Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W dzisiejszym poście na blogu omówię, jak stworzyć płynną i płynną nawigację podczas przeglądania pulpitu nawigacyjnego. Osobiście traktuję nawigację w LuckyTemplates jako złożony zestaw różnych przycisków o różnym przeznaczeniu i zastosowaniu.
Jest to kontynuacja mojej serii poświęconej rozwijaniu przejrzystości raportów. Możesz sprawdzić pierwszą część, w której mówię o projektowaniu układu tutaj .
Spis treści
Cztery typy nawigacji w usłudze LuckyTemplates
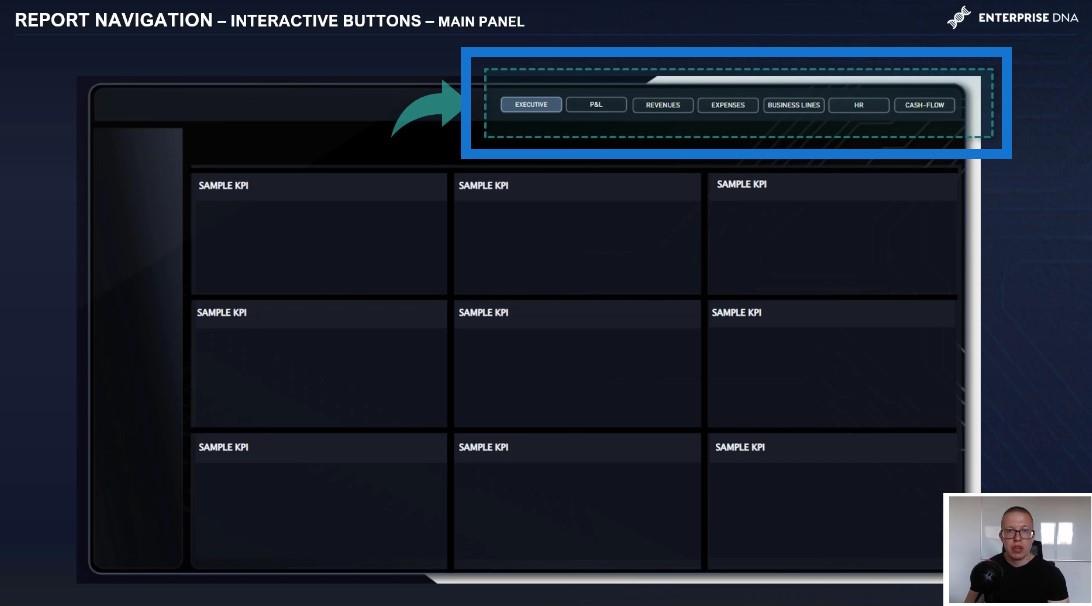
Istnieją cztery rodzaje nawigacji . Nawigacja w głównym panelu zapewnia dostęp do głównych sekcji lub obiektów analizy. Jest to typ nawigacji, który zauważysz na tej konkretnej stronie prezentacji.

Doskonałym tego przykładem są przyciski nawigacyjne, które przełączają strony z analizy przychodów na cyfrową analizę wydatków lub przełączają się z analizy rachunku zysków i strat na raport danych operacyjnych opartych na wolumenie.
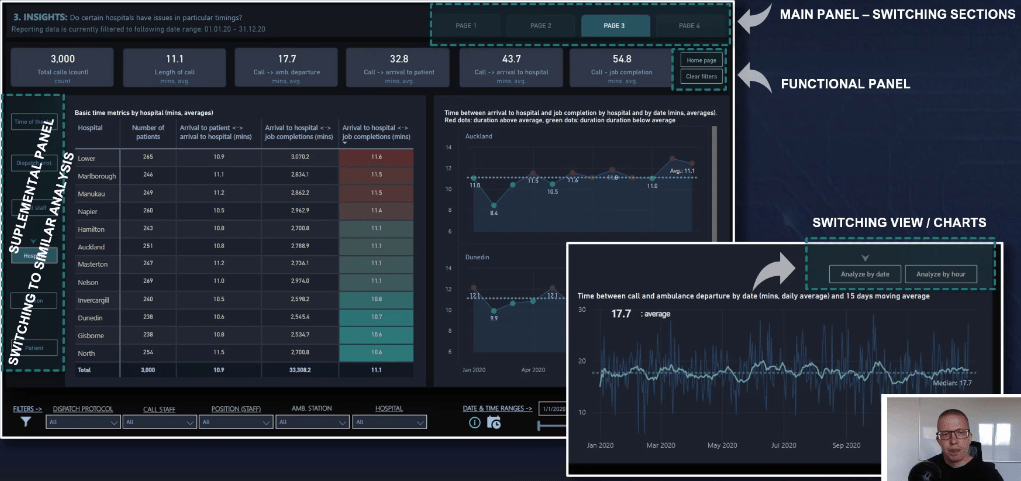
Ponadto możesz skorzystać z dodatkowej nawigacji , która prowadzi do analizy równoległej w tej samej sekcji. Na przykład analizujesz wydatki operacyjne w widoku ogólnym, a następnie przełączasz się do analizy listy płac lub pokazujesz wydatki według działów.
Możesz mieć również dodatkowe przyciski zmieniające sposób wizualizacji konkretnego fragmentu danych. Na przykład przełączanie między wykresem słupkowym stosu a widokiem tabelarycznym lub przełączanie między analizą przychodów według rodzaju lub linii biznesowej a przychodami według kontrahentów lub faktur. Może to być również przycisk, który prowadzi do tego samego wykresu z różnymi danymi.
Jednak w większości przypadków skuteczniej jest zająć się takimi przejściami, używając formuł języka DAX, takich jak , lub używając nowo dodanych parametrów pól.
I wreszcie, mamy funkcjonalną nawigację, która daje dodatkową kontrolę nad stronami raportu, w tym funkcje takie jak powrót do strony głównej, powrót do dowolnej wcześniej używanej strony, resetowanie wszystkich bieżących filtrów i powrót do stanu domyślnego w zakresie wyboru filtrów i ustawienia wizualizacji.
Dostępna jest również nawigacja drążąca wszerz , która umożliwia przejście do określonego punktu lub kategorii danych na inną stronę ze szczegółową analizą.
Efektywne umiejscowienie nawigacji
Wszystkie te rodzaje nawigacji pomagają w efektywnym organizowaniu i lokalizowaniu paneli nawigacji z przyciskami we właściwych miejscach w raporcie.
Jak widać na tej stronie, główny panel nawigacyjny został umieszczony w prawej górnej środkowej części raportu. Jest to skuteczne położenie nawigacyjne, ponieważ odzwierciedla naturalny ruch oka od najważniejszych sekcji po lewej stronie do różnych sekcji po prawej stronie.

Jest to forma opowiadania historii i pozwala użytkownikowi końcowemu na naturalną nawigację od lewej do prawej. Umieszczenie panelu głównego po lewej stronie to także świetny sposób na zlokalizowanie głównych przycisków.
Lokalizacja zwykle zależy od kilku czynników, ale jednym z nich jest liczba poszczególnych sekcji w raporcie, która określa ostateczną liczbę pojedynczych przycisków zastosowanych w panelu nawigacji.

Na tej konkretnej stronie możesz zobaczyć przykład umieszczenia dwóch różnych rodzajów nawigacji obok siebie. Przyciski obsługujące różne miejsca docelowe zostaną umieszczone tuż obok konkretnych wizualizacji, aby przekazać łatwy do zrozumienia komunikat. Zastosowanie tych przycisków wpłynie na wygląd, ale nie na inne.
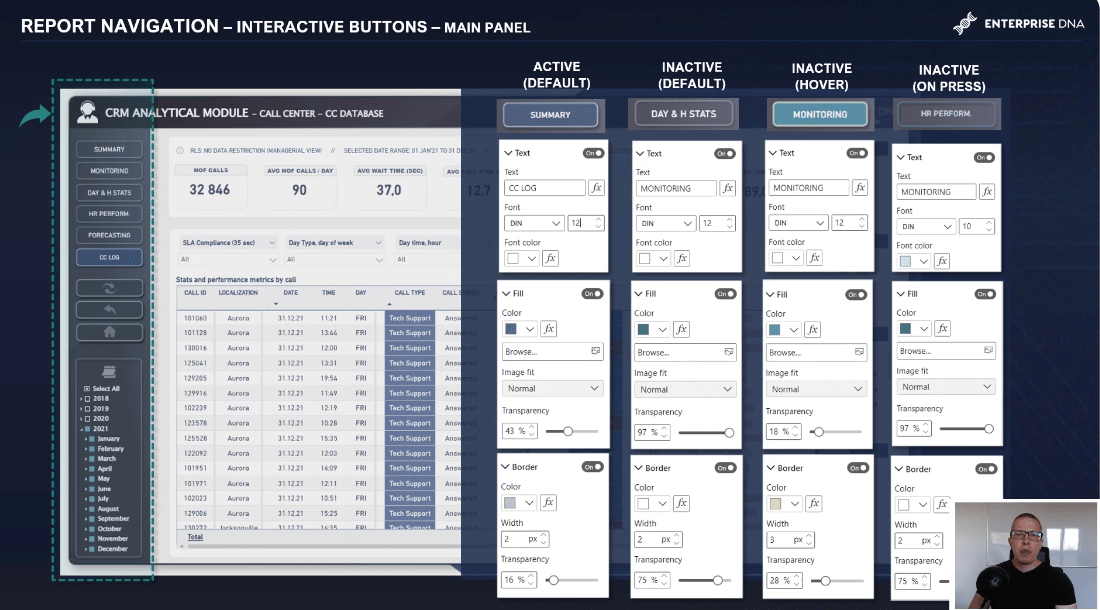
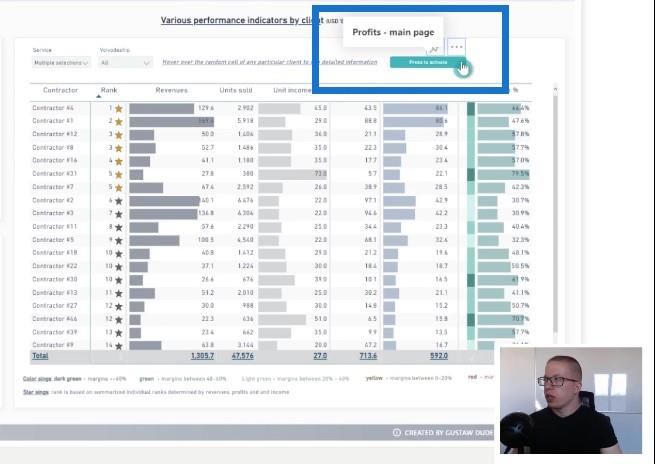
Jeśli przyjrzymy się uważnie głównemu panelowi nawigacyjnemu, zauważymy, że na określonej stronie raportu jeden przycisk jest w trybie aktywnym i wizualnie różni się od innych przycisków, które są nieaktywne. Jak widać po prawej stronie, istnieją różne ustawienia stosowane do różnych stanów przycisków.
Chociaż ustawienie i dostosowanie nawigacji jest ważniejsze niż dokładne liczby lub wartości procentowe dla danych stanów, istnieją pewne ogólne zasady, których zastosowanie może znacznie poprawić komfort użytkowania.
Ustaw aktywny przycisk jako najbardziej widoczną część panelu nawigacji.
Zależy to od koloru tła wyświetlanego za przyciskiem.
Staraj się zastosować widoczne wypełnienie wraz z jasną obwódką, jeśli używasz ciemniejszych układów. Jeśli używasz jaśniejszego tła, wybierz obramowanie, które w widoczny sposób otacza przycisk, aby odróżnić go od otaczającego tła. W większości przypadków dwa piksele z ramką działają dobrze.
Wszystkie pozostałe nieaktywne przyciski powinny mieć większe wypełnienie mieszające, co można osiągnąć ustawiając wysoki poziom przezroczystości.
Ważny jest tutaj kolor czcionki, który powinien być na tyle jasny, aby sprawiał wrażenie, że nie jest się jeszcze aktywnym. Ale jednocześnie musi sprawiać wrażenie, że jest klikalny.
Jeśli przyciemnimy kolory czcionek dla nieaktywnych przycisków, będą one sprawiały wrażenie niezdolnych do nawigacji do różnych sekcji.
Następnie kluczową częścią jest zastosowanie odpowiedniego efektu podczas stanu zawisu. W tym konkretnym przypadku zastosowałem jednolite tło w niebiesko-zielonej kolorystyce oraz grubszą obwódkę, aby sprawiać wrażenie, że przycisk jest gotowy do użycia.
Możesz także dostosować typ i rozmiar telefonu, na przykład pogrubić przyciski w trybie najechania kursorem. Jednak uważam to za rozpraszające, więc przyjmuję tutaj bardziej ukryte podejście.
Efekty wizualne po kliknięciu przycisku nie są kluczowym krokiem, ponieważ czas kliknięcia przycisku podczas przechodzenia do innej strony jest marginalny. Efekt nie jest widoczny. Jednak ustawienie rozmiaru czcionki na nieco mniejszy niż rozmiar domyślny w trybie aktywowania działa bardzo dobrze.
3 obejścia dla dodatkowej nawigacji
Dodatkowe nawigacje służą do przechodzenia do podobnej analizy. Podkreślę trzy różne sposoby ustawienia nawigacji, która jest podobna do aplikacji internetowej.
Oczywiście możemy zastosować domy��lną zakładkę lub nawigator stron , który jest nową funkcją w LuckyTemplates, ale wolę pewne obejścia, aby uczynić to bardziej niezwykłym.
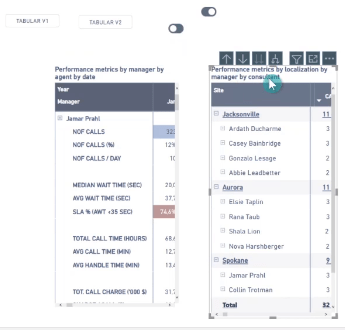
Pierwszym rozwiązaniem jest dołączenie uproszczonego przycisku z podwójnym narzędziem wymiennym. Drugie rozwiązanie jest analogiczne do pierwszego, w którym zastosowano dwa przyciski bez osobnych obramowań, ale z dodatkową ikoną wskazującą wybraną stronę. Trzecią opcją jest użycie zarówno sformatowanych przycisków, jak i ikony, co jest optymalnym rozwiązaniem.
Zagłębmy się teraz w plik pbix, aby pokazać, jak łatwo skonfigurować uproszczone pierwsze rozwiązanie za pomocą przełączników. Załóżmy, że masz dwie różne tabele. Będziesz potrzebować dwóch elementów wizualnych, dwóch oddzielnych przycisków i dwóch przełączników.

Ponieważ jest to nasz pierwszy stół, pominiemy przełącznik (który wskazuje lewy wybór) i ukryjemy drugi przełącznik (który wskazuje właściwy wybór).

Przesuniemy dwa różne obiekty, którymi są obrazy u góry, aby mieć większą kontrolę i ukryć jeden z nich w tym scenariuszu.
W drugim scenariuszu wyłączymy pierwszy stół i włączymy drugi. Stworzymy kolejną zakładkę i zaprogramujemy ten konkretny przycisk, aby przejść do drugiej zakładki.
Teraz mamy gotową nawigację, za pomocą której możemy przechodzić z jednego widoku do drugiego.

A teraz wracamy do naszej prezentacji, aby zobaczyć dość unikalny sposób na włączenie dodatkowej nawigacji. Główną ideą aplikacji jest stworzenie sztucznego efektu drążenia wszerz, który działa w oparciu o metryki, a nie kategorie danych.

Pozwól, że pokażę Ci w praktyce, jak szybko i skutecznie możemy dostosować widok raportu w zależności od tego, co tak naprawdę chcemy analizować.
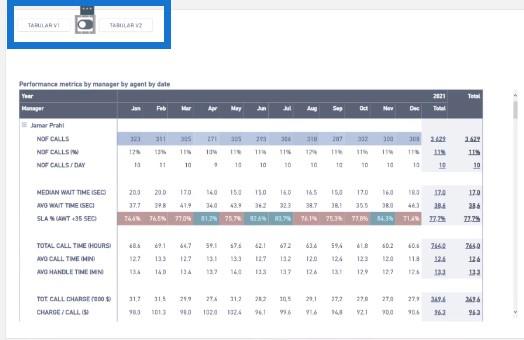
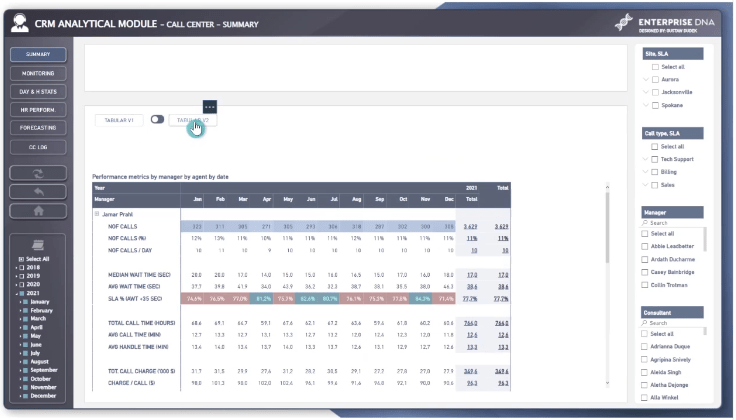
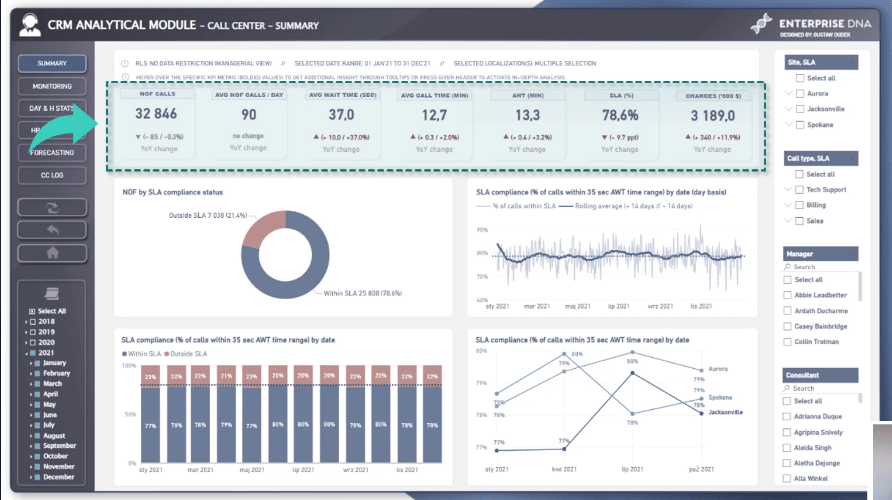
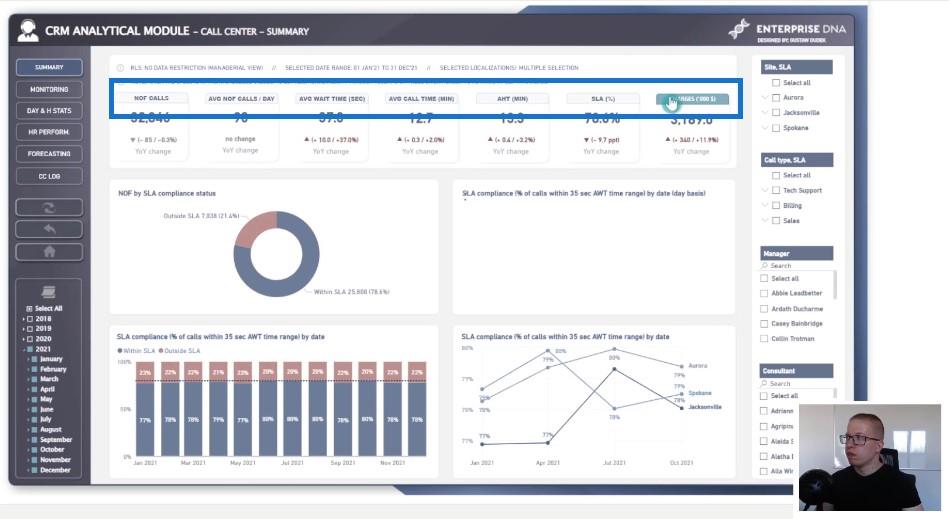
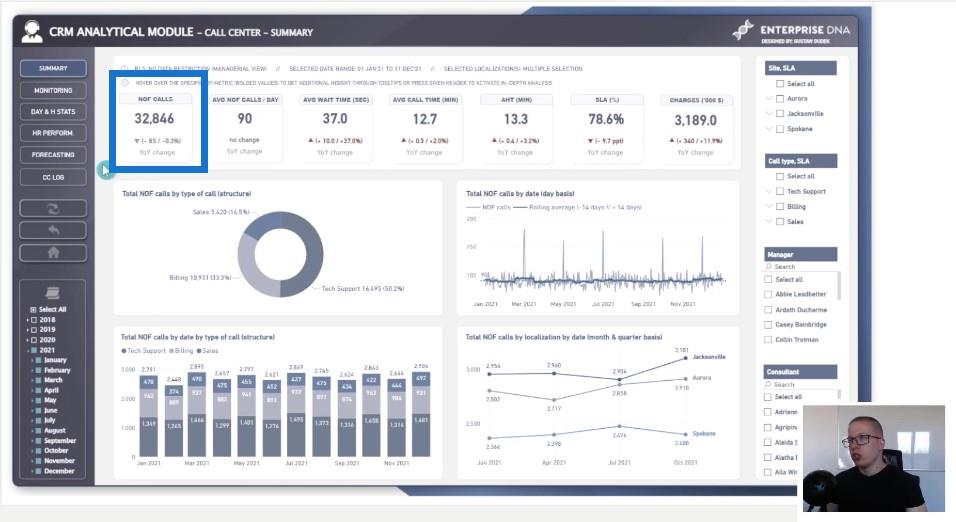
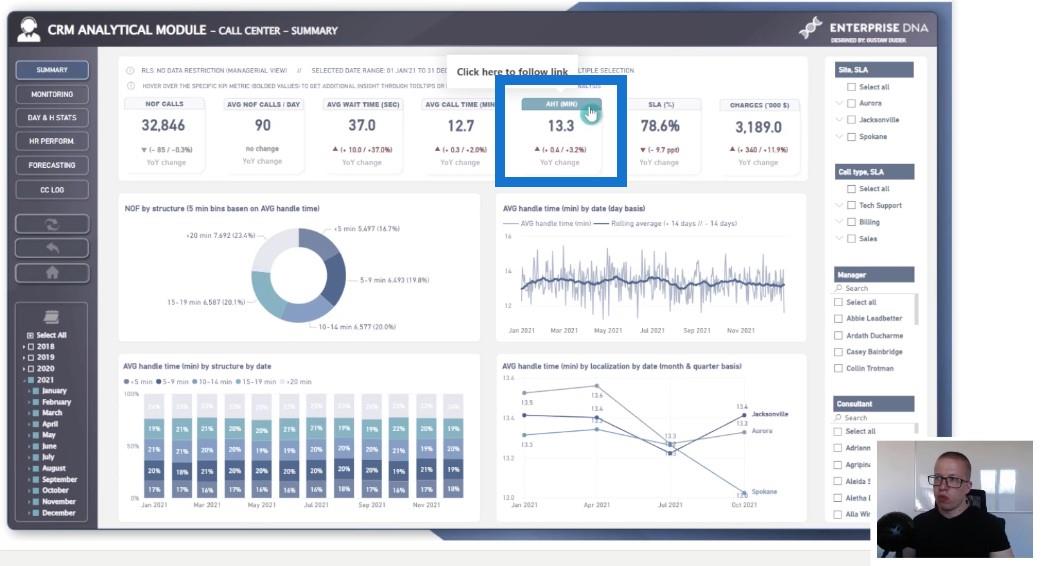
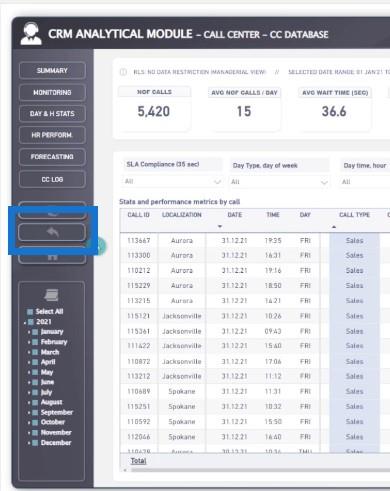
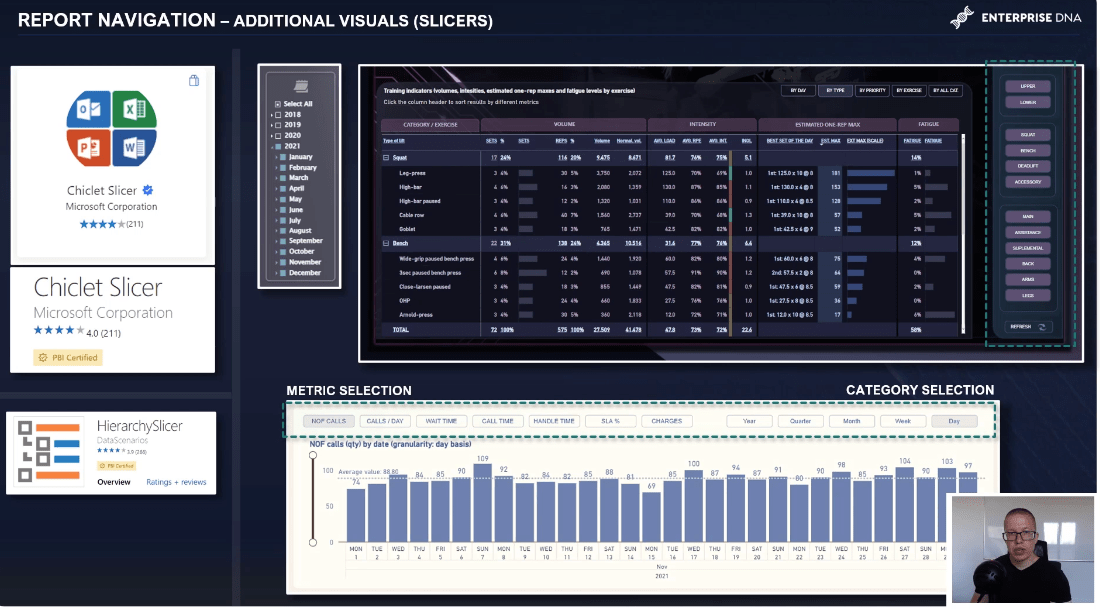
Mamy tutaj stronę podsumowania, na której możemy faktycznie uporządkować nawigację. Daje nam to możliwość przechodzenia do różnych widoków w zależności od metryk, które chcielibyśmy przeanalizować. Klikając w nagłówki możemy zmienić konkretną wizualizację.

Jeśli chodzi o wykonanie techniczne, możemy po prostu pogrupować cztery różne wizualizacje według nazw poszczególnych środków. W momencie kliknięcia zakładki Liczba połączeń aktywujemy tę konkretną zakładkę i ukrywamy wszystkie różne zgrupowane obiekty, które nie należą do Liczba połączeń .

I odwrotnie, gdybyśmy chcieli przeanalizować średni czas obsługi w minutach, możemy odkryć tylko tę konkretną wizualizację, a następnie ukryć wszystkie pozostałe.

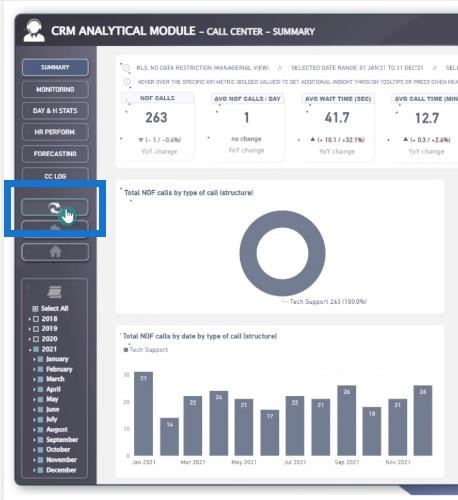
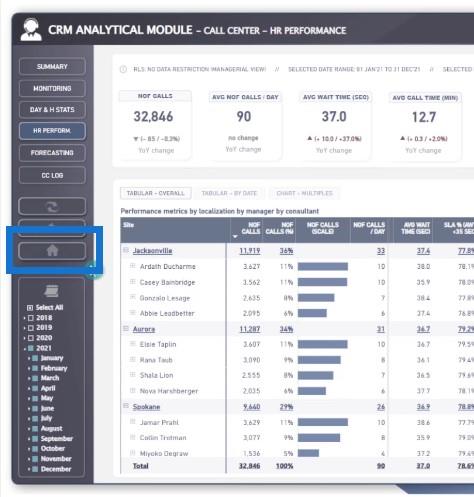
Następnie mamy przykład panelu funkcjonalnego, który daje użytkownikowi końcowemu dodatkową kontrolę nad stronami raportu.

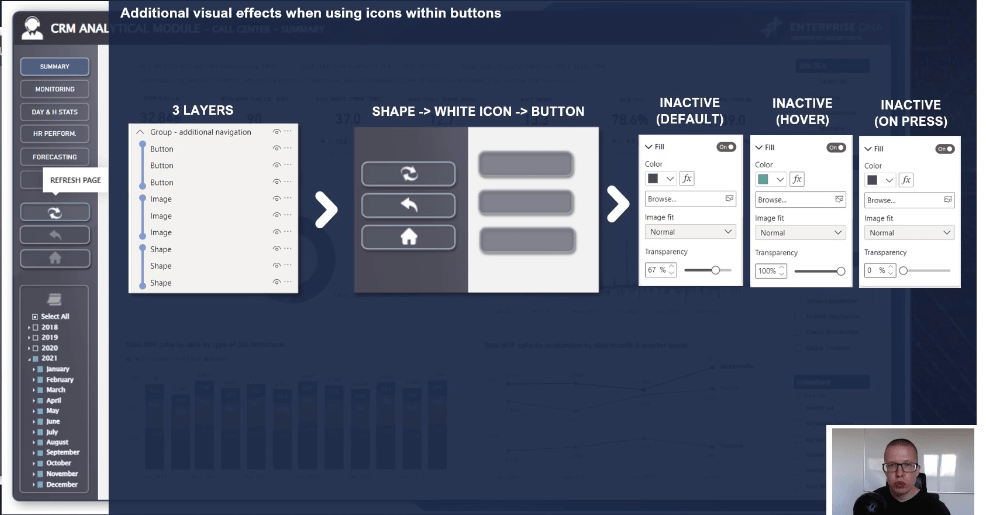
Obejmuje to przycisk odświeżania , przycisk wstecz i przycisk strony głównej . Jak widać, w przyciskach znajdują się ikony, które dają użytkownikowi końcowemu poczucie aktywowania różnych nawigacji.
Idealnie, ikona powinna być również w pewnym stopniu zmieniana po najechaniu na dany przycisk. Można to osiągnąć ustawiając trzy warstwy obiektów. Na przykład kształty, takie jak zaokrąglone prostokąty, są umieszczane na przycisku, ikony są umieszczane na środku, a przyciski są umieszczane na górze.
Najwyższy obiekt (który jest przyciskiem) jest ustawiony jako półprzezroczysty w stanie pełnym. Sprawia, że środkowy obiekt (czyli ikona lekko wyszarzona) wskazuje na nieaktywność przycisku. Po najechaniu kursorem górny przycisk obiektu jest ustawiony na całkowicie przezroczysty, co odblokowuje oryginalny wygląd ikony.
Ogólnie rzecz biorąc, przechodzimy od przycisku z wyszarzoną ikoną do przycisku z jaśniejszą ikoną, która wygląda, jakby została aktywowana.
Pozwól, że pokażę Ci, jak działa ta funkcjonalna nawigacja podczas korzystania z raportów LuckyTemplates. Na przykład dokonaliśmy pewnych wyborów zgodnie z określonymi filtrami. Możemy przywrócić wszystkie informacje i wszystkie widoki do stanu domyślnego za pomocą jednego kliknięcia z powrotem do stanu domyślnego.

Z drugiej strony, jeśli chcesz wrócić do poprzedniej strony, możesz po prostu użyć drugiego przycisku, aby wrócić do niej.

I wreszcie, jeśli chcesz wrócić do strony głównej, możesz to osiągnąć, klikając przycisk strony głównej.

Efekt zwijania i rozszerzania
Jeśli chodzi o nawigację po przyciskach, chciałbym przedstawić jeszcze jedną możliwą aplikację, która może być zarówno efektywna z analitycznego punktu widzenia, jak i użyteczna z punktu widzenia projektowania raportów. Pokażę ci, jak przyciski i nawigacja mogą być użyte do modyfikacji wizualizacji poprzez wywołanie efektu zwijania i rozwijania.
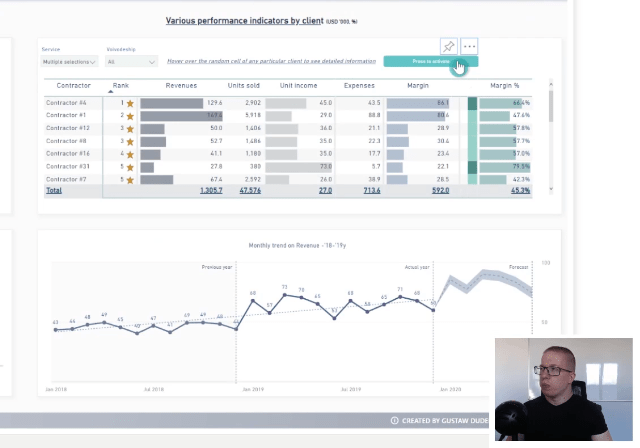
Pokażę ci, jak możesz zastosować efekt rozwijania i zwijania w niektórych elementach wizualnych, takich jak tabele lub wykresy.

Klikając jeden przycisk, możesz zobaczyć, że częściowo zwinęliśmy tabelę, aby odsłonić inny rodzaj wykresu, którym w tym konkretnym przypadku jest wykres liniowy pokazujący trendy (wykres dolny).

Fajne jest tutaj to, że możemy wybrać wielu kontrahentów i od razu uzyskać informacje o przychodach i zyskach na wykresie liniowym.
Korzystanie z niestandardowych wizualizacji
Chciałbym zwrócić uwagę na dwie dodatkowe wizualizacje, o których warto wspomnieć. Te wizualizacje są niedostępne w domyślnym okienku wizualizacji usługi LuckyTemplates, ale zawsze możesz je pobrać z witryny Marketplace.
Są to Chiclet Slicer i Hierarchy Slicer . Jeśli wolisz skupić się na wizualnych aspektach raportów, te fragmentatory mogą odpowiadać innym przyciskom nawigacyjnym, ponieważ mają wiele opcji formatowania w okienku formatowania.

Ogólnie rzecz biorąc, Chiclet Slicer działa dobrze podczas wybierania lub filtrowania danych kategorycznych lub przełączania metryk. Możesz ustawić funkcje, takie jak zaokrąglone krawędzie, użyć innego koloru podczas najeżdżania na przycisk i zmienić kolor tła dla aktywnych i nieaktywnych przycisków.
Wady to jednak brak możliwości zmiany rodzaju czcionki, brak opcji posiadania jednego dodatkowego przycisku ze wszystkimi wybranymi opcjami oraz spory czas ładowania w porównaniu do natywnych slicerów.
Drugi, czyli Hierarchy Slicer , również posiada świetne funkcje, takie jak możliwość dostosowania koloru aktywowanych kategorii, co jest bardzo pomocne przy projektowaniu raportów z ciemnym układem.
Głównym minusem jest jednak posiadanie tylko trybu rozwijanego i znaczny czas ładowania. Niemniej jednak obie opcje warto przetestować przy tworzeniu portfeli, raportów demonstracyjnych i raportów klientów.
Wniosek
W tym wpisie na blogu omówiliśmy różne rozwiązania dotyczące nawigacji po stronach w raportach usługi LuckyTemplates. Dobra nawigacja w raportach ma kluczowe znaczenie dla wygody użytkownika. Mamy nadzieję, że omówione przeze mnie wskazówki dały Ci wiele sposobów na zrobienie tego w usłudze LuckyTemplates.
Zapraszam do obejrzenia trzeciej części mojej serii poświęconej rozwijaniu przejrzystości raportów, w której omówię znaczenie języka DAX.
Wszystkiego dobrego
Gustaw Dudek
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








