Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Atribut preattentive memainkan peranan penting dalam laporan kami kerana ia boleh meningkatkan pengalaman pengguna dan pemahaman keseluruhan.
Otak kita dipersiapkan untuk memproses kandungan visual lebih cepat daripada teks, itulah sebabnya reka bentuk data sangat berkesan. Dengan melihat data, lebih mudah untuk otak kita mengambil dan mengekalkan maklumat yang disampaikan.
Atribut preattentive membantu anda menumpukan perhatian secara tidak sengaja dan melihat corak dalam sekelip mata. Objektifnya adalah untuk memastikan maklumat kami jelas menonjol kepada pembaca kami.
Untuk lebih memahami sifat preattentive, satu contoh yang bagus ialah tanda Berhenti. Kita tidak perlu memproses perkataan yang ditulis pada tanda kerana bentuk dan warna memberitahu kita dengan tepat apa yang perlu kita lakukan dan cara bertindak balas.

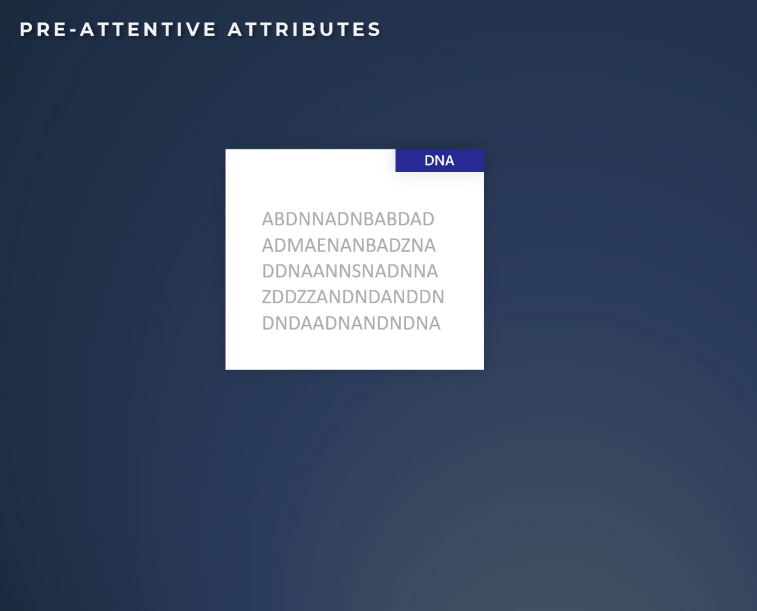
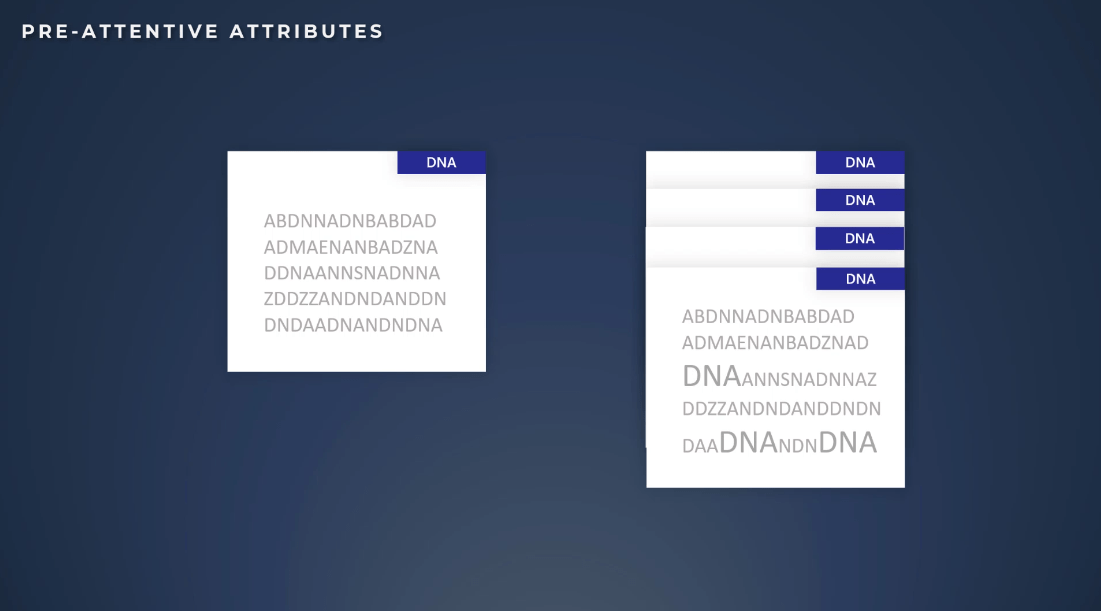
Ini satu lagi contoh.
Ambil beberapa saat untuk mengira perkataan DNA dalam gambar di bawah. Berapa ramai mereka? Jawapan semasa tidak mustahil tetapi pastinya mencabar.
Kami tidak boleh membuat idea pantas dan kami perlu benar-benar fokus, kemudian mengiranya secara manual. Bukan itu yang kita maksudkan apabila memikirkan tentang sifat-sifat preattentive.

Pada masa ini, perubahan mudah menjadikan pemahaman hampir serta-merta apabila ia digunakan dengan betul. Ia benar-benar boleh mengarahkan pembaca kami kepada perkara yang mereka perlu lihat.
Isi kandungan
Pelbagai Jenis Atribut Preattentive
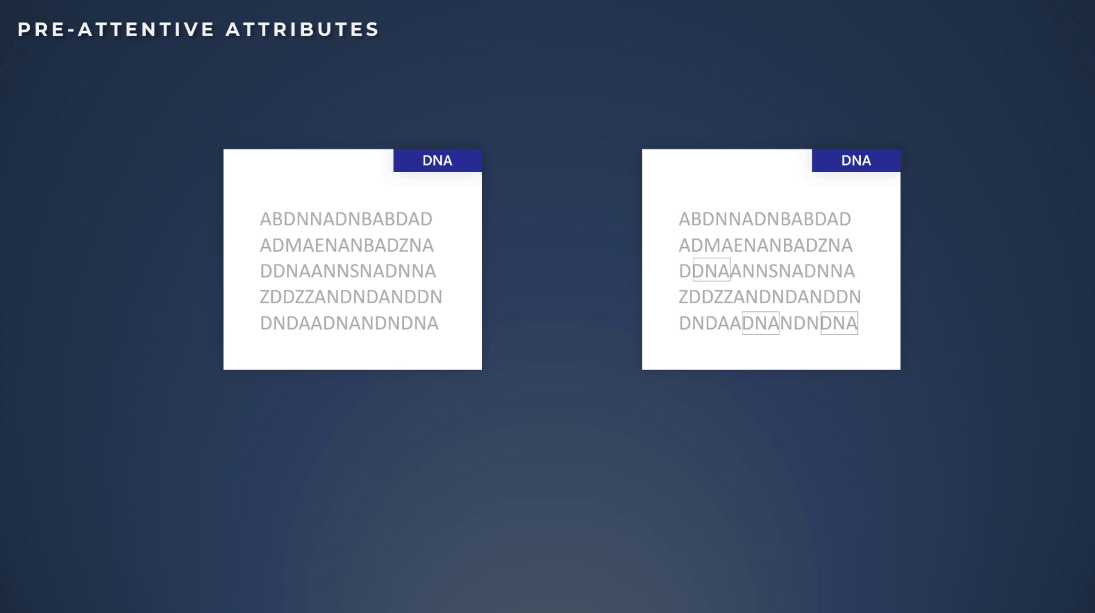
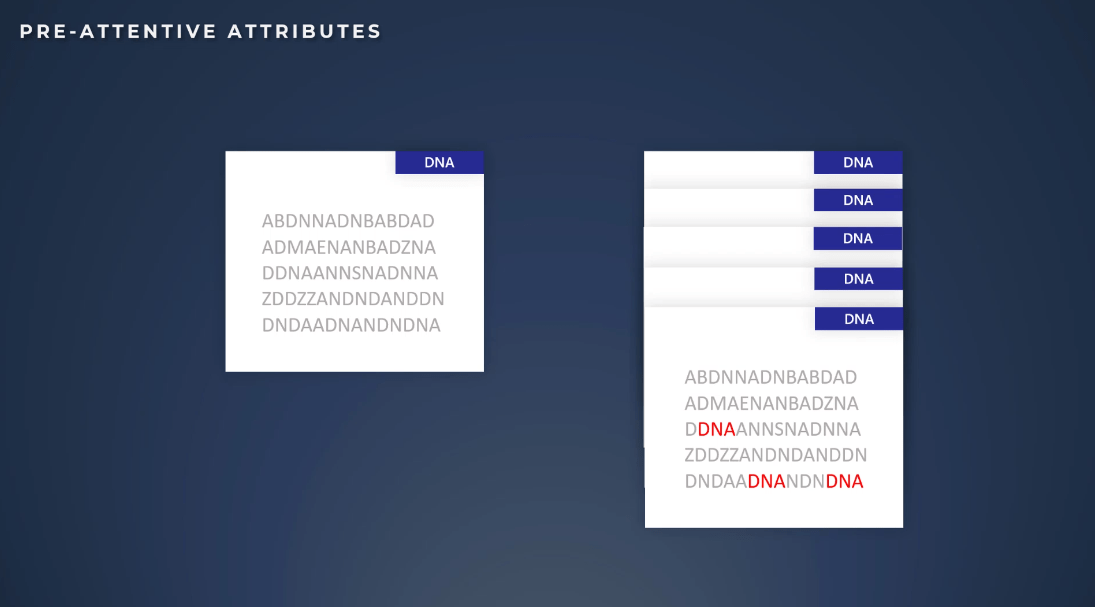
Kepungan adalah salah satu daripada beberapa sifat preattentive dan isyarat visual yang diproses oleh otak manusia dalam masa kurang daripada 250 milisaat .

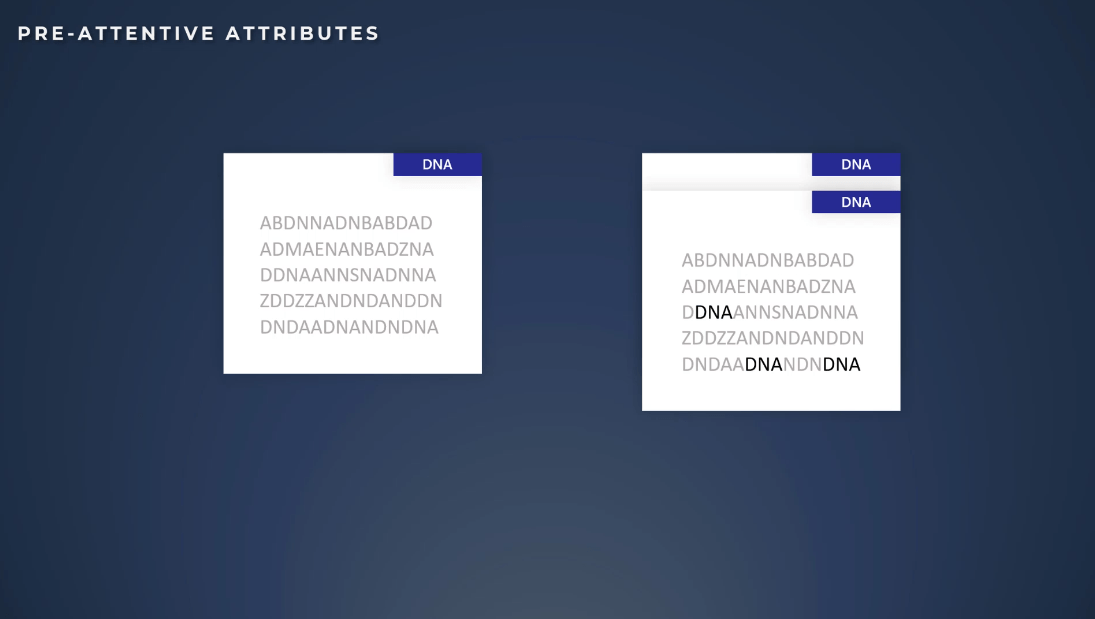
Kontras juga merupakan sifat preattentive yang sangat berkesan.

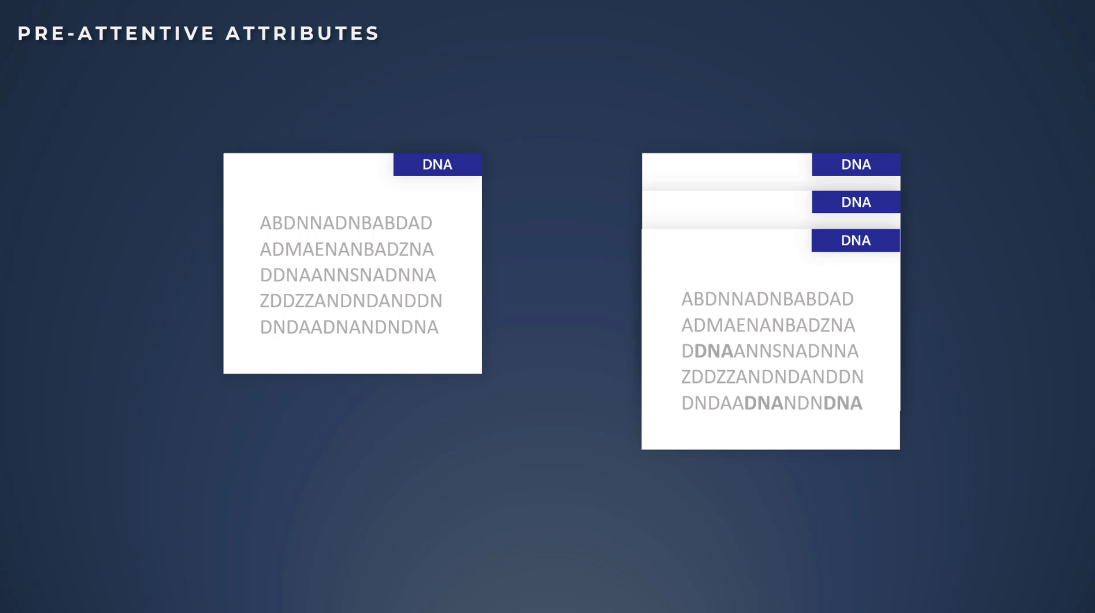
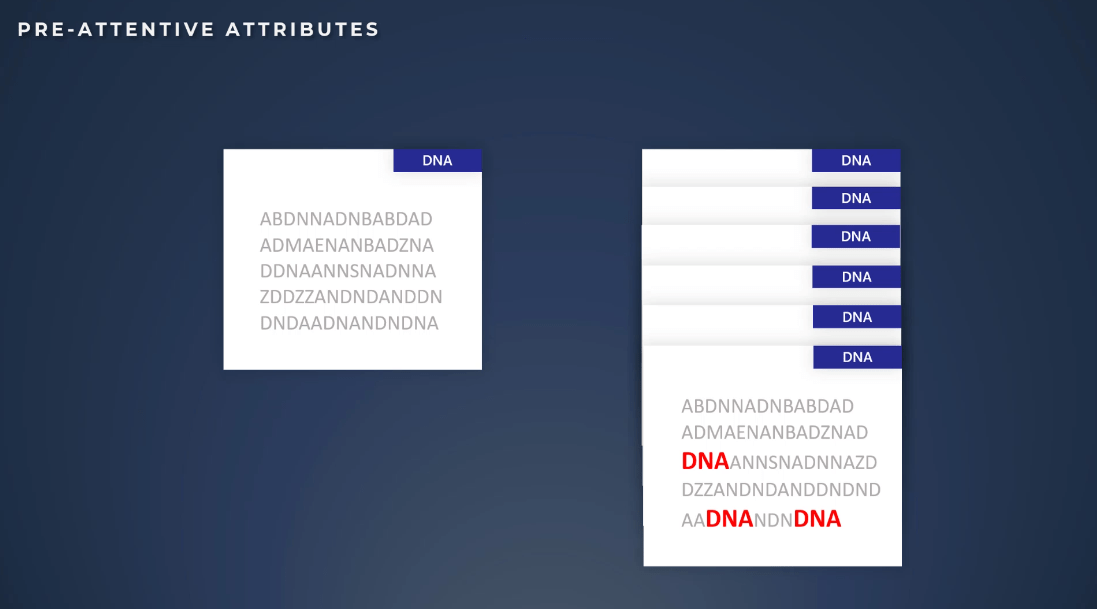
Bagaimana dengan contoh ini? Mungkin ia kurang berkesan daripada kontras tetapi masih bagus.

Saiznya berfungsi dengan sempurna dalam contoh kami juga.

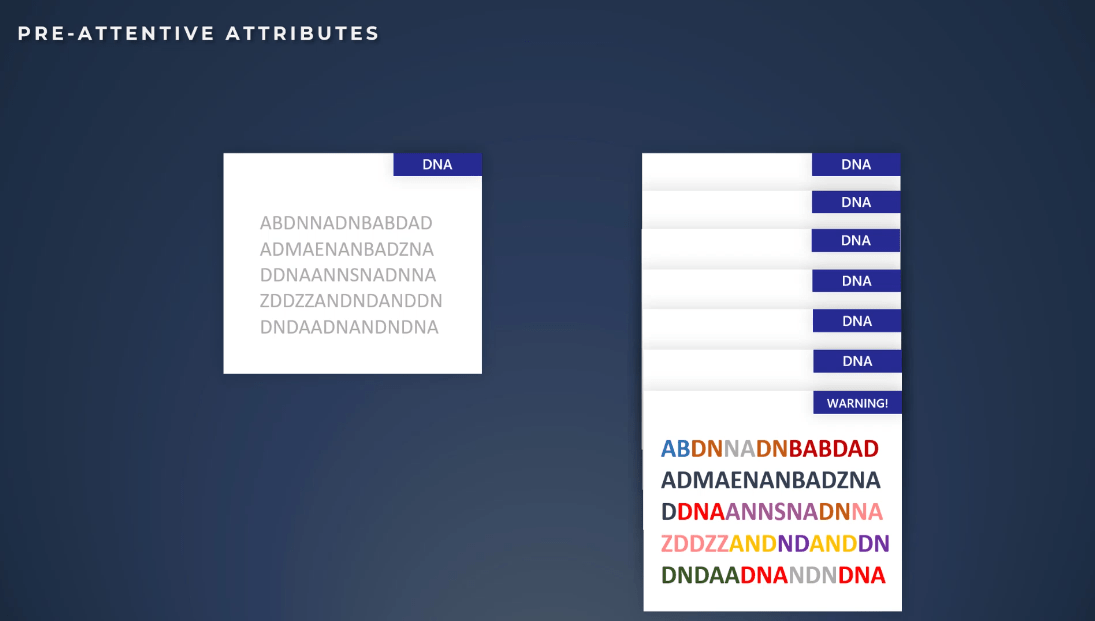
Kami juga mempunyai warna .
Ini adalah senjata paling penting dalam set alat kami. Kita boleh dengan mudah mengarahkan mata penonton ke arah apa yang ingin kita tunjukkan dengan lebih baik lagi.
Di samping itu, kita boleh mengumpul berbilang atribut jika perlu untuk melihat perkataan DNA dengan jelas.


Jika superhero dalam reka bentuk adalah warna, sudah tiba masanya untuk bertemu dengan penjahat.
Terlalu banyak menggunakan atribut, terlalu banyak perkara untuk diserlahkan, dan terlalu banyak cerita untuk diceritakan sekaligus boleh mengurangkan keberkesanan.

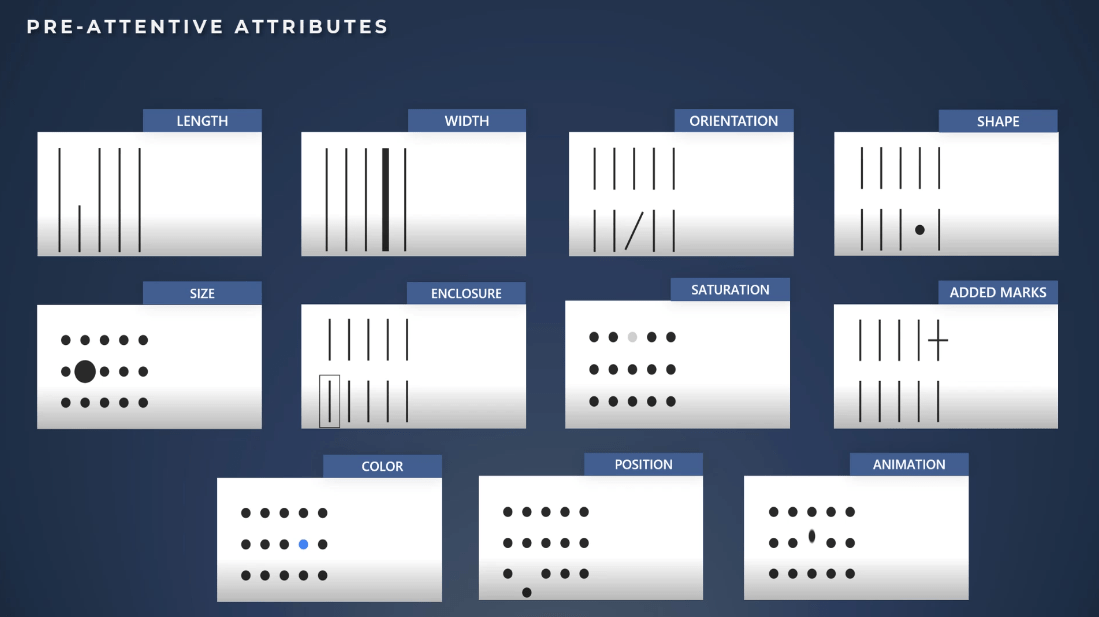
Mari kita temui semua sifat preattentive. Kami mempunyai panjang, lebar, orientasi, bentuk, saiz, kepungan, ketepuan, tanda tambahan, warna, kedudukan dan animasi.

Kesilapan Biasa Dalam Menggunakan Atribut Preattentive
Walaupun ia kelihatan seperti konsep yang mudah dan jelas, banyak pereka laporan menyalahgunakan atribut preattentive.
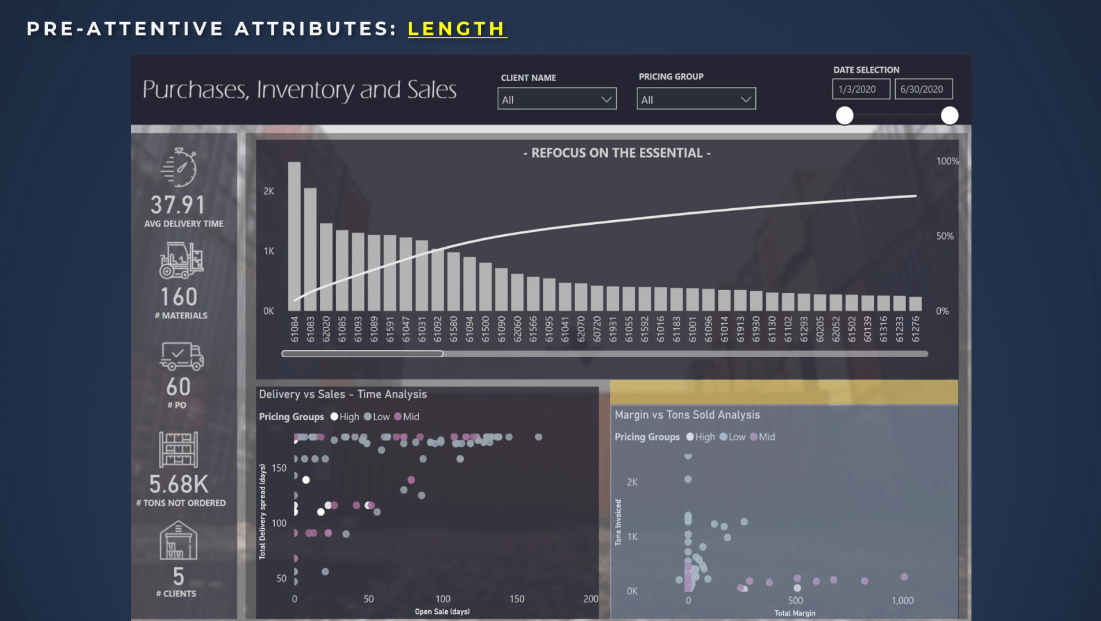
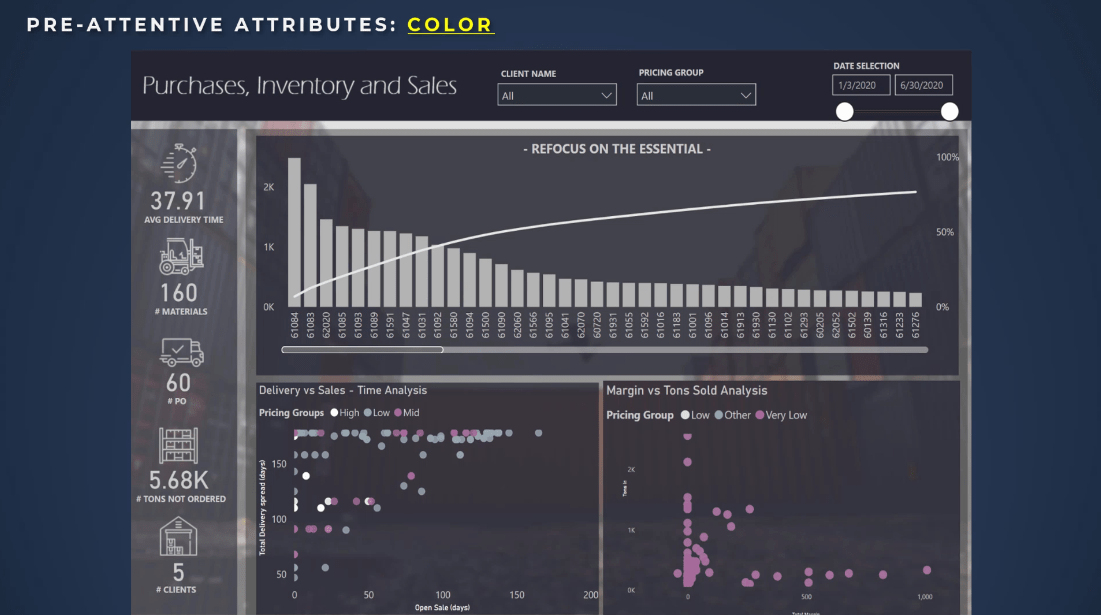
Lihatlah contoh ini.
Apa yang awak nampak? Adakah anda mula memfokus pada bahagian bawah sebelah kanan skrin? Apa yang anda pelajari, dan apakah perasaan anda?
Anda mungkin akan melihat dua sifat preattentive. Satu ialah warna, yang digunakan dengan berkesan kerana warna itu konsisten antara dua carta serakan . Dalam kedua-dua kes, ia digunakan untuk kategori pertengahan.

Atribut preattentive kedua ialah panjang .
Jelas sekali, kita boleh melihat dengan mudah bahawa jurang antara jualan penghantaran, analisis masa dan graf di bahagian atas tidak berada pada ketinggian yang sama.
Penyalahgunaan atribut preattentive boleh mencipta penipuan dan boleh menyebabkan pengguna mempersoalkan integriti analisis anda. Pada asasnya, ia mengurangkan kepercayaan dan ia juga memecahkan susunan cerita yang ingin kita ceritakan.
Berdasarkan tutorial peraturan pertiga , maklumat yang paling penting hendaklah diletakkan di penjuru kiri sebelah atas. Sudut kanan bawah ialah tempat pada skrin yang terakhir kita lihat, tetapi ralat preattentive membuatkan pengguna melihat ke sana.
Aliran hilang, pengguna akan keliru, dan sambungan terputus.

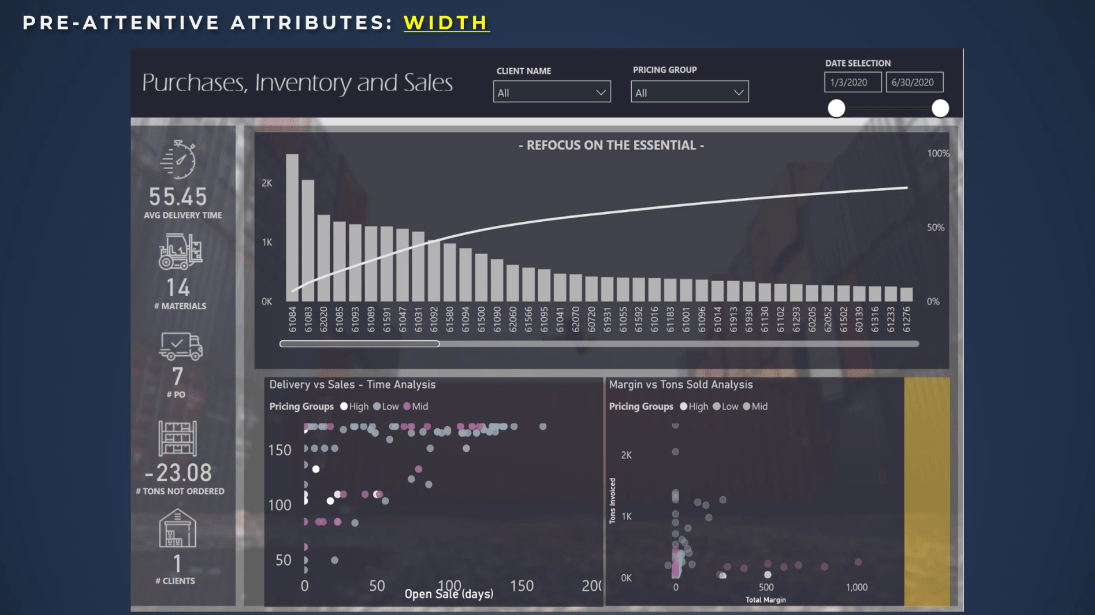
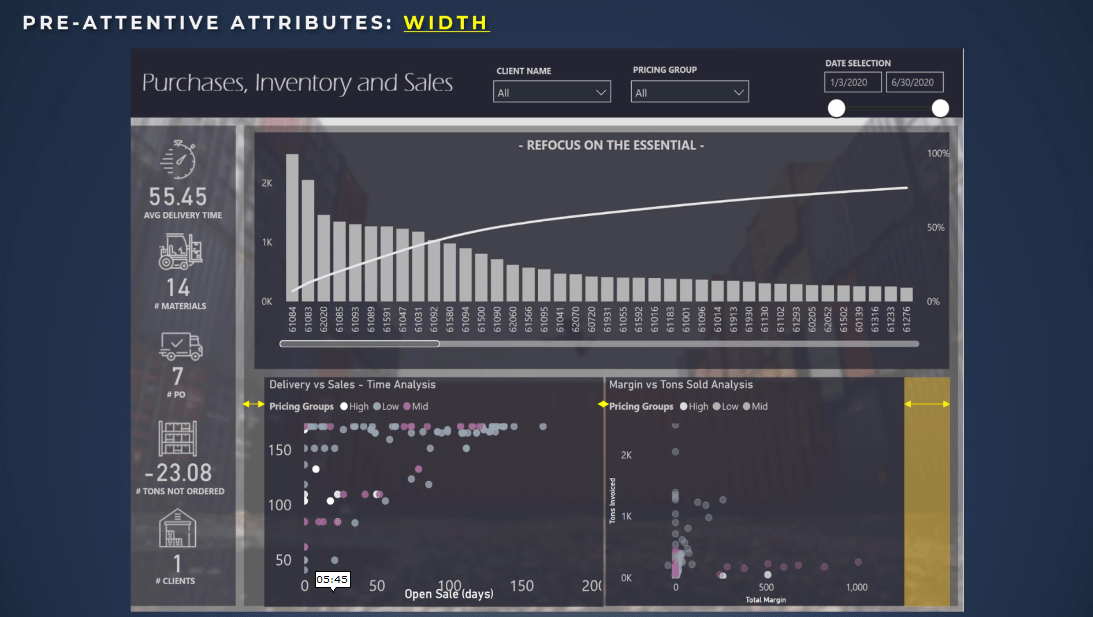
Contoh lain ialah lebar .
Dalam kes ini, kita dapat melihat bahawa lebar tidak sama antara dua carta di bahagian bawah skrin. Ia kelihatan pelik, dan mata akan serta-merta melihat bahagian bawah sebelah kanan skrin.


Satu lagi kesilapan ialah menggunakan warna yang sama untuk dua perkara yang berbeza.
Visual Penghantaran vs Jualan mempunyai warna ungu di bahagian kanan skrin. Di sebelah kiri, anda boleh melihat analisis Margin vs Tan Sold mempunyai kumpulan harga dengan warna ungu juga.
Tanpa menghiraukan legenda, pengguna akan berfikir bahawa warna yang dipersembahkan di sebelah kiri skrin adalah berkaitan dengan warna yang sama di bahagian kanan skrin.
Contoh di atas adalah kesilapan biasa dan sesuatu yang perlu kita ambil perhatian. Ini sangat mudah untuk diperbaiki.

Pembetulan Mudah Menggunakan PowerPoint
Mari kita ambil perhatian tentang cara membetulkan isu dan menyepadukannya di dalam LuckyTemplates. PowerPoint ialah alat yang hebat untuk digunakan bersama LuckyTemplates untuk tiga sebab utama.
Pertama, setiap elemen yang kami letakkan pada kanvas kami mempunyai kos untuk setiap baris, setiap bentuk, setiap butang, setiap teks, setiap formula dan setiap carta untuk mengoptimumkan prestasi dengan lebih baik. Adalah satu amalan yang baik untuk mencuba mencipta semua elemen statik di luar.
Kedua, selaras dengan peraturan reka bentuk yang kami bincangkan, lebih mudah untuk menumpukan perhatian kepada peraturan reka bentuk. Anda boleh menggunakan alatan lanjutan seperti Photoshop , Illustrator atau Figma . Ini akan membantu anda mengembangkan laporan anda dengan lebih cepat.
Dan akhir sekali, anda boleh menggunakan semula reka bentuk anda dalam laporan yang berbeza menggunakan templat. Ia sangat berguna dan boleh mempercepatkan perkembangan anda.

Kini tiba masanya untuk memecahkan langkah.
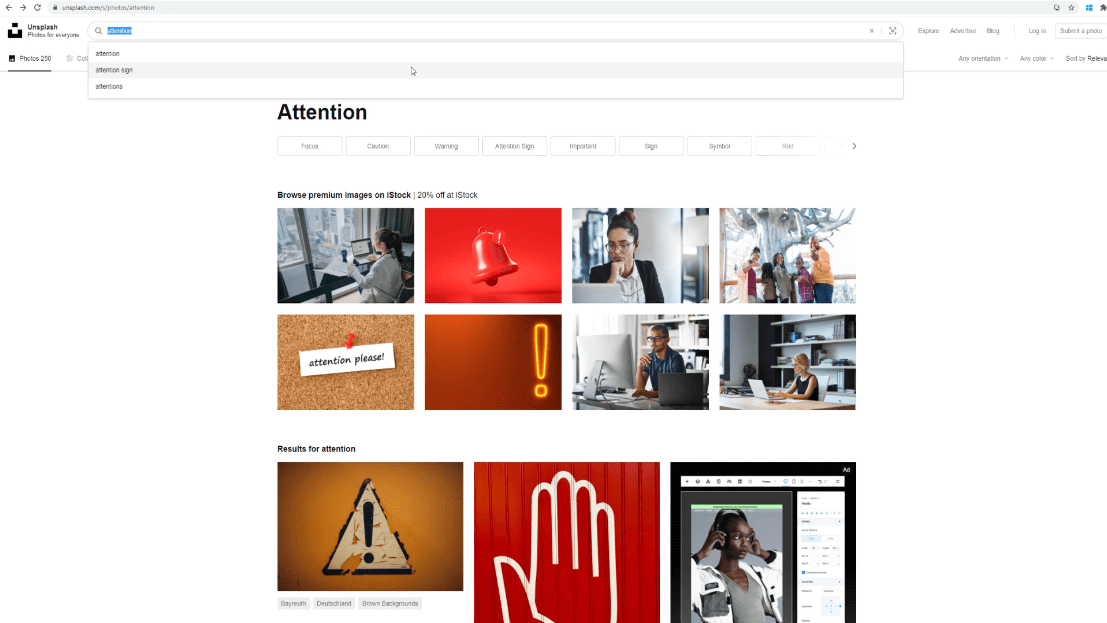
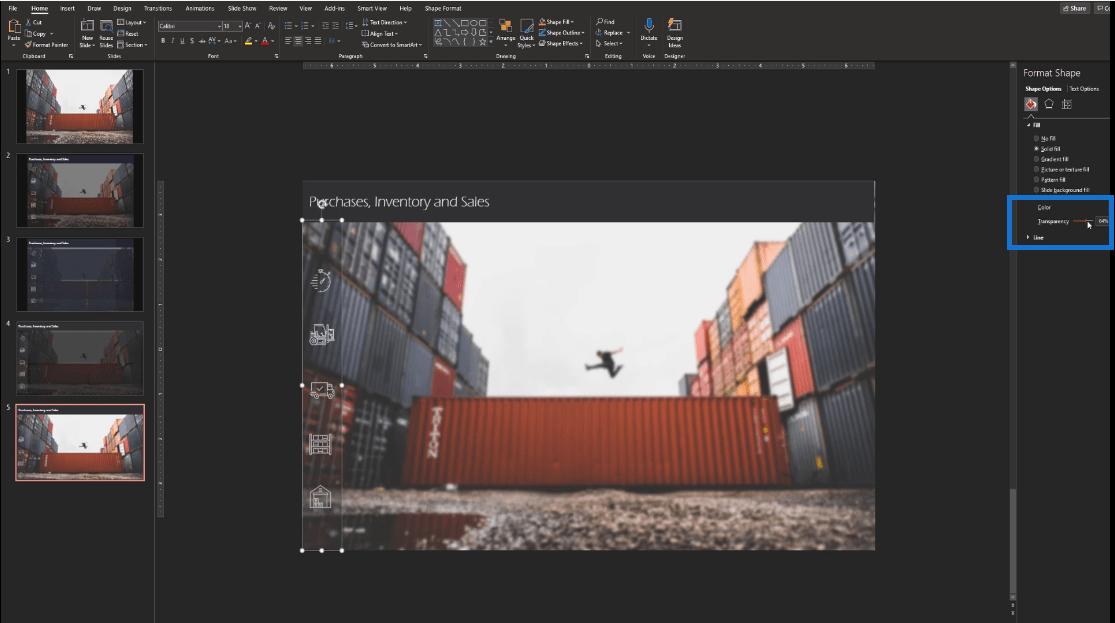
Kita mulakan dengan foto latar belakang. Saya memuat turun ini dari Unsplash . Ini ialah tapak di mana anda boleh memuat turun imej percuma untuk laporan anda.
Cuma taip reka bentuk yang anda inginkan dan cari foto yang boleh anda gunakan dalam laporan anda.

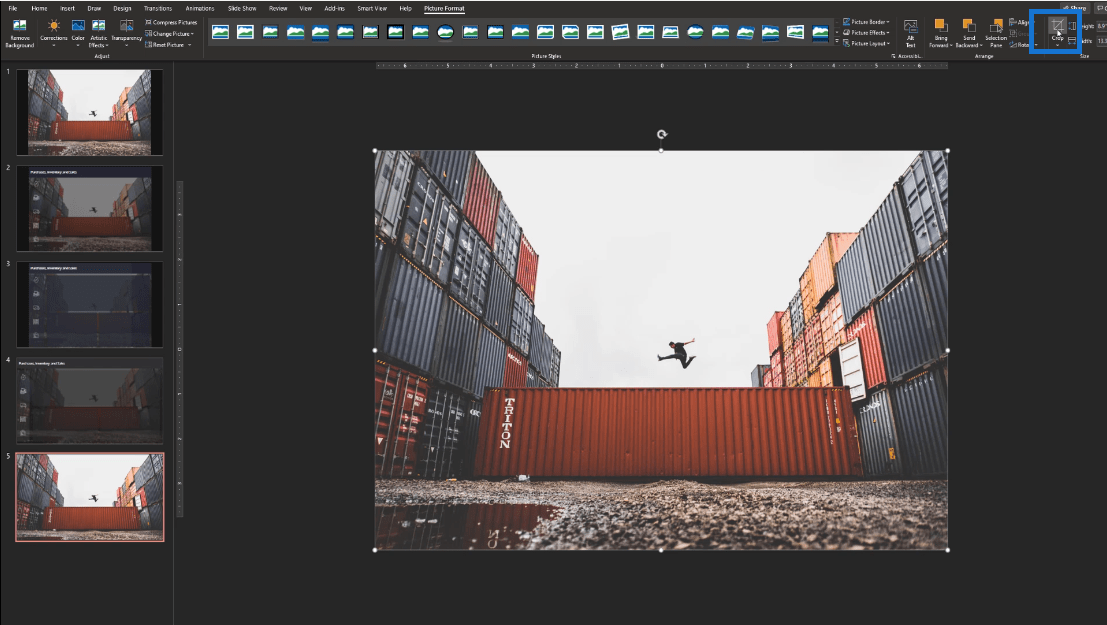
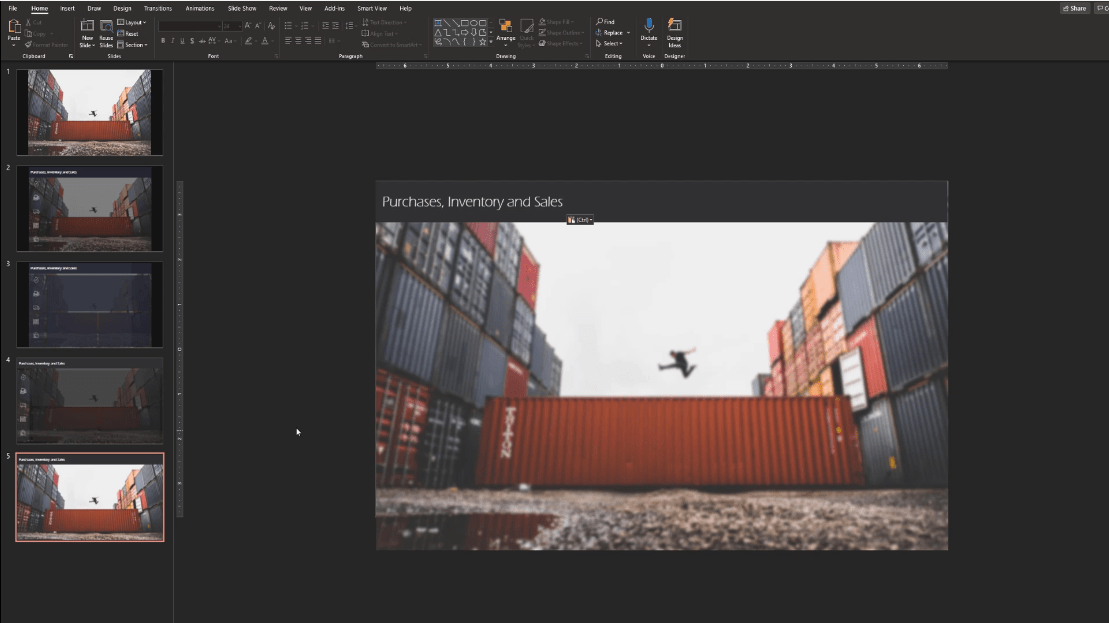
Dari slaid kosong, masukkan foto dan laraskannya untuk memastikan imej itu besar seperti skrin kami.
Kelihatan, ia meliputi halaman tetapi ia lebih besar daripada yang kami mahukan. Hanya klik dua kali padanya, kemudian klik Pangkas untuk melaraskan saiz foto.

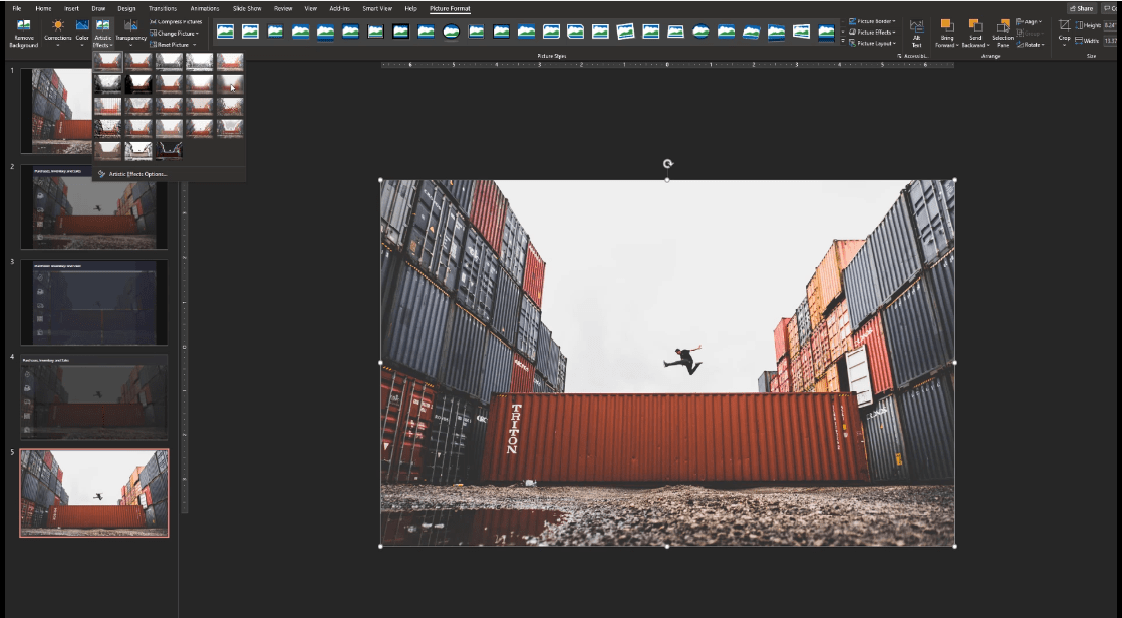
Memandangkan foto kami mengambil semua ruang pada slaid, klik dua kali padanya, pergi ke Kesan Artistik , dan pilih Kesan Kabur .

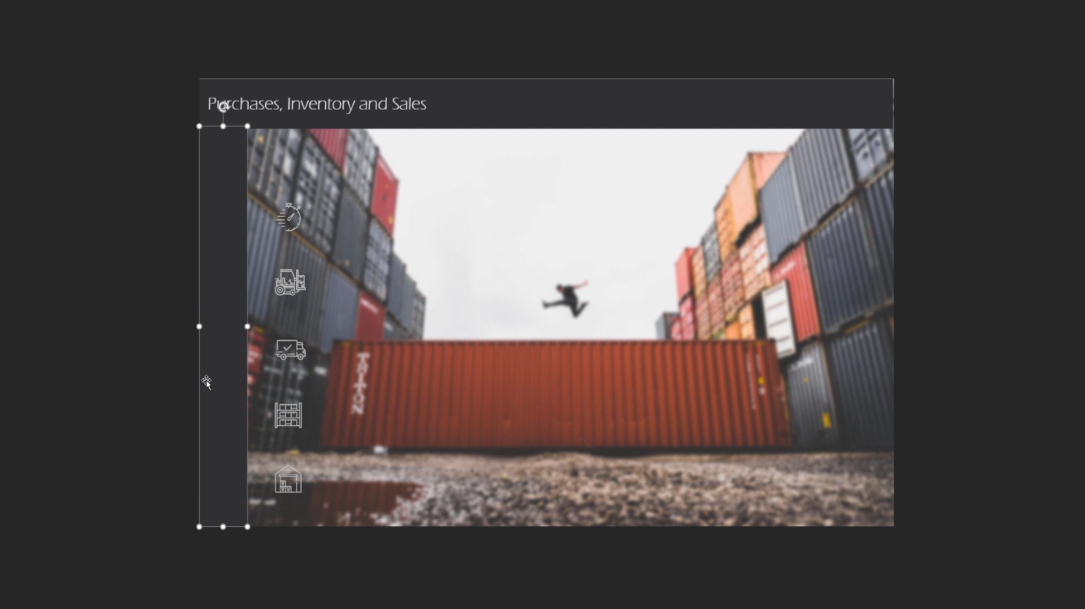
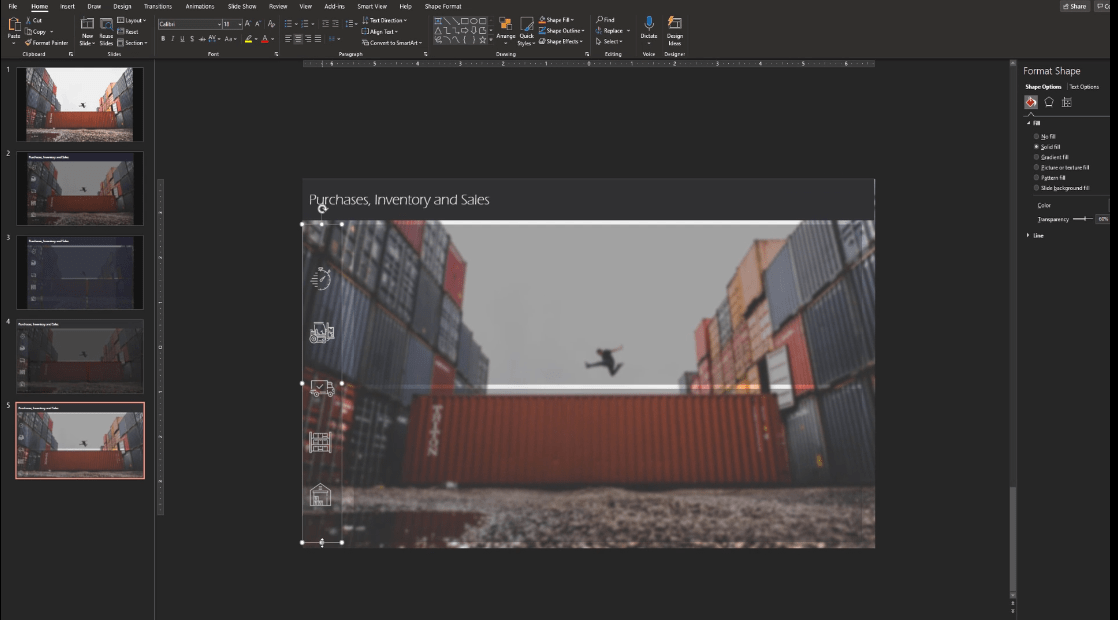
Seterusnya ialah menambah lapisan dengan menambah bentuk dengan teks di bahagian atas.

Kami juga menambah bentuk untuk ikon serta ikon sebenar di sebelah kiri.
Semasa kita mengalihkan sesuatu, kita dapat melihat dengan tepat warna merah kecil. Garis merah membantu pereka bentuk menyelaraskan elemen dengan sempurna.


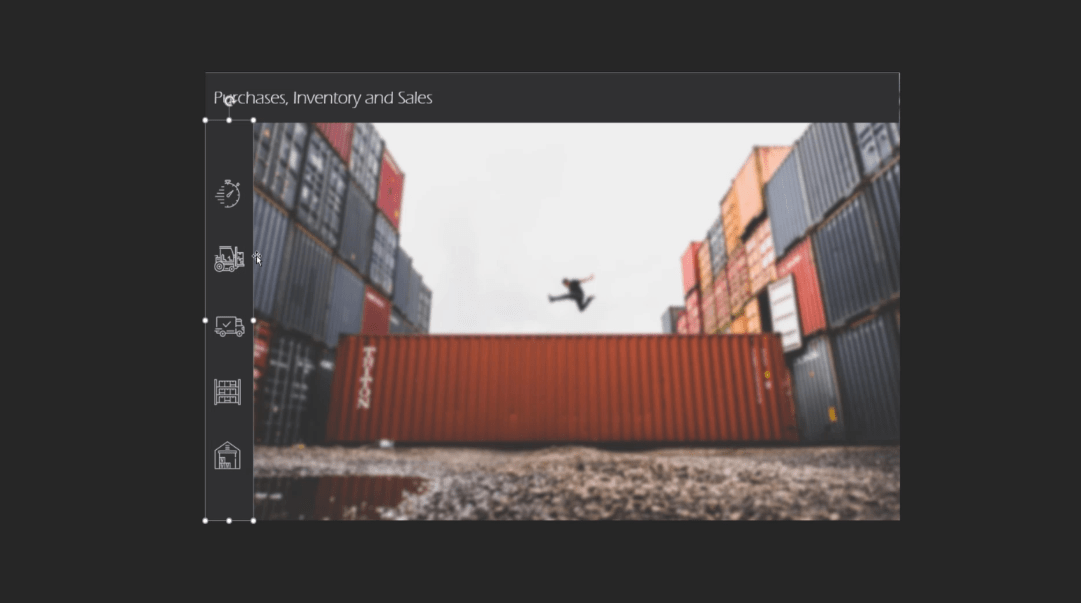
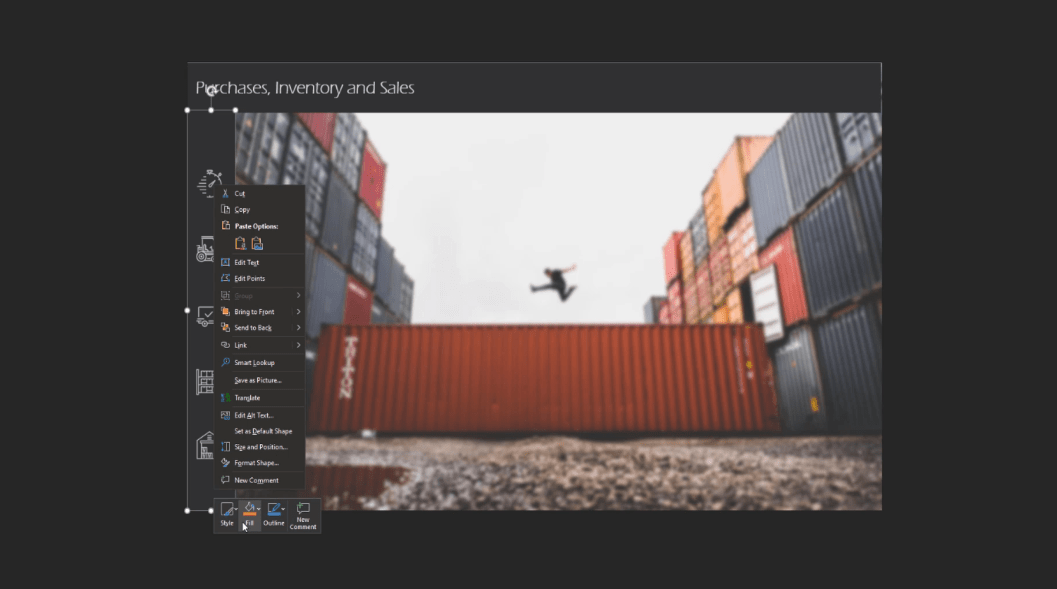
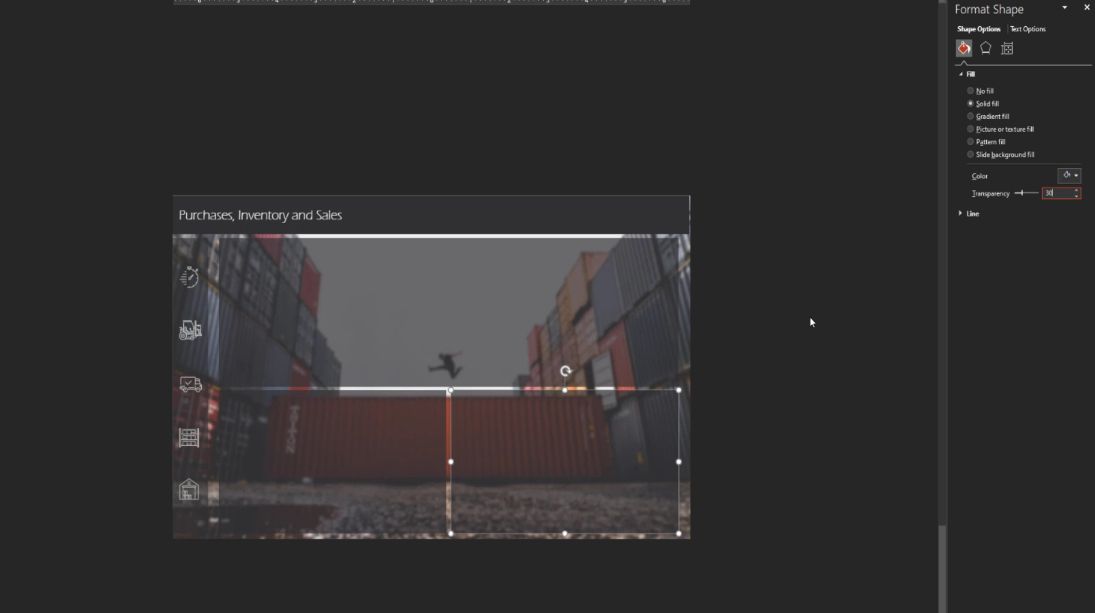
Untuk ikon, mari kita ubah sedikit ketelusan elemen ini dengan mengklik klik kanan, kemudian pilih Format Bentuk dan laraskan tahap ketelusan seperti yang anda mahu.


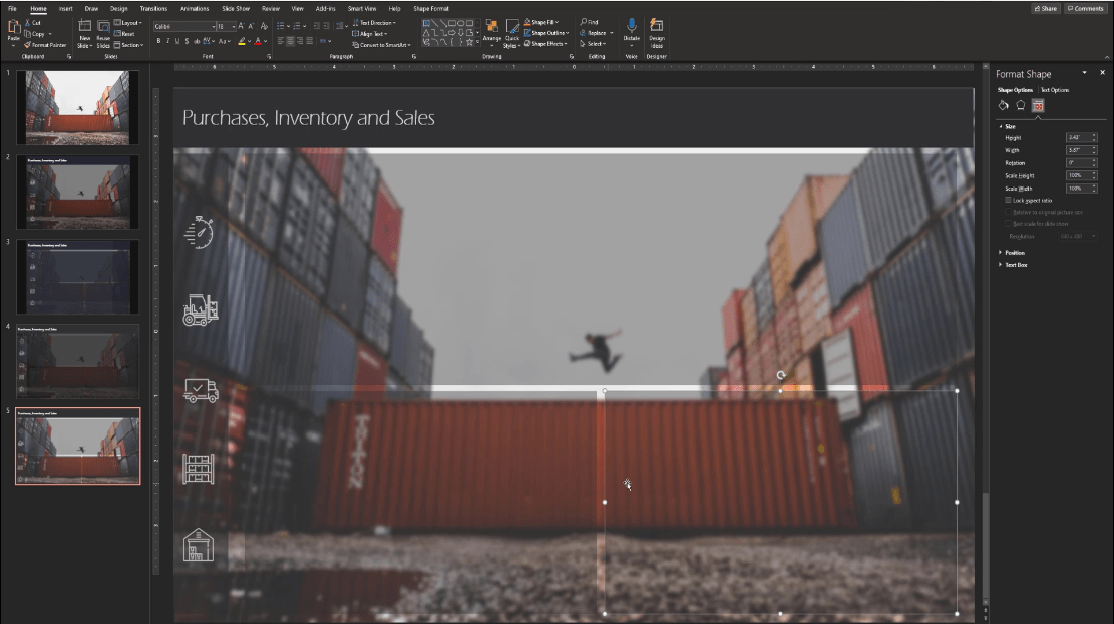
Sekarang kita boleh menambah lapisan lain di mana kita mahu memaparkan graf. Mari letakkan satu bentuk untuk visual atas dan bentuk lain untuk carta serakan di bawah.
Memberi perhatian kepada lebar di bahagian kiri dan kanan adalah sangat penting untuk memastikan penjajaran sempurna. Juga, saiz yang sama di bahagian atas dan bahagian bawah harus dicapai.

Untuk melihat saiz bentuk kami, klik bentuk kemudian pergi ke Pilihan Bentuk . Lebarnya ialah 1187 jadi separuh daripadanya ialah 593.
Kita kini boleh meletakkan bentuk di sebelah kiri bawah dan menyelaraskannya dengan sewajarnya. Selepas itu, kita akan lihat berapa banyak yang perlu dikurangkan. Oleh kerana ketinggian ialah 10, mari kita kurangkan bentuk sebanyak 5 jadi 587.

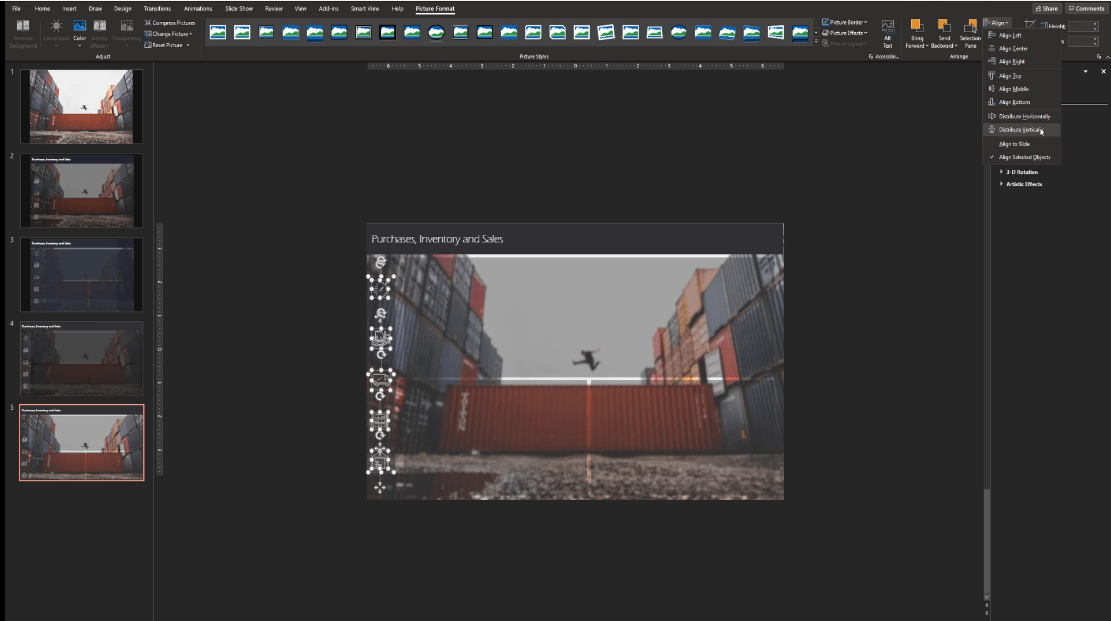
Untuk memberi lebih banyak ruang kepada ikon, cuma pilih semua ikon dan pastikan semuanya diselaraskan dengan pergi ke Format Gambar , pilih Jajar dan pilih Edarkan Secara Menegak .

Mari kita laraskan juga ketelusan bentuk kepada 30% untuk menjadikannya lebih jelas.

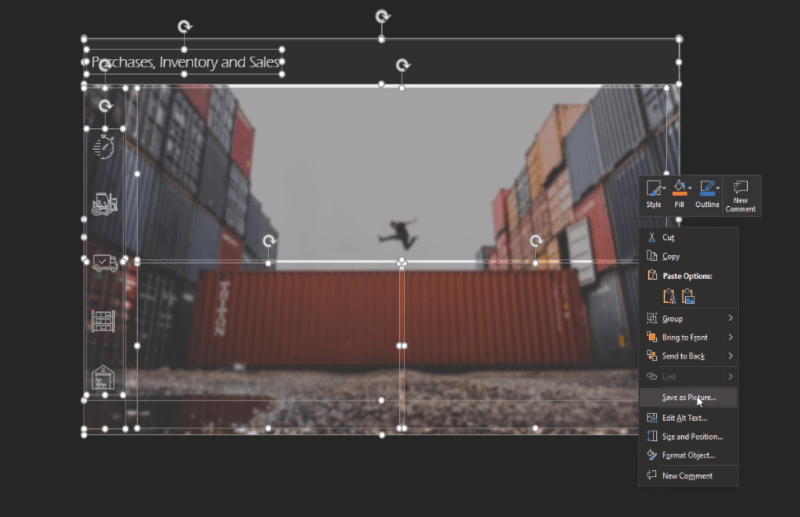
Latar belakang kini lengkap dan sedia untuk diimport di dalam LuckyTemplates. Untuk menyimpan imej, tekan Ctrl + A kemudian Simpan sebagai Gambar .

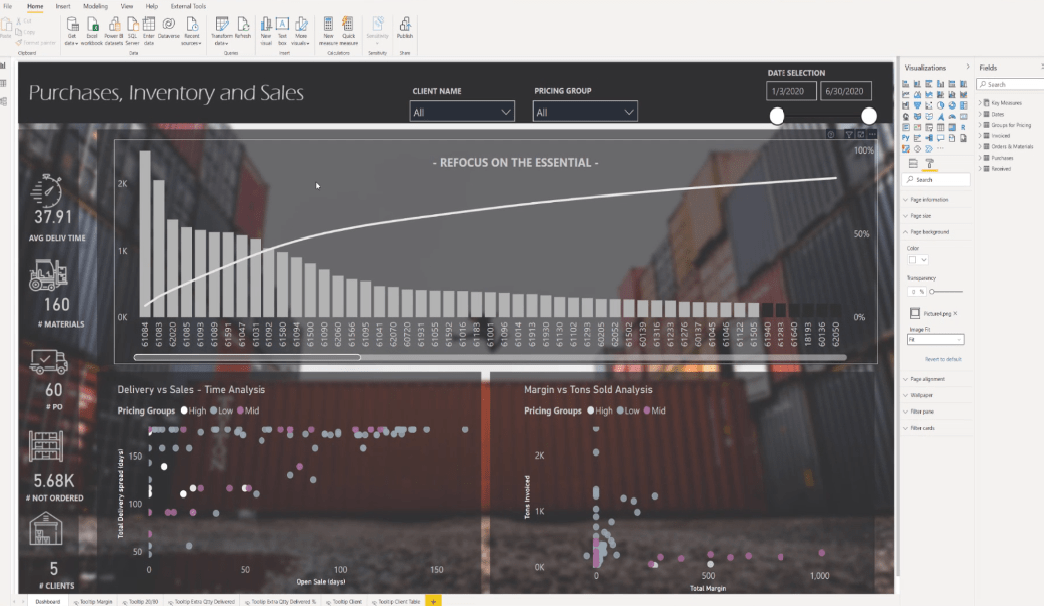
Buka LuckyTemplates dan pergi ke Format . Di bawah Latar Belakang Halaman , import imej untuk melihat latar belakang yang kami bina.

Reka Bentuk LuckyTemplates Untuk Laporan Menarik
Petua Reka Bentuk LuckyTemplates: Mencipta Rangka Kerja Visualisasi Laporan Seperti Aplikasi
Dalam LuckyTemplates | Bahagian 3
Kesimpulan
Kelebihan utama membina latar belakang dalam PowerPoint ialah ia membolehkan anda menjaga semua penjajaran dan menghalang kesilapan biasa di atas yang kami bincangkan.
Persepsi khalayak berdasarkan apa yang mereka lihat dan kejelasan komunikasi anda sebagai pereka adalah penting kerana ia menunjukkan keupayaan anda untuk mencetuskan minat khalayak anda.
Semua yang terbaik,
Alex Badiu
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








