Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam tutorial ini, kita akan bercakap tentang cara membuat skrin terperinci dan skrin borang dalam Power Apps dari awal.
Oleh kerana Power Apps dibina untuk kemudahan penggunaan, ia sedia disertakan dengan templat yang mempunyai skrin sedia ada, galeri dan elemen asas lain. Walau bagaimanapun, akan ada masanya anda perlu membina apl anda sendiri dari awal dengan mengetahui bahawa anda mungkin mempunyai matlamat unik dalam membina apl anda.
Itulah sebabnya penting untuk memahami blok binaan yang membuat apl. Skrin adalah salah satu daripadanya.
Isi kandungan
Mencipta Skrin Butiran Dalam Aplikasi MS Power
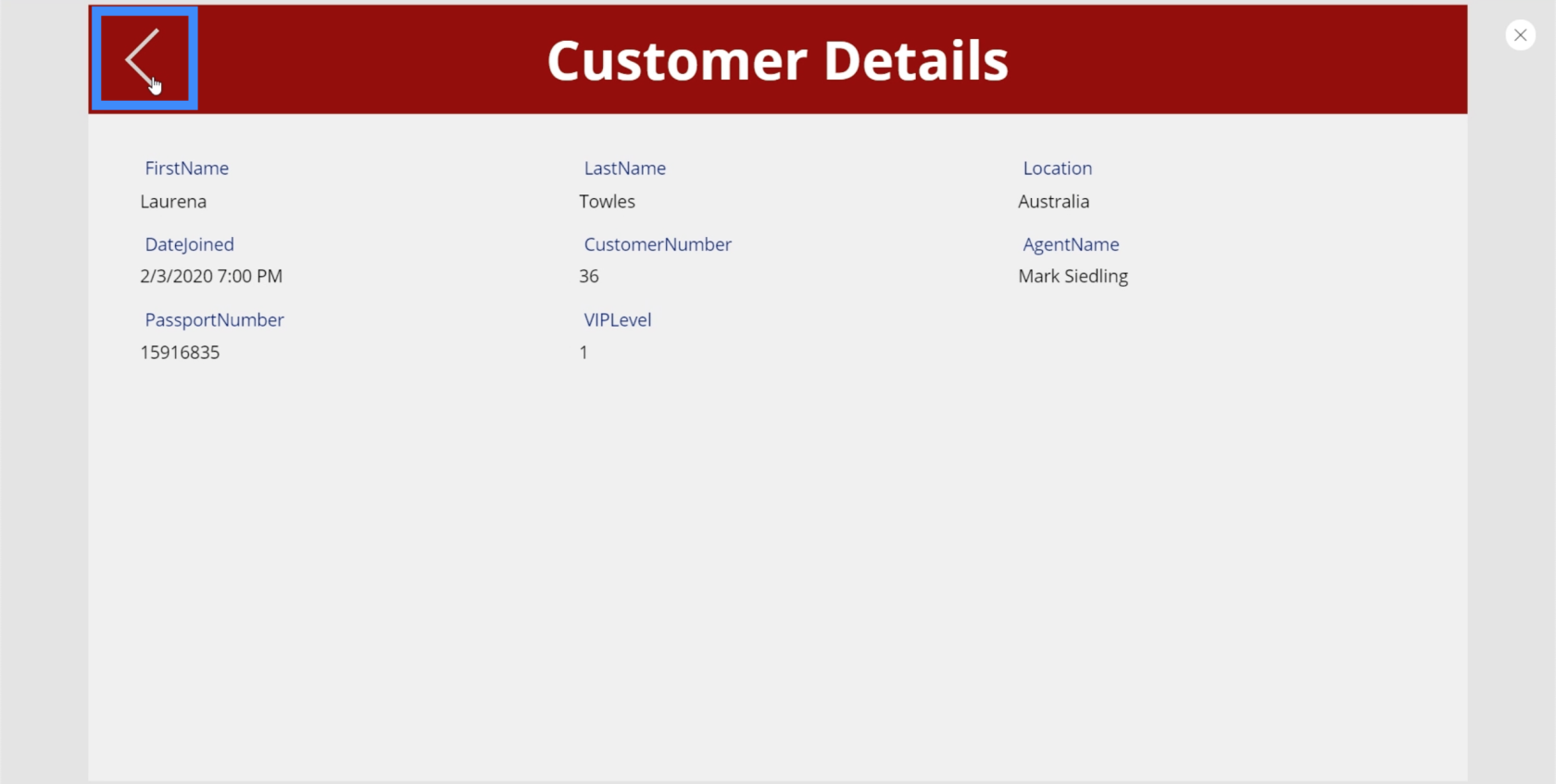
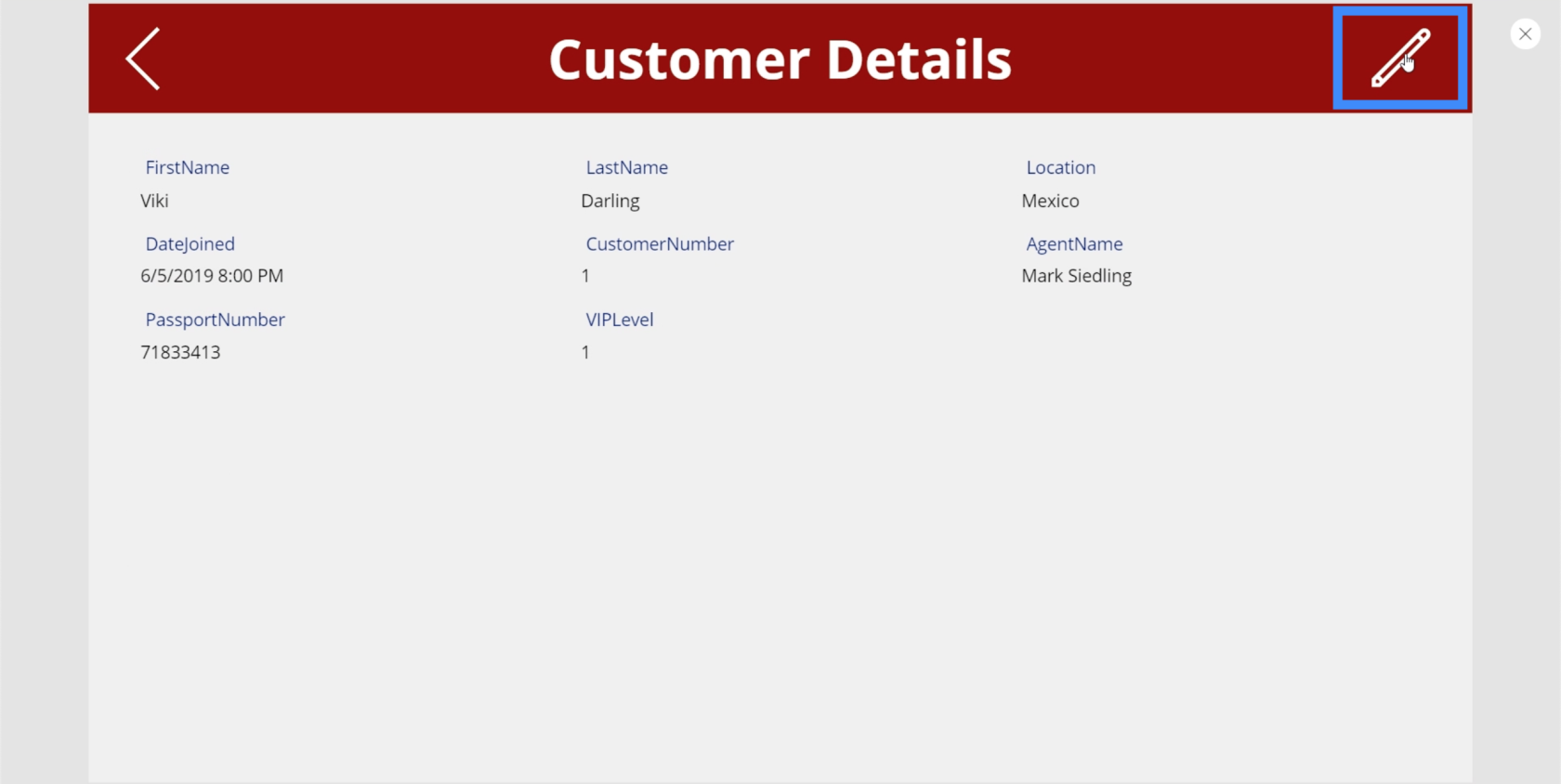
Skrin butiran mengandungi semua maklumat yang disertakan dengan setiap rekod daripada sumber data anda.
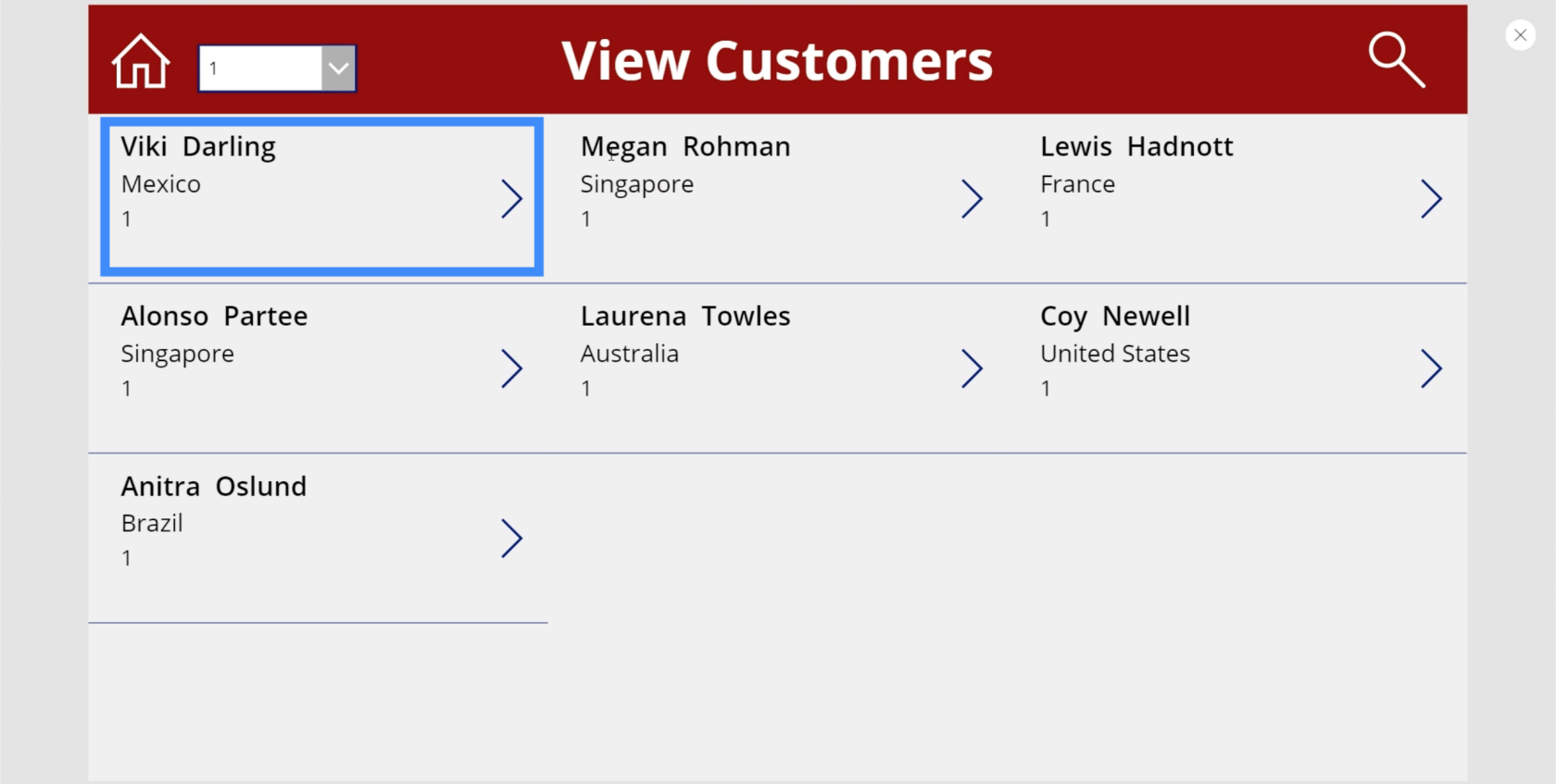
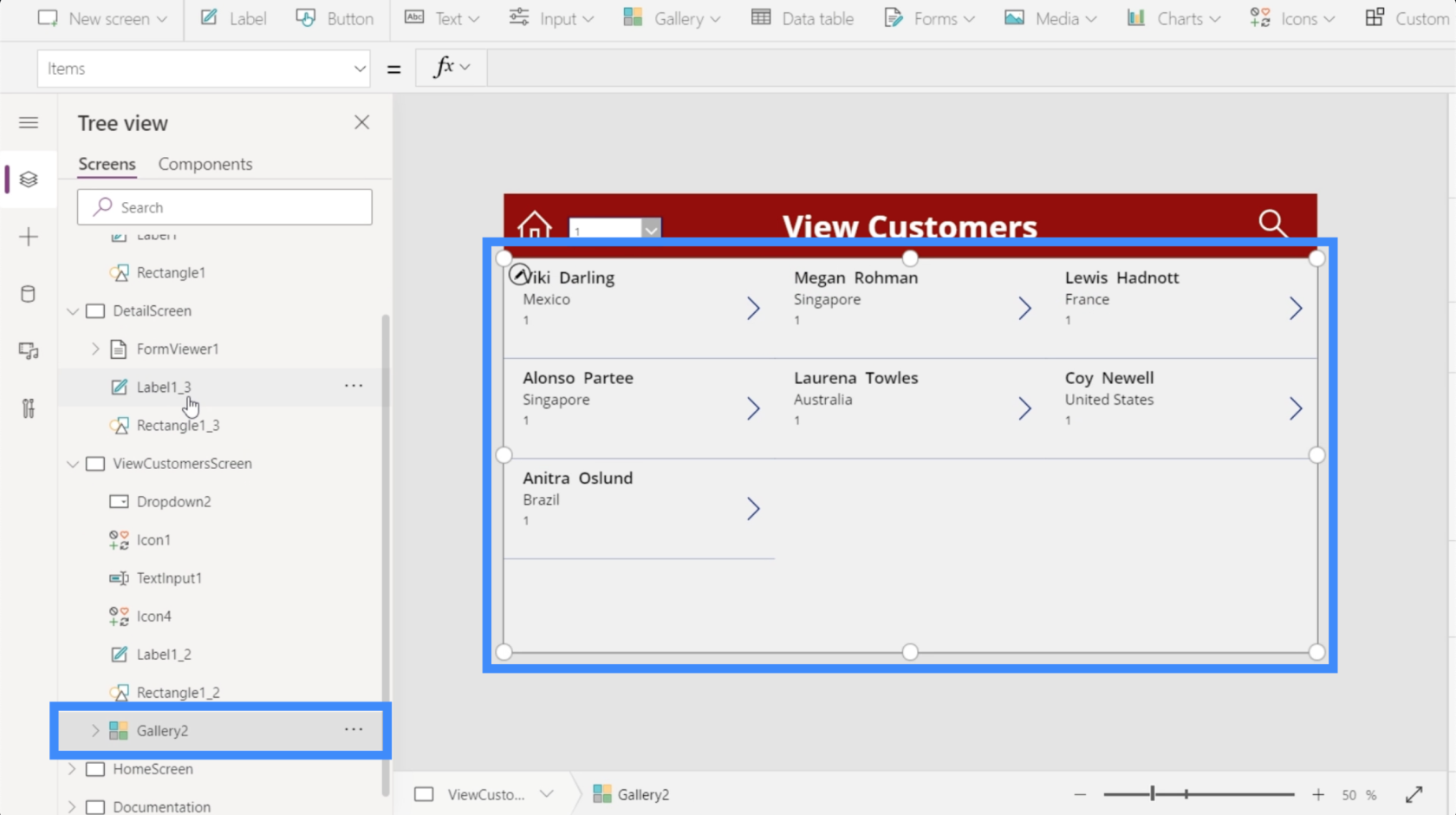
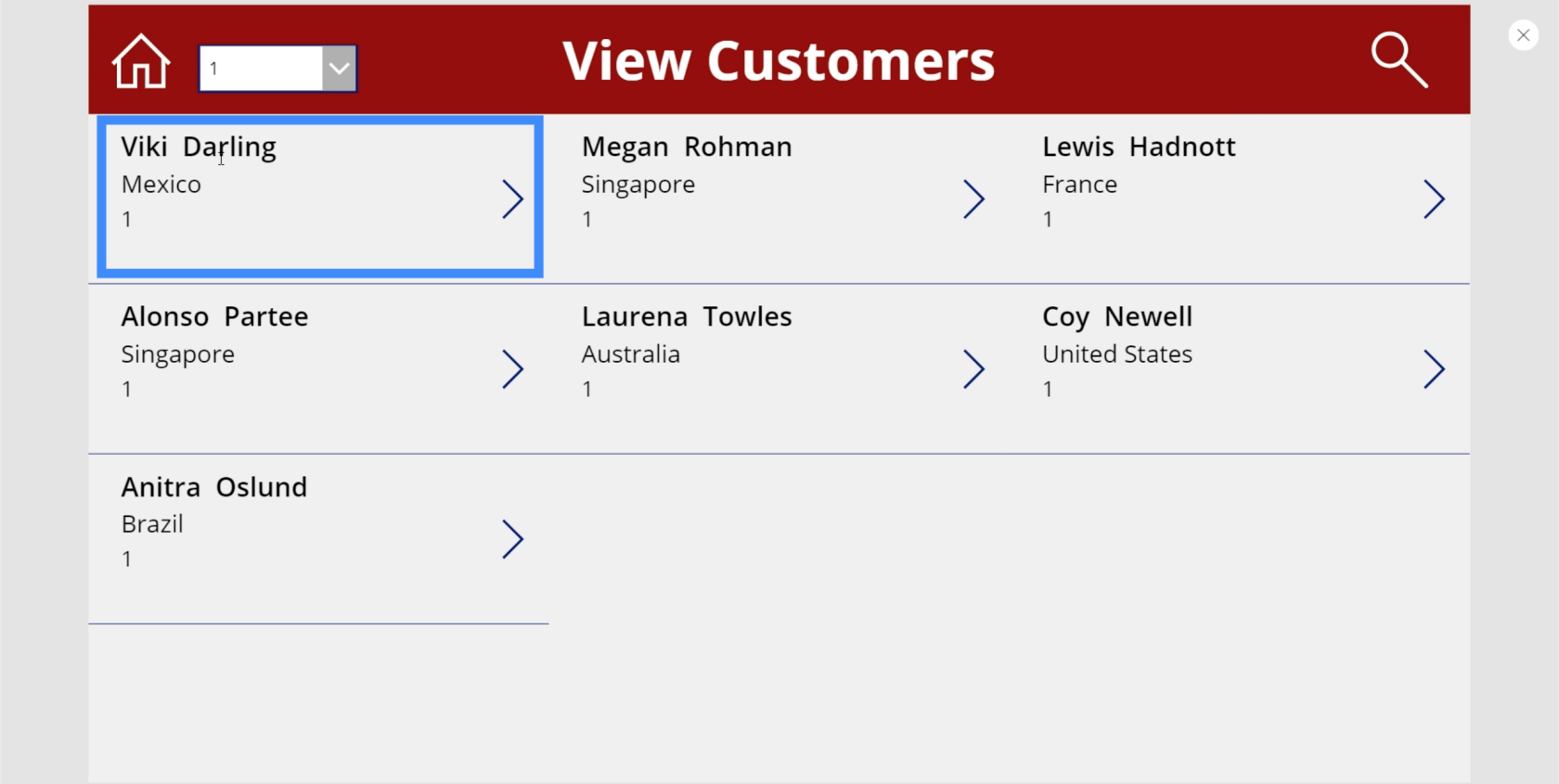
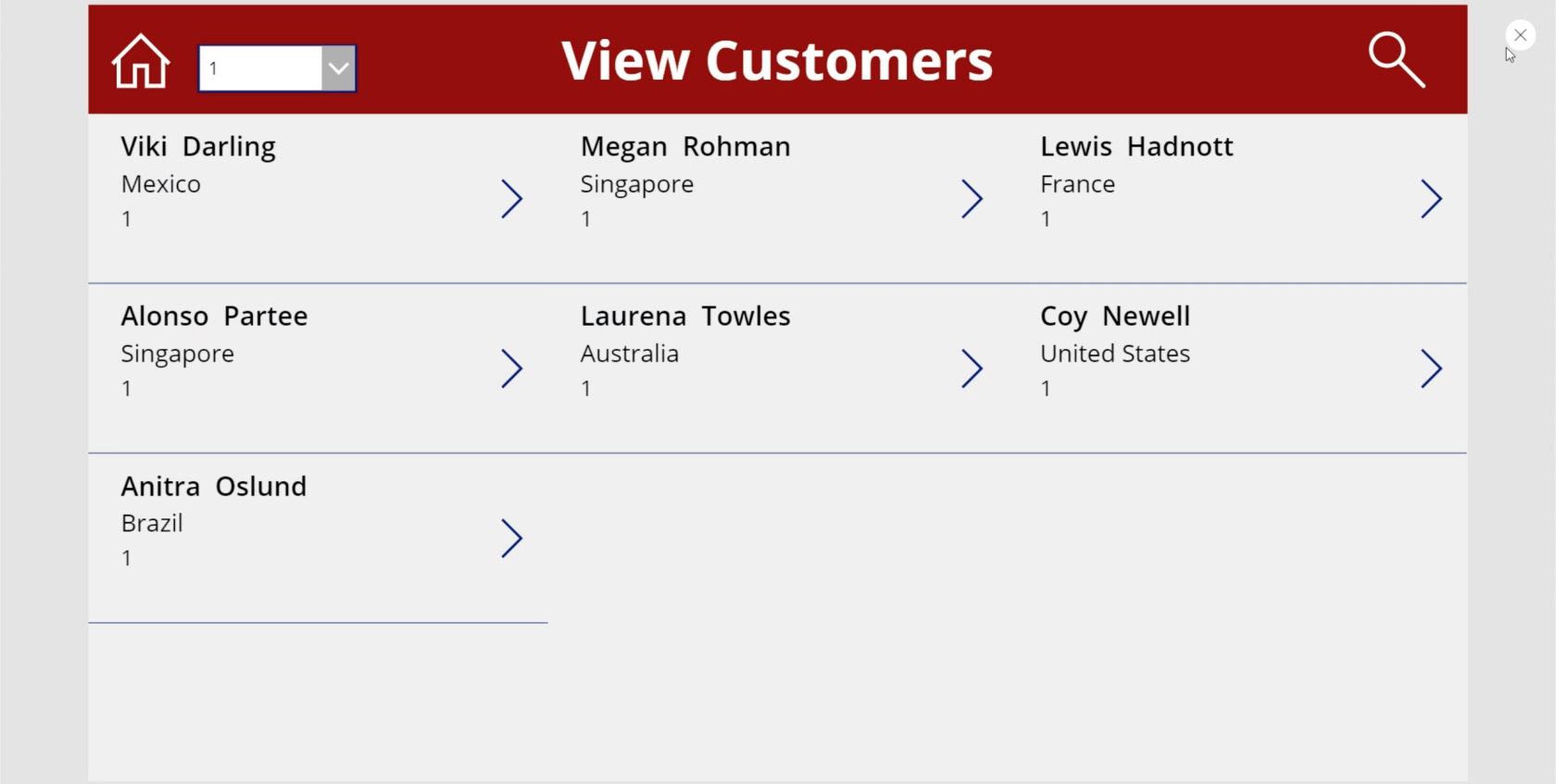
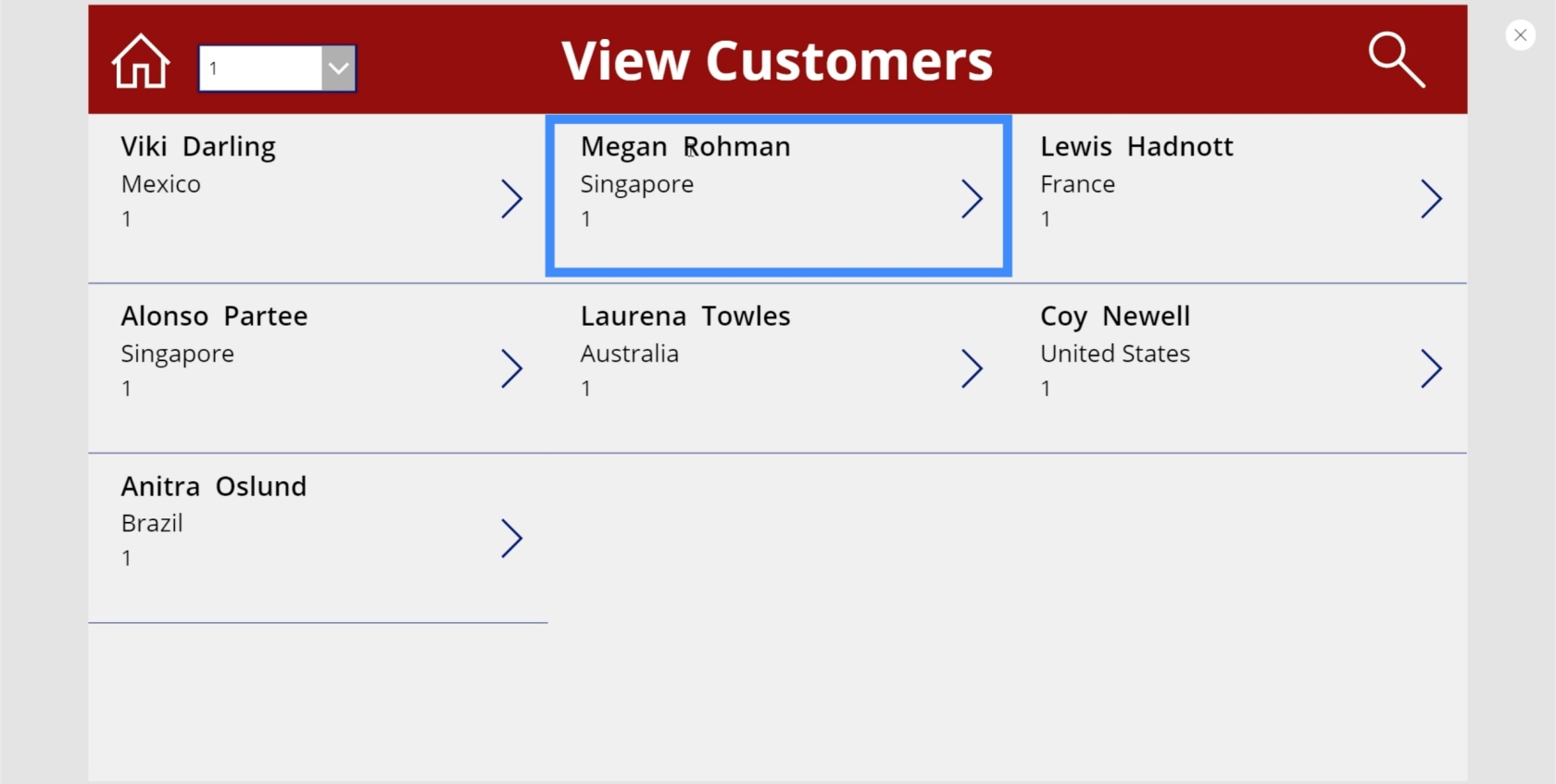
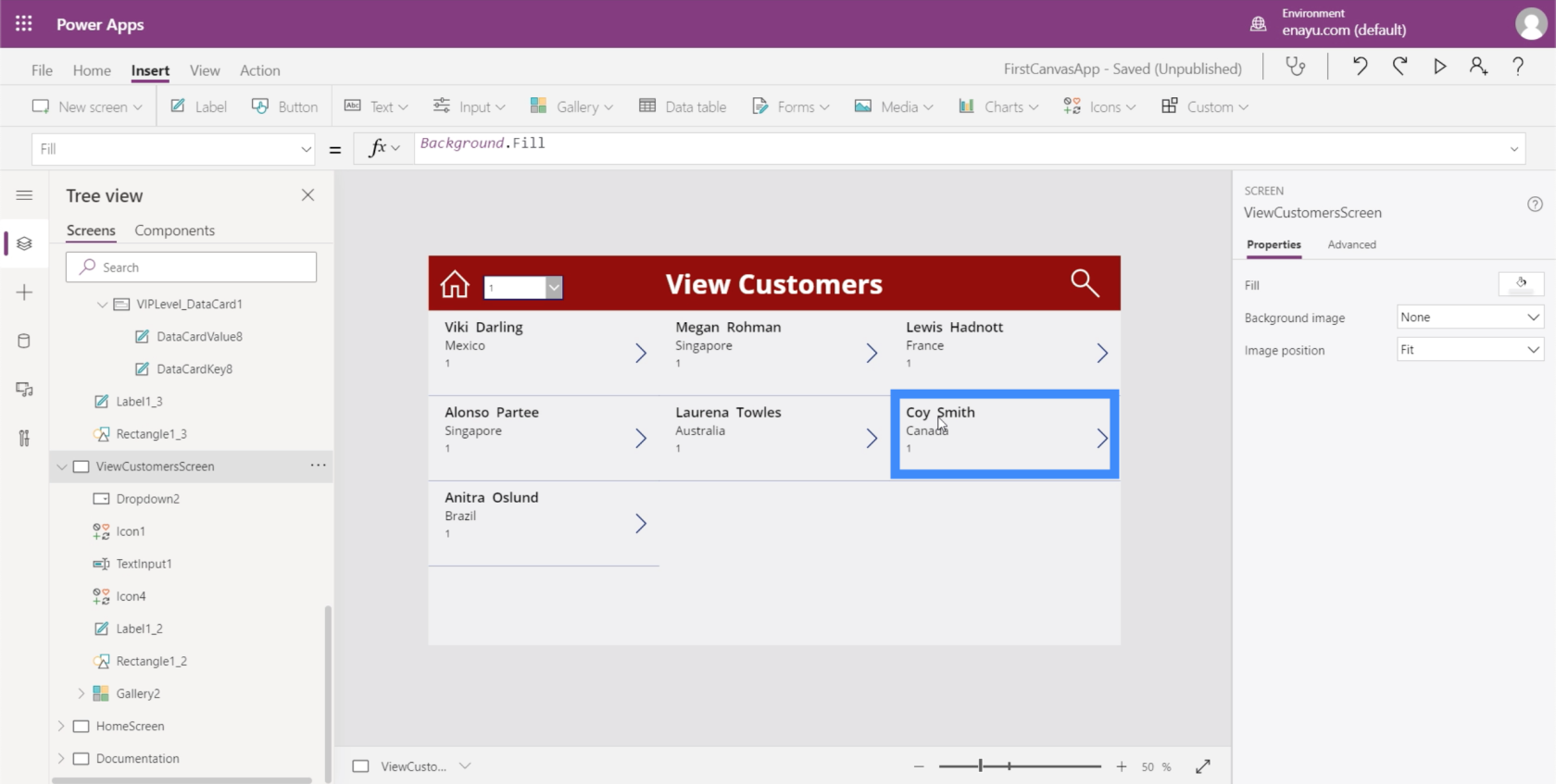
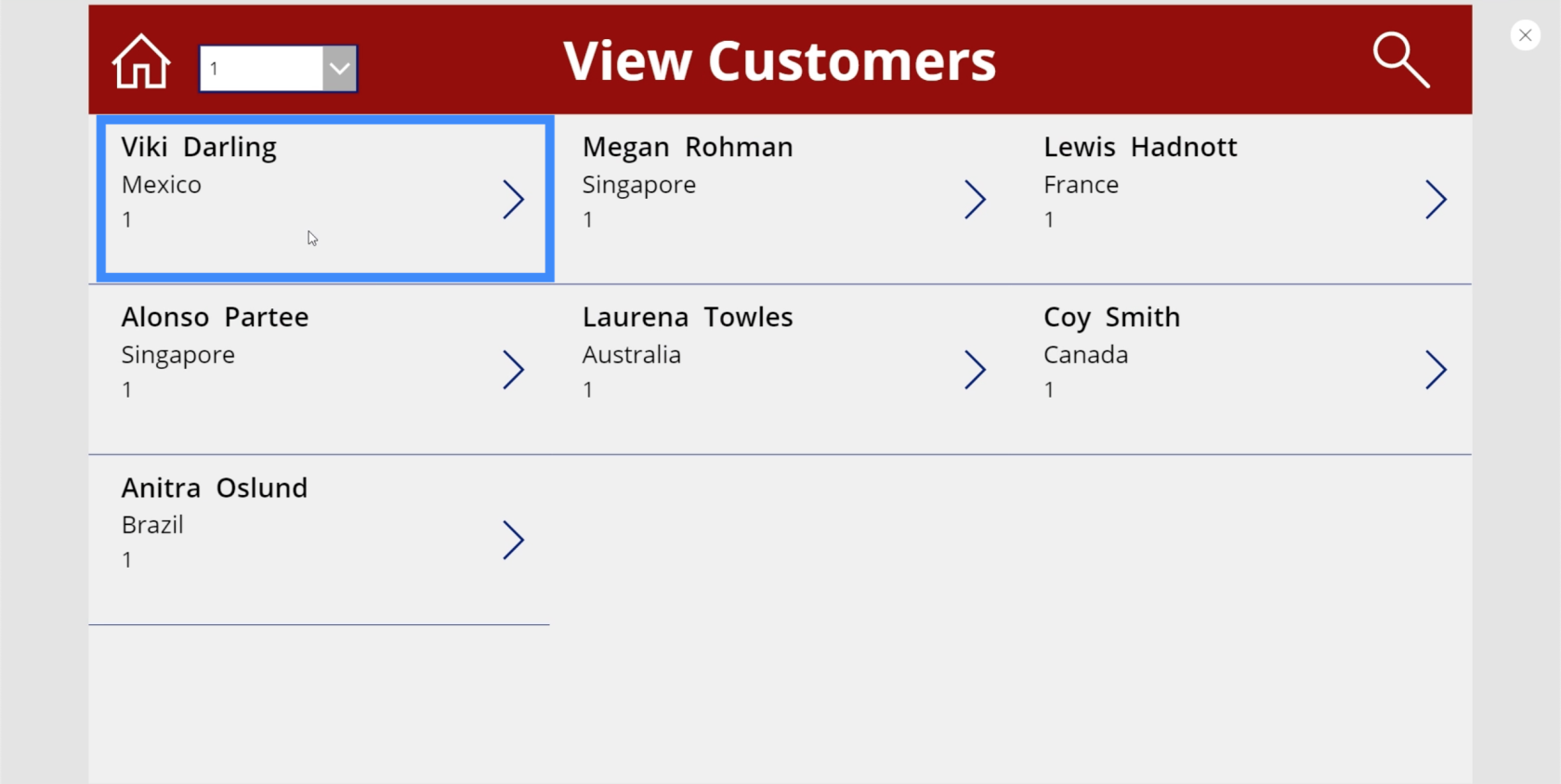
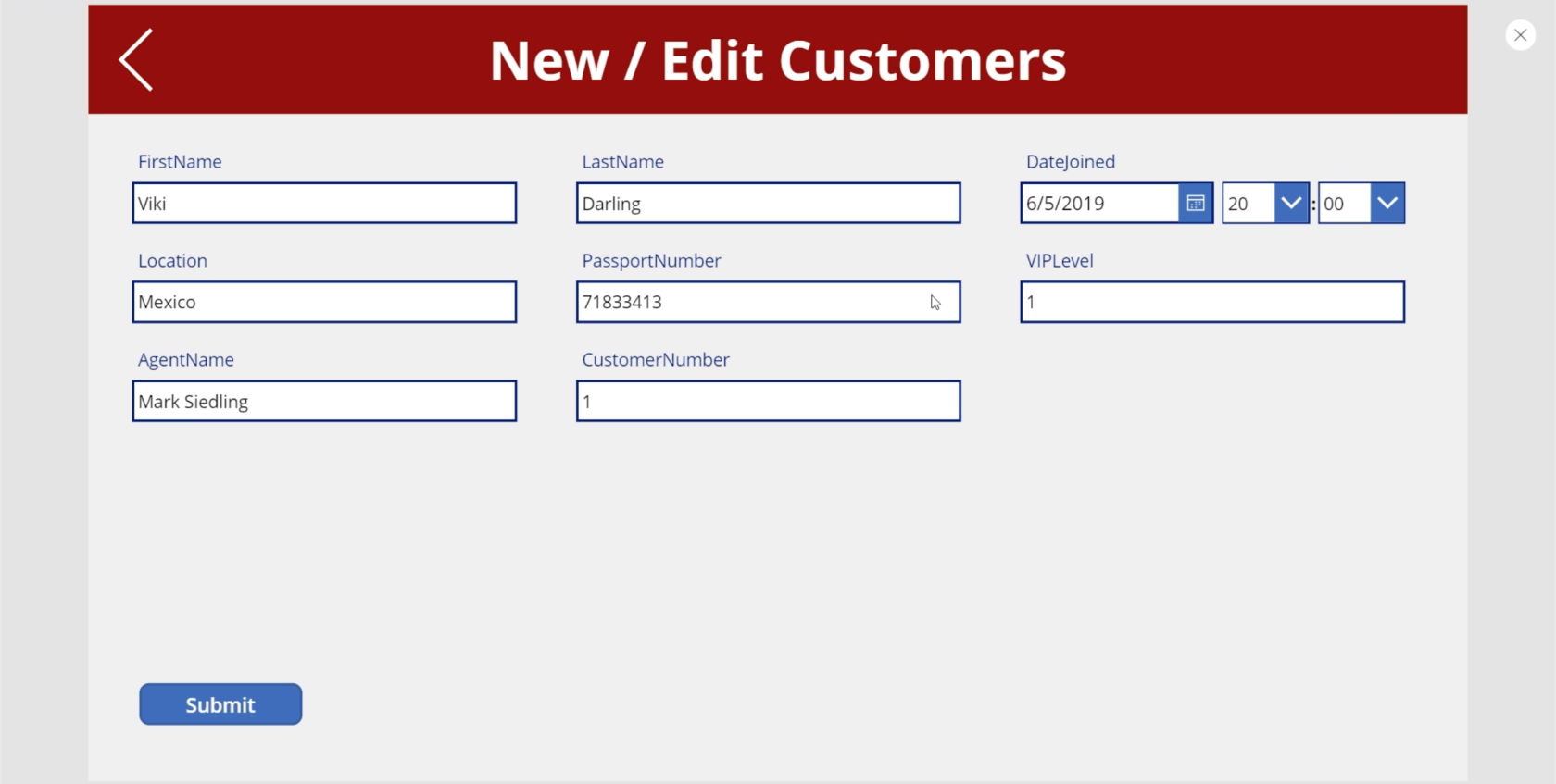
Dalam contoh di bawah, anda akan melihat galeri memaparkan rekod yang berbeza. Galeri hanya mengandungi pratonton rekod itu. Dalam kes ini, anda akan melihat nama pertama, nama keluarga, lokasi dan tahap VIP jika anda melihat entri untuk Viki Darling.

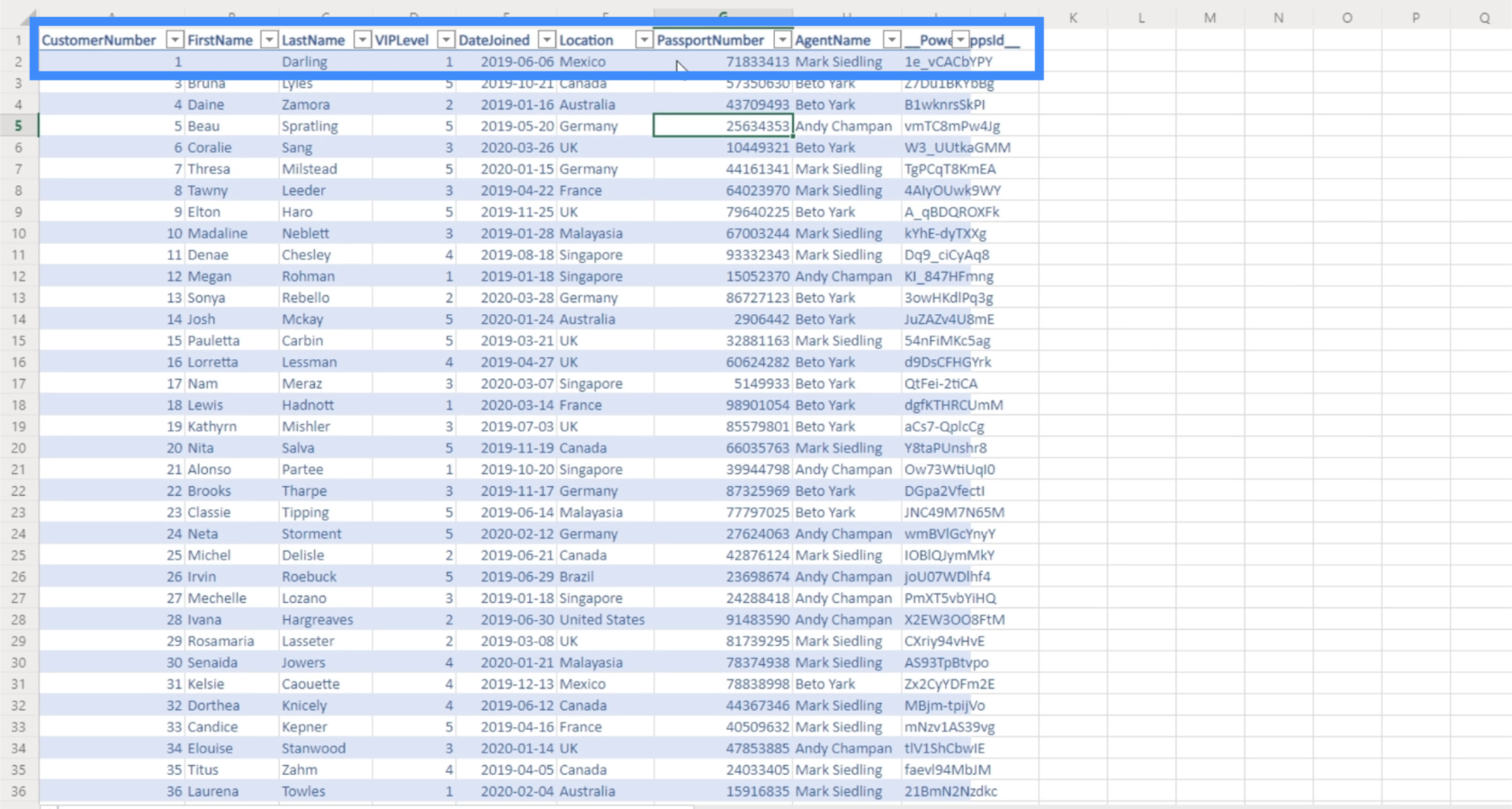
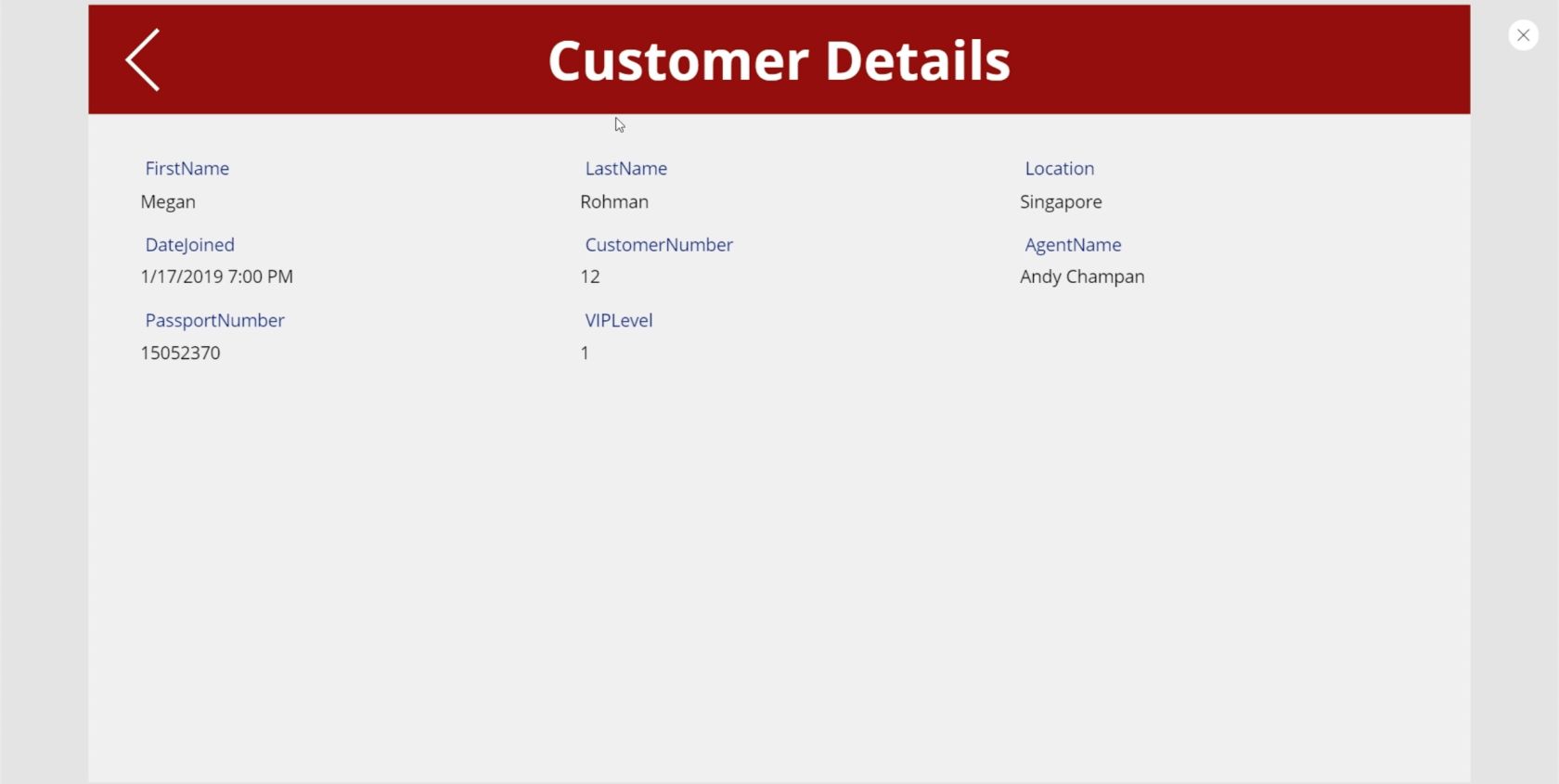
Tetapi entri ini datang dengan banyak butiran lain. Jika kita melihat sumber data, kita akan melihat bahawa terdapat juga nombor pelanggan, tarikh menyertai, nombor pasport dan nama ejen.

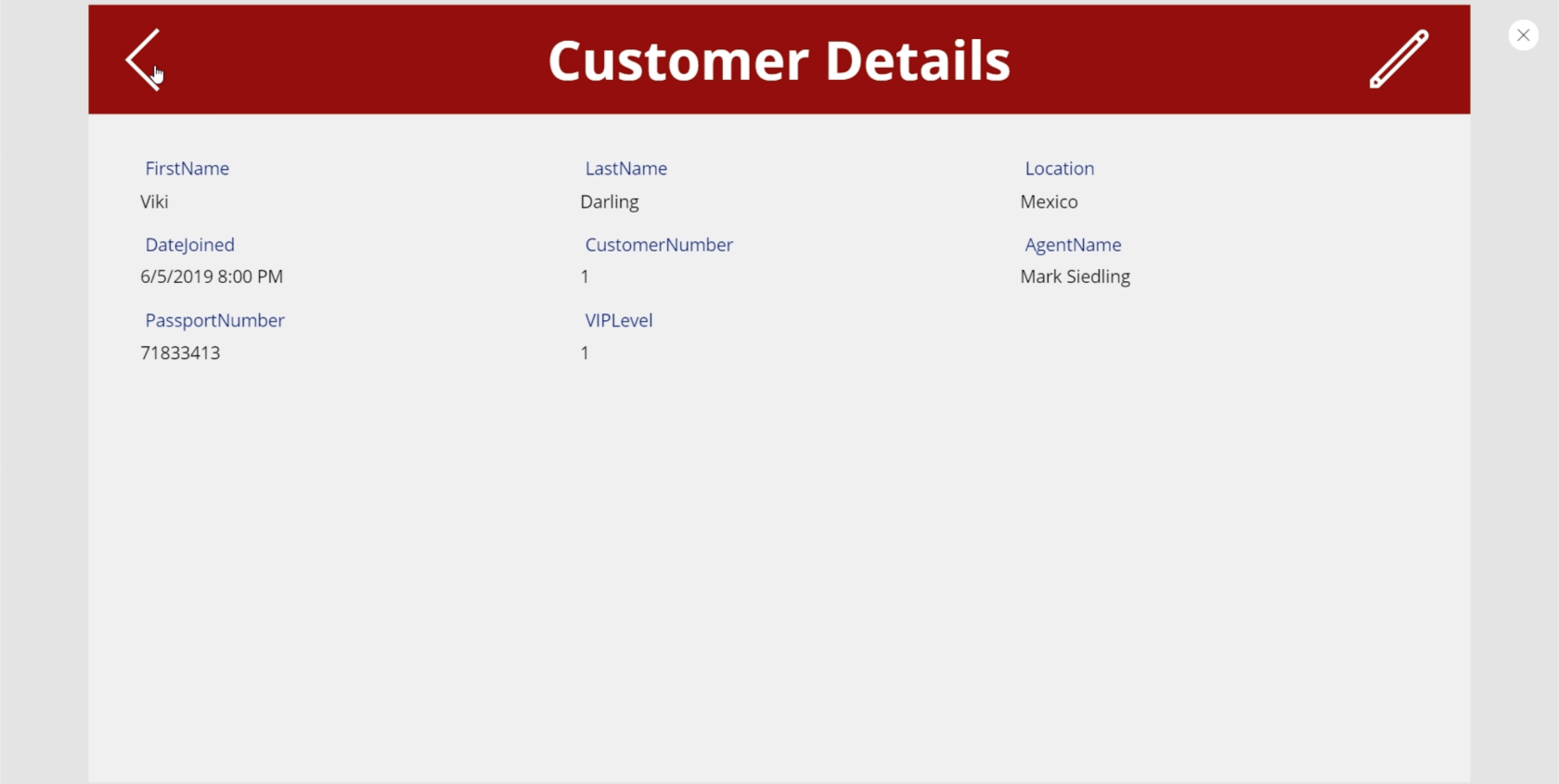
Itulah gunanya skrin perincian. Ia adalah skrin pengguna akan mendarat pada saat mereka mengklik mana-mana titik masuk pada galeri. Di sinilah mereka akan melihat semua butiran lain yang tidak kelihatan dalam galeri.
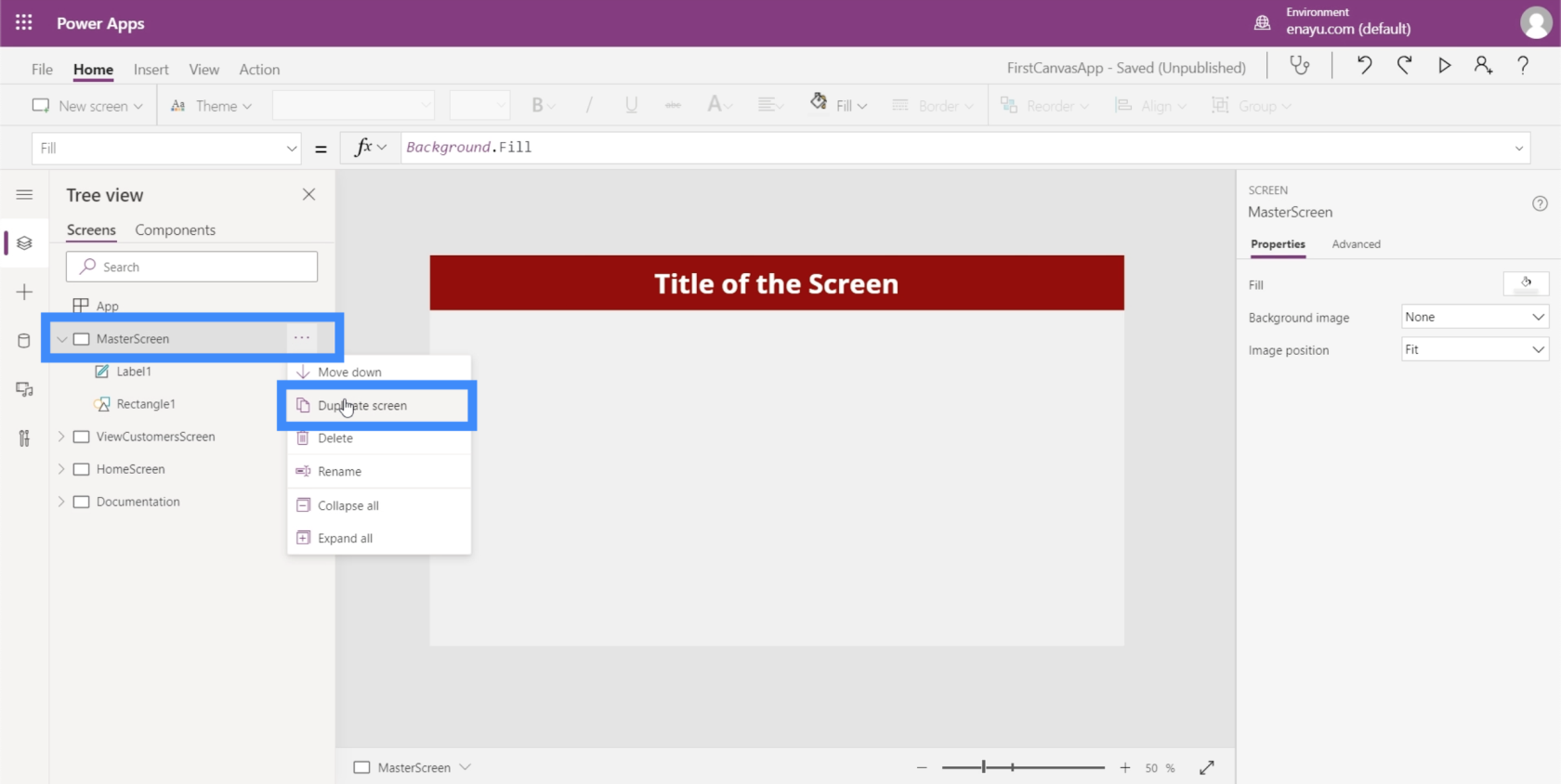
Untuk mula mencipta skrin butiran, kami akan kembali ke MasterScreen dan menduplikasinya.

Bermula dari skrin induk ialah sesuatu yang kami bincangkan dalam tutorial tentang cara membuat apl dari awal. Mempunyai skrin induk yang mengandungi elemen asas apl anda memudahkan untuk memastikan semua skrin anda seragam dari segi penampilan dan reka letak.
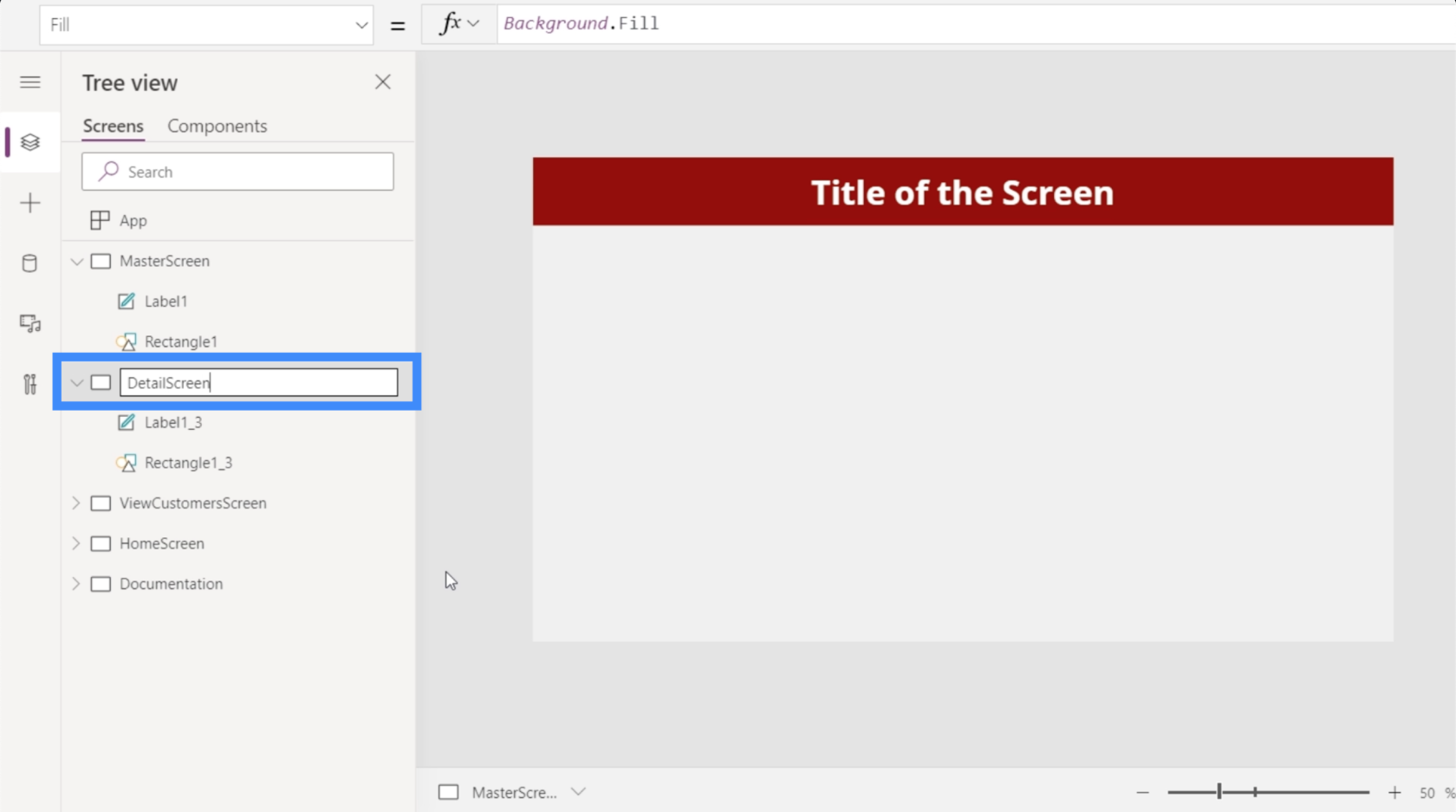
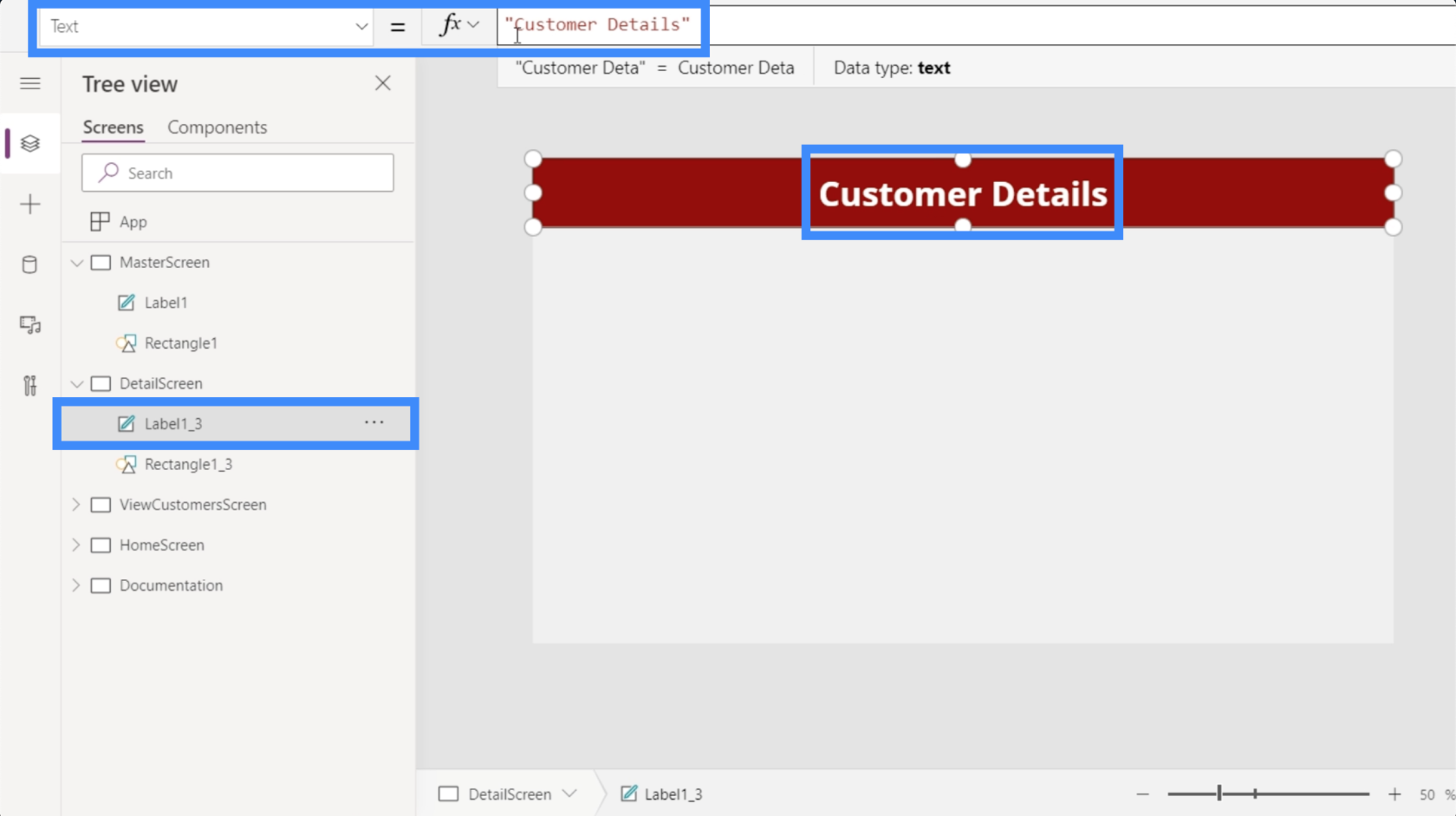
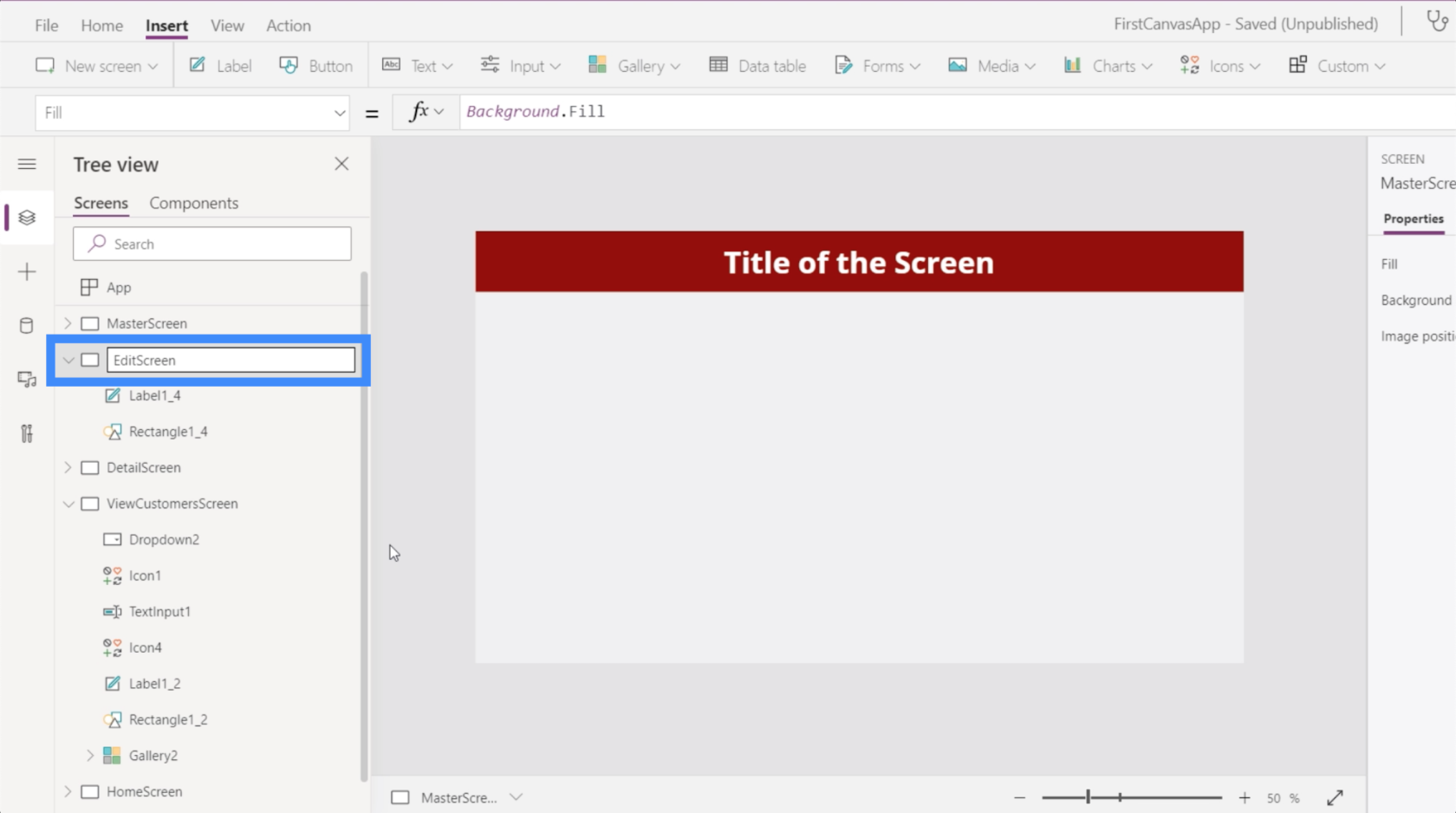
Mari namakan semula skrin pendua sebagai Skrin Perincian.

Mari tukar juga label di atas dan tulis Butiran Pelanggan.

Walaupun kami mencipta skrin ini dari awal, tidak perlu menambah setiap butiran secara manual. Power Apps telah mengautomasikan keseluruhan proses itu untuk kami.
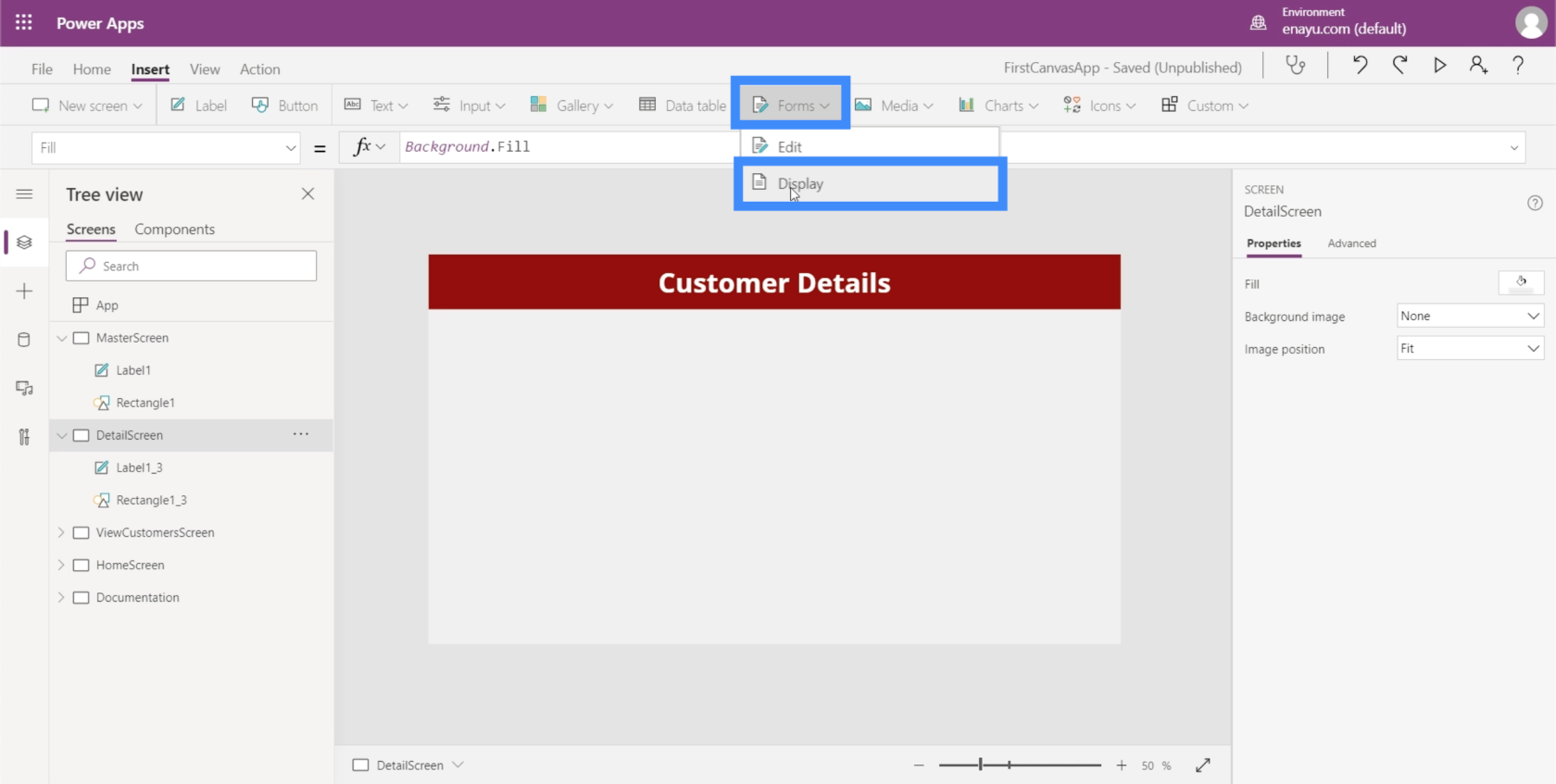
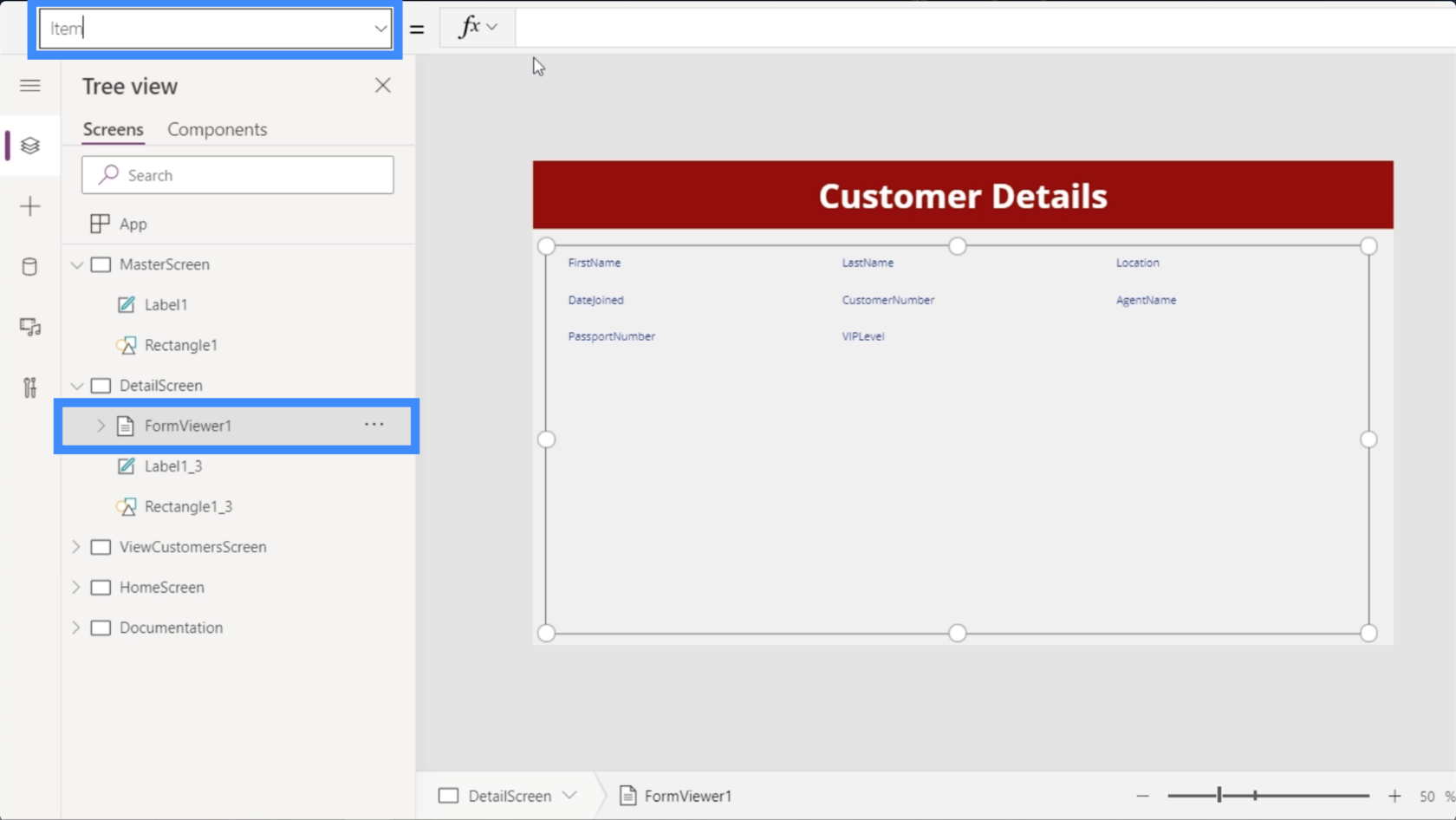
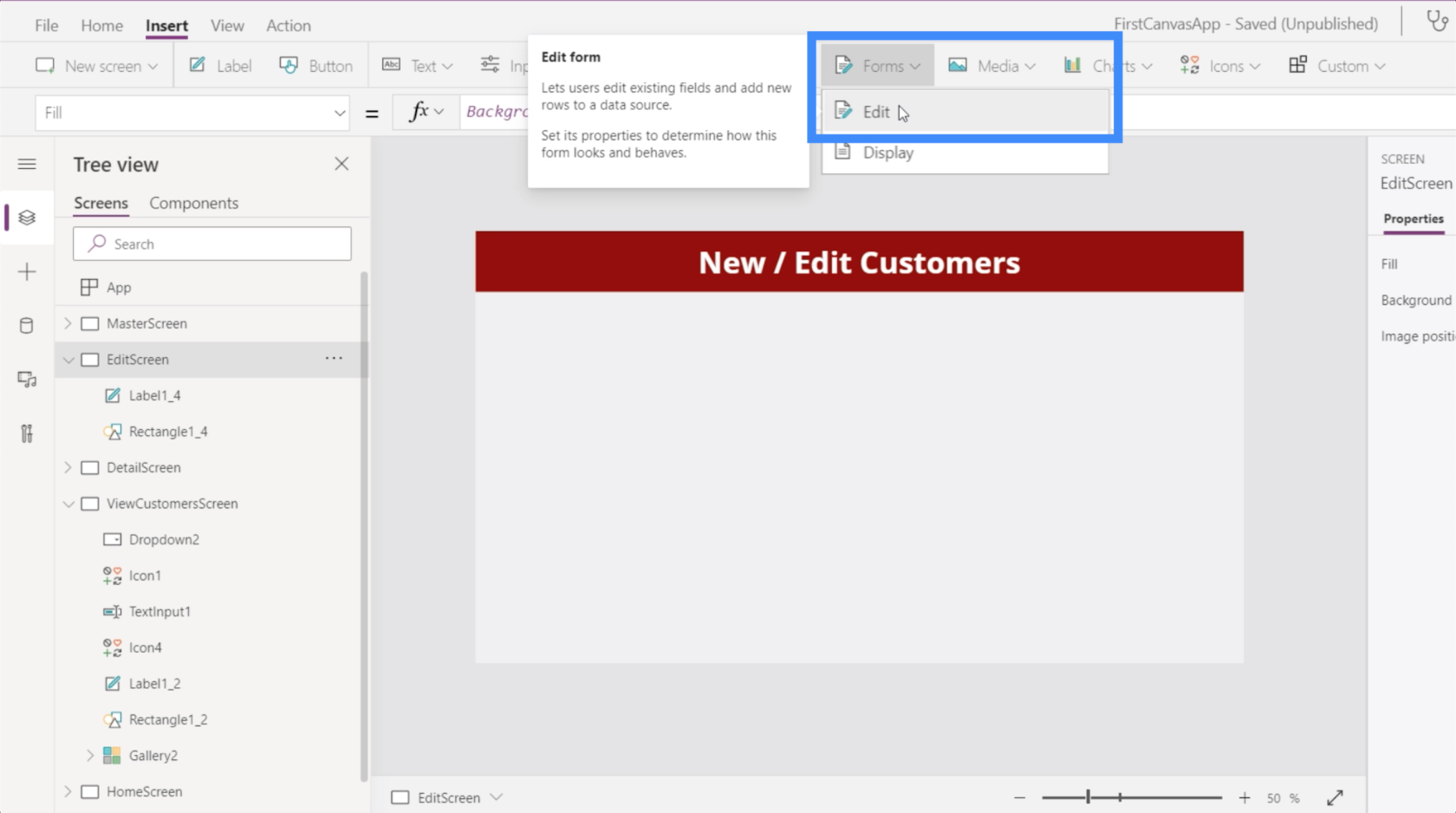
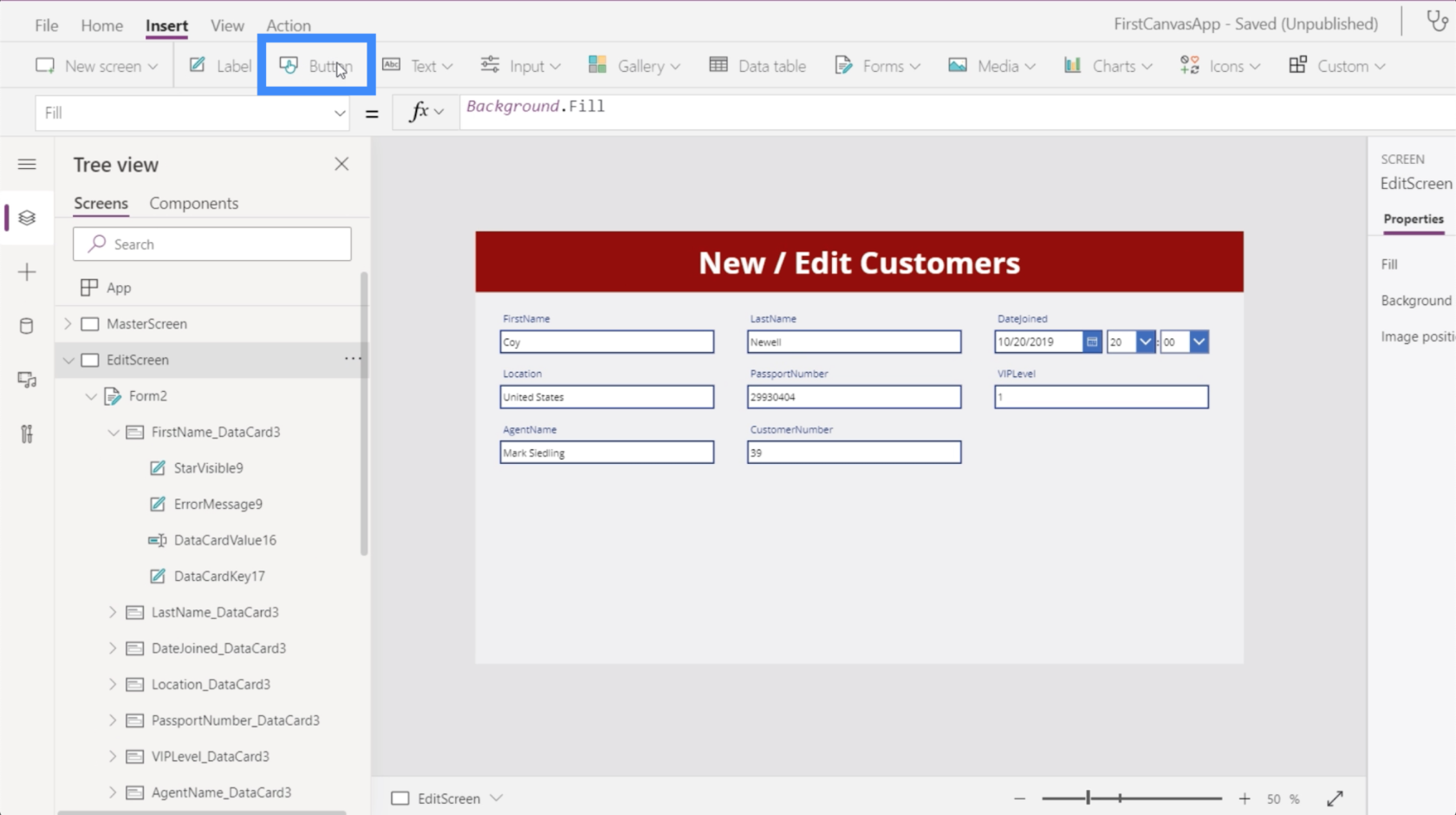
Kami akan bermula dengan menambah borang paparan, yang boleh dilakukan di bawah reben Sisip.

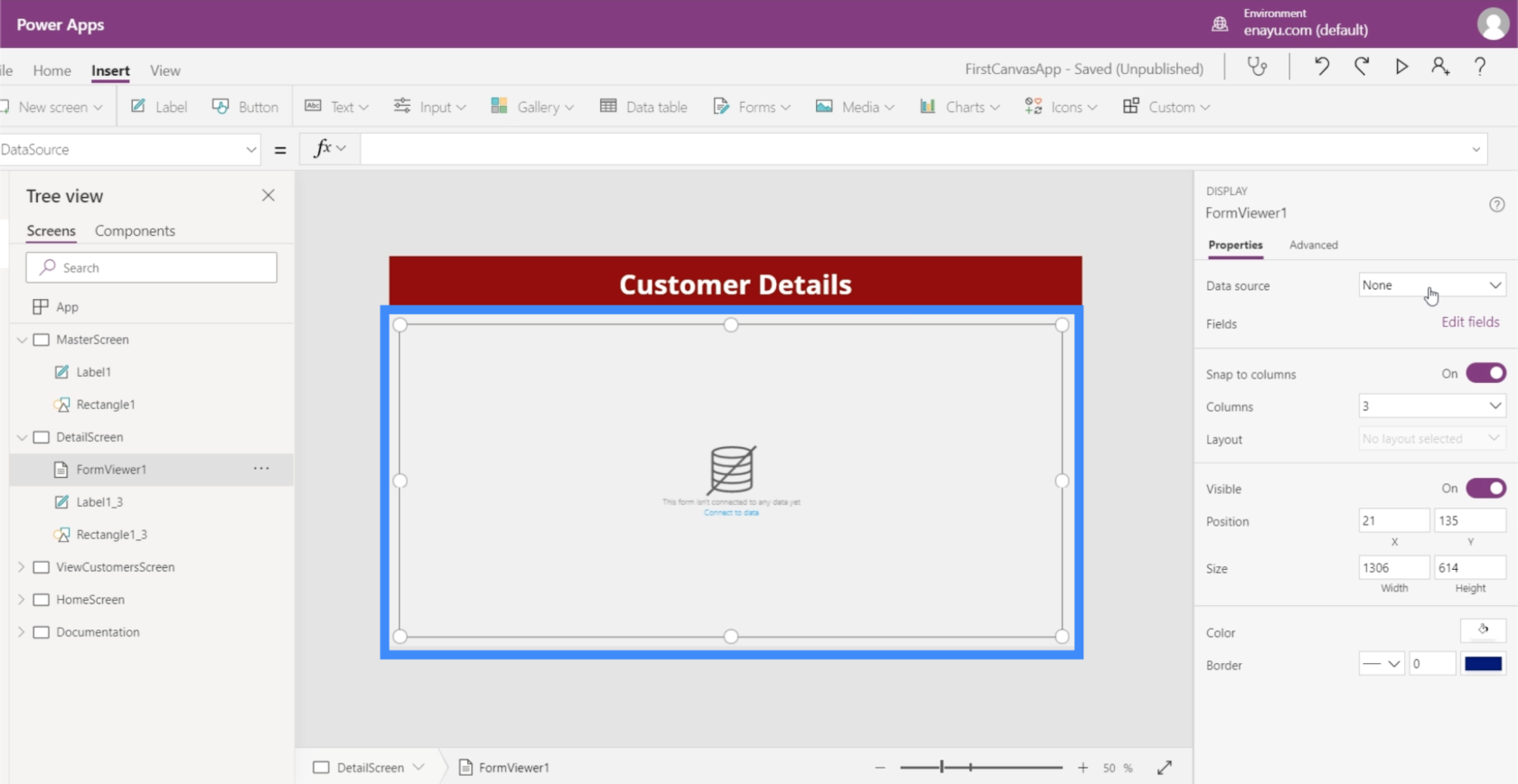
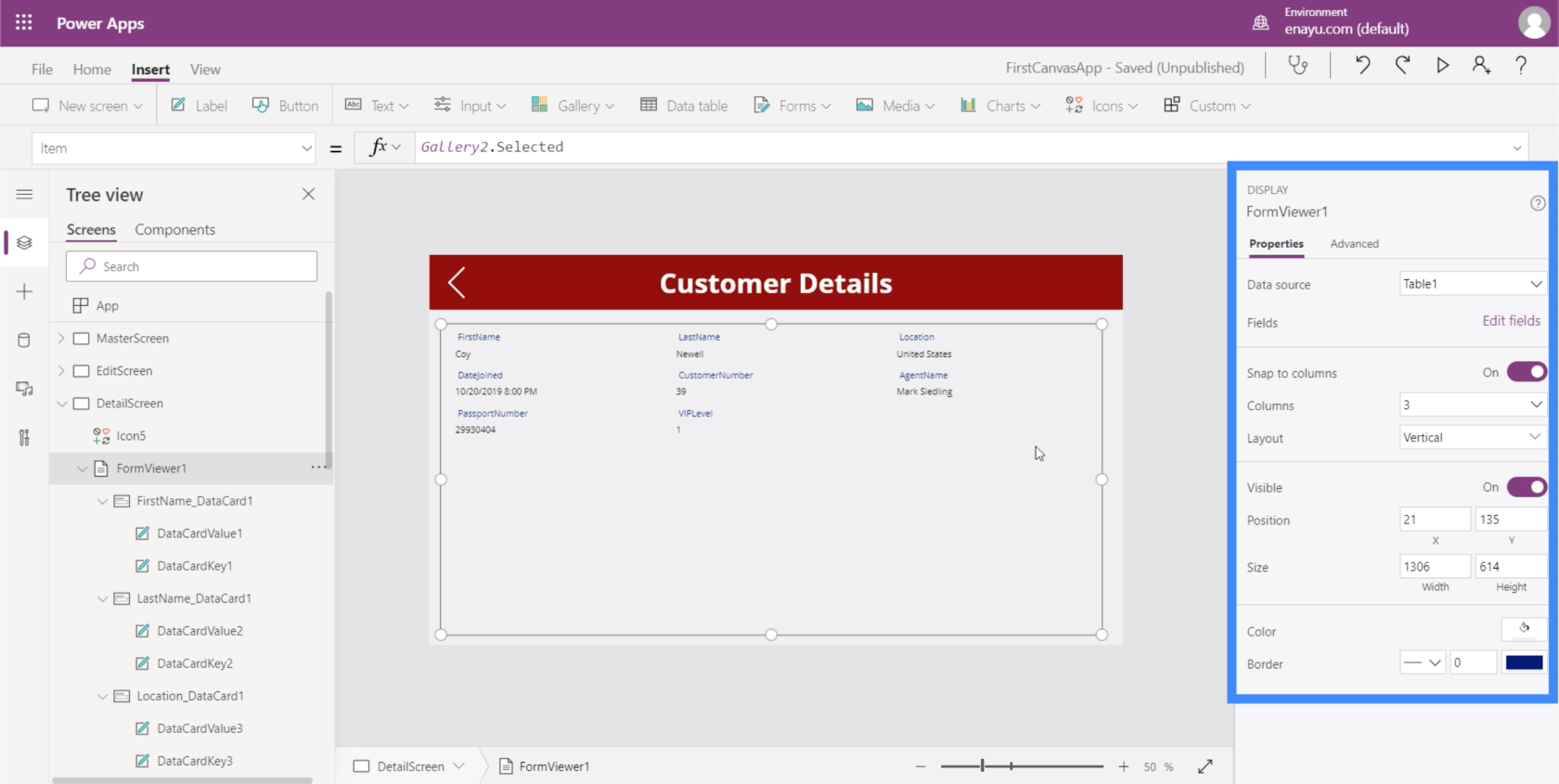
Memandangkan skrin ini tidak akan mempunyai sebarang kegunaan lain selain daripada memaparkan butiran pelanggan, kami boleh membiarkan borang mengisi keseluruhan skrin dengan menyeret sudut.

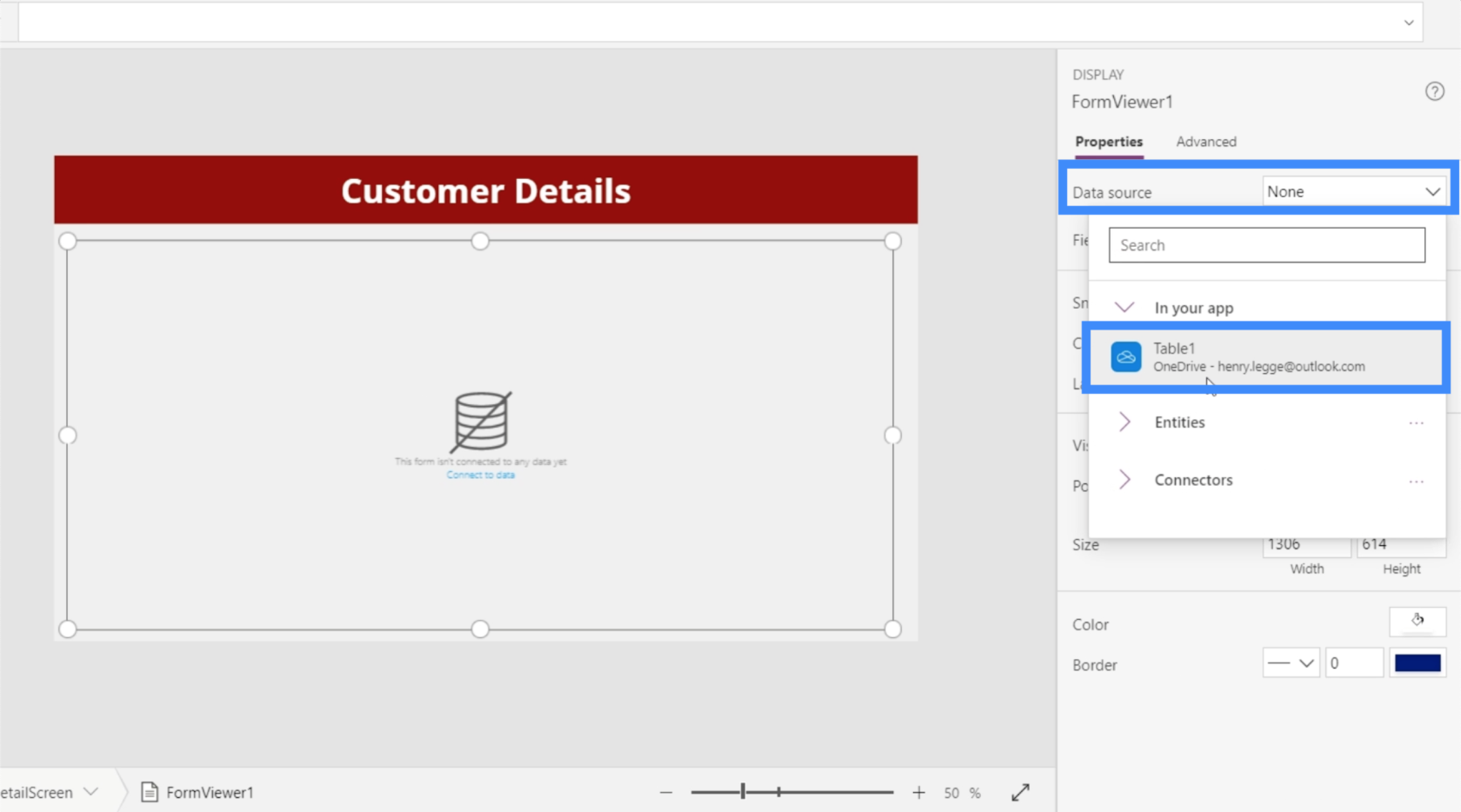
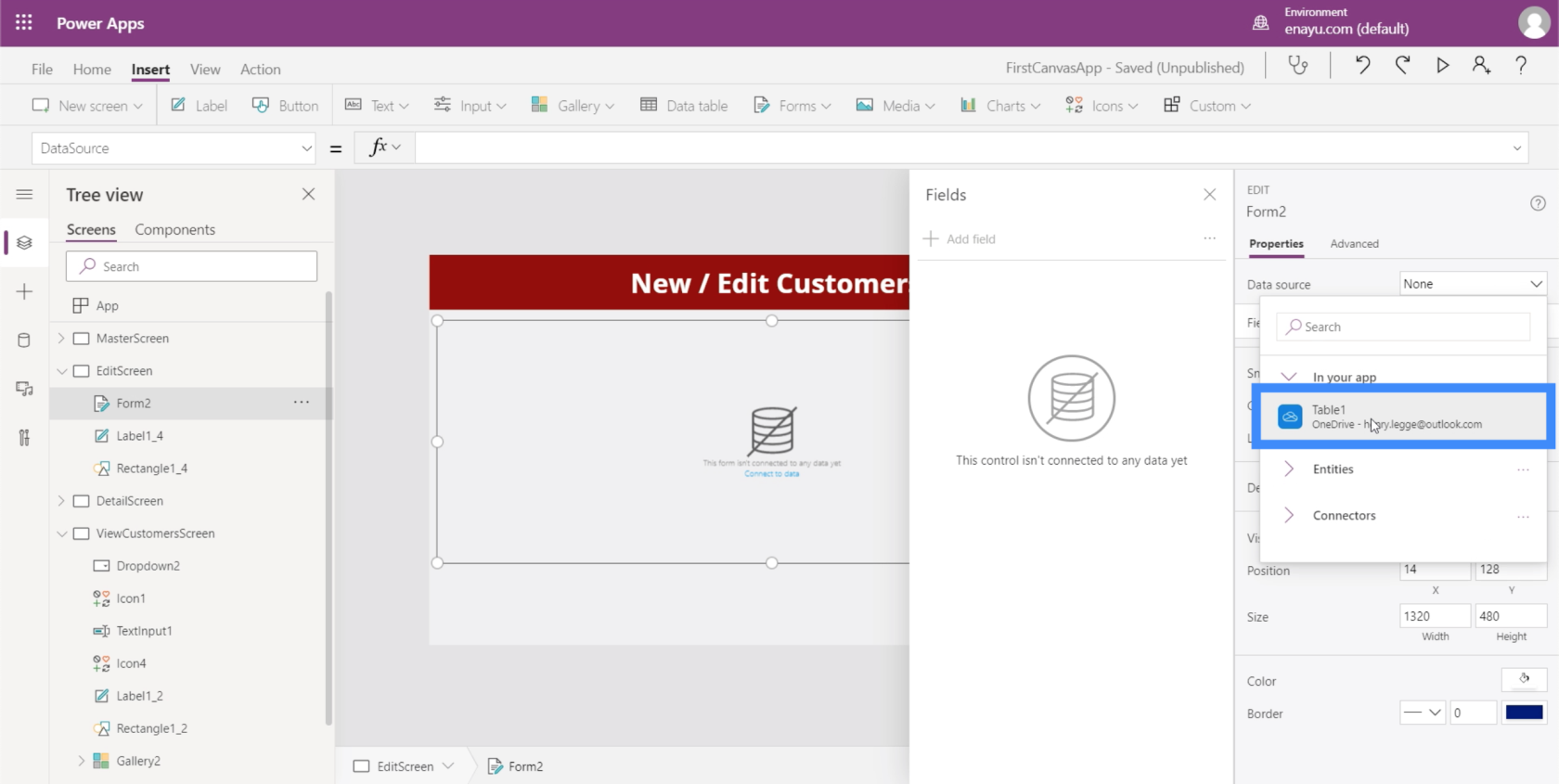
Skrin butiran memerlukan sumber data. Kami boleh memautkan sumber data di sini pada anak tetingkap kanan di bawah Properties. Untuk apl ini, kami menggunakan Jadual1.

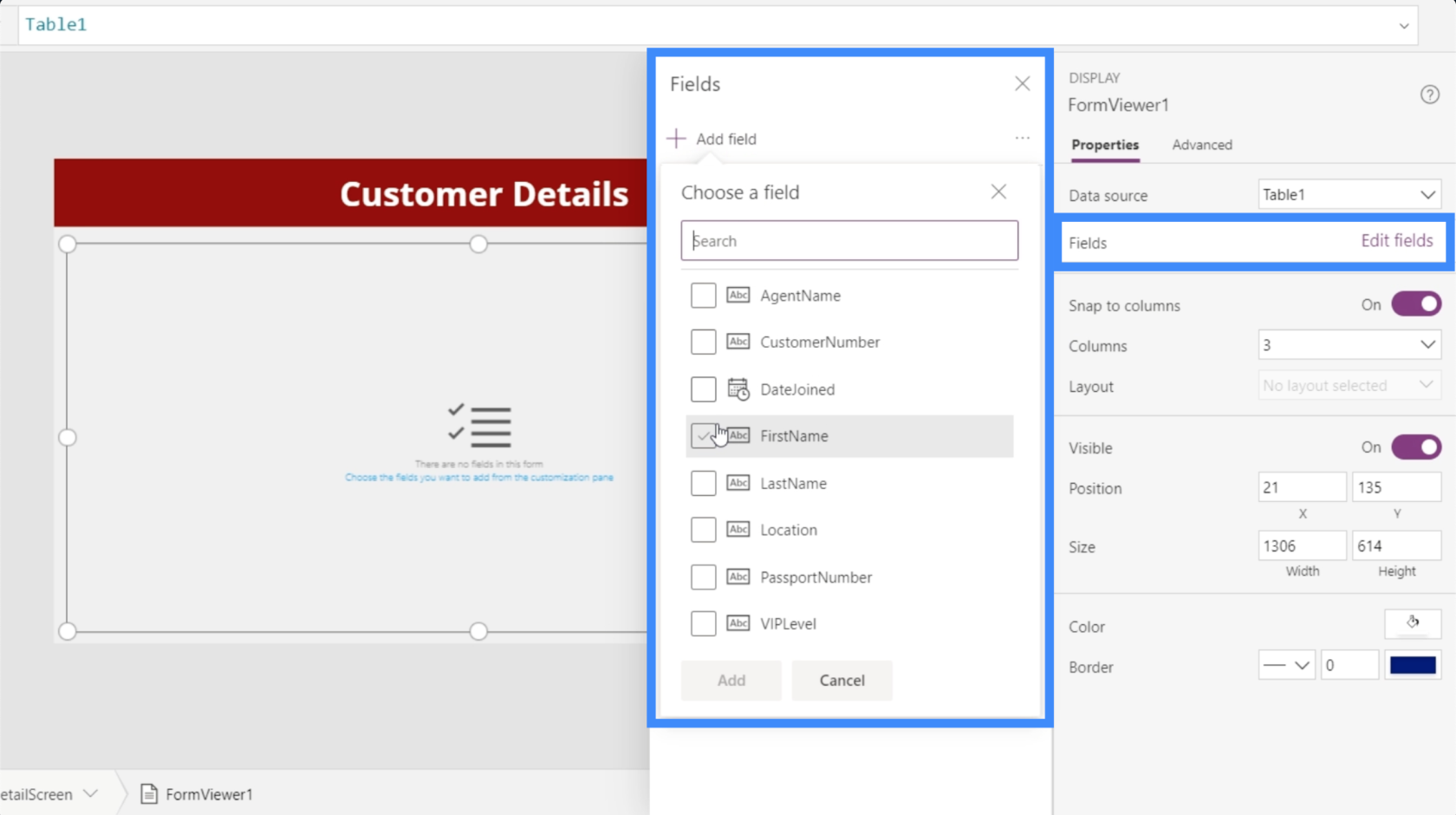
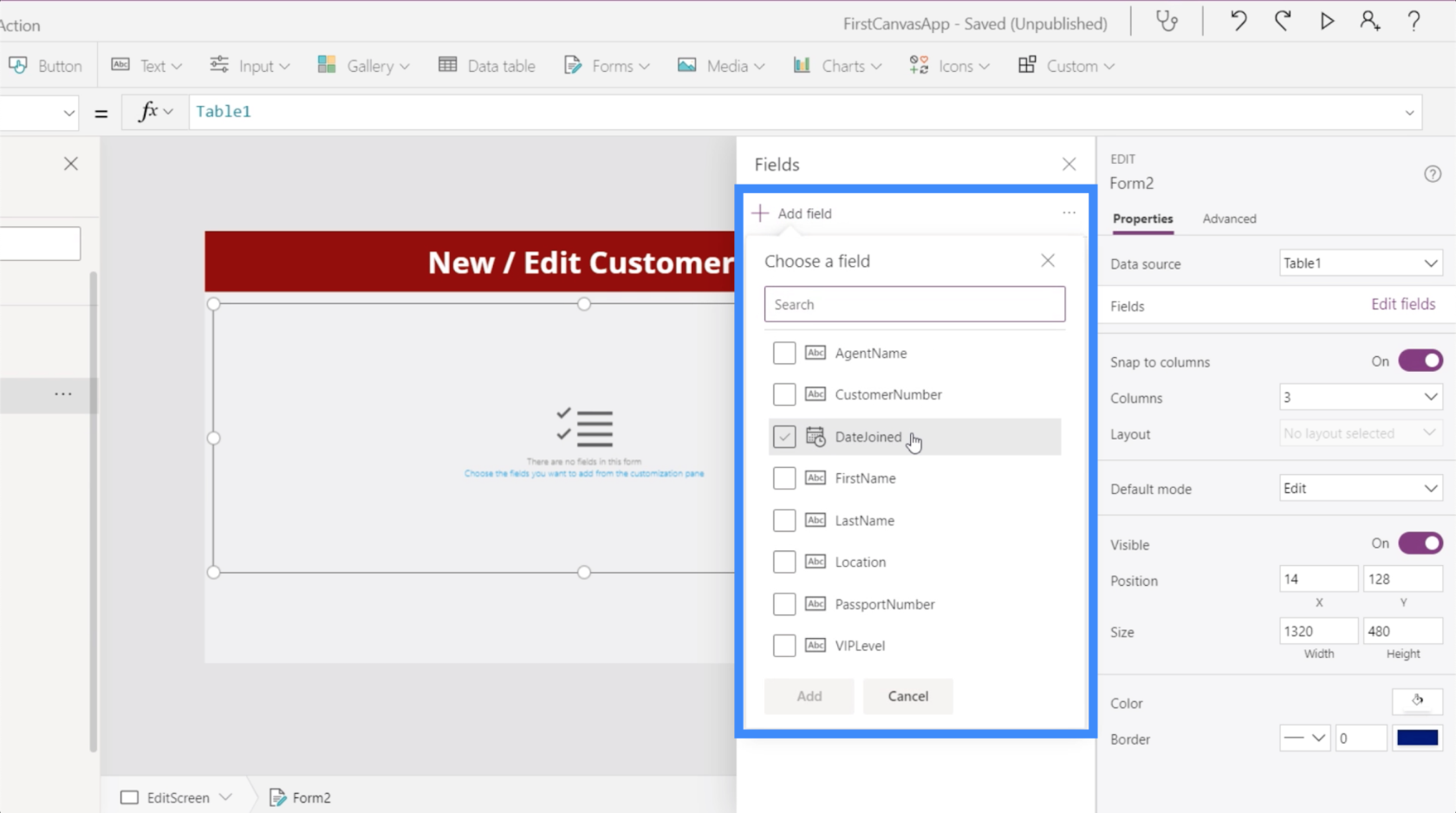
Memandangkan kami mempunyai sumber data tempat kami mendapatkan butirannya, tiba masanya untuk memutuskan butiran yang ingin kami paparkan pada skrin. Itu boleh dilakukan dengan mengklik Edit Medan.

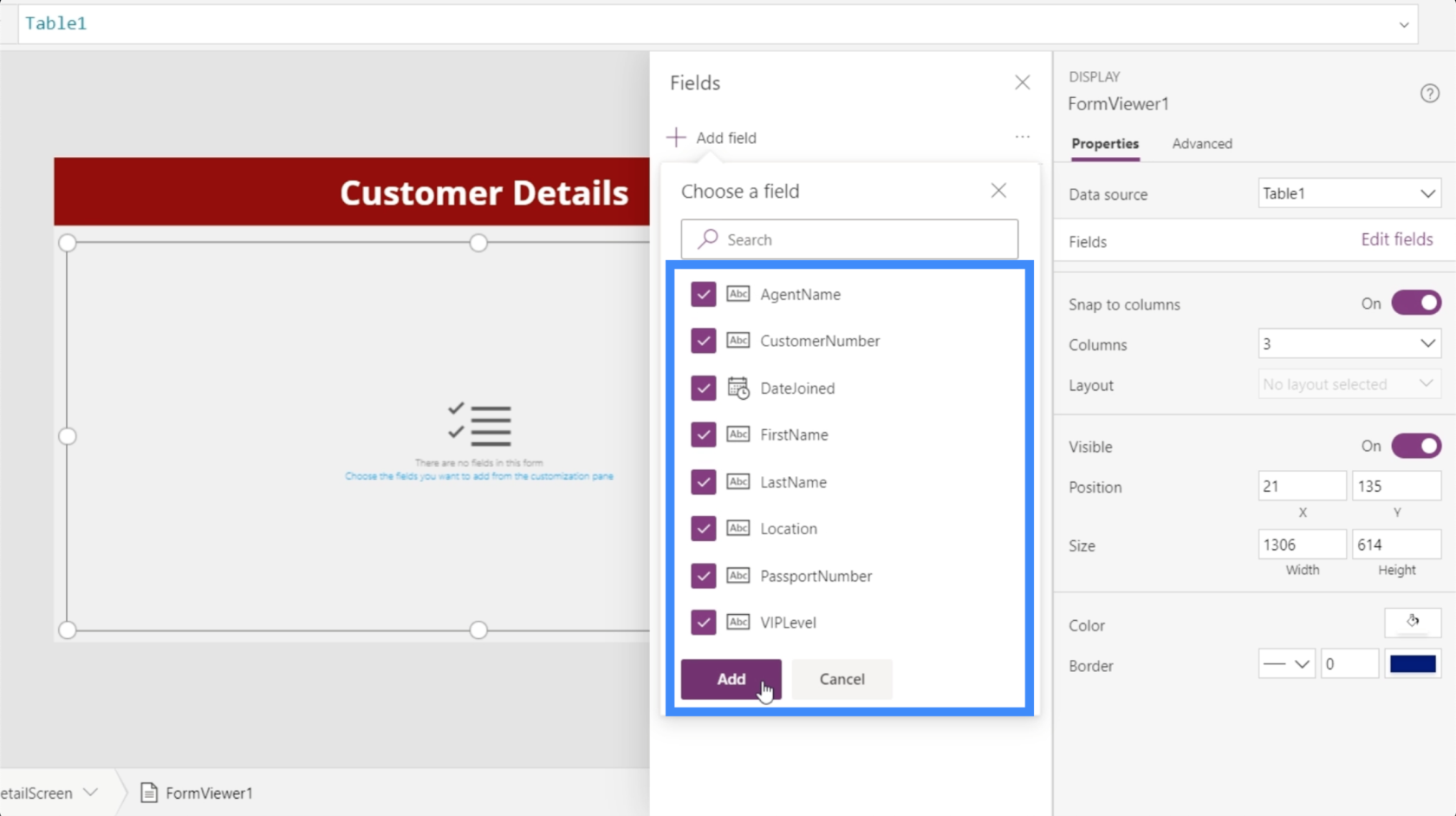
Kami boleh menambah medan dengan menandakan setiap medan yang kami rasa sesuai untuk tujuan kami. Dalam kes ini, mari tambahkan semua medan ini.

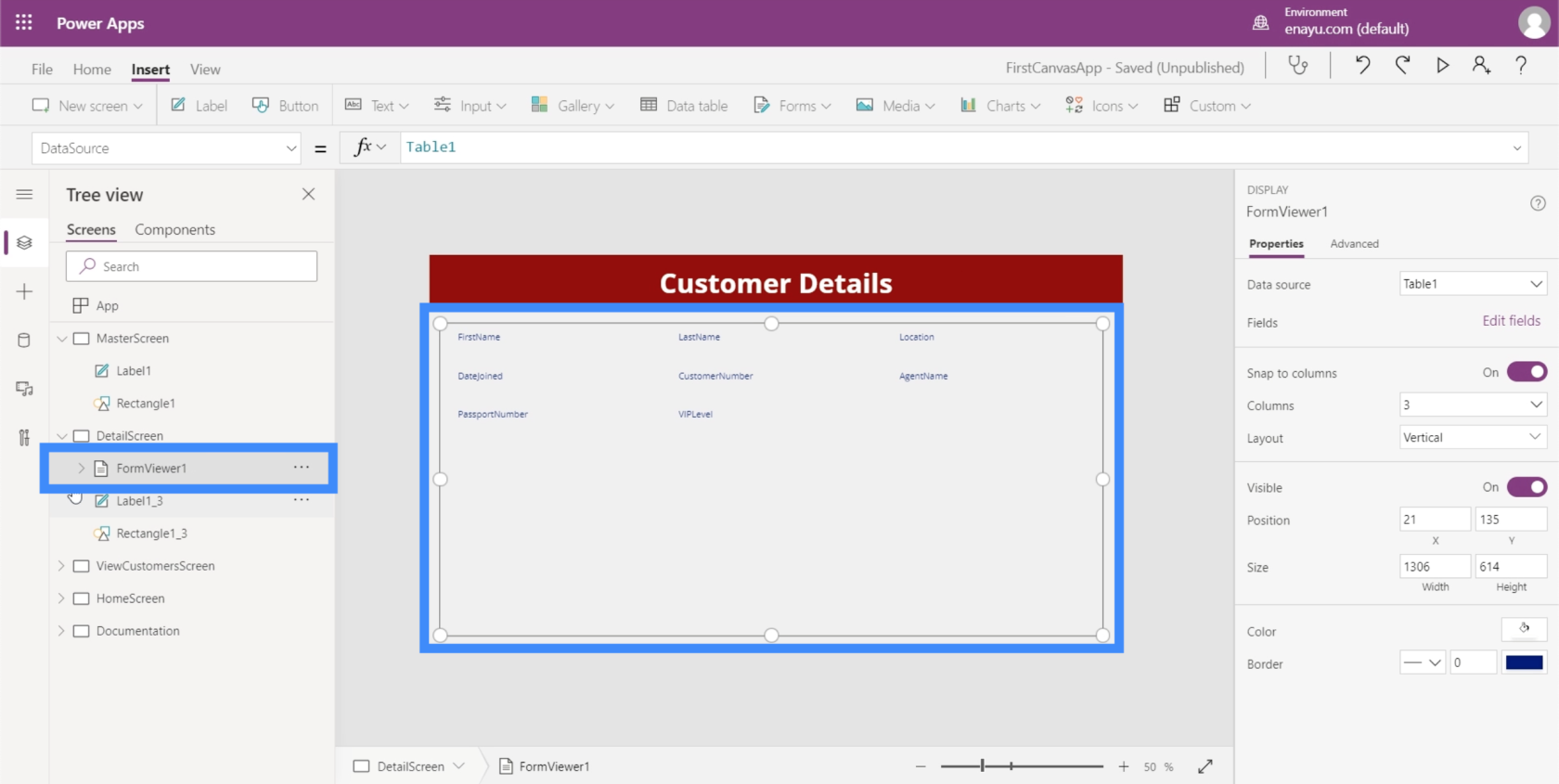
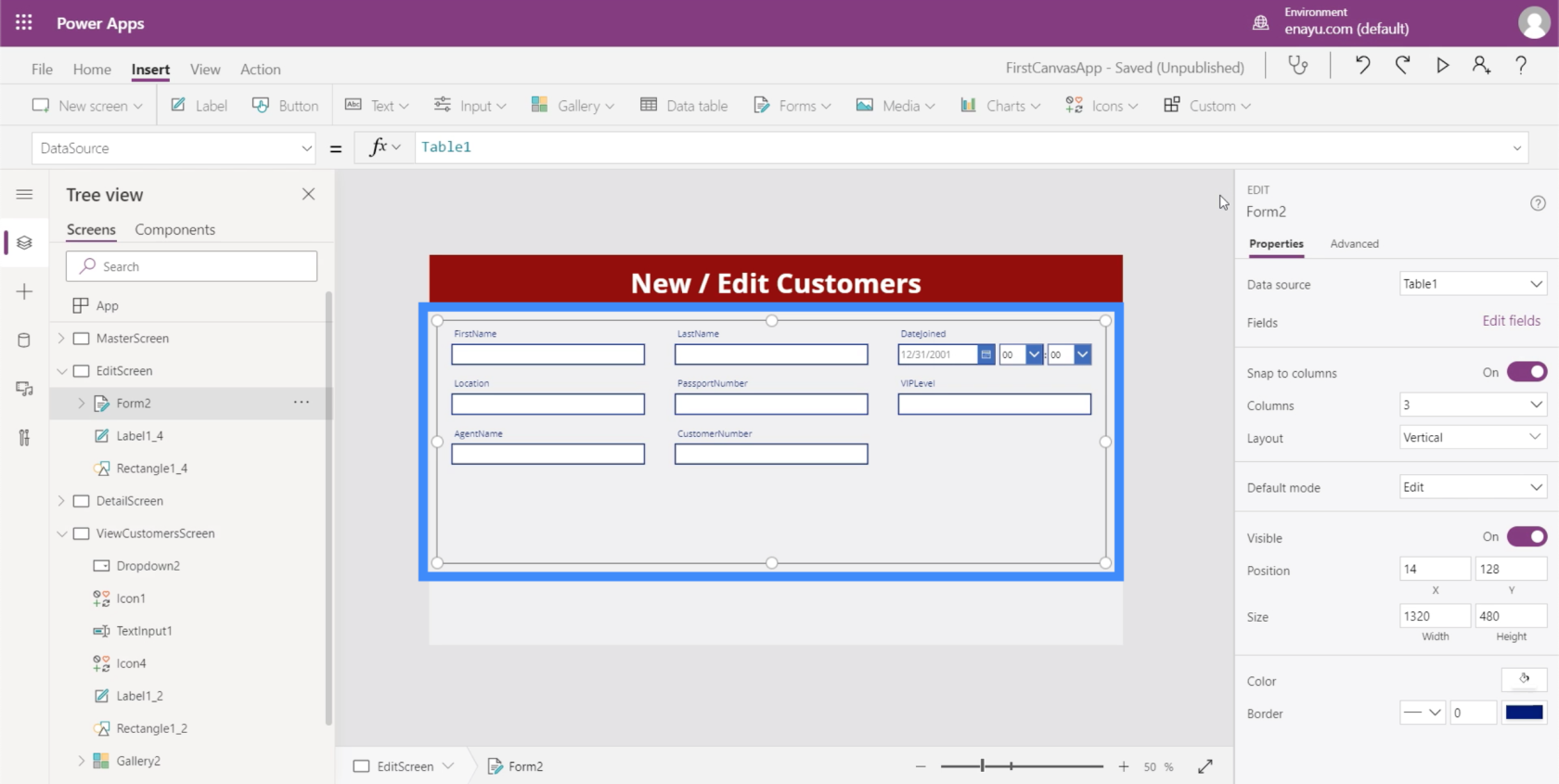
Power Apps kemudiannya akan memuatkan semua medan yang kami pilih ke dalam borang yang baru kami buat, iaitu FormViewer1.

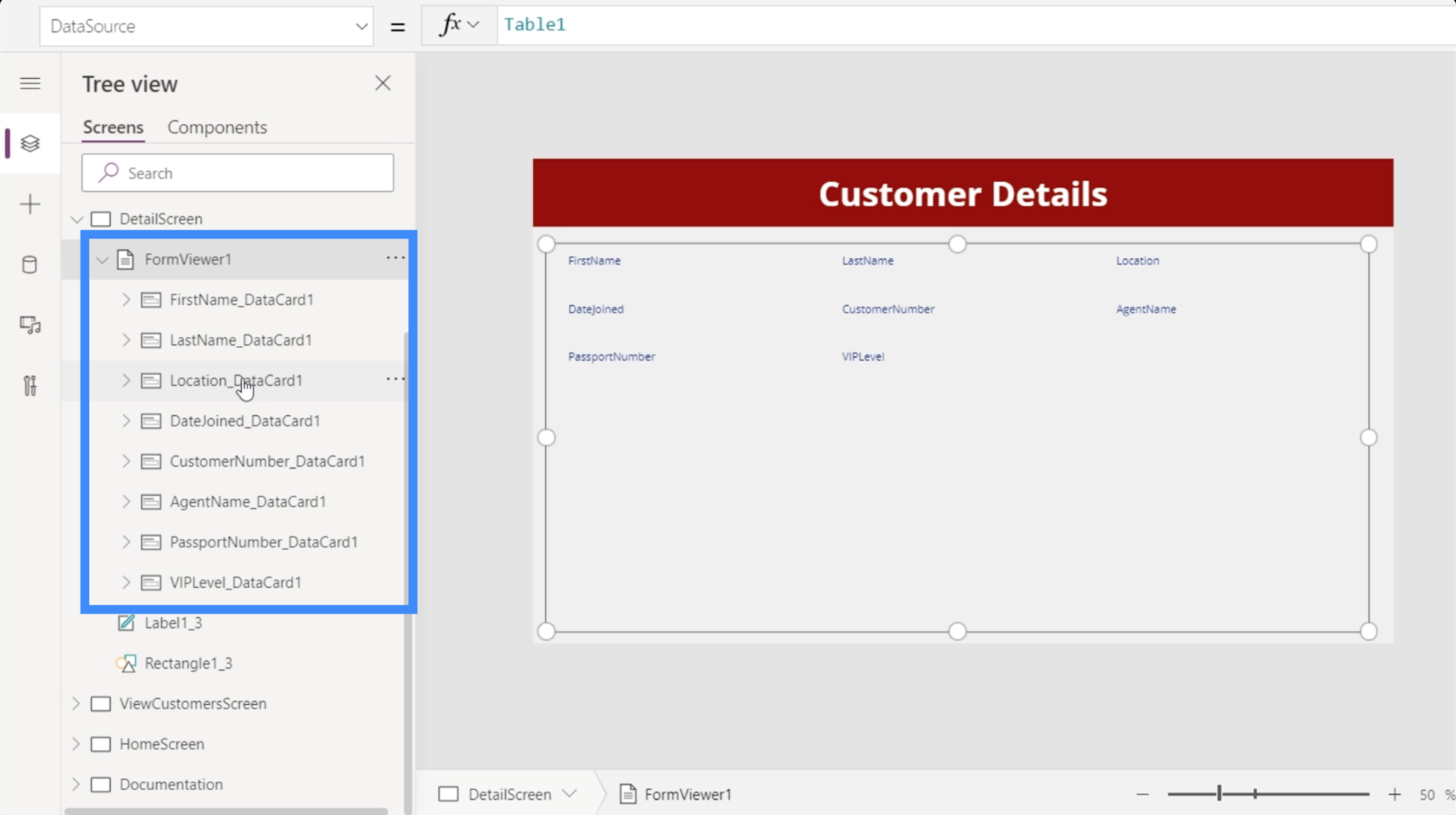
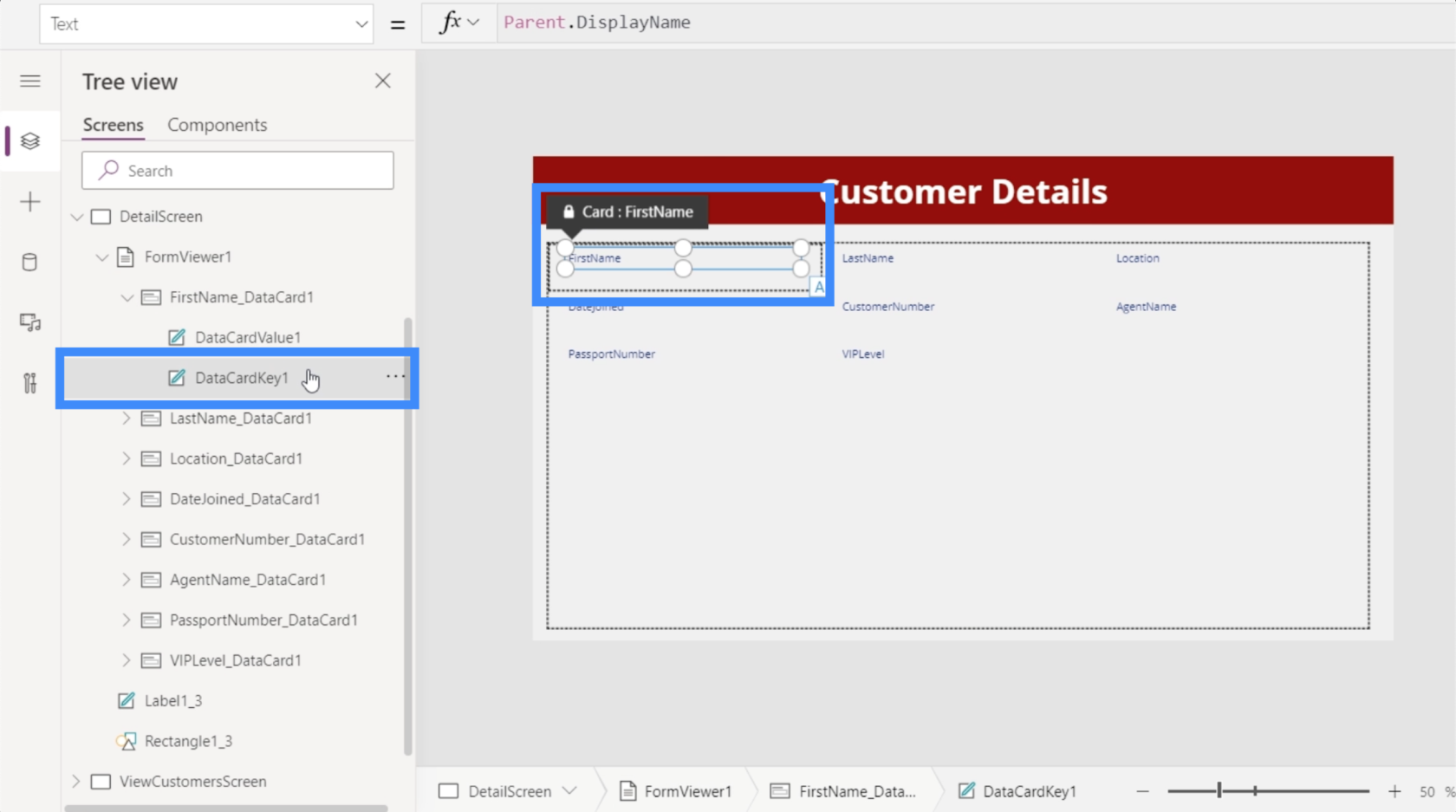
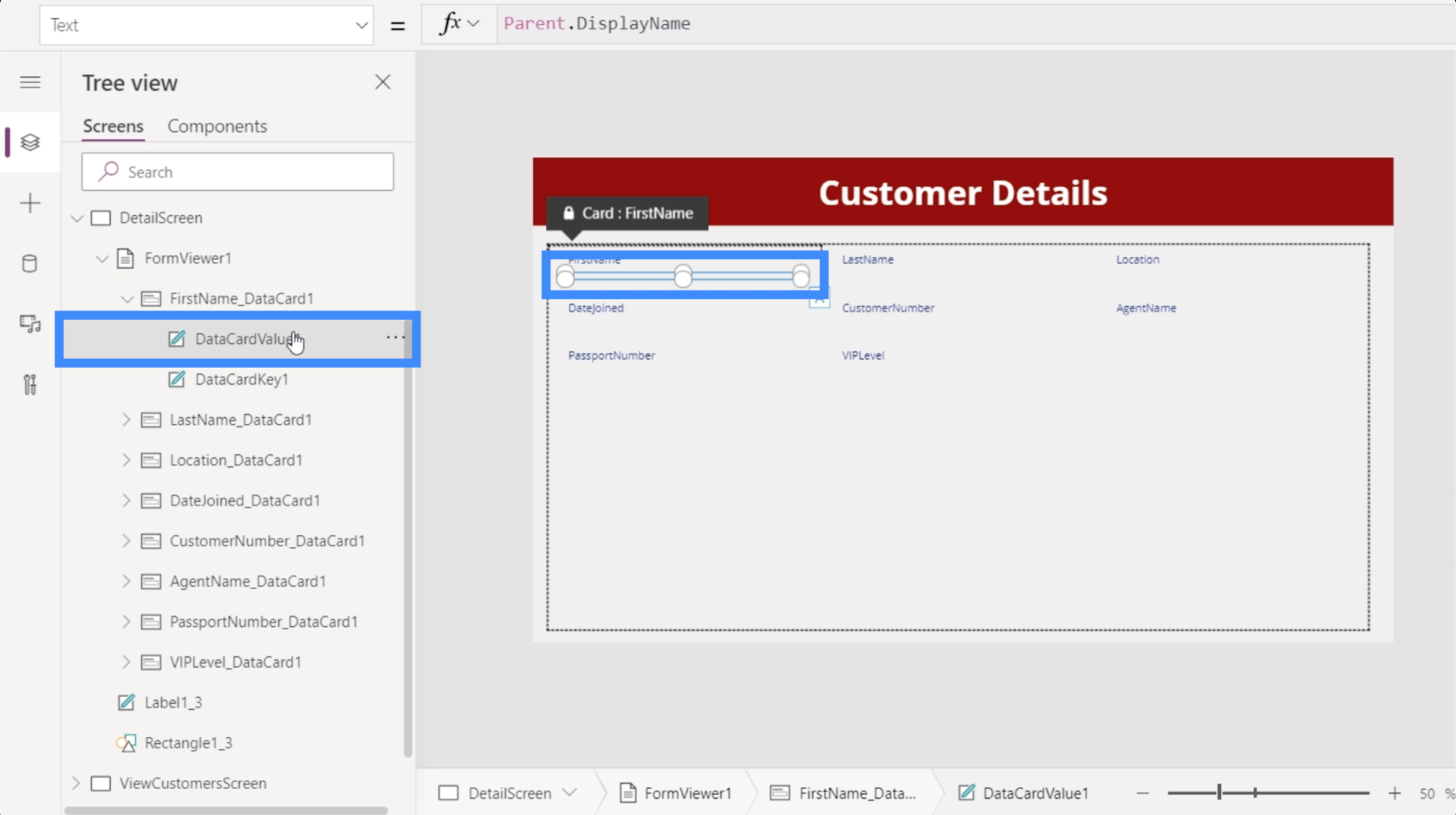
Jika kami mengklik padanya, ia menunjukkan bahawa ia telah menyediakan kad data secara automatik untuk setiap lajur yang berbeza dalam sumber data kami.

Dan untuk setiap kad data, ia sebenarnya telah menyediakan kunci, yang mengandungi nama kad data itu.

Ia juga telah menyediakan nilai, yang akan menunjukkan nilai sebenar yang dikaitkan dengan lajur itu.

Pada masa ini, borang ini tidak memaparkan sebarang nilai lagi. Itu kerana kami belum memautkan galeri kami ke Skrin Perincian lagi. Sekali lagi, matlamat di sini adalah untuk butiran dipaparkan hanya selepas rekod telah dipilih daripada galeri kami.
Memautkan Galeri Ke Skrin Butiran
Perkara yang menarik tentang galeri dalam Power Apps ialah ia mempunyai sifat yang dipanggil Terpilih. Ia pada asasnya memautkan galeri ke skrin perincian supaya setiap kali kami memilih rekod dalam galeri, ia hanya memaparkan butiran untuk entri khusus tersebut.
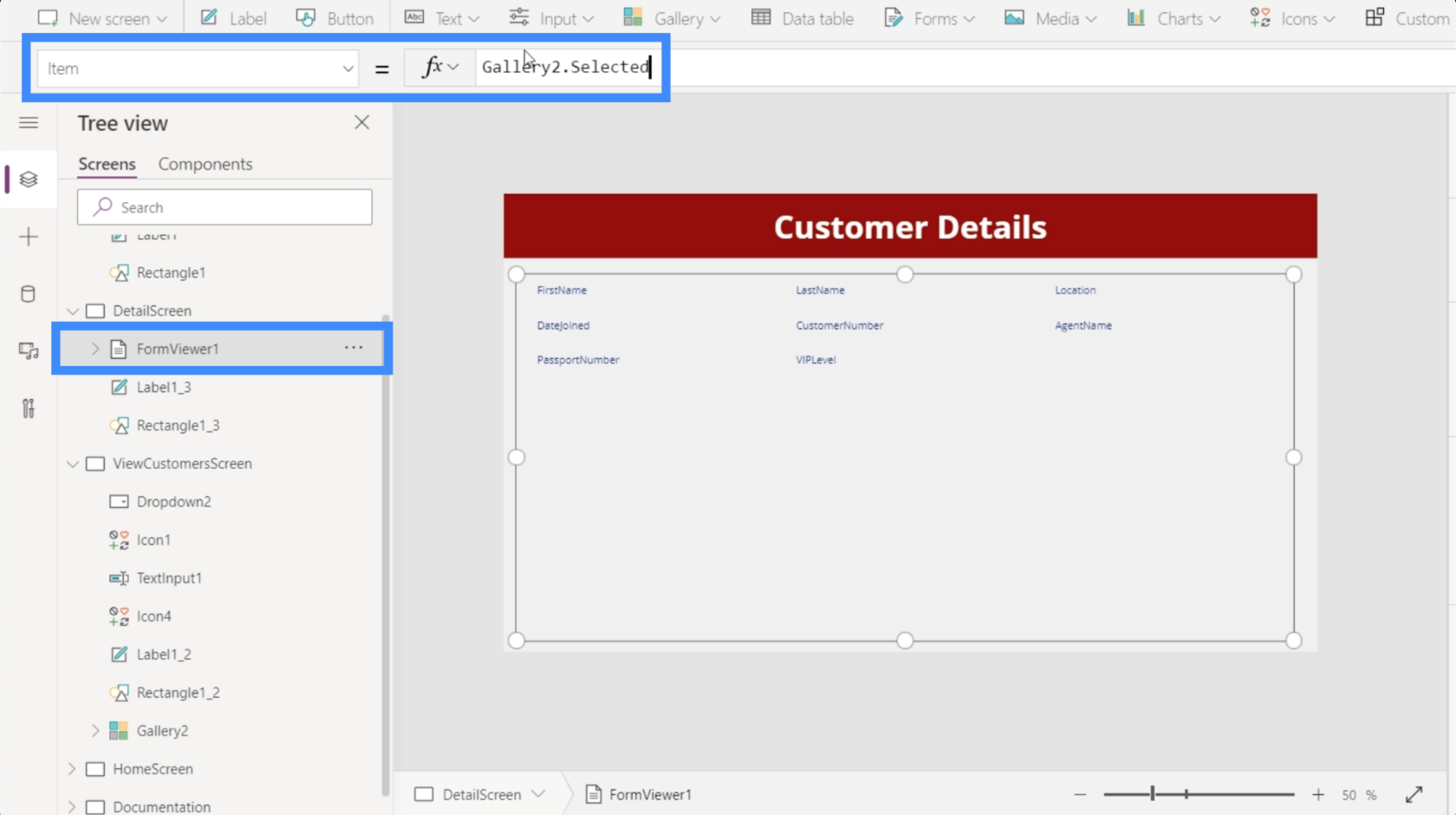
Untuk berbuat demikian, kami akan menyerlahkan FormViewer1 dan pergi ke sifat Item.

Pastikan anda merujuk galeri yang betul di sini, terutamanya jika apl anda menggunakan berbilang galeri. Dalam kes ini, kami mahu menggunakan Galeri2.

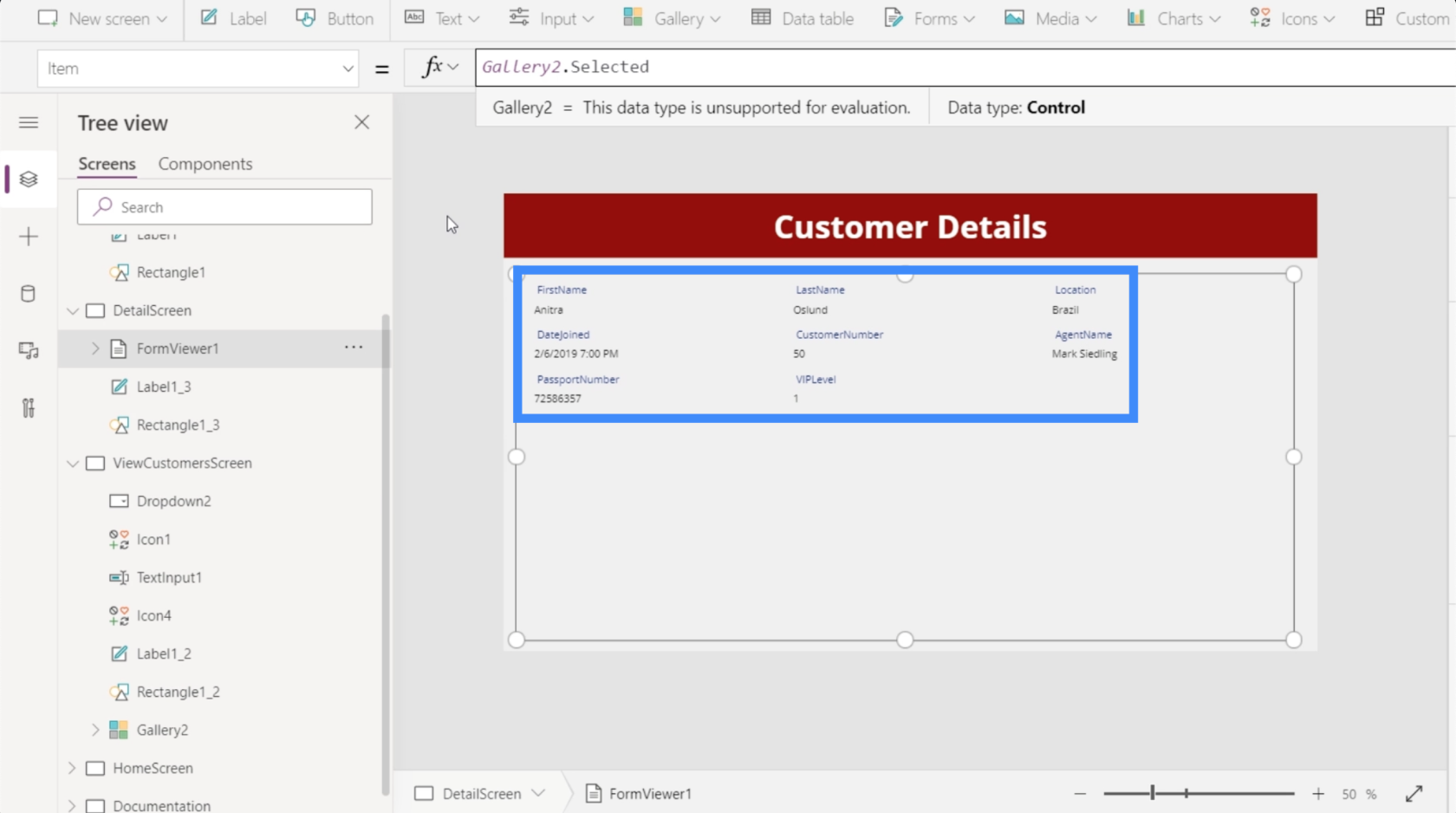
Kembali ke bar formula skrin perincian, kami akan menaip Galeri2. Dipilih dan tekan Enter.

Kini, kami melihat butiran di sini datang daripada apa sahaja yang terakhir dipilih pada galeri.

Mari kembali ke skrin Lihat Pelanggan dan pilih Viki Darling daripada galeri kami.

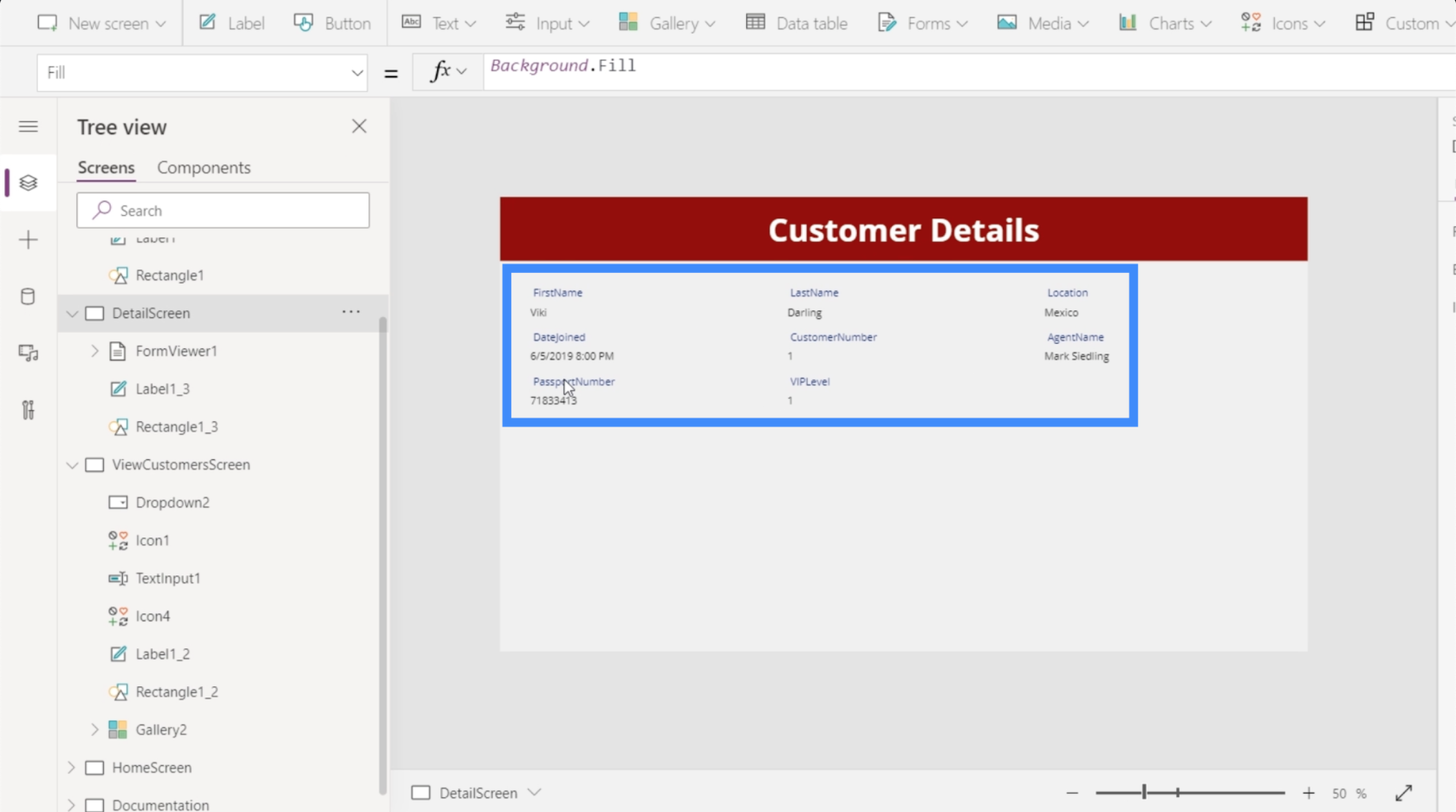
Selepas mengklik pada itu, anda akan melihat bahawa butiran pada skrin butiran juga telah berubah dan kini memaparkan maklumat untuk Viki Darling.

Ini menekankan hubungan antara skrin ini dan elemen di dalamnya. Medan dalam skrin perincian didorong oleh sifat item dalam pemapar borang, yang, seterusnya, didorong oleh rekod yang dipilih dalam galeri.
Menavigasi Antara Galeri Dan Skrin Butiran
Pada masa ini, kami hanya boleh melihat butiran jika kami memilih entri dalam galeri dan pergi ke skrin butiran secara manual. Sebaik-baiknya, pengguna harus secara automatik dibawa ke skrin perincian sebaik sahaja mereka mengklik entri. Jadi kami akan menambah beberapa navigasi antara skrin.
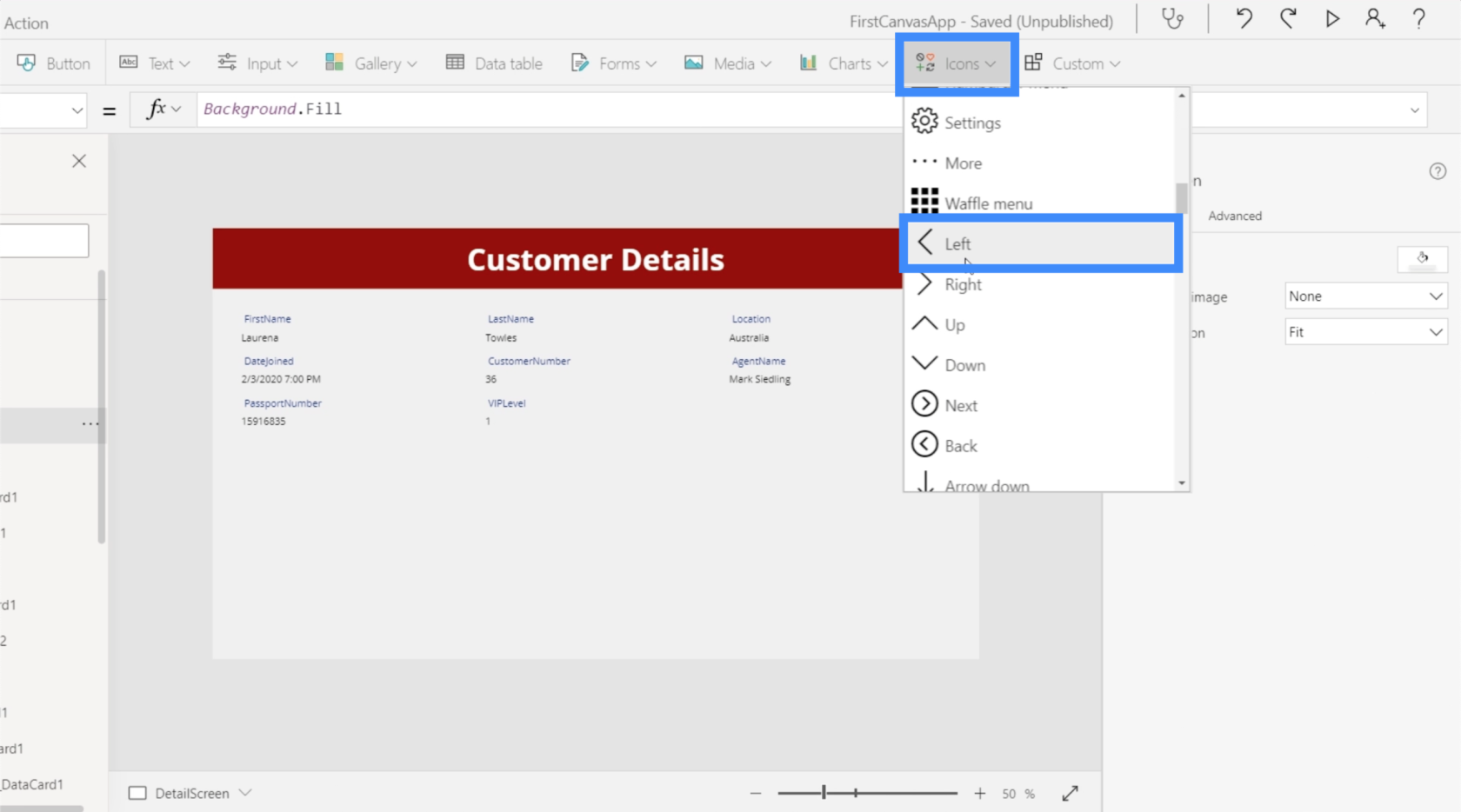
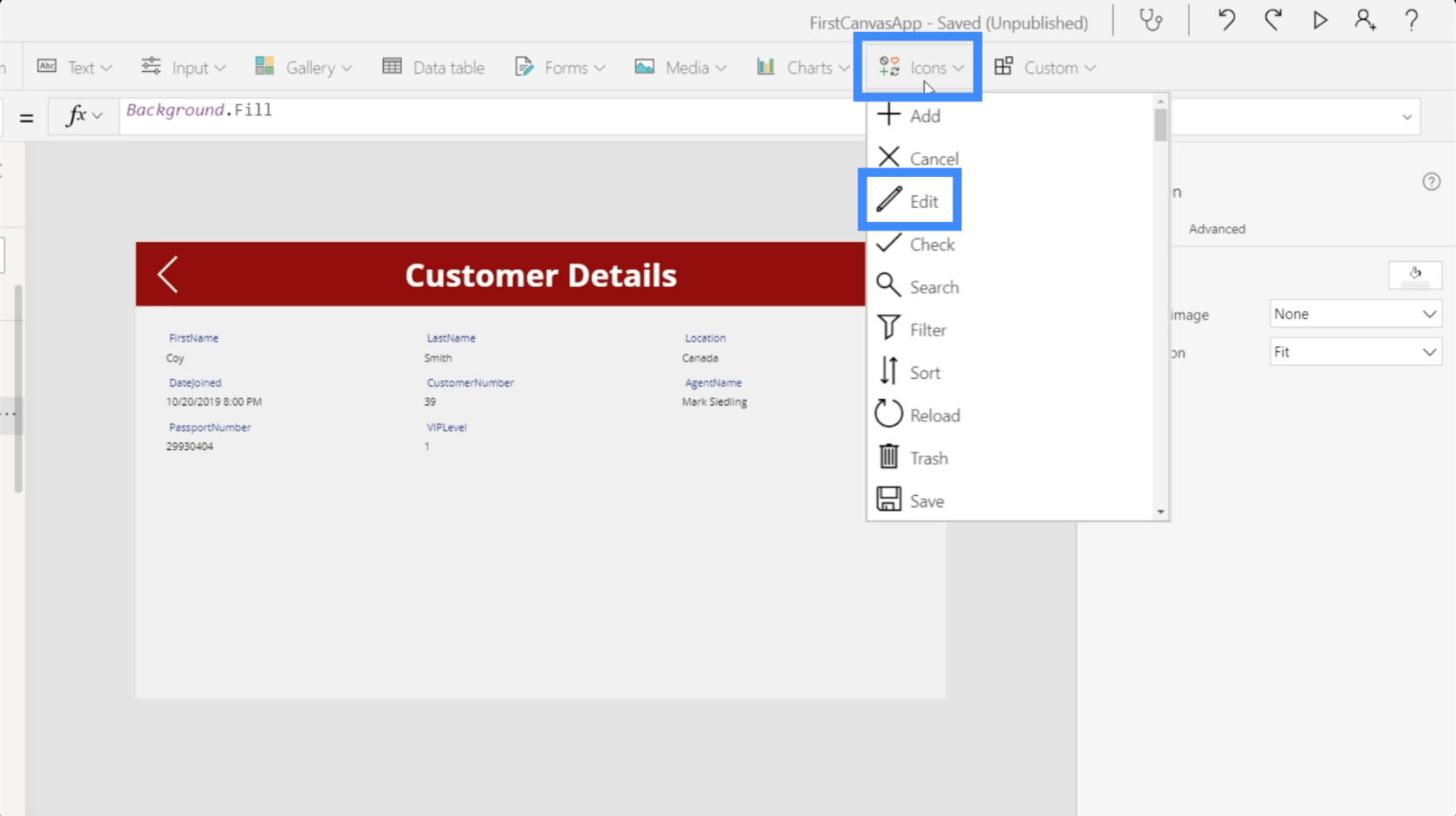
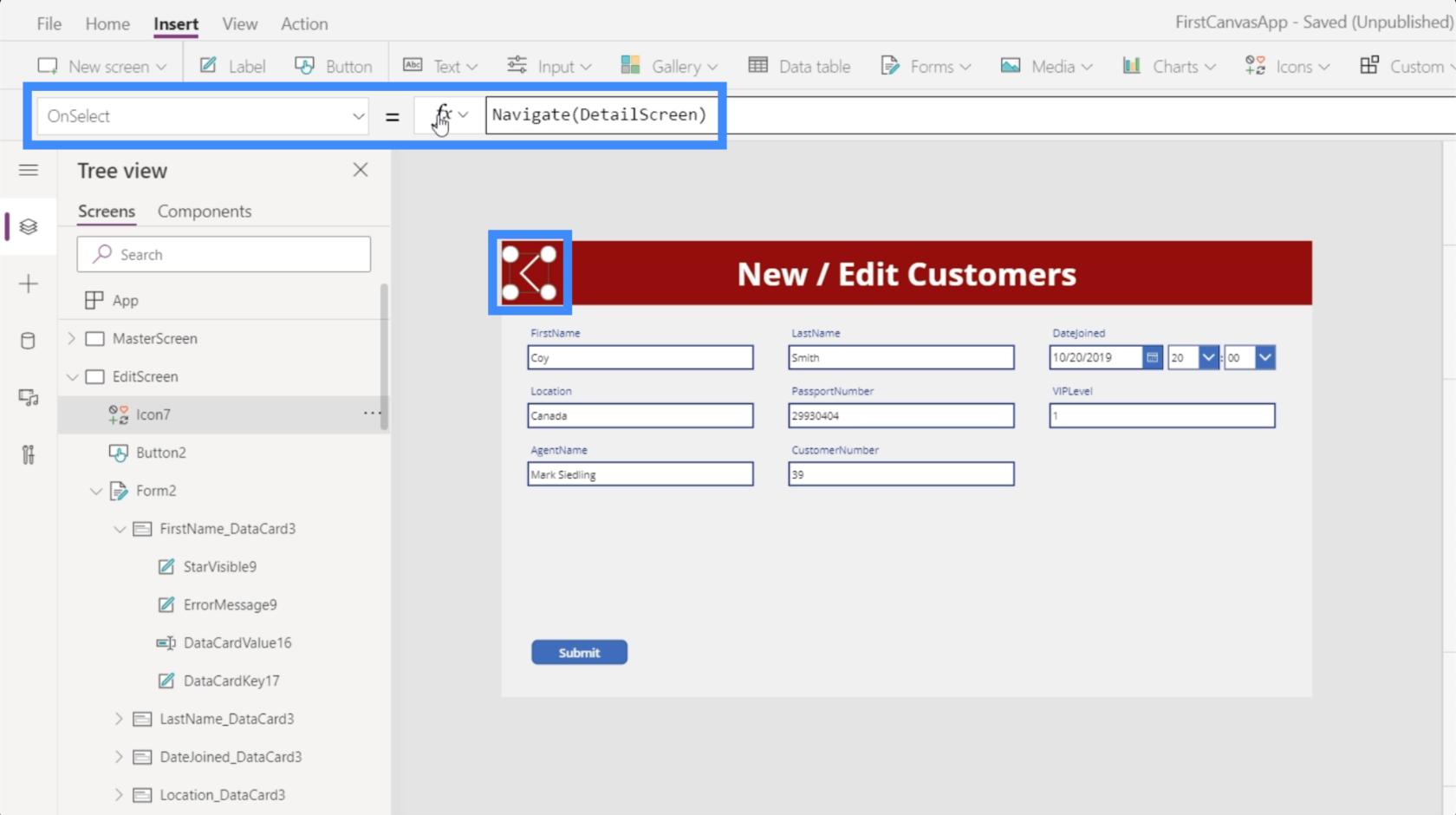
Mari kita mulakan dengan navigasi dari skrin perincian kembali ke galeri. Kami akan menambah anak panah kiri melalui butang Ikon di bawah reben Sisip.

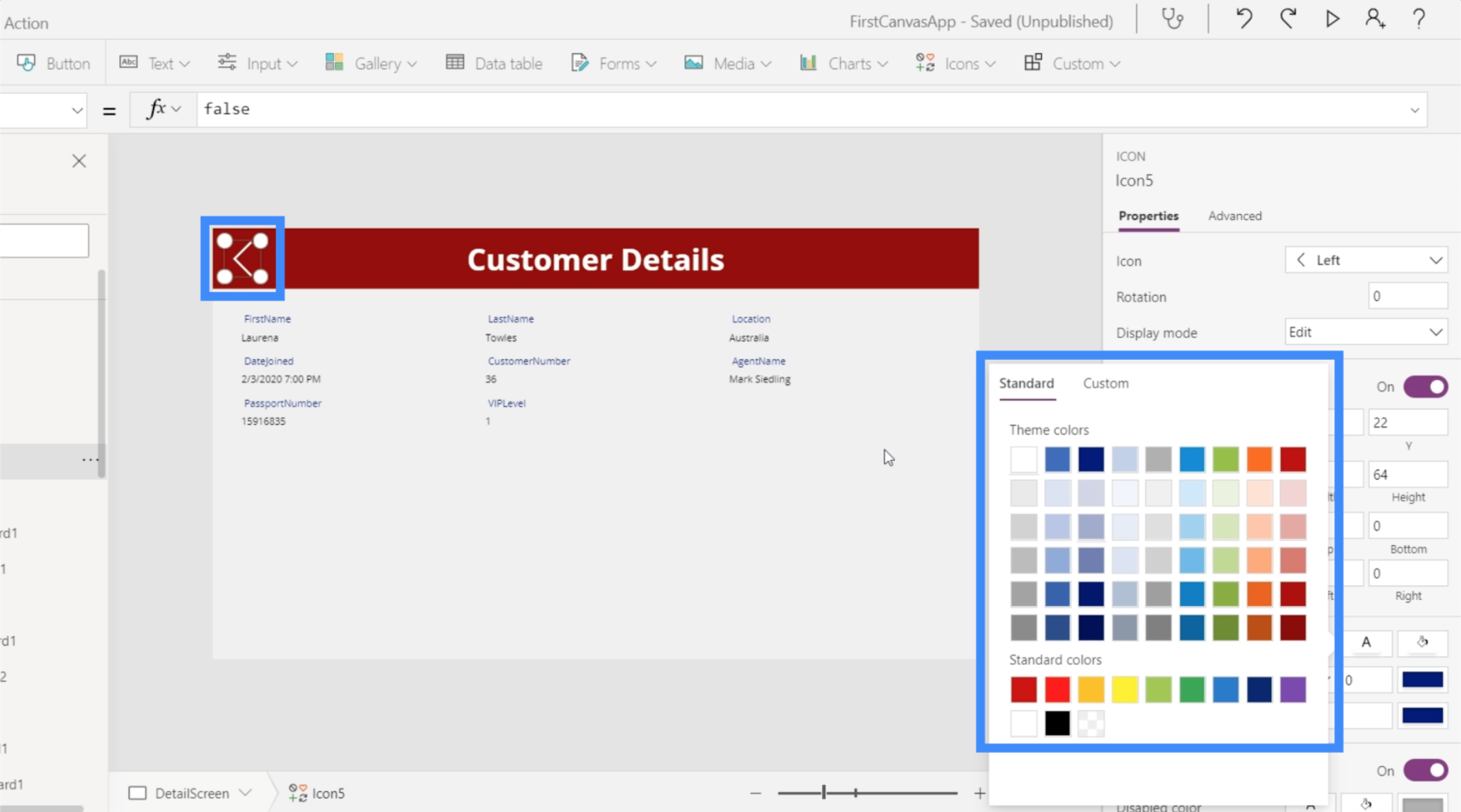
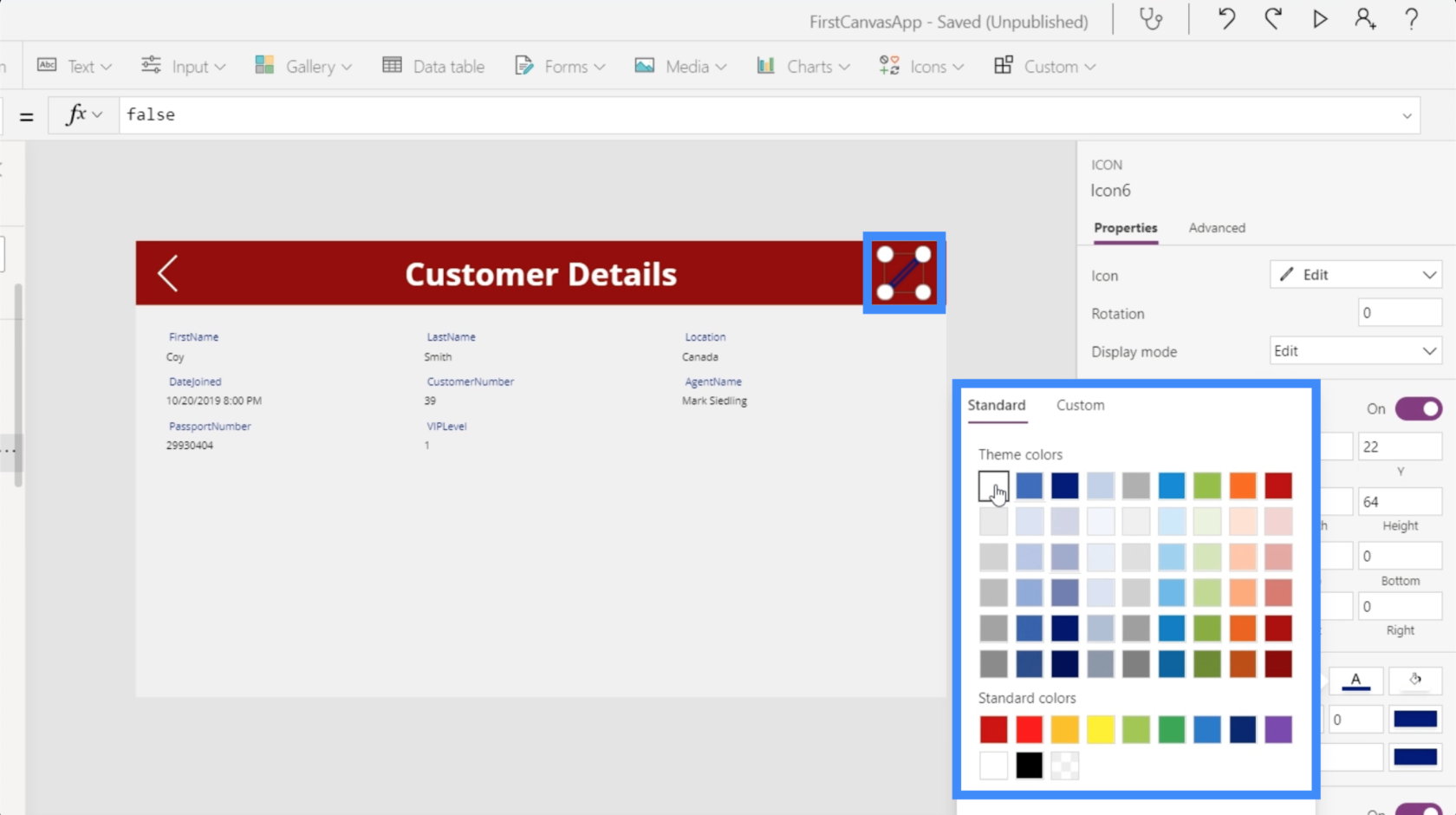
Mari tukar warna kepada putih untuk memastikan ia sepadan dengan elemen lain pada skrin.

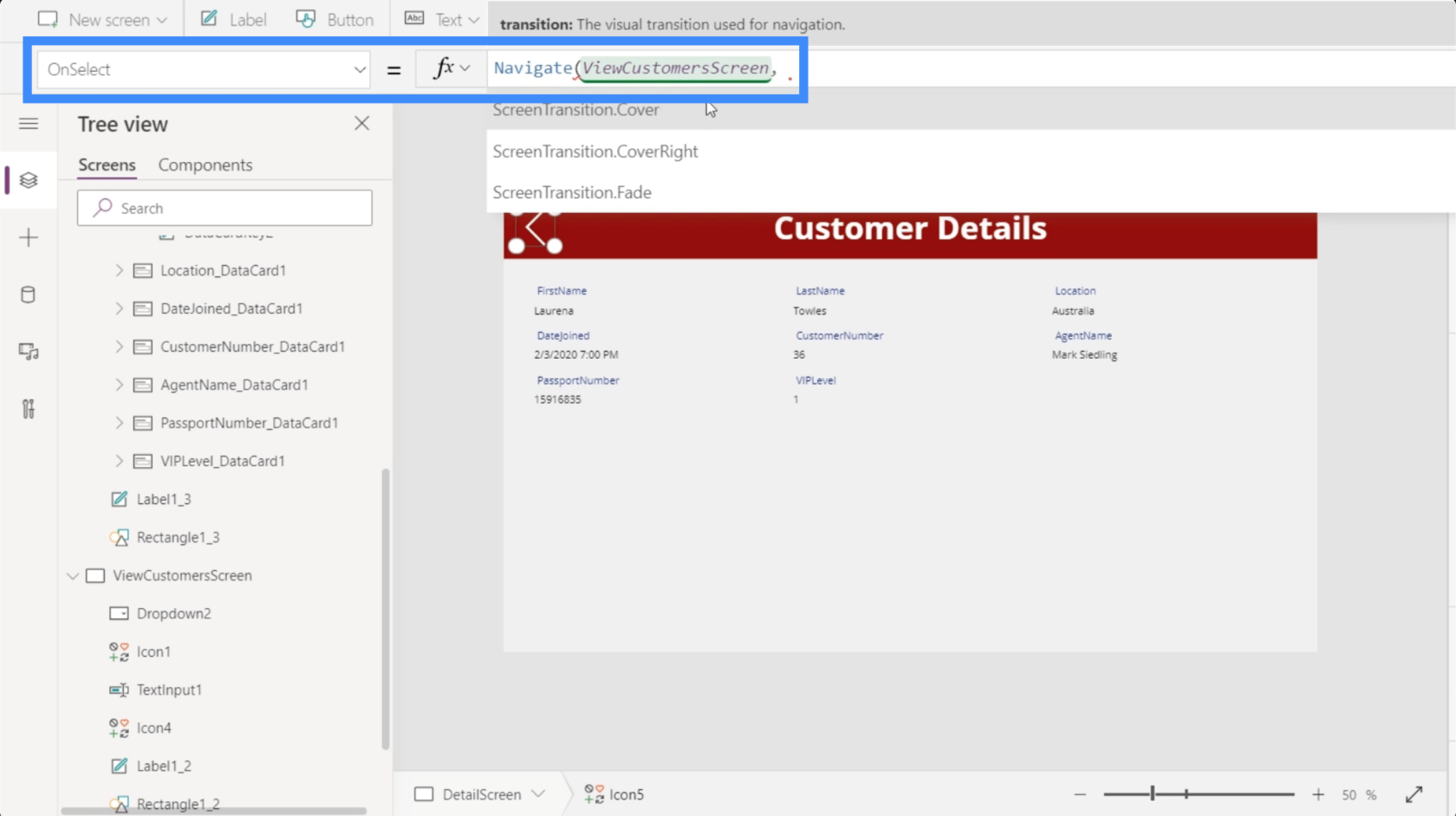
Dengan ikon yang diserlahkan, mari gunakan fungsi Navigate dan rujuk skrin di mana kita mahu ikon itu mendarat. Dalam kes ini, ia ialah ViewCustomersScreen.

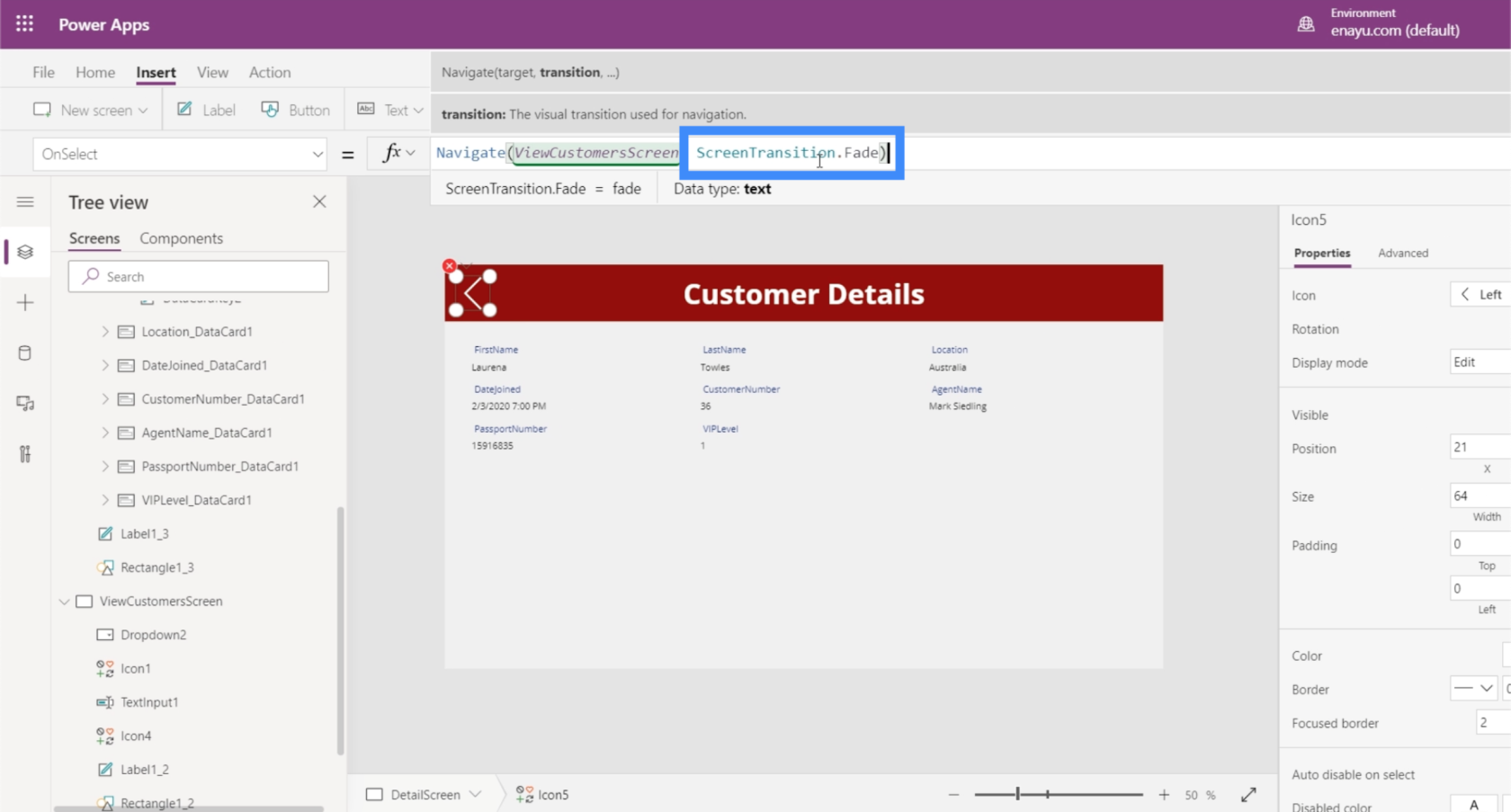
Untuk menjadikannya lebih menarik secara visual semasa kita beralih dari satu skrin ke skrin yang lain, mari gunakan peralihan Pudar.

Kemudian, kami tekan Enter untuk mengunci formula itu. Sebaik sahaja kita melakukannya, apa yang perlu kita lakukan ialah klik pada ikon.

Melakukannya akan membawa kami ke skrin Lihat Pelanggan.

Kali ini, mari kita pergi dari skrin Lihat Pelanggan ke skrin butiran.
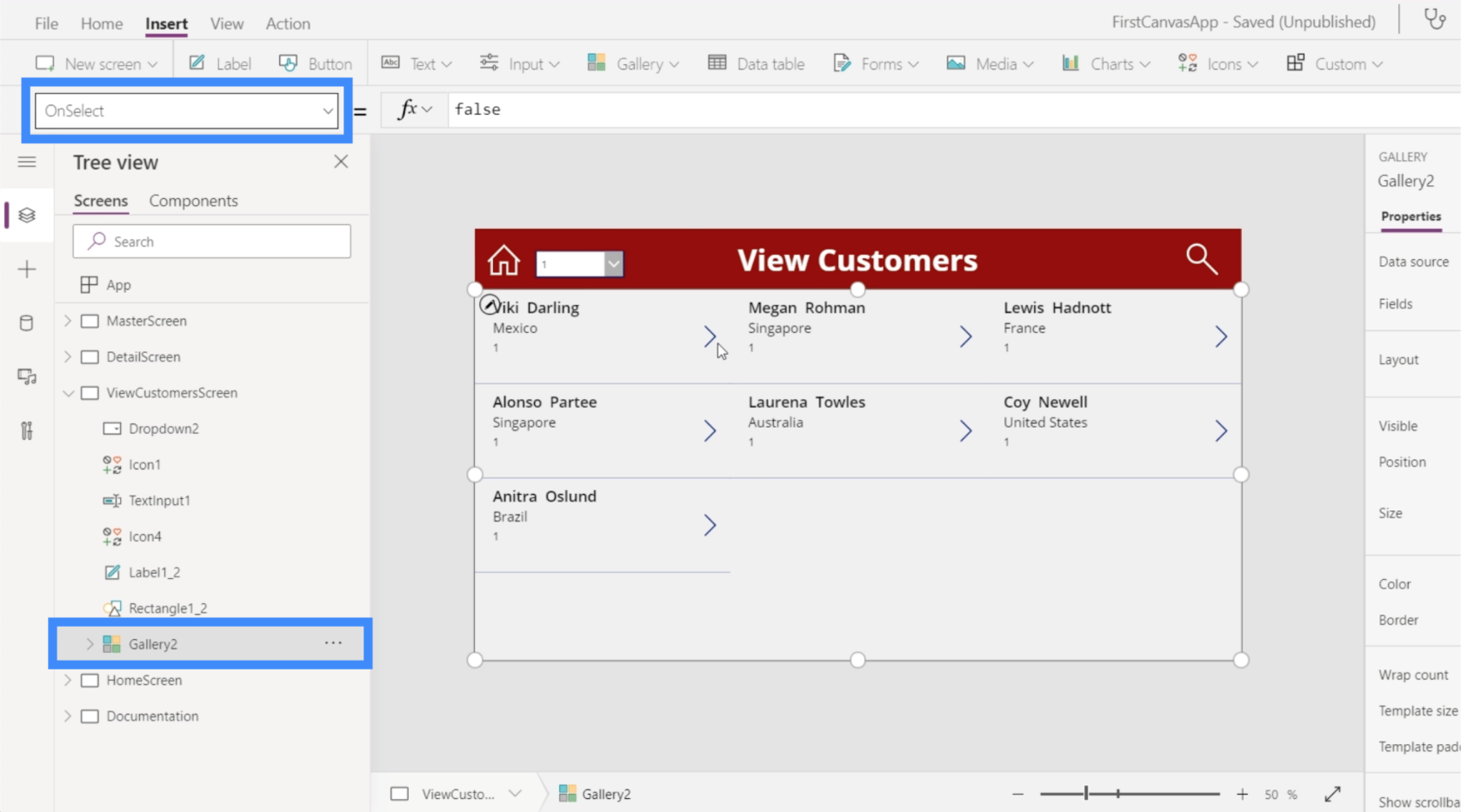
Kali ini, kami berurusan dengan rekod yang berbeza dalam galeri. Tetapi ini tidak bermakna kita perlu membuat tindakan yang berbeza untuk setiap item. Kami hanya perlu menyerlahkan galeri dan pilih OnSelect daripada lungsur turun sifat.

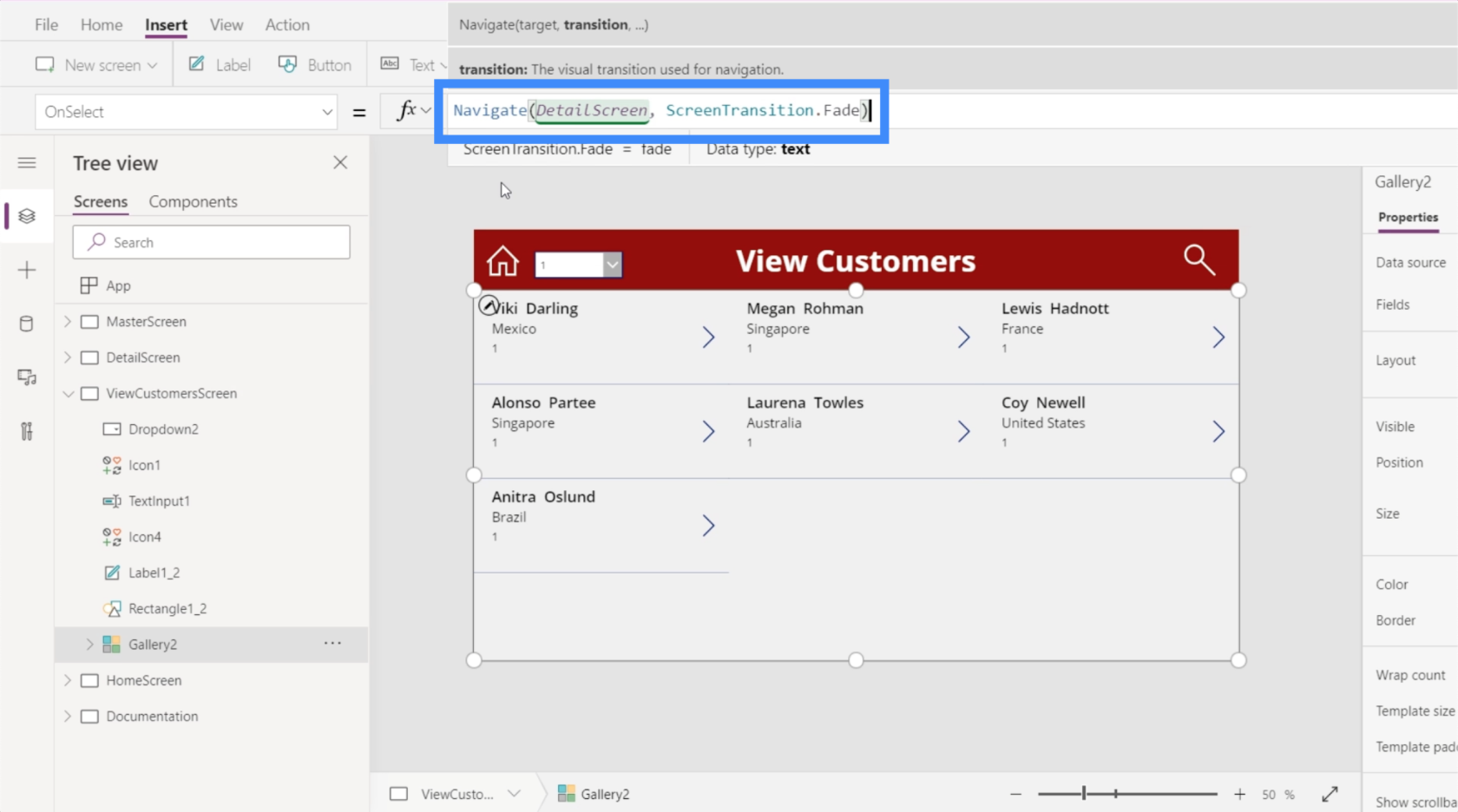
Kami akan menggunakan fungsi Navigate sekali lagi dan merujuk kepada DetailScreen. Kami akan menggunakan peralihan yang sama yang kami gunakan sebelum ini. Kemudian, tekan Enter untuk mengunci formula itu.

Sekarang kita telah menetapkan formula, mari kita klik rekod untuk Megan Rohman.

Kini, ia membawa kami terus ke skrin perincian dengan butiran Megan Rohman dimasukkan ke dalam skrin secara automatik.

Dan kerana kami telah menyediakan navigasi dari skrin perincian ke skrin lihat pelanggan, klik mudah pada ikon anak panah akan membawa anda kembali ke galeri.
Mencipta Skrin Edit Borang
Walaupun sumber data kami menyediakan semua maklumat untuk kami, ada kalanya kami perlu mengemas kini maklumat pelanggan. Ini bermakna kita akan memerlukan skrin borang edit juga.
Jadi mari kita cipta satu lagi pendua skrin induk dan namakan semula kepada EditScreen.

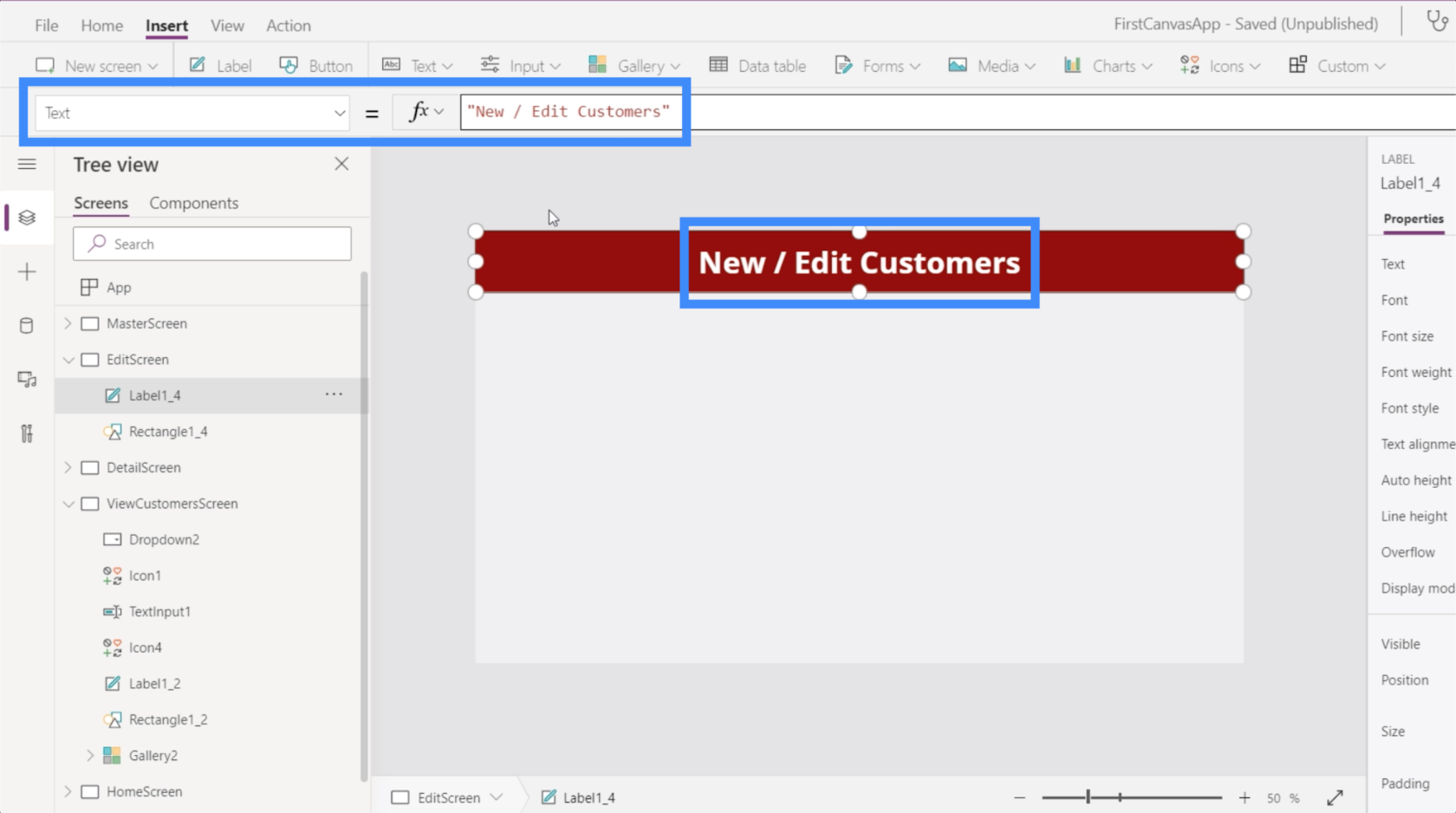
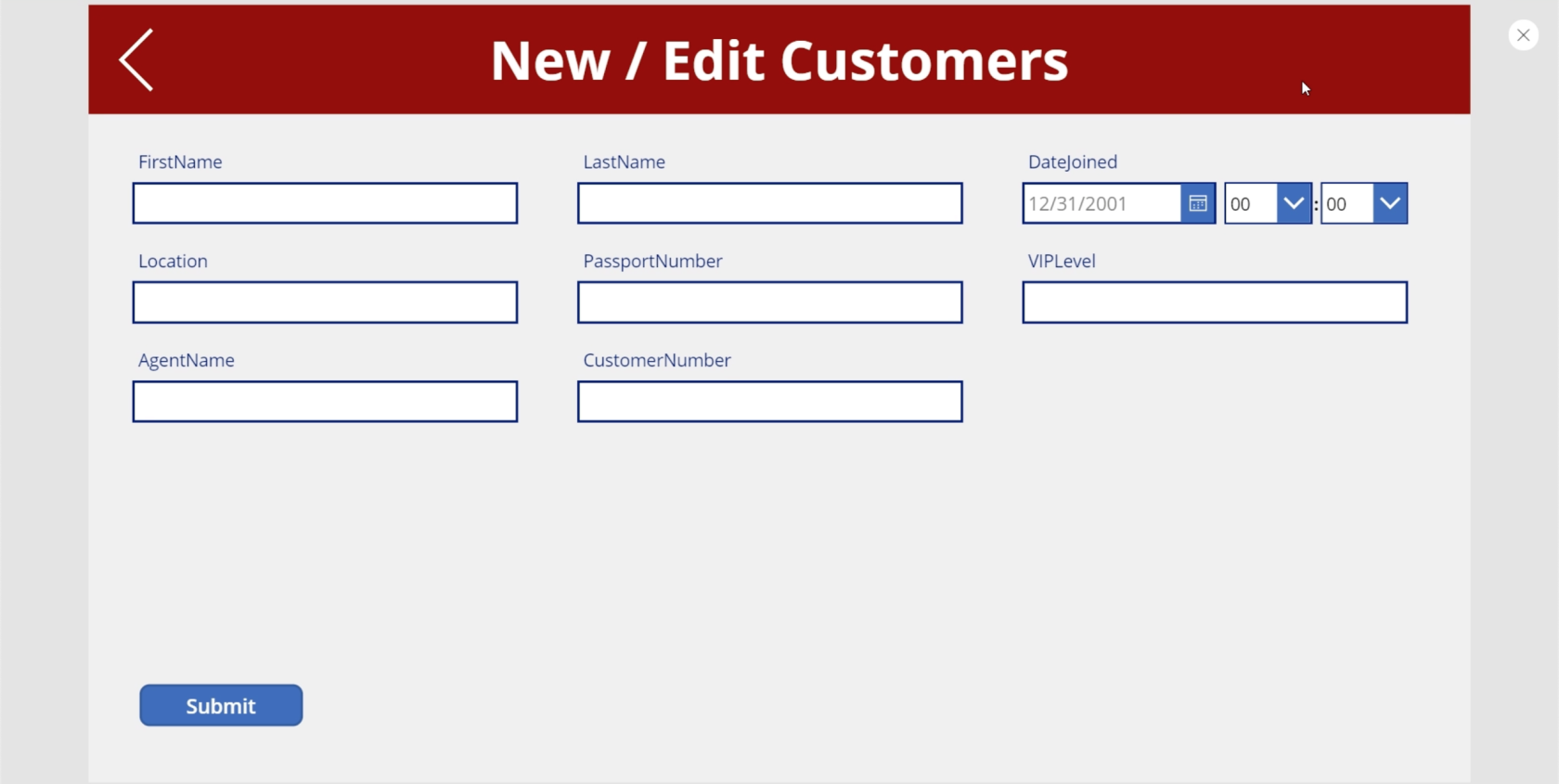
Kami akan menggunakan skrin yang sama untuk menambah pelanggan baharu juga, jadi mari tukar label kepada Pelanggan Baharu / Edit.

Untuk skrin ini, kami akan memasukkan borang edit.

Sama seperti borang paparan yang kami tambahkan sebelum ini, kami masih perlu menambah sumber data. Kami akan memilih Jadual1 sekali lagi.

Menambah medan akan bergantung pada data yang anda miliki dan pengguna akhir yang anda fikirkan. Sebagai contoh, nombor pasport pelanggan tidak akan berubah. Jadi anda mungkin mahu meninggalkannya daripada borang.

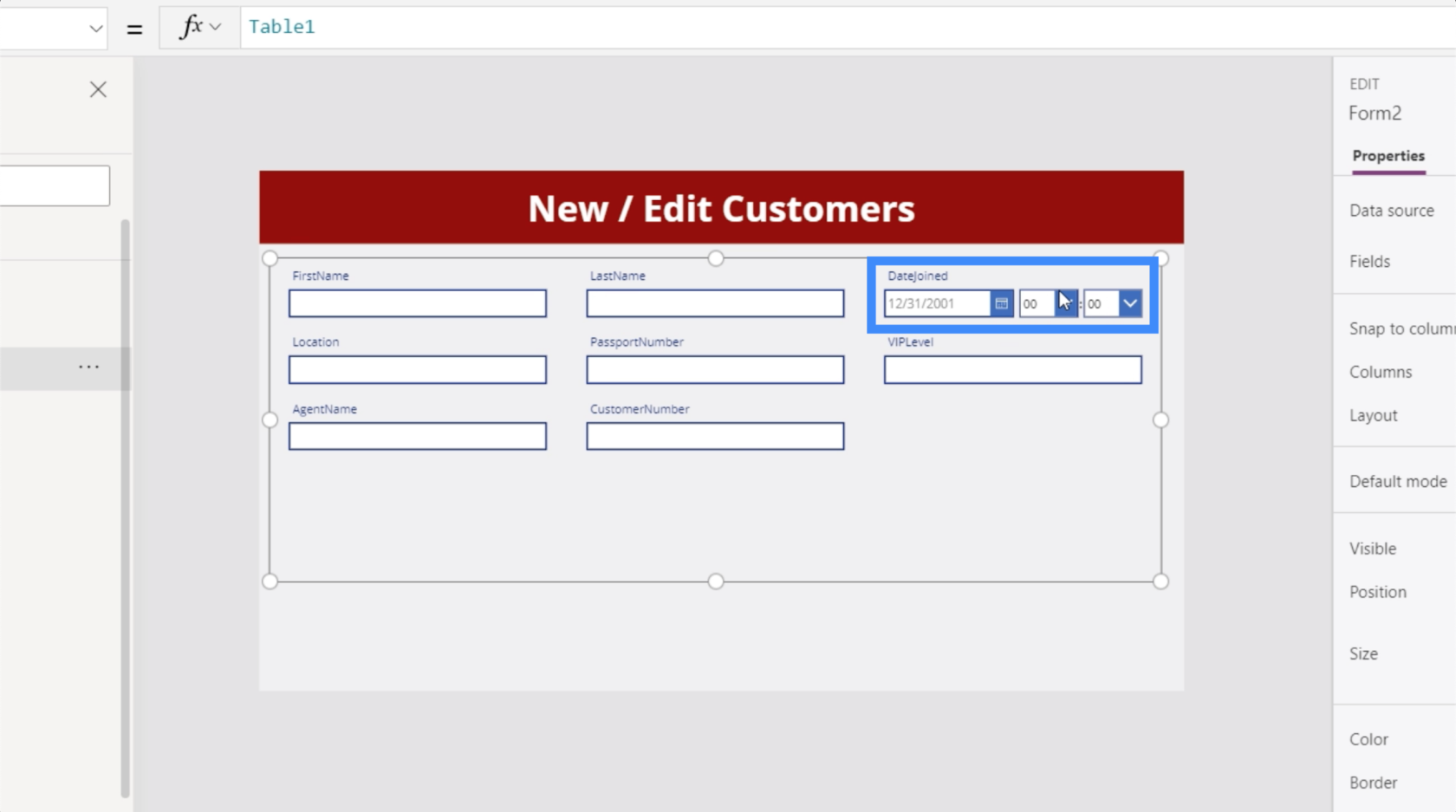
Buat masa ini, mari kita tambah segala-galanya. Kali ini, anda akan melihat bahawa terdapat ruang di bawah setiap medan.

Ruang ini boleh diedit juga. Sebagai contoh, di bawah DateJoined, kami tidak akan memerlukan masa. Kami hanya perlukan tarikh.

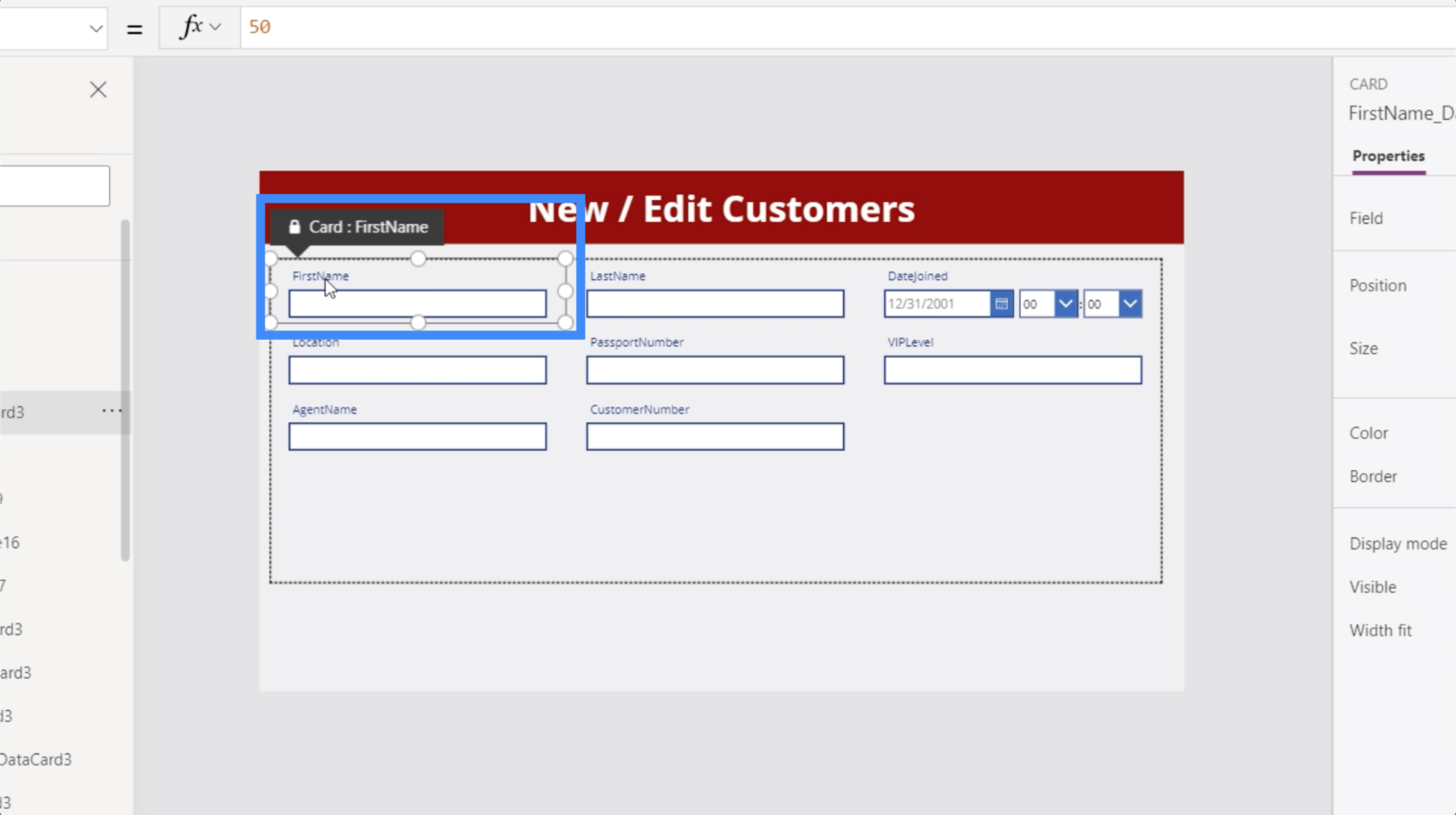
Anda juga akan melihat bahawa medan tidak mempunyai ruang. Itu satu perkara yang boleh kita ubah juga. Kita boleh menyebut Nama Pertama dan bukannya Nama Pertama.

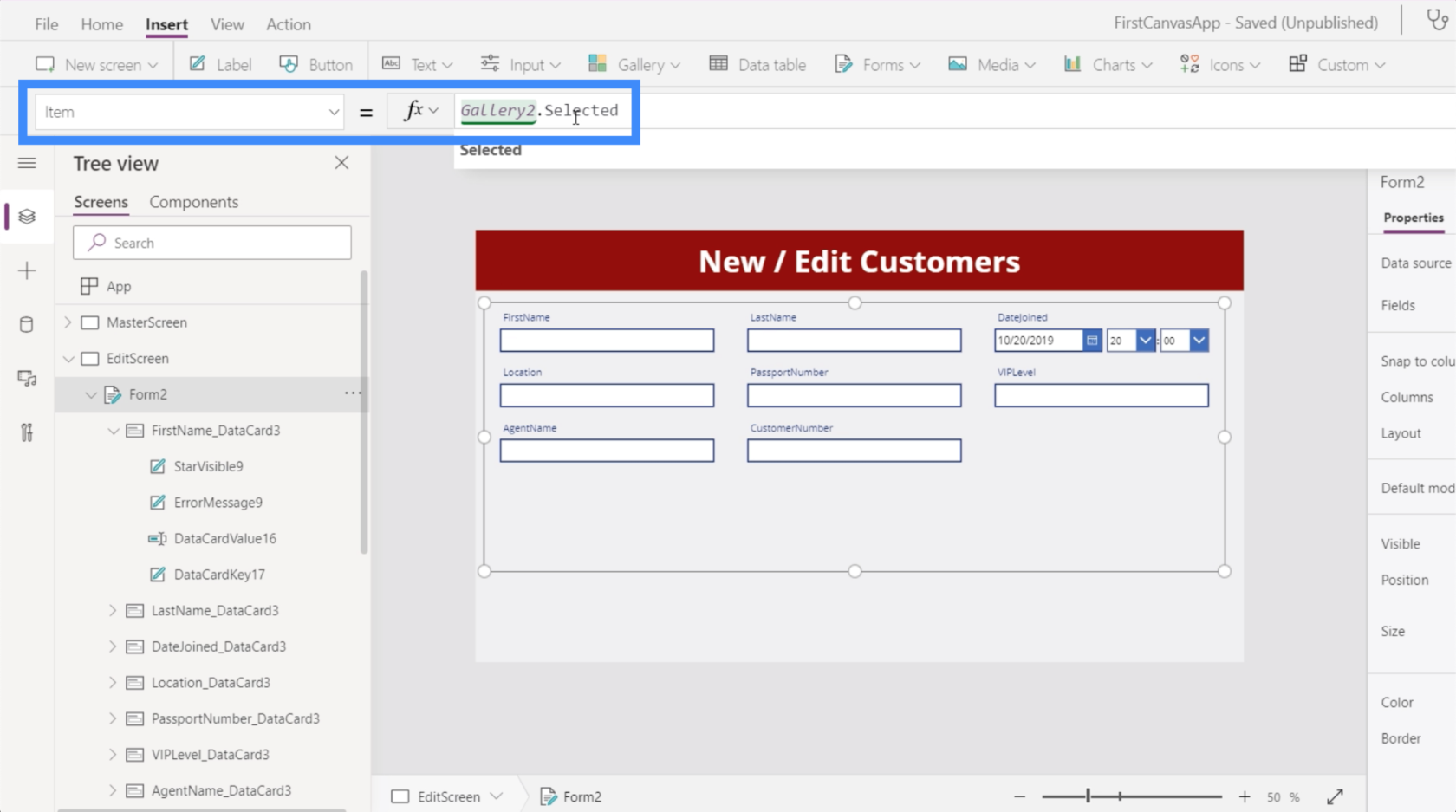
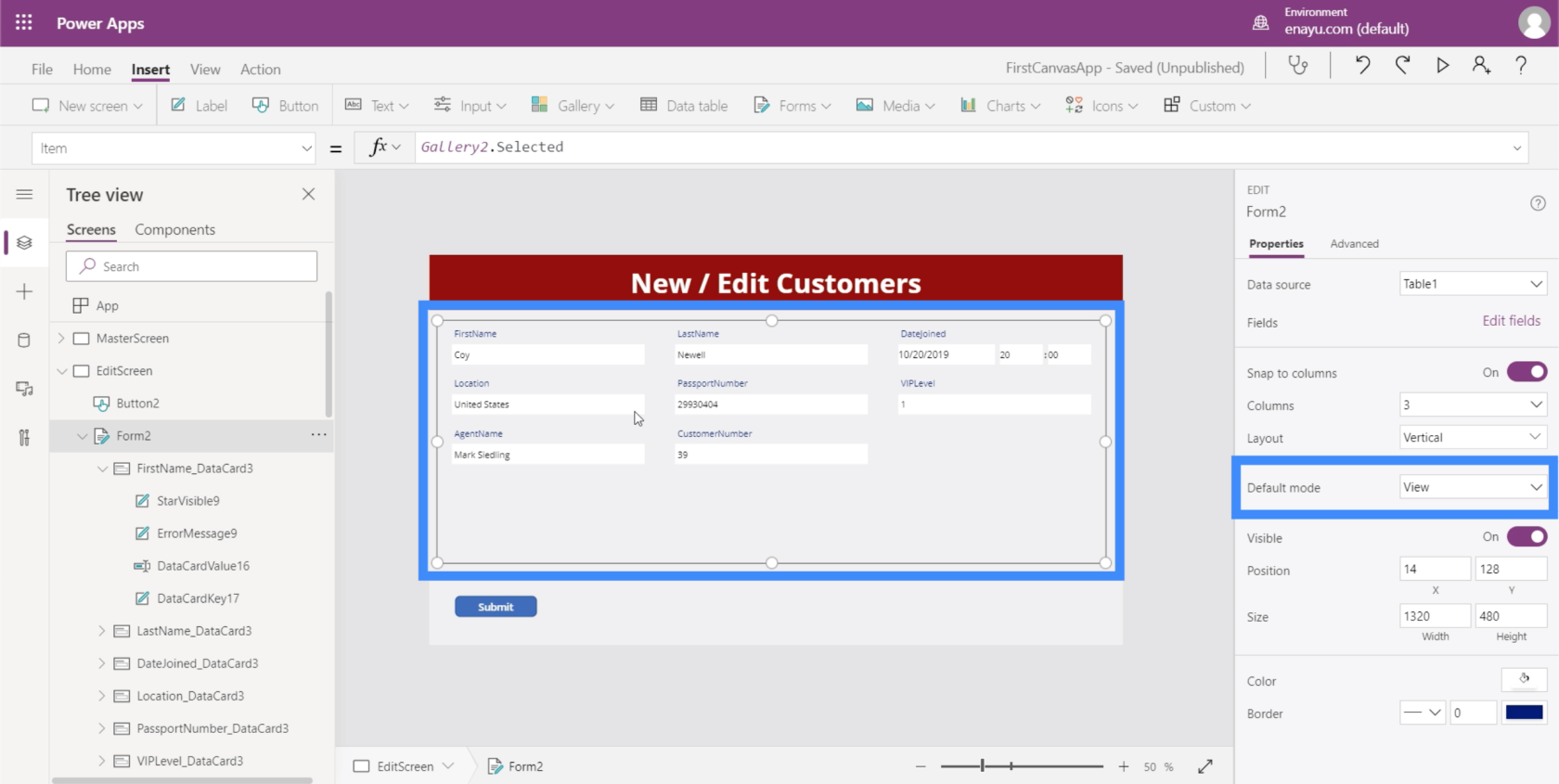
We’ll deal with those changes later. For now, we need to make sure that the details of the customer we choose from the View Customers screen show up in this edit form screen.
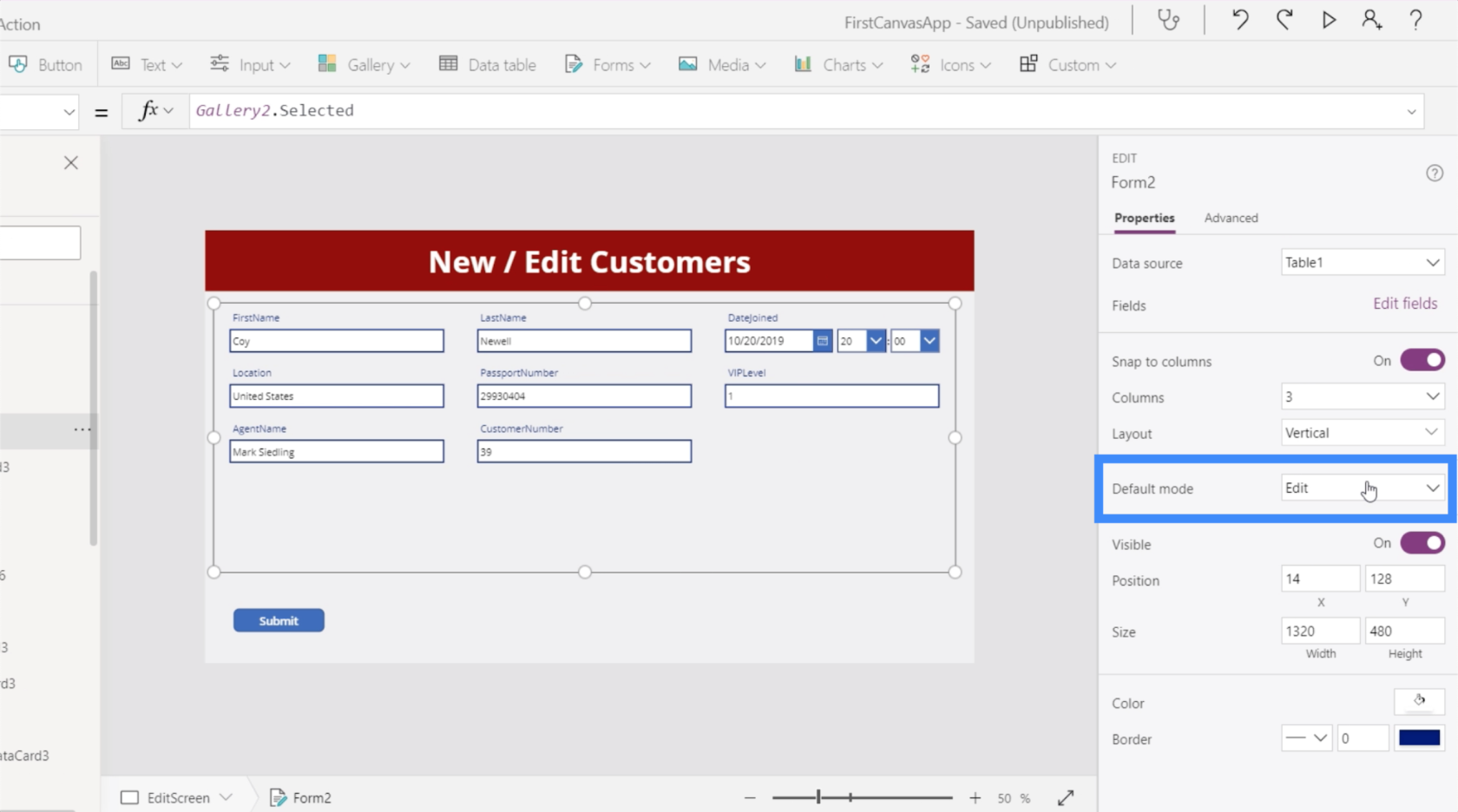
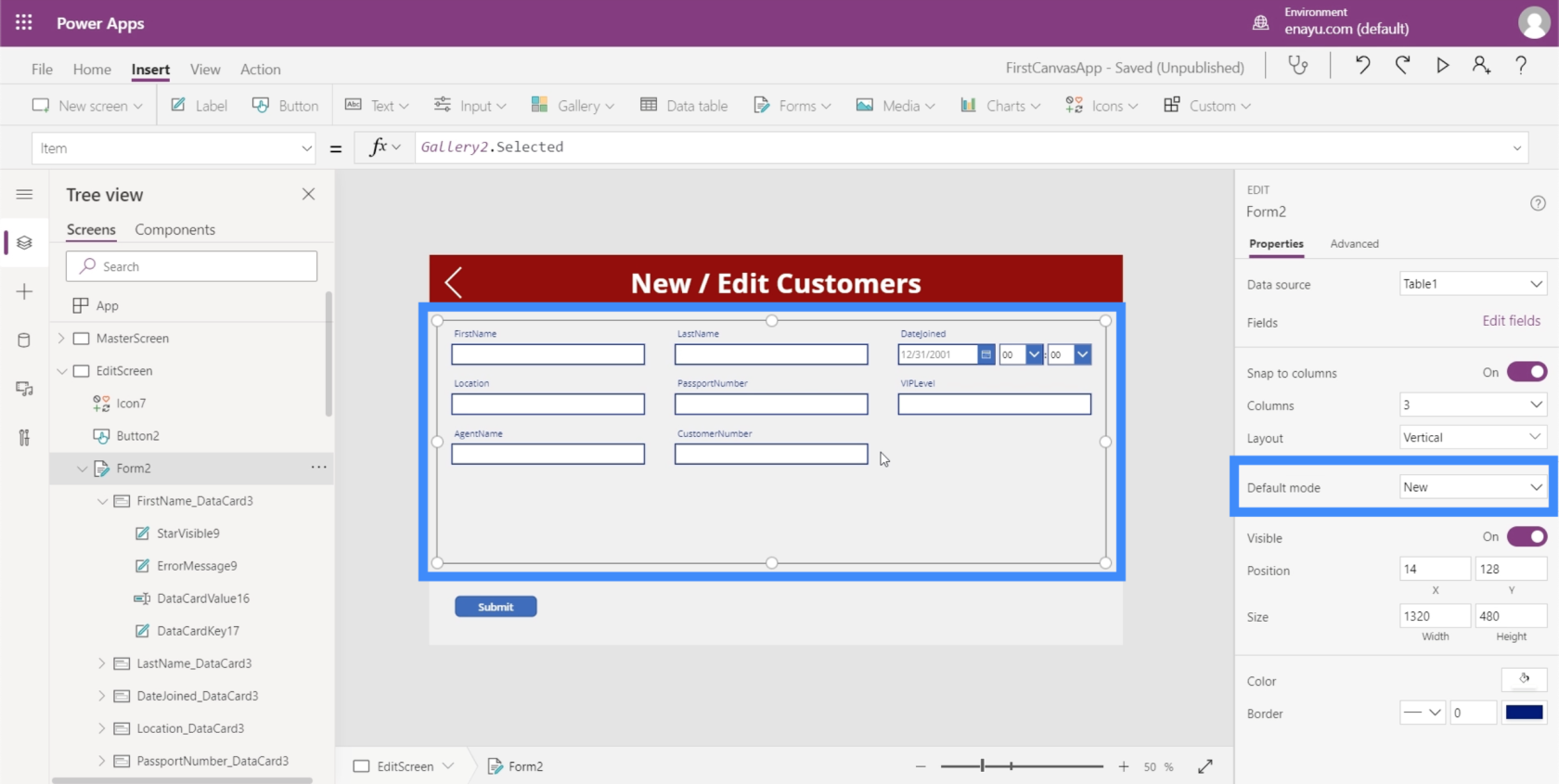
With Form2 highlighted, let’s go to the Items property and equate that with Gallery2.Selected.

Now, it shows the details of one of our customers on the form.

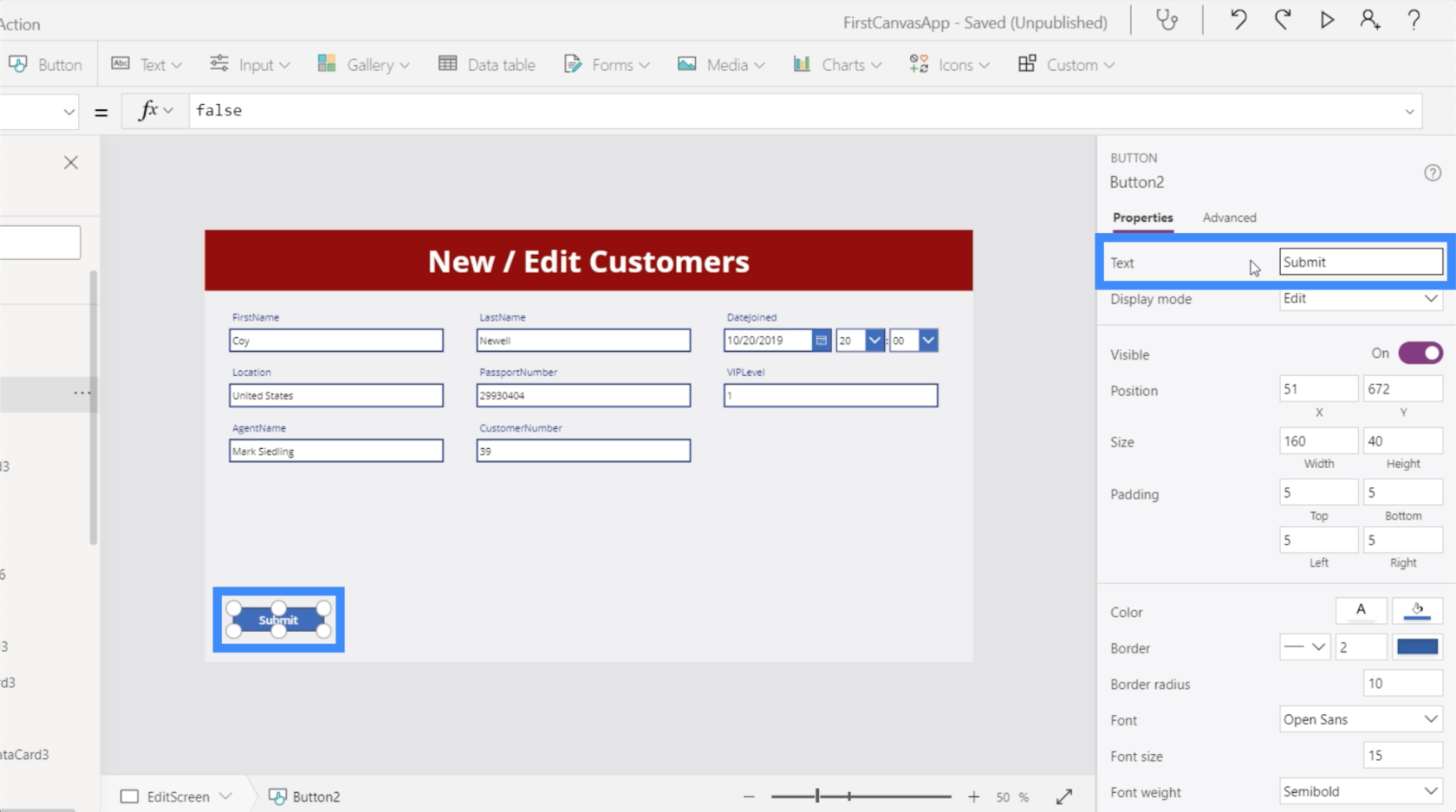
Once we start editing, we’re going to need a button to click to submit the changes. So let’s add a button through the Insert ribbon.

Label the button and write Submit.

Forms have three modes — edit, new and view. At the moment, this form is in edit mode. This means we’re able to go to any of these fields and change the entries.

In contrast to this, the detail screen is technically a display gallery. That’s why if you look at the properties on the right pane, it does’t give us the option to edit even if this is also a form.

The display form is similar to how this edit screen will work if it’s in view mode. It locks in all the items so that none of them can be edited.

That’s why if we need to change any of the entries in our gallery, we need our form to be in edit mode. We’ll also need the submit button at the bottom to be functional so that it actually submits the form and updates the underlying records.
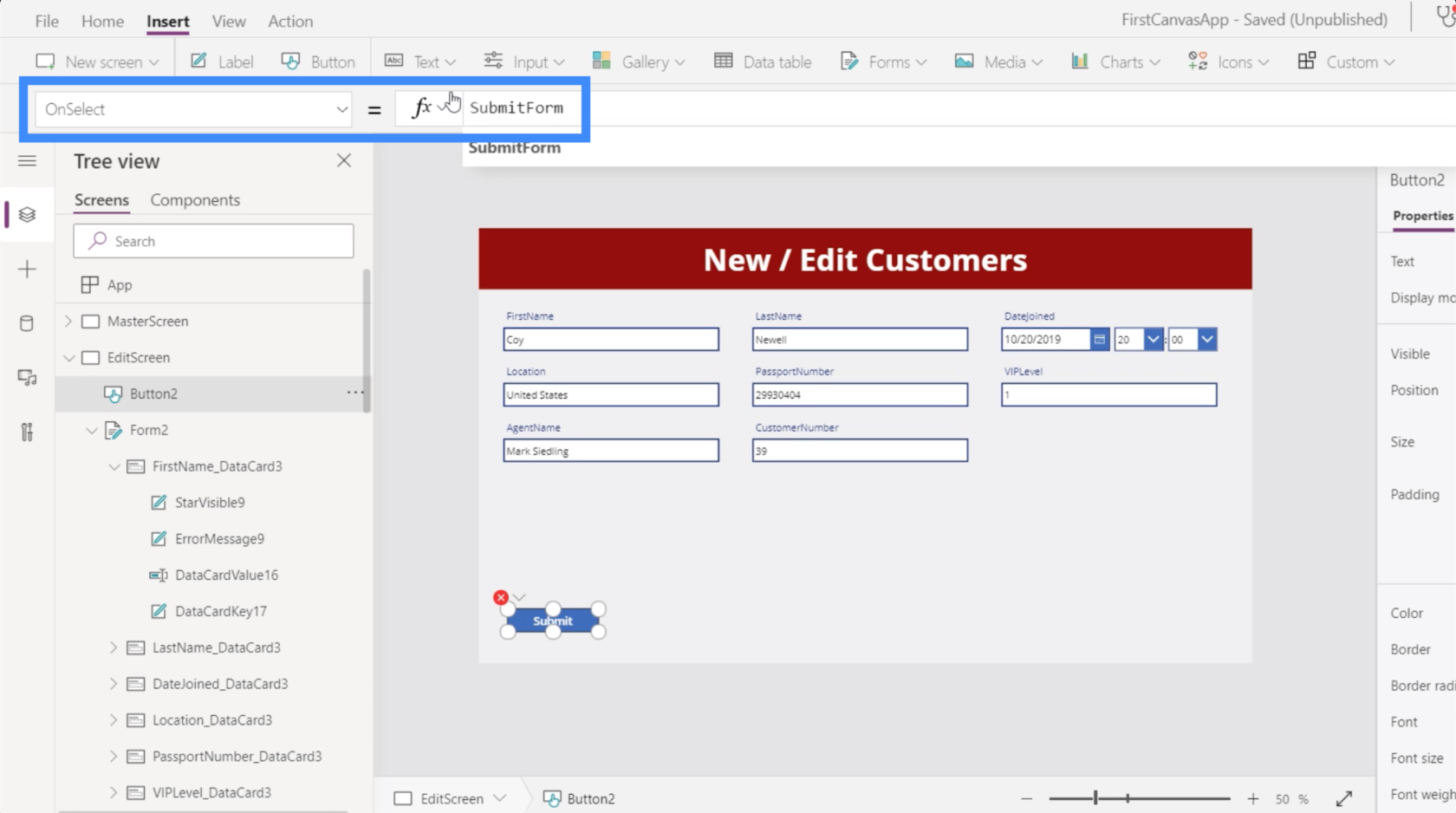
Making The Submit Button Functional
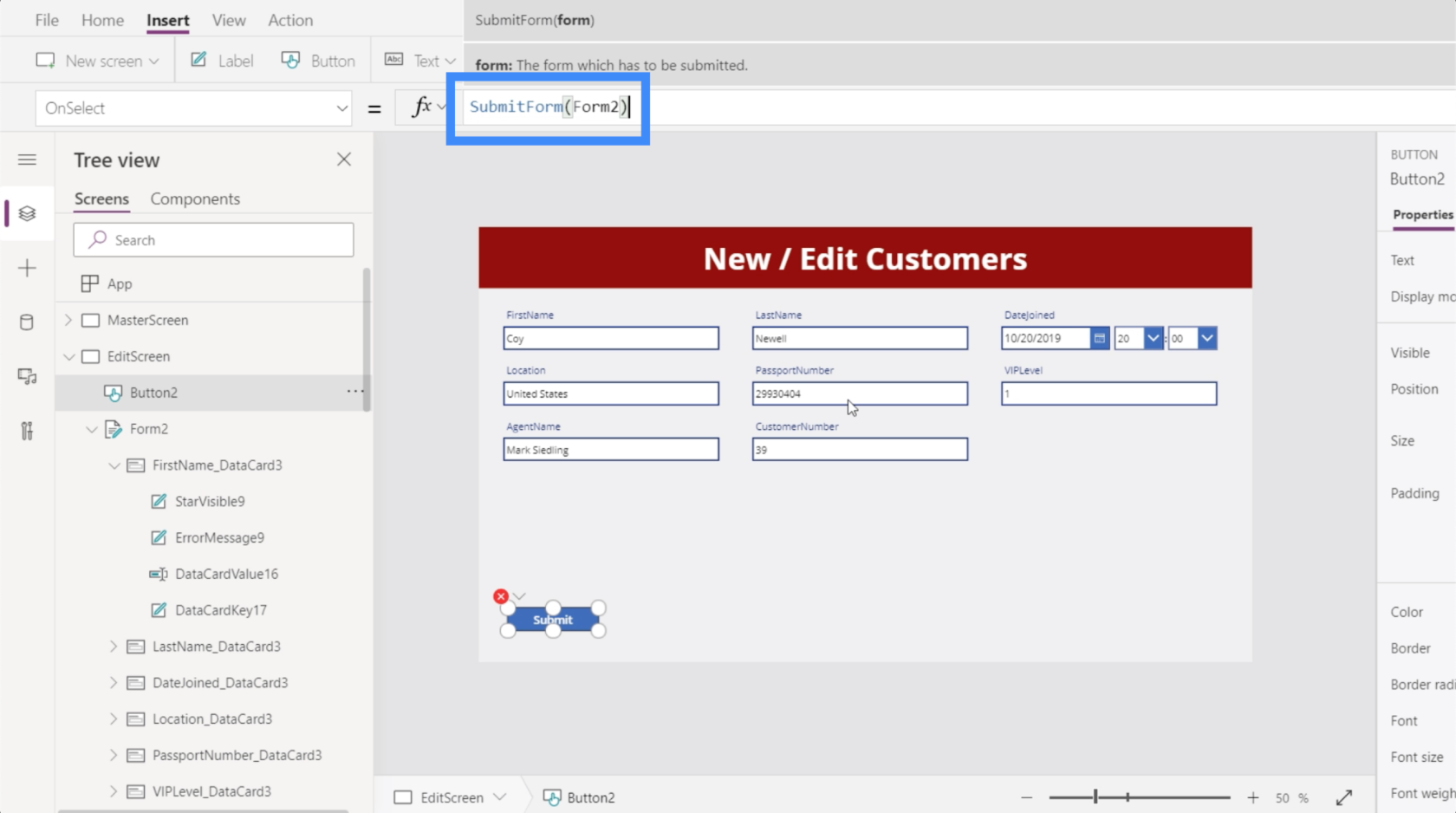
To lock in an action each time we click on the submit button, we need to go to the OnSelect property and write SubmitForm on the formula bar.

SubmitForm is a function that aggregates all the updates in the form and submits those changes. It also takes the actual form that we want to submit, which in this case is Form2.

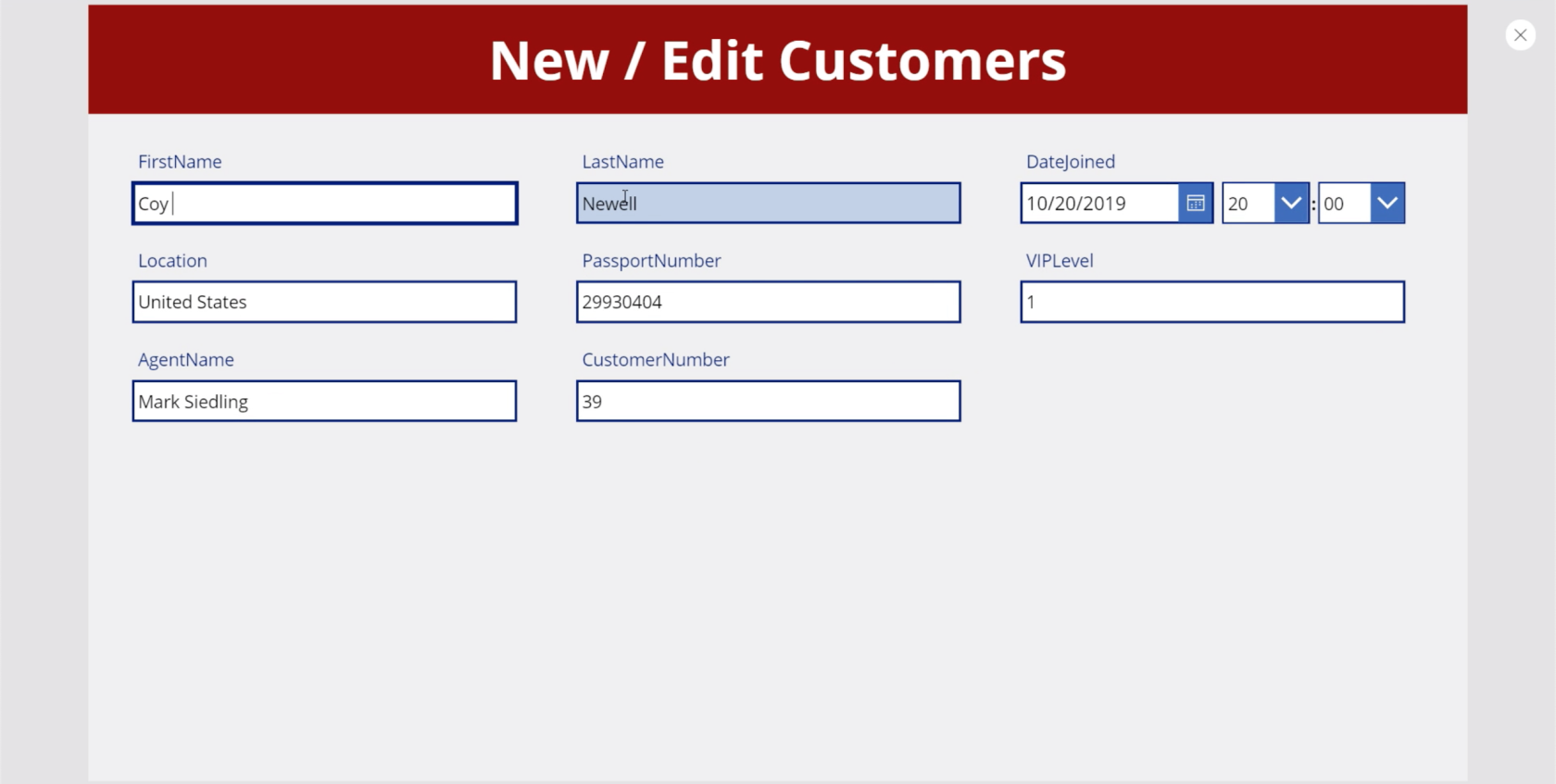
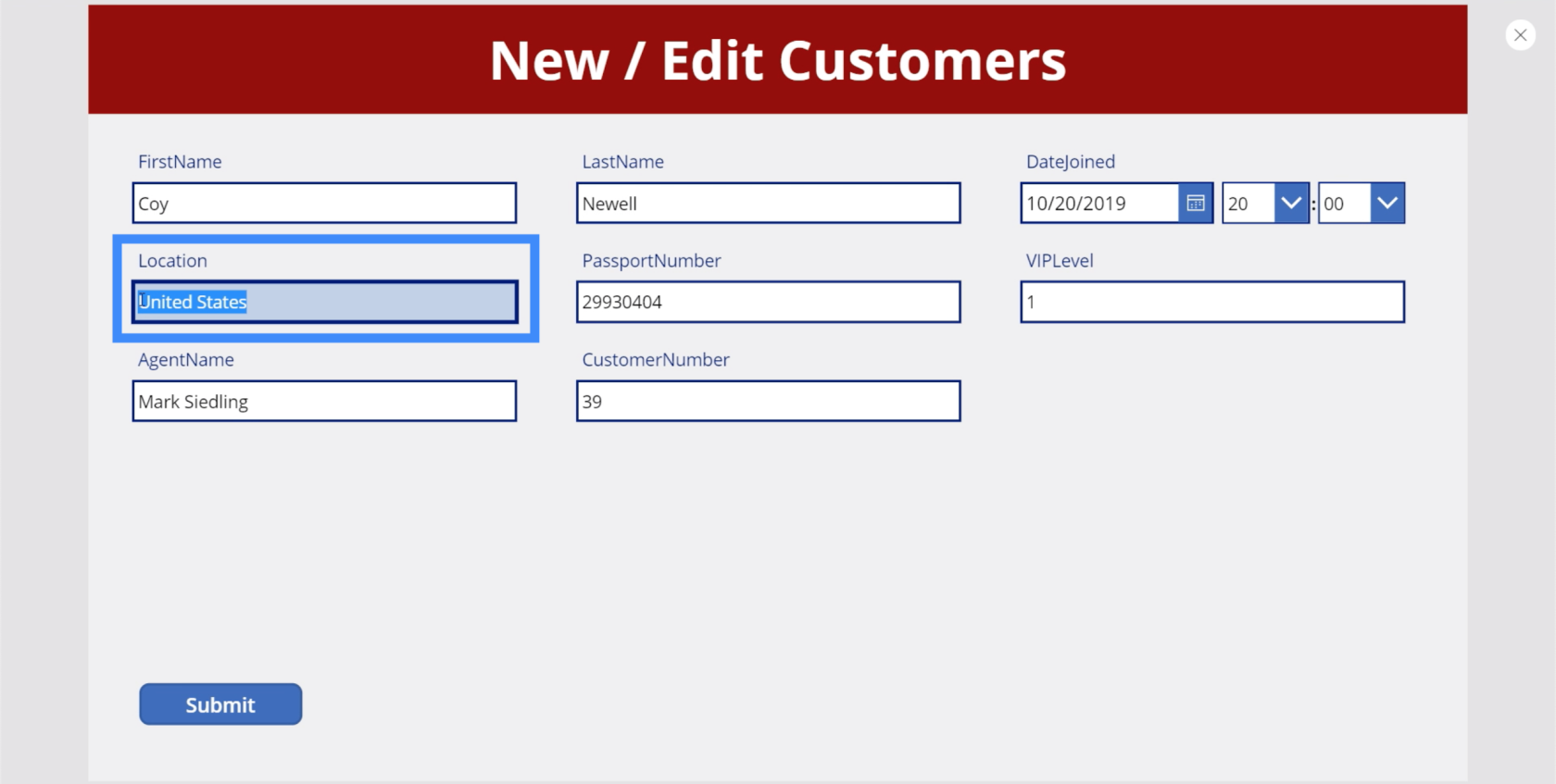
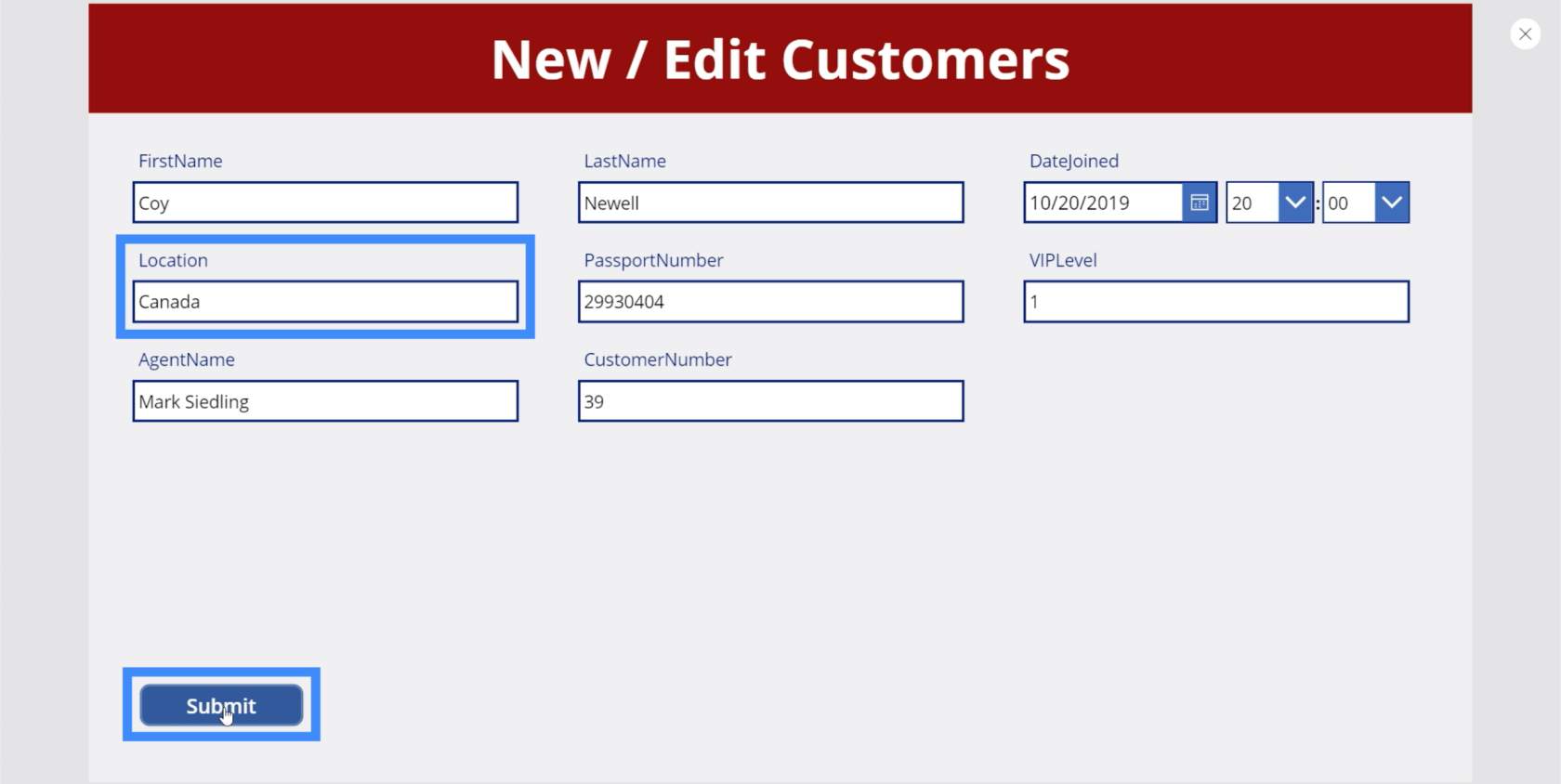
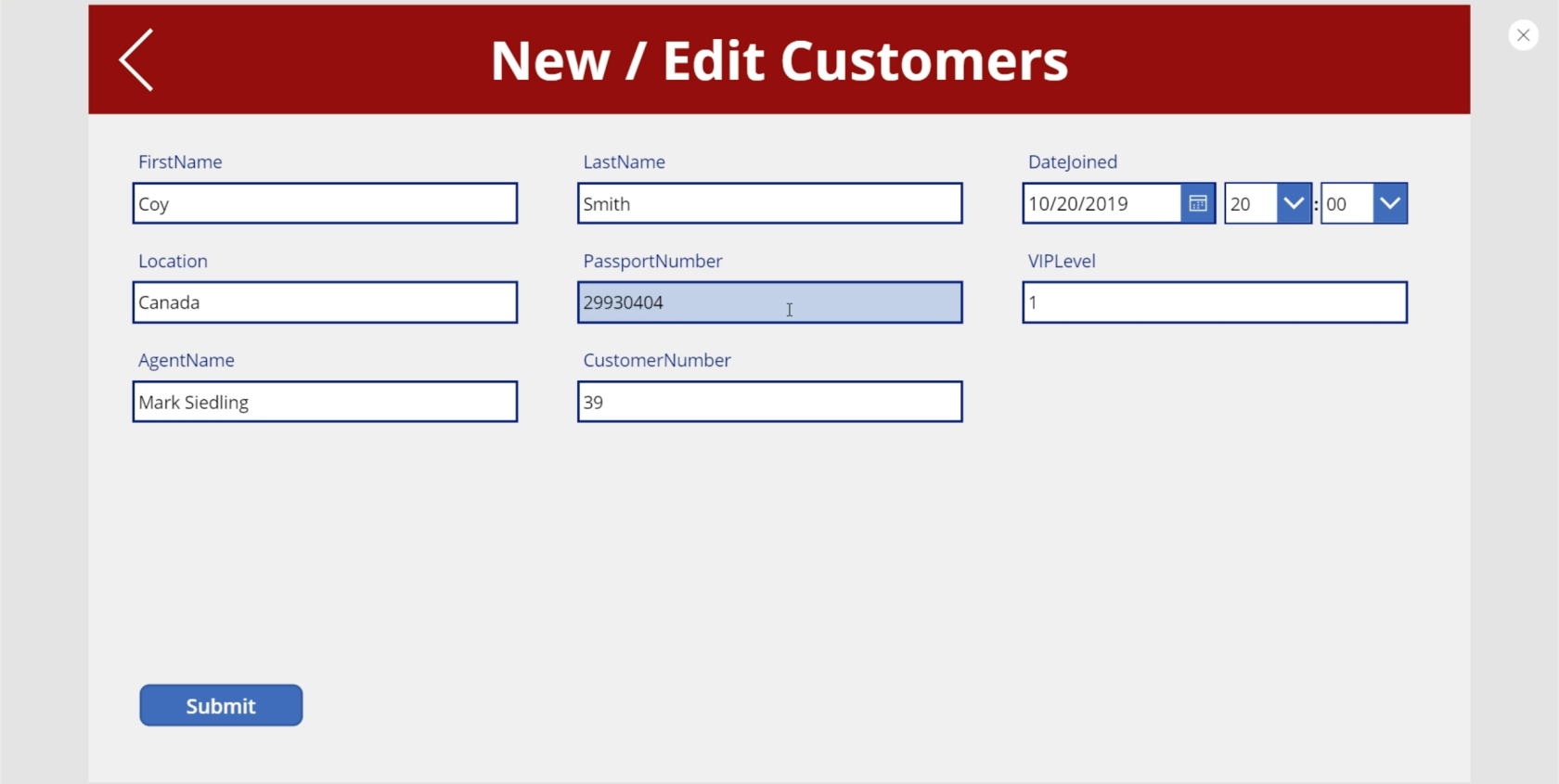
Mari lihat apa yang berlaku sekarang bahawa formula telah dikunci masuk. Pada masa ini, lokasi Coy Newell muncul sebagai Amerika Syarikat.

Mari tukar kepada Kanada dan klik hantar.

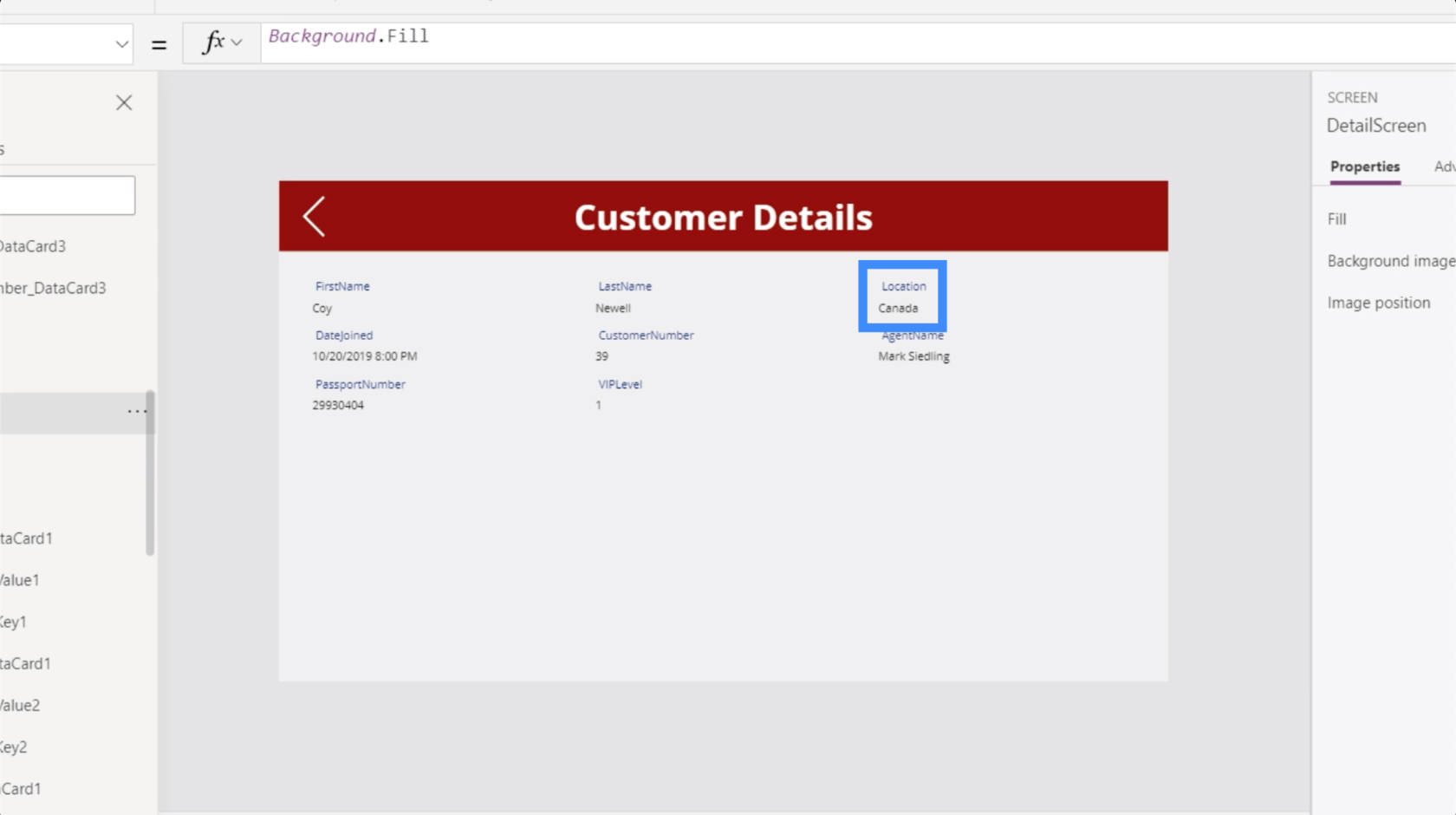
Sekarang, apabila kita kembali ke skrin perincian, ia menunjukkan Kanada sebagai lokasi.

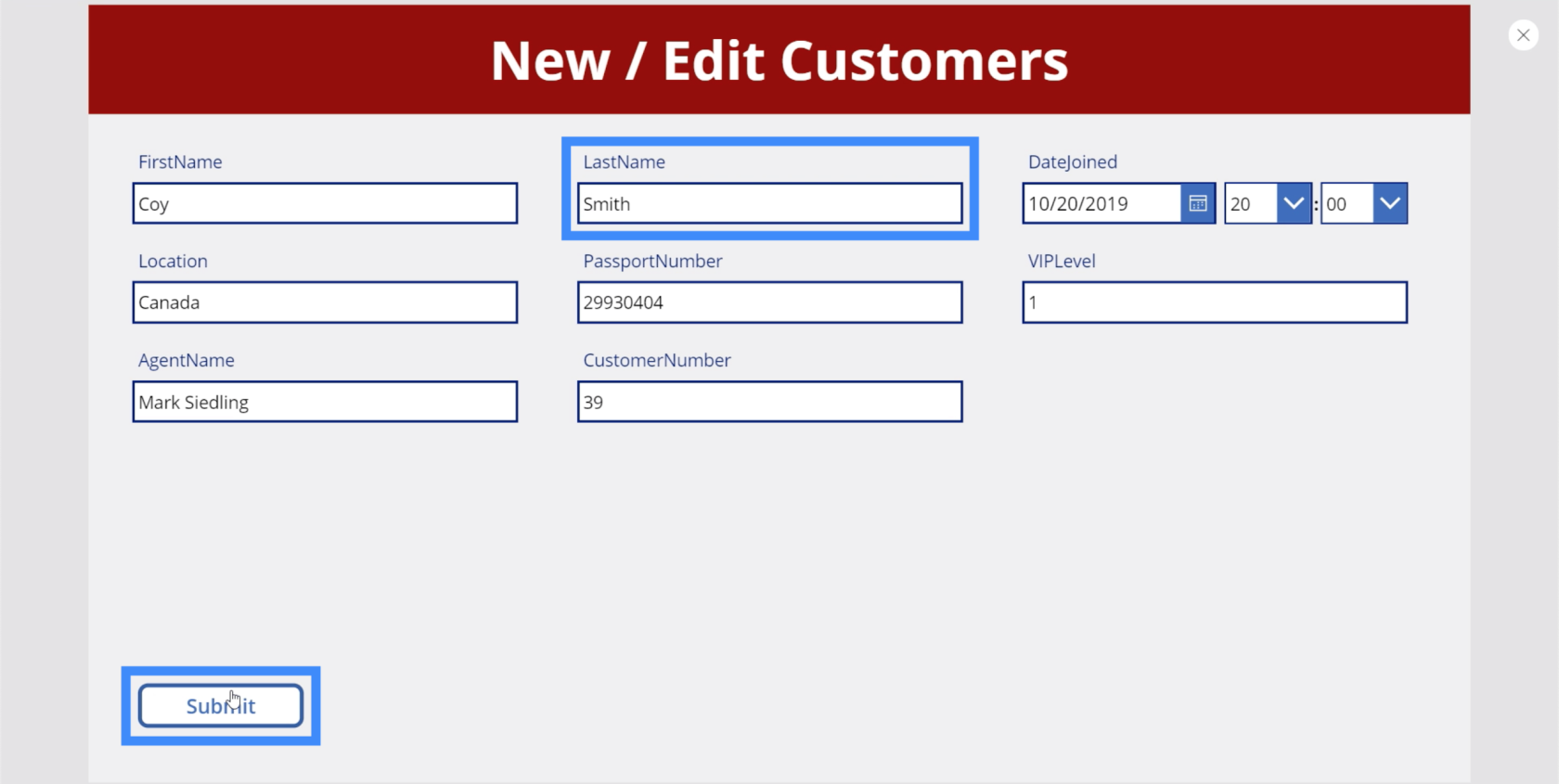
Mari kita kembali ke skrin edit dan kali ini, mari kita tukar nama akhir. Jadi bukannya Newell, mari tukar ini kepada Smith dan klik serah.

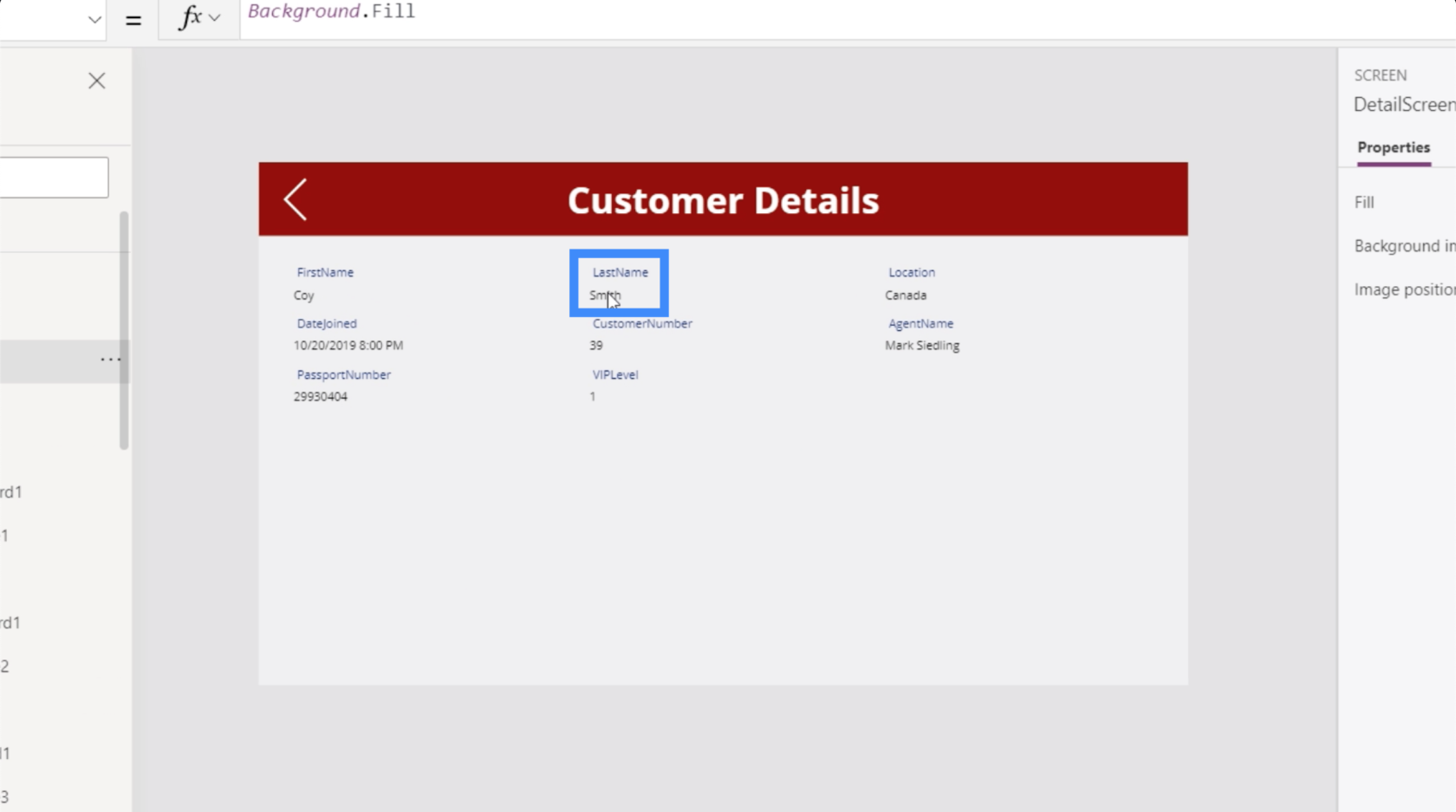
Sekali lagi, jika kita pergi ke skrin terperinci, kita melihat bahawa perubahan juga telah dibuat di sini.

Jika kita pergi ke paparan skrin pelanggan, ia juga menunjukkan bahawa Coy Newell kini Coy Smith, dan lokasinya kini Kanada dan bukannya Amerika Syarikat.

Ini menunjukkan bahawa semasa kami bekerja, perkara sedang dikemas kini di latar belakang dan sedang menukar data pada semua skrin yang dipautkan kepada perkara yang sedang kami usahakan. Ini menjadikannya lebih mudah untuk menukar mana-mana maklumat yang kami ada.
Navigasi Antara Skrin Edit Dan Skrin Butiran
Kini setelah kami mempunyai skrin edit, kami ingin mempunyai cara untuk mendarat di halaman itu yang datang dari skrin terperinci. Jadi mari tambah ikon edit.

Sekali lagi, kami akan menukar warna supaya ia seragam dengan semua elemen lain.

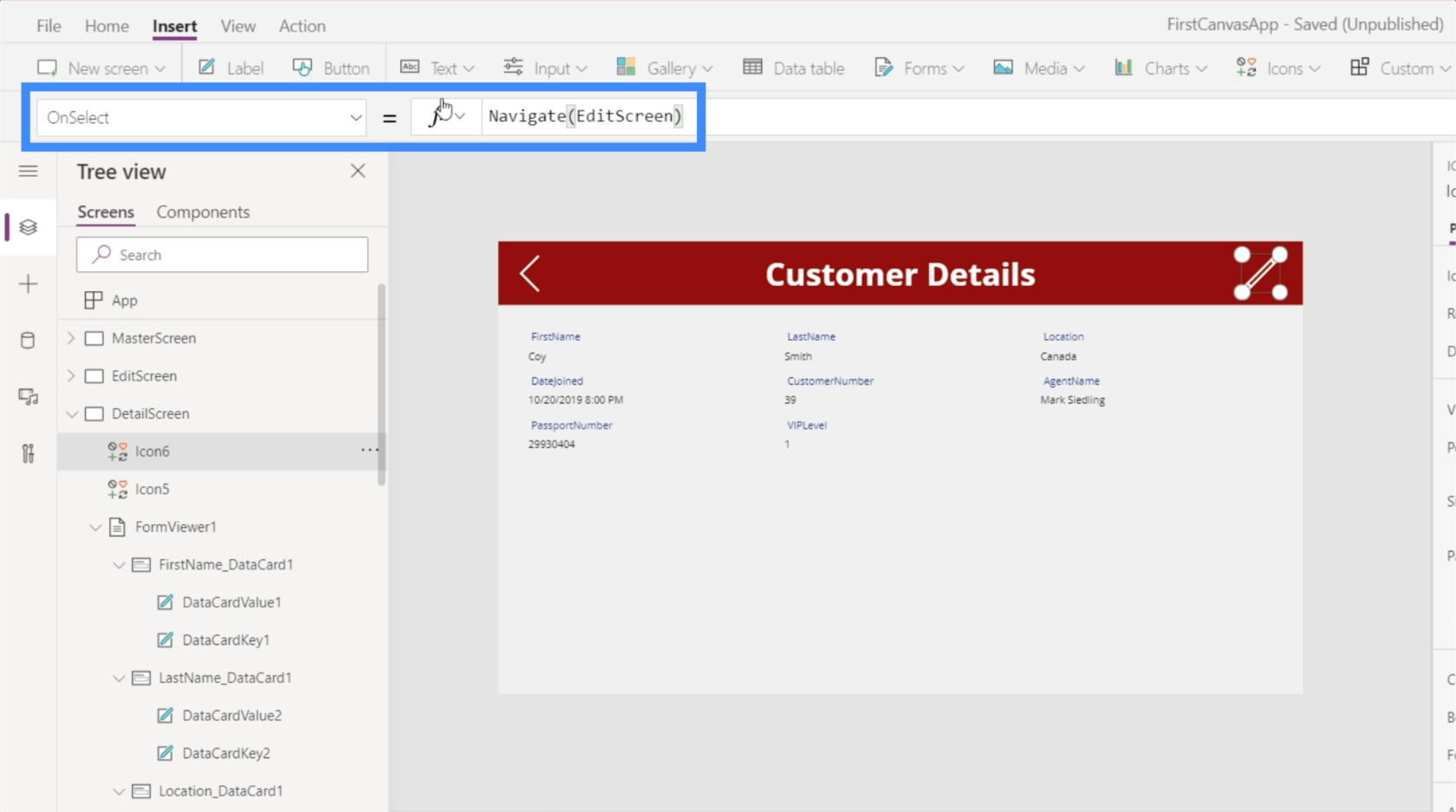
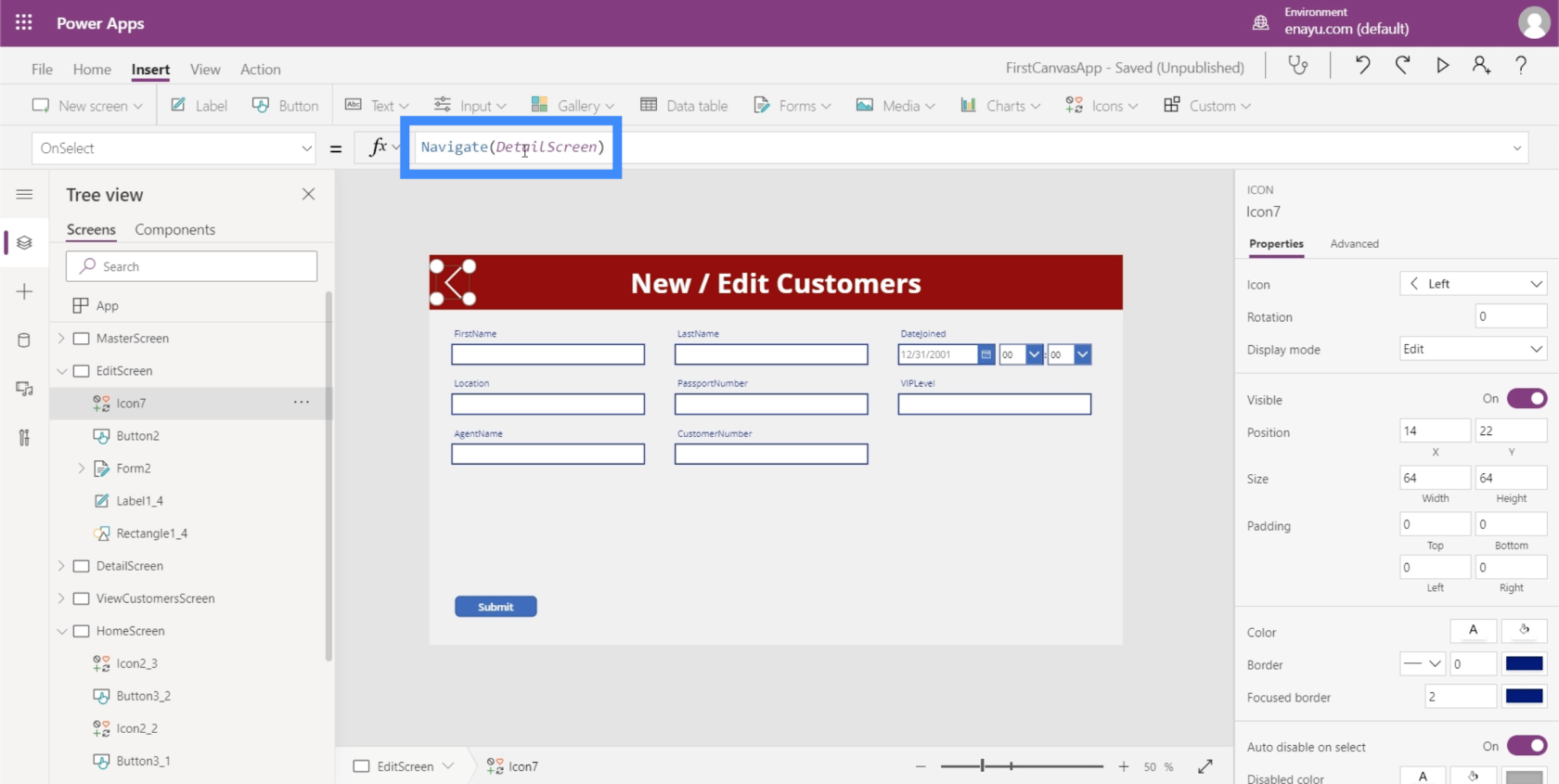
Dengan ikon yang diserlahkan, kami akan memilih sifat OnSelect, menggunakan fungsi Navigate dan merujuk skrin di mana kami mahu ikon ini mengarahkan, iaitu skrin edit. Jangan tambahkan peralihan skrin kali ini.

Kini, kami juga ingin dapat kembali ke skrin perincian setelah kami selesai menyerahkan perubahan yang telah kami lakukan di sini dalam skrin edit. Jadi mari tambah ikon belakang dan gunakan formula yang sama, tetapi kali ini, kembali ke DetailScreen.

Dengan navigasi tambahan, ia akan menjadi lebih mudah bagi pengguna akhir untuk pergi dari satu skrin ke skrin yang lain sebaik sahaja apl kami diterbitkan.
Mencipta Skrin Borang Baharu Dalam Aplikasi MS Power
Memandangkan kami mempunyai skrin borang edit, kami juga harus membenarkan pengguna menambah rekod yang belum wujud dalam galeri lagi. Kali ini, kami tidak akan menambah borang baharu. Sebaliknya, kami akan menggunakan yang sedia ada kerana kami melabelkan skrin terakhir Pelanggan Baharu / Edit.
Kami telah menyebut sebelum ini bahawa borang dalam Power Apps membolehkan anda bukan sahaja masuk ke mod edit dan lihat, tetapi untuk masuk ke mod baharu juga.

Pada asasnya, masuk ke mod baharu bermakna semua kotak teks kosong. Jika kita menulis apa-apa ke dalam kotak dan tekan hantar, ia menambah rekod dan bukannya mengedit entri sedia ada.
Jadi apa yang perlu kita lakukan ialah menukar mod borang ini daripada edit kepada baharu, kemudian daripada baharu kepada edit bergantung kepada keperluan.
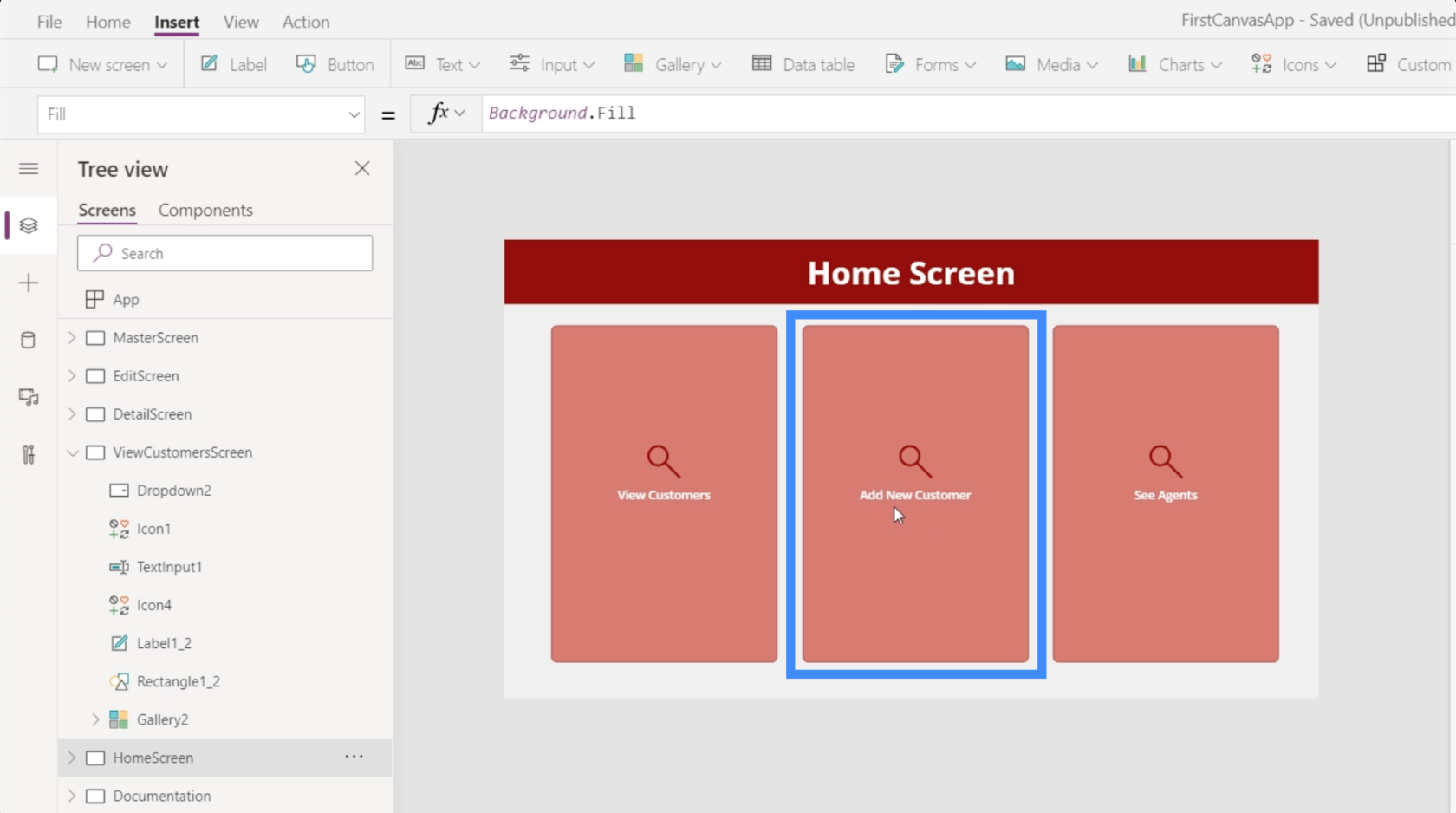
Mari kita mulakan dari skrin utama, yang kami buat dalam tutorial terdahulu tentang membuat skrin induk . Seperti yang anda lihat, kami sudah mempunyai butang di sini untuk menambah pelanggan baharu.

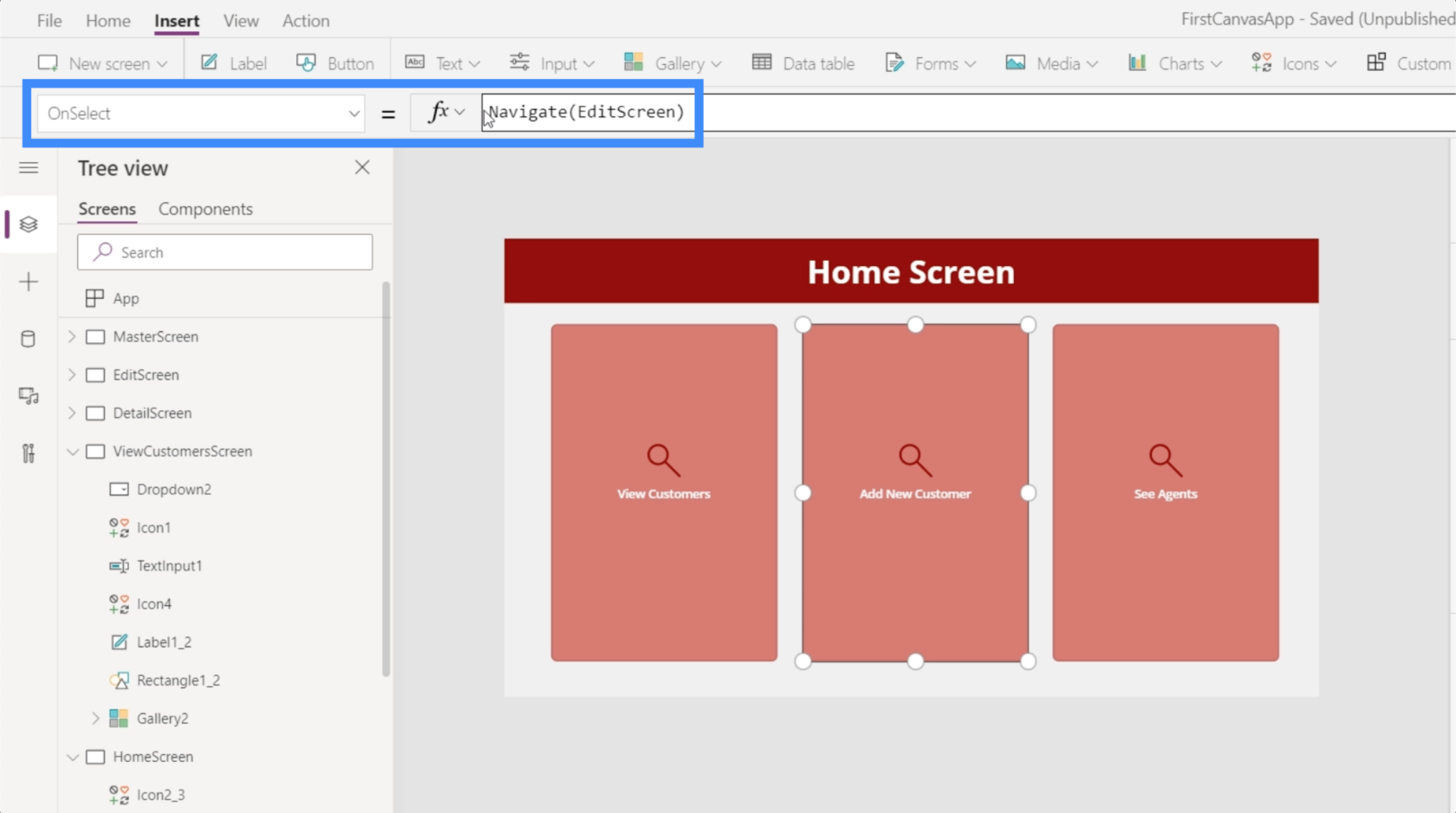
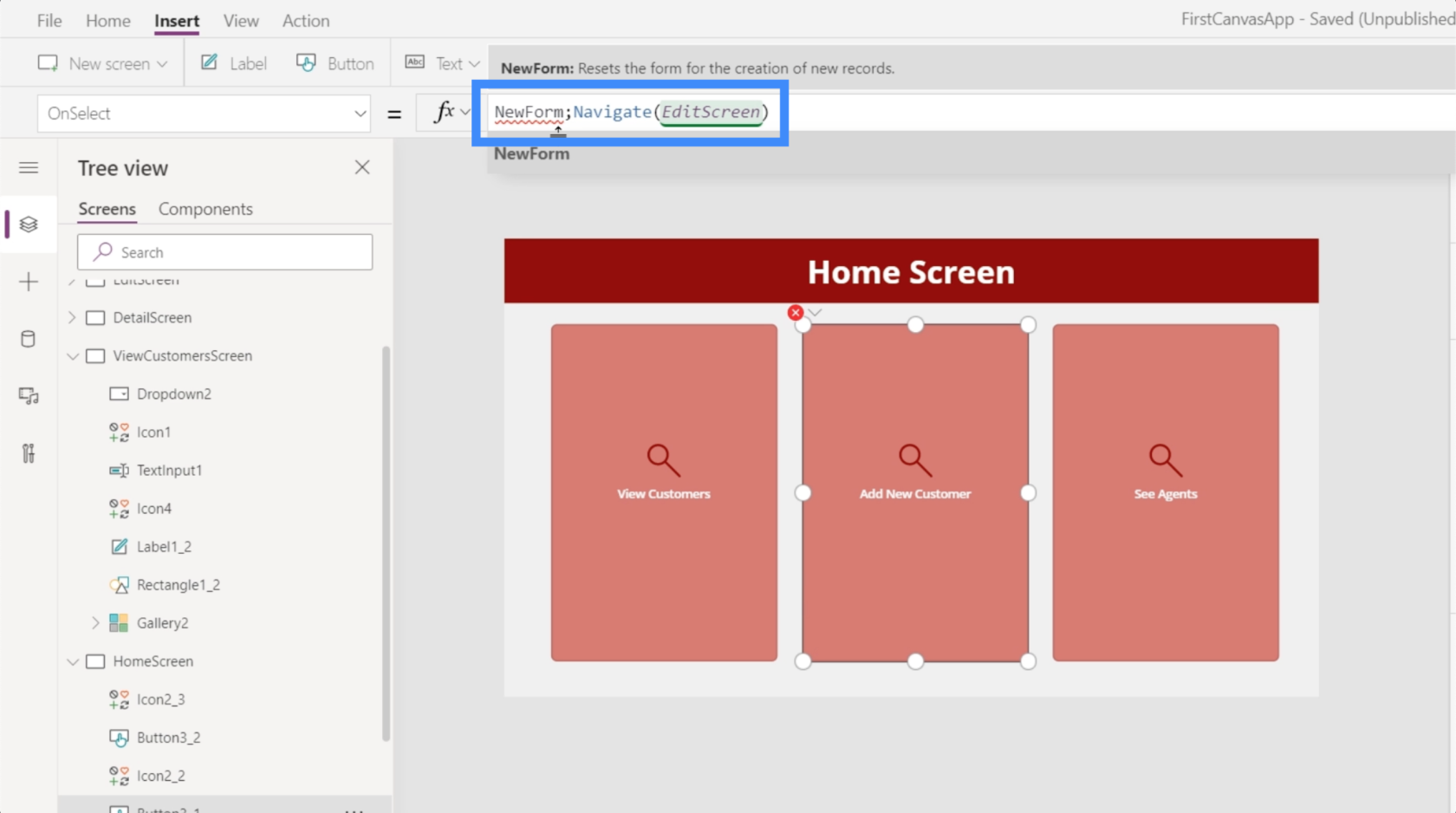
Pada masa ini, butang ini tidak membawa kepada mana-mana skrin lagi. Jadi mari kita serlahkan butang, pergi ke OnSelect dan gunakan fungsi Navigate untuk menjadikannya menuju ke EditScreen.

Sekarang, kami akan mendarat pada skrin edit setiap kali kami mengklik butang itu dari halaman utama.

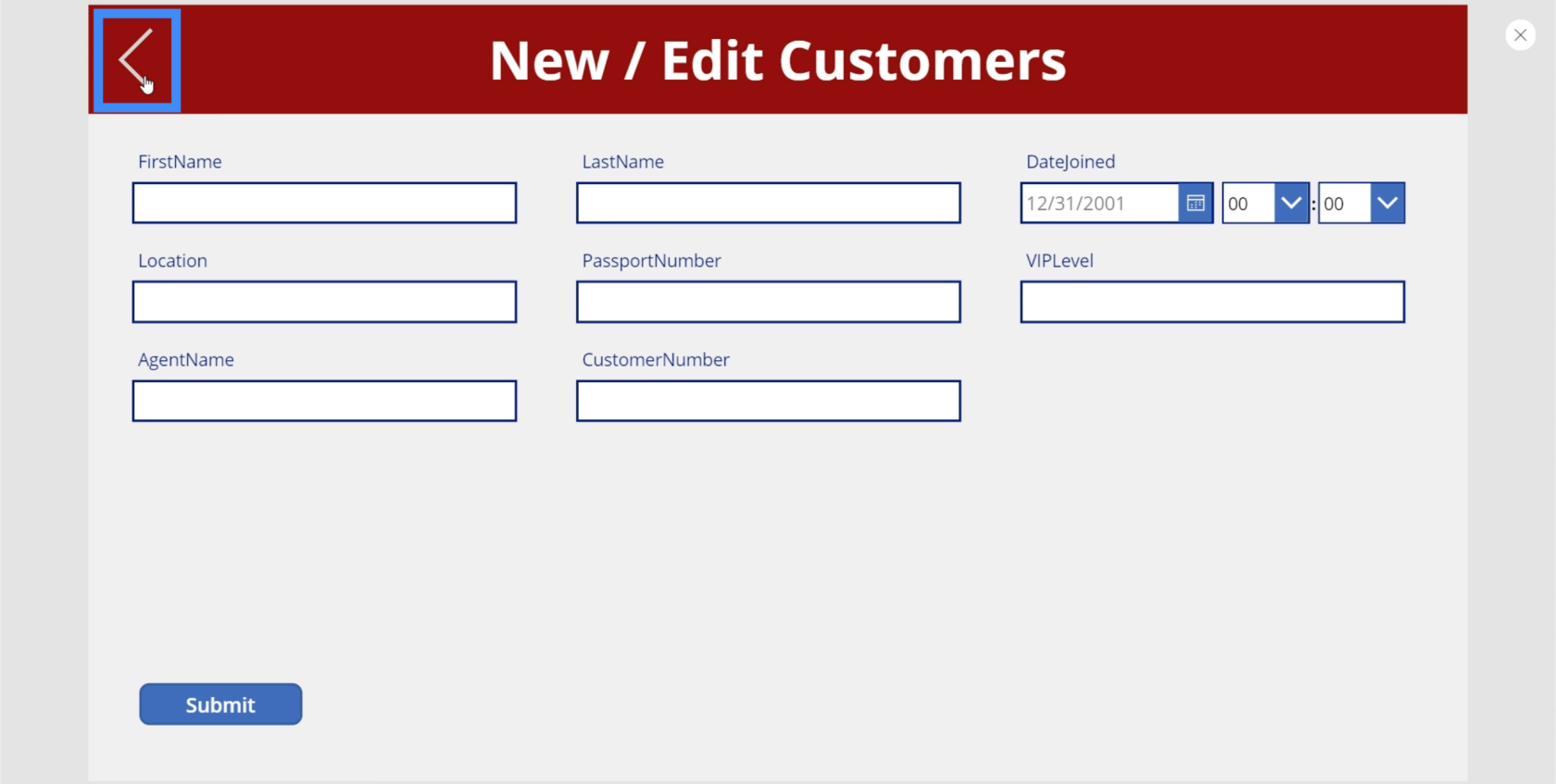
Masalahnya, skrin ini masih mempunyai semua butiran yang kami sunting sebelum ini. Memandangkan kami menambah pelanggan baharu, kami lebih suka mempunyai skrin kosong.
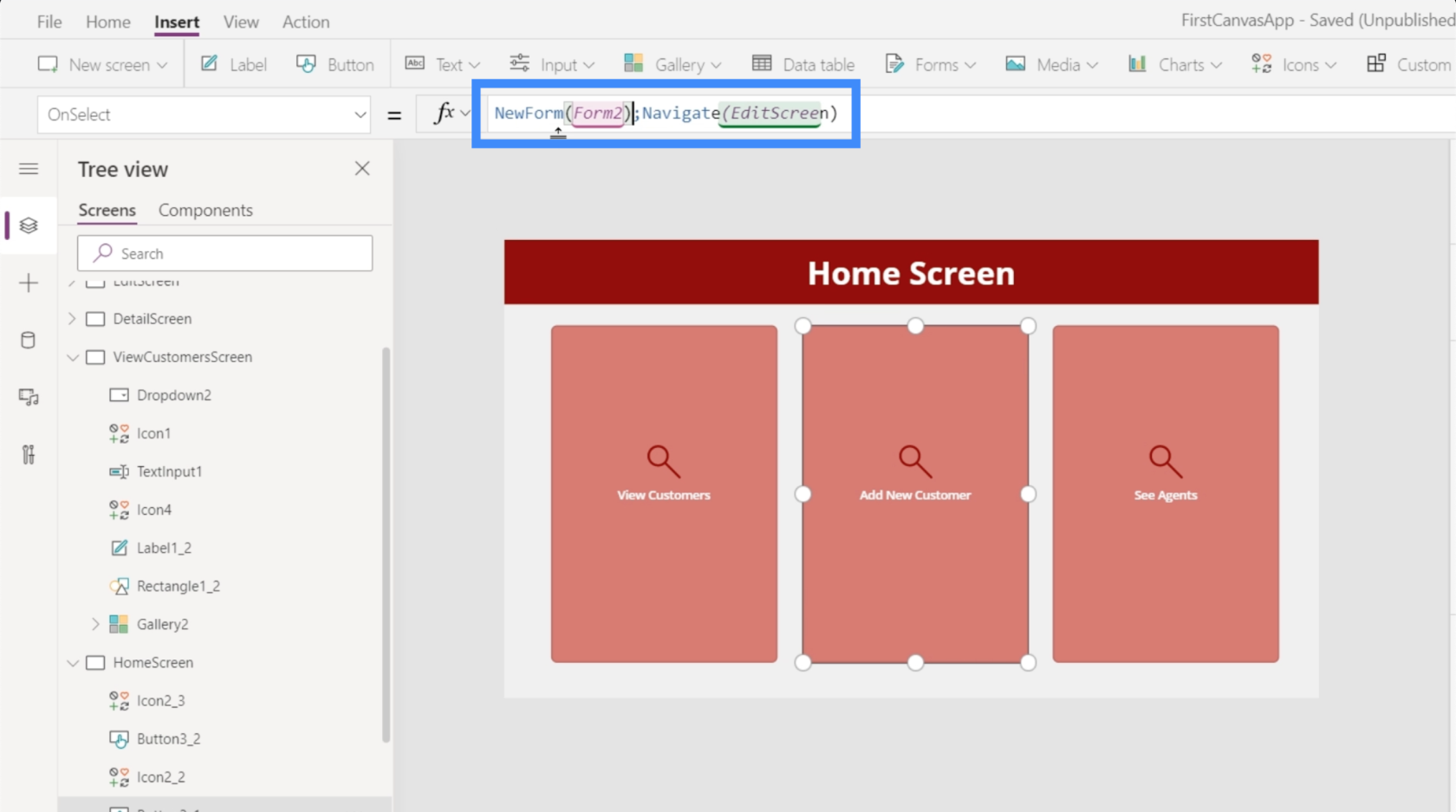
Jadi mari kita kembali ke skrin utama untuk menambah fungsi lain yang dipanggil NewForm. NewForm meletakkan borang ke dalam mod baharu dahulu sebelum kami mendarat di atasnya.

Fungsi ini memerlukan borang sebenar yang kami mahu tukar ke mod baharu, jadi kami merujuk Borang2.

Perhatikan bahawa kami menggunakan koma bertitik antara kedua-dua fungsi. Pada asasnya, koma bertitik menentukan susunan tentang cara fungsi ini dijalankan. Ia menjalankan fungsi NewForm terlebih dahulu, dan setelah itu selesai, itulah satu-satunya masa ia menjalankan fungsi Navigate.
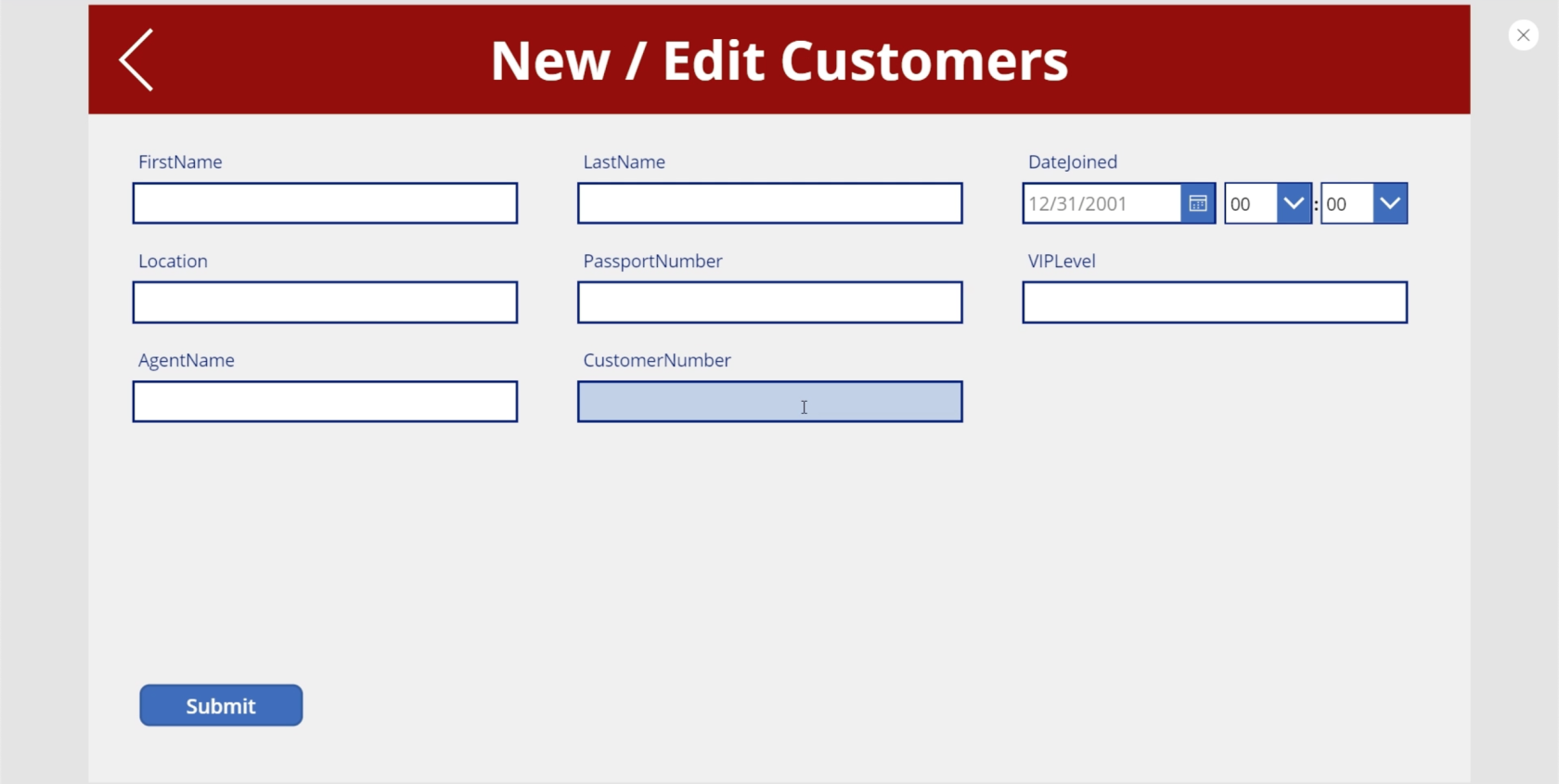
Memandangkan kami telah membetulkan formula, mengklik butang Tambah Pelanggan Baharu kini akan membawa kami ke borang kosong.

Beralih Antara Borang Baharu Dan Sunting Borang Dalam Aplikasi MS Power
Mari kembali ke galeri kami dan klik pada rekod untuk Viki Darling.

Katakan kita mahu mengedit beberapa medan di sini. Jadi kita akan klik pada ikon edit.

Masalahnya ialah, kami mendarat pada borang baharu, dan bukan borang edit. Itu kerana kami meninggalkan ini dalam bentuk baharu apabila kami mencipta navigasi untuk butang Tambah Pelanggan Baharu.

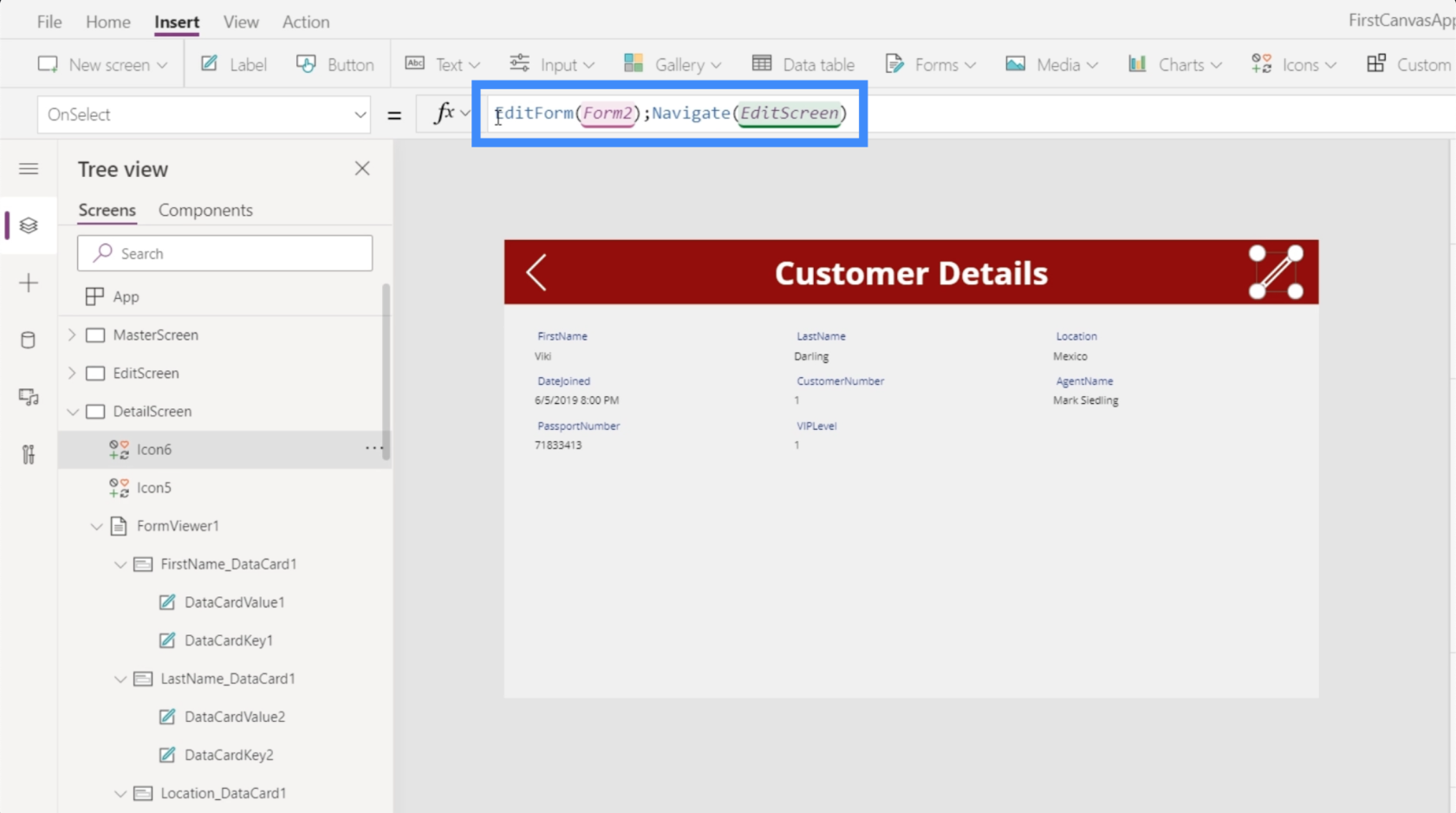
Jadi kali ini, kami mahu ikon edit menukar borang ke mod edit sebelum kami mendarat di skrin itu. Untuk mewujudkannya, kami akan menggunakan formula yang sama yang kami lakukan untuk borang baharu, tetapi sebaliknya kami akan menggunakan fungsi EditForm.

Fungsi EditForm menukar borang yang dirujuk daripada mod semasanya kepada mod edit. Sebaik sahaja kami menyediakannya, setiap kali kami mengklik ikon edit dari skrin perincian, kami kini akan mendarat pada skrin edit dalam mod edit.

Ini juga bermakna apabila kami menyerahkan butang Hantar, ia akan mengemas kini rekod sedia ada dan bukannya menambah entri baharu.
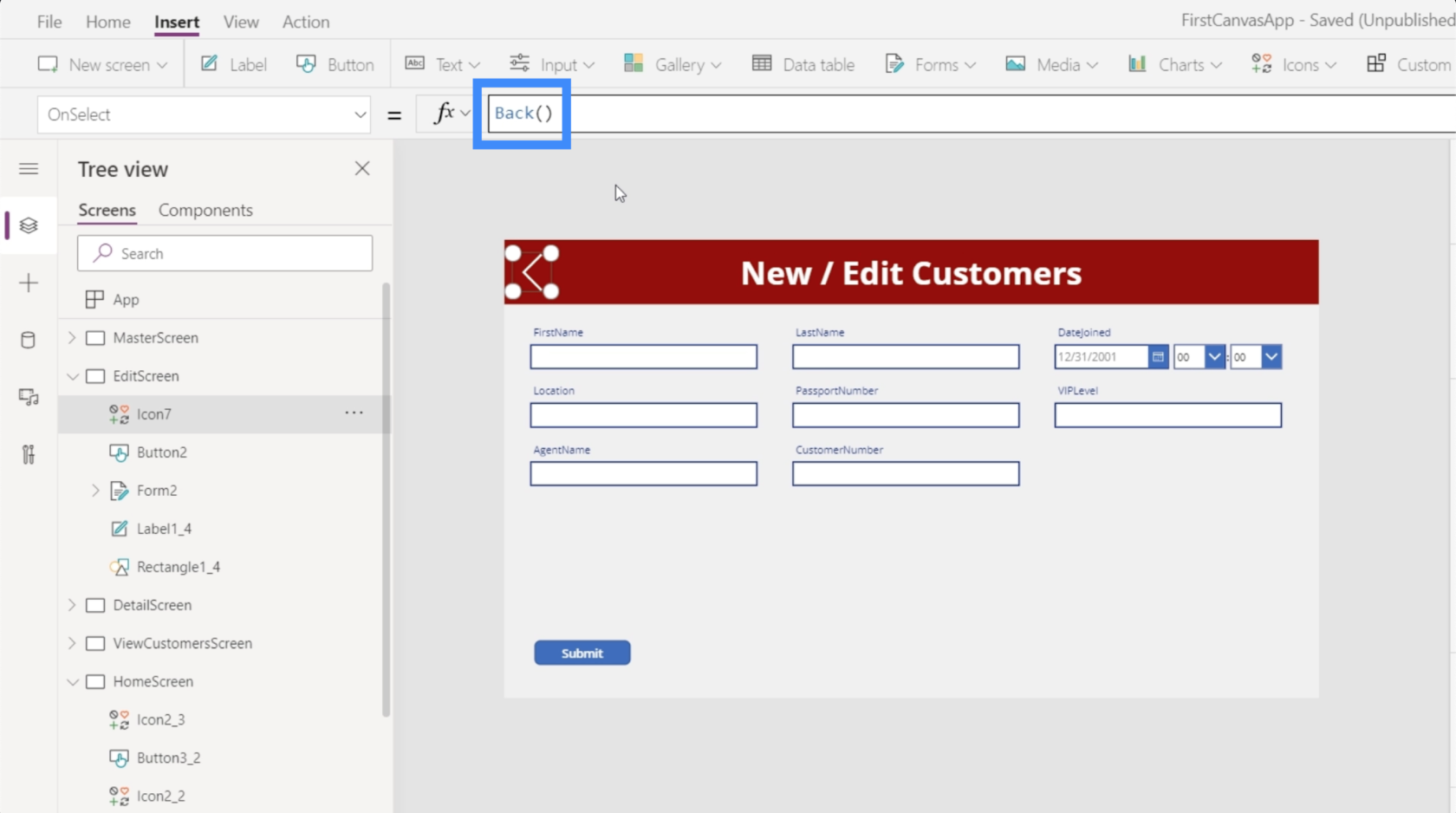
Menggunakan Fungsi Belakang
Memandangkan kami mempunyai borang yang kami perlukan, mari semak semula navigasi kami untuk memastikan pengguna akhir kami mendarat pada skrin yang betul.
Katakan kami berada di skrin utama dan memutuskan untuk menambah pelanggan baharu. Kami klik pada butang yang membawa kami ke borang kosong. Tetapi kemudian kami mengubah fikiran kami dan klik pada butang kembali.

Tetapi apabila kita berbuat demikian, ia tidak membawa kita kembali ke skrin utama. Sebaliknya, ia membawa kita ke skrin perincian.

Untuk mengetahui apa yang berlaku, mari pergi ke ikon belakang dan lihat tindakan yang dilampirkan padanya. Ternyata kami telah menetapkan butang belakang untuk menavigasi ke skrin perincian secara lalai.

Apa yang kami mahu berlaku di sini ialah kami mendarat ke skrin sebelumnya yang kami gunakan sebelum mendarat di sini. Ini bermakna daripada menggunakan fungsi Navigate dan merujuk skrin tertentu, kita perlu beralih kepada fungsi Back.

Fungsi ini tidak memerlukan kami merujuk mana-mana skrin. Tingkah lakunya berubah bergantung pada skrin asal kami. Ini bermakna sama ada kami datang dari skrin utama atau skrin perincian, mengklik fungsi belakang kini akan membawa kami ke skrin terakhir yang kami lawati.
Power Apps Pengenalan: Definisi, Ciri, Fungsi Dan Kepentingan
Power Apps Persekitaran: Menyediakan Elemen Apl Dengan Betul
Fungsi dan Formula PowerApps | Satu Pengenalan
Kesimpulan
Dengan perincian, pengeditan dan skrin borang baharu, apl kami perlahan-lahan terbentuk dan hampir sedia untuk diterbitkan. Ini adalah perkara yang hebat tentang Power Apps. Sama ada kami memilih untuk memulakan dengan templat atau mencipta apl dari awal, semuanya adalah mudah dan cukup mudah untuk dibuat.
Kami juga melihat betapa pentingnya memastikan bahawa navigasi antara halaman berfungsi dengan baik. Ini memainkan peranan penting dalam memastikan apl kami cukup intuitif untuk pengguna akhir sebaik sahaja ia disiarkan secara langsung.
Semua yang terbaik,
Henry
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








