Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam tutorial ini, kami akan melihat cara carta dan imej PowerApps boleh menjadikan apl kami lebih baik.
Imej dan visualisasi bukan sahaja menambah penampilan keseluruhan apl yang sedang anda kerjakan. Mereka juga menjadikan apl anda kelihatan lebih profesional.
Ramai orang juga memahami data dengan lebih baik apabila dipersembahkan secara visual. Ini bermakna apl anda juga lebih berkesan apabila carta, graf dan bentuk visual lain digunakan.
Isi kandungan
Menggunakan Imej Dinamik Dalam PowerApps
Mari kita mulakan dengan melihat cara kita boleh menggunakan imej dinamik dalam PowerApps. Kami akan menggunakan imej ini pada galeri.
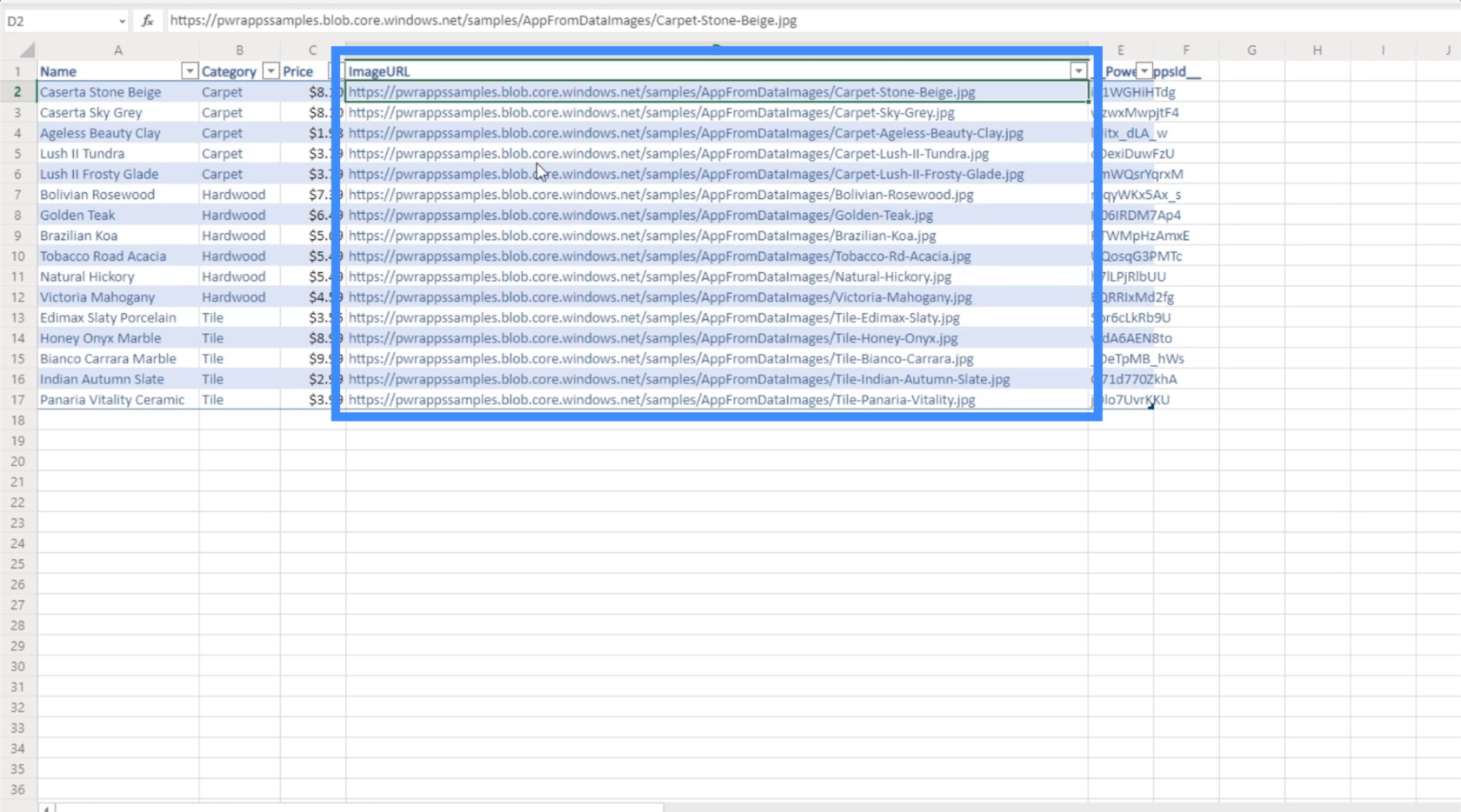
Untuk contoh ini, kami akan menggunakan bahan rujukan yang dipanggil Anggaran Lantai. Jadual ini, yang akan kami gunakan sebagai sumber data, mempunyai lajur untuk Nama, Kategori, Harga dan ImageURL.

Jadi mari pergi ke tab sumber data, klik pada Penyambung, dan pergi ke OneDrive kerana di situlah fail disimpan.

Kami akan memilih fail yang betul di sini.

Kemudian, kami perlu memastikan kami membawa jadual yang betul. Dalam kes ini, kami hanya mempunyai satu jadual yang dilampirkan pada fail Excel tersebut.

Memandangkan saya sebelum ini telah melampirkan nama jadual lain sebagai Jadual1 daripada sumber data lain, anda akan melihat bahawa yang baru kami gunakan kini muncul sebagai Jadual1_2.

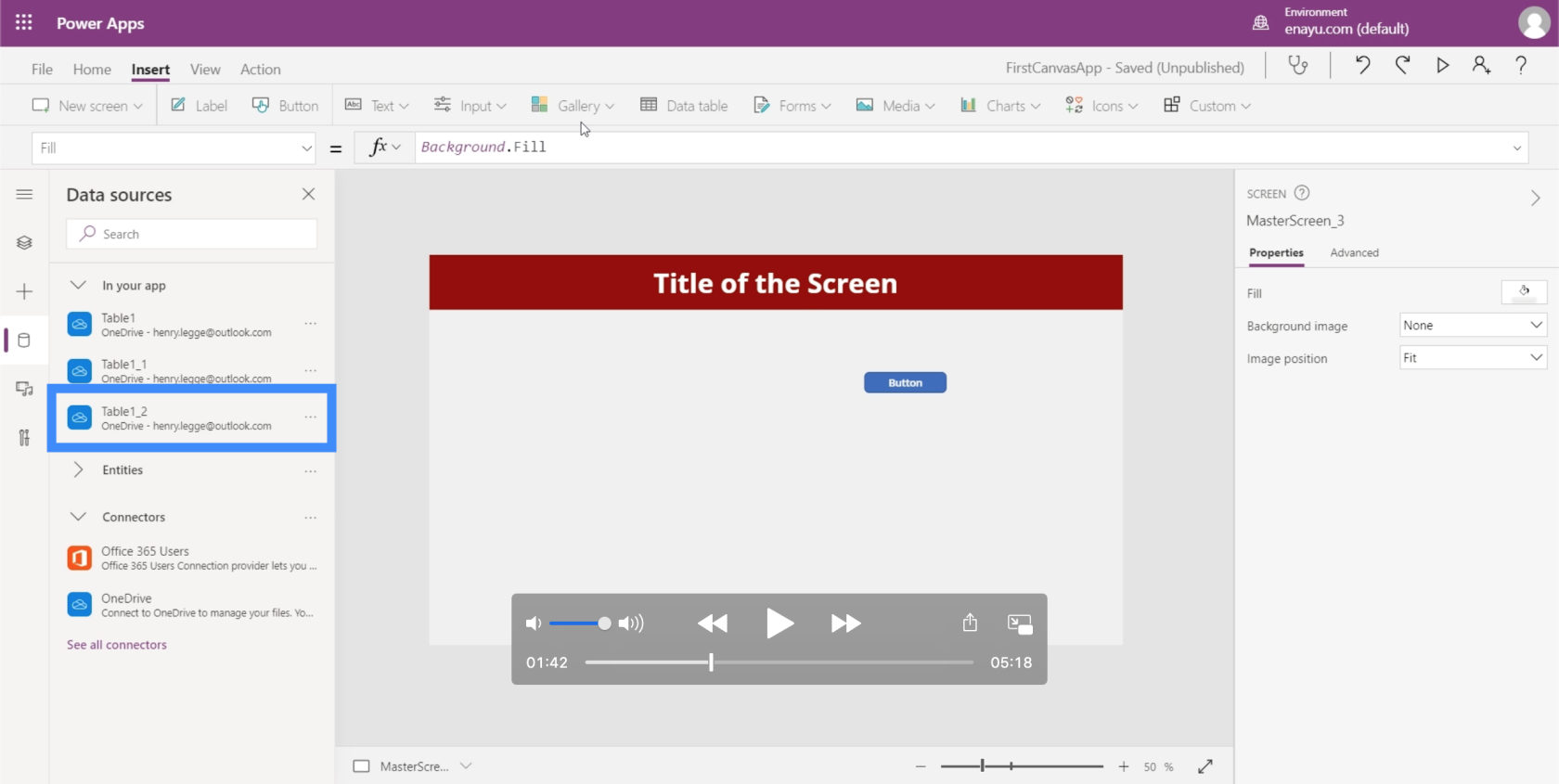
Sekarang, mari tambah galeri dan pilih templat menegak.

Setelah galeri muncul pada skrin, kami boleh mengalihkannya ke mana-mana yang kami perlukan atau mengubah saiznya mengikut keperluan.

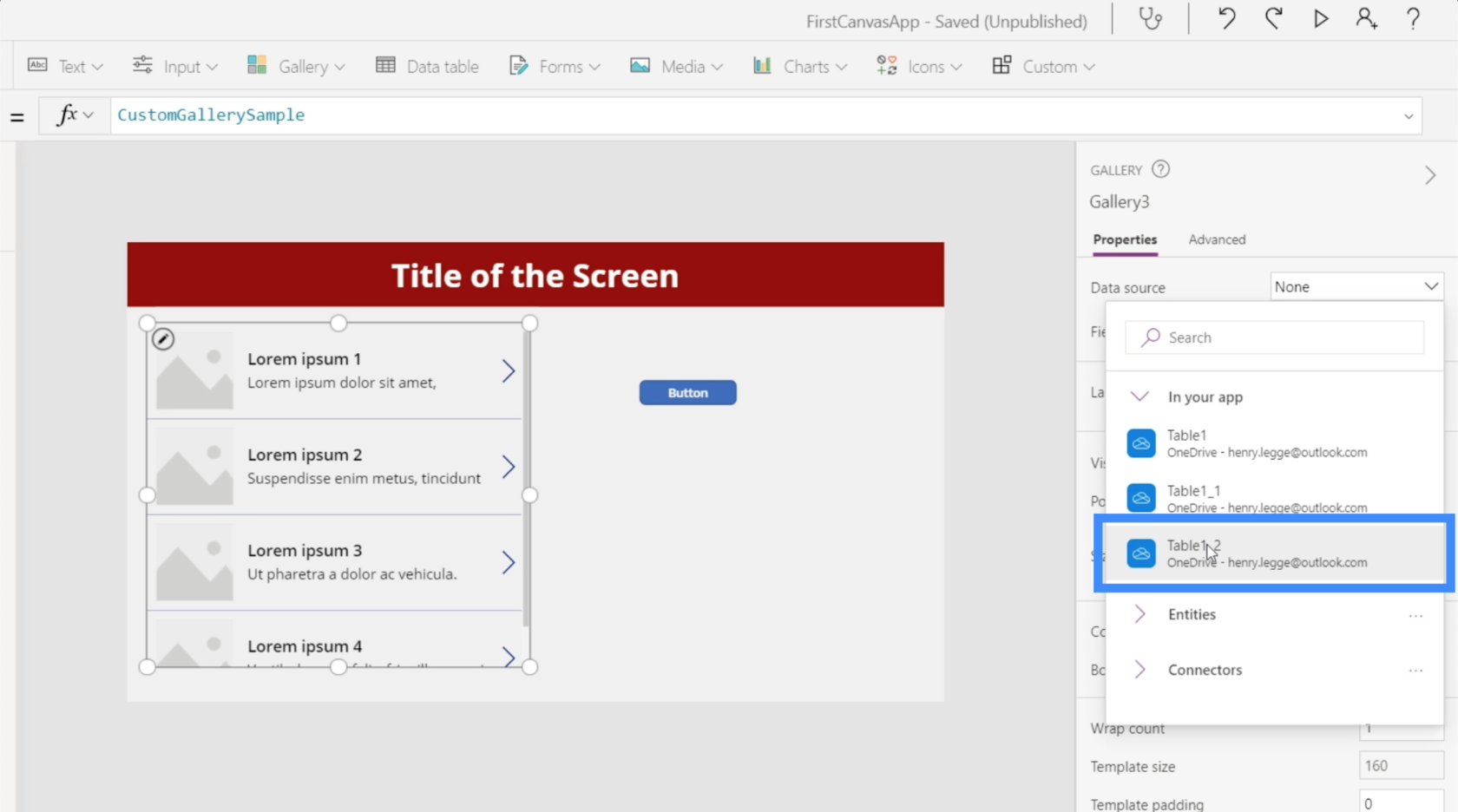
Memandangkan kami telah melampirkan Jadual1_2 pada apl ini, kami kini boleh melihatnya sebagai pilihan di bawah Sumber Data.

Data daripada jadual kini muncul di dalam galeri kami.

Harap maklum bahawa adalah perkara biasa bagi pengguna untuk pergi ke skrin ini dan tidak melihat sebarang data di dalam galeri. Dalam kes seperti ini, apa yang perlu kita lakukan ialah memuat semula sumber data.
Untuk memuat semula sumber data, kami memerlukan butang yang akan menggunakan fungsi Muat Semula. Seperti yang anda lihat, ini merujuk kepada Jadual1_2.

Ini bermakna fungsi Refresh akan digunakan pada jadual khusus yang kami rujuk.
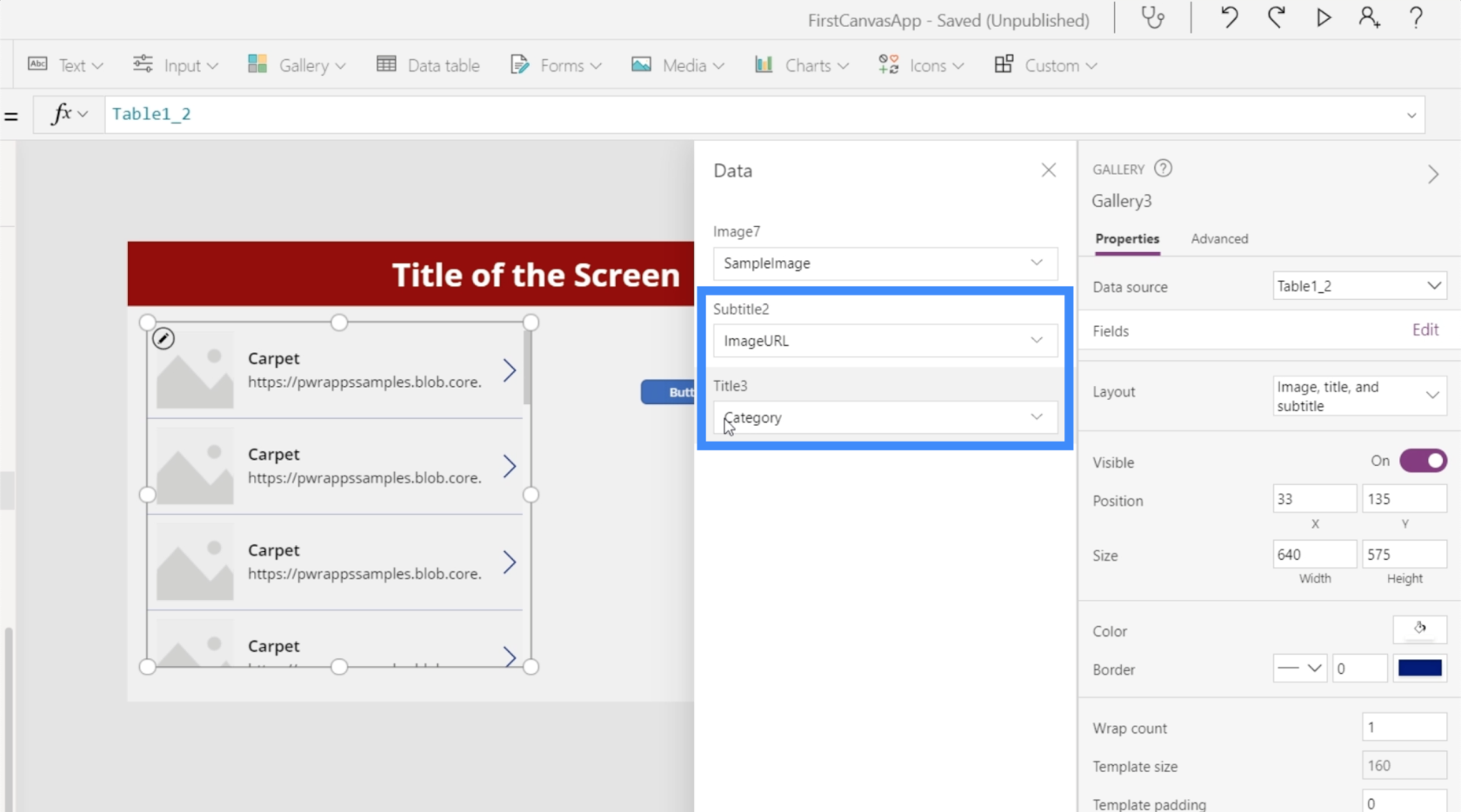
Jika kita melihat galeri ini, kita dapat melihat bahawa sari kata sedang menunjukkan lajur ImageURL, manakala tajuk menunjukkan lajur Kategori.

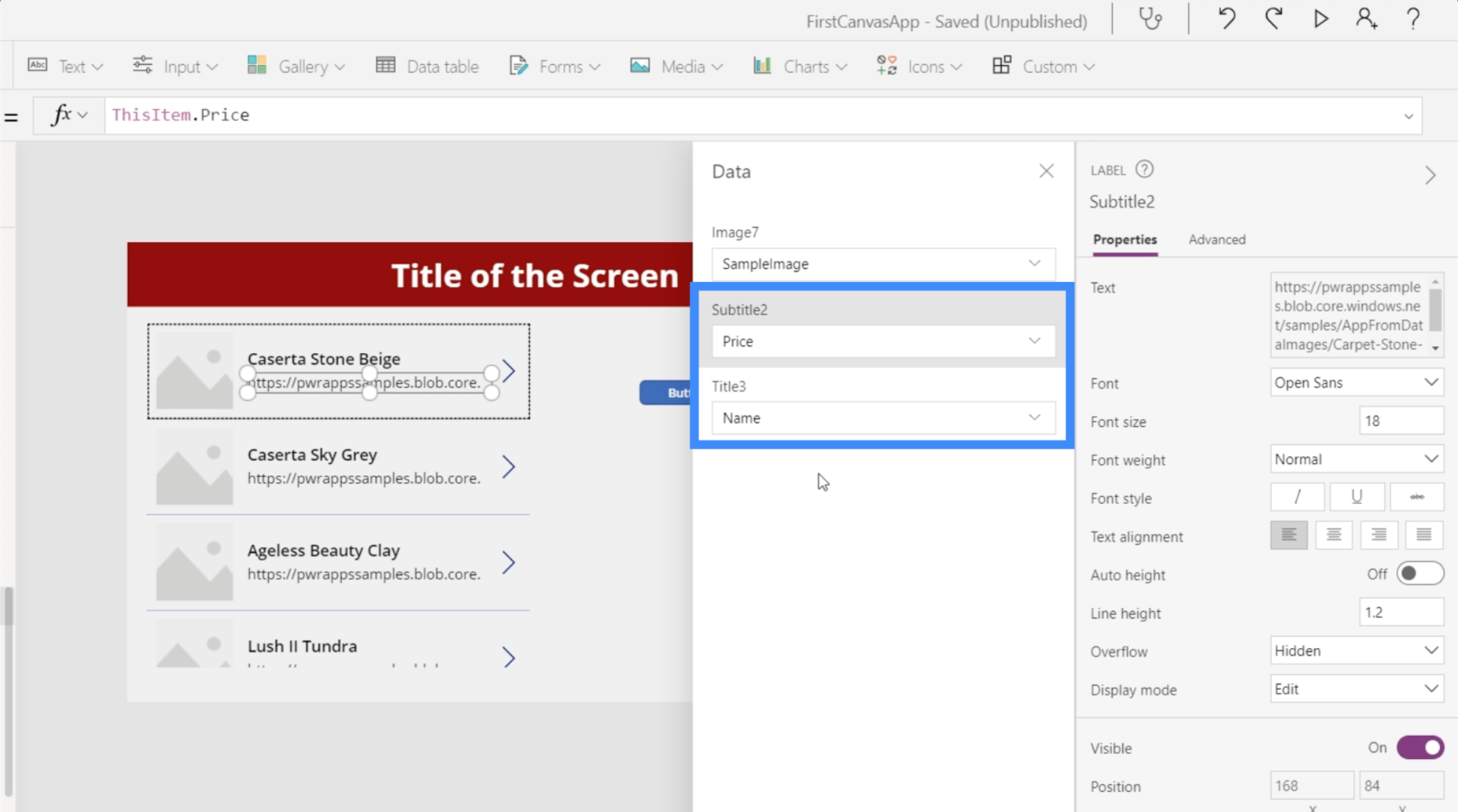
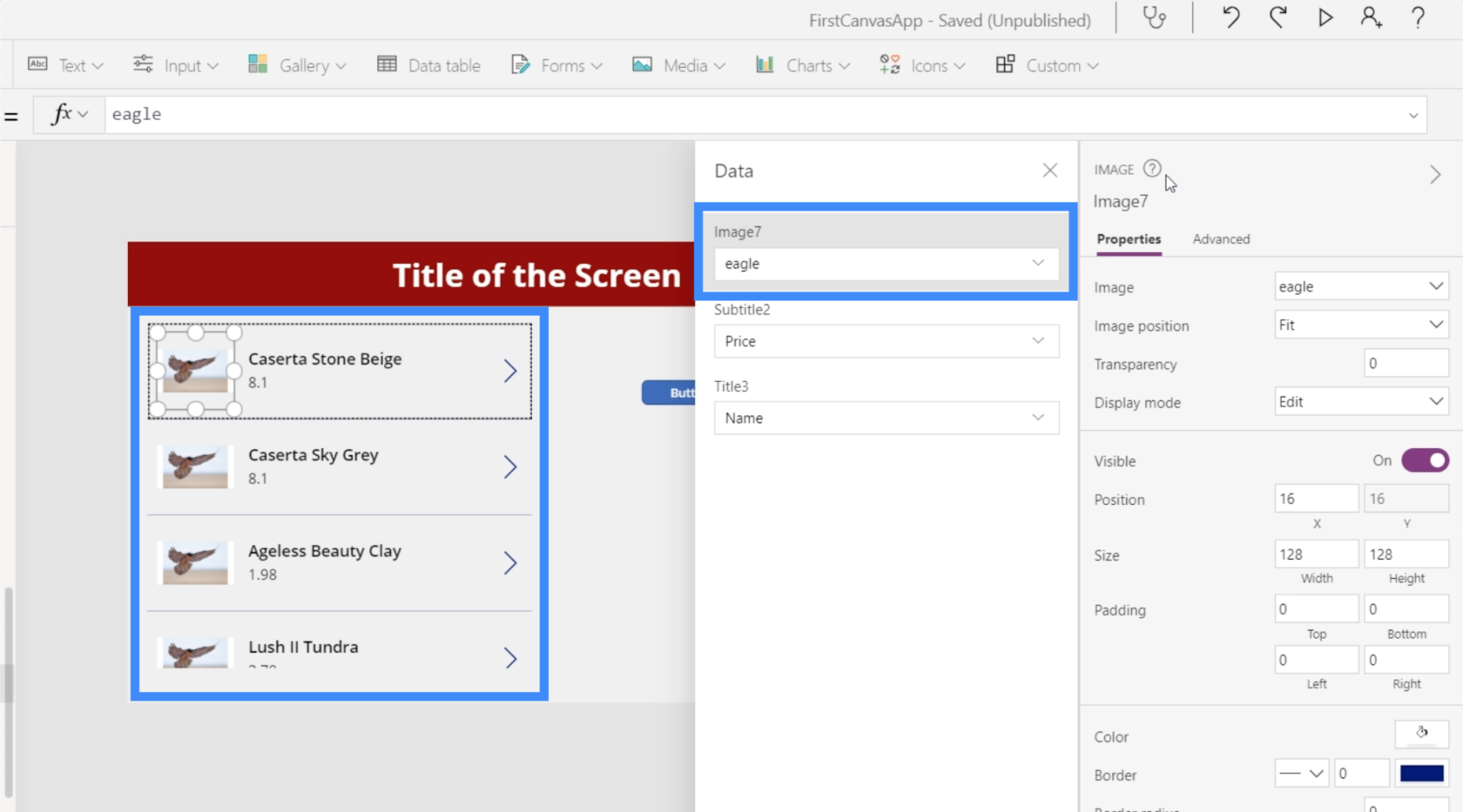
Mari tukar sari kata kepada Harga dan Tajuk kepada Nama.

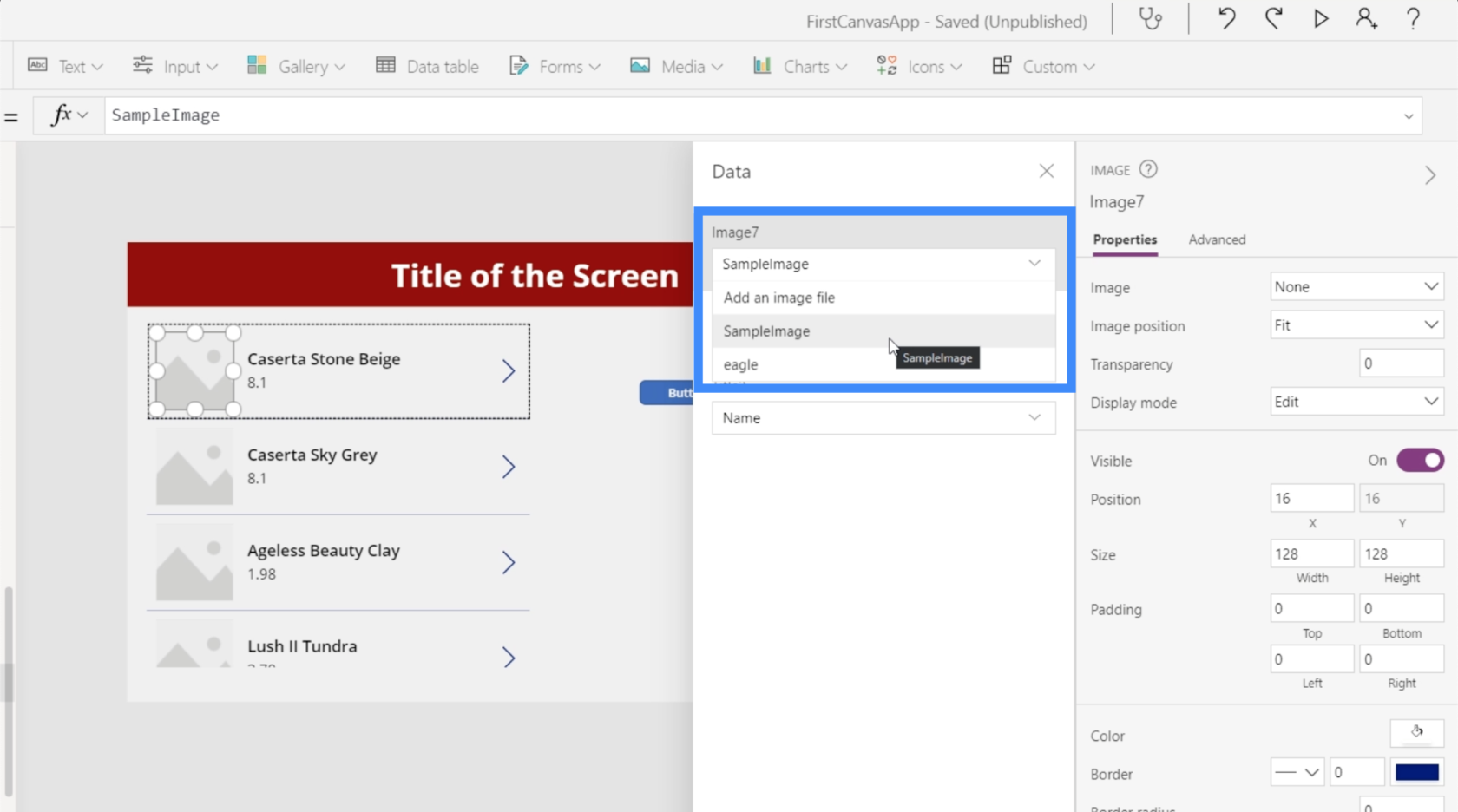
Bagi imej, anda akan melihat bahawa tiada pilihan untuk memilih imej pilihan kami secara dinamik. Pilihan pertama membolehkan kami menambah fail imej, tetapi melakukannya secara individu untuk setiap item akan memakan masa.

Jika kita memilih fail sedia ada, seperti gambar helang ini, ia akan mengisi semua slot imej untuk keseluruhan galeri. Jelas sekali, kami tidak mahu imej yang sama muncul di sini.

Kami mahu setiap item menunjukkan imej khusus yang diwakili oleh URL imej ini dalam sumber data kami.

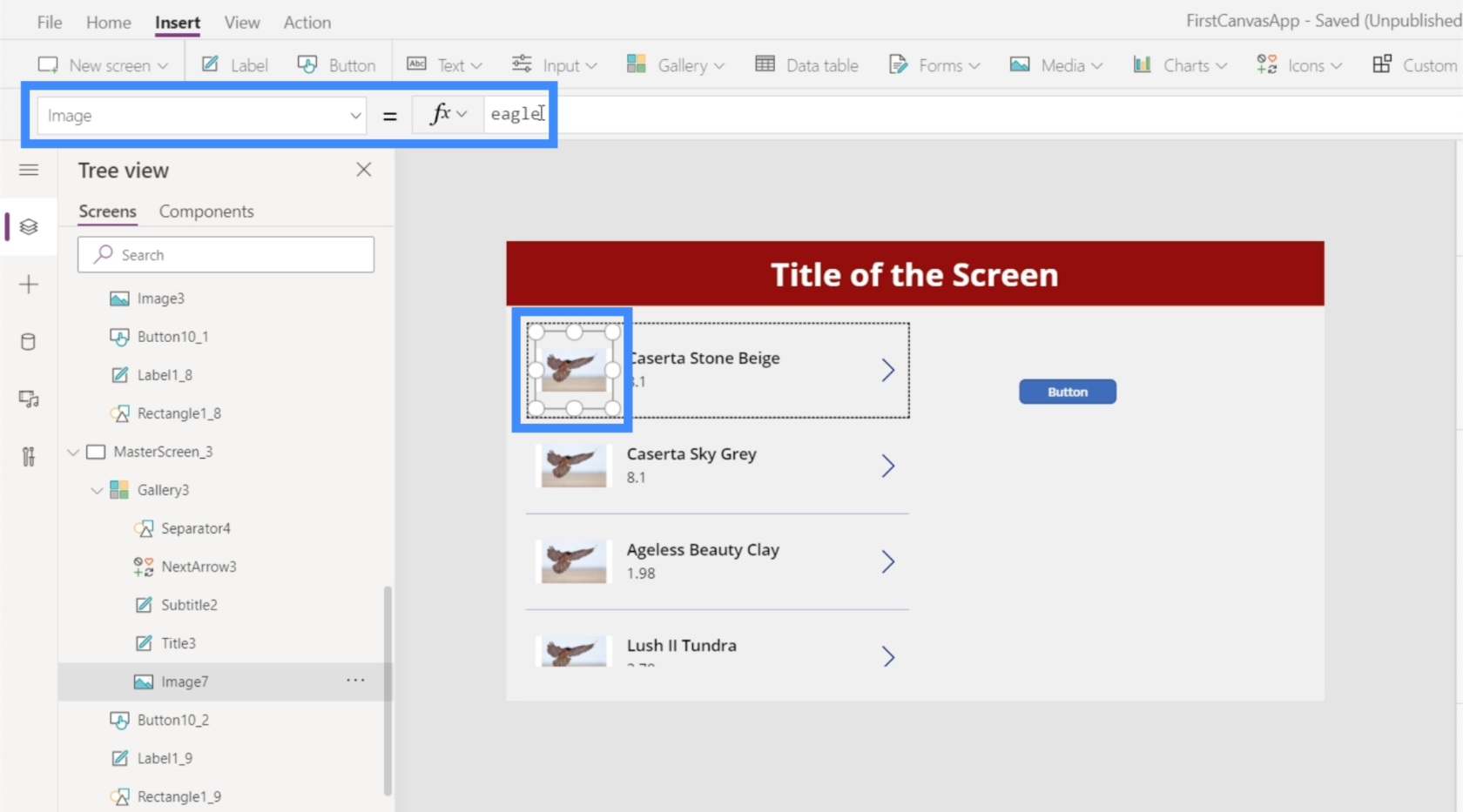
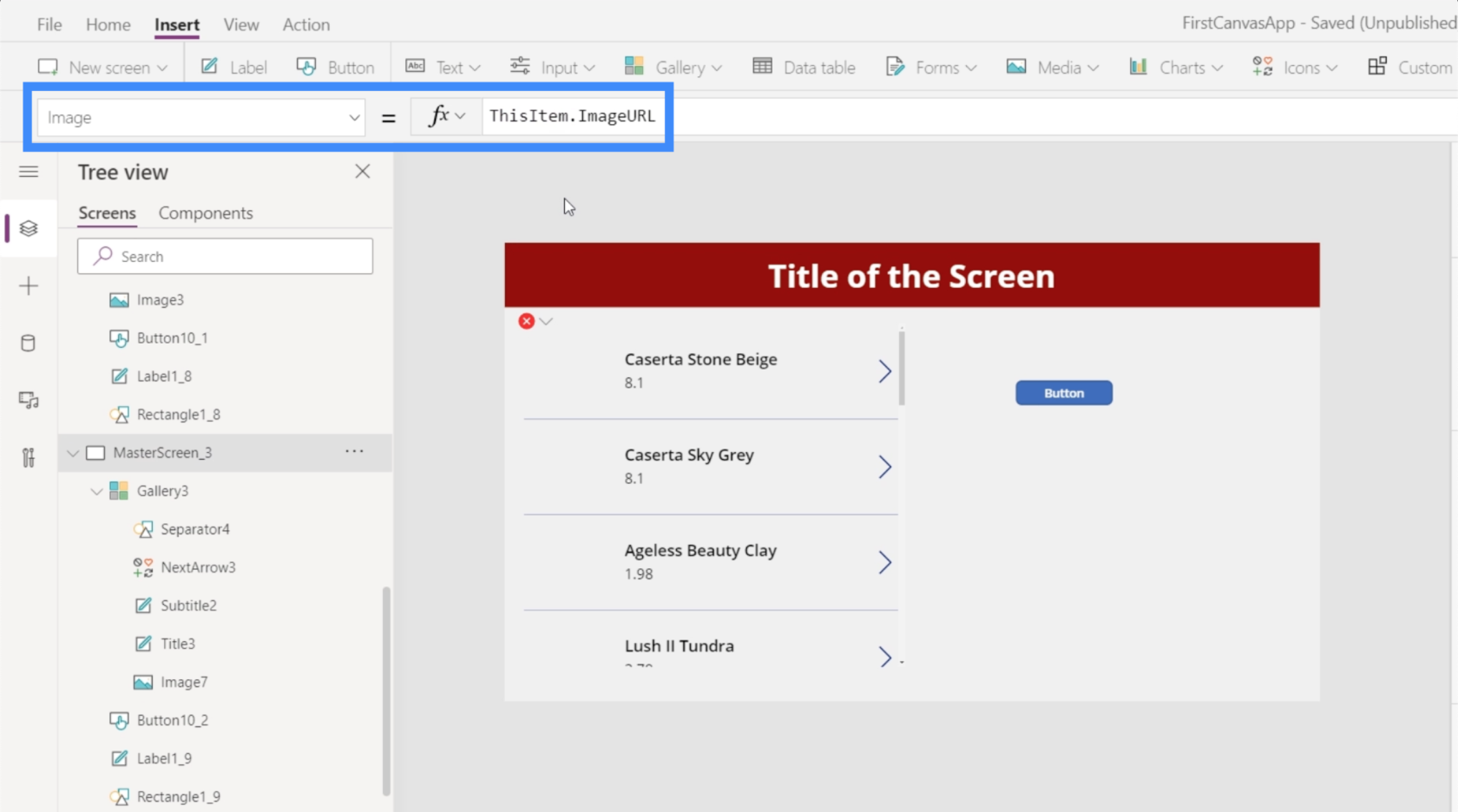
Untuk menjadikan ini dinamik, mari pilih satu item dalam galeri dan pilih imej daripada lungsur turun hartanah kami di atas. Pada masa ini, ia sama dengan "helang", iaitu fail yang kami pilih sebelum ini.

Sebaliknya, kami akan menggunakan ThisItem.ImageURL.

Pada asasnya, ini merujuk setiap item tertentu dalam galeri dan mendapatkan URL imej yang dilampirkan padanya.

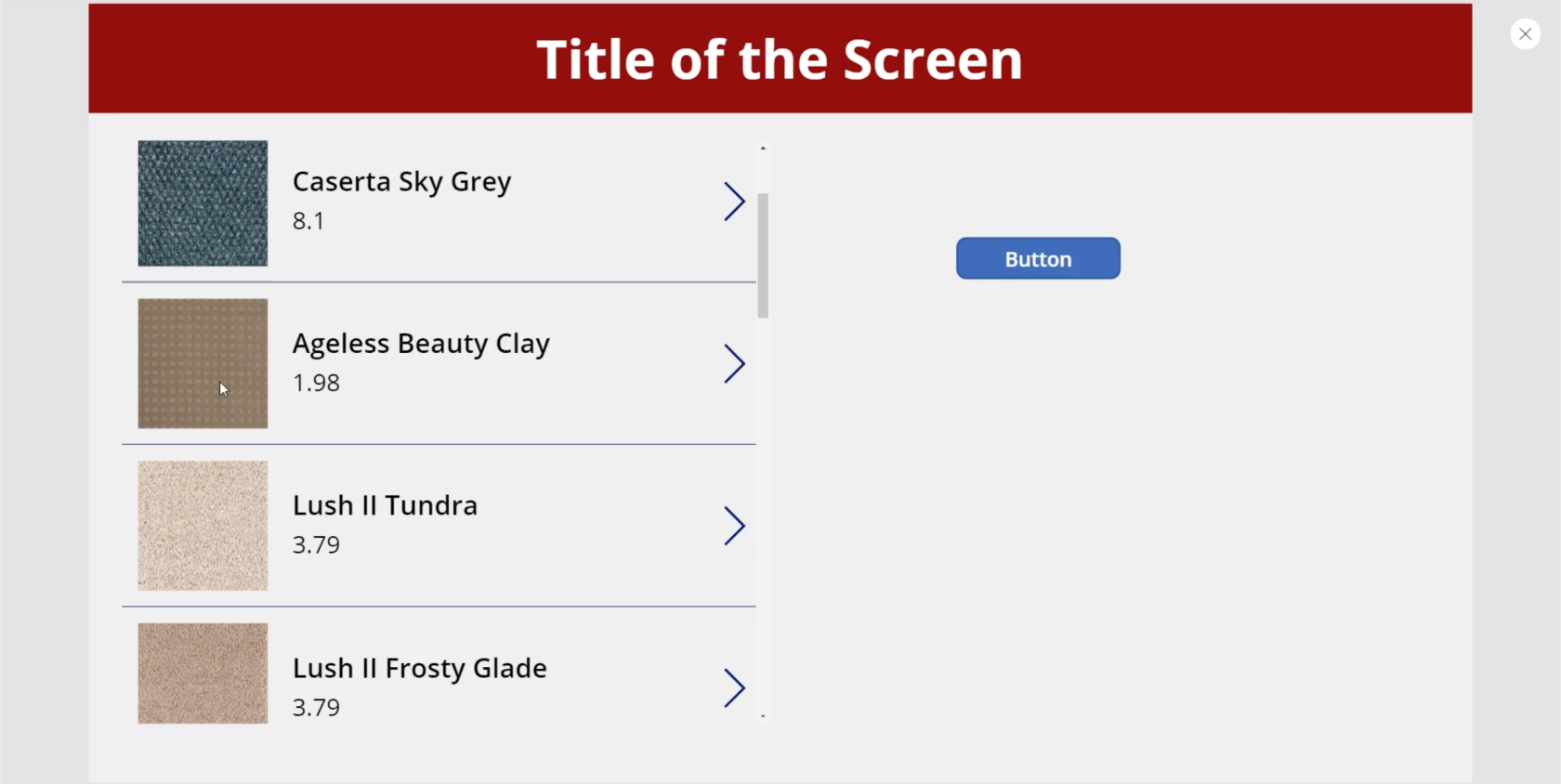
Kini, galeri menunjukkan imej berbeza yang datang daripada URL dalam sumber data kami.
Ini menambahkan begitu banyak fungsi pada mana-mana apl yang kami kerjakan. Dalam kes ini, kami melihat senarai produk yang membolehkan pelanggan melihat rupa setiap item.
Tetapi jika kami mengusahakan apl yang mempunyai senarai pelanggan, contohnya, kami boleh menggunakan pendekatan yang sama dan mempunyai gambar setiap orang yang ditunjukkan dalam galeri untuk memudahkan mereka mengenali mereka.
Menggunakan Carta dan Graf PowerApps
Kali ini, mari cuba tambahkan carta pada apl kami. Ini ialah satu lagi perwakilan visual data yang boleh membantu menjadikan apl kami lebih menarik.
Tidak syak lagi, menggunakan jubin LuckyTemplates ialah cara terbaik untuk menambahkan carta PowerApps pada mana-mana apl.

Mana-mana pengguna LuckyTemplates tahu bahawa salah satu kekuatan platform ialah kemudahan visualisasi boleh dibuat. Jadi lebih mudah untuk mencipta carta dalam LuckyTemplates, kemudian gunakannya sebagai jubin dalam PowerApps. Dengan cara ini, pengguna boleh berinteraksi dengan carta atau graf seolah-olah mereka menggunakannya dalam LuckyTemplates.
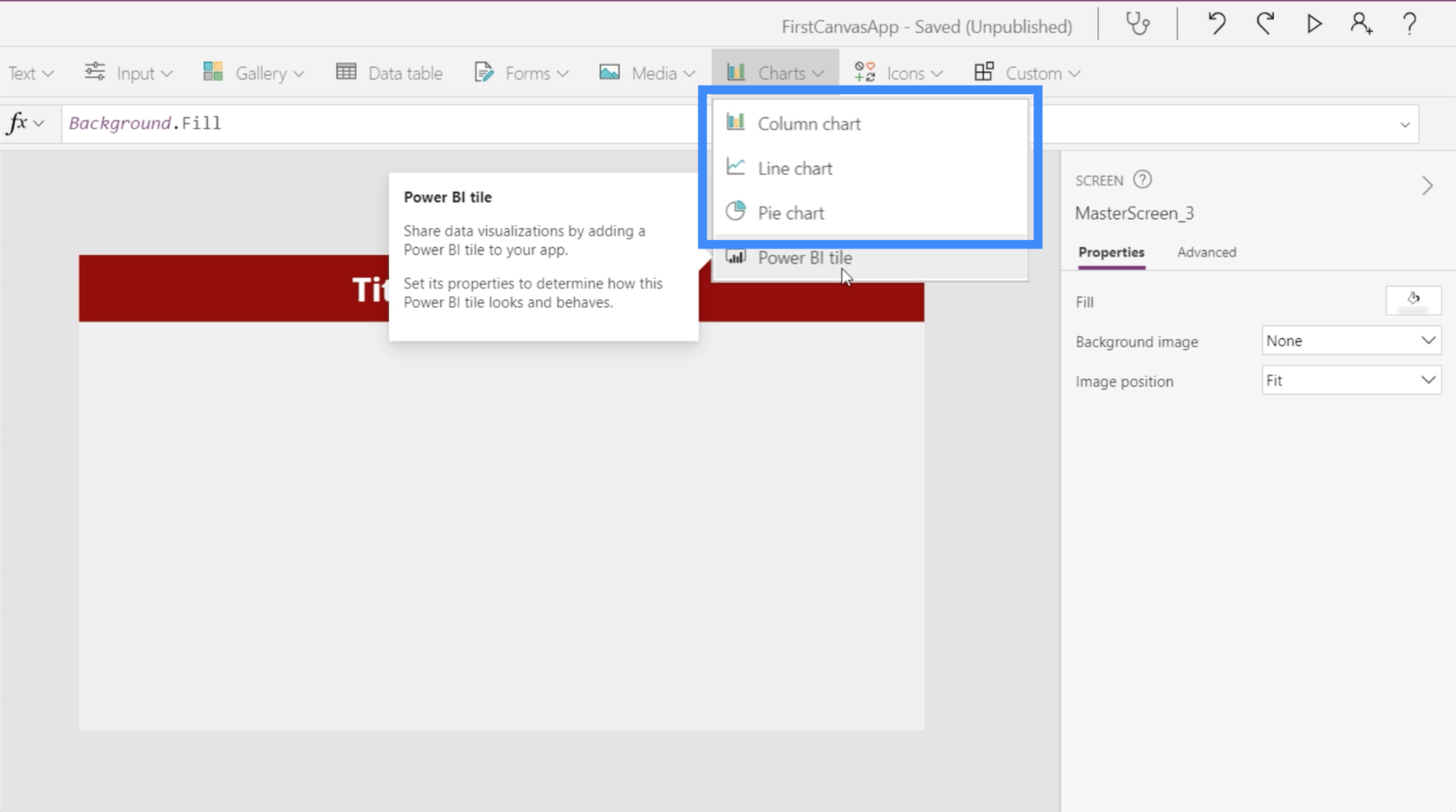
Sudah tentu, terdapat carta PowerApps terbina dalam yang boleh kami gunakan juga. Walau bagaimanapun, carta ini semuanya statik, yang boleh memberi kesan kepada penglibatan dan kefungsian.

Walau bagaimanapun, carta terbina dalam ini masih boleh berguna jika matlamat anda hanyalah untuk menggambarkan set data kecil atau jika anda tidak berminat menggunakan carta yang lebih dinamik.
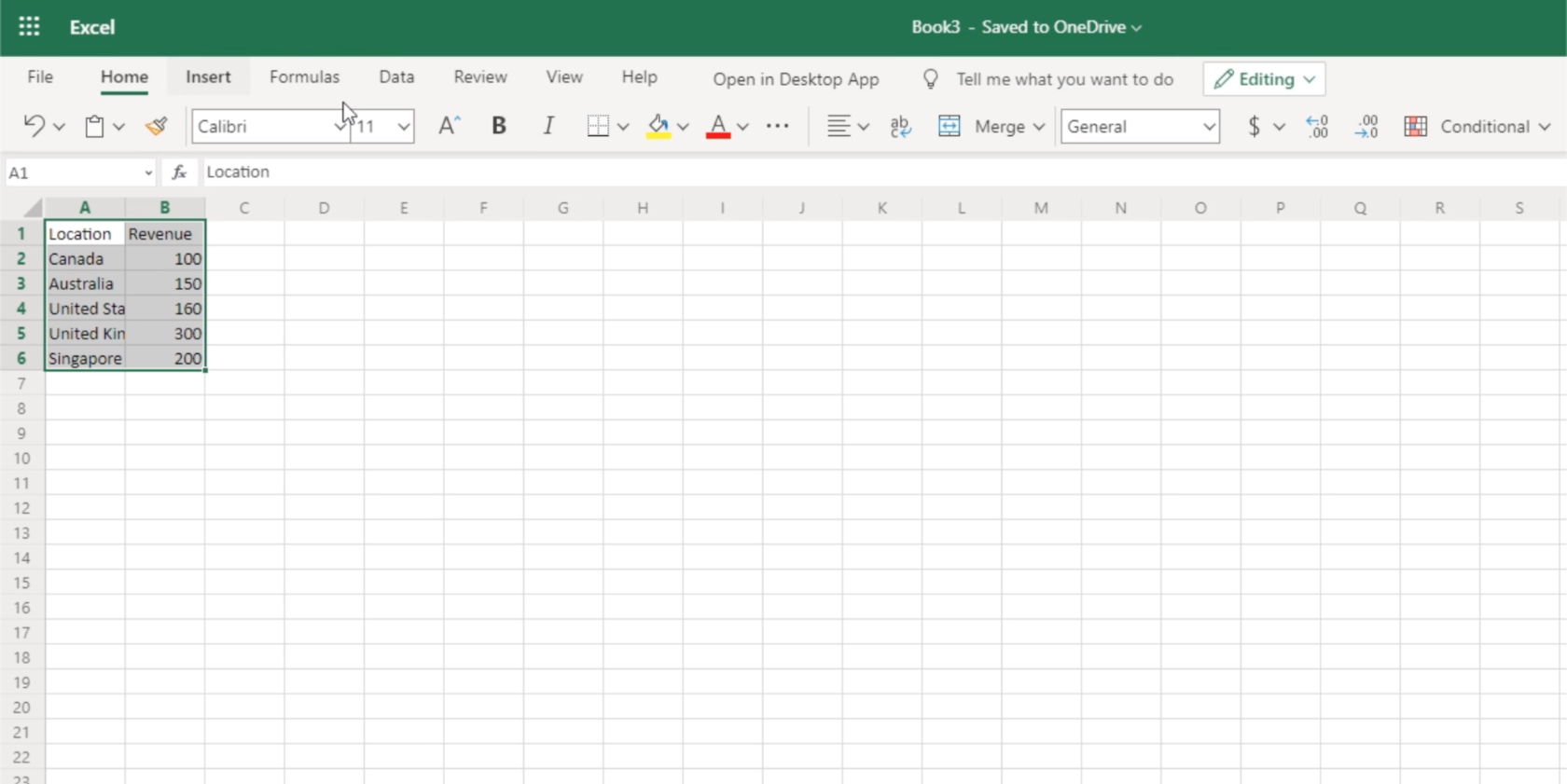
Untuk melakukan itu, kami memerlukan sumber data. Dalam contoh ini, kami akan menggunakan dua lajur ini yang menunjukkan Lokasi dan Hasil.

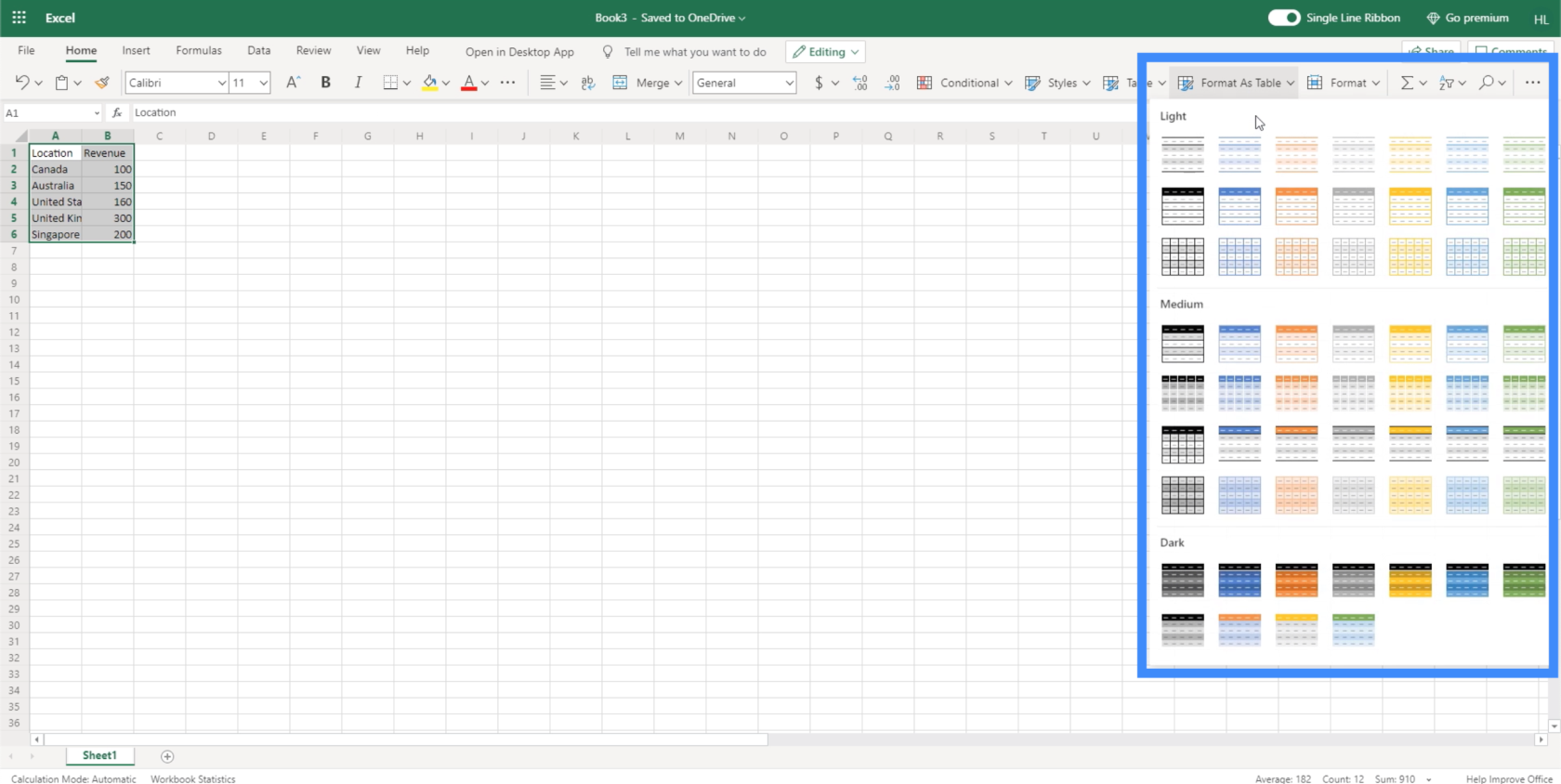
Untuk menggunakan ini sebagai sumber data, kita perlu menukarnya menjadi jadual.

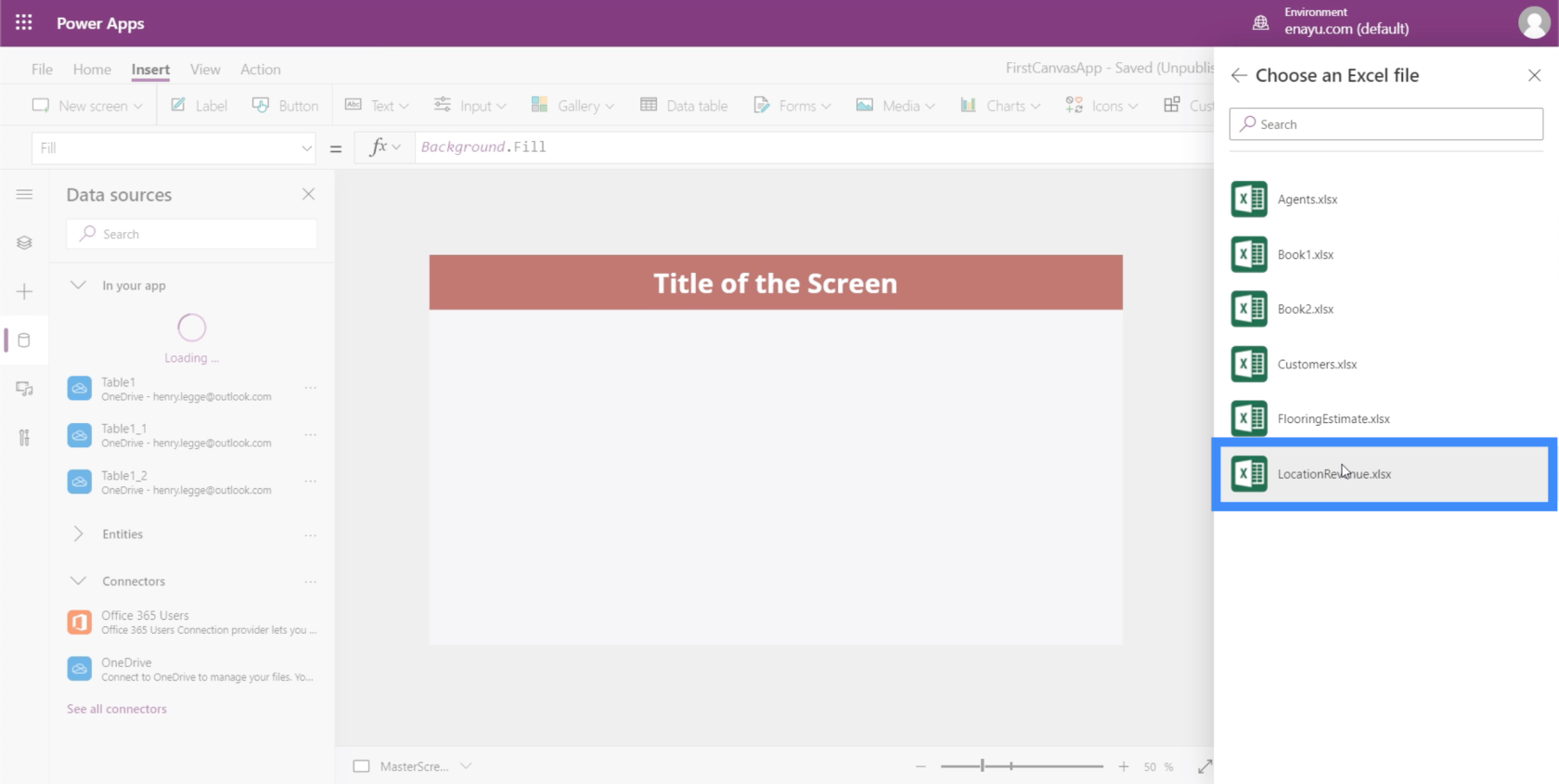
Memandangkan kami mempunyai jadual untuk digunakan, kami hanya melampirkan fail ke PowerApps dengan cara yang sama yang kami lakukan sebelum ini. Berikut ialah fail yang dipanggil LocationRevenue.

Bagi nama jadual, ini dipanggil Jadual1 juga.

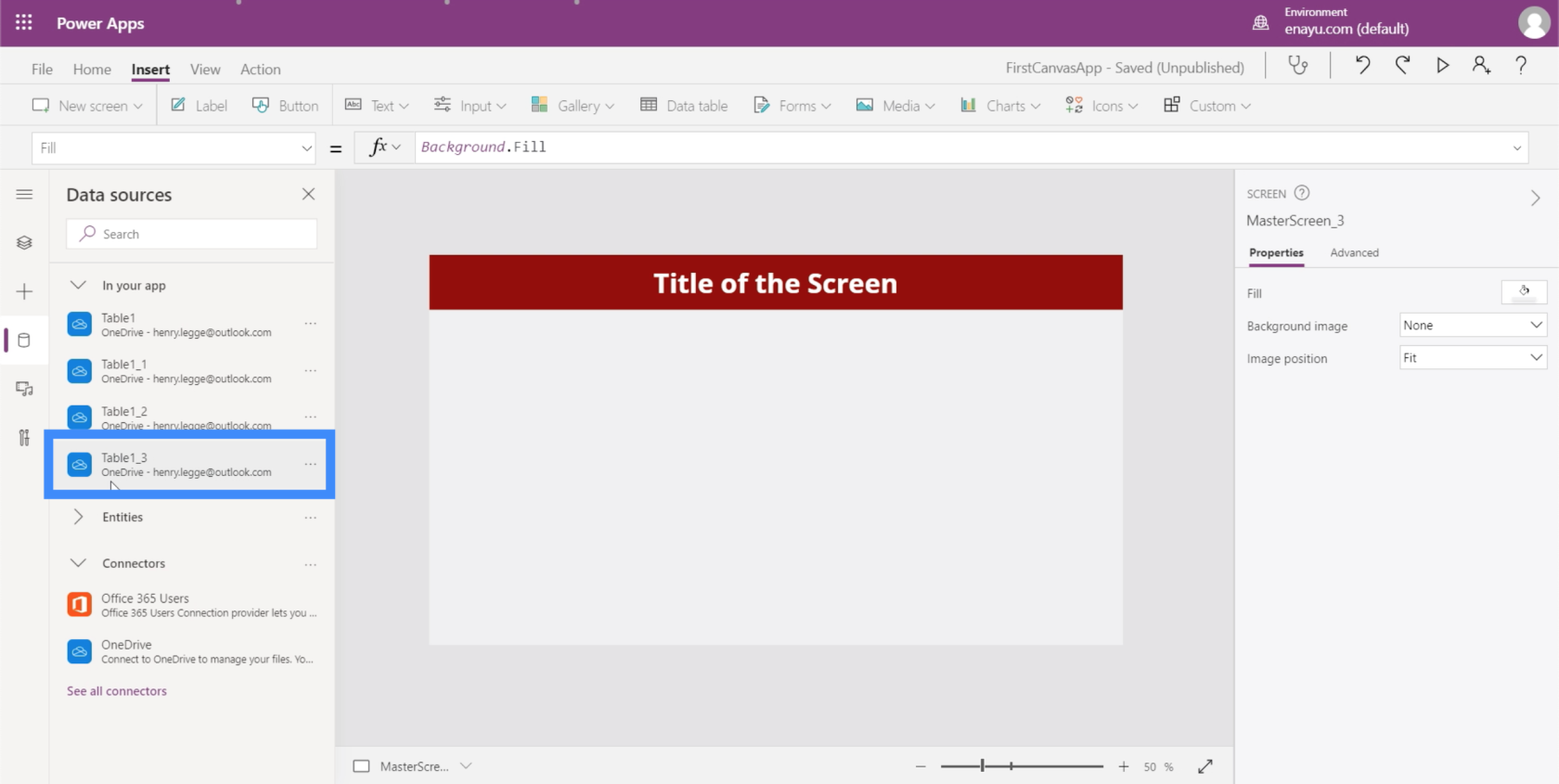
Ini bermakna sebaik sahaja kita memilihnya, ia akan dipaparkan sebagai Jadual1_3.

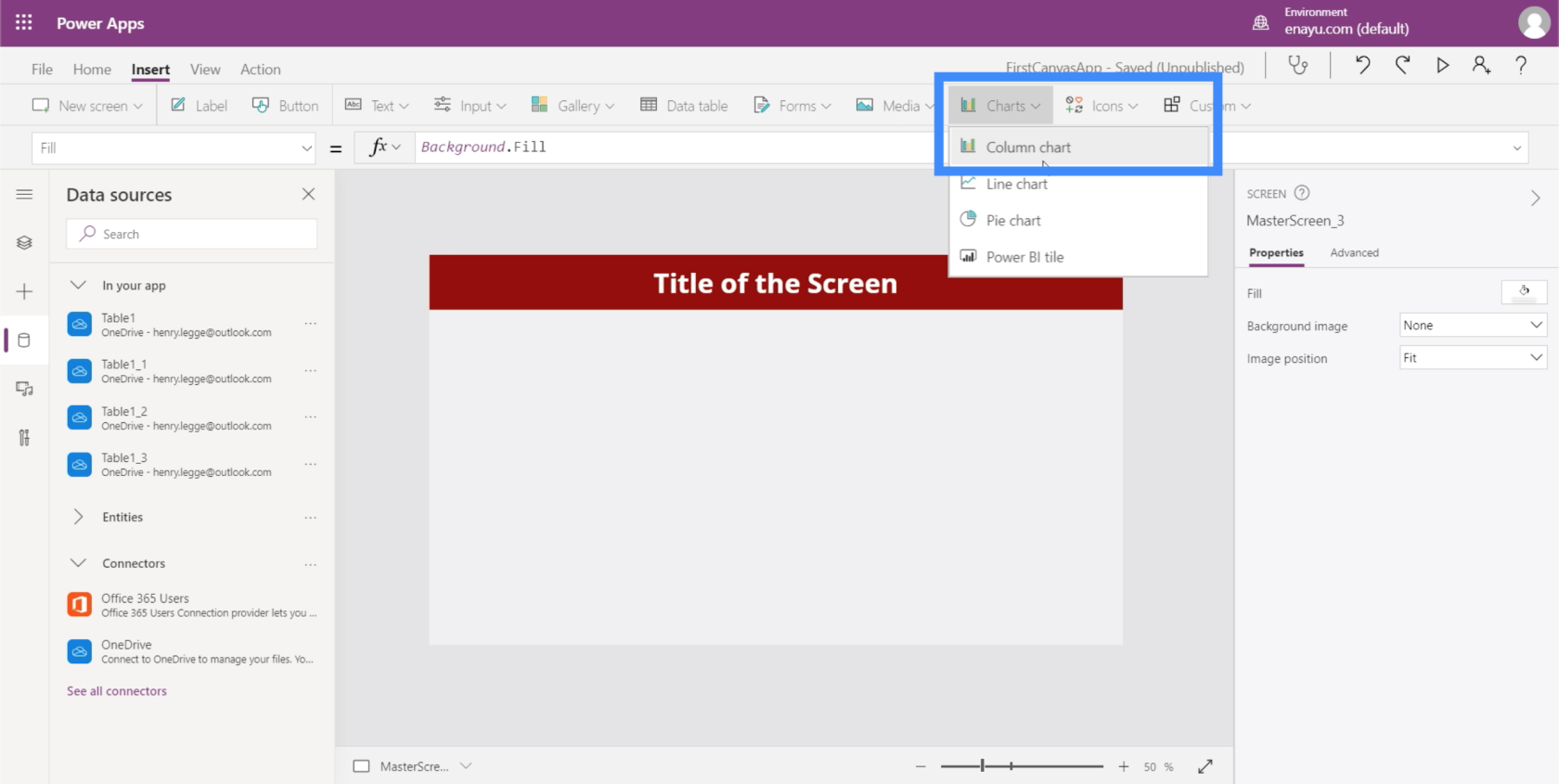
Apabila kita melihat data yang sedang kita usahakan, kita dapat melihat bahawa carta lajur akan menjadi format terbaik untuk digunakan.

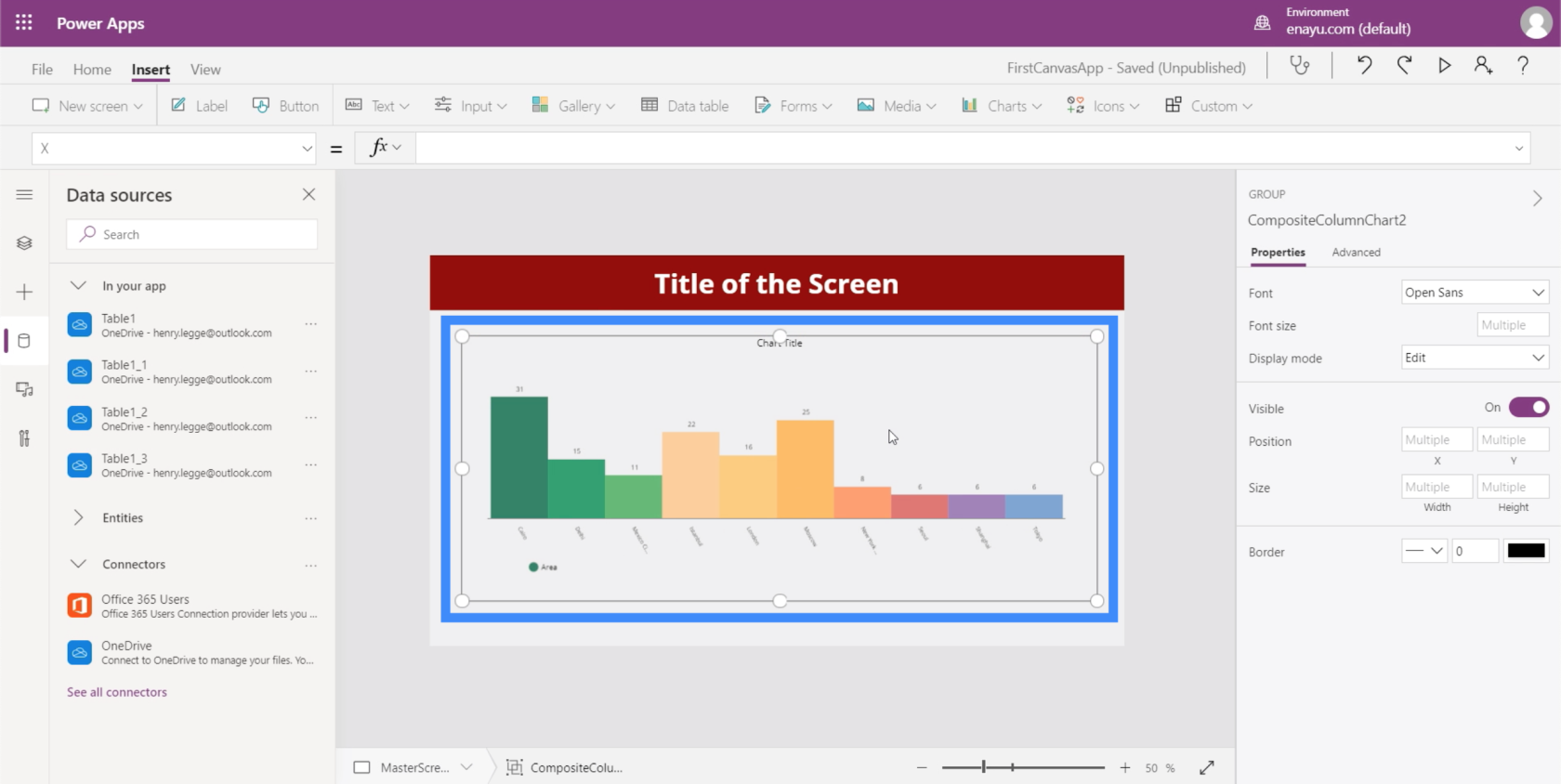
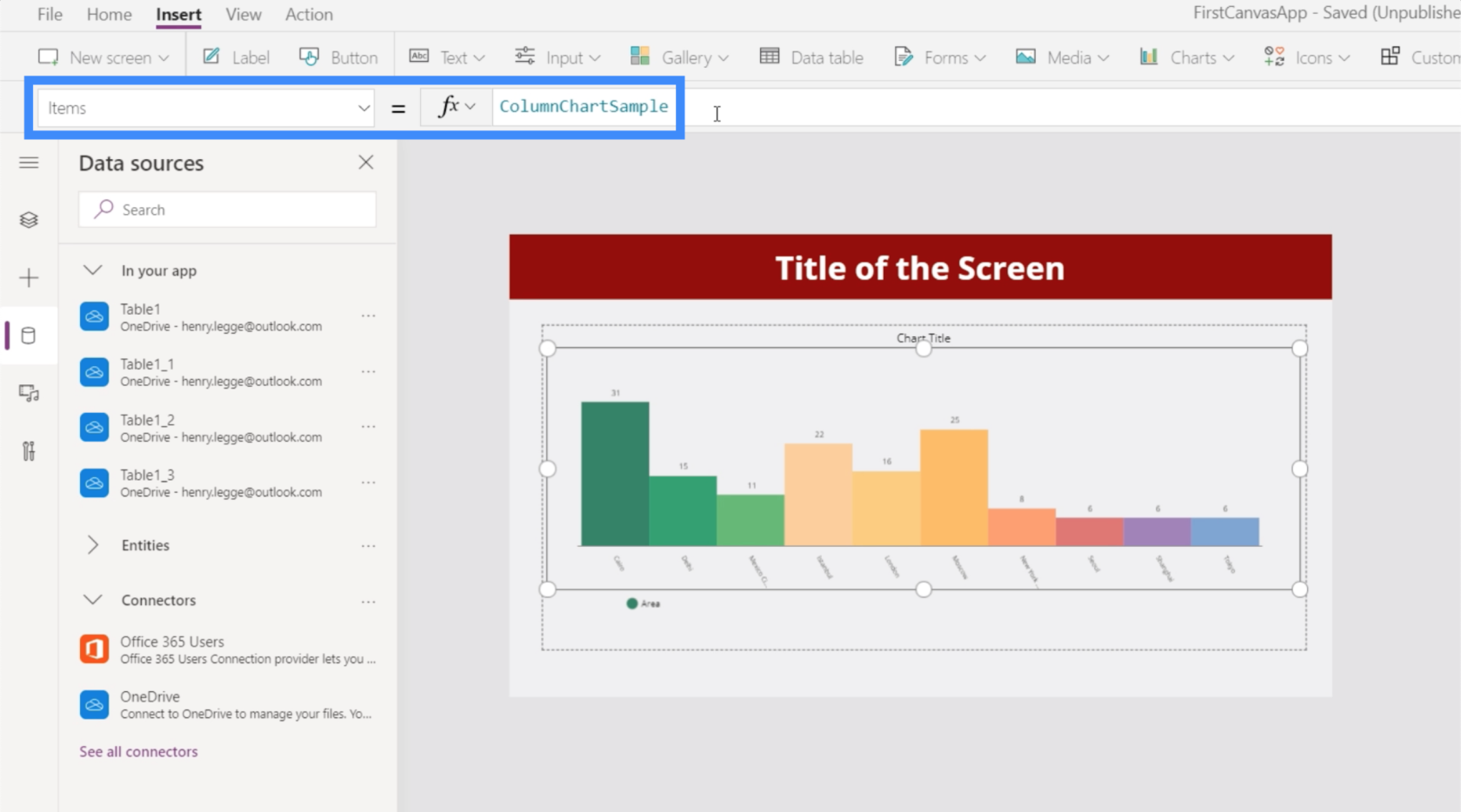
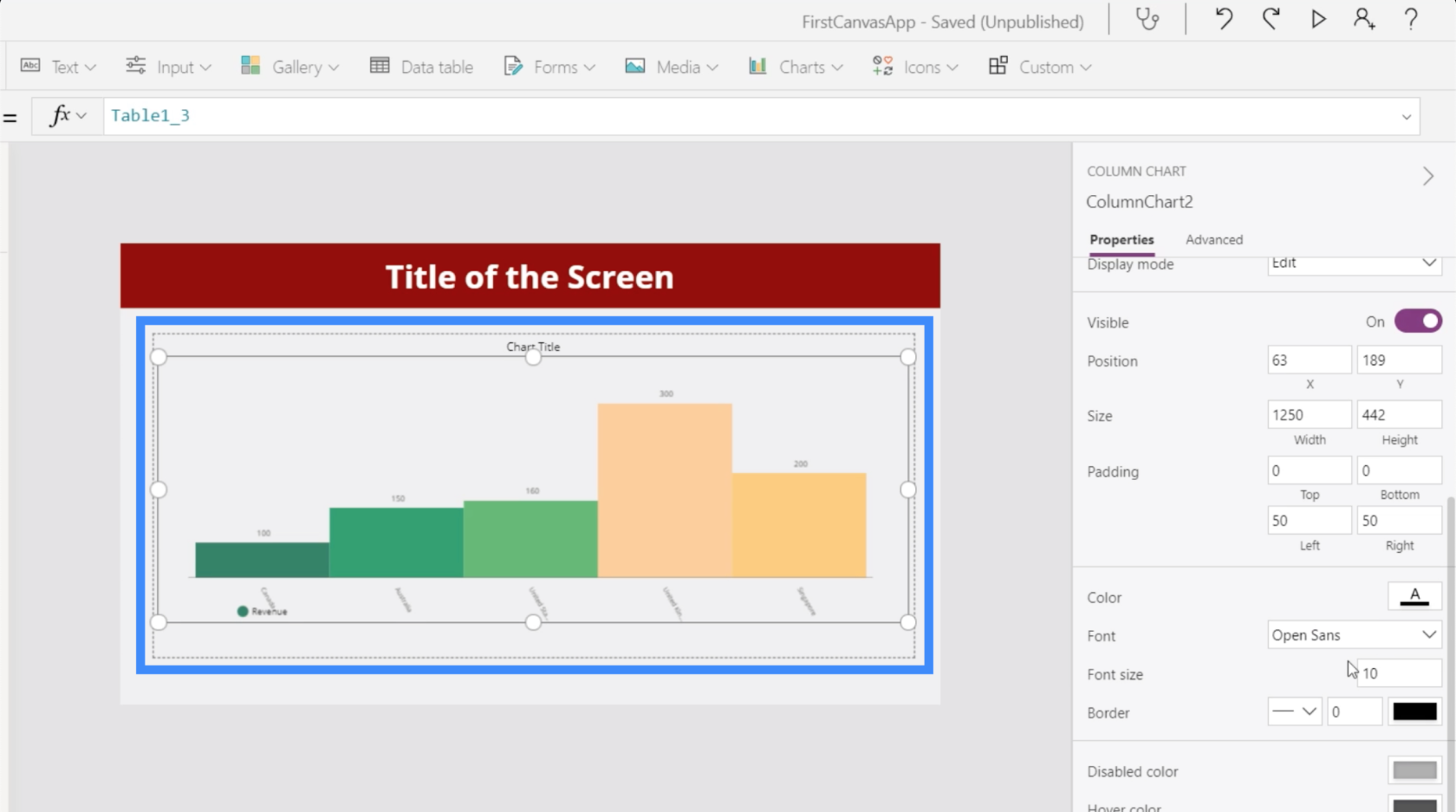
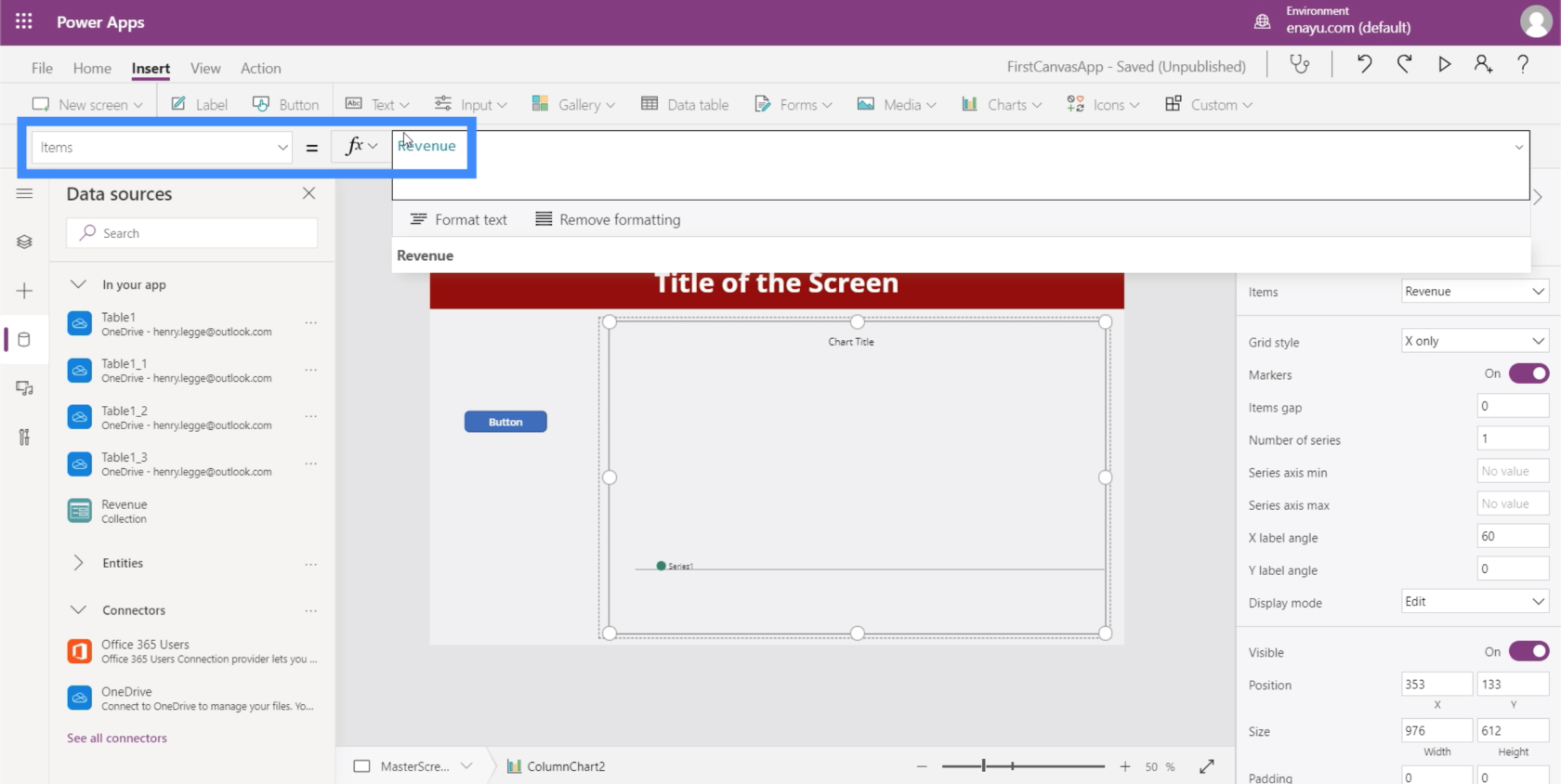
Pada masa ini, ia masih menunjukkan data sampel lalai.

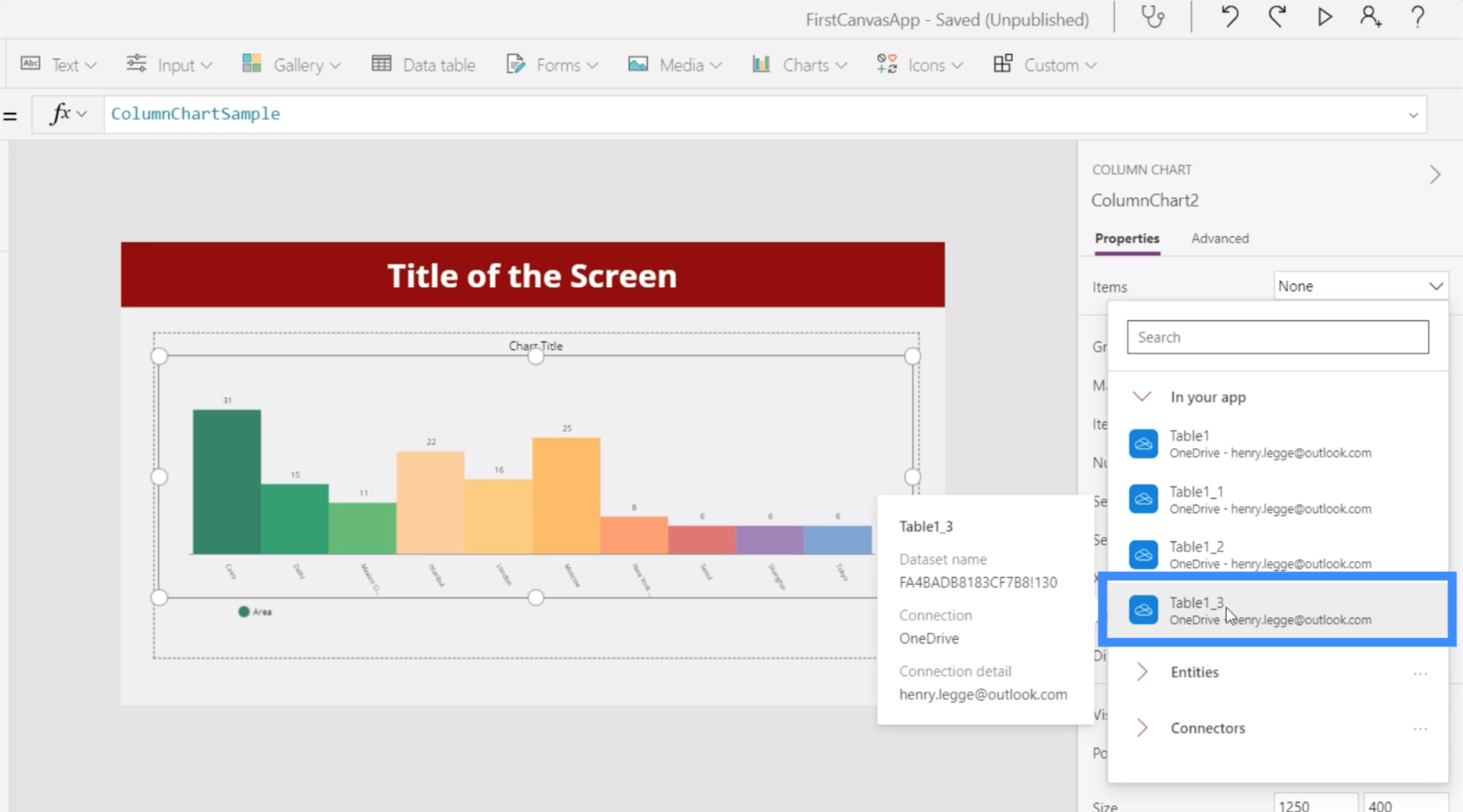
Ia memerlukan sumber data khusus, yang sepatutnya dipaparkan di bawah sifat Item.

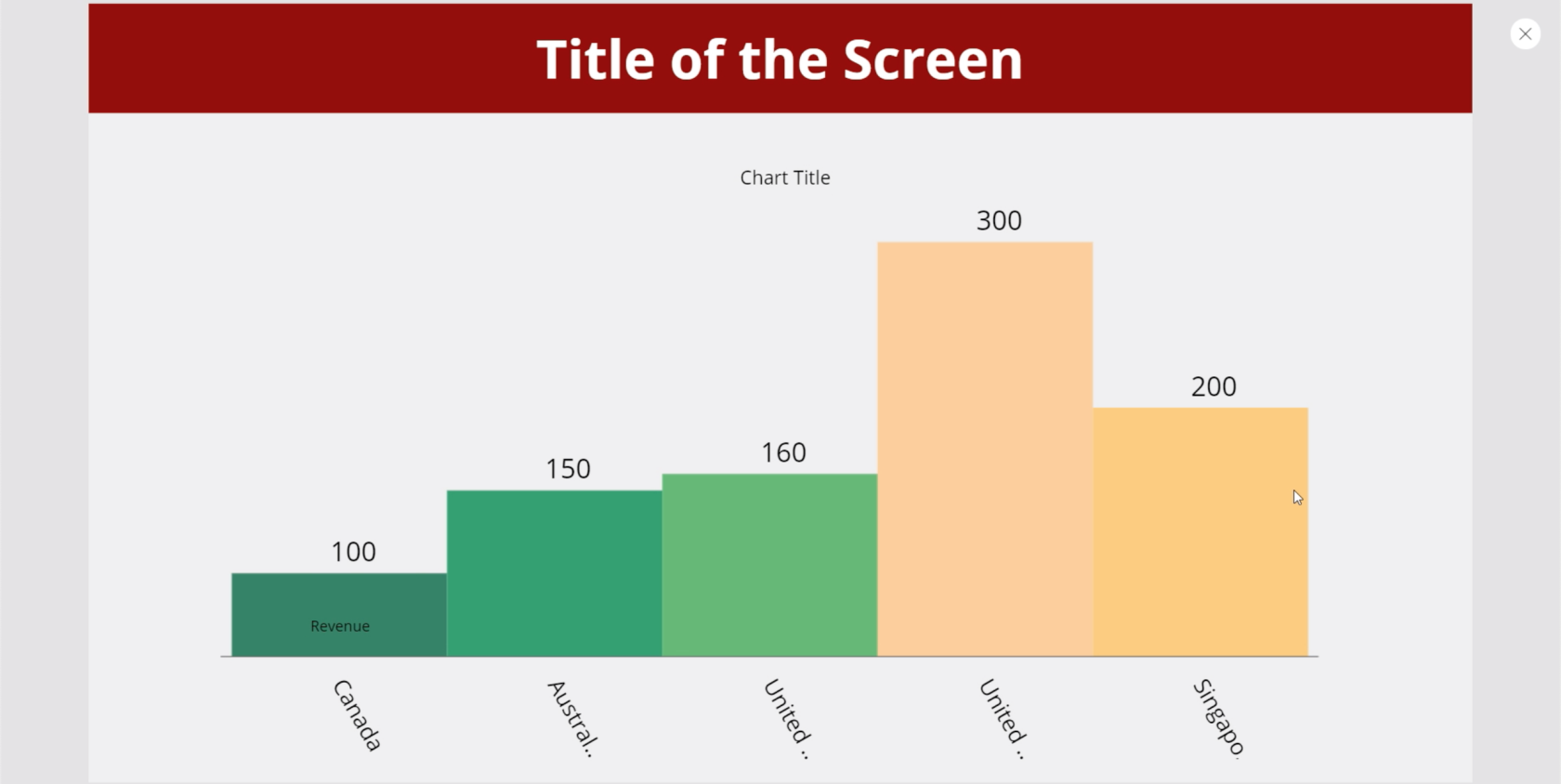
Mari gunakan Jadual1_3 untuk carta ini.

Ia kini menunjukkan data daripada jadual yang kami gunakan sebagai sumber.

Seperti mana-mana elemen PowerApps yang lain, kami boleh menyesuaikan sifat carta. Sebagai contoh, kita boleh menjadikan saiz fon lebih besar sedikit untuk memudahkan pengguna melihat data.

Menggunakan Pembolehubah Koleksi Dalam Carta PowerApps
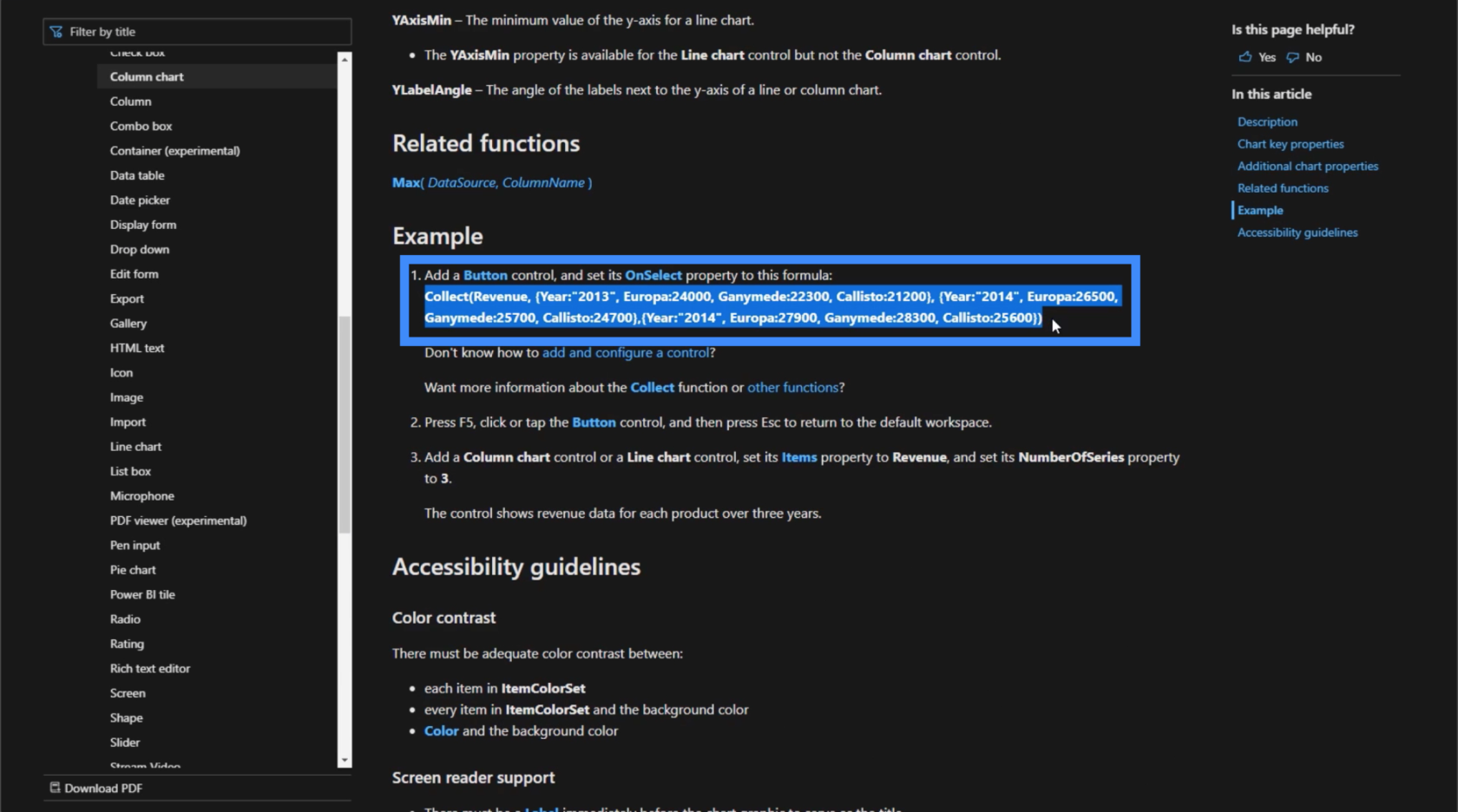
Satu lagi cara untuk memaparkan data dalam carta ialah menggunakan pembolehubah koleksi . Jika kita melihat dokumentasi Microsoft PowerApps, ia menunjukkan formula sampel.

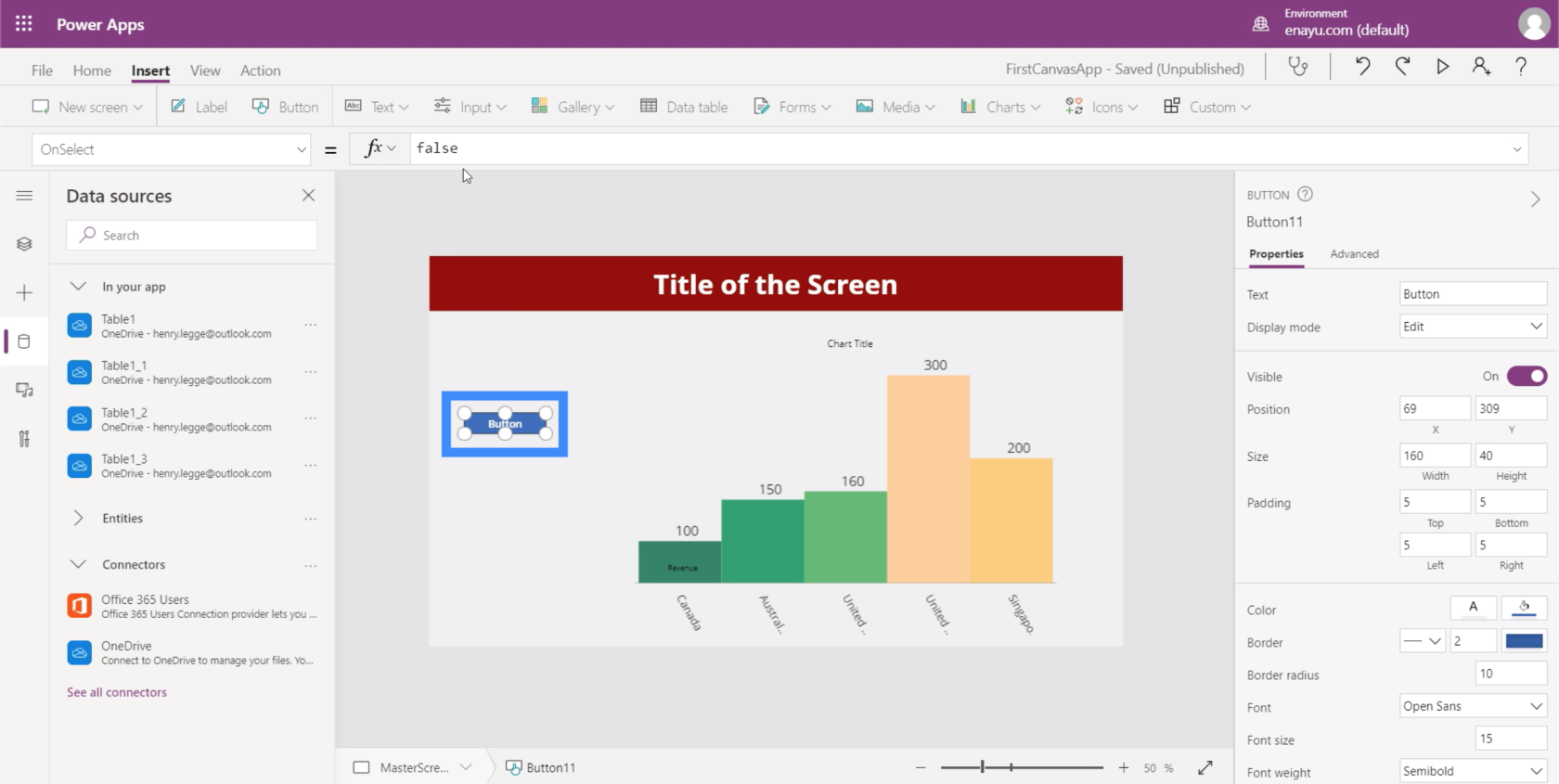
Sebelum kita menggunakan formula ini, mari kita tambah butang di sini dahulu.

Di bawah sifat OnSelect, mari salin dan tampal formula daripada dokumen MS. Seperti yang anda lihat, formula ini menggunakan fungsi Kumpul dan merujuk kepada pembolehubah Hasil. Pembolehubah ini kemudiannya diikuti dengan senarai item.

Mari kita serlahkan carta kali ini, pergi ke harta Item dan samakannya dengan Hasil.

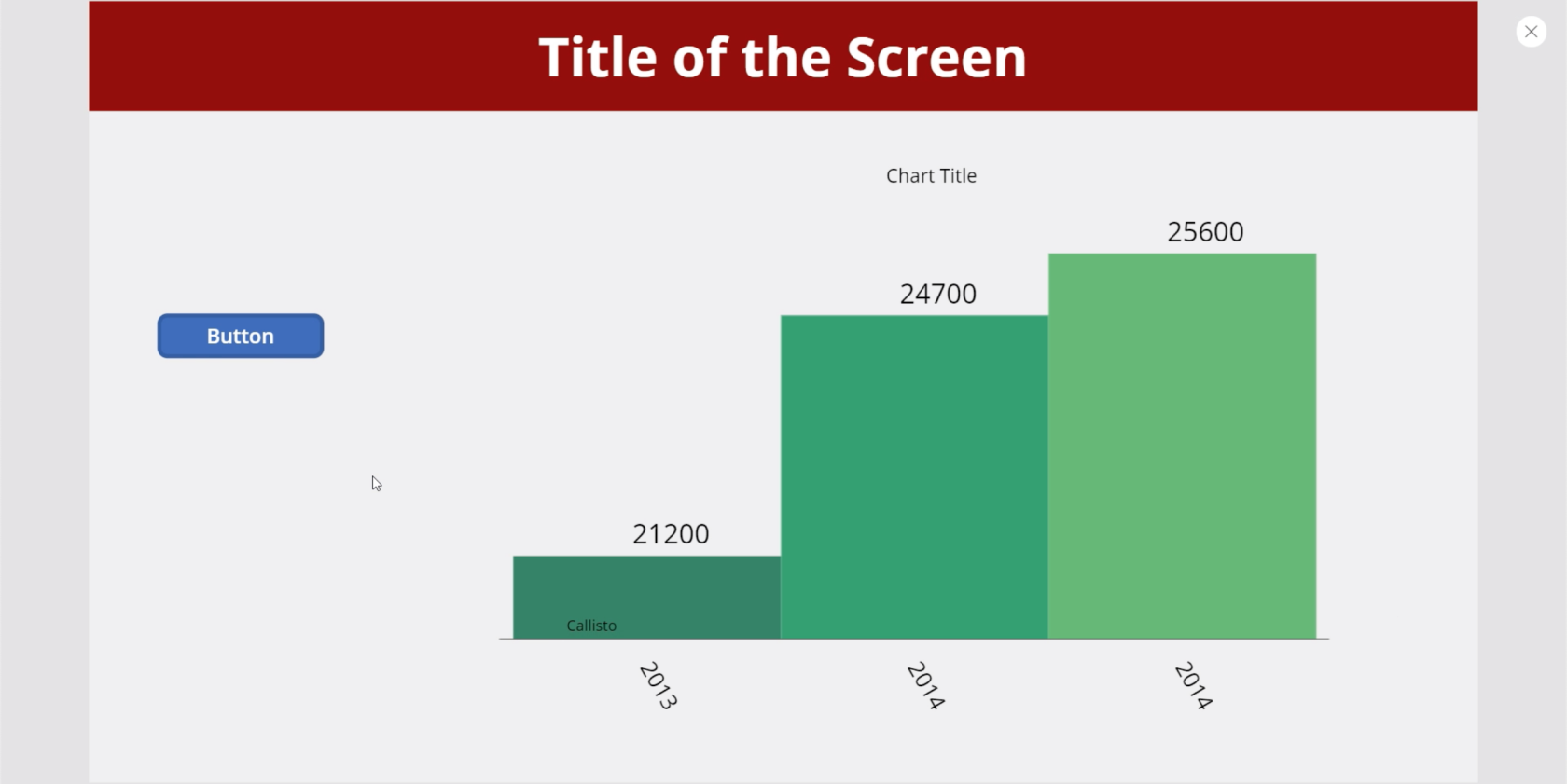
Setelah ini dilakukan, setiap kali kita mengklik butang, ia akan memaparkan senarai item yang dikaitkan dengan pembolehubah Hasil.

Power Apps Pengenalan: Definisi, Ciri, Fungsi Dan Kepentingan
Power Apps Persekitaran: Menyediakan Elemen Apl Dengan Betul
Fungsi dan Formula PowerApps | Satu Pengenalan
Kesimpulan
Carta dan imej pasti menambah nilai pada mana-mana apl, terutamanya apabila ia dinamik. Mereka boleh membantu menjadikan pengguna berasa lebih terlibat apabila menggunakan apl.
Tetapi walaupun anda memutuskan untuk tidak menjadikan mana-mana carta atau imej anda dinamik, ambil perhatian bahawa ia menambah nilai yang sama.
Fakta semata-mata bahawa anda boleh menambah beberapa perwakilan visual data telah meningkatkan mana-mana aplikasi dengan pesat.
Semua yang terbaik,
Henry
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








