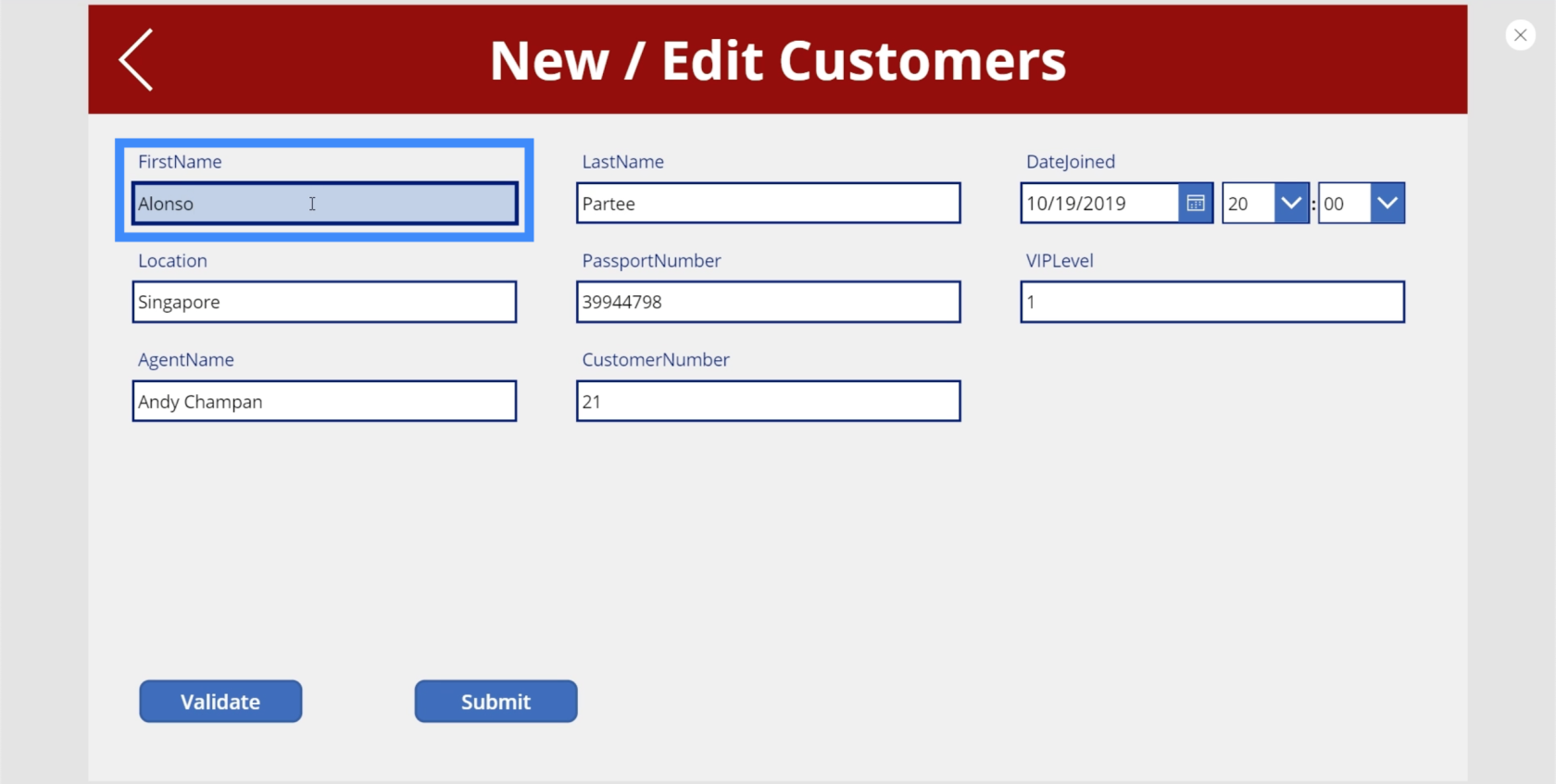
The second problem is that if we do validate a correct entry, we can still go back to the text box and type in anything we want. So if the Submit button pops up, anybody can easily go back to the text box, input a digit, and click on the Submit button.

We need to make the Submit variable false by default. We also need to make sure that anytime anyone clicks on the text box, everything goes back to default mode.
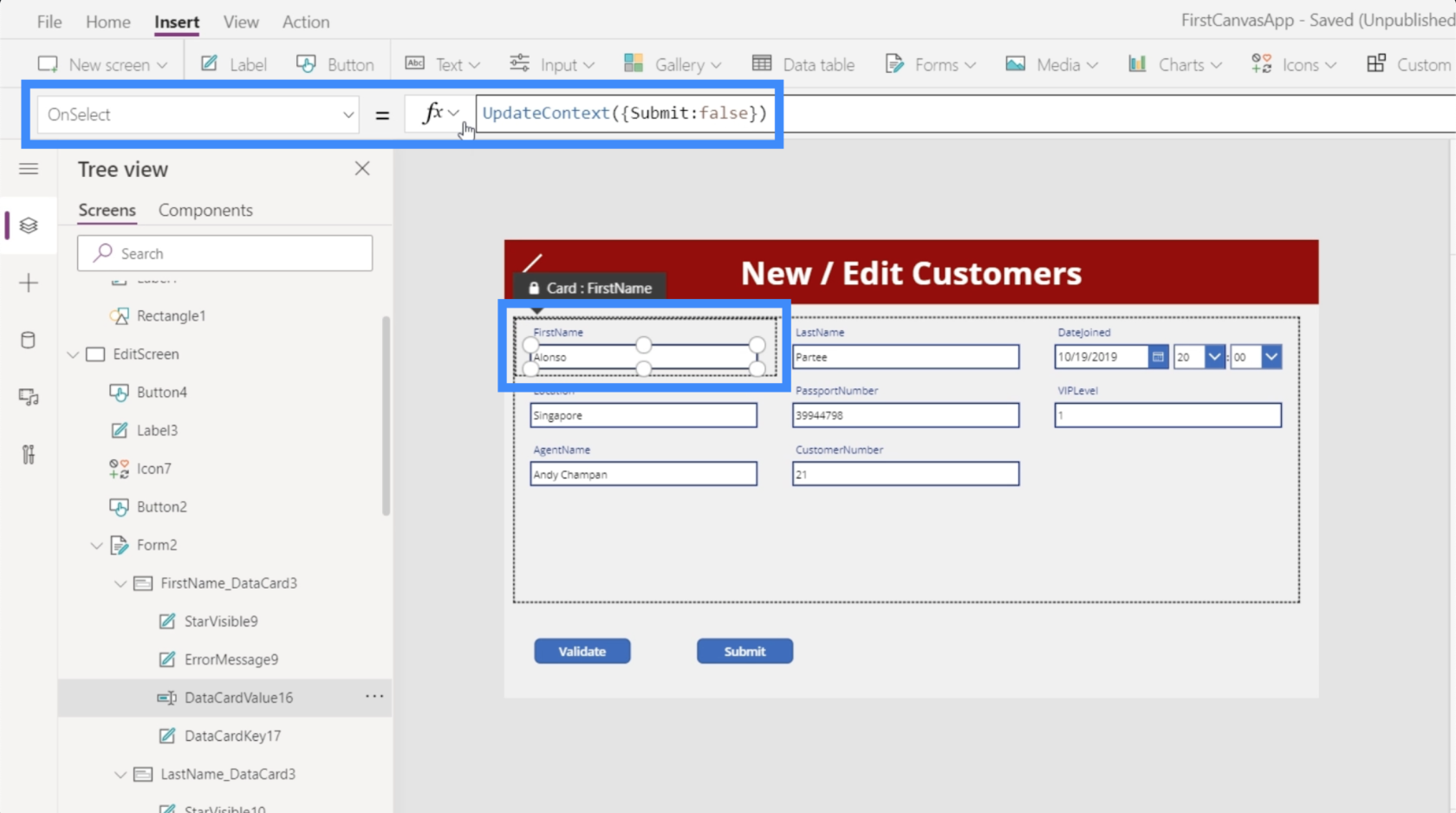
Przejdźmy więc do pola FirstName i wybierz OnSelect z listy rozwijanej właściwości. Następnie użyjmy UpdateContext i odwołajmy się do zmiennej Submit. Następnie ustawimy to na false.

Teraz za każdym razem, gdy ktoś kliknie pole tekstowe, automatycznie prosi użytkownika, aby najpierw kliknął Sprawdź poprawność.

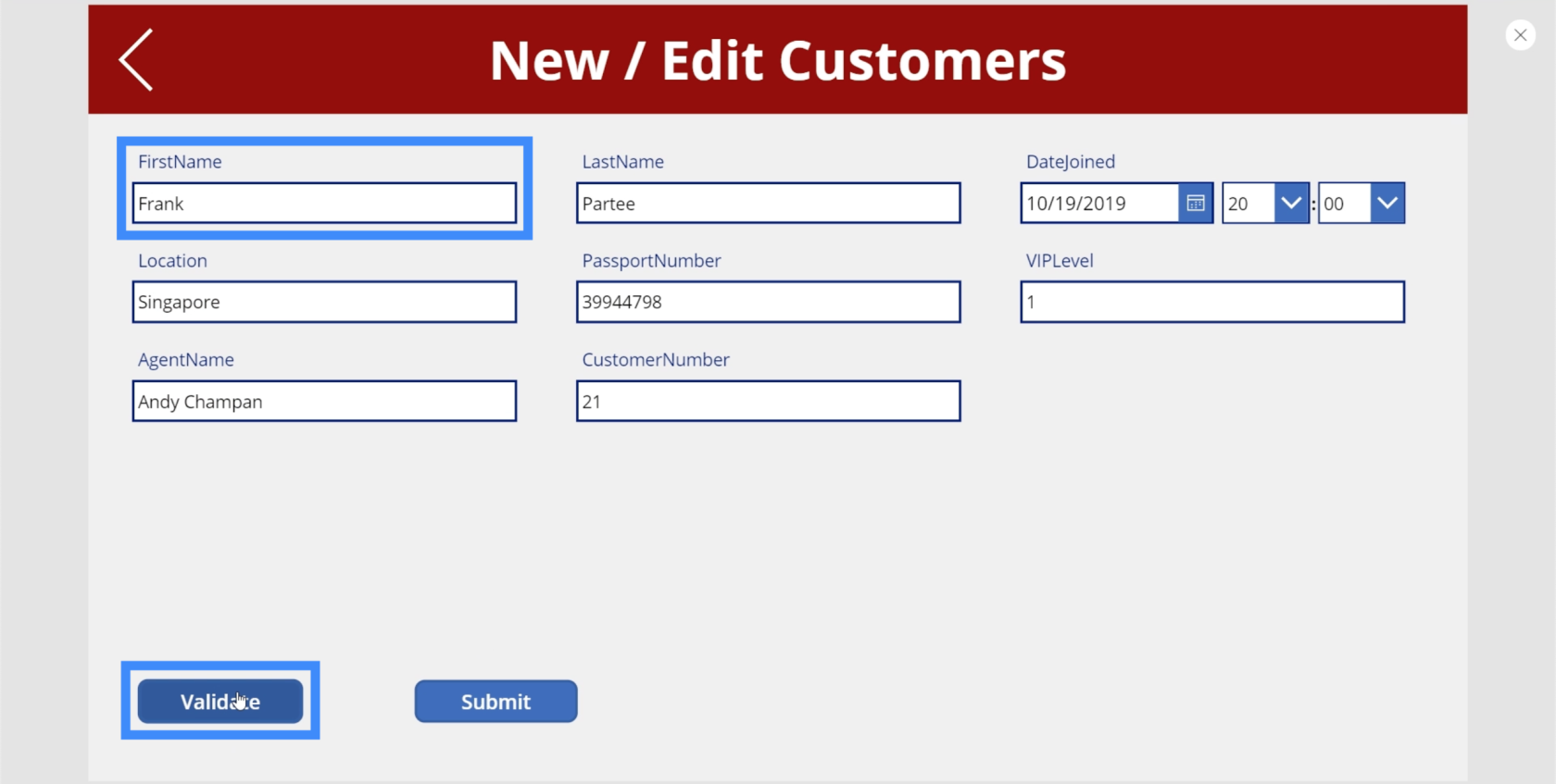
Jeśli więc spróbuję zmienić imię na Frank i kliknę Zatwierdź, to jedyny raz, gdy pojawi się przycisk Prześlij.

Ale jeśli wrócę do tego samego pola tekstowego i spróbuję dodać 1 na końcu Franka, powróci to do stanu domyślnego, w którym pojawia się błąd, a przycisk Prześlij znika.

Wprowadzenie do Power Apps: definicja, cechy, funkcje i znaczenie
Funkcje i formuły PowerApps | Wprowadzenie
Formularze Power Apps i karty danych na ekranie szczegółów
Wniosek
Weryfikacja danych pomaga chronić nasze dane i zapewnia, że użytkownicy końcowi nie prześlą przez pomyłkę niewłaściwych danych. To, przez co przeszliśmy w tym samouczku, to właściwie tylko niektóre z podstaw. Możesz dodać tyle typów weryfikacji, ile uznasz za stosowne.
Ponadto ustawiamy sprawdzanie poprawności danych tylko dla imienia. Możesz śmiało zrobić to samo dla nazwiska. Możesz nawet ustawić poziom VIP lub numer paszportu tak, aby pokazywał tylko cyfry. Wszystko zależy od tego, do których pól chcesz zastosować różne procesy walidacji.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








