Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Butang navigasi halaman LuckyTemplates memainkan peranan penting apabila ia berkaitan dengan penceritaan. Sistem navigasi yang teratur dan telus bertindak sebagai peta jalan untuk mengarahkan pelawat ke pelbagai halaman dalam laporan anda.
Butang ini adalah asas dalam menggalakkan pelawat untuk kekal, terlibat dengan kandungan anda dan mempunyai pengalaman pengguna yang positif yang akan membawa kepada lebih banyak penerimaan dan impak.

Isi kandungan
4 Perkara Yang Perlu Disertakan Dalam Laporan Anda
Pengguna biasanya ingin mengetahui empat perkara semasa lawatan mereka ke laporan anda:
Dengan menunjukkan jawapan ini dengan jelas dalam menu navigasi anda, terdapat peluang yang lebih tinggi pelawat akan kekal dalam laporan anda lebih lama dan kembali kepadanya dengan lebih kerap.
Dalam tutorial saya sebelum ini , kami membincangkan keperluan menyesuaikan ucapan kami kepada penonton kerana penganalisis dan eksekutif boleh mempunyai cara yang berbeza untuk menangani masalah.
Kita boleh menggunakan pendekatan induktif di mana kita menyediakan penonton untuk kesimpulan kita atau pendekatan deduktif di mana kita mula terus dengan cadangan.
Navigasi akan membolehkan anda merancang cerita anda seperti yang anda mahukan. Anda mempunyai banyak pilihan yang boleh anda gunakan untuk membina navigasi yang hebat seperti:

Walau bagaimanapun, tiada unsur menjejaskan kebolehgunaan seperti reka bentuk navigasi. Jika pelawat tidak dapat mengetahui apa yang perlu dilakukan apabila mereka mendapat laporan anda, itu adalah peluang yang terlepas.
Oleh itu, butang navigasi halaman LuckyTemplates sangat penting kerana ia menyediakan rangka kerja dan tulang belakang laporan yang berjaya.

Butang navigasi halaman LuckyTemplates sangat biasa digunakan dalam laporan LuckyTemplates. Walaupun terdapat banyak kandungan tentang cara membinanya, tidak begitu banyak kandungan tentang amalan terbaik apabila ia berkaitan dengan butang navigasi halaman LuckyTemplates .
Dengan mengambil kira perkara ini, saya menyediakan senarai beberapa amalan terbaik yang paling penting untuk membina menu navigasi.
Membina Butang Navigasi Halaman LuckyTemplates
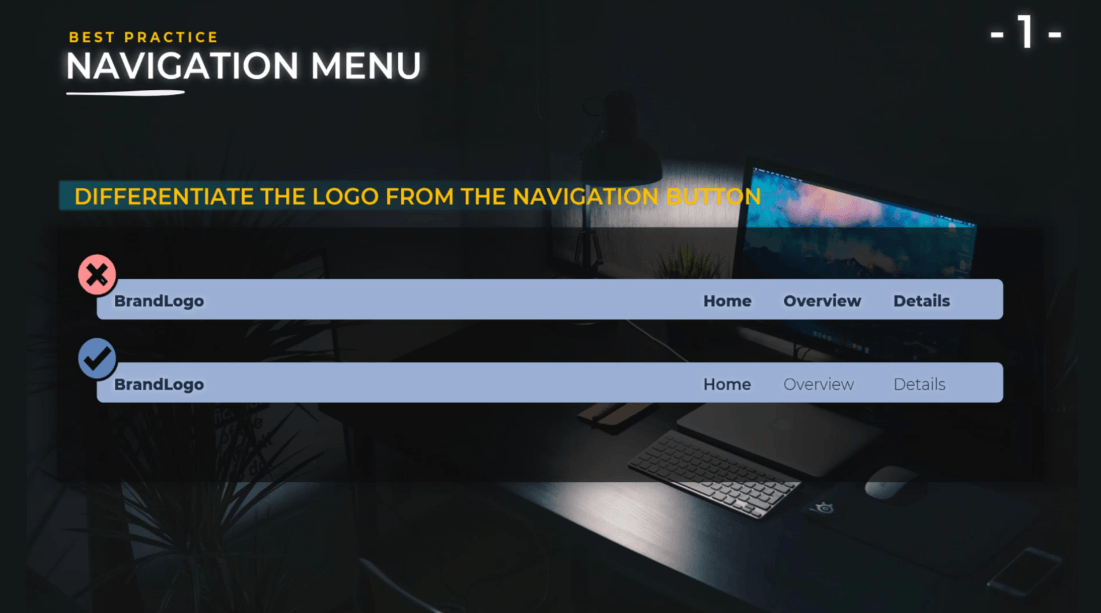
Bezakan logo daripada butang navigasi halaman LuckyTemplates .
Logo syarikat anda ialah cara anda menjenamakan laporan anda. Ia berbeza daripada butang navigasi halaman LuckyTemplates ; oleh itu, anda perlu menjadikannya lebih jelas dalam reka bentuk laporan anda.

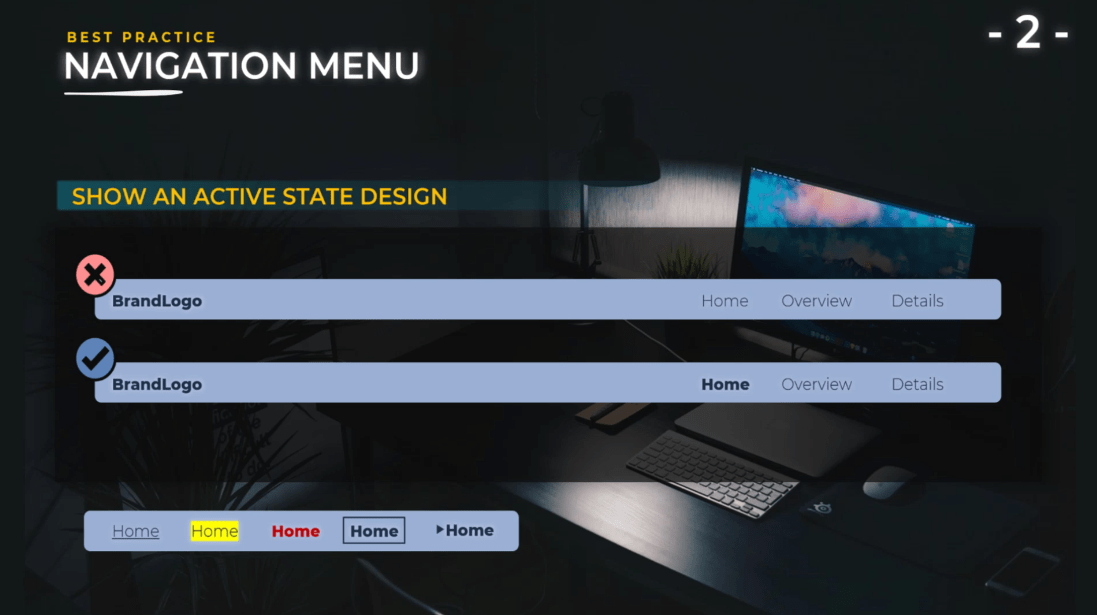
Tunjukkan reka bentuk keadaan aktif.
Seharusnya sangat mudah untuk pengguna akhir mengetahui halaman mana mereka sedang berada. Anda mempunyai banyak pilihan untuk dipilih seperti warna, teks tebal, warna latar belakang atau ikon.

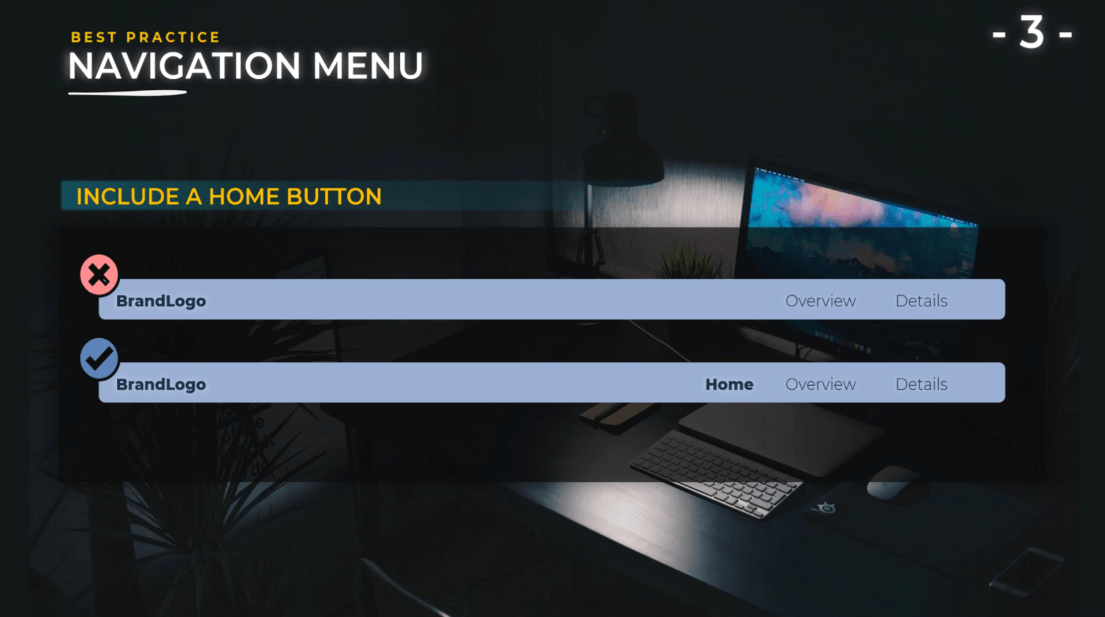
Sertakan butang rumah.
Walaupun anda mempunyai logo syarikat yang boleh bertindak sebagai butang utama, amalan terbaik ialah menambah juga butang laman utama tertentu kerana tidak semua pengguna akan tahu bahawa logo itu boleh bertindak sebagai butang ke halaman utama.

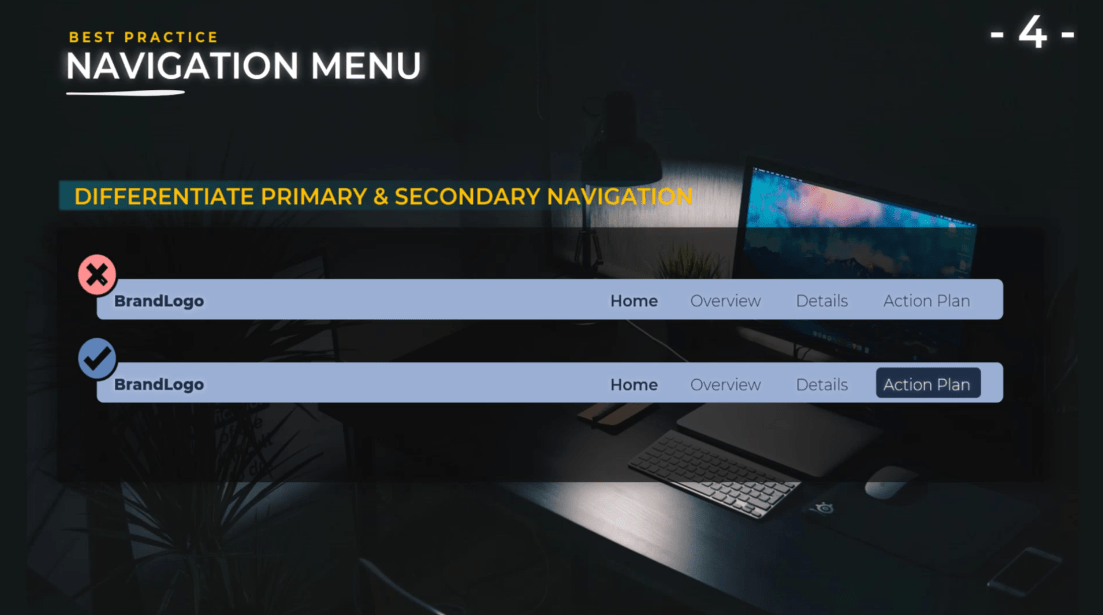
Bezakan navigasi utama dan seruan bertindak .
Laporan anda hendaklah menyenaraikan pelan tindakan tertentu, pengesyoran dan banyak lagi. Anda perlu menjelaskannya dari awal hingga pengguna akhir.
Mereka akan faham bahawa mereka tidak melihat laporan anda hanya untuk melihat beberapa graf yang menarik, tetapi graf ini menceritakan kisah, dan pada penghujung cerita itu terdapat kesimpulan dan pelan tindakan.
Akibatnya, ini akan mencetuskan rasa ingin tahu dan penglibatan pengguna. Mereka perlu memberi perhatian kepada apa yang mereka lihat kerana pada akhirnya, mereka perlu mengambil tindakan atau membuat keputusan .

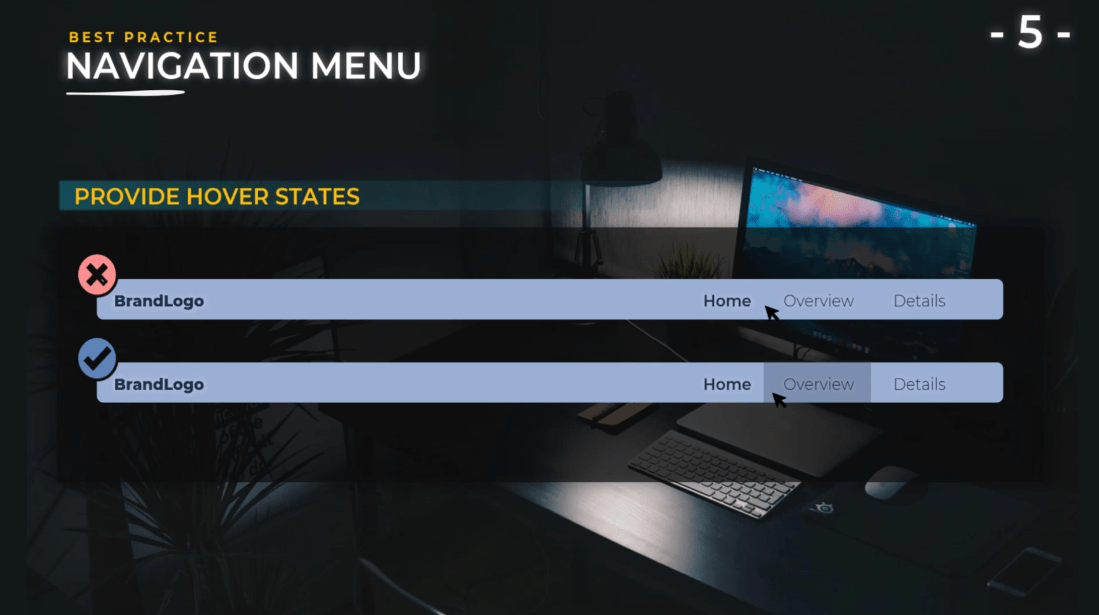
Sediakan keadaan tuding .
Ini penting kerana kami ingin menjelaskan kepada pengguna akhir bahawa itu adalah butang aktif. Ia mengambil masa dua saat untuk menambahkannya dan percayalah ia benar-benar menambah pengalaman pengguna. Anda mempunyai banyak pilihan untuk melakukan ini seperti teks tebal, garis bawah, ikon, jidar atau penjajaran.

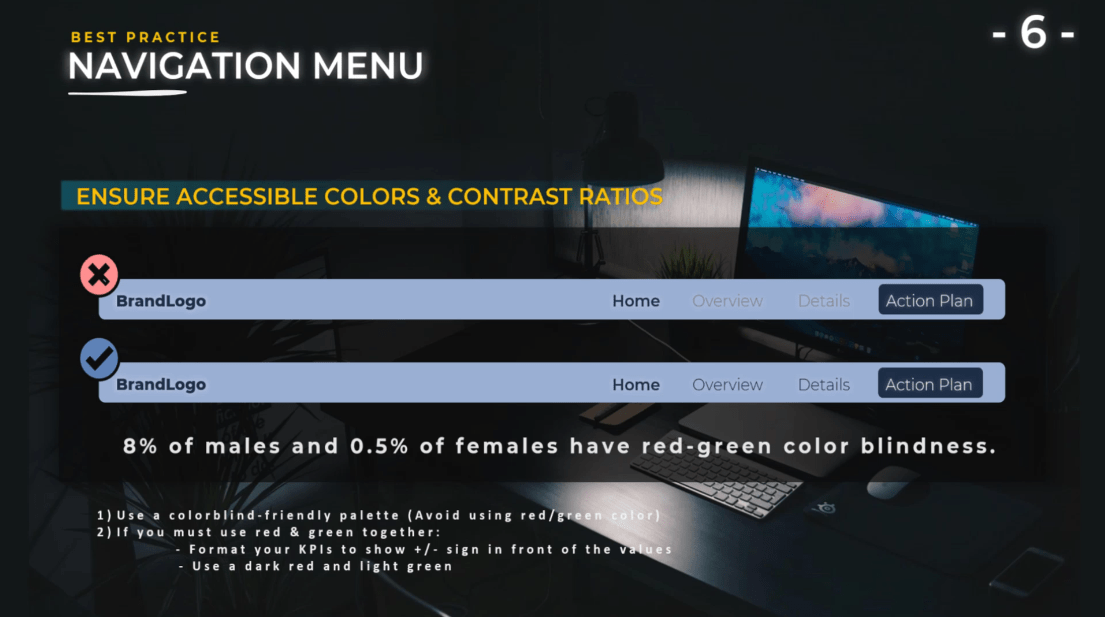
Pastikan warna dan nisbah kontras boleh diakses .
Apabila kita bercakap tentang kebolehcapaian, ia termasuk buta warna kerana 8% daripada populasi lelaki dan 0.5% daripada populasi wanita adalah buta warna. Ini bermakna anda perlu berhati-hati apabila memilih warna anda.
Sebagai contoh, banyak syarikat menggunakan warna merah dan hijau. Merah untuk keputusan negatif, dan hijau untuk keputusan positif. Warna-warna ini bermasalah kerana ramai orang akan mengalami kesukaran membezakan warna ini. Oleh itu, adalah penting untuk menyemak tema dan warna anda di tapak web yang berbeza.

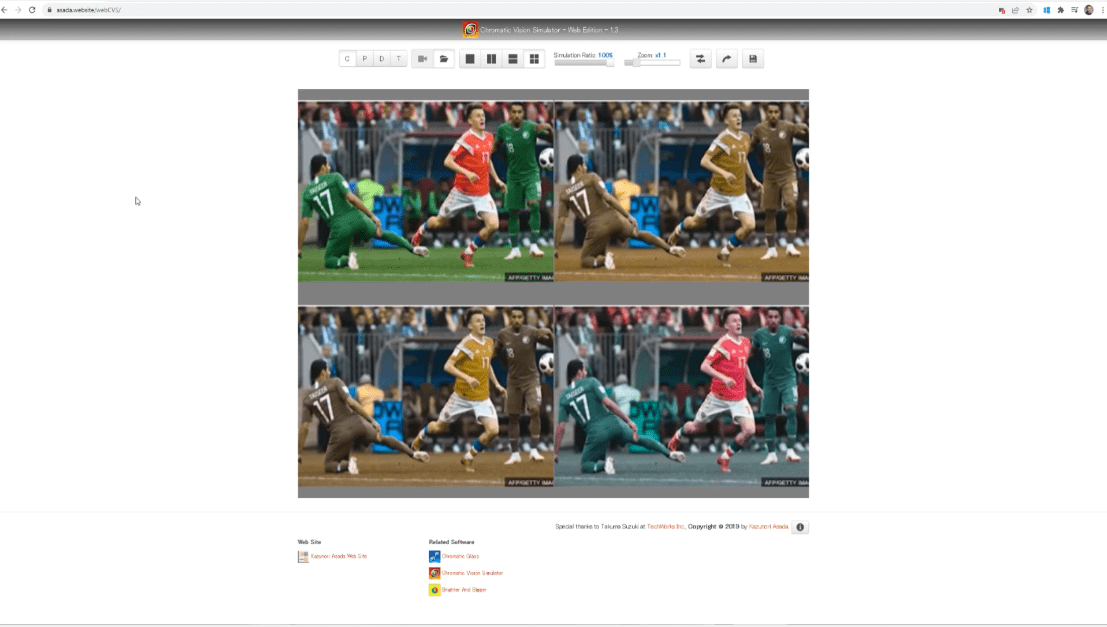
Tapak web yang sangat berguna ialah Asada , di mana anda boleh mengimport sebarang imej dan melihat dengan tepat cara pengguna buta warna akan melihat laporan anda. Cuma buat skrin cetak laporan anda dan tambahkannya.
Dalam foto yang saya tambahkan ini, anda boleh melihat pelbagai kemungkinan rabun warna yang mungkin anda hadapi. Seperti yang kita lihat, kadang-kadang perbezaan antara merah dan hijau tidak begitu ketara.

Untuk menangani perkara ini, anda perlu menggunakan palet warna lain seperti biru dan bukannya hijau dan oren dan bukannya merah supaya ia akan menjadi lebih jelas untuk pengguna.
Walau bagaimanapun, jika anda tidak boleh menukar warna ini kerana anda perlu menggunakan merah dan hijau, maka terdapat petua lain yang boleh anda tambahkan pada laporan anda.
Sebagai contoh, formatkan nombor anda untuk mempunyai tanda tambah atau tolak di hadapan nilai yang membolehkan pengguna melihat sama ada nilai anda positif atau negatif.
Juga, anda boleh menggunakan merah gelap dan hijau muda. Walaupun pengguna tidak akan membezakan perbezaan antara warna merah dan hijau, mereka akan dapat melihat kontras antara kedua-dua warna yang sesuai untuk mereka.
Jadikan laporan boleh diakses melalui nisbah kontras.
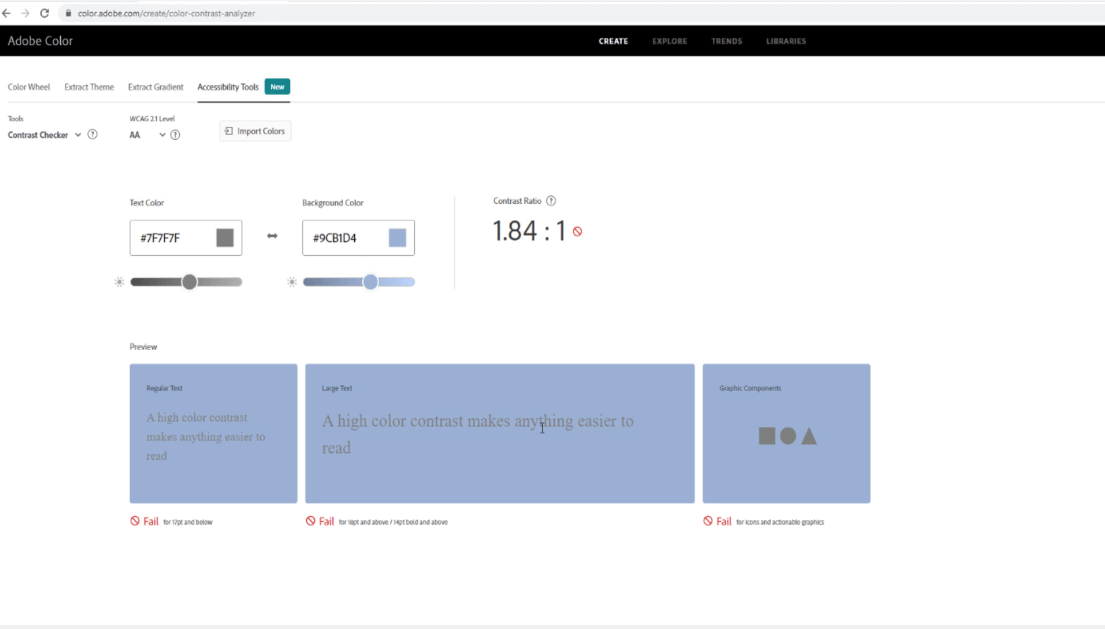
Satu lagi faktor kebolehaksesan ialah nisbah kontras. Seperti yang digambarkan pada contoh saya, saya menulis Gambaran Keseluruhan dan Butiran dalam warna kelabu, kemudian menggunakan biru sebagai latar belakang. Ini tidak jelas dan tidak akan memberikan kontras yang mencukupi untuk dibaca oleh pengguna.

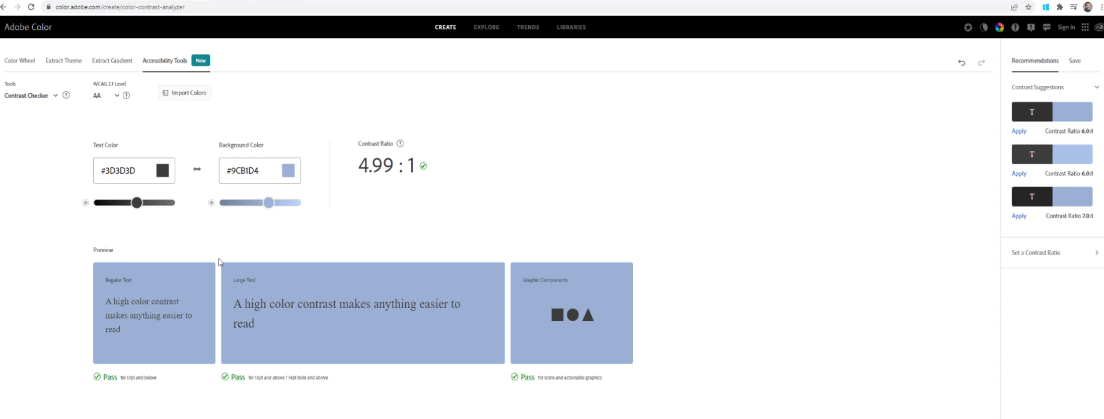
Untuk mengelakkan perkara seperti ini, kami boleh menyemak menggunakan tapak web penganalisis kontras yang dipanggil Color.Adobe.com .
Hanya salin dan tampal warna latar belakang, teks dan komponen grafik. Untuk contoh ini, kami mempunyai nisbah kontras 1.84:1 yang tidak mencukupi untuk mempunyai kontras yang baik.

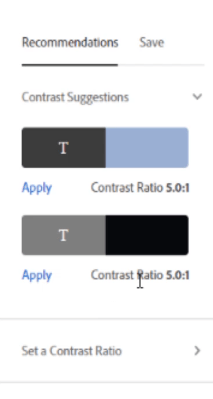
Apa yang menarik tentang laman web ini ialah ia memberikan cadangan tentang kontras. Kontras terbaik ialah 5.0:1. Anda boleh memilih dan menggunakan kontras yang berbeza.

Seperti yang anda lihat, saya menukar warna kelabu saya kepada kelabu gelap dan nisbah kontras kepada 4.99:1.

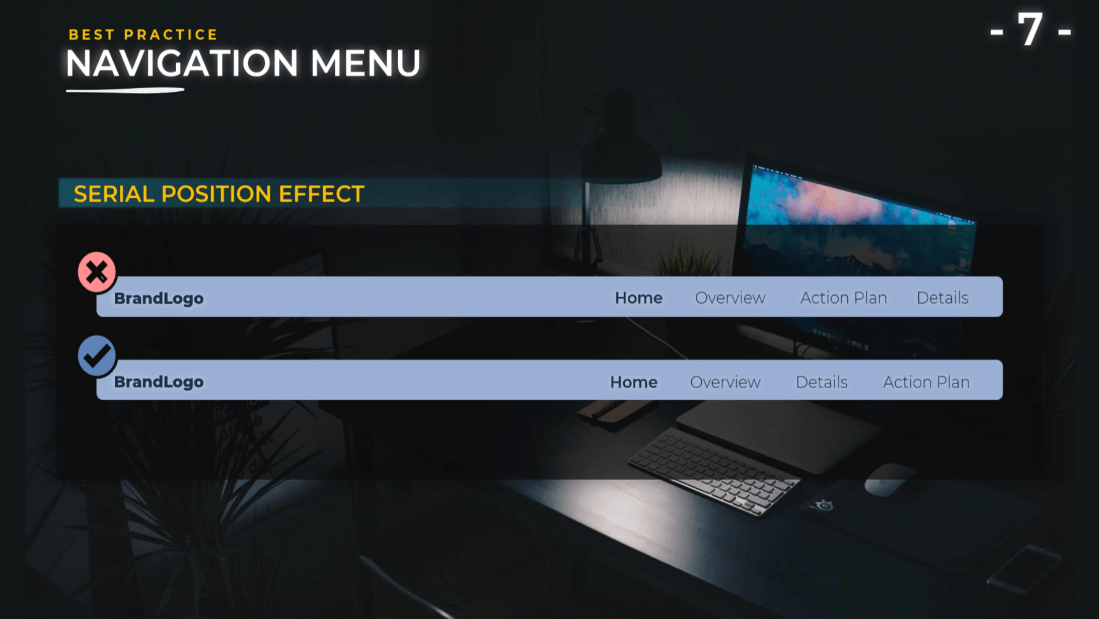
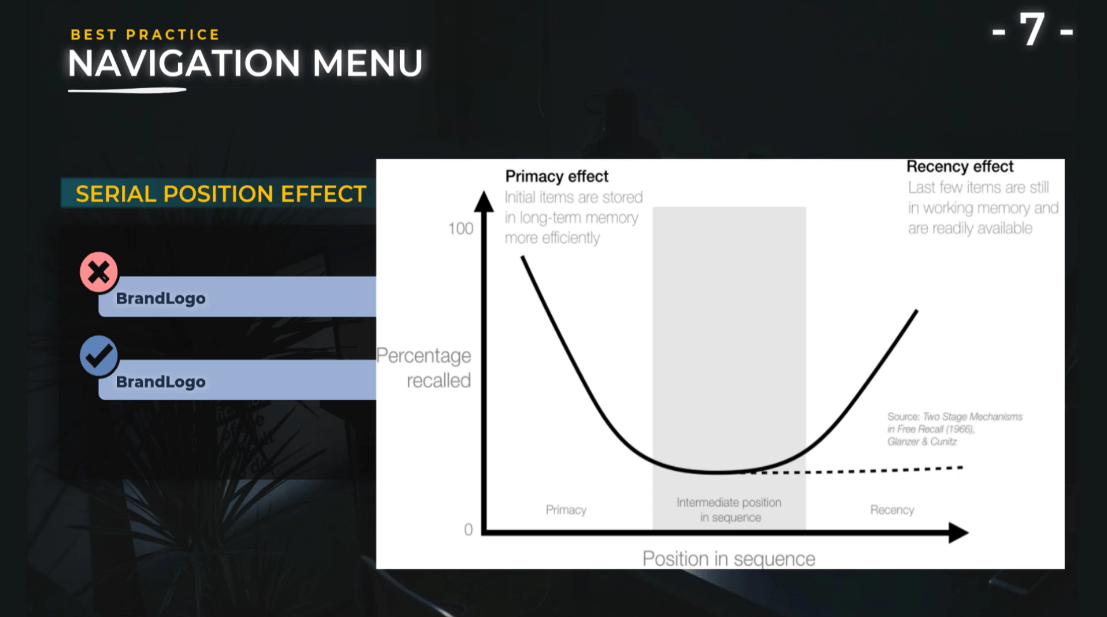
Laksanakan kesan kedudukan bersiri.
Kesan kedudukan bersiri menerangkan bagaimana ingatan kita dipengaruhi oleh kedudukan maklumat dalam urutan. Item awal diingati dengan lebih cekap daripada item pada kedudukan kemudian dalam senarai. Item di penghujung senarai dipanggil semula dengan lebih mudah sejurus selepas pembentangan.

Pada asasnya, anda perlu membentangkan item penting pada permulaan dan pada akhir senarai untuk memaksimumkan ingatan semula. Jika anda mahu orang ramai memilih satu item berbanding yang lain, tunjukkannya di penghujung senarai jika keputusan itu akan dibuat sejurus selepas pembentangan.
Ini kerana kita cenderung memihak kepada calon terakhir yang dikemukakan kepada kita. Jika keputusan akan dibuat kemudian, tunjukkan item pilihan anda pada permulaan senarai.

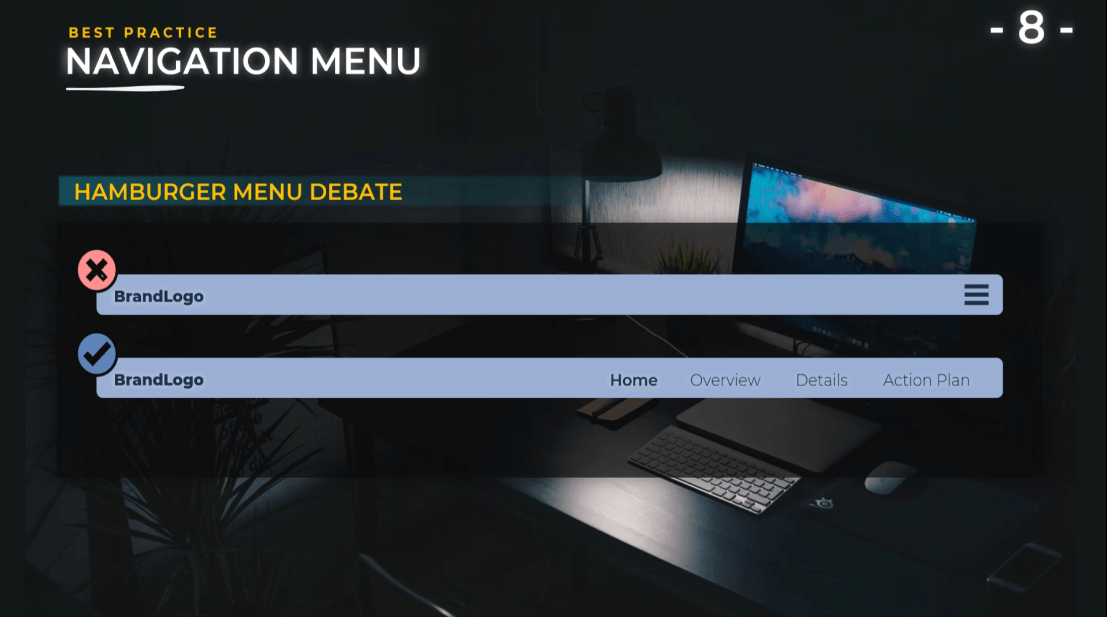
Perbahasan menu Hamburger .
Saya ingin membentangkan perbahasan mengenai penggunaan menu hamburger. Sesetengah pereka berpendapat bahawa menu hamburger tidak boleh digunakan dalam aplikasi desktop, dan jika anda tidak mempunyai terlalu banyak butang.
Dalam contoh ini, kami mempunyai Laman Utama , Gambaran Keseluruhan , Butiran dan Pelan Tindakan . Ia lebih mesra pengguna untuk melihat menu ini daripada membuka menu hamburger.

Sebaliknya, kelebihan menggunakan menu hamburger ialah ia memberi anda lebih banyak ruang, mengurangkan reka bentuk dan membolehkan anda memberikan maklumat tambahan hanya apabila pengguna membuka menu ini.
Jika anda menggunakan menu hamburger ini, anda perlu memberi perhatian jika anda menggunakan penapis di dalam. Anda perlu mengingatnya pada halaman anda supaya pengguna akhir tidak akan dipaksa untuk melakukan klik tambahan untuk membuka menu untuk melihat penapis yang digunakan pada laporan.
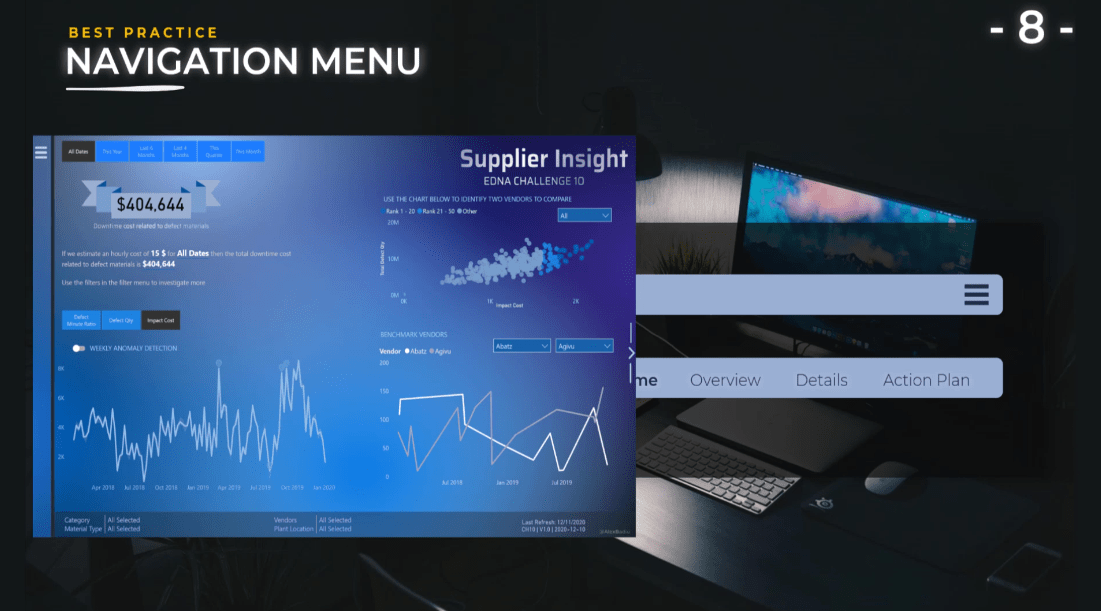
Untuk menggambarkan, saya mencipta cabaran yang berbeza untuk LuckyTemplates di mana saya menggunakan menu hamburger ini. Saya menggunakan menu ini di bahagian bawah skrin untuk mengingati semula penapis yang digunakan pada menu ini.

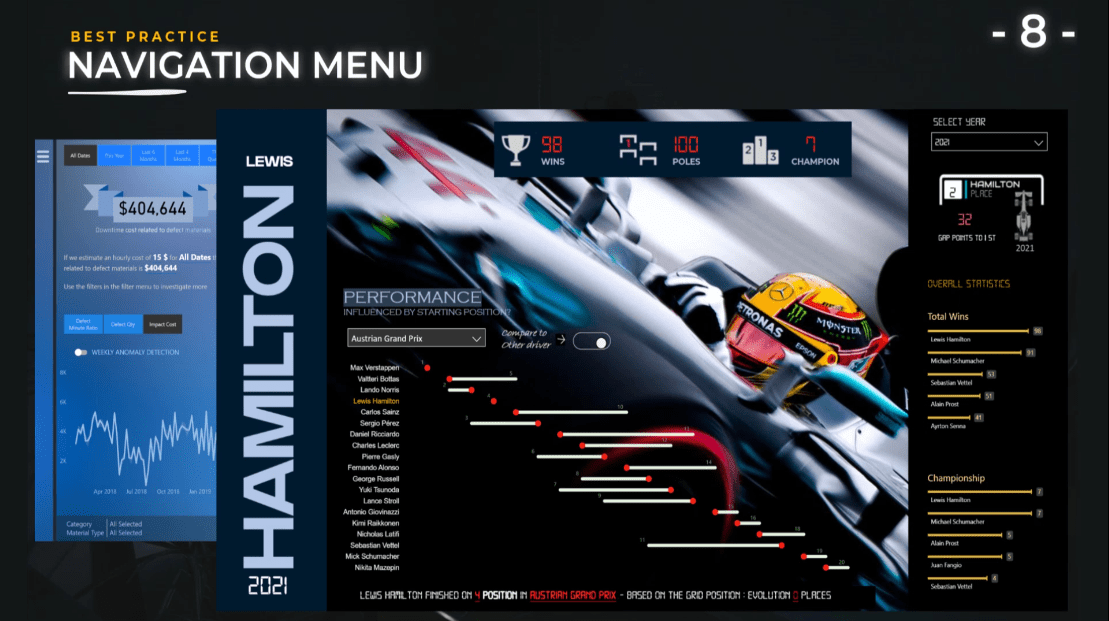
Laporan lain yang saya buat ialah Lewis Hamilton 2021. Apabila anda membuka menu hamburger, ia mempunyai maklumat tambahan seperti penapis dan graf tambahan.
Dalam kes ini, satu-satunya penapis yang saya ada ialah tahun. Tahun ini juga dibentangkan di dalam laporan utama tepat di bawah nama Lewis Hamilton supaya pengguna akhir mengetahui maklumat yang akan dipersembahkan di dalam skrin tanpa perlu mengklik pada menu hamburger.


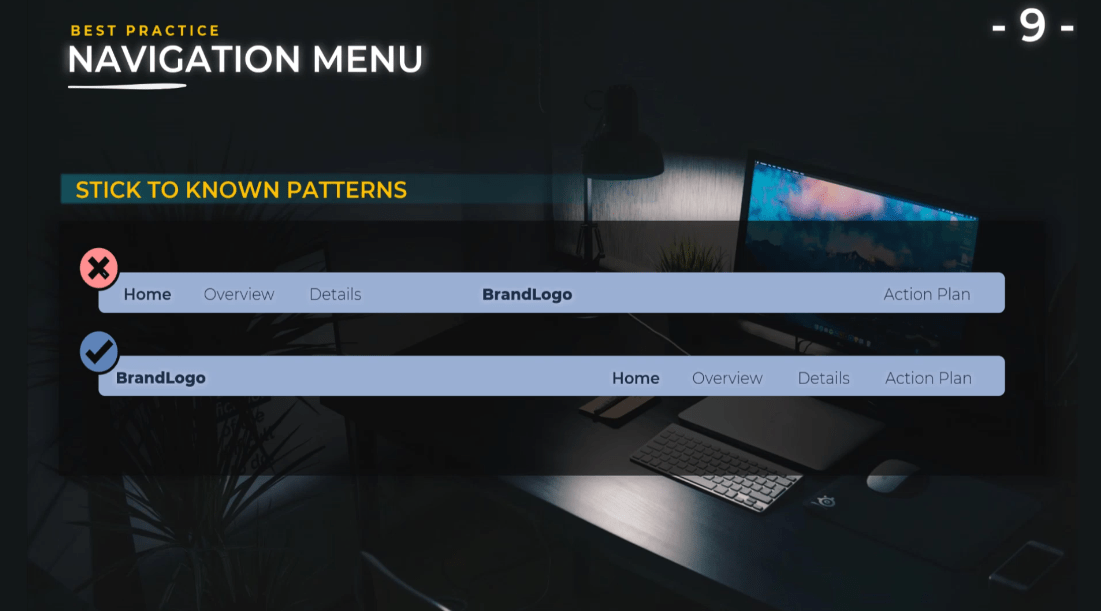
Berpegang kepada corak yang diketahui .
Anda perlu mempunyai banyak imaginasi dan mencuba perkara baharu apabila anda membuat laporan, tetapi anda harus berpegang pada corak yang diketahui apabila menggunakan menu hamburger.
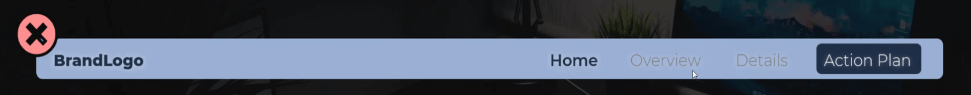
Dalam contoh ini, ia menunjukkan logo jenama yang berada di tengah-tengah bar atas, beberapa bahagian butang navigasi di sebelah kiri dan pelan tindakan di sebelah kanan yang bukan pengalaman pengguna yang baik.

Pengguna sudah biasa melihat logo di sebelah kiri dan semua butang di sebelah kanan dengan pelan tindakan di hujungnya.
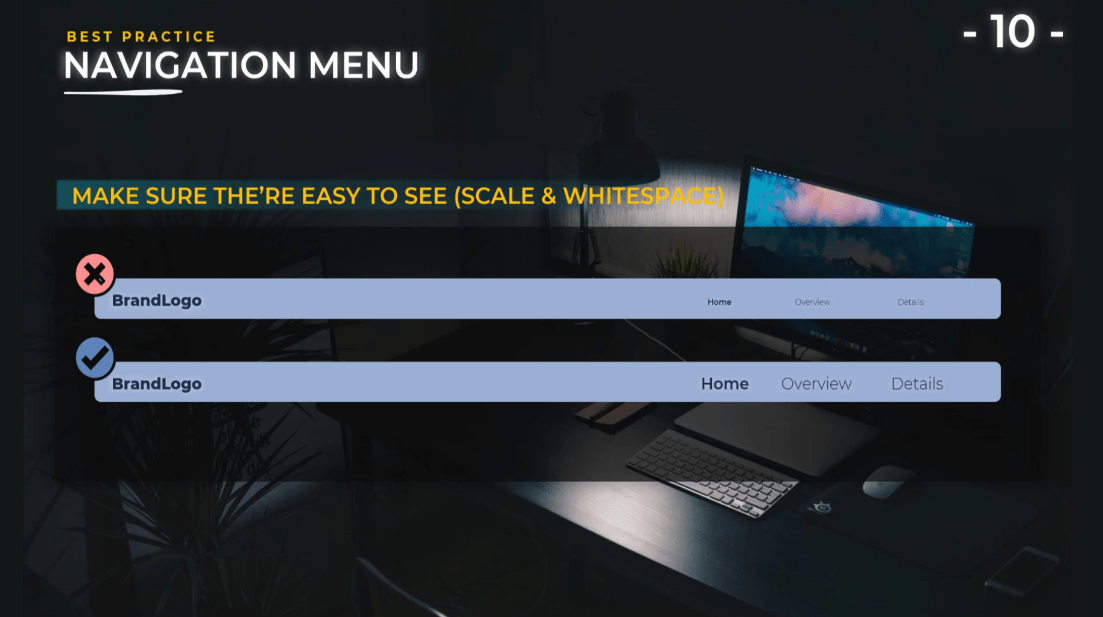
Pastikan ia mudah dilihat .
Sudah tentu, ini adalah kes yang sering dihadapi kerana kami cenderung untuk menambah banyak maklumat dalam laporan kami. Malangnya, untuk mendapatkan sedikit ruang, kami mengurangkan saiz teks dan saiz menu.
Adalah penting bahawa pengguna boleh membaca teks pada laporan anda, menskalakannya pada saiz yang betul, mempunyai nisbah kontras yang baik dan memberi perhatian kepada ruang putih. Apabila saya bercakap tentang ruang putih, saya bercakap tentang ruang di bahagian atas dan di bahagian bawah menu navigasi.
Ini adalah untuk memastikan bahawa pengguna akhir mempunyai tempat khusus untuk menu dan anda tidak mempunyai reka bentuk yang berantakan di mana pengguna akhir akan berasa kehilangan dan tidak akan tahu bahawa butang tersebut akan mengarahkan mereka ke analisis yang berbeza di dalam laporan.

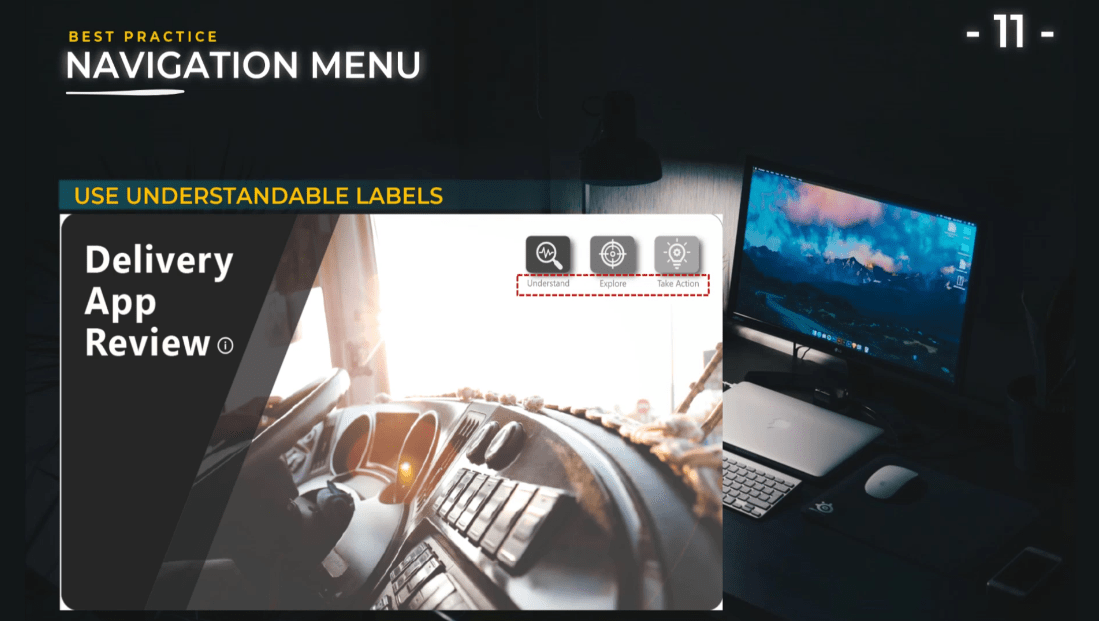
Gunakan label yang boleh difahami .
Untuk label, gunakan nama pendek yang masuk akal kepada pengguna akhir. Sama seperti laporan Semakan Apl Penghantaran saya, anda boleh menggunakan nama yang boleh diambil tindakan seperti Fahami , Teroka dan Ambil Tindakan . Manfaatkan elemen visual, imej dan ikon.
Seperti yang anda lihat, dengan menambahkan beberapa ikon atau beberapa imej sebagai tambahan kepada teks, kami membantu pengguna memahami perkara yang anda bentangkan dan akan membolehkan mereka mengambil tindakan untuk menavigasi dengan lebih mudah dalam laporan anda.

Gunakan penapis yang disegerakkan.
Contohnya, jika anda membuka menu untuk memilih penapis, penapis ini perlu melekat walaupun anda menukar imej.
Seperti yang digambarkan pada skrin, anda melihat bahawa saya telah menukar Anggaran Kos Masa Henti kepada $15 dan apabila saya mengklik butang di sebelah kanan skrin, saya mempunyai visual halaman utama saya yang berubah.
Contoh lain ialah menukar Pengesanan Anomali Mingguan iaitu graf di sebelah kiri bawah. Saya boleh menukarnya daripada Pengesanan Anomali kepada Ramalan tetapi apabila saya membuka menu sekali lagi, saya mahu mempunyai pilihan yang sama dan mengekalkan penapis yang merupakan Anggaran Kos Masa Henti .
Jadi, adalah penting untuk mengetahui penanda halaman untuk mencipta pengalaman pengguna yang kaya dengan navigasi anda.
Sertakan cara untuk menetapkan semula semua penapis.
Ini sangat mudah untuk dilaksanakan dan ia juga menambah banyak pengalaman pengguna. Setiap kali anda mempunyai menu yang mempunyai berbilang penapis di dalamnya, anda perlu menetapkan semula semua penapis.
Pengguna akhir tidak perlu pergi secara individu ke setiap penapis dan meletakkannya semula ke skrin yang mereka ada pada mulanya. Ia sangat mudah dilakukan: hanya tambah ikon, buat butang dan halakan butang ini ke penanda halaman yang mempunyai paparan awal.
Berikan maklumat tambahan dengan butang.
Kita boleh menggunakan butang bukan sahaja untuk menu navigasi; kami juga boleh menggunakan butang di dalam laporan kami untuk menukar paparan.
Dalam kes ini, kita boleh menukar Pengesanan Anomali Mingguan kepada paparan Ramalan dengan menggunakan butang togol kecil. Ia menambah maklumat tambahan pada halaman tanpa perlu membentangkan semuanya pada masa yang sama. Selain itu, ini ialah contoh pendedahan progresif dan cara terbaik untuk melibatkan pengguna dalam laporan anda.
Sudah tentu, kami mempunyai pilihan lain untuk dipilih seperti butang togol dan ikon yang sangat popular pada aplikasi telefon seperti hamburger , bento , alt -burger , bebola daging , kebab dan doner .
Semua ikon ini hebat, dan pengguna sudah biasa dengannya.
Ikon Tersuai LuckyTemplates | Teknik Visualisasi PBI
Pembangunan Laporan Kuasa BI: Mencipta Tema, Logo Syarikat, Ikon dan Latar Belakang
Cara Menambah Ikon Kuasa BI Tersuai ke dalam Laporan Anda
Kesimpulan
Tidak syak lagi, meletakkan butang navigasi halaman LuckyTemplates pada laporan anda akan membolehkan anda merancang cerita yang boleh membantu pengguna akhir anda memahami perkara yang mereka lihat, bahagian laporan anda yang boleh digunakan dan pelan tindakan yang anda cadangkan.
Saya harap anda boleh menggunakan amalan terbaik yang anda pelajari daripada tutorial ini.
Semua yang terbaik,
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








