Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam tutorial ini, saya akan menunjukkan kepada anda asas galeri PowerApps. Galeri ialah senarai rekod, dengan setiap item dalam rekod datang daripada jadual. Contoh yang saya akan gunakan di sini menunjukkan salah satu galeri paling asas yang boleh anda bina menggunakan Power Apps .
Power Apps ialah alat hebat yang memudahkan anda membina apl anda sendiri walaupun anda mempunyai sedikit atau tiada pengalaman pengekodan. Memandangkan galeri ialah salah satu bahagian paling asas yang boleh anda tambahkan pada apl anda, saya akan menunjukkan kepada anda cara untuk memanipulasi elemen yang berbeza pada galeri anda.
Isi kandungan
Sifat Galeri PowerApps
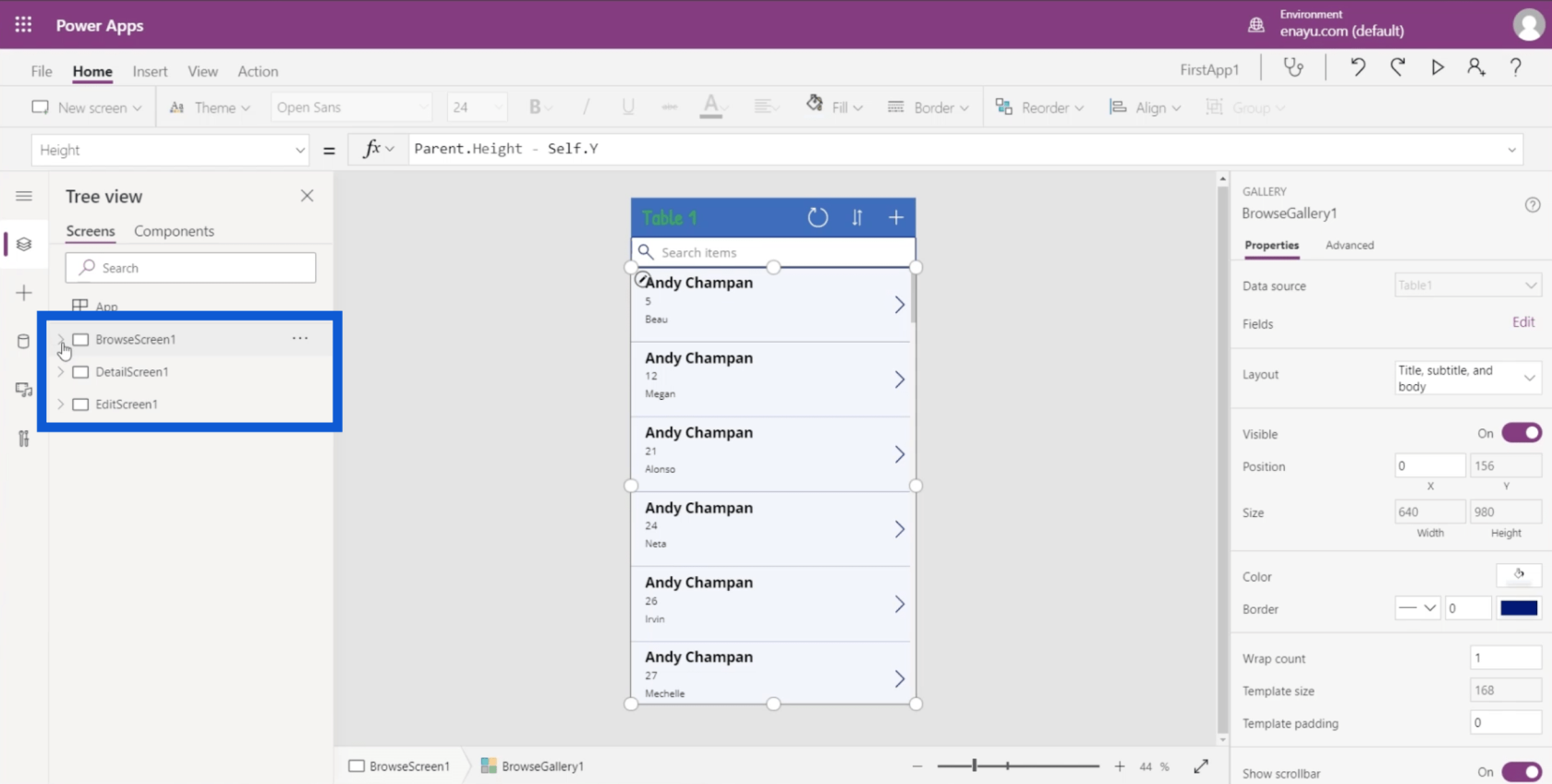
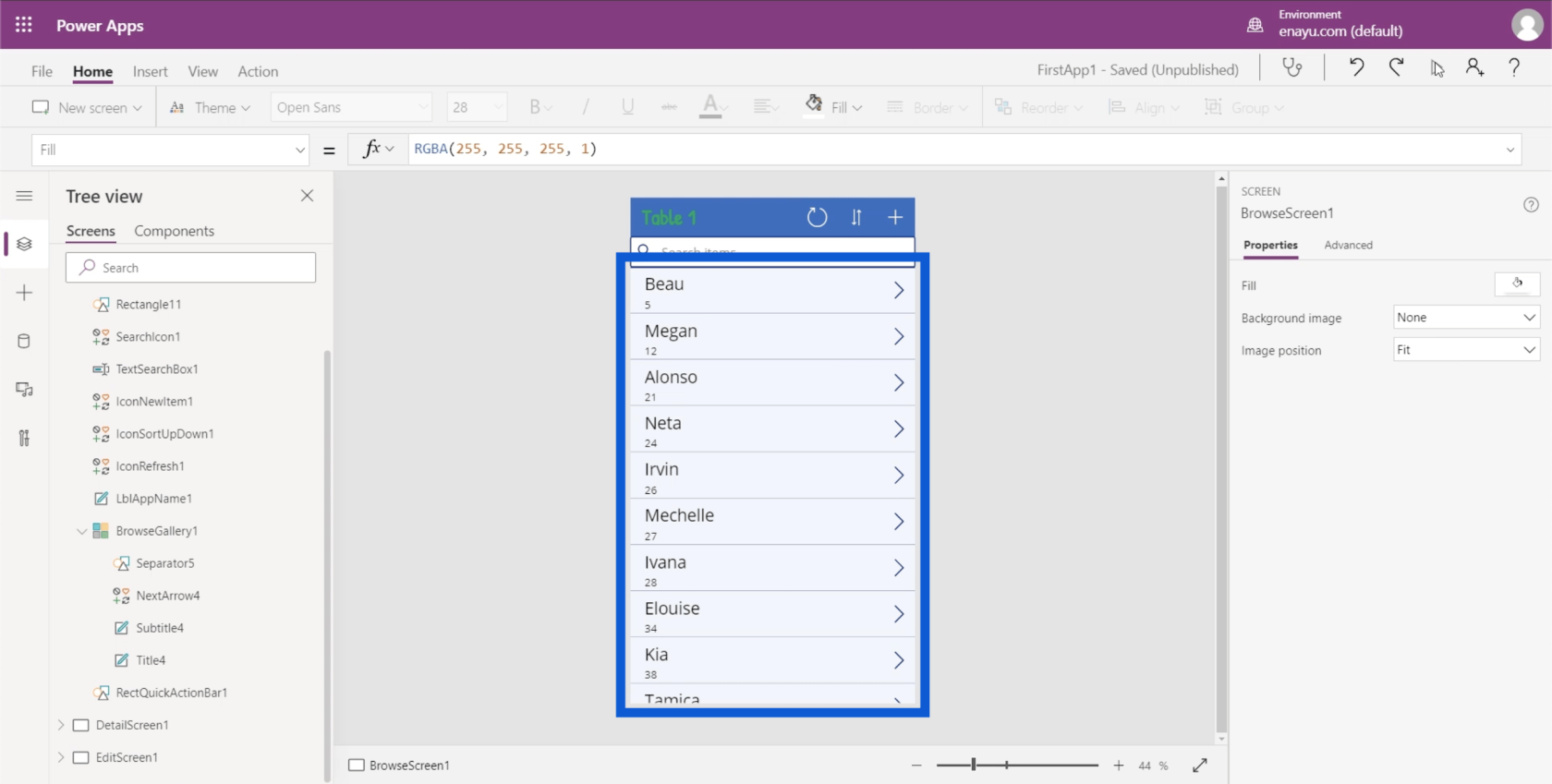
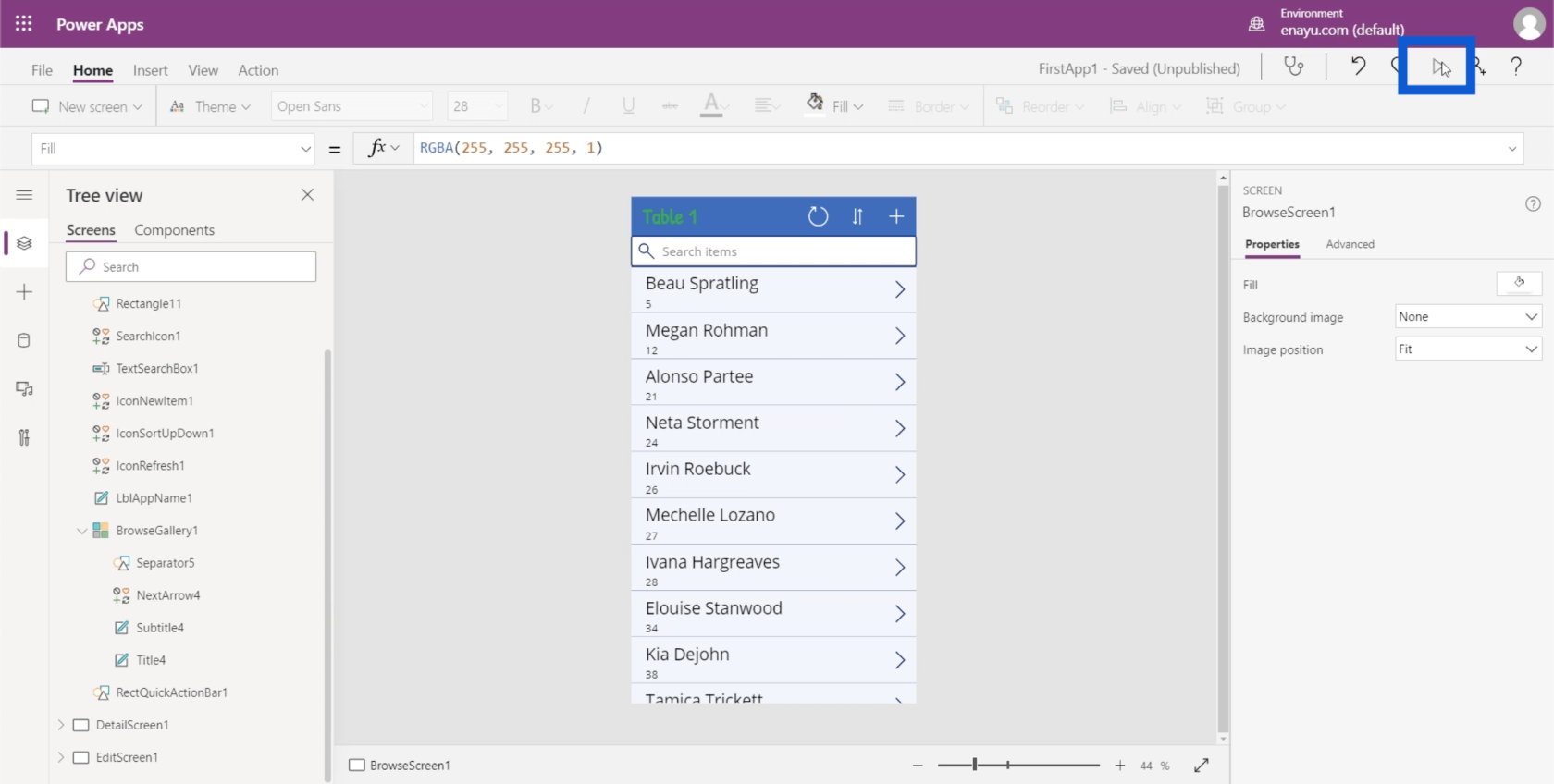
Dalam tutorial yang lalu , saya bercakap tentang skrin dan elemen berbeza yang masuk ke dalam apl. Apabila anda melihat anak tetingkap kiri pada contoh kami, anda akan melihat bahawa apl yang sedang saya kerjakan mempunyai tiga skrin.

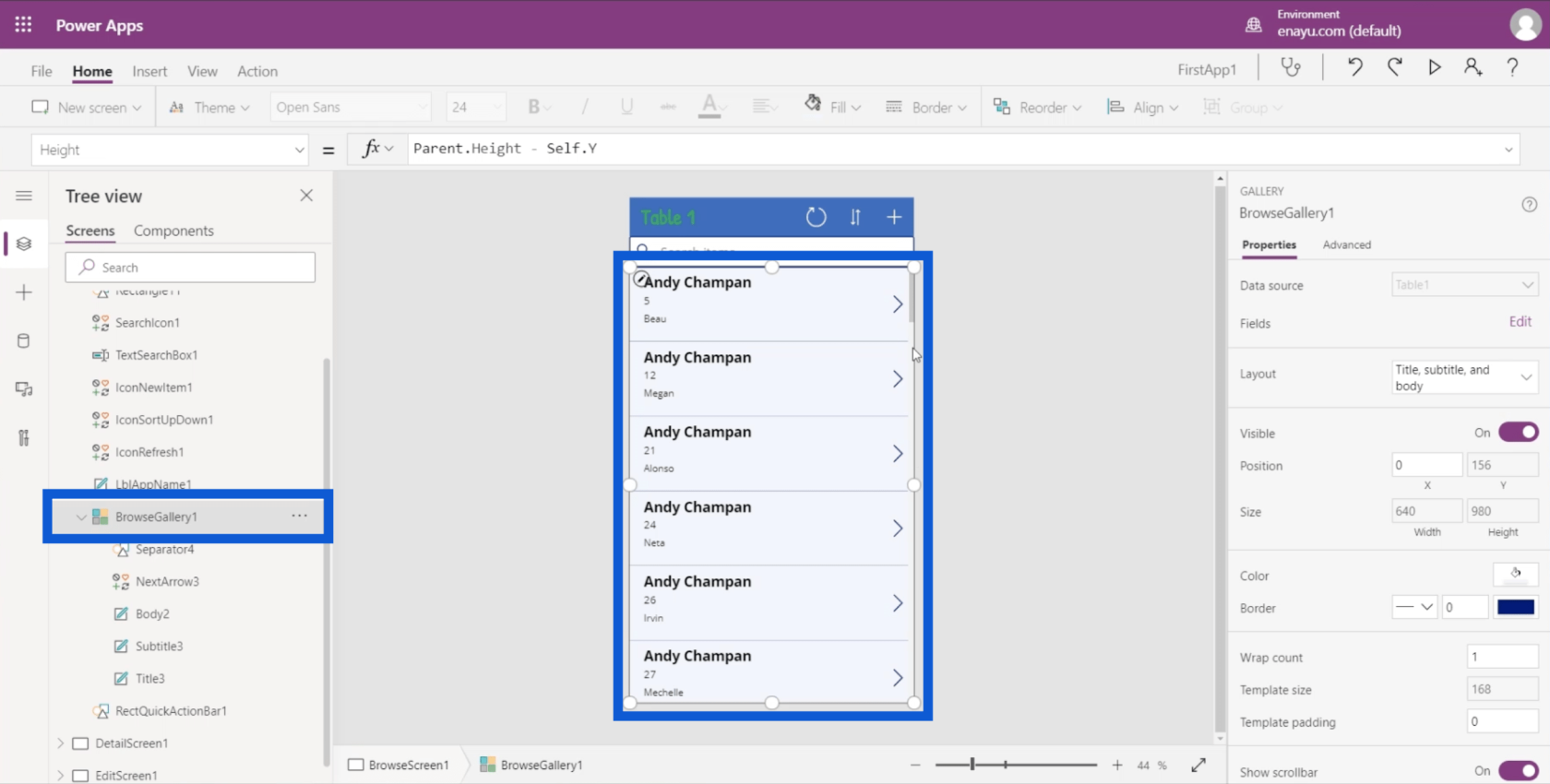
Di bawah skrin Semak imbas, di situlah anda akan melihat galeri. Jika saya mengklik BrowseGallery1, ia secara automatik menyerlahkan keseluruhan segi empat tepat yang mengandungi galeri pada apl di anak tetingkap tengah.

Memandangkan galeri memaparkan pratonton senarai rekod, ia hanya menunjukkan beberapa butiran. Dalam apl ini, sebagai contoh, ia hanya menunjukkan nama ejen, nombor pelanggan dan nama pertama pelanggan.

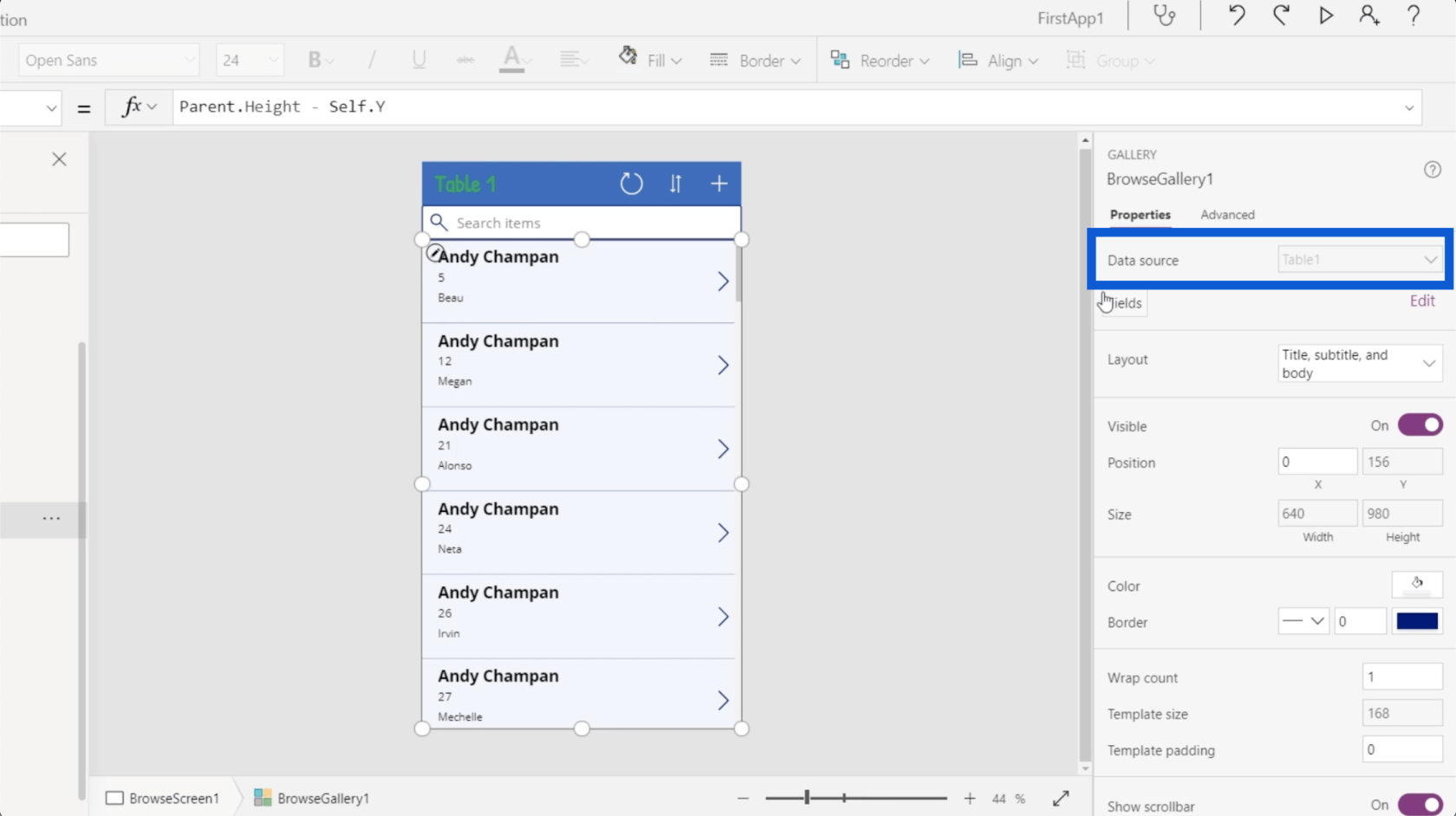
Mari kita lihat ciri-ciri berbeza yang dimiliki oleh galeri. Sifat boleh didapati pada anak tetingkap kanan.
Sumber data berada di bahagian atas senarai. Ini menunjukkan bahawa aplikasi didorong oleh Jadual1. Sumber ini boleh menjadi apa sahaja daripada helaian Google kepada jadual SQL.

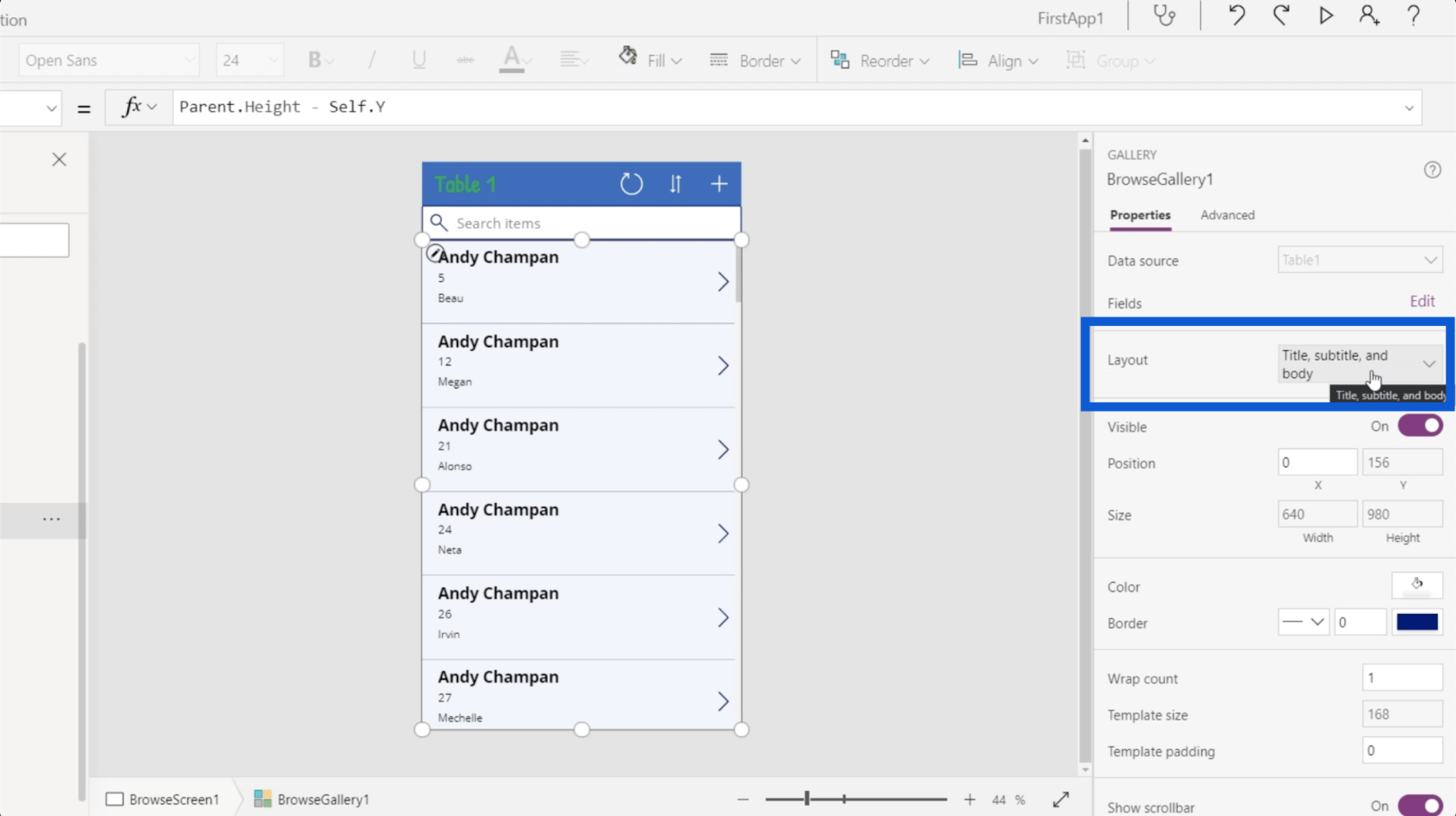
Seterusnya ialah Layout. Di sinilah anda memutuskan perkara yang muncul pada galeri anda. Buat masa ini, ia menunjukkan Tajuk, sari kata dan kandungan, yang sepadan dengan item yang kami ada.

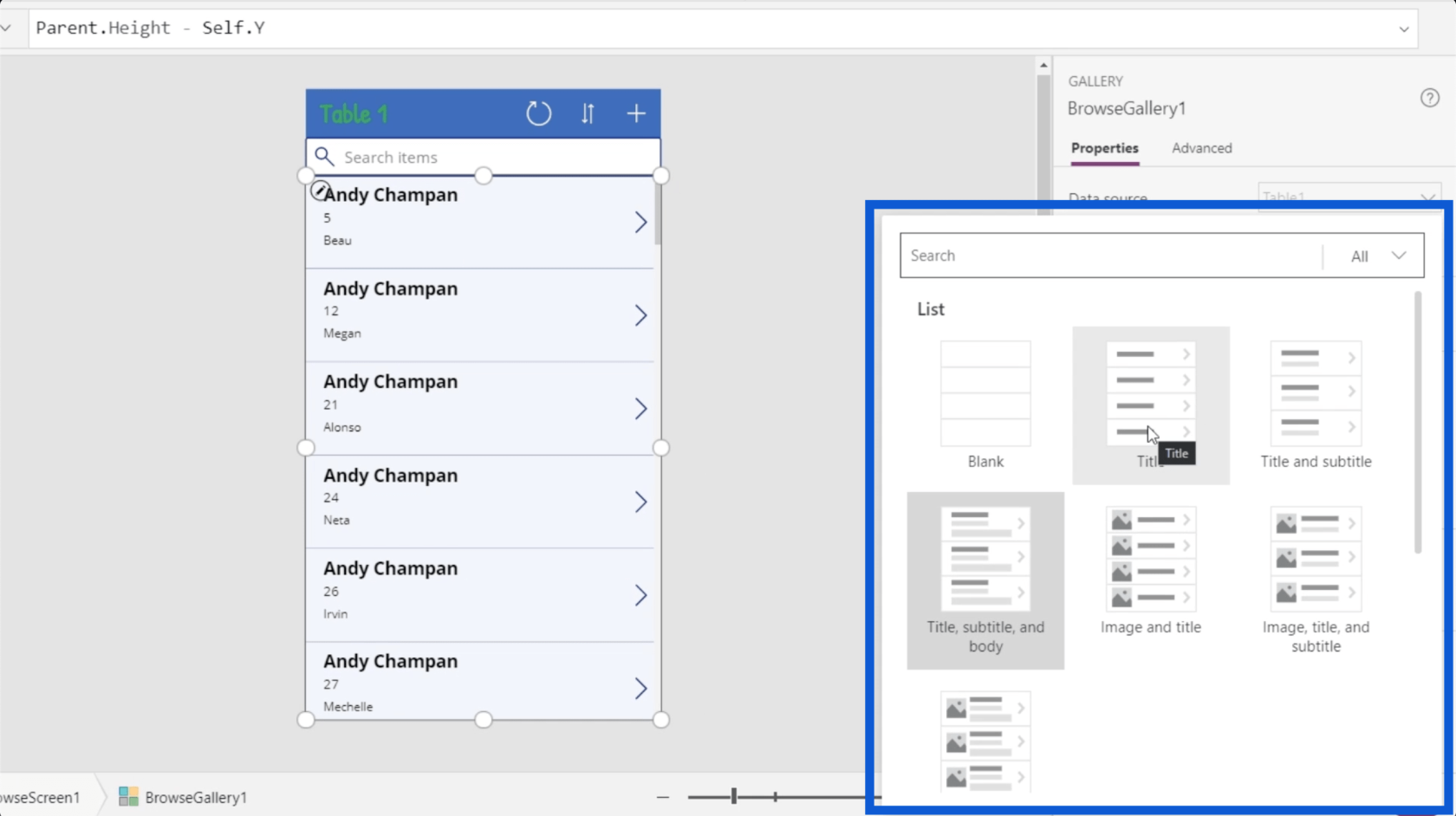
Tetapi ada pilihan lain selain daripada itu. Anda juga boleh menunjukkan imej dalam beberapa entri dalam senarai anda.

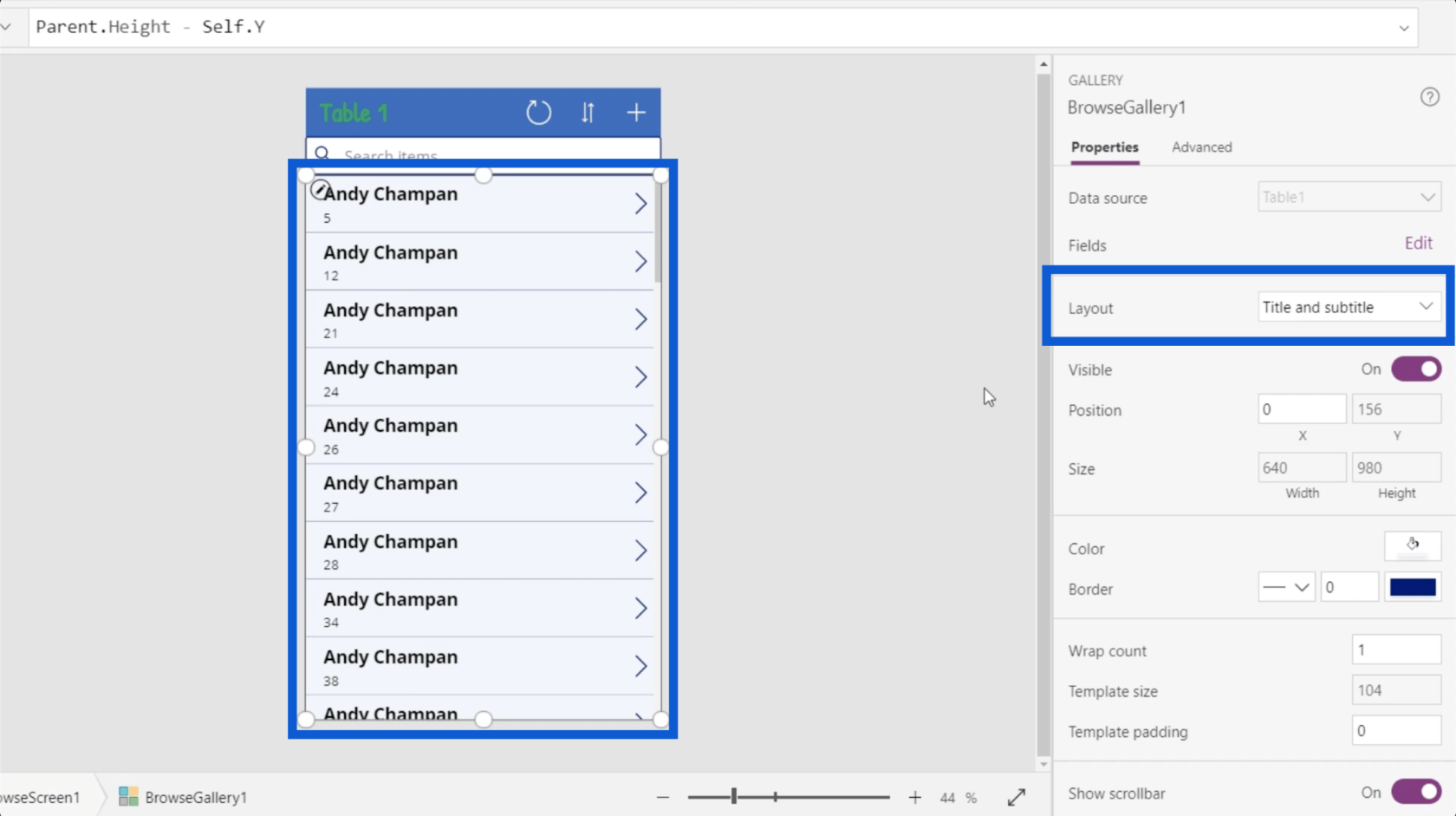
Buat masa ini, saya akan menukar reka letak kepada hanya tajuk dan sari kata kerana saya hanya mahu maklumat yang paling penting dipaparkan.

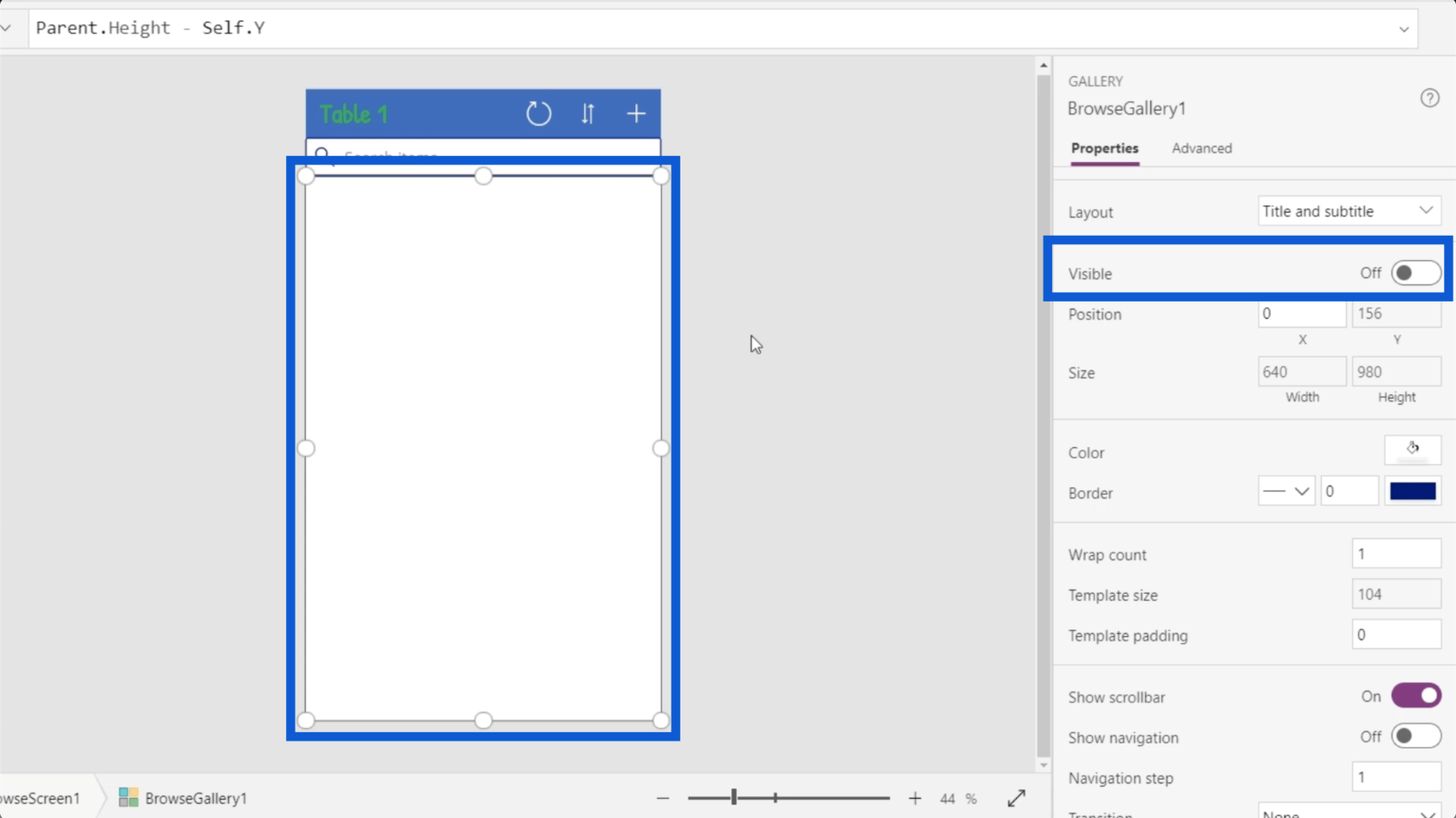
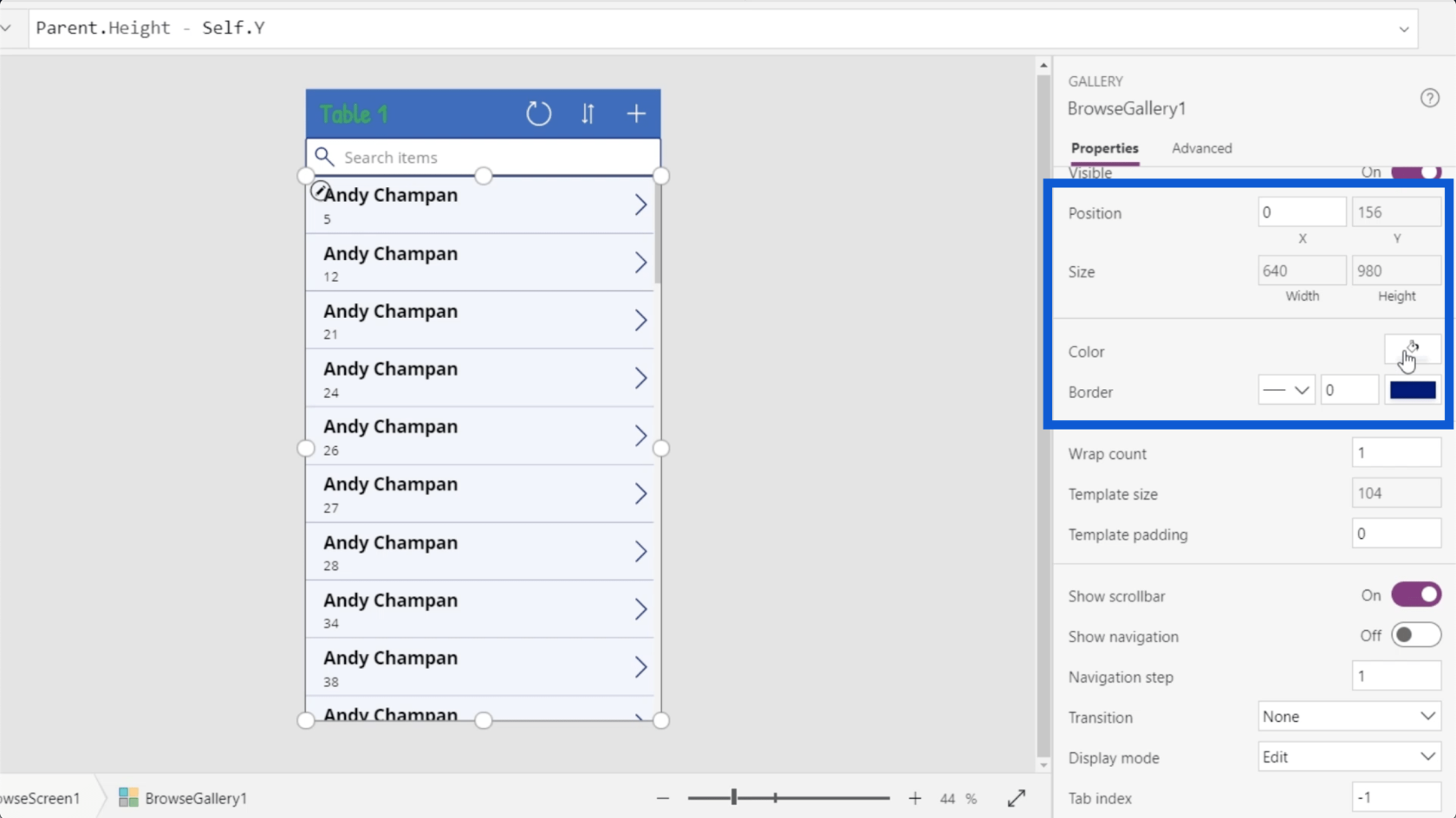
Anda juga boleh menghidupkan dan mematikan keterlihatan galeri.

Anda boleh menukar warna serta cara sempadan muncul.

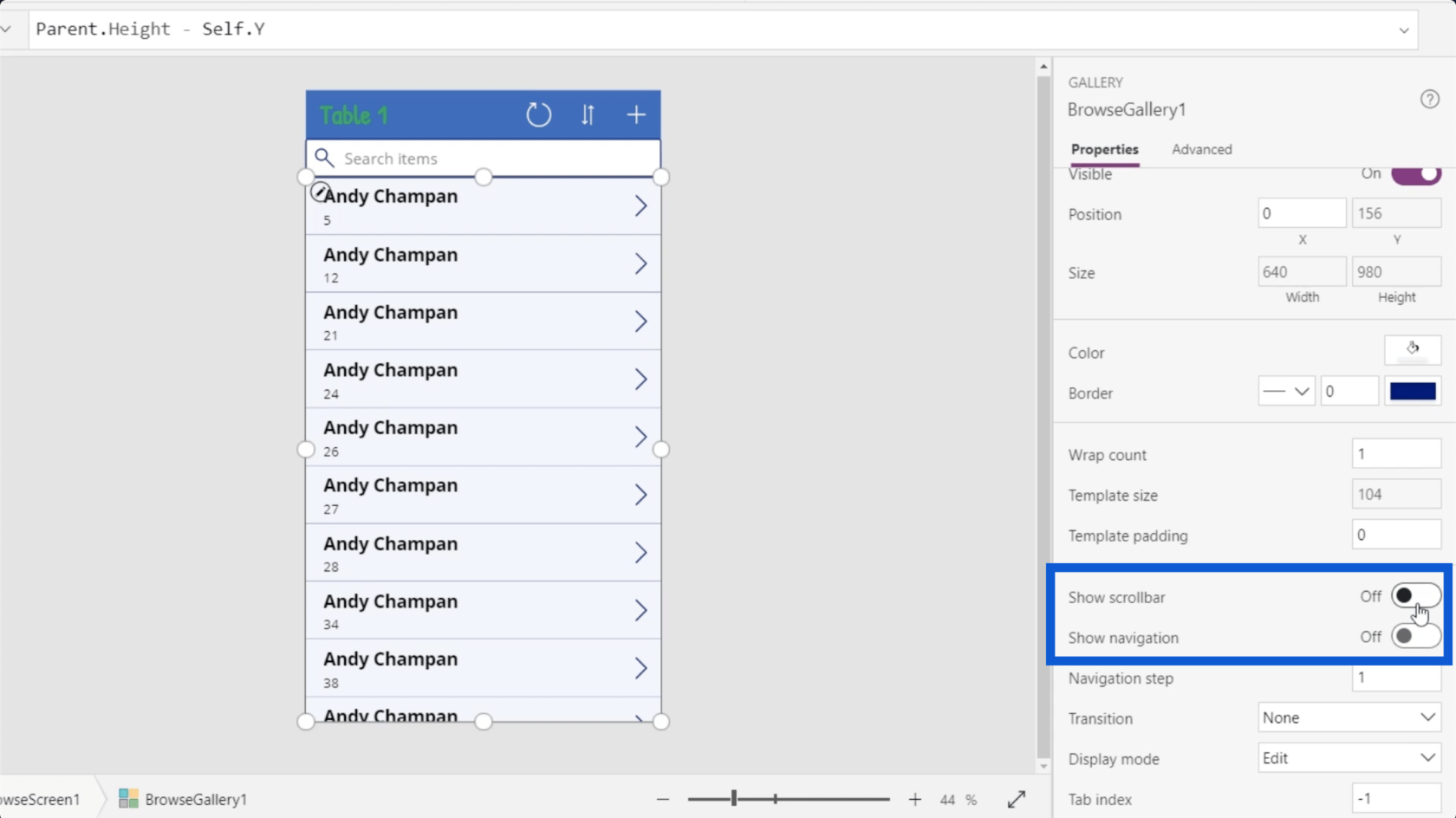
Anda juga boleh memilih sama ada mahu menunjukkan bar skrol dan navigasi atau tidak.

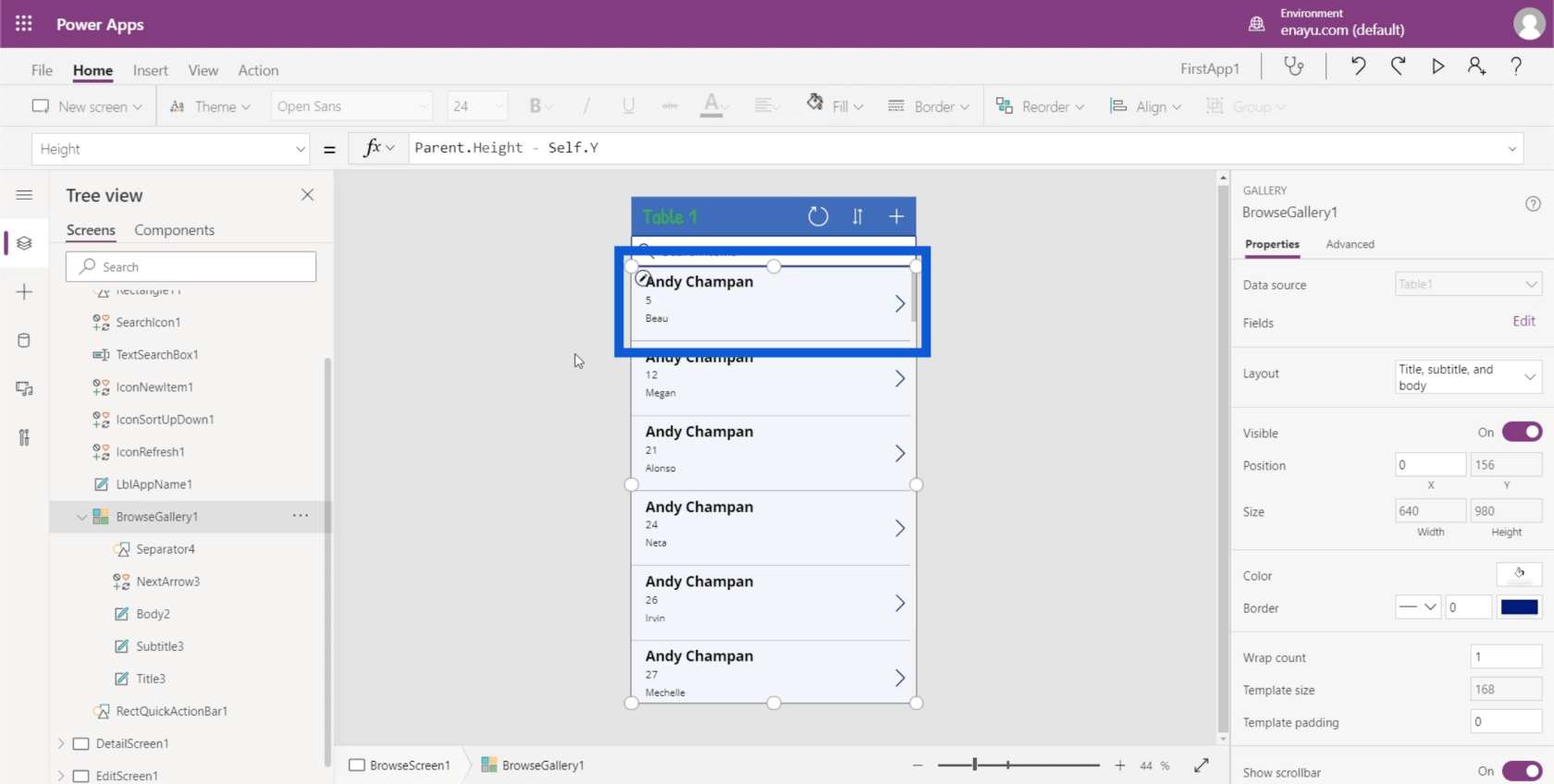
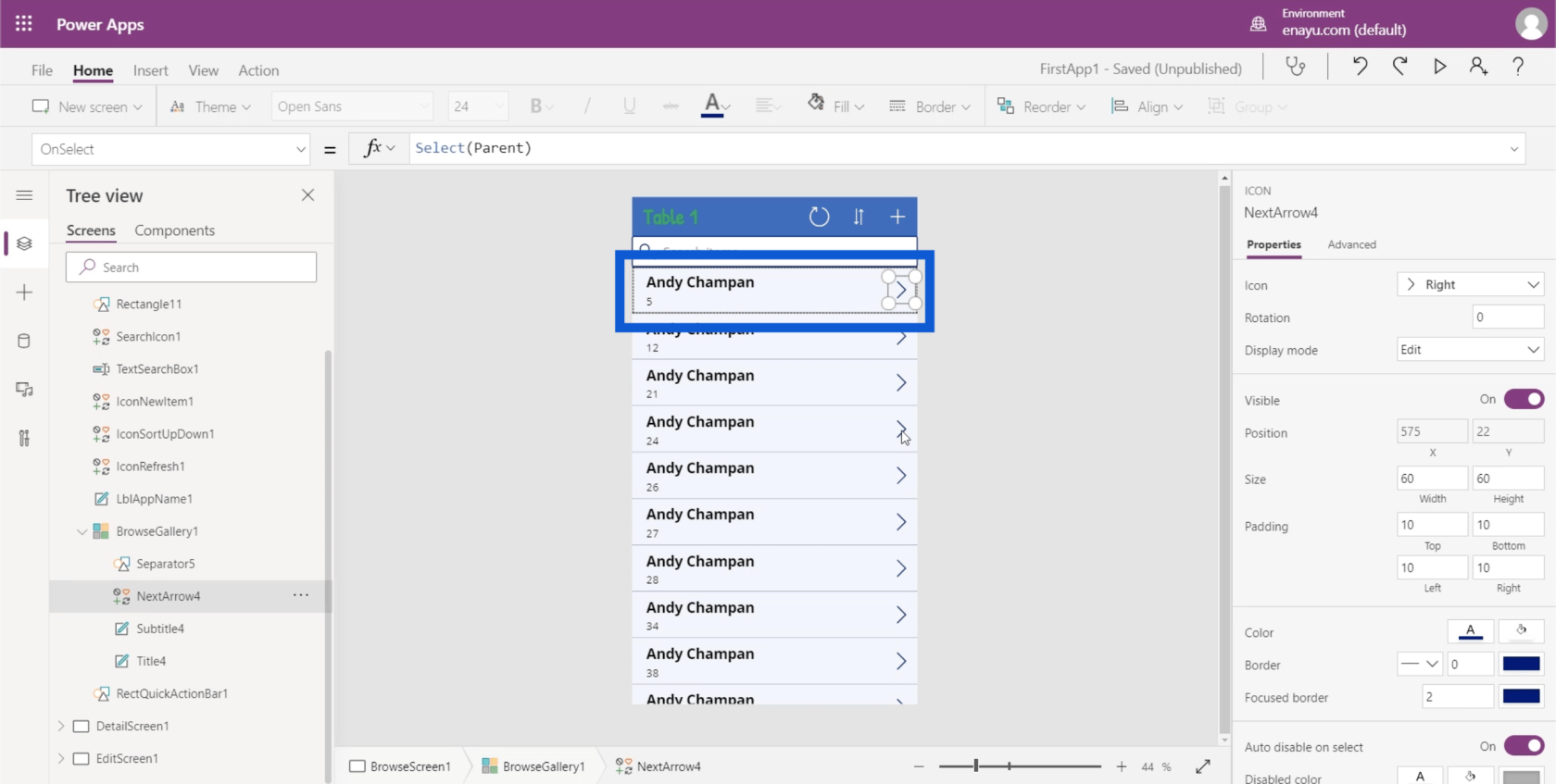
Ambil perhatian bahawa setiap elemen di dalam galeri juga akan mempunyai set sifatnya sendiri. Dalam setiap kad data pada galeri ini, terdapat anak panah, pemisah antara setiap kad, tajuk dan sari kata.

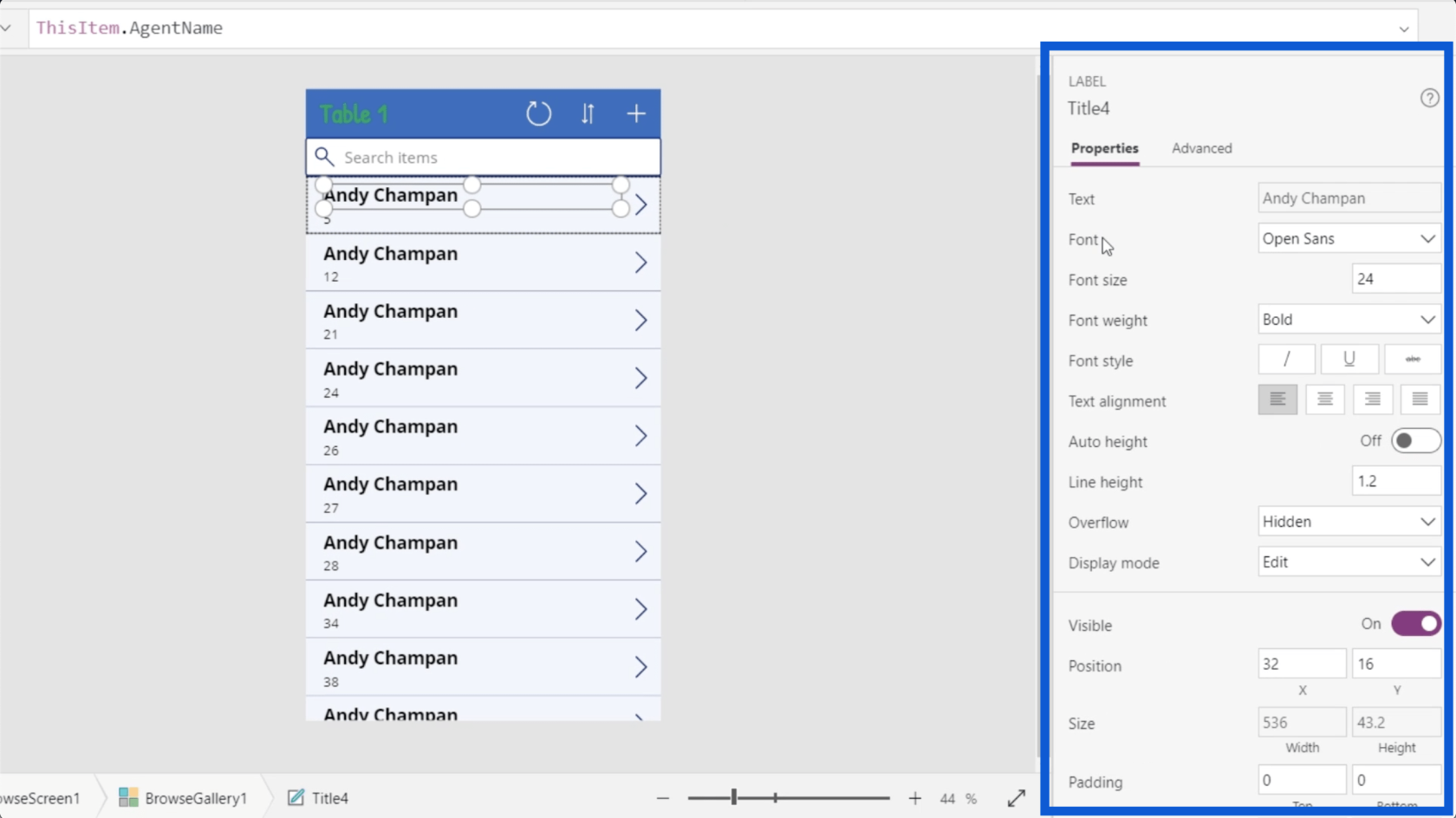
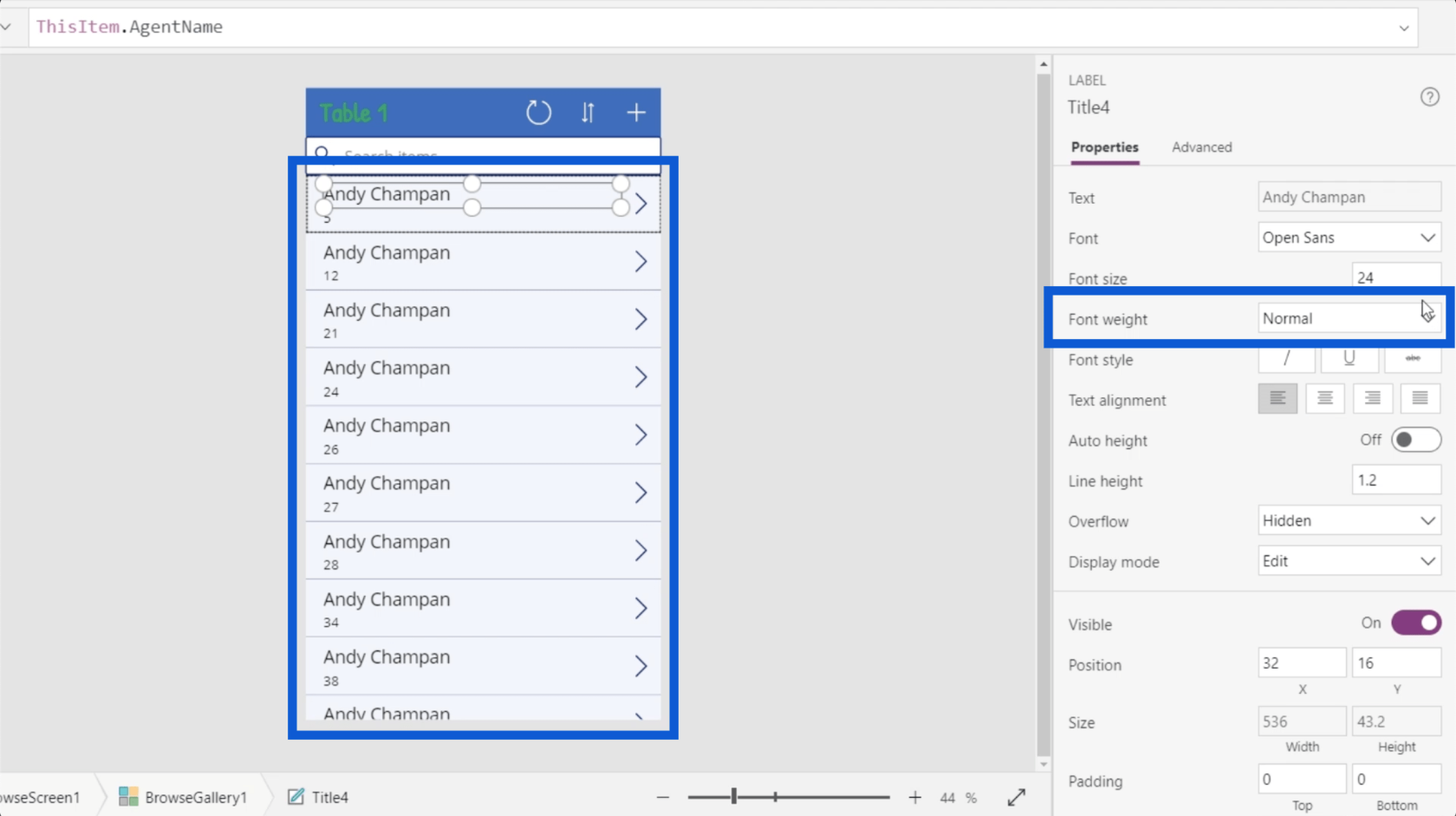
Tajuk mempunyai sifat yang termasuk fon, saiz fon, berat fon, penjajaran teks, dsb.

Saya akan menukar berat fon kepada Normal dan bukannya Bold kerana saya tidak perlu menyerlahkan tajuk pada setiap kad data jika saya memilih saiz fon yang betul.

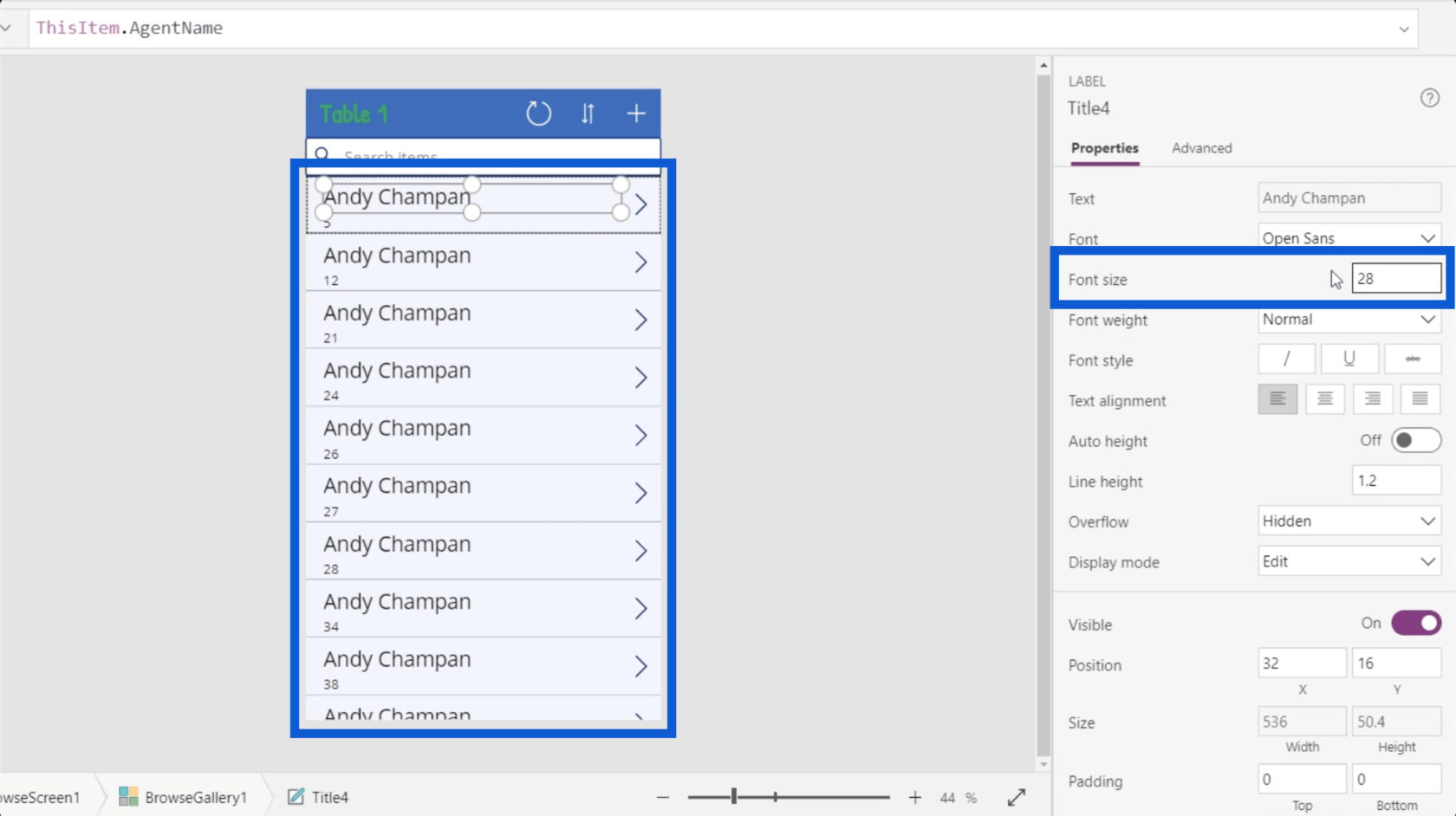
Oleh kerana hanya terdapat 2 elemen sekarang dan bukannya 3, saya boleh menjadikan tajuk itu lebih besar. Saya akan menukar saiz fon daripada 24 kepada 28.

Menetapkan Elemen Galeri Secara Dinamik
Salah satu perkara utama dalam menyediakan galeri PowerApps ialah mengetahui cara menetapkan beberapa elemen penting secara dinamik.
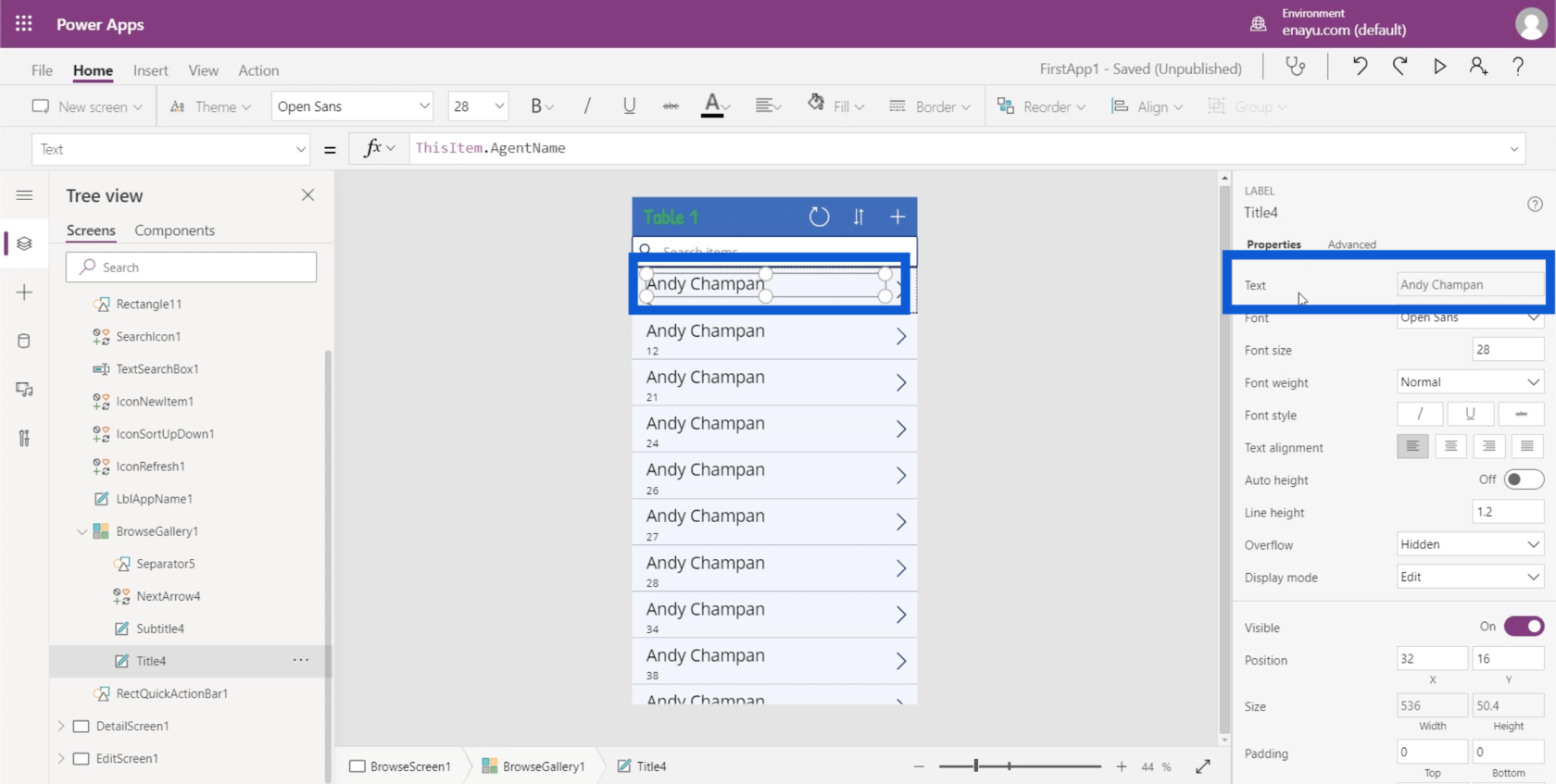
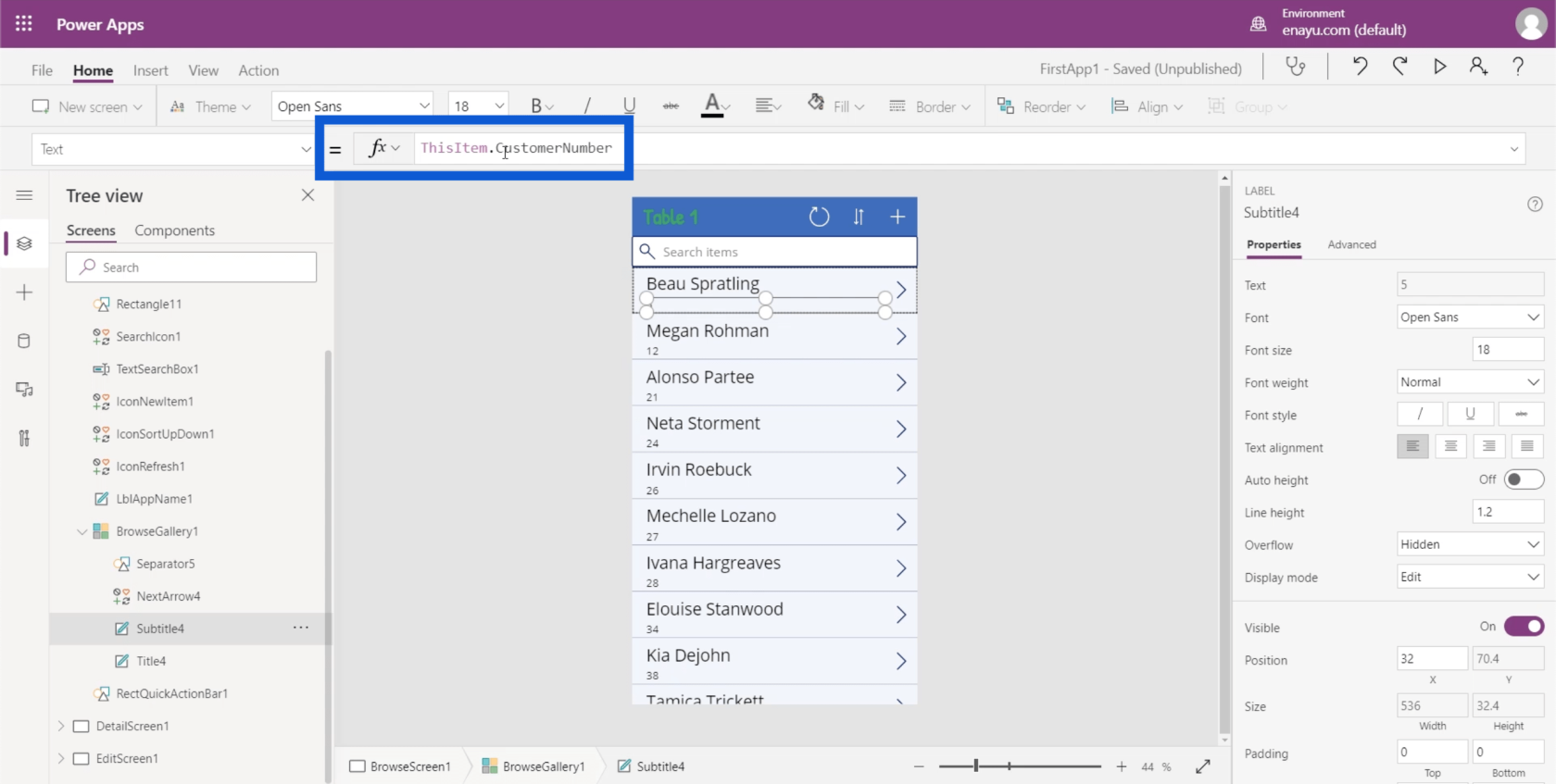
Mari lihat sifat teks dalam kad data ini, khusus untuk tajuk. Jika anda melihat anak tetingkap sifat, ia berkata Andy Chapman, yang betul-betul muncul pada medan tajuk kad data.

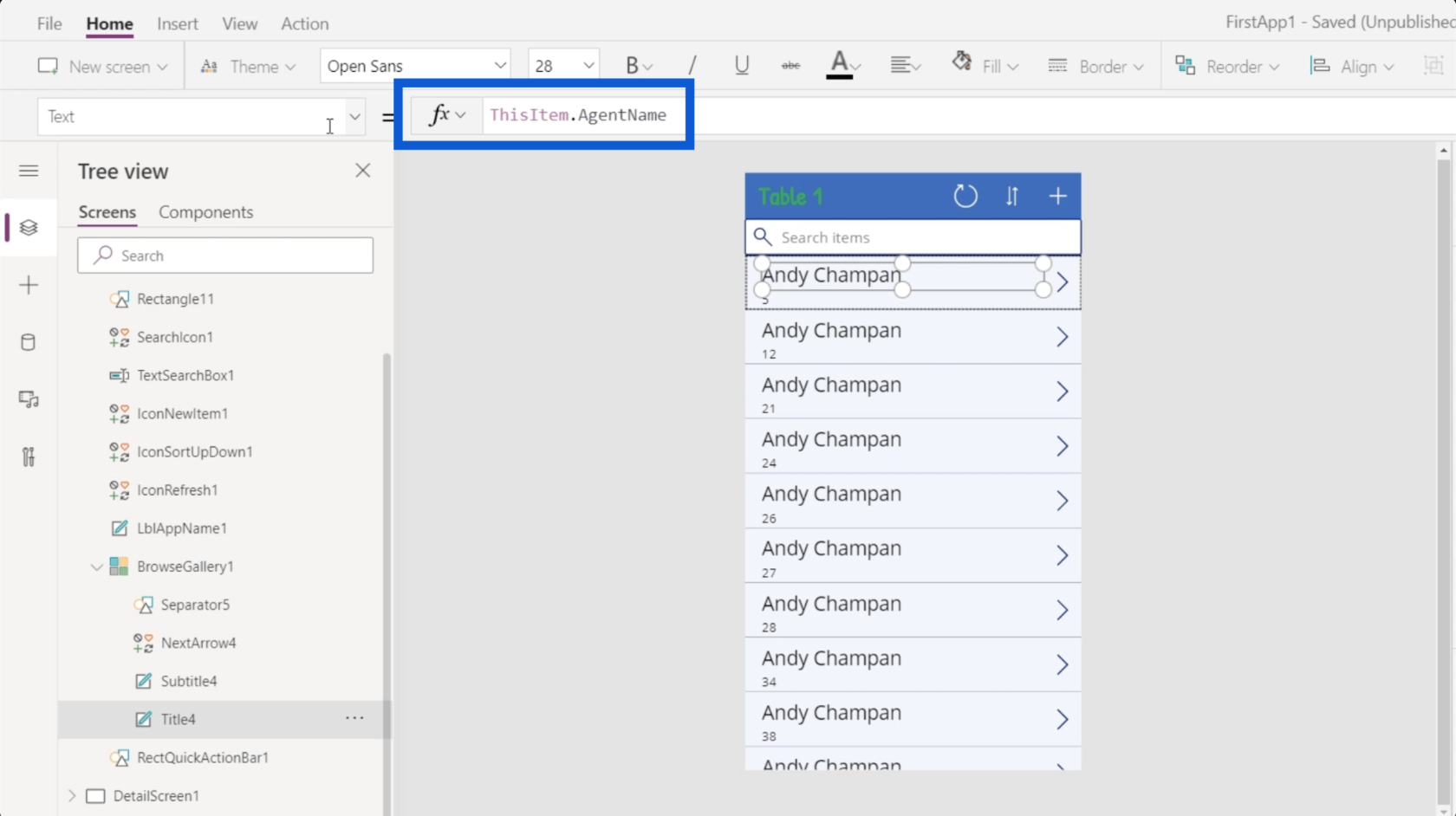
Tetapi jika anda melihat bar formula, ia tertera ThisItem.AgentName. Ini menunjukkan bahawa elemen telah ditetapkan secara dinamik.

Terdahulu, saya menyebut bahawa sumber data untuk item dalam galeri ini ialah Jadual1. Ini bermakna setiap item dalam galeri berasal daripada Jadual1. Saya membincangkan cara memautkan sumber data ke PowerApps dalam tutorial yang lalu juga.
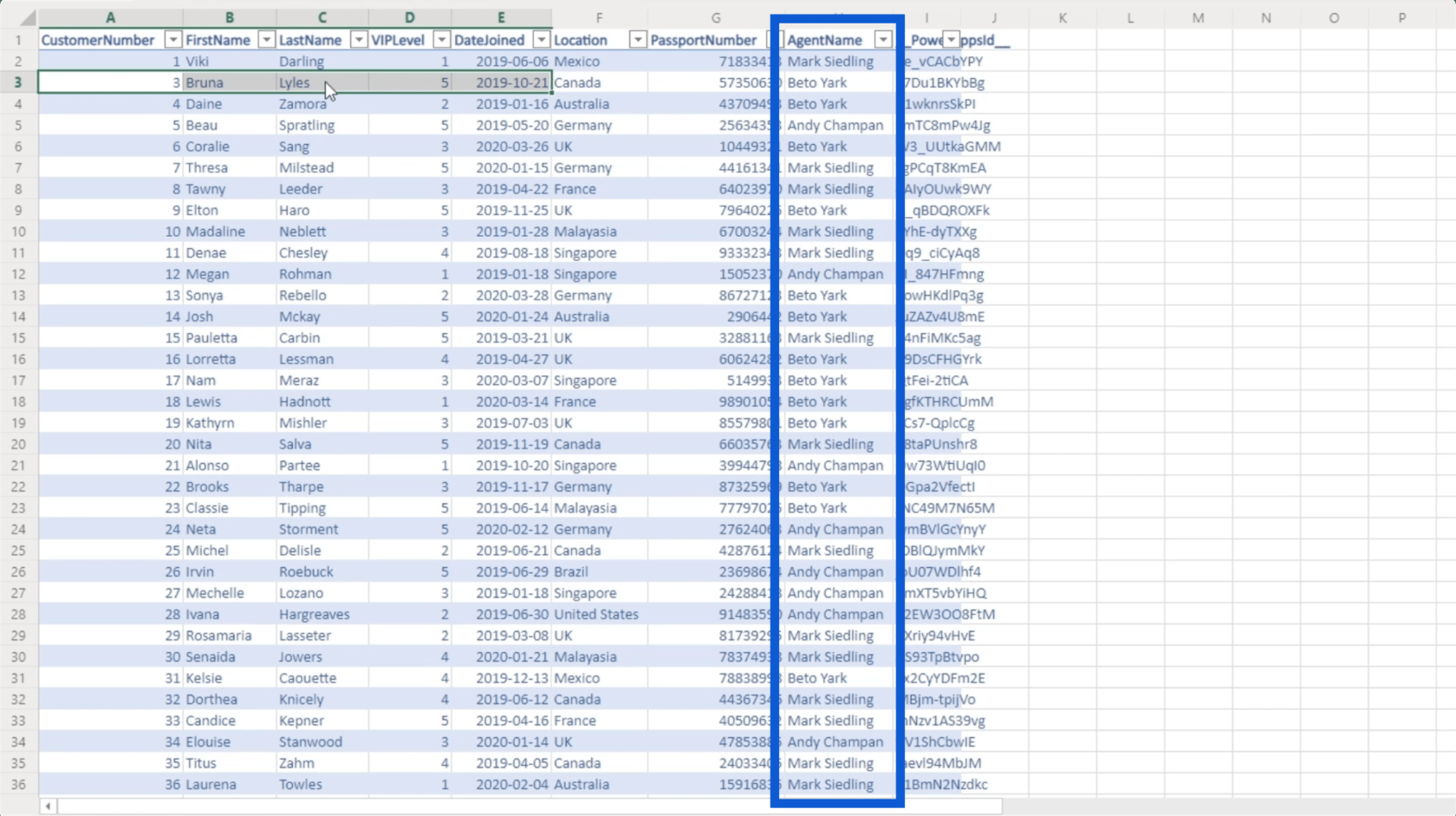
Jadi jika saya kembali ke sumber data, setiap satu daripada entri adalah objek item.

Bagi elemen tajuk dalam apl, ia datang daripada lajur yang dipanggil AgentName. Itu lajur yang sama yang dirujuk dalam bar formula.

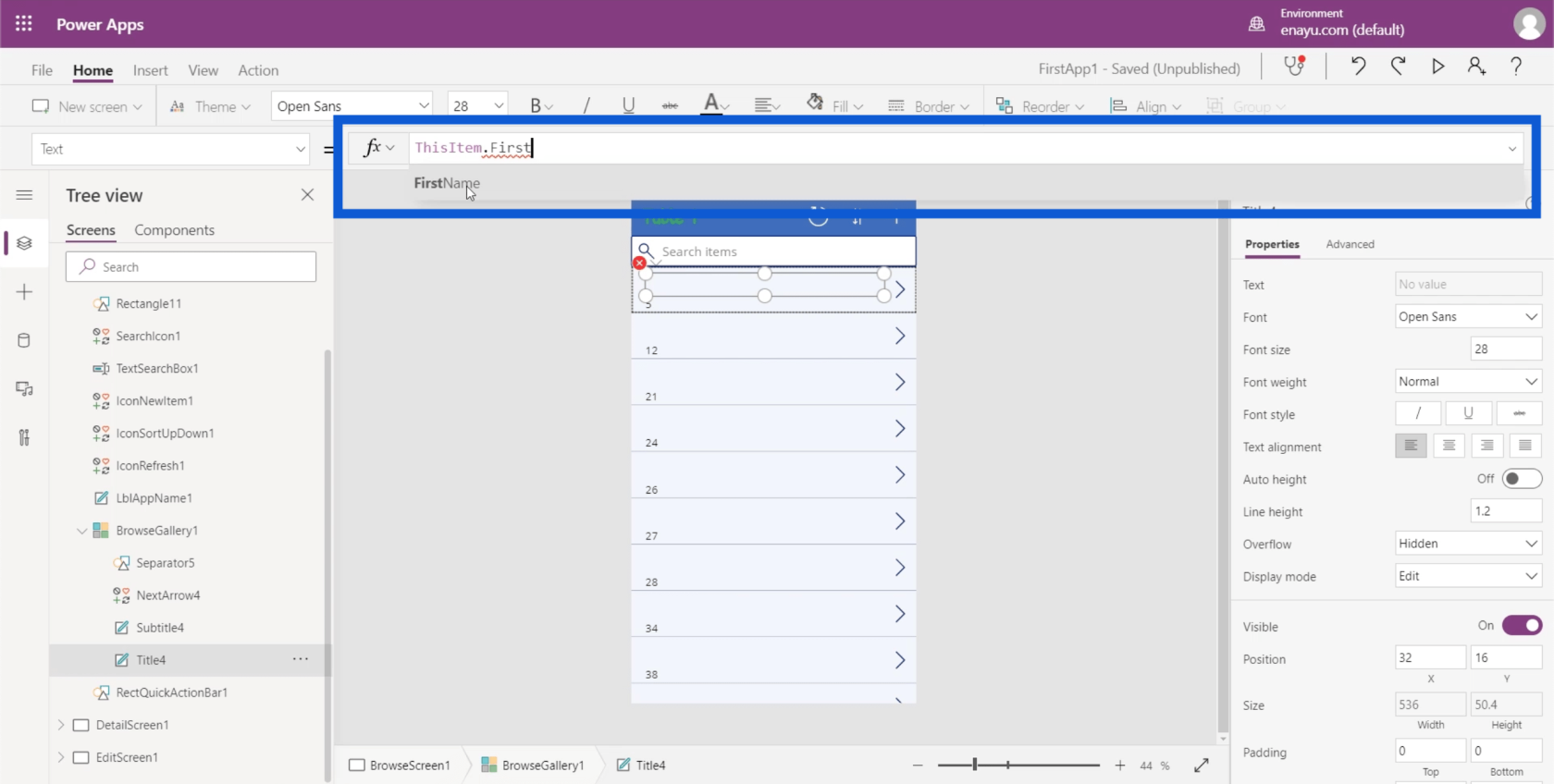
Ini bermakna saya hanya boleh menukar formula itu dan merujuk lajur yang berbeza mengikut keperluan. Mari kita kembali ke persekitaran Power Apps yang sedang kita usahakan untuk menukar formula dan merujuk lajur FirstName.

Ambil perhatian bahawa semasa anda menaip sesuatu ke dalam bar formula, ia akan memberikan cadangan tentang cara anda boleh melengkapkan formula. Dalam kes ini, ia sudah menunjukkan Nama Pertama walaupun sebelum saya boleh selesai menaipnya. Jadi saya boleh klik pada itu untuk mengisi ruang yang tinggal secara automatik.
Sebaik sahaja saya mengklik Enter, medan tajuk pada setiap kad akan berubah secara automatik.

Menggabungkan Nilai Teks Dalam Galeri PowerApps
Langkah seterusnya yang paling logik di sini ialah memasukkan nama akhir pada medan tajuk juga. Tetapi pada sumber data, nama pertama dan nama keluarga muncul pada lajur yang berbeza. Di sinilah fungsi Concatenate masuk.
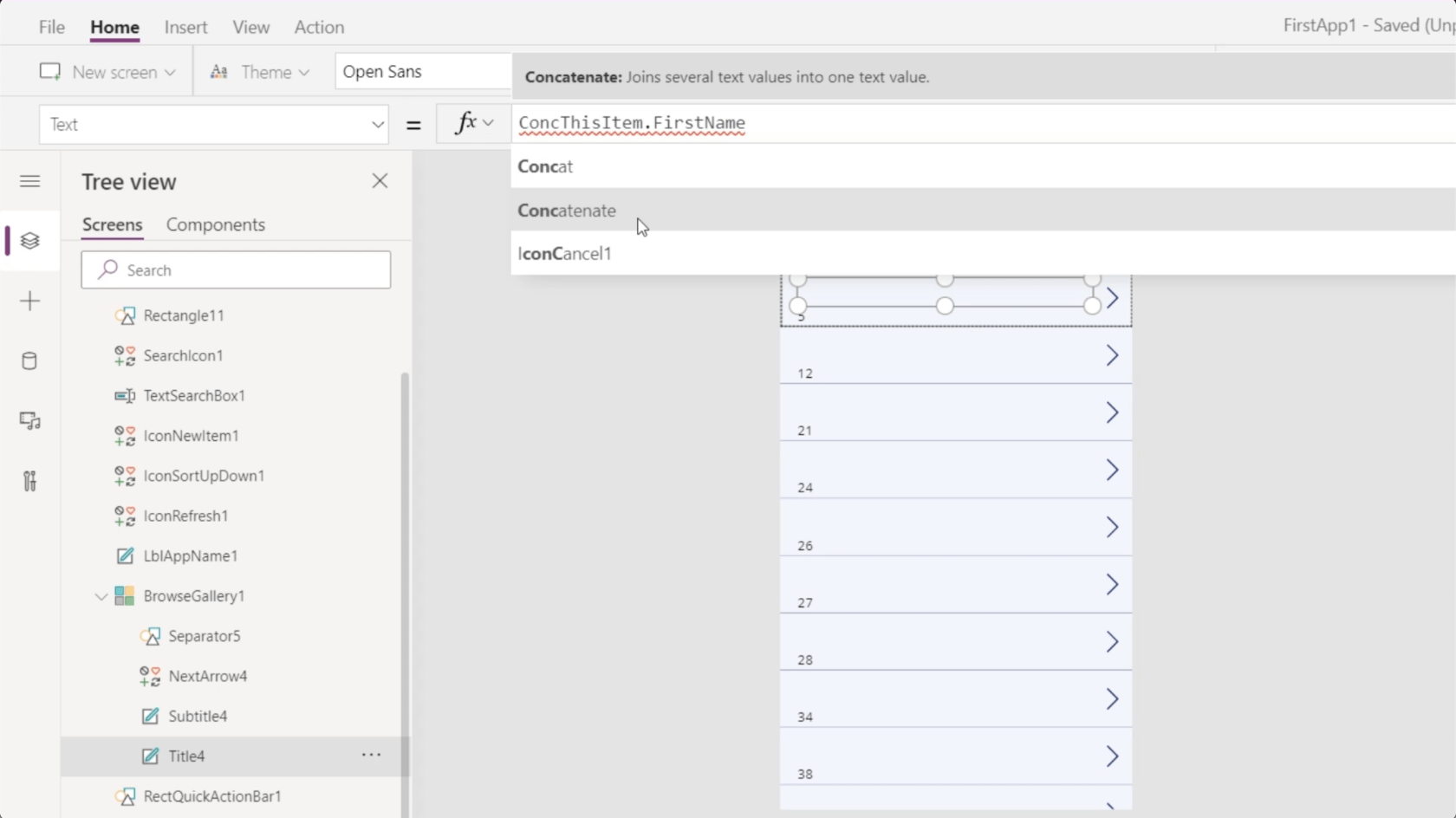
Jika saya menaip Concatenate ke dalam bar formula, ia sebenarnya memberikan penerangan ringkas tentang fungsi ini. Ia menunjukkan di sini bahawa Concatenate menggabungkan beberapa nilai teks ke dalam satu nilai teks. Ini kedengaran sesuai untuk apa yang saya mahu berlaku, iaitu meletakkan dua nilai berbeza (FirstName dan LastName) bersama-sama.

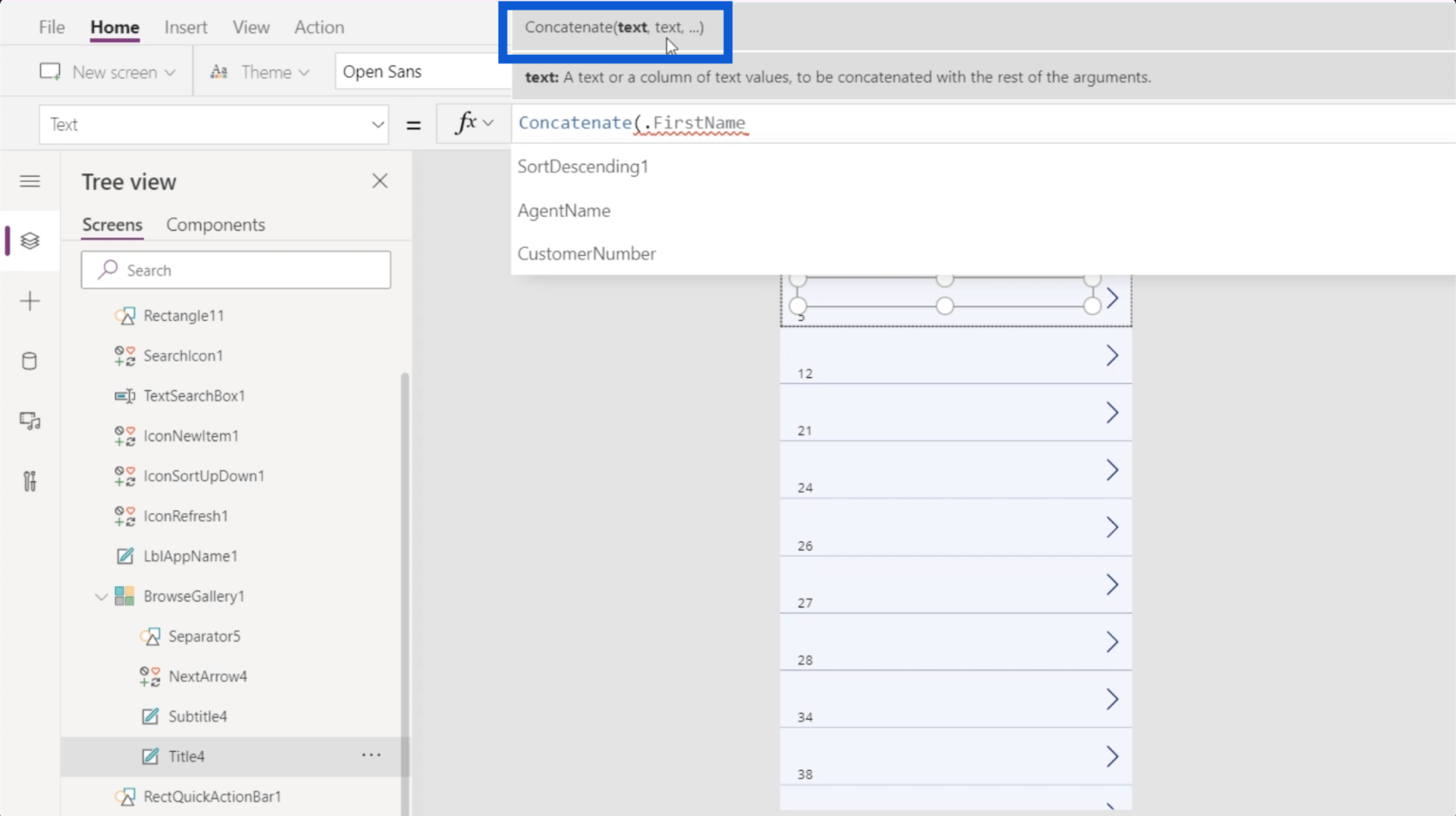
Sekarang saya telah memilih Concatenate, ia menunjukkan kepada saya bahawa saya boleh mula menambah argumen dalam bentuk nilai teks.

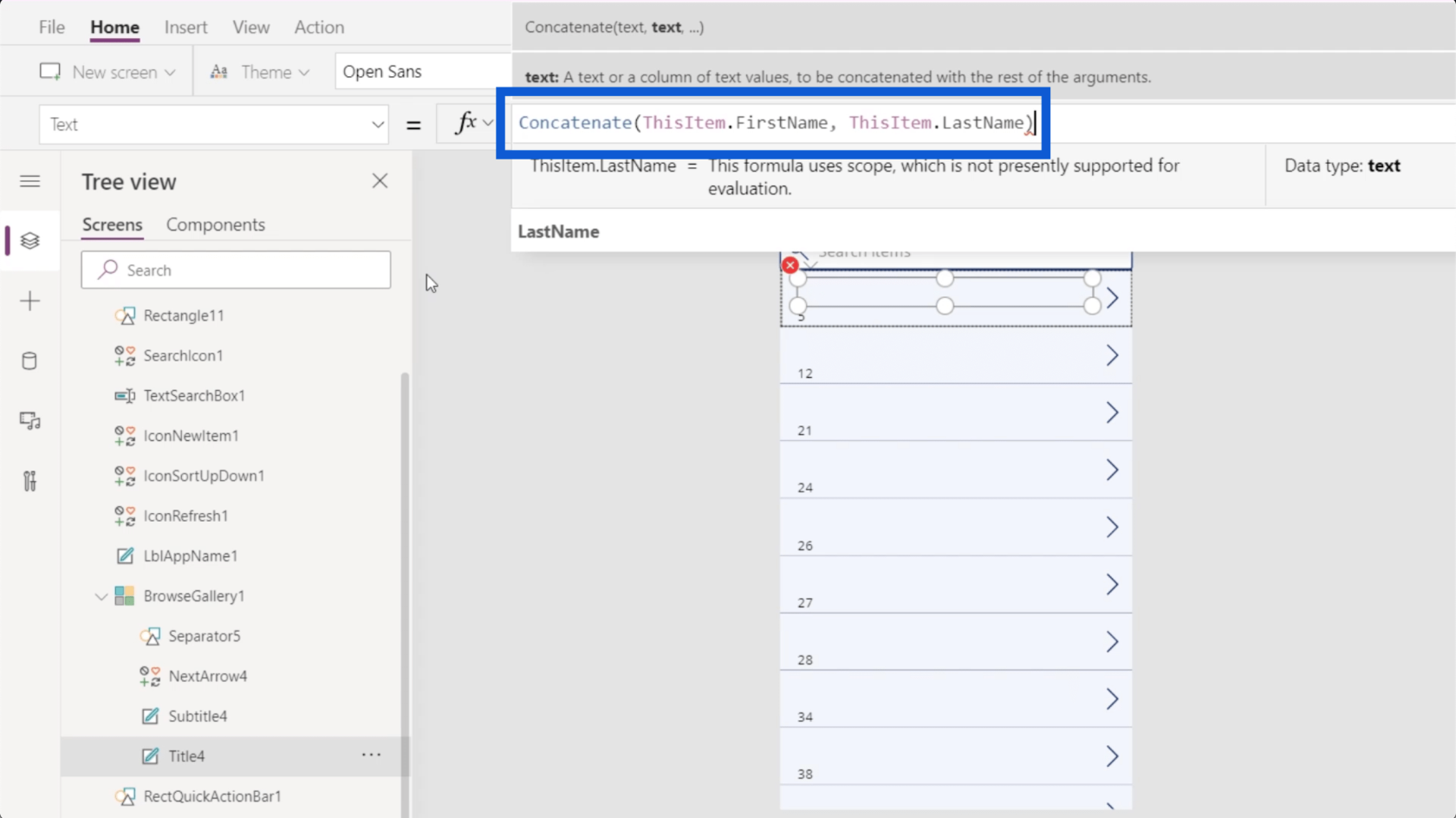
Saya akan meletakkan ThisItem.FirstName sebagai nilai teks pertama saya, diikuti dengan ThisItem.LastName. Saya akan menutup formula itu dengan kurungan.

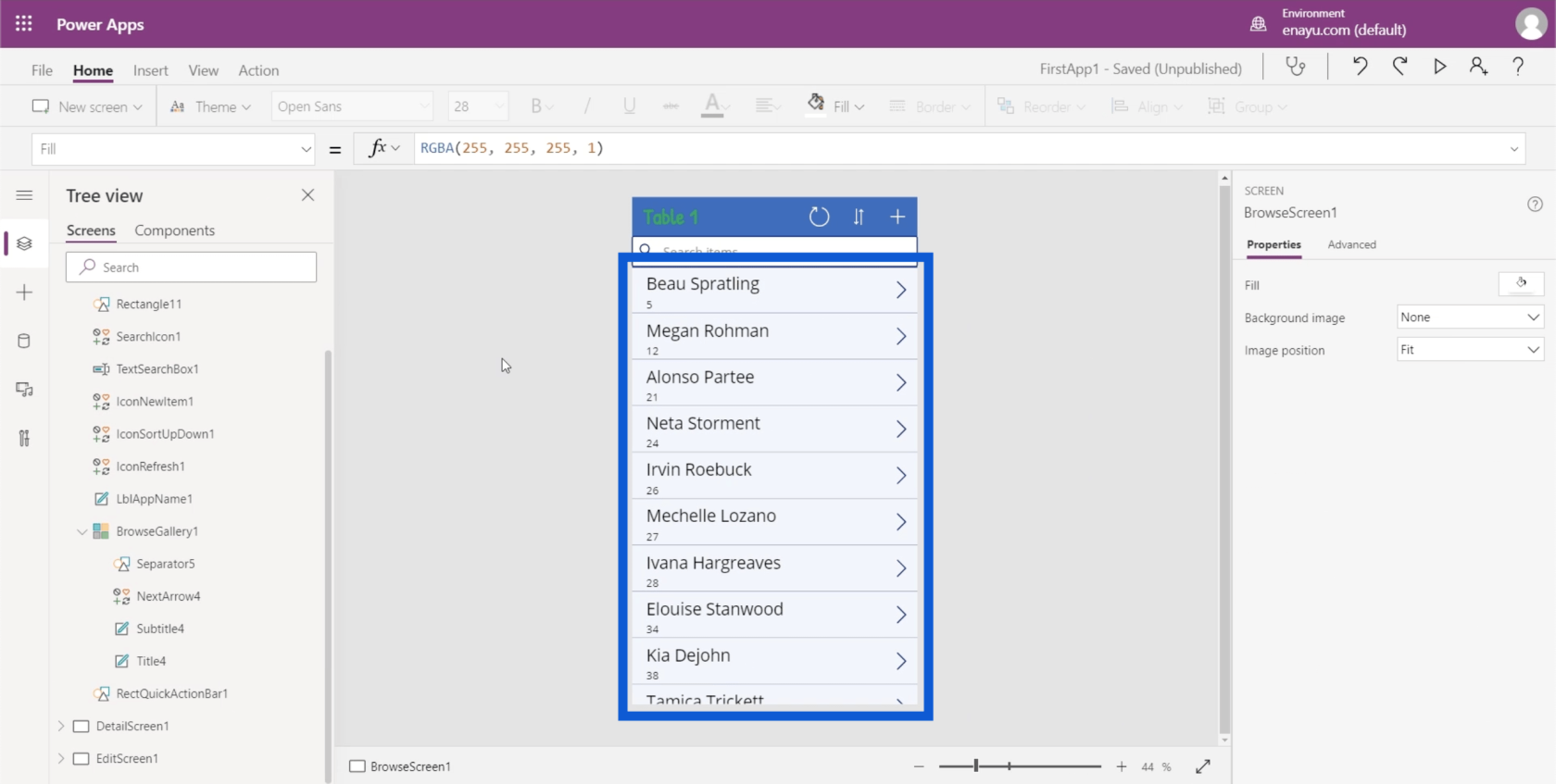
Sebaik sahaja saya mengklik Enter, anda akan melihat bahawa medan tajuk kini menunjukkan nama pertama dan akhir setiap pelanggan.

Perkara yang menarik tentang menyesuaikan galeri PowerApps anda seperti ini ialah segala-galanya adalah intuitif terutamanya jika anda pernah menggunakan Excel sebelum ini. Penggunaan Concatenate, sebagai contoh, adalah sama jika anda menggunakan Excel.
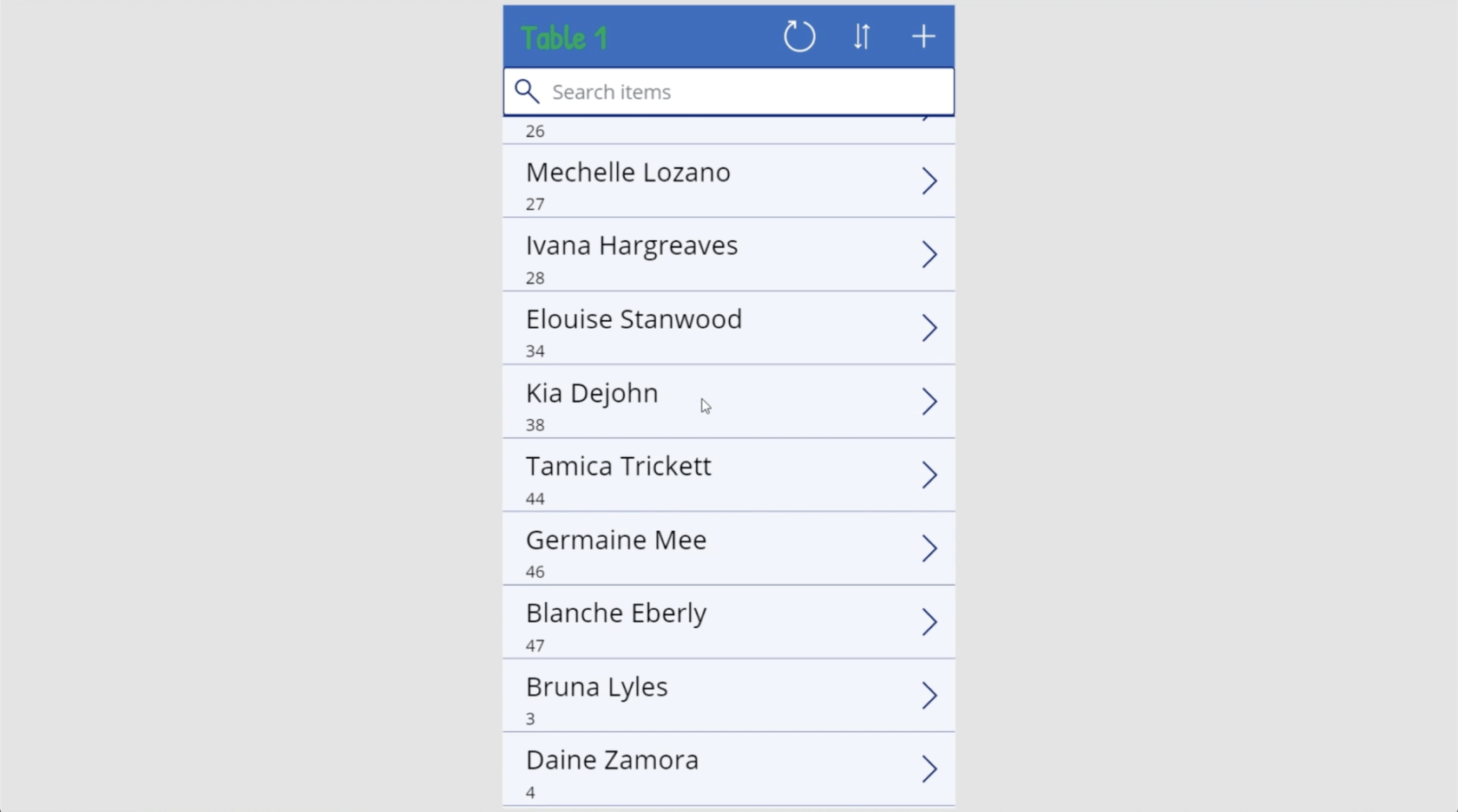
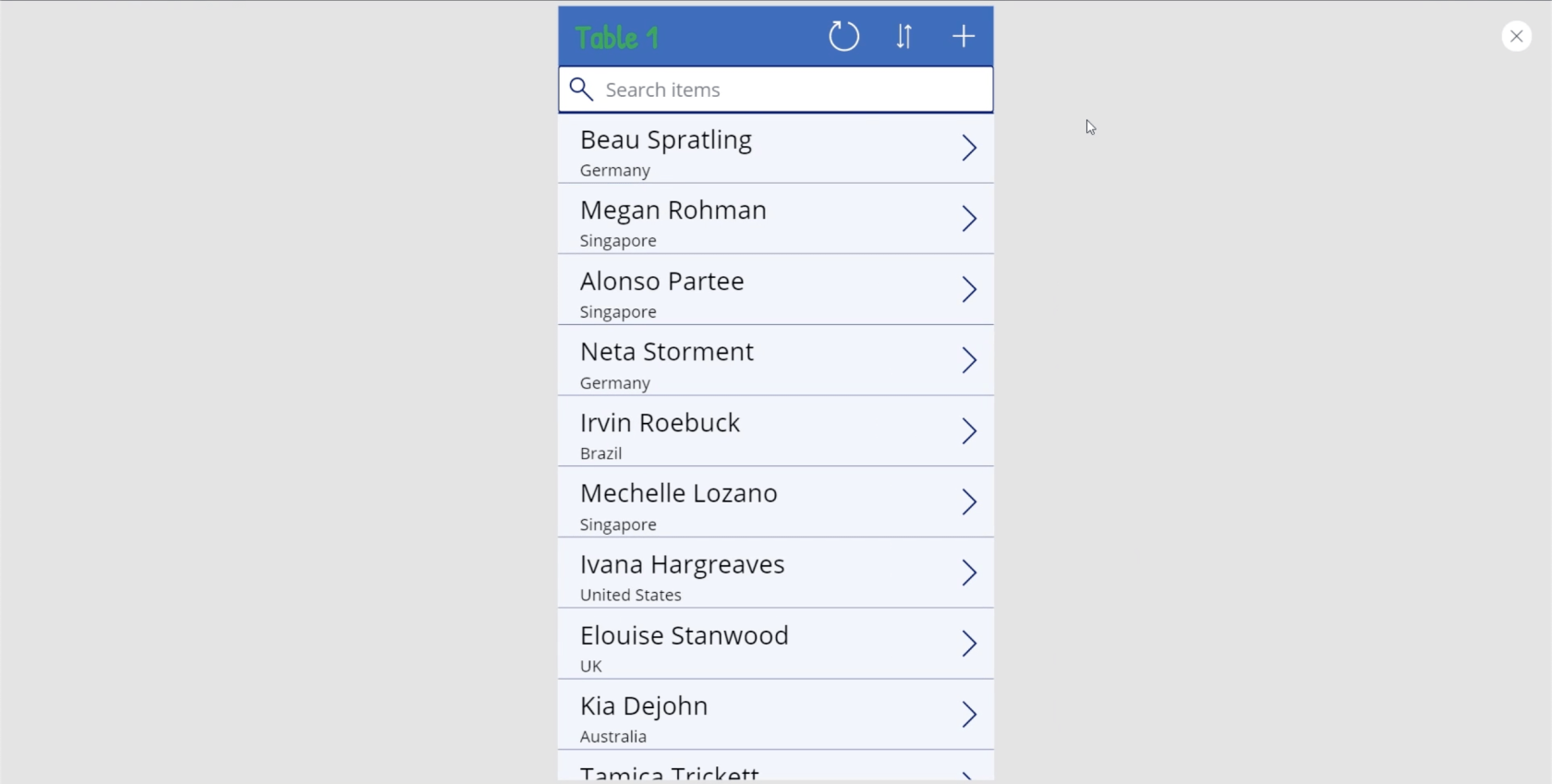
Mari lihat pratonton apl kami dengan mengklik butang Main di bahagian atas sebelah kanan. Ini akan memberi kita idea tentang apa yang telah kita capai setakat ini.

Nampaknya item dalam galeri kami mula lebih masuk akal. Kita hanya perlu mengusahakan sari kata.

Pada masa ini, sari kata merujuk kepada Nombor Pelanggan. Tetapi ini tidak penting kerana saya sudah melihat nama pertama dan nama akhir setiap pelanggan.

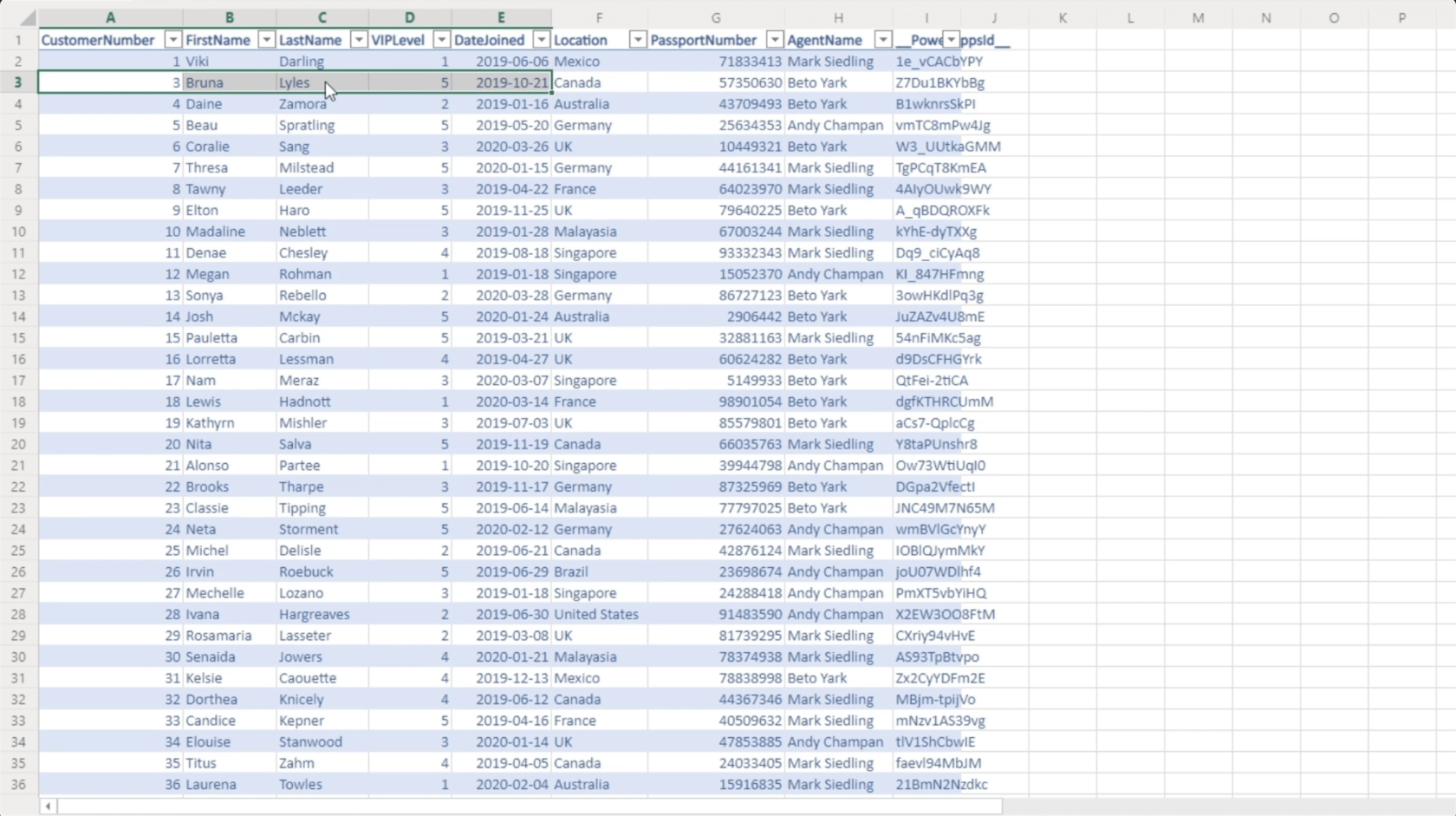
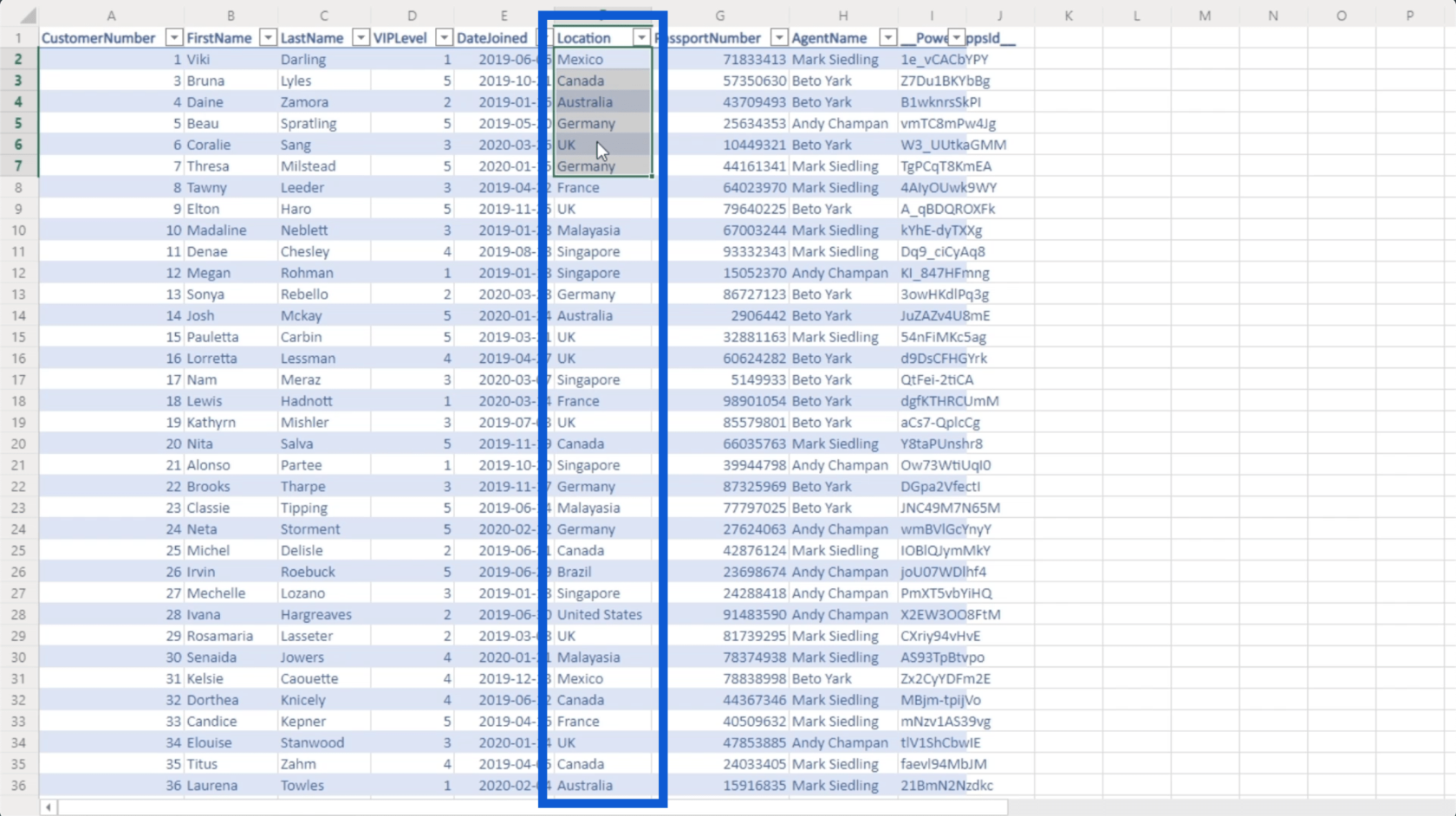
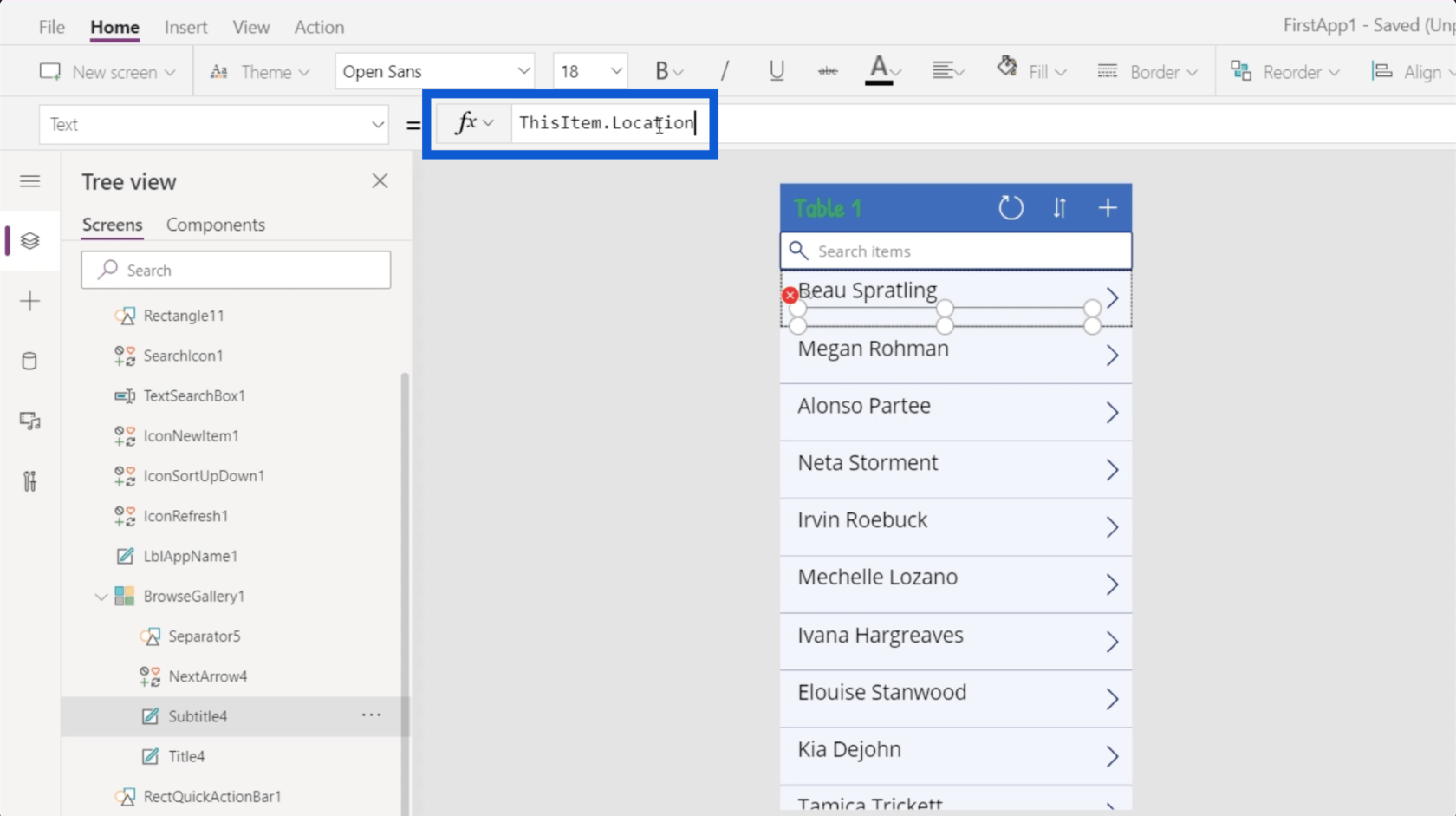
Mari kita kembali ke fail Excel dan lihat apa yang akan menjadikan sari kata yang lebih baik. Sudah tentu, ini bergantung pada perkara yang anda mahu keluarkan daripada apl yang sedang anda usahakan. Saya hanya mahu maklumat tentang setiap pelanggan. Jadi dalam kes ini, lokasi pelanggan akan menjadi alternatif yang baik.

Saya hanya akan menukar lajur daripada Rujukan kepada Lokasi.

Apabila saya mengklik Enter, sari kata kini akan menunjukkan lokasi setiap pelanggan.

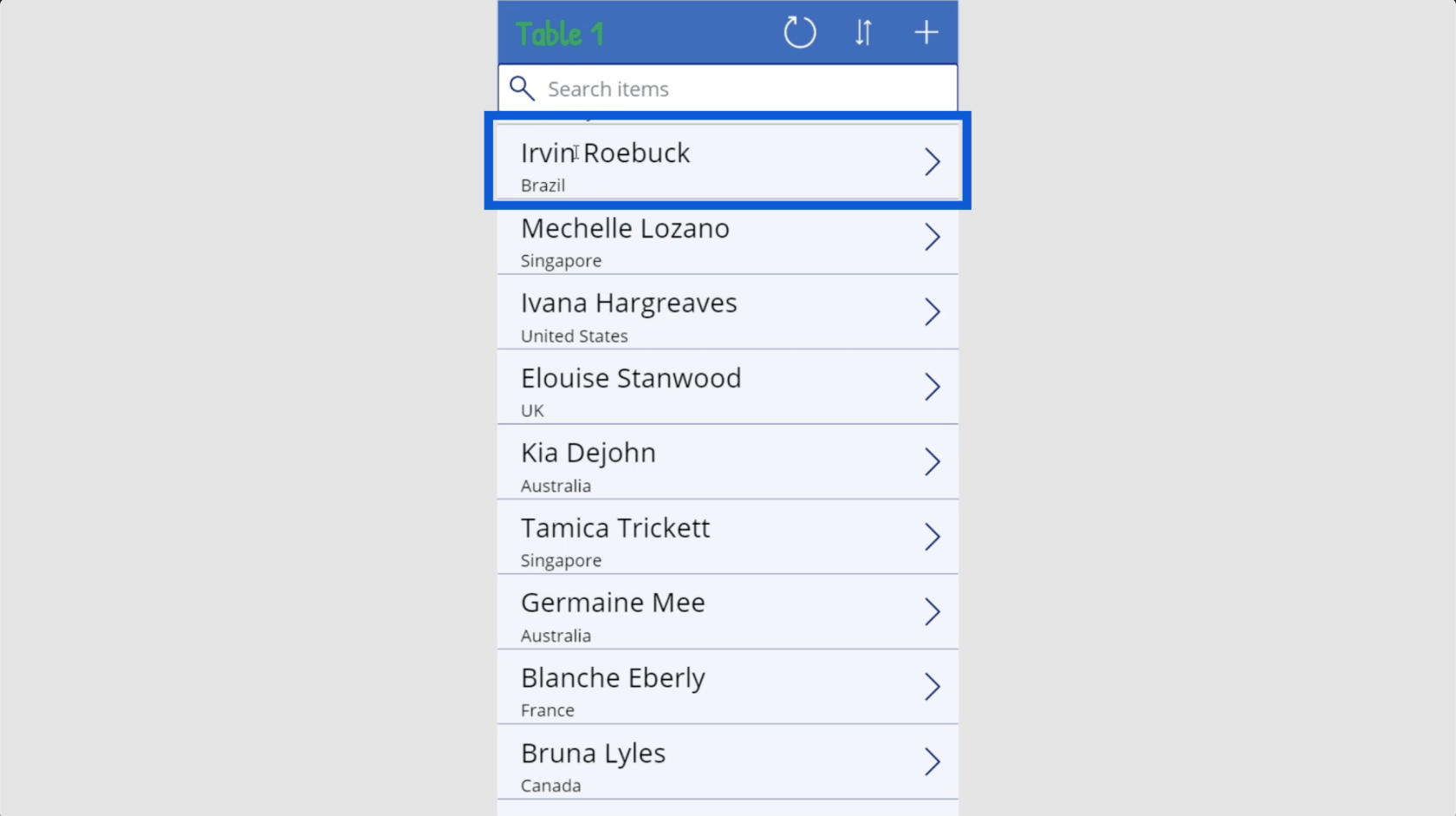
Walaupun perubahan yang saya lakukan, kad data ini masih akan mempunyai fungsi yang sama. Katakan saya klik pada kad data ini untuk Irvin Roebuck dari Brazil.

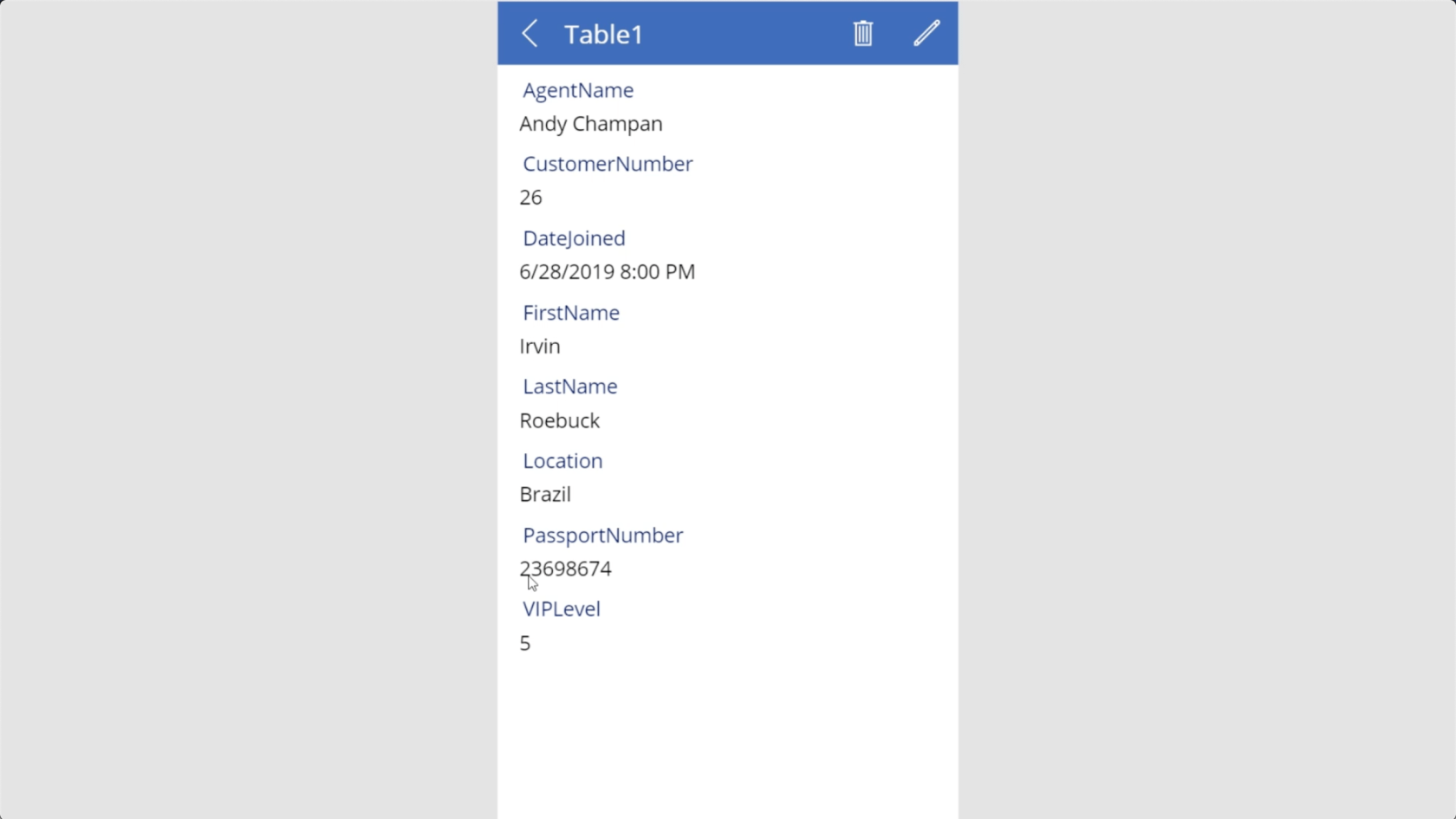
Ia akan menunjukkan maklumat yang sama yang datang daripada sumber data. Satu-satunya perbezaan ialah, bukannya AgentName dan CustomerNomber yang diserlahkan dalam galeri, saya menunjukkan FirstName, LastName dan Location sebaliknya.

Pengenalan Power Apps: Definisi, Ciri, Fungsi dan Kepentingan
Persediaan Persekitaran Power Apps: Sambung Ke OneDrive & Google Drive
Persekitaran Power Apps: Menyediakan Elemen Apl Dengan Betul
Kesimpulan
Cara Power Apps direka bentuk menunjukkan betapa Microsoft bersungguh-sungguh dalam memastikan perkara seintuitif yang mungkin. Seperti yang dibuktikan dengan cara saya bermain-main dengan galeri apl saya, boleh dikatakan bahawa mereka yang mempunyai sedikit atau tiada pengalaman dalam mencipta apl boleh menghasilkan aplikasi yang baik yang akan memberi manfaat kepada organisasi mereka.
Sudah tentu, Power Apps juga mempunyai ciri lanjutan, yang menjadikannya alat yang baik walaupun untuk pengguna lanjutan. Ini semua tentang mengetahui perkara yang anda ingin capai dengan apl anda dan melaksanakannya.
Semua yang terbaik,
Henry
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








