Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam tutorial ini, kita akan bercakap tentang medan carian PowerApps dan cara menambah dan menyesuaikannya dari awal.
PowerApps ialah platform yang dibina untuk kemudahan di mana pengguna boleh mencipta apl mereka sendiri walaupun mereka tidak mempunyai latar belakang dalam pengekodan atau pembangunan aplikasi. Sama seperti platform Microsoft yang lain, kekuatannya terletak pada sistem seret dan lepas serta reka bentuk intuitifnya.
Ini bermakna sesiapa sahaja yang ingin membina apl, sama ada hanya memaparkan data mereka atau meningkatkan produktiviti dalam pasukan mereka, boleh melakukannya dengan mudah.
Kami telah membincangkan asas membuat aplikasi dari awal dalam tutorial yang lalu. Kali ini, kami menumpukan pada medan carian PowerApps.
Isi kandungan
Cara Medan Carian PowerApps Berfungsi
Fungsi carian membolehkan pengguna mencari dan menapis item dalam galeri. Memandangkan Power Apps disertakan dengan templat apl di mana medan carian sudah tersedia, anda hanya perlu menyambungkan sumber data untuk menarik item yang akan disertakan dalam galeri.

Dalam menggunakan medan carian, tidak perlu memasukkan keseluruhan nama atau perkataan. Menaip dalam beberapa huruf pertama akan menapis item secara automatik dan menunjukkan kepada anda entri yang sepadan.

Walaupun templat terbina dalam mudah digunakan, kami tidak boleh bergantung padanya 100% sepanjang masa. Membuat apl kanvas anda sendiri adalah perlu jika anda ingin menyesuaikan sepenuhnya apl tersebut berdasarkan keperluan khusus anda. Ini bermakna anda perlu mencipta medan carian anda sendiri dari awal.
Menggunakan Fungsi Carian
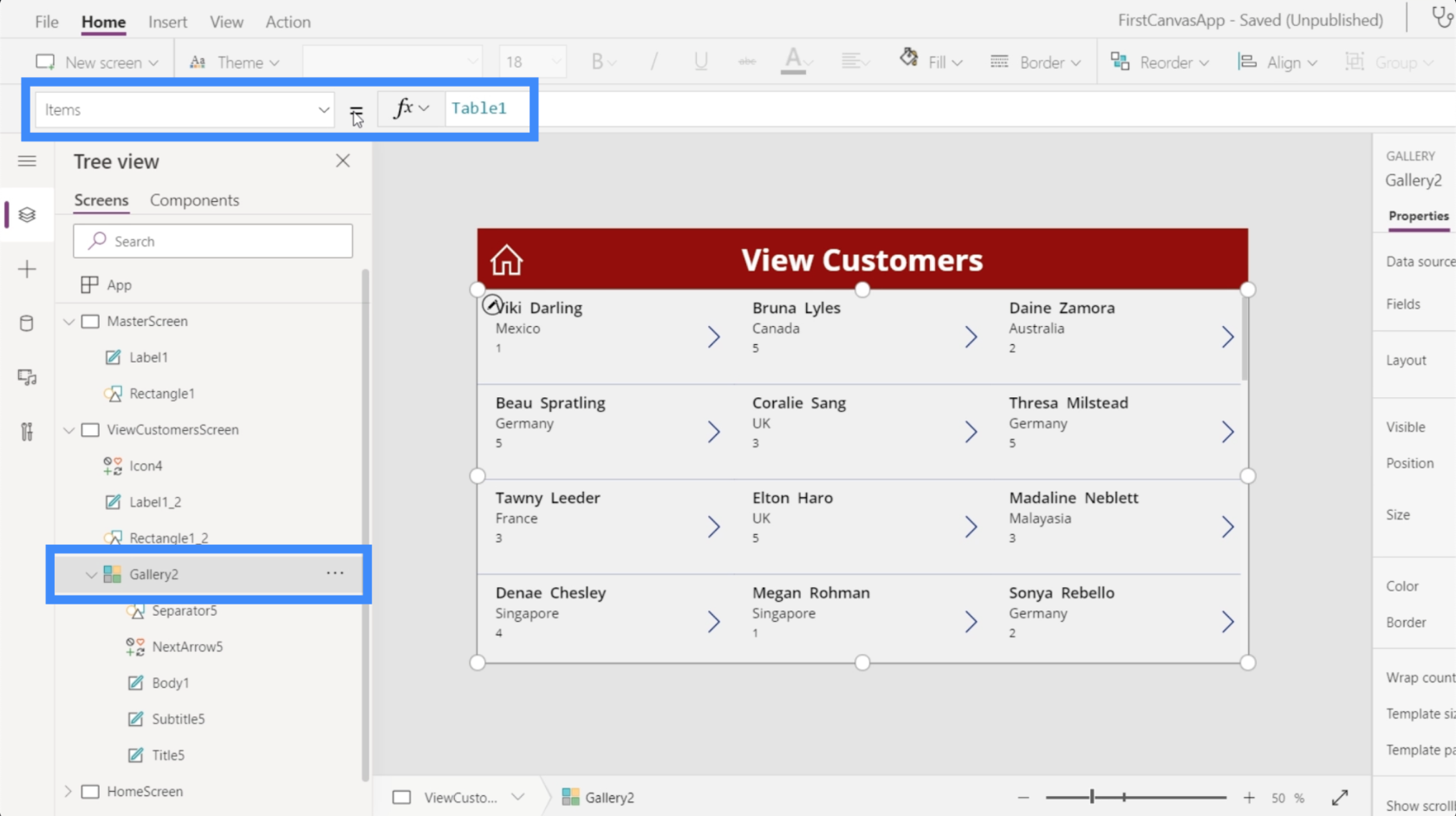
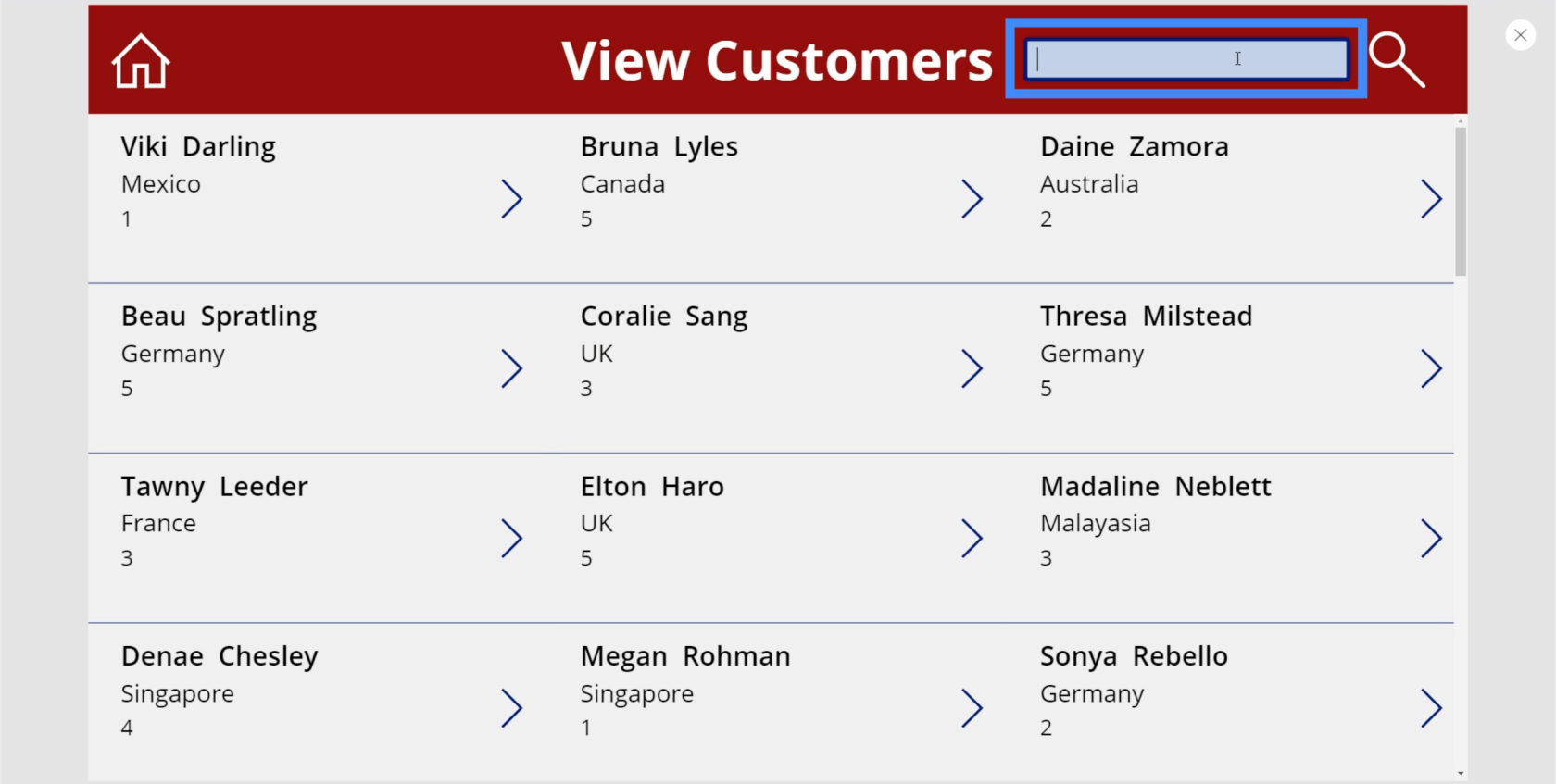
Mari gunakan skrin ini yang kami bina dari awal dalam tutorial sebelumnya. Sekarang, kami berada dalam skrin Lihat Pelanggan.

Memandangkan ini mengandungi galeri item, adalah wajar untuk membuat medan carian di sini.
Galeri yang dipaparkan pada halaman ini ialah Galeri 2. Jika kita melihat pada sifat Item, ia menunjukkan bahawa kita sedang menarik data daripada Jadual1.

Ini bermakna apabila kita menambah fungsi carian, ia akan mencari melalui item pada Jadual1 dan menapis keputusan berdasarkan apa yang kita taipkan.
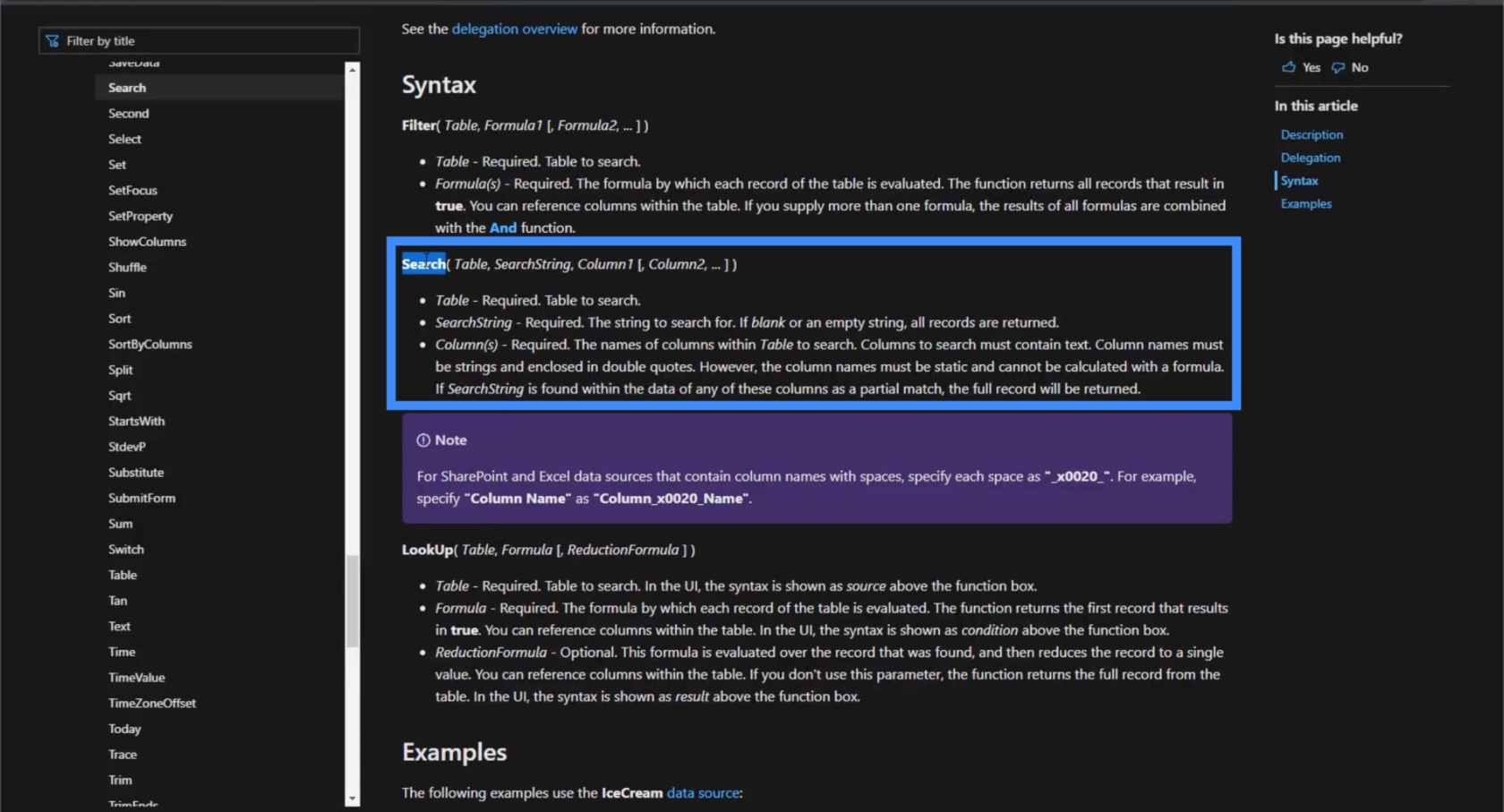
Jadi mari kita ketahui bagaimana fungsi carian berfungsi. Masuk ke dalam dokumen Microsoft yang menerangkan fungsi ini, ia menunjukkan bahawa fungsi carian mengambil jadual, rentetan carian dan lajur yang anda mahu cari.

Dengan mengambil kira formula itu, mari lihat cara fungsi carian berfungsi dalam apl kita sendiri.
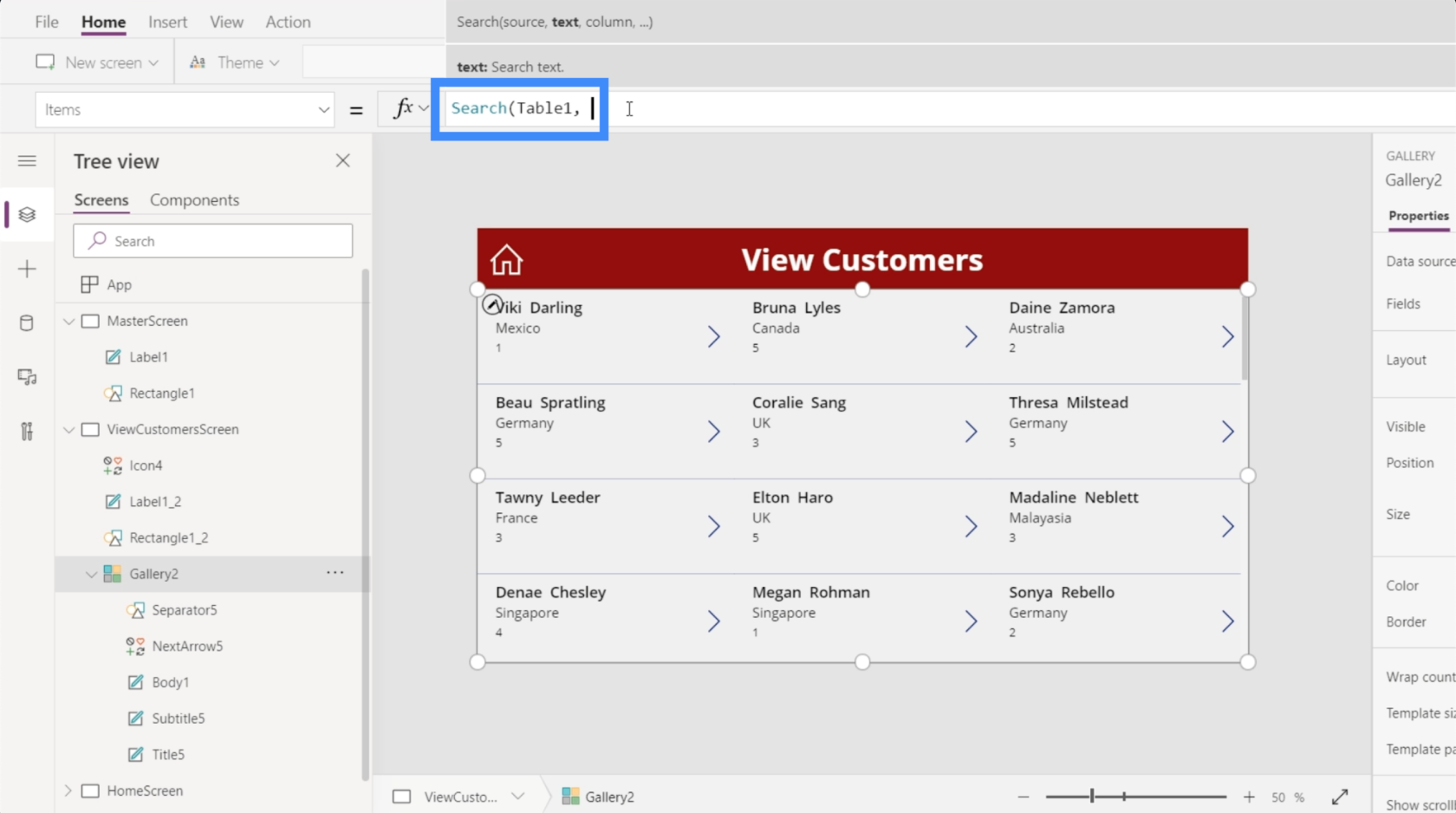
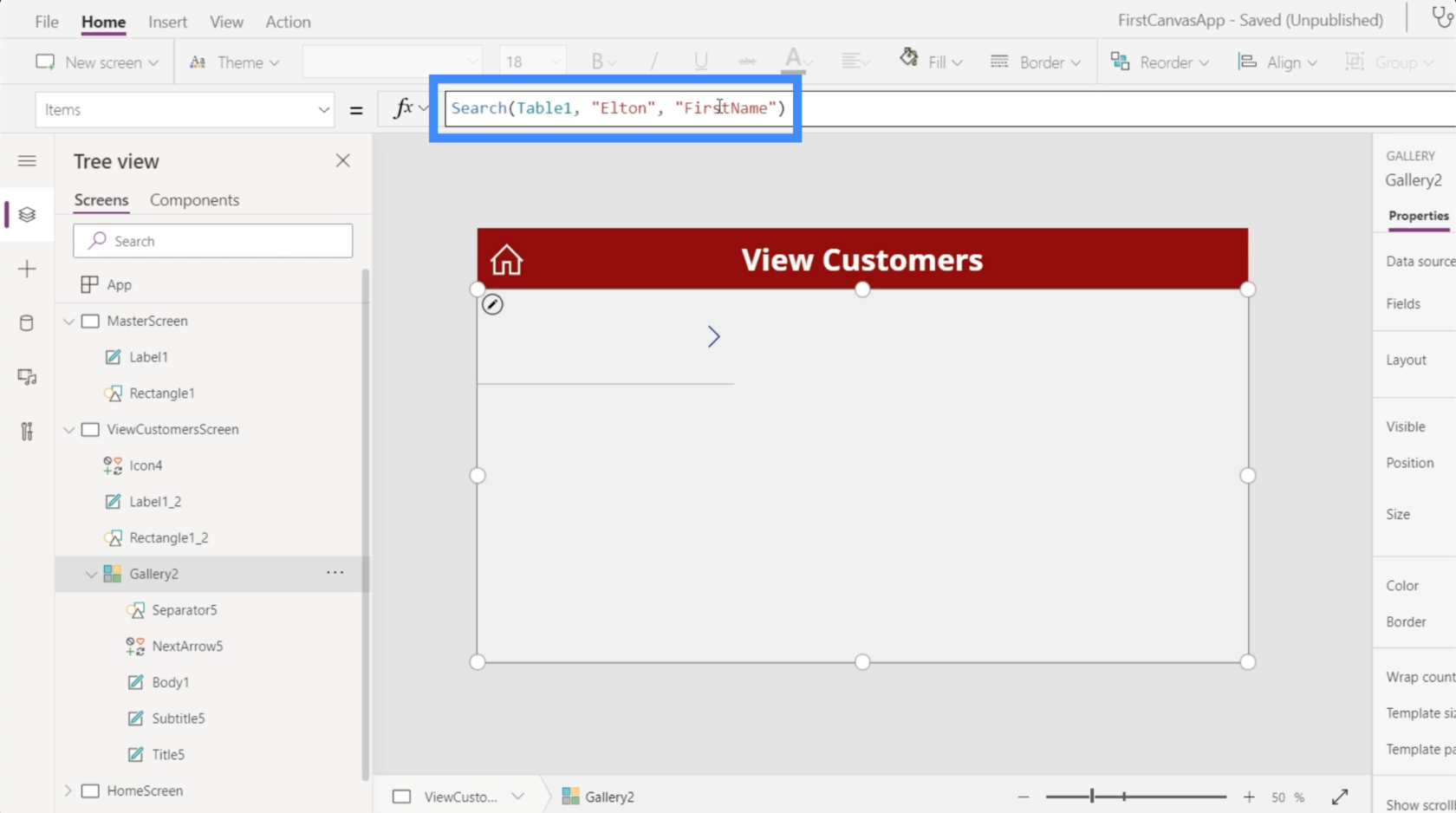
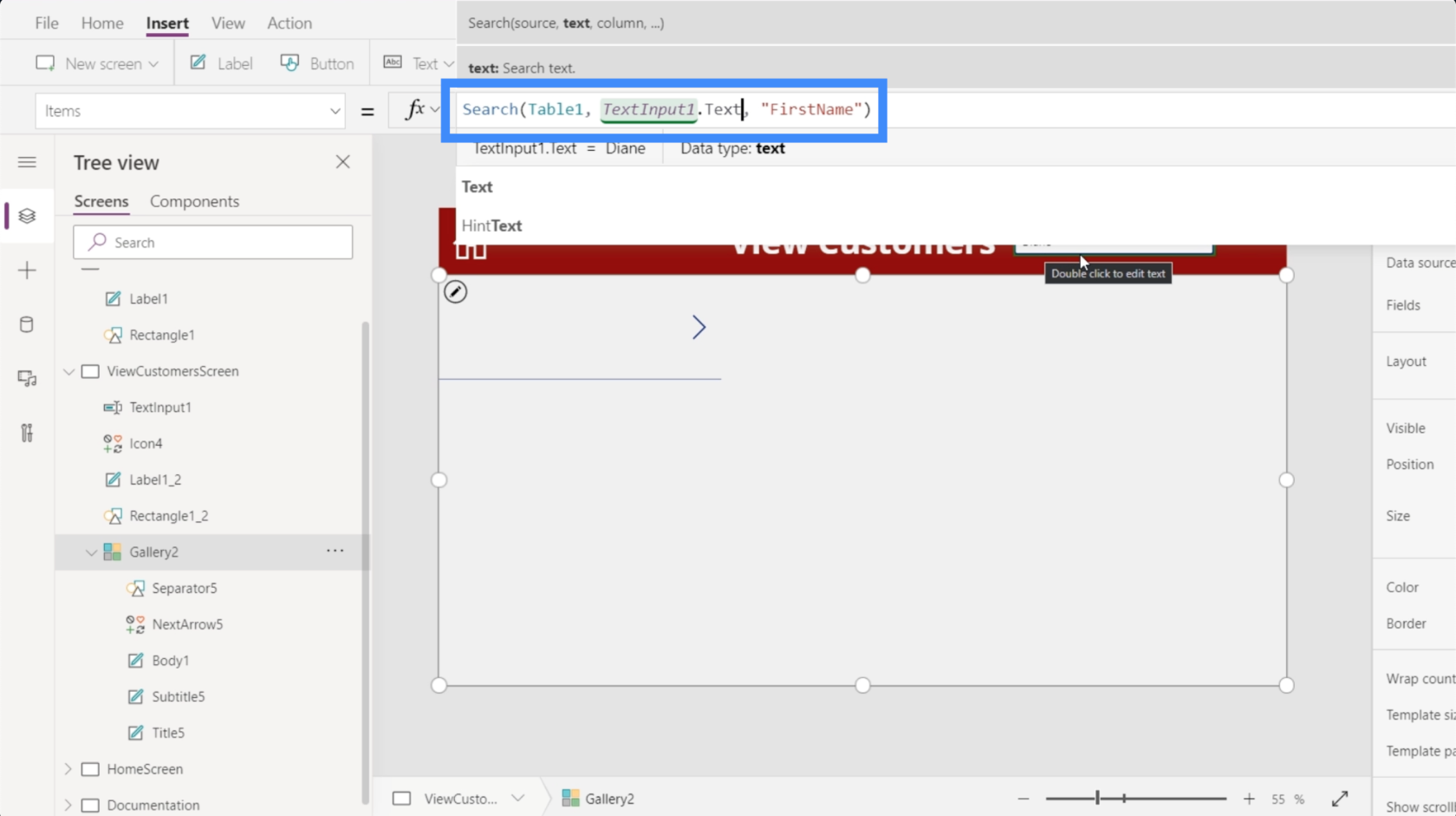
Menggunakan sifat Item dalam Galeri2, mari gunakan fungsi carian dalam bar formula dan rujukan Jadual1 kerana itulah sumber data utama kami.

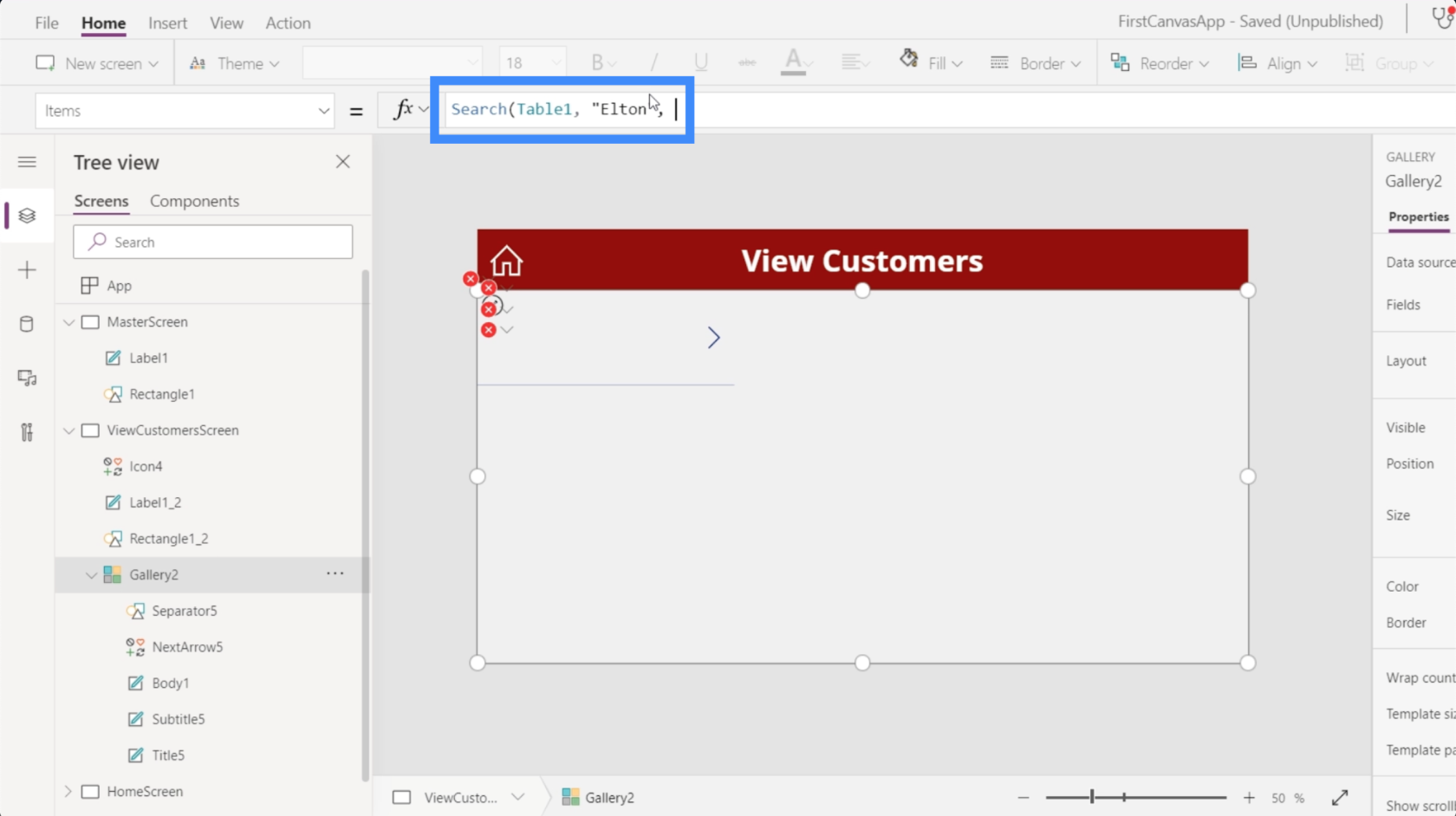
Untuk rentetan carian sebenar, mari cari nama Elton.

Kemudian, mari kita lakukan carian dalam lajur Nama Pertama.

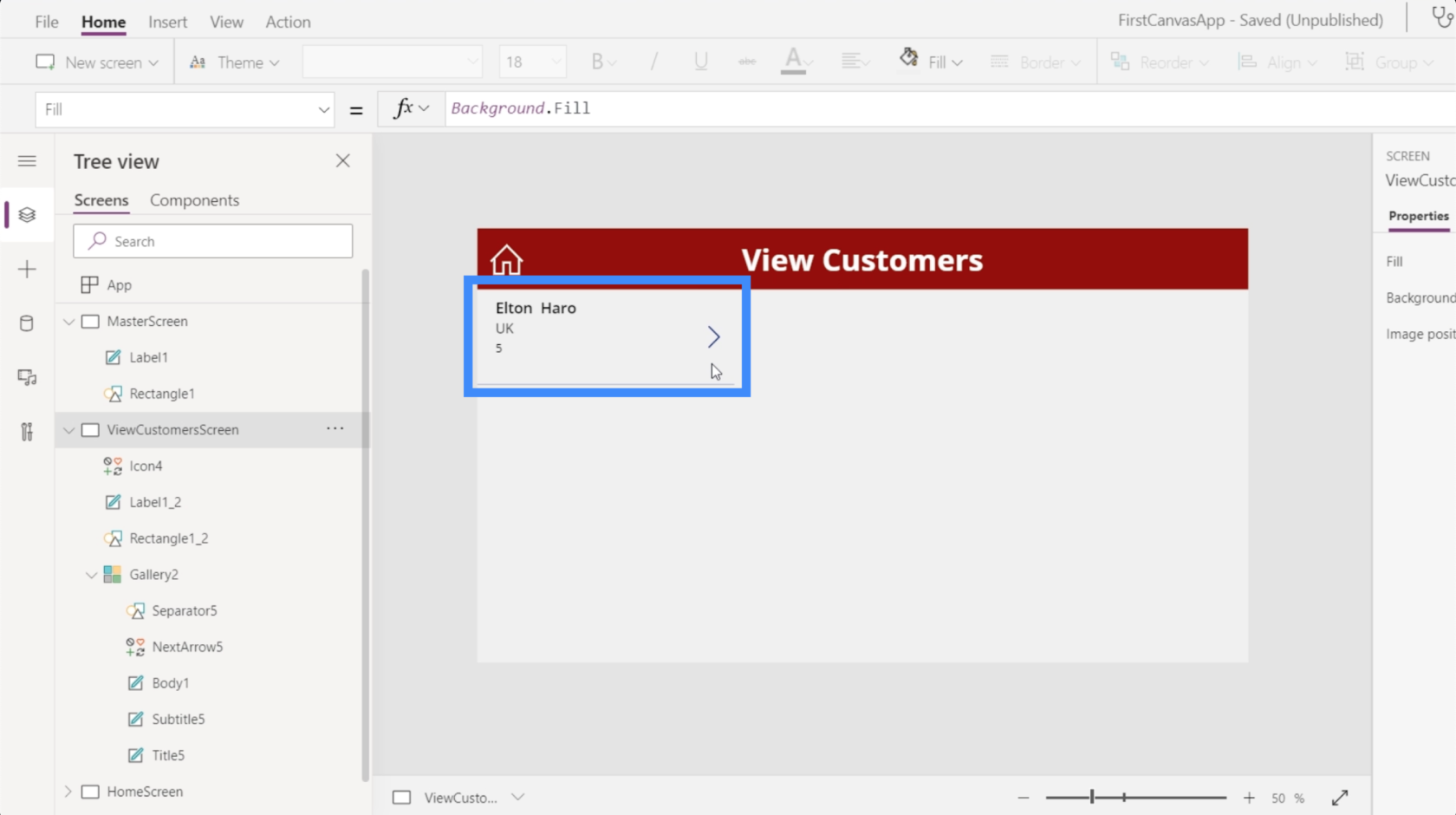
Sebaik sahaja kami menekan Enter, ia memberi kami padanan yang sepadan dengan parameter carian yang kami gunakan.

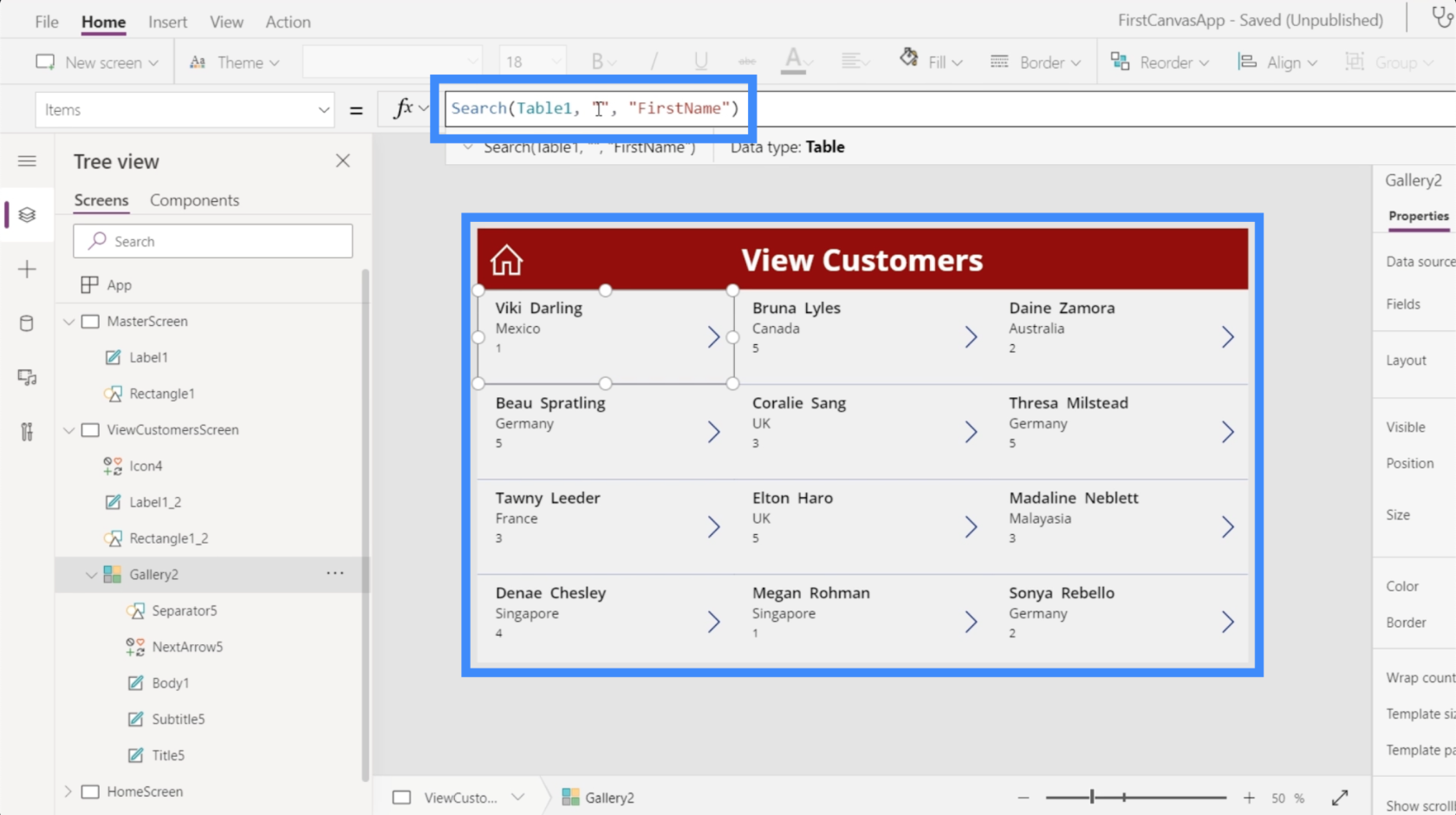
Jika kami mengalih keluar nama Elton daripada rentetan carian, ia secara automatik memaparkan keseluruhan galeri sekali lagi.

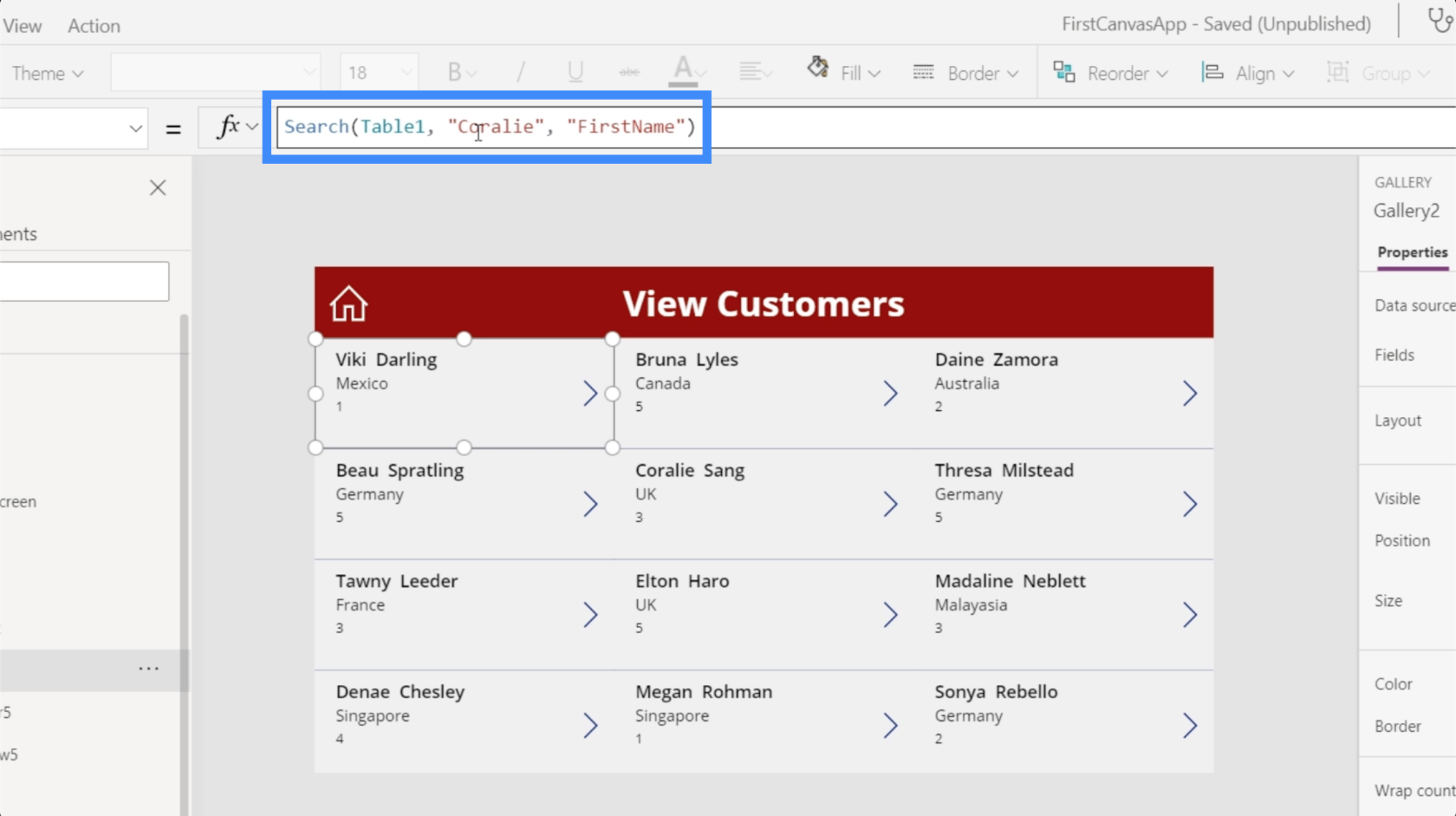
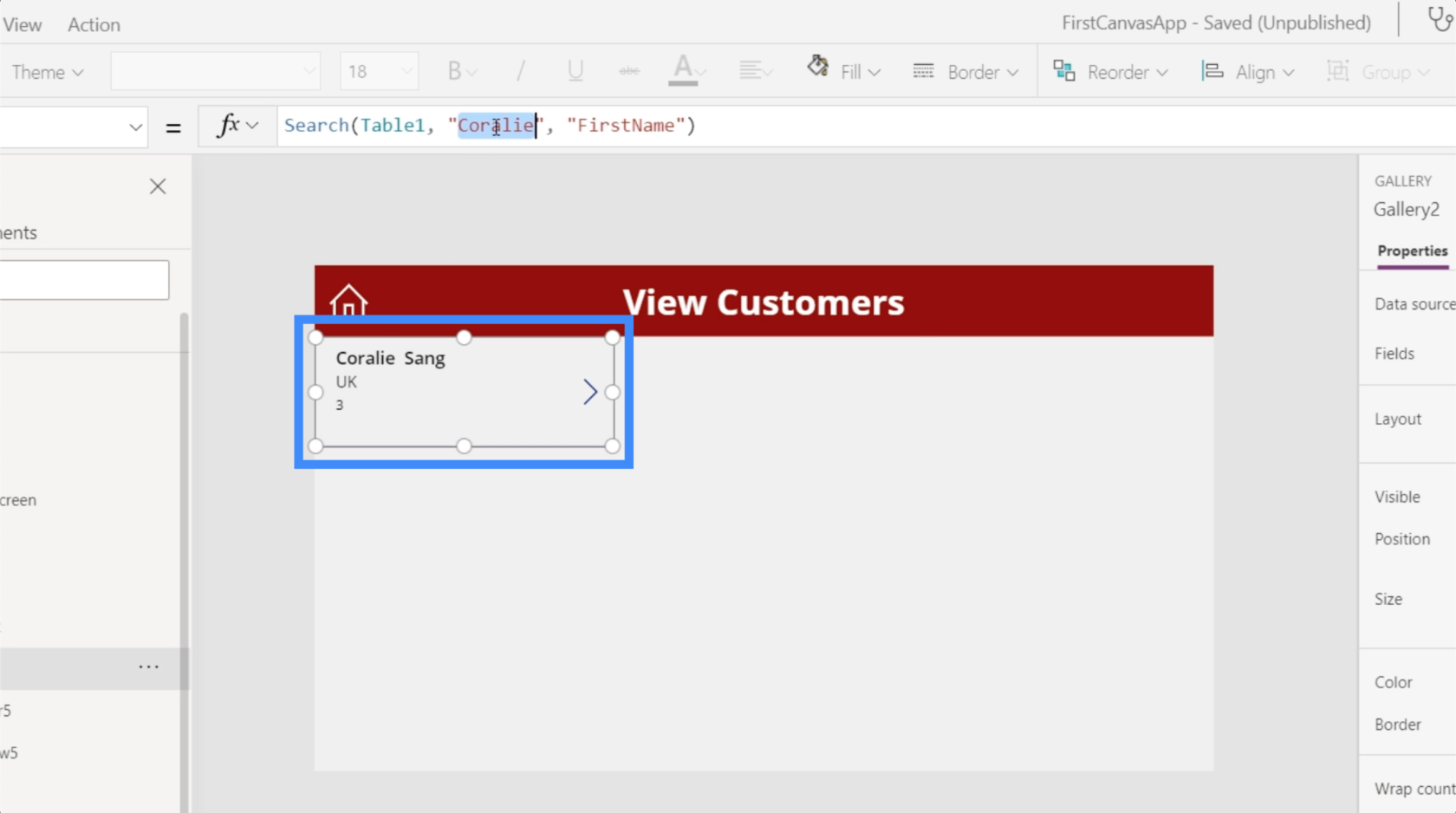
Mari cuba carian lain untuk nama Coralie.

Sebaik sahaja kami menekan Enter, ia memberi kami perlawanan sekali lagi.

Jelas sekali, kami tidak mengharapkan pengguna membuka galeri menggunakan PowerApps. Ini bermakna bahawa mereka perlu melakukan carian dari medan carian, dan bukan dari bar formula. Di situlah keperluan untuk mencipta bar carian kami sendiri.
Mencipta Medan Carian PowerApps Dari Gores
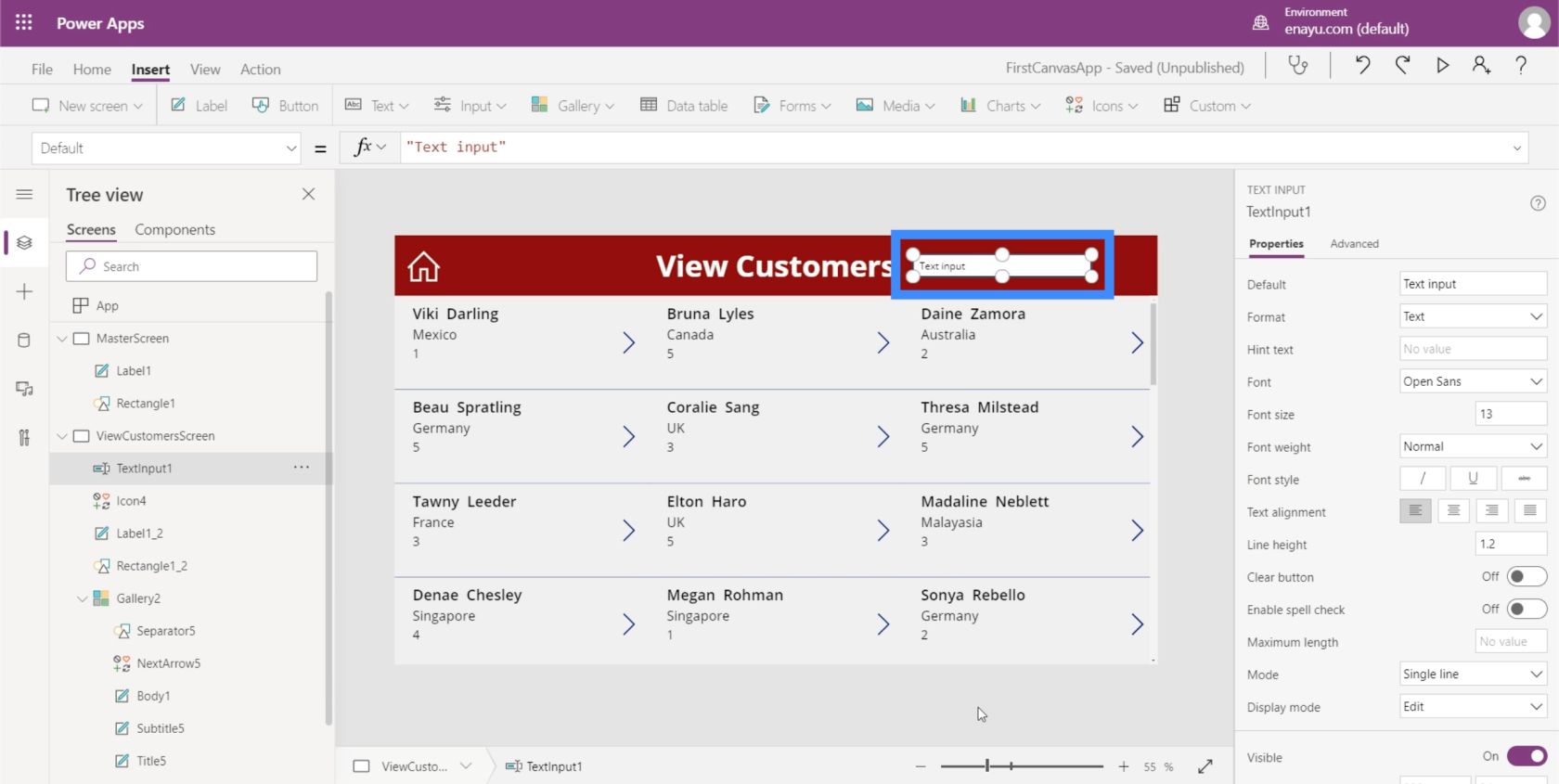
Mari kita mulakan dengan menambah Input Teks menggunakan butang Teks di bawah reben Sisip.

Sama seperti mana-mana elemen lain, kita boleh menyeret kotak teks itu ke mana-mana sahaja kita mahu meletakkannya. Buat masa ini, mari letakkannya di sebelah kanan tajuk skrin.

Memandangkan ini hanyalah kotak teks ringkas buat masa ini, ia tidak akan dapat menapis apa-apa lagi walaupun kita menaip nama. Untuk melakukan itu, kami perlu memautkan fungsi carian pada bar formula kami ke kotak teks sebenar.

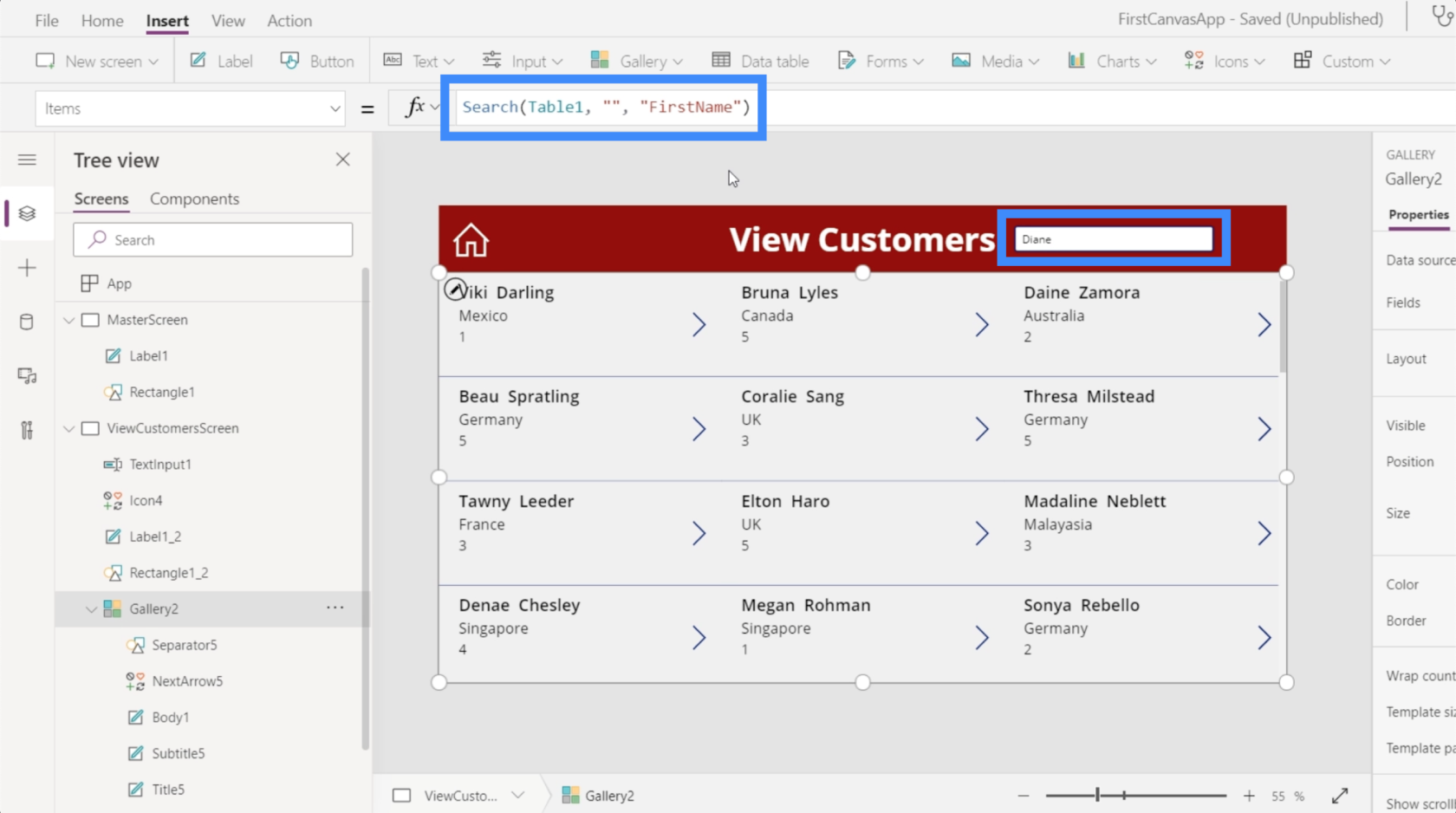
Ini bermakna kita perlu menambah elemen TextInput1 ke dalam formula itu.

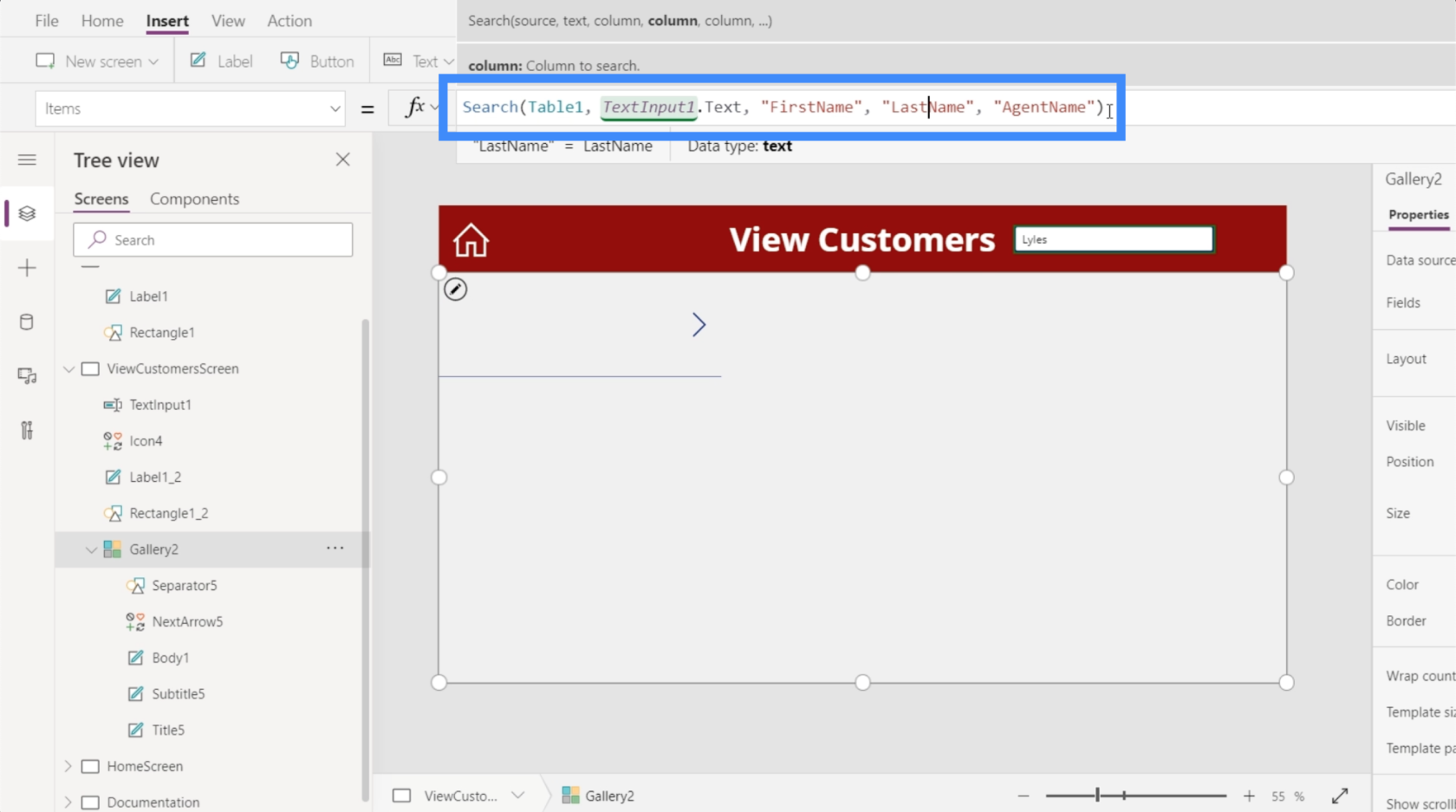
Untuk melakukan itu, bukannya ruang tempat kami menaip istilah carian, kami akan menaip TextInput1.Text. TextInput1 merujuk kepada kotak teks manakala Teks merujuk apa sahaja yang kita taip ke dalam kotak teks.

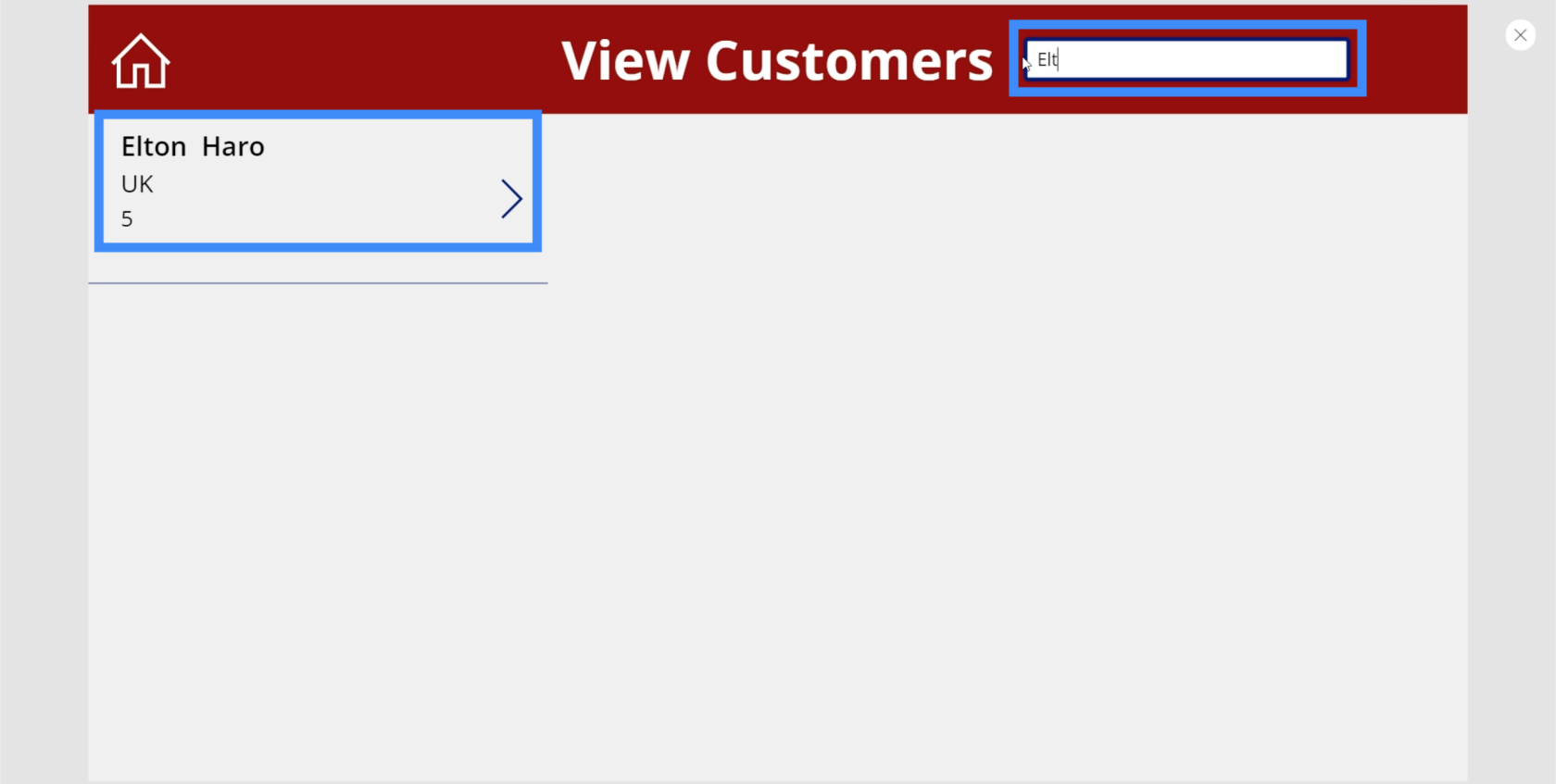
Sekarang, mari kita mencubanya. Jika kami menaip istilah carian di sini, anda akan melihat bahawa padanan muncul walaupun kami hanya menaip dalam beberapa huruf pertama.

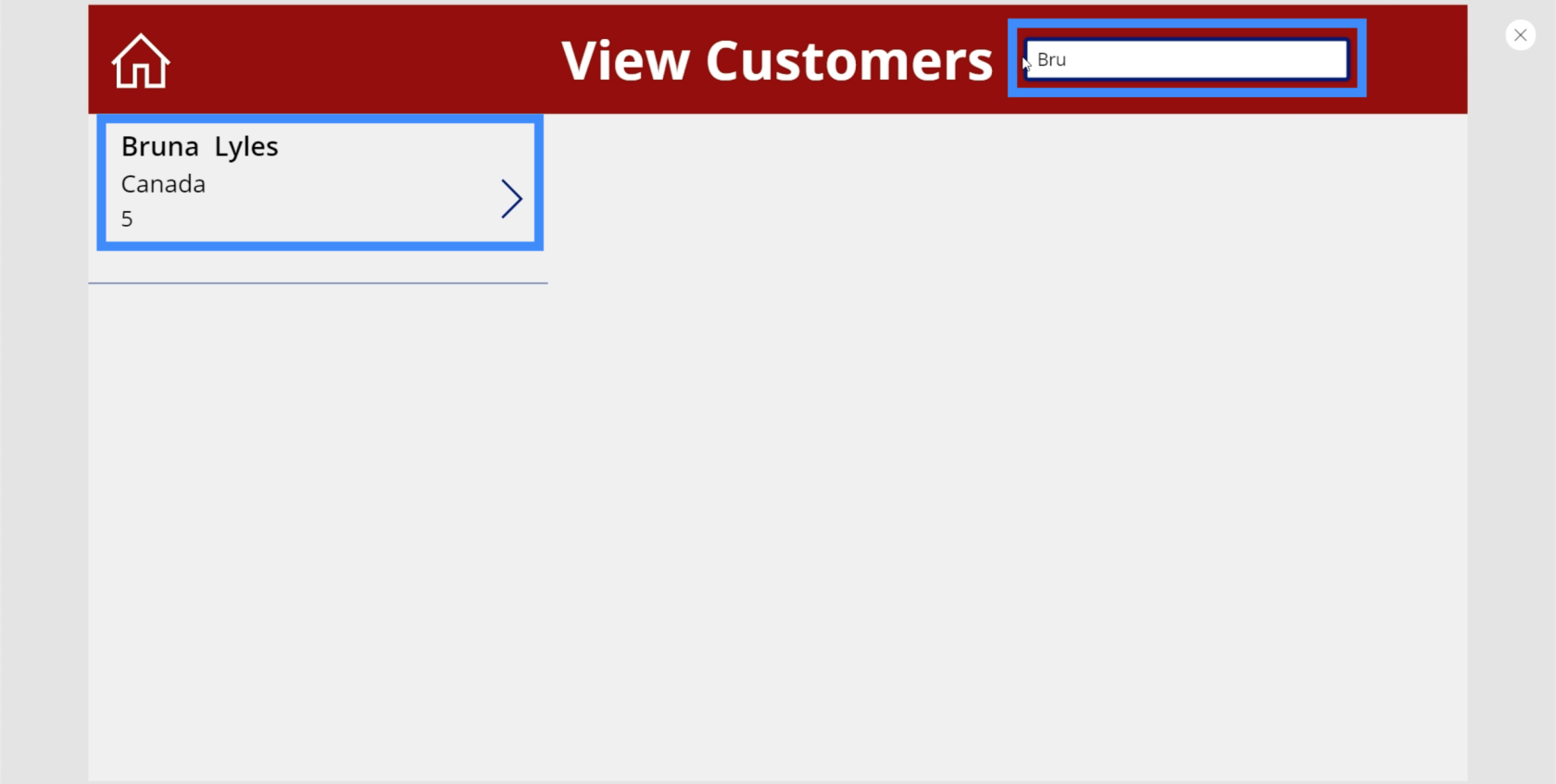
Mari cuba nama lain dan cari Bruna. Sekali lagi, ia menunjukkan kepada kita perlawanan.

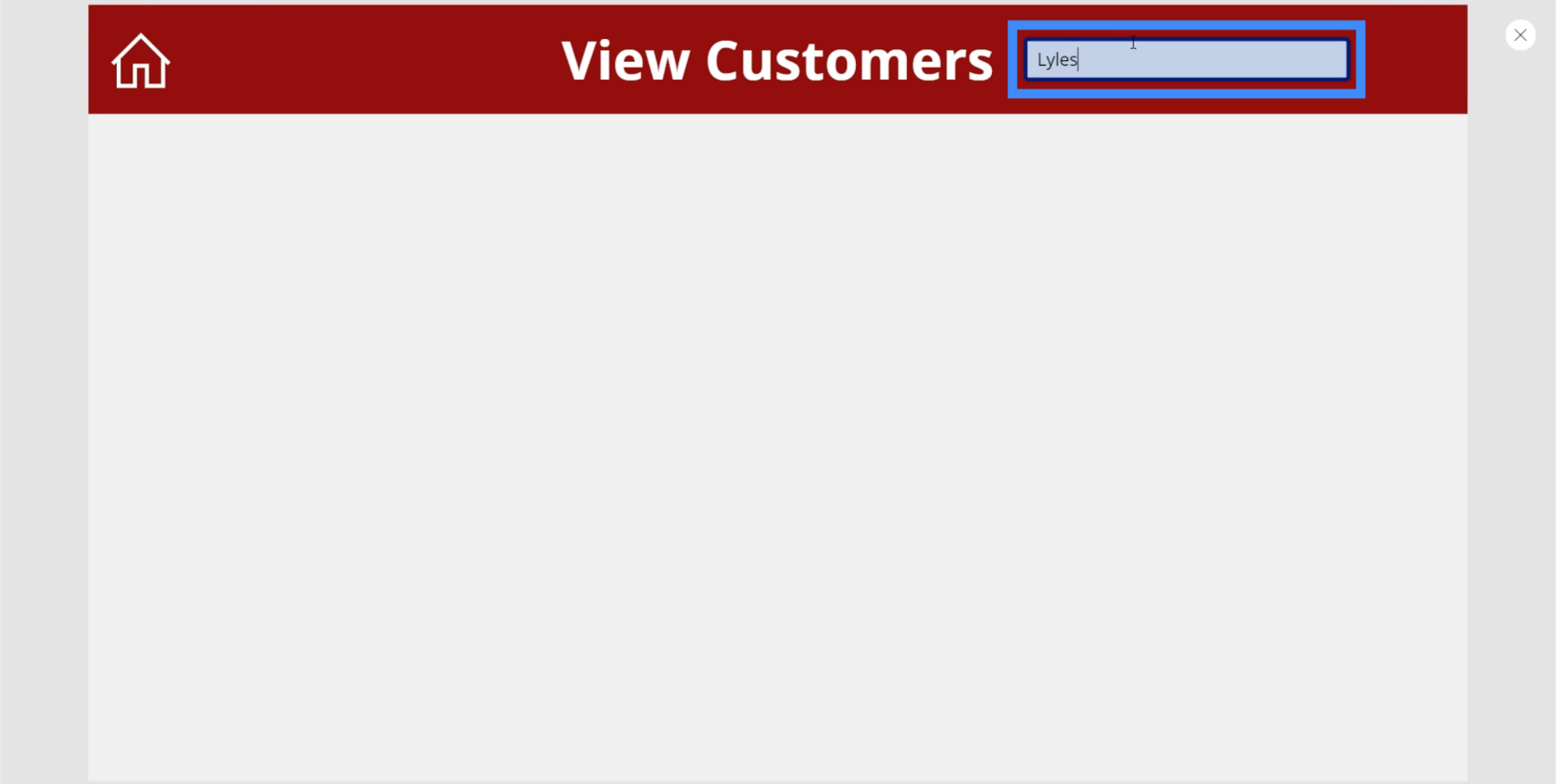
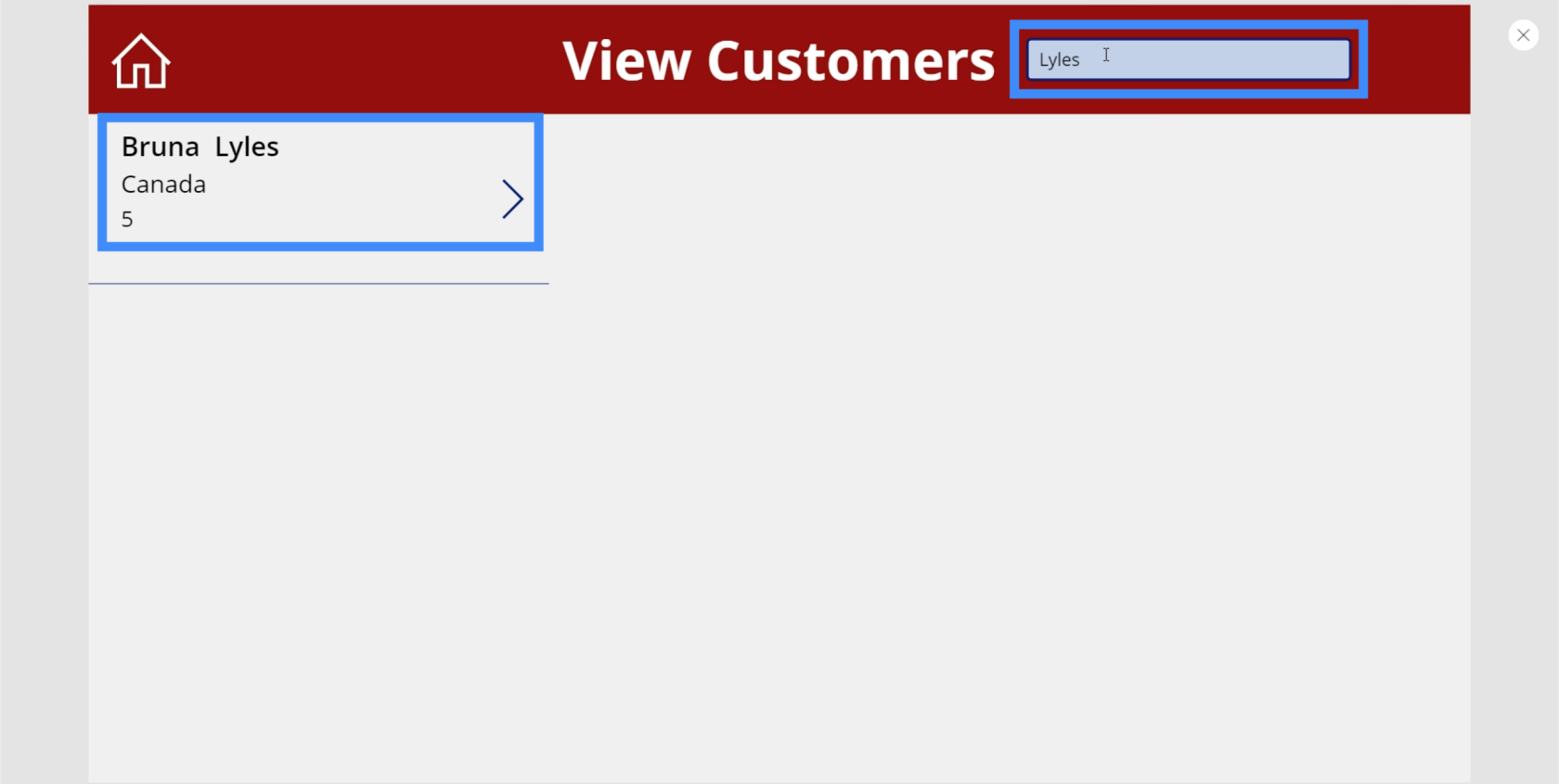
Kali ini, mari kita cuba lihat sama ada kita boleh melakukan carian menggunakan nama keluarga. Saya akan menaip Lyles, iaitu nama keluarga Bruna.

Seperti yang anda lihat, walaupun Bruna Lyles muncul apabila saya menggunakan nama pertama sebagai istilah carian, ia tidak menunjukkan sebarang padanan apabila saya cuba menaip nama akhir. Ini kerana kami belum merujuk lajur lain dalam formula kami lagi.
Menambah Lajur Pada Medan Carian PowerApps
Kembali ke bar formula, mari tambah Nama Akhir. Ini akan membolehkan kami melakukan carian menggunakan data dalam lajur Nama Akhir juga.

Mari kita tambah nama Agent. Kemudian, tekan Enter untuk memuktamadkan formula itu.

Kini, kita akhirnya mendapat perlawanan jika kita mencari nama keluarga, Lyles.

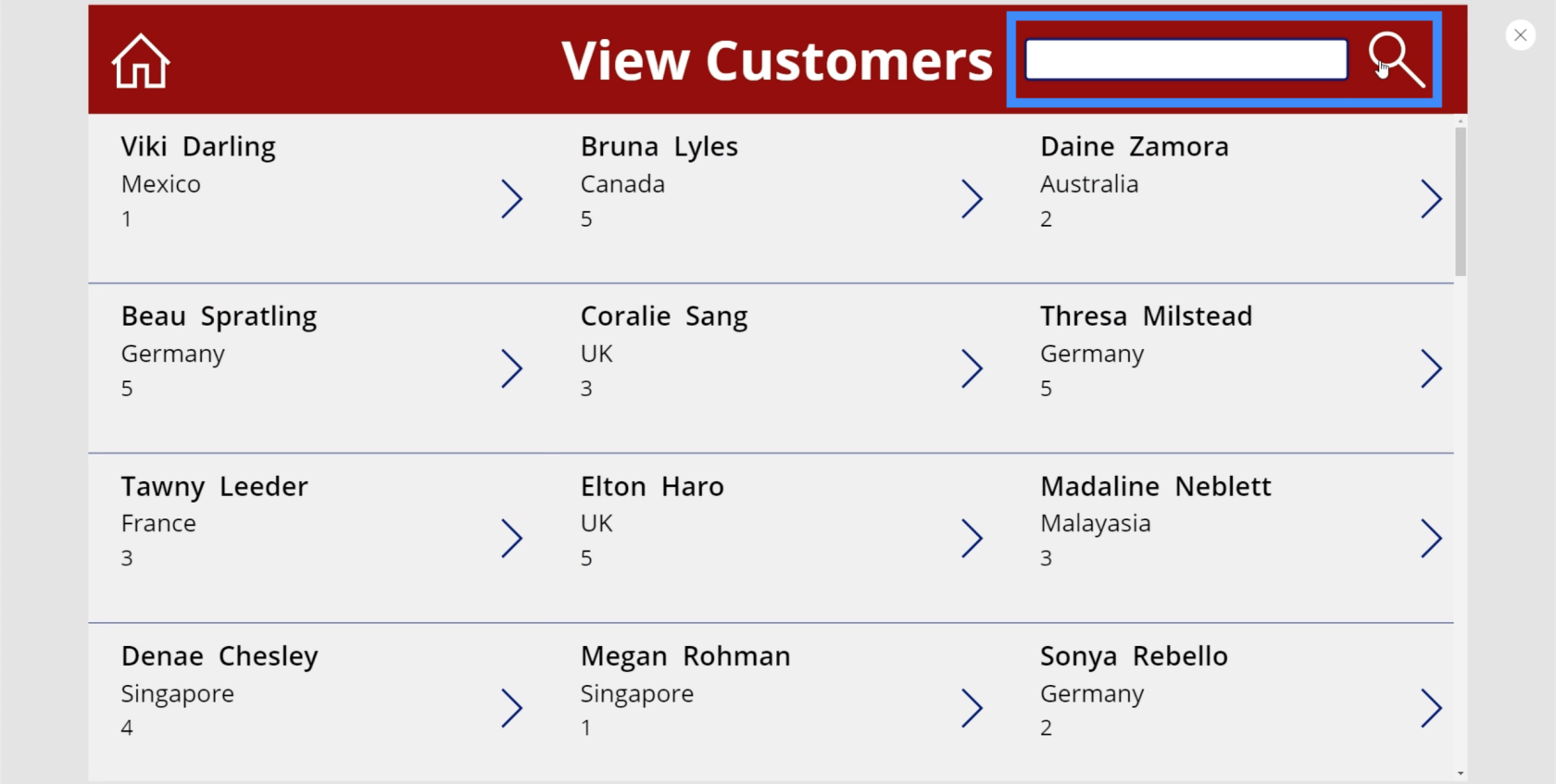
Menambah Ikon Carian Berfungsi Dan Menyembunyikan Bar Carian
Dalam kebanyakan apl, anda bukan sahaja mempunyai bar carian. Anda juga melihat ikon carian. Jadi mari tambahkan itu pada skrin ini.
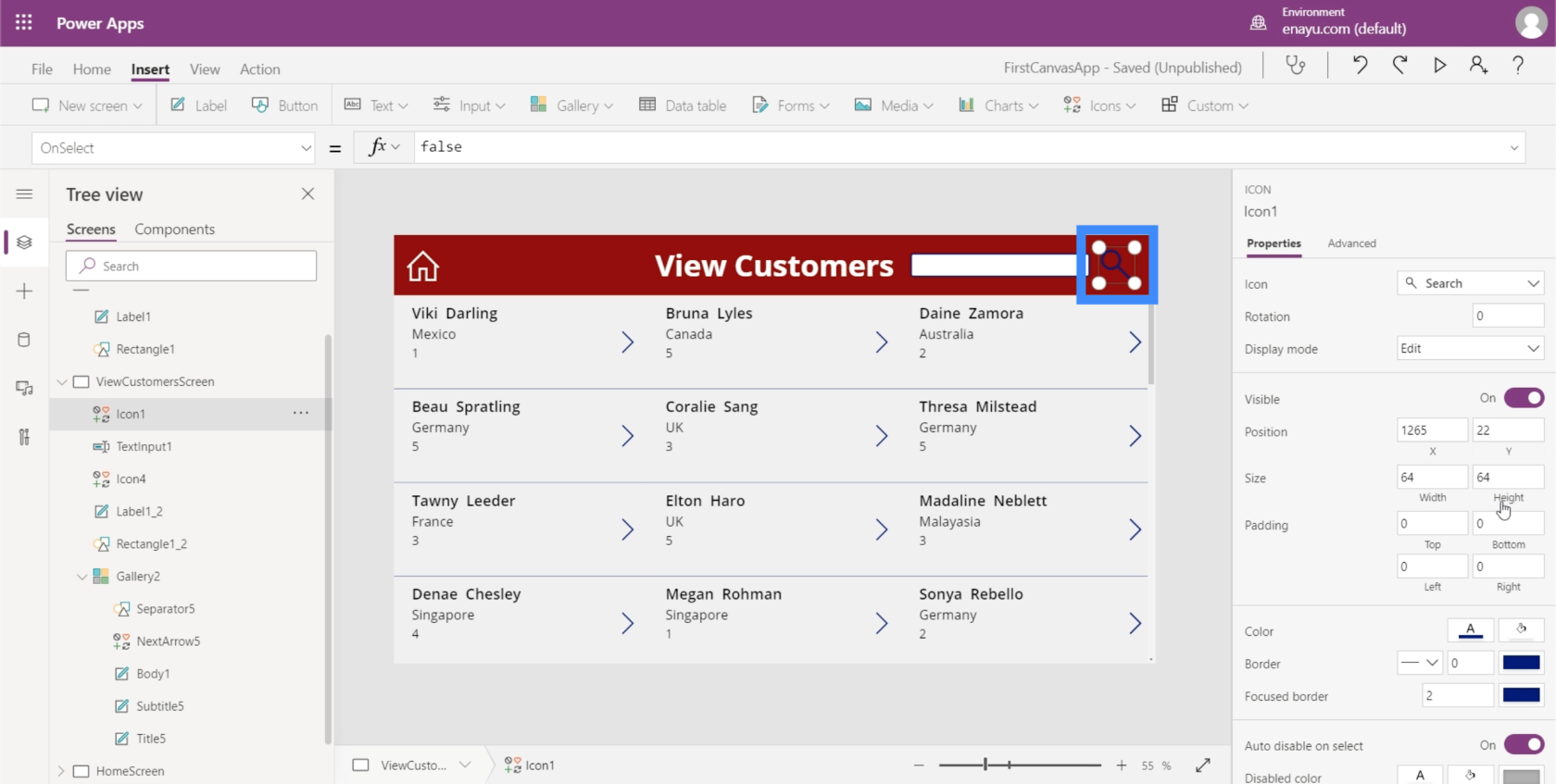
Cuma cari Carian dari menu lungsur Ikon di bawah reben Sisipkan.

Mari kita alihkannya ke sebelah kanan bar carian.

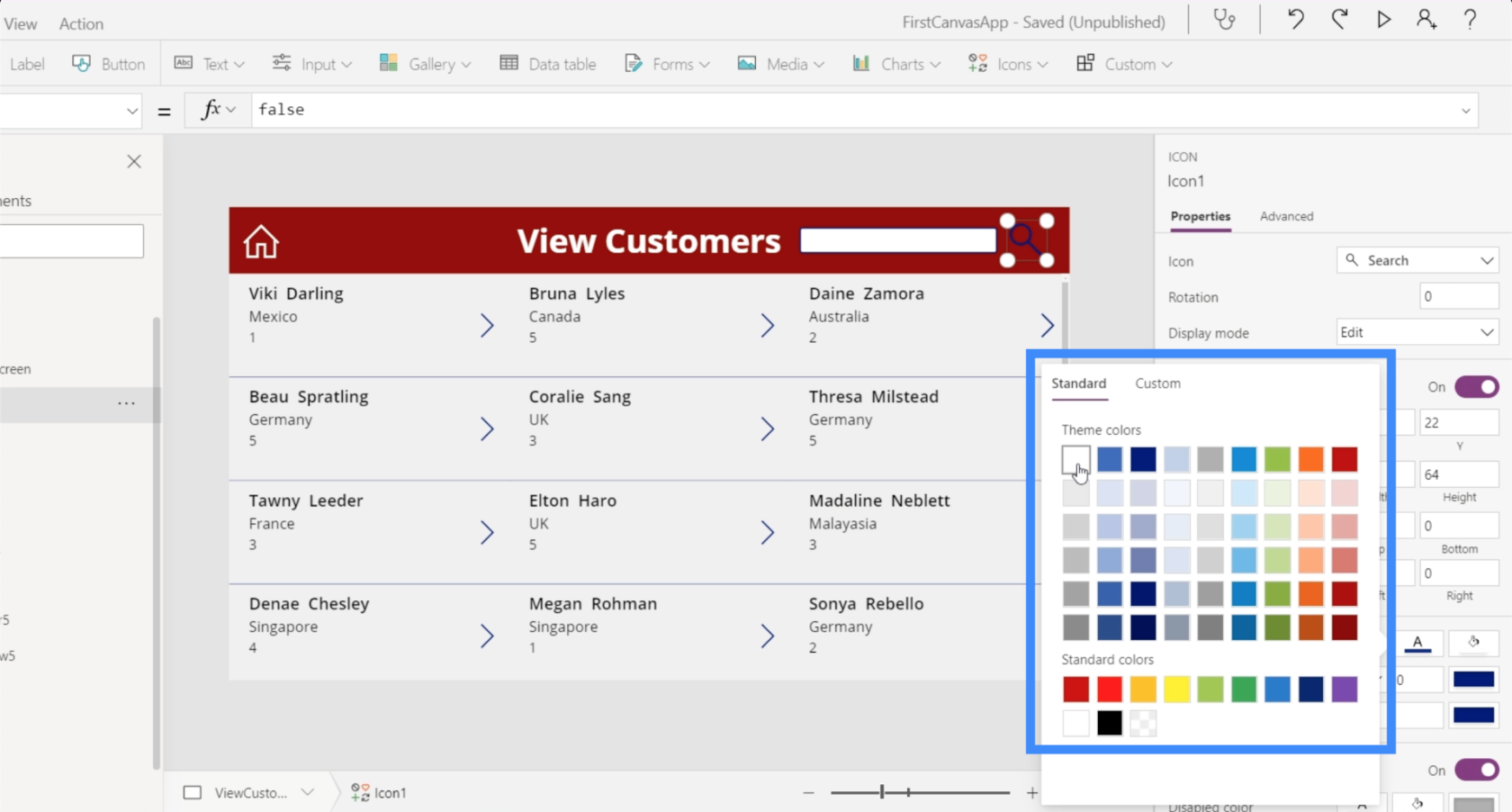
Kemudian, mari kita menukar warna kepada putih supaya ia konsisten dengan unsur-unsur lain.

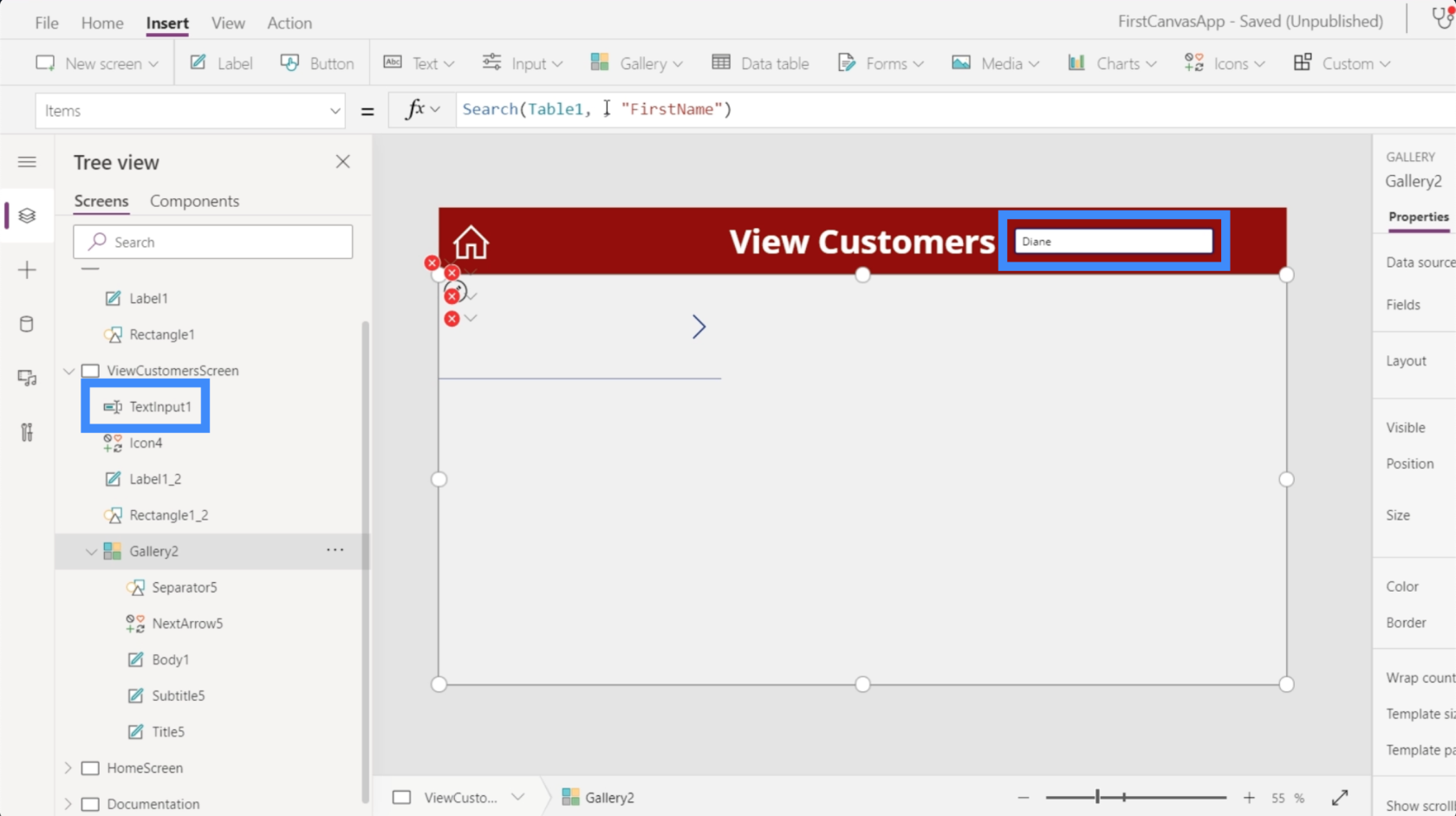
Sekarang kita mempunyai ikon carian, matlamat di sini adalah untuk menyembunyikan bar carian dan memaparkannya hanya apabila kita mengklik ikon carian.
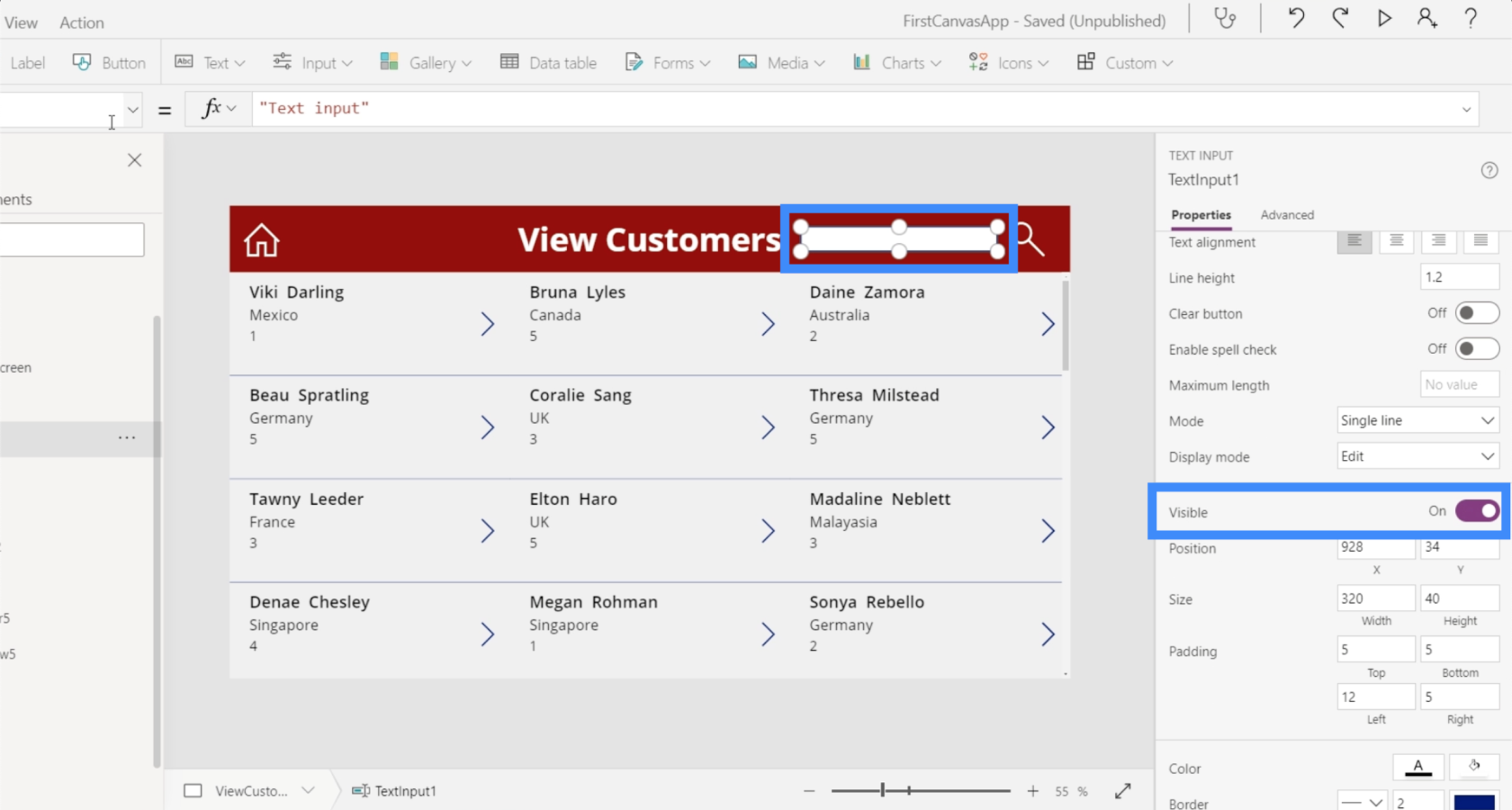
Jika kita mengklik pada bar carian dan menyemak anak tetingkap sifat di sebelah kanan, ia menunjukkan bahawa keterlihatan dihidupkan.

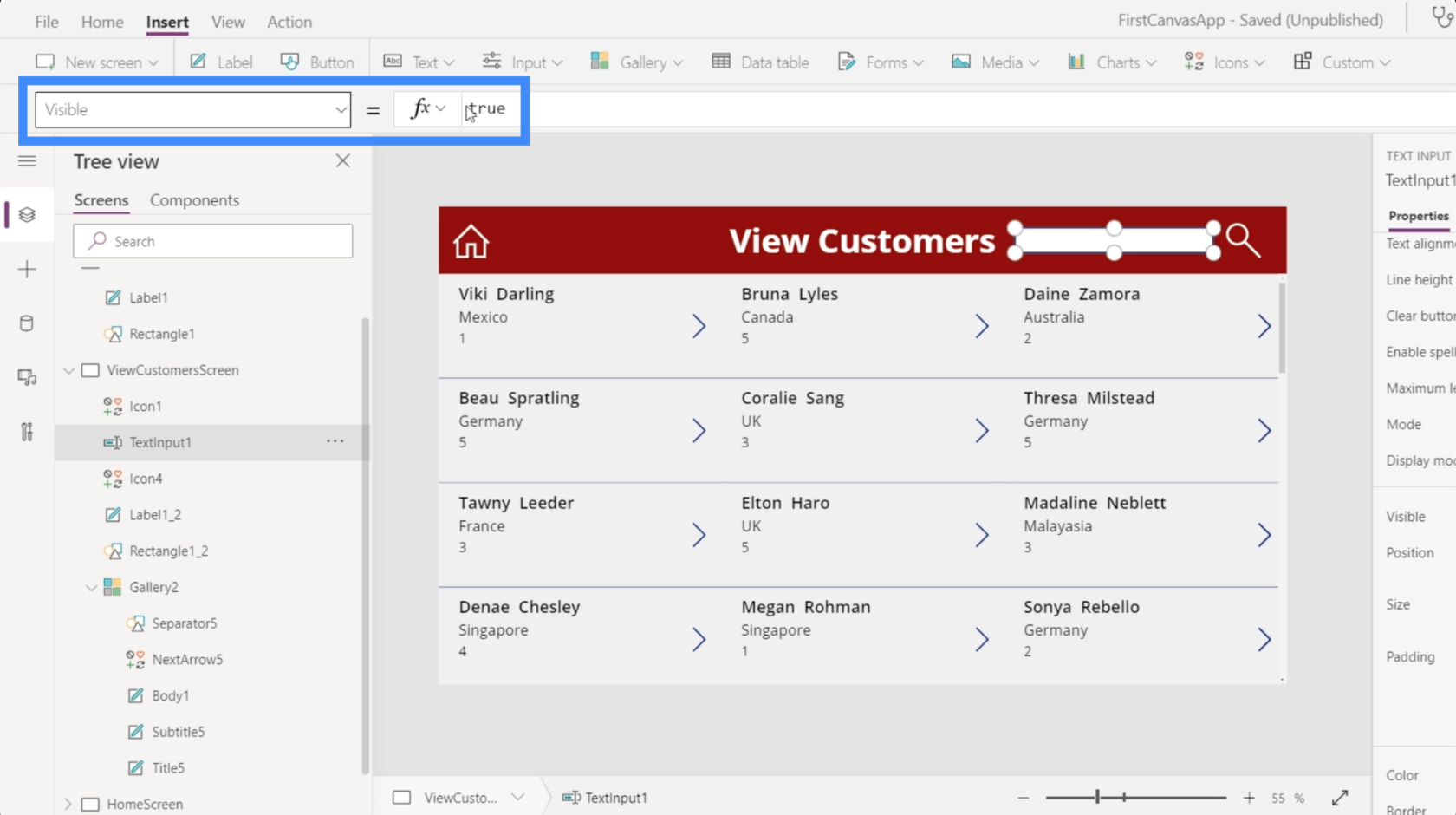
Jika kami menyemak sifat keterlihatan di bawah lungsur turun sifat, ini menunjukkan bahawa keterlihatan ditetapkan kepada benar.

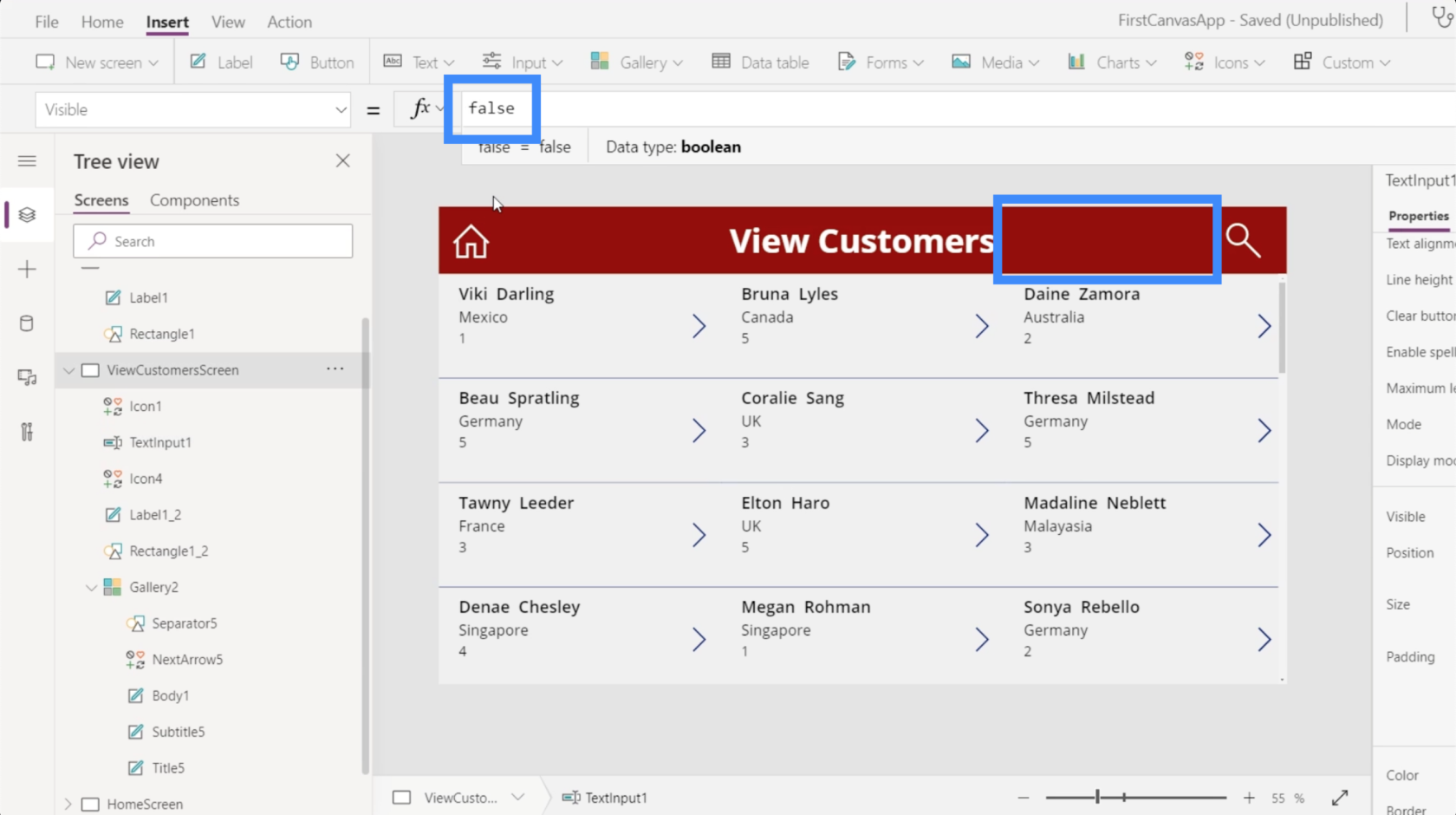
Jika kita menetapkannya kepada palsu, kotak teks akan hilang. Inilah yang kita mahu berlaku.

Jangan risau tentang merujuk kotak teks apabila ia tidak kelihatan lagi. Kami masih boleh merujuknya dengan mengklik pada nama elemen pada senarai pada anak tetingkap kiri.

Di sinilah sekarang pembolehubah mula bermain. Kami membincangkan penggunaan pembolehubah dalam PowerApps dalam tutorial lain.
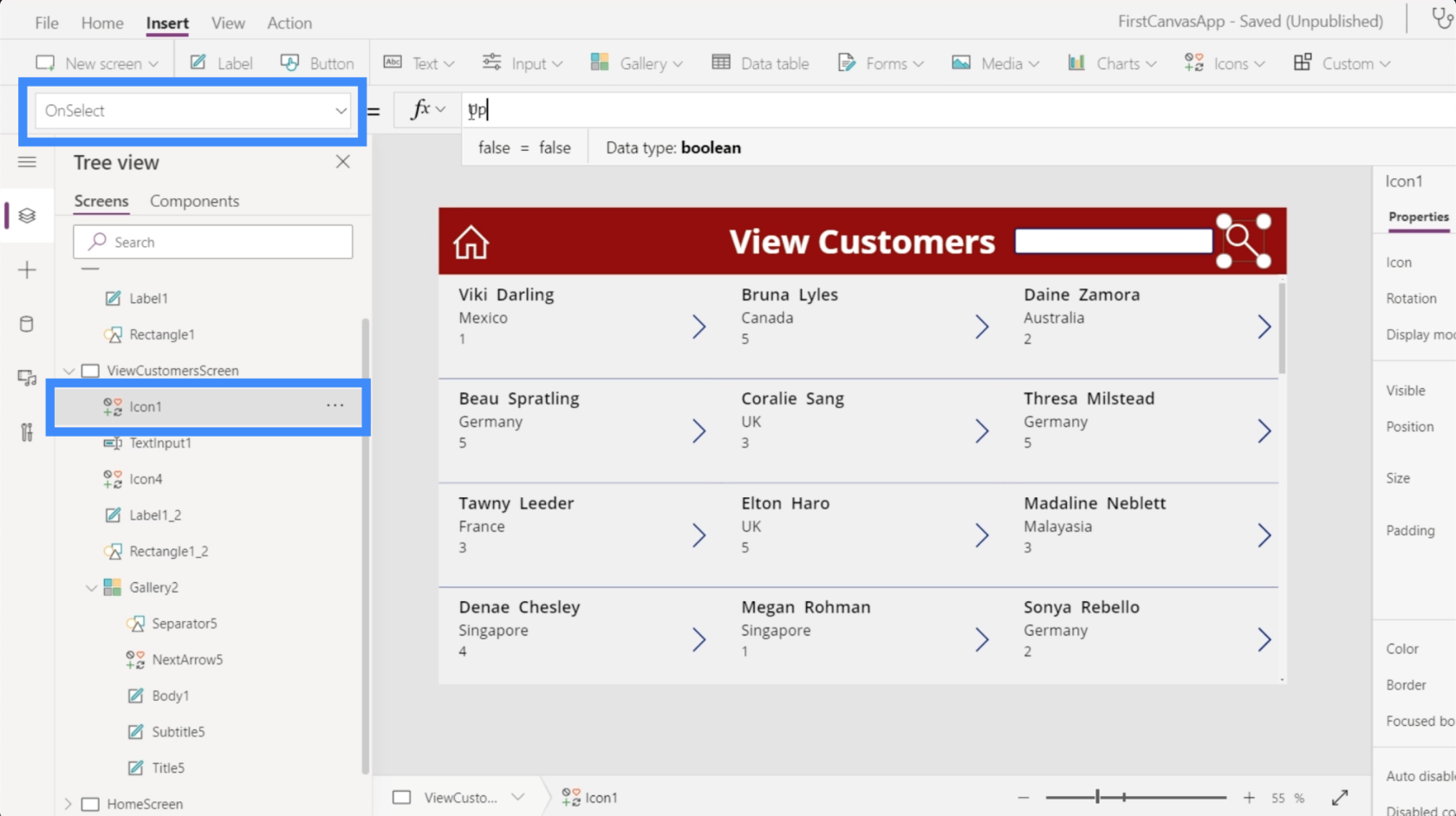
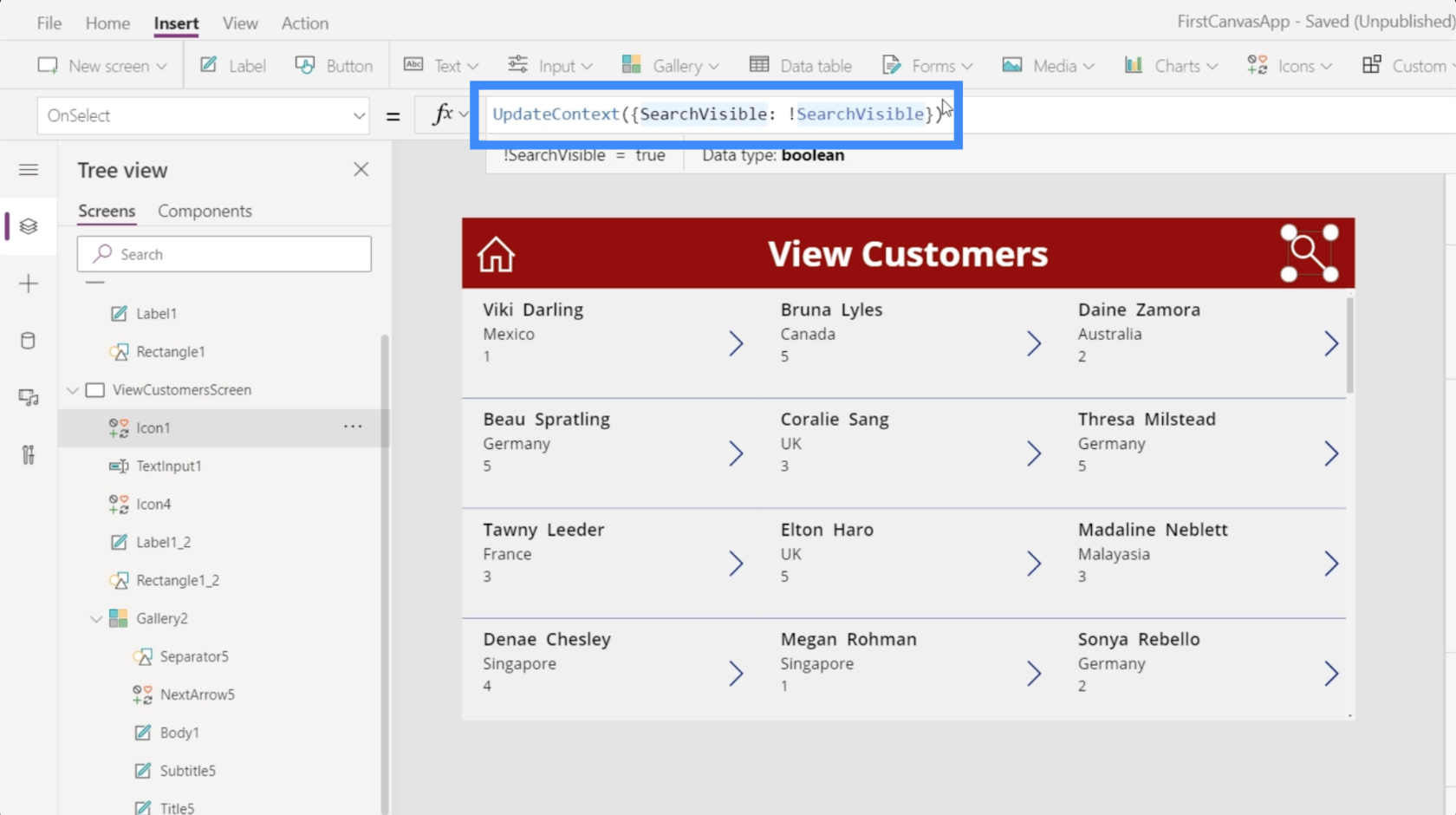
Memandangkan kami mahu sesuatu berlaku setiap kali kami mengklik pada ikon carian; kami akan menggunakan OnSelect.

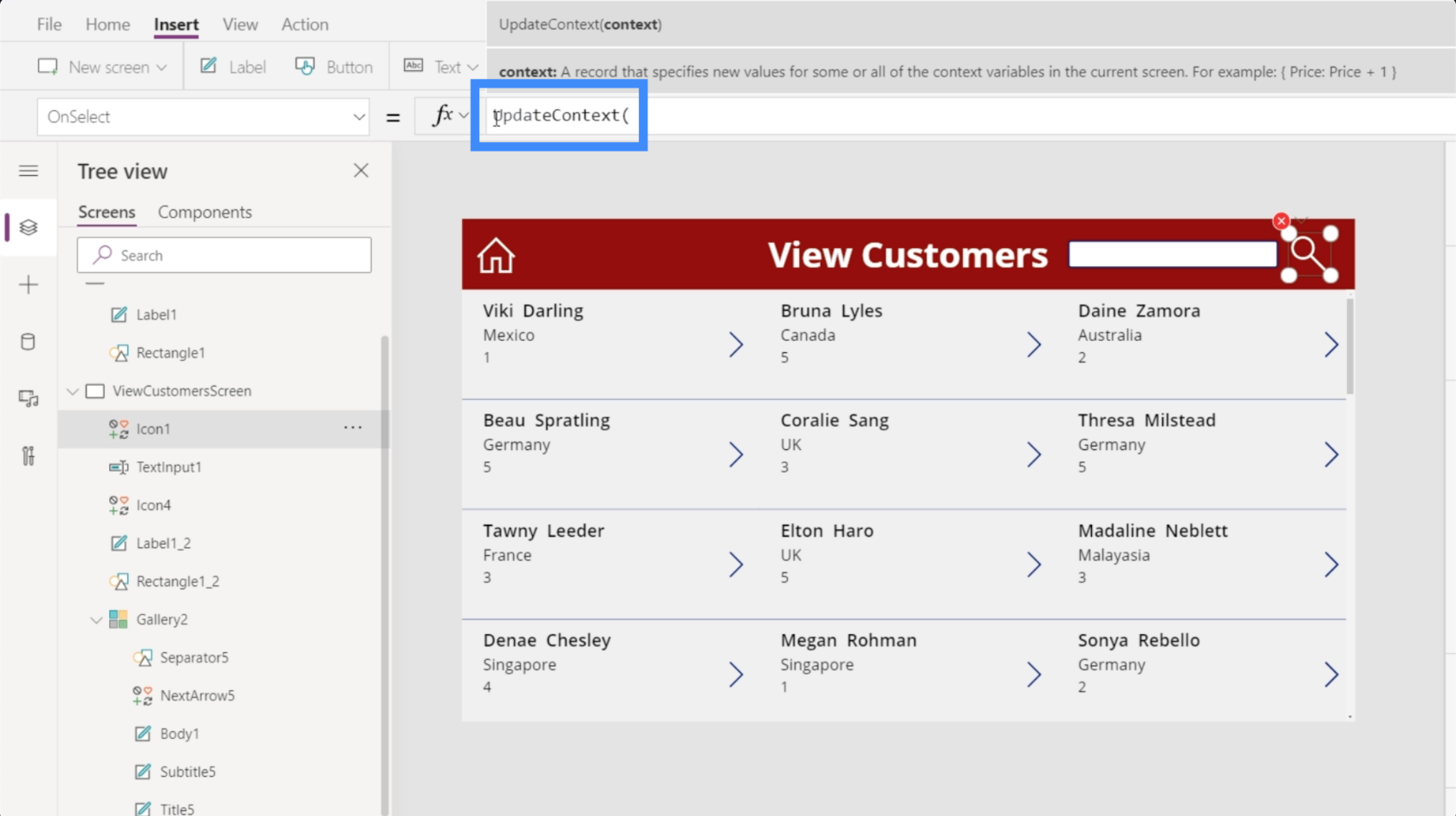
Kami akan menggunakan pembolehubah yang dipanggil UpdateContext.

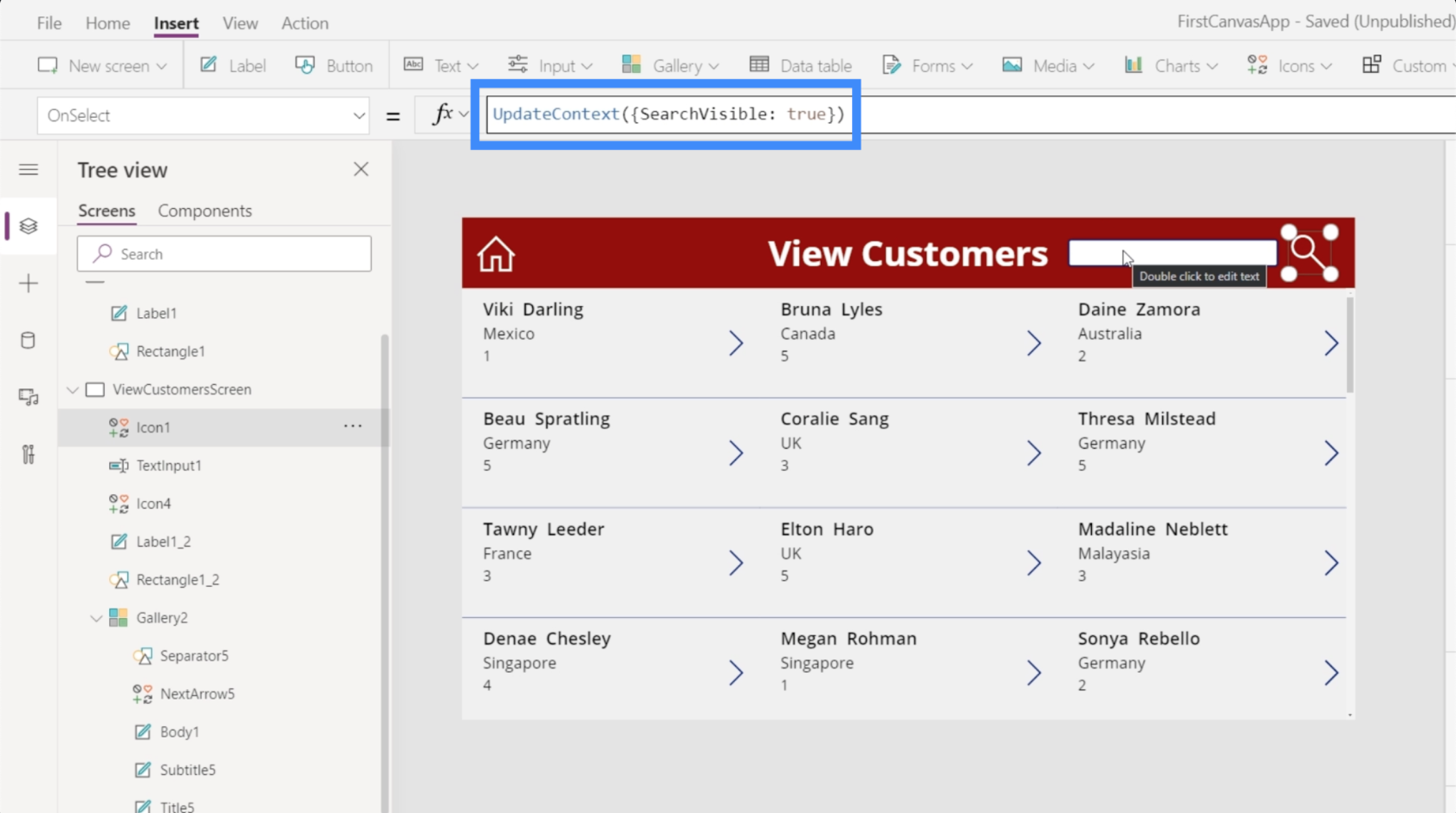
Untuk menggunakan UpdateContext, kami memerlukan kamus pembolehubah yang disertakan dalam kurungan kerinting. Mari gunakan SearchVisible dan mari tetapkan itu kepada benar.

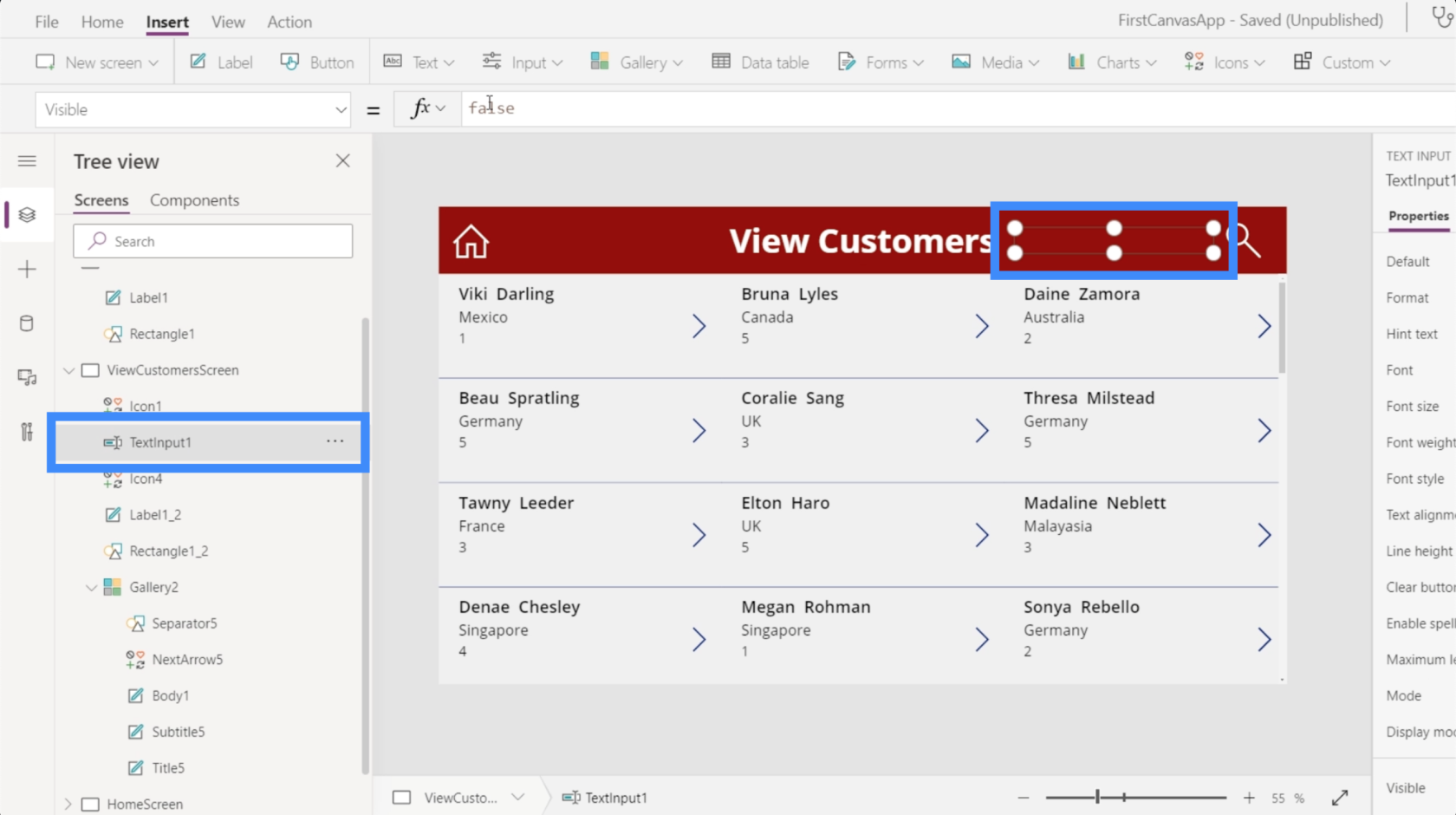
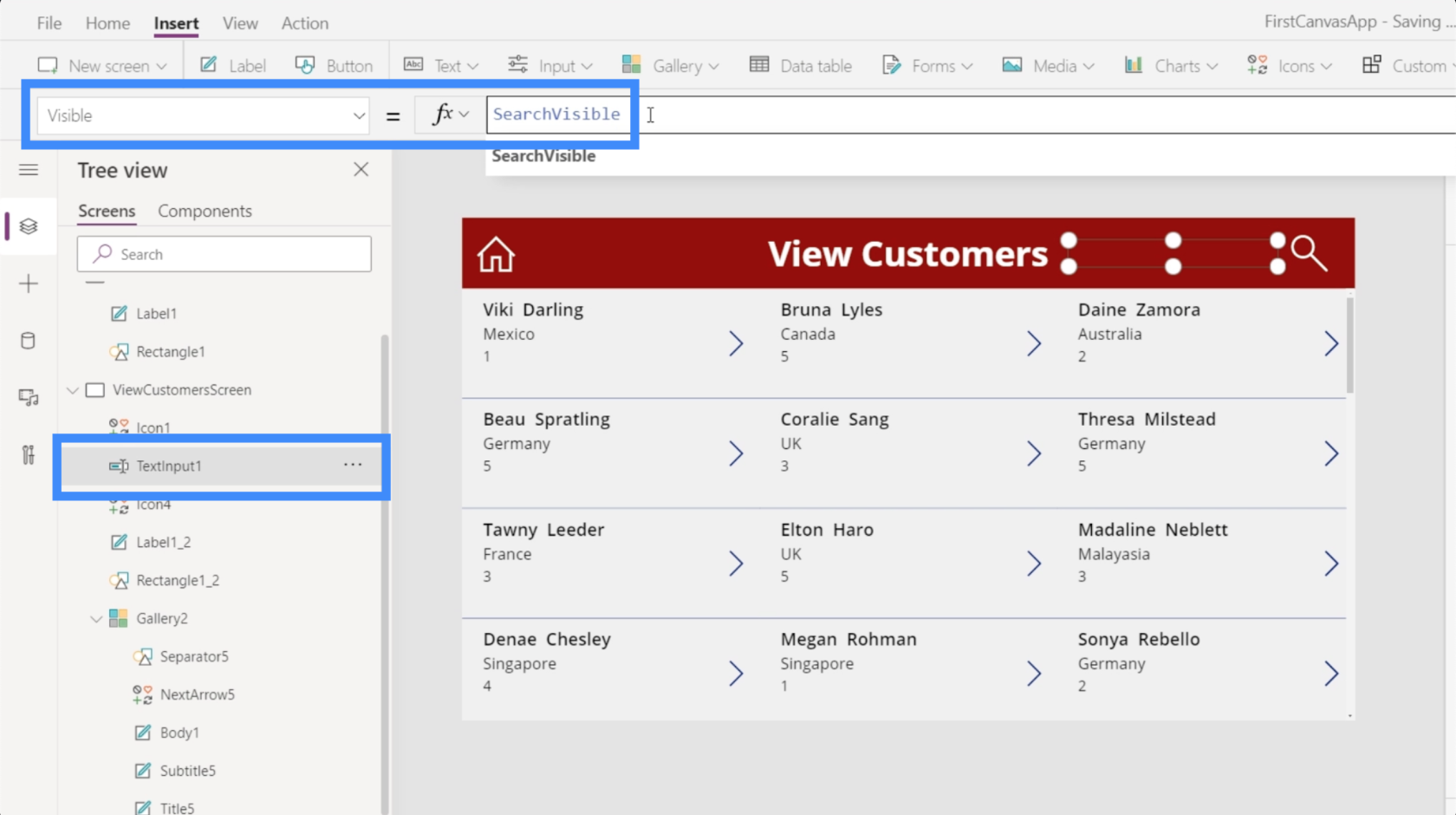
Sekarang setelah kita mempunyai pembolehubah, mari kita ikatkan sifat keterlihatan kotak teks kita kepada pembolehubah sebenar. Cuma klik pada TextInput1, kemudian tetapkan keterlihatan kepada SearchVisible.

Sebaik sahaja kami telah mengikat pembolehubah pada elemen kotak teks, kotak carian hanya akan dipaparkan apabila kami mengklik pada ikon.

Dengan persediaan semasa kami, kotak teks kekal pada skrin walaupun selepas anda membuat carian anda. Sebaik-baiknya, kita mahu perkara itu hilang apabila kita tidak memerlukannya lagi.
Jadi kita akan kembali ke ikon dan menukar formula untuk OnSelect. Kali ini, kami mahu tindakan sebaliknya berlaku apabila kami mengklik ikon untuk kali kedua.
Untuk menetapkan tindakan yang bertentangan, kita hanya perlu menambah tanda seru. Memandangkan SearchVisible membuat kotak teks muncul pada masa ini,!SearchVisible akan membuat kotak teks hilang.

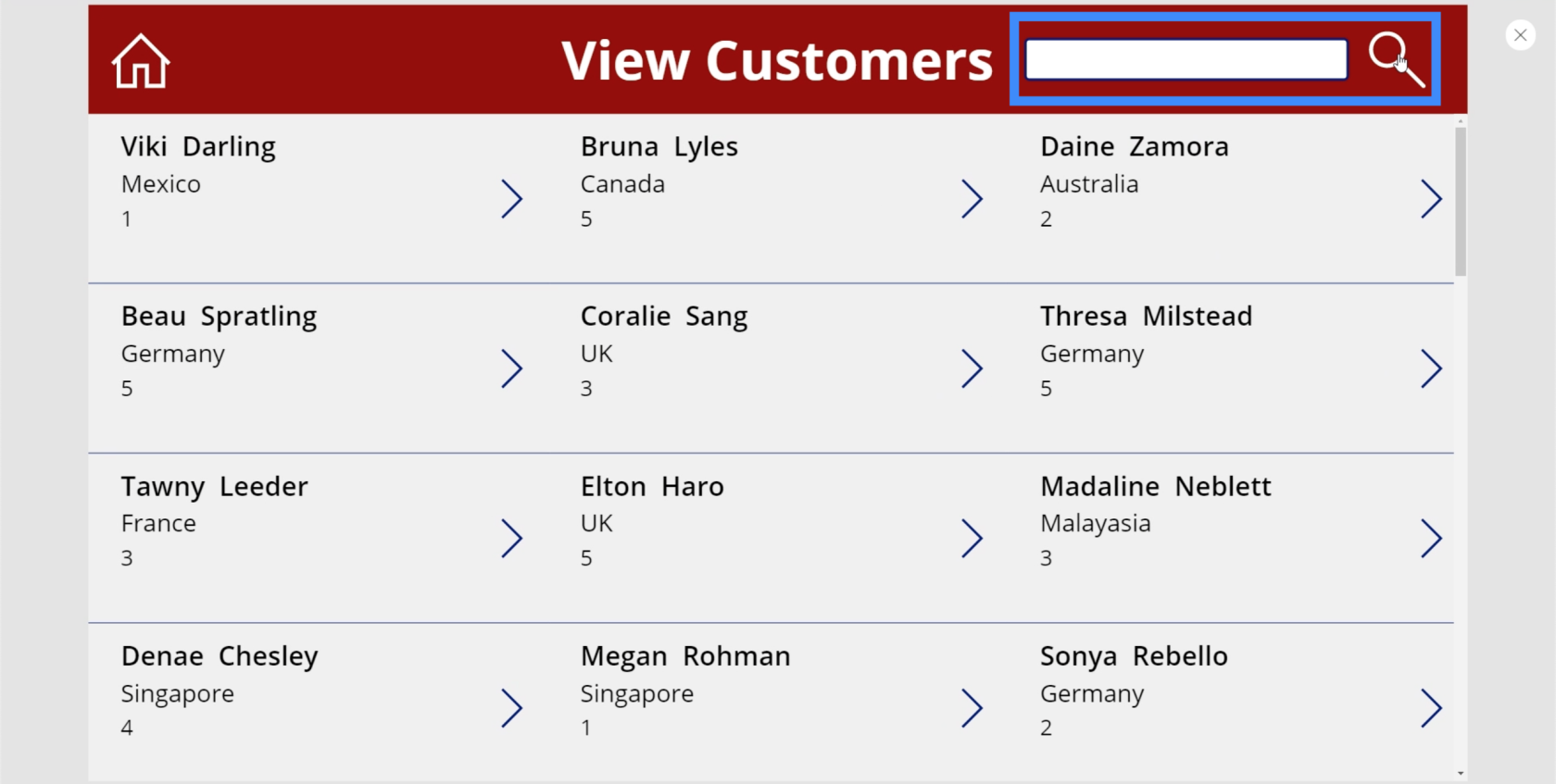
Sekarang, jika kita mengklik ikon pada kali pertama, kotak carian muncul. Ini bermakna sifat keterlihatan bertukar menjadi benar.

Jika kita mengklik ikon sekali lagi, keterlihatan bertukar kepada palsu dan kotak teks hilang.

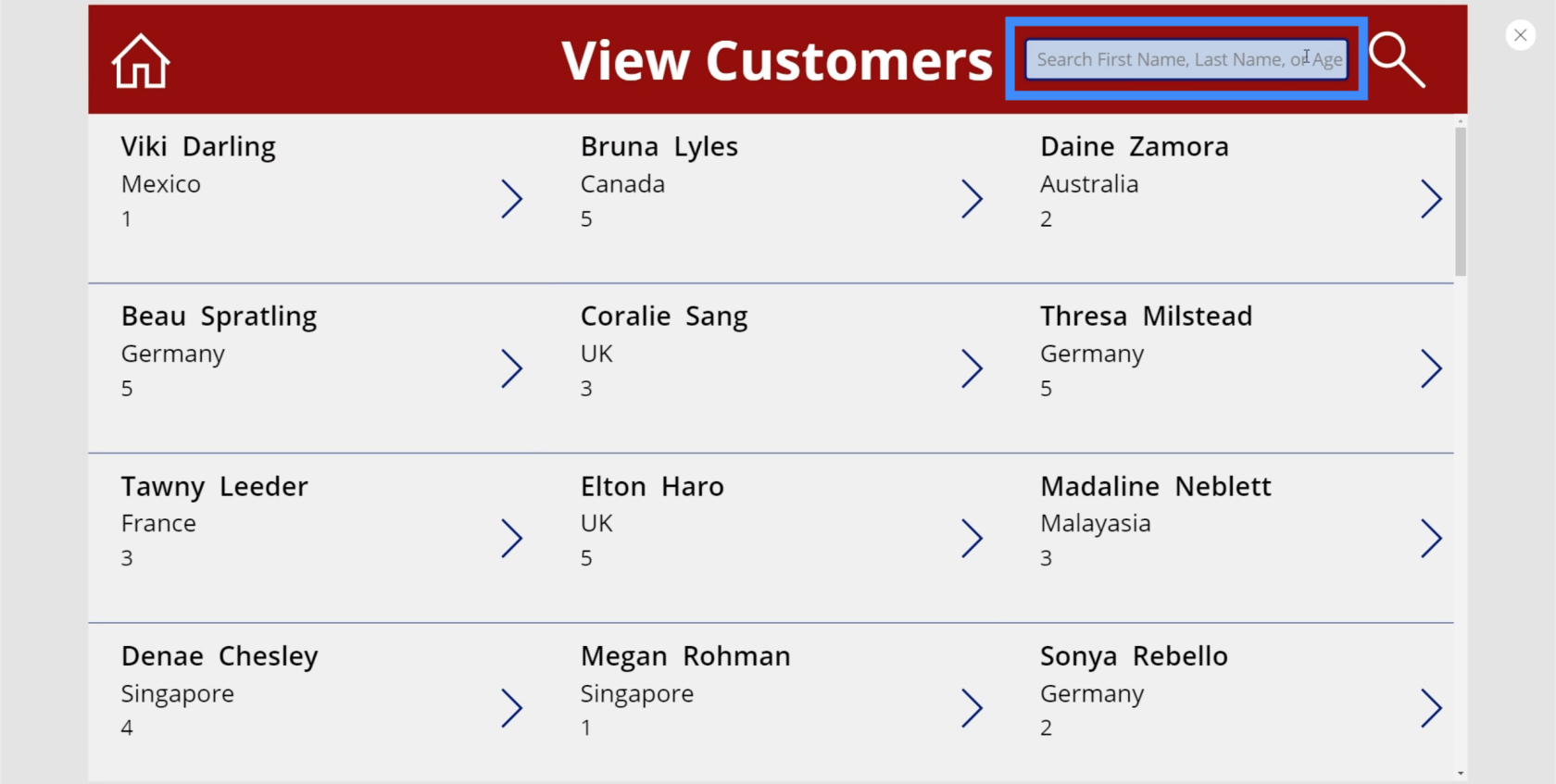
Menambah Petunjuk Pada Bar Carian
Memandangkan kami telah menetapkan bar carian untuk menapis item berdasarkan nama pertama, nama keluarga atau nama ejen, adalah baik untuk menambah pembayang supaya pengguna mengetahui istilah carian yang hendak digunakan.
Untuk melakukan itu, hanya serlahkan bar carian kemudian pergi ke anak tetingkap kanan. Di bawah sifat, mari taip "Cari Nama Pertama, Nama Keluarga atau Nama Ejen".

Kini, kami melihat petunjuk itu dalam bar carian, menjadikannya lebih mudah untuk pengguna melakukan carian mereka.

Petunjuk ini juga hilang sebaik sahaja pengguna mengklik pada bar carian dan mula menaip.

Power Apps Pengenalan: Takrif, Ciri, Fungsi dan Kepentingan
Power Apps Persekitaran: Menyediakan Elemen Apl Dengan Betul
Power Apps Canvas: Cara Membuat Apl Dari Gores
Kesimpulan
Medan carian PowerApps pastinya merupakan salah satu perkara yang perlu anda tambahkan pada apl anda terutamanya jika anda bekerja dengan banyak data dalam galeri anda.
Ingat bahawa apl yang paling berjaya mengutamakan kemudahan penggunaan dan kawalan intuitif. Menambah fungsi carian pasti meliputi keperluan tersebut.
Semua yang terbaik,
Henry
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








