Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Navigasi halaman adalah penting dalam laporan LuckyTemplates untuk memanfaatkan prestasi dan pengalaman pengguna. Sebaliknya, penanda halaman membolehkan anda menyimpan paparan dan tetapan yang dikonfigurasikan pada masa ini dalam laporan anda. Dalam tutorial ini, saya akan membincangkan cara mendapatkan idea navigasi untuk laporan interaktif LuckyTemplates anda . Saya juga akan menerangkan cara membuat dan mengurus penanda halaman anda.
Isi kandungan
Contoh Idea Navigasi Untuk Laporan Interaktif LuckyTemplates
Ramai orang sedang bergelut untuk mencari idea navigasi kreatif untuk laporan interaktif LuckyTemplates. Tetapi secara jujur, anda hanya boleh menyemak imbas pelbagai tapak web dan anda akan melihat bahawa navigasi halaman ada di mana-mana.
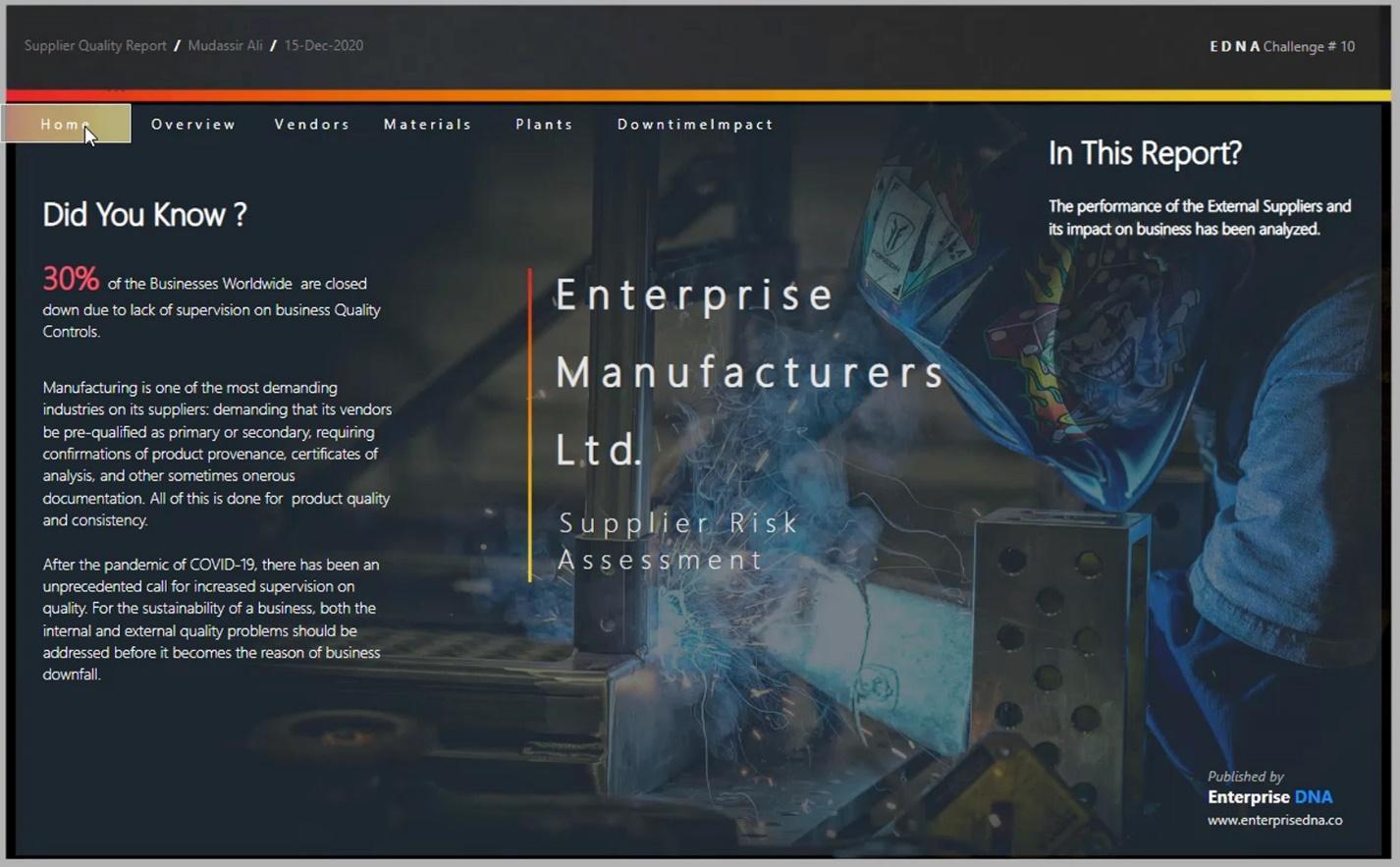
Dalam laporan yang saya buat ini, saya menemui idea navigasi ini melalui komputer peribadi saya.

Sebagai contoh, saya cuba meletakkan warna ini dalam laporan saya.

Namun, tema laporan saya agak berbeza. Jadi, saya menggabungkannya dengan warna yang berbeza.

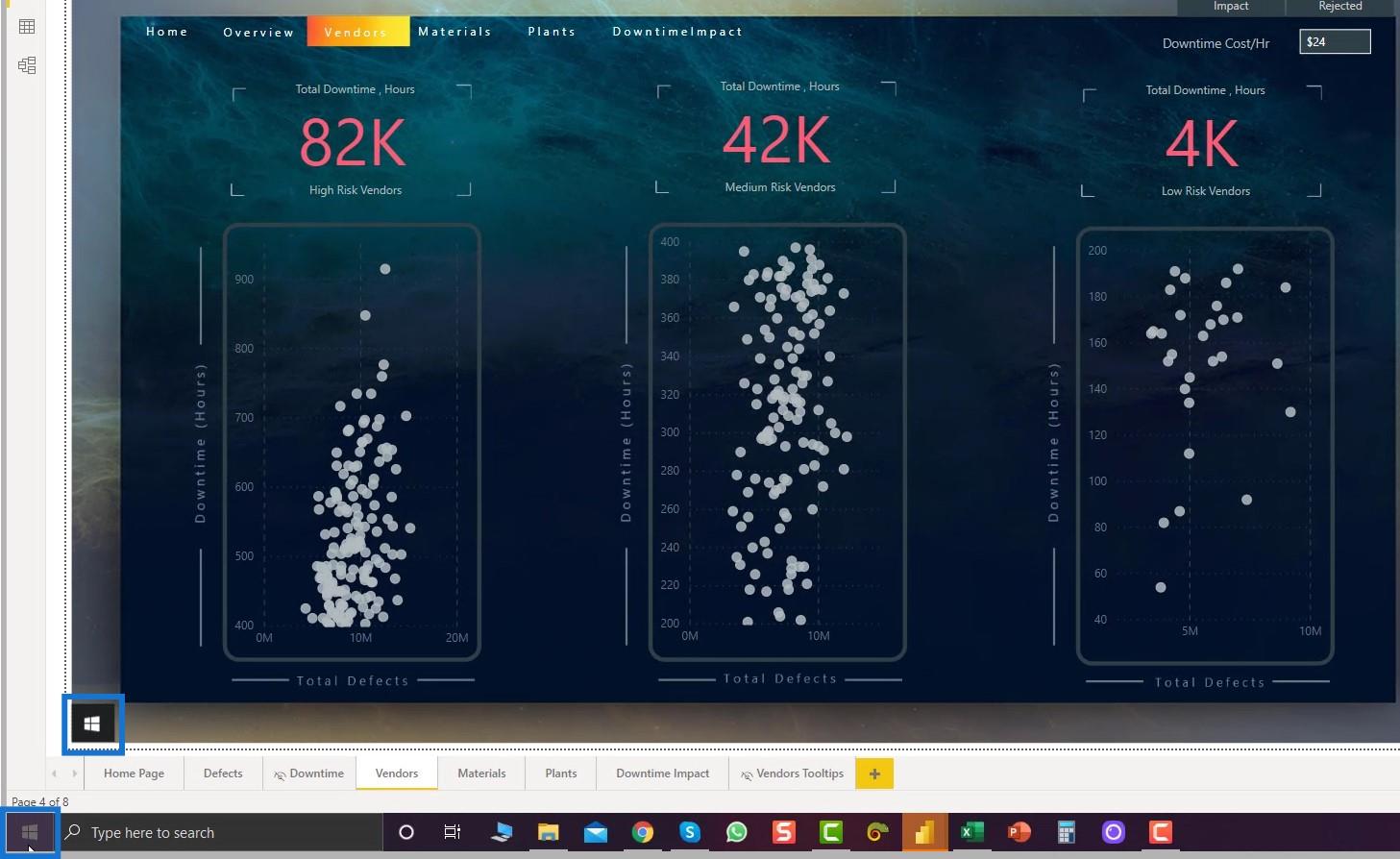
Dalam contoh ini, saya menggunakan ikon Windows dalam komputer saya dengan alat tangkapan skrin.

Saya juga menangkap tangkapan skrin latar belakang kosong ini.

Saya menggunakan ini untuk navigasi dan petua alat saya.

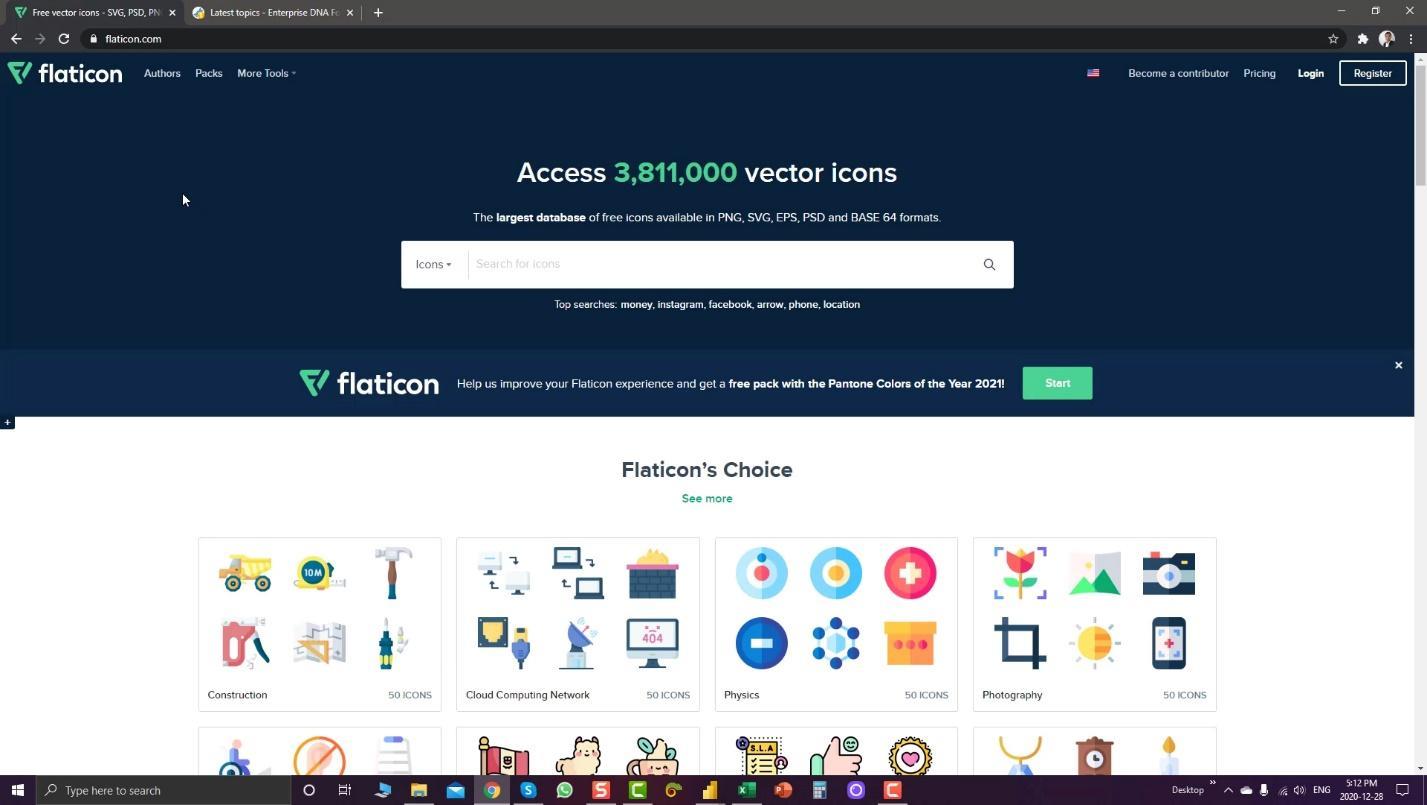
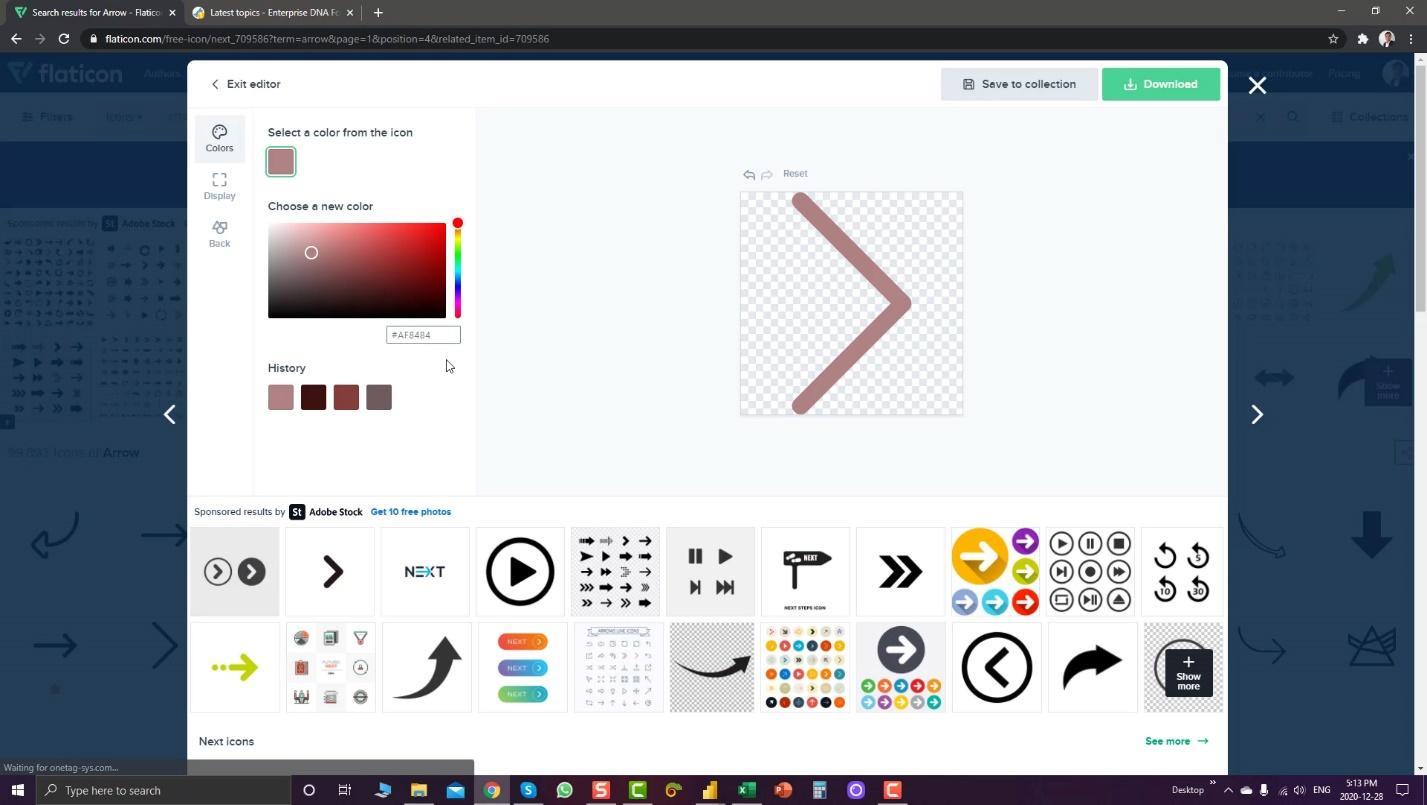
Jika anda ingin mendapatkan beberapa ikon untuk navigasi anda, anda boleh pergi ke tapak web flaticon .

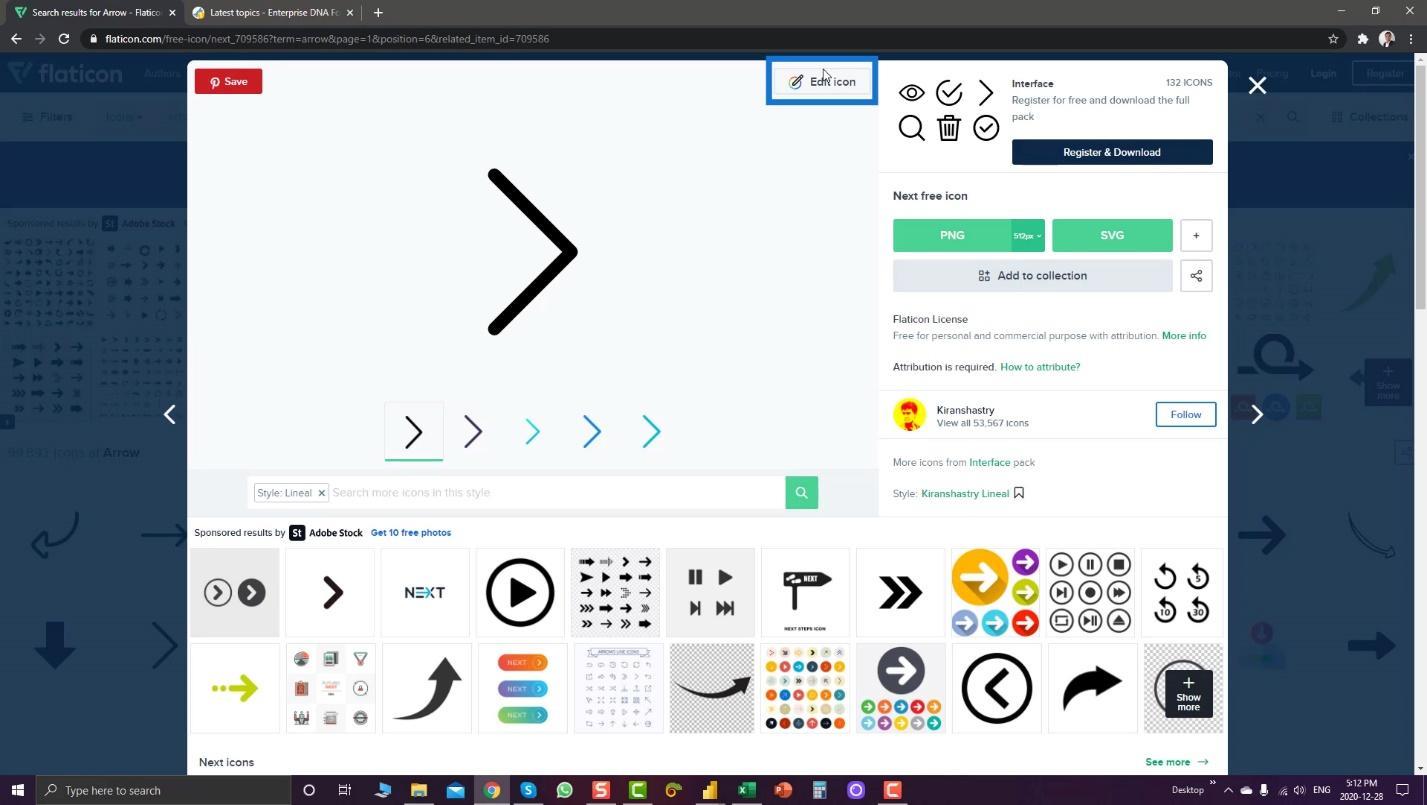
Dari sana, anda juga boleh mengedit ikon dan menukar warnanya dengan mengklik butang ikon Edit .

Anda hanya perlu mendaftar untuk tapak web ini untuk mengubah suai dan memuat turun ikon anda.

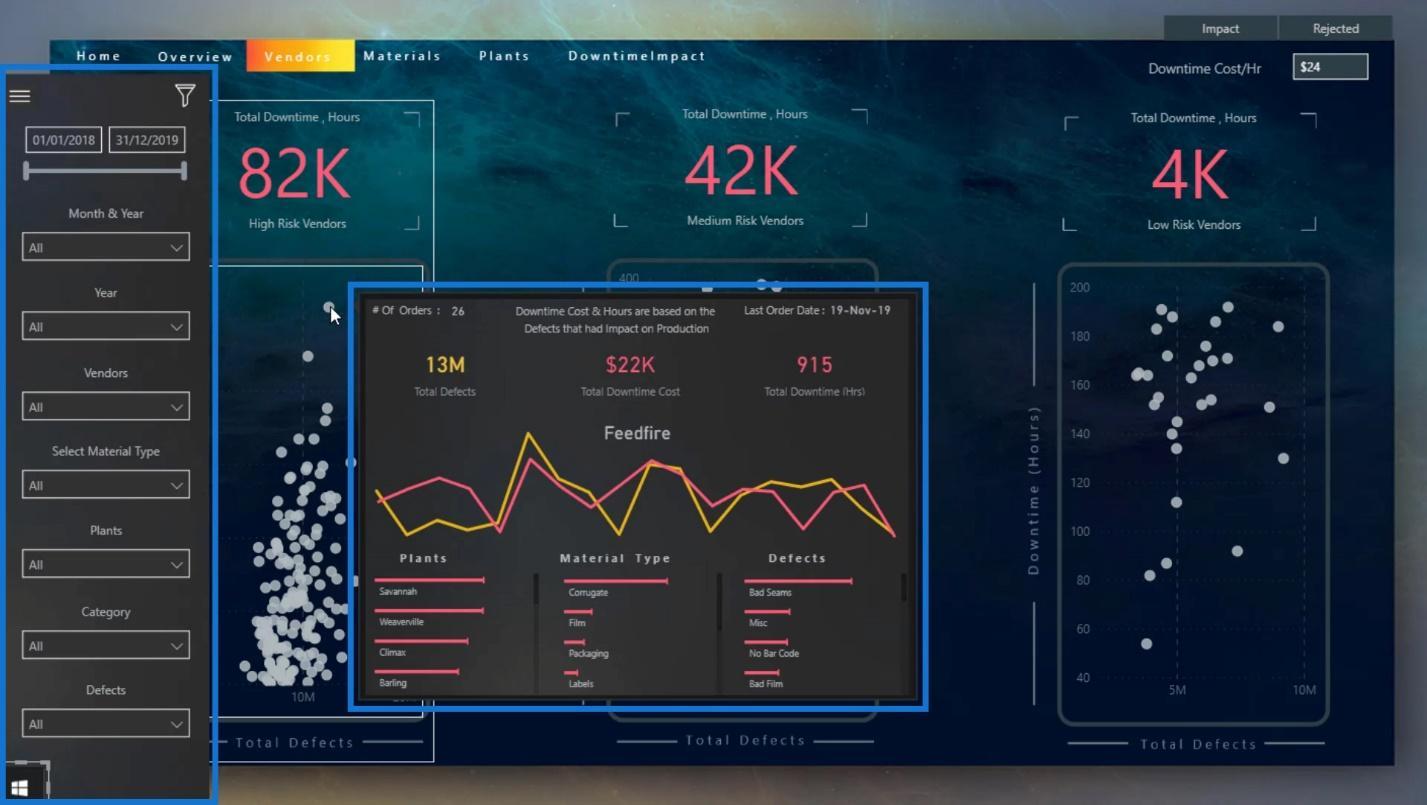
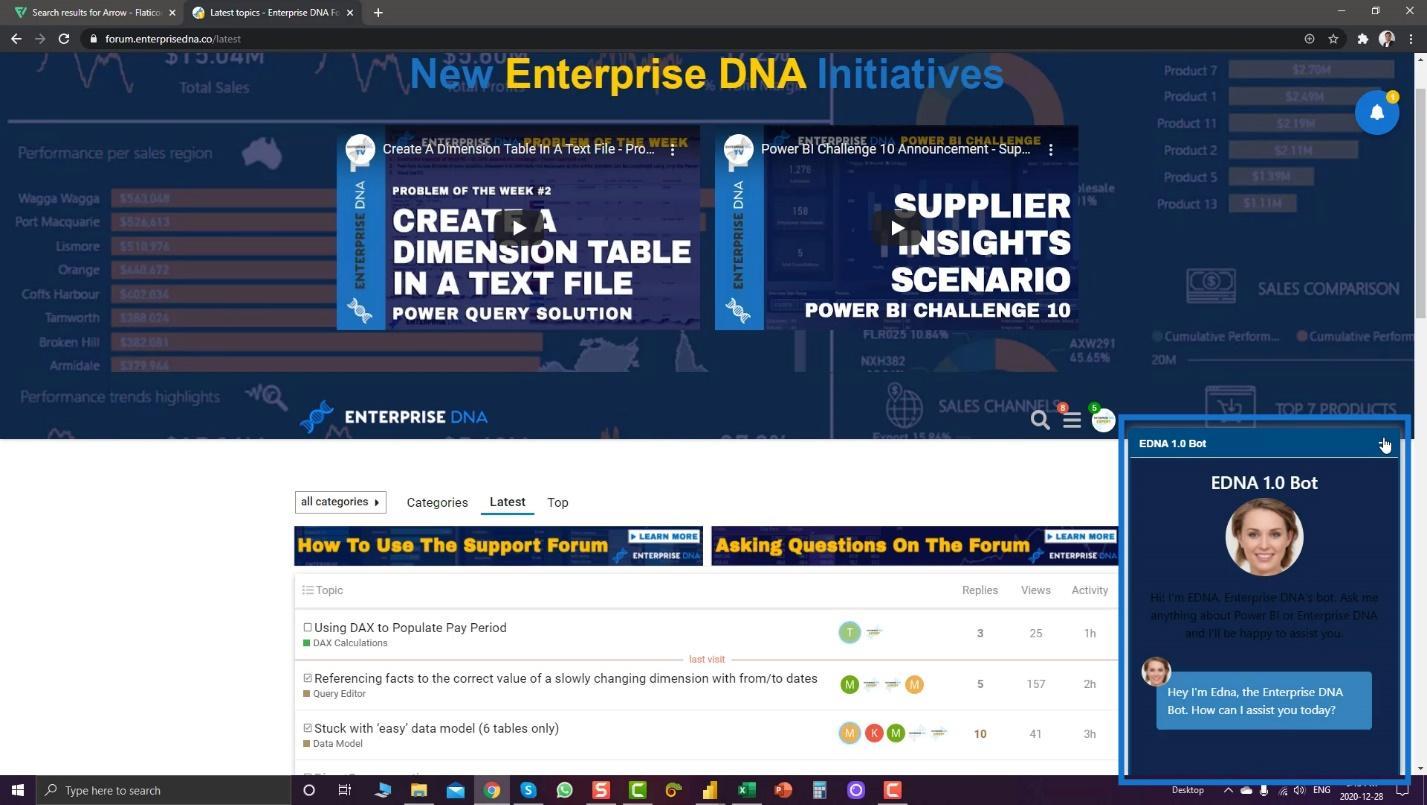
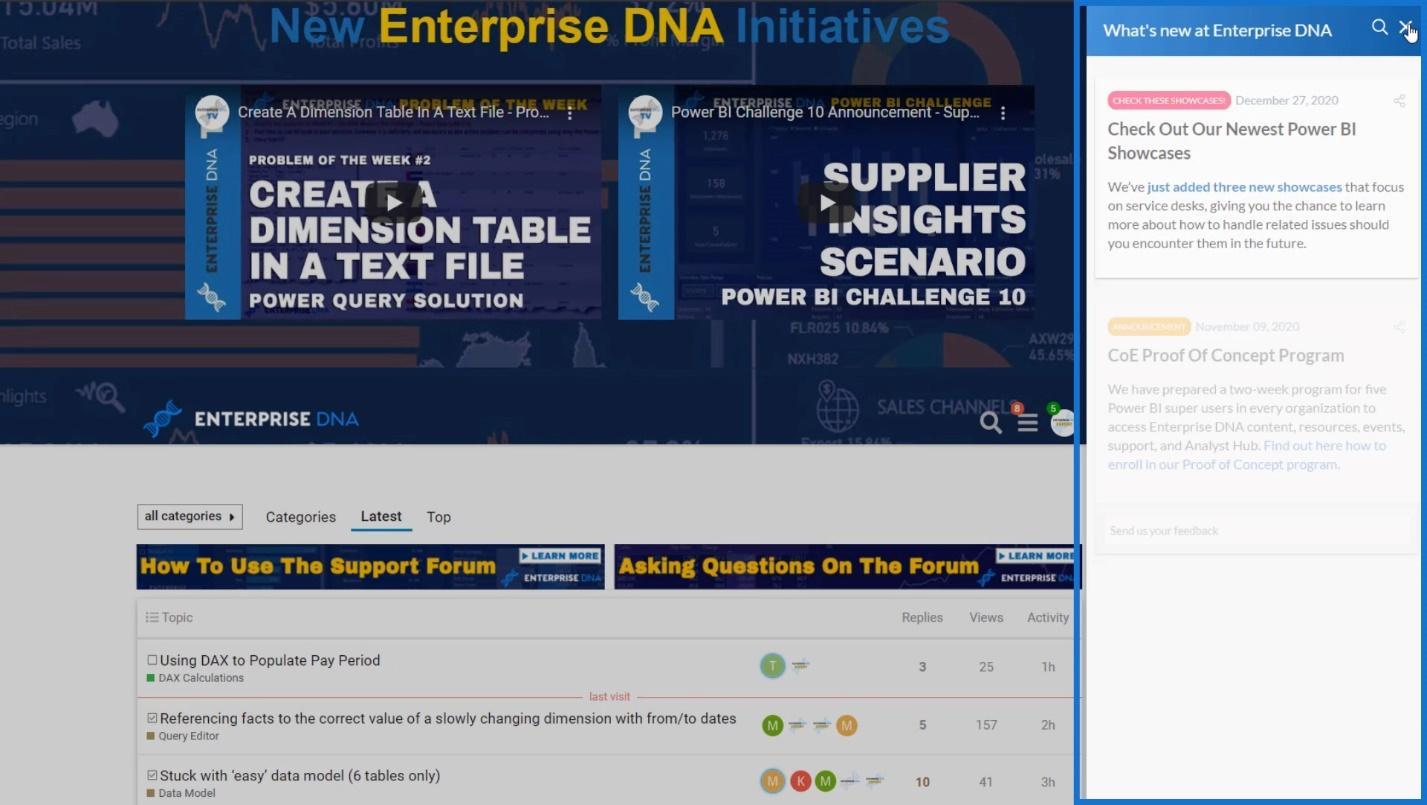
Jika anda pergi ke laman web , anda juga boleh menemui beberapa idea navigasi. Satu contoh ialah kotak sembang pop timbul ini. Jika anda ingin menunjukkan cerapan tertentu dalam laporan anda, anda pasti boleh menggunakan ini.

Kemudian, jika anda ingin menunjukkan beberapa cerapan utama, anda boleh menggunakan suapan ini.

Menggunakan Tajuk Sebagai Navigasi Anda Dalam Laporan LuckyTemplates
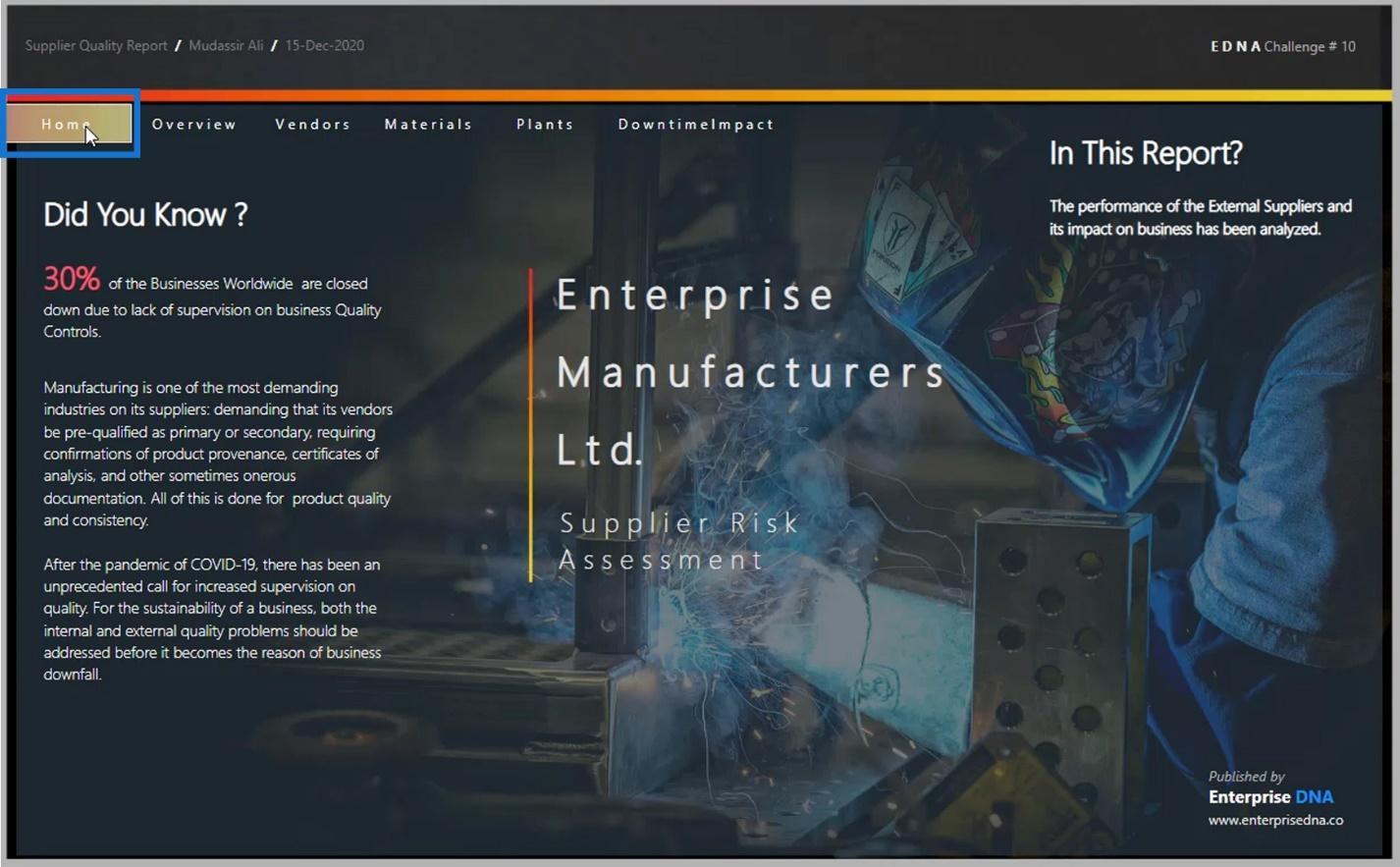
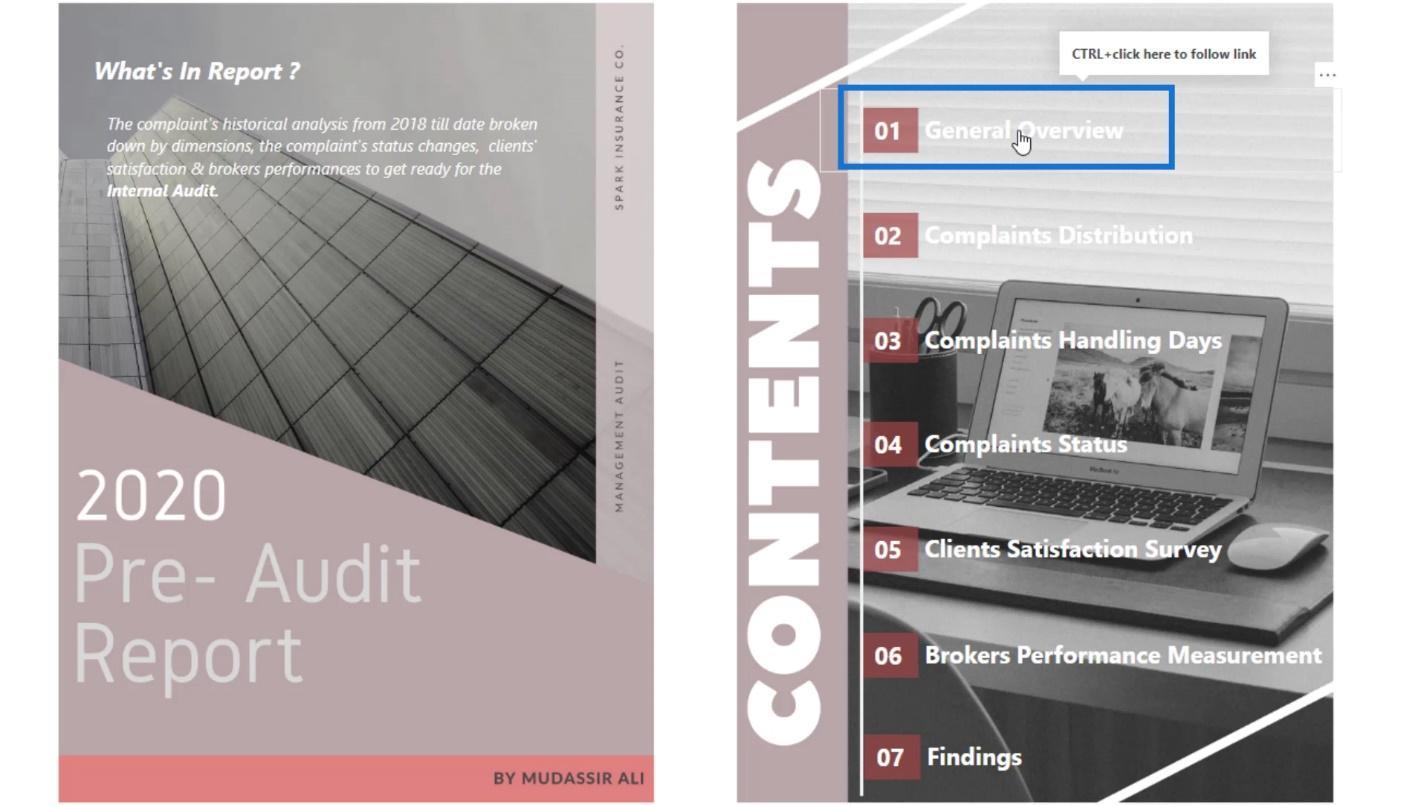
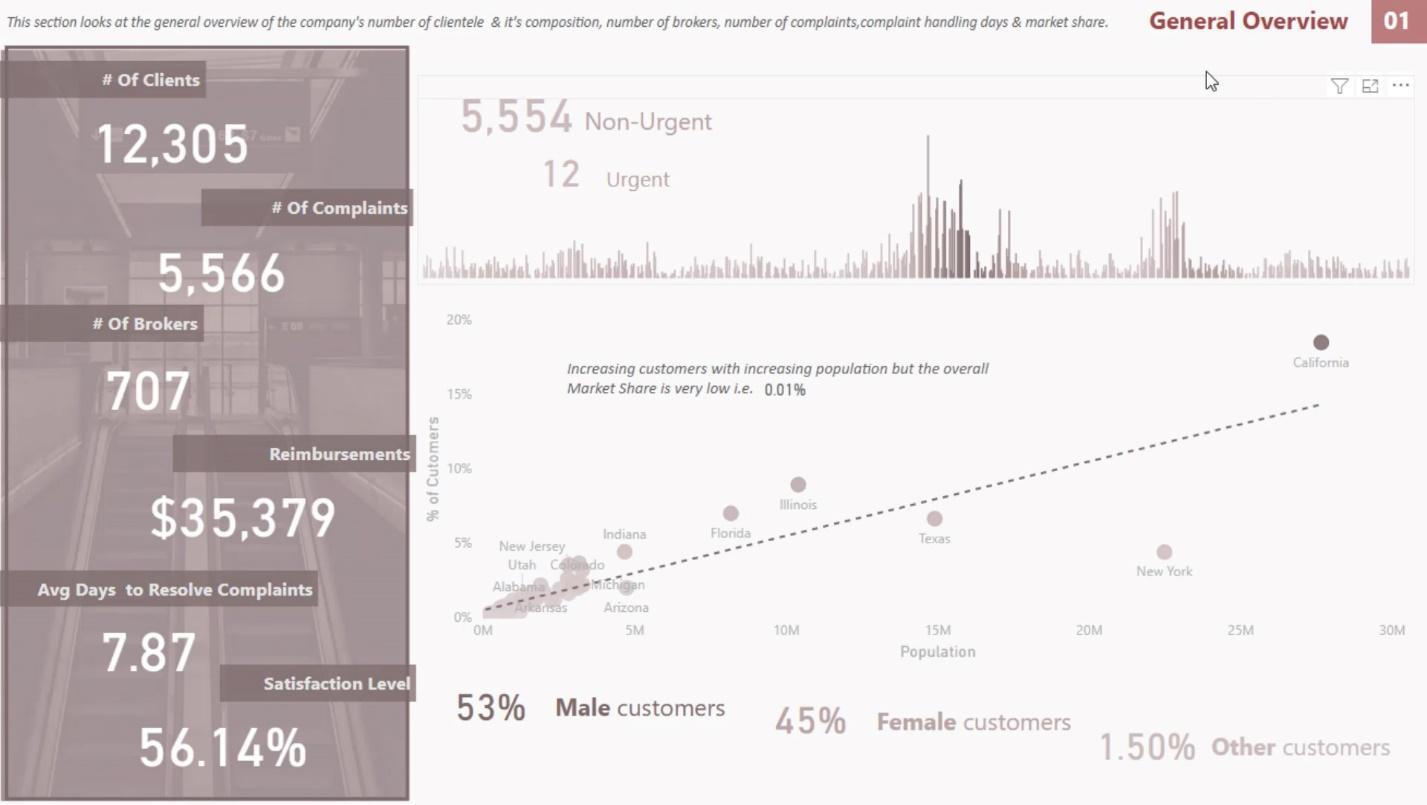
Satu lagi perkara menarik yang boleh anda lakukan ialah menjadikan tajuk anda sebagai navigasi anda. Sebagai contoh, saya tidak pernah menggunakan sebarang ikon di sini. Sebaliknya, saya menggunakan tajuk pada laporan itu.

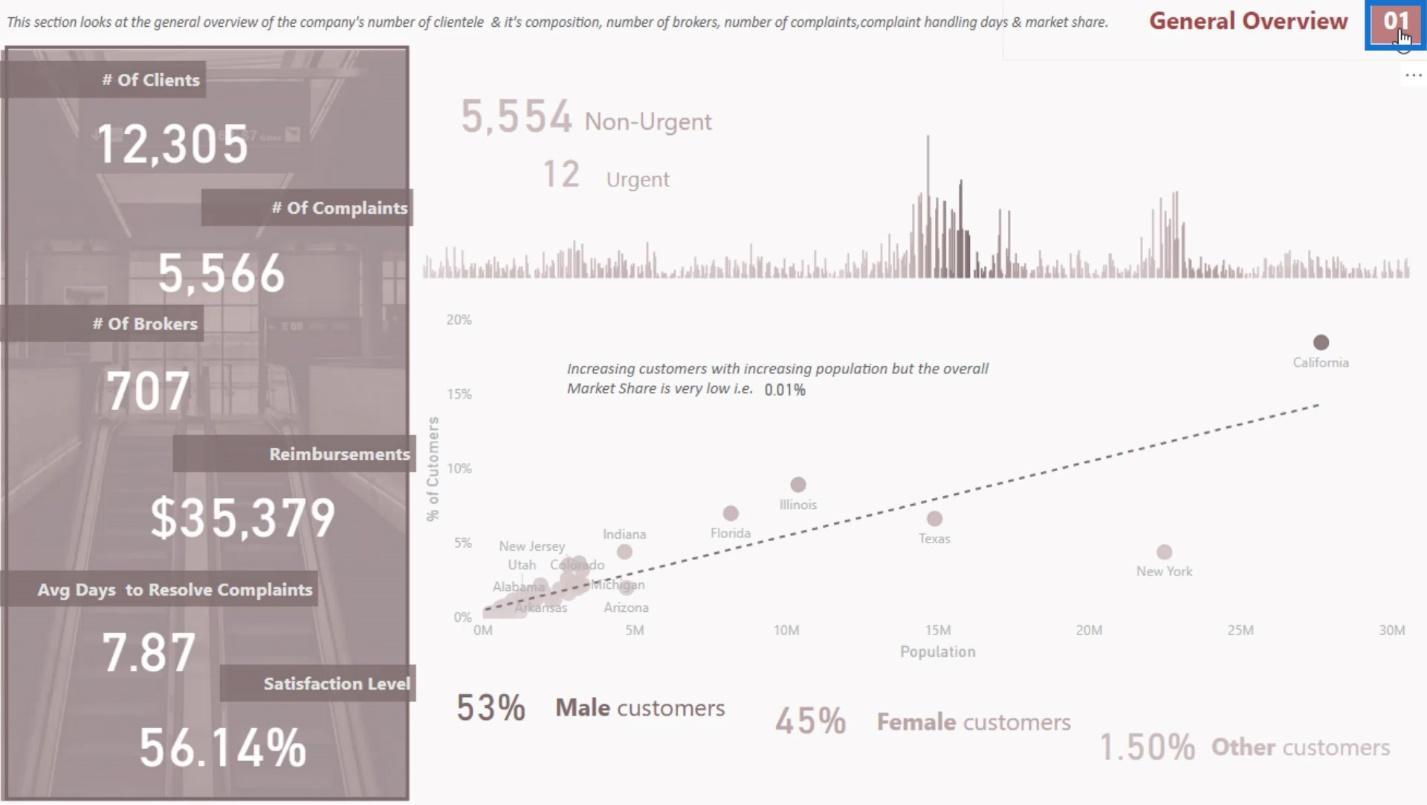
Jika saya mengklik pada tajuk, ia akan membawa saya ke halaman yang sepadan.

Kemudian, jika saya mengklik 01 di penjuru kanan sebelah atas, ia akan membawa saya kembali ke halaman utama.

Dalam tutorial ini, saya hanya membentangkan beberapa idea paling asas.
Perkara seterusnya yang akan saya tunjukkan ialah cara membuat dan mengurus penanda halaman dalam laporan interaktif LuckyTemplates anda.
Penanda Halaman Navigasi Untuk Laporan Interaktif LuckyTemplates
Penanda halaman digunakan untuk menyimpan paparan halaman laporan yang dikonfigurasikan pada masa ini, termasuk penapis , penghiris dan keadaan visual. Anda kemudian boleh merujuk kepada keadaan yang ditangkap apabila anda memilih penanda halaman yang sepadan. Penanda halaman paling mudah yang boleh anda buat ialah navigasi halaman.
1. Menambah Ikon
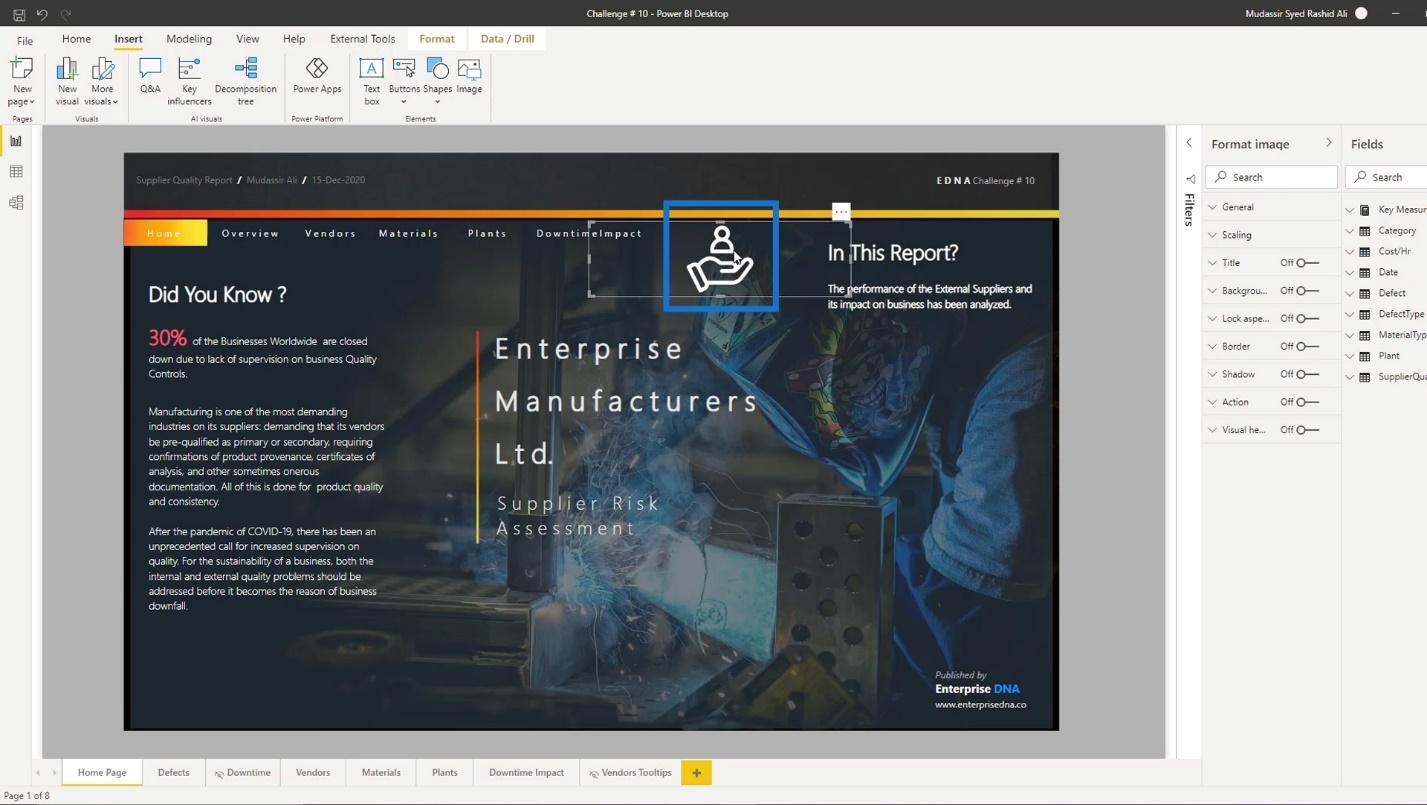
Mana-mana imej yang akan anda masukkan dalam LuckyTemplates kini boleh mengendalikan penanda halaman. Sebagai contoh, saya akan memasukkan imej di sini.

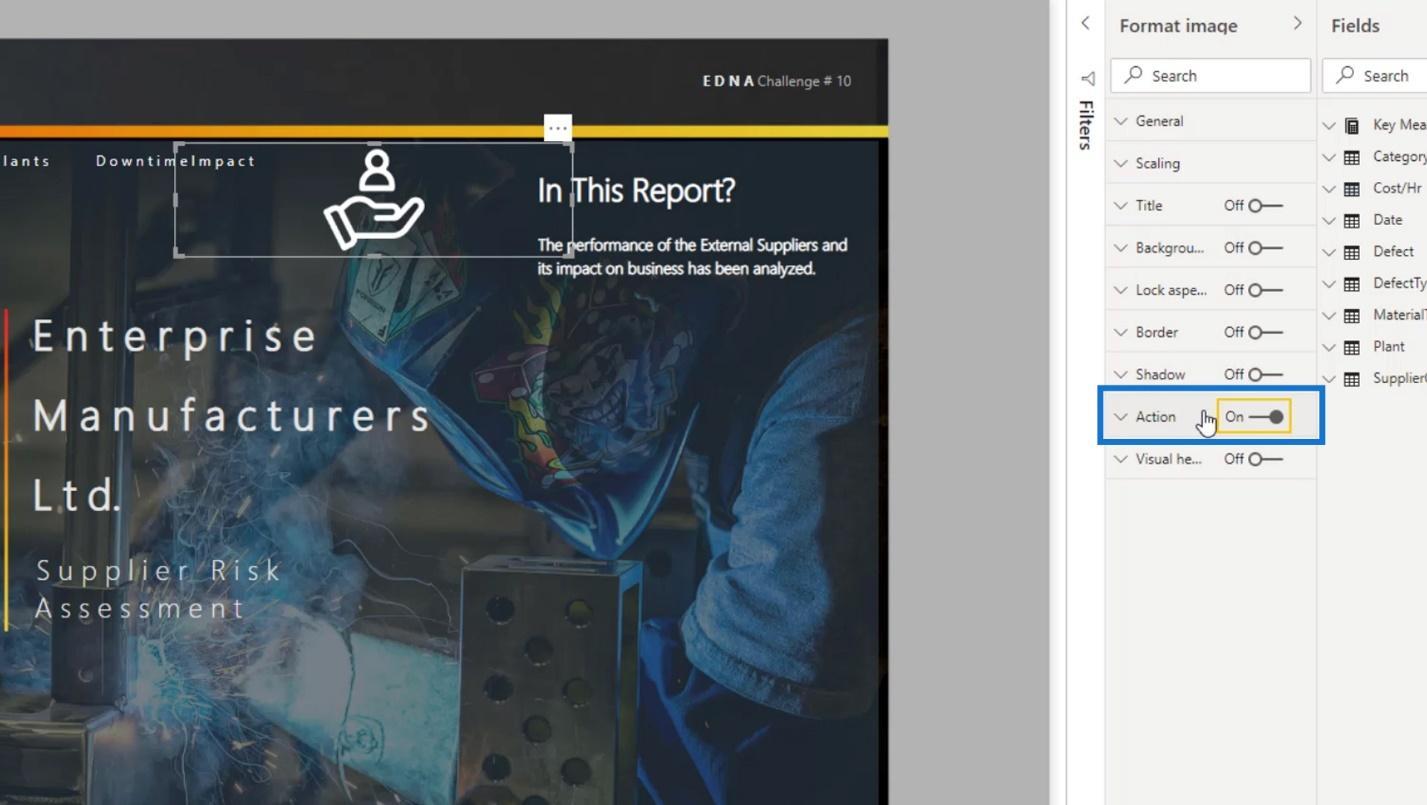
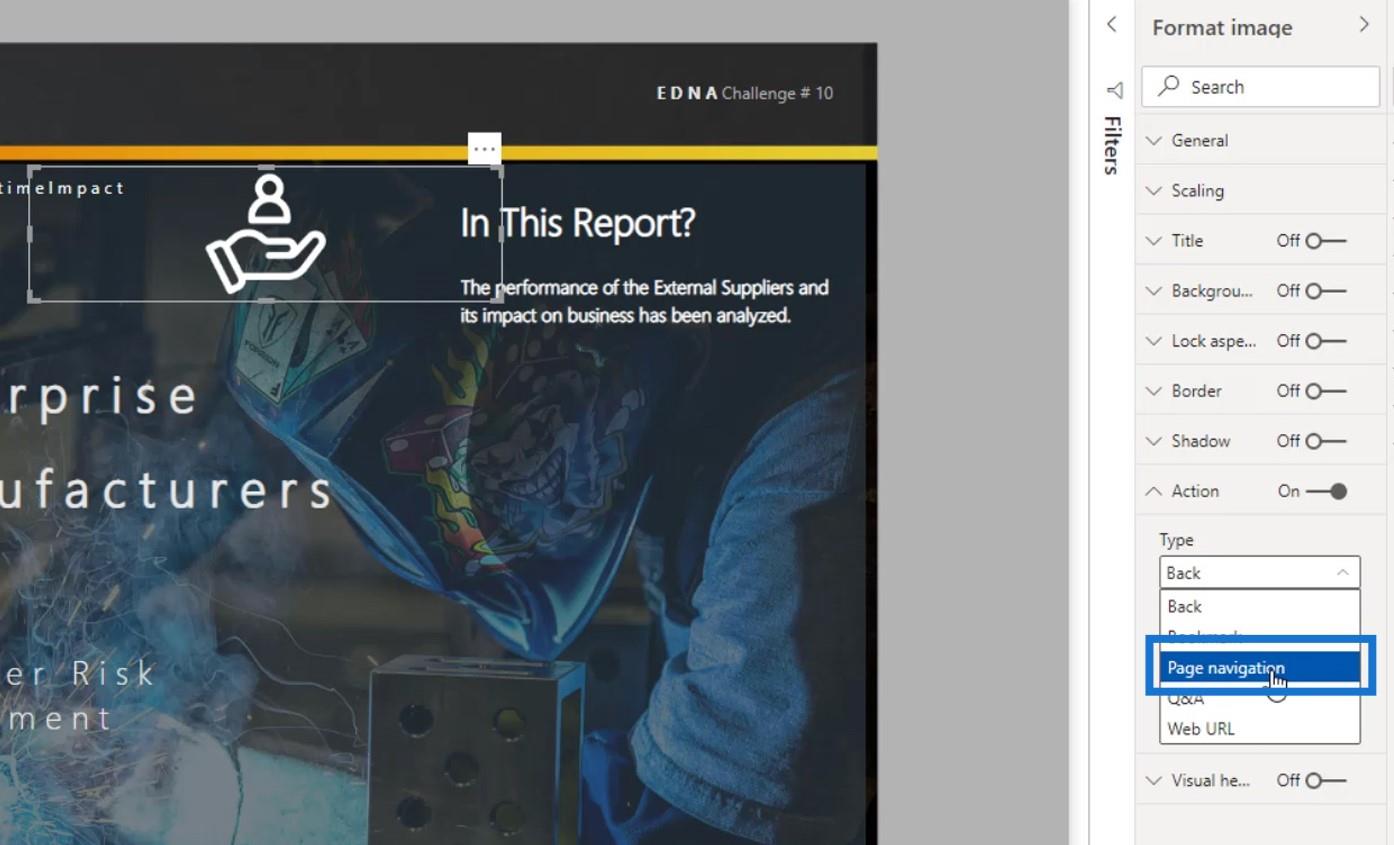
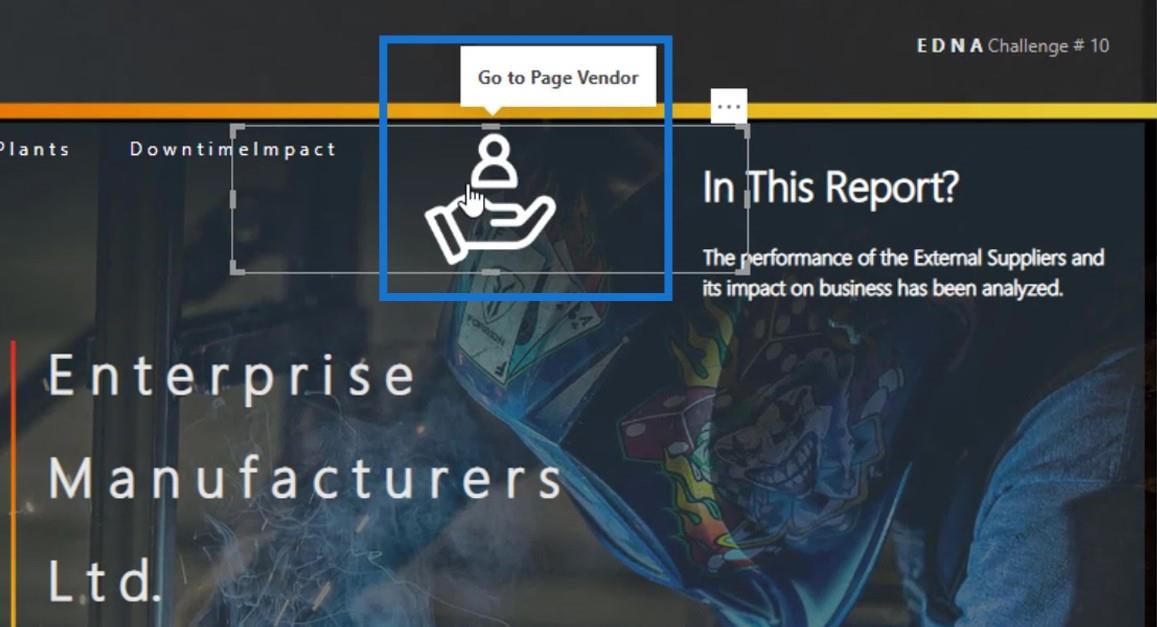
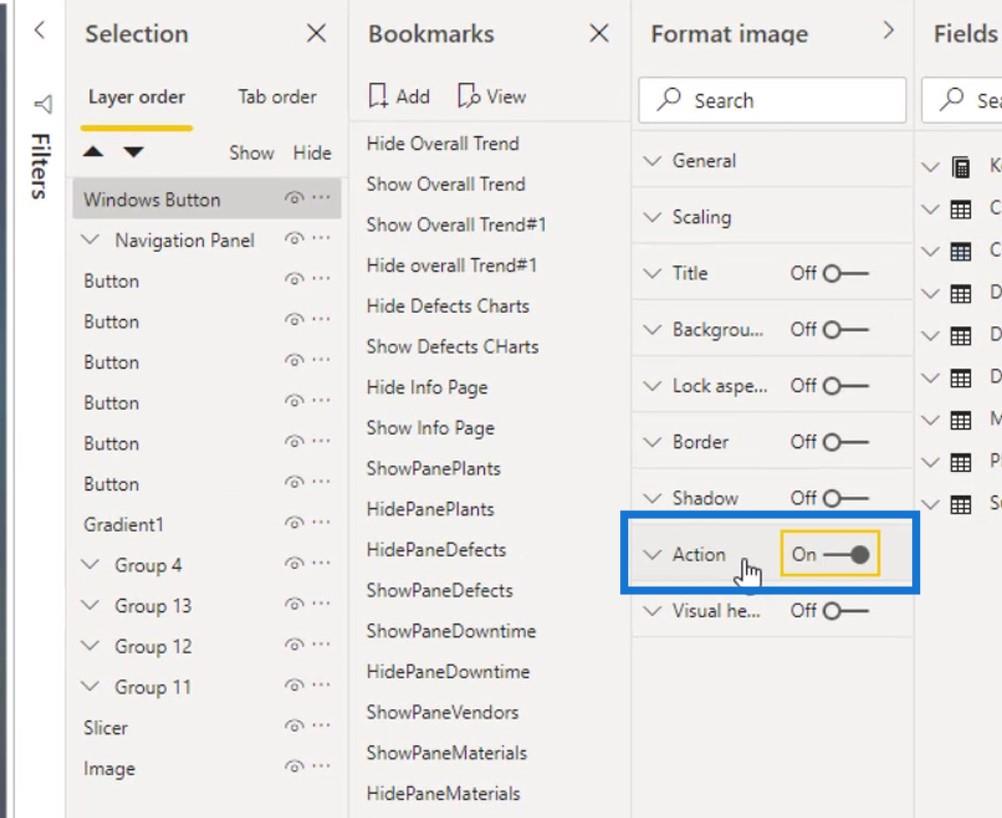
Saya boleh membuat navigasi halaman dengan imej ini dengan mendayakan pilihan Tindakan di bawah bahagian Format imej .

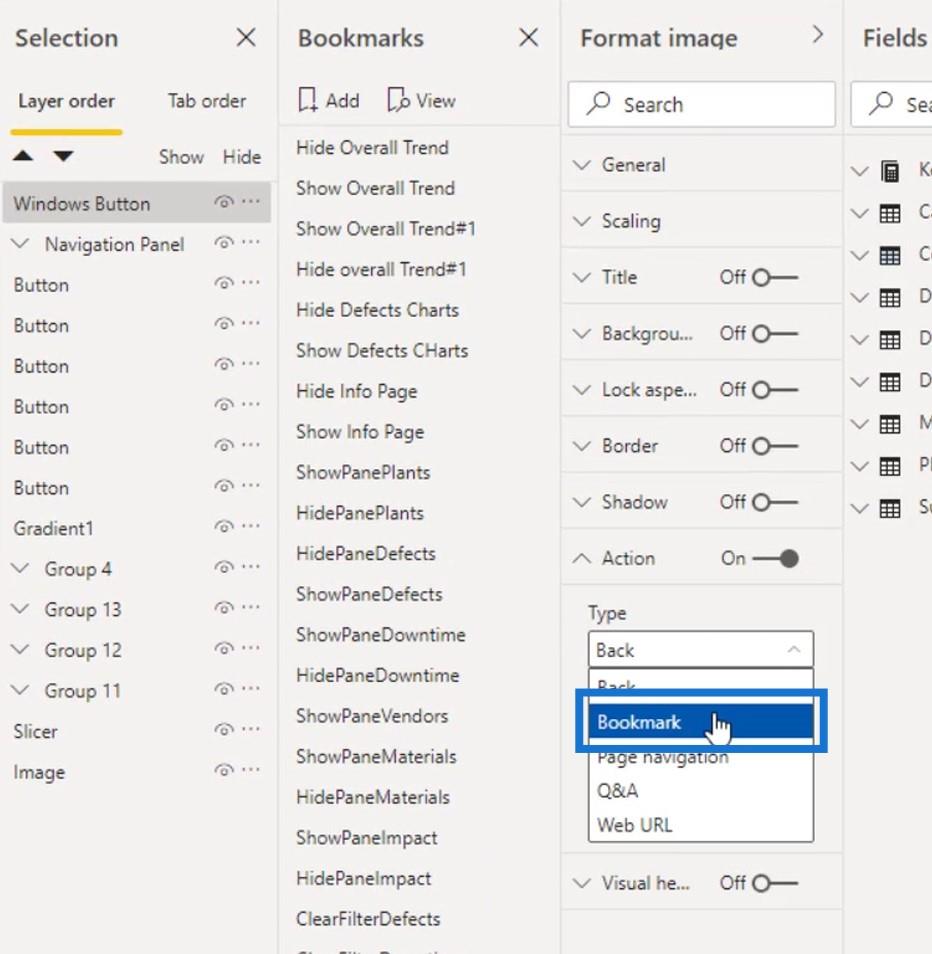
Tetapkan medan Jenis kepada Navigasi halaman .

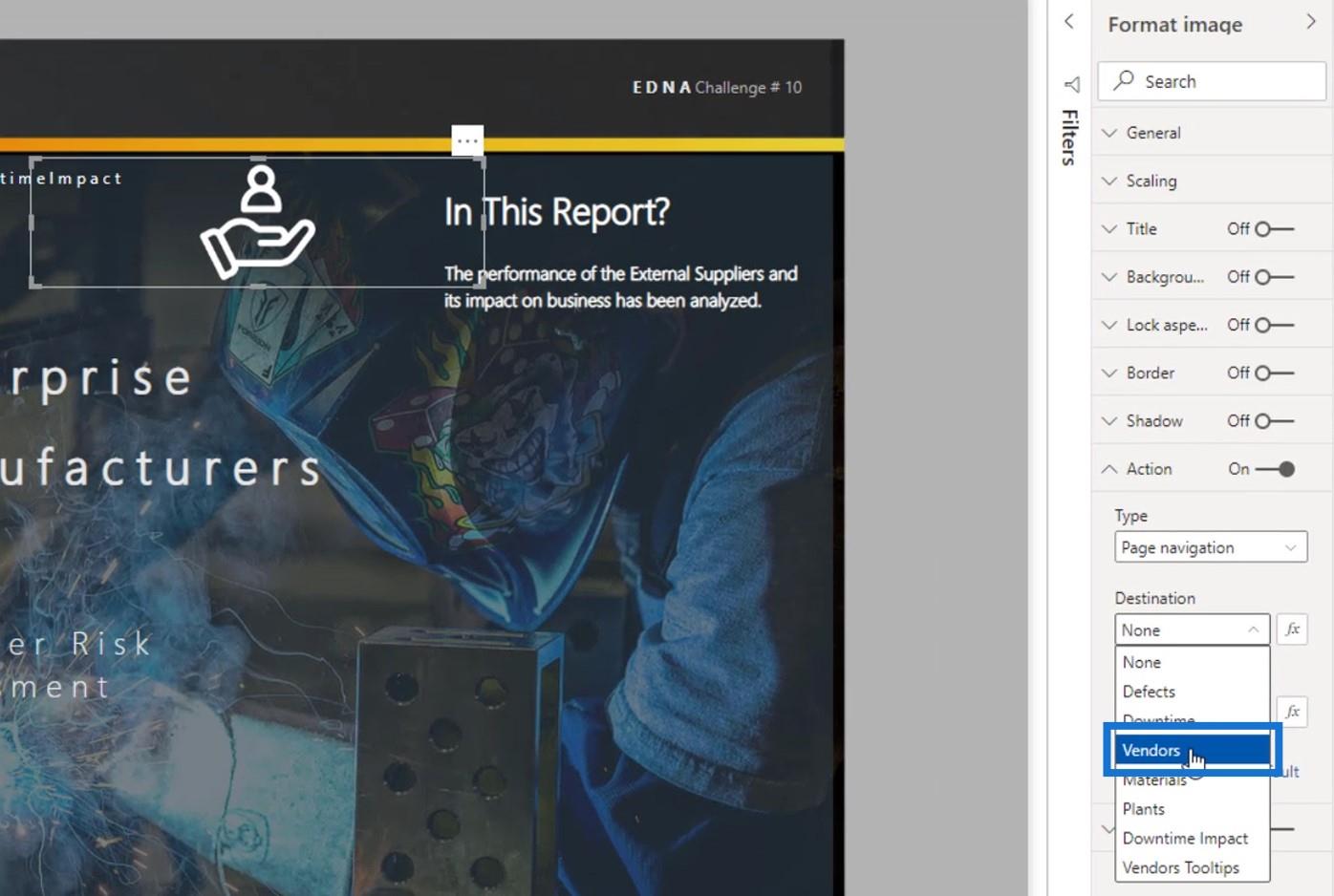
Kemudian, pilih destinasi navigasi halaman ini pada medan Destinasi . Untuk contoh ini, saya akan memilih halaman Vendor .

2. Menambah Petua Alat
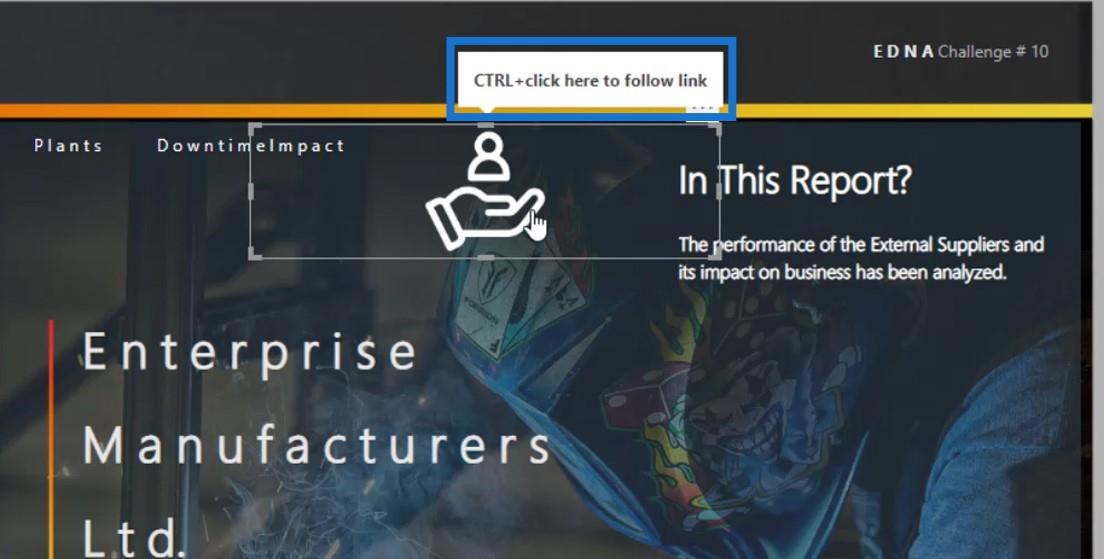
Petua alat ialah teks yang akan muncul apabila anda menuding pada item tertentu. Secara lalai, ia akan menunjukkan " CTRL + klik di sini untuk mengikuti pautan ".

Adalah baik jika kami meletakkan beberapa petunjuk pada navigasi halaman kami. Ini adalah untuk memberitahu pengguna akhir kami ke mana navigasi tertentu ini akan membawa mereka.
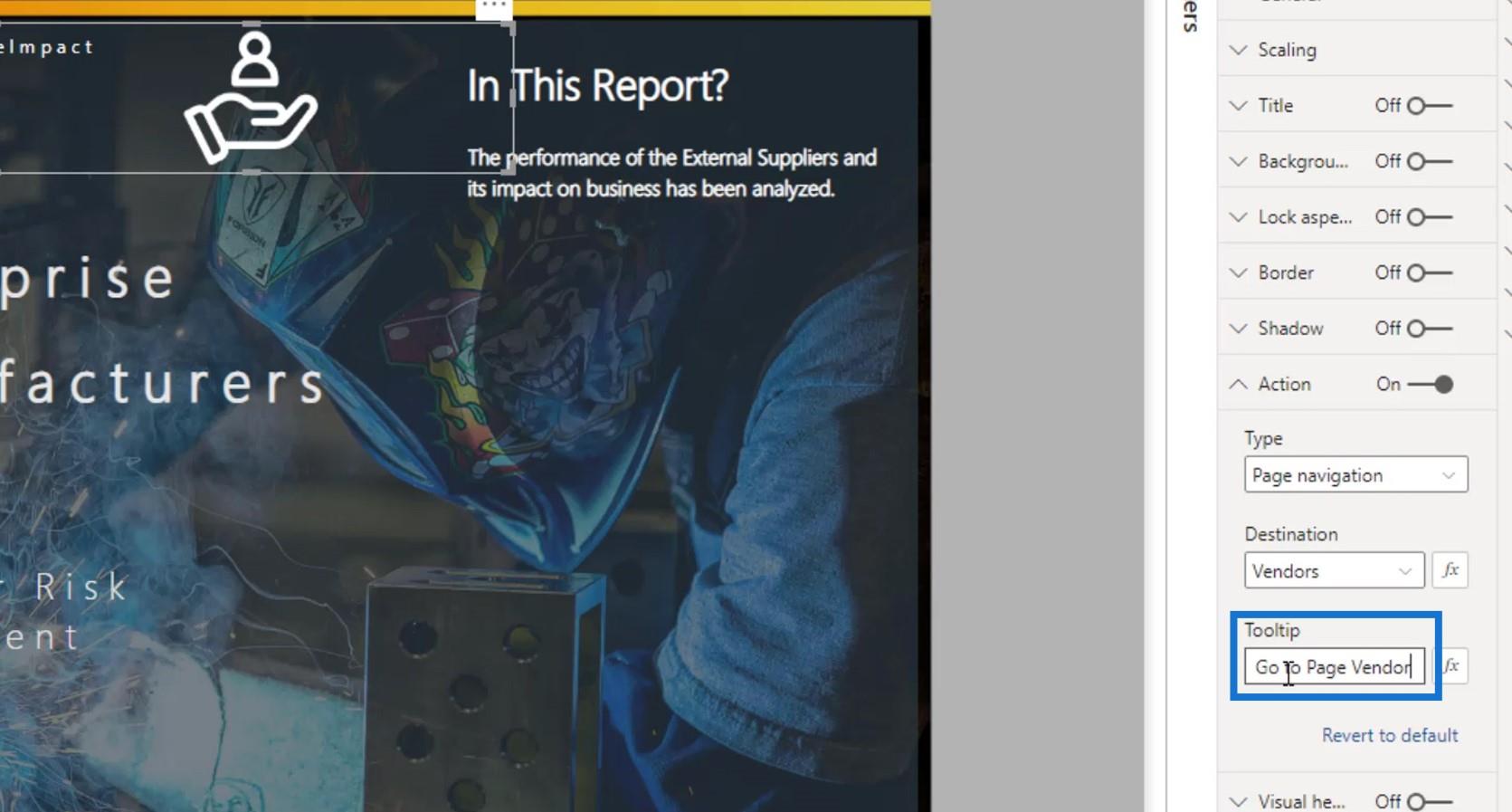
Jadi, untuk contoh ini, saya akan menaip " Pergi ke Penjual Halaman ".

Jika saya menuding pada ikon imej, ia akan memaparkan teks itu.

Jika saya mengklik padanya, ia akan membawa saya ke halaman Vendor .

Contoh Penanda Halaman Kompleks Untuk Laporan Interaktif LuckyTemplates
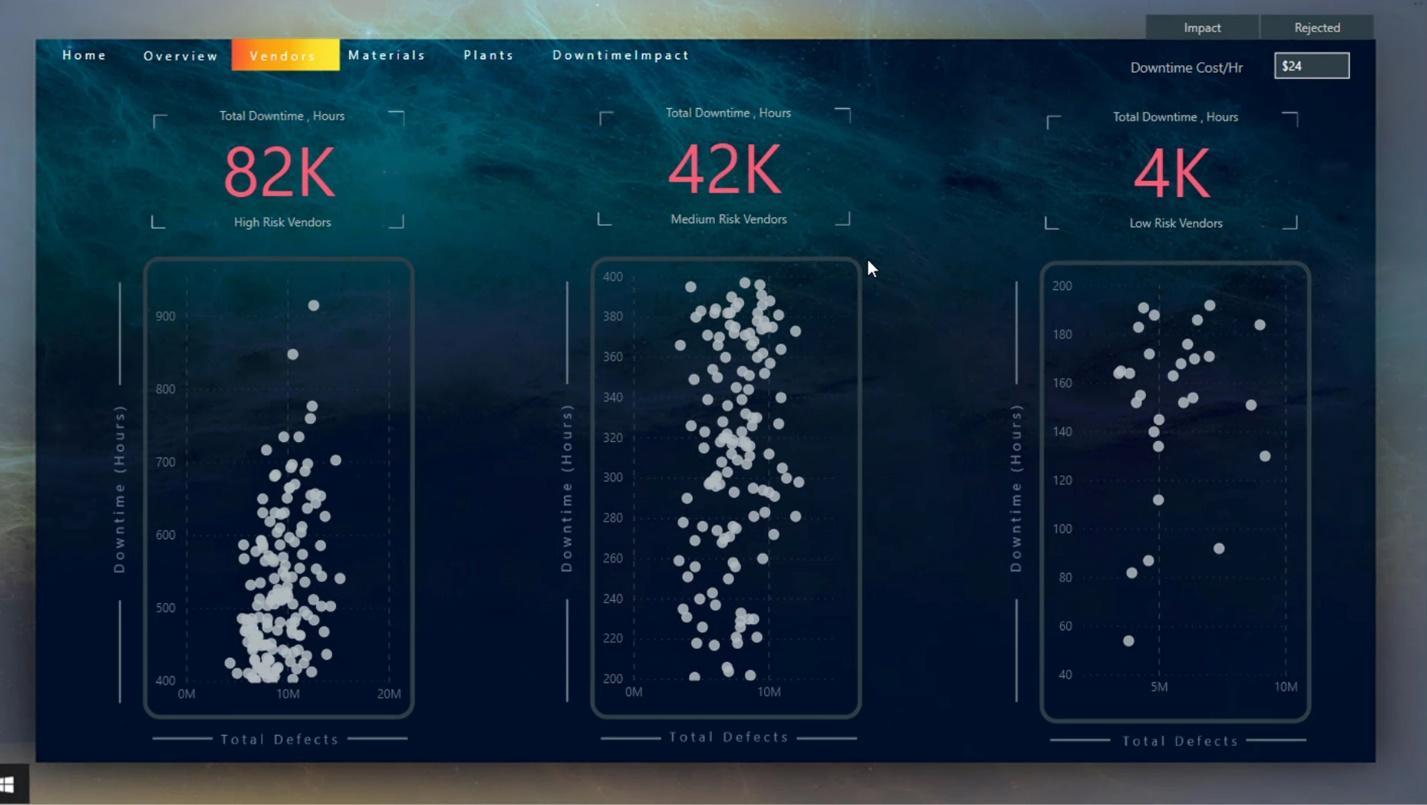
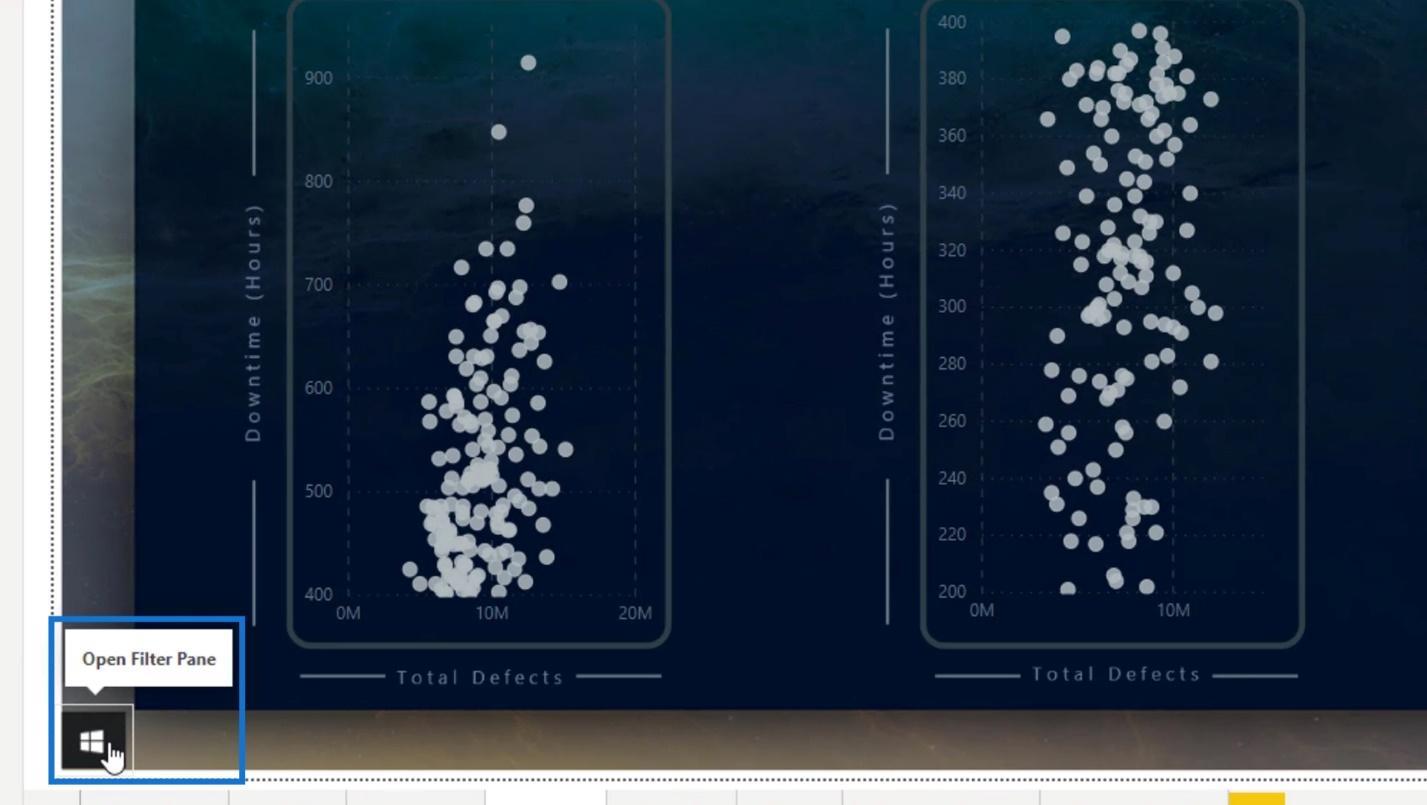
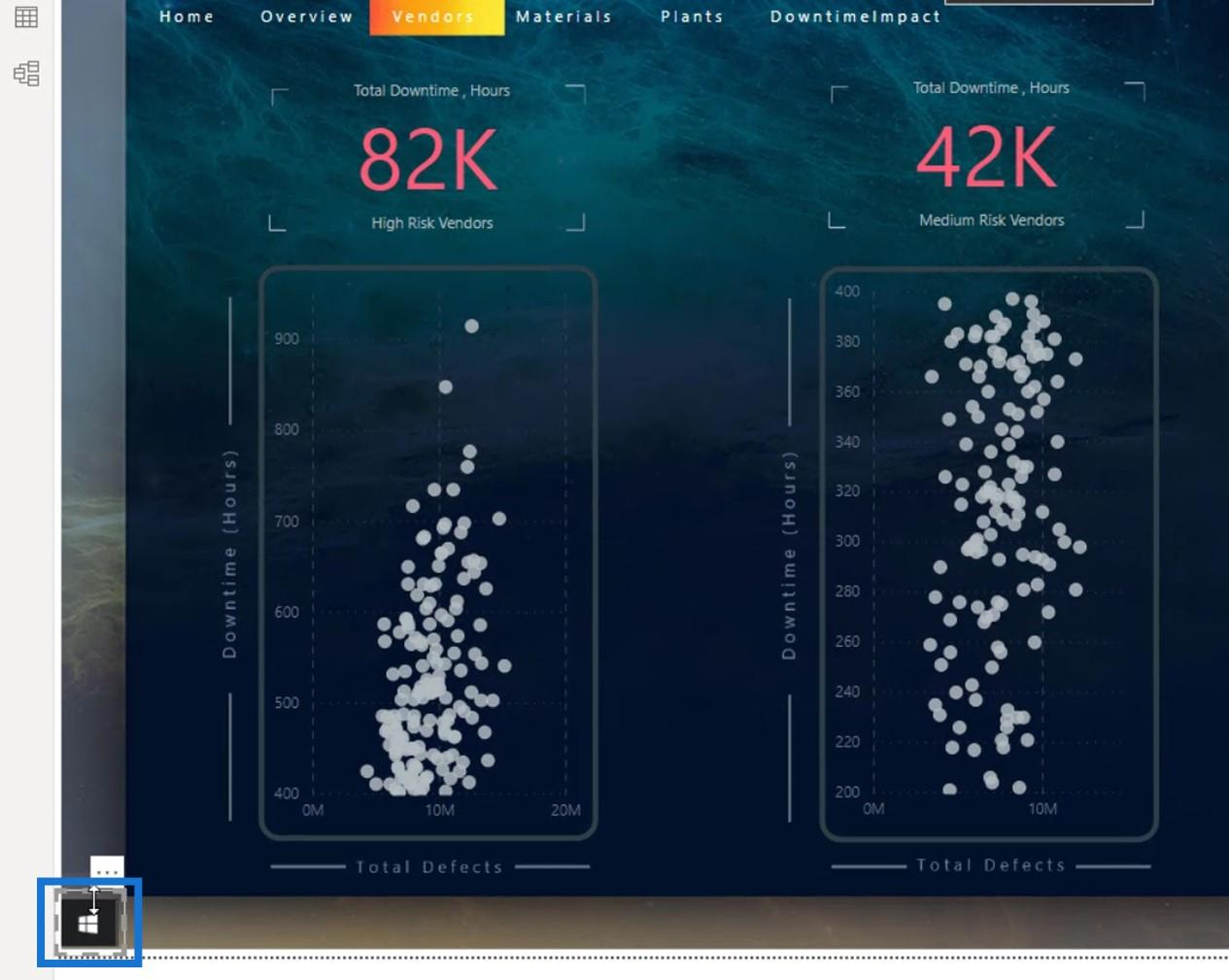
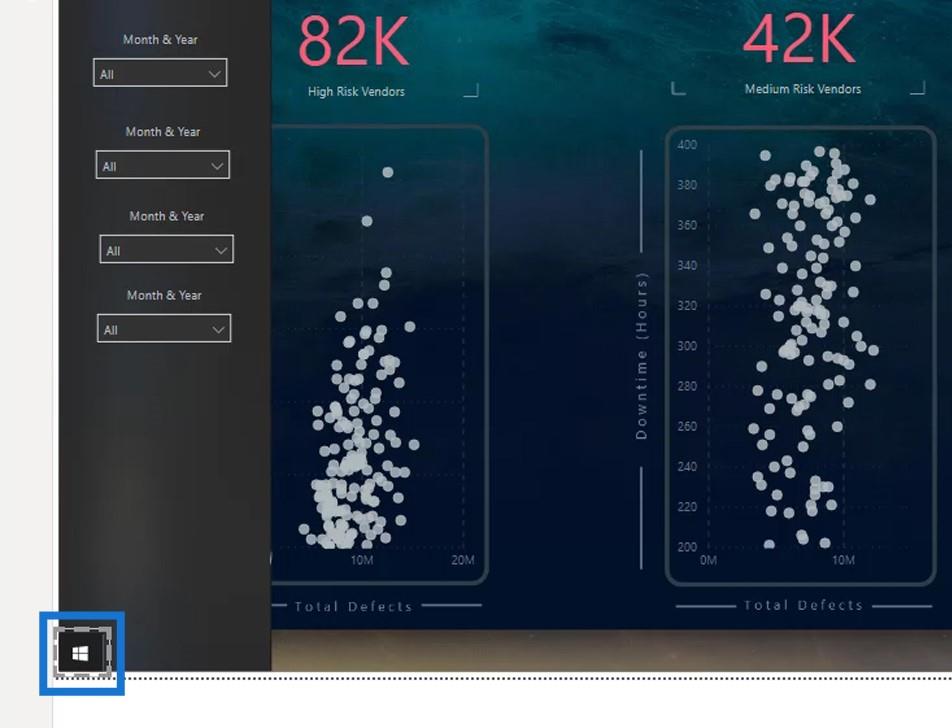
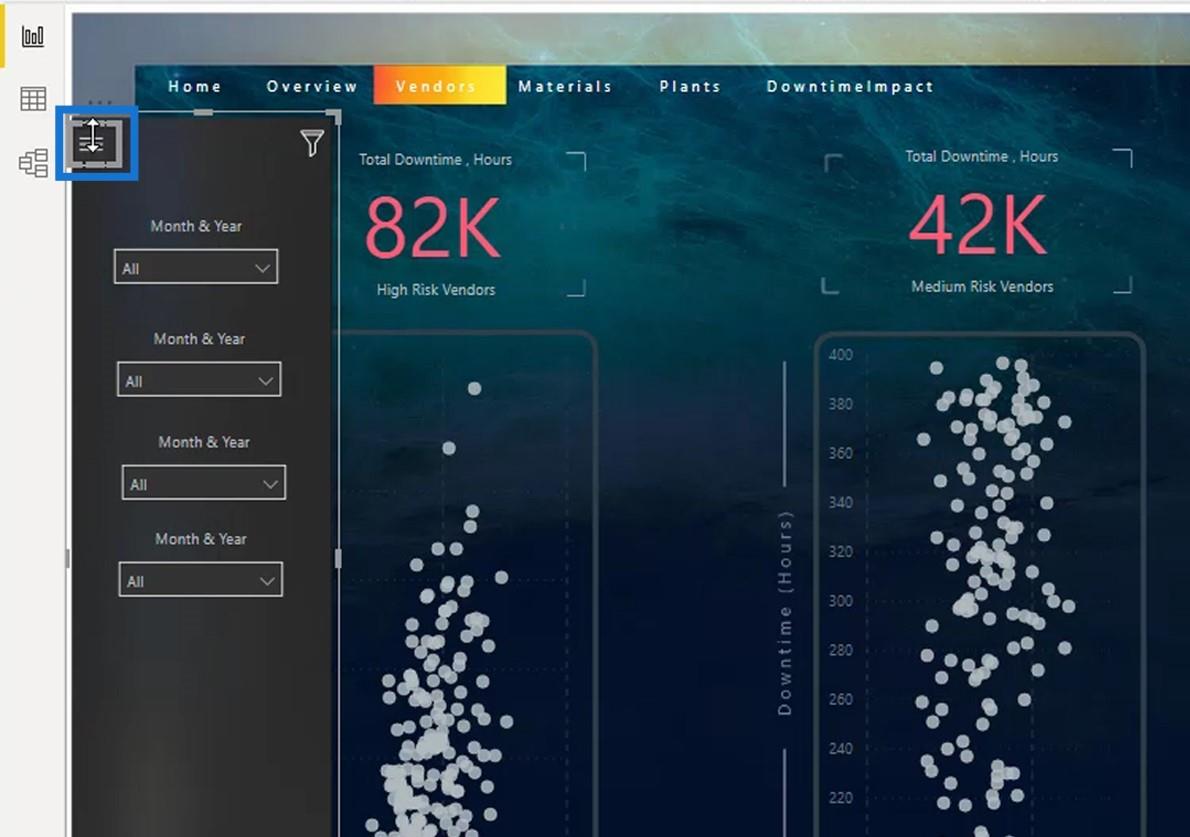
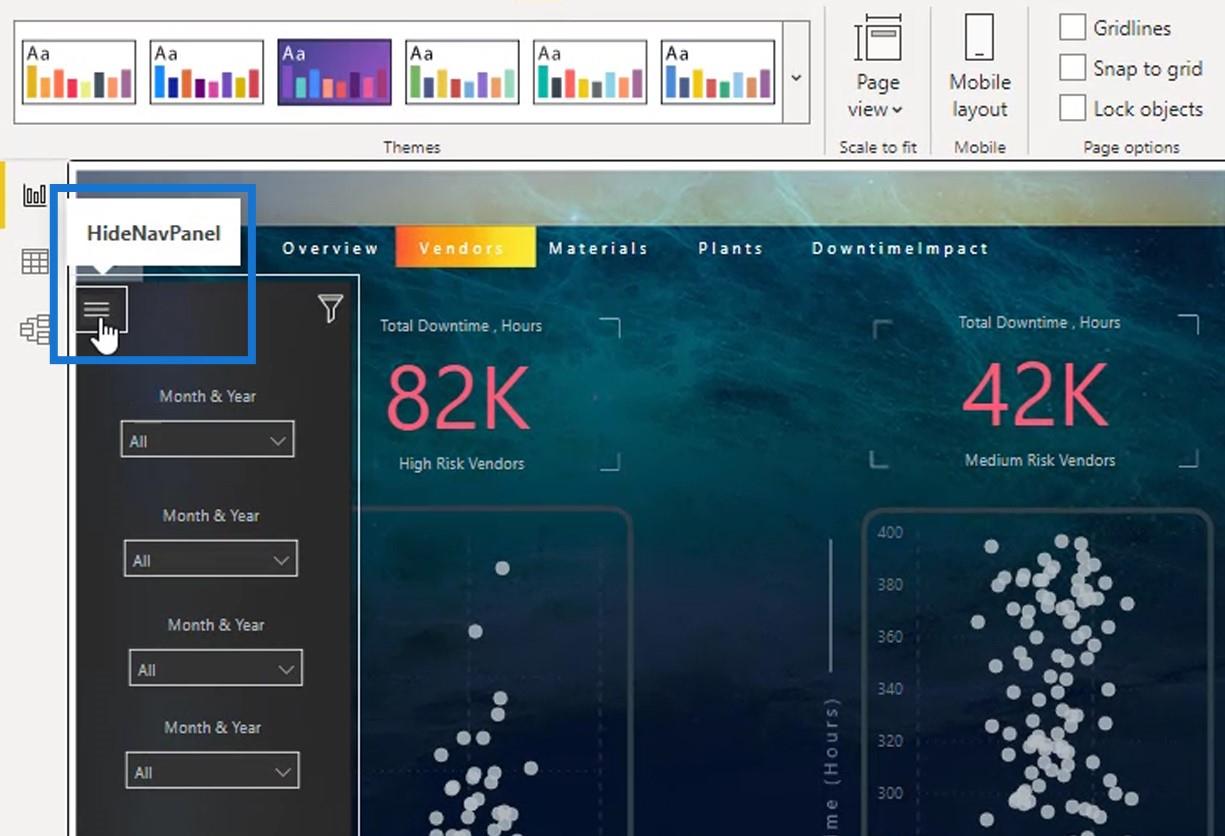
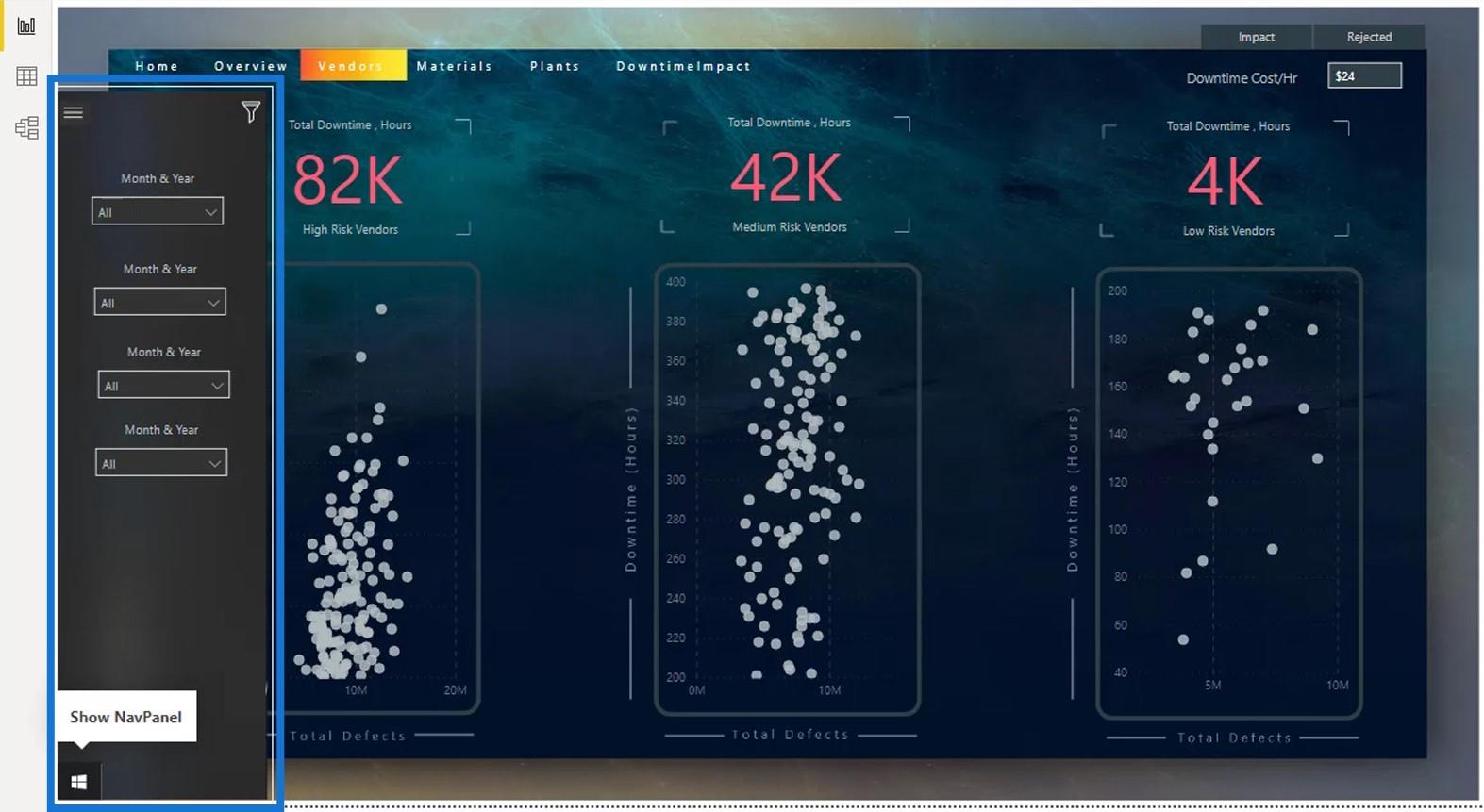
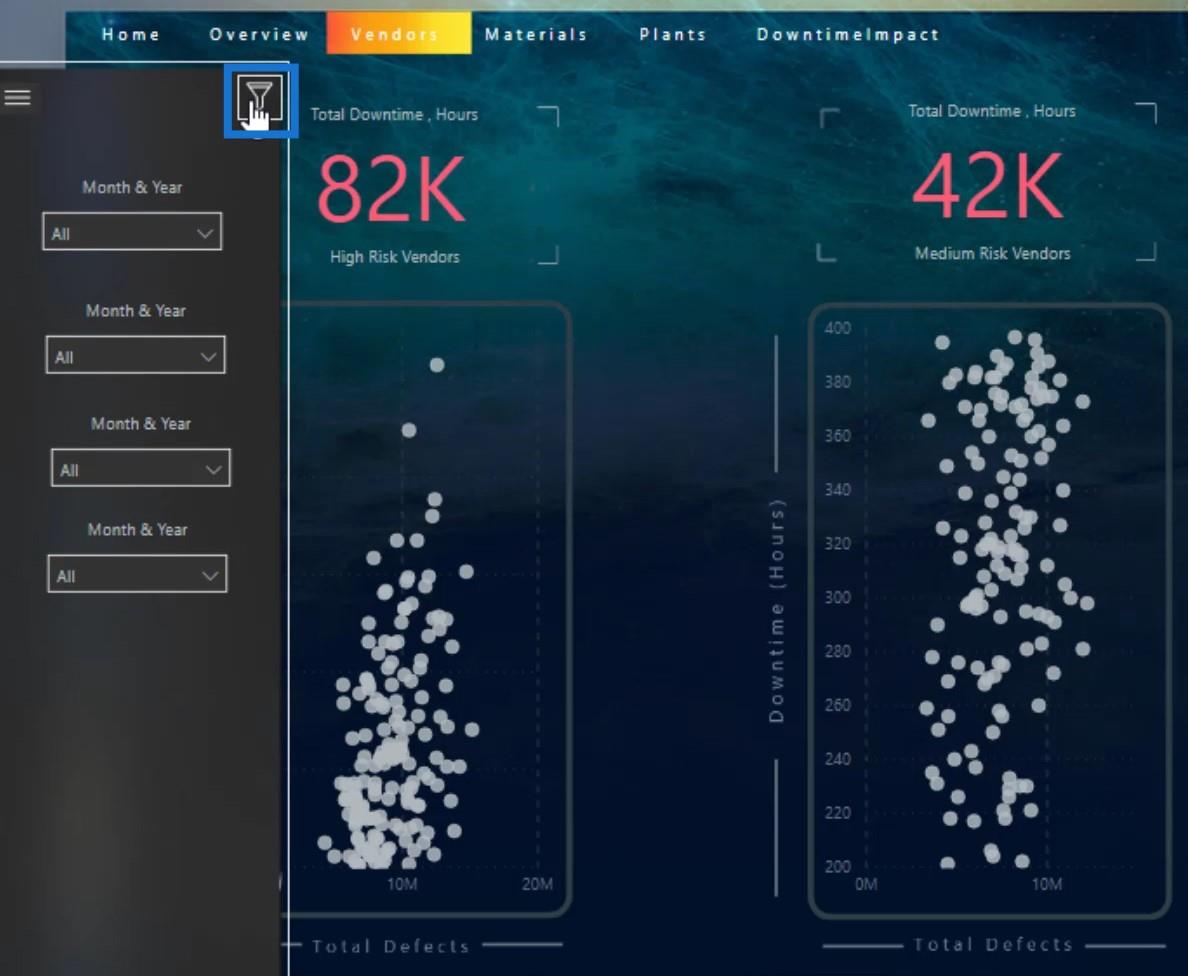
Penanda halaman lain agak rumit. Contohnya, ikon Windows ini adalah untuk panel navigasi .

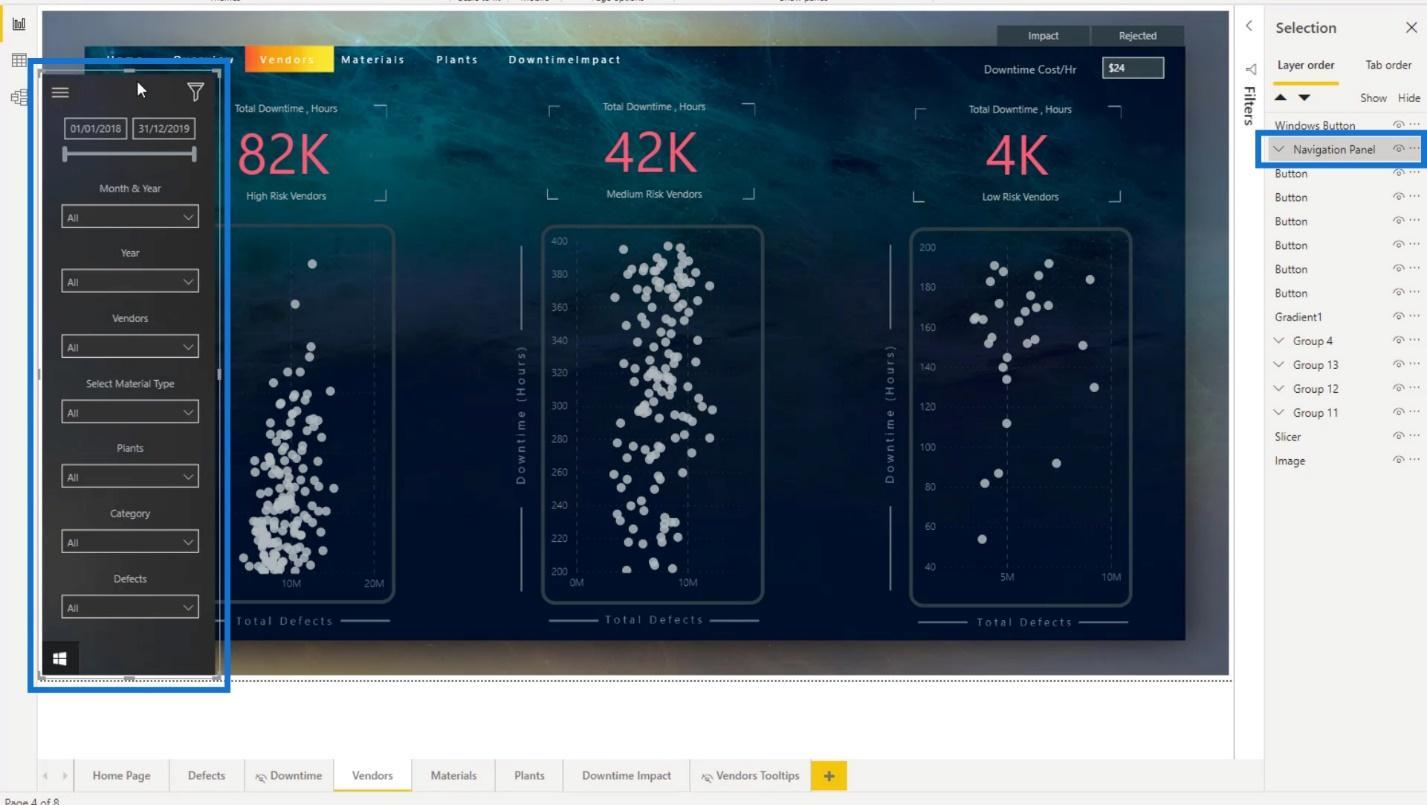
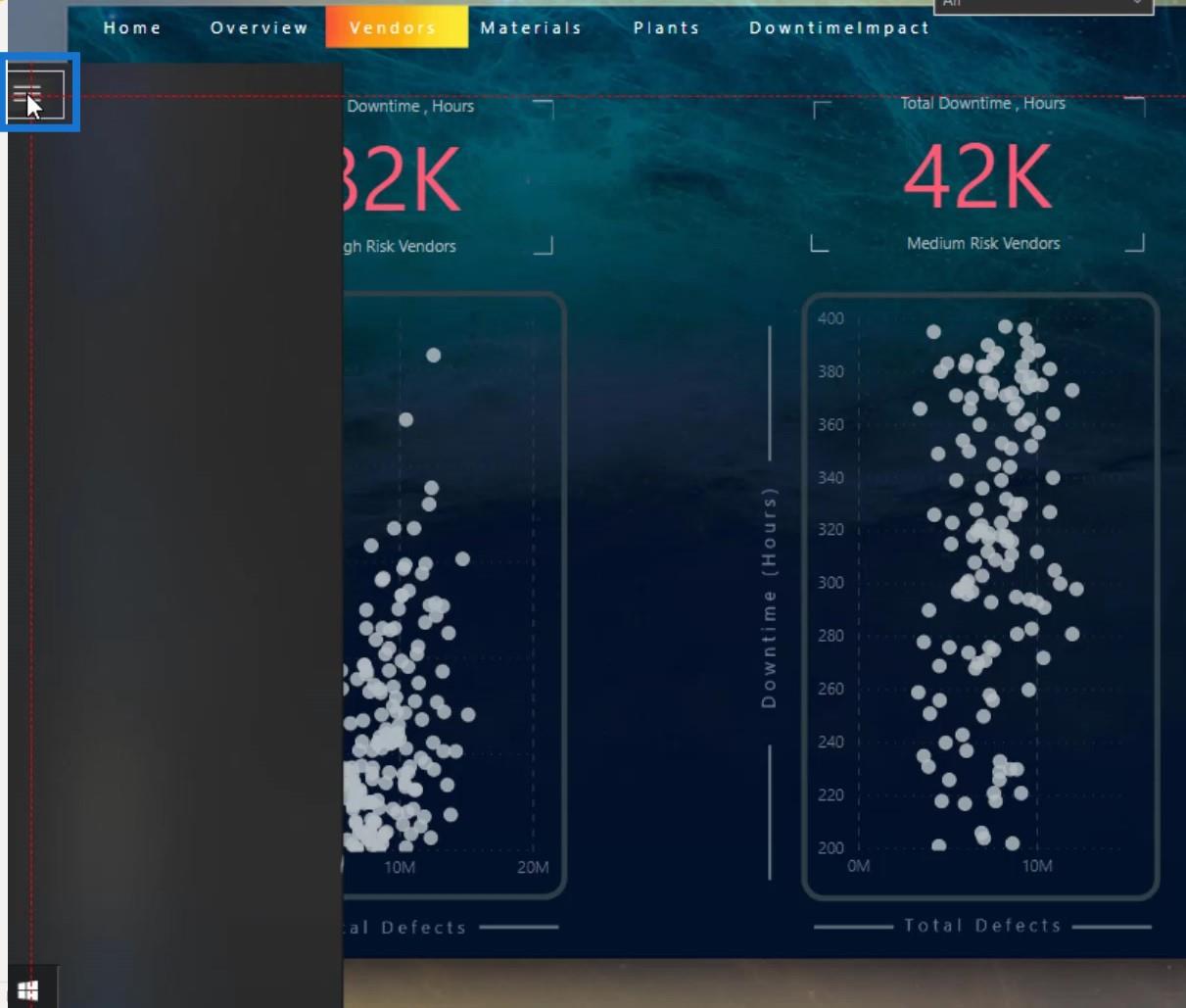
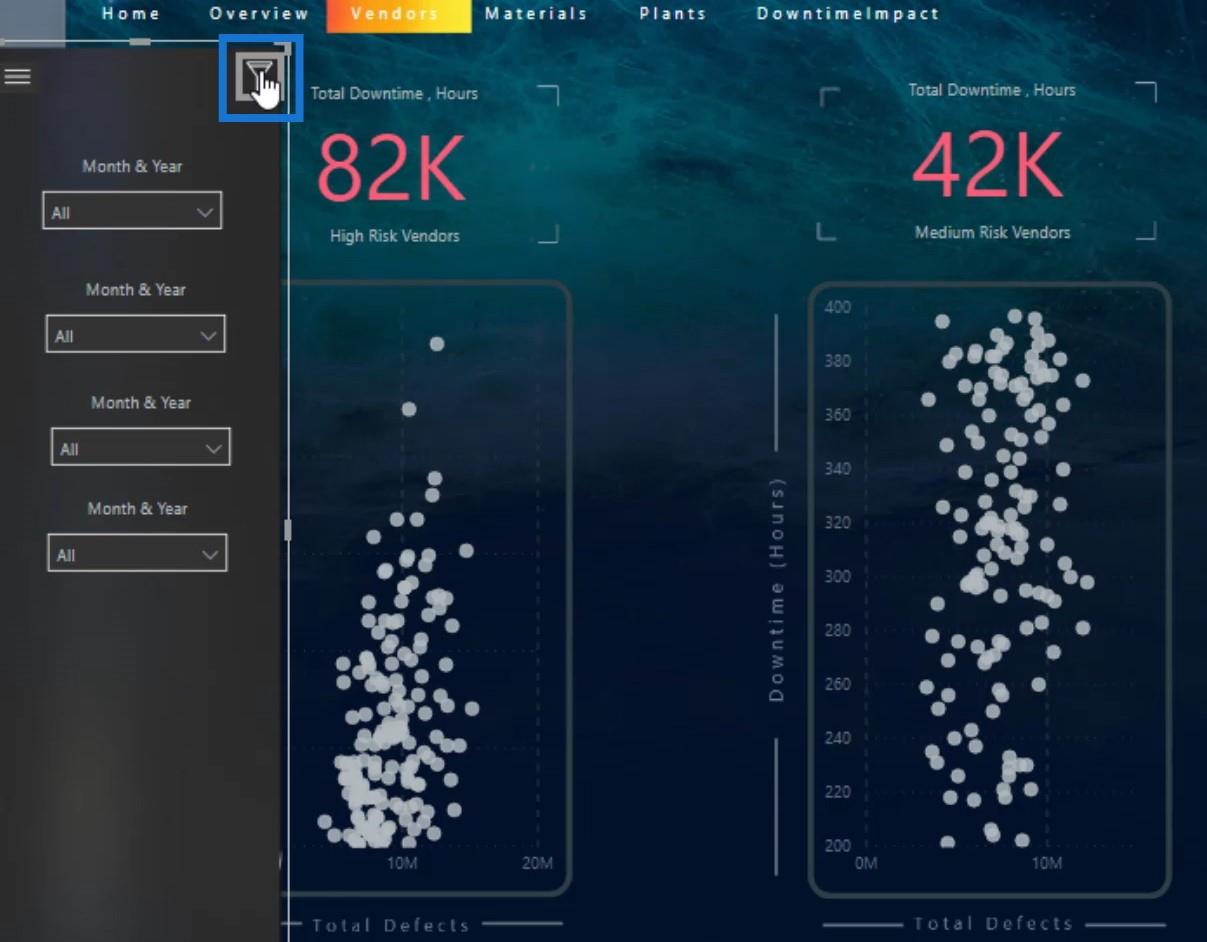
Jika saya klik pada imej ini, ia akan memaparkan panel navigasi saya.

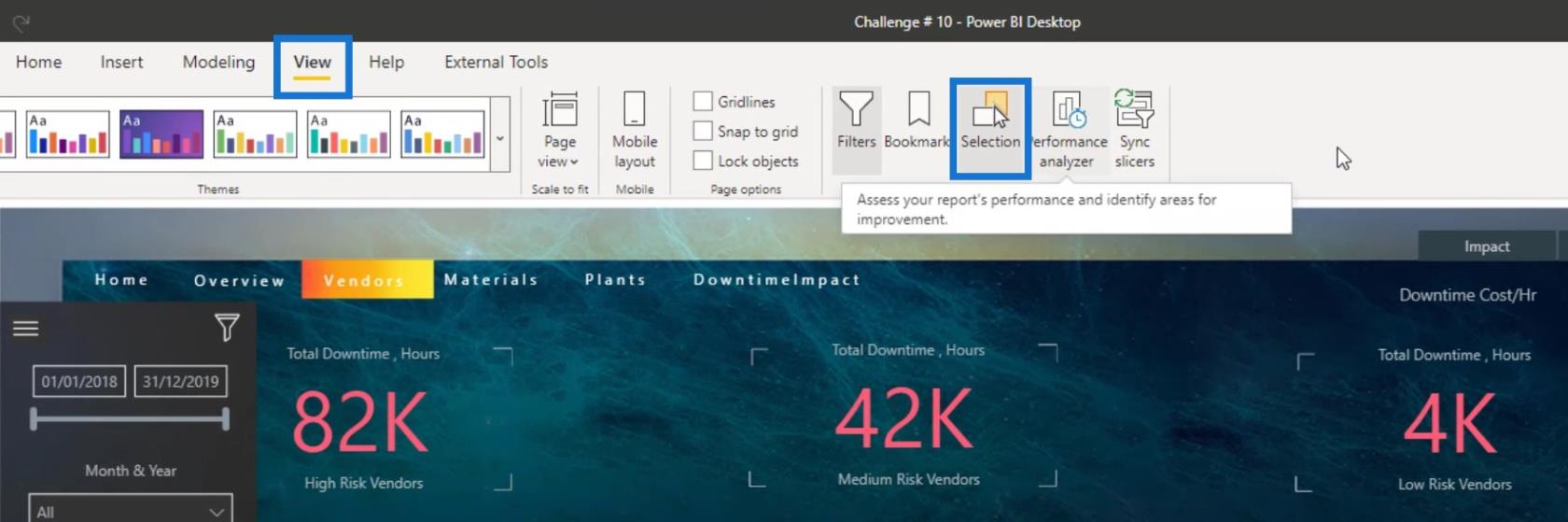
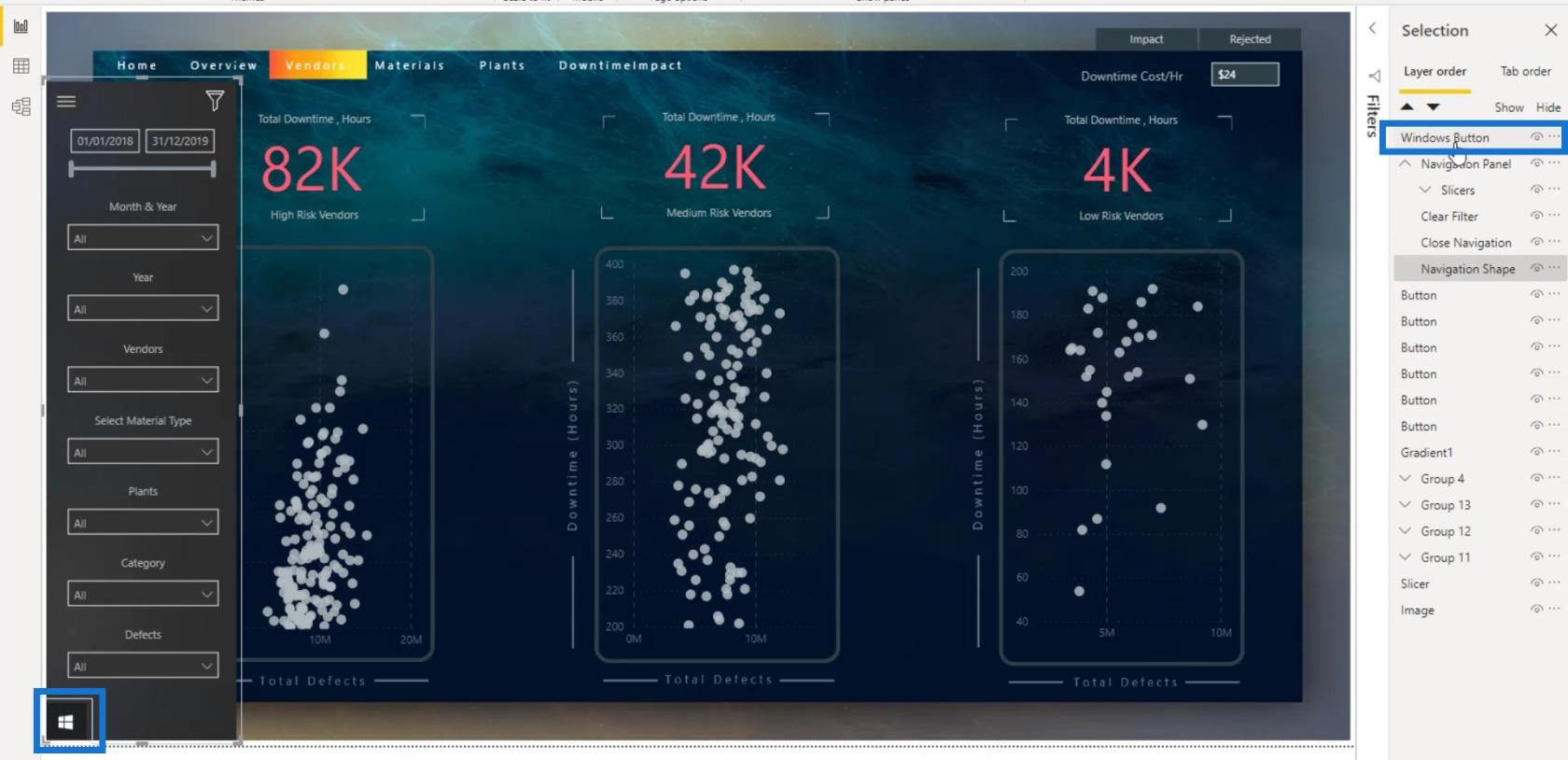
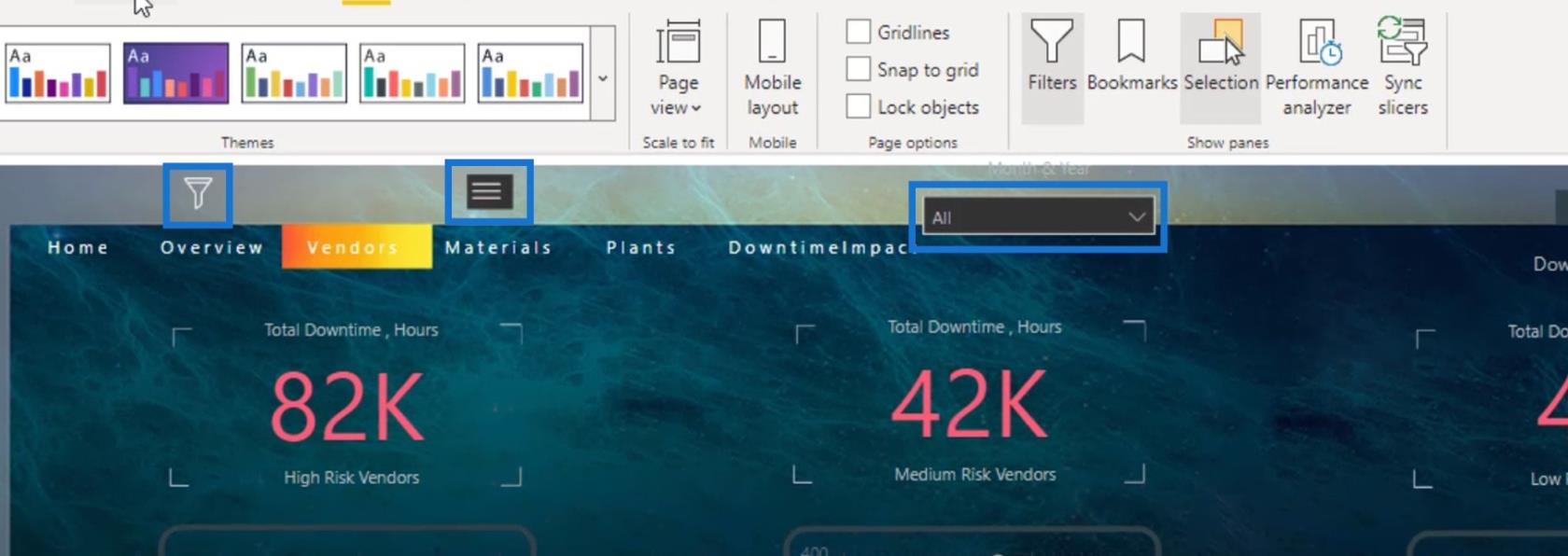
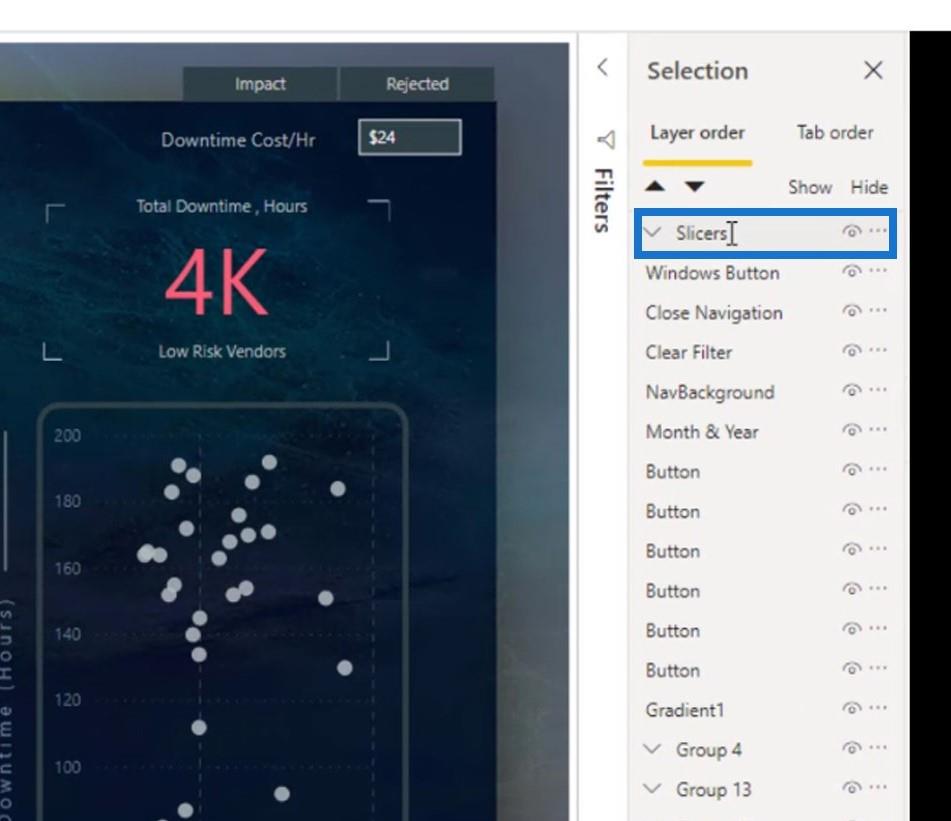
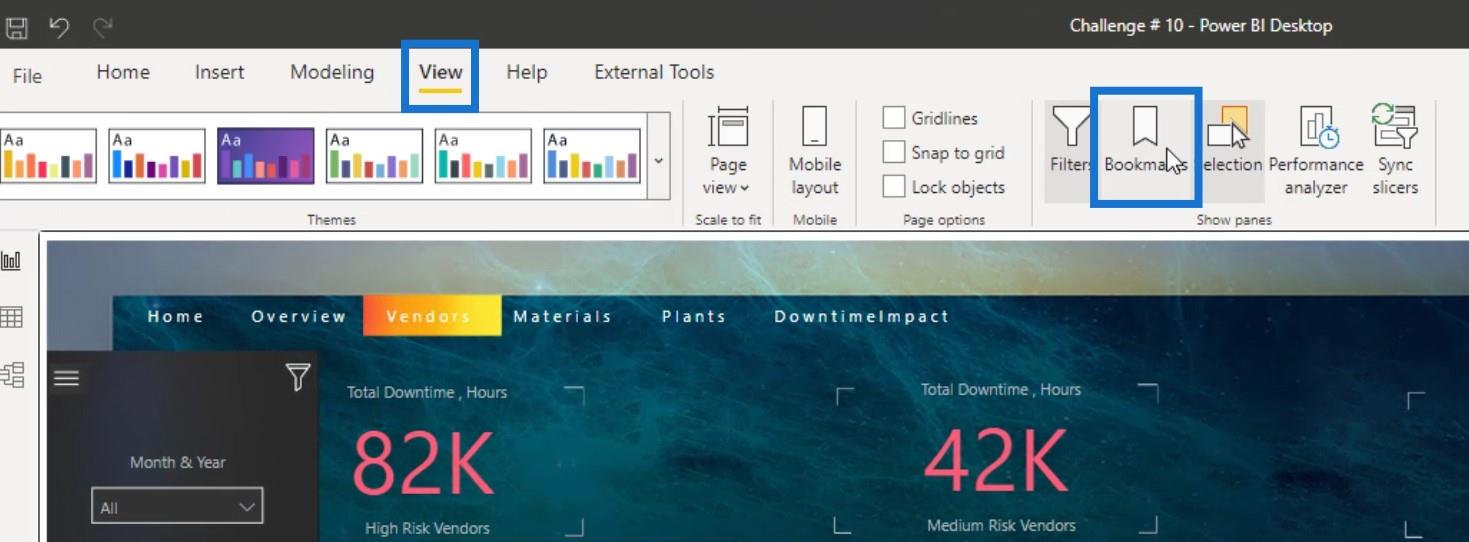
Anda boleh mengurus penanda halaman anda dengan berkesan dengan pergi ke tab Lihat , kemudian dengan mengklik pilihan Pilihan .

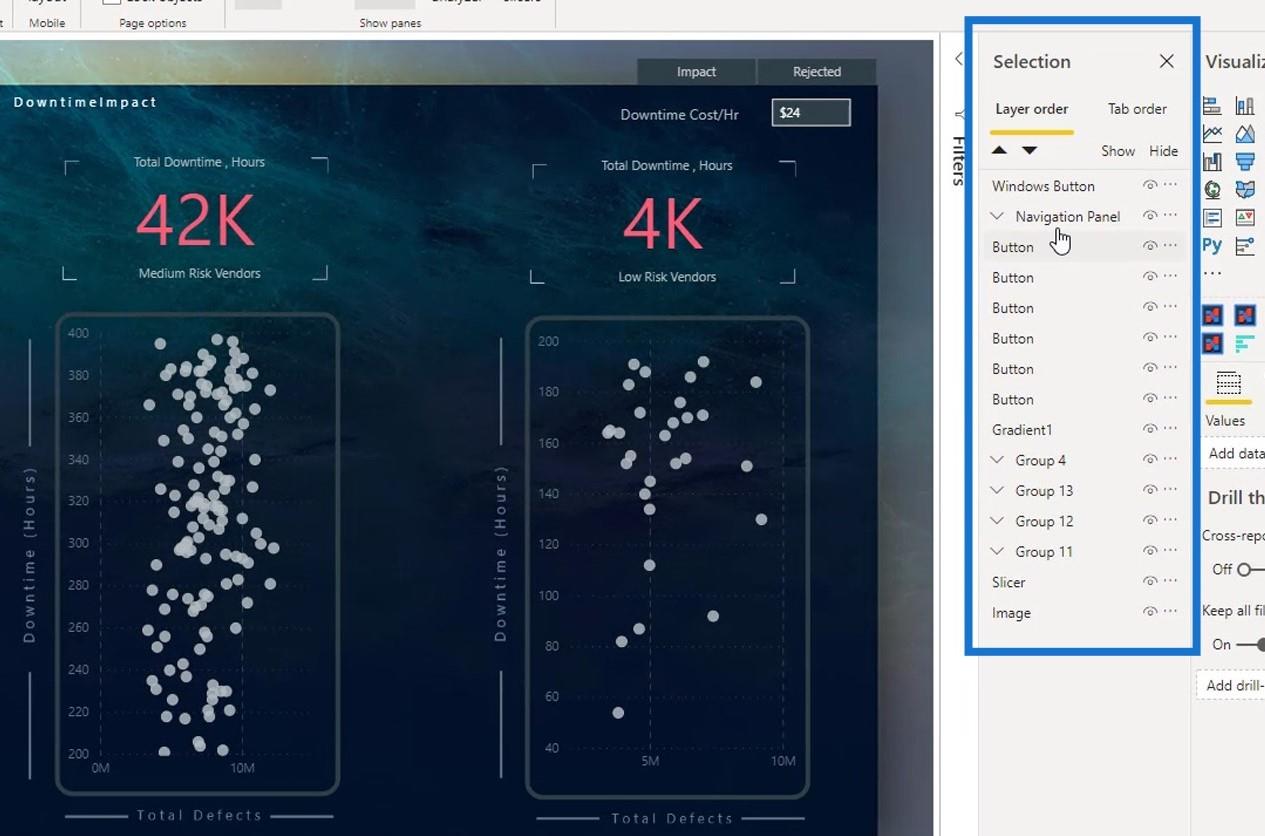
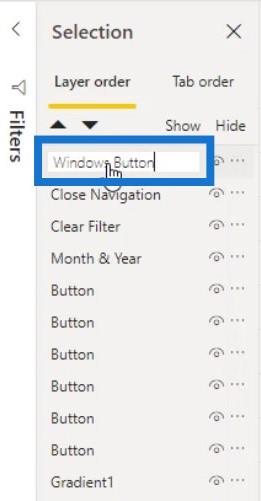
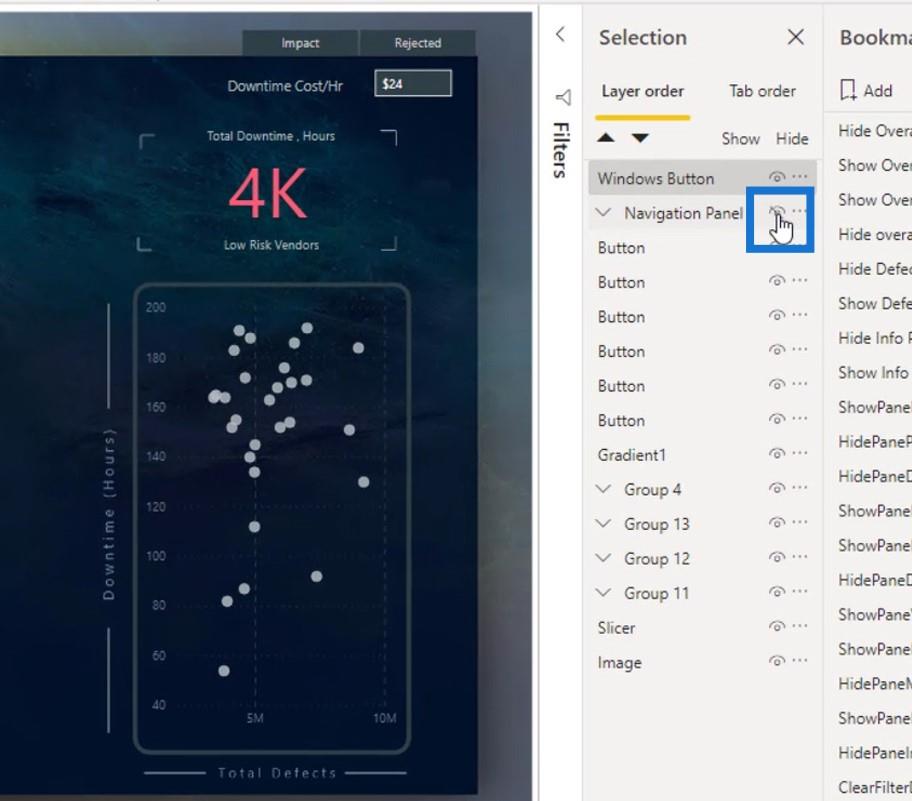
Dalam anak tetingkap Pilihan , anda boleh melihat lapisan atau susunan lapisan penanda halaman atau navigasi anda.

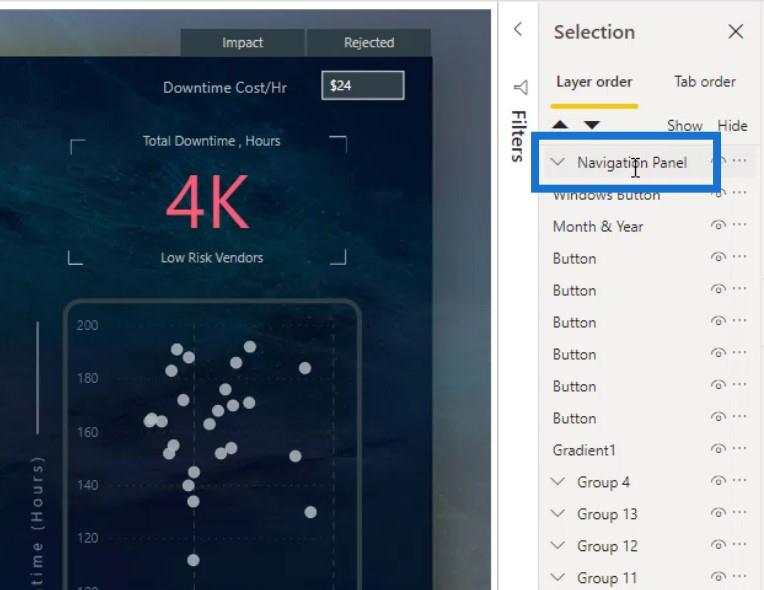
Jika saya mengklik pada Panel Navigasi dalam anak tetingkap Pemilihan , ia juga akan memilih panel navigasi pada halaman laporan.

Selain itu, saya boleh mengumpulkan dan menamakan semula elemen/objek navigasi atau penanda halaman saya dalam anak tetingkap Pilihan .

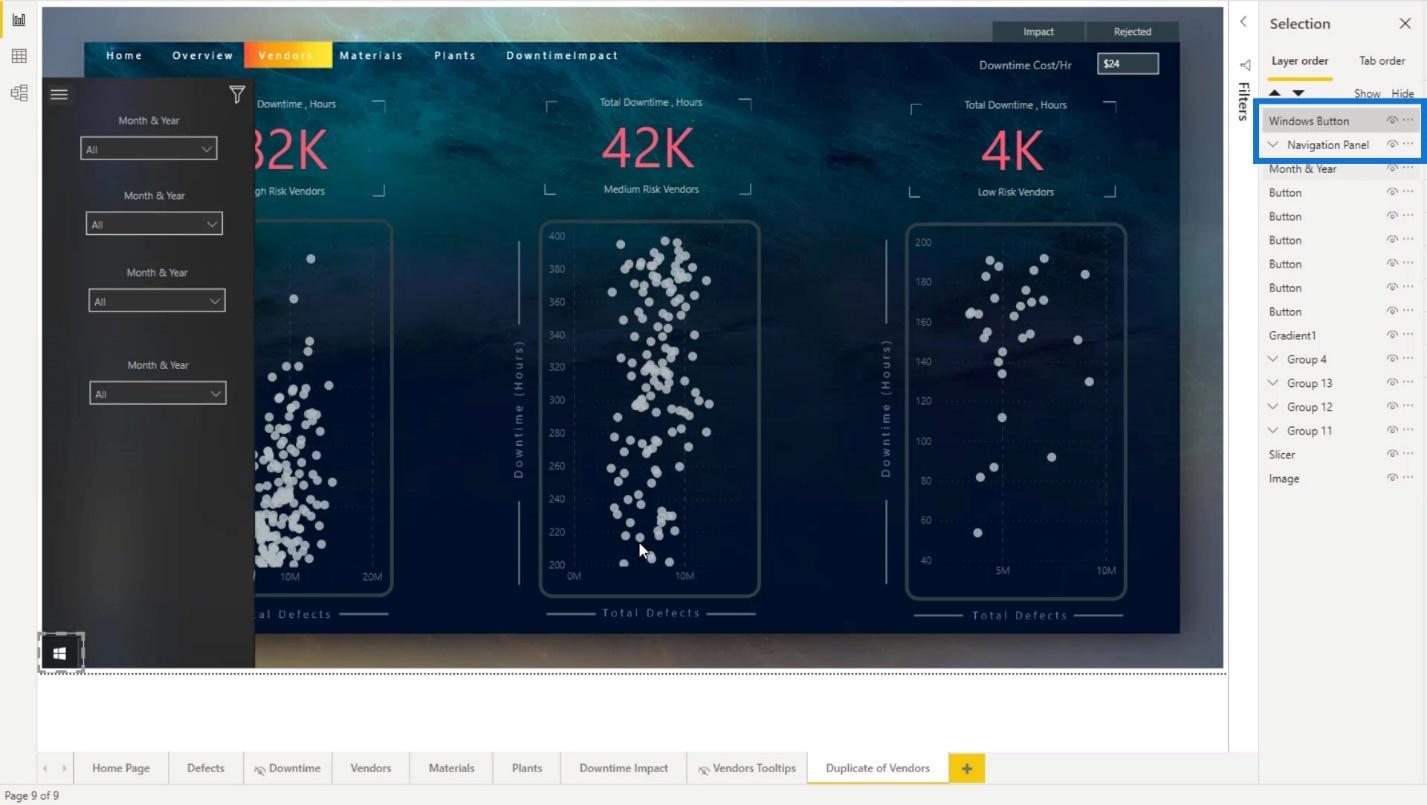
Anda juga boleh mengatur keterlihatan objek atau elemen yang ingin anda paparkan. Untuk contoh ini, butang Windows ialah imej pada halaman laporan yang memaparkan Panel Navigasi.

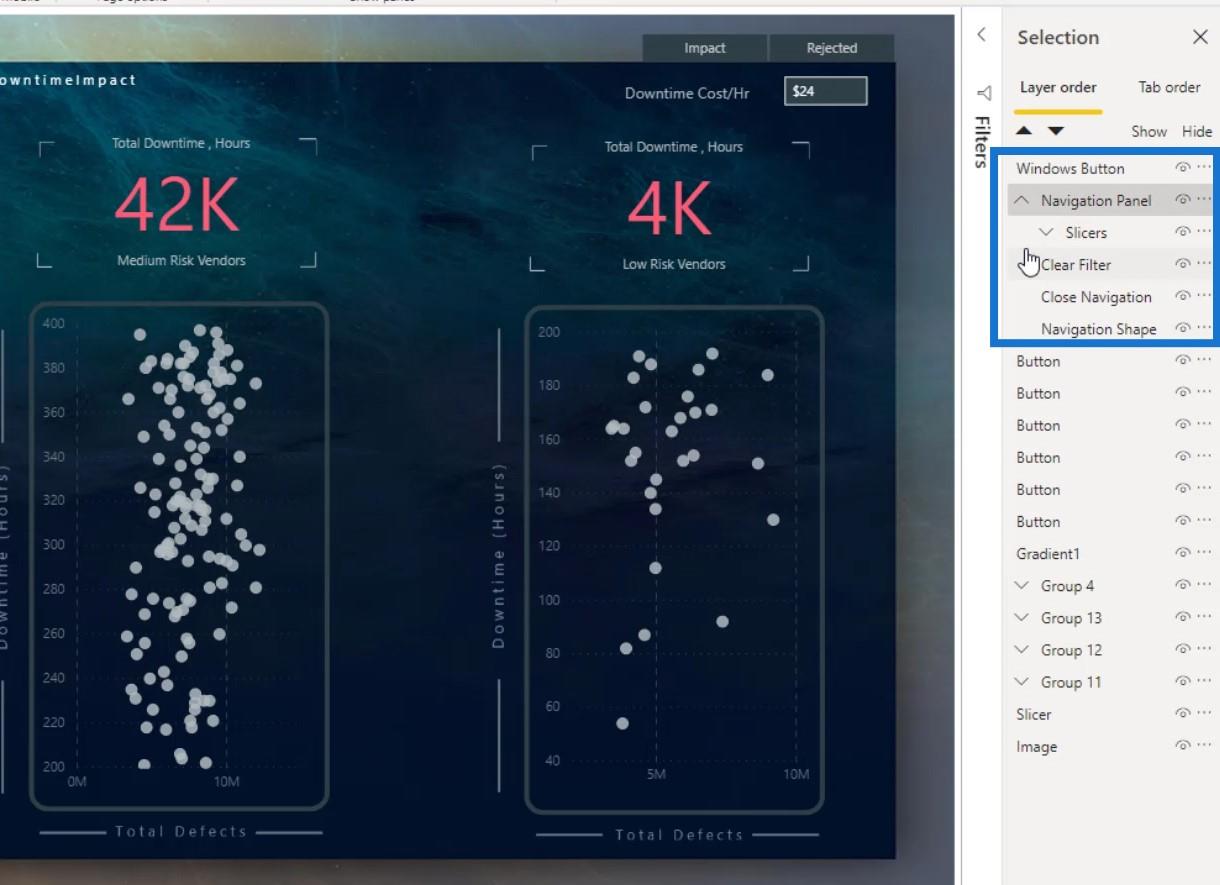
Jika saya menyeretnya ke bawah lapisan Bentuk Navigasi , anda akan melihat bahawa ia akan disembunyikan. Ini kerana ikon tingkap kini berada di belakang panel navigasi.

Mencipta Semula Panel Navigasi
Saya akan mencipta semula anak tetingkap navigasi untuk membantu anda memahami lebih lanjut tentang panel Pemilihan dan untuk anda mengetahui cara membuat penanda halaman yang kompleks.
Saya meninggalkan salinan 3 objek ini di sini jadi saya tidak perlu mengimportnya lagi.

1. Memasukkan Dan Mengubahsuai Ikon Windows
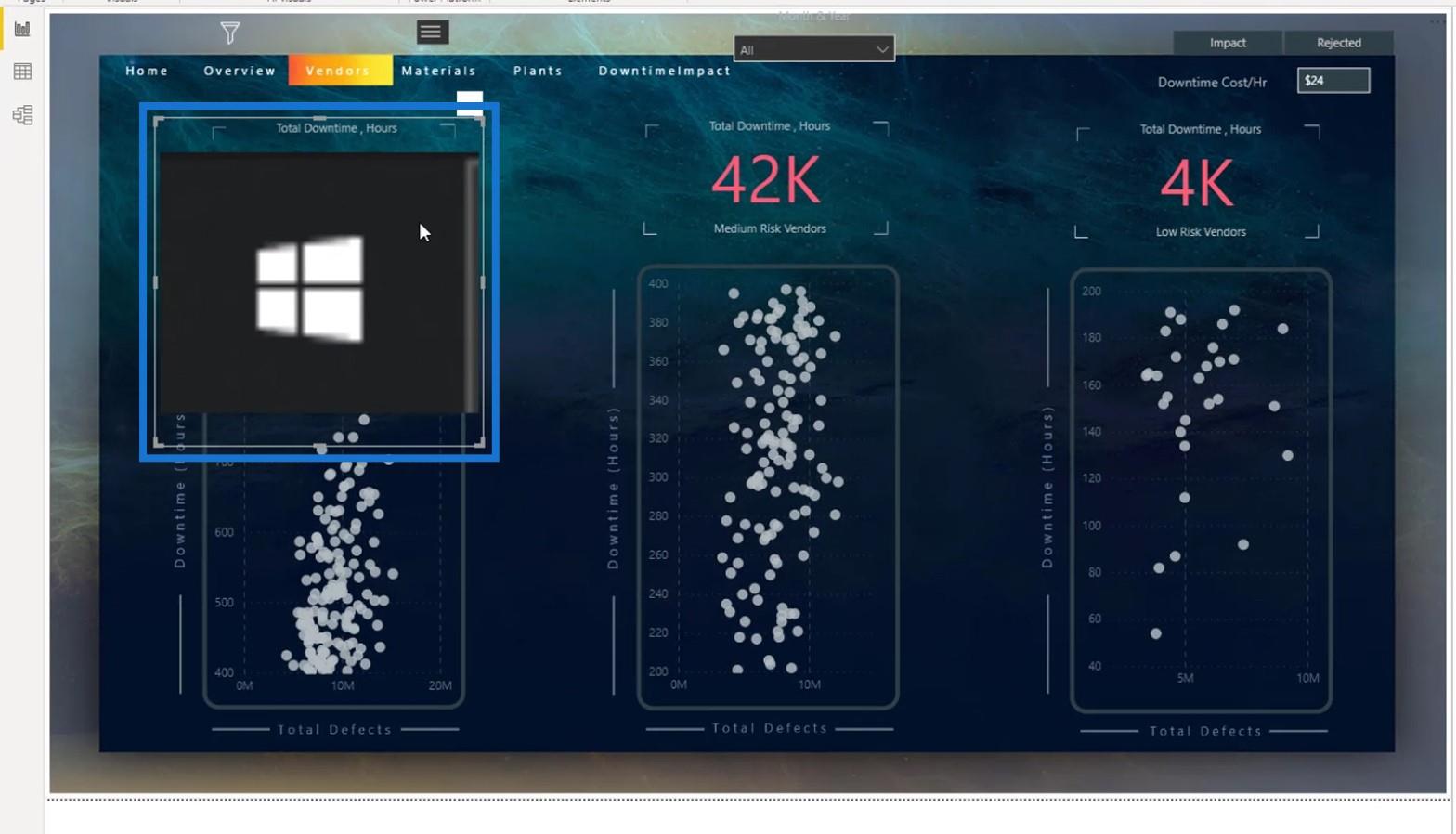
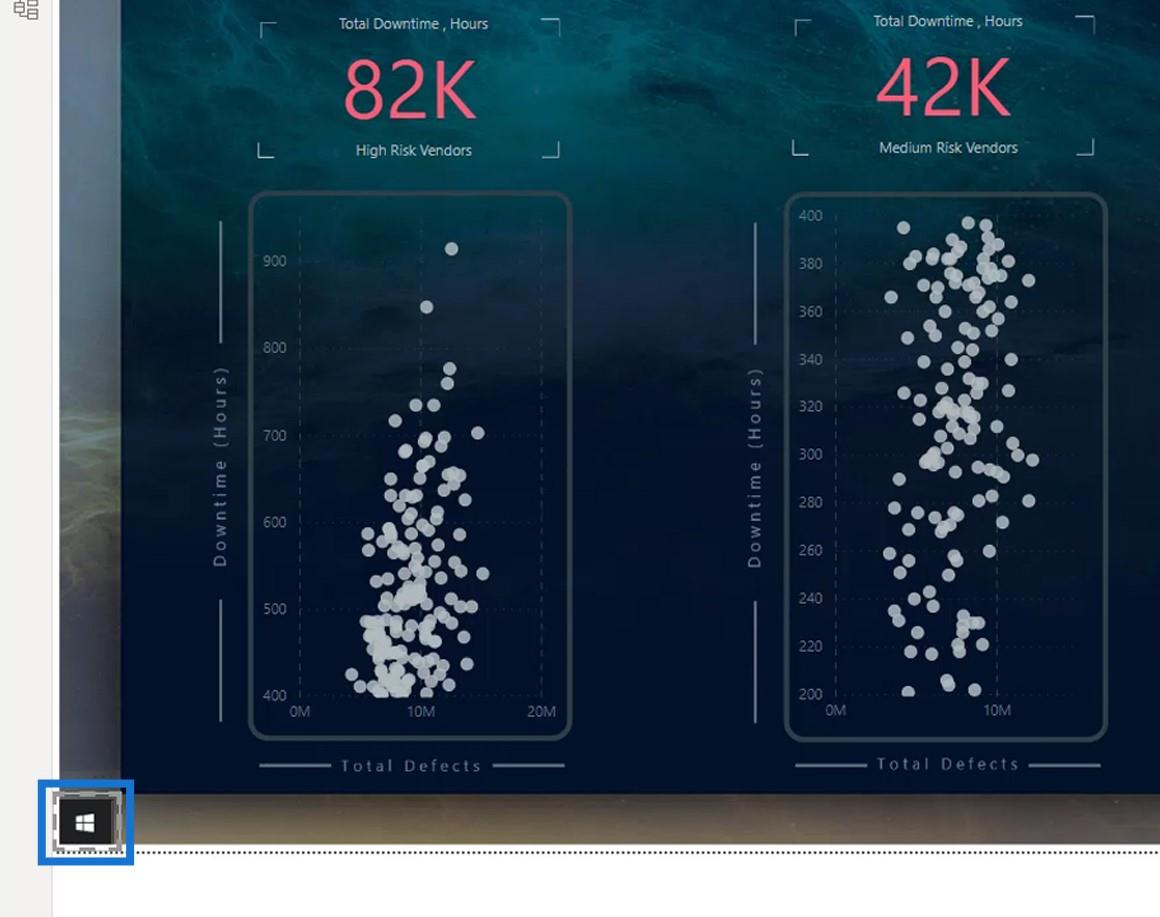
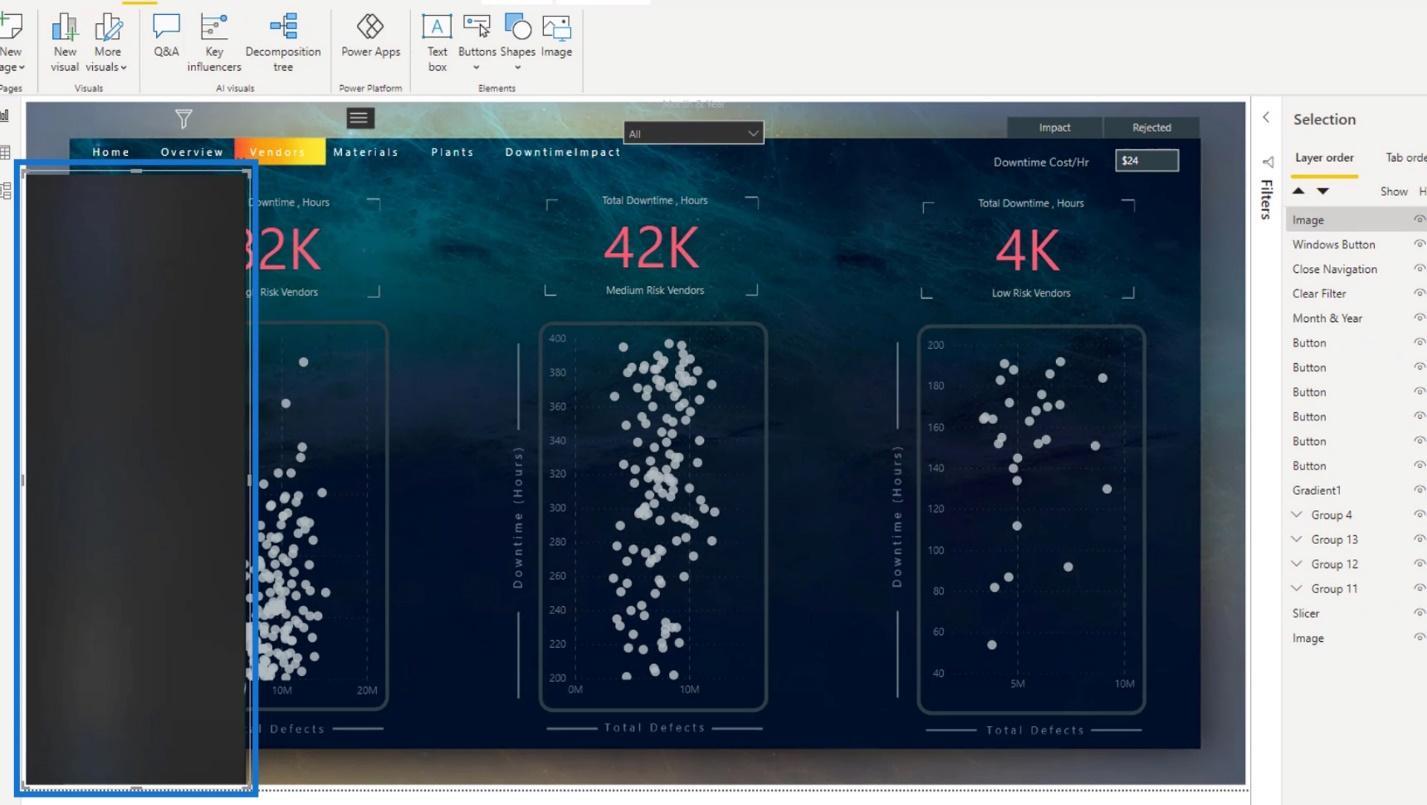
Pertama, saya memasukkan imej Windows.

Kemudian, saya menamakan semula imej ini sebagai Butang Windows .

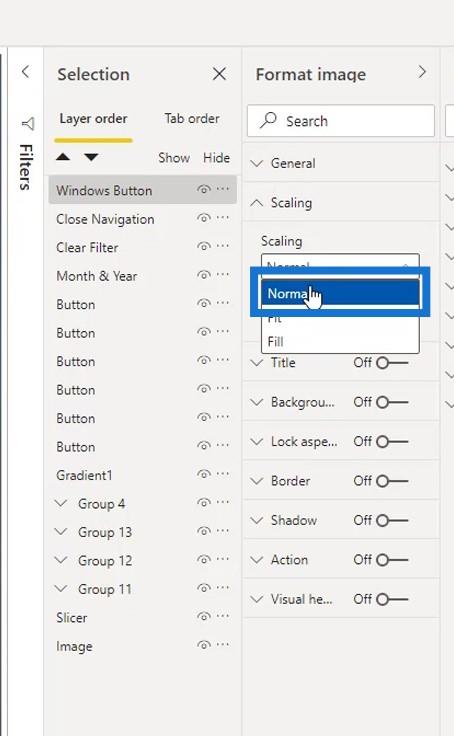
Untuk menjadikannya kelihatan lebih baik, saya menetapkan Penskalaan kepada Norma l.

Saya mengubah saiznya untuk menjadikannya lebih kecil. Kemudian, saya meletakkannya di sudut kiri bawah halaman.

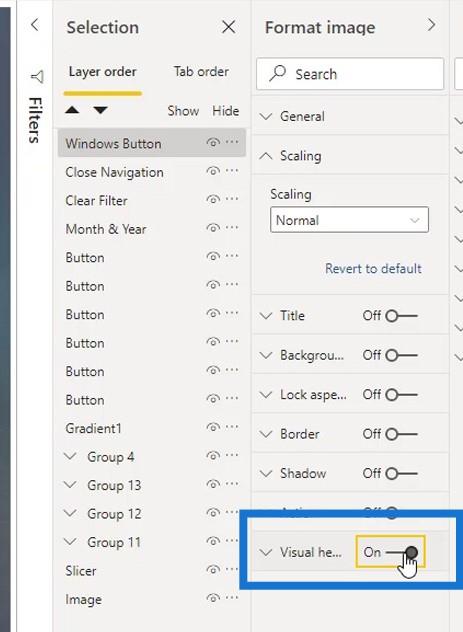
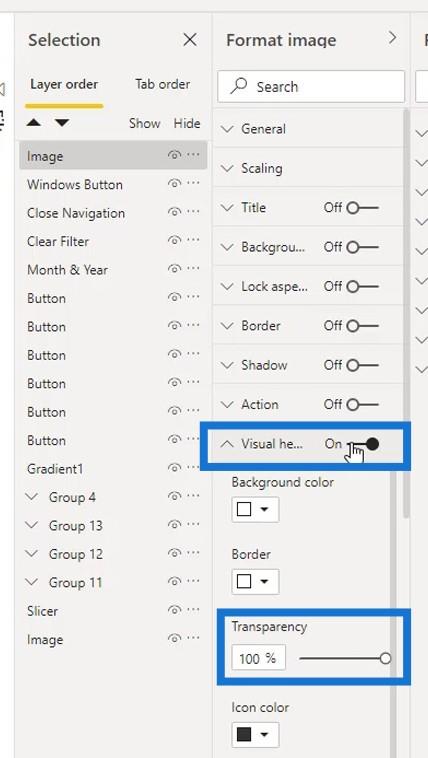
Saya juga menjadikan pengepala visual ini telus.

Untuk melakukan itu, saya mendayakan bahagian ini di sini.

Saya menetapkan Ketelusan kepada 100% , dan melumpuhkannya sekali lagi.

Kini, ia kelihatan lebih bersih kerana pengepala visual sudah disembunyikan.

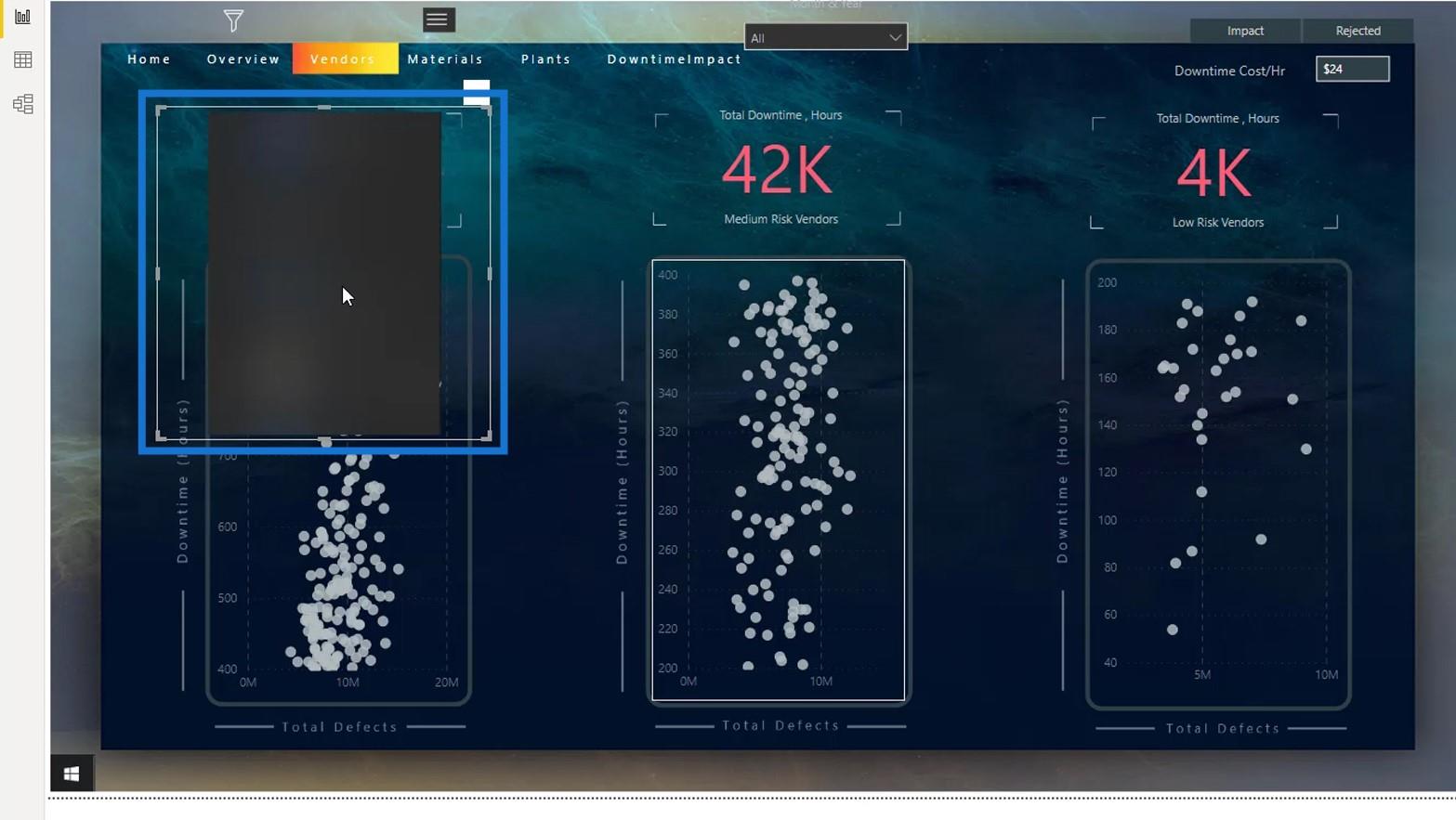
2. Memasukkan Dan Mengubahsuai Latar Belakang Dan Elemen Lain
Selepas itu, saya memasukkan latar belakang panel navigasi.

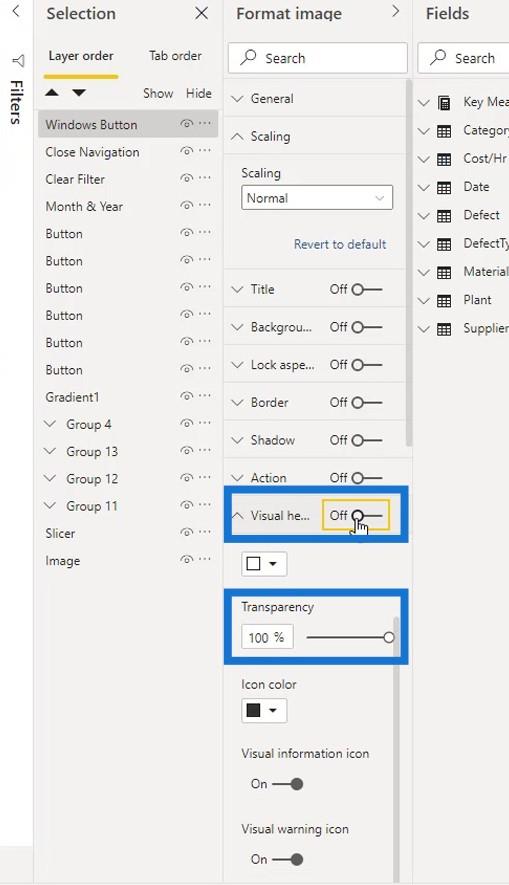
Ia juga lebih baik untuk menjadikan pengepala visual telus. Hanya dayakannya di sini, tetapkan Ketelusan kepada 100% , dan lumpuhkannya semula.

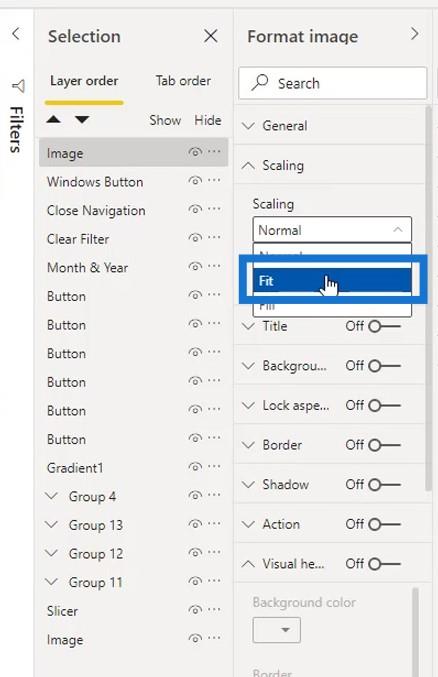
Saya memilih Fit untuk pilihan Penskalaan .

Kemudian, saya mengubah saiznya.

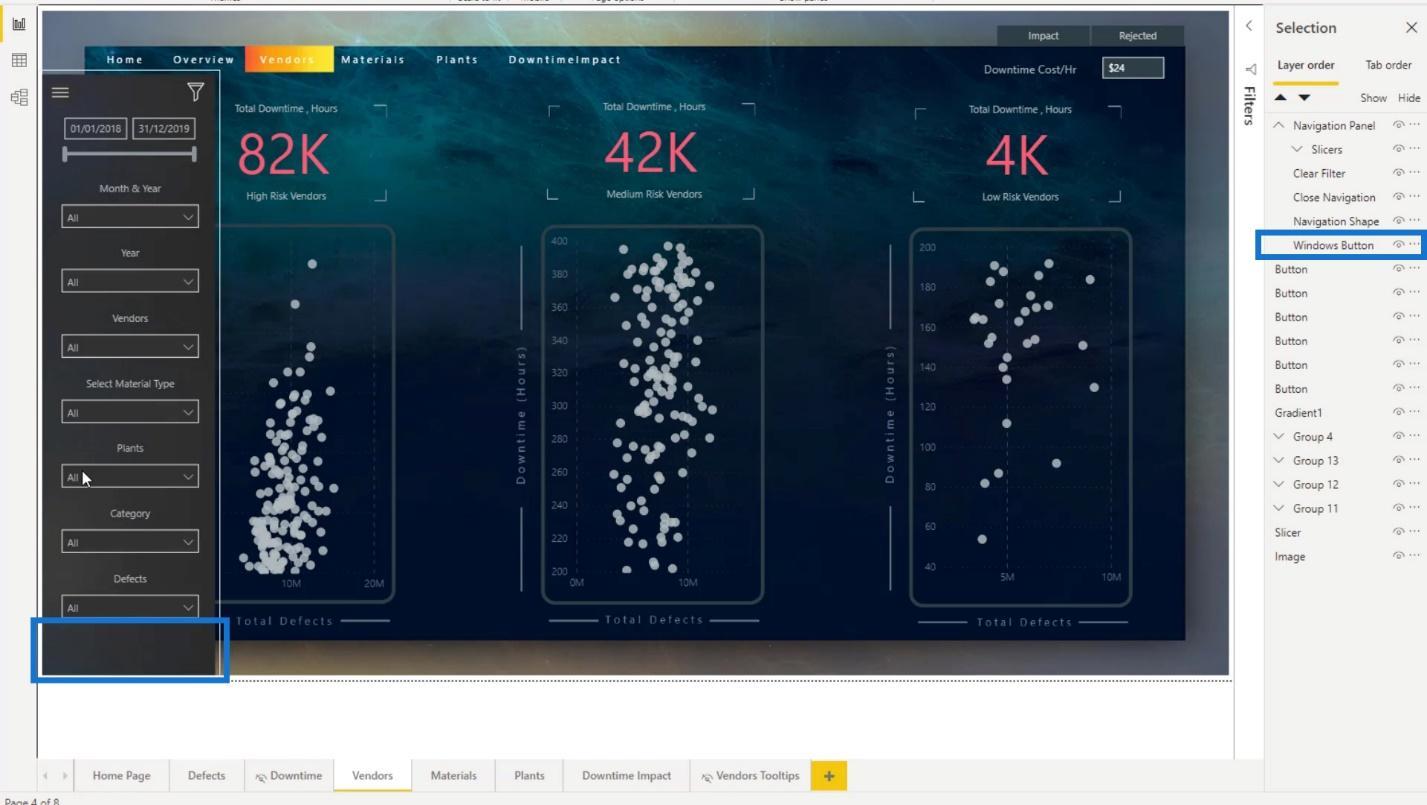
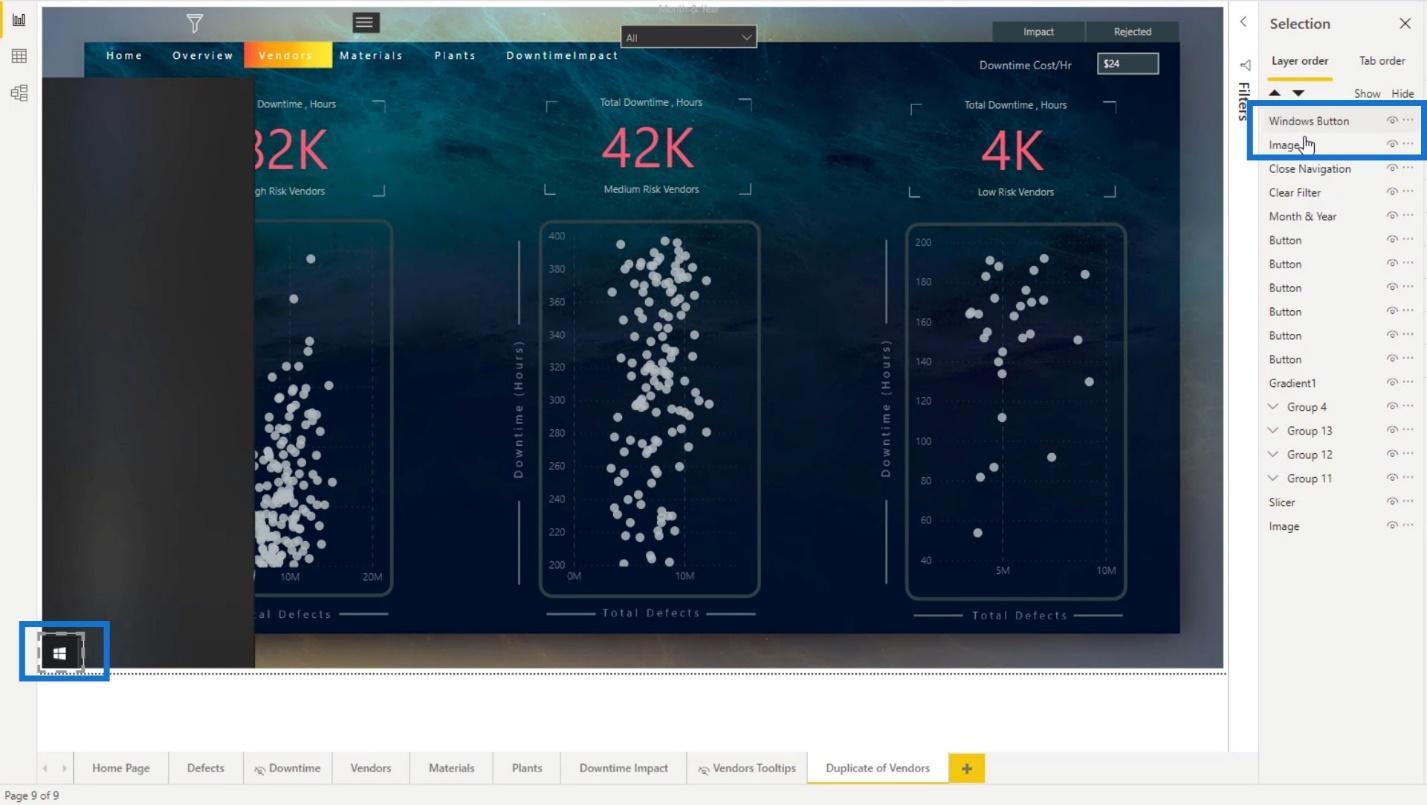
Butang Windows saya tersembunyi kerana ia berada di belakang bentuk. Jadi, dalam anak tetingkap Pemilihan , saya menyeret butang Windows di atas lapisan Imej untuk menjadikannya kelihatan.

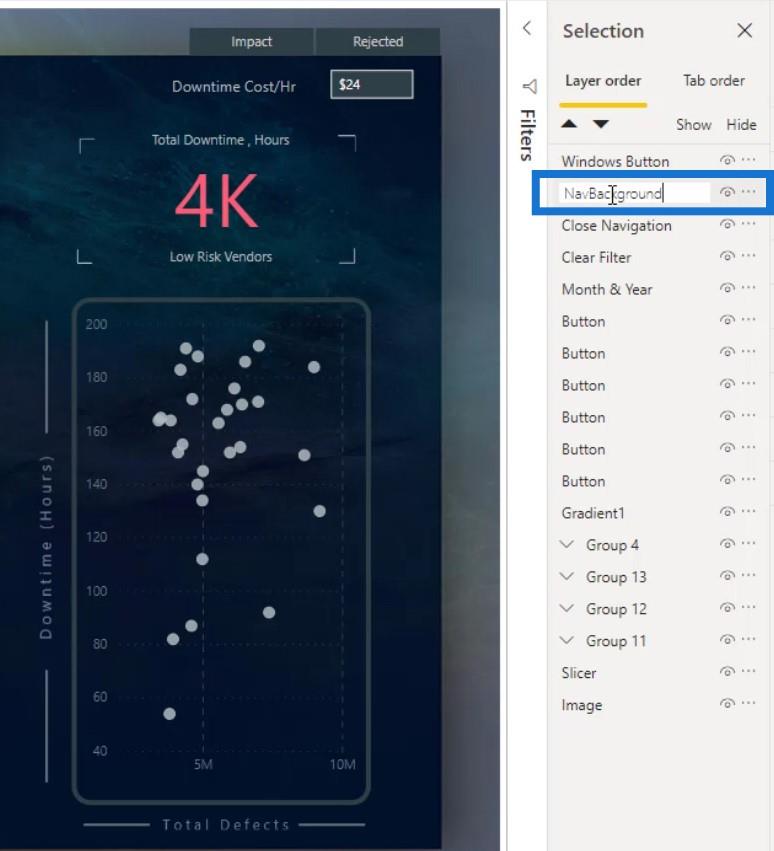
Kemudian, saya menamakan semula lapisan Imej sebagai NavBackground .

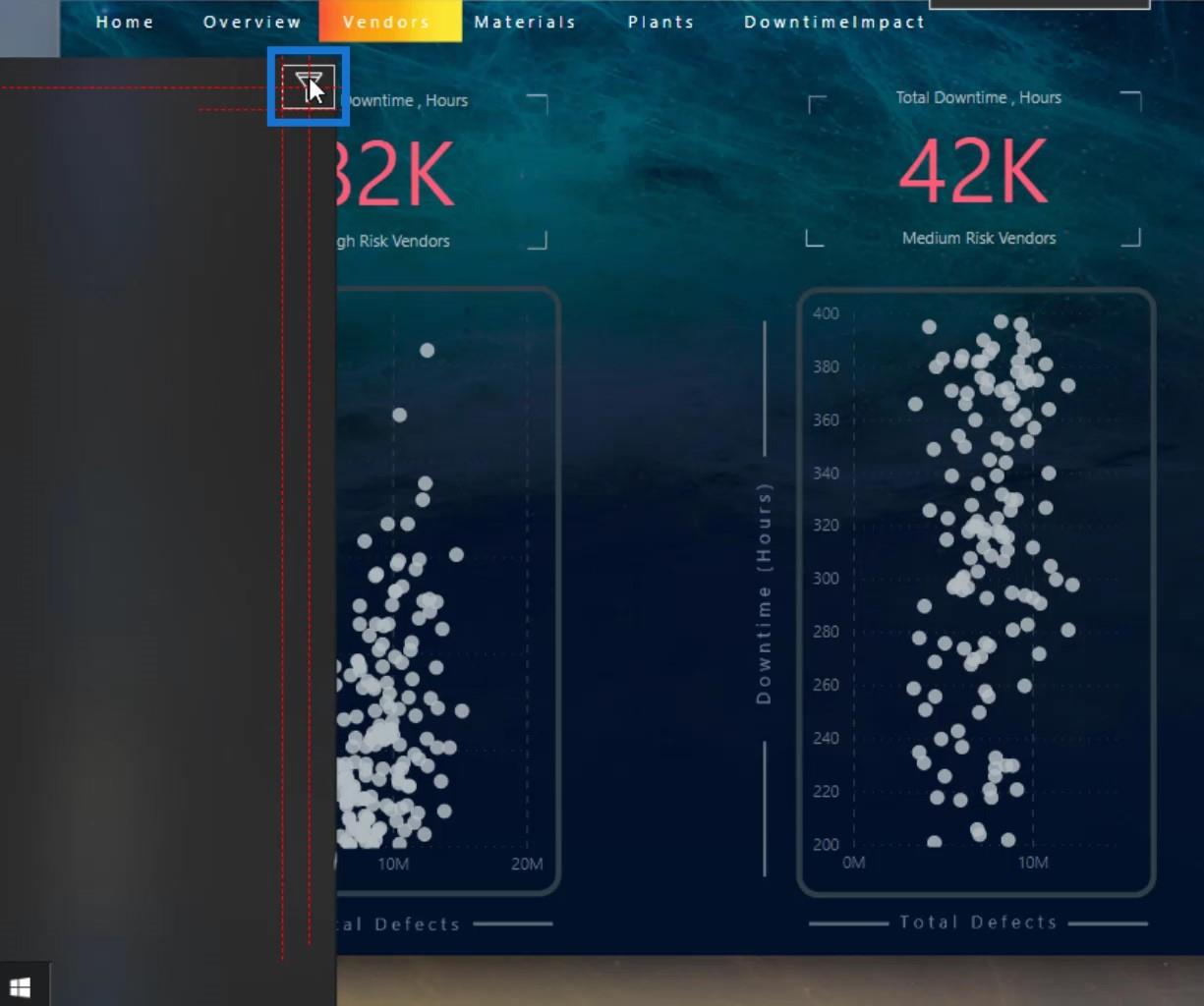
Perkara seterusnya yang saya lakukan ialah menyeret ikon ini ke sini. Ini akan berfungsi sebagai ikon tutup saya untuk panel navigasi.

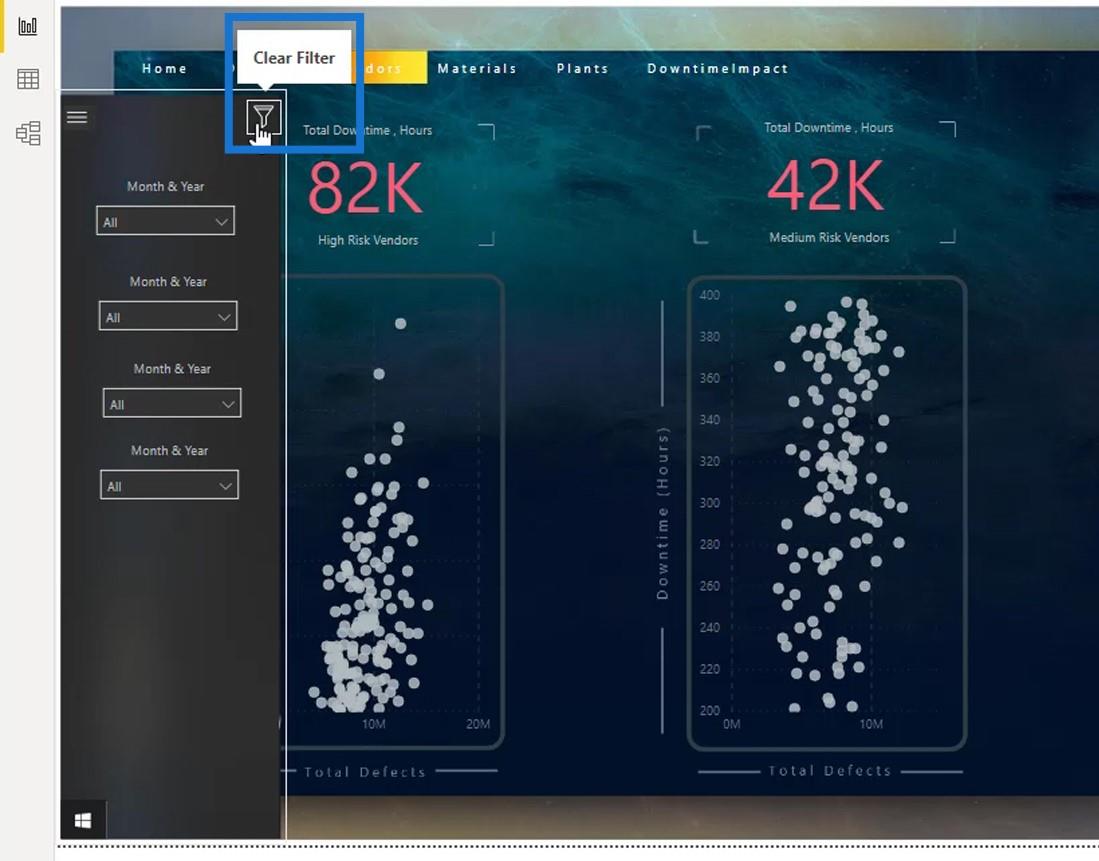
Kemudian, saya mengalihkan ikon penapis ini ke sini juga.

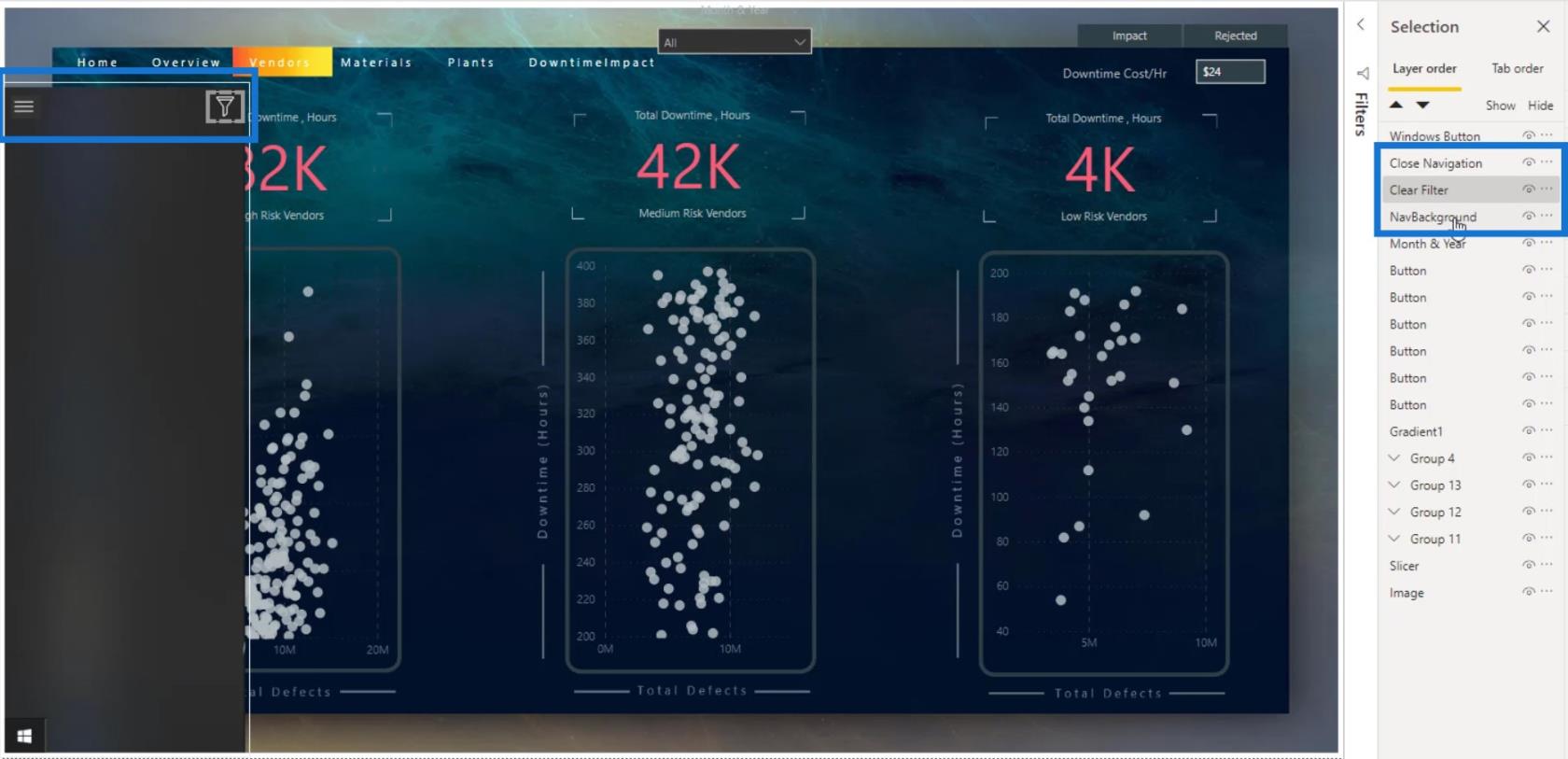
Kedua-duanya tersembunyi kerana mereka kini berada di belakang NavBackground . Saya memastikan untuk meletakkannya di atas lapisan NavBackground .

Kemudian saya mengheret penghiris ke sini.

Saya menduplikasinya untuk mencipta sejumlah 4 penghiris.

3. Mengumpulkan Unsur
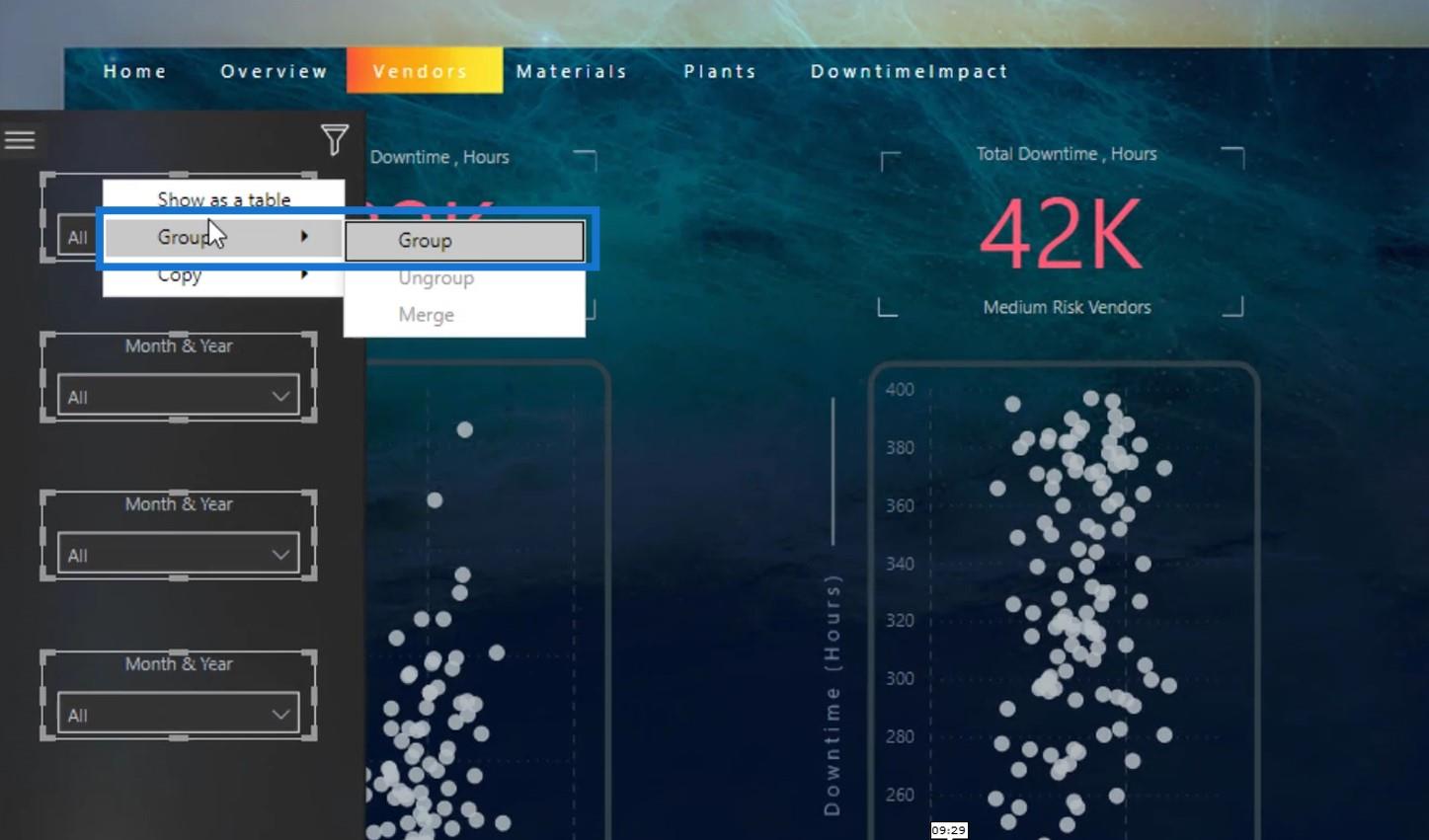
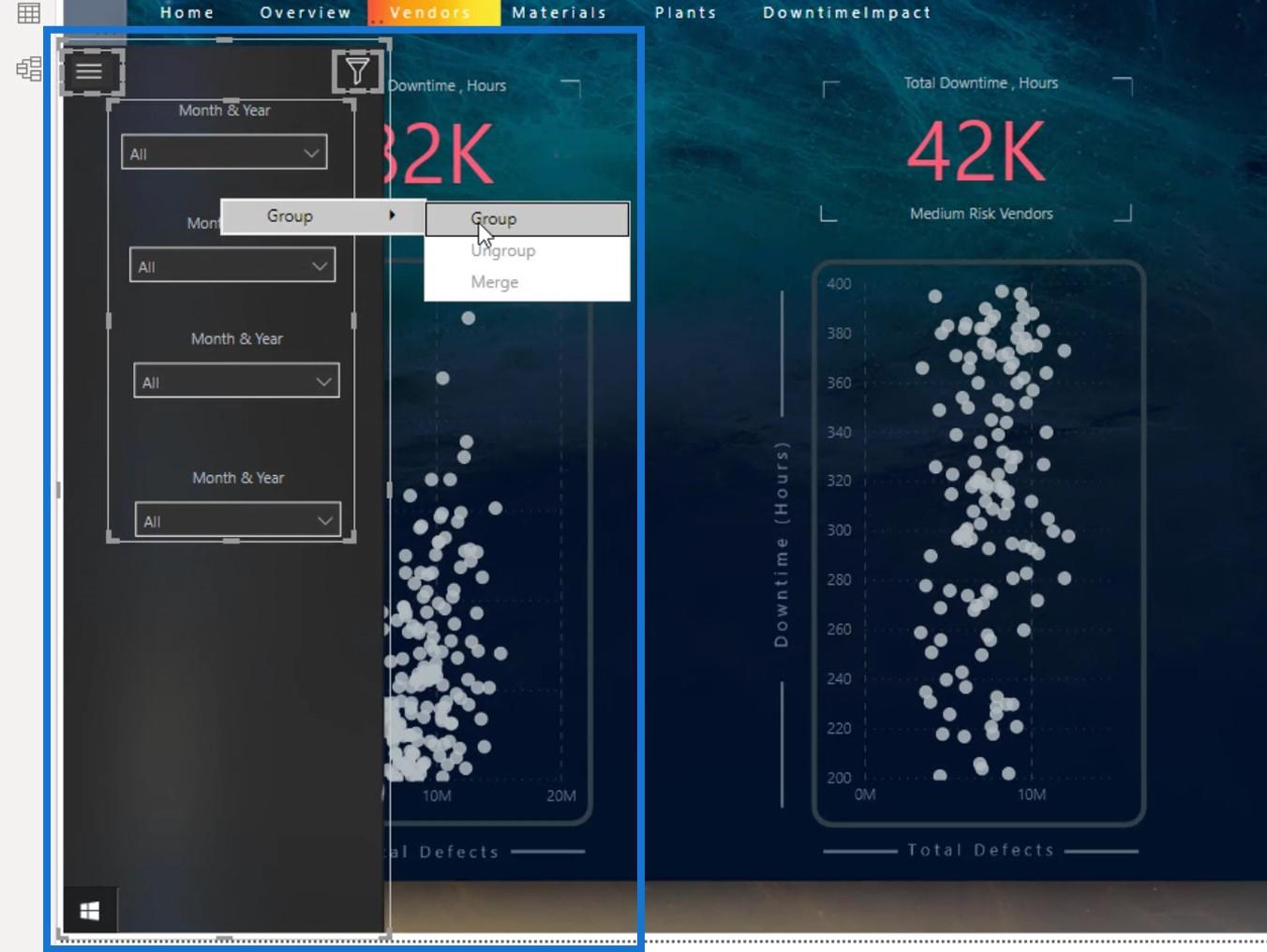
Selepas itu, saya memilih semua penghiris dan mengumpulkannya. Apabila mengumpulkan, anda boleh klik kanan pada mereka dan pilih Kumpulan .

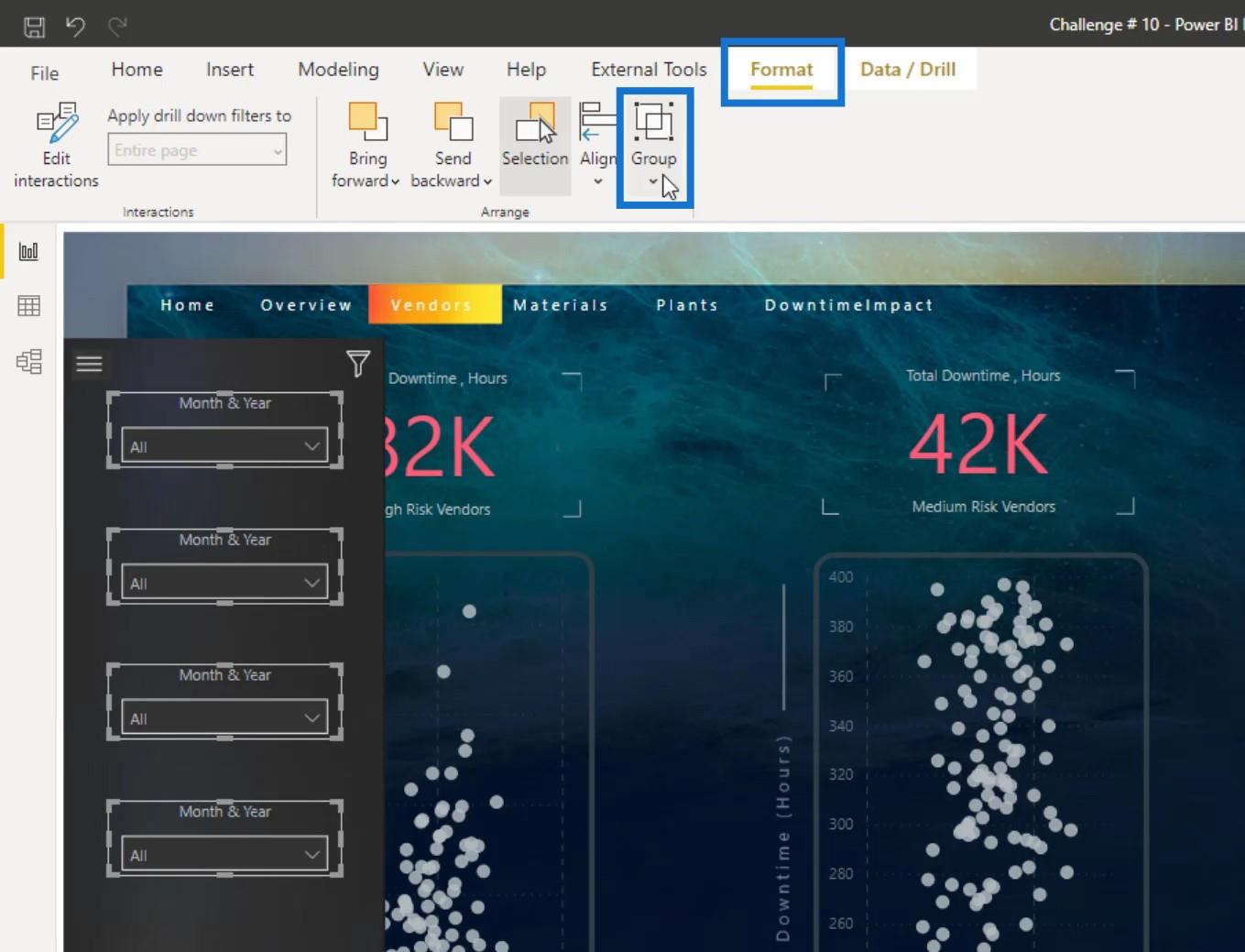
Anda juga boleh pergi ke tab Format , kemudian klik pilihan Kumpulan .

Kemudian, saya menamakan semula kumpulan itu sebagai Slicers dalam anak tetingkap Pemilihan .

Saya memilih semua item dalam anak tetingkap navigasi ini dan mengumpulkannya.

Saya menamakan semula kumpulan itu sebagai Panel Navigasi .

Kemudian, saya menyeret lapisan Butang Windows sekali lagi di atas kumpulan Panel Navigasi untuk menjadikannya kelihatan.

Mencipta Penanda Halaman Untuk Laporan Interaktif LuckyTemplates
Untuk membuat penanda halaman, hanya pergi ke tab Lihat , kemudian klik pilihan Penanda Halaman .

1. Mencipta Penanda Halaman Untuk Menunjukkan Panel Navigasi
Pertama, saya akan membuat penanda halaman untuk lapisan Butang Windows di mana ia akan menunjukkan panel navigasi dengan mengklik padanya.
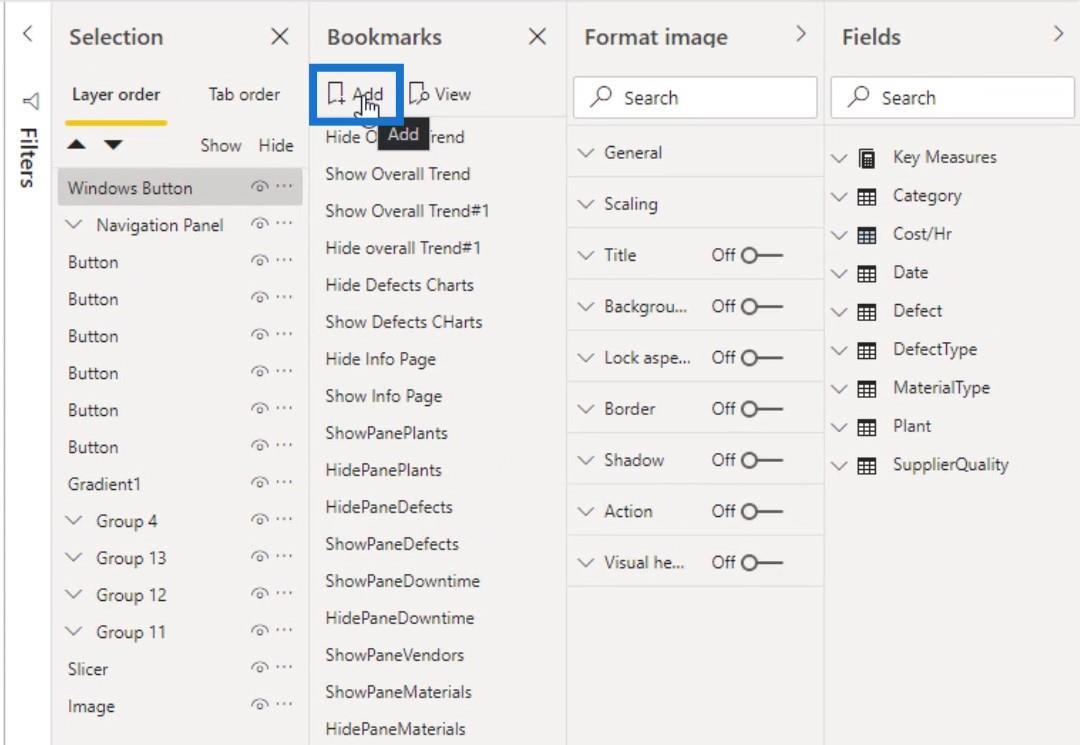
Jadi, semasa Panel Navigasi dipaparkan, saya mencipta penanda halaman dengan mengklik pada butang Tambah dalam anak tetingkap Penanda Halaman .

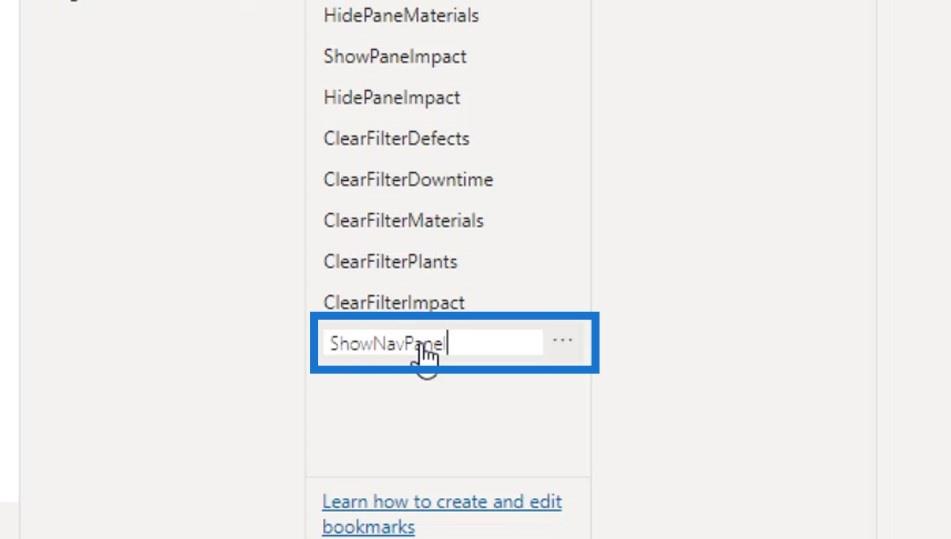
Saya menamakannya semula sebagai ShowNavPanel (Tunjukkan Panel Navigasi).

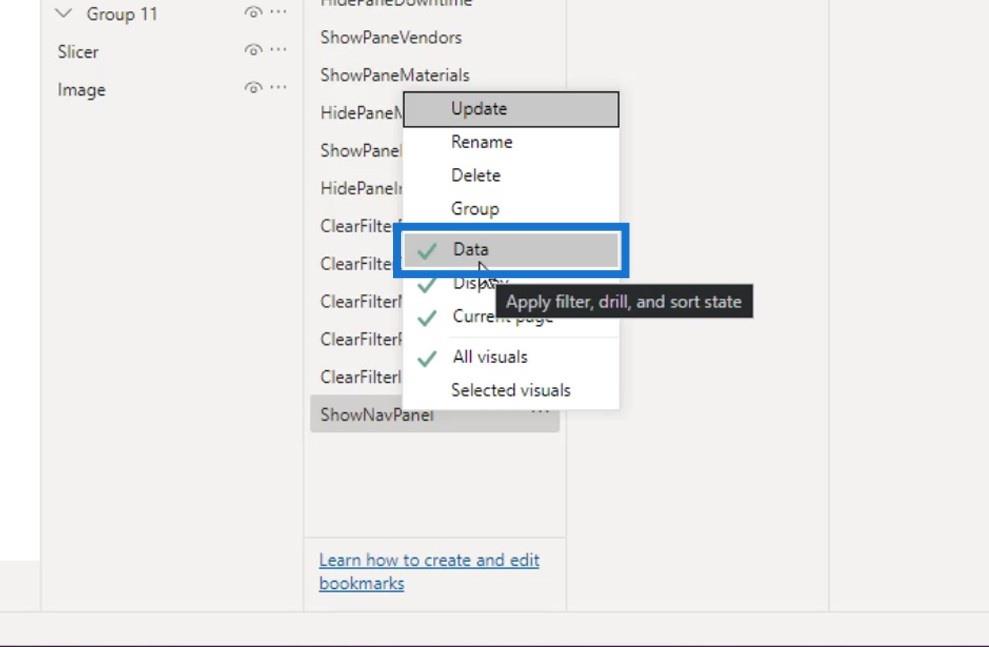
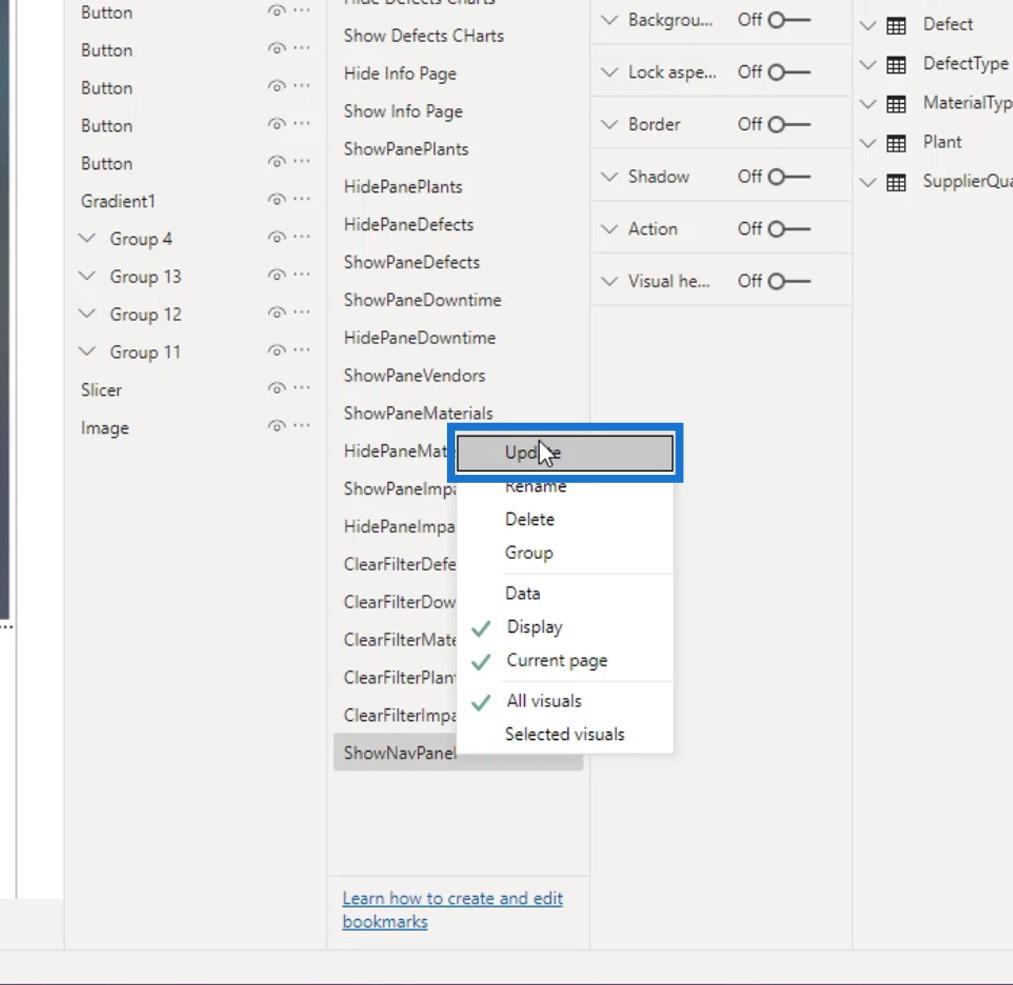
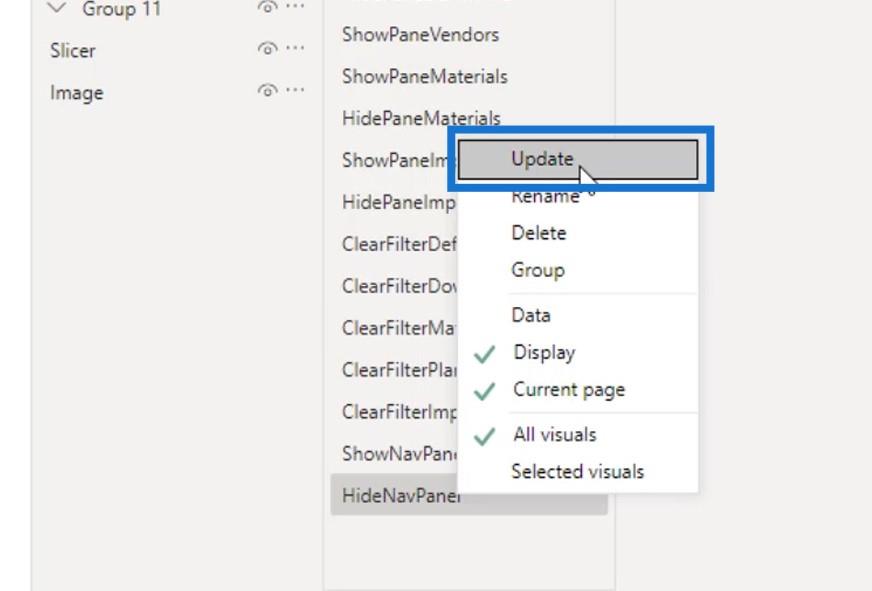
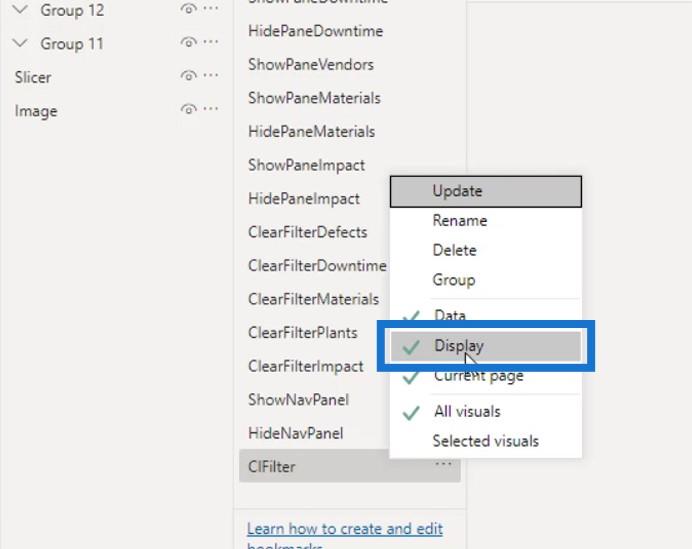
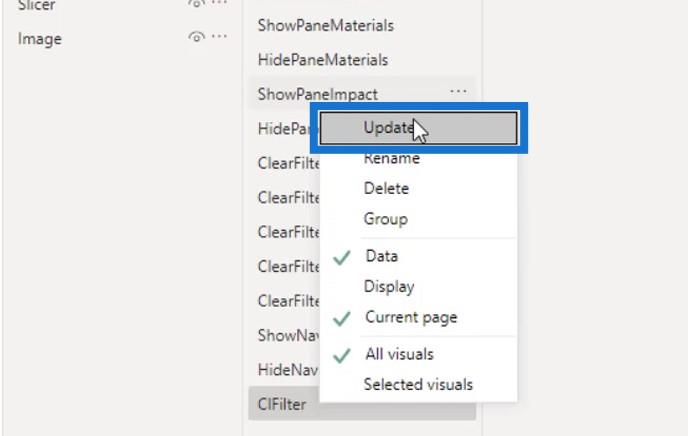
Kemudian, saya klik kanan padanya. Saya tidak mempunyai sebarang data sekarang jadi saya akan menyahtanda Data .

Saya mengklik kanan padanya sekali lagi, kemudian memilih Kemas Kini .

Sekarang, saya juga ingin membuat penanda halaman untuk menyembunyikan Panel Navigasi. Untuk berbuat demikian, saya akan menyembunyikan kumpulan Panel Navigasi terlebih dahulu dengan mengklik di sini.

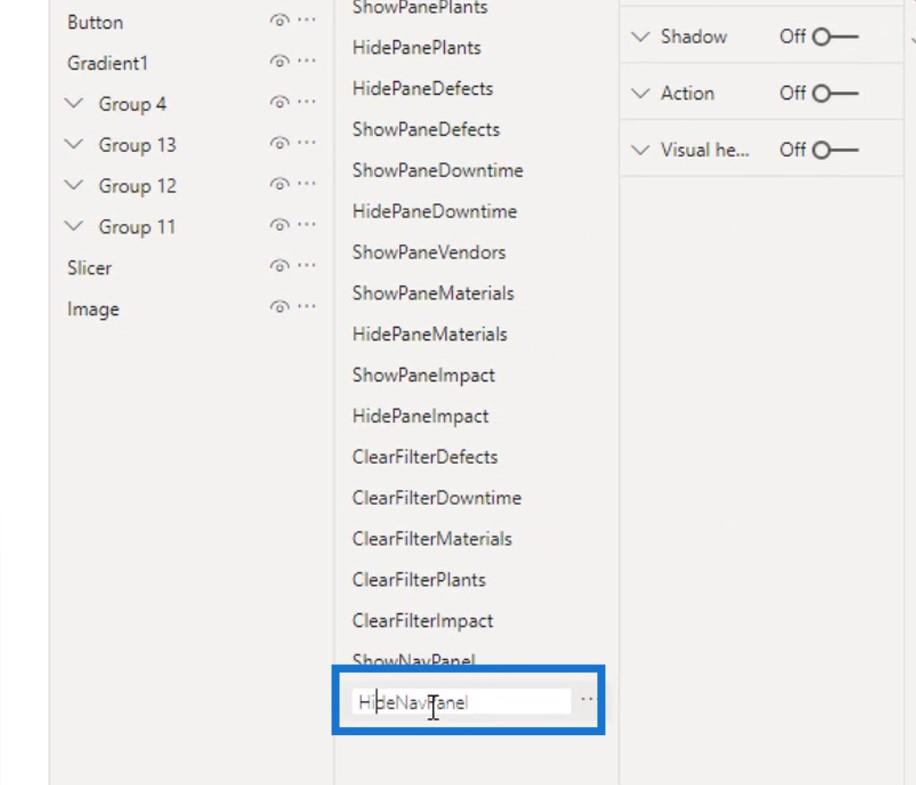
Kemudian, saya menambah penanda halaman lain dan menamakannya sebagai HideNavPanel (Sembunyikan Panel Navigasi).

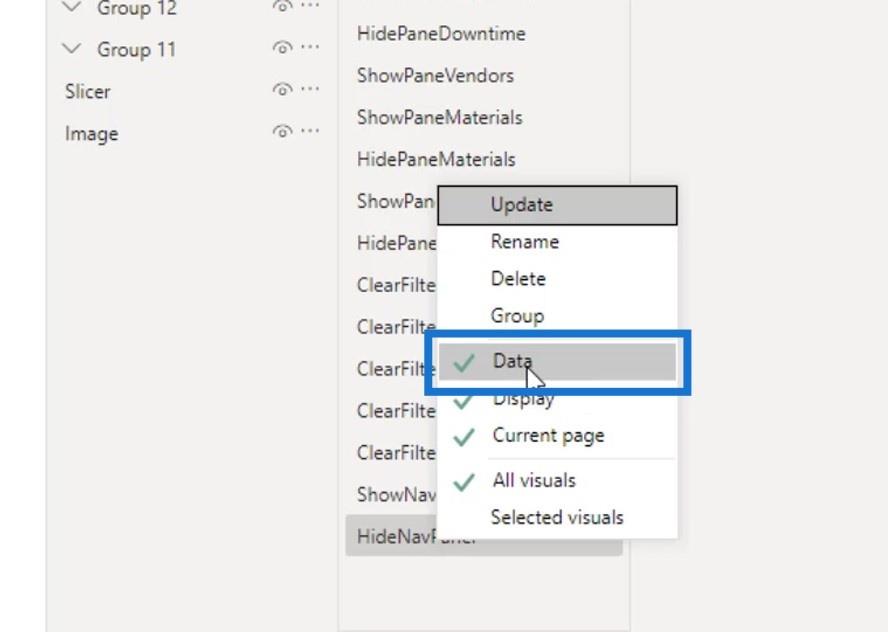
Saya mengklik kanan padanya dan menyahtanda Data .

Saya mengklik kanan padanya sekali lagi dan mengklik Kemas kini .

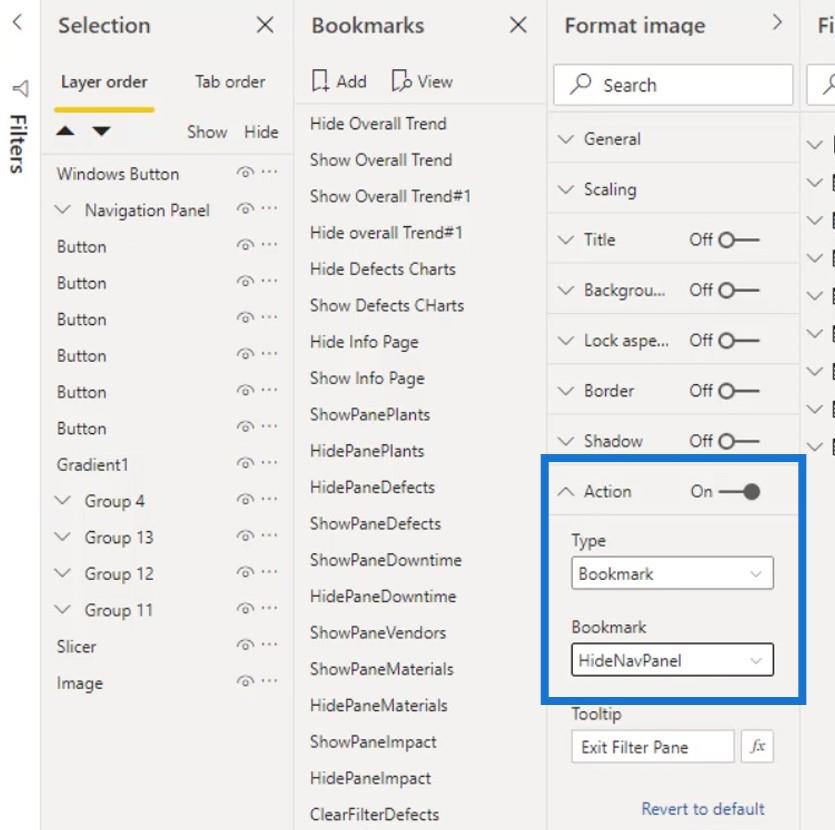
Selepas itu, saya perlu menetapkan penanda halaman pada imej butang Windows. Untuk melakukan itu, saya memastikan ia dipilih.

Kemudian, saya mendayakan pilihan Tindakan .

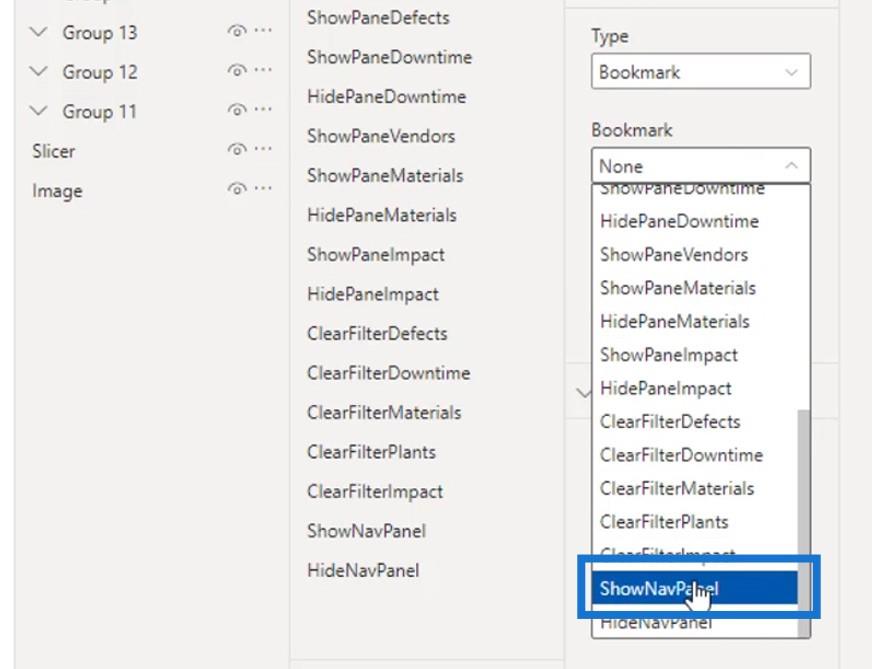
Di bawah pilihan Jenis , saya memilih Penanda Halaman .

Di bawah pilihan Penanda Halaman , saya memilih penanda halaman ShowNavPanel .

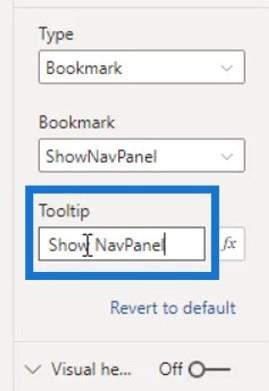
Untuk medan Tooltip , saya menaip " Show NavPanel ".

Jadi, apabila saya menuding pada imej Butang Windows, ia akan menunjukkan petua alat yang memaparkan " Show NavPanel ".

2. Mencipta Penanda Halaman Untuk Menyembunyikan Panel Navigasi
Seterusnya ialah menambah penanda halaman untuk ikon ini yang akan menutup Panel Navigasi apabila mengkliknya. Sekali lagi, saya memastikan bahawa ikon ini dipilih.

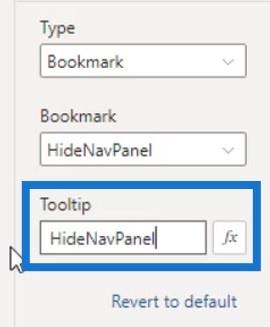
Kemudian, saya mendayakan Tindakan , memilih Penanda Halaman di bawah pilihan Jenis dan memilih HideNavPanel .

Untuk Petua Alat , saya menaip HideNavPanel .

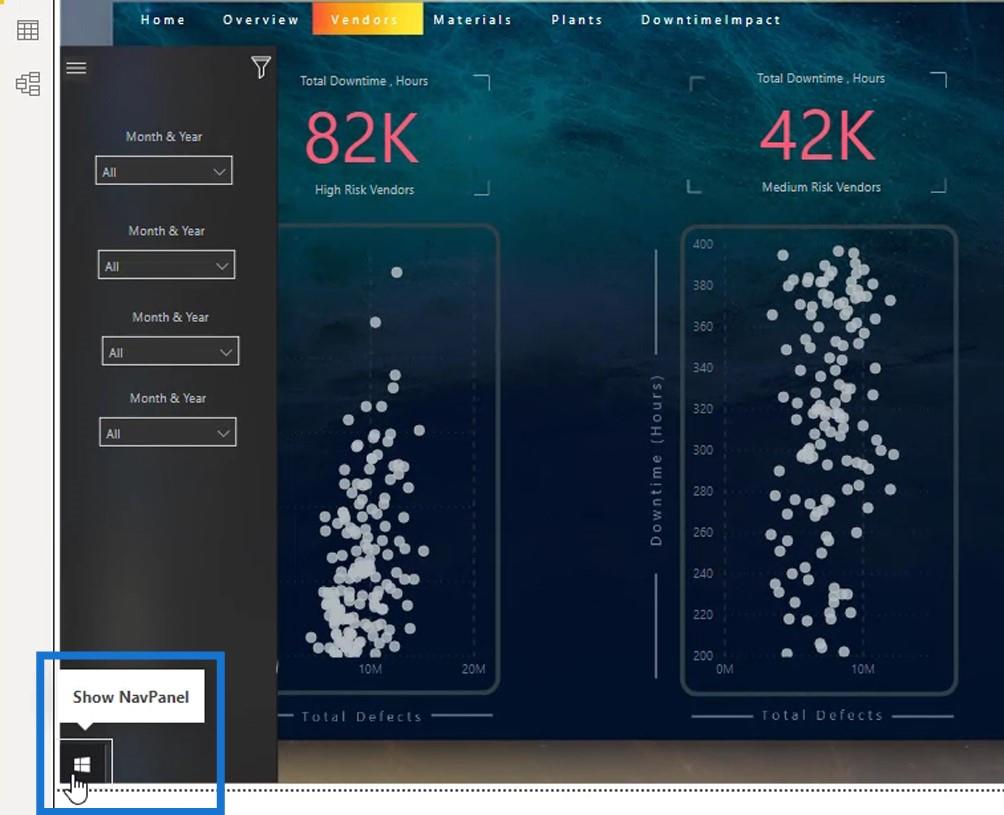
Sekarang, jika saya menuding pada ikon ini, ia akan memaparkan " HideNavPanel ".

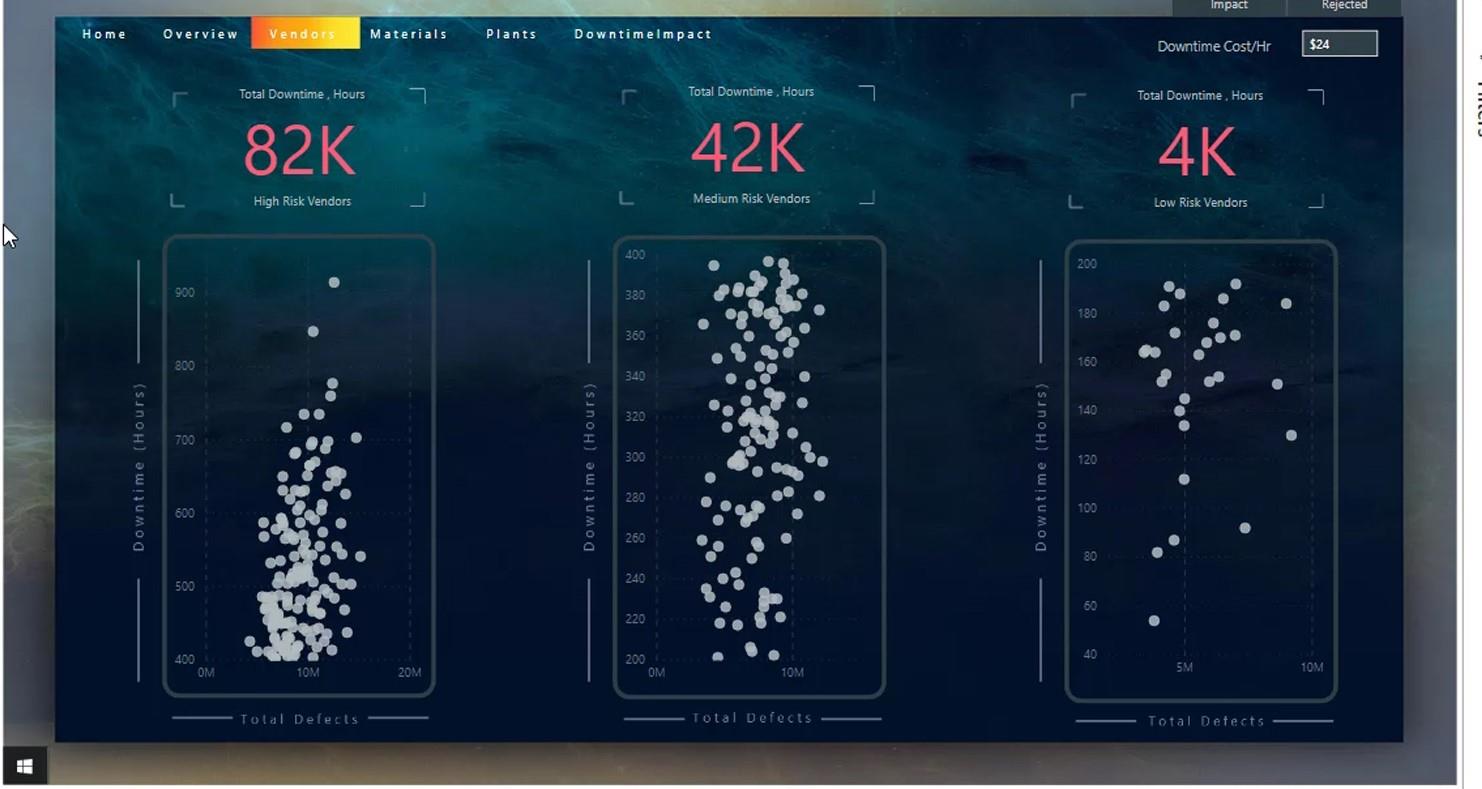
Jika saya mengklik padanya, ia akan menyembunyikan panel navigasi.

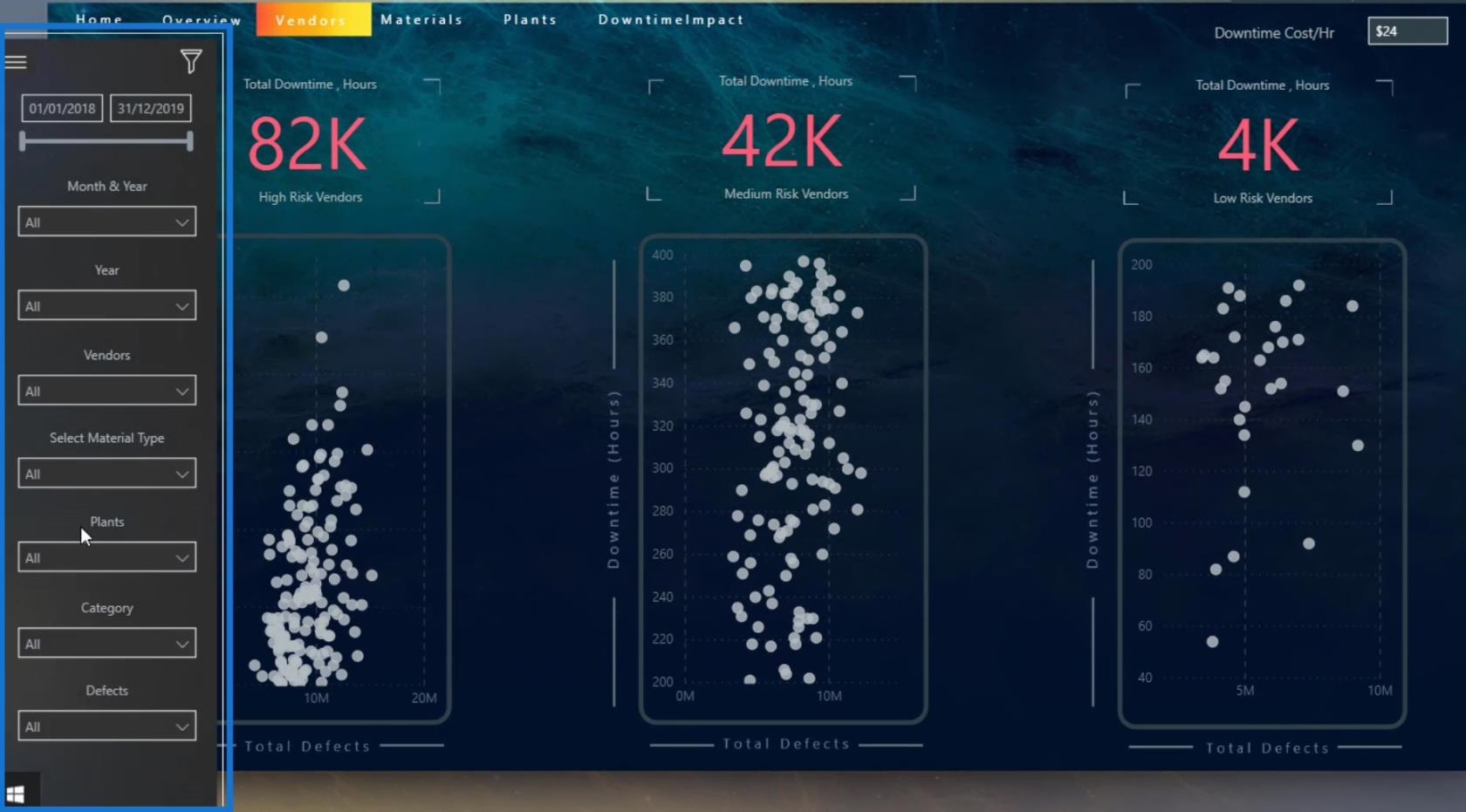
Jika saya klik pada butang Windows, ia akan memaparkan panel navigasi.

3. Mencipta Penanda Halaman Penapis Jelas
Perkara terakhir yang perlu saya lakukan ialah mencipta penanda halaman Penapis Kosong untuk ikon ini.

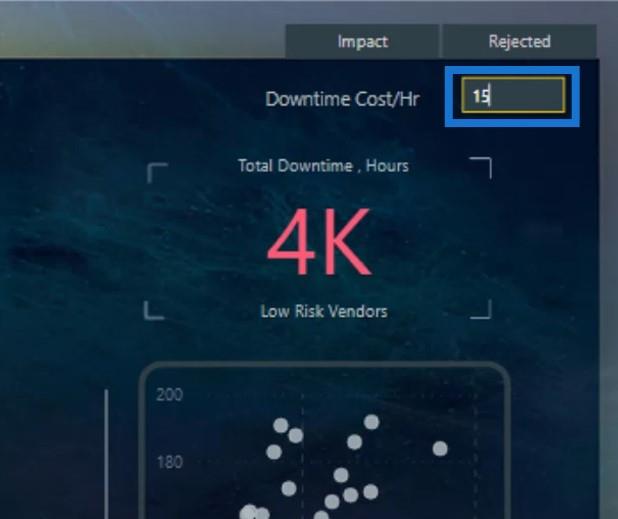
Penanda halaman ini akan sentiasa menetapkan paparan kepada keadaan lalai yang saya buat dalam penanda halaman ini. Sebagai contoh, saya akan menetapkan $15 sebagai lalai untuk medan Kos Masa Henti/Jam .

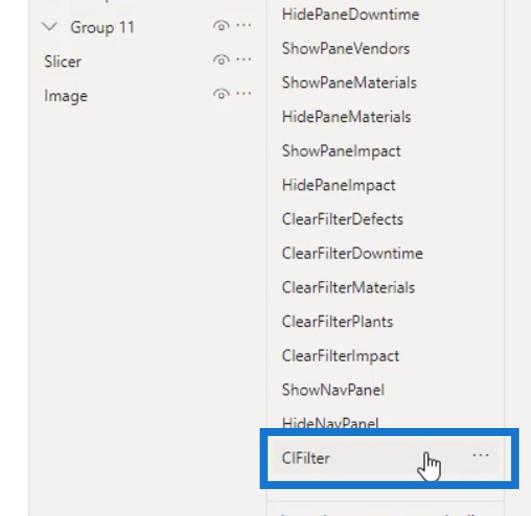
Kemudian, saya menambah penanda halaman dan menamakannya sebagai ClFilter (Penapis Kosong).

Saya mengklik kanan padanya dan menyahtanda Paparan kerana saya tidak akan memerlukannya.

Kemudian saya memilih Kemas Kini .

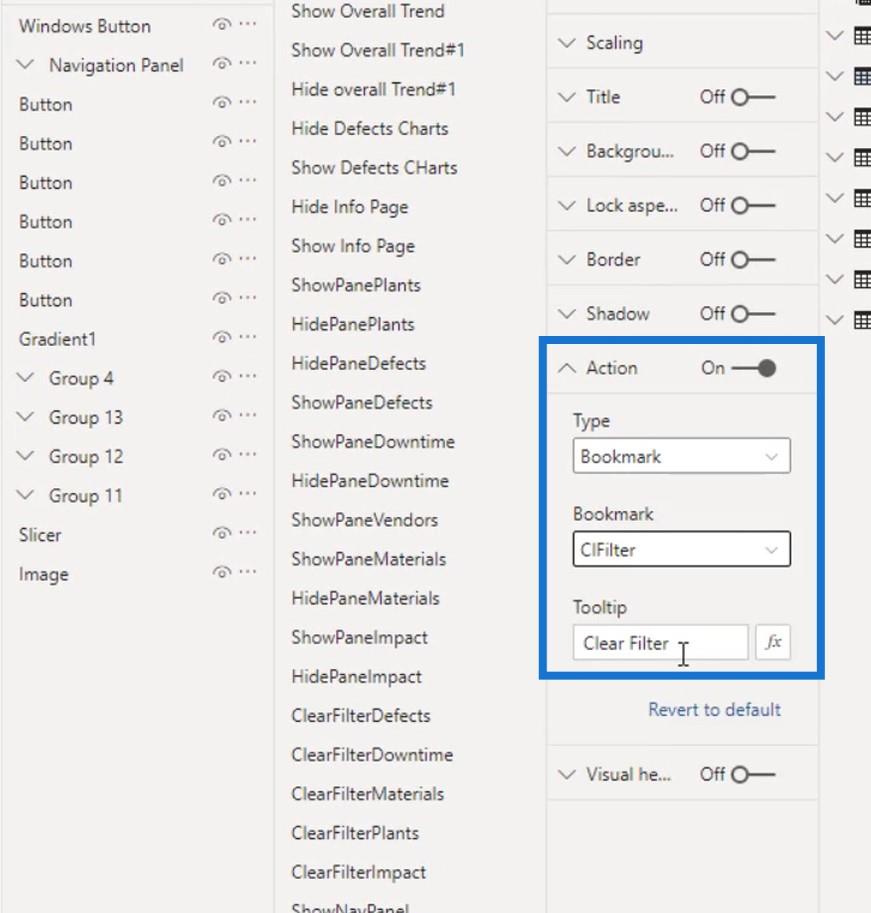
Seterusnya adalah untuk menetapkan penanda halaman itu pada ikon Penapis . Pertama, saya memastikan bahawa ikon dipilih.

Kemudian, saya mendayakan Tindakan , memastikan bahawa Jenis yang dipilih ialah Penanda Halaman , memilih Penapis Cl di bawah pilihan Penanda Halaman dan menaip " Kosongkan Penapis " untuk Petua Alat .

Sekarang, mari masukkan $24 di sini.

Kemudian mari kita klik pada Ikon Penapis Kosong .

Seperti yang anda lihat, ia mengembalikan keadaan lalai yang saya tetapkan iaitu $15 .

Beginilah cara anda boleh membuat dan mengurus penanda halaman anda dengan mudah dalam laporan anda.
Aplikasi LuckyTemplates & Idea Navigasi Cemerlang
Penanda Halaman Dalam LuckyTemplates – Pengumpulan mengikut Halaman Laporan
Laporan Interaktif Dalam LuckyTemplates | Tutorial LuckyTemplates
Kesimpulan
Kesimpulannya, terdapat banyak perkara menarik yang boleh anda lakukan tanpa perlu menghabiskan banyak masa pada navigasi anda. Sekiranya anda mahukan lebih banyak idea navigasi, anda boleh kembali kepada cabaran LuckyTemplates yang berbeza . Kami telah menghadapi lebih daripada 10 cabaran setakat ini dalam forum LuckyTemplates.
Anda juga telah mengetahui betapa mudahnya untuk membuat penanda halaman untuk laporan LuckyTemplates anda. Anda boleh mengurusnya dengan cekap dengan menamakan imej, ikon dan penghiris.
Semak pautan di bawah untuk lebih banyak contoh dan kandungan yang berkaitan.
Cheers!
Mudassir
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








