Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
În acest tutorial, voi discuta despre cum să utilizați caracteristica Text bine cunoscut în imaginea vizuală a hărții cu pictograme LuckyTemplates. Această postare de blog va explica în continuare utilizarea LuckyTemplates în proiecte geospațiale.
Harta cu pictograme LuckyTemplates este una dintre cele mai versatile și complexe elemente vizuale de cartografiere. Oferă o funcționalitate pe care încă le lipsește alte imagini vizuale ale hărților. Acceptă diferite formate de hărți, sfaturi instrumente și pretinde o securitate mai bună a datelor.
Pentru vizualizarea și analizarea fluxurilor, cum ar fi rutele de livrare sau liniile de gaz, vizualizarea Icon Map oferă avantaje considerabile.

Acest tutorial nu este o demonstrație a tuturor lucrurilor pe care le poate face Icon Map. Acest lucru se concentrează doar pe contextul utilizării șirurilor de text bine cunoscut ( WKT ).

Cuprins
Text bine cunoscut (WKT) în harta pictogramelor LuckyTemplates
Șirurile de text bine cunoscute sunt combinații de longitudine și latitudine separate printr-un punct . Combinarea acestora într-o singură înregistrare creează linii, forme sau poligoane.

Vă puteți converti cu ușurință datele de latitudine și longitudine în Power Query dacă nu aveți un șir de text bine cunoscut .

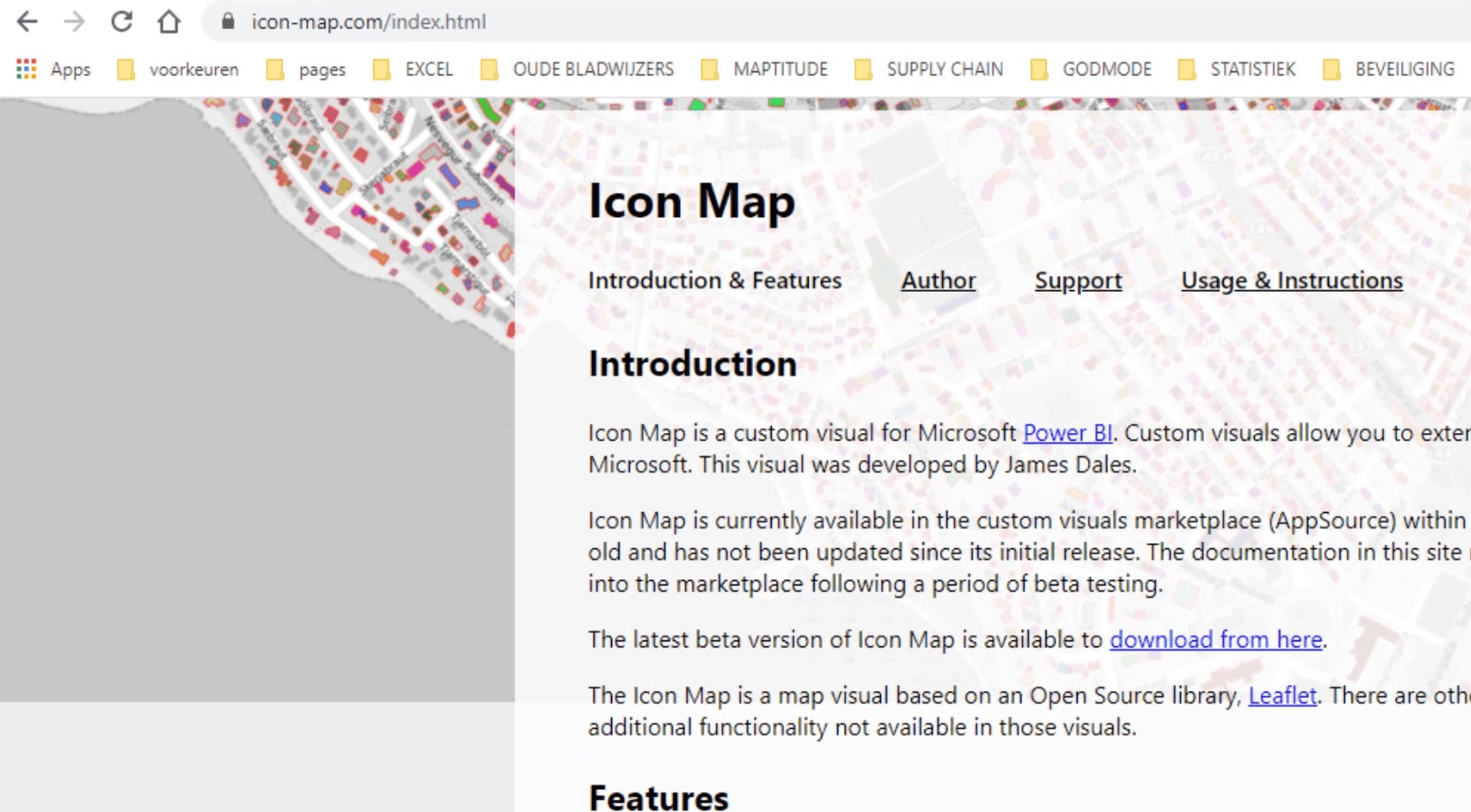
Puteți importa imaginea pictogramelor LuckyTemplates de pe acest site web (în momentul în care scrieți, aceasta este încă în versiunea beta).

Există o mulțime de exemple de lucru pe această pagină web. Cu toate acestea, sursa vizuală și a aplicației nu acceptă toate modificările recente. Potrivit lui James Dales (dezvoltatorul), aprobarea de la Microsoft pentru versiunea beta este în așteptare la momentul scrierii acestui articol.
Exemplu de scenariu pentru utilizarea șirurilor WKT în harta pictogramelor LuckyTemplates
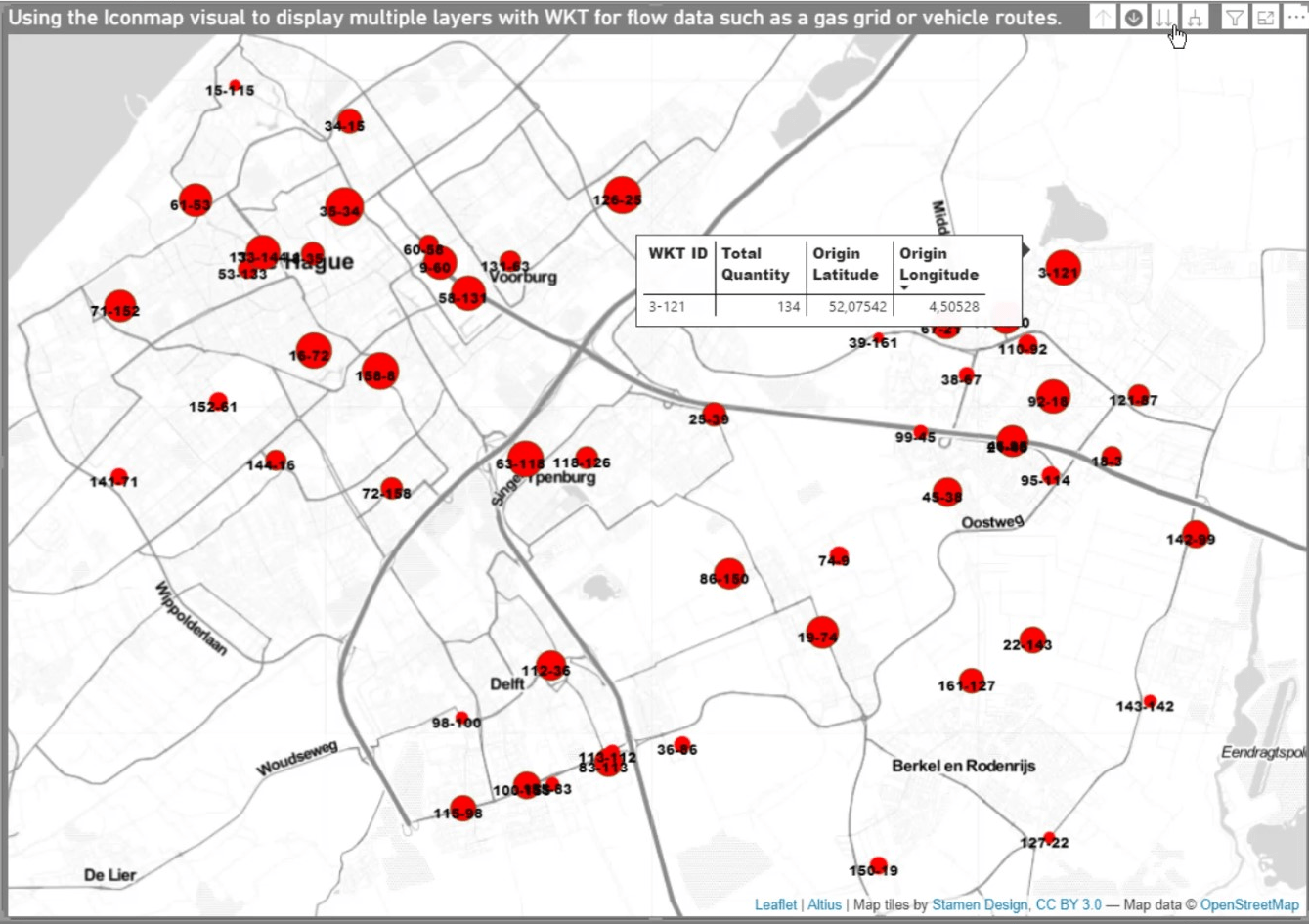
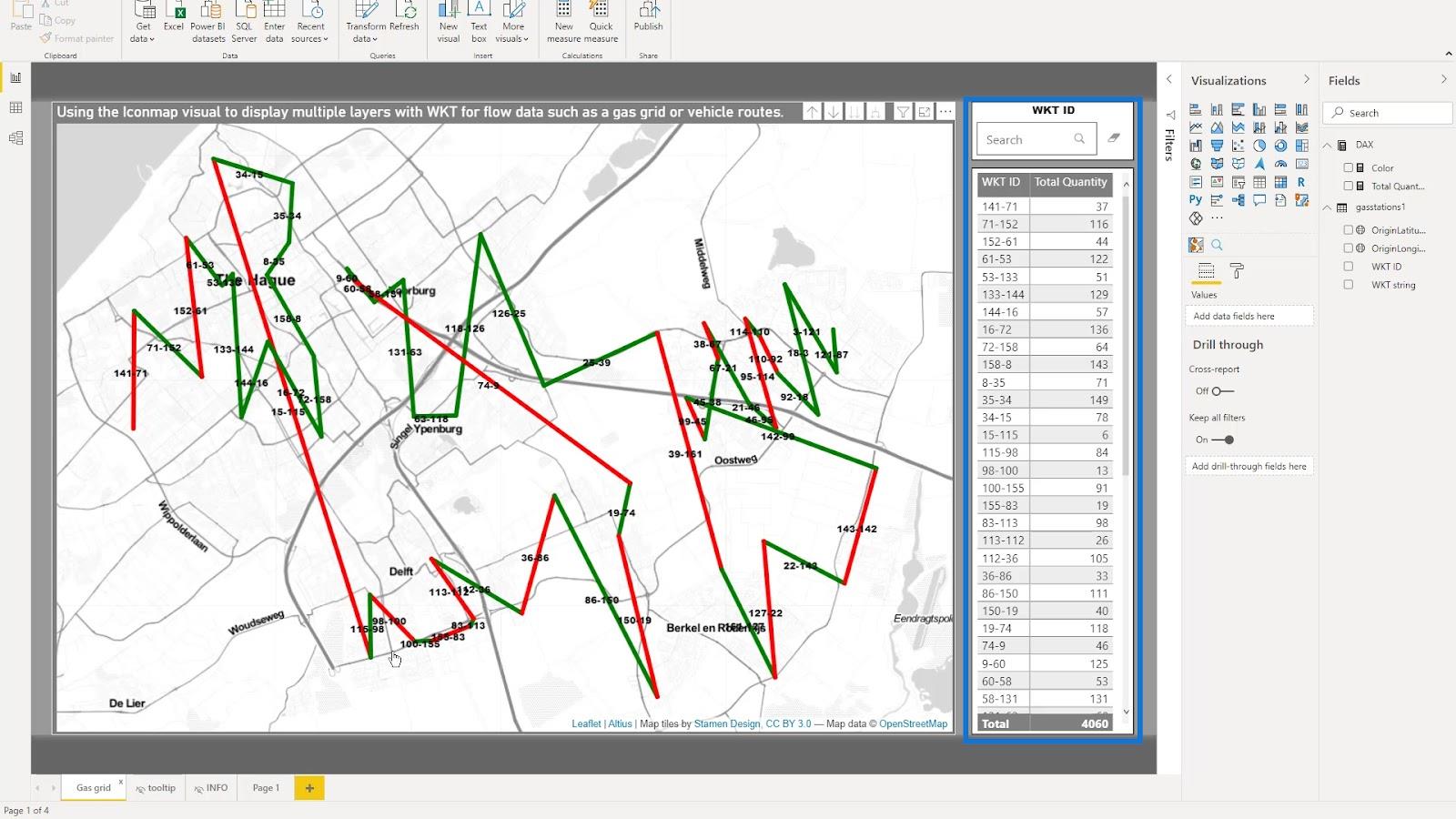
Pentru primul exemplu, voi arăta cum să afișați mai multe straturi cu șiruri WKT pentru liniile de gaz. Am descărcat câteva informații de pe un site web al unui furnizor de gaze din Țările de Jos. Am luat stațiile și conductele doar pentru a crea acest exemplu.
1. Îmbinarea interogărilor
Prima parte a acestui exemplu este pentru îmbinarea interogărilor.
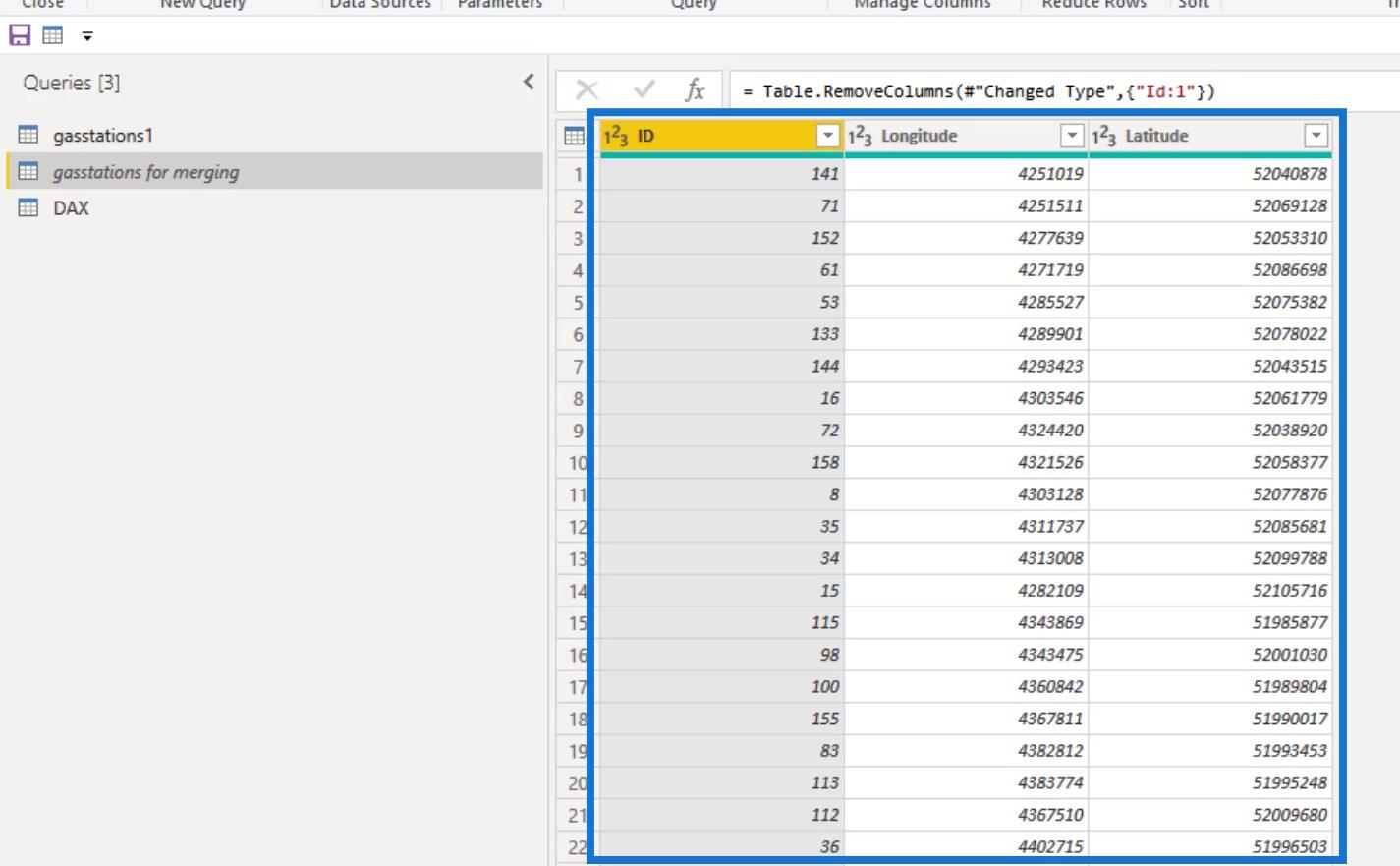
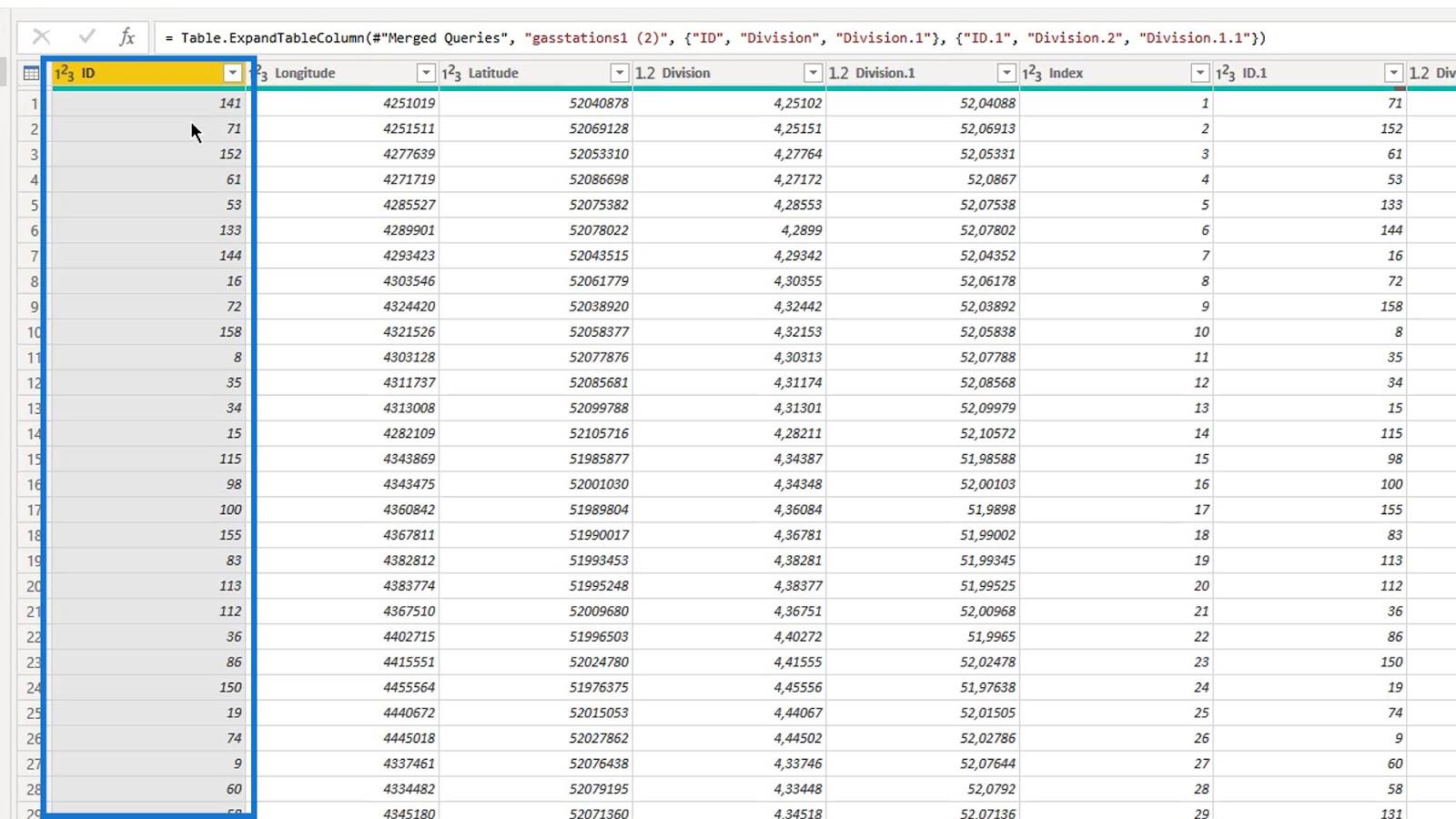
Interogarea „ benzinări pentru îmbinare ” conține coloanele ID , Longitudine și Latitudine .

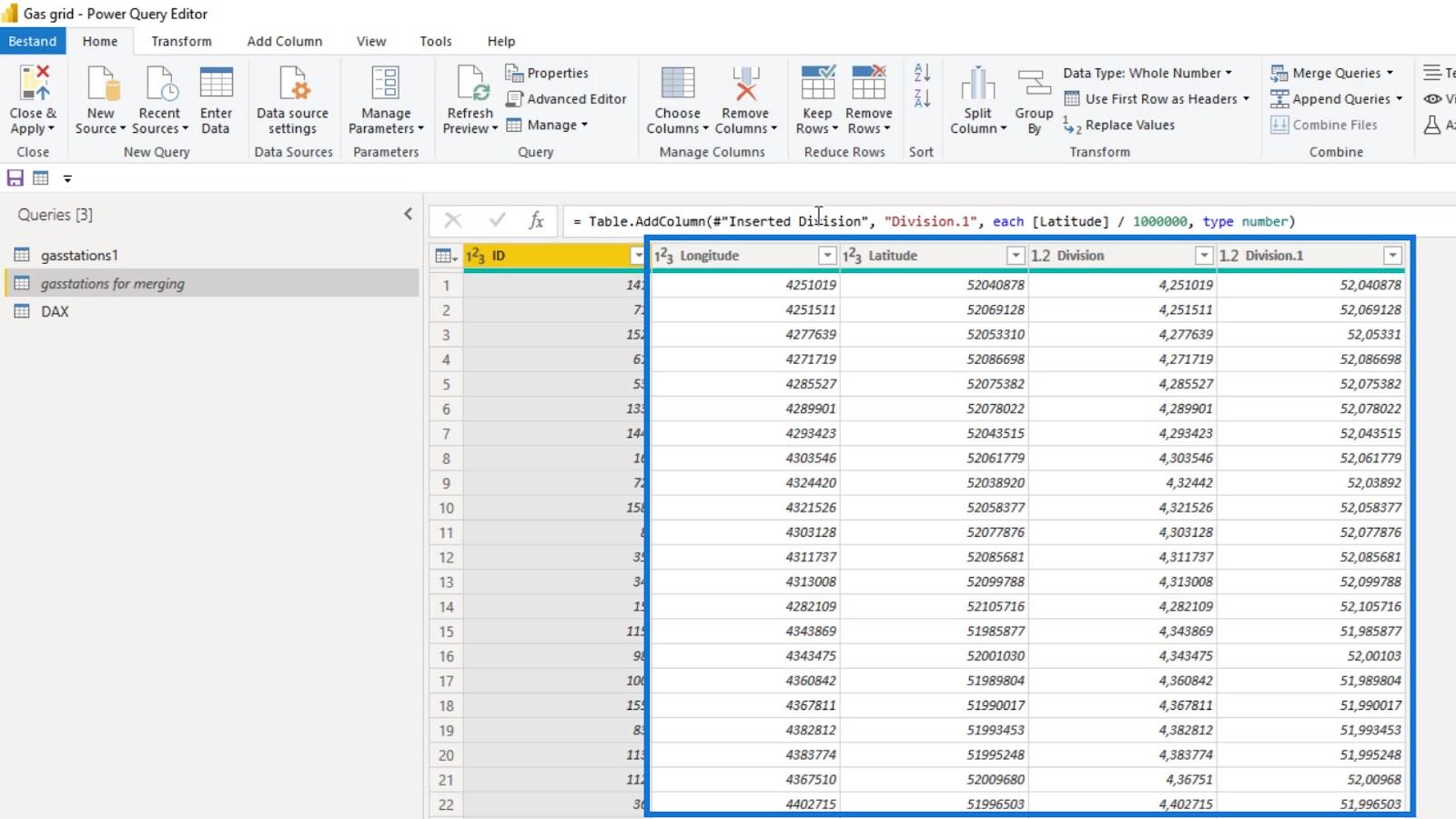
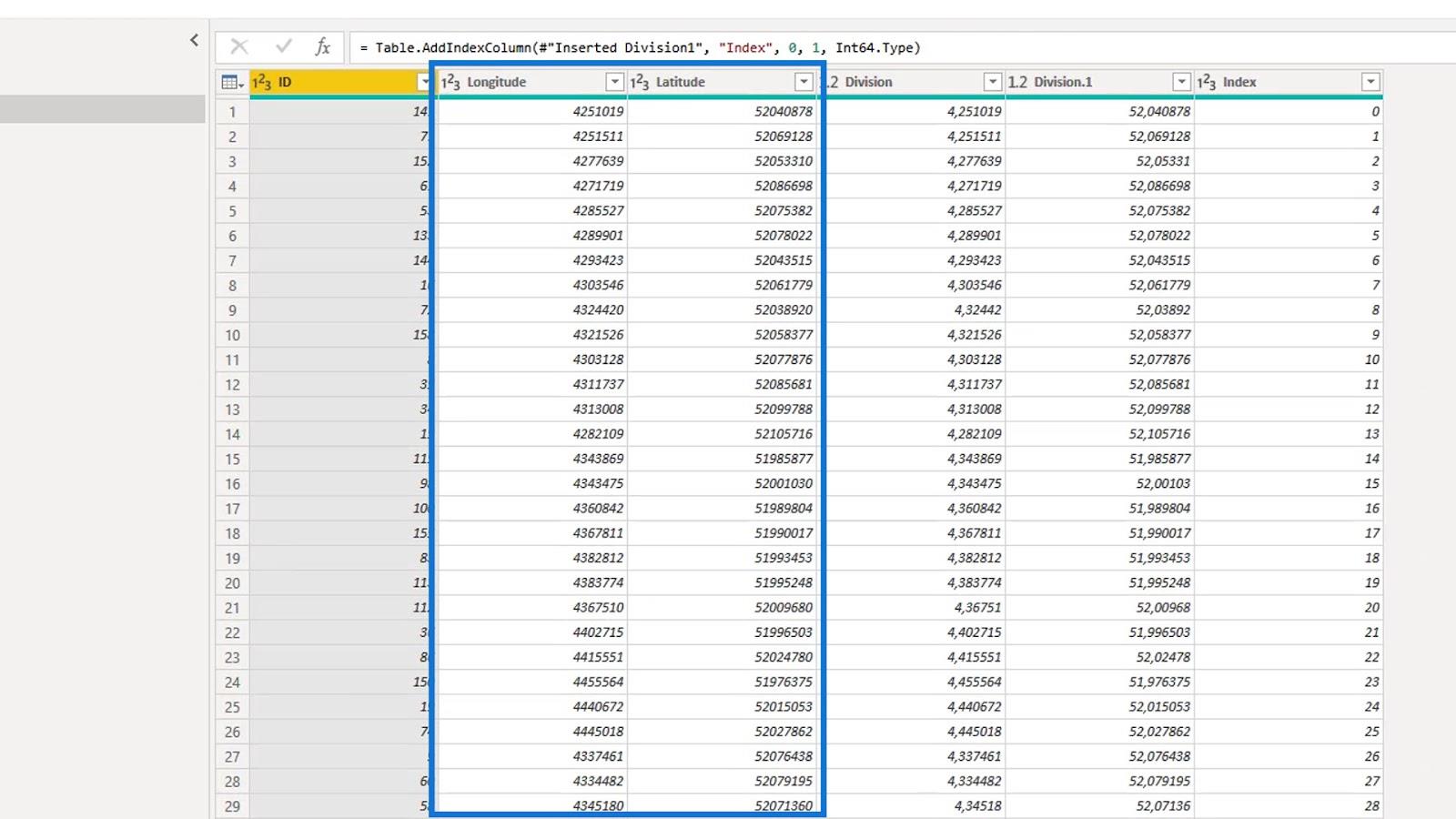
Mai întâi, am creat longitudinea și latitudinea în cele 2 coloane de diviziune reluând numerele din coloanele Longitudine și Latitudine . După cum puteți vedea, Longitudinea este similară cu coloana Diviziune , iar Latitudinea este similară cu coloana Diviziune.1 .

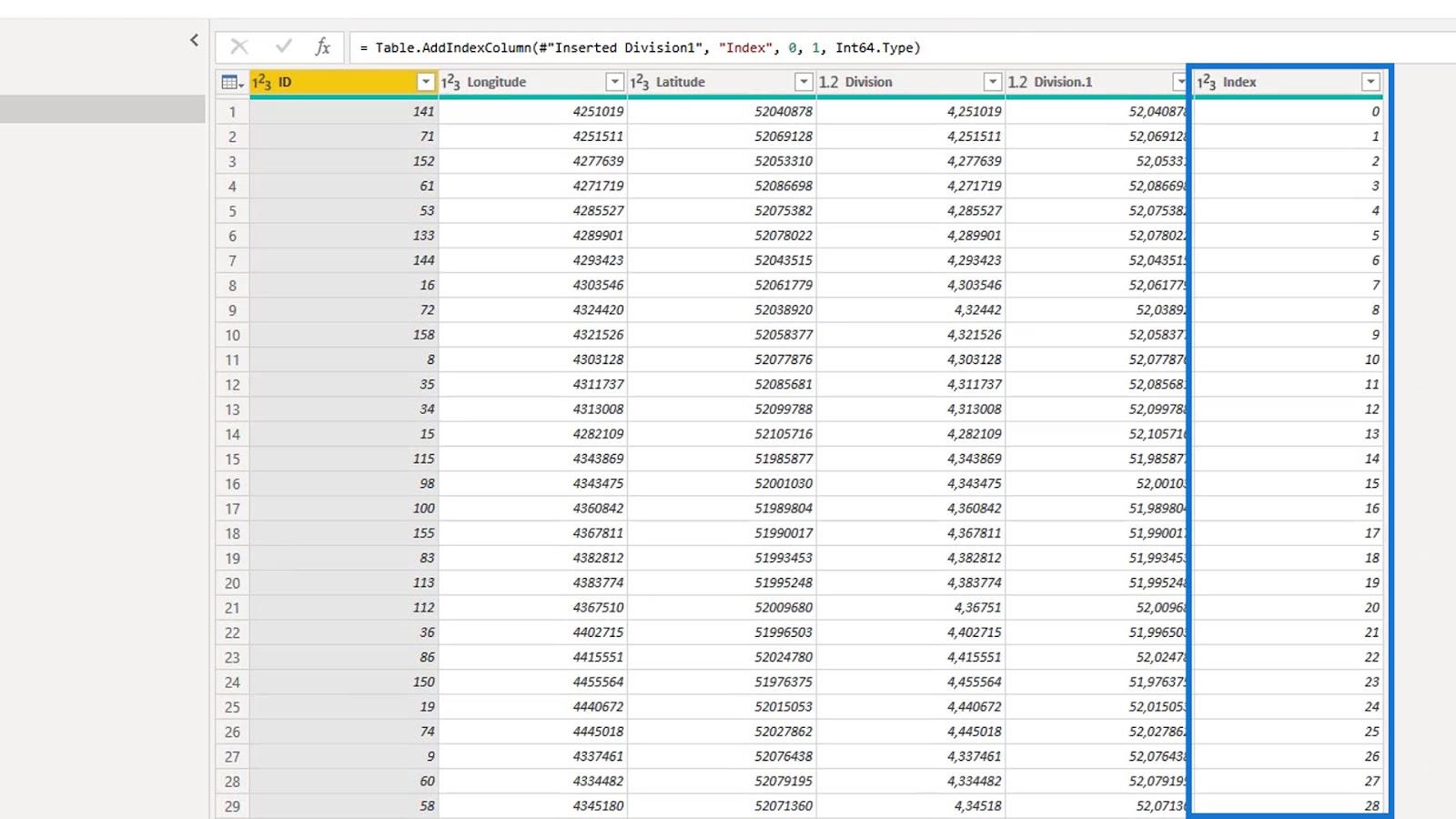
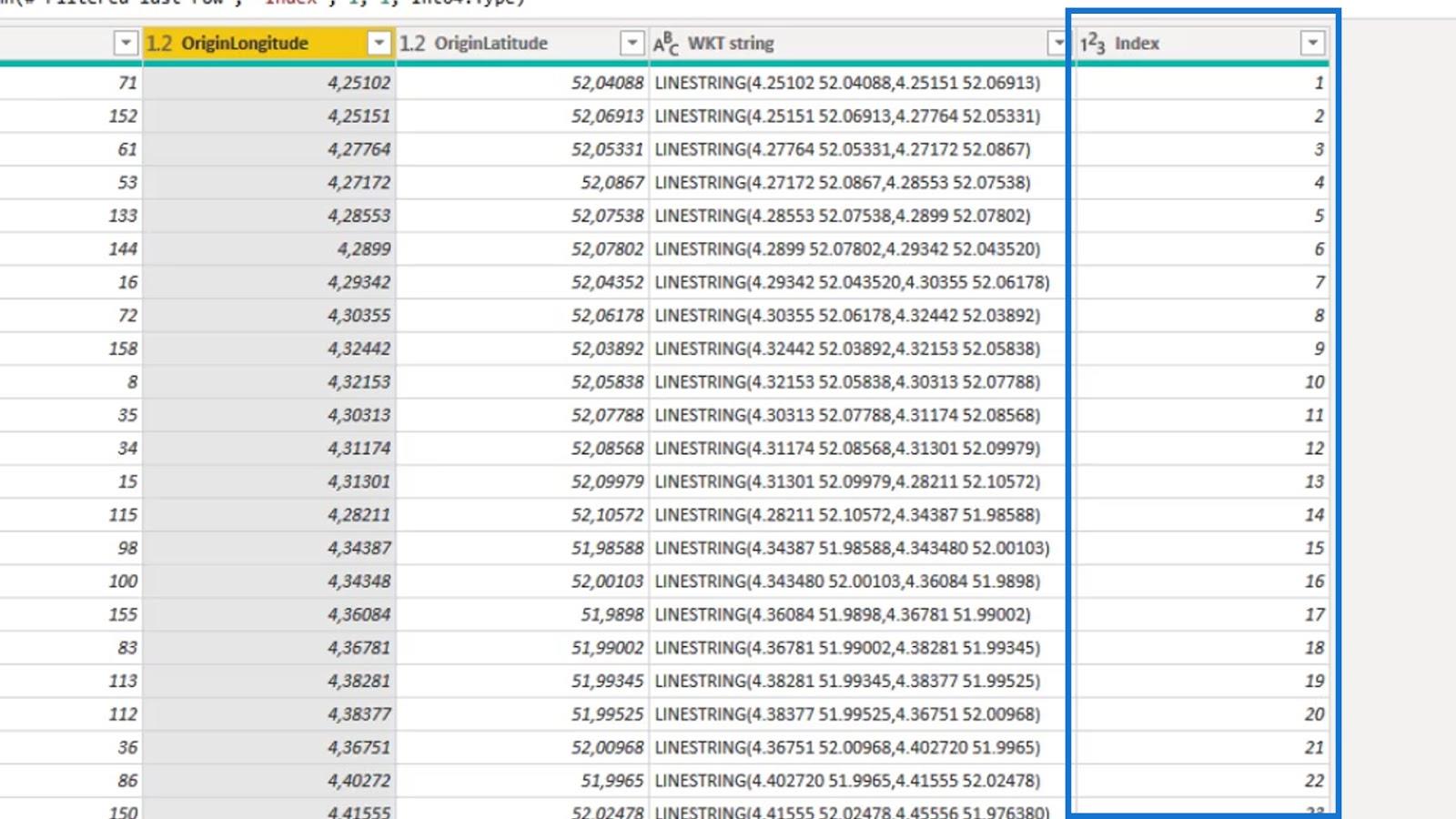
Apoi, am adăugat coloana Index .

Am eliminat coloanele Longitudine și Latitudine .

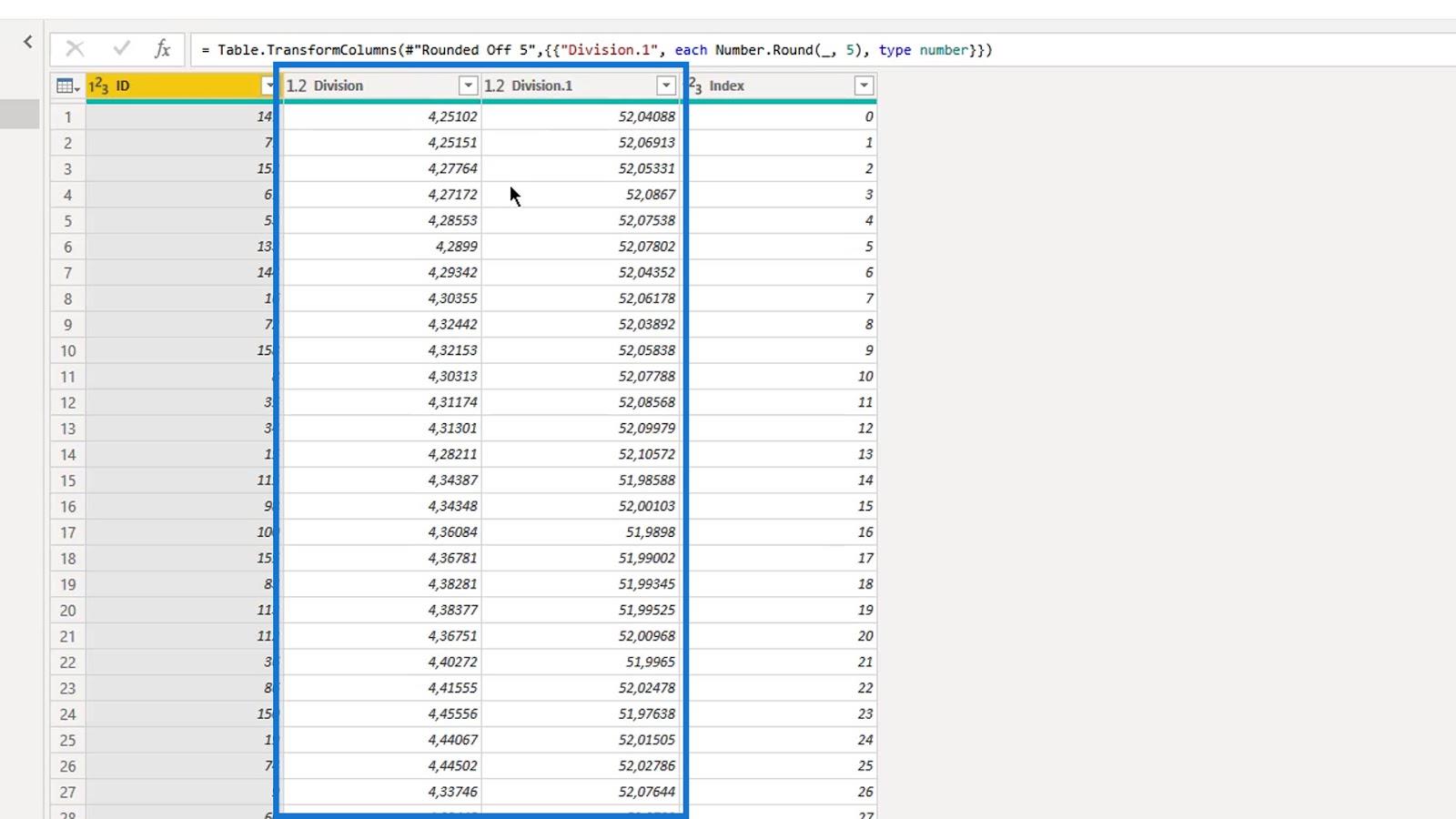
După aceea, am rotunjit latitudinea și longitudinea reluate la cinci cifre.
Rotunjirea lor la cinci cifre are ca rezultat o precizie de aproximativ un metru, ceea ce este suficient de bun în acest scenariu. În mod normal, rotunjesc la patru doar pentru a economisi mai multă memorie.

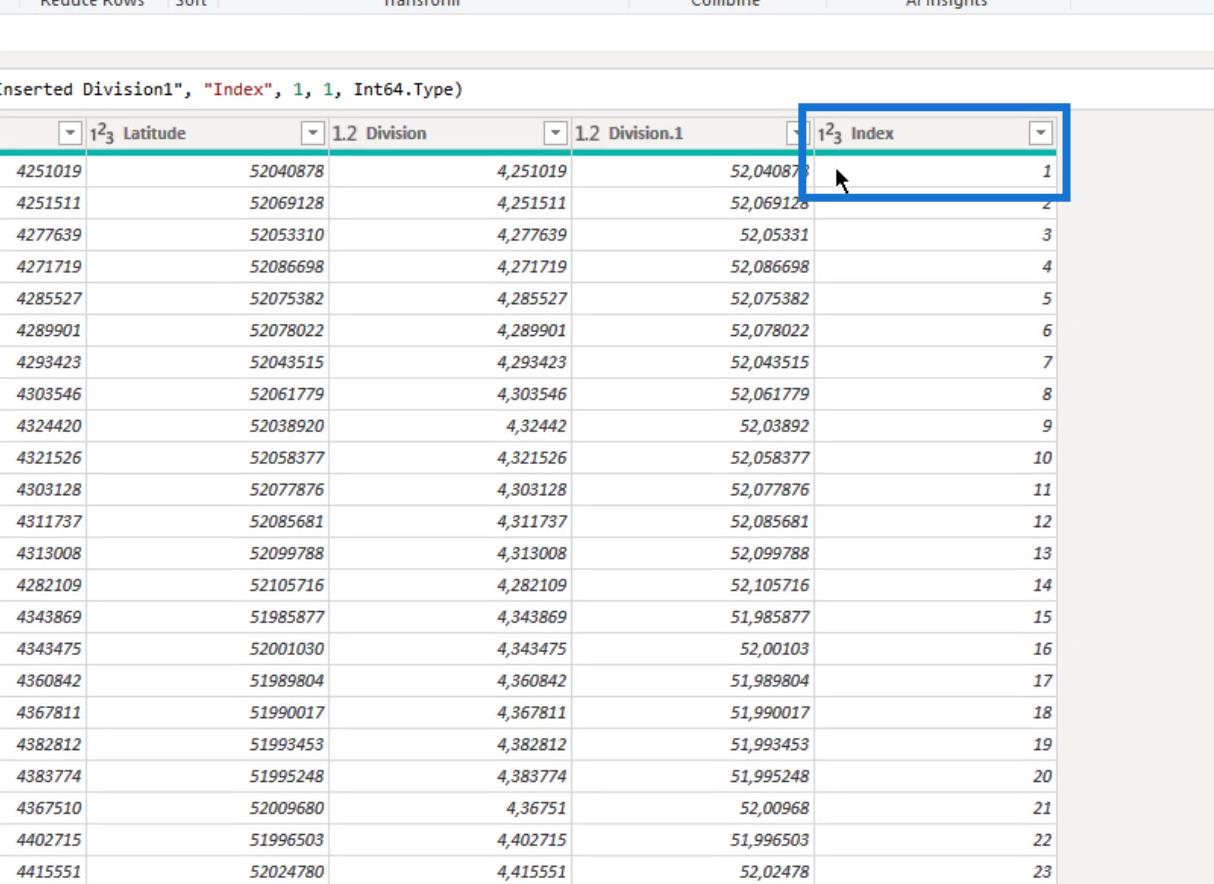
Am duplicat interogarea „ benzinări pentru fuziune ”, care are o coloană cu index pe bază de zero și am numit-o ca interogare „ benzinărie1 ”.
În această interogare, am creat o altă coloană Index care începe cu 1 .

Scopul meu în această interogare este să creez perechi de longitudine și latitudine pentru fiecare benzinărie . Apoi, combinați două perechi secvențiale într-un șir de text într-o înregistrare . Aceasta va reprezenta o secțiune a conductei între stații.
Am folosit coloana Index pentru a îmbina cele două interogări. Ca urmare, înregistrarea cu 1 ca index în interogarea „ benzinărie1 ” și înregistrarea cu 1 ca index în interogarea inițială ( benzinări pentru fuziune ) vor fi îmbinate.

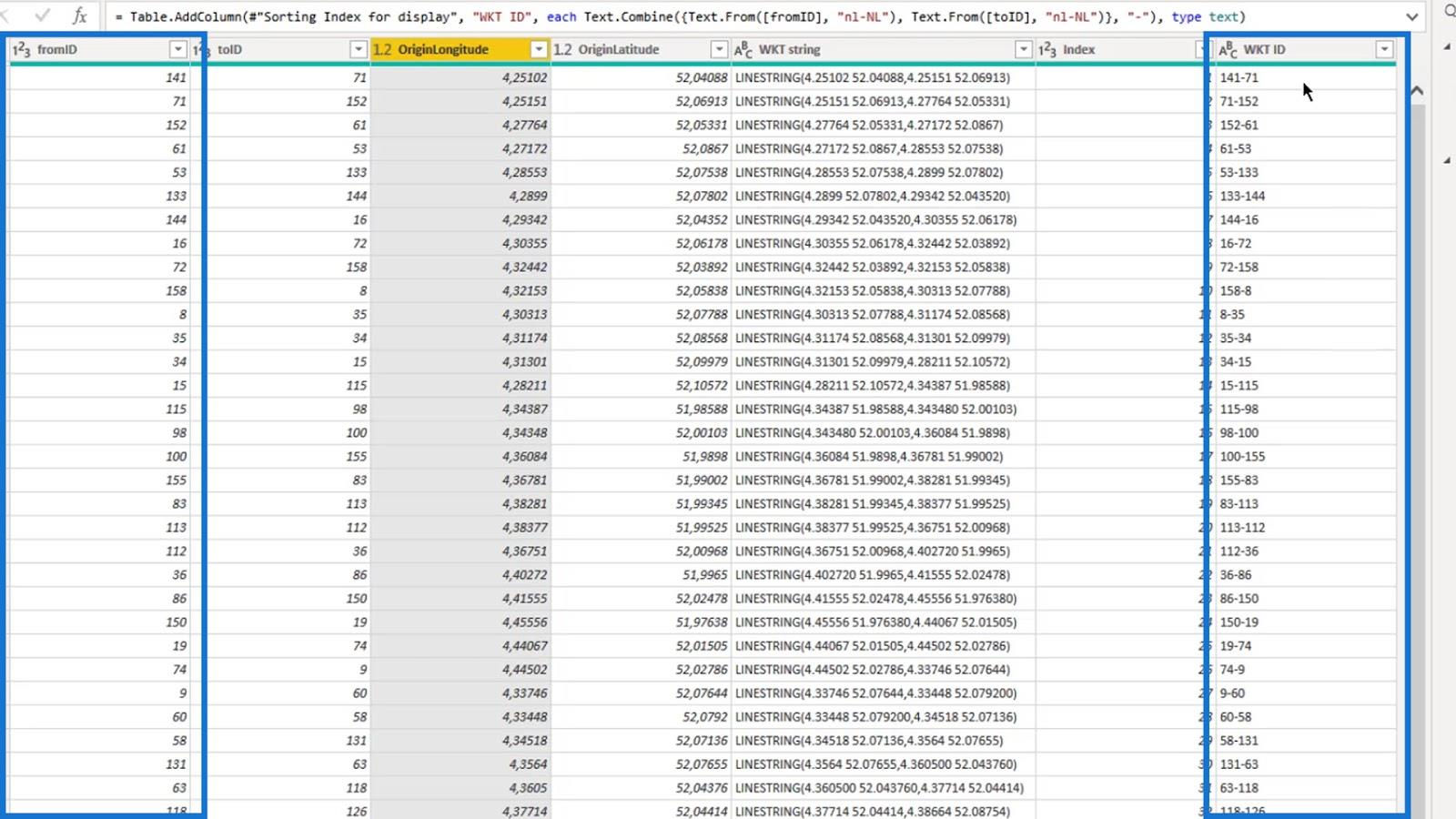
Am urmat secvența din coloana ID și am conectat stațiile în două perechi.
Deci, 141 și 71 sunt stații adiacente, așa cum se arată într-o înregistrare. Ca pereche, ele reprezintă acea secțiune specială a conductei de gaz. Acest lucru este valabil și pentru 71 și 152 și înregistrările ulterioare din coloana ID .

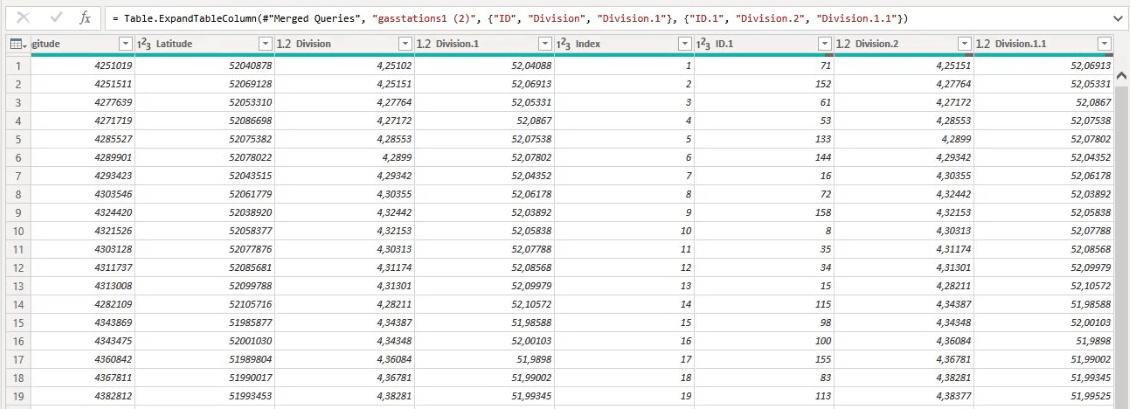
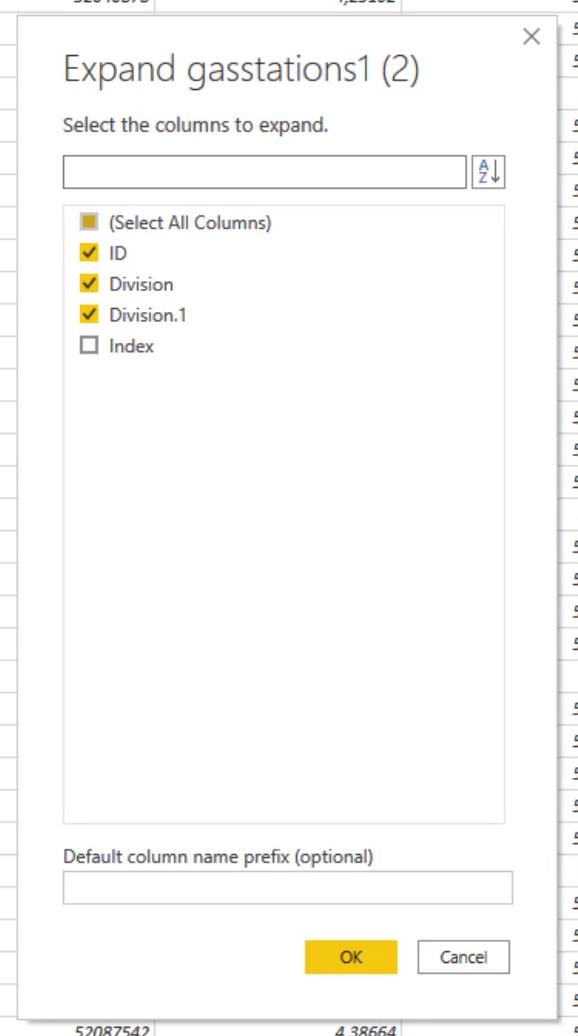
2. Extinderea tabelului
După îmbinarea interogărilor pe baza coloanei Index , trebuie să extind tabelul și să păstrez coloanele ID , Latitudine și Longitudine . ID- ul este folosit ca parte a două stații a ID-ului de text bine cunoscut . Nu am schimbat numele pentru că nu voi avea nevoie de aceste coloane mai târziu.

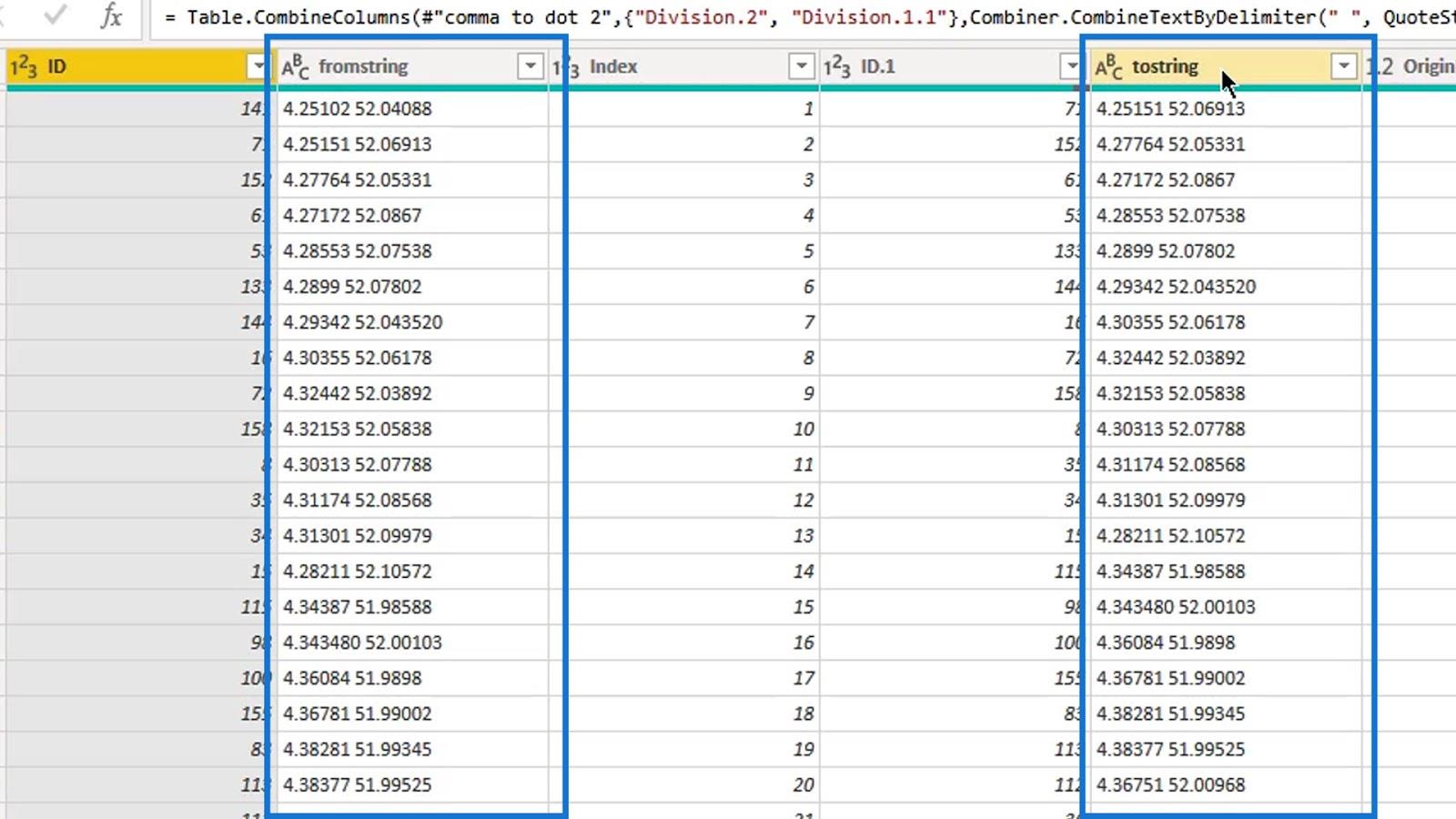
3. Crearea și îmbinarea căilor fromstring și tostring
Mai întâi, am creat coloanele fromstring și tostring .

Apoi, le-am îmbinat într-o singură coloană și l-am numit „ Îmbinat ”.

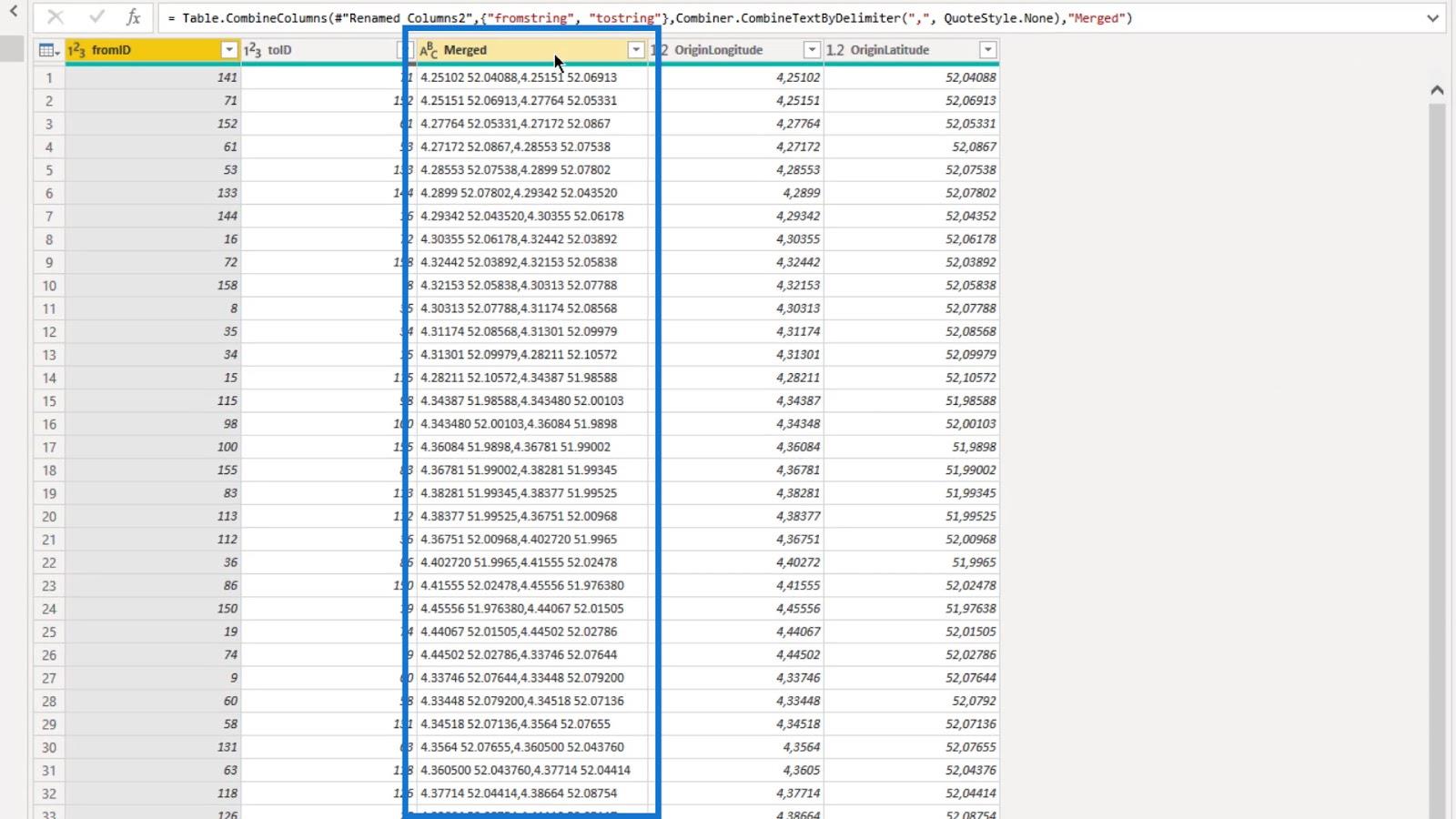
4. Crearea textului bine-cunoscut
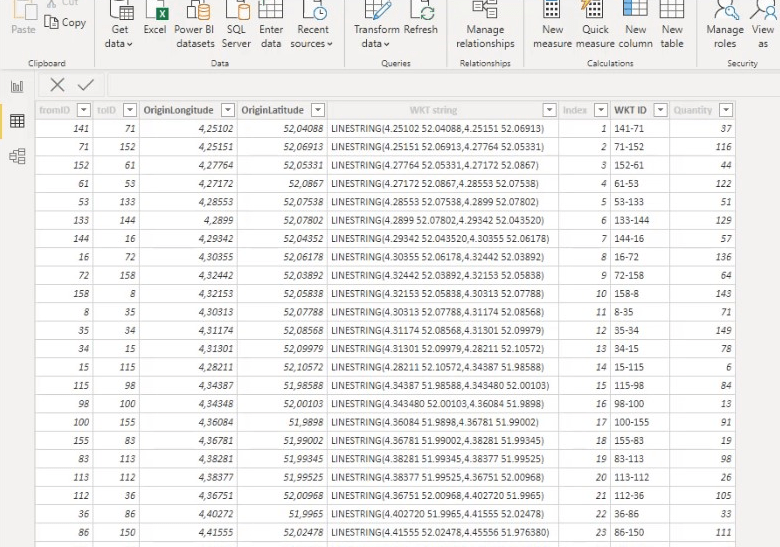
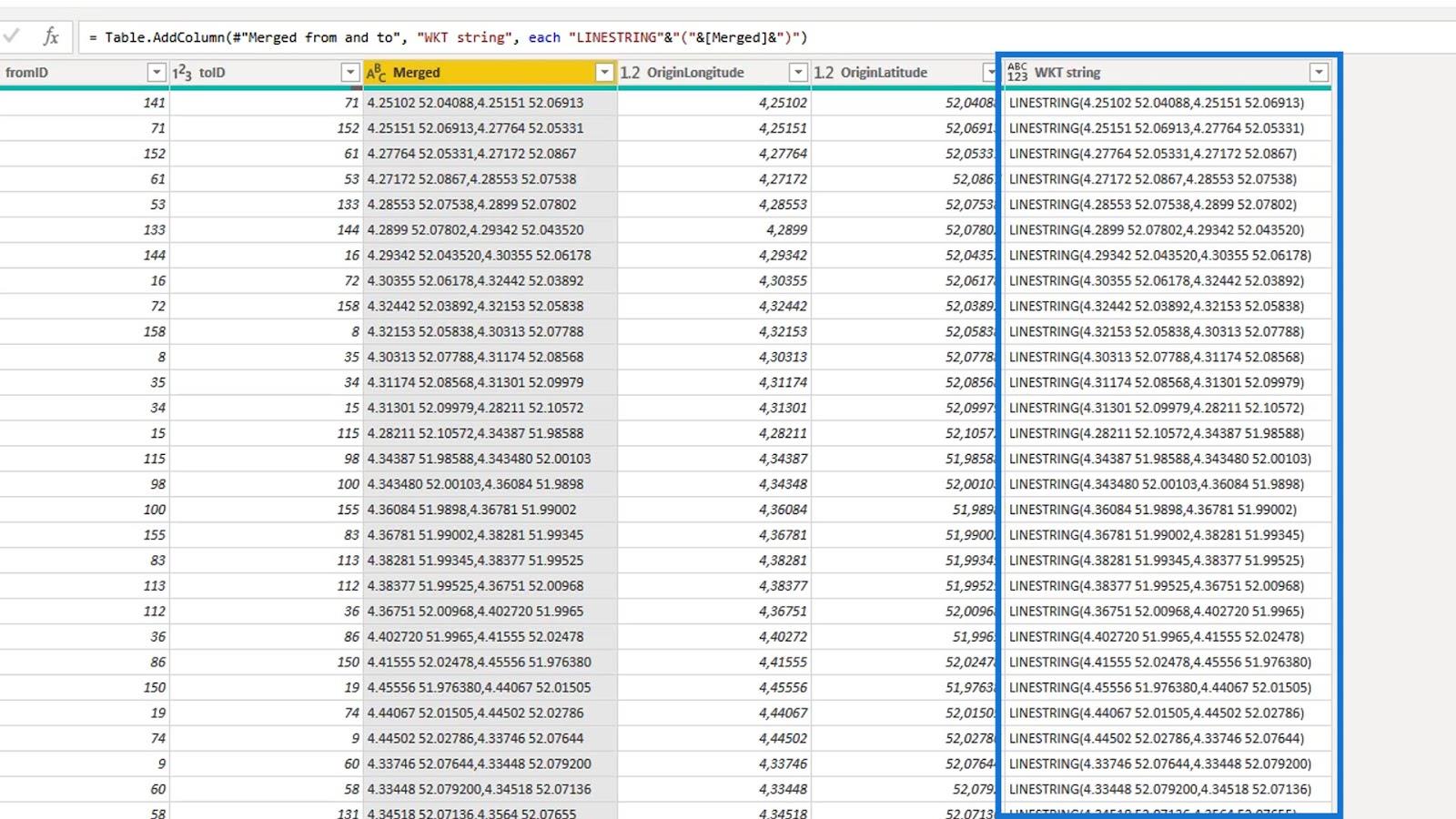
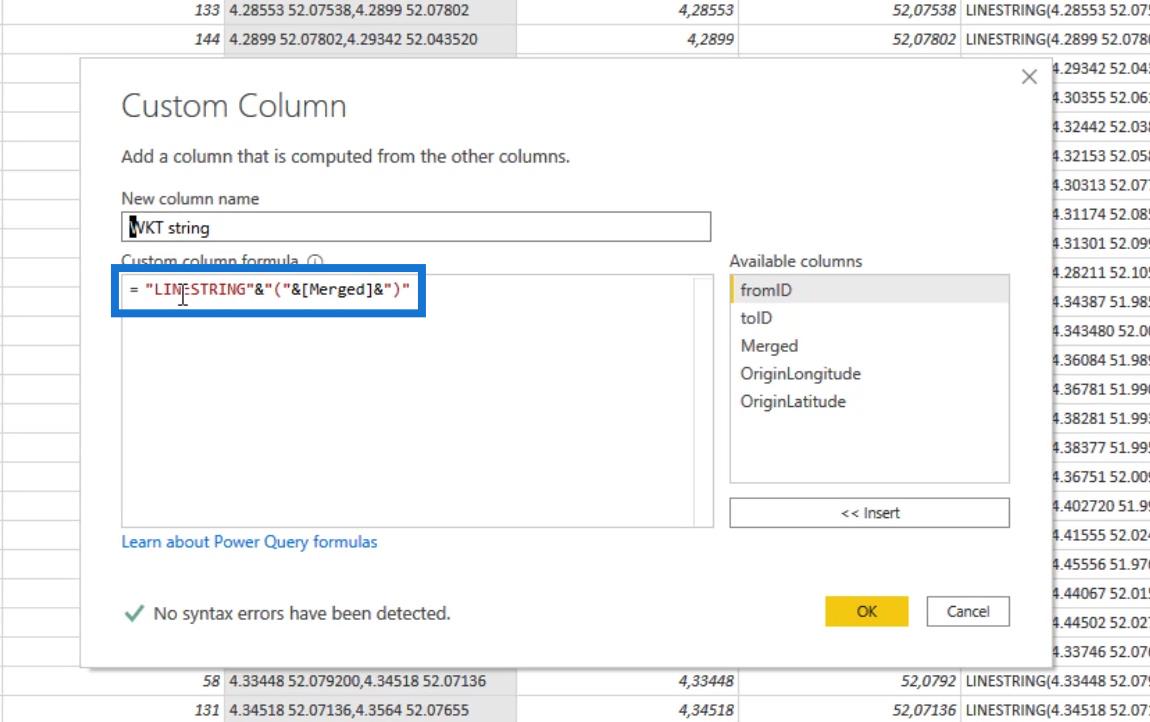
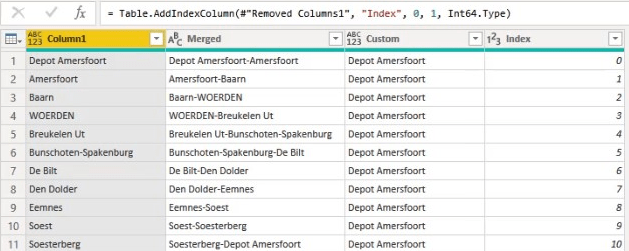
După ce am creat coloanele fromstring și tostring , am creat coloana șir WKT .

Textul binecunoscut este creat prin adăugarea cuvântului cheie LINESTRING la coloana îmbinată.

Deci, acum se califică ca un șir de text bine cunoscut care va fi acceptat de LuckyTemplates Icon Map Visual.
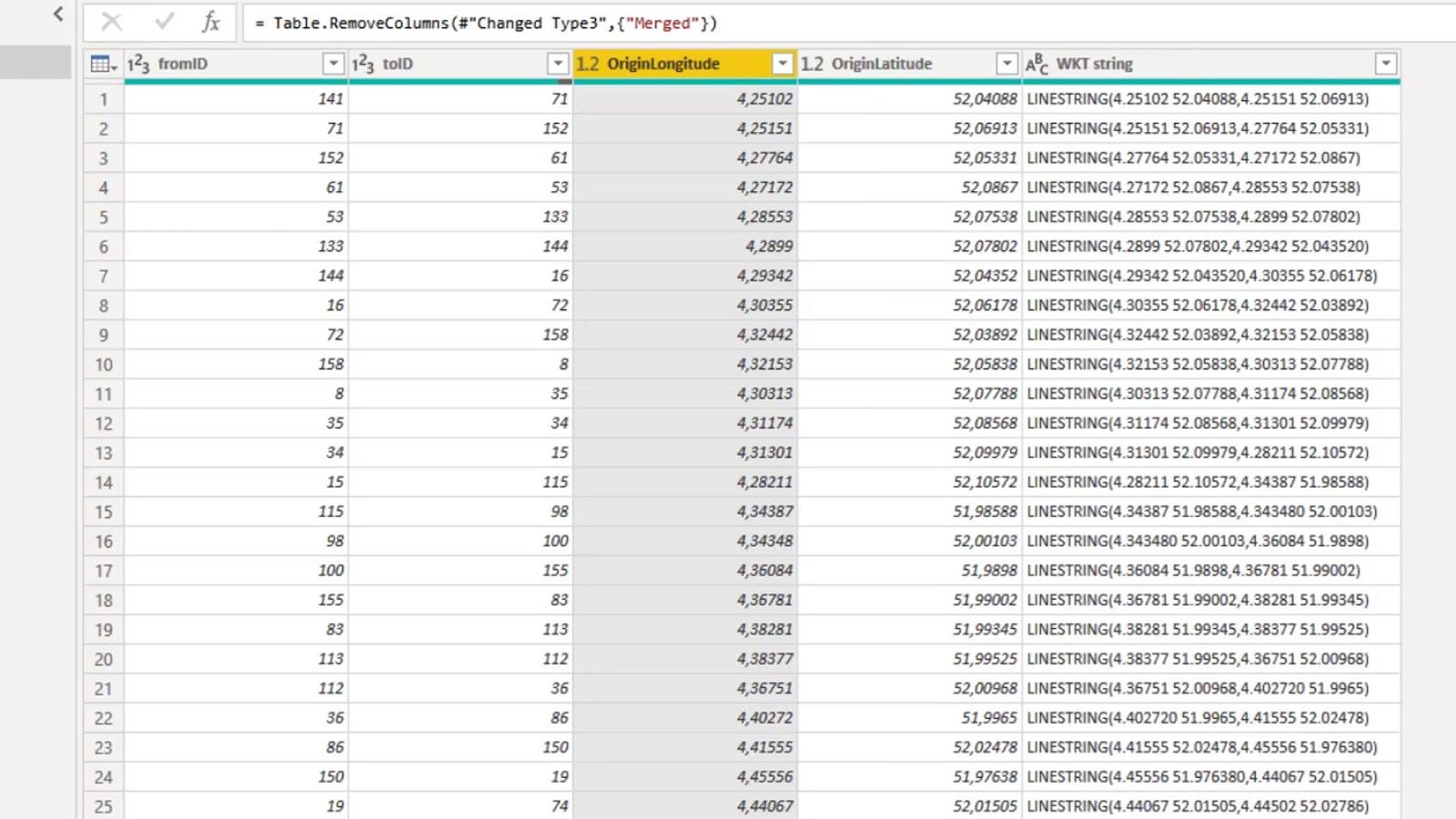
Următorul lucru pe care l-am făcut a fost să elimin coloana îmbinată.

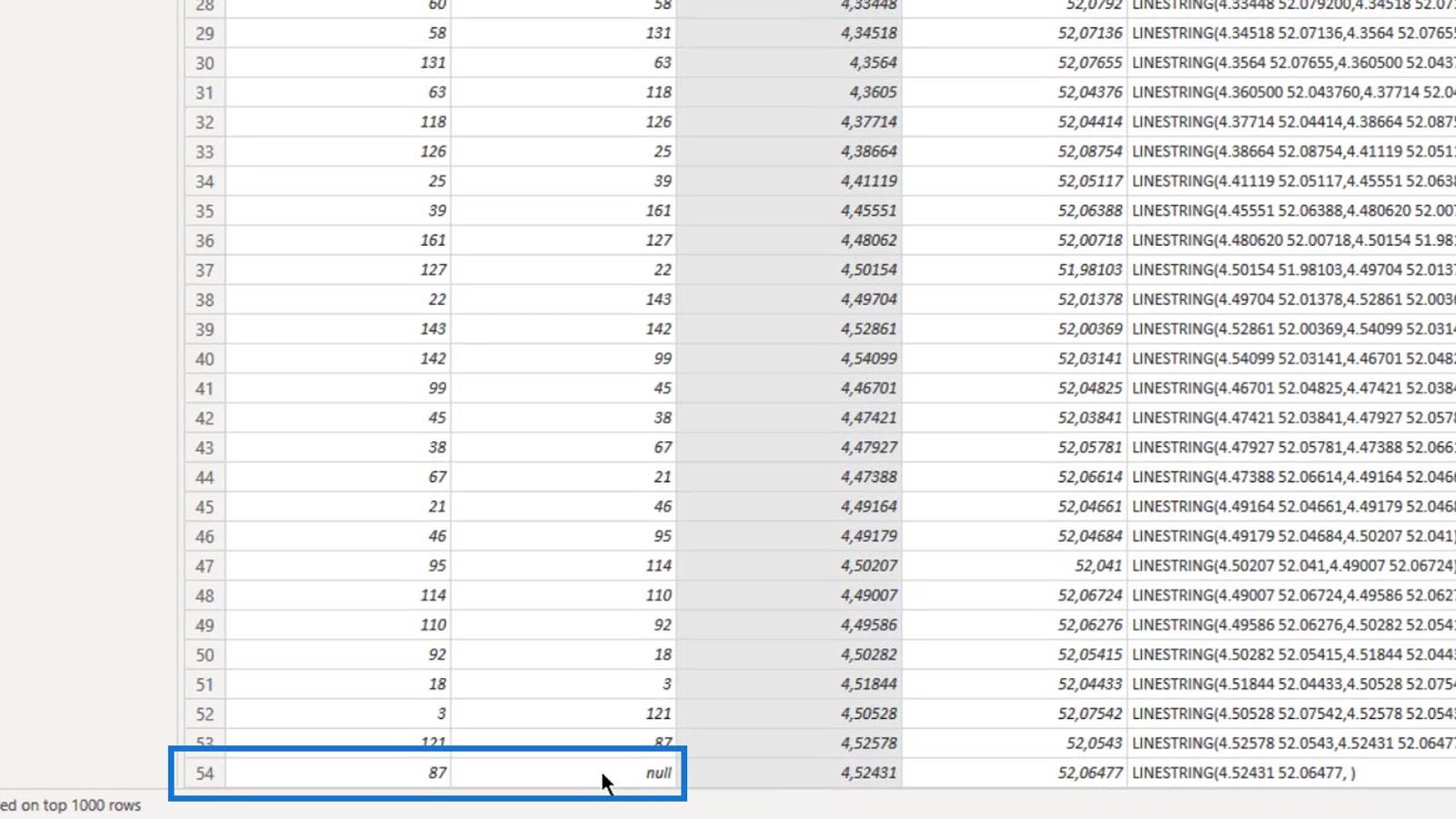
După cum puteți vedea, nu există nicio valoare în ultimul rând. Acest lucru se datorează faptului că nu există o stație adiacentă. Așa că am eliminat ultimul rând.

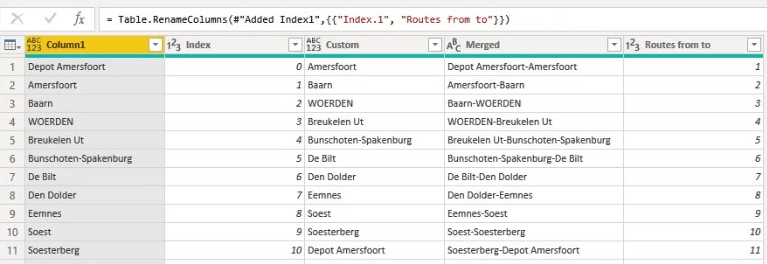
Am adăugat, de asemenea, o coloană Index pentru sortarea ID-ului de text bine cunoscut pe care l-am creat în vizual.

Mai mult, am adăugat coloana Well Known Text ID ( ID WKT ), care este o combinație a coloanelor fromID și toID .

5. Adăugarea unei valori la datele vizuale fără valoare
Aș dori să adaug o valoare datelor mele vizuale care nu conține nicio valoare.
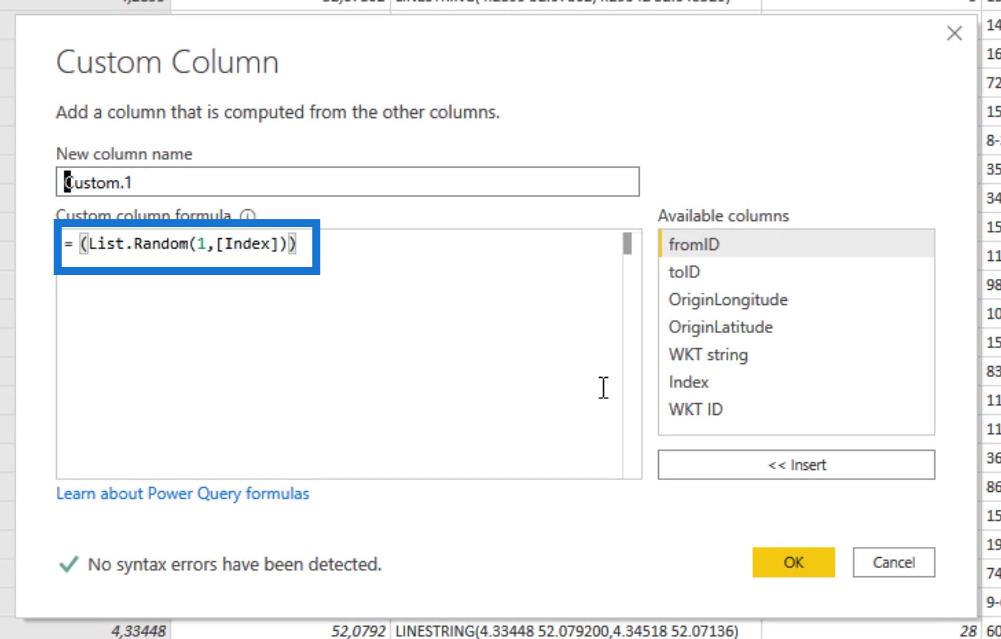
Pentru a face acest lucru, am creat o coloană cu valori aleatorii folosind funcția List.Random și coloana Index . Valoarea ar putea reprezenta apoi presiunea, cantitatea sau timpul fără întreținere. Acest lucru este doar pentru a afișa ceva în vizual.

6. Completarea câmpurilor pentru harta vizuală a pictogramelor LuckyTemplates
Deoarece am descărcat deja imaginea Hartă cu pictograme de pe site, pot pur și simplu să dau clic aici.

Există o oarecare complexitate în utilizarea imaginii datorită varietății de setări disponibile. Vă voi ghida rapid prin unele dintre ele.
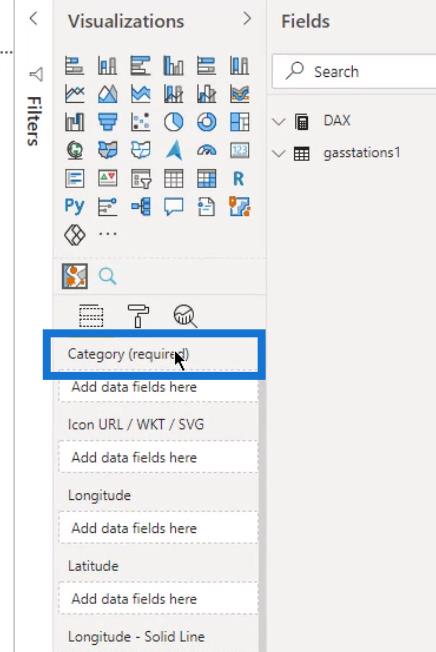
Câmpurile necesare pentru ca imaginea să funcționeze sunt marcate ca „ (obligatoriu) ”.

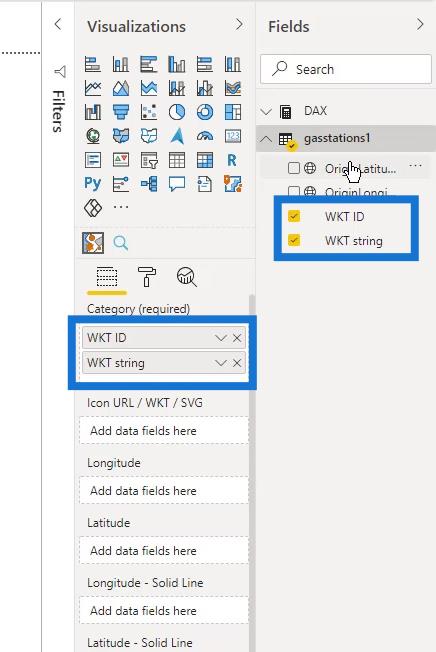
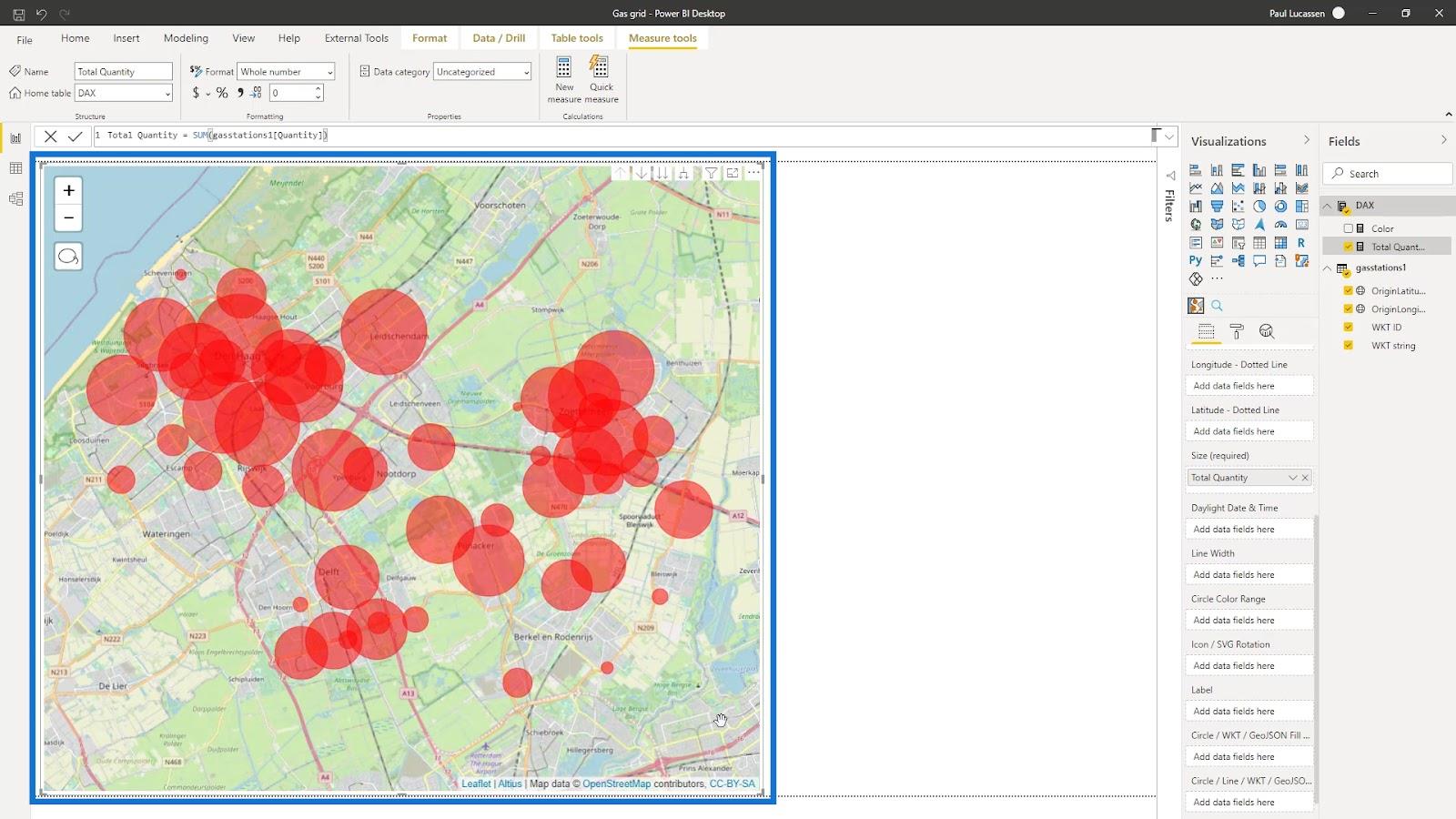
Pentru a afișa stațiile sau liniile de benzină, am adăugat atât ID-ul WKT , cât și șirul WKT în câmpul Categorie .

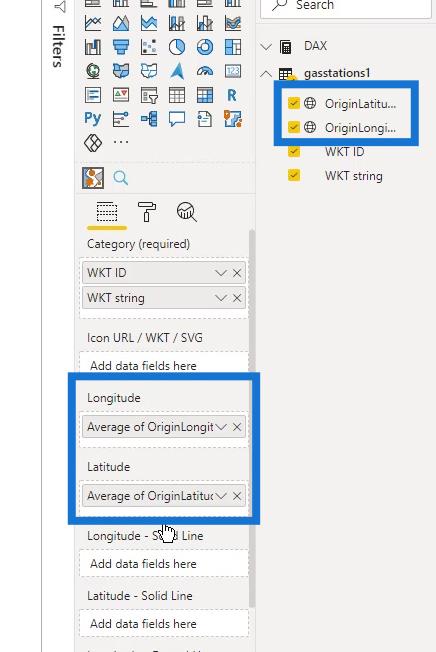
Am adăugat și longitudinea și latitudinea.

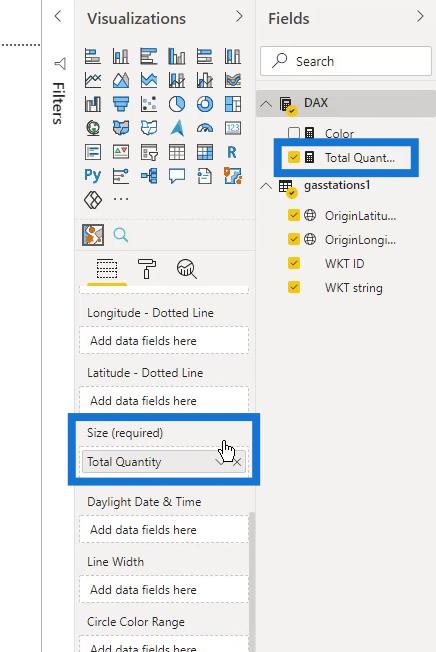
Apoi, am adăugat măsura Cantități totale în câmpul Mărime .

Măsura Cantități totale este suma coloanei Cantități din tabelul benzinării1 .

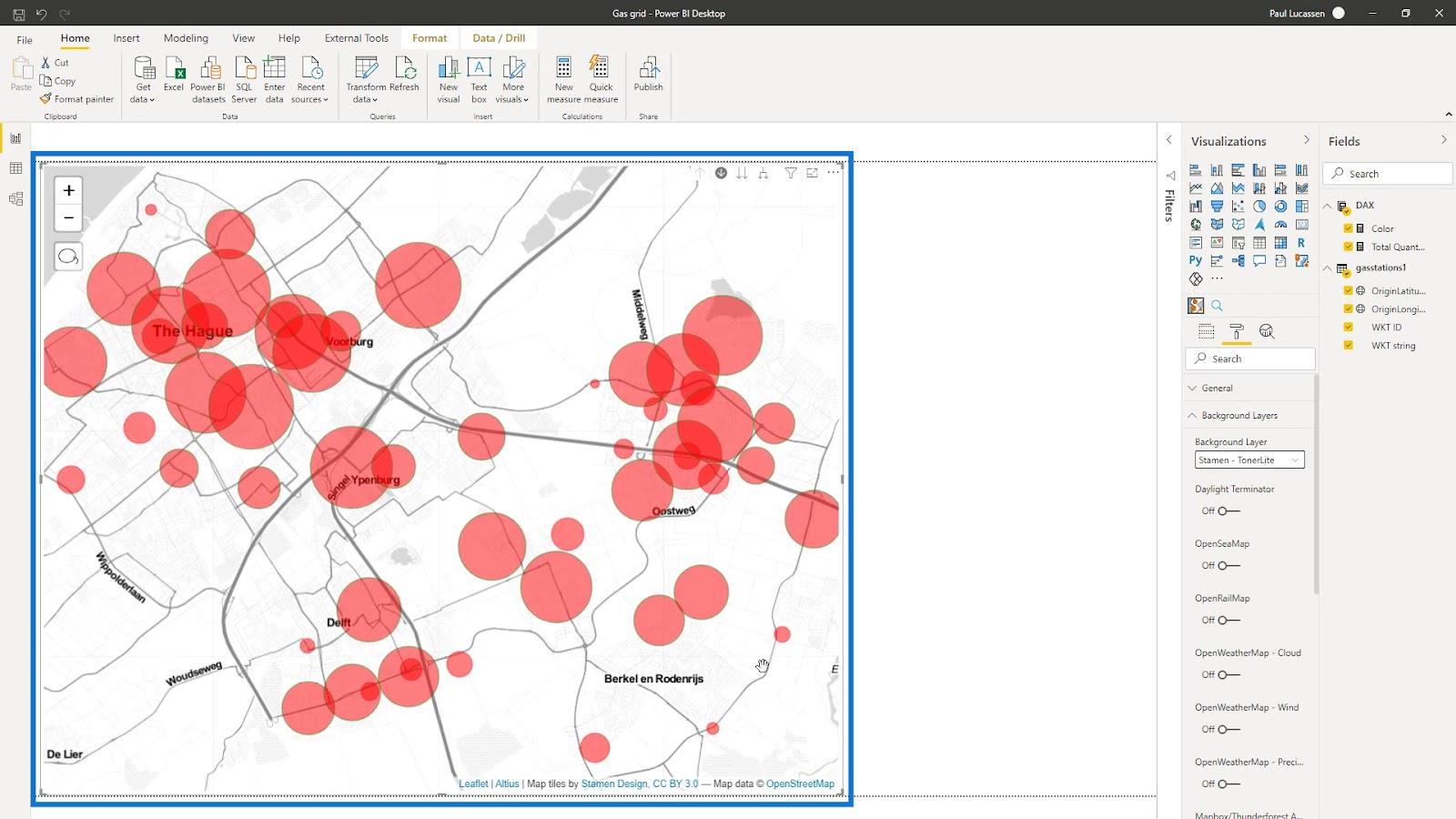
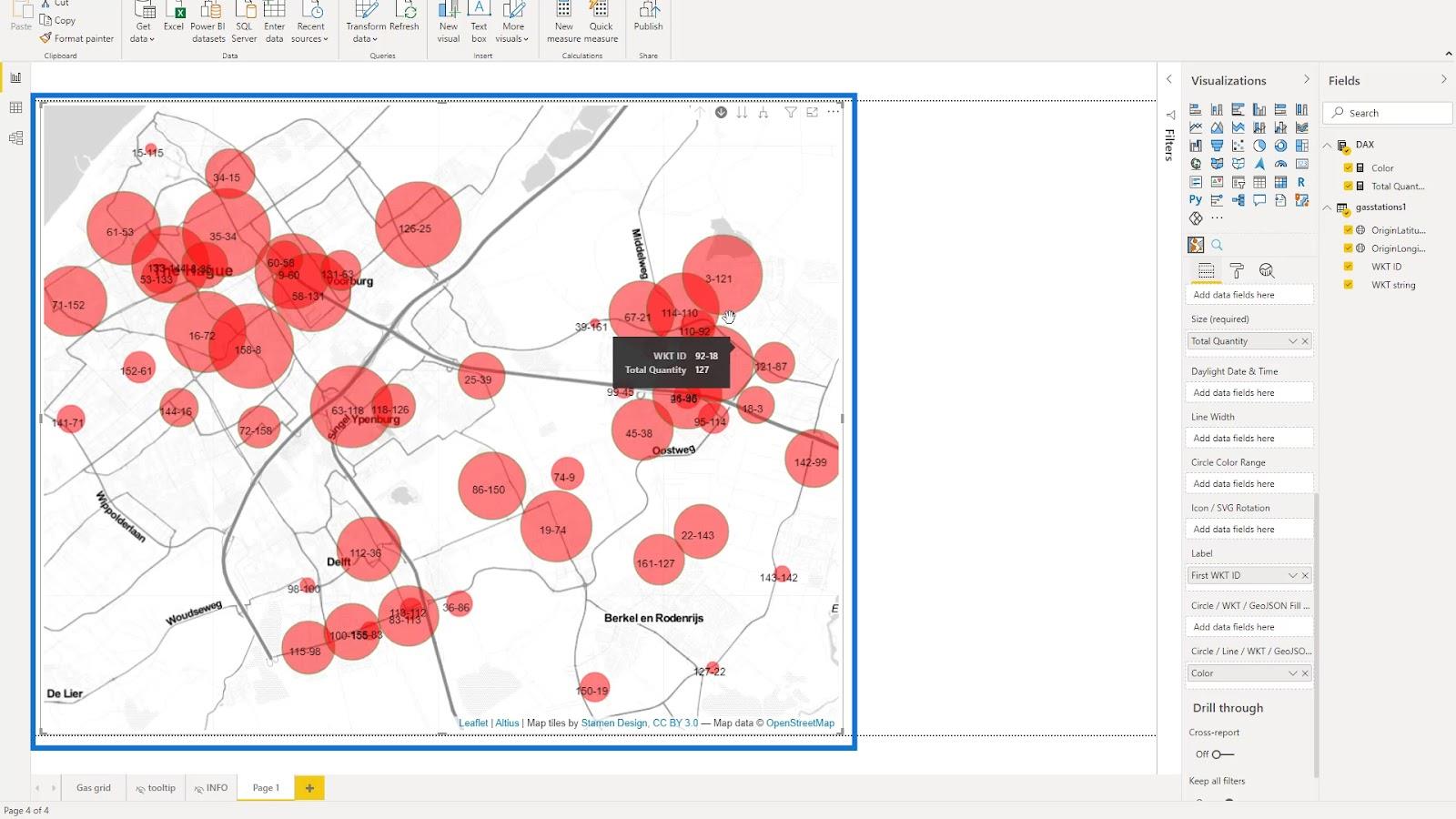
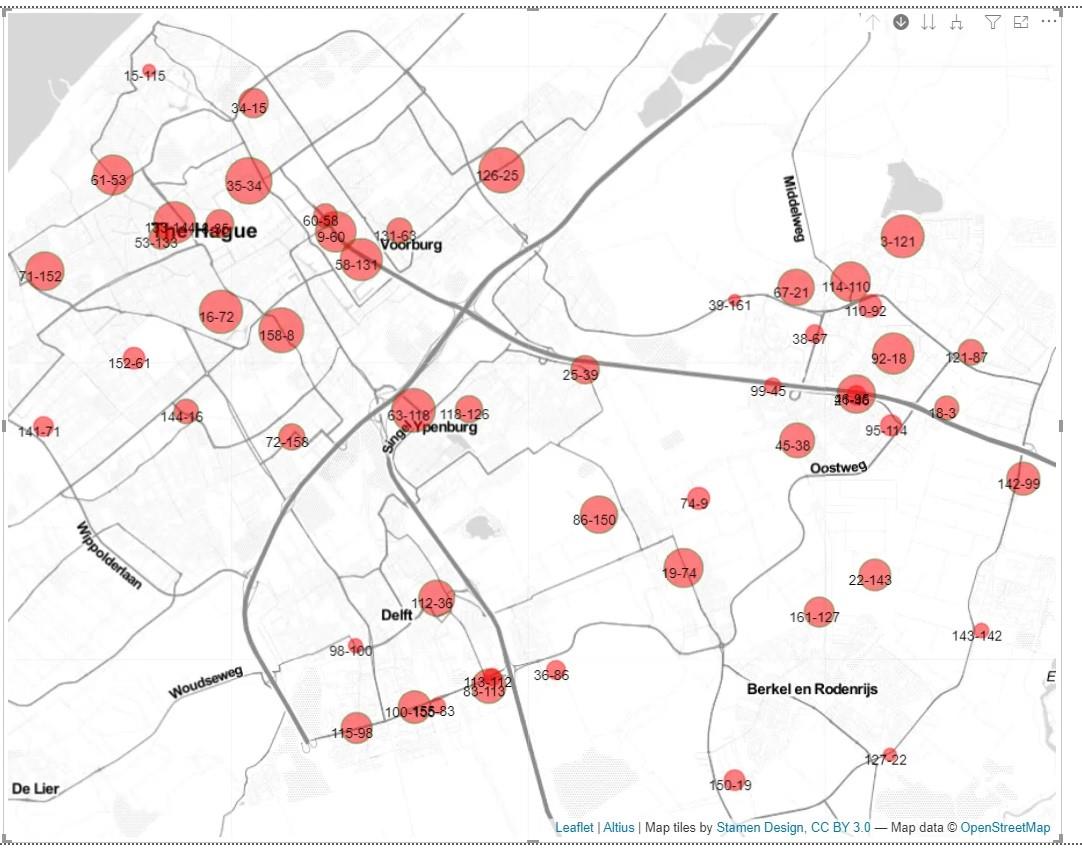
După cum puteți vedea, am deja o hartă aici. Cu toate acestea, încă nu este ceea ce îmi doresc.

7. Modificarea vizuală a hărții cu pictograme în LuckyTemplates
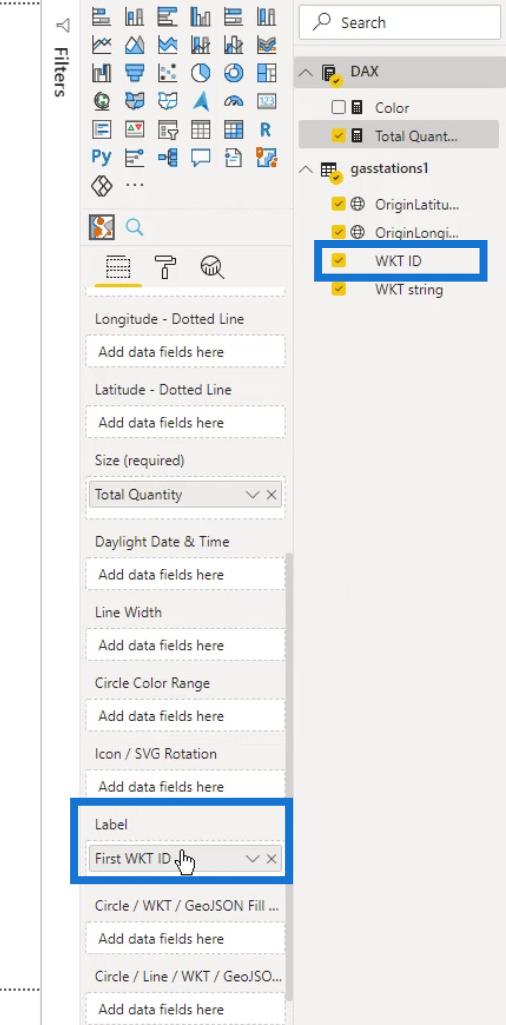
Trebuie să creez niște etichete ca să arate mai bine. Deci, am plasat coloana WKT ID în câmpul Etichetă .

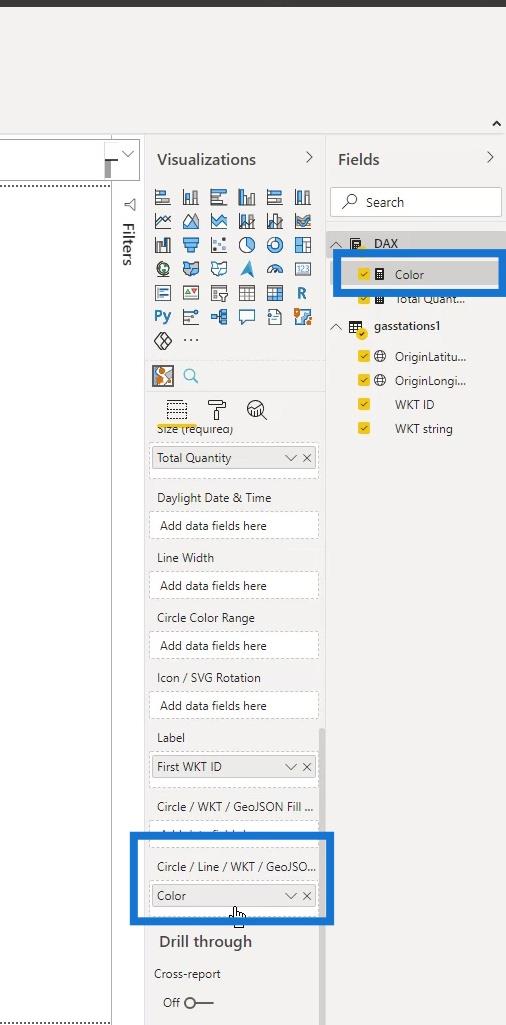
Am și o măsură simplă de culoare și o voi pune pe teren aici.

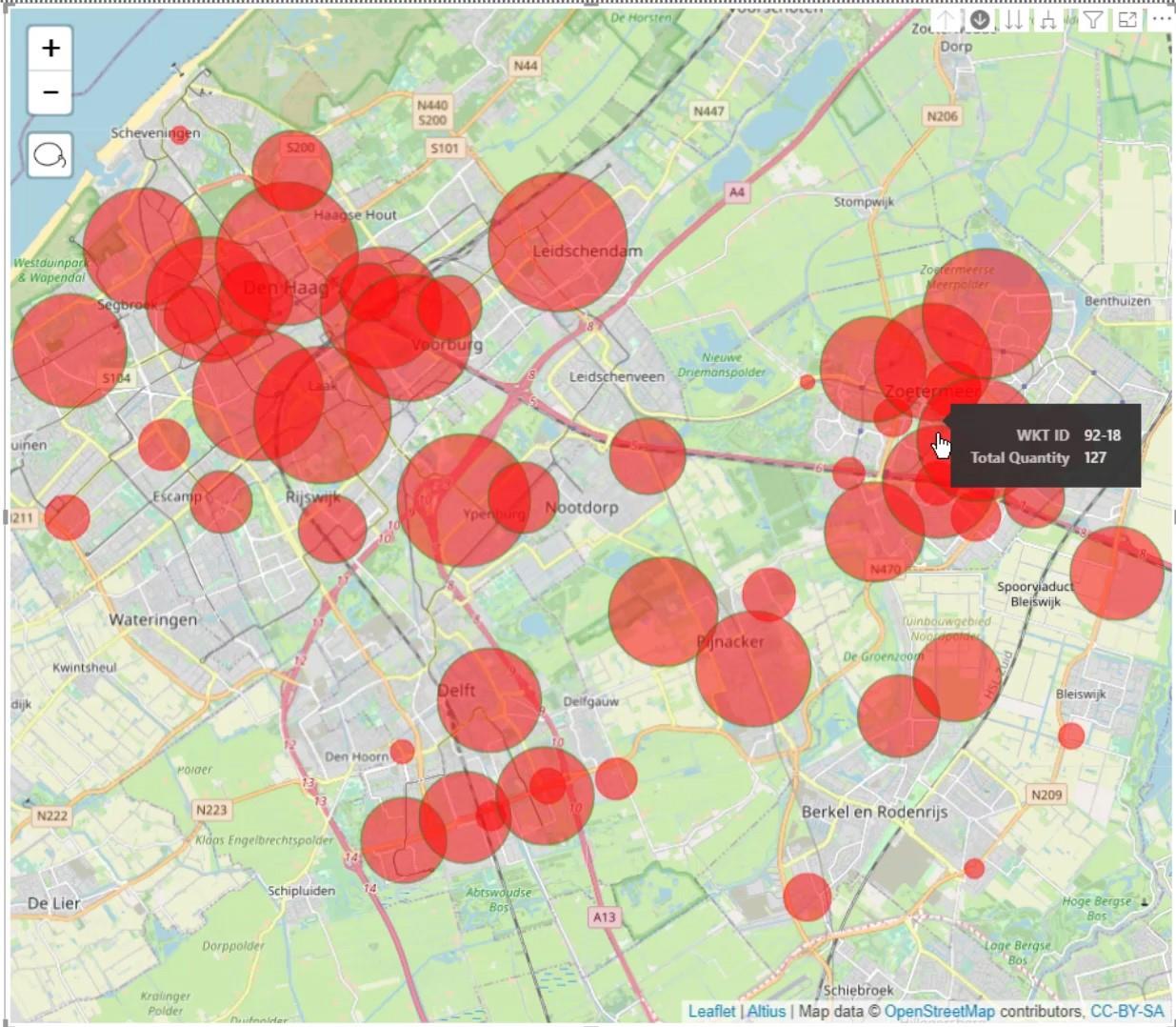
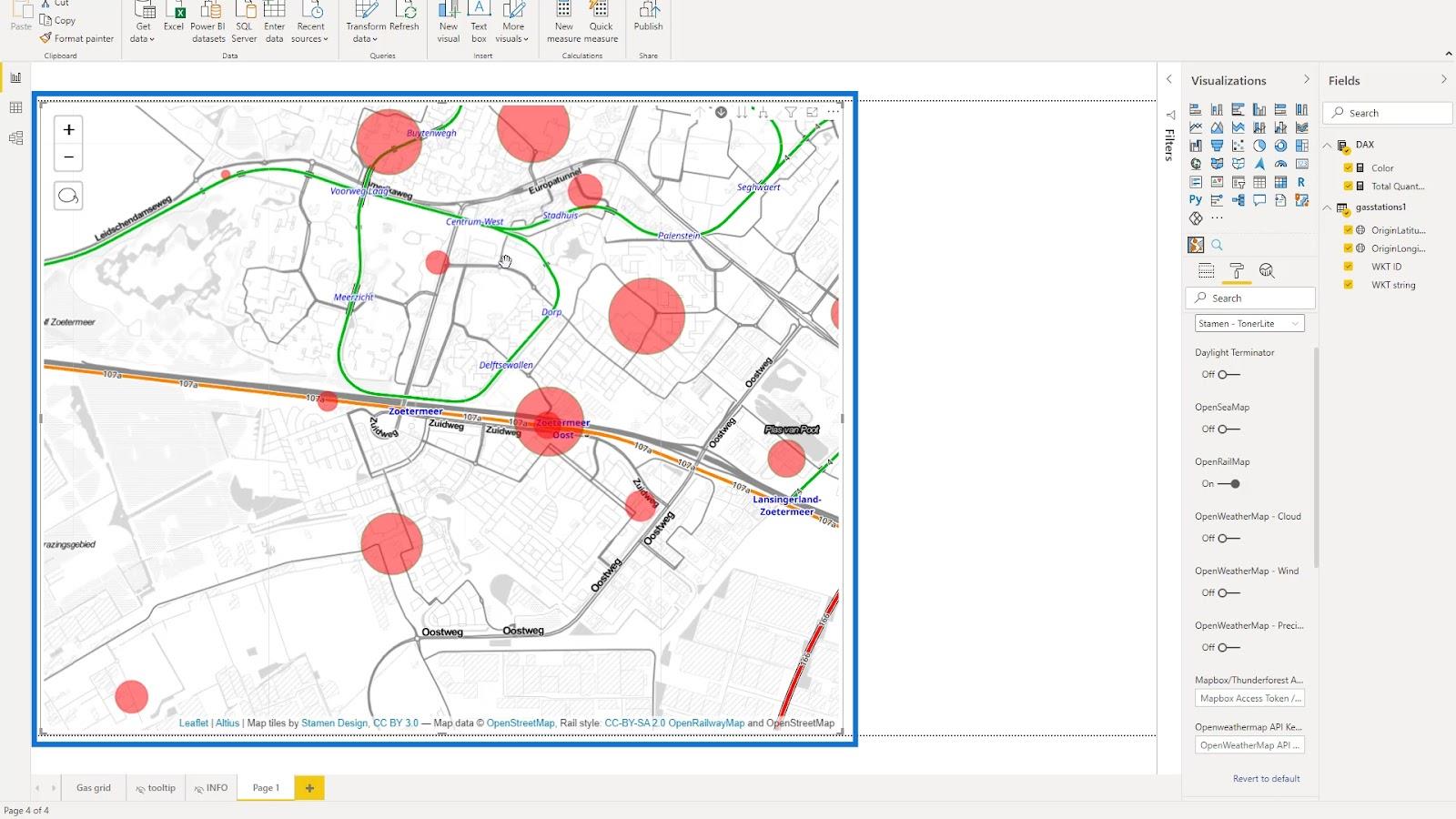
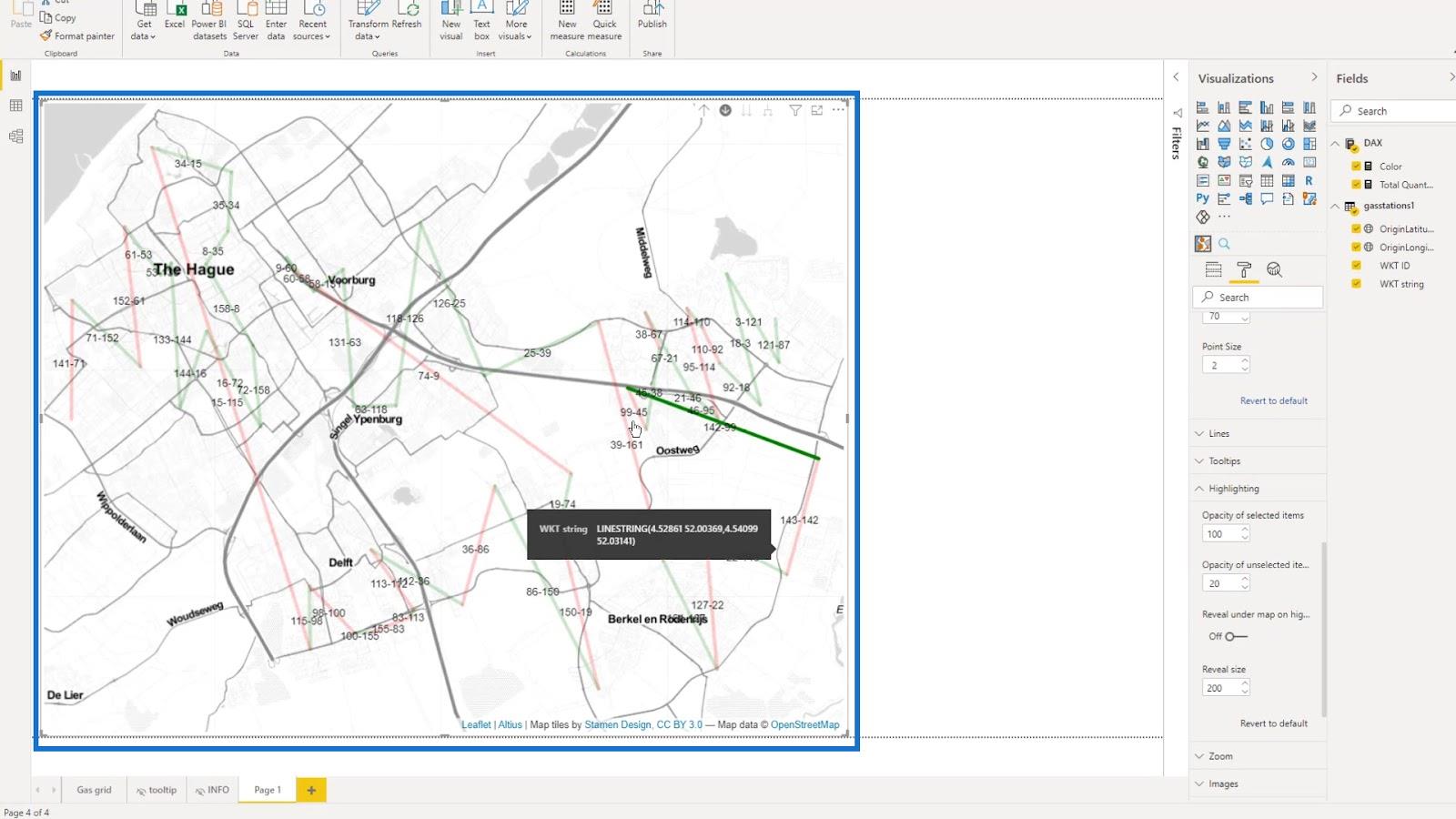
Acum pot folosi această hartă pentru a afișa benzinării ca aceasta.

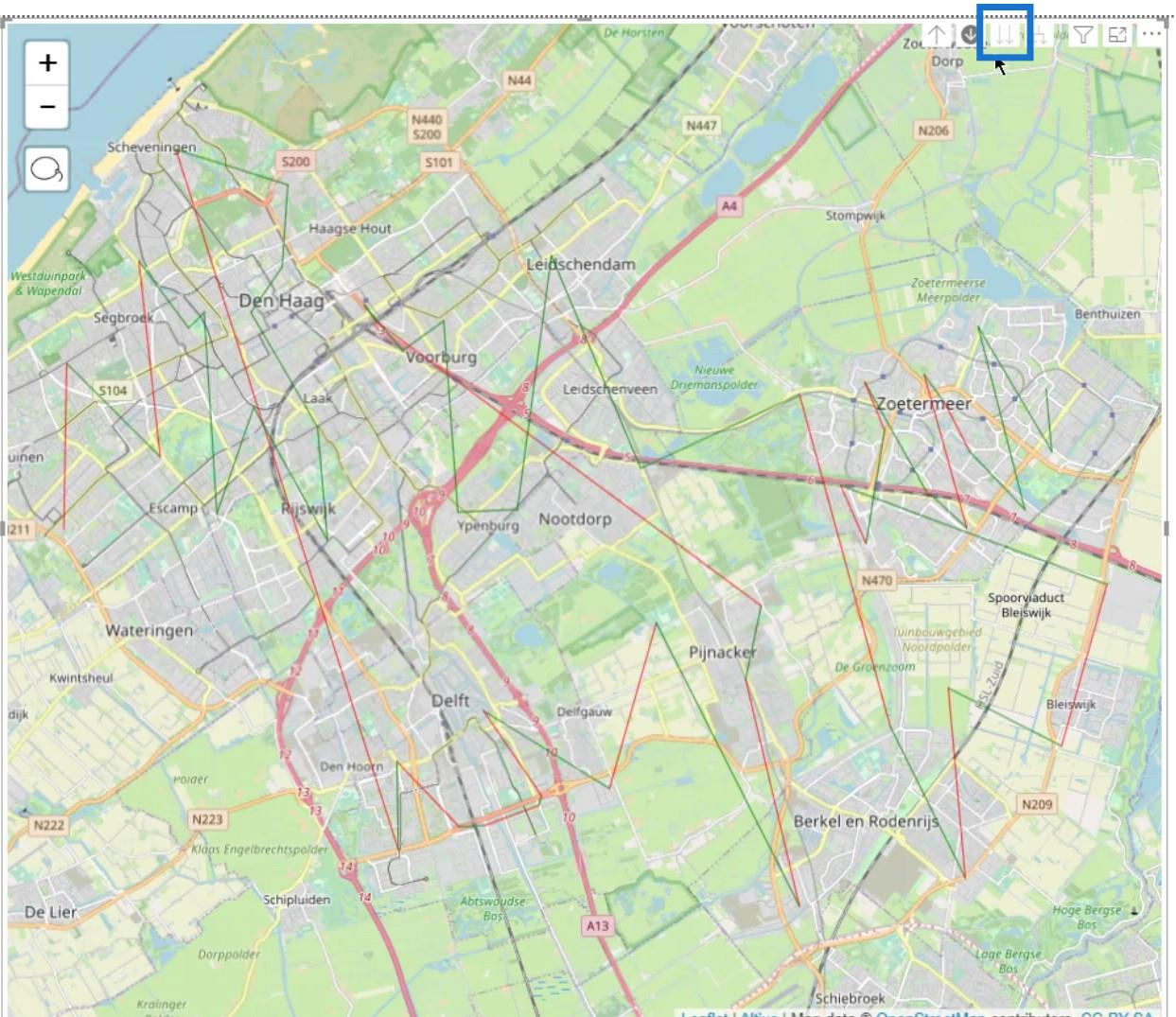
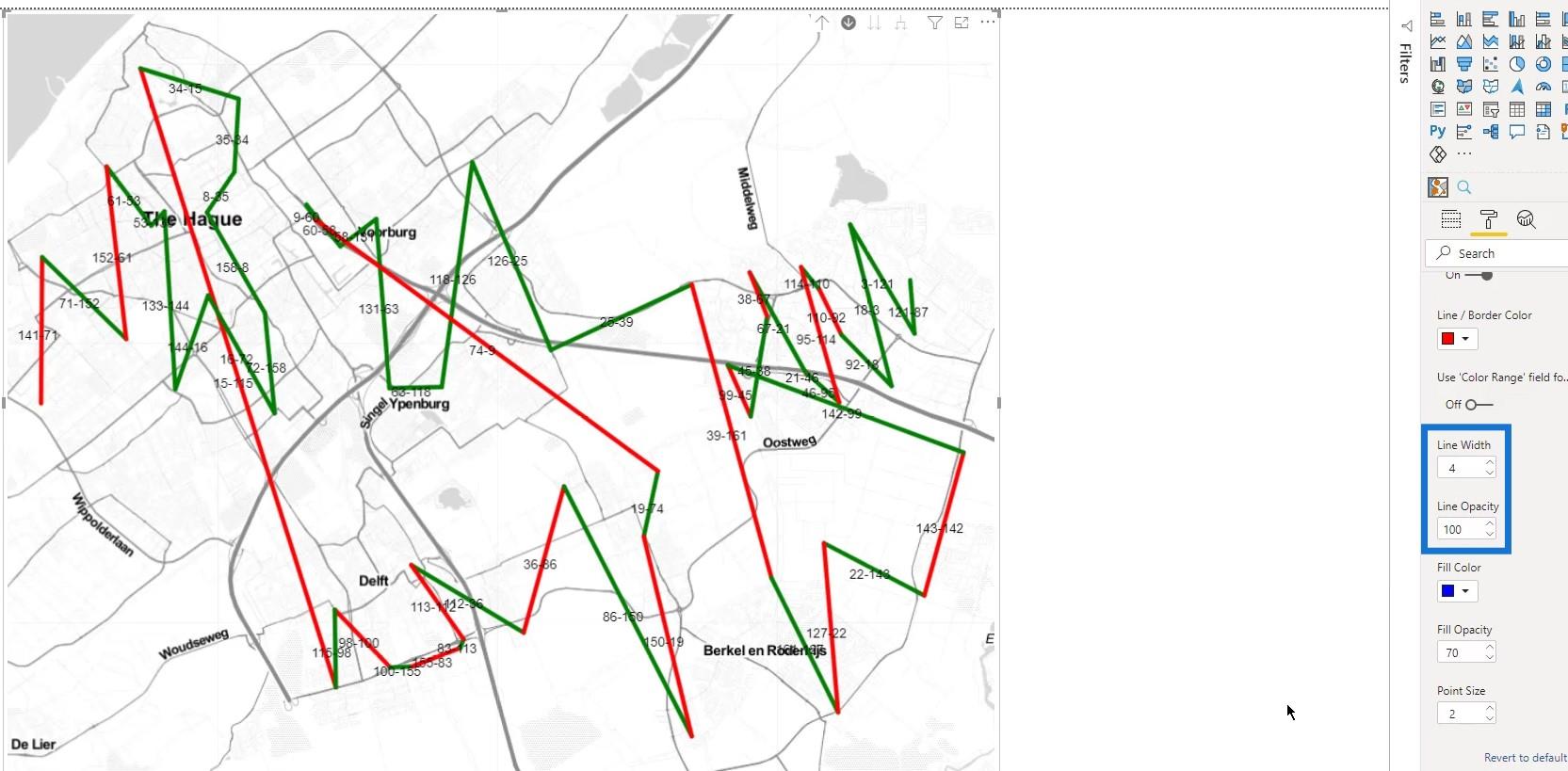
Făcând clic aici, pot afișa și stratul de conducte de gaz.

Cu toate acestea, mai sunt câteva lucruri pe care trebuie să le fac pentru a putea face acest lucru să arate mai bine.
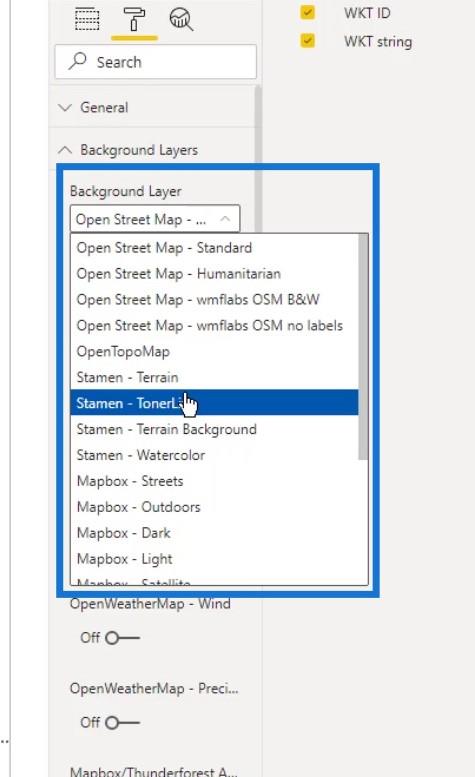
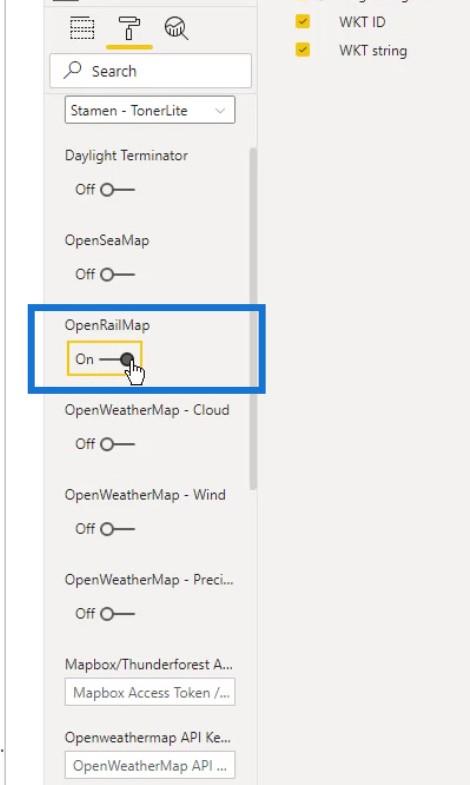
Pentru a începe, voi merge la panoul Formatare . Apoi, sub Straturile de fundal , voi selecta Stamen – TonerLite . Aceasta oferă o selecție de diferite tipuri de fundaluri

Am selectat această hartă pentru că este frumoasă și gri. Oferă, de asemenea, o bună reflectare a culorilor pe care vreau să le folosesc.

Există, de asemenea, diferite opțiuni pentru straturi aici. De exemplu, voi activa OpenRailMap aici.

Aceasta va adăuga apoi linii de cale ferată (reprezentate în culoare portocalie ) pe hartă.

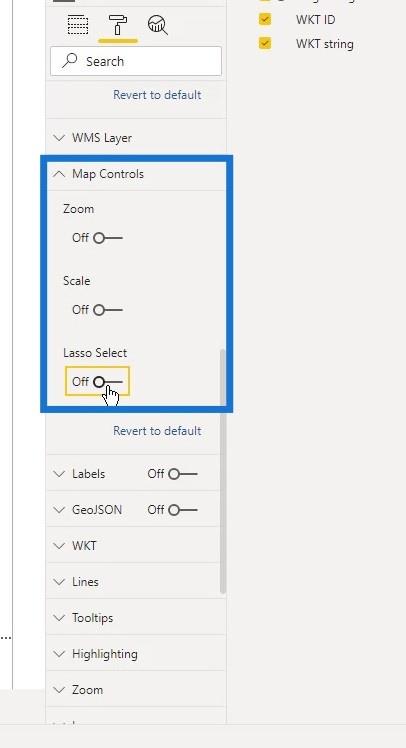
Sub comenzile hărții , voi dezactiva opțiunile Zoom și Lasso Select pentru a face harta mai curată.

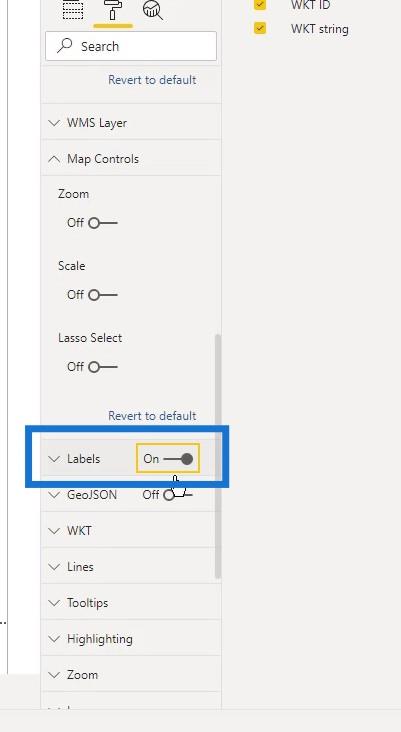
Apoi, voi activa opțiunea Etichete aici.

Aici puteți vedea etichetele care se referă la stație sau secțiunea conductei .

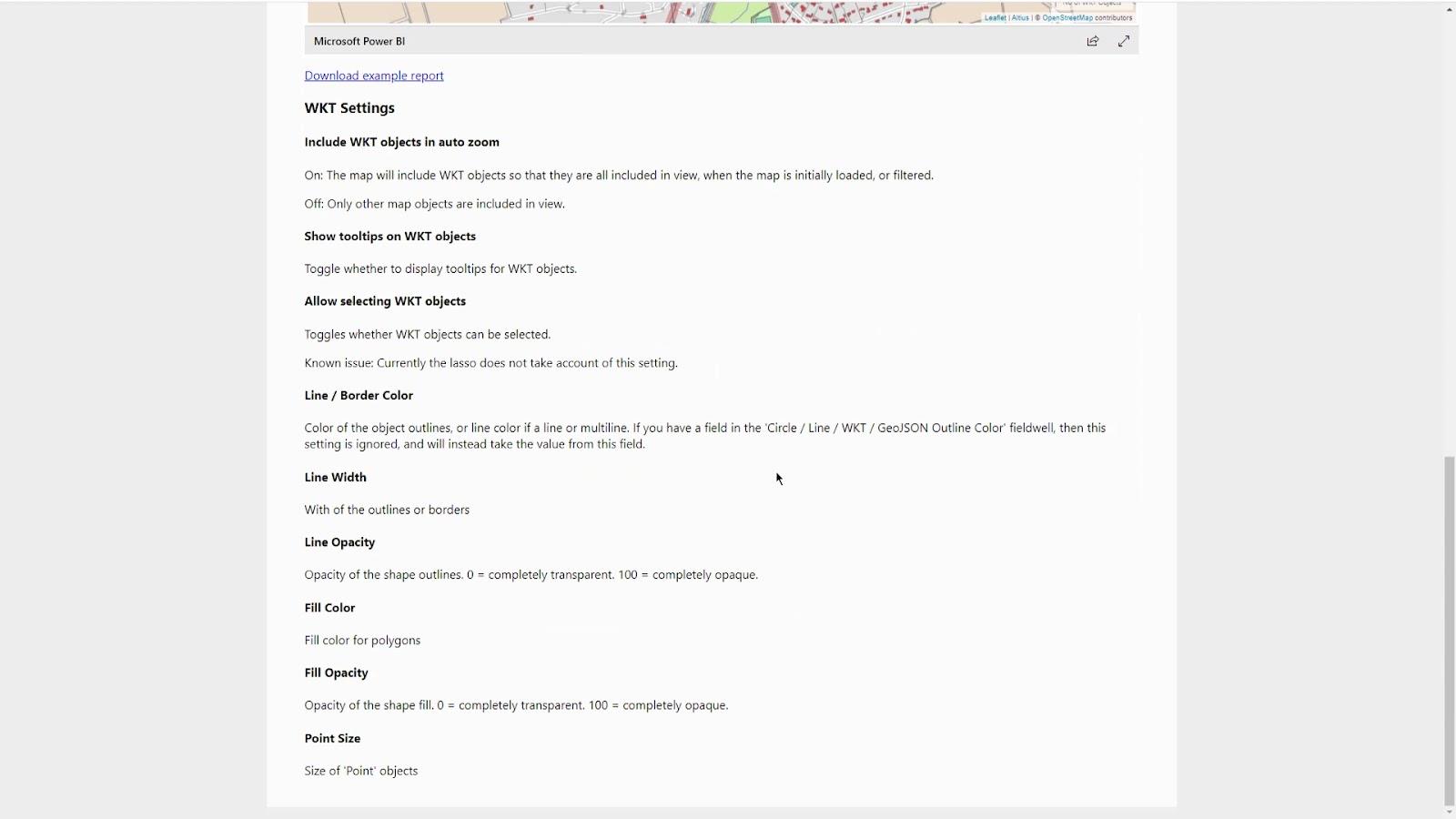
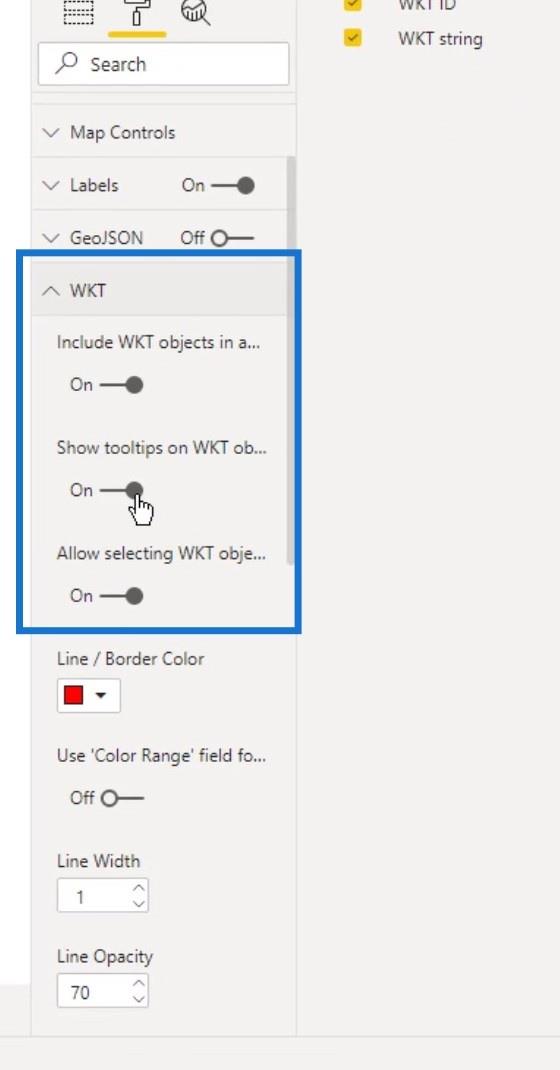
Am selectat toate opțiunile de sub WKT , deoarece acestea au un impact și asupra afișajului hărții.

De asemenea, am crescut grosimea liniilor pentru straturile de linii prin creșterea valorii Lățimii liniilor aici . În plus, i-am schimbat Opacitatea la 100% pentru a-l scoate în evidență.

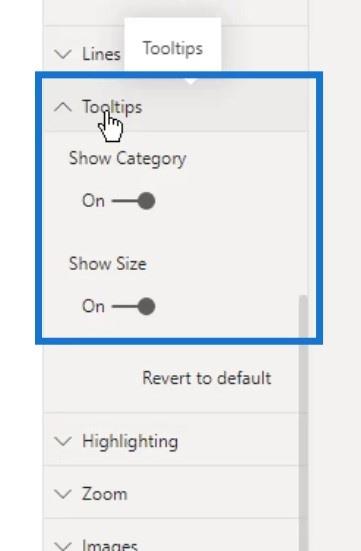
Am reușit să controlez tooltips aici. În acest exemplu, o voi lăsa la setarea implicită.

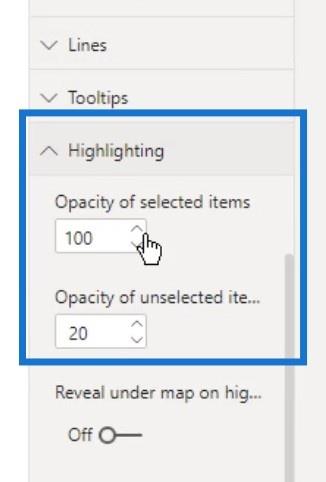
Sub Evidențiere , am setat diferite valori pentru Opacitatea elementelor selectate și Opacitatea elementelor neselectate .

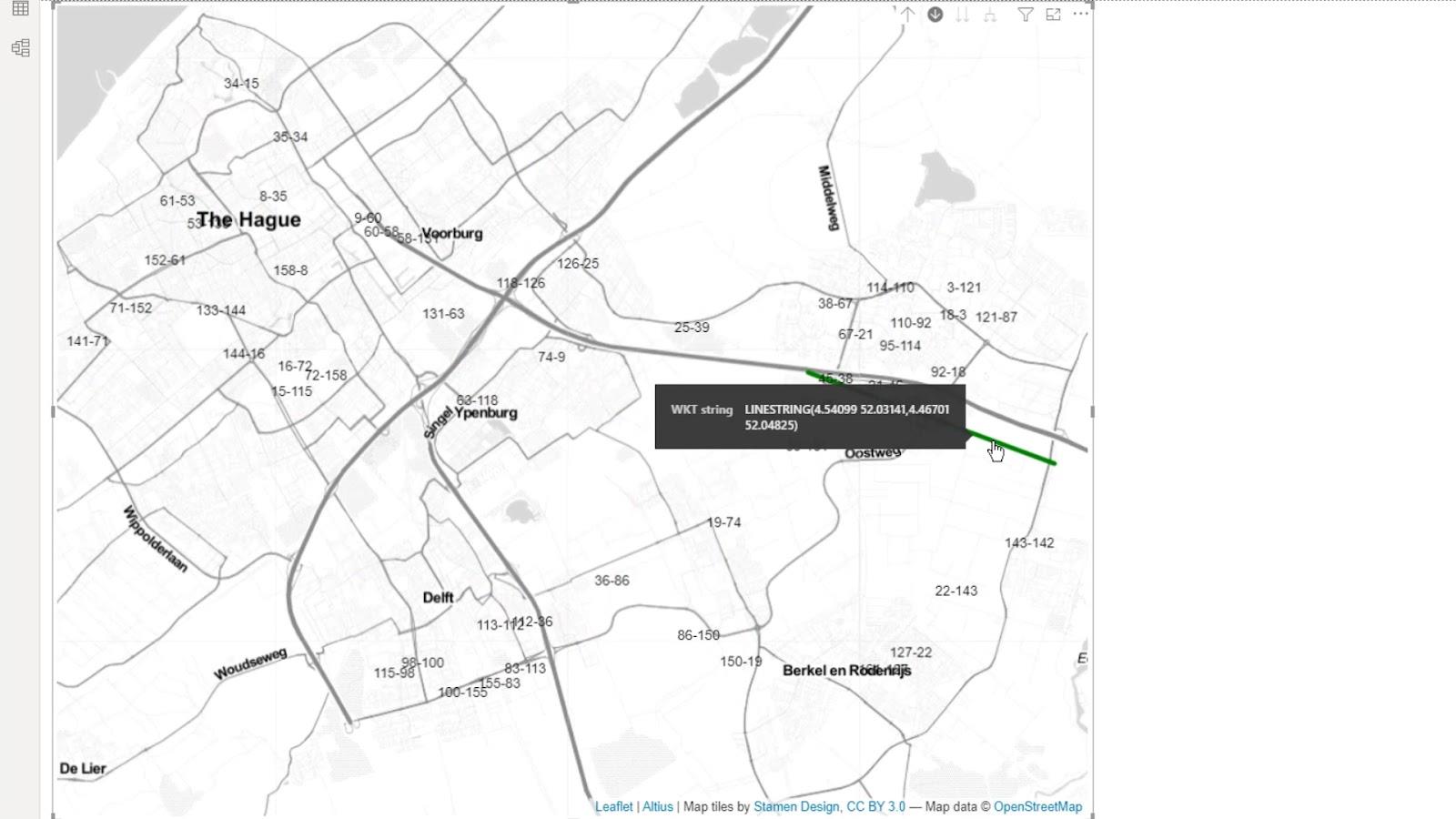
Așa arată când selectați o linie de pe hartă. Puteți vedea că celelalte linii sunt încă vizibile deoarece opacitatea celor neselectate este setată la 20 .

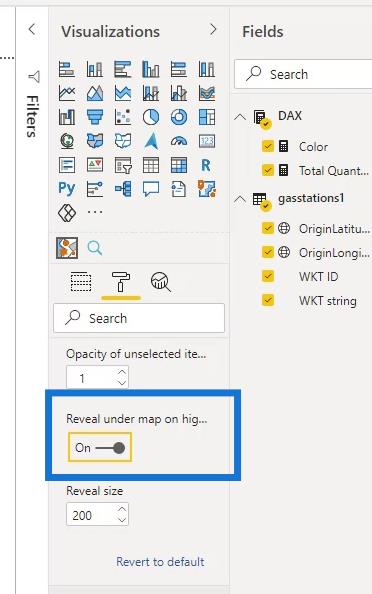
Schimbând opacitatea celor neselectate la 1 , acestea vor fi complet invizibile.

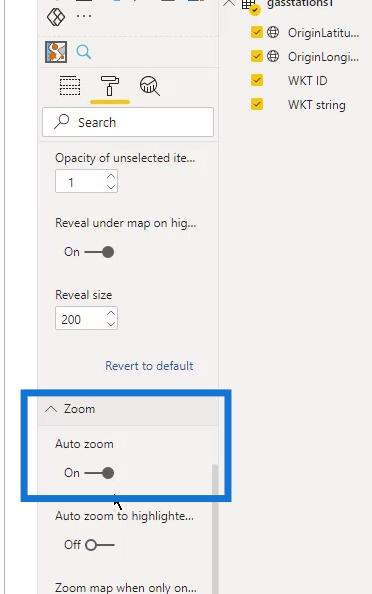
De asemenea, am activat opțiunea Afișare sub hartă, deoarece s-ar putea să o pot folosi în anumite circumstanțe.

Apoi am activat Zoom automat .

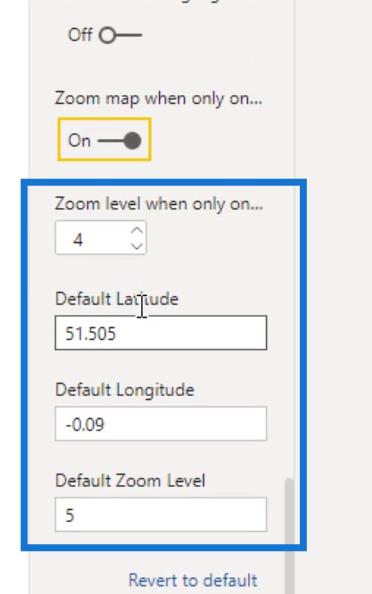
Există și alte setări disponibile pe care le pot încerca și le pot juca.

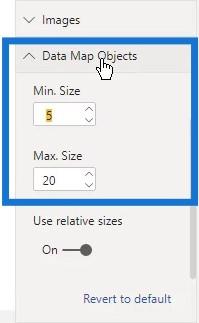
Mărimea acestor cercuri de pe hartă poate fi, de asemenea, modificată. Sub obiectele hărții de date , trebuie doar să modificați valoarea min. Dimensiune pentru dimensiunea minimă și pentru dimensiunea maximă. Dimensiune pentru marimea maxima.

În acest exemplu, am folosit 20 pentru dimensiunea maximă și 3 pentru dimensiunea minimă .

8. Adăugarea unui Tooltip
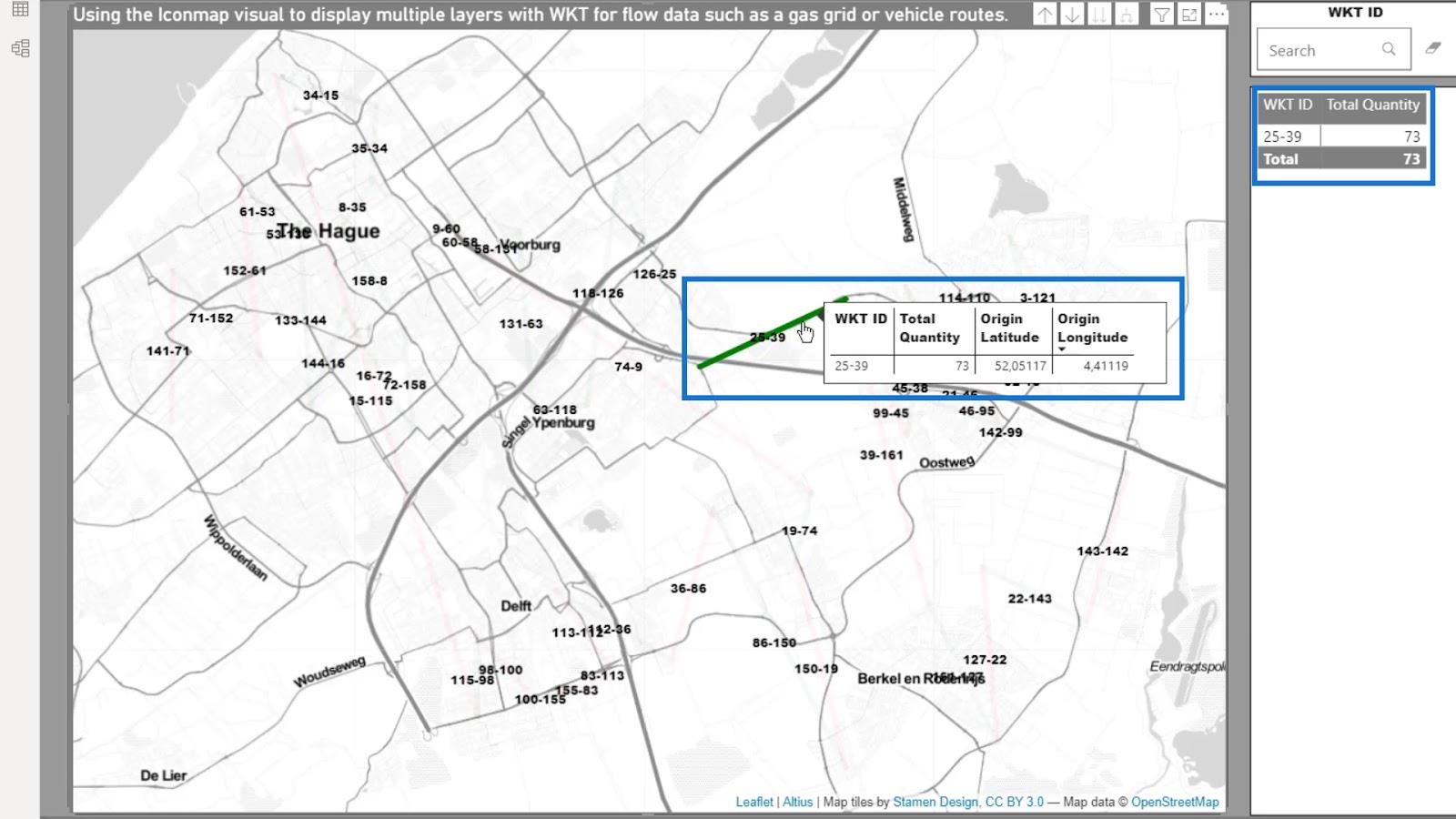
Am creat un tooltip simplu care arată astfel.

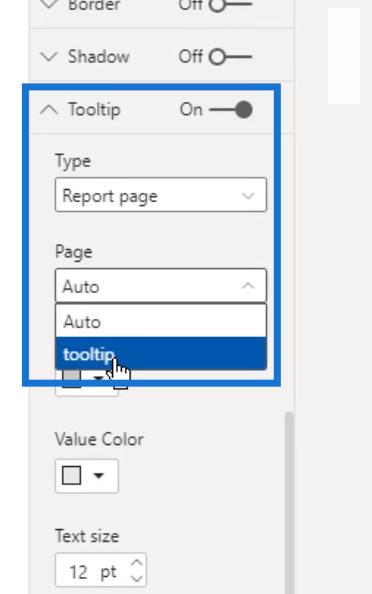
Am putut folosi acest sfat explicativ aici. Sub opțiunea Tip , am selectat opțiunea tooltip care este numele tooltip pe care l-am creat. Rețineți că această opțiune Tooltip de aici este diferită de Tooltips pe care le-am menționat anterior.

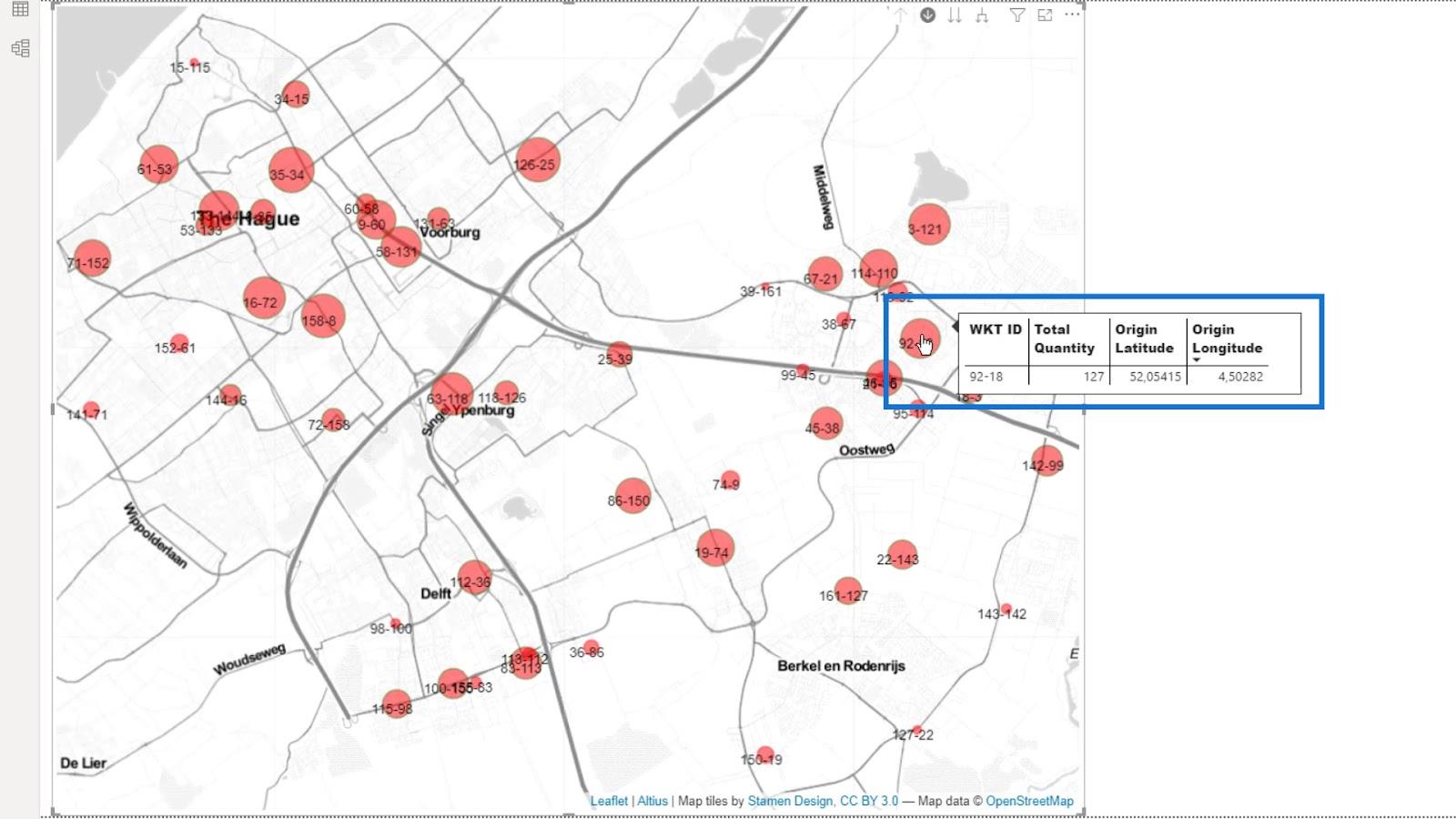
După aceea, în timp ce trec cu mouse-ul peste harta mea, puteți vedea sfatul instrument pe care l-am creat.

În funcție de harta pe care o creați, este posibil ca celelalte setări să nu fie relevante. După cum puteți vedea, setările ar putea fi copleșitoare, dar toate contribuie la un aspect mai bun al hărții.
9. Ieșirea
Acum, am o hartă care poate afișa mai multe straturi. Pot comuta între stațiile pe care le pot afișa ca cercuri sau linii.

După finalizarea pașilor anteriori, acum este posibil să adăugați un tabel pentru a reflecta selecțiile pe care le faceți pe hartă.

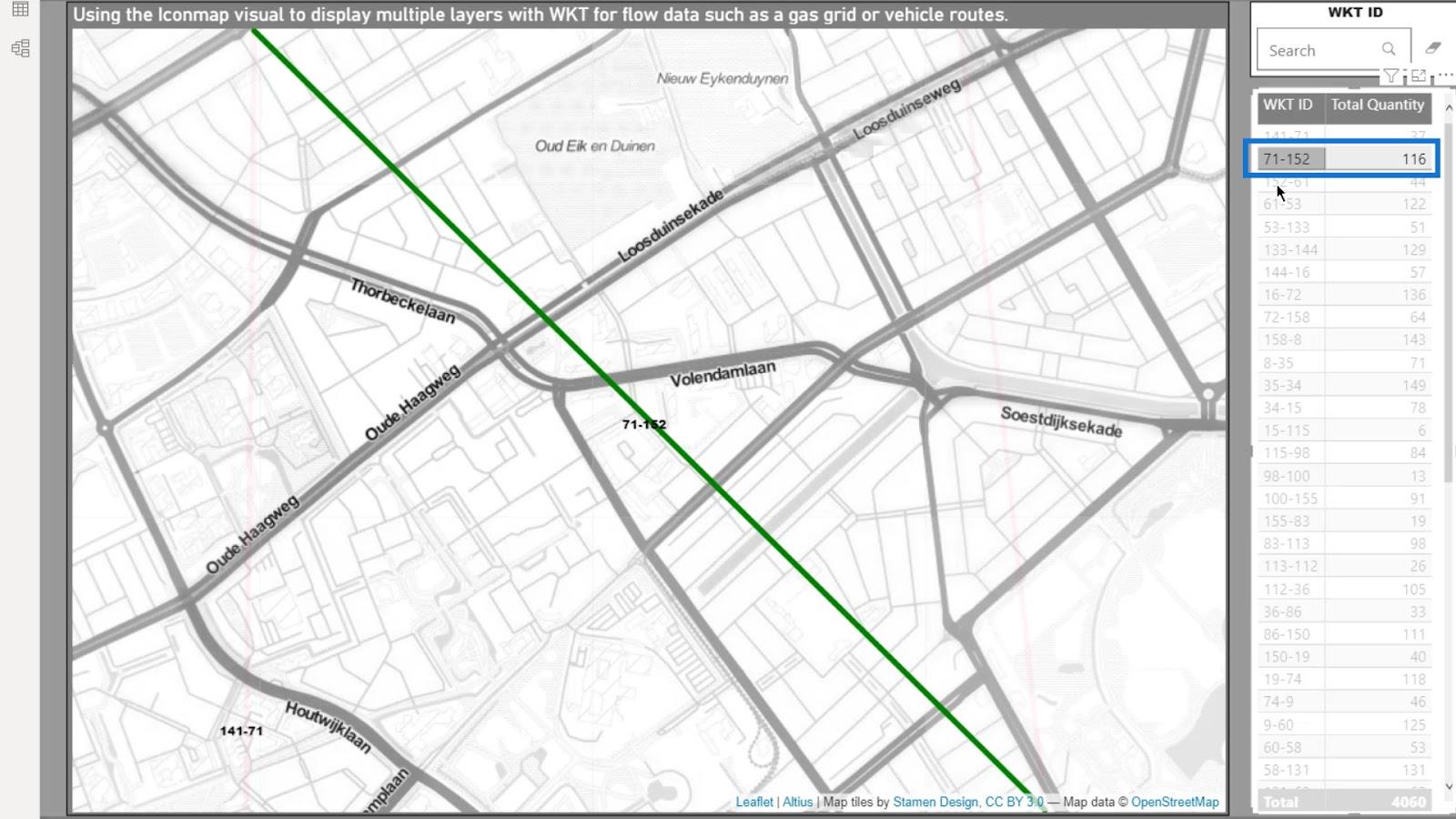
În acest exemplu, pot selecta un punct aici și va afișa acel punct pe hartă.

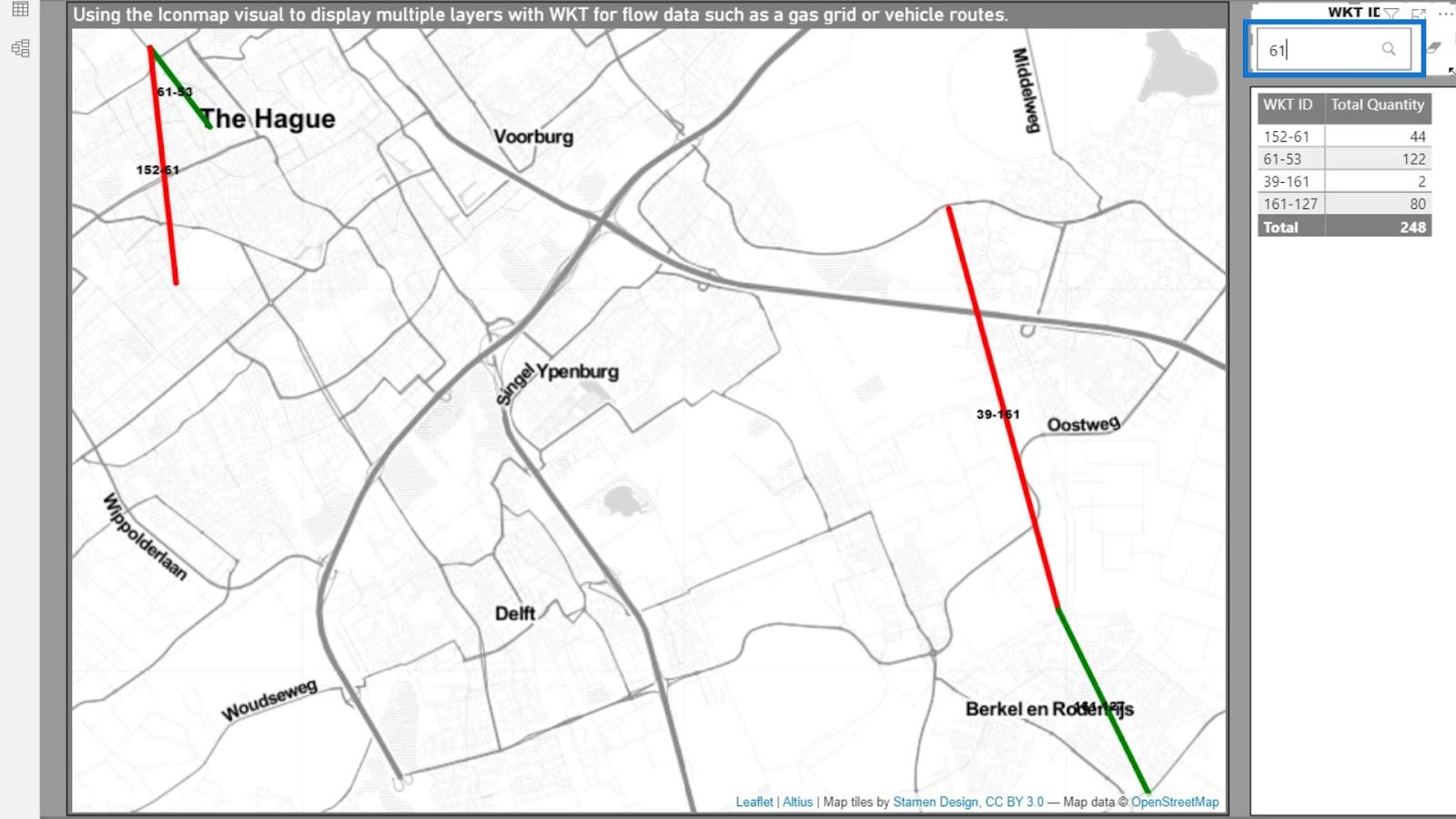
Pot folosi și funcția de căutare aici. De exemplu, dacă tast 61 , va afișa și acele puncte pe hartă.

În cele din urmă, pot selecta un element de pe hartă făcând clic pe el. Apoi, va fi afișat pe tabel.

Aceasta încheie prima parte a acestui tutorial de text bine cunoscut .
Exemplu de scenariu de hartă cu pictograme LuckyTemplates bazat pe rutele de livrare
În acest al doilea exemplu, mă uit la rutele de livrare . Din nou, cea mai mare parte a muncii este realizată în Power Query . Modul în care am gestionat datele din primul exemplu nu este foarte diferit de ceea ce am folosit în acest exemplu. Dar încă am date complet diferite în acest exemplu.

În acest al doilea exemplu, vreau să analizez rutele de la mai multe vehicule care provin din diferite depozite. Apoi, afișați-le ca linii drepte care leagă locațiile de la și către locațiile din fiecare rută de livrare.
În funcție de ceea ce este disponibil în datele dvs., puteți analiza emisiile pe oprire , consumul de combustibil , timpul de oprire și multe altele. Acest exemplu va arăta doar ponderea și veniturile .
Unul dintre proiectele mele actuale urmărește să calculeze emisiile pe mai multe tipuri de rute ale vehiculelor și diferitele circumstanțe. Acest lucru a necesitat un răspuns la licitație de transport.

1. Setul de date
Datele pe care le-am folosit provin dintr-un sistem de management al transportului. Există diferite moduri prin care datele pot deveni disponibile. Acestea pot fi din diferite tipuri de sisteme de management al transportului , dintr-un program de optimizare a rutei sau de la un computer de bord .

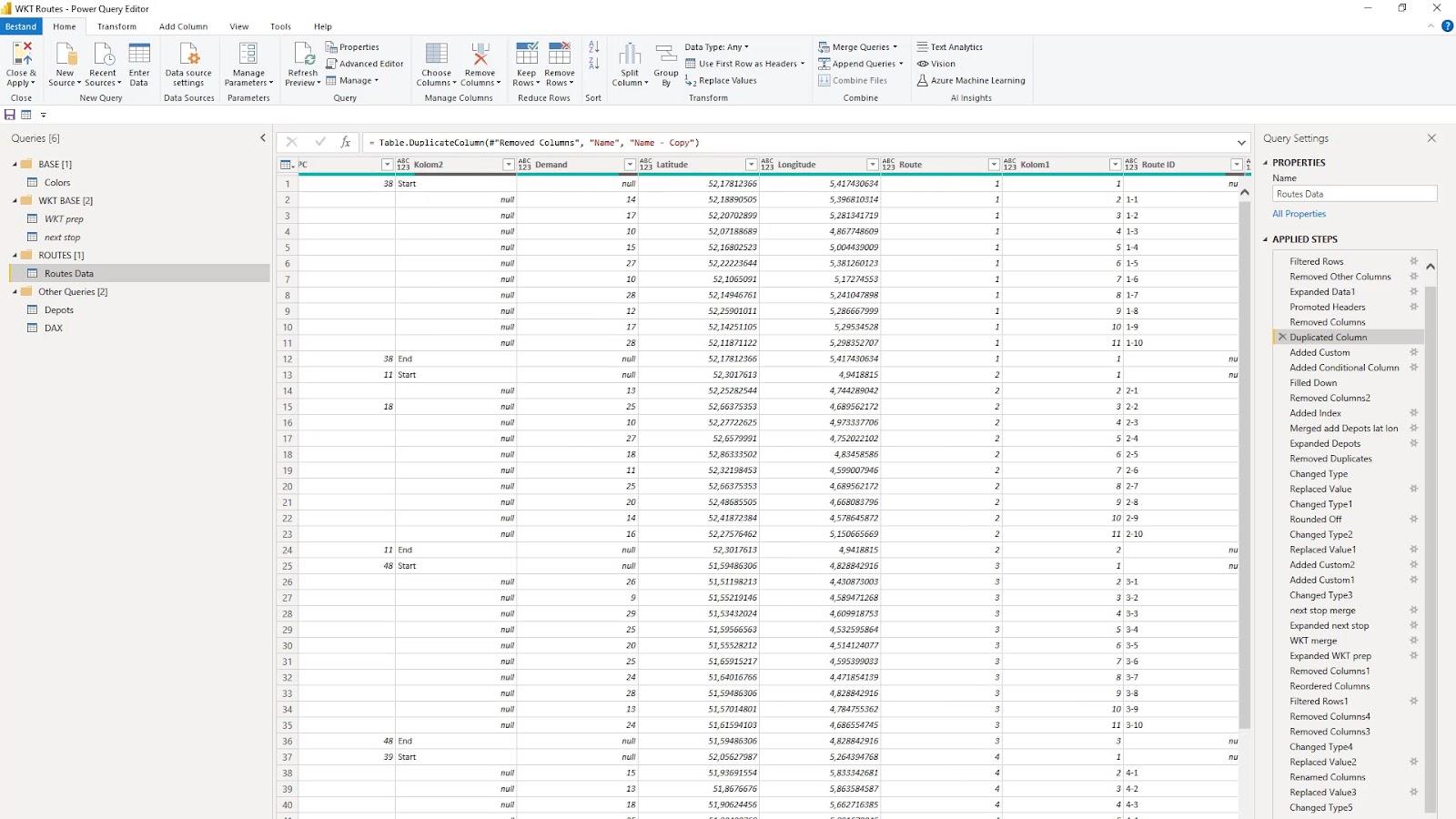
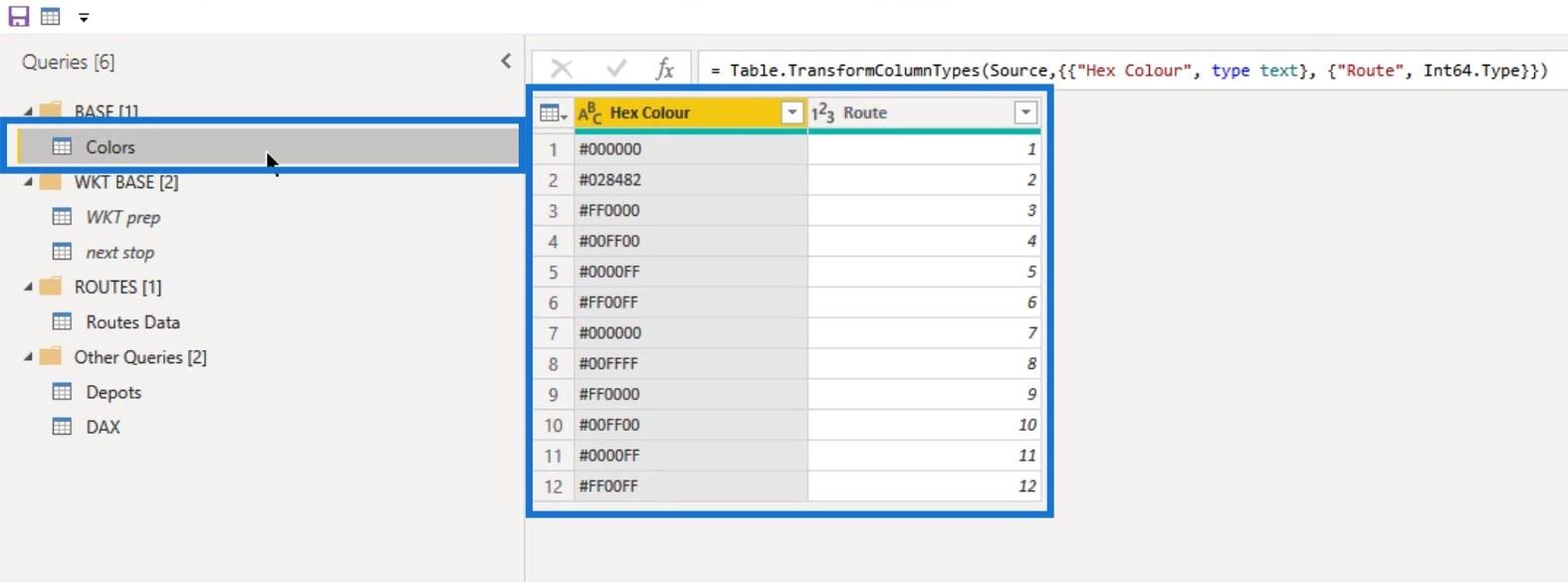
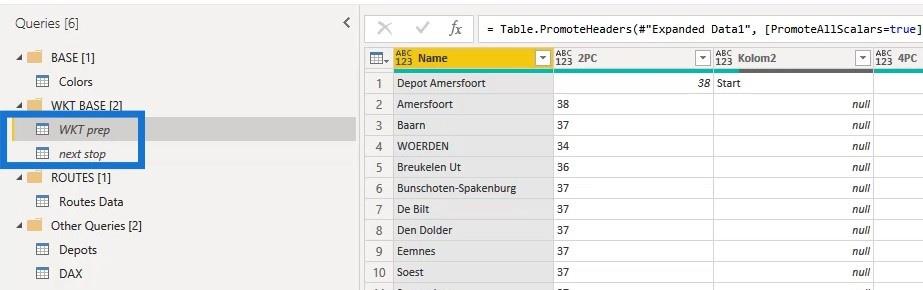
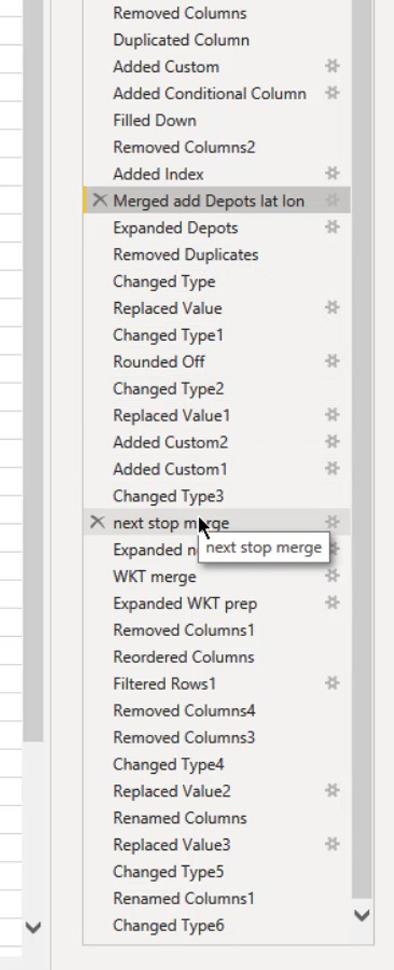
În Power Query, am în prezent cinci interogări. Mai întâi este un tabel de culori pentru a controla afișajul color pentru rute.

De asemenea, am două interogări care sunt duplicate ale interogării Routes Data cu parte din transformarea datelor Power Query. Le-am numit WKT prep ( Wel Known Text Preparation ) și următoarea oprire ( Next Stop Preparation ). Acestea două sunt folosite pentru a îmbina informațiile necesare cu interogarea principală Date despre rute .

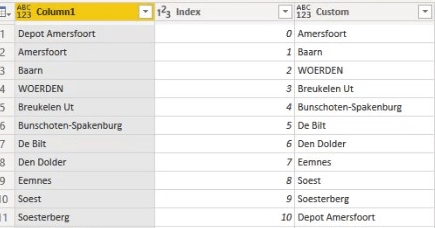
Există câteva modalități de a îndeplini una dintre cerințele cheie în acest caz. Și asta înseamnă obținerea numelui , latitudinea și longitudinea rândului următor în rândul anterior pentru a afișa secvența livrării.

Următorul este să afișați depozitul de plecare și de sosire în coloanele corecte.

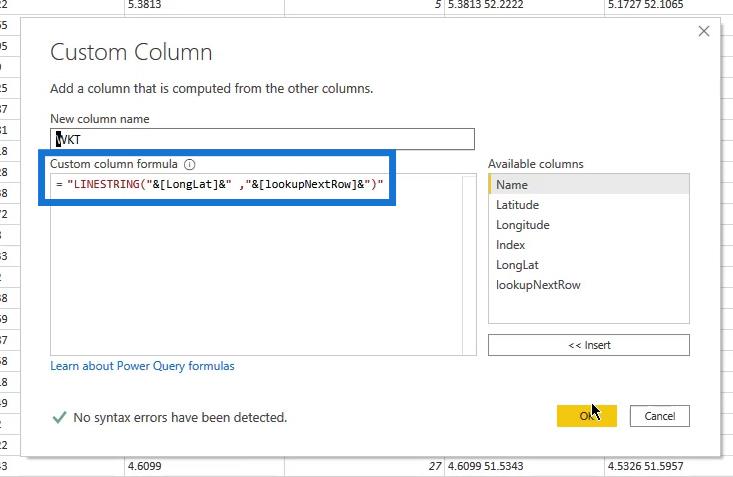
În cele din urmă, am creat un șir de text bine cunoscut .

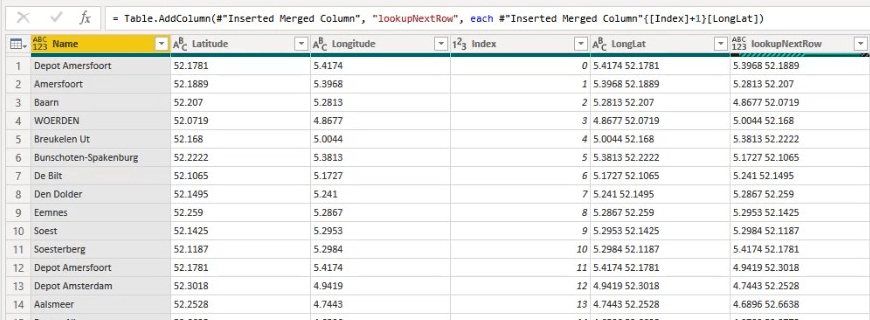
Am folosit atât metodele de indexare, cât și fuziunea cu indici deplasați de la zero la unu sau unul la doi pentru a alinia înregistrările. De asemenea, am folosit o soluție de coloană personalizată în care numărul de index plus 1 va returna următorul rând.

Acest lucru poate provoca probleme de memorie în seturi de date mai mari.
Deci, folosirea metodologiei de îmbinare pe baza coloanei index este de preferat, deoarece este mult mai simplă.

Am și interogarea Date despre rute . Acesta va fi încărcat în model.

Interogarea Depots conține informații referitoare la începutul și punctul final al fiecărei rute. De asemenea, am îmbinat această interogare cu interogarea Date despre rute .

Modelul și datele de bază vor fi disponibile pentru referință. Vă sugerez să parcurgeți pașii aplicați în ritmul dvs. de la îmbinarea interogării Depozite pentru a obține latitudinea și longitudinea. Apoi treceți la pasul pentru următoarea oprire a fuzionarii pentru a adăuga textul binecunoscut datelor. După aceea, puteți trece la efectuarea pașilor pentru curățarea finală.

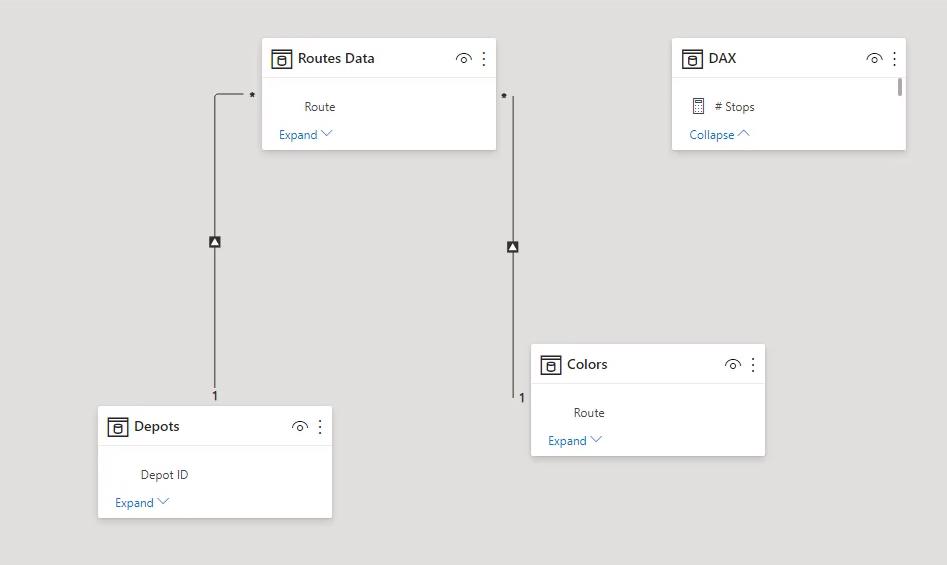
Am încărcat tabelele Depozite , Culori și Date despre rute . Am creat și o conexiune în modelul de date.

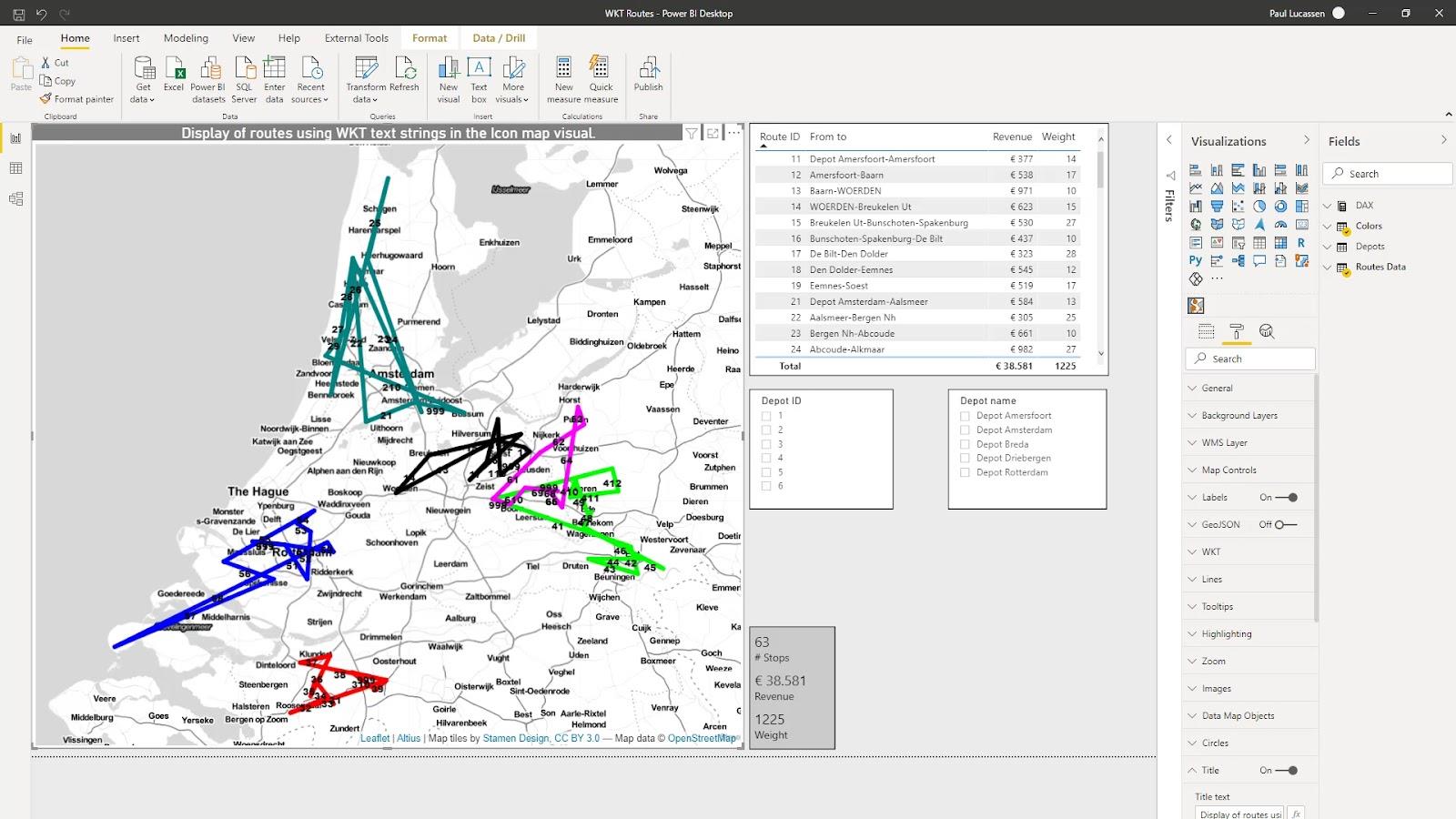
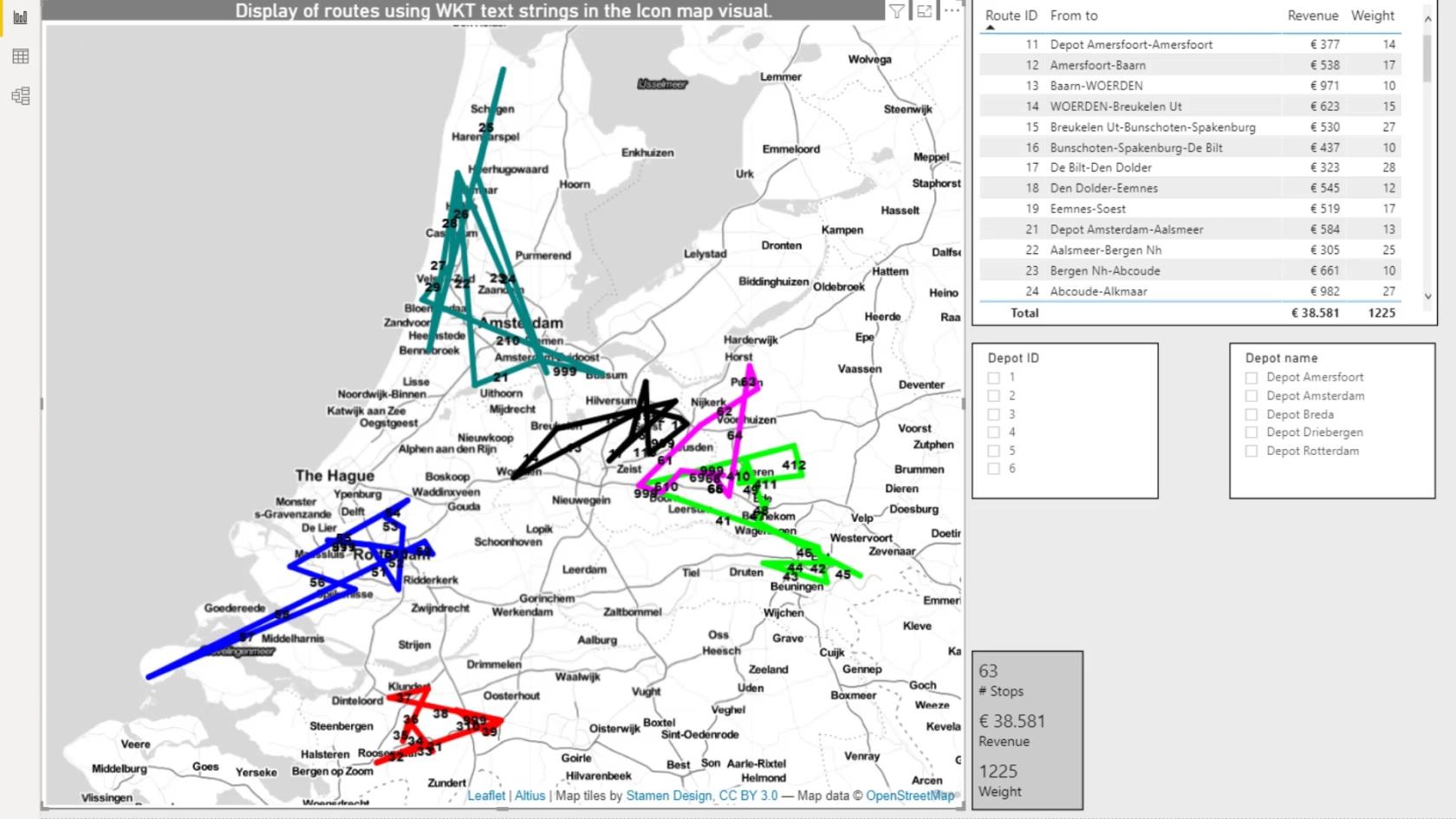
Deci, acum pot începe cu vizualizarea.
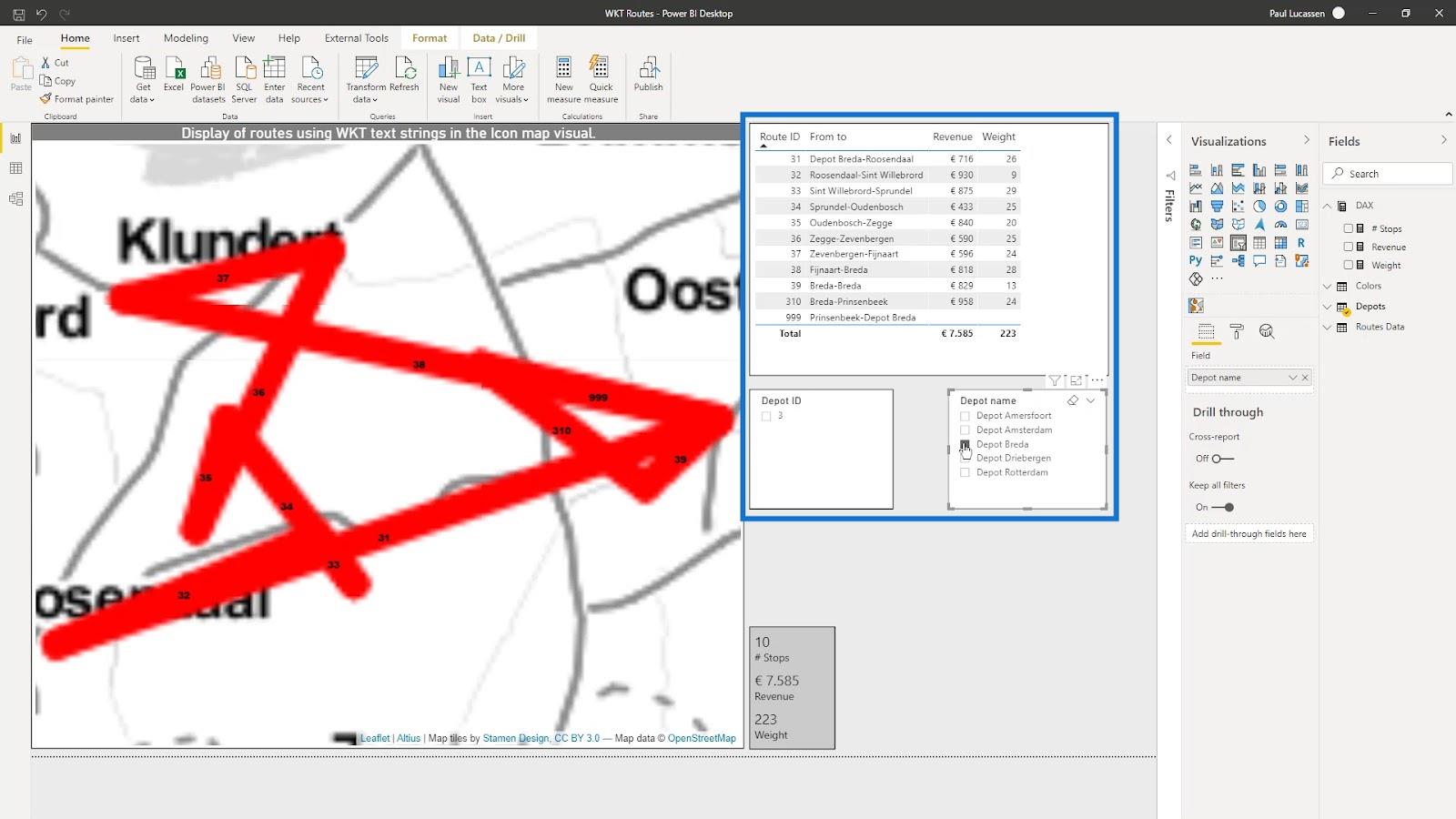
2. Vizualizarea hărții cu pictograme
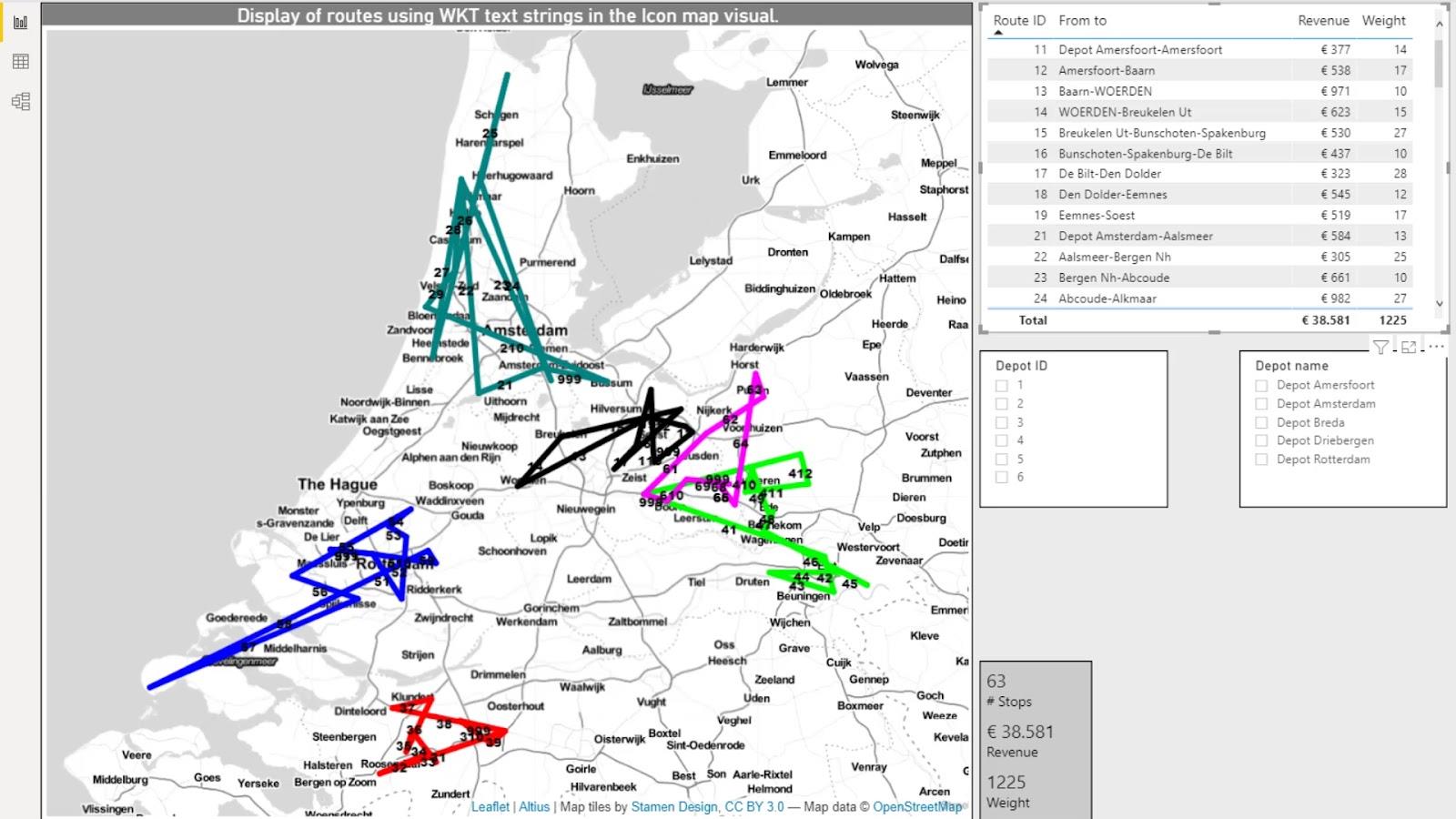
Vizualul Hartă cu pictograme arată acum rutele. De asemenea, a adăugat datele relevante în rândul de câmpuri. Setările din panoul Formatare sunt similare cu setările din primul exemplu care arată benzinăriile.

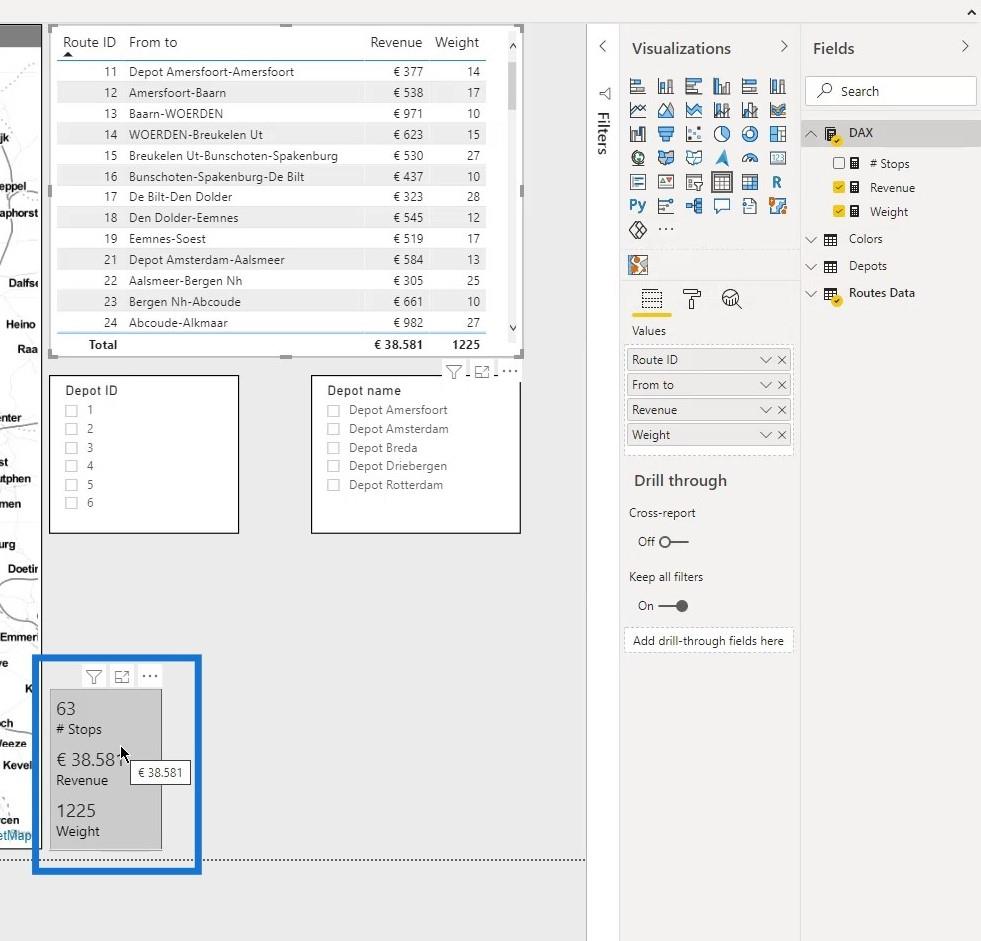
Am adăugat câteva măsuri pentru a calcula numărul de opriri din rute, Venitul și Greutatea . Acestea au fost plasate în cărți.

După adăugarea unui tabel și a sectoarelor pentru ID-ul depozitului și numele depozitului , tabloul de bord de bază al analizei rutei este finalizat. Acest lucru este acum dinamic, deoarece pot face selecțiile pe care le doresc și rezultatele se vor afișa în consecință.

Vizualizări de date LuckyTemplates – Hărți dinamice în sfaturi cu instrumente
Vizualizarea hărților de forme LuckyTemplates pentru analiză spațială
Analiză geospațială – Curs nou pe LuckyTemplates
Concluzie
Acesta este, practic, modul de utilizare a șirurilor de text binecunoscute într-o hartă vizuală a pictogramelor LuckyTemplates. În acest tutorial, ați reușit să învățați cum să afișați mai multe straturi cu WKT pentru date de flux, cum ar fi o rețea de gaz sau rutele vehiculelor în harta vizuală a pictogramelor.
Rețineți că adăugarea câmpurilor de date relevante și obligatorii este, de asemenea, esențială pentru ca raportul de analiză să funcționeze corect.
Consultați linkurile de mai jos pentru mai multe exemple și conținut similar.
Noroc!
Paul
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








