Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam tutorial ini, saya akan menunjukkan kepada anda cara menyesuaikan apl menggunakan alat dan fungsi yang berbeza dalam platform Power Apps. Menyesuaikan apl boleh membantu anda menghasilkan rupa unik yang selaras dengan tema atau penjenamaan pilihan anda sambil menyampaikan data yang ingin anda paparkan dengan berkesan.
Jika anda telah melalui tutorial lain tentang Power Apps , anda akan melihat bahawa kekuatan terbesar yang dimiliki oleh platform ini ialah kemudahan penggunaannya.
Isi kandungan
Menyesuaikan Apl: Skrin Induk Dan Skrin Dokumentasi
Apabila memulakan apl daripada kanvas kosong, adalah penting untuk memulakan dengan skrin induk dan skrin dokumentasi. Mempunyai dua skrin ini akan membantu mempercepatkan keseluruhan proses anda dan akan membantu anda mengekalkan rupa yang seragam di seluruh apl tidak kira berapa banyak skrin yang anda gunakan.
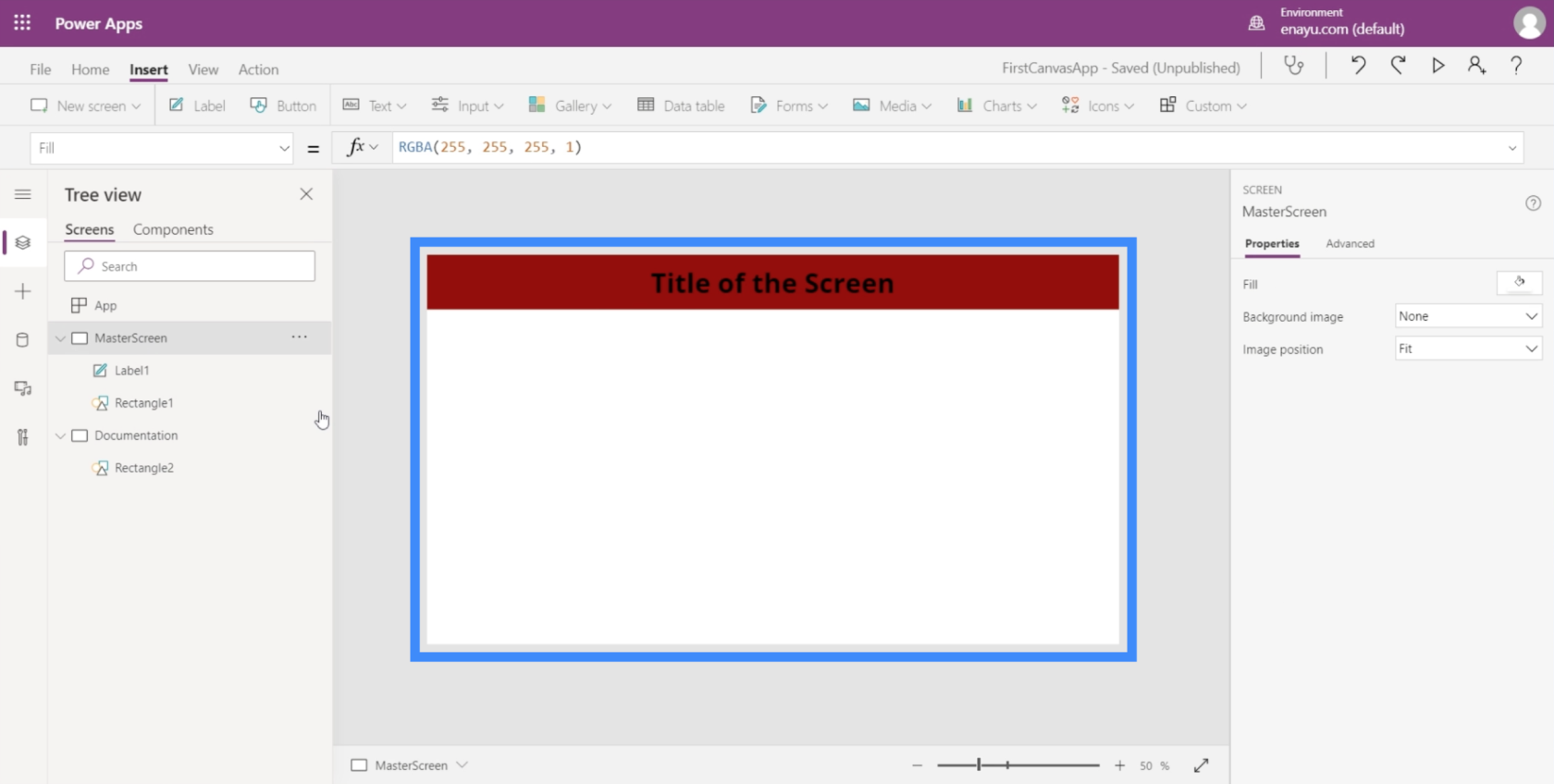
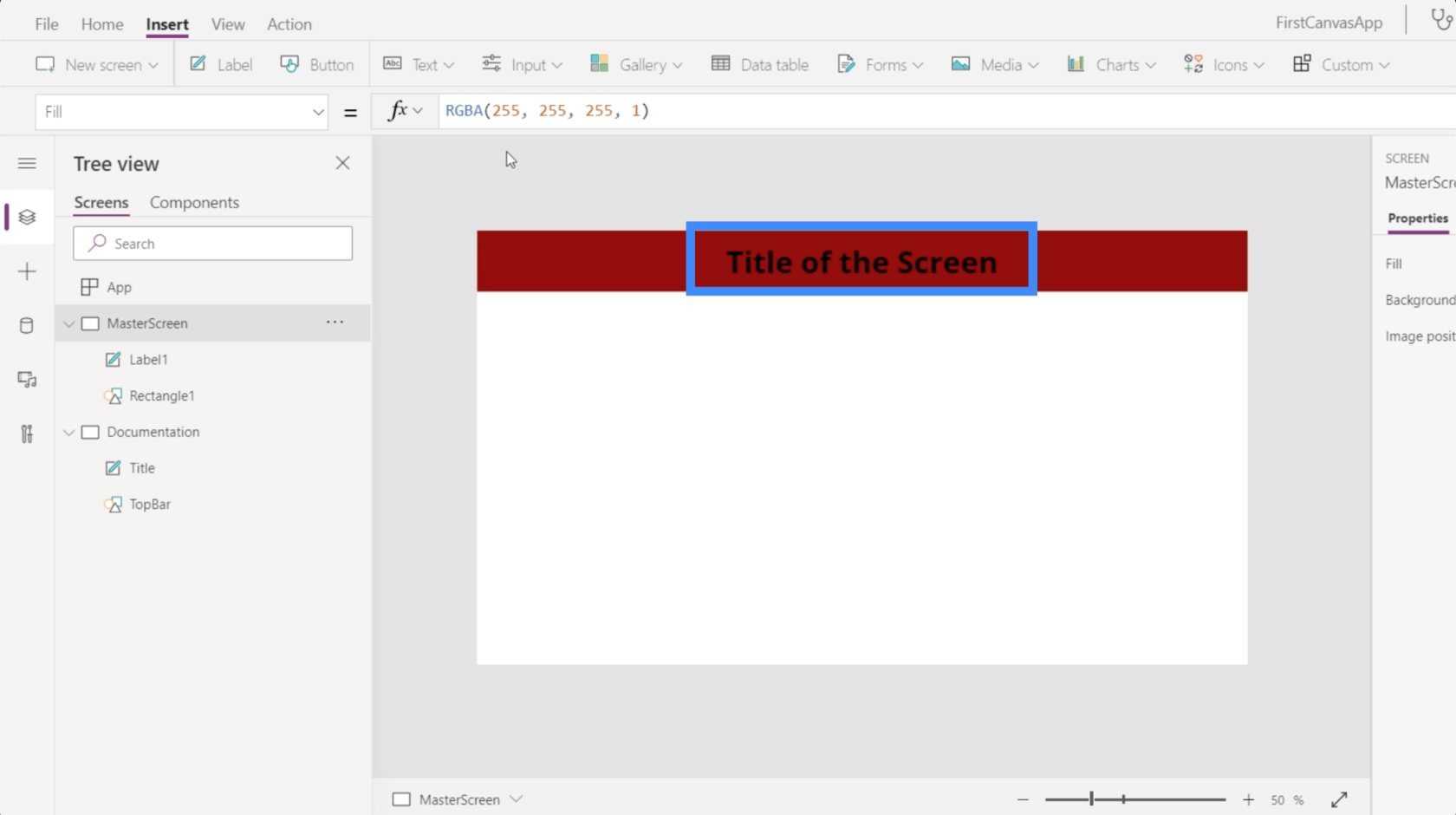
Skrin induk berfungsi sebagai templat untuk keseluruhan apl. Ia menentukan rupa skrin anda yang lain. Untuk contoh ini, inilah rupa skrin induk kami.

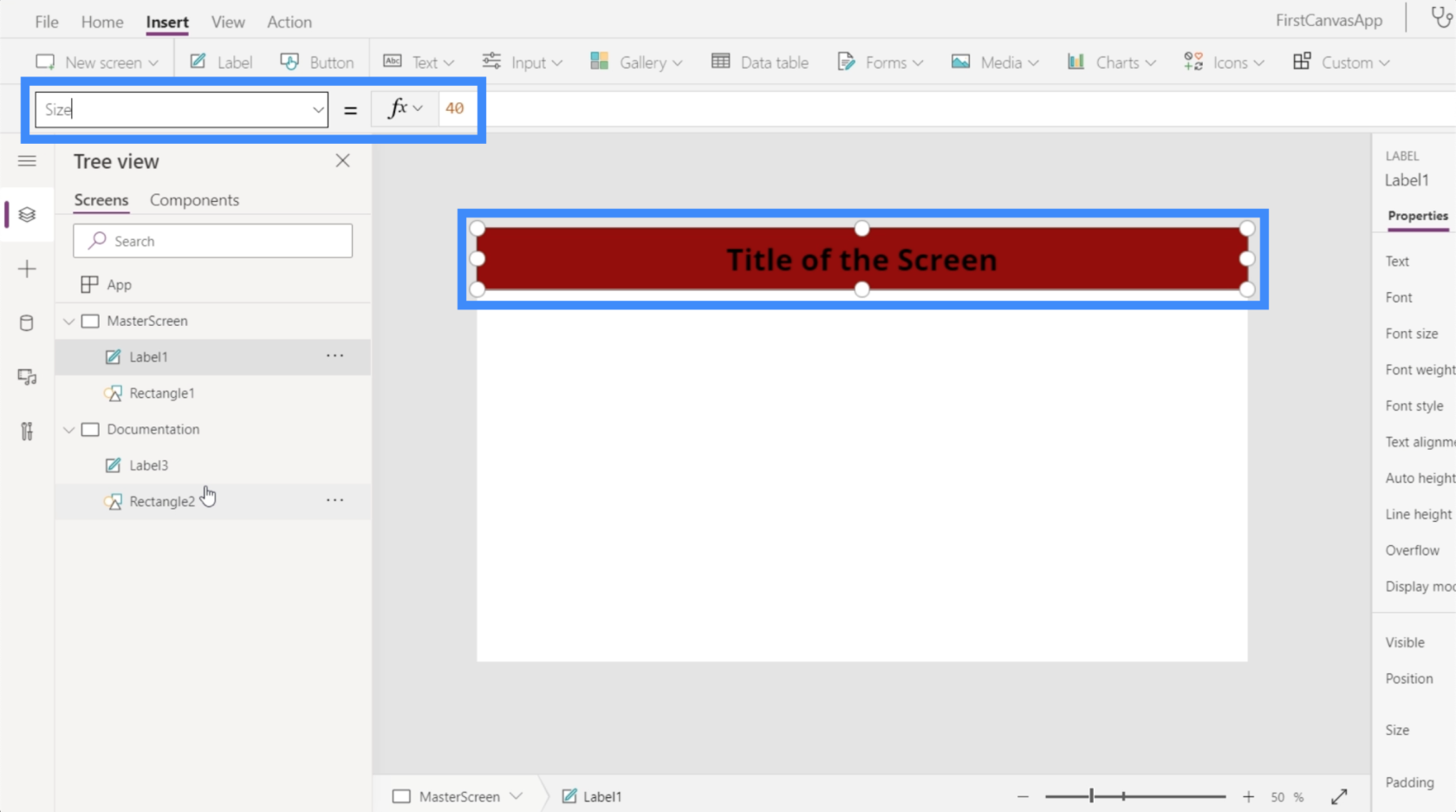
Seperti yang anda boleh lihat, kami mempunyai tajuk di bahagian atas yang terletak di atas segi empat tepat merah yang juga terbentang merentasi panjang skrin. Ini bermakna apabila kami menambahkan lebih banyak skrin pada apl, setiap halaman akan sentiasa mempunyai pengepala itu.
Bagi skrin dokumentasi, ia berfungsi sebagai titik rujukan untuk semua elemen untuk digunakan merentas aplikasi yang sedang kami bina. Memandangkan kita sudah mempunyai tajuk dan bar teratas pada skrin induk, mari kita mempunyai perkara yang sama pada skrin dokumentasi juga.
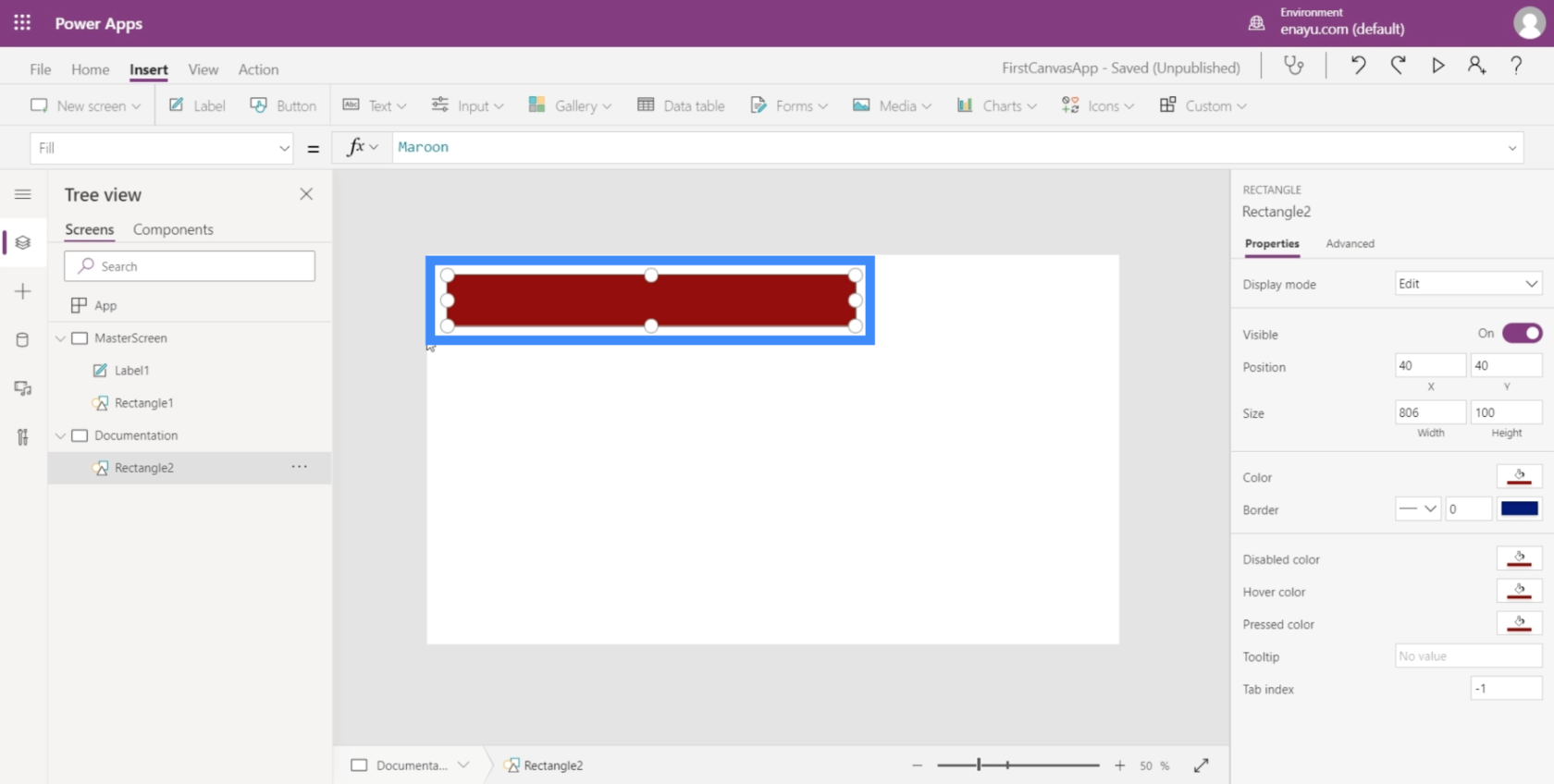
Kami sudah mempunyai segi empat tepat merah di sini.

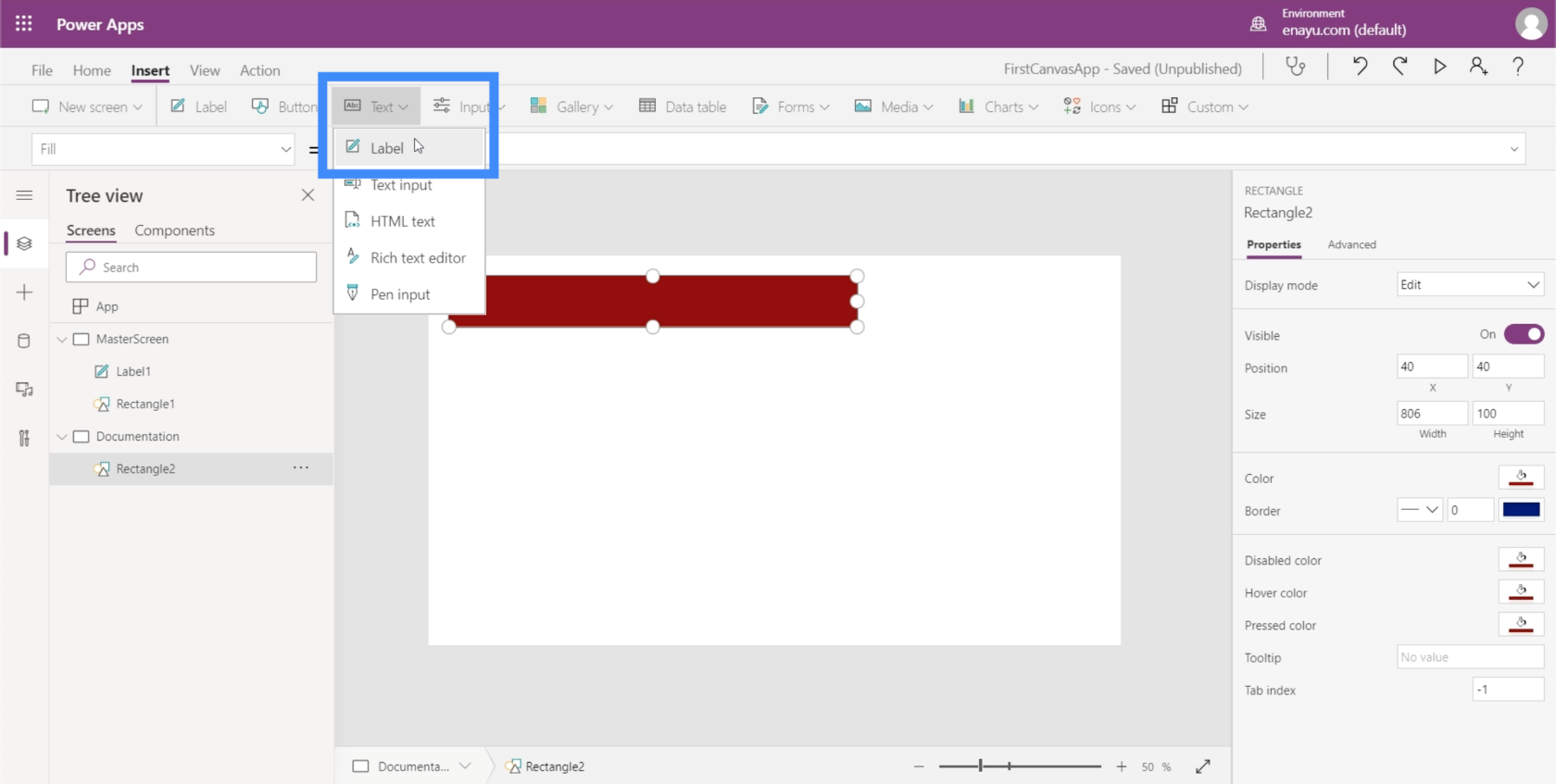
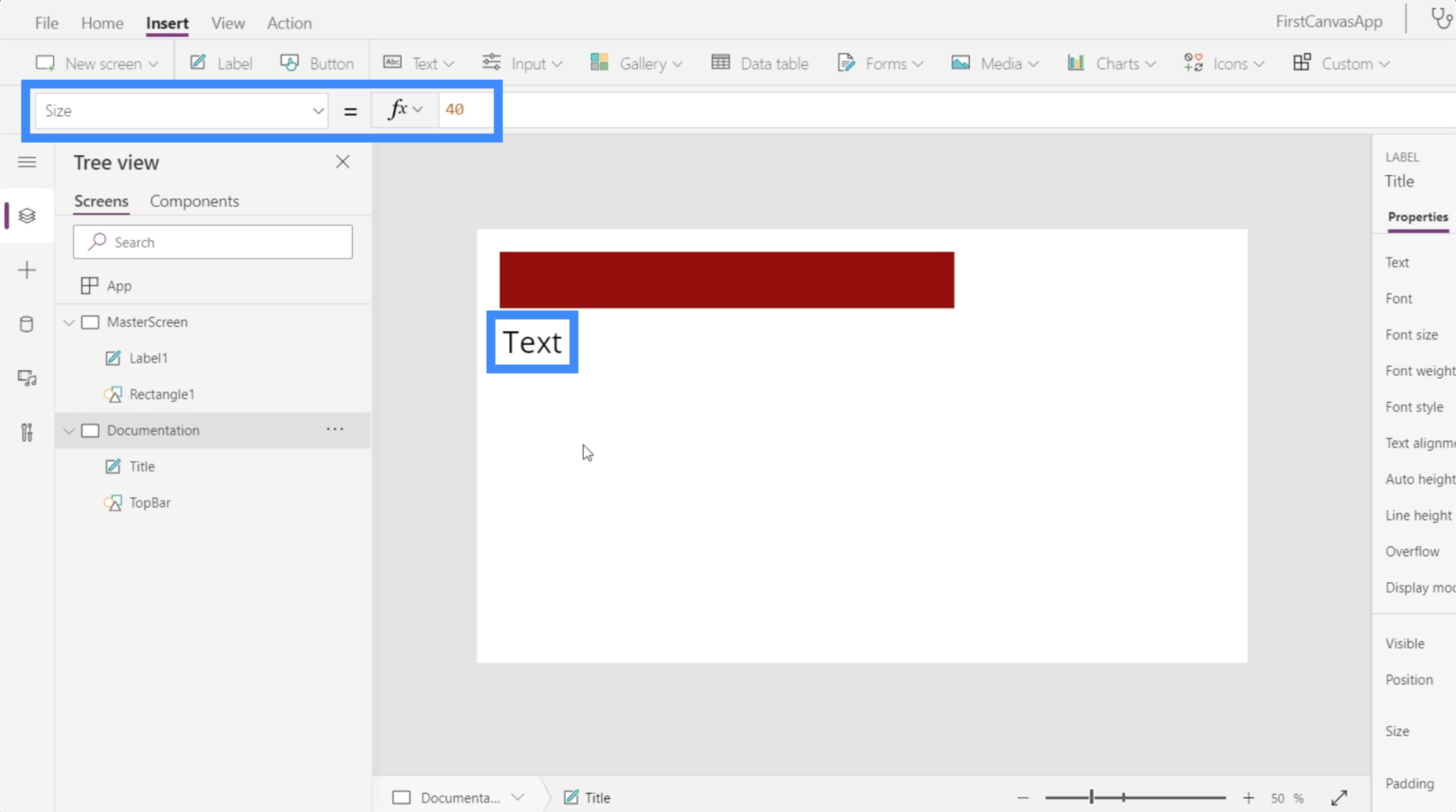
Jadi kita hanya perlu menambah tajuk. Untuk berbuat demikian, hanya buat Label menggunakan lungsur turun Teks di bawah reben Sisip.

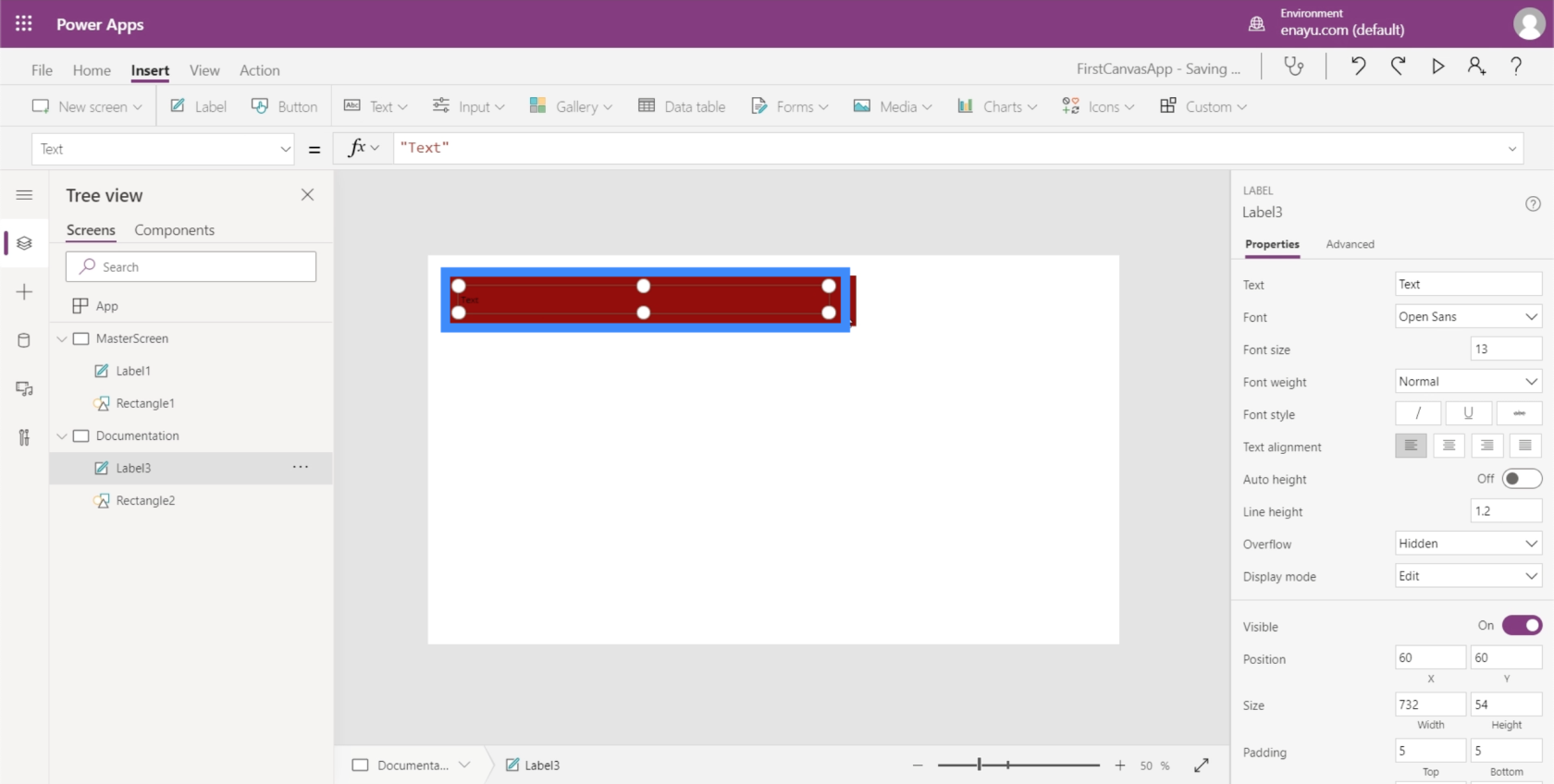
Memandangkan terdapat kotak teks di sini, kami ingin menggunakan saiz fon yang sama seperti yang terdapat pada skrin induk.

Berbalik kepada label pada skrin induk, ia menunjukkan bahawa saiz fon ialah 40.

Jadi saya akan membuat teks pada skrin dokumentasi 40 juga.

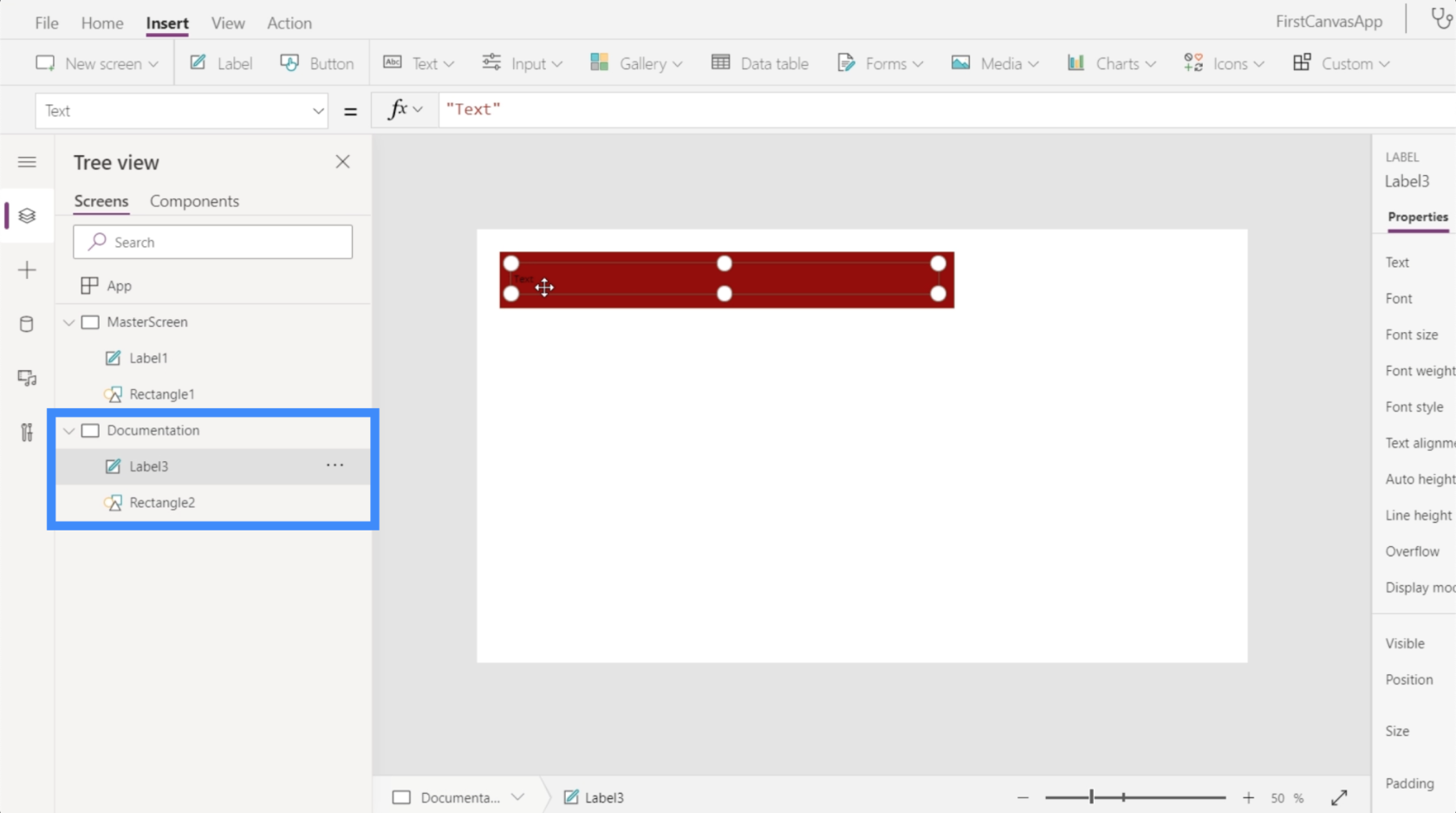
Memandangkan kami akan menggunakan skrin dokumentasi sebagai titik rujukan, adalah penting untuk melabelkan semua elemen di dalamnya dengan betul. Pada masa ini, elemen di sini dinamakan Label3 dan Rectangle2, yang kedua-duanya agak generik.

Jadi mari kita menamakan semula mereka dan memanggil mereka Title dan TopBar sebaliknya.

Menyesuaikan Apl Menggunakan Skrin Dokumentasi
Memandangkan kami telah melabelkan elemen dalam skrin dokumentasi dengan betul, kami boleh mula menyesuaikan skrin lain. Dalam kes ini, satu-satunya skrin lain yang kami ada ialah skrin induk.
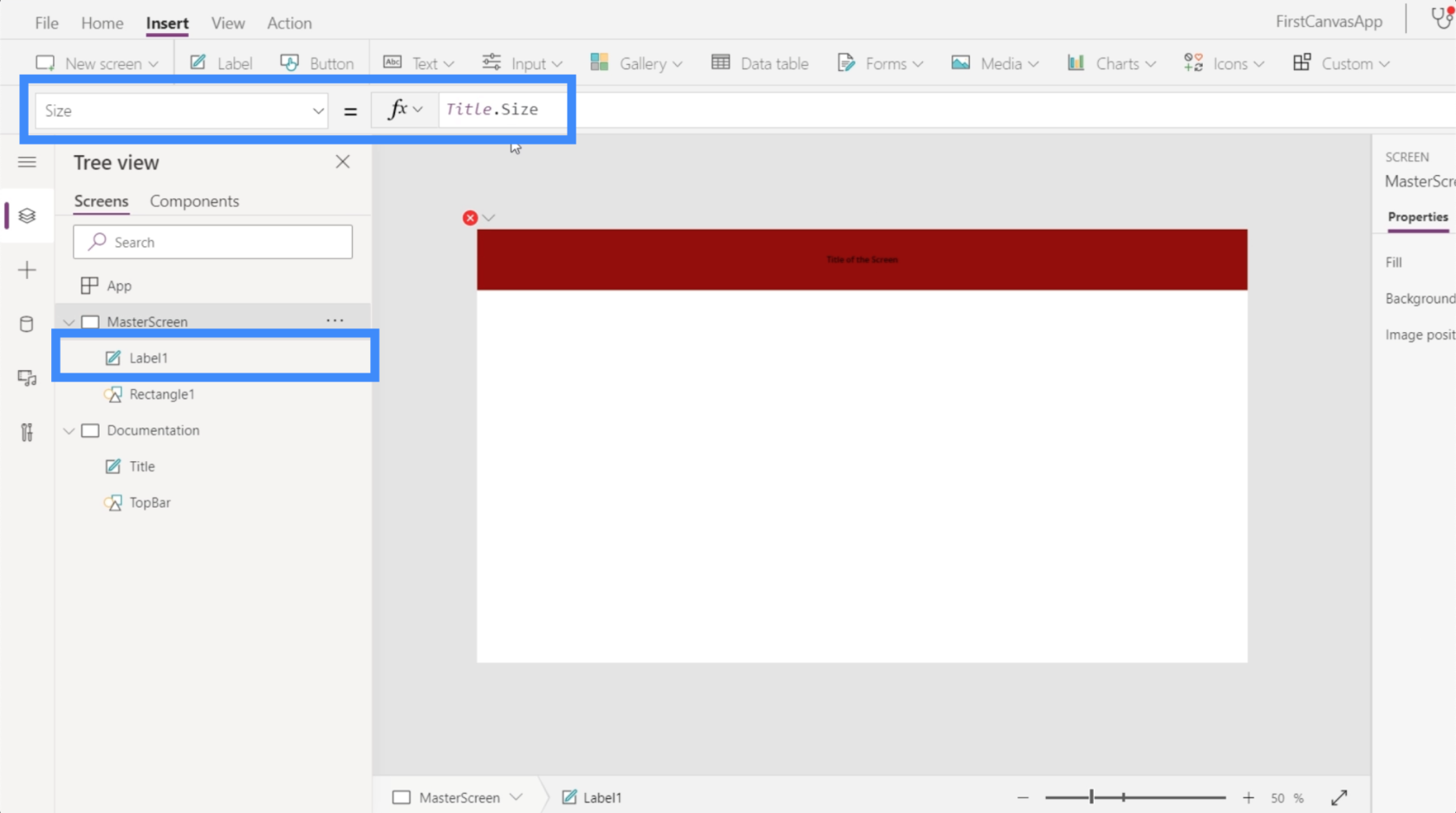
Katakan tajuk pada skrin induk masih bukan saiz yang betul. Apa yang perlu kita lakukan ialah memilih Label1 pada skrin induk. Kemudian, memilih Saiz pada menu lungsur turun untuk sifat, kami akan menaip nama elemen yang ingin kami rujuk pada skrin dokumentasi (yang, dalam kes ini, ialah Tajuk) dan susulan sifat yang ingin kami tiru.

Sebaik sahaja kami menekan Enter selepas menaip dalam Title.Size, ia sepatutnya menukar elemen yang kami suaikan secara automatik.

Selain daripada saiz, kami juga boleh menyesuaikan warna label. Katakan saya mahu menukarnya kepada putih. Jadi hanya serlahkan elemen yang dipanggil Tajuk, pilih Warna dari menu lungsur, kemudian taip Putih.

Memandangkan Tajuk pada halaman dokumentasi kami berwarna putih, mari kembali ke skrin induk dan lihat apa yang berlaku jika kami turut merujuk sifat tersebut. Serlahkan Label1 di bawah skrin induk, kemudian taip Title.Color.

Sebaik sahaja kami menekan Enter, anda akan melihat bahawa ia bukan sahaja akan menukar warna elemen yang kami suaikan. Ia juga menunjukkan kod warna RGBA pada bar formula.

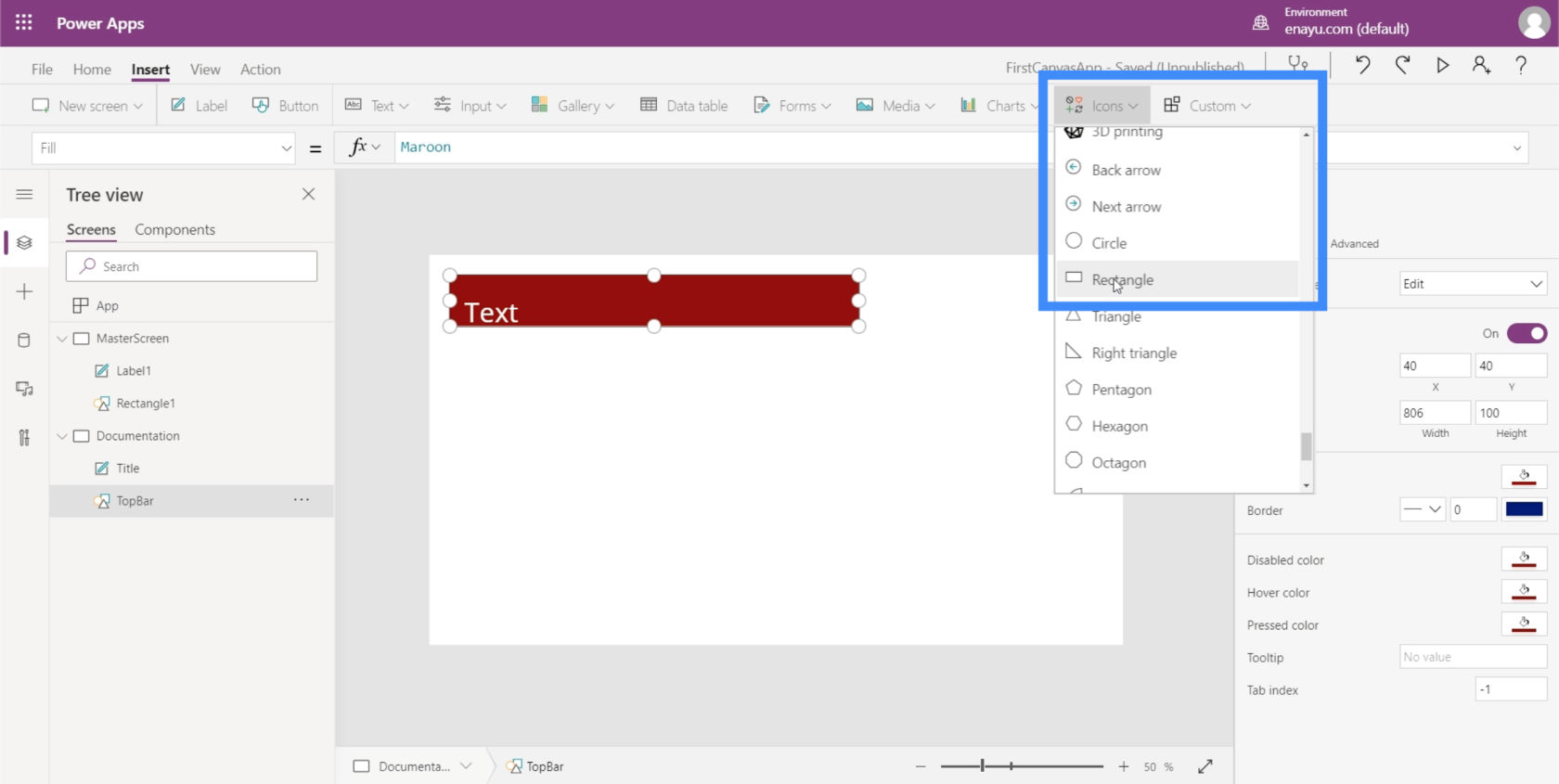
Sekarang, saya akan menunjukkan kepada anda cara lain untuk menyesuaikan menggunakan skrin dokumentasi. Saya akan menambah segi empat tepat dengan melihat menu lungsur turun di bawah Ikon.

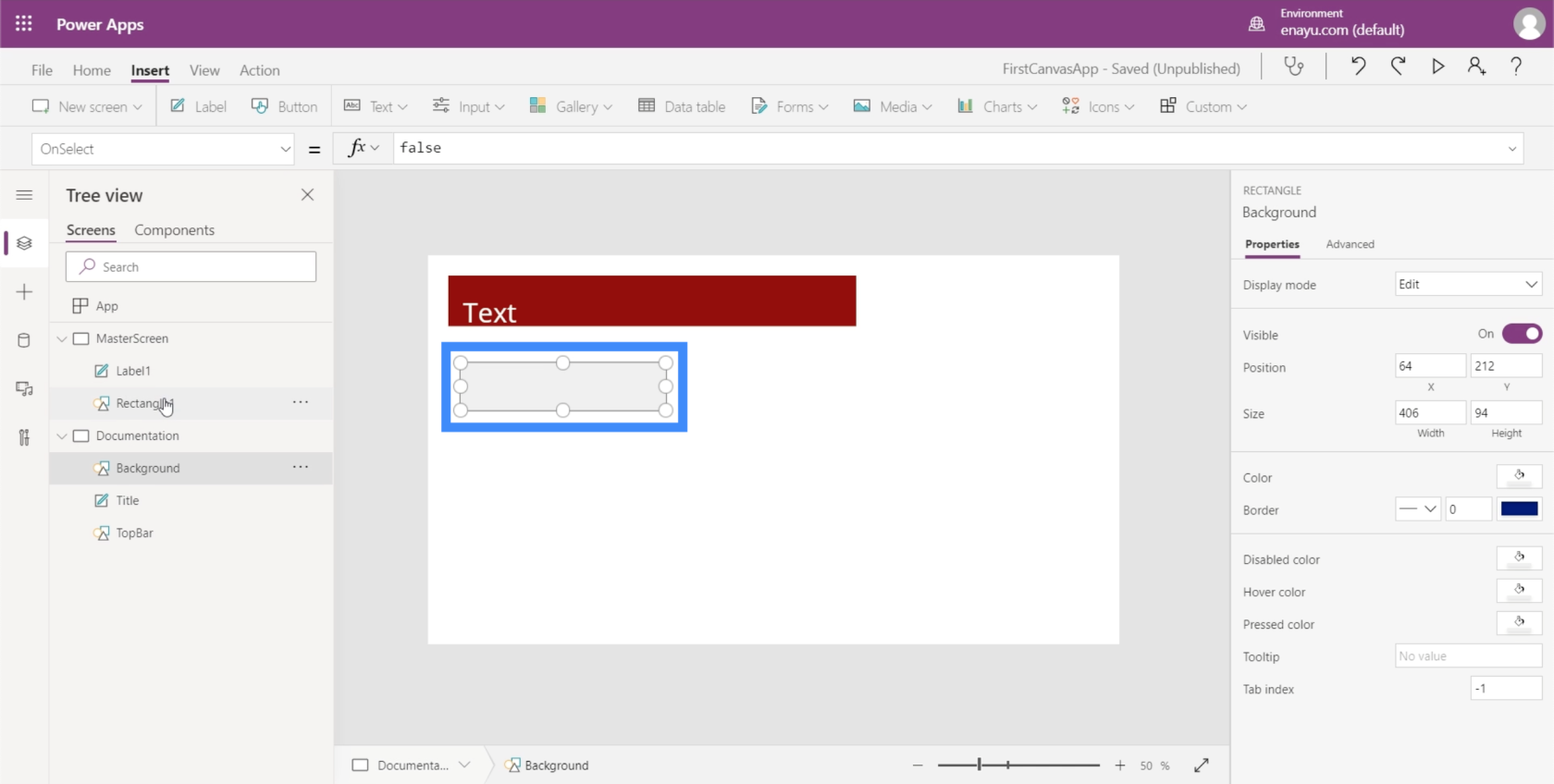
Saya mahu segi empat tepat ini menjadi asas latar belakang skrin induk saya. Jadi saya akan menamakan semula elemen ini kepada Latar Belakang.

Pada anak tetingkap kanan, saya boleh memilih warna untuk elemen ini di bawah tab Properties.

Saya akan memilih warna kelabu yang lebih terang supaya ia tidak mengganggu cara elemen lain akan muncul semasa kami menambahkannya pada skrin kami.

Sekarang, mari pergi ke skrin induk. Kami masih mempunyai dua elemen di sini — label dan segi empat tepat. Tetapi untuk kami menukar warna latar belakang skrin, kami tidak perlu menambah elemen lain di sini.
Memastikan skrin induk diserlahkan, saya hanya akan mencari Isi di bawah menu lungsur. Kemudian, pada bar formula, saya akan merujuk segi empat tepat yang kami buat sebelum ini dan warna isiannya. Sebaik sahaja saya menekan Enter selepas menaip dalam Background.Fill, anda akan melihat bahawa latar belakang pada skrin itu kini menunjukkan warna yang sama seperti rujukan kami.

Walaupun kami menambah elemen satu demi satu dan memilih warna masing-masing, anda juga boleh menggunakan tema lalai di bawah reben Laman Utama. Ini sepatutnya mencukupi terutamanya jika mana-mana tema sepadan dengan penjenamaan anda.

Tetapi jika tiada tema yang sepadan dengan apa yang anda perlukan, maka kaedah dokumentasi akan berfungsi dengan sempurna.
Menyesuaikan Apl Dengan Menambah Butang
Satu elemen berguna yang boleh kami tambahkan pada apl kami ialah butang. Butang ialah cara yang bagus untuk membolehkan pengguna melompat dari satu bahagian apl ke bahagian lain. Ini bagus pada skrin utama apl.
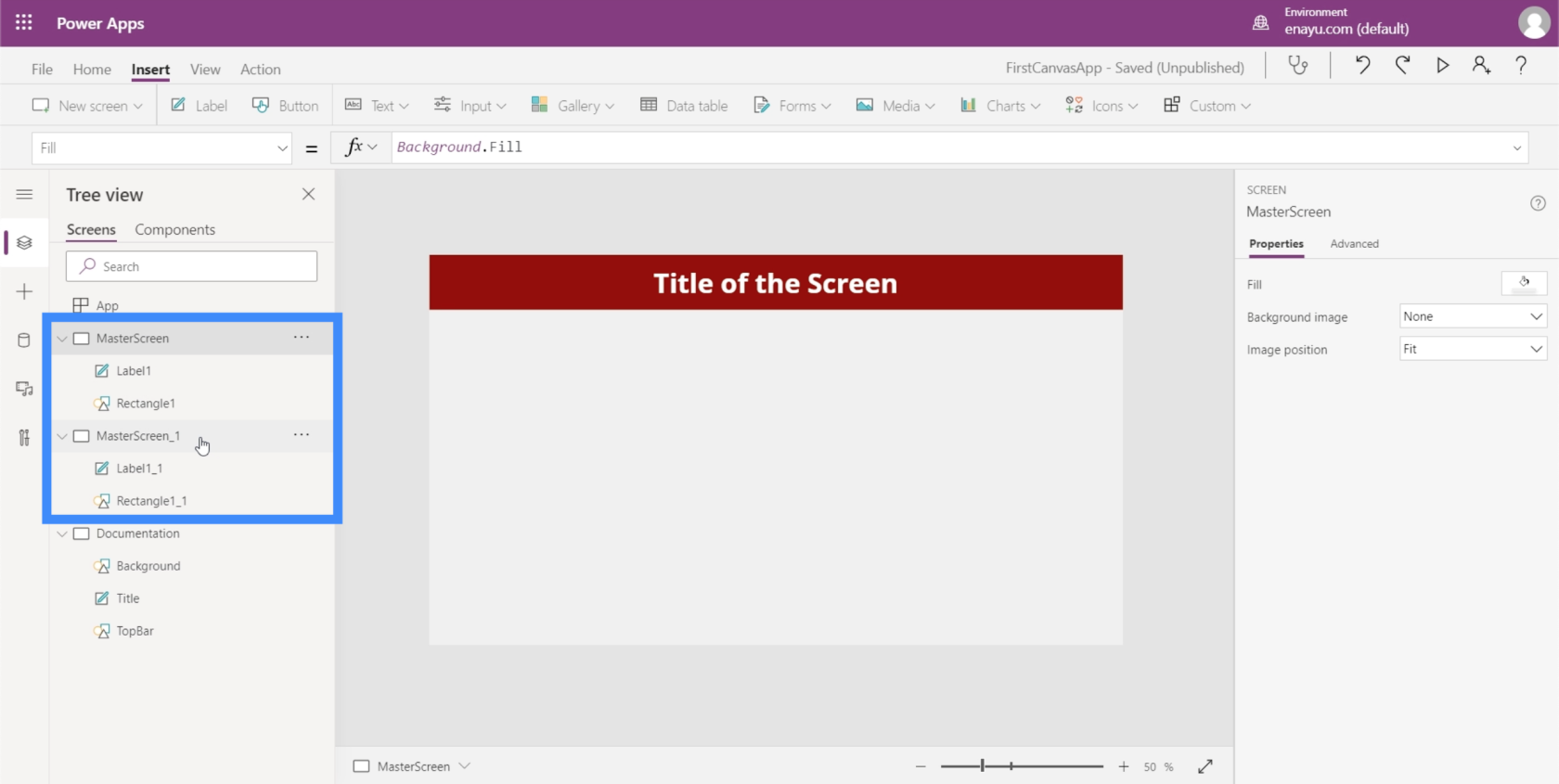
Jadi mari kita buat skrin utama dahulu. Memandangkan kami sudah mempunyai skrin induk, kami hanya boleh menduplikasinya untuk menyelamatkan kami daripada masalah membuat skrin utama dari awal.

Seperti yang anda lihat, kedua-dua skrin mempunyai elemen yang sama padanya.

Mari kita menamakan semula skrin induk pendua dan memanggilnya Skrin Utama.

Jika anda menyemak elemen di bawah skrin utama, anda akan melihat bahawa ia juga membawa rujukan yang sama yang kami buat semasa kami menyesuaikan skrin induk. Jika anda melihat Label1_1, sebagai contoh, ia masih merujuk saiz tajuk dari skrin dokumentasi.

Memandangkan ini akan menjadi skrin utama kami, mari tukar teks pada label itu. Untuk melakukan itu, kita hanya boleh menaip teks baharu di bawah anak tetingkap Properties di sebelah kanan. Mari taip Skrin Utama.

Sekarang, mari tambah butang pada skrin utama kami. Kita boleh melakukannya dengan mengklik pada Butang di bawah reben Sisip.

Sama seperti mana-mana elemen lain, kita boleh menyeret butang ke mana-mana yang kita mahu dan mengubah saiznya dengan mengklik dan menyeret titik di sekeliling elemen.

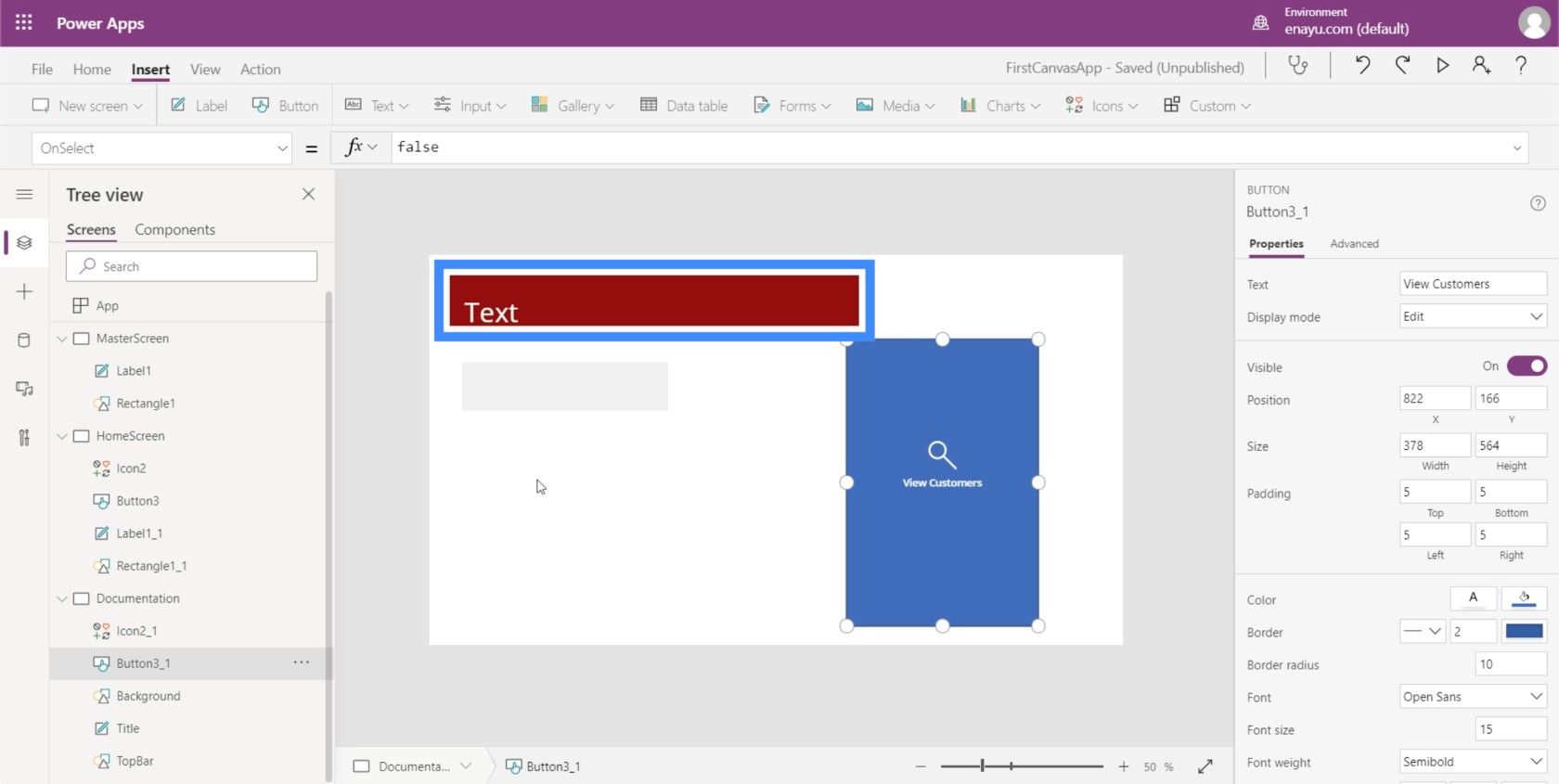
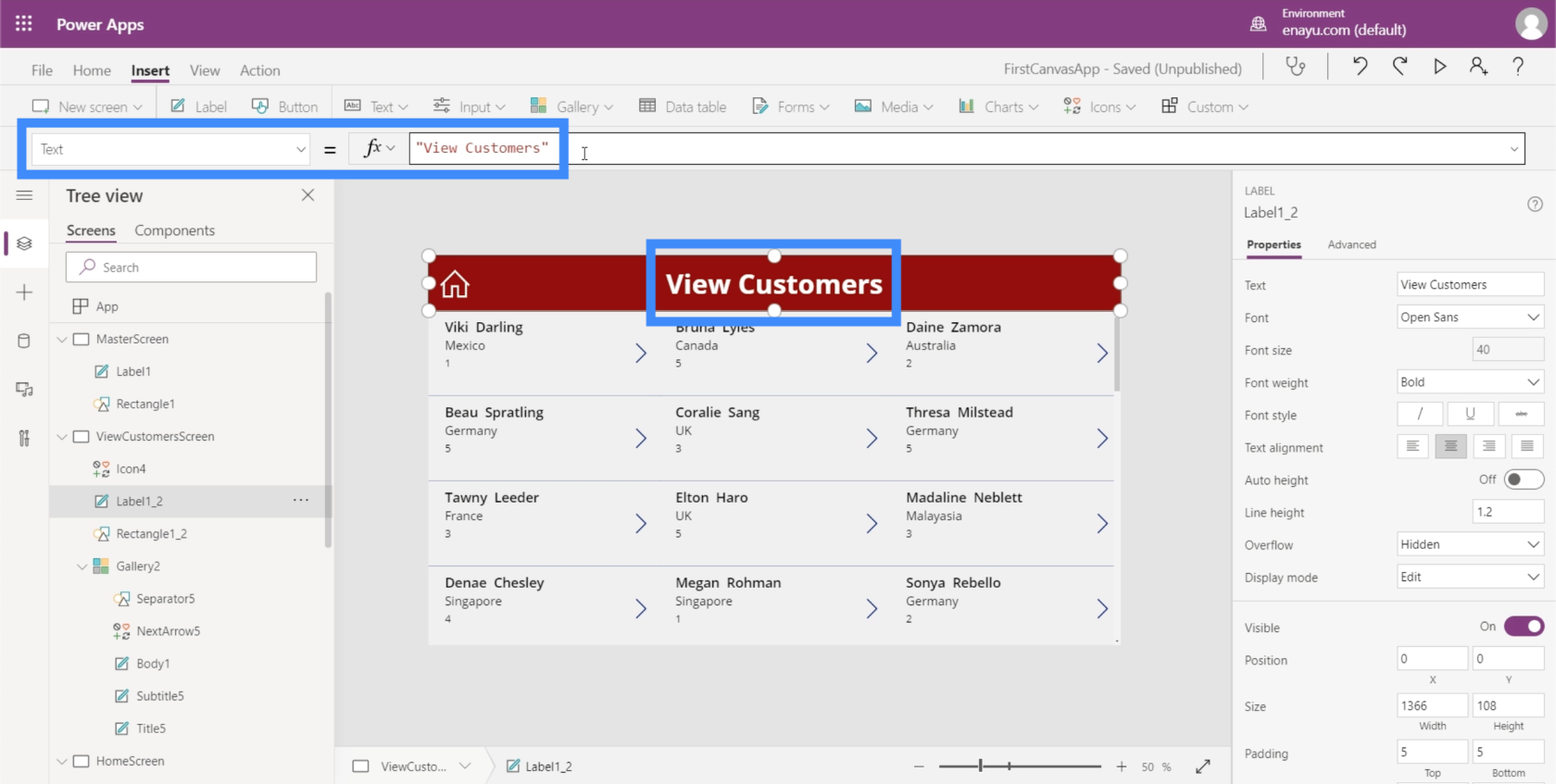
Seterusnya, mari tukar teks pada butang ini kepada "Lihat Pelanggan". Hanya serlahkan butang, pilih Teks daripada lungsur turun sifat, kemudian taip Lihat Pelanggan terus ke dalam bar formula.

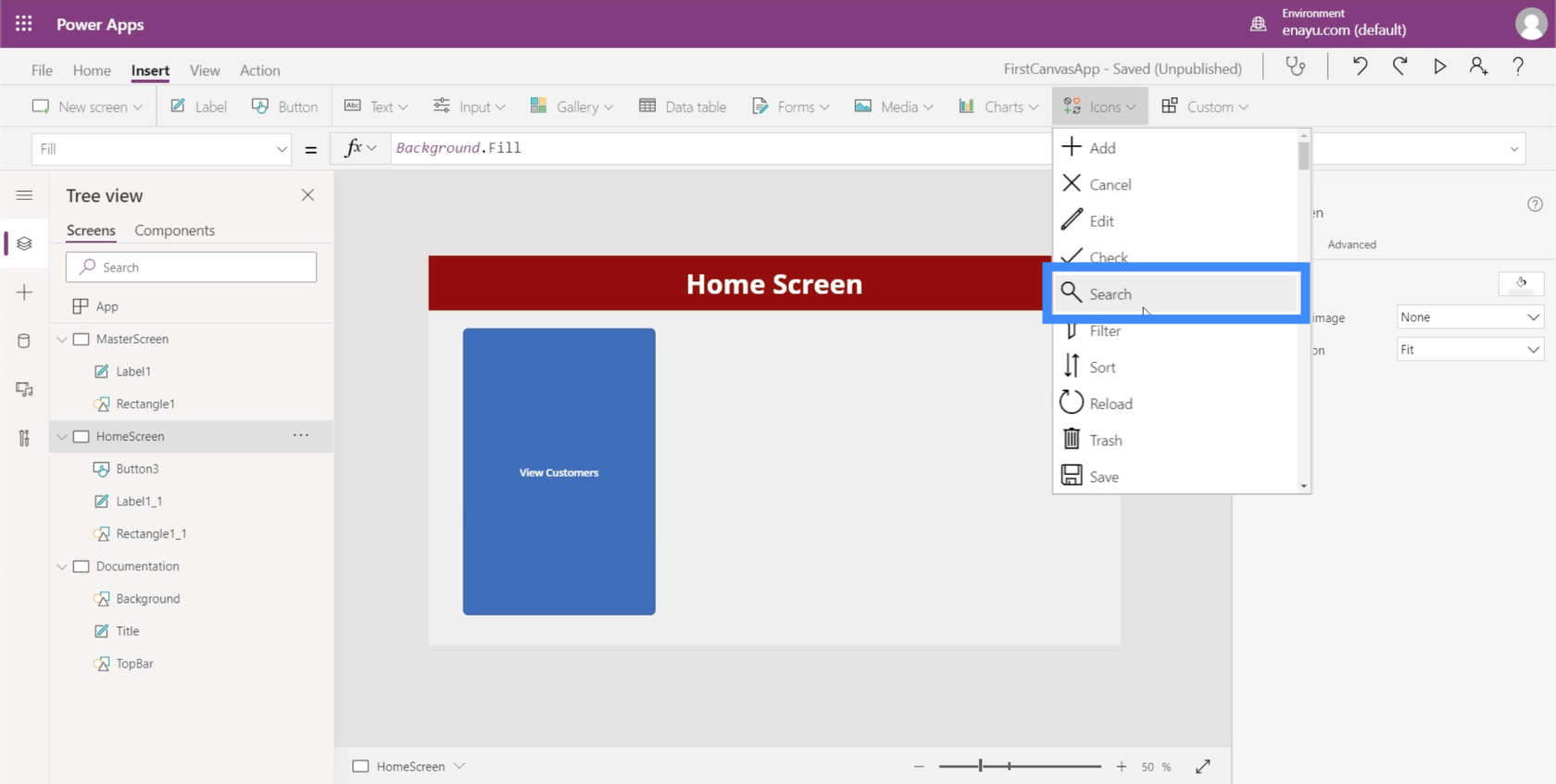
Untuk memberikannya rupa yang lebih profesional, mari tambahkan ikon kaca pembesar.

Anda boleh mengalihkan ikon dan mengubah saiznya. Dalam kes ini, mari letakkannya di atas teks pada butang ini.

Kemudian, mari tukar warna kaca pembesar kepada putih dengan pergi ke anak tetingkap sifat di sebelah kanan.

Untuk menjadikan ini lebih menarik dari segi estetik, mari tukar warna butang tersebut. Tetapi kami perlu melakukannya dari skrin dokumentasi supaya kami boleh merujuk warna dan tetapan yang sama dengan mudah apabila kami membina skrin lain.
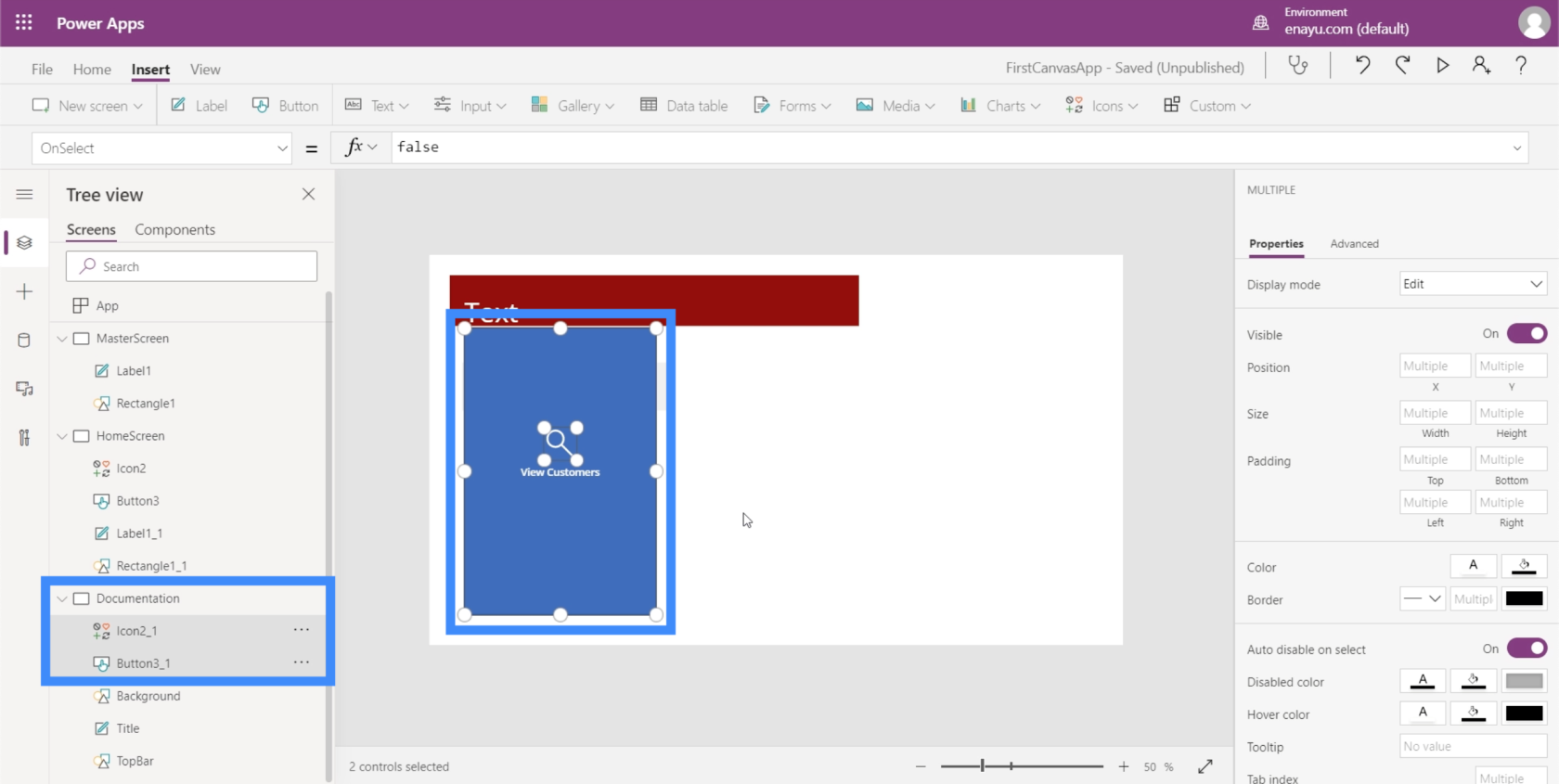
Mari serlahkan elemen baharu yang kami tambah ini dan klik Ctrl + C untuk menyalinnya.

Kemudian, pergi ke skrin dokumentasi dan klik Ctrl + V untuk menampal elemen pada skrin ini.

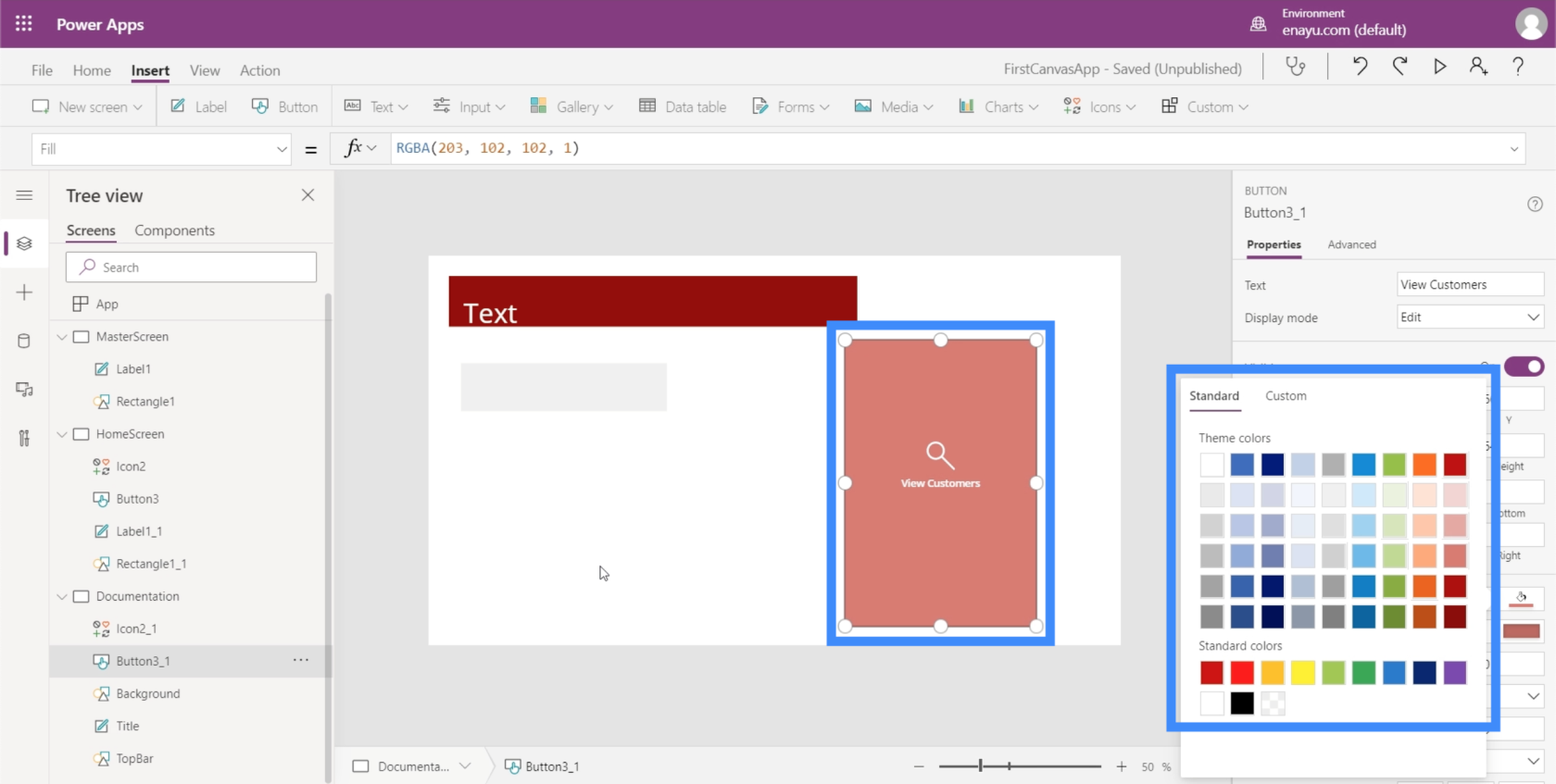
Memandangkan TopBar kami berwarna merah marun, kami ingin memastikan bahawa warna butang kami melengkapinya.

Jadi mari kita tukar warna kepada sesuatu yang akan kelihatan baik dengan tema kita.

Kami perlu memastikan bahawa butang skrin utama sepadan dengan sifat yang baru kami tetapkan pada skrin dokumentasi. Perkara pertama yang perlu kita lakukan ialah menukar nama elemen ini kepada HomeScreenButton.

Kemudian, mari kembali ke skrin utama dan tukar butang Isi untuk memadankan apa yang telah kami tetapkan pada skrin dokumentasi.

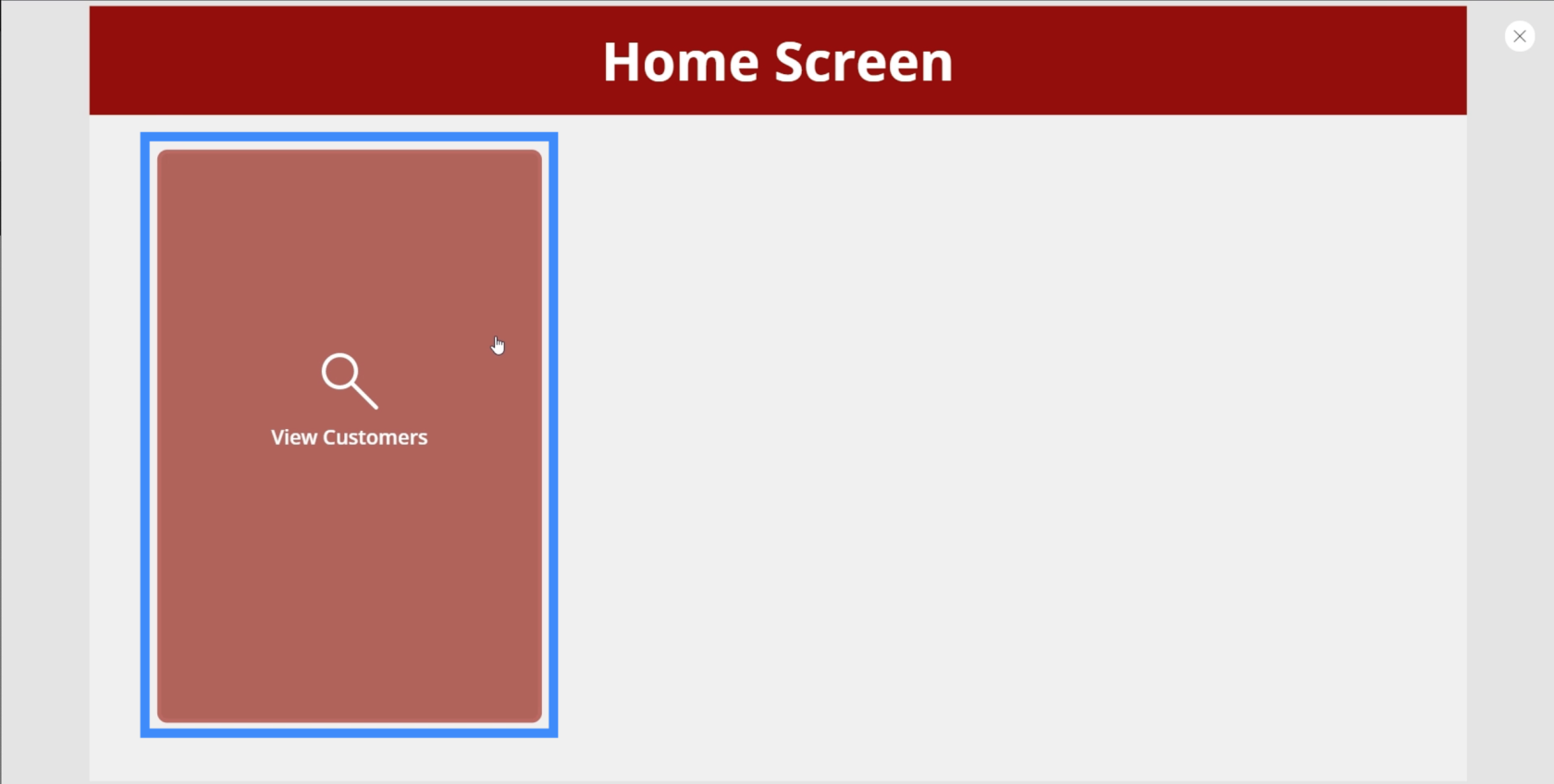
Di permukaan, butang Lihat Pelanggan kelihatan baik dengan warna yang kami pilih. Tetapi apabila kami menuding di atasnya, anda akan melihat bahawa ia masih kembali kepada warna biru asal.

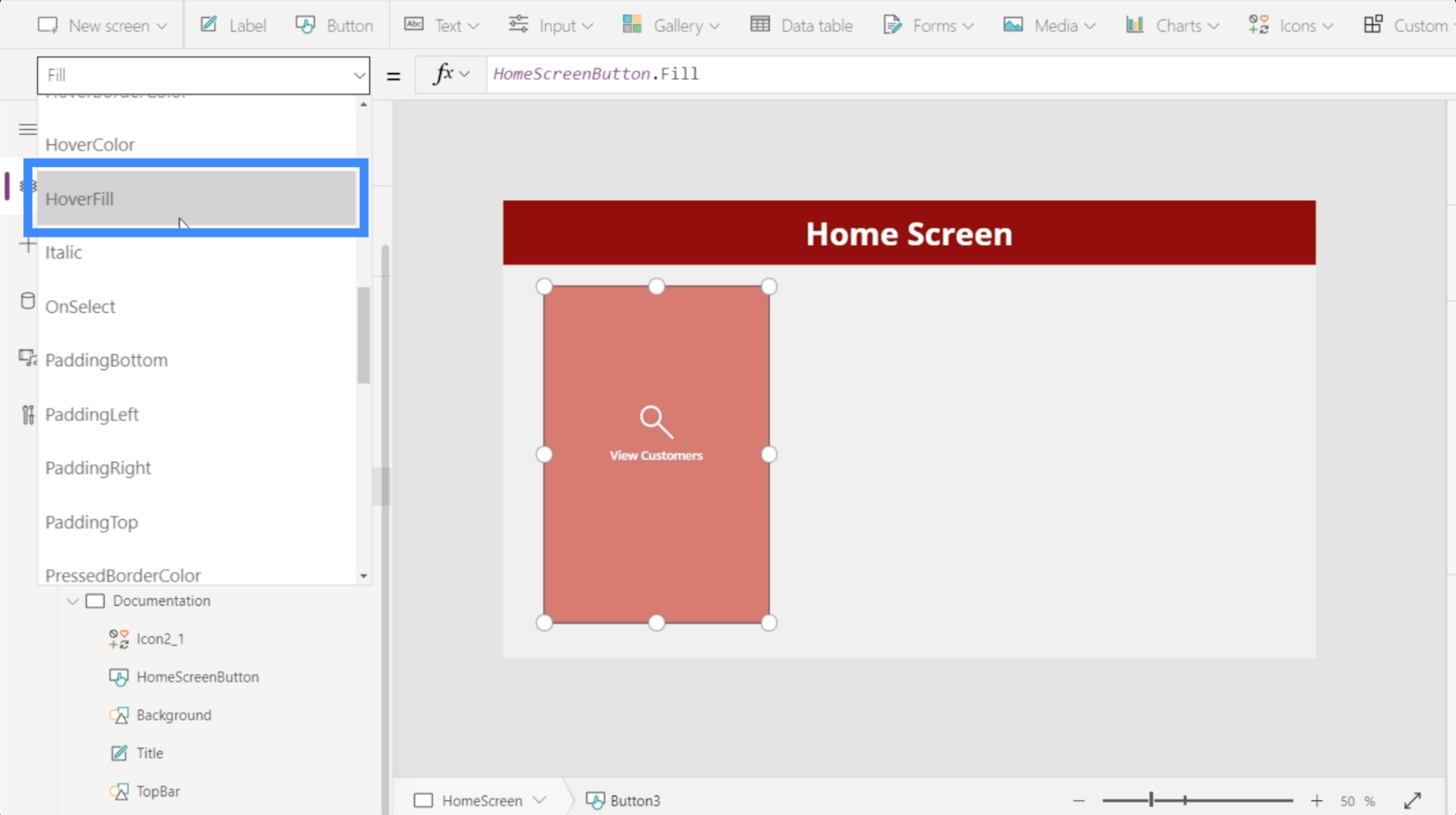
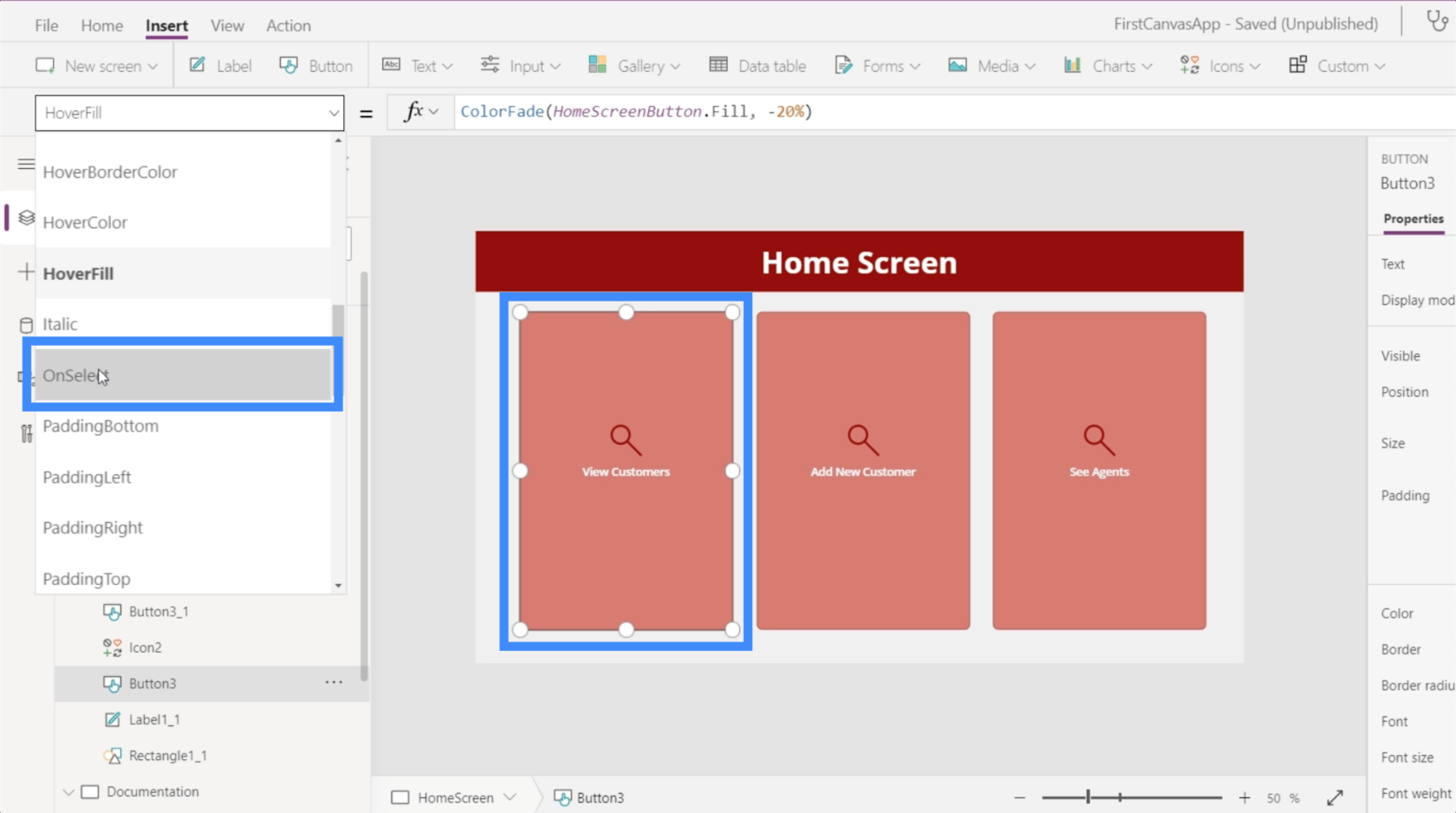
Untuk menukarnya, cuma cari HoverFill.

Melihat pada sifat semasa hover fill, ia menunjukkan bahawa warna pudar sebanyak 20%, tetapi juga menggunakan warna tertentu sebagai rujukan, yang kami tidak mahu.

Jadi daripada merujuk kod warna RGBA tertentu, mari kita rujuk HomeSreenButton.Fill sebaliknya.

Sebaik sahaja kami menekan enter, anda akan melihat bahawa butang itu kini menggunakan warna yang kami mahu.

Satu lagi perkara yang perlu kita betulkan ialah warna yang muncul apabila anda mengklik pada butang. Seperti yang anda lihat, ia menjadi putih apabila anda mengklik padanya.

Cara terbaik untuk membetulkannya ialah memastikan ikon yang kami gunakan, iaitu kaca pembesar, tidak tersembunyi apabila butang itu diklik. Kita boleh melakukannya dengan menukar warna ikon dan menetapkannya kepada warna yang sama seperti TopBar.

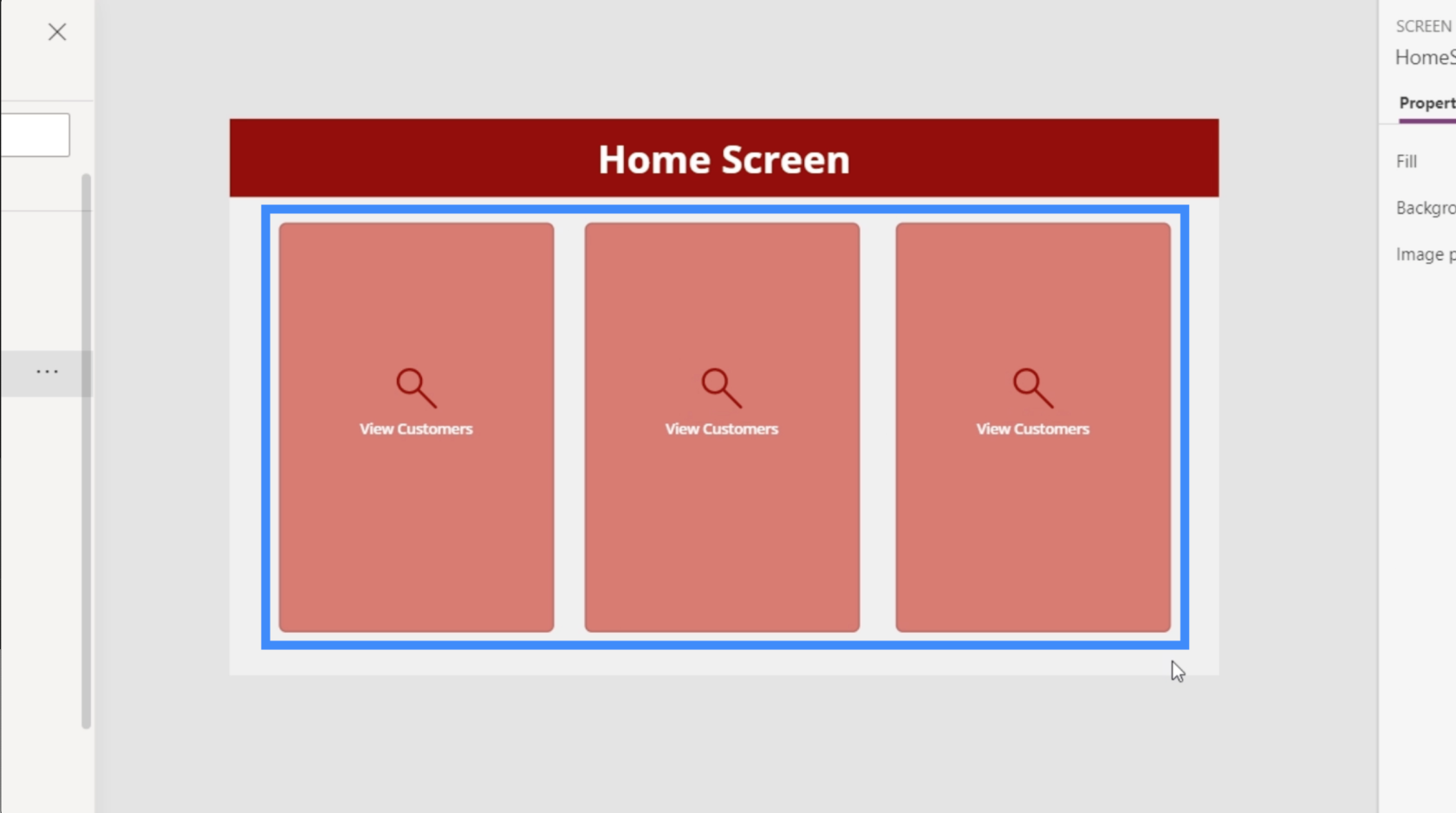
Memandangkan kami memerlukan tiga butang pada skrin utama, kami perlu meniru butang khusus ini dua kali. Untuk melakukan itu, hanya serlahkan elemen dan klik Ctrl + C untuk menyalinnya.

Kemudian, cuma klik Ctrl + V untuk menampal elemen yang sama pada skrin ini. Lakukan perkara yang sama sekali lagi untuk menambah butang ketiga. Kemudian, kami hanya akan menyeret mereka ke tempat yang betul untuk memastikan skrin kelihatan baik.

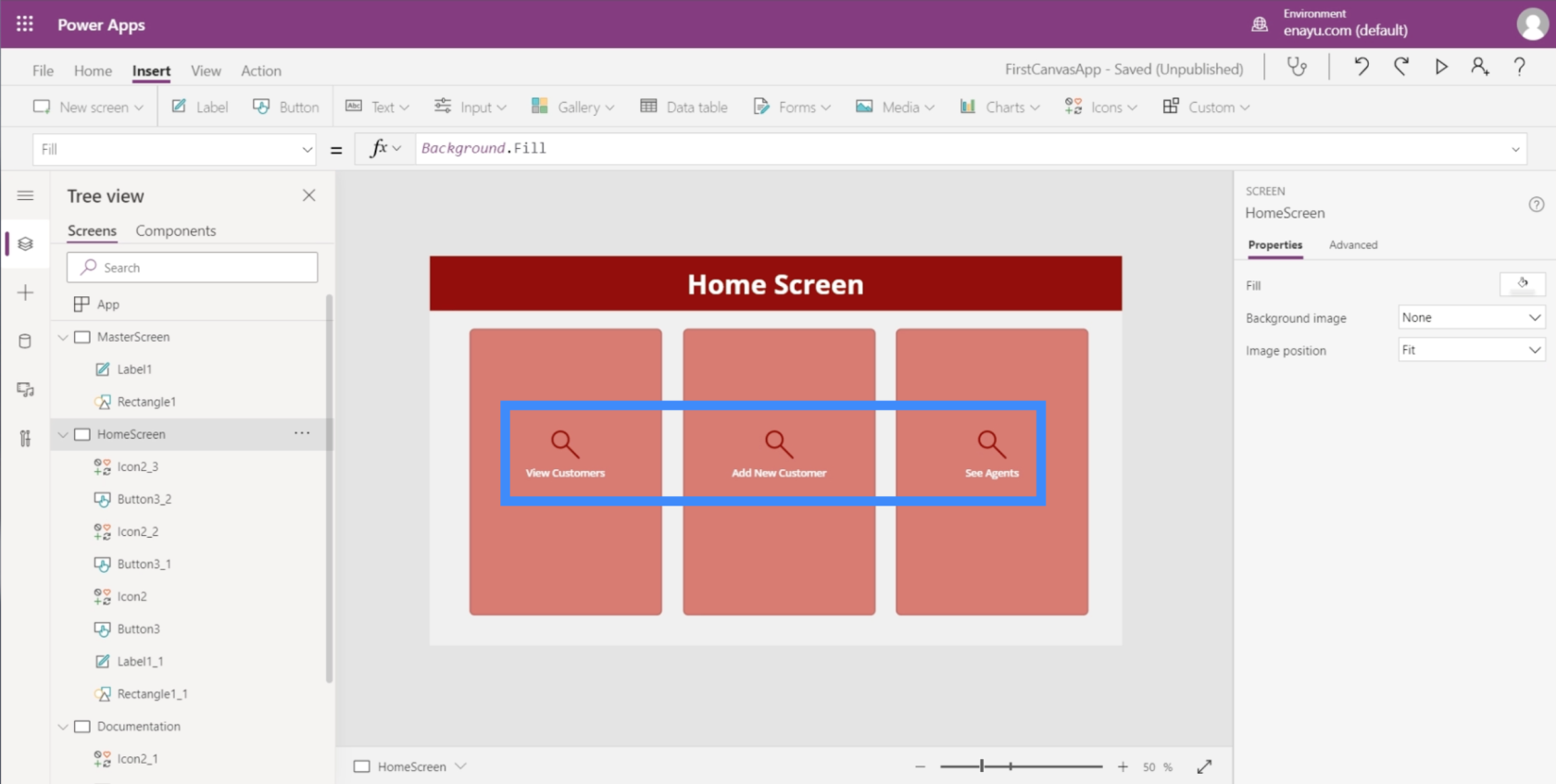
Sekarang, mari kita tukar teks. Yang kedua ialah Tambah Pelanggan Baharu dan yang ketiga ialah Lihat Ejen.

Memandangkan kita mempunyai tiga butang di sini, mari pastikan ia benar-benar pergi ke suatu tempat. Kita perlu menyediakan skrin di mana butang ini akan mendarat.
Menyesuaikan Apl Dengan Menambah Galeri
Galeri ialah koleksi atau senarai item yang dibentangkan dengan cara tertentu. Fikirkan tentang kenalan anda pada telefon bimbit anda. Itulah contoh galeri yang bagus.
Butang pertama pada skrin utama adalah untuk Lihat Pelanggan, jadi kami akan membuat skrin baharu di mana butang ini akan mendarat. Skrin ini akan menjadi tempat yang bagus untuk galeri.
Sama seperti apa yang kami lakukan dengan skrin lain, kami akan menduplikasi Skrin Induk dan menamakan semula kepada ViewCustomersScreen.

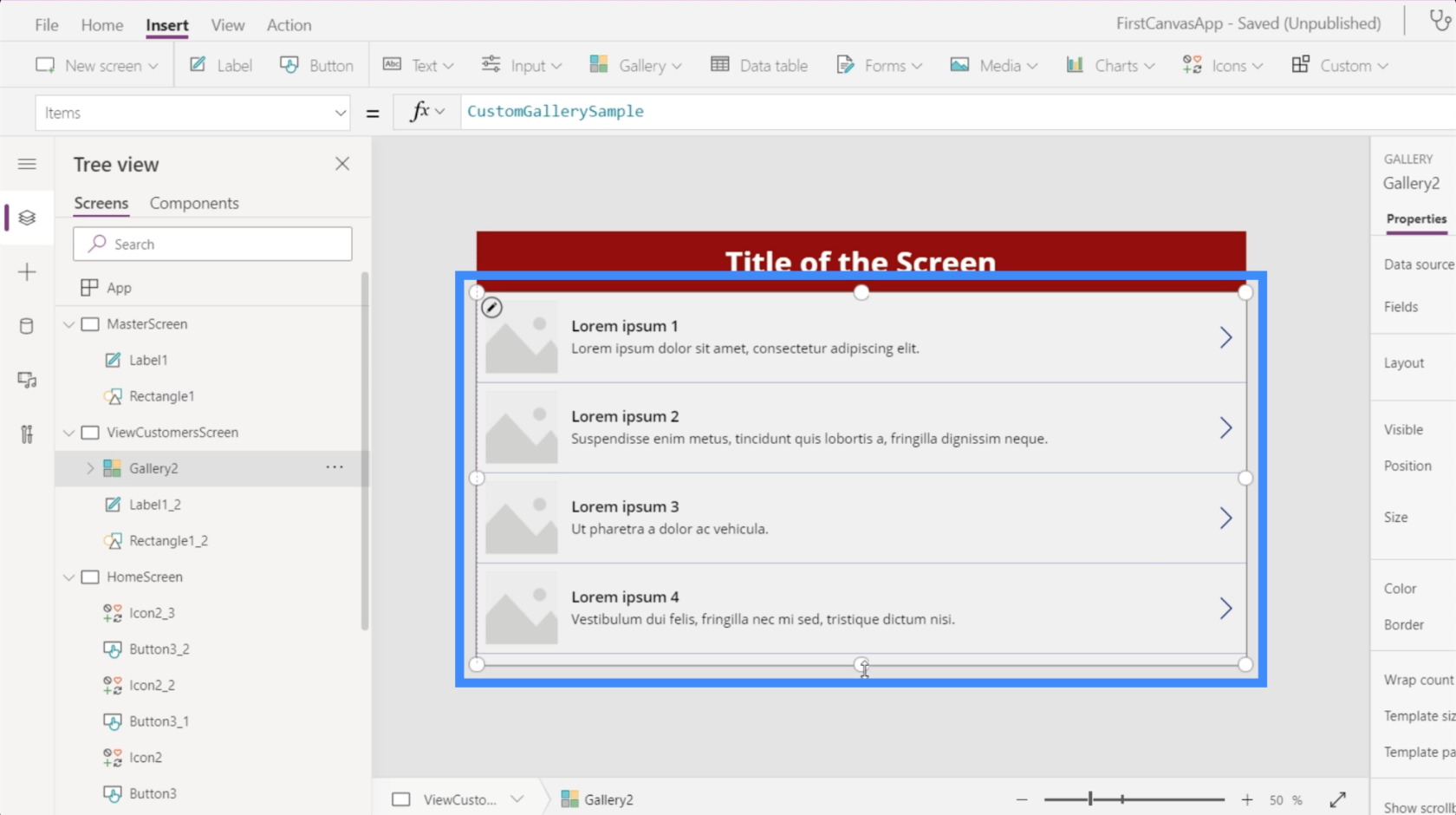
Seterusnya, kami akan klik pada Galeri di bawah butang Sisipkan. Galeri datang dalam format yang berbeza, tetapi untuk apl khusus ini, mari gunakan reka letak menegak.

Inilah rupa galeri menegak.

Seperti yang anda lihat, ia hanya menunjukkan tiga entri. Tetapi jika anda menyeret galeri ke bawah untuk mengisi skrin, ia menambah entri untuk mengisi ruang.

Walaupun galeri sedang menunjukkan empat entri kosong, itu tidak bermakna kami hanya boleh memuatkan empat set data di sini. Dalam PowerApps, galeri akan secara automatik mencipta bilangan entri yang tepat berdasarkan data.
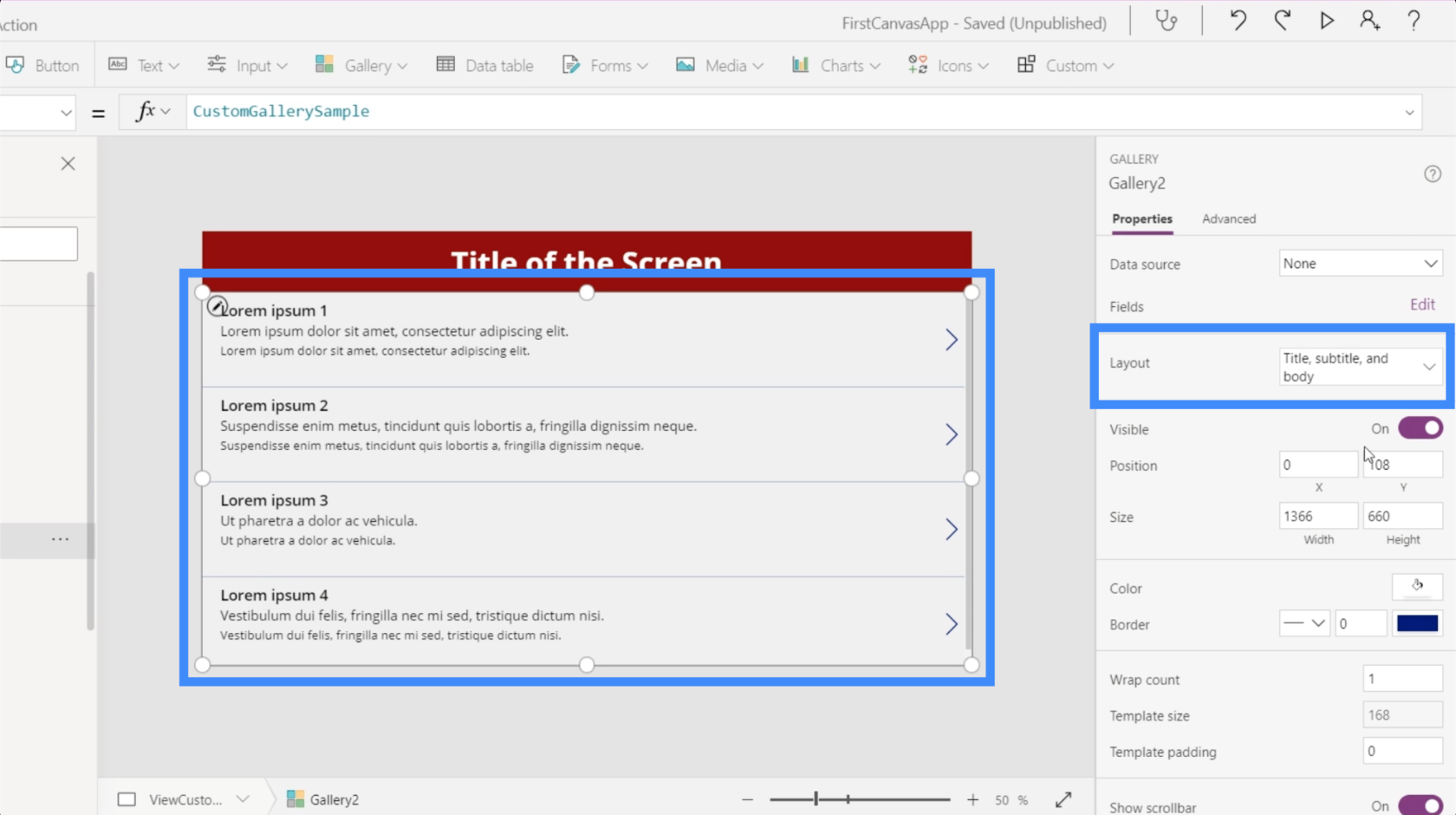
Memandangkan data kami tidak membawa imej, mari tukar reka letak kepada tajuk, sari kata dan kandungan.

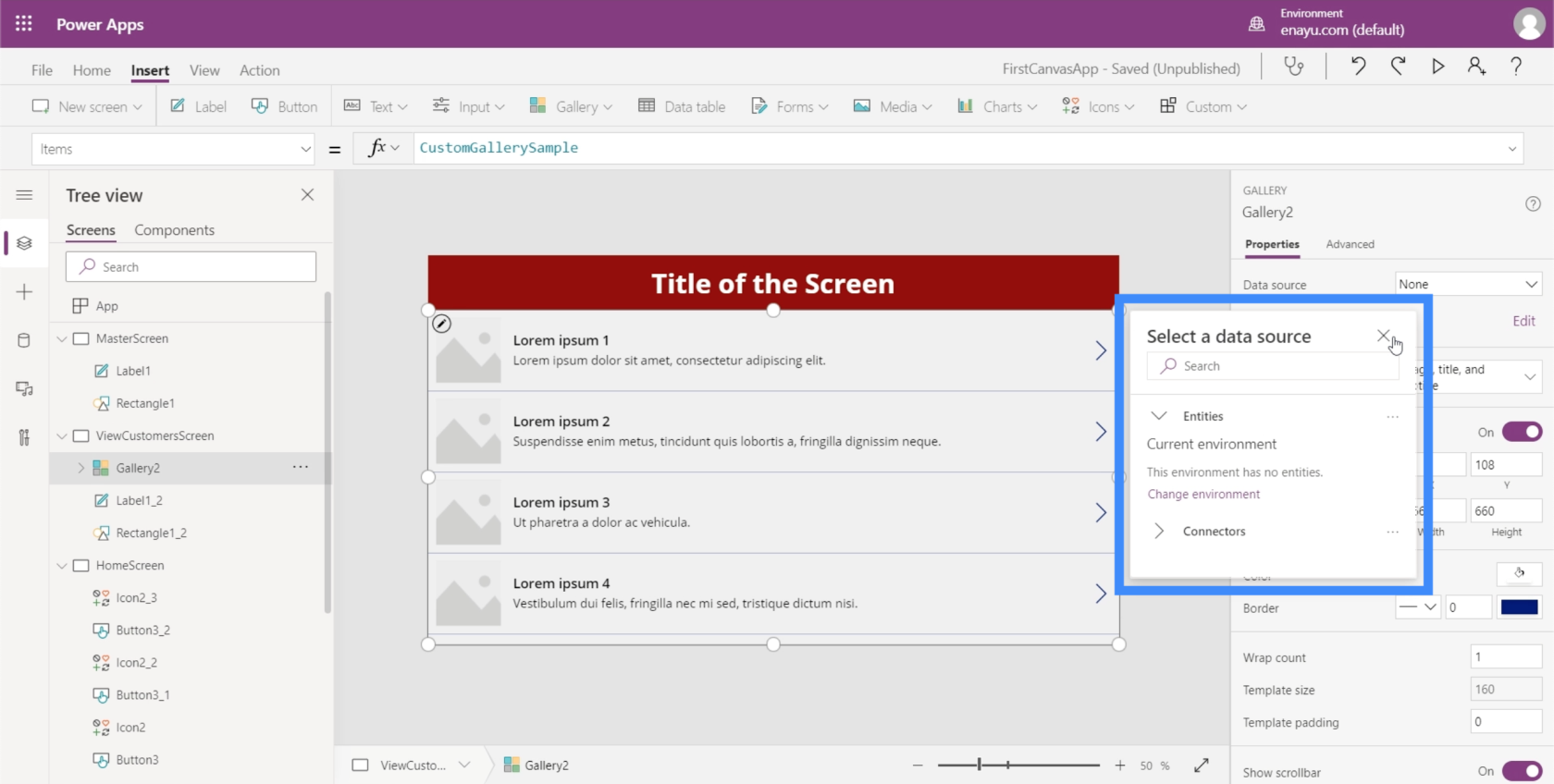
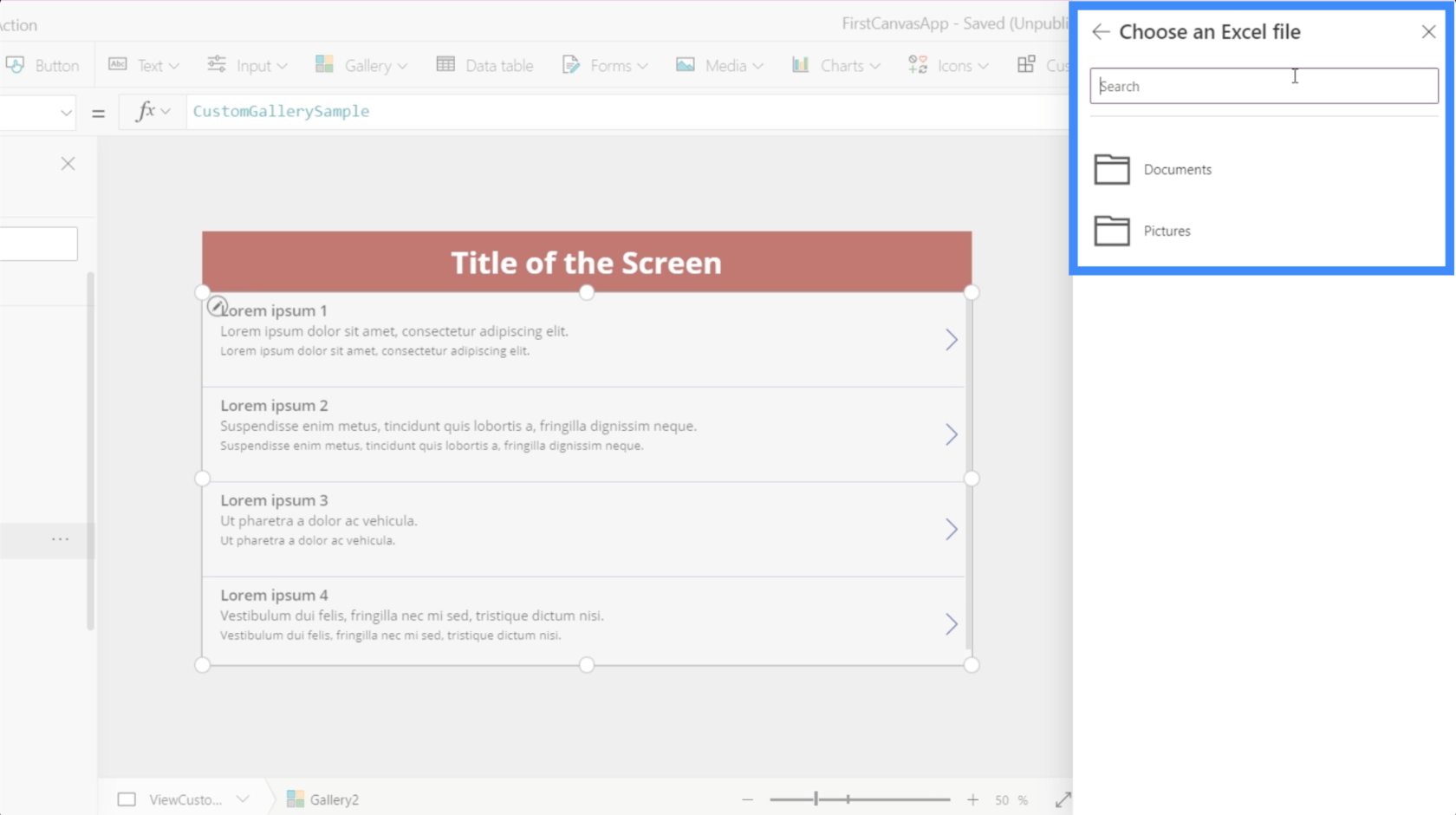
Galeri semasa kami belum disambungkan kepada sumber data, itulah sebabnya ia secara automatik meminta kami memilih sumber data apabila kami mengklik pada galeri.

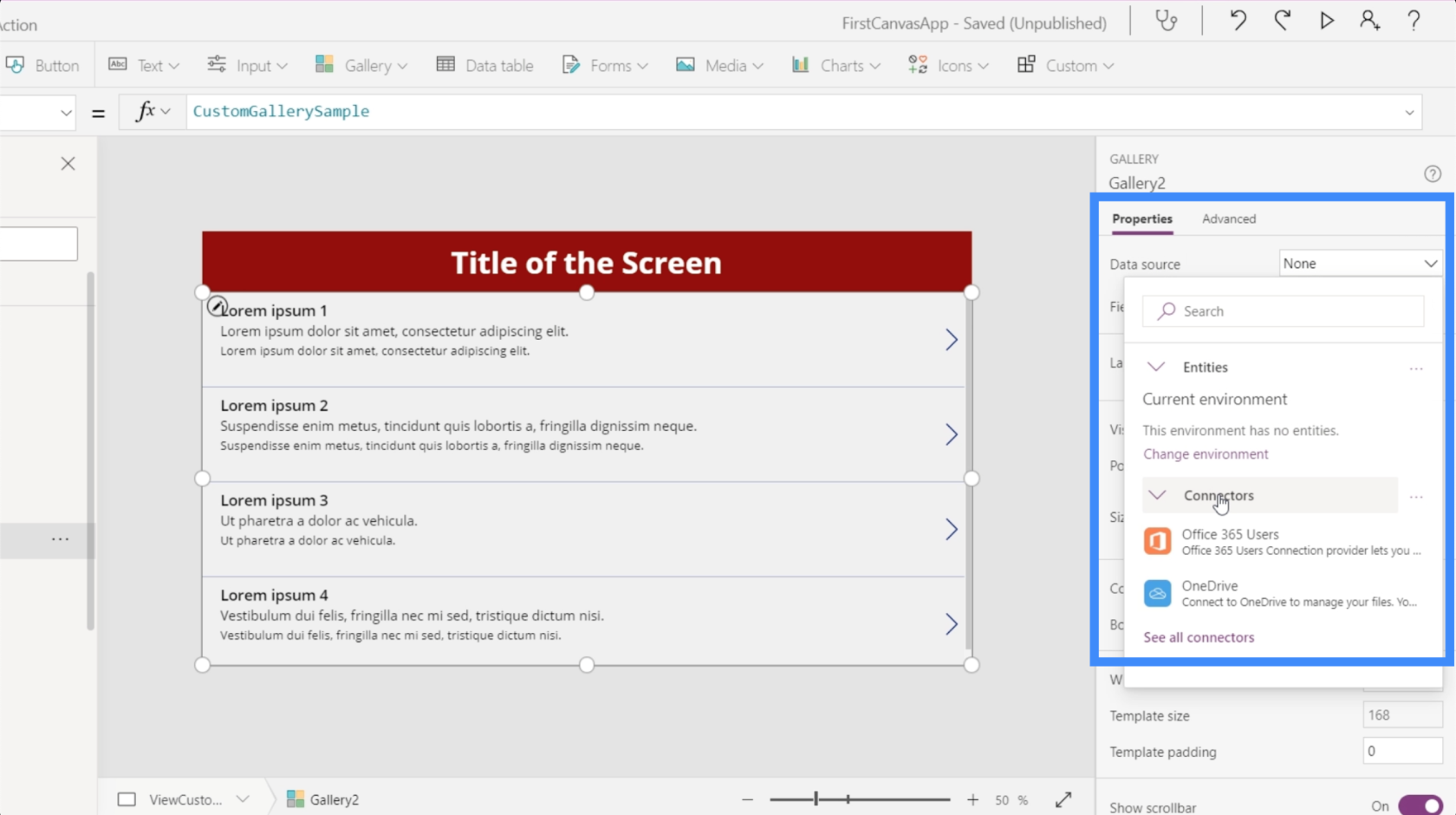
Sekiranya pop timbul ini tidak dipaparkan secara automatik, anda boleh menambah sumber data melalui anak tetingkap sifat di sebelah kanan.

Selepas memilih sumber, cuma buka folder tempat fail sumber anda boleh ditemui.

Kami akan menggunakan data dalam fail Pelanggan ini.

Inilah yang ada di dalam hamparan itu. Ia adalah data yang ingin kami tunjukkan dalam galeri kami.

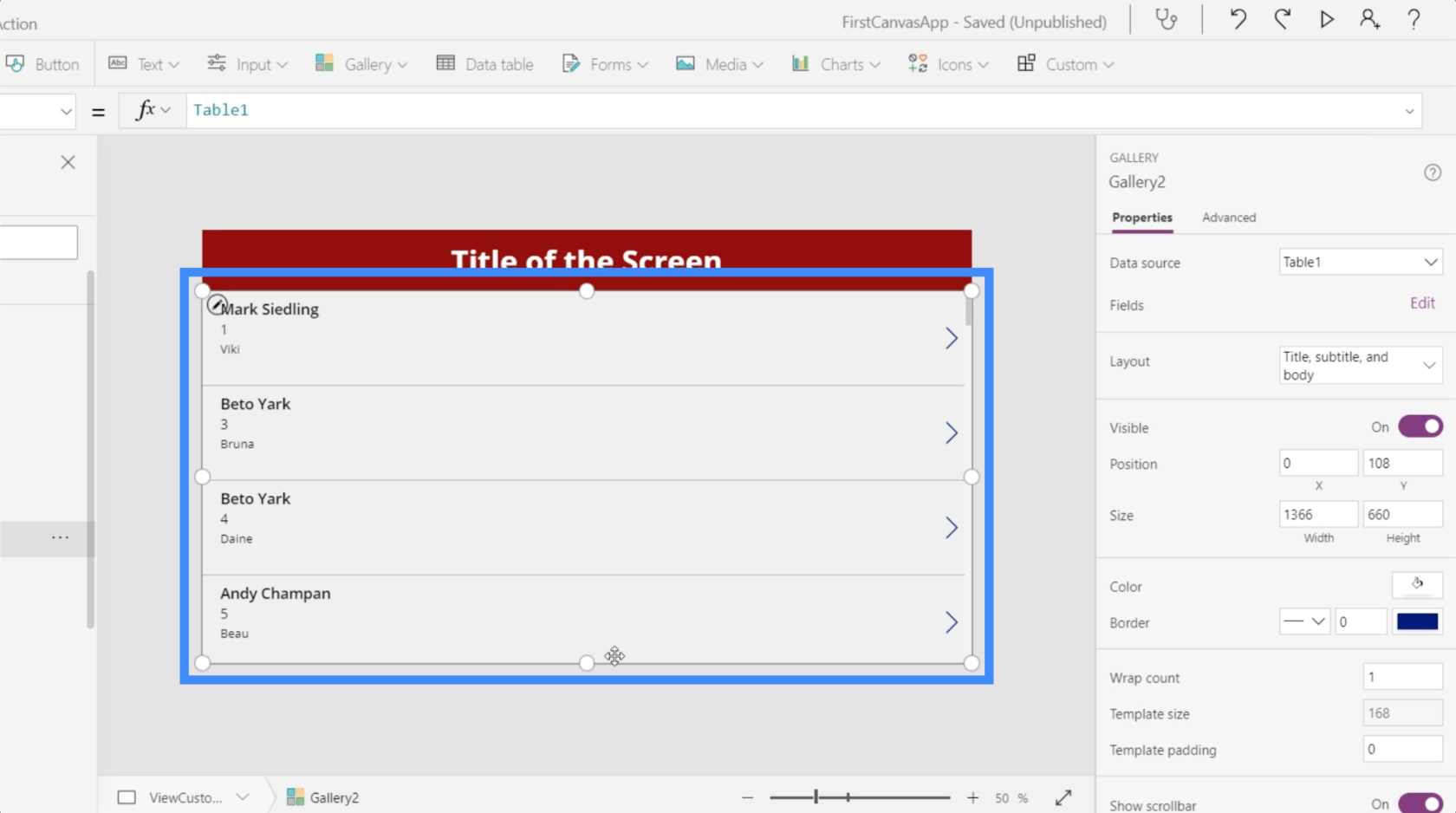
Sebaik sahaja saya mengklik pada itu, ia membenarkan saya memilih jadual.

Dan sebaik sahaja saya memilih jadual itu, data di dalamnya kemudiannya akan dipaparkan dalam galeri.

Pada masa ini, setiap item dalam galeri menunjukkan Nama Ejen di atas.

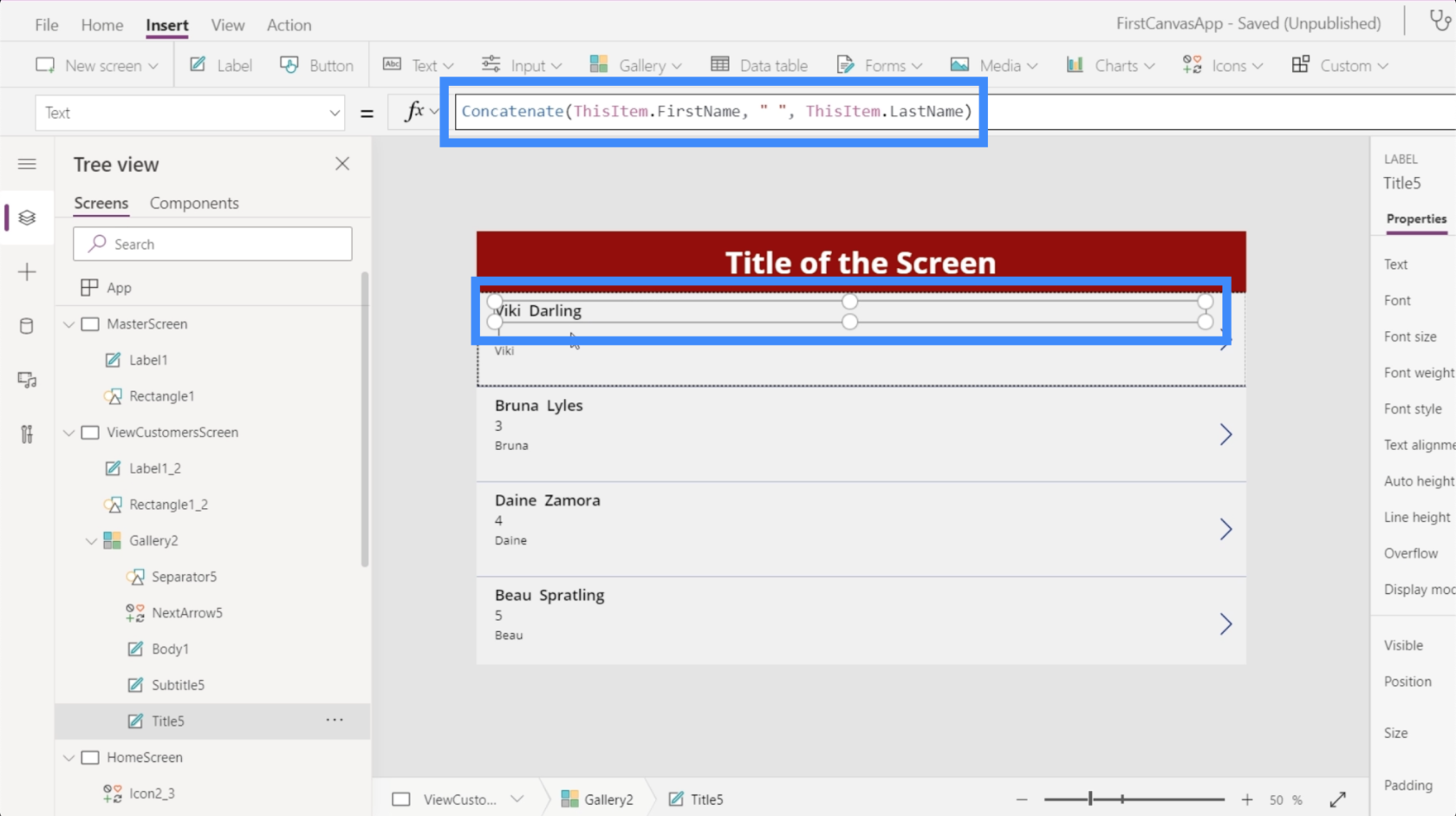
Walau bagaimanapun, lebih masuk akal jika kami menunjukkan Nama Pertama dan Nama Akhir di atas. Jadi mari kita ubah itu dengan pergi ke bar formula. Memandangkan nama pertama dan terakhir berada pada dua lajur yang berasingan, kami akan menggunakan Concatenate.

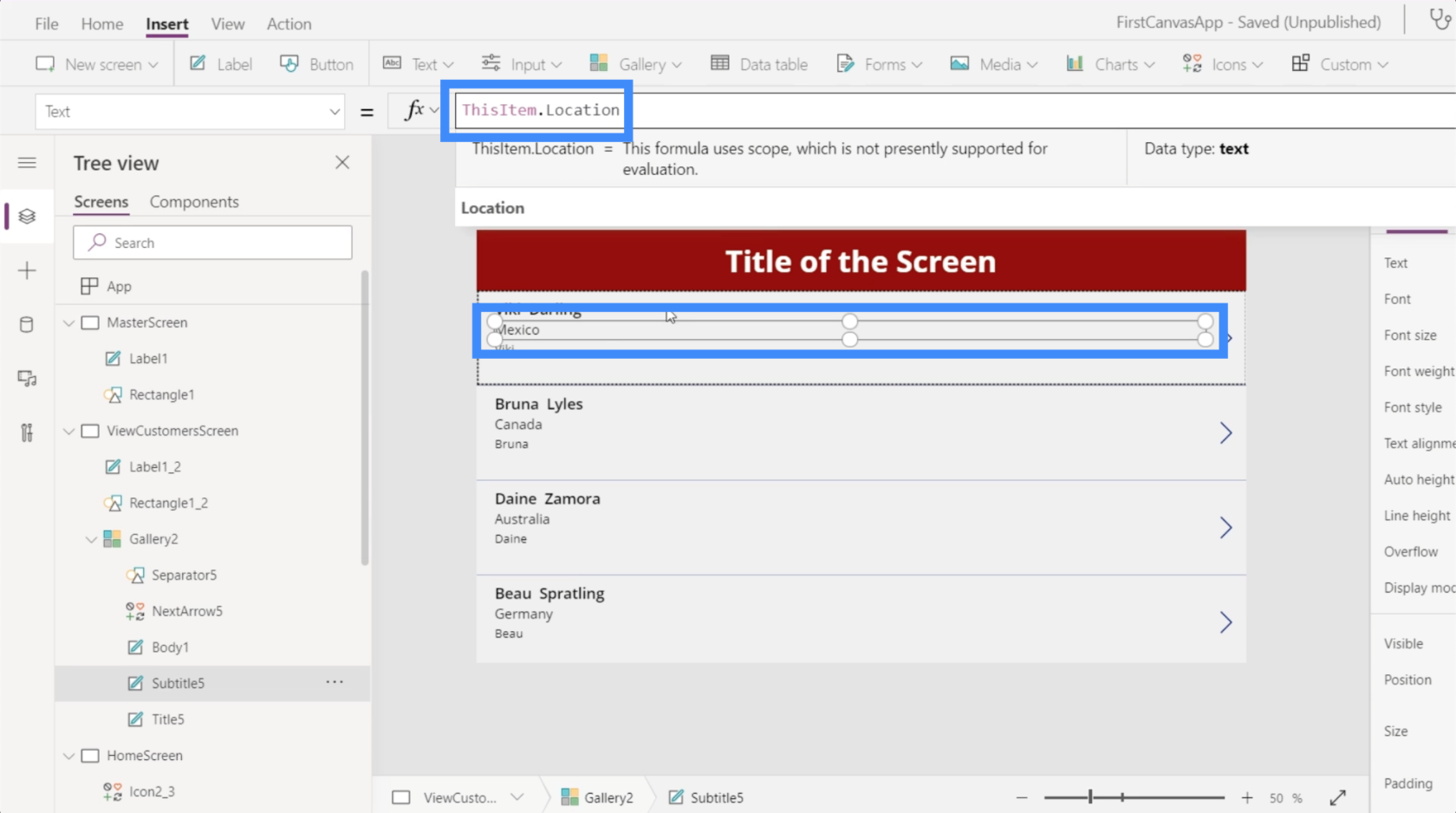
Perkara yang menarik tentang reka letak yang kami pilih ialah ia memberi kami lebih banyak ruang untuk meletakkan lebih banyak maklumat pada setiap kad. Jadi kita boleh meletakkan lokasi pelanggan di sini pada baris kedua.

Kemudian kita boleh menggunakan tahap VIP pada baris ketiga.

Kelebihan mencipta kanvas segar, terutamanya pada mod tablet ialah jumlah ruang yang boleh kami gunakan. Untuk galeri ini, contohnya, kami mempunyai banyak ruang yang tinggal walaupun kami sudah memaparkan sedikit maklumat pada setiap kad.
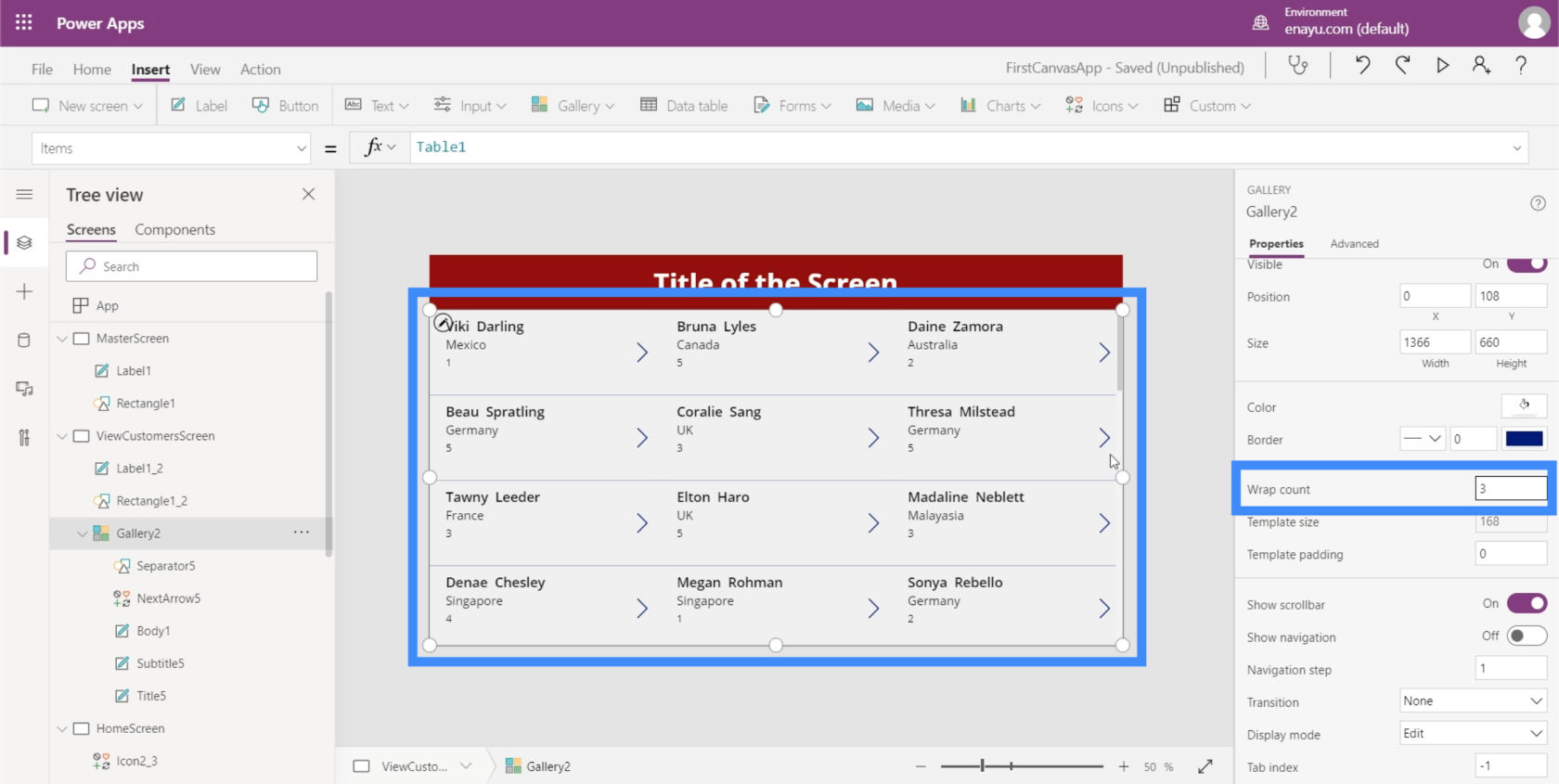
Jadi mari kita memaksimumkan ruang dengan menukar kiraan bungkus. Kita boleh melakukannya di sini pada anak tetingkap sifat.

Mari tukar kepada 3 dan bukannya 1 supaya kita boleh mempunyai galeri berbilang lajur.

Ini menjadikannya lebih mudah untuk melihat lebih banyak sekali pandang.
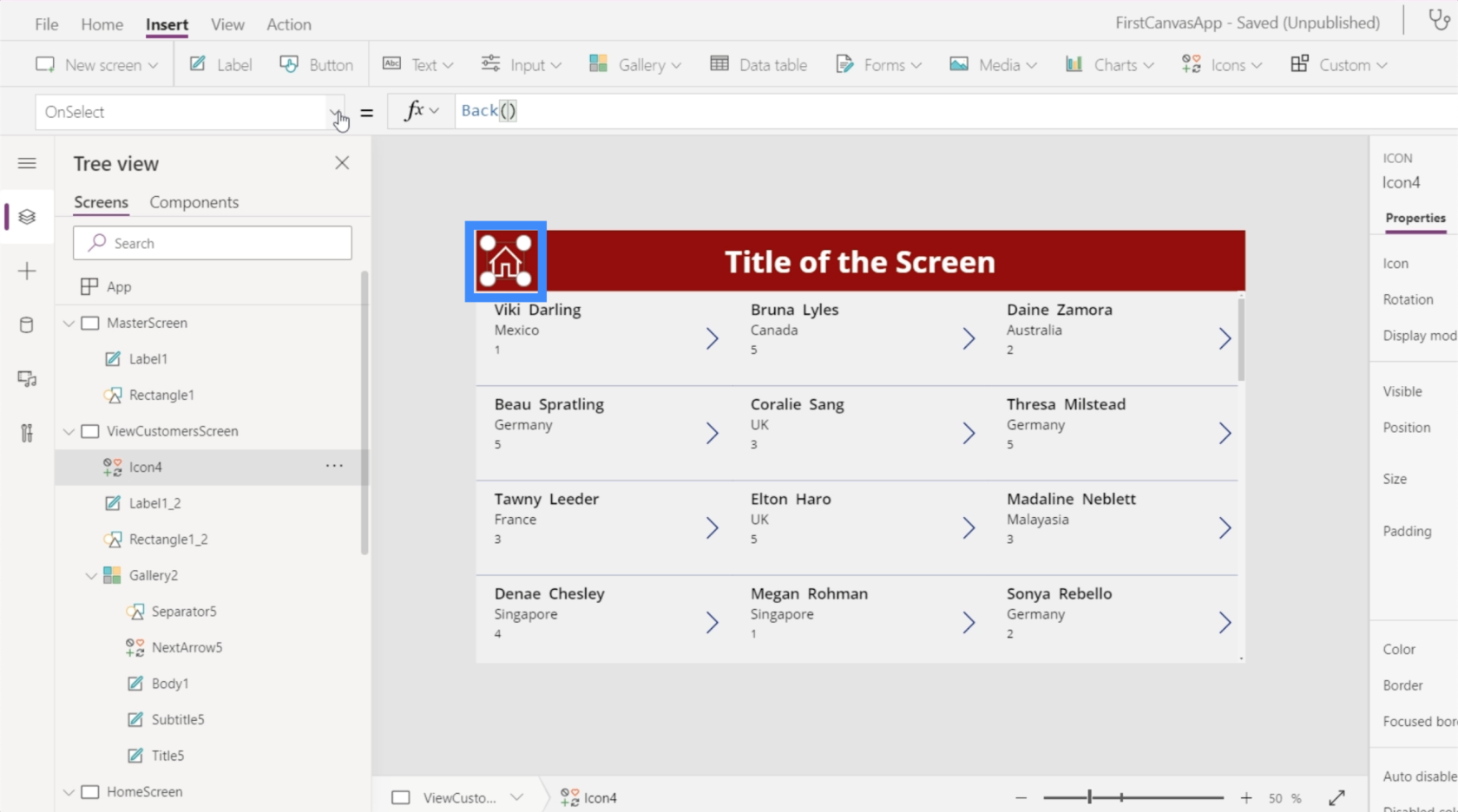
Menambahkan Navigasi Pada Butang Dan Ikon
Memandangkan kami mempunyai beberapa skrin untuk digunakan, kami boleh mula menambahkan navigasi yang akan membawa kami dari satu skrin ke skrin yang lain.
Untuk bermula, mari tambah ikon rumah dengan mengklik pada Ikon di bawah reben Sisipkan. Kami akan meletakkannya di atas skrin Lihat Pelanggan.

Mari jadikan ikon ini putih kerana kita mempunyai warna latar belakang yang gelap .

Sebaik sahaja kami menambah navigasi, mengklik pada ikon rumah itu akan membawa kami kembali ke skrin utama. Kami juga akan menambahkan beberapa navigasi di sini pada butang Lihat Pelanggan pada skrin utama yang akan membawa kami ke skrin Lihat Pelanggan.

Mari mulakan dengan menyerlahkan butang Lihat Pelanggan, kemudian cari OnSelect di bawah menu lungsur sifat. Ini akan menetapkan pencetus untuk navigasi kami.

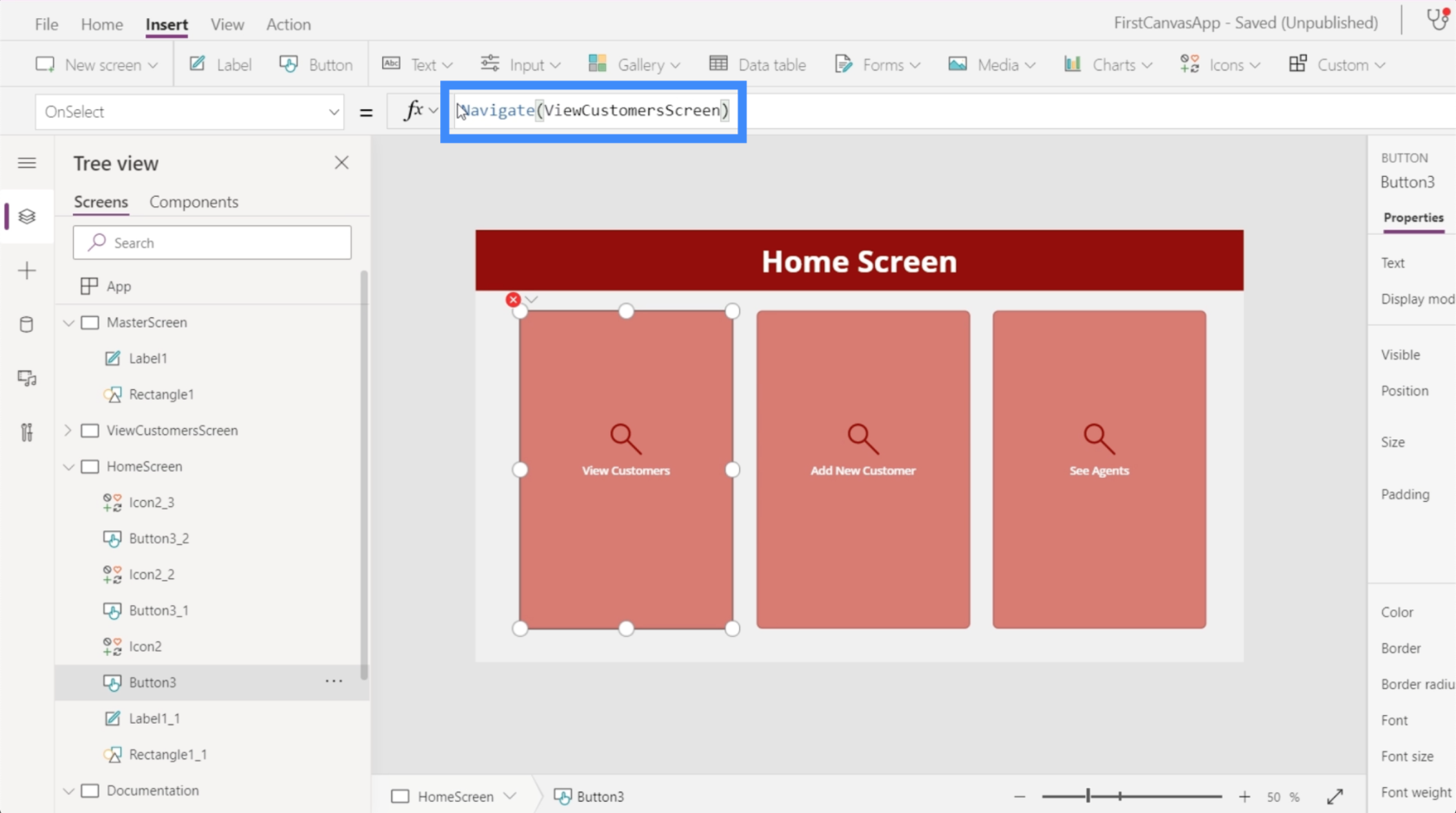
Kemudian, pada bar formula, kami akan menggunakan Navigate dan merujuk skrin yang ingin kami pergi, iaitu ViewCustomersScreen.

Setelah itu telah ditetapkan, kami akan dibawa ke galeri yang kami sediakan setiap kali kami mengklik pada butang Lihat Pelanggan.

Sekarang mari pergi ke skrin lihat pelanggan. Kami perlu memastikan bahawa apabila pengguna mengklik ikon rumah ini, mereka akan dibawa kembali ke skrin utama.

Terdapat dua cara untuk melakukan ini. Pertama, kita boleh menggunakan Back. Ini pada asasnya membawa anda kembali ke skrin terakhir yang anda lawati.

Isu dengan arahan itu ialah kami mempunyai berbilang skrin dalam apl ini. Ini bermakna bahawa kita tidak semestinya akan datang dari skrin utama sepanjang masa. Jadi arahan ini kemungkinan besar akan lebih sesuai jika kita mempunyai butang atau ikon Kembali di sini dan bukannya ikon Laman Utama.
Perintah yang lebih sesuai untuk digunakan ialah Navigate. Kami juga akan merujuk Skrin Utama untuk memberitahu PowerApps ke mana kami mahu ikon ini dibawa.

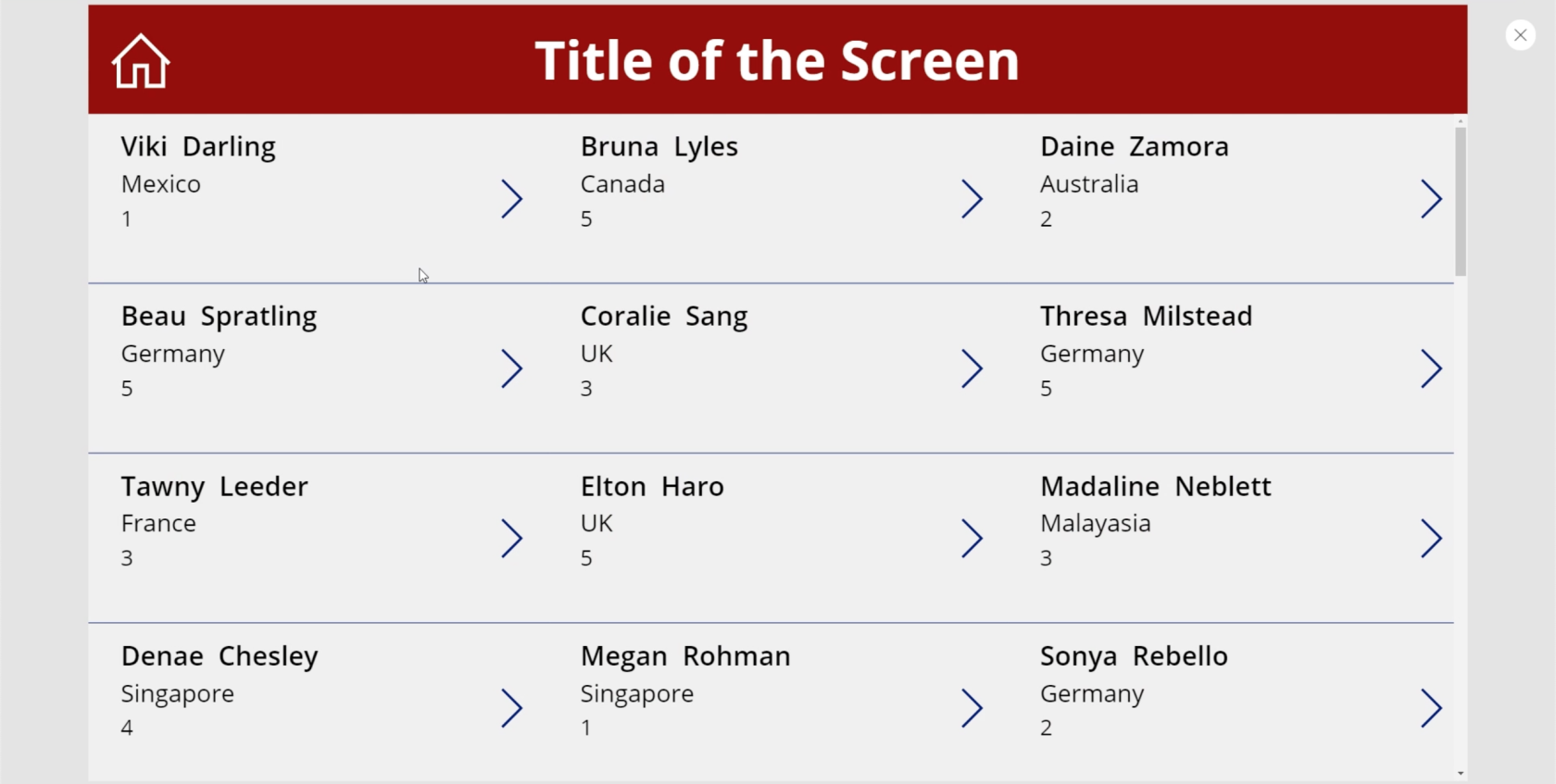
Memandangkan kami telah menambahkan navigasi pada skrin ini, perkara terakhir yang perlu kami lakukan ialah menukar teks pada tajuk kepada Lihat Pelanggan.

Kini, skrin kami sudah siap dengan data yang betul dipaparkan dalam galeri kami dan dengan butang navigasi membawa kami ke skrin yang berbeza pada apl.
Kesimpulan
Melihat kepada kemudahan menyesuaikan aplikasi pada Power Apps, ia menjadi lebih jelas bagaimana Microsoft mereka platform ini untuk kecekapan. Segala-galanya mudah untuk diedit dan disesuaikan, dan ia tidak memerlukan banyak masa untuk sesiapa sahaja mencipta apl dari awal.
Ini hanyalah puncak kecil pada perkara yang boleh kami lakukan melalui PowerApps. Selain daripada galeri dan skrin tambahan, terdapat perkara lain yang boleh kami tambahkan untuk menjadikan apl kami lebih komprehensif. Kami akan membincangkannya dalam tutorial lain.
Semua yang terbaik,
Henry
Power Apps Pengenalan: Definisi, Ciri, Fungsi Dan Kepentingan
Power Apps Persekitaran: Menyediakan Elemen Apl Dengan Betul
Fungsi dan Formula PowerApps | Satu Pengenalan
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








