Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
În acest tutorial, vom vorbi despre modul în care funcționează hărțile site-ului în aplicațiile bazate pe modele Power Apps.
Din numele însuși, hărțile site-ului prezintă modul în care utilizatorii navighează printr-o aplicație bazată pe model. Ele dictează modul în care utilizatorii pot vizualiza, interacționa și deplasa pe diferite tabele.
Să vedem cum funcționează hărțile site-ului și cum fac procesul de creare a unei aplicații bazate pe model mai eficient.
Cuprins
Hărți site-uri în aplicațiile bazate pe modele Power Apps
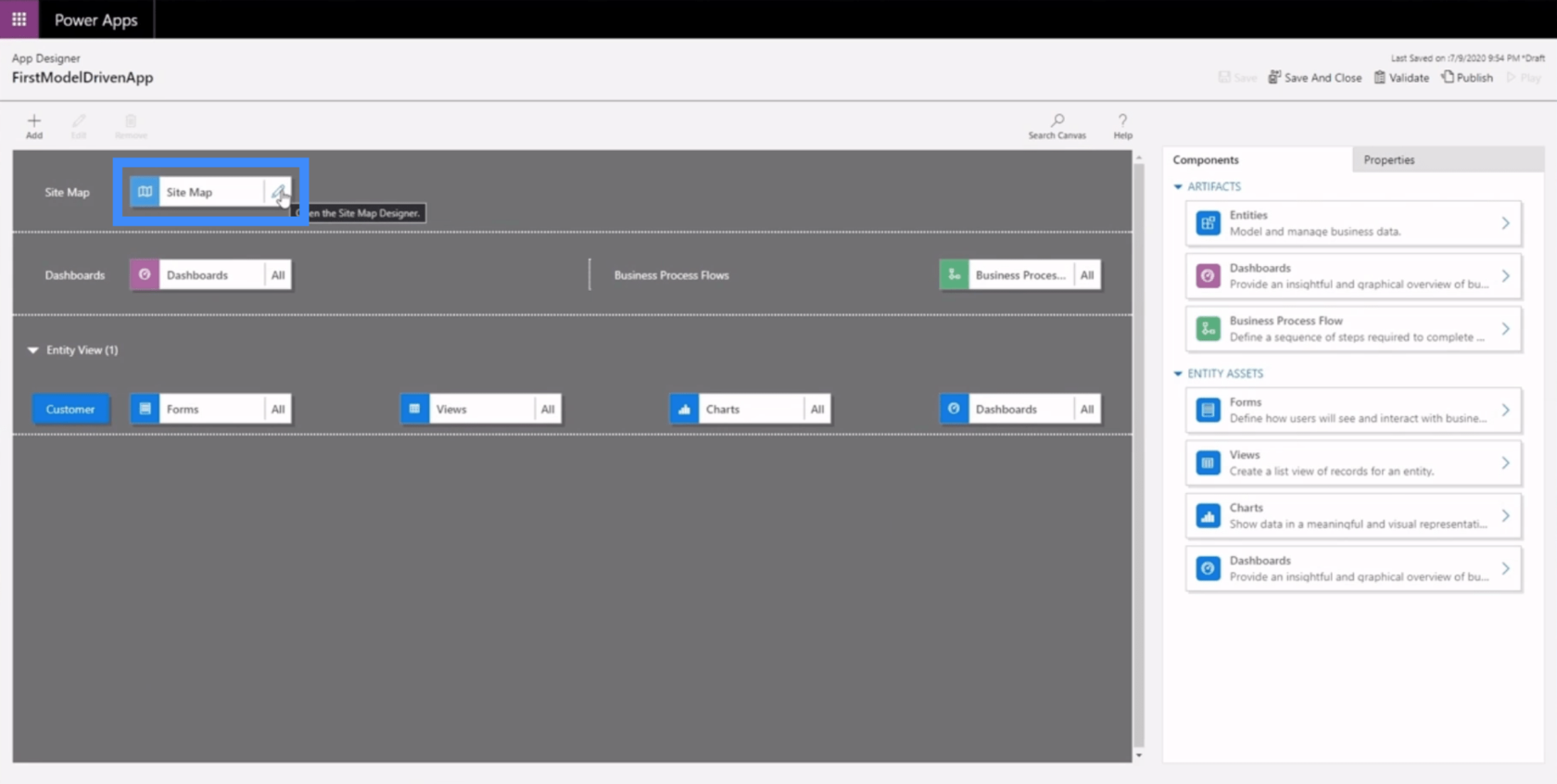
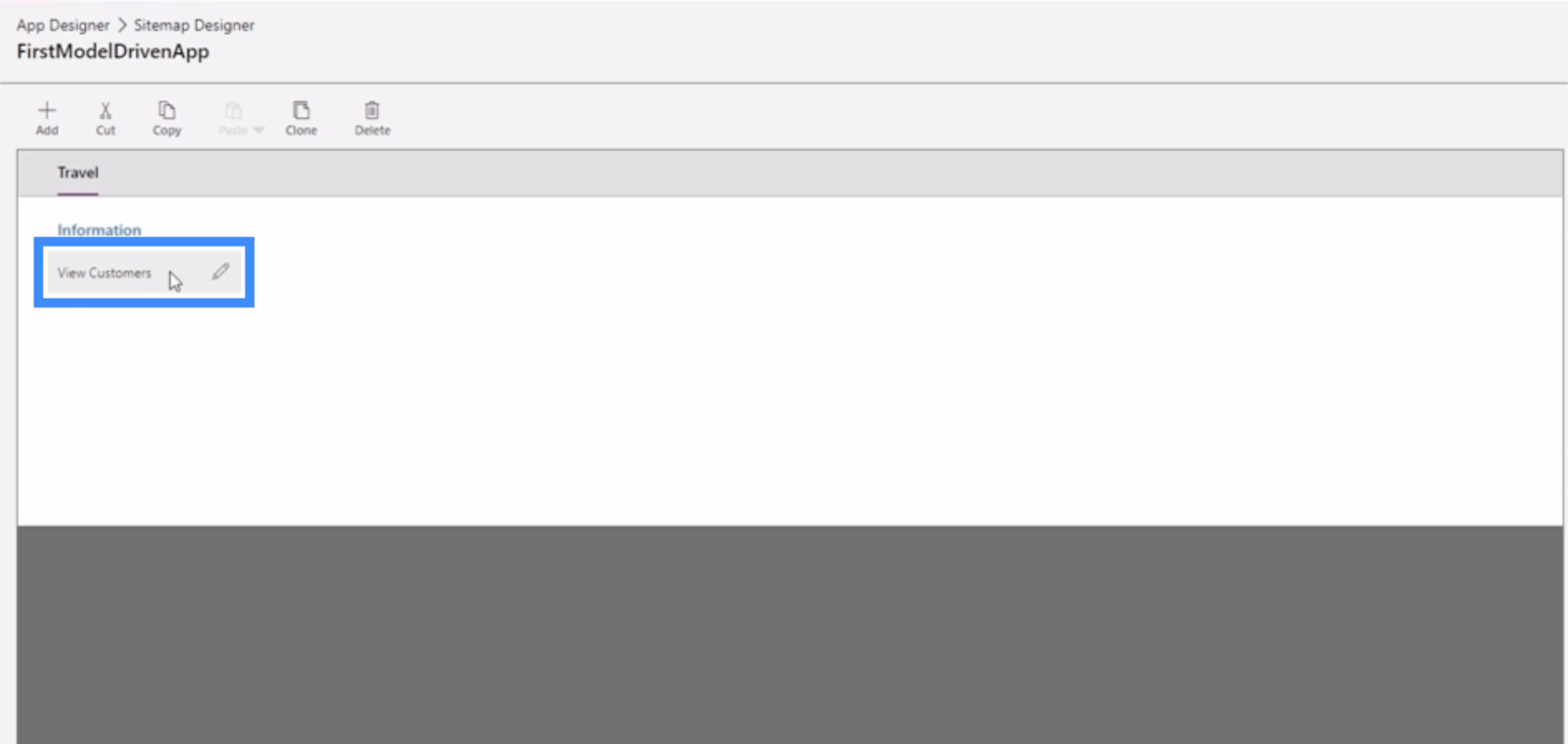
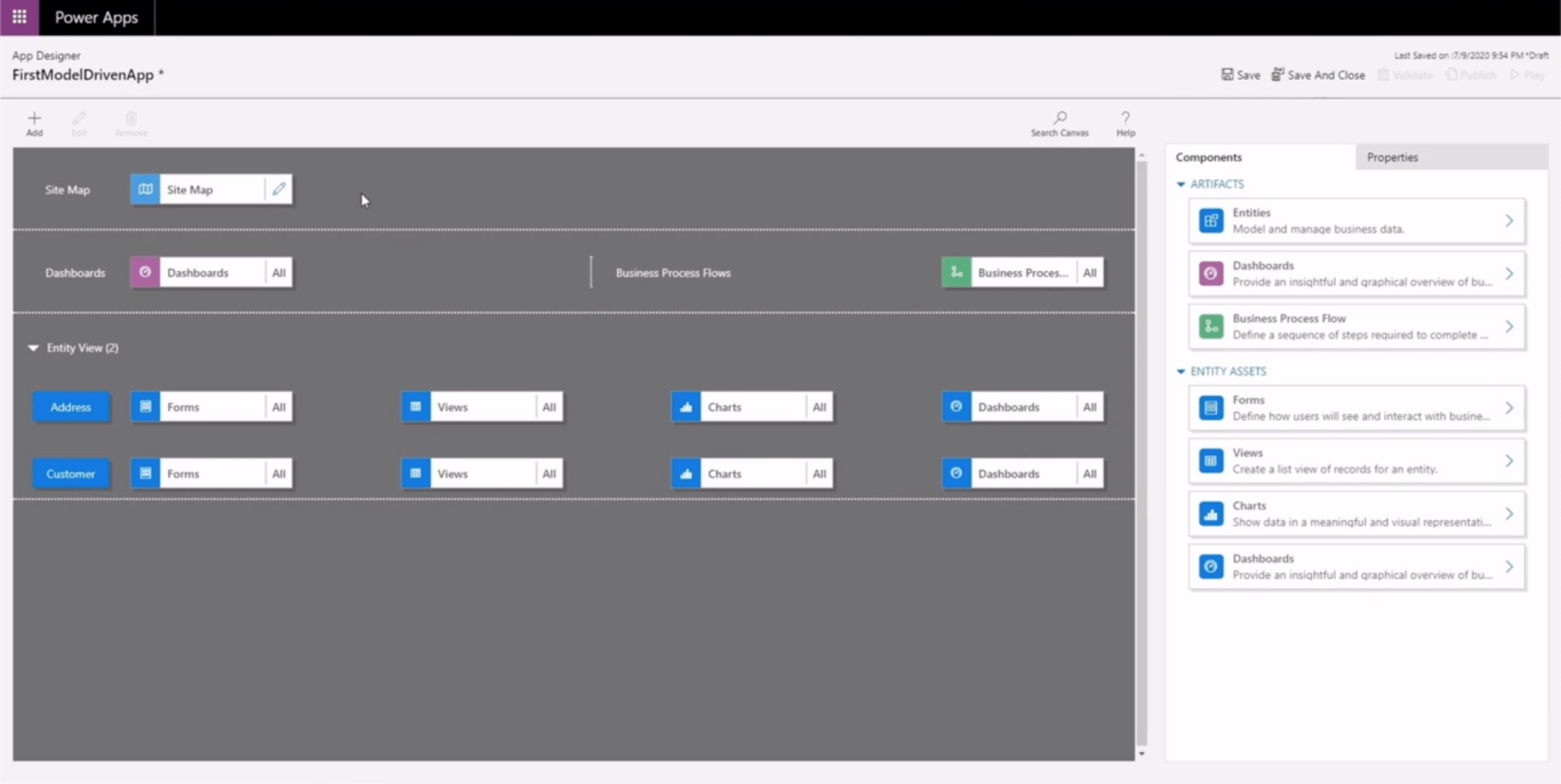
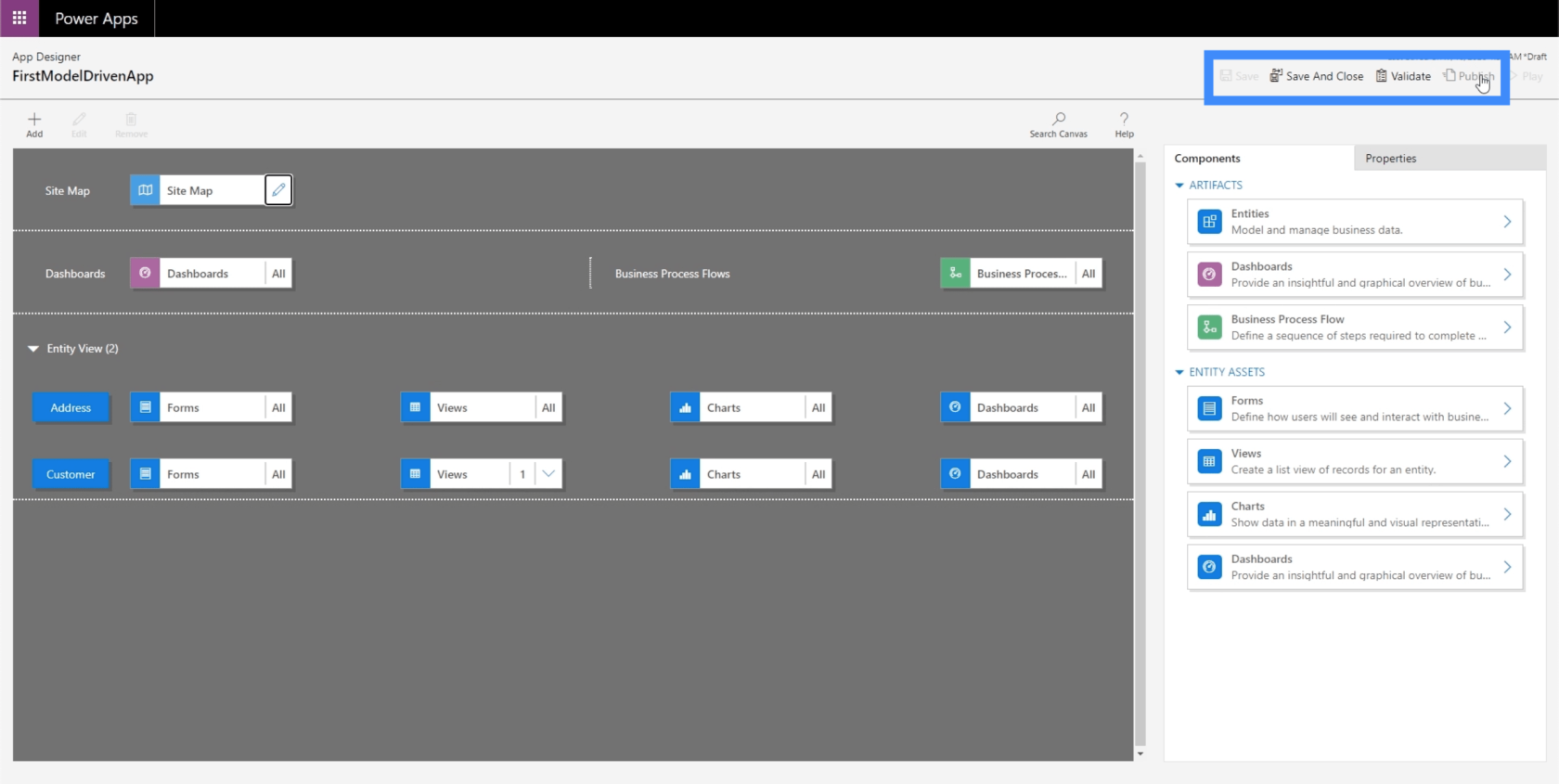
Harta site-ului apare în partea de sus a designerului de aplicații. Pentru a începe să lucrați la harta site-ului aplicației, trebuie doar să faceți clic pe butonul de editare.

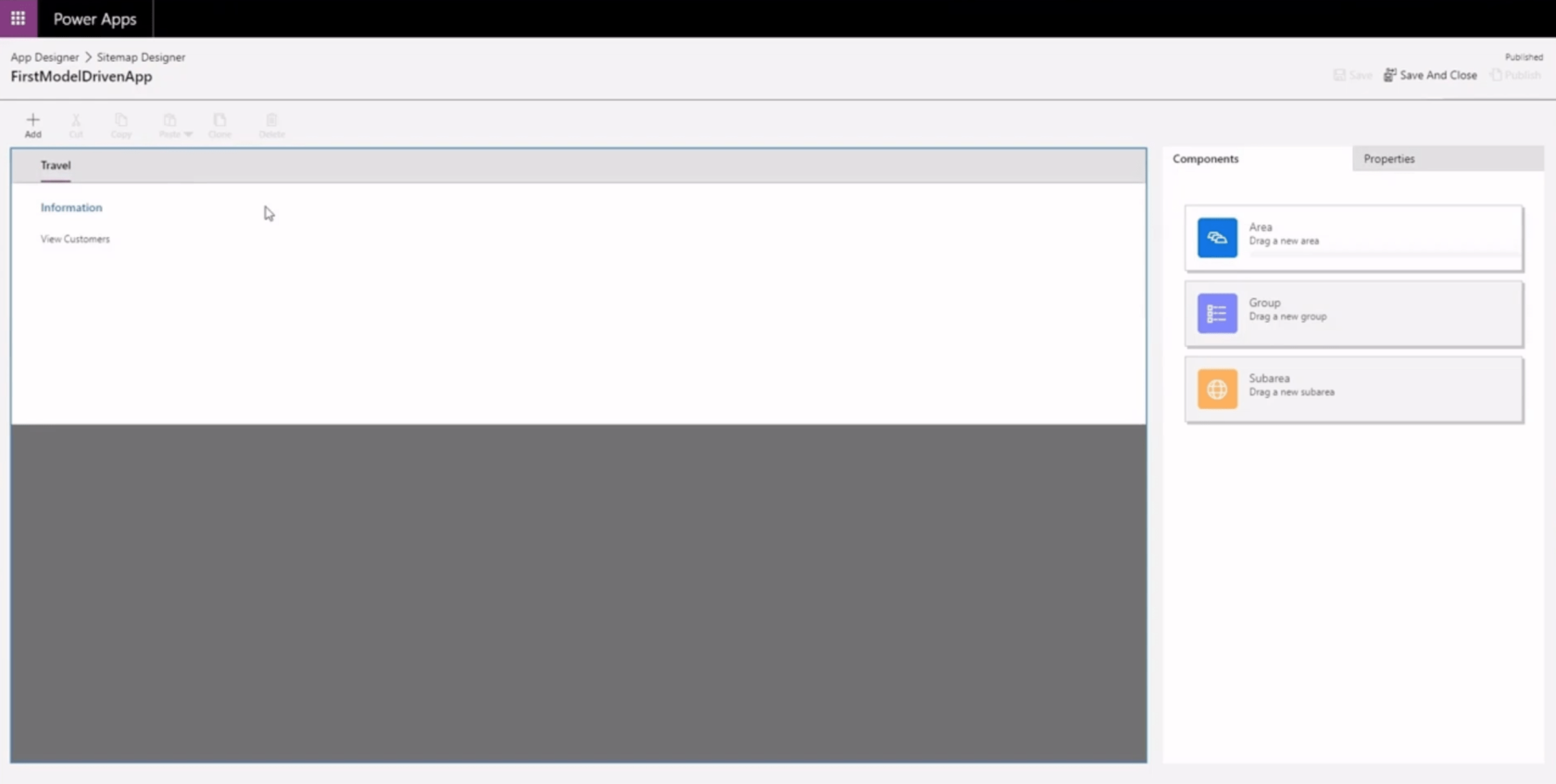
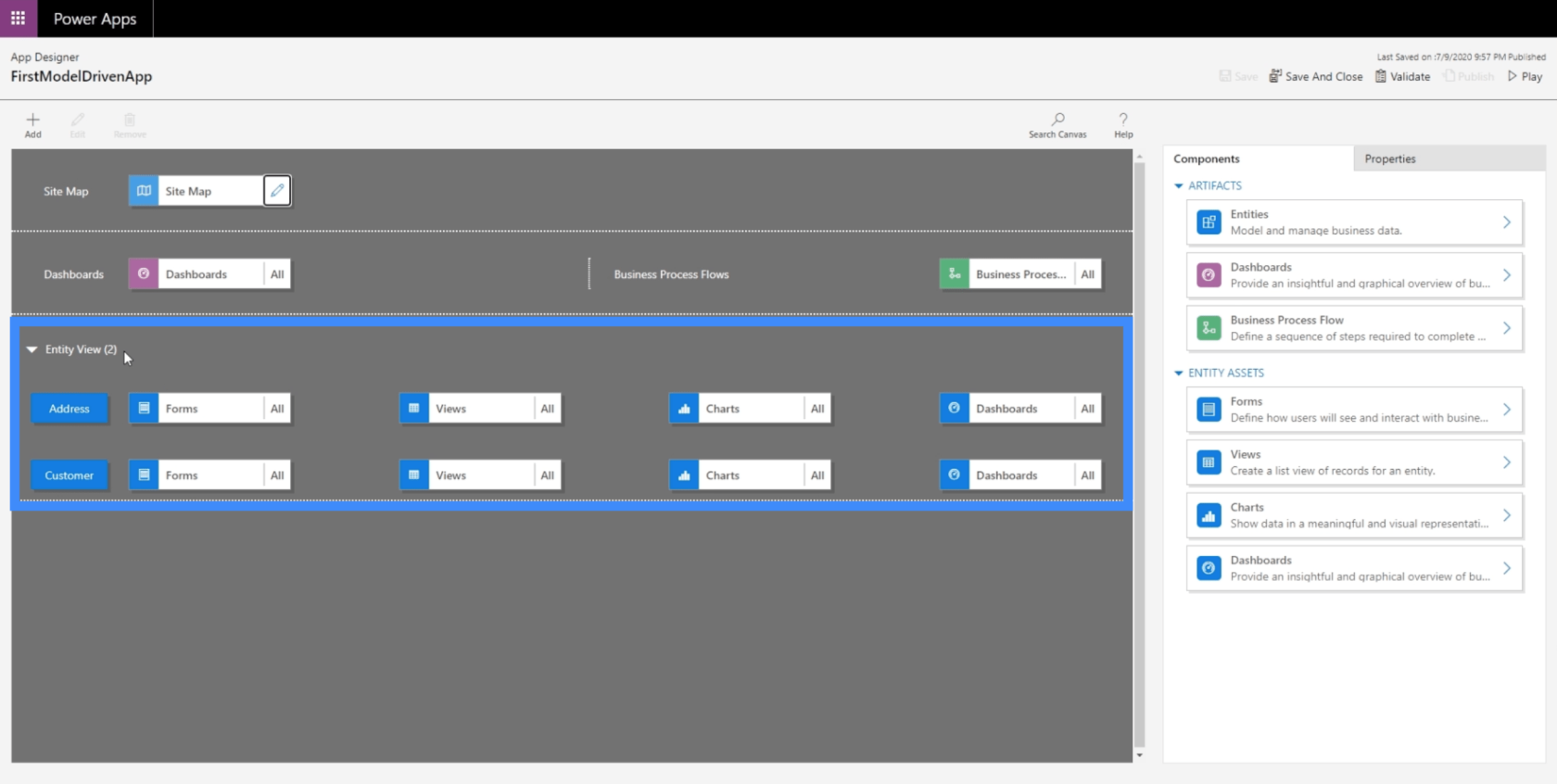
Așa arată zona de lucru a hărții site-ului. Hărțile site-ului sunt alcătuite din trei componente principale - zona, grupul și subzona.

Zona apare în partea de sus. În acest exemplu, zona noastră se numește Călătorii.

Urmează grupul. Acest lucru ne permite să grupăm componente similare sau înrudite împreună.

Subzonele se găsesc cu grupurile. Aici, View Customers este subzona noastră.

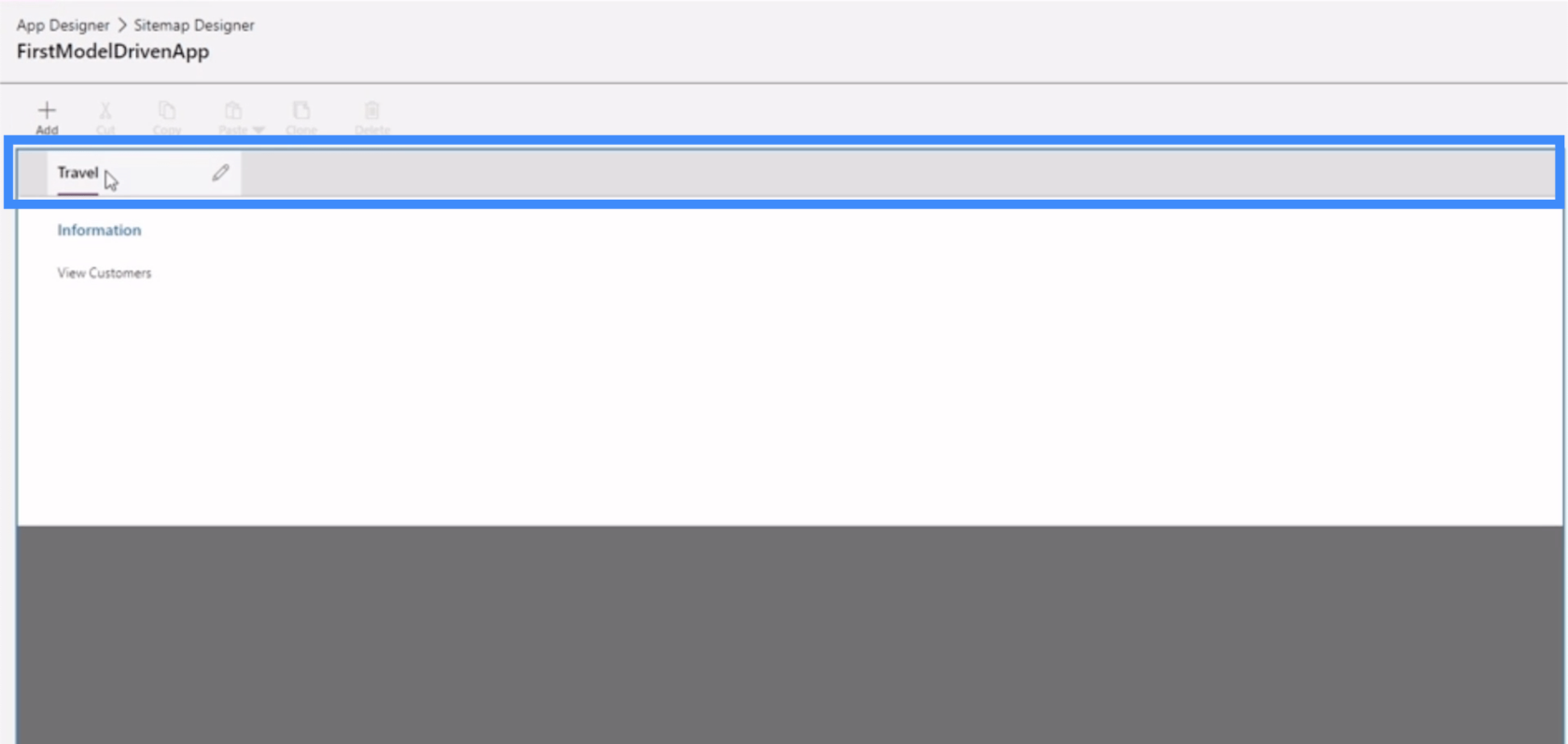
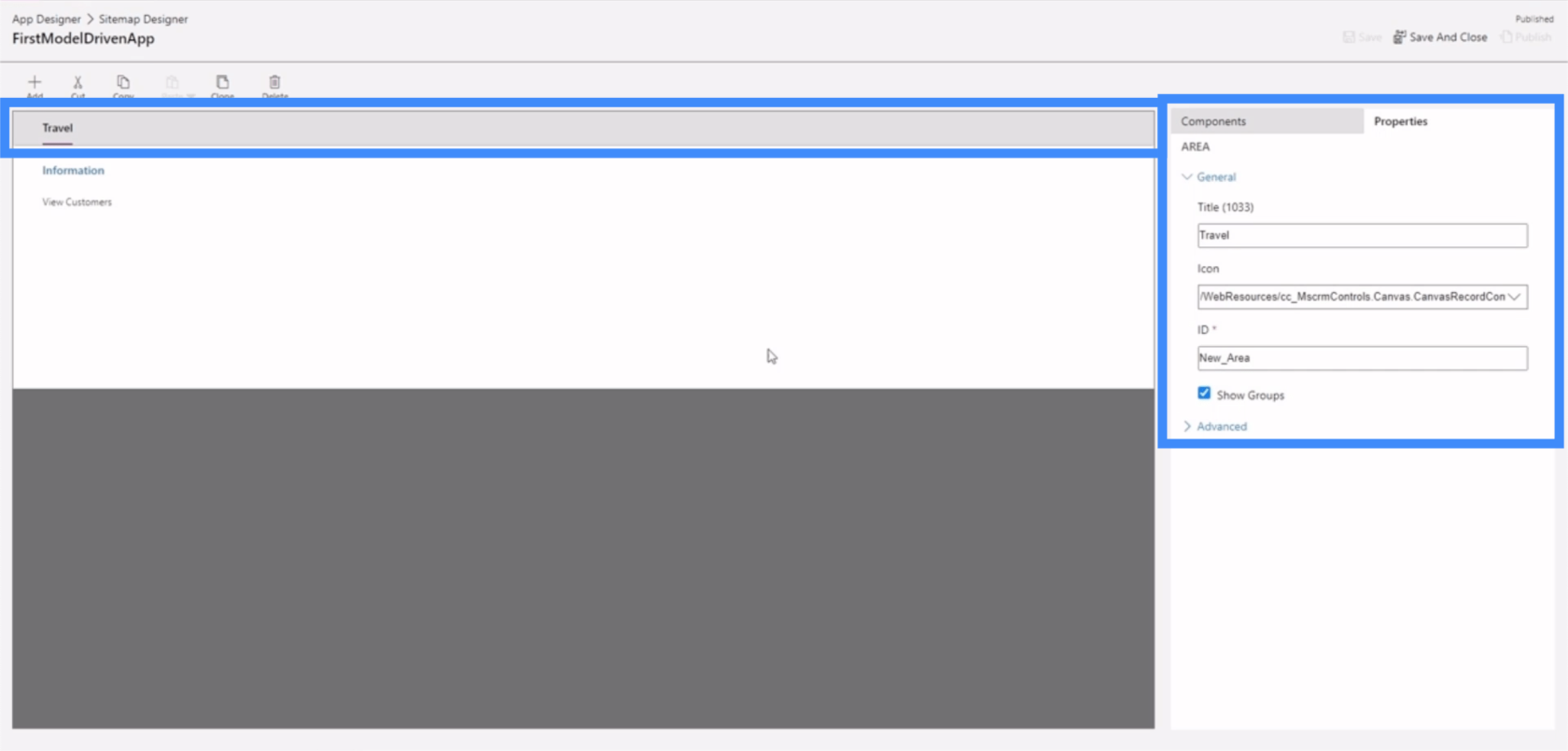
La fel ca aplicațiile noastre canvas, o aplicație bazată pe model Power Apps ne permite, de asemenea, să personalizăm diferite proprietăți. Dacă facem clic pe Călătorie, de exemplu, putem vedea diferitele proprietăți pe care le putem modifica în panoul din dreapta.

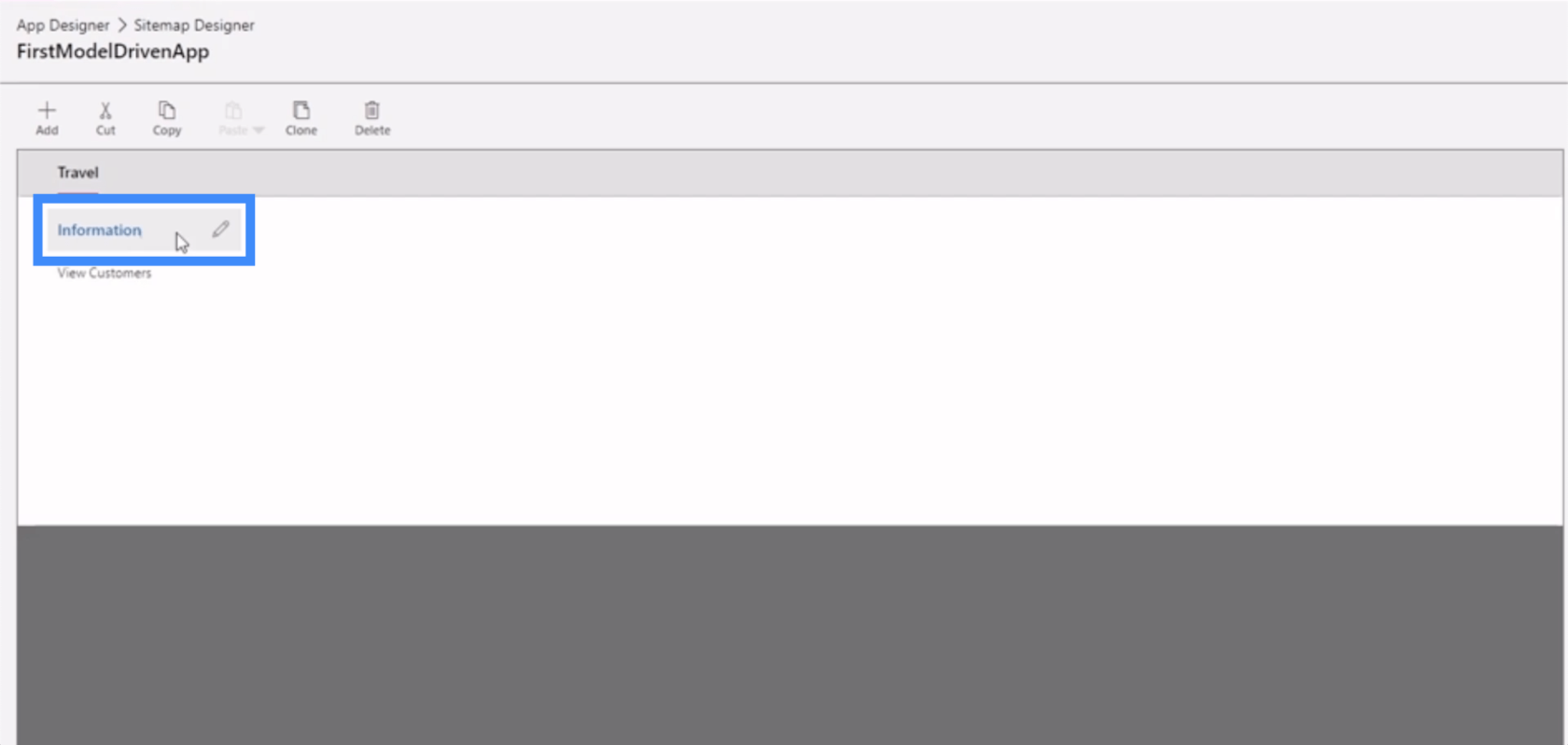
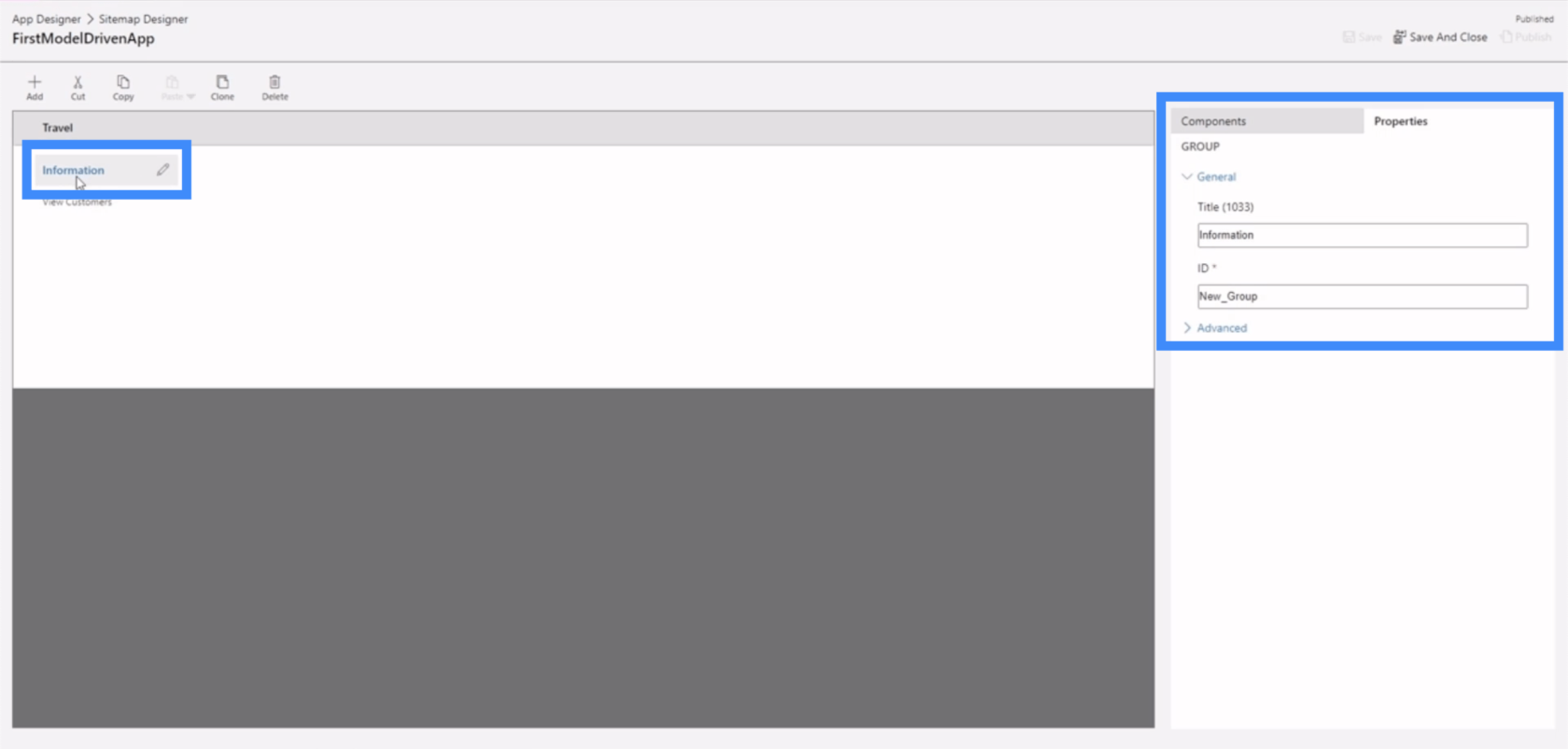
Dacă facem clic pe Informații, vedem și un grup de proprietăți pe care le putem edita.

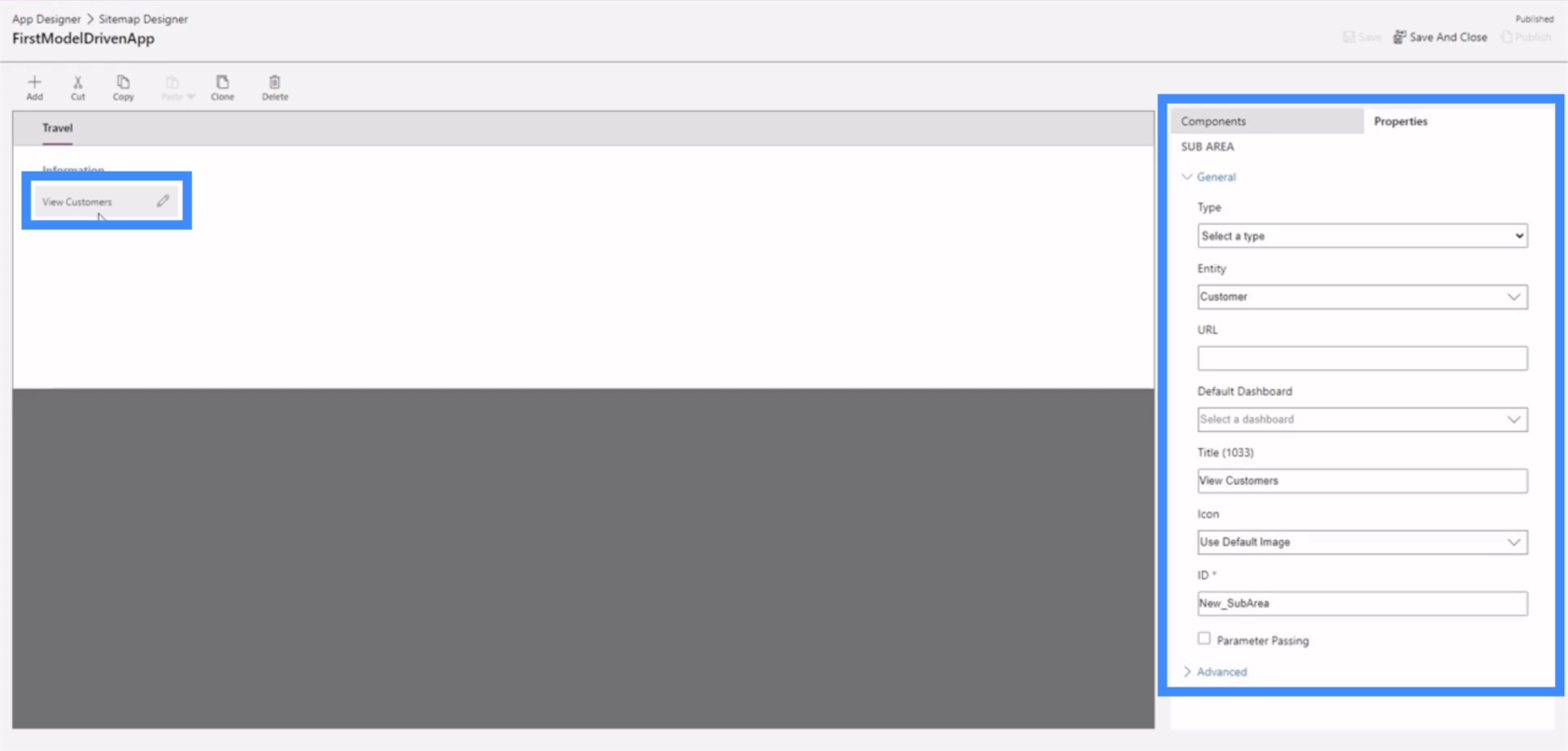
Posibil, cel mai important set de proprietăți ar fi cel pentru subzona noastră.

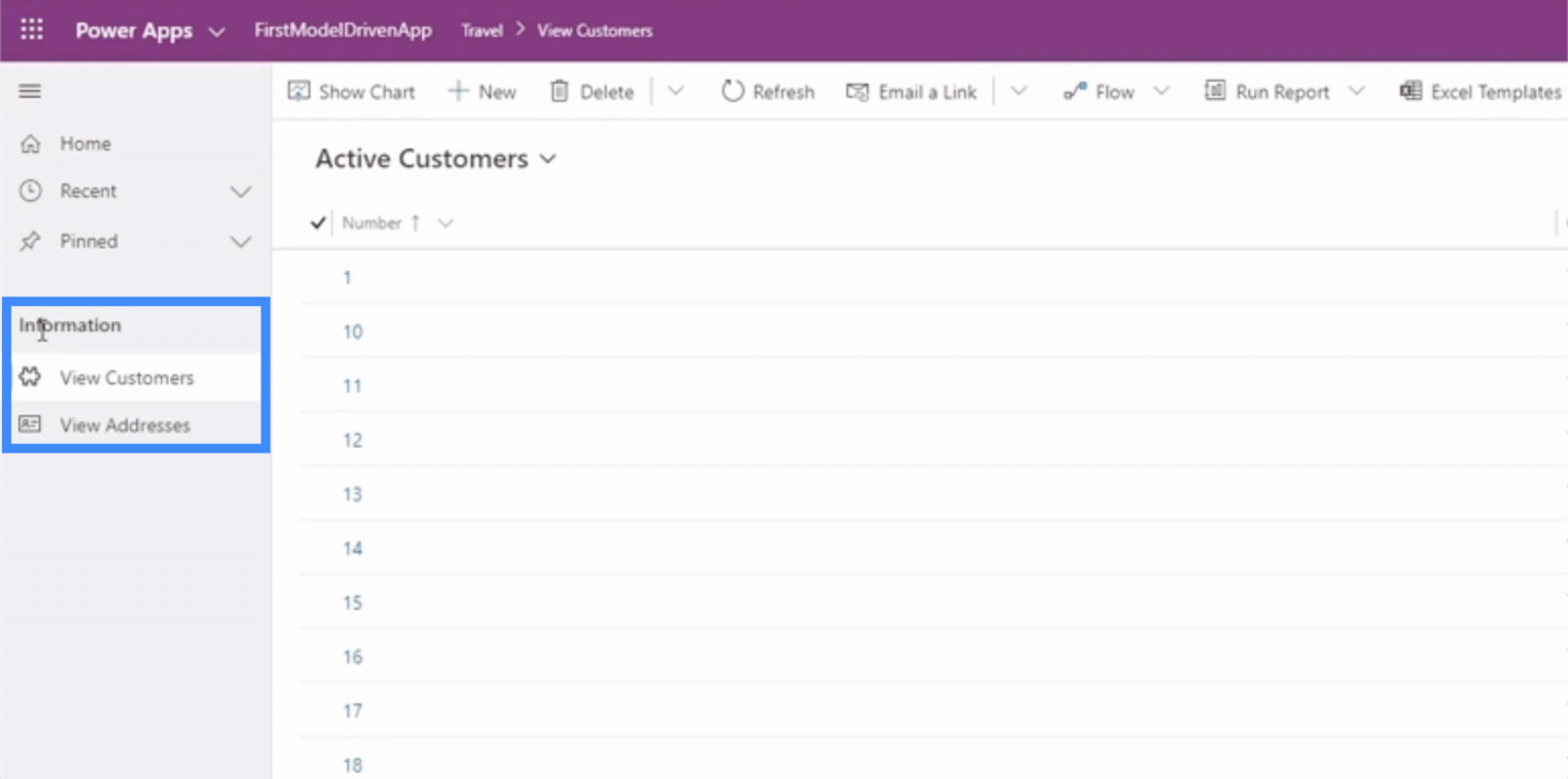
Asta pentru că subzonele conduc utilizatorii finali către diferite părți ale aplicației. Revenind la aplicația la care lucrăm, subzona despre care vorbim conține linkul către Vizualizare clienți care se găsește aici în meniul din partea stângă.

Aceasta înseamnă că modul în care setăm proprietățile subzonelor poate afecta modul în care utilizatorul final navighează în orice aplicație bazată pe model Power Apps.
Setarea proprietăților corecte în zonele secundare ale hărții site-ului
Să ne scufundăm în diferitele proprietăți pe care le putem seta în subzona noastră.
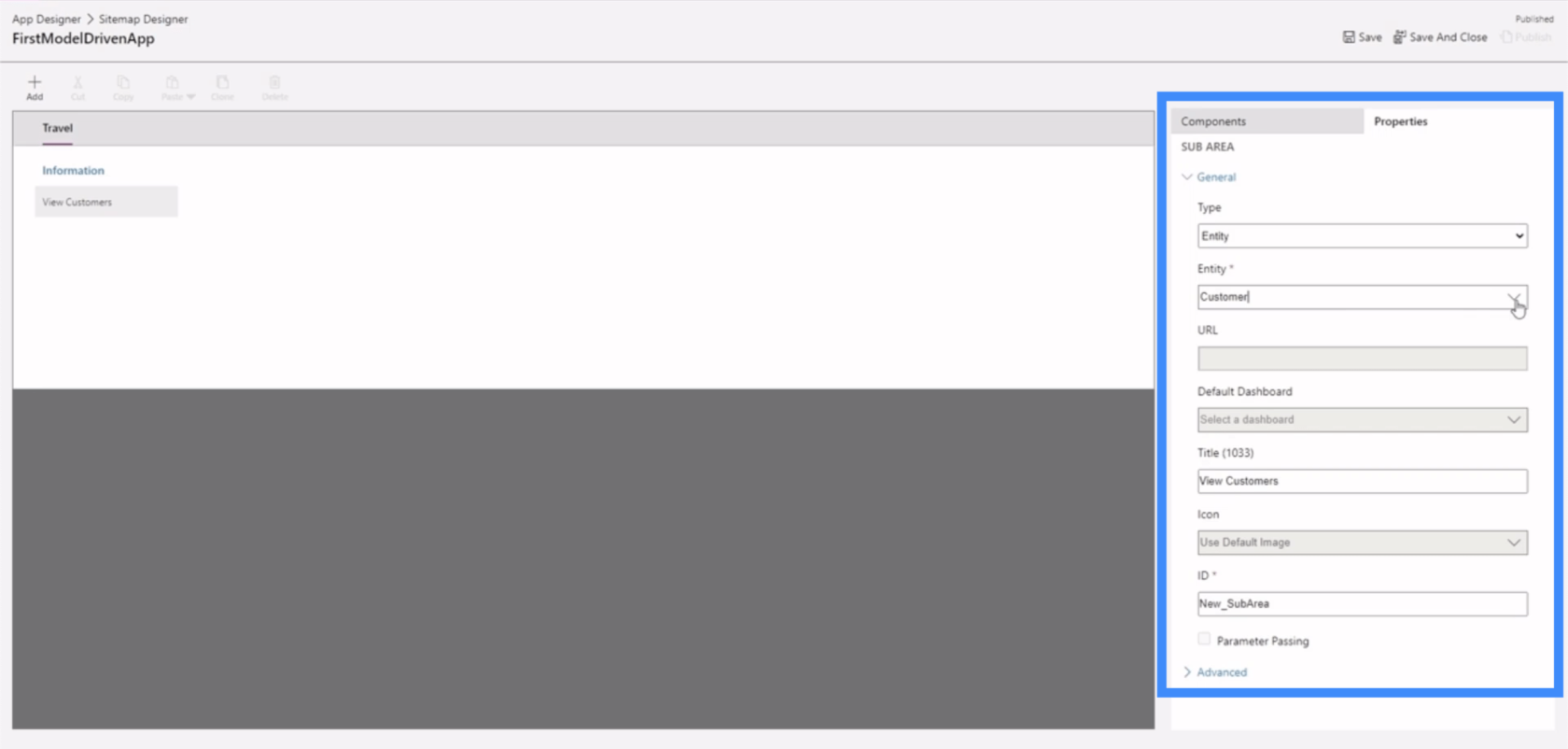
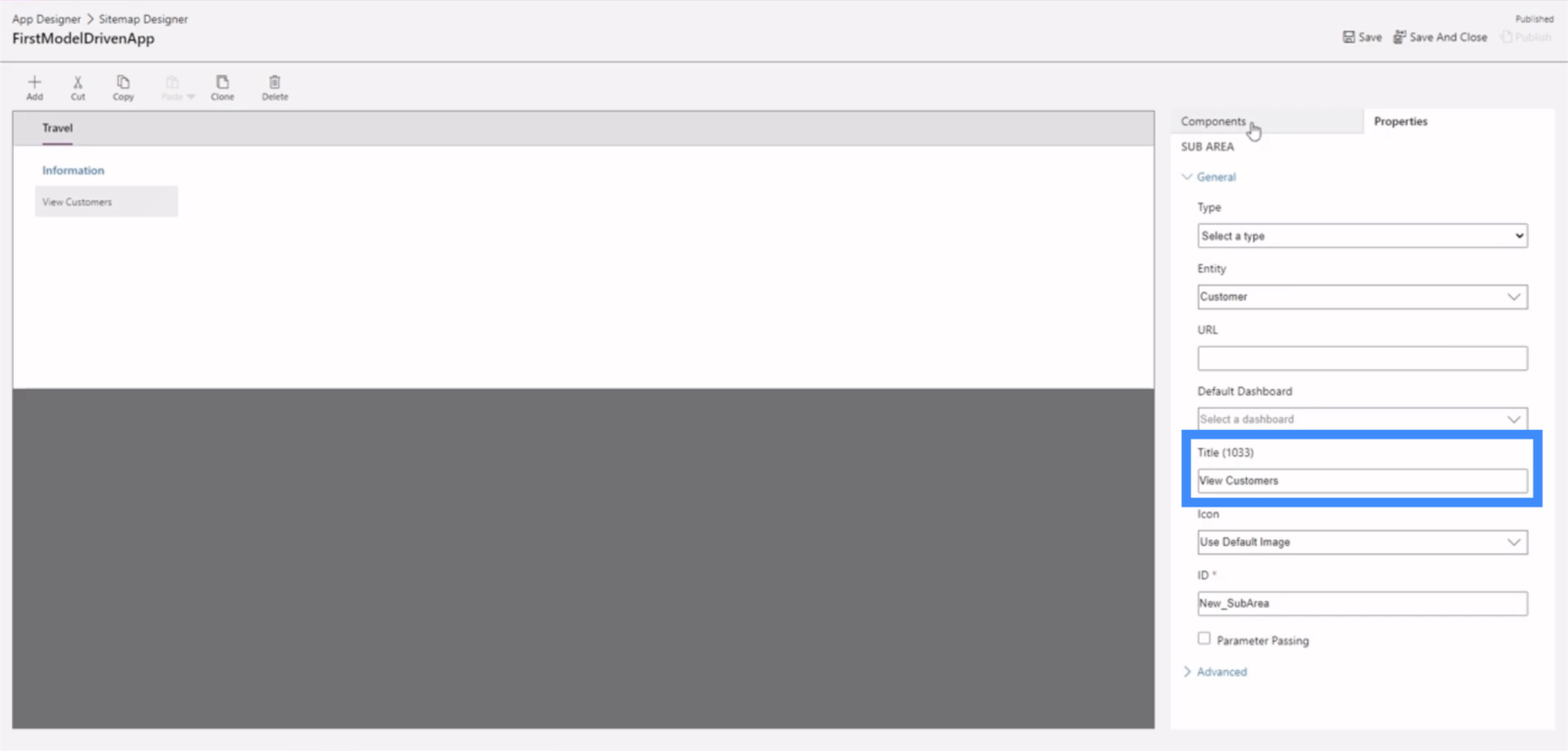
Dacă facem clic pe subzona numită Vizualizare clienți și ne uităm la panoul din dreapta, câmpurile principale pe care trebuie să le setăm aici sunt tipul, entitatea și titlul.

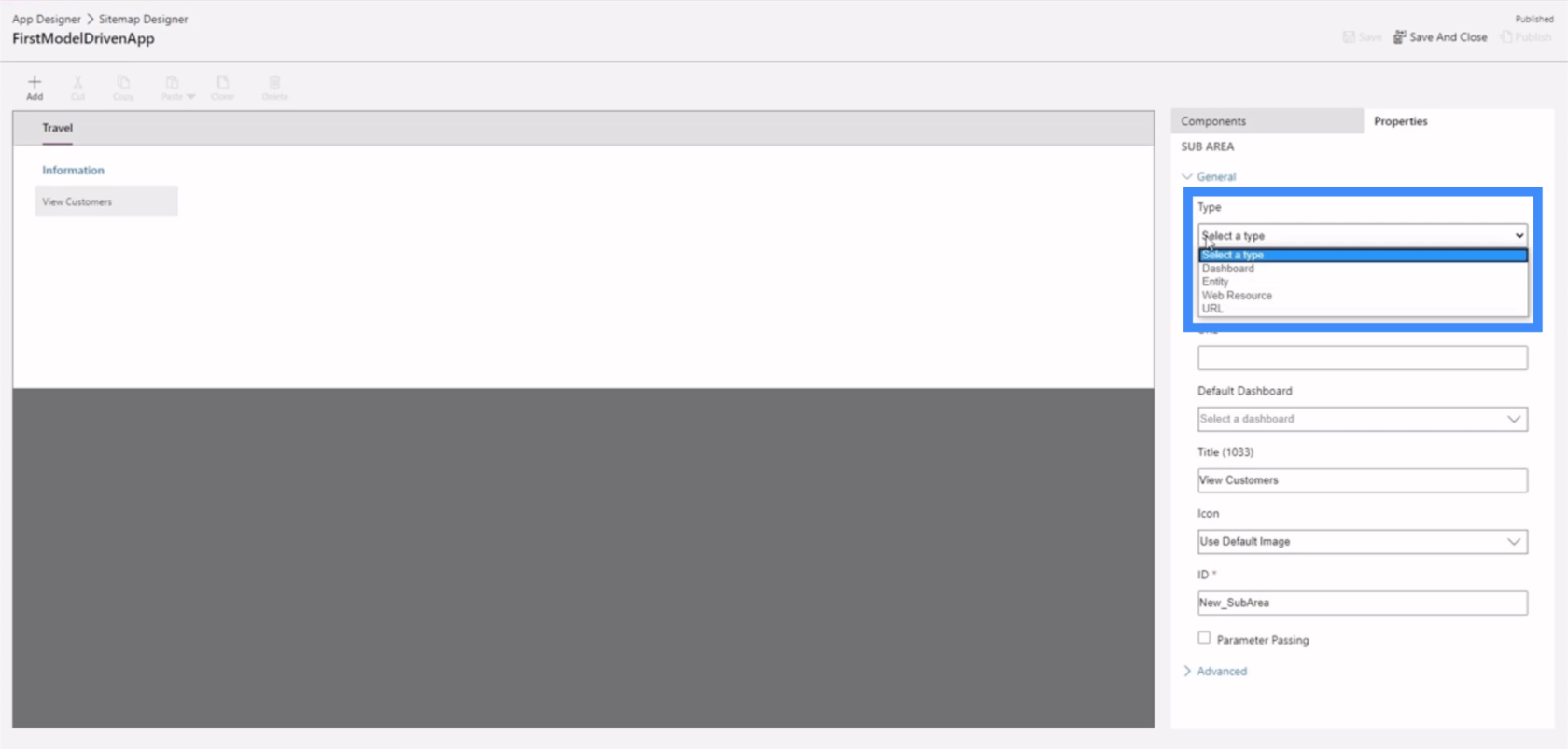
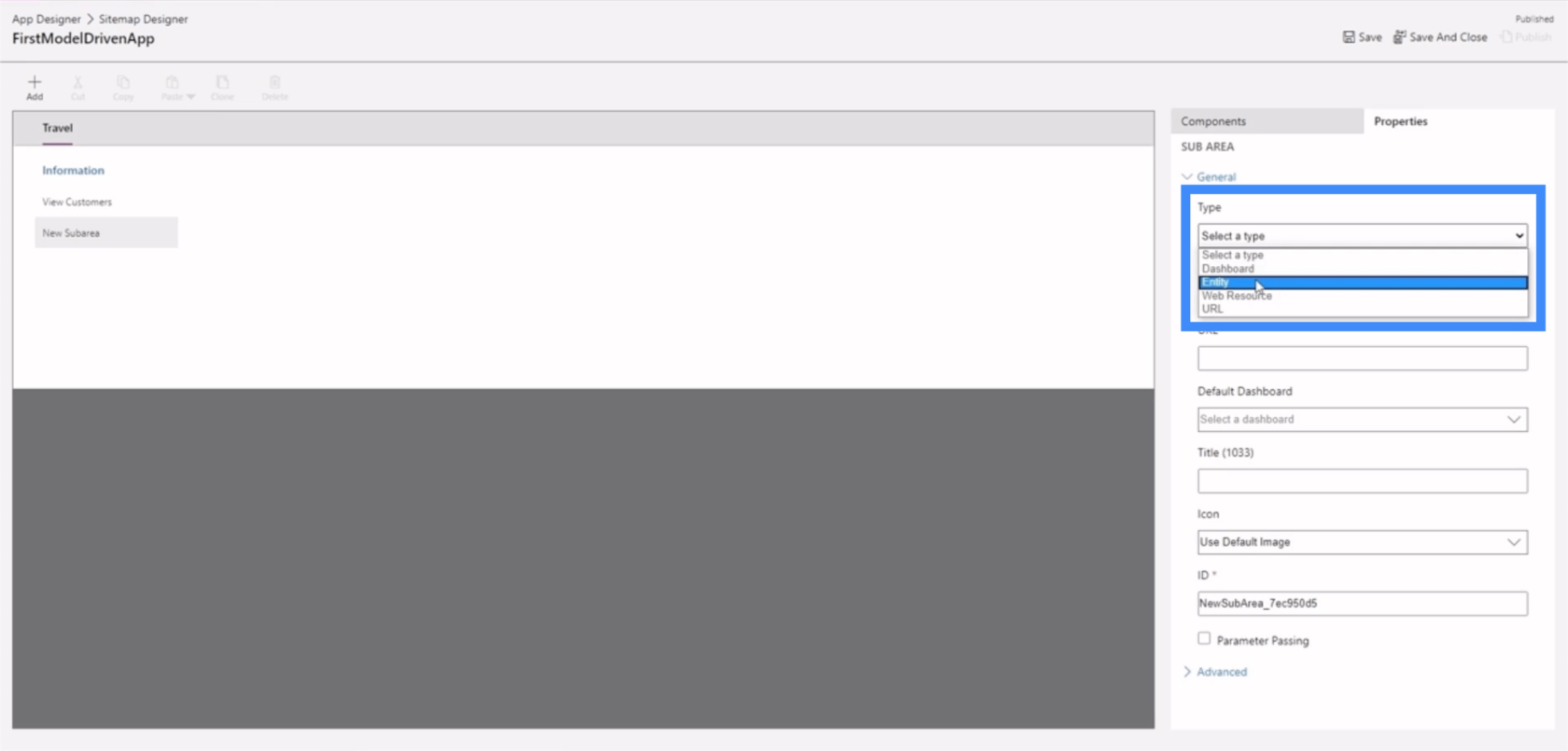
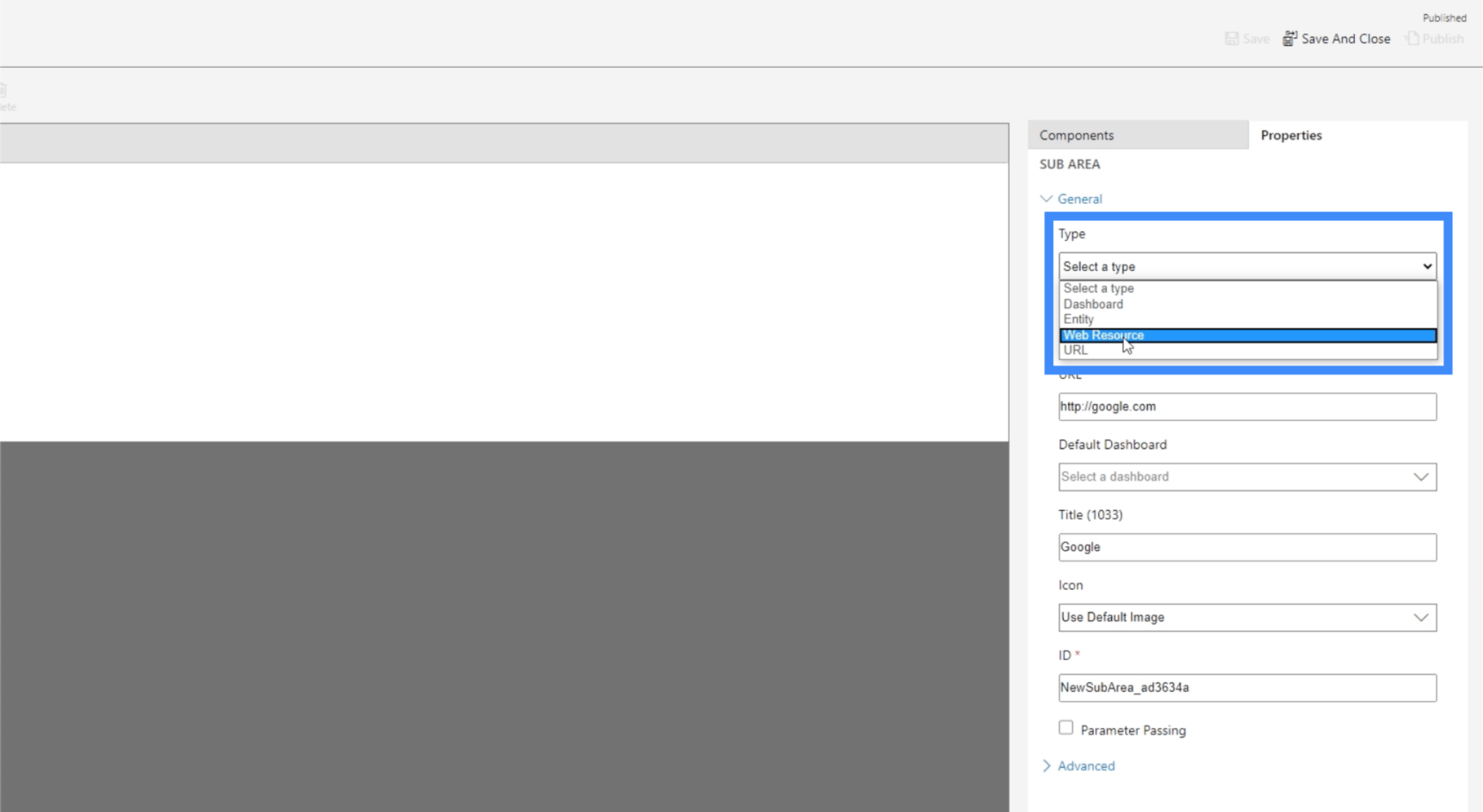
Tipul ne oferă patru opțiuni diferite — tablou de bord, entitate, resursă web și URL.

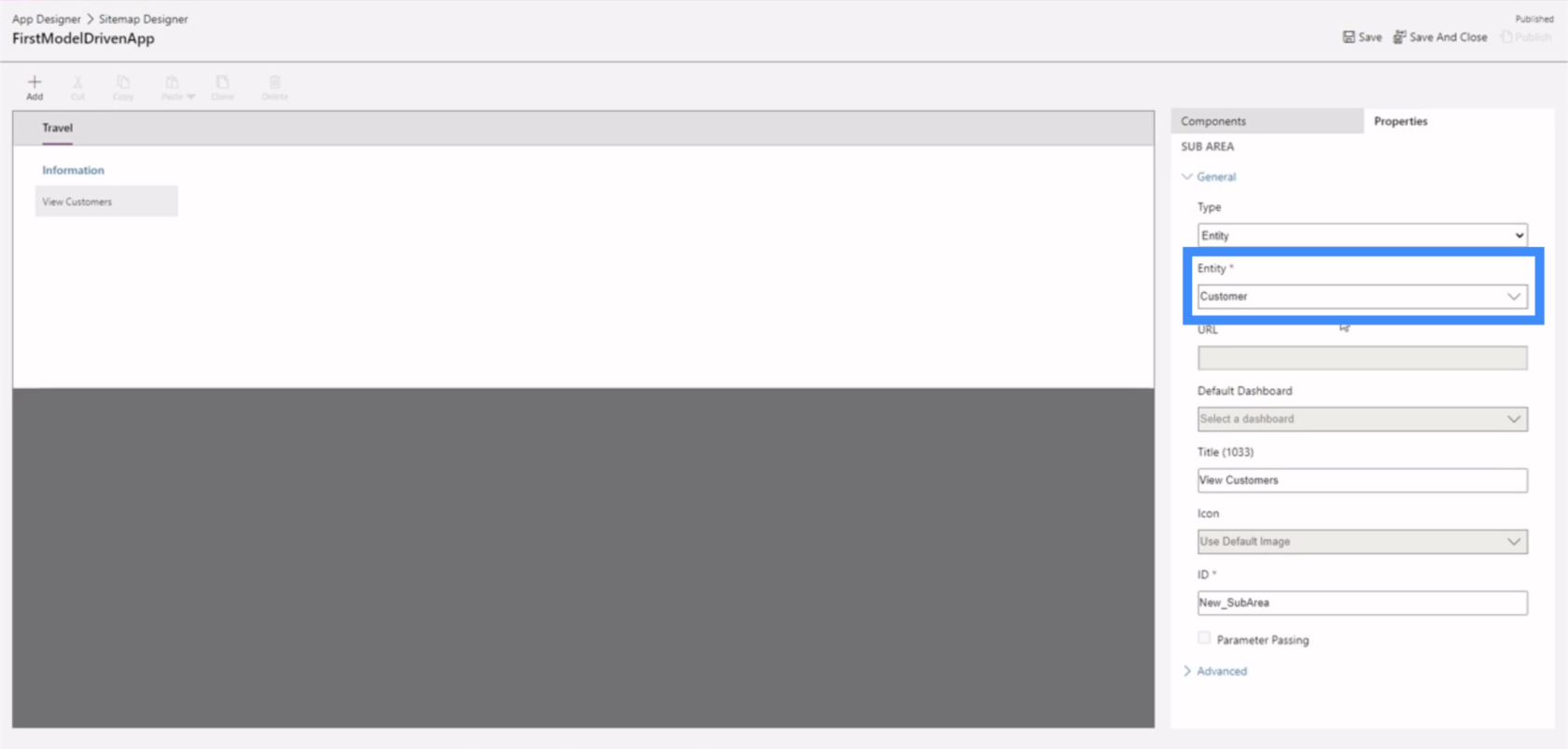
Câmpul de entitate ne oferă, de asemenea, un meniu drop-down, care include entități pe care le-am creat în trecut, precum și unele entități implicite furnizate de Power Apps.

În ceea ce privește titlul, trebuie doar să facem clic pe câmp și să introducem orice titlu dorim să folosim.

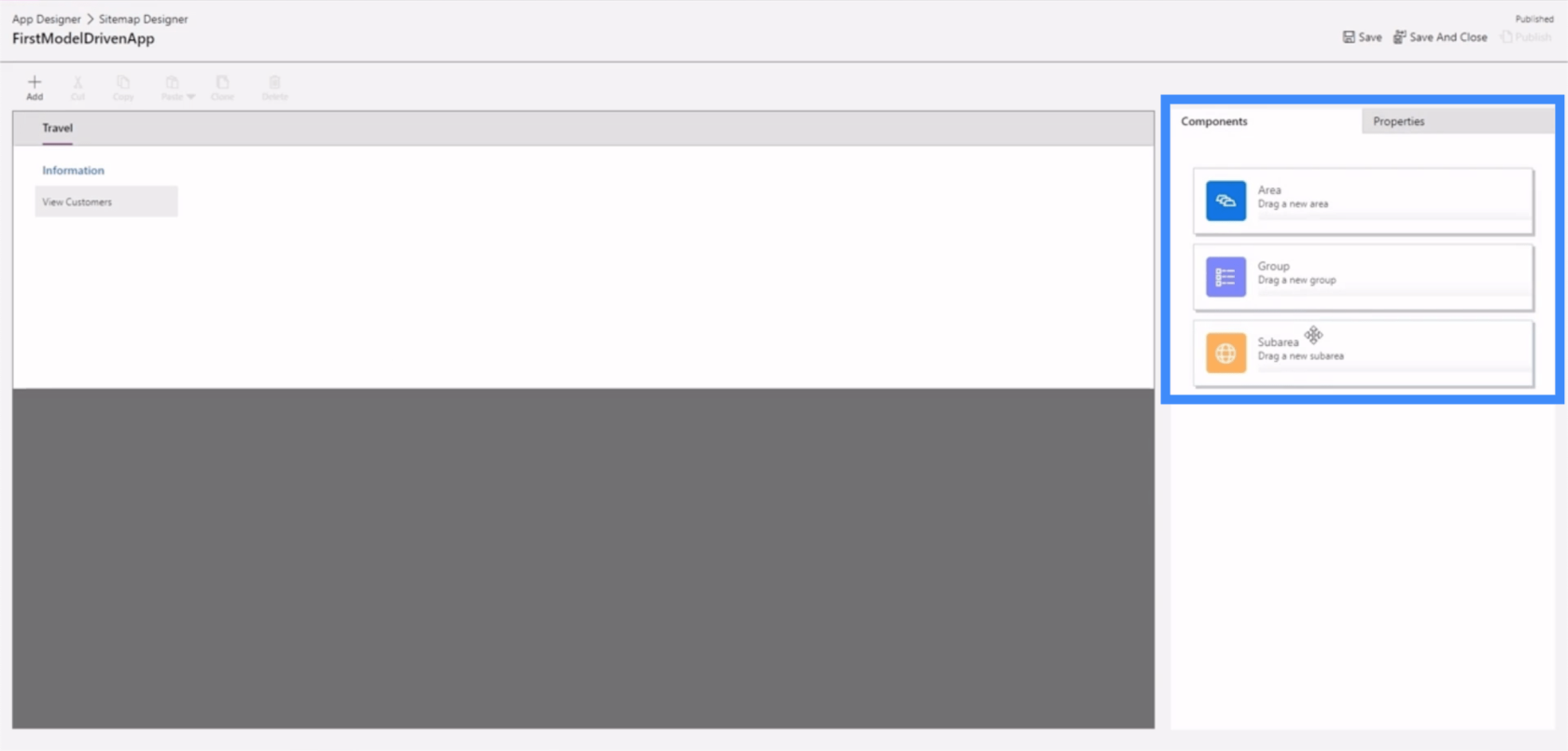
Să creăm o nouă subzonă, astfel încât să putem avea un exemplu clar despre cum sunt setate aceste proprietăți. Vom începe cu fila componente, unde putem trage o subzonă din panoul din dreapta în zona de lucru din mijloc.

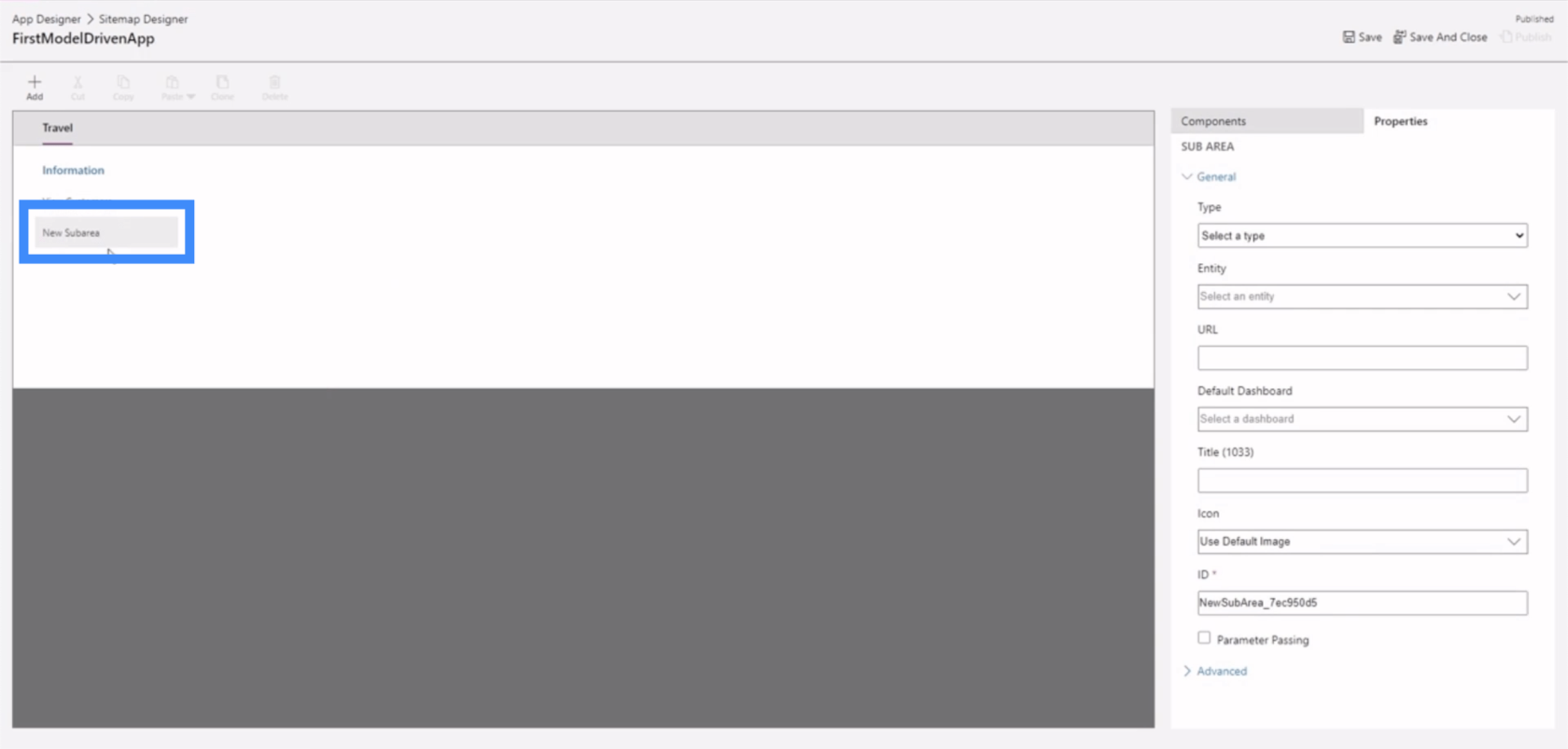
Odată ce aruncăm componenta aici, ne va arăta o nouă subzonă.

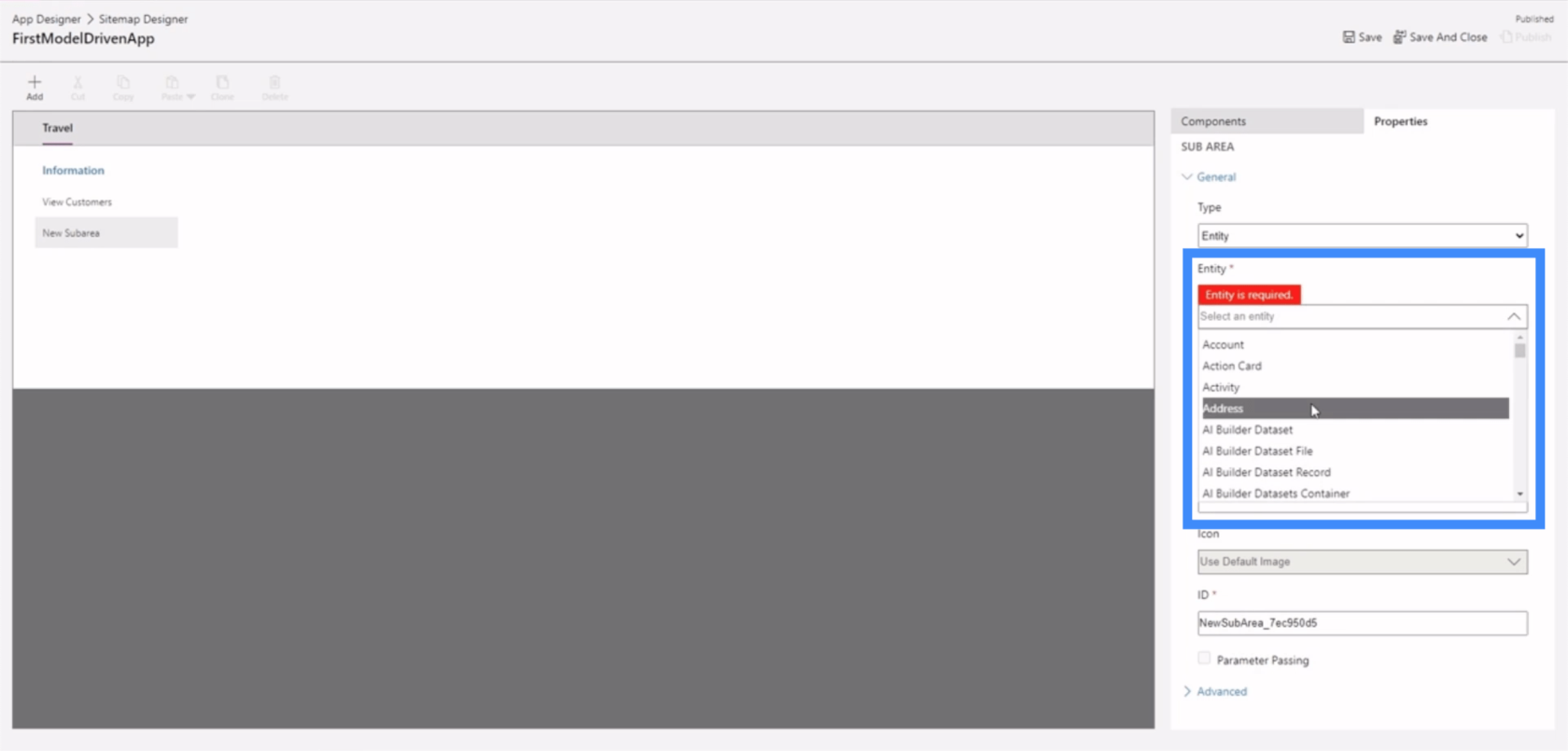
Să facem din asta o entitate.

Apoi, să alegem o entitate de utilizat. Aceasta este o listă lungă de entități posibile, așa că să folosim Adresă pentru acest exemplu.

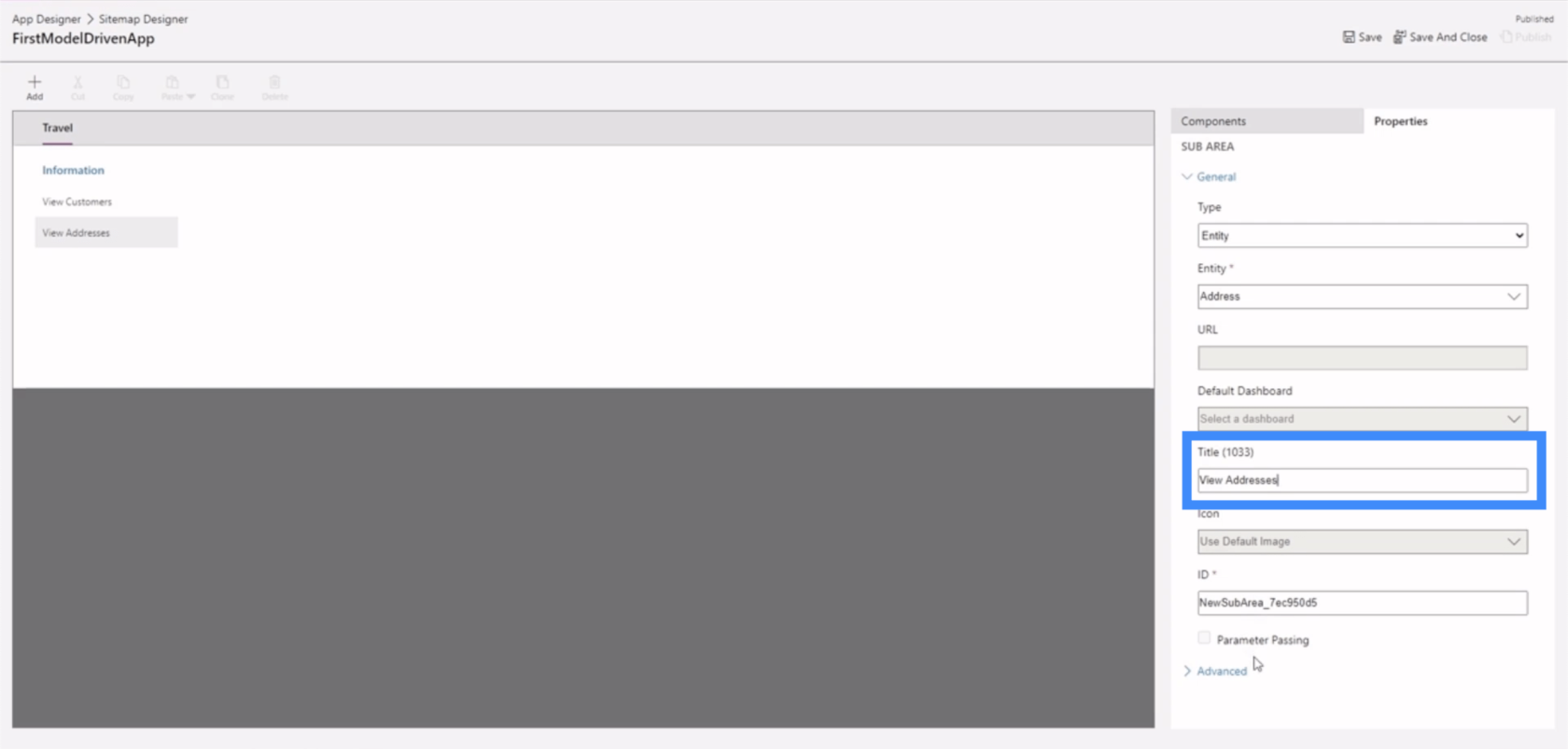
Să numim această nouă subzonă Adrese de vizualizare.

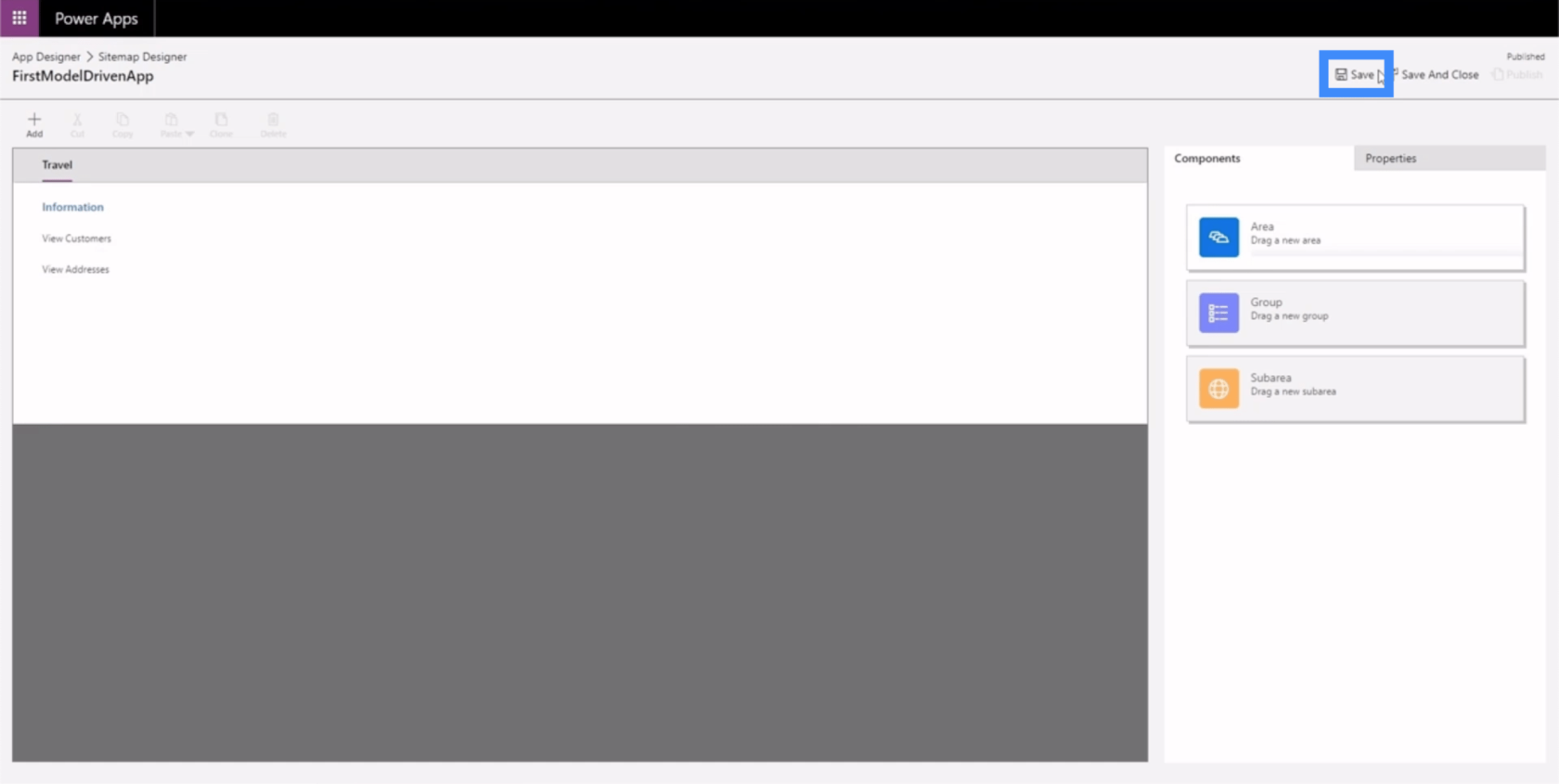
Acum, să facem clic pe salvare aici, în dreapta sus.

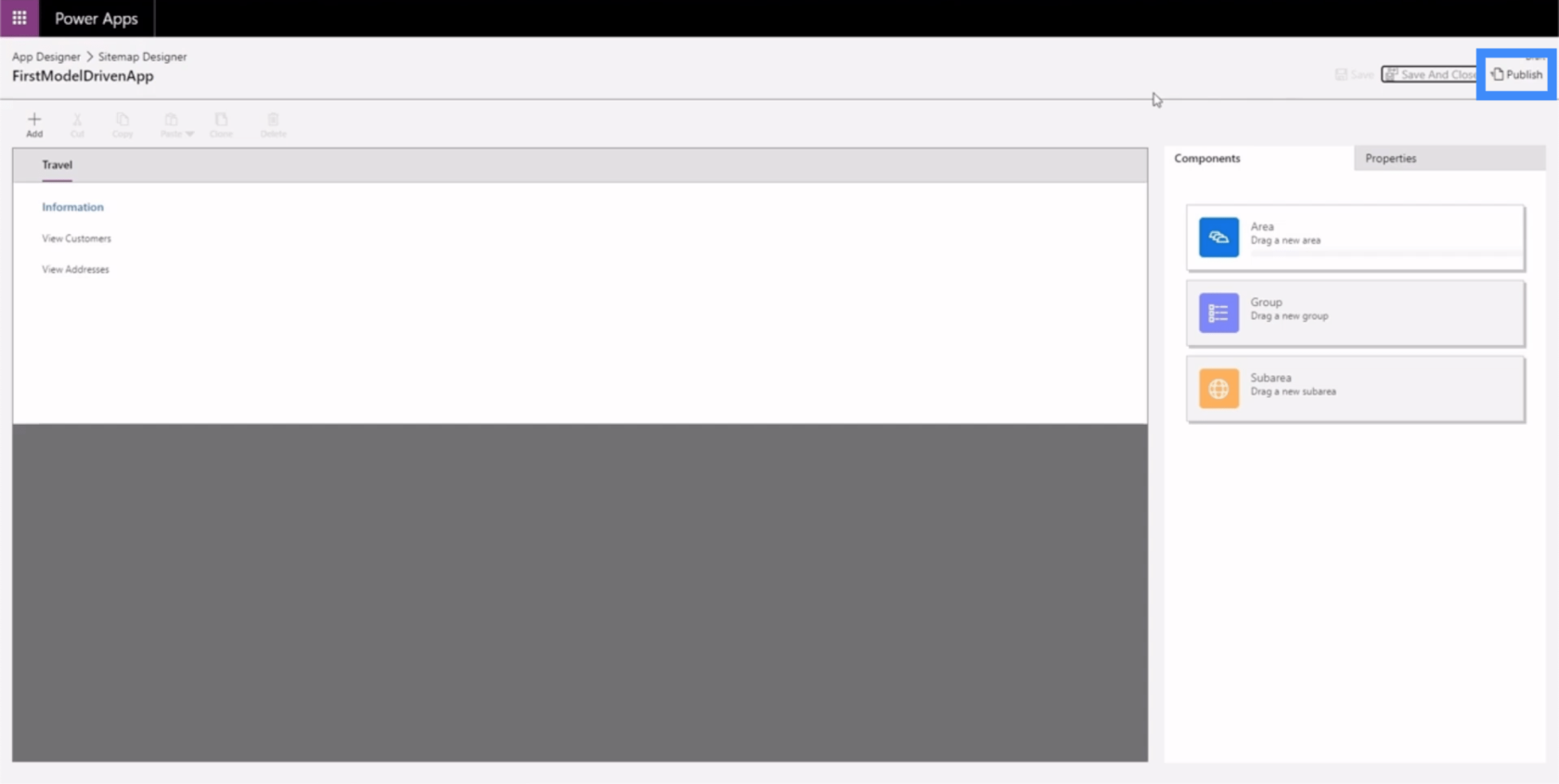
Apoi, să facem clic pe Publicare.

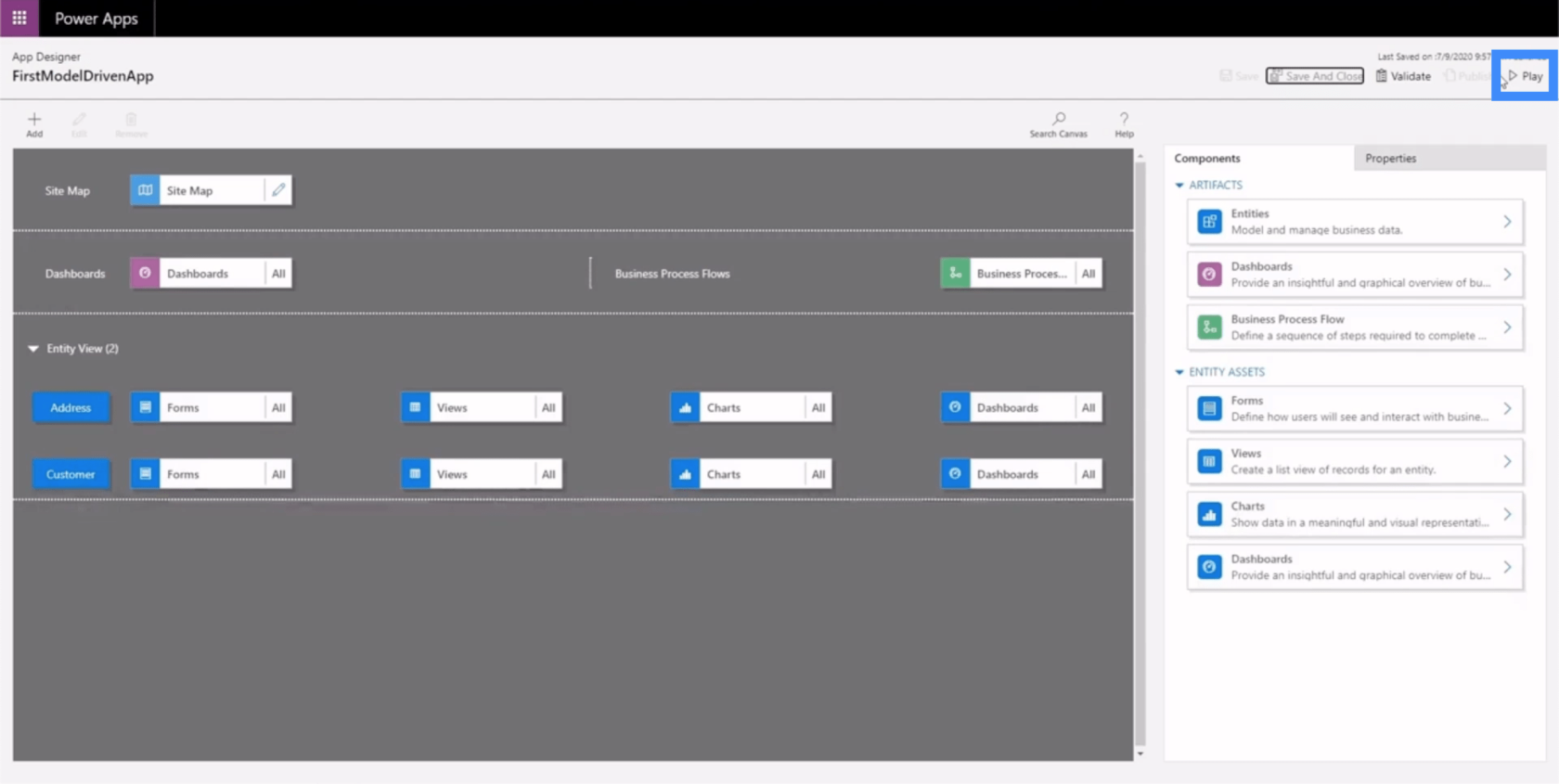
Să ne întoarcem la App Designer pentru a vedea cum arată aplicația acum.

Din nou, vom face clic pe Salvare și Publicare aici, apoi vom face clic pe Redare.

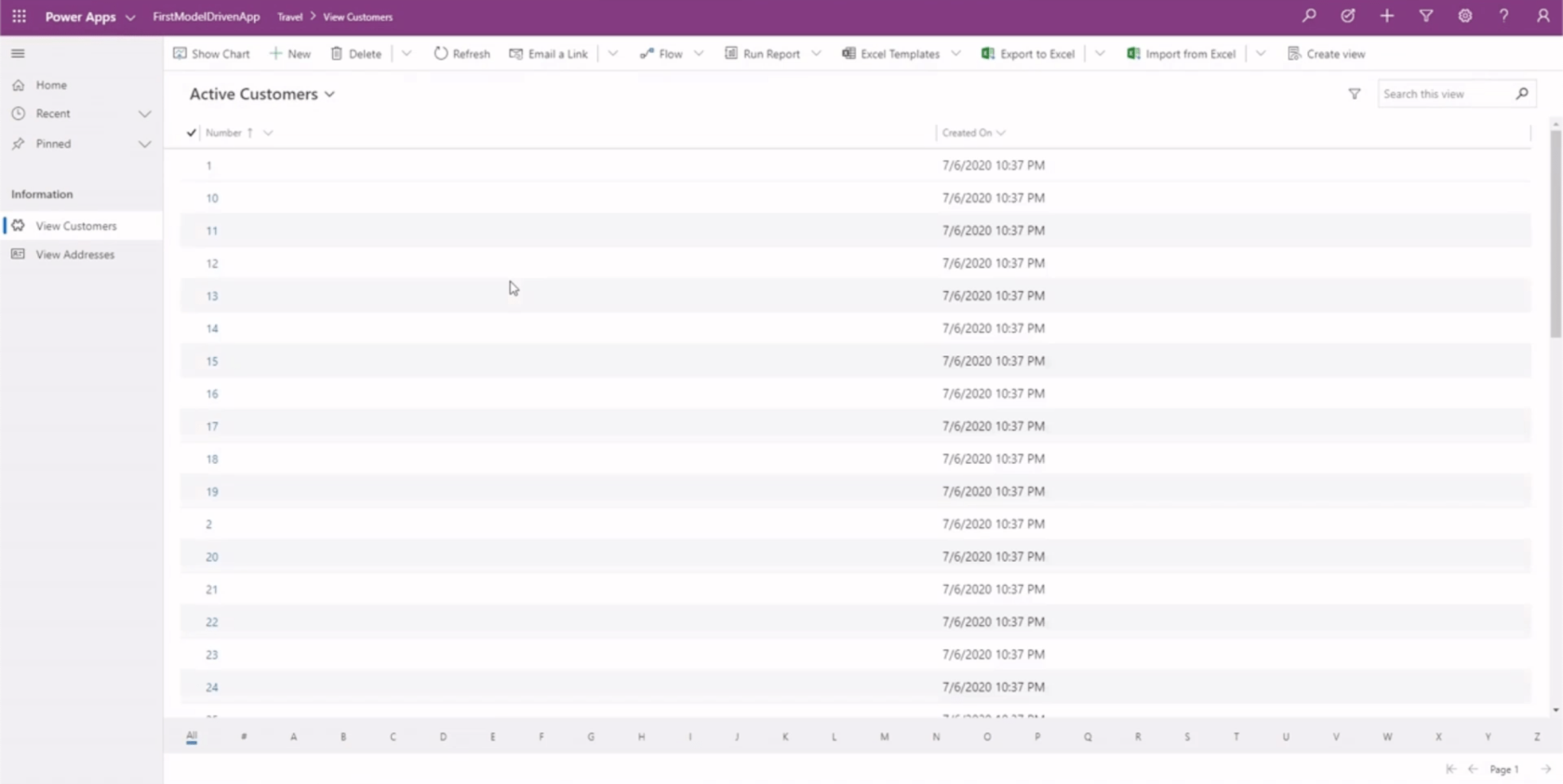
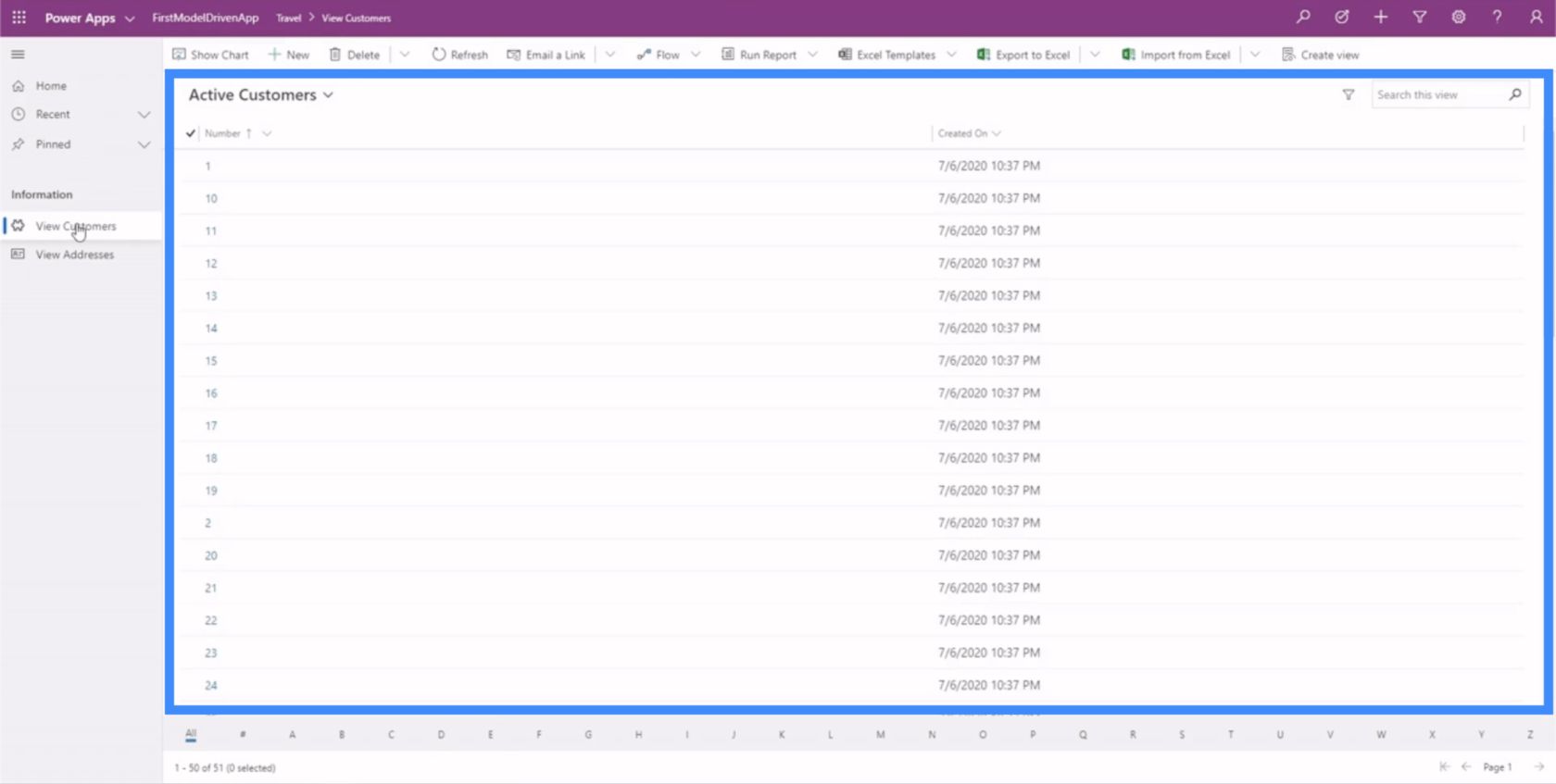
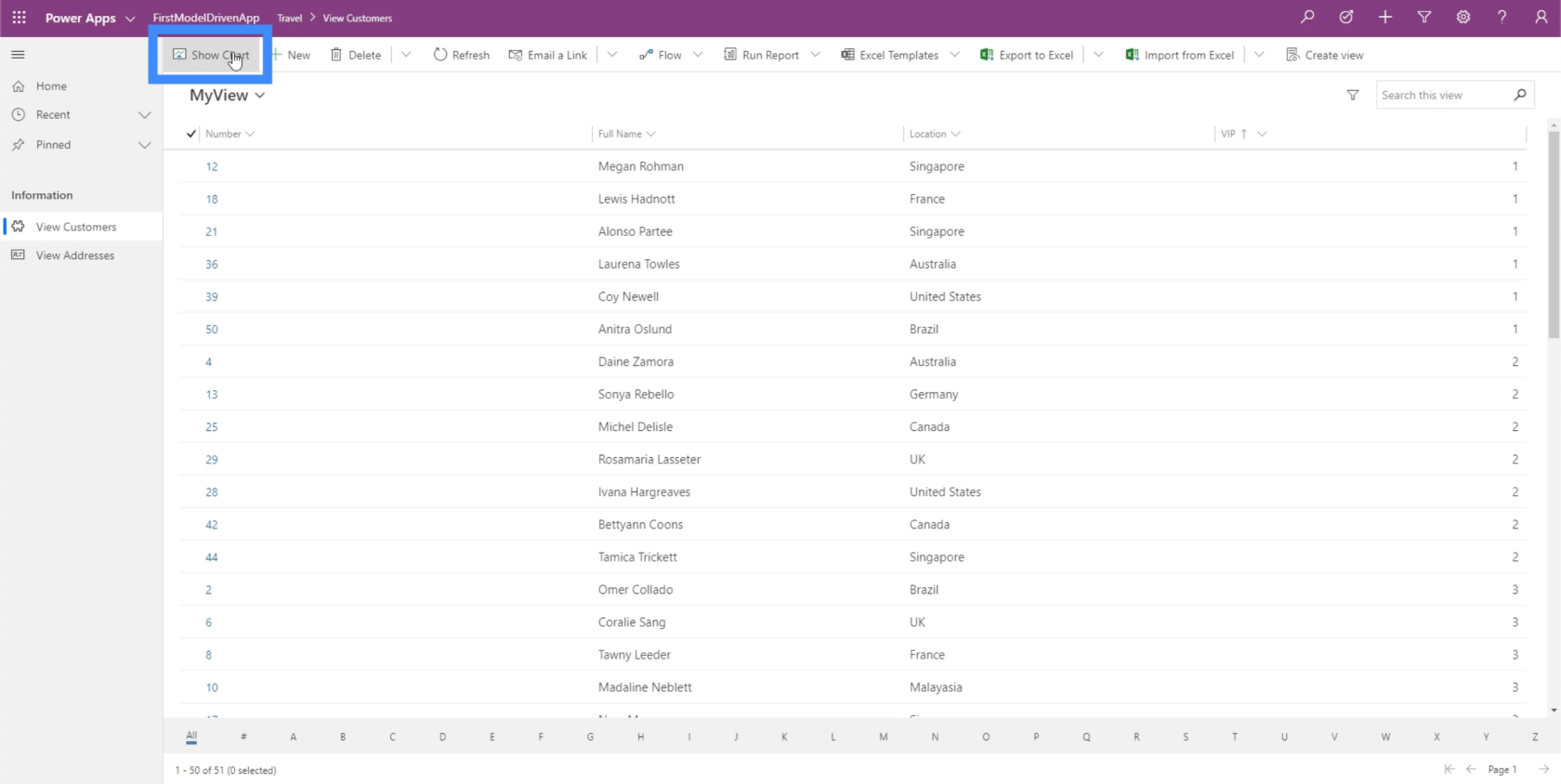
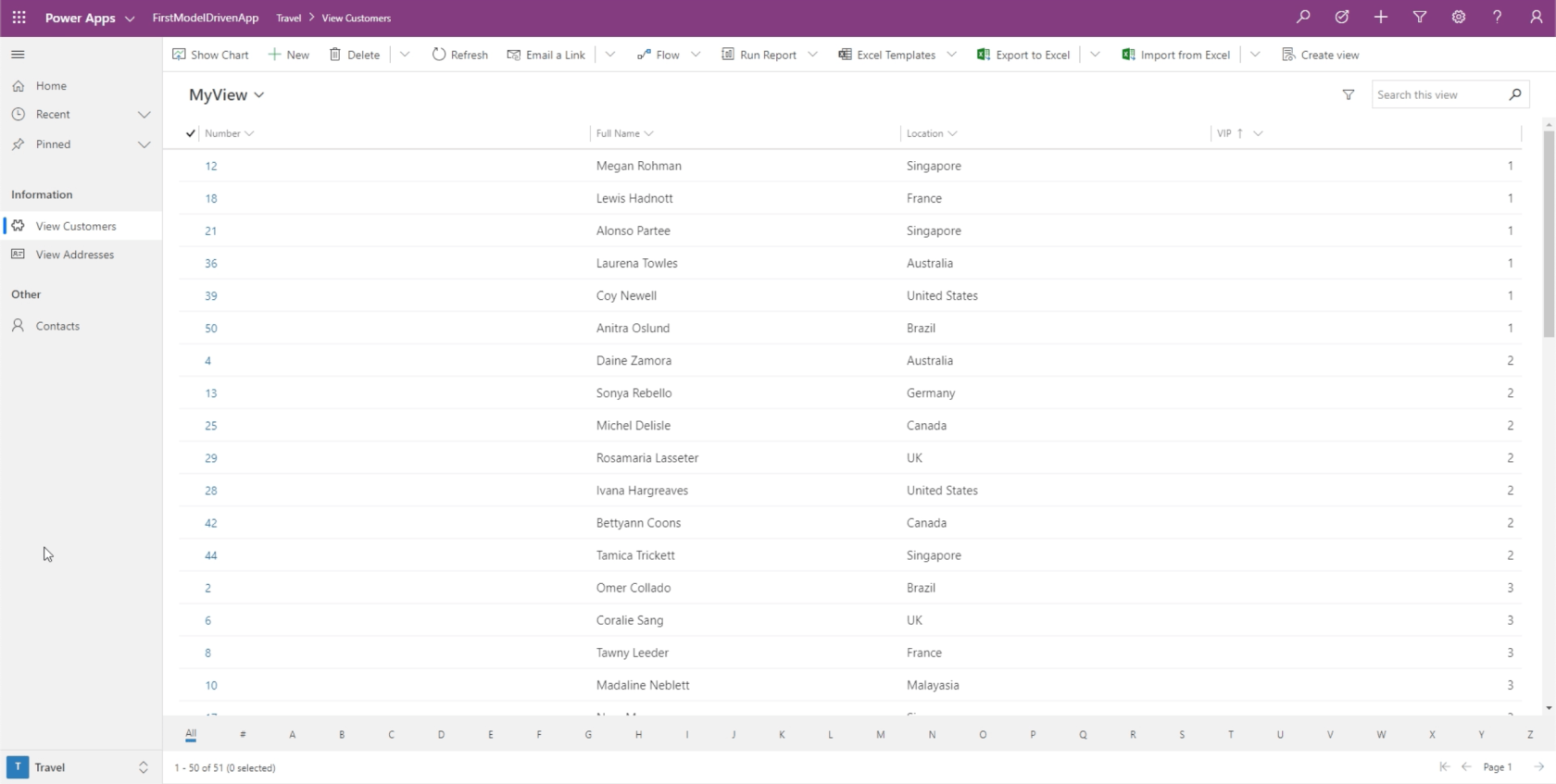
Așa arată aplicația acum.

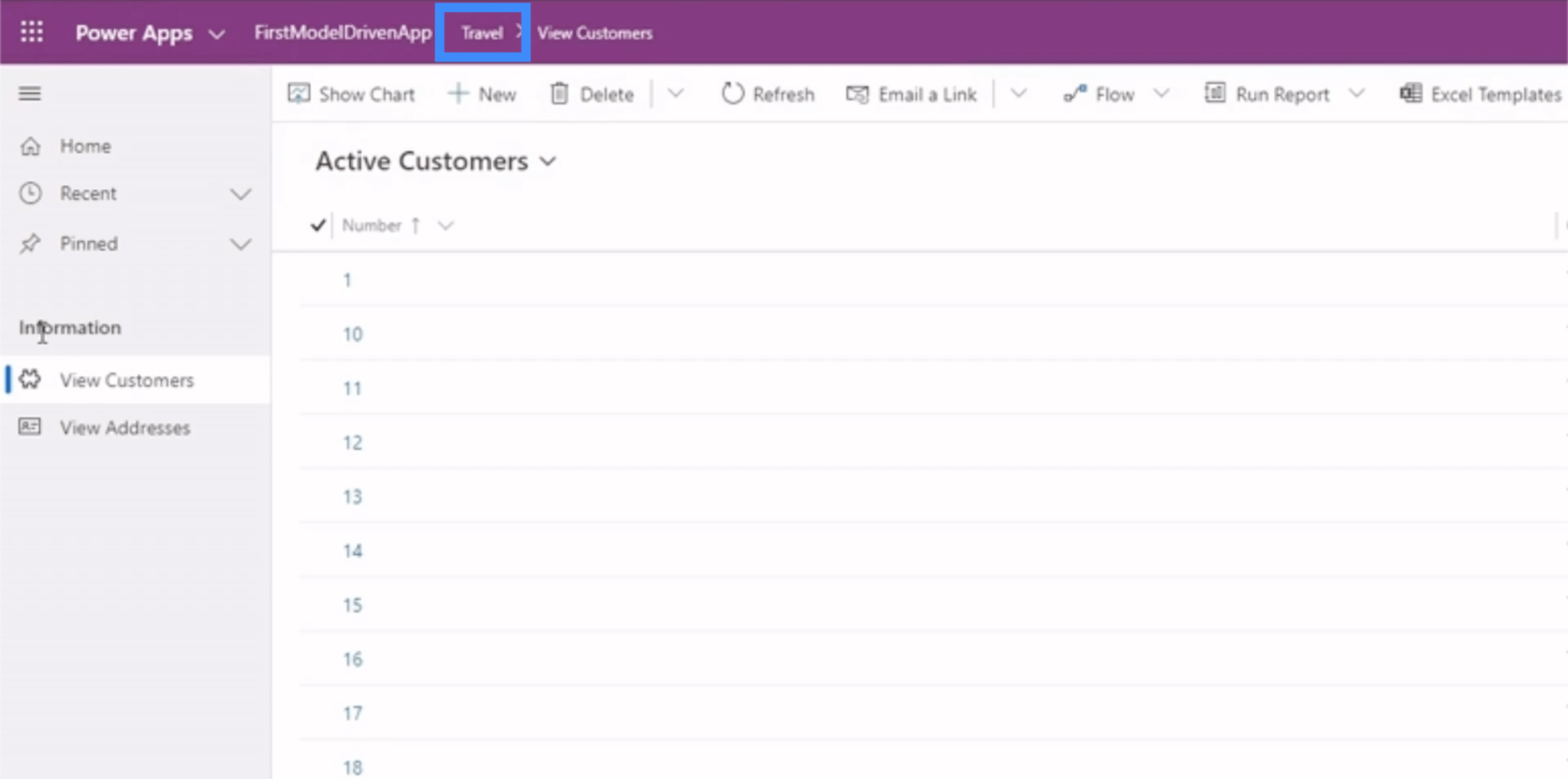
Vom ști că ne aflăm în zona Călătorii prin această bară de aici de sus.

Vom vedea, de asemenea, grupul și zonele secundare aici, în panoul din stânga.

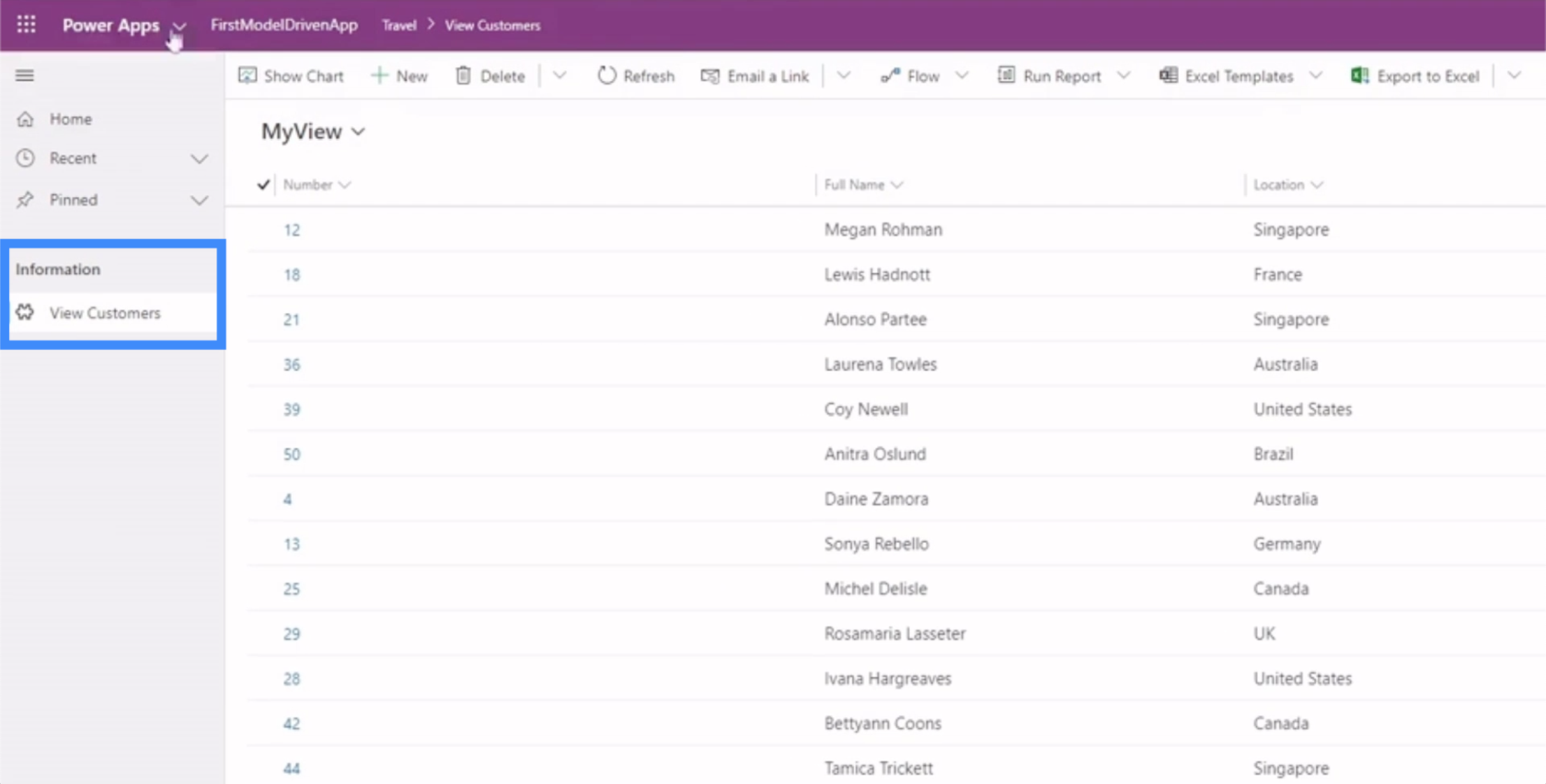
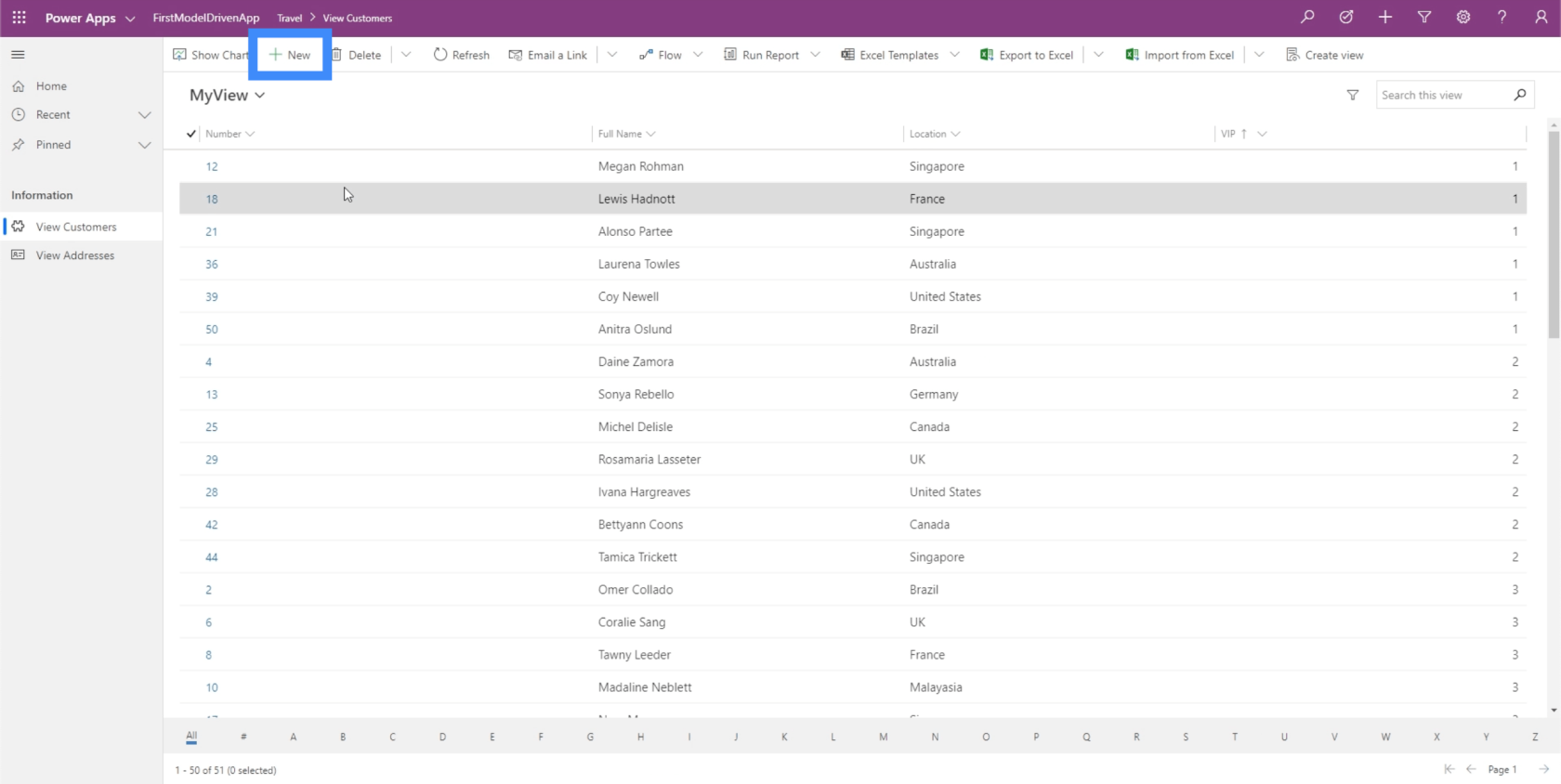
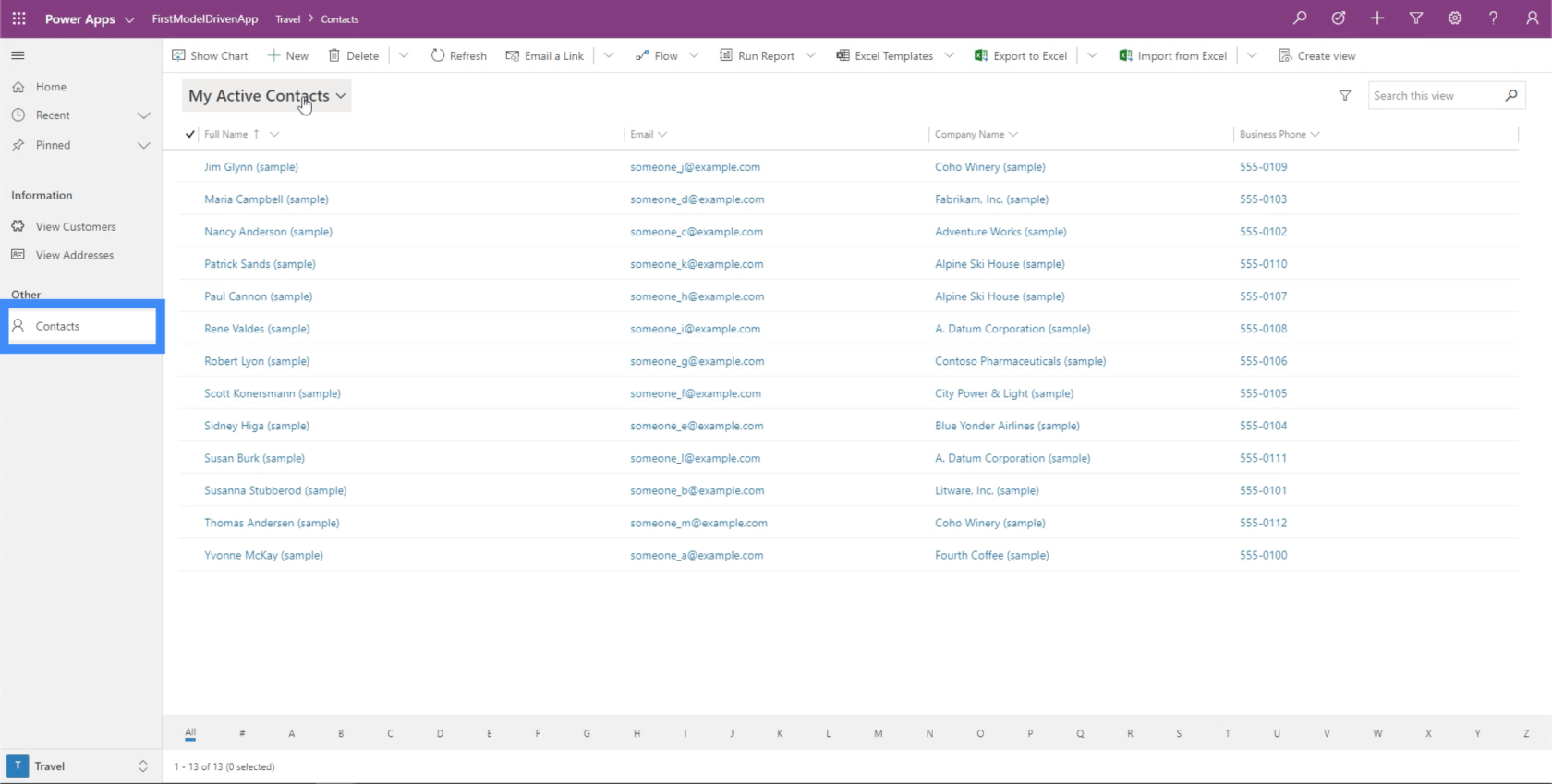
Dacă facem clic pe Vizualizare clienți, vom vedea prima subzonă din exemplul nostru.

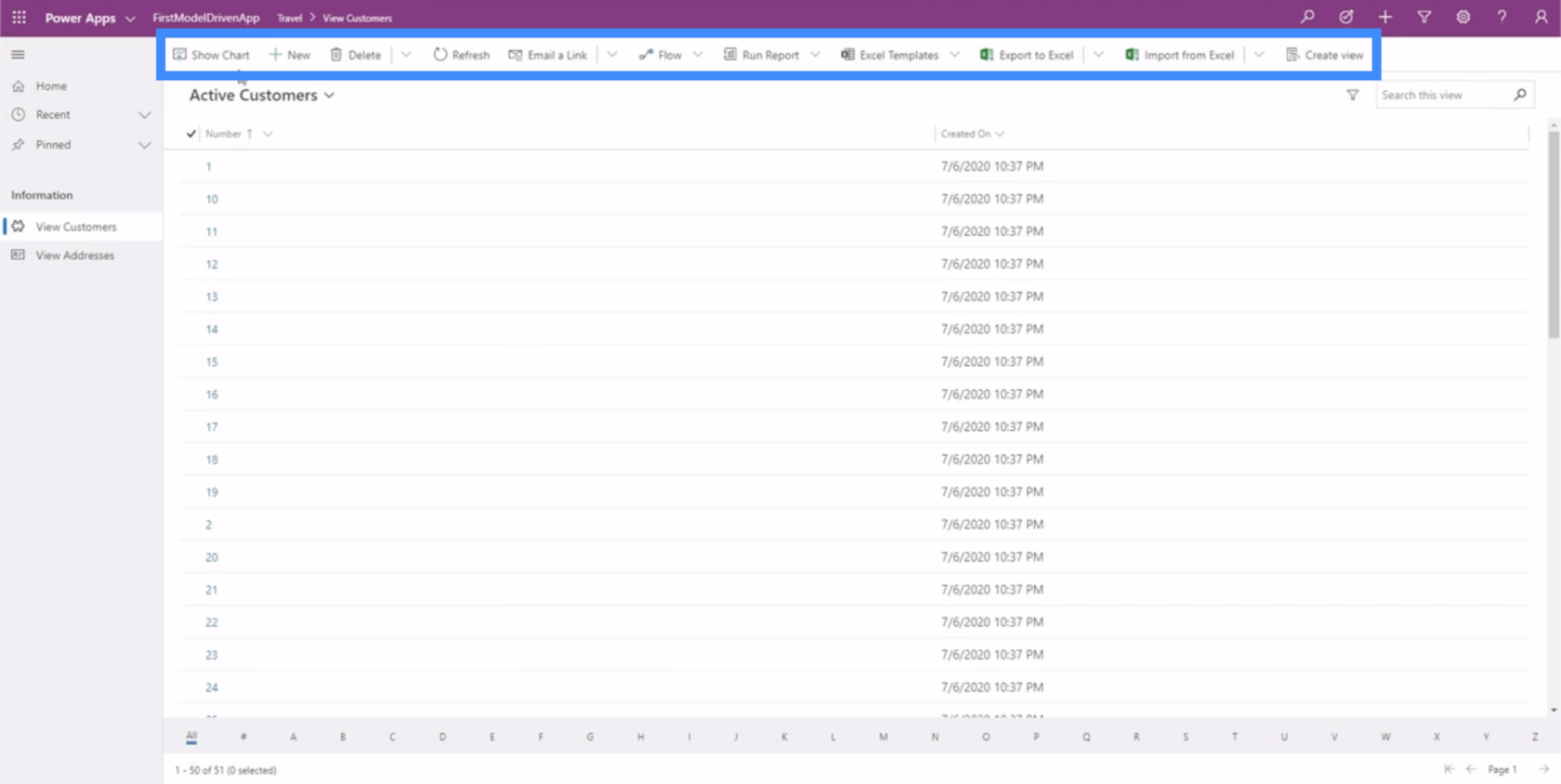
Există diferite opțiuni aici în partea de sus pentru a afișa diagrame, a rula rapoarte și a efectua alte acțiuni.

Practic, acest exemplu ne arată cât de important este să stăpânești harta site-ului știind că aceasta dictează modul în care utilizatorul final va interacționa cu aplicația. Dacă harta site-ului nu este prezentată corect, atunci utilizatorii vor avea dificultăți în găsirea și interpretarea datelor de care au nevoie.
Editarea formularelor și vizualizărilor în aplicațiile bazate pe modele Power Apps
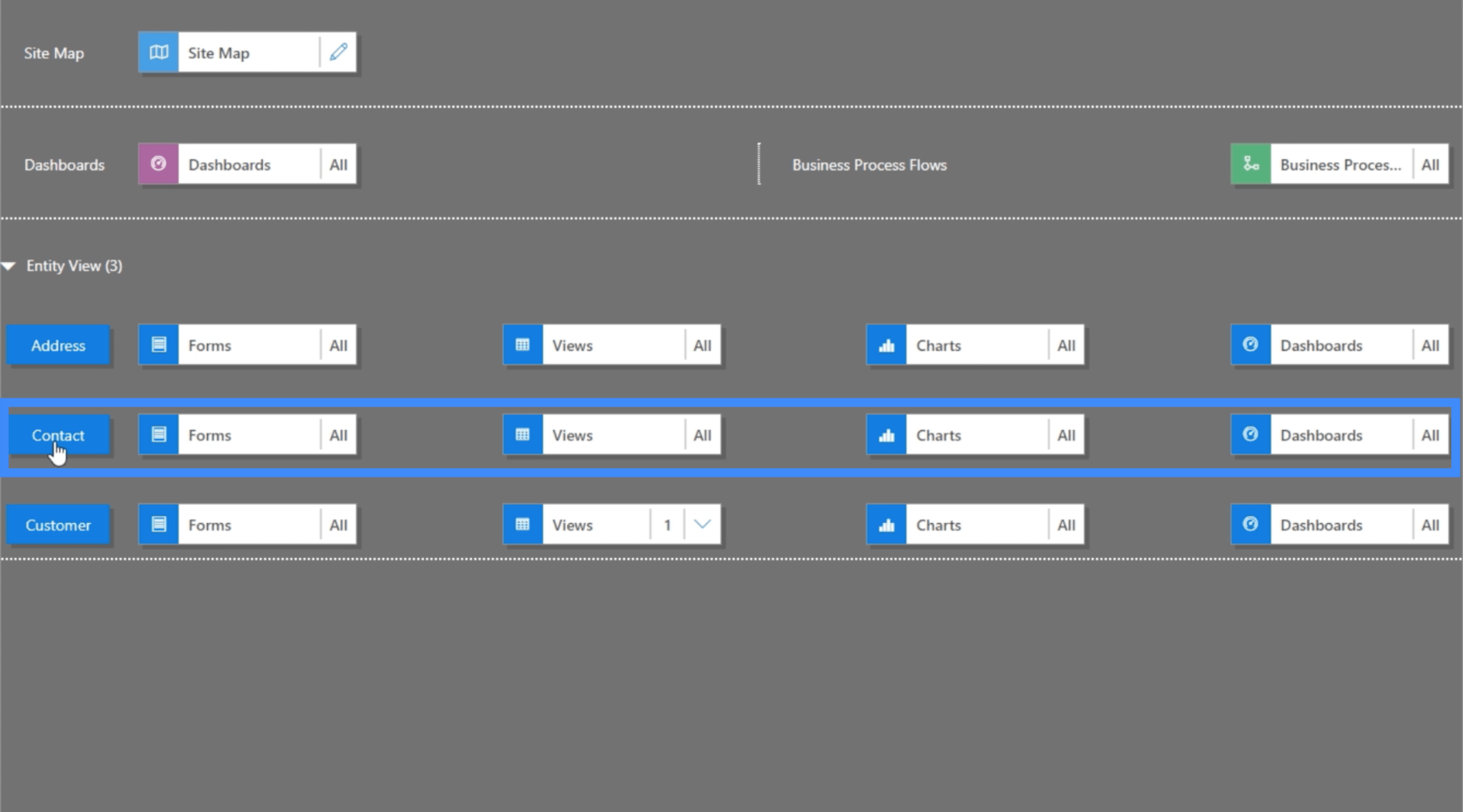
Deoarece harta site-ului prezintă diferitele părți ale aplicației noastre, aici putem adăuga elemente în vizualizarea entității, deoarece acolo se găsesc toate datele noastre. În acest moment, avem adresa și paginile clienților în aplicația noastră, așa că ar trebui să vedem același lucru și în Vizualizarea Entității.

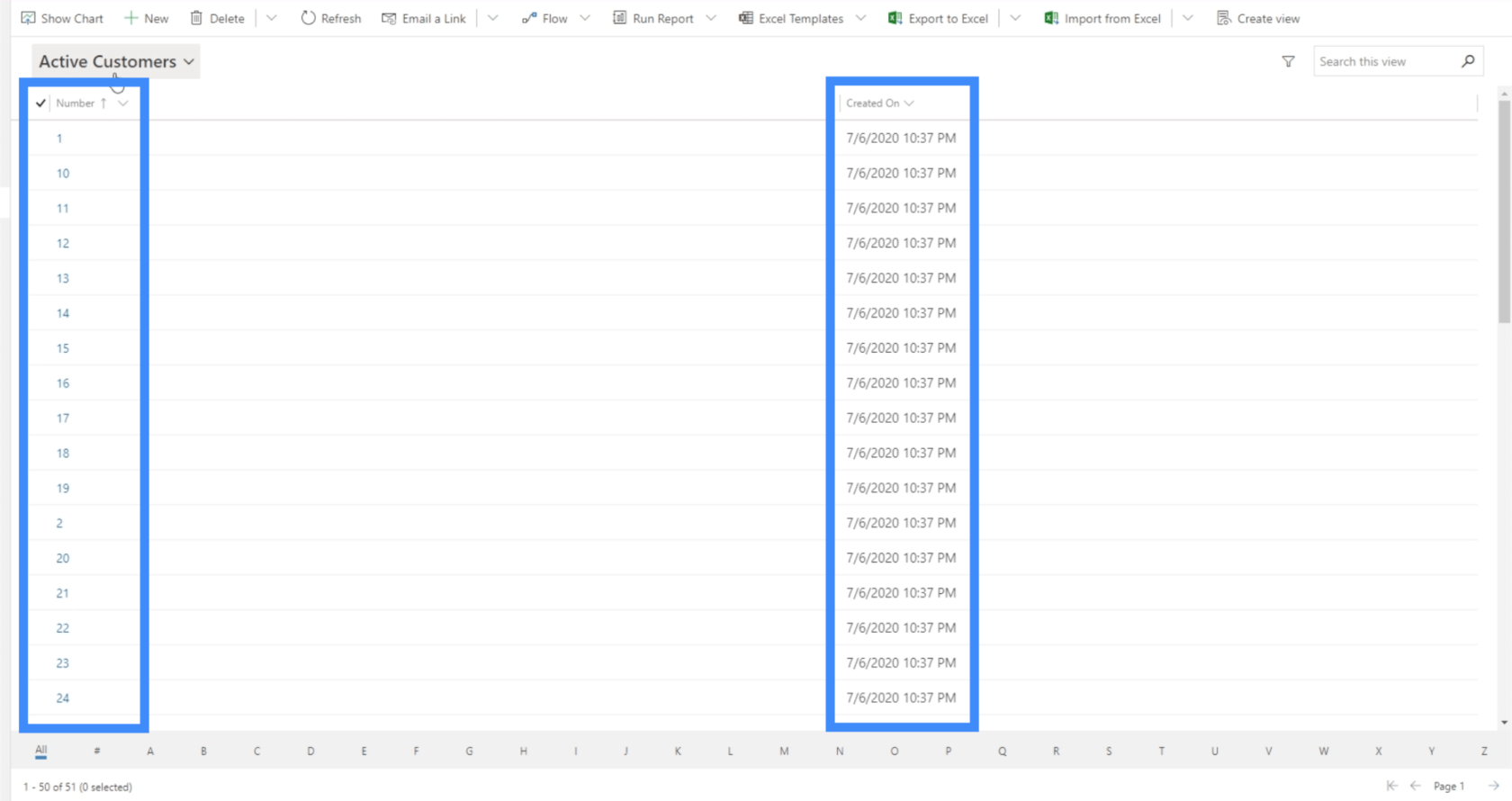
Tot aici ne putem modifica vizualizările. În acest moment, vedem o vizualizare numită Client activ, dar aceasta arată doar numărul clientului și data la care au fost create.

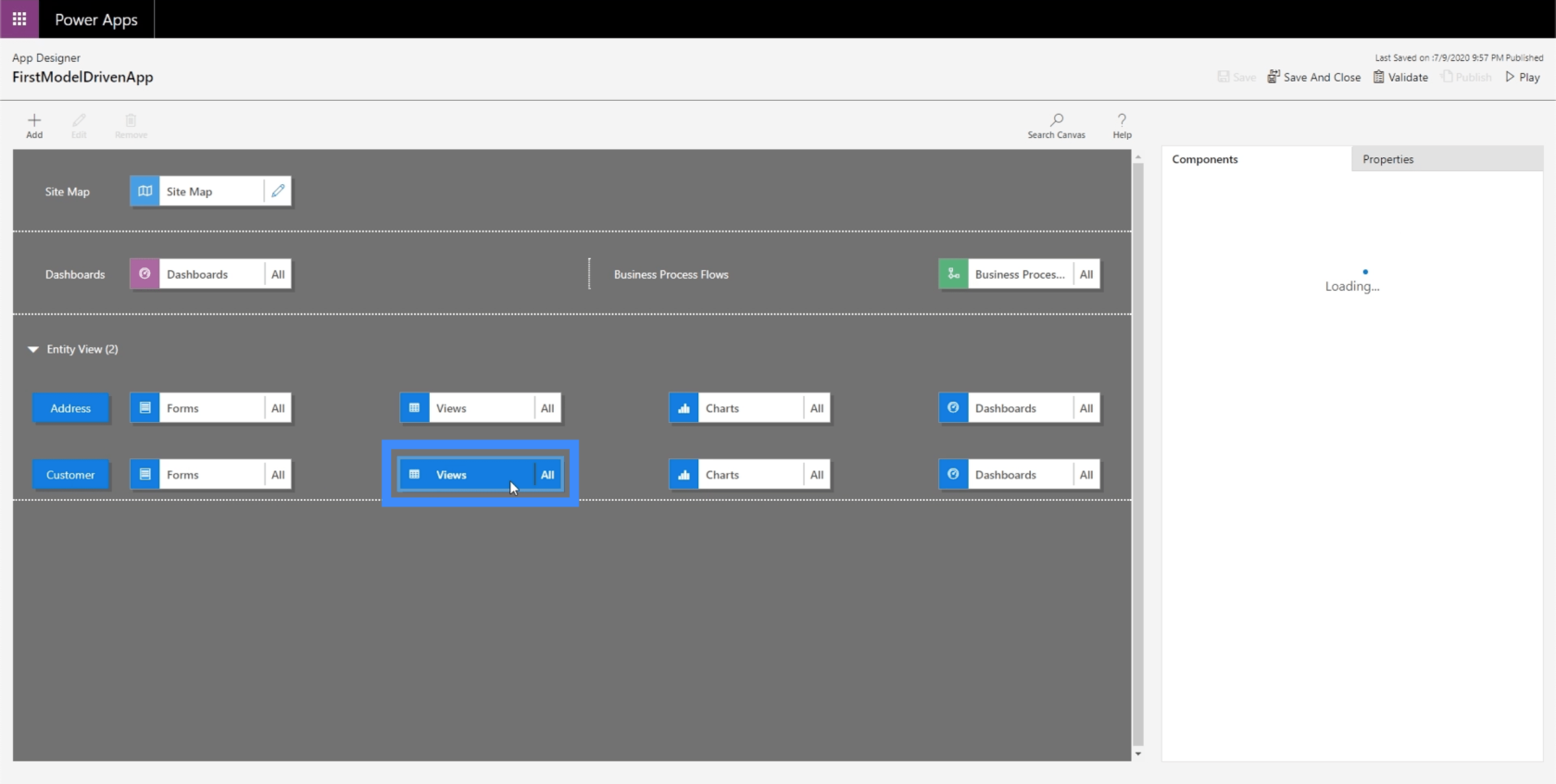
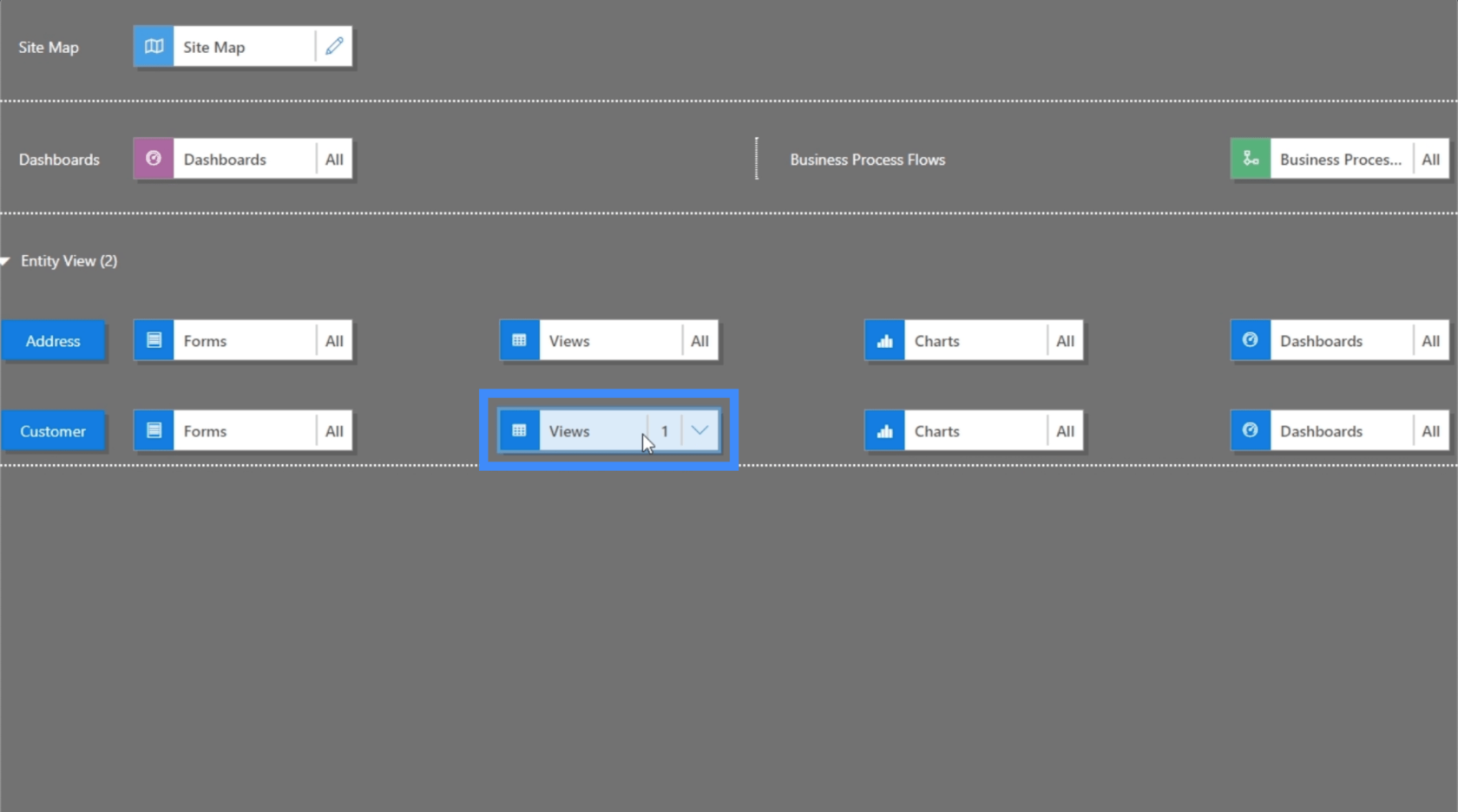
Desigur, asta nu este ceea ce vrem să vadă utilizatorii noștri. Dorim ca ei să vadă mai multe informații despre clienții noștri. Deci, să facem clic pe Vizualizări pentru a schimba asta.

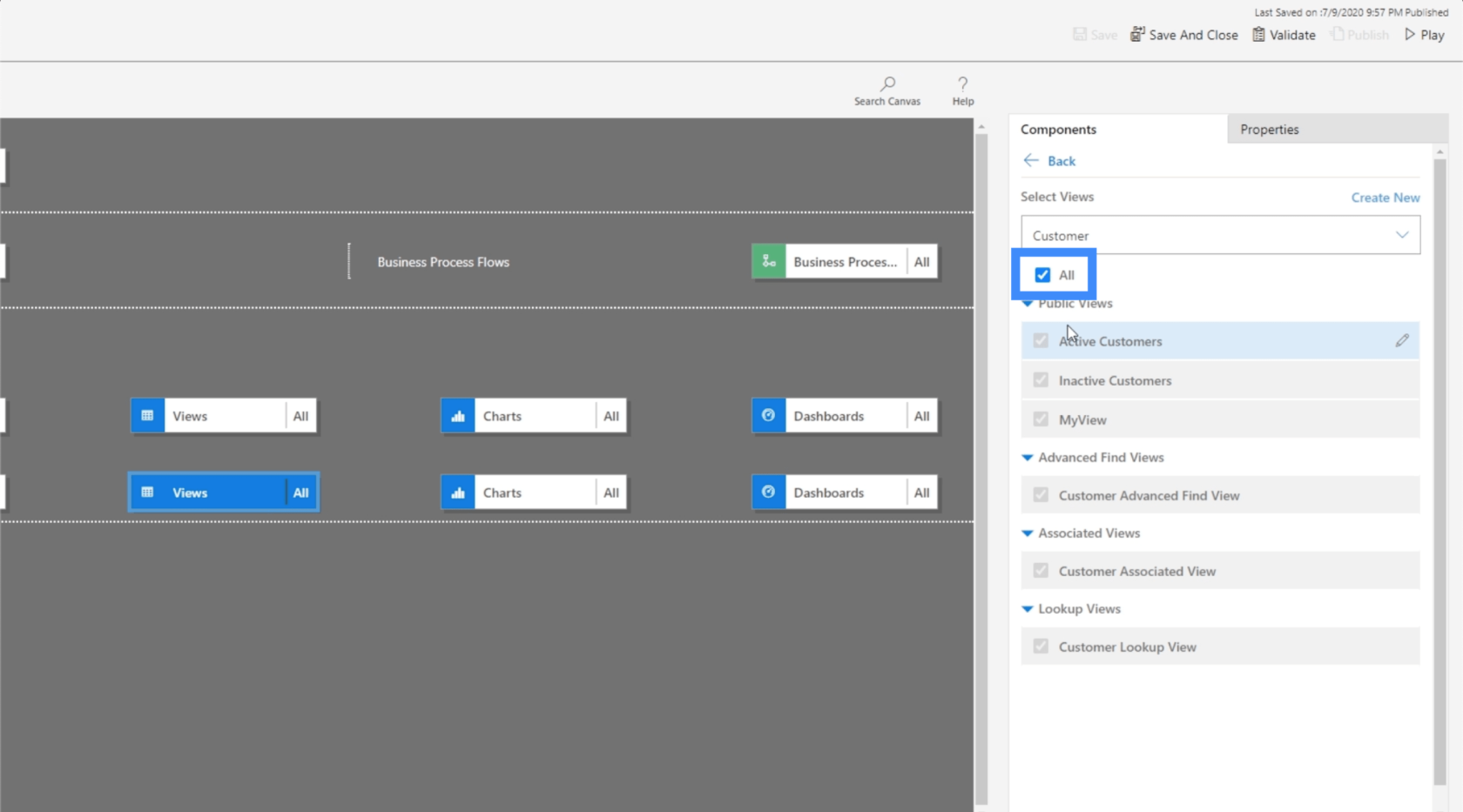
După ce am selectat Vizualizări, vom verifica componentele din panoul din dreapta. Momentan, arată toate punctele de vedere posibile, pe care nici noi nu le dorim. Dorim ca anumiți utilizatori să vadă doar ceea ce le va fi util.

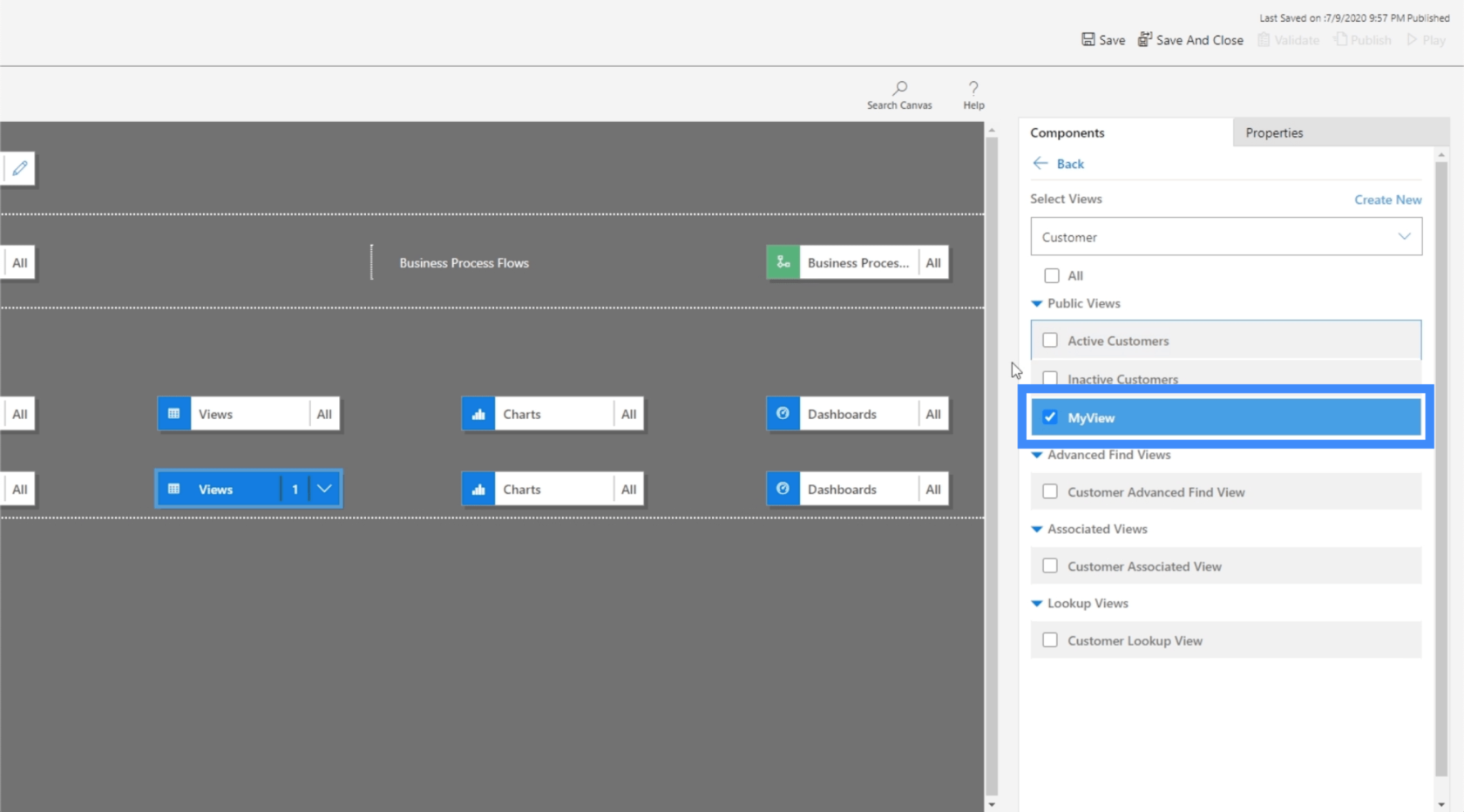
Deci, vom debifa Toate și vom alege MyView în schimb. Aceasta este o vedere pe care am făcut-o anterior într-un tutorial trecut .

Acum, să facem clic din nou pe Salvați și publicați, apoi vom face clic pe Redare pentru a vedea cum arată vizualizarea actualizată.

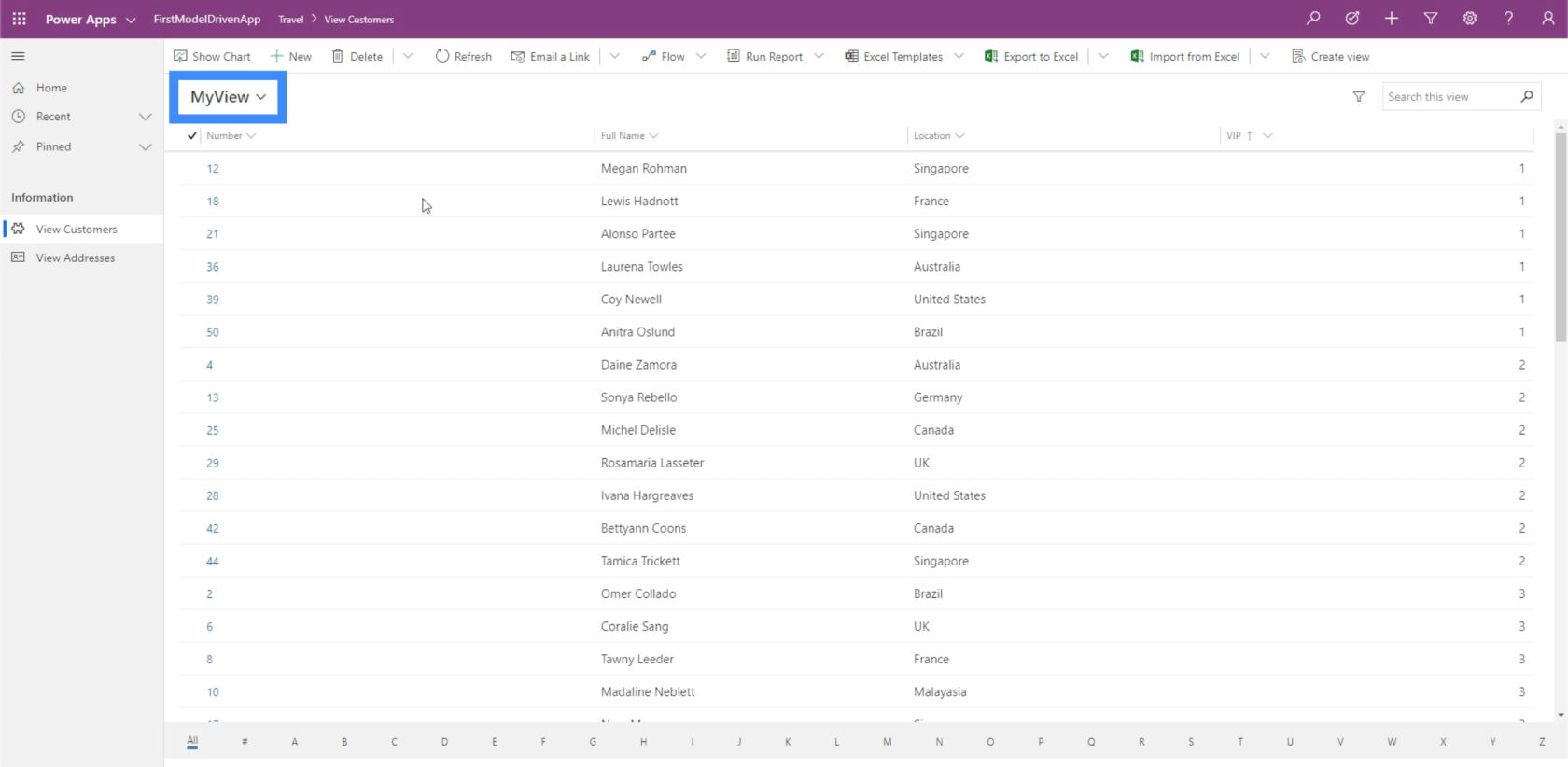
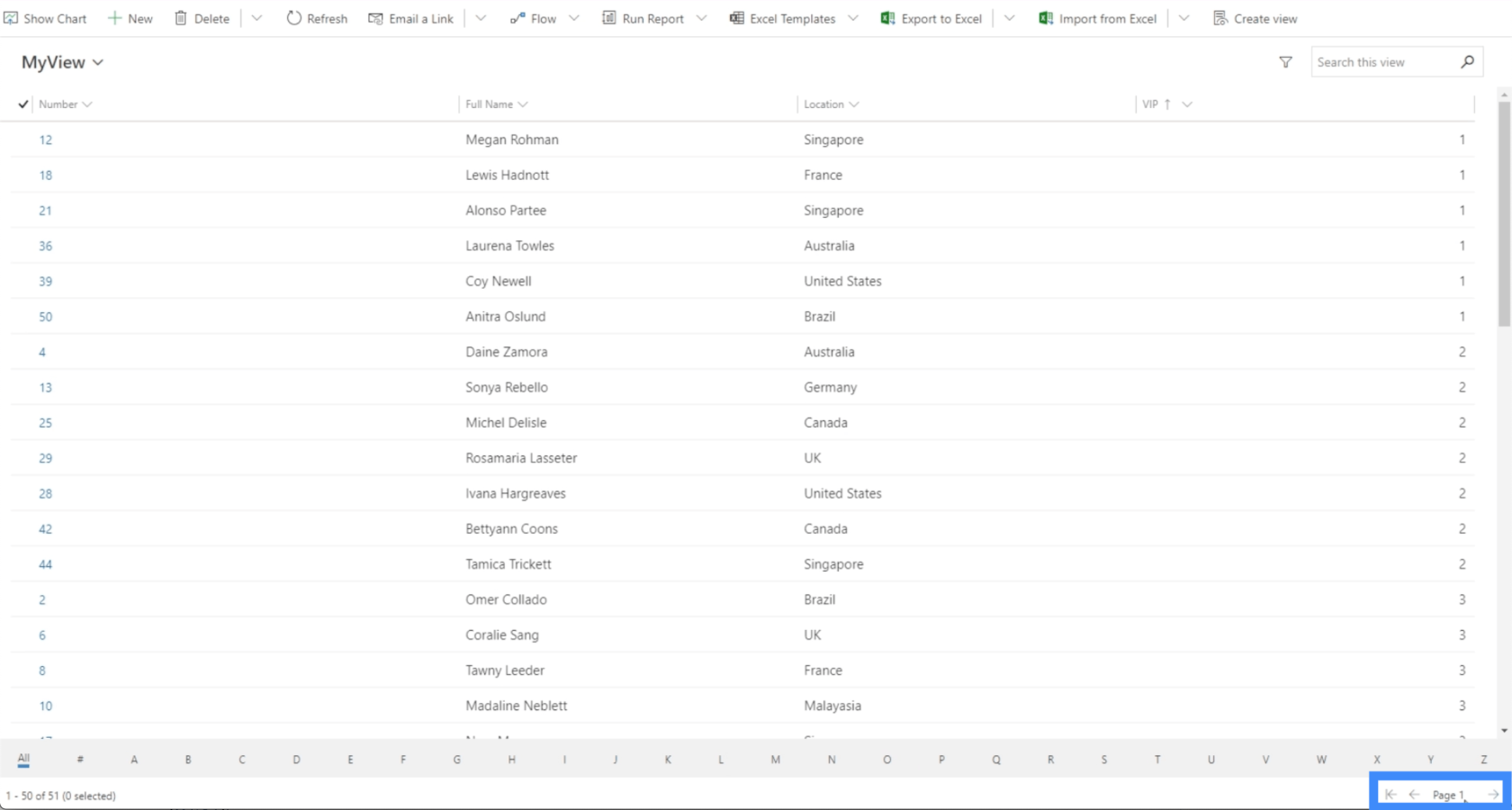
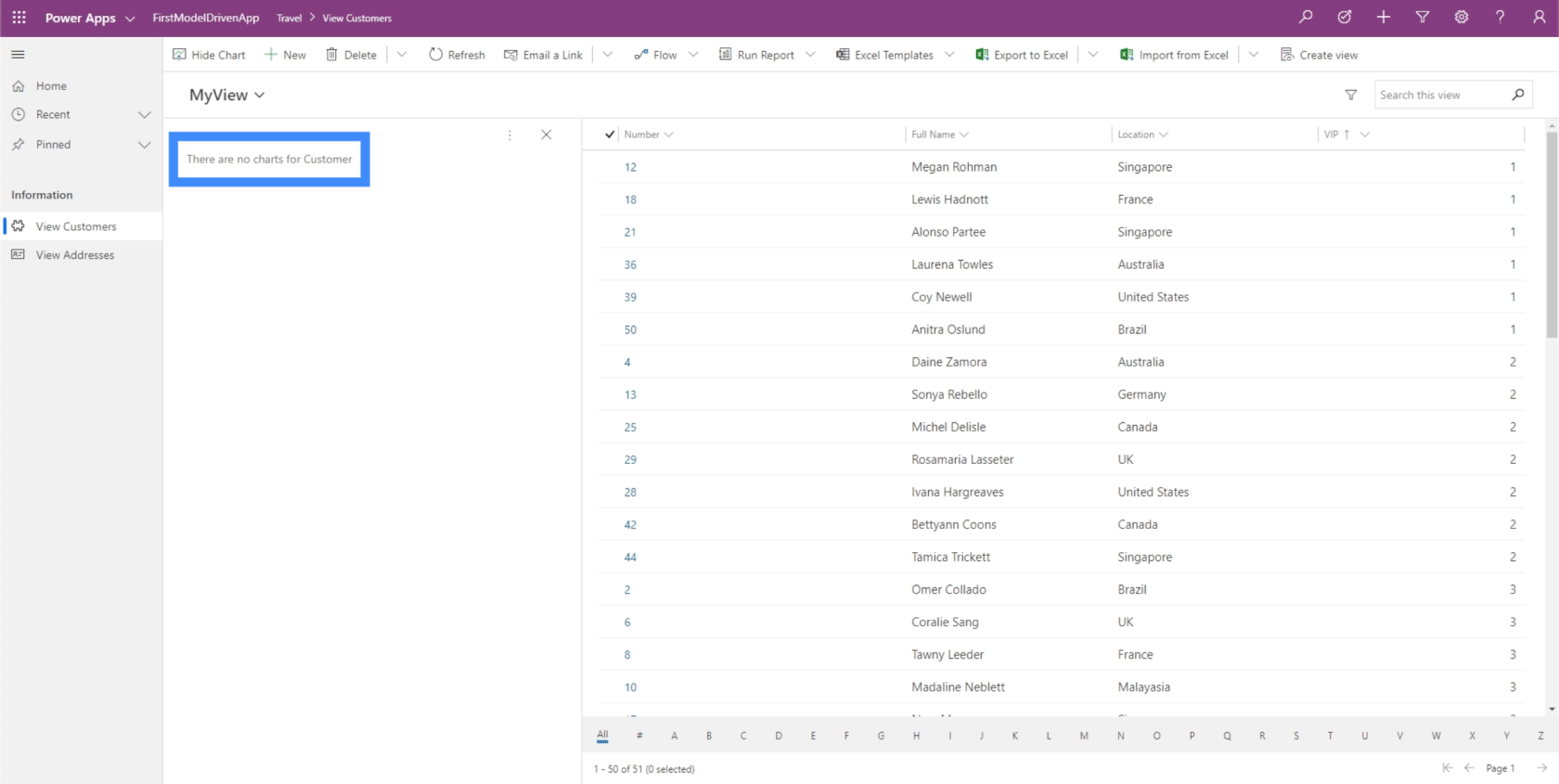
Acum, suntem pe aceeași pagină pe care ne-am uitat înainte, dar de data aceasta, vedem MyView. Aceasta afișează alte coloane precum Nume complet și Locație.

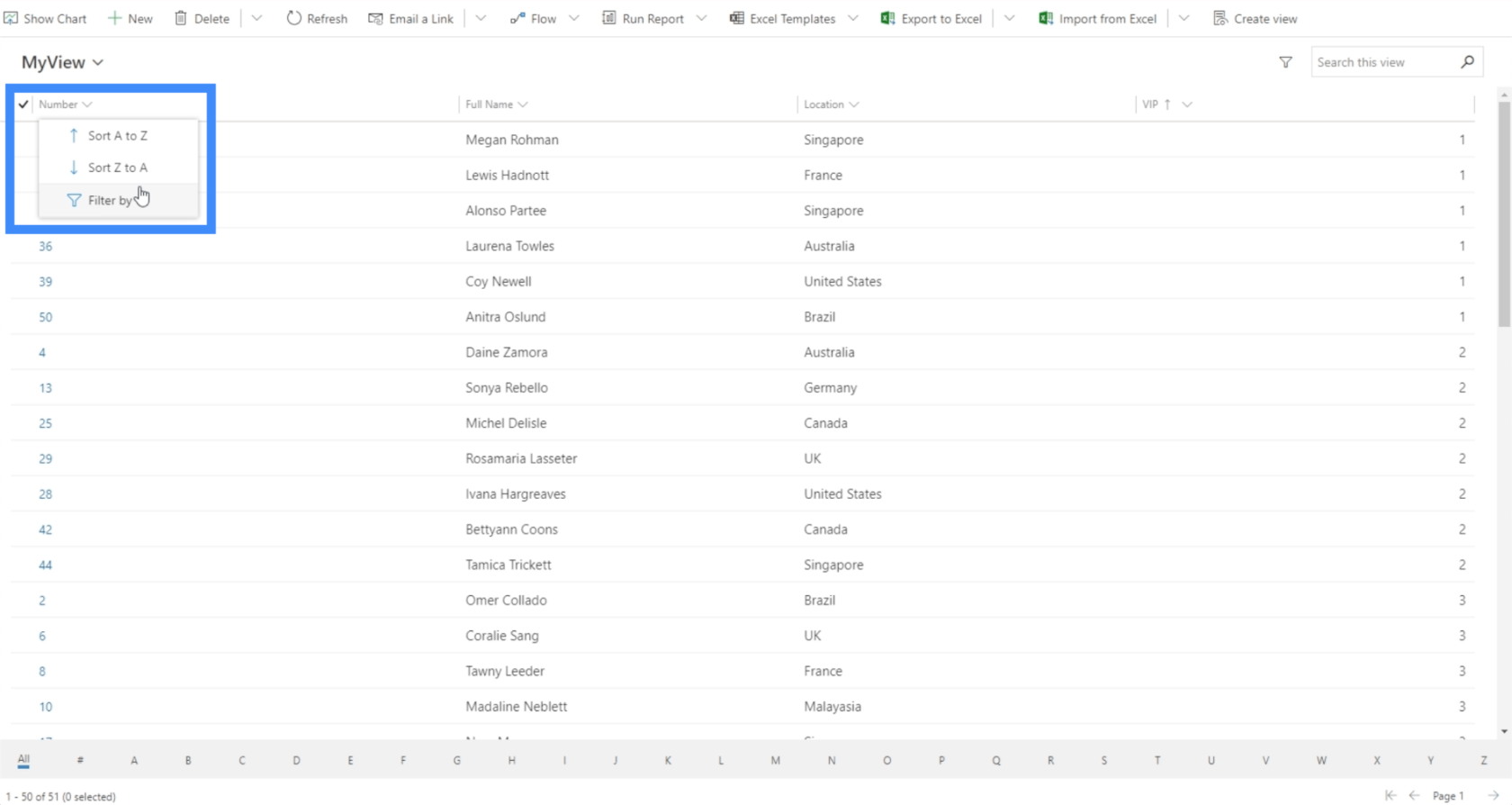
Există și filtre care pot sorta datele în funcție de nevoile și preferințele dvs.

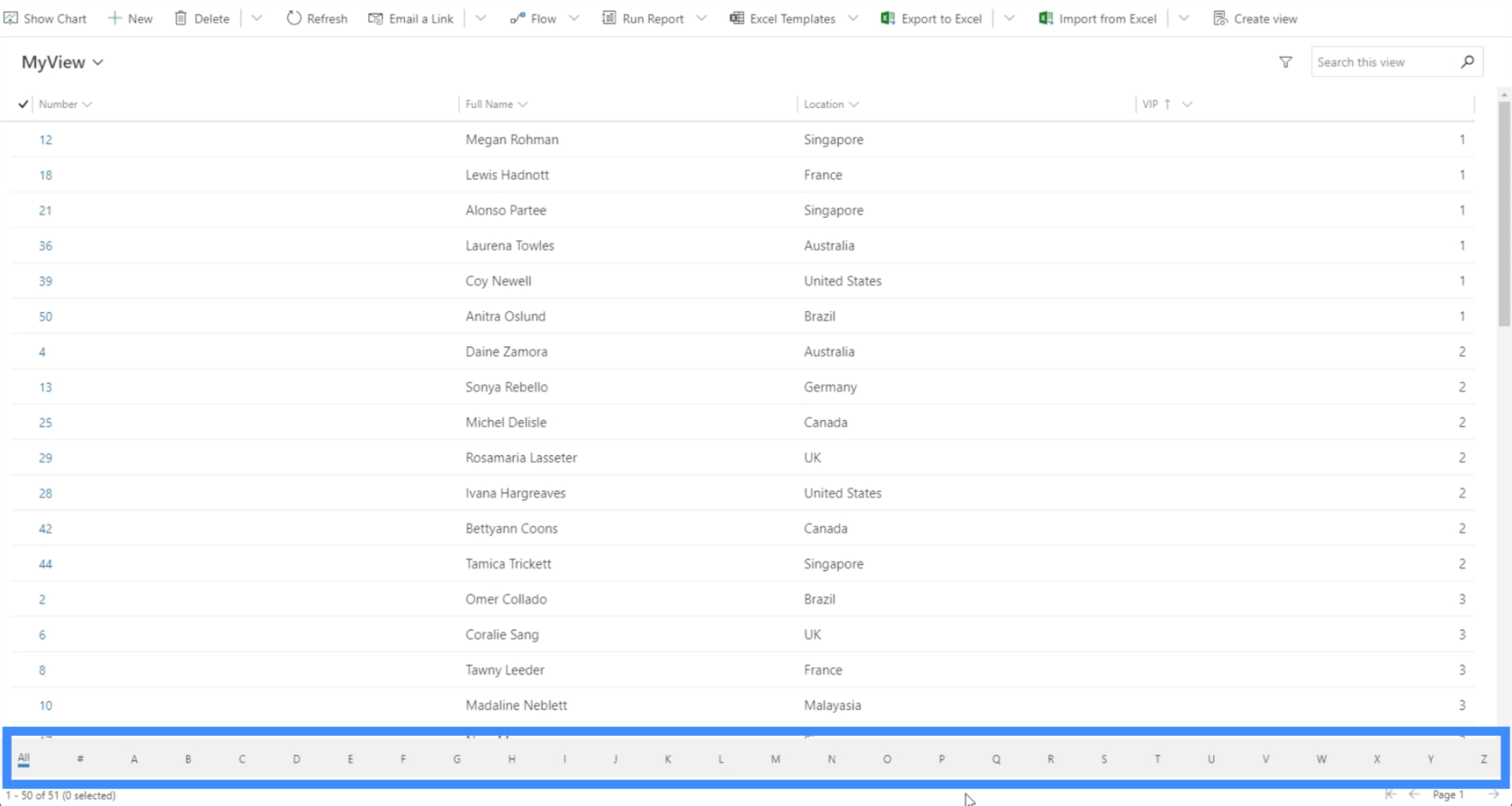
Există, de asemenea, o opțiune de a afișa informații bazate pe prima literă a articolului, folosind filtrul de mai jos.

Un alt filtru din colțul din dreapta jos ne permite să comutăm între pagini.

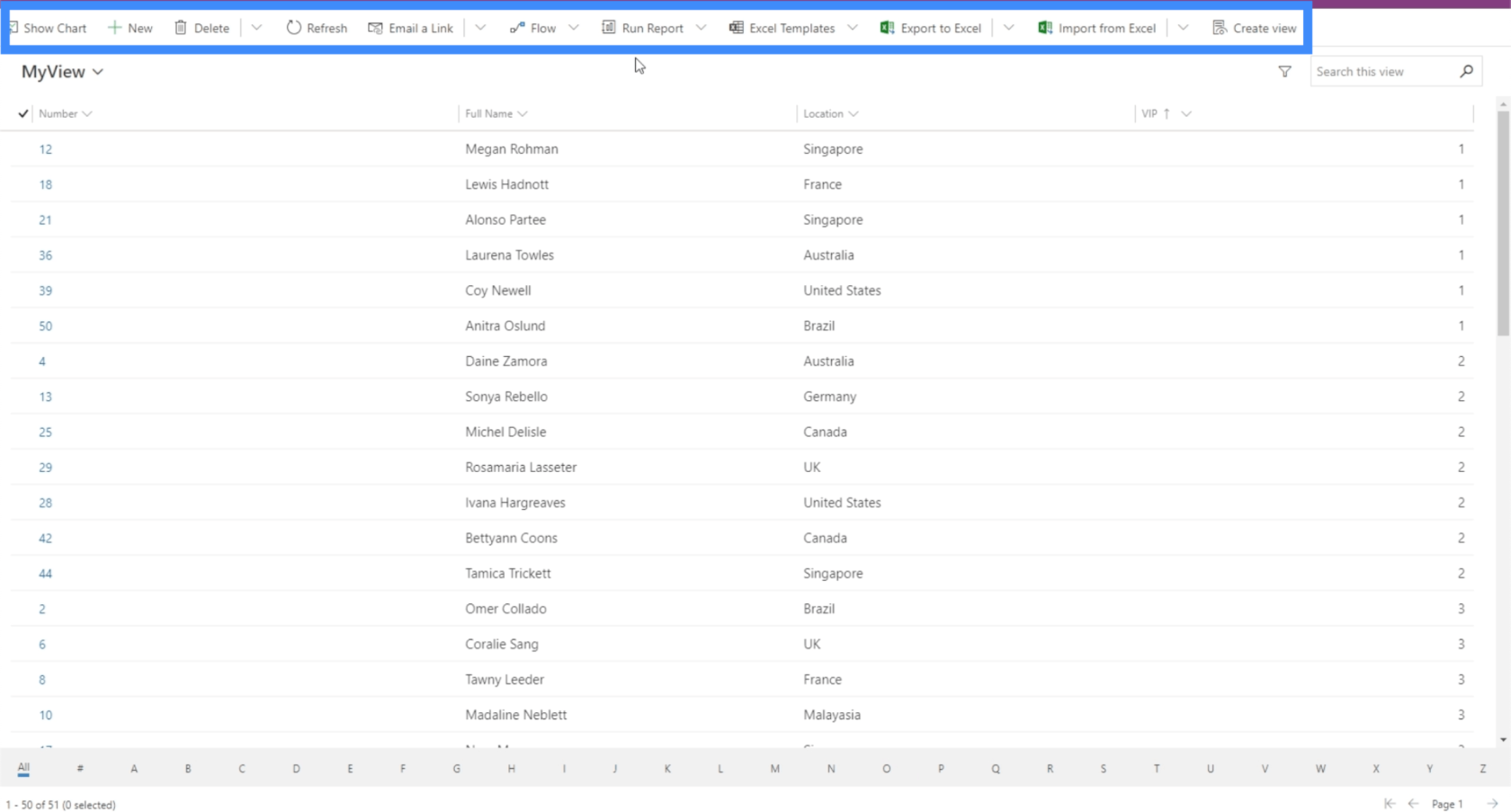
Din nou, vedem diferite acțiuni disponibile pentru noi aici în partea de sus.

Revenind la Harta site-ului, veți vedea, de asemenea, că acum afișează o singură vizualizare în loc de toate vizualizările.

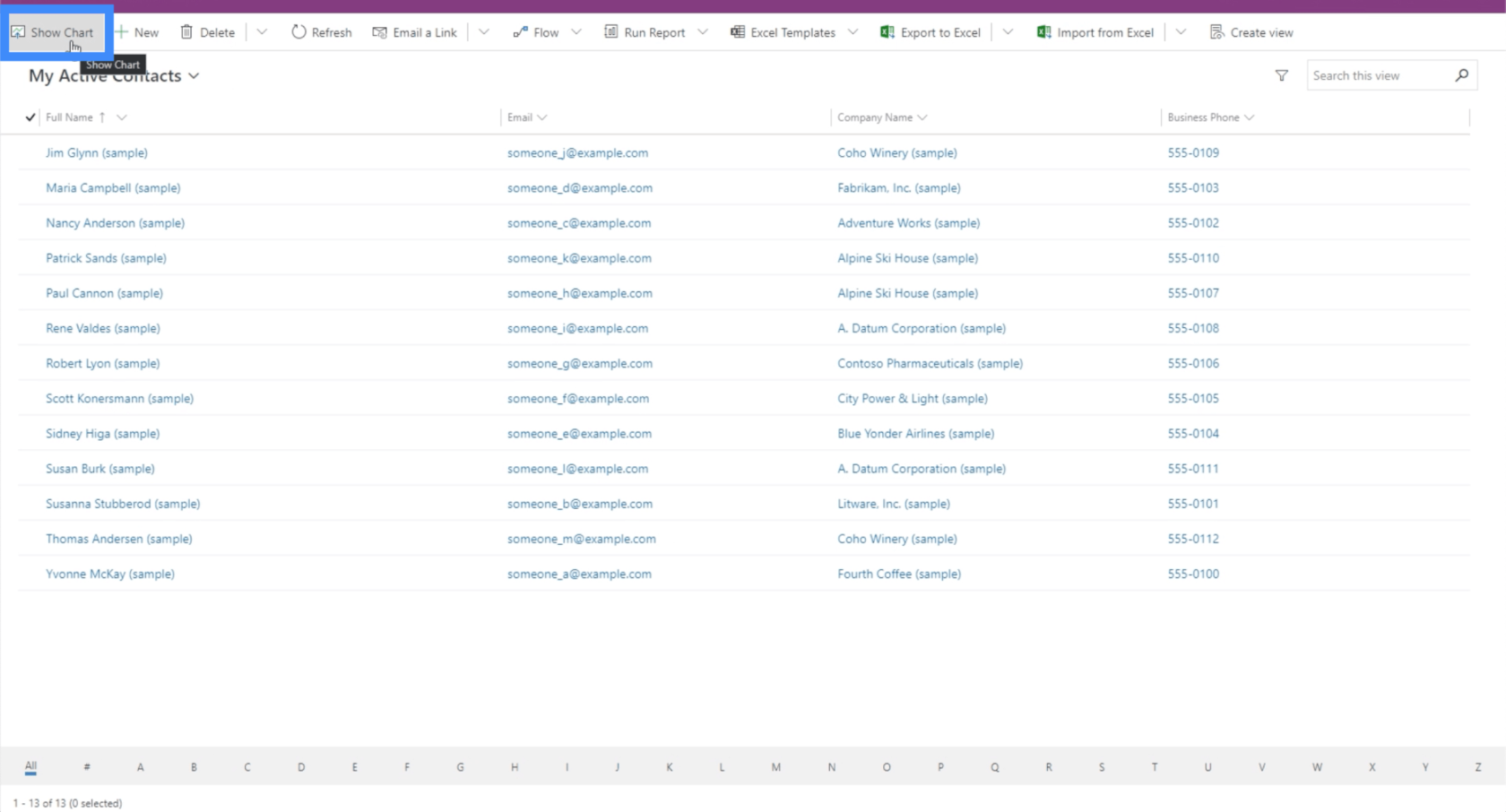
Același lucru este valabil și cu diagramele și tablourile de bord. Să facem clic pe „Afișează diagrama”.

După cum puteți vedea, ne dă o notă că nu există diagrame disponibile.

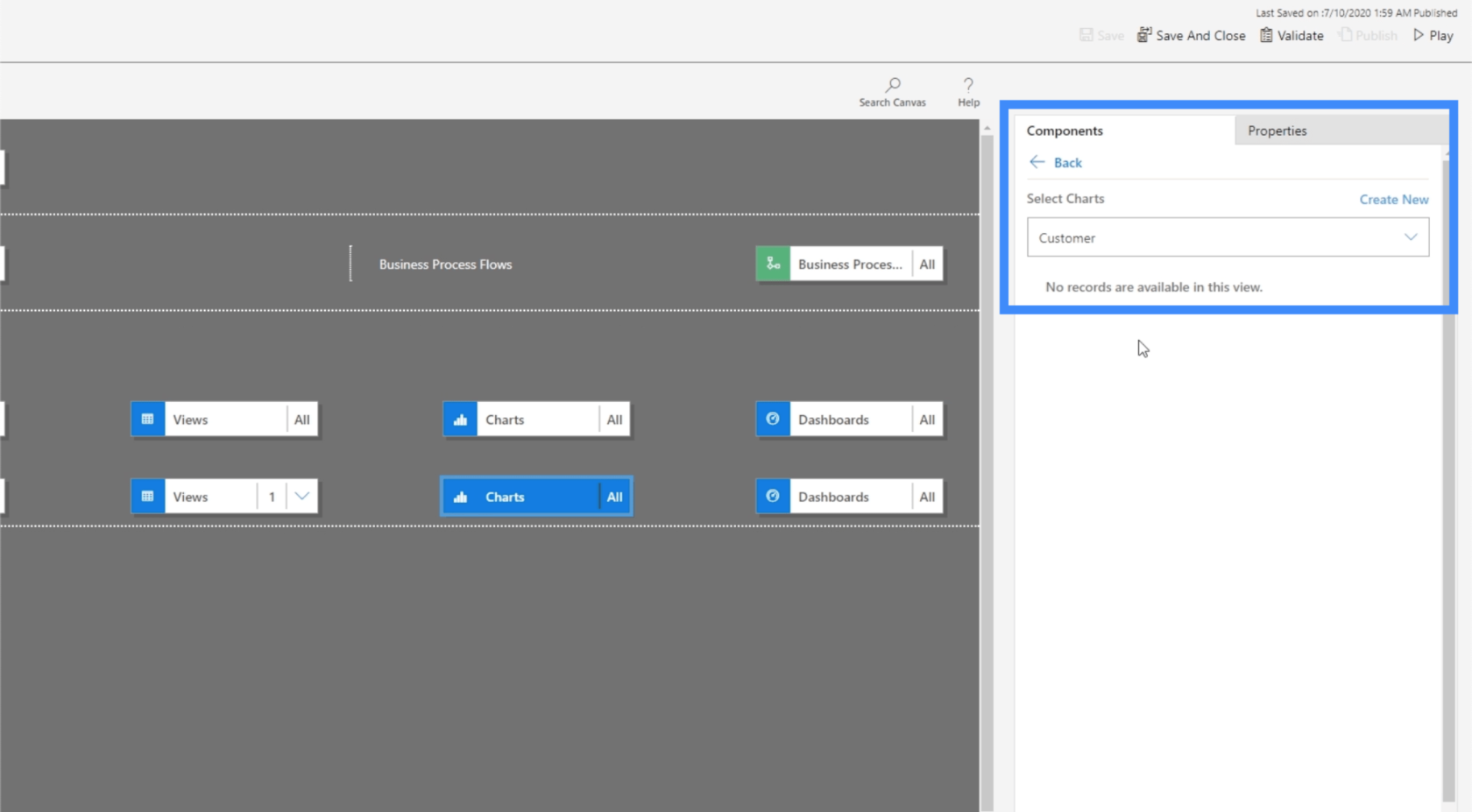
Motivul pentru care nu avem nicio diagramă aici este că nu am făcut niciodată o diagramă în serviciul de date comun. Practic, tot ceea ce faci în CDS va apărea întotdeauna aici.
În cazul în care avem o diagramă în CDS, atunci ceea ce trebuie să facem acum este să facem clic pe fila Componente din panoul din dreapta, să mergeți la diagrame și să selectați o diagramă specifică pentru această entitate.

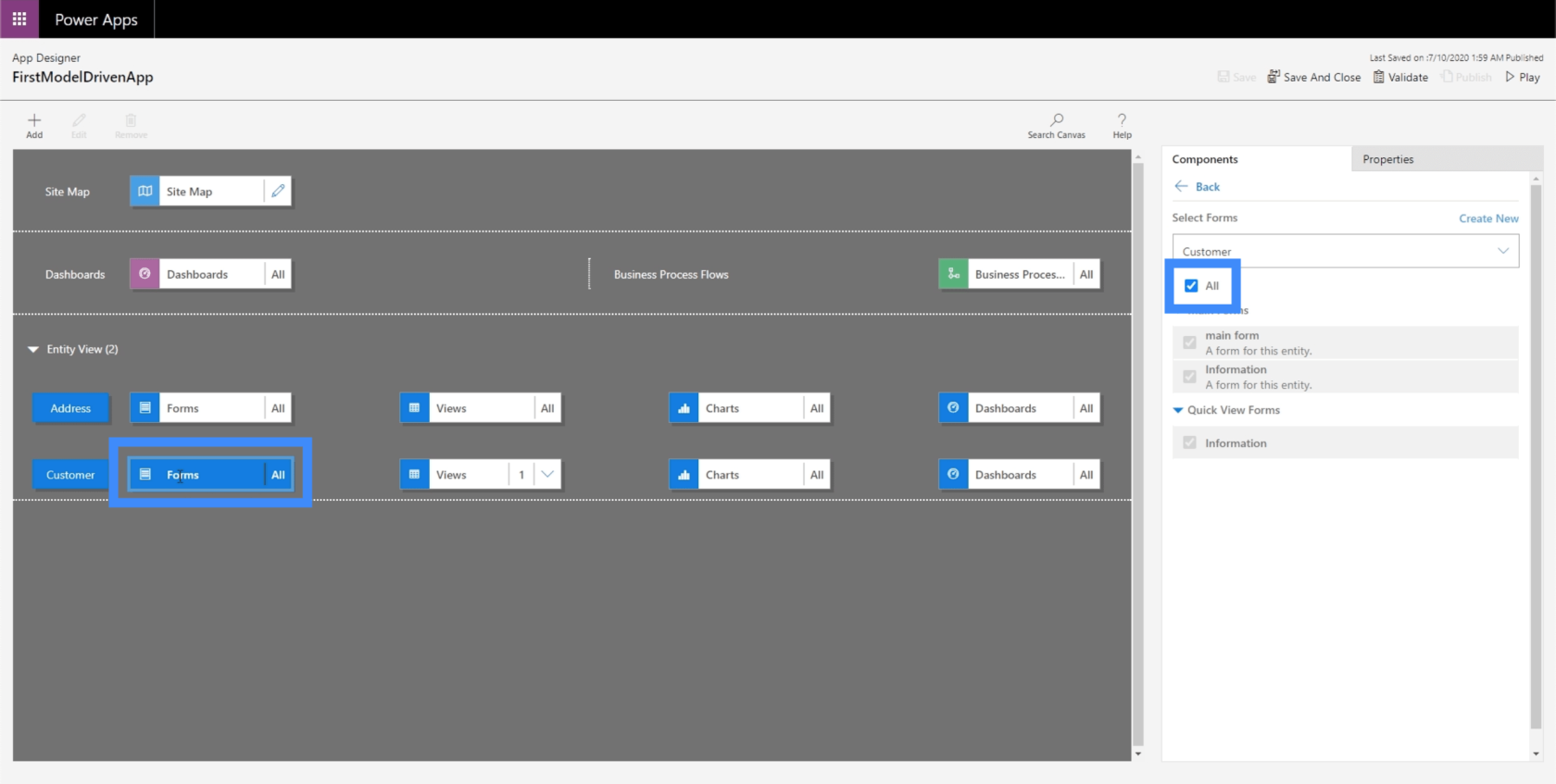
Acum, să mergem la Formulare, pentru că este ceva ce am făcut în cadrul serviciului comun de date.

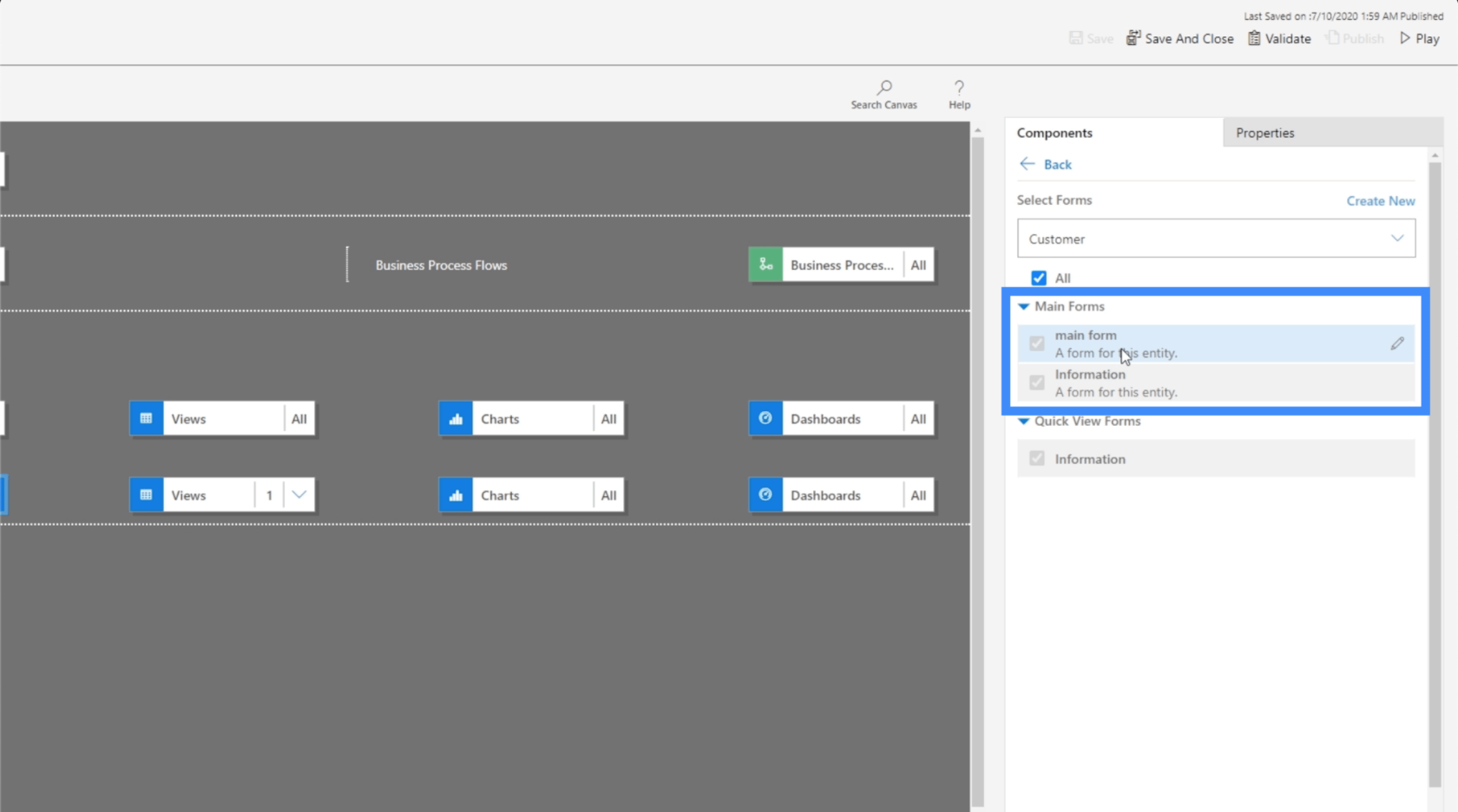
În acest moment, oferim utilizatorului opțiunea de a selecta toate formularele. Cu toate acestea, cel pe care vrem cu adevărat să îl folosească utilizatorul este formularul principal.

Deci, să vedem cum funcționează. Revenind la Vizualizare clienți, să facem clic pe +Nou.

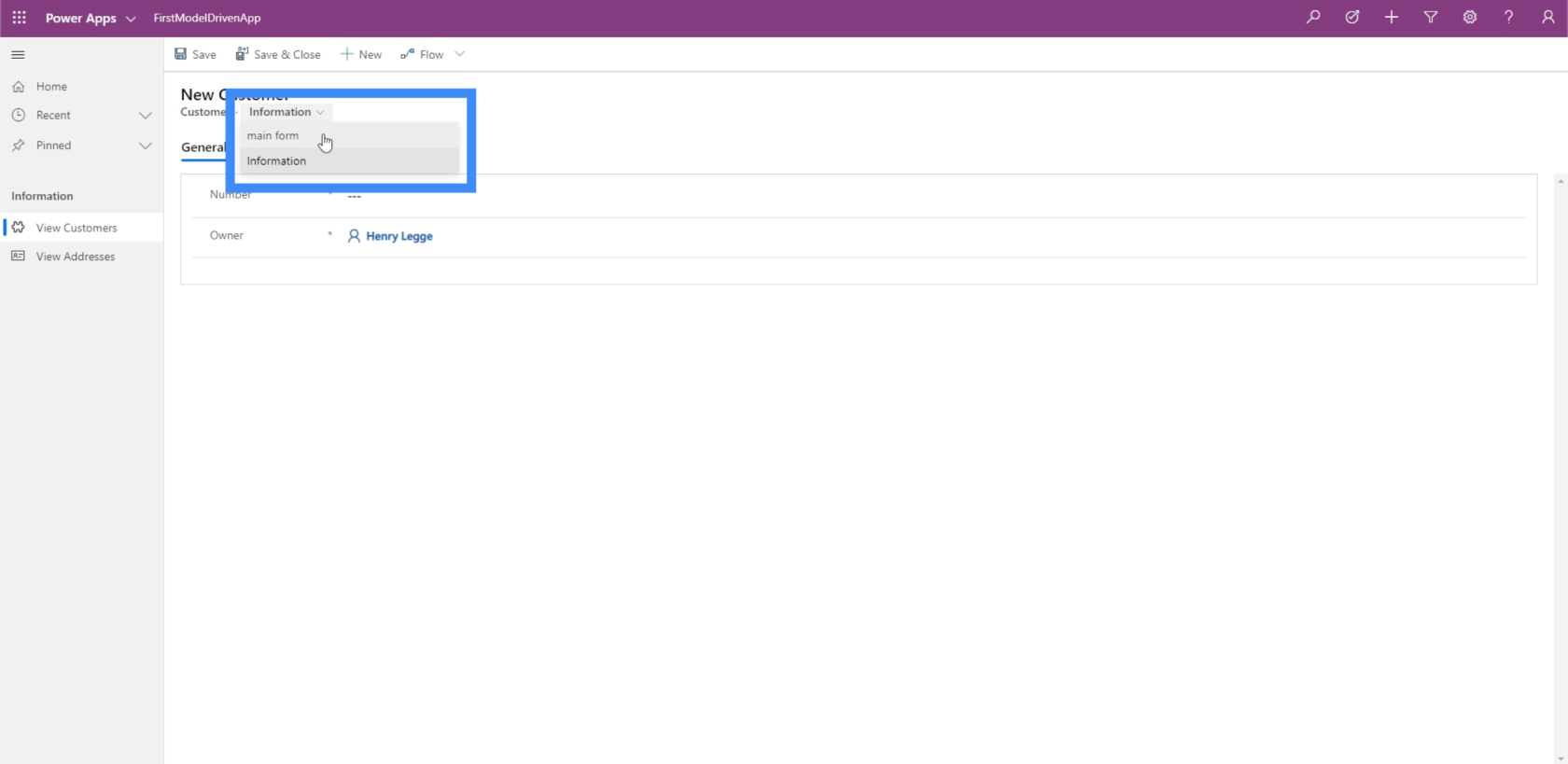
Aici, utilizatorul poate selecta efectiv ce formular dorește să folosească. Așa că o pot schimba pur și simplu în forma principală dacă doresc.

Odată ce fac asta, formularul potrivit apare pe ecran.
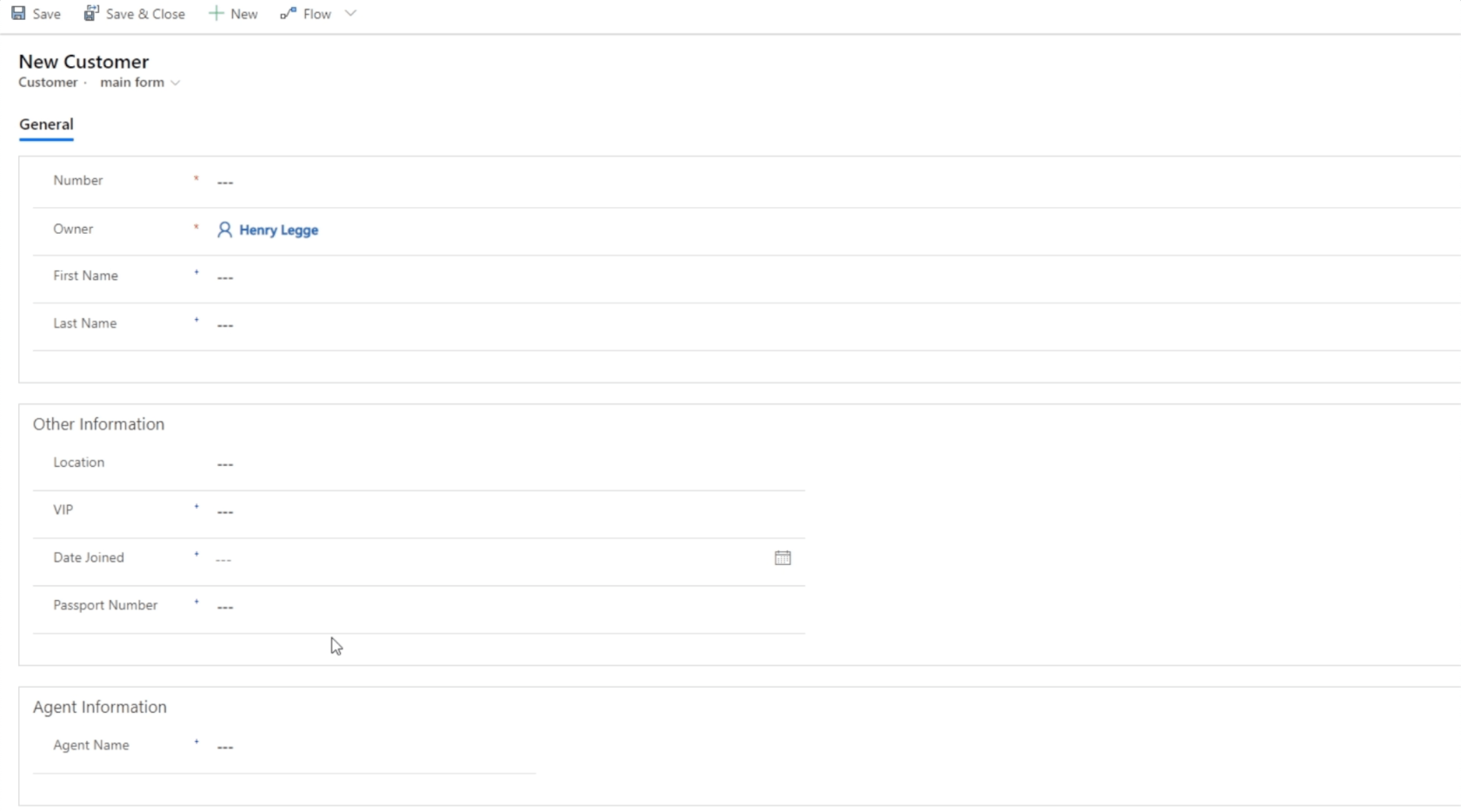
Formularul principal este ceva pe care l-am creat într-un tutorial anterior . Este împărțit în trei secțiuni — General, Alte informații și Informații despre agent.

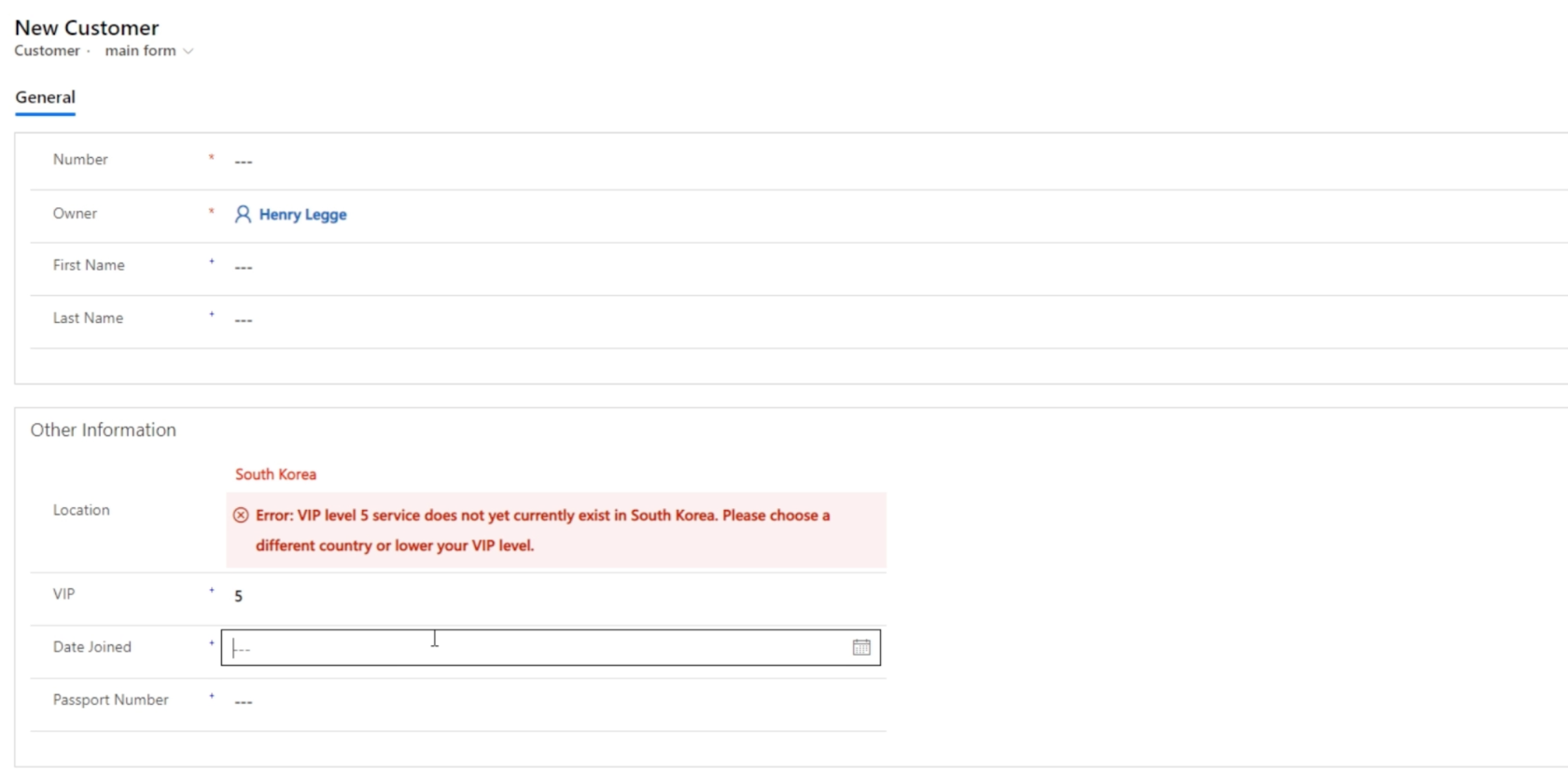
Am creat și o regulă de afaceri în cadrul acestui formular. Am stabilit o restricție care nu permite utilizatorilor să aleagă VIP Nivelul 5 în Coreea de Sud. Deoarece am creat și această regulă în cadrul CDS, atunci este aplicabilă și atunci când lucrăm cu aplicații bazate pe model.

Alte complexități ale hărții site-ului
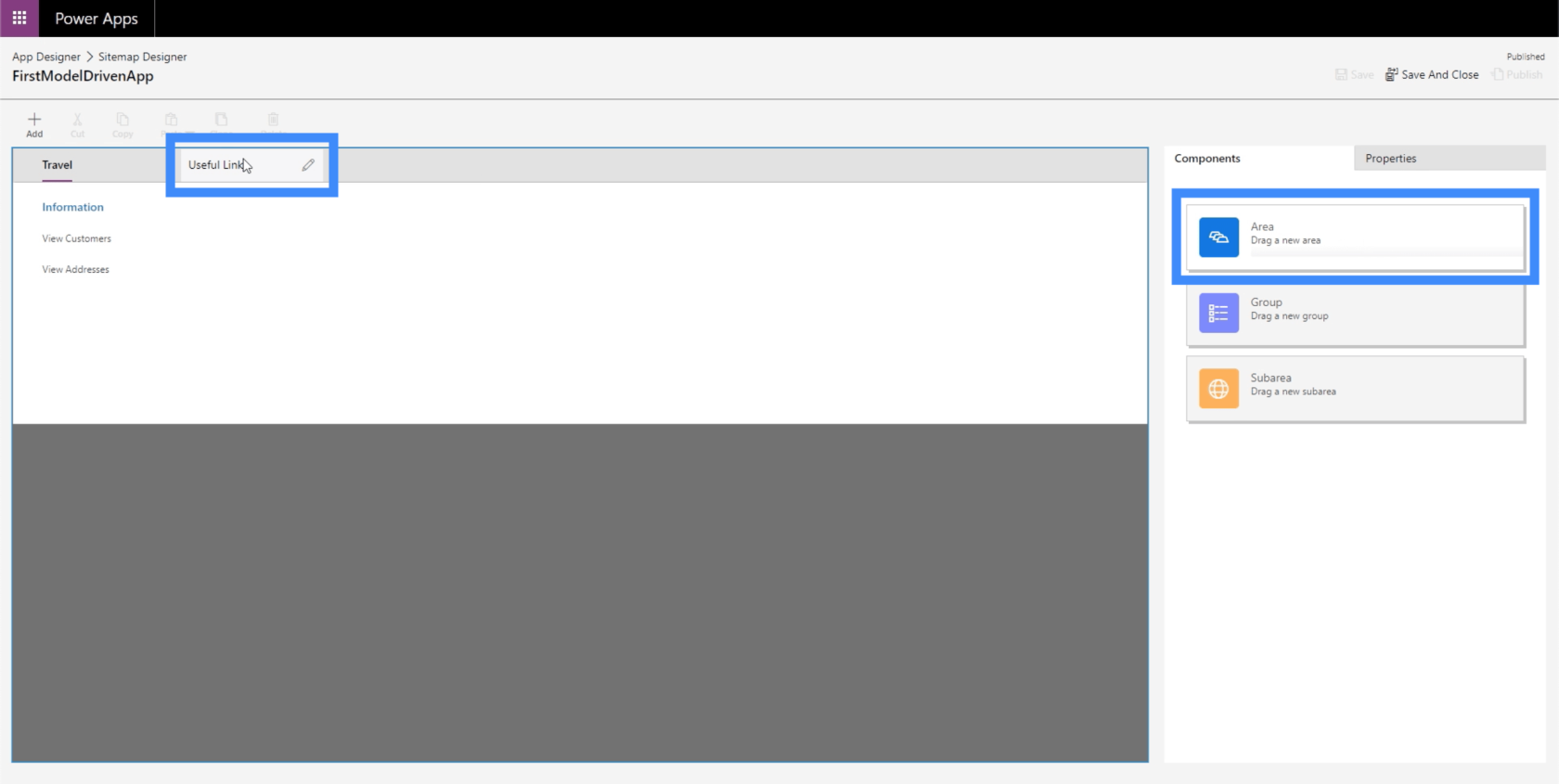
Să revenim la harta site-ului și să explorăm alte câteva lucruri pe care le putem face. Vom începe prin a adăuga o altă zonă trăgând caseta din panoul din dreapta în zona de lucru. Să numim această nouă zonă Linkuri utile.

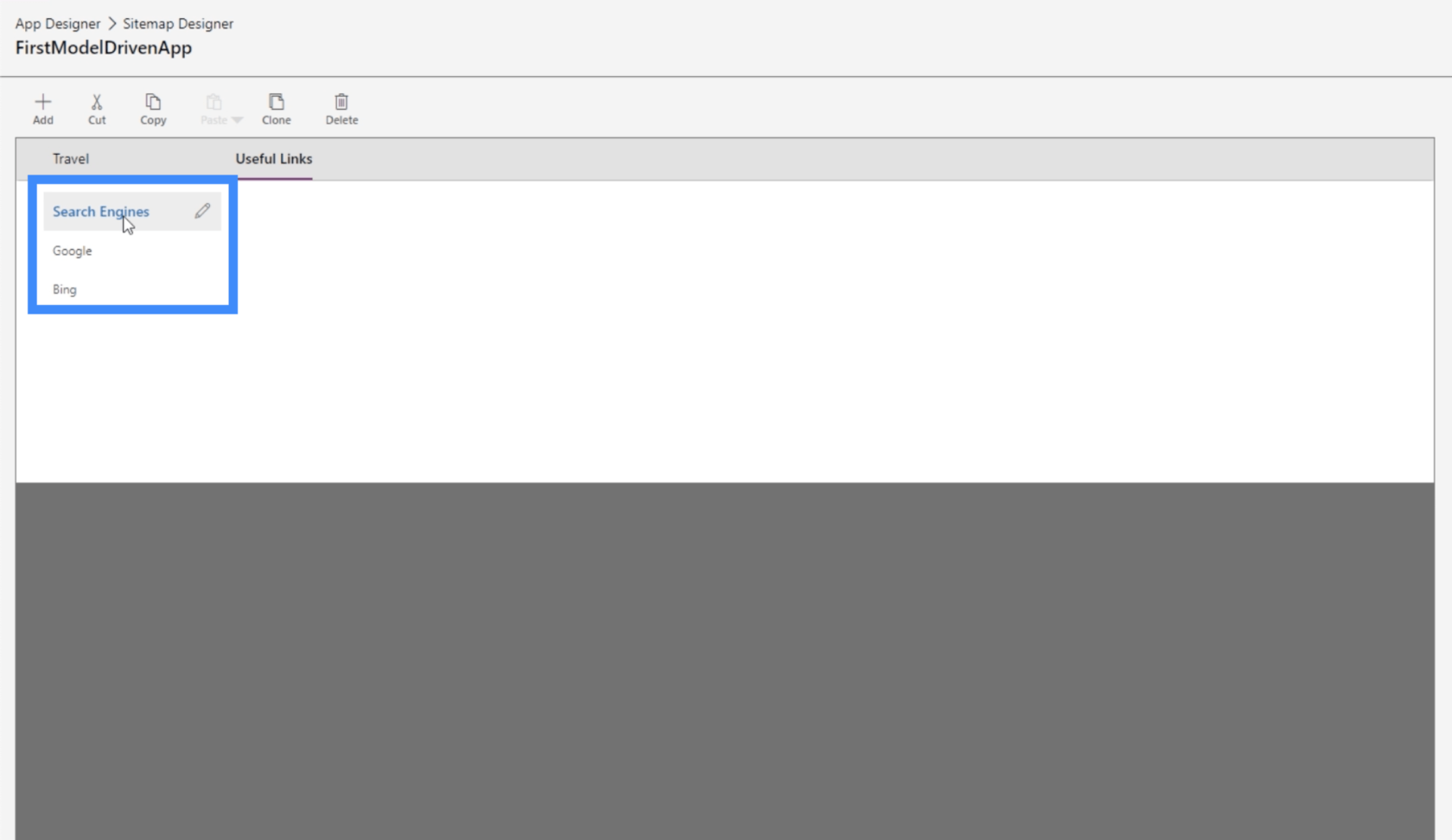
În zonă, să creăm un grup numit Motoare de căutare și să adăugăm linkuri URL către Google și Bing.

Din nou, rețineți că aceste subzone nu trebuie să fie neapărat entități. Ele pot fi, de asemenea, resurse web sau URL-uri.

Resursele web ar fi videoclipuri YouTube, aplicații web, alte ferestre și orice alt tip de resursă web care vă vine în minte. Puteți chiar să adăugați resurse SharePoint sau formulare Google.
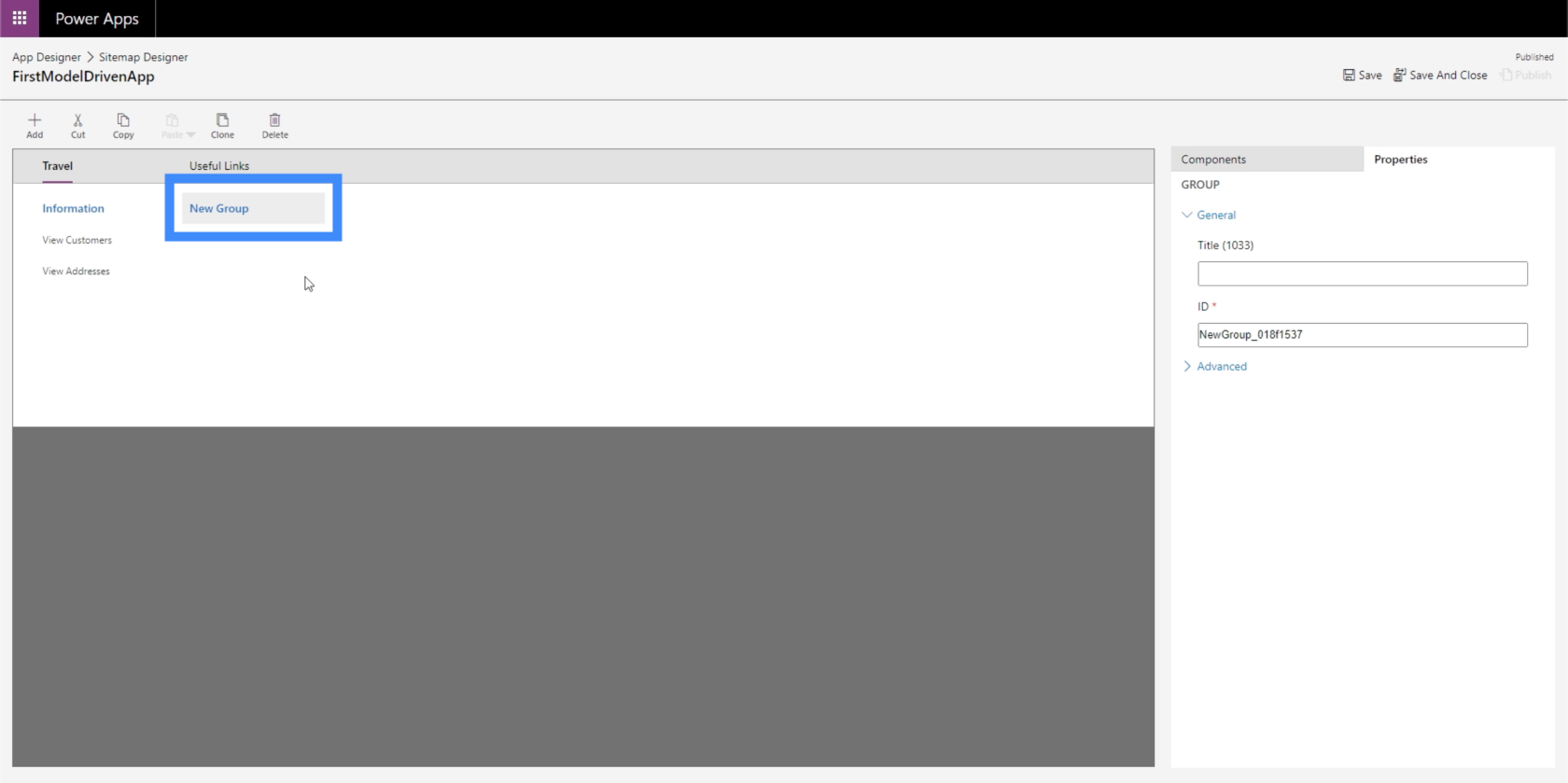
Lucrul minunat despre hărțile site-ului este că putem adăuga câte elemente dorim. Așa că putem adăuga un alt grup aici sub Călătorii chiar dacă avem deja un grup existent.

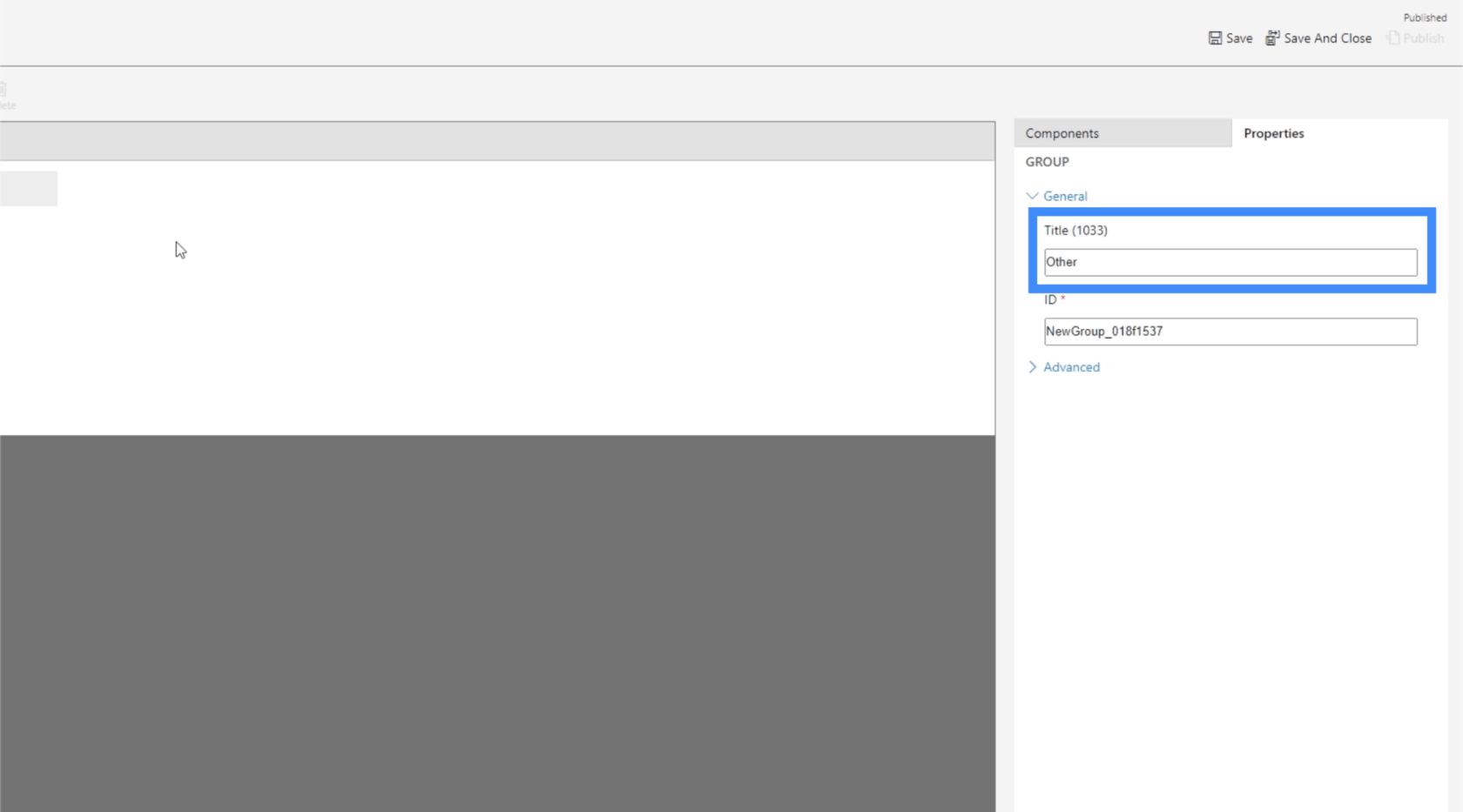
Să numim acel nou grup Altul.

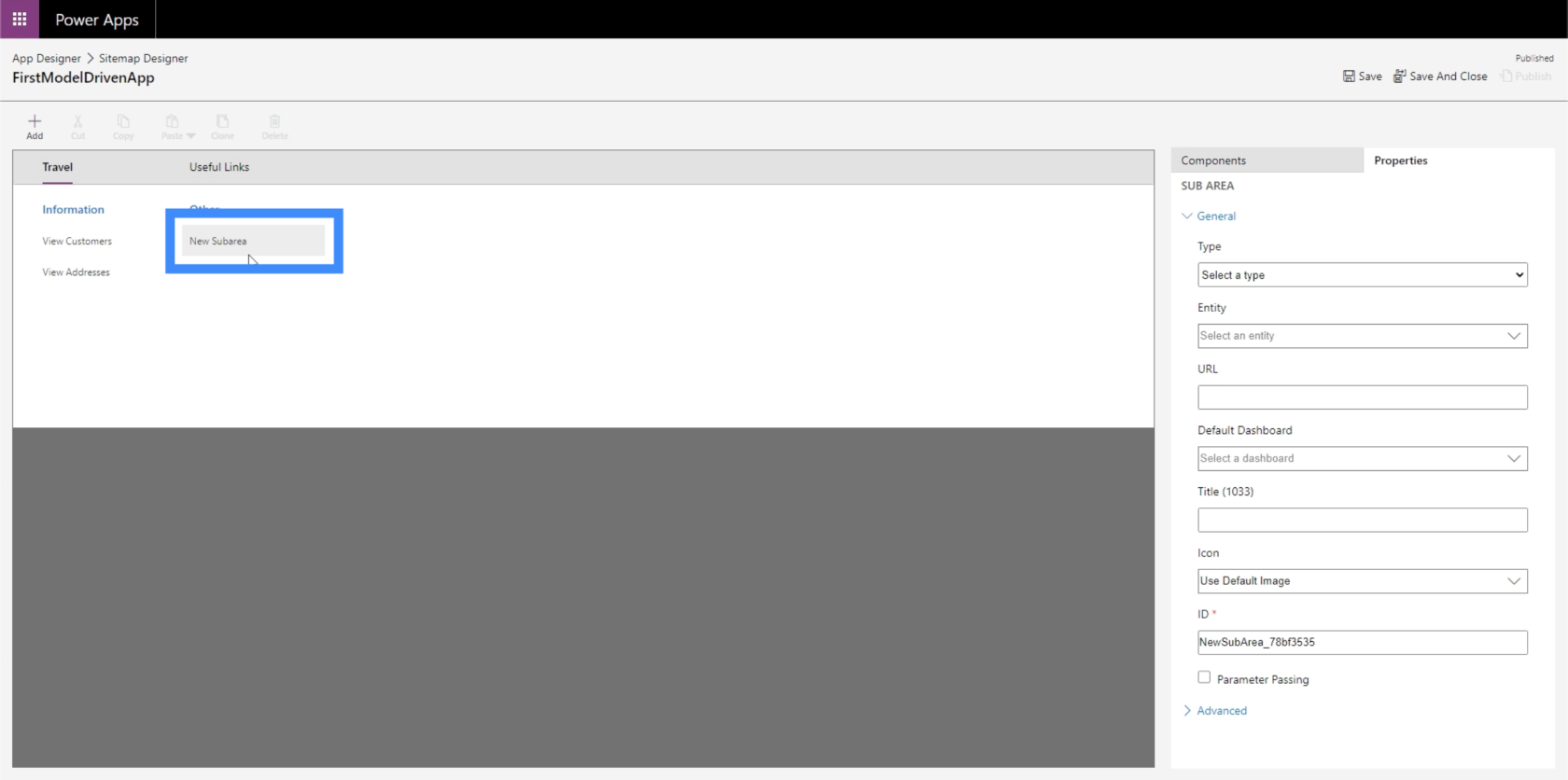
Desigur, putem adăuga și subzone sub noul grup.

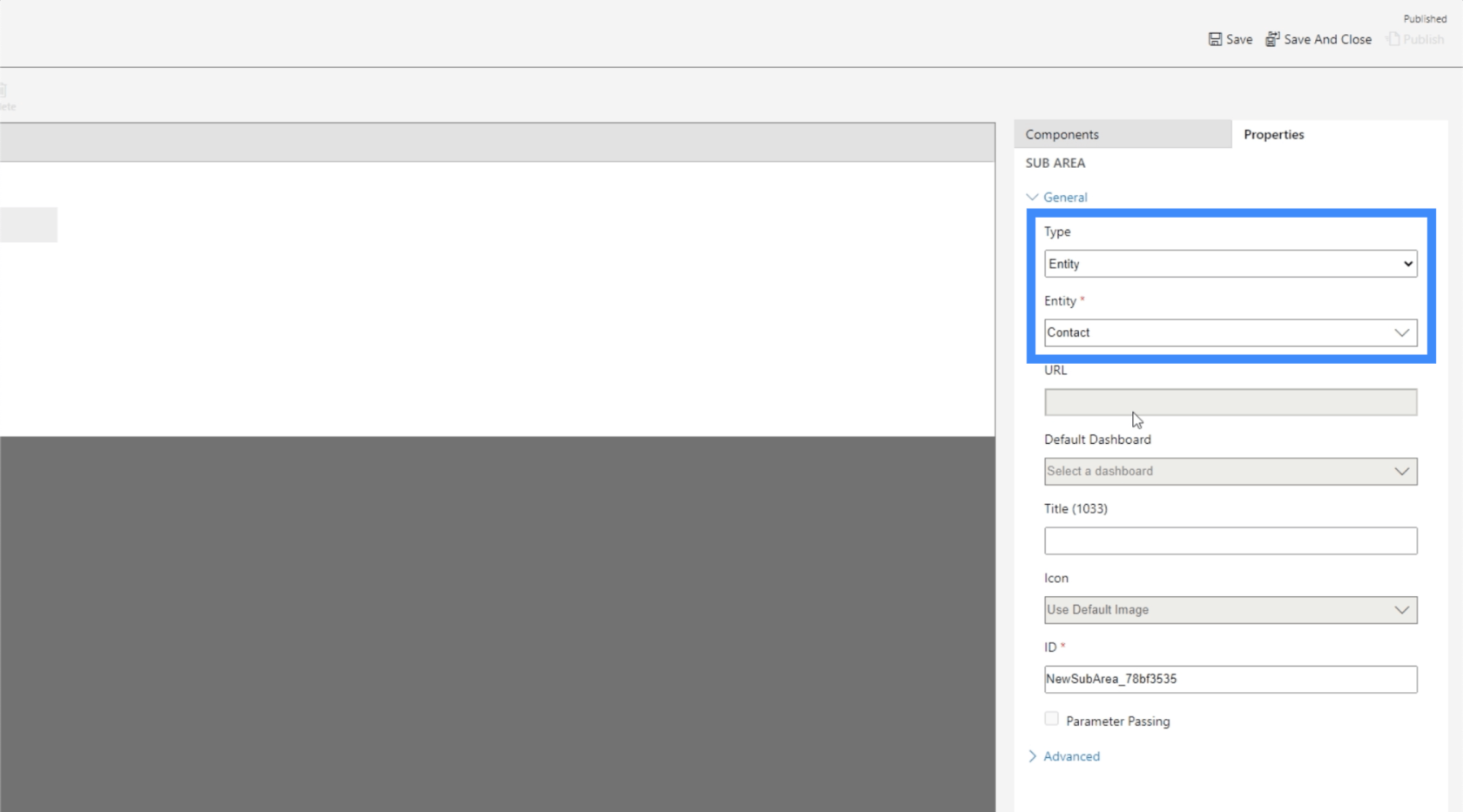
Deci, să facem din acea subzonă o entitate, apoi să folosim datele pentru Contact.

Acum, să facem clic pe Salvare și Publicare, apoi să revenim la harta site-ului. După cum puteți vedea, acum conține noua entitate pe care am creat-o.

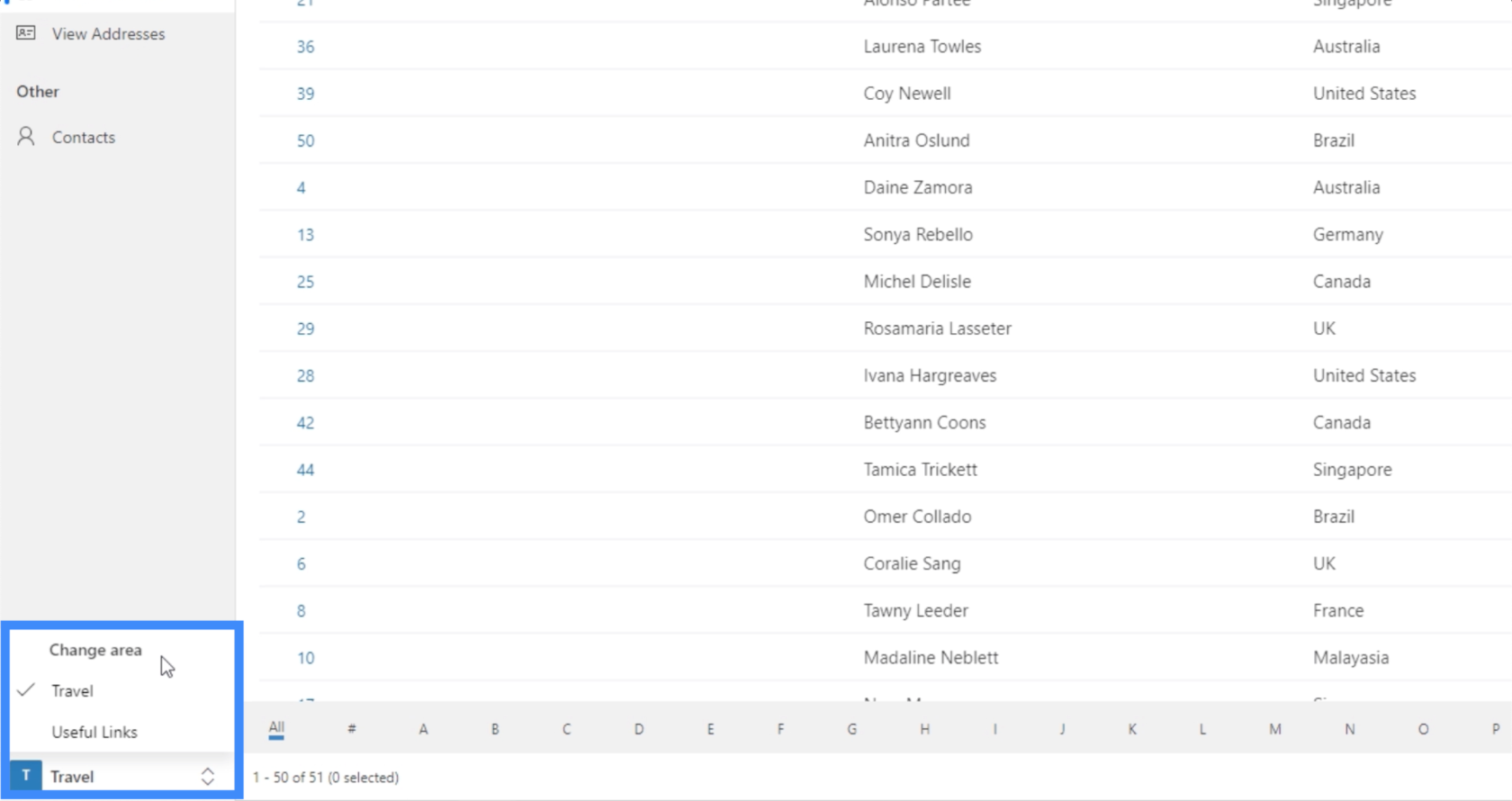
Dacă verificăm aplicația, acum se pare că are mai multe date în ea. Putem alege dintre diferitele pagini găsite în panoul din stânga.

Dar în afară de asta, putem de asemenea să facem clic pe acest filtru din dreapta jos și să selectăm celelalte zone.

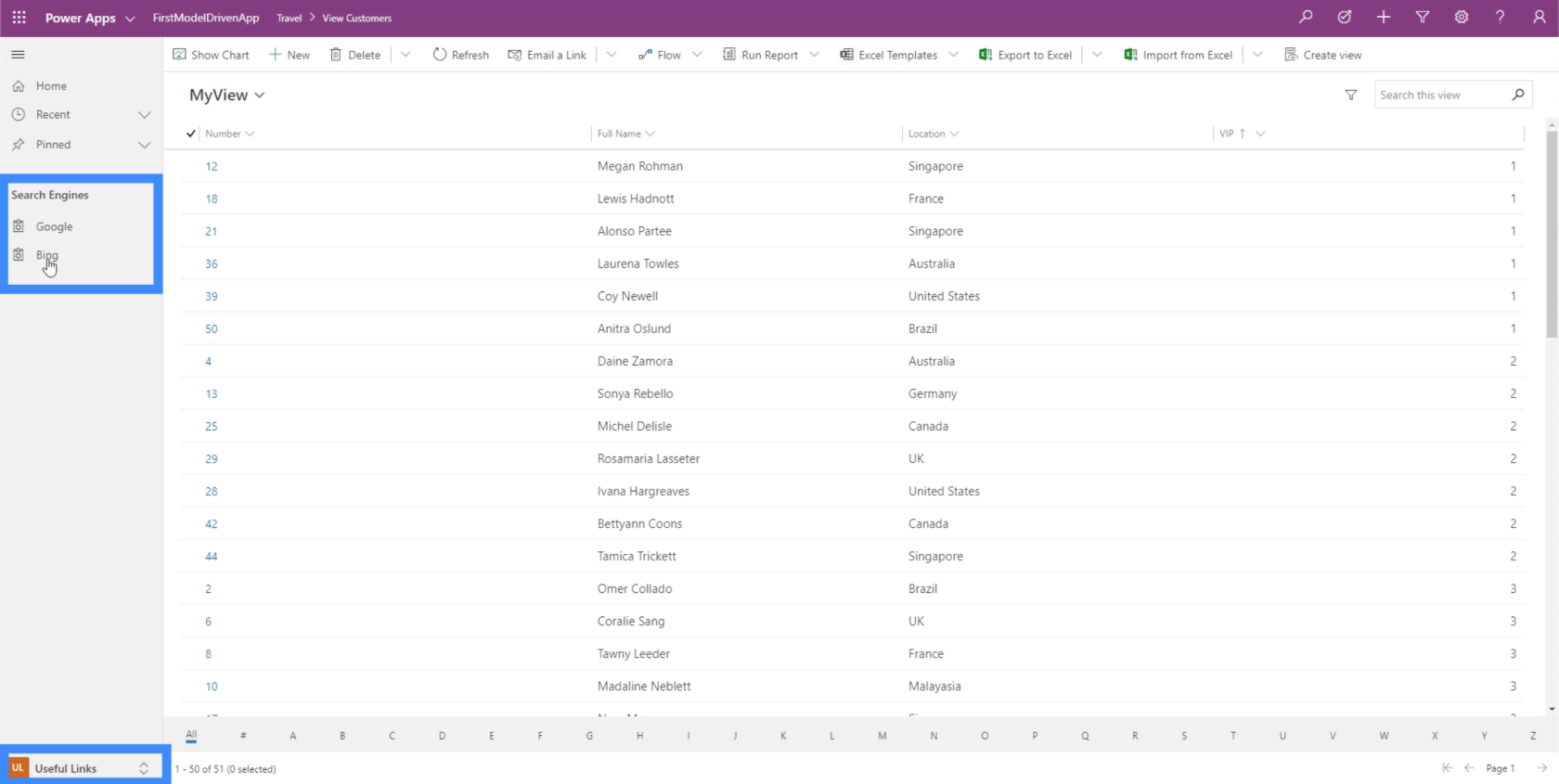
Putem alege Linkuri utile și va afișa linkurile către Google și Bing.

Și dacă facem clic pe Google, de exemplu, automat ne deschide o filă care duce la Google.

Vă puteți imagina cât de utilă este cu adevărat harta site-ului. Puteți crea aplicații mai complexe cu un web de pagini și zone diferite, asigurându-vă totodată că lucrurile rămân ușor de navigat.
De exemplu, ați putea construi o zonă pentru achiziții și să aveți diferite tabele și formulare sub ea. Apoi, puteți crea și o zonă separată care duce la secțiunea de ajutor a site-ului web al companiei.
De data aceasta, să verificăm ultima subzonă pe care am făcut-o pentru Contacte.

Să facem clic pe Afișare diagramă.

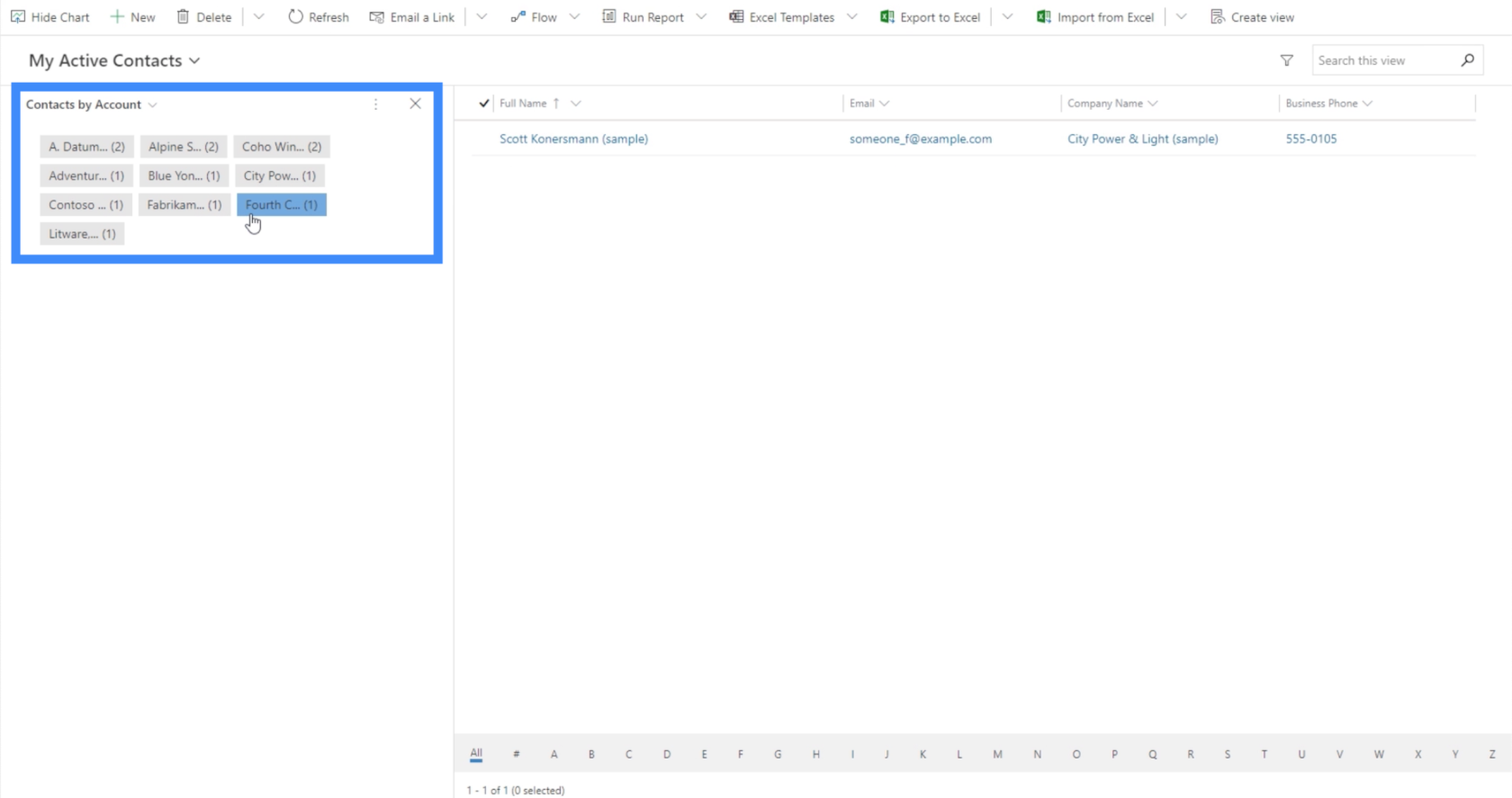
Acum, arată o diagramă de filtrare care ne permite să alegem anumite conturi.

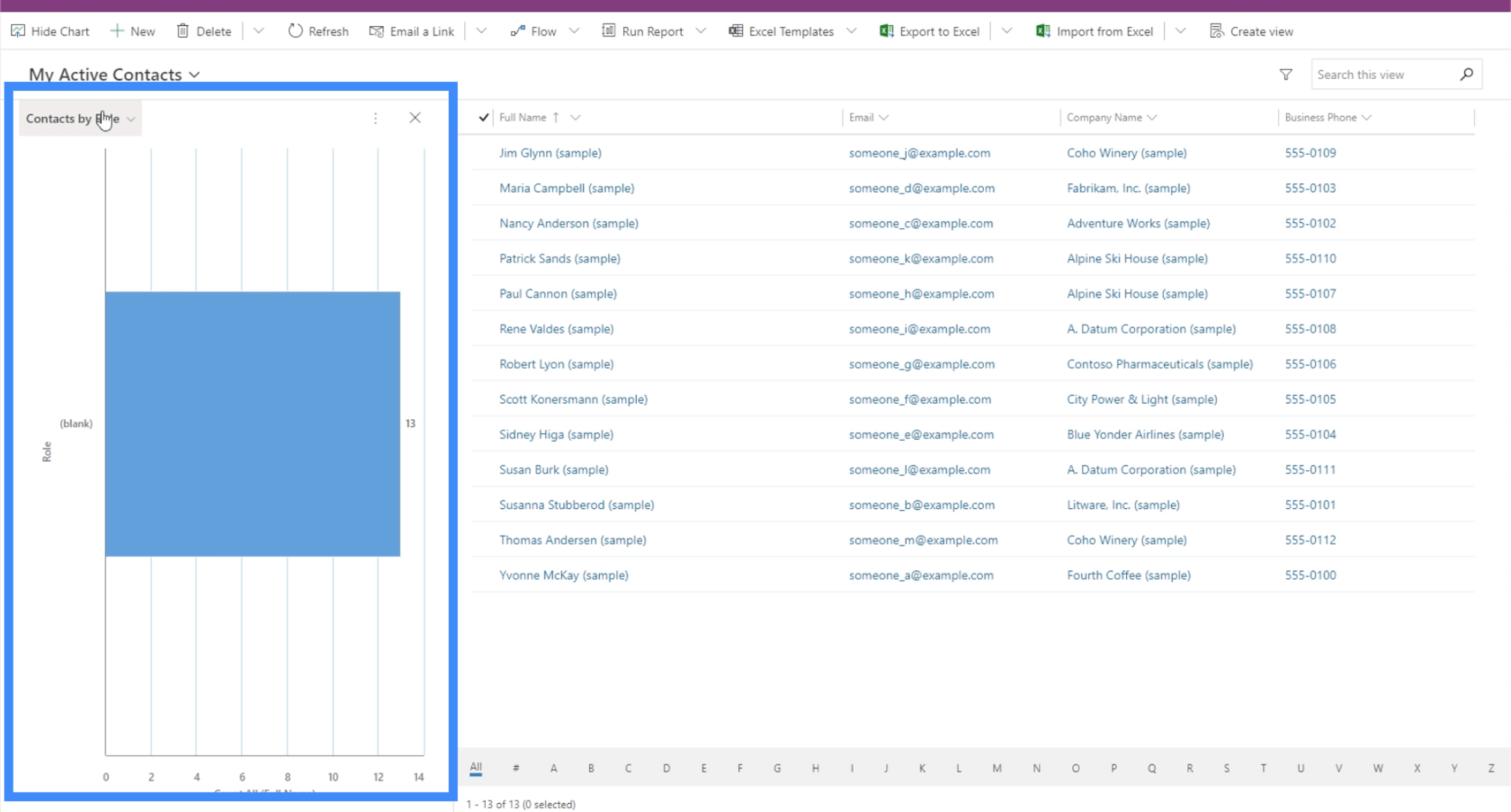
De asemenea, putem alege alte diagrame folosind filtrul din partea stângă sus a secțiunii de diagrame. În acest moment, vedem graficul persoanelor de contact în funcție de rol.

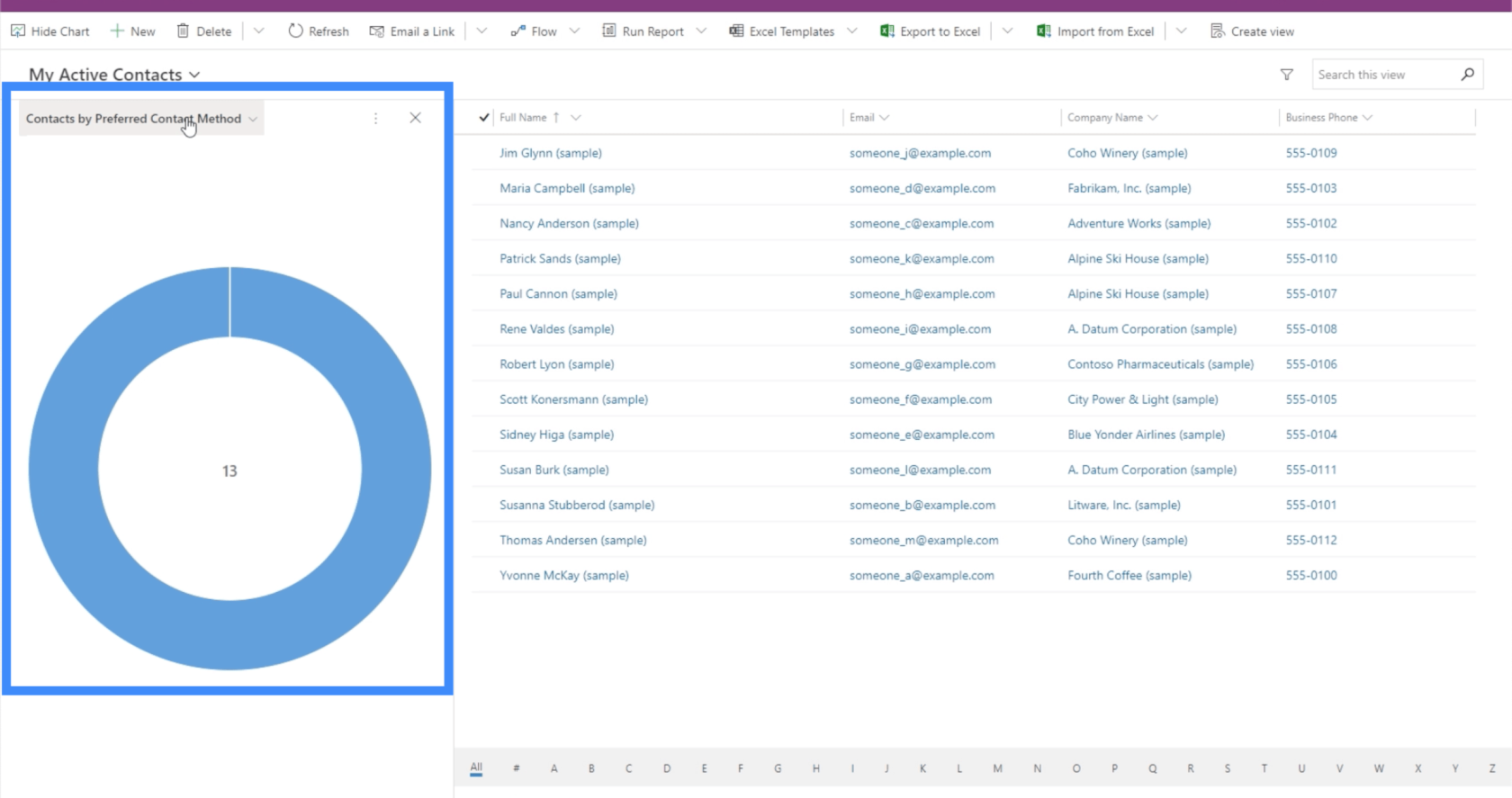
Avem, de asemenea, o diagramă care arată contactul după metoda lor de contact preferată.

Introducere Power Apps: Definiție, caracteristici, funcții și importanță
Medii Power Apps: Configurarea corectă a elementelor aplicației
Funcții și formule PowerApps | O introducere
Concluzie
Hărțile site-ului sunt cu adevărat utile atunci când lucrați cu aplicații bazate pe model. Ele ne permit să construim o aplicație prin care orice utilizator poate naviga fără probleme și ne permit să adăugăm cât de multe resurse este nevoie.
Probabil cea mai bună parte a utilizării hărților site-ului pentru aplicații bazate pe model este faptul că putem introduce aproape orice fel de element de care avem nevoie. Pe lângă diagramele și formularele obișnuite, ne ajută să putem adăuga și resurse web și adrese URL, făcând fiecare aplicație cât mai cuprinzătoare posibil.
Toate cele bune,
Henry
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








