Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam tutorial ini, saya akan menunjukkan kepada anda cara menyusun Persekitaran Power Apps anda dengan betul.
Salah satu kelebihan terbesar untuk menggunakan Power Apps ialah jumlah pilihan penyesuaian, membolehkan anda memutuskan cara untuk meletakkan semuanya. Matlamat di sini adalah untuk membantu anda menjadi lebih biasa dengan setiap bahagian persekitaran Power Apps supaya anda boleh memaksimumkan penggunaan apl anda.
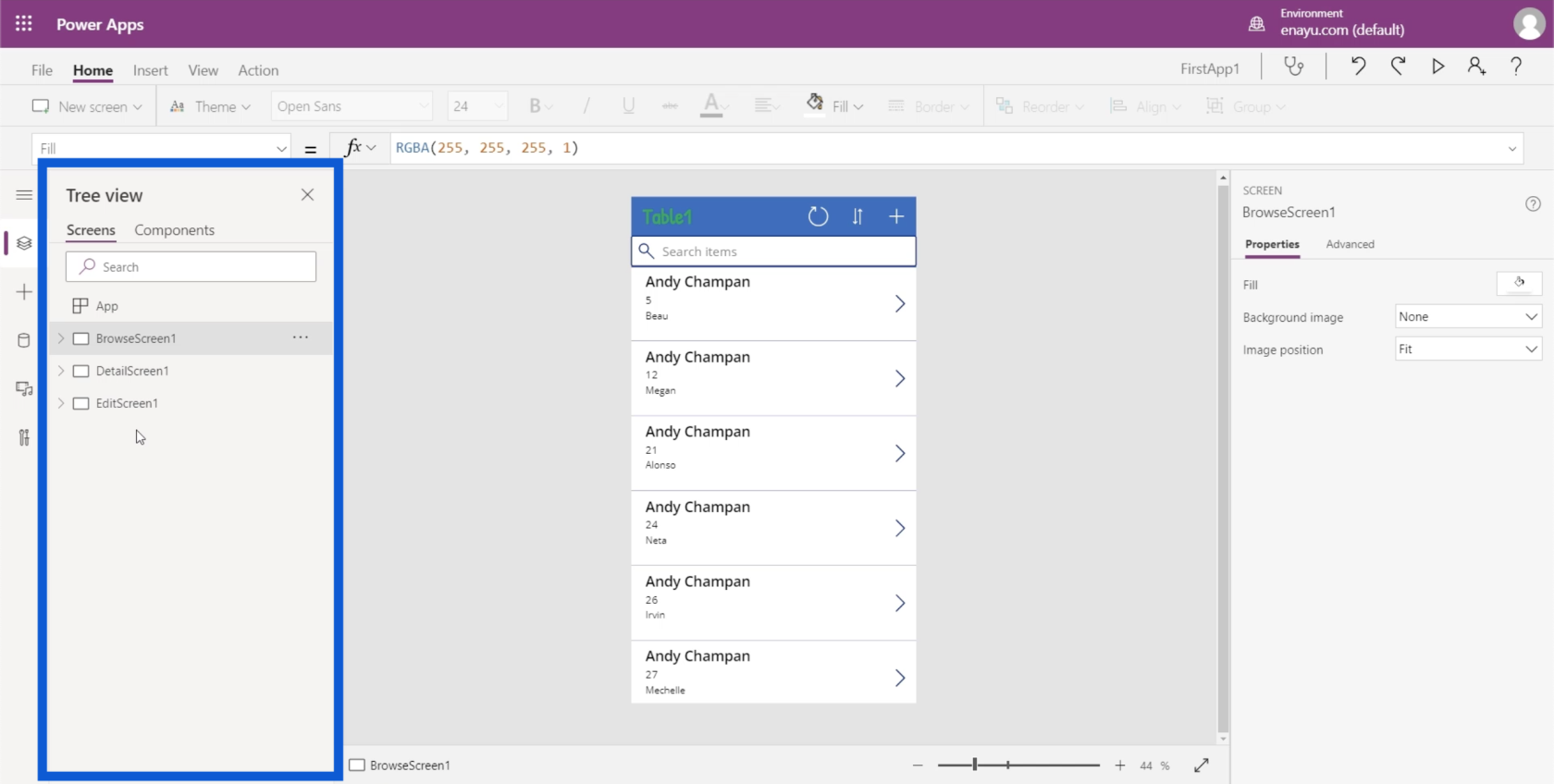
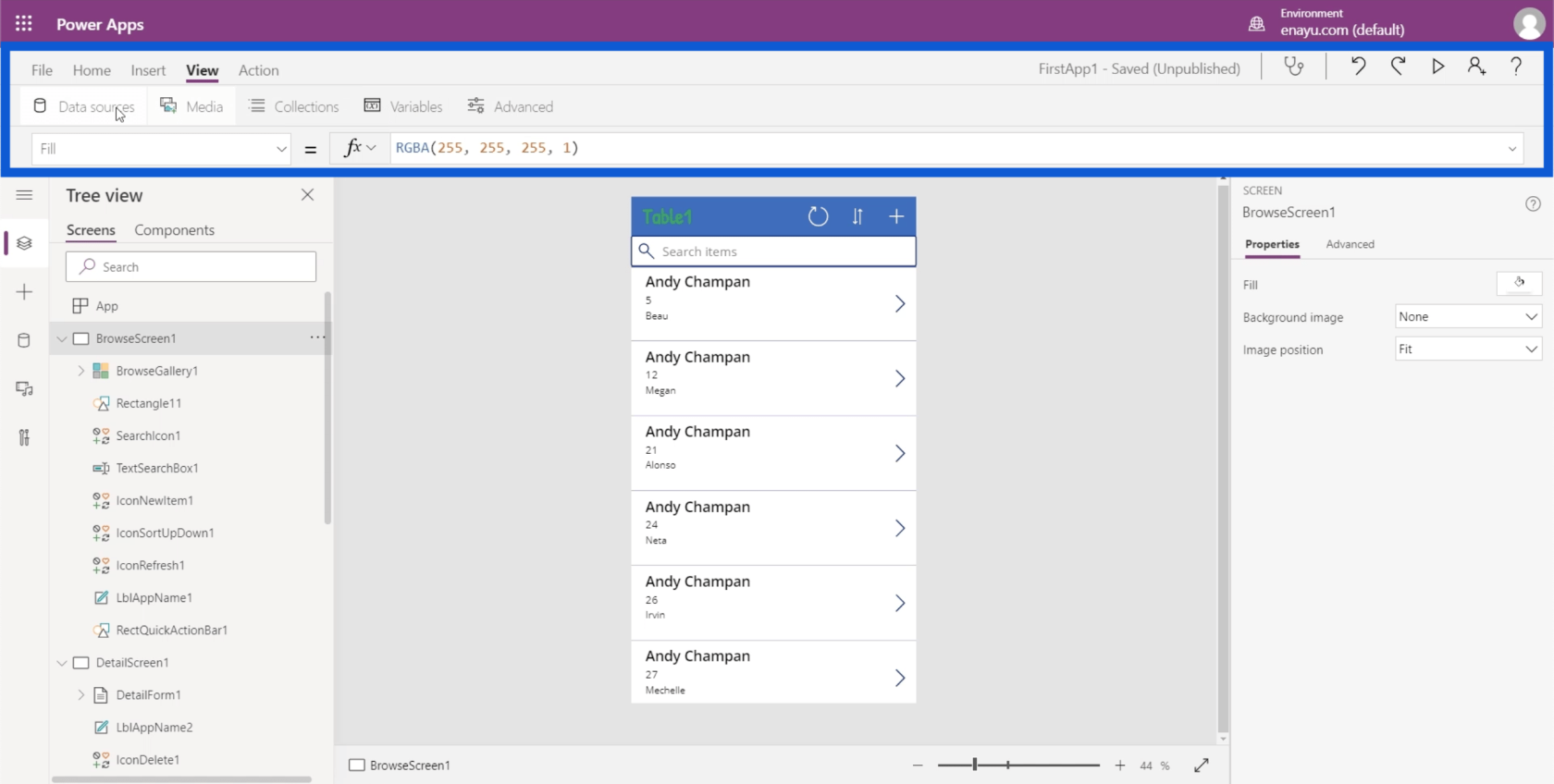
Beginilah rupa persekitaran pembangunan Power Apps anda.

Saya akan membuat tutorial berasingan yang akan menerangkan dan menunjukkan secara terperinci cara setiap bahagian berfungsi. Tetapi buat masa ini, saya ingin menumpukan perhatian kepada perkara yang dilakukan oleh bahagian yang berbeza ini dan apa yang mereka bertanggungjawab.
Isi kandungan
Anak Tetingkap Tengah Persekitaran Power Apps
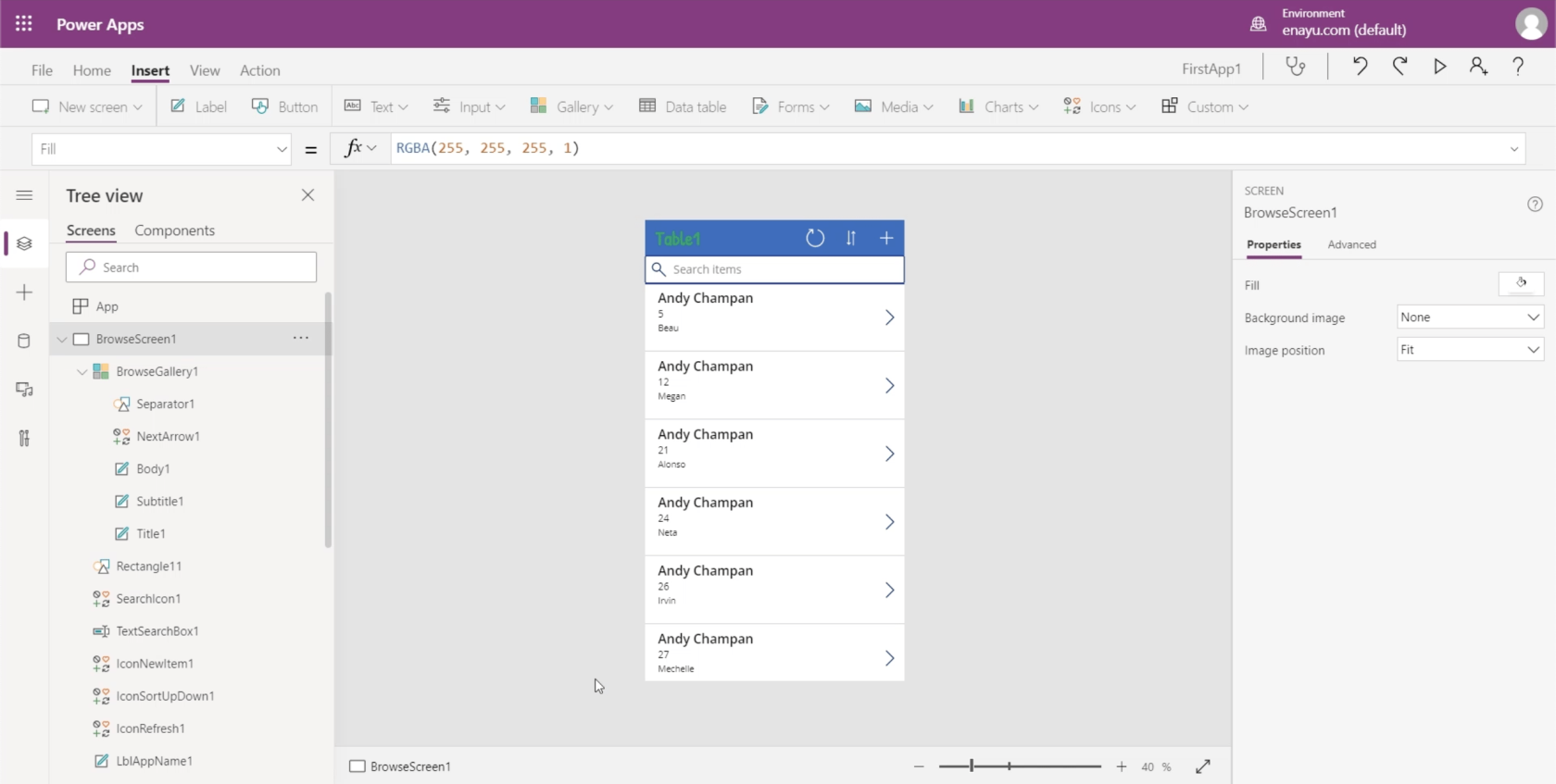
Biar saya mulakan dengan kawasan tengah. Di sinilah anda boleh melihat apl yang anda sedang bina.

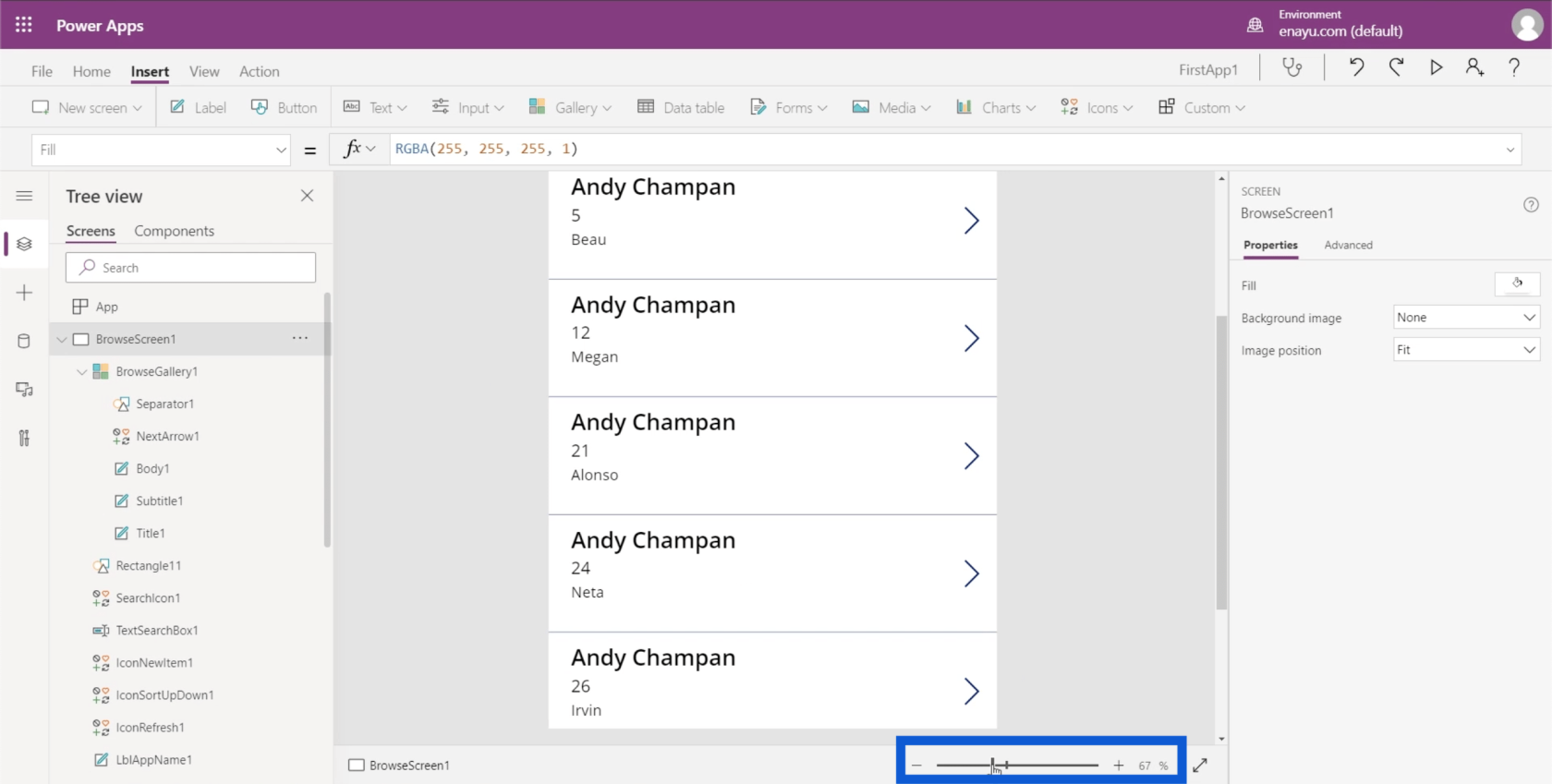
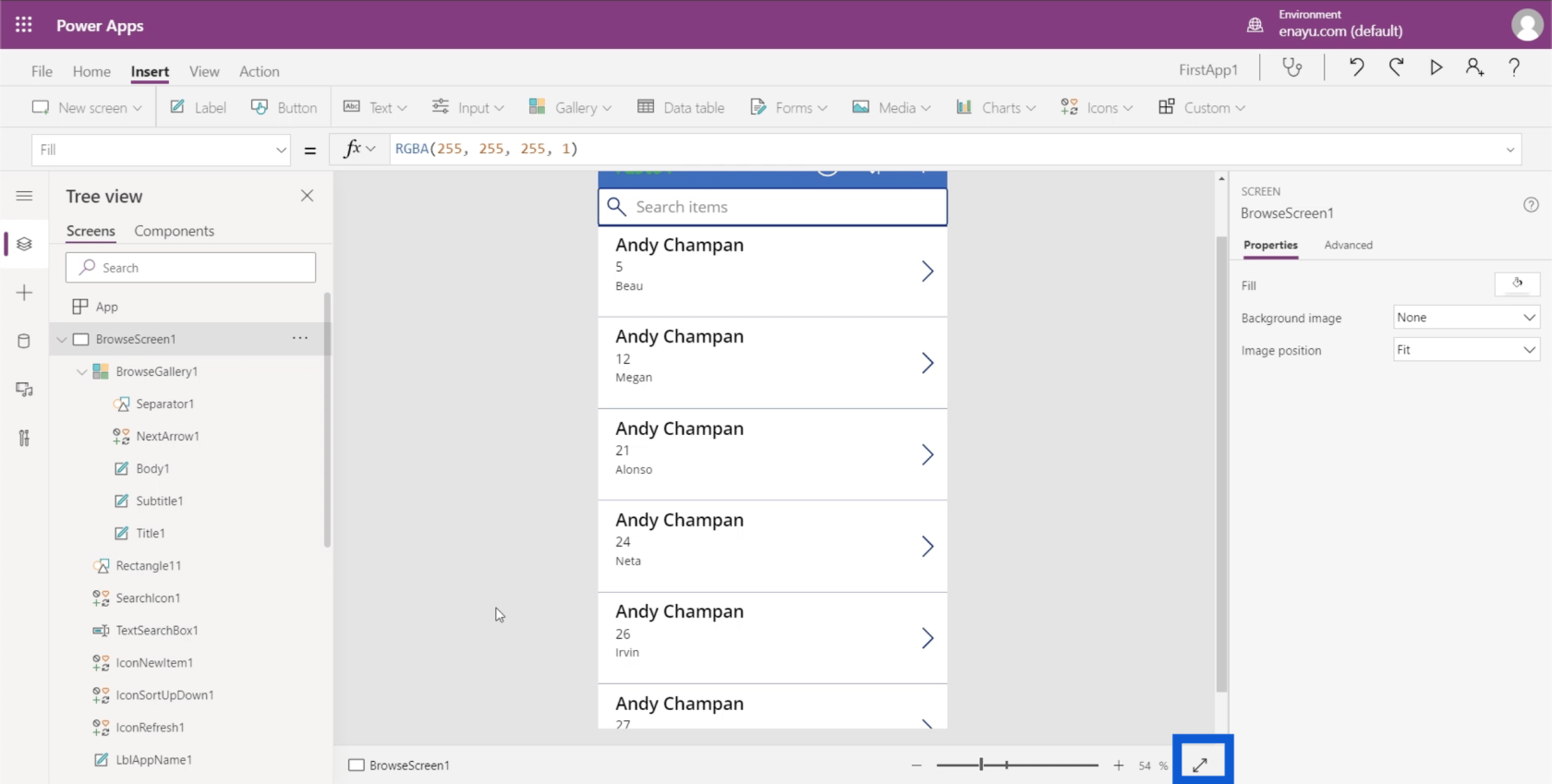
Terdapat peluncur zum di bahagian bawah yang boleh anda gunakan untuk menukar paparan anda dan membolehkan anda mengezum masuk dan keluar daripada apl.

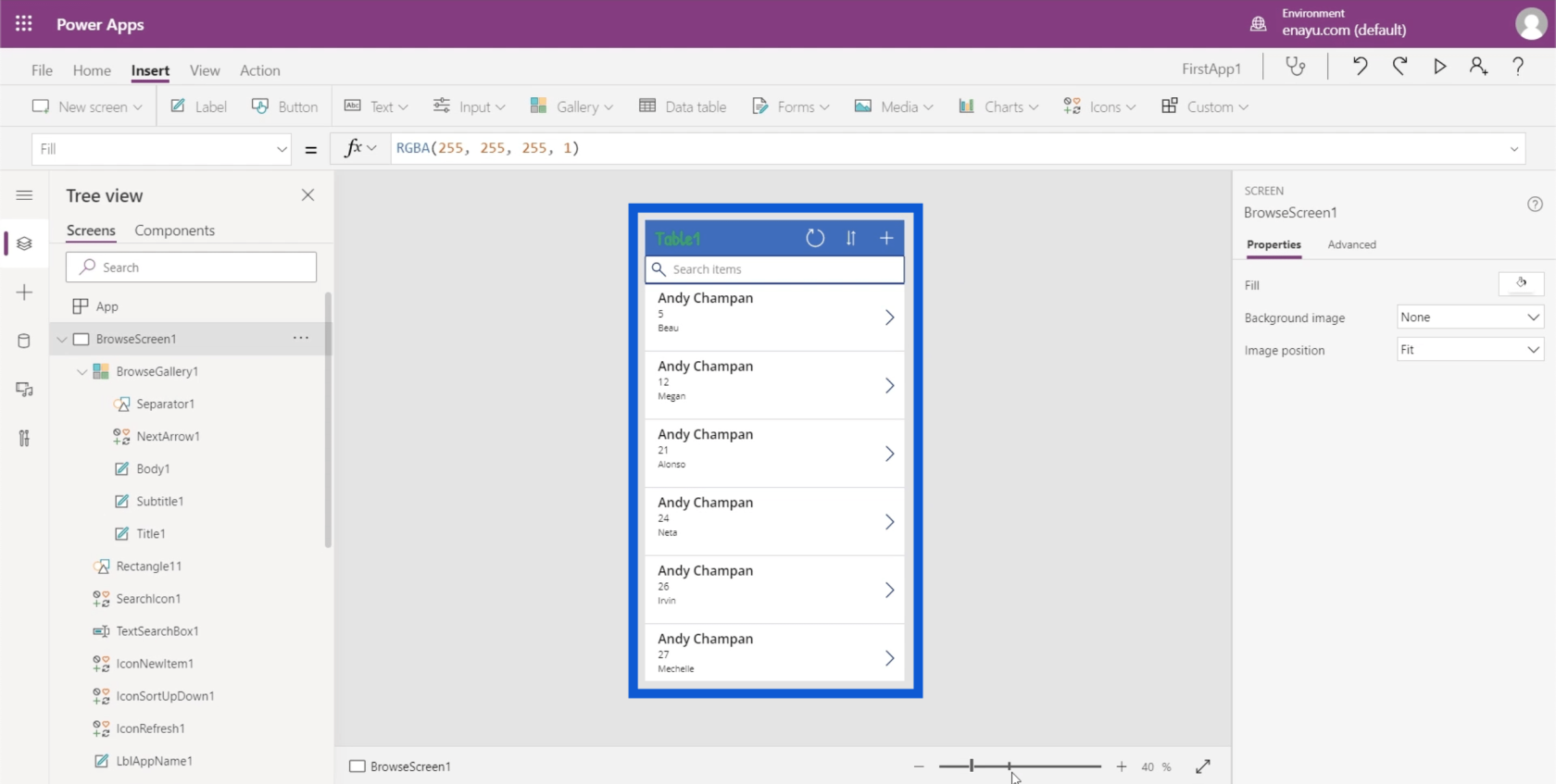
Terdapat anak panah berkepala dua betul-betul di sebelah peluncur zum, yang membolehkan anda mengembangkan skrin apl supaya ia sesuai dengan keseluruhan tetingkap.

Skrin, Elemen dan Sub-elemen
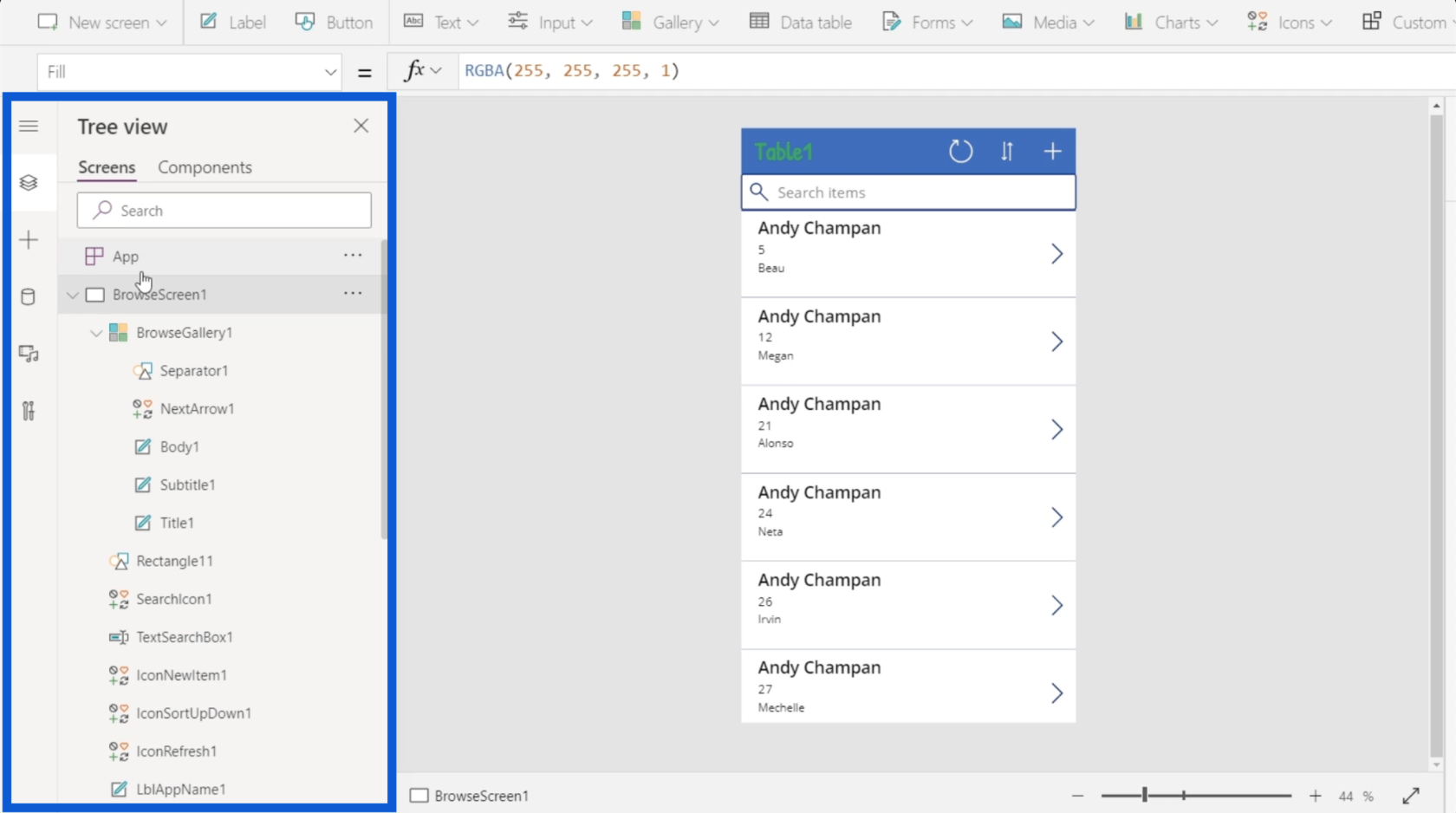
Anak tetingkap kiri menunjukkan skrin berbeza dalam apl yang anda sedang kerjakan. Pada masa ini, ia disusun dalam "Paparan pokok", yang merupakan paparan yang paling biasa digunakan. Ia menunjukkan kepada anda bagaimana setiap skrin bercabang kepada elemen yang lebih kecil.

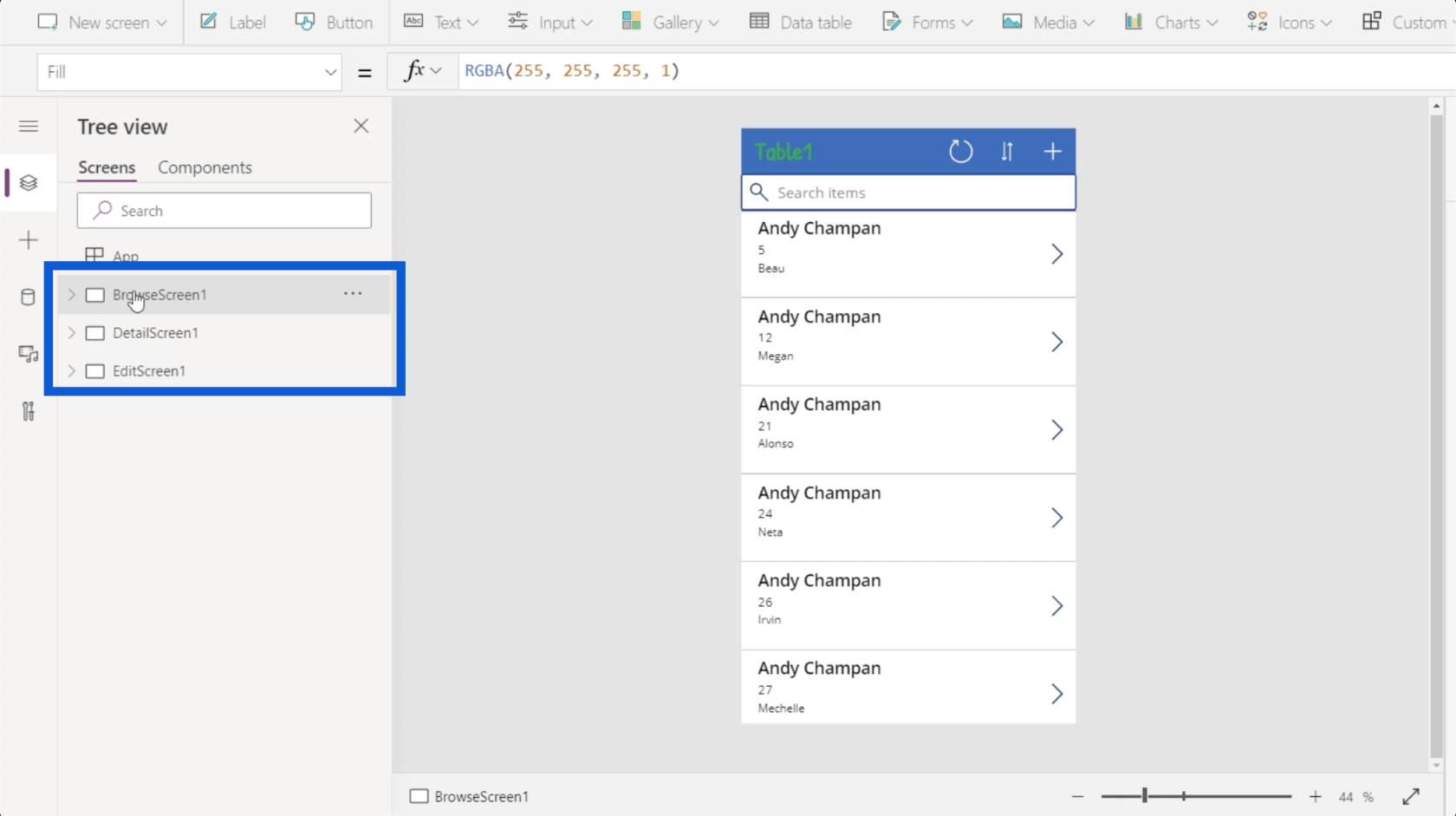
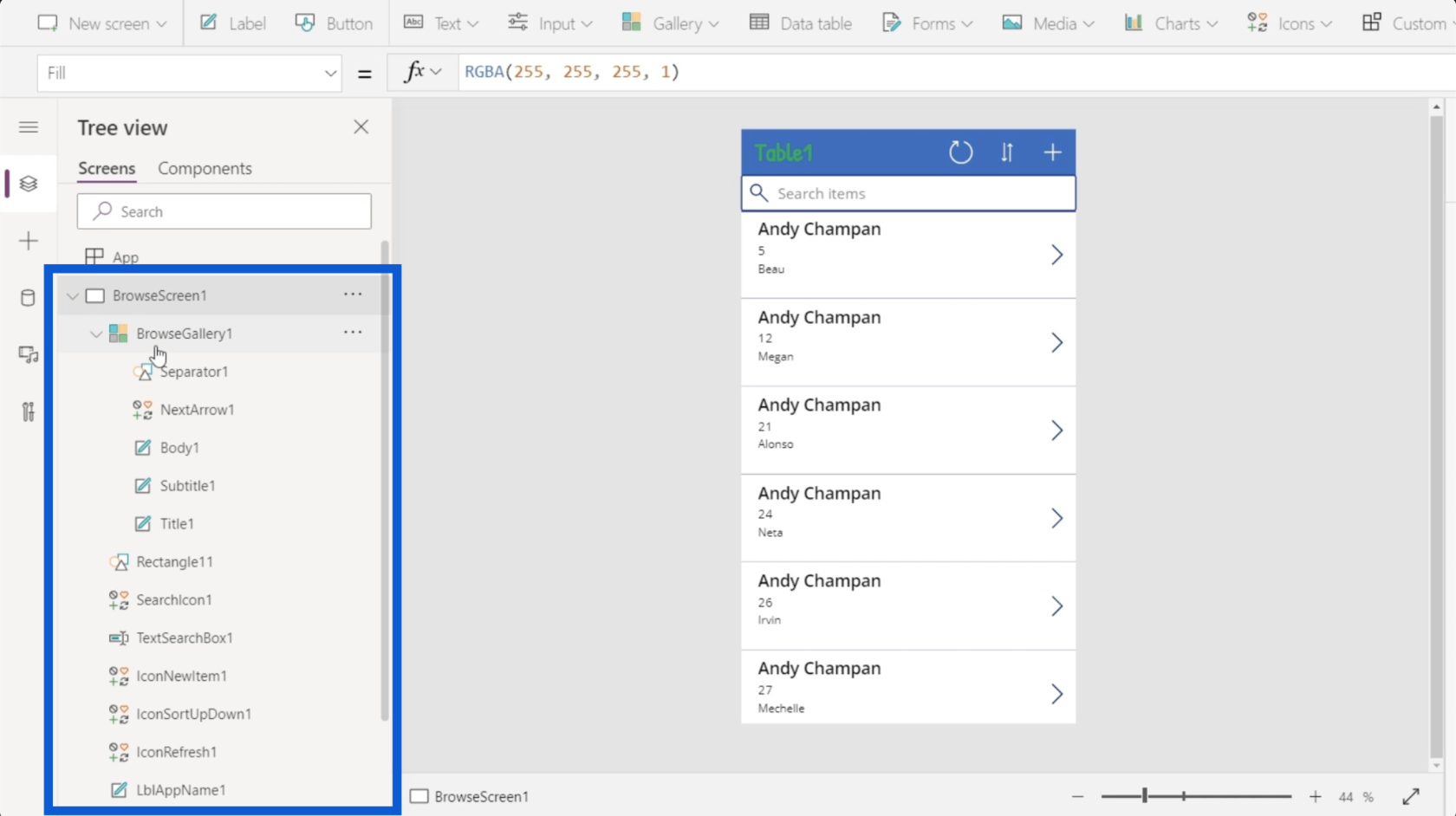
Oleh itu, jika saya meruntuhkan beberapa senarai di sini di sebelah kiri, ia memberitahu kami bahawa terdapat tiga skrin pada apl yang sedang saya kerjakan — BrowseScreen1, DetailScreen1 dan EditScreen1.

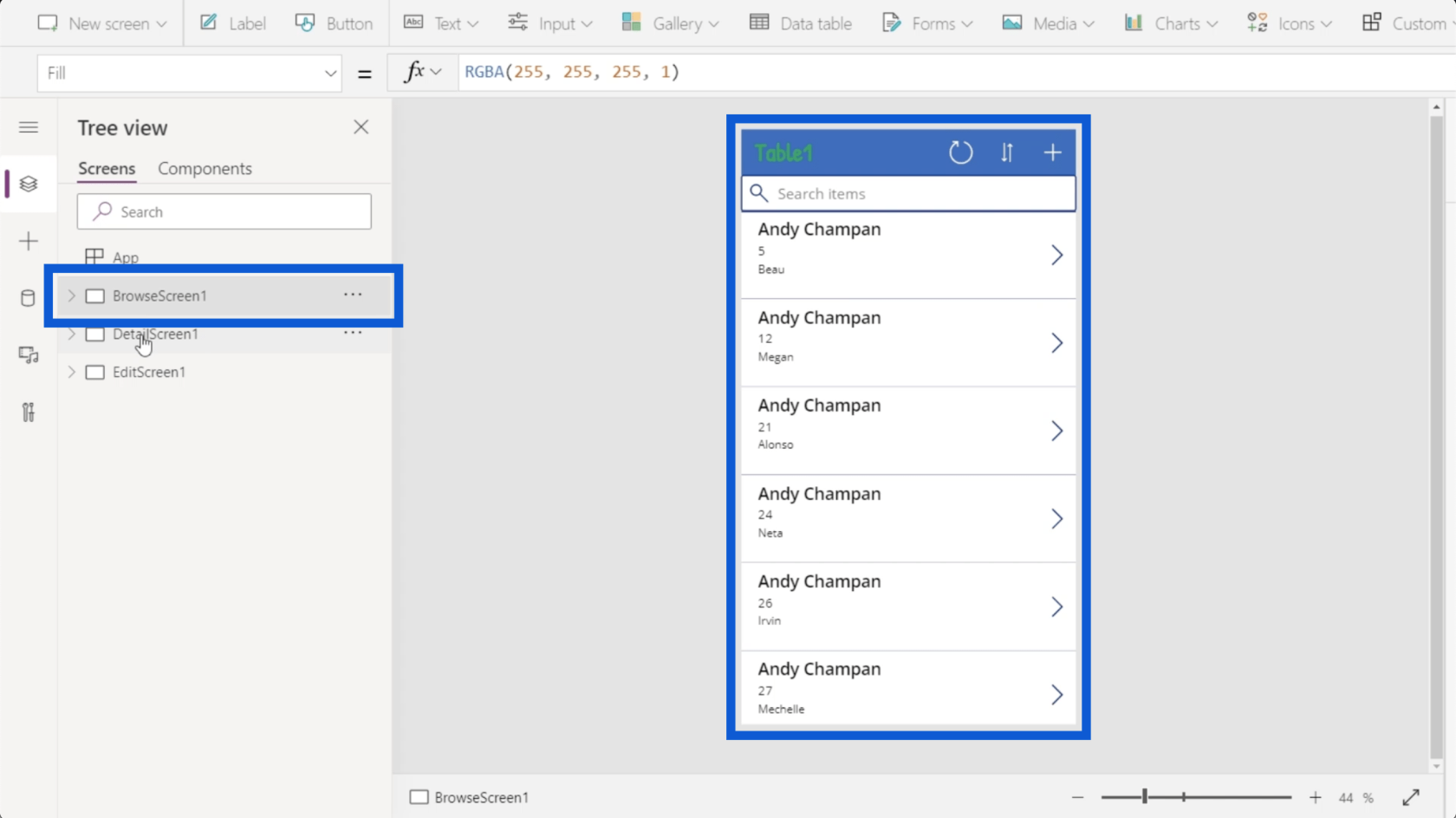
Jika saya mengklik pada skrin pertama pada anak tetingkap kiri, ia menunjukkan kepada saya skrin semak imbas apl. Skrin ini hanya menunjukkan senarai entri yang datang daripada jadual data saya.

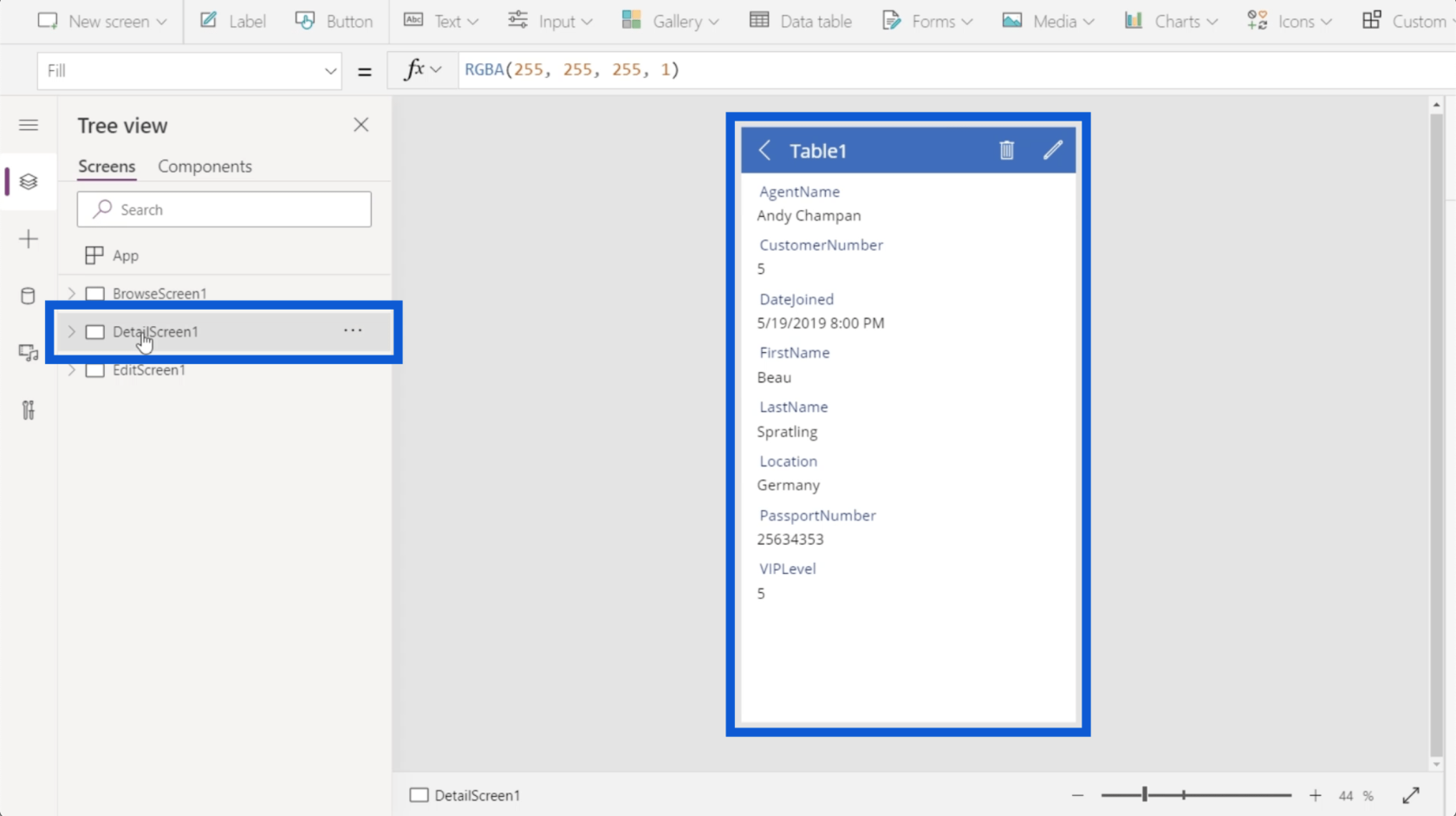
Yang kedua adalah untuk skrin perincian saya. Ini menunjukkan butiran untuk setiap entri pada senarai pada skrin semak imbas saya.

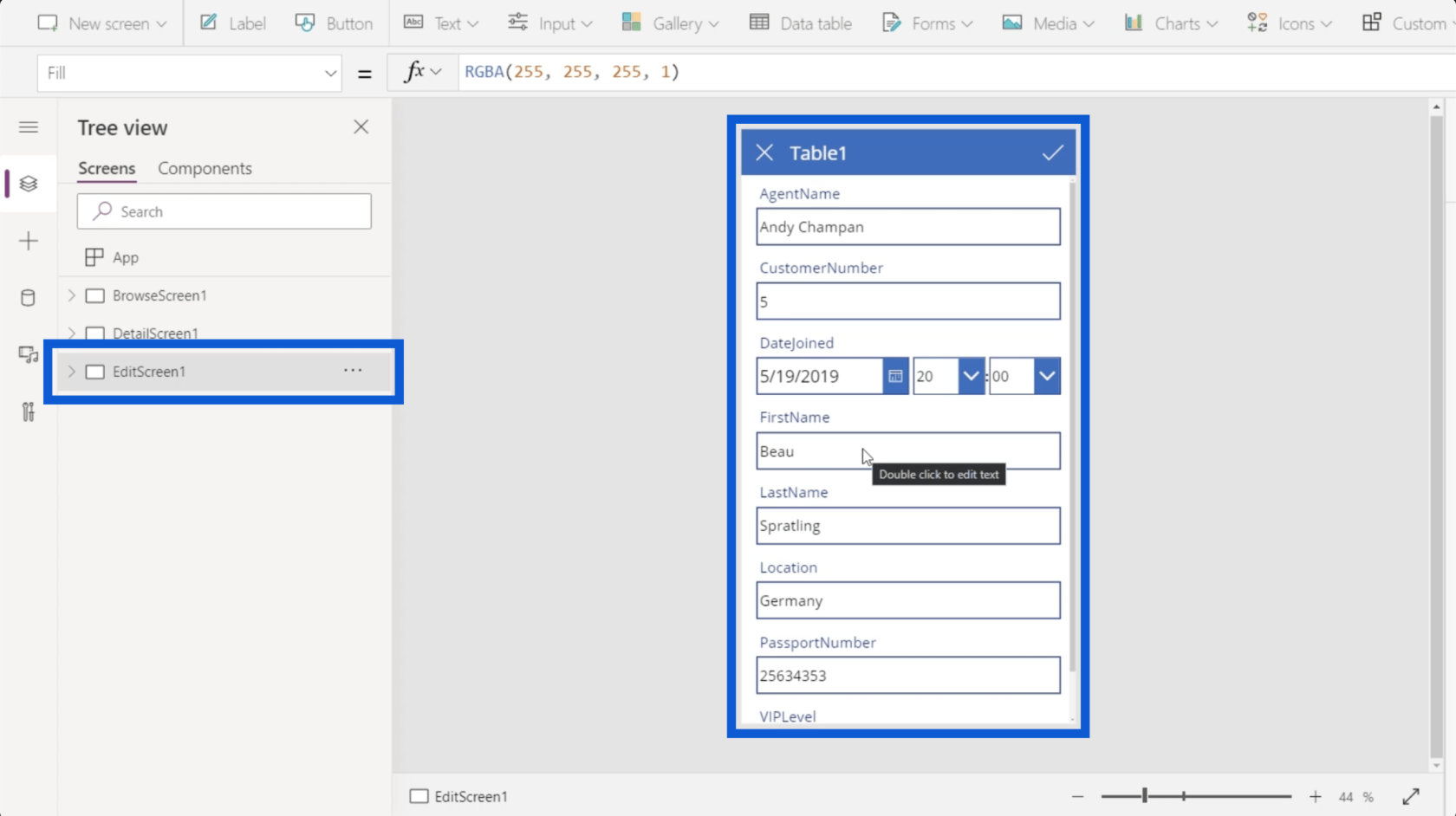
Skrin terakhir adalah untuk skrin edit saya, yang membolehkan saya mengedit rekod tertentu atau mencipta rekod baharu.

Jika tiga skrin ini tidak mencukupi, anda boleh menambah skrin baharu. Saya akan membincangkannya secara terperinci kemudian.

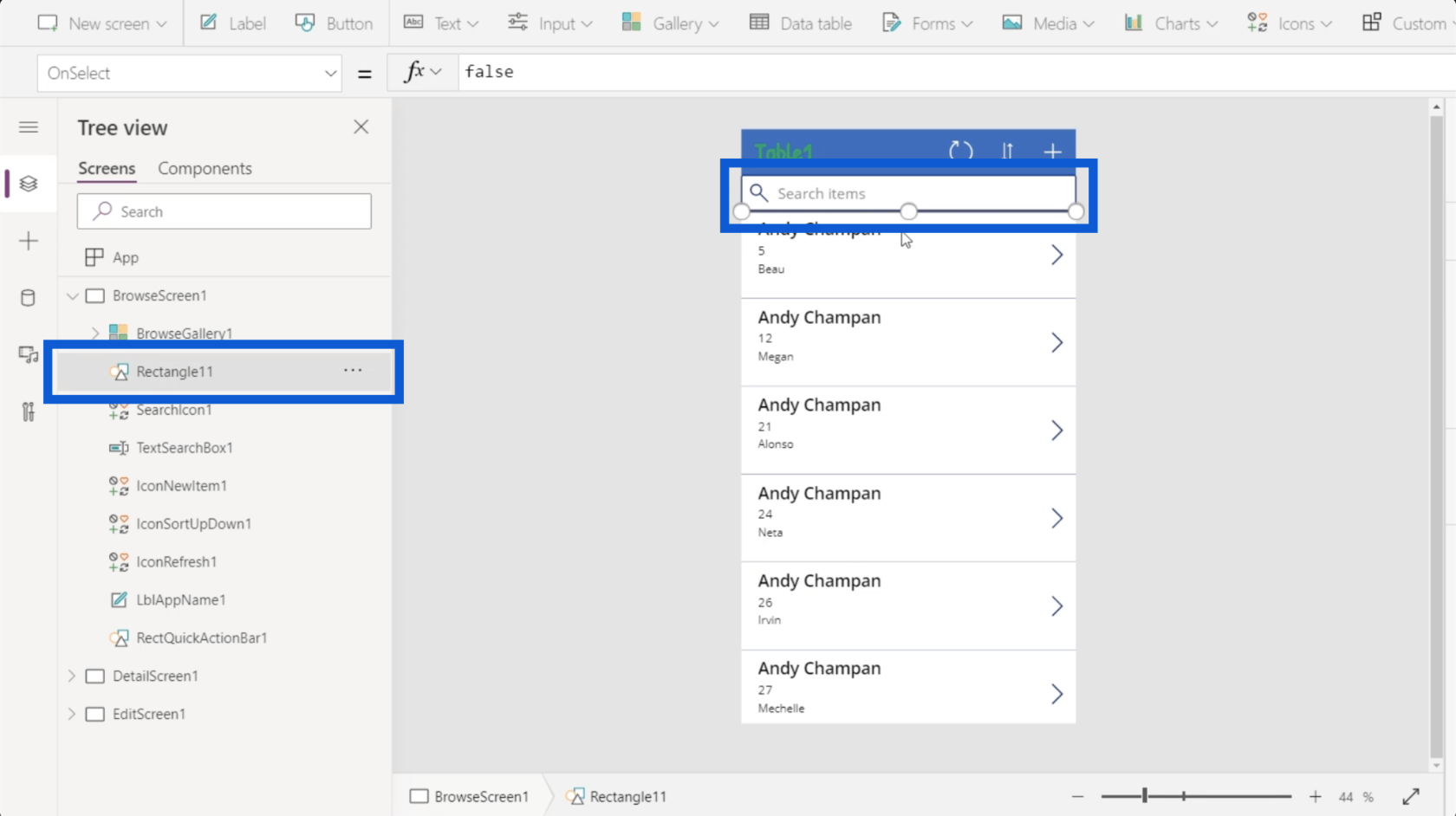
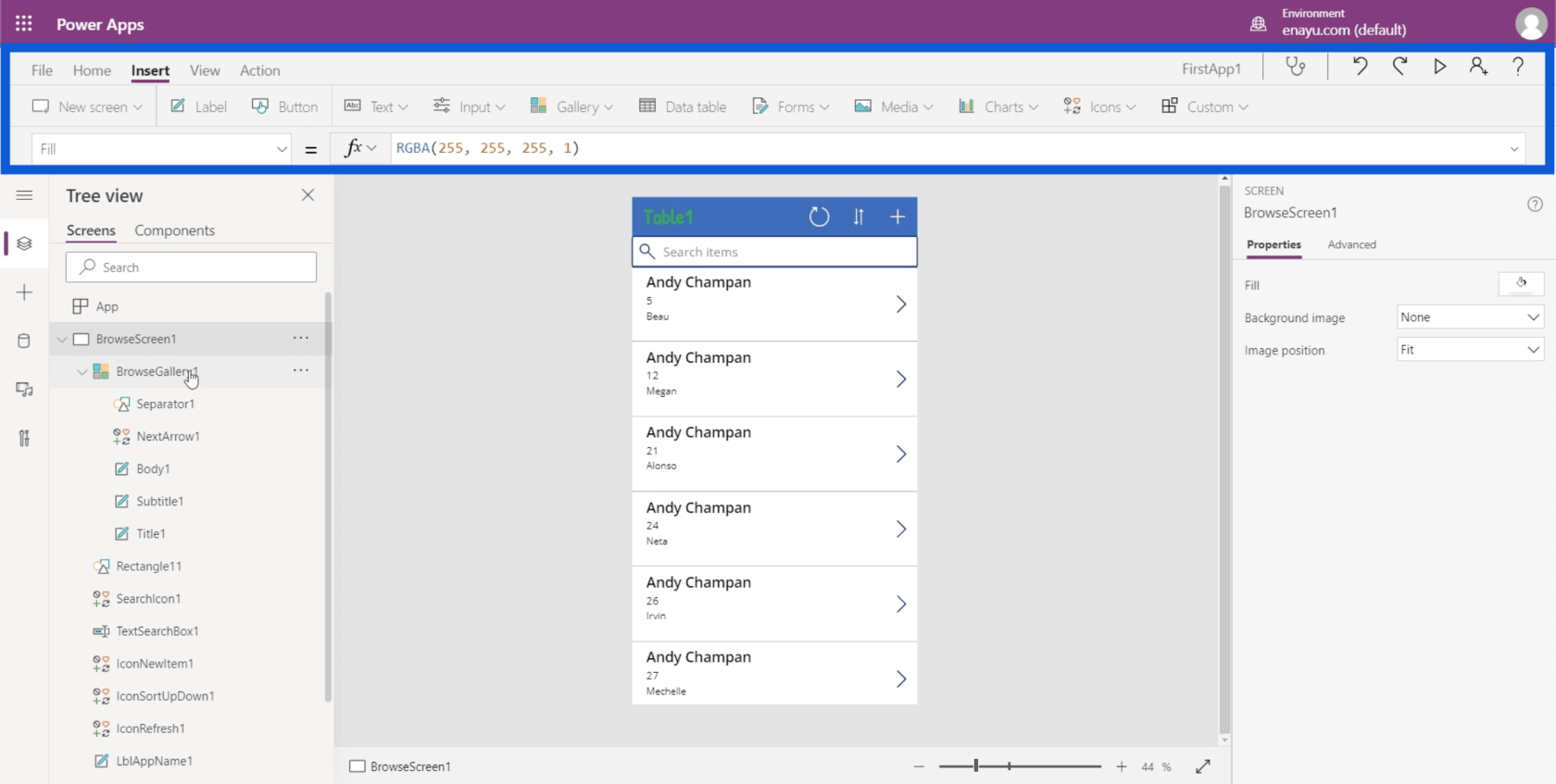
Mari kembali ke skrin semak imbas. Jika saya mengklik pada menu lungsur, ia akan menunjukkan senarai semua elemen yang terdapat pada skrin semak imbas saya.

Elemen pertama di sini menunjukkan galeri, yang pada asasnya hanyalah senarai rekod. Apabila anda melihat apl di anak tetingkap tengah, anda akan melihat galeri meliputi senarai rekod boleh tatal ini.

Terdapat objek di sini ditandakan sebagai Rectangle11, iaitu segi empat tepat yang ringkas antara bar carian dan galeri.

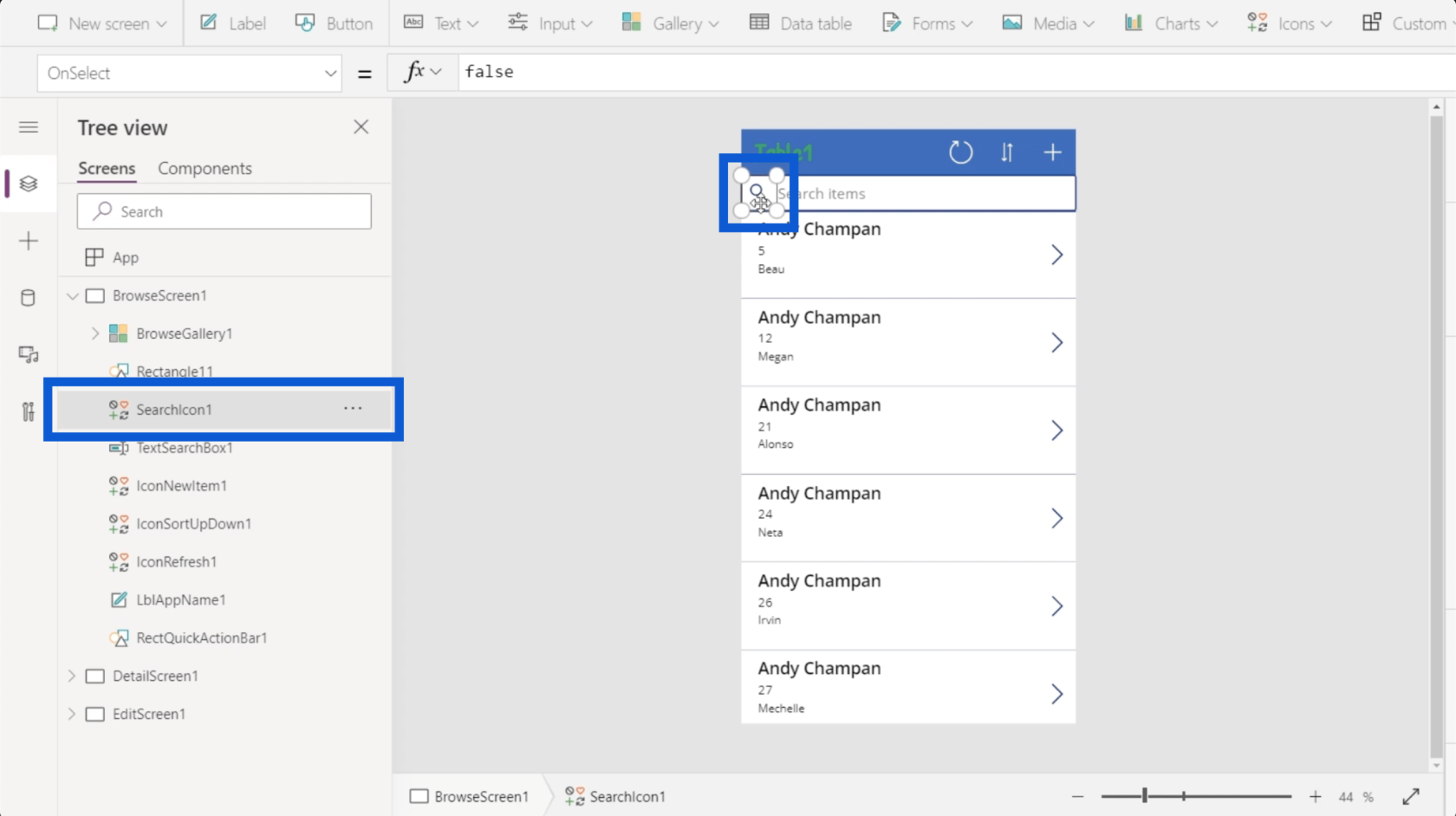
Terdapat juga ikon carian yang hanya imej kaca pembesar.

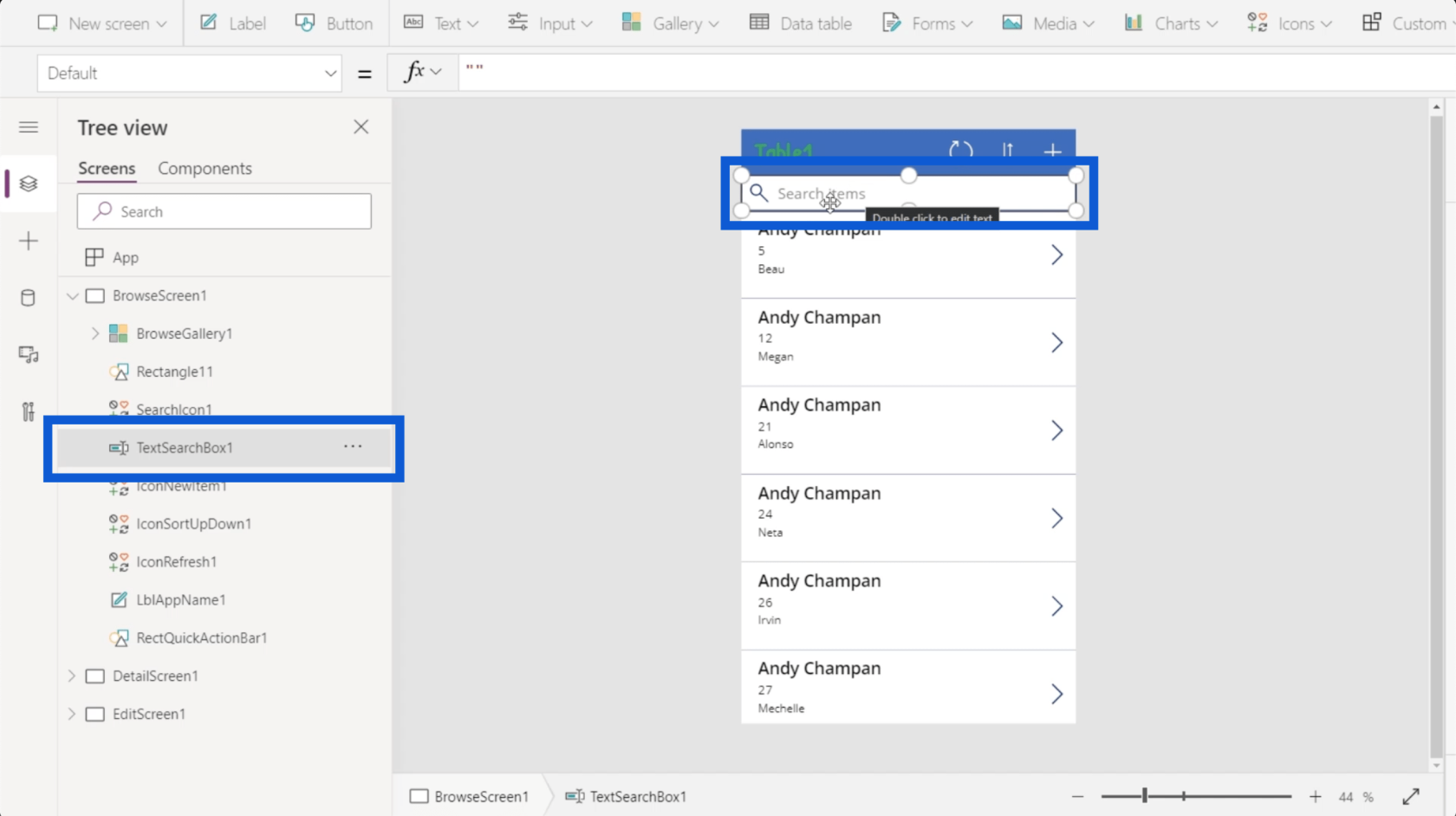
Terdapat kotak teks, di mana anda boleh menaip teks apabila anda mencari item.

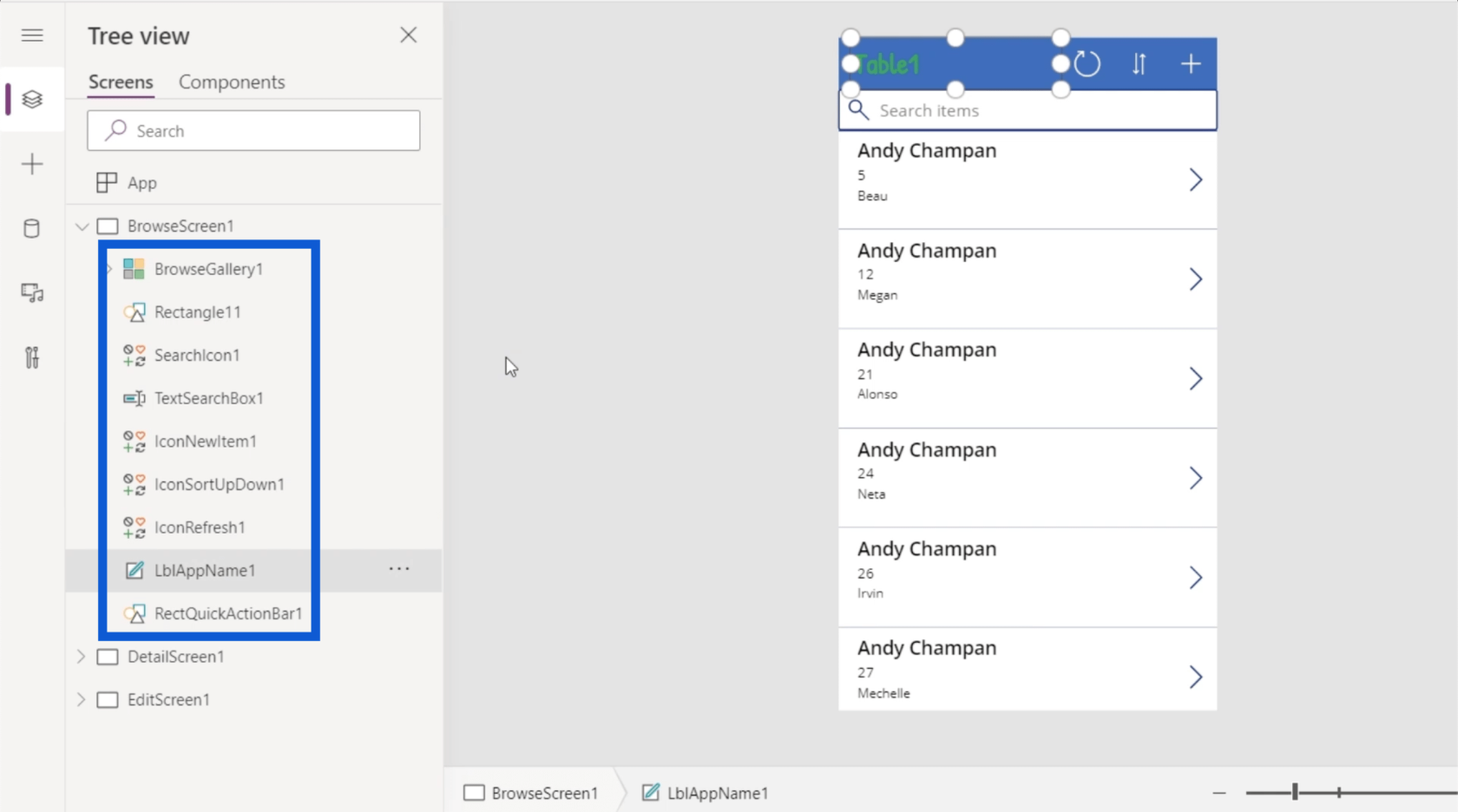
Terdapat banyak lagi di bawahnya, dengan senarai panjang elemen yang sesuai untuk setiap bahagian apl yang anda bina. Microsoft biasanya membina alat mereka untuk kegunaan intuitif, jadi setiap elemen diwakili oleh simbol untuk menunjukkan apa yang mereka lakukan atau apa yang mereka lakukan.
Sebagai contoh, galeri akan berbeza daripada segi empat tepat. Galeri ialah senarai rekod, jadi ia diwakili oleh ikon yang menunjukkan tetingkap yang berbeza. Segi empat tepat ialah bentuk, jadi ikon yang mewakilinya menunjukkan koleksi bentuk. Kotak teks membolehkan anda menulis teks di dalamnya, jadi ikon menunjukkan pen.

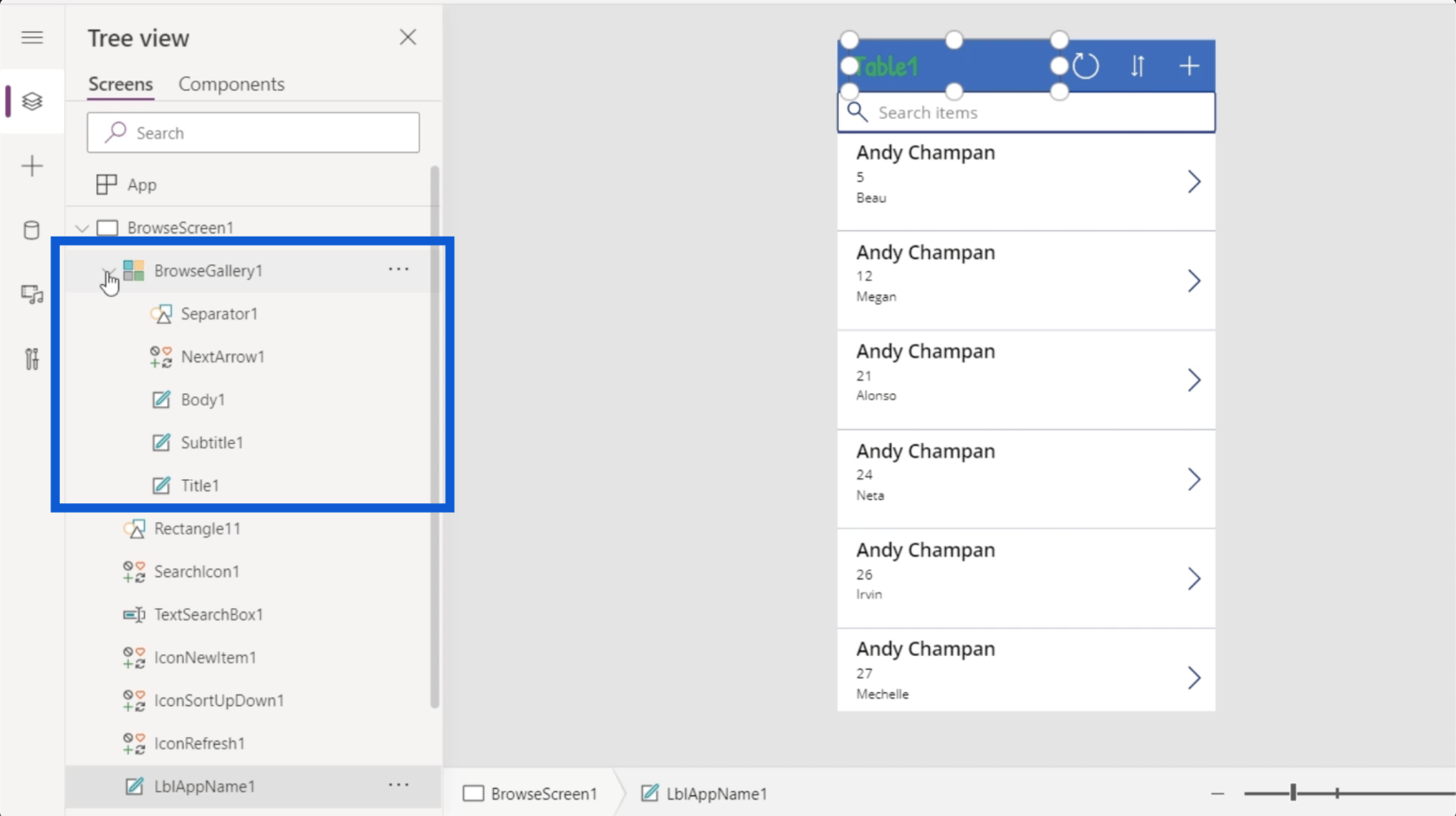
Elemen juga boleh mempunyai sub-elemen. Sebagai contoh, BrowseGallery1 mempunyai elemen lain yang disenaraikan di bawahnya. Ini masuk akal kerana mengetahui bahawa galeri mempunyai banyak perkara yang berlaku dalam apl.

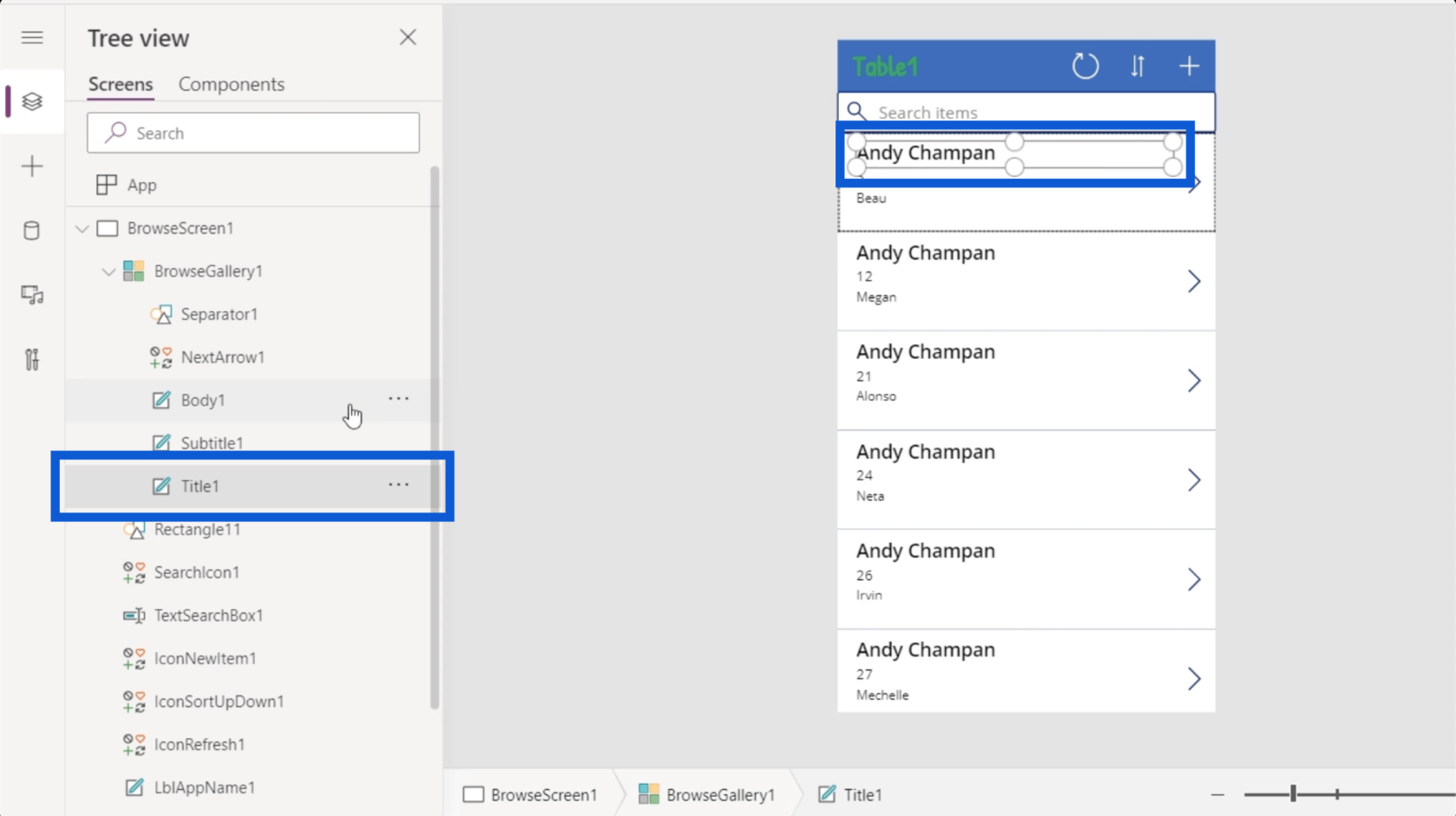
Galeri mempunyai elemen yang dipanggil Title1, sebagai contoh, iaitu nama di atas rekod galeri.

Selain daripada Title1, rekod galeri juga mempunyai sari kata dan badan, serta anak panah seterusnya dan pemisah yang berada di antara rekod. Semua ini diwakili oleh sub-elemen pada anak tetingkap kiri.
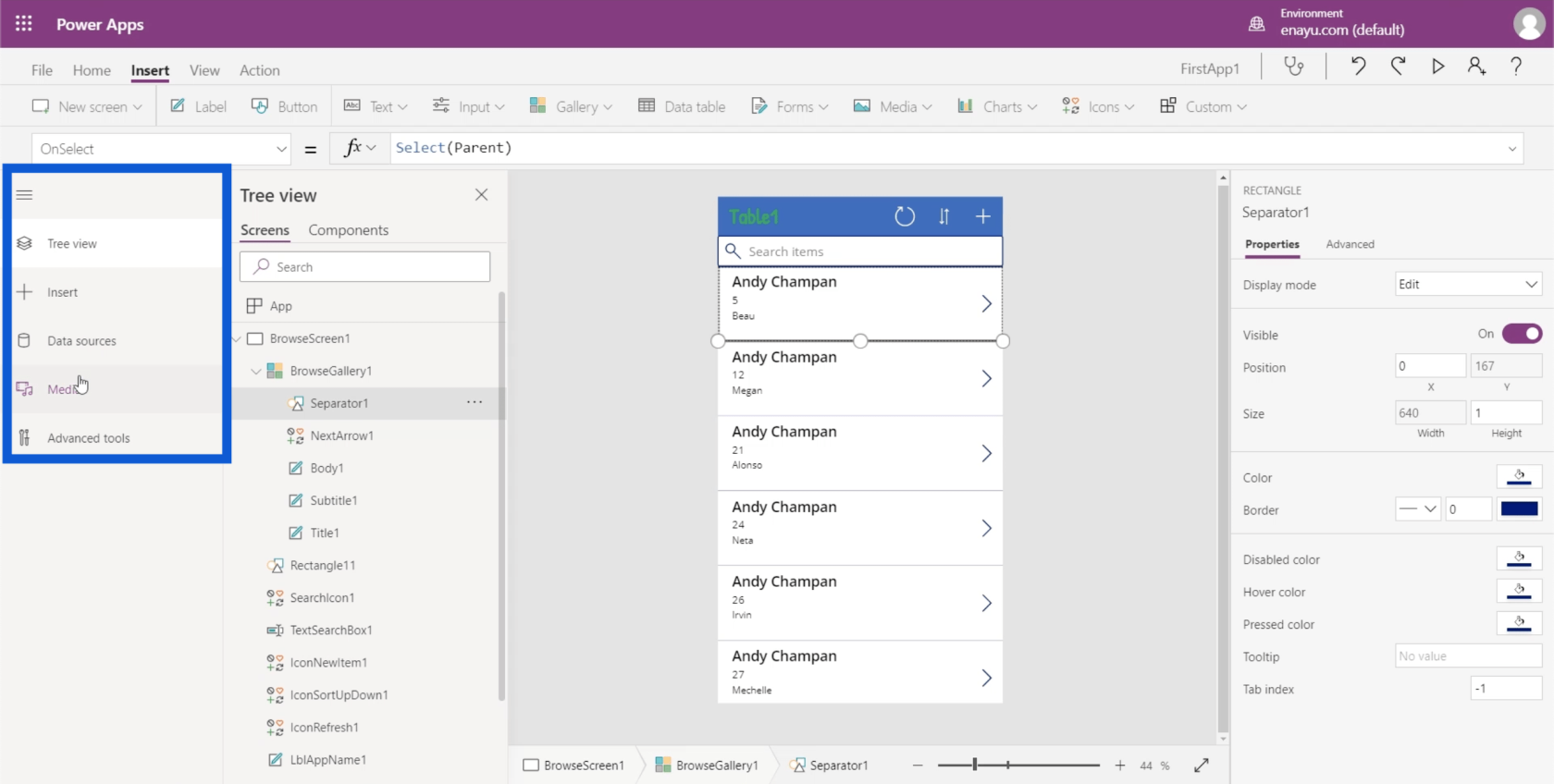
Apabila anda pergi lebih jauh ke kiri, anda boleh mengakses set pilihan baharu dengan mengklik pada tiga baris.

Seperti yang anda boleh lihat, entri pertama pada menu adalah paparan Pokok yang telah kami lihat. Ia juga membolehkan anda Memasukkan elemen lain.
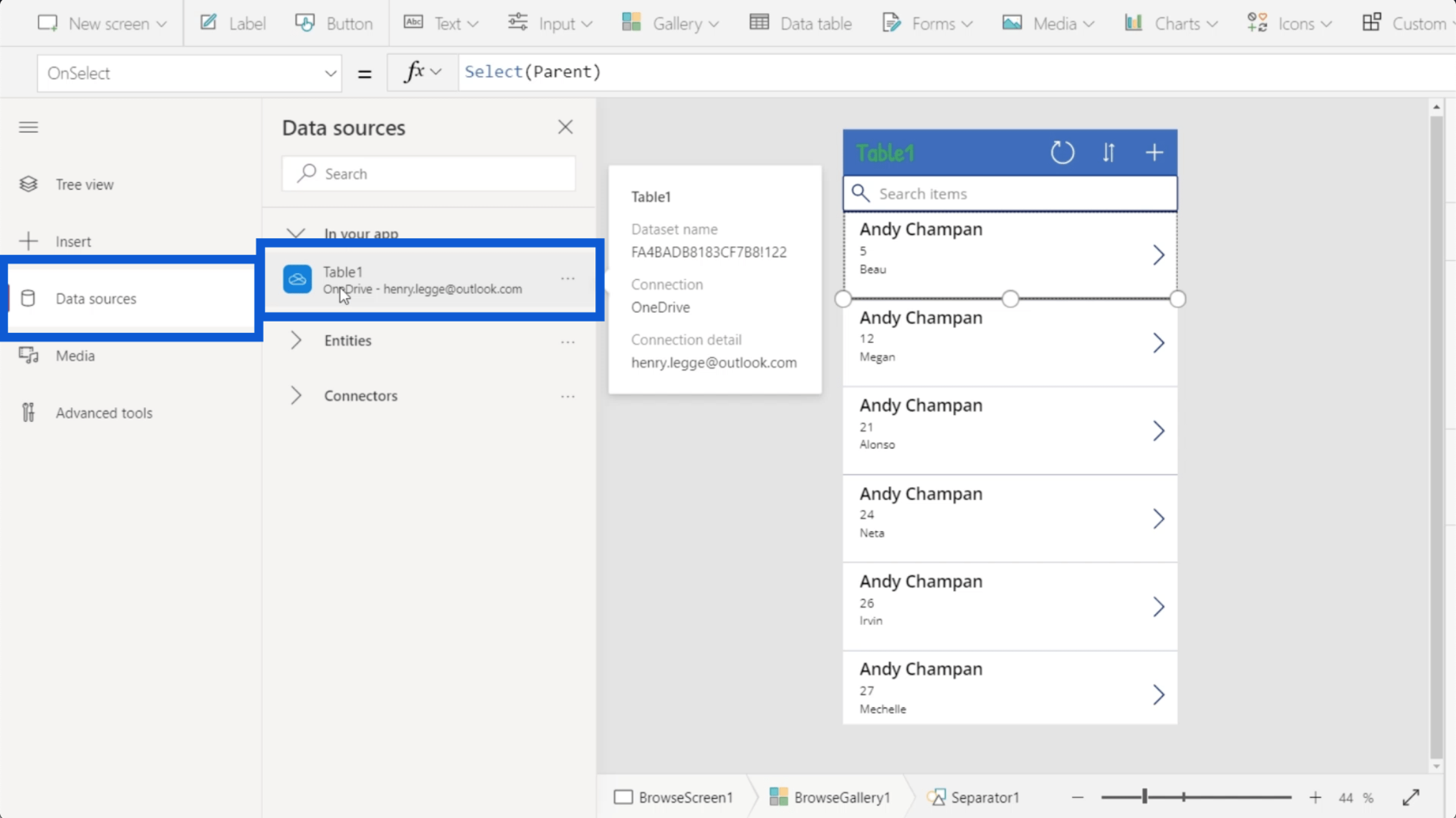
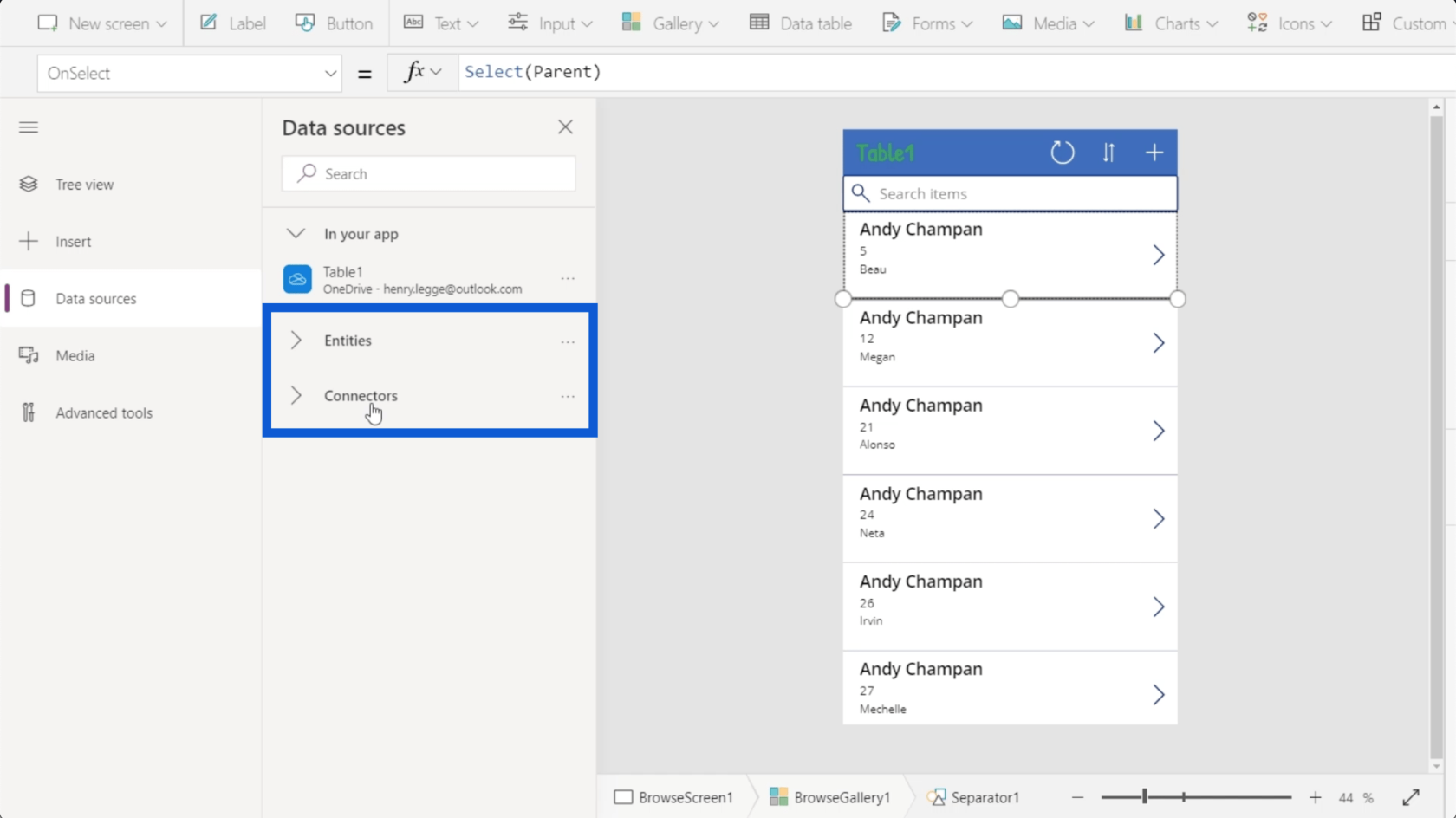
Ia menunjukkan sumber data yang digunakan pada projek itu juga. Dalam kes ini, hanya terdapat satu sumber data yang disepadukan ke dalam apl semasa. Yang ini datang dari OneDrive.

Anda juga boleh menyepadukan entiti dan penyambung yang berbeza di bawah Sumber data, tetapi ini adalah topik yang lebih lanjut yang akan dibincangkan dalam tutorial lain.

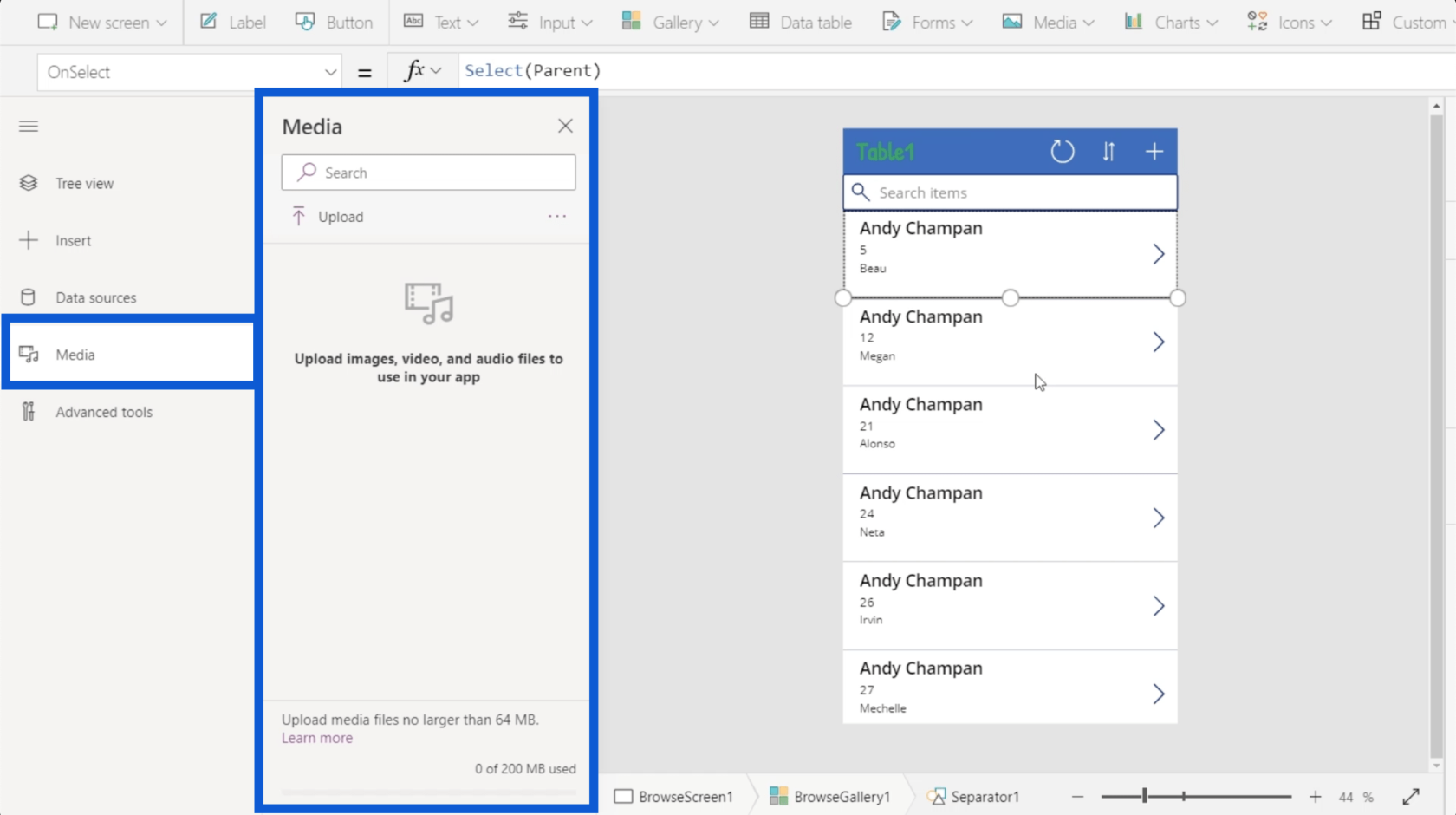
Menu juga menunjukkan media yang digunakan dalam apl. Di sinilah anda boleh memuat naik imej, video dan fail audio.

Untuk meruntuhkan menu itu, cuma klik pada tiga baris sekali lagi.
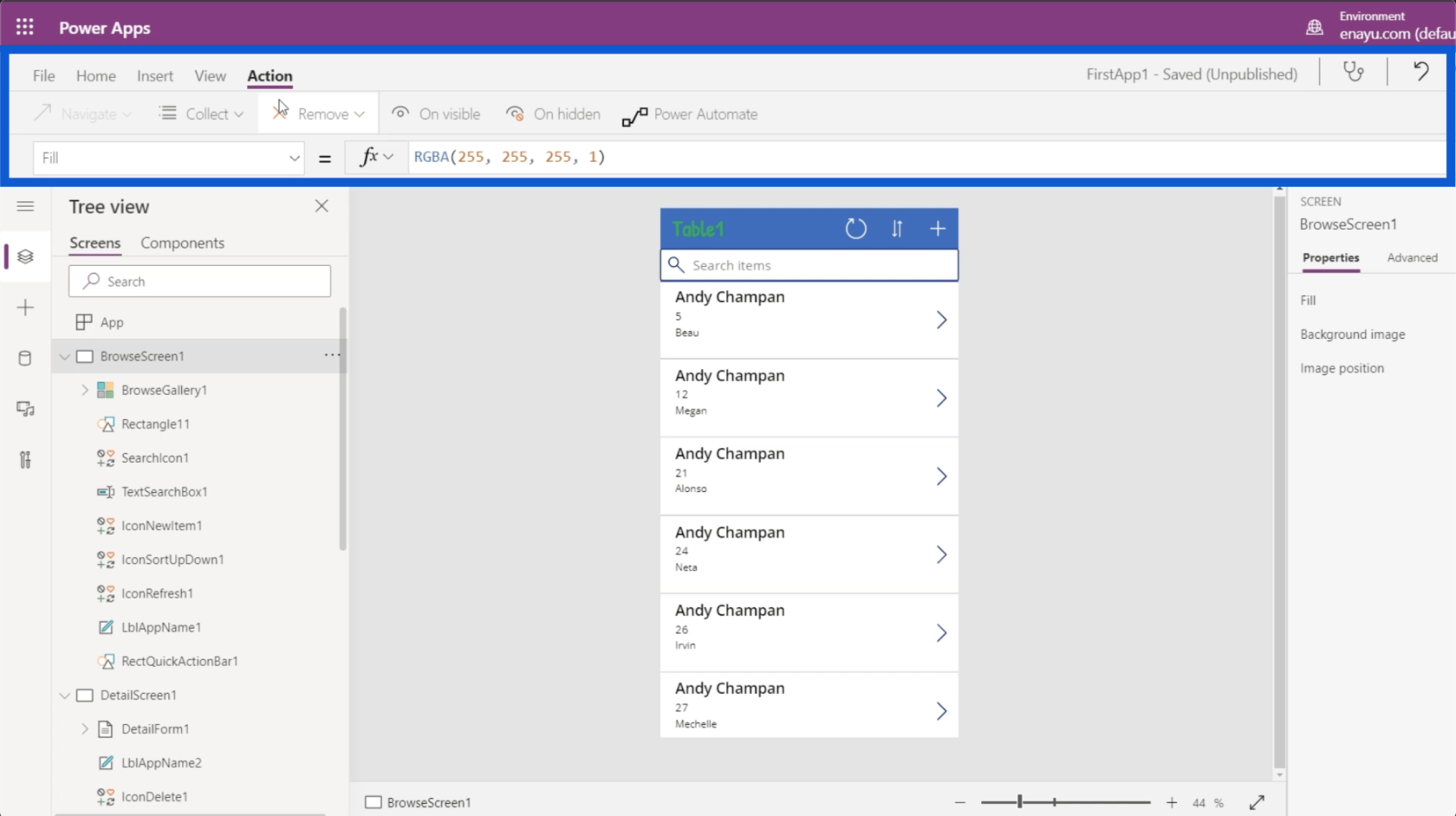
Reben Digunakan Dalam Persekitaran Power Apps
Seperti mana-mana program Microsoft yang lain, bahagian atas biasanya terdiri daripada reben. Reben ini menawarkan tindakan berbeza yang dikategorikan ke dalam menu berbeza.
Mari mulakan dengan reben Rumah.

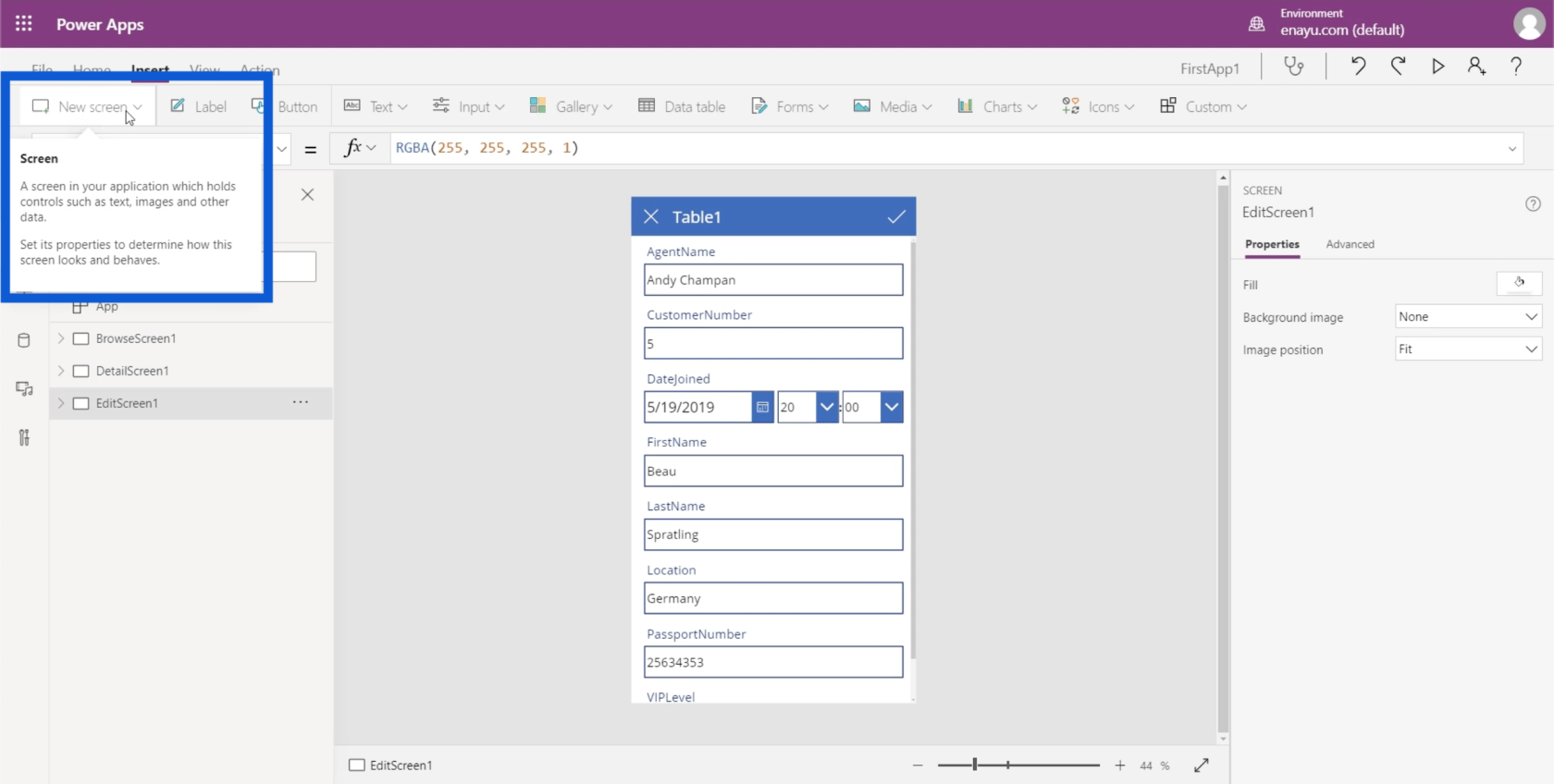
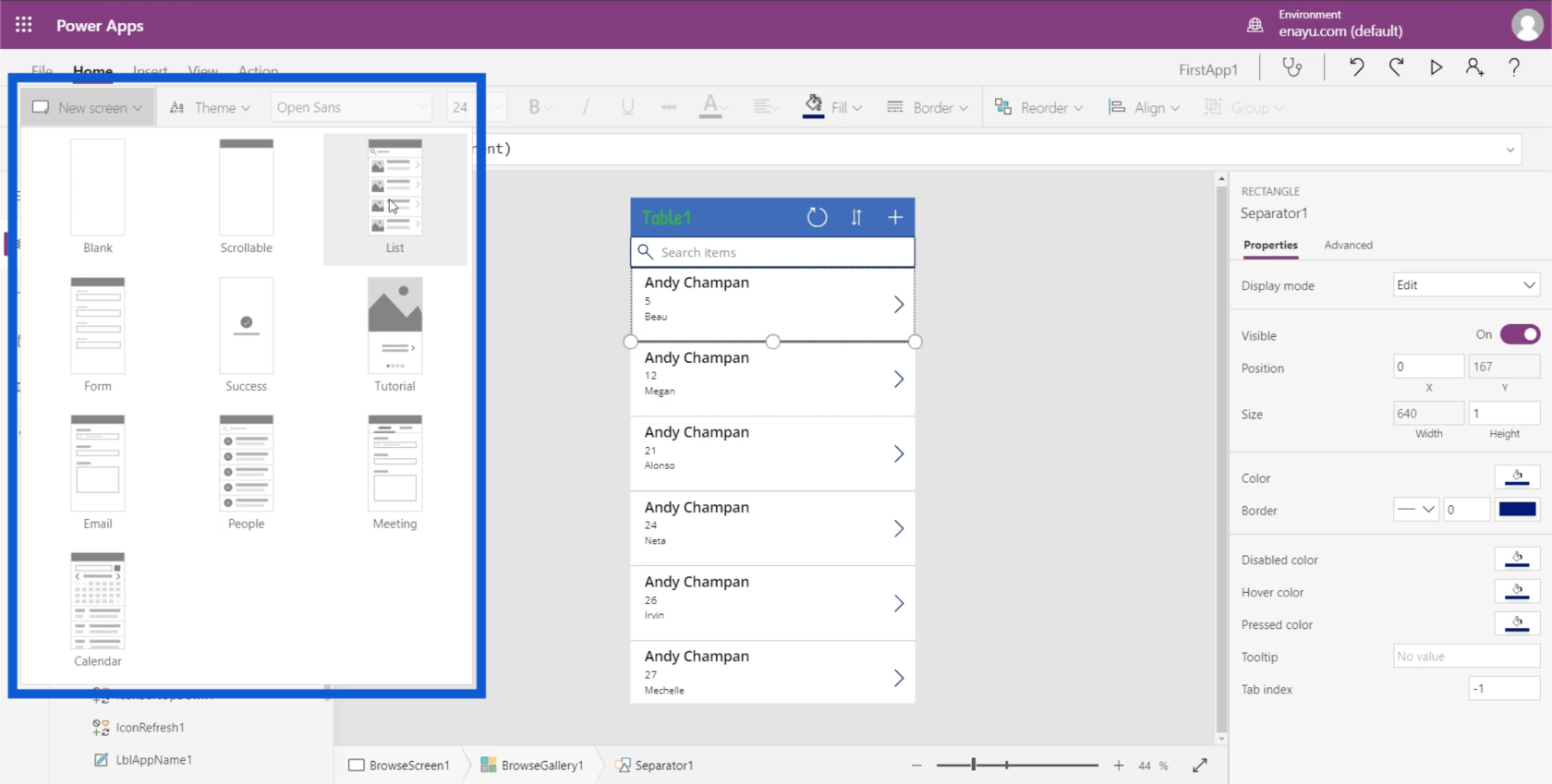
Salah satu tindakan yang tersedia di bawah reben rumah ialah mencipta skrin baharu. Sama seperti Powerpoint, terdapat templat untuk anda pilih. Jika anda berpendapat tiada templat ini boleh digunakan pada apl yang anda buat, anda boleh mulakan dengan skrin kosong.

Sebaik sahaja anda telah memilih templat untuk skrin baharu anda, anda akan melihatnya ditambahkan di bahagian bawah paparan Pokok anda.

Terdapat juga Tema, yang telah kita bincangkan dalam tutorial baru-baru ini.
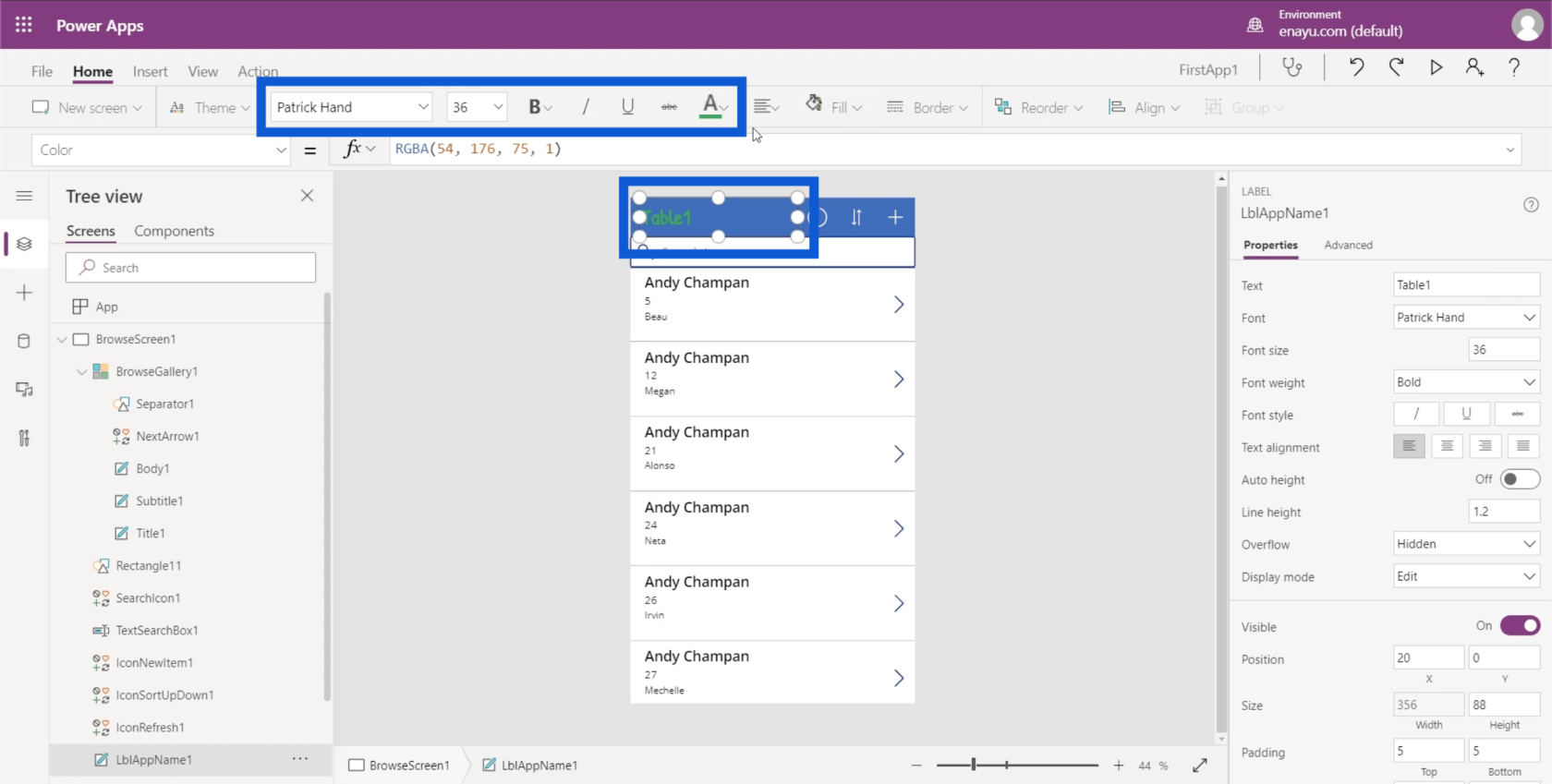
Anda juga boleh memilih mana-mana teks pada apl anda dan menukar fon, saiz fon dan warna fon, atau mempunyainya dalam huruf tebal, condong atau bergaris bawah.

Anda juga boleh memilih cara anda mahu teks anda diselaraskan. Anda boleh menjadikannya sejajar kiri, sejajar kanan atau tengah.
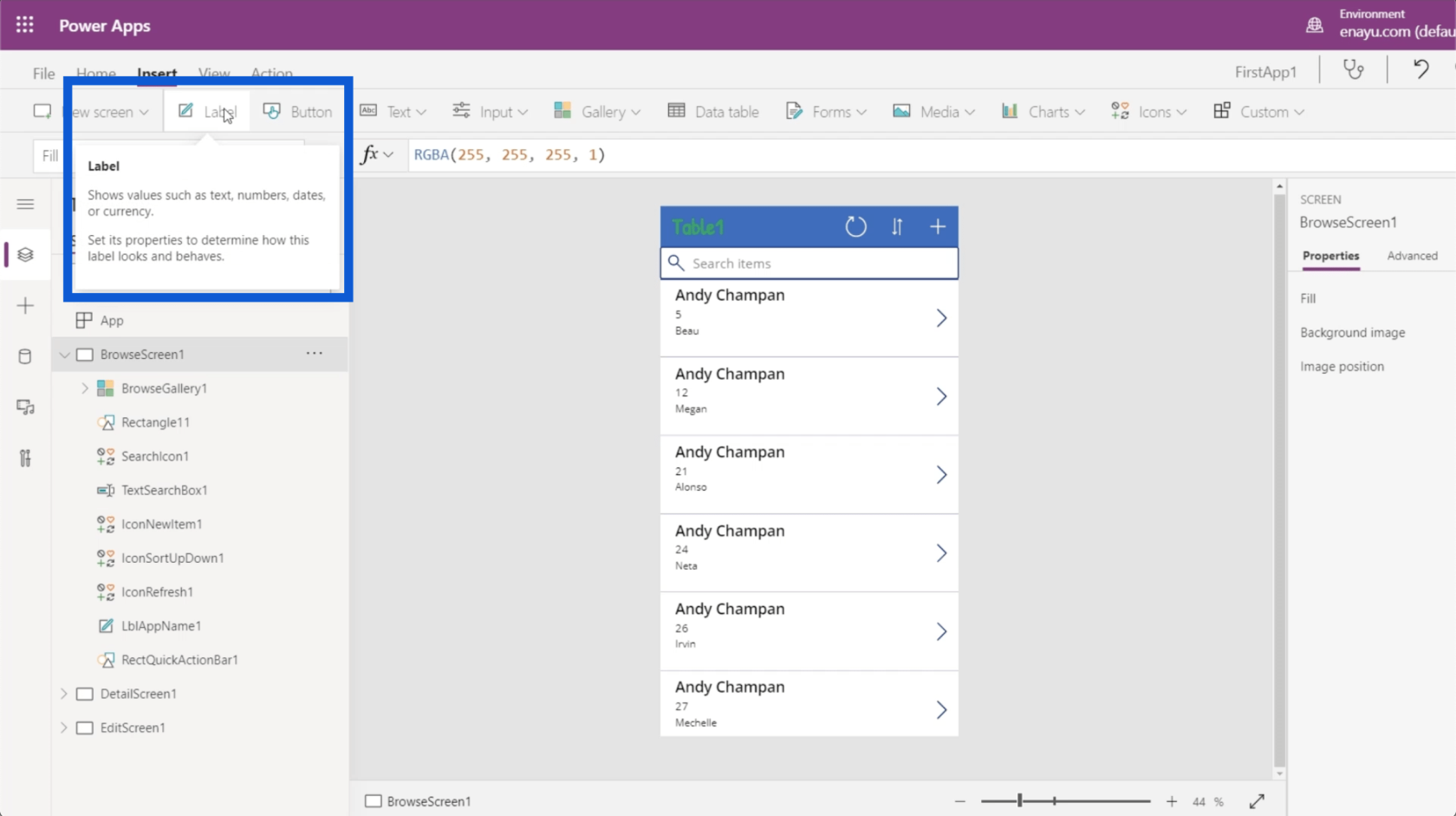
Reben sisipan membolehkan anda menambah atau memasukkan sesuatu ke dalam persekitaran Power Apps.

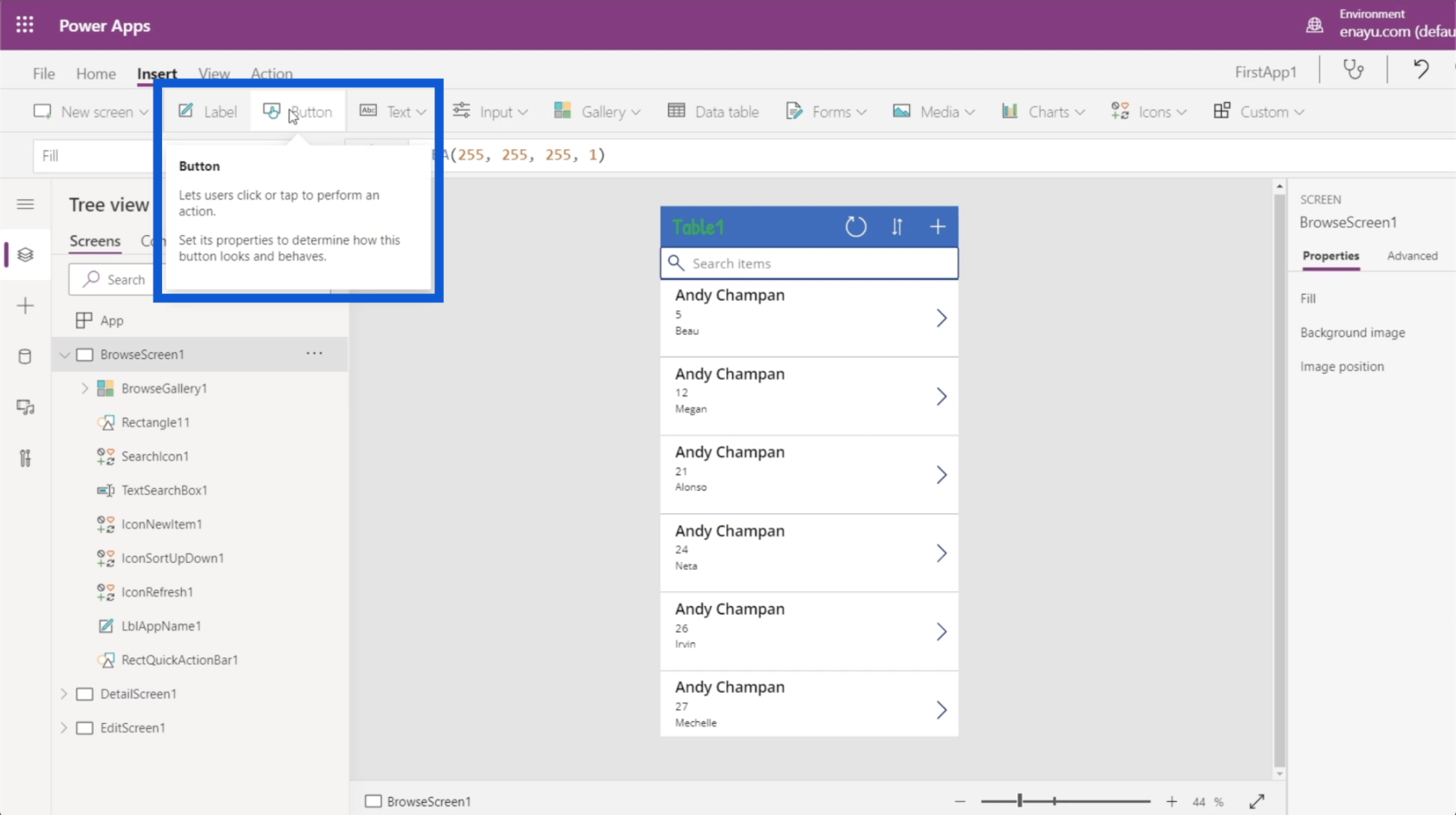
Sebagai contoh, jika anda ingin memasukkan elemen label, anda boleh klik sahaja butang yang tertera Label dan ia akan memasukkan elemen tersebut untuk anda.

Ia juga membolehkan anda memasukkan butang.

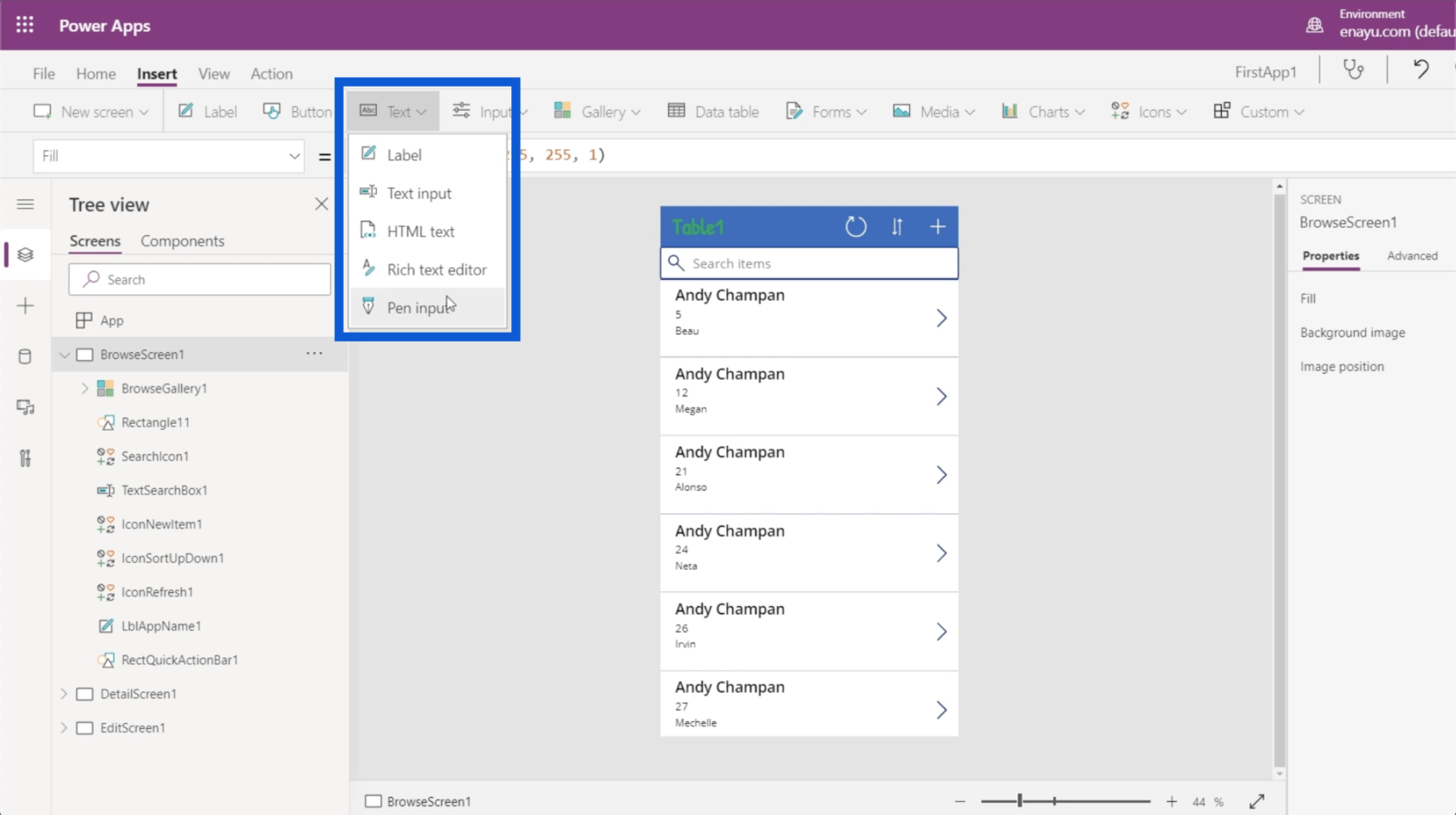
Terdapat pelbagai jenis kotak teks yang boleh anda gunakan di sini. Cuma klik pada menu lungsur di bawah Teks dan anda akan dapat memasukkan input teks, teks HTML, input pen, dsb.

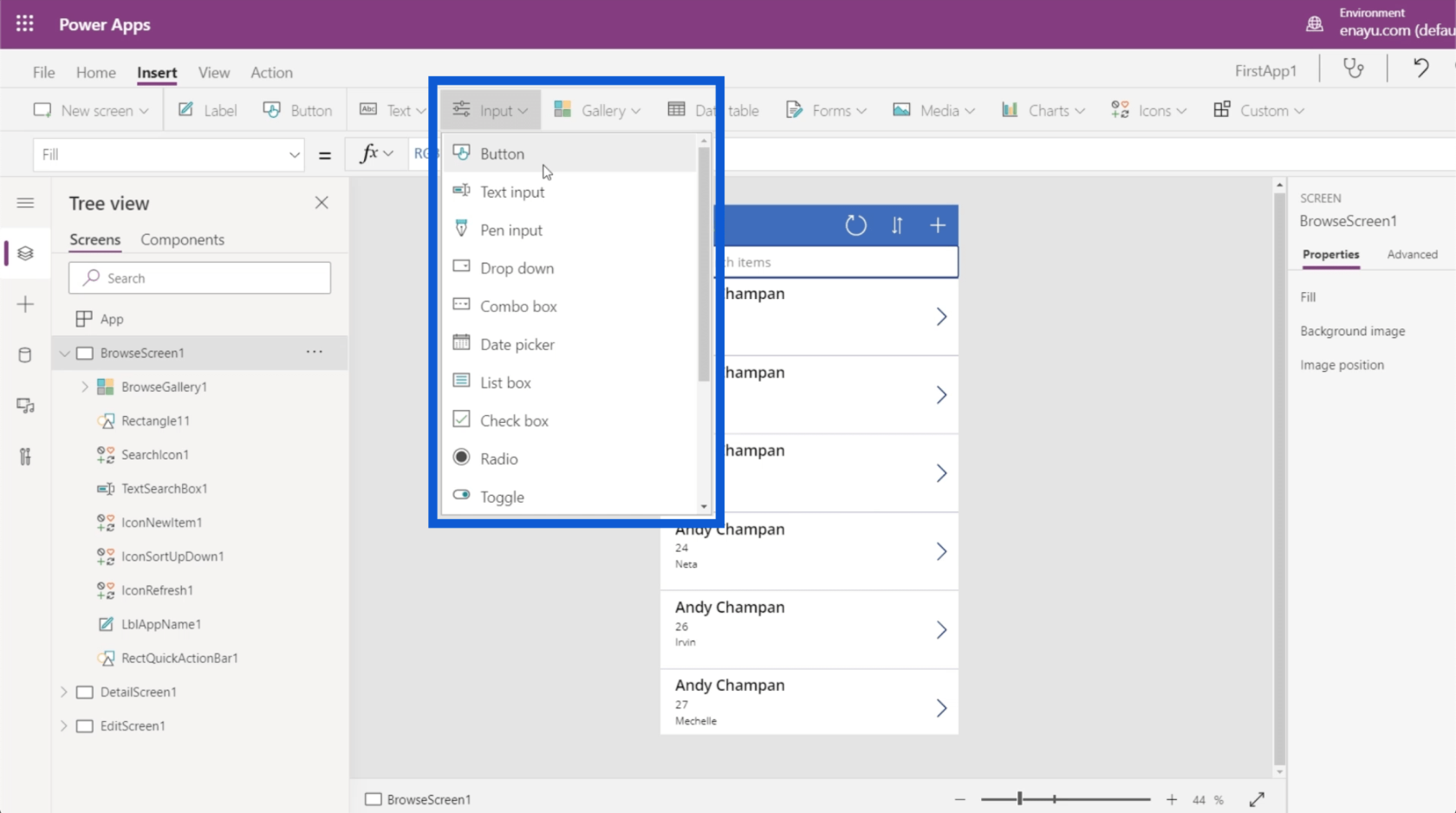
Terdapat juga jenis input yang berbeza, seperti kotak kombo, pemilih tarikh, senarai, kotak, kotak semak dan peluncur.

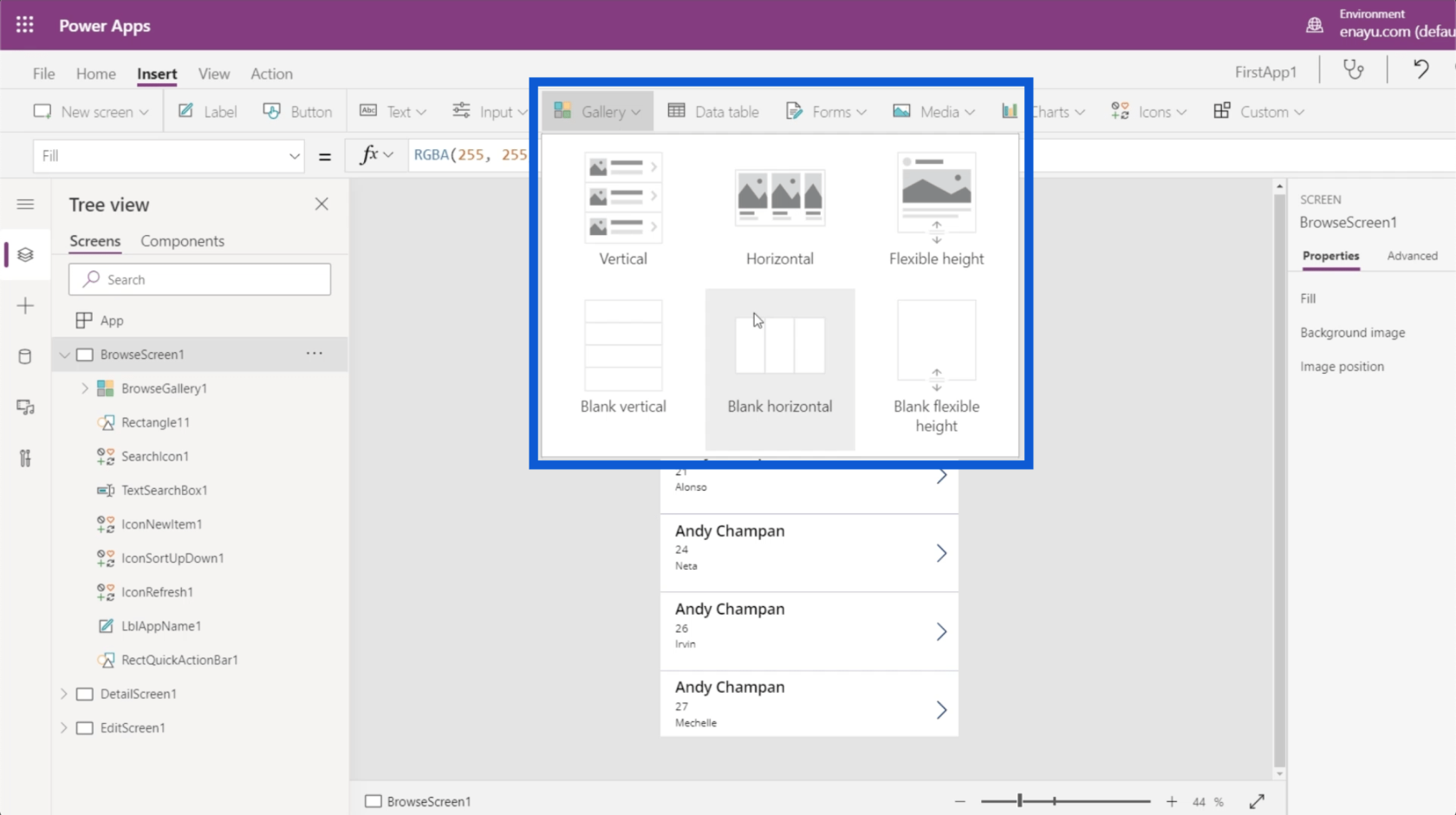
Anda boleh memilih pelbagai jenis galeri. Pada masa ini, kami menggunakan galeri menegak untuk apl kami. Tetapi anda juga boleh mempunyai galeri mendatar dan juga boleh memasukkan imej pada skrin.

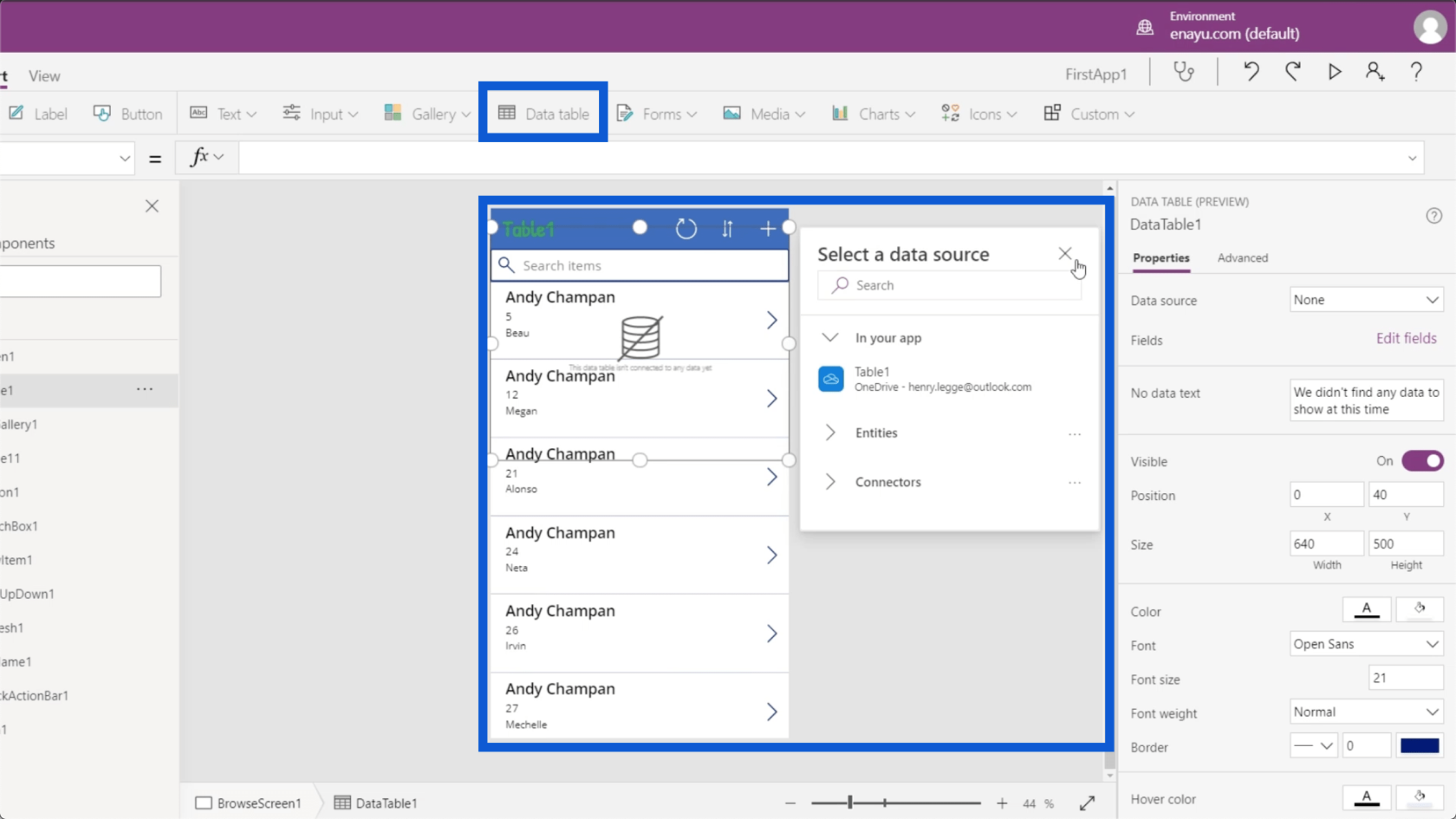
Reben Sisipan juga membolehkan anda menambah jadual data, yang akan dibincangkan dengan teliti dalam tutorial lain.

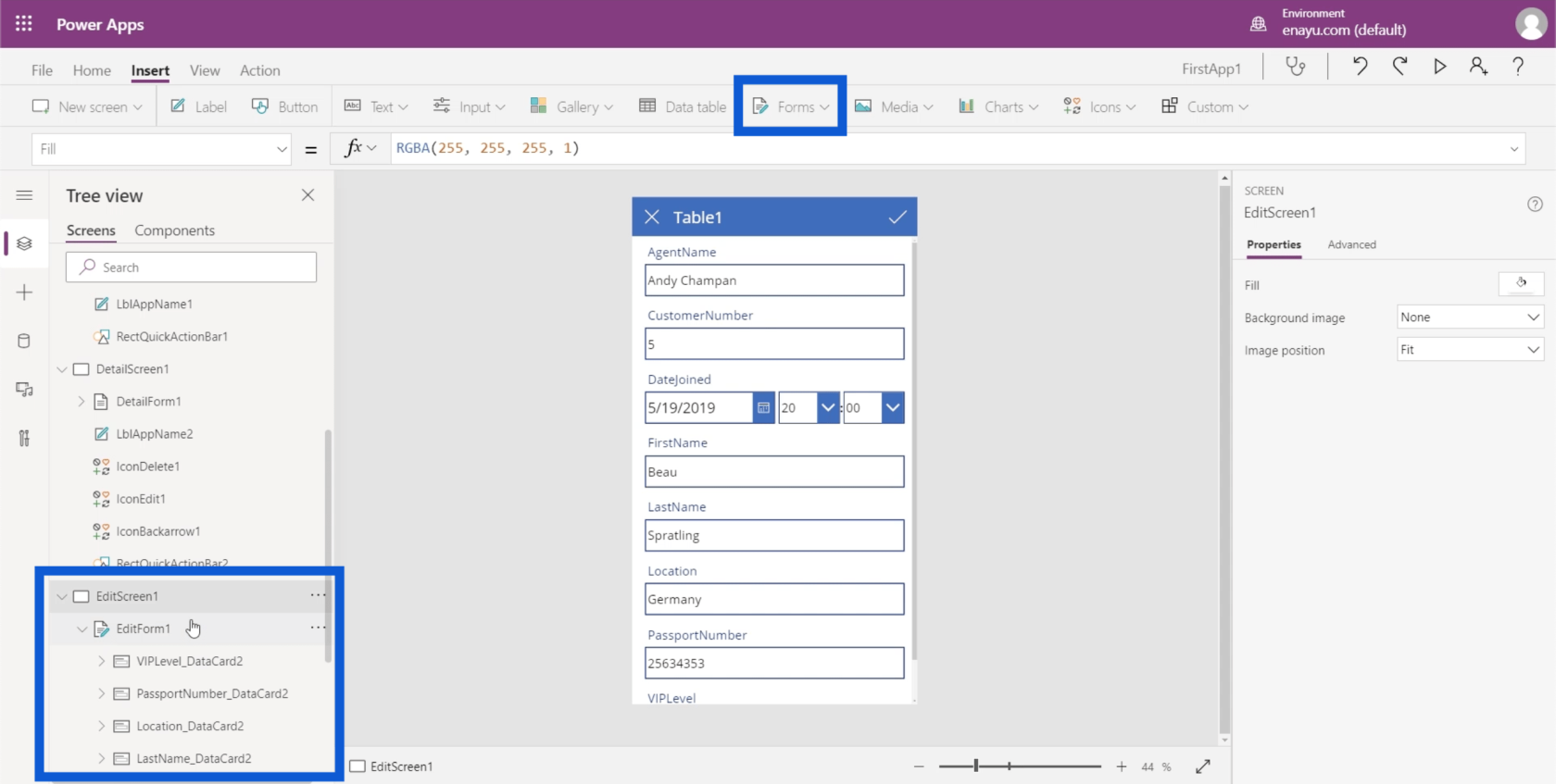
Di sinilah anda boleh memasukkan borang juga. Jika anda masih ingat skrin Edit pada apl yang kami buat, ia menyediakan borang yang membolehkan pengguna menambah data secara manual ke dalam apl. Jadi cuma klik pada Borang di bawah reben Sisip, dan anda boleh menambah borang lain di bawah skrin anda.

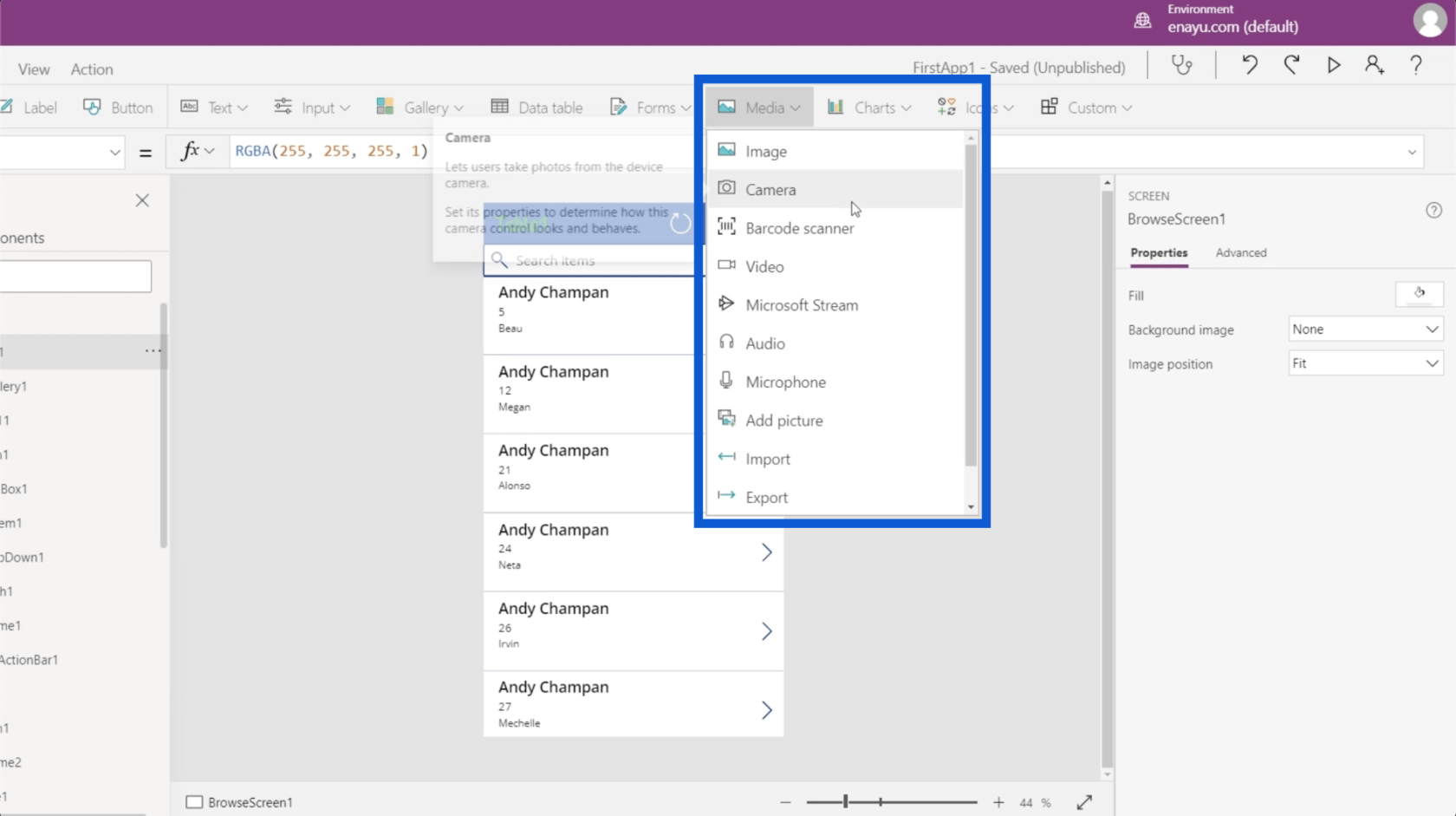
Bagi media, anda boleh memasukkan imej, pengimbas kod bar, video, dan audio. Di sini juga anda boleh memberi apl keupayaan untuk mengaktifkan kamera, mikrofon dan ciri lain pengguna.

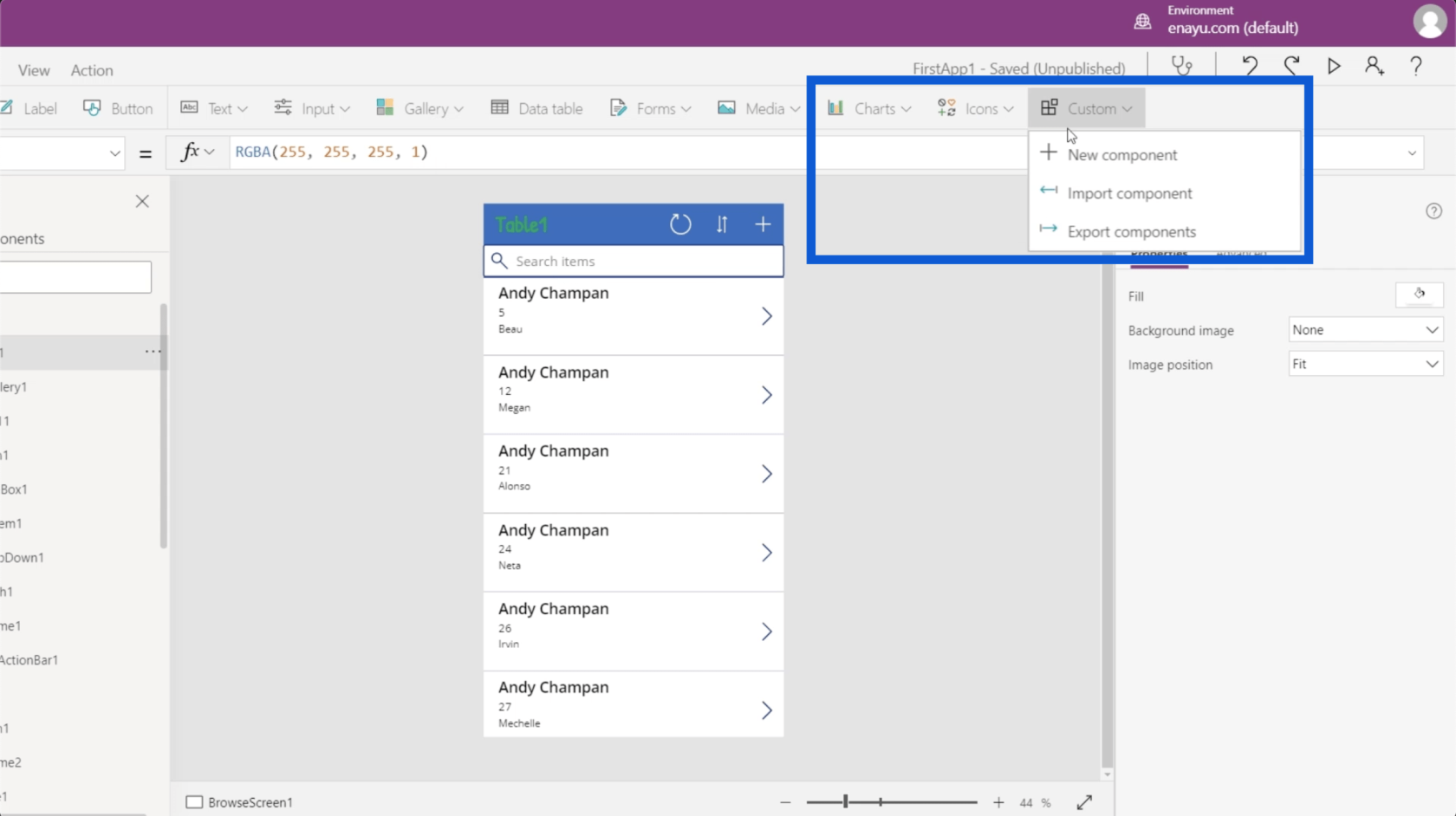
Perkara lain yang boleh anda tambahkan menggunakan reben Sisip ialah carta, ikon dan objek tersuai.

Mari beralih ke reben Lihat. Ini membolehkan anda melihat pembolehubah, sumber data dan perkara lain yang berkaitan dengan persekitaran Power Apps anda.

Finally, the Action ribbon allows you to do various automation. Since this is a more advanced part of the topic, we’ll go through that in a different tutorial.

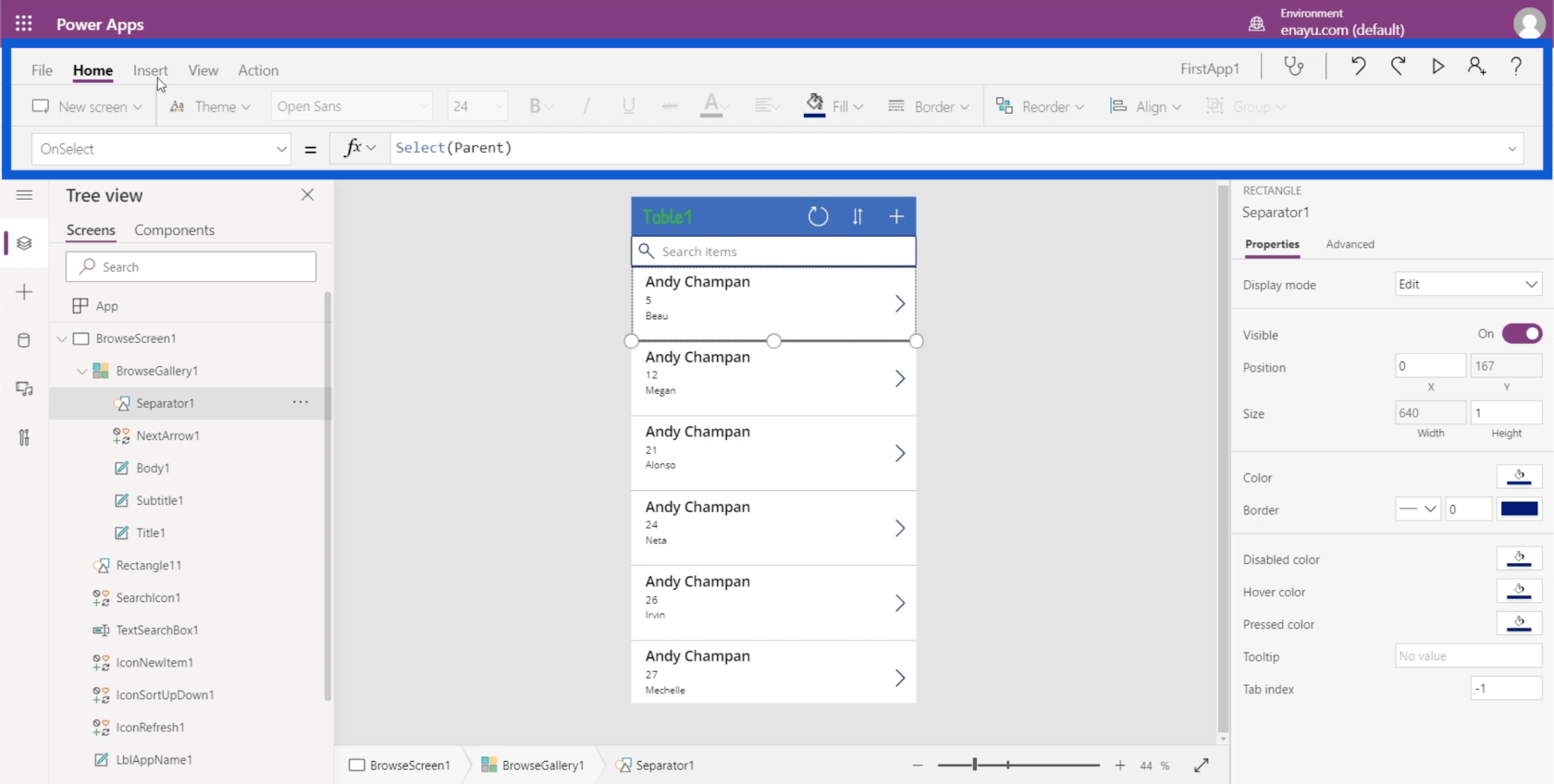
Changing Properties Of App Elements
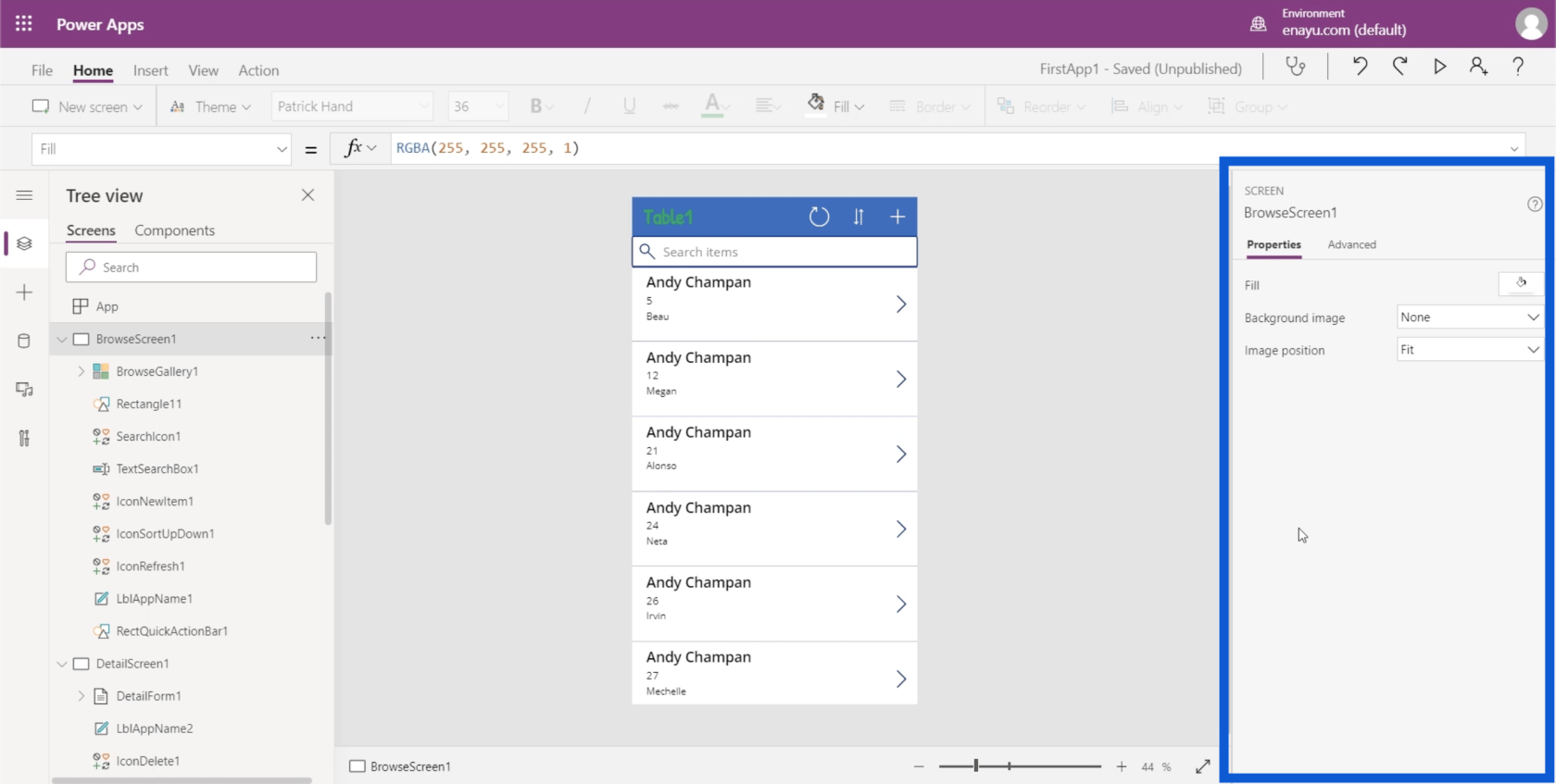
The final thing that I want to talk about is the right-hand side of the screen, which shows the Properties pane.

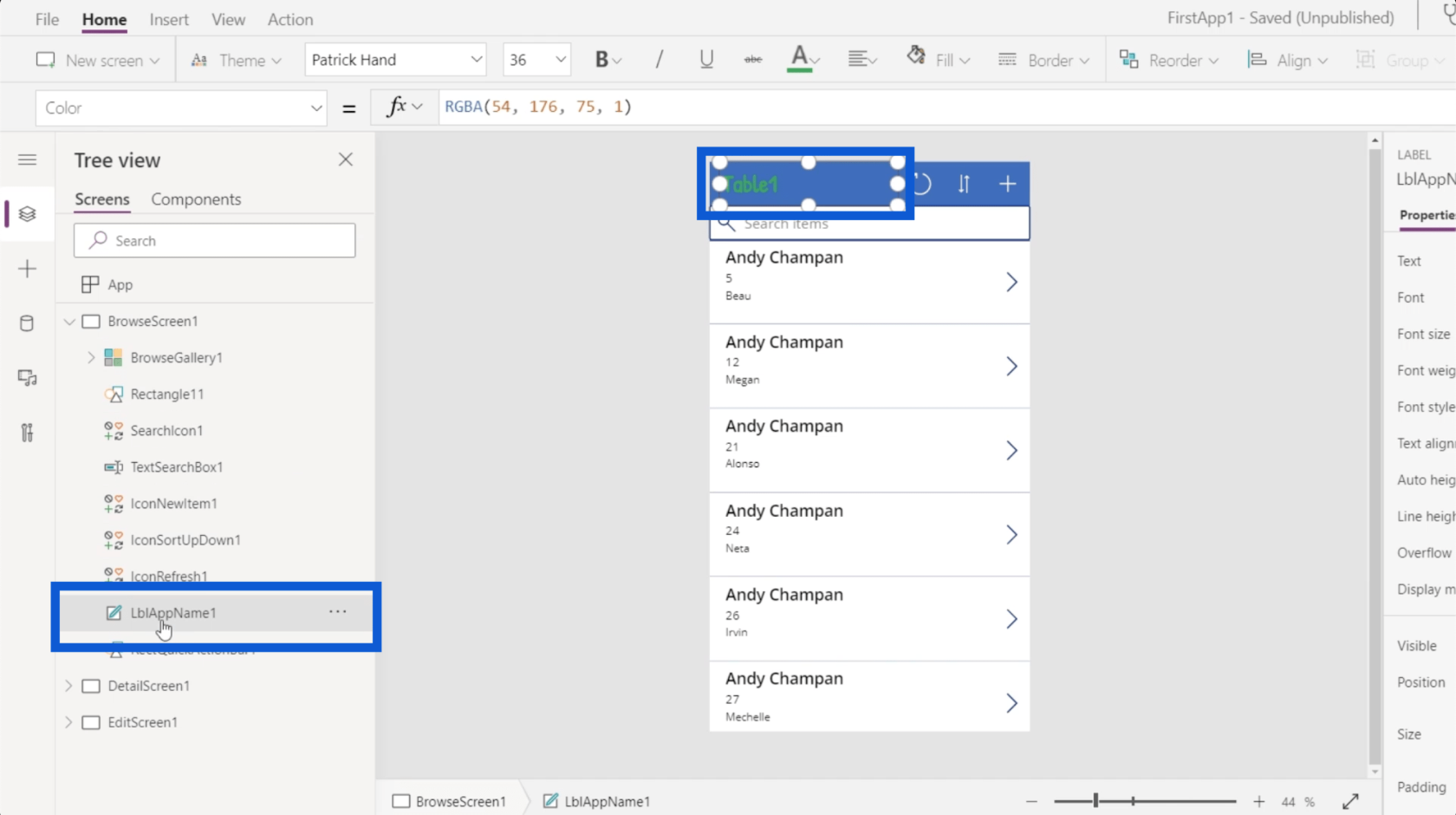
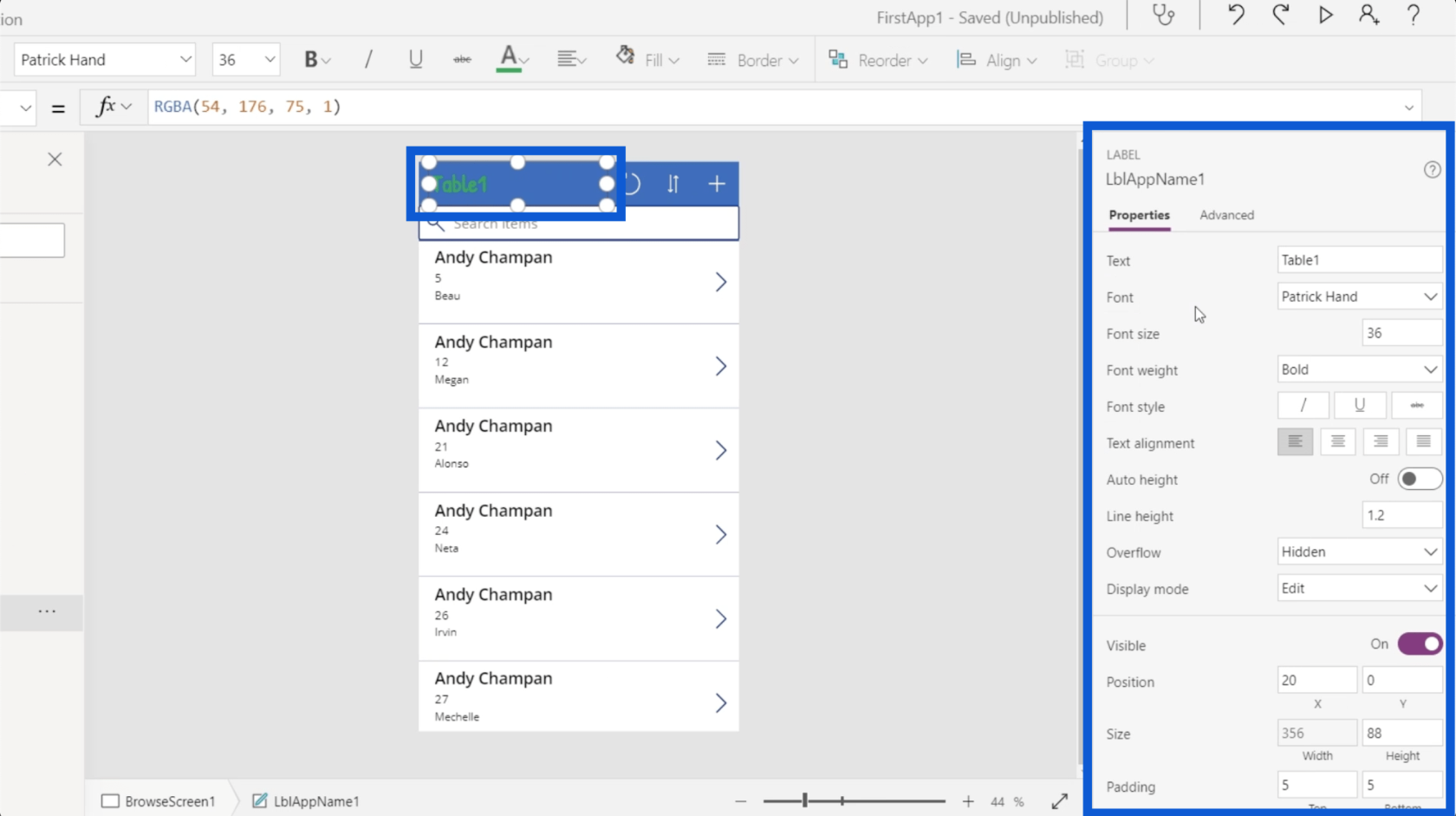
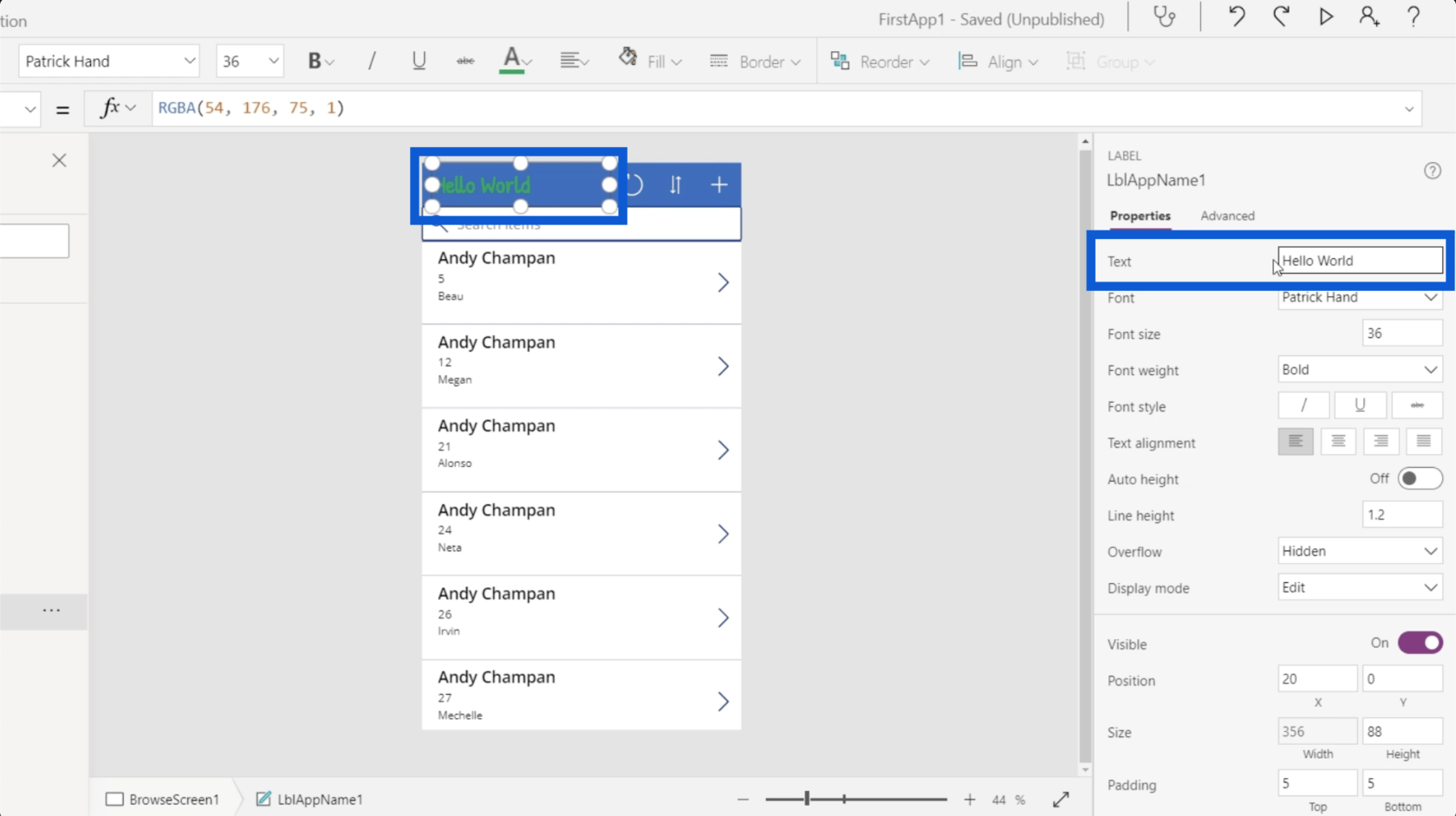
Each element used in the app has corresponding properties. Let’s say we want to change the heading on the app that says Table1. You can either click on the specific element here on the left pane for LblAppName1 or click on the element itself on the app to highlight it.

Once the element is highlighted, you’ll automatically see that item’s properties on the right-hand side.

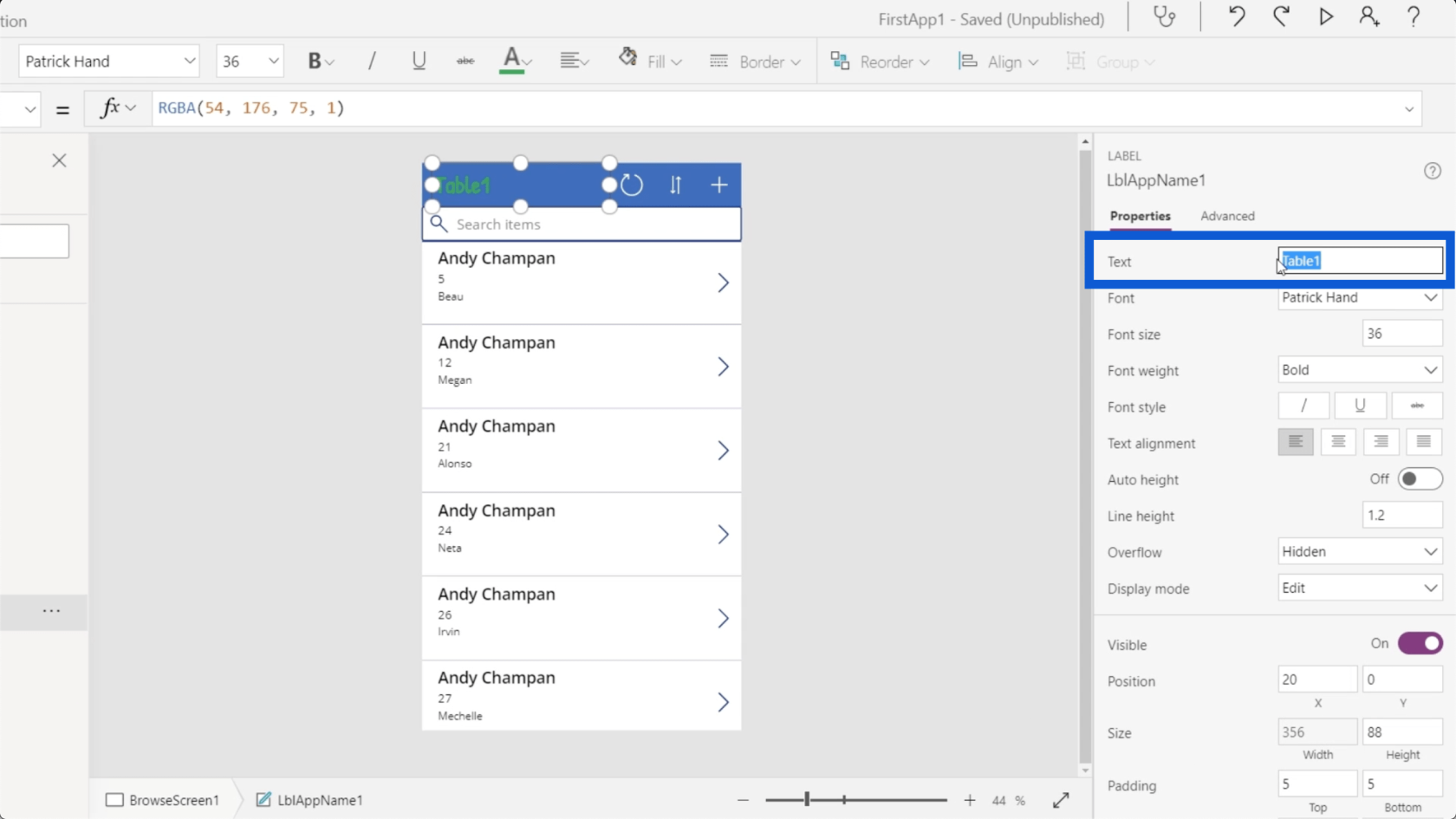
Each element has a different set of properties. When you look at the LblAppName1, it’s categorized as a Label as stated over the element name. This has a text property where you can change the text appearing on the app. You can also edit the text directly on this space.

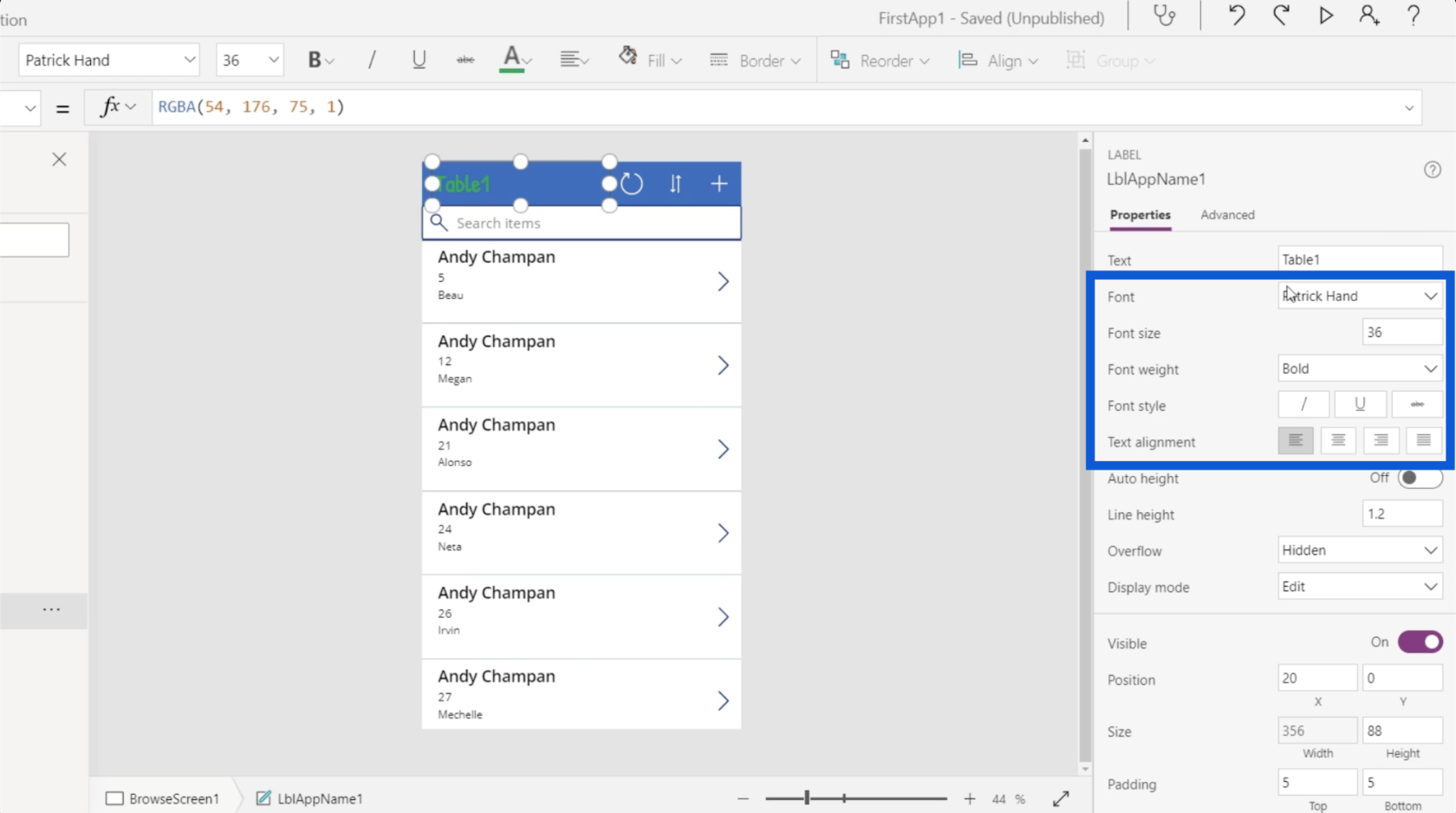
You can choose the font size, font weight, font style, etc.

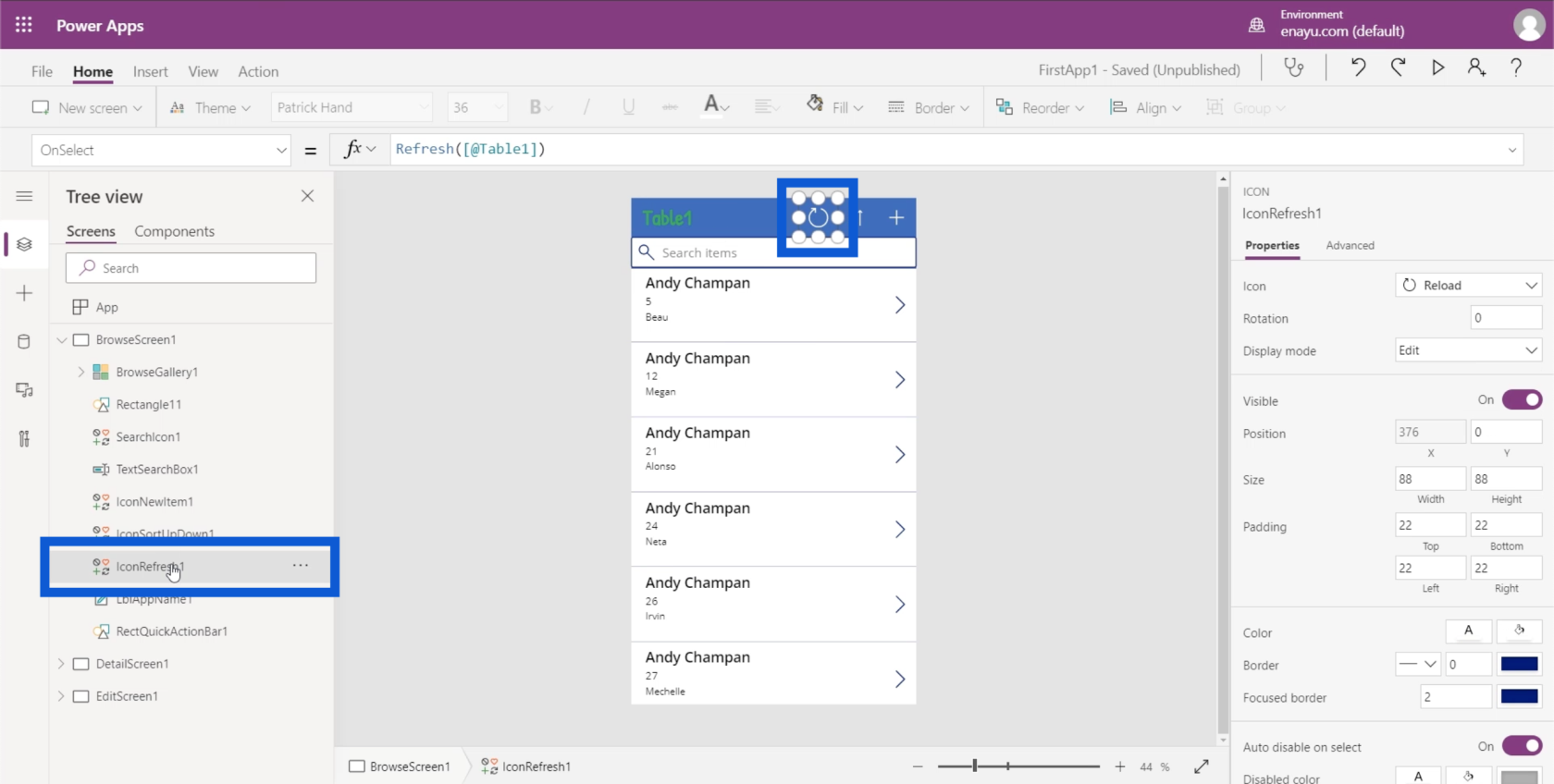
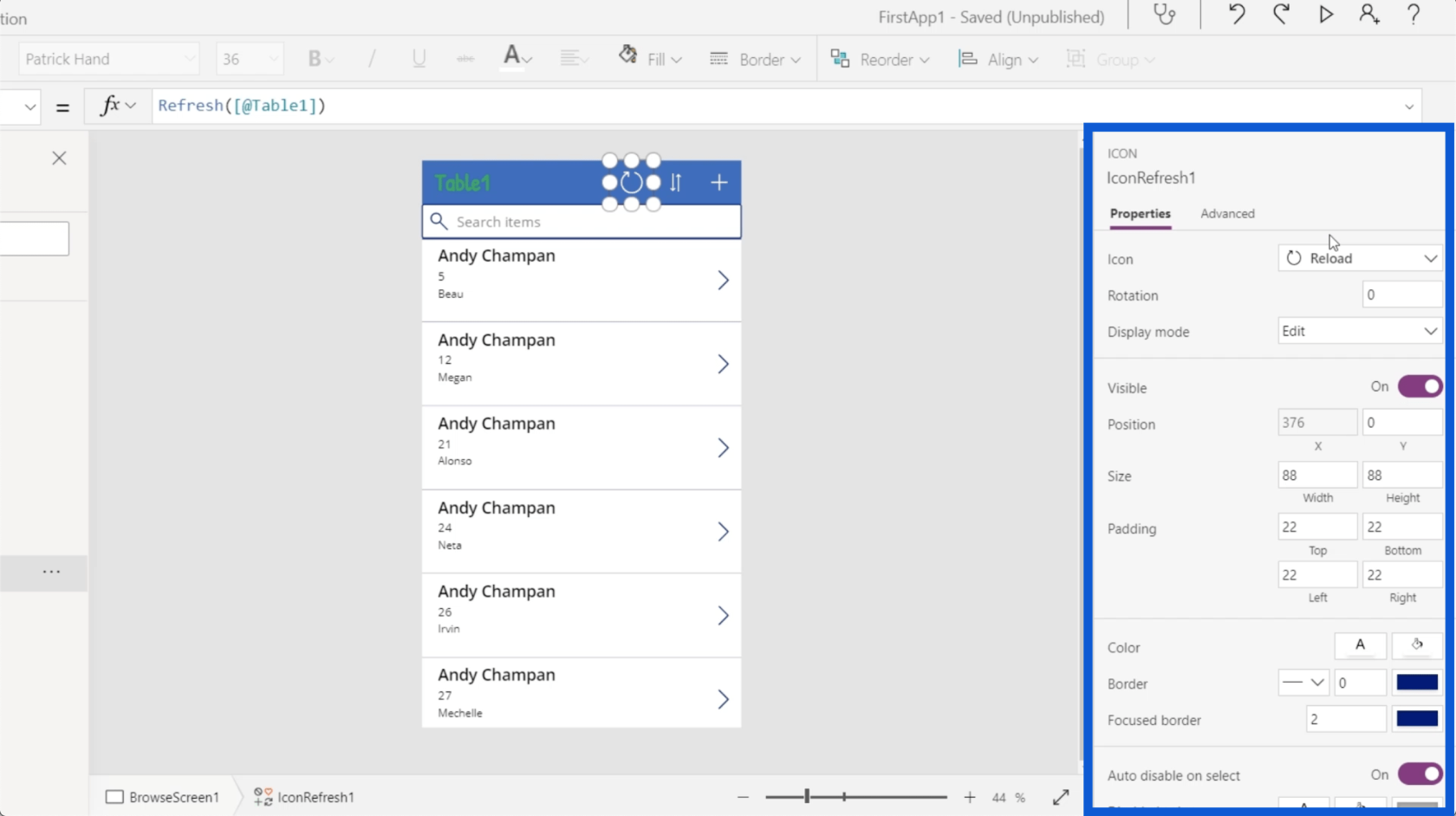
Different types of elements also have different sets of properties. Let’s look at the refresh icon here on the app. If you look at the Tree view, this is the element called IconRefresh1.

When you look at the properties pane, you can see that it is categorized as an Icon. It also has a different set of properties like the icon used, the rotation, the display mode, etc.

The cool thing about Microsoft Power Apps is you can actually edit these properties in two ways. You can either have them statically set or dynamically set.
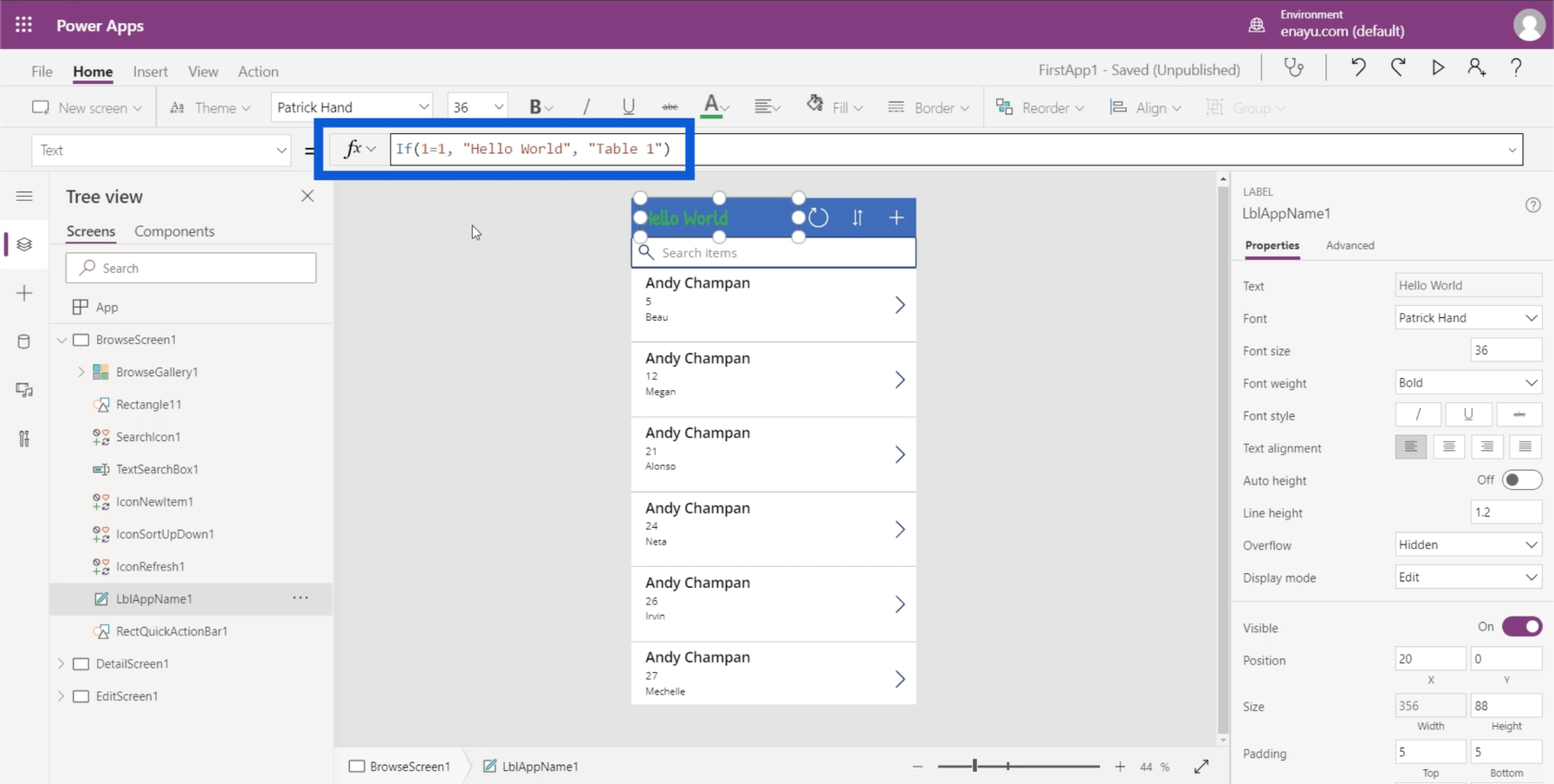
If we go back to the Table1 element and go to the Text property, I can edit it directly and change it to something like Hello World. That’s going to automatically change what appears on the actual label on the app.

What I just did was to change the property statically.
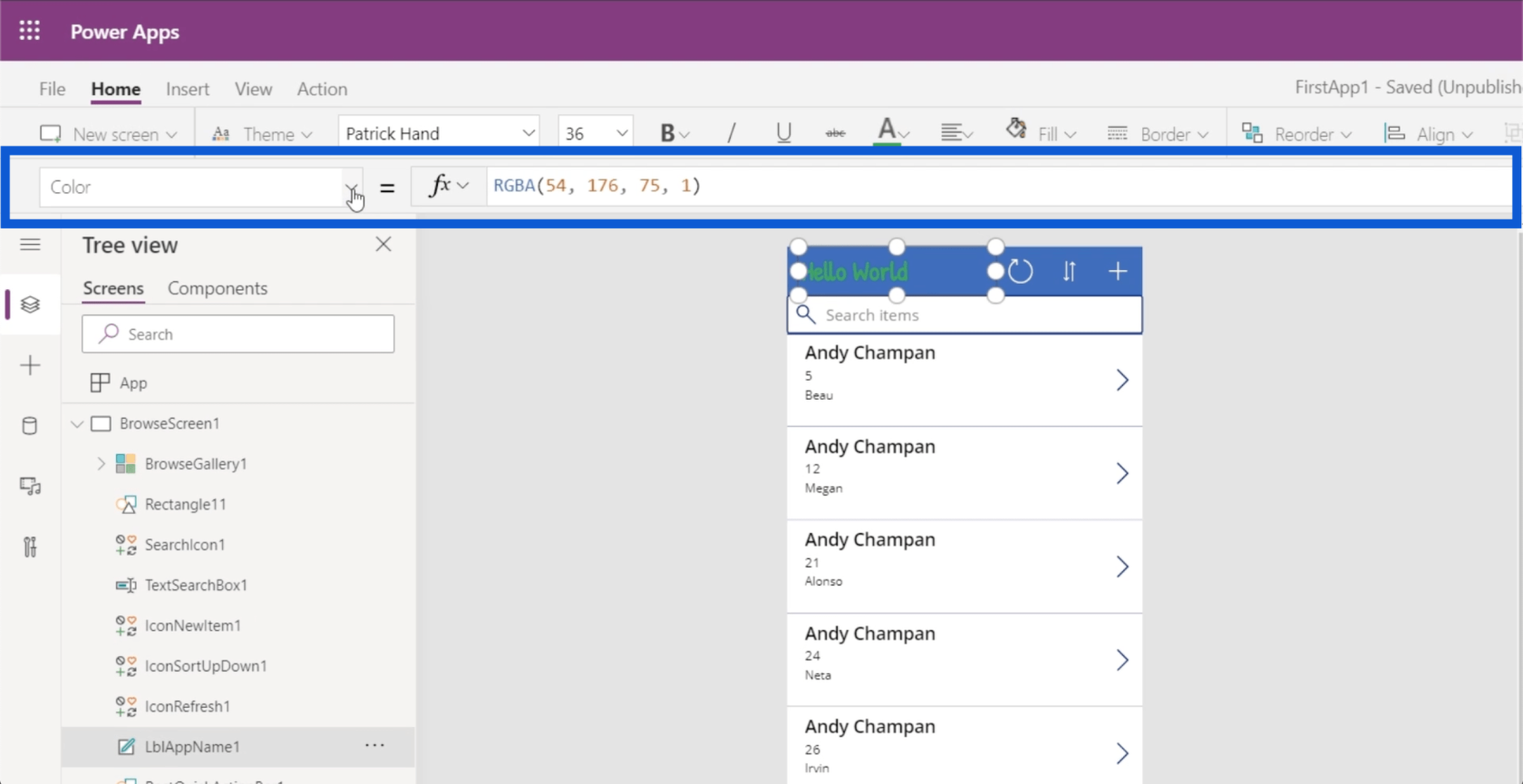
Now, if you look at the top where the formula bar is, you’ll see that you can also choose different properties from the dropdown menu on the left side.

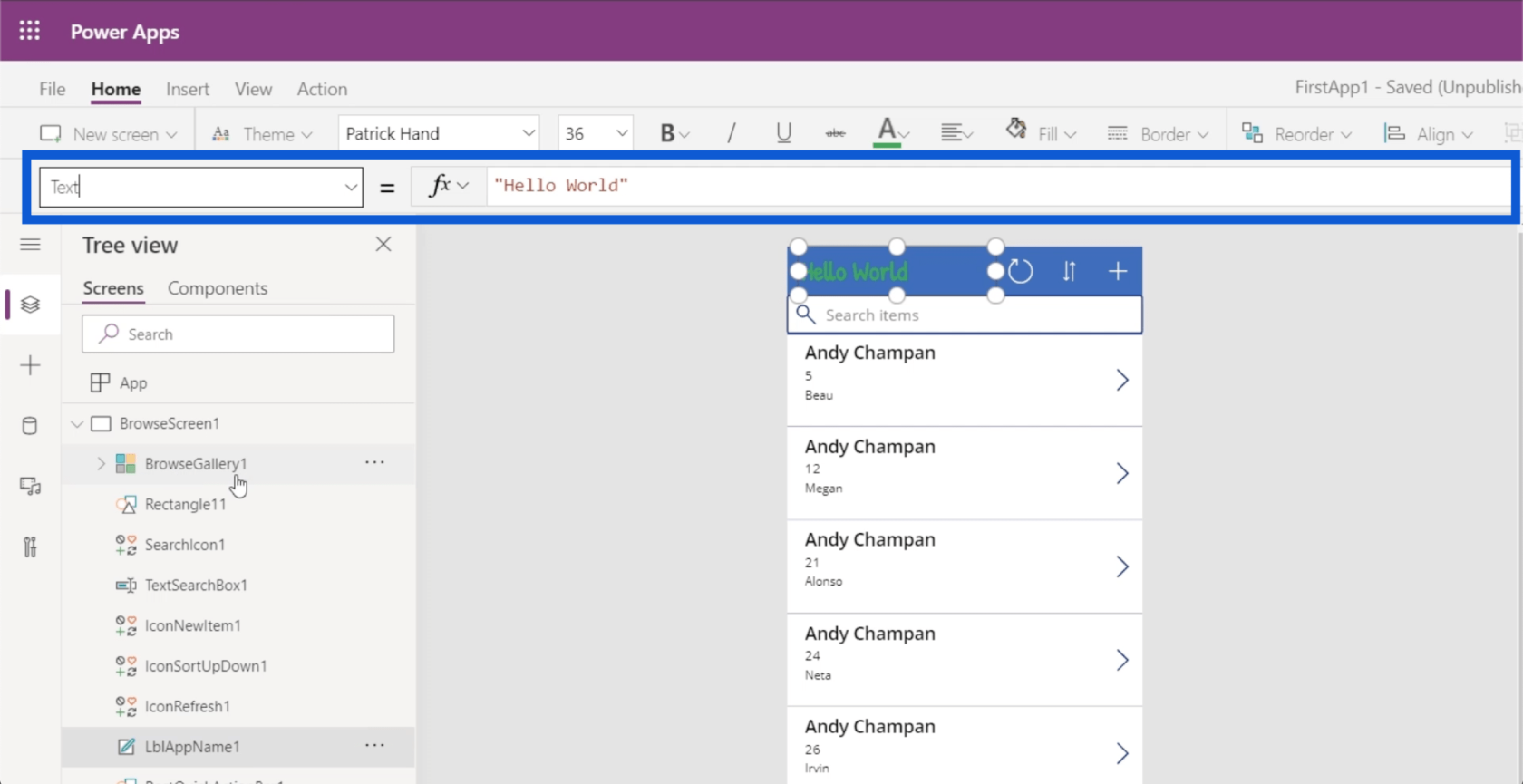
So if I choose the text property and type in Hello World, it does the same thing.

This is where you can dynamically change it. Although there are many ways to create a dynamic change, I’ll show you a simple example using the IF function.
On the formula bar, I’ll type in IF(1=1), “Hello World”, “Table 1”). This basically means that if the statement is true, then make Hello World appear on the label. If not, make it show Table1.

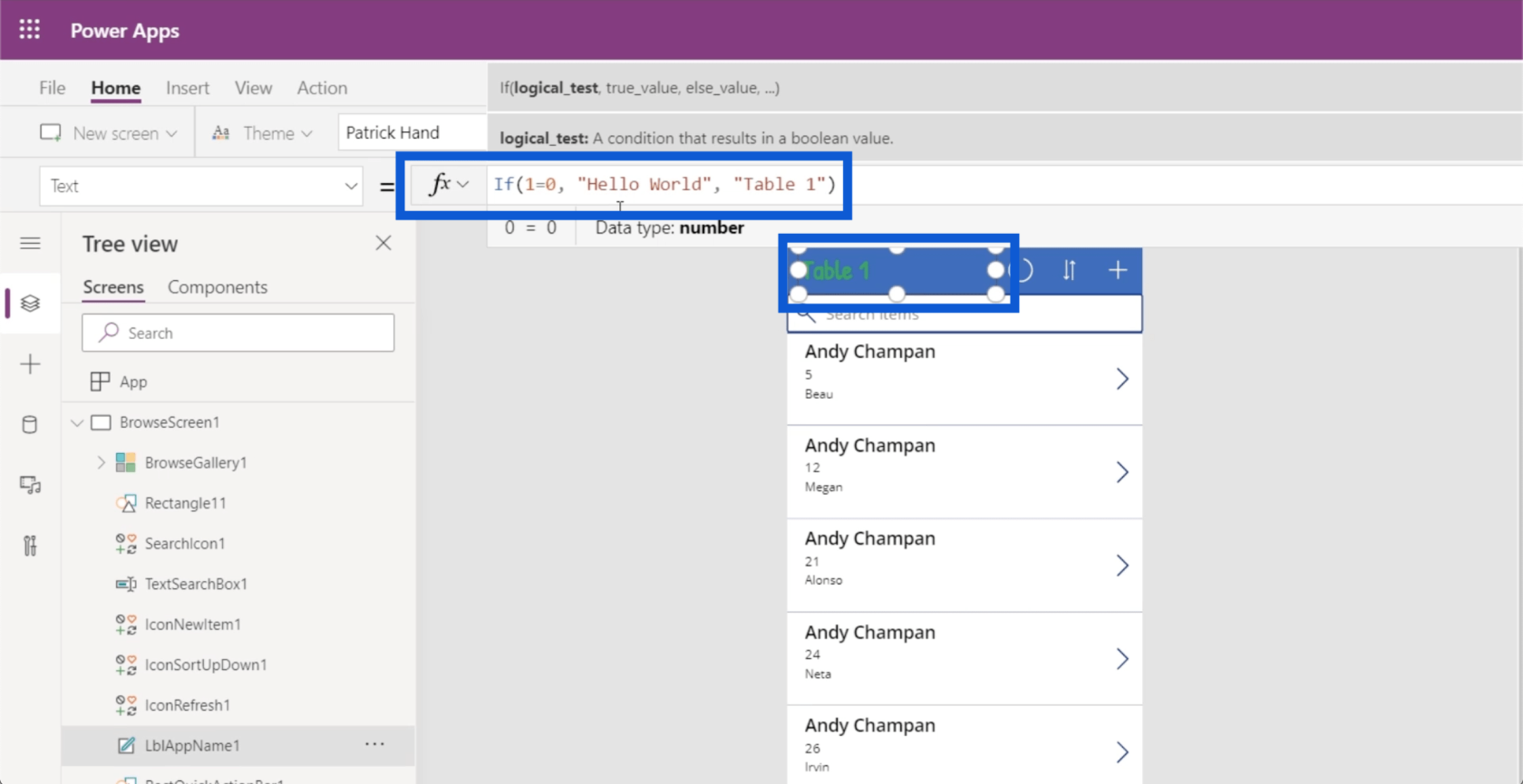
Since this is dynamically set, I can also make this condition false. So if I change this and write 1=0, then it will automatically change the label to Table1.

Making properties dynamic means that your users can change these properties based on certain parameters. For example, you could allow users to edit the titles by themselves, then have those changes stored into a variable. Then, this formula could call that variable to set the title of this text.
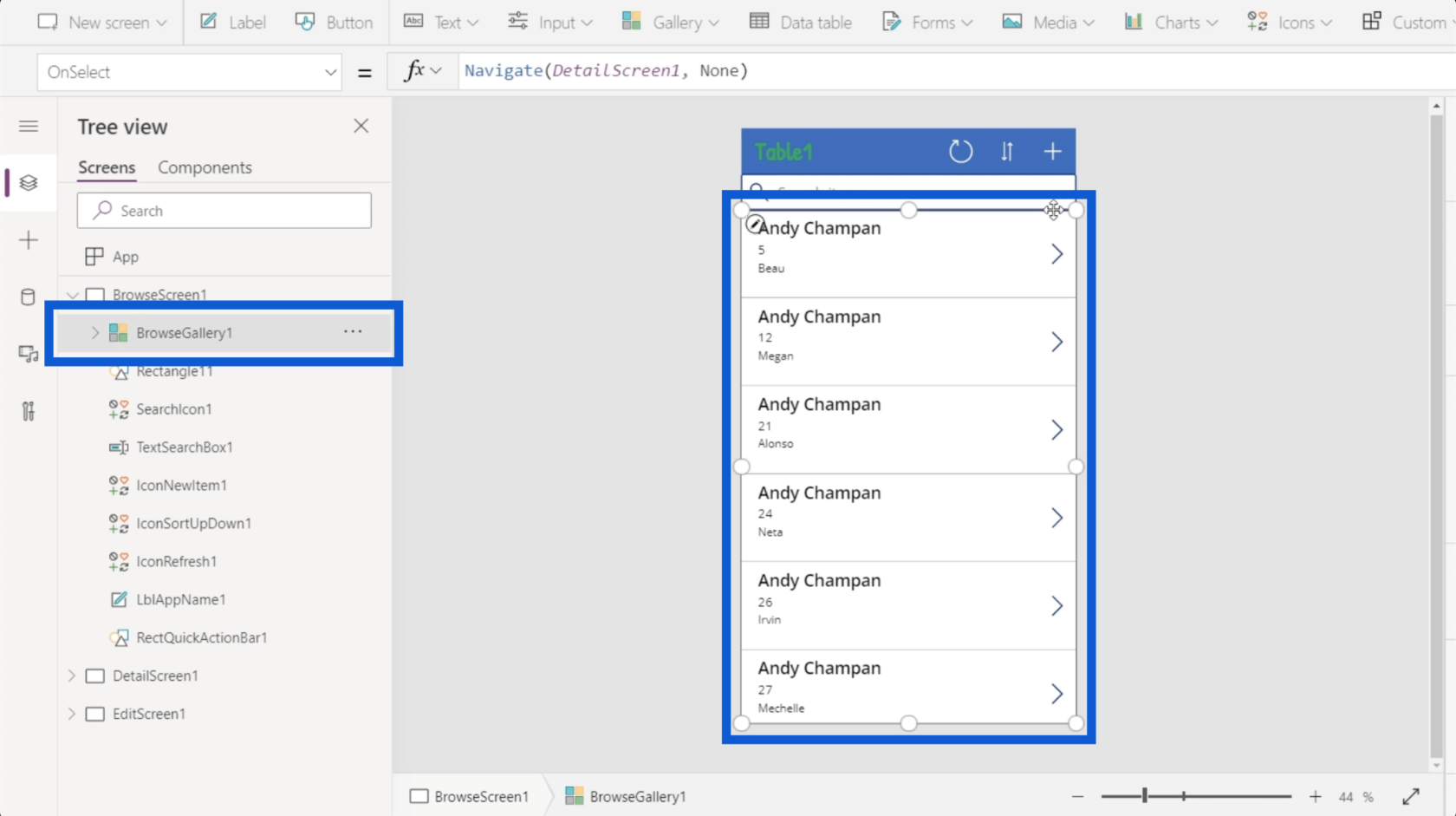
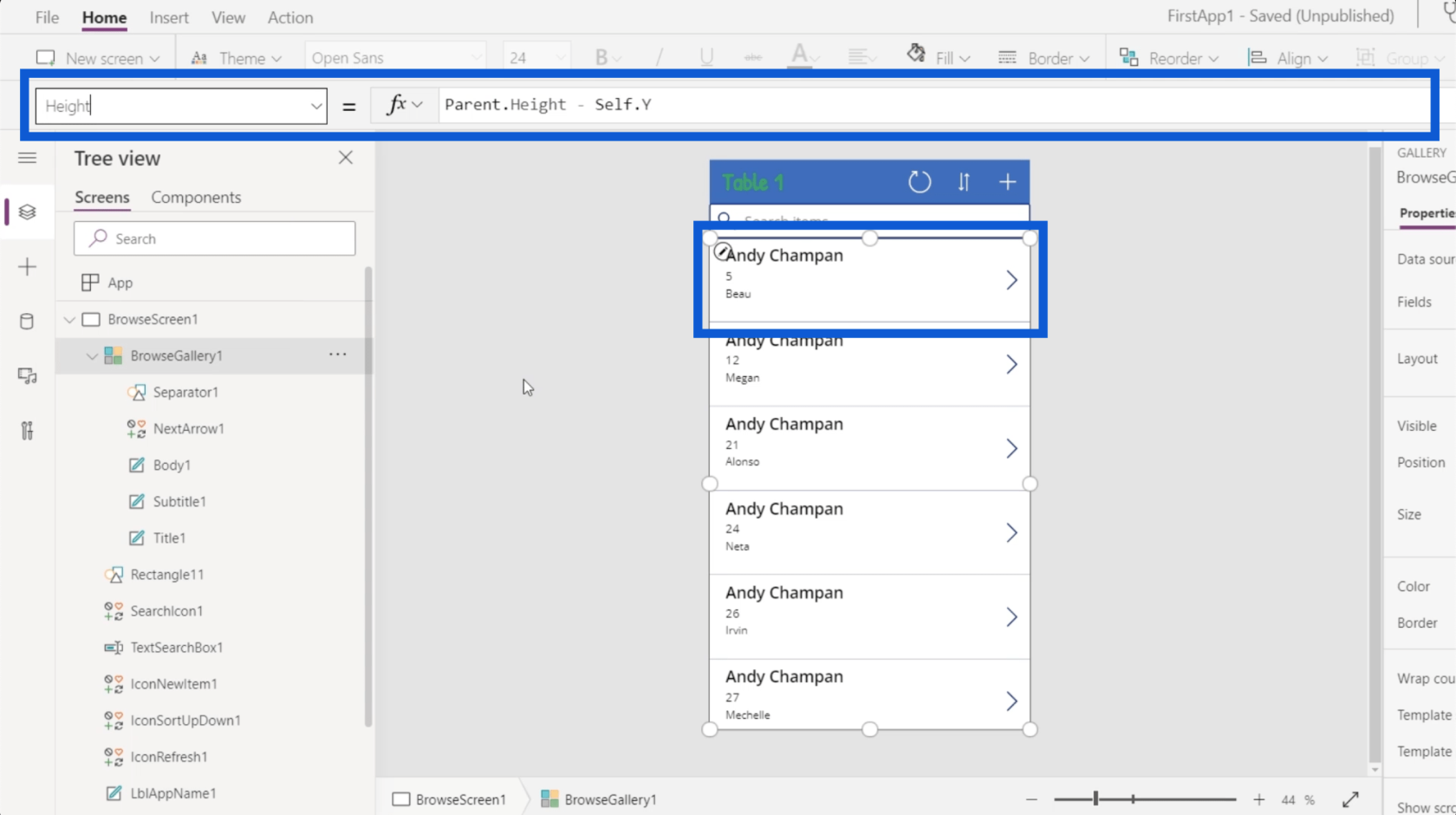
You can change other things as well. For example, if we click the top entry on the gallery for Andy Chapman, I can go ahead and check on how this entry’s height is measured.

You can see that the height of this gallery is dynamically set to be the Height of the Parent minus the Y position of the actual gallery. This means that the size of this entry is equal to the height of the application from top to bottom minus the Y coordinates of the actual element itself. So if the height is 100 from top to bottom, and the Y point is at 10, then it is dynamically setting the height to be 90.
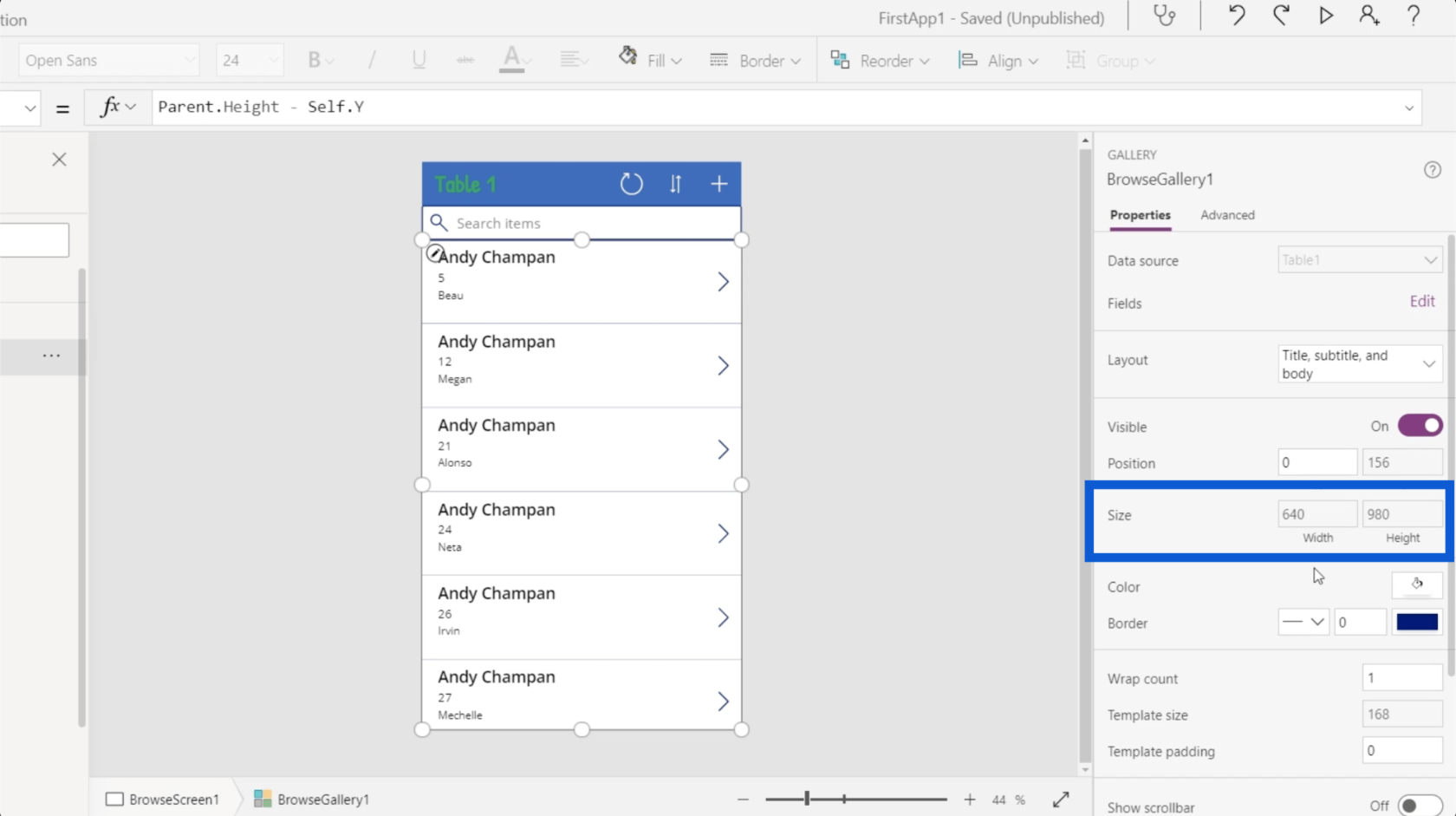
This concept is important because I could simply go to properties and manually change the size.

But different apps have different sizes. The different elements will also have different coordinates. If I set a static height, it will mess up the entire app the moment I change anything else.
Power Apps: Getting Started With This Revolutionary Tool
How To Create A Power Apps Account | LuckyTemplates Tutorial
Power Apps Introduction: Definition, Features, Functions And Importance
Conclusion
Seeing how everything is laid out in Power Apps environments further shows how intuitive and user-friendly this tool really is. From the way each element and screen is displayed to the ease of changing every property for every element, these Power Apps environments definitely empower anybody to create their own app and make their own processes a lot more efficient.
Of course, Power Apps is not just for beginners who are just starting to discover how helpful apps can be in their field. There are also a lot of advanced functions that more advanced users would enjoy. I’ll cover those in other tutorials.
All the best,
Henry
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








