Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam tutorial ini, kita akan bercakap tentang cara peta tapak berfungsi dalam apl dipacu model Power Apps.
Daripada nama itu sendiri, peta tapak memetakan cara pengguna menavigasi melalui aplikasi yang dipacu model. Mereka menentukan cara pengguna boleh melihat, berinteraksi dan bergerak merentasi jadual yang berbeza.
Mari lihat cara peta tapak berfungsi dan cara ia menjadikan proses mencipta apl dipacu model lebih cekap.
Isi kandungan
Peta Tapak Dalam Apl Didorong Model Power Apps
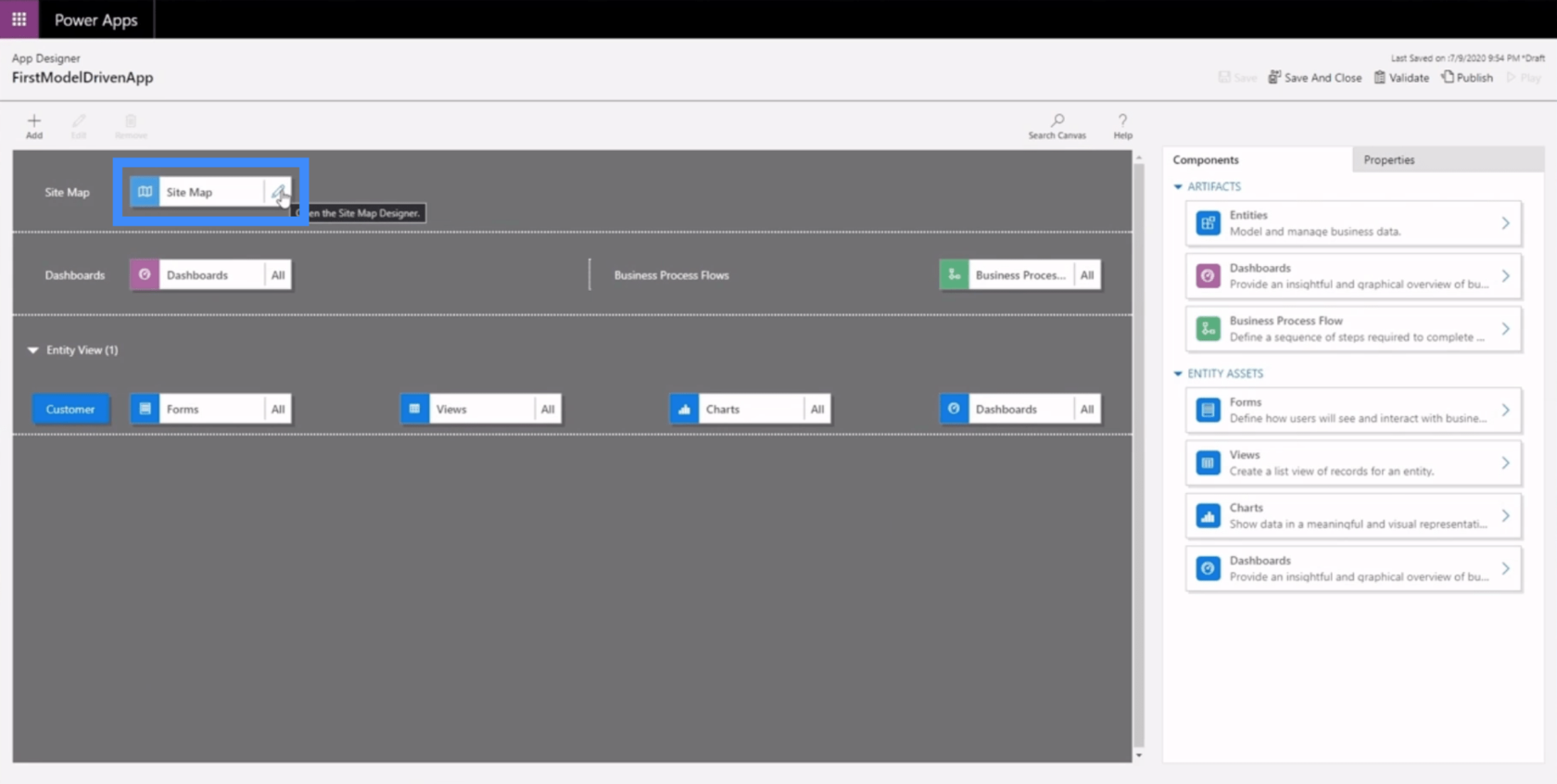
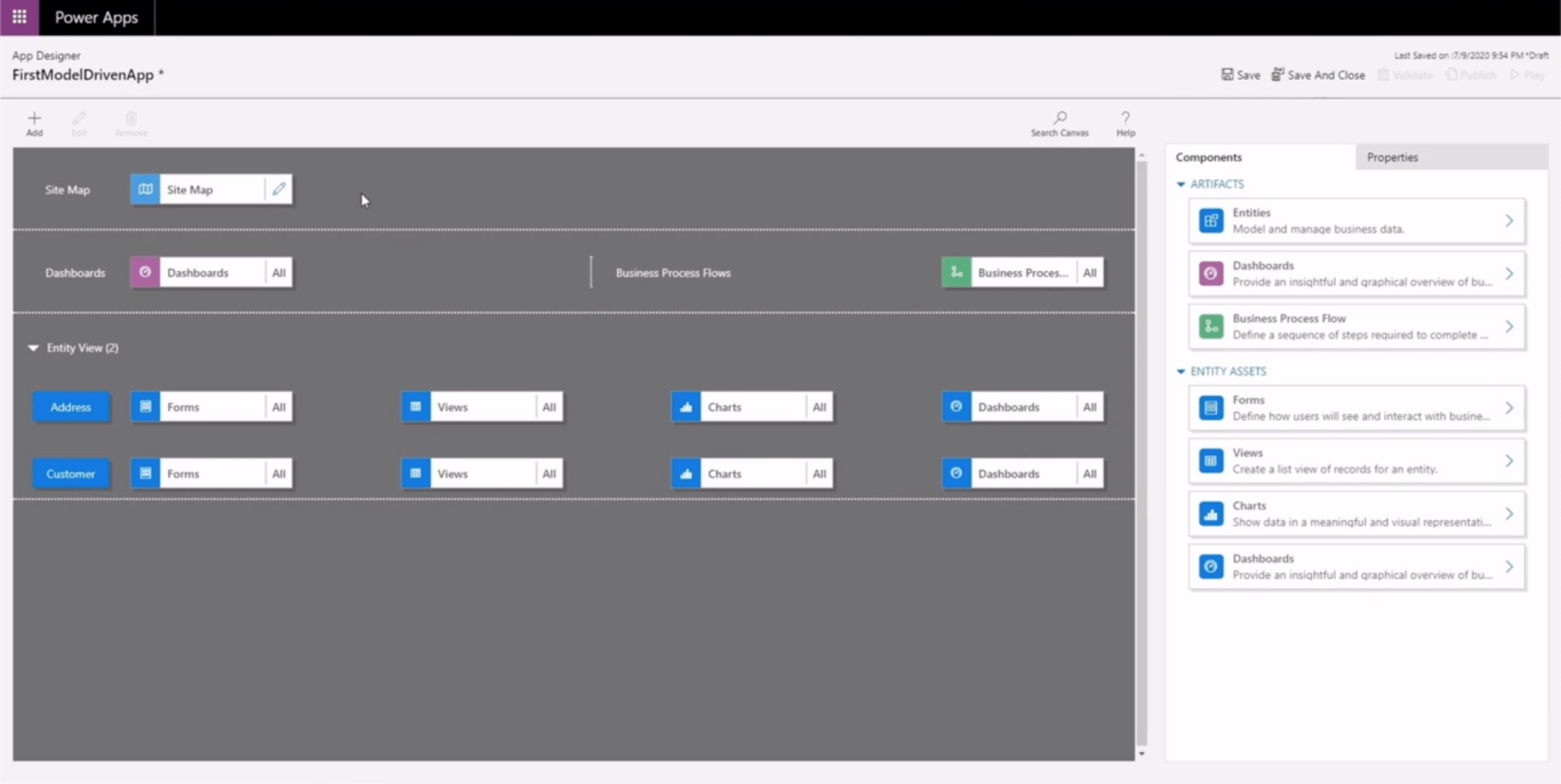
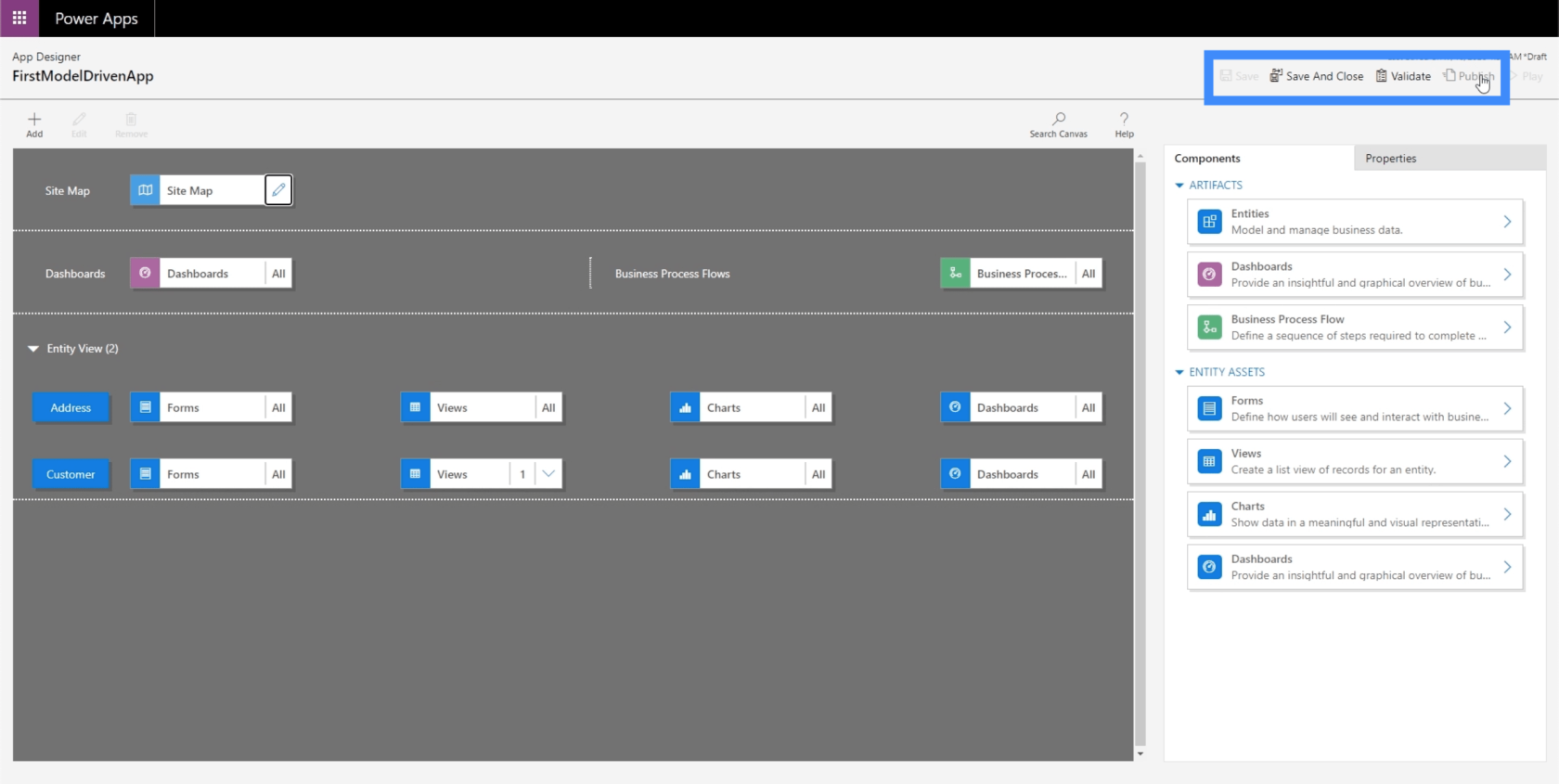
Peta tapak muncul di bahagian atas pereka bentuk aplikasi. Untuk mula bekerja pada peta tapak apl, anda hanya perlu mengklik pada butang edit.

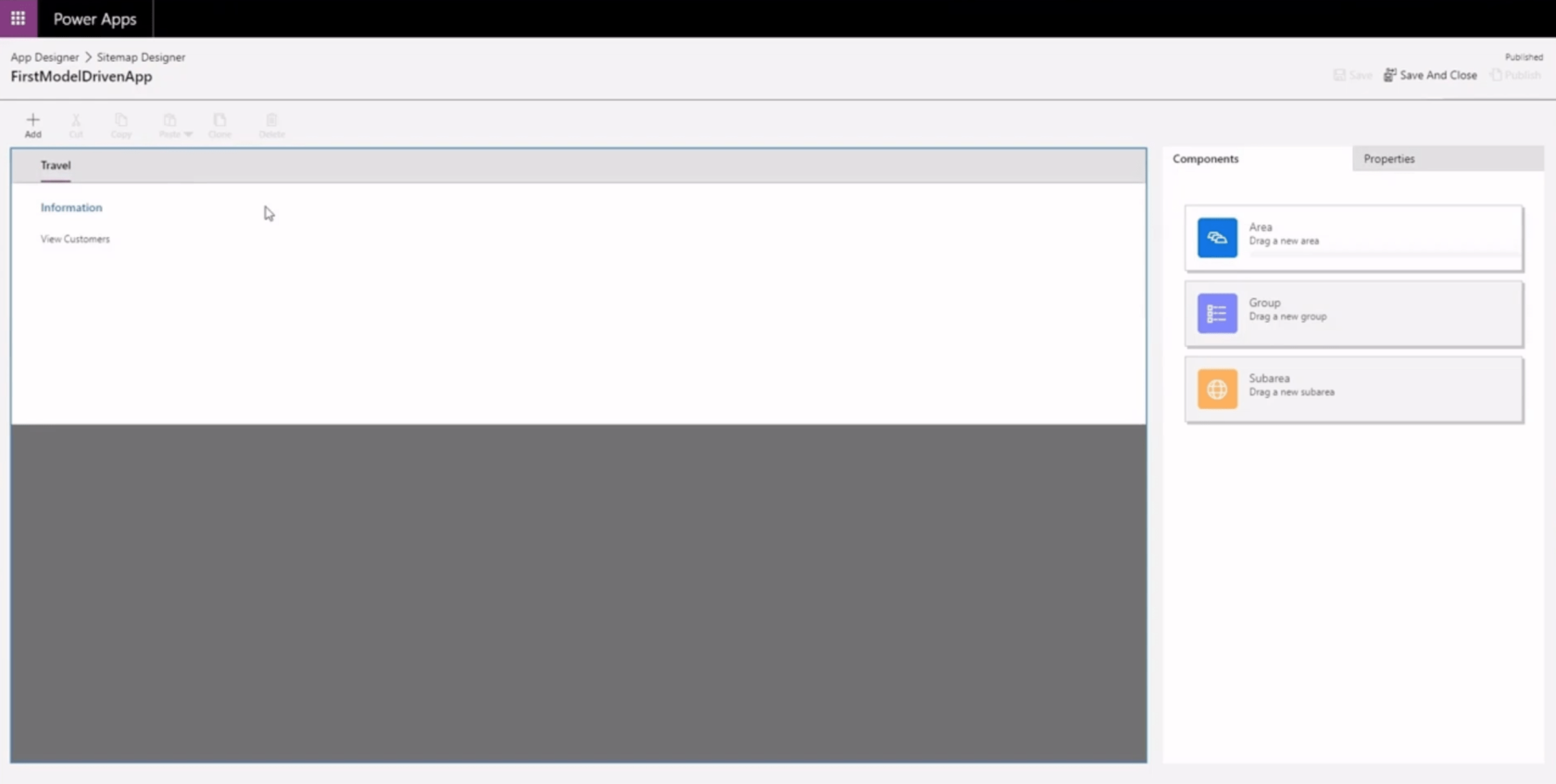
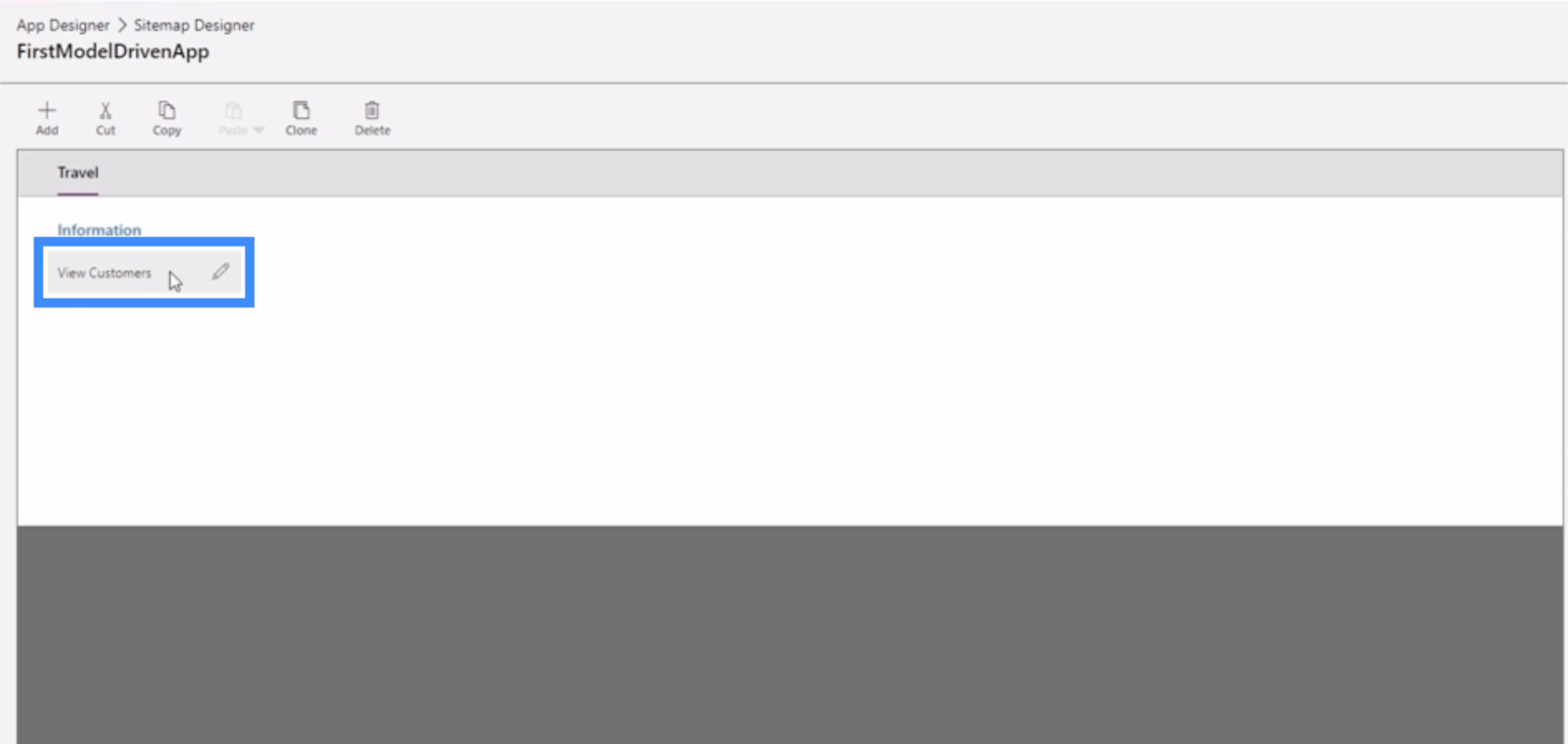
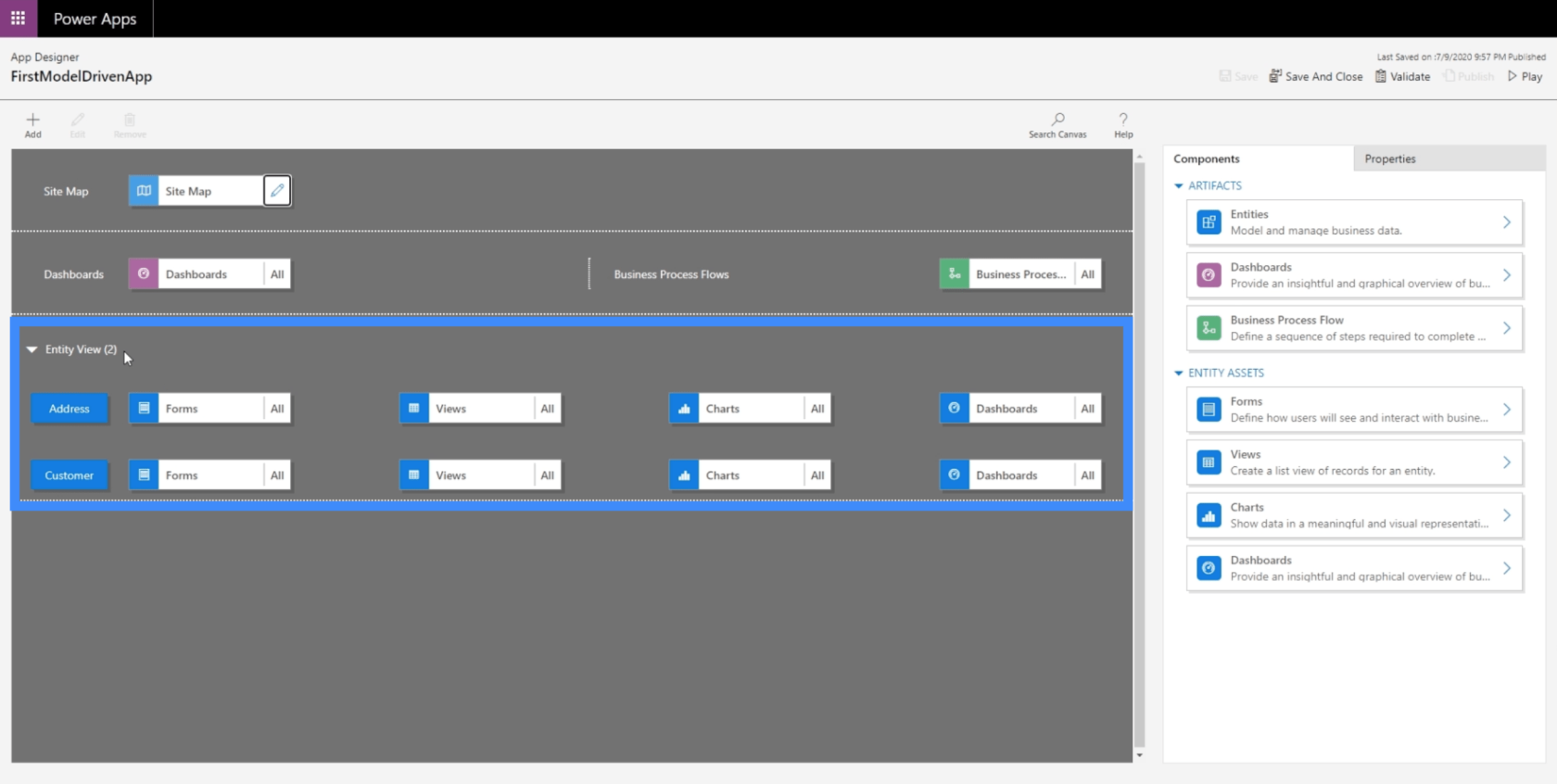
Beginilah rupa kawasan kerja peta tapak. Peta tapak terdiri daripada tiga komponen utama — kawasan, kumpulan dan sub kawasan.

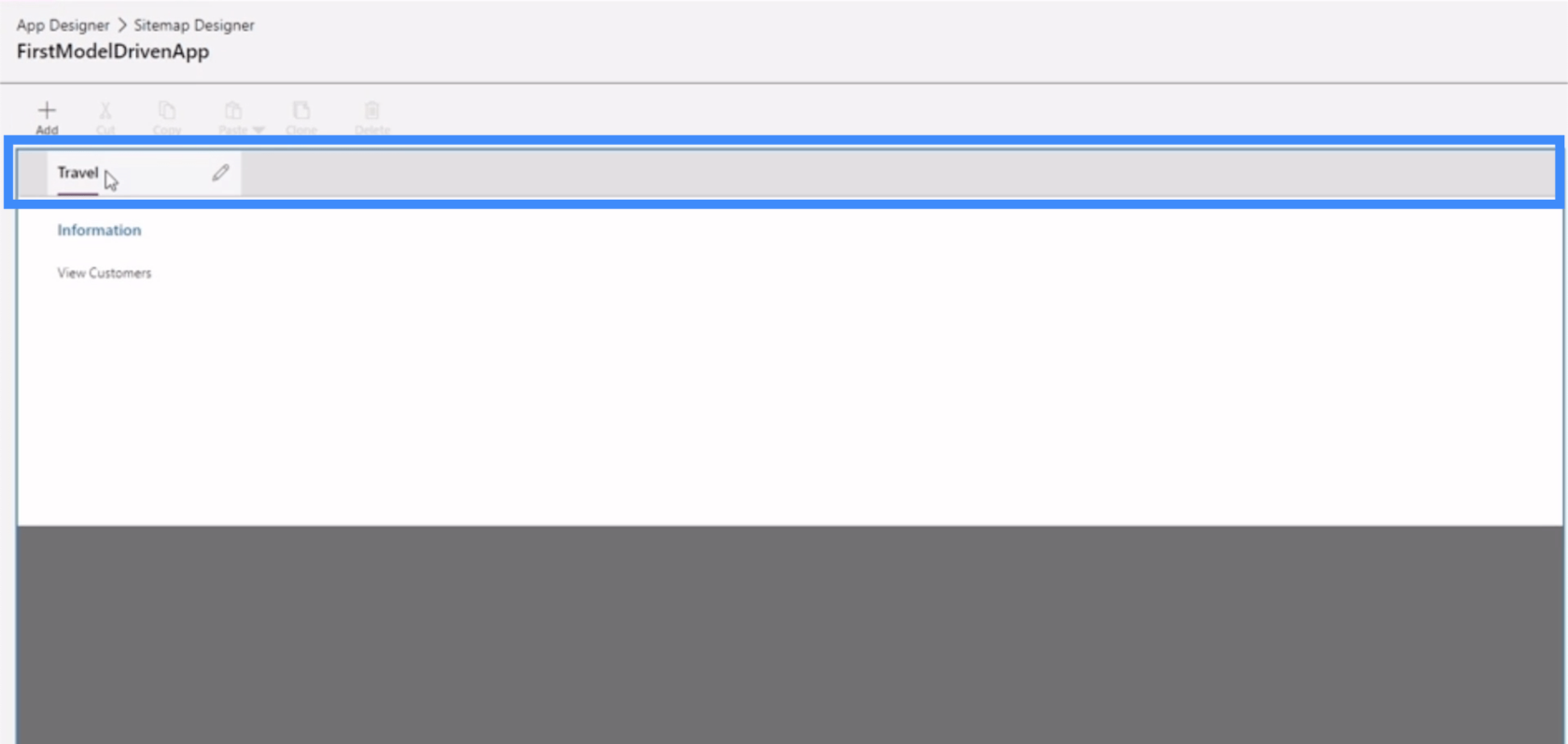
Kawasan itu muncul di bahagian atas. Dalam contoh ini, kawasan kami dinamakan Travel.

Kumpulan datang seterusnya. Ini membolehkan kami mengumpulkan komponen yang serupa atau berkaitan bersama.

Subkawasan ditemui dengan kumpulan. Di sini, Lihat Pelanggan ialah sub kawasan kami.

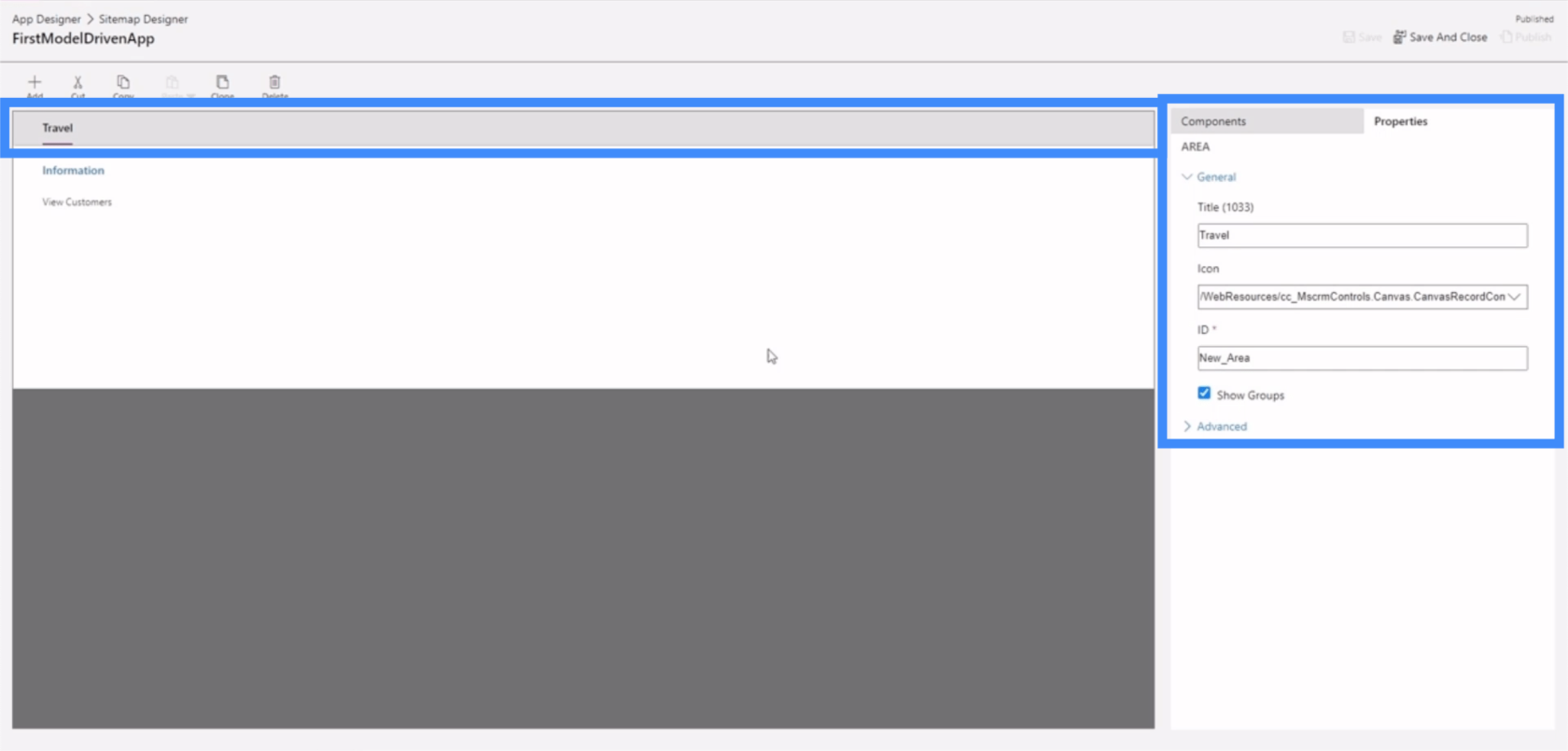
Sama seperti apl kanvas kami, apl dipacu model Power Apps juga membolehkan kami menyesuaikan sifat yang berbeza. Jika kita mengklik pada Perjalanan, sebagai contoh, kita dapat melihat sifat berbeza yang boleh kita tweak pada anak tetingkap kanan.

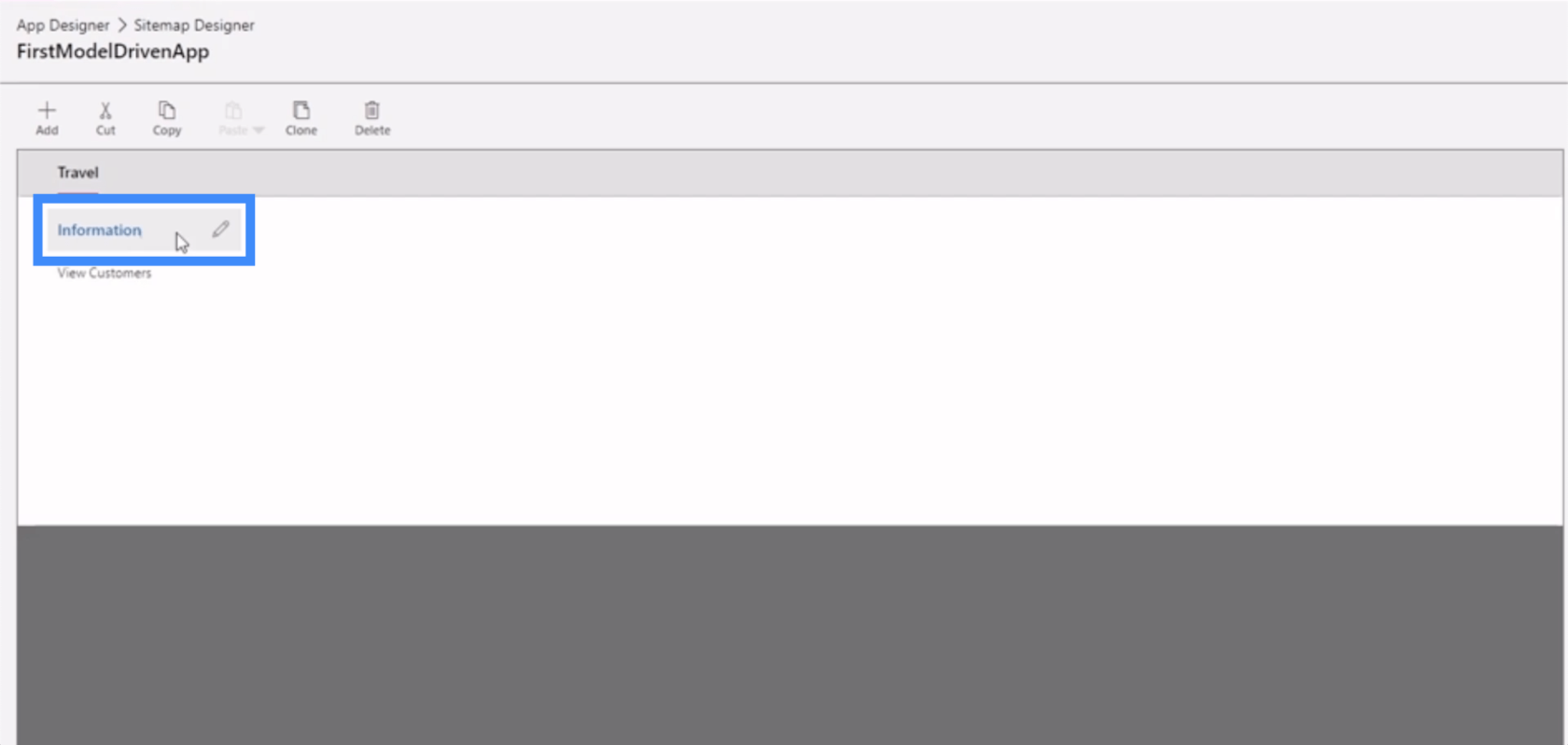
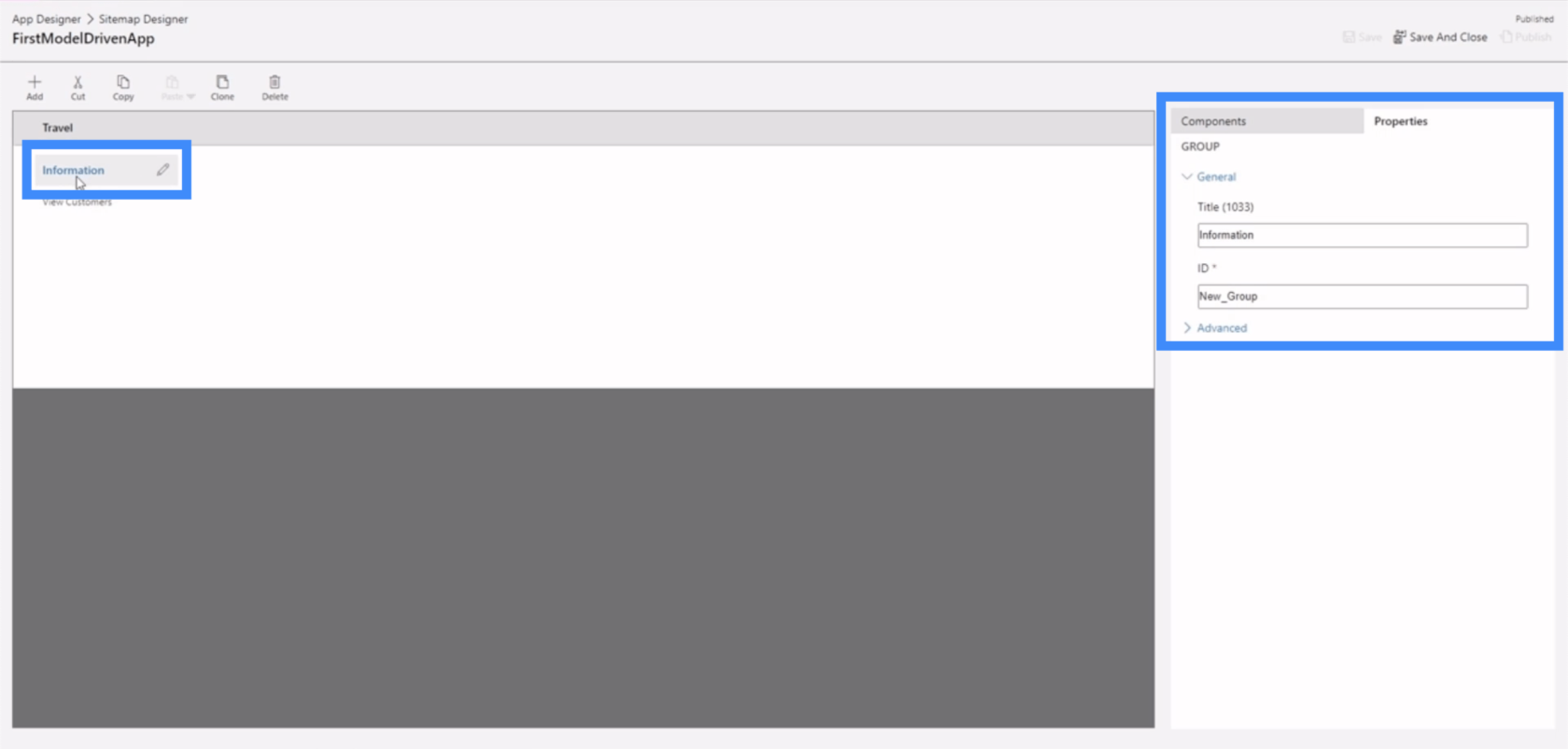
Jika kita mengklik pada Maklumat, kita juga melihat sekumpulan sifat yang boleh kita edit.

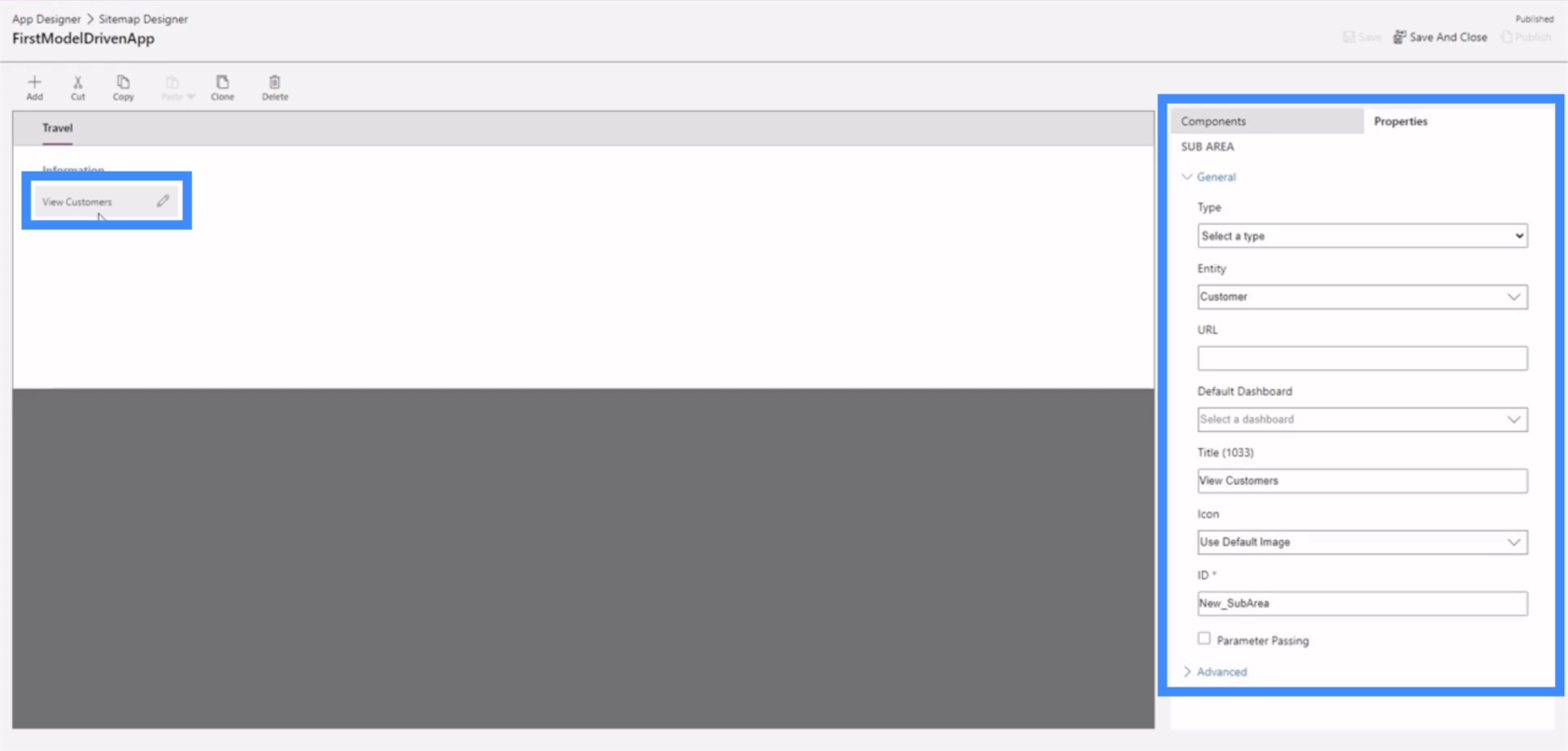
Mungkin set hartanah yang paling penting adalah untuk sub kawasan kami.

Ini kerana sub kawasan membawa pengguna akhir ke bahagian apl yang berbeza. Berbalik kepada apl yang sedang kami usahakan, sub kawasan yang kami bincangkan mengandungi pautan ke Lihat Pelanggan yang terdapat di sini pada menu di sebelah kiri.

Ini bermakna cara kami menetapkan sifat sub kawasan boleh mempengaruhi cara pengguna akhir menavigasi mana-mana apl dipacu model Power Apps.
Menetapkan Sifat Yang Betul Dalam Sub Bidang Peta Laman
Mari kita menyelami sifat-sifat berbeza yang boleh kita tetapkan di sub kawasan kita.
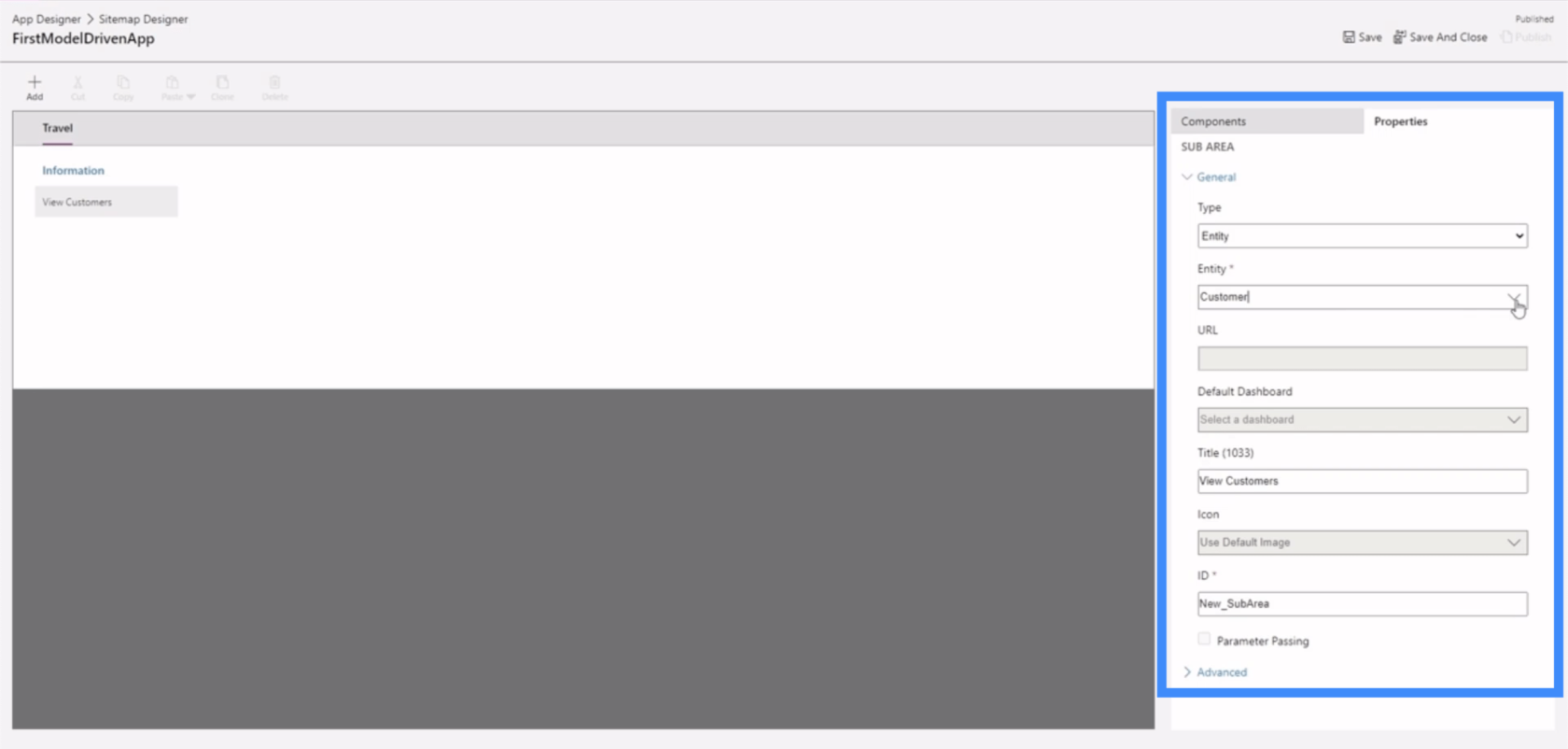
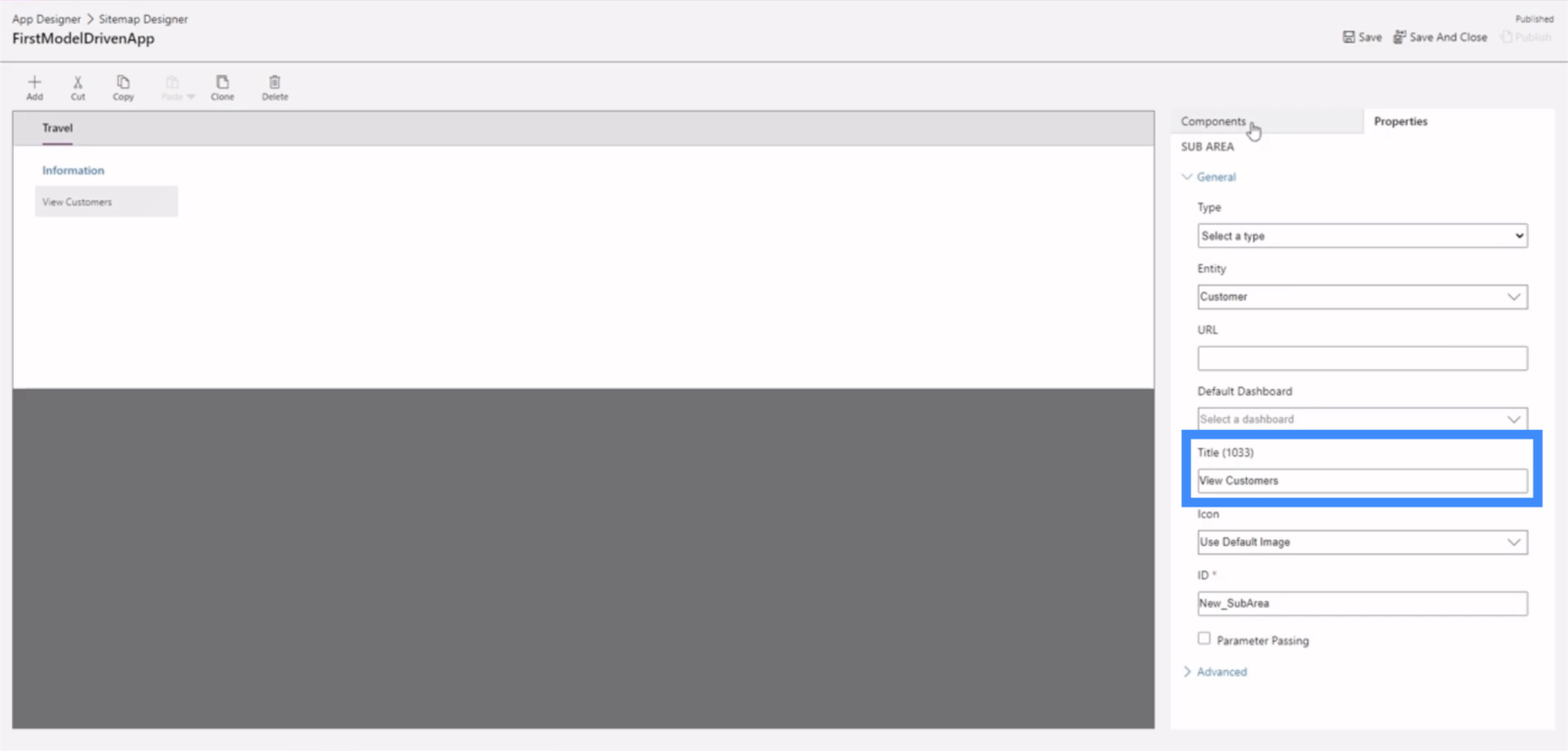
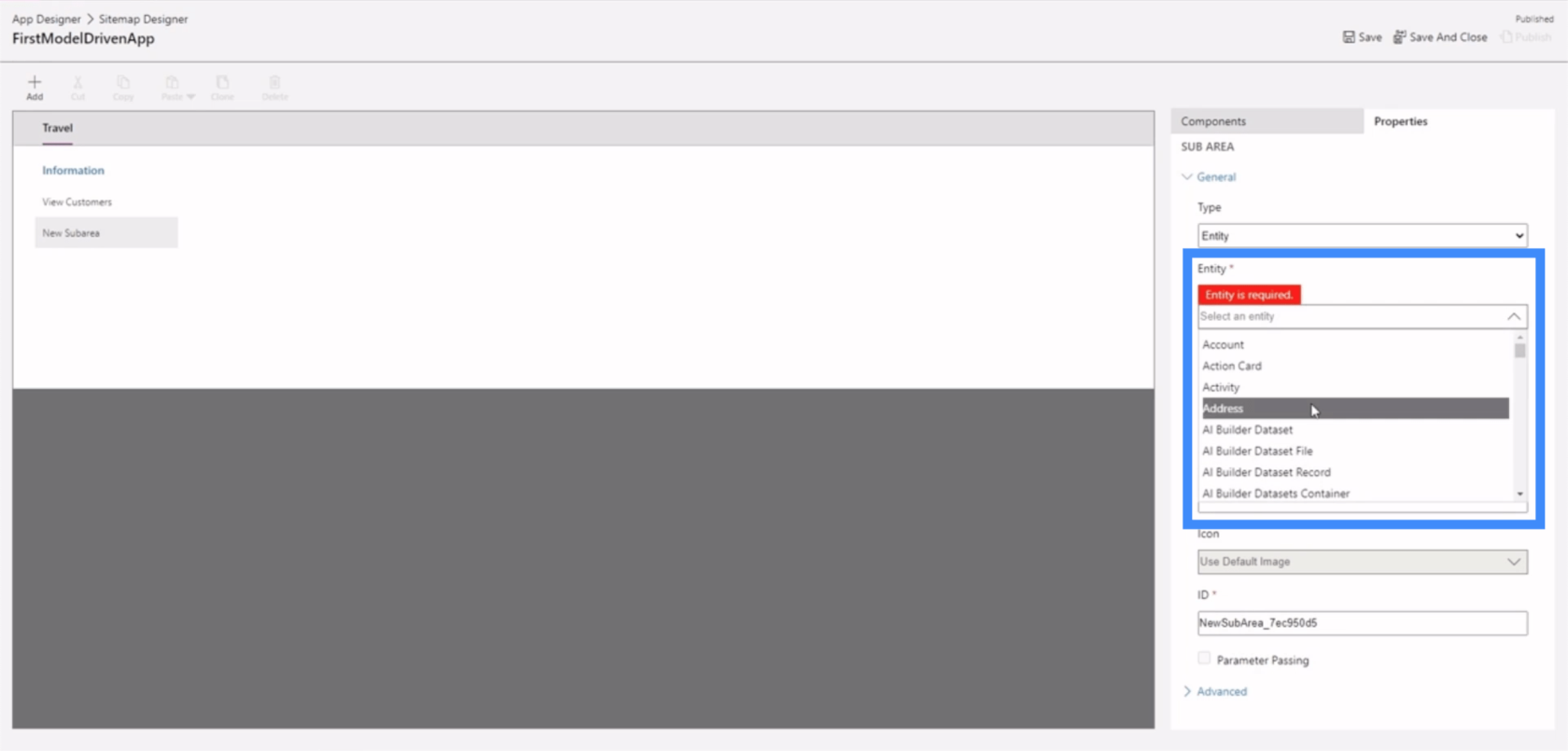
Jika kita mengklik pada sub kawasan yang dipanggil Lihat Pelanggan dan melihat anak tetingkap kanan, medan utama yang perlu kita tetapkan di sini ialah jenis, entiti dan tajuk.

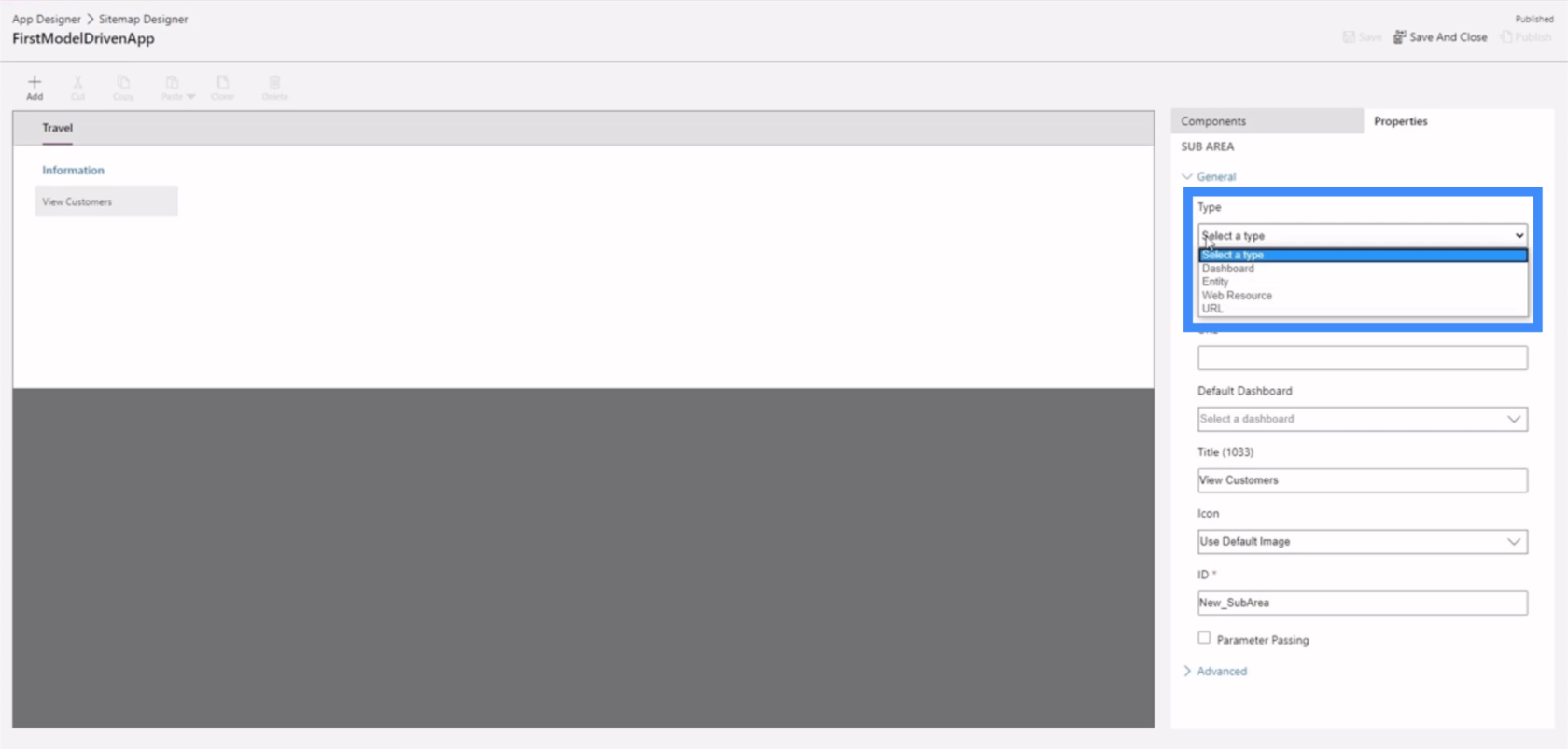
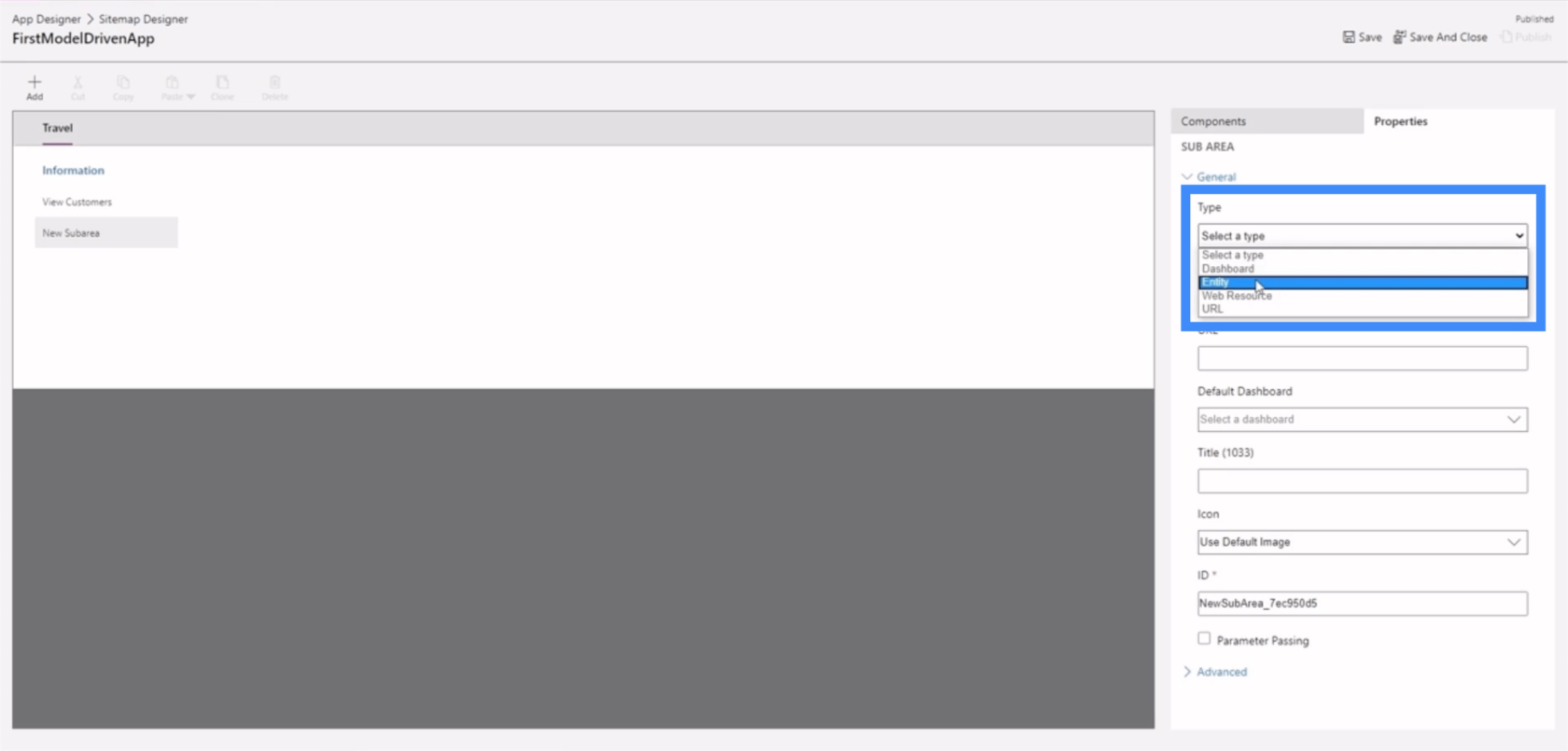
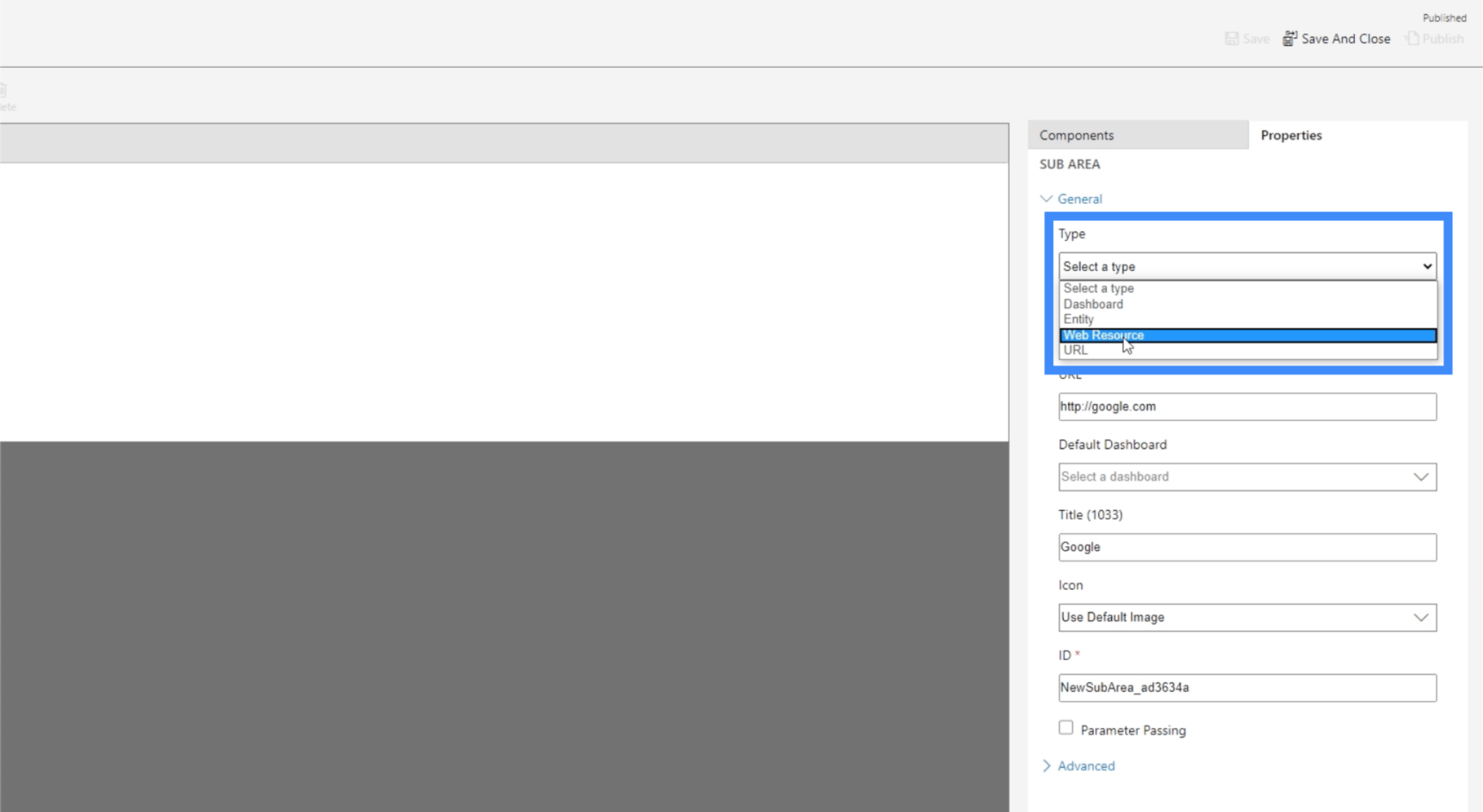
Jenis ini memberi kita empat pilihan berbeza — papan pemuka, entiti, sumber web dan URL.

Medan entiti juga memberi kami menu lungsur turun, yang termasuk entiti yang telah kami buat pada masa lalu serta beberapa entiti lalai yang disediakan oleh Power Apps.

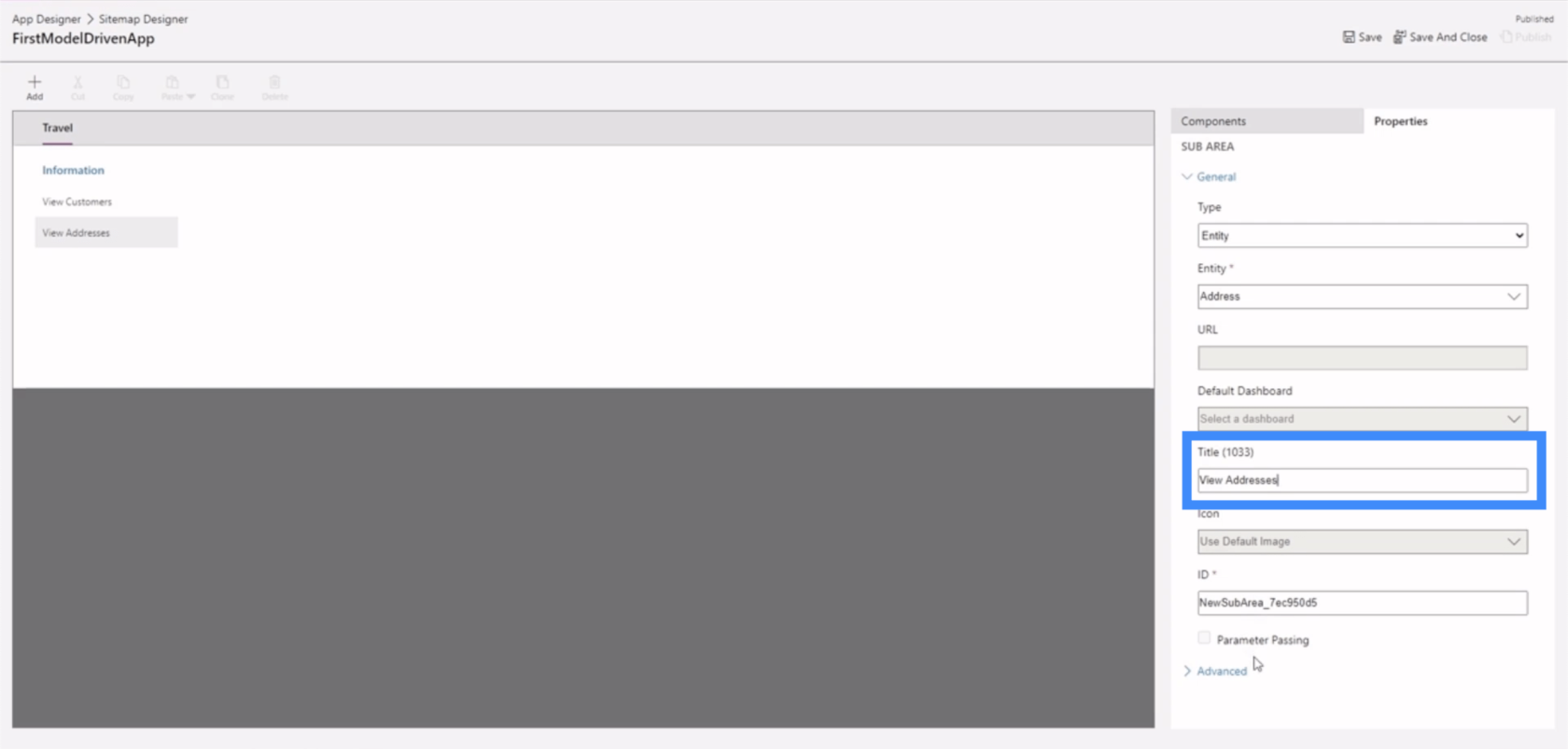
Untuk tajuk pula, kita hanya perlu klik pada ruangan tersebut dan taip apa sahaja tajuk yang ingin kita gunakan.

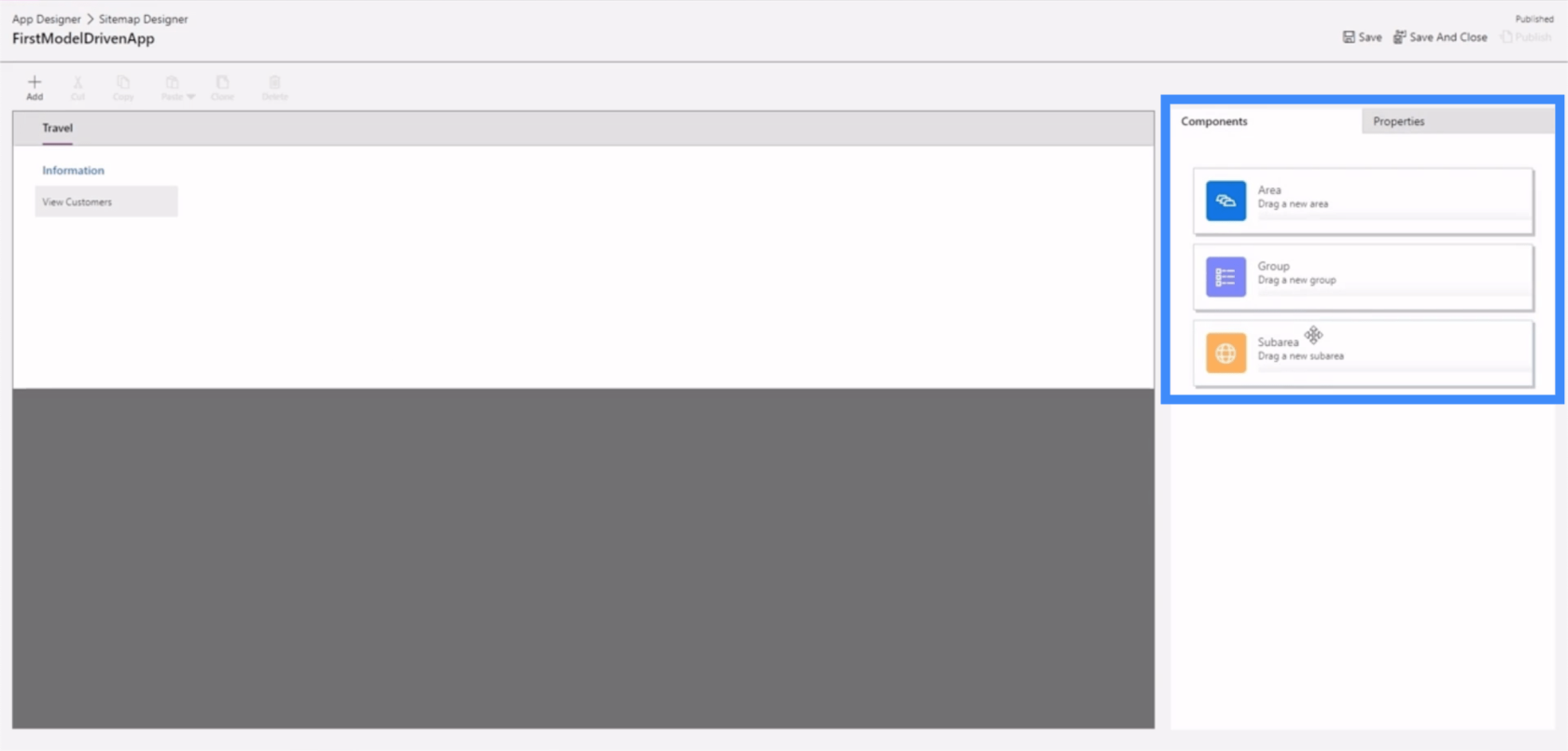
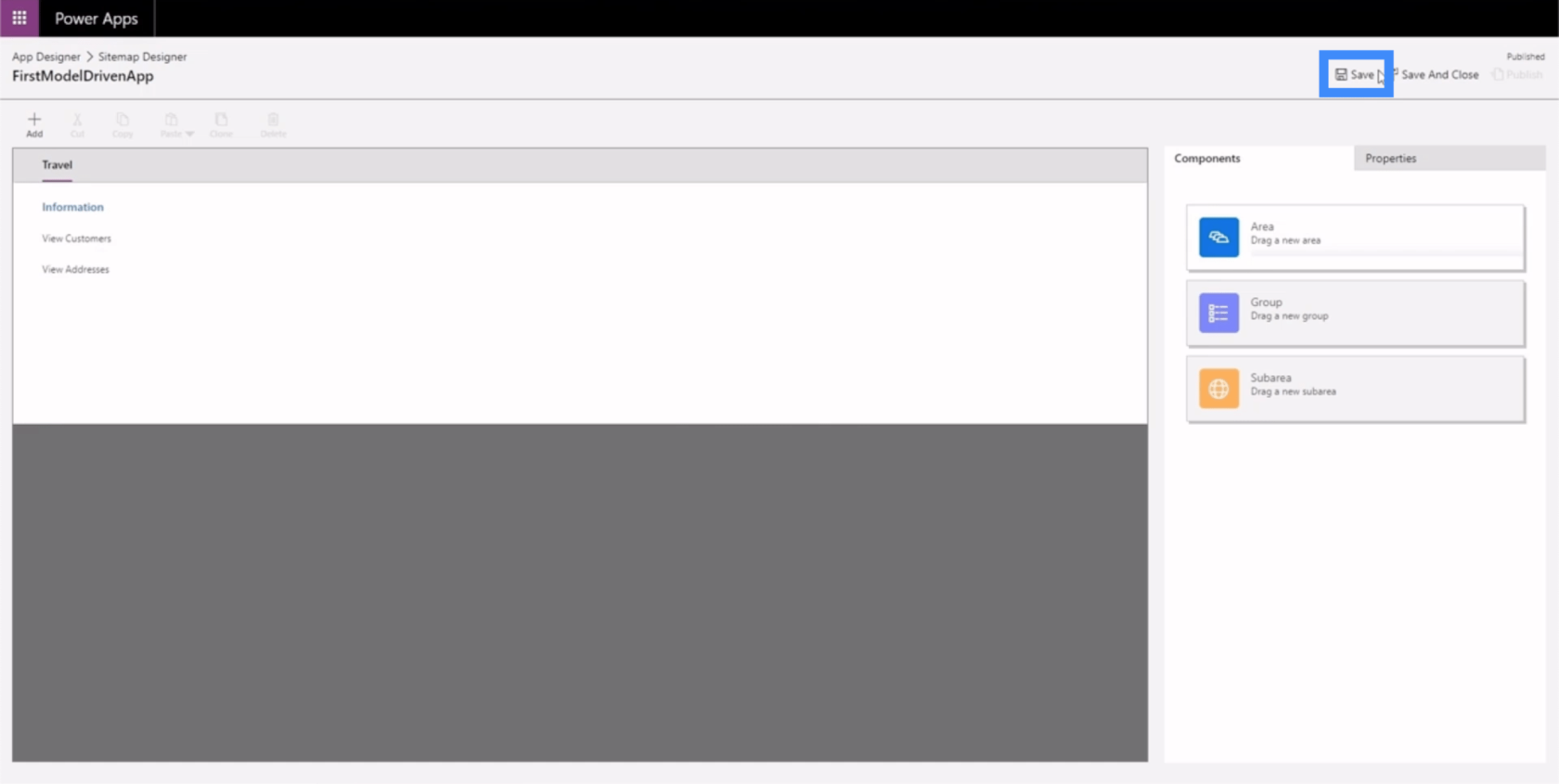
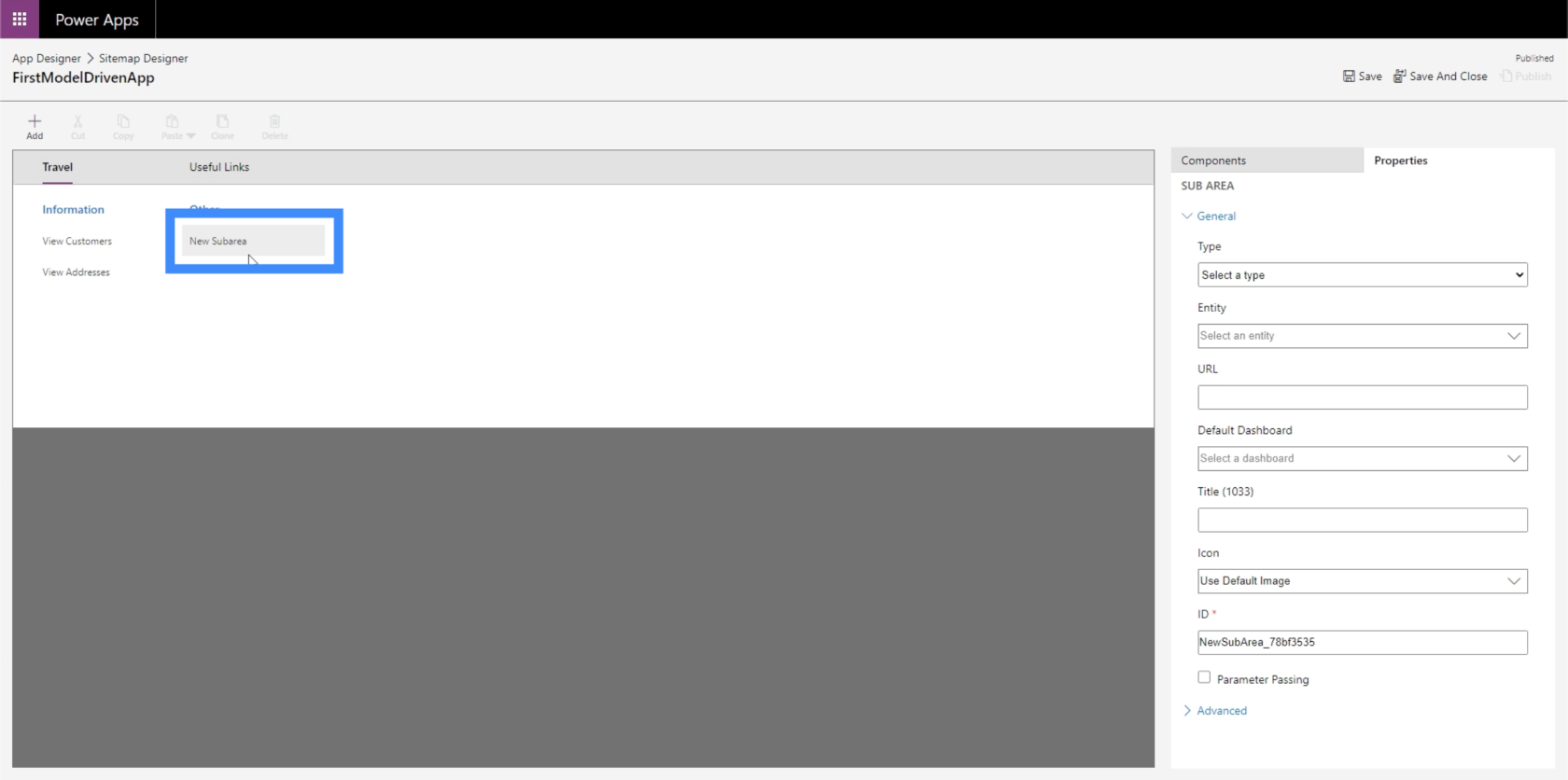
Mari kita cipta sub kawasan baharu supaya kita boleh mempunyai contoh yang jelas tentang cara sifat ini ditetapkan. Kita akan mulakan dengan tab komponen, di mana kita boleh menyeret sub kawasan dari anak tetingkap kanan ke dalam kawasan kerja di tengah.

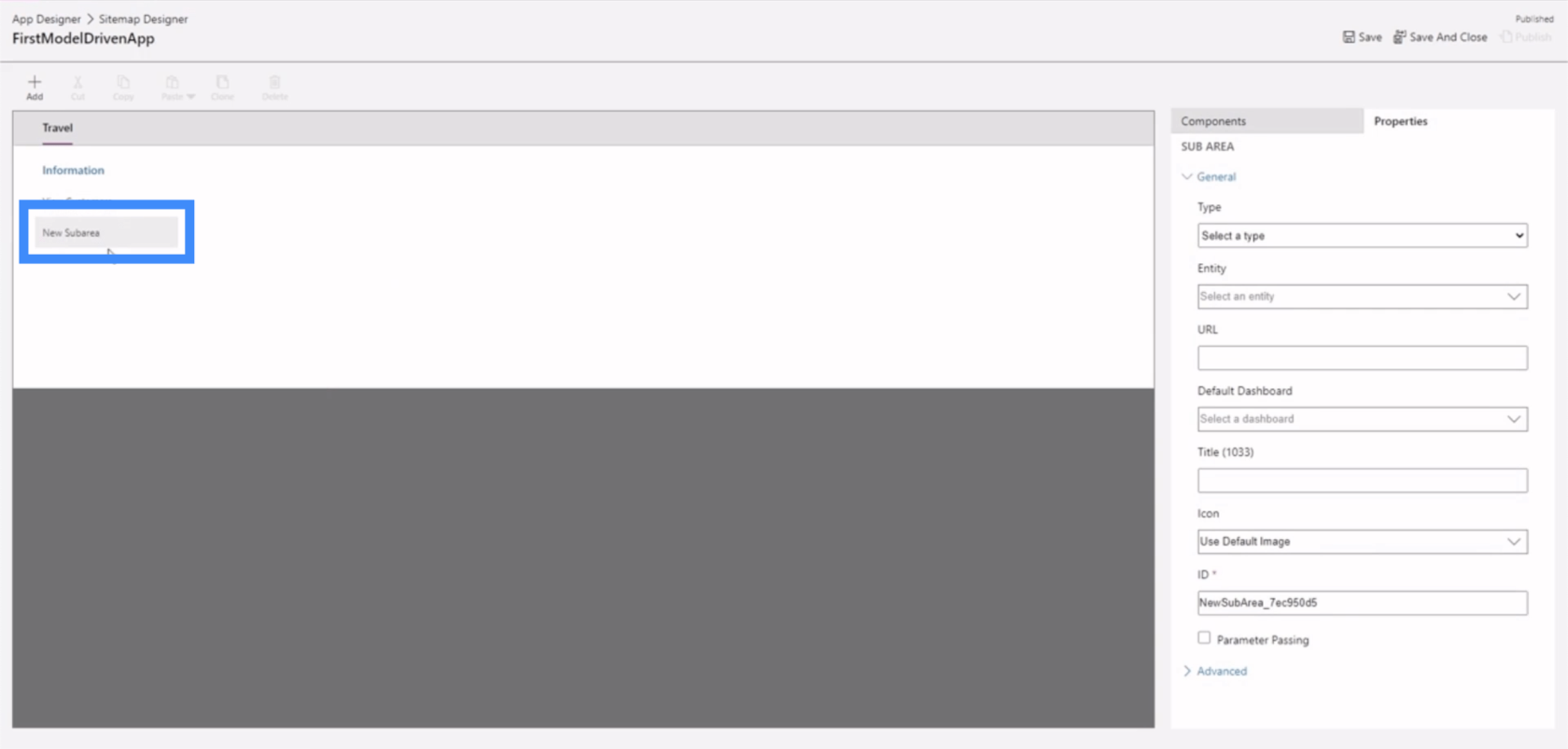
Sebaik sahaja kita melepaskan komponen di sini, ia akan menunjukkan kepada kita sub kawasan baharu.

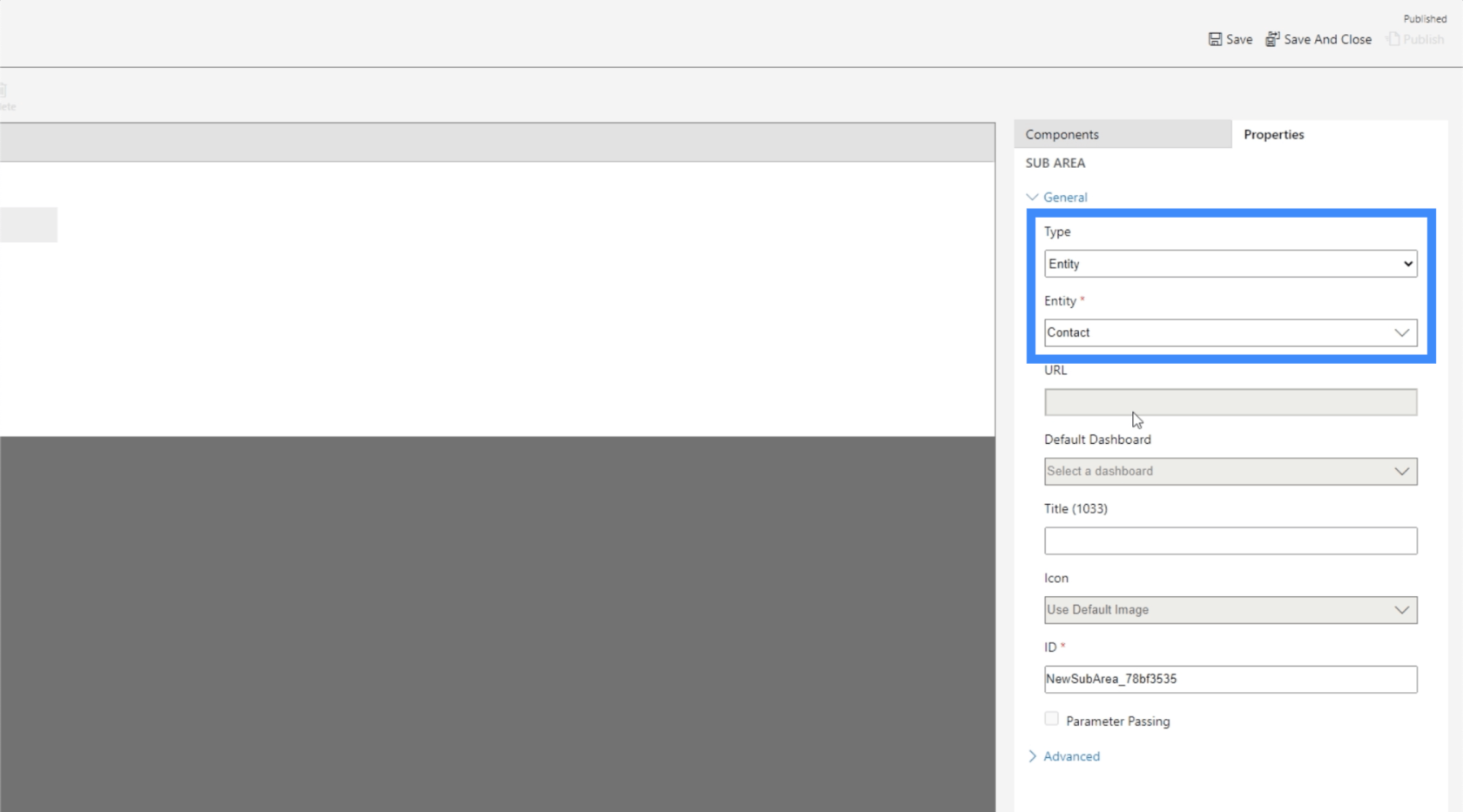
Mari jadikan ini satu entiti.

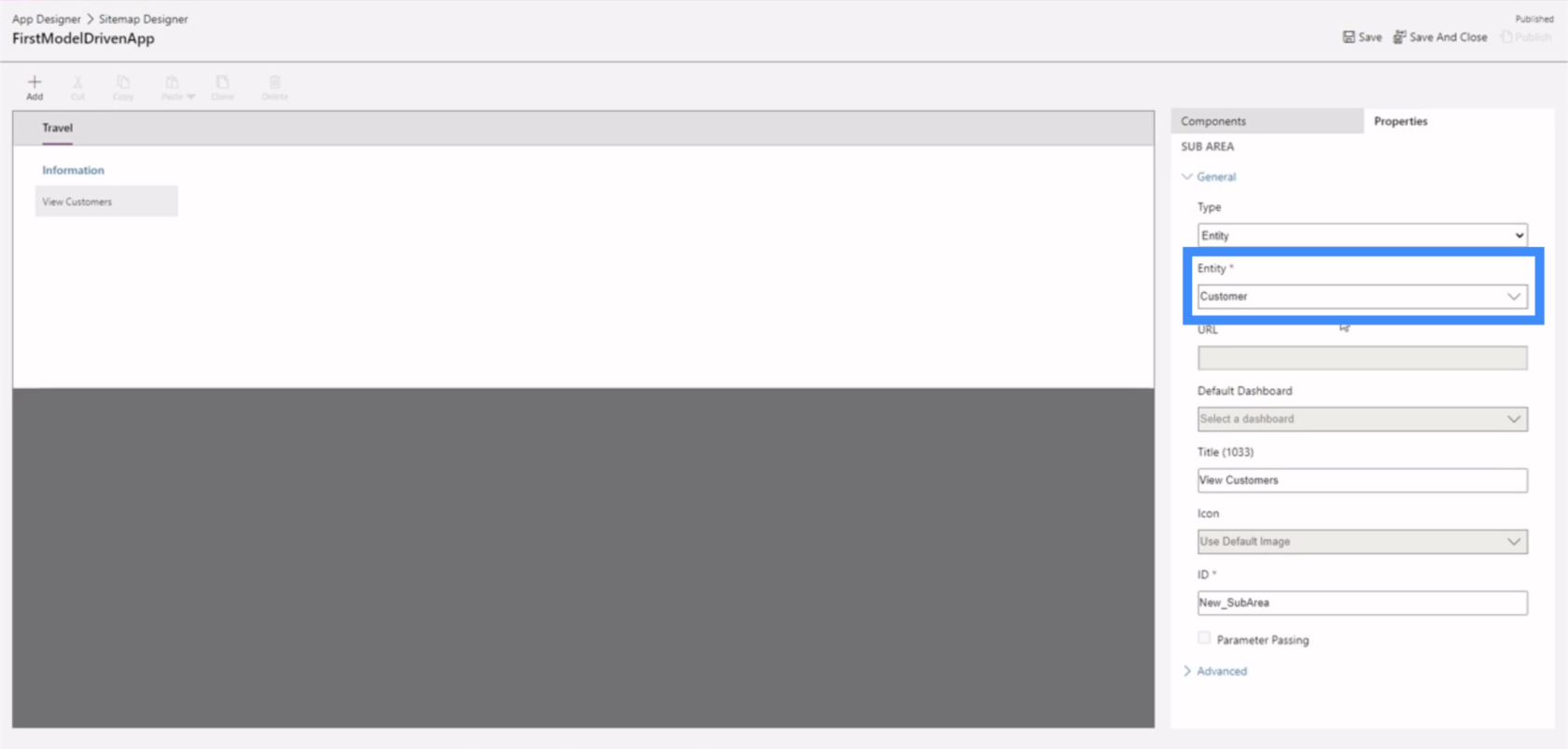
Seterusnya, mari kita pilih entiti untuk digunakan. Ini ialah senarai panjang entiti yang mungkin, jadi mari kita gunakan Alamat untuk contoh ini.

Mari kita panggil sub kawasan baharu ini Lihat Alamat.

Sekarang, mari klik simpan di sini di bahagian atas sebelah kanan.

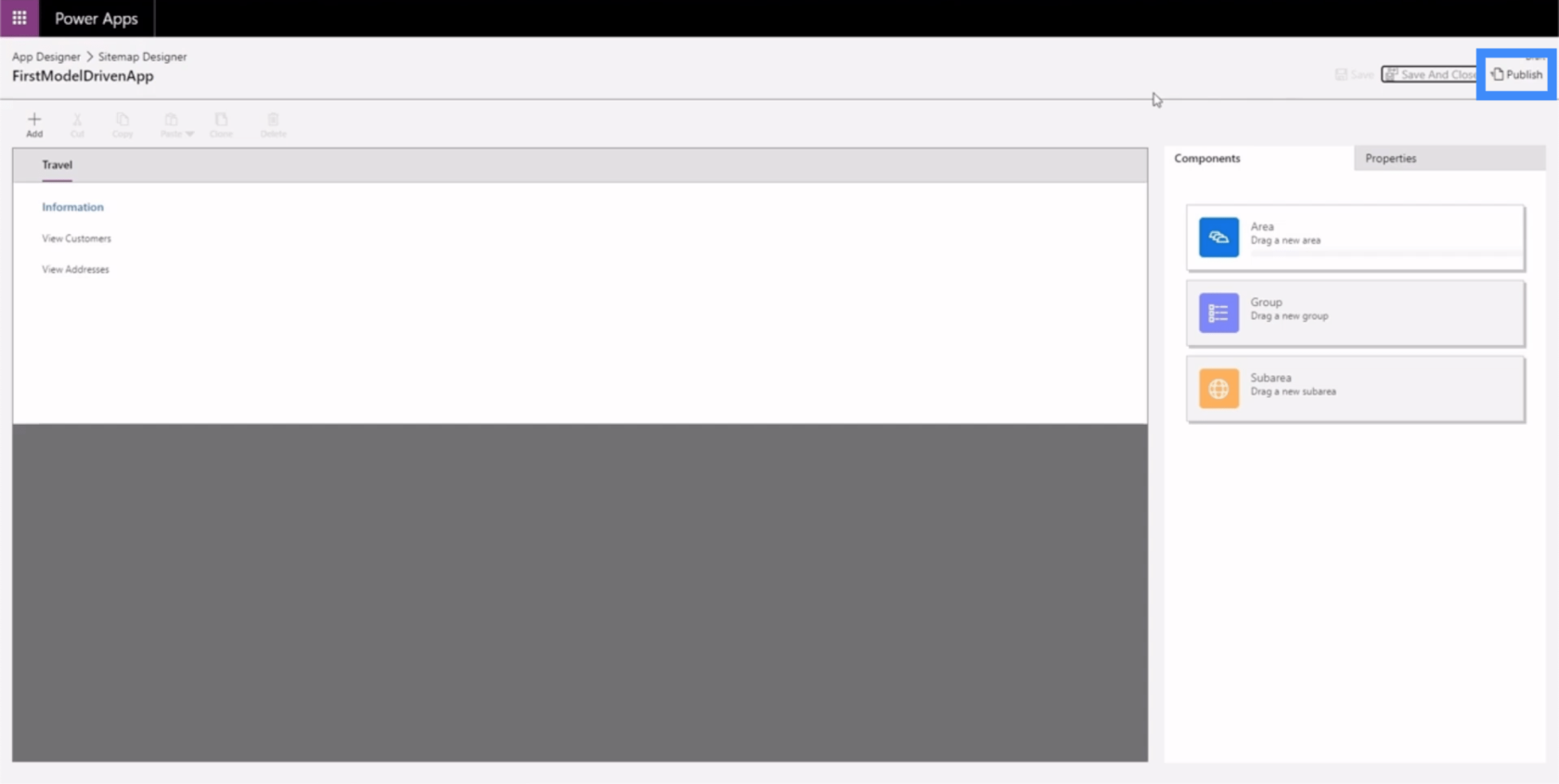
Kemudian, mari klik Terbitkan.

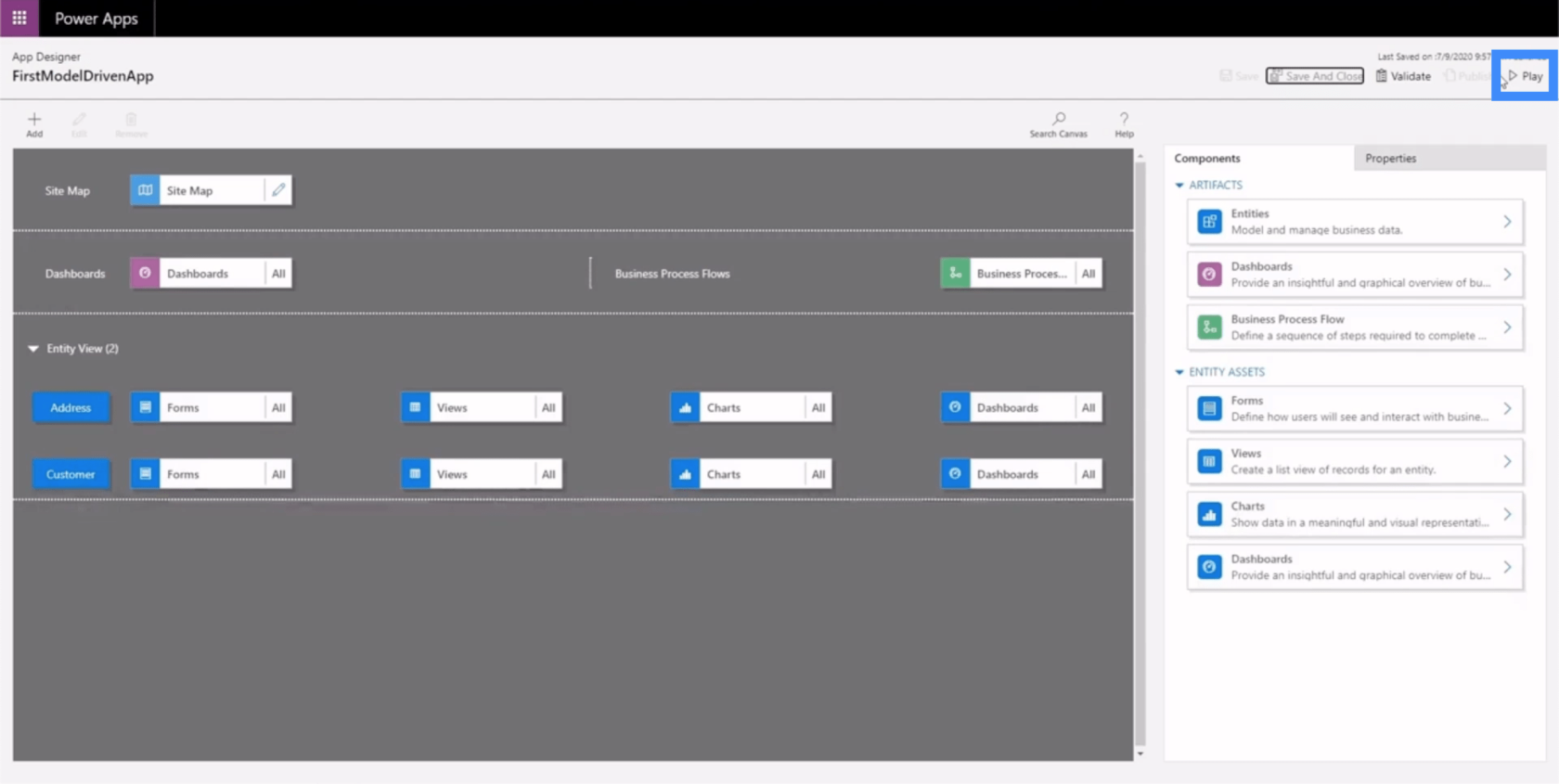
Mari kembali ke Pereka Apl untuk melihat rupa apl itu sekarang.

Sekali lagi, kami akan mengklik Simpan dan Terbitkan di sini, kemudian kami akan mengklik Main.

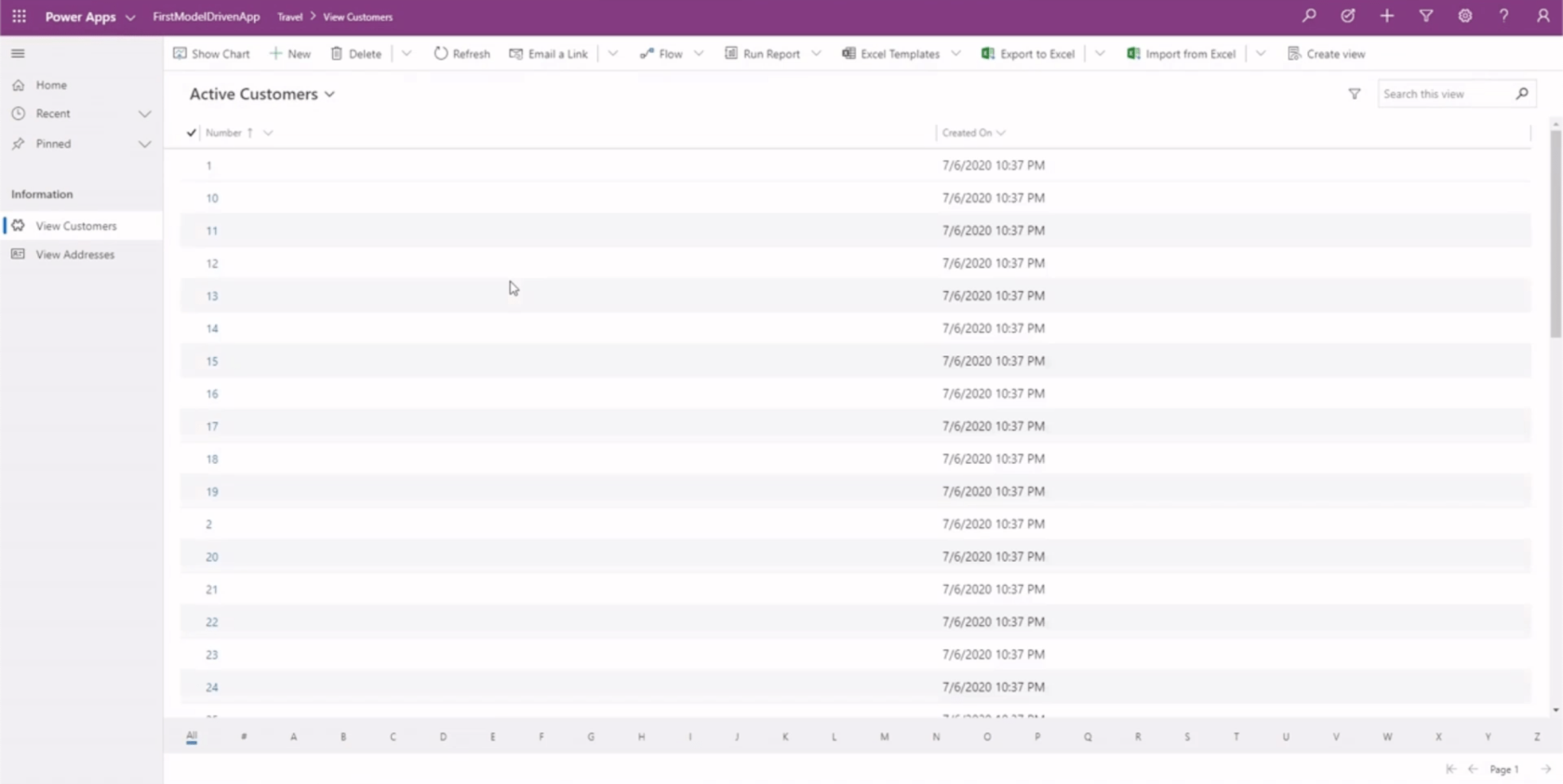
Beginilah rupa apl itu sekarang.

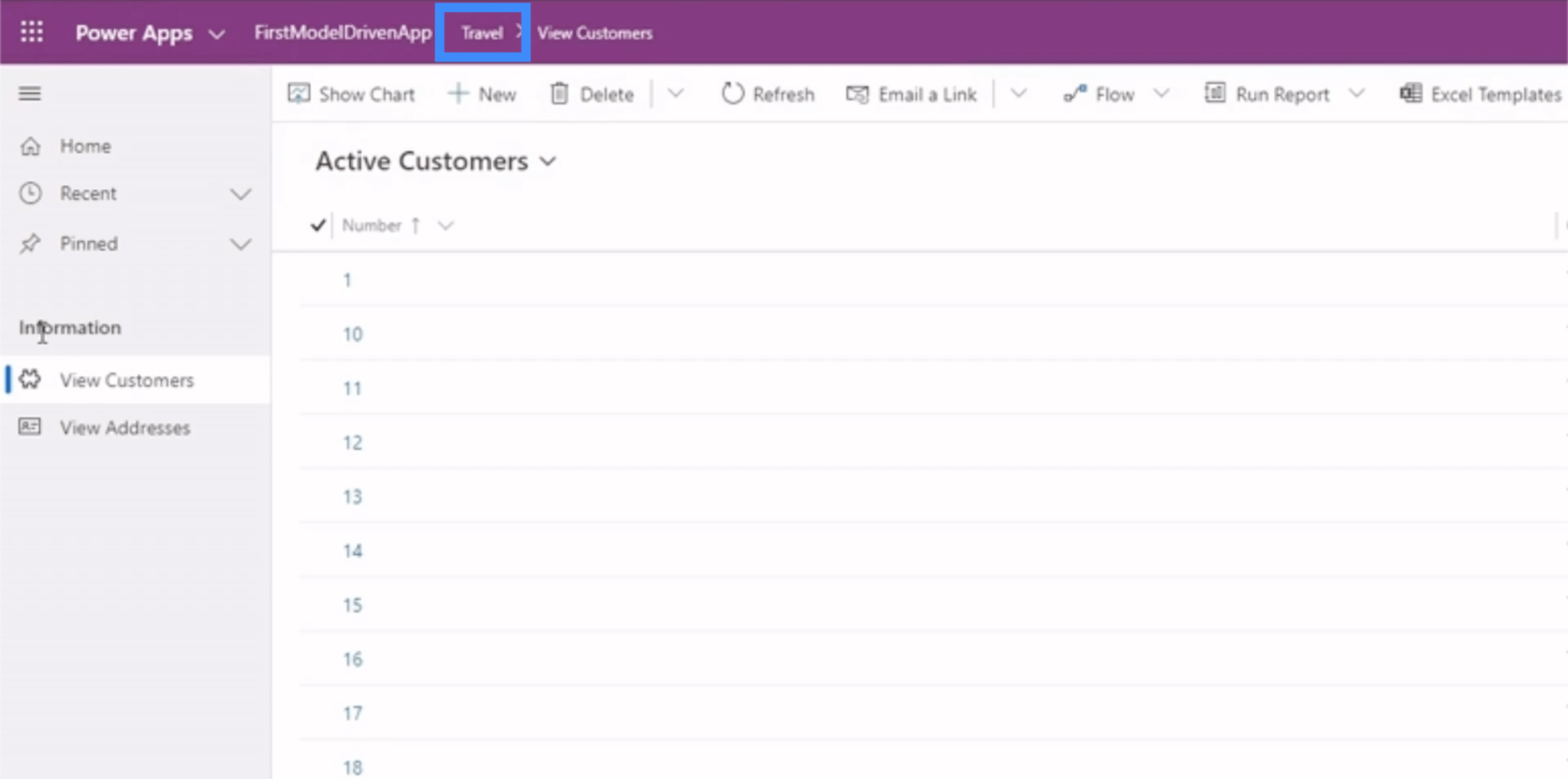
Kami akan tahu bahawa kami berada di kawasan Perjalanan melalui bar ini di atas.

Kami juga akan melihat kumpulan dan sub kawasan kami di sini pada anak tetingkap kiri.

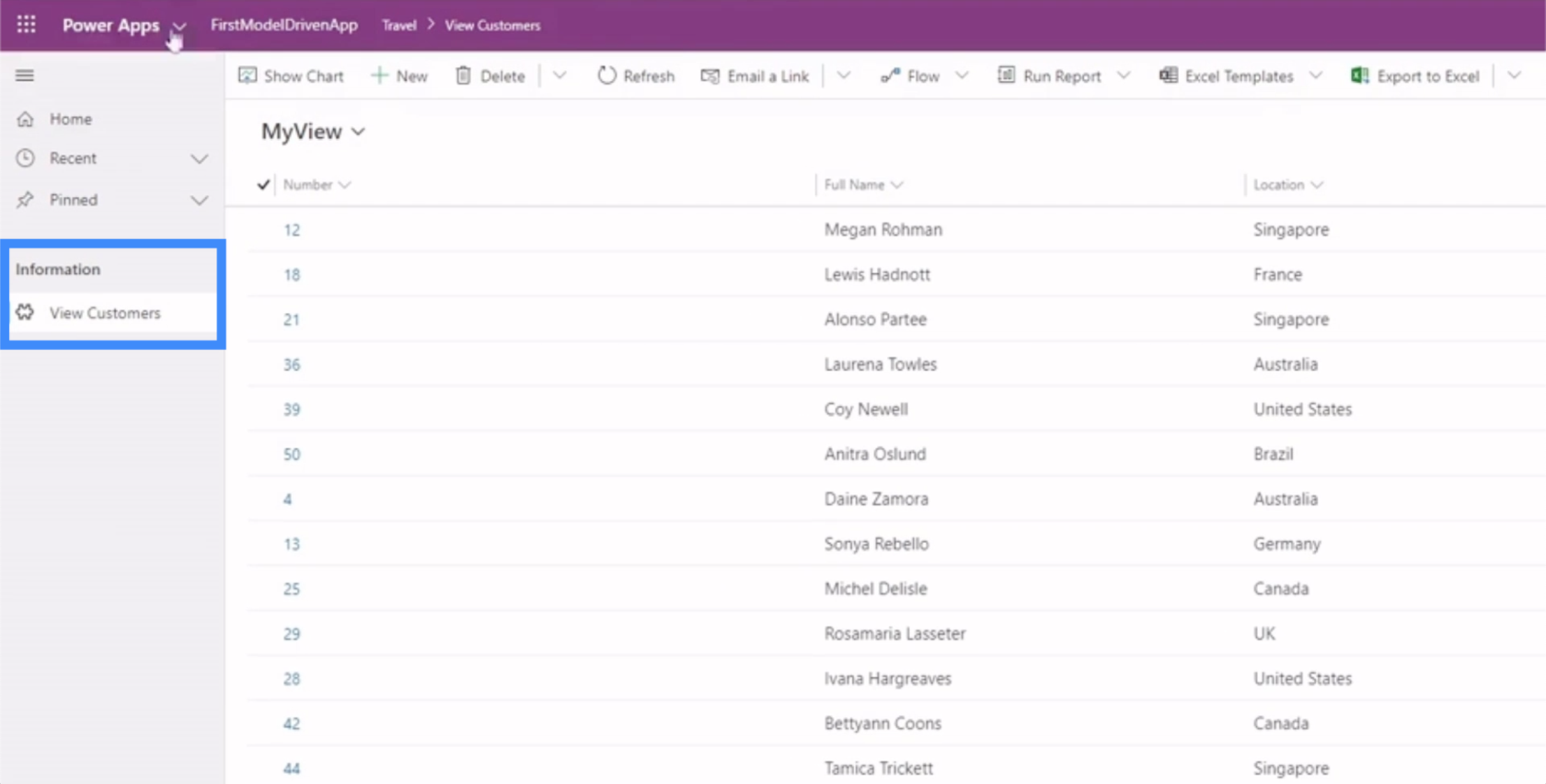
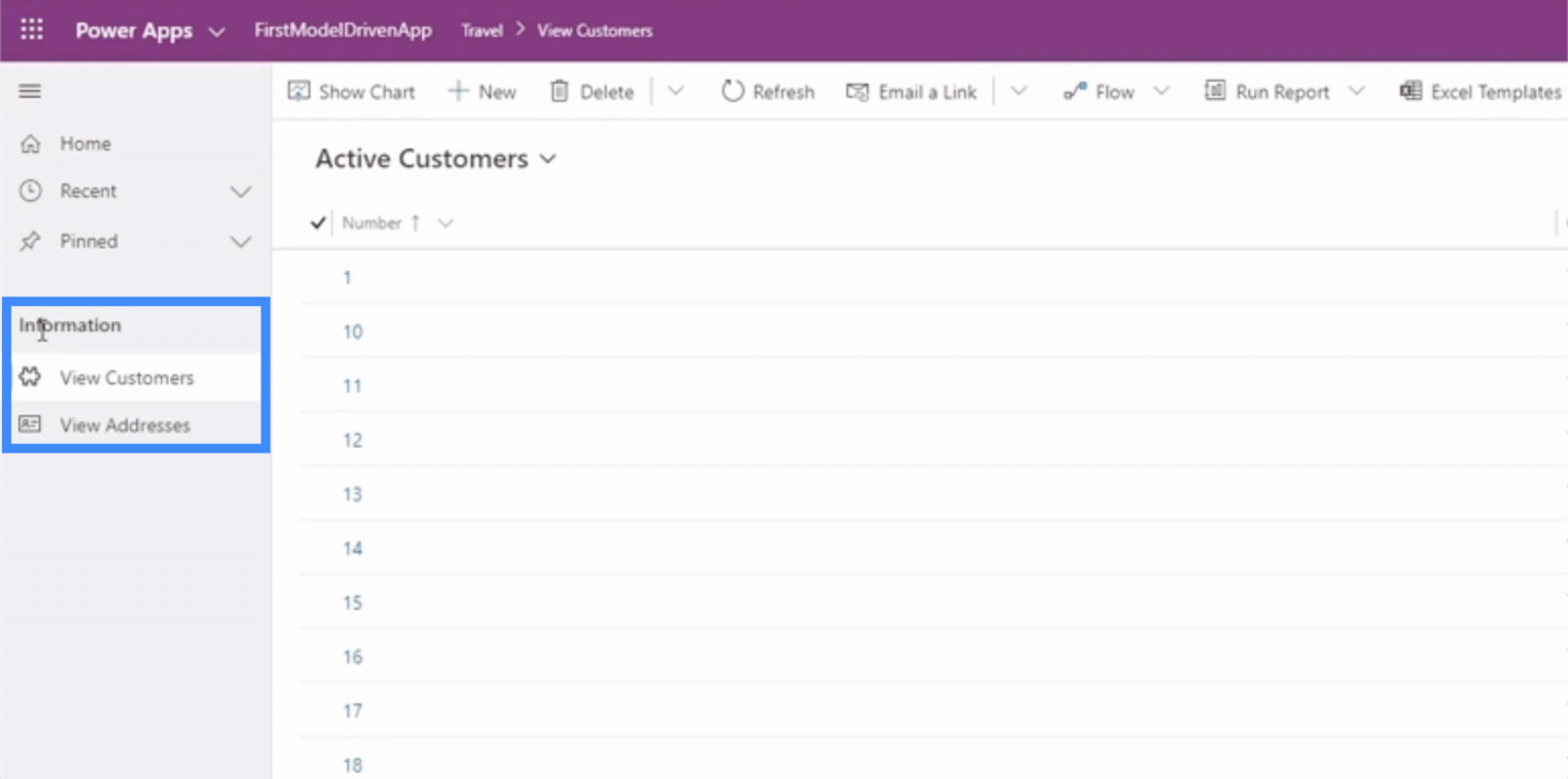
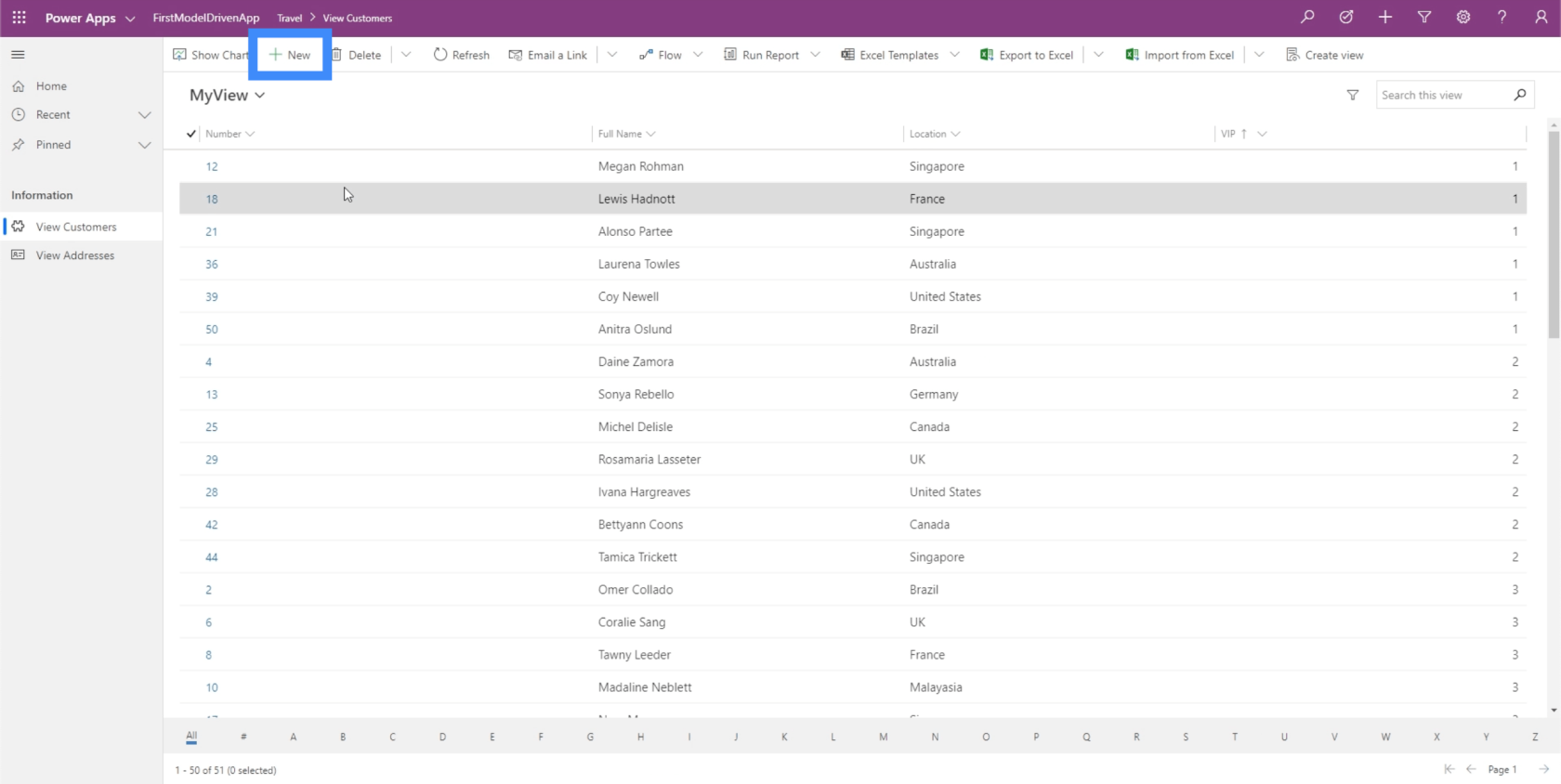
Jika kami mengklik Lihat Pelanggan, kami akan melihat subkawasan pertama dalam contoh kami.

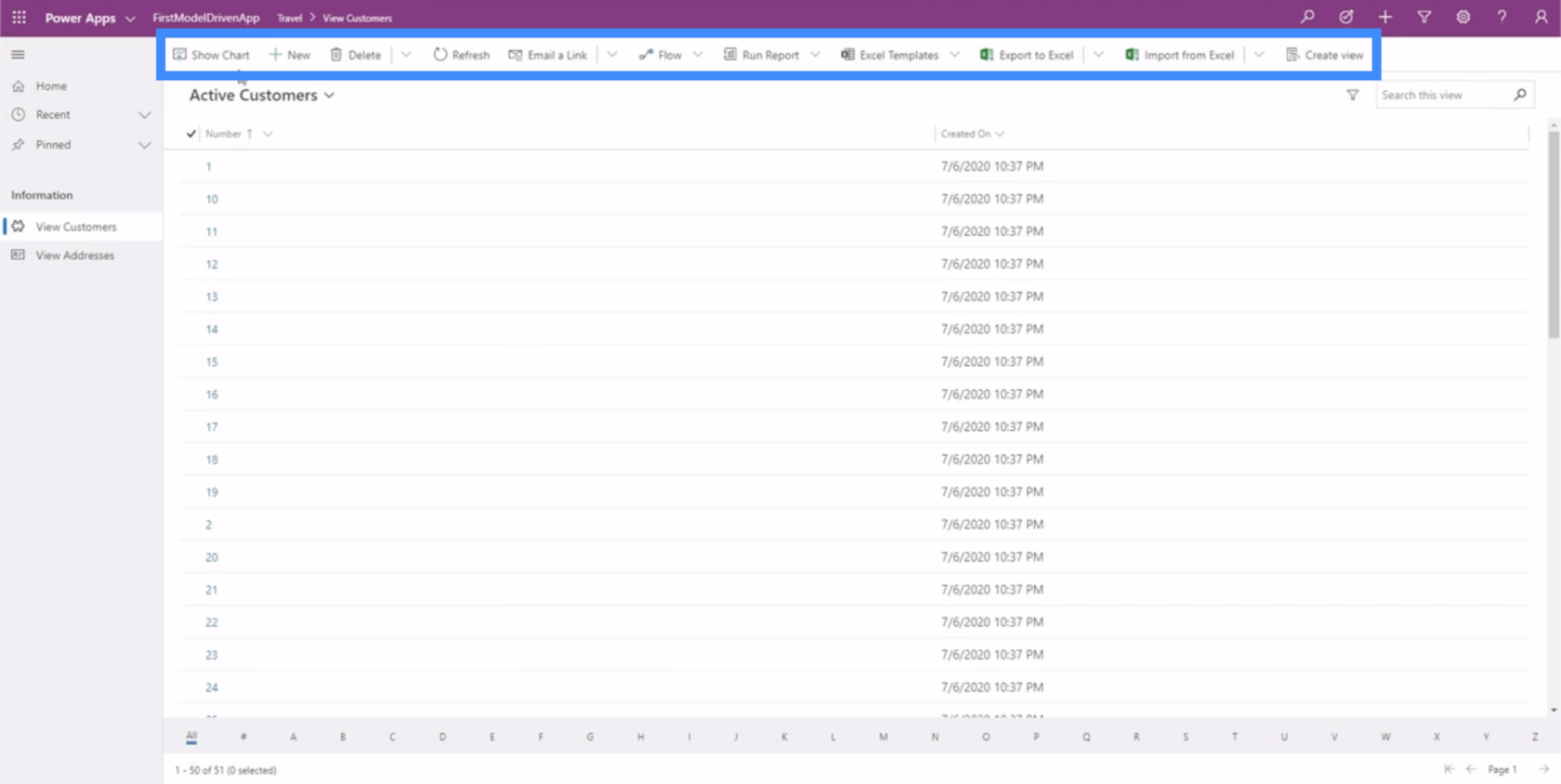
Terdapat pilihan yang berbeza di sini di atas untuk menunjukkan carta, menjalankan laporan dan melakukan tindakan lain.

Pada asasnya, contoh ini menunjukkan kepada kita betapa pentingnya untuk menguasai peta tapak dengan mengetahui bahawa ini menentukan cara pengguna akhir anda akan berinteraksi dengan apl. Jika peta tapak tidak dibentangkan dengan betul, maka pengguna akan mengalami kesukaran mencari dan mentafsir data yang mereka perlukan.
Mengedit Borang dan Paparan Dalam Apl Didorong Model Power Apps
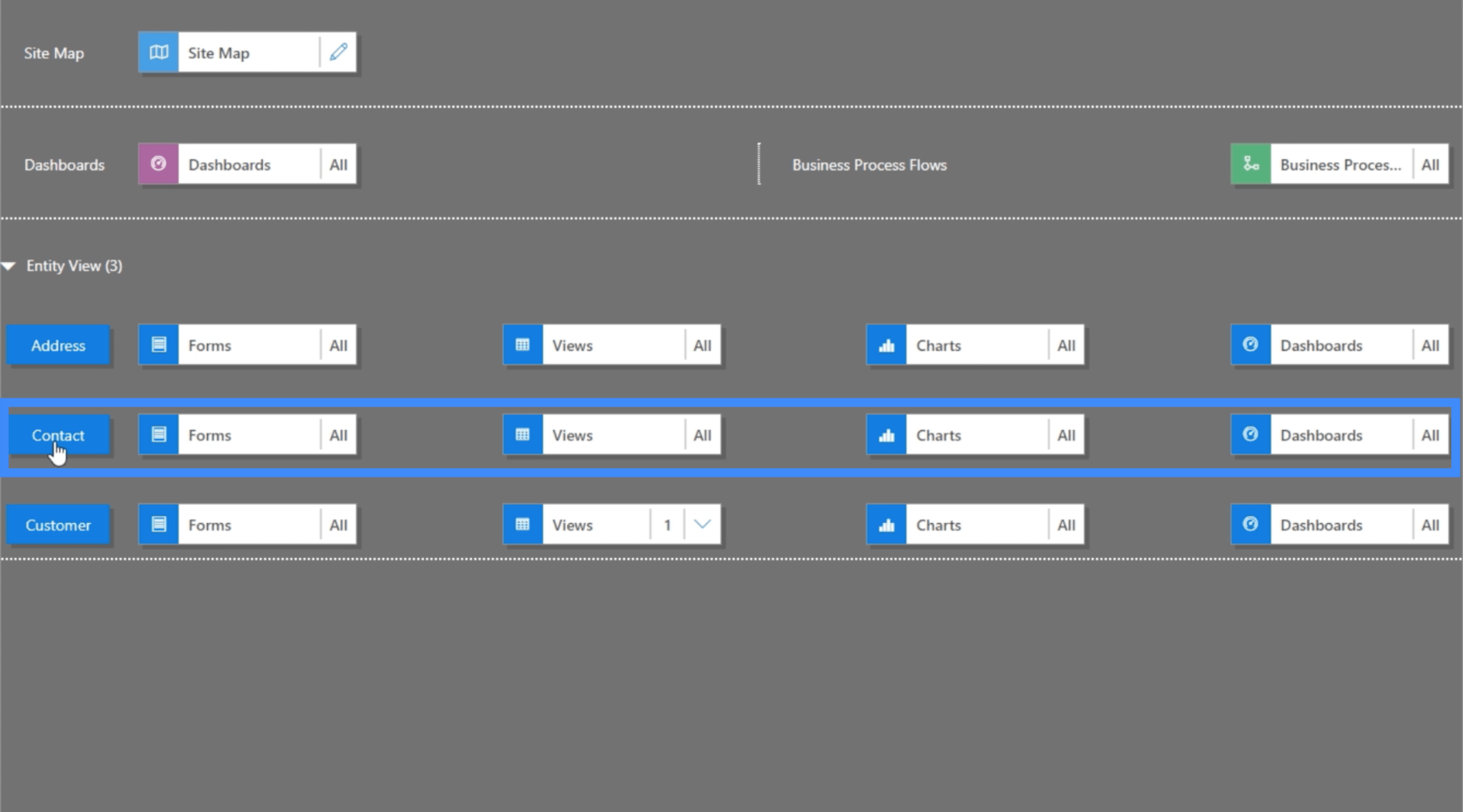
Memandangkan peta tapak membentangkan bahagian berlainan apl kami, ini juga tempat kami boleh menambahkan elemen ke dalam paparan entiti kami kerana di situlah semua data kami ditemui. Pada masa ini, kami mempunyai alamat dan halaman pelanggan dalam apl kami, jadi kami harus melihat perkara yang sama di bawah Paparan Entiti kami juga.

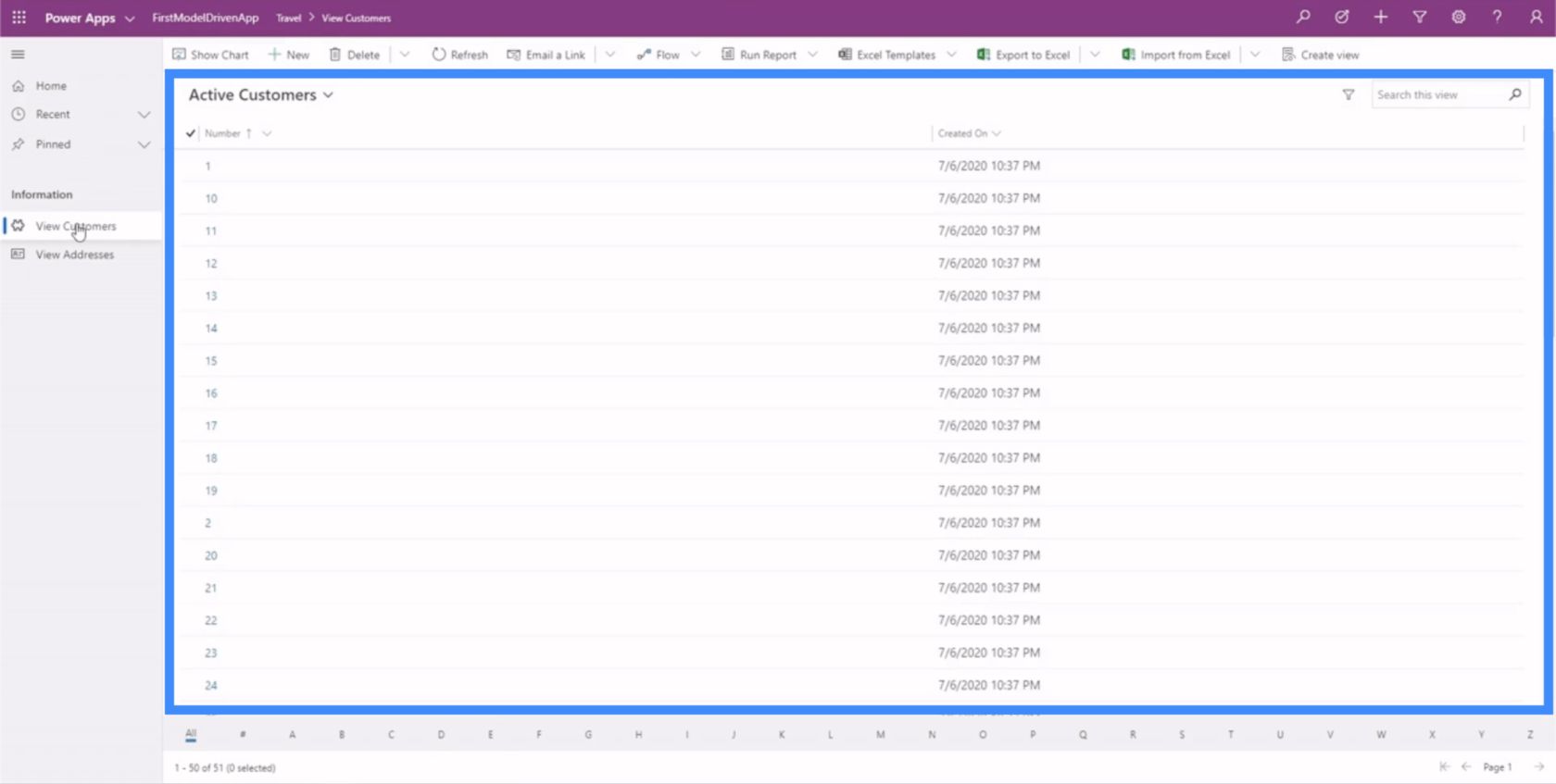
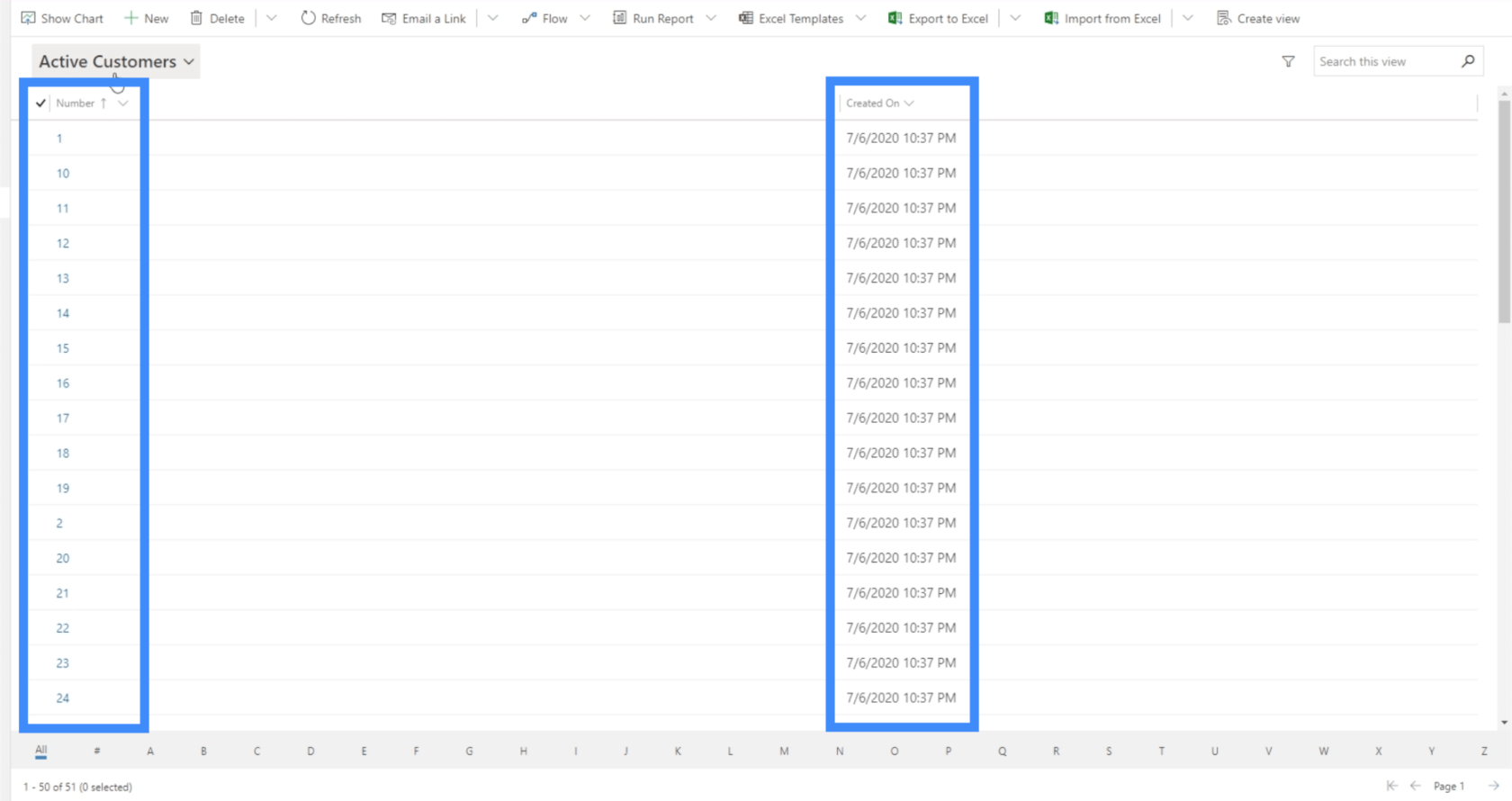
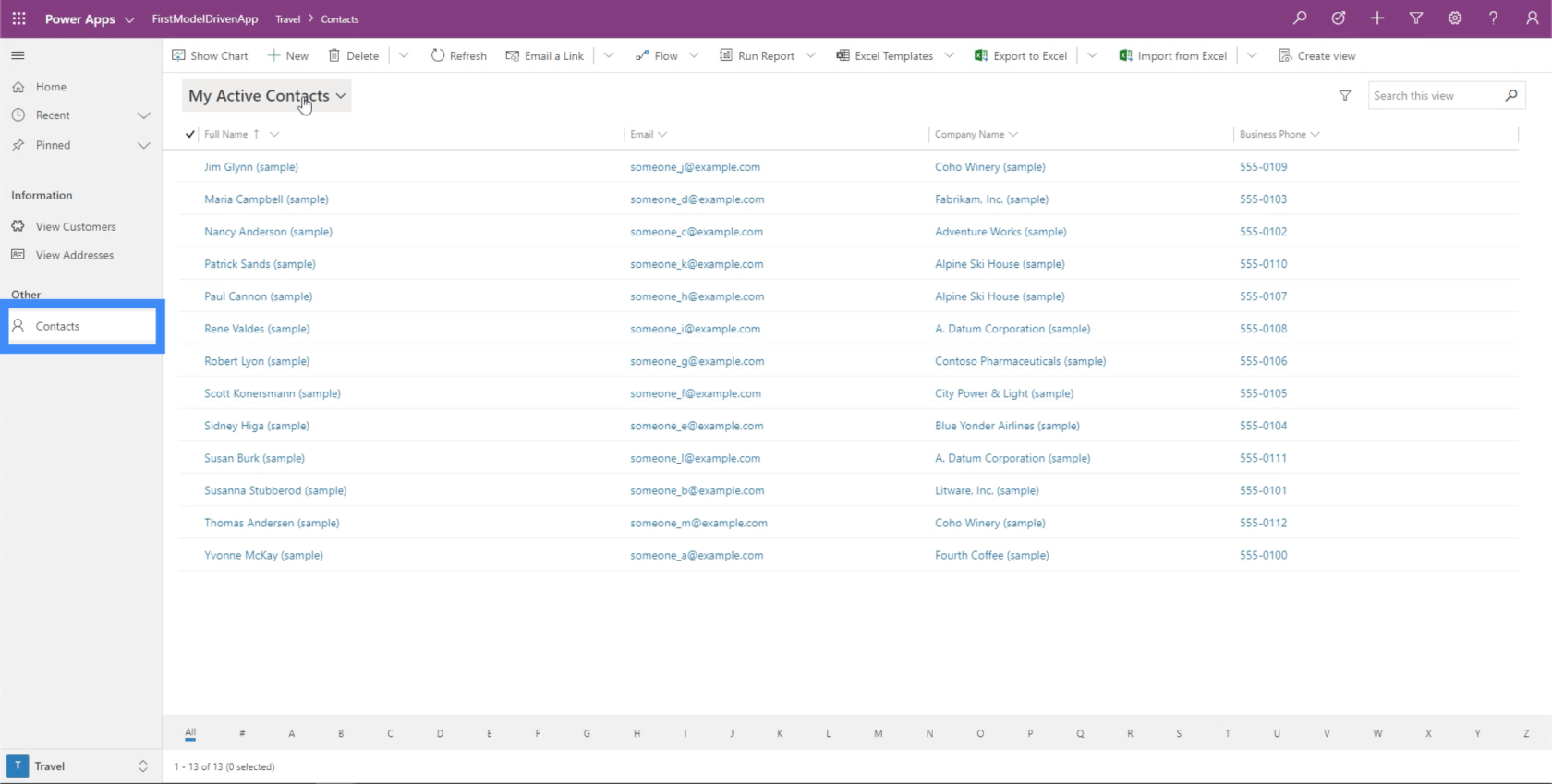
Di sinilah juga kami boleh mengubah suai Pandangan kami. Pada masa ini, kami melihat paparan yang dipanggil Pelanggan Aktif, tetapi ini hanya menunjukkan nombor pelanggan dan tarikh ia dibuat.

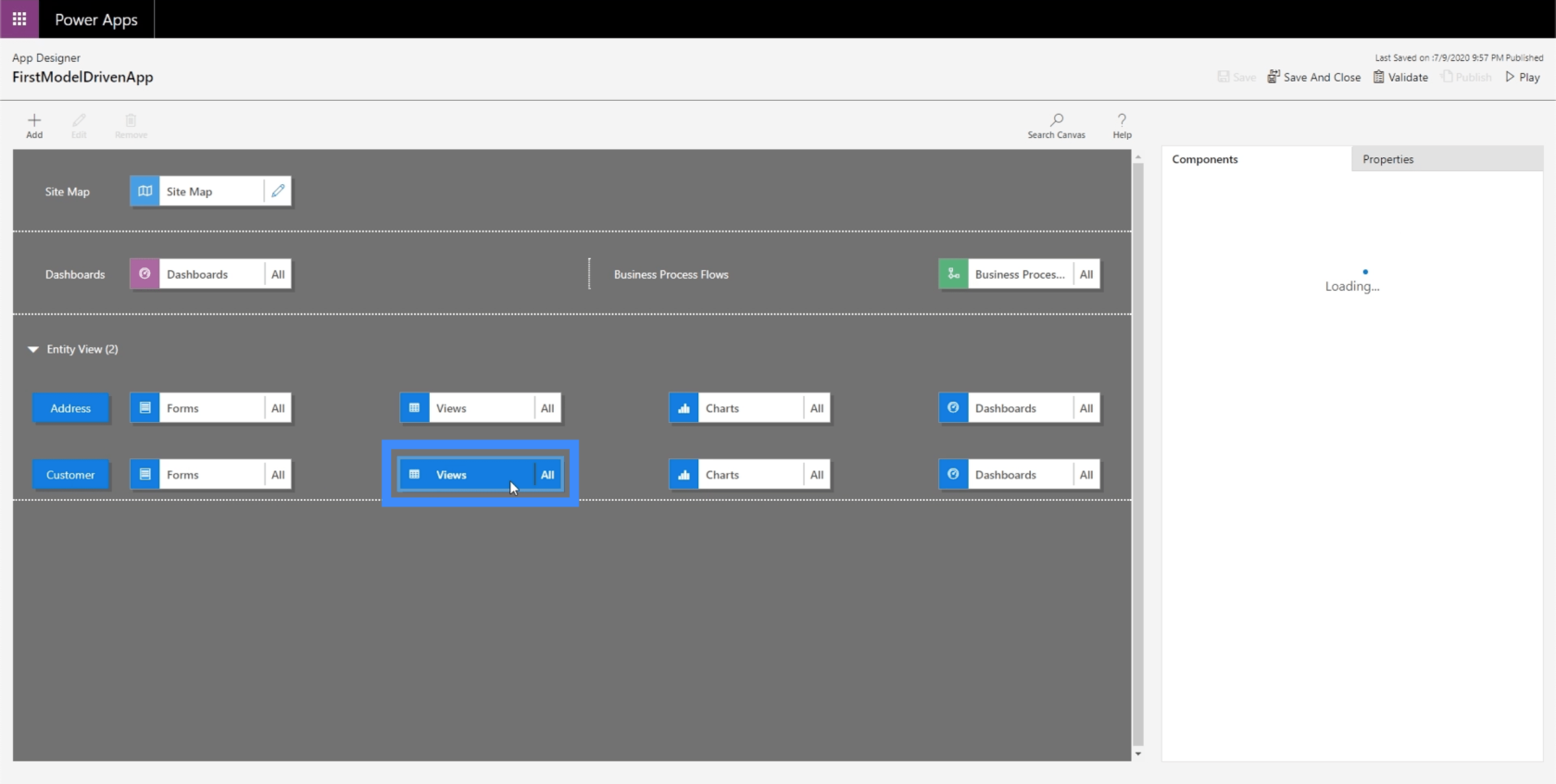
Sudah tentu, bukan itu yang kami mahu pengguna kami lihat. Kami mahu mereka melihat lebih banyak maklumat tentang pelanggan kami. Jadi mari klik pada Views untuk mengubahnya.

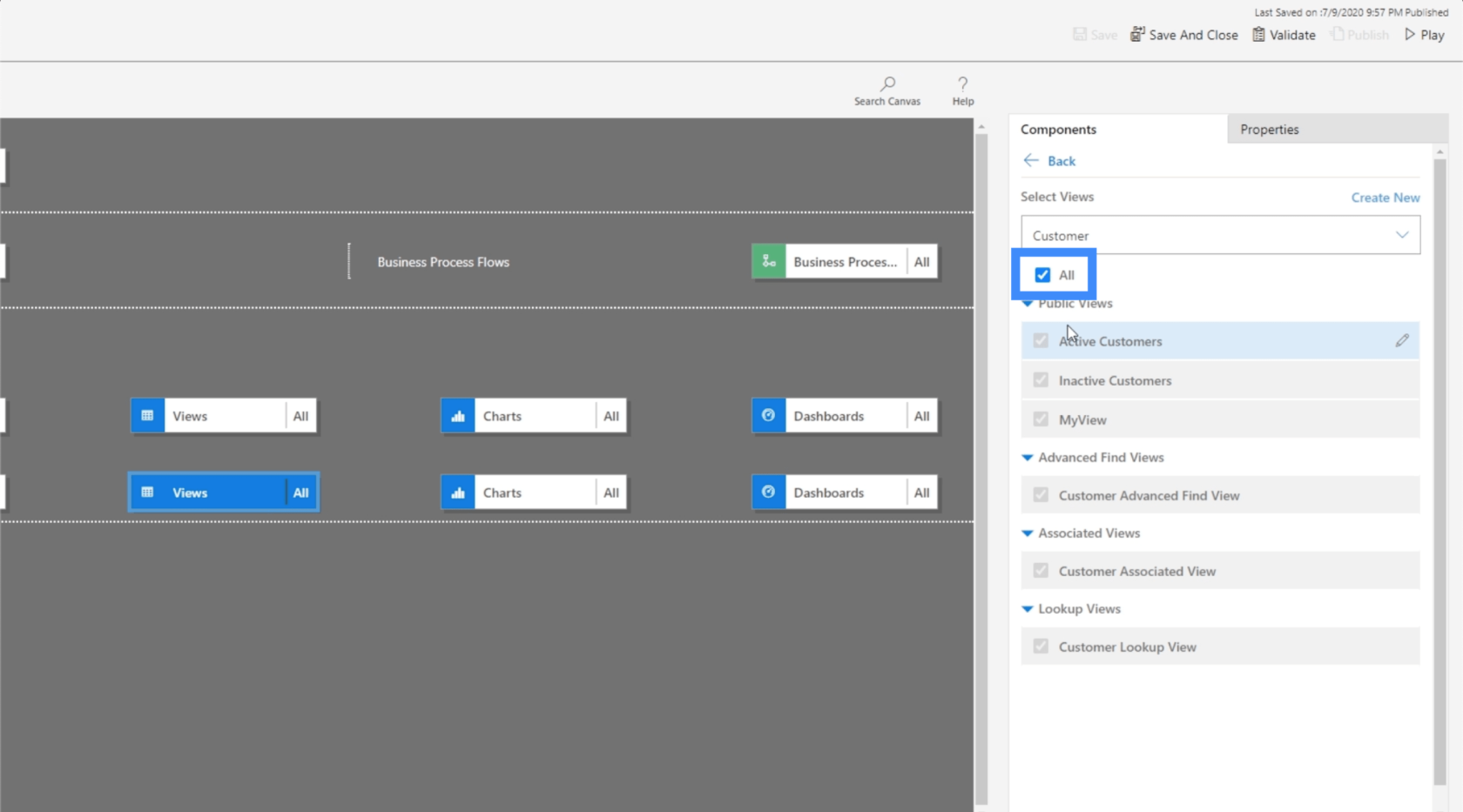
Setelah kami memilih Views, kami akan menyemak komponen pada anak tetingkap kanan. Pada masa ini, ia menunjukkan semua pandangan yang mungkin, yang kami juga tidak mahu. Kami mahu pengguna tertentu melihat hanya perkara yang berguna untuk mereka.

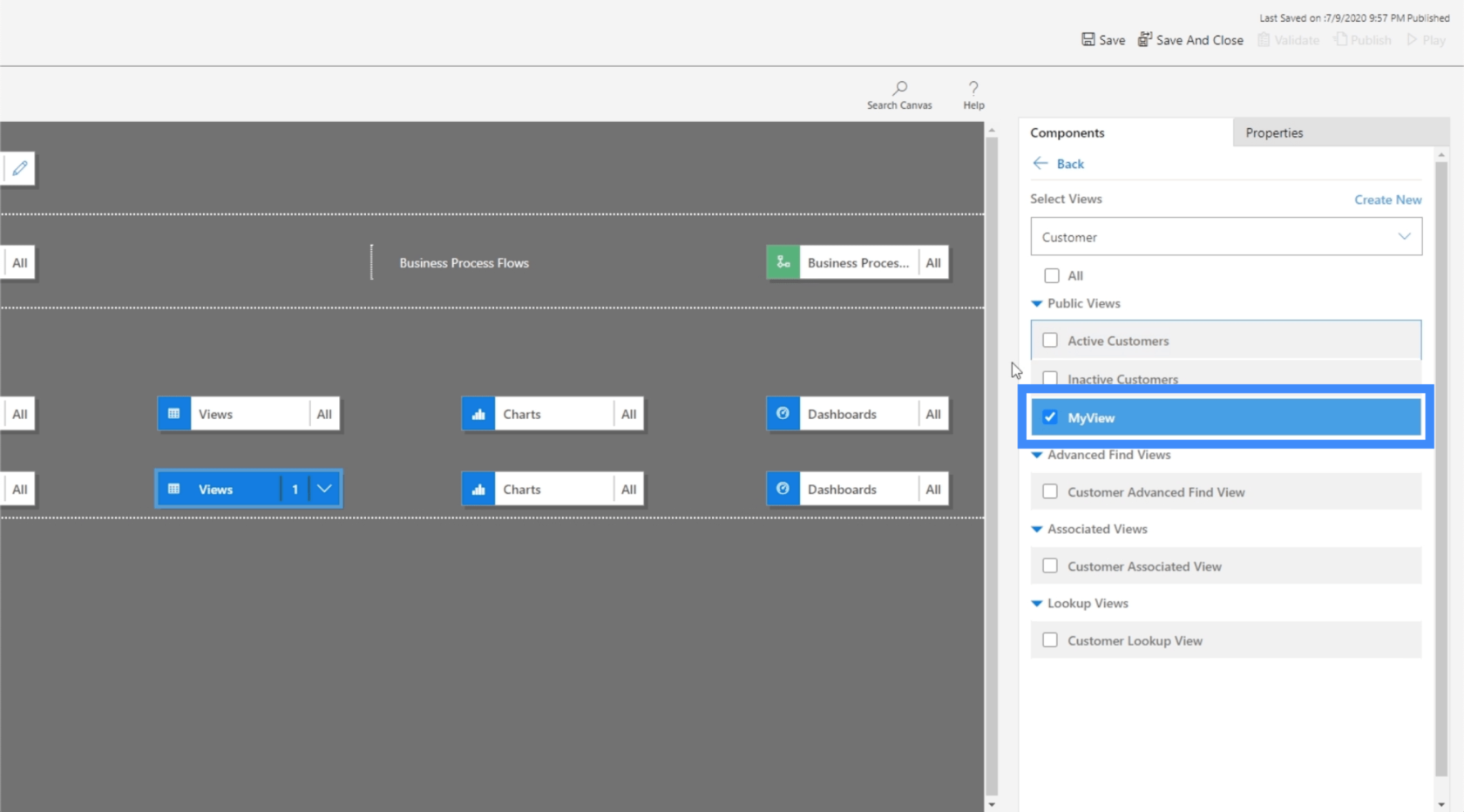
Jadi kami akan menyahtanda Semua dan pilih MyView sebaliknya. Ini adalah pandangan yang kami buat sebelum ini dalam tutorial yang lalu .

Sekarang, mari klik Simpan dan Terbitkan sekali lagi, kemudian kami akan klik Main untuk melihat rupa paparan yang dikemas kini.

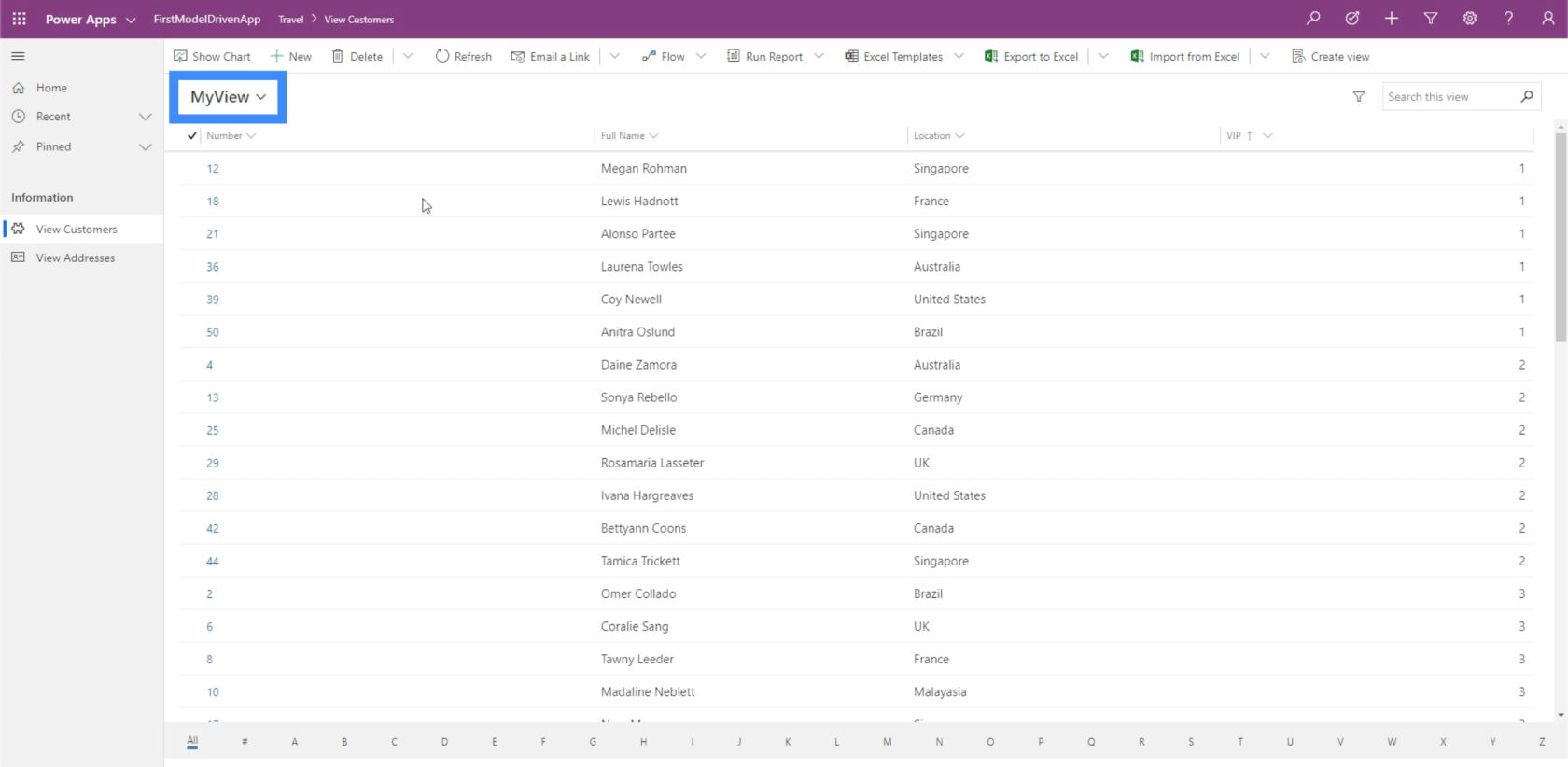
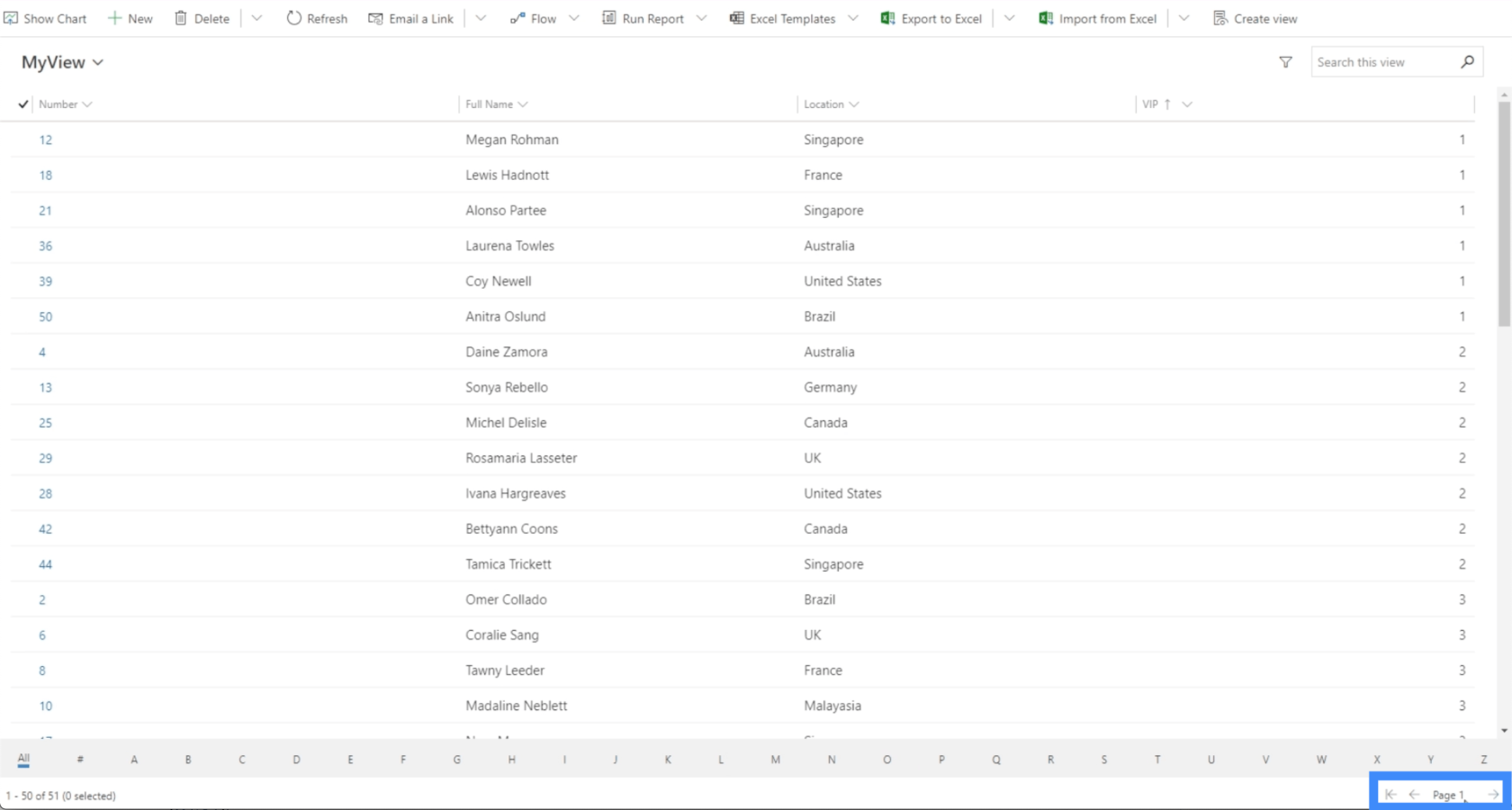
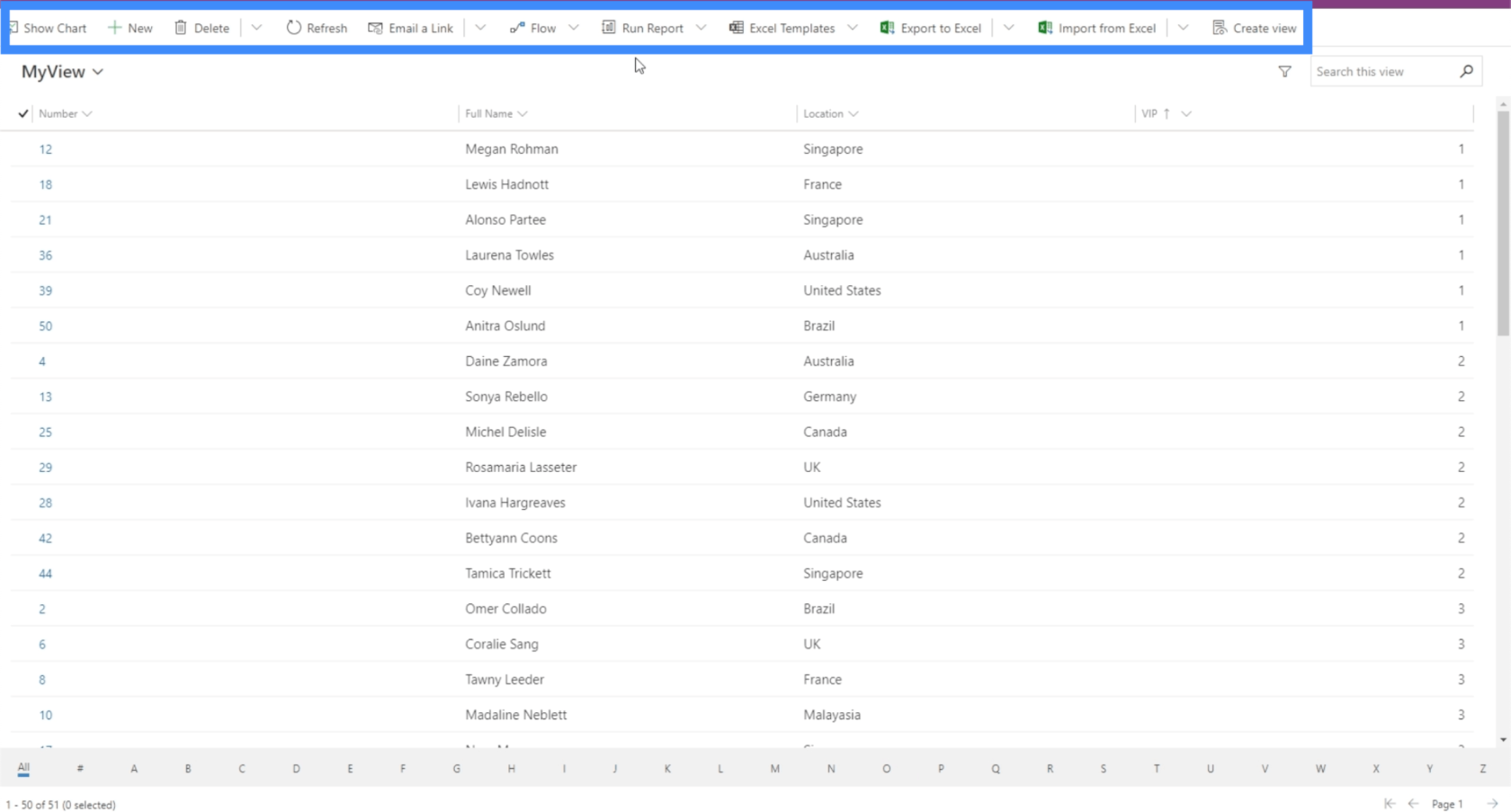
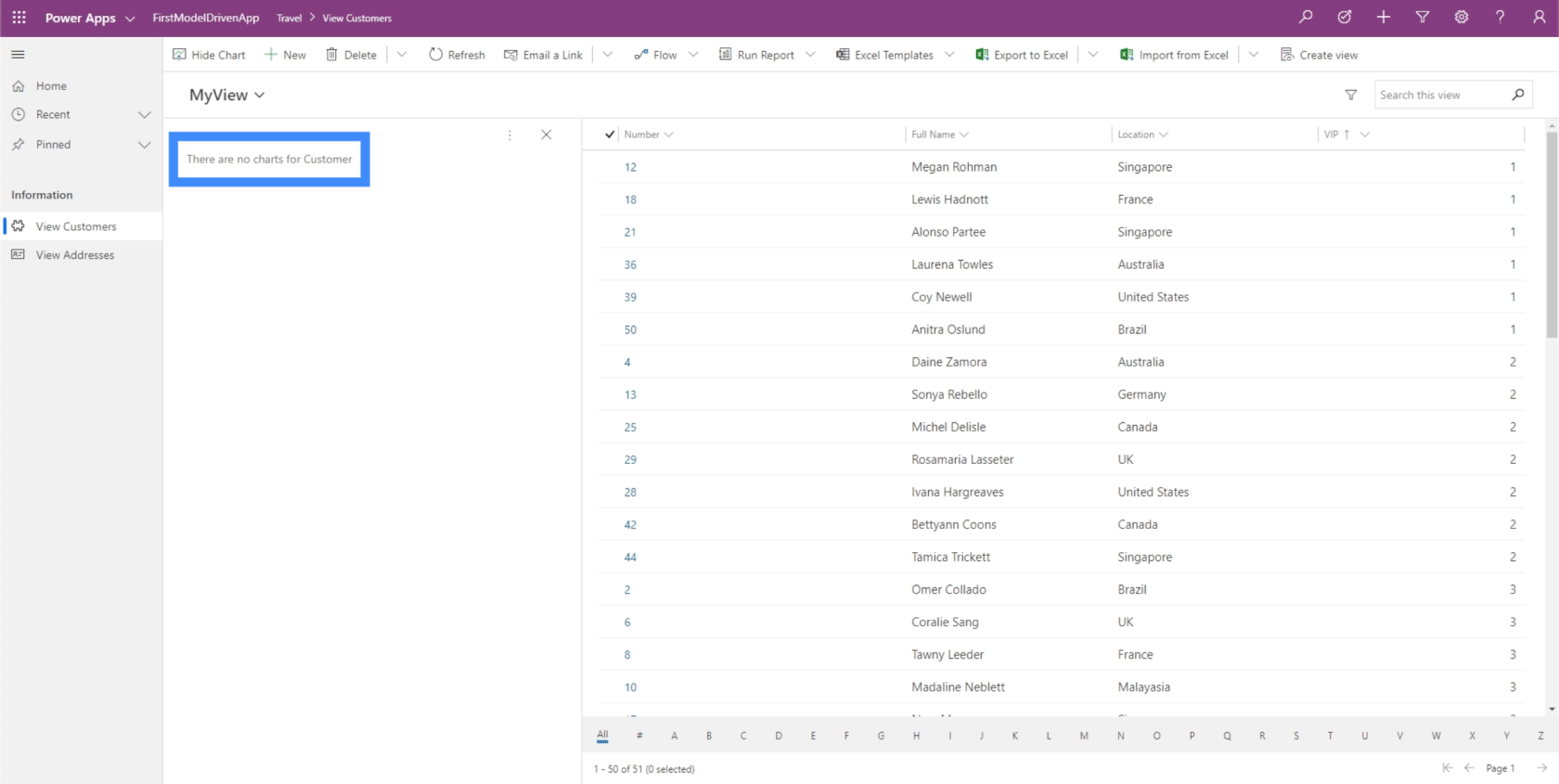
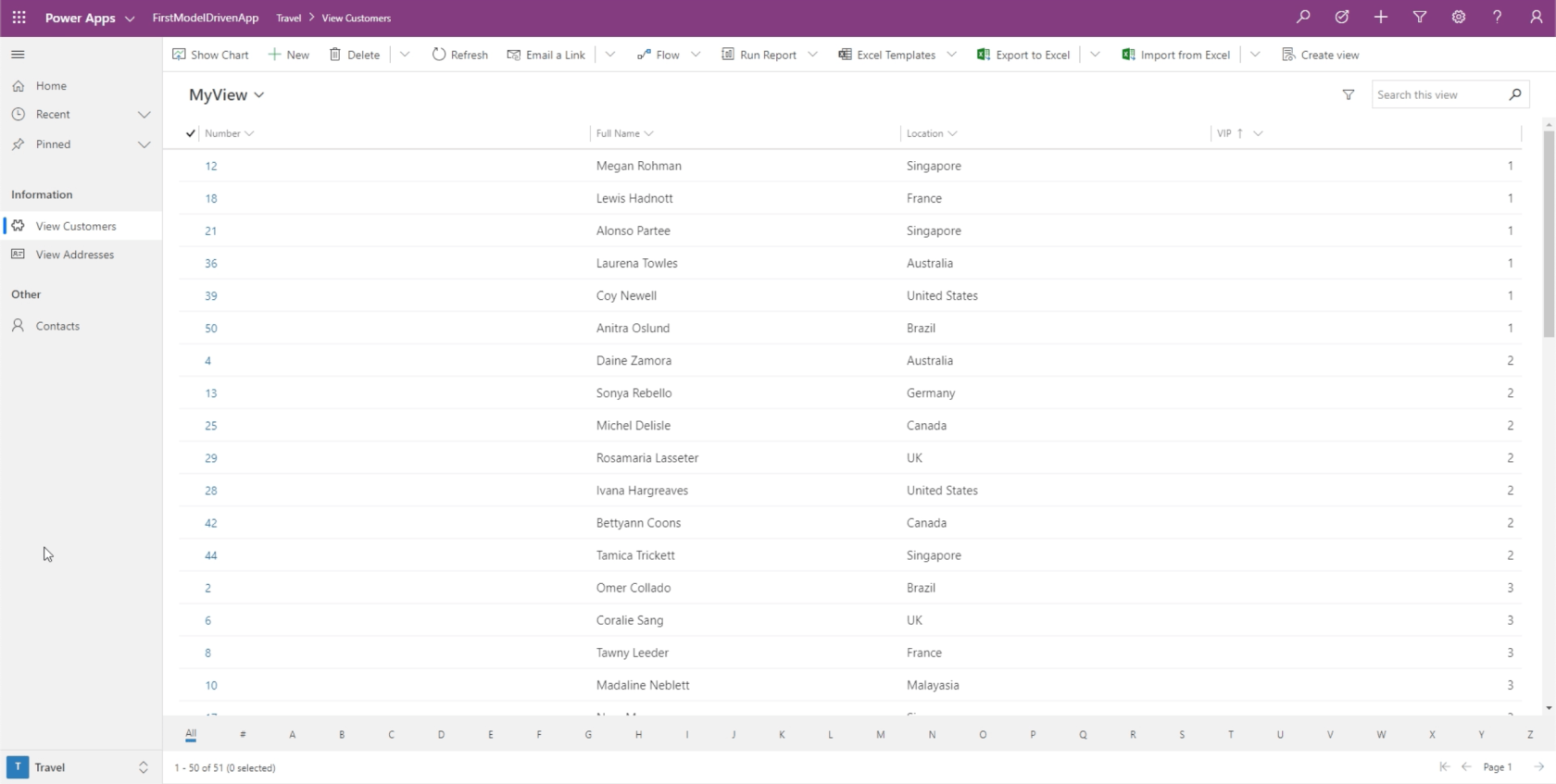
Kini, kami berada di halaman yang sama yang kami lihat sebelum ini, tetapi kali ini, kami melihat MyView. Ini menunjukkan lajur lain seperti Nama Penuh dan Lokasi.

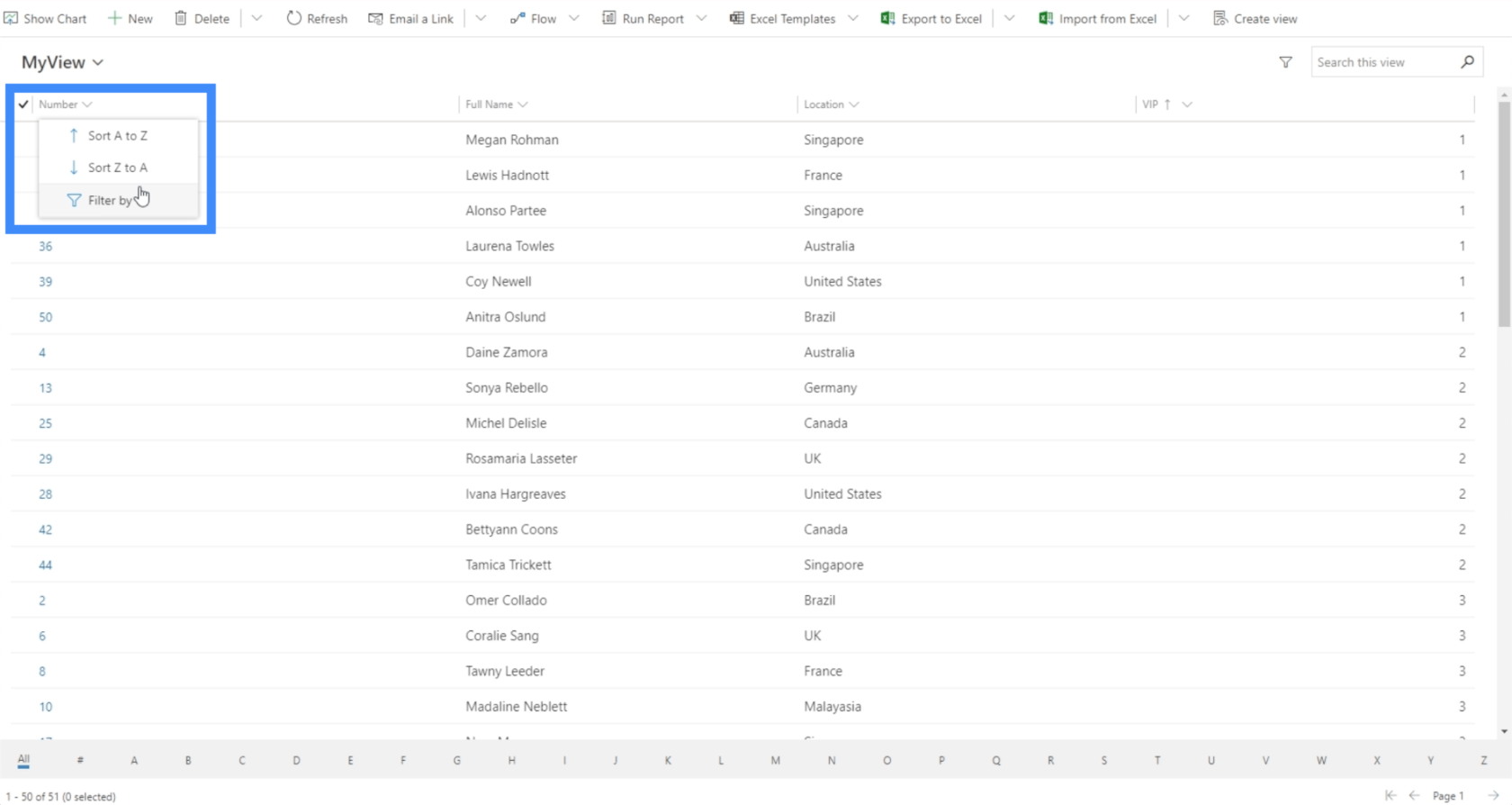
Terdapat juga penapis yang boleh mengisih data bergantung pada keperluan dan pilihan anda.

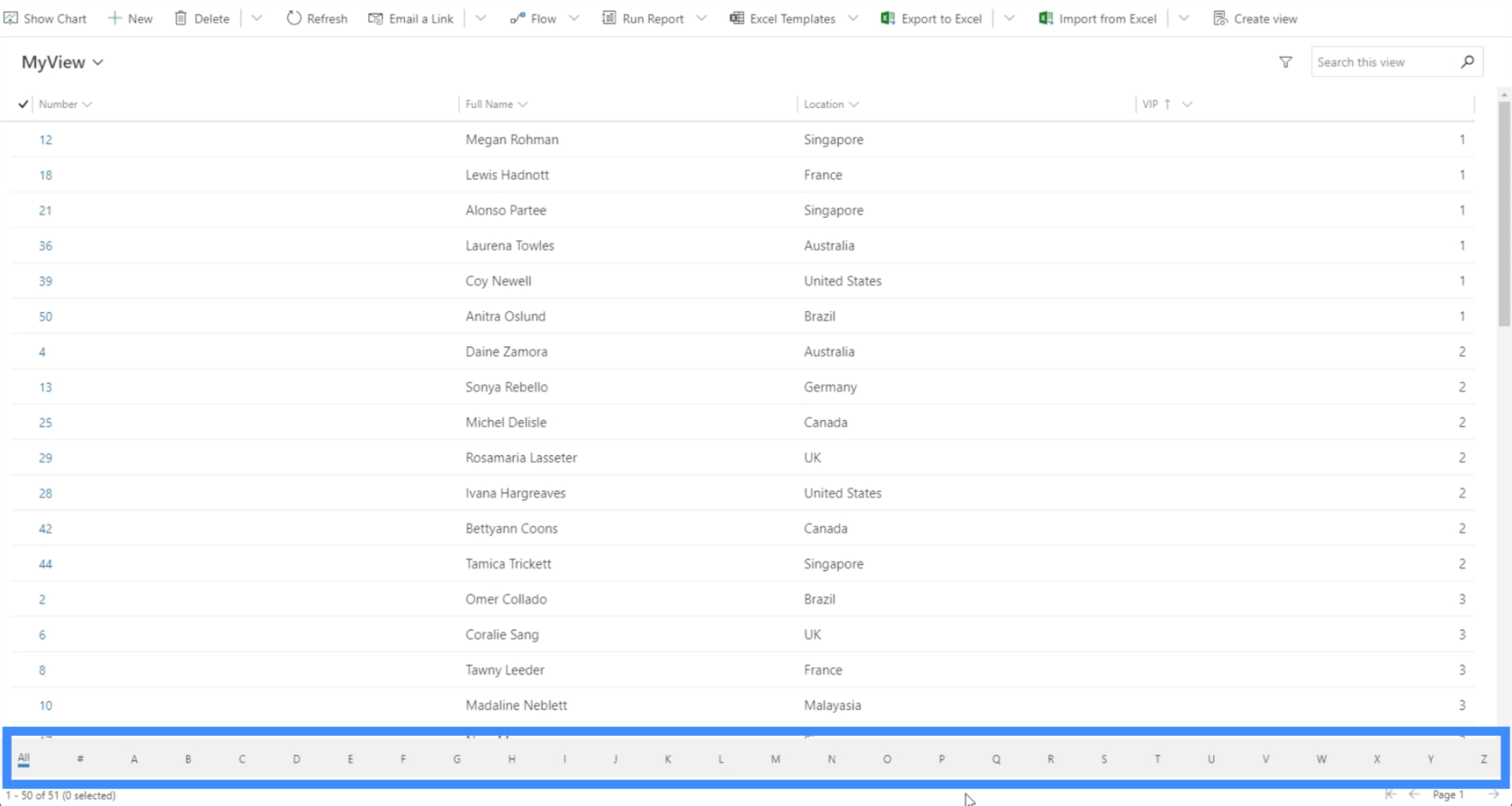
Terdapat juga pilihan untuk menunjukkan maklumat berdasarkan huruf pertama item dengan menggunakan penapis di sini di bawah.

Penapis lain di penjuru kanan sebelah bawah membolehkan kami menogol antara halaman.

Sekali lagi, kami melihat tindakan berbeza tersedia untuk kami di sini di atas.

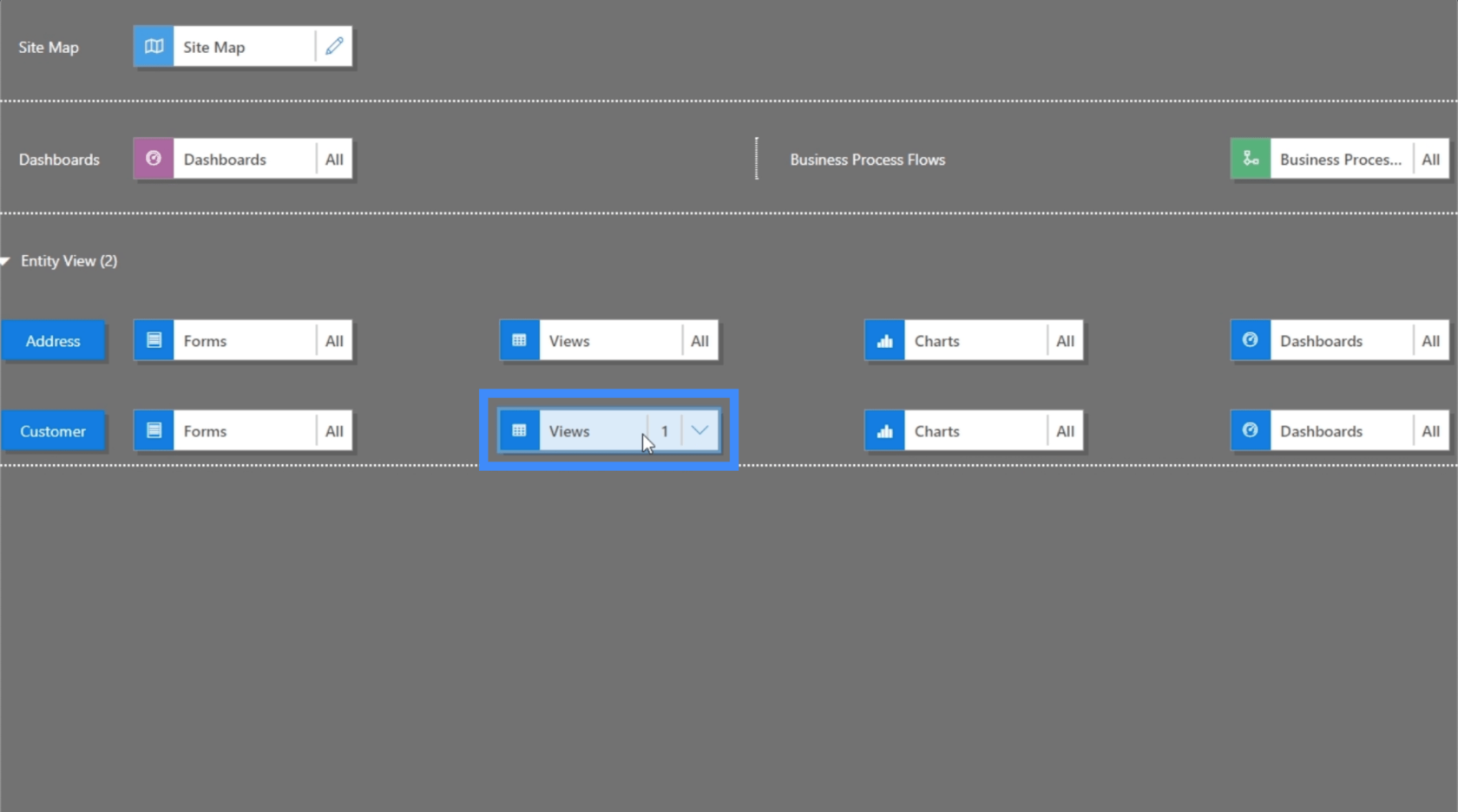
Kembali ke Peta Laman, anda juga akan melihat bahawa ia kini hanya menunjukkan satu paparan dan bukannya semua paparan.

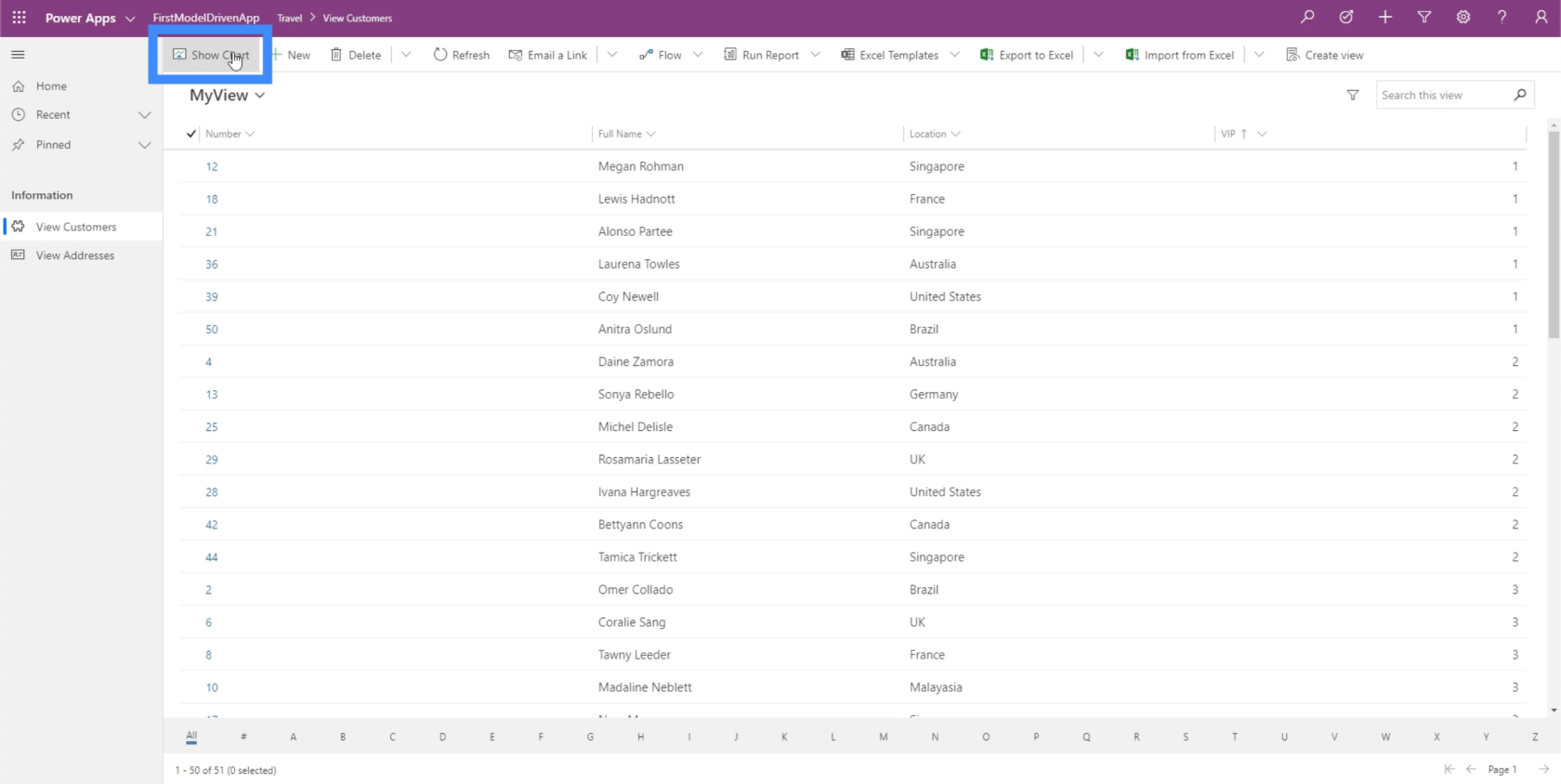
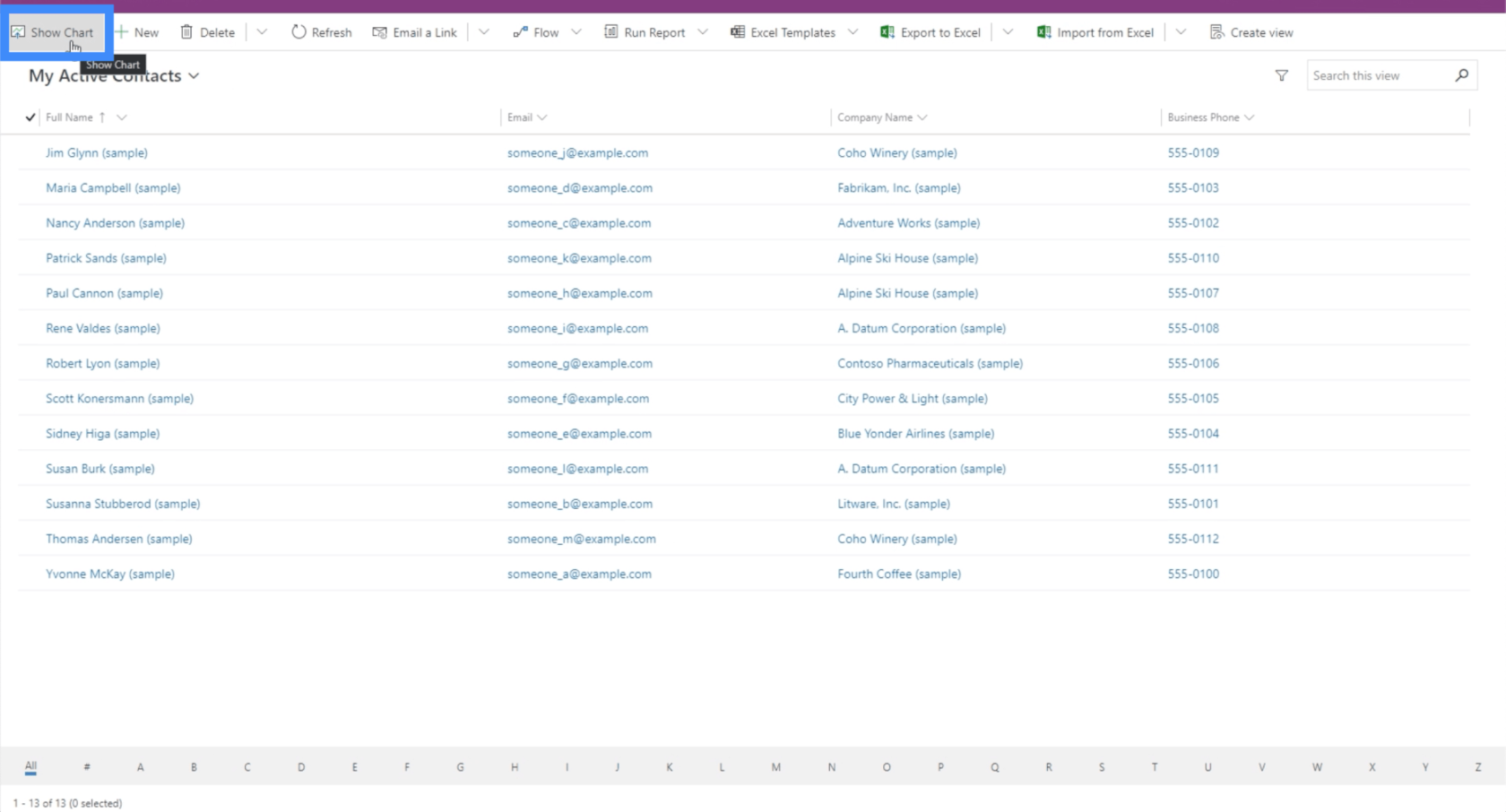
Perkara yang sama berlaku dengan carta dan papan pemuka. Mari klik pada “Tunjukkan carta”.

Seperti yang anda lihat, ia memberi kami nota bahawa tiada carta tersedia.

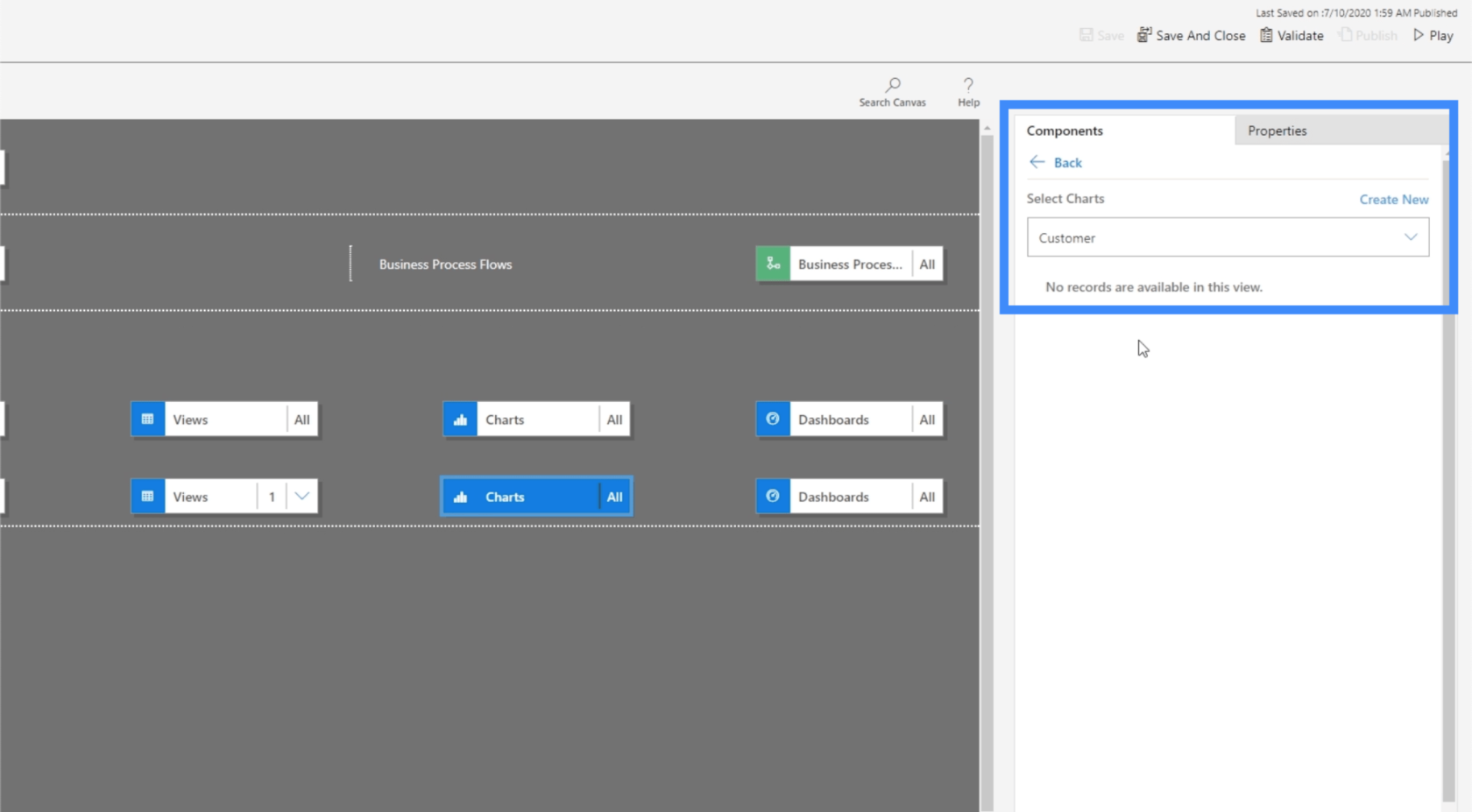
Sebab mengapa kami tidak mempunyai sebarang carta di sini adalah kerana kami tidak pernah membuat carta dalam perkhidmatan data biasa. Pada asasnya, apa sahaja yang anda buat dalam CDS akan sentiasa dipaparkan di sini.
Sekiranya kita mempunyai carta dalam CDS, maka apa yang perlu kita lakukan sekarang ialah klik pada tab Komponen pada anak tetingkap kanan, pergi ke carta dan pilih carta khusus untuk entiti ini.

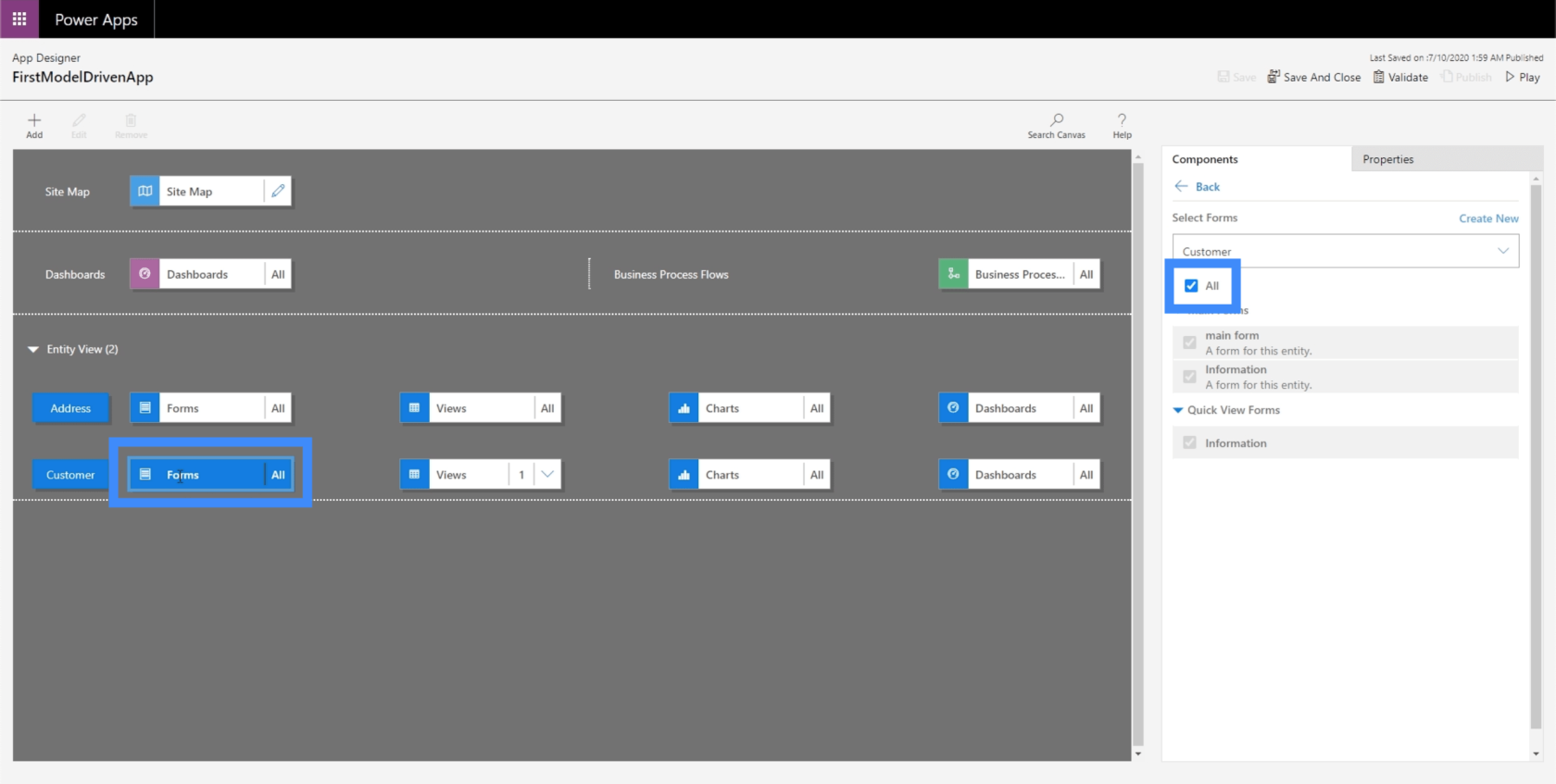
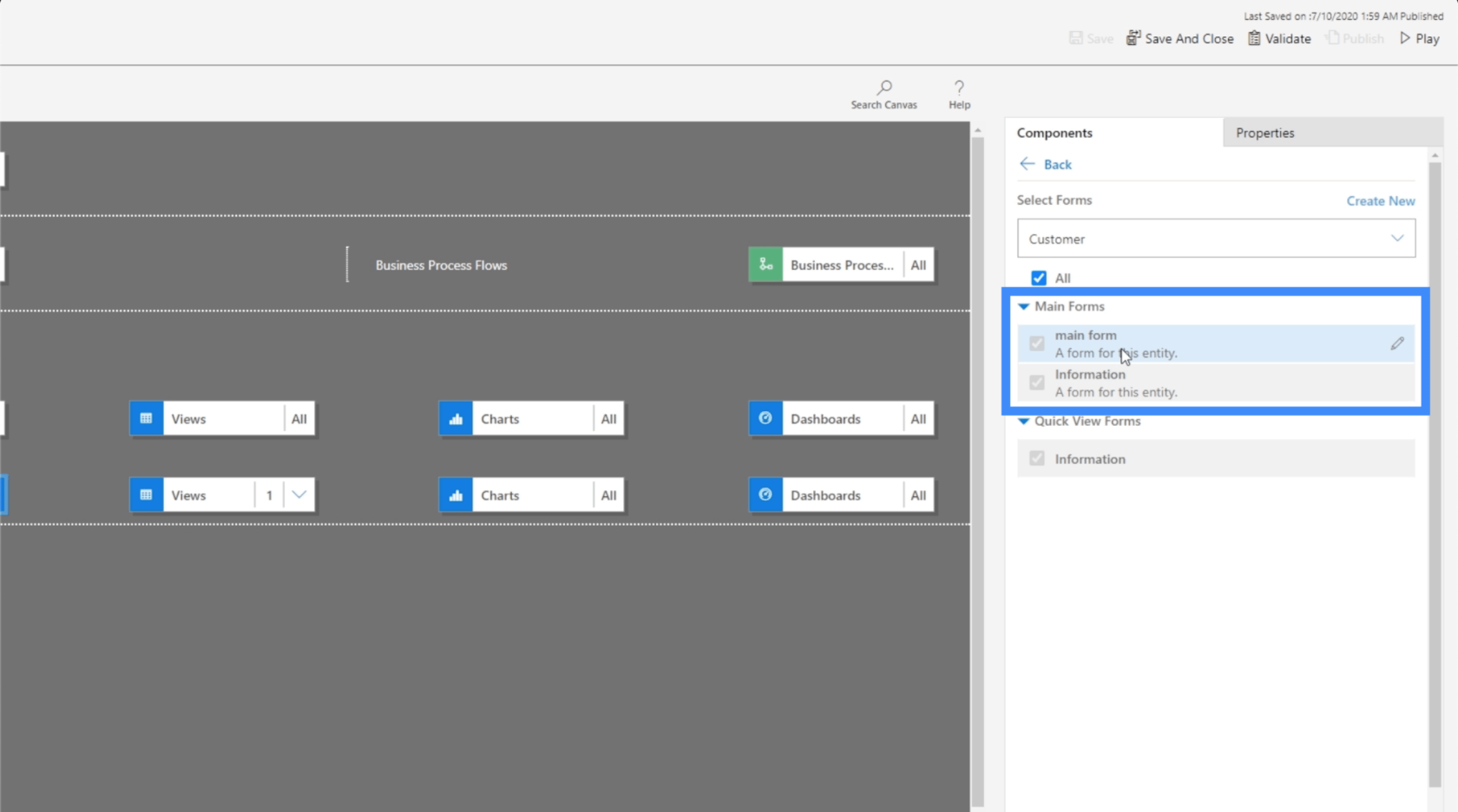
Sekarang, mari pergi ke Borang kerana itu adalah sesuatu yang kami buat dalam perkhidmatan data biasa.

Pada masa ini, kami memberi pengguna pilihan untuk memilih semua borang. Walau bagaimanapun, yang kami benar-benar mahu pengguna gunakan ialah bentuk utama.

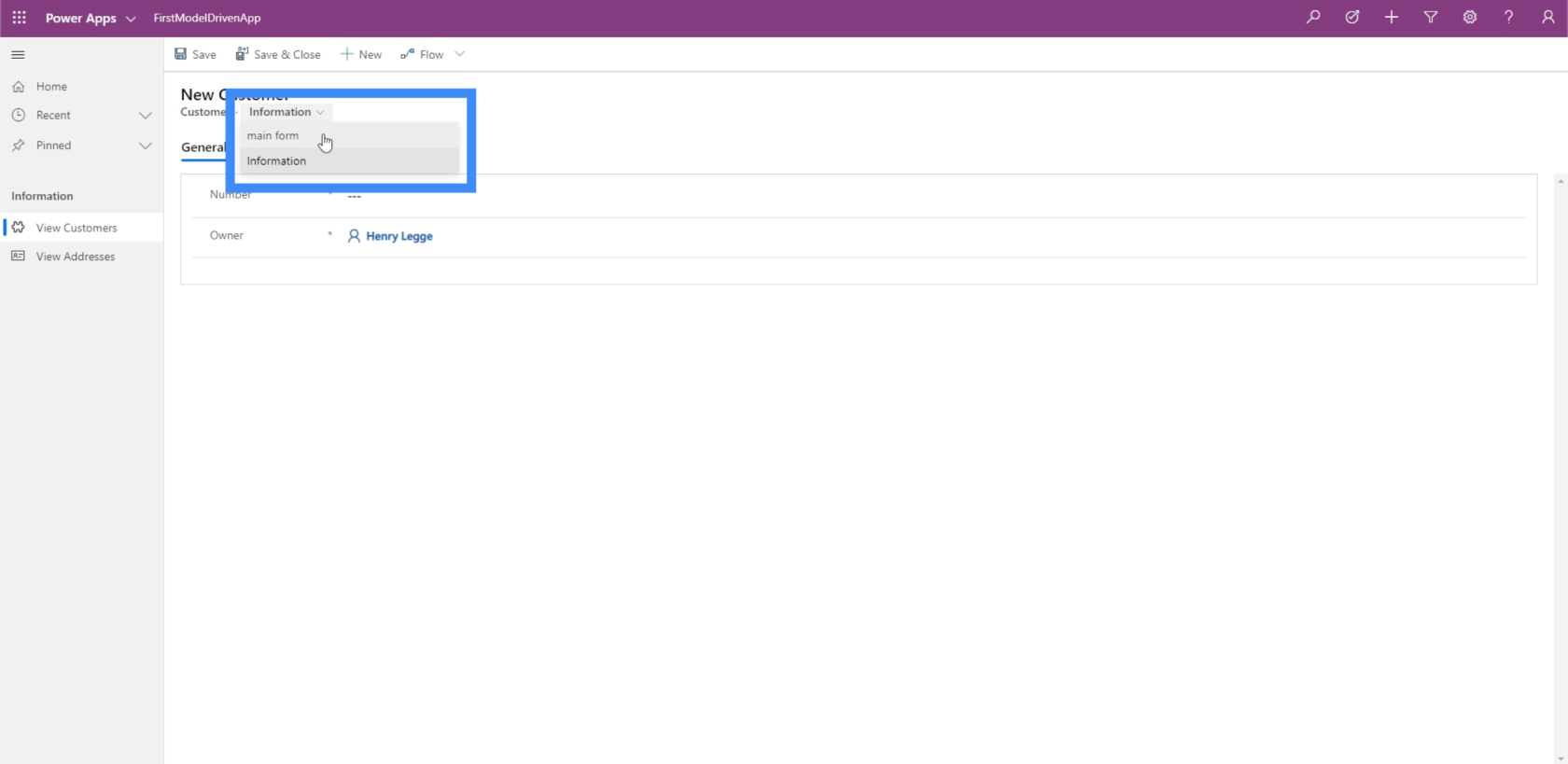
Jadi mari kita lihat bagaimana ia berfungsi. Kembali ke Lihat Pelanggan, mari klik +Baharu.

Di sini, pengguna sebenarnya boleh memilih bentuk yang mereka mahu gunakan. Jadi mereka boleh menukarnya kepada bentuk utama jika mereka mahu.

Sebaik sahaja mereka berbuat demikian, borang yang betul muncul ke skrin.
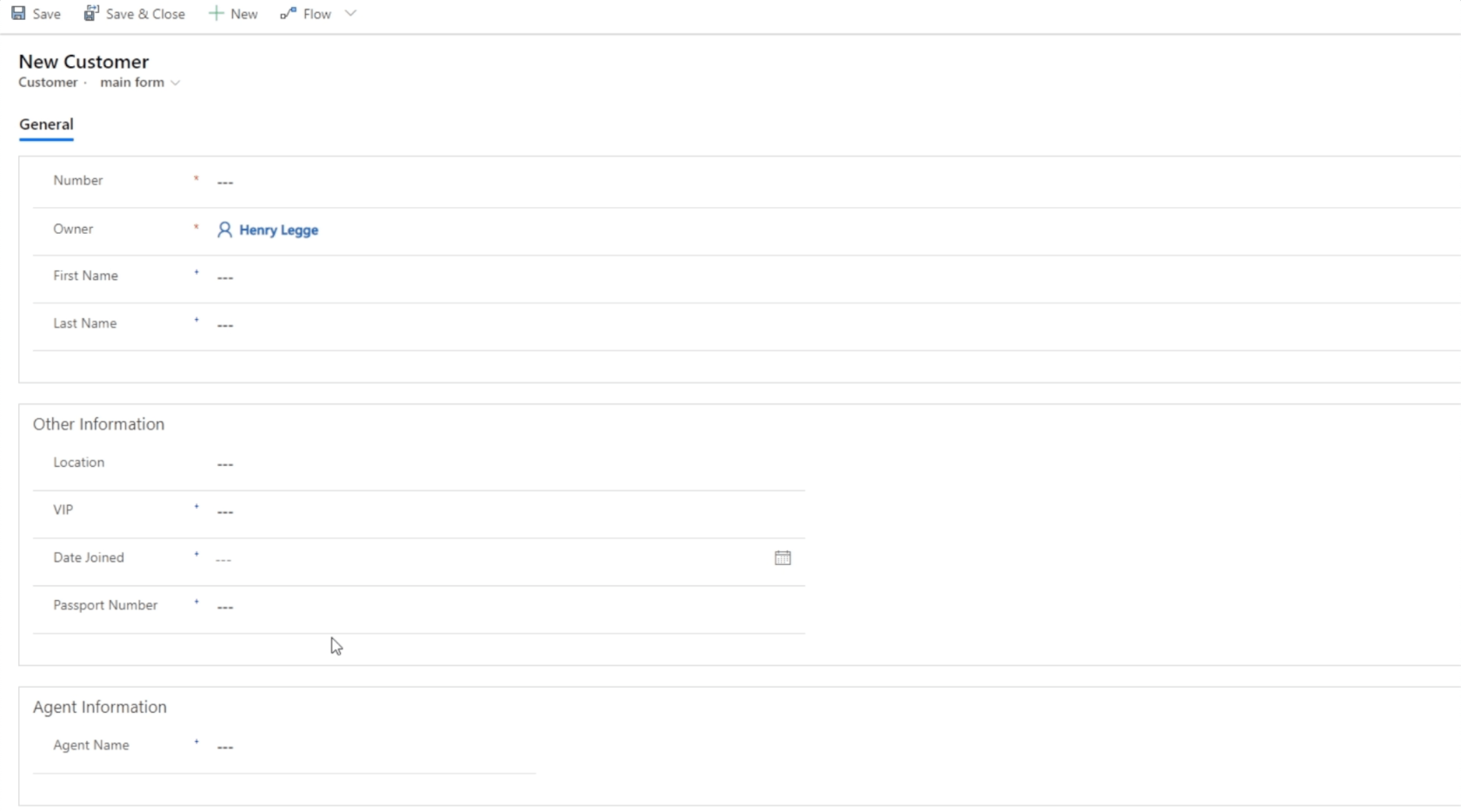
Bentuk utama ialah sesuatu yang kami buat dalam tutorial sebelumnya . Ia dibahagikan kepada tiga bahagian — Am, Maklumat Lain dan Maklumat Ejen.

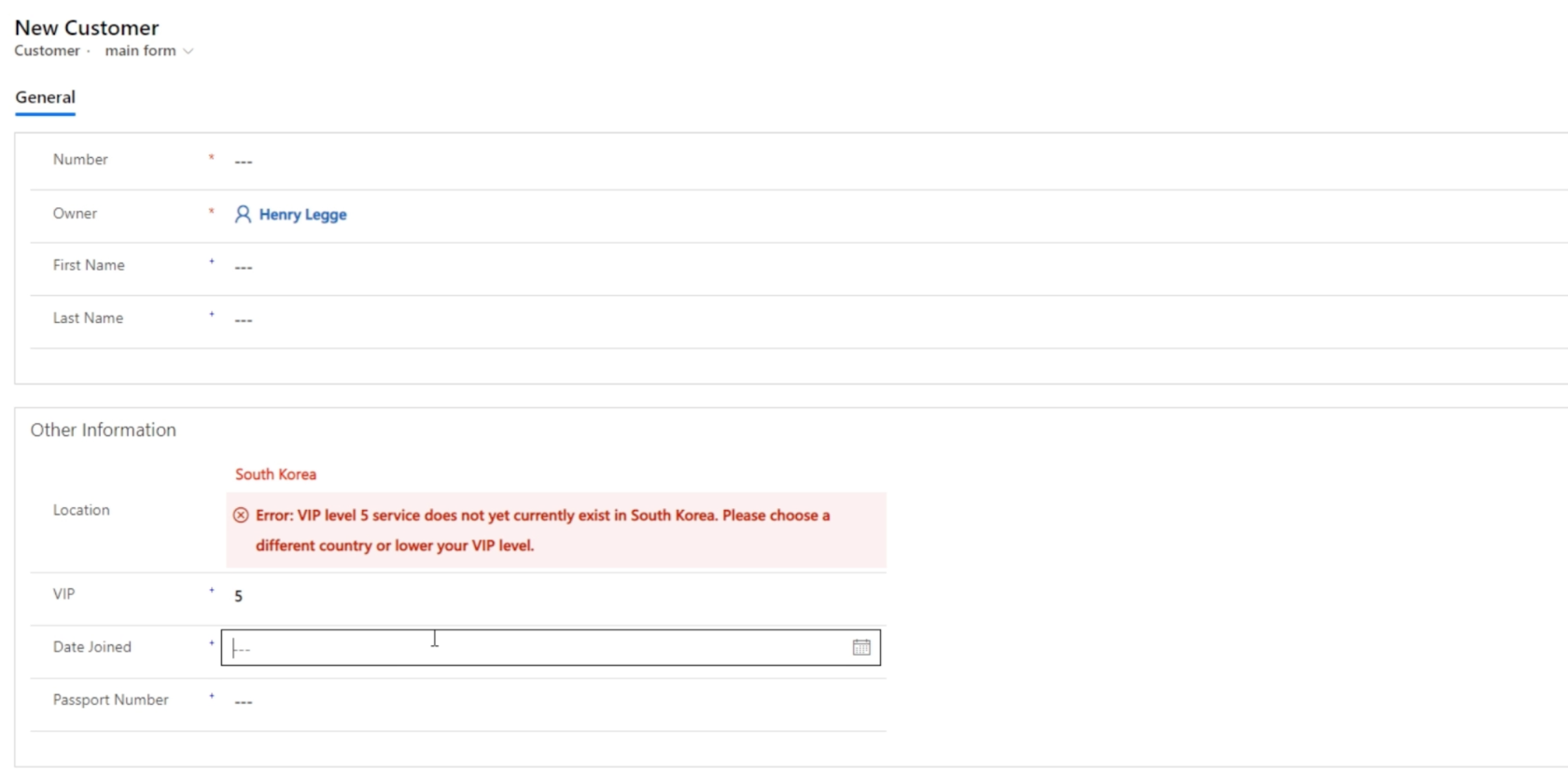
Kami juga membuat peraturan perniagaan dalam borang ini. Kami menetapkan sekatan yang tidak membenarkan pengguna memilih VIP Tahap 5 di Korea Selatan. Memandangkan kami turut mencipta peraturan itu dalam CDS, maka peraturan itu juga terpakai apabila kami bekerja dengan apl dipacu model.

Kerumitan Peta Laman Lain
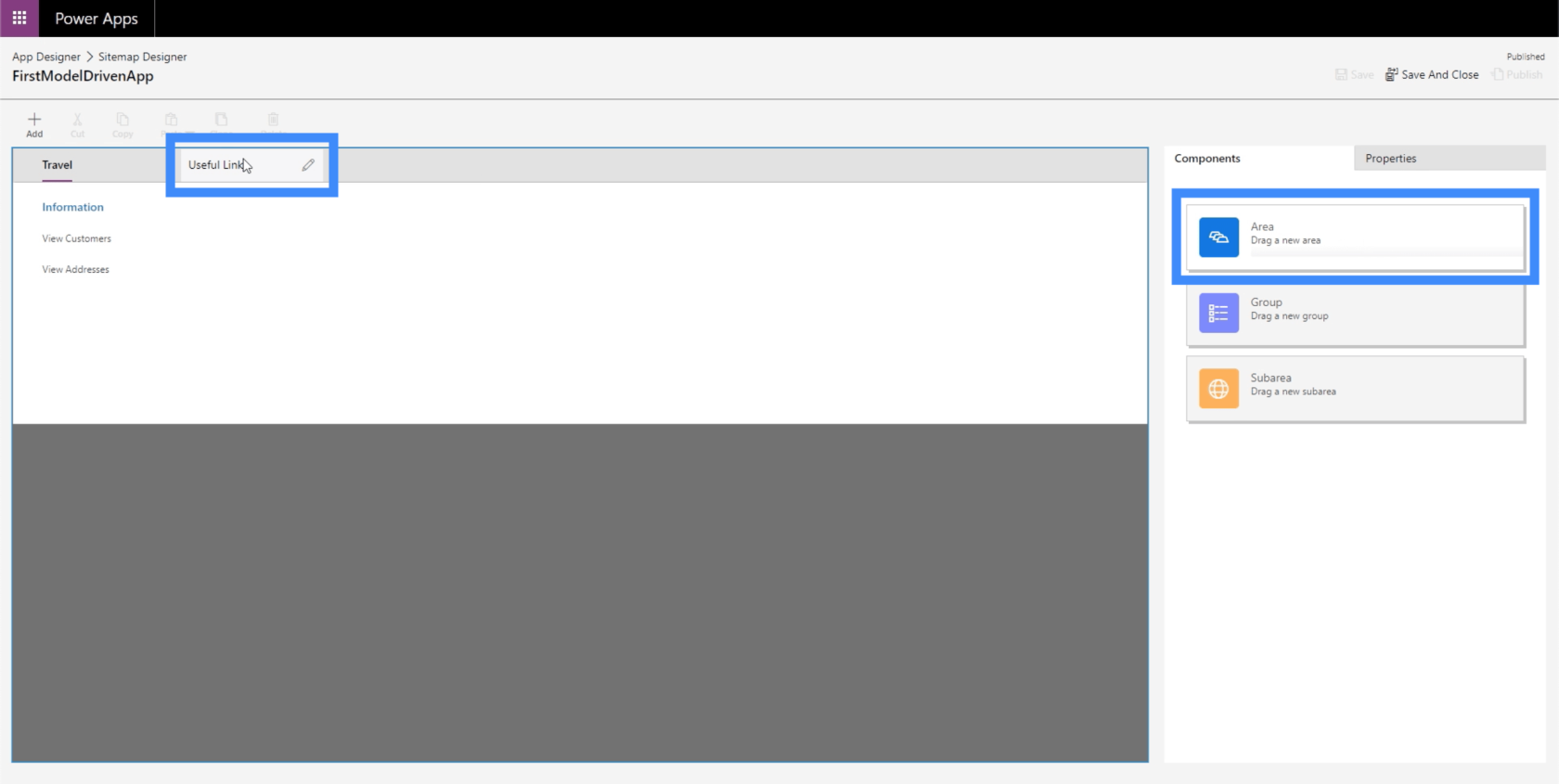
Mari kembali ke peta tapak dan terokai beberapa perkara lain yang boleh kita lakukan. Kami akan bermula dengan menambah Kawasan lain dengan menyeret kotak dari anak tetingkap kanan ke kawasan kerja. Mari kita panggil kawasan baharu ini Pautan Berguna.

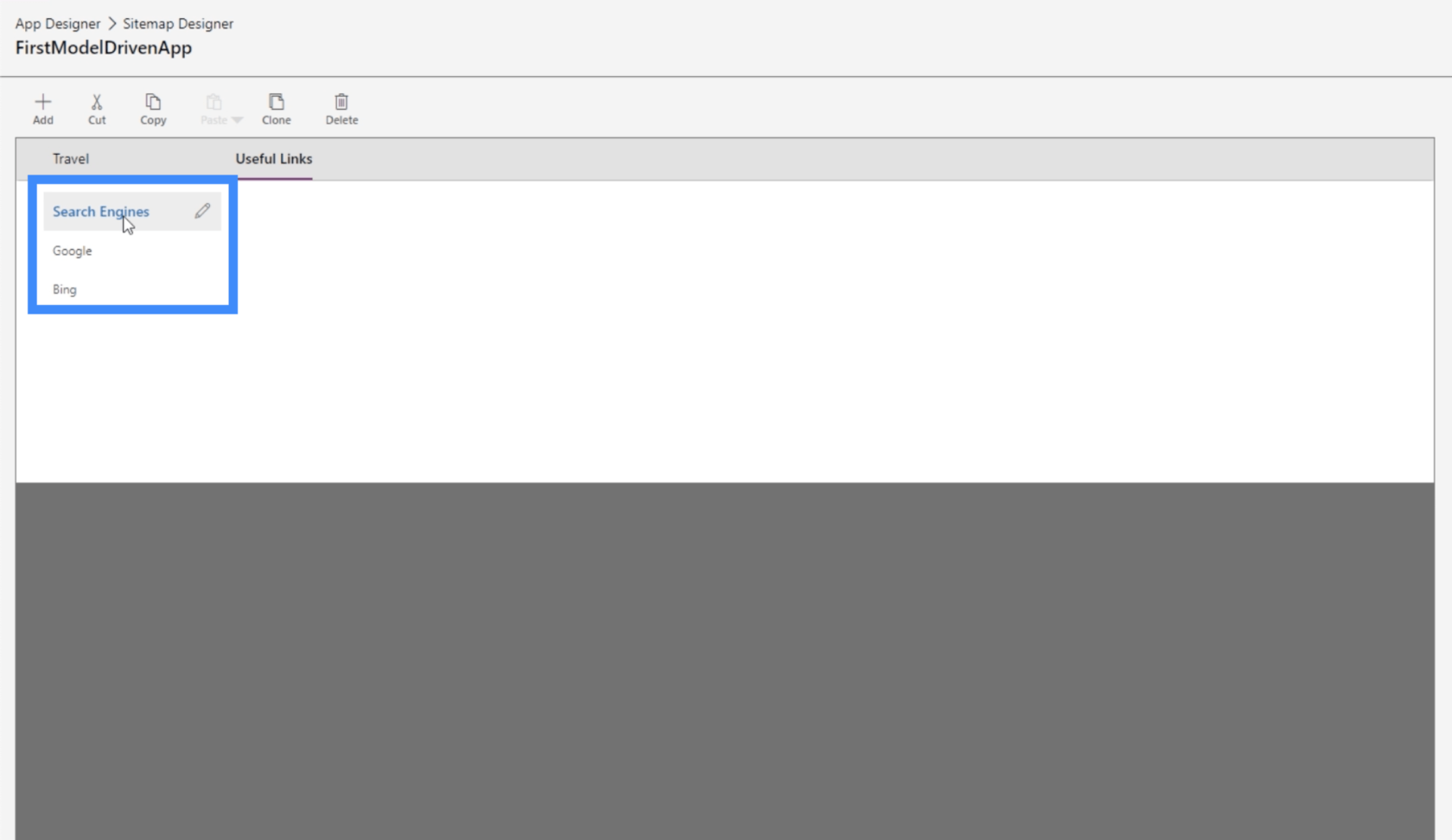
Dalam kawasan itu, mari buat kumpulan yang dipanggil Enjin Carian dan tambahkan pautan URL ke Google dan Bing.

Sekali lagi, ambil perhatian bahawa sub kawasan ini tidak semestinya entiti. Ia juga boleh menjadi sumber web atau URL.

Sumber web ialah video YouTube, aplikasi web, tetingkap lain dan apa-apa jenis sumber web lain yang terlintas di fikiran. Anda juga boleh menambah sumber SharePoint atau Borang Google.
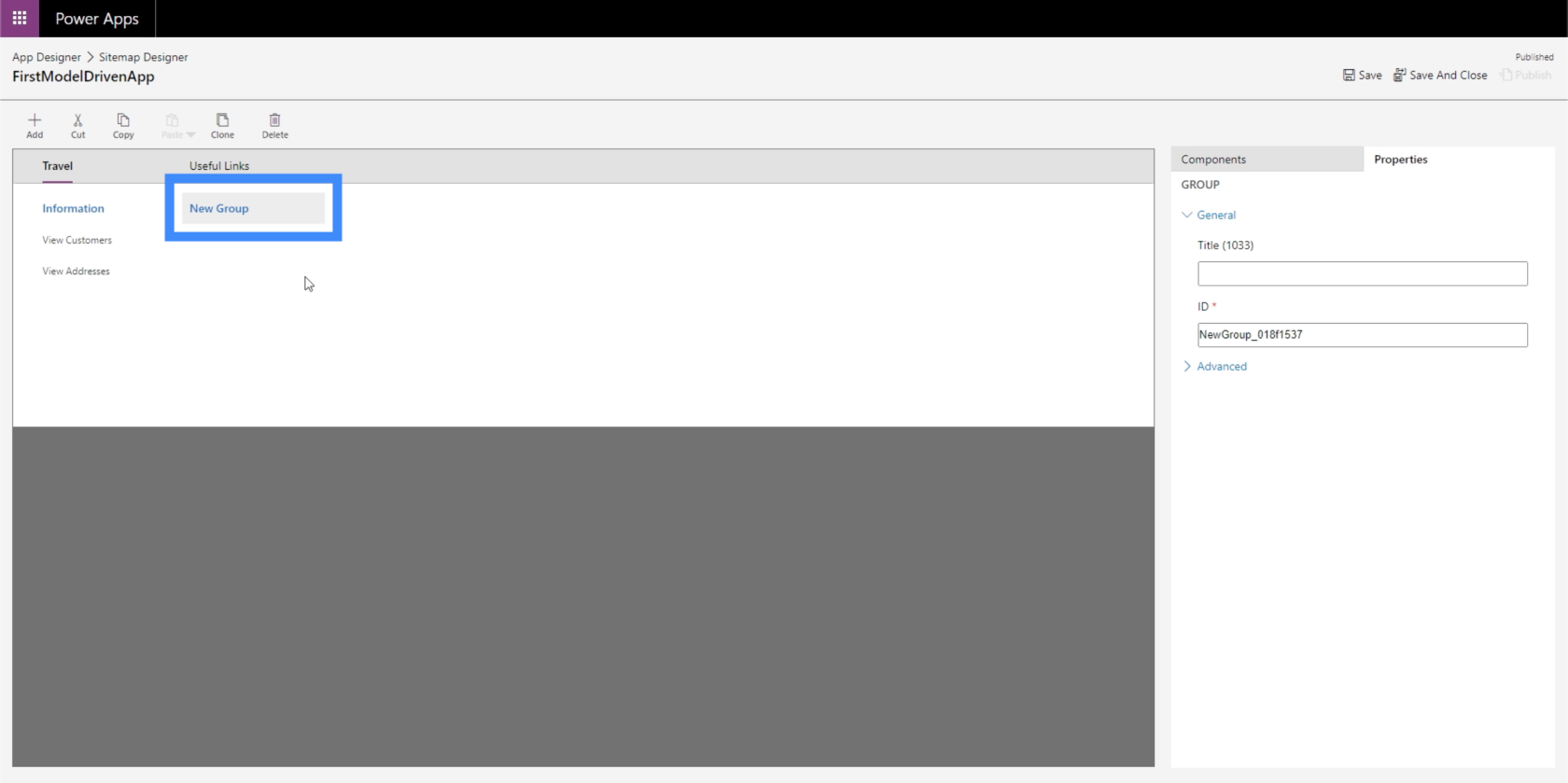
Perkara yang menarik tentang peta tapak ialah kita boleh menambah seberapa banyak elemen yang kita mahu. Jadi kita boleh menambah kumpulan lain di sini di bawah Perjalanan walaupun kita sudah mempunyai satu kumpulan yang sedia ada.

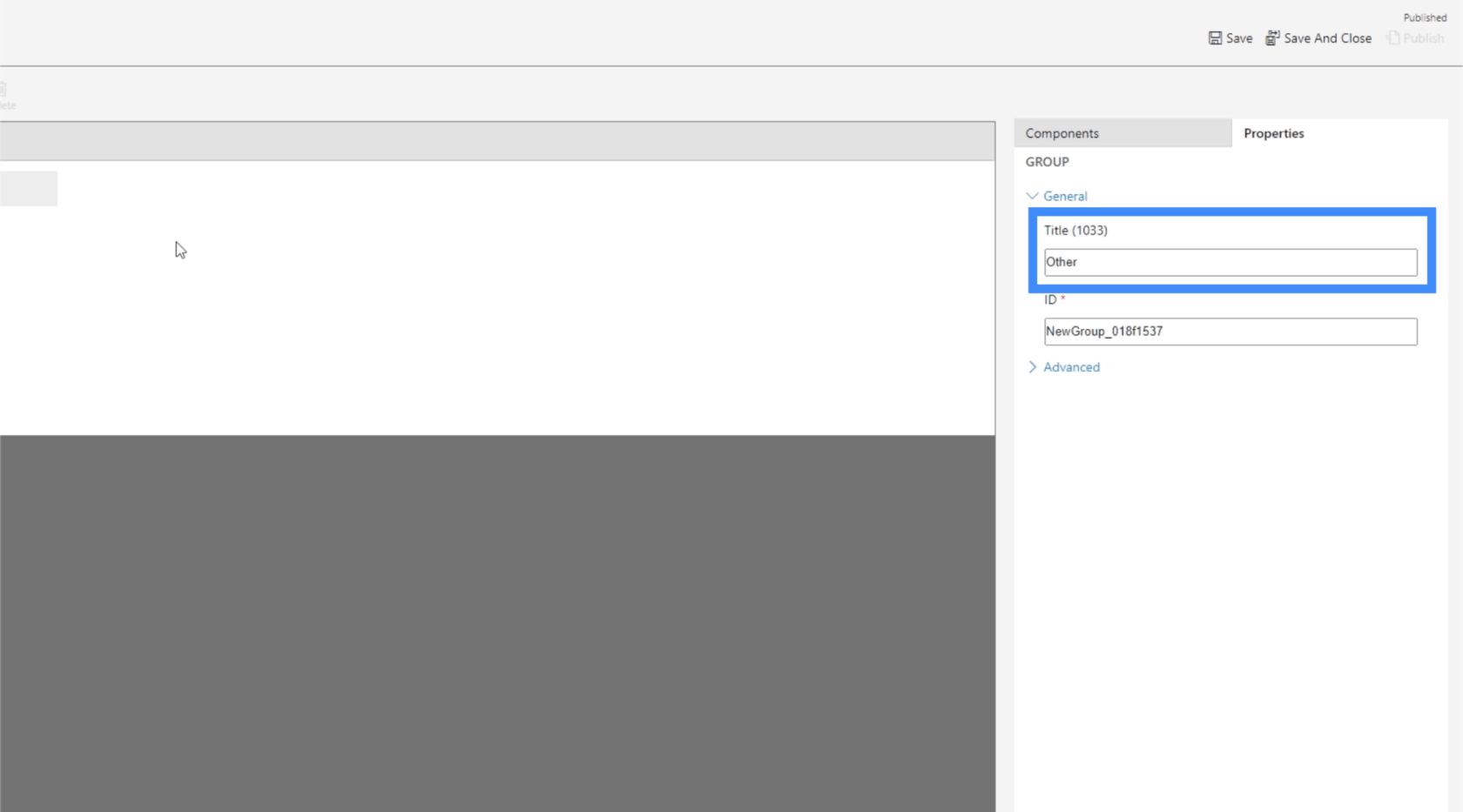
Mari kita panggil kumpulan baharu itu Lain.

Sudah tentu, kita juga boleh menambah sub kawasan di bawah kumpulan baharu.

Jadi mari kita jadikan sub kawasan itu sebagai entiti, kemudian mari kita gunakan data untuk Kenalan.

Sekarang, mari klik Simpan dan Terbitkan, kemudian mari kembali ke peta tapak. Seperti yang anda lihat, ia kini mengandungi entiti baharu yang kami buat.

Jika kami menyemak apl itu, nampaknya ia mempunyai lebih banyak data di dalamnya. Kita boleh memilih antara halaman berbeza yang terdapat pada anak tetingkap kiri.

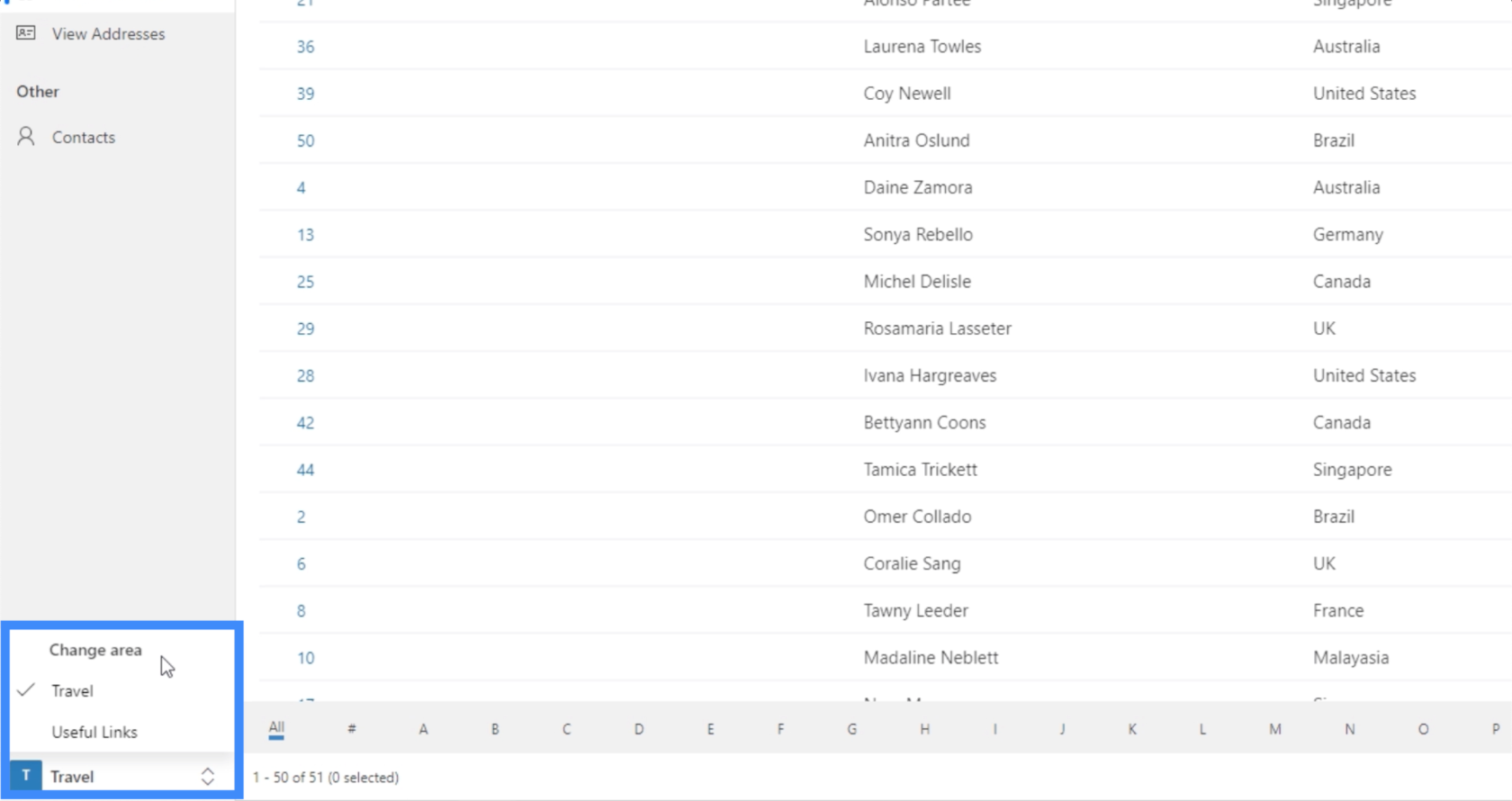
Tetapi selain daripada itu, kita juga boleh mengklik pada penapis ini di sebelah kanan bawah dan memilih kawasan lain.

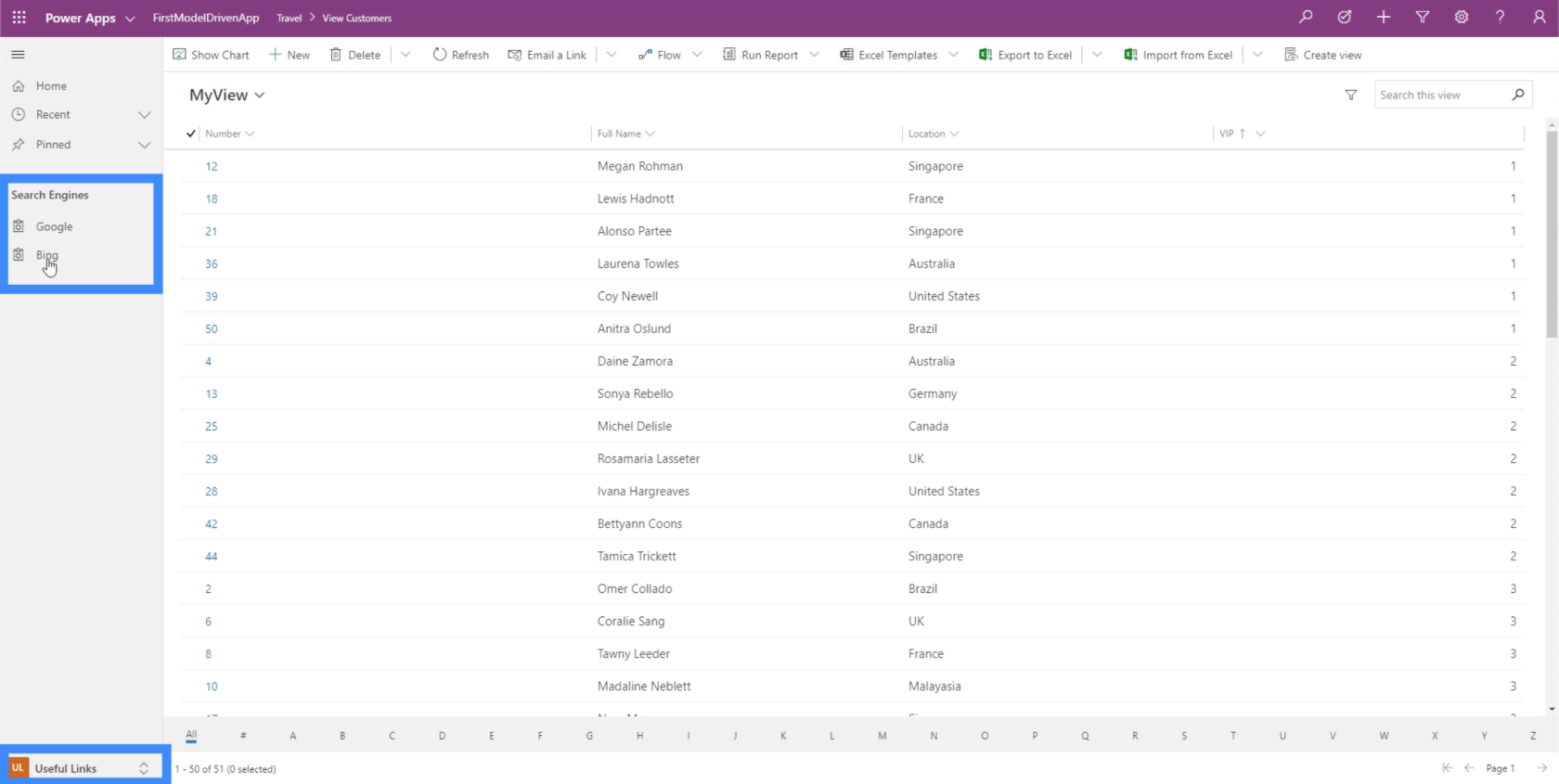
Kita boleh memilih Pautan Berguna dan ia akan menunjukkan pautan ke Google dan Bing.

Dan jika kita mengklik pada Google, sebagai contoh, ia secara automatik membuka tab yang menghala ke Google.

Anda boleh bayangkan betapa bergunanya peta tapak tersebut. Anda boleh membuat apl yang lebih kompleks dengan web halaman dan kawasan yang berbeza, sambil memastikan perkara itu kekal mudah untuk dinavigasi.
Sebagai contoh, anda boleh membina kawasan untuk pembelian dan mempunyai jadual dan borang yang berbeza di bawahnya. Kemudian, anda juga boleh membuat kawasan berasingan yang menuju ke bahagian bantuan tapak web syarikat.
Kali ini, mari kita semak sub kawasan terakhir yang kami buat untuk Kenalan.

Mari klik pada Tunjukkan Carta.

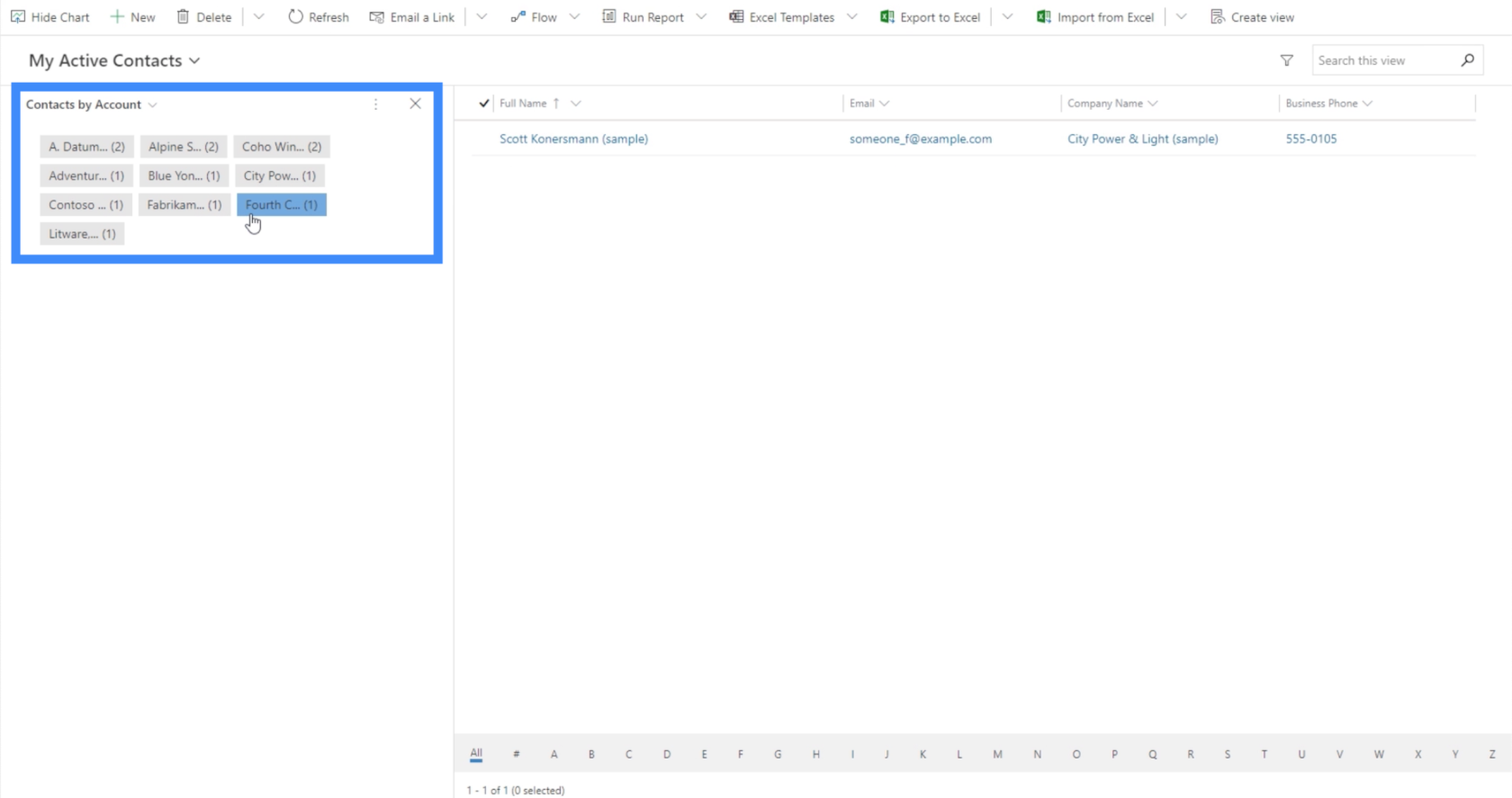
Kini, ia menunjukkan carta penapis yang membolehkan kami memilih akaun tertentu.

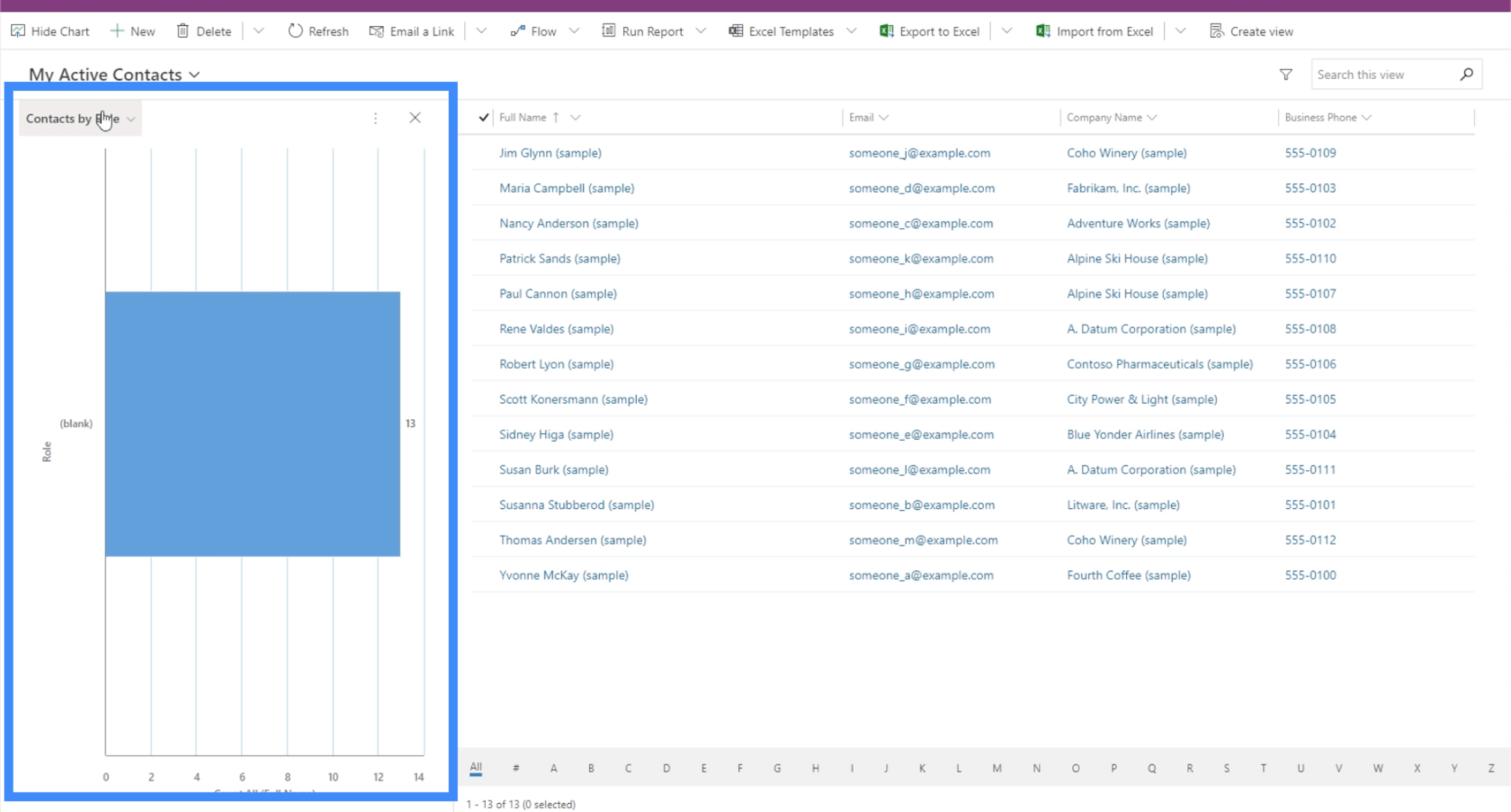
Kita juga boleh memilih carta lain menggunakan penapis di bahagian atas sebelah kiri bahagian carta. Pada masa ini, kami melihat carta untuk kenalan mengikut peranan.

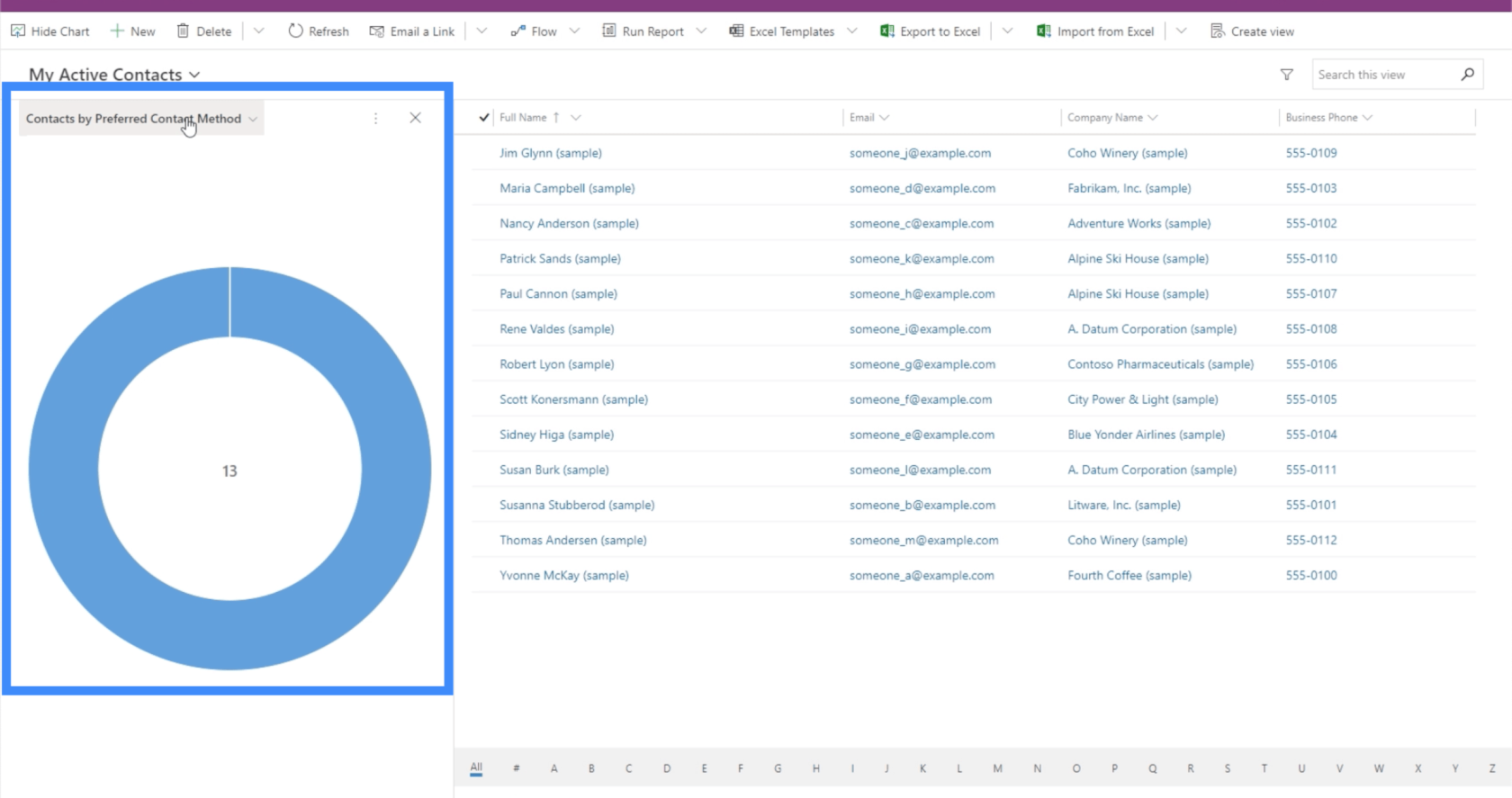
Kami juga mempunyai carta yang menunjukkan kenalan mengikut kaedah hubungan pilihan mereka.

Power Apps Pengenalan: Definisi, Ciri, Fungsi Dan Kepentingan
Power Apps Persekitaran: Menyediakan Elemen Apl Dengan Betul
Fungsi dan Formula PowerApps | Satu Pengenalan
Kesimpulan
Peta tapak benar-benar membantu apabila bekerja dengan apl dipacu model. Mereka membenarkan kami membina apl yang boleh dilayari oleh mana-mana pengguna dengan lancar dan membolehkan kami menambahkan seberapa banyak sumber yang diperlukan.
Mungkin bahagian terbaik tentang menggunakan peta tapak untuk apl dipacu model ialah hakikat bahawa kami boleh memasukkan hampir semua jenis elemen yang kami perlukan. Selain daripada carta dan borang biasa, kami juga boleh menambah sumber web dan URL, menjadikan setiap apl selengkap mungkin.
Semua yang terbaik,
Henry
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








