Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
În acest tutorial, vă voi arăta cum să personalizați aplicațiile folosind diferitele instrumente și funcții din platforma Power Apps. Personalizarea aplicațiilor vă poate ajuta să obțineți un aspect unic care se aliniază perfect cu temele preferate sau cu brandingul, oferind în același timp efectiv datele pe care doriți să le afișați.
Dacă ai parcurs celelalte tutoriale despre Power Apps , vei vedea că cel mai mare punct forte pe care îl are această platformă este ușurința în utilizare.
Cuprins
Personalizarea aplicațiilor: ecranul principal și ecranul documentație
Când porniți o aplicație dintr-o pânză goală, este important să începeți cu un ecran principal și un ecran de documentare. Având aceste două ecrane, vă va accelera întregul proces și vă va ajuta să mențineți un aspect uniform în întreaga aplicație, indiferent de câte ecrane ați ajunge.
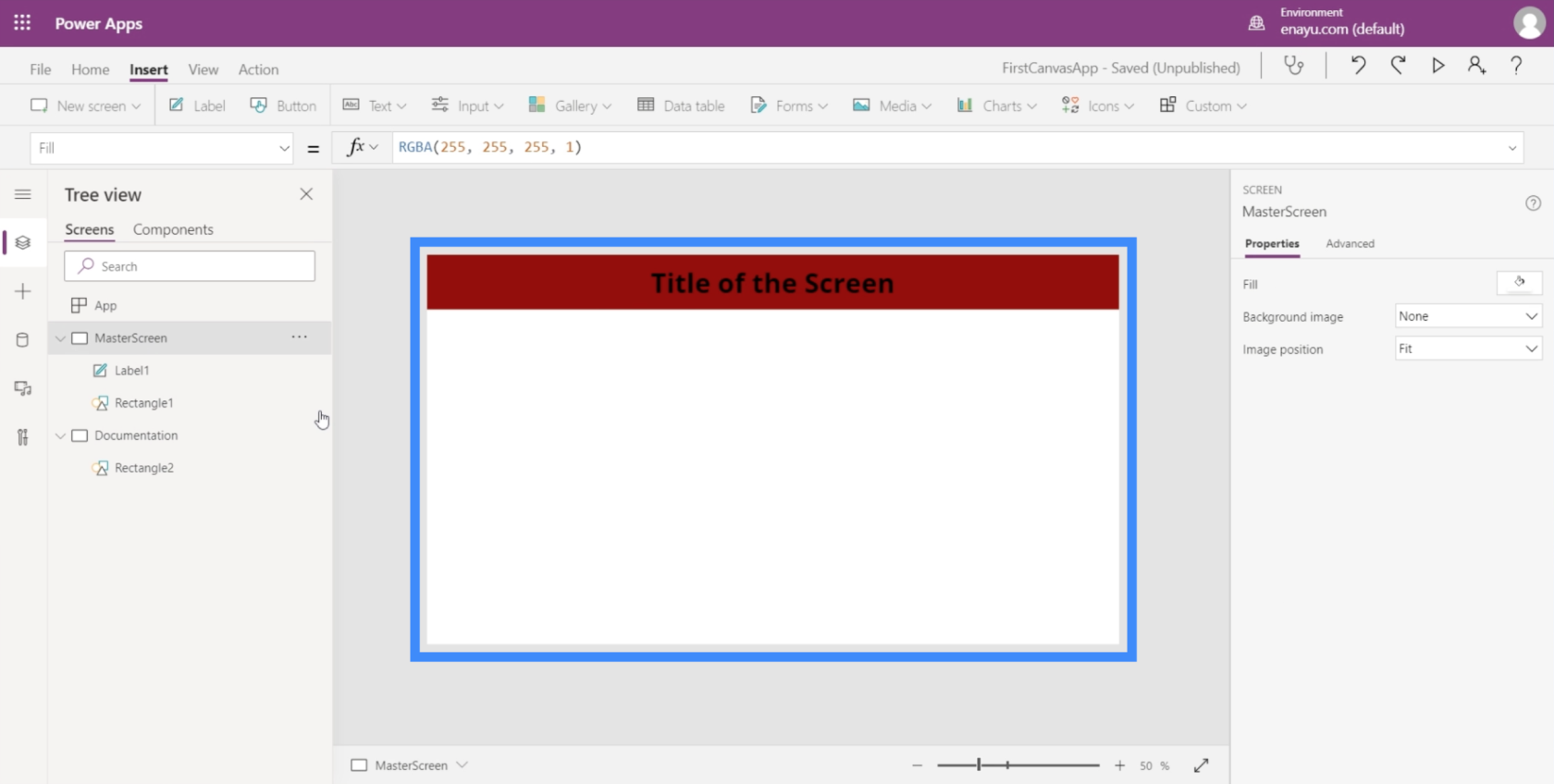
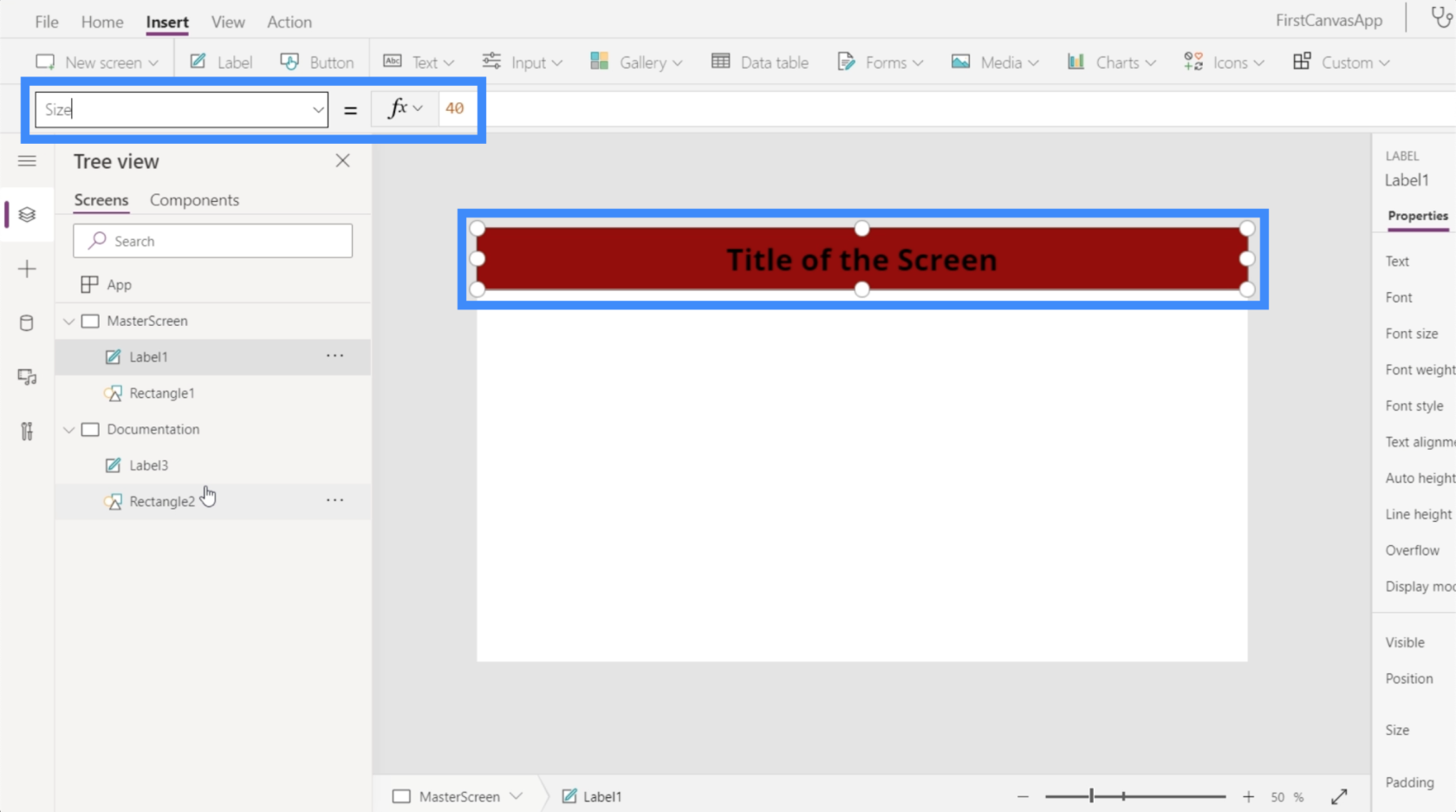
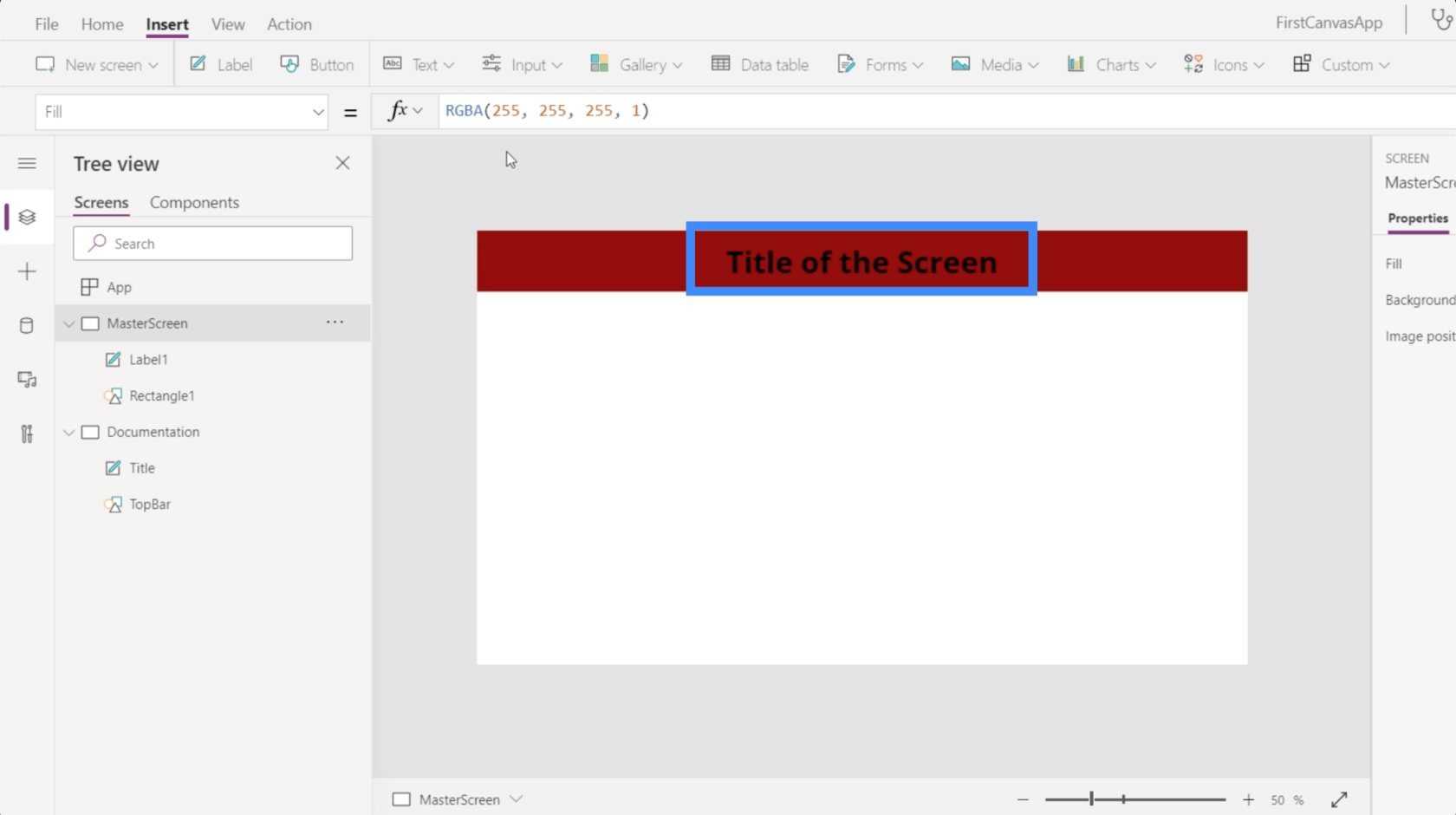
Ecranul principal servește ca șablon pentru întreaga aplicație. Dictează cum vor arăta restul ecranelor tale. Pentru acest exemplu, așa arată ecranul nostru principal.

După cum puteți vedea, avem un titlu în zona de sus, situat deasupra unui dreptunghi roșu care se întinde și pe lungimea ecranului. Aceasta înseamnă că, pe măsură ce adăugăm mai multe ecrane în aplicație, fiecare pagină va avea întotdeauna acel antet.
În ceea ce privește ecranul de documentare, acesta servește ca punct de referință pentru toate elementele care vor fi utilizate în aplicația pe care o construim. Deoarece avem deja un titlu și o bară de sus pe ecranul principal, să avem aceleași lucruri și pe ecranul de documentație.
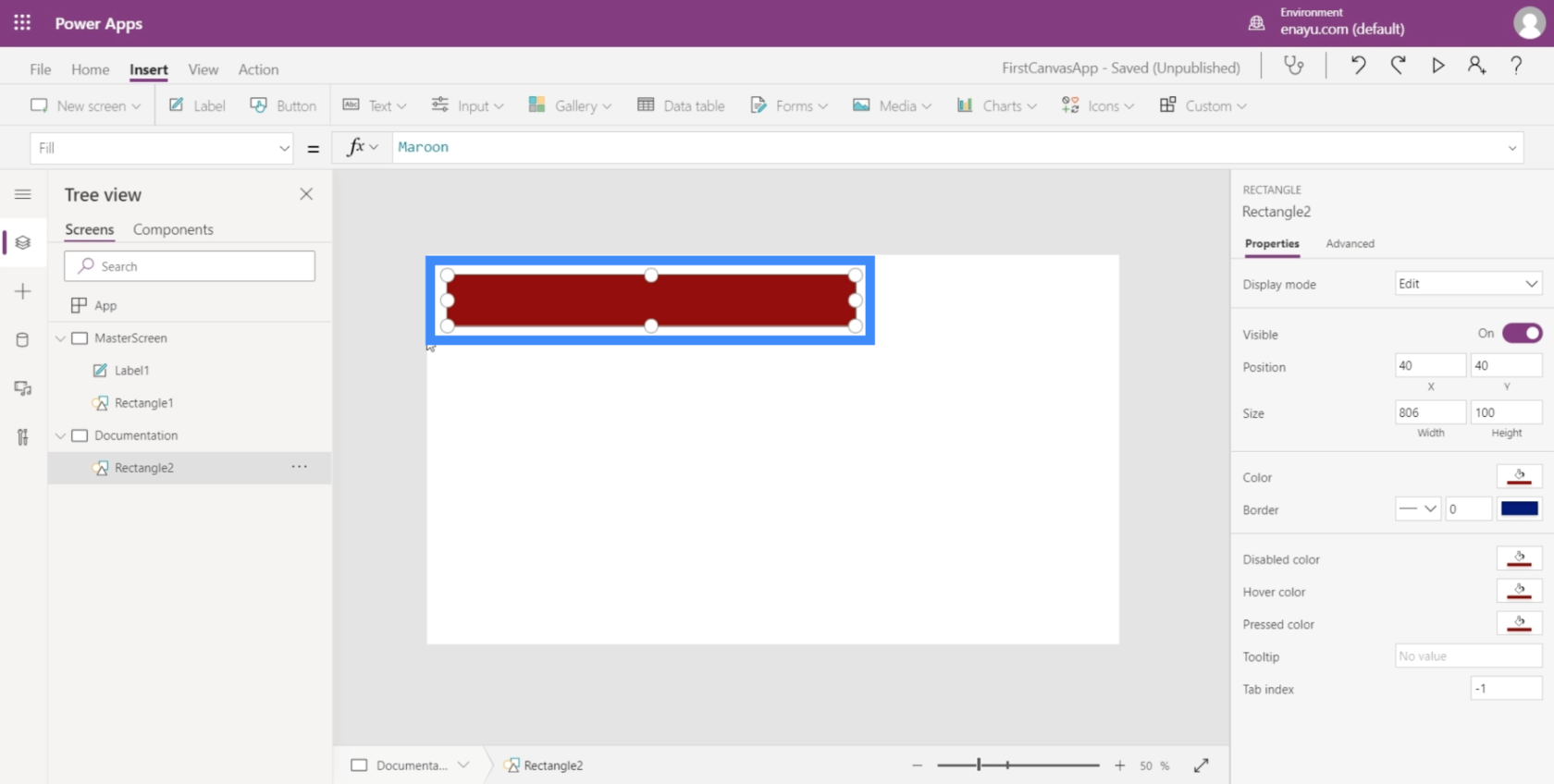
Avem deja un dreptunghi roșu aici.

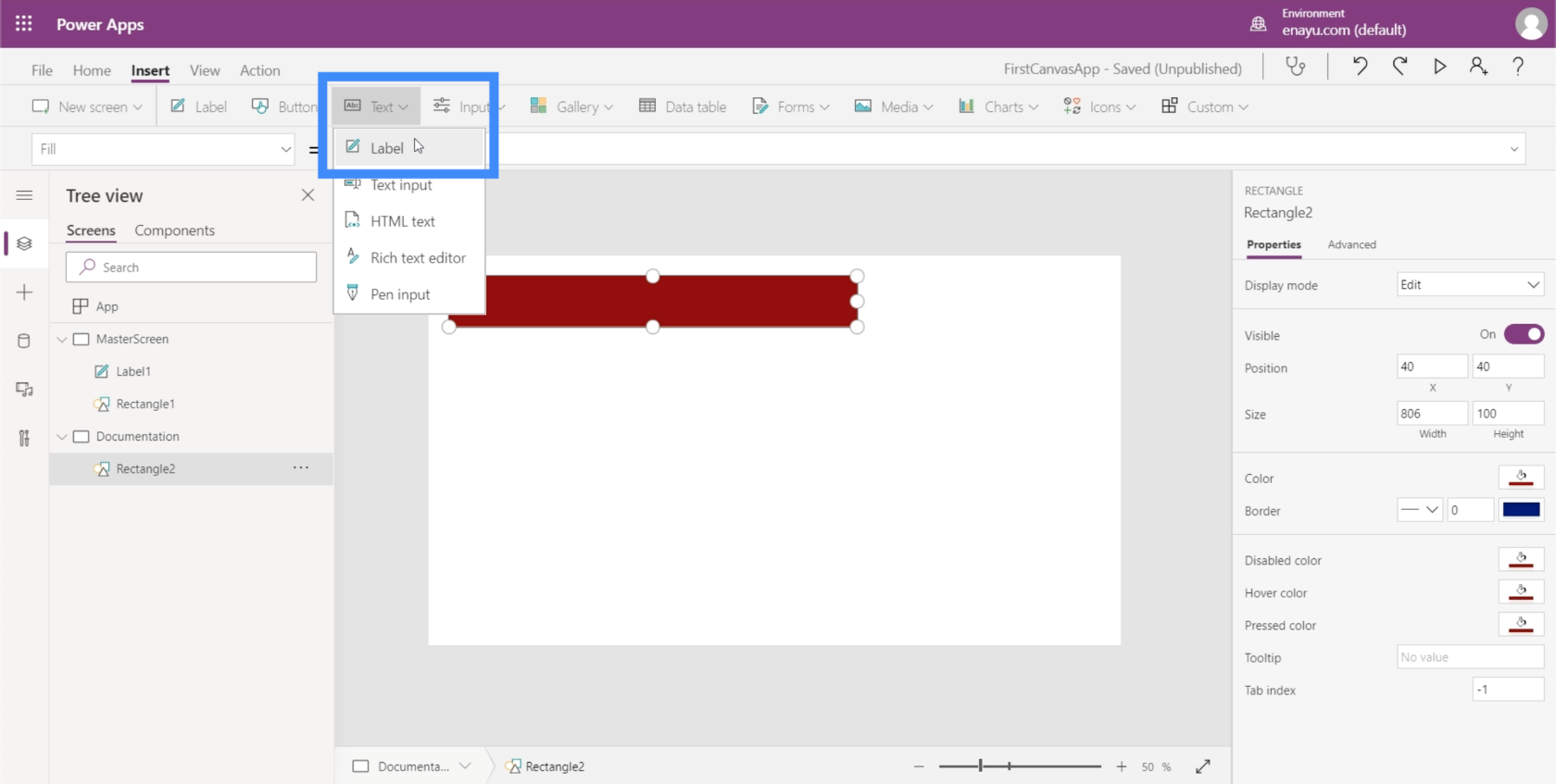
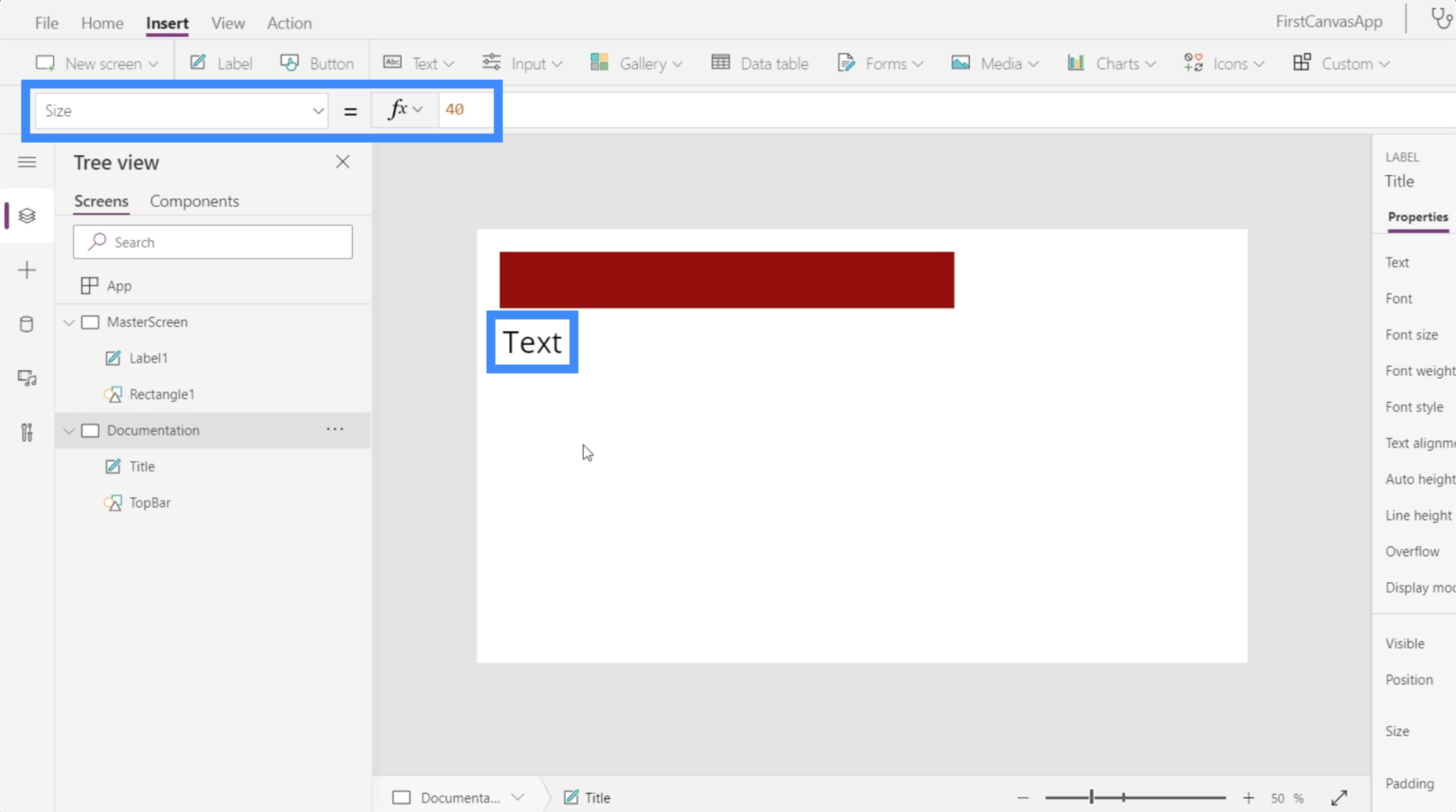
Deci trebuie doar să adăugăm titlul. Pentru a face asta, trebuie doar să creați o etichetă folosind meniul derulant Text de sub panglica Inserare.

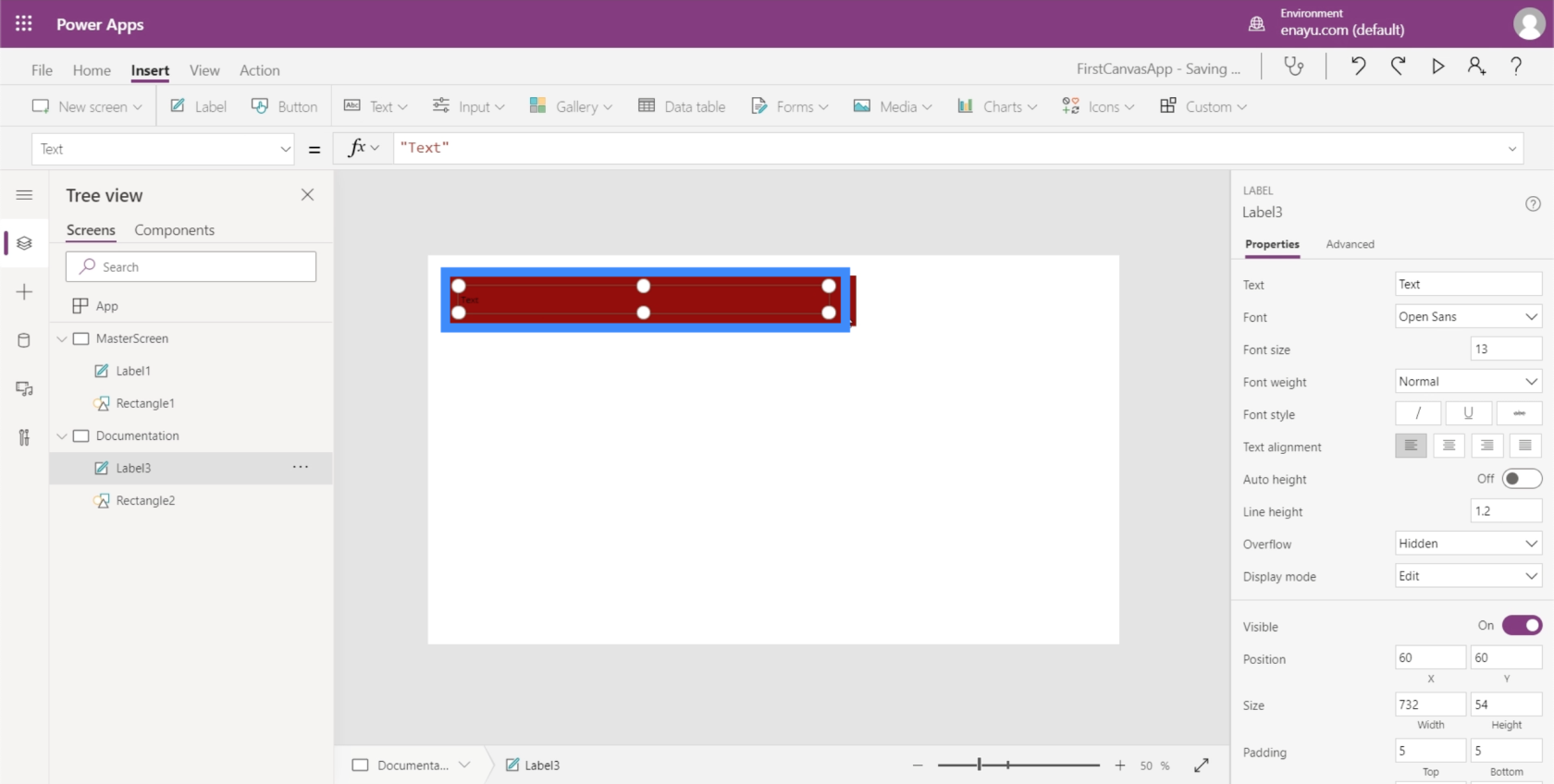
Acum că există o casetă de text aici, am dori să folosim aceeași dimensiune a fontului ca cea de pe ecranul principal.

Revenind la eticheta de pe ecranul principal, arată că dimensiunea fontului este 40.

Deci voi face și textul pe ecranul de documentație 40.

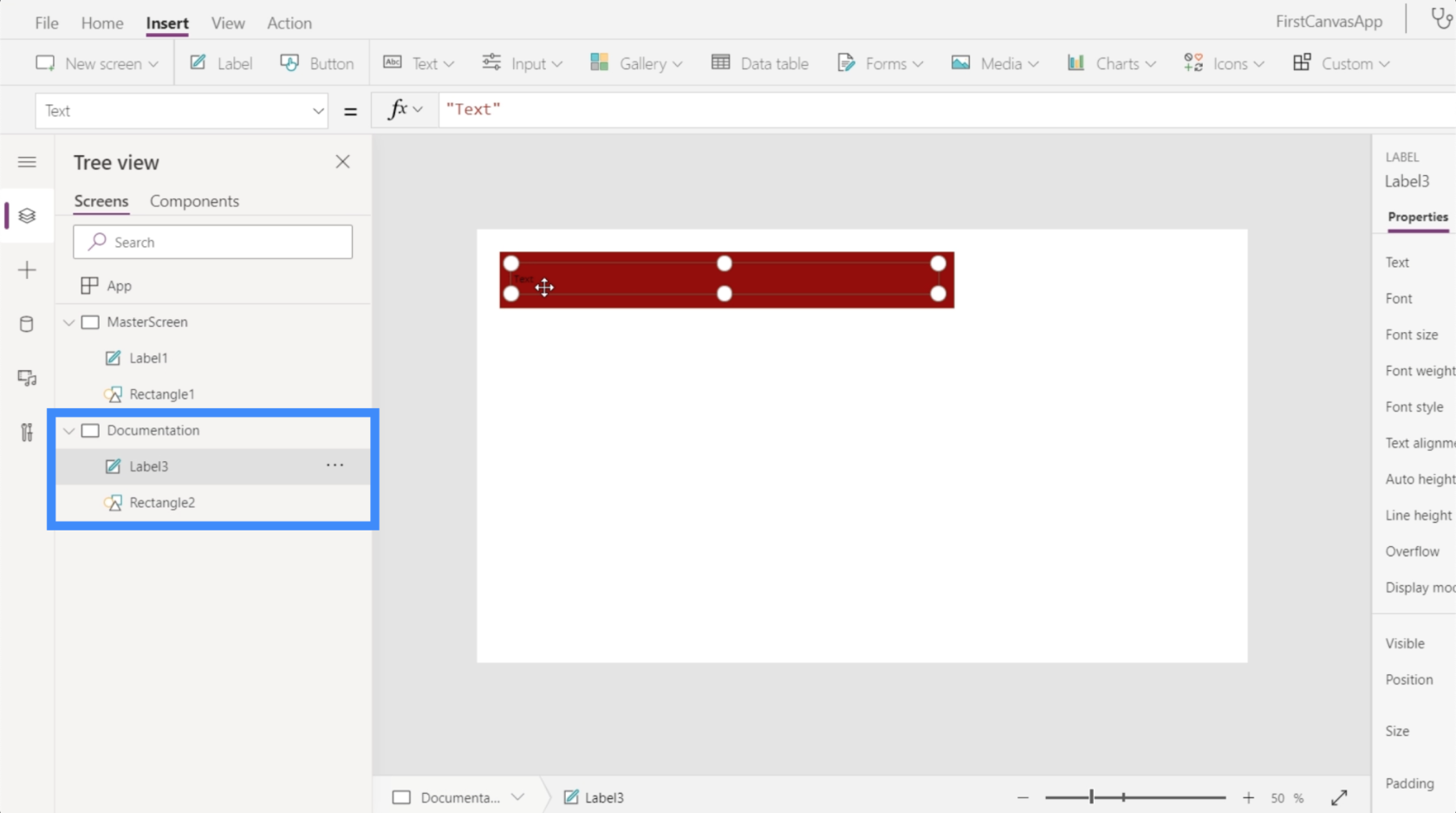
Deoarece vom folosi ecranul de documentație ca punct de referință, este important să etichetăm corect toate elementele din el. În acest moment, elementele de aici sunt numite Label3 și Rectangle2, care sunt ambele destul de generice.

Deci, să le redenumim și să le numim Title și TopBar în schimb.

Personalizarea aplicațiilor utilizând ecranul de documentație
Acum că am etichetat corect elementele din ecranul de documentație, putem începe să personalizăm alte ecrane. În acest caz, singurul alt ecran pe care îl avem este ecranul principal.
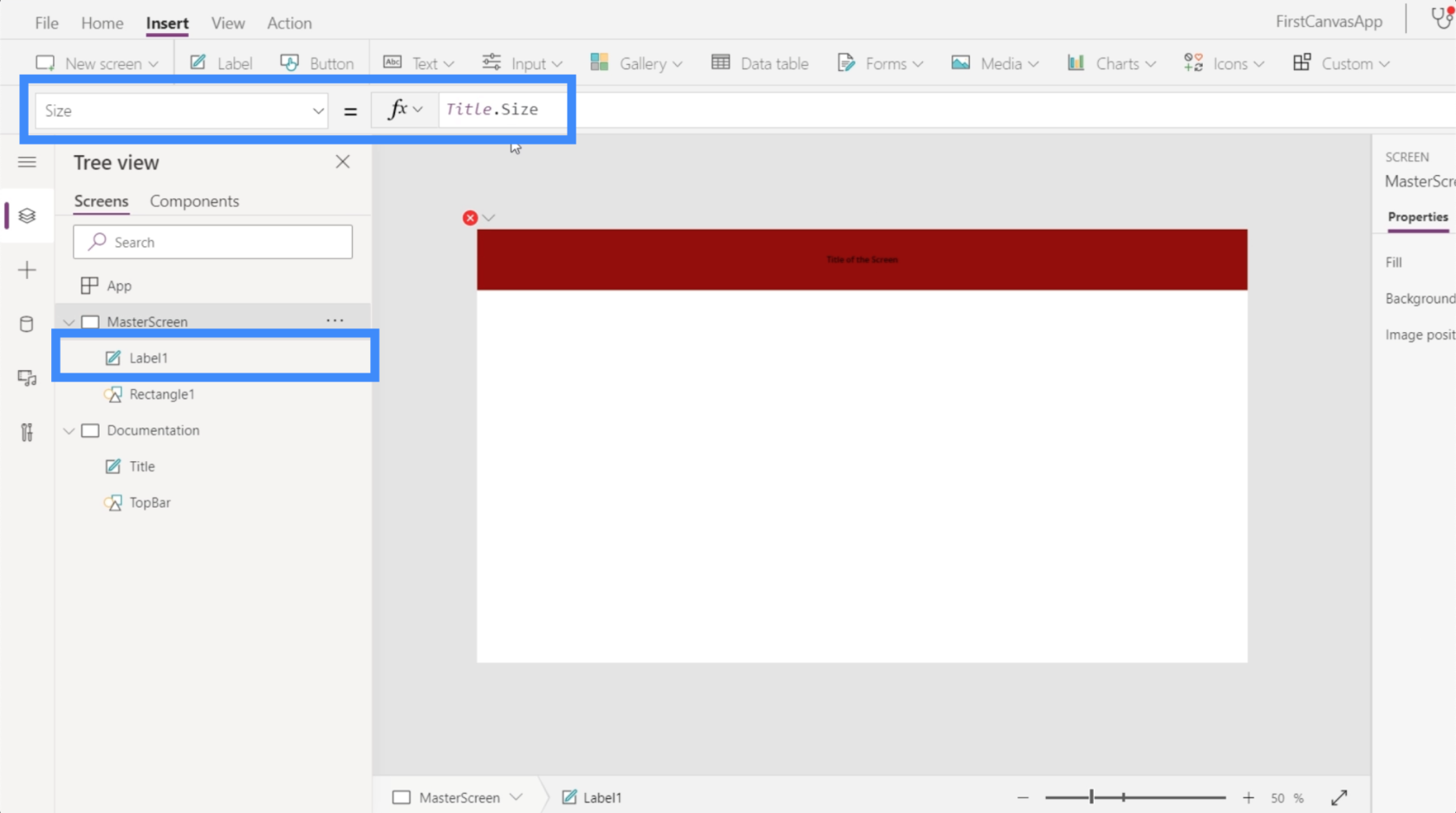
Să presupunem că titlul de pe ecranul principal încă nu are dimensiunea potrivită. Tot ce trebuie să facem este să selectăm Label1 pe ecranul principal. Apoi, alegând Dimensiune din meniul drop-down pentru proprietăți, vom introduce numele elementului pe care vrem să-l referim pe ecranul de documentație (care, în acest caz, este Titlu) și vom urmări proprietatea pe care vrem să o imitem.

Odată ce apăsăm Enter după ce am tastat Title.Size, ar trebui să schimbe automat elementul pe care l-am personalizat.

Pe lângă dimensiune, putem personaliza și culoarea etichetei. Să presupunem că vreau să-l schimb în alb. Deci evidențiați elementul numit Titlu, alegeți Culoare din meniul drop-down, apoi introduceți Alb.

Acum că titlul de pe pagina noastră de documentație este alb, să revenim la ecranul principal și să vedem ce se întâmplă dacă facem referire și la acea proprietate. Evidențiați Label1 sub ecranul principal, apoi introduceți Title.Color.

Odată ce apăsăm Enter, veți vedea că nu va schimba doar culoarea elementului personalizat. De asemenea, arată codul de culoare RGBA pe bara de formule.

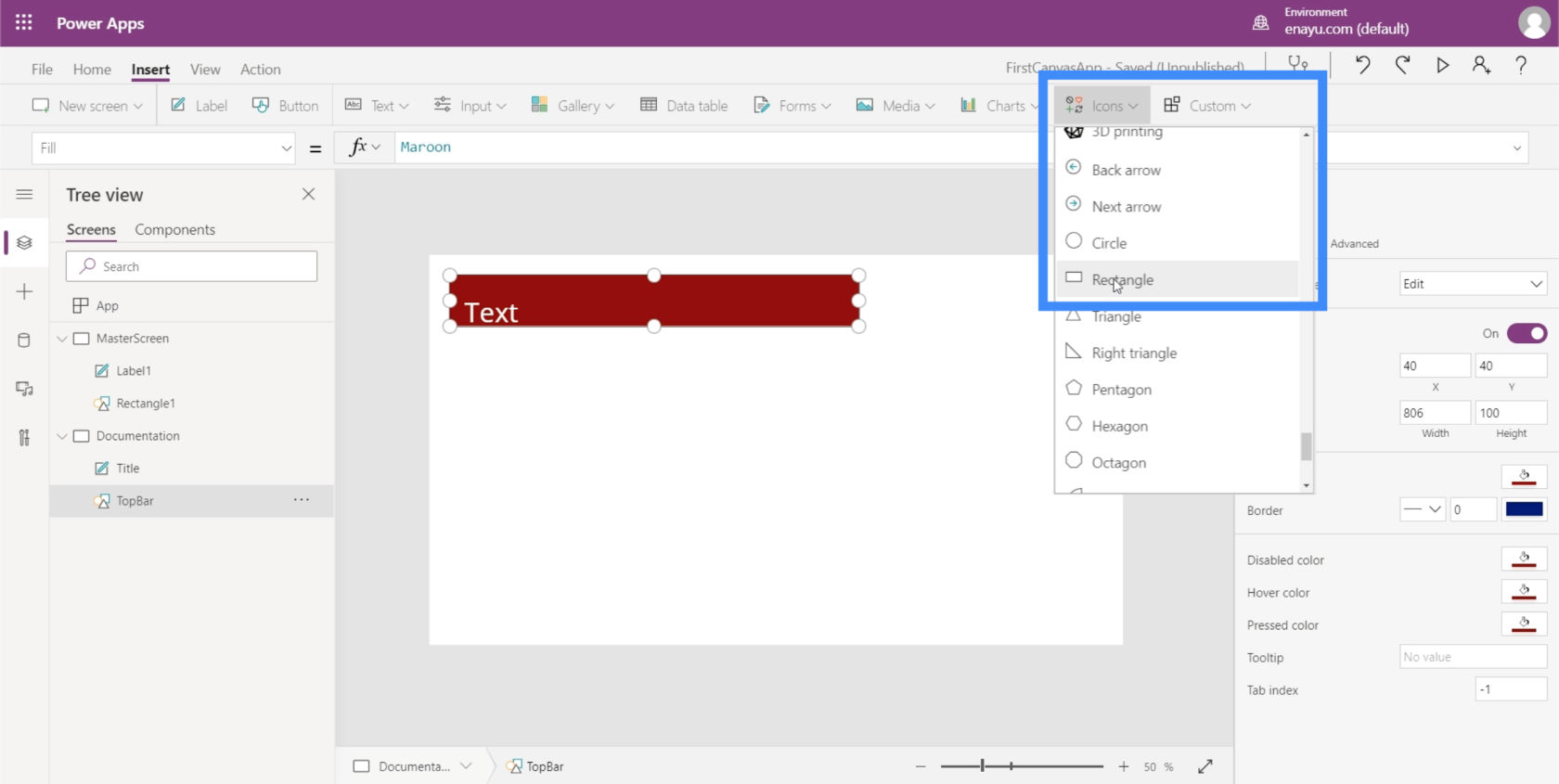
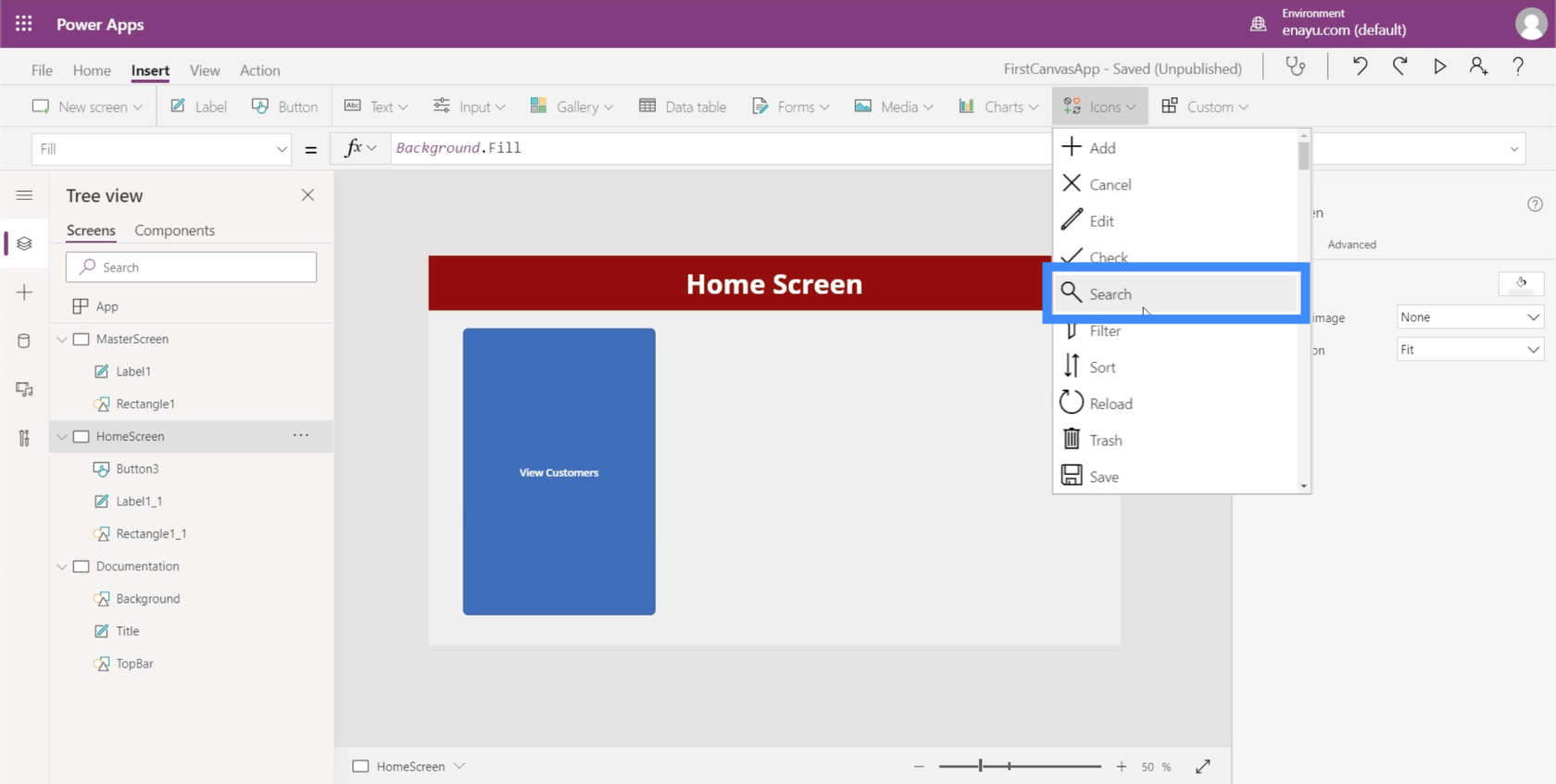
Acum, vă voi arăta o altă modalitate de a personaliza folosind ecranul de documentație. Voi adăuga un dreptunghi uitându-mă la meniul drop-down de sub Pictograme.

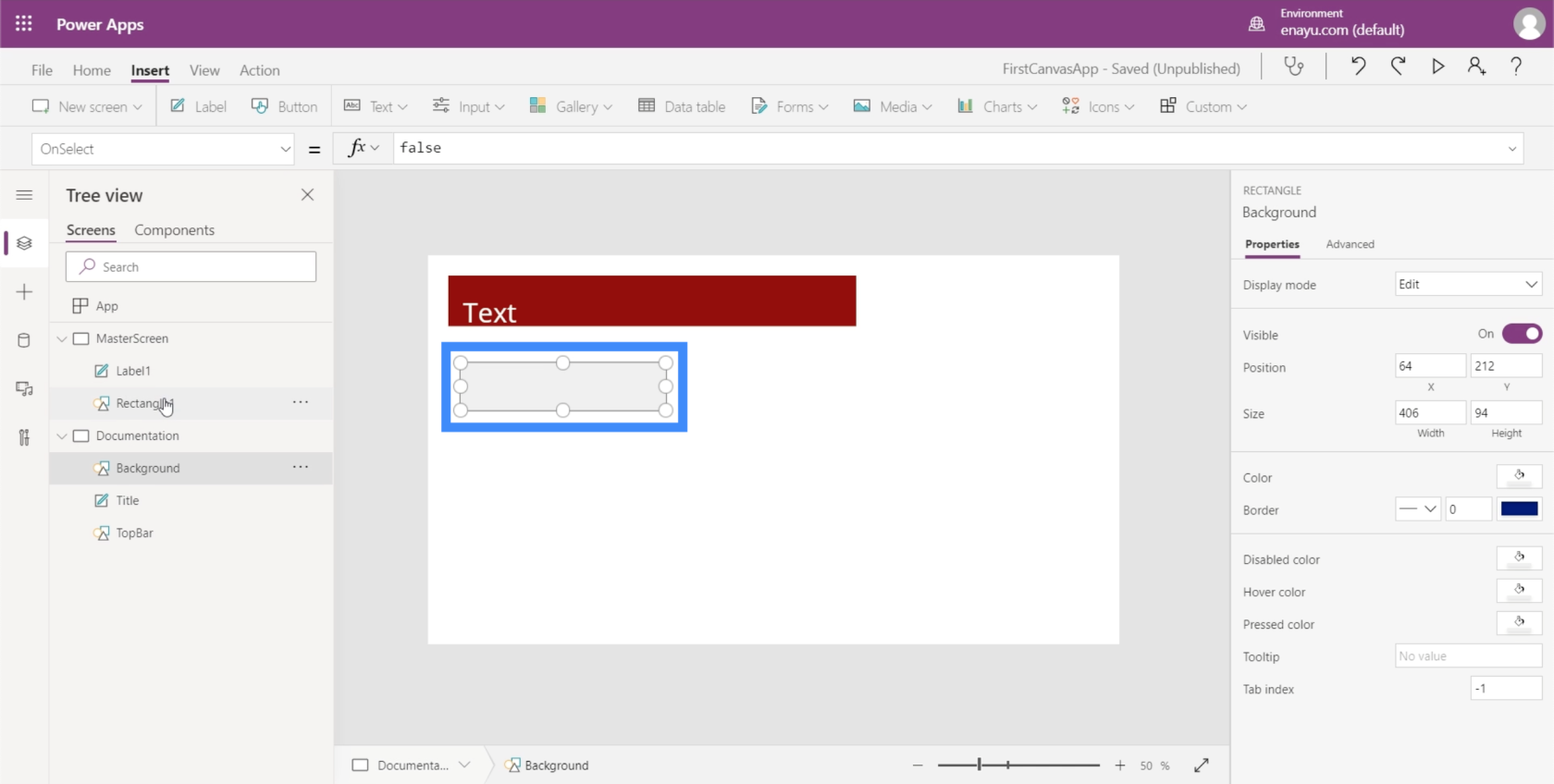
Vreau ca acest dreptunghi să fie baza fundalului ecranului meu principal. Deci voi redenumi acest element în Background.

În panoul din dreapta, pot alege culorile pentru acest element din fila Proprietăți.

Voi alege o culoare gri mai deschisă, astfel încât să nu interfereze cu modul în care vor apărea alte elemente pe măsură ce le adăugăm pe ecranele noastre.

Acum, să mergem la ecranul principal. Mai avem două elemente aici — eticheta și dreptunghiul. Dar pentru ca noi să schimbăm culoarea de fundal a ecranului, nu va fi nevoie să adăugăm un alt element aici.
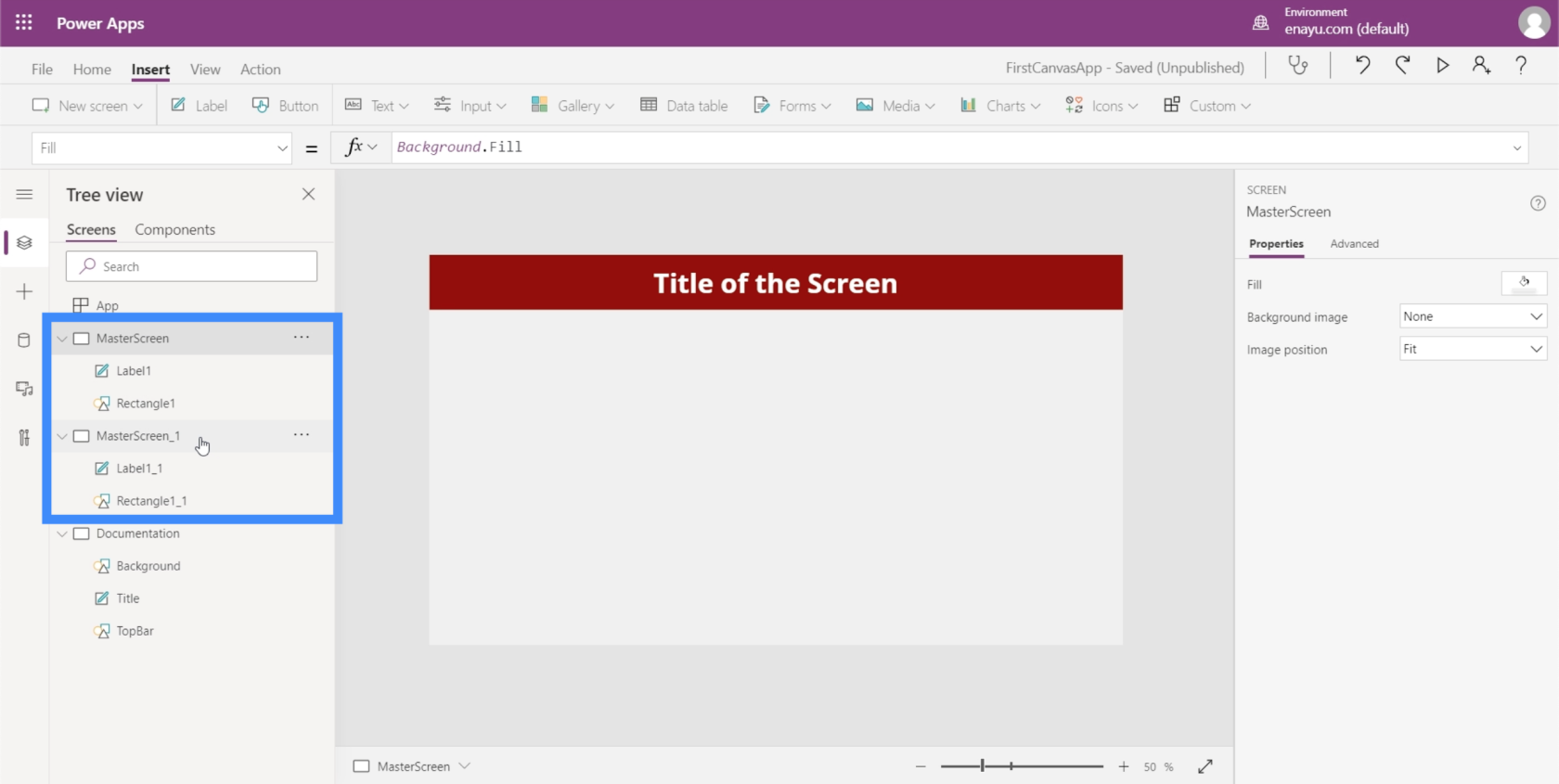
Asigurându-mă că ecranul principal este evidențiat, voi căuta doar Fill în meniul drop-down. Apoi, pe bara de formule, voi face referire la dreptunghiul pe care l-am creat mai devreme și la culoarea lui de umplere. După ce am apăsat Enter după ce am tastat Background.Fill, veți vedea că fundalul de pe ecranul respectiv arată acum aceeași culoare ca referința noastră.

Deși adăugăm elemente unul câte unul și le alegem culorile individuale, este, de asemenea, posibil să folosim temele implicite sub panglica Acasă. Acestea ar trebui să fie suficiente, mai ales dacă oricare dintre teme se potrivește cu brandingul dvs.

Dar dacă niciuna dintre teme nu se potrivește cu ceea ce aveți nevoie, atunci metoda de documentare ar funcționa perfect.
Personalizarea aplicațiilor prin adăugarea de butoane
Un element util pe care îl putem adăuga la aplicația noastră ar fi butoanele. Butoanele sunt o modalitate excelentă de a permite utilizatorilor să sară dintr-o parte a aplicației în alta. Acest lucru ar fi grozav pe ecranul de pornire al aplicației.
Deci, să creăm mai întâi un ecran de pornire. Deoarece avem deja un ecran principal, îl putem duplica doar pentru a ne scuti de problemele de a crea un ecran de pornire de la zero.

După cum puteți vedea, ambele ecrane au exact aceleași elemente pe ele.

Să redenumim ecranul principal duplicat și să-l numim HomeScreen.

Dacă verificați elementele de sub ecranul de start, veți vedea că are și aceleași referințe pe care le-am făcut atunci când personalizam ecranul principal. Dacă te uiți la Label1_1, de exemplu, tot se referă la dimensiunea titlului din ecranul de documentație.

Deoarece acesta va fi ecranul nostru de pornire, haideți să schimbăm textul de pe acea etichetă. Pentru a face asta, putem doar să introducem noul text sub panoul Proprietăți din partea dreaptă. Să scriem în ecranul de pornire.

Acum, să adăugăm un buton pe ecranul nostru de pornire. Putem face acest lucru făcând clic pe Buton sub panglica Inserare.

La fel ca orice alt element, putem trage butonul oriunde dorim și îl redimensionăm făcând clic și trăgând punctele din jurul elementului.

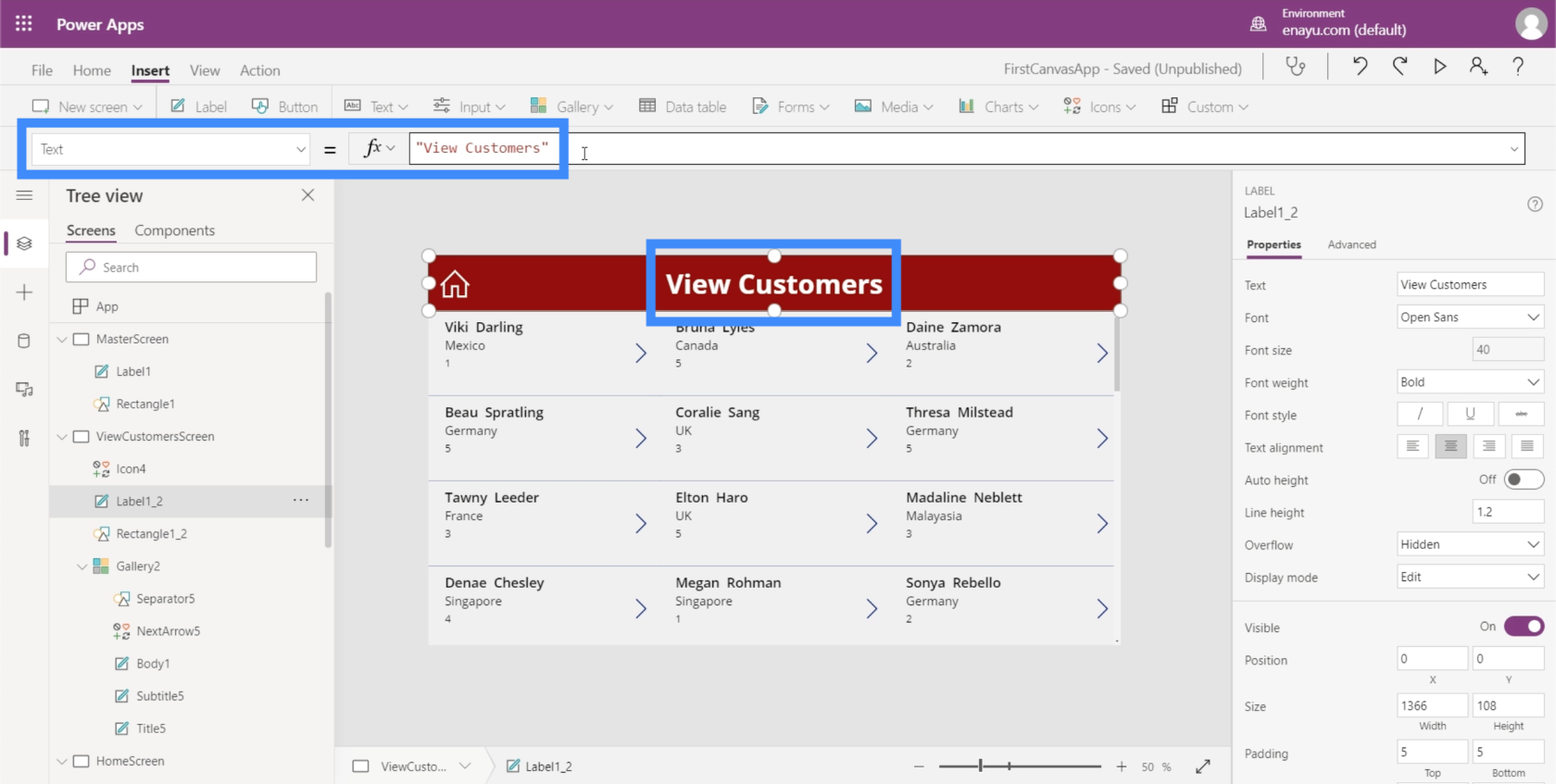
Apoi, să schimbăm textul de pe acest buton în „Vedeți clienții”. Doar evidențiați butonul, alegeți Text din meniul drop-down de proprietăți, apoi tastați View Customers direct în bara de formule.

Pentru a-i oferi un aspect mai profesionist, să adăugăm o pictogramă lupă.

Puteți muta pictograma și o puteți redimensiona. În acest caz, să-l plasăm deasupra textului de pe acest buton.

Apoi, să schimbăm culoarea lupei în alb, accesând panoul de proprietăți din dreapta.

Pentru a face acest lucru mai plăcut din punct de vedere estetic, să schimbăm și culorile butonului. Dar va trebui să o facem din ecranul de documentație, astfel încât să putem face referire cu ușurință la aceleași culori și setări atunci când construim alte ecrane.
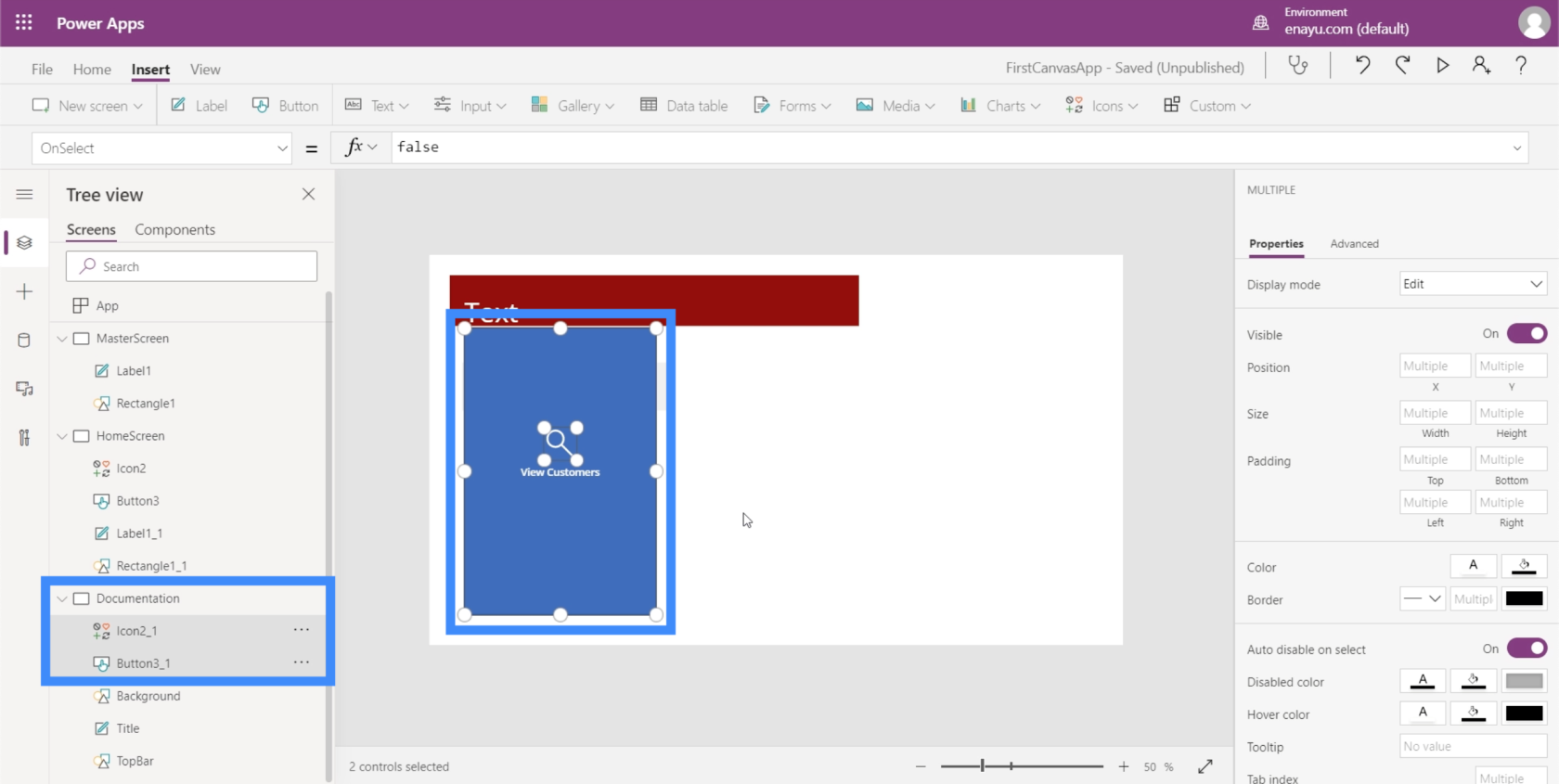
Să evidențiem aceste elemente noi pe care le-am adăugat și să facem clic pe Ctrl + C pentru a le copia.

Apoi, accesați ecranul de documentare și faceți clic pe Ctrl + V pentru a lipi elementele de pe acest ecran.

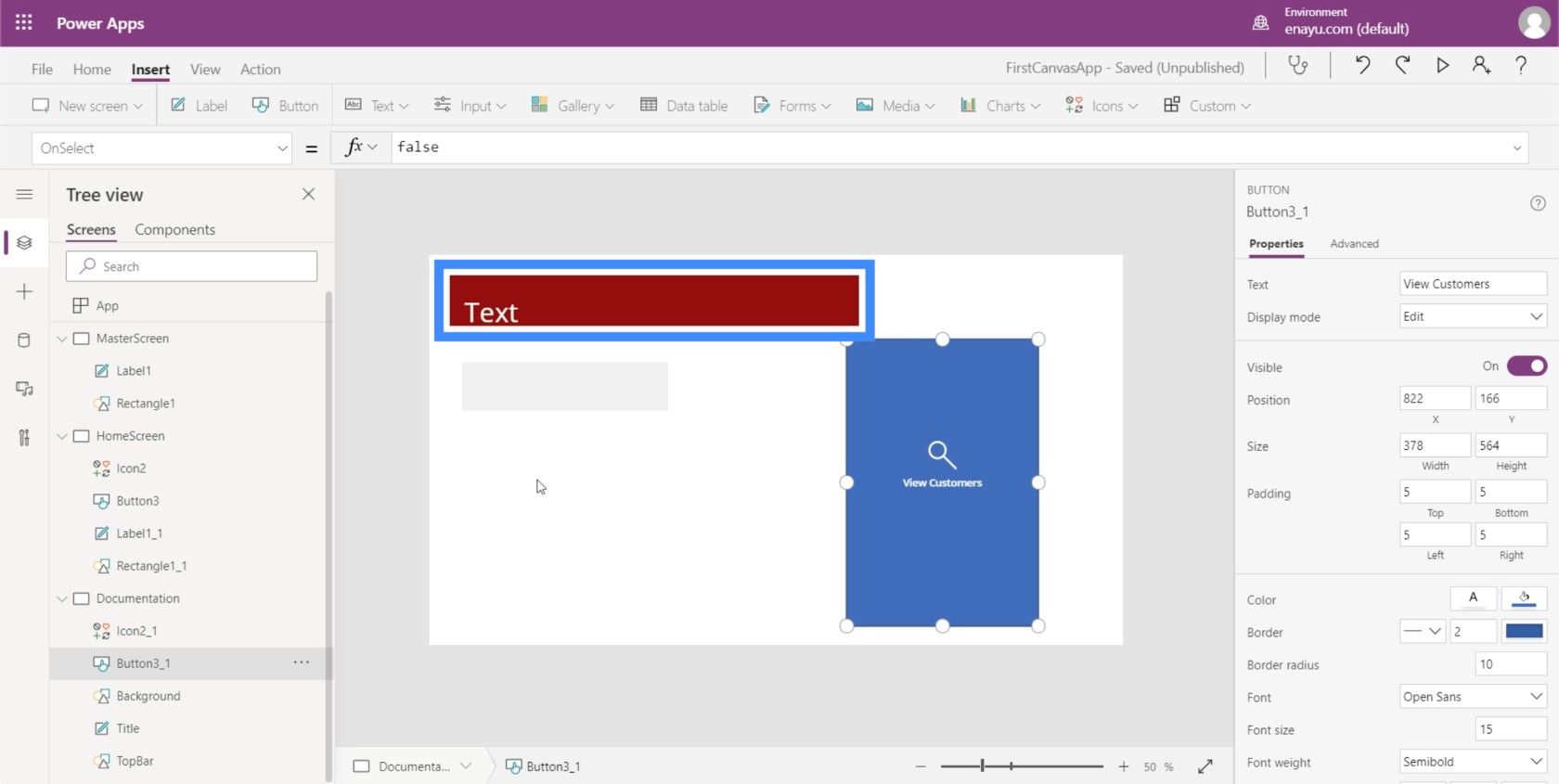
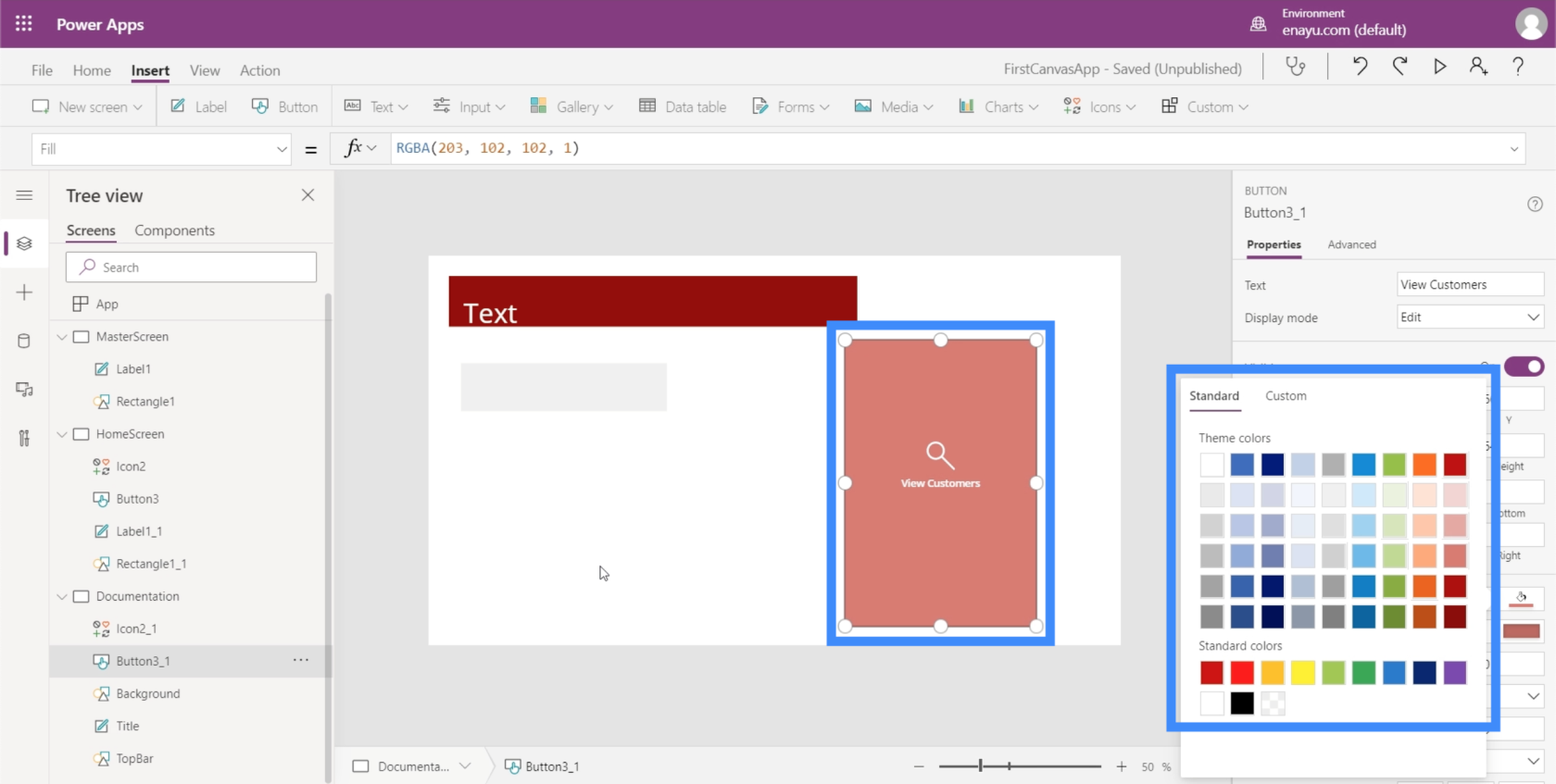
Deoarece TopBar nostru este maro, vrem să ne asigurăm că culoarea butonului nostru o completează.

Deci, să schimbăm culoarea cu ceva care să arate bine cu tema noastră.

Trebuie să ne asigurăm că butonul ecranului de pornire se potrivește cu proprietățile pe care tocmai le-am setat pe ecranul de documentație. Primul lucru pe care trebuie să-l facem este să schimbăm numele acestui element în HomeScreenButton.

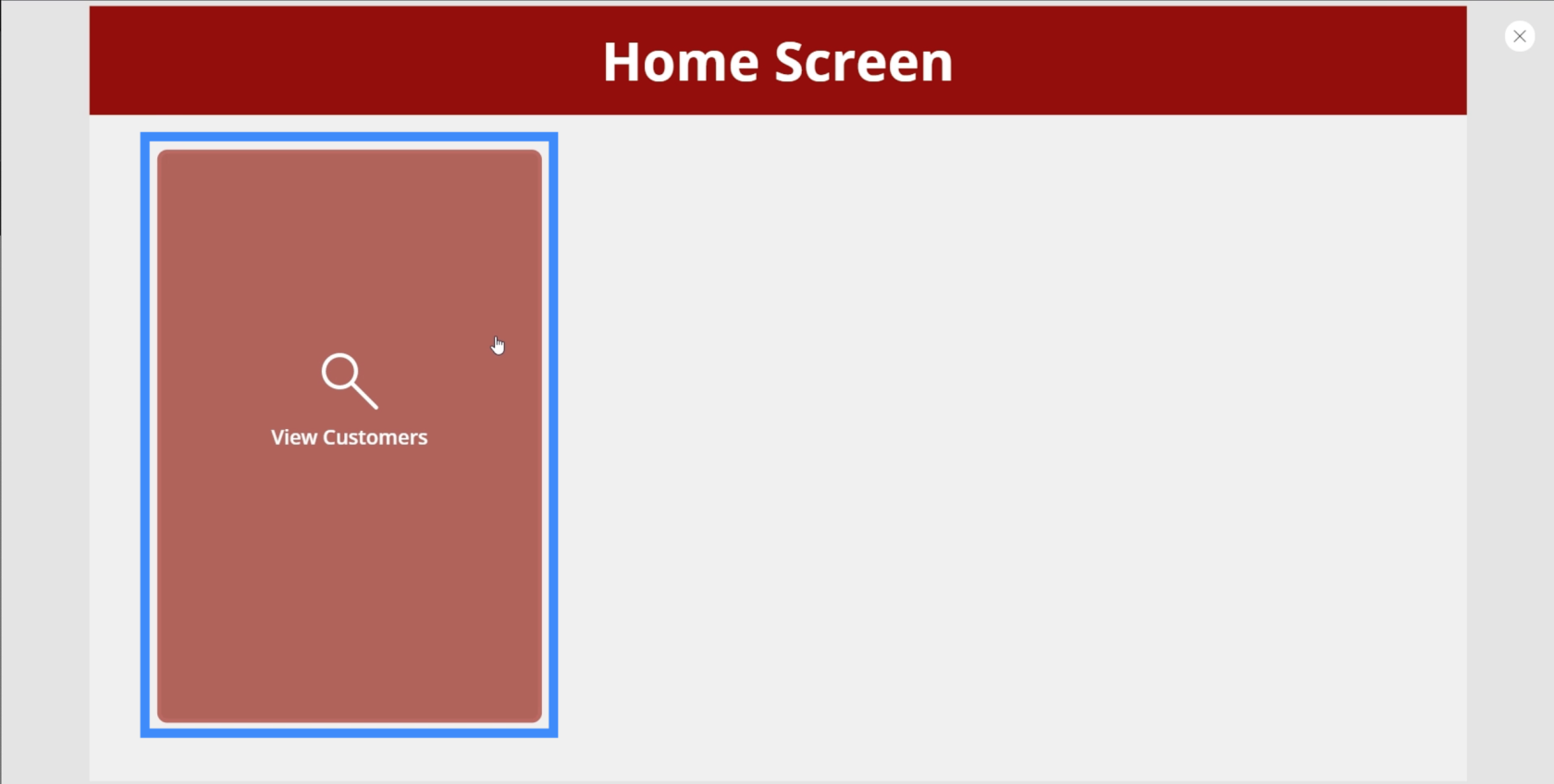
Apoi, să revenim la ecranul de pornire și să modificăm butonul Umplere pentru a se potrivi cu ceea ce am setat pe ecranul de documentație.

La suprafață, butonul Vizualizați clienții arată bine cu culoarea pe care am ales-o. Dar când trecem cu mouse-ul peste el, veți vedea că încă revine la culoarea albastră inițială.

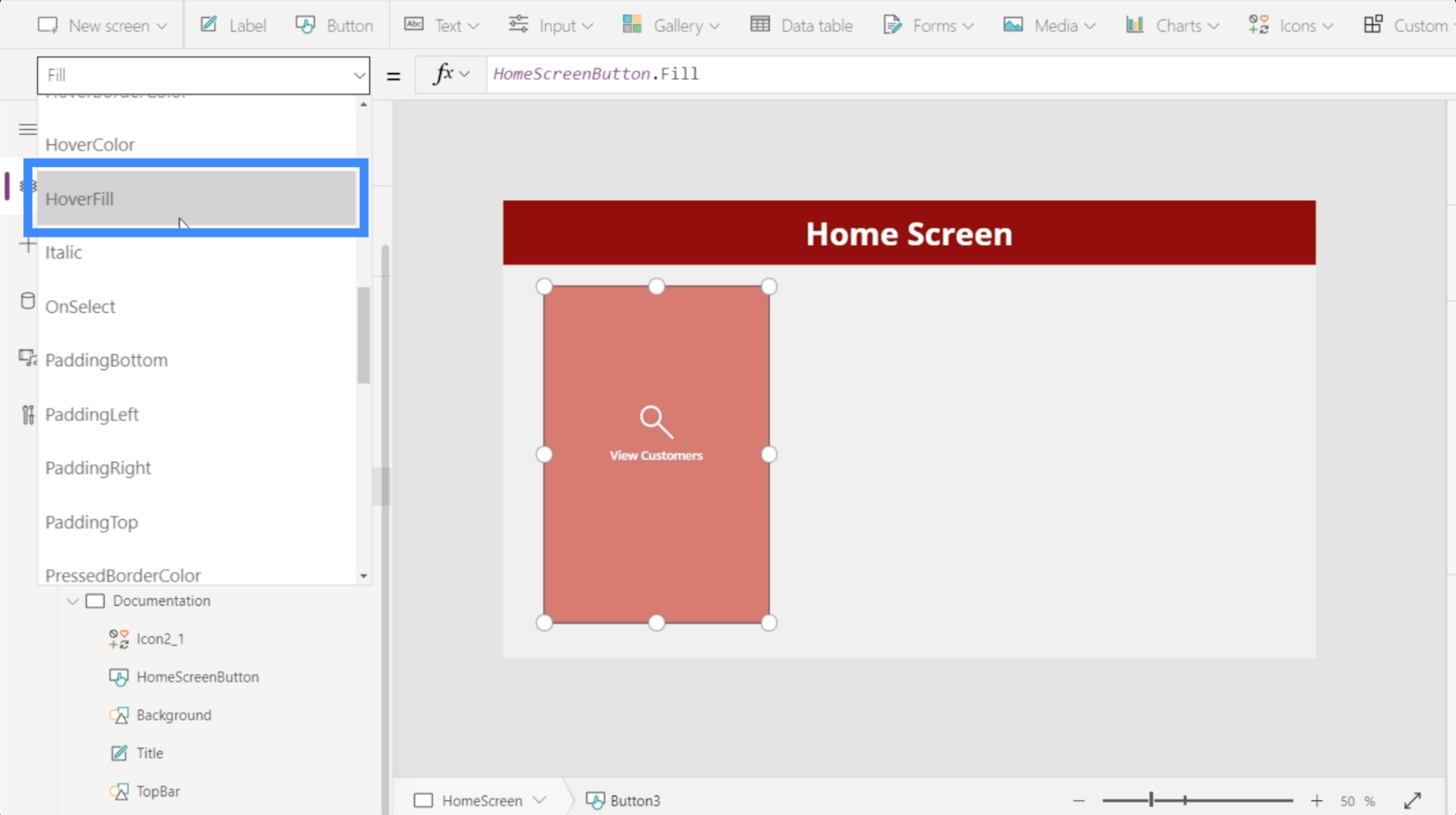
Pentru a schimba asta, trebuie doar să căutați HoverFill.

Privind proprietățile curente ale umplerii cu mouse-ul, arată că culoarea este estompată cu 20%, dar folosește și o anumită culoare ca referință, pe care nu o dorim.

Deci, în loc să facem referire la un anumit cod de culoare RGBA, să facem referire la HomeSreenButton.Fill.

După ce apăsăm enter, veți vedea că butonul folosește acum culoarea pe care o dorim.

Un alt lucru pe care trebuie să-l reparăm este culoarea care apare când faceți clic pe buton. După cum puteți vedea, devine alb când faceți clic pe el.

Cea mai bună modalitate de a remedia acest lucru este să ne asigurăm că pictograma pe care am folosit-o, care este lupa, nu devine ascunsă de fiecare dată când se apasă butonul. Putem face asta schimbând culoarea pictogramei și setând-o la aceeași culoare ca TopBar.

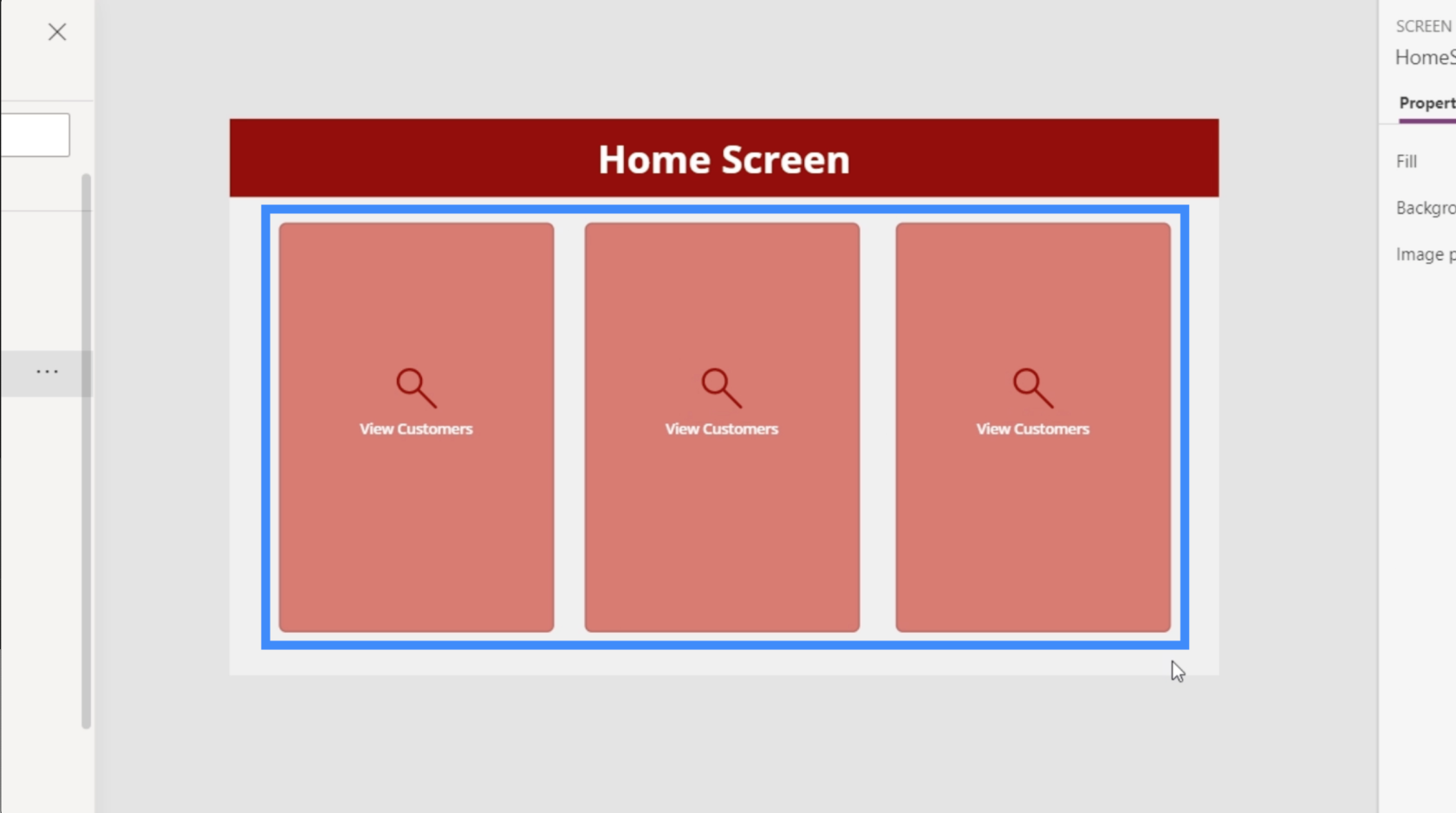
Deoarece avem nevoie de trei butoane pe ecranul de start, va trebui să replicăm acest buton specific de două ori. Pentru a face asta, evidențiați elementele și faceți clic pe Ctrl + C pentru a le copia.

Apoi, faceți clic pe Ctrl + V pentru a lipi aceleași elemente pe acest ecran. Faceți același lucru încă o dată pentru a adăuga un al treilea buton. Apoi, le vom trage doar în locul potrivit pentru a ne asigura că ecranul arată bine.

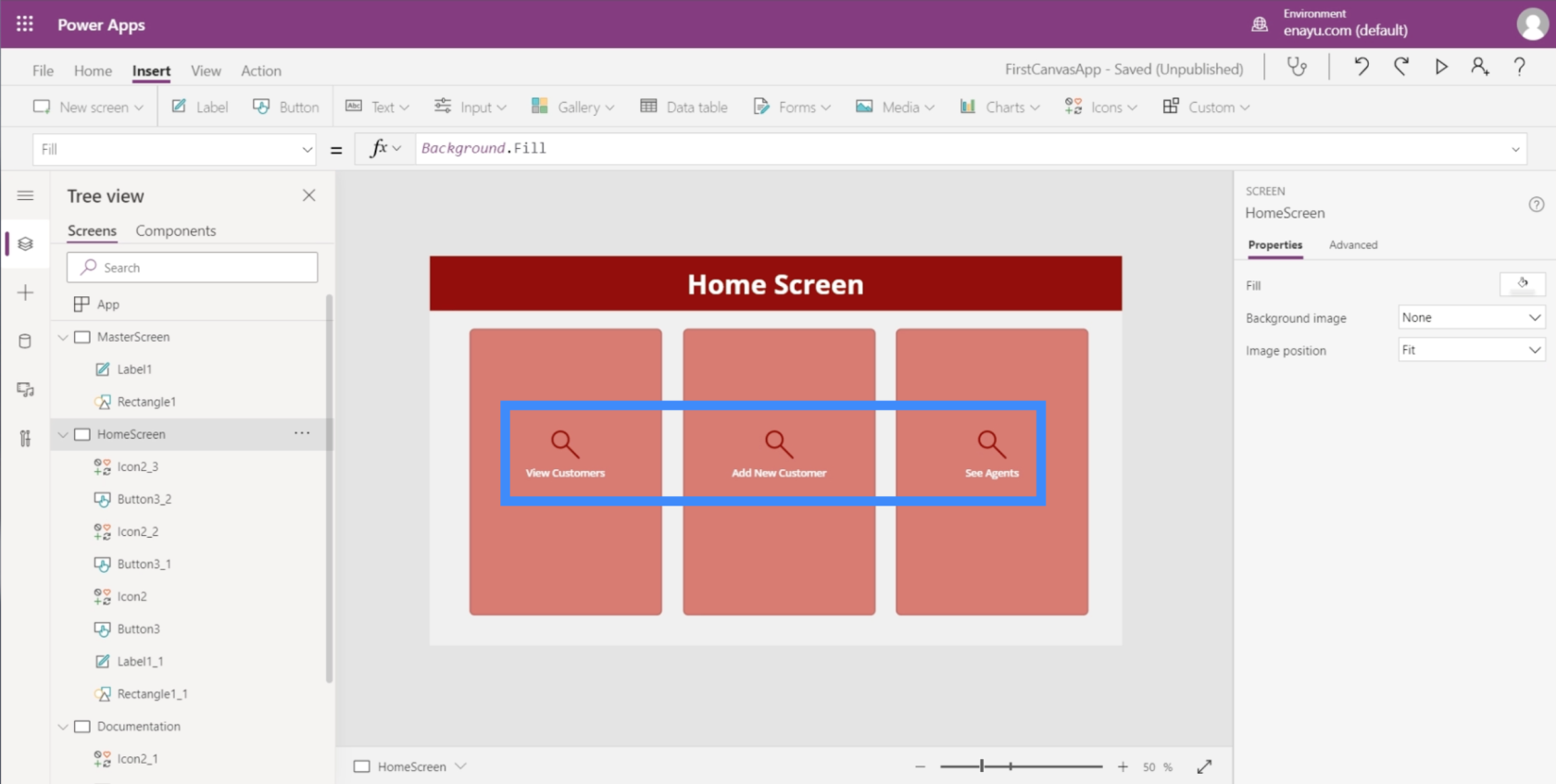
Acum, să schimbăm textul. Al doilea va fi Adăugați un client nou, iar al treilea va fi Vezi agenți.

Acum că avem trei butoane aici, să ne asigurăm că ele chiar merg undeva. Trebuie să pregătim ecranul unde vor ateriza aceste butoane.
Personalizarea aplicațiilor prin adăugarea de galerii
O galerie este o colecție sau o listă de articole dispuse într-un anumit mod. Gândește-te la contactele tale de pe mobil. Acesta este un exemplu grozav de galerie.
Primul buton de pe ecranul de pornire este pentru Vizualizare clienți, așa că vom crea un nou ecran în care acest buton va ajunge. Acest ecran va fi un loc grozav pentru o galerie.
La fel cum am făcut cu celelalte ecrane, vom duplica ecranul principal și îl vom redenumi în ViewCustomersScreen.

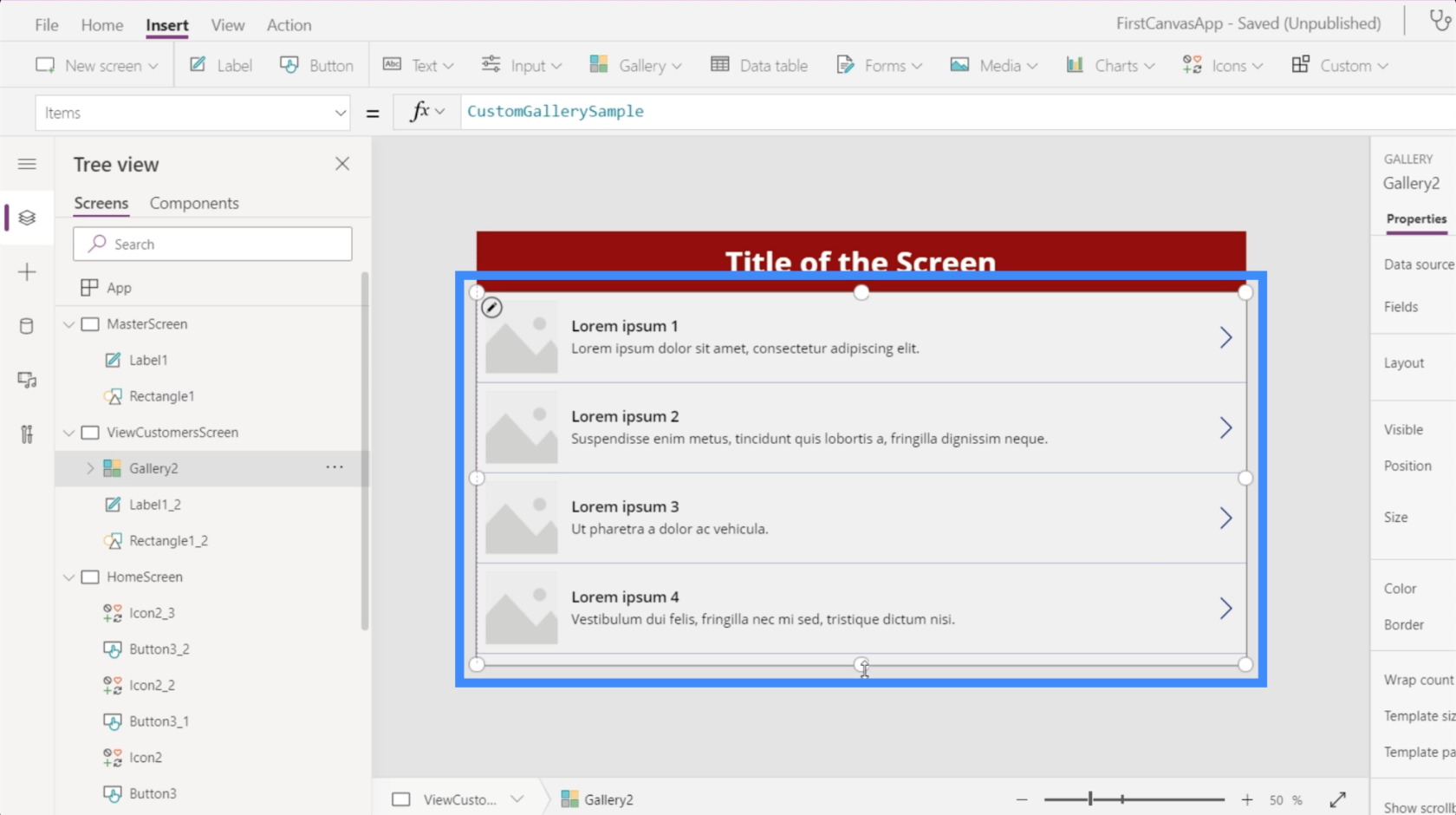
Apoi, vom face clic pe Galerie sub butonul Inserare. Galeriile vin în formate diferite, dar pentru această aplicație specifică, să folosim aspectul vertical.

Așa arată o galerie verticală.

După cum puteți vedea, arată doar trei intrări. Dar dacă trageți galeria în jos pentru a umple ecranul, aceasta adaugă intrări pentru a umple spațiul.

Chiar dacă galeria arată în prezent patru intrări goale, asta nu înseamnă că putem găzdui doar patru seturi de date aici. În PowerApps, galeriile vor crea automat numărul exact de intrări pe baza datelor.
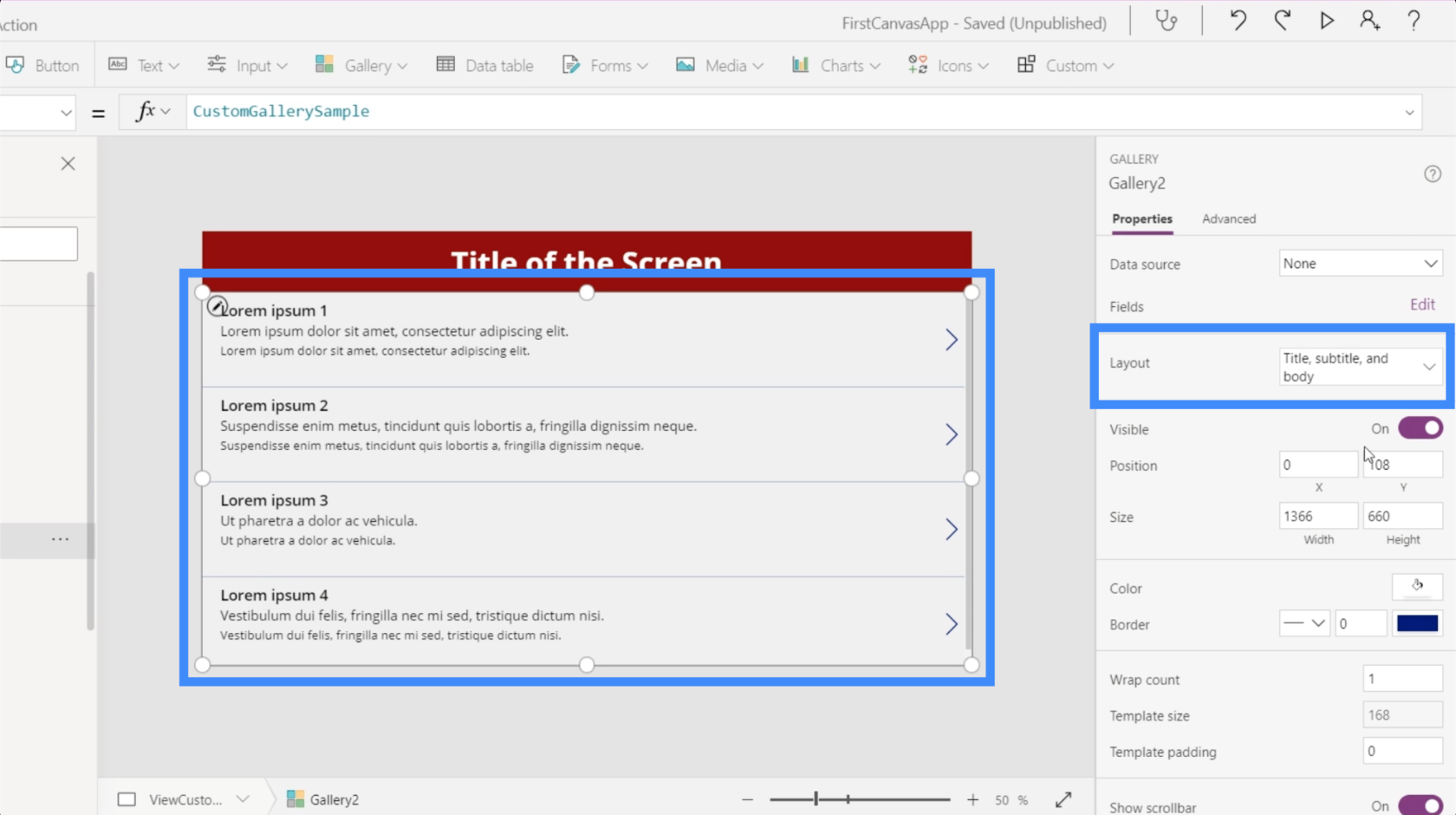
Deoarece datele noastre nu conțin imagini, să schimbăm aspectul la titlu, subtitrare și corp.

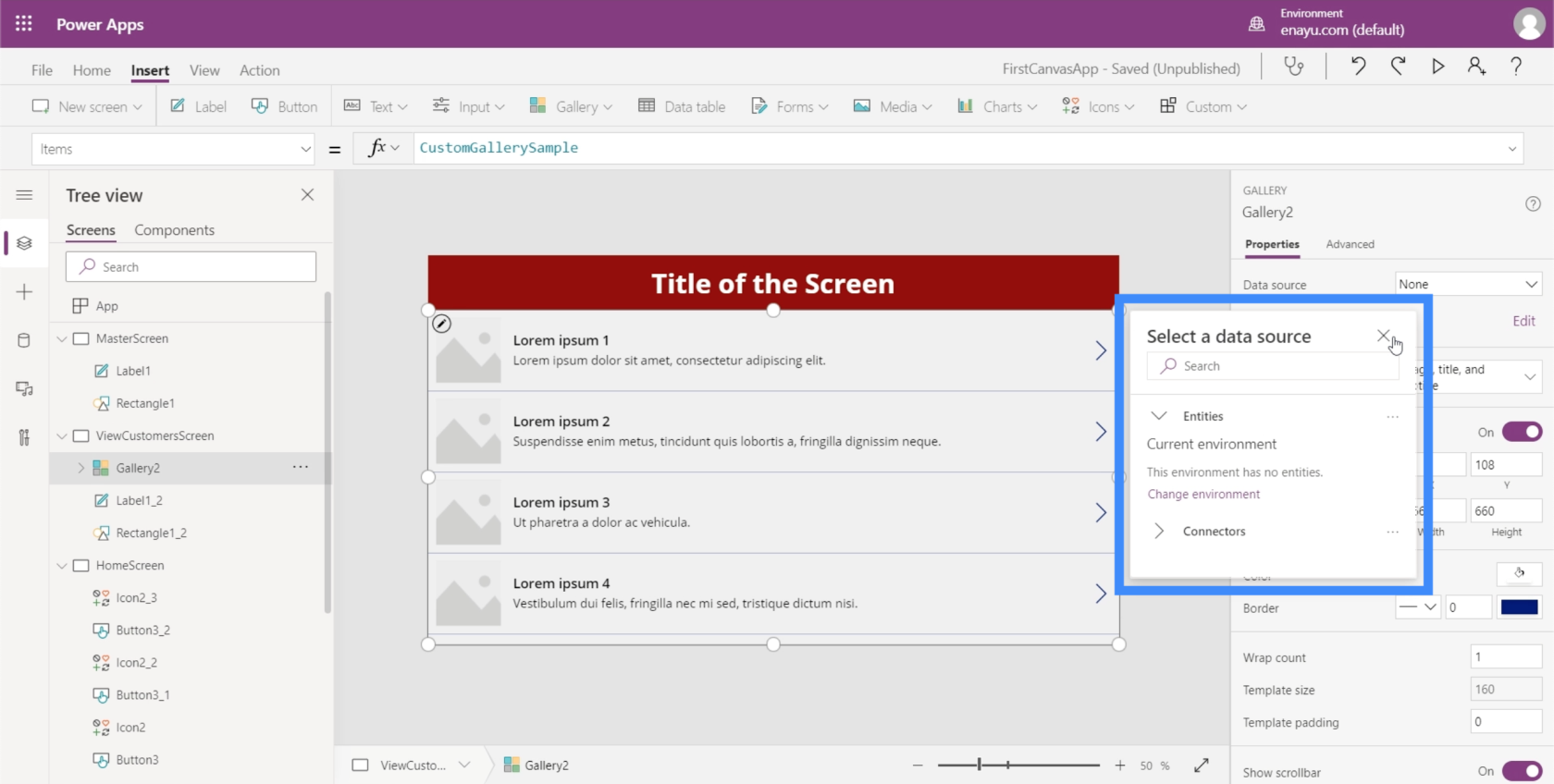
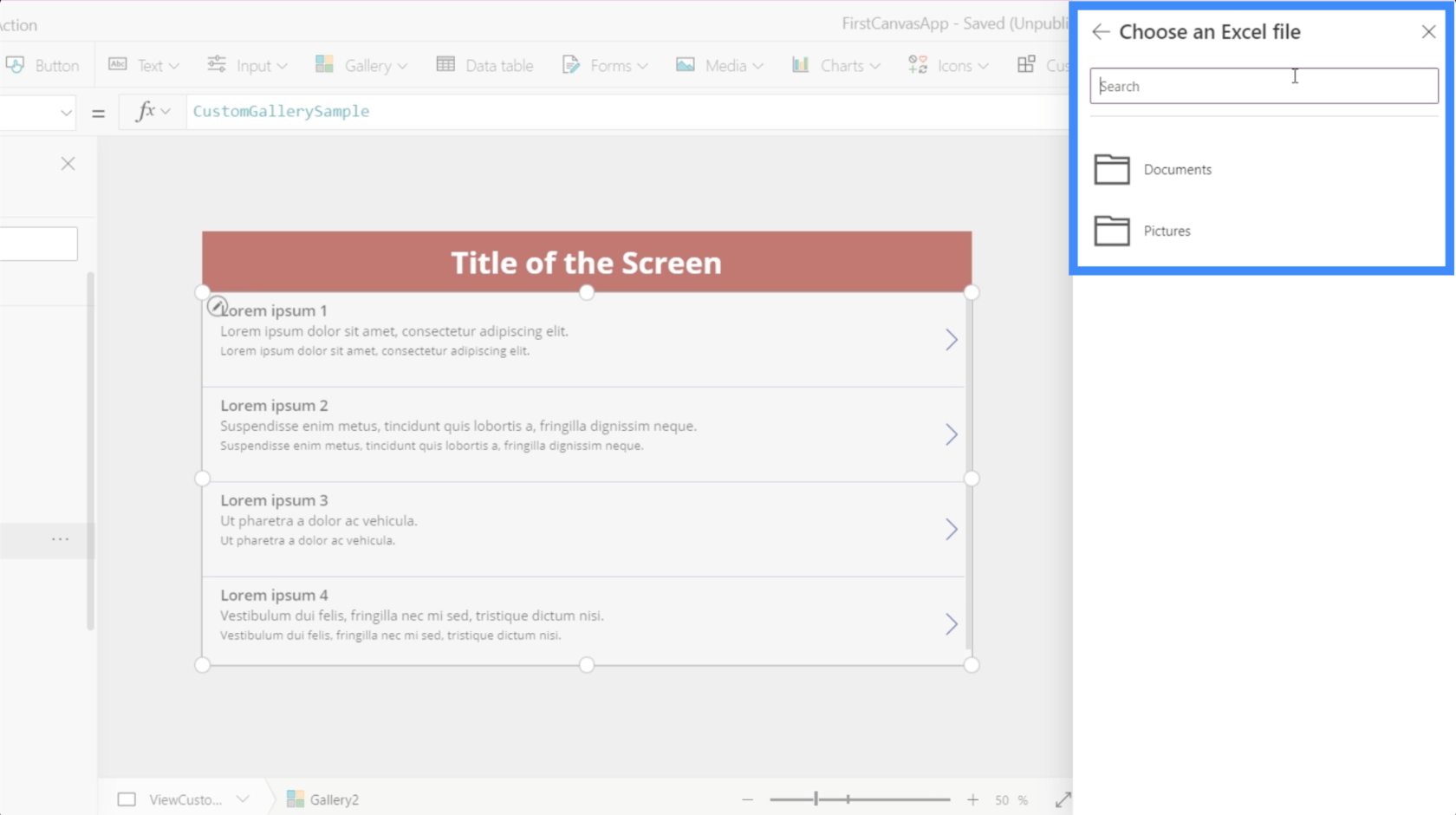
Galeria noastră actuală nu este încă conectată la o sursă de date, de aceea ne solicită automat să selectăm o sursă de date atunci când facem clic pe galerie.

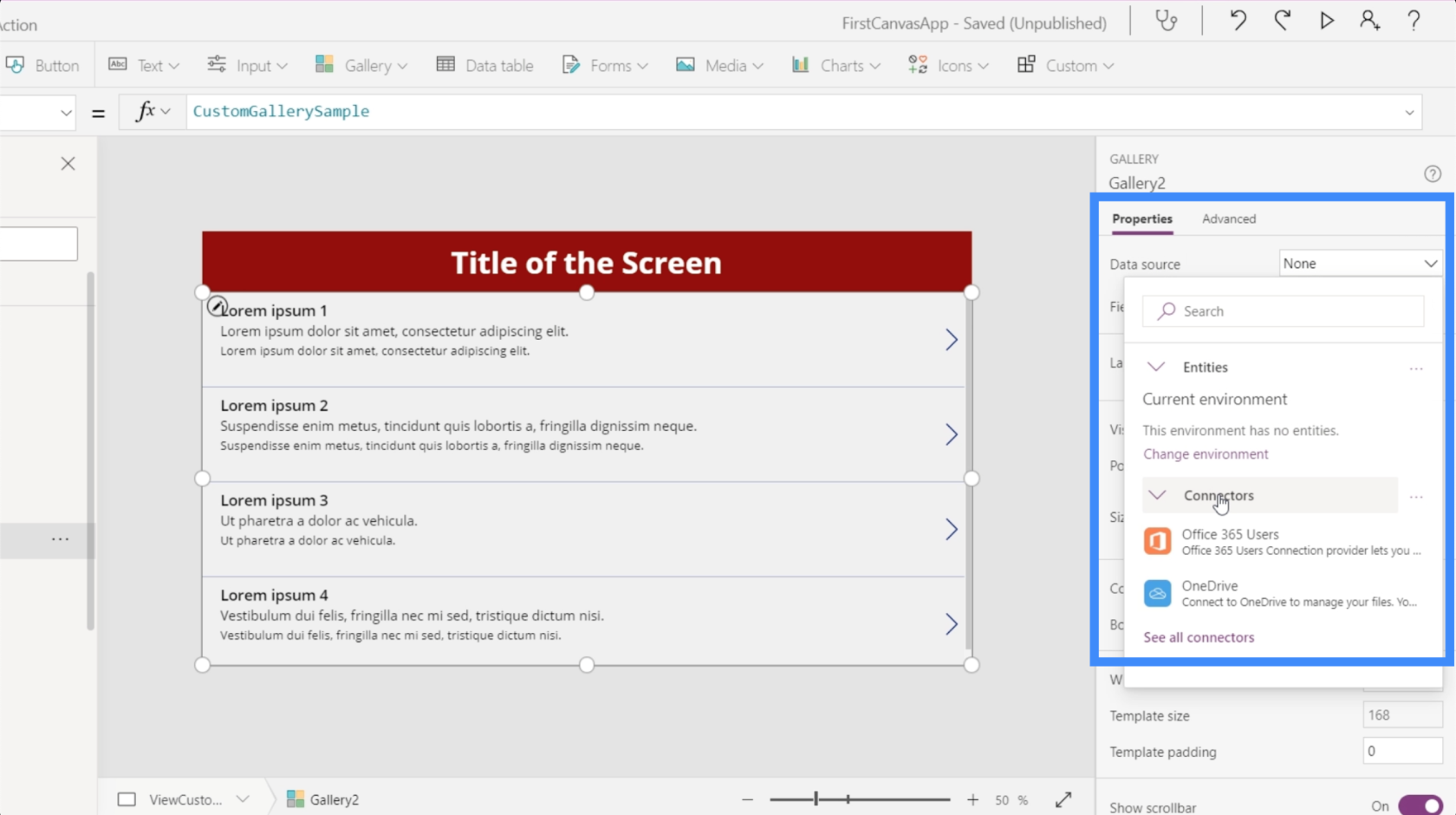
În cazul în care această fereastră pop-up nu apare automat, puteți adăuga o sursă de date prin panoul de proprietăți din dreapta.

După ce ați ales sursa, deschideți folderul în care poate fi găsit fișierul sursă.

Vom folosi datele din acest fișier Clienți.

Acesta este ceea ce se află în acea foaie de calcul. Sunt datele pe care vrem să le arătăm în galeria noastră.

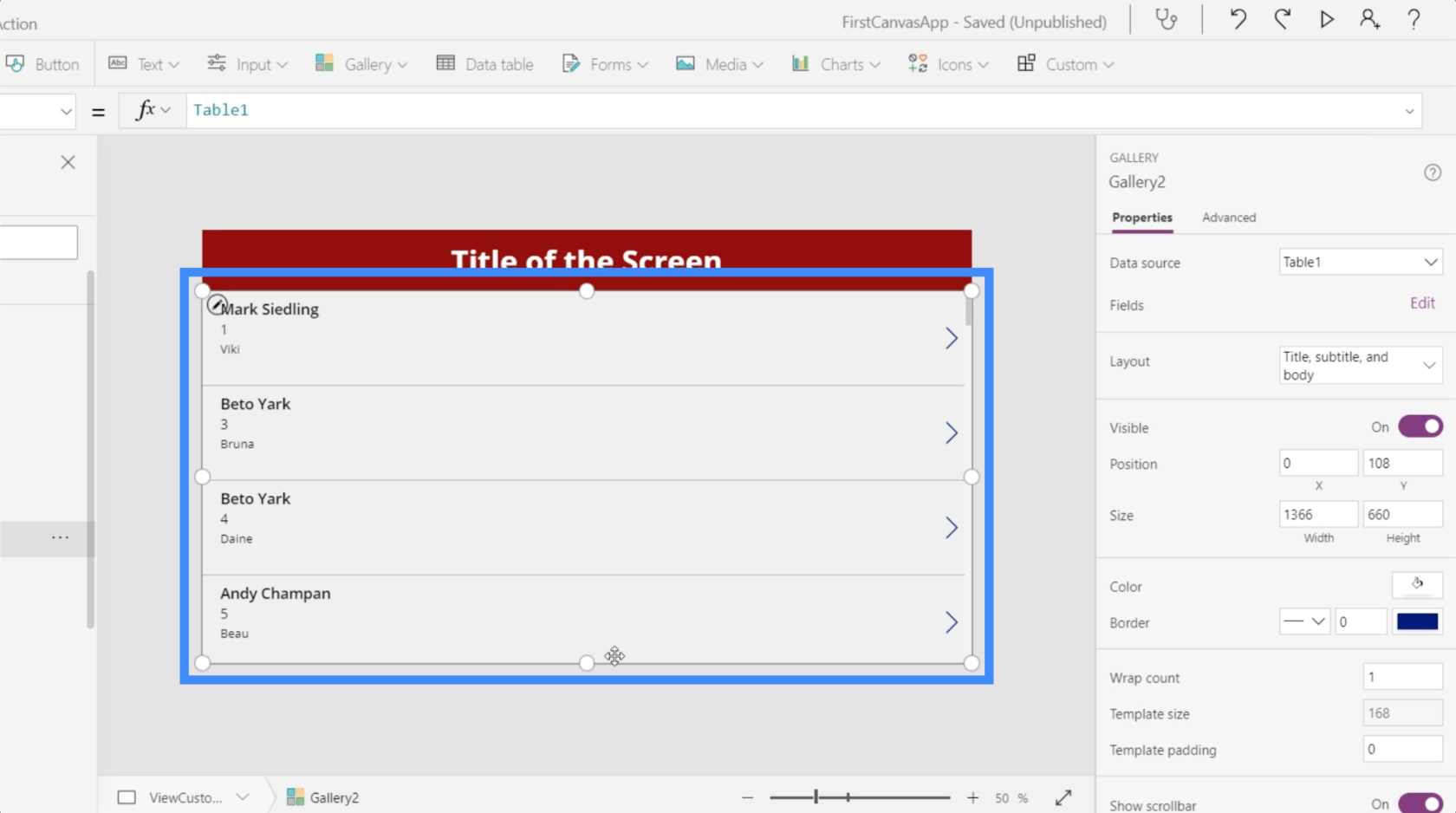
Odată ce dau clic pe acesta, îmi permite să aleg un tabel.

Și odată ce aleg acel tabel, datele din el vor fi apoi afișate în galerie.

În acest moment, fiecare articol din galerie arată numele agentului în partea de sus.

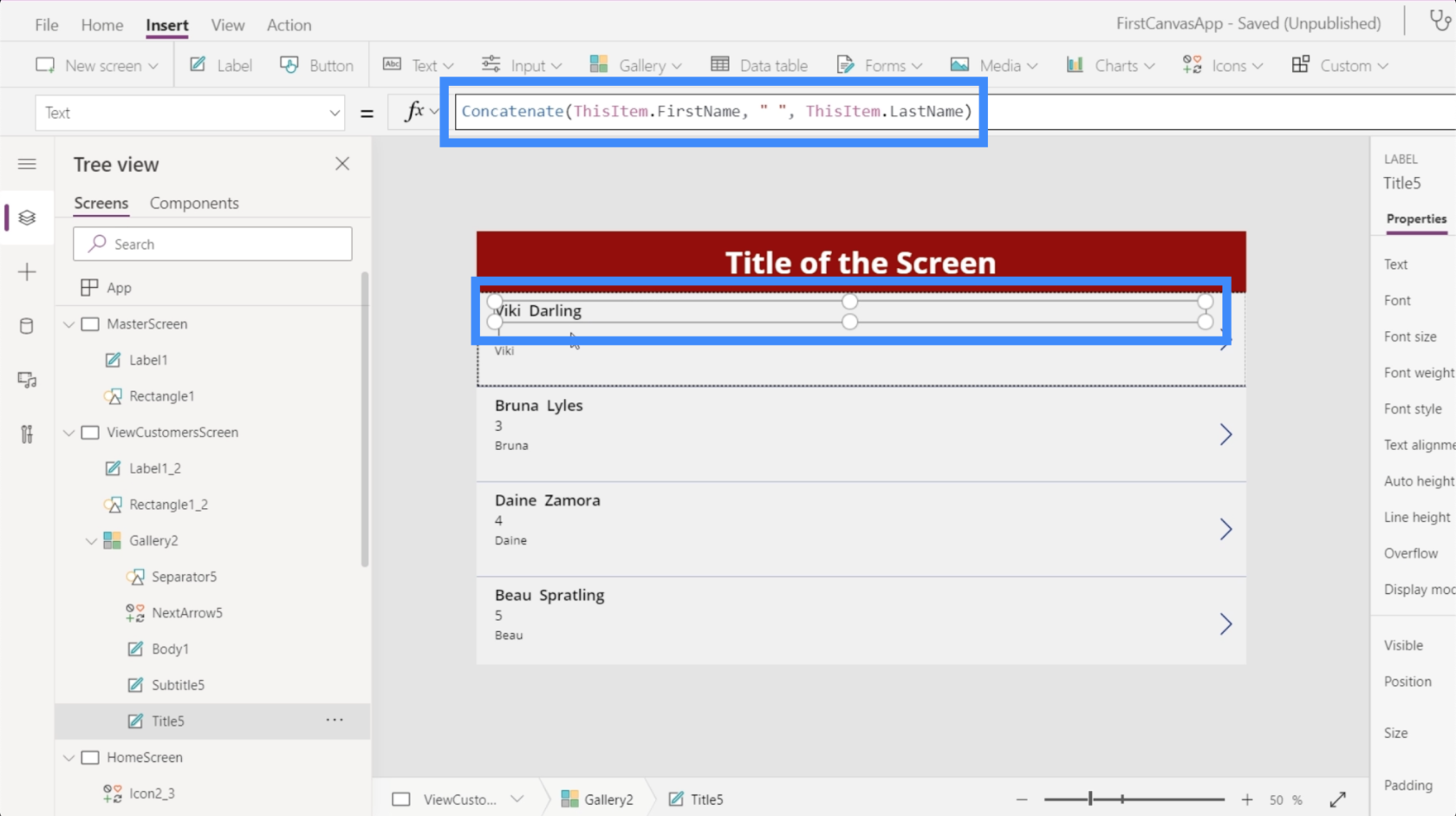
Cu toate acestea, are mai mult sens dacă arătăm numele și numele deasupra. Deci, să schimbăm asta mergând la bara de formule. Deoarece numele și numele sunt pe două coloane separate, vom folosi Concatenate.

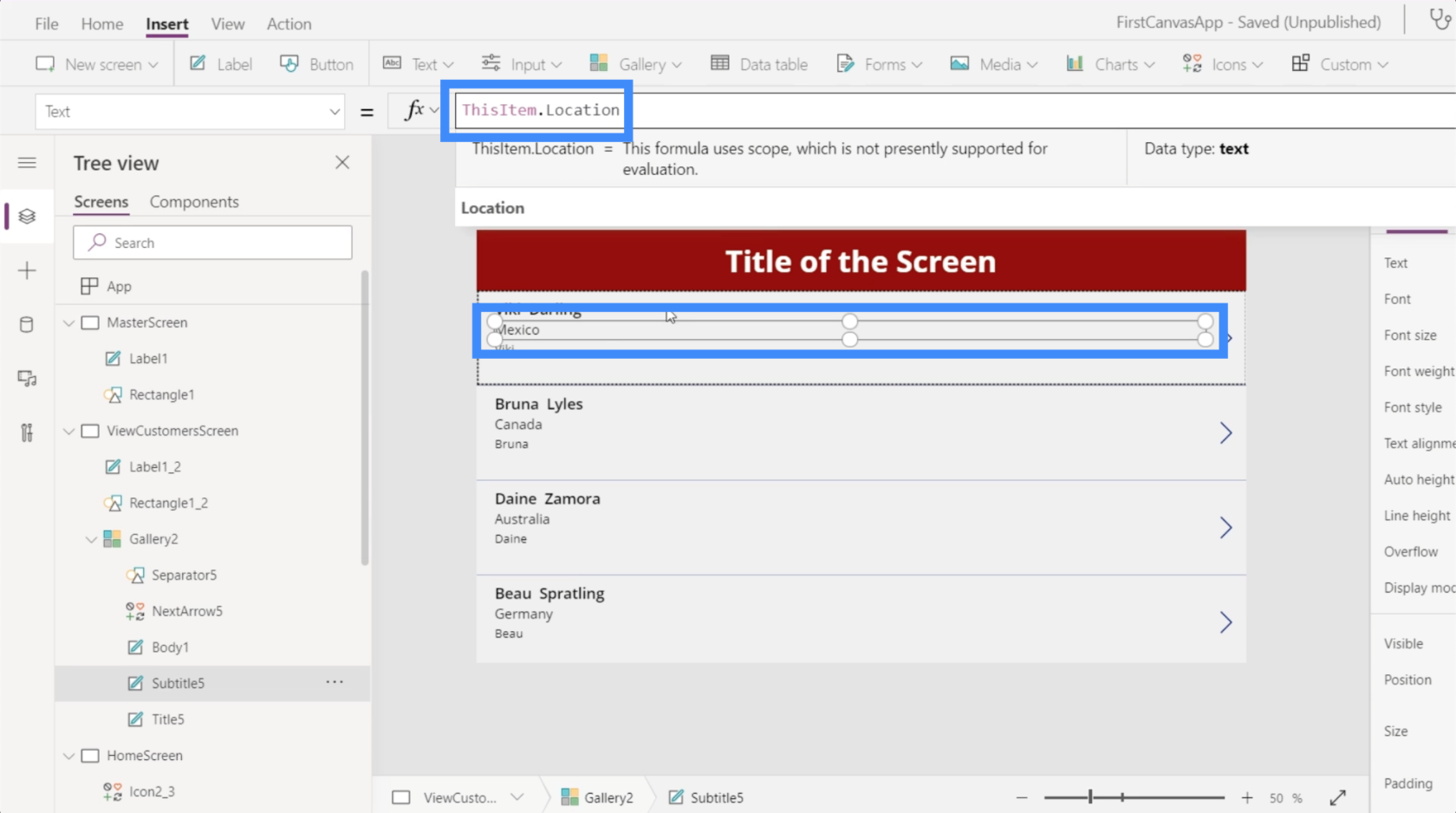
Lucrul minunat despre aspectul pe care l-am ales este că ne oferă mai mult spațiu pentru a pune mai multe informații pe fiecare card. Deci, putem pune locația clientului aici pe a doua linie.

Apoi putem folosi nivelul VIP pe a treia linie.

Avantajul creării unei pânze proaspete, în special în modul tabletă este cantitatea de spațiu cu care putem lucra. Pentru această galerie, de exemplu, avem atât de mult spațiu rămas, chiar dacă afișăm deja destul de multe informații pe fiecare card.
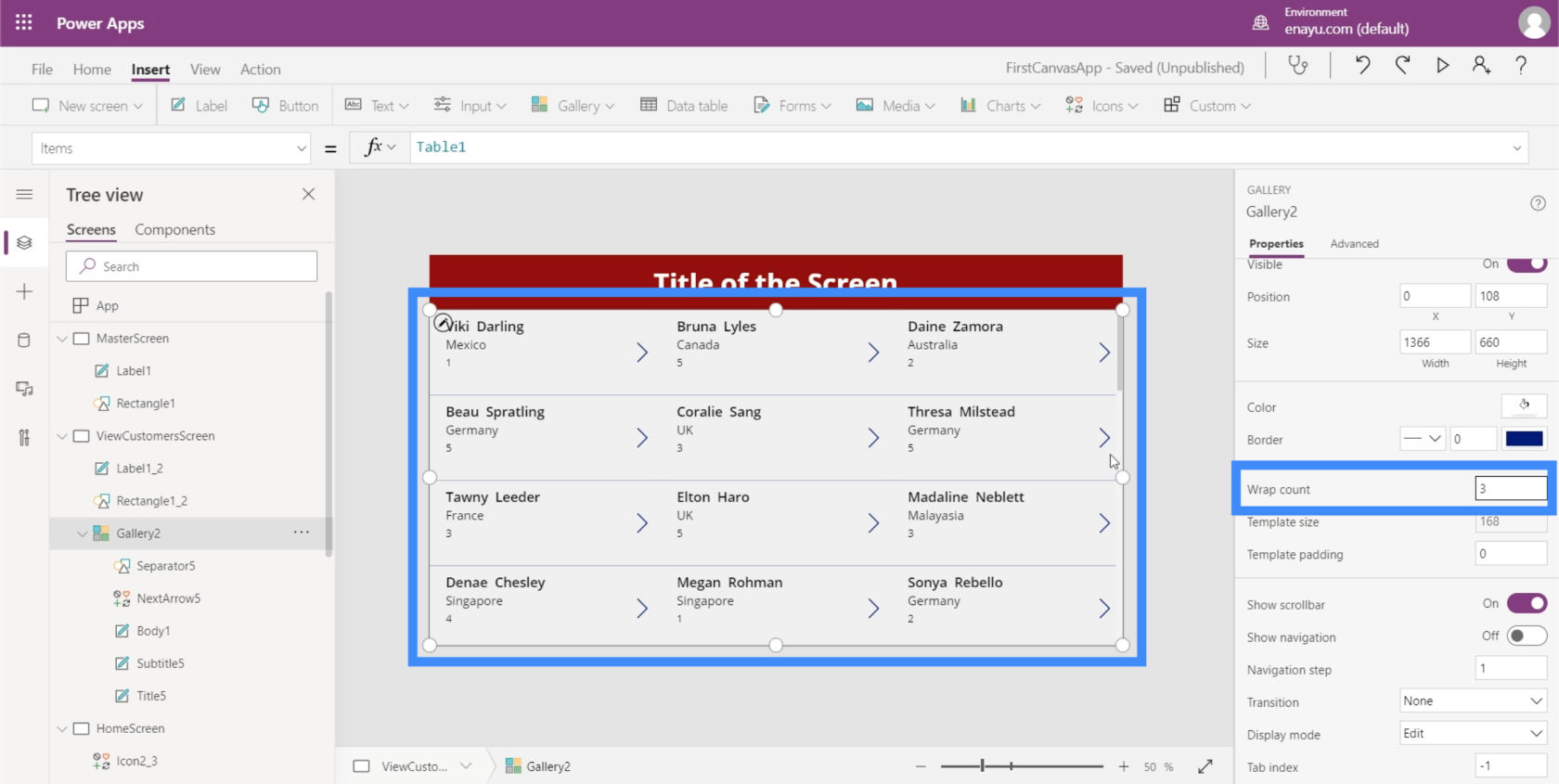
Deci, să maximizăm spațiul schimbând numărul de înfășurare. Putem face asta aici, în panoul de proprietăți.

Să schimbăm asta la 3 în loc de 1, astfel încât să putem avea o galerie cu mai multe coloane.

Acest lucru face mai ușor să vezi mai multe dintr-o singură privire.
Adăugarea de navigare la butoane și pictograme
Acum că avem câteva ecrane cu care să lucrăm, putem începe să adăugăm navigație care ne va duce de la un ecran la altul.
Pentru început, să adăugăm pictograma de pornire făcând clic pe Pictograme sub panglica Inserare. O vom plasa deasupra ecranului Vedeți clienții.

Să facem această pictogramă albă, deoarece avem o culoare de fundal închisă .

Odată ce adăugăm navigarea, făcând clic pe pictograma de pornire, ne va duce înapoi la ecranul de pornire. Vom adăuga, de asemenea, un pic de navigare aici pe butonul Vizualizare clienți de pe ecranul de start, care ne va duce la ecranul Vizualizare clienți.

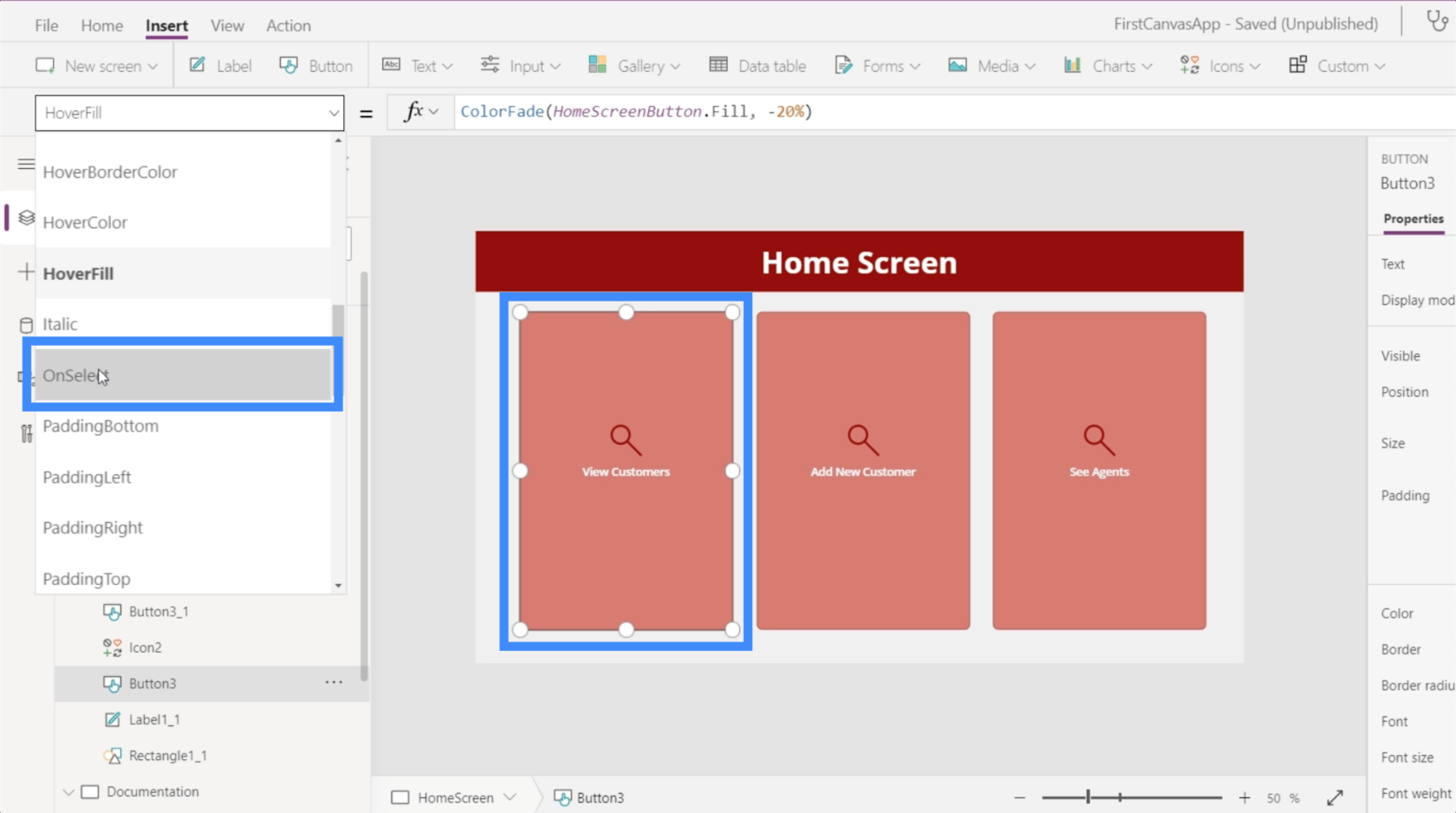
Să începem prin a evidenția butonul Vizualizare clienți, apoi căutați OnSelect în meniul drop-down de proprietăți. Acest lucru va seta declanșatorul pentru navigarea noastră.

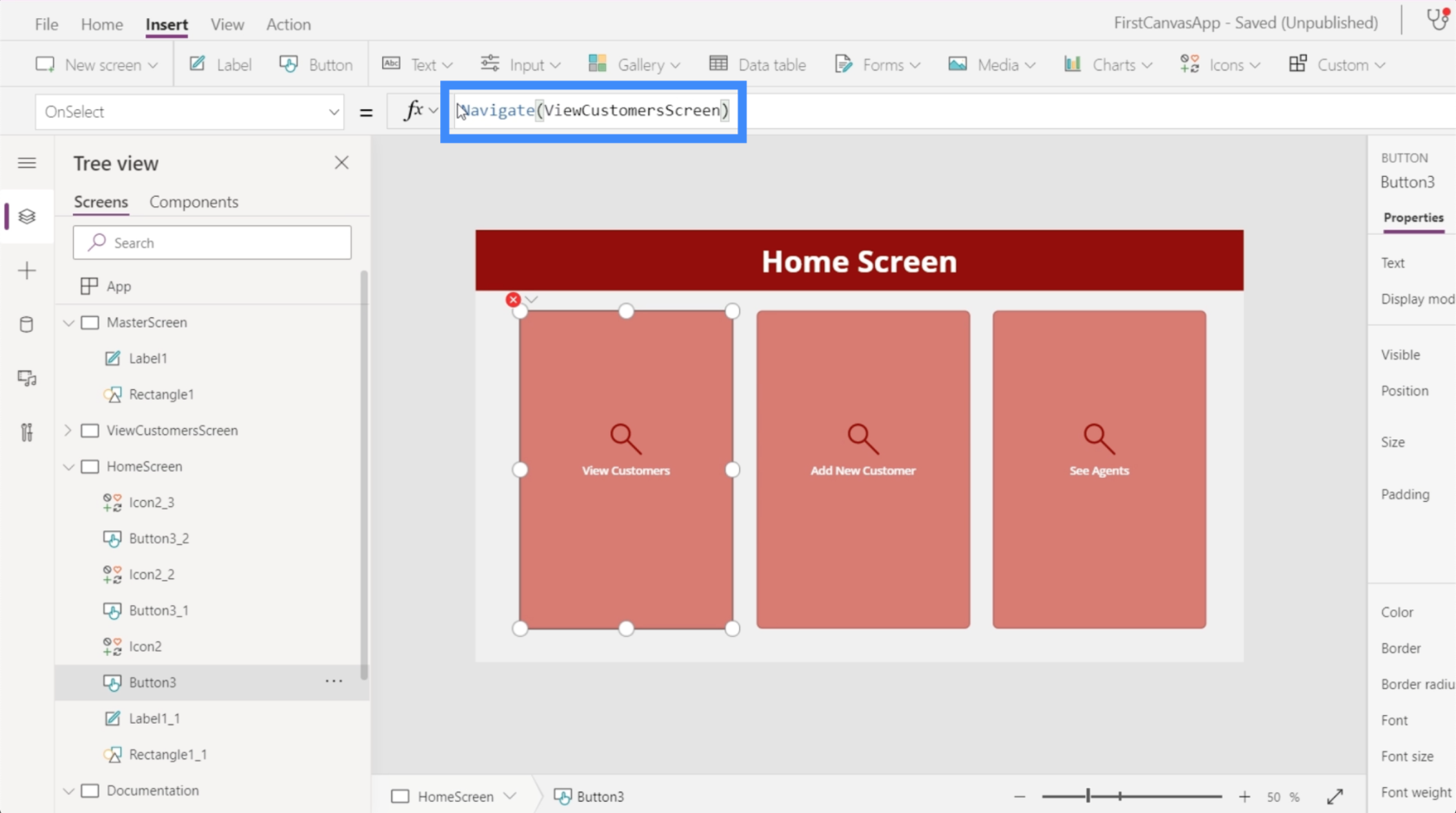
Apoi, pe bara de formule, vom folosi Navigare și vom face referire la ecranul la care vrem să mergem, care este ViewCustomersScreen.

Odată ce a fost setat, vom fi direcționați către galeria pe care am configurat-o de fiecare dată când facem clic pe butonul Vizualizare clienți.

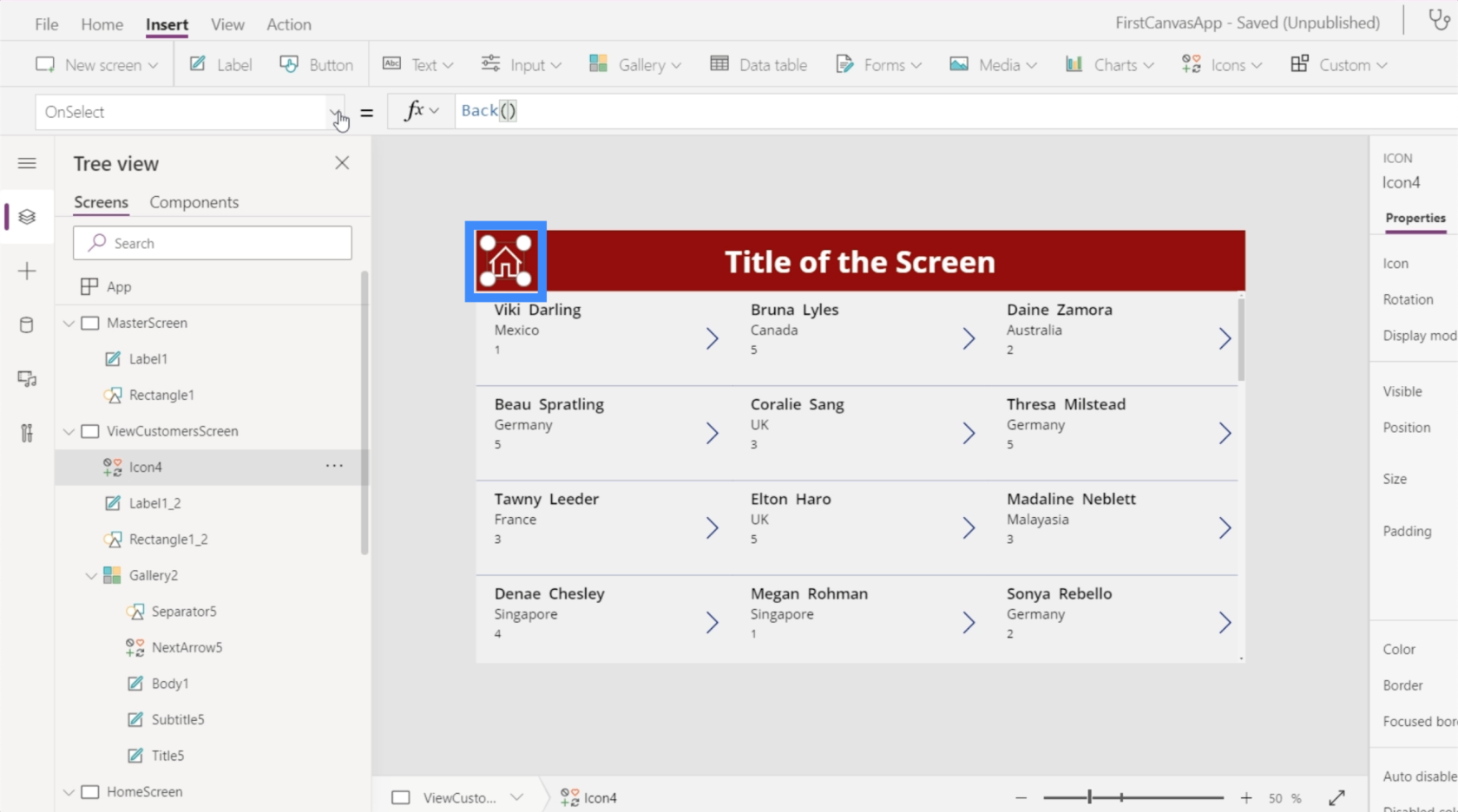
Acum să mergem la ecranul de vizualizare a clienților. Trebuie să ne asigurăm că atunci când un utilizator face clic pe această pictogramă de pornire, va fi dus înapoi la ecranul de pornire.

Există două moduri de a face acest lucru. În primul rând, putem folosi Înapoi. Practic, acest lucru vă duce înapoi la ultimul ecran pe care l-ați vizitat.

Problema cu această comandă este că avem mai multe ecrane în această aplicație. Asta înseamnă că nu vom veni neapărat de pe ecranul de pornire tot timpul. Deci, această comandă ar fi cel mai probabil mai potrivită dacă am avea aici un buton sau o pictogramă Înapoi în loc de o pictogramă Acasă.
Cea mai aplicabilă comandă de utilizat ar fi Navigate. De asemenea, vom face referire la HomeScreen pentru a spune PowerApps unde vrem să ducă această pictogramă.

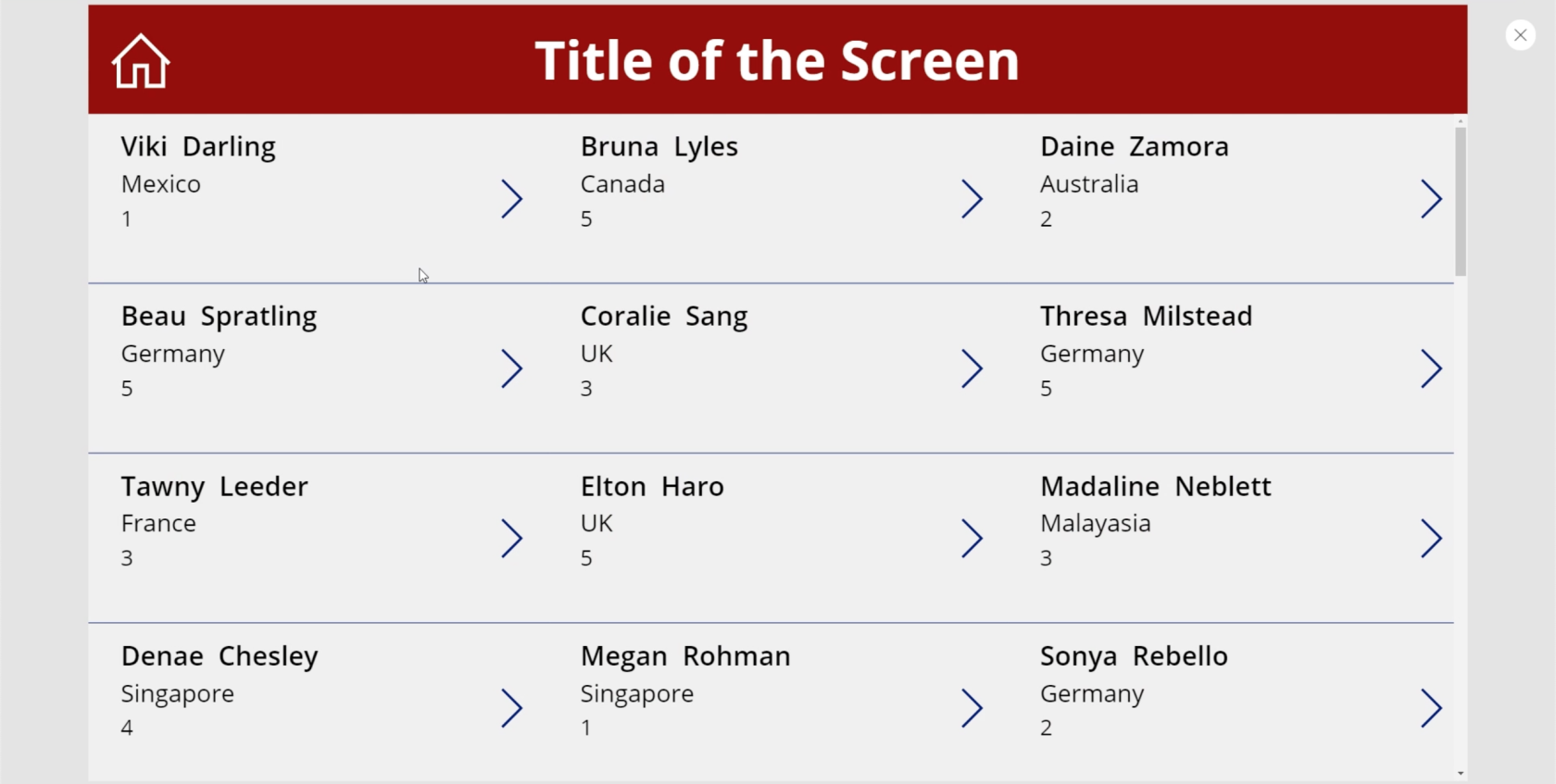
Acum că am adăugat navigarea la acest ecran, ultimul lucru pe care trebuie să-l facem este să schimbăm textul din titlu în Vizualizare clienți.

Acum, ecranele noastre sunt toate setate cu datele potrivite afișate în galeria noastră și cu butoane de navigare care ne duc la diferite ecrane din aplicație.
Concluzie
Privind la ușurința personalizării aplicațiilor pe Power Apps, devine și mai evident modul în care Microsoft a proiectat această platformă pentru eficiență. Totul este ușor de editat și personalizat și nu va necesita mult timp pentru ca nimeni să creeze o aplicație de la zero.
Acesta este doar un mic vârf al lucrurilor pe care le putem face prin PowerApps. Pe lângă galerii și ecrane suplimentare, există și alte lucruri pe care le putem adăuga pentru a face aplicația noastră mai cuprinzătoare. Le vom discuta în alte tutoriale.
Toate cele bune,
Henry
Introducere Power Apps: Definiție, caracteristici, funcții și importanță
Medii Power Apps: Configurarea corectă a elementelor aplicației
Funcții și formule PowerApps | O introducere
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








