Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam catatan blog hari ini, saya akan membincangkan cara mencipta pengalaman navigasi yang lancar dan mengalir apabila melihat papan pemuka. Saya secara peribadi menganggap navigasi LuckyTemplates sebagai set kompleks pelbagai butang dengan tujuan dan aplikasi yang berbeza.
Ini adalah kesinambungan siri saya untuk membangunkan ketelusan laporan. Anda boleh menyemak ansuran pertama di mana saya bercakap tentang reka bentuk susun atur di sini .
Isi kandungan
Empat Jenis Navigasi LuckyTemplates
Terdapat empat jenis navigasi . Navigasi anak tetingkap utama memberi anda akses kepada bahagian utama atau objek analisis. Ini ialah jenis navigasi yang anda akan perhatikan pada halaman pembentangan tertentu ini.

Contoh yang sempurna tentang ini ialah butang navigasi yang menukar halaman daripada analisis hasil kepada analisis perbelanjaan digital atau beralih daripada analisis penyata pendapatan kepada laporan data berasaskan volum operasi.
Selain itu, anda boleh menggunakan navigasi tambahan , yang membawa anda kepada analisis selari dalam bahagian yang sama. Sebagai contoh, anda menganalisis perbelanjaan operasi dalam paparan keseluruhan, dan kemudian anda beralih kepada analisis gaji atau menunjukkan perbelanjaan mengikut jabatan.
Anda juga mungkin mempunyai butang tambahan yang mengubah cara menggambarkan satu bahagian data tertentu. Contohnya, bertukar antara carta bar tindanan dan paparan jadual atau bertukar antara analisis hasil mengikut jenis atau baris perniagaan kepada hasil oleh kontraktor atau invois. Ia juga boleh menjadi butang yang menavigasi anda ke carta yang sama dengan metrik yang berbeza.
Walau bagaimanapun, dalam kebanyakan kes, adalah lebih cekap untuk menangani peralihan tersebut dengan menggunakan formula DAX seperti atau dengan menggunakan parameter medan yang baru ditambah.
Dan akhirnya, kami mempunyai navigasi berfungsi, yang memberi anda kawalan tambahan ke atas halaman laporan anda, termasuk ciri seperti kembali ke halaman utama, kembali ke mana-mana halaman yang digunakan sebelum ini, menetapkan semula semua penapis semasa dan kembali ke keadaan lalai dari segi pemilihan penapis dan tetapan visualisasi.
Terdapat juga navigasi latih tubi , yang membolehkan anda menelusuri ke titik atau kategori data tertentu ke halaman lain dengan analisis terperinci.
Peletakan Navigasi Berkesan
Semua jenis navigasi ini membantu anda menstruktur dan mencari anak tetingkap navigasi dengan butang dengan berkesan di tempat yang betul pada laporan anda.
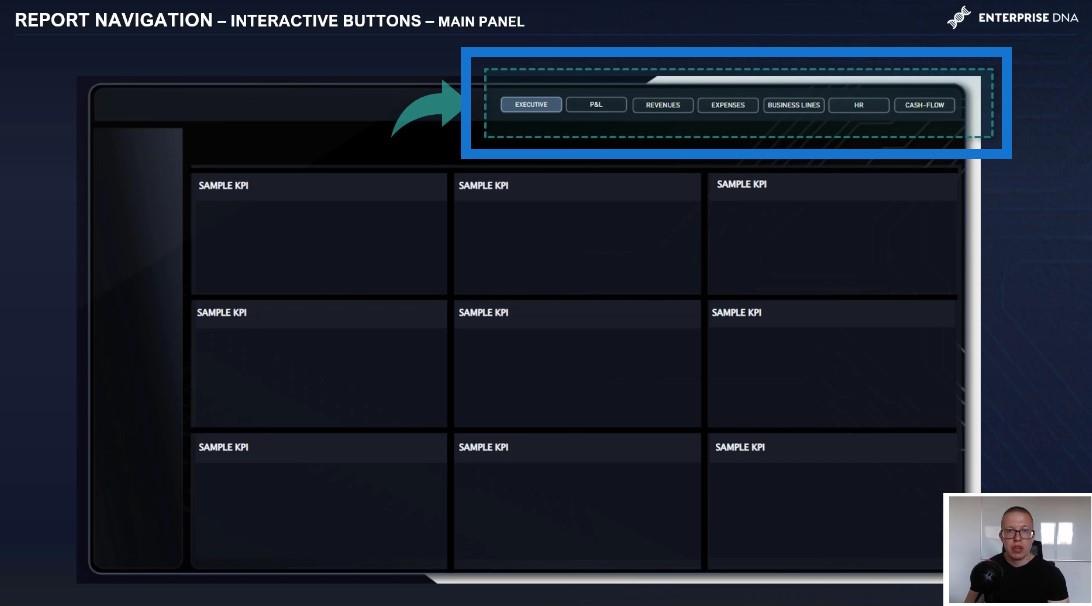
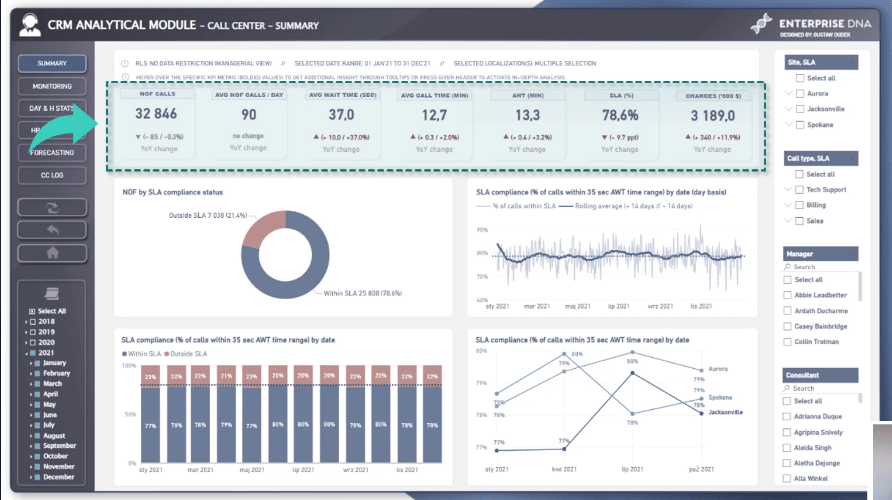
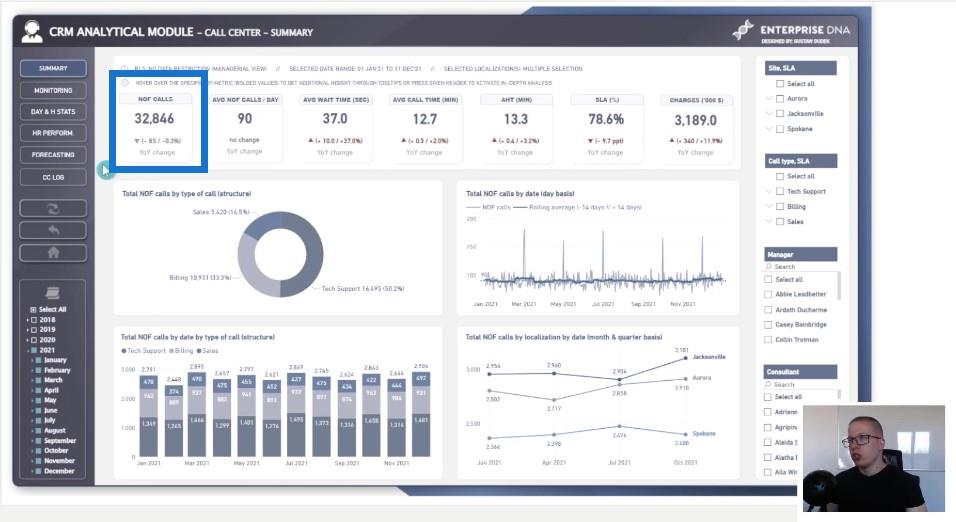
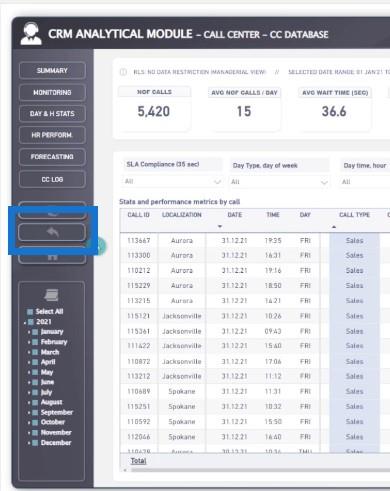
Seperti yang anda boleh lihat pada halaman ini, anak tetingkap navigasi utama diletakkan di bahagian atas tengah kanan laporan. Ini adalah peletakan navigasi yang berkesan kerana ia mencerminkan pergerakan semula jadi mata dari bahagian paling penting di sebelah kiri ke bahagian yang berbeza di sebelah kanan.

Ini adalah satu bentuk penceritaan dan membolehkan pengguna akhir menavigasi secara semula jadi dari kiri ke kanan. Meletakkan anak tetingkap utama anda di sebelah kiri juga merupakan cara terbaik untuk mencari butang utama anda.
Lokasi biasanya bergantung pada beberapa faktor, tetapi salah satu daripadanya ialah kiraan bahagian yang diberikan dalam laporan anda, yang menentukan bilangan akhir butang tunggal yang digunakan dalam anak tetingkap navigasi.

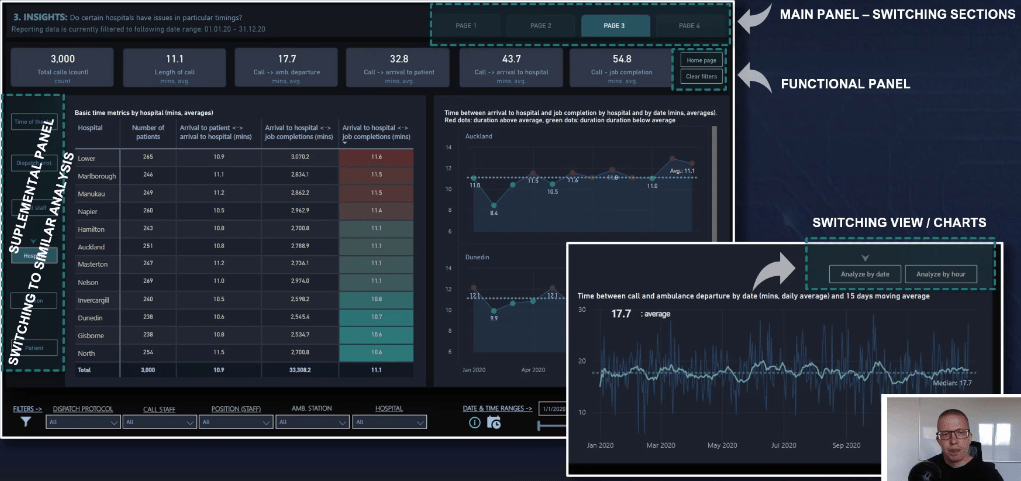
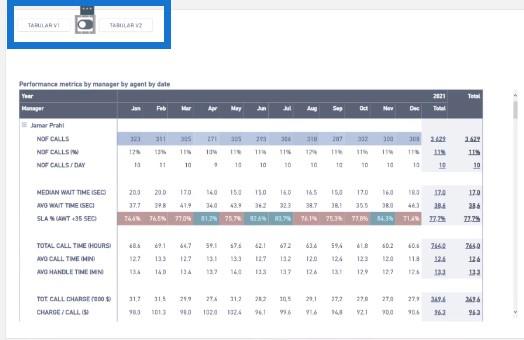
Pada halaman khusus ini, anda boleh melihat contoh meletakkan dua jenis navigasi bersebelahan. Butang yang menyediakan destinasi yang berbeza akan diletakkan betul-betul berhampiran visualisasi khusus untuk memberikan mesej yang mudah difahami. Penggunaan butang tersebut akan memberi kesan kepada visual tetapi tidak kepada yang lain.
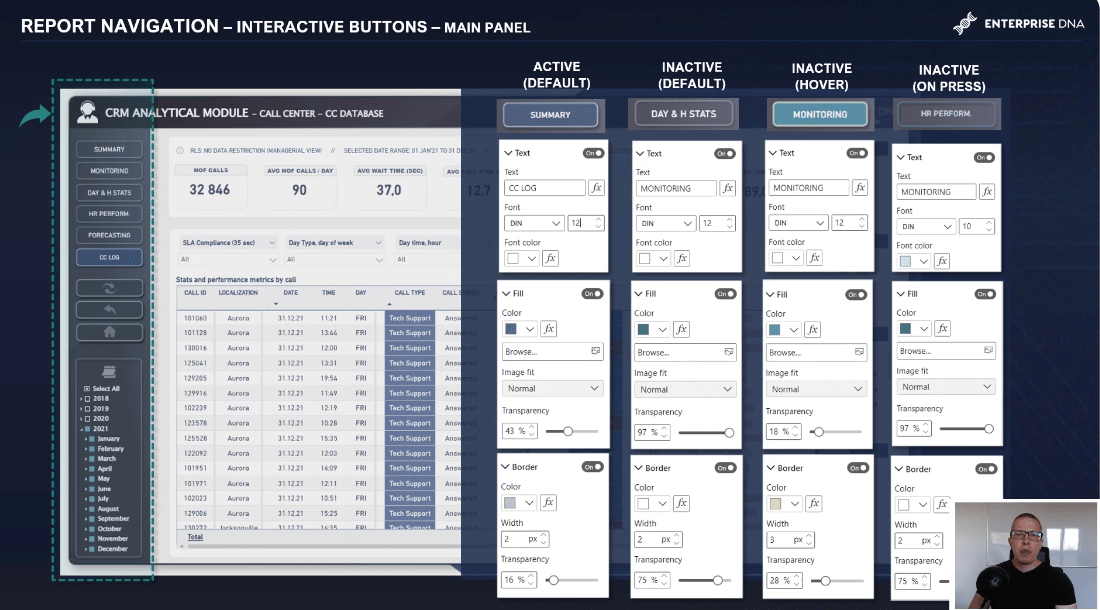
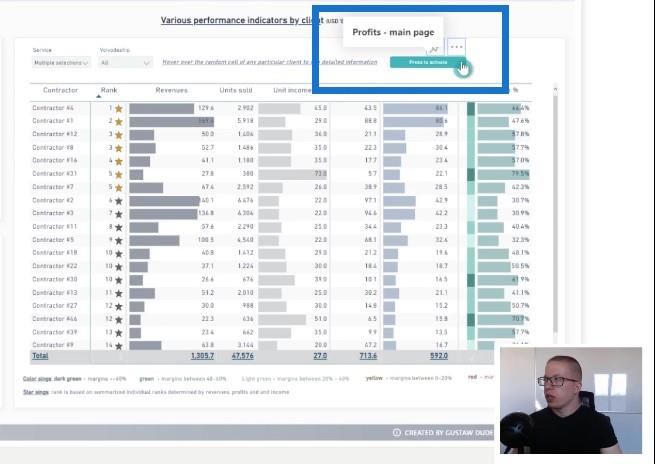
Jika kita melihat dengan teliti pada anak tetingkap navigasi utama, kita akan mendapati bahawa dalam halaman laporan tertentu, satu butang berada dalam mod aktif dan boleh dibezakan secara visual daripada butang lain, yang tidak aktif. Seperti yang anda lihat di sebelah kanan, terdapat beberapa tetapan berbeza digunakan pada keadaan butang yang berbeza.
Walaupun menetapkan dan menyesuaikan navigasi adalah lebih penting daripada nombor atau peratusan yang tepat untuk keadaan tertentu, terdapat beberapa peraturan am yang jika digunakan, boleh meningkatkan pengalaman pengguna dengan ketara.
Jadikan butang aktif anda sebagai bahagian yang paling kelihatan pada anak tetingkap navigasi.
Ini bergantung pada warna latar belakang yang dipaparkan di belakang butang.
Bertujuan untuk menggunakan pengisian yang kelihatan bersama-sama dengan jidar yang terang jika anda menggunakan reka letak yang lebih gelap. Jika anda menggunakan latar belakang yang lebih terang, pilih sempadan yang boleh dilihat melilit butang untuk membezakannya daripada latar belakang sekeliling. Dua piksel dengan sempadan berfungsi dengan baik dalam kebanyakan kes.
Semua butang tidak aktif yang tinggal harus mempunyai lebih banyak isian adunan, yang boleh dicapai dengan menetapkan tahap ketelusan yang tinggi.
Warna fon adalah penting di sini dan hendaklah cukup terang untuk membuat kesan sebagai belum aktif lagi. Tetapi pada masa yang sama, ia mesti memberi gambaran bahawa ia boleh diklik.
Jika kita ingin menggelapkan warna fon untuk butang tidak aktif, ia akan kelihatan tidak berupaya untuk menavigasi ke bahagian yang berbeza.
Selepas itu, bahagian yang penting ialah menggunakan kesan yang betul semasa keadaan tuding. Untuk kes khusus ini, saya menggunakan latar belakang pepejal dalam skema warna biru-hijau dan jidar yang lebih tebal untuk membuat tanggapan bahawa butang itu sedia untuk digunakan.
Anda juga boleh membuat beberapa pelarasan pada jenis telefon dan saiz telefon, seperti membuat butang ditebalkan dalam mod tuding. Walau bagaimanapun, saya mendapati ia mengganggu jadi saya mengambil pendekatan yang lebih tersirat di sini.
Kesan visual apabila mengklik butang bukanlah langkah penting kerana tempoh mengklik butang semasa menavigasi ke halaman lain adalah kecil. Kesannya tidak kelihatan. Walau bagaimanapun, menetapkan saiz fon menjadi lebih kecil sedikit daripada saiz lalai dalam mod tuding berfungsi dengan baik.
3 Penyelesaian Untuk Navigasi Tambahan
Navigasi tambahan digunakan untuk menavigasi ke analisis yang serupa. Saya akan menyerlahkan tiga cara berbeza untuk menetapkan navigasi yang serupa dengan aplikasi web.
Jelas sekali, kami boleh menggunakan penanda halaman lalai atau navigator halaman yang merupakan ciri baharu dalam LuckyTemplates, tetapi saya lebih suka beberapa penyelesaian untuk menjadikannya lebih luar biasa.
Penyelesaian pertama ialah memasukkan butang ringkas dengan alat boleh tukar berganda. Penyelesaian kedua adalah seperti pilihan pertama yang menggunakan dua butang tanpa sempadan berasingan tetapi dengan ikon tambahan yang menunjukkan halaman yang dipilih. Pilihan ketiga ialah menggunakan kedua-dua butang berformat dan ikon yang merupakan penyelesaian yang optimum.
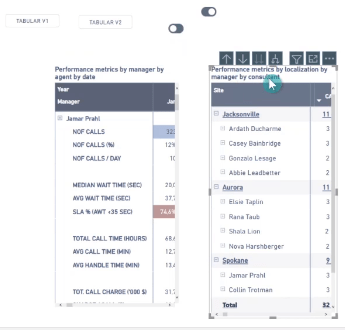
Sekarang mari kita selami fail pbix untuk menunjukkan kepada anda cara anda boleh menyediakan penyelesaian pertama yang mudah dengan togol. Katakan anda mempunyai dua jadual yang berbeza. Anda memerlukan dua visual, dua butang berasingan dan dua togol.

Oleh kerana ini adalah jadual pertama kami, kami akan meninggalkan togol (yang menunjukkan pilihan kiri) dan menyembunyikan togol yang lain (yang menunjukkan pilihan yang betul).

Kami akan menggerakkan dua objek berbeza, iaitu imej di bahagian atas, untuk mempunyai lebih kawalan dan menyembunyikan salah satu daripadanya dalam senario ini.
Dalam senario kedua, kami akan mematikan jadual pertama dan menghidupkan meja kedua. Kami akan membuat penanda halaman lain dan memprogramkan butang khusus ini untuk menavigasi ke penanda halaman kedua.
Kini kami mempunyai navigasi sedia untuk digunakan yang boleh kami gunakan untuk bergerak dari satu paparan ke paparan yang lain.

Dan kini kami kembali ke pembentangan kami untuk melihat cara yang agak unik untuk menggabungkan navigasi tambahan. Idea utama di sebalik aplikasi adalah untuk mencipta kesan latih tubi buatan yang beroperasi berdasarkan metrik dan bukannya pada kategori data.

Izinkan saya menunjukkan kepada anda dalam amalan betapa cepat dan berkesan kami boleh melaraskan paparan laporan bergantung pada perkara yang sebenarnya ingin kami analisis.
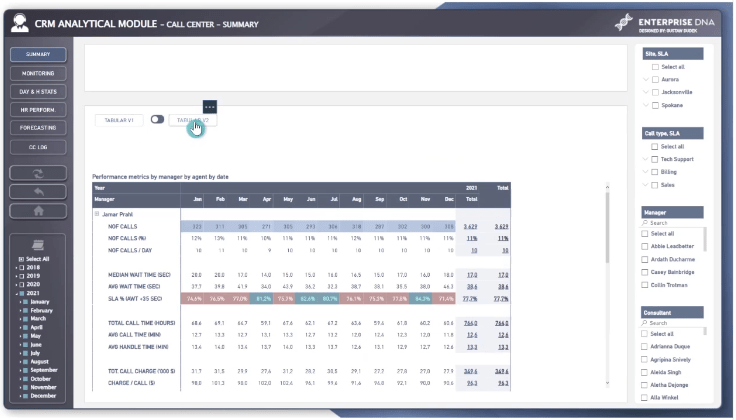
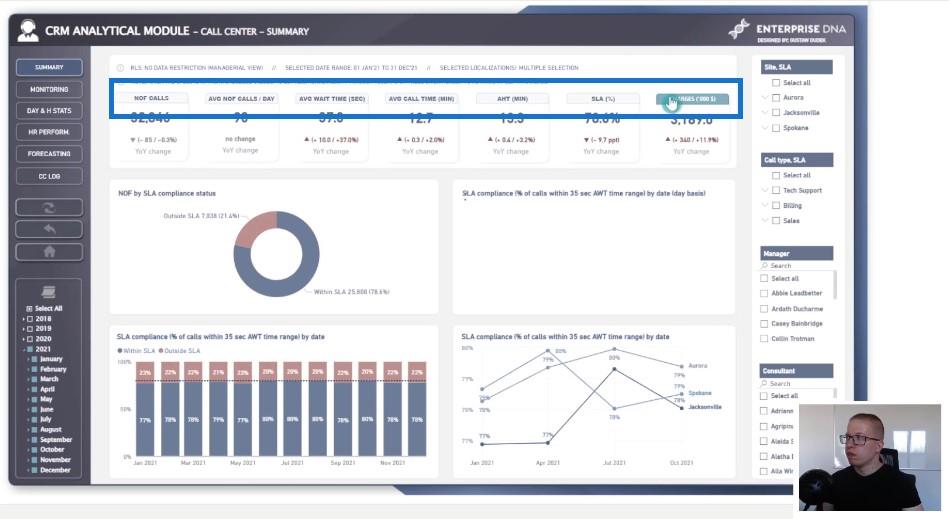
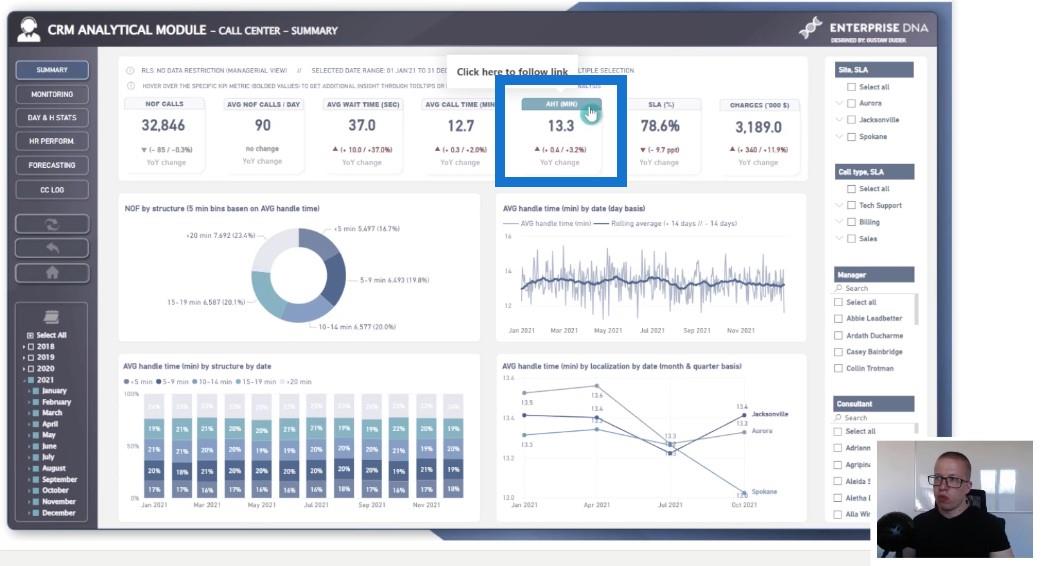
Kami ada di sini halaman ringkasan di mana kami sebenarnya boleh menstrukturkan navigasi. Ini memberi kami keupayaan untuk beralih ke paparan berbeza bergantung pada metrik yang ingin kami analisis. Dengan mengklik pada pengepala, kita boleh menukar visualisasi tertentu.

Dari segi pelaksanaan teknikal, kita hanya boleh mengumpulkan empat visual berbeza mengikut nama langkah tertentu. Sebaik sahaja kami mengklik pada penanda halaman Bilangan Panggilan , kami mengaktifkan penanda halaman khusus itu dan menyembunyikan semua objek berkumpulan berbeza yang bukan milik Bilangan Panggilan .

Dan sebaliknya, jika kita ingin menganalisis purata masa pengendalian dalam beberapa minit, kita boleh menyahsembunyikan visualisasi khusus ini sahaja dan kemudian menyembunyikan semua yang lain.

Kemudian kami mempunyai contoh anak tetingkap berfungsi yang memberikan pengguna akhir kawalan tambahan ke atas halaman laporan.

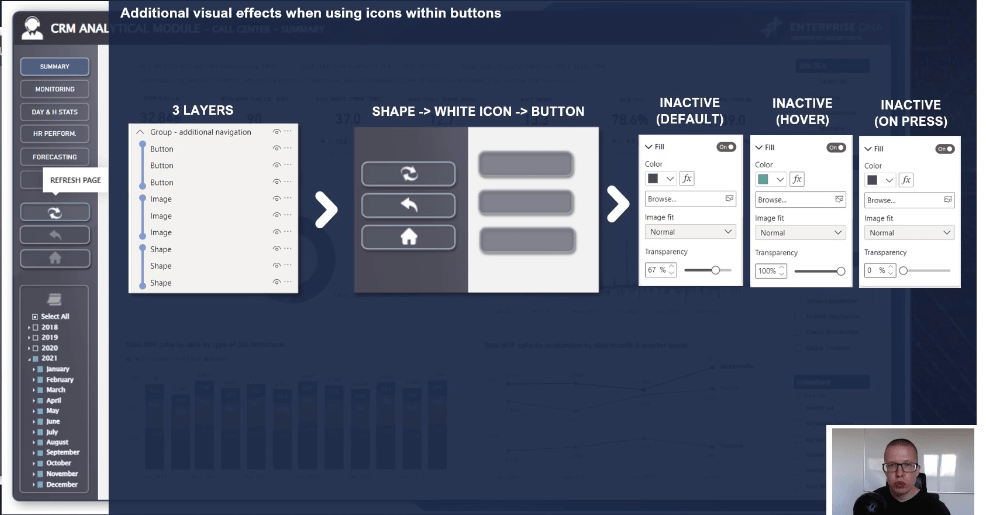
Ini termasuk butang muat semula , butang kembali dan butang halaman utama . Seperti yang anda lihat, terdapat ikon dalam butang untuk memberikan pengguna akhir perasaan mengaktifkan navigasi yang berbeza.
Sebaik-baiknya, ikon juga perlu diubah sedikit sebanyak apabila melayang di atas butang yang diberikan. Ini boleh dicapai dengan menetapkan tiga lapisan objek. Bentuk seperti segi empat tepat bulat, contohnya, diletakkan pada butang, ikon diletakkan di tengah, dan butang diletakkan di atas.
Objek paling atas (iaitu butang) ditetapkan kepada separa lutsinar dalam keadaan penuh. Ia menjadikan objek tengah (iaitu ikon berwarna kelabu sedikit) menunjukkan ketidakaktifan butang. Selepas melayang, butang objek atas ditetapkan kepada lutsinar sepenuhnya, yang membuka kunci rupa ikon asal.
Secara keseluruhan, kita beralih daripada butang dengan ikon berwarna kelabu kepada butang dengan ikon berwarna lebih terang, yang kelihatan seperti ia telah diaktifkan.
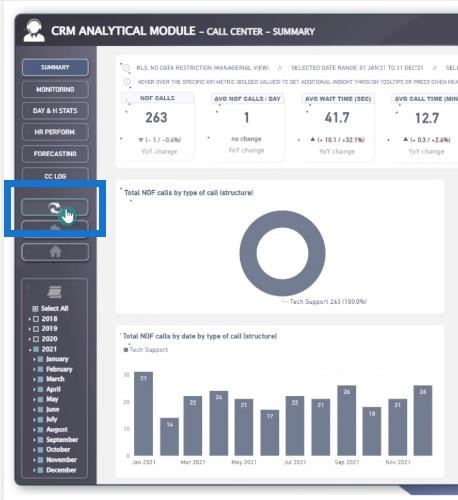
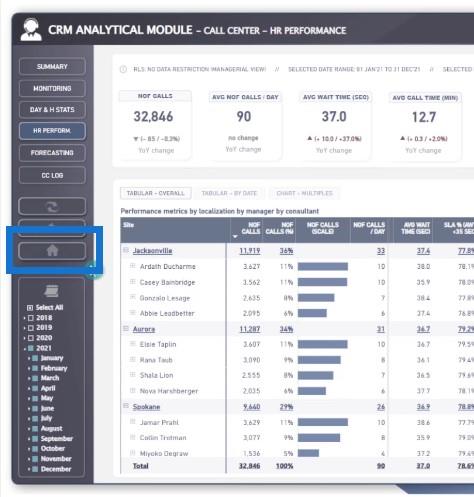
Biar saya tunjukkan kepada anda cara navigasi berfungsi ini berfungsi apabila menggunakan laporan LuckyTemplates. Sebagai contoh, kami telah membuat beberapa pilihan mengikut beberapa penapis tertentu. Kami boleh memulihkan semua maklumat dan semua pandangan ke keadaan lalai dengan hanya satu klik kembali ke keadaan lalai.

Sebaliknya, jika anda ingin kembali ke halaman sebelumnya, anda hanya boleh menggunakan butang kedua untuk membantu anda menavigasi kembali ke halaman tersebut.

Dan akhirnya, jika anda ingin kembali ke halaman utama, anda boleh mencapainya dengan mengklik butang halaman utama.

Kesan Runtuh Dan Mengembang
Dari segi navigasi butang, saya ingin membentangkan satu lagi aplikasi yang mungkin berkesan dari sudut analisis dan berguna dari segi reka bentuk laporan. Saya akan menunjukkan kepada anda cara butang dan navigasi boleh digunakan untuk mengubah suai visualisasi dengan mencetuskan kesan runtuh dan berkembang.
Saya akan menunjukkan kepada anda cara anda boleh menggunakan kesan mengembang dan runtuh dalam beberapa visual seperti jadual atau carta.

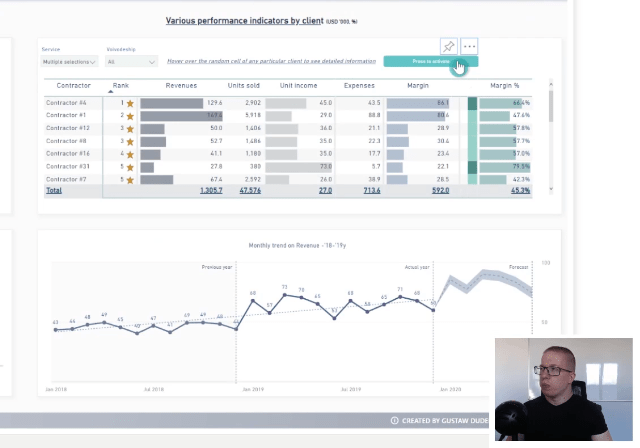
Dengan mengklik satu butang, anda dapat melihat bahawa kami telah meruntuhkan sebahagian jadual untuk mendedahkan jenis carta lain, yang dalam kes ini ialah carta garisan yang menunjukkan arah aliran (carta bawah).

Perkara yang menarik di sini ialah kami boleh memilih berbilang kontraktor dan kami boleh mendapatkan maklumat dengan segera tentang hasil dan keuntungan pada carta garisan.
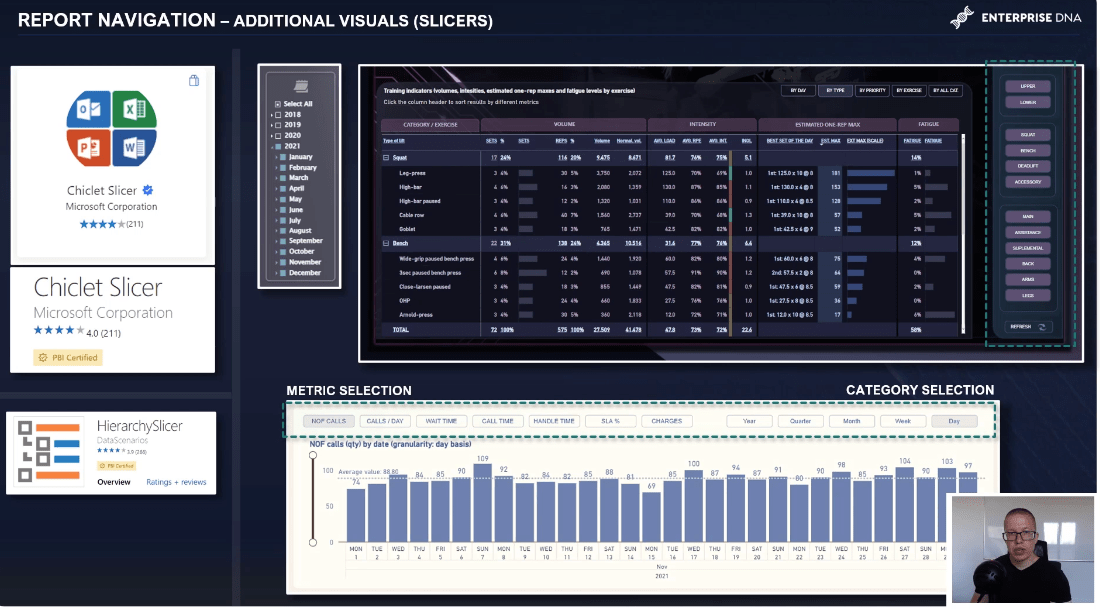
Menggunakan Visual Tersuai
Saya ingin menunjukkan dua visual tambahan yang patut disebut. Visual ini tidak tersedia dalam anak tetingkap visual LuckyTemplates lalai, tetapi anda sentiasa boleh memuat turunnya dari pasaran.
Ini ialah Penghiris Chiclet dan Penghiris Hierarki . Jika anda lebih suka menumpukan pada aspek visual laporan anda, penghiris ini boleh sepadan dengan butang navigasi lain kerana ia mempunyai banyak pilihan pemformatan dalam anak tetingkap pemformatan.

Secara amnya, Penghiris Chiclet berfungsi dengan baik apabila memilih atau menapis data kategori atau menukar metrik. Anda boleh menetapkan ciri seperti tepi bulat, menggunakan warna berbeza apabila menuding butang dan menukar warna latar belakang untuk butang aktif dan tidak aktif.
Kelemahan, bagaimanapun, termasuk ketidakupayaan untuk menukar jenis fon, tiada pilihan untuk mempunyai satu butang tambahan dengan semua pilihan yang dipilih, dan masa pemuatan yang ketara berbanding dengan penghiris asli.
Yang kedua, iaitu Hierarchy Slicer , juga mempunyai ciri hebat seperti keupayaan untuk melaraskan warna kategori yang diaktifkan, yang sangat membantu semasa mereka bentuk laporan susun atur gelap.
Kelemahan utama, bagaimanapun, hanya mempunyai mod lungsur turun dan masa pemuatan yang ketara. Namun begitu, kedua-dua pilihan patut diuji apabila membuat portfolio, laporan demo dan laporan pelanggan.
Kesimpulan
Dalam catatan blog ini, kami telah membincangkan penyelesaian yang berbeza untuk navigasi halaman dalam laporan LuckyTemplates. Mempunyai navigasi yang hebat dalam laporan anda adalah penting untuk pengalaman pengguna yang hebat. Mudah-mudahan, petua yang saya bincangkan memberi anda pelbagai cara untuk melakukan ini dalam LuckyTemplates.
Sila perhatikan bahagian 3 siri saya tentang membangunkan ketelusan laporan, di mana saya akan membincangkan kepentingan DAX.
Semua yang terbaik,
Gustaw Dudek
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








