Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Dalam catatan blog hari ini, saya akan bercakap tentang visual tersuai Deneb Vega-Lite yang baharu tersedia untuk LuckyTemplates. Saya menggunakannya secara eksklusif dalam penyerahan separa saya untuk Cabaran LuckyTemplates #17 mengenai pelaporan data alam sekitar. Anda boleh menonton video penuh tutorial ini di bahagian bawah blog ini.
Ini menerima beberapa maklum balas positif, itulah sebabnya saya memutuskan untuk membuat tutorial tentang cara saya menggunakan Vega-Lite dalam penyerahan saya. Matlamat saya untuk cabaran ini adalah untuk mendapatkan pengalaman menggunakan visual tersuai Deneb, itulah sebabnya saya memilih untuk menggunakannya semata-mata dan tidak menggunakan mana-mana visual LuckyTemplates standard.
Saya juga tidak meluangkan banyak masa dengan data, jadi saya tidak akan meluangkan masa untuk pembangunan set data selain daripada memasukkan bahagian toksin udara dalam laporan saya.
Isi kandungan
Gambaran Keseluruhan Halaman Laporan Dalam Vega-Lite
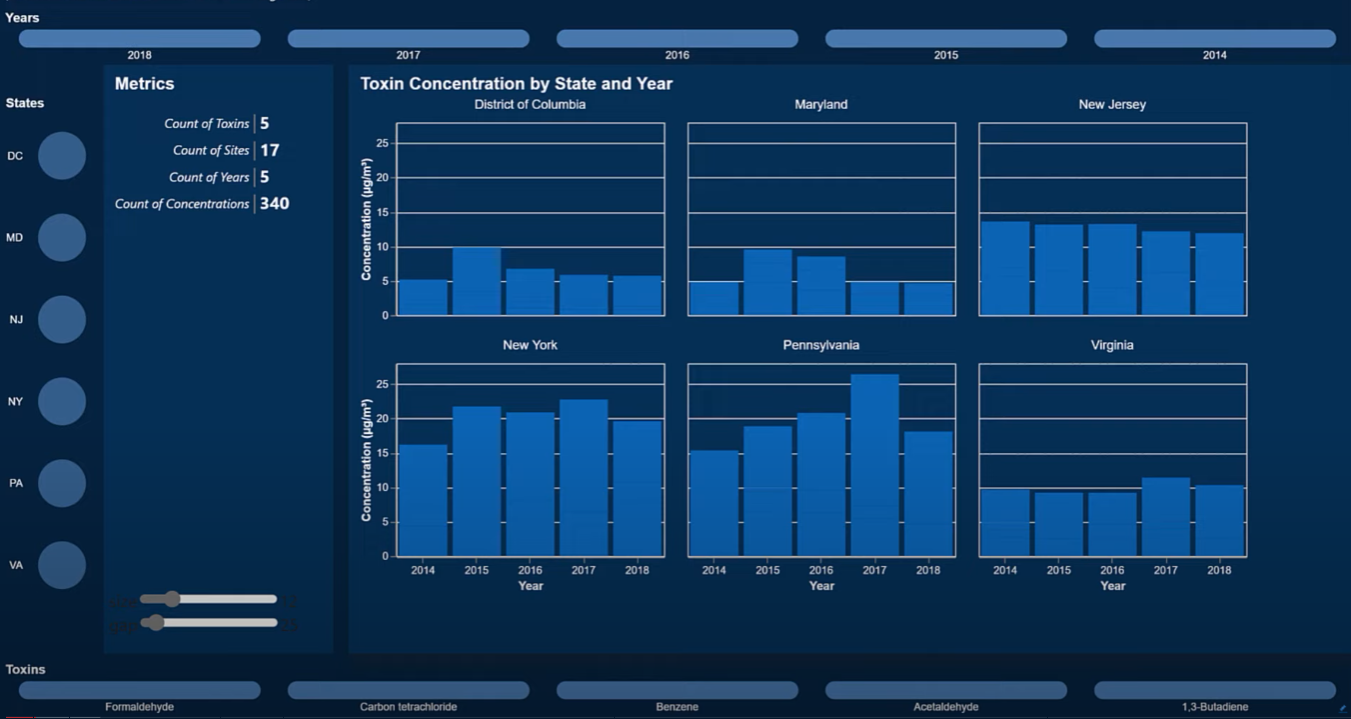
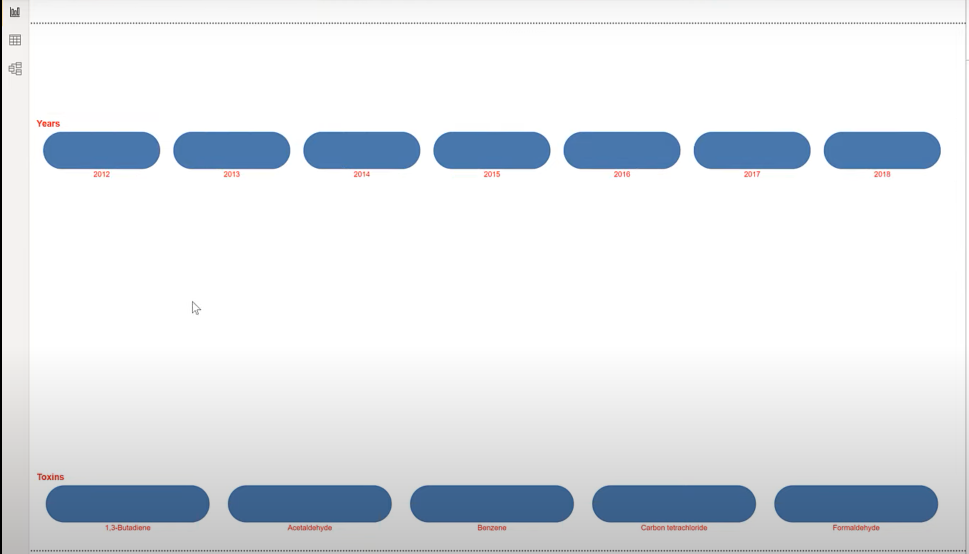
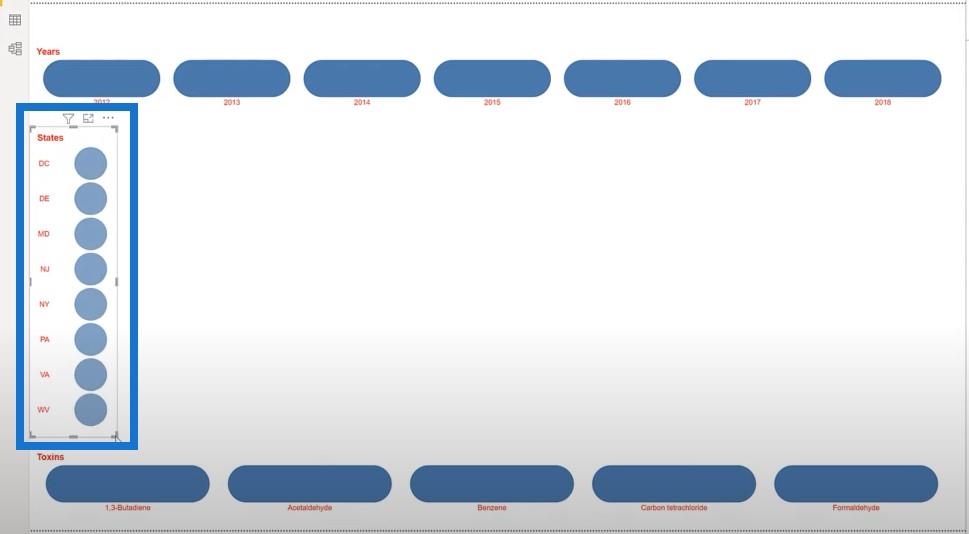
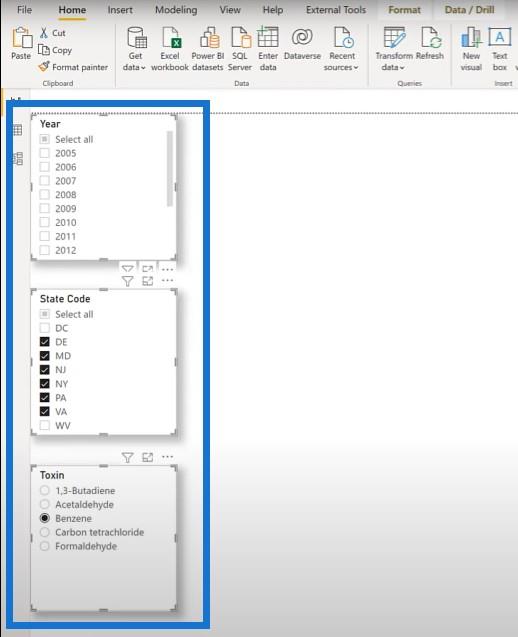
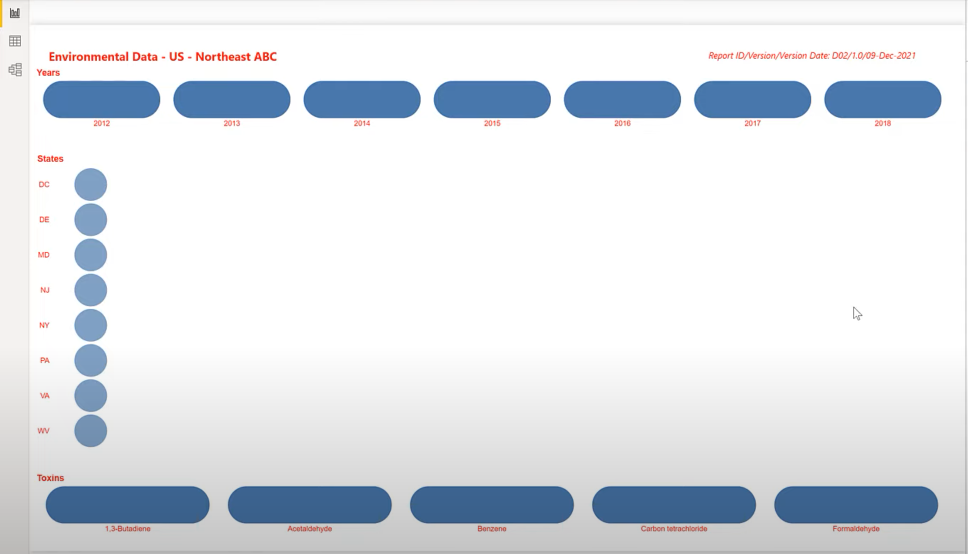
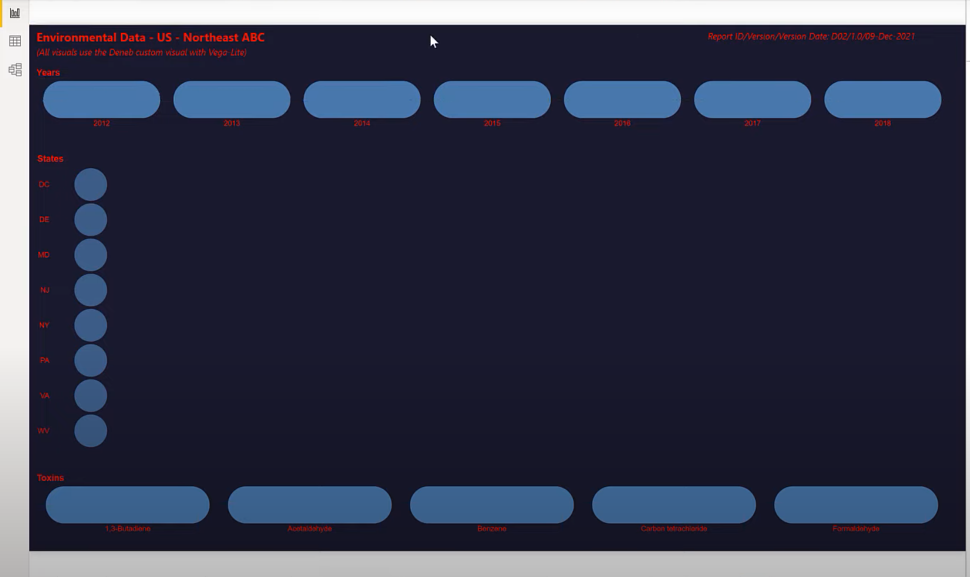
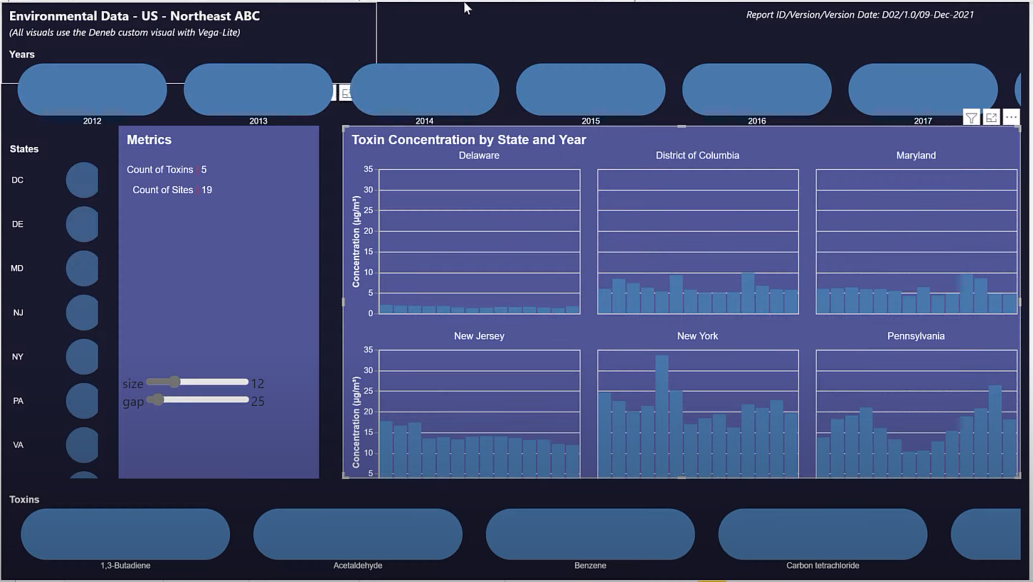
Mari kita lihat penyerahan saya. Terdapat 7 visual berbeza dan 2 kotak teks di bahagian atas. Kami mempunyai alat penghiris untuk Tahun , penghiris untuk Negeri , penghiris untuk Toksin , kad metrik dan visual utama yang memaparkan Kepekatan Toksin yang boleh diisih mengikut Negeri dan Tahun .

Sekarang mari kita lihat setiap pelatih visual semasa kita membangunkan mereka dari awal. Sebelum kita mula, hanya nota ringkas tentang persekitaran pembangunan. Untuk memulakan, saya mengambil salinan penyerahan Cabaran #17 saya dan memadamkan semua halaman. Jadi tiada visual yang tinggal; hanya data, model data dan pengiraan DAX yang kekal.
Mencipta Kotak Teks Tajuk
Saya mencipta beberapa halaman kosong pada kotak teks tajuk. Memandangkan Vega-Lite ialah bahasa grafik untuk visual, tidak ada kaedah yang jelas untuk mencipta kotak teks.
Tetapi memandangkan visual Vega-Lite hanyalah koleksi tanda, saya fikir saya mungkin boleh menggunakan hanya tanda teks untuk mensimulasikan kotak teks.
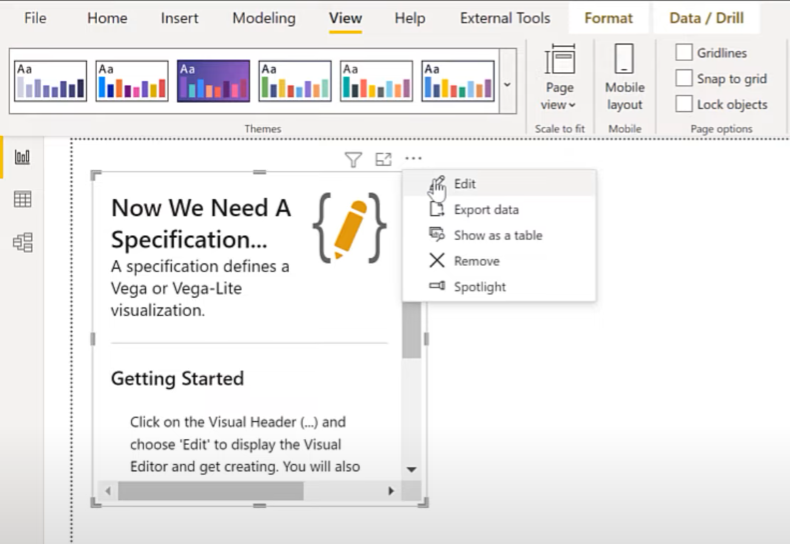
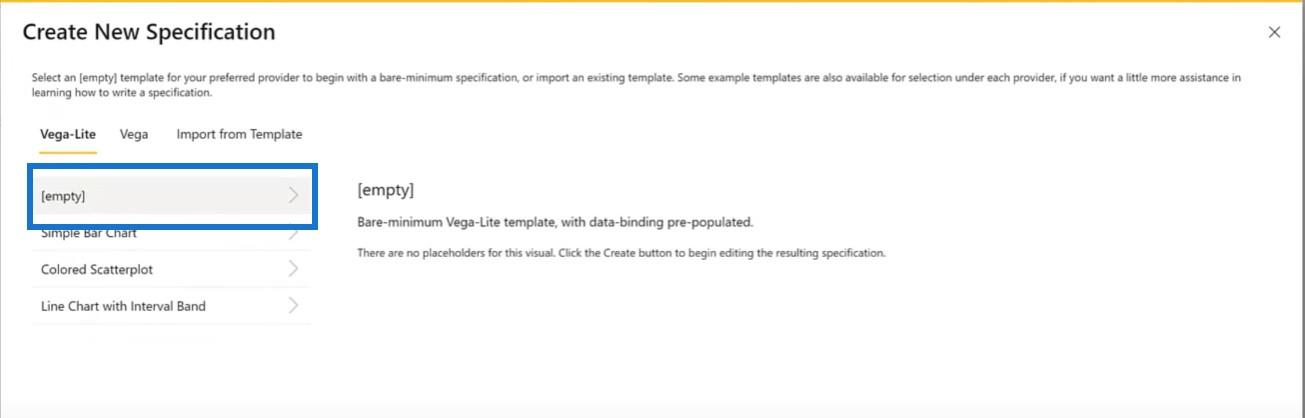
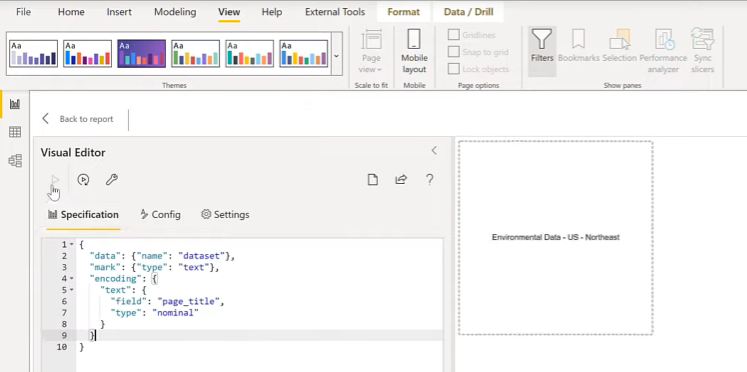
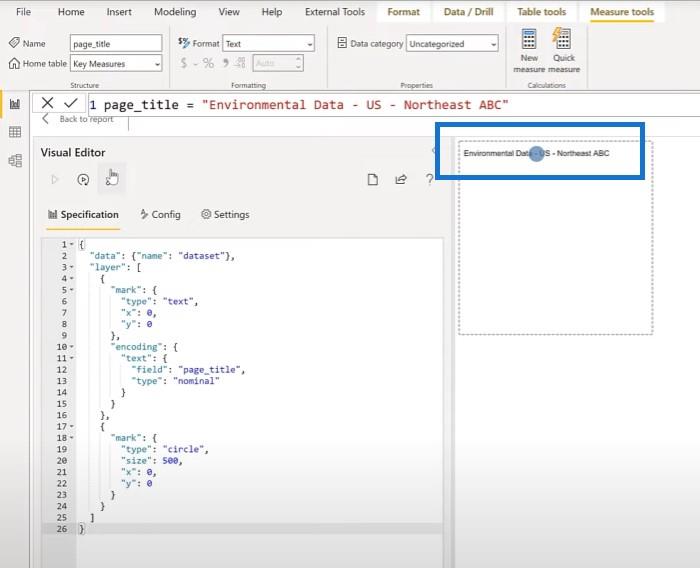
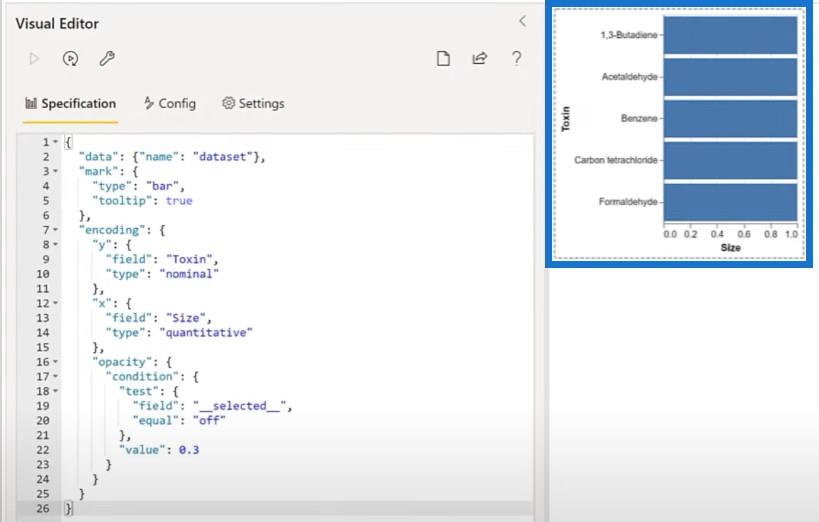
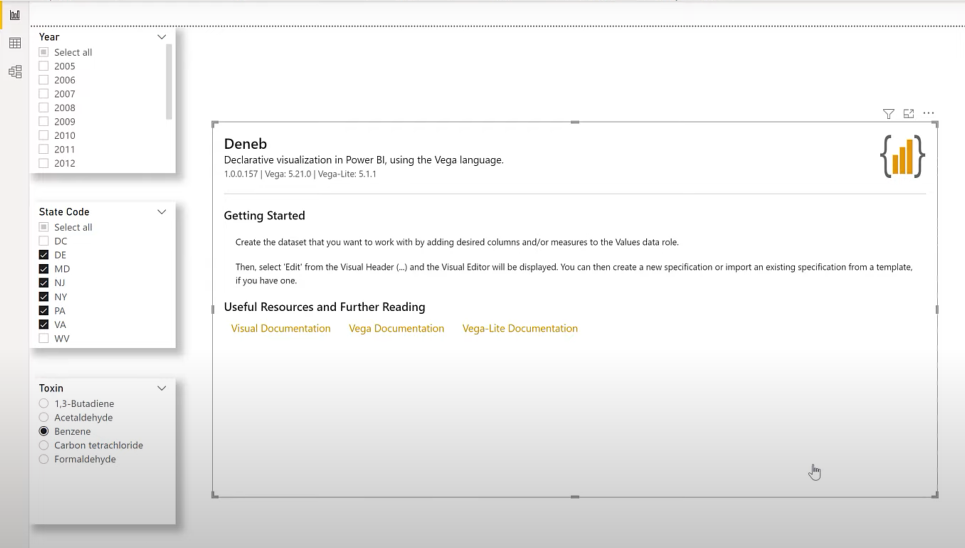
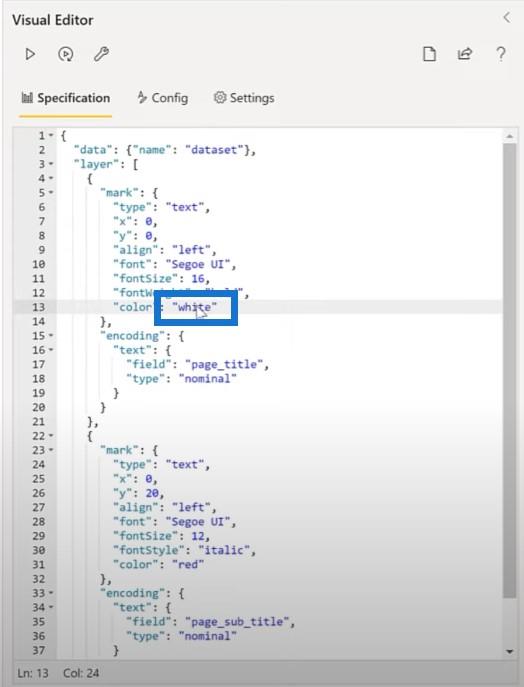
Mari tambahkan visual Deneb. Perkara pertama yang perlu dilakukan ialah menambah ukuran dengan nilai kami (tajuk halaman dan sari kata halaman), kemudian pilih spesifikasi kosong.


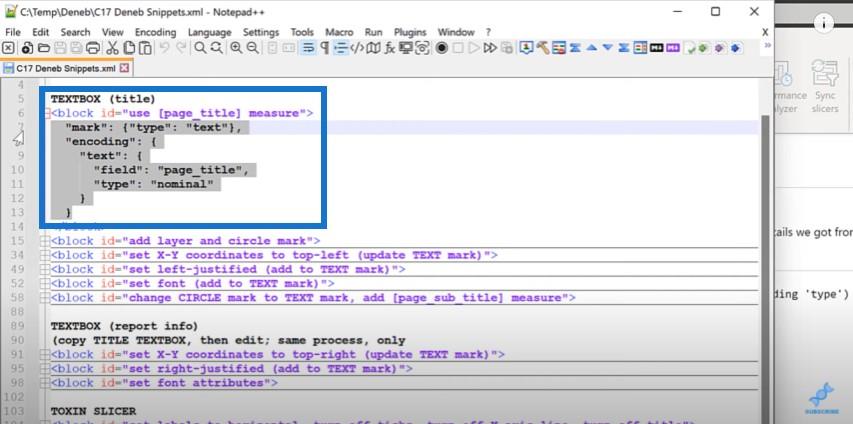
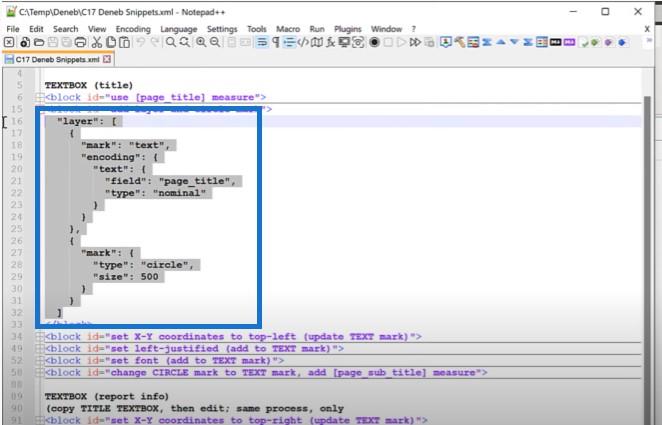
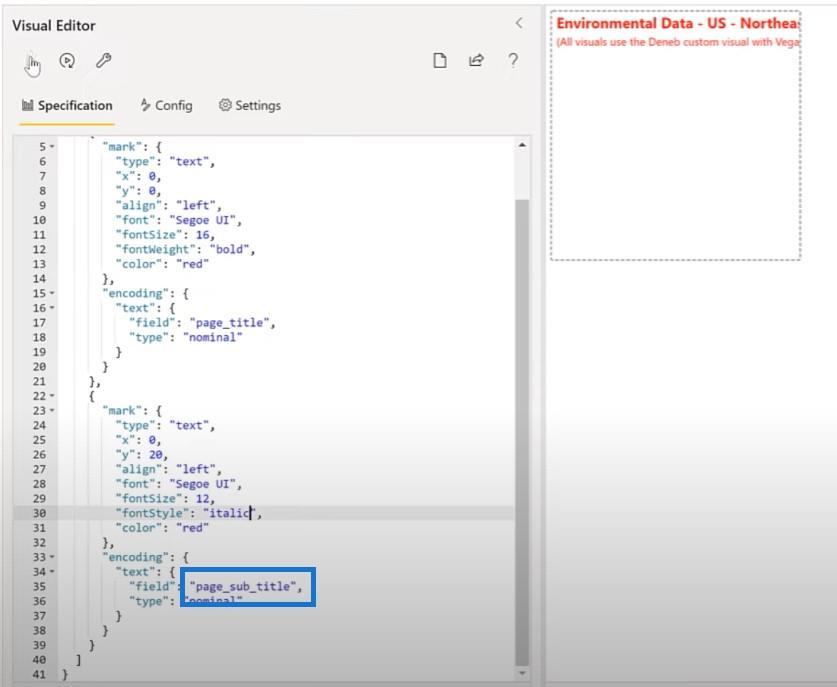
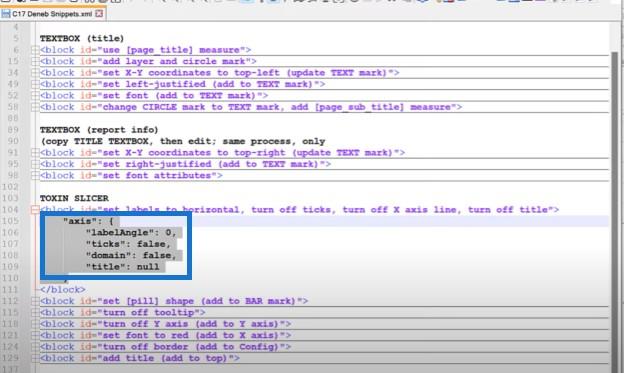
Kemudian kami pergi ke fail coretan kami dan menggunakan ukuran tajuk halaman untuk visual kami. Kami akan menyalin blok teks di sini…

…. dan tampalkannya dalam editor visual Deneb.

Kita boleh menggunakan Control dan roda tetikus untuk menjadikannya lebih besar. Kemudian kita akan melihat kedudukan untuk melihat sama ada ia berpusat dalam visual.
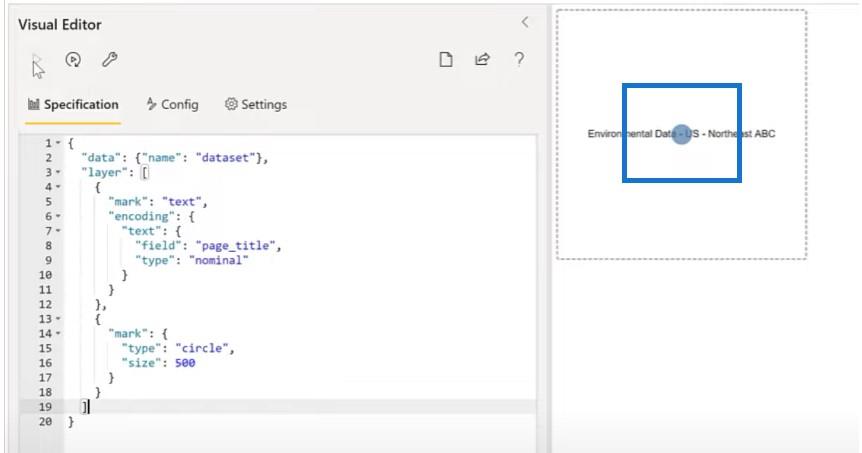
Mari kita bayangkan dengan menambah tanda bulatan untuk menunjukkan kepada kita di mana asalnya. Mari kita buat visual berlapis dengan kotak teks dan tanda bulatan.

Dan kini kita boleh melihat bulatan terletak di tengah-tengah keseluruhan visual.

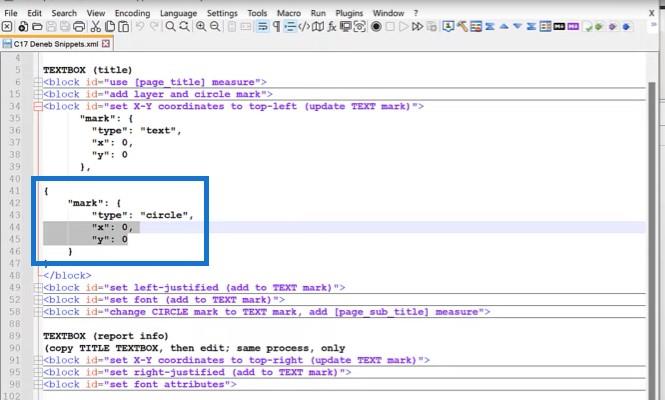
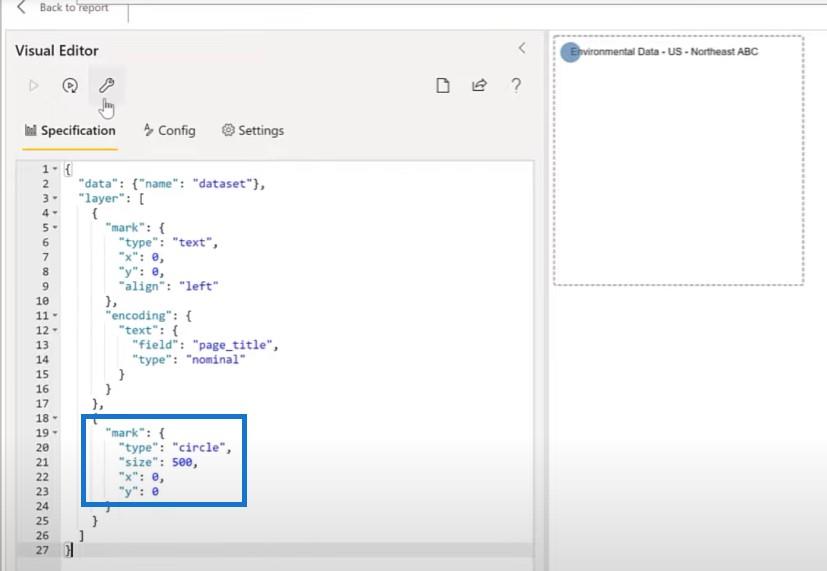
Perkara lain yang boleh kita lakukan ialah menukar kedudukan asal visual dengan menetapkan koordinat X dan Y.

Kini kita dapat melihat bahawa teks itu datang di bahagian atas sebelah kiri.

Langkah seterusnya ialah menukar penjajaran teks. Kami akan mengambil satu blok daripada fail coretan saya dan menetapkan penjajaran dalam editor ke kiri, kemudian selaraskan tanda tengah kepada 0.

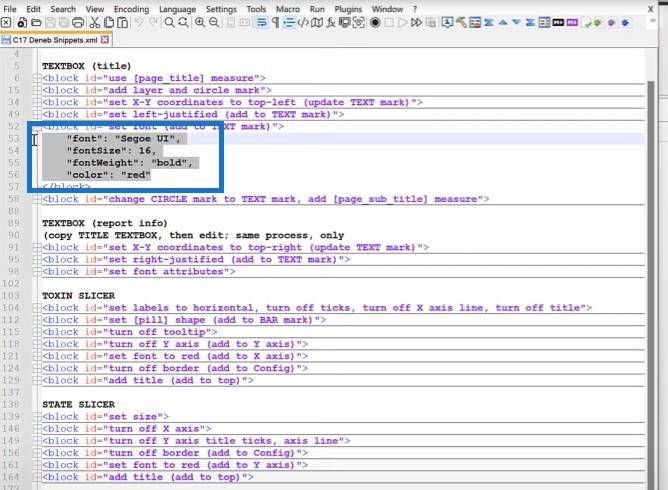
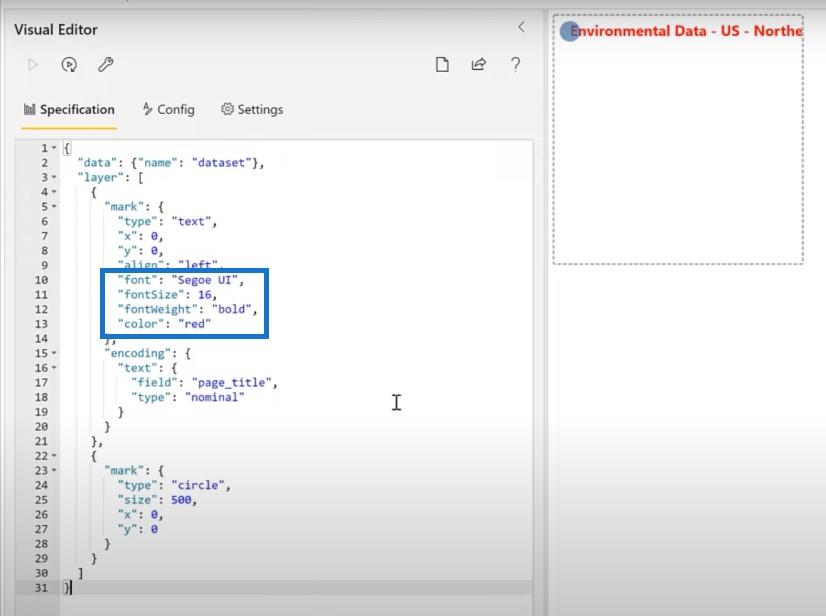
Perkara seterusnya yang akan kami lakukan ialah menyalin beberapa atribut fon ke dalam visual di sini. Mari tambahkan beberapa ciri untuk ditandakan oleh visual.


Sekarang mari kita ubah tanda bulatan menjadi tanda teks menggunakan sari kata halaman kami, dan kemudian buat perubahan mengikut keperluan.

Kemudian kita akan kembali dan mengubah saiz visual hanya sedikit.

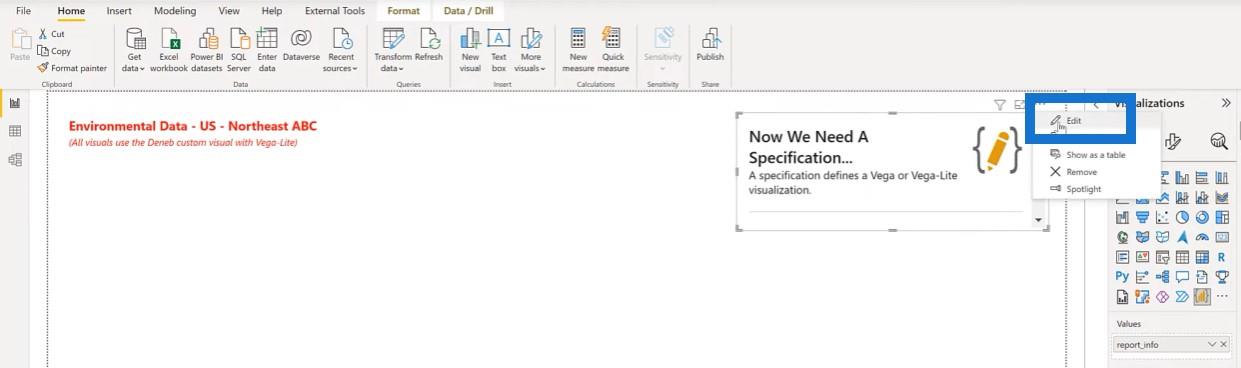
Membuat Kotak Teks Maklumat Laporan
Mari kita beralih ke kotak teks maklumat laporan. Kami akan menambah visual Deneb baharu dan meletakkannya di penjuru kanan sebelah atas serta menambah ukuran maklumat laporan kami.

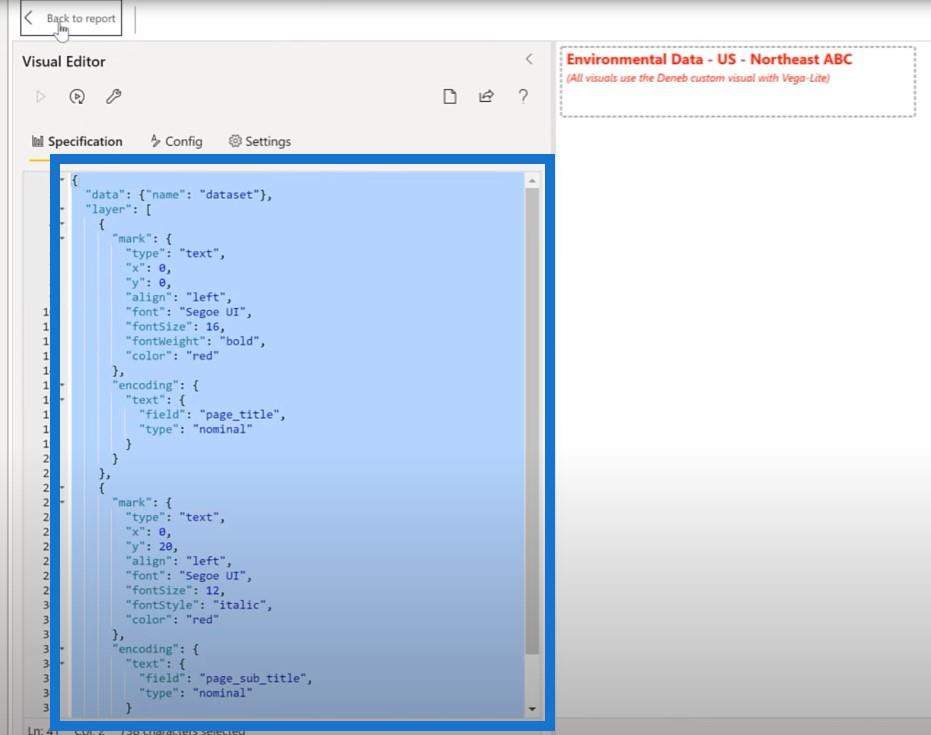
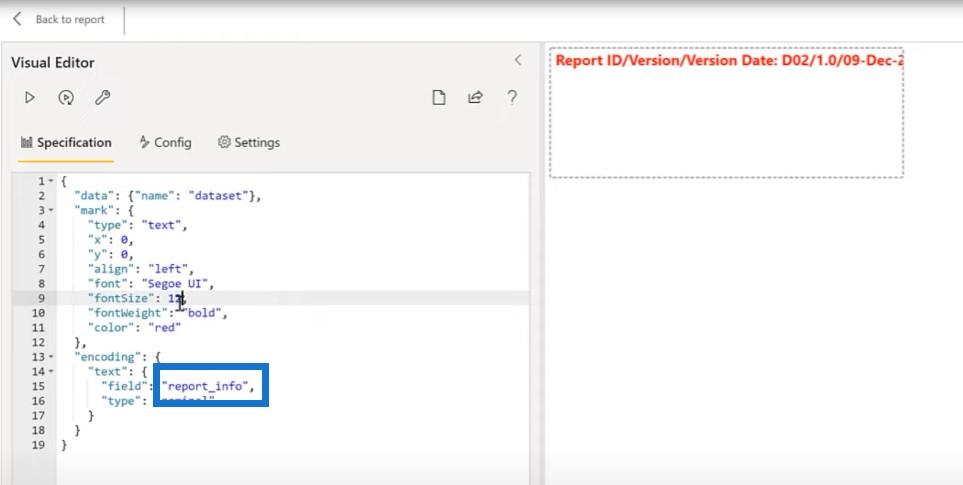
Mari kembali ke visual yang baru kami bangunkan untuk menyalin kod JSON.

Kita boleh meletakkan kod JSON itu dalam visual baharu ini dan menggunakan spesifikasi kosong sekali lagi.

Untuk visual ini, kami hanya mempunyai satu tanda untuk digunakan. Kami tidak memerlukan lapisan dan tanda kedua jadi mari kita singkirkan itu, dan kemudian tukar nama ukuran untuk melaporkan maklumat.

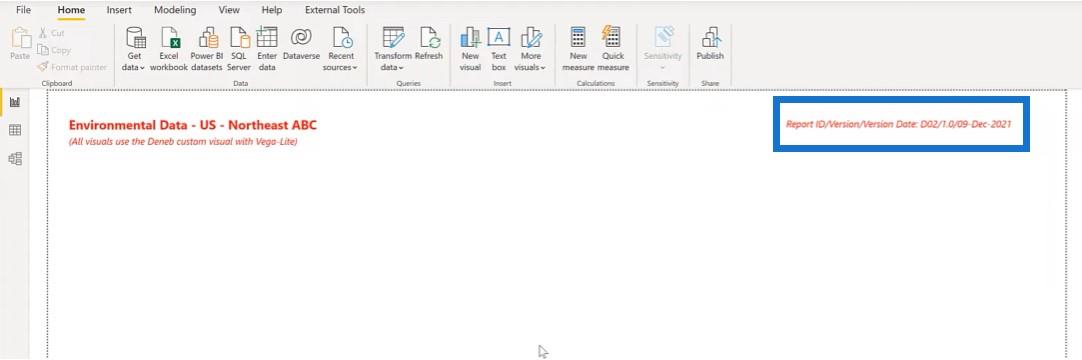
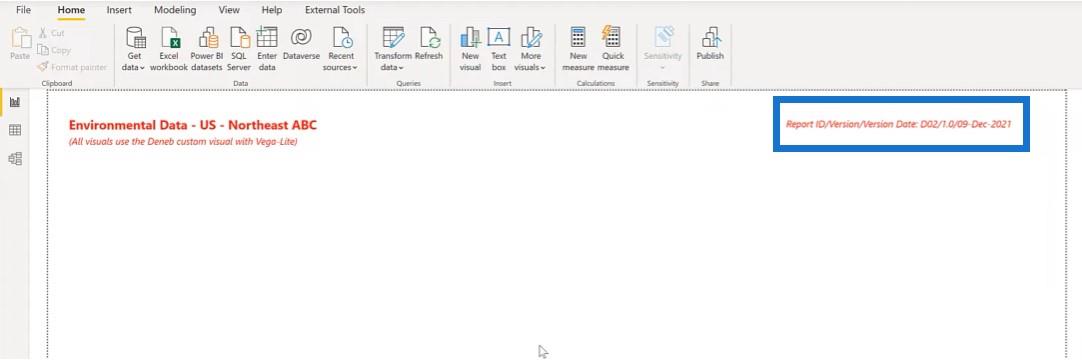
Mari tukar saiz fon kepada 12, dan gaya fon kepada condong. Kami juga akan menukar penjajaran dari kiri ke kanan dan menukar koordinat X kepada 380. Kemudian kami akan kembali ke laporan dan melaraskan saiznya sedikit.

Mencipta Penghiris Toksin
Mari kita beralih kepada penghiris. Vega-Lite tidak mempunyai grafik khusus untuk penghiris, tetapi anda boleh menggunakan visual dan bukannya penghiris.
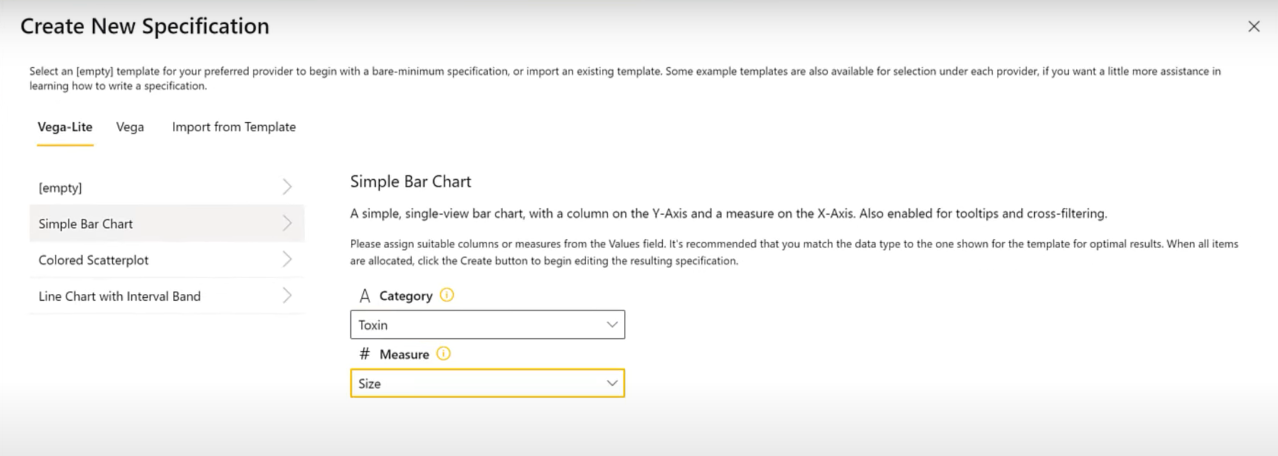
Untuk penghiris, mari cuba gunakan carta bar dengan saiz tetap. Kami akan menambah penghiris menggunakan visual Deneb kami, dan menambah Toksin kami sebagai nilai. Kami akan menambah ukuran Saiz kami , yang mudah sama dengan satu.

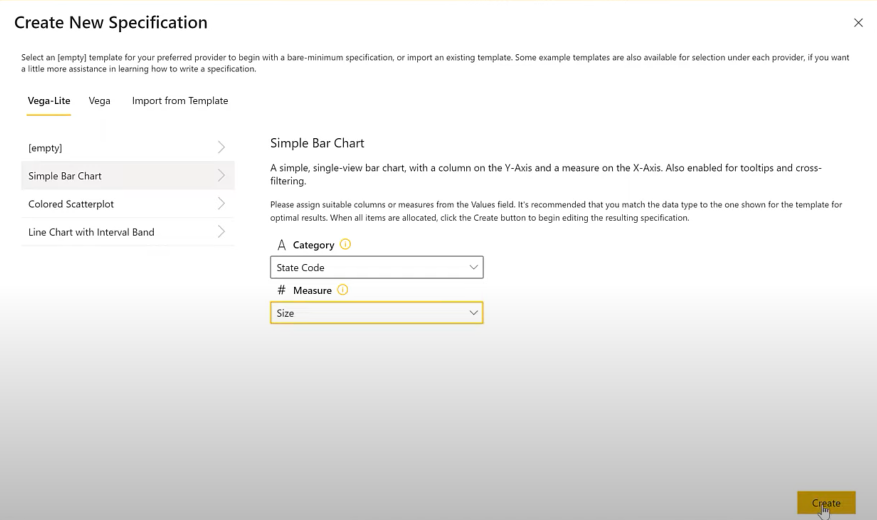
Sebaik sahaja kami telah menguncinya, kami boleh menggunakan spesifikasi carta bar ringkas, pilih Toksin untuk kategori, dan pilih Saiz untuk ukuran.

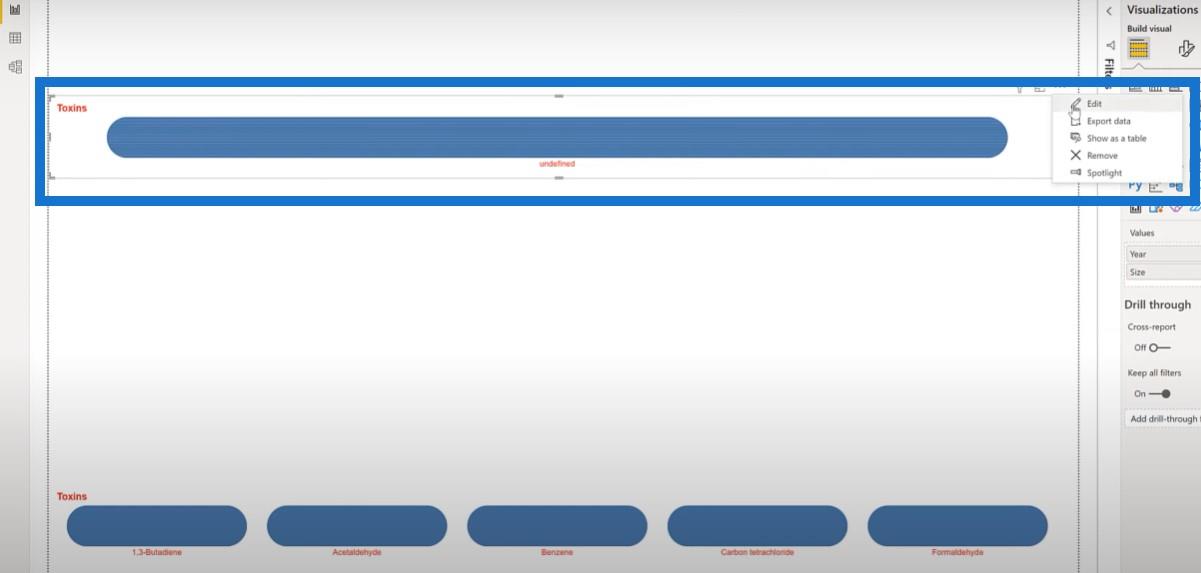
Dan di sana kita pergi. Kami kini mempunyai carta bar mendatar.

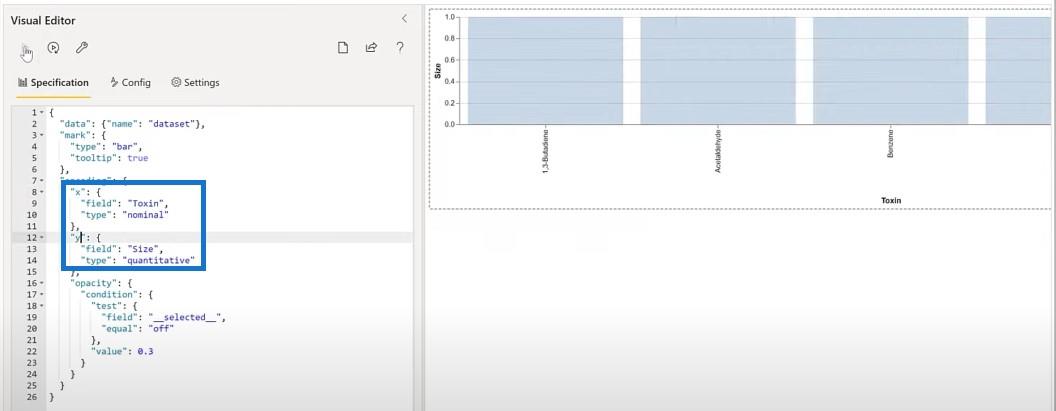
Kami akan menukar ini daripada carta bar kepada carta lajur dengan membalikkan X dan Y.

Perkara seterusnya yang perlu dilakukan ialah menetapkan label kepada mendatar dan matikan paksi X. Saya akan menyalin blok teks ini di sini dan menampalnya ke dalam editor.

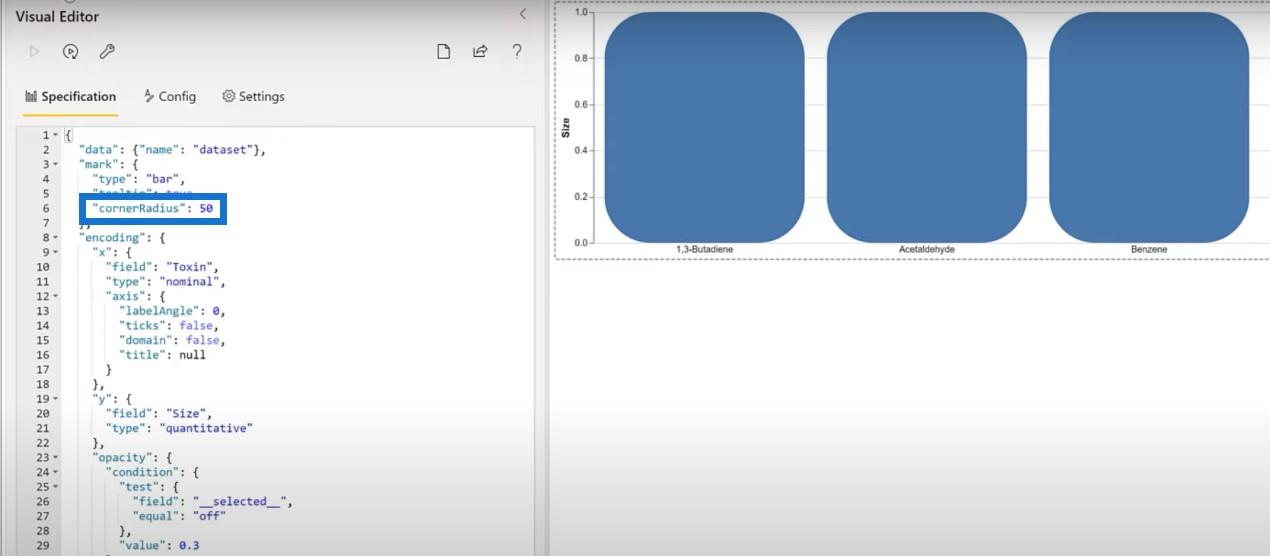
Kami boleh menukar bentuk carta bar kami kepada bentuk pil dengan menetapkan jejari sudut di sini.

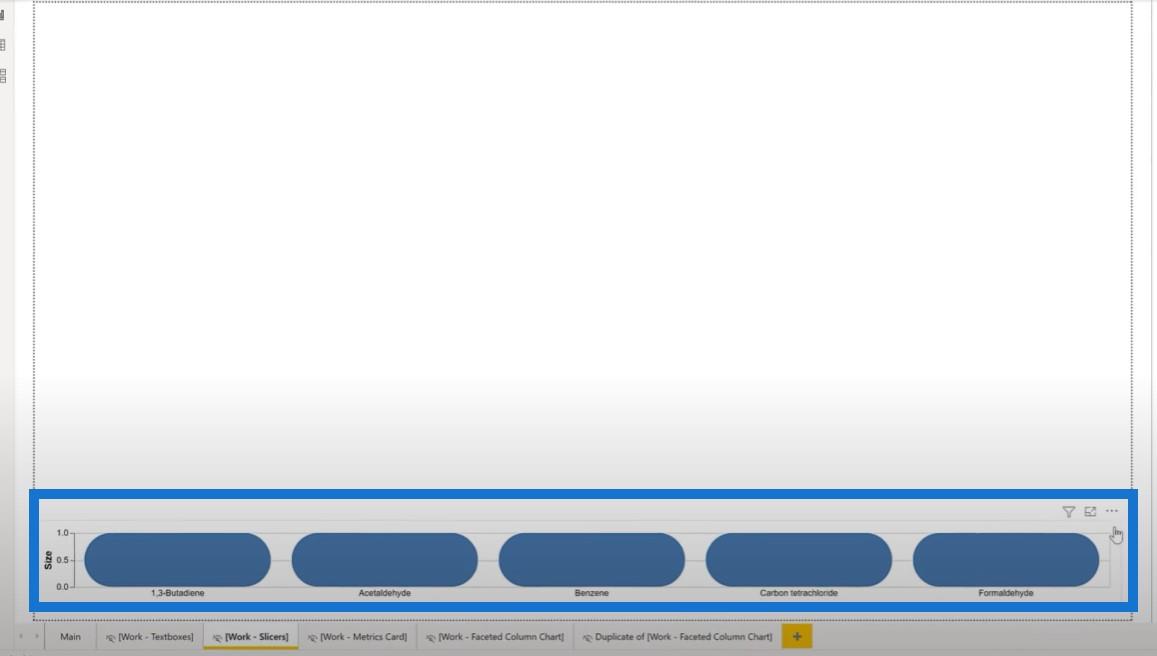
Mari kita kembali kepada laporan untuk menurunkan saiz itu sehingga carta kelihatan lebih seperti pil.

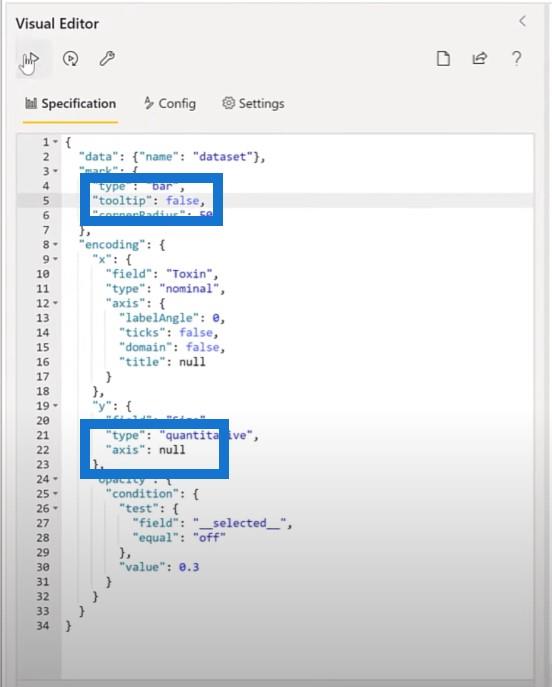
Mari kita matikan paksi Y, dan tetapkan paksi kepada null. Kemudian matikan hujung alat dan tukar daripada benar kepada palsu.

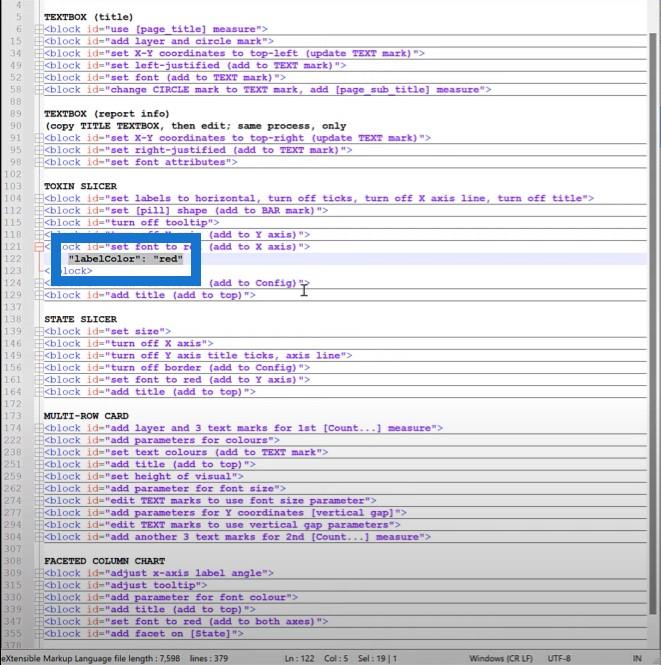
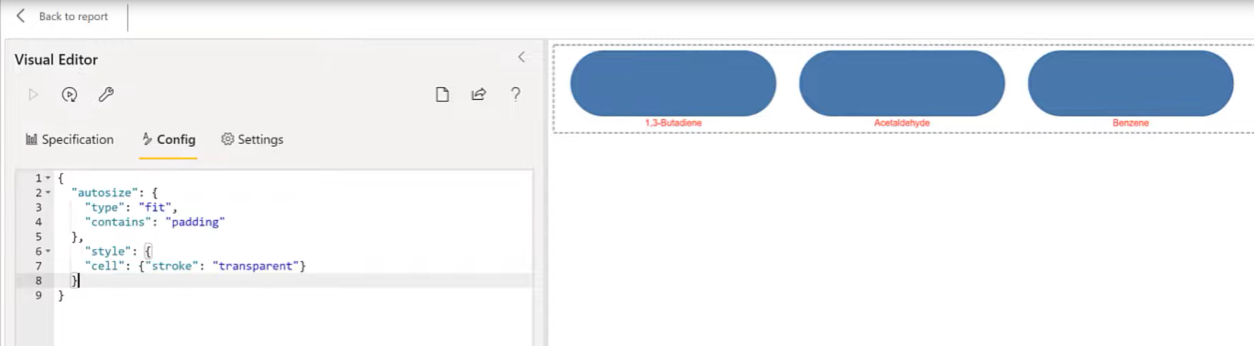
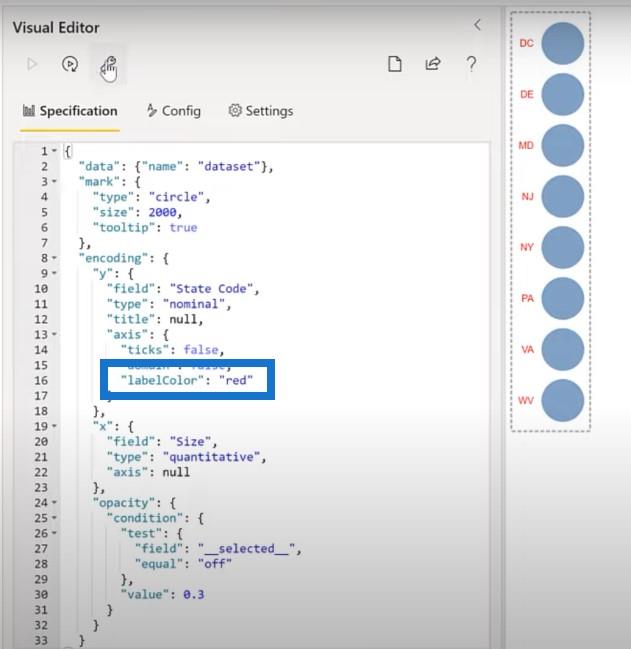
Perkara seterusnya yang kami mahu lakukan ialah menetapkan fon kepada merah, jadi kami akan menambah bahagian ini ke dalam perihalan paksi X.

Perkara seterusnya yang perlu dilakukan ialah mematikan sempadan. Kami akan menambah strok lutsinar pada konfigurasi untuk visual ini. Kami akan pergi ke bahagian Config , tambah koma dan blok. Seperti yang anda lihat, sempadan telah hilang.

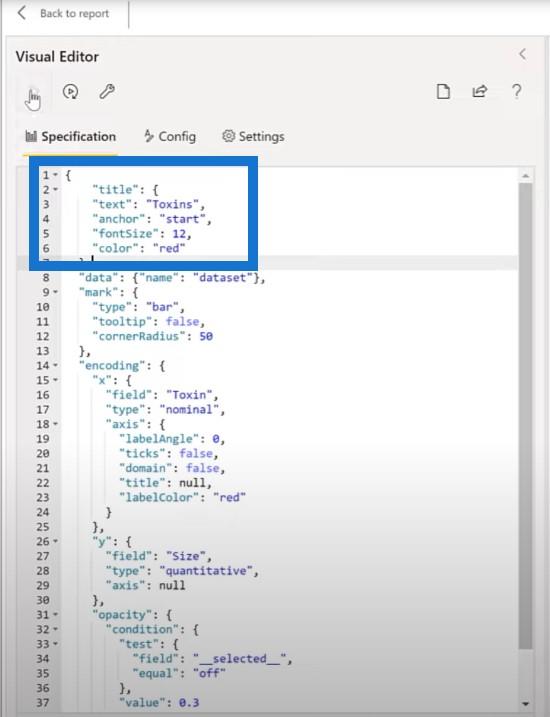
Akhirnya, perkara terakhir yang kita mahu lakukan untuk penghiris toksin ialah menambah tajuk. Kami akan menyalin kod daripada fail coretan saya dan menambah tajuk.

Menjadikan Penghiris Tahun
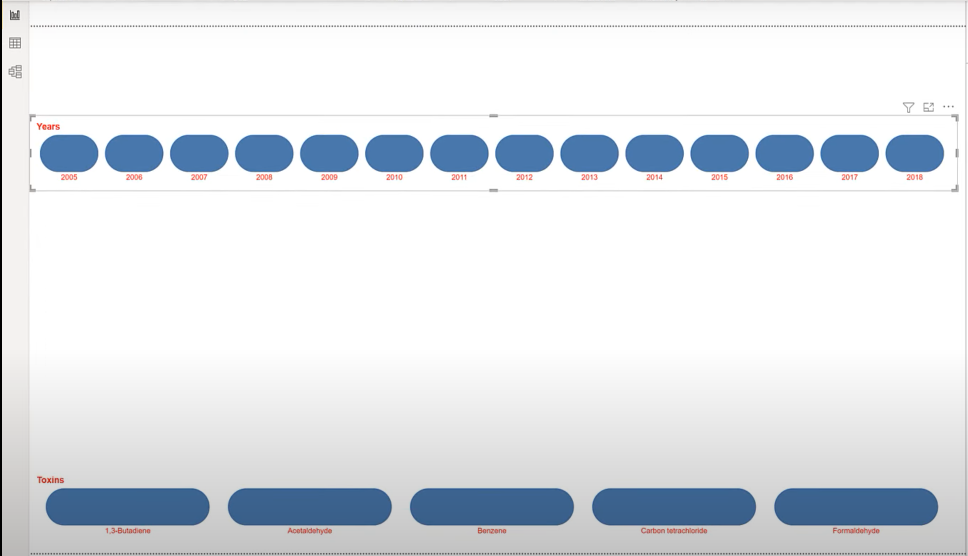
Untuk penghiris tahun, mari kita manfaatkan kerja yang telah kita lakukan dan copy paste penghiris toksin, kemudian buat beberapa pelarasan. Kami akan mengalihkan pendua lebih tinggi sedikit, menyingkirkan toksin daripada nilai medan, dan menambah tahun.

Kemudian saya akan mengedit kod Vega-Lite dan menukar tajuk daripada Toksin kepada Tahun.

Seperti yang anda lihat, terdapat terlalu banyak medan yang dipaparkan di sini, jadi mari kita tapis beberapa daripadanya dan simpan hanya yang kita mahukan di bahagian atas.

Mencipta Penghiris Negeri
Mari cuba bentuk alternatif untuk penghiris negeri kita dan mulakan dengan carta palang. Mari pergi ke LuckyTemplates dan tambahkan visual Deneb baharu, kemudian tukar saiz dan peletakan visual itu sedikit sahaja.
Kami akan menambah kod Negeri dan menambah ukuran Saiz , kemudian menggunakan spesifikasi Carta Bar Mudah . Kami akan memilih kod negeri untuk kategori dan saiz untuk ukuran.

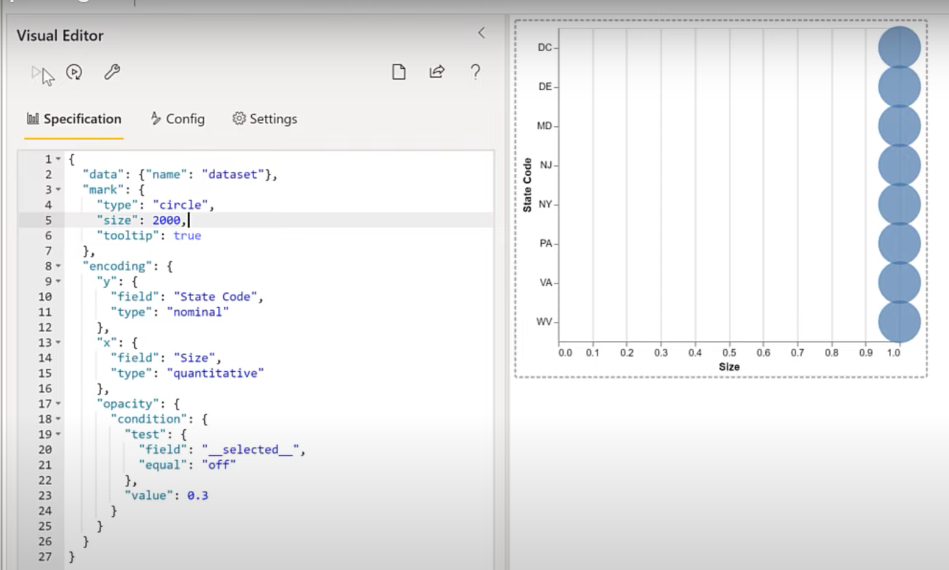
Kami mempunyai satu lagi carta bar, yang akan saya ubah menjadi bulatan. Kemudian saya akan menukar saiz bulatan kepada 2000.

Perkara seterusnya yang perlu dilakukan ialah mematikan paksi X, kemudian tetapkannya kepada null . Kemudian matikan tajuk paksi Y, teks dan domain.
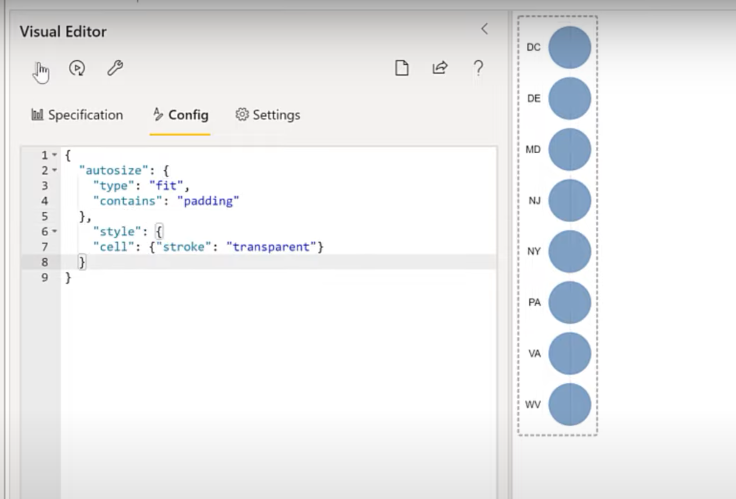
Seperti penghiris yang lain, kami akan mematikan sempadan supaya kami boleh menetapkan lejang domain kepada telus daripada bahagian Config .

Perkara seterusnya yang perlu dilakukan ialah menetapkan fon kepada merah, yang akan kami tambahkan pada paksi Y.

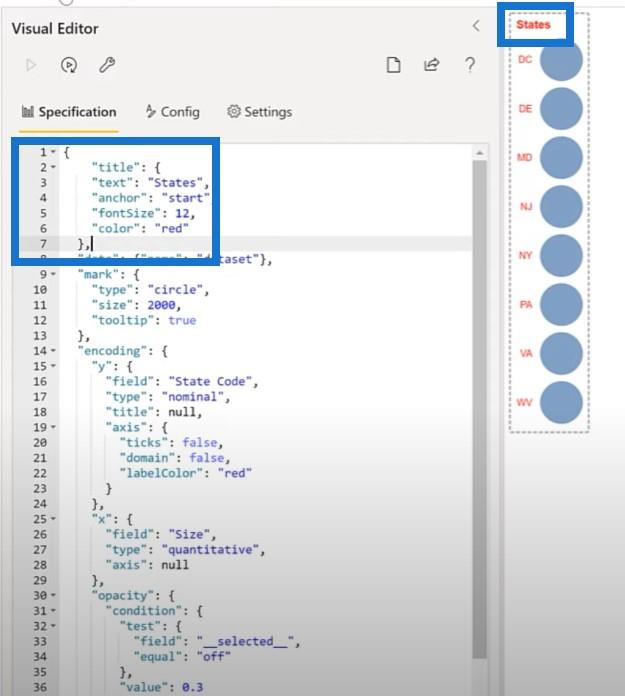
Seterusnya ialah menambah tajuk ke dalam penghiris kami, yang akan kami tambahkan sebagai blok di bahagian atas.


Membuat Kad Metrik Dalam Vega-Lite
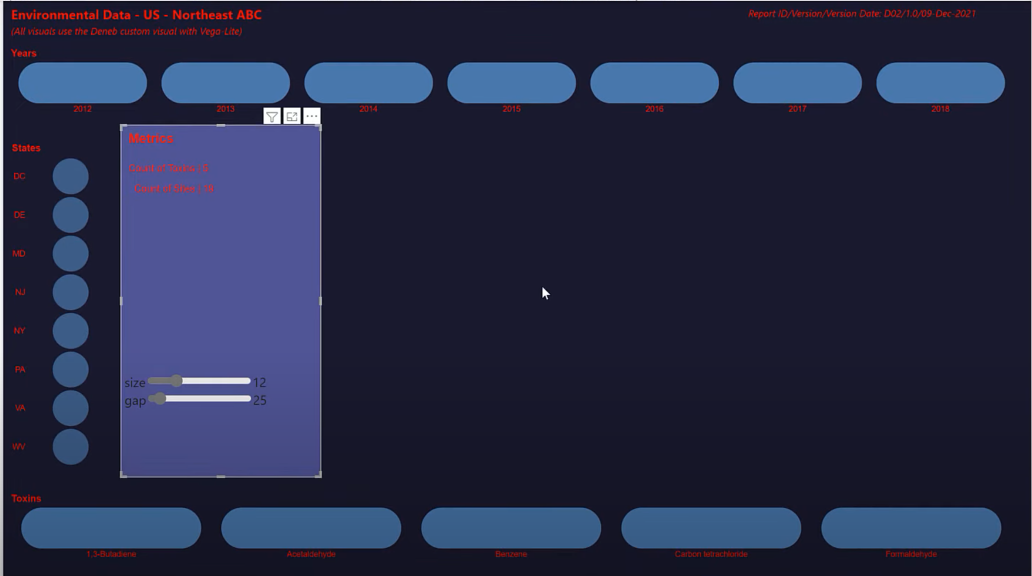
Nampaknya kemarahan hari ini untuk menggunakan paip menegak sebagai pemisah antara item teks. Saya ingin melihat sama ada saya boleh melakukannya dalam Deneb Vega-Lite. Saya mendapati bahawa jika saya mencipta tiga tanda teks untuk setiap ukuran, saya boleh menetapkan pemisah nama dan nilai seperti yang saya mahu.
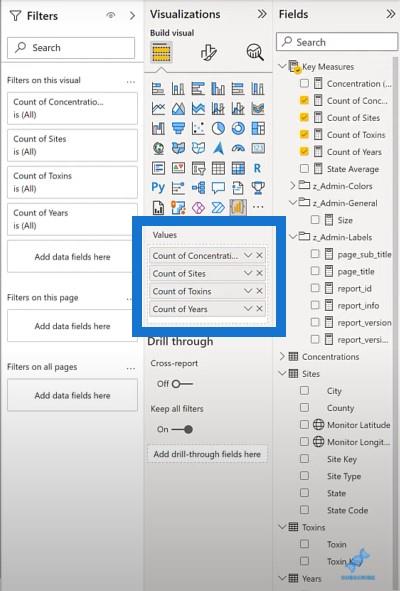
Mari tambahkan visual Deneb baharu dan kami akan menambah dalam empat ukuran kiraan kami: Kepekatan , Stok , Tapak , dan Tahun .

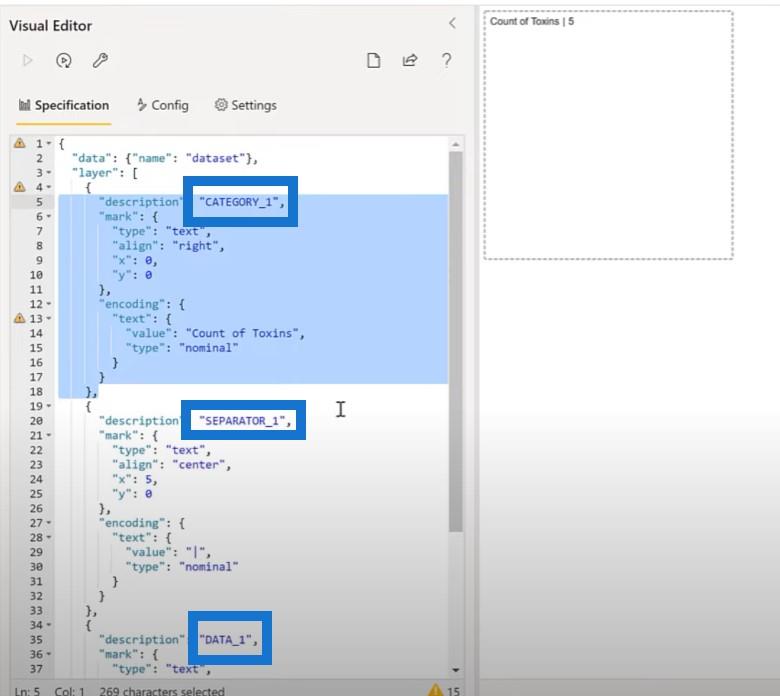
Kemudian kami akan mengedit visual dan memilih spesifikasi kosong. Kami akan menyemak coretan blok teks kami dan menyalin lapisan tiga visual dan menampalnya dalam editor visual. Pada masa ini kami mempunyai lapisan tiga tanda teks: kategori , pemisah dan nilai .

Kami telah menetapkan penjajaran pemisah ke tengah, dan penjajaran data ke kiri. Sebelum kami menyalin dan menampal, kami akan membuat pelarasan untuk baki tiga ukuran dan menggunakan beberapa parameter untuk menjadikan tetapan warna kami lebih mudah.
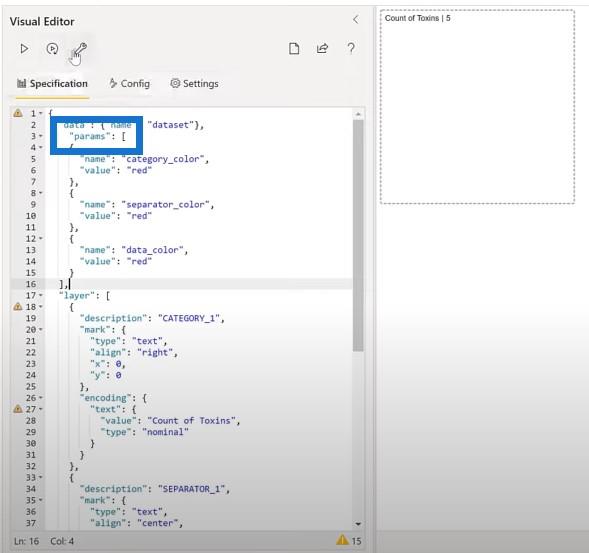
Mari tambah blok parameter untuk warna. Kami akan menyalin blok teks daripada fail coretan kami dan menampalnya pada kod kami di sini. Kami kini mempunyai parameter kami tersedia.

Langkah seterusnya ialah mengemas kini tanda teks kami untuk menggunakan parameter tersebut. Kami mempunyai tiga blok berasingan yang boleh kami tambahkan: blok kategori, blok pemisah dan blok data.
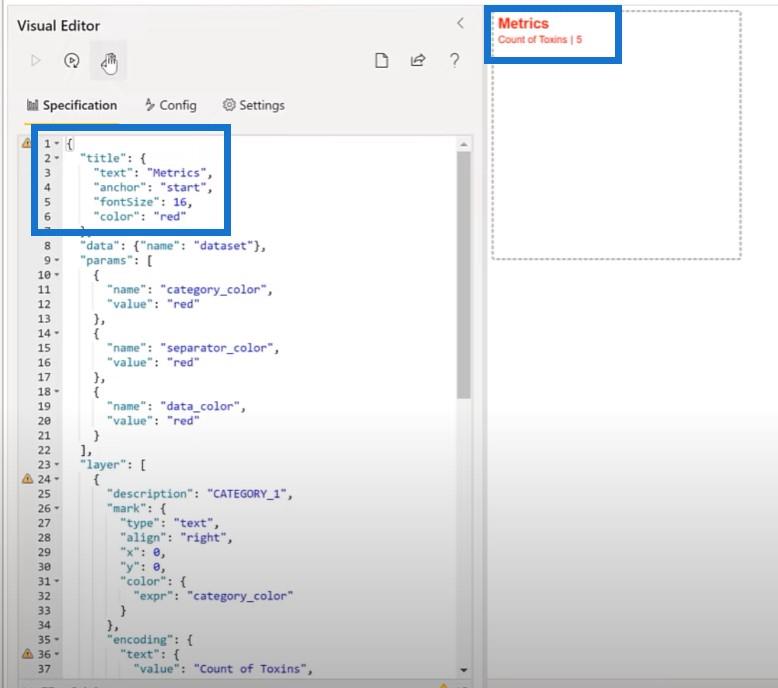
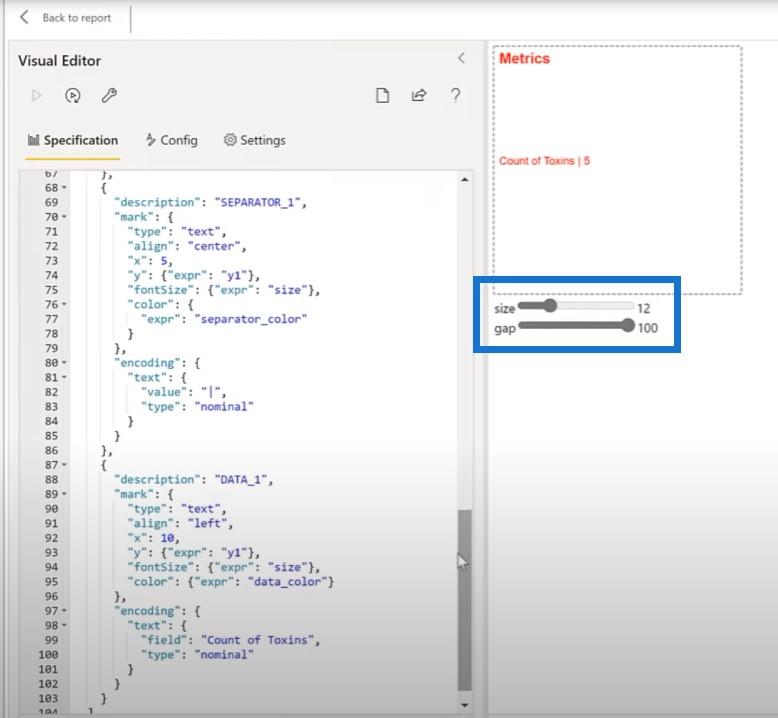
Kemudian kami akan menetapkan tajuk kad. Kami akan menyalin blok tajuk daripada fail coretan dan meletakkannya di bahagian atas kod kami. Kini kami mempunyai tajuk untuk kad metrik kami.

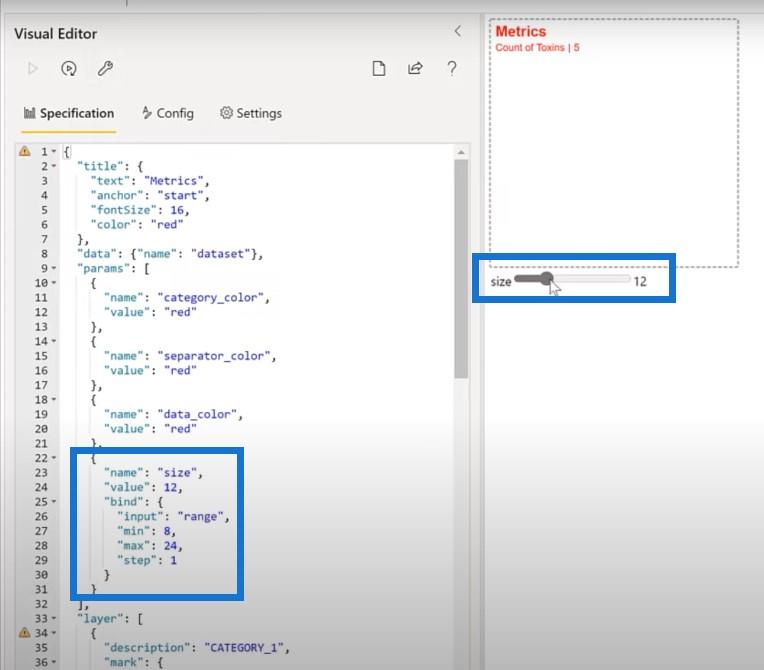
Kami juga akan menggunakan ciri lain yang terbina dalam Vega-Lite, iaitu widget terikat. Kami akan meletakkan dua: satu untuk saiz fon dan satu untuk jurang menegak . Pertama, kami akan menambah parameter untuk saiz fon ke dalam visual kami.

Kemudian kami akan menambah parameter untuk jurang menegak dan kedudukan Y menegak. Kami juga akan mengedit tanda teks untuk menggunakan parameter tersebut. Daripada Y dalam nilai tetap, saya akan menetapkan nilai khusus kepada satu parameter Y1 kami. Seperti yang anda lihat, kita boleh mengubah jurang itu apabila ia bergerak.

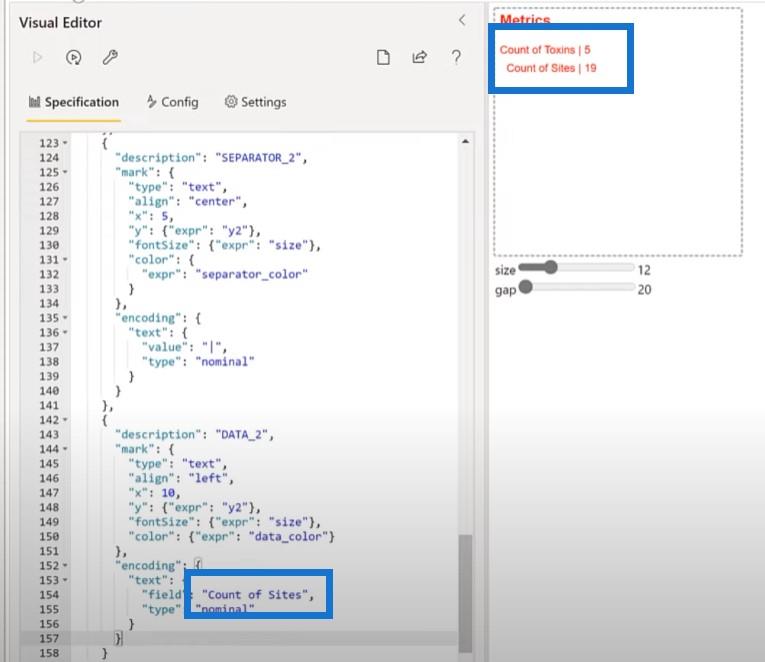
Mari tambah satu lagi sisi tanda teks. Saya akan menyalin kategori, pemisah dan kod data dan menampalnya dalam editor. Kemudian saya akan menukar ini kepada Data 2, Pemisah 2 dan Kategori 2. Kami juga akan menukar nilai Y kami daripada Y1 kepada Y2. Akhir sekali, mari kita tukar ukuran yang ditunjukkan di sini daripada Kiraan Toksin kepada Kiraan Tapak .

Mencipta Visual Utama Menggunakan Vega-Lite
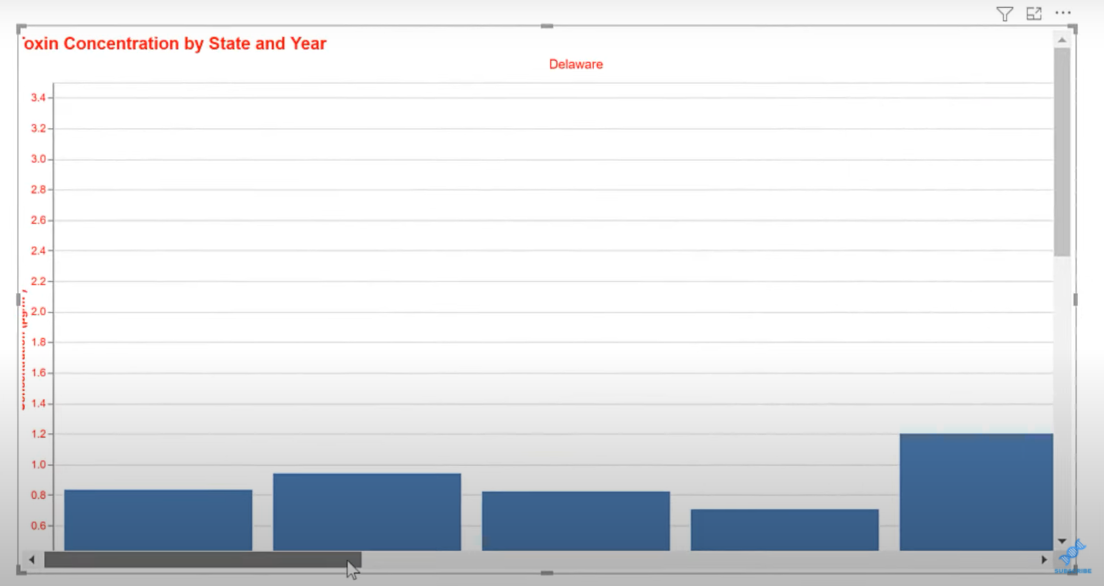
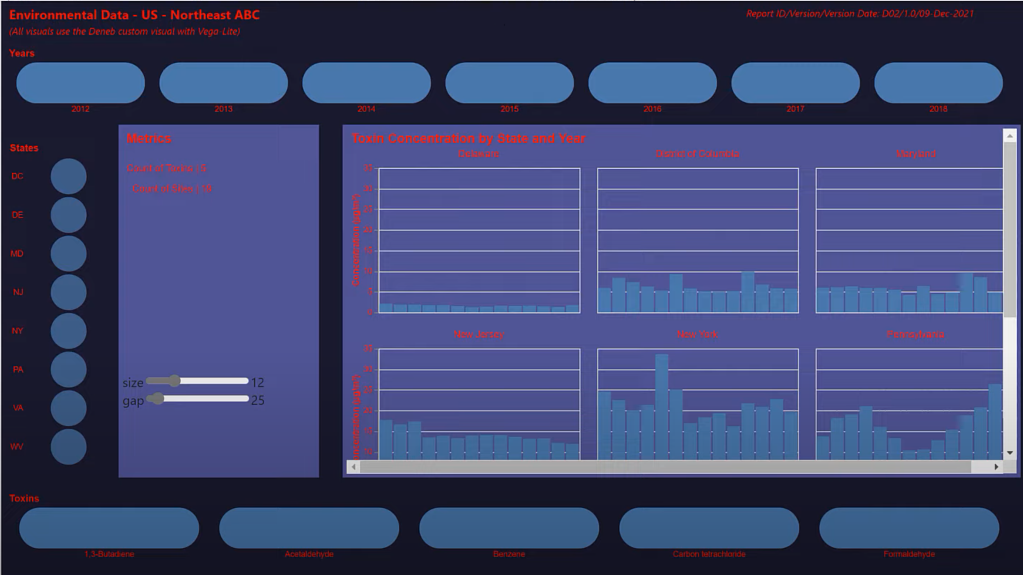
Memandangkan kami kini mempunyai semua visual persediaan, kami boleh beralih kepada visual utama untuk laporan, iaitu carta lajur bermuka bagi kepekatan mengikut negeri dan tahun .
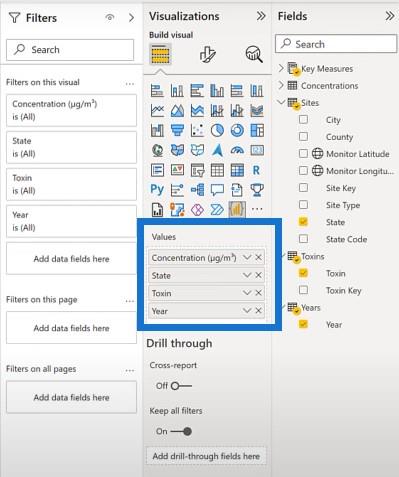
Untuk mencipta visual utama untuk laporan ini, mari kita ubah suai carta bar ringkas. Untuk yang ini, saya telah mencipta beberapa penghiris pantas yang akan membantu kami dalam usaha pembangunan kami. Kami akan menyalin penghiris ini dan kemudian menampalnya ke halaman kosong.

Kemudian kami akan menambah visual Deneb dan menjadikannya lebih besar untuk mengisi bahagian halaman yang bagus.

Kami juga akan menambah ukuran Kepekatan, Negeri, Toksin dan Tahun kami.

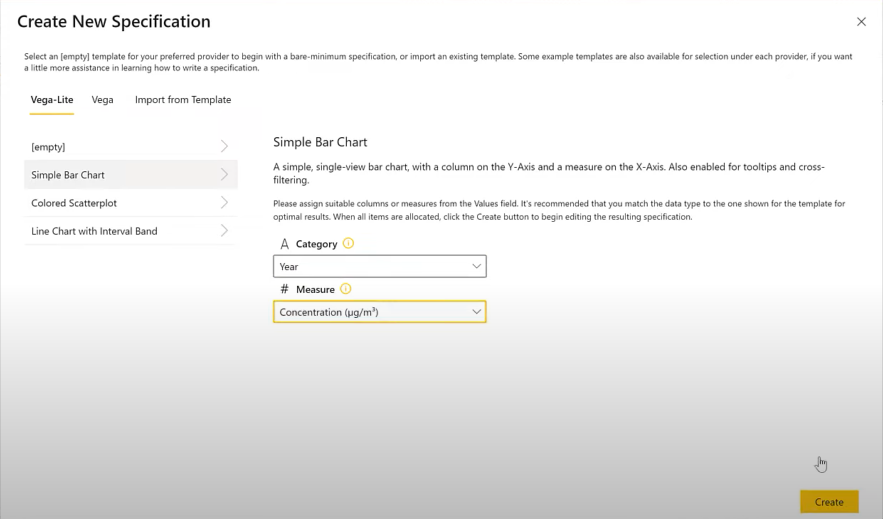
Mari kita mulakan dengan menggunakan spesifikasi Carta Bar Mudah. Untuk kategori kami akan memilih Tahun , dan untuk ukuran kami akan memilih Kepekatan .

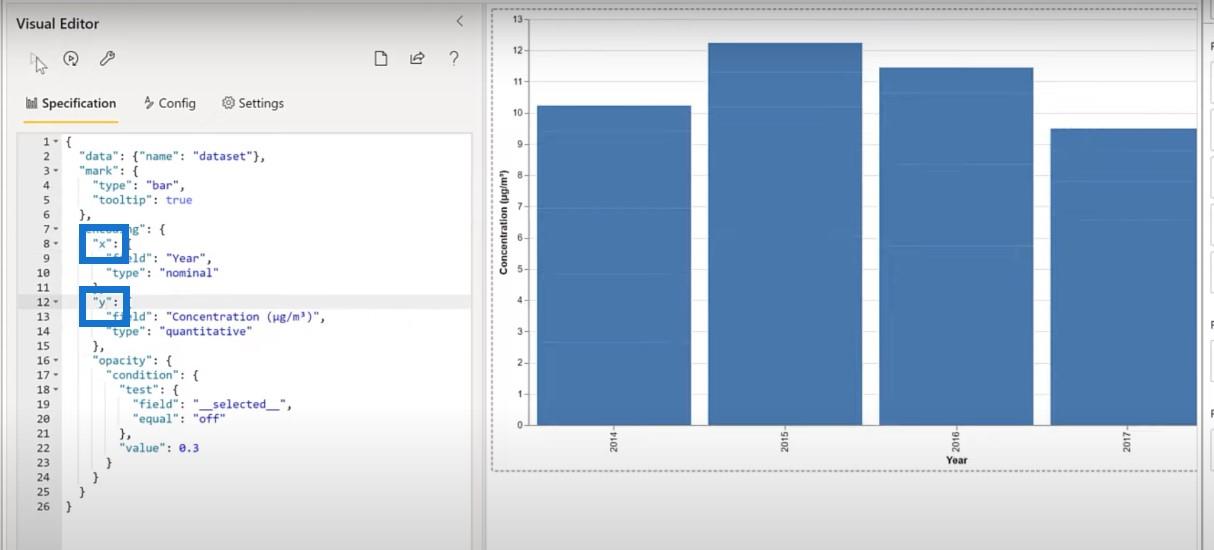
Kita boleh melihat carta bar dipaparkan, tetapi kita mahu menukarnya menjadi carta lajur. Mari kita balikkan paksi X dan Y untuk menjadikannya carta lajur.

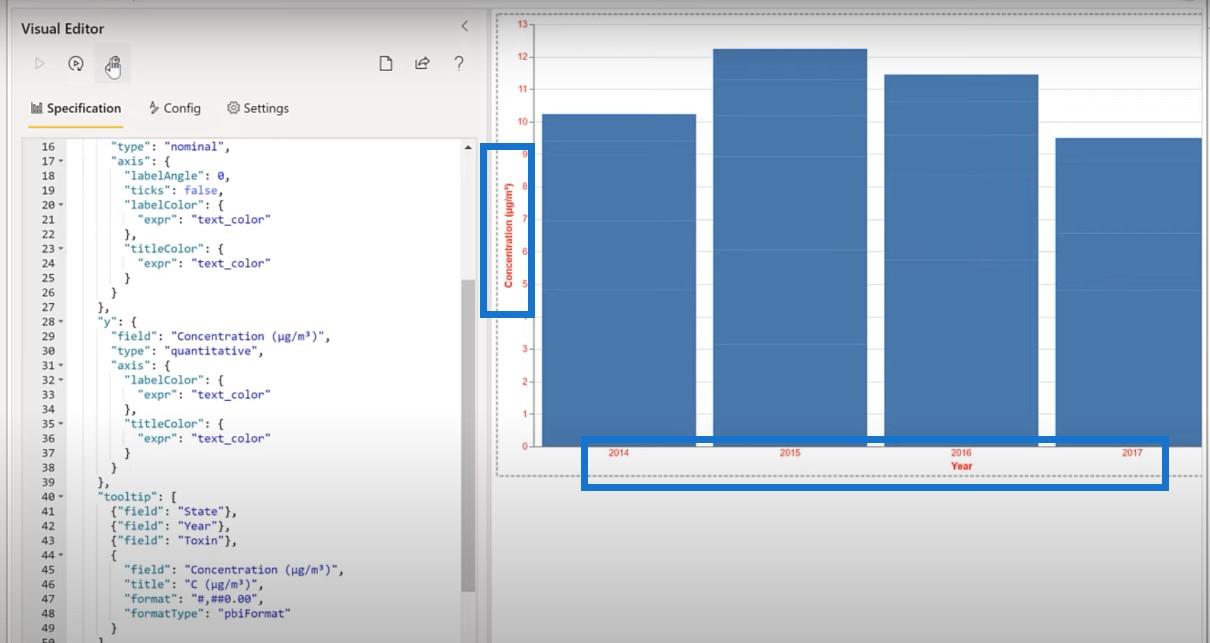
Seterusnya ialah untuk menetapkan paksi label kepada 0 dan untuk mematikan teks. Seperti biasa, kami akan menyalin blok daripada fail coretan kami untuk melaraskan sudut label paksi X.
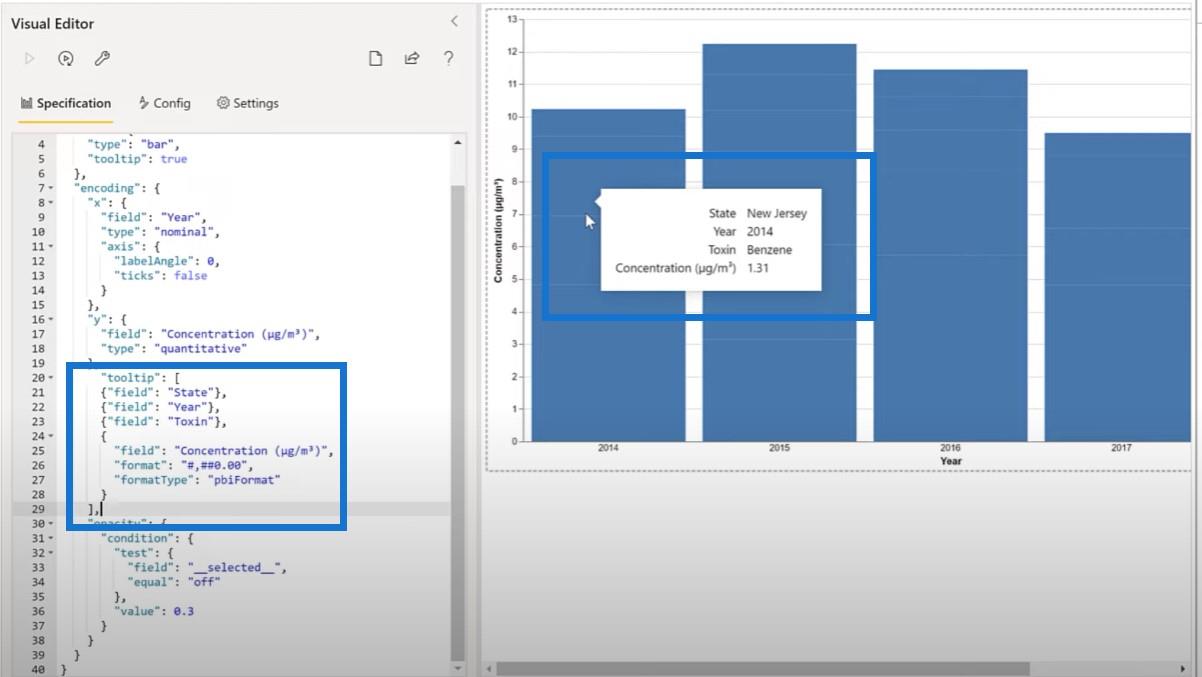
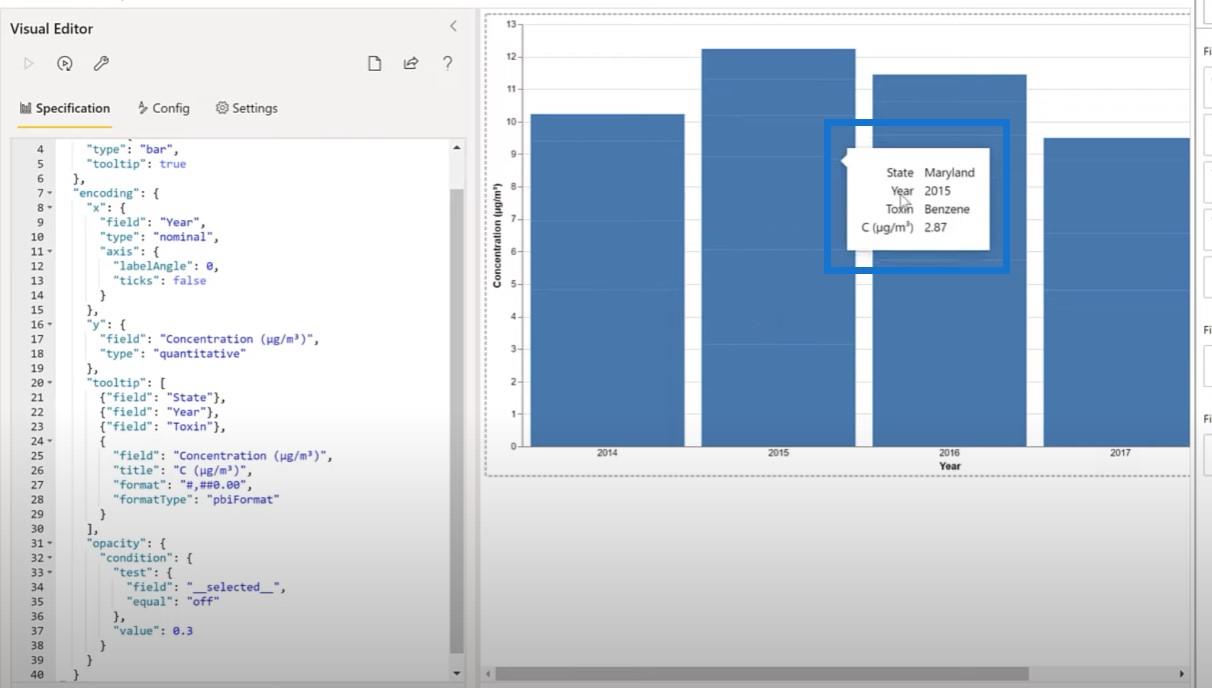
Kami juga akan melaraskan petua alat dengan mengambil blok kod itu daripada fail coretan dan menampalnya dalam kod.

Seperti yang dapat kita lihat, terdapat banyak ruang putih tambahan dan perkataan yang sangat panjang untuk Konsentrasi dalam petua alat kami. Mari tambahkan tajuk tertentu menggunakan C dan bukannya Kepekatan.

Kami juga ingin menambah parameter untuk warna fon.

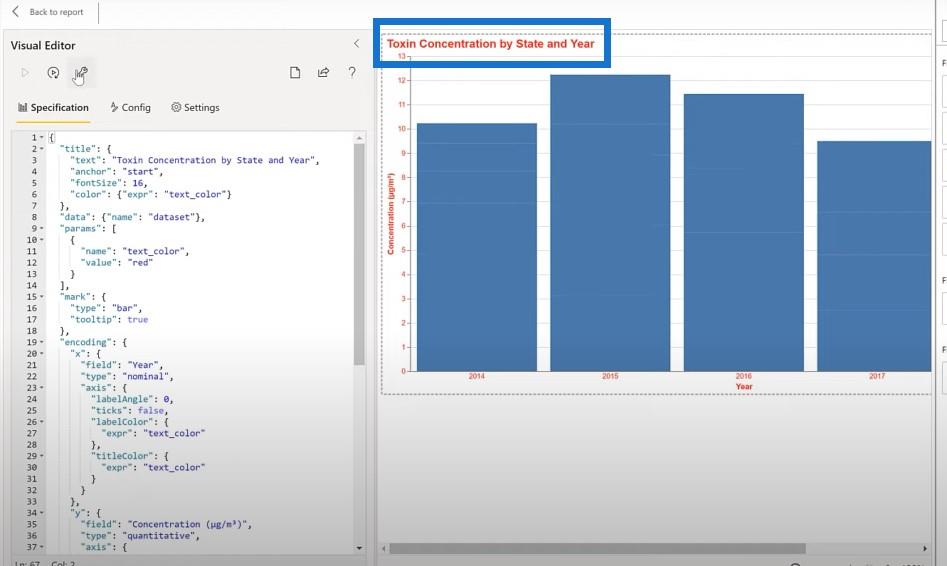
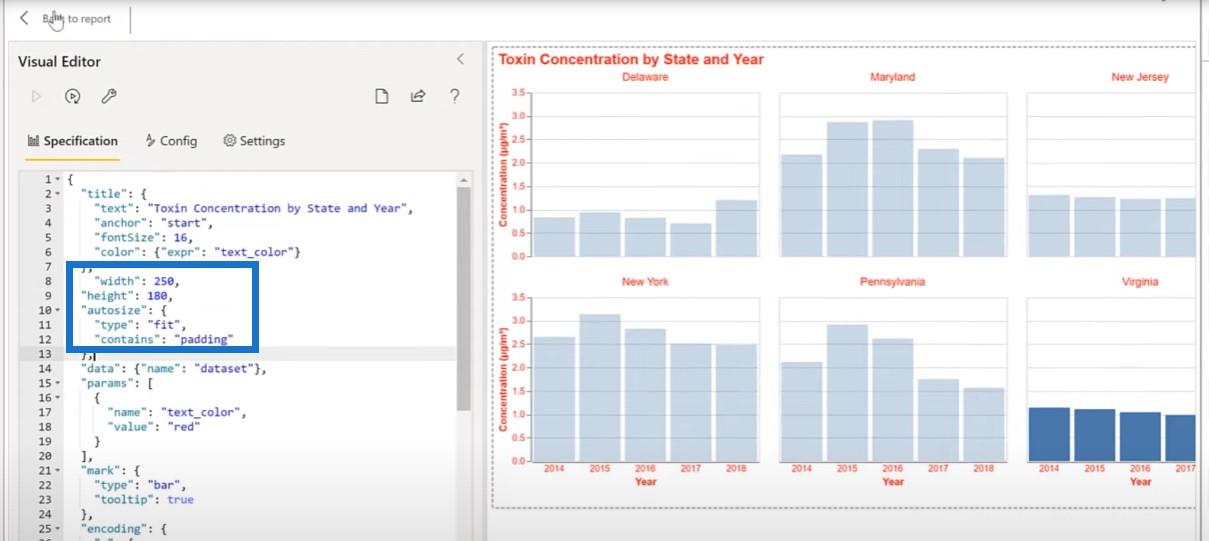
Perkara terakhir yang perlu dilakukan untuk visual ini ialah menambah tajuk. Kami akan menyalin blok untuk tajuk, dan menampalnya dalam kod.

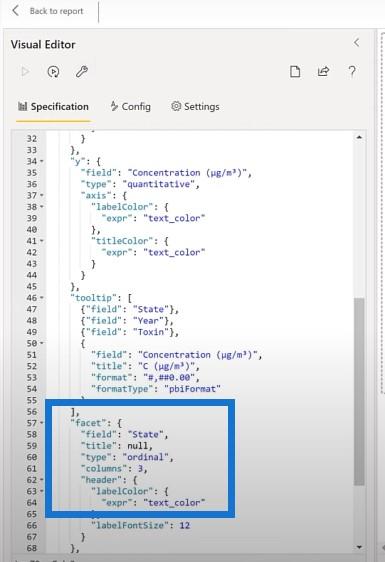
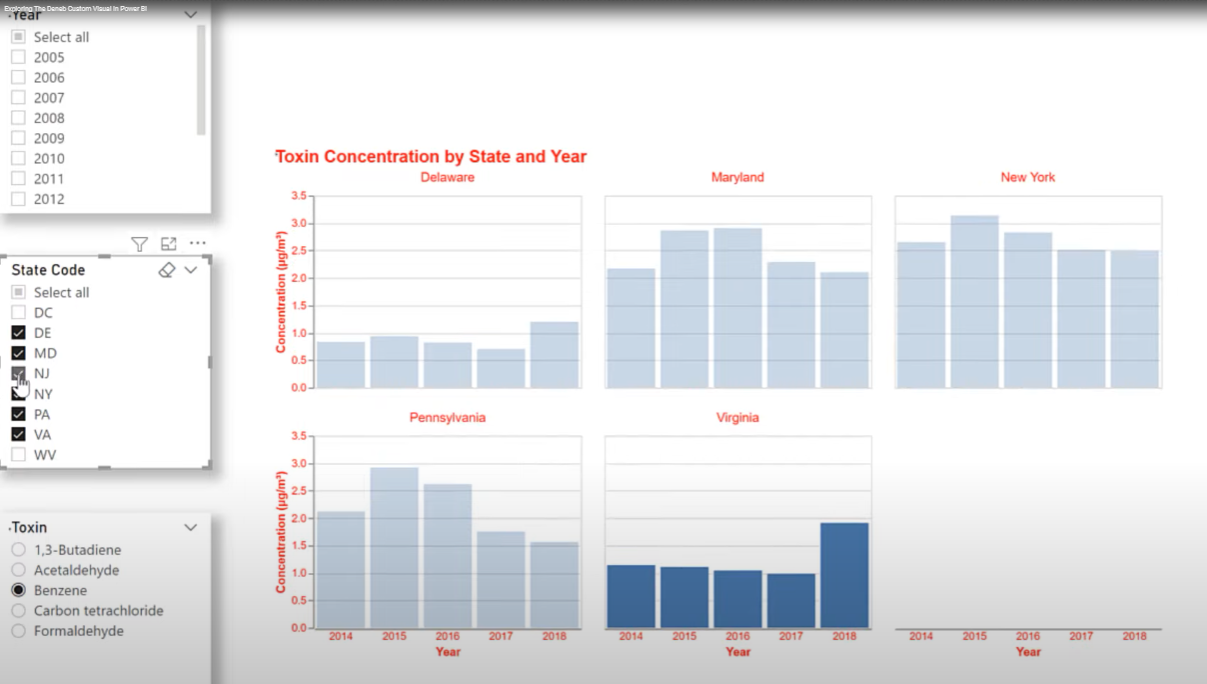
Kami ingin menjadikan carta bar ini khusus untuk setiap negeri. Sangat mudah untuk melakukan ini dalam Vega-Lite; kami hanya akan menambah satu aspek pada Negeri. Kami akan menyalin blok teks dan menampalnya di sini.

Kini kita boleh melihat graf yang berbeza untuk setiap negeri di sini.

Mari kita lakukan satu perkara lagi dan laraskan saiz carta. Kami akan mengambil satu lagi blok teks kecil dan menampalnya dalam kod.

Apabila kita kembali kepada laporan, kita dapat melihat bahawa ia responsif dengan mana-mana negeri yang kita pilih.

Itu sahaja untuk fasa penyediaan. Dari sini, adalah mudah untuk menyalin dan menampal visual pembangunan kami ke halaman biasa dan menetapkan warna.
Mari pergi ke LuckyTemplates dan ambil kotak teks kami untuk tajuk dan maklumat laporan dan tampalkannya ke halaman utama. Kami akan melakukan perkara yang sama selama bertahun-tahun, negeri dan penghiris toksin.
Salah satu perkara yang boleh kita lakukan sekarang ialah menyesuaikan sedikit warna kita. Dalam kes ini, saya telah memilih Warna Terbaik Pantone untuk 2022, iaitu ungu.

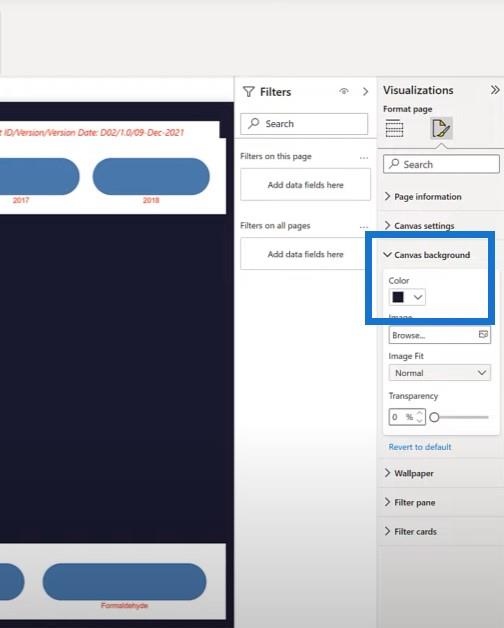
Mari pilih latar belakang kanvas untuk menjadi warna paling gelap dan palet warna kami.


Seterusnya, mari ambil kad metrik kami dan tampalkannya ke halaman utama kami. Kami akan memilih warna latar belakang dan melaraskan saiznya.

Kemudian ambil carta lajur berpuasa kami, tampalkannya di halaman utama kami dan ubah saiznya. Semuanya ada pada satu muka surat sekarang. Ia hanya perlu melalui visual dan menukar warna merah kami kepada putih untuk menyelesaikan kerja kami.

Kami akan melalui setiap visual untuk menukar merah kepada putih.


Buat Visual Tersuai Untuk LuckyTemplates Menggunakan
Tema Tersuai Deneb Dalam
Visual Tersuai LuckyTemplates LuckyTemplates – Bina Aplikasi Pelaporan
Kesimpulan
Pengambilan saya daripada tutorial ini ialah anda boleh melakukan apa sahaja yang anda mahu dalam Vega-Lite. Tetapi seperti mana-mana alat lain, ia mempunyai kekuatan dan kelemahannya. Apabila dilihat dari sudut desktop LuckyTemplates, beberapa cerapan muncul.
Kotak teks adalah intensif buruh dalam Deneb Vega-Lite, jadi saya akan terus menggunakan kotak teks dinamik dalam desktop LuckyTemplates pada masa ini, melainkan terdapat sebab yang menarik untuk melakukannya dalam Vega-Lite.
Penghiris adalah khusus dan bukannya melata dalam Deneb Vega-Lite jadi saya akan terus menggunakan visual LuckyTemplates untuk menghiris buat masa ini. Tetapi saya sangat mengesyaki bahawa sama ada terdapat konfigurasi yang belum saya temui lagi, atau visual tersuai Deneb akan dipertingkatkan dengan keupayaan lanjutan dalam masa terdekat.
Kad memerlukan peningkatan usaha pembangunan dalam Vega-Lite berbanding dengan kad standard yang tersedia dalam desktop LuckyTemplates, tetapi Deneb Vega-Lite menyediakan penyesuaian yang dipertingkatkan yang tidak tersedia dalam kad standard desktop LuckyTemplates.
Visual adalah tempat Deneb Vega-Lite benar-benar bersinar. Fleksibiliti adalah luar biasa dan penyesuaian boleh dikatakan tidak terhad. Seseorang juga boleh memanfaatkan contoh kerja orang lain dalam melaksanakan Vega-Lite dalam persekitaran lain memandangkan kod JSON adalah standard dan boleh disesuaikan dengan mudah agar sesuai dengan pelaksanaan LuckyTemplates.
Kelemahan Vega-Lite ialah ia mempunyai keluk pembelajaran, tetapi sebaliknya, sintaks JSON boleh dibaca dan mudah difahami . Teknik yang dibangunkan untuk satu visual selalunya boleh disalin sebagai blok teks JSON dan ditampal seperti yang ada pada visual lain. Dengan alat ini, saya melihat masa depan yang sangat cerah, bukan sahaja untuk visual tersuai Deneb, tetapi untuk komuniti LuckyTemplates.
Greg
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








