Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam tutorial ini, kami akan bercakap tentang pengesahan data dan sebab kami memerlukannya dalam apl kami.
Kami telah membincangkan membuat borang dari awal dalam tutorial yang lalu dan amat mengagumkan bagaimana kami boleh membenarkan pengguna akhir memasukkan data baharu atau menukar maklumat sedia ada dengan lancar melalui apl kami. Walau bagaimanapun, akan ada keadaan di mana pengguna akhir mungkin menaip maklumat yang tidak sepadan dengan keperluan borang. Di sinilah pengesahan data masuk.
Isi kandungan
Apakah Pengesahan Data?
Pengesahan data menghalang pengguna akhir daripada menyerahkan data yang salah dalam borang anda.
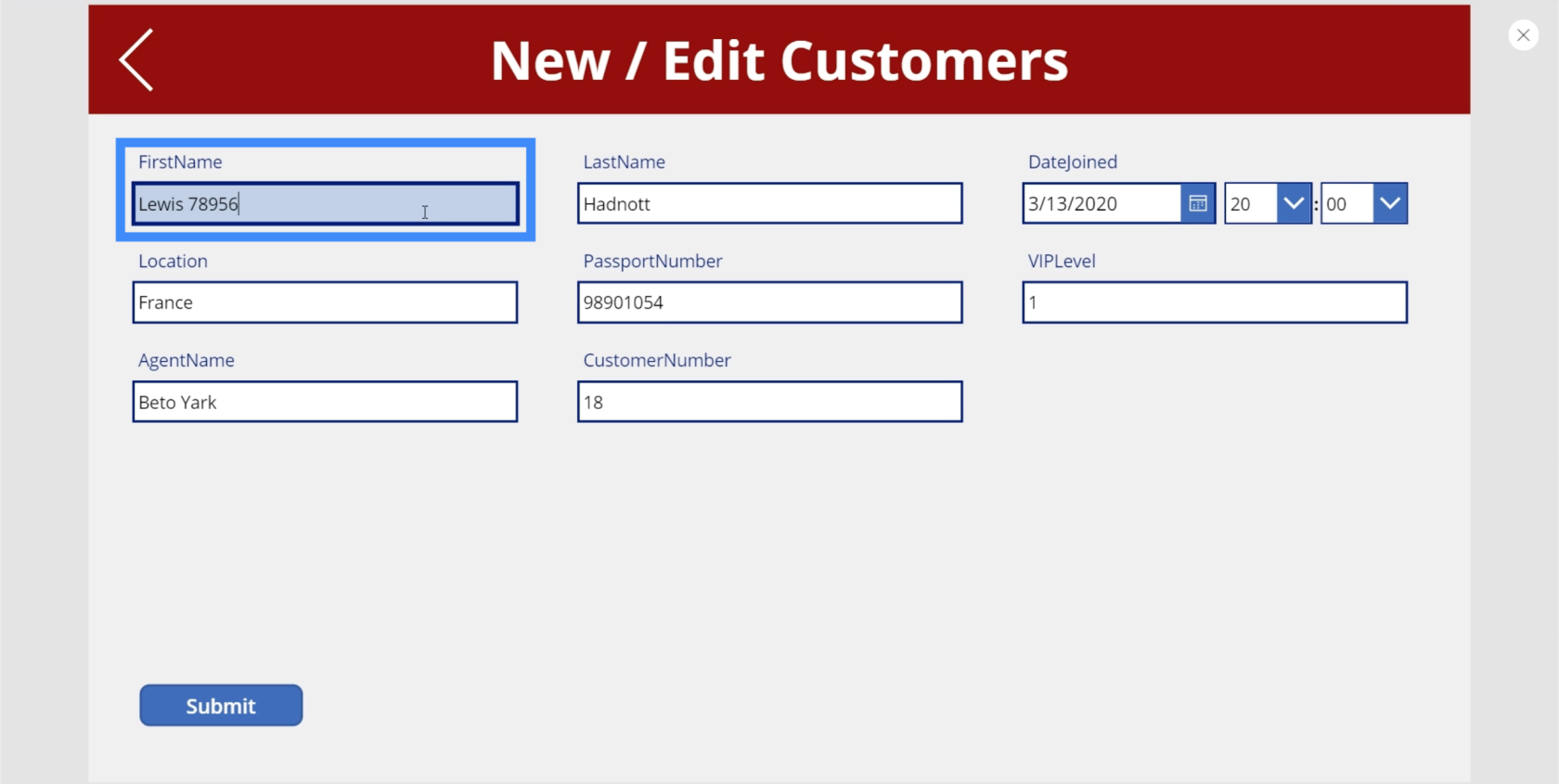
Sebagai contoh, tidak masuk akal untuk mempunyai nombor yang dilampirkan pada nama.

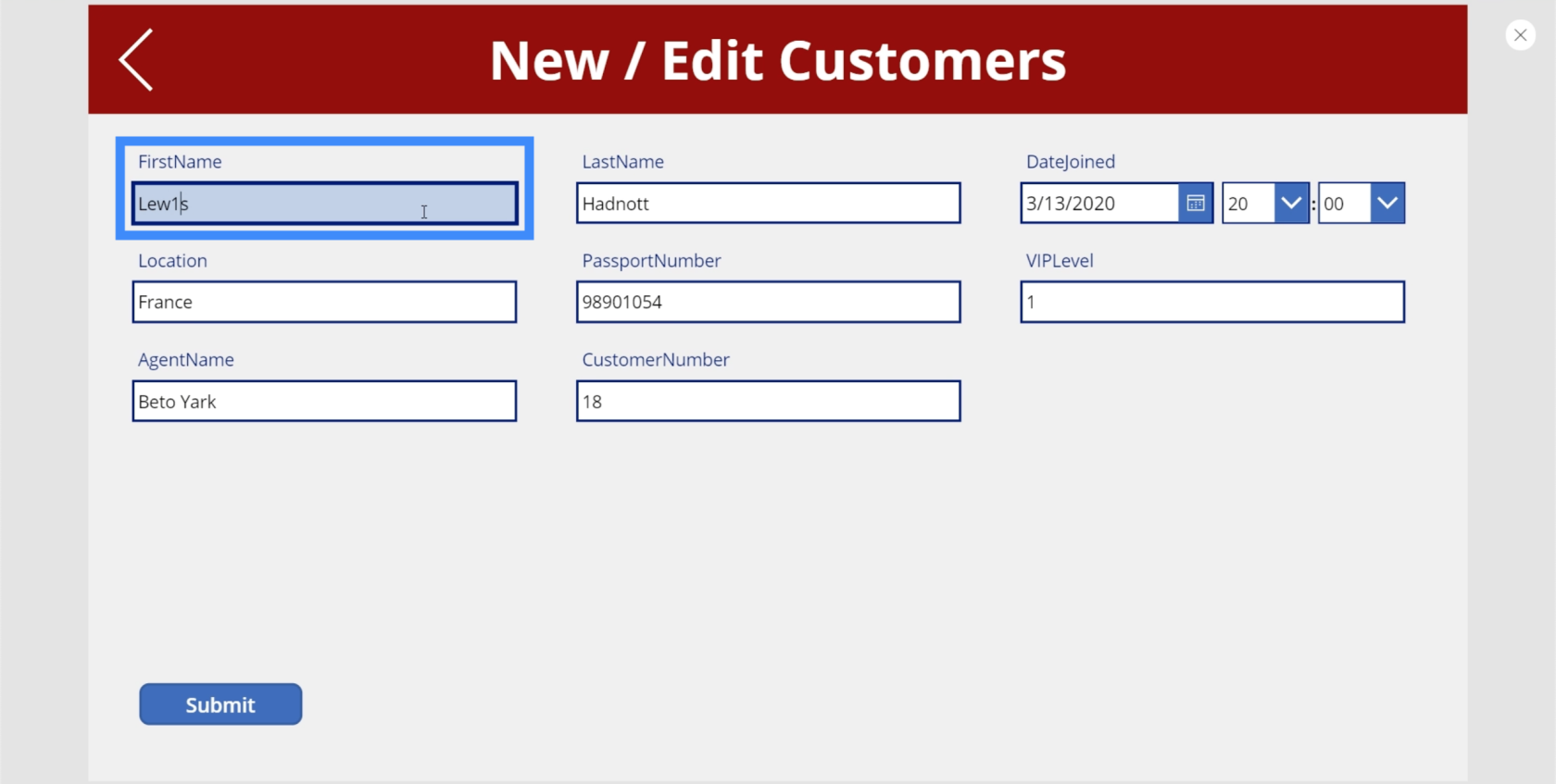
Sesetengah mungkin juga menaip 1 dan bukannya saya sebagai kesilapan.

Tanpa pengesahan data, menekan butang Hantar akan mengemas kini sumber data bahagian belakang secara automatik. Ini boleh menyebabkan masalah mengetahui bahawa terdapat ralat dalam maklumat yang diberikan. Pengesahan data membantu mengelakkan isu itu.
Pengesahan data menyemak peraturan dan parameter tertentu yang membantu menentukan sama ada data borang boleh diserahkan atau tidak.
Terdapat pelbagai cara untuk menyediakan pengesahan data dalam Power Apps. Mari kita lihat beberapa cara terbaik untuk melakukannya.
Pengesahan Data Menggunakan IsMatch
Terdahulu, kami menyebut bahawa pengesahan data mengikut satu set peraturan. Dalam kes contoh yang kami tunjukkan, isu utama ialah nombor ditaip ke dalam medan yang nombor tidak masuk akal. Dalam kes seperti ini, fungsi IsMatch boleh membantu kami mengelakkannya.
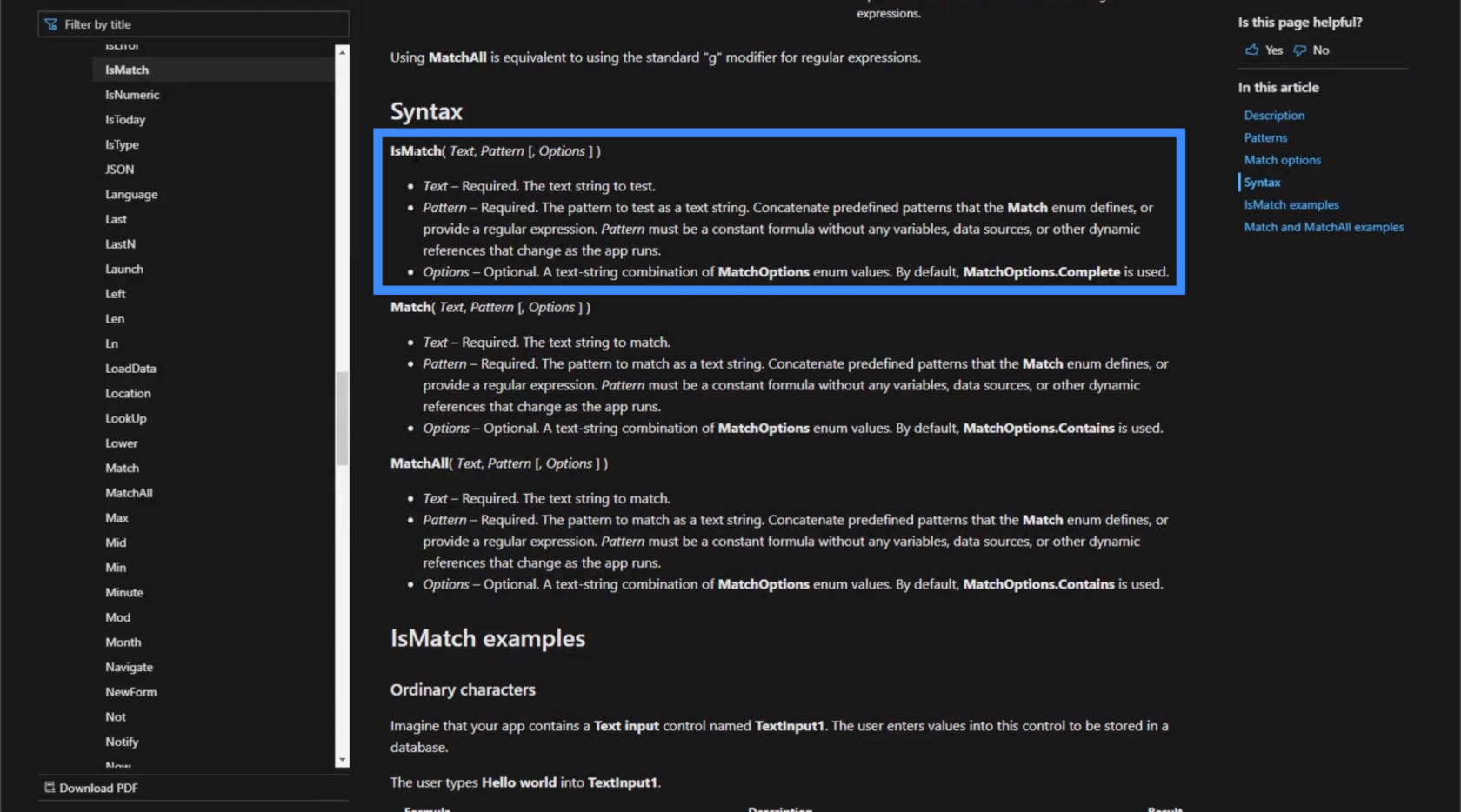
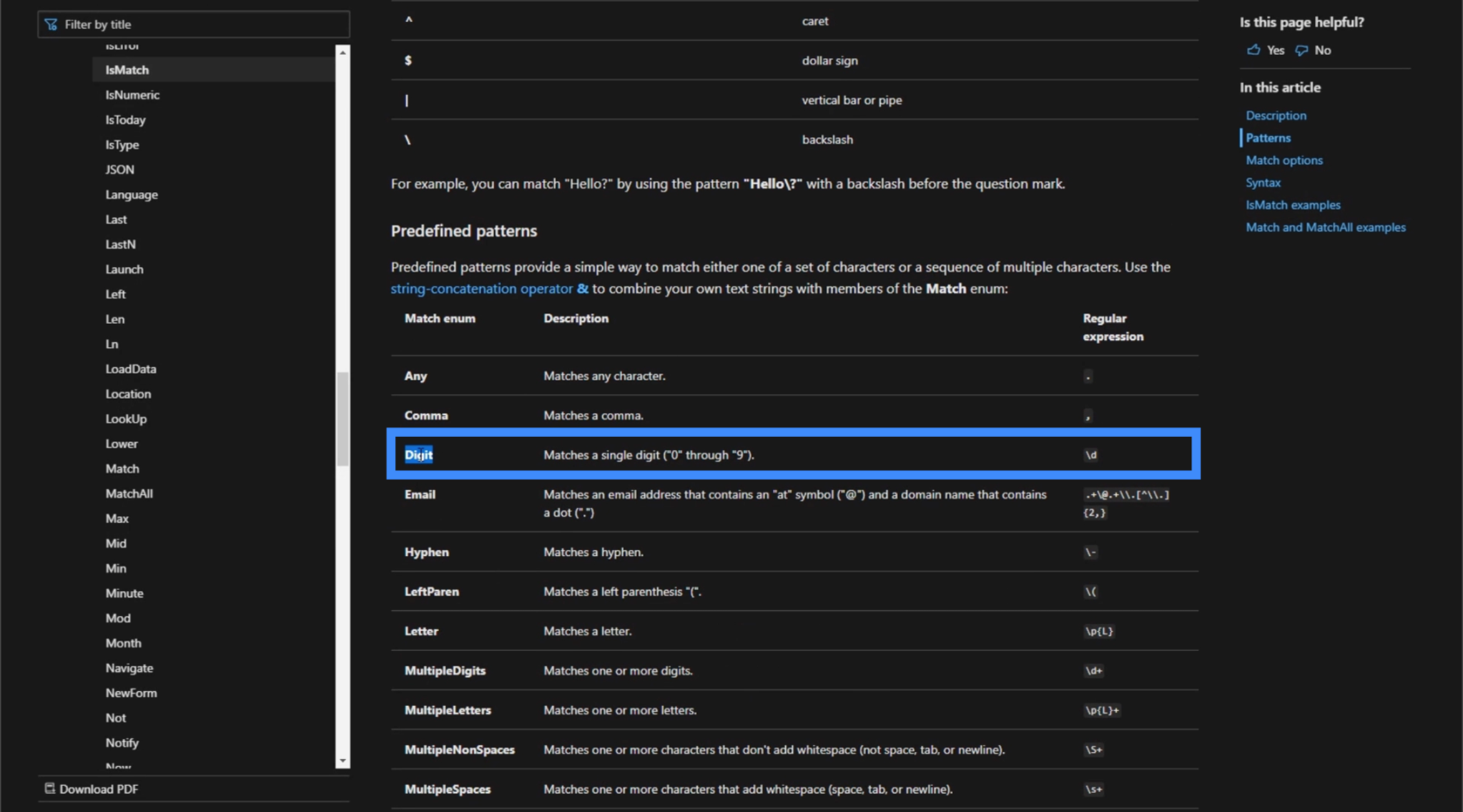
Untuk memahami cara IsMatch berfungsi, mari lihat dokumen Microsoft Power Apps .

IsMatch mengambil teks, corak dan beberapa pilihan. Pada asasnya, ini menunjukkan bahawa fungsi ini menilai teks berdasarkan corak.
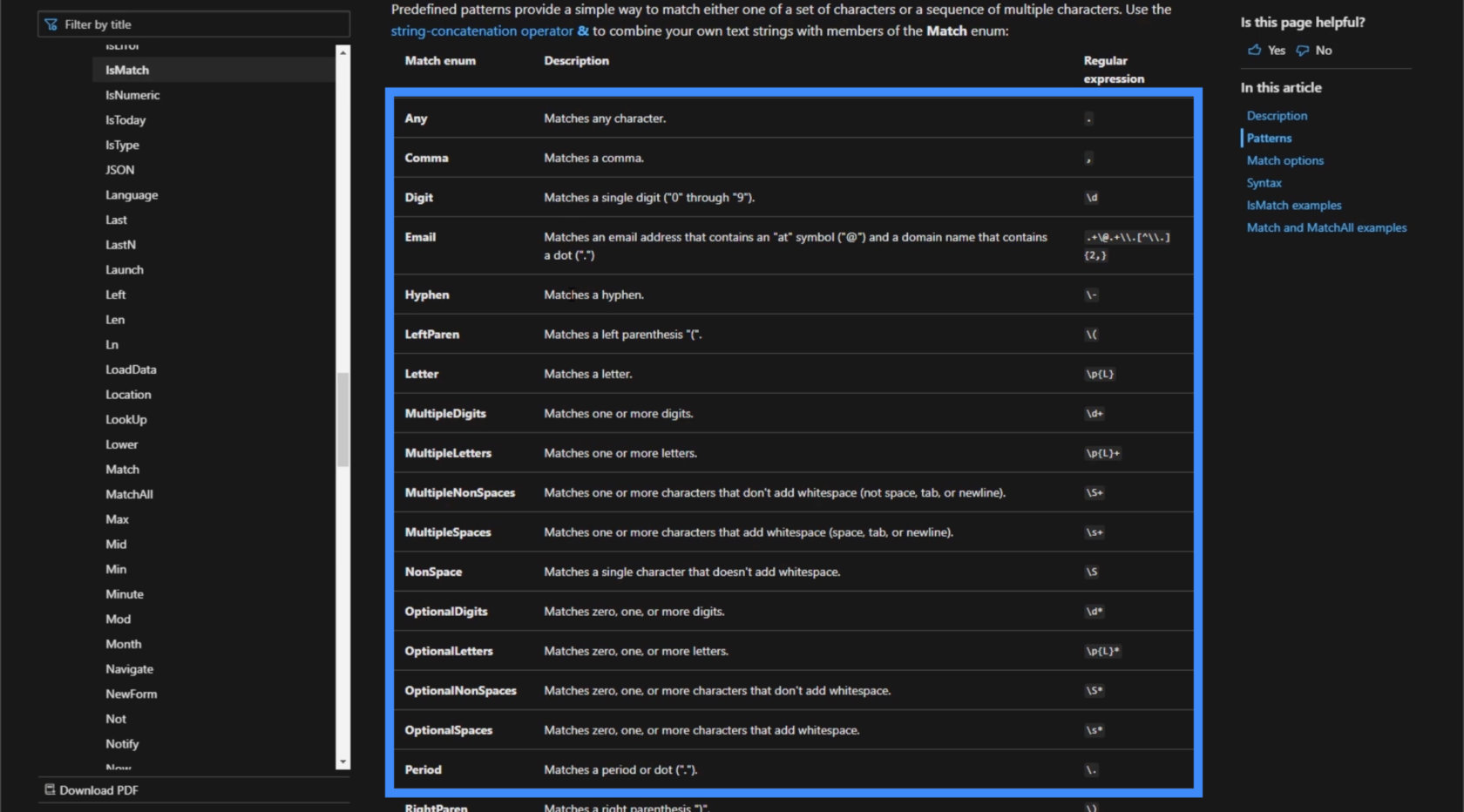
Teks meliputi apa sahaja yang ditaip pengguna akhir ke dalam kotak teks. Bagi corak, terdapat beberapa yang berbeza yang telah ditetapkan seperti koma, angka atau alamat e-mel.

Jika anda memilih corak e-mel, contohnya, IsMatch akan memastikan bahawa teks yang ditaip sepadan dengan corak tersebut. Dari sana, ia akan mengembalikan sama ada Benar atau Salah.
Dalam kes kami, kami akan menggunakan corak untuk Digit. Ini meliputi semua digit tunggal dari 0 hingga 9.

Sebaik sahaja kami menggunakan corak ini, fungsi IsMatch akan mencari mana-mana digit dalam teks dan akan mengembalikan benar atau salah bergantung pada apa yang ditemuinya.
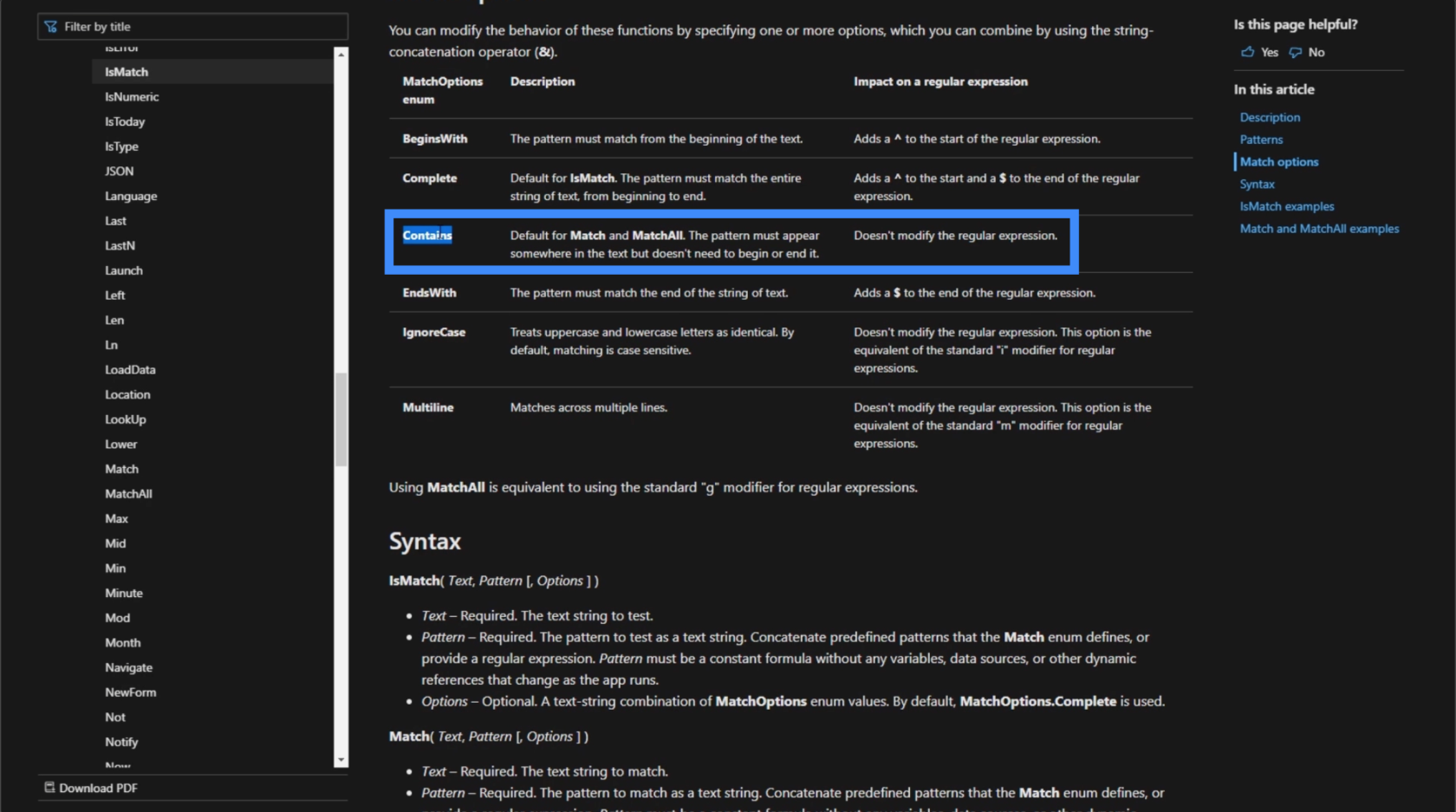
Terdapat juga parameter khusus yang membantu menjadikan formula kami lebih tepat apabila menggunakan fungsi IsMatch. Dalam kes ini, kita akan menggunakan parameter Contains. Parameter ini menyemak sama ada corak muncul dalam teks tetapi tidak semestinya perlu bermula atau berakhir dengannya.

Mari kembali ke apl kami dan lihat cara kami boleh menggunakannya pada borang kami.
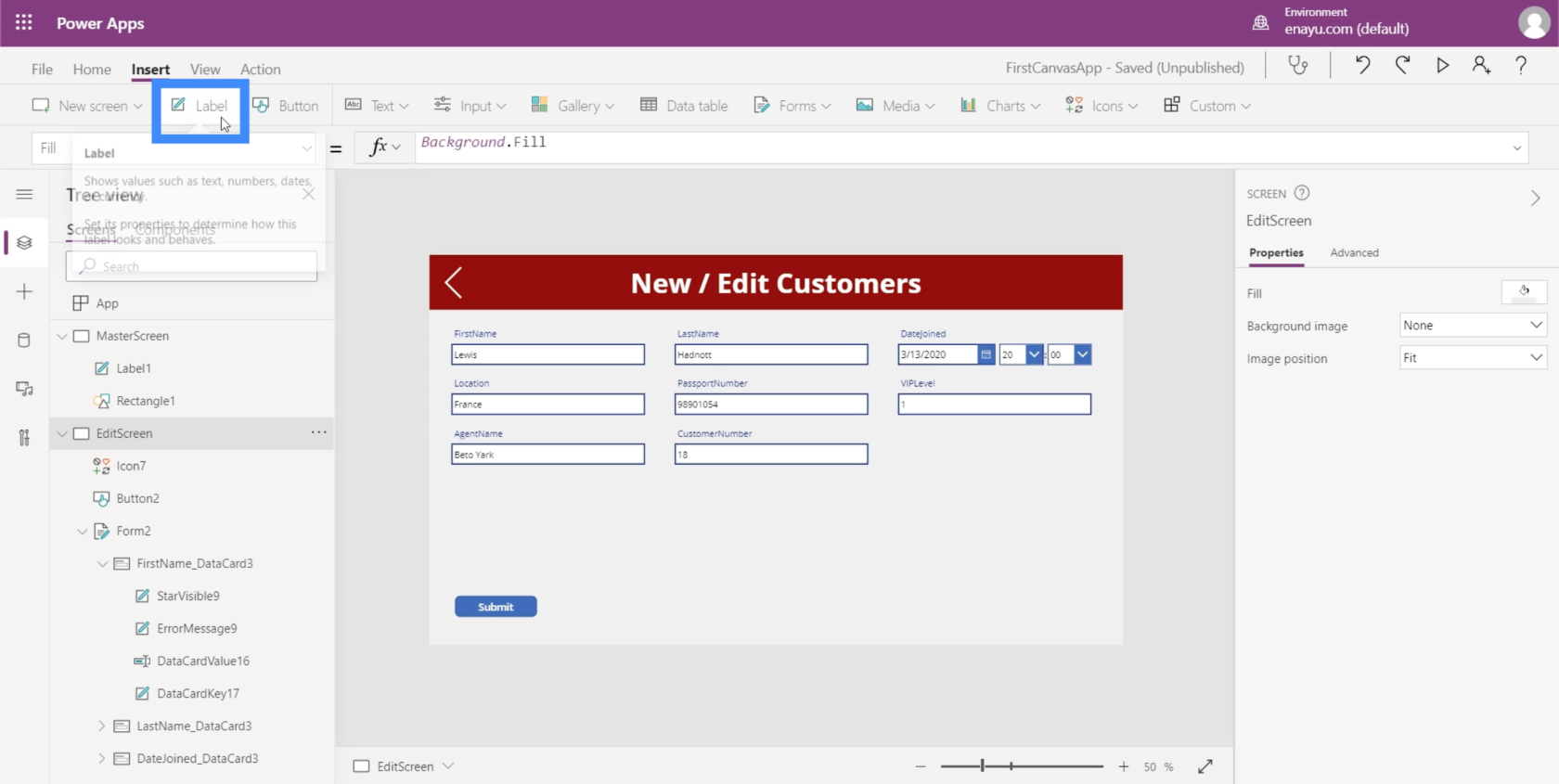
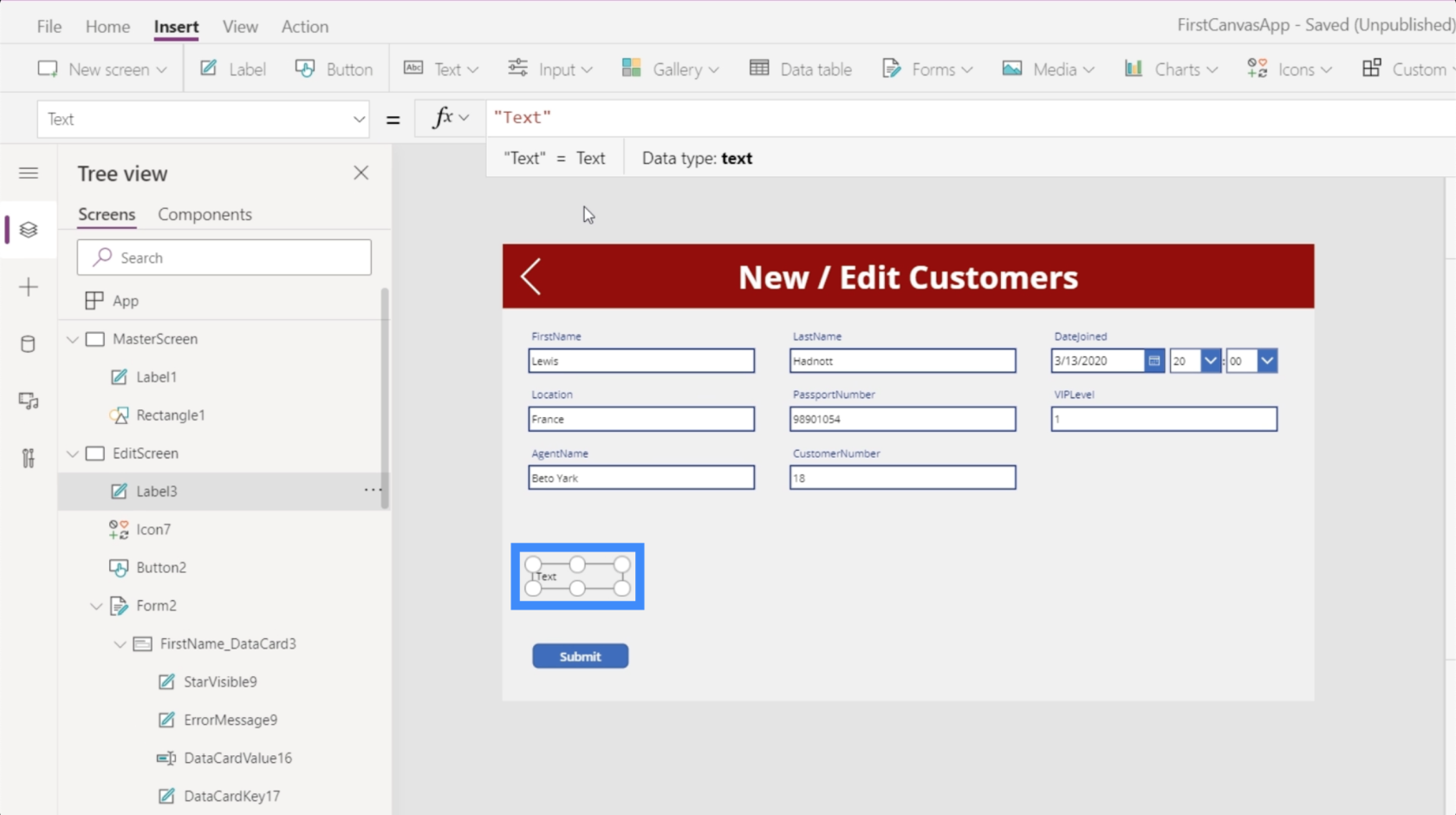
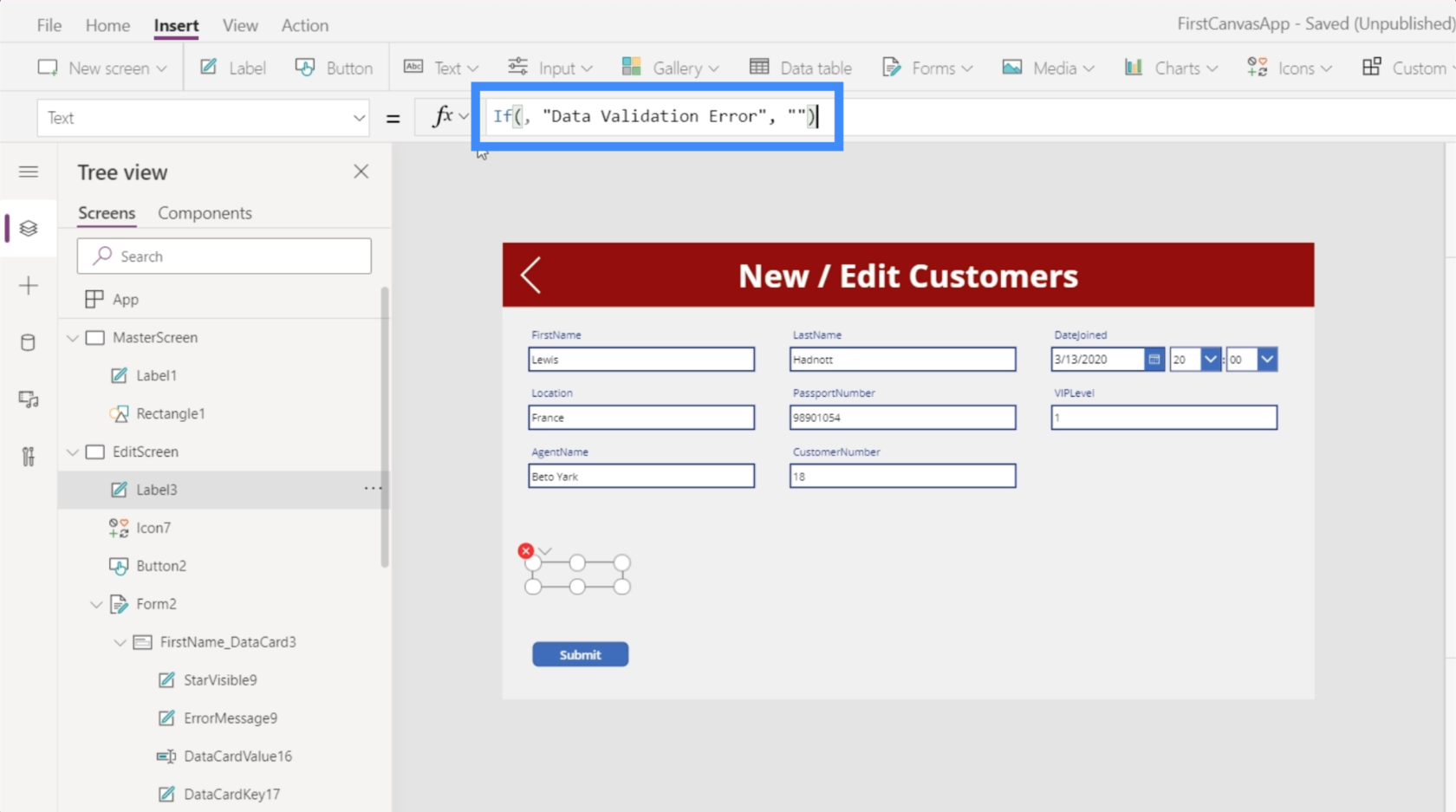
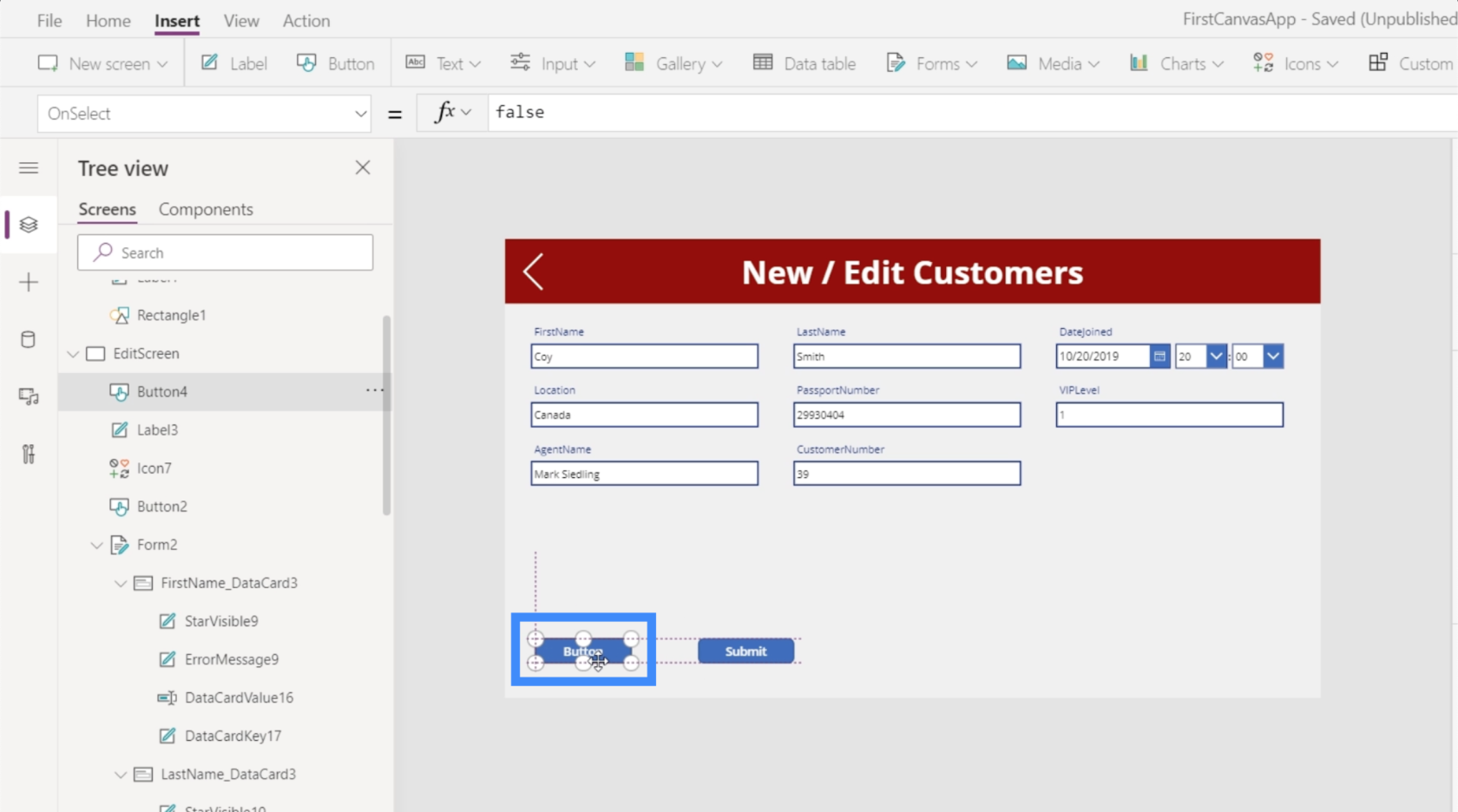
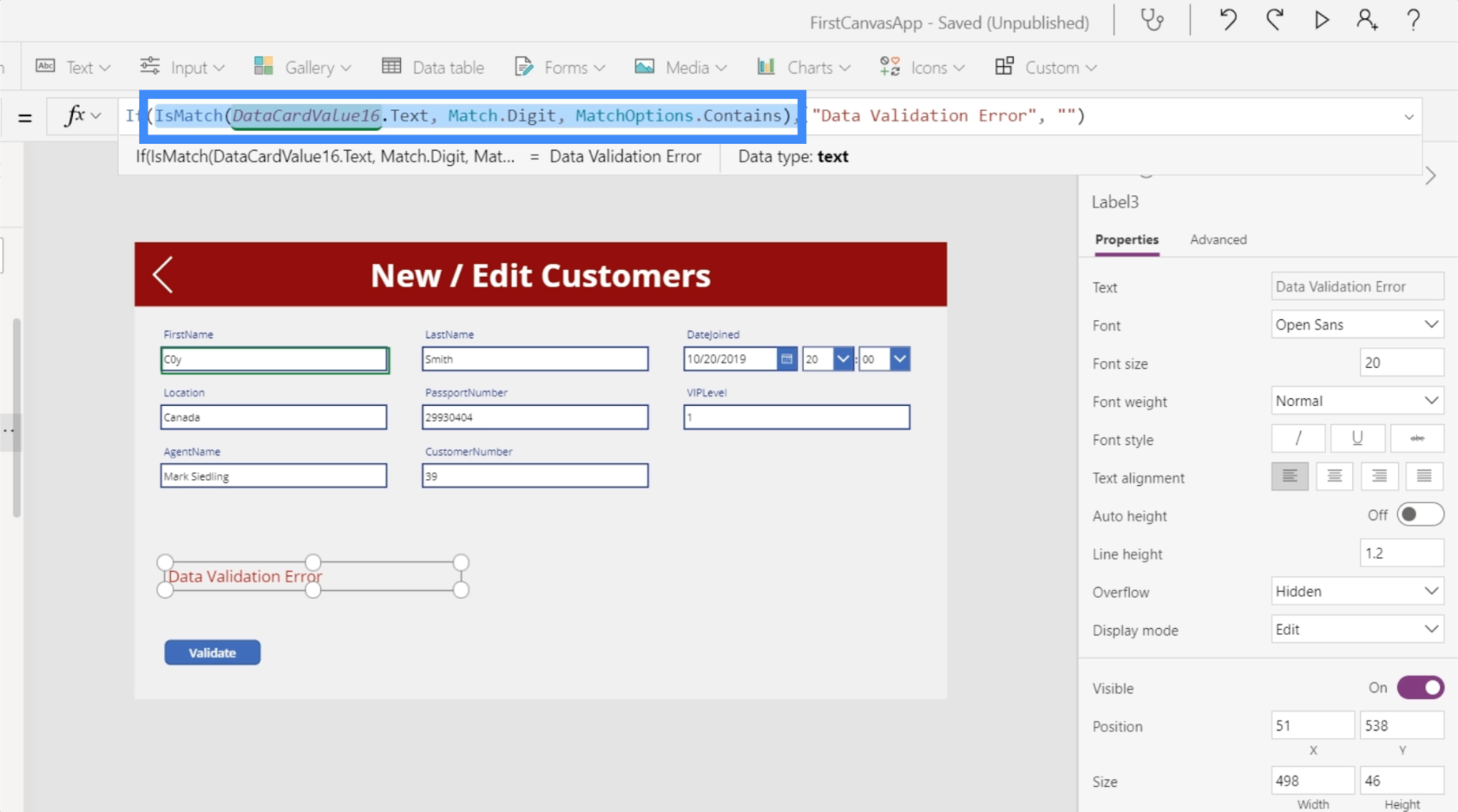
Kami akan mulakan dengan menambah label.

Jom letak dekat butang Hantar.

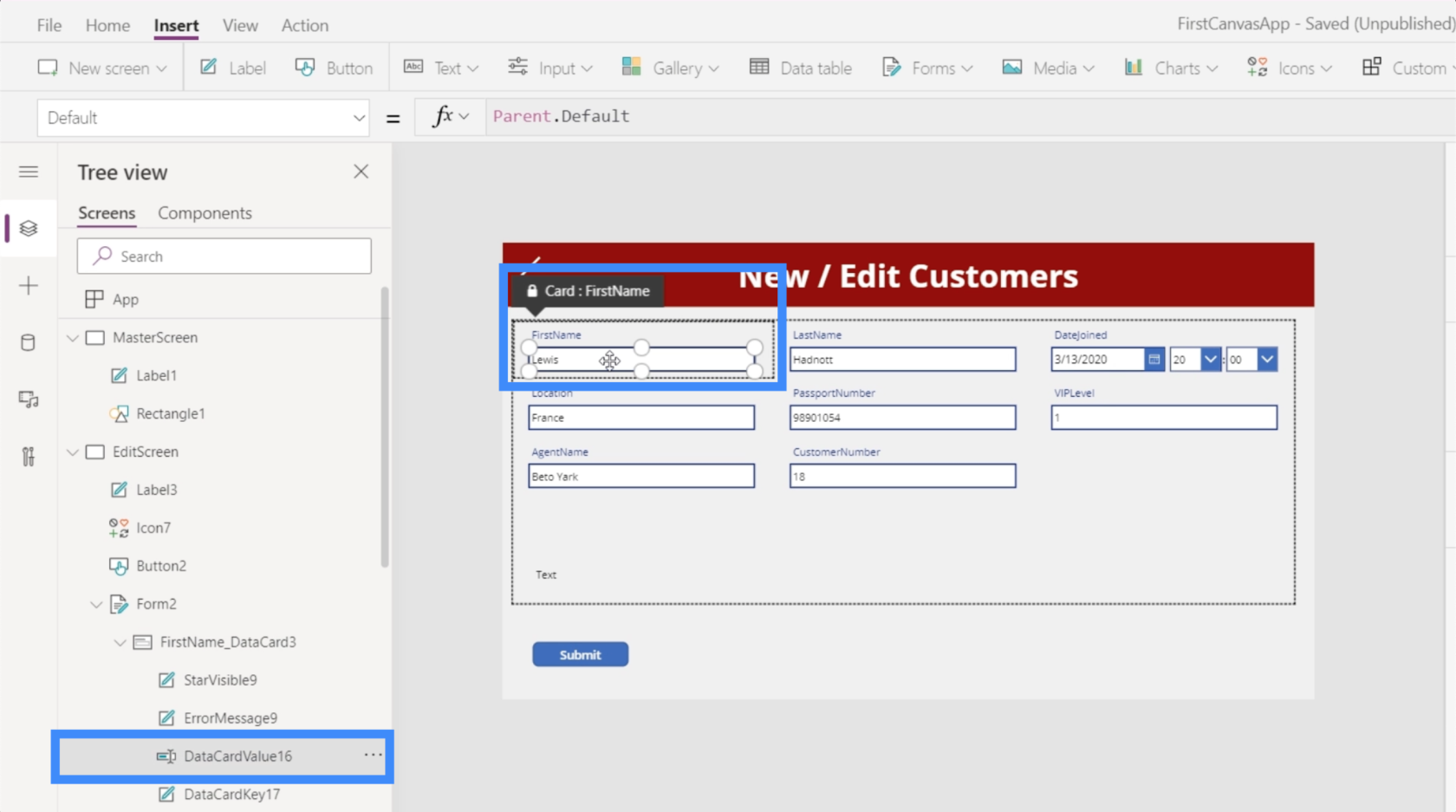
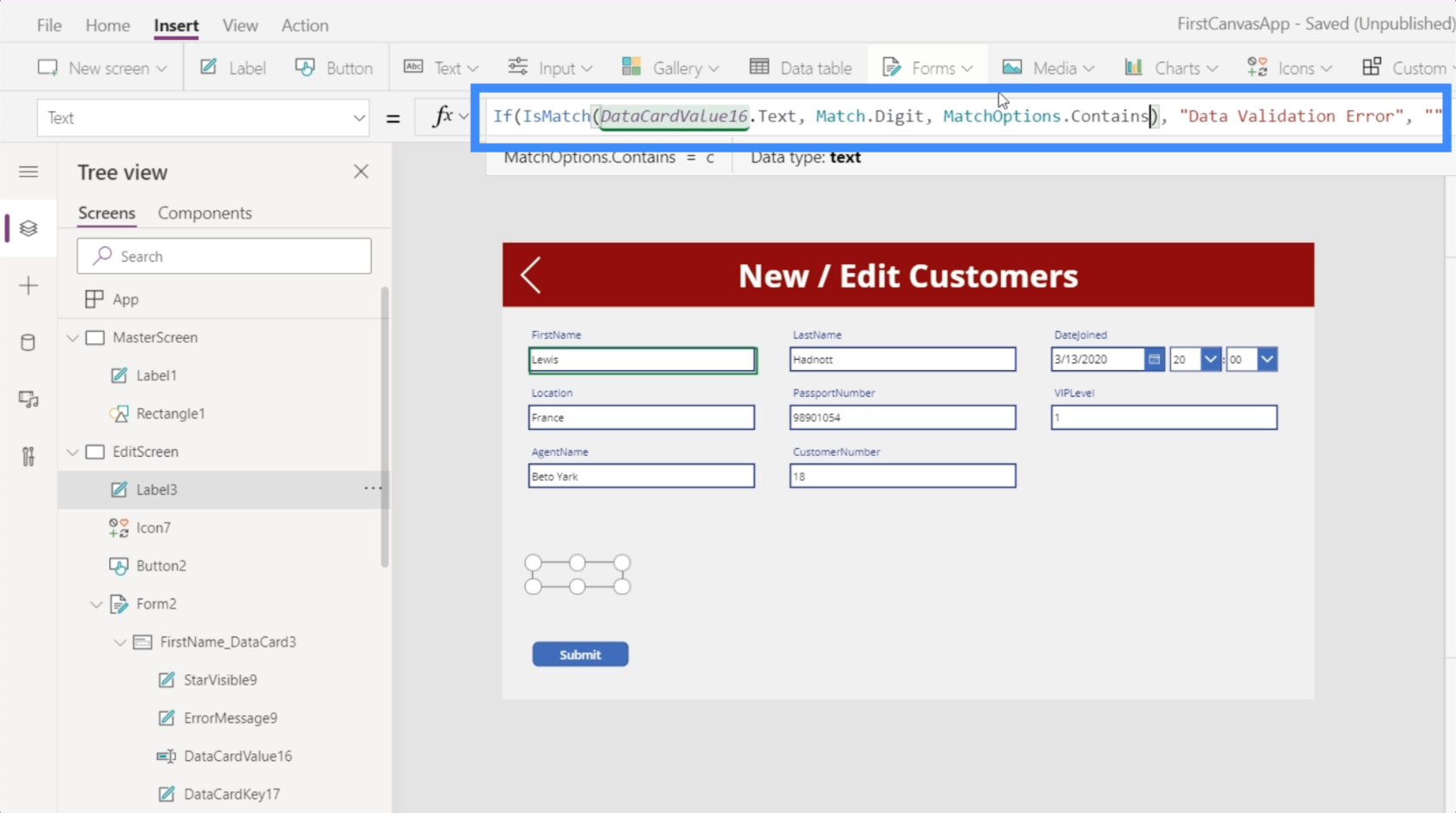
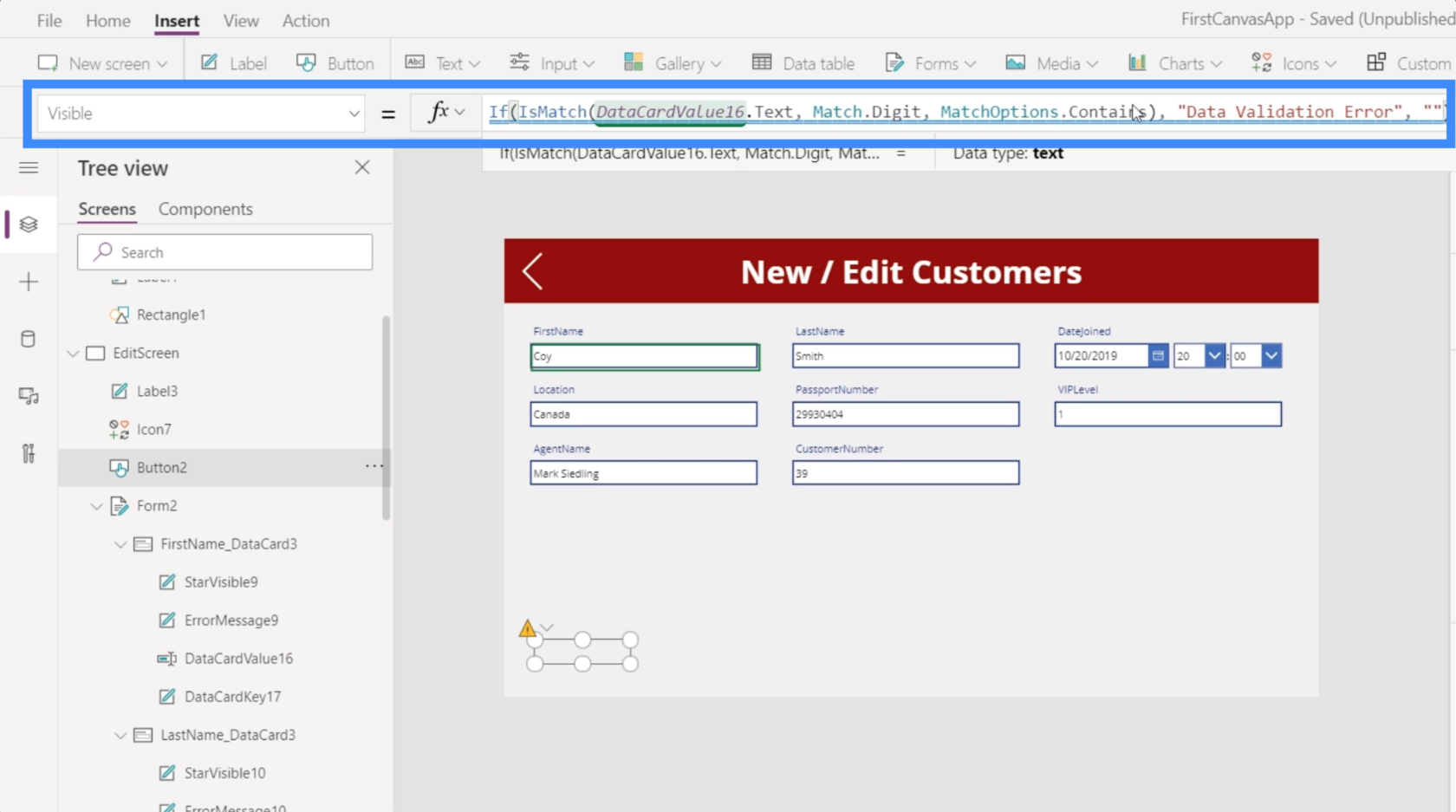
Kami mahu teks pada label dihasilkan secara dinamik. Tetapi buat masa ini, mari fokus menggunakan medan Nama Pertama, iaitu DataCardValue16.

Kami akan menjadikan ini pernyataan IF. Pada asasnya, jika formula ini kembali benar, kami mahu label menunjukkan "Ralat Pengesahan Data". Jika tidak, ia akan kekal kosong.

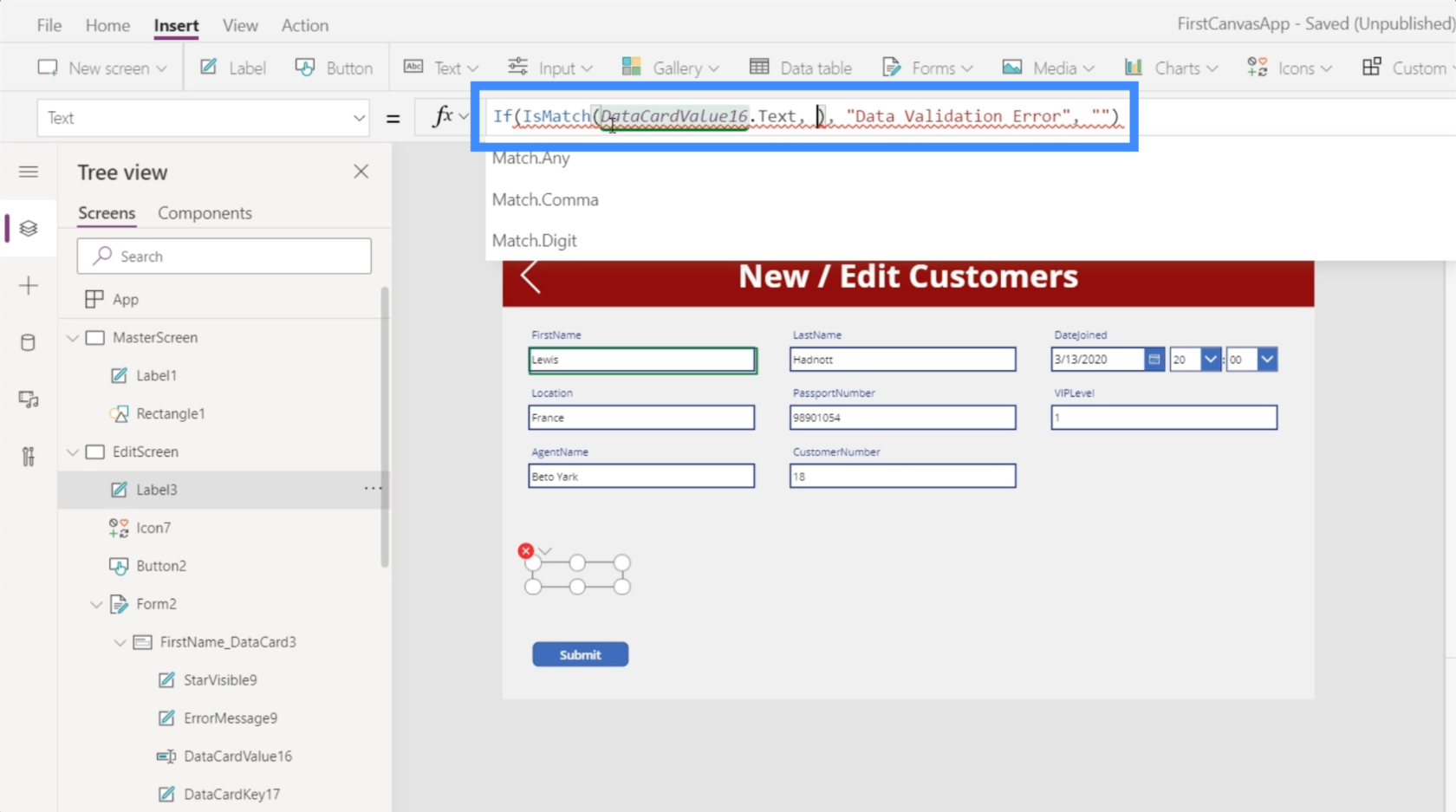
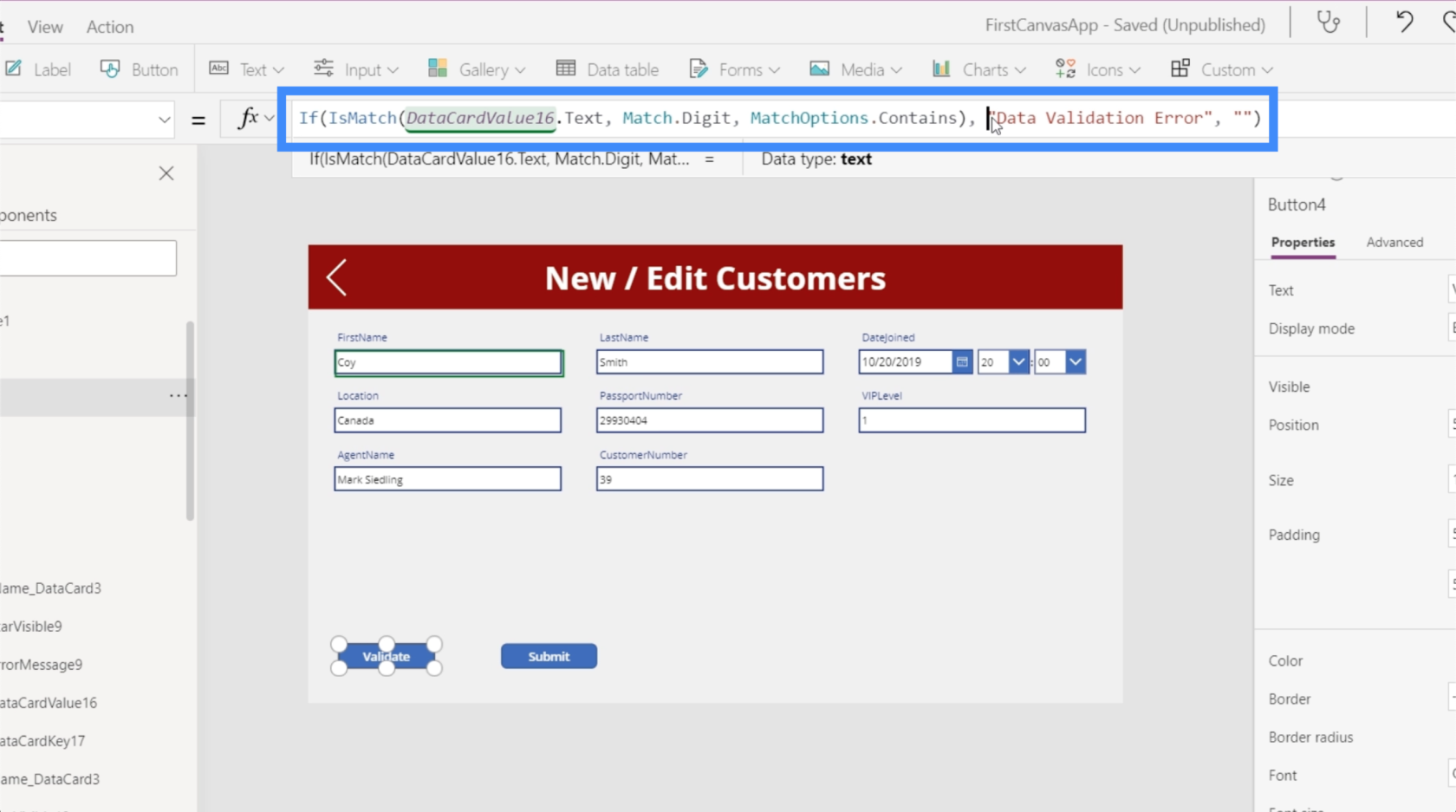
Memandangkan pernyataan IF bermula dengan teks logik, kami akan memasukkan fungsi IsMatch kami di sini, yang merujuk teks dalam medan Nama Pertama. Ini diwakili oleh DataCardValue16.Text.

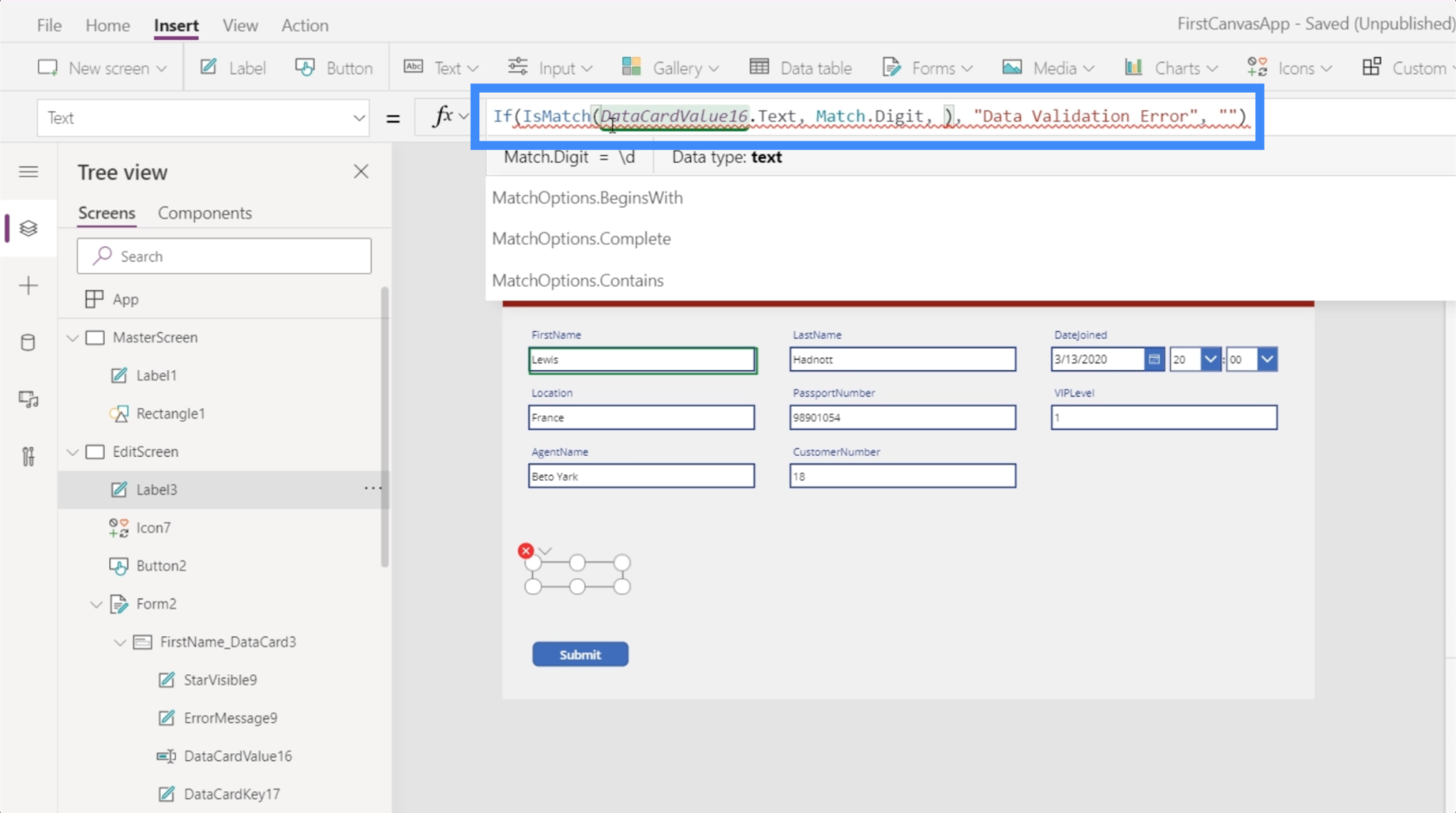
Kami juga akan mengikutinya dengan corak sebenar yang kami mahu logik ini cari. Mari tambah Match.Digit.

Akhir sekali, kami ingin menambah beberapa pilihan padanan. Kami tidak benar-benar mencari teks yang tepat di sini. Sebaliknya, kami hanya mahu memadankan mana-mana digit yang terkandung dalam teks. Jadi kami akan menambah parameter Contains kami.

Ringkasnya, formula ini bertanya, adakah sebarang digit muncul di mana-mana dalam teks? Jika ia kembali benar, label akan tertera Ralat Pengesahan Data. Jika tidak, ia kekal kosong.
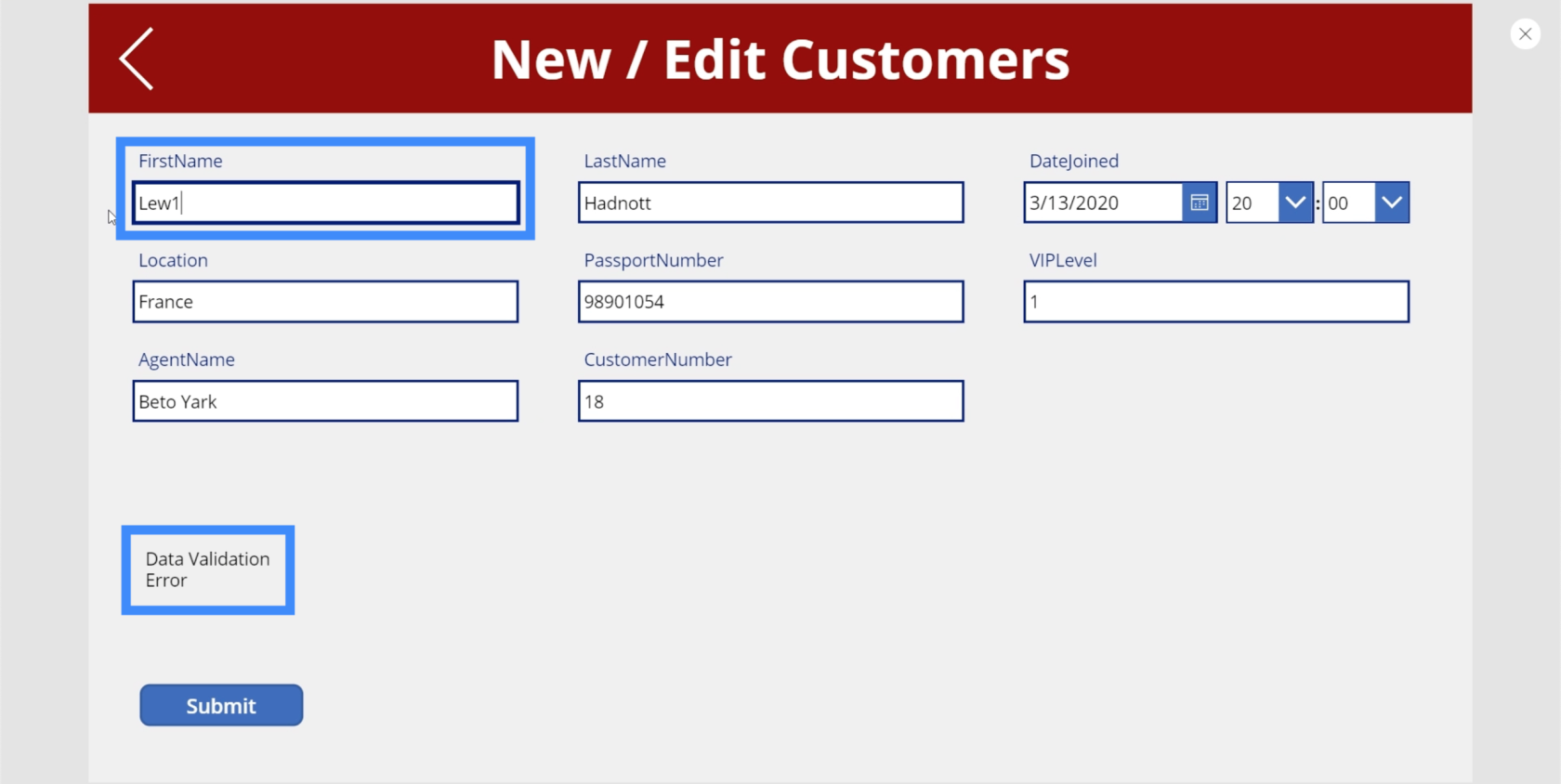
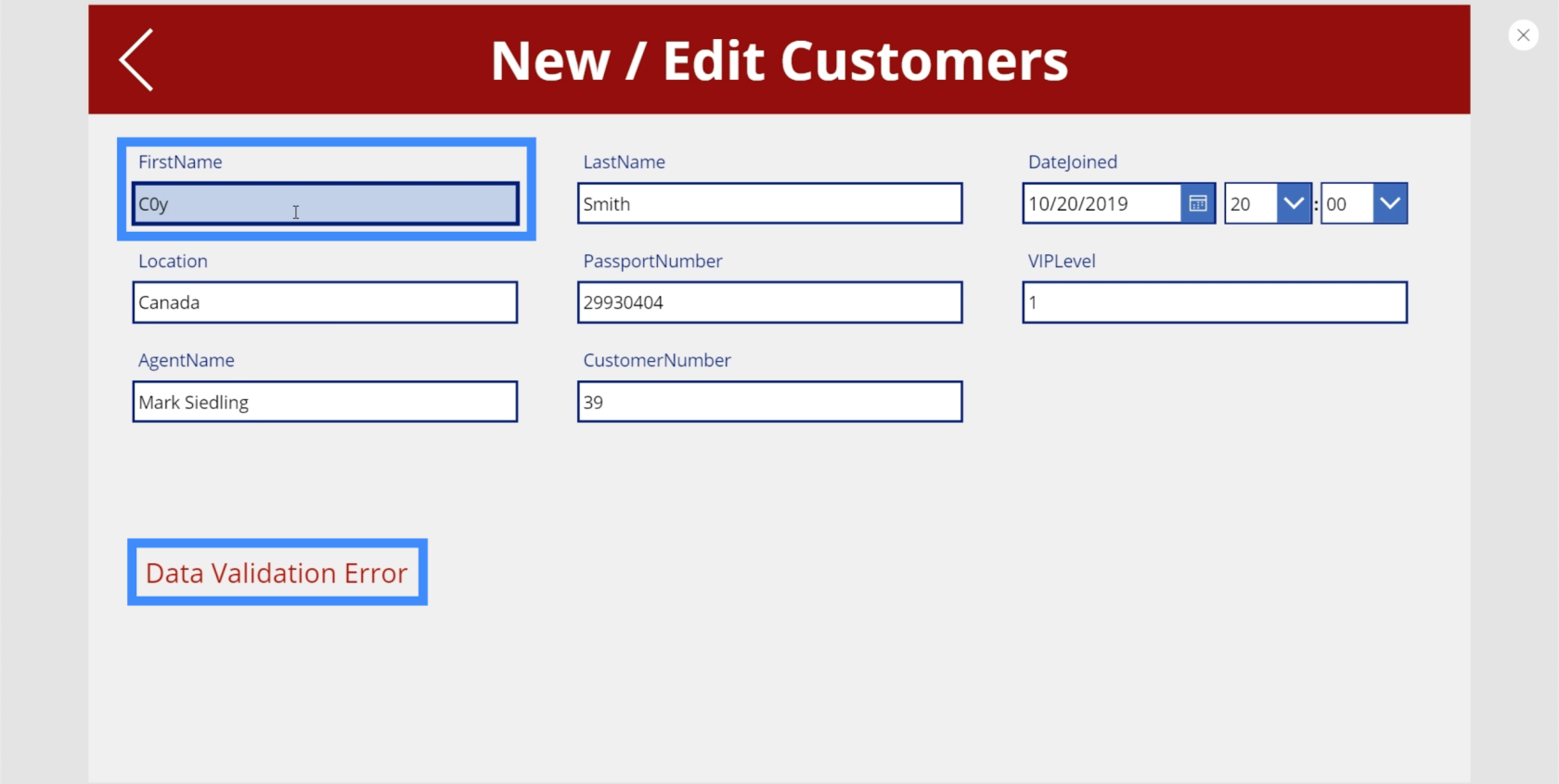
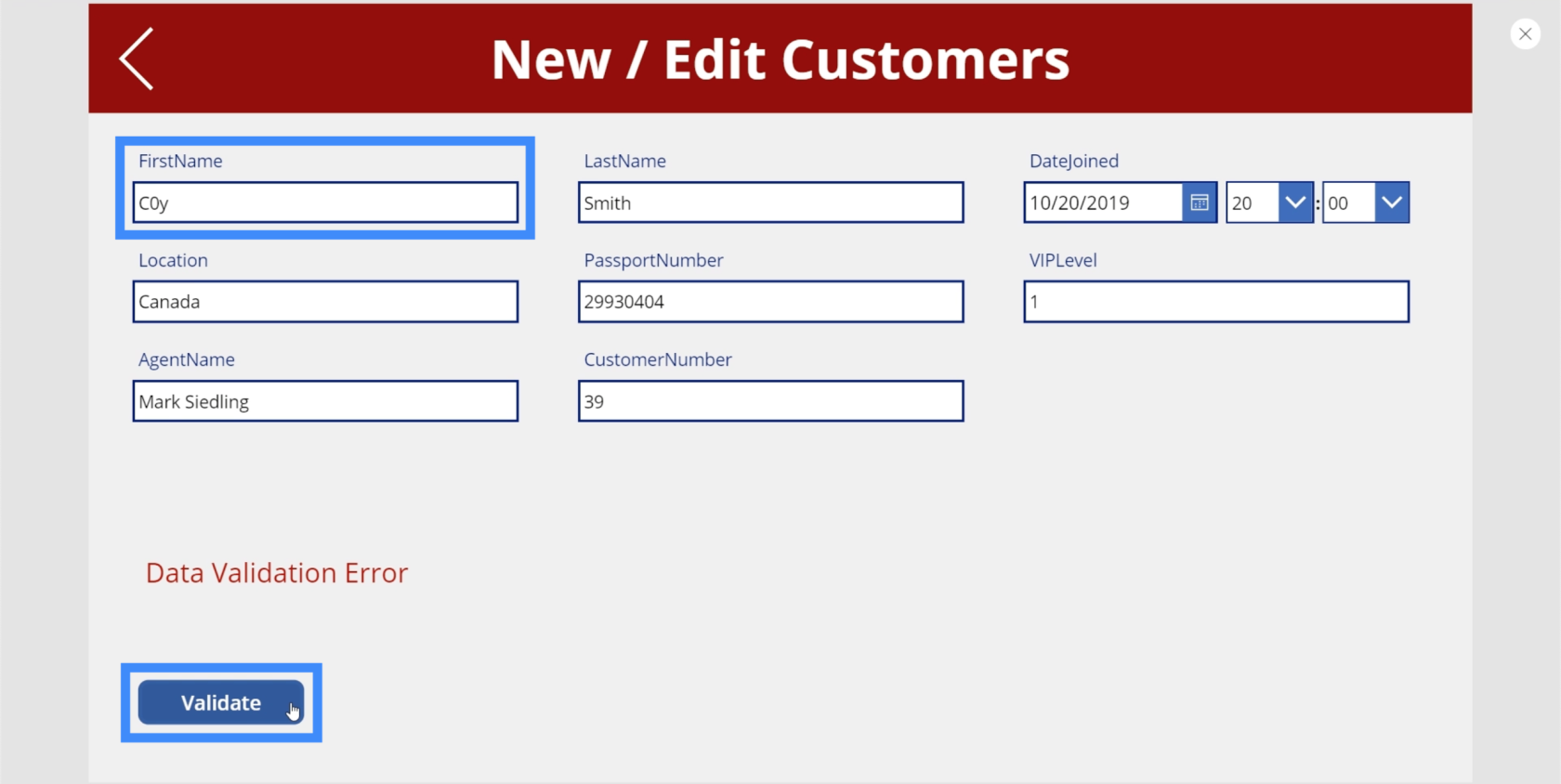
Mari cuba itu. Jadi jika kita menaip Lewis dalam kotak teks tetapi menggunakan 1 dan bukannya I, label menunjukkan Ralat Pengesahan Data.

Perhatikan bahawa kami tidak perlu menyelesaikan menaip keseluruhan nama. Sebaik sahaja kami menaip 1, label itu serta-merta menunjukkan ralat.
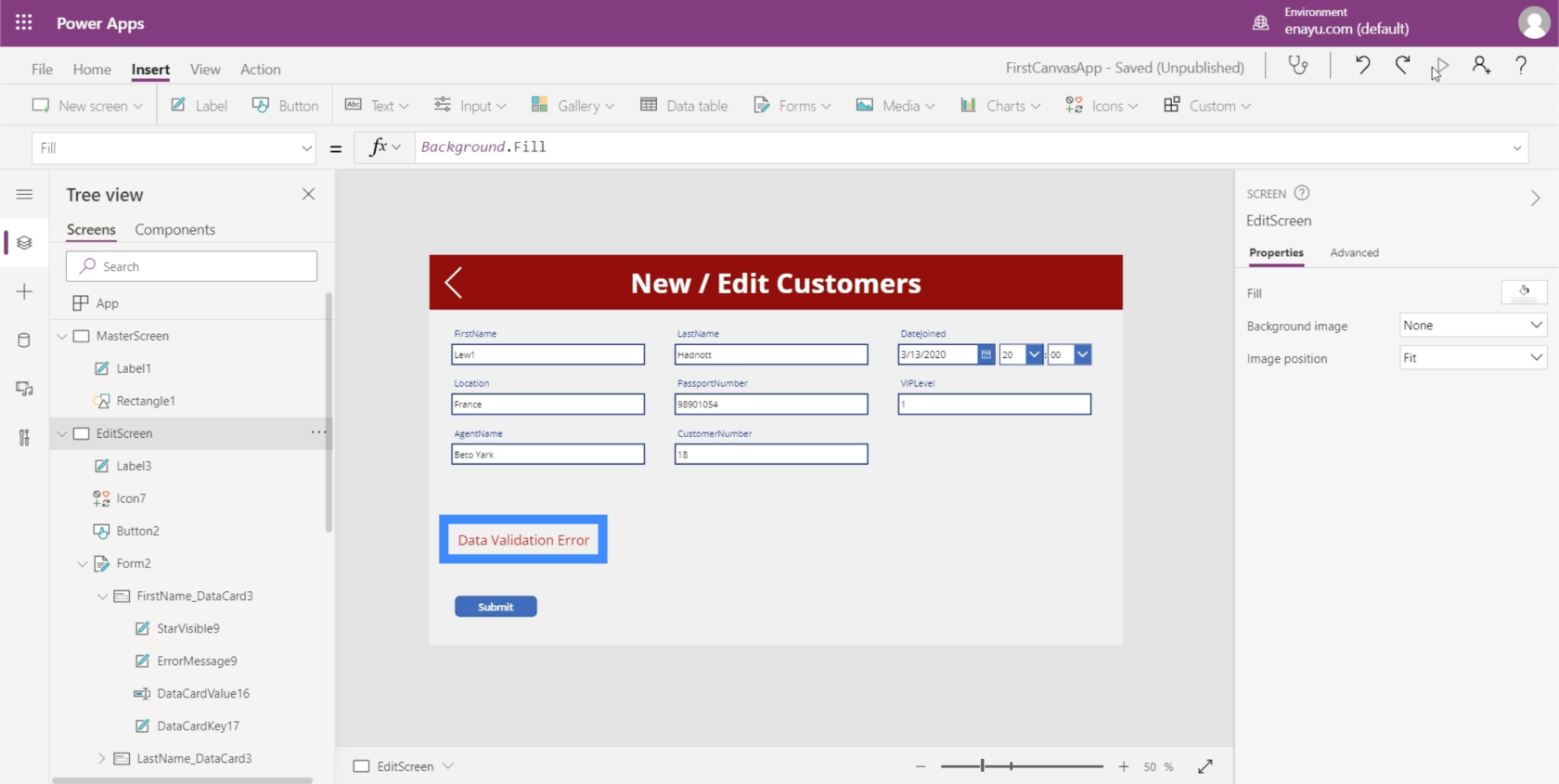
Kami boleh menyesuaikan label ini untuk menjadikan ralat lebih ketara. Selain daripada menjadikan teks lebih besar, mari jadikan ia merah untuk menandakan bahawa terdapat ralat.

Jadi jika pengguna akhir melihat ralat ini, ia memberitahu mereka bahawa mereka memasukkan data yang salah dan harus membetulkannya.
Pengesahan Data Menggunakan Pembolehubah
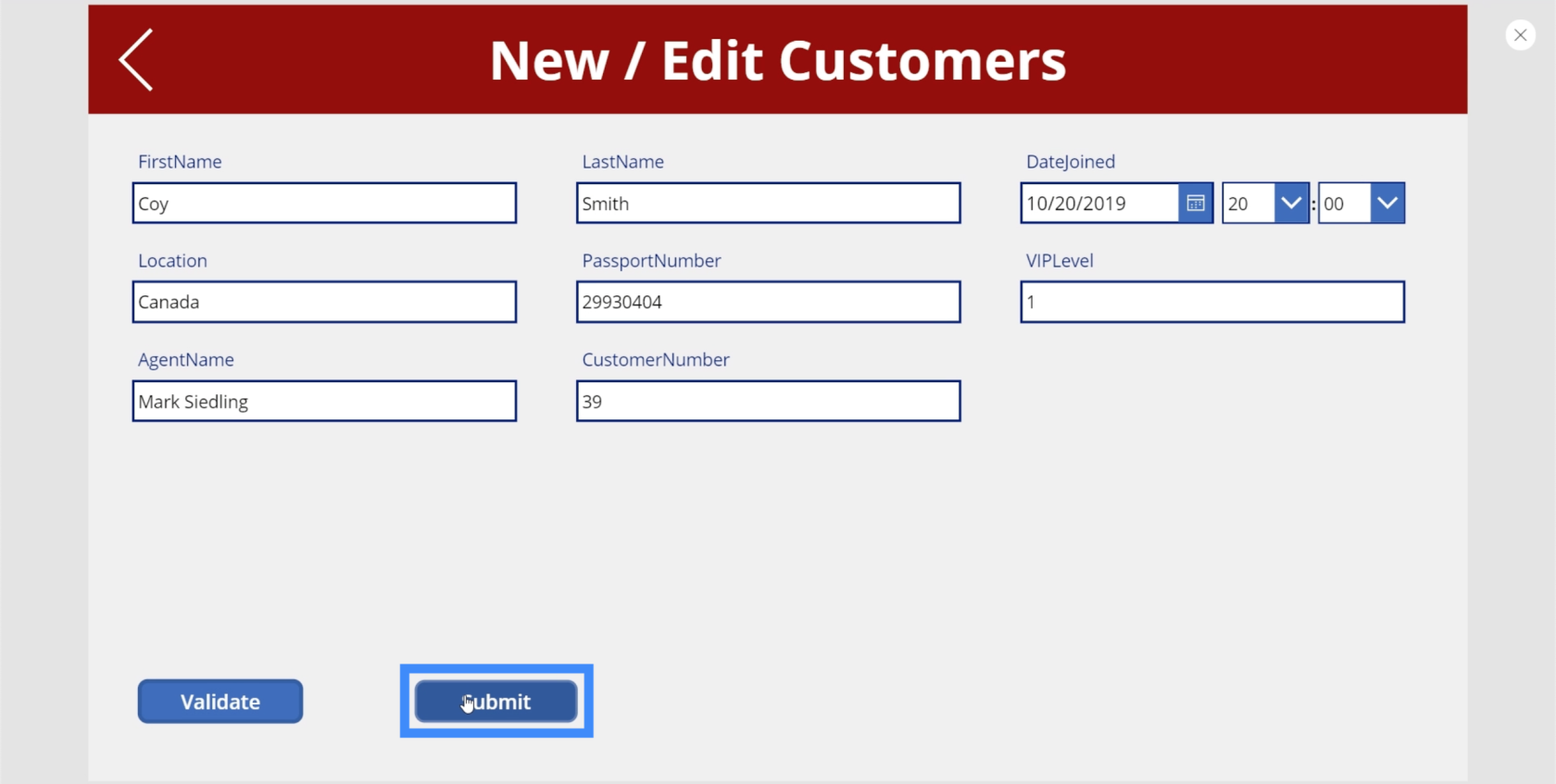
Walaupun kami telah menyediakan label yang memberitahu pengguna akhir tentang ralat dalam data yang mereka cuba masukkan, anda akan dapati bahawa kami masih mempunyai butang Serah yang boleh mereka klik walaupun terdapat ralat. Apa yang kita mahu berlaku ialah butang tidak muncul apabila terdapat ralat dikesan.
Terdapat dua cara untuk melakukan ini. Yang pertama ialah laluan yang logik dan lebih mudah untuk diambil, manakala pendekatan kedua akan menjadi lebih rumit tetapi juga akan memudahkan anda sebaik sahaja anda mula menambah lebih banyak pengesahan data dalam skrin.
Mari kita mulakan dengan pendekatan pertama.
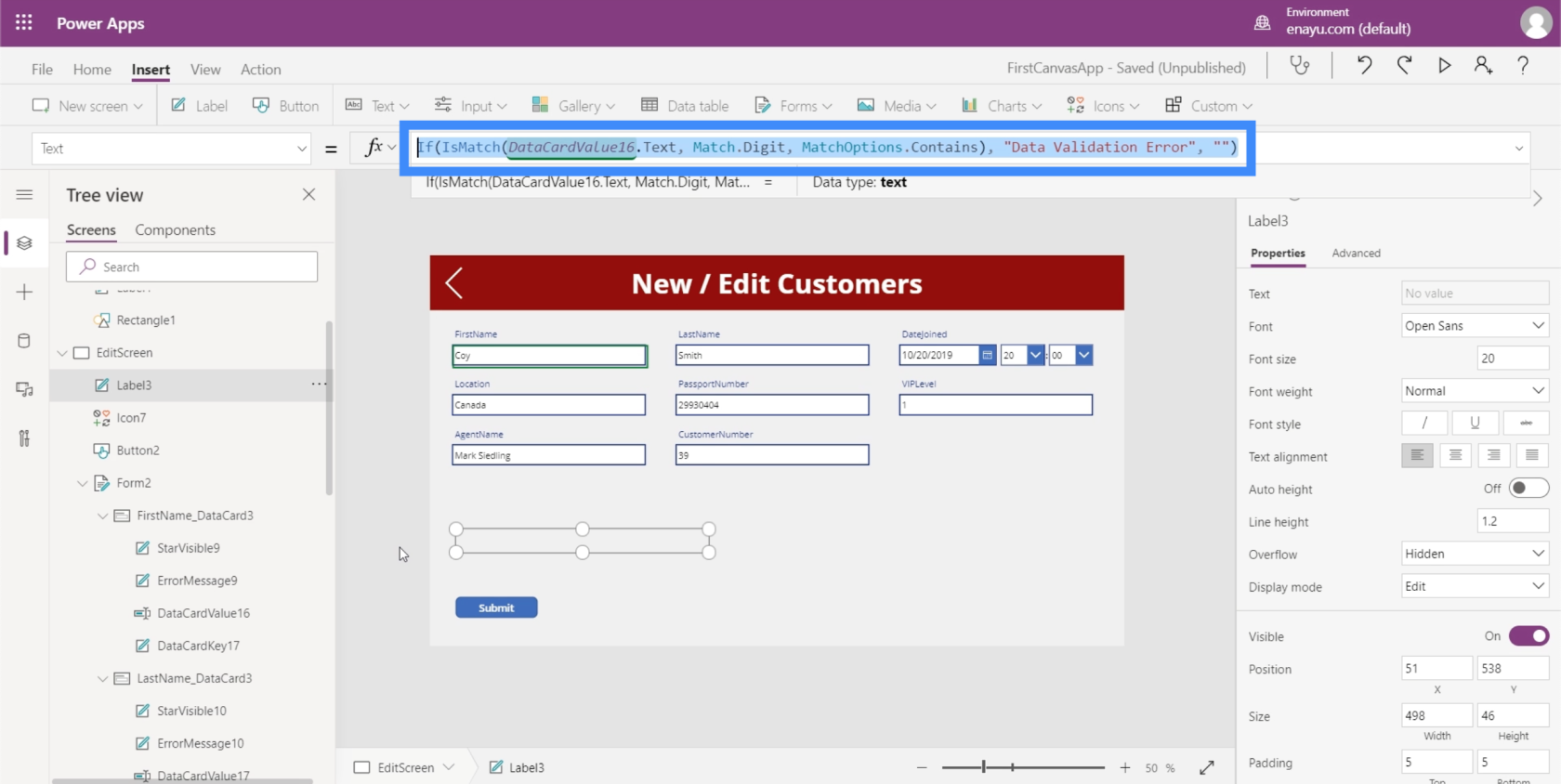
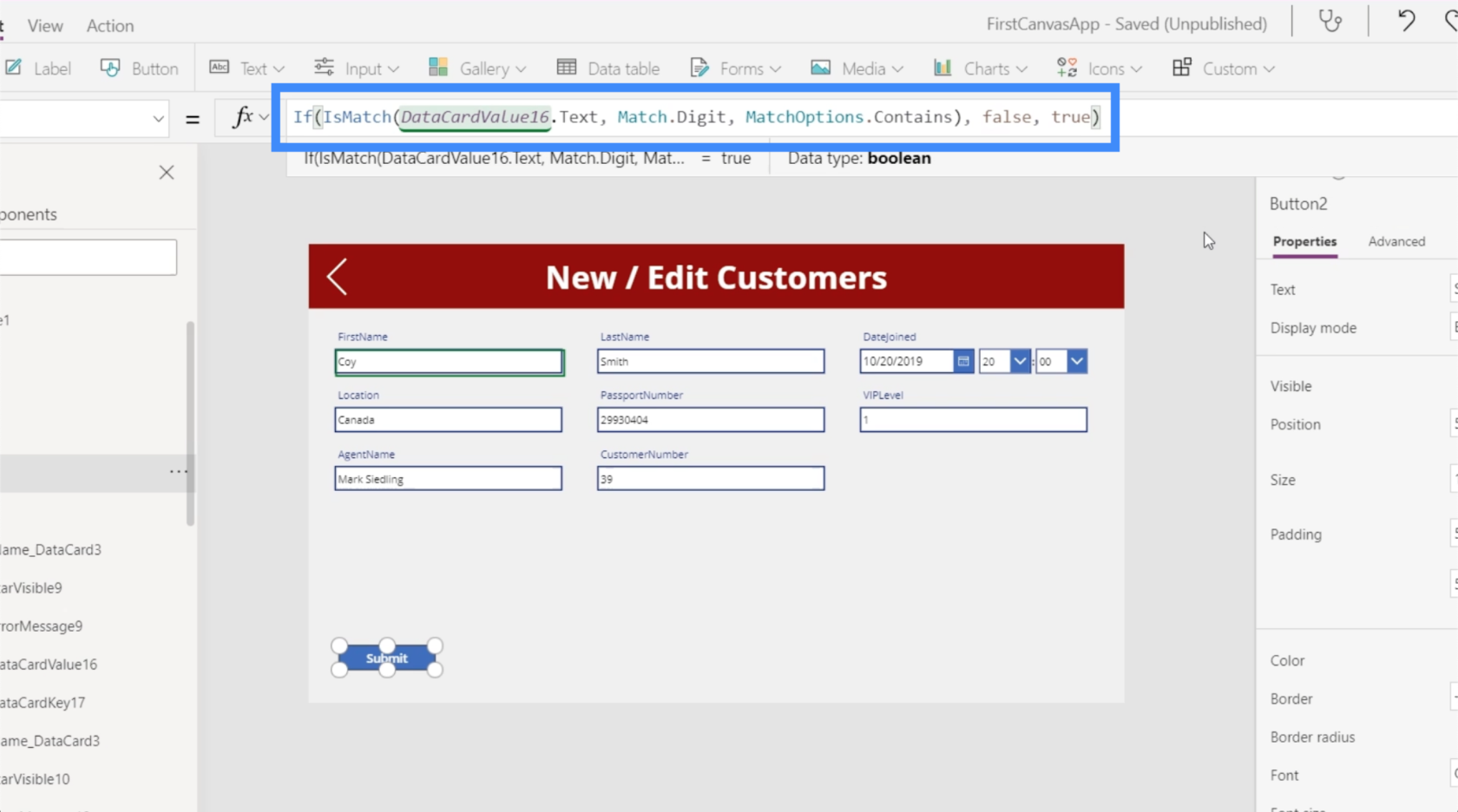
Mula-mula, salin keseluruhan formula yang digunakan pada label kami.

Kemudian, serlahkan butang, pilih sifat keterlihatan di bawah menu lungsur, dan tampal formula ke dalam bar formula. Ini secara dinamik menetapkan keterlihatan butang kepada logik ini.

Jadi jika kotak teks mengandungi digit, maka butang itu tidak akan kelihatan.

Mari kita lihat jika ia berfungsi. Jika saya menukar huruf O dalam Coy kepada sifar, anda akan melihat bahawa ralat muncul dan butang Hantar hilang.

Jika kita menukar ini kembali kepada O, butang itu akan kembali.

Masalah dengan pendekatan ini ialah kami menggunakan logik yang sama di dua tempat berbeza — label dan butang. Ini bermakna jika ada apa-apa untuk diubah suai, anda perlu melakukannya di dua tempat yang berbeza juga. Ini boleh menjadi memenatkan terutamanya jika anda mempunyai lebih banyak logik pengesahan ditambah kemudian.
Untuk menyelesaikan isu itu, kami akan menambah butang lain. Mari letakkan butang baharu di sebelah butang Hantar.

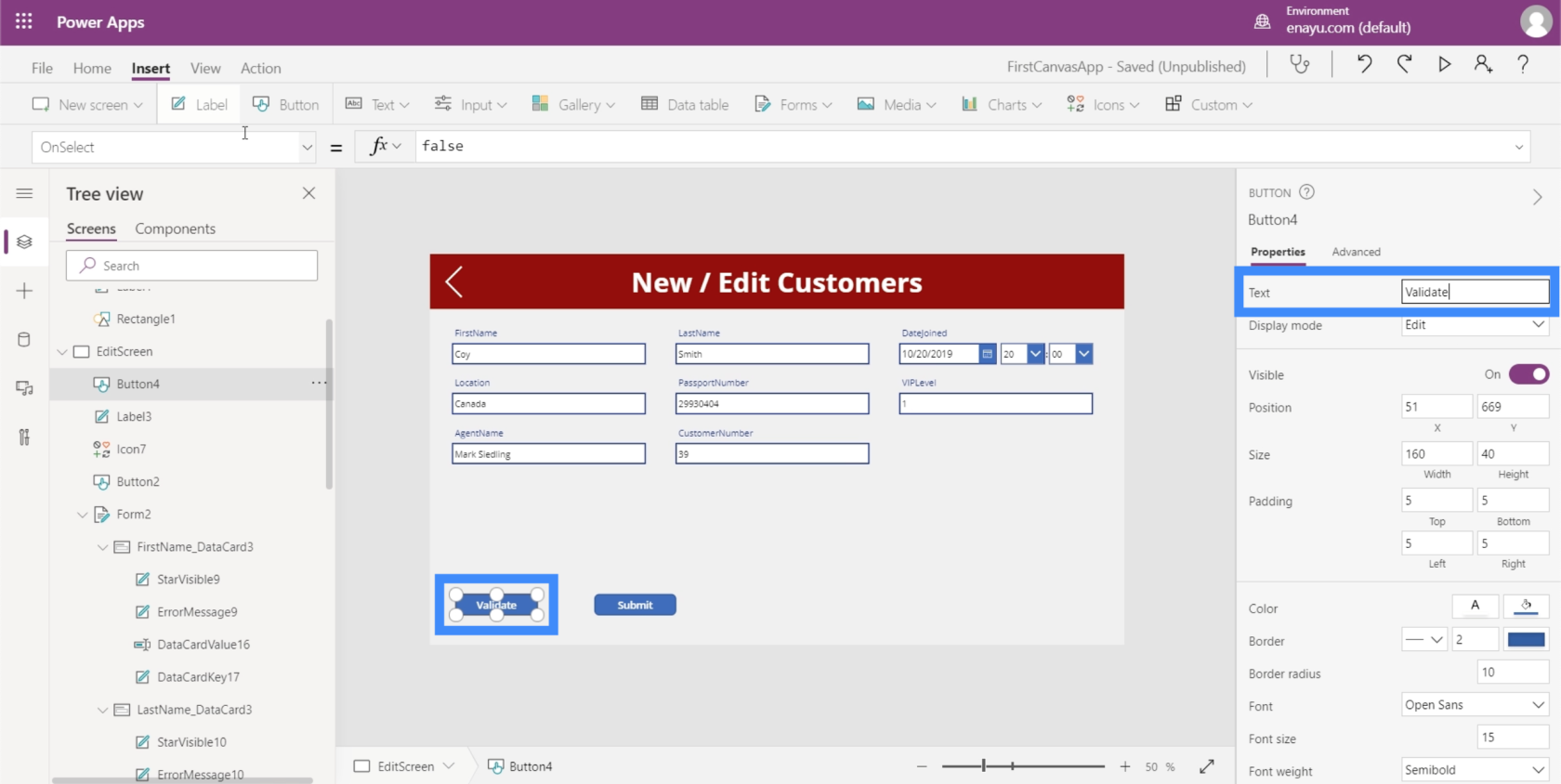
Mari kita panggil ini butang Sahkan.

Kemudian mari kita letakkan logik yang sama dalam butang ini.

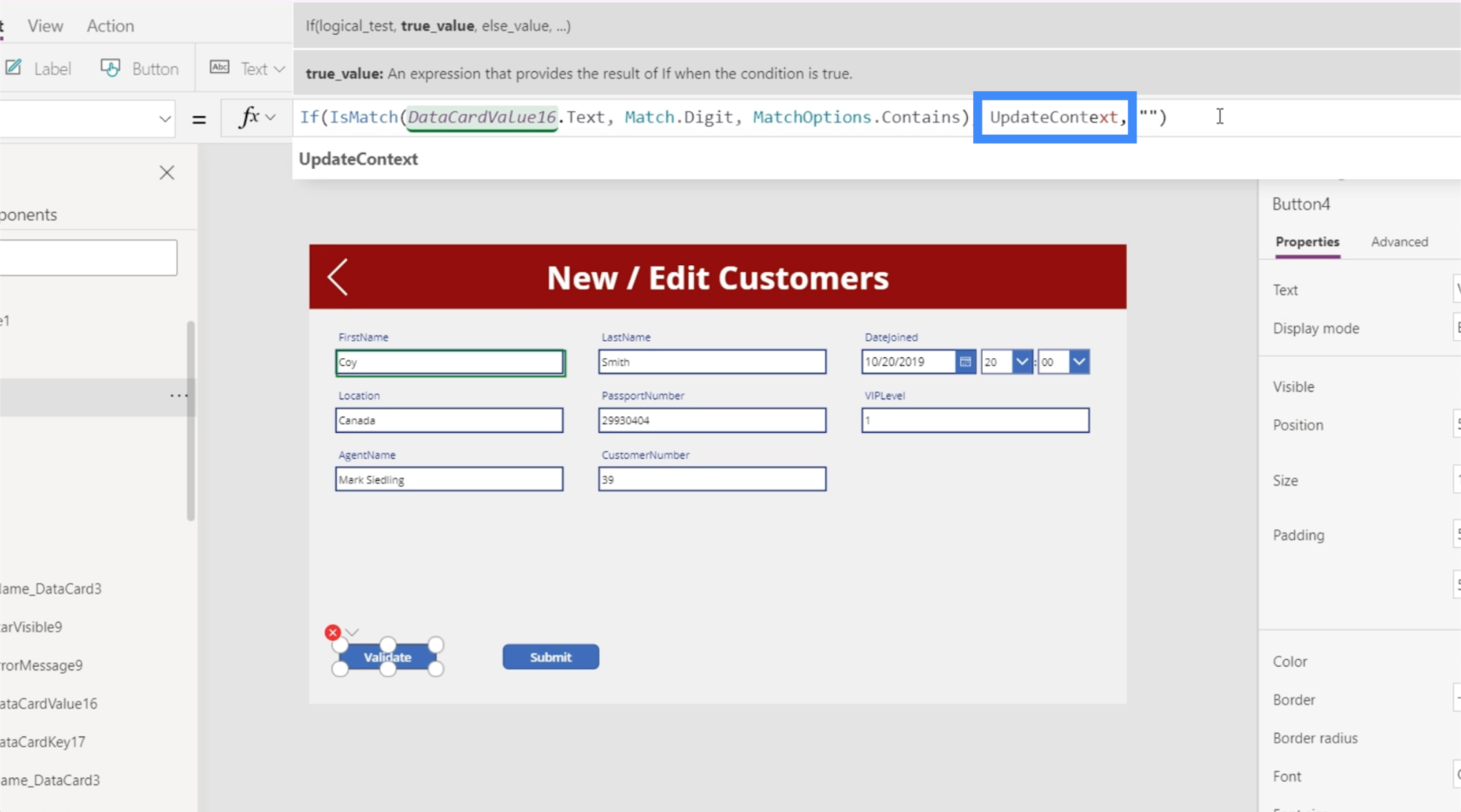
Apa yang kami mahu butang ini lakukan ialah mengemas kini pembolehubah untuk kami, yang mengemas kini konteks.
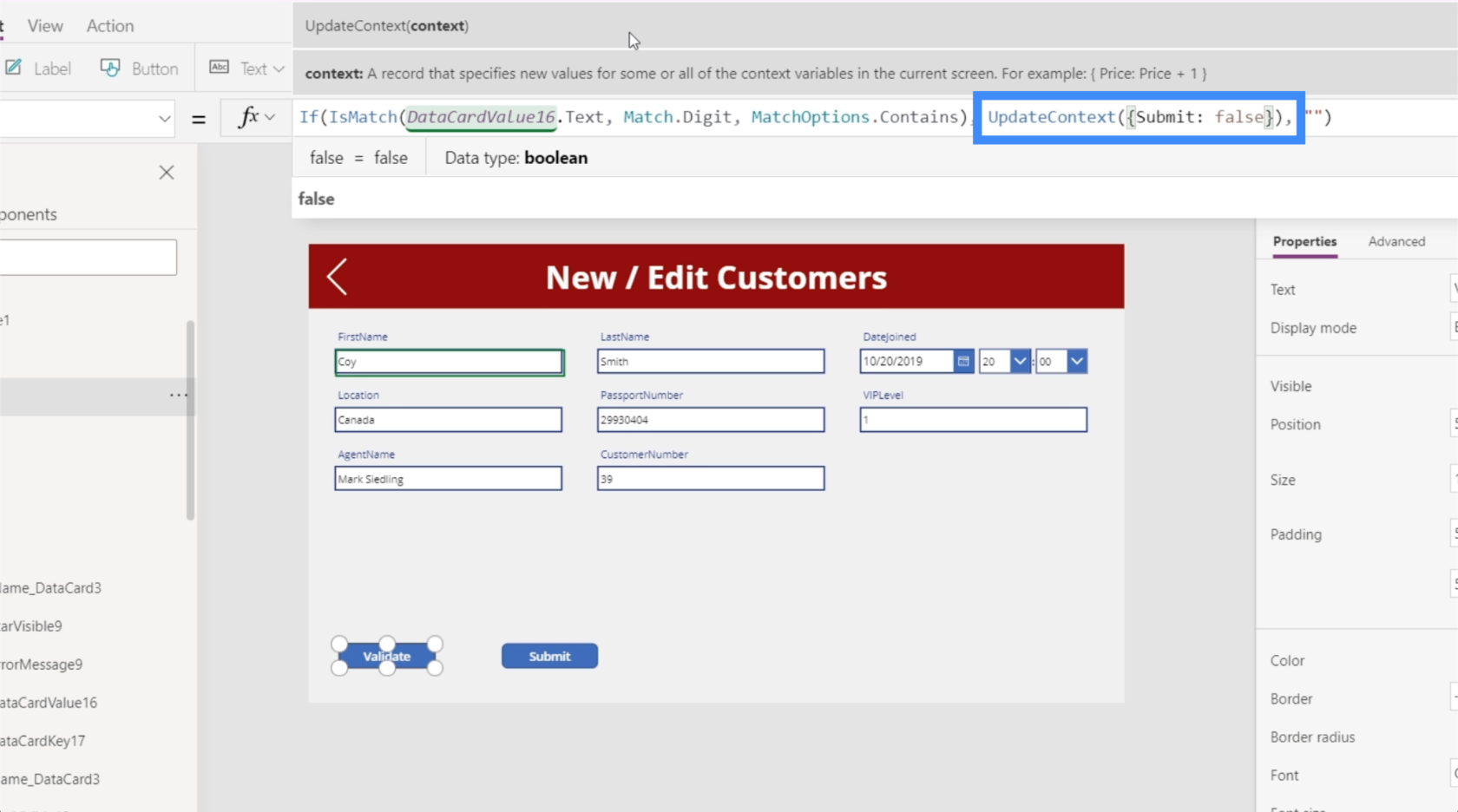
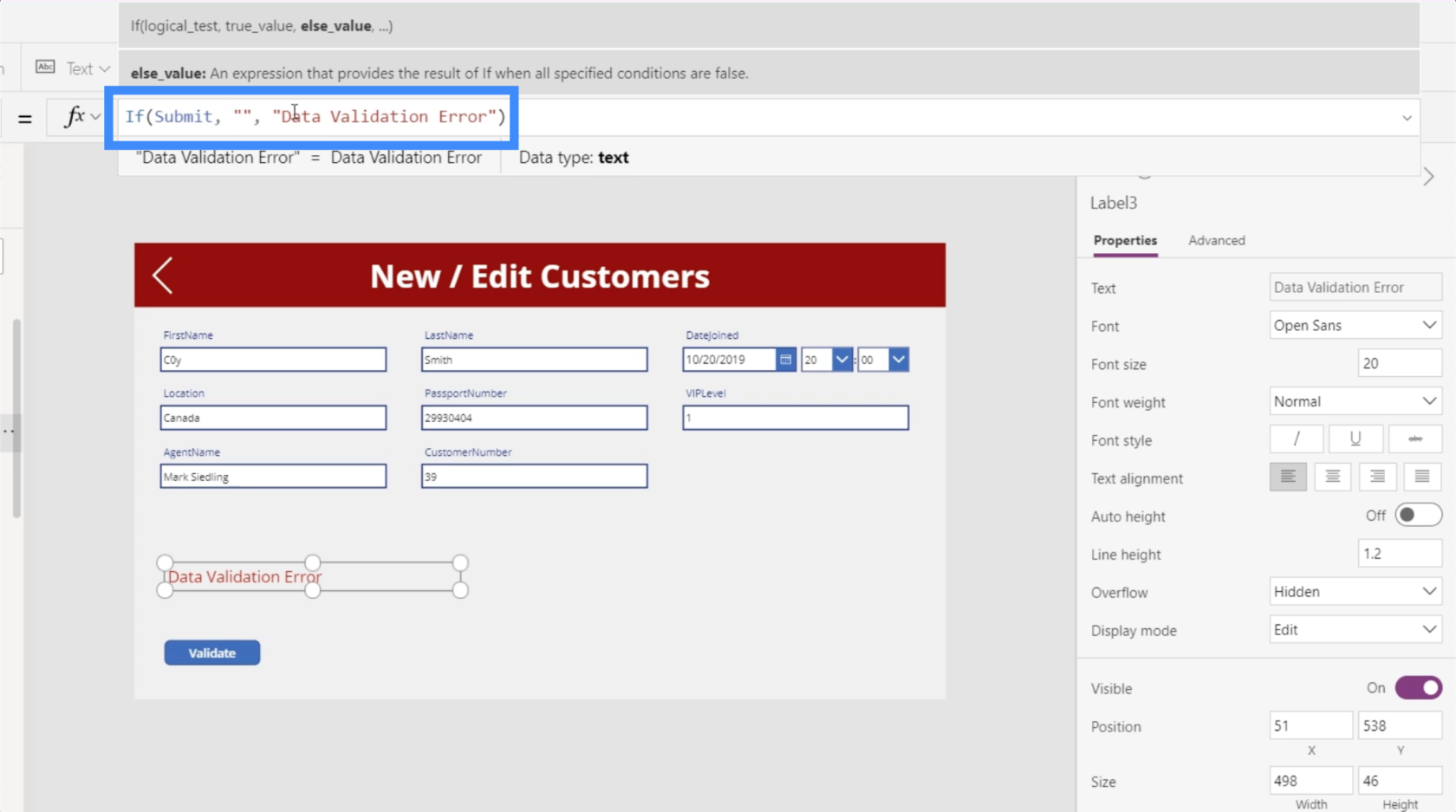
Jadi mari kita keluarkan bahagian formula yang meminta logik untuk menunjukkan Ralat Pengesahihan Data dan mari menukarnya kepada UpdateContext.

Kita memerlukannya untuk merujuk pembolehubah, jadi mari kita buat pembolehubah yang dipanggil Hantar . Kami akan menetapkan ini kepada palsu sekiranya ralat pengesahan benar-benar berlaku.

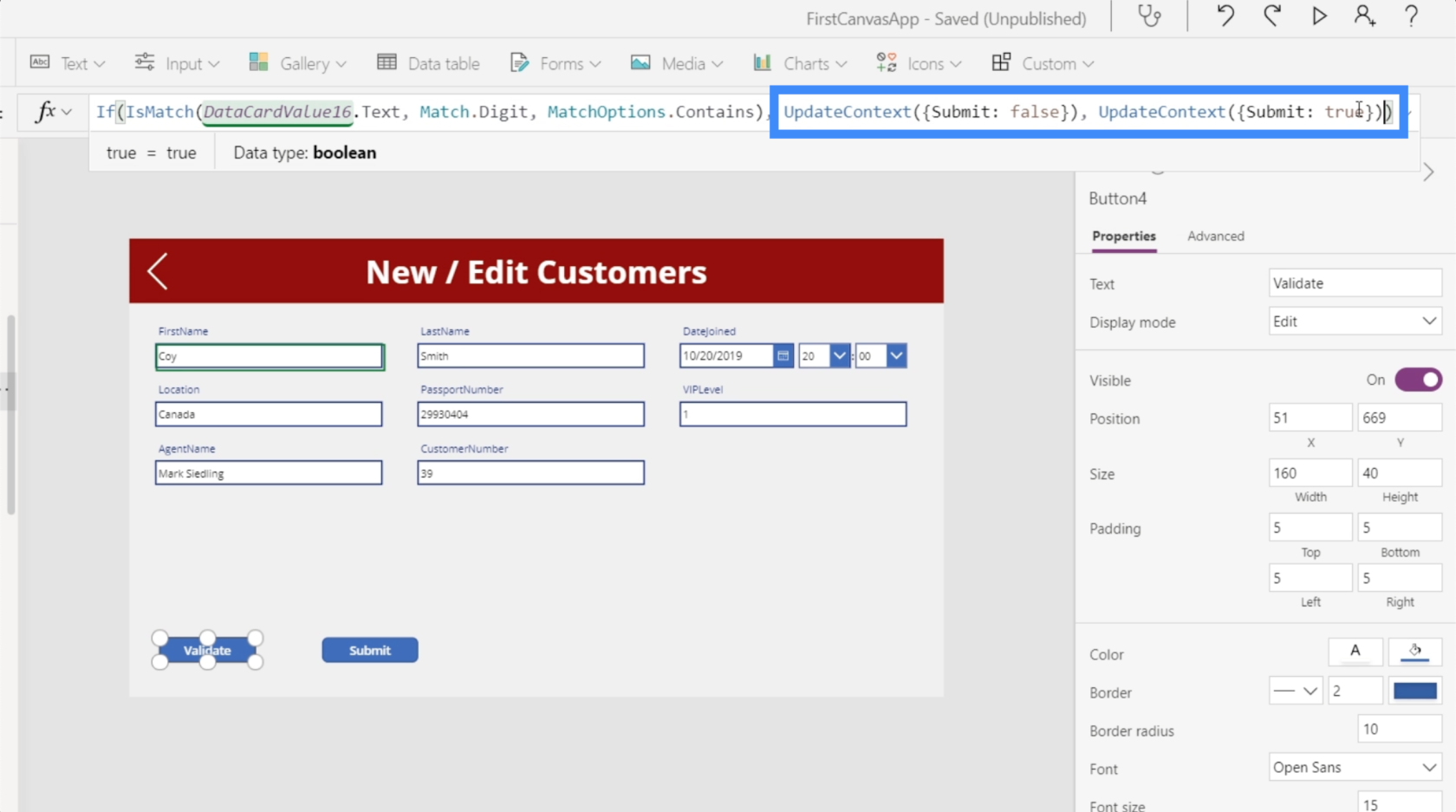
Kemudian kami akan segera mengikutinya dengan format yang sama tetapi kali ini, kami menetapkannya kepada benar sekiranya kotak teks tidak mengandungi digit.

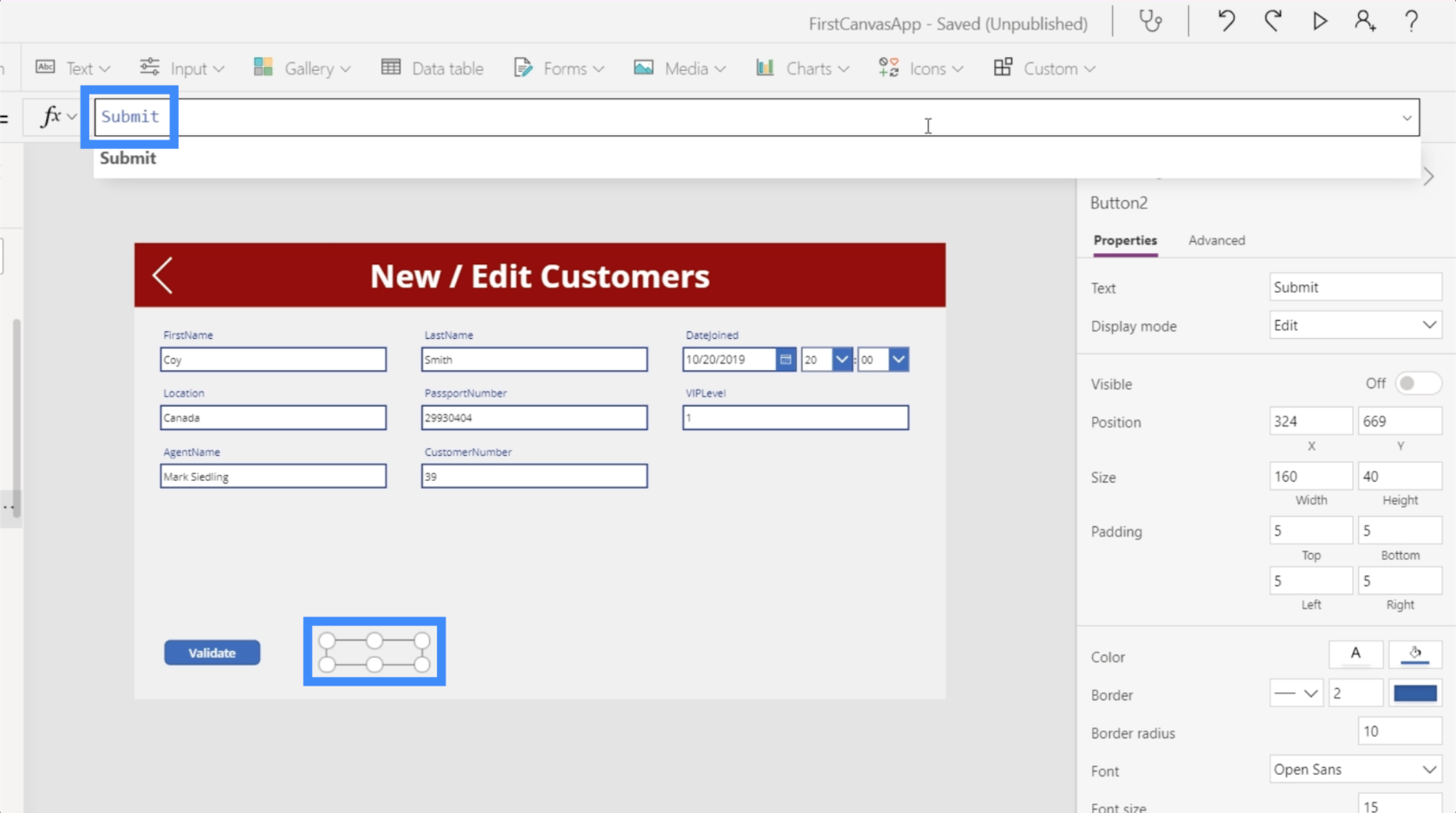
Apa yang kami lakukan ialah menjadikan keterlihatan butang bergantung pada pembolehubah yang kami cipta dan bukannya pada logik. Jadi kita juga perlu menukar logik pada butang Hantar dan hanya jadikan keterlihatannya sama dengan Hantar, iaitu pembolehubah yang kita bincangkan.

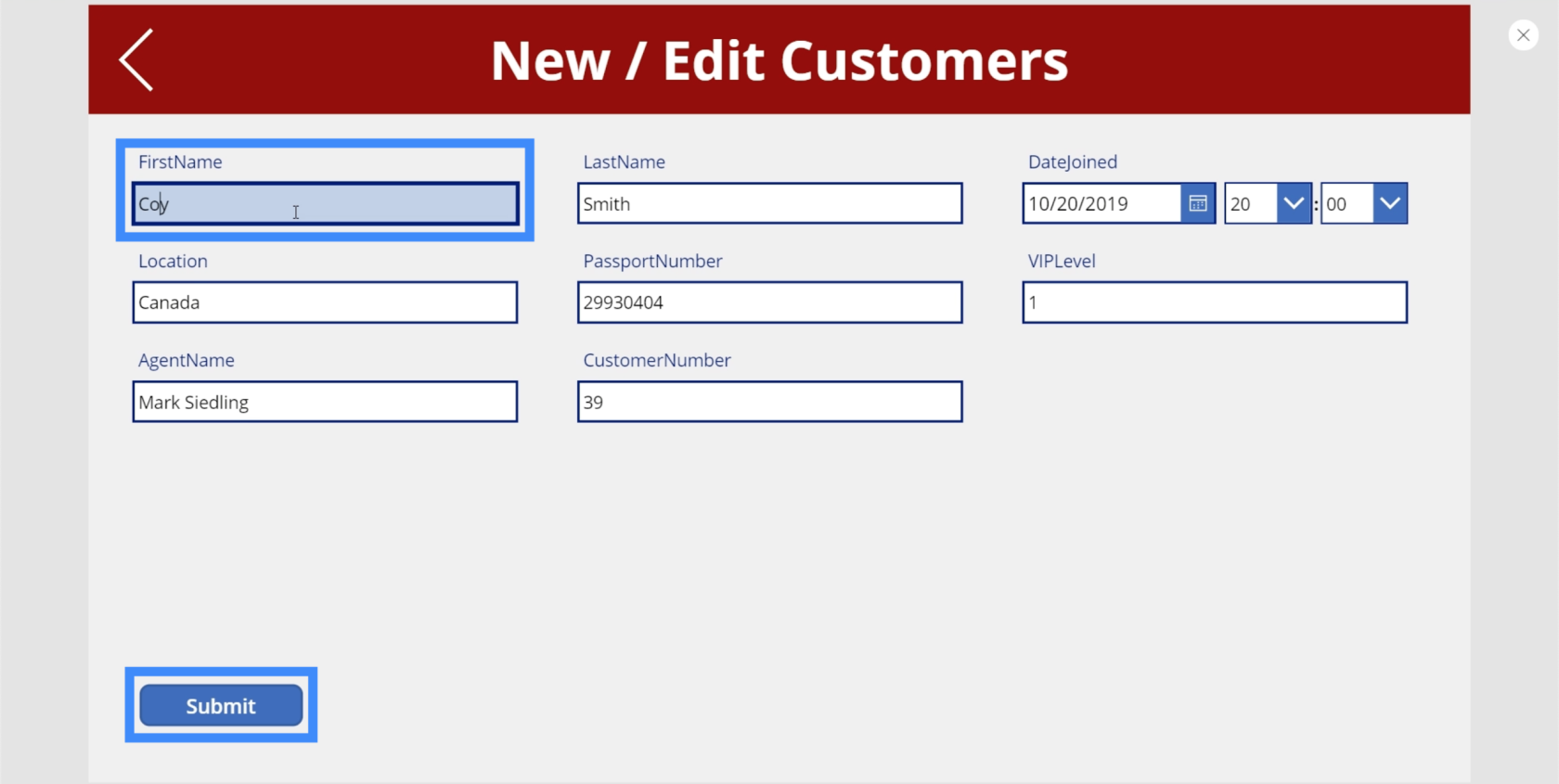
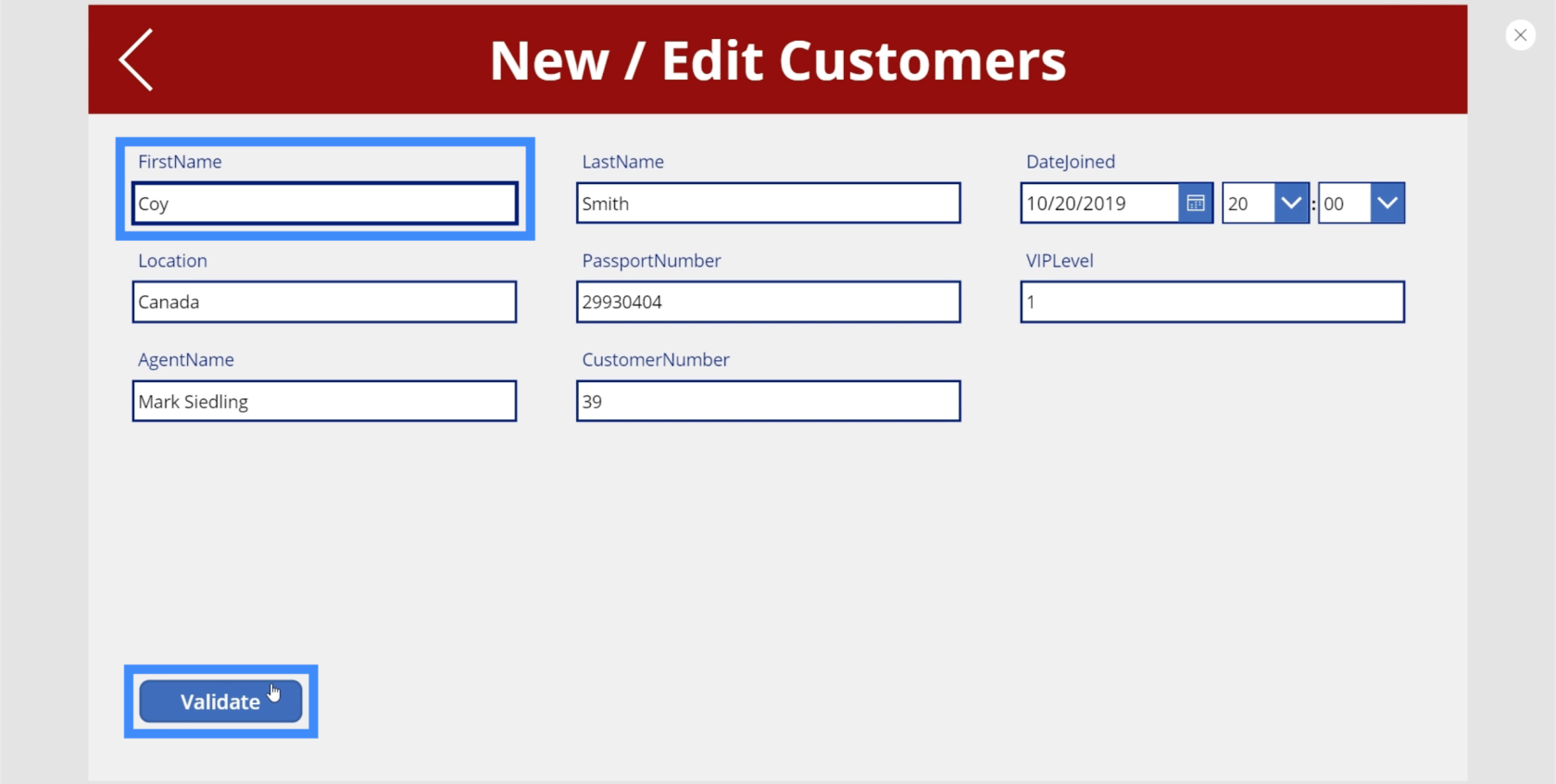
Jadi mari taip Coy dalam kotak teks, kemudian mari klik validate.

Seperti yang anda lihat, butang Hantar muncul selepas kami melakukannya.

Sekarang, mari tukar O kepada sifar dan mari klik sahkan. Kali ini, butang hantar hilang.

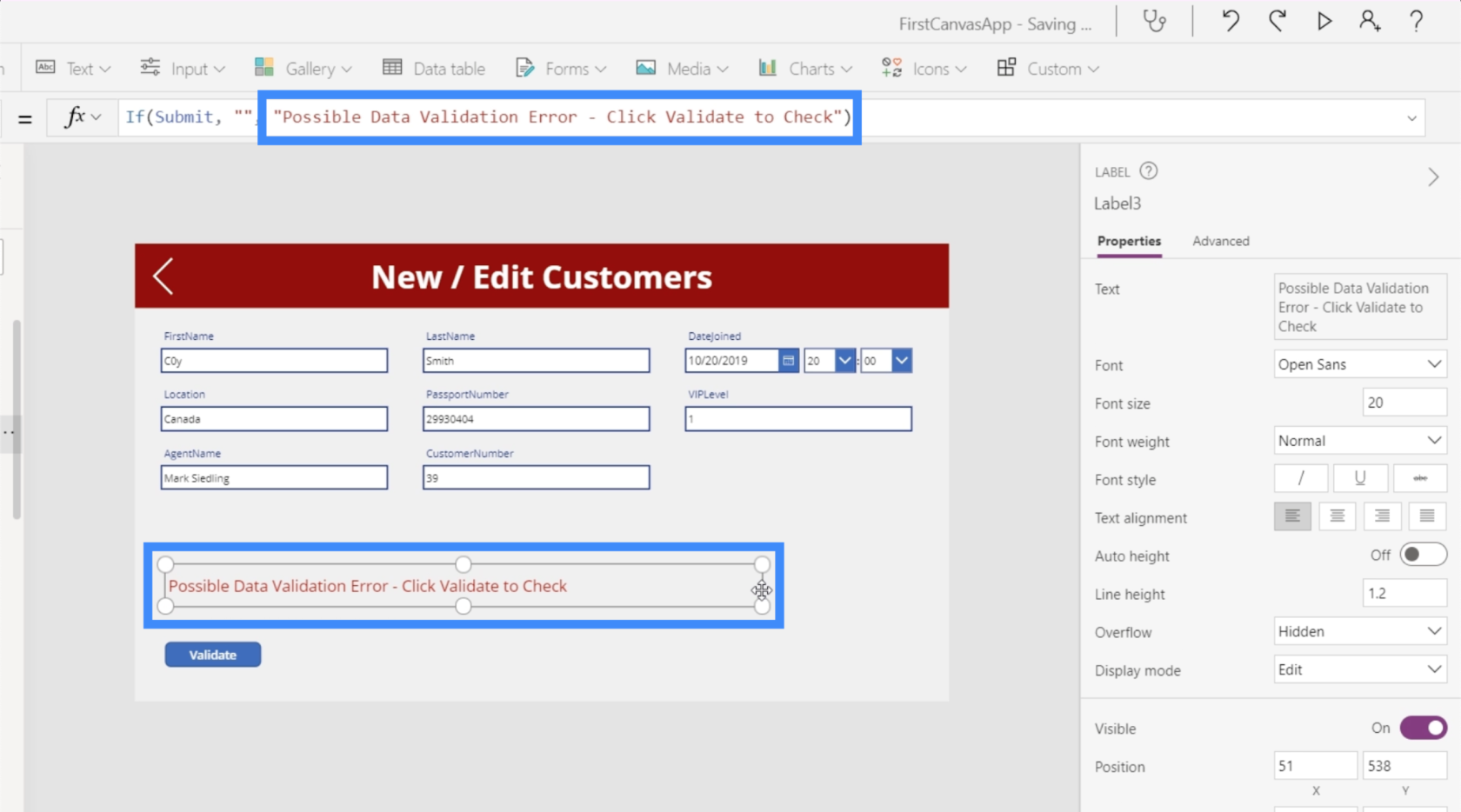
Now that we’ve fixed the buttons, let’s change the logic in the label as well. At the moment, it still contains the original logic using the IsMatch function.

Since we’re now basing our logic on the variable Submit, then we want to exchange the blank and the error. So if Submit is true, we want the label to be blank. But if Submit is false, then we want our error text to show up.

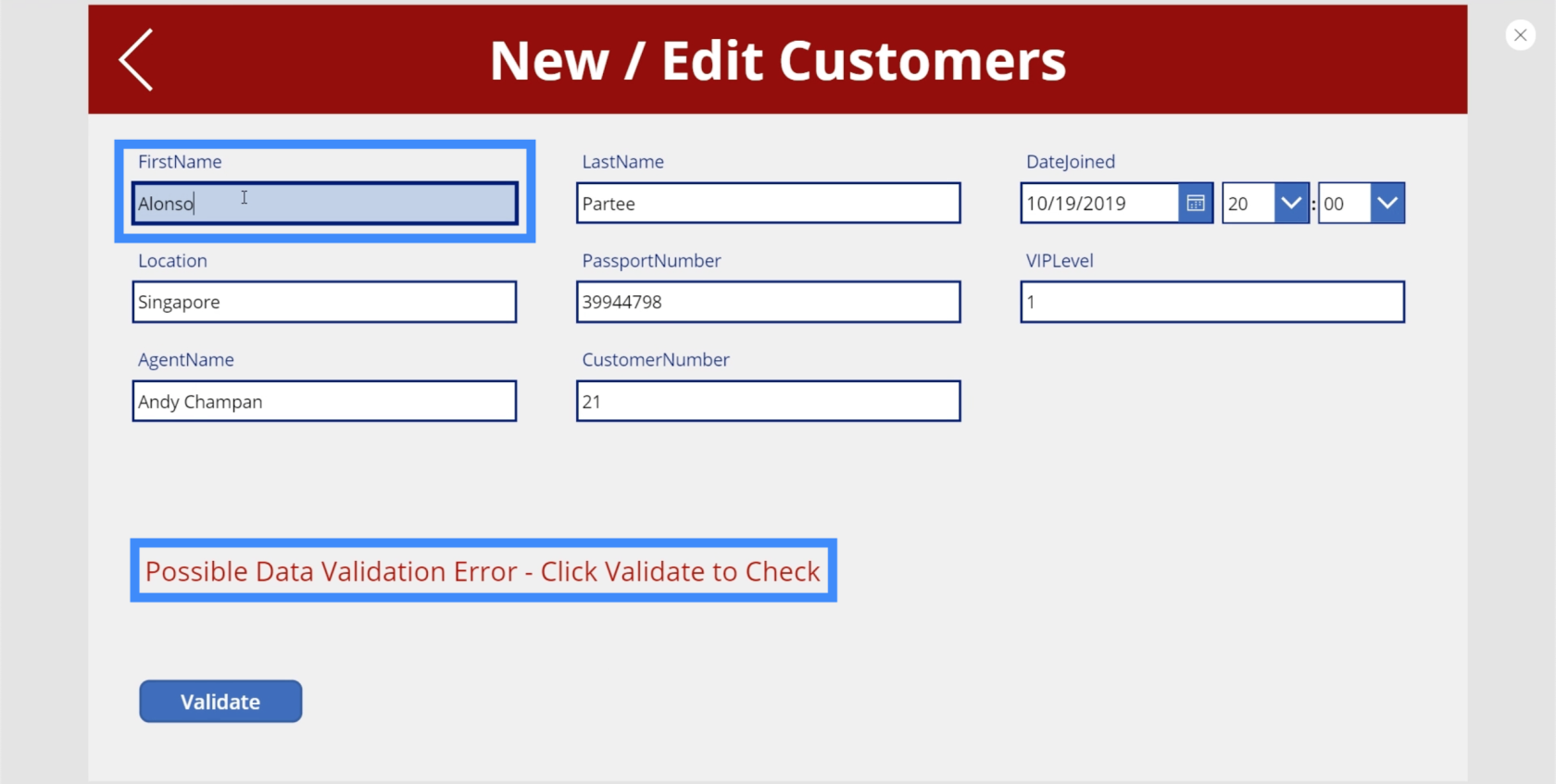
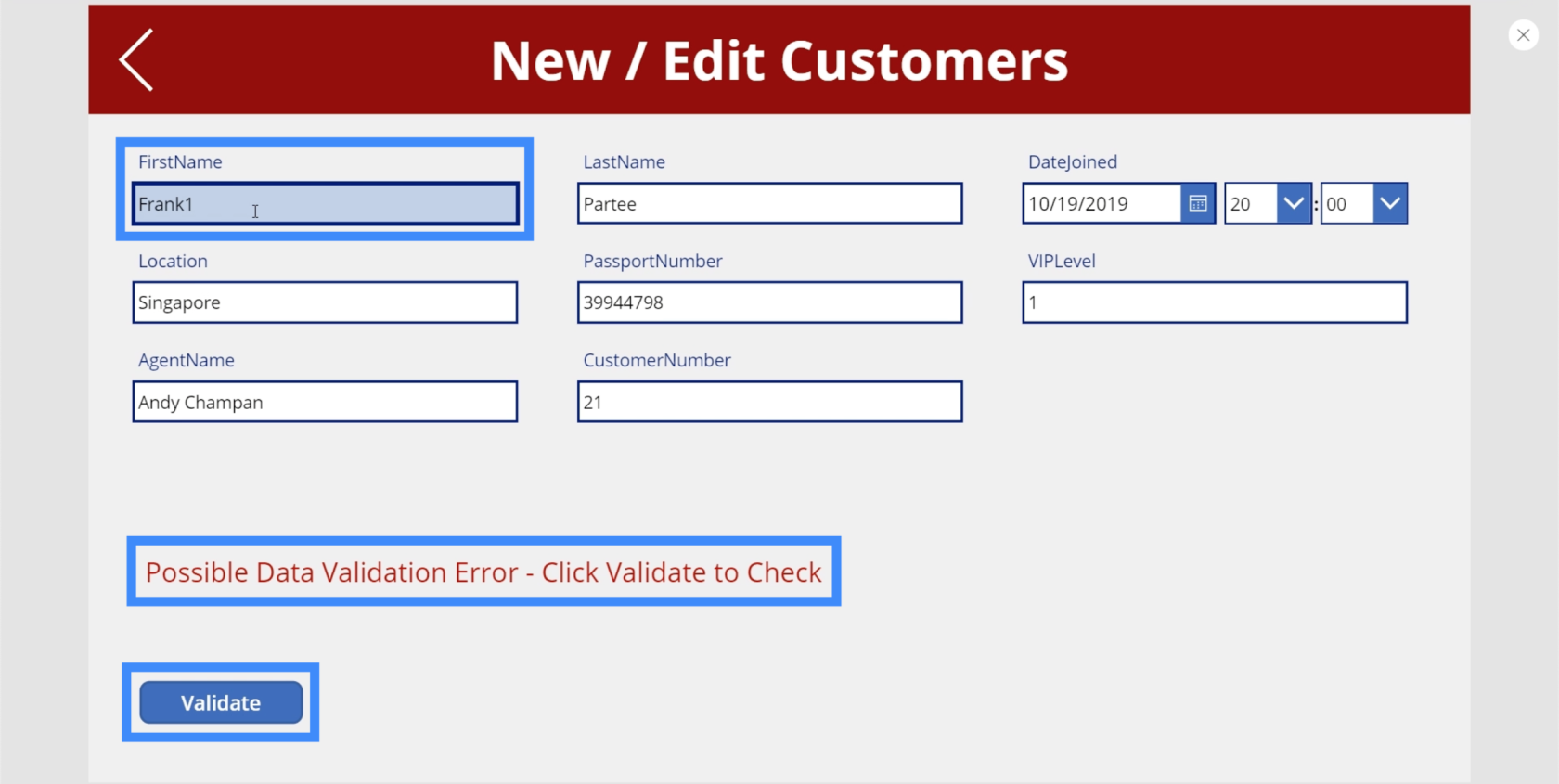
To make the error message easier for end users to understand, let’s change it to “Possible Data Validation Error – Click Validate to Check”.

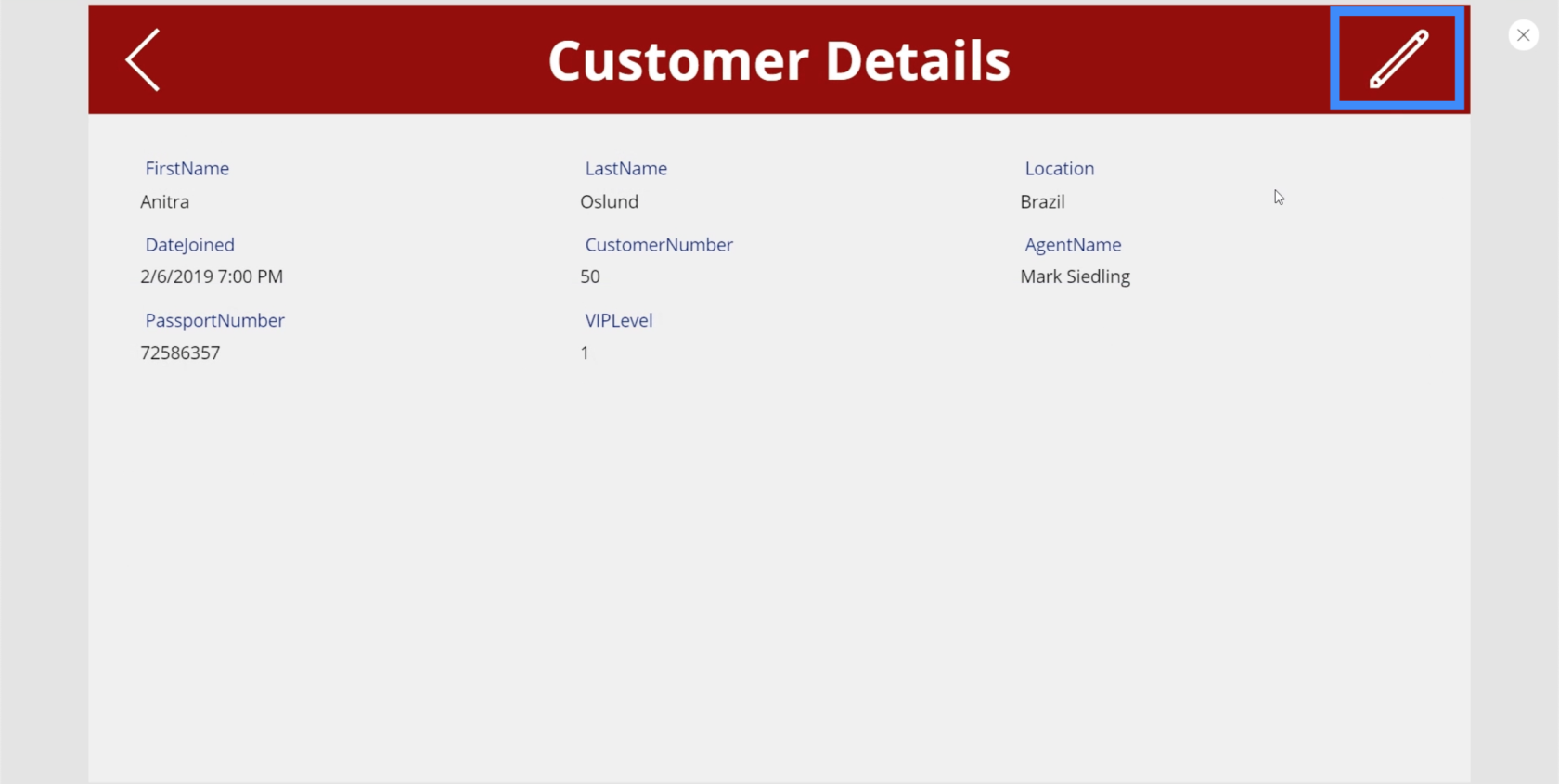
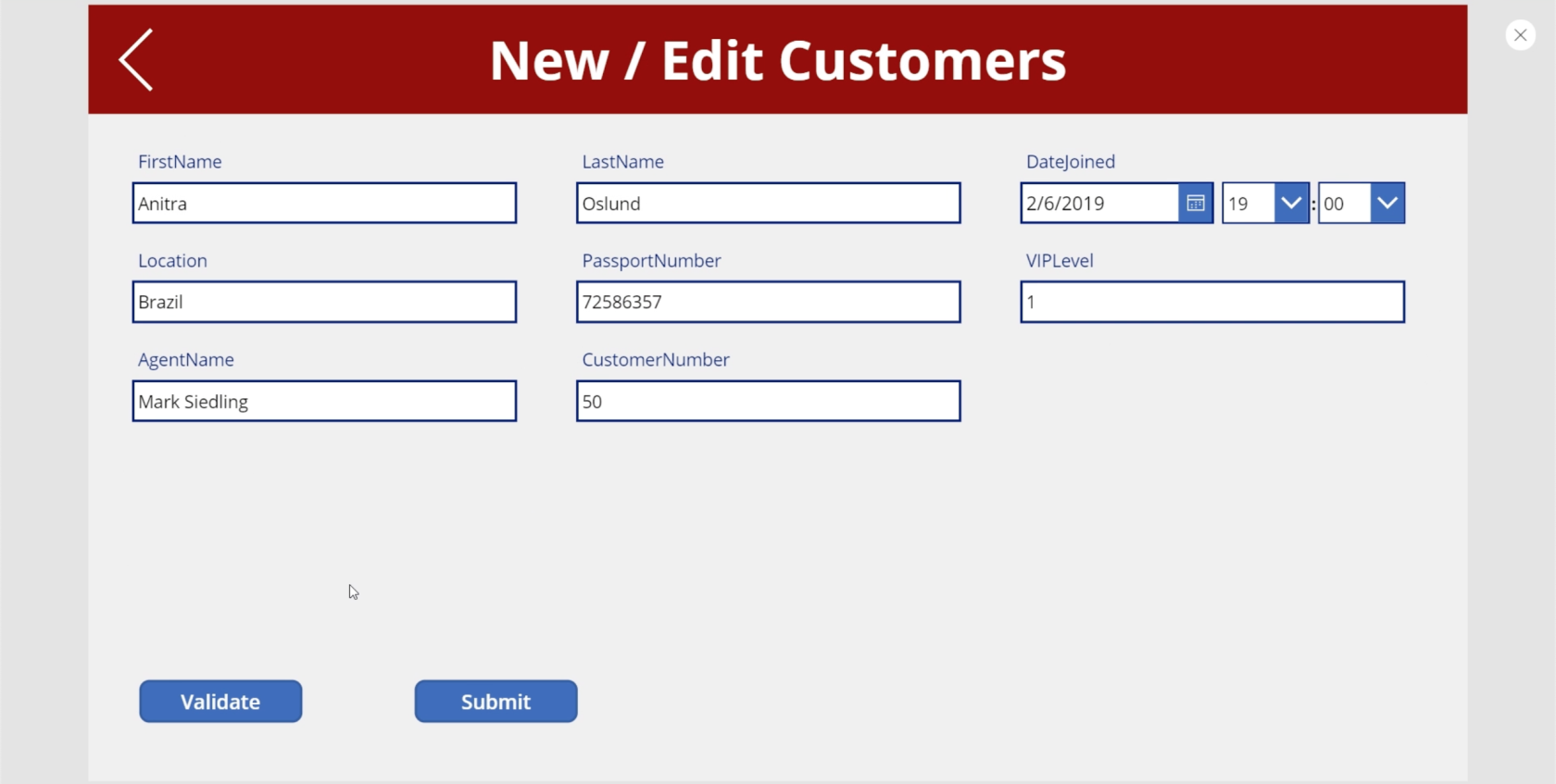
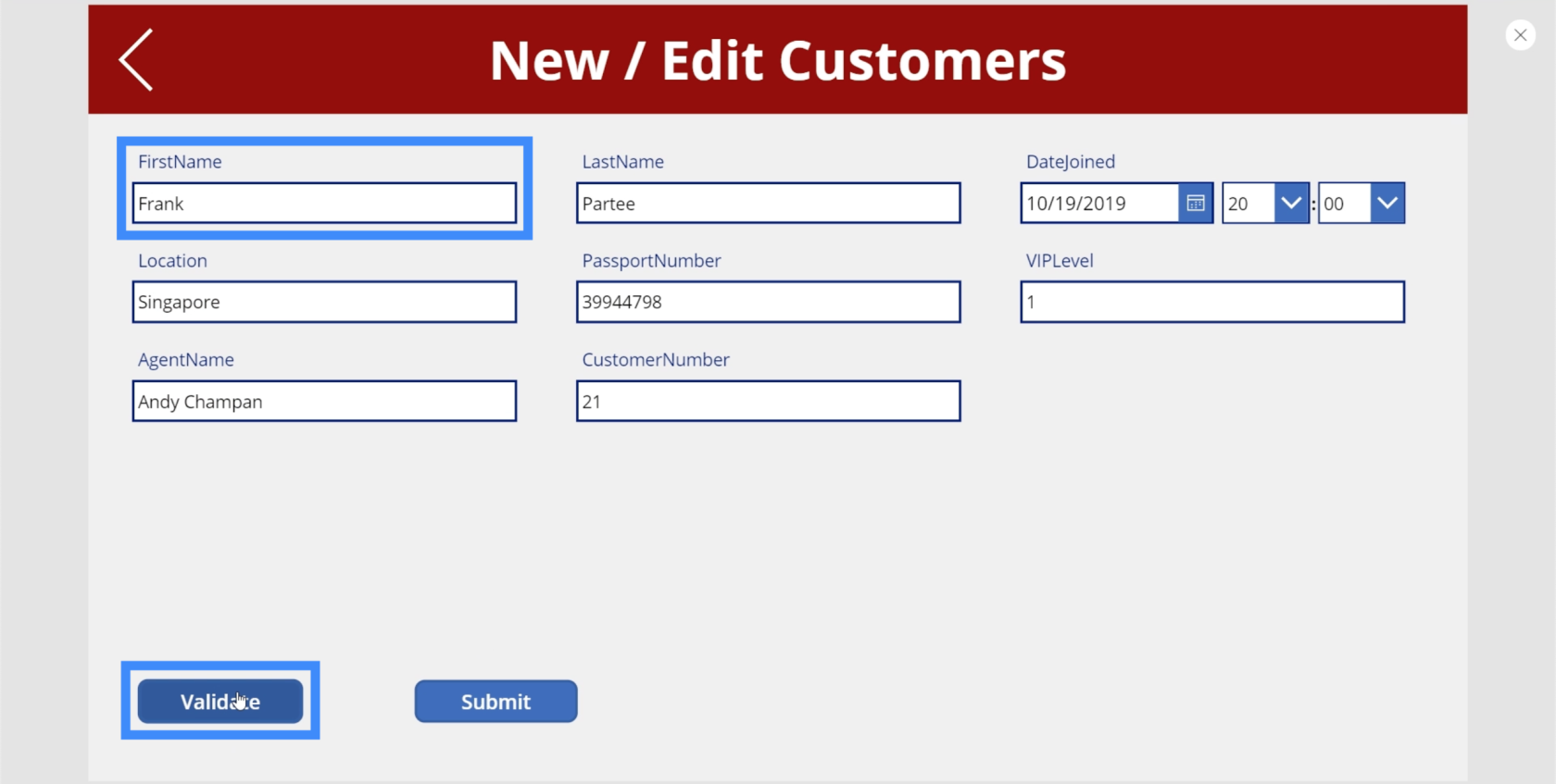
To test that new logic we used, let’s go to a different record for Anitra and click on the Edit icon.

As you can see, there’s no validation error on this page just yet.

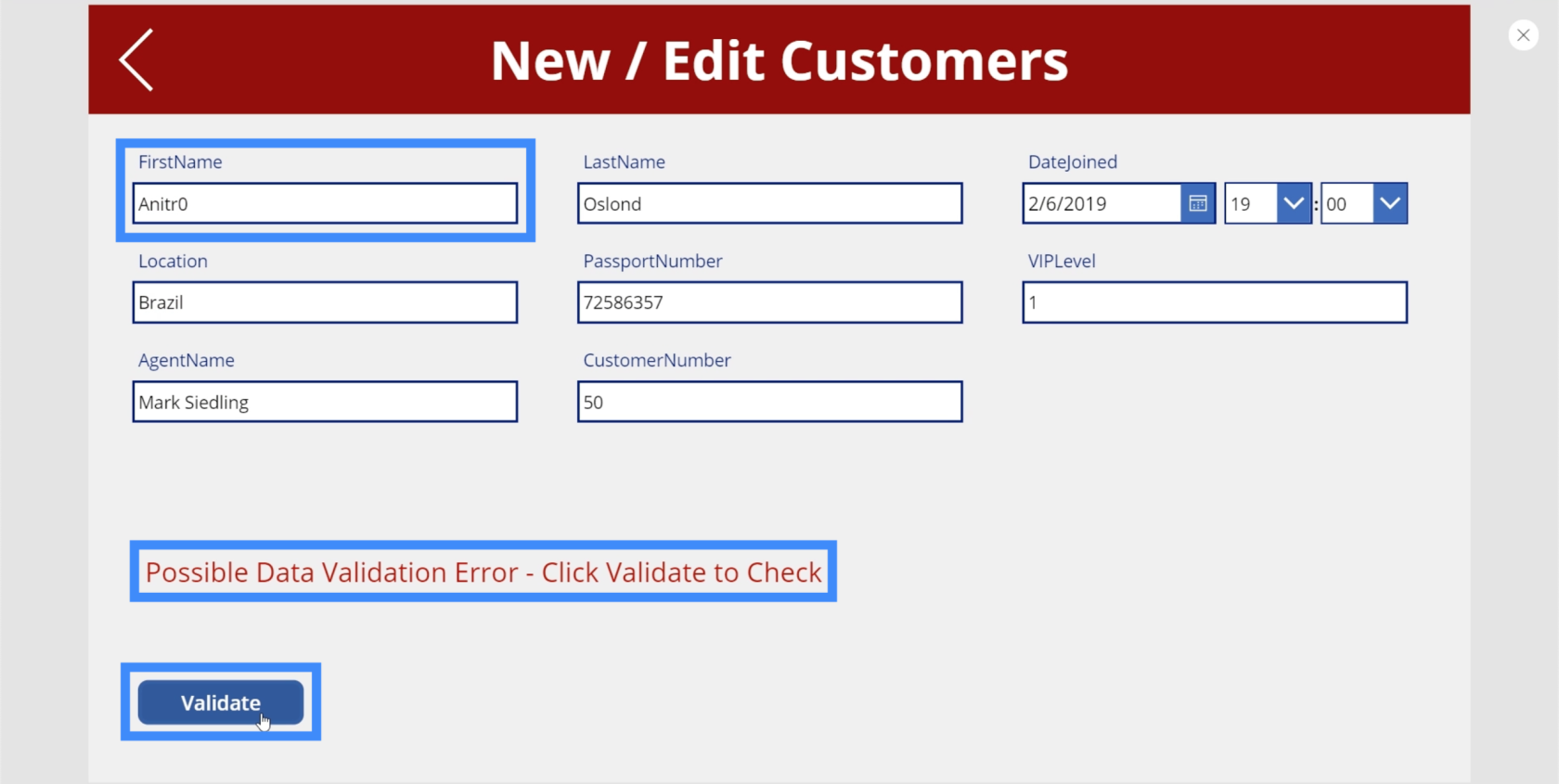
If I change Anitra to Anitr0 and click Validate, that’s when the error message comes out.

Ensuring A Complete Validation Process
Because of the way we’ve set up the data validation process in this screen, there are two possible issues that would still result in incorrect data being submitted.
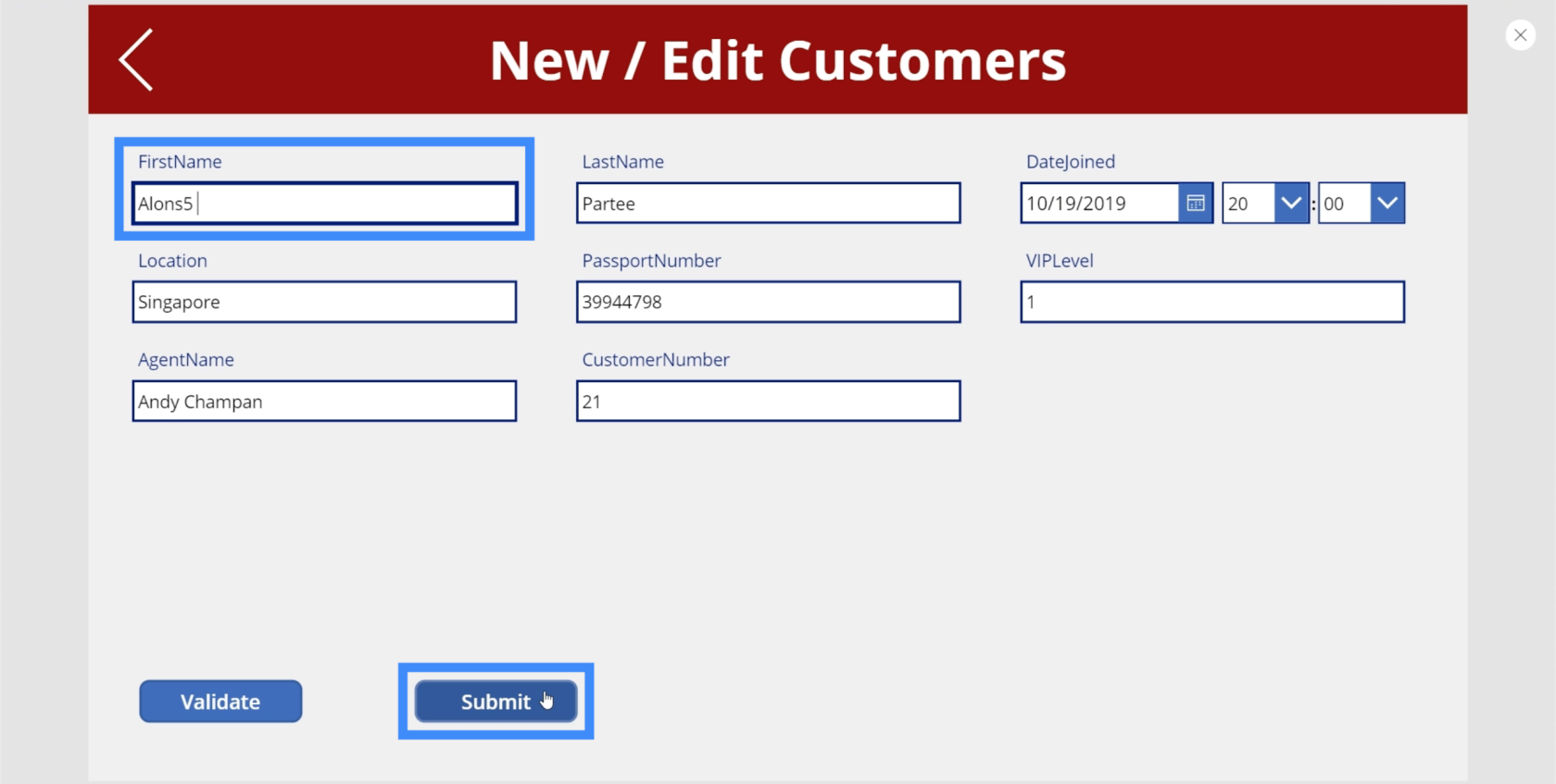
The first issue is that it’s possible to skip clicking on the Validate button because the Submit button is still visible unless an error results from the validation process. So we can just type in Alons5 for example, ignore the Validate button, and hit the Submit button right away.

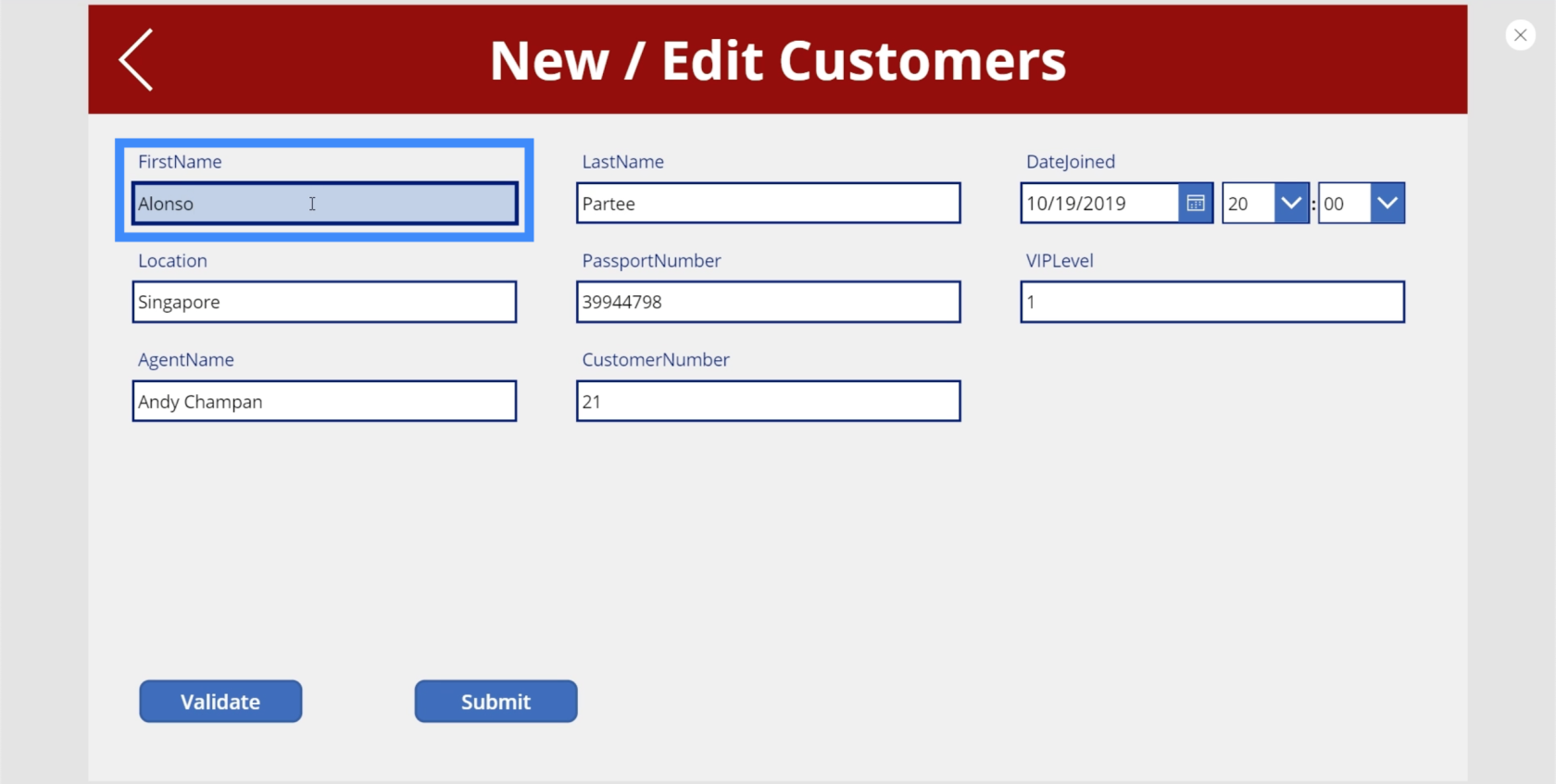
The second problem is that if we do validate a correct entry, we can still go back to the text box and type in anything we want. So if the Submit button pops up, anybody can easily go back to the text box, input a digit, and click on the Submit button.

We need to make the Submit variable false by default. We also need to make sure that anytime anyone clicks on the text box, everything goes back to default mode.
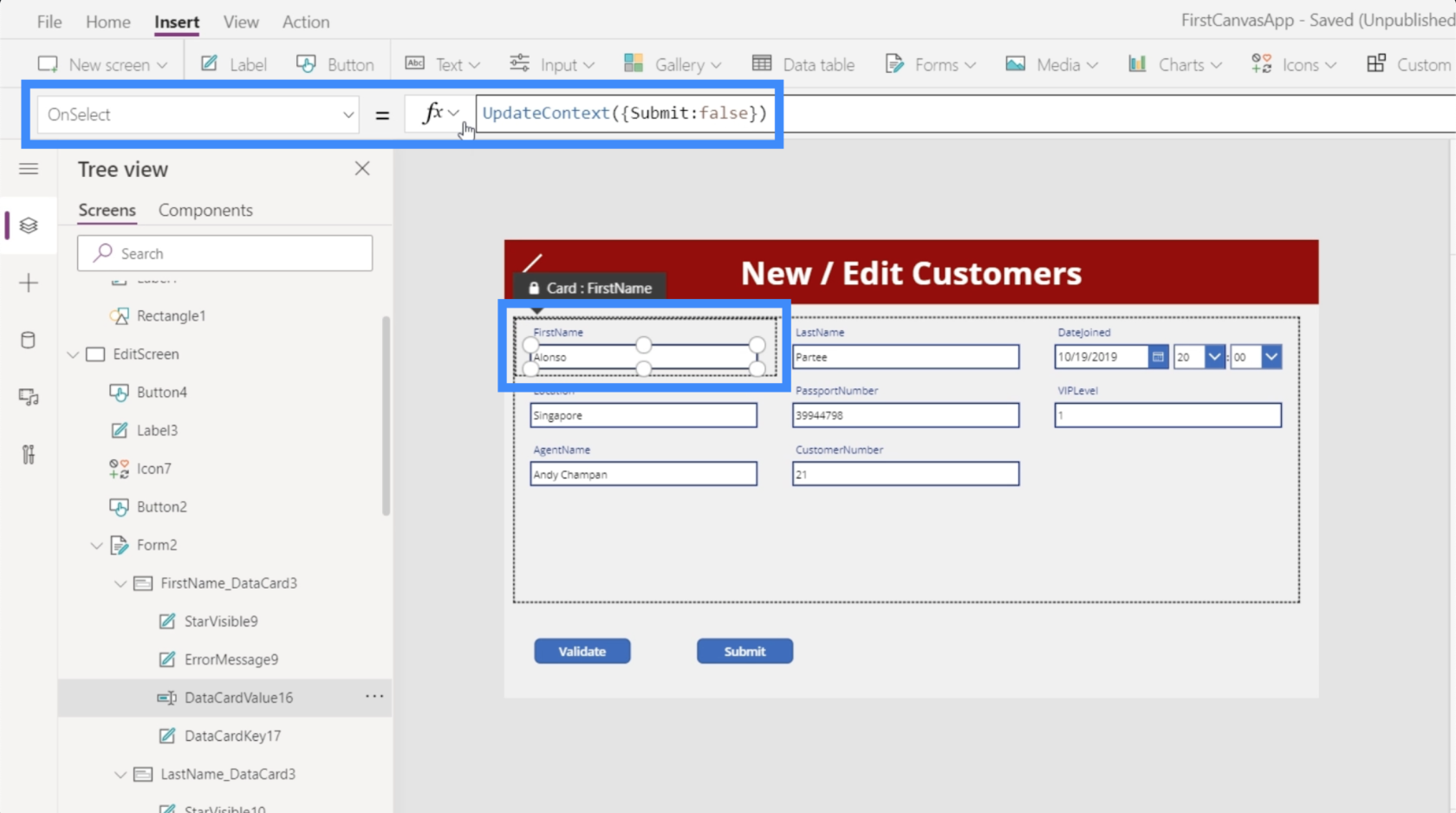
So let’s go to the FirstName field and choose OnSelect in the properties dropdown. Then, let’s use UpdateContext and reference the Submit variable. Then, we’ll set that to false.

Now, anytime anybody clicks on the text box, it automatically asks the user to click on Validate first.

So if I try to change the first name to Frank and click Validate, that’s the only time the Submit button pops up.

But if I go back to the same text box and try to add 1 at the end of Frank, it goes right back to the default state where the error is showing up and the Submit button disappears.

Power Apps Introduction: Definition, Features, Functions And Importance
PowerApps Functions and Formulas | An Introduction
Power Apps Forms And Data Cards In The Detail Screen
Conclusion
Pengesahan data membantu melindungi data kami dan memastikan pengguna akhir tidak menghantar rekod yang salah secara tidak sengaja. Apa yang telah kami lalui dalam tutorial ini sebenarnya hanyalah sebahagian daripada asas. Anda boleh menambah seberapa banyak jenis pengesahan yang anda rasa sesuai.
Selain itu, kami hanya menetapkan pengesahan data untuk nama pertama. Anda boleh meneruskan dan melakukan perkara yang sama untuk nama keluarga. Anda juga boleh menetapkan tahap VIP atau nombor pasport untuk hanya menunjukkan digit. Semuanya bergantung pada medan yang anda ingin gunakan proses pengesahan yang berbeza.
Semua yang terbaik,
Henry
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








