Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
În acest tutorial, vom vorbi despre imaginile PowerApps și despre alte elemente media pe care le putem adăuga la aplicația noastră.
Există o listă lungă de elemente media care pot îmbunătăți experiența fiecărui utilizator final.

Deocamdată, ne vom concentra asupra imaginilor PowerApps și asupra modului în care acesta poate funcționa mână în mână cu elemente precum introducerea creionului, camera foto sau adăugarea unei imagini.
Lucrul minunat despre PowerApps este că majoritatea elementelor funcționează în moduri similare. Chiar dacă nu acoperim unele dintre celelalte elemente din acest tutorial, va fi ușor pentru oricine să-și dea seama cum să le folosească.
În plus, documentația Microsoft PowerApps acoperă tot ce trebuie să știți despre aceste elemente. Deci, puteți sări pe acel document și să găsiți ceea ce aveți nevoie.
Cuprins
Lucrul cu imagini PowerApps
Să începem prin a ne uita la despre ce sunt imaginile PowerApps.
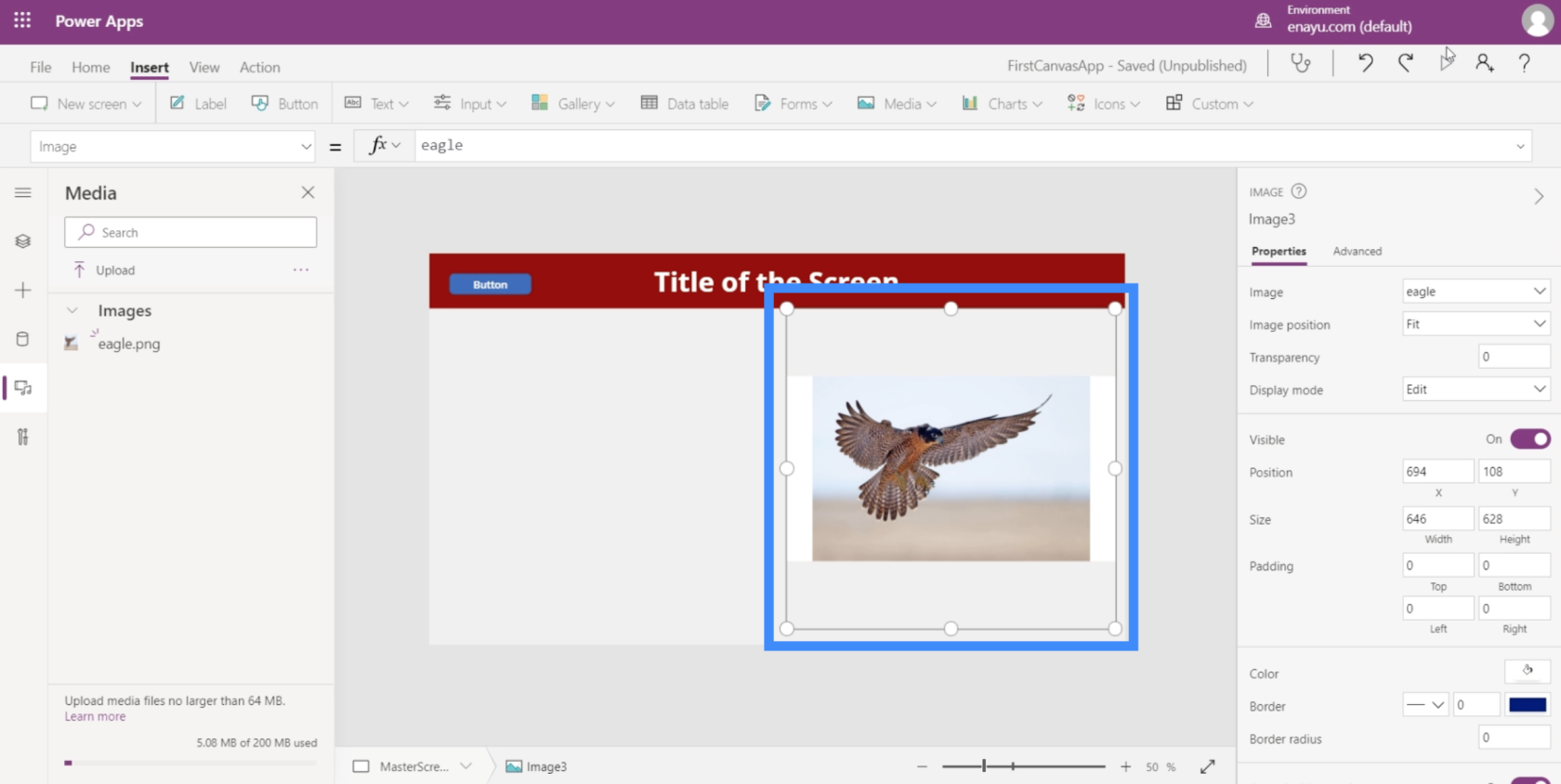
Elementul imagine are o serie de proprietăți pe care le putem accesa în panoul din dreapta, cum ar fi transparența, vizibilitatea, poziția, dimensiunea și multe altele.

Există atât de multe moduri de a folosi elementul imagine. Îl puteți folosi pentru a afișa sigla companiei în aplicația dvs., de exemplu. L-ați putea folosi și dacă nu puteți găsi pictograma potrivită din pictogramele implicite construite în PowerApps. De exemplu, dacă nu vă place cum arată pictograma de căutare PowerApps, puteți încărca o pictogramă diferită pe care ați descărcat-o în altă parte și să o utilizați în schimb.

Adăugarea de imagini PowerApps dintr-o sursă de date
Când adăugați elementul de imagine, acesta va apărea ca un cadru gol pe ecran. Va depinde de dvs. să completați acest lucru cu o imagine reală.

Una dintre modalitățile de a adăuga o imagine în cadru ar fi prin fila Media din meniul din stânga.

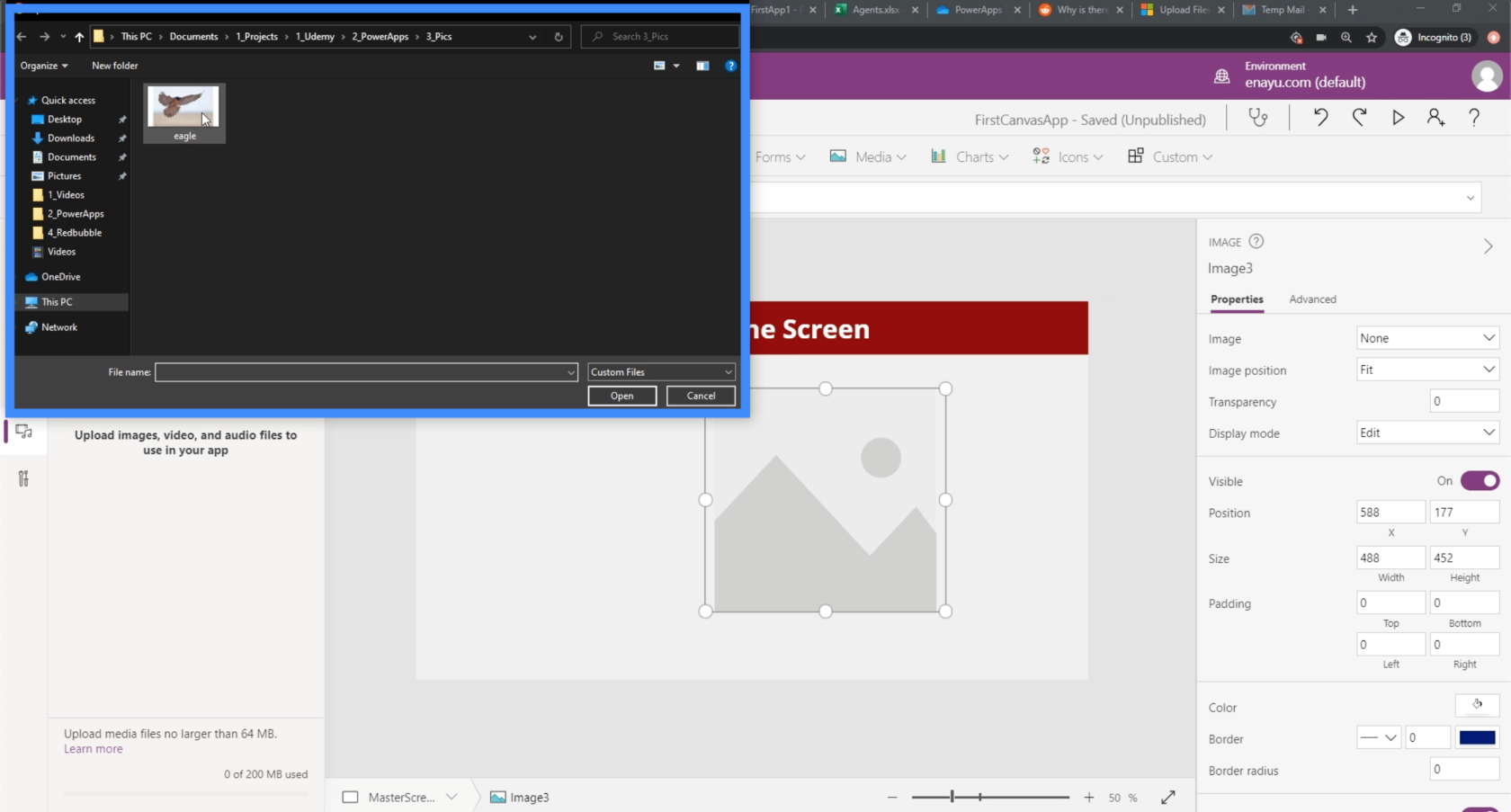
Pentru a încărca o imagine din fișierele dvs., faceți clic pe Încărcare.

Va apărea o fereastră, permițându-vă să alegeți o imagine din fișierele dvs. Deocamdată, să folosim această fotografie a unui vultur.

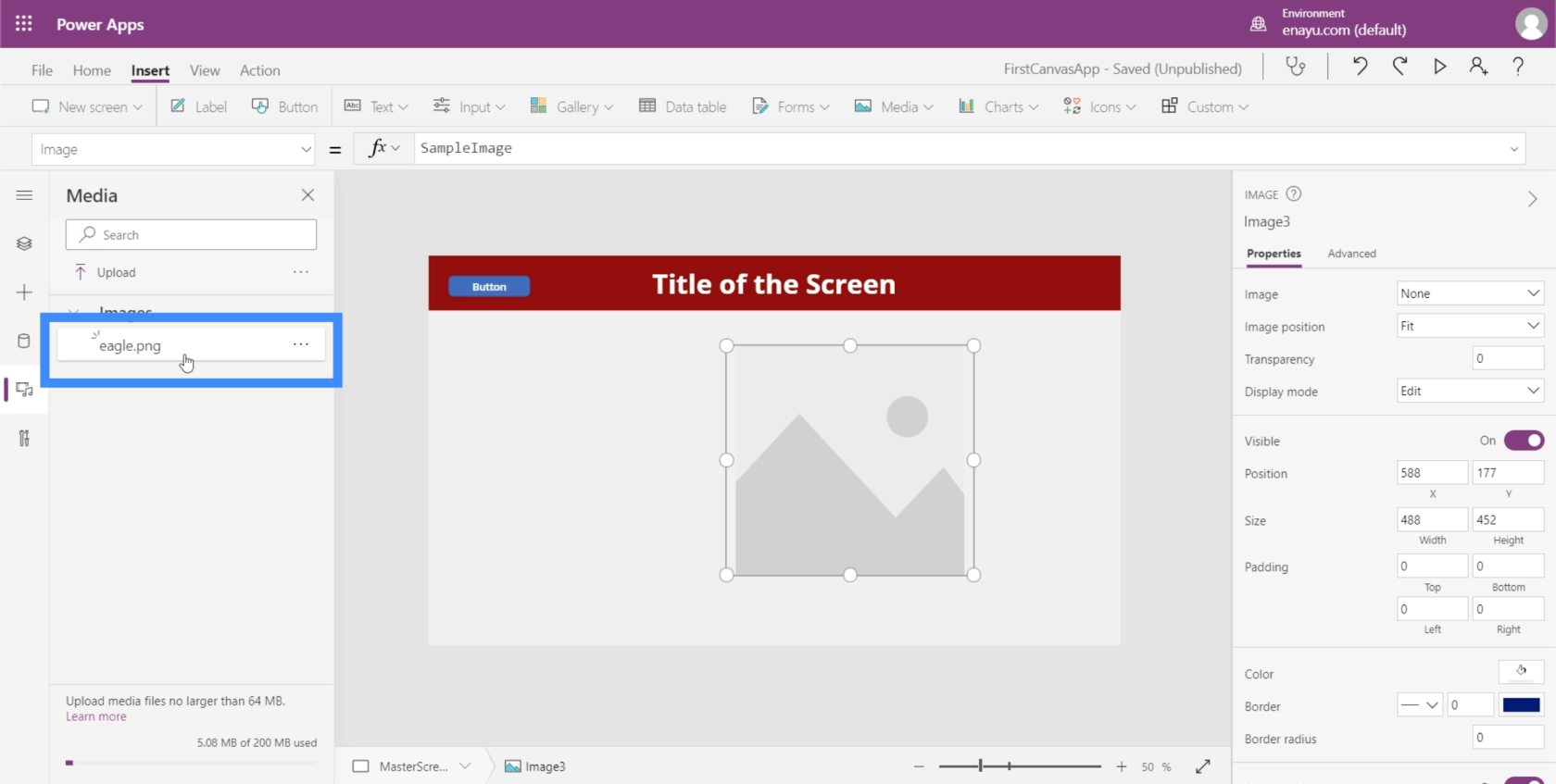
Acum, puteți vedea acel fișier listat sub Media în panoul din stânga. După cum puteți vedea, nu populează automat cadrul din elementul imagine.

Deoarece avem deja fișierul imagine pe listă, putem pur și simplu să facem clic pe el, iar imaginea apare pe ecran.

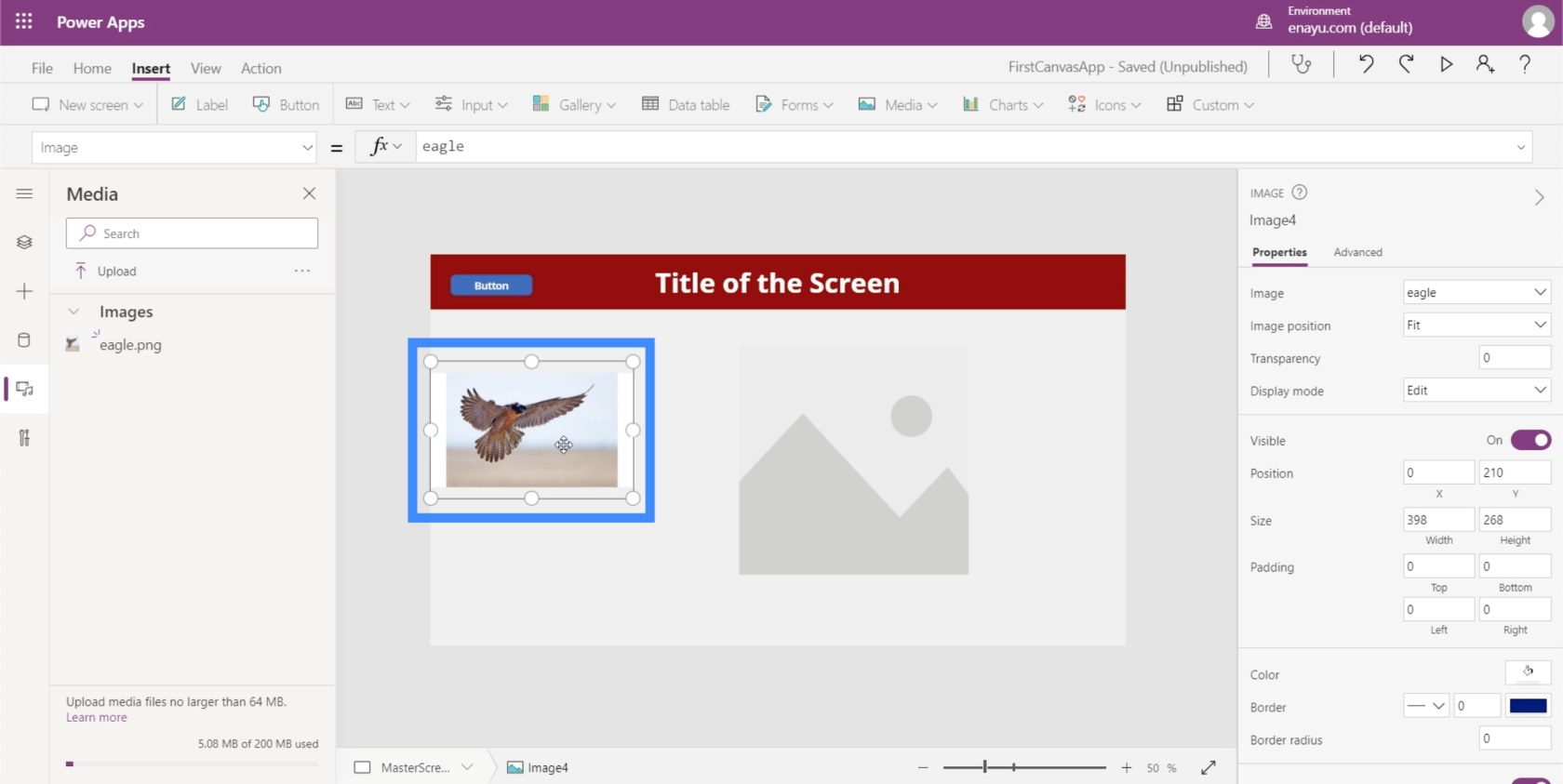
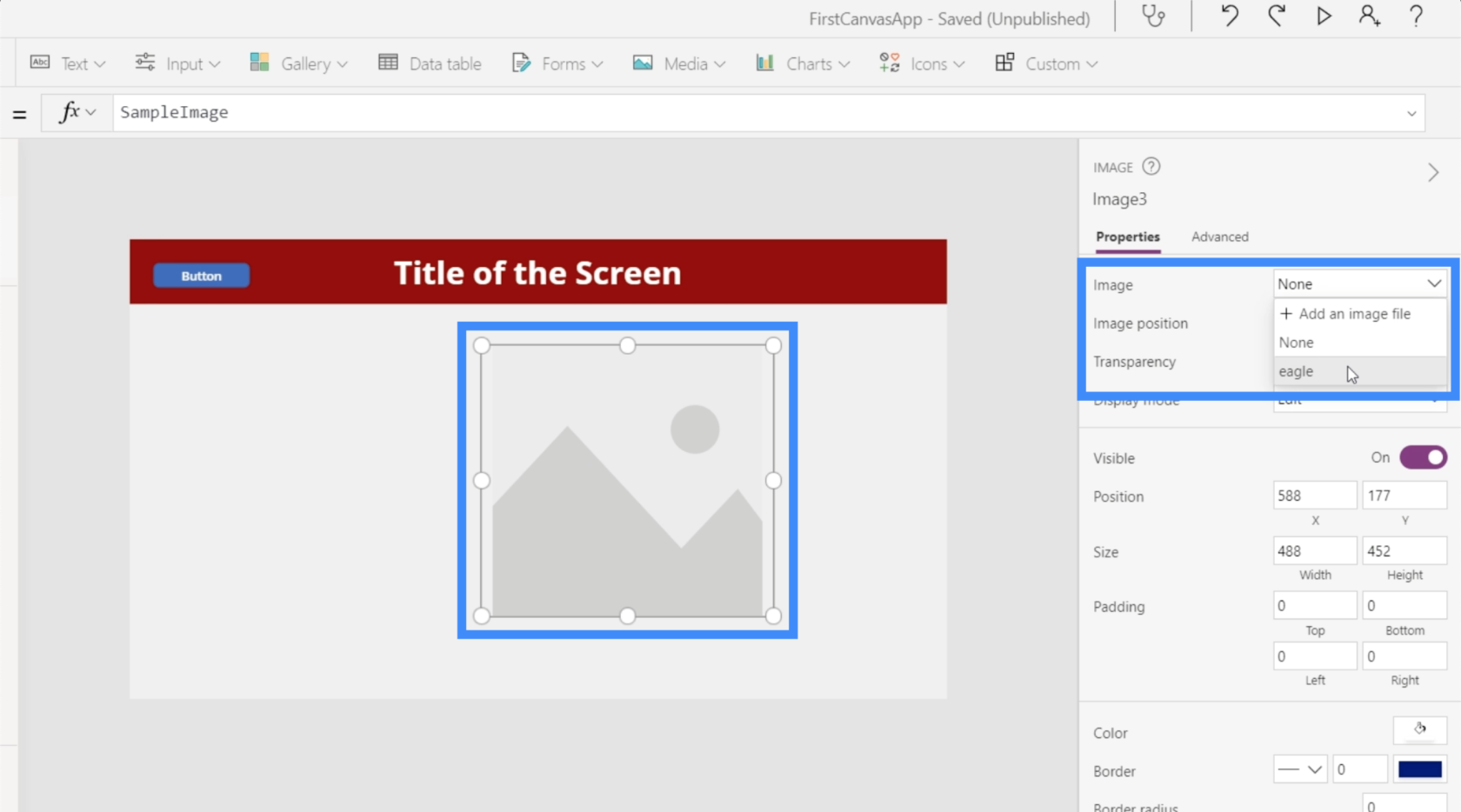
Dar cel mai bun mod de a face acest lucru ar fi să mergeți în panoul din dreapta și să îl alegeți din lista de imagini.

După ce alegem un fișier din meniul derulant, acesta va popula automat cadrul.

Utilizarea imaginii cu intrarea stiloului
Lucrul minunat despre imaginile PowerApps este că pot lucra mână în mână cu alte elemente PowerApps. Să ne uităm la modul în care elementul de imagine și intrarea creionului pot funcționa împreună.
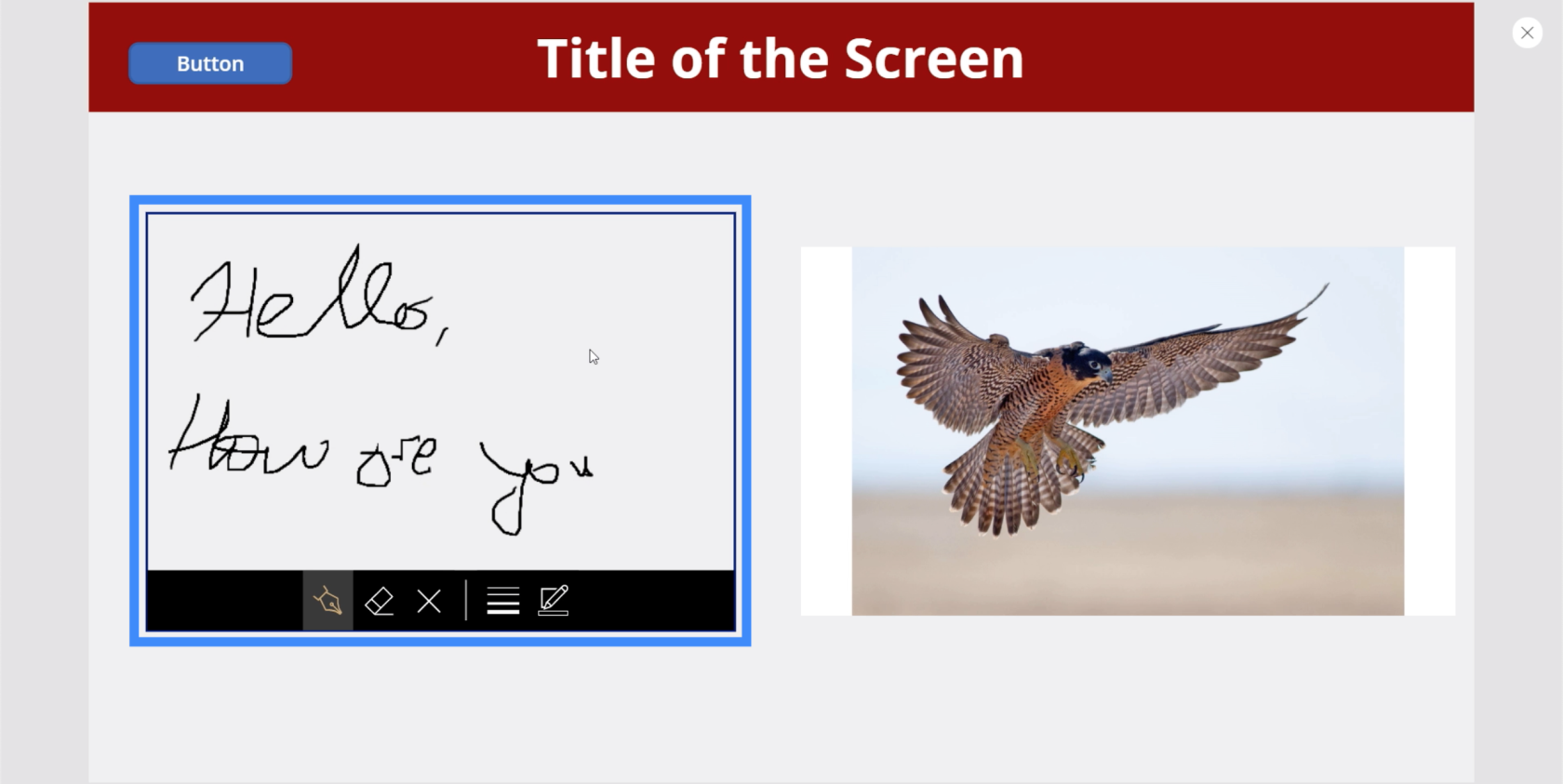
Introducerea creionului permite utilizatorilor să deseneze sau să scrie ceva în aplicația dvs.

Acest lucru poate fi util mai ales dacă aveți nevoie de utilizatori să semneze sau să scrie ceva pe ecran.

Lucrul minunat despre această intrare este că puteți salva orice a scris utilizatorul pe ecran ca imagine, apoi îl puteți salva într-un director de fișiere. Acest lucru este util mai ales dacă aveți nevoie de copii ale semnăturilor utilizatorilor dvs. pentru a dovedi acordul cu termenii și condițiile dvs. sau orice caz similar.
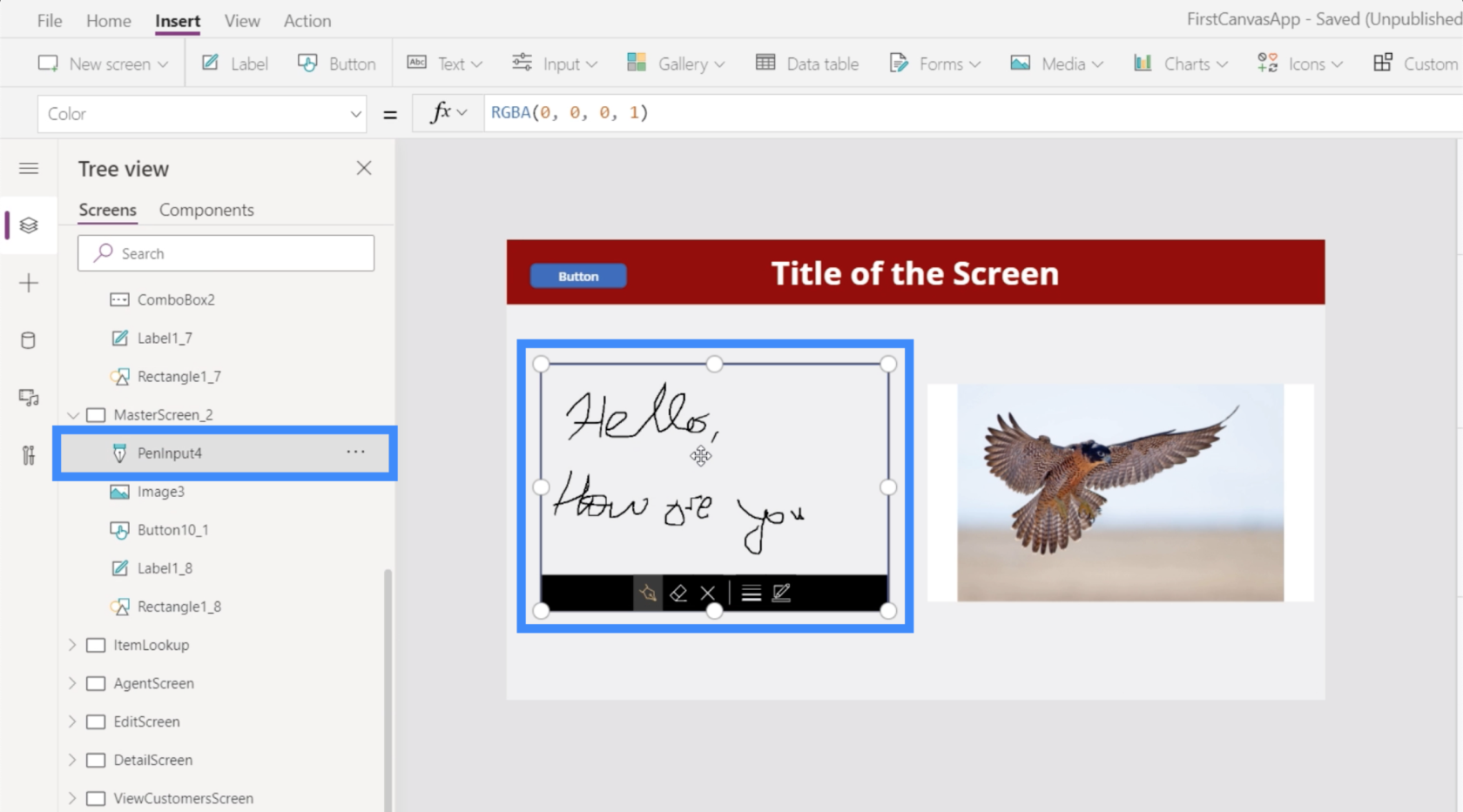
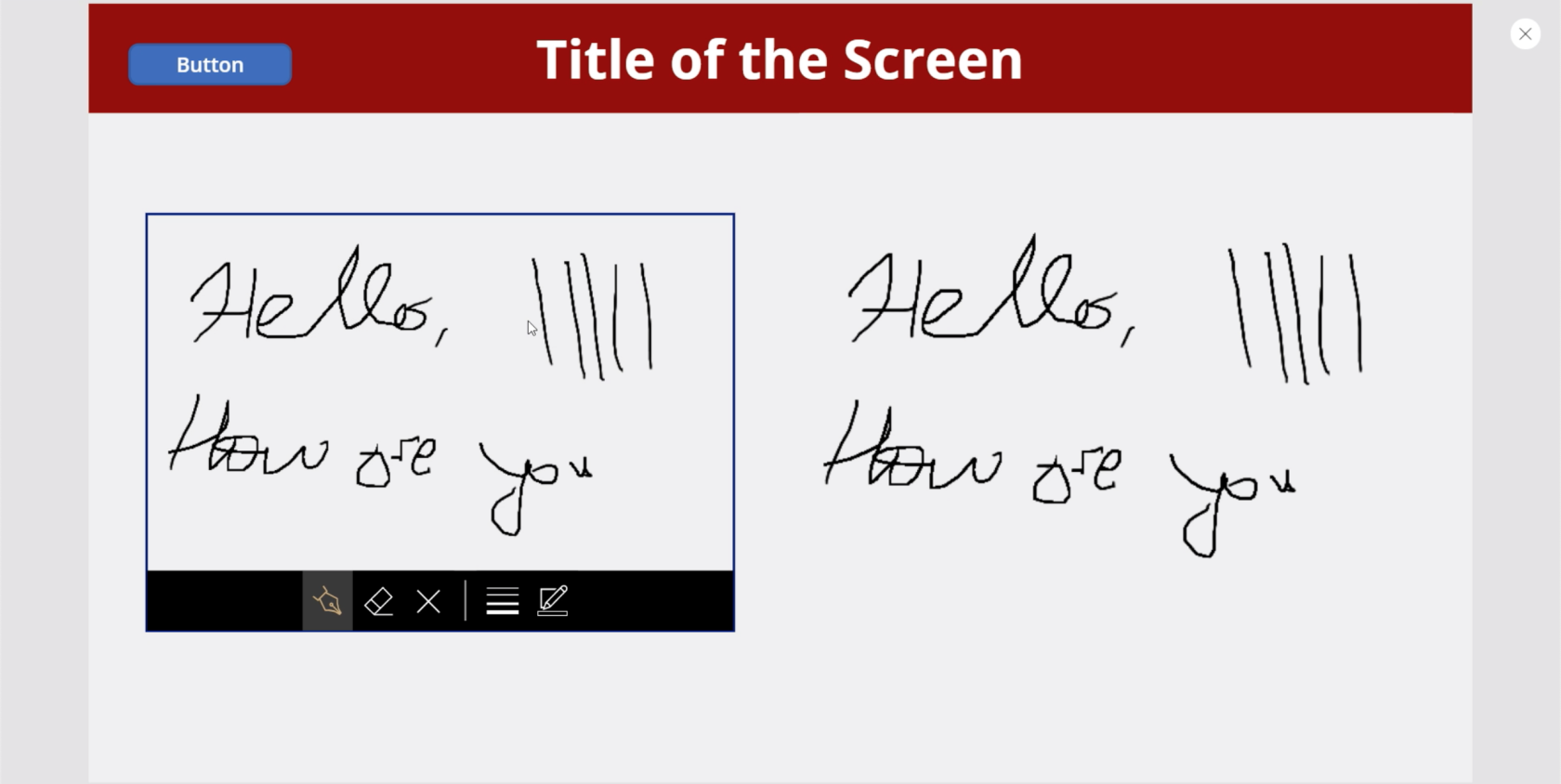
Să vedem cum putem face asta. Deci, privind panoul din stânga, vedem că lucrăm cu PenInput4.

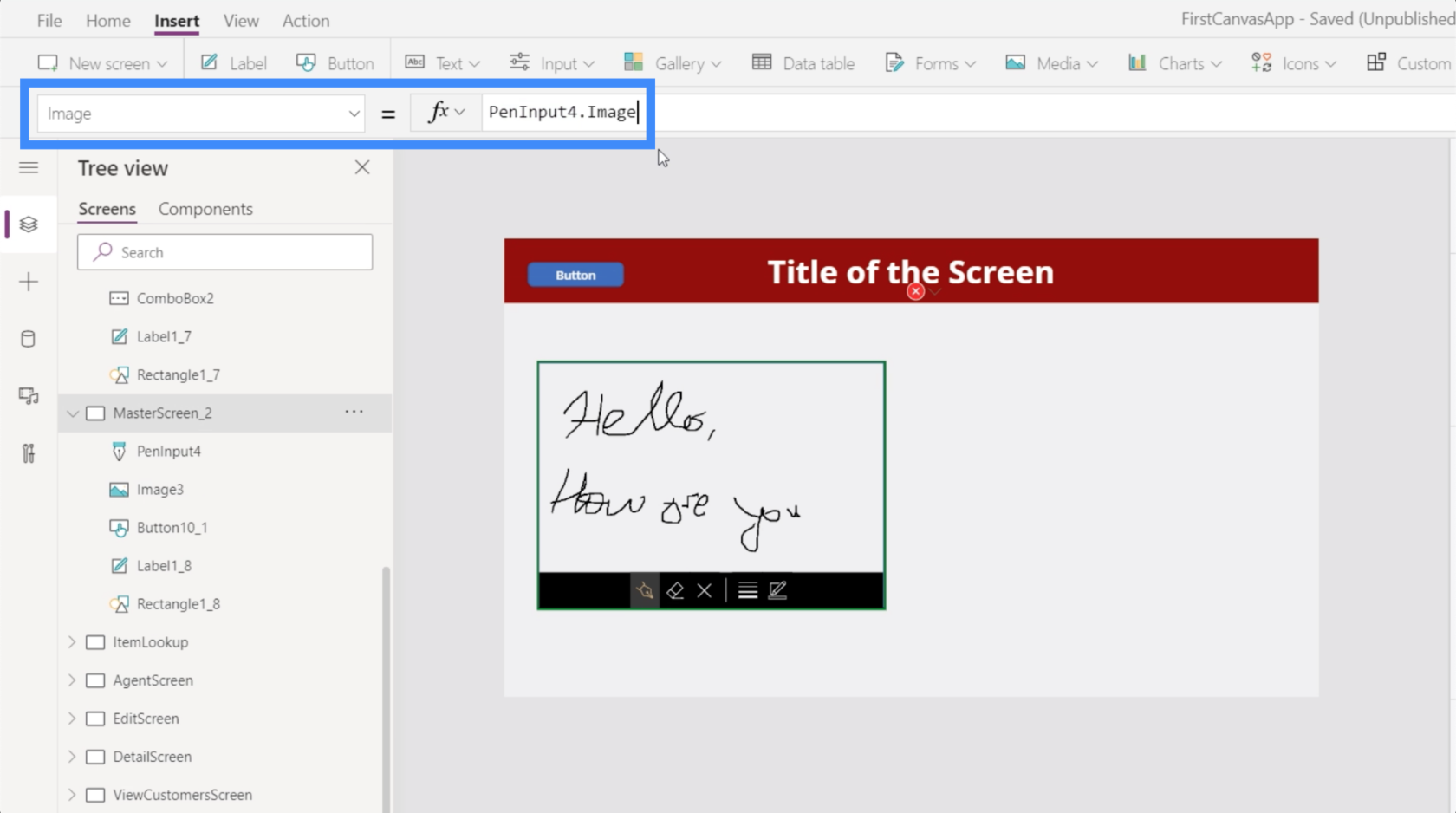
Acum să evidențiem elementul imagine și să facem ca proprietatea Image să fie egală cu PenInput4.Image.

La fel, elementul de imagine din dreapta afișează acum exact ceea ce utilizatorul scrie pe intrarea stiloului. De fiecare dată când adaugă ceva la ceea ce scriu, elementul de imagine din dreapta se actualizează și el.

Utilizarea imaginii cu intrarea camerei
Un alt element care funcționează bine cu elementul de imagine este intrarea camerei. Practic, activează camera dispozitivului și permite utilizatorului să facă poze direct din aplicație.

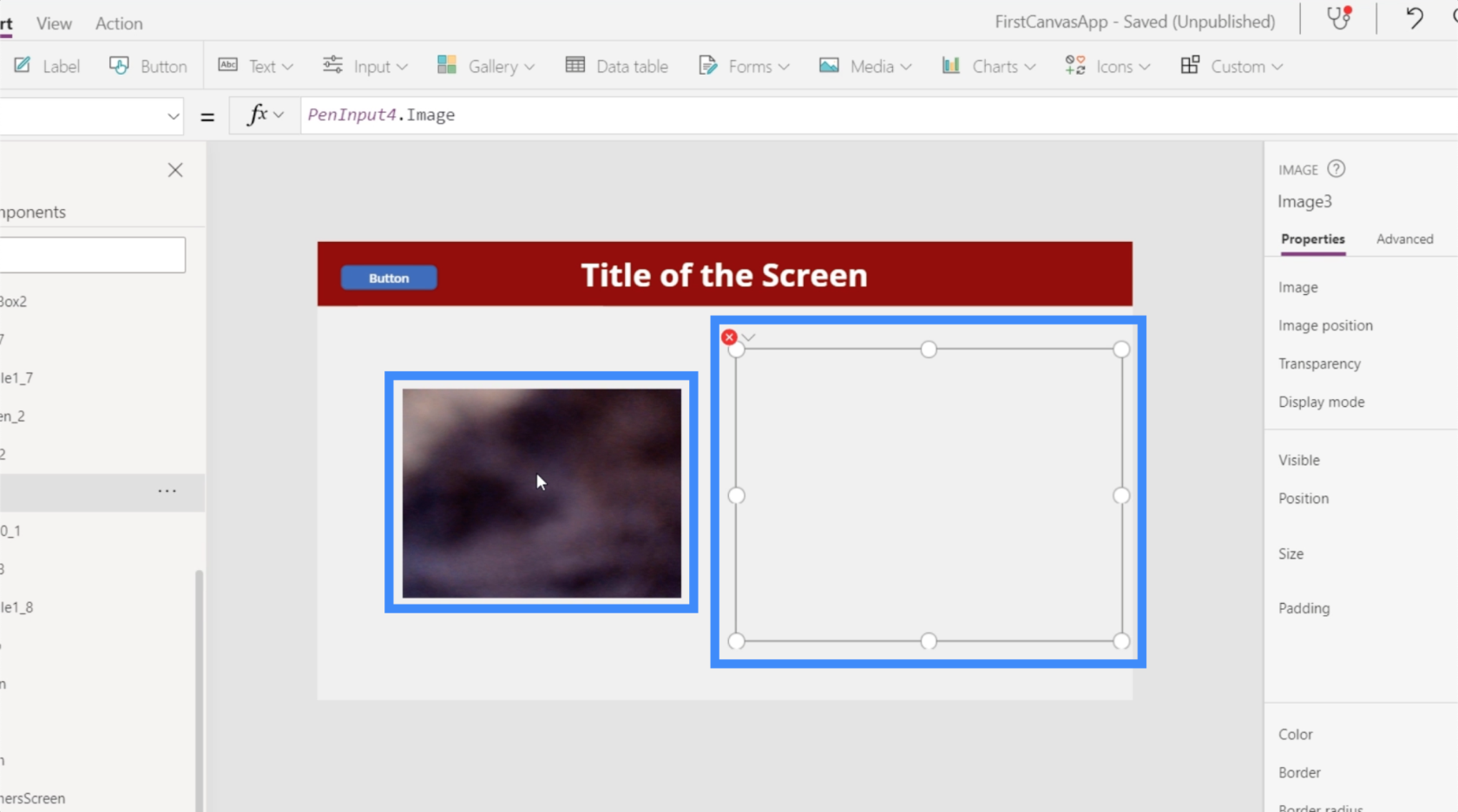
Când camera și elementele de imagine sunt utilizate împreună, este posibil să faceți o fotografie folosind elementul cameră și să afișați aceeași fotografie în elementul de imagine. De acolo, putem salva imaginea în galeria aplicației sau o putem folosi pe alte ecrane din cadrul aplicației.

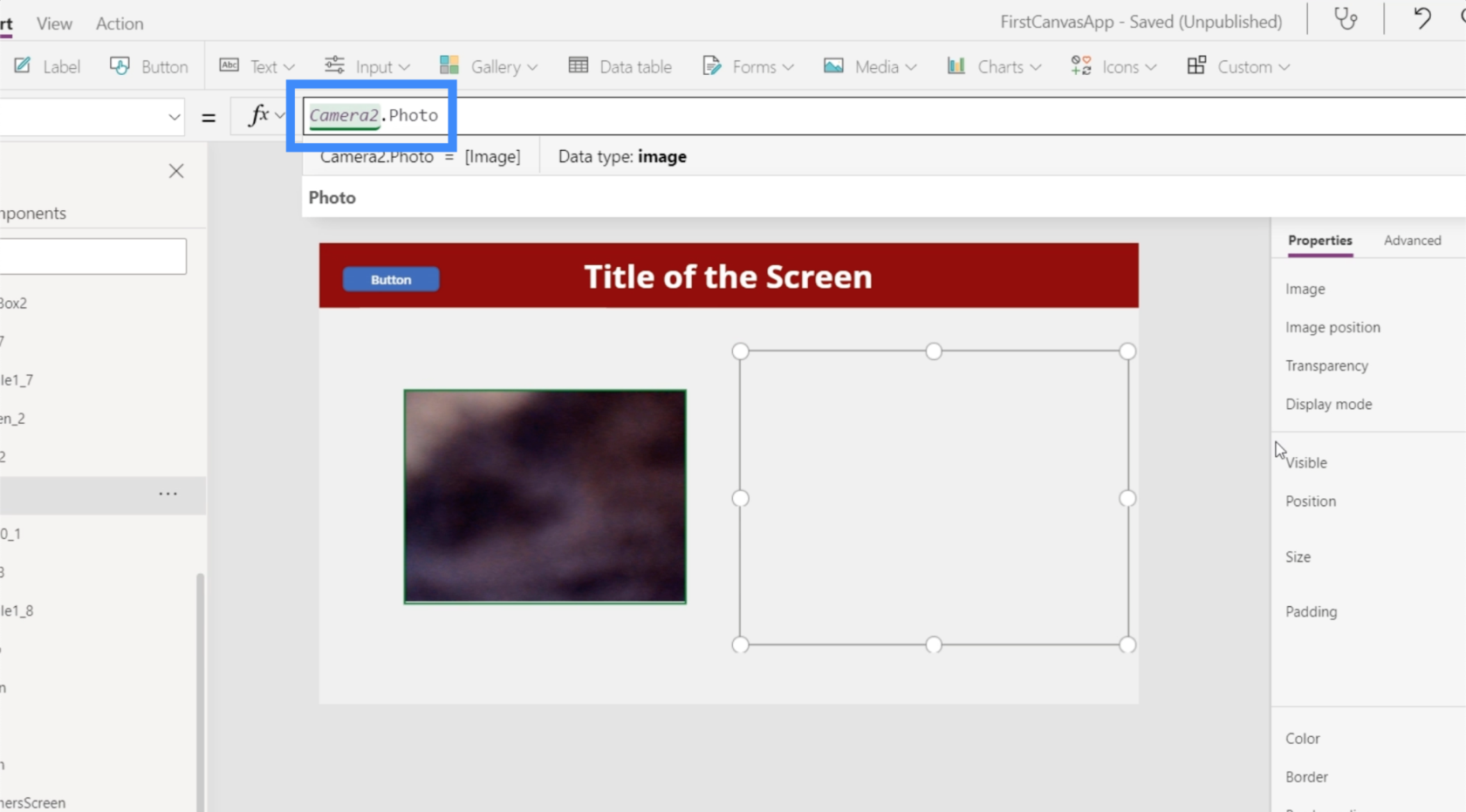
Pentru a face asta, trebuie doar să evidențiem elementul de imagine și să îl facem echivalent cu Camera2.Photo.

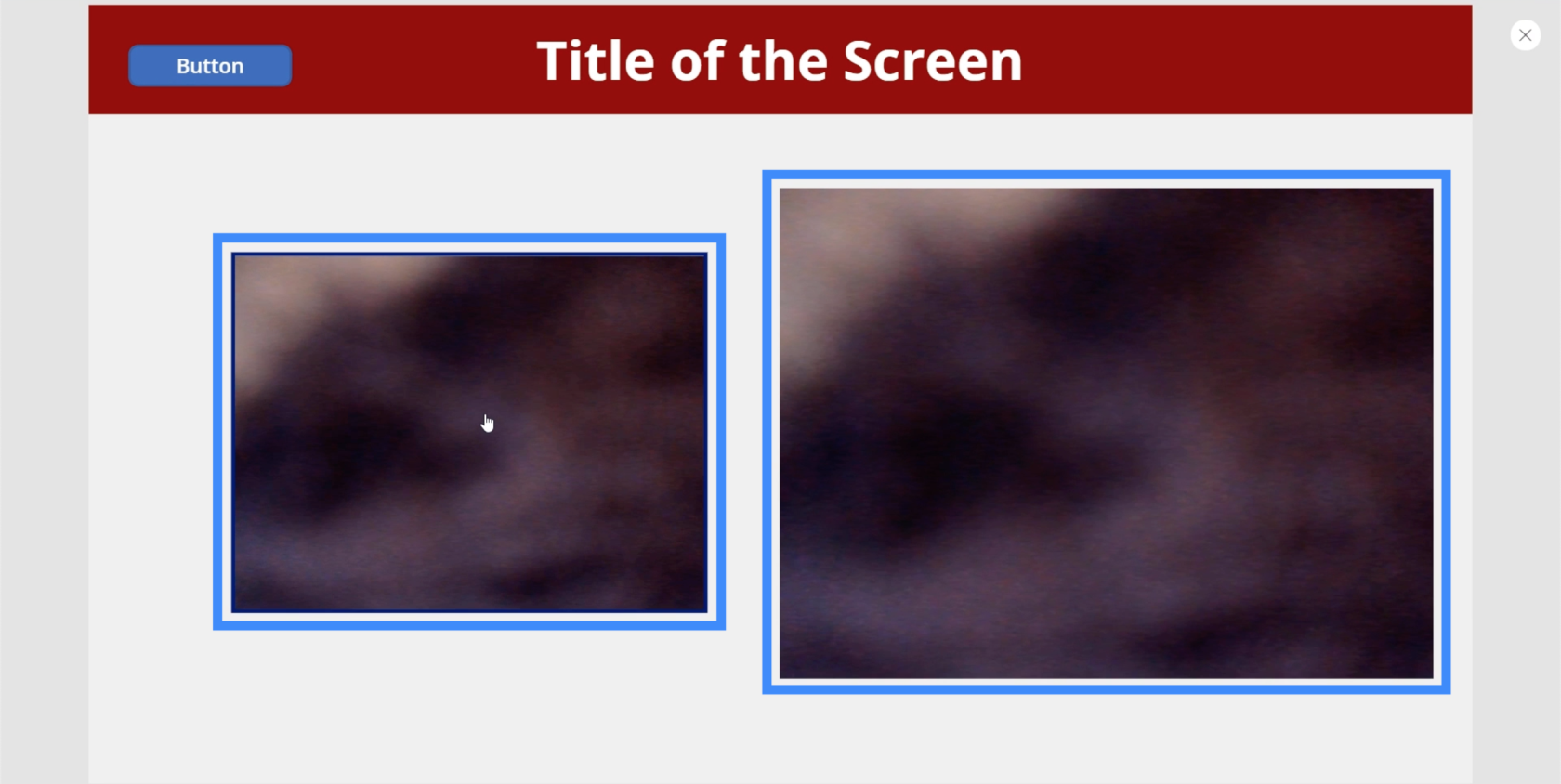
Odată terminat, elementul imagine va afișa orice fotografie pe care o face funcția camerei.

Există atât de multe aplicații utile pentru asta. De exemplu, puteți solicita utilizatorilor să-și facă propria fotografie și să o salveze în aplicație în scopul identificării. Elementul imagine nici nu trebuie să fie pe același ecran. Puteți avea funcția de cameră într-un ecran și elementul de imagine în altul.
Utilizarea imaginii cu elementul Adăugare imagine
Să presupunem că unii utilizatori nu doresc să-și pornească camera pentru a-și face poza și ar prefera să folosească o fotografie salvată pe dispozitivul lor. În acest caz, este, de asemenea, posibil să utilizați elementul adăugare imagine pentru a le oferi această capacitate.

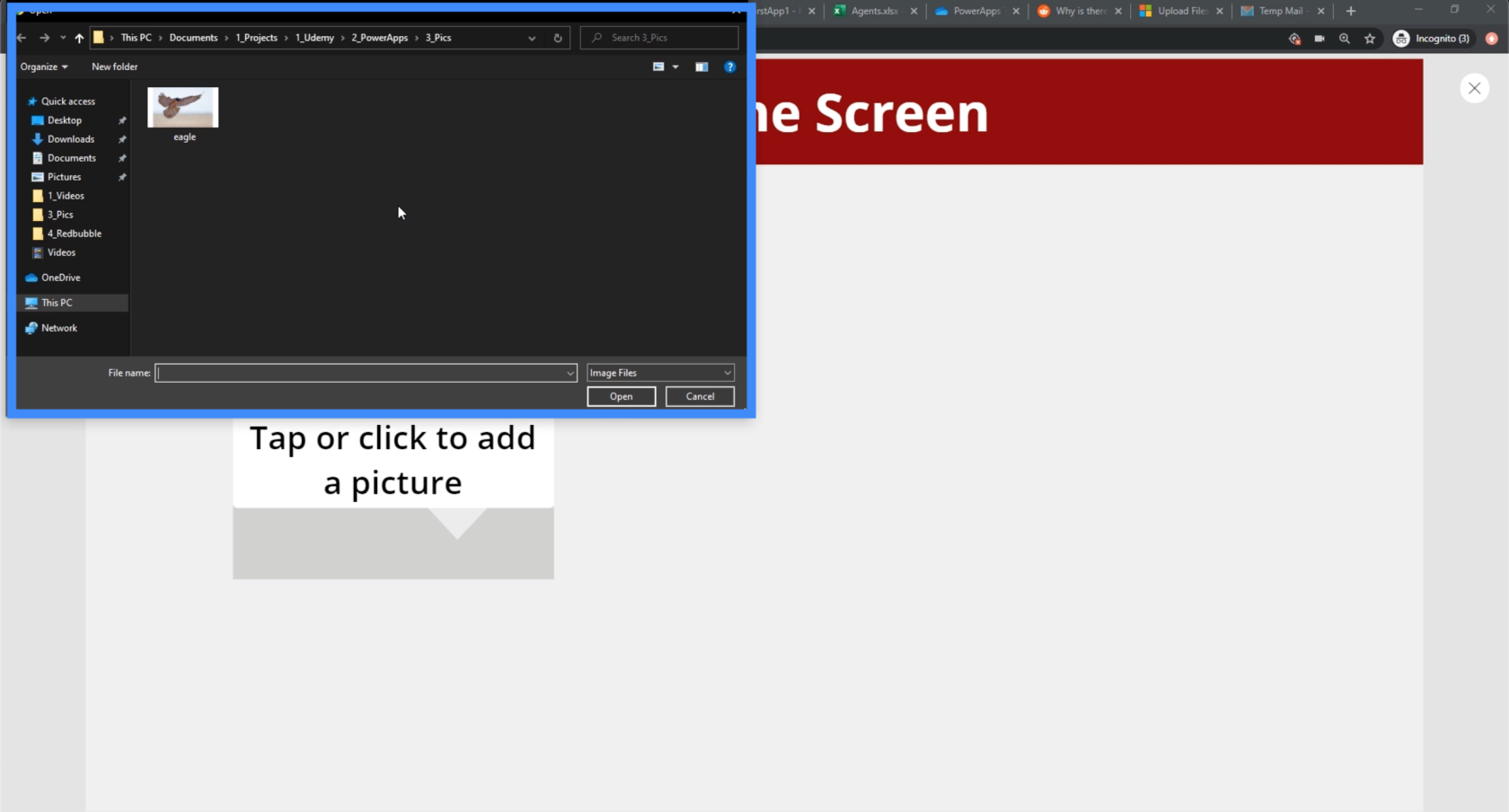
Elementul de adăugare a imaginii permite utilizatorilor să-și deschidă directorul de fișiere și să aleagă o fotografie pe care doresc să o încarce în aplicație.

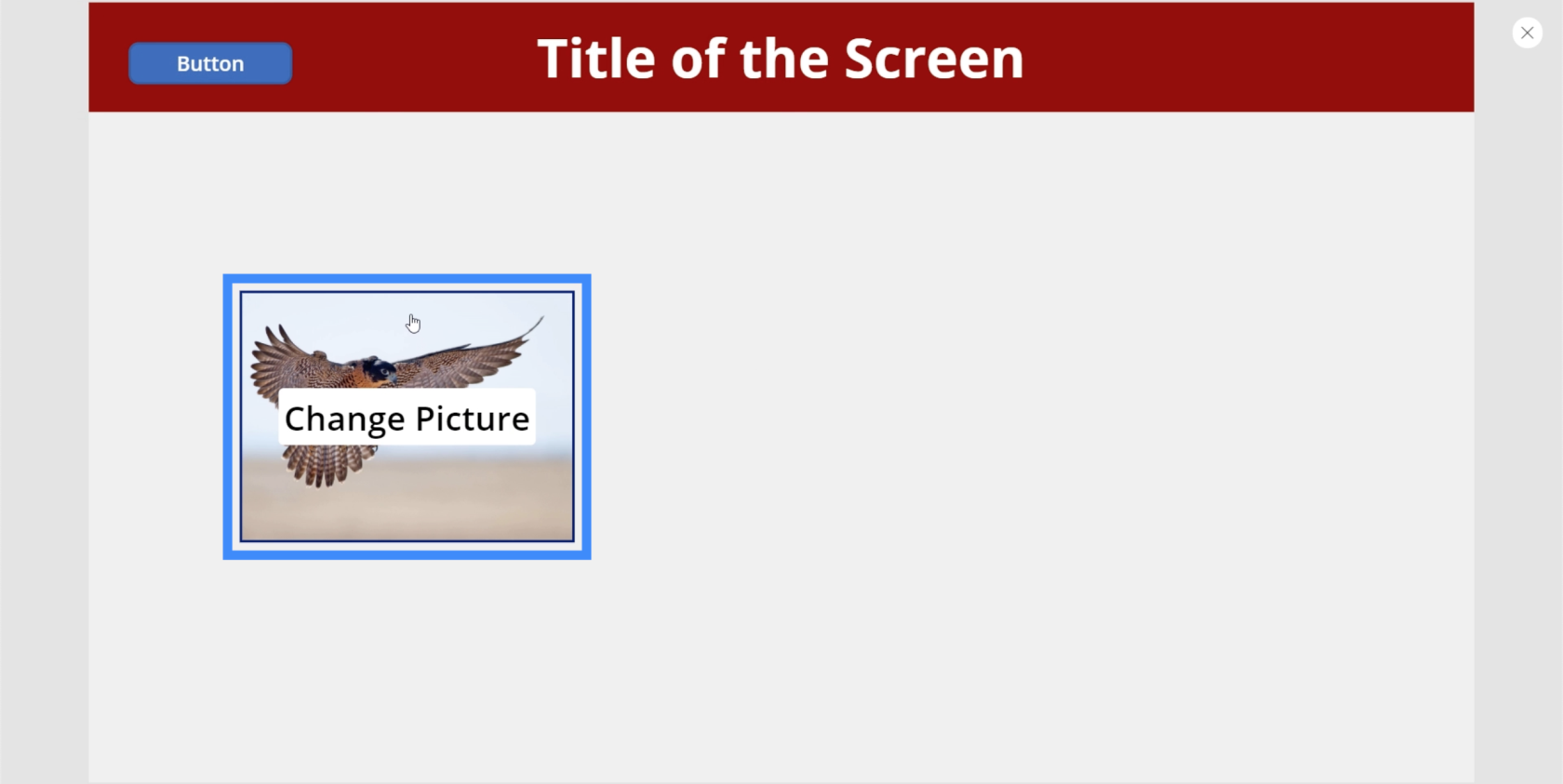
Deci, dacă suntem utilizatorul final, putem alege acea fotografie cu vultur și va apărea automat pe ecran.

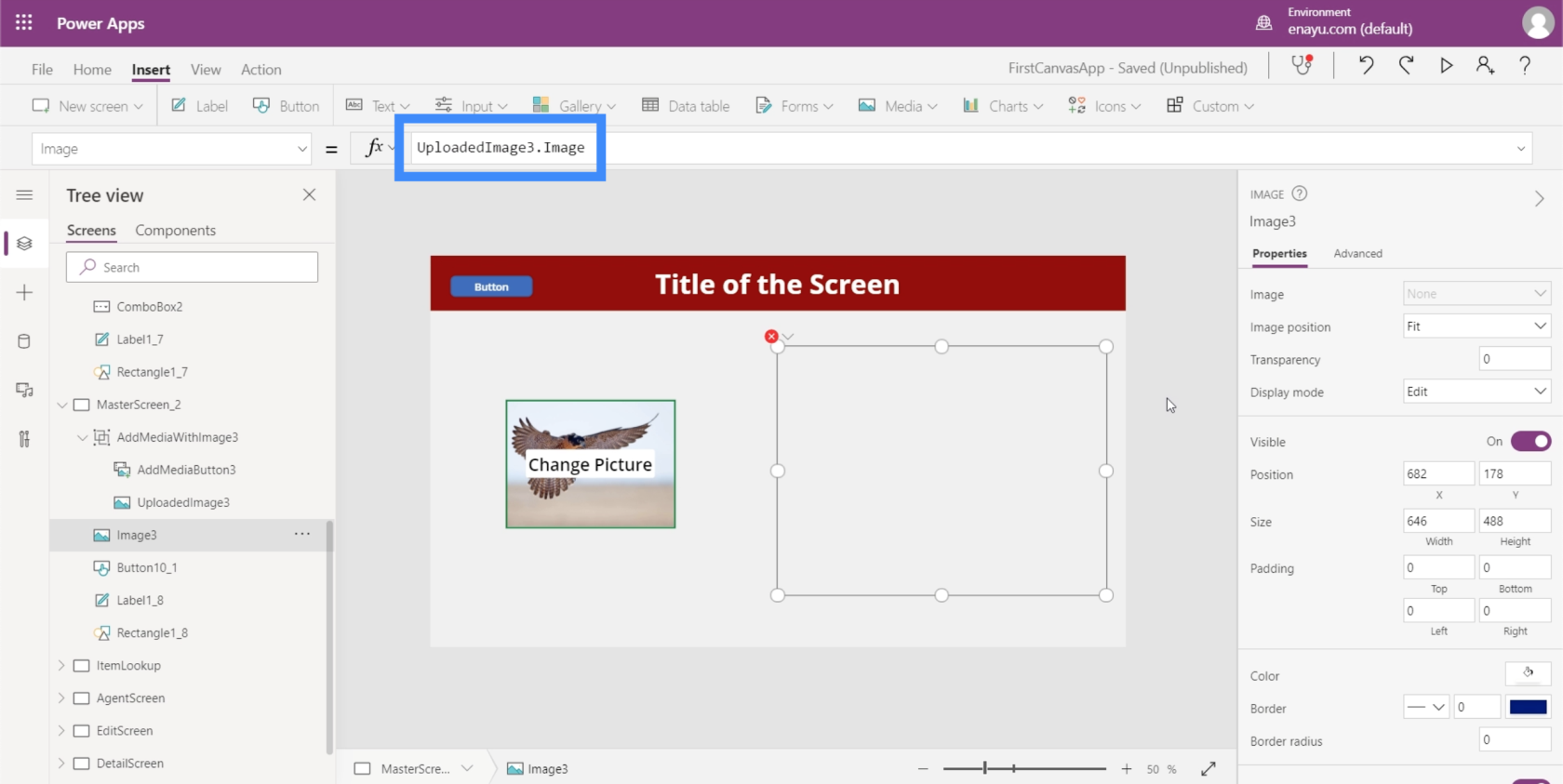
Acum, să facem ca elementul nostru imagine să afișeze aceeași fotografie pe care o încarcă utilizatorul. Vom evidenția elementul imagine și îl vom face echivalent cu UploadedImage3.Image.

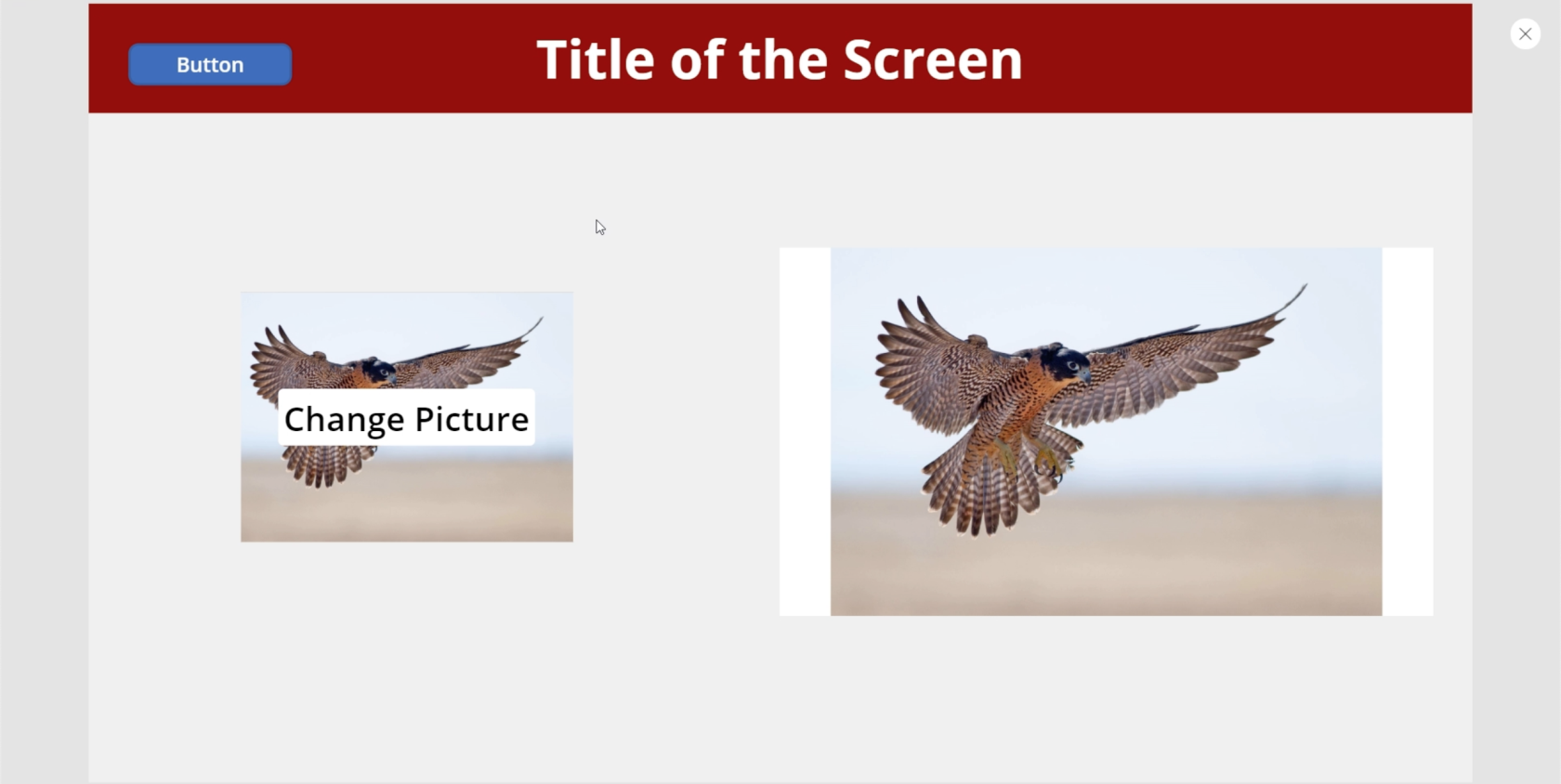
Odată ce formula este setată, elementul imagine va afișa acum orice fotografie pe care utilizatorul o încarcă prin funcția de adăugare a imaginii.

Introducere Power Apps: Definiție, caracteristici, funcții și importanță
Medii Power Apps: Configurarea corectă a elementelor aplicației
Funcții și formule PowerApps | O introducere
Concluzie
Imaginile PowerApps pot face cu adevărat orice aplicație mai captivantă și mai funcțională pentru orice utilizator. Nici măcar nu contează care este scopul general al aplicației.
Există și mai multe posibilități atunci când elementul imagine este utilizat cu alte elemente media, cum ar fi cele pe care le-am parcurs în acest tutorial. Îi face mai ușor pentru utilizatorii finali să folosească aplicația așa cum doresc.
Toate cele bune,
Henry
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








