Apa Itu Diri Dalam Python: Contoh Dunia Sebenar

Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Untuk catatan blog ini, saya ingin meluangkan sedikit masa hari ini dan memperkenalkan anda kepada visual tersuai dalam LuckyTemplates yang saya mula gunakan yang memberikan banyak fleksibiliti dan keupayaan yang tidak mungkin dalam visual LuckyTemplates asli. Anda boleh menonton video penuh tutorial ini di bahagian bawah blog ini.
Saya tahu kita telah banyak bercakap tentang Deneb sejak kebelakangan ini dan dengan alasan yang kukuh, tetapi yang ini juga memberikan banyak fleksibiliti. Menggunakan kedua-dua mereka bersama-sama menjadikan pasangan yang cukup kuat. Visual tersuai yang saya maksudkan dipanggil Pemapar HTML & CSS Penyelesaian Pasukan K.
Terdapat baru-baru ini tentang cara mengawal kedua-dua warna dan atribut pemformatan teks kaya bagi visual kad berdasarkan ukuran DAX. Warna sememangnya tidak menjadi masalah; itu sesuatu yang boleh kami lakukan dengan mudah melalui pemformatan bersyarat dalam LuckyTemplates.

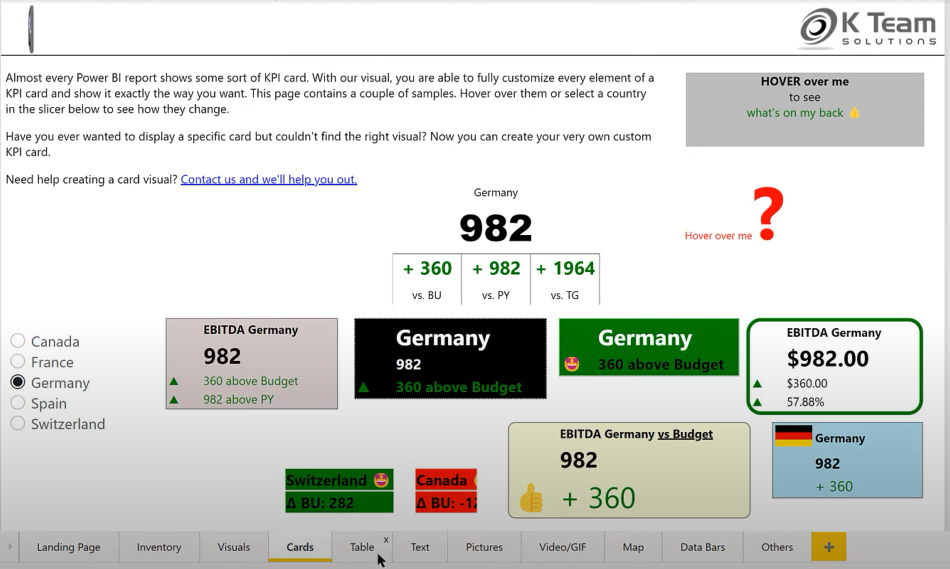
Mengawal atribut teks seperti tebal dan condong melalui ukuran DAX ialah sesuatu yang anda tidak boleh lakukan dengan LuckyTemplates asli, tetapi agak mudah dilakukan dengan pemapar HTML CSS ini. Anda juga boleh menggunakan visual untuk mencipta beberapa kesan visual dan membuat pendekatan kad KPI yang komprehensif.
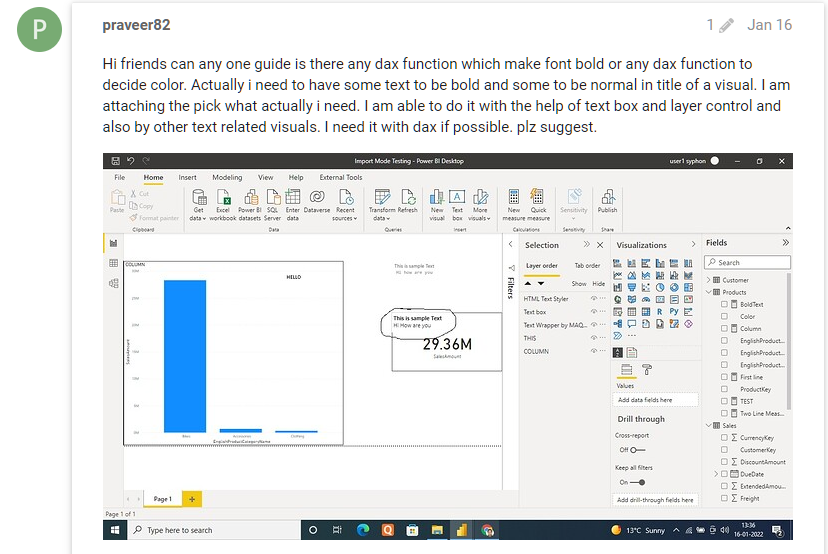
Mari kita lihat siaran forum. Pada asasnya, ahli mempunyai visual kad ringkas berdasarkan ukuran dan mereka mahu menukar atribut teks.
Kami akan beralih ke LuckyTemplates untuk mencipta semula senario ini. Kami akan menetapkan ukuran berdasarkan Set Data Amalan daripada alat luaran yang kami gunakan untuk membuat mockup.

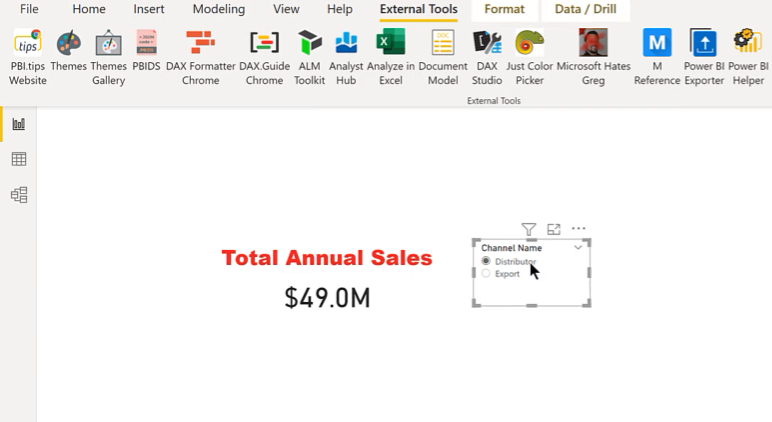
Kami akan menetapkannya dengan cara yang jika jumlah jualan tahunan melebihi 40 juta, ia akan menjadi tebal dan merah.

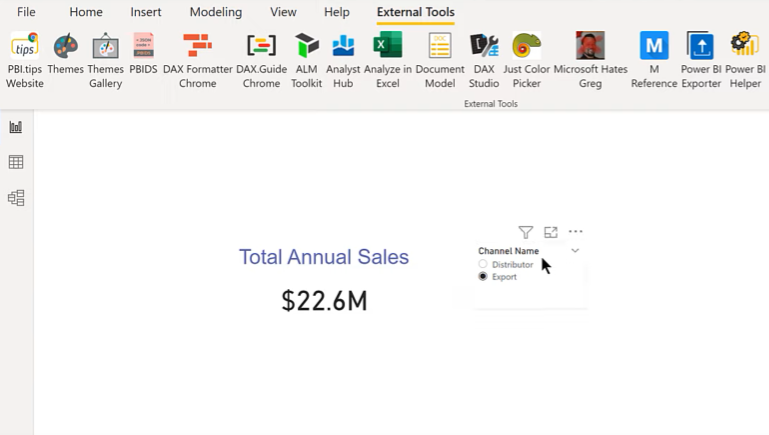
Dan jika kurang daripada itu, ia akan menjadi biru dan tidak tebal.

Isi kandungan
Memuat turun Visual Tersuai Pemapar CSS HTML Dalam LuckyTemplates
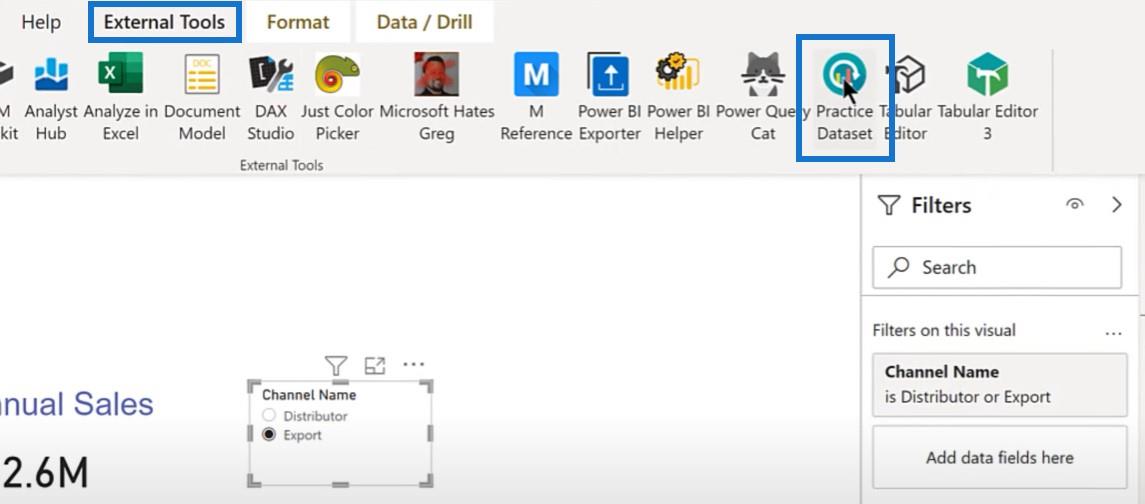
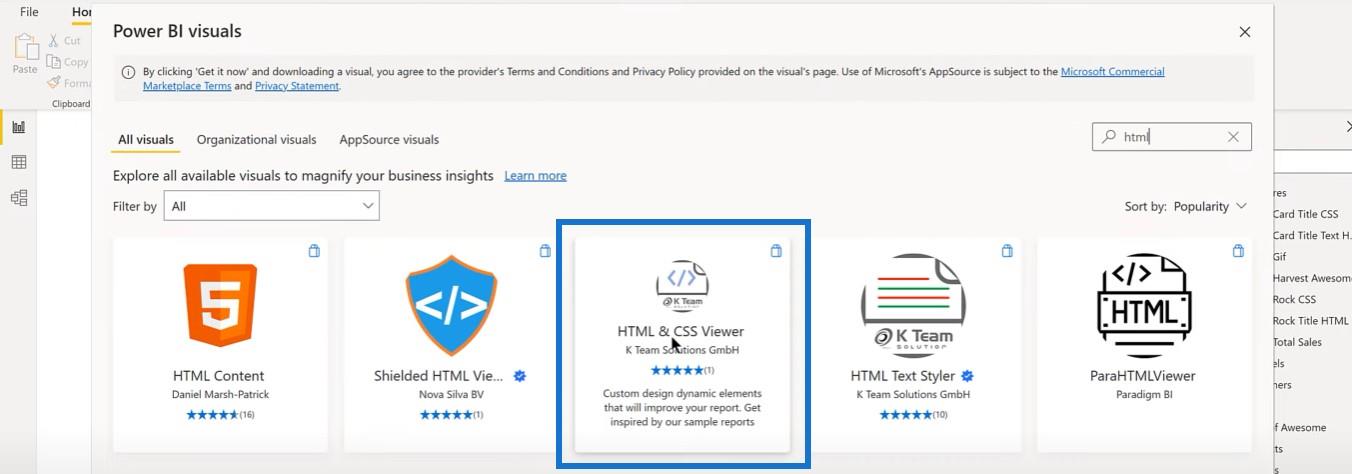
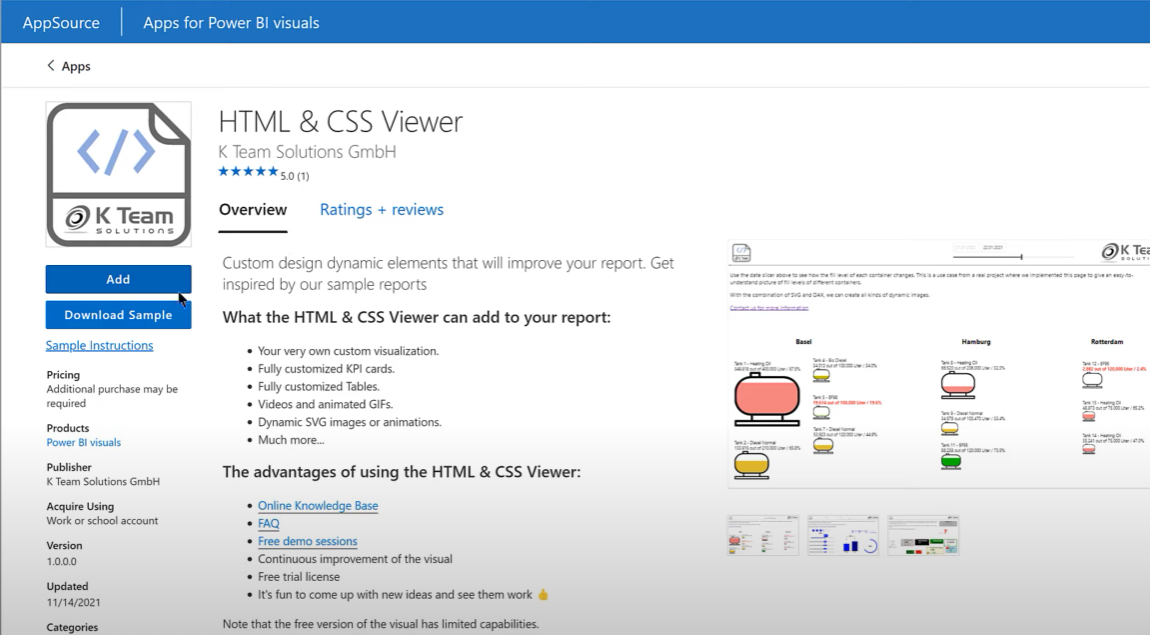
Saya akan menunjukkan kepada anda bagaimana ini boleh dilakukan. Perkara pertama yang perlu dilakukan ialah mendapatkan visual. Pergi ke AppSource dan taip HTML CSS Viewer.

Ini akan menjadi visual berbayar dan buat masa ini anda boleh mendapatkan lesen percubaan percuma daripada tapak web mereka sehingga akhir September 2022. Anda mempunyai beberapa bulan untuk mengujinya secara percuma.

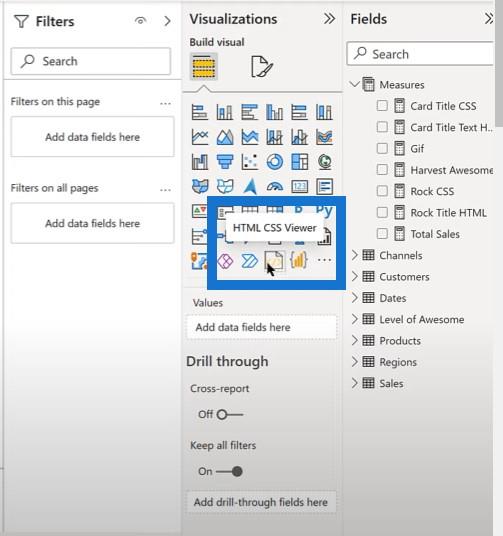
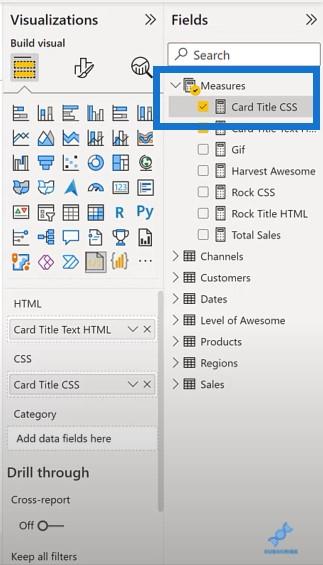
Sebaik sahaja kami telah memuatkannya dalam LuckyTemplates, kami boleh melihatnya dari anak tetingkap visual. Kita boleh menyematkannya sebagai visual kekal jika kita akan menggunakannya dengan kerap.

Menukar Sifat Fon Dengan Visual Tersuai Dalam LuckyTemplates
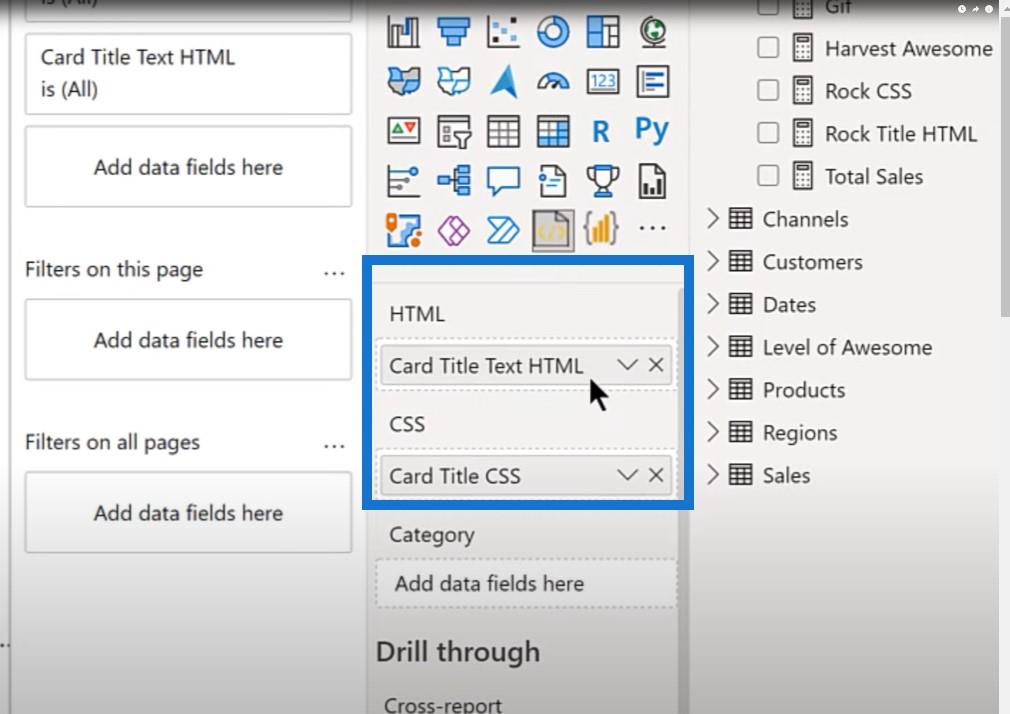
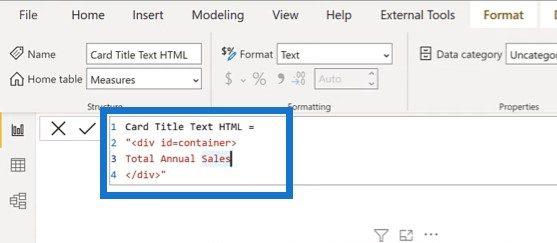
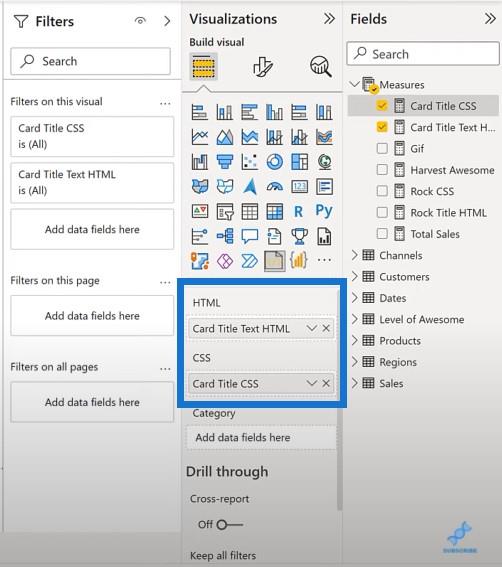
Jika kita melihat kotak teks, terdapat dua ukuran utama yang kami gunakan di sini: ukuran HTML dan ukuran CSS. HTML menyediakan struktur umum halaman web manakala CSS menyediakan pemformatan.

Apa yang kami ada di sini ialah teg HTML, dan kemudian ID=container ialah panggilan balik ke CSS. Badan substantif utama ini hanyalah tajuk dalam kotak teks.

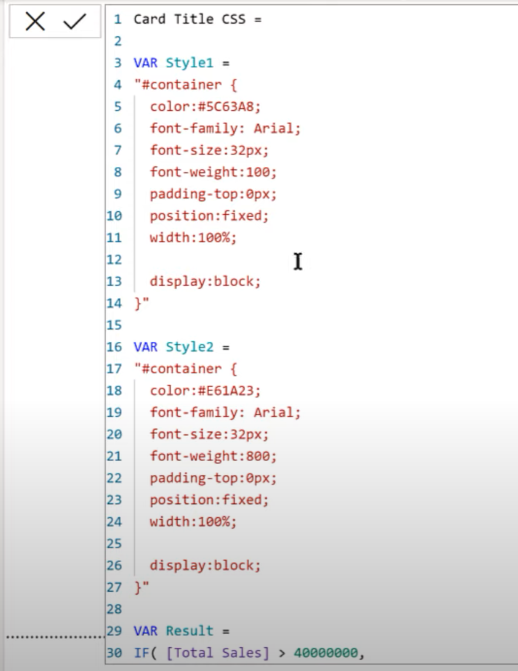
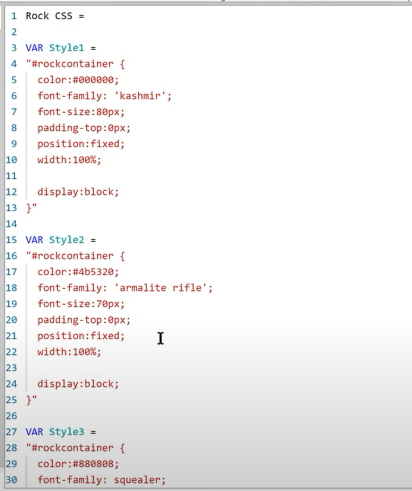
Dan kemudian jika kita pergi ke CSS, ini adalah apabila keadaan menjadi lebih kompleks.

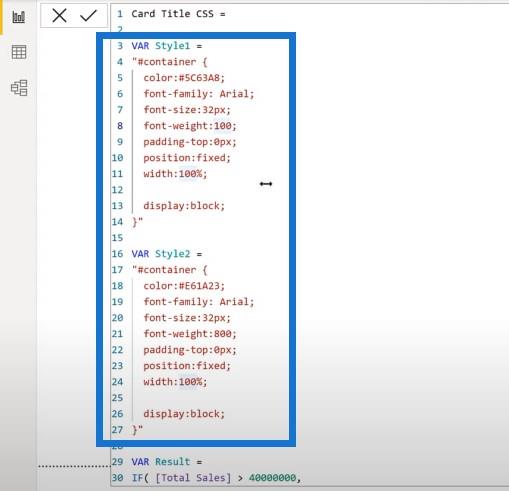
Struktur umum yang saya gunakan ialah Gaya 1 sebagai pembolehubah, dan kemudian Gaya 2 sebagai pembolehubah.

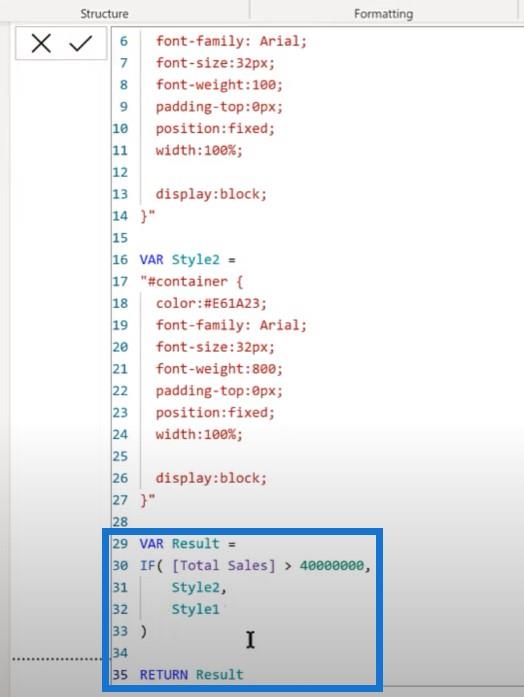
Ini diikuti dengan pernyataan if mudah yang mengatakan “jika jumlah jualan melebihi 40 juta, ia menggunakan gaya dua; jika tidak, ia menggunakan gaya 1.” Satu-satunya pengangkatan berat yang dilakukan ialah menentukan dua gaya ini.

Menggunakan Apl Tersuai Dengan Cara Berbeza
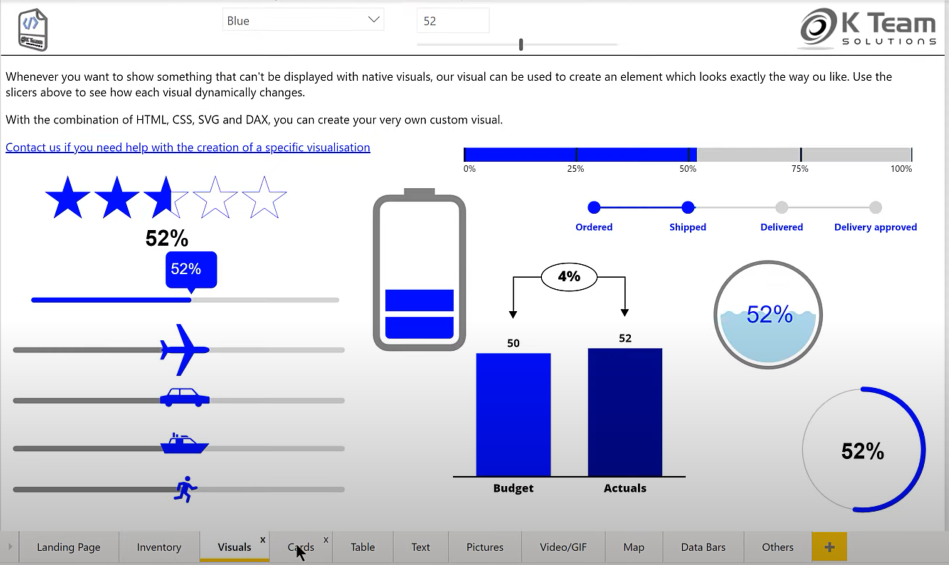
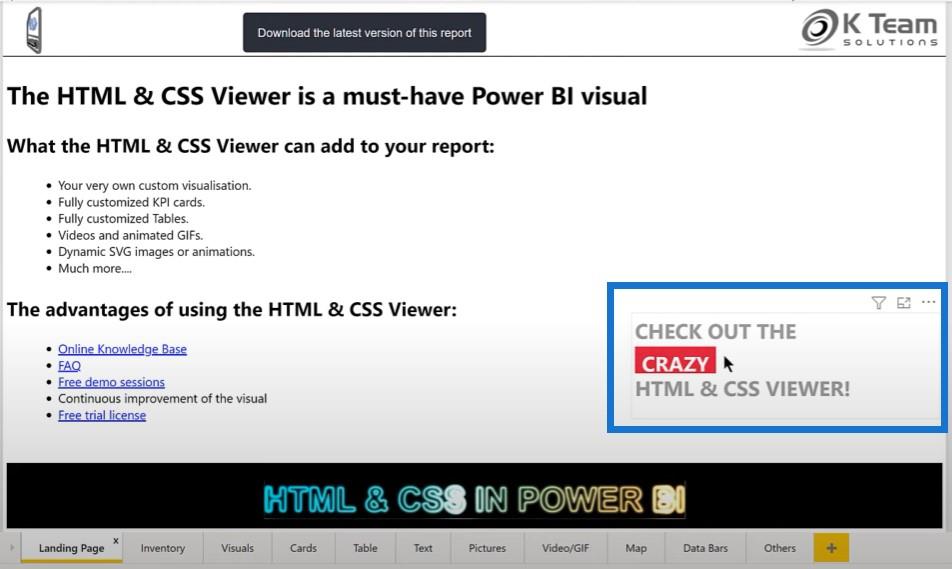
Aplikasi ini juga dilengkapi dengan laporan yang sangat terperinci yang menunjukkan kepada anda pelbagai perkara yang boleh anda lakukan dengan visual ini.

Seperti yang saya nyatakan sebelum ini, berikut adalah kad KPI yang boleh anda lakukan.

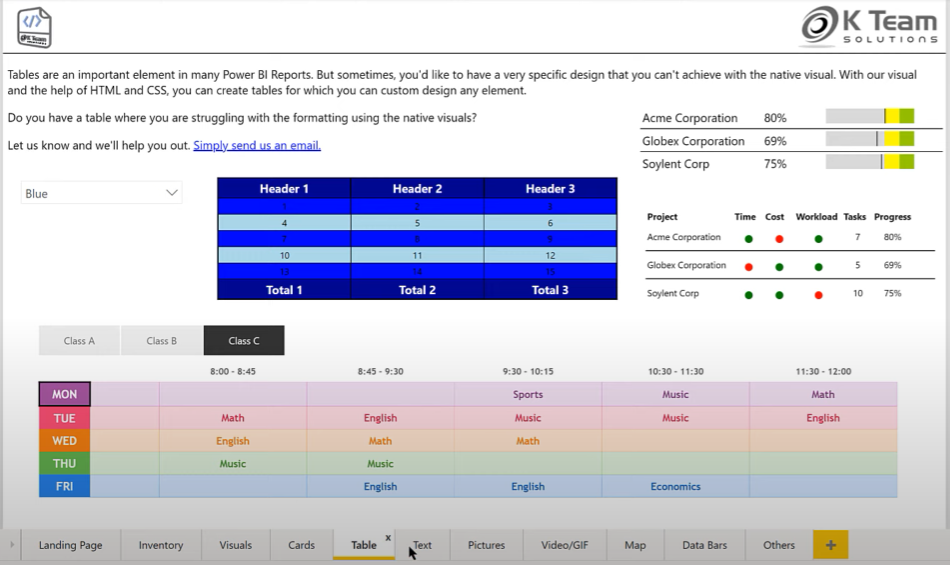
Anda juga mempunyai keupayaan untuk mencipta jadual terperinci apabila menggunakan visual ini.

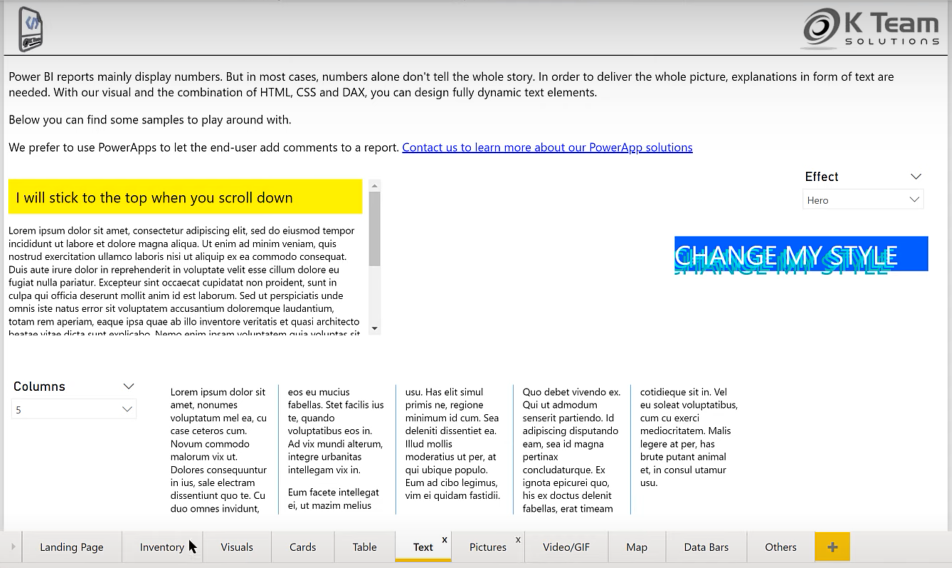
Anda juga boleh mencipta visual yang dikuasai teks.

Pada pilihan halaman pendaratan, anda juga boleh menggunakan penatal teks dengan pilihan fon dan latar belakang.

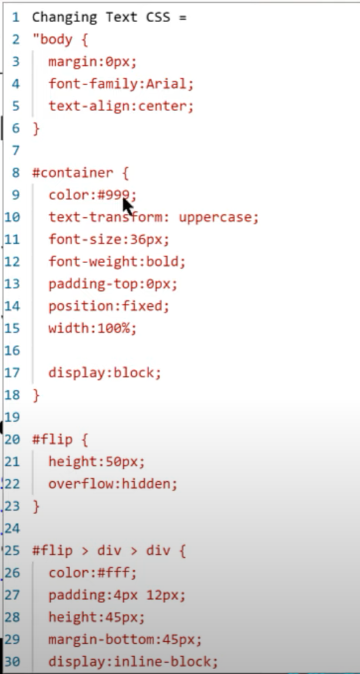
Jika kita melalui kebanyakan kod CSS Teks Menukar, ia sangat intuitif. Kita boleh membuat perubahan pada berat fon, saiz fon dan warna fon.

Kita boleh menyalin ini ke dalam templat dan kemudian menggunakannya sebagai asas untuk ukuran kedua. Jika kami kembali ke fail kami, kami mempunyai CSS Tajuk Kad, yang mengawal pemformatan.
Kami menampal kod yang kami salin supaya kami mempunyai warna biru dan berat fon paling ringan untuk Gaya 1. Kemudian fon yang sama dalam Gaya 2 dengan warna merah dan berat fon paling berat untuk mencipta kesan tebal.

Kami meletakkan ini melalui pernyataan IF dan bergantung pada nilai ukuran, ia akan memilih gaya. Kami hanya akan mengambil dua langkah tersebut dan kemudian menjatuhkan HTML dan CSS ke dalam slot ini.
Dengan teknik ini, anda akan mempunyai keupayaan untuk memformat atribut teks kaya dengan mudah menggunakan HTML dan CSS.

Menambahkan Animasi Dan GIF Pada Laporan Anda
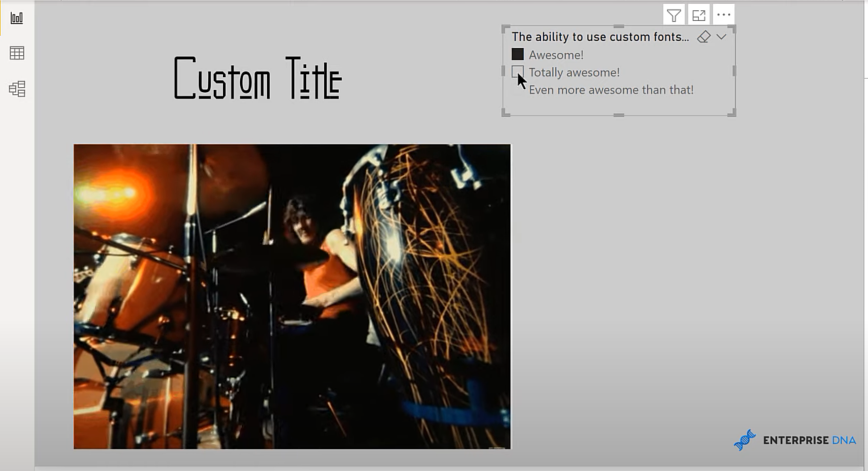
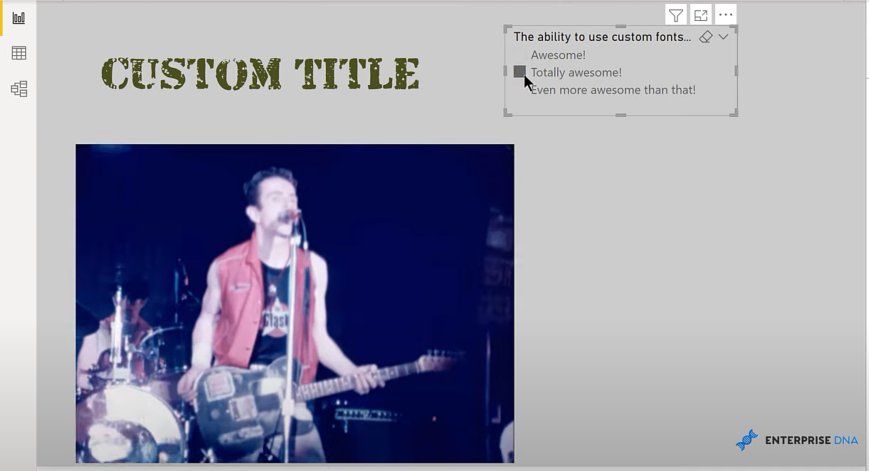
Selain daripada keupayaan untuk menggunakan fon tersuai, kami juga mempunyai keupayaan untuk menggunakan animasi dan GIF. Saya datang dengan ukuran mudah di mana saya menggunakan HTML untuk tajuk tersuai.
Dan kemudian saya menggunakan fail CSS ini untuk mencipta tiga gaya dengan fon tersuai yang berbeza.

Ini hanyalah fon jenis benar atau fon jenis terbuka yang saya muat turun secara percuma. Gaya ialah lalai, yang bermaksud tiada apa yang dipilih dalam penghiris.

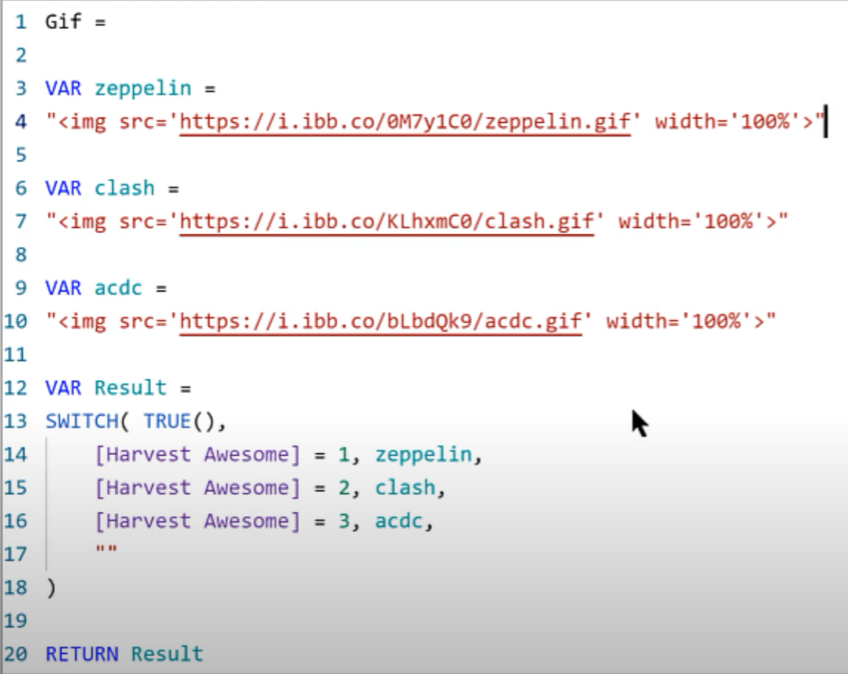
Selain itu, saya mempunyai ukuran GIF. Saya memasukkan tiga fail GIF yang saya muat naik ke tapak imgbb , kemudian menggunakan URL terus dan meletakkannya ke dalam teg HTML menggunakan format dalam laporan sampel untuk visual HTML CSS.
Kemudian saya menggunakan ukuran SWITCH TRUE yang mudah untuk memilih GIF yang betul. Jika tiada apa yang dipilih, ia hanya memilih kosong.

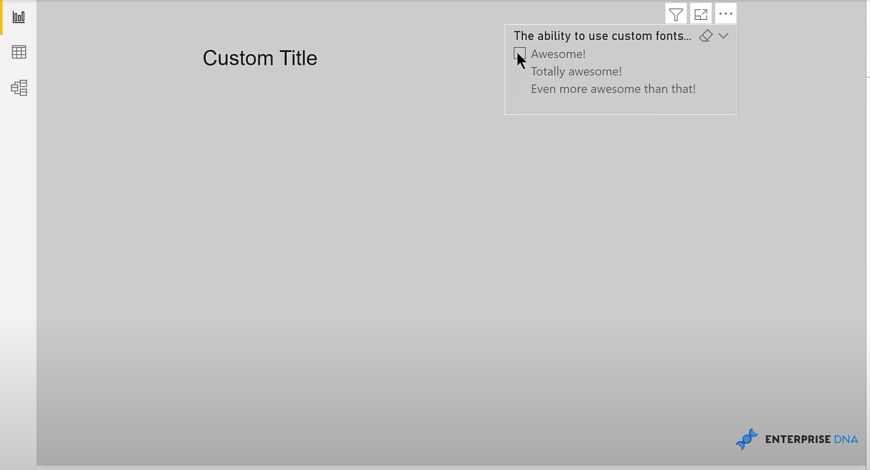
Begini rupanya dengan tempat kosong dan tiada apa-apa yang dipilih dalam penghiris.

Dan kemudian jika kita membuat pilihan dalam penghiris, inilah yang kita lihat.


Dengan menggunakan visual tersuai ini, kami kini boleh memilih fon tersuai. Kami juga boleh menambah GIF, dan kemudian menjadikan GIF tersebut bersyarat pada pilihan penghiris dan ukuran DAX. Ini akan berubah secara dinamik bergantung pada pilihan dalam penghiris anda.
Terdapat satu batasan penting walaupun. Apabila anda menerbitkan ini kepada perkhidmatan, fon perlu dipasang pada mesin tempatan agar pengguna dapat melihatnya.
Jika fon dipasang pada mesin tempatan, ia akan dipaparkan dengan betul melalui pemapar HTML apabila anda menerbitkannya dalam perkhidmatan LuckyTemplates. Jika fon tidak dimuatkan pada mesin tempatan, ia akan kembali kepada keluarga fon lalai.
Ticker KPI Dalam Laporan LuckyTemplates
Buat Visual Tersuai Untuk LuckyTemplates Menggunakan
Ikon Tersuai Deneb LuckyTemplates | Teknik Visualisasi PBI
Kesimpulan
Pemapar HTML & CSS K Team Solutions ialah visual tersuai yang hebat dalam LuckyTemplates, dan menyediakan cara yang boleh disesuaikan dan menarik untuk mengubah suai visual dalam laporan anda. Saya pasti menggalakkan anda untuk memuat turun aplikasi ini, dan bermain-main dengannya.
Juga, jangan lupa untuk melanggan saluran TV LuckyTemplates. Kami mempunyai sejumlah besar kandungan yang keluar sepanjang masa daripada saya sendiri dan pelbagai pencipta kandungan, semuanya berdedikasi untuk menambah baik cara anda menggunakan LuckyTemplates dan Power Platform.
Akhir sekali, lihat laman web LuckyTemplates untuk mendapatkan lebih banyak sumber dan pembelajaran lanjut yang boleh anda akses dengan mudah.
Apa Itu Diri Dalam Python: Contoh Dunia Sebenar
Anda akan belajar cara menyimpan dan memuatkan objek daripada fail .rds dalam R. Blog ini juga akan membincangkan cara mengimport objek dari R ke LuckyTemplates.
Dalam tutorial bahasa pengekodan DAX ini, pelajari cara menggunakan fungsi GENERATE dan cara menukar tajuk ukuran secara dinamik.
Tutorial ini akan merangkumi cara menggunakan teknik Visual Dinamik Berbilang Thread untuk mencipta cerapan daripada visualisasi data dinamik dalam laporan anda.
Dalam artikel ini, saya akan menjalankan konteks penapis. Konteks penapis ialah salah satu topik utama yang perlu dipelajari oleh mana-mana pengguna LuckyTemplates pada mulanya.
Saya ingin menunjukkan cara perkhidmatan dalam talian LuckyTemplates Apps boleh membantu dalam mengurus laporan dan cerapan berbeza yang dijana daripada pelbagai sumber.
Ketahui cara untuk menyelesaikan perubahan margin keuntungan anda menggunakan teknik seperti mengukur percabangan dan menggabungkan formula DAX dalam LuckyTemplates.
Tutorial ini akan membincangkan tentang idea pewujudan cache data dan cara ia mempengaruhi prestasi DAX dalam memberikan hasil.
Jika anda masih menggunakan Excel sehingga sekarang, maka inilah masa terbaik untuk mula menggunakan LuckyTemplates untuk keperluan pelaporan perniagaan anda.
Apakah LuckyTemplates Gateway? Semua yang Anda Perlu Tahu








