Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Untuk catatan blog hari ini, saya ingin bercakap tentang teknik yang boleh kita gunakan untuk mensimulasikan tema dinamik dalam laporan LuckyTemplates . Kami baru-baru ini mempunyai beberapa siaran di forum sokongan LuckyTemplates yang bertanyakan cara menukar tema laporan LuckyTemplates secara dinamik. Dalam satu kes, pengguna berusaha untuk mempunyai halaman kandungan tunggal mencerminkan tema berbilang jabatan atau kategori. Anda boleh menonton video penuh tutorial ini di bahagian bawah blog ini.
Mulai Mei 2021, hanya satu fail JSON tema boleh digunakan dalam laporan LuckyTemplates dan halaman hanya boleh mempunyai satu latar belakang. Inilah sebabnya mengapa teknik lain diperlukan untuk mencapai matlamat yang dinyatakan.
Saya berfikir tentang menggunakan penanda halaman (bukannya navigasi halaman) dan imej (bukan latar belakang halaman) untuk mensimulasikan tema dinamik dan memutuskan untuk mencubanya.
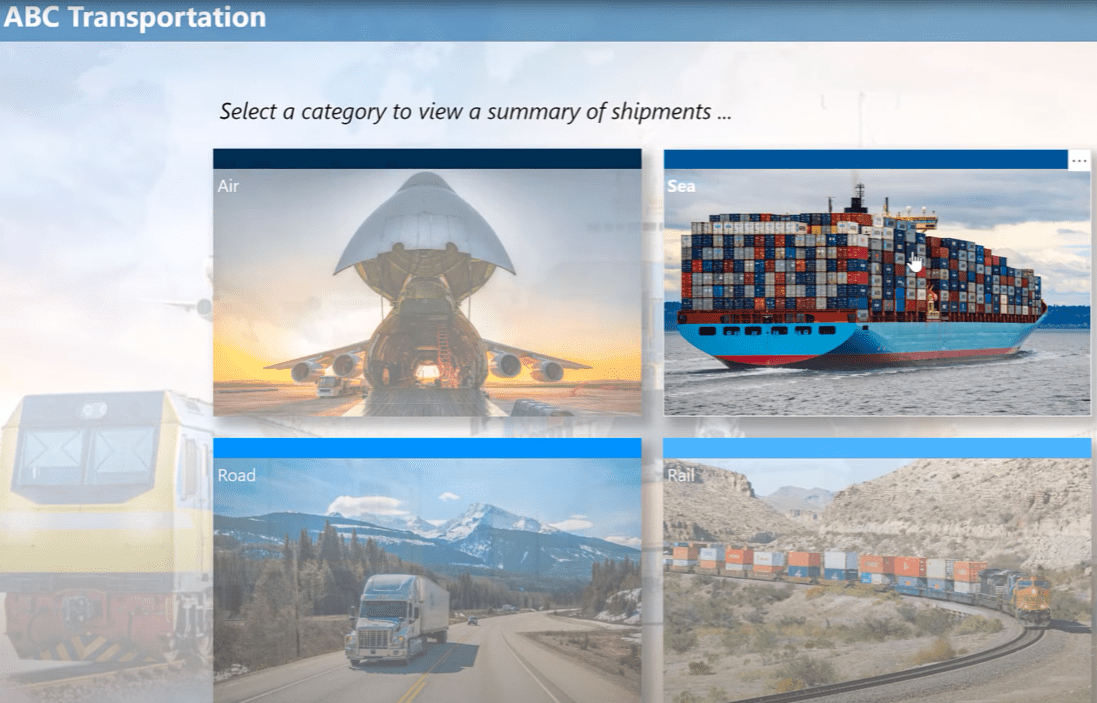
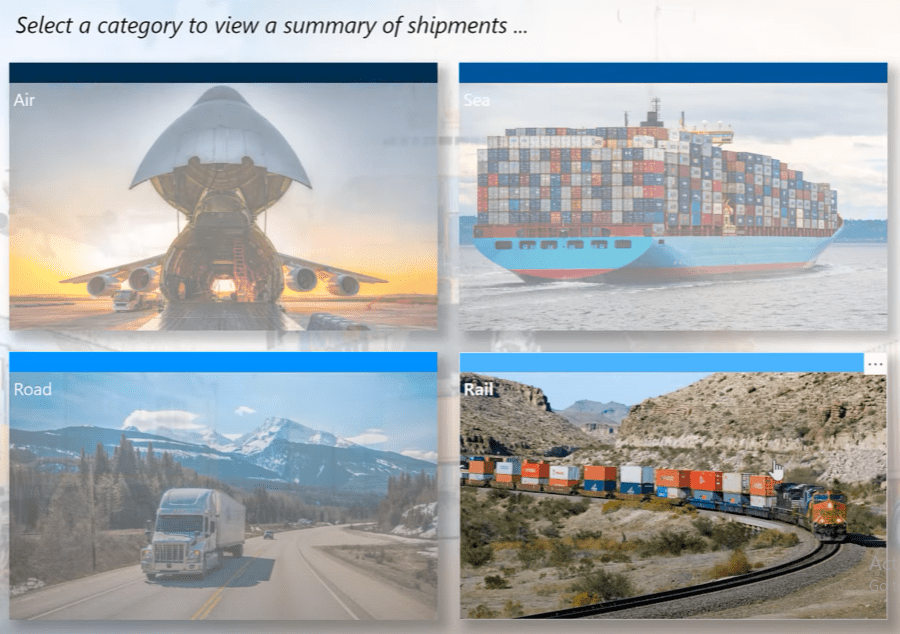
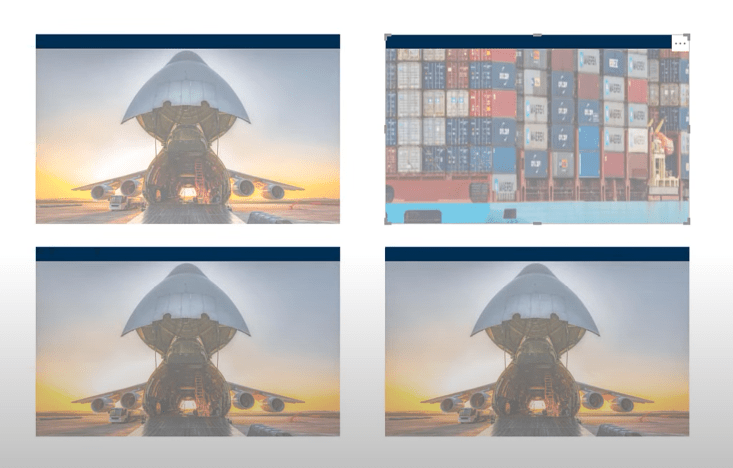
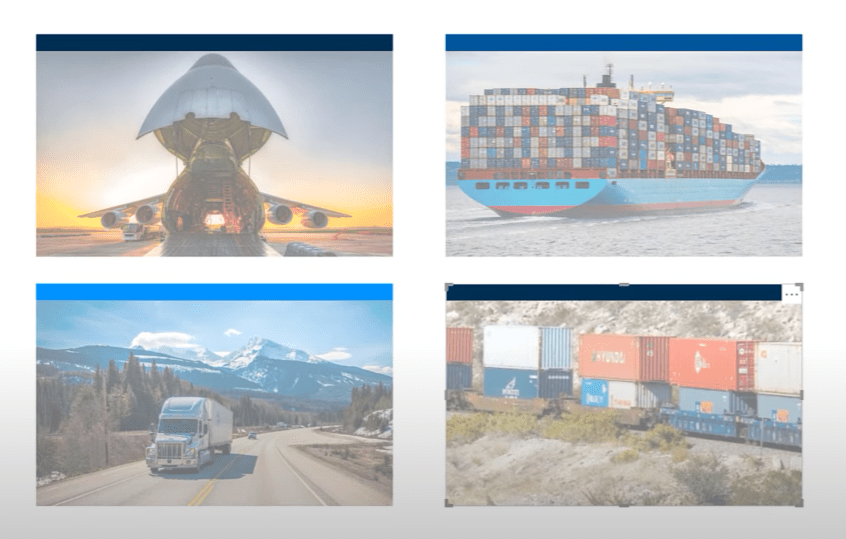
Inilah yang saya dapat setakat ini. Ini adalah halaman utama yang mempunyai empat butang padanya.

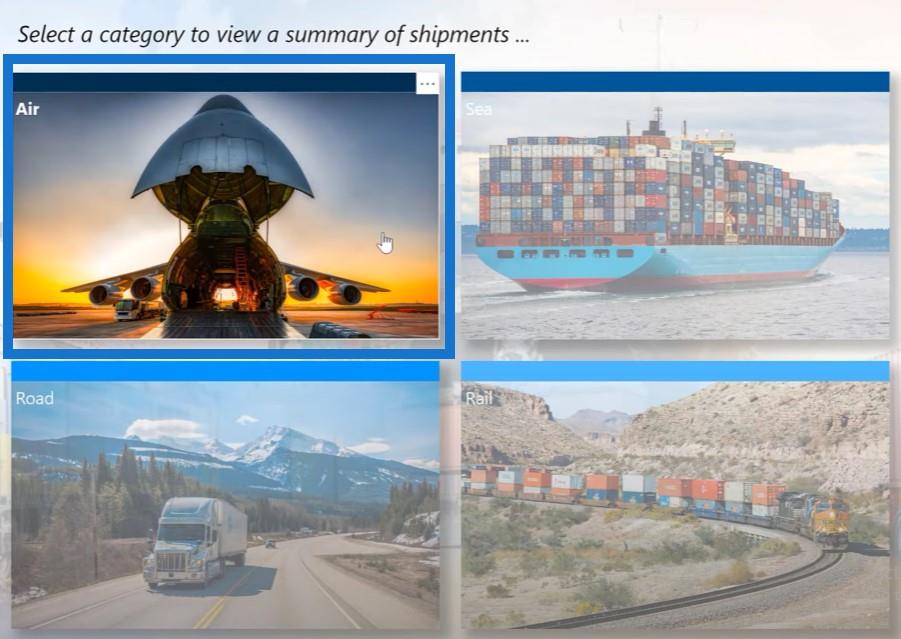
Terdapat satu untuk setiap kategori penghantaran. Jika anda menuding pada setiap kategori, anda dapat melihat bahawa tingkah laku tuding menukar ketelusannya.
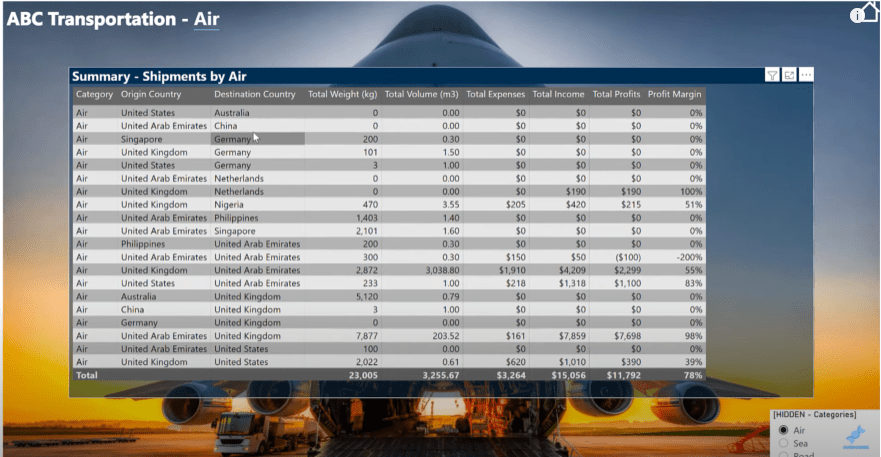
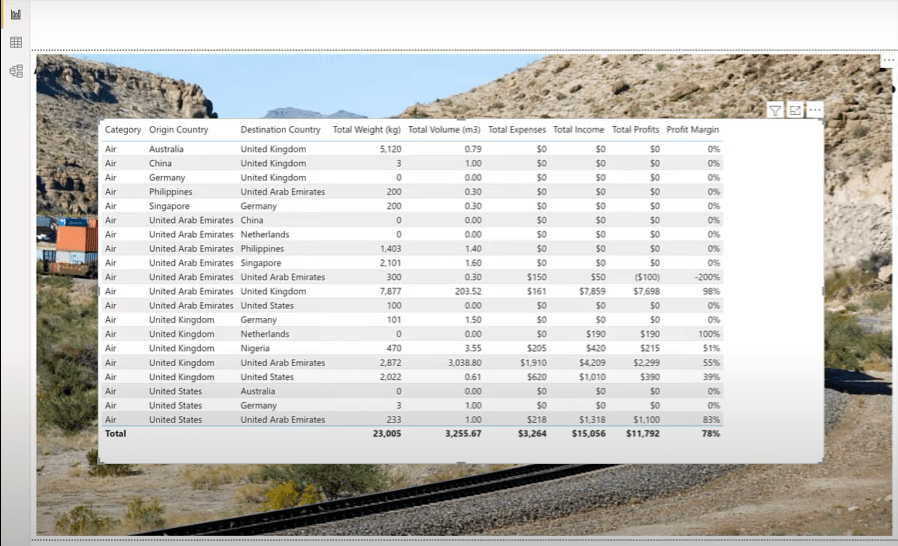
Jika saya mengklik pada butang Udara, ia akan membawa saya ke halaman kategori yang mempunyai tema yang sama (pesawat sebagai latar belakang) dengan butang Udara.


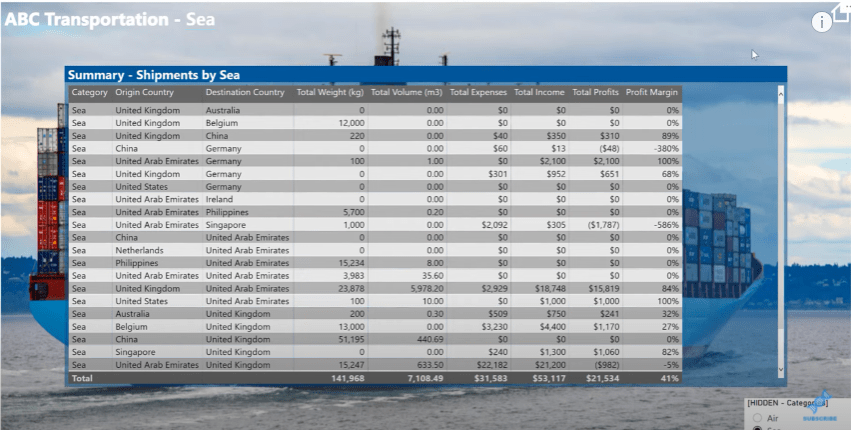
Jika saya mengklik butang Laut, ia akan pergi ke halaman kategori Laut dengan tema yang sama (kapal dengan kargo sebagai latar belakang).


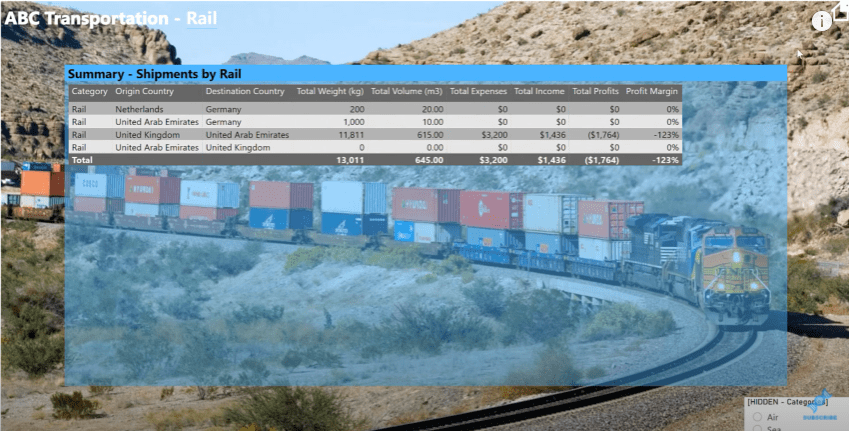
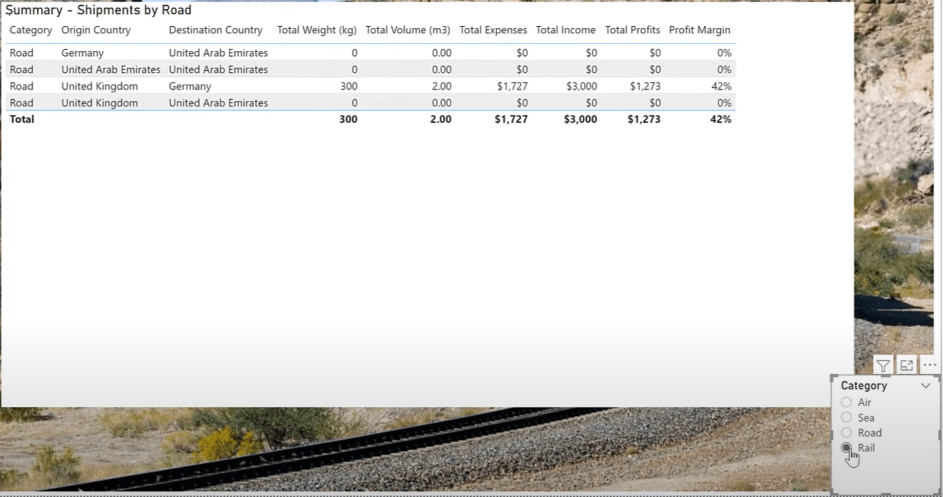
Sekali lagi, jika saya mengklik butang lain untuk Rail, ia memaparkan tema lain (kereta api sebagai latar belakang).


Anda dapat melihat bahawa terdapat hanya dua halaman yang terlibat dalam laporan ini. Untuk membina penyelesaian, saya mulakan dengan PBIX kosong, kemudian saya menambah set data penghantaran kecil berdasarkan yang kami gunakan dalam cabaran baru-baru ini .
Isi kandungan
Menyediakan Laporan LuckyTemplates
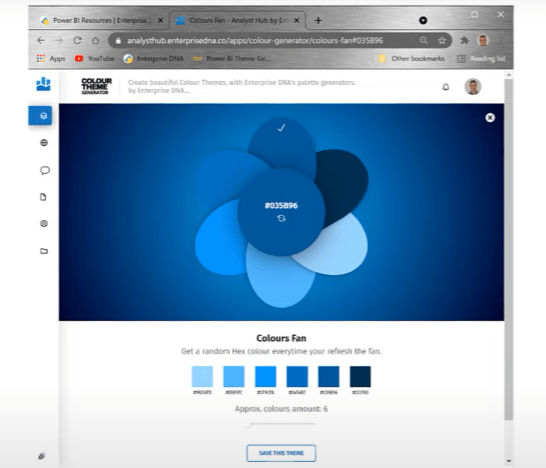
Kemudian saya mencari dalam talian dan menemui beberapa imej yang mewakili mod atau kategori penghantaran yang berbeza. Kemudian saya mengikutinya dengan menjana tema warna asas menggunakan penjana tema warna dalam Hab Penganalisis LuckyTemplates.
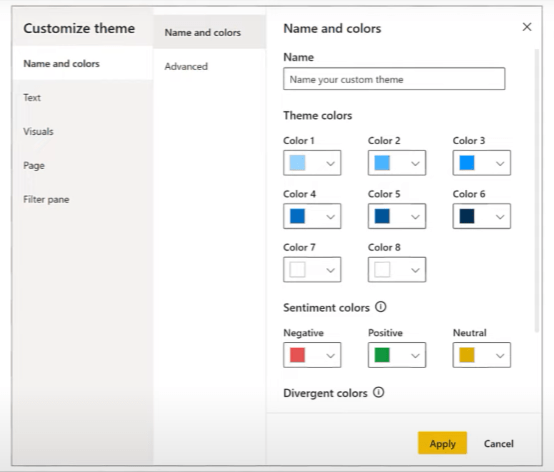
Saya memilih biru gelap sederhana sebagai titik permulaan, kemudian menggunakan fungsi kipas warna untuk menghasilkan tema enam warna, yang kemudian saya gunakan untuk menyesuaikan tema laporan LuckyTemplates ini.


Akhirnya, saya membangunkan beberapa langkah DAX untuk mengembalikan teks dan latar belakang atau warna fon menggunakan tema yang dikehendaki. Jom tengok sekejap.
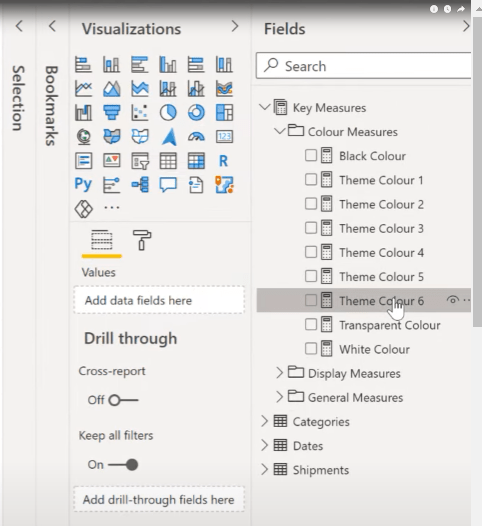
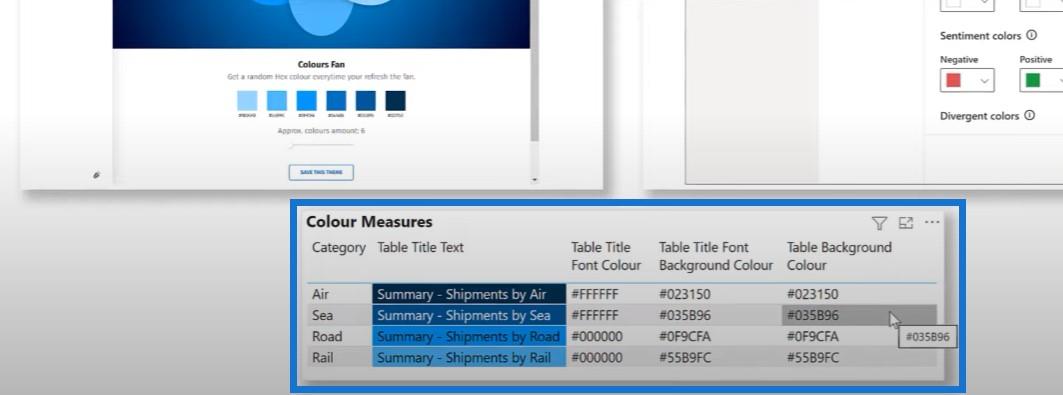
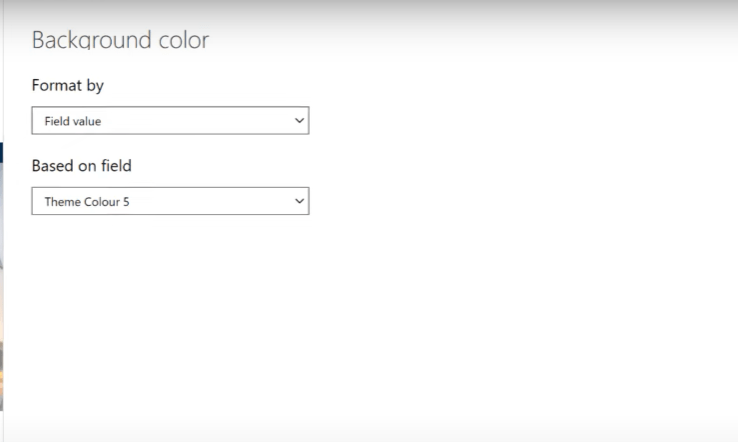
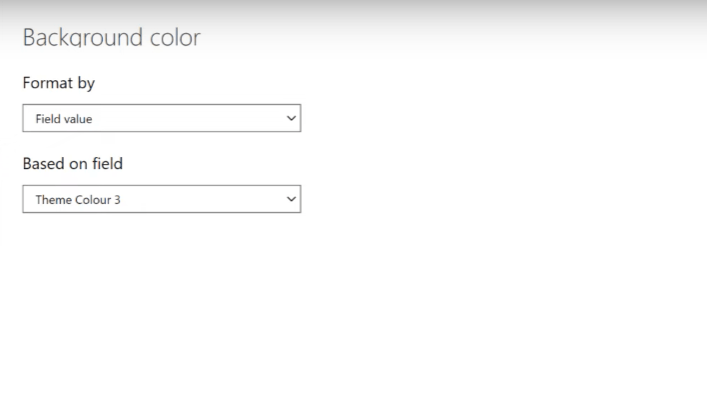
Kami akan membuka Ukuran Utama kami , kemudian pergi melalui folder Ukuran Warna kami . Warna Tema 6 hanyalah kod heks untuk salah satu tema saya manakala Warna Tema 5 ialah warna permulaan biru sederhana saya.

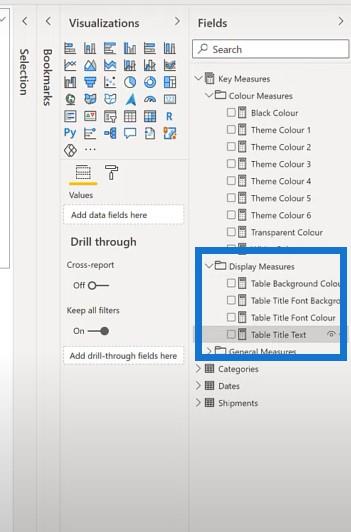
Mencipta Ukuran Paparan
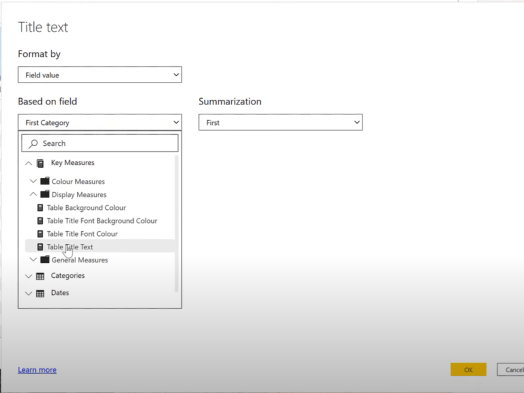
Kemudian kita akan pergi ke Ukuran Paparan dan kemudian klik pada ukuran Teks Tajuk Jadual .

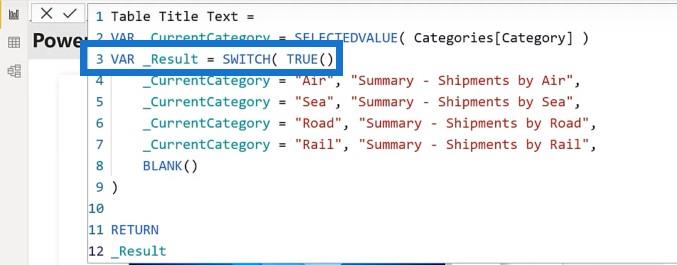
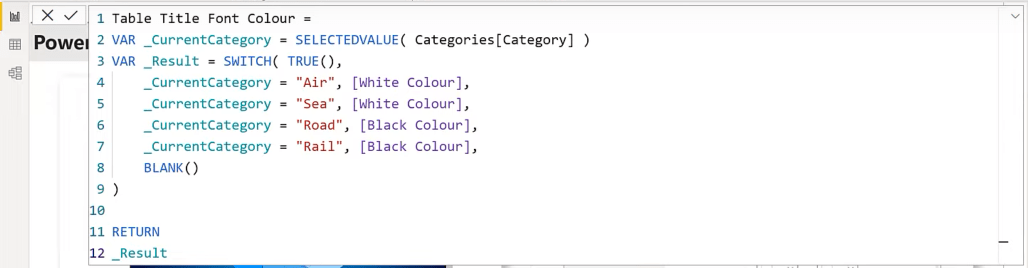
Ini mempunyai nilai yang ditentukan oleh kategori semasa dan dibuat menggunakan pernyataan .

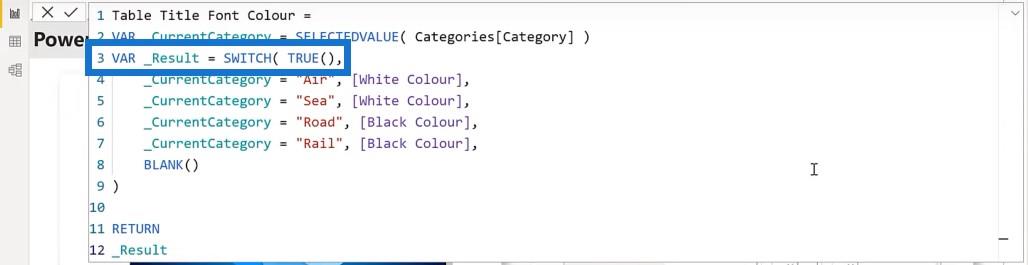
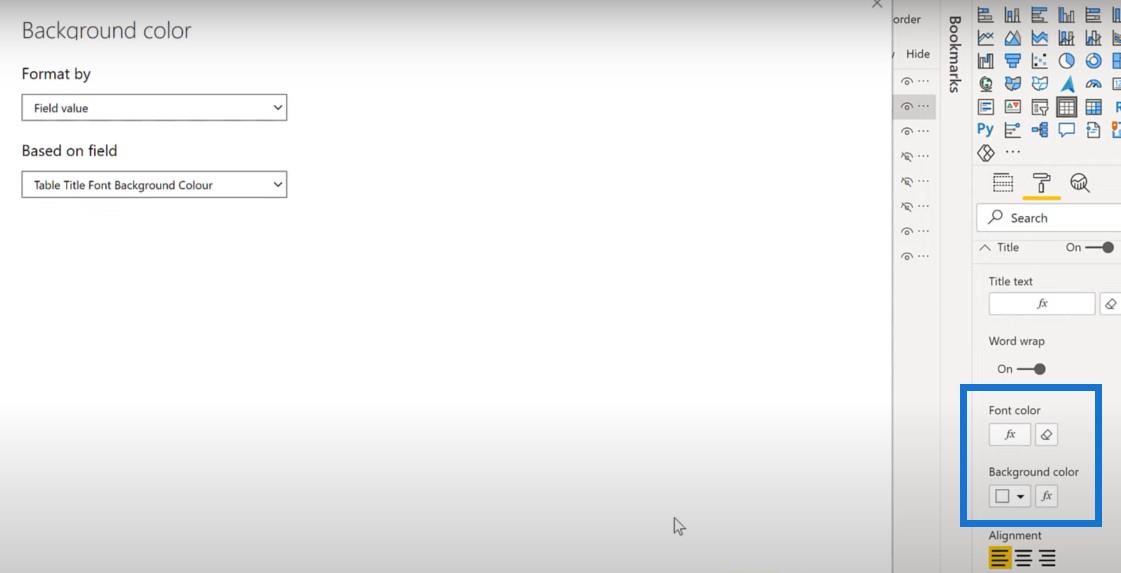
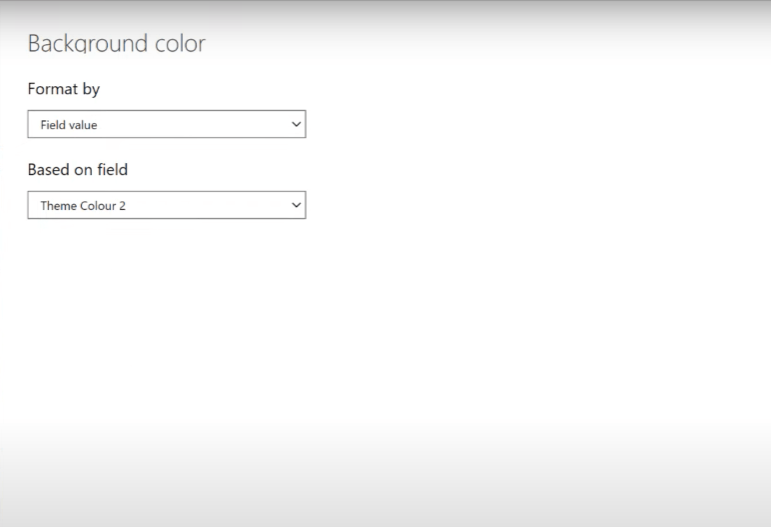
Jika kita melihat ukuran Warna Latar Belakang Fon Tajuk Jadual , ia menggunakan penyataan SWITCH TRUE yang sama berdasarkan kategori; tetapi kali ini, ia mengembalikan ukuran tema warna.

Saya mempunyai ukuran yang sama untuk warna fon, yang dipanggil Table Title Font Color , yang mengembalikan warna hitam yang lebih luas yang berbeza dengan warna tema.

Dan akhir sekali, saya mempunyai ukuran Warna Latar Belakang Jadual , yang merupakan pendua ukuran Warna Latar Belakang Fon Tajuk Jadual saya tetapi dengan nama yang berbeza untuk memudahkan penyediaannya.
Kami juga mempunyai meja kecil di bahagian bawah supaya kami dapat melihat hasil daripada langkah tersebut.

Itu sahaja untuk persediaan. Sekarang mari kita bina penyelesaian bersama-sama dan mulakan dengan halaman Utama supaya kita mempunyai sesuatu untuk dinavigasi.

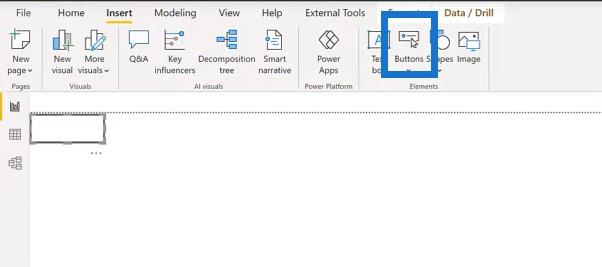
Mencipta Butang Laman Utama
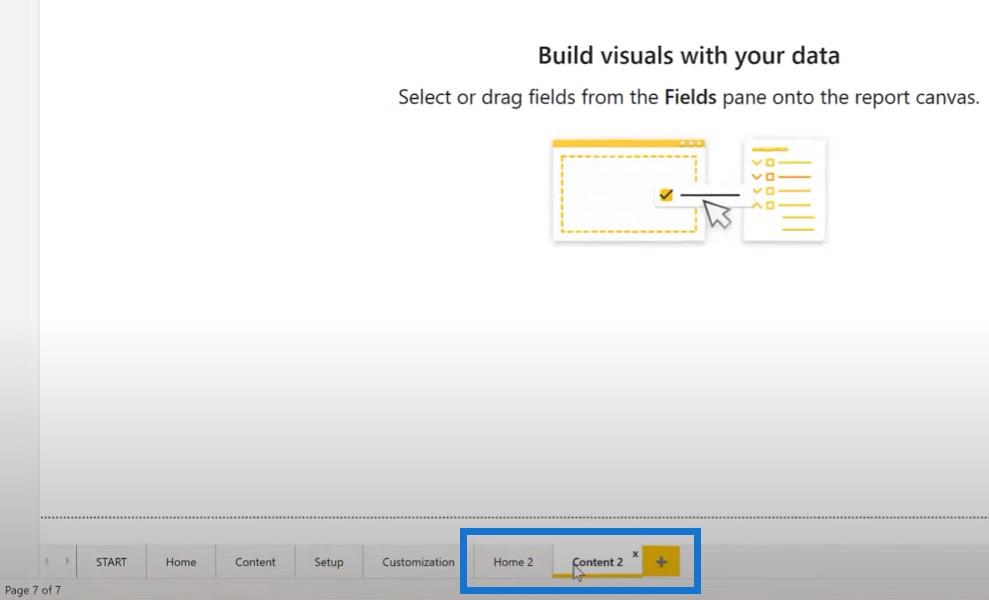
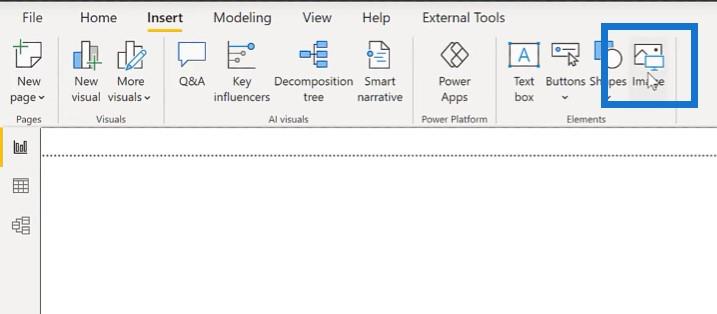
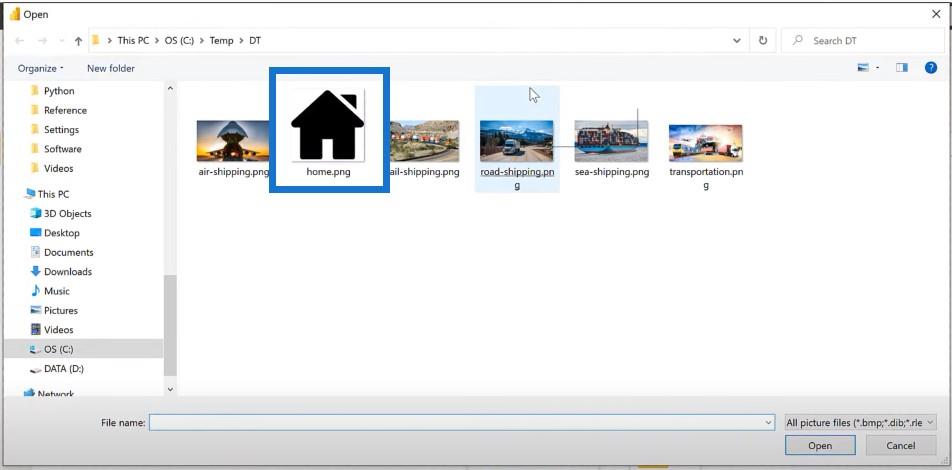
Kami akan membuat halaman Kandungan 2 dan menambah imej untuk Laman Utama .


Bawa imej ke sudut, kecilkan sedikit dan tetapkan tindakannya untuk menavigasi ke halaman utama.

Membuat Penghiris Untuk Kategori
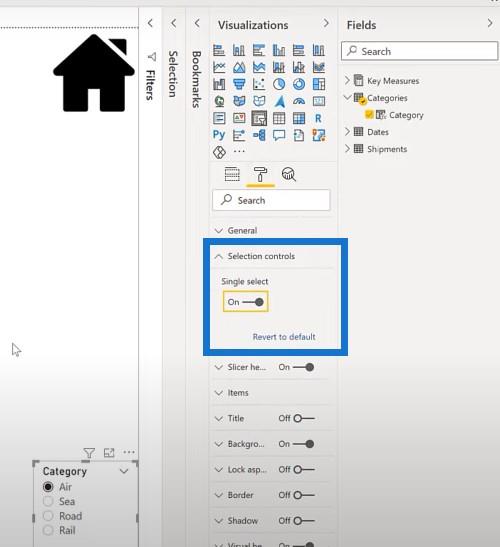
Kemudian kami akan menambah penghiris untuk kategori dan membuat penghiris tunggal pilih .

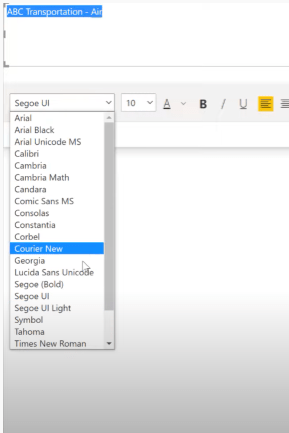
Menambah Tajuk
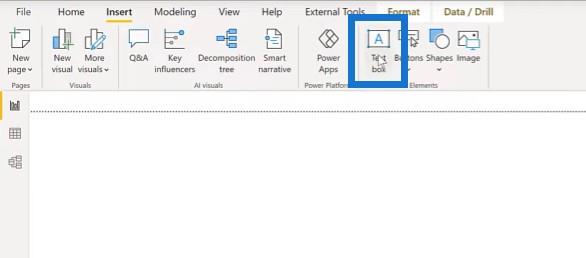
Langkah seterusnya ialah menambah kotak teks di sudut kiri atas untuk tajuk. Mari kita panggil Pengangkutan ABC dan tambah ukuran pada kategori kami.

Tajuk berubah apabila kami membuat pilihan yang berbeza pada penghiris kami. Kita juga boleh menukar warna dan saiz fon.

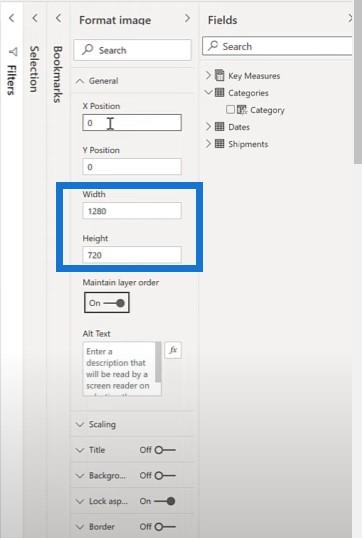
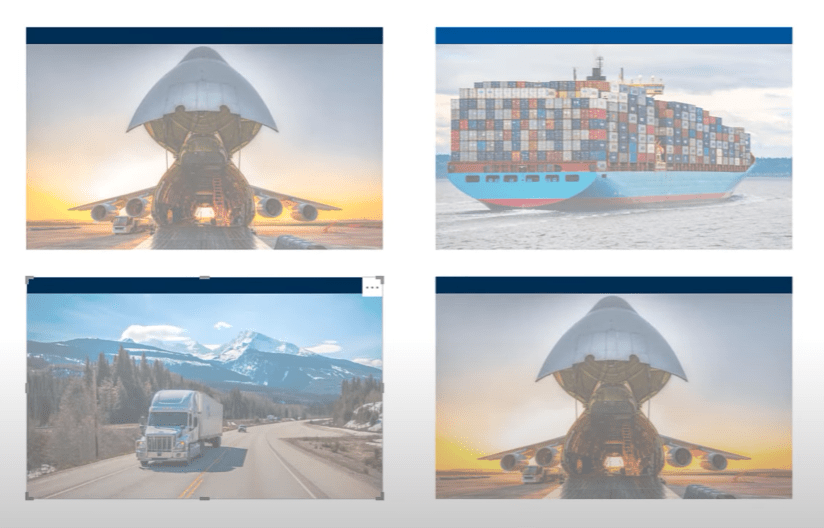
Perkara seterusnya yang perlu dilakukan ialah menambah imej untuk setiap kategori. Mari tambahkan imej pertama untuk penghantaran udara. Kami akan menetapkannya kepada saiz 1280 dan 720 untuk saiz penuh. Kami akan menamakan ini dalam anak tetingkap pemilihan.

Mencipta Dan Memformat Jadual
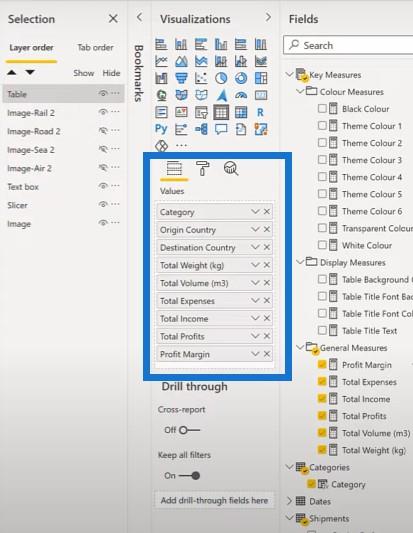
Kami akan melakukan langkah yang sama untuk imej tambahan dan kemudian menambah jadual. Mari tambahkan jadual baharu pada jadual ini. Kami akan meletakkannya dalam kategori untuk kami lihat dari jadual penghantaran kami, serta negara asal dan negara destinasi. Daripada kategori langkah utama kami, kami juga akan menambah ukuran yang telah kami kira.


Perkara seterusnya yang perlu dilakukan ialah memformat jadual. Kami akan menetapkan teks tajuk terlebih dahulu kepada ukuran yang telah kami kira.

Sebaik sahaja kita mengklik pada penghiris, kita dapat melihat bahawa tajuk jadual berubah berdasarkan pemilihan yang kita buat pada penghiris.

Kami juga boleh menukar warna fon jadual, latar belakang jadual dan ketelusan.

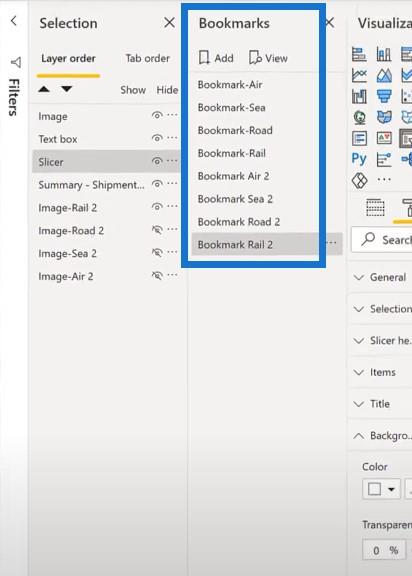
Langkah seterusnya ialah menambah penanda halaman untuk setiap imej.

Membuat Laman Utama
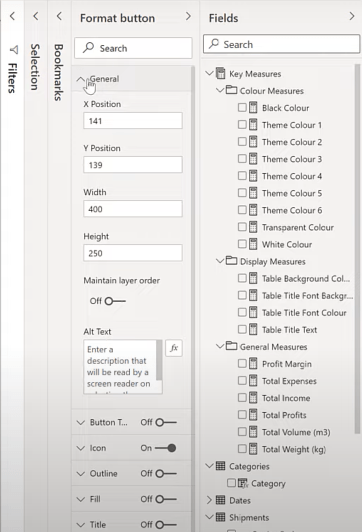
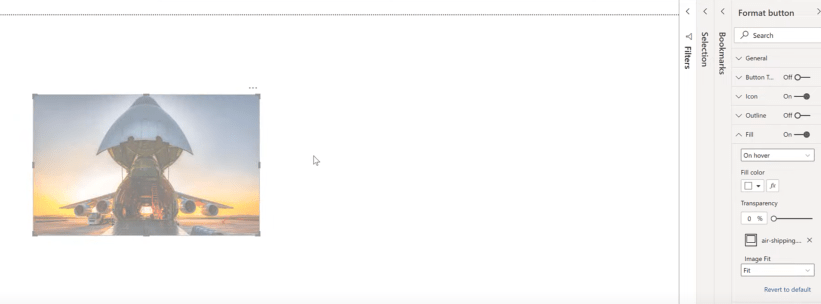
Itu sahaja untuk halaman kandungan. Mari kita beralih ke laman utama. Untuk bermula, kami akan menambah butang kosong di sini.

Kami akan mematikan garis besar dan saiznya kepada 400 dan 250.

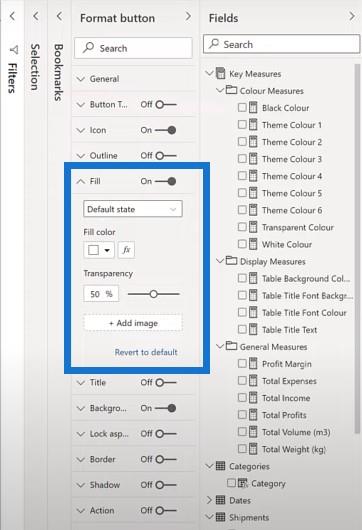
Kemudian kami akan mengisi imej untuk butang ini.

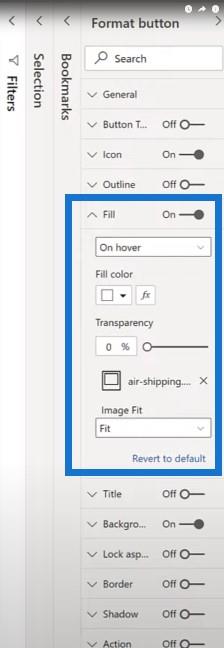
Kami akan menetapkan muat imej agar muat dan ketelusan kepada 0% untuk On hover supaya kami dapat melihat bahawa butang menjadi lutsinar apabila tidak dipilih.


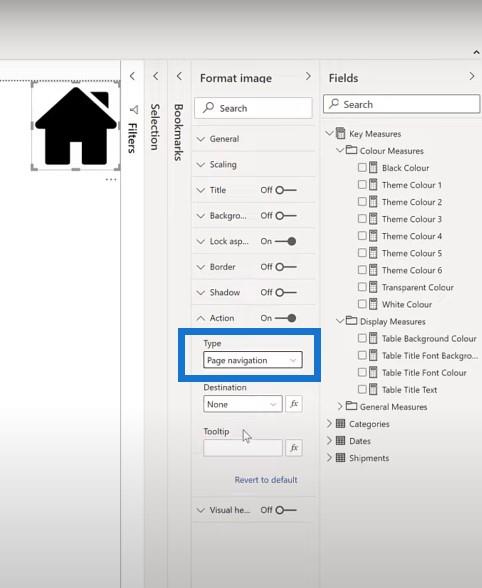
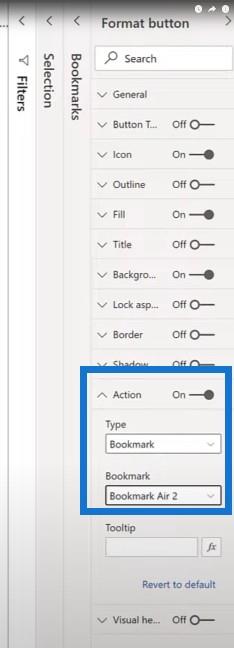
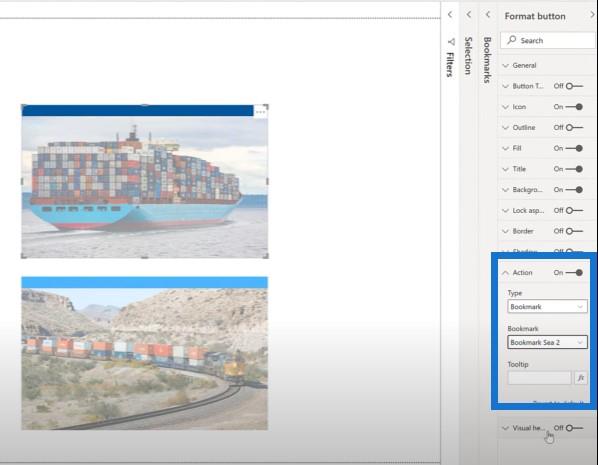
Perkara seterusnya yang perlu dilakukan ialah menambah tindakan penanda halaman ke dalamnya. Hidupkan butang peluncur Tindakan dan tukarkannya kepada Penanda Halaman. Pilih halaman Air 2.

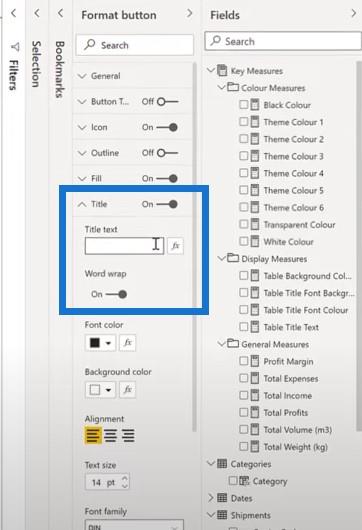
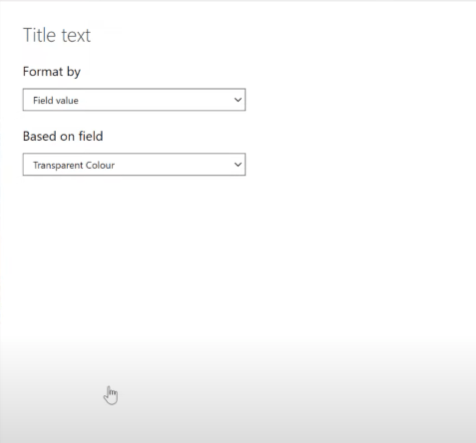
Langkah seterusnya ialah menetapkan tajuk. Kita boleh menjadikannya warna lutsinar jadi kita sebenarnya tidak dapat melihatnya.


Kami akan melakukan ini tiga kali lagi dengan menyalin dan menampal imej. Kemudian kami akan melaraskan ini untuk mewakili setiap kategori.

Untuk butang kedua, kami akan menukar isian daripada penghantaran udara kepada penghantaran laut .

Kemudian tukar imej muat untuk muat dan tukar nama. Kami kemudian akan menukar warna latar belakang ini kepada tema yang berbeza.

Untuk butang ketiga, kami akan menukar isian daripada penghantaran udara kepada penghantaran jalan .

Sekali lagi, kami akan menukar Image Fit untuk muat dan menukar warna latar belakang tajuk.

Dan untuk butang terakhir kami, kami akan menukar isian daripada penghantaran udara kepada penghantaran kereta api .

Dan sekali lagi, kita perlu menetapkan kesesuaian imej agar sesuai dan menukar warna latar belakang kepada tema yang berbeza.

Pada halaman butang udara, kami telah memilih tindakan sebagai Penanda Halaman Air 2. Untuk tiga butang lain, kami perlu menukar tindakan yang dipilih. Sebagai contoh, pada halaman butang laut, kita perlu menanda halamannya ke Bookmark Sea 2.

Kesimpulan
Jadi sekarang kami mempunyai penyelesaian kami yang baru dibina. Apabila kami menekan kawalan dan klik pada halaman utama, kami dibawa ke halaman kandungan 2 di mana imej latar belakang skrin penuh yang sesuai dipaparkan untuk kategori yang dipilih. Kita boleh menggunakan butang utama untuk menavigasi kembali ke halaman utama 2.
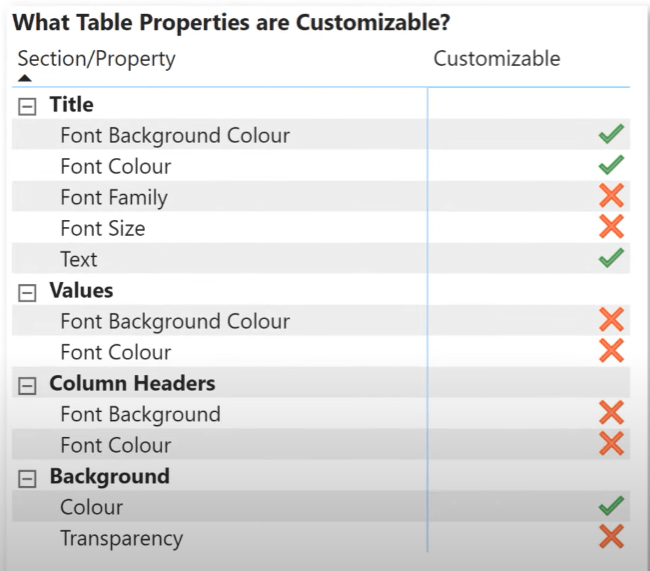
Mulai Mei 2021 , keluaran semasa desktop LuckyTemplates membenarkan sifat berikut ditetapkan untuk jadual:

Sifat selebihnya tidak boleh ditetapkan secara atur cara pada masa ini. Tetapi jika perlu, seseorang boleh memanfaatkan penyelesaian menggunakan berbilang visual jadual , satu untuk setiap kategori dan kemudian melaraskan sifat produk dan keterlihatan secara individu seperti yang dikehendaki.
Ini boleh menjadi sedikit lebih rumit, tetapi fleksibiliti tambahan mungkin. Pengalaman menunjukkan bahawa sifat tambahan akan disesuaikan dalam keluaran masa depan desktop LuckyTemplates.
Mudah-mudahan, pasukan LuckyTemplates akan menambah keupayaan untuk menggunakan berbilang tema dalam laporan. Tetapi buat masa ini, berikut ialah satu teknik yang membolehkan anda mensimulasikan tema yang berbeza.
Terima kasih kerana menonton dan saya ucapkan selamat maju jaya dalam perjalanan LuckyTemplates anda.
Greg
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








