Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
Butoanele de navigare a paginii Power BI joacă un rol critic atunci când vine vorba de povestire. Un sistem de navigare organizat și transparent acționează ca o foaie de parcurs pentru a direcționa vizitatorii către diverse pagini din raportul dvs.
Aceste butoane sunt fundamentale pentru a-i încuraja pe vizitatori să rămână, să interacționeze cu conținutul dvs. și să aibă o experiență de utilizator pozitivă, care ar duce la mai multă adoptare și impact.

Cuprins
4 lucruri de inclus în rapoartele dvs
De obicei, utilizatorii doresc să afle patru lucruri în timpul vizitei la raportul dvs.:
Demonstrând în mod vizibil aceste răspunsuri în meniurile dvs. de navigare, există o șansă mai mare ca vizitatorii să rămână mai mult timp pe raportul dvs. și să revină la acesta mai des.
În tutorialul meu anterior , am discutat despre necesitatea adaptării discursului nostru la audiență, deoarece analiștii și directorii pot avea moduri complet diferite de a aborda o problemă.
Putem folosi o abordare inductivă în care pregătim publicul pentru concluziile noastre sau o abordare deductivă în care începem direct cu recomandările.
Navigarea vă va permite să vă reprezentați povestea așa cum doriți. Aveți multe opțiuni pe care le puteți utiliza pentru a construi o navigare excelentă, cum ar fi:

Cu toate acestea, niciun element nu afectează la fel de mult uzabilitate ca designul navigației. Dacă vizitatorii nu își pot da seama ce să facă când ajung pe raportul dvs., este o oportunitate ratată.
Prin urmare, butoanele de navigare a paginii LuckyTemplates sunt extrem de importante, deoarece creează cadrul și coloana vertebrală a unui raport de succes.

Butoanele de navigare în pagina LuckyTemplates sunt foarte frecvent utilizate în rapoartele LuckyTemplates. Deși există mult conținut despre cum să le construiți, nu există atât de mult conținut despre cele mai bune practici atunci când vine vorba de butoanele de navigare a paginii LuckyTemplates .
Având în vedere acest lucru, am pregătit o listă cu câteva bune practici care sunt cele mai importante pentru construirea meniurilor de navigare.
Crearea butoanelor de navigare în pagină LuckyTemplates
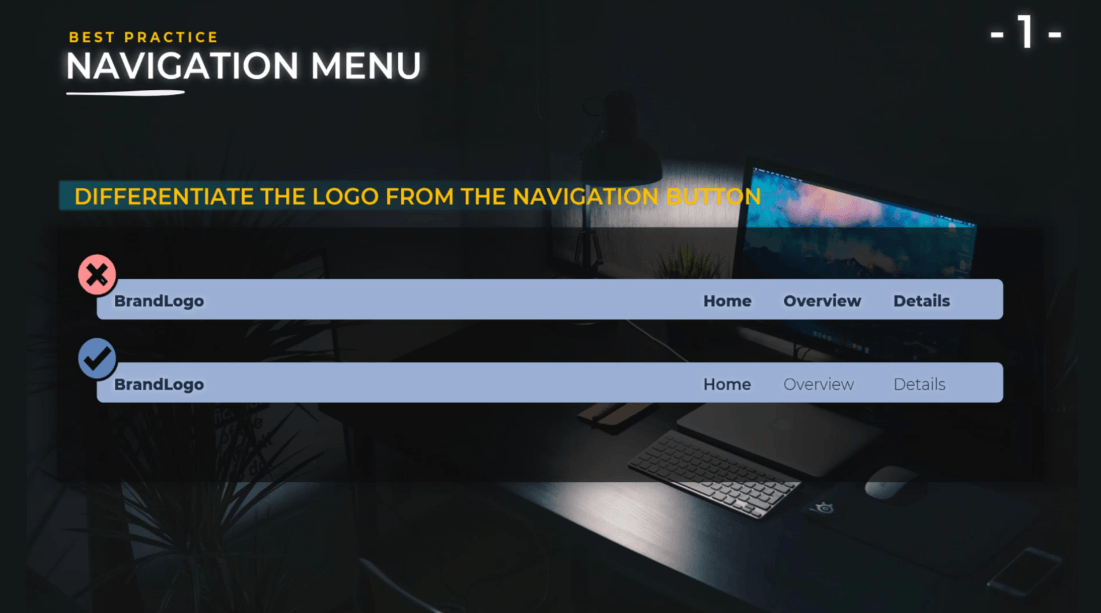
Diferențiați sigla de butoanele de navigare din pagina LuckyTemplates .
Logo-ul companiei dvs. este modul în care vă marcați raportul. Este diferit de butoanele de navigare din pagina LuckyTemplates ; prin urmare, trebuie să faceți acest lucru foarte clar în proiectarea raportului.

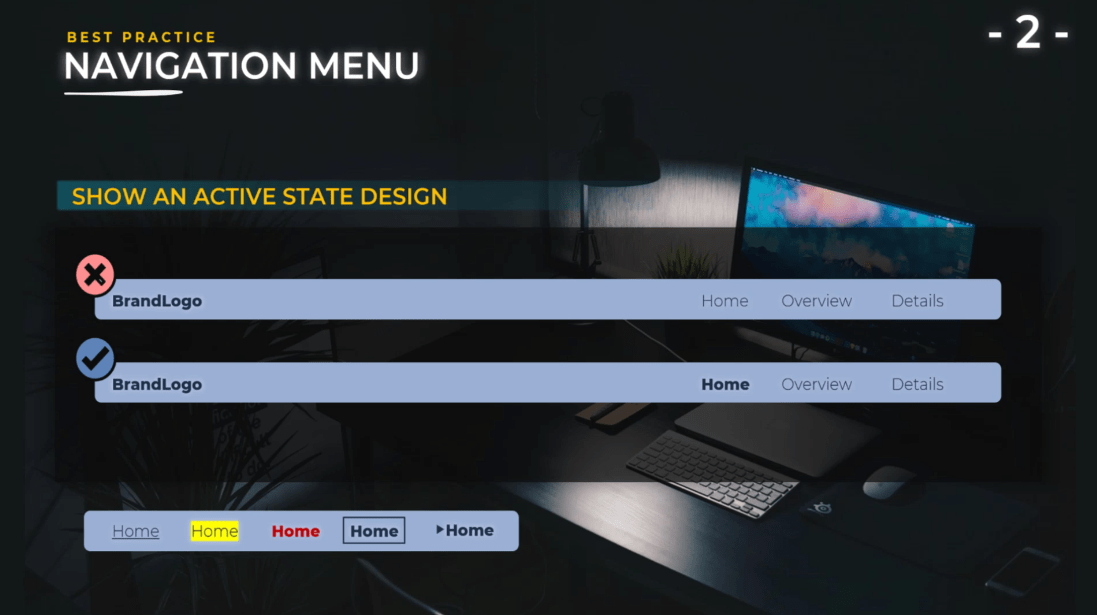
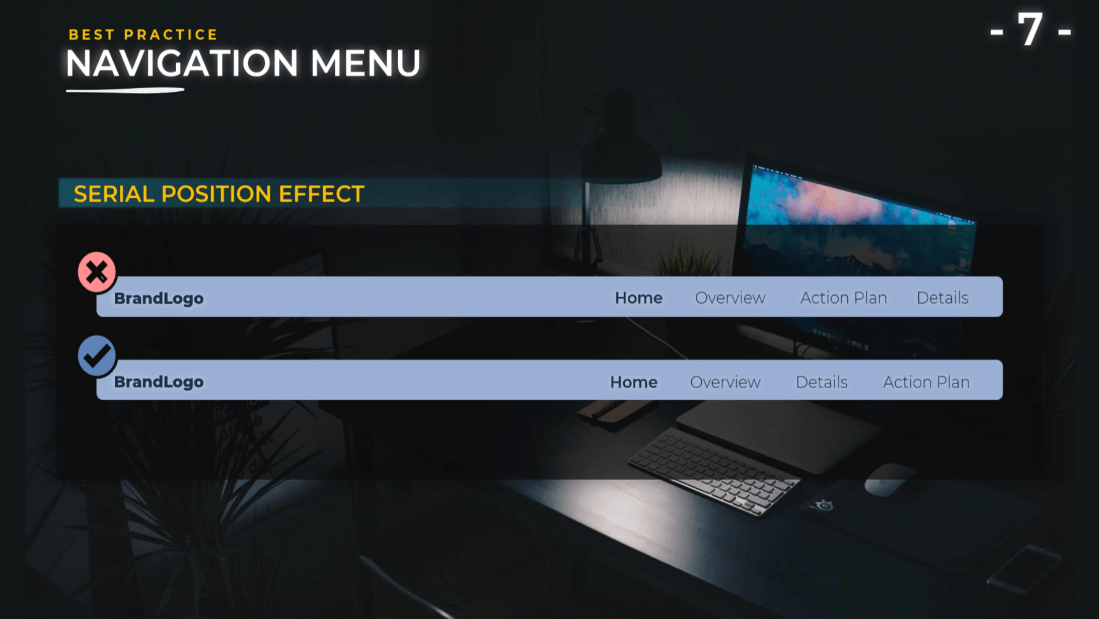
Afișați un design de stare activă.
Ar trebui să fie foarte simplu pentru utilizatorii finali să știe pe ce pagină se află în prezent. Aveți o mulțime de opțiuni din care să alegeți, cum ar fi culoarea, textul aldine, culoarea de fundal sau pictogramele.

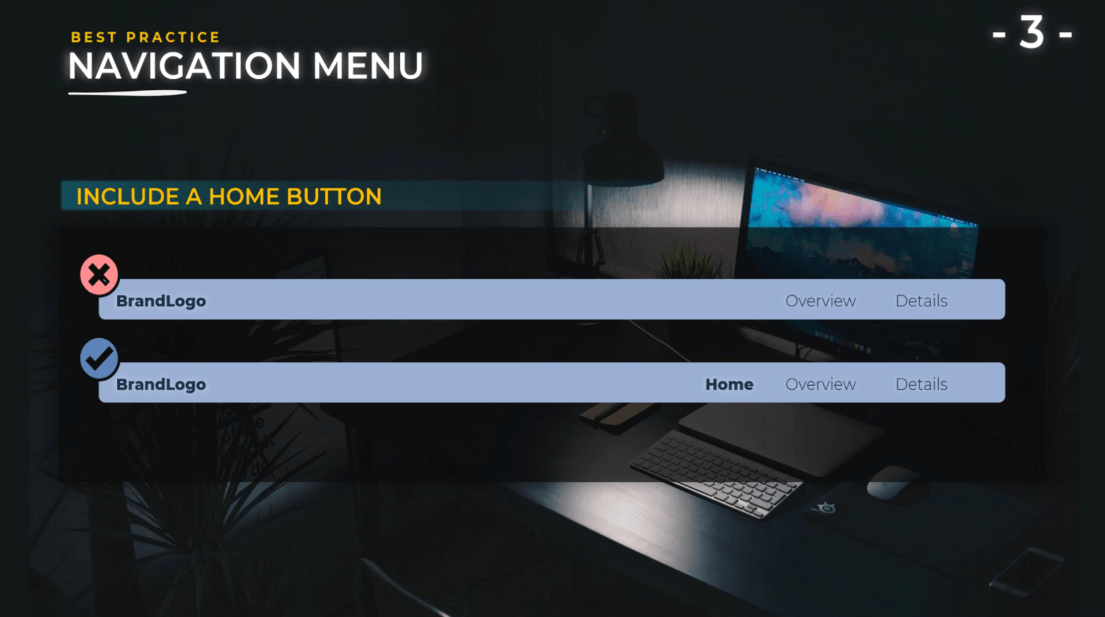
Includeți un buton de pornire.
Chiar dacă aveți un logo al companiei care poate acționa ca un buton de pornire, cea mai bună practică este să adăugați și un anumit buton de pornire, deoarece nu toți utilizatorii vor ști că logo-ul poate acționa ca un buton pe pagina de pornire.

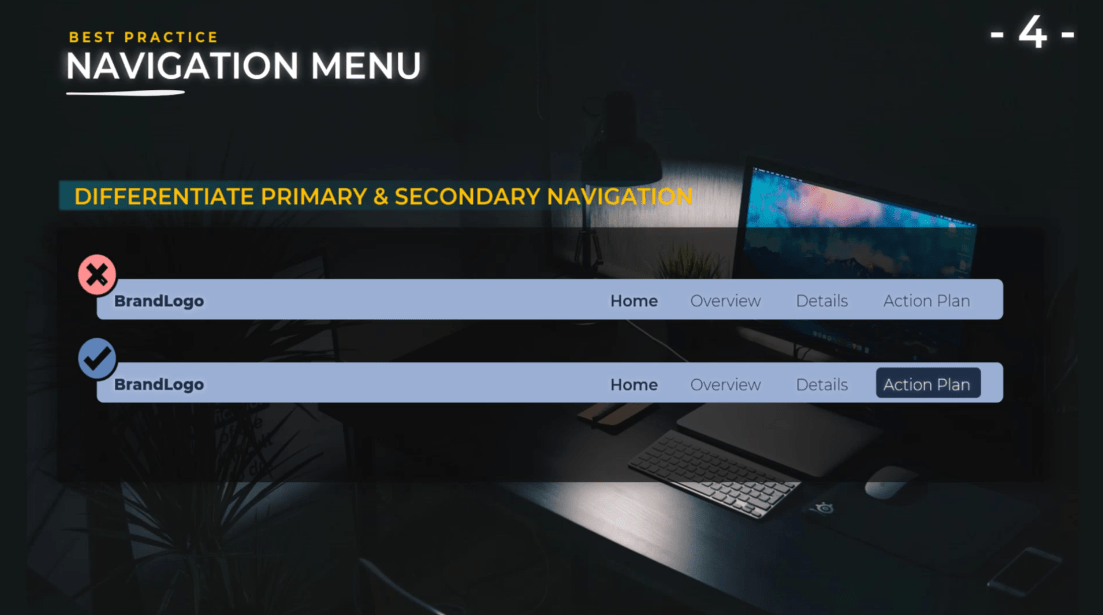
Diferențiază navigarea primară și apelul la acțiune .
Raportul dvs. ar trebui să enumere un plan de acțiune specific, recomandări și multe altele. Trebuie să le clarificați de la început până la utilizatorul final.
Ei vor înțelege că nu se uită la raportul tău doar pentru a se uita la niște grafice frumoase, ci că aceste grafice spun o poveste și că la sfârșitul acelei povești există o concluzie și un plan de acțiune.
Ca rezultat, acest lucru va stârni curiozitatea și implicarea utilizatorului. Ei trebuie să fie atenți la ceea ce văd pentru că, în cele din urmă, vor trebui să ia o acțiune sau să ia o decizie .

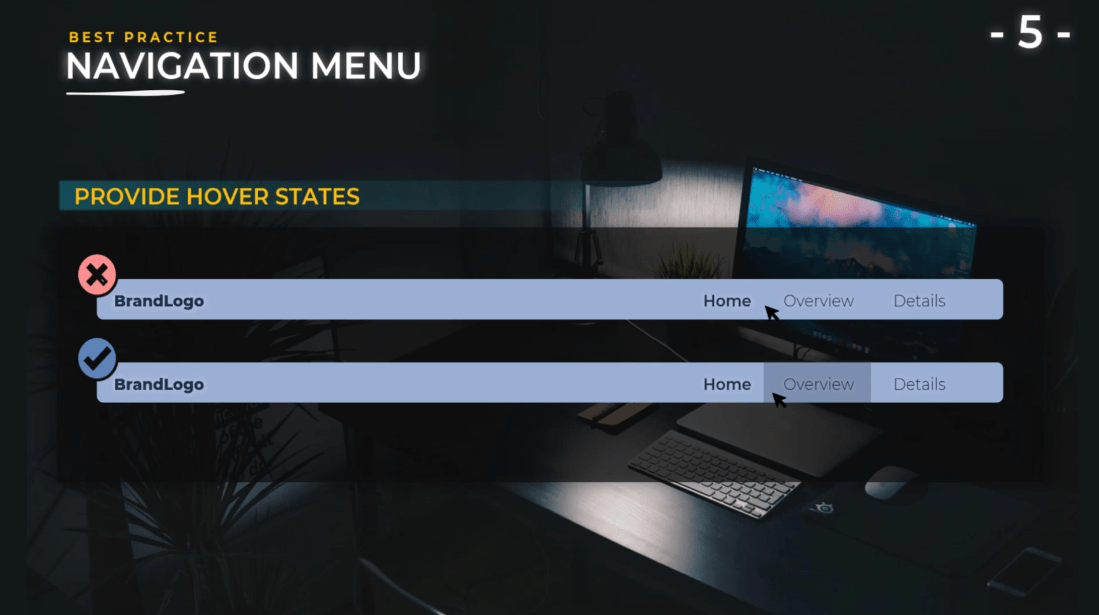
Furnizați stări de hover .
Este important pentru că dorim să clarificăm pentru utilizatorul final că acestea sunt butoane active. Este nevoie de două secunde pentru a le adăuga și credeți-mă că se adaugă cu adevărat la experiența utilizatorului. Aveți multe opțiuni pentru a face acest lucru, cum ar fi textul aldine, sublinierea, pictogramele, chenarul sau alinierea.

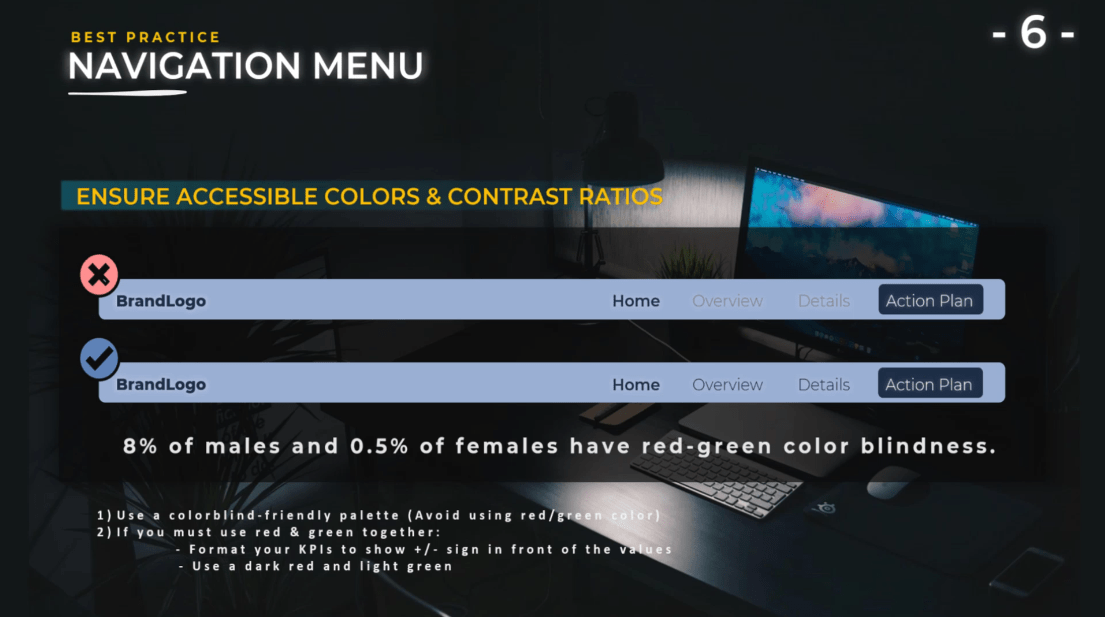
Asigurați culori accesibile și rapoarte de contrast .
Când vorbim despre accesibilitate, aceasta include daltonismul deoarece 8% din populația masculină și 0,5% din populația feminină sunt daltoniene. Aceasta înseamnă că trebuie să fii atent când îți alegi culorile.
De exemplu, multe companii folosesc culori roșu și verde. Roșu pentru rezultate negative și verde pentru rezultate pozitive. Aceste culori sunt problematice deoarece mulți oameni vor avea dificultăți în a distinge aceste culori. Prin urmare, este important să vă verificați tema și culorile pe diferite site-uri web.

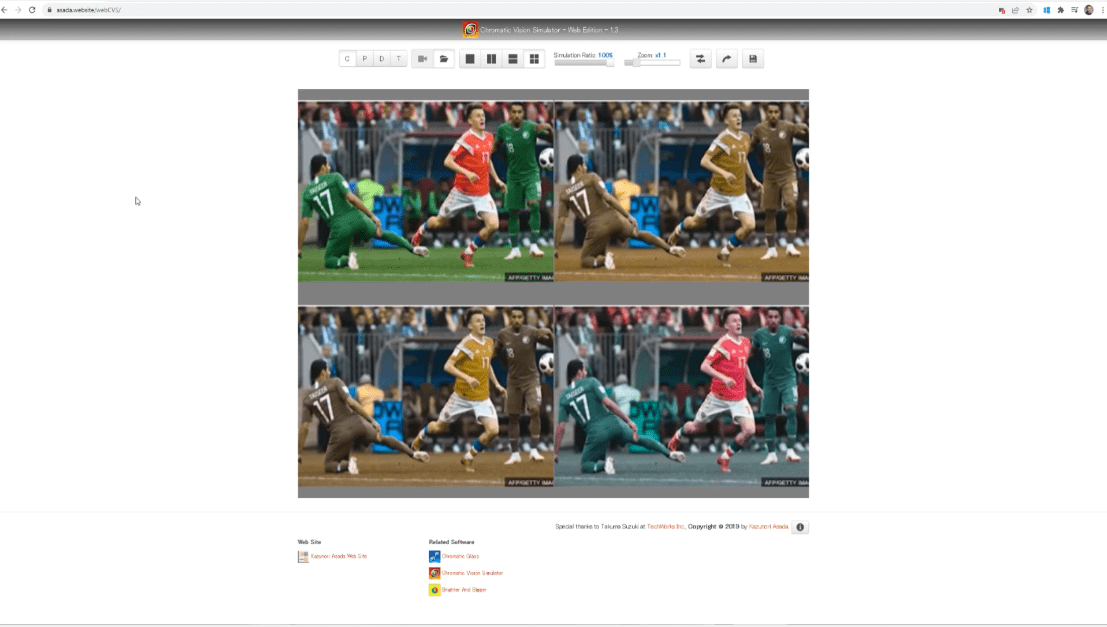
Un site web foarte util este Asada , unde puteți importa orice imagine și puteți vedea exact cum vor vedea utilizatorii daltonieri raportul dvs. Pur și simplu faceți un ecran de imprimare a raportului și adăugați-l.
În această fotografie pe care am adăugat-o, puteți vedea diferitele posibilități de daltonism pe care le puteți întâlni. După cum putem vedea, uneori diferența dintre roșu și verde nu este atât de evidentă.

Pentru a rezolva acest lucru, trebuie să utilizați alte palete de culori precum albastru în loc de verde și portocaliu în loc de roșu, astfel încât să fie mult mai clar pentru utilizatori.
Cu toate acestea, dacă nu puteți schimba aceste culori deoarece trebuie să utilizați roșu și verde, atunci există și alte sfaturi pe care le puteți adăuga la rapoartele dvs.
De exemplu, formatați numerele pentru a avea un semn plus sau minus în fața valorilor, care va permite utilizatorilor să vadă dacă valorile dvs. sunt pozitive sau negative.
De asemenea, puteți folosi roșu închis și verde deschis. Chiar dacă utilizatorul nu va distinge diferența dintre culorile roșu și verde, el va putea vedea contrastul dintre cele două culori, ceea ce va fi grozav pentru el.
Faceți rapoartele accesibile prin intermediul rapoartelor de contrast.
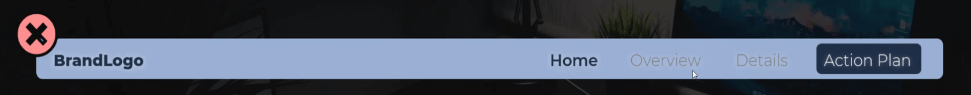
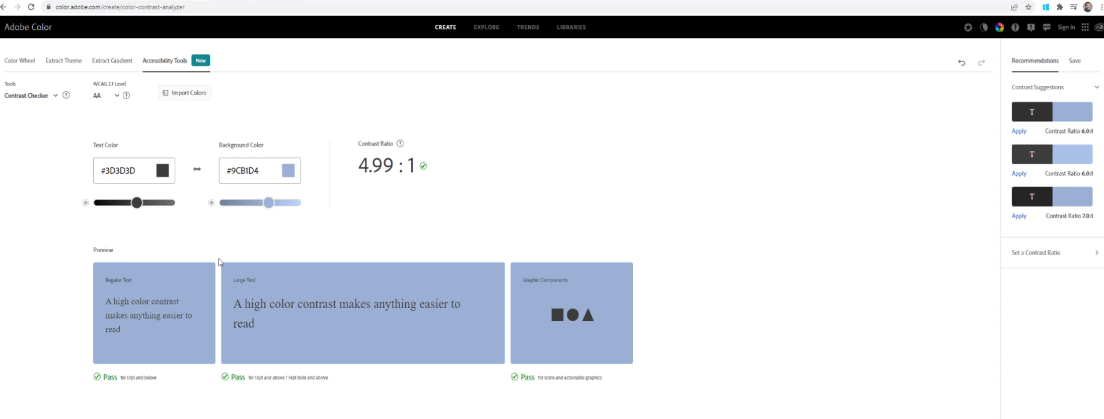
Un alt factor de accesibilitate este raportul de contrast. După cum este ilustrat în exemplul meu, am scris Prezentare generală și detalii într-o culoare gri, apoi am folosit albastru ca fundal. Acest lucru nu este clar și nu va oferi suficient contrast pentru ca utilizatorii să poată citi.

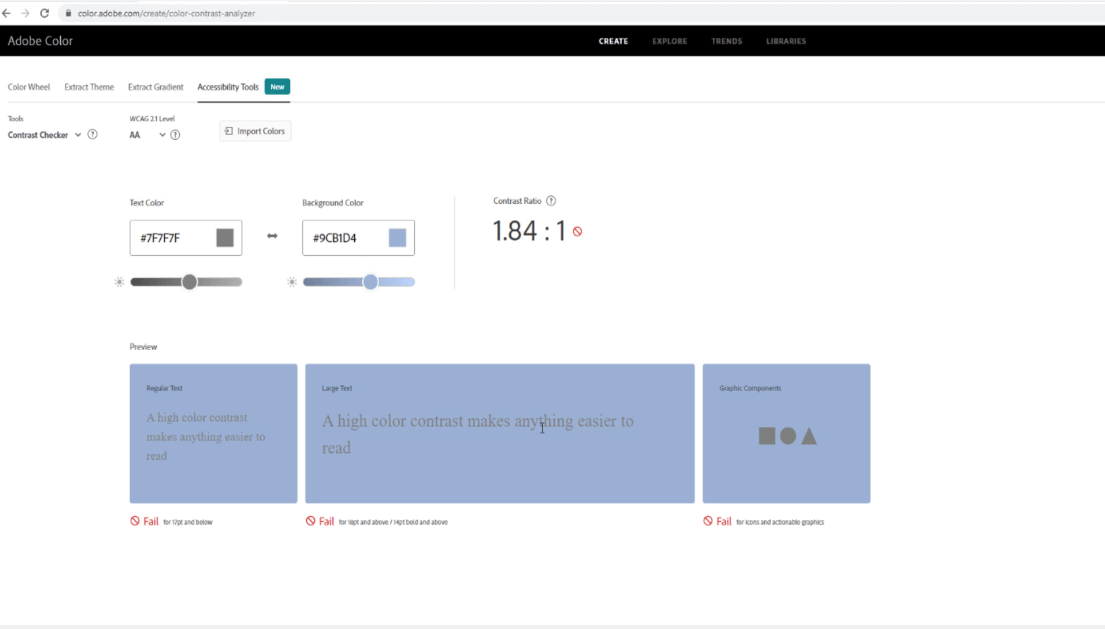
Pentru a preveni așa ceva, putem verifica folosind un site web de analiză de contrast numit Color.Adobe.com .
Pur și simplu copiați și lipiți culorile fundalului, textului și componentelor grafice. Pentru acest exemplu, avem un raport de contrast de 1,84:1 care nu este suficient pentru a avea un contrast bun.

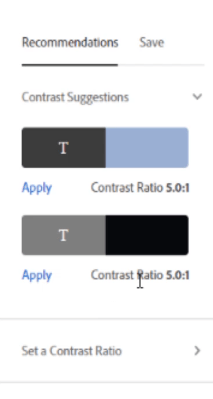
Ceea ce este grozav la acest site web este că oferă recomandări privind contrastul. Cel mai bun contrast este 5.0:1. Puteți alege și aplica contrast diferit.

După cum puteți vedea, am schimbat culoarea griului meu în gri închis și raportul de contrast la 4,99:1.

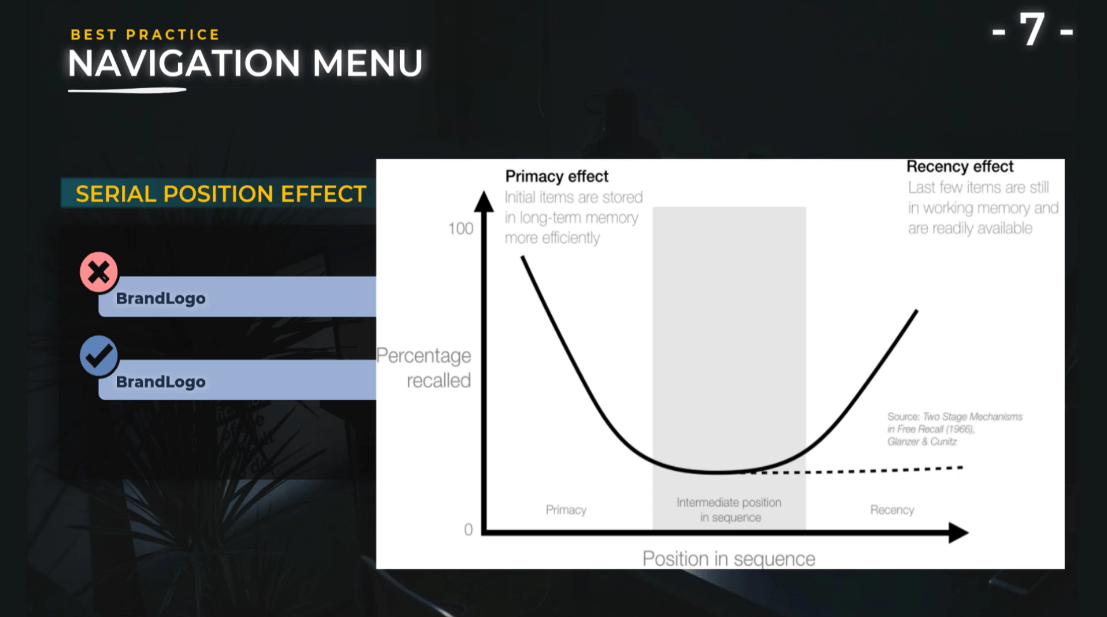
Implementați efectul de poziție în serie.
Efectul de poziție în serie descrie modul în care memoria noastră este afectată de poziția informațiilor într-o secvență. Elementele inițiale sunt memorate mai eficient decât elementele aflate într-o poziție ulterioară în listă. Elementele de la sfârșitul listei sunt rechemate mai ușor imediat după prezentare.

Practic, veți dori să prezentați elemente importante la începutul și la sfârșitul unei liste pentru a maximiza amintirea. Dacă doriți ca oamenii să aleagă un articol față de altul, prezentați-l la sfârșitul listei dacă decizia urmează să fie luată imediat după prezentare.
Asta pentru că avem tendința de a favoriza ultimul candidat care ni s-a prezentat. Dacă decizia urmează să fie luată mai târziu, prezentați articolul preferat la începutul listei.

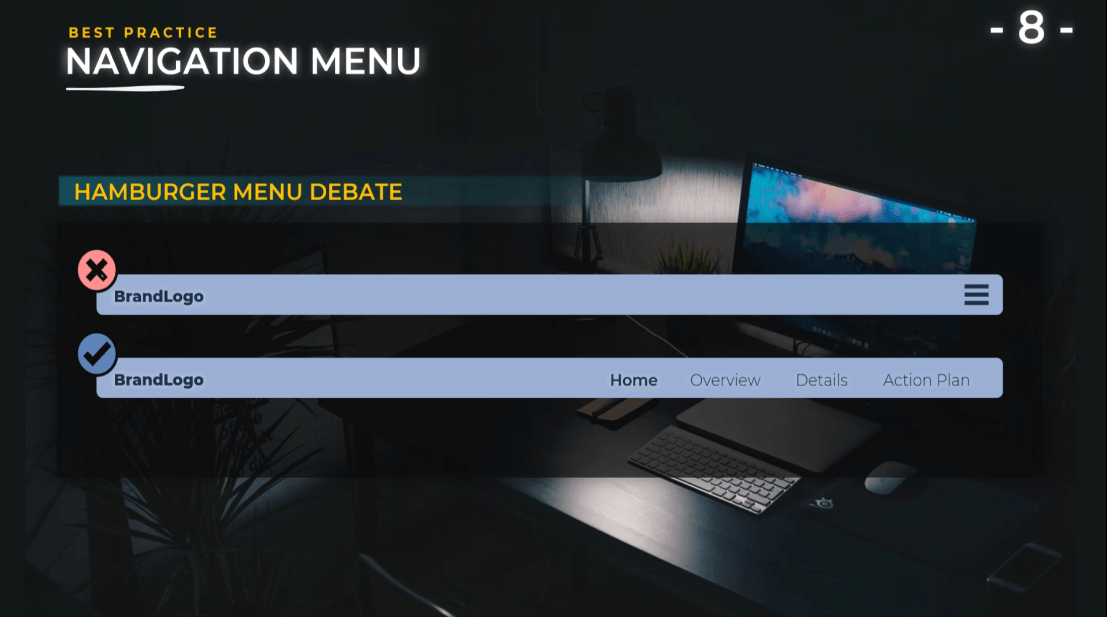
Dezbatere despre meniul de hamburger .
Am vrut să prezint o dezbatere privind utilizarea meniurilor cu hamburgeri. Unii designeri cred că meniul hamburger nu ar trebui folosit în aplicațiile desktop, și dacă nu aveți prea multe butoane.
În acest exemplu, avem Acasă , Prezentare generală , Detalii și Plan de acțiune . Este mai ușor de utilizat pentru utilizatori să vadă acest meniu decât să deschidă un meniu de hamburger.

Pe de altă parte, avantajul utilizării unui meniu de hamburger este că vă oferă mai mult spațiu, dezordinează designul și vă permite să aveți informații suplimentare prezentate doar atunci când utilizatorul deschide acest meniu.
Dacă utilizați acest meniu de hamburger, trebuie să fiți atenți dacă utilizați filtre în interior. Trebuie să îl reamintiți pe pagina dvs., astfel încât utilizatorul final să nu fie forțat să facă un clic suplimentar pentru a deschide meniul pentru a vedea filtrele care au fost aplicate în raport.
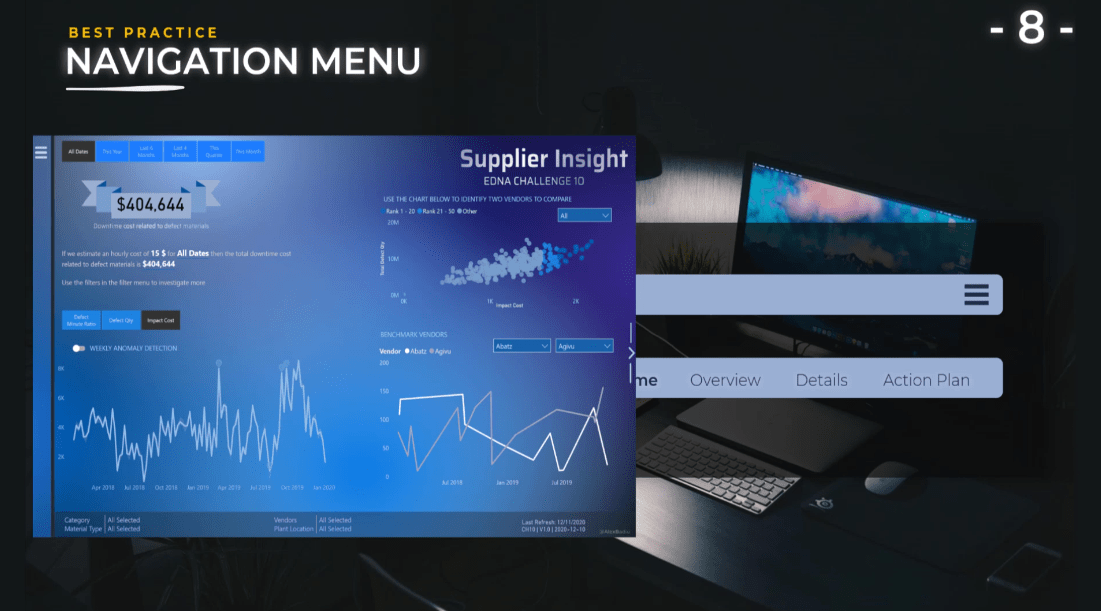
Pentru a ilustra, am creat diferite provocări pentru LuckyTemplates unde am folosit acest meniu de hamburger. Am folosit acest meniu din partea de jos a ecranului pentru a reaminti filtrele care sunt aplicate în acest meniu.

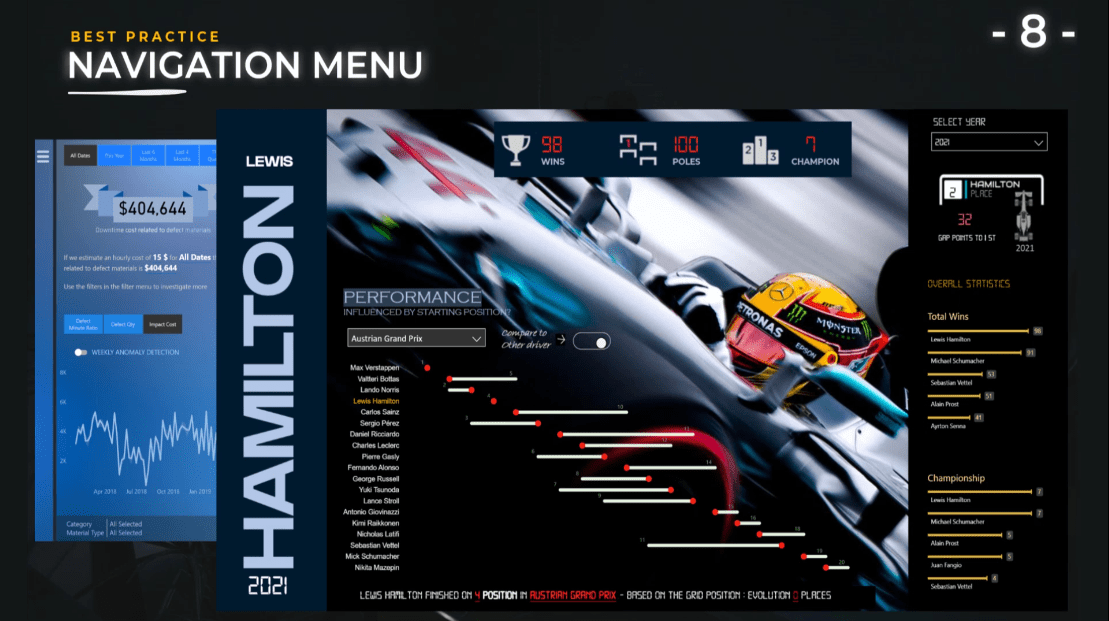
Un alt raport pe care l-am creat este Lewis Hamilton 2021. Când deschideți meniul hamburger, are informații suplimentare, cum ar fi filtre și grafice suplimentare.
În acest caz, singurul filtru pe care îl am este anul. Anul este, de asemenea, prezentat în raportul principal, chiar sub numele lui Lewis Hamilton, astfel încât utilizatorul final să știe ce informații vor fi prezentate în interiorul ecranului fără a fi nevoie să faceți clic pe meniul hamburger.


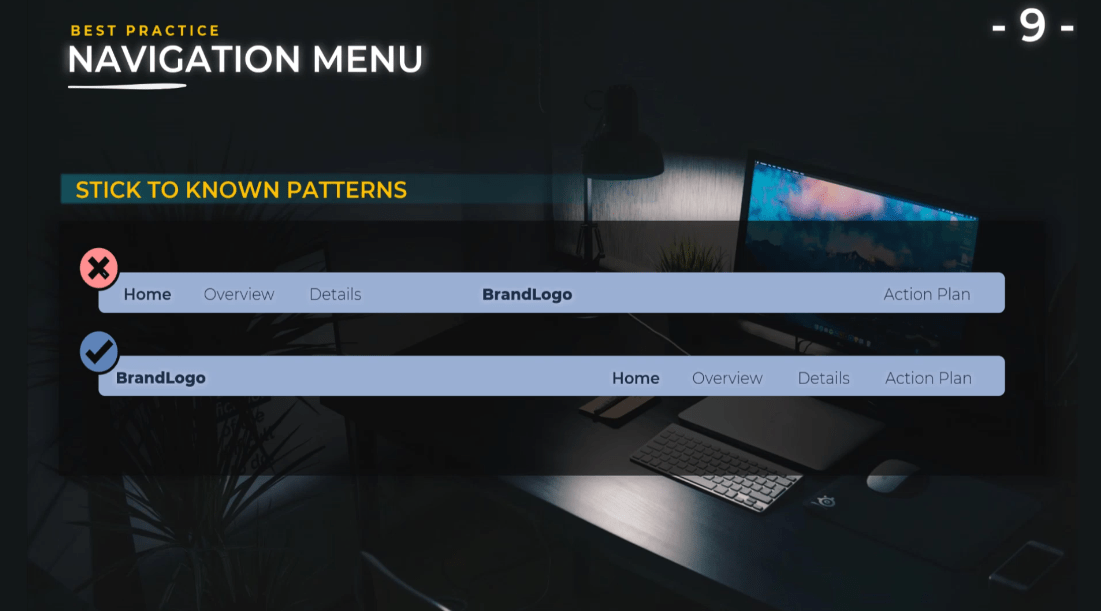
Respectați modelele cunoscute .
Trebuie să aveți multă imaginație și să încercați lucruri noi atunci când creați un raport, dar ar trebui să rămâneți la modele cunoscute atunci când utilizați un meniu de hamburger.
În acest exemplu, arată un logo al mărcii care se află în mijlocul barei de sus, o parte din butoanele de navigare din stânga și planul de acțiune din dreapta, ceea ce nu este o experiență bună pentru utilizator.

Utilizatorii sunt obișnuiți să vadă logo-ul în stânga și toate butoanele din dreapta cu planul de acțiune la sfârșit.
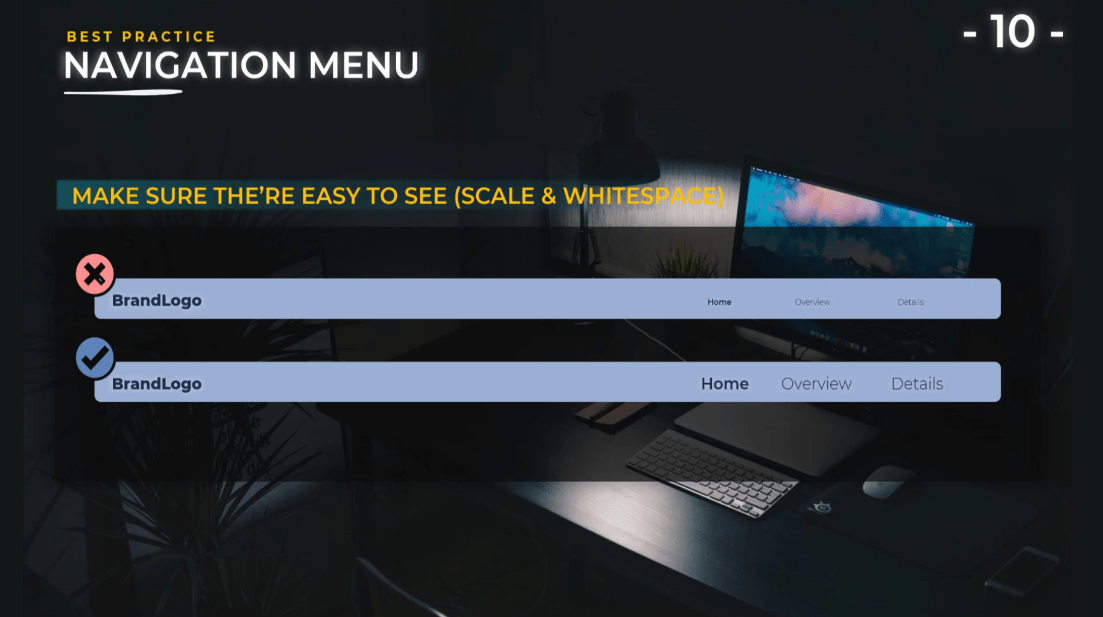
Asigurați-vă că sunt ușor de văzut .
Desigur, acesta este un caz care se întâlnește destul de des, deoarece avem tendința de a adăuga o mulțime de informații în rapoartele noastre. Din păcate, pentru a câștiga puțin spațiu, reducem dimensiunea textelor și dimensiunea meniurilor.
Este important ca utilizatorii să citească textele din raportul dvs., să le pot scala la dimensiunea potrivită, să aibă un raport de contrast bun și să acorde atenție spațiului alb. Când vorbesc despre spațiul alb, vorbesc despre spațiul din partea de sus și de jos a meniului de navigare.
Acest lucru este pentru a vă asigura că utilizatorii finali au un loc dedicat pentru meniu și nu aveți un design aglomerat în care utilizatorii finali se vor simți pierduți și nu vor ști că acele butoane îi vor direcționa către analize diferite în cadrul raportului.

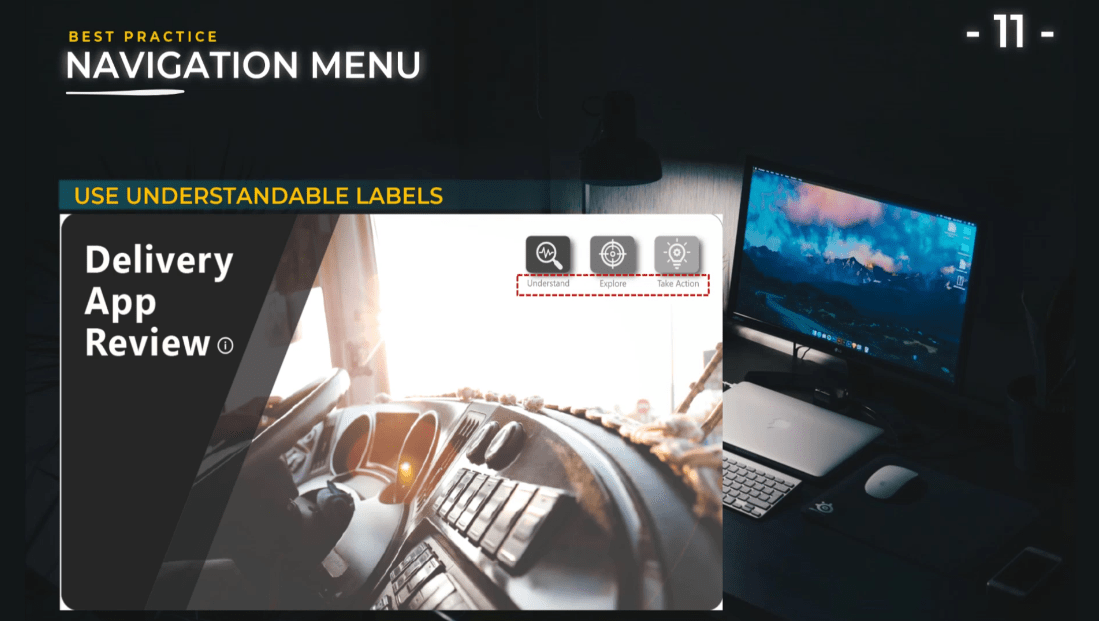
Folosiți etichete ușor de înțeles .
Pentru etichete, utilizați nume scurte care au sens pentru utilizatorul final. Similar cu raportul meu de examinare a aplicației de livrare, puteți utiliza nume care pot fi acționate precum Înțelegeți , Explorați și Acționați . Folosiți elemente vizuale, imagini și pictograme.
După cum puteți vedea, prin adăugarea unor pictograme sau a unor imagini în plus față de text, ajutăm utilizatorul să înțeleagă ceea ce prezentați și îi vom permite să ia măsuri pentru a naviga mult mai ușor în raportul dvs.

Utilizați filtre sincronizate.
De exemplu, dacă deschideți meniurile pentru a selecta un filtru, acest filtru trebuie să rămână chiar dacă modificați imaginea.
După cum este ilustrat pe ecran, vedeți că am modificat costul estimat al timpului de nefuncționare la 15 USD, iar când am făcut clic pe butonul din partea dreaptă a ecranului, am imaginile pe pagina principală care s-au schimbat.
Un alt exemplu este schimbarea Detectării Anomaliilor Săptămânale, care este graficul din stânga jos. O pot schimba de la Detectare anomalii la Prognoză , dar când am deschis din nou meniul, vreau să am aceeași selecție și să păstrez filtrul pe care se află Costul estimat al timpului de nefuncționare .
Deci, este important să cunoașteți marcajele pentru a crea o experiență bogată de utilizator cu navigarea dvs.
Includeți o modalitate de a reseta toate filtrele.
Acest lucru este foarte ușor de implementat și, de asemenea, adaugă mult la experiența utilizatorului. De fiecare dată când aveți un meniu care are mai multe filtre în interior, trebuie să aveți o resetare a tuturor filtrelor.
Utilizatorul final nu va trebui să meargă individual la fiecare filtru și să îl pună înapoi pe ecranul pe care îl avea la început. Este foarte ușor de făcut: doar adăugați o pictogramă, creați un buton și direcționați acest buton către un marcaj care are vizualizarea inițială.
Furnizați informații suplimentare cu butoane.
Putem folosi butoane nu numai pentru meniurile de navigare; De asemenea, putem folosi butoanele din interiorul raportului nostru pentru a schimba vizualizarea.
În acest caz, putem comuta detectarea săptămânală a anomaliilor la vizualizarea Prognoză folosind un mic buton de comutare. Adaugă informații suplimentare pe pagină fără a fi nevoie să prezinte totul în același timp. De asemenea, acesta este un exemplu de dezvăluire progresivă și o modalitate excelentă de a implica utilizatorul în raportul dvs.
Desigur, avem alte opțiuni din care să alegem, cum ar fi butonul de comutare și pictogramele care sunt foarte populare în aplicațiile de pe telefon precum hamburger , bento , alt-burger , chifteluță , kebab și doner .
Toate aceste pictograme sunt grozave, iar utilizatorii sunt familiarizați cu ele.
Pictograme personalizate LuckyTemplates | Tehnica de vizualizare PBI
Dezvoltare de rapoarte LuckyTemplates: crearea de teme, sigle de companie, pictograme și fundaluri
Cum să adăugați pictograme LuckyTemplates personalizate în rapoartele dvs.
Concluzie
Fără îndoială, plasarea butoanelor de navigare a paginii LuckyTemplates pe raportul dvs. vă va permite să reprezentați povestea care poate ajuta utilizatorii finali să înțeleagă ceea ce văd, ce părți ale raportului pot merge și planurile de acțiune pe care le propuneți.
Sper că puteți aplica cele mai bune practici pe care le-ați învățat din acest tutorial.
Toate cele bune,
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








