Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
În acest tutorial, vom vorbi despre cum să creați ecranul de detalii și ecranul de formular în Power Apps de la zero.
Deoarece Power Apps a fost creat pentru a fi ușor de utilizat, vine cu ușurință cu șabloane care au ecrane, galerii și alte elemente de bază existente. Cu toate acestea, vor exista momente când va trebui să vă construiți propria aplicație de la zero, știind că este posibil să aveți obiective unice în construirea aplicației.
Acesta este motivul pentru care este important să înțelegeți elementele de bază care formează o aplicație. Ecranul este unul dintre ele.
Cuprins
Crearea ecranului de detalii în MS Power Apps
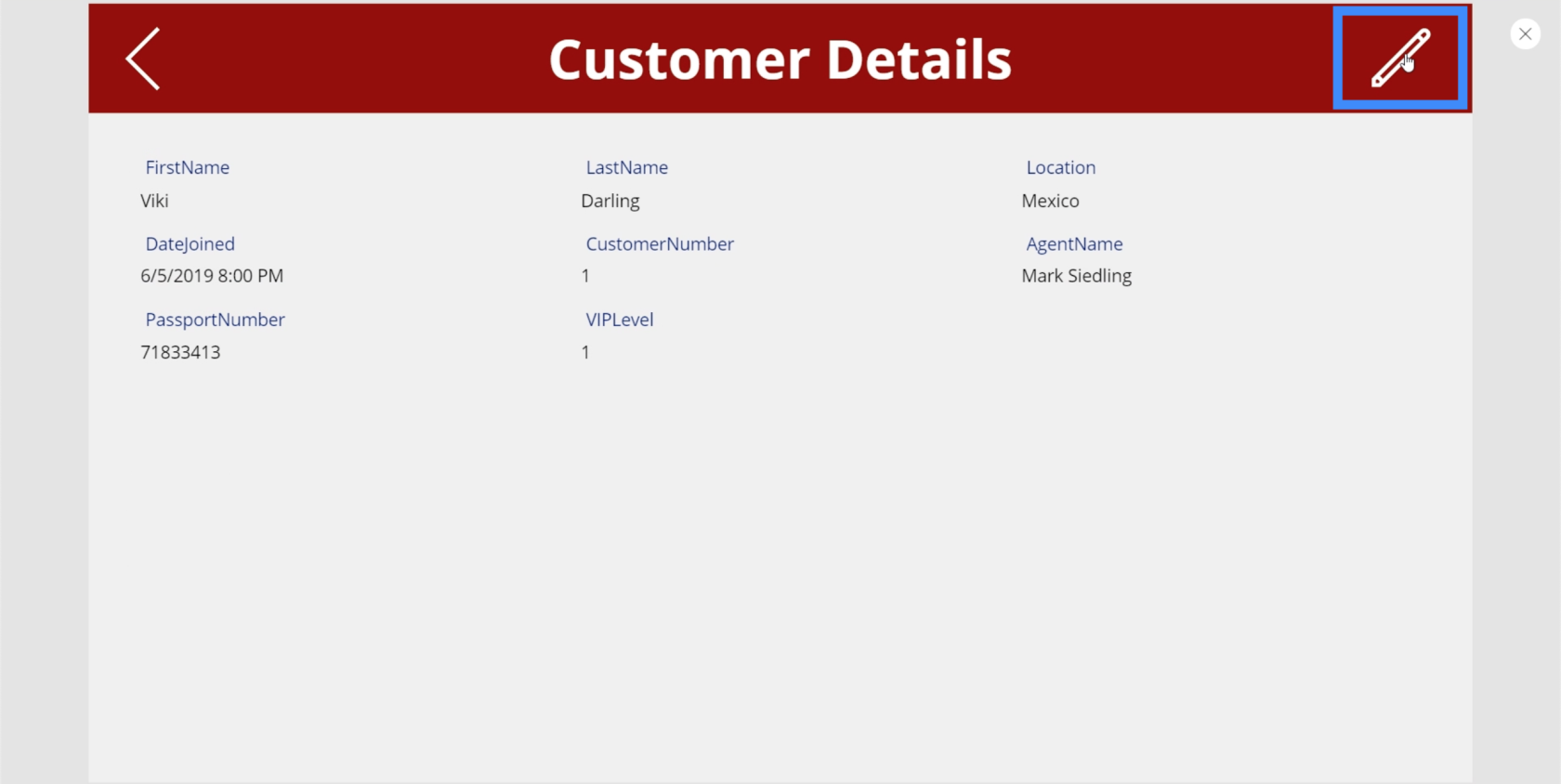
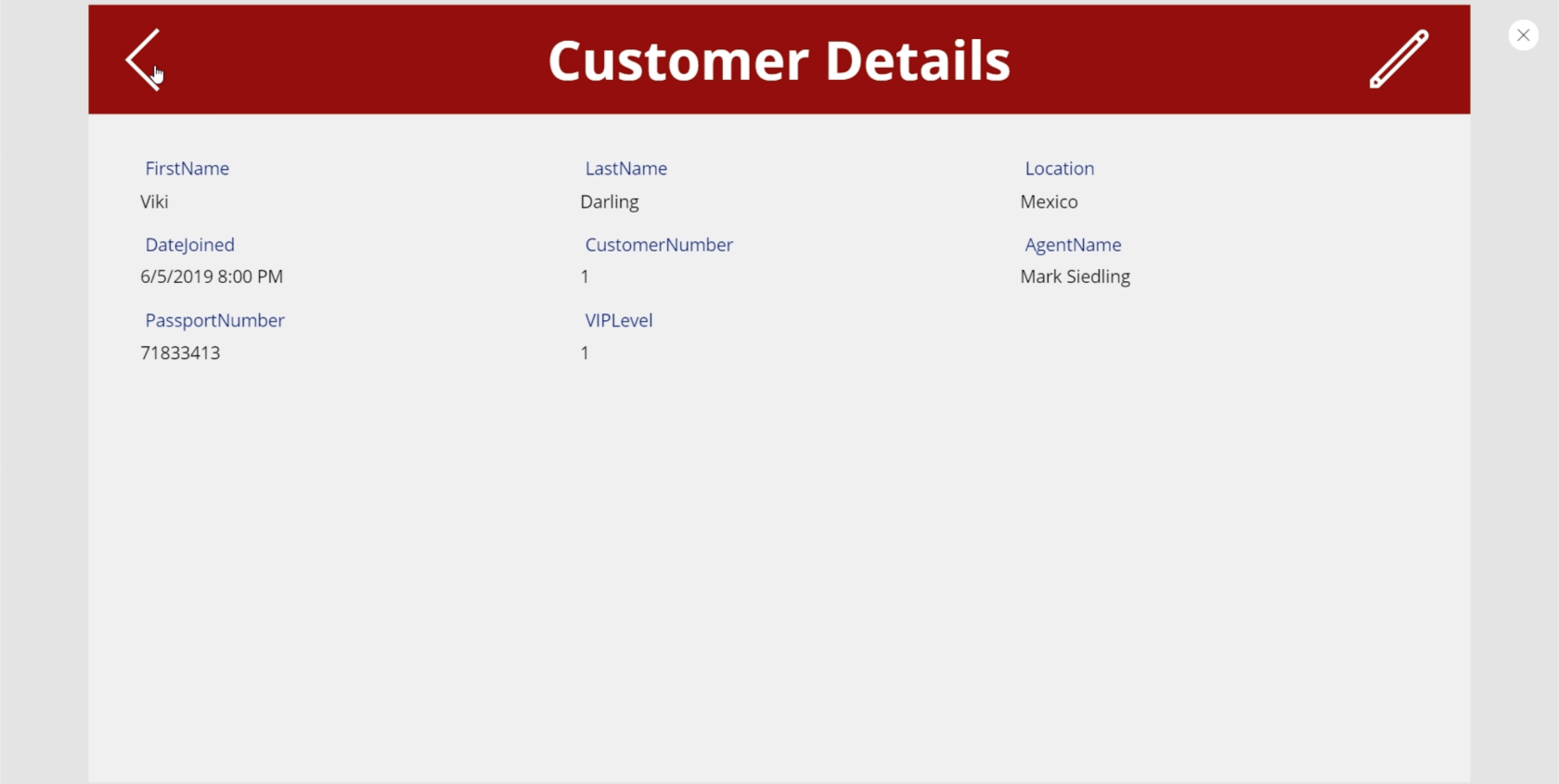
Un ecran de detaliu conține toate informațiile care vin cu fiecare înregistrare din sursa dvs. de date.
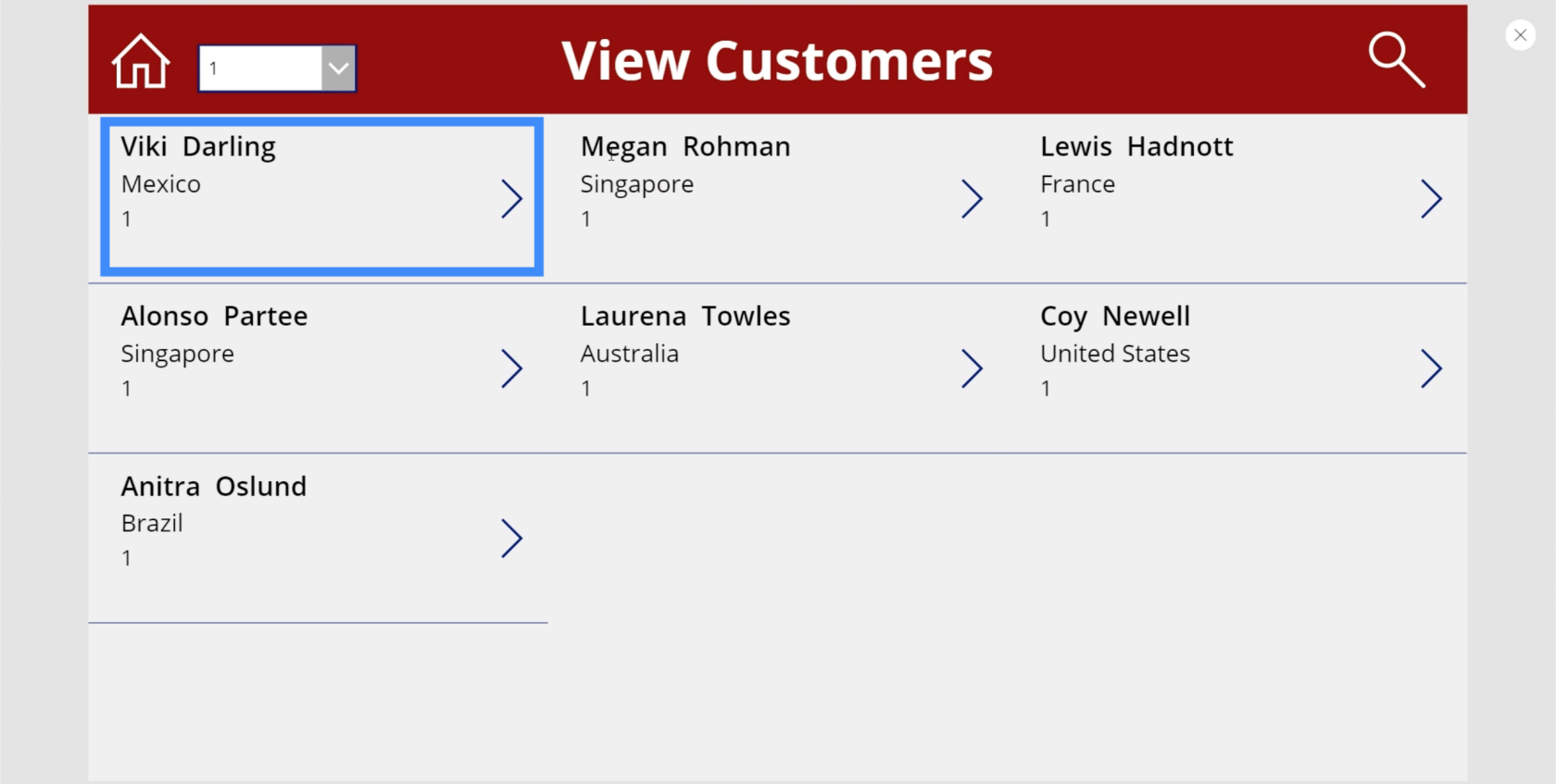
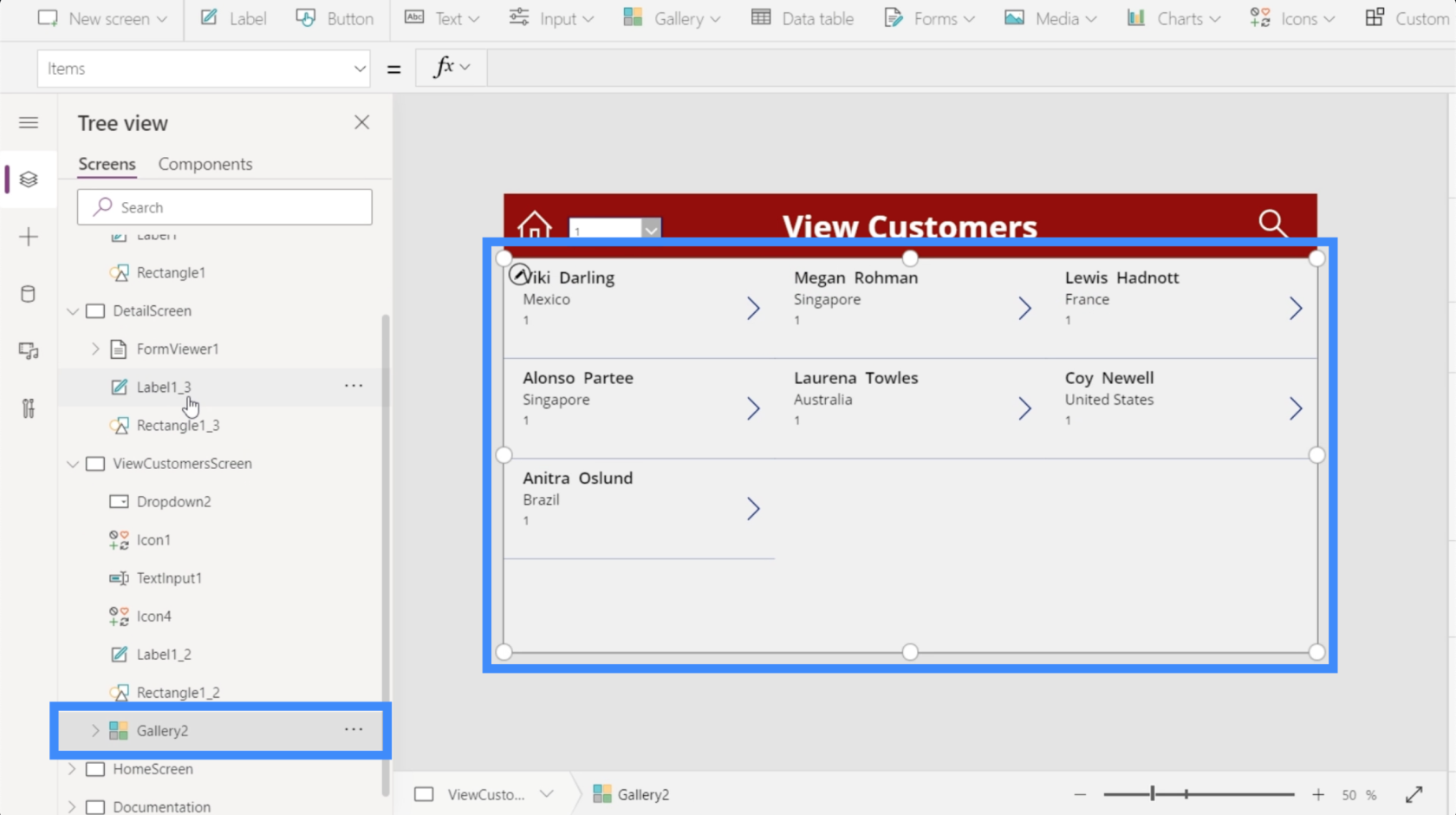
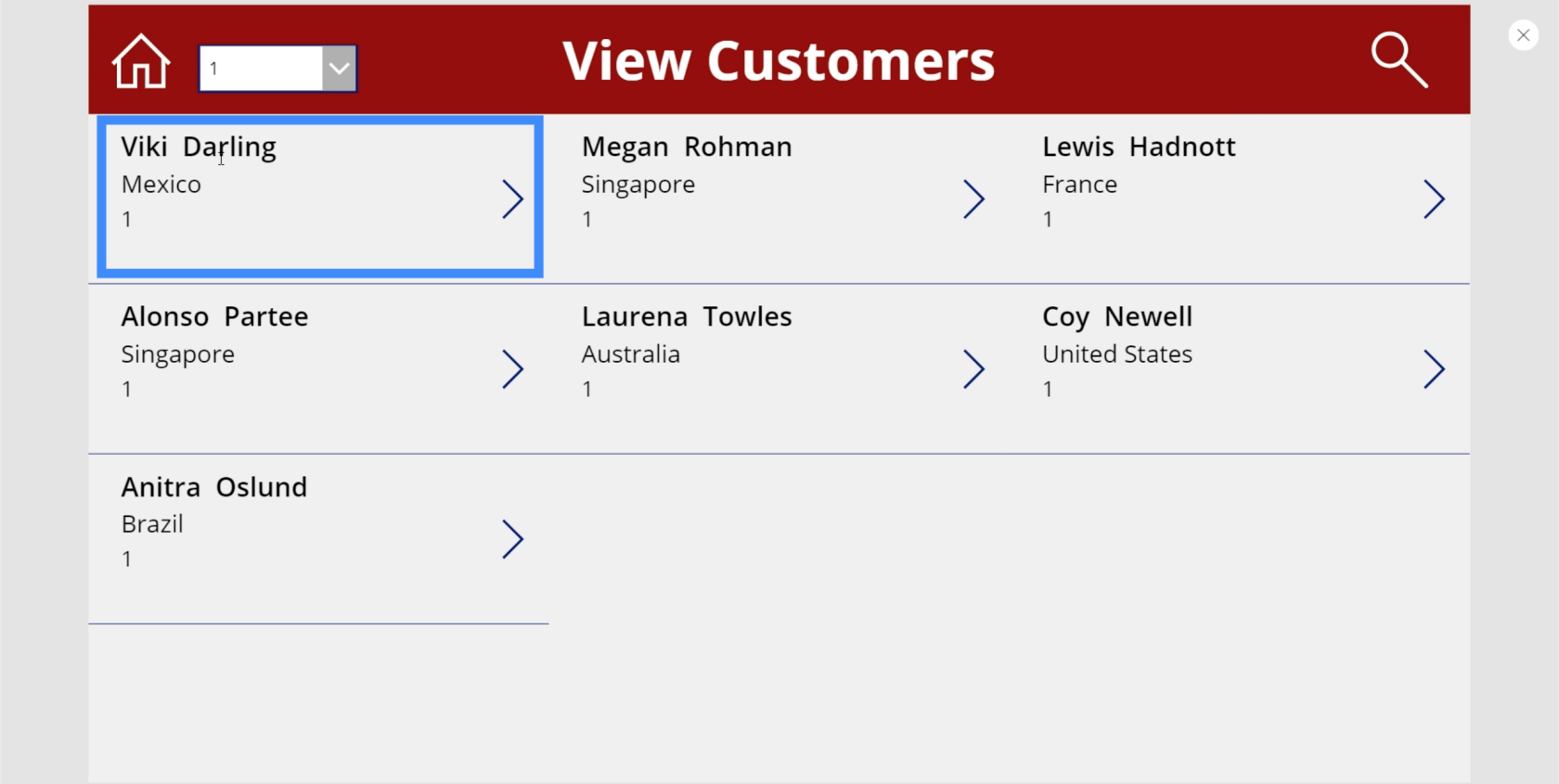
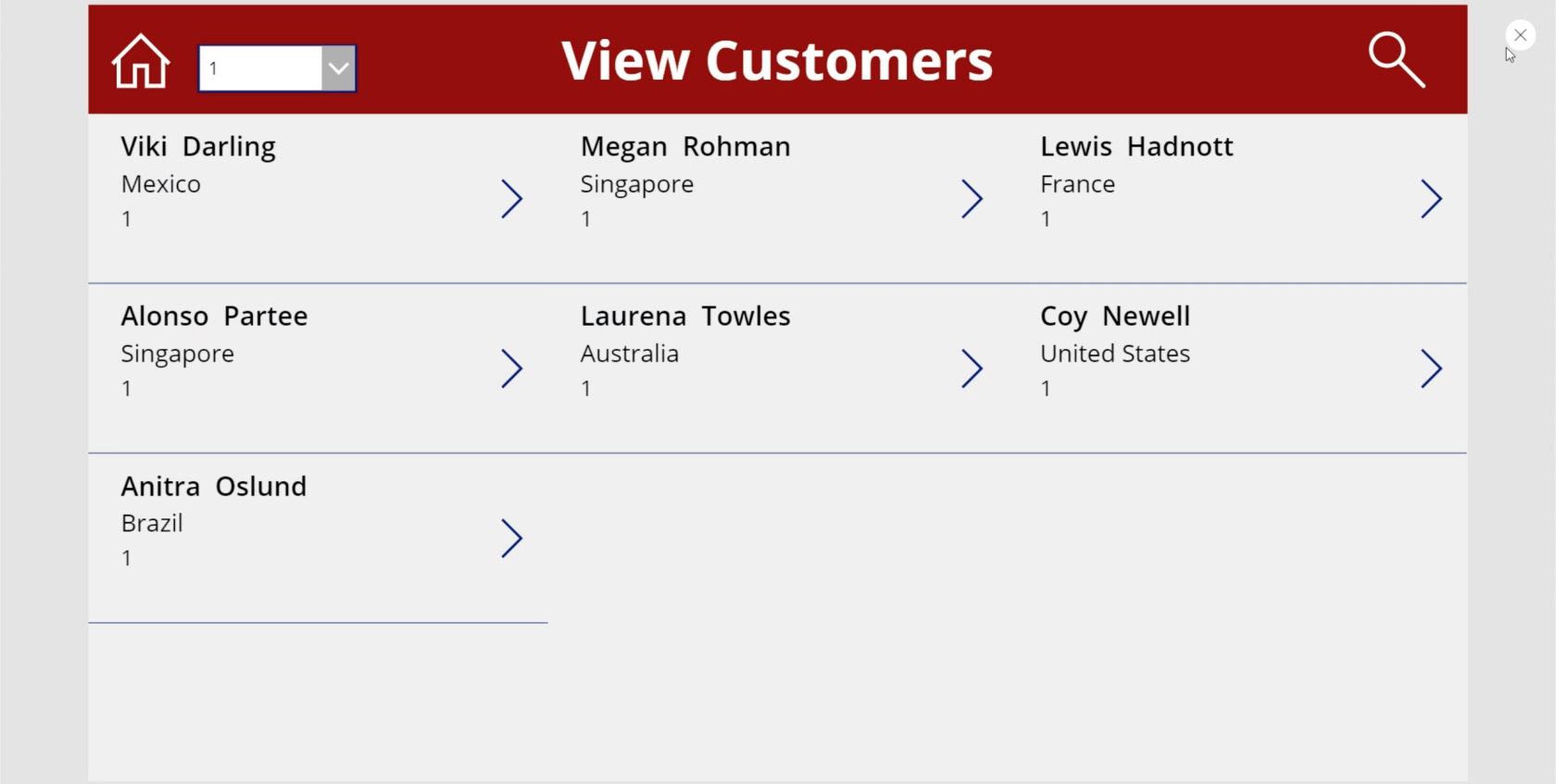
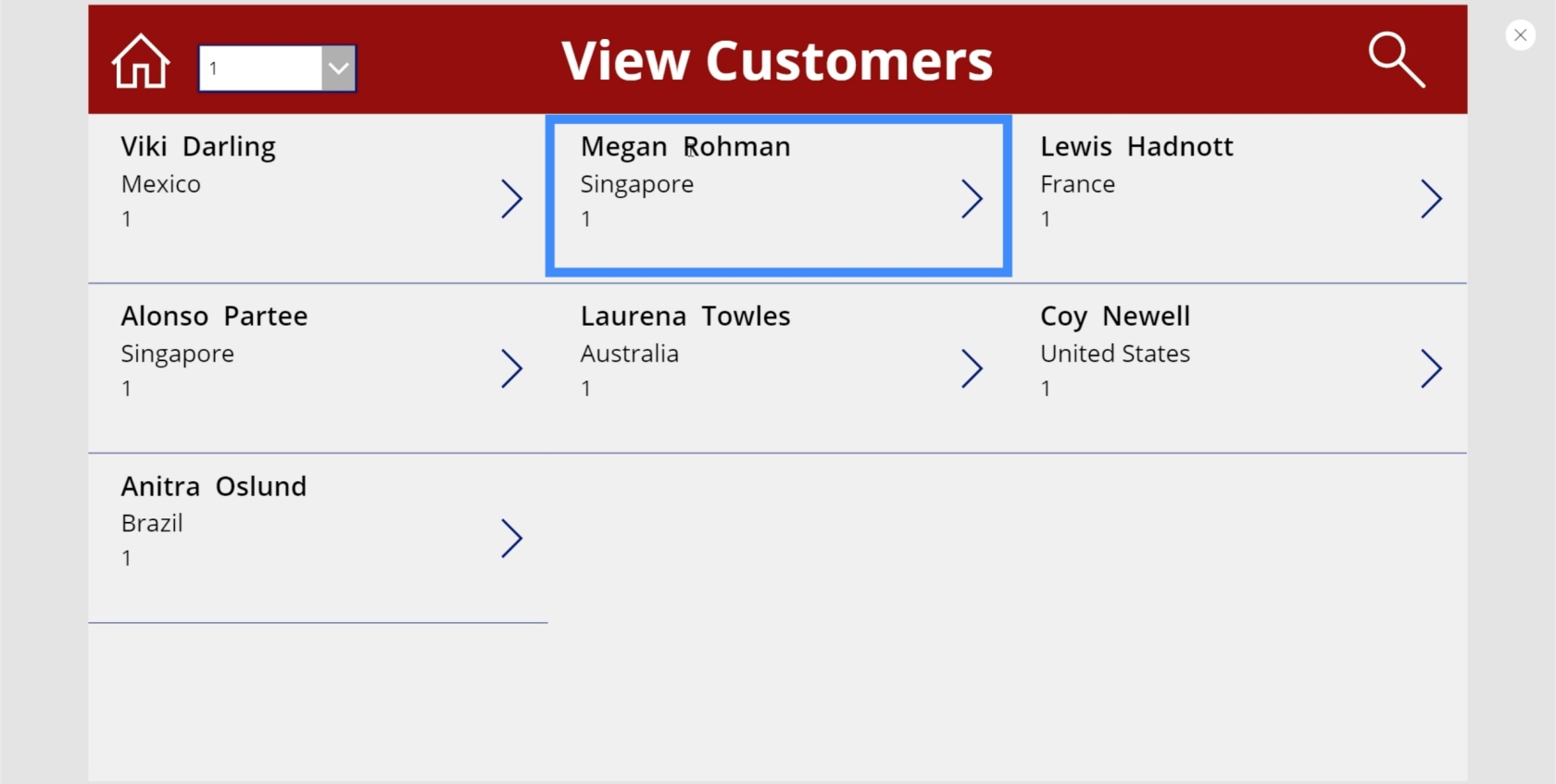
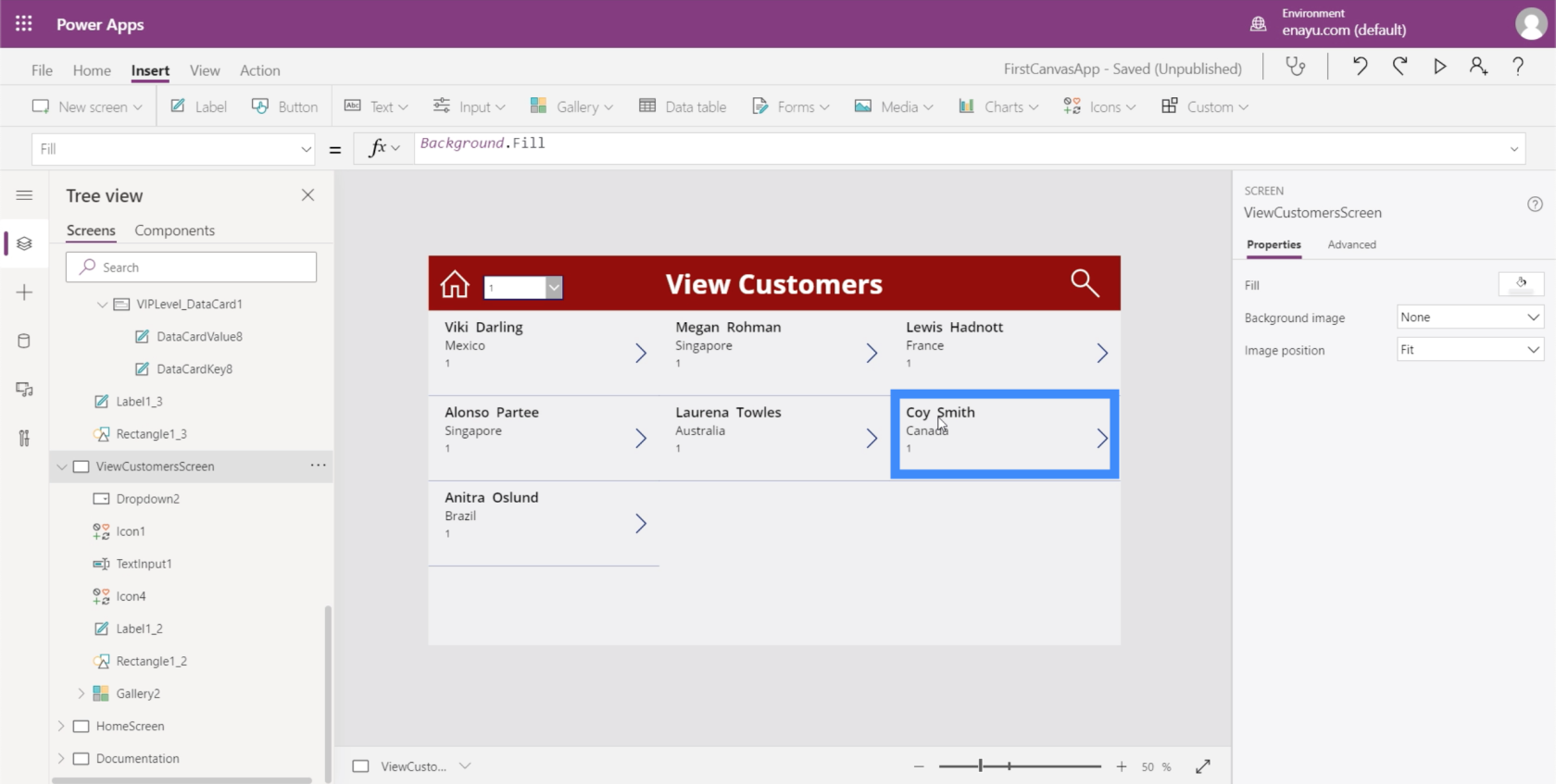
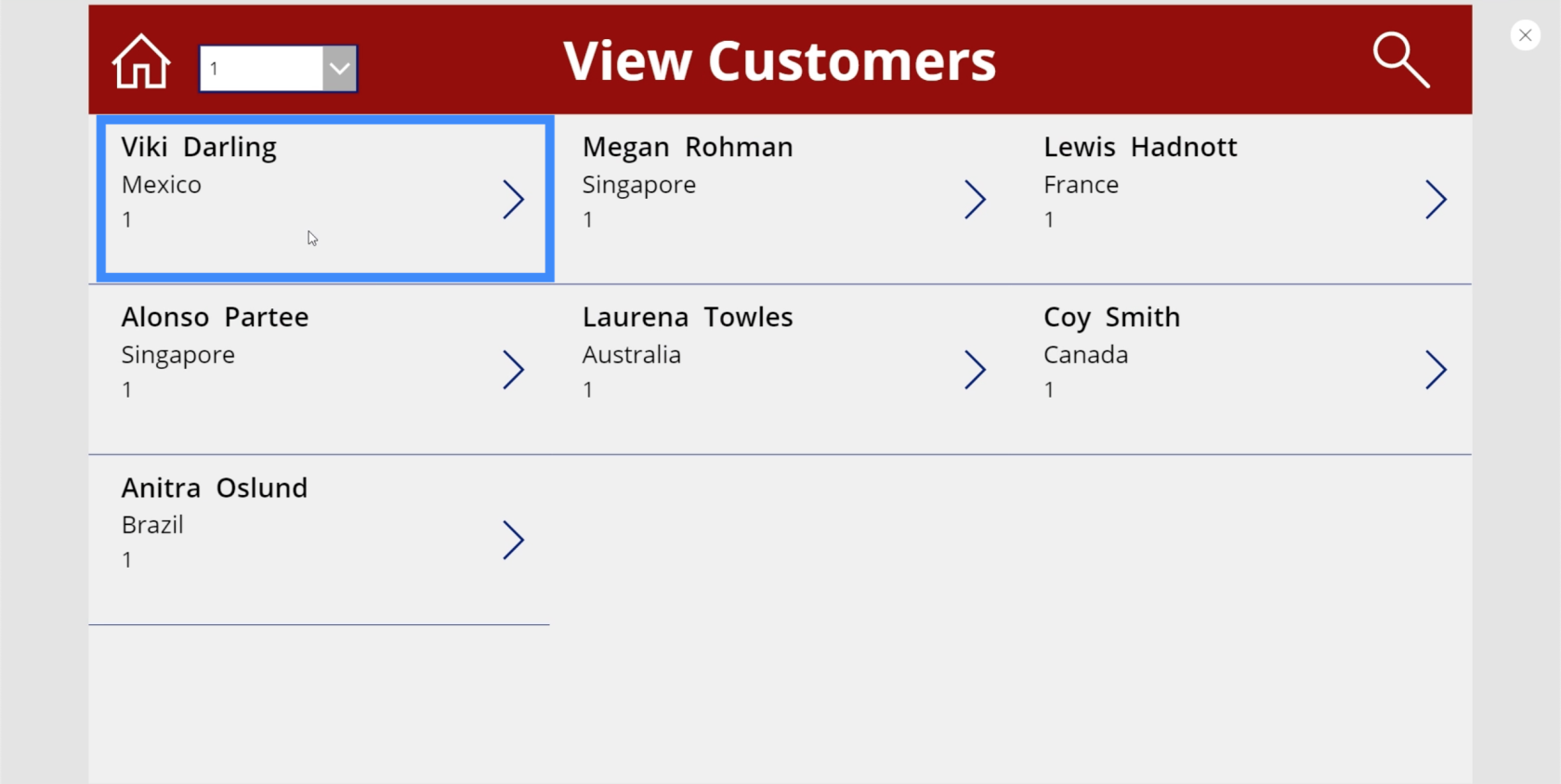
În exemplul de mai jos, veți vedea o galerie care afișează diferite înregistrări. Galeria conține doar o previzualizare a acelei înregistrări. În acest caz, veți vedea prenumele, numele, locația și nivelul VIP dacă vă uitați la intrarea pentru Viki Darling.

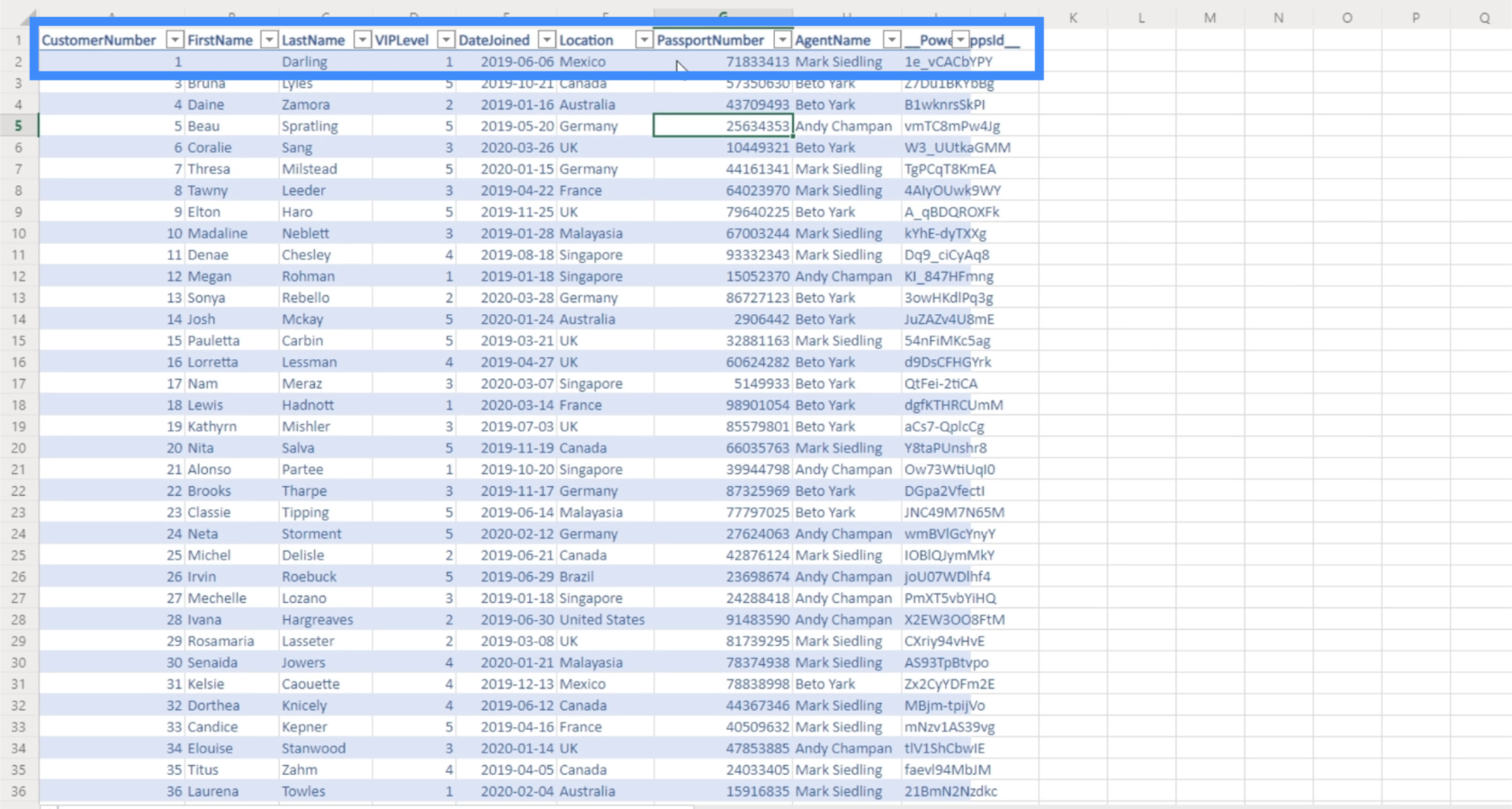
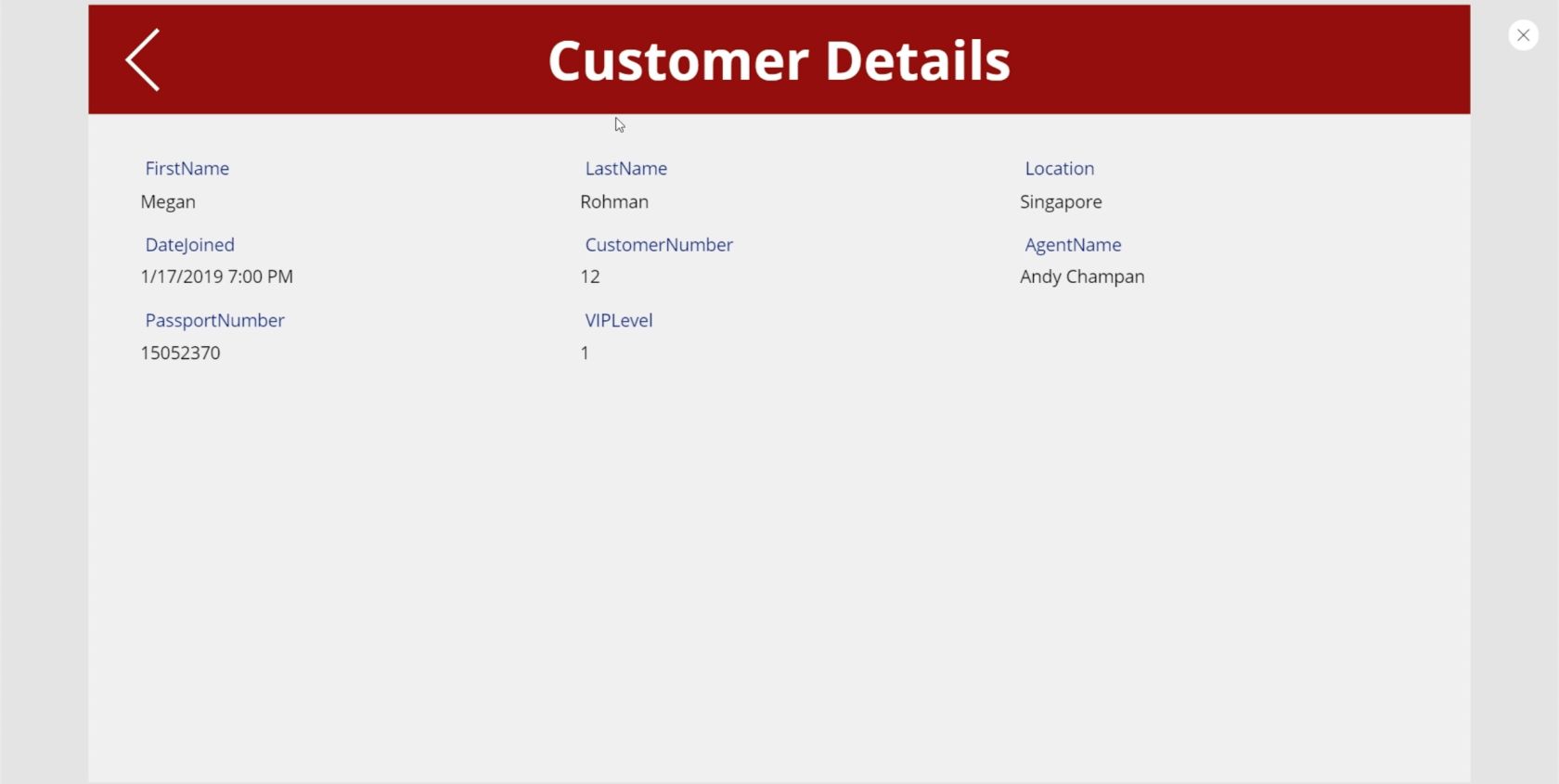
Dar această intrare vine cu o mulțime de alte detalii. Dacă ne uităm la sursa de date, vom vedea că există și un număr de client, data aderării, numărul de pașaport și numele agentului.

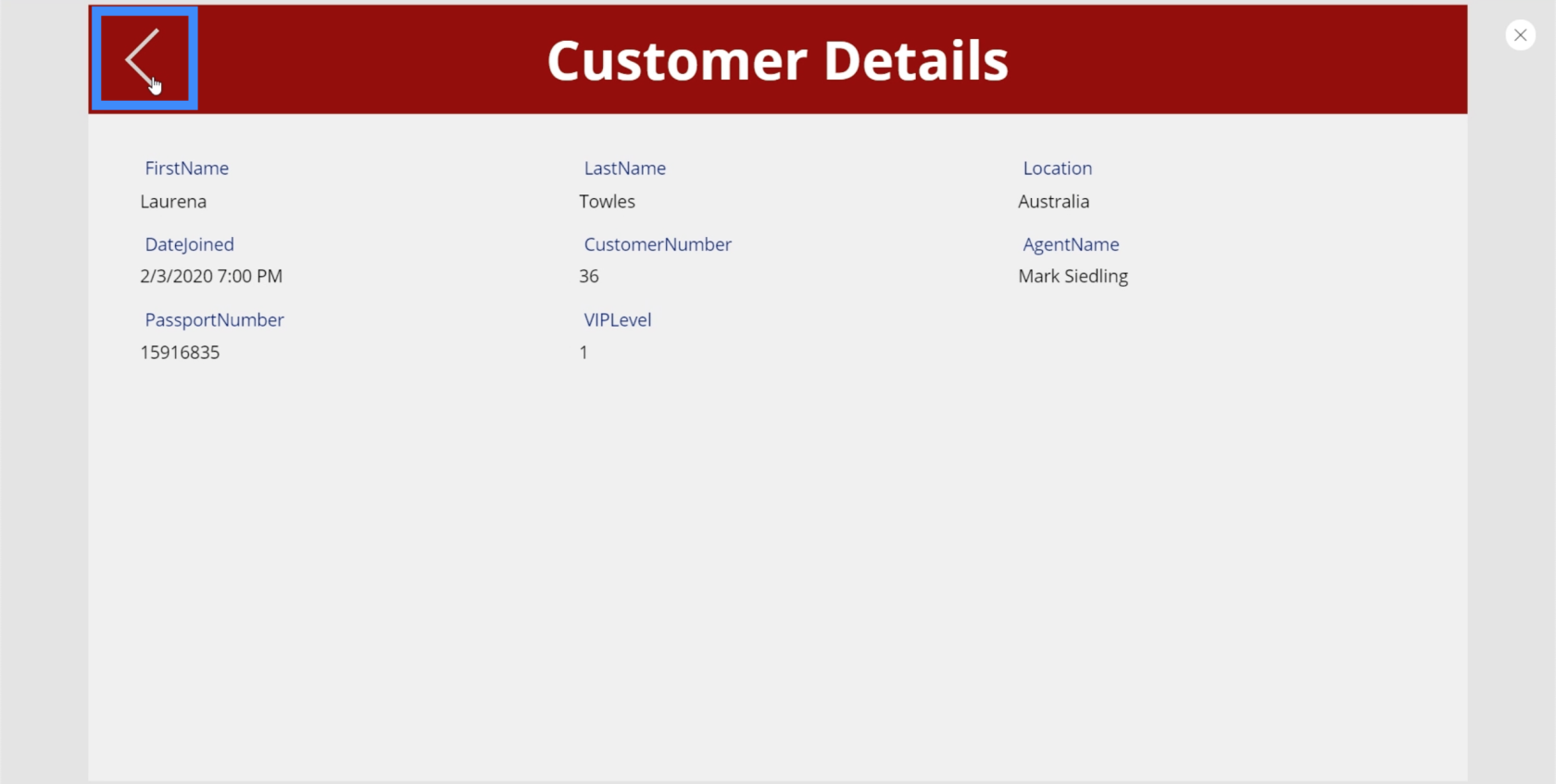
Pentru asta este ecranul de detalii. Este un ecran pe care utilizatorii vor ateriza în momentul în care dau clic pe orice punct de intrare din galerie. Aici vor vedea toate celelalte detalii care nu sunt vizibile în galerie.
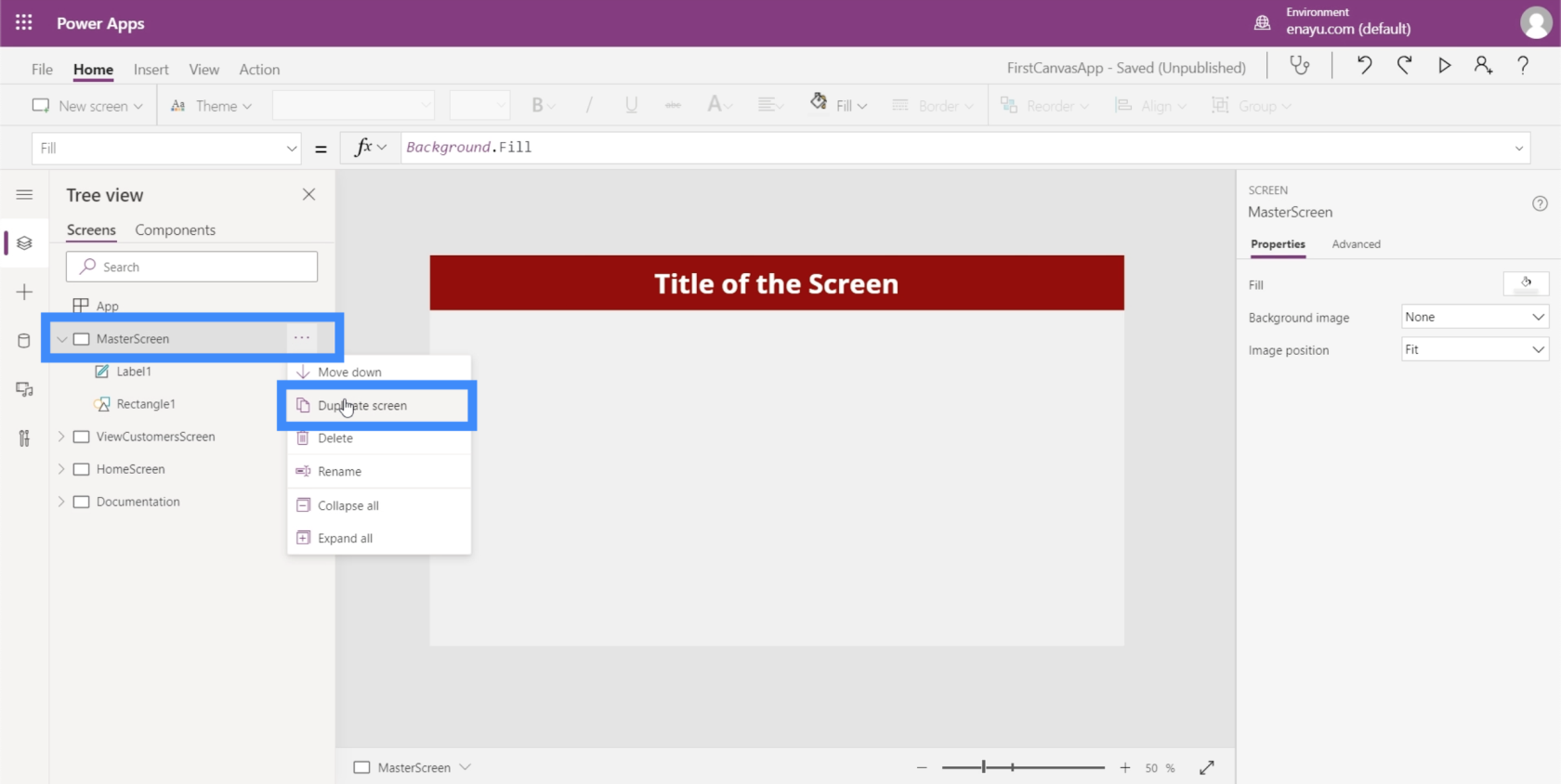
Pentru a începe crearea ecranului de detalii, ne vom întoarce la MasterScreen și îl vom duplica.

Pornirea de la un ecran principal a fost ceva despre care am discutat într-un tutorial despre cum să creați o aplicație de la zero. Având un ecran principal care conține elementele de bază ale aplicației dvs., este ușor să păstrați toate ecranele uniforme în ceea ce privește aspectul și aspectul.
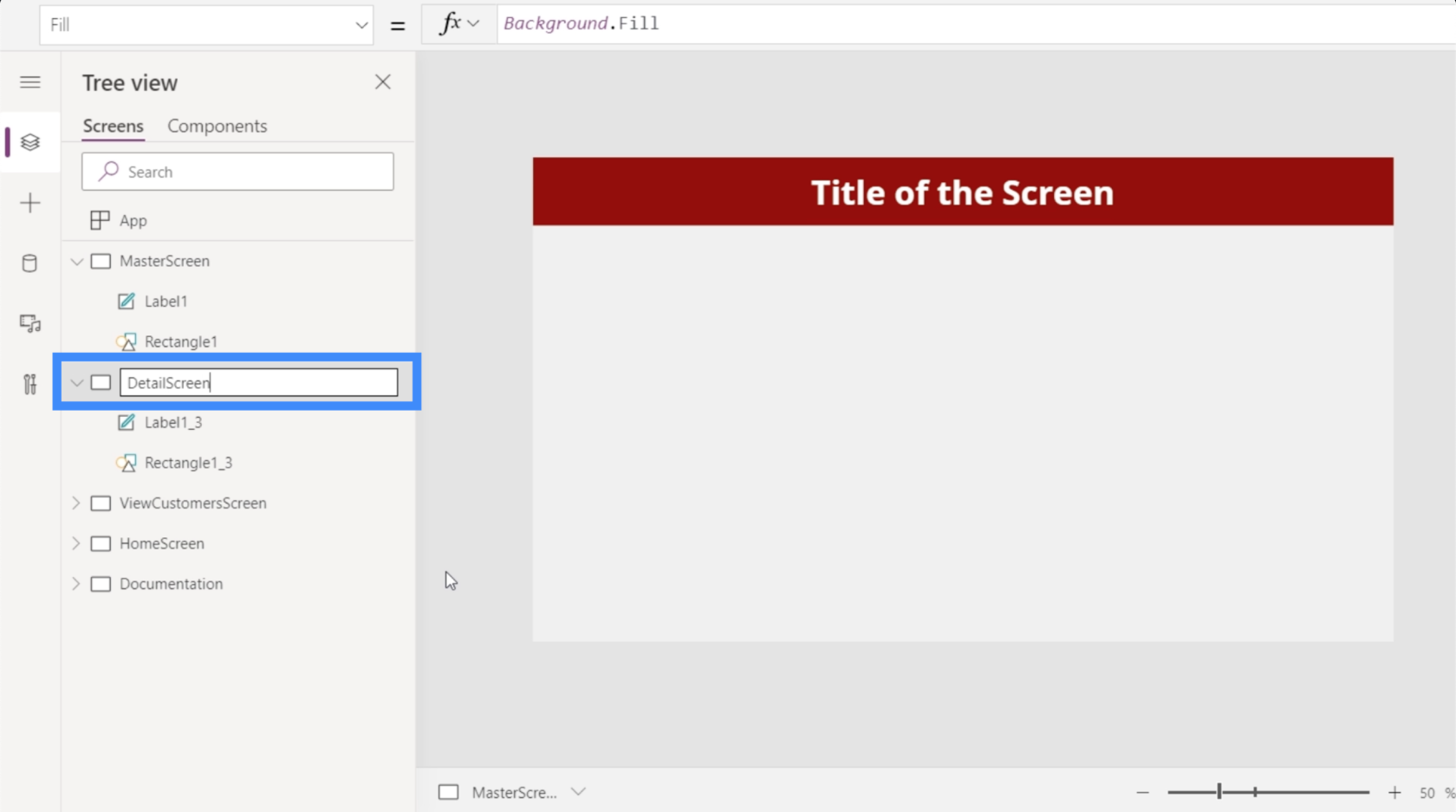
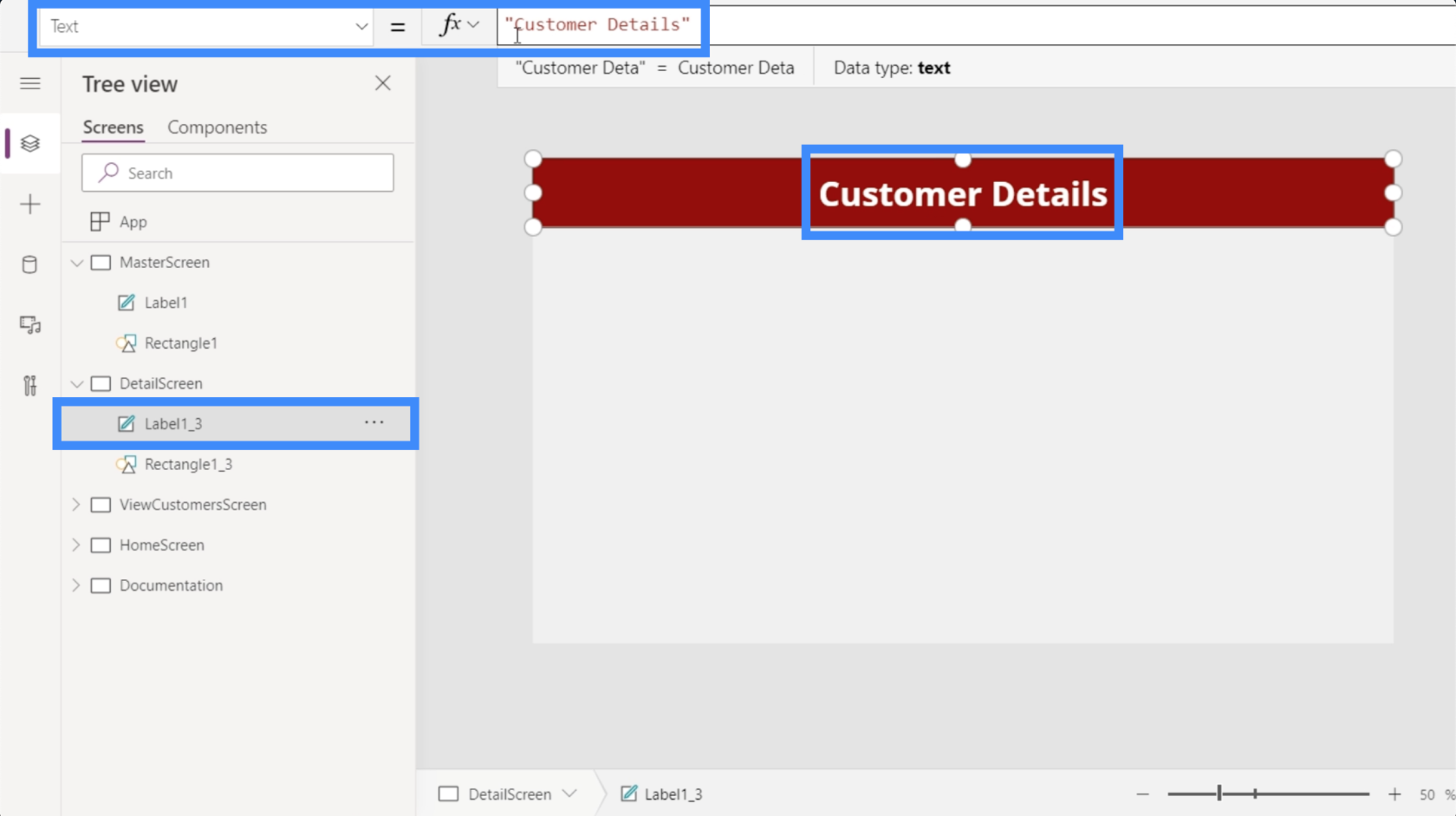
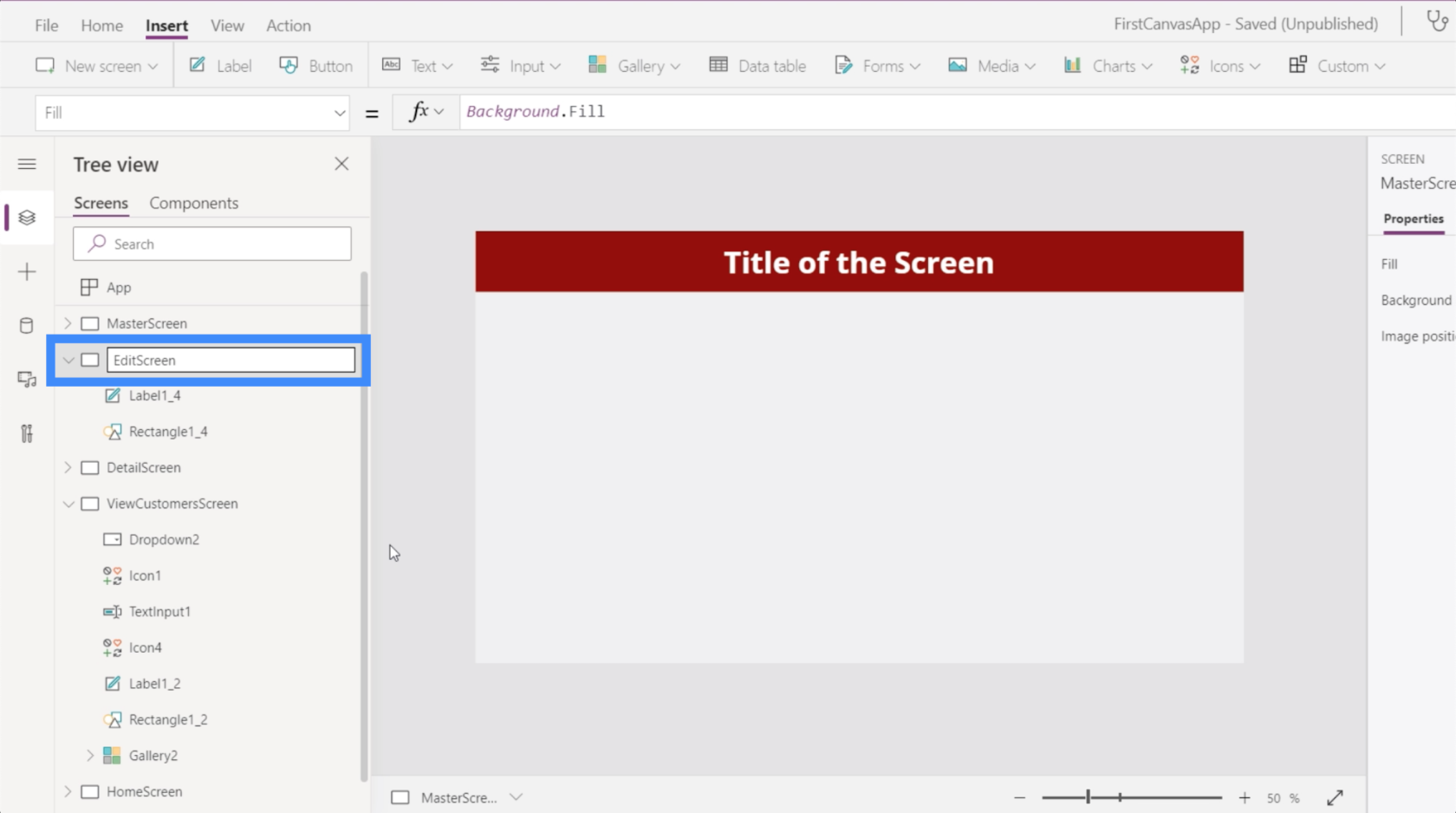
Să redenumim ecranul duplicat ca DetailScreen.

Să schimbăm și eticheta de sus și să scriem Detalii client.

Deși creăm acest ecran de la zero, nu este nevoie să adăugați manual fiecare detaliu. Power Apps a automatizat întregul proces pentru noi.
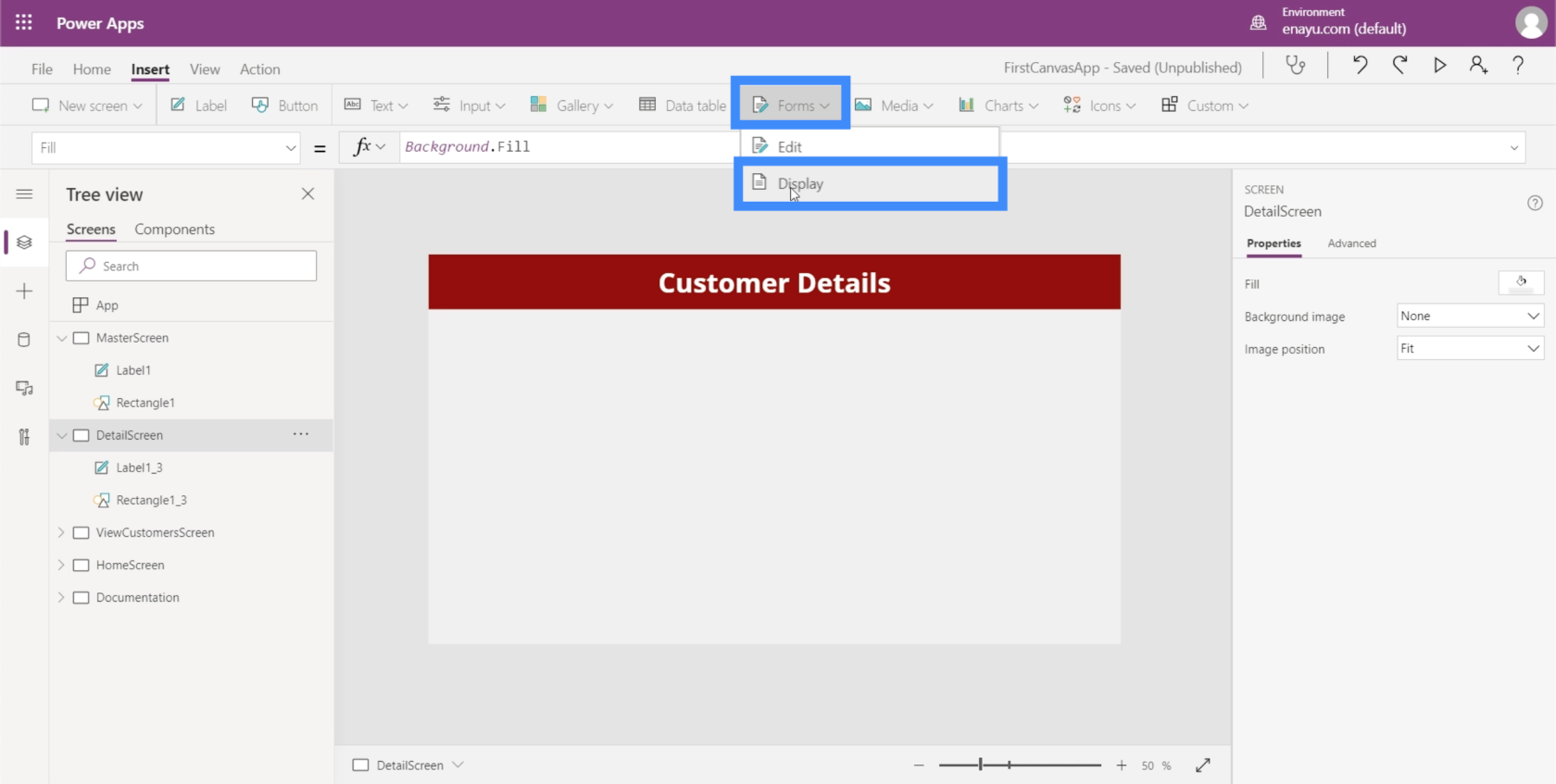
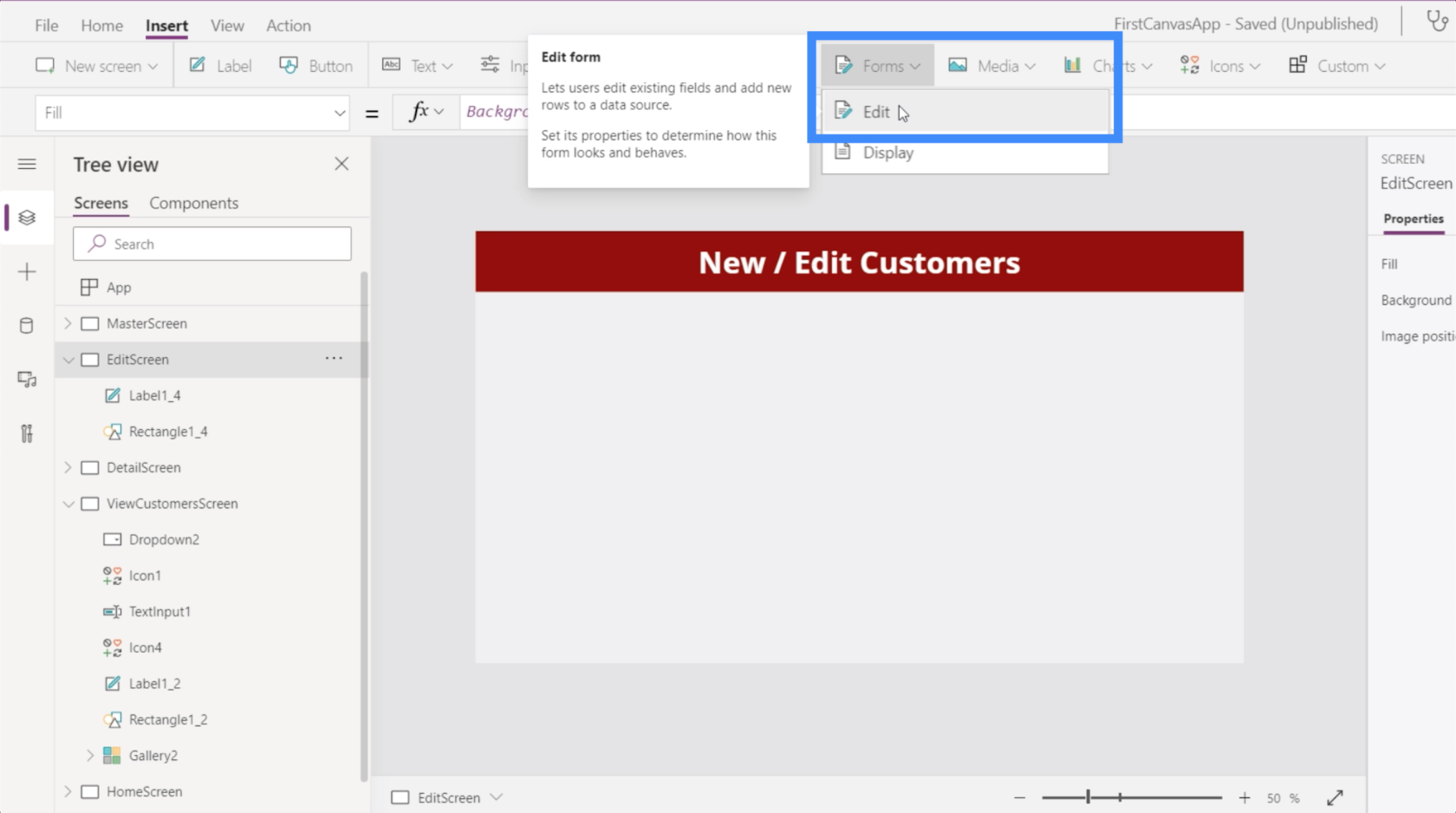
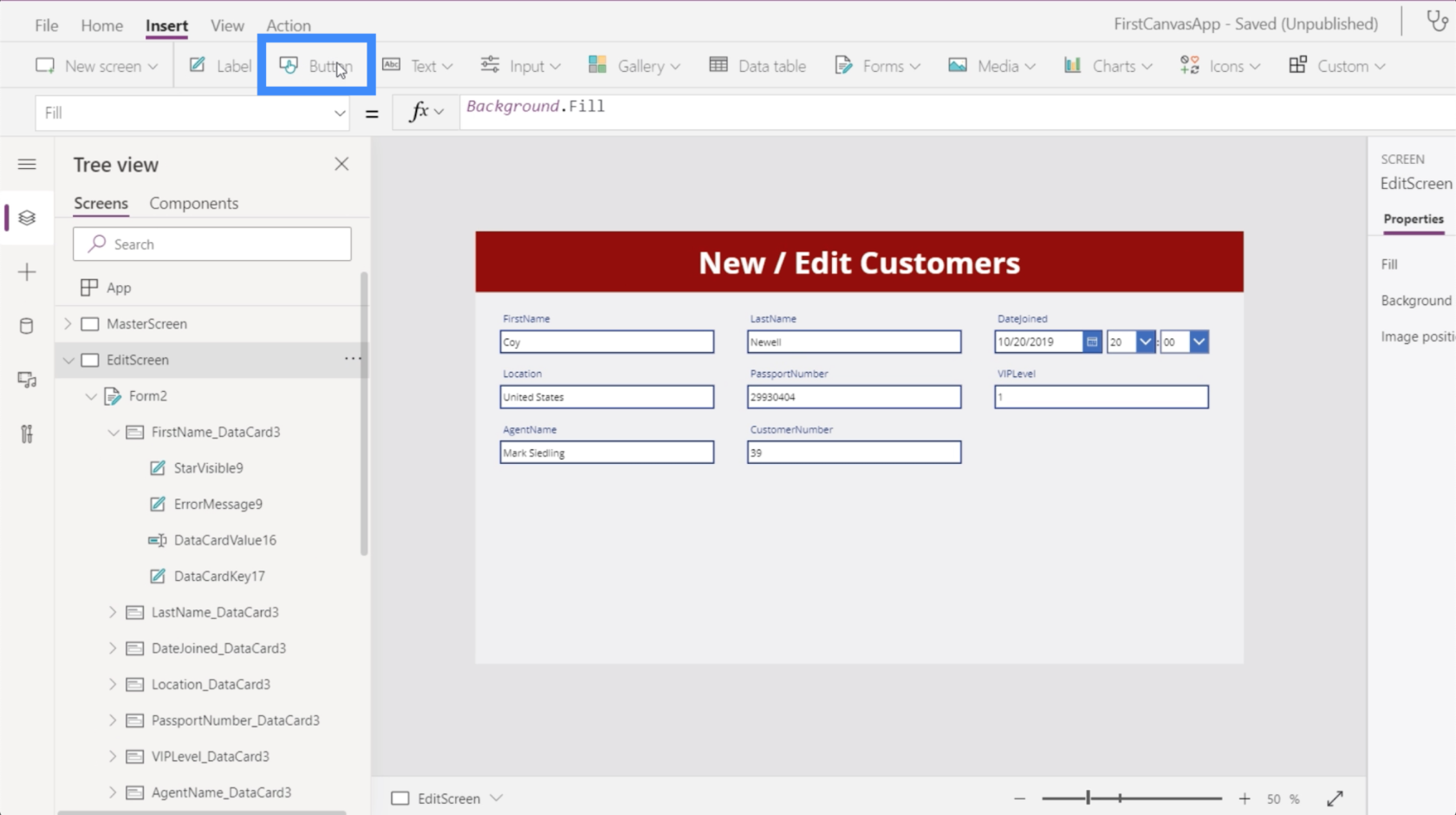
Vom începe prin adăugarea unui formular de afișare, care se poate face sub panglica Inserare.

Deoarece acest ecran nu va avea nicio altă utilizare în afară de afișarea detaliilor clientului, putem lăsa formularul să populeze întregul ecran trăgând colțurile.

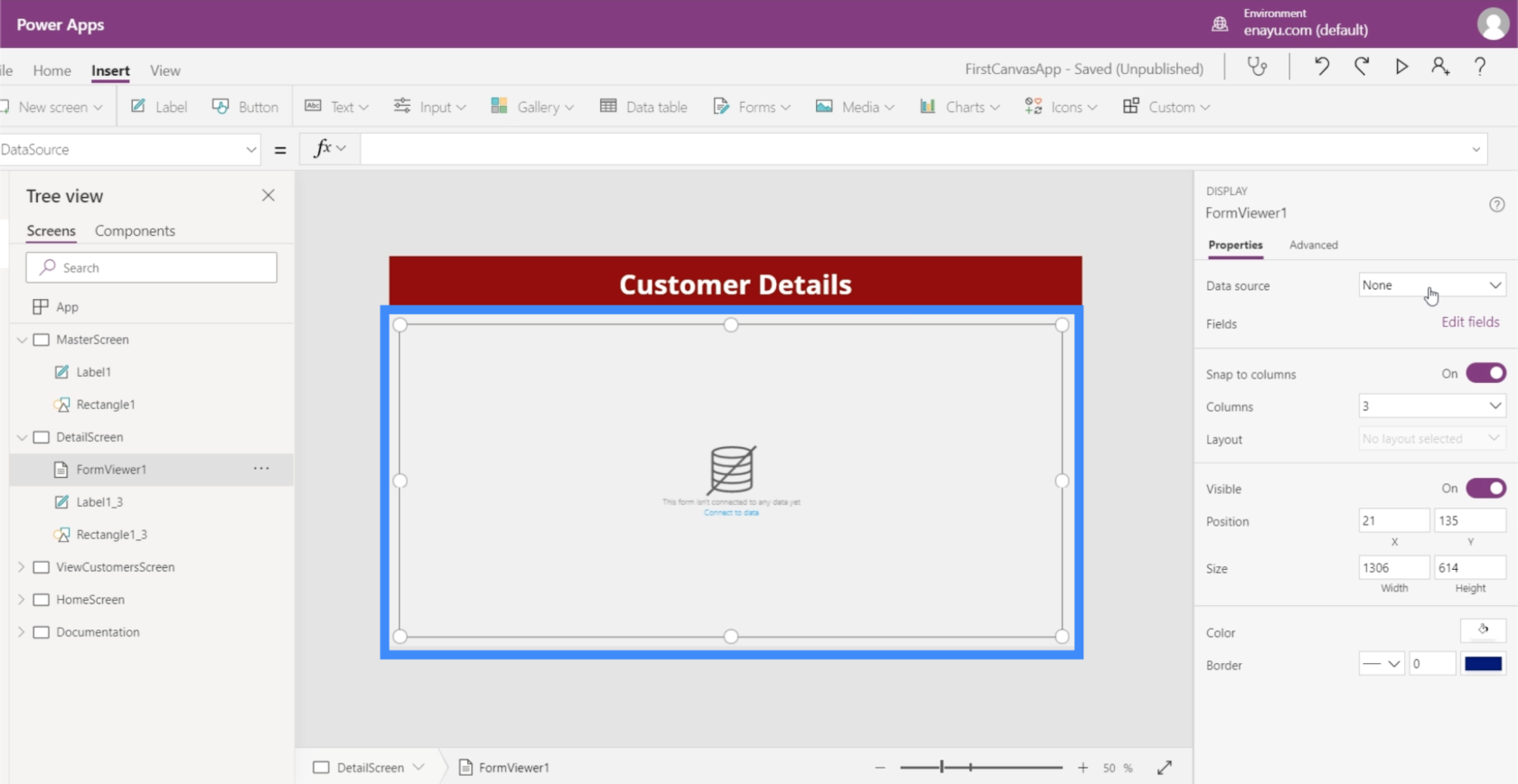
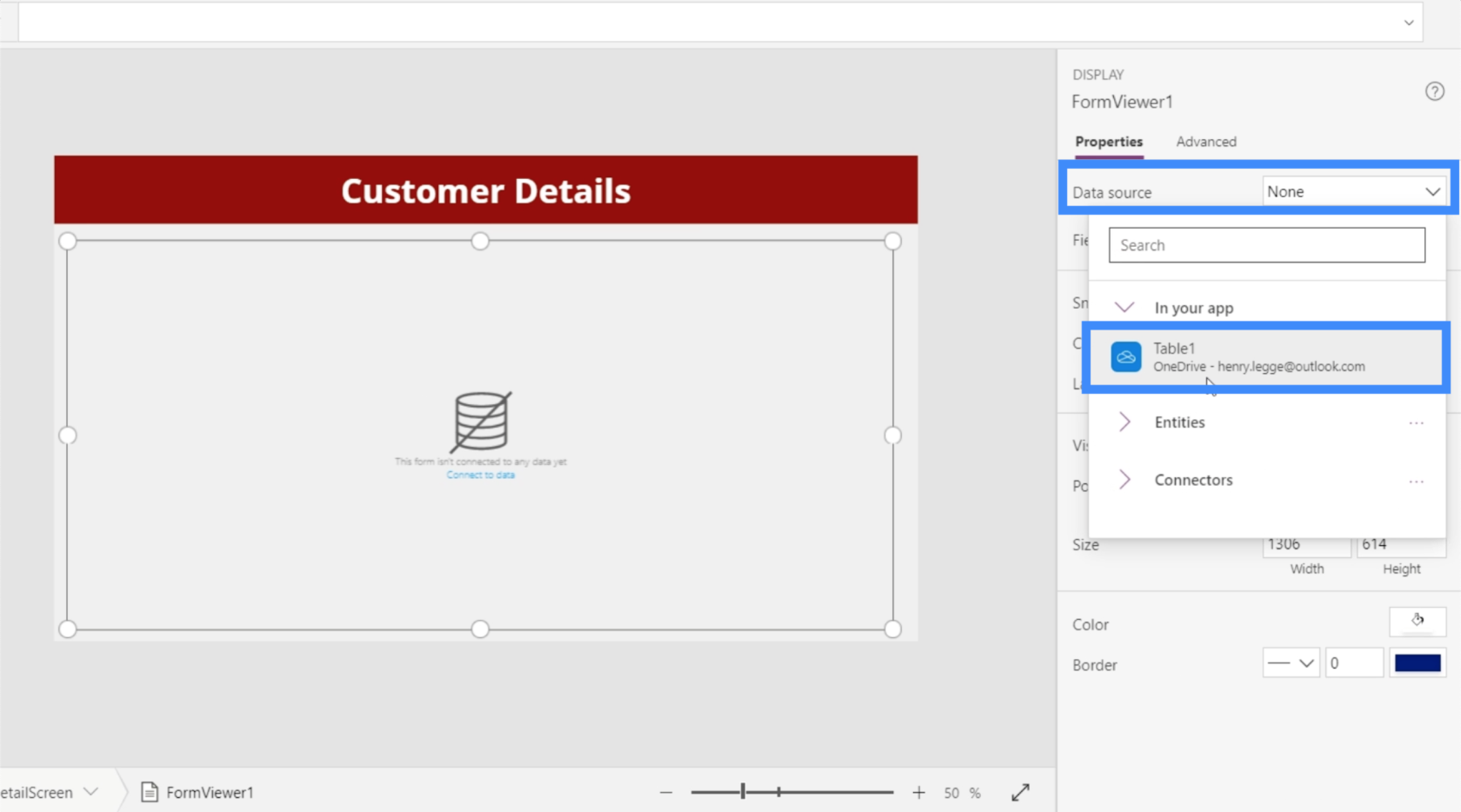
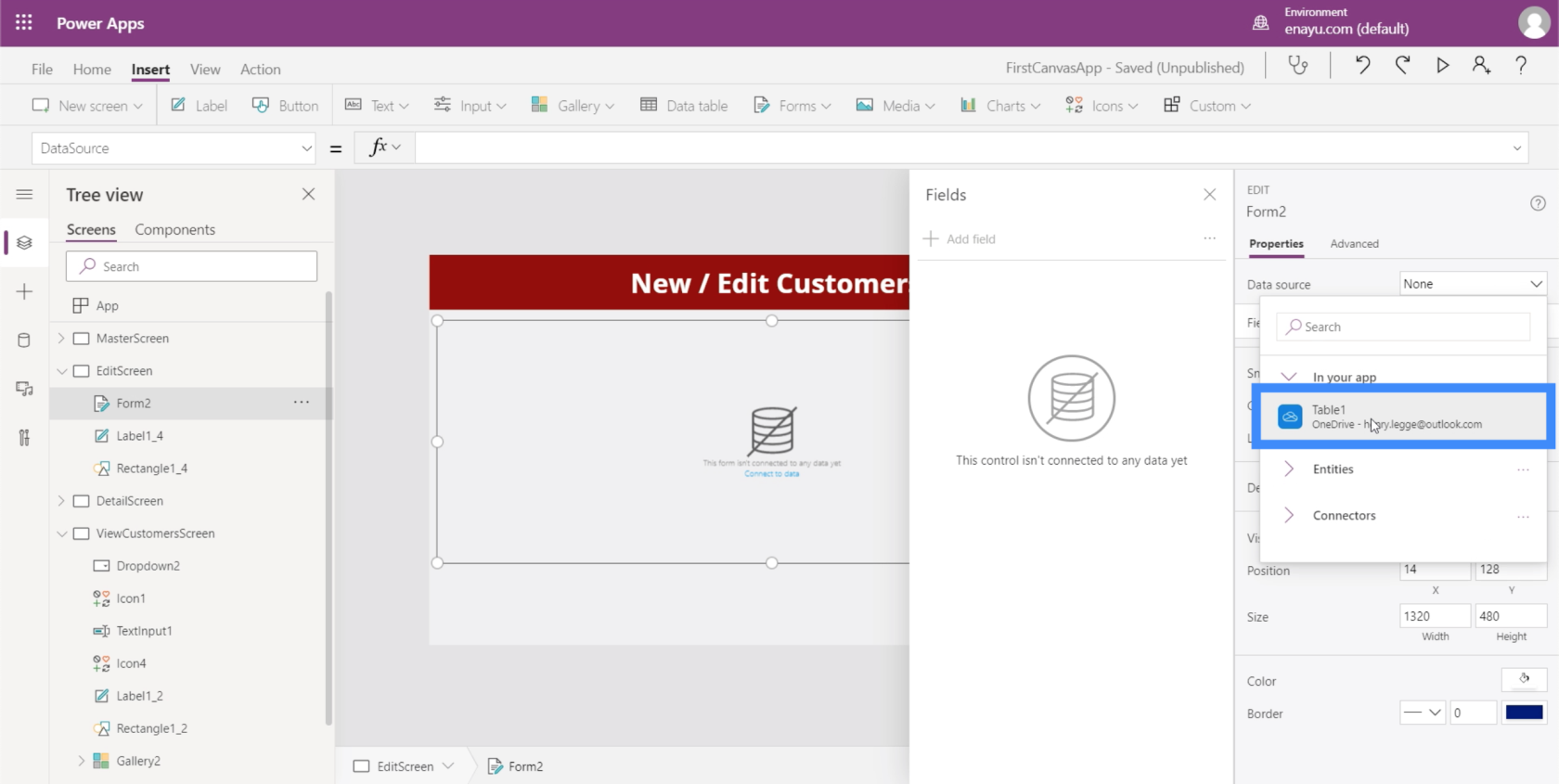
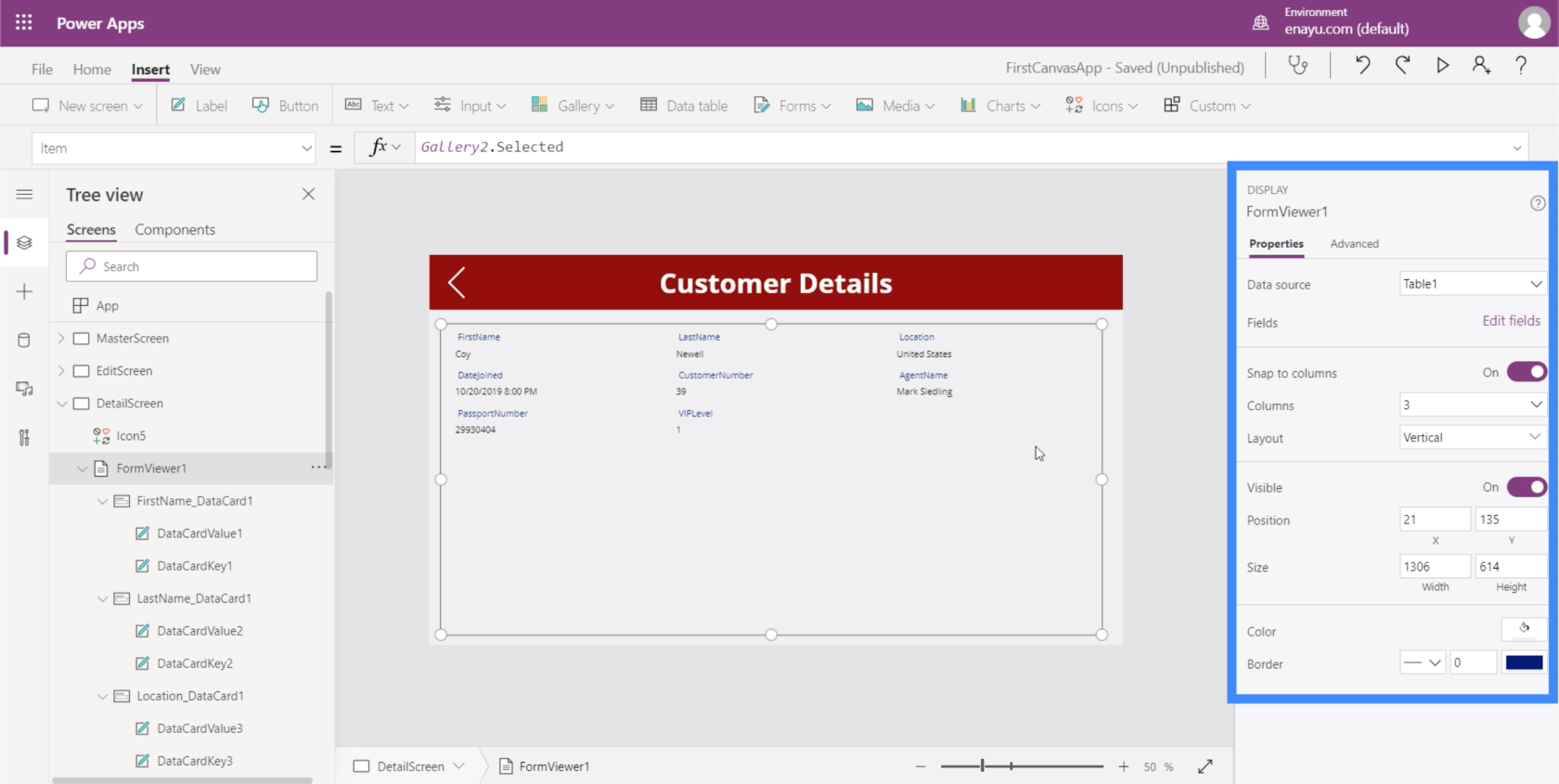
Ecranul de detalii are nevoie de o sursă de date. Putem conecta o sursă de date aici, în panoul din dreapta, sub Proprietăți. Pentru această aplicație, folosim Table1.

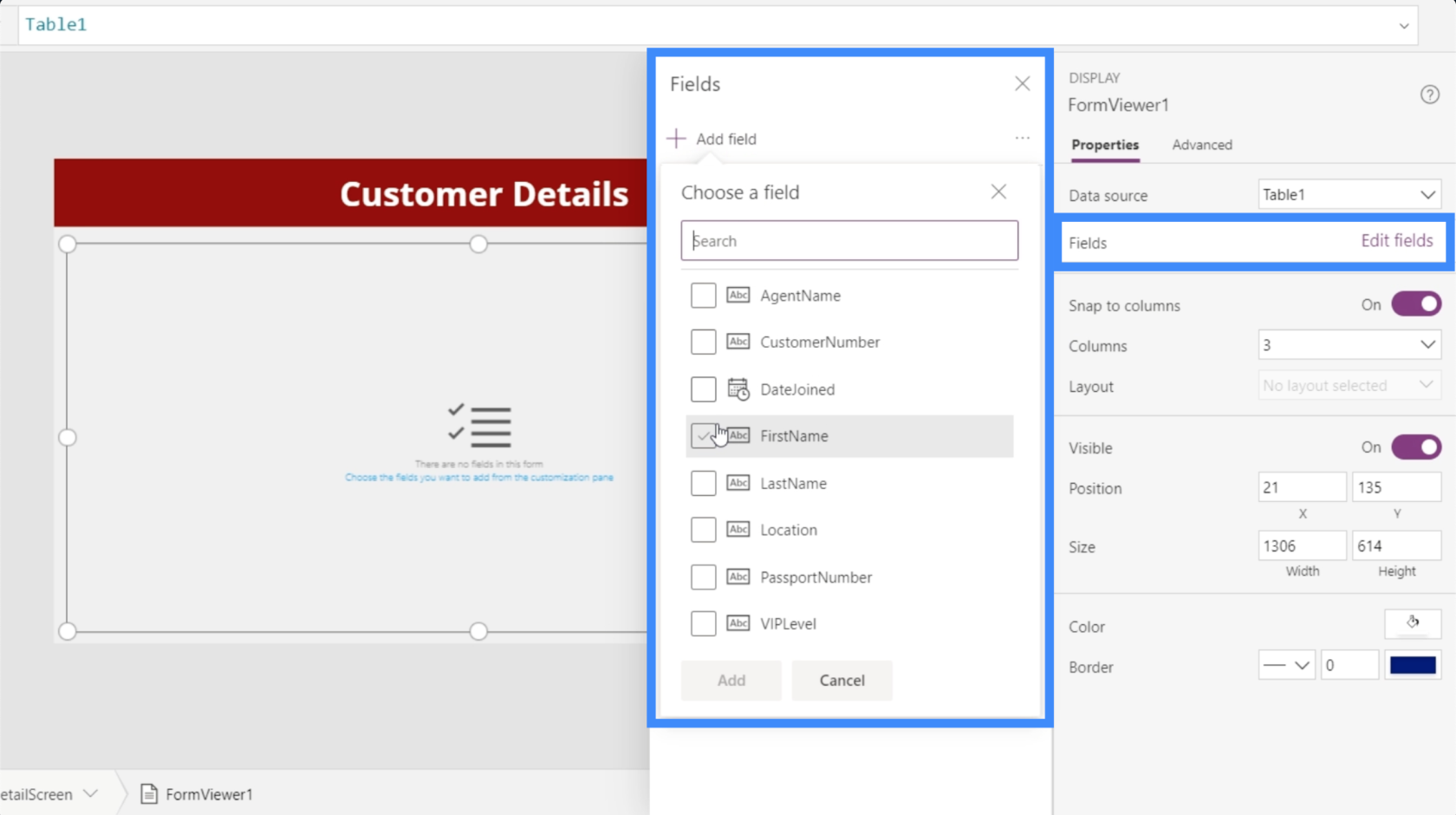
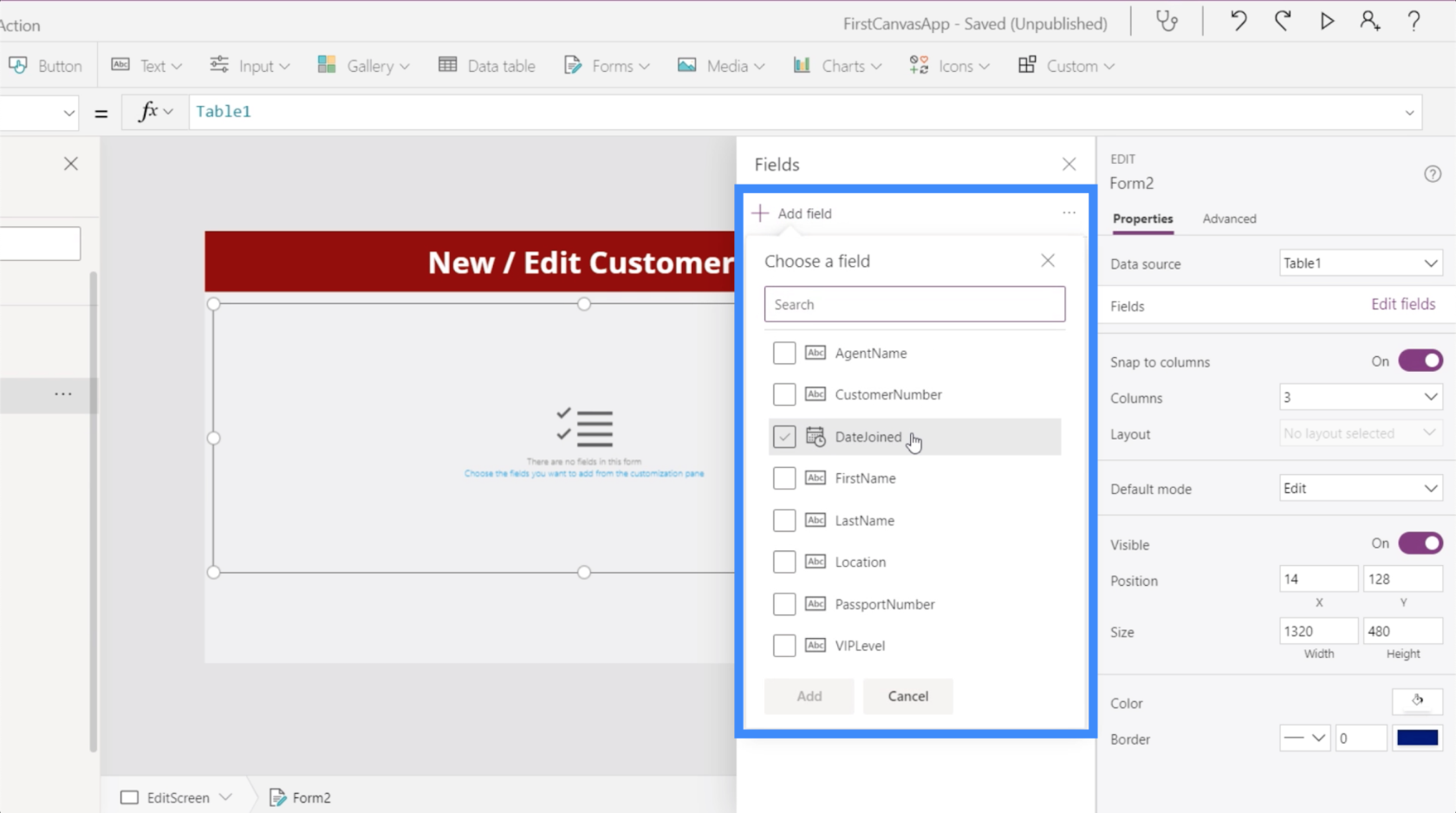
Acum că avem o sursă de date de unde extragem detaliile, este timpul să decidem ce detalii vrem să apară pe ecran. Acest lucru se poate face făcând clic pe Edit Fields.

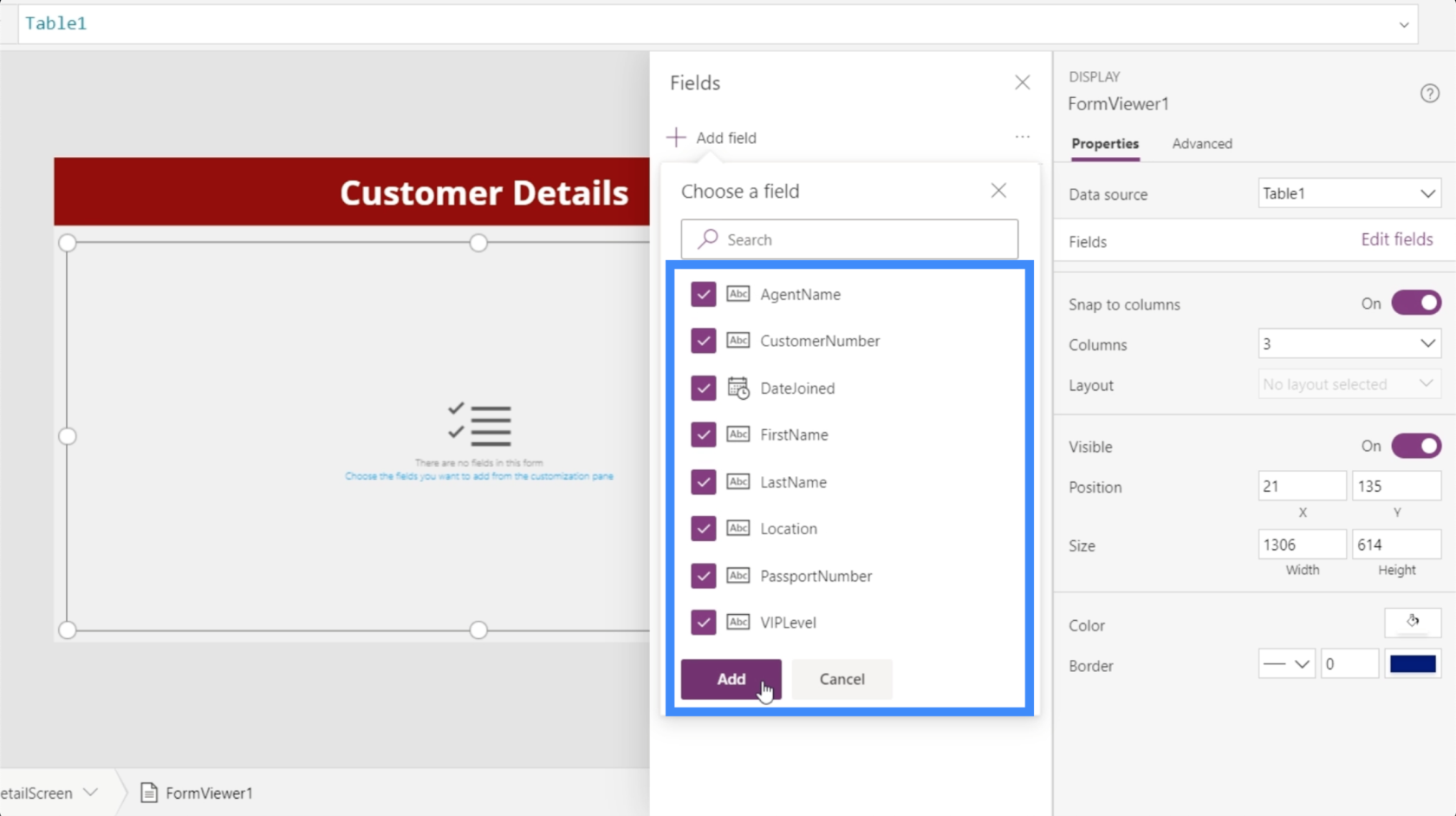
Putem adăuga câmpuri bifând fiecare câmp care considerăm că este aplicabil scopului nostru. În acest caz, să adăugăm toate aceste câmpuri în.

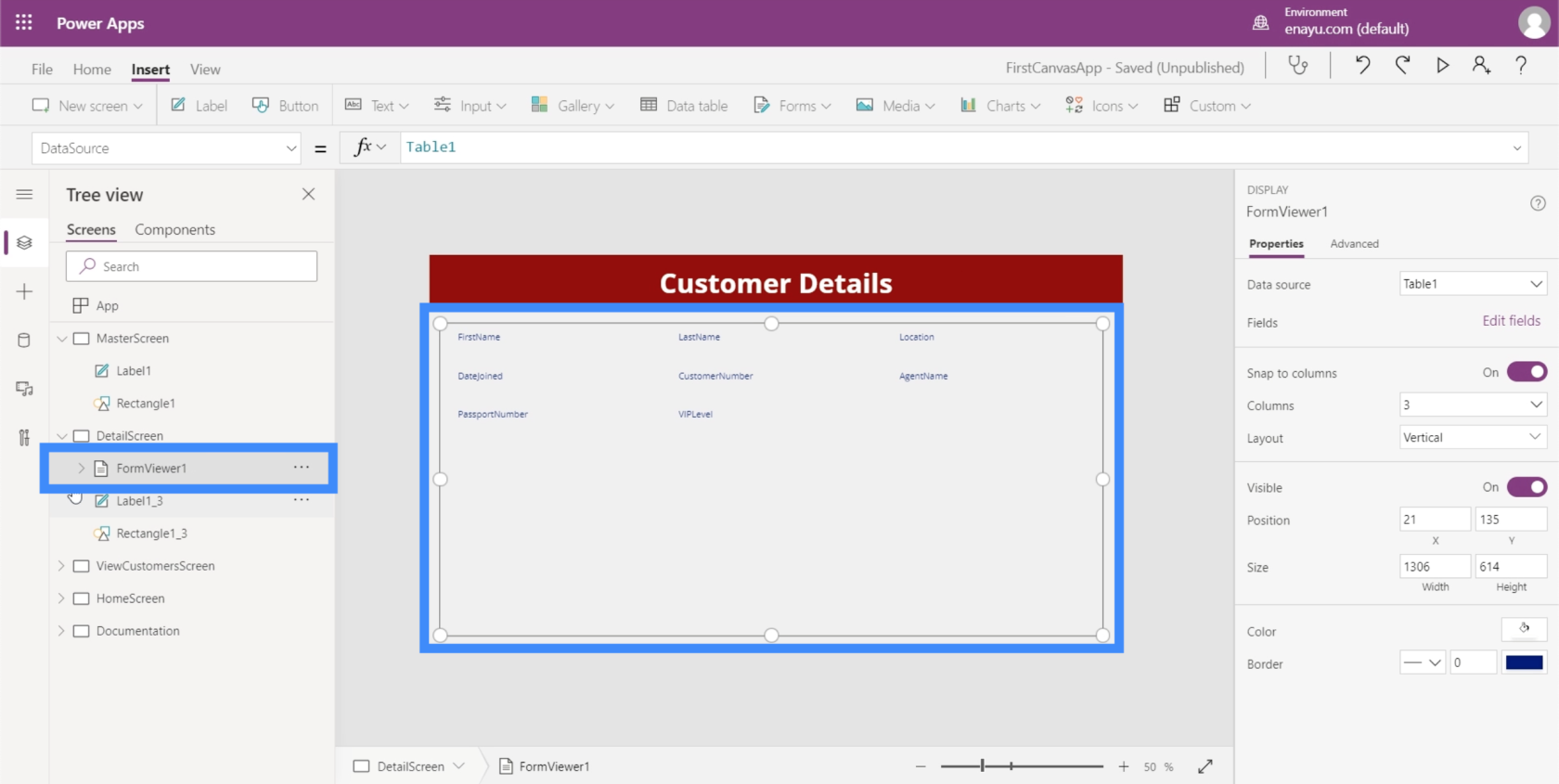
Power Apps va încărca apoi toate câmpurile pe care le-am ales în formularul pe care tocmai l-am creat, care este FormViewer1.

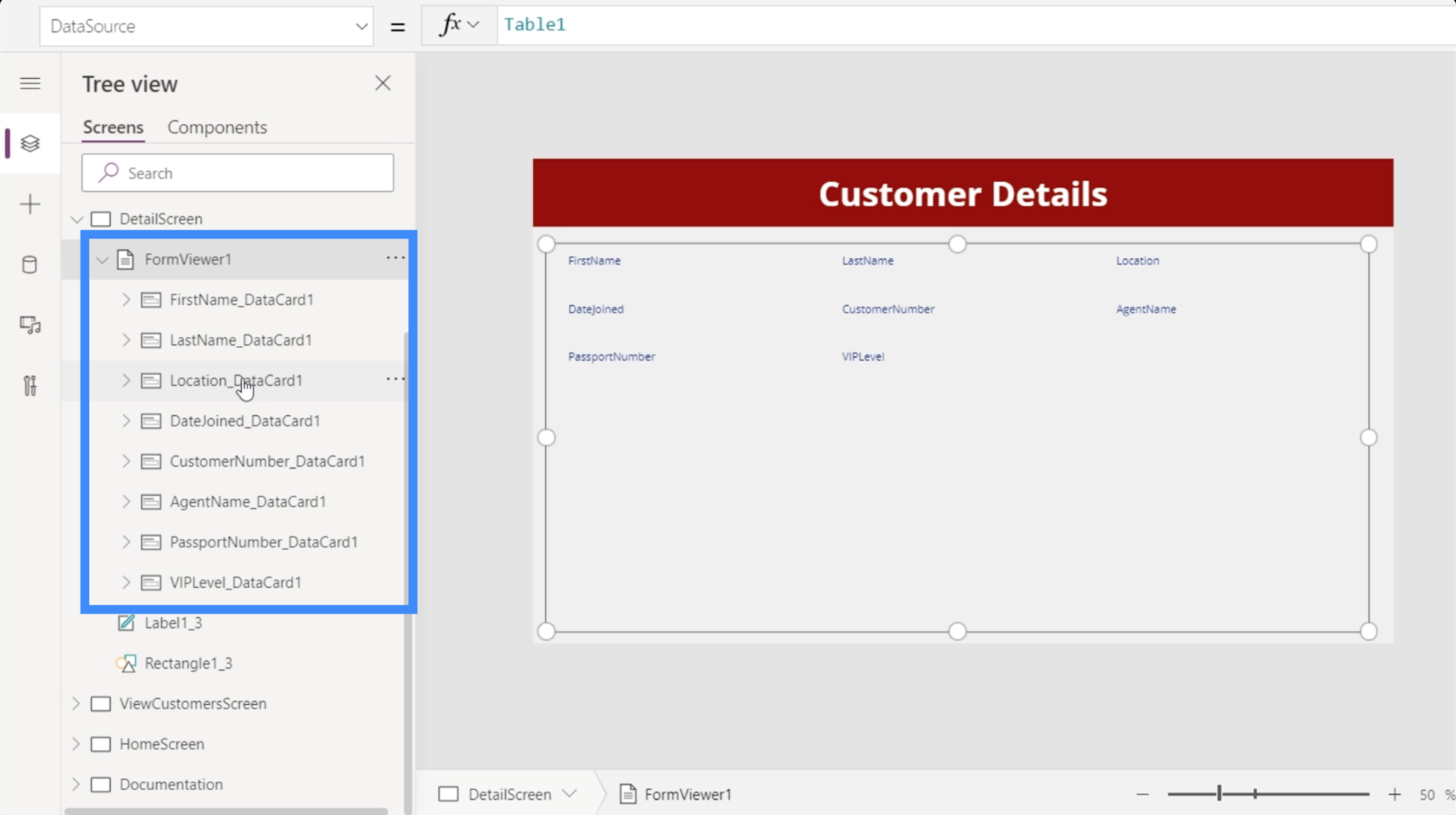
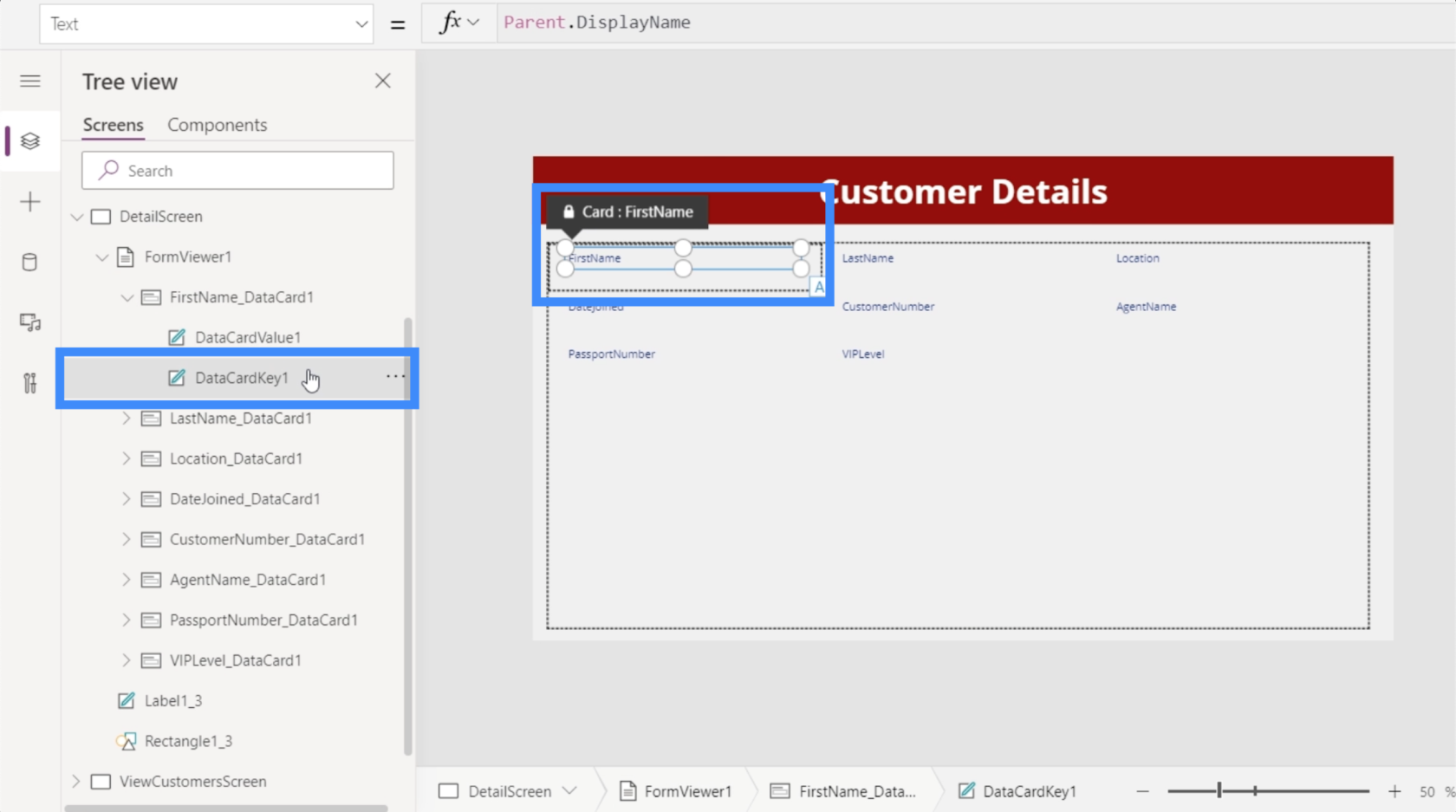
Dacă facem clic pe el, arată că a configurat automat carduri de date pentru fiecare dintre coloanele diferite din sursa noastră de date.

Și pentru fiecare card de date, acesta a configurat de fapt o cheie, care conține cum se numește cardul de date.

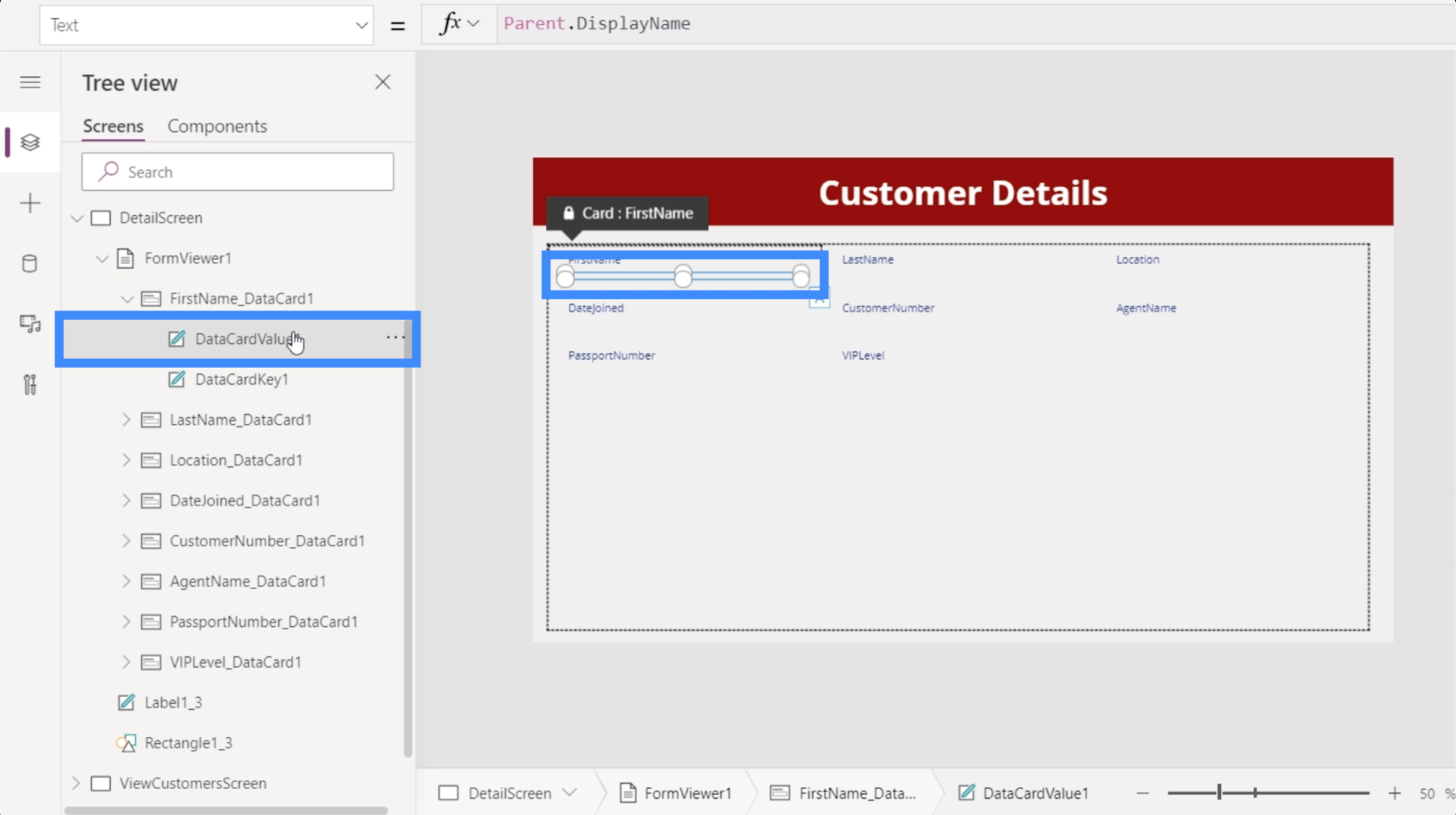
De asemenea, a setat o valoare, care va afișa valoarea reală asociată cu acea coloană.

Momentan, acest formular nu afișează încă nicio valoare. Asta pentru că nu am legat încă galeria noastră la DetailScreen. Din nou, scopul aici este ca detaliile să fie afișate numai după ce o înregistrare a fost aleasă din galeria noastră.
Conectarea galeriei la ecranul de detalii
Lucrul minunat despre galeriile din Power Apps este că are o proprietate numită Selected. Practic, leagă galeria de ecranul de detalii, astfel încât de fiecare dată când selectăm o înregistrare în galerie, afișează doar detaliile pentru respectiva intrare.
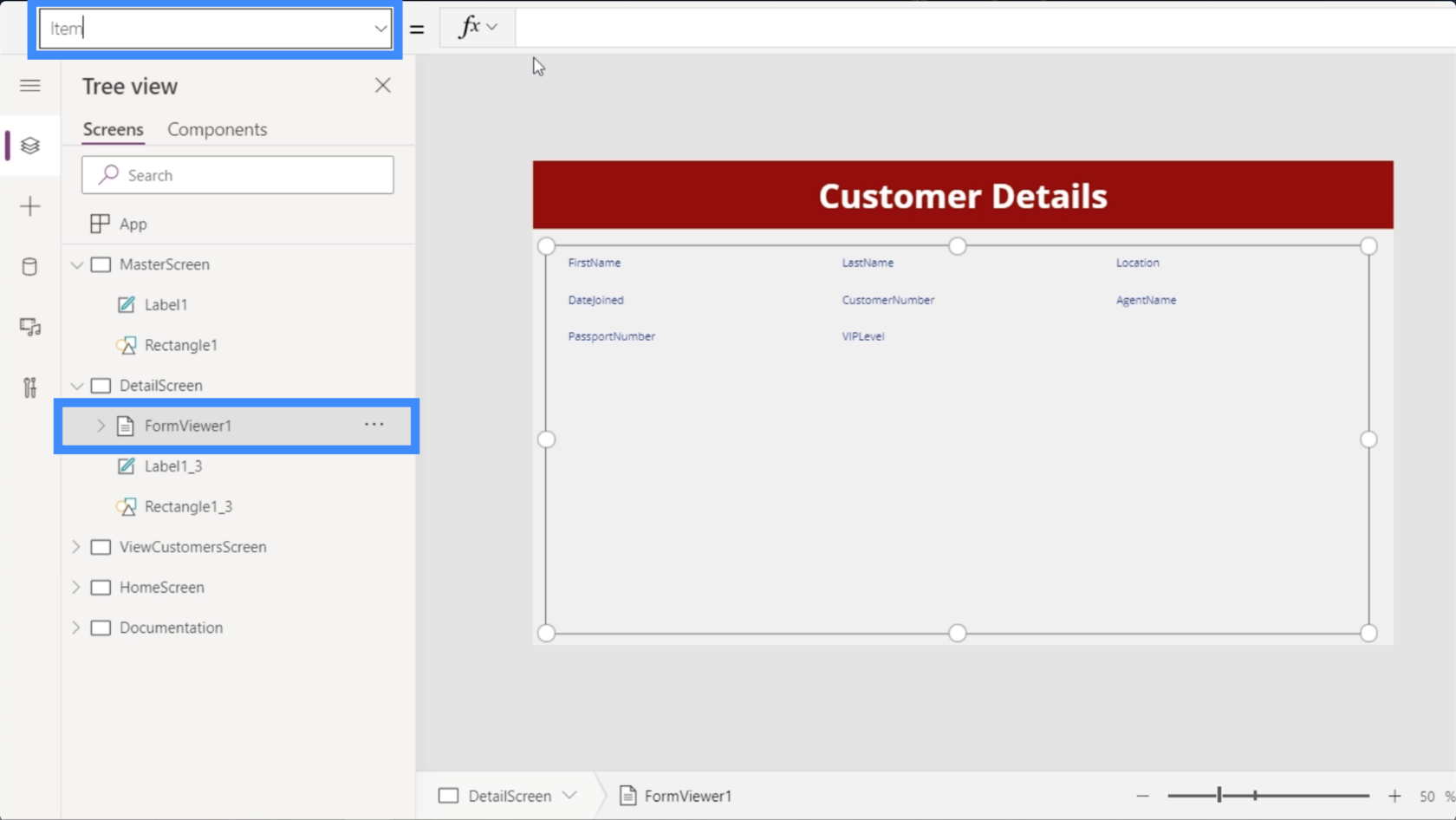
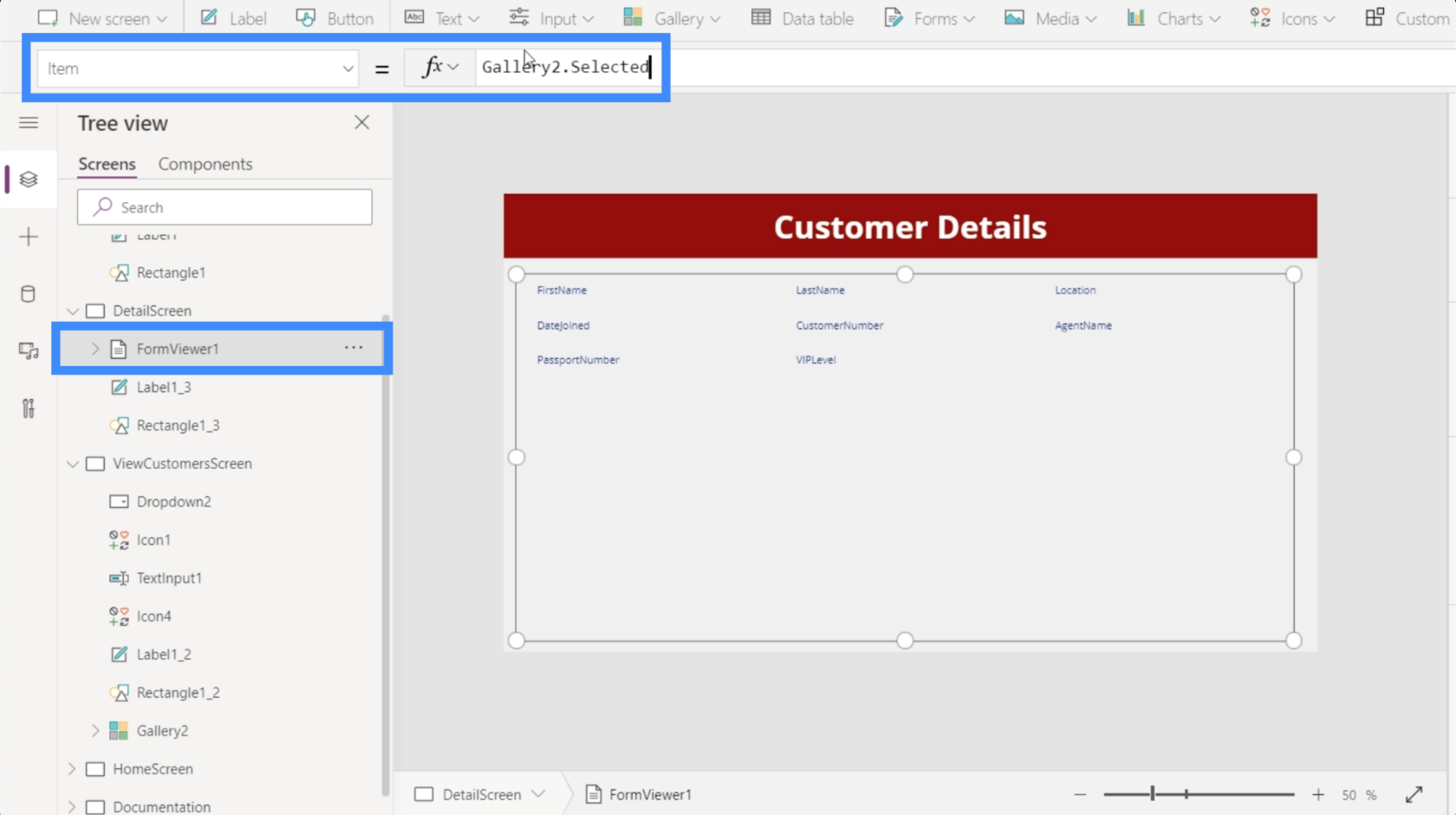
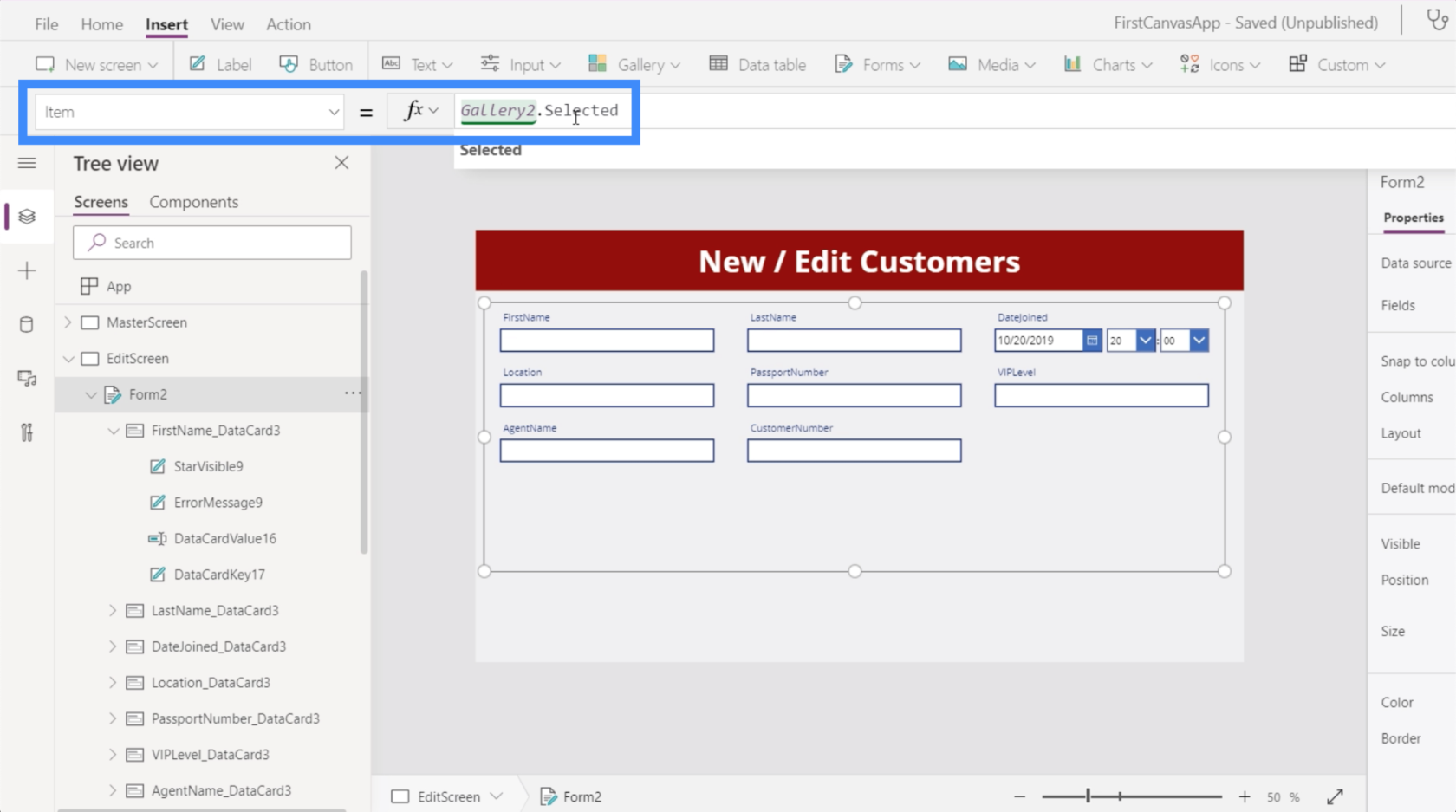
Pentru a face asta, vom evidenția FormViewer1 și vom merge la proprietatea Item.

Asigurați-vă că faceți referire la galeria potrivită aici, mai ales dacă aplicația dvs. folosește mai multe galerii. În acest caz, dorim să folosim Gallery2.

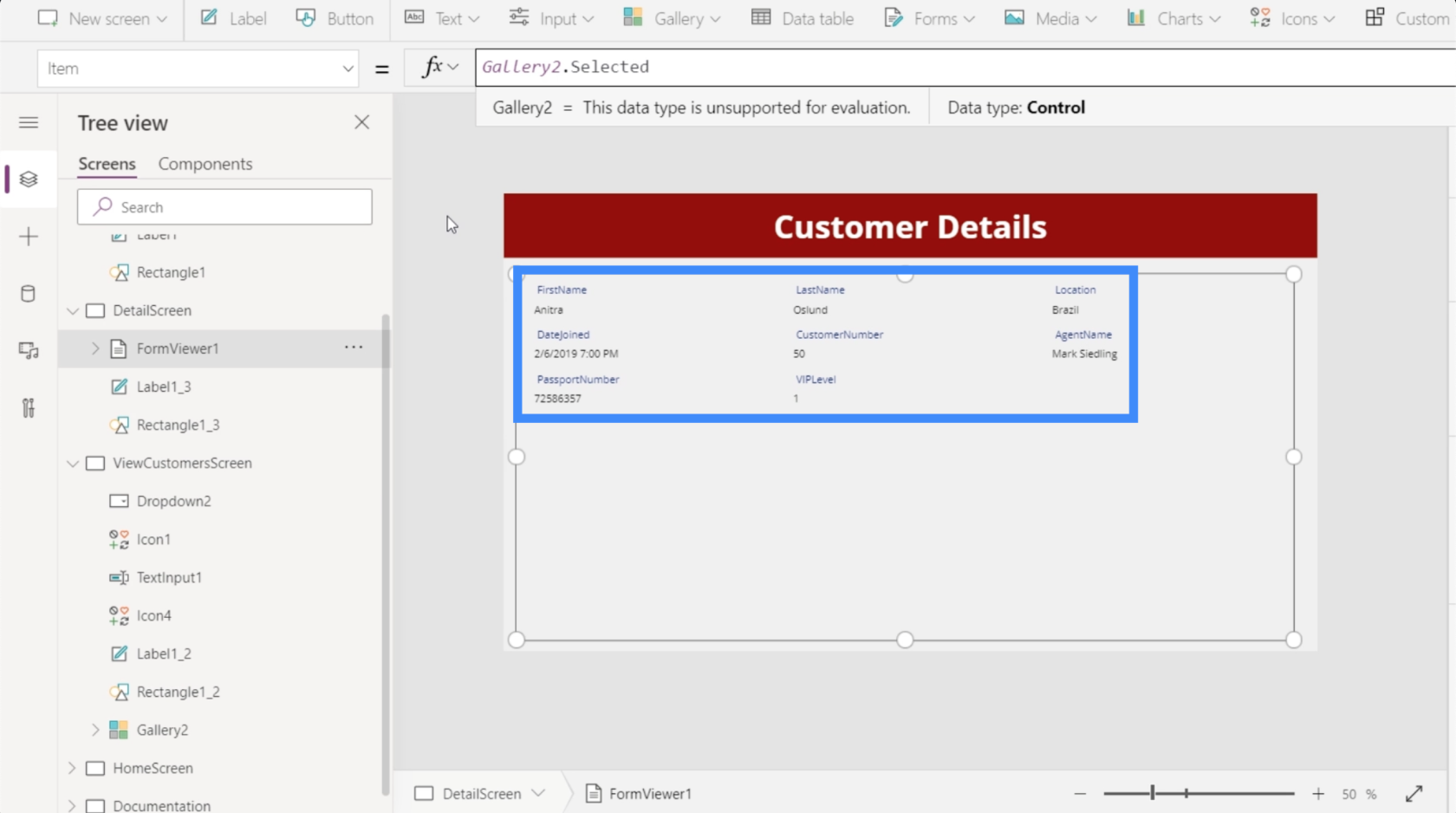
Revenind la bara de formule a ecranului de detalii, vom introduce în Gallery2.Selected și vom apăsa Enter.

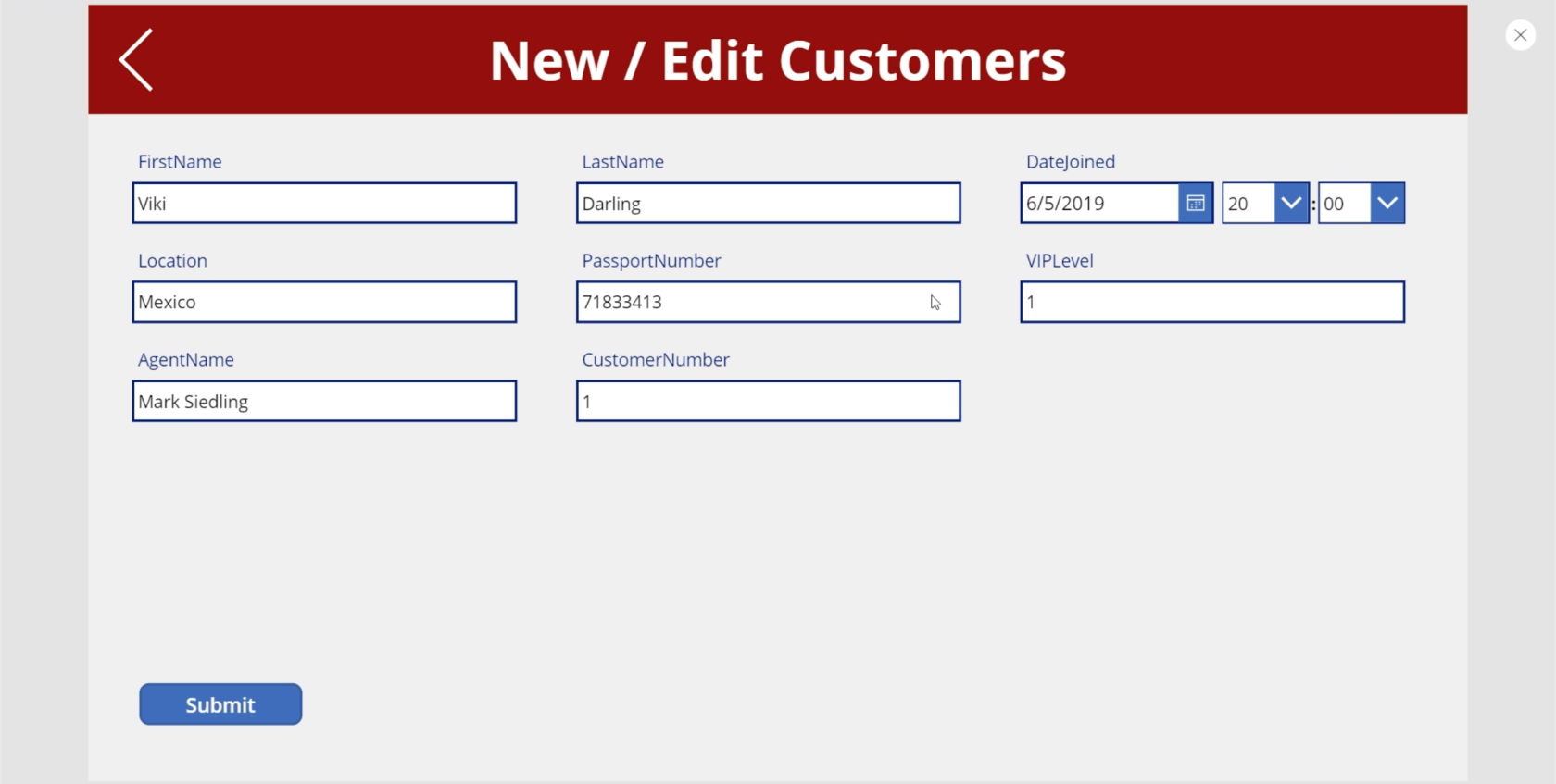
Acum, vedem detalii aici provenind din ceea ce a fost selectat ultima dată în galerie.

Să revenim la ecranul Vizualizare clienți și să alegem Viki Darling din galeria noastră.

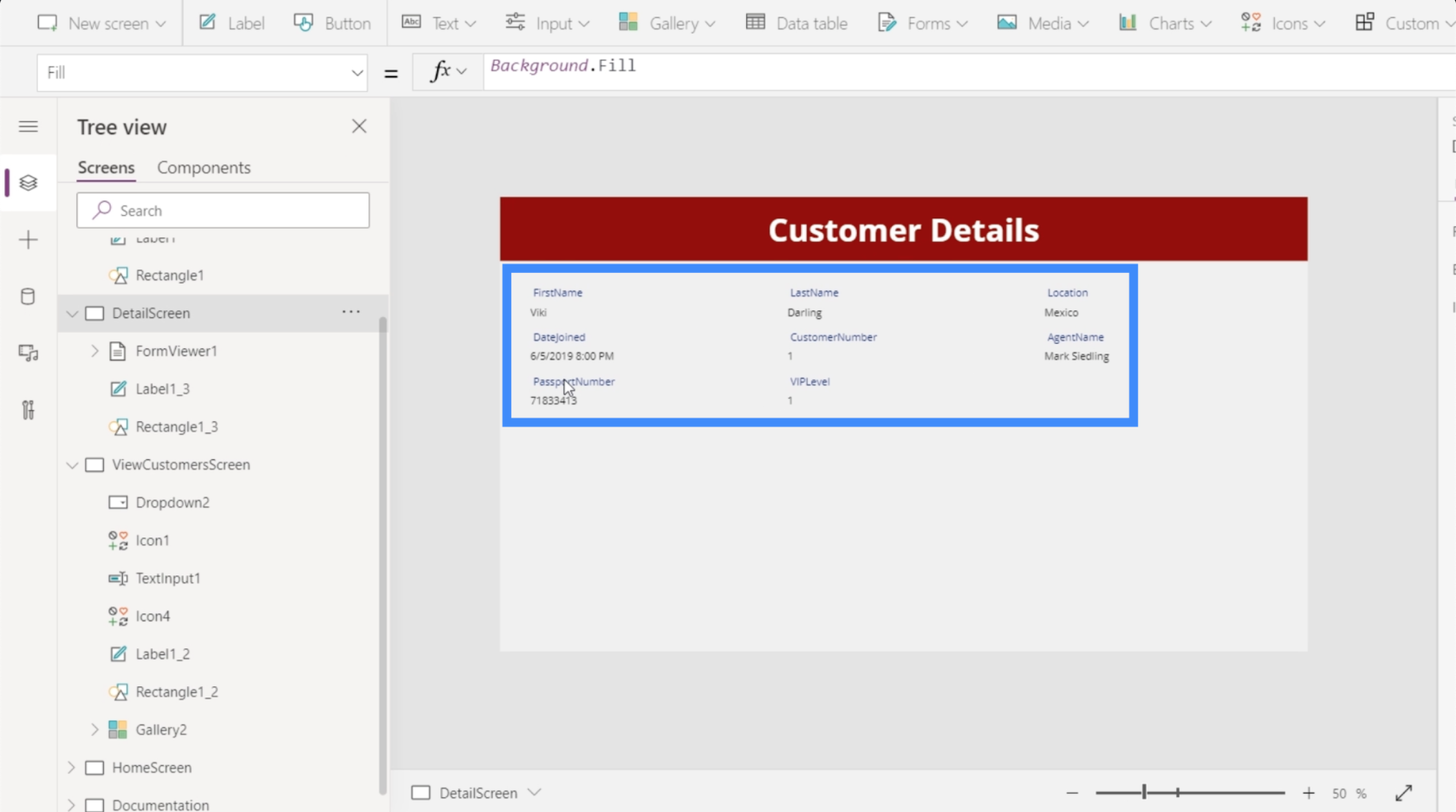
După ce faceți clic pe acesta, veți vedea că detaliile de pe ecranul de detalii s-au schimbat și acum afișează informații pentru Viki Darling.

Acest lucru subliniază relația dintre aceste ecrane și elementele din ele. Câmpurile din ecranul de detalii sunt conduse de proprietatea articolului din vizualizatorul de formulare, care, la rândul său, este condusă de înregistrarea selectată din galerie.
Navigarea între galerie și ecranul de detalii
Momentan, putem vedea detaliile doar dacă alegem o intrare în galerie și mergem manual la ecranul de detalii. În mod ideal, utilizatorii ar trebui să fie conduși automat către ecranul de detalii în momentul în care fac clic pe o intrare. Așa că vom adăuga un pic de navigare între ecrane.
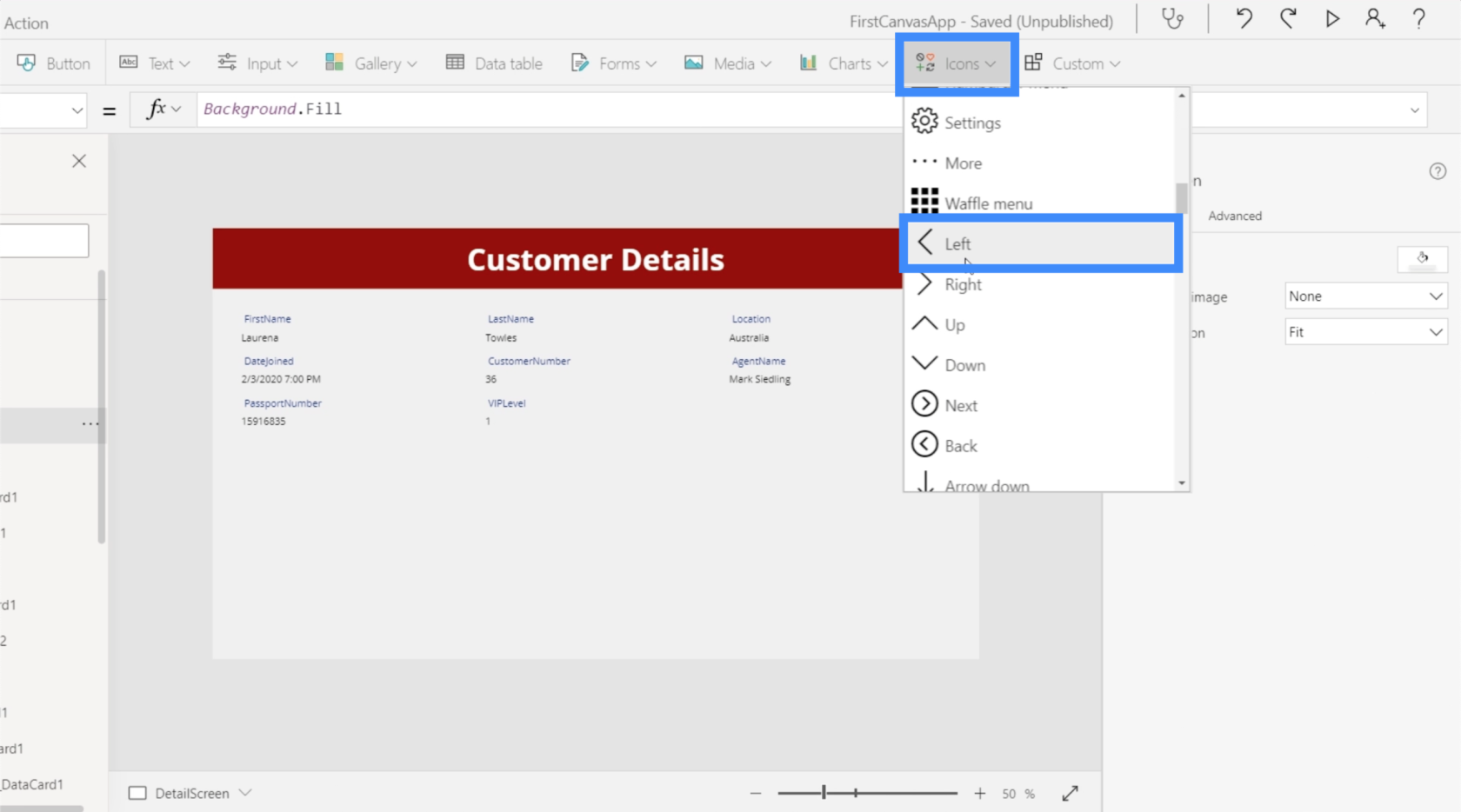
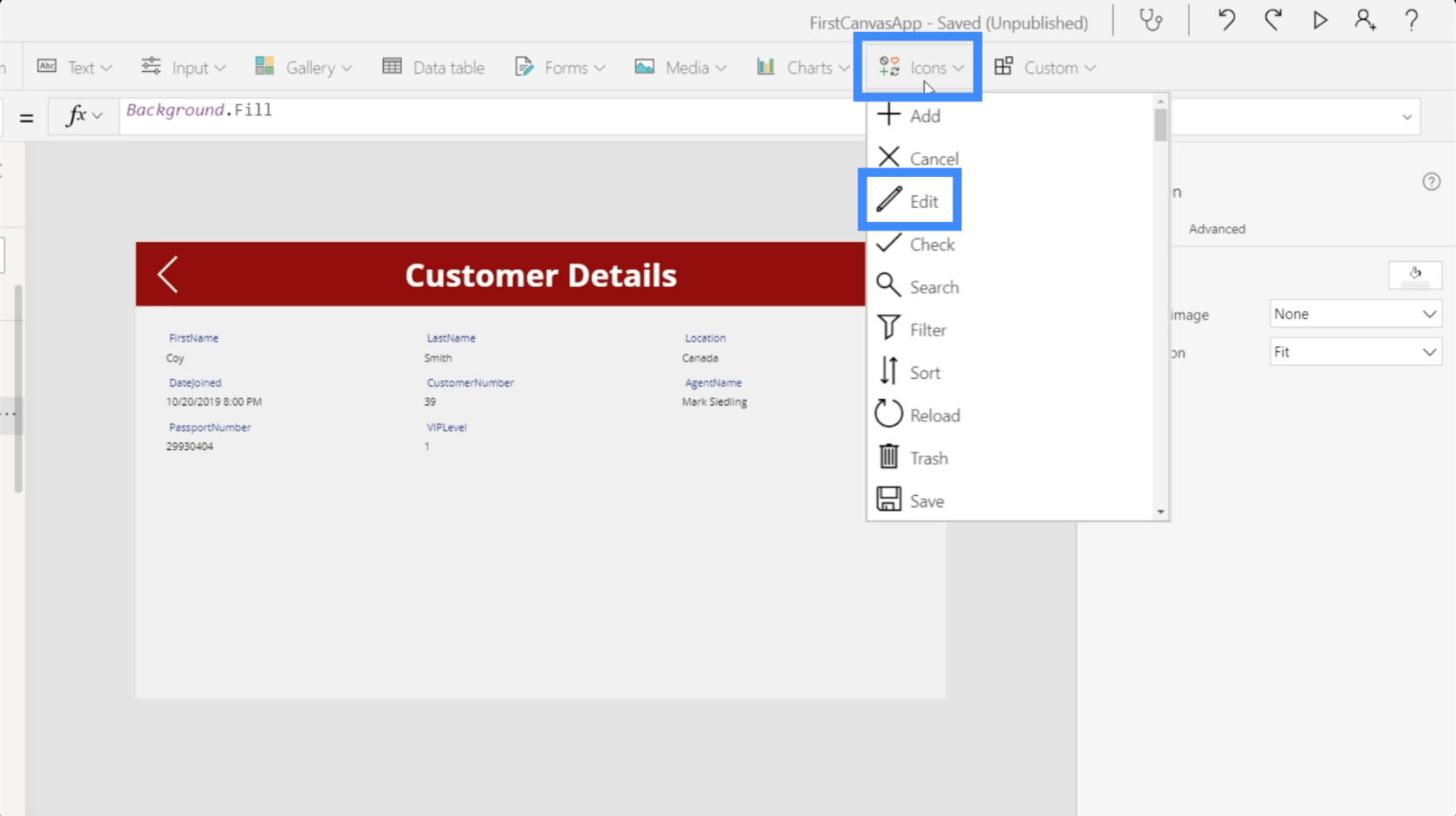
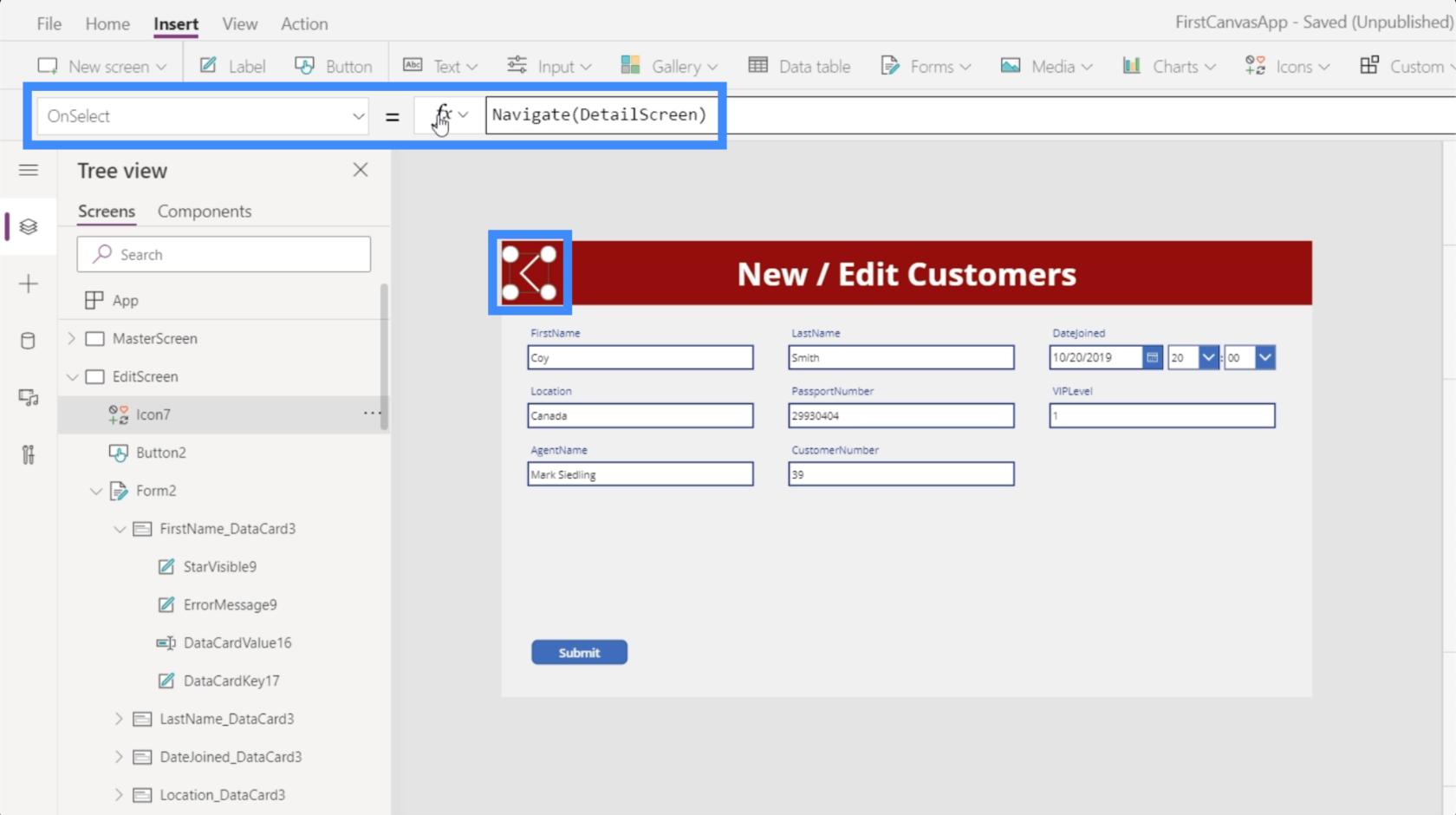
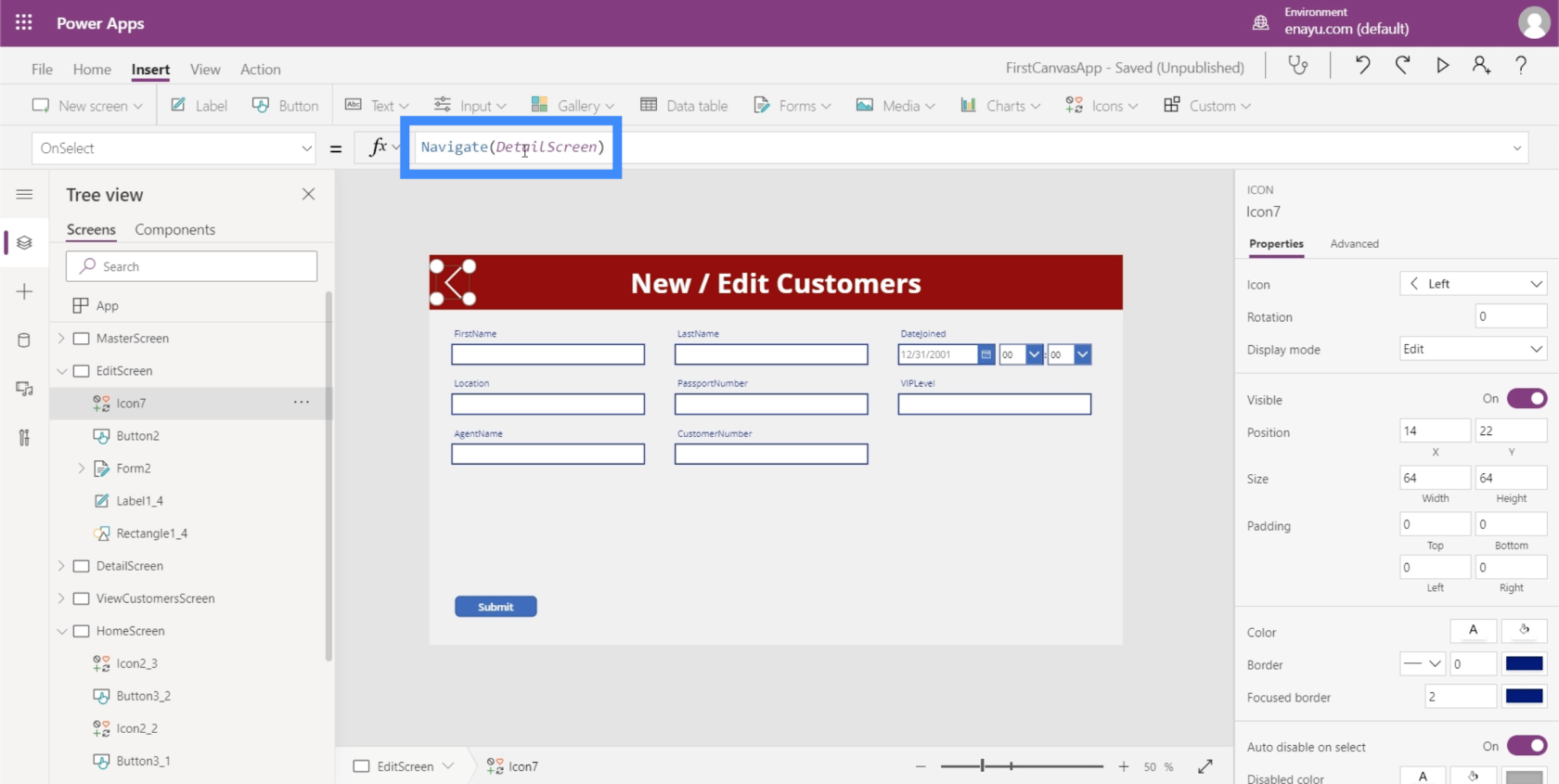
Să începem cu navigarea din ecranul de detalii, revenind la galerie. Vom adăuga o săgeată la stânga prin butonul Pictograme de sub panglica Inserare.

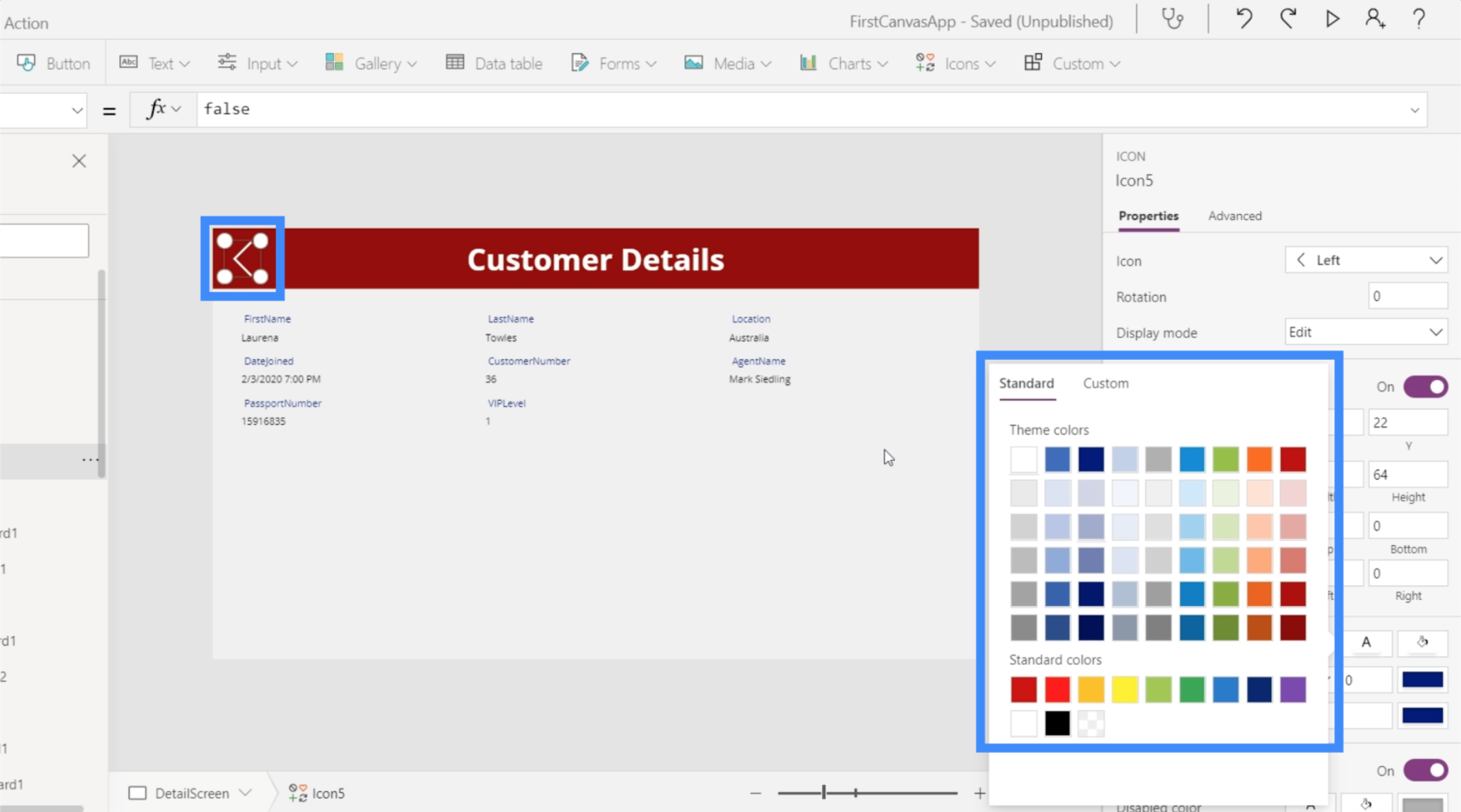
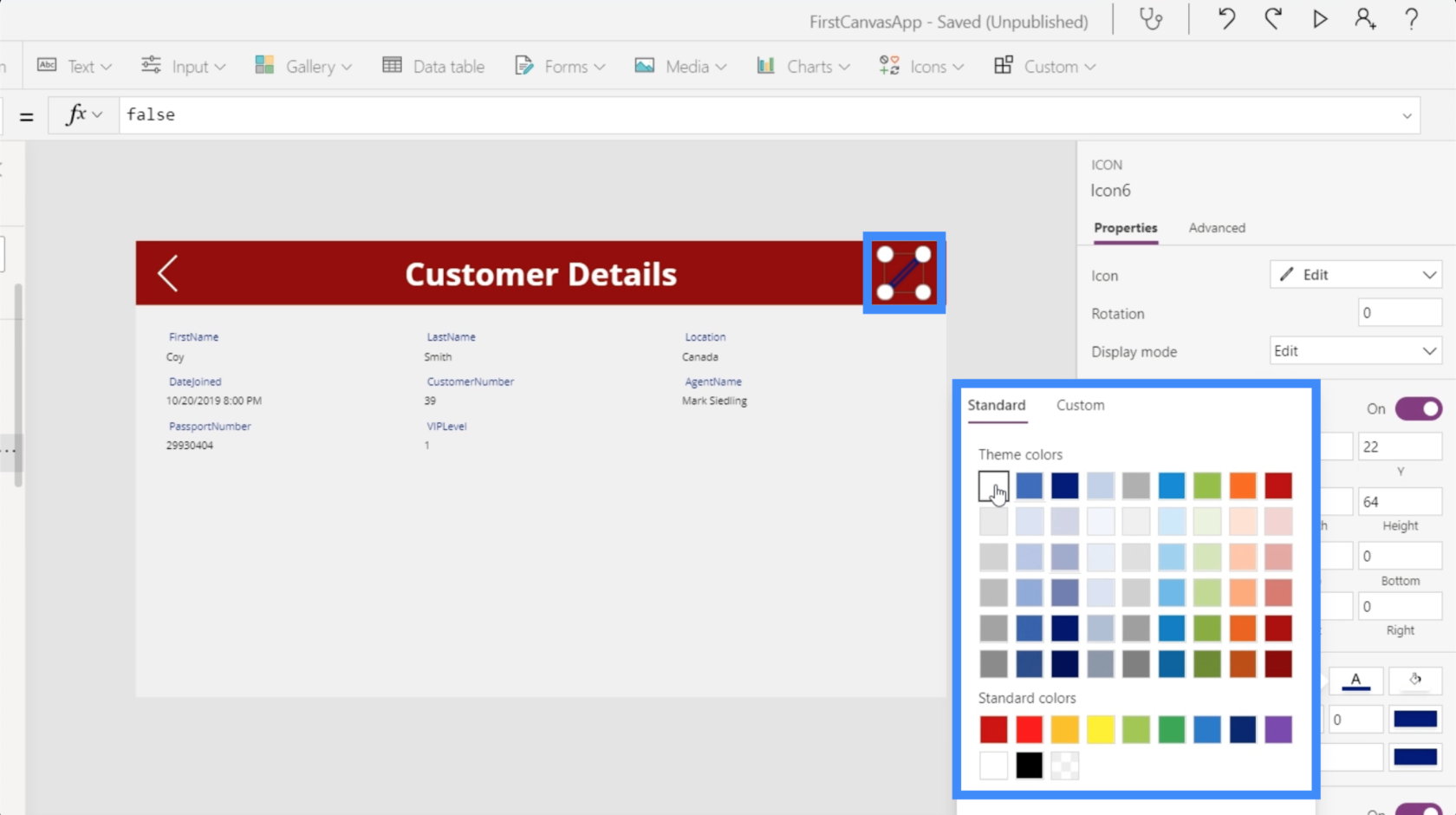
Să schimbăm culoarea în alb pentru a ne asigura că se potrivește cu celelalte elemente de pe ecran.

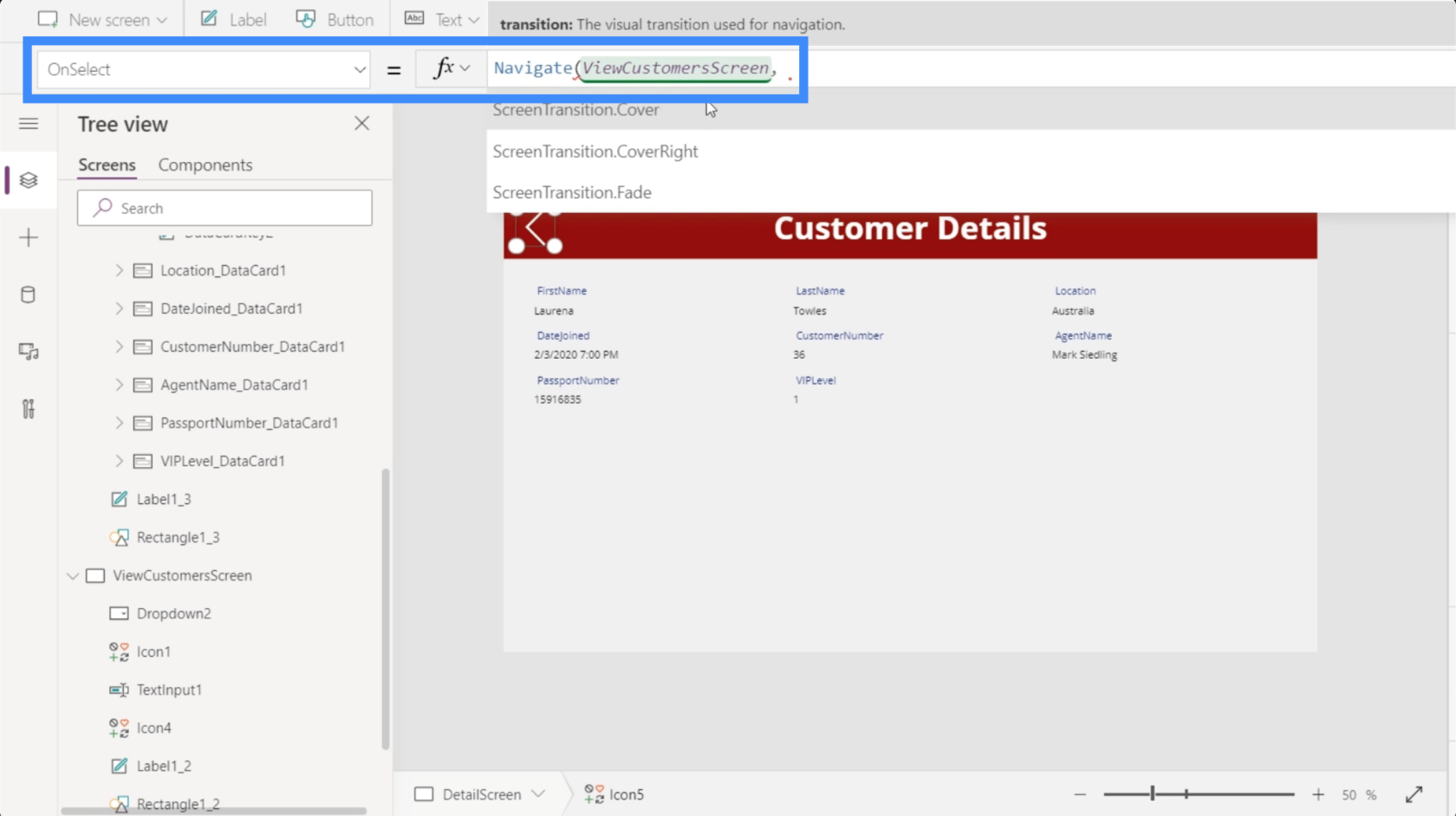
Cu pictograma evidențiată, să folosim funcția Navigare și să facem referire la ecranul în care dorim să aterizeze pictograma. În acest caz, este ViewCustomersScreen.

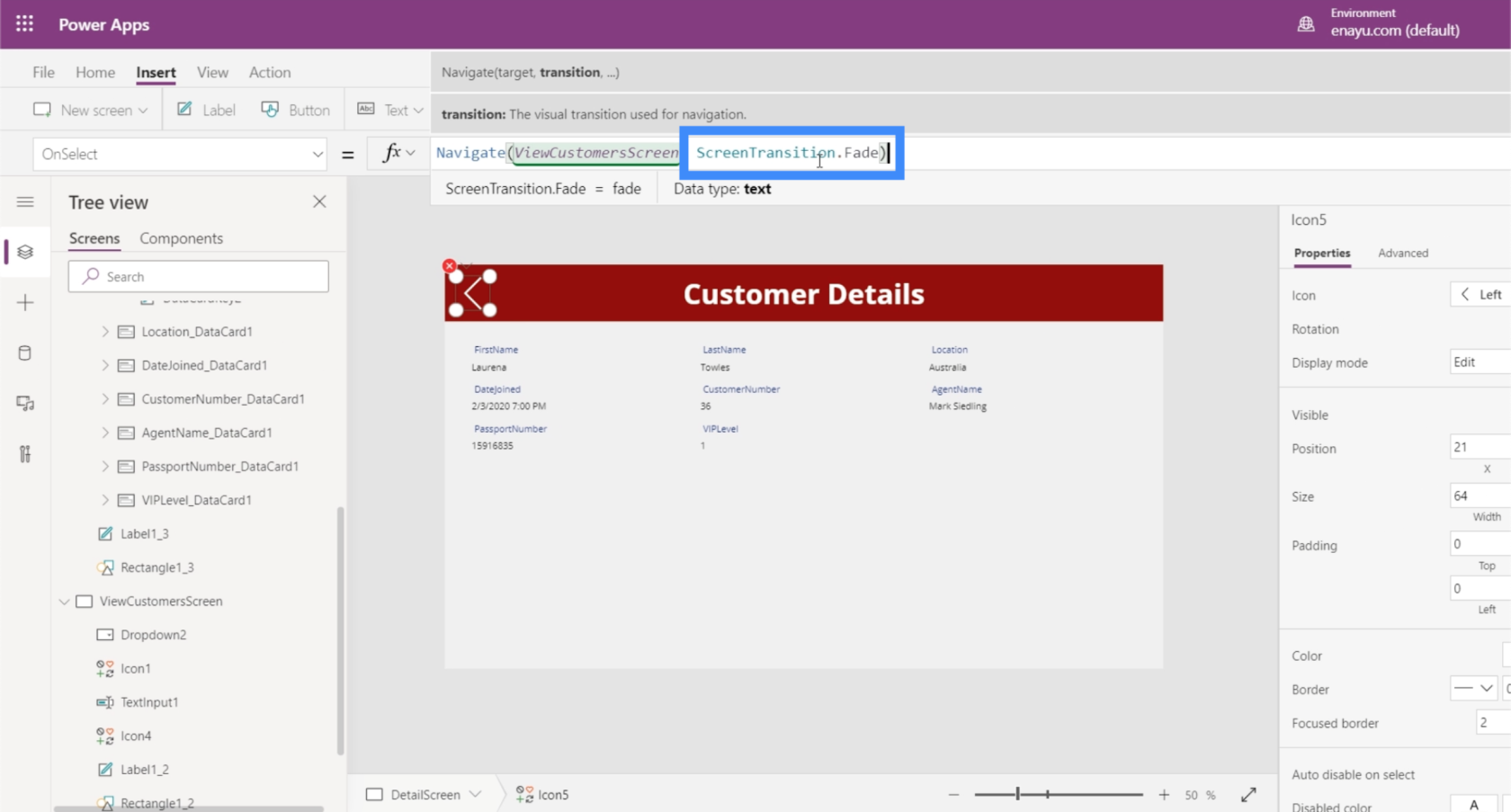
Pentru a o face mai atractivă din punct de vedere vizual pe măsură ce trecem de la un ecran la altul, să folosim tranziția Fade.

Apoi, apăsăm Enter pentru a bloca formula respectivă. Odată ce facem asta, tot ce trebuie să facem este să facem clic pe pictogramă.

Acest lucru ne va conduce la ecranul Vizualizare clienți.

De data aceasta, să trecem de la ecranul Vizualizare clienți la ecranul de detalii.
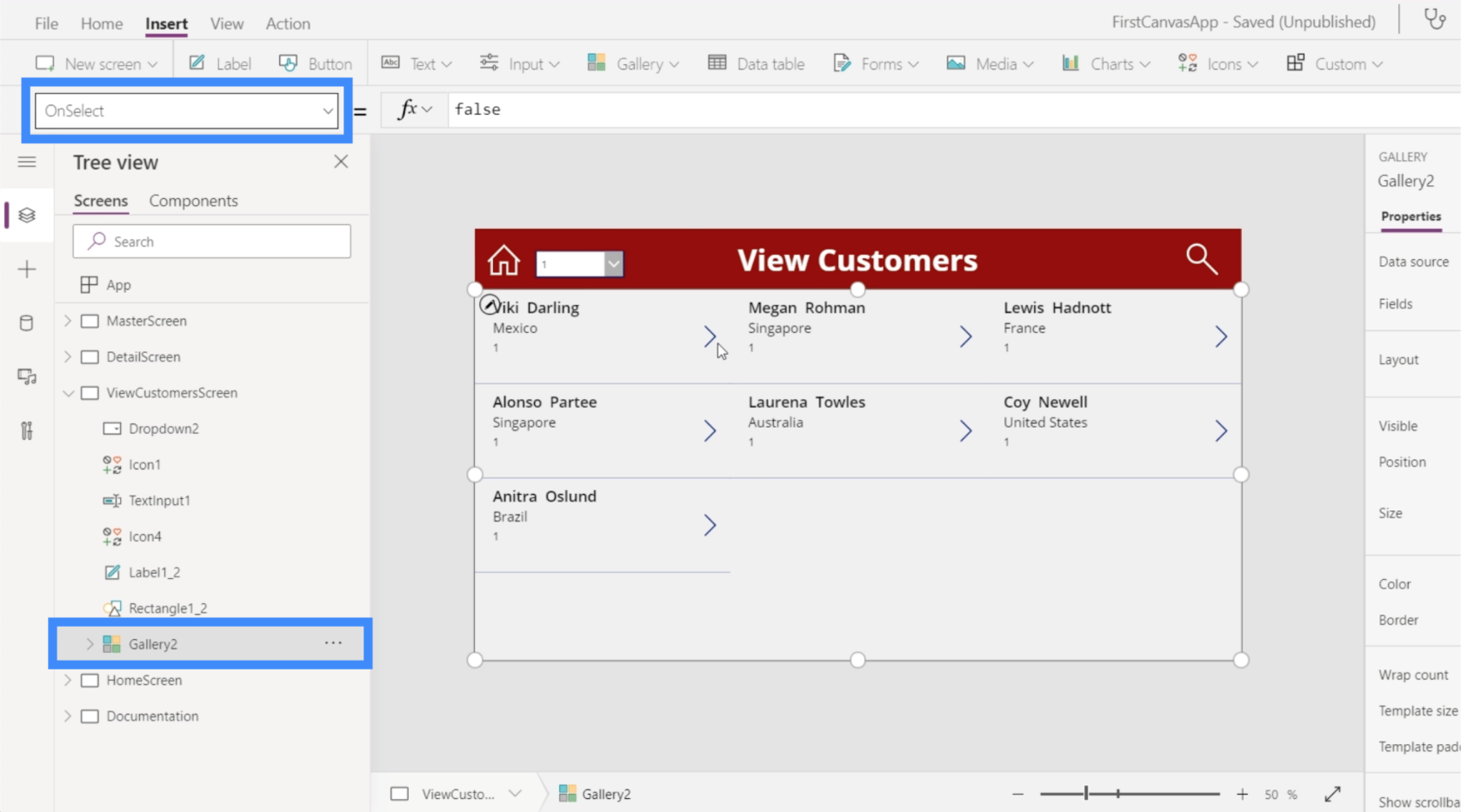
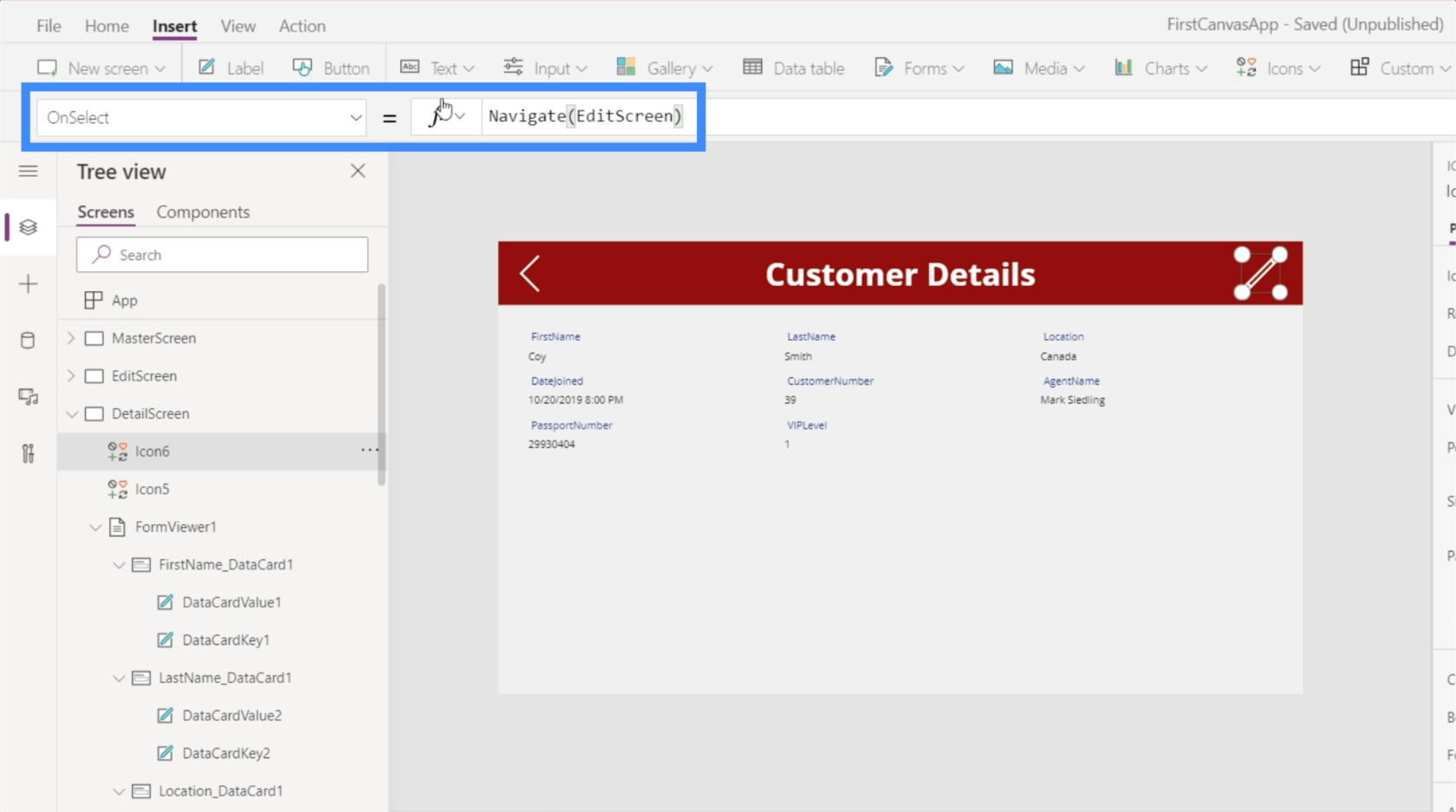
De data aceasta, avem de-a face cu diferite înregistrări din galerie. Dar asta nu înseamnă că trebuie să creăm o acțiune diferită pentru fiecare articol. Trebuie doar să evidențiem galeria și să alegem OnSelect din meniul drop-down de proprietăți.

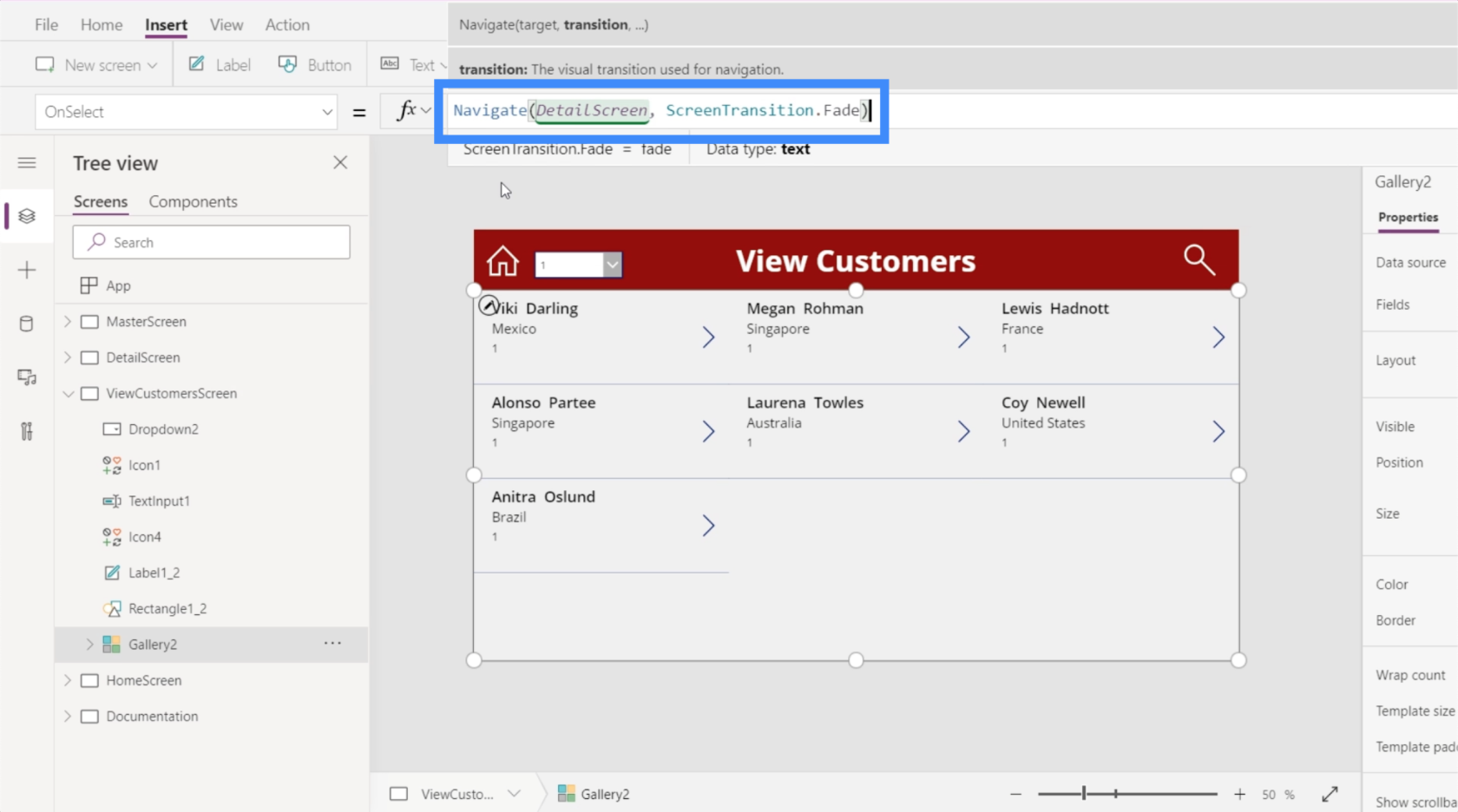
Vom folosi din nou funcția Navigare și vom face referire la DetailScreen. Vom folosi aceeași tranziție pe care am folosit-o înainte. Apoi, apăsați Enter pentru a bloca formula respectivă.

Acum că am stabilit formula, să facem clic pe înregistrarea pentru Megan Rohman.

Acum, ne duce direct la ecranul de detalii cu detaliile lui Megan Rohman populate automat pe ecran.

Și pentru că am configurat navigarea de la ecranul de detalii la ecranul de vizualizare a clienților, un simplu clic pe pictograma săgeată vă va duce imediat înapoi la galerie.
Crearea ecranului Edit Form
Deși sursa noastră de date ne oferă toate informațiile, există momente când trebuie să actualizăm informațiile clientului. Aceasta înseamnă că vom avea nevoie și de un ecran de formular de editare.
Deci, să creăm un alt duplicat al ecranului principal și să-l redenumim în EditScreen.

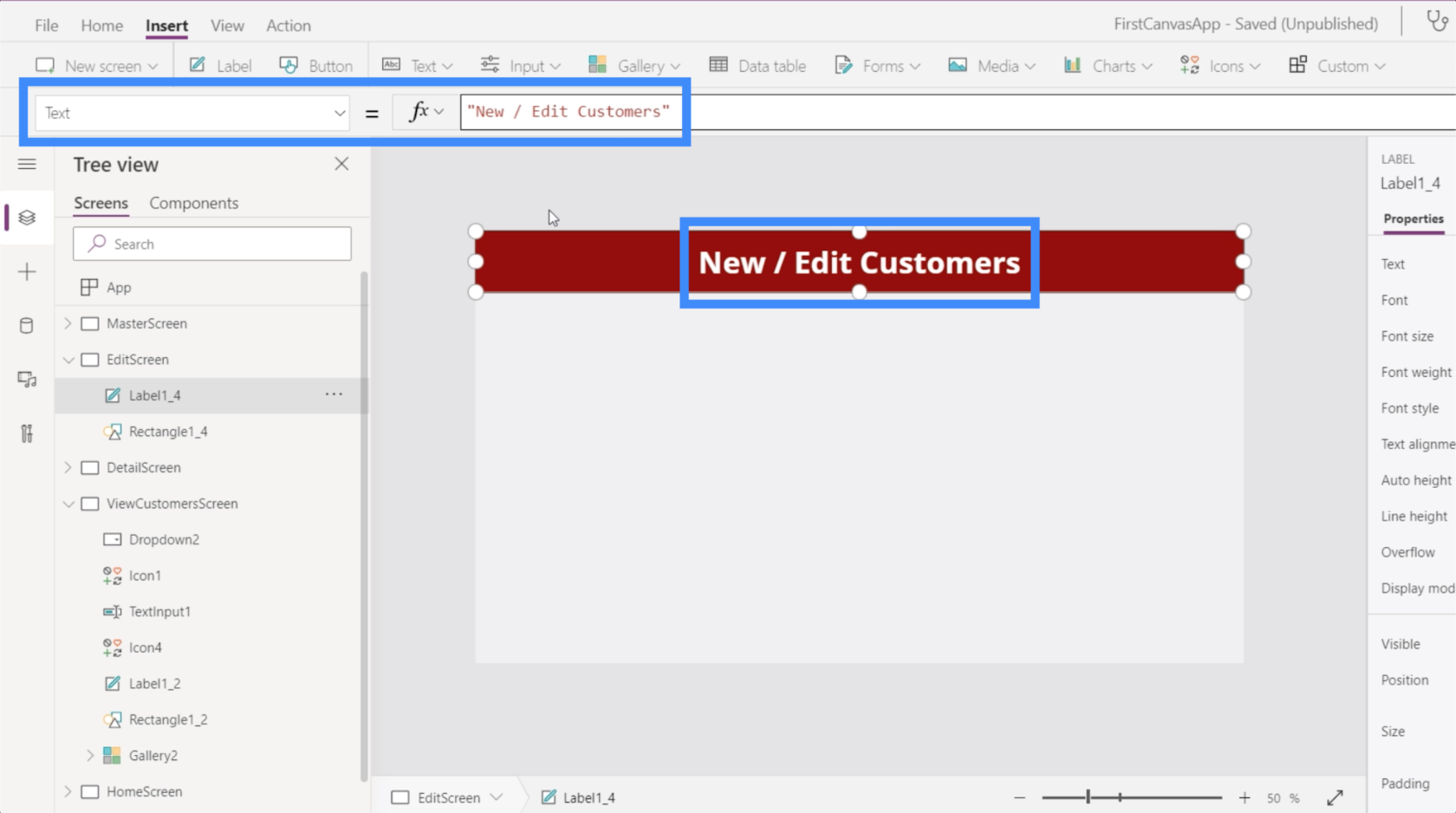
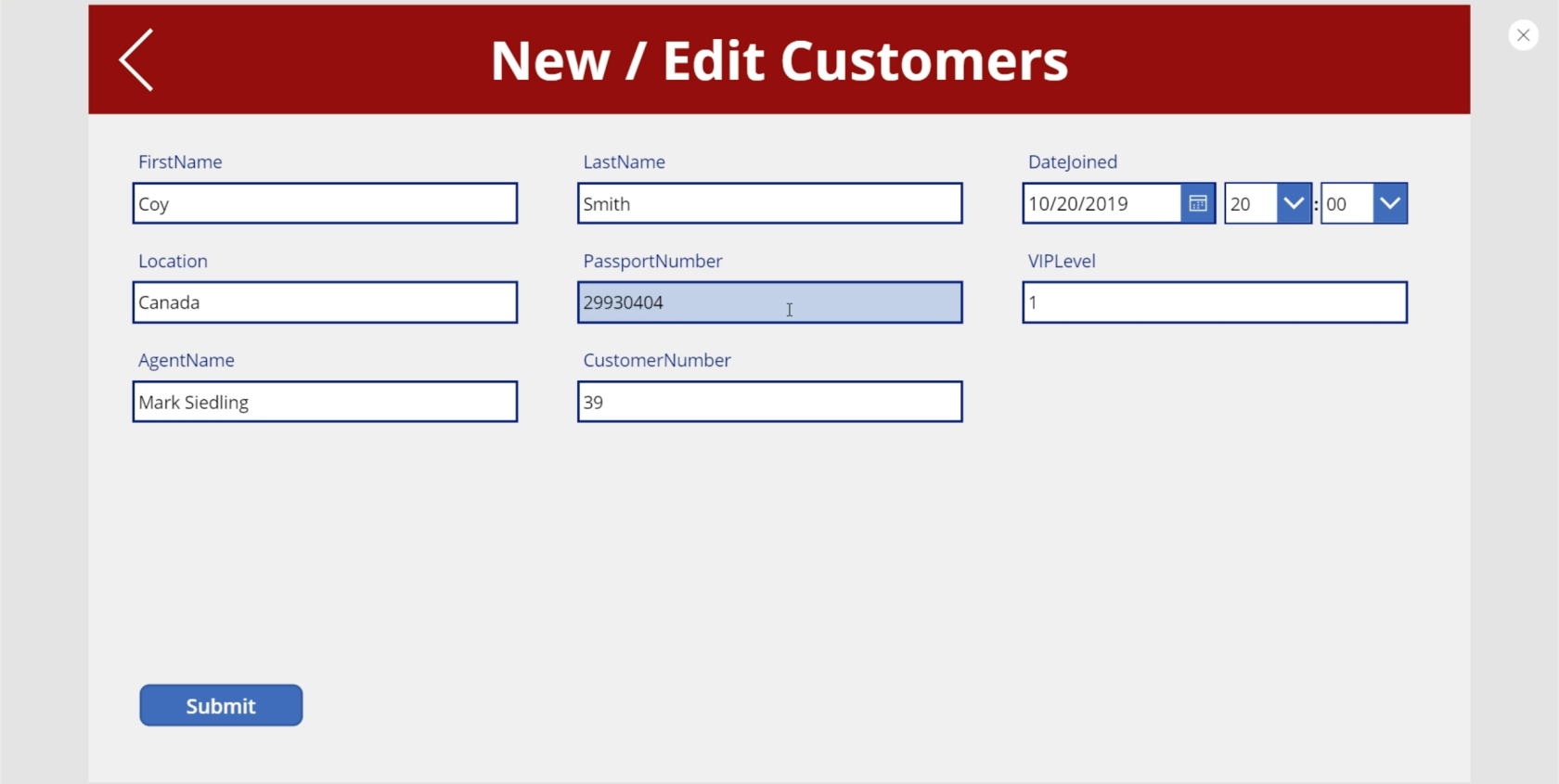
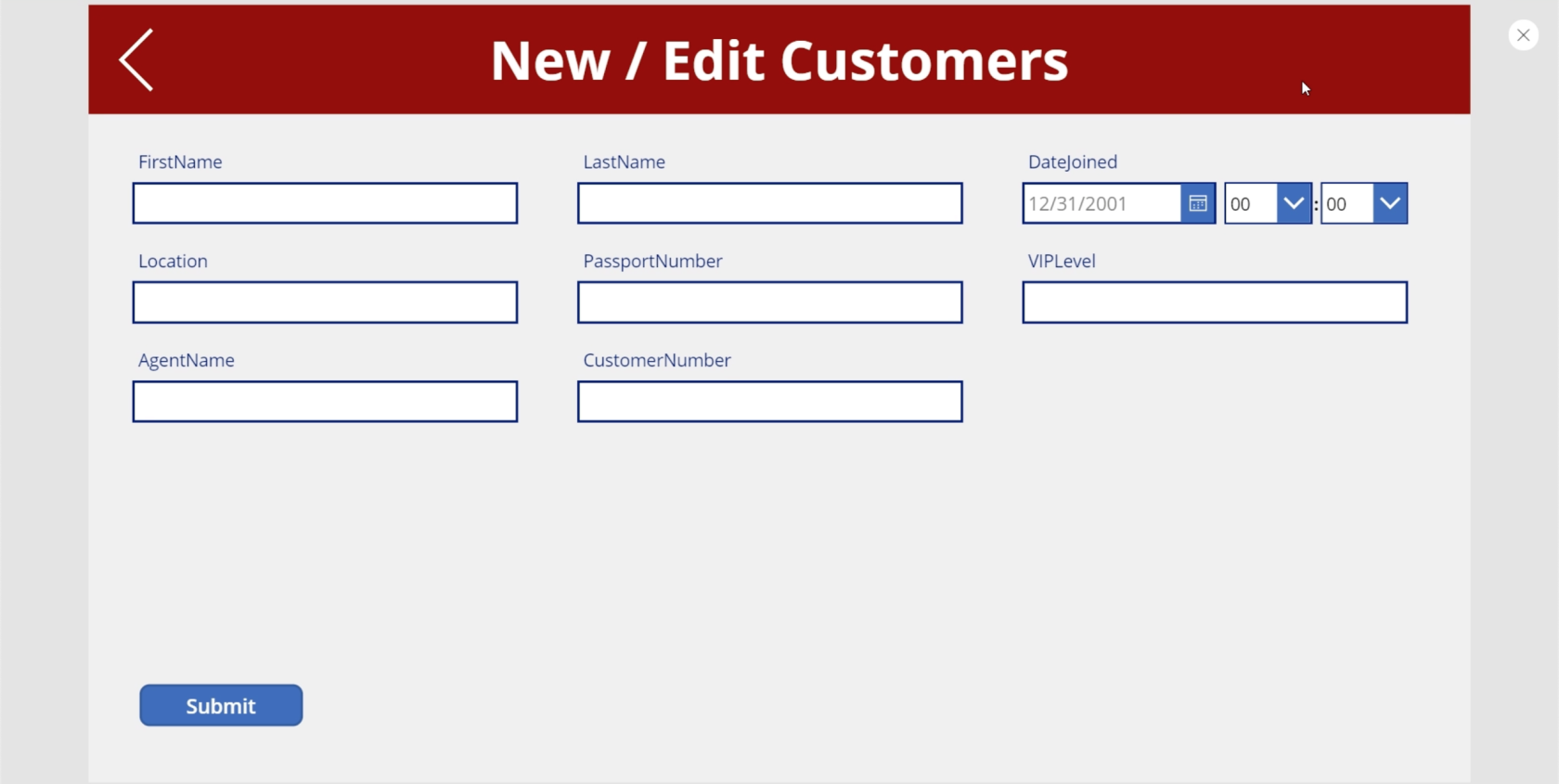
Vom folosi același ecran și pentru a adăuga clienți noi, așa că haideți să schimbăm eticheta la noi / Editați clienți.

Pentru acest ecran, vom insera un formular de editare.

La fel ca și formularul de afișare pe care l-am adăugat mai devreme, mai trebuie să adăugăm o sursă de date. Vom alege din nou Table1.

Adăugarea unui câmp va depinde de datele pe care le aveți și de utilizatorul final pe care îl aveți în vedere. De exemplu, numărul de pașaport al unui client nu se va schimba cu adevărat. Așa că poate doriți să lăsați asta în afara formularului.

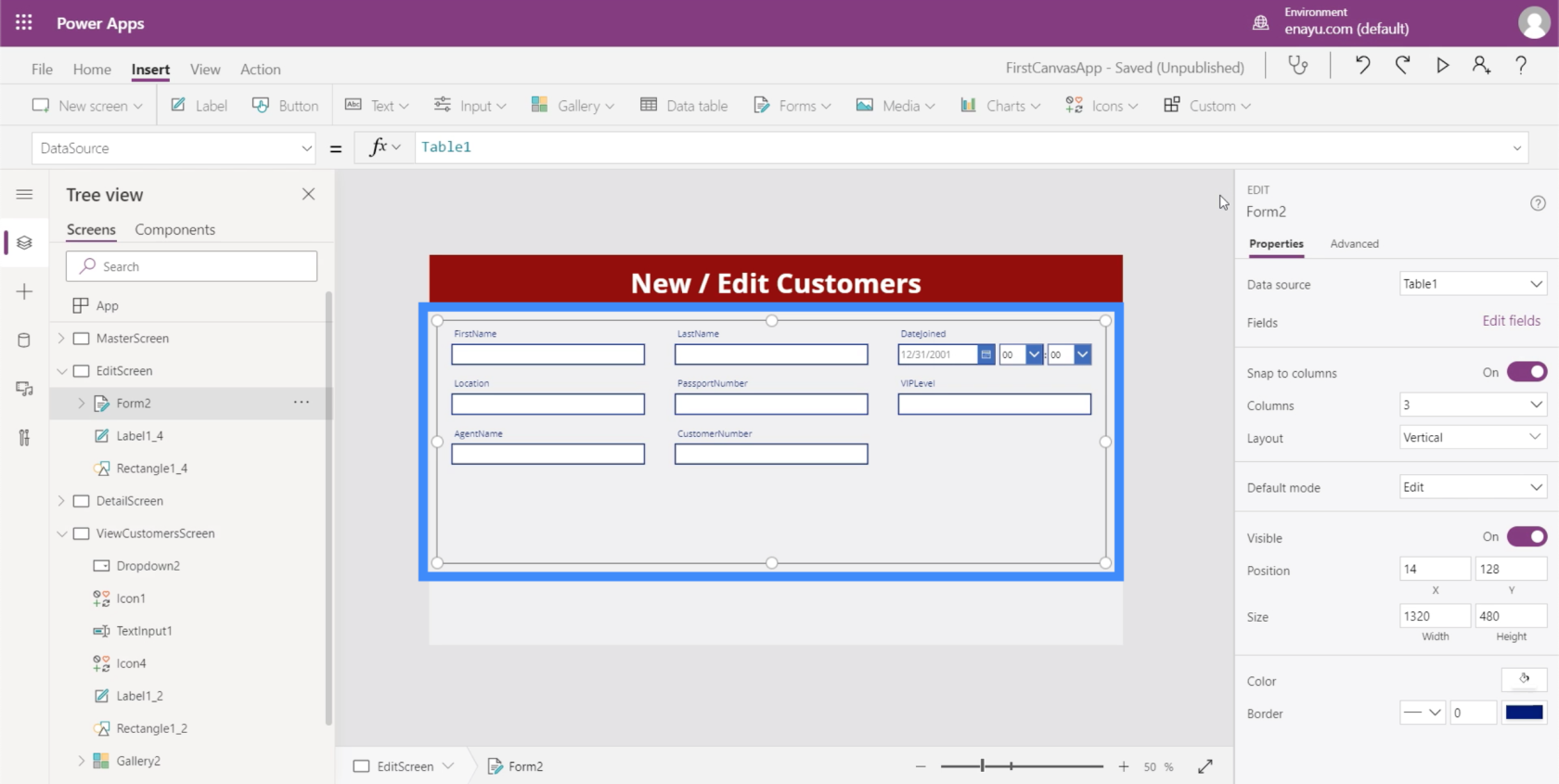
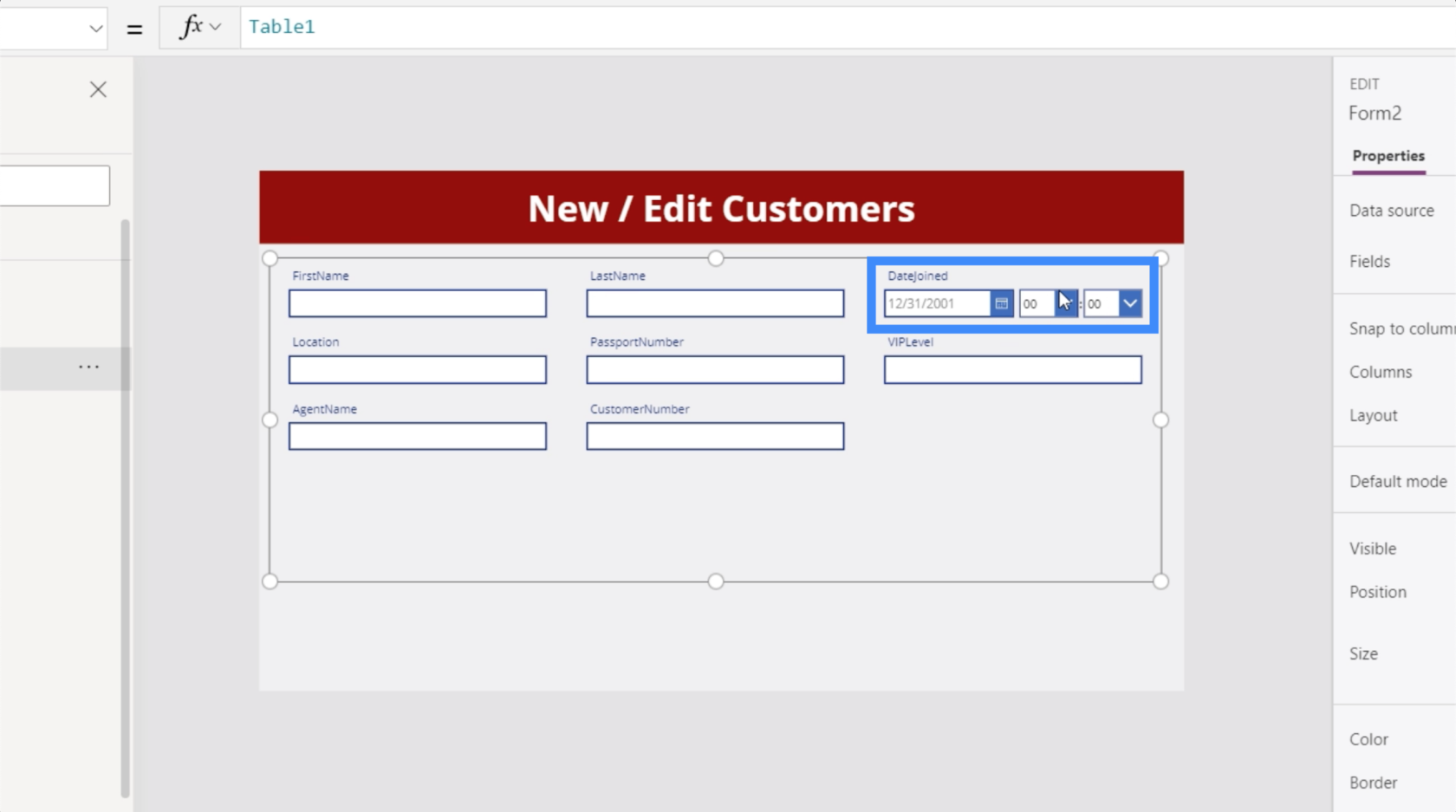
Deocamdată, să adăugăm totul. De data aceasta, veți vedea că există spații sub fiecare câmp.

Aceste spații pot fi și ele editate. De exemplu, sub DateJoined, nu vom avea nevoie de timp. Avem nevoie doar de data.

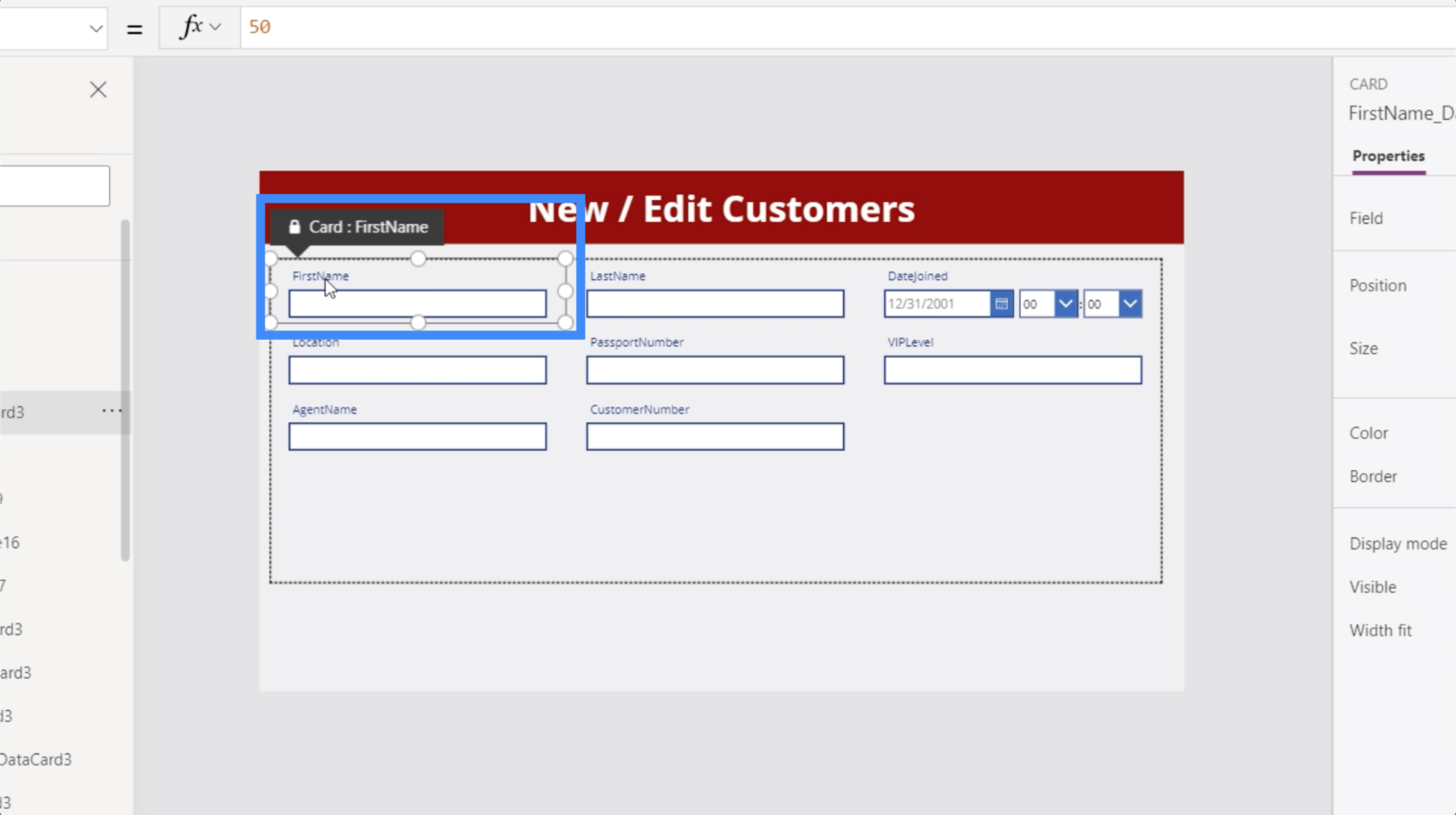
Veți observa, de asemenea, că câmpurile nu au spații. Acesta este un lucru pe care îl putem schimba și noi. Putem spune Prenume în loc de Prenume.

We’ll deal with those changes later. For now, we need to make sure that the details of the customer we choose from the View Customers screen show up in this edit form screen.
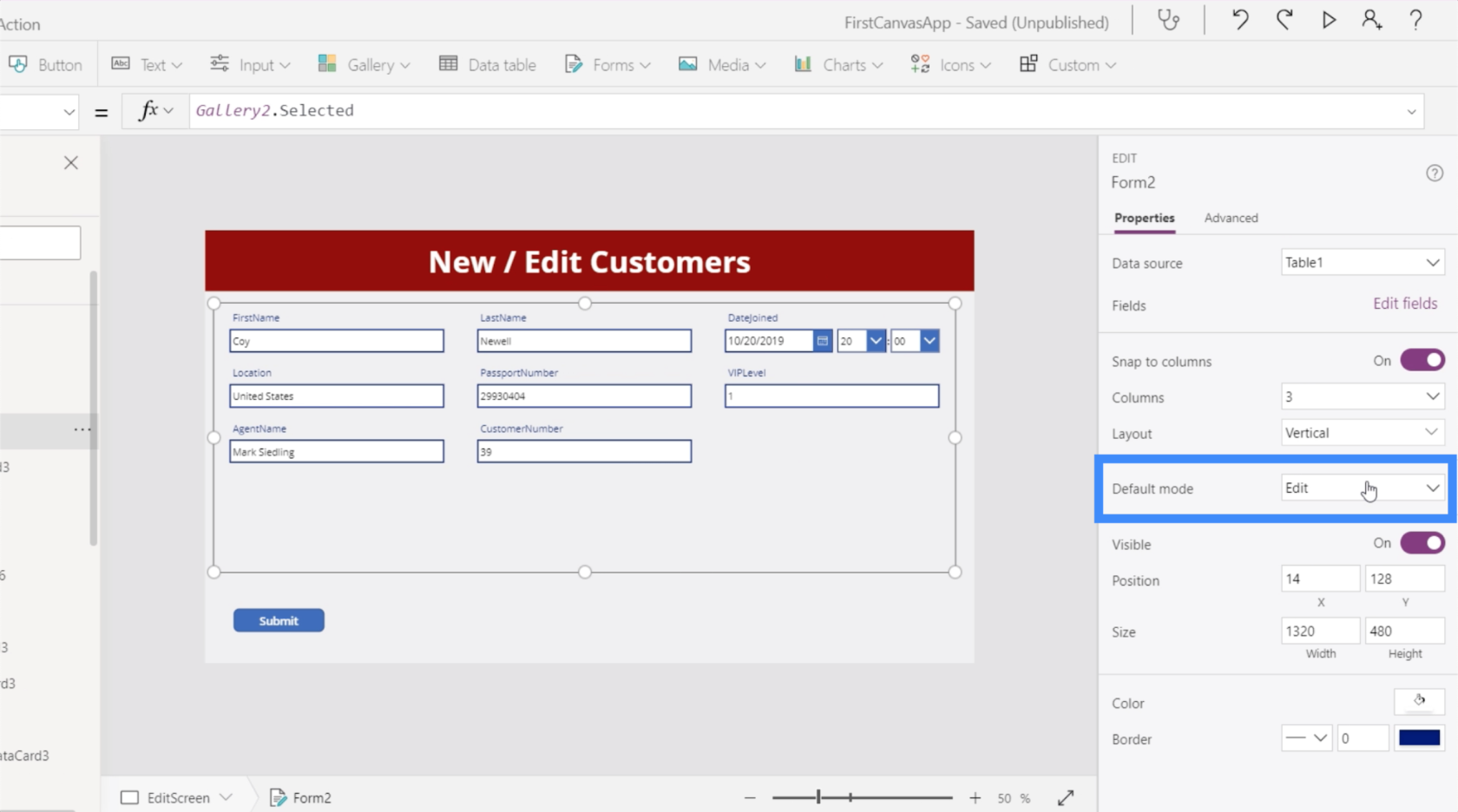
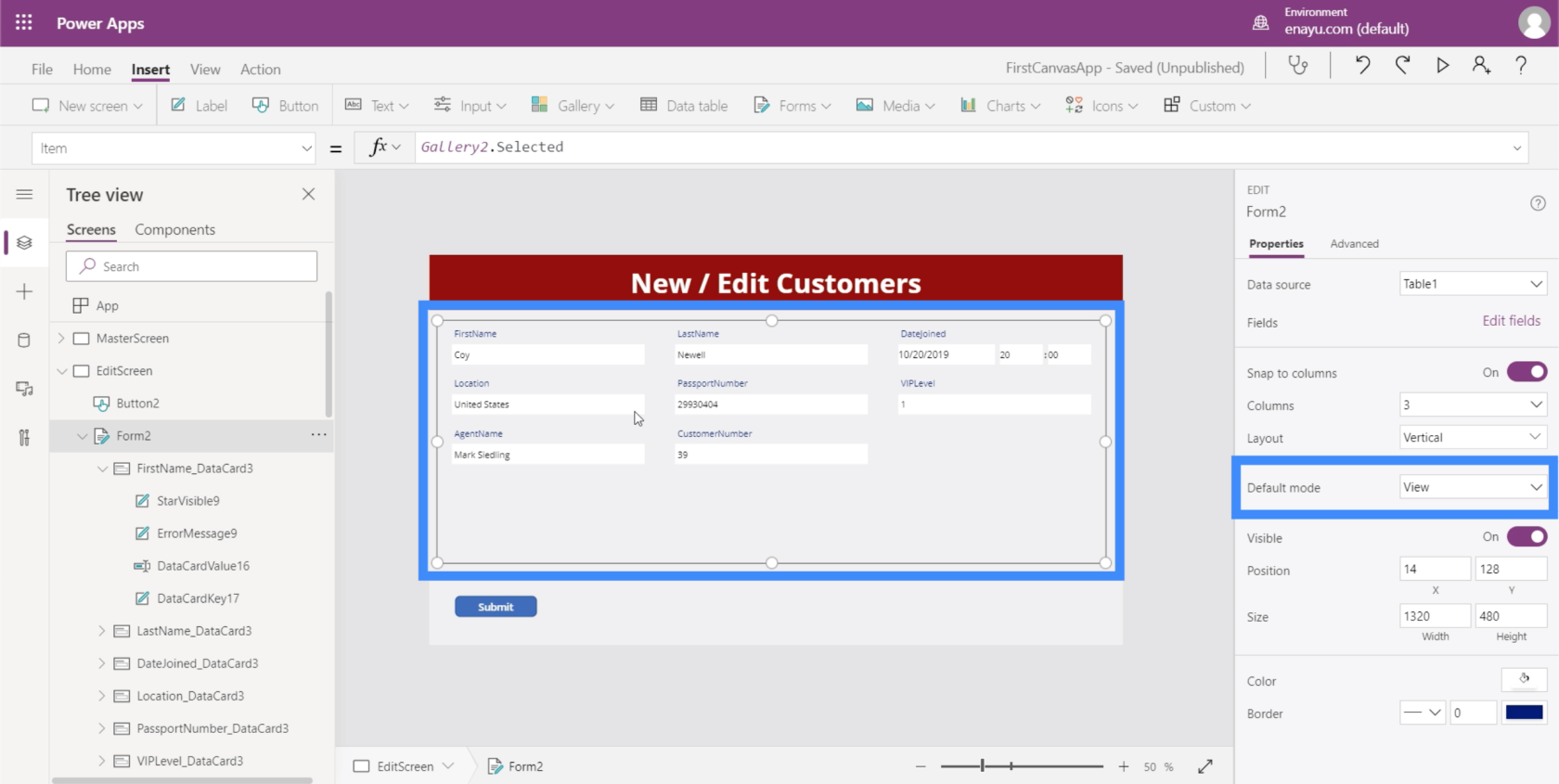
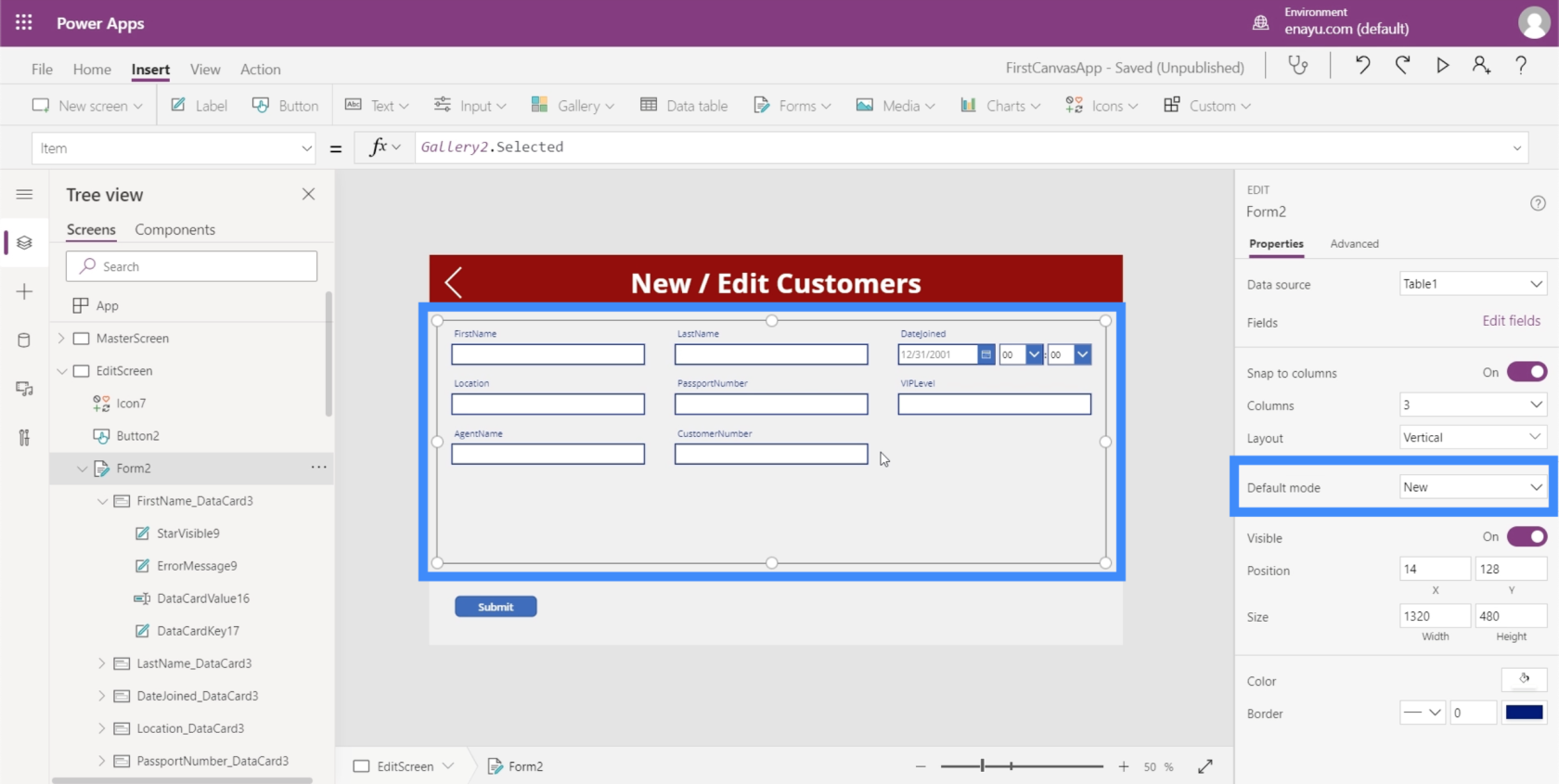
With Form2 highlighted, let’s go to the Items property and equate that with Gallery2.Selected.

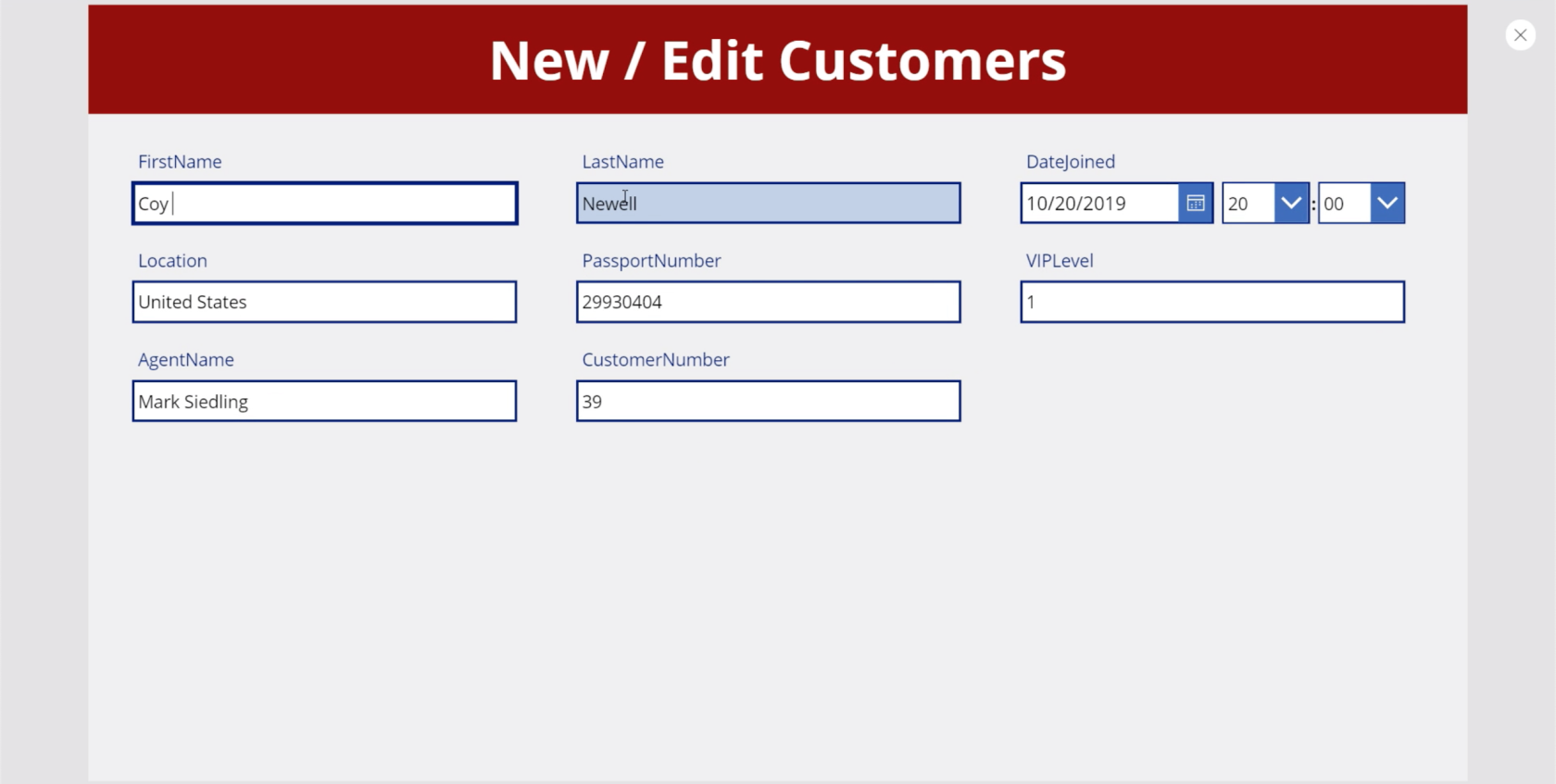
Now, it shows the details of one of our customers on the form.

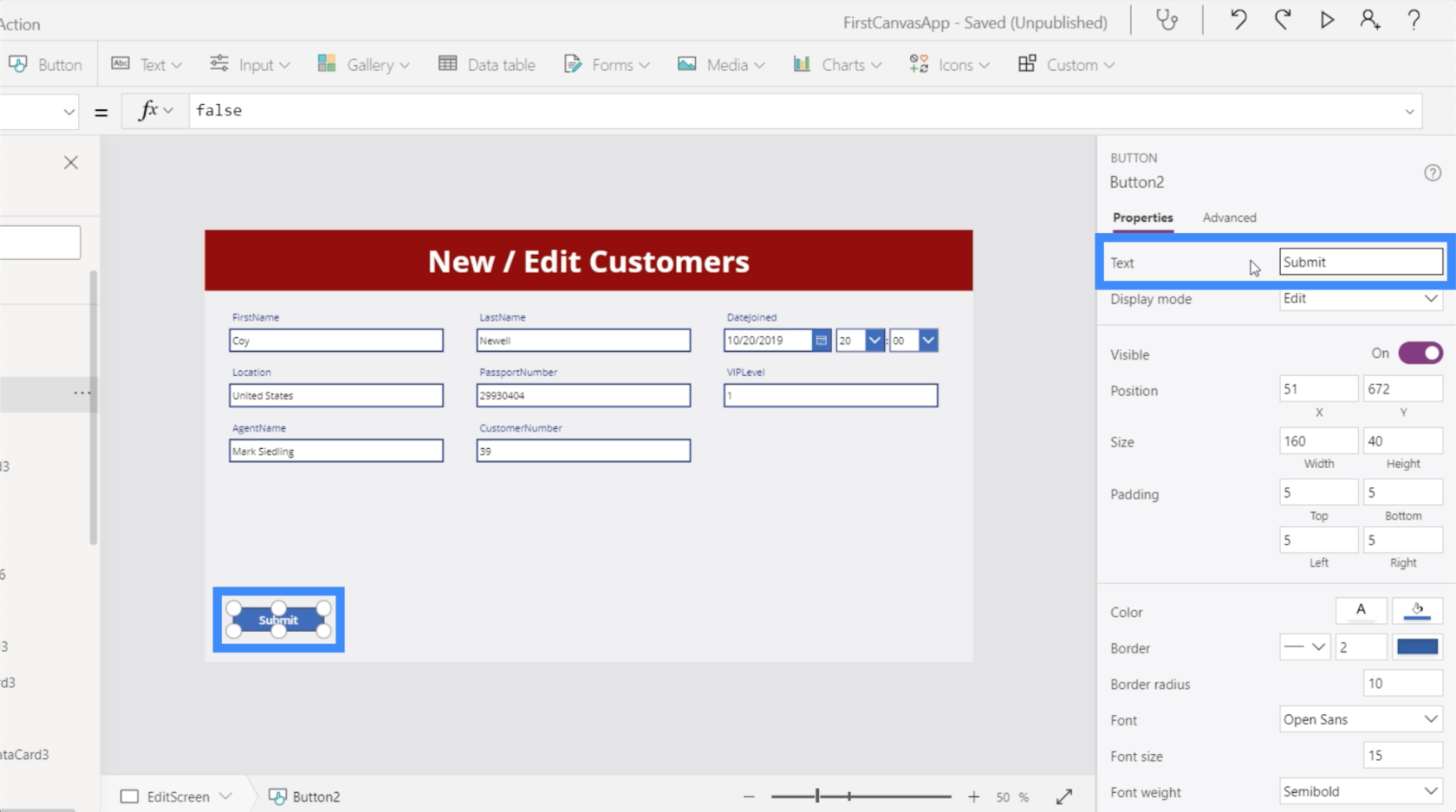
Once we start editing, we’re going to need a button to click to submit the changes. So let’s add a button through the Insert ribbon.

Label the button and write Submit.

Forms have three modes — edit, new and view. At the moment, this form is in edit mode. This means we’re able to go to any of these fields and change the entries.

In contrast to this, the detail screen is technically a display gallery. That’s why if you look at the properties on the right pane, it does’t give us the option to edit even if this is also a form.

The display form is similar to how this edit screen will work if it’s in view mode. It locks in all the items so that none of them can be edited.

That’s why if we need to change any of the entries in our gallery, we need our form to be in edit mode. We’ll also need the submit button at the bottom to be functional so that it actually submits the form and updates the underlying records.
Making The Submit Button Functional
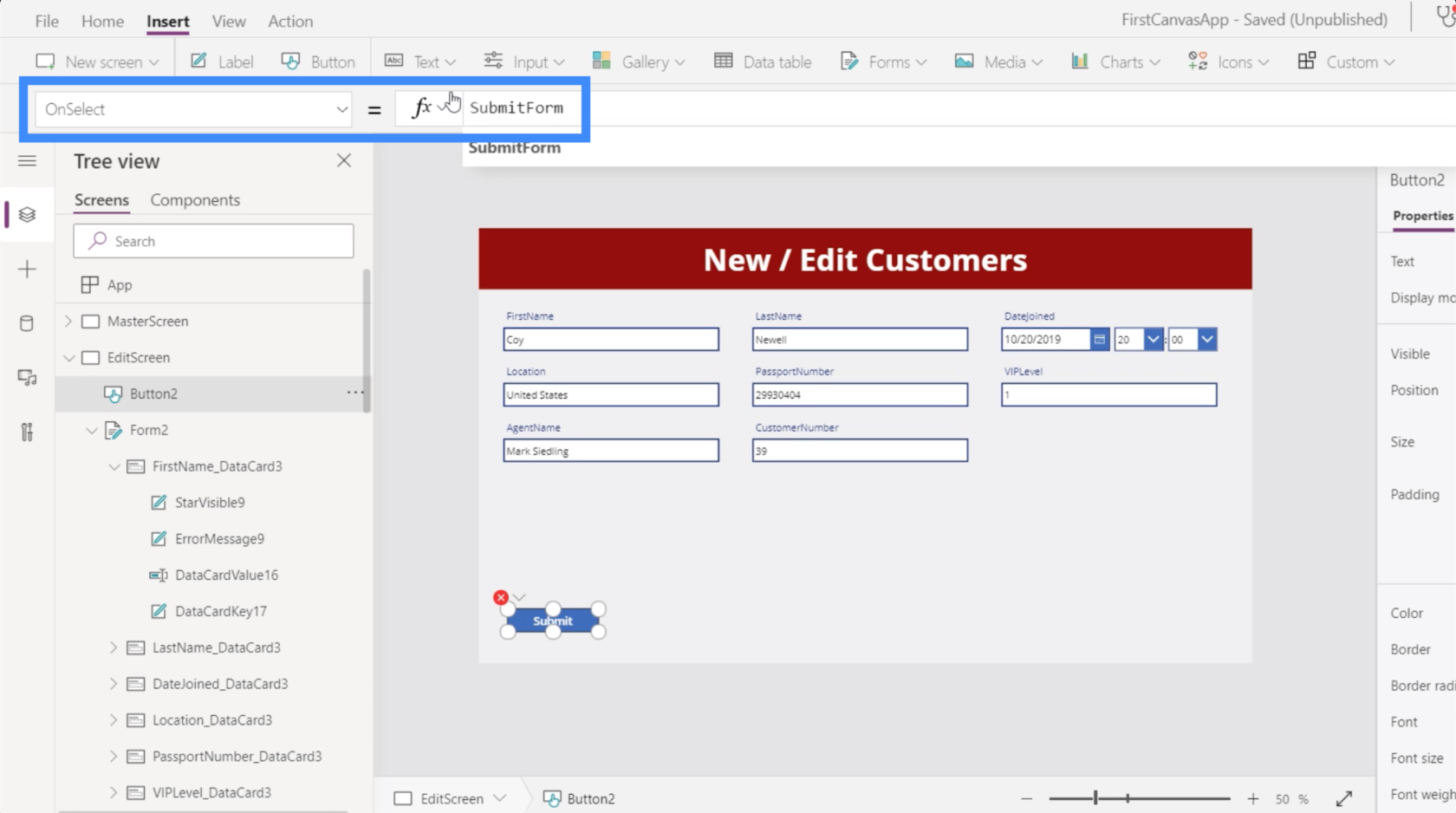
To lock in an action each time we click on the submit button, we need to go to the OnSelect property and write SubmitForm on the formula bar.

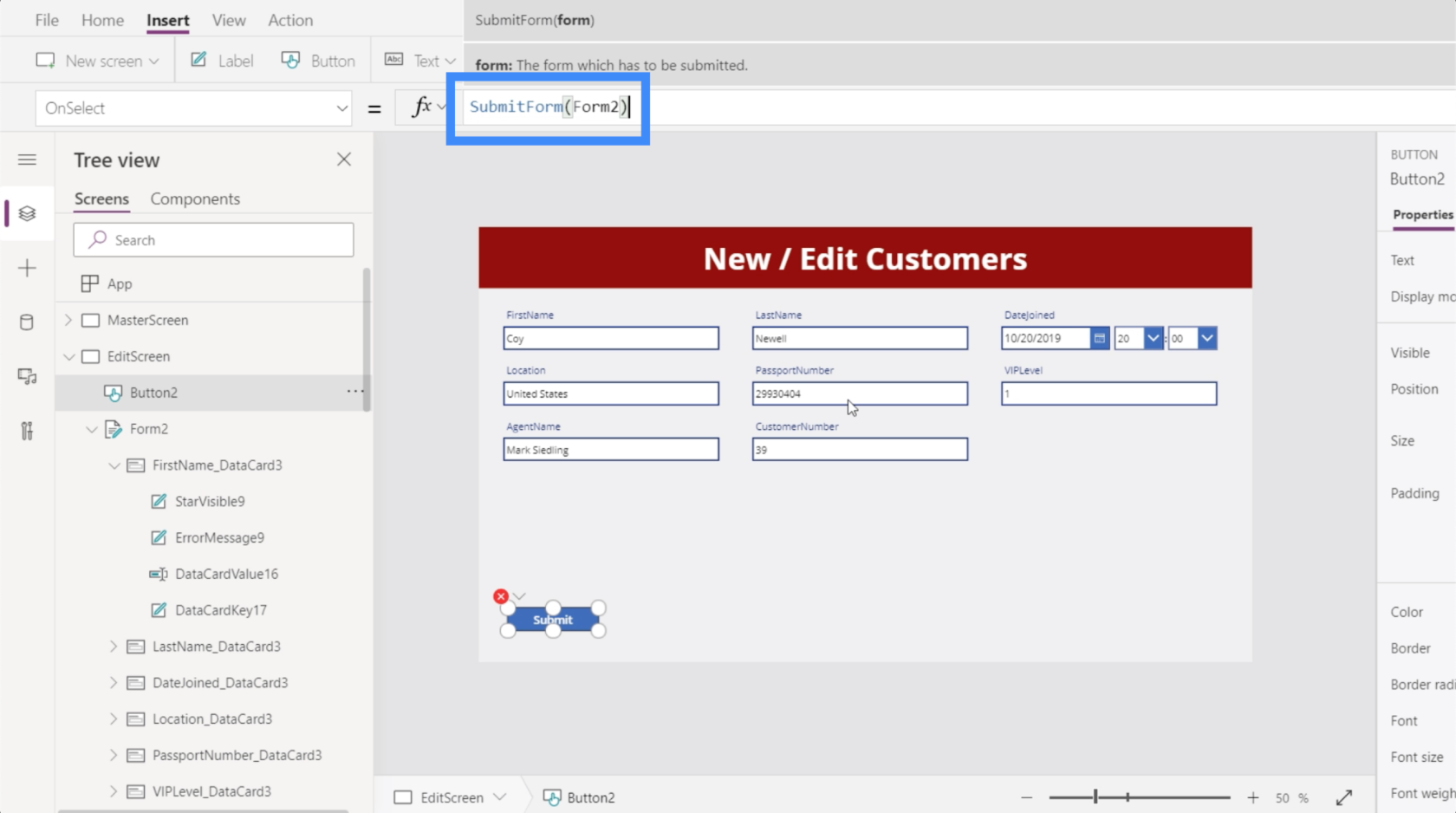
SubmitForm is a function that aggregates all the updates in the form and submits those changes. It also takes the actual form that we want to submit, which in this case is Form2.

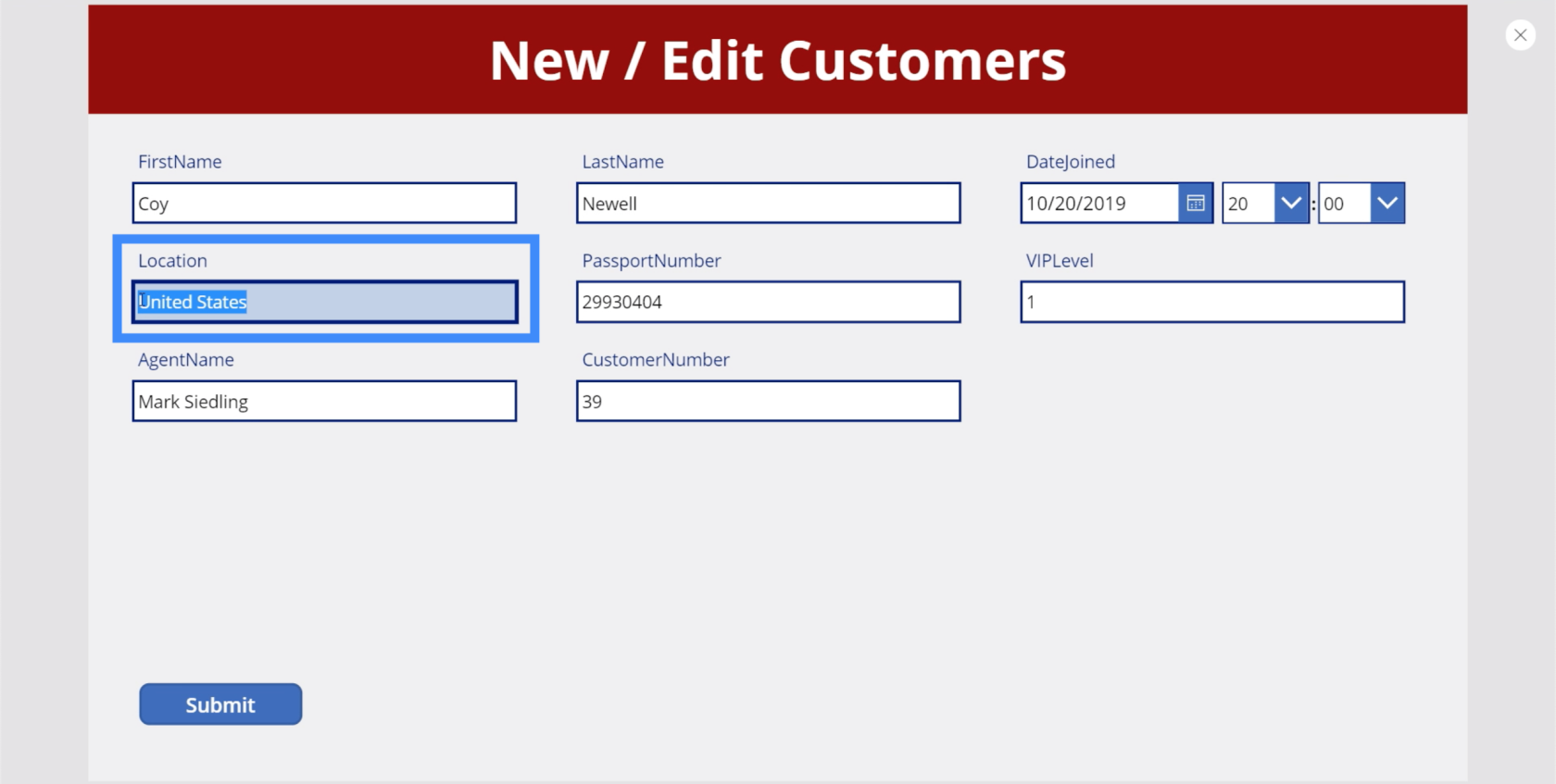
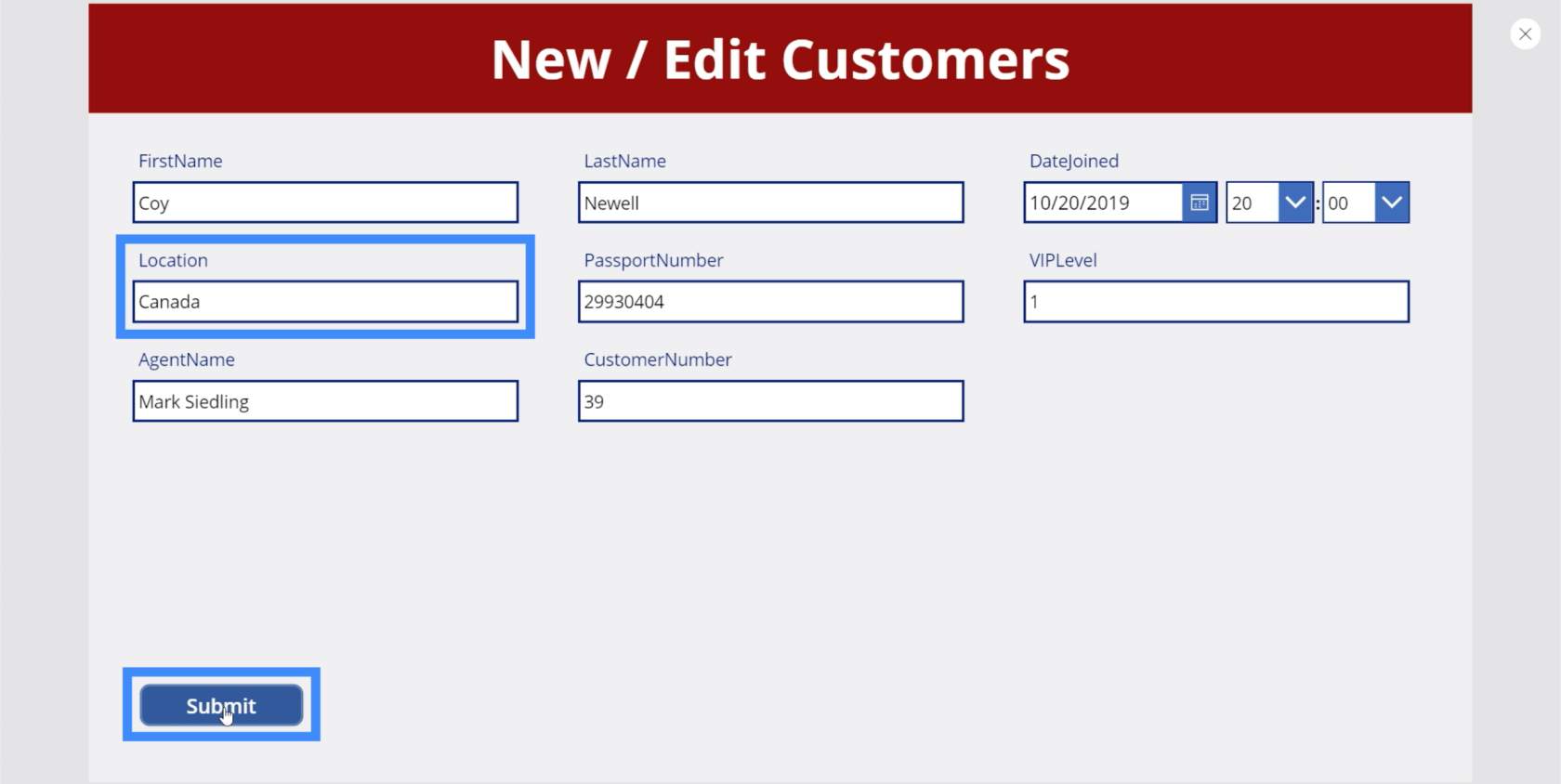
Să vedem ce se întâmplă acum că formula a fost blocată. În acest moment, locația lui Coy Newell apare ca Statele Unite.

Să îl schimbăm în Canada și să facem clic pe Trimitere.

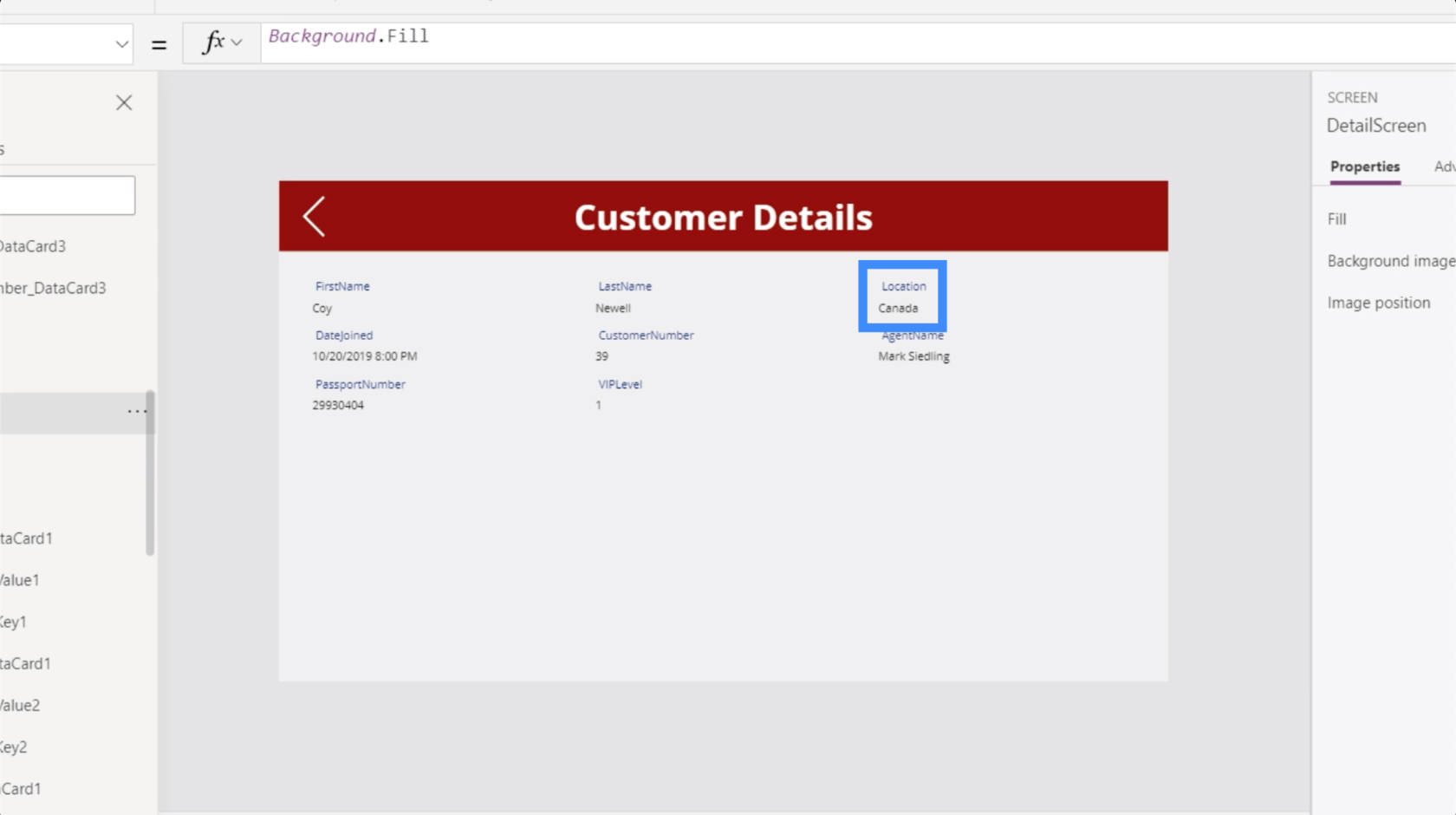
Acum, când ne întoarcem la ecranul de detalii, arată Canada ca locație.

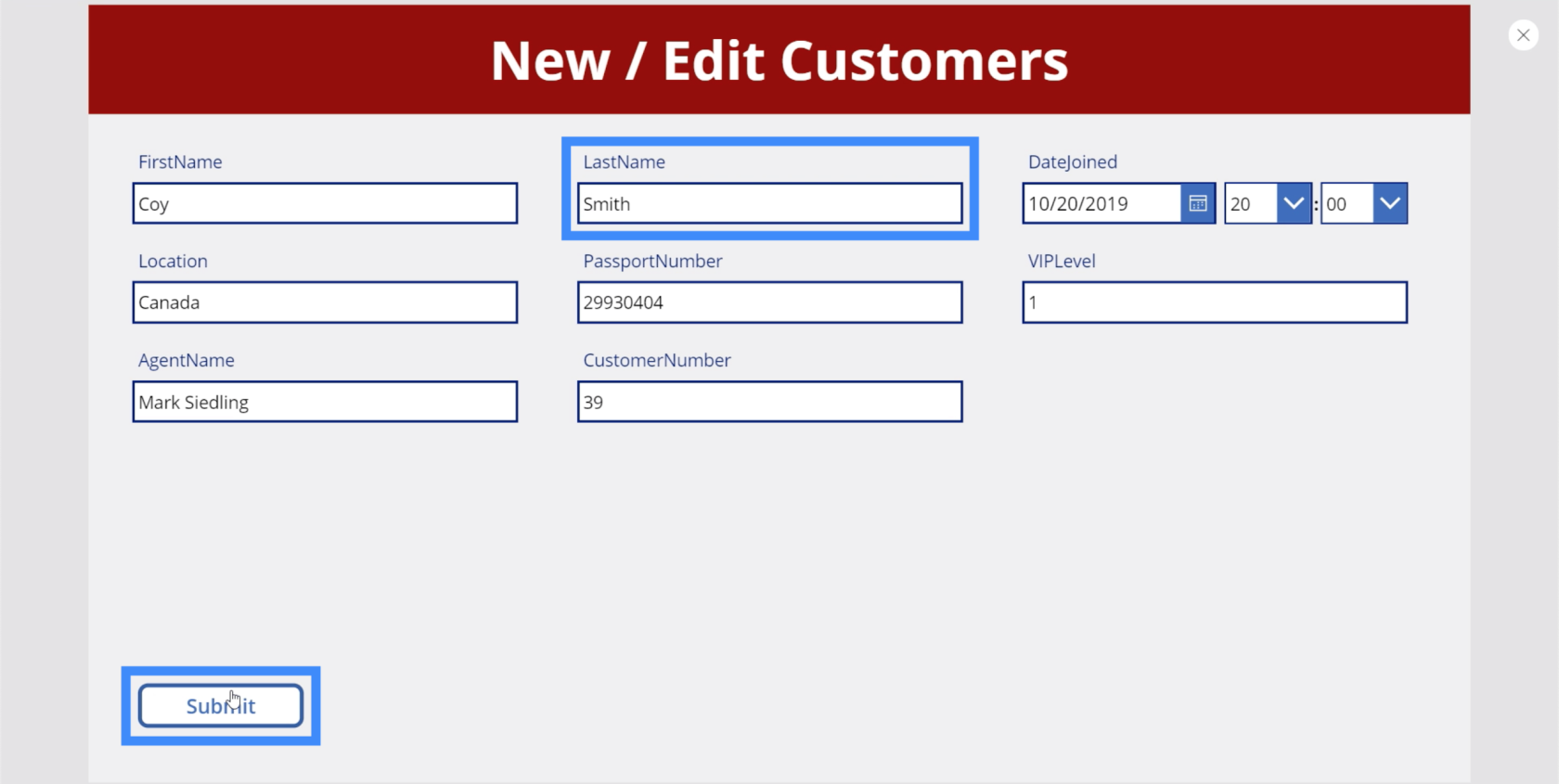
Să revenim la ecranul de editare și de data aceasta, să schimbăm numele de familie. Deci, în loc de Newell, să schimbăm acest lucru în Smith și să facem clic pe trimite.

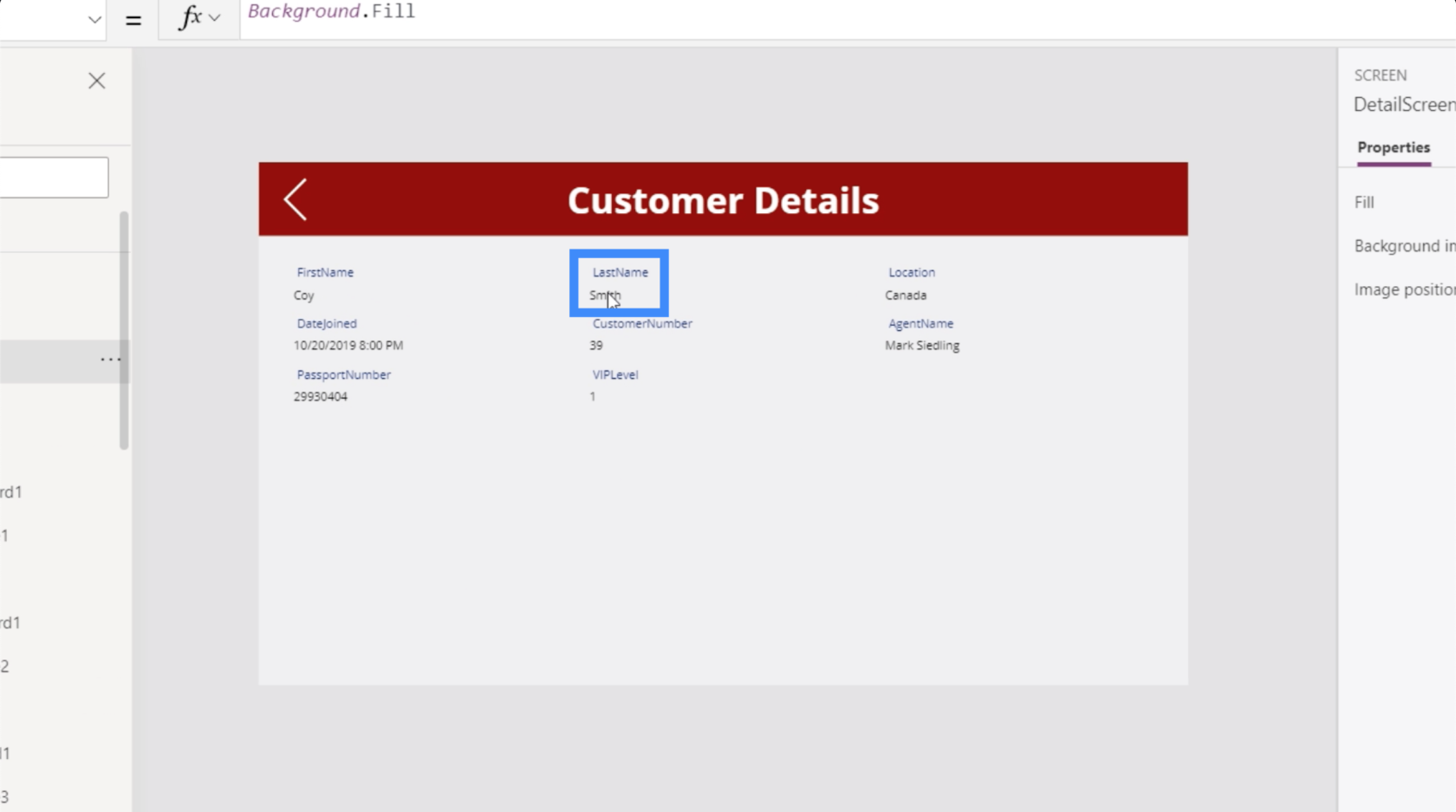
Din nou, dacă mergem la ecranul de detalii, vedem că modificările au fost făcute și aici.

Dacă mergem la ecranul de vizualizare a clientului, arată, de asemenea, că Coy Newell este acum Coy Smith, iar locația este acum Canada în loc de Statele Unite.

Acest lucru arată că, pe măsură ce lucrăm, lucrurile se actualizează în fundal și schimbă datele de pe toate ecranele legate de ceea ce lucrăm în prezent. Acest lucru face mult mai ușor să schimbăm orice informații pe care le avem.
Navigare între ecranul de editare și ecranul de detalii
Acum că avem un ecran de editare, dorim să avem mijloacele de a ajunge pe pagina respectivă din ecranul de detalii. Deci, să adăugăm pictograma de editare.

Din nou, vom schimba culoarea astfel încât să fie uniformă cu toate celelalte elemente.

Cu pictograma evidențiată, vom alege proprietatea OnSelect, vom folosi funcția Navigate și vom face referire la ecranul unde vrem să conducă această pictogramă, care este ecranul de editare. Să nu adăugăm o tranziție de ecran de data aceasta.

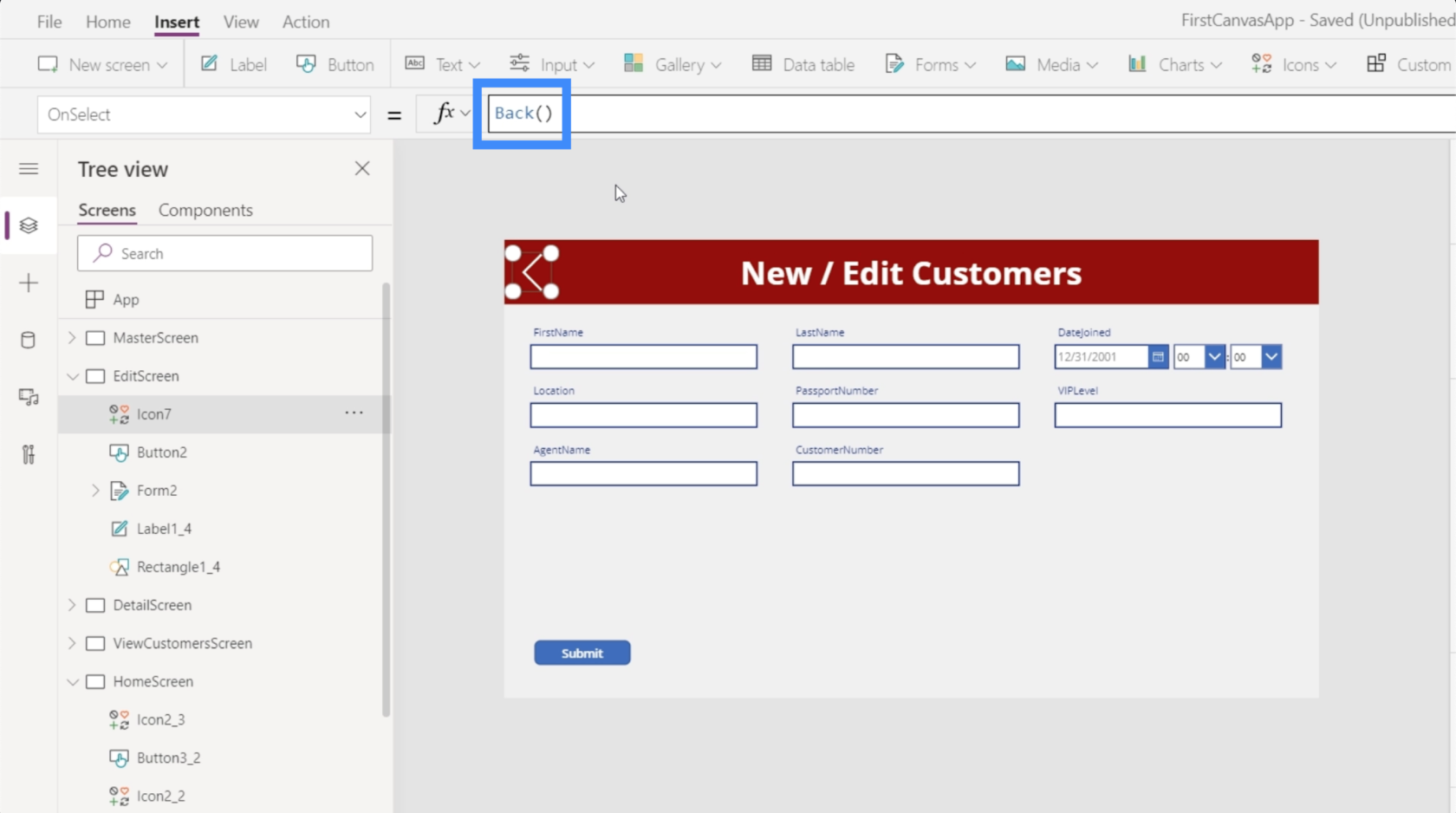
Acum, de asemenea, dorim să putem reveni la ecranul de detalii după ce am trimis modificările pe care le-am făcut aici în ecranul de editare. Deci, să adăugăm pictograma înapoi și să folosim aceeași formulă, dar de data aceasta, revenind la DetailScreen.

Cu navigarea suplimentară, utilizatorii finali vor fi mai ușor să treacă de la un ecran la altul odată ce aplicația noastră este publicată.
Crearea unui nou ecran de formular în MS Power Apps
Acum că avem ecranul de editare a formularului, ar trebui să permitem și utilizatorilor să adauge înregistrări care nu există încă în galerie. De data aceasta, nu vom adăuga un formular nou. În schimb, îl vom folosi pe cel existent, deoarece am etichetat ultimul ecran Nou / Editați clienți.
Am menționat mai devreme că formularele din Power Apps vă permit nu numai să intrați în modul de editare și vizualizare, ci și să intrați în modul nou.

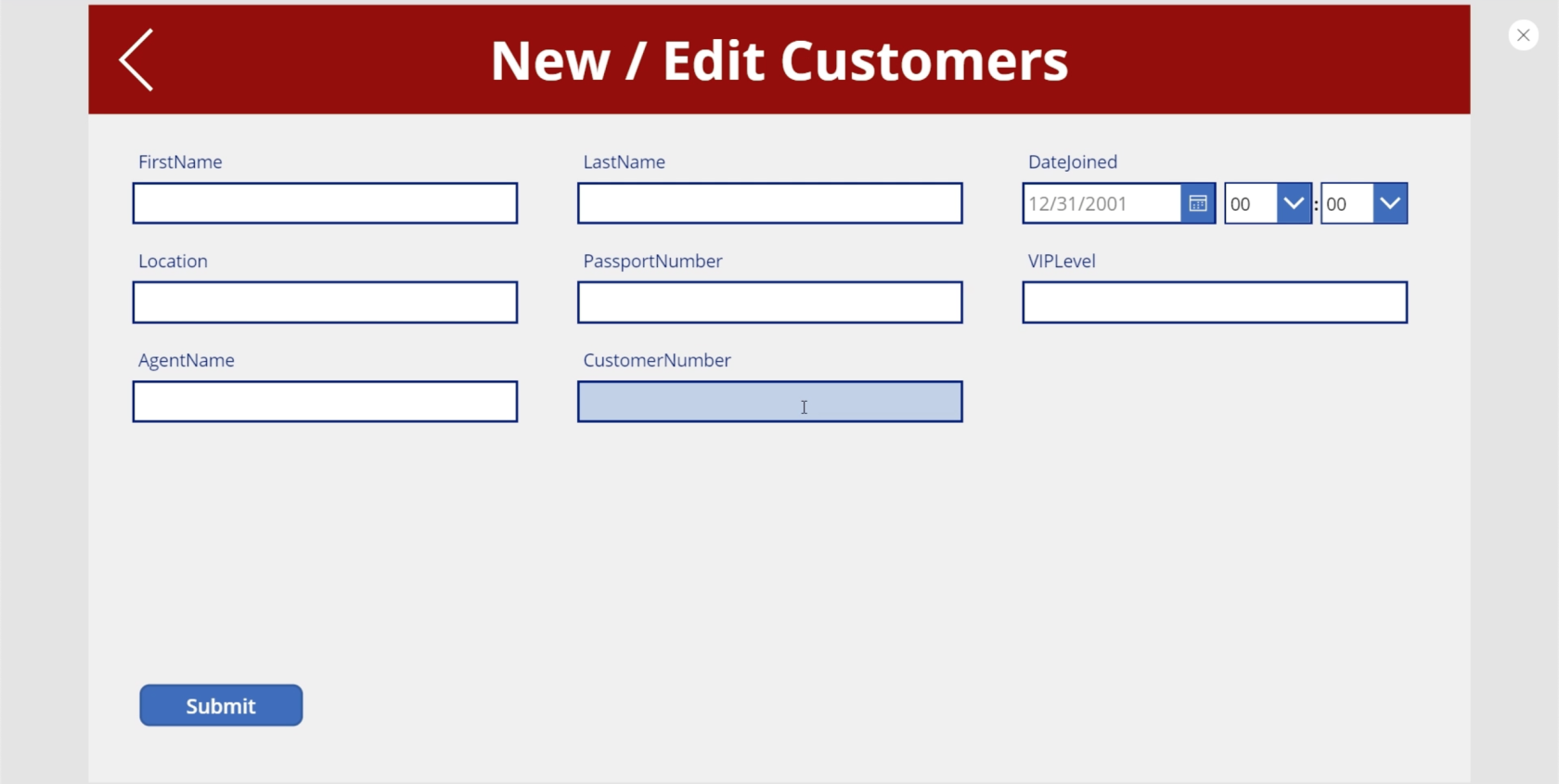
Practic, intrarea în modul nou înseamnă că toate casetele de text sunt goale. Dacă scriem ceva în casete și apăsăm trimitere, aceasta adaugă înregistrarea în loc să edităm o intrare existentă.
Deci, ceea ce trebuie să putem face este să schimbăm modul acestui formular de la editare la nou, apoi de la nou la editare în funcție de nevoie.
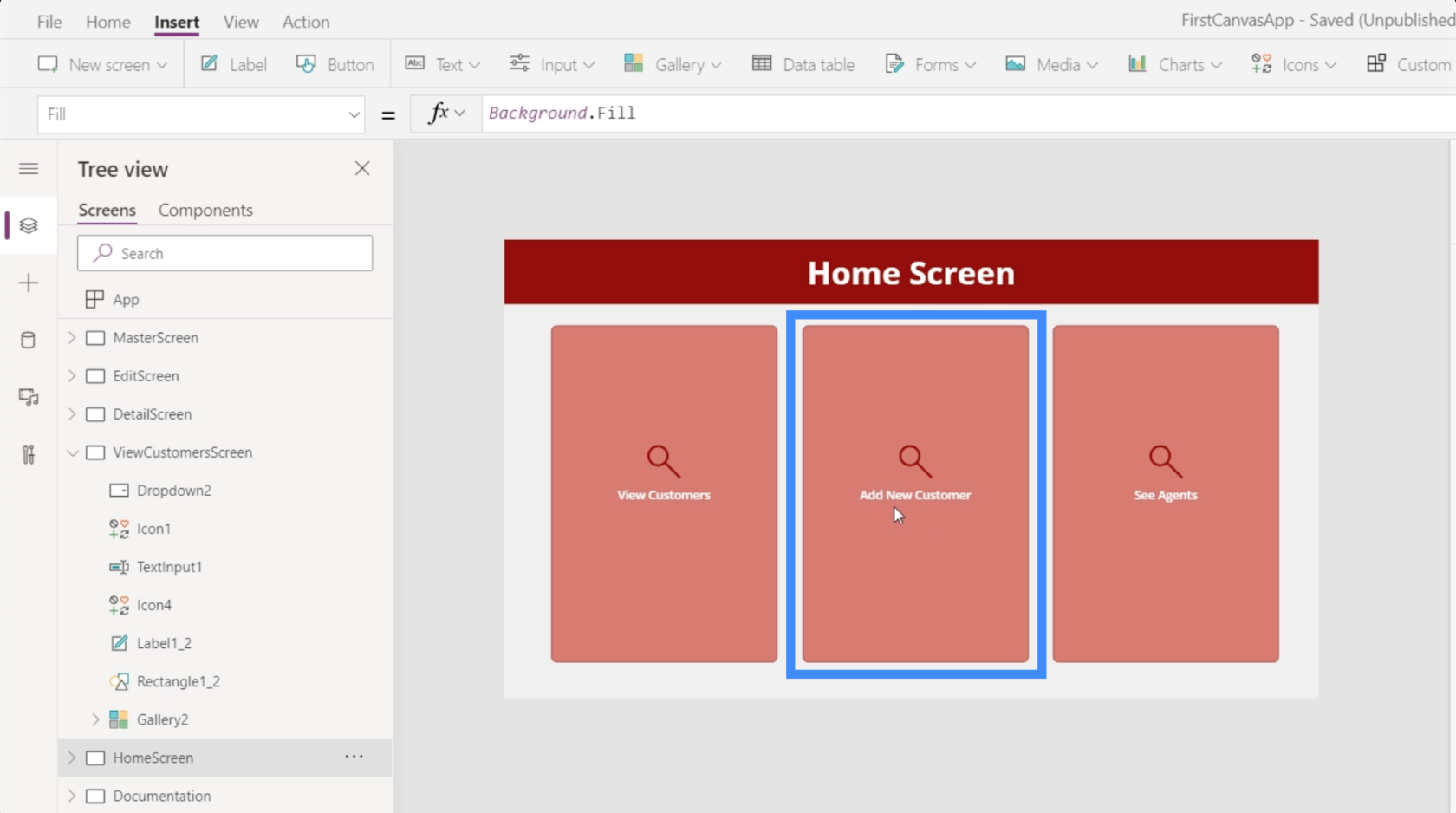
Să începem de la ecranul de pornire, pe care l-am creat într- un tutorial anterior despre crearea ecranelor principale . După cum puteți vedea, avem deja un buton aici pentru adăugarea de noi clienți.

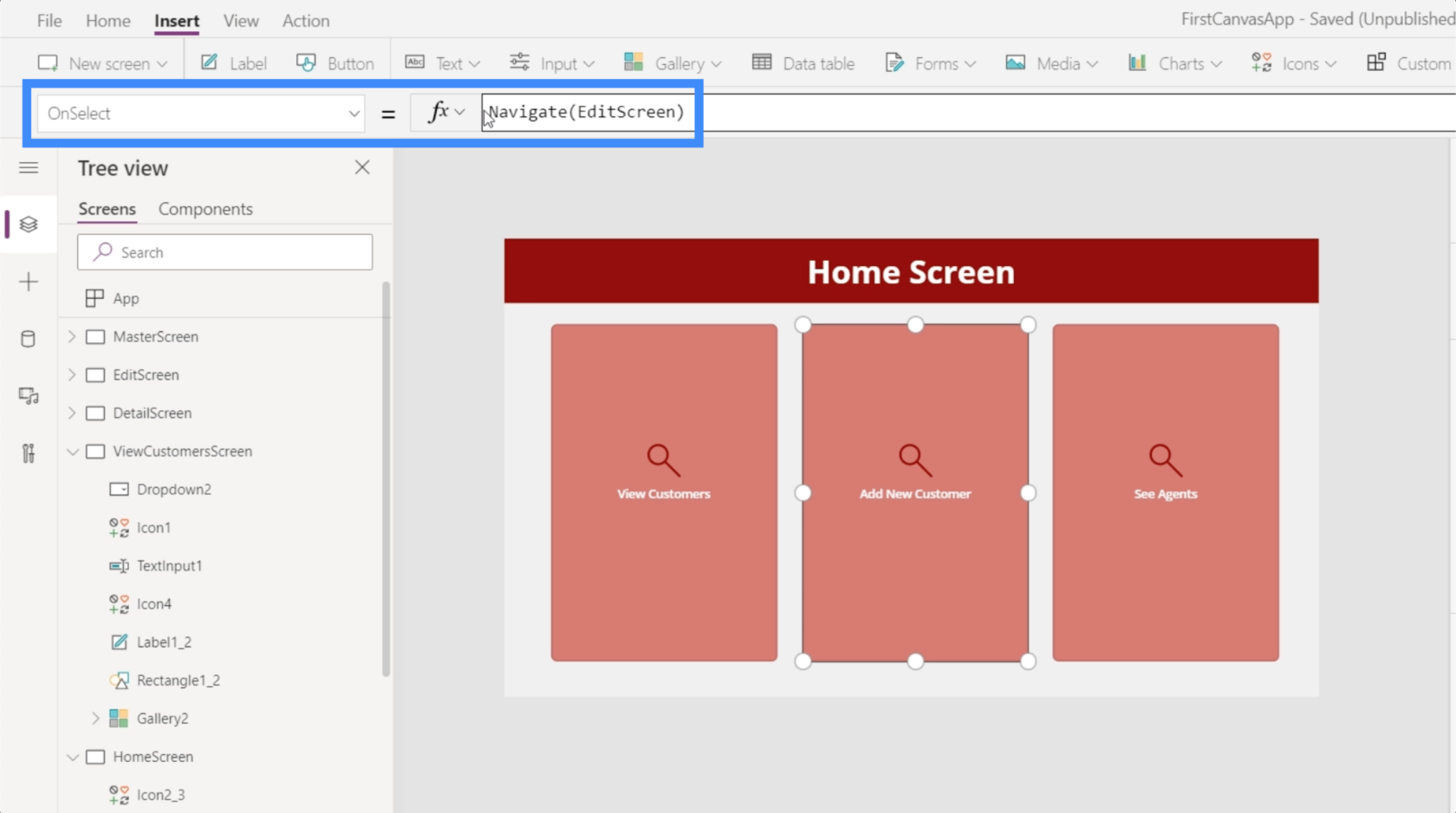
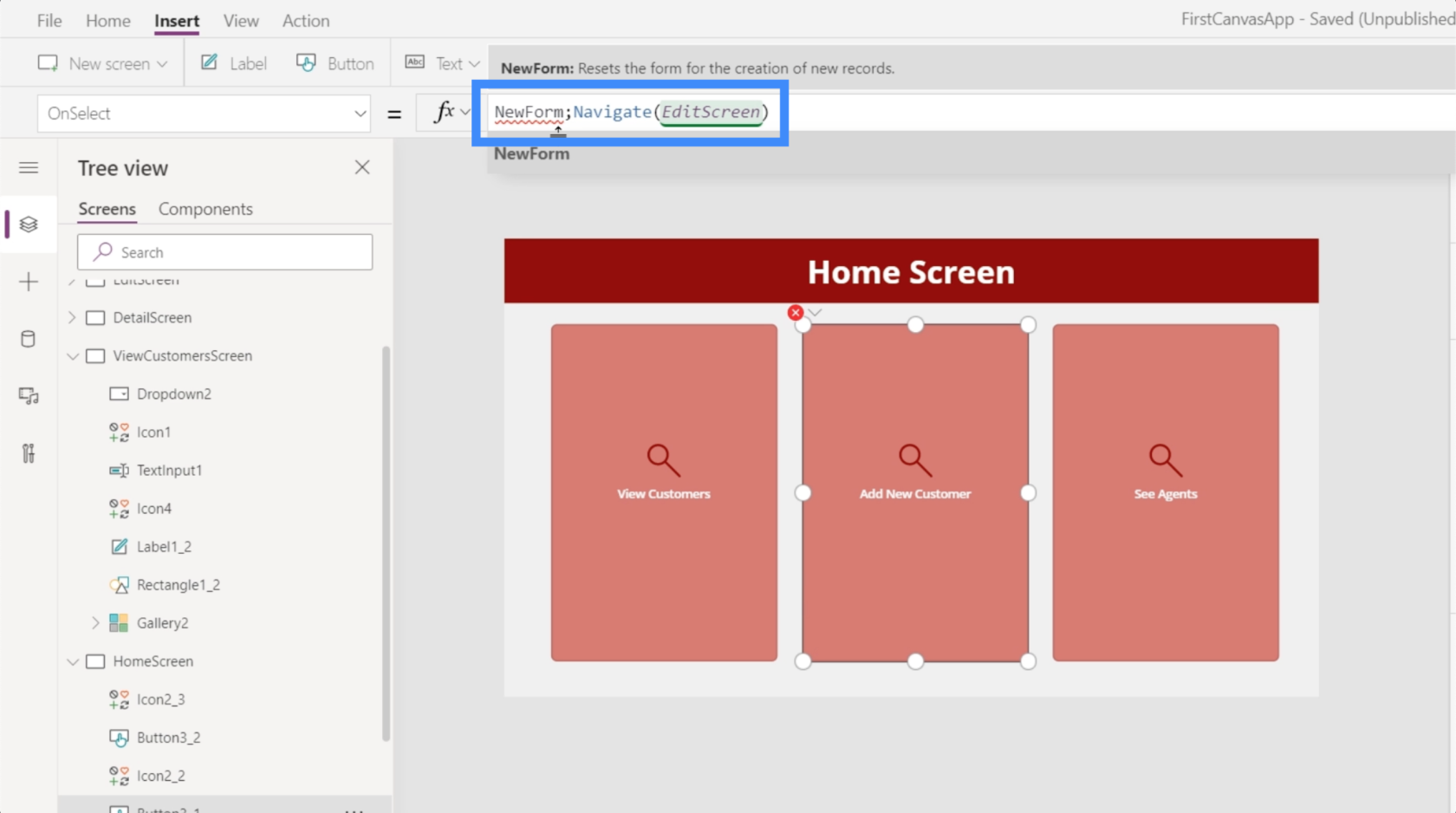
Momentan, acest buton nu duce încă la niciun ecran. Deci, să evidențiem butonul, să mergem la OnSelect și să folosim funcția Navigare pentru a-l face să conducă la EditScreen.

Acum, vom ajunge pe ecranul de editare de fiecare dată când facem clic pe acel buton din pagina de pornire.

Problema este că acest ecran are încă toate detaliile pe care le editam înainte. Deoarece adăugăm un nou client, preferăm să avem un ecran gol.
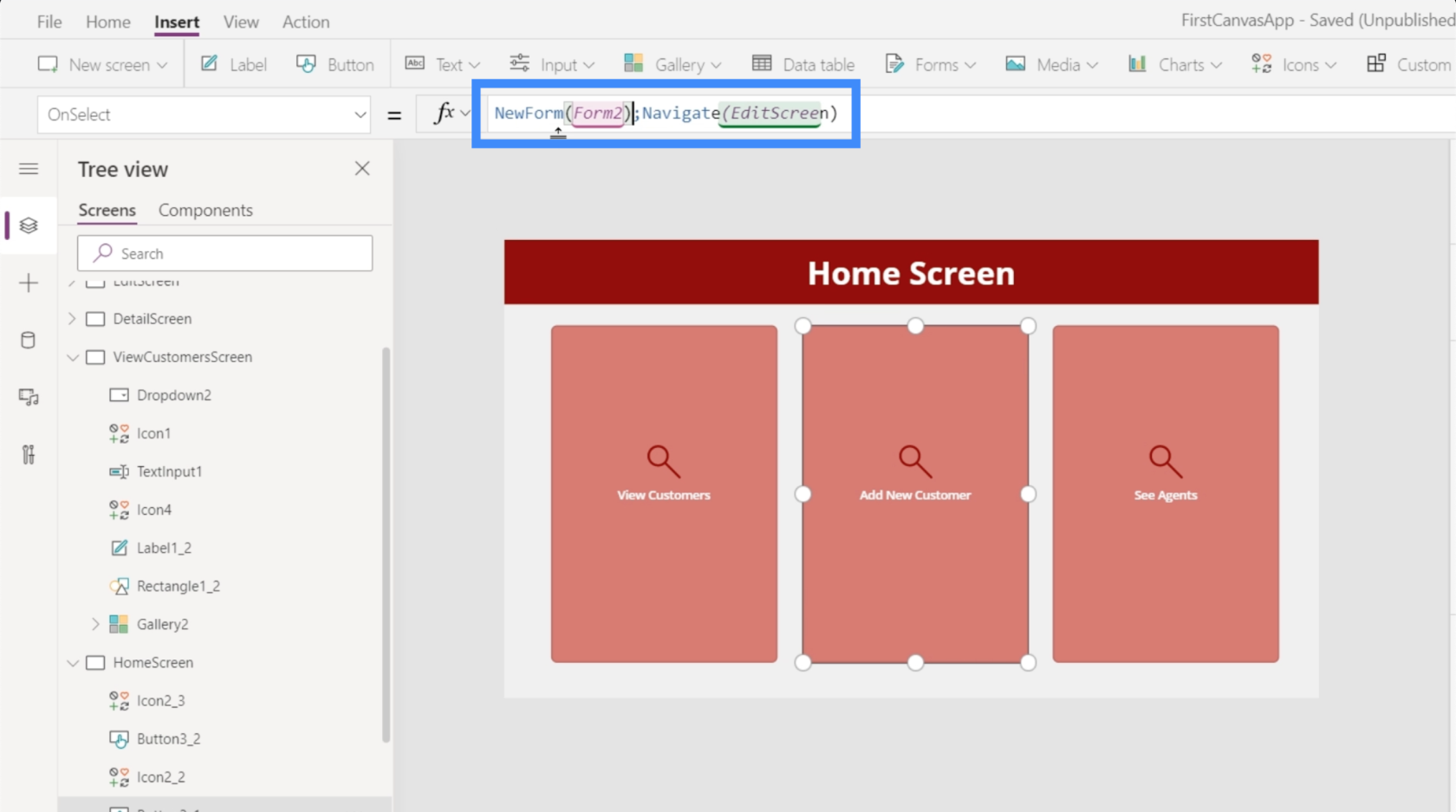
Deci, să revenim la ecranul de start pentru a adăuga o altă funcție numită NewForm. NewForm pune formularul în modul nou înainte de a ajunge pe el.

Această funcție are nevoie de forma reală pe care dorim să o comutăm în modul nou, așa că ne referim la Form2.

Observați că am folosit un punct și virgulă între cele două funcții. Practic, un punct și virgulă dictează ordinea în care rulează aceste funcții. Mai întâi rulează funcția NewForm și, odată ce este făcut, este singura dată când rulează funcția Navigate.
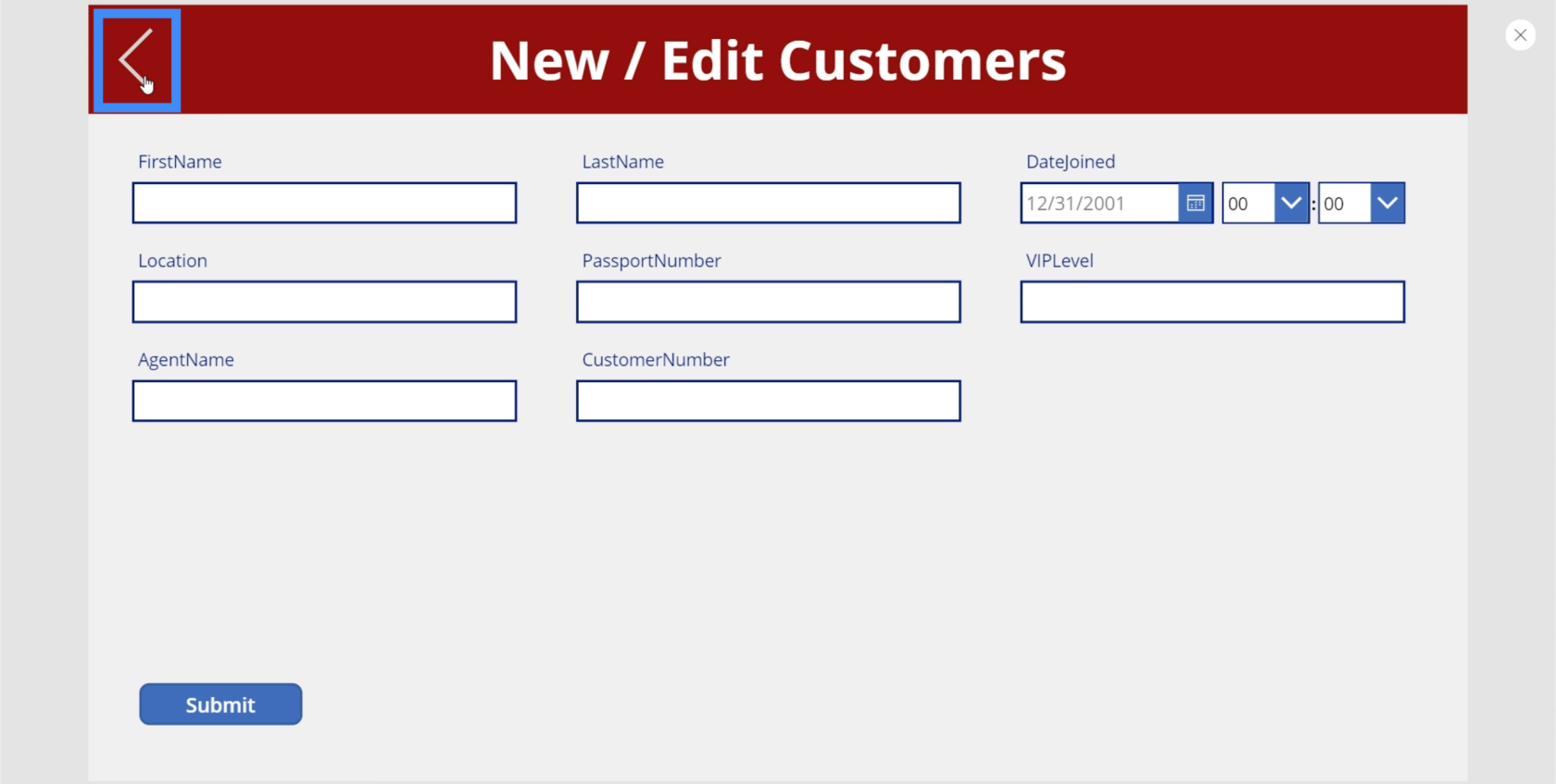
Acum că am remediat formula, făcând clic pe butonul Adăugați un client nou ne va conduce la un formular gol.

Comutarea între formularul nou și formularul de editare în MS Power Apps
Să ne întoarcem la galeria noastră și să facem clic pe înregistrarea pentru Viki Darling.

Să presupunem că vrem să edităm câteva dintre câmpurile de aici. Deci vom face clic pe pictograma de editare.

Problema este că ajungem la un formular nou și nu la un formular de editare. Asta pentru că am lăsat acest lucru într-o formă nouă când am creat navigarea pentru butonul Adăugați un client nou.

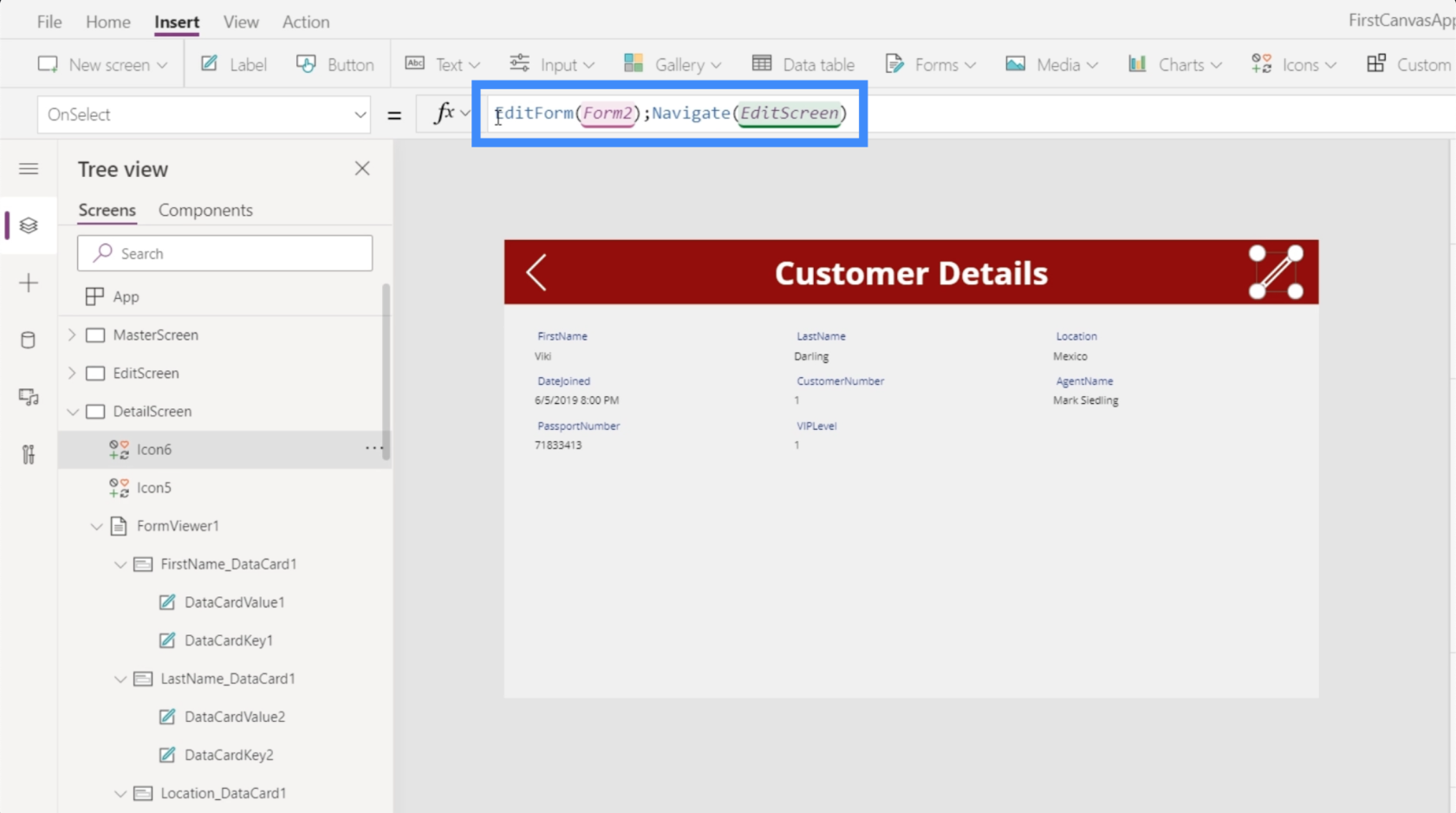
Deci, de data aceasta, vrem ca pictograma de editare să treacă formularul în modul de editare înainte de a ajunge pe acel ecran. Pentru a face acest lucru, vom folosi aceeași formulă pe care am făcut-o pentru noul formular, dar vom folosi în schimb funcția EditForm.

Funcția EditForm schimbă formularul referit din modul curent în modul de editare. Odată ce avem acest lucru în loc, de fiecare dată când facem clic pe pictograma de editare din ecranul de detalii, vom ajunge acum pe ecranul de editare în modul de editare.

Aceasta înseamnă, de asemenea, că atunci când trimitem butonul Trimite, acesta va actualiza înregistrarea existentă în loc să adauge o nouă intrare.
Utilizarea funcției Spate
Acum că avem formularele de care avem nevoie, să verificăm din nou navigarea pentru a ne asigura că utilizatorii noștri finali ajung pe ecranele potrivite.
Să presupunem că suntem pe ecranul de pornire și decidem să adăugăm un nou client. Facem clic pe butonul care ne conduce la un formular gol. Dar apoi ne răzgândim și facem clic pe butonul Înapoi.

Dar când facem asta, nu ne duce înapoi la ecranul de pornire. În schimb, ne duce la ecranul de detalii.

Pentru a afla ce s-a întâmplat, să mergem la pictograma din spate și să ne uităm la acțiunea atașată acesteia. Se pare că am setat butonul Înapoi pentru a naviga la ecranul de detalii în mod implicit.

Ceea ce vrem să se întâmple aici este ca noi să ajungem la ecranul anterior pe care ne aflam înainte de a ateriza aici. Aceasta înseamnă că, în loc să folosim funcția Navigare și să facem referire la un anumit ecran, trebuie să comutăm la funcția Înapoi.

Această funcție nu ne cere să facem referire la niciun ecran. Comportamentul său se schimbă în funcție de ecranul de pe care venim. Aceasta înseamnă că, indiferent dacă am venit de la ecranul de start sau de la ecranul de detalii, făcând clic pe funcția înapoi ne va duce acum la ultimul ecran pe care l-am vizitat.
Introducere Power Apps: Definiție, caracteristici, funcții și importanță
Medii Power Apps: Configurarea corectă a elementelor aplicației
Funcții și formule PowerApps | O introducere
Concluzie
Cu ecranele de detalii, editare și formulare noi, aplicația noastră prinde încet contur și este aproape gata să fie publicată. Acesta este lucrul grozav despre Power Apps. Fie că alegem să începem cu un șablon sau să creăm o aplicație de la zero, totul este destul de simplu și destul de ușor de creat.
Am văzut și cât de important este să ne asigurăm că navigarea între pagini funcționează bine. Acest lucru joacă un rol vital în a ne asigura că aplicația noastră este suficient de intuitivă pentru utilizatorii finali odată ce este lansată.
Toate cele bune,
Henry
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








