Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
W tym samouczku dowiemy się o zmiennych PowerApps i o wkładzie, jaki mogą one wnieść do naszej aplikacji.
Zmienna to dowolny element, który można policzyć lub zmierzyć.
Zmienne PowerApps występują w trzech formach — zmiennych kontekstowych, zmiennych globalnych i kolekcji . W tym samouczku omówimy zmienne kontekstowe i zmienne globalne.
Spis treści
Jak działają zmienne PowerApps
Zanim omówimy różne typy, najpierw przyjrzyjmy się, jak działają zmienne w usłudze Power Apps. Będziemy potrzebować do tego nowego ekranu.
Jeśli widziałeś nasze poprzednie samouczki dotyczące usługi Power Apps , wiesz, że najlepiej jest mieć ekran główny, który określa układ całej aplikacji. W ten sposób nie ma potrzeby zaczynania od zera za każdym razem, gdy musimy dodać ekran.
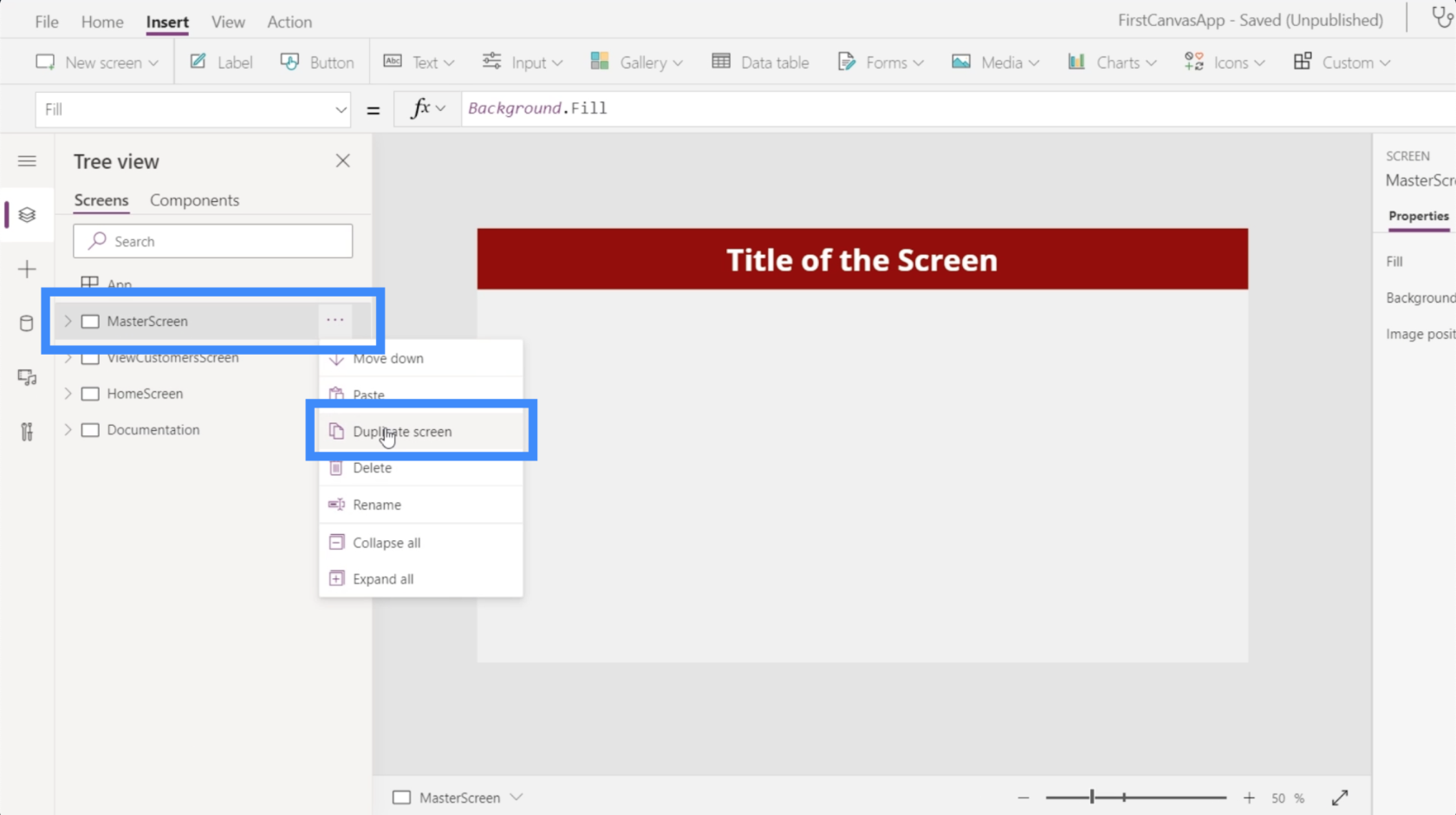
Stwórzmy więc nowy ekran, powielając ekran główny.

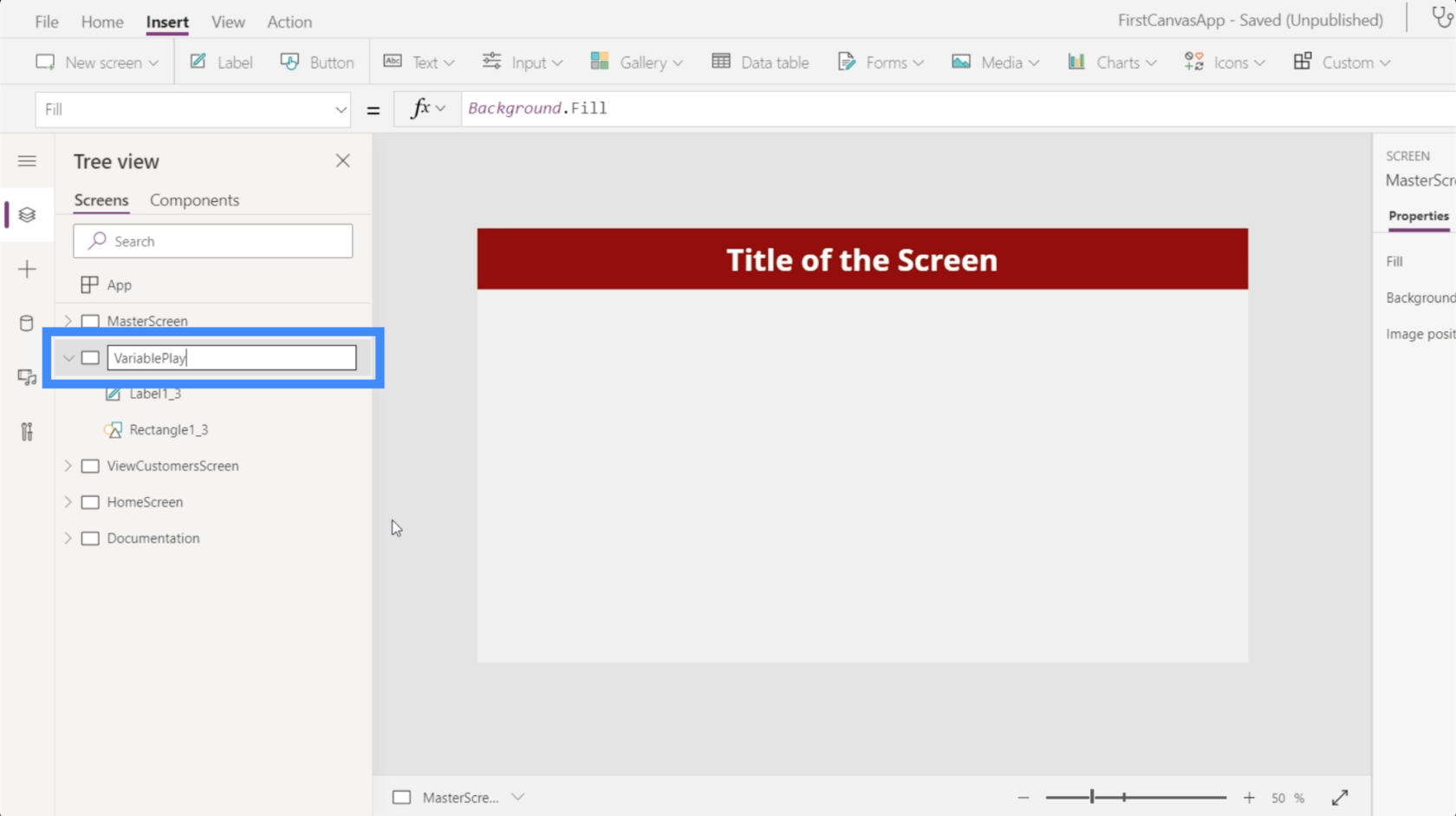
Ponieważ będziemy bawić się zmiennymi na tym ekranie, zmieńmy jego nazwę na VariablePlay.

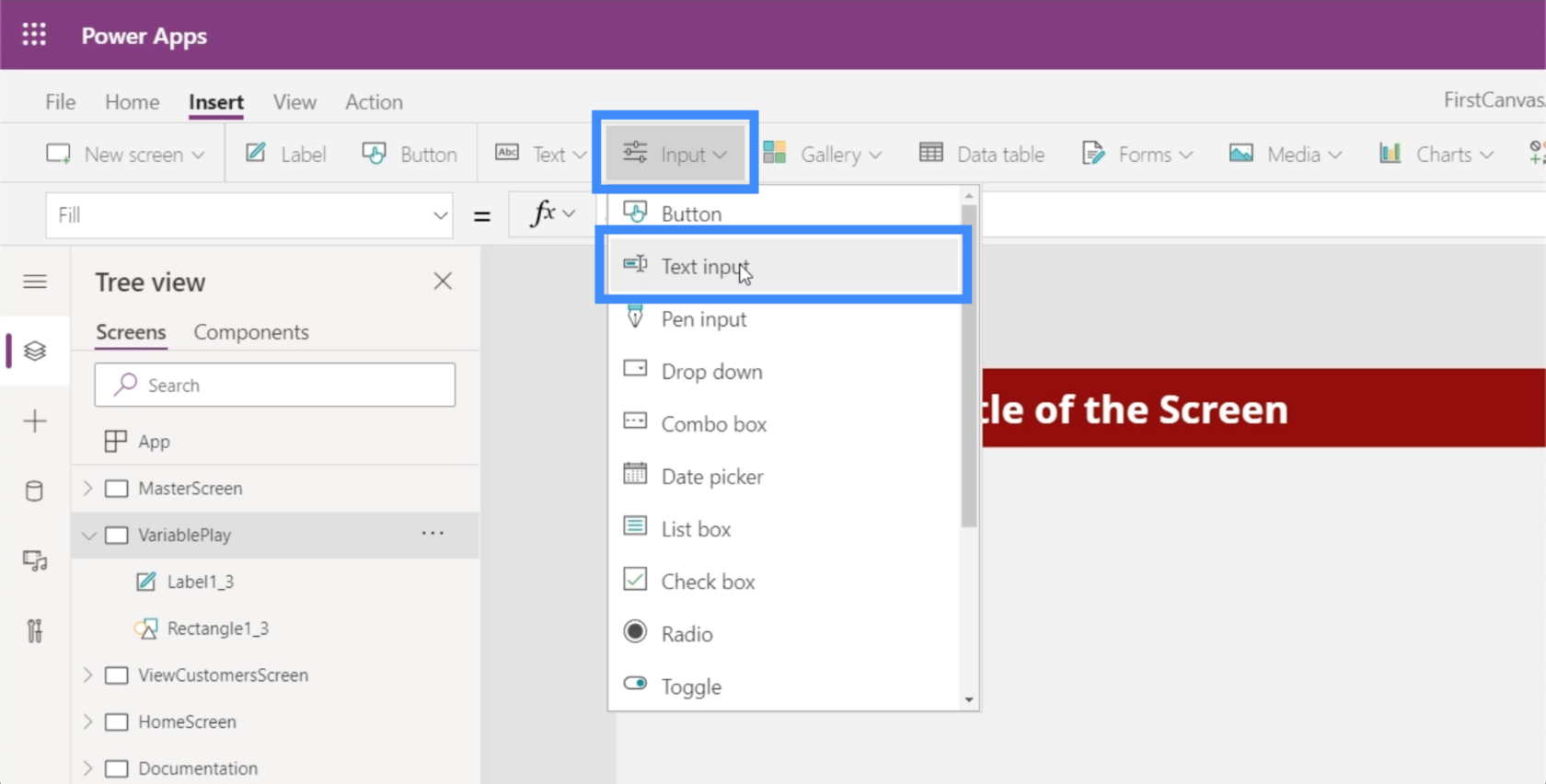
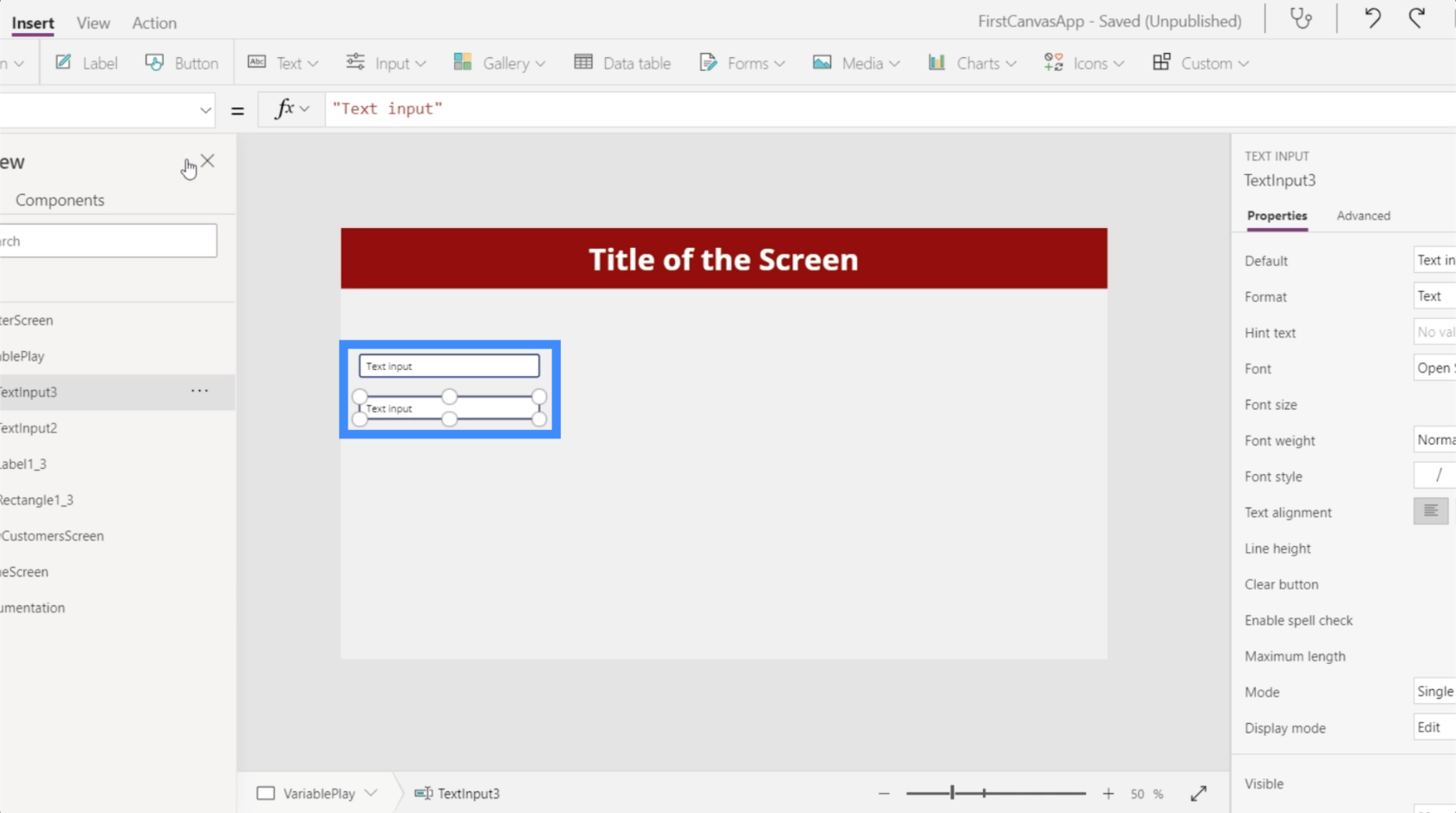
Teraz, gdy mamy ekran dla naszej zmiennej, dodajmy trochę tekstu. Wybierzemy to z menu rozwijanego do wprowadzania danych pod wstążką Wstaw.

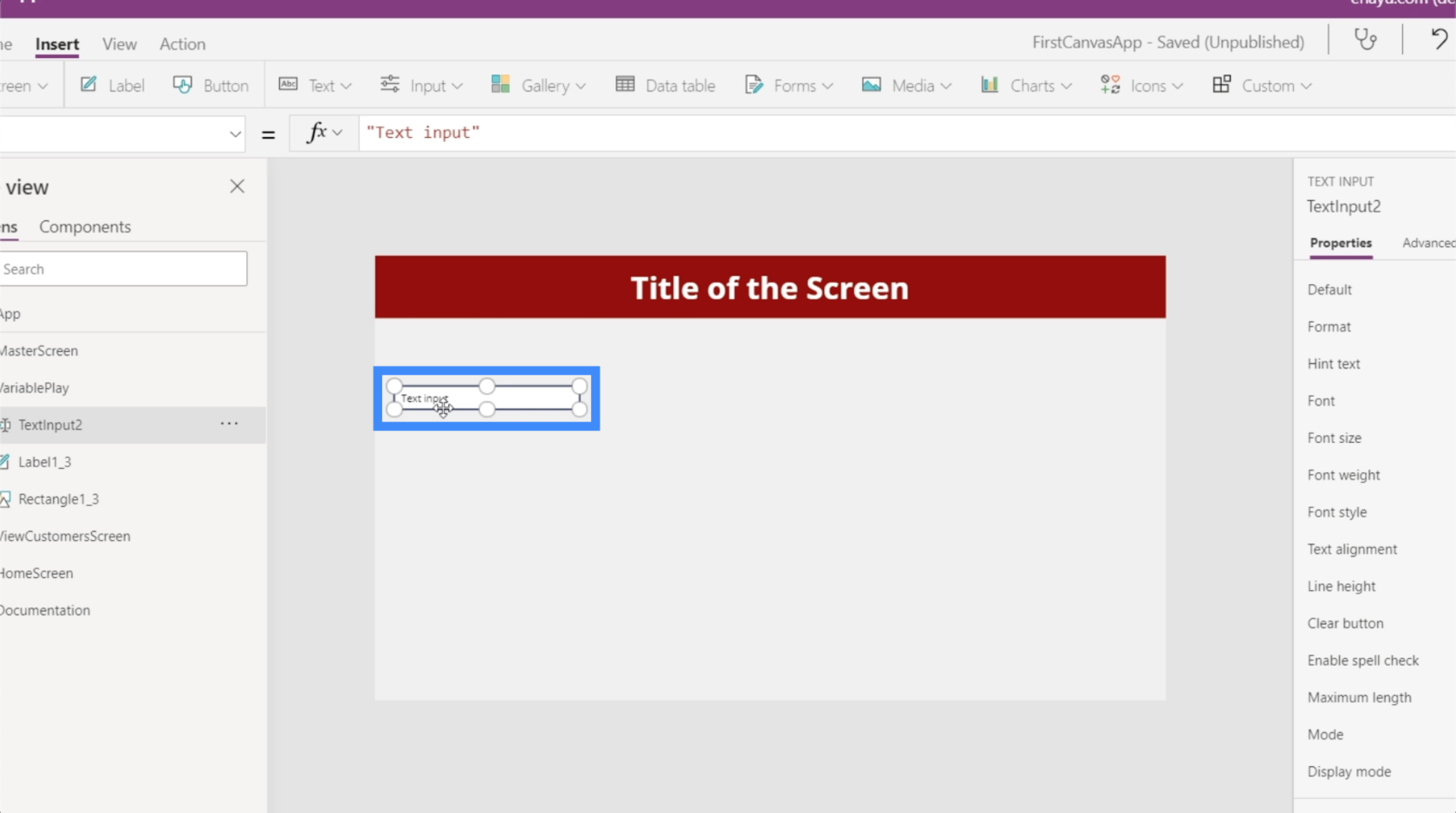
Podobnie jak wszystkie inne elementy, to pole tekstowe można przeciągać i upuszczać w dowolne miejsce na ekranie.

Będziemy potrzebować innego wejścia tekstowego, więc możemy po prostu skopiować i wkleić istniejący.

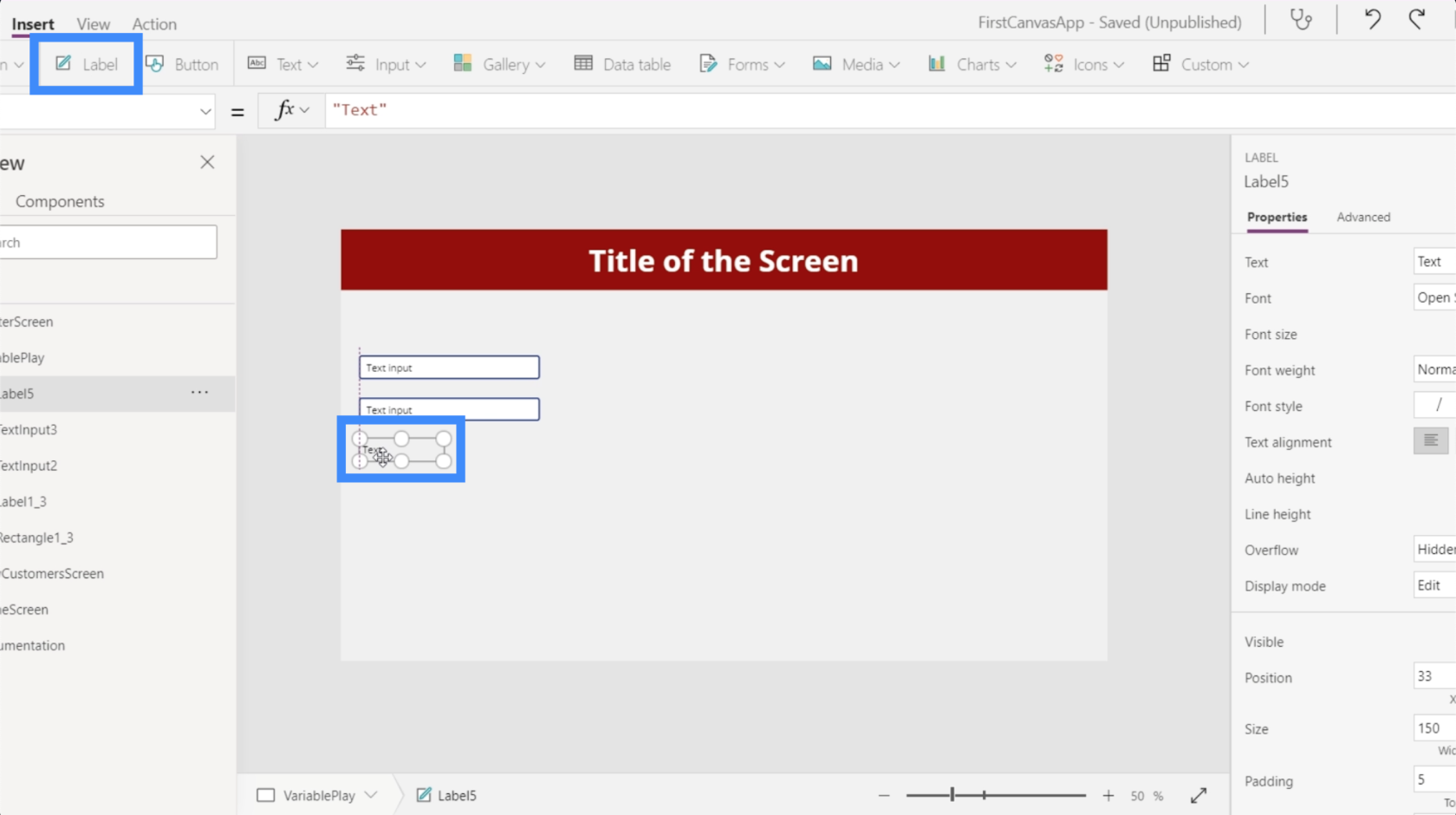
Następnie dodajmy etykietę, klikając przycisk Etykieta pod wstążką Wstaw. Umieśćmy to pod dwoma polami tekstowymi.

Zacznijmy od czegoś prostego. Załóżmy, że chcemy, aby użytkownicy używali dwóch pól tekstowych do wpisywania liczb, a następnie chcemy, aby suma była wyświetlana na etykiecie.
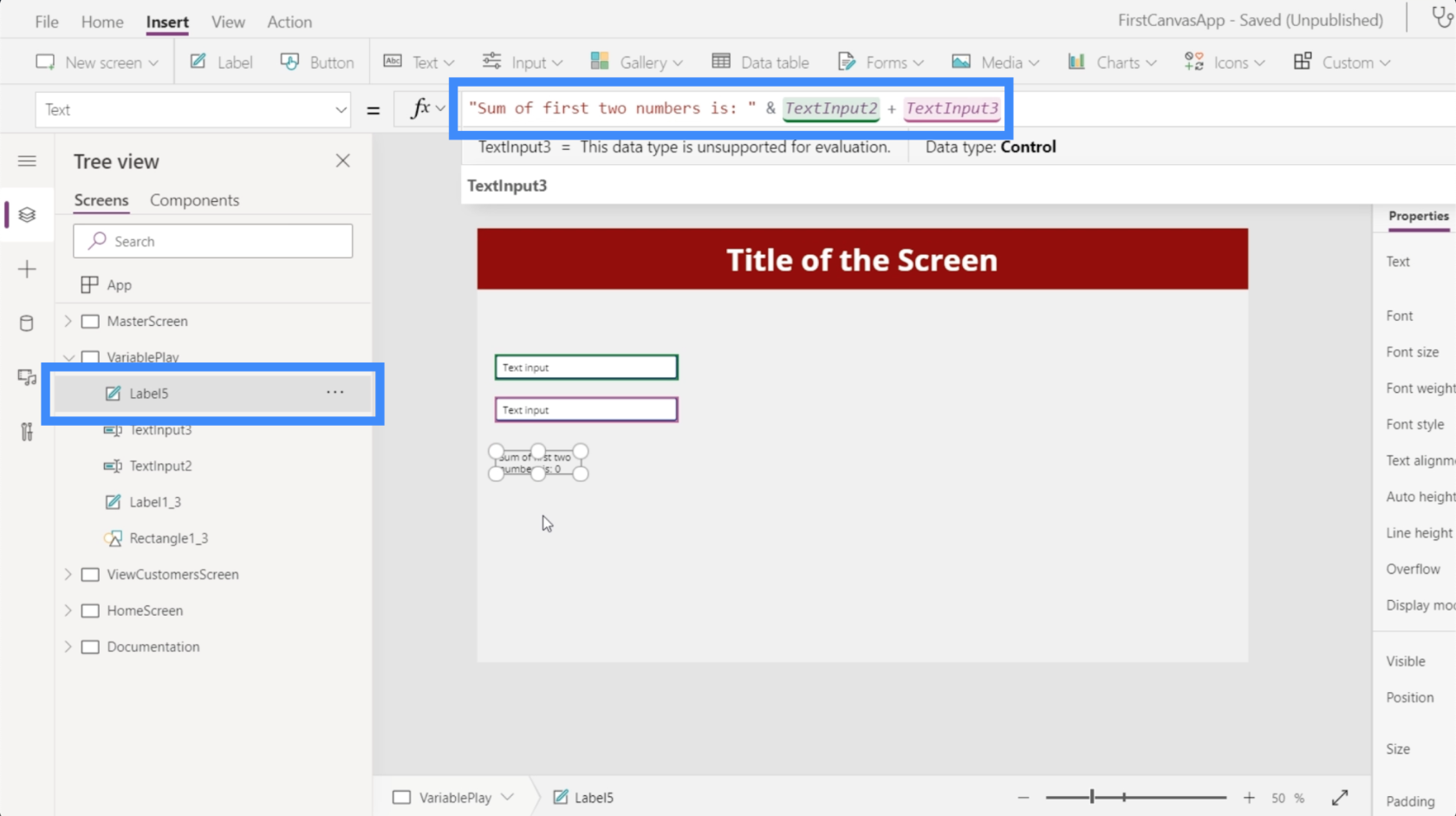
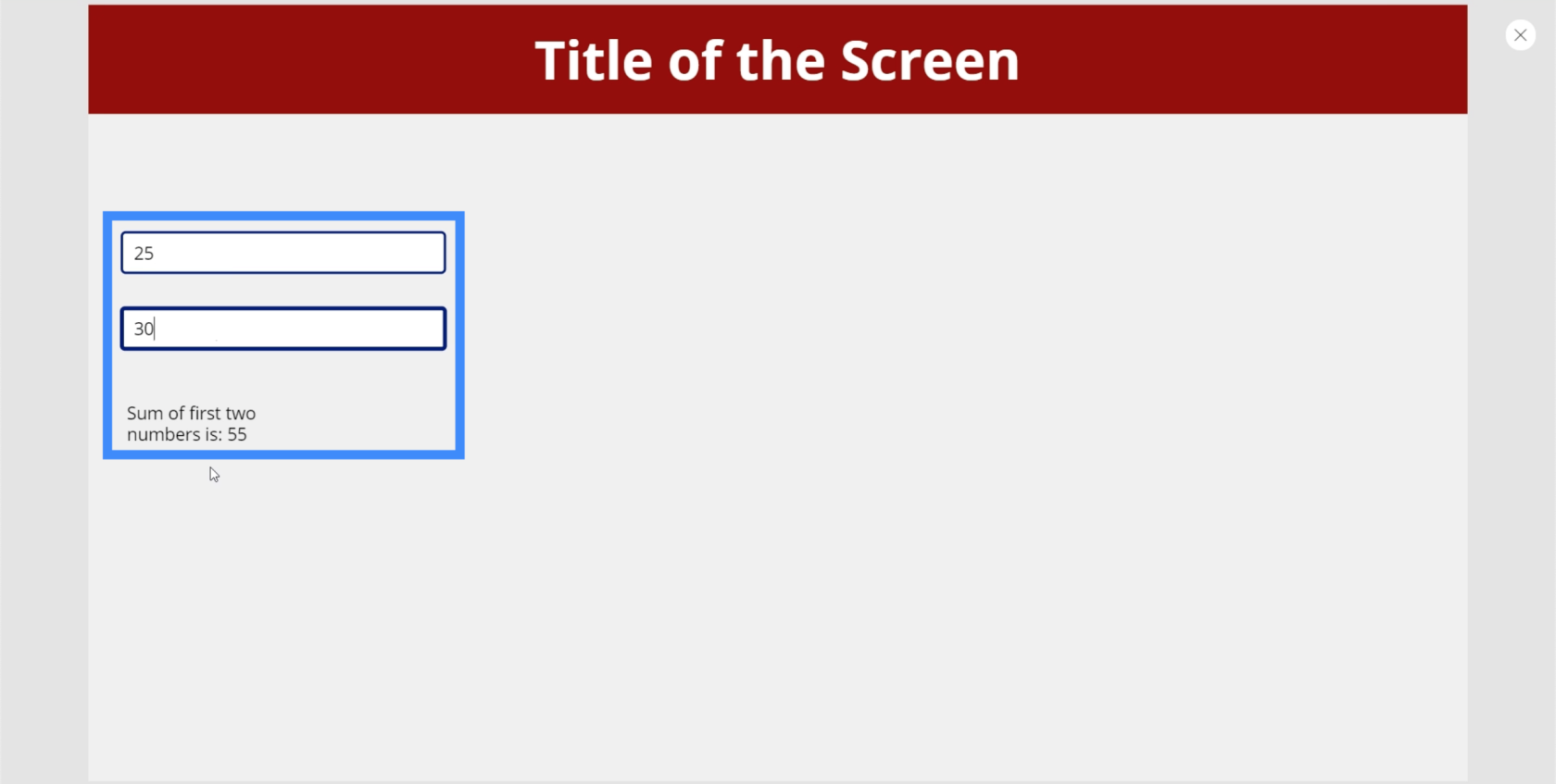
Przejdźmy więc do etykiety i wpiszmy w pasku formuły, co chcemy zrobić: „Suma pierwszych dwóch liczb to:”, a następnie odwołajmy się do elementów, które chcemy dodać, TextInput2 i TextInput3.

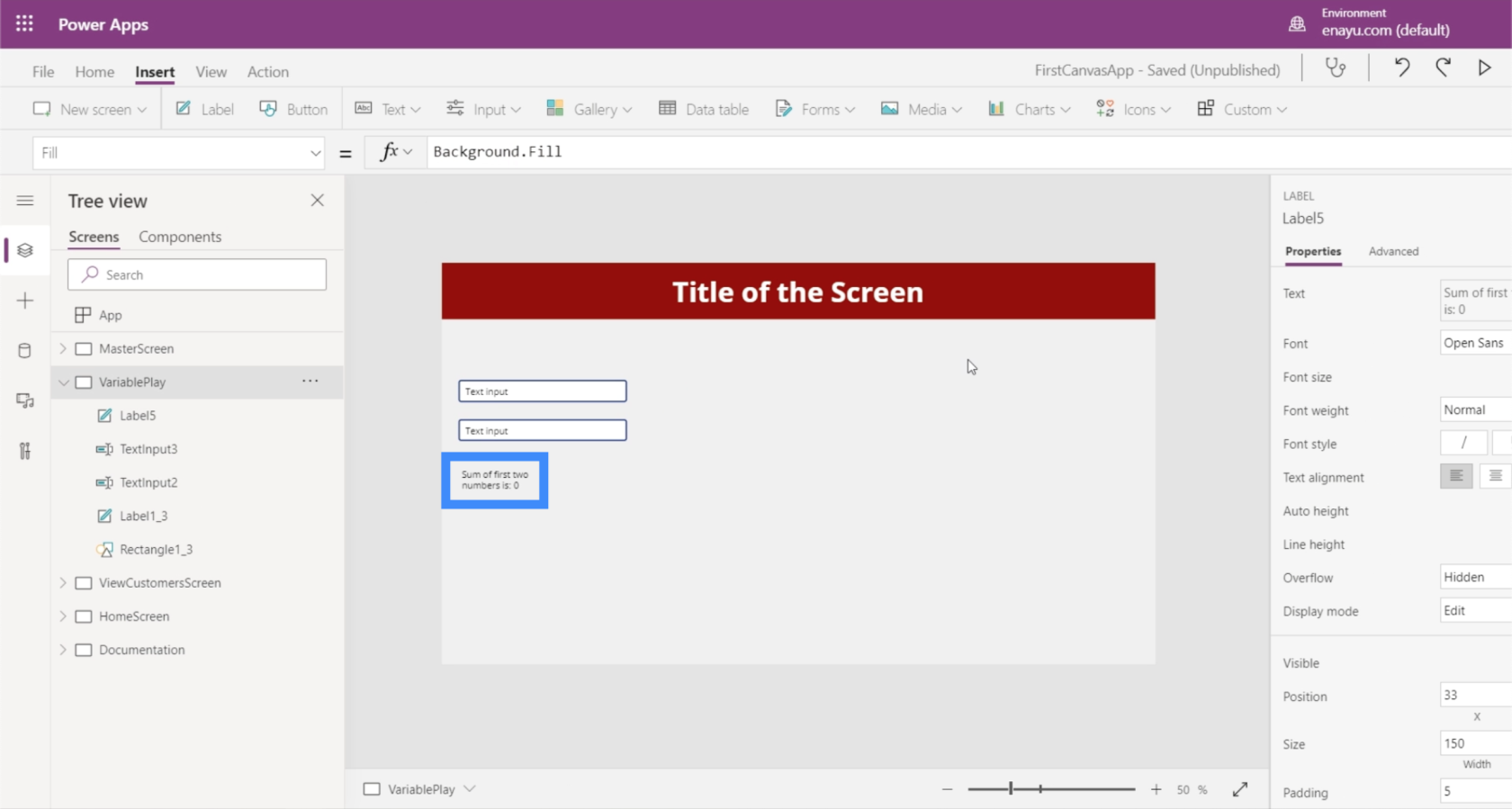
W tej chwili etykieta mówi nam, że suma wynosi zero.

Ale jeśli wpiszemy 25 w pierwszym polu i 30 w drugim, etykieta pokazuje teraz, że suma wynosi 55.

Ten przykład ilustruje porównanie różnych PowerApps z innymi językami programowania. W innych językach zmienna zostanie przypisana do 25, a inna do 30. Dane wyjściowe z etykiety będą po prostu sumą tych dwóch zmiennych.
Jednak PowerApps używa języka statycznego. Jest podobny do programu Excel, w którym można bezpośrednio odwoływać się do właściwości i wyzwalaczy elementów bez potrzeby stosowania oddzielnych zmiennych.
Właśnie dlatego w 9 na 10 przypadków tak naprawdę nie potrzebujesz zmiennych w PowerApps. Zmienne będą potrzebne tylko wtedy, gdy nie możesz wybrać odpowiednich właściwości określonego pola tekstowego lub gdy chcesz mieć bardziej złożone procesy w swojej aplikacji.
Kontekstowe zmienne PowerApps
Zmienne kontekstowe są aktywne tylko na określonym ekranie. Jeśli przejdziesz do różnych ekranów, nie będziesz już mieć dostępu do tej zmiennej, a wszelkie zmiany wprowadzone w niej wcześniej zostaną zresetowane.
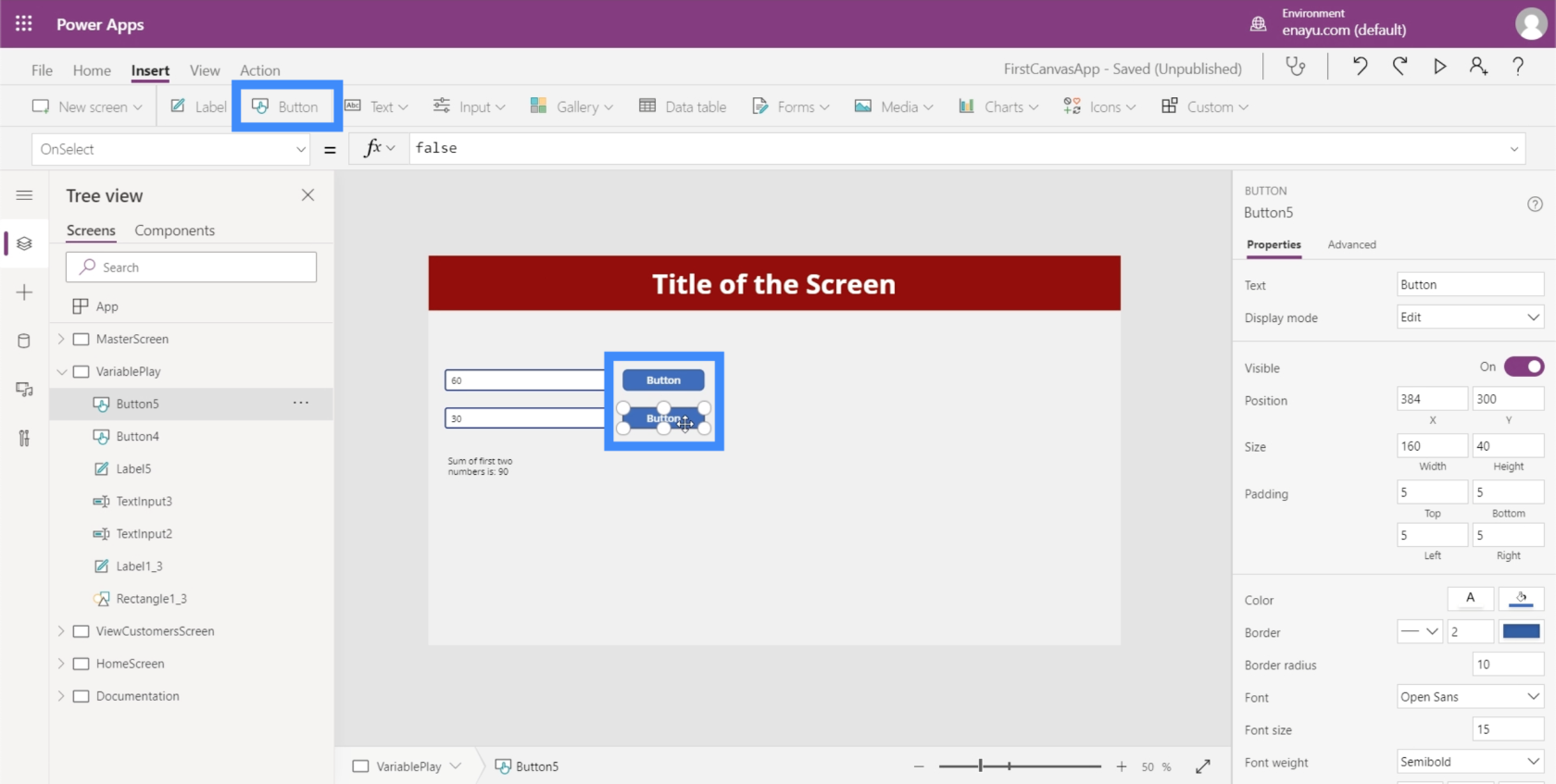
Aby zobaczyć, jak to działa, dodajmy przyciski obok każdego pola tekstowego.

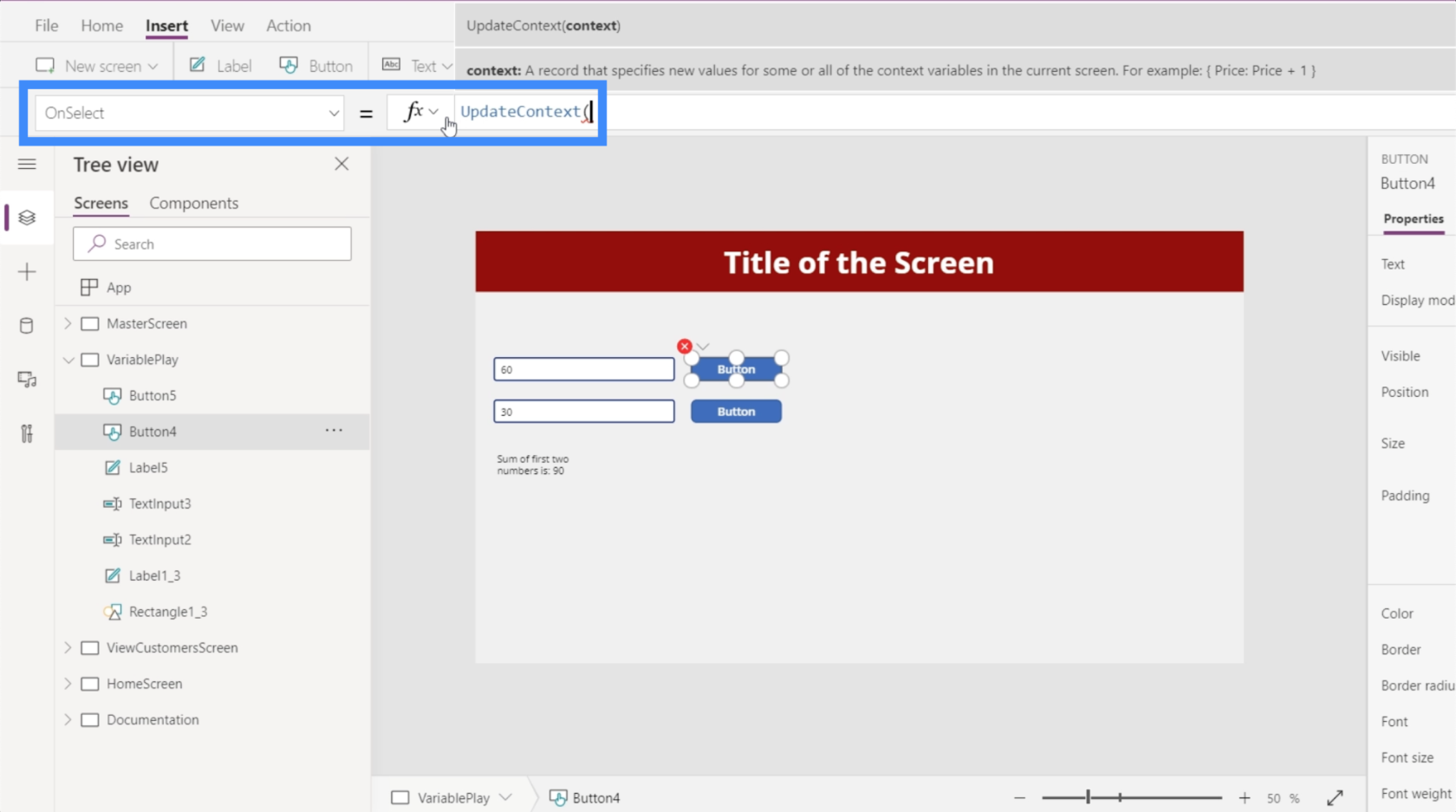
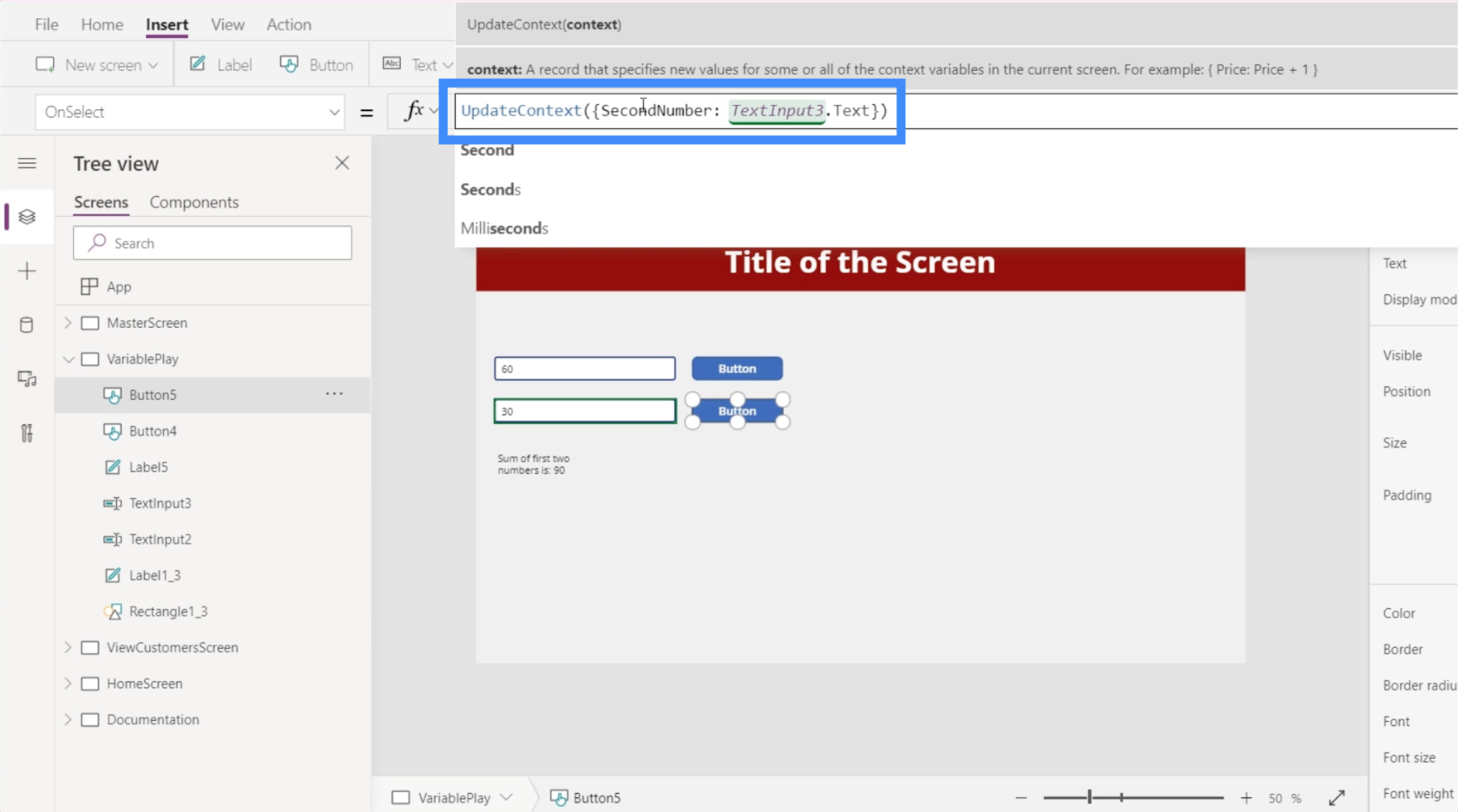
Te przyciski pozwalają nam tworzyć zmienną kontekstową za każdym razem, gdy je klikamy. Możemy dodać tę akcję za pomocą właściwości OnSelect. Będziemy używać funkcji o nazwie UpdateContext.

UpdateContext w zasadzie przyjmuje argument, który odpowiada zmiennej.
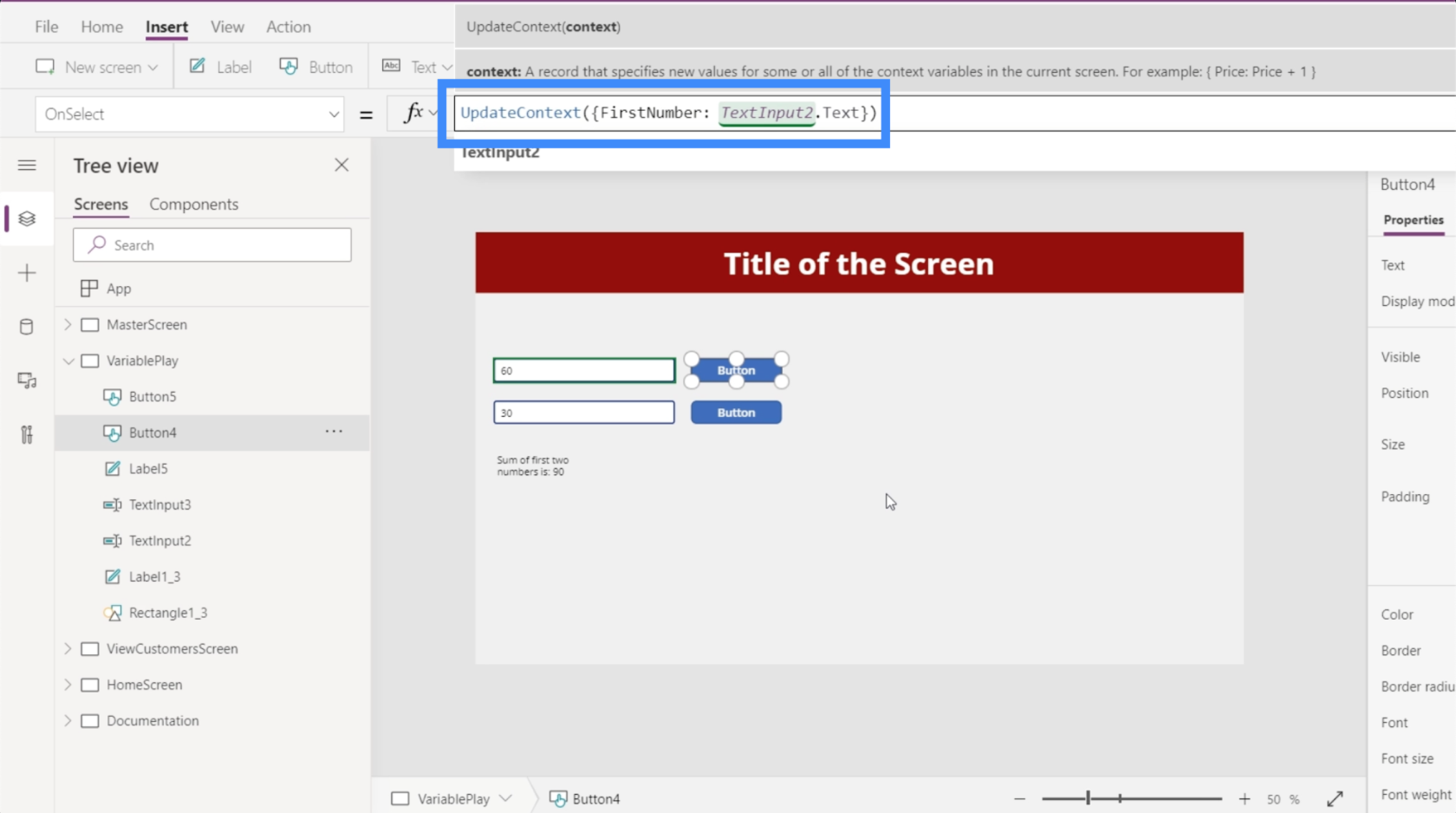
W takim przypadku wywołajmy pierwszą zmienną FirstNumber, a następnie wstawmy po niej dwukropek. Chcemy, aby ta zmienna była odpowiednikiem TextInput2.Text.

Następnie skopiujmy tę formułę, przejdź do drugiego przycisku, przejdź do OnSelect i wklej formułę. Następnie zmienimy nazwę zmiennej na SecondNumber i odniesiemy się do TextInput3.

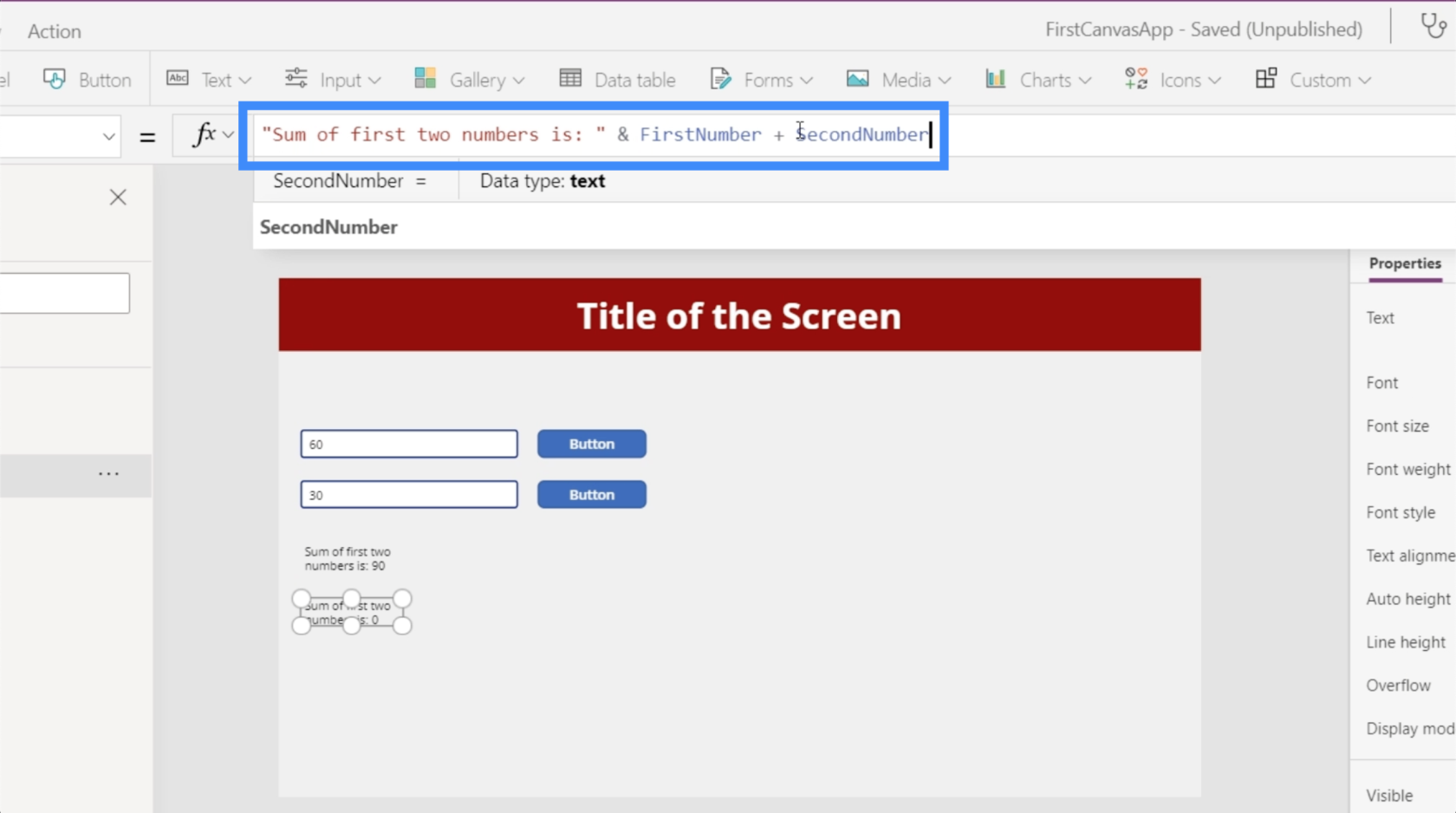
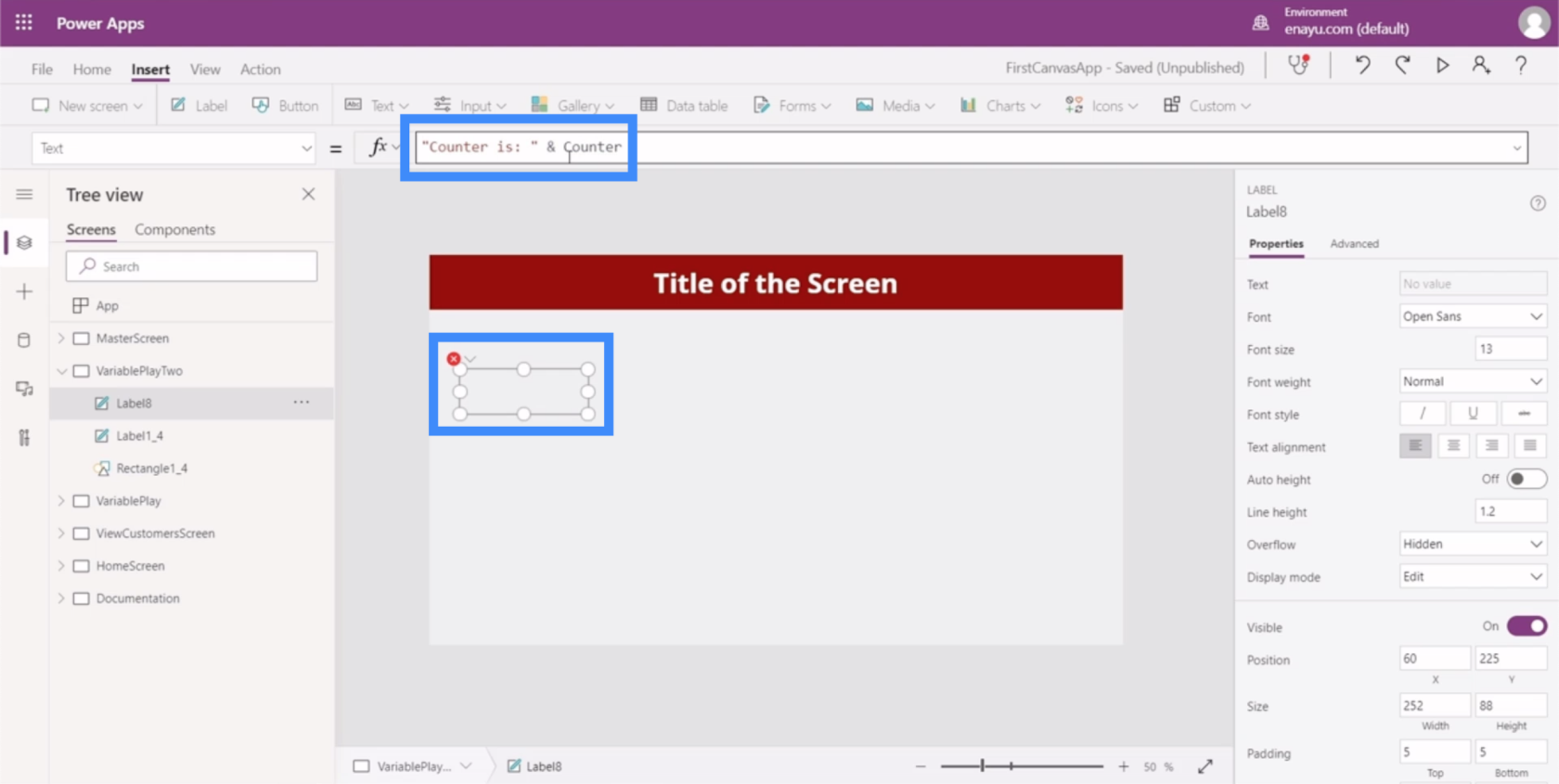
Teraz utwórzmy kolejną etykietę. Ponownie zmienimy tekst na „Suma pierwszych dwóch liczb wynosi: ” i zamiast odwoływać się do właściwości, będziemy odwoływać się do zmiennych. Wstawmy więc ampersand, a następnie wstawmy FirstNumber + SecondNumber.

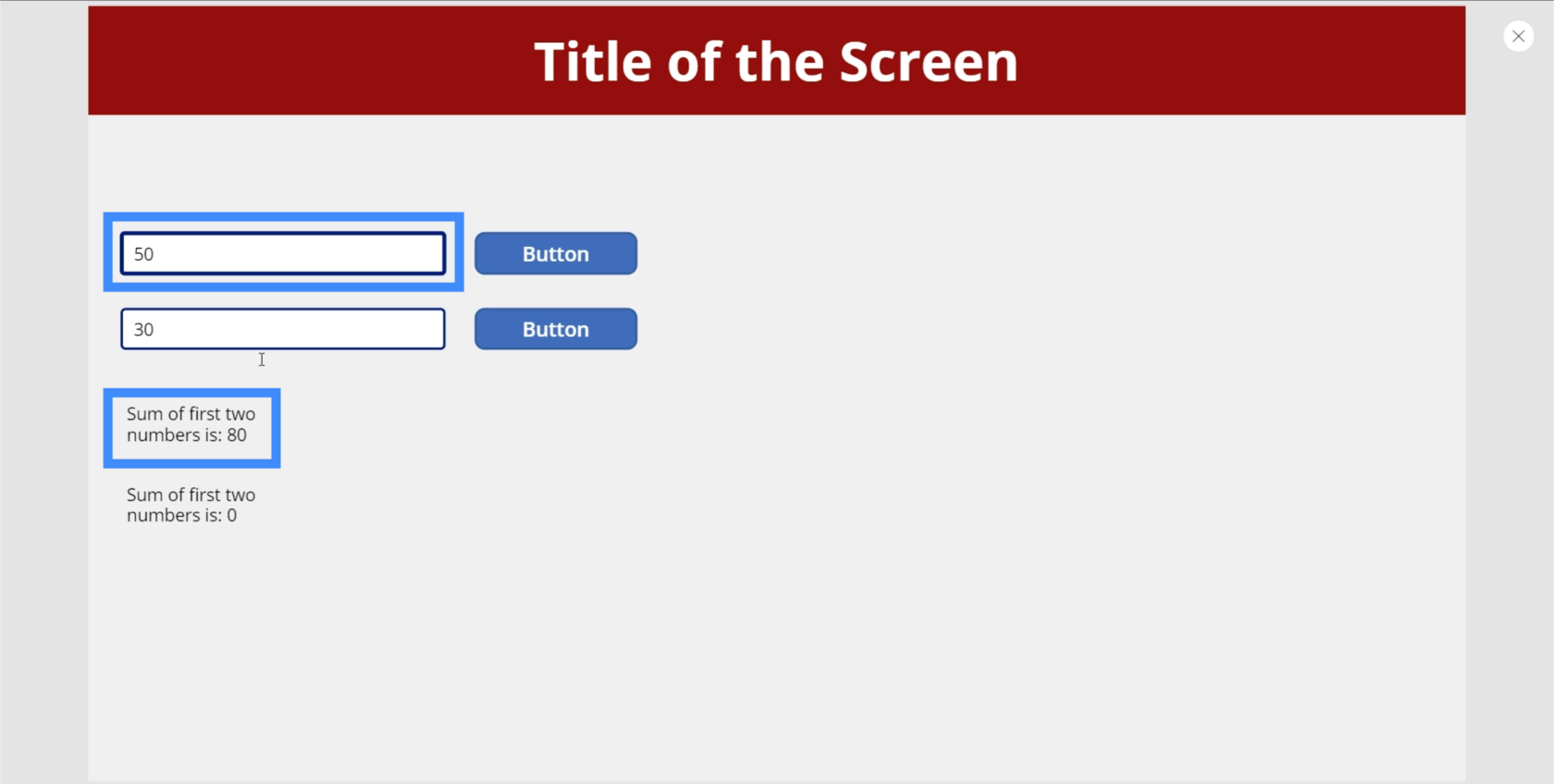
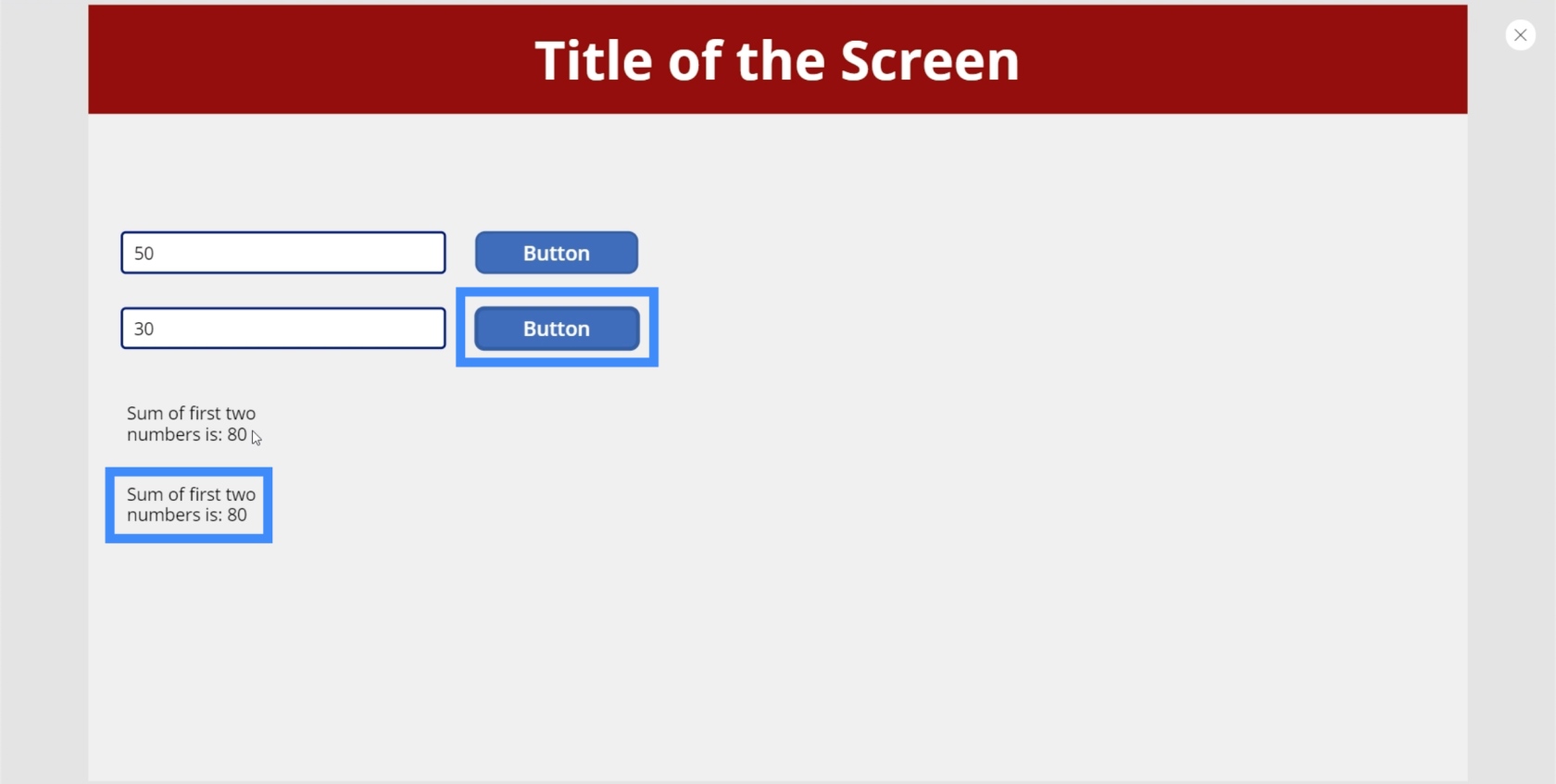
Ponownie, te zmienne kontekstowe są ustawiane tylko przez faktyczne kliknięcie przycisku. Patrząc na nasz przykład, zobaczysz, że jeśli zmienię pierwszą liczbę na 50, pierwsza etykieta na dole zmieni się automatycznie bez konieczności klikania dowolnego przycisku. To dlatego, że pobiera rzeczywistą liczbę wpisaną w polu tekstowym.

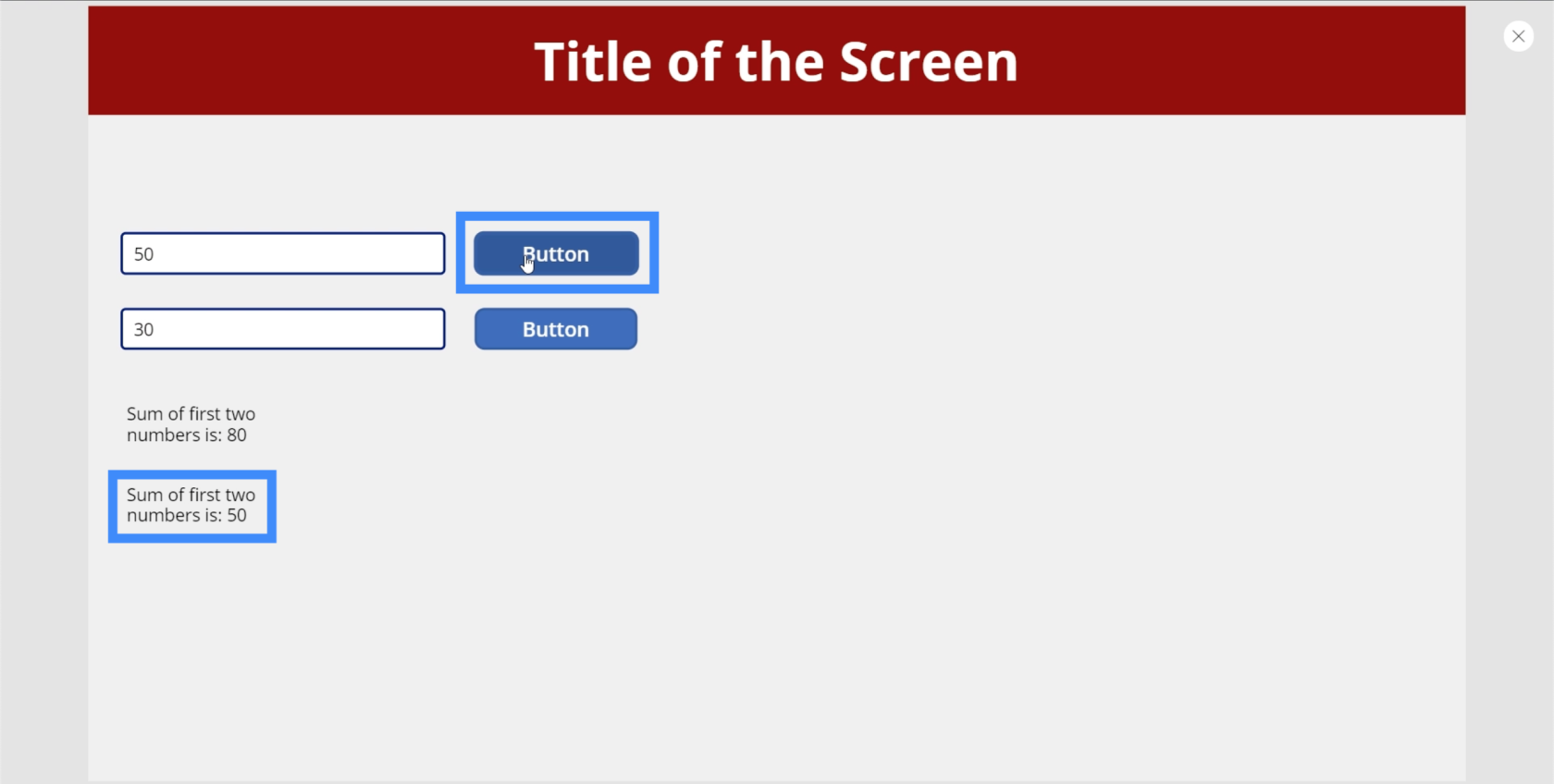
Ale jeśli chcemy, aby druga etykieta również została zaktualizowana, musimy najpierw kliknąć przyciski, aby ustawić zmienną. Więc jeśli klikniemy pierwszy przycisk, okaże się, że suma wynosi zaledwie 50, ponieważ ustawiona została tylko pierwsza zmienna.

Kiedy klikamy drugi przycisk, to jedyny raz, gdy suma na drugiej etykiecie pokazuje 80.

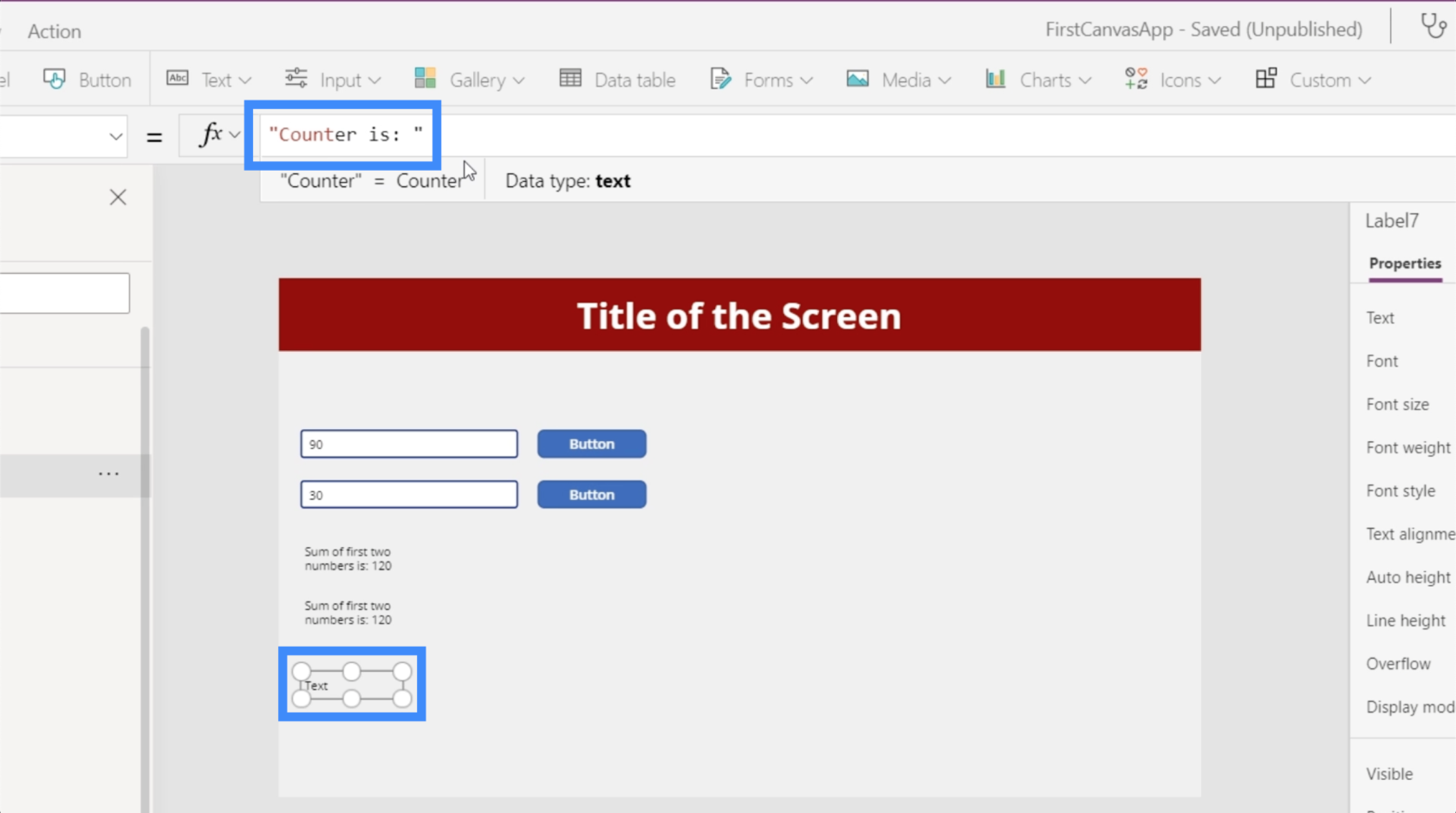
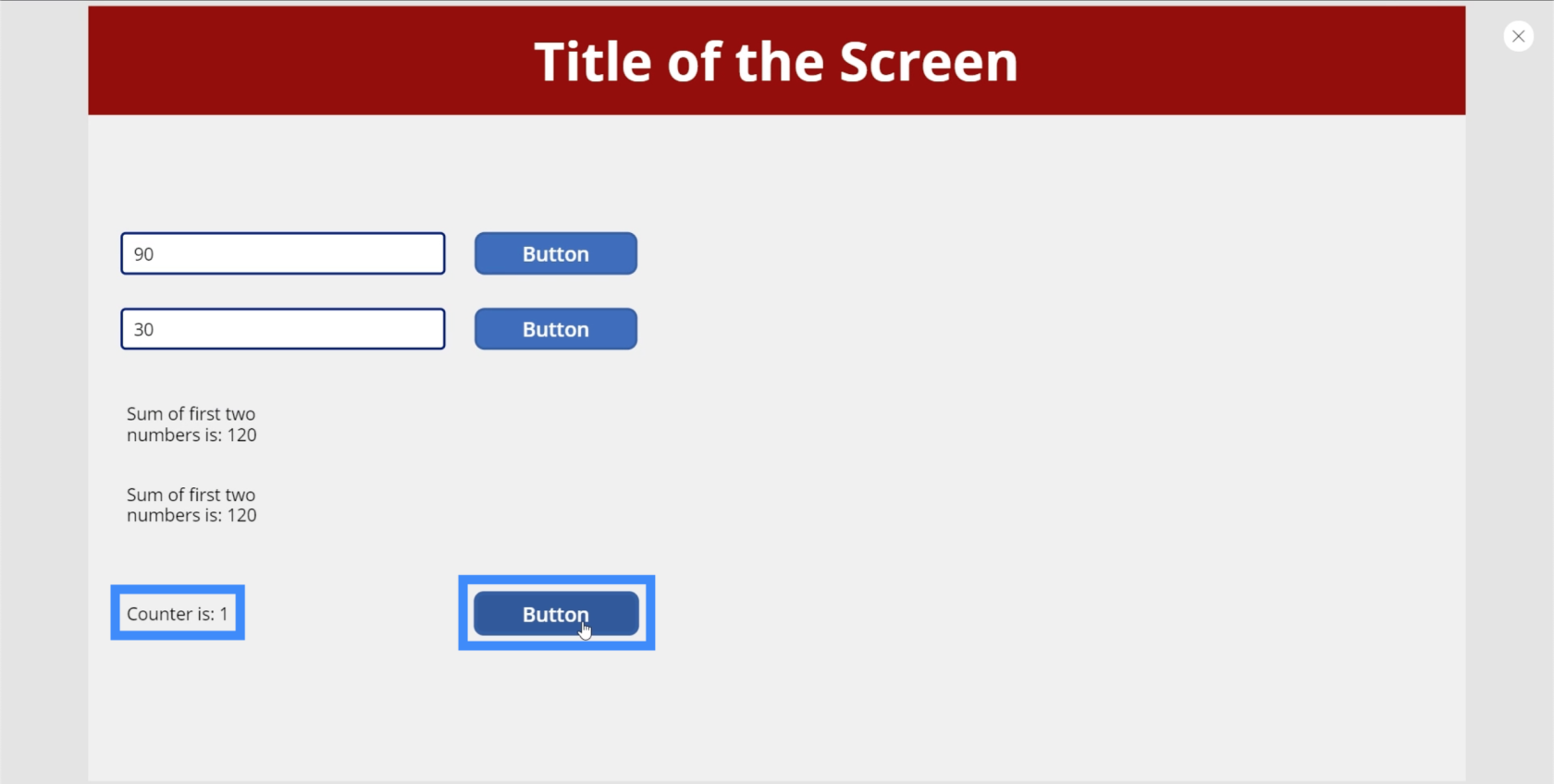
A teraz spróbujmy czegoś innego. Dodajmy kolejną etykietę i nazwijmy ją Counter.

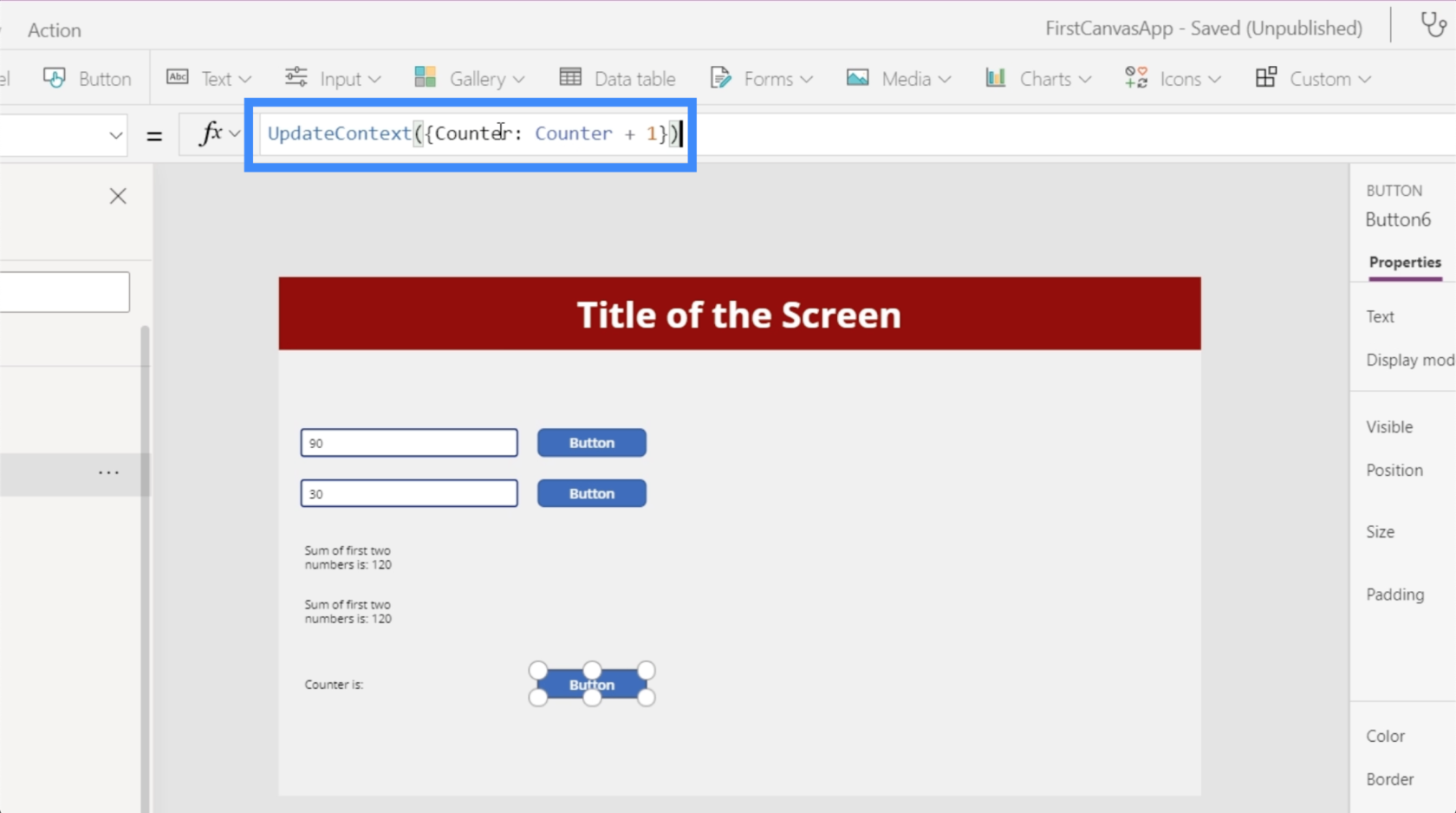
Stwórzmy też kolejny przycisk i umieśćmy go tuż obok etykiety kontrującej. Dla OnSelect tego przycisku utwórzmy zmienną za pomocą UpdateContext i wywołajmy zmienną Counter. Następnie ustawmy tę zmienną na Licznik + 1.

Zasadniczo robimy tutaj to, że bierzemy jakikolwiek licznik, który był wcześniej, a następnie dodajemy do niego jeden.
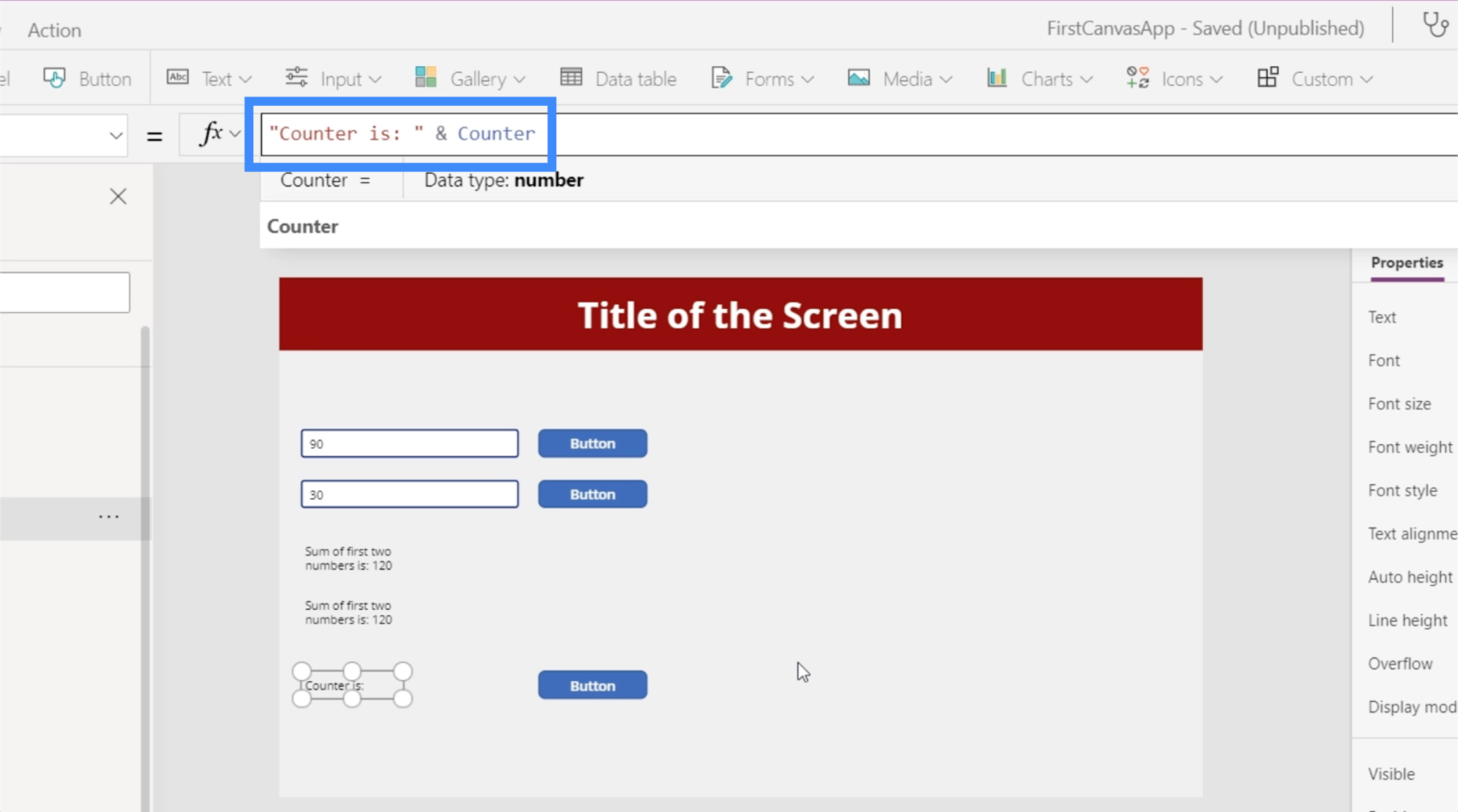
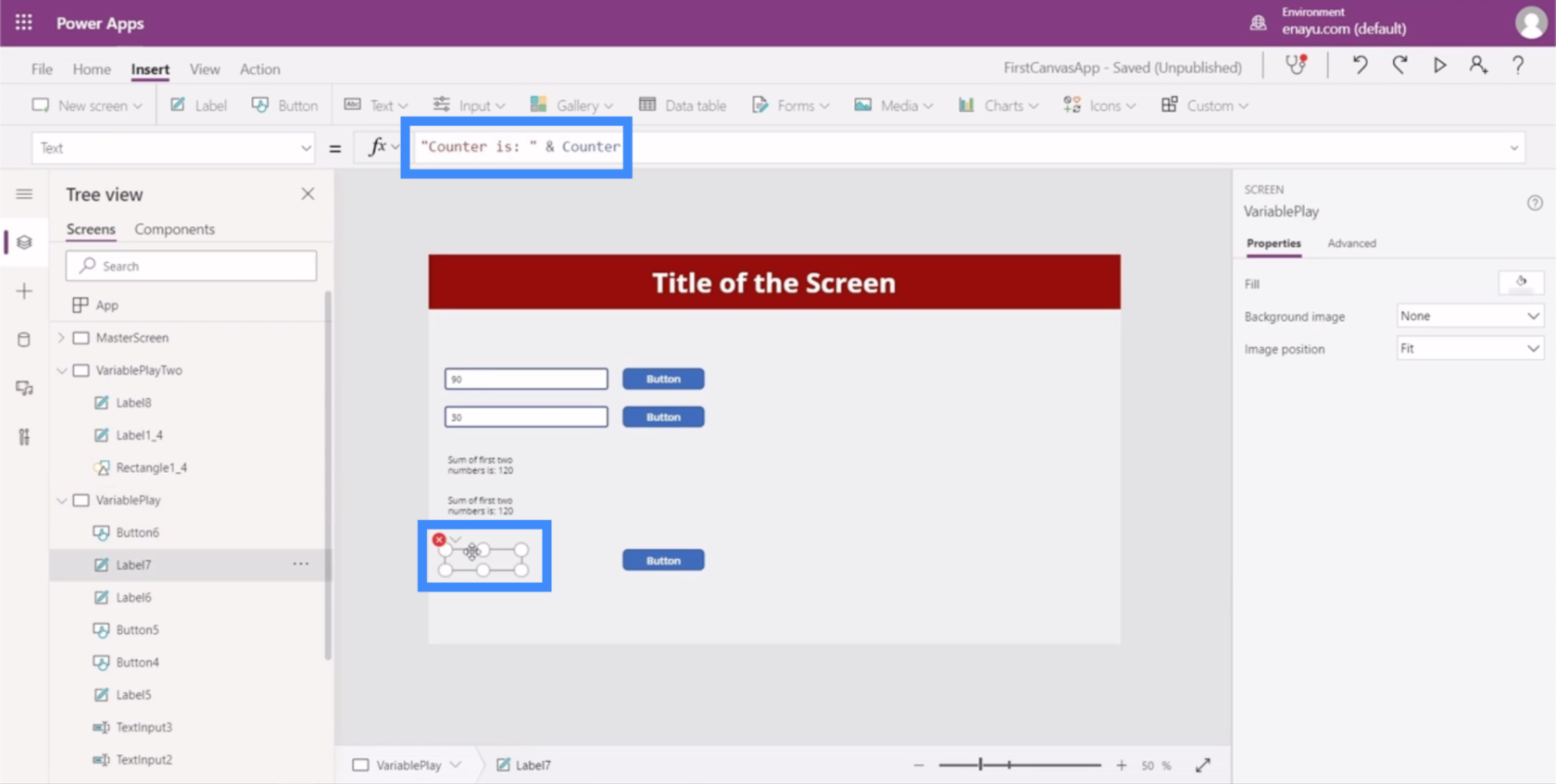
Wracając do etykiety, odwołajmy się do Counter.

Jeśli klikniemy przycisk, rozpocznie się od 1.

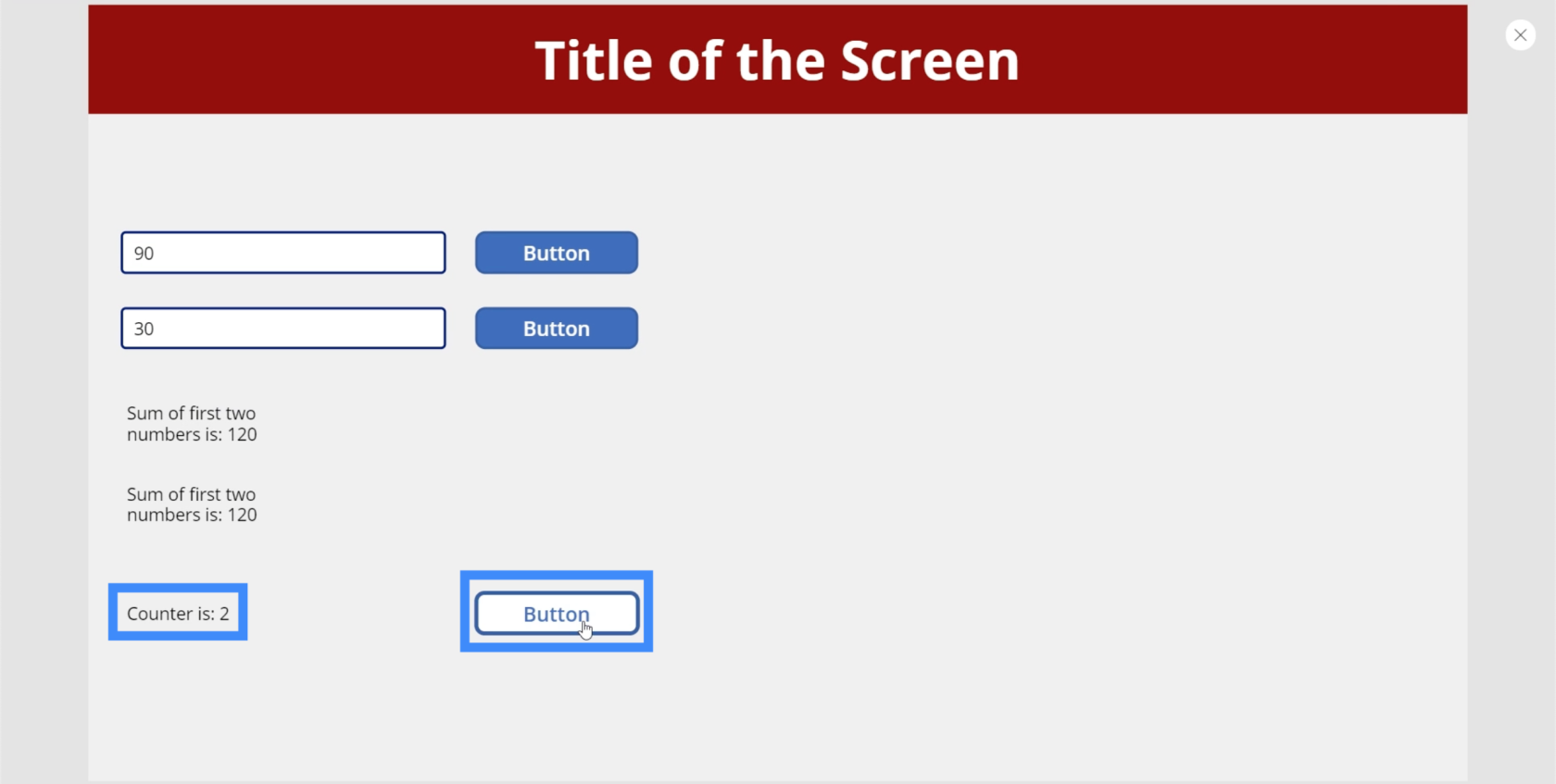
Gdy klikniesz go jeszcze raz, 1 zostanie automatycznie dodane do poprzedniej wartości. Dlatego teraz pokazuje 2.

Liczba tutaj rośnie i rośnie w miarę klikania przycisku, a licznik pokazuje o 1 więcej niż poprzednia liczba.
Globalne zmienne PowerApps
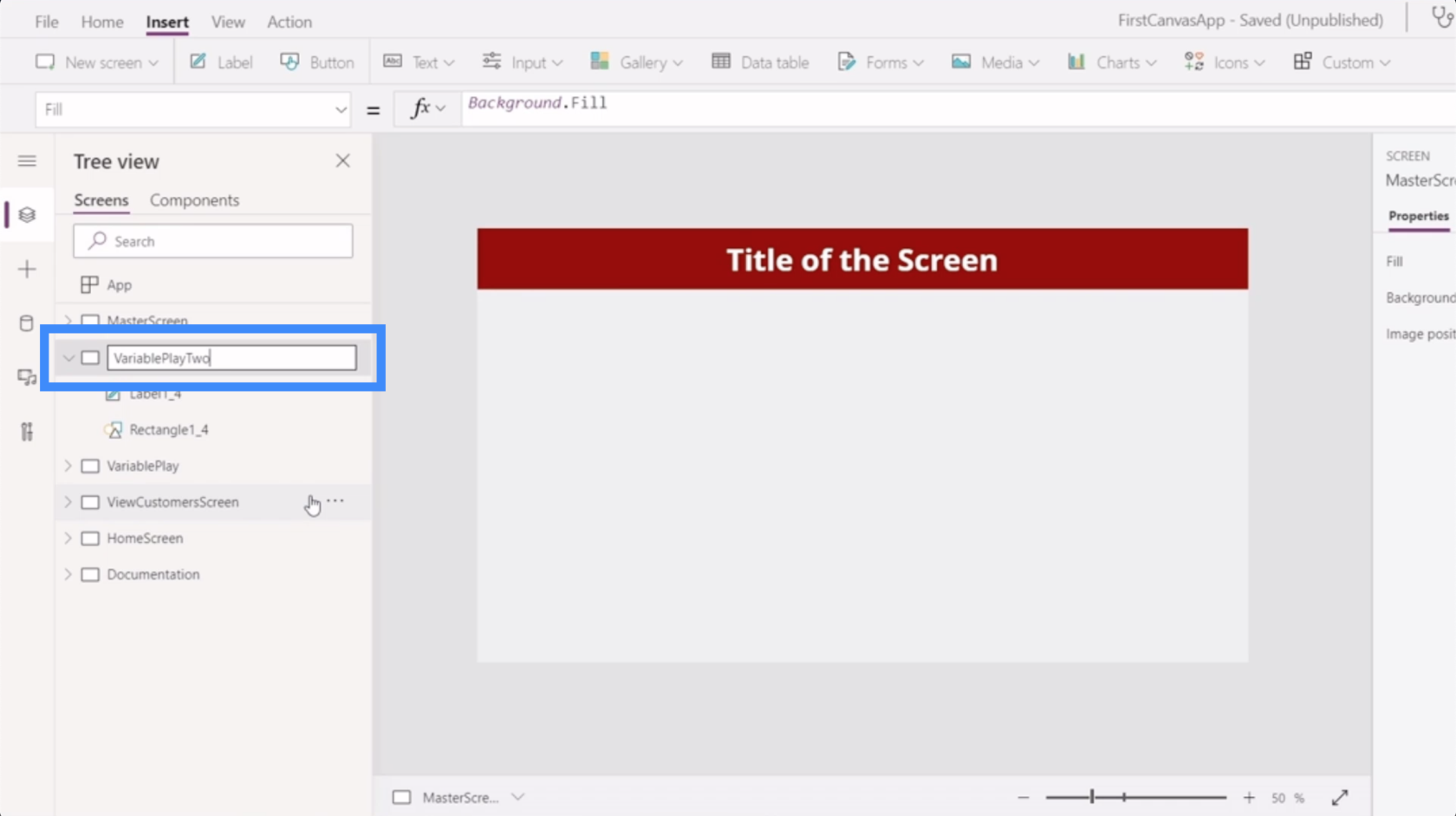
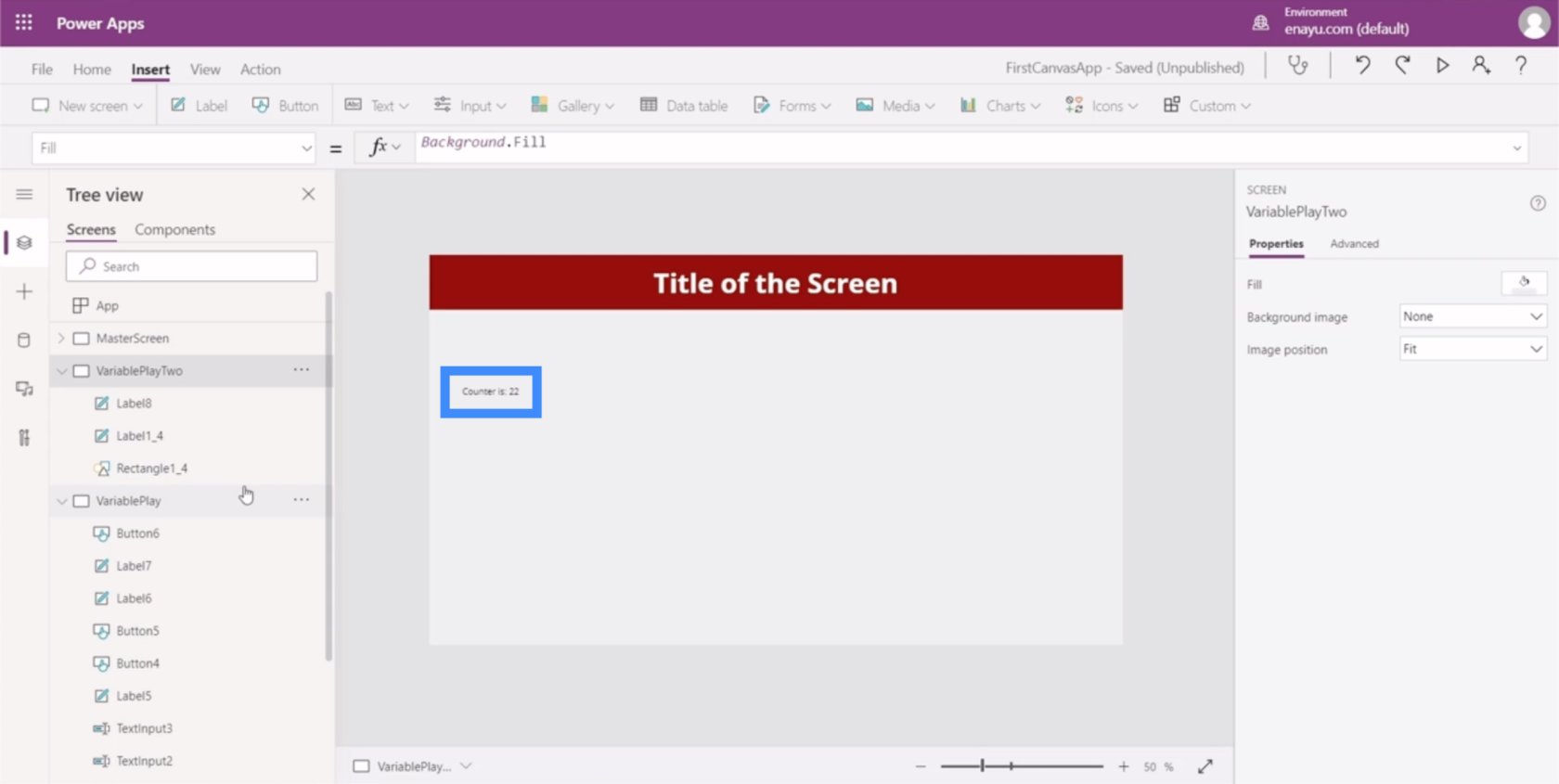
Zmienna globalna umożliwia ustawienie zmiennej na jednym ekranie i dostęp do niej z innych. Zacznijmy od nowego ekranu, aby zobaczyć, jak to się robi. Nazwiemy to VariablePlayTwo.

Dodajmy do tego ekranu etykietę, która odwołuje się do zmiennej Licznik z drugiego ekranu. Jak widać, pozostawia błąd na etykiecie.

Powodem, dla którego otrzymujemy tutaj błąd, jest to, że nie rozpoznaje Counter. Pamiętaj, że zbudowaliśmy Licznik jako zmienną kontekstową, więc pozostaje on tylko na swoim własnym ekranie.
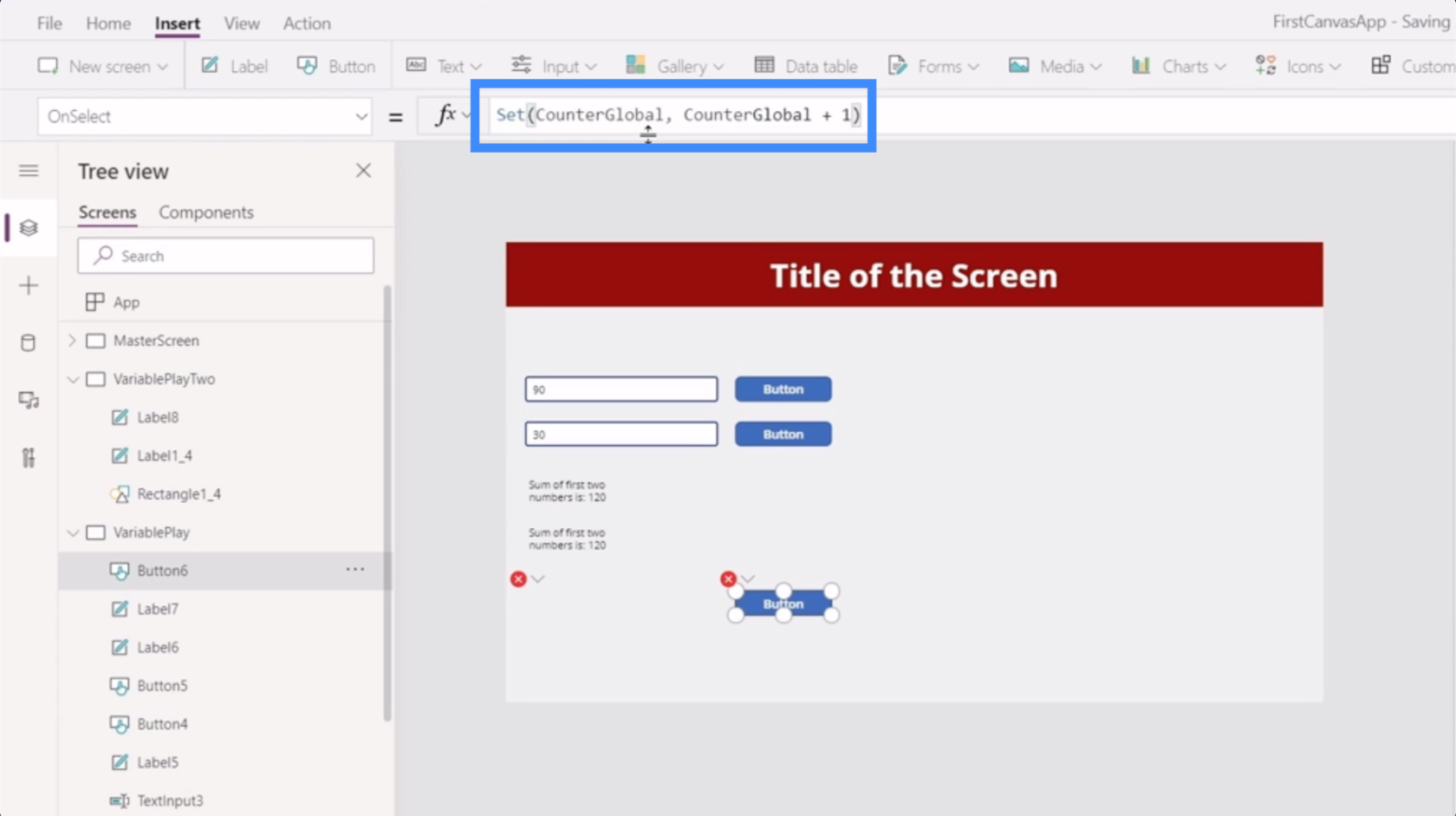
Wróćmy więc do ekranu VariablePlay i przekształćmy przycisk zawierający Counter w zmienną globalną.
Na początek musimy użyć funkcji set, którą nazwiemy CounterGlobal. Funkcja Set pobiera zmienną i wartość, więc użyjemy CounterGlobal + 1.

Podczas tworzenia zmiennych globalnych należy pamiętać o dwóch rzeczach. Po pierwsze, zmienne globalne używają przecinków zamiast dwukropków.
Po drugie, wymaga tylko nawiasów, a nie nawiasów klamrowych wokół argumentu.
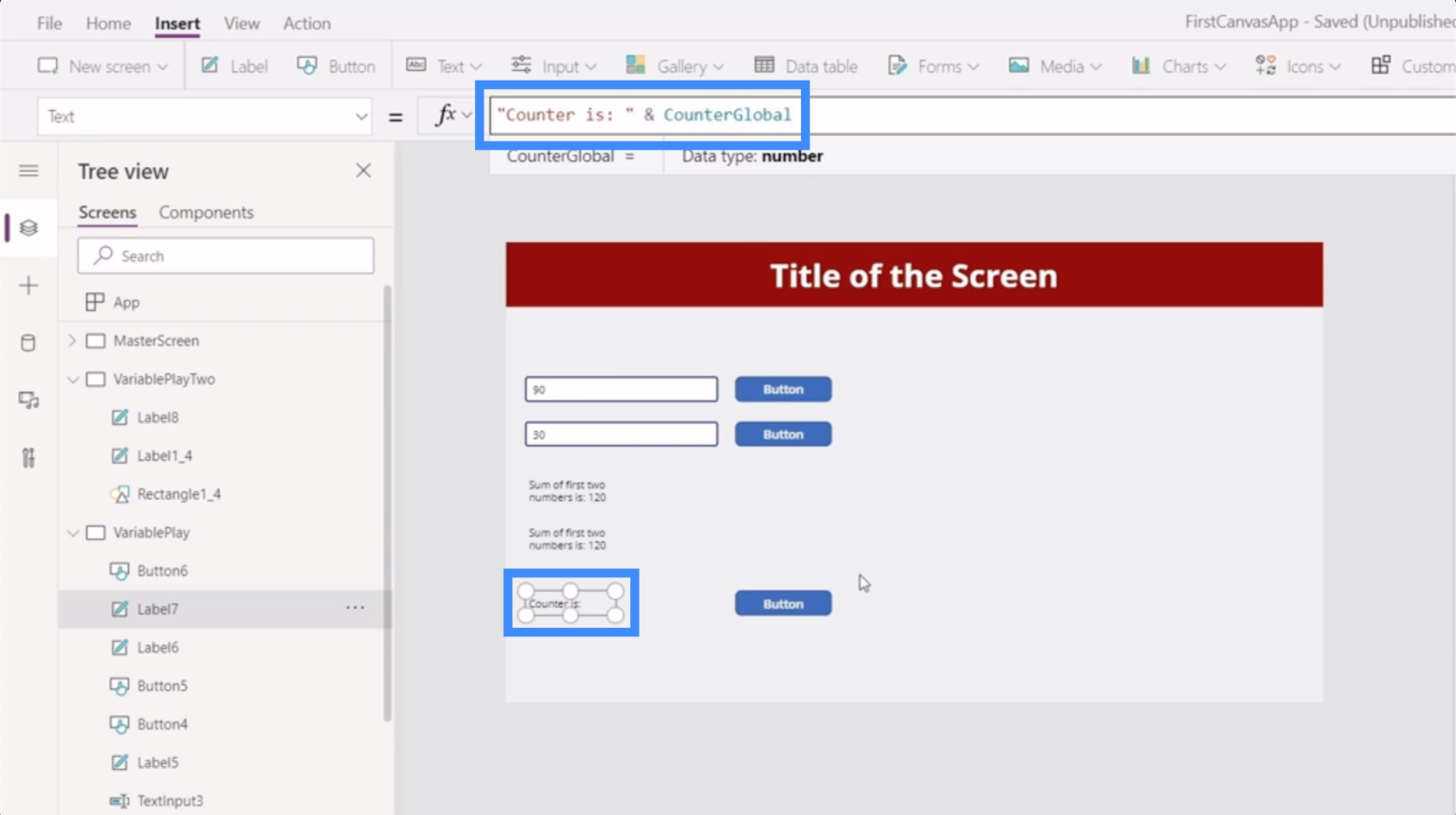
Gdy wprowadzimy te zmiany w przycisku, zobaczysz, że na etykiecie jest teraz wyświetlany błąd. To dlatego, że nadal odwołuje się do licznika, którego system już nie rozpoznaje.

Wszystko, co musimy tutaj zrobić, to zmienić to również na CounterGlobal.

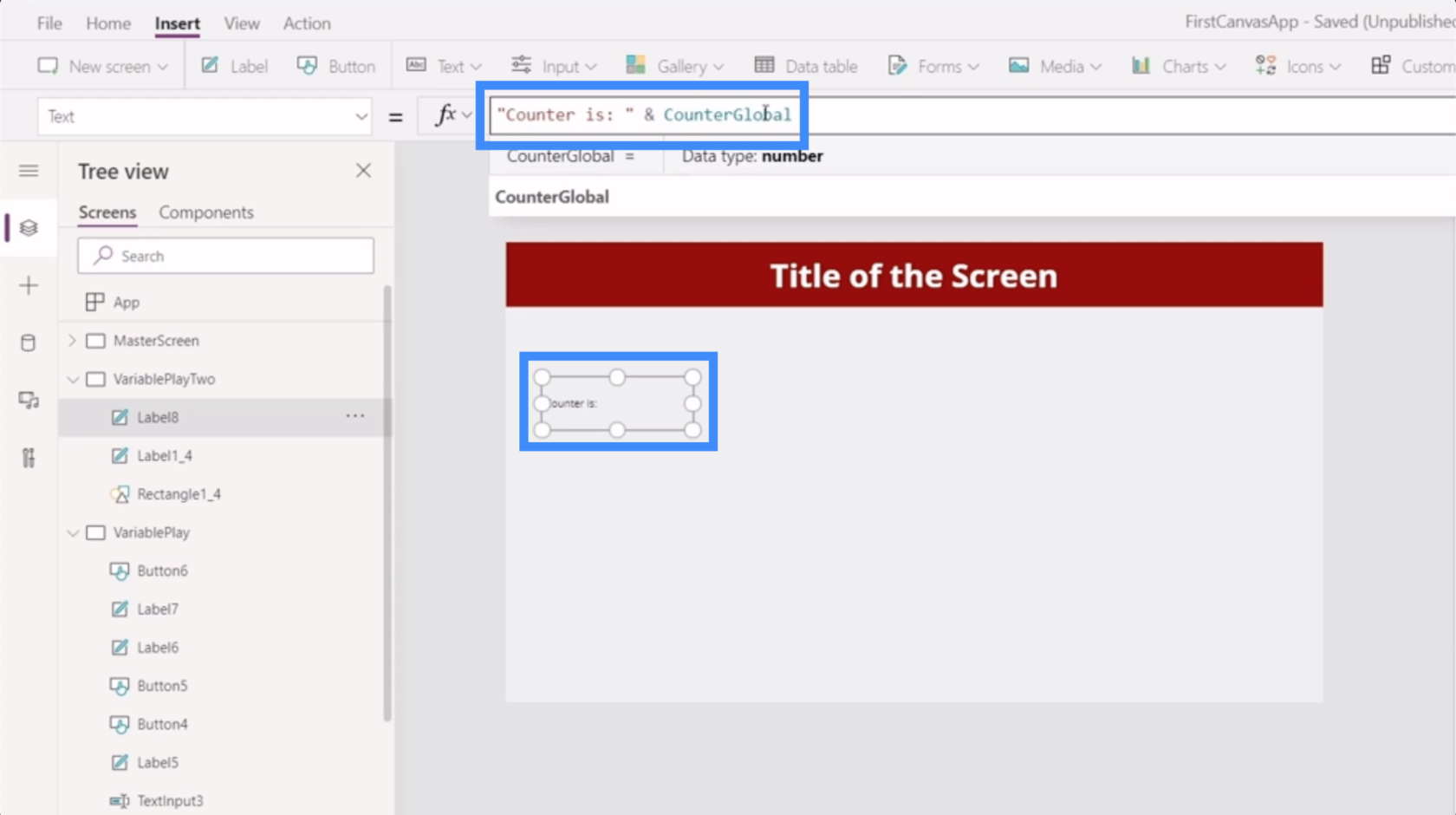
Wróćmy teraz do VariablePlayTwo i odwołajmy się do CounterGlobal. Jak widać, nie pokazuje już błędu.

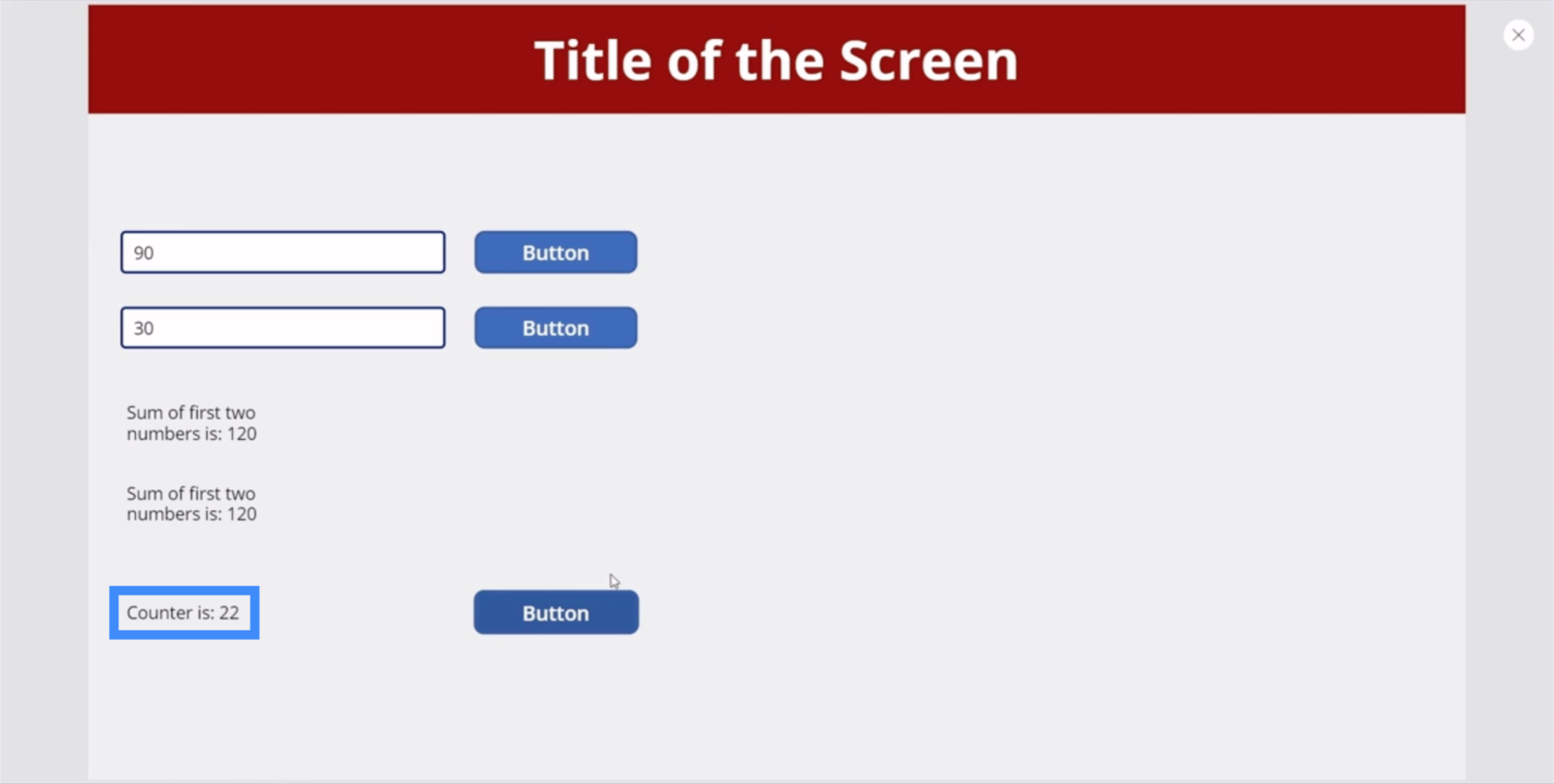
Przetestujmy naszą zmienną globalną, aby sprawdzić, czy działa. Wracając do VariablePlay, gdzie ustawiona jest oryginalna zmienna, klikajmy przycisk, aż zostanie ustawiona wartość 22.

Przejdźmy teraz do VariablePlayTwo. Jak widać, etykieta tutaj również się zmieniła i teraz pokazuje 22.

Wprowadzenie do Power Apps: definicja, funkcje, funkcje i znaczenie
Środowiska Power Apps: prawidłowe konfigurowanie elementów aplikacji
Power Apps Canvas: jak stworzyć aplikację od podstaw
Wniosek
Teraz, gdy już wiesz, co zmienne kontekstowe i globalne mogą zrobić dla naszej aplikacji, powinno być łatwiej ustalić, czy potrzebujesz ich w aplikacji, nad którą pracujesz, czy nie.
Zmienne kontekstowe mogą być przydatne tylko wtedy, gdy potrzebujesz dodatkowych lub bardziej złożonych funkcji na dowolnym ekranie. Zmienne globalne są jednak naprawdę skutecznym sposobem udostępniania informacji z jednego ekranu na drugi.
Ponownie zmienne nie są konieczne przez większość czasu, ale dobrze jest wiedzieć, że jest coś takiego w twoim zestawie narzędzi, gdy zajdzie taka potrzeba.
Wszystkiego najlepszego,
Henz
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








